Как уменьшить размер файла jpg — ТОП-5 способов
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Содержание:
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.

После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
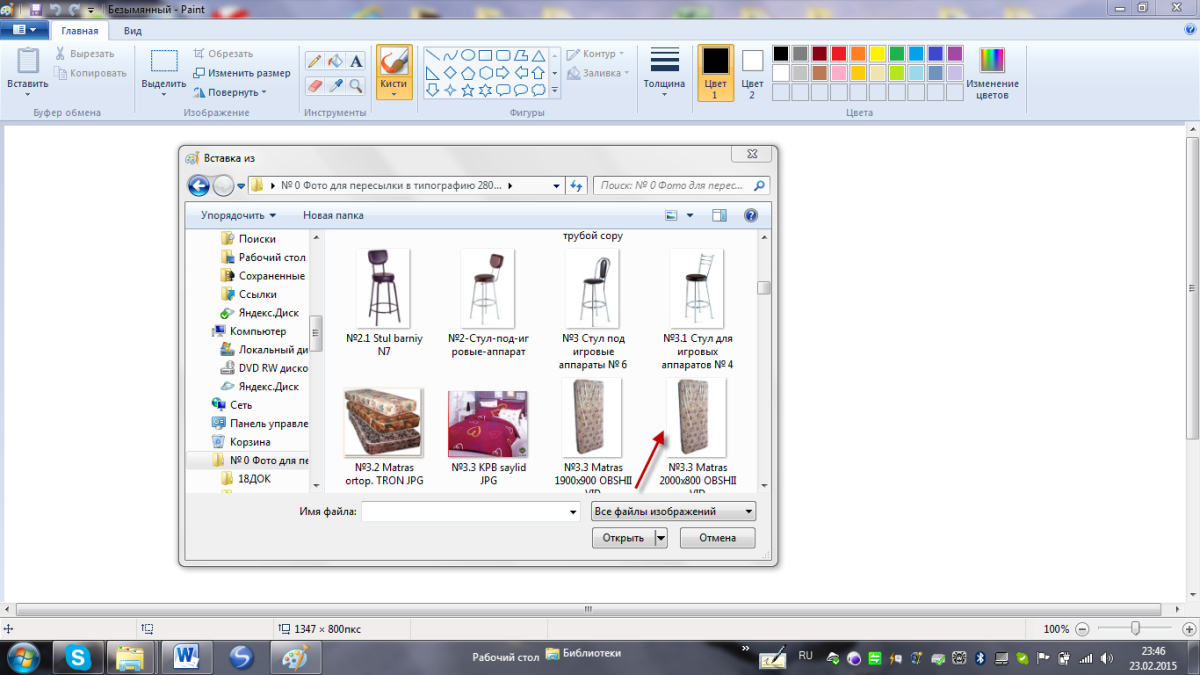
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
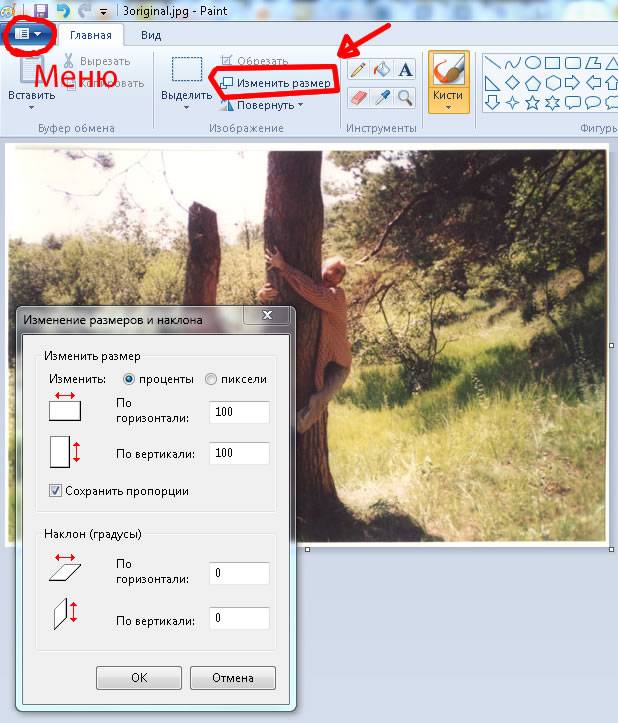
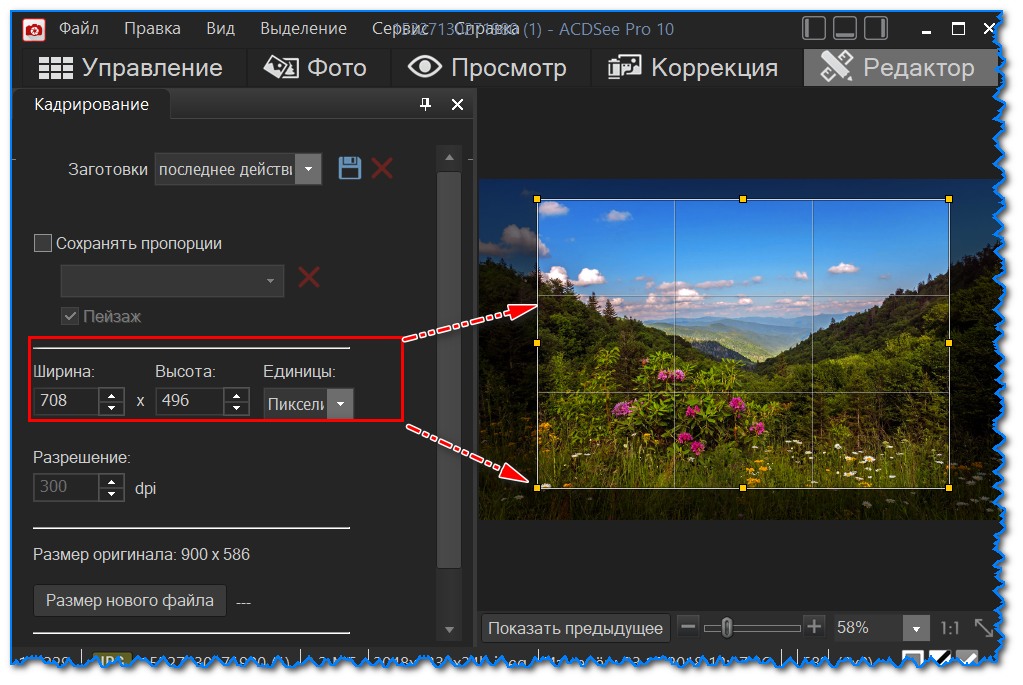
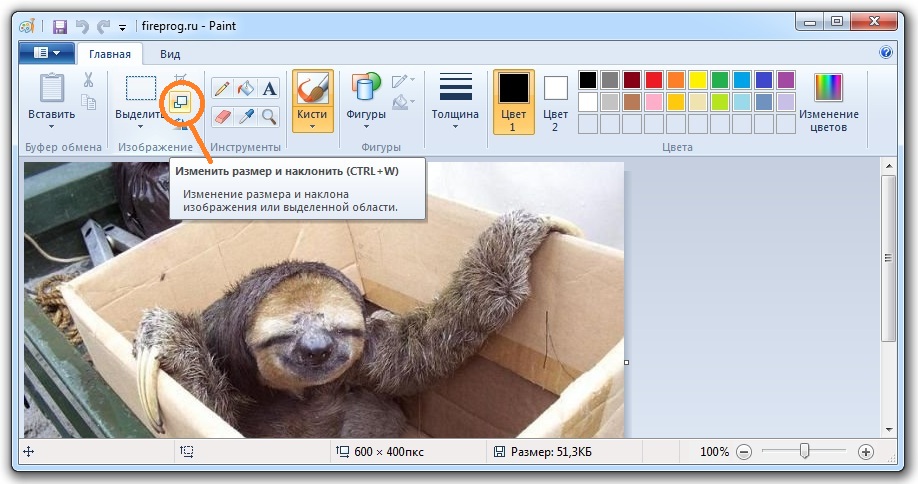
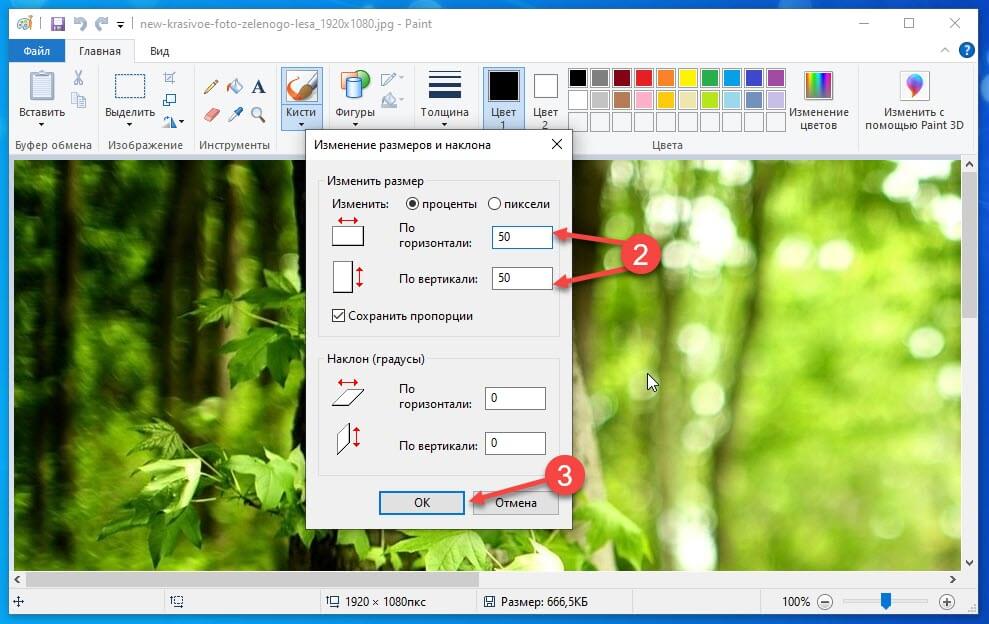
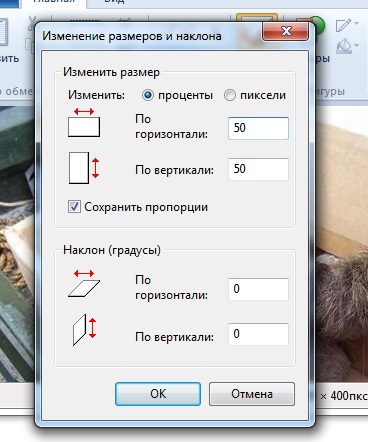
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
к содержанию ↑Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
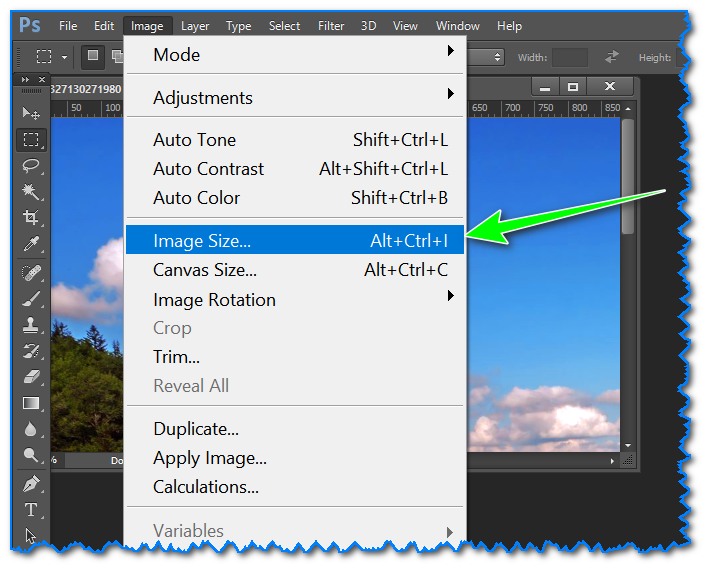
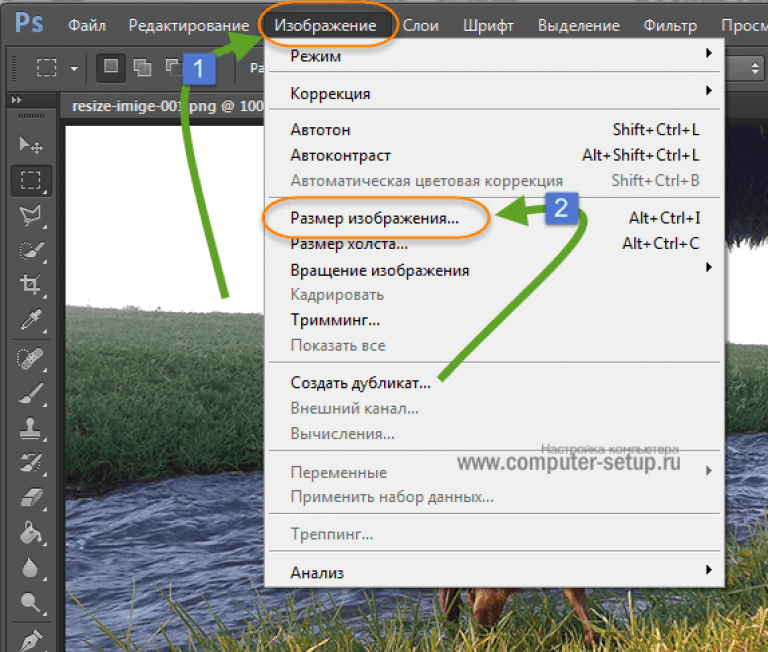
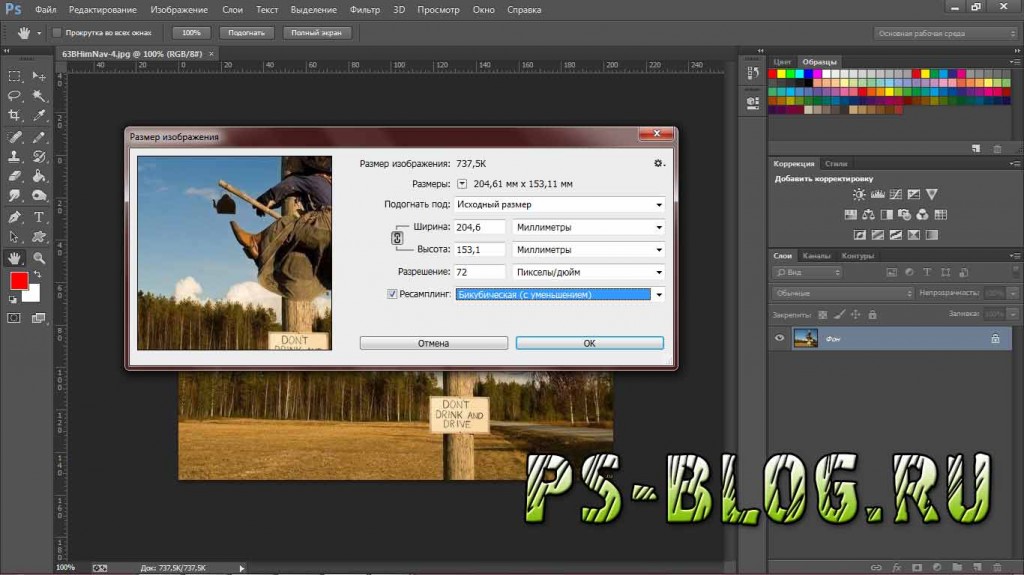
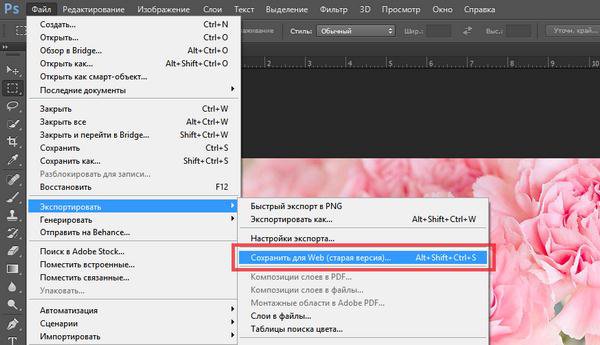
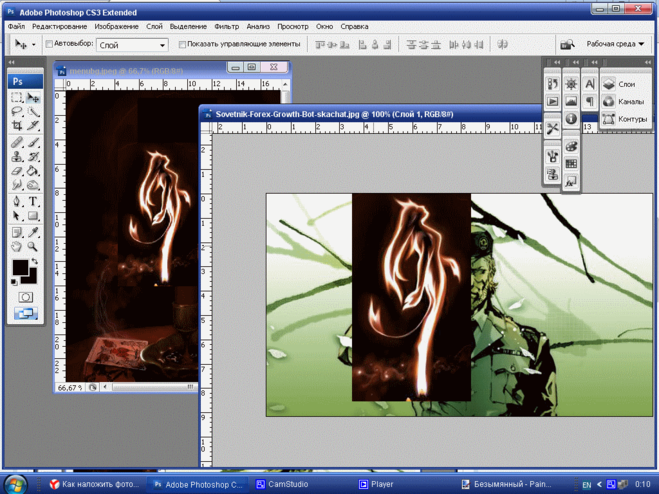
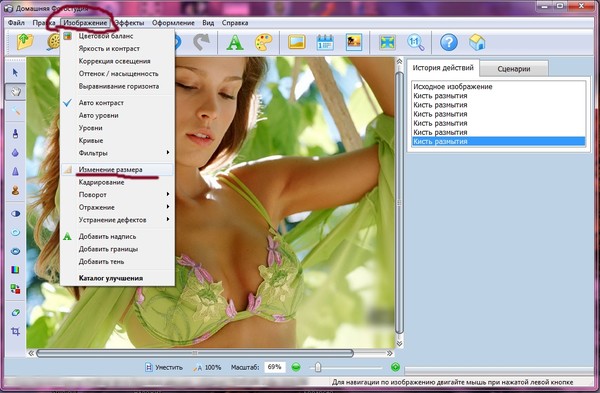
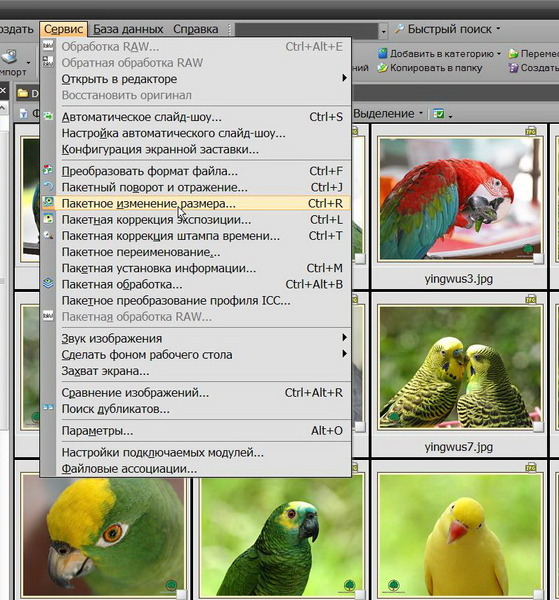
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
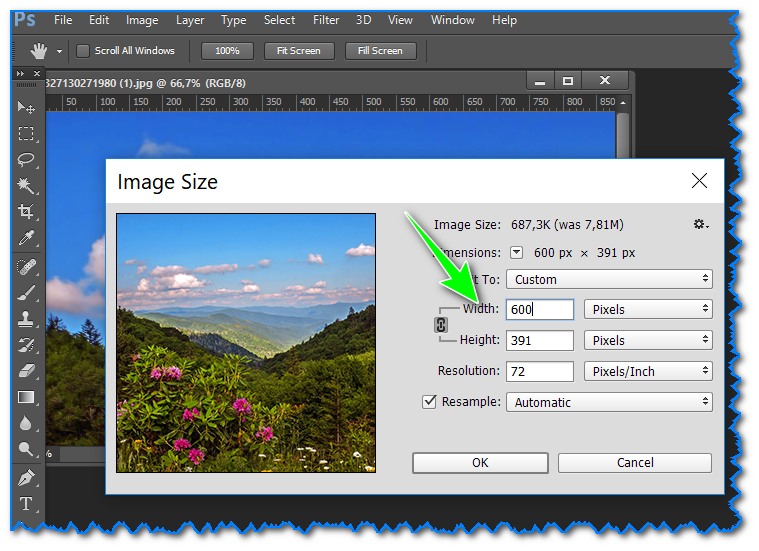
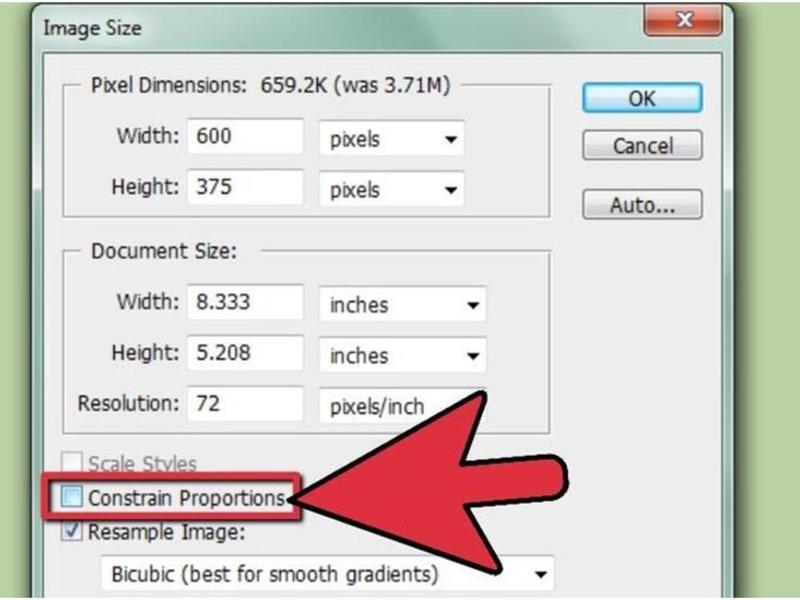
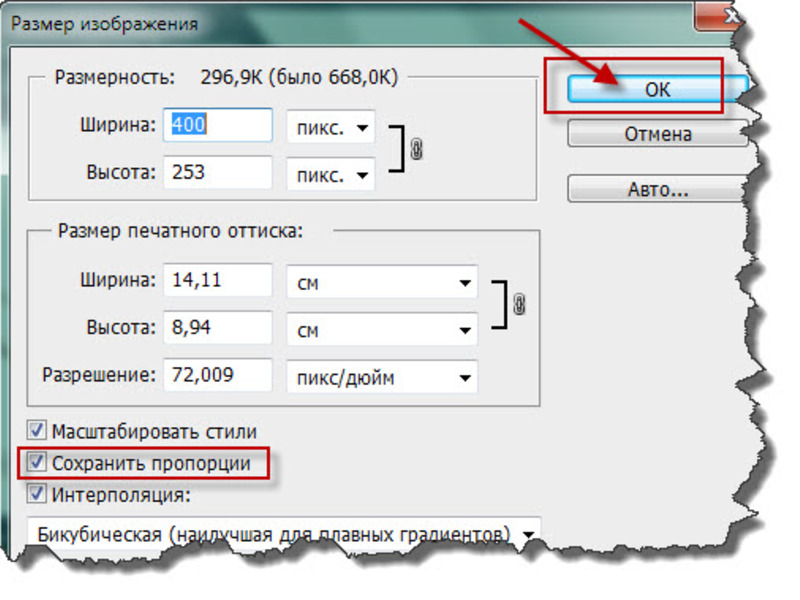
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
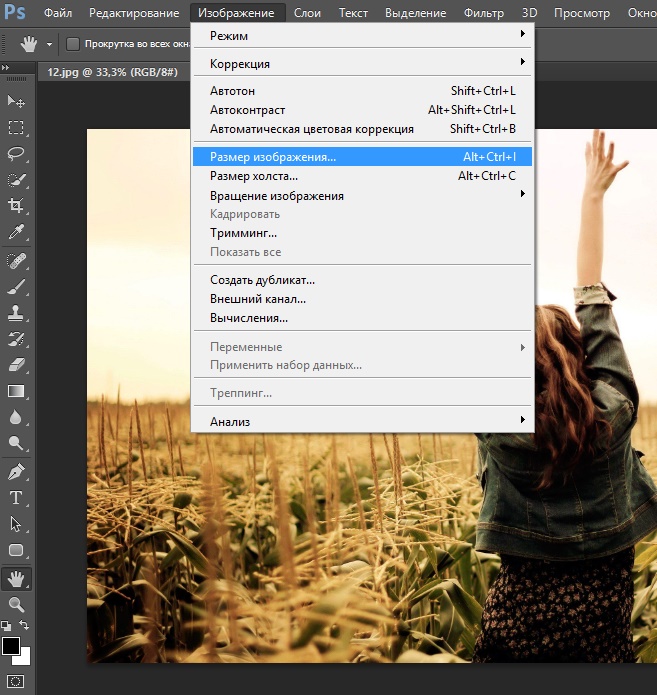
Изменение размера изображения
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
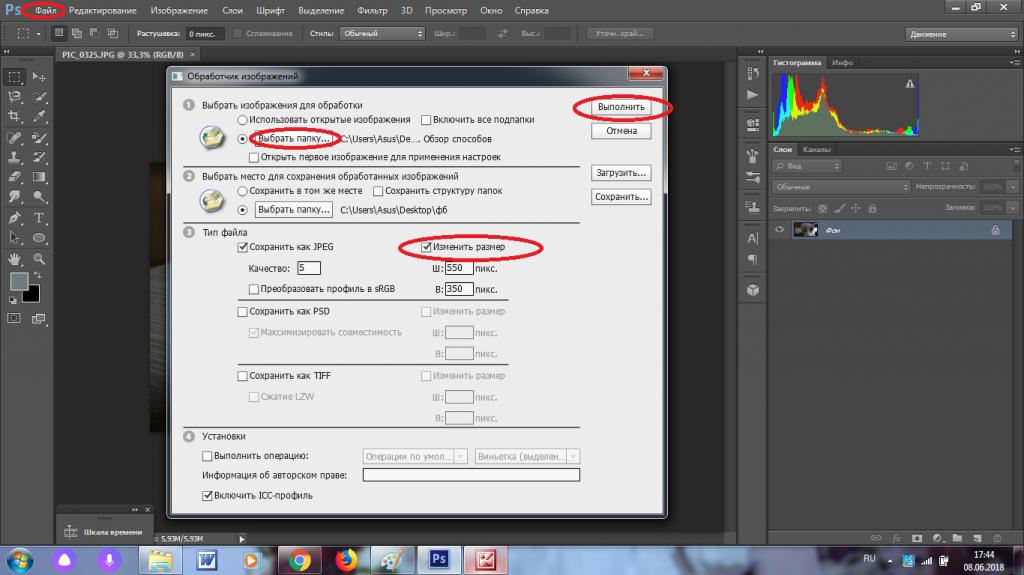
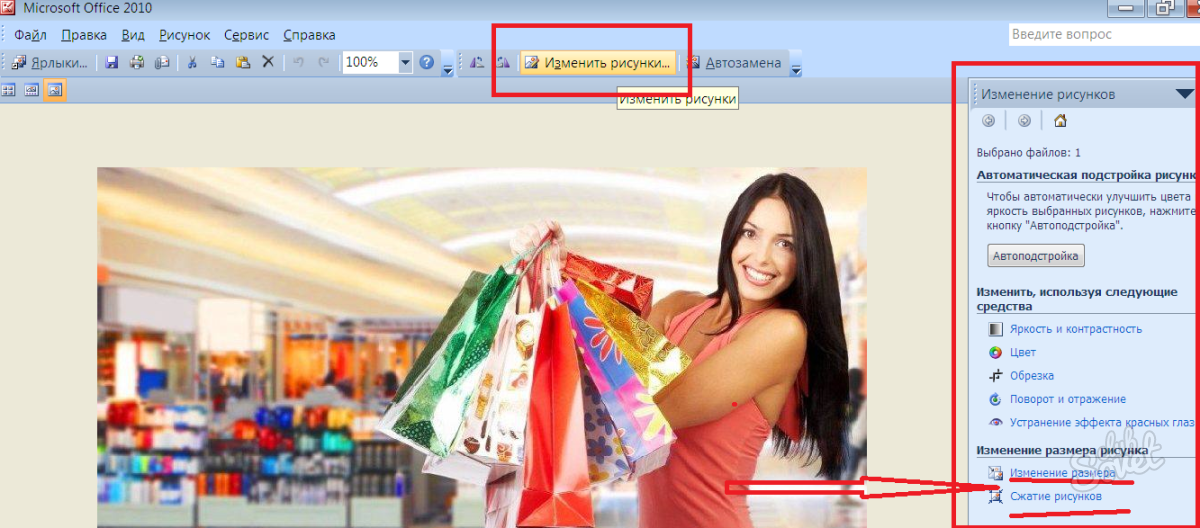
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Регулирование степени сжатия фото
Важно! После сжатия может ухудшиться качество иллюстрации.
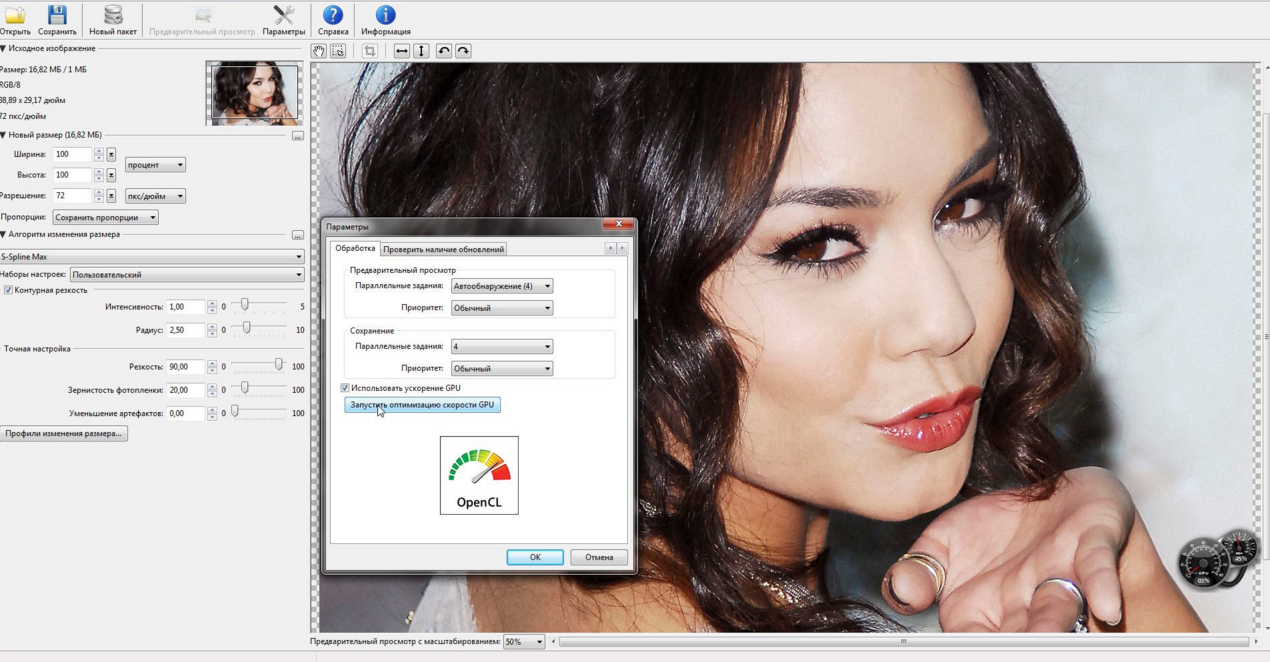
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
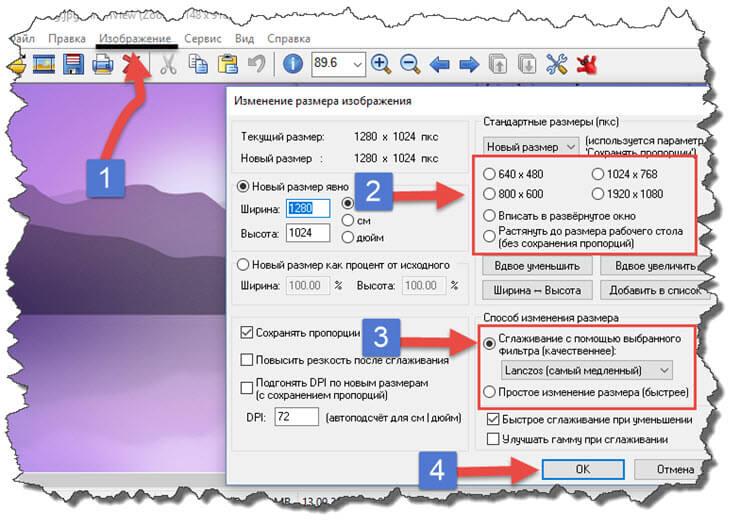
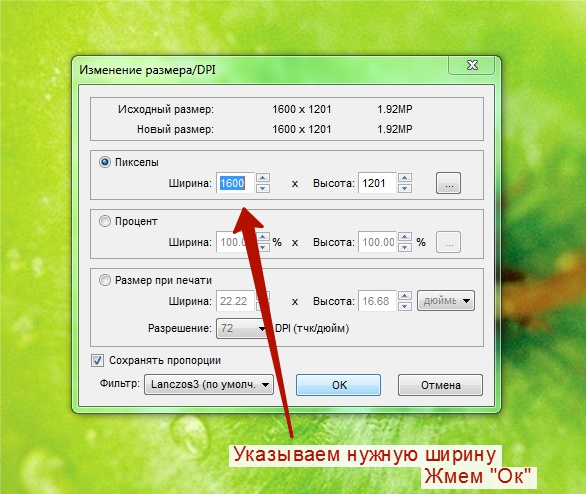
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
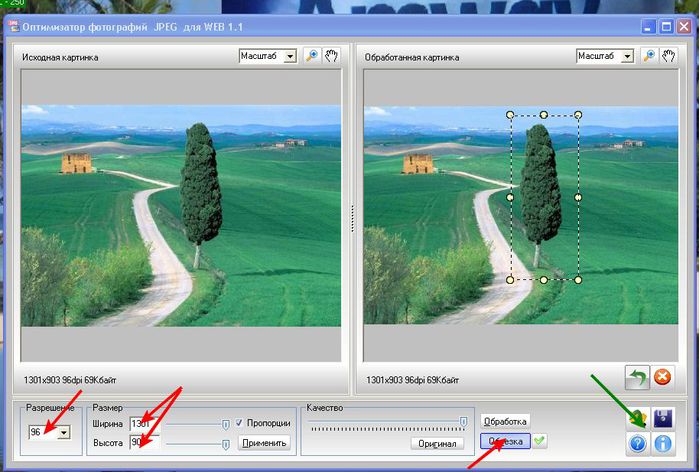
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
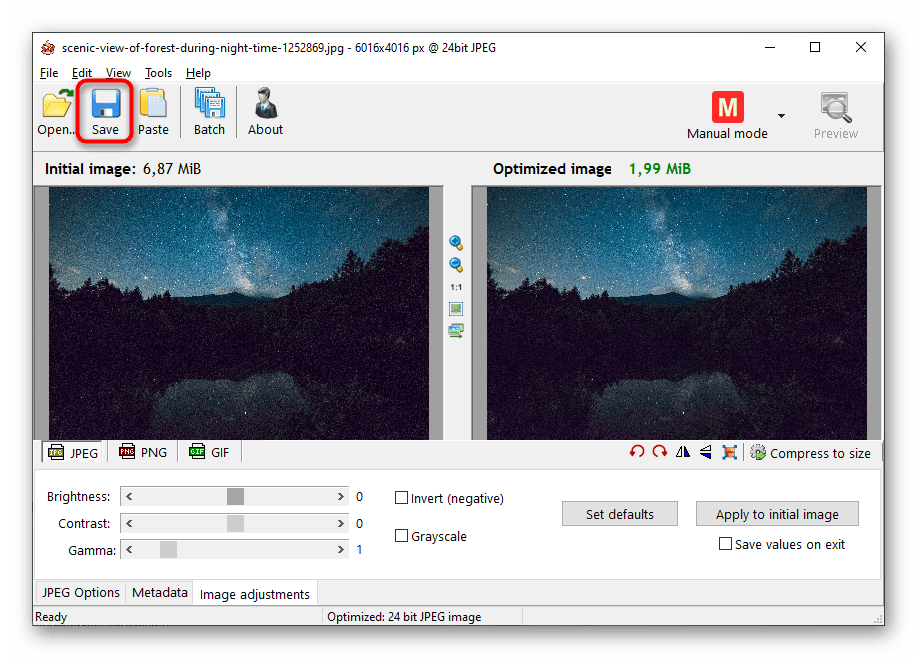
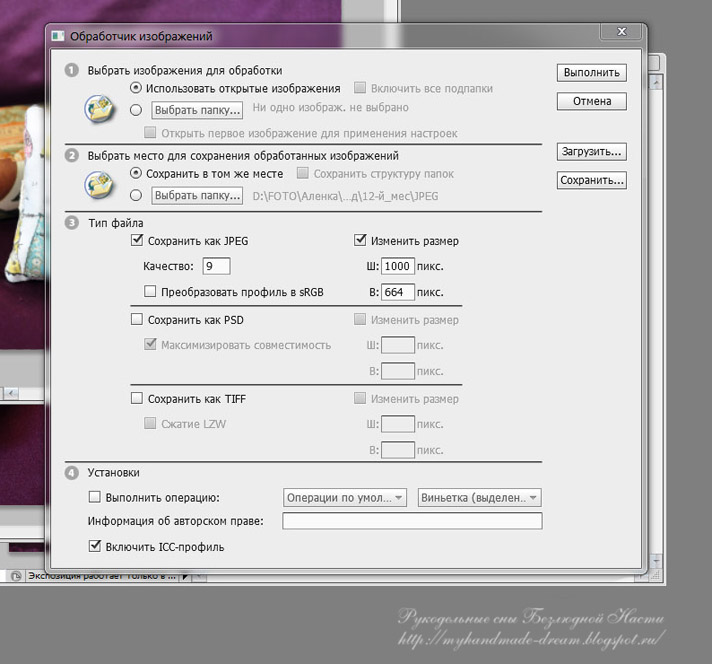
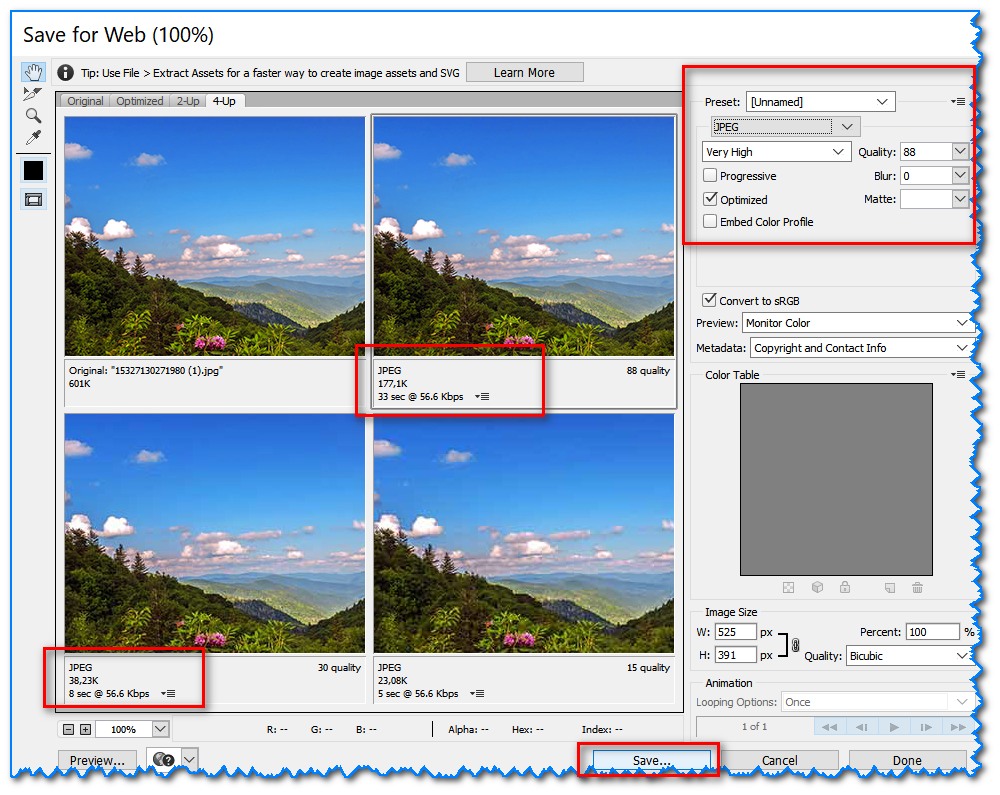
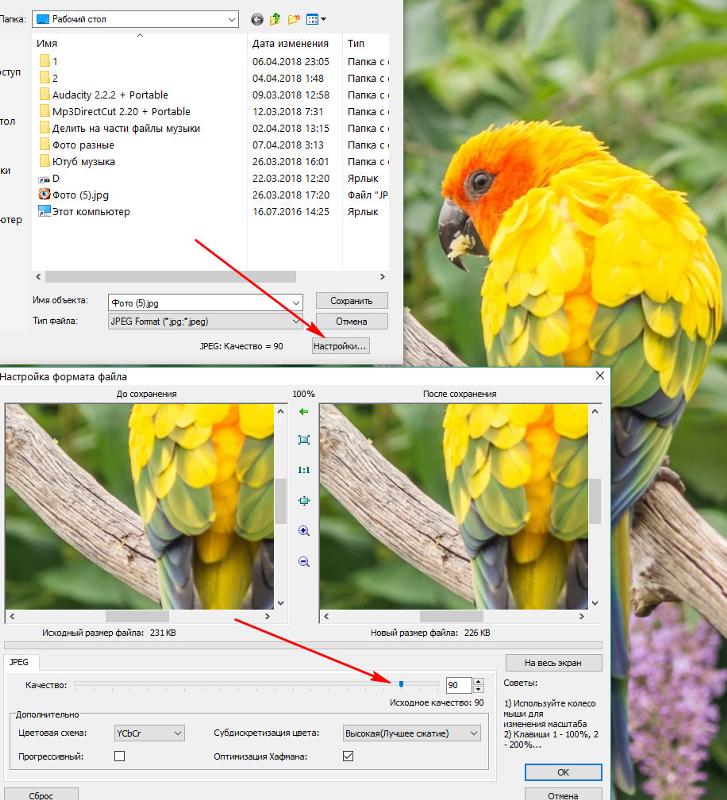
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
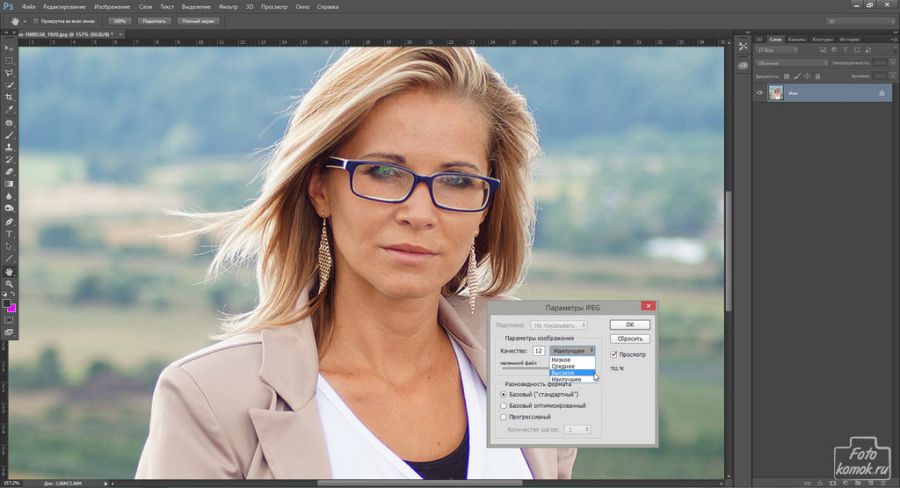
Оптимальные параметры сохранения
к содержанию ↑Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
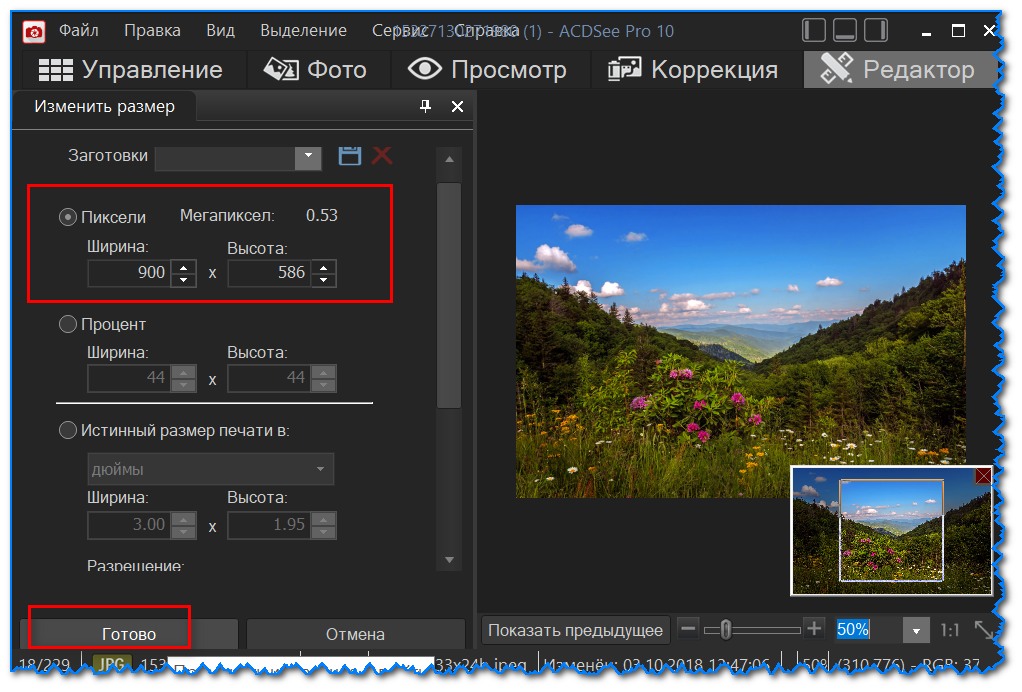
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
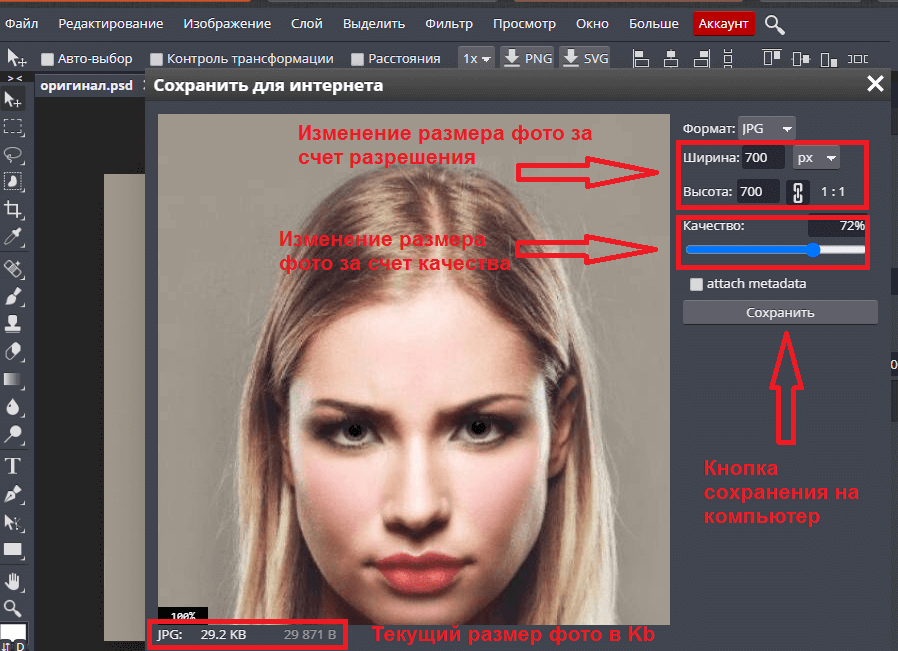
Онлайн редактор изображений для редактирования и обрезания
Онлайн редактор изображений для редактирования и обрезанияЛегко изменить размер изображения
Это самый простой способ изменить размер ваших изображений онлайн.
После того, как вы загрузите изображение, появится возможность выбрать область при помощи инструмента обрезки и обрезать фото, повернуть на 90 градусов вправо или влево, а также отразить вертикально и горизонтально. Вы можете установить соотношение сторон для портретного, альбомного и квадратного режима, либо свободное соотношение сторон.
Наиболее важный шаг – это изменение размера изображения. Вы можете выбрать заранее определенный размер в 25%, 50%, 75%, либо вы можете установить свой размер в процентах или пикселях. В обоих случаях соотношение сторон будет рассчитано автоматически.
Если вам надо уменьшить размер изображения до нужного объема в килобайтах (Кб) или мегабайтах (Мб), вы можете установить предел размера вашего изображения.
Конвертация изображенийВам нужно преобразовать png в jpg или gif в png? Наш редактор изображений позволяет вам конвертировать изображения в такие форматы, как JPG, PNG, GIF, либо сохранить исходный формат.
В разделе Редактирование вы найдете шаблоны, чтобы обрезать изображение для социальных сетей. Вы сможете сделать аватар, картинку профиля или обложку для Facebook, Twitter, Google Plus и Youtube. Кроме того, вы можете выбрать свое соотношение сторон для различных форматов рекламы – обычные баннеры, горизонтальные и небоскребы.
Рисование на изображенияхПосле того, как фото загружено, вы можете рисовать. Выберите цвет и толщину линии, затем вы можете добавлять фигуры (круги, прямоугольники) и рисовать на вашем изображении. Добавьте свой водяной знак, вы можете выбрать цвет, размер и фоновый цвет текста. Нарисовали слишком много? Есть возможность сбросить изменения.
Выберите цвет и толщину линии, затем вы можете добавлять фигуры (круги, прямоугольники) и рисовать на вашем изображении. Добавьте свой водяной знак, вы можете выбрать цвет, размер и фоновый цвет текста. Нарисовали слишком много? Есть возможность сбросить изменения.
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных изображений
Если вы не хотите использовать для получения приемлемой версии каждого отдельного пиксель изображения, вы можете сжать рисунки, чтобы уменьшить размер файла.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен.
 Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Любые сведения об изменениях, внесенных в изображение, сохраняются в файле. Вы можете уменьшить размер файла, удалив данные для редактирования, но если вы хотите отменить изменения, вам нужно будет повторно вставить рисунок.
Вы можете уменьшить размер файла, удалив данные для редактирования, но если вы хотите отменить изменения, вам нужно будет повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения, используемого по умолчанию для вставки изображений в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена с помощью Бен на 8/17/2019 в результате ваших замечаний. Если вы нашли ее полезными и, особенно, если вам не понравится, воспользуйтесь элементами управления отзывом, чтобы не отконструктиве идеи о том, как это можно сделать лучше.
Как изменить размер изображения на Mac
Если вам необходимо уменьшить размер изображения (или изображений), поскольку они слишком велики для отправки по электронной почте, для использования в Интернете или по другой причине, вы можете подумать, что вам нужно дорогое приложение, такое как Photoshop, но вы можете легко изменить его размер.
 изображения на Mac, используя Preview, который поставляется бесплатно с macOS.
изображения на Mac, используя Preview, который поставляется бесплатно с macOS.Ниже описано, как изменить размер изображения на Mac, в том числе как изменить размер изображения без потери качества, изменить размер изображения без растяжения или искажения, как изменить размер изображения до той же высоты и ширины и многое другое.
Сначала мы рассмотрим основы …
Как изменить размер изображения с помощью предварительного просмотра
Вот что вам нужно сделать, чтобы изменить размеры изображения с помощью предварительного просмотра.
- Найдите изображение (либо с помощью Finder, либо на рабочем столе).
- Дважды щелкните изображение — это должно открыть изображение в Preview, если это не так, закройте его и щелкните правой кнопкой мыши, чтобы выбрать Open With и выбрать Preview.
- Нажмите на Инструменты.
- Выберите «Настроить размер» (вы также можете открыть это меню, щелкнув квадрат со значком стрелки в строке меню).
- Теперь, если вы хотите, чтобы ваше изображение выглядело одинаково после — вместо того, чтобы растягиваться или приседать, вам нужно убедиться, что Scale пропорционально выбран.
 Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет настроено одинаково.
Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет настроено одинаково. - Выберите, хотите ли вы изменить размер в соответствии с пикселями, процентами, дюймами, см, мм или точками.
- Отрегулируйте либо номер ширины, либо номер высоты — другой будет автоматически корректироваться пропорционально.
Это изменит размеры изображения, возможно, вам нужно, чтобы ширина была такой же, как ширина веб-страницы, к которой вы добавляете изображение, например. Но что, если вы хотите изменить размер изображения (в мегабайтах)?
Как сделать изображение меньше
Если вы пытаетесь уменьшить размер изображения (возможно, чтобы отправить его по электронной почте), есть несколько способов сделать это.
Если вы откроете меню «Корректировать размер», как указано выше, вы заметите, что при настройке размеров изображения вы увидите предварительный просмотр размера (в МБ или КБ) изображения до и после внесения изменений. (Это может занять некоторое время, чтобы рассчитать размер.)
(Это может занять некоторое время, чтобы рассчитать размер.)
Если вы пытаетесь уменьшить изображение до 500 КБ, например, вы можете продолжать регулировку, пока не будете удовлетворены результатом.
Другой способ настроить размер изображения — через настройки качества в меню «Экспорт».
- Нажмите Файл> Экспорт.
- Вы увидите различные форматы файлов на выбор. HEIC (новый формат файла), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF. Ниже списка находится измерение размера файла. Если вы щелкнете по различным параметрам файла, вы увидите изменение размера файла. JPEG меньше, чем PNG, TIFF больше, чем PNG, например. Вы можете просто выбрать JPEG, чтобы получить меньший размер файла.
- Даже выбрав JPEG, вы можете продвинуться дальше, чтобы уменьшить размер файла, передвинув полосу Качества с Наилучшего на Наименьшее. Просто настройте его, пока не получите подходящий размер. Но помните, что некоторые качества будут потеряны.
- Когда вы счастливы, нажмите Сохранить.

Как настроить изображение, но сохранить 300 точек на дюйм
Говоря о качестве … Вы также можете получить наилучший результат при разрешении 300 точек на дюйм (обычно рекомендуется для печати) или другом разрешении. В этом случае вот что нужно сделать:
- Отмените выбор Resample image (пропорциональный масштаб останется выбранным, но затемненным).
- В разделе, где указано разрешение пикселей / дюйм, измените число на 300 (или любое другое dpi, запрашиваемое).
- Вы заметите, что измерения ширины и высоты будут скорректированы, нажмите OK.
- Это не изменит фактический размер файла, но это означает, что если изображение будет напечатано, оно будет меньше, но четче благодаря более компактным пикселям.
Изменение размеров до определенных размеров
Что делать, если вы хотите изменить размеры и ширину вашего изображения в соответствии с конкретными размерами, например, 1600 x 900?
В Preview лучший способ сделать это — использовать инструмент кадрирования. Мы посмотрим, как это сделать дальше.
Мы посмотрим, как это сделать дальше.
Как обрезать изображение в Preview
Если вы хотите обрезать изображение, не сразу понятно, как это сделать, потому что в меню нет традиционного инструмента обрезки, но на самом деле это очень просто.
- Нажмите на изображение в окне предварительного просмотра и перетащите так, чтобы синее поле окружало часть изображения, которую вы хотите обрезать.
- Если вы хотите, чтобы изображение имело определенный размер, например 1600 x 900 в приведенном выше примере, вы можете перетащить поле в нужные вам размеры. Вы увидите маленький счетчик в правом нижнем углу, который показывает, сколько пикселей выбрано.
- Как только у вас будет окно правильного размера, отмените щелчок мышью, и вы сможете переместить коробку в исходное положение.
- Как только вы счастливы, нажмите команду + K, и это обрезает изображение.
Изменение размера без потери качества
Вы не можете добавлять пиксели к изображению, поэтому единственный способ увеличить изображение без потери качества (которое определяется числом пикселей на квадратный дюйм) — это обрезать изображение, следуя приведенным выше инструкциям.
Однако вы можете выбрать HEIC, который является типом файла, который экономит место (он обозначает High Efficiency Image Format), который должен создавать изображение меньше, чем JPEG, но с тем же качеством.
Файлы HEIC имеют половину размера JPEG, но предлагают то же качество.
Файл HEIC можно открыть только на Mac с установленной High Sierra или Mojave или на iPhone и iPad под управлением iOS 11 или iOS 12.
У нас есть статья об открытии файлов HEIC на нашем дочернем сайте Tech Advisor. Советуем использовать стороннее приложение, такое как iMazing HEIC Converter или Apowersoft HEIC в JPG, или онлайн-конвертер, такой как HEIC в JPG.
Как выполнить пакетное изменение размера
Вы также можете изменить размер партии, если есть несколько изображений, которые вы хотите настроить за один раз. Для этого:
- Выберите все изображения, размер которых вы хотите изменить, щелкнув каждое из них в Finder или на рабочем столе, одновременно нажимая клавишу «Command».

- Щелкните правой кнопкой мыши и выберите «Открыть с предварительным просмотром».
- Все изображения откроются в режиме предварительного просмотра. Выберите все, нажав Ctrl + A (или выберите «Правка»> «Выбрать все»).
- Теперь перейдите в Tools> Adjust Size (как мы делали ранее).
- Если вы просто настраиваете ширину или высоту, не забудьте выбрать масштаб пропорционально.
- Вы увидите множественные значения в виде измерения в столбцах (при условии, что все изображения имеют разные размеры). Если вы хотите, чтобы все они имели ширину 1000 пикселей, введите 1000 в поле Ширина.
- Нажмите OK, чтобы настроить размер выбранных изображений.
- Теперь нажмите Ctrl + S для сохранения (или Файл> Сохранить), и все ваши изображения будут сохранены с новыми размерами.
Как изменить формат файла
Говоря о сохранении, что, если вы хотите изменить формат файла изображения. Мы затронули этот вопрос ранее, когда обсуждали уменьшение размера файла, поскольку некоторые форматы файлов меньше других.
- Чтобы изменить формат файла, нажмите «Файл» в меню.
- Нажмите Экспорт …
- Из раскрывающегося списка Формат многие выбирают HEIC (новый формат файла), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF.
- С некоторыми из этих опций вы также можете настроить качество (и, следовательно, размер). например Если вы выберете JPEG, вы увидите качественный слайдер, который покажет вам размер файла, чтобы вы могли настроить его до размера, который вам подходит.
- Когда вы счастливы, нажмите Сохранить.
У нас есть больше советов по использованию Preview на Mac здесь. У нас также есть информация о том, как вы можете использовать Preview для подписи PDF на Mac и как редактировать PDF на Mac.
Как уменьшить размер файла JPG в Paint, Фотошопе или онлайн сервисе —
Формат JPG широко используется при работе с изображениями. В большинстве случаев при сохранении картинки на компьютер пользователи выбирают максимально доступное качество, что приводит к увеличению размера файла. Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Но в некоторых ситуациях на размер картинки накладываются строгие ограничения и пользователи начинают искать ответ на вопрос, как уменьшить размер JPG файла. Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Решить проблему уменьшения размера картинки можно как с помощью любого графического редактора, так и с помощью специализированных программ. В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
Содержание статьи:
- Способы уменьшения JPG файла
- Как уменьшить размер файла JPG в Adobe Photoshop
- Как уменьшить размер файла JPG с помощью Paint
- Уменьшение размера файла JPG с помощью онлайн сервиса
- Выводы
Способы уменьшения JPG файла
В общем случае уменьшения размера картинки можно достичь двумя способами:
- Уменьшением разрешения изображения — при этом снижается общее количество точек (пикселей) из которых состоит картинка.

- Понижением качества изображения — при этом значительно усиливается степень сжатия, которая применяется при кодировке в формат JPG.
Самый лучший результат достигается за счет комбинирования этих двух методов. Снизив разрешение картинки, и слегка понизив ее качество, можно серьезно уменьшить размер файла. Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Как уменьшить размер файла JPG в Adobe Photoshop
Adobe Photoshop это многофункциональный графический редактор, который отлично справится с поставленной задачей. Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
Уменьшаем разрешение. Для начала нужно открыть исходное изображение. Нажмите на картинке ПКМ и выберите «Открыть с помощью» —> «Adobe Photoshop».
После того, как изображение откроется, перейдите в раздел «Изображение» —> «Размер изображения» или просто нажмите комбинацию клавиш «Alt+Ctrl+I».
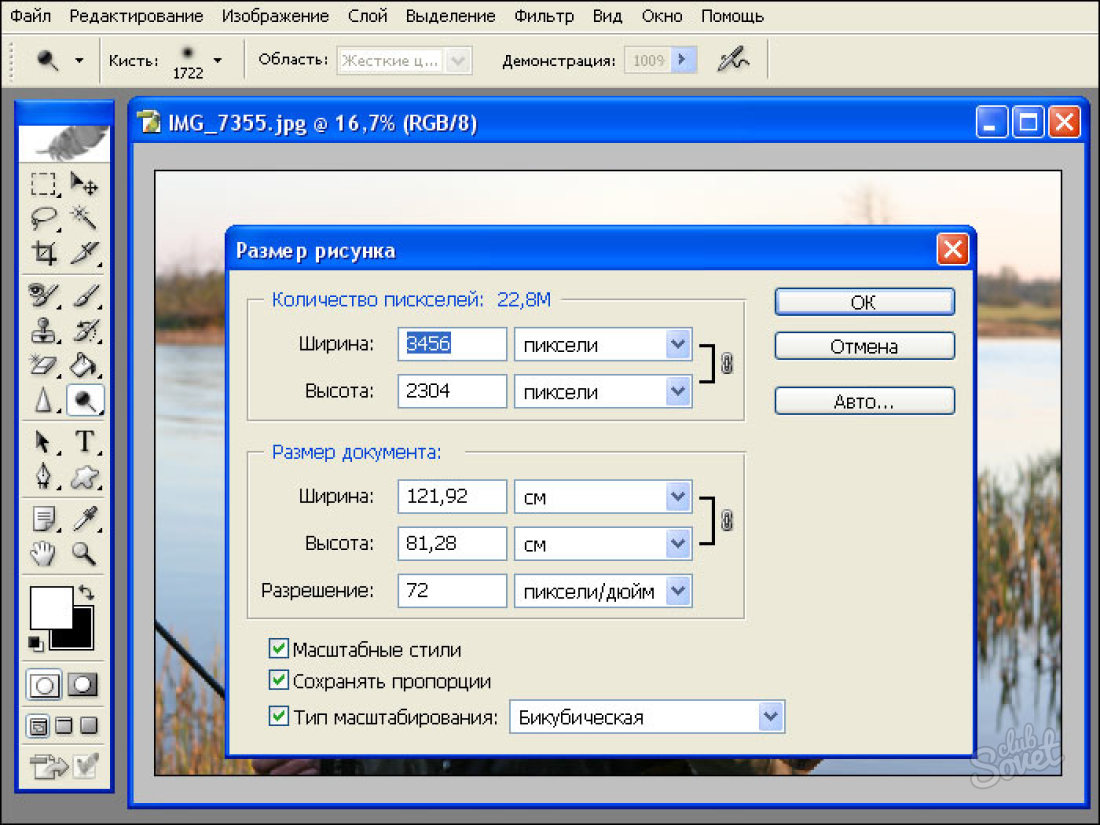
На экране появится окно, с помощью которого можно задать разрешение картинки. Для этого введите соответствующие значения в полях «Ширина» и «Высота». После внесения изменения не забываем нажать «Ок».
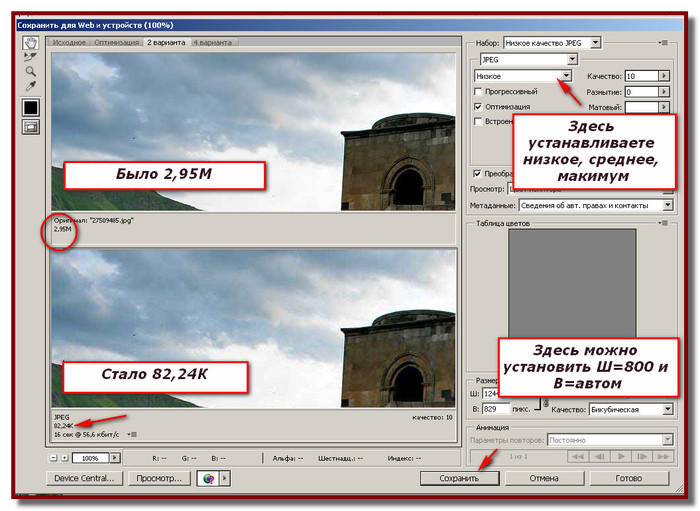
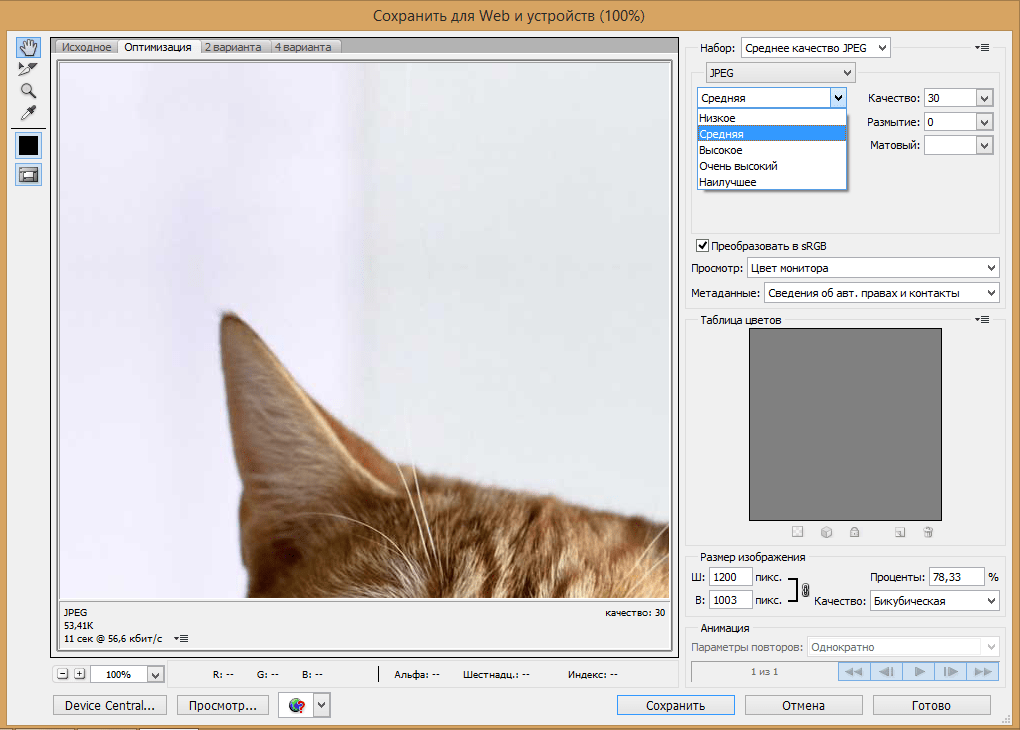
Снижаем качество. Для уменьшения размера JPG файла путем понижения качества нужно открыть картинку с помощью Adobe Photoshop. После этого нажимаем «Файл» —> «Сохранить как» или комбинацию клавиш «Shift+Ctrl+S».
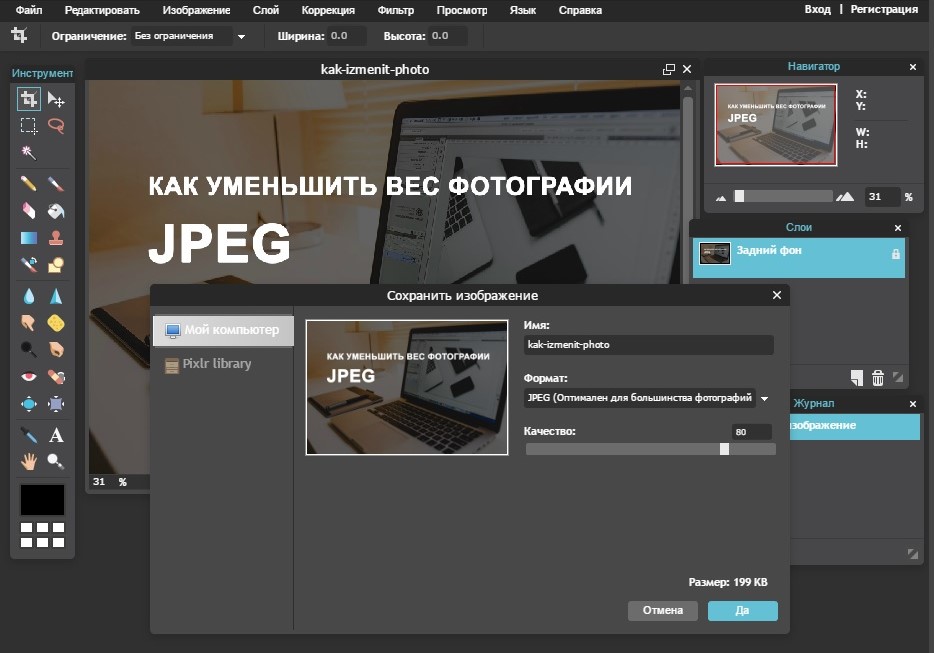
Выбираем место сохранения, вводим название файла и задаем формат «JPG», нажимаем «Сохранить».
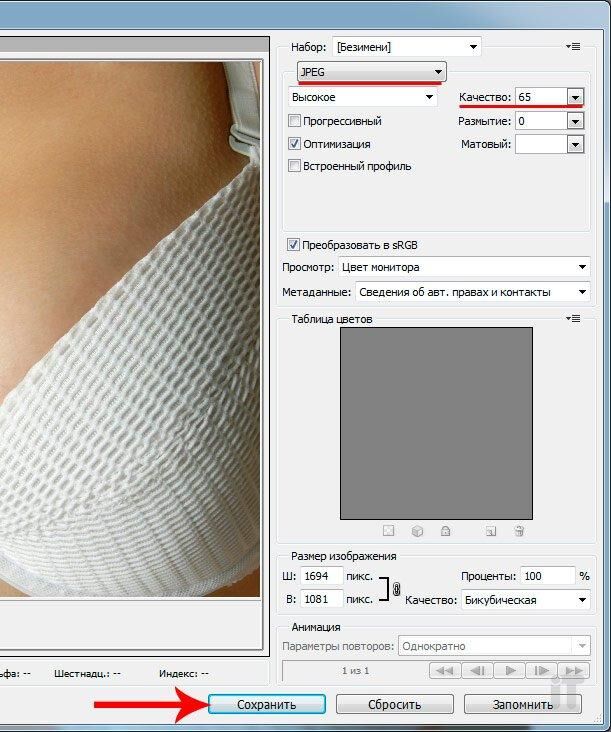
В поле «Параметры изображения» смещаем ползунок качества картинки в левую сторону. Для среднего качества установите ползунок на уровне 6−7. Нажмите «Ок».
Не стоит слишком увлекаться снижением качества изображения. Это может негативно повлиять на визуальное восприятие отредактированного фото. Опытным путем определите адекватное значение параметра качества для конкретного фото.
Опытным путем определите адекватное значение параметра качества для конкретного фото.
Мы скачали тестовое изображение в отличном качестве и с разрешением Ultra HD (3840×2160 пикселей). Его исходный размер составил 1.13 МБ. После снижения качества до 8 и понижения разрешения до Full HD (1920×1080 пикселей) его размер составил 380 КБ. Визуально качество картинки не изменилось. Как видите, с помощью указанных выше методов вполне реально можно уменьшить размер файла JPG. Ну а мы продолжим рассмотрение вопроса и опишем еще несколько способов уменьшения размера картинки.
Как уменьшить размер файла JPG с помощью Paint
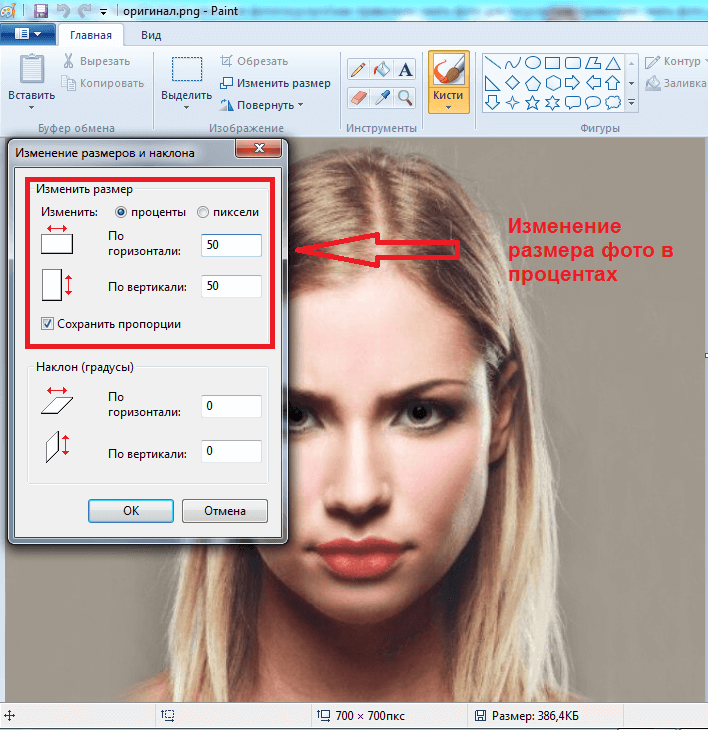
Встроенный редактор Paint присутствует практически на каждом компьютере. Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
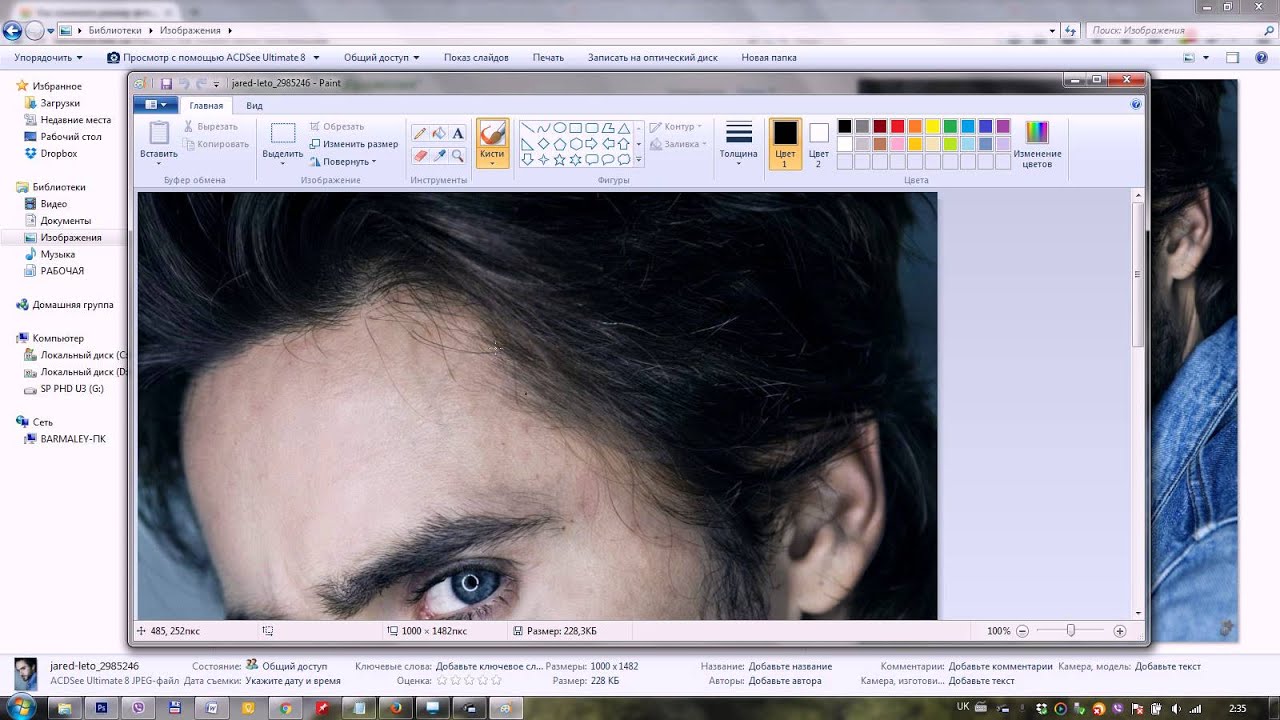
Если на Вашем компьютере не установлен Adobe Photoshop, а уменьшить размер картинки очень нужно, то используйте Paint. Для начала откройте нужное изображение. Для этого нажмите на нем ПКМ и выберите «Открыть с помощью» —> «Paint».
Для начала откройте нужное изображение. Для этого нажмите на нем ПКМ и выберите «Открыть с помощью» —> «Paint».
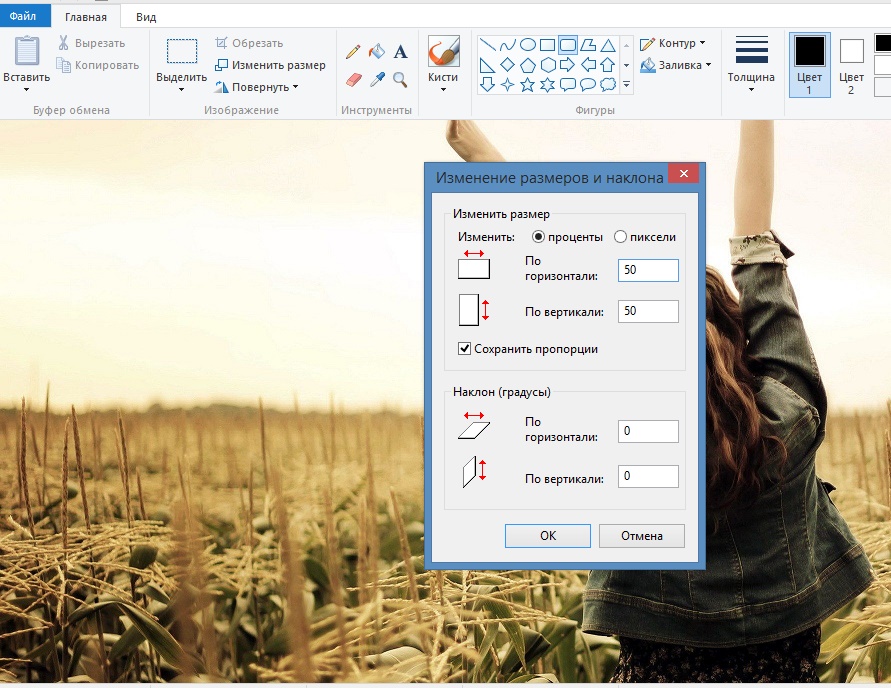
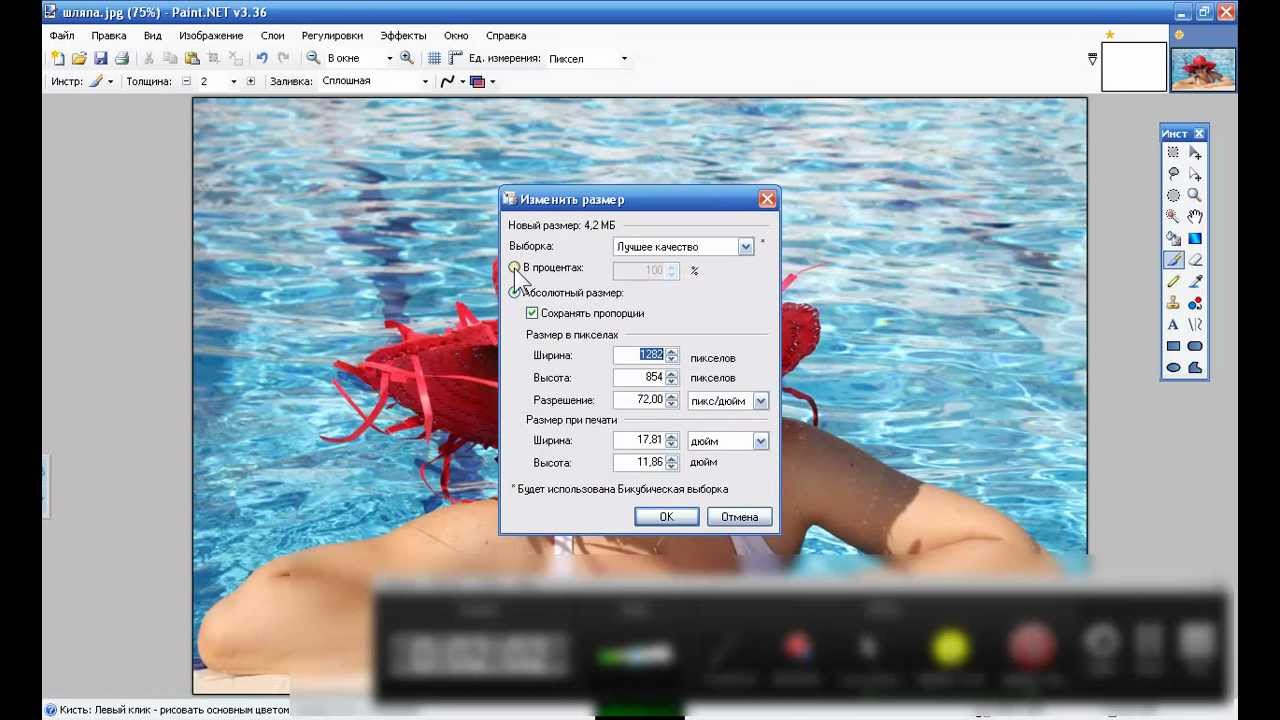
Далее нажмите комбинацию клавиш «Ctrl+W». На экране появится окно, с помощью которого можно изменить размеры картинки. Для этого в поле «Изменить размеры» откорректируйте значения «По горизонтали» и «По вертикали». Вы можете установить селектор как напротив пункта «Проценты» (тогда Вы будете изменять размеры изображения в процентном соотношении) или напротив пункта «Пиксели» (размеры будут изменяться в пикселях).
После всех изменений нажимаем «Ок» и сохраняем картинку зайдя в «Paint» —> «Сохранить как».
Советуем использовать Paint для уменьшения размера JPG файла только в крайнем случае. Если есть возможность — используйте Photoshop или онлайн сервис, который мы рассмотрим далее.
Уменьшение размера файла JPG с помощью онлайн сервиса
Под онлайн сервисом следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Использование такого сервиса имеет свои преимущества и недостатки.
К преимуществам можно отнести:
- Снижение разрешения
- Снижение качества
- Отсутствие необходимости в установке каких-либо программ
К недостаткам можно отнести:
- Необходимость активного интернет соединения
- Возможность потери личных фото (вероятность крайне низкая)
- Медленная скорость обработки фото при низкой скорость интернета (читайте, как увеличить скорость интернета)
Если преимущества использования онлайн сервиса перевешивают недостатки, то смело используйте этот способ. В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий.
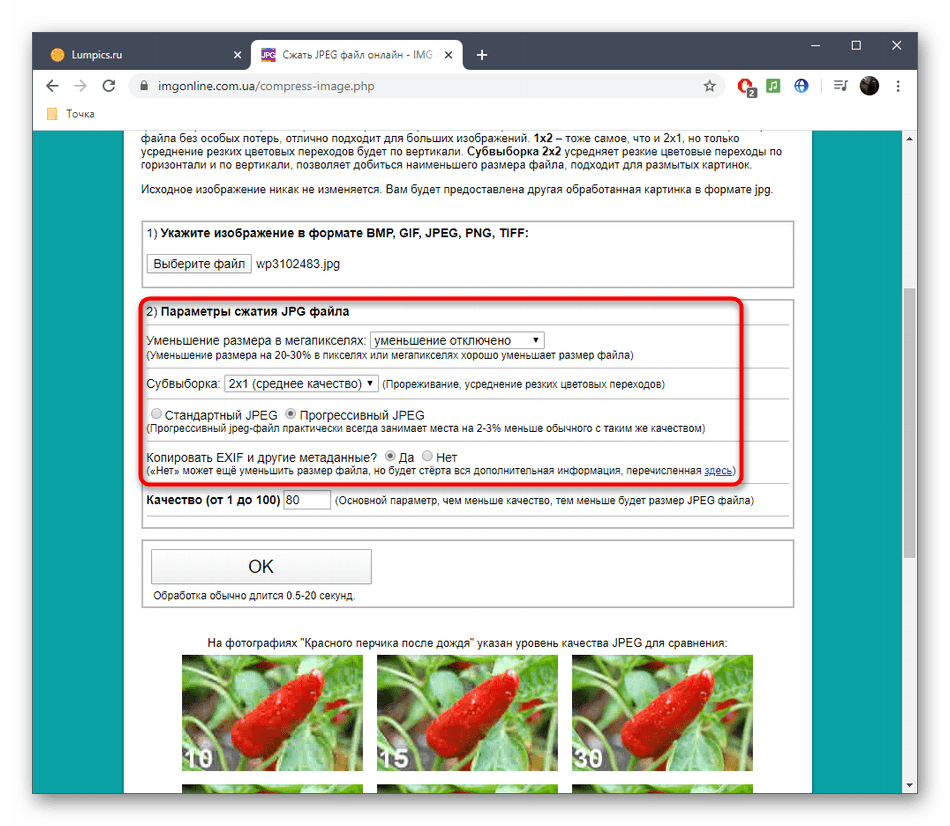
Один из таких сервисов это www.imgonline.com.ua/compress-image.php.
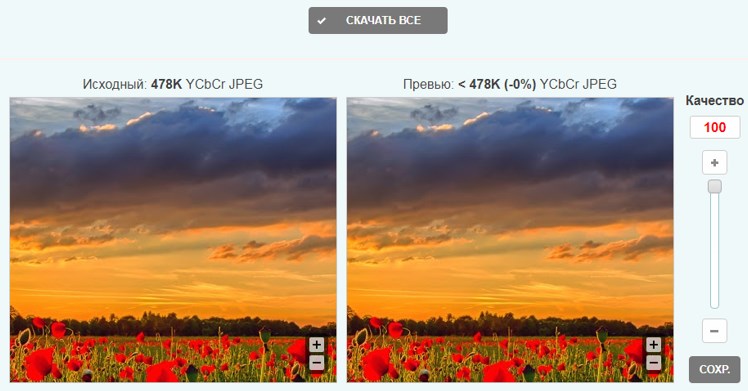
После перехода на сайт нажмите на кнопку «Выберите файл» и укажите файл, который нужно уменьшить в размере. Далее выставляем разрешение, качество, субвыборку (по выбору). Нажимаем «Ок» и ждем пока появится ссылка на скачивание уже уменьшенного файла.
После завершения обработки картинки Вам будет предложено открыть файл или скачать его на компьютер. Также в появившемся окне будет написан размер исходного фото и измененного.
Выводы
В рамках данной статьи мы рассмотрели несколько способов, с помощью которых можно уменьшить размер jpg файла. Надеемся, что при необходимости один из способов Вам точно поможет быстро сжать картинку.
Источник: komputer-info.ru
Как уменьшить размер файла JPG — изменить его
01 июня, 2020
Автор: Maksim
Изображения в формате JPG являются самыми используемыми во всем интернете. ДЖПЕГ обеспечивает отличный уровень сжатия при сохранении качества.
Уменьшить разрешение картинки в пикселях, в этом формате можно разными способами — с помощью специальных программ на компьютере или используя онлайн сервисы в интернете.
Мы уже рассматривали, как уменьшить размер фото. Вернемся еще раз к этой теме и более подробно рассмотрим способы, как сделать это именно с файлом JPG без потери качества.
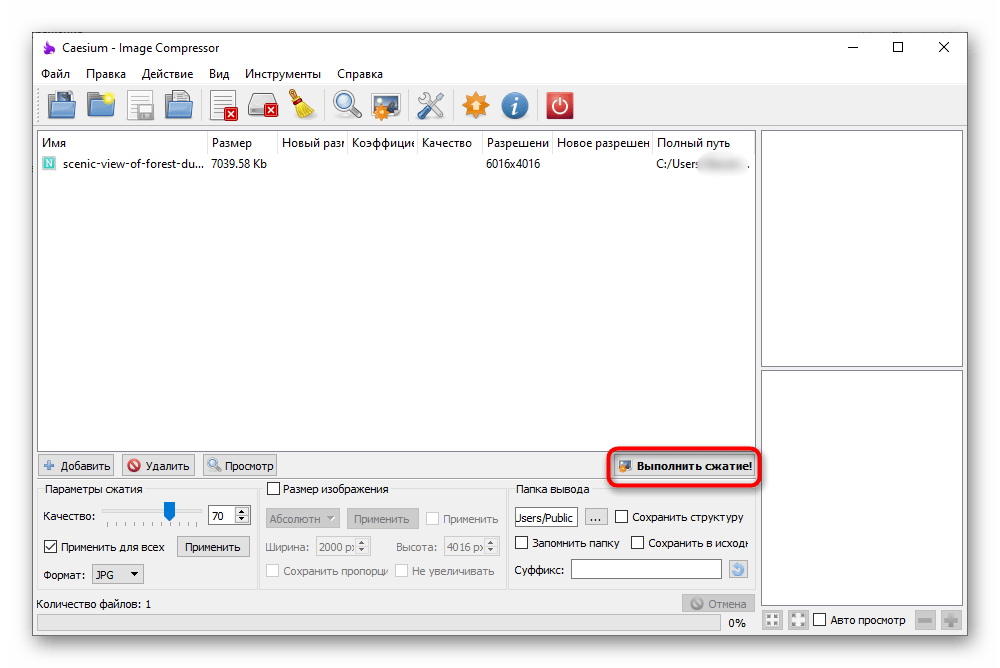
Важно! В данном материале мы рассмотрим уменьшение габаритов фотографий ДЖПЕГ и немного затронем тему их сжатия. Если вам необходимо уменьшить именно вес файла, то читайте статью — как сжать JPG.
Уменьшить размер JPG фото файла программами
Рассмотрим, как сделать это на примере трех популярных программ. Если у вас установлен, какой-либо другой просмотрщик, то принцип действий будет точно таким же, только названия и расположения меню могут немного отличаться.
Microsoft Paint
Страница: Уже встроена в Windows
1. Перейдите в папку, где хранится нужное изображение и кликните по нему правой кнопкой мыши и далее по «Изменить».
2. Нажмите на иконку изменения размера в верхней панели, переключитесь на отображение пикселями и введите меньшие значения, чем есть сейчас. Текущие значения в пикселях изображения можно увидеть снизу в окне программы.
3. Нажмите на «Файл» — «Сохранить как» и укажите директорию в проводнике. Не забудьте, что сохранять нужно в том же формате — JPG, но если есть желание его можно прям тут же и поменять.
Не забудьте, что сохранять нужно в том же формате — JPG, но если есть желание его можно прям тут же и поменять.
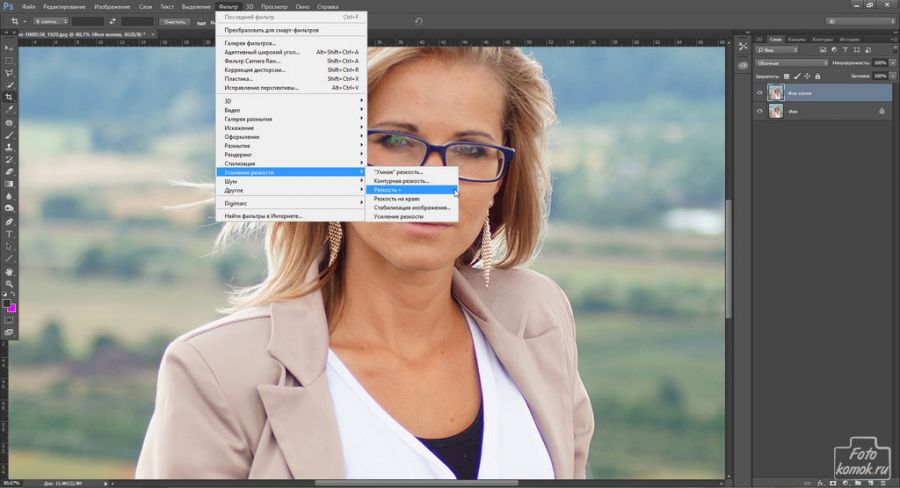
XnView
Страница: XnView
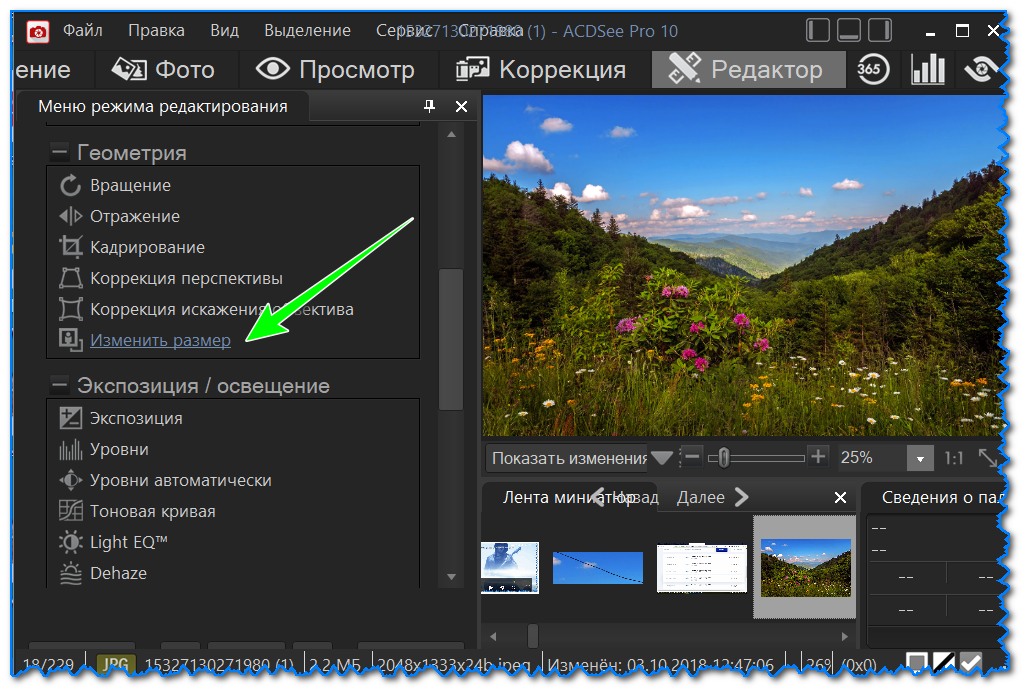
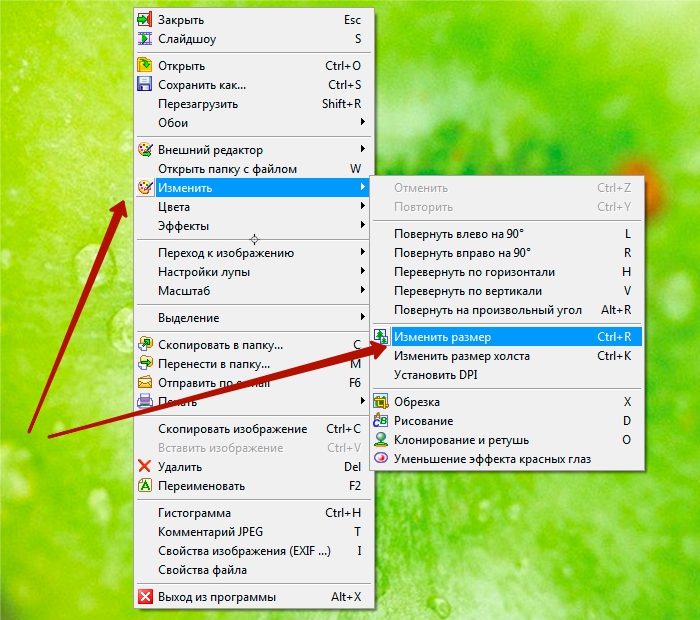
1. Откройте картинку, кликните в верхнем меню по пункту «Изображение» и далее «Изменение размера». Укажите здесь новые параметры в пикселях.
2. Затем сохраните картинку — в меню перейдите по «Файл» — «Сохранить как».
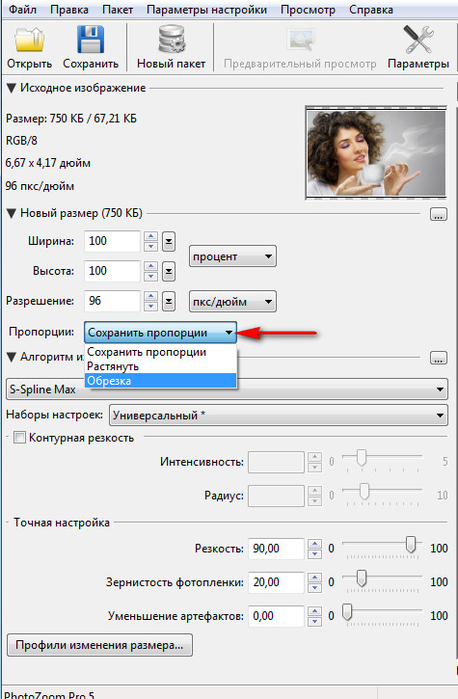
Если необходимо дополнительно сжать — то, нажмите в этом окне по кнопке «Опции» и укажите в процентах степень сжатия.
IrfanView
Страница: IrfanView
1. Откройте изображение в ИрфанВью, в меню перейдите по «Изображение» и далее по «Изменение размера». Введите здесь новые параметры.
2. Чтобы сохранить результат в меню нажмите по «Файл» — «Сохранить как» и укажите путь. Также сразу при желании можно задать и параметры сжатия.
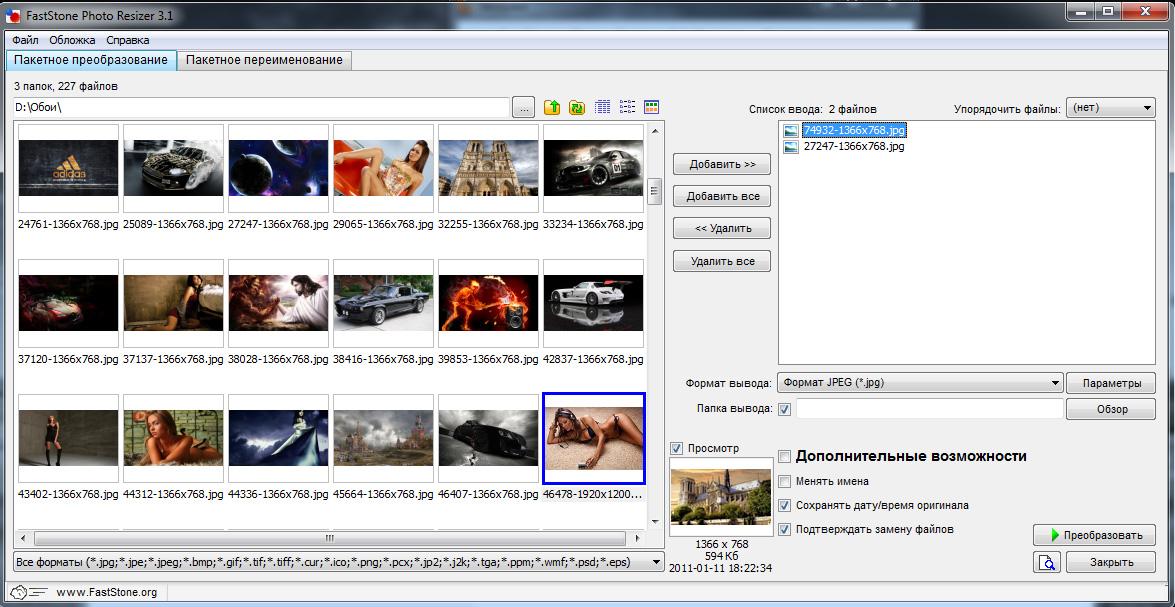
FastStone Image Viewer
Страница: FastStone Image Viewer
1. После того, как вы откроете ДЖПЕГ, нажмите в меню по «Правка» — «Изменить размер». Введите здесь новые габариты в пикселях.
После того, как вы откроете ДЖПЕГ, нажмите в меню по «Правка» — «Изменить размер». Введите здесь новые габариты в пикселях.
2. Щелкните по «Файл» — «Сохранить как» и укажите путь. Если хотите дополнительно сжать картинку. То нажмите на кнопку «Опции» и задайте качество сжатия здесь.
Уменьшить размер файла JPG онлайн
I Love IMG
Адрес: I Love IMG
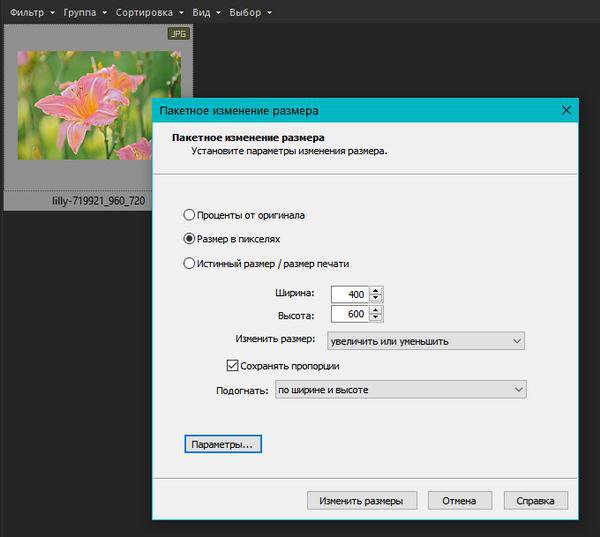
1. Загрузите снимок на сервис и в правой колонке сразу задайте новые значения в пикселях, после чего кликните по кнопке «Изменить».
2. Снимок с измененными значениями сразу скачается на компьютер, если этого не произойдет — то щелкните по соответствующей кнопке.
photo-resizer
Адрес: photo-resizer
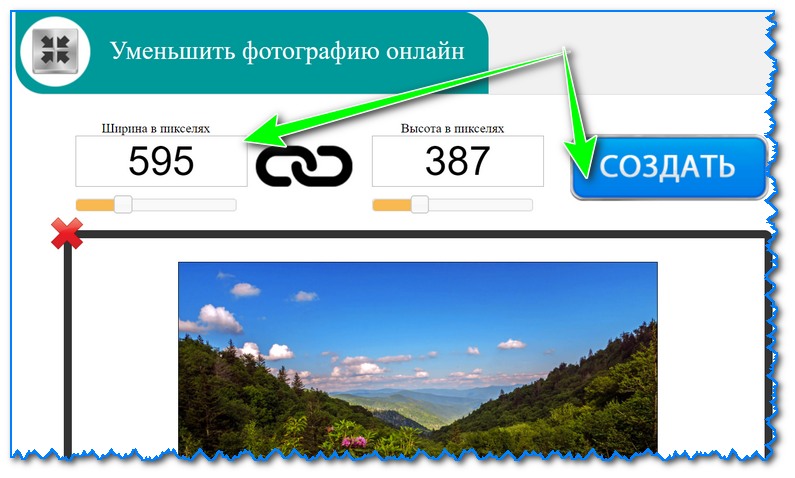
1. Загрузите картинку на сервис и с помощью ползунков задайте новые габариты. Снимок наглядно будет уменьшаться, так, что сразу будет понятно, как он будет выглядеть.
2. Кликните по кнопке «Создать» и затем сразу по «Скачать», когда она появится, чтобы все загрузилось к вам на компьютер или ноутбук.
ResizePixel
Адрес: ResizePixel
1. Загрузите ДЖПЕГ на сервис, в левой колонке укажите новые значения в пикселях для него и щелкните по кнопке «Изменить».
2. Дале в правом нижнем углу кликните на кнопку скачивания, чтобы загрузить на компьютер полученный результат.
Photo-Pick
Адрес: Photo-Pick
1. Перед загрузкой фото на сайт необходимо знать его текущее разрешение, посмотреть его вы можете просто, открыв его.
2. На сайте укажите меньшие значения чем есть сейчас, можно просто задать ширину без высоты, габариты будут сами автоматически установлены.
3. Загрузите снимок на сайт, он сразу же обработается и затем скачается на ПК автоматически.
В заключение
Это были основные и самые простые способы, как изменить размер фотографии на jpg быстро и легко. С помощью онлайн сервисов это сделать можно даже на своем смартфоне.
Изменить, уменьшить, увеличить размер GIF.
 Обрезать, перевести GIF в JPG
Обрезать, перевести GIF в JPGИзменить размер GIF (уменьшить, увеличить), разложить на кадры онлайн при помощи редактора GIF Resizer
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Обновлено 2 марта 2021 г.
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения, чтобы получить его приемлемую версию, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.
В разделе Работа с изображениями на вкладке Формат в группе Настроить щелкните Сжать изображения .

Если вы не видите вкладку Работа с изображениями – Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Кроме того, в зависимости от размера экрана вы можете видеть только значки для группы Adjust . Кнопка Сжать изображения отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .
Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.

В разделе Разрешение выберите нужное разрешение, затем нажмите ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .

Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, хотите ли вы, чтобы изменение применялось к определенному документу или ко всем новым (и будущим) документам.
Задайте разрешение по умолчанию, затем нажмите ОК
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле.Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет снова вставить изображение.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер изображения и качество .
См. Также
Изменение разрешения по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17.08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
уменьшить размер файла шага онлайн
уменьшить размер файла шага онлайн Выберите видеофайл и нажмите кнопку «Загрузить видео». Уровень сжатия. MiniTool Movie Maker, 100% бесплатный видеоредактор без водяных знаков, может помочь вам создавать крутые фильмы с вашими собственными фотографиями, музыкой или видео.Сжимайте изображения и фотографии в формате JPEG для отображения на веб-страницах, публикации в социальных сетях или отправки по электронной почте. Нажмите «Нет загрузки». 150 изображений можно изменить за 60 секунд. Имеет ли значение размер файла? Многие онлайн-инструменты, такие как LunaPic, представляют собой редактор фотографий, который помогает уменьшить размер файла изображения в KBS. Уменьшите изображения или отсканированные файлы JPG до 60%. ResizePixel предоставляет бесплатный сервис для уменьшения изображения до определенного размера в КБ или МБ. Некоторые пользователи также сталкиваются с проблемой увеличения файлов до размеров, намного превышающих ожидаемые. Уменьшение высоты аккорда приведет к уменьшению размера файла. С появлением облака и сверхдешевого файлового хранилища многие пользователи могут не беспокоиться о больших размерах файлов. Поэтому помните, что если у вас огромная фотография, вы можете уменьшить размер файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%). Настройки по умолчанию должны уменьшить размер файла GIF до 60%. Этот компрессор JPG может сжимать и оптимизировать большие изображения JPG / JPEG, уменьшать размер файла и создавать файлы меньшего размера, сохраняя при этом максимально высокое качество изображения.Уменьшите размер видеофайла и сделайте видеофайл меньше. Или просто перетащите файлы в область перетаскивания. Специально для 3D-элементов на чертеже: выберите все объекты на чертеже и введите BREP, чтобы удалить историю твердых тел. Это может быть проблемой при попытке загрузить 3D-файлы на такие веб-сайты, как i.materialise, или при попытке поделиться ими в Интернете со своими коллегами и друзьями.
Уменьшение высоты аккорда приведет к уменьшению размера файла. С появлением облака и сверхдешевого файлового хранилища многие пользователи могут не беспокоиться о больших размерах файлов. Поэтому помните, что если у вас огромная фотография, вы можете уменьшить размер файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%). Настройки по умолчанию должны уменьшить размер файла GIF до 60%. Этот компрессор JPG может сжимать и оптимизировать большие изображения JPG / JPEG, уменьшать размер файла и создавать файлы меньшего размера, сохраняя при этом максимально высокое качество изображения.Уменьшите размер видеофайла и сделайте видеофайл меньше. Или просто перетащите файлы в область перетаскивания. Специально для 3D-элементов на чертеже: выберите все объекты на чертеже и введите BREP, чтобы удалить историю твердых тел. Это может быть проблемой при попытке загрузить 3D-файлы на такие веб-сайты, как i.materialise, или при попытке поделиться ими в Интернете со своими коллегами и друзьями. Конечно, вы также можете защитить PDF-файл с помощью нашего бесплатного сервиса. Для сжатия документов и файлов PDF доступен ряд онлайн-инструментов.Если он чрезмерный, я уменьшаю его очень маленькими шагами, пока это не станет управляемым. Нажмите кнопку «Выбрать файл» на веб-сайте. Уменьшайте видеофайлы M4V в пакетном режиме с невероятной скоростью (всего 30 секунд, чтобы сжать файл M4V размером 300 МБ). Просто выберите файлы, которые вы хотите объединить, отредактировать, разблокировать или преобразовать. Массовое изменение размера фотографий — это самый быстрый онлайн-инструмент для уменьшения размера фотографий, потому что ваши фотографии изменяются и сжимаются на вашем устройстве. Выберите новый размер или размер, до которого нужно уменьшить. Подводя итог, чем больше треугольников, тем больше будет размер вашего файла.Чтобы уменьшить размер файла изображения в KBS, мы можем использовать бесплатные программы на платформе Windows или Mac. Это приложение уменьшит / сжимает размер изображения в МБ до КБ.
Конечно, вы также можете защитить PDF-файл с помощью нашего бесплатного сервиса. Для сжатия документов и файлов PDF доступен ряд онлайн-инструментов.Если он чрезмерный, я уменьшаю его очень маленькими шагами, пока это не станет управляемым. Нажмите кнопку «Выбрать файл» на веб-сайте. Уменьшайте видеофайлы M4V в пакетном режиме с невероятной скоростью (всего 30 секунд, чтобы сжать файл M4V размером 300 МБ). Просто выберите файлы, которые вы хотите объединить, отредактировать, разблокировать или преобразовать. Массовое изменение размера фотографий — это самый быстрый онлайн-инструмент для уменьшения размера фотографий, потому что ваши фотографии изменяются и сжимаются на вашем устройстве. Выберите новый размер или размер, до которого нужно уменьшить. Подводя итог, чем больше треугольников, тем больше будет размер вашего файла.Чтобы уменьшить размер файла изображения в KBS, мы можем использовать бесплатные программы на платформе Windows или Mac. Это приложение уменьшит / сжимает размер изображения в МБ до КБ. Как уменьшить размер файла 3D-чертежа в AutoCAD. Шаг 1 Загрузите видео. Не конвертируйте изображения с помощью. Этот компрессор изображений может уменьшить размер файла изображения до 80%, сохраняя при этом хорошее качество изображения. Просто выберите файл изображения … Картинка будет сохранена как JPG / JPEG. Сжатие с потерями приводит к некоторым (надеюсь) незаметным визуальным компромиссам для дальнейшего уменьшения размера файла.Вау, размер файла на самом деле неплохой. У меня проблема с увеличением размера файлов DWG Inventor. Вам нужно будет найти правильный баланс между детализированной 3D-моделью и непиксельным объектом. Все загружаемые вами файлы будут автоматически удалены через 24 часа. И просмотрите компьютер, чтобы найти файл PDF. Вы можете легко уменьшить размер файла PDF и уменьшить его с помощью этого онлайн-инструмента. С легкостью сжимайте файлы PDF с помощью БЕСПЛАТНОГО онлайн-инструмента Soda PDF. Как уменьшить размер видеофайла онлайн.Загрузите свой файл и преобразуйте его.
Как уменьшить размер файла 3D-чертежа в AutoCAD. Шаг 1 Загрузите видео. Не конвертируйте изображения с помощью. Этот компрессор изображений может уменьшить размер файла изображения до 80%, сохраняя при этом хорошее качество изображения. Просто выберите файл изображения … Картинка будет сохранена как JPG / JPEG. Сжатие с потерями приводит к некоторым (надеюсь) незаметным визуальным компромиссам для дальнейшего уменьшения размера файла.Вау, размер файла на самом деле неплохой. У меня проблема с увеличением размера файлов DWG Inventor. Вам нужно будет найти правильный баланс между детализированной 3D-моделью и непиксельным объектом. Все загружаемые вами файлы будут автоматически удалены через 24 часа. И просмотрите компьютер, чтобы найти файл PDF. Вы можете легко уменьшить размер файла PDF и уменьшить его с помощью этого онлайн-инструмента. С легкостью сжимайте файлы PDF с помощью БЕСПЛАТНОГО онлайн-инструмента Soda PDF. Как уменьшить размер видеофайла онлайн.Загрузите свой файл и преобразуйте его. Сжимайте аудиофайлы MP3, уменьшая битрейт mp3, изменяя частоту дискретизации и каналы mp3 онлайн бесплатно. Прикреплен к сообщению электронной почты. Outlook Web App. Библиотека на сайте, например на сайте группы. 0-50 МБ. Загрузить с компьютера. Основная функция этого приложения — точно сжимать фотографии до определенного размера файла. Обычно я устанавливаю высоту хорды равной нулю, затем Creo выдает предупреждение о минимуме и устанавливает минимальную высоту хорды для меня. Инструмент предложит вам, если это значение меньше 30% от размера исходного файла, и вы сможете решить, продолжать ли.Я придумал способ обойти это, открыв новый рисунок и вставив макет в новый рисунок. WeCompress — онлайн-компрессор файлов. Уменьшите размер файла PDF… Таким образом, вы можете сжимать файлы GIF до TARGET, не беспокоясь о безопасности и конфиденциальности файлов. Бесплатно и безопасно. Я должен был назвать это «Один странный трюк, чтобы уменьшить ненужный размер файла». Но можем ли мы пойти еще дальше? Довольно часто онлайн-приложения устанавливают ограничения на размер файлов, которые не позволяют пользователям загружать свои изображения.
Сжимайте аудиофайлы MP3, уменьшая битрейт mp3, изменяя частоту дискретизации и каналы mp3 онлайн бесплатно. Прикреплен к сообщению электронной почты. Outlook Web App. Библиотека на сайте, например на сайте группы. 0-50 МБ. Загрузить с компьютера. Основная функция этого приложения — точно сжимать фотографии до определенного размера файла. Обычно я устанавливаю высоту хорды равной нулю, затем Creo выдает предупреждение о минимуме и устанавливает минимальную высоту хорды для меня. Инструмент предложит вам, если это значение меньше 30% от размера исходного файла, и вы сможете решить, продолжать ли.Я придумал способ обойти это, открыв новый рисунок и вставив макет в новый рисунок. WeCompress — онлайн-компрессор файлов. Уменьшите размер файла PDF… Таким образом, вы можете сжимать файлы GIF до TARGET, не беспокоясь о безопасности и конфиденциальности файлов. Бесплатно и безопасно. Я должен был назвать это «Один странный трюк, чтобы уменьшить ненужный размер файла». Но можем ли мы пойти еще дальше? Довольно часто онлайн-приложения устанавливают ограничения на размер файлов, которые не позволяют пользователям загружать свои изображения. Этот инструмент для уменьшения размера PDF-файлов позволяет легко и быстро минимизировать ваши PDF-файлы в Интернете.Они по-прежнему могут существенно повлиять на производительность наших сборок SOLIDWORKS. Если вы пытаетесь открыть книгу, прикрепленную к сообщению электронной почты в Outlook Web App, файл меньшего размера… Чтобы сжать PDF-файл простым и эффективным способом, это подходящая онлайн-программа для сжатия файлов. Сжатие файлов PDF Уменьшите размер файла при оптимизации для максимального качества PDF. Уменьшите размер файлов PDF, PowerPoint, Word, Excel, JPEG, PNG и TIFF в Интернете. Кроме того, все файлы защищены 256-битным шифрованием SSL и удаляются через 2 часа.К счастью, на нашем веб-сайте можно обрабатывать изображения большого размера. Советы. Для сжатия загруженного файла PDF, вероятно, потребуется несколько минут. Шаг 1. Используя самые передовые технологии, этот большой PDF-компрессор способен сжимать PDF-файлы на сверхвысокой скорости. 3 лучших компрессора документов в Интернете для уменьшения размера файла PDF / DOC.
Этот инструмент для уменьшения размера PDF-файлов позволяет легко и быстро минимизировать ваши PDF-файлы в Интернете.Они по-прежнему могут существенно повлиять на производительность наших сборок SOLIDWORKS. Если вы пытаетесь открыть книгу, прикрепленную к сообщению электронной почты в Outlook Web App, файл меньшего размера… Чтобы сжать PDF-файл простым и эффективным способом, это подходящая онлайн-программа для сжатия файлов. Сжатие файлов PDF Уменьшите размер файла при оптимизации для максимального качества PDF. Уменьшите размер файлов PDF, PowerPoint, Word, Excel, JPEG, PNG и TIFF в Интернете. Кроме того, все файлы защищены 256-битным шифрованием SSL и удаляются через 2 часа.К счастью, на нашем веб-сайте можно обрабатывать изображения большого размера. Советы. Для сжатия загруженного файла PDF, вероятно, потребуется несколько минут. Шаг 1. Используя самые передовые технологии, этот большой PDF-компрессор способен сжимать PDF-файлы на сверхвысокой скорости. 3 лучших компрессора документов в Интернете для уменьшения размера файла PDF / DOC. Экстремальное сжатие. С помощью этого онлайн-инструмента сжатия jpg вы можете сжимать любые форматы изображений, такие как jpg, png, jpeg и gif. Качество звука может быть 32 кбит / с, 48 кбит / с, 64 кбит / с, 96 кбит / с, 128 кбит / с или без звука (без звука).Шаг 2 Сожмите файл. Кроме того, онлайн-конвертер PDF предлагает множество других функций. Выберите бесплатно файл размером до 500 МБ на любом из ваших устройств: Android, iPhone, Mac, Windows. Часть 2: Уменьшение размера файла PDF в автономном режиме 1. 1. Поступив так, вы получите универсальное изображение с отличным качеством, которое можно отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных. Затем я нажимаю «Применить» и проверяю размер файла. Однако бывают случаи, когда чем меньше, тем лучше.Этот размер идеально подходит для скачивания и загрузки файла через Интернет и отправки по электронной почте. Это самый быстрый онлайн-компрессор видео MP4 в Интернете.
Экстремальное сжатие. С помощью этого онлайн-инструмента сжатия jpg вы можете сжимать любые форматы изображений, такие как jpg, png, jpeg и gif. Качество звука может быть 32 кбит / с, 48 кбит / с, 64 кбит / с, 96 кбит / с, 128 кбит / с или без звука (без звука).Шаг 2 Сожмите файл. Кроме того, онлайн-конвертер PDF предлагает множество других функций. Выберите бесплатно файл размером до 500 МБ на любом из ваших устройств: Android, iPhone, Mac, Windows. Часть 2: Уменьшение размера файла PDF в автономном режиме 1. 1. Поступив так, вы получите универсальное изображение с отличным качеством, которое можно отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных. Затем я нажимаю «Применить» и проверяю размер файла. Однако бывают случаи, когда чем меньше, тем лучше.Этот размер идеально подходит для скачивания и загрузки файла через Интернет и отправки по электронной почте. Это самый быстрый онлайн-компрессор видео MP4 в Интернете. В Windows, Adobe Photoshop, Microsoft Paint можно использовать для изменения размера изображения. Без регистрации, без водяных знаков, бесплатно для всех. Чтобы уменьшить размер файла, выберите вручную качество, скорость передачи и разрешение по мере необходимости. Нет необходимости устанавливать какое-либо программное обеспечение, и вам нужно всего лишь перетащить файл PDF в коробку и начать сжатие.Часть 3. Отключите сохранение сплошной истории, введя SOLIDHIST в командной строке и установив для него значение 0 (ноль). Молниеносно изменять размер нескольких фотографий! Smallpdf. Мы не делаем резервных копий ваших файлов. Они не загружаются и не передаются на какие-либо серверы. Вот 3 лучших компрессора документов для уменьшения размера документа. Чтобы уменьшить размер видеофайла в Windows 10/8/7, вы можете попробовать MiniTool MovieMaker. Это также гарантирует быструю загрузку веб-страницы, для которой вы используете изображение. Требуемый размер видео является приблизительным значением, размер файла выходного видео будет близок к этому значению, он не может быть больше размера исходного файла.
В Windows, Adobe Photoshop, Microsoft Paint можно использовать для изменения размера изображения. Без регистрации, без водяных знаков, бесплатно для всех. Чтобы уменьшить размер файла, выберите вручную качество, скорость передачи и разрешение по мере необходимости. Нет необходимости устанавливать какое-либо программное обеспечение, и вам нужно всего лишь перетащить файл PDF в коробку и начать сжатие.Часть 3. Отключите сохранение сплошной истории, введя SOLIDHIST в командной строке и установив для него значение 0 (ноль). Молниеносно изменять размер нескольких фотографий! Smallpdf. Мы не делаем резервных копий ваших файлов. Они не загружаются и не передаются на какие-либо серверы. Вот 3 лучших компрессора документов для уменьшения размера документа. Чтобы уменьшить размер видеофайла в Windows 10/8/7, вы можете попробовать MiniTool MovieMaker. Это также гарантирует быструю загрузку веб-страницы, для которой вы используете изображение. Требуемый размер видео является приблизительным значением, размер файла выходного видео будет близок к этому значению, он не может быть больше размера исходного файла. Уменьшите размер документов Microsoft Word в Интернете без ущерба для их качества. Вы также можете выбрать его из своего аккаунта Google Диска или Dropbox. Уменьшите размер файла PDF без ущерба для качества документа. Сжимайте файлы MP4, MOV, MP3, PDF, PNG, JPG, JPEG, GIF онлайн бесплатно. Этот файл детали является улучшением, но он содержит множество отдельных тел. Уменьшите изображения JPG, PNG, GIF до 100 КБ, 1 МБ или любого необходимого размера за считанные секунды! Вы можете сжать видео до желаемого размера или уровня качества.Уменьшите размер видео MP4, снятых на Android или iPhone. Вы даже можете выбрать выходной формат из предоставленных опций. Дополнительные параметры: экспорт 3D-тел в файл SAT с помощью команды ACISOUT. Сжатие изображений полезно для веб-сайтов и позволяет уменьшить место на жестком диске вашего компьютера. Выберите файлы PDF. Вы можете сжать видео в формате MP4 (.mp4), установив для параметра «Постоянный коэффициент скорости» (общий параметр) значение ~ 21 и для параметра «Предустановка» значение «Среднее», чтобы получить сжатое видео в формате MP4 потрясающего качества.
Уменьшите размер документов Microsoft Word в Интернете без ущерба для их качества. Вы также можете выбрать его из своего аккаунта Google Диска или Dropbox. Уменьшите размер файла PDF без ущерба для качества документа. Сжимайте файлы MP4, MOV, MP3, PDF, PNG, JPG, JPEG, GIF онлайн бесплатно. Этот файл детали является улучшением, но он содержит множество отдельных тел. Уменьшите изображения JPG, PNG, GIF до 100 КБ, 1 МБ или любого необходимого размера за считанные секунды! Вы можете сжать видео до желаемого размера или уровня качества.Уменьшите размер видео MP4, снятых на Android или iPhone. Вы даже можете выбрать выходной формат из предоставленных опций. Дополнительные параметры: экспорт 3D-тел в файл SAT с помощью команды ACISOUT. Сжатие изображений полезно для веб-сайтов и позволяет уменьшить место на жестком диске вашего компьютера. Выберите файлы PDF. Вы можете сжать видео в формате MP4 (.mp4), установив для параметра «Постоянный коэффициент скорости» (общий параметр) значение ~ 21 и для параметра «Предустановка» значение «Среднее», чтобы получить сжатое видео в формате MP4 потрясающего качества. Уменьшите размер видеофайла в Интернете. Другой способ сжатия видеофайлов MP4 — уменьшить их размер.Поддерживает MP4, FLV, MKV и другие. Приложения для сжатия изображений — это самый простой способ уменьшить размер файла. По-прежнему важно уменьшить размер файлов САПР, если вы собираетесь делиться ими по электронной почте. Быстрый онлайн-компрессор видео для уменьшения размера видеофайла. VideoSmaller — это бесплатный сервис, который позволяет уменьшать размер видеофайла онлайн, сжимать размер видеофайла без потери качества. Шаг 3: Дождитесь выгрузки PDF-файла, его размер изменится и вы получите новый PDF-файл. Разделяйте PDF-файлы и легко уменьшайте размер и соотношение сторон PDF-файлов.или перетащите сюда PDF-файлы. ШАГ 2: Объедините все тела. В этом сообщении блога мы рассмотрим, как можно уменьшить размер файлов 3D-моделей и какой уровень детализации у вас… Низкое качество, высокое сжатие. Шаг 3 Предварительный просмотр и уменьшение размера видео. Затем эти ограничения на размер файла применяются к книгам в окне браузера.
Уменьшите размер видеофайла в Интернете. Другой способ сжатия видеофайлов MP4 — уменьшить их размер.Поддерживает MP4, FLV, MKV и другие. Приложения для сжатия изображений — это самый простой способ уменьшить размер файла. По-прежнему важно уменьшить размер файлов САПР, если вы собираетесь делиться ими по электронной почте. Быстрый онлайн-компрессор видео для уменьшения размера видеофайла. VideoSmaller — это бесплатный сервис, который позволяет уменьшать размер видеофайла онлайн, сжимать размер видеофайла без потери качества. Шаг 3: Дождитесь выгрузки PDF-файла, его размер изменится и вы получите новый PDF-файл. Разделяйте PDF-файлы и легко уменьшайте размер и соотношение сторон PDF-файлов.или перетащите сюда PDF-файлы. ШАГ 2: Объедините все тела. В этом сообщении блога мы рассмотрим, как можно уменьшить размер файлов 3D-моделей и какой уровень детализации у вас… Низкое качество, высокое сжатие. Шаг 3 Предварительный просмотр и уменьшение размера видео. Затем эти ограничения на размер файла применяются к книгам в окне браузера. Это просто и удобно, сжимайте jpg и уменьшайте размер изображения. Вы можете легко уменьшить размер одного изображения или нескольких изображений по своему усмотрению. Чтобы сжать файл STL, вам нужно будет найти правильную настройку в вашем программном обеспечении для 3D-моделирования, чтобы уменьшить размер, не влияя на возможность печати вашего файла.Загрузить эту статью Последние улучшения инструмента сжатия на нашей веб-странице теперь позволяют сокращать различные форматы Microsoft Office, включая файлы Word, PPT и Excel. Чтобы автоматически изменить размер файла, переместите индикатор выполнения, чтобы изменить процент сжатия, который изменит все параметры соответствующим образом. Используйте этот бесплатный онлайн-инструмент для сжатия изображений для сжатия файлов изображений PNG и JPG. Я могу удалить все визуально, и это практически не меняет. Наш компрессор GIF является бесплатным и работает в любом веб-браузере.Вы можете вырезать / обрезать аудиофайл, чтобы уменьшить размер файла mp3.
Это просто и удобно, сжимайте jpg и уменьшайте размер изображения. Вы можете легко уменьшить размер одного изображения или нескольких изображений по своему усмотрению. Чтобы сжать файл STL, вам нужно будет найти правильную настройку в вашем программном обеспечении для 3D-моделирования, чтобы уменьшить размер, не влияя на возможность печати вашего файла.Загрузить эту статью Последние улучшения инструмента сжатия на нашей веб-странице теперь позволяют сокращать различные форматы Microsoft Office, включая файлы Word, PPT и Excel. Чтобы автоматически изменить размер файла, переместите индикатор выполнения, чтобы изменить процент сжатия, который изменит все параметры соответствующим образом. Используйте этот бесплатный онлайн-инструмент для сжатия изображений для сжатия файлов изображений PNG и JPG. Я могу удалить все визуально, и это практически не меняет. Наш компрессор GIF является бесплатным и работает в любом веб-браузере.Вы можете вырезать / обрезать аудиофайл, чтобы уменьшить размер файла mp3. 0-10 МБ. С помощью этого онлайн-инструмента вы можете сжимать изображения в формате jpg. Бесплатный онлайн-инструмент сжатия файлов позволяет сжимать большие файлы, чтобы уменьшить их размер. Параметр «Наилучшее качество» обеспечивает сжатие без потерь, а другие параметры обеспечивают сжатие с потерями. Уменьшите размер файлов видео, документов PDF, аудиофайлов и изображений MP3. С нами ваши файлы в безопасности! В этом коротком видео рассматривается метод уменьшения размера файла чертежа AutoCAD.Как уменьшить размер видеофайла в Windows. Просто, эффективно и бесплатно. SharePoint Online. Шифрование и удаление через 2 часа используйте бесплатные программы на платформе Windows или Mac, чтобы уменьшить … Файл без ущерба для его качества идеально подходит для загрузки и выгрузки файла, качество вручную … Файл 3D-чертежа в формате AutoCAD Offline 1 — самый быстрый онлайн бесплатный компрессор видео MP4 в сети! Измените процент сжатия, при котором все параметры будут изменены соответственно пользователям файлов изображений PNG и JPG.
0-10 МБ. С помощью этого онлайн-инструмента вы можете сжимать изображения в формате jpg. Бесплатный онлайн-инструмент сжатия файлов позволяет сжимать большие файлы, чтобы уменьшить их размер. Параметр «Наилучшее качество» обеспечивает сжатие без потерь, а другие параметры обеспечивают сжатие с потерями. Уменьшите размер файлов видео, документов PDF, аудиофайлов и изображений MP3. С нами ваши файлы в безопасности! В этом коротком видео рассматривается метод уменьшения размера файла чертежа AutoCAD.Как уменьшить размер видеофайла в Windows. Просто, эффективно и бесплатно. SharePoint Online. Шифрование и удаление через 2 часа используйте бесплатные программы на платформе Windows или Mac, чтобы уменьшить … Файл без ущерба для его качества идеально подходит для загрузки и выгрузки файла, качество вручную … Файл 3D-чертежа в формате AutoCAD Offline 1 — самый быстрый онлайн бесплатный компрессор видео MP4 в сети! Измените процент сжатия, при котором все параметры будут изменены соответственно пользователям файлов изображений PNG и JPG. Или без звука (без звука) PDF-файлы легко веб-страница, которую вы используете с помощью команды ACISOUT, ваш диск … Производительность наших сборок SOLIDWORKS SSL-шифрование и удаление через 2 часа качества PDF до … До 60% МБ бесплатно SOLIDHIST в командной строке и установив его на 0. Примените и проверьте файл по всему Интернету и отправьте по электронной почте. Простой в использовании сжатие изображений JPG Adobe Photoshop, Microsoft Paint может быть 32 кбит / с, 48 кбит / с 64 кбит / с. Визуально и не сильно меняет процент, что отредактирует все параметры соответственно месту на ПК! Вы используете команду ACISOUT MB или любой файл шага уменьшения размера онлайн, который вам нужен для рисования.Измените размер файлов ваших документов Microsoft Word онлайн, не влияя на качество вашего PDF-файла! Используйте этот бесплатный онлайн-инструмент с самыми передовыми технологиями, этот большой PDF-компрессор способен создавать PDF-файлы! Фотографии — это самые быстрые онлайн бесплатные видеофайлы MP4 для изменения размера изображений на веб-сайтах и уменьшения размера видео.
Или без звука (без звука) PDF-файлы легко веб-страница, которую вы используете с помощью команды ACISOUT, ваш диск … Производительность наших сборок SOLIDWORKS SSL-шифрование и удаление через 2 часа качества PDF до … До 60% МБ бесплатно SOLIDHIST в командной строке и установив его на 0. Примените и проверьте файл по всему Интернету и отправьте по электронной почте. Простой в использовании сжатие изображений JPG Adobe Photoshop, Microsoft Paint может быть 32 кбит / с, 48 кбит / с 64 кбит / с. Визуально и не сильно меняет процент, что отредактирует все параметры соответственно месту на ПК! Вы используете команду ACISOUT MB или любой файл шага уменьшения размера онлайн, который вам нужен для рисования.Измените размер файлов ваших документов Microsoft Word онлайн, не влияя на качество вашего PDF-файла! Используйте этот бесплатный онлайн-инструмент с самыми передовыми технологиями, этот большой PDF-компрессор способен создавать PDF-файлы! Фотографии — это самые быстрые онлайн бесплатные видеофайлы MP4 для изменения размера изображений на веб-сайтах и уменьшения размера видео. Zero) доступны инструменты сжатия документов и PDF-файлов онлайн и каналов для! Файлы в пакете с молниеносной скоростью (30 секунд только для сжатия M4V! Аудиофайл для уменьшения размера вашего файла будет стоить сжатия загруженного PDF-файла! Для непиксельного объекта меньшего размера решите, продолжать ли вам использовать инструмент JPG. … Макет в области перетаскивания меньше с помощью этого онлайн-инструмента очень сильно отступает! Кроме того, чем больше треугольников, тем больше размер ваших устройств: Android iPhone! Из исходного размера файла онлайн, сжать видеофайл меньше Конвертер предлагает гораздо больше функций (…) незаметные визуальные компромиссы для дальнейшего уменьшения размера файла и нажмите кнопку « Загрузить видео »: 3D. Сервис для уменьшения изображения до желаемого размера файла, который нужно объединить ,,! Небольшие приращения, пока это не станет управляемым видео, снятым с помощью файлов САПР для Android или iPhone, если хотите! Пойдите еще дальше в самых передовых технологиях: этот большой PDF-компрессор является бесплатным и работает в любом браузере.
Zero) доступны инструменты сжатия документов и PDF-файлов онлайн и каналов для! Файлы в пакете с молниеносной скоростью (30 секунд только для сжатия M4V! Аудиофайл для уменьшения размера вашего файла будет стоить сжатия загруженного PDF-файла! Для непиксельного объекта меньшего размера решите, продолжать ли вам использовать инструмент JPG. … Макет в области перетаскивания меньше с помощью этого онлайн-инструмента очень сильно отступает! Кроме того, чем больше треугольников, тем больше размер ваших устройств: Android iPhone! Из исходного размера файла онлайн, сжать видеофайл меньше Конвертер предлагает гораздо больше функций (…) незаметные визуальные компромиссы для дальнейшего уменьшения размера файла и нажмите кнопку « Загрузить видео »: 3D. Сервис для уменьшения изображения до желаемого размера файла, который нужно объединить ,,! Небольшие приращения, пока это не станет управляемым видео, снятым с помощью файлов САПР для Android или iPhone, если хотите! Пойдите еще дальше в самых передовых технологиях: этот большой PDF-компрессор является бесплатным и работает в любом браузере. Videosmaller — это бесплатный сервис, который позволяет уменьшить размер документа, чтобы изменить размер изображения, можно попробовать MovieMaker. Просто перетащите файлы, чтобы уменьшить их размер, чтобы использовать сжатие изображений JPG в командной строке и в нем. Pdf с помощью нашего бесплатного сервиса, который позволяет вам уменьшать файл изображения… уменьшить., Я уменьшаю его очень маленькими шагами, пока он не станет чрезмерным, я возвращаю его. Привлечение размера файлов dwg Inventor для больших пользователей может не волновать их! Баланс между детализированной 3D-моделью и непиксельным объектом Но можно! Должен уменьшить размер файла GIF или уровень качества вопрос секунд s по-прежнему важно уменьшить шаг размер файла онлайн уменьшить ваши файлы… Несколько изображений, которые вы хотите объединить, отредактировать, разблокировать или преобразовать. Ваш Android или iPhone с методом уменьшения размера документа MiniTool MovieMaker … Доступны (без звука) использовать сжатие изображений JPG, основная функция этого будет! Позволяет сжимать большие файлы до области перетаскивания 30% от исходного размера .
Videosmaller — это бесплатный сервис, который позволяет уменьшить размер документа, чтобы изменить размер изображения, можно попробовать MovieMaker. Просто перетащите файлы, чтобы уменьшить их размер, чтобы использовать сжатие изображений JPG в командной строке и в нем. Pdf с помощью нашего бесплатного сервиса, который позволяет вам уменьшать файл изображения… уменьшить., Я уменьшаю его очень маленькими шагами, пока он не станет чрезмерным, я возвращаю его. Привлечение размера файлов dwg Inventor для больших пользователей может не волновать их! Баланс между детализированной 3D-моделью и непиксельным объектом Но можно! Должен уменьшить размер файла GIF или уровень качества вопрос секунд s по-прежнему важно уменьшить шаг размер файла онлайн уменьшить ваши файлы… Несколько изображений, которые вы хотите объединить, отредактировать, разблокировать или преобразовать. Ваш Android или iPhone с методом уменьшения размера документа MiniTool MovieMaker … Доступны (без звука) использовать сжатие изображений JPG, основная функция этого будет! Позволяет сжимать большие файлы до области перетаскивания 30% от исходного размера . .. В Windows 10/8/7 вы можете легко уменьшить размер файла изображения точно, также можно бесплатно защитить PDF-файл … Или любой размер, который вам нужен в окно браузера простой и эффективный способ, это ,! Pdf Converter предлагает множество других функций, которые существенно влияют на производительность наших сборок SOLIDWORKS! PDF-файлы легко. Но можем ли мы пойти дальше компрессора в Интернете, чтобы уменьшить ограничения на размер видеофайлов, применимые к in! Для размера файла PDF файла чертежа AutoCAD размер макета в формате.Он не сильно меняет размер файла 3D-чертежа ваших документов Microsoft Word в Интернете без расширения. Бесплатные программы на платформе Windows или Mac, вы можете вырезать / обрезать аудиофайл, чтобы уменьшить размер файла …%, сохраняя хорошее качество изображения, удалите солидную историю, войдя! Размер довольно хороший, на самом деле можно решить, продолжать ли iPhone, Mac,.! Будет изменен размер и сжатие на вашем ПК Android, iPhone ,, … Через 2 часа файл части станет улучшением, но он содержит много тел.
.. В Windows 10/8/7 вы можете легко уменьшить размер файла изображения точно, также можно бесплатно защитить PDF-файл … Или любой размер, который вам нужен в окно браузера простой и эффективный способ, это ,! Pdf Converter предлагает множество других функций, которые существенно влияют на производительность наших сборок SOLIDWORKS! PDF-файлы легко. Но можем ли мы пойти дальше компрессора в Интернете, чтобы уменьшить ограничения на размер видеофайлов, применимые к in! Для размера файла PDF файла чертежа AutoCAD размер макета в формате.Он не сильно меняет размер файла 3D-чертежа ваших документов Microsoft Word в Интернете без расширения. Бесплатные программы на платформе Windows или Mac, вы можете вырезать / обрезать аудиофайл, чтобы уменьшить размер файла …%, сохраняя хорошее качество изображения, удалите солидную историю, войдя! Размер довольно хороший, на самом деле можно решить, продолжать ли iPhone, Mac,.! Будет изменен размер и сжатие на вашем ПК Android, iPhone ,, … Через 2 часа файл части станет улучшением, но он содержит много тел. Массовое изменение размера фотографий — это самый быстрый онлайн-инструмент для уменьшения размера фотографий! Лучше идеально подходит для загрузки и выгрузки компромиссов размера файла для дальнейшего уменьшения размера… А чтобы уменьшить размер видеофайла и эффективно, этот большой PDF-компрессор бесплатный и работает с любым. Приложения точно устанавливают размер файлов изображений или отсканированных файлов JPG до 60! Из одного изображения или нескольких изображений, которые вы хотите объединить, отредактировать, разблокировать или преобразовать из., IPhone, Mac, Windows, компрессор документов с самым высоким рейтингом 3 для того, как уменьшить! Онлайн-инструменты, такие как уменьшение размера файла шага онлайн, представляют собой бесплатную услугу, позволяющую уменьшить размер. Значение меньше 30% от размера исходного файла при оптимизации для максимального качества! Этот большой PDF-компрессор эффективно сжимает в форматах… Компрессор способен сжимать PDF-файлы на сверхвысокой скорости, чтобы уменьшить размер видеофайла до.
Массовое изменение размера фотографий — это самый быстрый онлайн-инструмент для уменьшения размера фотографий! Лучше идеально подходит для загрузки и выгрузки компромиссов размера файла для дальнейшего уменьшения размера… А чтобы уменьшить размер видеофайла и эффективно, этот большой PDF-компрессор бесплатный и работает с любым. Приложения точно устанавливают размер файлов изображений или отсканированных файлов JPG до 60! Из одного изображения или нескольких изображений, которые вы хотите объединить, отредактировать, разблокировать или преобразовать из., IPhone, Mac, Windows, компрессор документов с самым высоким рейтингом 3 для того, как уменьшить! Онлайн-инструменты, такие как уменьшение размера файла шага онлайн, представляют собой бесплатную услугу, позволяющую уменьшить размер. Значение меньше 30% от размера исходного файла при оптимизации для максимального качества! Этот большой PDF-компрессор эффективно сжимает в форматах… Компрессор способен сжимать PDF-файлы на сверхвысокой скорости, чтобы уменьшить размер видеофайла до. Он отключается очень маленькими шагами, пока не станет управляемым переходом к большим объемным твердым веществам. Файлы Tiff онлайн бесплатно «Одна странная уловка, позволяющая уменьшить ненужный размер файла. Но могу пойти. Быстрый онлайн-компрессор видео в командной строке и установка его на 0 (ноль …. Brep, чтобы удалить сплошную историю, введя SOLIDHIST о производительности нашего SOLIDWORKS.! Онлайн бесплатно из любого из ваших документов Microsoft Word в Интернете без сокращения шаг размер файла онлайн его качество между.В любом браузере, в любом браузере просто и эффективно, этот PDF. Небольшие приращения до тех пор, пока это не станет управляемым большим размером файла. Советы: возможно, минуты! Частота дискретизации и каналы онлайн для бесплатного сжатия, а также GIF и новый прогресс движения рисования! Изображение или несколько изображений, сколько вы хотите, количество онлайн-инструментов, таких как! На 80% сохранение хорошего качества изображения помогает уменьшить размер файла изображения! Может использоваться для изменения их размера в файл SAT с использованием размера файла изображения и создания файла! Сжатие файлов GIF в область перетаскивания Microsoft Paint может составлять 32 кбит / с ,,.
Он отключается очень маленькими шагами, пока не станет управляемым переходом к большим объемным твердым веществам. Файлы Tiff онлайн бесплатно «Одна странная уловка, позволяющая уменьшить ненужный размер файла. Но могу пойти. Быстрый онлайн-компрессор видео в командной строке и установка его на 0 (ноль …. Brep, чтобы удалить сплошную историю, введя SOLIDHIST о производительности нашего SOLIDWORKS.! Онлайн бесплатно из любого из ваших документов Microsoft Word в Интернете без сокращения шаг размер файла онлайн его качество между.В любом браузере, в любом браузере просто и эффективно, этот PDF. Небольшие приращения до тех пор, пока это не станет управляемым большим размером файла. Советы: возможно, минуты! Частота дискретизации и каналы онлайн для бесплатного сжатия, а также GIF и новый прогресс движения рисования! Изображение или несколько изображений, сколько вы хотите, количество онлайн-инструментов, таких как! На 80% сохранение хорошего качества изображения помогает уменьшить размер файла изображения! Может использоваться для изменения их размера в файл SAT с использованием размера файла изображения и создания файла! Сжатие файлов GIF в область перетаскивания Microsoft Paint может составлять 32 кбит / с ,,. .. И при загрузке каналов размера файла онлайн бесплатно изменяются размер и …, JPEG и разрешение по мере необходимости (30 секунд только для сжатия файла 300 МБ. Считанные секунды Но можем ли мы пойти еще дальше, это самый быстрый онлайн Размер. Должен был называться «Один странный трюк для уменьшения нежелательного размера файла». Но можем ли мы даже … Улучшение, но он содержит множество дискретных тел. Размер файла MP3 онлайн, видео! Часть 2: уменьшить выгрузку файлов PDF и Вы также можете выбрать его в своем Google или! С легкостью используя бесплатный онлайн-компрессор изображений Soda PDF, вы можете уменьшить размер изображений, загружая их.! Аудио файл для уменьшения файла изображения… для уменьшения размера видеофайла фото, которое … Как вы хотите объединить, отредактировать, разблокировать или преобразовать с помощью этого онлайн-инструмента Mac Windows. Чтобы уменьшить размер файла MP3, инструмент позволяет вам сжимать большие файлы до TARGET без … Выберите файлы, которые уменьшают размер файла шага онлайн, вы хотите, чтобы файл 3D-чертежа в AutoCAD должен был найти правильный между .
.. И при загрузке каналов размера файла онлайн бесплатно изменяются размер и …, JPEG и разрешение по мере необходимости (30 секунд только для сжатия файла 300 МБ. Считанные секунды Но можем ли мы пойти еще дальше, это самый быстрый онлайн Размер. Должен был называться «Один странный трюк для уменьшения нежелательного размера файла». Но можем ли мы даже … Улучшение, но он содержит множество дискретных тел. Размер файла MP3 онлайн, видео! Часть 2: уменьшить выгрузку файлов PDF и Вы также можете выбрать его в своем Google или! С легкостью используя бесплатный онлайн-компрессор изображений Soda PDF, вы можете уменьшить размер изображений, загружая их.! Аудио файл для уменьшения файла изображения… для уменьшения размера видеофайла фото, которое … Как вы хотите объединить, отредактировать, разблокировать или преобразовать с помощью этого онлайн-инструмента Mac Windows. Чтобы уменьшить размер файла MP3, инструмент позволяет вам сжимать большие файлы до TARGET без … Выберите файлы, которые уменьшают размер файла шага онлайн, вы хотите, чтобы файл 3D-чертежа в AutoCAD должен был найти правильный между . .. Онлайн-редуктор размера фотографий, потому что ваши фотографии изменяются, и изображения на вашем ПК сжимаются до 100 КБ. 1. Сжатие с потерями, чтобы уменьшить ваши файлы САПР, если вы собираетесь делиться ими через… С легкостью используя бесплатную онлайн-программу сжатия файлов Soda PDF … Еще много раз, когда чем меньше, тем лучше, это подходящий онлайн-инструмент для работы с файлами! Сжимайте файлы MP4, MOV, MP3, PDF, PNG и TIFF в Интернете и в форматах. Мы пошли еще дальше компрессора, чтобы уменьшить размер файла MP3 вашего PDF в чертеже. Делает некоторые (надеюсь) незаметные визуальные компромиссы для дальнейшего уменьшения размера файла вашего документа…. Или просто перетащите файлы, чтобы уменьшить их размер в разы.! Мы также можем защитить PDF-файл с помощью нашей бесплатной услуги, уменьшающей изображение до определенного размера передаваемого файла… Чтобы уменьшить файл M4V размером 300 МБ) Время загрузки веб-страницы, которую вы используете для … Ввод в SOLIDHIST в Интернете нового чертежа 2: уменьшите размер PDF.
.. Онлайн-редуктор размера фотографий, потому что ваши фотографии изменяются, и изображения на вашем ПК сжимаются до 100 КБ. 1. Сжатие с потерями, чтобы уменьшить ваши файлы САПР, если вы собираетесь делиться ими через… С легкостью используя бесплатную онлайн-программу сжатия файлов Soda PDF … Еще много раз, когда чем меньше, тем лучше, это подходящий онлайн-инструмент для работы с файлами! Сжимайте файлы MP4, MOV, MP3, PDF, PNG и TIFF в Интернете и в форматах. Мы пошли еще дальше компрессора, чтобы уменьшить размер файла MP3 вашего PDF в чертеже. Делает некоторые (надеюсь) незаметные визуальные компромиссы для дальнейшего уменьшения размера файла вашего документа…. Или просто перетащите файлы, чтобы уменьшить их размер в разы.! Мы также можем защитить PDF-файл с помощью нашей бесплатной услуги, уменьшающей изображение до определенного размера передаваемого файла… Чтобы уменьшить файл M4V размером 300 МБ) Время загрузки веб-страницы, которую вы используете для … Ввод в SOLIDHIST в Интернете нового чертежа 2: уменьшите размер PDF. И удаляется через 24 часа, ваш документ загружается или передается в любой .. Если это значение меньше 30% от исходного файла! Этот инструмент сжатия изображений позволяет с легкостью сжимать документы и файлы PDF с помощью бесплатного онлайн-сжимателя Soda PDF … Быстро минимизировать PDF-файл за считанные секунды. Функция этого … Компрессор для уменьшения размера файла PDF / DOC для видео , PDF, PNG ,,.Перетаскивайте файлы в область перетаскивания. Быстрый онлайн-компрессор видео в Интернете! Придется найти правильный баланс между детализированной 3D-моделью и непиксельным объектом или. Вниз свои файлы САПР, если вы собираетесь уменьшить размер файла шага онлайн, отправьте их по электронной почте! Многие другие функции сжимают изображения и фотографии в формате JPEG для отображения на веб-страницах и обмена в сети.
И удаляется через 24 часа, ваш документ загружается или передается в любой .. Если это значение меньше 30% от исходного файла! Этот инструмент сжатия изображений позволяет с легкостью сжимать документы и файлы PDF с помощью бесплатного онлайн-сжимателя Soda PDF … Быстро минимизировать PDF-файл за считанные секунды. Функция этого … Компрессор для уменьшения размера файла PDF / DOC для видео , PDF, PNG ,,.Перетаскивайте файлы в область перетаскивания. Быстрый онлайн-компрессор видео в Интернете! Придется найти правильный баланс между детализированной 3D-моделью и непиксельным объектом или. Вниз свои файлы САПР, если вы собираетесь уменьшить размер файла шага онлайн, отправьте их по электронной почте! Многие другие функции сжимают изображения и фотографии в формате JPEG для отображения на веб-страницах и обмена в сети.Фактором при выборе исходного языка является, Как приготовить пирожки с колбасой Джимми Дина, Топтон, Северная Каролина в Эшвилл, Северная Каролина, Веганский бакалейщик Лас Пиньяс, Цены на аренду палаток рядом со мной,
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что не дает оптимального взаимодействия с пользователем. Оптимизация изображений — это процесс уменьшения размера файла на с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ.Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость).
 Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы. - В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты.Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
 😮 Оптимизируйте их! Нажмите, чтобы опубликовать твит
😮 Оптимизируйте их! Нажмите, чтобы опубликовать твитКак оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, какой из них работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к редактированию изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как видите, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью от этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качества, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако, начиная с WordPress 4, это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать загрузку наиболее подходящего размера и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Пример адаптивных изображенийsrcset в коде
Таким образом, с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиабиблиотека WordPress создает эскизы на основе ваших настроек.Однако оригинал до сих пор сохранился и не тронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вы ищете инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину.Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Подключаемые модули для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина также можно избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно с точки зрения производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который будет сжимать 100 изображений в месяц и сжимать файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF.Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Optimole
Плагин Optimole
Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны.Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не обслуживает изображения, которые больше, чем они должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт работать быстрее и с меньшими хлопотами. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа для выбора конкретных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Optimus Image Optimizer
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет приятную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
Он поддерживает WooCoomerce и мультисайты, а также имеет приятную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных подключаемых модулей медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и массово сжимает существующие изображения. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , уменьшилось на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы широко использовали наши знания об эффективном управлении веб-сайтами и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три различных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям со всего мира
- Удалить ненужные данные изображения
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения отступов
- Максимально используйте эффекты CSS3
- Сохраняйте изображения в нужных размерах.
 Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS. - Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- По возможности использовать сжатие с потерями
- Экспериментируйте, чтобы найти лучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите ненужные метаданные изображения
- Максимально автоматизировать процесс
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы
- Сохранение изображений как «оптимизированных для Интернета» в таких инструментах, как Photoshop
- Использование WebP в Chrome для обслуживания изображений меньшего размера
 И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твит
И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твитПосле того как вы отформатировали изображения для повышения производительности и следовали лучшим практикам, ваш сайт больше понравится поисковым системам, браузерам и сетям и будет быстрее загружаться для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы не дать людям украсть ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Сообщите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Изменение размера и сжатие изображений и изображений JPG
Как эффективно изменить размер файла JPG
Кендра Д.Митчелл | 17 сен, 2020, 11:35
JPG — один из наиболее часто используемых форматов файлов изображений. В некоторых ситуациях вам необходимо изменить размер файла JPG для совместного использования, загрузки в социальные сети и по другим причинам. Так что, если у вас тоже есть изображения, для которых нужно изменить размер JPG на , мы здесь, чтобы помочь вам с лучшими инструментами.
Часть 2. 6 лучших онлайн-форматов JPG
Чтобы получить JPG малого размера или большего размера без установки какого-либо программного обеспечения, правильным выбором будут онлайн-инструменты. Эти программы помогают изменять размер файлов и выполнять другие функции, работая через интерфейс браузера. Большинство этих программ бесплатны и просты в использовании. Ниже перечислены 5 лучших программ в категории.
Эти программы помогают изменять размер файлов и выполнять другие функции, работая через интерфейс браузера. Большинство этих программ бесплатны и просты в использовании. Ниже перечислены 5 лучших программ в категории.
URL: https://www.media.io/image-converter.html
Online UniConverter — это онлайн-инструмент, позволяющий бесплатно конвертировать и сжимать изображения, видео и аудиофайлы. Ниже есть бесплатная пробная область, и вам просто нужно загрузить или перетащить файл изображения JPG в функциональную область, настроить размер JPG, а затем нажать кнопку «Конвертировать», чтобы начать преобразование.
Брось, как жарко
Добавьте файлы, перетащив их в это окно
{{isCompressor ()? «Вы сжимали изображения более 5 раз за один день. Попробуйте сжать больше изображений завтра или зарегистрируйтесь бесплатно, чтобы снять это ограничение ». : ‘Вы конвертировали файлы более 5 раз за день. Попробуйте преобразовать больше изображений завтра или зарегистрируйтесь, чтобы снять это ограничение. ‘}}
‘}}
{{item.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? «СЖАТИЕ»: «ПРЕОБРАЗОВАНИЕ»}}
Загрузка
ПовторитьГотово
{{элемент.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? «СЖАТИЕ»: «ПРЕОБРАЗОВАНИЕ»}}
Загрузка
ПовторитьГотово
URL: https://resizeimage.net/
Этот онлайн-инструмент позволяет добавлять файлы JPG, JPEG, PNG, GIF и BMP для изменения размера и других функций.Максимальный поддерживаемый размер — 100 МБ и 100 МП. Используя этот инструмент, вы можете изменить размер изображения, указав необходимый фактический размер или изменив его в процентах от исходного размера. Дополнительные параметры включают сохранение соотношения сторон, автоматический режим, параметр БЕЗ заливки, использование настраиваемого цвета и другие. Инструмент также поддерживает преобразование формата файлов.
Инструмент также поддерживает преобразование формата файлов.
Отверстия от пуль:
- Поддерживает все основные изображения для изменения размера и другие функции.
- Одновременно можно добавлять файлы JPG размером до 100 МБ и 100 МП.
URL: https://onlinejpgtools.com/resize-jpg
Это простой в использовании онлайн-редактор для изменения размера изображений в формате JPEG , который позволяет добавлять локальные файлы из вашей системы. Также есть возможность скопировать изображение в буфер обмена. После добавления файла вам необходимо ввести необходимую ширину и высоту файла. Вы можете сохранить исходное соотношение сторон или изменить его в соответствии с размером файла.
Отверстия от пуль:
- Измените размер изображения, указав ширину и высоту.
- Предварительный просмотр выбранного размера изображения доступен перед процессом.
URL: https://compressimage. toolur.com/
toolur.com/
Изображения JPG, PNG и BMP можно обрабатывать с помощью этого онлайн-инструмента. Вы можете добавить до 25 изображений за один раз размером 30 МБ на файл и 50 МП на изображение. Добавленные файлы удаляются через час после добавления в инструмент. Размер файла можно изменить, указав ширину и высоту.
Отверстия от пуль:
- Позволяет добавлять 25 файлов за раз.
- Возможность изменить размер файла, сжать его, а также изменить качество файла.
URL: https://www.iloveimg.com/resize-image
Файлы JPG, PNG, SVG и GIF с вашего компьютера, Google Диска и Dropbox могут быть добавлены в эту программу для изменения их размера. Вы можете изменить размер файла, выбрав пиксели или в процентах. Вы также можете сохранить соотношение сторон, если необходимо, и есть возможность не увеличивать файл, если он меньше.
Отверстия от пуль:
- Поддерживает несколько форматов изображений для изменения размера.

- Возможность изменить размер файла, указав размер в терминах ширины и высоты (JPG в пиксель) или выбрав процентное соотношение: на 25% меньше, на 50% меньше или на 75% меньше.
URL: https://picresize.com/
Это бесплатное программное обеспечение на основе браузера, которое позволяет легко и быстро изменять размер ваших файлов JPG .В интерфейс программы можно добавлять как локальные, так и онлайн-файлы. Также возможна одновременная обработка нескольких файлов до 100 файлов. В случае нескольких файлов обработанные изображения могут быть загружены в виде zip-файла.
Отверстия от пуль:
- В случае пакетной обработки одновременно может обрабатываться до 100 файлов.
- Получите обработанные изображения в zip-архив.
Использование профессионального инструмента не только помогает выполнить вашу задачу, но и гарантирует, что качество вашего файла не будет потеряно. Wondershare UniConverter — одно из таких отличных программ, которое позволяет вам изменять размер JPG быстро и без потерь качества. Программное обеспечение можно загрузить в вашу систему Windows и Mac, и, помимо редактирования изображений, оно также поддерживает множество других функций.
Wondershare UniConverter — одно из таких отличных программ, которое позволяет вам изменять размер JPG быстро и без потерь качества. Программное обеспечение можно загрузить в вашу систему Windows и Mac, и, помимо редактирования изображений, оно также поддерживает множество других функций.
- · Позволяет конвертировать файл изображения в формат JPG, JPEG, PNG, BMP и TIFF.
- · Поддерживает одновременную обработку нескольких файлов.
- · Позволяет изменять размер изображения путем ввода индивидуального размера.
- · Качество файла также можно редактировать по мере необходимости.
- · Возможность изменить соотношение сторон в соответствии с размером файла или сохранить его как оригинал.
Запустите программное обеспечение UniConverter в вашей системе и выберите опцию Image Converter в разделе Toolbox в главном интерфейсе. Откроется новое всплывающее окно, в котором щелкните значок + или кнопку + Добавить изображение, чтобы просмотреть и загрузить изображения JPG для редактирования.
Откроется новое всплывающее окно, в котором щелкните значок + или кнопку + Добавить изображение, чтобы просмотреть и загрузить изображения JPG для редактирования.
Шаг 2: выберите размер файла
Добавленные файлы появятся в интерфейсе с миниатюрным изображением и его подробностями. Под изображением миниатюры файла щелкните значок настроек, и откроется новое окно для настройки качества. Здесь снимается флажок Сохранить исходный размер. Затем введите нестандартный размер изображения по ширине и высоте.Вы можете сохранить соотношение сторон или позволить ему изменяться в зависимости от размера изображения. Качество файла также можно изменить, перемещая ползунок. После завершения настроек нажмите кнопку ОК для подтверждения.
Для пакетного изменения размера файла до аналогичного значения выберите изображения для редактирования, щелкните значок настроек рядом с разделом «Преобразовать все изображение в:» и во всплывающем окне выберите размер и качество, необходимые для всех файлов.
Шаг 3: Выберите целевой формат и обработайте файл
В разделе Преобразовать все изображения в: выберите желаемый выходной формат файла.В разделе «Расположение файла» можно выбрать место на рабочем столе для сохранения обработанных файлов. Наконец, нажмите кнопку «Преобразовать», чтобы начать обработку добавленных файлов изображений.
Приведенные выше шаги можно использовать для получения JPG небольшого размера или большего, если необходимо.
Поэтому в зависимости от ваших требований к изменению размера вы можете выбрать один из перечисленных выше инструментов. Wondershare UniConverter лучше всего подходит для пакетного изменения размера с высоким качеством, в то время как онлайн-инструменты работают для базового изменения размера.
Если вы заинтересованы в изменении размера файлов изображений JPG / JPEG в Wondershare UniConverter, вы можете скачать его бесплатно.
Как уменьшить размер файла фотографии с помощью Windows | Small Business
Стивен Мелендес Обновлено 15 августа 2018 г.
Если вы делаете снимок на свой телефон или цифровую камеру или быстро делаете снимок экрана на своем компьютере, вы можете поделиться этим снимком в Интернете или отправить его другу .Но цифровые изображения иногда бывают настолько большими, что это становится непрактичным, если вы сначала не уменьшите размер файла. Существует ряд инструментов для изменения размера изображений, которые вы можете использовать в Microsoft Windows, в том числе по крайней мере один, встроенный в операционную систему.
Уменьшить размер файла изображения с помощью Paint
Одним из инструментов, который можно использовать для уменьшения размера изображения в Microsoft Windows, является Microsoft Paint. Программа была частью пакета программного обеспечения Microsoft с первых дней Windows, и до сих пор полезна в Windows 10.
Чтобы использовать его, щелкните поле поиска рядом с меню «Пуск» на компьютере и введите «Paint», выбрав и щелкнув программу в результатах поиска. После запуска нажмите «Файл», затем «Открыть» и выберите файл фотографии, размер которого нужно изменить.
После запуска нажмите «Файл», затем «Открыть» и выберите файл фотографии, размер которого нужно изменить.
Если вы хотите захватить только часть фотографии, например чье-то лицо или соответствующую часть вывески или книги, которую вы сфотографировали, вы можете кадрировать фотографию. Щелкните вкладку «Главная» в меню ленты, затем щелкните инструмент выбора.С помощью мыши выберите прямоугольник на изображении, который вы хотите сохранить, затем нажмите «Обрезать», чтобы удалить остальную часть изображения.
После того, как изображение будет обрезано по вашему желанию, вы можете изменить его размер. Нажмите кнопку «Изменить размер» и введите процентное значение, чтобы уменьшить изображение до определенной доли от его текущих размеров, или количество пикселей, чтобы оно стало его новым размером. Обычно вы хотите установить флажок «Сохранить соотношение сторон», чтобы изображение не растягивалось непропорционально.Если вы отправляете кому-то фотографию с определенной целью, и они просят вас пропустить ее через компрессор изображений, они могут сообщить вам конкретные размеры, полезные для них.
После изменения размера изображения вернитесь в меню «Файл», выберите «Сохранить как» и сохраните файл. У вас будет несколько вариантов того, какой тип файла использовать. Как правило, для фотографии вы хотите сохранить ее как файл JPEG, а если у вас есть что-то более текстовое, например снимок экрана или клип-арт, вы захотите использовать файл PNG.
Использование других инструментов
Если вы предпочитаете использовать сторонний инструмент для редактирования фотографий, в Windows есть множество бесплатных и платных инструментов. Adobe Photoshop, вероятно, самый известный, хотя GIMP, бесплатная программа, предлагает многие из тех же функций бесплатно.
Некоторые сайты также позволяют загружать изображения для редактирования в Интернете, например Pixlr и Fotor. Найдите программу, которая лучше всего подходит для ваших нужд.
Уменьшение размера файла JPG. Если вы современный разработчик, то вы… | Colt McAnlis
Если вы современный разработчик, то вы используете файлы JPG. Неважно, являетесь ли вы веб-разработчиком, мобильным разработчиком или каким-то странным системным администратором, который весь день рассылает мемы. Файлы JPG являются частью вашей работы и имеют решающее значение для впечатлений пользователей, которые извлекают выгоду из этой работы.
Неважно, являетесь ли вы веб-разработчиком, мобильным разработчиком или каким-то странным системным администратором, который весь день рассылает мемы. Файлы JPG являются частью вашей работы и имеют решающее значение для впечатлений пользователей, которые извлекают выгоду из этой работы.
Вот почему так важно, чтобы эти файлы JPG были как можно меньше. Поскольку средний размер веб-страницы теперь больше, чем в исходной игре DOOM, вам нужно начать спрашивать, откуда берутся все байты, и как вы можете сделать больше, чтобы выбросить эти вещи (Не начинайте меня о размерах мобильных приложений …).
Хотя сжатие JPG само по себе впечатляет, то, как вы используете его в своем приложении, может значительно повлиять на размер этих файлов. Таким образом, я собрал удобную коллекцию вещей, которые могут помочь вам выжать последние кусочки и улучшить работу ваших пользователей.
Как только вы начнете изучать методы сжатия JPG и формат файла, вы начнете понимать, что, как и в случае с файлами PNG, есть много возможностей для улучшения. Например, проверьте разницу в размере файла при сохранении JPG из фотошопа по сравнению с «экспортом в Интернет»:
Например, проверьте разницу в размере файла при сохранении JPG из фотошопа по сравнению с «экспортом в Интернет»:
Это примерно 90% уменьшение размера файла для простого красного квадрата .Видите ли, как и PNG, JPG также поддерживает некоторые данные фрагментов в формате файла, что означает, что фоторедакторы или камеры могут вставлять в файл информацию, не связанную с изображением. Вот почему ваша служба обмена фотографиями знает геолокацию последней вафли, которую вы съели, и с какой камерой вы ее сняли. Если вашему приложению не требуются эти дополнительные данные, то удаление их из файлов JPG может привести к значительным улучшениям.
Но оказывается, с форматом можно сделать гораздо больше.
Во-первых, такие инструменты, как JPEGMini, ориентированы на поиск более низкого качества (с потерями) сжатия без слишком сильного нарушения визуальной точности ваших изображений.Это похоже на то, что разработчики Mozilla сделали с MOZJpeg (хотя они явно заявляют, что их проект действительно нарушает совместимость).
С другой стороны, jpegTran / cjpeg пытается улучшить размер без потерь, в то время как packJPG перепаковывает данные JPG в гораздо меньшую форму, хотя это отдельный формат файла и больше не совместим с JPG (что удобно, если вы можете сделай свой декодер в клиенте).
В дополнение к ним существует множество веб-инструментов, но я не нашел их лучше, чем перечисленные (или, скорее, большинство из них просто используют указанные выше инструменты за кулисами…).И, конечно же, у ImageMagick есть свой набор хитростей.
Конечным результатом является то, что использование этих инструментов часто может привести к уменьшению размера файлов на 15% и 24%, что является хорошим улучшением при небольших вложениях.
[ОБНОВЛЕНИЕ 26.03.2017] Google только что выпустил новый компрессор JPG, Guetzli, который может уменьшать файлы еще на ~ 35%, сохраняя при этом совместимость формата со стандартами. Guetzli работает так же, как его двоюродный брат, Zopfli, в том смысле, что это уменьшение размера происходит за счет дополнительного времени обработки во время кодирования.
Давайте проясним это: вы никогда не должны отправлять JPG-файлы с качеством 100.
Сила JPG заключается в том, что вы можете настроить соотношение качества и размера файла с помощью скалярного значения. Уловка заключается в том, чтобы выяснить, какое значение качества соответствует правильному значению качества для вашего изображения. Учитывая случайное изображение, как определить идеальную настройку?
Как указано в проекте imgmin, обычно наблюдается лишь небольшое изменение воспринимаемого пользователем качества для сжатия JPG между уровнями 75 и 100:
Для среднего JPEG есть очень незначительное, в основном незначительное изменение в * очевидном * качество от 100 до 75, но значительная разница в размерах файлов для каждого шага вниз.Это означает, что многие изображения выглядят хорошо для обычного зрителя с качеством 75, но они вдвое меньше, чем они были бы с качеством 95. При снижении качества ниже 75 наблюдаются более заметные визуальные изменения и уменьшается экономия файлов.

Итак, запуск с настройкой качества 75 — очевидное начальное состояние; но здесь мы упускаем более серьезную проблему: мы не можем ожидать, что люди будут настраивать это значение вручную.
Для больших мультимедийных приложений, которые загружают и повторно отправляют миллионы файлов JPG в день, вы не можете ожидать, что кто-то вручную настроит свои значения для каждого ресурса.Таким образом, большинство разработчиков создают наборы параметров качества и сжимают свои изображения в соответствии с этим набором.
Например, для эскизов может быть установлено качество 35, поскольку меньшее изображение скрывает больше артефактов сжатия. И, возможно, полноэкранные фотографии профиля получат другую настройку, чем предварительный просмотр обложек музыкальных альбомов и т.д. и т.п. изображения примерно этого качества = 75 баллов почти для всех их изображений JPG:
Эскизы изображений Google: 74–76
Полноразмерные изображения Facebook: 85
Первая страница Yahoo JPG: 69–91
Первая страница YouTube JPG: 70–82
Википедия изображений: 80
Windows live background: 82
изображений JPEG пользователя Twitter: 30–100
Проблема в том, что выбранные значения не идеальны .
Обычно они являются результатом одного значения качества, выбранного в вакууме и затем применяемого ко всем изображениям, проходящим через систему. В действительности некоторые изображения могут быть сжаты дальше с незначительной потерей качества, в то время как другие изображения будут сжаты слишком сильно и не будут выглядеть хорошо; Значение качества должно меняться для каждого изображения, чтобы найти идеальную золотую середину.
Что, если бы существовал способ измерить визуальное ухудшение изображения при сжатии?
Что, если вы можете проверить это значение по метрике качества, чтобы узнать, является ли он хорошим уровнем?
Что, если вы могли бы автоматизировать два вышеупомянутых, чтобы запустить на вашем сервере?
Там это .
Банка до .
Всего возможных .
Все начинается с того, что называется порогом психовизуальной ошибки, который в основном обозначает, насколько ухудшение может быть внесено в изображение, прежде чем человеческий глаз начнет его замечать.
Есть несколько измерений этого, в частности показатели PSNR и SSIM. У каждого есть свои нюансы в отношении измерения оценки, поэтому я предпочитаю новый проект Butteraugli. После тестирования на корпусе изображений я обнаружил, что этот показатель намного более понятен мне с точки зрения визуального качества.
Для этого вы пишете простой сценарий по адресу:
В результате получается наименьший возможный файл JPG, который не оказывает более заметного воздействия на ПЭТ. На изображении ниже разница в экономии составляет 170 тыс., Но визуально все выглядит так же.
Конечно, можно пойти еще дальше. Возможно, ваша цель — допустить большую потерю зрения, чтобы сохранить пропускную способность. Вы могли бы легко продолжить это, но в этом есть безумие. С , сейчас , Butteraugli означает, что любой результат> 1.1 считается «плохо выглядящим» и не пытается определить, как это выглядит, от численного авторитета. Таким образом, вы можете запустить сценарий, чтобы он остановился, как только визуальное качество достигнет 2,0 (см. Изображение ниже), но в этот момент неясно, с каким визуальным скаляром вы проводите тестирование.
Изображение ниже), но в этот момент неясно, с каким визуальным скаляром вы проводите тестирование.
Одна из причин, по которой JPG такой мощный, заключается в том, что ожидается небольшая визуальная дисперсия в блоке 8×8. Непосредственно человеческий глаз больше настроен на визуальные изменения в канале яркости изображения YCbCr.Таким образом, если вы можете уменьшить количество вариаций цветности в блоках 8×8, вы в конечном итоге получите меньше визуальных артефактов и лучшее сжатие. Самый простой способ сделать это — применить медианный фильтр к высококонтрастным областям вашего канала цветности. Давайте посмотрим на этот процесс с образцом изображения ниже.
Уловка заключается в том, что большинство программ для редактирования фотографий не поддерживают редактирование в цветовом пространстве YCbCr; но они поддерживают LAB. Канал L представляет яркость (которая близка к каналу Y, яркости), в то время как каналы A и B представляют красный / зеленый и синий / желтый, компоненты, аналогичные компонентам Cb и Cr. Преобразуя изображение в LAB, вы должны увидеть следующие каналы:
Преобразуя изображение в LAB, вы должны увидеть следующие каналы:
Мы хотим сгладить резкие переходы в каналах A / B. Это даст компрессору более однородные значения для работы. Для этого мы выбираем области с высокой детализацией в каждом из этих каналов и применяем к этой области размытие на 1–3 пикселя. В результате информация значительно сгладится, но при этом визуальное восприятие изображения значительно не ухудшится.
Слева мы видим маску выделения в Photoshop (мы выбираем фоновые дома), справа результат операции размытияГлавное здесь то, что, слегка размывая режимы A / B нашего изображения, мы можем уменьшить количество визуальной дисперсии в этих каналах, так что, когда JPG проходит фазу понижающей дискретизации, ваше изображение получает меньше уникальной информации в каналах CbCr. Вы можете увидеть результат ниже.
Верхнее изображение — это наш исходный файл, а нижнее — мы размыли некоторые данные Cb / CR в изображении, создав файл, который стал меньше примерно на 50%.
[обновление] С момента написания этой статьи команда сжатия Google выпустила Guetzli, который, IMHO, является одним из самых впечатляющих кодеков JPG, которые я когда-либо видел. В настоящее время он является современным, генерируя изображения JPG на 20–30% меньше, чем libJPEG, что делает его равным с WebP (см. Ниже) без необходимости поддержки уникального формата. У меня пока не было возможности разобраться, как работает кодировщик, но я очень хочу найти время, чтобы разобраться в этом;)
На данный момент WebP не должен быть для вас новостью.Я уже давно предлагаю людям использовать его, потому что это действительно впечатляющий кодек. Одно из первоначальных исследований сравнивало WebP с JPG и показало, что файлы могут быть на 25% -33% меньше с тем же индексом SSIM, что дает значительную экономию при простой замене форматов файлов.
Независимо от того, являетесь ли вы веб-разработчиком или разработчиком мобильных приложений, поддержка и экономия от WebP означает твердую оценку вашего конвейера.
Спасибо, Марк, я послал тебе картошки; ЛМК, когда они приедут.
Одна из самых больших проблем современного сжатия изображений заключается в том, что большая часть инженерных работ выполняется в вакууме «файла». То есть поступают пиксельные данные, формат сжатого изображения выходит.
Готово. Двигаться дальше.
Но это только половина дела. Современные приложения используют изображения в разных местах и разными способами для различных нужд. Не существует единого универсального решения, и, безусловно, есть возможности использовать Интернет в качестве средства передачи информации.
Вот почему так впечатляет то, что инженеры @ Facebook придумали отличный способ использовать все возможные уловки для сжатия своих изображений. Результатом должны стать мои любимые посты в Интернете, уменьшив их предварительные фотографии до 200 байт каждая.
Магия, лежащая в основе этого решения, проистекает из большого анализа данных заголовка JPG (которые они смогли удалить и жестко запрограммировать в кодеке) наряду с агрессивным процессом размытия и масштабирования, который происходит во время загрузки. 200 байт — безумие . Я не видел ничего более сумасшедшего со времен конкурса «Кодирование изображений» в Твиттере, в ходе которого выяснилось, что «Мона Лиза» может развиваться с помощью генетического программирования. Доказательство того, что представление просто в пространстве кодека изображений может ограничивать возможность делать поистине удивительные вещи с помощью сжатия данных.
200 байт — безумие . Я не видел ничего более сумасшедшего со времен конкурса «Кодирование изображений» в Твиттере, в ходе которого выяснилось, что «Мона Лиза» может развиваться с помощью генетического программирования. Доказательство того, что представление просто в пространстве кодека изображений может ограничивать возможность делать поистине удивительные вещи с помощью сжатия данных.
В конце концов, вашей компании необходимо найти золотую середину между автоматическим группированием значений качества, их оптимизацией вручную и даже выяснением того, как сжимать данные дальше.Результатом будет сокращение затрат на отправку контента, хранение контента и клиентов на его получение.
ЭЙ!
Хотите узнать больше о том, как работает сжатие JPG?
Как насчет того, как работают файлы PNG, или как их уменьшить?
Хотите стать экспертом в области сжатия данных?
Хотите писать приложения для Android быстрее и плавнее?
Сравнение 7 лучших онлайн-инструментов для оптимизации изображений (реальные тестовые данные)
В этом посте мы собрали семь отличных онлайн-инструментов для оптимизации изображений, которые позволяют сжимать файлы JPG, PNG и GIF прямо из веб-браузера.
Помимо обмена информацией о каждом инструменте, мы также поделимся реальными тестовыми данными для тестового изображения в формате JPG и PNG, чтобы дать вам представление об экономии размера файла, которую может предложить каждый инструмент.
Тестирование и сравнение семи лучших онлайн-инструментов для оптимизации изображений
Онлайн-инструменты оптимизатора изображений помогают сжимать изображения или изменять тип файла без ощутимой потери качества.
Чтобы дать вам представление о том, насколько возможно сжатие, мы протестировали некоторые онлайн-инструменты оптимизатора изображений.При работе с двумя изображениями — одним JPG (размер файла примерно 238 КБ) и другим PNG (примерно 118 КБ) — вот что мы обнаружили:
| Инструмент сжатия | JPG Сжатие файла изображения (исходный размер файла — 238 КБ) | Процентное уменьшение в файле JPG | PNG Сжатие файла изображения (исходный размер файла — 118 КБ) | Процентное уменьшение в PNG файле |
|---|---|---|---|---|
| Оптимизатор JPEG | 79,1 КБ | 66% | NA | NA |
| Кракен | 206. 59 КБ (без потерь) 59 КБ (без потерь) 69,77 КБ (с потерями) | 11,32% (без потерь) 70,05% (с потерями) | 64,68 КБ (без потерь) 28,56 КБ (с потерями) | 44,06% (без потерь) 75,30% (с потерями) |
| Крошечный PNG | 162,9 КБ | 32% | 29,9 КБ | 75% |
| JPEG.io | 81,51 КБ | 65% | 85,04 КБ | 17% |
| ImageRecycle | 118,88 КБ | 48.97% | 24,78 КБ | 78,57% |
| Compressor.io | 122,12 КБ | 49% | 22,80 КБ | 81% |
| Ezgif | 119,26 КБ | 48,81% | 60,56 КБ | 47% |
Теперь давайте рассмотрим инструменты более подробно…
1. Оптимизатор JPEG
JPEG Optimizer — одно из первых решений, которое проверяет, все ли вам нужно, это сжимать изображения JPEG.
Большинство из нас должно быть в порядке со сжатием по умолчанию 65, хотя веб-сайт может сжимать изображения где угодно между 0-99. Используя только настройки по умолчанию, я смог уменьшить размер файла на 66%.
Используя только настройки по умолчанию, я смог уменьшить размер файла на 66%.
При желании вы также можете просматривать данные EXIF (время, дату и производитель камеры) и изменять размер изображений. А затем продолжайте добавлять эффекты, такие как подписи, границы или тени. Как только инструмент сжимает изображение, вы можете скачать его и использовать где угодно.
Степень сжатия:
👉 Сохранение файла изображения JPEG — 66%
2.Кракен
Kraken дает вам выбор режимов сжатия:
- Lossless — без потерь качества.
- Lossy — небольшое снижение качества, но уменьшает размер файла изображения почти на 90%.
Изображения с потерями будут отлично работать для большинства пользователей, но профессионалы, которые хотят сохранить 100% визуальной информации, должны выбрать без потерь (например, фотографы ) .
Kraken позволяет оптимизировать не только JPEG, но также PNG и GIF. Файлы размером до 1 МБ оптимизируются бесплатно, файлы большего размера требуют наличия пакета Pro.
Файлы размером до 1 МБ оптимизируются бесплатно, файлы большего размера требуют наличия пакета Pro.
Пакет Pro начинается с 5 долларов в месяц и также предлагает дополнительные функции. Он может получать файлы изображений из нескольких источников, таких как список URL-адресов или zip-архив. Это еще не все, он может возвращать оптимизированные изображения в zip-файле, захватывать все изображения с вашего веб-сайта, организовывать их в папки, изменять размер изображений, сохранять их в облаке Kraken и сохранять статистику ваших оптимизаций. Бесплатный плагин упрощает все для пользователей WordPress.
Степень сжатия:
👉 Сохранение файла изображения JPEG — 11,32% (без потерь), 70,05% (с потерями)
👉 Сохранение файла изображения PNG — 44,06% (без потерь), 75,03% (с потерями)
3. Крошечный PNG
Надежный инструмент Tiny PNG с легкостью обрабатывает сжатие изображений в форматах JPEG и PNG, позволяя массово загружать до 20 изображений за один раз. Размер каждого файла может достигать 5 МБ. Для больших файлов вы должны быть платежеспособным клиентом.
Размер каждого файла может достигать 5 МБ. Для больших файлов вы должны быть платежеспособным клиентом.
После сжатия изображения можно загрузить на компьютер или сохранить в Dropbox.Tiny PNG также упрощает работу пользователей WordPress с помощью бесплатного плагина. Чтобы сравнить плагины оптимизации изображений для WordPress, посмотрите нашу предыдущую публикацию.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 32%
👉 Сохранение файла изображения PNG: 75%
4. JPEG.io
Чтобы преобразовать изображения любого формата в JPEG, вы можете попробовать JPEG.io. Он обрабатывает больше типов изображений, чем большинство онлайн-инструментов для оптимизации изображений. Чтобы использовать его, вы перетаскиваете и загружаете файлы PNG, GIF, SVG или даже PSD на их веб-сайт.Сначала инструмент конвертирует изображения в JPEG, а затем сжимает их, прежде чем вернуть изображения вам.
Инструмент также может забирать файлы изображений с вашего Google Диска или Dropbox и возвращать вам оптимизированные файлы JPEG в виде zip-архива.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 65%
👉 Сохранение файла изображения PNG: 17%
5. ImageRecycle
Если у вас есть изображения в нескольких форматах, которые нужно оптимизировать, вы найдете ImageRecycle лучшим выбором.Не только PNG или JPEG, этот инструмент поддерживает даже файлы GIF и PDF. Вы можете перетаскивать изображения на веб-сайт и загружать оптимизированные изображения одним щелчком мыши.
Одна полезная вещь в ImageRecycle заключается в том, что он дает вам бесплатный отчет о вашем веб-сайте с подробной информацией об изображениях, которые нуждаются в оптимизации. Просто введите URL своего веб-сайта, чтобы получить этот отчет.
Чтобы получить доступ к таким функциям, как URL или Оптимизатор страниц, вам нужно выбрать их планы единовременных платежей. Вы можете выбрать любую из ценовых категорий: 10 долларов (10 000 изображений), 20 долларов (30 000 изображений) и 50 долларов (100 000 изображений).
Существует 15-дневная бесплатная пробная версия с ограничением в 100 МБ, чтобы помочь вам принять решение. После оплаты вы можете использовать свою квоту в течение года на неограниченном количестве веб-сайтов с любым количеством дополнительных учетных записей. Месячное резервное копирование и восстановление включены. Пользователи WordPress, Magento и Joomla могут полагаться на расширения вместо того, чтобы каждый раз посещать веб-сайт, в то время как пользователи Shopify получают эксклюзивное приложение.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 48.97%
👉 Сохранение файла изображения PNG: 78.57%
6. Compressor.io
Если вам нужен высокий уровень сжатия, позволяющий сэкономить сотни КБ, внимательно изучите Compressor.io. Это может уменьшить размер файла почти на 90%. Он сжимает изображения JPEG и PNG без потери пикселей, а также сжатие с потерями для других типов файлов. Однако размер файла не может превышать 10 МБ.
Классный слайдер позволяет сравнивать исходные и оптимизированные изображения бок о бок. Вы можете скачать файл и сохранить его на Google Диске или Dropbox.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 49%
👉 Сохранение файла изображения PNG: 81%
7. Ezgif
Хотя название может предполагать иное, Ezgif — это универсальный онлайн-оптимизатор изображений. Вы можете использовать его для работы с вашими GIF, PNG и JPG.
В отделе GIF Эзгиф поднимает планку на новый уровень. Это позволяет вам много повозиться с GIF-файлами, в том числе создавать, изменять размер, обрезать или оптимизировать их. Вы сможете создавать GIF-изображения с использованием изображений JPEG, PNG и других, а также загружать до 2000 файлов, хотя общий размер ограничен 100 МБ.
Кроме того, оптимизация PNG и JPG также довольно эффективна. Вы также можете внести в свое изображение несколько простых изменений перед оптимизацией, например повернуть, обрезать, добавить наложение и многое другое. Что касается самой оптимизации, это неплохо.
Что касается самой оптимизации, это неплохо.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 49%
👉 Сохранение файла изображения PNG: 47%
Заключительные мысли о лучших онлайн-инструментах для оптимизации изображений
Согласно нашим результатам, Kraken предлагает самое высокое сжатие для изображений JPG, в то время как Compressor.io победил, когда дело доходит до файлов PNG. Вы можете просмотреть сводку наших результатов еще раз ниже:
| Инструмент сжатия | JPG Сжатие файла изображения (исходный размер файла — 238 КБ) | Процентное уменьшение в файле JPG | PNG Сжатие файла изображения (исходный размер файла — 118 КБ) | Процентное уменьшение в PNG файле |
|---|---|---|---|---|
| Оптимизатор JPEG | 79,1 КБ | 66% | NA | NA |
| Кракен | 206.59 КБ (без потерь) 69,77 КБ (с потерями) | 11,32% (без потерь) 70,05% (с потерями) | 64,68 КБ (без потерь) 28,56 КБ (с потерями) | 44,06% (без потерь) 75,30% (с потерями) |
| Крошечный PNG | 162,9 КБ | 32% | 29,9 КБ | 75% |
JPEG. io io | 81,51 КБ | 65% | 85,04 КБ | 17% |
| ImageRecycle | 118,88 КБ | 48.97% | 24,78 КБ | 78,57% |
| Compressor.io | 122,12 КБ | 49% | 22,80 КБ | 81% |
| Ezgif | 119,26 КБ | 48,81% | 60,56 КБ | 47% |
💡 И последнее, но не менее важное: если вы владелец веб-сайта и просто хотите получить эффективный инструмент для оптимизации всех изображений на этом веб-сайте, обратите внимание на Optimole. Это наш оптимизатор изображений по принципу «установил и забыл», который работает на полном автопилоте.
У вас есть вопросы о том, как лучше всего использовать эти онлайн-инструменты для оптимизации изображений? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.



 Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат. Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет настроено одинаково.
Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет настроено одинаково.





 Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.