как составить карту сайта, чтобы поднять его в выдаче


Anatoliy Ulitovskiy
18 янв., 2019
Начиная создавать свой первый сайт, я понятия не имел о том, что такое поисковая индексация и с чем её едят. Но свой проект хотелось видеть на первых позициях Яндекса и Google, а потому позволить себе пройти тему продвижения сайтов стороной элементарно не мог. Прошло пять лет, и теперь мне известны все инструменты продвижения. Сегодня расскажу про тот, что пускается в ход самым первым – SiteMaps.
Что такое SiteMaps?
Картой сайта называется особый xml-файл или же html-страница, которые отображают ссылки на приоритетные страницы сайта. Если уж вы поставили себе задачу продвигаться в ТОП, то SiteMaps будет иметь первостепенную важность. И это не зависит от того, продвигается ли свежеиспечённый сайт или «ремонтируется» старый.
Чтобы разобраться в значении карт, представьте себе оглавление учебника или же дорожную карту. Впервые оказавшись в незнакомом месте или взяв в руки новую книгу, они помогают оказаться в требуемой точке или на нужной странице.
Карта сайта выполняет ту же роль, помогая человеку, а также Яндексу, Google и прочим поисковым системам максимально быстро отыскать нужную страницу.
Как SiteMaps помогают сайту в SEO-продвижении
Прежде всего, скорость индексации возрастает в несколько раз. Поисковые системы будут быстрее индексировать новые страницы, поэтому они получают шанс появиться на первых позициях выдачи поиска очень скоро.
Второе, «глубокие» страницы индексируются намного лучше. Но даже при этом есть вероятность, что они останутся незамеченными.
Третье – это мониторинг индексированных страниц. В комбинации с поиском Google (а также Яндексом и прочими популярными сервисами), можно увидеть, какие URL-адреса показываются в карте сайта, индексируемой поисковиками.


Но сегодня мы сосредоточимся на картах. Что такое SiteMap в общих чертах разобрались. Чем они замечательны и полезны — тоже. Теперь давайте углубимся в тему.
Виды карт сайта
На индексикацию поисковикам требуется время. Системы проверяют страничку за страничкой: от главной до второстепенных. Сайт с большим количеством страниц будет индексироваться медленно. На это может уйти не один месяц. Поэтому чем быстрее вами будет запущена карта, тем лучше.
Карты бывают двух видов. Какие именно, чем они отличаются и какую лучше выбрать, подробно изложу.
Sitemap.html. Что представляет собой HTML-карта
Итак, карты сайта можно поделить на две основные категории. Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Для наглядности слишком большие страницы таких карт украшаются анимациями и скриптами.

К сожалению, HTML-карта имеет серьезные ограничения по числу ссылок на одной странице. Их количество не может превышать сотню. Если же это произойдёт, то далеко не все ссылки будут проиндексированы поисковыми системами. А в худшем случае страница окажется под санкциями за заспамленность ссылками, даже если они не будут вести за пределы вашего домена. Поэтому не стоит злоупотреблять количеством. Многим сайтам вполне хватает данного лимита ссылок, чтобы указать разделы и подразделы. Но что же делать, если страниц у вас не несколько сотен, а несколько тысяч. А то и десяток тысяч? Переходим ко второму виду.
Sitemap.xml. Что представляет собой XML-карта сайта
Важно отметить, что эти указания будут всего-навсего рекомендацией для поисковика. Допустим, вы решили задать время частоты обновления сайта раз в шесть лет. Затрудняюсь сказать, как часто поисковый робот будет заглядывать на ваши страницы, но поверьте, происходить это будет намного чаще. Решили поставить частоту обновления каждые тридцать минут? Сильно сомневаюсь, что роботы поисковых систем действительно будут проводить индексацию так часто.

Менее используемые XML-карты
- Image XML sitemap – расширение для изображений. Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.
- Video XML sitemap – по аналогии с предыдущим расширение предназначено для сайтов с огромным количеством видеоконтента.
- Mobile XML sitemap – Расширение для мобильных страниц. Может пригодиться для веб-сайта с мобильной версией, размещенной на отдельном URL, не имеющем аннотаций в HTML.
- Alternate language XML sitemap – нужен страницам с альтернативными языками. Такую карту следует ставить мультиязычным сайтам.
- Google News Sitemap — с ней индексация новостей будет проходить заметно шустрее. Без этой карты не обойтись, если ваш ресурс должен мелькать в Google Новостях.
- RSS feed / Atom – для нового или обновленного HTML-сайта. Можно установить, если контент на нем часто меняется и обновляется. Такая карта хорошая для ресурсов с часто меняющимися изображениями.
- mRSS – расширение RSS-видео. Желательно установить на сайт, если на нем часто обновляется и добавляется видеоконтент.
Избегайте создания статических карт сайтов
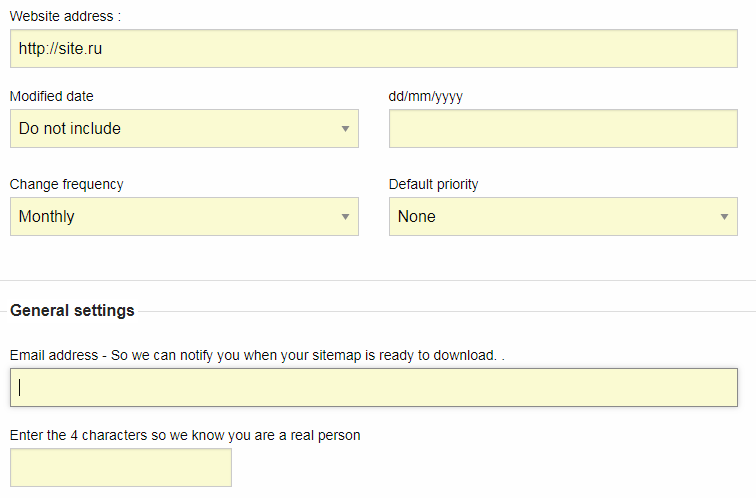
Не рекомендую прибегать к помощи и использовать инструменты генератора Sitemap, такие как https://www.mysitemapgenerator.com или https://htmlweb.ru/analiz/sitemap.php
Казалось бы, пользоваться ими легко и просто. Вам достаточно ввести URL своего веб-сайта, после чего генератор начинает сканировать его и создает карту специально для вашего сайта. После чего вам останется всего лишь загрузить сгенерированный файл Sitemap на ваш веб-сервер.
Важный нюанс: если вы создаете новые страницы, Sitemap от этого не изменится. А значит не станет отображать новые изменения.

А ведь карта нужна нам именно для того, чтобы поисковая система максимально быстро узнавала о новых страницах. Генератор предоставляет мгновенную картину на веб-сайте, но не более того.
Генератор видит только связанные URL
Вам стоит добавить URL-адреса в карту сайта, которые совершенно никак не связаны с сайтом. Но стоит отметить, это не обязательно гарантирует, что все не связанные URL будут проиндексированы.
Думаю, я достаточно хорошо аргументировал, почему не стоит пользоваться генераторами Sitemap., если на то нет веских причин.
Какая причина может считаться уважительной? Например, если ваш сайт новый и вам нужно как можно срочнее начать его индексировать. Сомневаюсь, что в вашем распоряжении достаточно времени и ресурсов для создания динамической карты сайта, которая станет регулярно обновляться.
И всё же в большинстве случаев требуется именно динамическая карта сайта, которая проводит регулярные обновления. Как это реализовать? Сейчас расскажу.
Как самому сделать карту сайта
Теперь пришло поговорить о более сложных вещах. Все файлы, которые я приводил до этого, находятся в формате XML. А обратить внимание стоит на два формата – XML-карта сайта и RSS.
По сути, именно они нам и будут нужны и о остальных формах, таких как Atom, даже знать не надо.
SiteMap XML формата имеет свою особую структуру
1) Декларация
Сканеры поисковиков распознают ее по этой декларации.

2) Добавление URL-адресов
Тег <urlset> охватывает URL-адреса. Вот вариант простенькой карты сайта с одним URL.

Если требуется добавить больше URL-адресов, то вам будет достаточно прописать больше тегов. Один единственный тег, указывающий местоположение. А при использовании тега Google с Яндексом смогут узнать обо всех важных URL-адресах.
3) Добавление тега lastmod к URL-адресам
Рекомендую добавить сведения о последнем обновлении URL-адреса в теге <lastmod>, потому что он вполне способен ускорить повторное сканирование URL-адресов с новым контентом.

Полная карта будет выглядеть так:

Проверьте позиции своего сайта прямо сейчас!
Форматирование Lastmod
Lastmod использует формат даты и времени W3C. Давайте посмотрим на значение в приведенном выше примере: Описание значения 2018-11-20T18: 30: 00-02:00
При желании в карту сайта можно добавить еще два тега: <changefreq> и <priority>. Единственное, не все поисковики их индексирует. Например, Google начал игнорировать их с мая 2015-го. Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Советы по созданию SiteMap
После создания карты сайта, рекомендую придерживаться определённых правил:
- Используйте только стандарт кодирования UTF-8
- Нужно использовать абсолютные URL-адреса. Если у вас есть карта сайта, размещенная в , то вы не можете указать относительный URL-адрес. Например /pageone.html. Вместо этого придётся использовать http://www.samesite.com/pageone.html.
- Можно сжать карту сайта с помощью метода gzip
- Уклонение объекта:

Например, URL
требуется экранировать символа (&):
5) Диакритики и другие символы, отличные от ASCII:
Например, URL
требуется экранировать символа (ä):
URL-адреса, которые обязательно должны быть помещены в Sitemap.
Со всей серьезностью отнеситесь к выбору URL-адресов в файл карту сайта. Это крайне важная задача!
Не рекомендуется перечислять каждый URL-адрес сайта в файле карты сайта.
Включите веб-страницы, которые собираетесь ранжировать в поисковых системах и показать пользователям – то есть самые важные и качественные.
Исключаем:
- Полезные страницы, которые необходимы и полезны для пользователей (форма отзыва, учетные записи, списки желаний и тому подобные.), но при этом не предназначенные для размещения на странице.
- Любые перенаправления (3xx), страницы ошибок клиента (4xx) или сервера (5xx).
- URL-адреса с использованием параметров или сеансов идентификаторов.
- URL-адреса, созданные фильтрацией (ненужные для SEO).
- Размещены URL-адреса других поддоменов, чем sitemap.xml; если у вас есть URL-адреса на других поддоменах, стоит разместить там еще одну карту сайта.
- Канонизированные страницы.
- Страницы с разбивкой на подстраницы.
- Повторяющиеся страницы.
- Страницы, запрещенные robots.txt.
- Страницы с noindex.
Расширение карты изображения

Сделать это можно с помощью изображений. Еще раз взгляните на основной файл Sitemap:

Хотите добавить туда изображения? Используйте пространство имен XML для картинок:

А теперь добавьте изображения в тег <url> следующим образом:

Понадобятся теги <image: image> и <image: loc>.
Можно добавить дополнительную информацию о каждом изображении:
Вариант Sitemap с дополнительными тегами:

Замечания по Sitemap изображений.
- К странице можно добавить не более тысячи изображений
- Картинки не должны находиться в том же домене, что и ваш веб-сайт. Не забывайте про такой инструмент, как CDN (сеть доставки контента). Убедитесь, что CDN подтвержден в Search Console.
Карта для видео
Используемые теги:


Расширение, требуемое мультиязычному сайту
Когда на вашем сайте множество языков, то обязательно свяжите их с помощью атрибута «hreflang». Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Это же касается файлов карты сайта. Вставляя альтернативный элемент в Sitemap, вы поддерживаете индексацию версий на различных языках.
Вам нужно сделать уникальный URL всем URL-адресам. Все элементы URL обязаны иметь тег , указывающий URL-адреса страниц, и подэлемент для всех иных версий страницы, в том числе ее саму.
Тег включает атрибуты для правильного языкового URL:
rel="alternate" hreflang="en-us" href="http://www.example.com/"
Не забудьте добавить пространство имен XML для XHTML.

И, наконец, расширение мобильной карты
Необходимость в ней есть лишь в том случае, если ваш сайт заточен только под мобильные устройства. При адаптивном дизайне нужды в ней нет.
При создании мобильной карты добавьте пространство имен XML для мобильных устройств и используйте тег , включая атрибуты для обслуживания мобильной версии URL:


Карта сайта для Google Новостей
Поможет контролировать, какой контент попадёт в новости Google. Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.

Используйте теги <news: news> для каждого URL-адреса.

Дабы новость лучше показывалась в новостях, используйте тег <image: image>. Иначе изображение может быть выбрано случайно или не показываться вообще.

Чтобы проверить, насколько успешно вы адаптировали сайт для поисковиков, не забудьте подключить Яндекс Метрику. Сделать это намного проще, чем настроить SiteMap — пошаговая настройка в видео: https://www.youtube.com/watch?v=5LESlGZuePs
Не забудьте про интересный и адаптированный SEO-контент — именно он будет ключом к успешному продвижению! Но обязательно изучите новые тенденции в написании статей — в 2019 году они сильно поменялись.
Надеюсь, эта информация и формы шаблонов кода помогут настроить вам карту сайта. Удачи!
Понравилась статья? Поделитесь с друзьями
comments powered by HyperComments
Похожие статьи

Как повысить CTR для сниппетов в поисковой выдаче
Anastasia 24 нояб., 2019
Наобещать всего на свете ради CTR — заманчивая, но плохая идея. Сниппеты нужны для того, чтобы заставить пользователя кликнуть на ссылку — но поверьте, кликбейты сделают только хуже. Если юзер не найдет того, что искал, он сразу закроет страницу. Гугл относится к этому очень внимательно и воспринимает короткие клики как признак некачественного контента. После этого ваш сайт будет ранжироваться хуже и даже высокие показатели CTR не помогут.
spyserp.com
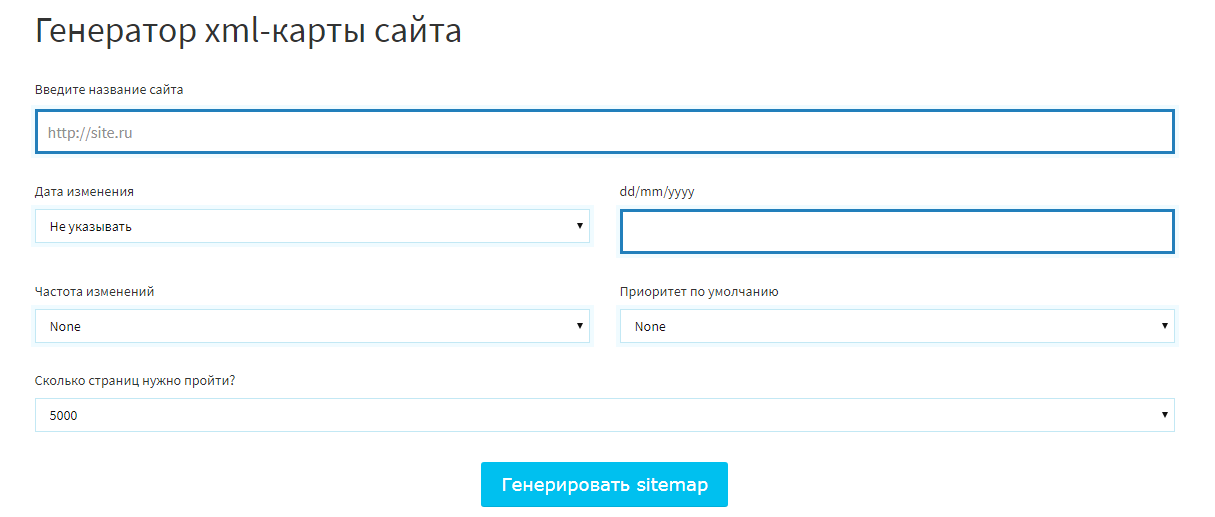
Генератор xml карты сайта – создать карту сайта бесплатно онлайн
Введите название сайта

Выбирайте тип карты — xml или html, приоритет, частоту изменений и включаемые страницы сайта — на выходе вы получите валидный файл карты сайта.
Генератор XML-карты сайта
Создать карту сайта Sitemap можно онлайн совершенно бесплатно с использованием специального сервиса Saitreport. Карта сайта — это необходимое условие для его продвижения. С ее помощью информация о структуре ресурса передается поисковым системам.
Отсутствие карты сайта затрудняет его продвижение. Большинство поисковых систем может долго не замечать важные документы. Поэтому для индексирования страниц необходимо правильно сгенерировать и разместить карту сайта.
Онлайн-сервис Saitreport позволяет сгенерировать XML-карту и дает возможность создать Sitemap для продвижения сайта. Данный файл позволит выбрать приоритет индексирования страниц, частоту обновлений и тип включаемых документов.
Как создать карту сайта?
Чтобы сгенерировать карту сайта, заполните самостоятельно все необходимые поля на сайте сервиса: адрес главной страницы, дату и частоту обновлений, приоритет и количество страниц. Запустите инструмент и дождитесь окончания генерации Sitemap.
Генератор карты проведет анализ сайта и сформирует текстовый файл Sitemap.xml, который нужно самостоятельно добавить в корень. Использование карты сайта дает следующие преимущества:
- страницы сайта добавятся в поиск;
- поисковые системы будут определять сайт гораздо быстрее;
- увеличится уровень соответствия поиску.
При использовании сервиса Saitreport вы можете создать XML-карту и воспользоваться дополнительным функционалом, задав параметры.
tools.saitreport.ru
Карта сайта (Sitemap) для Google и Яндекс
(Последнее обновление: 01.05.2019)Привет, коллеги! В этом посте я расскажу вам как создать и настроить Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.


Плагин Google XML Sitemaps для WordPress
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.


Плагин Google XML Sitemaps
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:


Установка плагина из админ панели
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:


Настройки xml sitemap
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:


Ссылка на xml карту вашего сайта
Вы можете на неё нажать и посмотреть как она родная выглядит:


XML-карта сайта для поисковых систем
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам. Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:


Настройки для своего сайта карты xml
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Теперь при написание статьи, плагин будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO.
Всего доброго и до новых встреч. Пока, пока!
wordpressmania.ru
Карта сайта (файл Sitemap) от А до Я
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.

Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса.Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.

Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.

Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<!--?xml version="1.0" encoding="UTF-8"?--> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>

Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.
 Работа онлайн-сервиса
Работа онлайн-сервиса
 Онлайн-режим
Онлайн-режимCMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml

Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
pr-cy.ru
полное руководство по использованию — Devaka SEO Блог
Файл sitemap.xml — это инструмент, который позволяет вебмастерам информировать поисковые системы о страницах сайта, доступных к индексации. Также, в XML карте можно указывать дополнительные параметры страниц: дата последнего обновления, частота обновлений и приоритет относительно других страниц. Информация в sitemap.xml может влиять на поведение поискового краулера и, в целом, на процесс индексации новых документов. Sitemap содержит в себе директивы включения страниц в очередь на обход и дополняет robots.txt, содержащий директивы исключения страниц.
В этом руководстве вы найдете ответы на все вопросы, касающиеся использования sitemap.xml.
Нужен ли мне sitemap.xml
Поисковые системы используют sitemap для поиска новых документов на сайте (это могут быть html-документы или медиа-контент), которые недоступны через навигацию, но их необходимо просканировать. Наличие ссылки на документ в sitemap.xml не гарантирует его сканирование или индексацию, но чаще всего файл помогает большим сайтам индексироваться лучше. К тому же, данные из XML карты используются при определении канонических страниц, если это специально не указано в теге rel=canonical.
Sitemap.xml важен для сайтов, где:
- Некоторые разделы недоступны через навигационное меню.
- Имеется множество изолированных страниц или плохо связанных между собой.
- Используются технологии, слабо поддерживаемые поисковыми системами (например, Ajax, Flash или Silverlight).
- Присутствует очень много страниц и есть вероятность, что поисковый краулер пропустит новый контент.
Если это не ваши случаи, то скорей всего sitemap.xml вам не нужен. Для сайтов, где каждая важная для индексации страница доступна в пределах 2х кликов, где для отображения контента не используются технологии JavaScript или Flash, где при необходимости используются канонические и региональные теги, и свежий контент появляется не чаще, чем на сайт заходит робот, в файле sitemap.xml нет необходимости.
Для небольших проектов при наличии проблемы лишь большого уровня вложенности документов, ее легко решить с помощью HTML карты сайта, не прибегая к использованию XML карты. Но если вы решили, что sitemap.xml вам все-таки нужен, то прочитайте это руководство полностью.
Техническая информация
- Sitemap.xml является текстовым файлом формата XML. Однако, поисковые системы также поддерживают текстовый формат (см. следующий раздел).
- Каждый сайтмап может содержать максимум 50 000 адресов и весить не более 50Мб (10Мб для Яндекса).
- Можно использовать gzip-сжатие для уменьшения размера файла sitemap.xml и увеличения скорости его передачи. В таком случае используйте расширение gz (sitemap.xml.gz). При этом, ограничения по весу остаются для несжатых сайтмапов.
- Местоположение файла Sitemap определяет набор URL-адресов, которые можно включить в этот Sitemap. Карта, содержащая адреса страниц всего сайта, должна располагаться в корне. Если сайтмап располагается в папке, то и все URL в этом сайтмапе должны располагаться в этой папке или глубже (см. подробней).
- Адреса в sitemap.xml должны быть абсолютными.
- Максимальная длина URL — 2048 символов (1024 символа для Яндекса).
- Спецсимволы в URL (типа амперсанда «&» или кавычек) должны маскироваться в HTML-сущности.
- Указанные в карте страницы должны отдавать 200 http-код статуса.
- Перечисленные в карте адреса не должны быть закрыты в файле robots.txt или в meta-robots.
- Sitemap не должен быть закрыт в robots.txt, иначе поисковая система его не просканирует. Сам файл может находиться в индексе, это нормально.
Форматы XML карт
Поисковые системы поддерживают простой текстовый формат карты сайта, где просто списком перечислены URL-адреса страниц без дополнительных параметров. В таком случае файл должен иметь кодировку UTF-8 и иметь расширение .txt.
Также поисковиками поддерживается стандартный XML-протокол. Google дополнительно поддерживает сайтмапы для изображений, видео и новостей.
Пример файла Sitemap, содержащий только один адрес.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://devaka.ru/</loc>
<lastmod>2018-06-14</lastmod>
<changefreq>daily</changefreq>
<priority>0.9</priority>
</url>
</urlset>XML-теги
urlset (обязательный) — указывает стандарт текущего протокола.
url (обязательный) — родительский тег для каждого URL-адреса.
loc (обязательный) — URL-адрес документа, должен быть абсолютным.
lastmod — дата последнего изменения документа в формате Datetime.
changefreq — частота изменения страницы (always, hourly, daily, weekly, monthly, yearly, never). Значение этого тега является рекомендацией поисковым системам, а не командой.
priority — приоритетность URL относительно других адресов (от 0 до 1) для очередности сканирования. Если не указывается, то по умолчанию равна 0.5.
XML карта для изображений
Некоторые оптимизаторы вставляют в sitemap.xml ссылки на изображения аналогично ссылкам на html-документы. Так можно делать, но лучше для Google использовать расширение стандартного протокола и вместе с урлами отправлять дополнительную информацию об изображениях. Создавать XML карты изображений полезно, если картинки необходимо сканировать и индексировать, и при этом, они напрямую не доступны боту (например, используется JavaScript).
Пример карты сайта, содержащей одну страницу и принадлежащие ей изображения
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/kartinka.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
<image:title>Вид на Балаклаву</image:title>
<image:geo_location>Севастополь, Крым</image:geo_location>
<image:license>http://creativecommons.org/licenses/by-nd/3.0/legalcode</image:license>
</image:image>
</url>
</urlset>XML-теги
image:image (обязательно) — информация об одном изображении. Максимум может использоваться 1000 изображений.
image:loc (обязательно) — путь к файлу изображения. Если используется CDN, то допустимо ссылаться на другой домен, если он подтвержден в панели для вебмастеров.
image:caption — подпись к изображению (может содержаться длинный текст).
image:title — название изображение (обычно короткий текст).
image:geo_location — место съемки.
image:license — URL лицензии изображения. Используется при расширенном поиске по картинкам.

Подробнее о файлах Sitemap для изображений:
https://support.google.com/webmasters/answer/178636
XML карта для видео
Подобно карте для изображений, Google также имеет расширение sitemap протокола для видео, где можно указывать подробную информацию о видео-контенте, влияющую на отображение в поиске по видео. Видео-сайтмап необходим, когда на сайте используются видео, которые хостятся локально, и когда индексация этих видео затруднена из-за используемых технологий. Если вы на сайте внедряете видео из YouTube, то video-sitemap здесь не нужен.
Подробнее о файлах Sitemap для видео:
https://developers.google.com/webmasters/videosearch/sitemaps
Файл Sitemap для новостей
При наличии на сайте новостного контента и участии в Google Новостях полезно использовать Sitemap для новостей, так Google будет быстрей находить ваши свежие материалы и индексировать все новостные статьи. В этом случае Sitemap должен содержать только адреса страниц, опубликованных за последние 2 дня и содержать не более 1000 урлов.
Подробнее о файлах Sitemap для новостей:
https://support.google.com/news/publisher-center/answer/74288
Использование нескольких карт
При необходимости можно использовать несколько карт сайтов, объединяя их в один индексный сайтмап. Несколько sitemap.xml используются в случаях, когда:
- На сайте используется несколько движков (CMS).
- На сайте больше 50 000 страниц.
- Необходимо настроить удобное отслеживание ошибок в разделах.
В последнем случае каждый большой раздел сайта имеет свой sitemap.xml и все они добавляются в панель для вебмастеров, где удобно наблюдать, в каком из разделов больше всего ошибок (см. раздел поиска ошибок в карте сайта).
Если у вас 2 и более сайтмапа, их необходимо объединить в индексный сайтмап, который выглядит также как обычный (за исключением наличия тегов sitemapindex и sitemap вместо urlset и url), имеет аналогичные ограничения и может ссылаться только на обычные XML карты (не на индексные).
Пример Sitemap Index:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.example.com/sitemap-blog.xml.gz</loc>
<lastmod>2004-10-01T18:23:17+00:00</lastmod>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap-webinars.xml.gz</loc>
<lastmod>2005-01-01</lastmod>
</sitemap>
</sitemapindex>sitemapindex (обязательный) — указывает стандарт текущего протокола.
sitemap (обязательный) — содержит информацию об отдельном sitemap.
loc (обязательный) — местоположение sitemap (в формате xml, txt или rss для Google).
lastmod — время изменения сайтмапа. Позволяет поисковикам быстро обнаруживать новые URL на сайтах больших размеров.
Как создать sitemap.xml
Методы создания XML Sitemap:
- Внутренние средства CMS. Многие CMS уже поддерживают создание карты сайта. Чтобы это выяснить, почитайте документацию к вашей CMS, посмотрите пункты меню в администраторской панели или обратитесь в техподдержку движка. Загрузите на вашем сайте файл https://вашсайт.com/sitemap.xml, возможно он уже существует и динамически формируется.
- Внешние плагины. Если в CMS нет функционала генерации карты сайта, и она поддерживает плагины, погуглите, какой из плагинов закрывает вопрос sitemap.xml для вашего движка и установите его. В некоторых случаях необходимо обратиться к программистам, чтобы они написали вам подобный плагин.
- Отдельный скрипт на сайте. Зная протокол XML карты и технические ограничения, можно создать sitemap.xml самостоятельно, добавив скрипт генерации в CRON. Если вы не программист, используйте другие пункты этого списка.
- Генераторы Sitemap. Существует множество генераторов sitemap.xml, которые сканируют ваш сайт и дают скачать готовую карту. Недостаток здесь в том, что при каждом обновлении сайта необходимо вручную генерировать сайтмап.
- Парсеры. Десктопные программы, предназначенные для технического анализа сайта, обычно предоставляют возможность скачать sitemap.xml, сгенерированный на основе просканированных страниц. Работает аналогично генераторам sitemap, только запускается локально на своей машине.
Популярные онлайн-генераторы карты сайта
XML-Sitemaps.com

Позволяет получить sitemap.xml в несколько кликов. Поддерживает форматы XML, HTML, TXT и GZ. Удобно использовать для небольших сайтов (до 500 страниц).
XML Sitemap Generator

Похожий генератор, но имеет чуть больше настроек и позволяет создать карту до 2000 страниц бесплатно.
My Sitemap Generator

Имеет множество настроек, позволяет импортировать URL-адреса из CSV-файла. Бесплатно сканирует до 500 урлов.
Check Domains

Не имеет лимитов на количество страниц для сканирования. Но для больших сайтов процесс генерации может подвисать на несколько десятков минут.
Локальные программы для генерации XML Sitemap
G-Mapper Sitemap Generator
Бесплатная десктопная версия генератора карты сайта под Windows.
Screaming Frog SEO Spider

Гибкий инструмент генерации карты сайта с множеством настроек. Удобно, если вы уже пользуетесь скримин фрогом для других SEO-задач. После сканирования сайта используйте пункт меню Sitemaps -> Create XML Sitemap.
Netpeak Spider

Менее гибкое, но тоже удобное решение для быстрой генерации sitemap.xml. После сканирования сайта необходимо использовать пункт меню Инструменты -> Генерация Sitemap.
Создание Sitemap XML на WordPress
Yoast SEO
Помимо прочих функций, полезных для SEO, позволяет генерировать sitemap.xml.
Google XML Sitemaps
Простой плагин для генерации Sitemap на WordPress.
WP Sitemap Page
Еще один плагин для WordPress, если предыдущие не подошли.
Sitemap.xml должен обновляться сразу же, как на сайте появляются новые страницы. Однако, в случае, если на сайте страницы появляются часто и пачками, то Sitemap целесообразно генерировать примерно раз в час. Убедитесь, что в карту сайта не попадают дубли, несуществующие страницы или содержащие редирект. Например, страницы пагинации и сортировки в sitemap.xml включать не нужно. Идеальный sitemap состоит из страниц основных разделов и подразделов сайта и конечных узлов (статьи, карточки товара и пр).
Кириллические адреса в sitemap
Несмотря на то, что sitemap протокол позволяет использовать только ASCII символы в URL, Google и Яндекс поддерживают оба формата для кириллических адресов, кодированный и обычный. То же самое с IDN-доменами, можно использовать обычный формат и Punycode. Однако, для совместимости вашего sitemap.xml с различными поисковыми системами и сервисами, рекомендуется следовать протоколу, кириллические домены кодировать в Punycode-формат (используйте этот конвертер), и использовать маскирование для кириллических адресов страниц.
Вместо:https://минобрнауки.рф/фото
Необходимо использовать:https://xn--80abucjiibhv9a.xn--p1ai/%D1%84%D0%BE%D1%82%D0%BE
Sitemap мультиязычного и мультирегионального сайта
Если ваш сайт является мультиязычным или мультирегиональным, то Google поддерживает разметку hreflang непосредственно в sitemap.xml. Для этого в карте необходимо использовать дополнительные теги xhtml:link с указанием hreflang.
Пример. Сайт использует два языка: русский и украинский. В таком случае sitemap.xml для одной из страниц будет выглядеть следующим образом.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/ru/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="uk"
href="http://www.example.com/ua/"
/>
</url>
<url>
<loc>http://www.example.com/ua/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="uk"
href="http://www.example.com/ua/"
/>
</url>
</urlset>Как видите, каждый языковый или региональный URL должен быть представлен в отдельном теге url. Чем больше языков на сайте, тем больше будет разрастаться этот sitemap.
Если у сайта имеется множество поддоменов, то каждый поддомен, как отдельный сайт, должен содержать свой sitemap.xml. В этом один из недостатков поддоменной структуры сайта.
Поиск ошибок в карте сайта
При создании XML карты сайта вебмастерами часто допускаются следующие ошибки:
- URL ведет на страницу, http-код статуса которой отличный от 200 (например, страницы не существует или она редиректит на другую страницу). Необходимо оставить в sitemap.xml только существующие страницы.
- URL ведет на страницу, которая закрыта от индексации в файле robots.txt. Здесь необходимо разобраться, ошибка в robots.txt или в sitemap.xml.
- URL ведет на страницу, которая закрыта тегом meta-robots noindex. Ссылки в карте сайта должны вести только на страницы, которые доступны к индексации.
- Ошибки, касающиеся ограничений или несоответствию стандартному протоколу.
Самый простой способ проверки сайтмапа — использовать Screaming Frog в режиме списка (меню «Mode» — «List»). Загружаете sitemap и программа сама проверит все урлы, в отчетах будет видно, какие отдаются коды статусов и закрыты ли адреса от индексации.

Также можно использовать анализатор файлов Sitemap от Яндекса. Здесь полезно проверять свои карты перед тем, как добавить их в панель для вебмастеров. А после добавления карты в панель поисковые системы будут сообщать о наличии дополнительных ошибок уже после того, как просканируют урлы.
Рекомендуемый алгоритм проверки на ошибки:
- Просканировать XML Sitemap с помощью Screaming Frog, избавиться от всех ошибок.
- Протестировать карту сайта через инструмент Яндекса или в Google Search Console.
- Добавить ссылку на карту в robots.txt и в панель для вебмастеров Яндекса и Google Search Console.
- Периодически мониторить раздел в панели с XML картой.
Sitemap.xml при переходе сайта на HTTPS
При переходе сайта на HTTPS меняется главное зеркало и необходимо проверить, что у вас соблюдаются следующие правила:
- Новый sitemap.xml содержит адреса с префиксом HTTPS.
- Все старые сайтмапы удалены из панелей для вебмастеров и файла robots.txt прежней версии сайта.
- Sitemap.xml на http-версии сайта редиректит 301 кодом статуса на новый sitemap.xml на https-версии.
- На сайте настроен постраничный 301 редирект на новую версию.
Разница поддержки XML Sitemap в Google и Яндексе
| Возможности | Яндекс | |
| Максимальный размер sitemap.xml | 50 Мб | 10 Мб |
| Максимальная длина URL | 2048 симв. | 1024 симв. |
| Поддержка Sitemap для изображений и видео | есть | нет |
| Новостной Sitemap | есть | нет |
| Использование кириллических урлов | можно | можно |
| Разметка языковых версий страниц | есть | нет |
| Поддержка RSS/Atom фидов | есть | нет |
Если это руководство не дало ответ на ваш вопрос, задайте его в комментариях.
Полезные ссылки:
— Справка Google по использованию sitemap.xml
https://support.google.com/webmasters/answer/183668
— Аналогичная справка Яндекса
https://yandex.ru/support/webmaster/controlling-robot/sitemap.html
— Описание протокола
https://www.sitemaps.org/ru/protocol.html
devaka.ru
Как создать правильную XML и HTML карту сайта в 2019


- Услуги
- Блог
- О нас
- Контакты
- 095 555 65 35
- 096 521 25 55
- 093 088 92 93
- Продвижение сайта (SЕО)
- Контекстная реклама (PPC)
- Управление репутацией
- Комплексное продвижение
- SEO-калькулятор
- Кейсы по продвижению
- Продвижение сайта (SЕО)
- Контекстная реклама (PPC)
- Управление репутацией
- Комплексное продвижение
- SEO-калькулятор
- Кейсы по продвижению
- Продвижение сайта (SЕО)
- Контекстная реклама (PPC)
- Комплексное продвижение
- SEO-калькулятор
- Кейсы по продвижению
- Услуги
- Блог
advermedia.ua
Карта сайта sitemap.xml и .html: как создать
Что такое карта сайта?
Карта сайта — отдельная страница либо файл, где перечислены все разделы, подразделы, статьи. Напоминает каталог, в котором зафиксированы все страницы сайта со ссылками на эти самые статьи. Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
А вот если у нас крупный интернет-магазин, где вложенность категорий может достигать пяти, важно помочь поисковым ботам разобраться в структуре и упростить процесс индексации.
Для чего нужна карта сайта? XML или HTML: какая карта лучше?
Раньше карта сайта в формате html использовалась для посетителей, чтобы облегчить им поиск нужной информации. В настоящее время в первую очередь она нужна для поисковых ботов, чтобы сообщить им о структуре сайта и упростить индексацию ресурса, если невозможно создать отдельную xml-карту.
Если структура сайта построена правильно, сайт удобен с точки зрения юзабилити, простые пользователи, как правило, не будут использовать html-карту для навигации. Все страницы, товары, статьи из блога и т.д. должны быть доступны из меню либо через поиск. Посетитель должен за несколько кликов сам находить нужную страницу, не используя для этого отдельную карту.
Основные разделы меню сайта важно вынести в подвал. Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.

В идеальном случае пользователь должен за пару кликов попасть на любую страницу сайта. Структура вложенности должна быть понятна как для пользователей, так и для поисковых ботов. Не используйте большую вложенность страниц. Рекомендуемый параметр вложенности 3-4. Если вложенность сайта больше, есть шанс что страницы будут индексироваться очень долго, а живые пользователи на них так никогда и не попадут.
Для облегчения навигации рекомендуем установить на сайт хлебные крошки с микроразметкой. Поисковые боты видят, как связаны страницы между собой, что облегчает понимание общей структуры сайта.
Если сомневаетесь, удобно ли пользоваться вашим сайтом — пишите нам, дадим пару рекомендаций бесплатно 🙂
Карта сайта в формате xml необходима для поисковых систем — чтобы поисковый робот увидел все ссылки, которые есть на сайте и быстрее индексировал ресурс. Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
С помощью файла Sitemap вы можете сообщить Яндексу, Google и другим поисковикам какие страницы вашего сайта нужно индексировать, как часто обновляется информация на сайте, а также индексирование каких страниц наиболее важно.
Формат xml разберем позднее, сначала попробуем разобраться с форматом html.
Карта сайта HTML: 6 рекомендаций для вебмастеров
- Размещайте её на отдельной странице, попасть на которую можно из главного меню. То есть ссылка на карту сайта должна быть видна с любой страницы сайта.
- Структура карты должна отражать иерархию страниц сайта: в структуре должно чётко прослеживаться, где основные разделы, а где подразделы.
- Не перегружайте карту сайта излишними картинками, лучше вообще обойтись без них.
- Не забудьте проставить ссылки с пунктов карты на внутренние страницы сайта, чтобы поисковый бот либо посетитель смог мгновенно перейти в нужный ему раздел.
- Следите за актуальностью карты сайта. Если из структуры удаляются какие-то страницы или, наоборот, добавляются новые, не забудьте отразить это в карте. Если это возможно, карту сайта следует сделать автообновляемой.
- На одной странице лучше размещать до 100 ссылок, так боту будет проще индексировать страницу.
Соблюдайте эти 6 правил, и карта сайта станет отличным навигатором для поисковых ботов и посетителей.
Карта сайта sitemap.xml: зачем нужна и как ее создать для своего сайта.
Карта сайта XML – это файл, размещенный в корневой директории сайта с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Этот файл нужен, чтобы поисковым системам было легче индексировать ваш сайт.
Как работает sitemap.xml?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots.txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.xml, то робот перейдет по указанному адресу, где перечислены URL-адреса всех страниц сайта.
Перед созданием xml карты следует подумать, какие адреса можно передавать поисковым ботам, а какие нет. В карте не стоит размещать адреса служебных страниц: вход в админ. панель сайта, страницу поиска, страницы фильтрации, регистрации, авторизации.
Если страница создана, но контент на ней отсутствует, лучше пока не указывать ее в карте сайта.
В карте сайта допускается размещение не более 50 000 ссылок. Если страниц больше, xml карту следует разбить на несколько частей.

XML файл карты должен содержать кодировку UTF-8. Сама карта выглядит следующим образом:

Для передачи информации поисковым ботам используются следующие элементы:
- Обязательный элемент содержит адрес страницы.
- Lastmod ата последнего изменения страницы. Передает информацию боту, когда страница была изменена. Если после последнего обхода значение не изменилось, бот не будет тратить время на повторный обход страницы.
- Changefreq — частота изменения страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never.
- Priority — приоритете страницы для бота. Бот загружает страницы согласно приоритету от 0.0 до 1.0. Значение не дает преимуществ при ранжировании страниц в поисковой выдаче. Это позволяет указать поисковой системе, какие страницы, по вашему мнению, более важные для индексации, а какие менее. Например, если на главной странице сайта ежедневно обновляются новости, превью статей и т.п, рекомендуем установить значение 1.0.
Содержимое карты сайта является только рекомендацией для поискового бота. Параметры индексации могут игнорироваться поисковой системой. Не забывайте об этом.
Очень важно следить за актуальностью карты сайта. Если это технически возможно, карта сайта должна быть автоматически обновляемой. Если такой возможности нет, не забывайте вручную добавлять все новые страницы сайта. Иначе весь смысл карты сайта теряется. Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
После создания адрес карты сайта следует сообщить поисковому боту. Адрес указываем в файле robots.txt, директива sitemap.
Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/my_sitemaps.xml
Вот так карта сайта sitemap.XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
В большинстве современных систем управления сайтом xml карта формируются стандартными инструментами CMS.
В Bitrix карта сайта настраивается в разделе Сервисы — Поисковая оптимизация — Настройки sitemap.xml

В Настройках следует задать протокол для адресов страниц — http/https. Если на сайте настроено SSL-шифрование, обязательно выбираем https — адреса страниц в карте сайта должны соответствовать основному протоколу.

Далее в разделе Файлы выбираем блоки, которые должны быть проиндексированы и размещены в XML карте. Исключаем все служебные страницы.

Вкладка Инфоблоки отвечает за разделы инфоблоков, доступных для индексации. Если в инфоблоке часто появляются новые страницы, используйте опцию Автогенерации. Карта сайта будет автоматически обновляться при размещении новой страницы в разделе.

В OpenCart переходим в раздел Каналы продвижения — Google Sitemap. После активации модуля карта сайта будет создана автоматически. По умолчанию карту будет автообновляемой. Как правило, дополнительных настроек не требуется.

Для WordPress рекомендуем использовать плагин Google XML Sitemaps, либо Yoast SEO, All in WP SEO. Установите плагин обычным способом, используя функцию Плагины — Добавить новый.
После установки плагина переходим в Настройки — XML-Sitemap.

Оптимальные настройки Google XML Sitemaps для WordPress выглядят следующим образом:

В Joomla чаще всего используются плагины Xmap, OSMap, JL Sitemap. Большинству простых небольших сайтов подойдёт бесплатная версия OSMap.
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Переходим во вкладку Компоненты>>>OSMap и на карте сайта Default кликаем на значок в столбце «Edit Links». Плагин OSMap просканирует ваш сайт и создаст карту. Посмотреть можно через ссылки столбца «Sitemap Links», на той же вкладке.
Если используется нестандартная CMS, либо нет возможности подключения плагинов, рекомендуем использовать сторонние сервисы для создания карты сайта.
Как создать карту на xml-sitemaps.com:
-
Копируем адрес сайта в поле:

-
После завершения сканирования переходим сюда:

-
Нажимаем скачать карту сайта.

Перед тем как загрузить файл на сервер рекомендуем проверить и удалить все ненужные для индексации страницы. Редактировать xml карту можно с помощью Блокнота.
Нажимаем правовой кнопкой на скаченный файл с картой Открыть с помощью — Блокнот.

Создание карты с помощью программы ComparseR:
-
Запускаем сканирование сайта. Программа проанализирует сайт, найдет все страницы и покажет их в специальном окне.

-
После завершения сканирования переходим в пункт Sitemap — Создать Sitemap.xml

После чего полученный файл sitemap.xml загружаем на сервер в корень сайта.

Размещение карты сайта в вебмастерах Яндекс и Google
После создания файла с картой сайта его важно загрузить в Вебмастер.
В Яндекс.Вебмастере переходим в раздел Индексирование — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Для обработки файла потребуется некоторое время.

После индексации рекомендую проверить файл на ошибки.

В Google Search Console раздел Индекс — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Боту потребуется какое-то время на сканироание файла.

После успешной обработки файла будет доступна статистика индексации по каждой странице.

Можно отследить количество страниц в индексе, количество исключенных страниц и причины отклонения:

Если возникнут сложности, пишите нам, создадим и разместим XML карту для любого сайта.
1ps.ru






