Почему разработчики так любят тёмную тему / Dodo Pizza Engineering corporate blog / Habr
– Скажи мне, почему разработчики так любят тёмную тему?– А ты попробуй ночью под одеялом влупить светлую!
Иногда мне хочется бросить всё, сказать, что я птичка, и мне всё это сложно. Потом я вспоминаю, что айтишники – это лучшие люди из всех, кого я только встречала, и, превозмогая боль и слёзы, я продолжаю их исследовать. В этой статье я пытаюсь понять истоки влечения к тёмной теме, а также качнуть лодку и дать шанс светлой.
После того разговора про боль в глазах от светлой темы под одеялом, у меня остались некоторые вопросы:
- Зачем кодить ночью в темноте?
- А может кодить только днём на работе?
- Не создана ли ночь для того, чтобы дать своей голове отдохнуть?
Конечно же, в ответ на эти вопросы я получила взгляд полный сочувствия и «ой, всё». Для ресёча предпочтений светлой или тёмной темы среди разработчиков Dodo Pizza Engineering я задавала очень простой вопрос: «Вот я вижу, что ты тёмную тему используешь. Почему?»
В итоге у меня сложилось впечатление, что для многих разработчиков тёмная тема – это аксиома. Выбор, не требующий доказательств. Но! Пользуюсь случаем, своим незнанием и желанием докопаться до истины, я решила углубиться в этот вопрос по-настоящему.
Аргументы за использование светлой темы
Как известно, весь мир делится на практиков и теоретиков. В то время, как разработчики просто берут и меняют предустановленные светлые темы на тёмные, учёные ведут неравный бой за обеление светлой темы и доказательство её преимуществ.
- Мне попалось одно исследование, которое уверяет, что использование светлой темы повышает продуктивность. Испытуемым нужно было выполнять два типа задач:
- написанные чёрным по белому;
- написанные белым по чёрному.
В итоге было обнаружено, что испытуемые легче выполняли задания, когда экраны находились в режиме положительной полярности. - В следующем эксперименте проверяли, меняется ли что-то с возрастом. Ожидалось, что из-за возрастных изменений в стекловидном теле глаза восприятие положительной полярности может измениться. Но! Гипотеза не подтвердилась, оказалось, что как молодым, так зрелым и старым людям легче читать с экранов в режиме положительной полярности.
- Теперь давайте подойдем к этому вопросу с точки зрения строения глаза. Белый цвет отражает каждую длину волны в цветовом спектре, а значит нашим радужкам не нужно широко раскрываться и напрягаться, чтобы поглотить достаточное количество света. Поскольку линза не деформируется более широкой радужной оболочкой, мы можем видеть вещи более резко, особенно высококонтрастный цвет, такой как черный, который фактически поглощает длины волн, а не отражает их. Чёрный цвет поглощает длину волны, и наша радужка должна больше открываться (читай, «напрягаться и выходить из зоны комфорта»).
- Использование тёмной темы может побудить продолжать работу и в тёмное время суток, и ночью. Тёмная тема может побуждать смотреть на экран ещё дольше, что действительно плохо для ваших глаз, так как экран с кодом действует на разработчика, как огонёк на мотылька.
- Настоящая проблема тех, кто топит за тёмные темы в тёмное время суток в том, что они смотрят в девайсы по ночам. Хватит. Дайте себе отдохнуть ночью.
Аргументы за использование тёмной темы
А что если учёные, которые топят за «чёрным по белому» ошибаются? Здесь я собрала причины, по которым тёмные темы так любы-дороги разработчикам:
- Ну, во-первых, это красиво.
- Тёмные темы действительно могут снизить воспринимаемое напряжение глаз в условиях низкой освещённости.
- За счёт использования тёмной темы нивелируются проблемы мерцания экрана (если вы до сих пор работаете за таким монитором).
- Некоторые разработчики вынуждены работать с тёмными темами не по эстетическим и религиозным убеждениям, а по медицинским показаниям (например, светобоязнь или мигрени).
- Да, программировать по ночам под одеялом – плохо. И всё же использование тёмной темы меньше влияет на нарушение цикла сна организма при использовании дисплея в вечернее время.
- Фокус на форме против фокуса на содержании. Человеческий глаз фокусируется на более ярких областях, поэтому более тёмный фон привлекает внимание к контенту, в то время, как светлый фон привлекает внимание к самому окну и рабочему столу.
- Требуется ли более весомая аргументация в пользу тёмной темы, если миллионы разработчиков просто голосуют своим выбором?
- Это часть субкультуры. Несмотря на то, что в большинстве программ светлая тема предустановлена, настоящие программисты меняют её на тёмную.
- По этой же причине поэты любят смотреть на звёзды в ночном небе. Это даёт божественный фокус и опыт.
Спорные территории где-то между тёмным и светлым
Следующие три пункта я хочу оставить для дискуссии в комментариях. Пишите своё мнение, опыт, кидайте ссылки на исследования.
- Что вы скажете про приложения и сервисы, которые требуют подсветки синтаксиса? Тут я вижу разделение на два лагеря. Одни говорят: «Вы что, не видите, что на белом видно всю подсветку, это же очевидно!» Другие говорят противоположное. Есть ли здесь истина или всё же это вопрос вкусовщины?
- Тёмные темы могут стать бОльшей нагрузкой на глаза в условиях высокой освещённости. Этот вопрос касается светлого времени суток. Текст вымывается, становится менее различимым.
- Приложения, которые требуют чтения длинных отрывков текста/кода, как правило, труднее читать в тёмной теме.
И тут я поверила
Пока я писала эту статью, у меня случилась беседа с нашим дизайнером, который рассказывал мне, как переделал внутренний интерфейс одного из наших сервисов. Каково же было моё удивление, когда к концу рассказа оказалось, что светлая темы интерфейса сменилась на тёмную. Тут я не выдержала и, воздев руки к небу, спросила: «Да почему??? Почему тёмная тема и здесь?»
В тот момент я была не готова уверовать в эту точку зрения, потому что мысленно всё ещё пребывала на светлой стороне силы. Так я и жила ещё пару дней, пока как-то раз не вышла из вагона метро ровно посередине перрона. Посмотрела налево и увидела чёрным по белому написано… Точнее, не увидела.
А через пару минут села в автобус, а там мне рыжим по чёрному пишут! И тут я уверовала.
Истина где-то рядом
Истина где-то рядом, и если отходить от вопросов коллективного бессознательного, вкусовщины и прочего объективно-субъективного, можно прийти к следующим выводам:
- Если вам не нравится тёмная тема, а вы при этом разработчик, не используйте её. Совершите революцию и камин аут! Да, это модно, круто, общепринято, но выбор всегда остаётся за вами. В яркие дни в светлых помещениях светлая тема может оказаться более комфортной для ваших глаз и повысит продуктивность.
- Если вам нравится тёмная тема, используйте её! Даже, если вокруг ослепительно ярко, идите за своими предпочтениями. В жизни есть нечто большее, чем погоня за небольшими постепенными улучшениями в теоретической производительности.
habr.com
Что за тёмная тема во «ВКонтакте» и как её включить на Android

«ВКонтакте» заполонили посты и комментарии со словами «тёмная тема». Пользователи утверждают, что с помощью комбинации слов можно включить ночную тему в приложении для «ВКонтакте» на Android. Medialeaks опробовал функцию и рассказывает, как она работает.
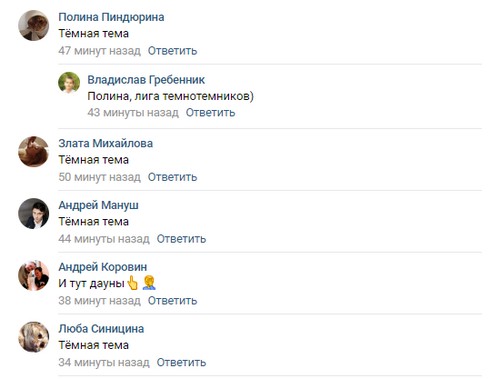
В середине апреля пользователи «ВКонтакте» наткнулись на то, что на первый взгляд выглядело как новый флешмоб — в комментариях люди массово писали комбинацию слов «тёмная тема». Реплаи почти в каждом крупном паблике выглядели вот так.

Специально для тех, кто не в курсе, объясняем, что это за тёмная тема. Дело в том, что в середине апреля разработчики «ВКонтакте» добавили возможность включать ночной режим в мобильном приложении на Android (для владельцев iPhone опция была доступна ещё с прошлой осени).
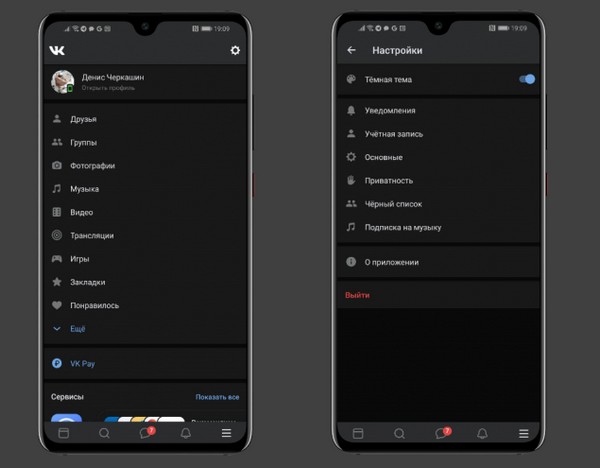
Объявления о ночном режиме не было в официальных сообществах ВК и на страницах его представителей. Одним из первых про новое оформление написал портал IGuides. В материале говорилось, что для переключения на новое оформление нужно было зайти в настройки — опция «Тёмная тема» должна была появиться выше графы «Уведомления». Как всегда бывает с подобными обновлениями, они не сразу становятся доступными для всех пользователей.

Несмотря на отсутствие официального объявления, информация о том, что тёмная тема теперь доступна на Android, быстро стала расходиться по соцсети. Кто-то из пользователей обнаружил простой лайфхак, как включить ночной режим во «ВКонтакте» — для этого было достаточно лишь написать комбинацию слов «тёмная тема» в комментариях.
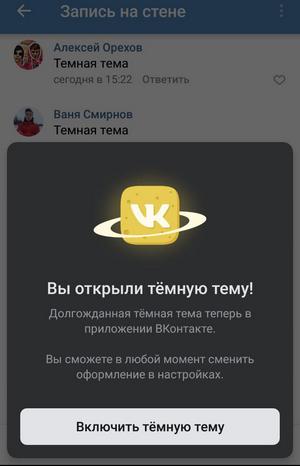
Несколько сотрудников Medialeaks попробовали этот способ и убедились: он работает. Если написать в комментариях «тёмная тема», на экране появляется всплывающее окно.
Читайте на MedialeaksКак полностью удалить себя из интернета. Восемь простых шагов к офлайн-свободе
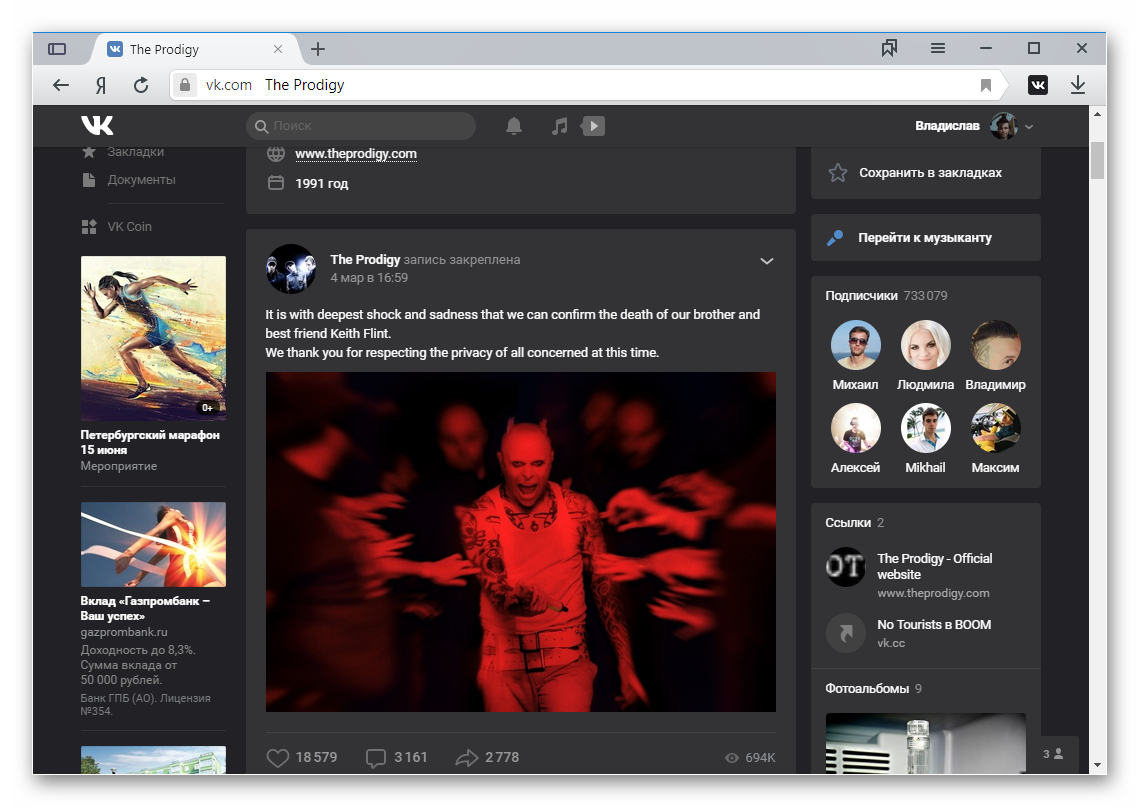
А привычный интерфейс «ВКонтакте» после включения ночного режима выглядит как на скриншоте ниже. Отключить тёмную тему можно, как и говорится во всплывающем окне, в настройках — соответствующая опция появляется над графой «уведомления».

Для того чтобы включить тёмную тему, необязательно оставлять комментарий в официальных группах «ВКонтакте», как утверждают некоторые пользователи. Редакция Medialeaks убедилась на своём опыте, что также можно написать «тёмная тема» на страничке друга (но за последствия для вашей дружбы мы не ручаемся).
Помимо того, лайфхак в нашем случае сработал и для комбинации слов в кавычках, и без них — и то же самое касалось буквы Ё в слове «тёмная». Также, по нашему опыту, если вы собрались активировать ночной режим с помощью комментариев, необязательно скачивать обновление приложения.
Но есть и исключения. Во «ВКонтакте» некоторые пользователи пишут, что комментарий с комбинацией слов не помог им получить ночной режим. И даже после обновления приложения.

Лучше приготовиться к тому, что посты и комментарии с «тёмной темой» будут преследовать вас как минимум несколько дней. Да, так же, как было с фразой «Ержан, вставай». Ранее Medialeaks рассказывал, откуда взялось это выражение и как превратилось в абстрактный мем.
Мемом сегодня может стать всё что угодно и кто угодно. Особенно часто объектами виральных шуток становятся звёзды. Актёру из «Чёрной пантеры» вот для этого понадобилось лишь хитро увильнуть от вопроса журналистки о спойлерах к «Мстителям».
medialeaks.ru
история создания тёмной темы / ВКонтакте corporate blog / Habr
В сентябре мы выпустили тёмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на тёмную сторону, но и серьёзно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей.
Меня зовут Михаил Лихачёв, я ведущий дизайнер VK. Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живётся и усложнился ли процесс дизайна.
Зачем нужна тёмная тема
Пониженный контраст и тёмный фон помогают пользоваться приложением при слабой освещённости, не напрягая глаза. Google подтверждает, что при использовании тёмной темы устройства с AMOLED-экранами работают дольше без подзарядки. А ещё многим просто нравится чёрный цвет или хочется свежую тему оформления (при этом, конечно, без редизайна).
Сейчас тёмная тема реализована не только в популярных приложениях, но и в операционных системах macOS, tvOS, в лаунчерах на Android. А её появление на всех девайсах iOS и Android наверняка не заставит себя долго ждать.
Для нас это было также реализацией долгожданной функции — о тёмной теме пользователи просили чаще всего. Она оказалась действительно востребованной — сейчас тёмной темой на iOS и Android регулярно пользуется больше 20% аудитории.
Перед тем как делать тёмную тему, нам нужно было переорганизовать цветовую палитру нашего приложения. Цель была следующая: как в коде, так и в дизайне не должно встречаться цветов, не входящих в фиксированную палитру. Для небольшого набора цветов будет проще подбирать соответствия в тёмной теме.
Когда мы проверили всё приложение и собрали все цвета, у нас оказалось более 200 уникальных HEX-значений. С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновлённые экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
Наше приложение очень большое. Можно сказать, что это несколько приложений в одном: новости, музыка, видео, истории, трансляции, целый мессенджер и множество других не менее важных разделов и сервисов. Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для тёмной темы, но и для новых контролов.
В плане организации системы цветов нам больше всего понравился подход из Material Design. Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый тёмный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.
При подборе цветов помогает цветовая модель HSB. В ней Hue — цветовой тон, Saturation — насыщенность, а Brightness — яркость. Hue варьируется в пределах 0−360°, и мы используем в интерфейсах фиксированное значение 212° как наш брендовый цветовой тон. Saturation и Brightness задаётся от 0 до 100%.
Так как мы делим серую палитру на 10 главных оттенков, в Brightness используем шаг в 10%. Затем подмешиваем синий цвет с помощью Saturation по небольшой кривой, вместе с этим корректируя значения Brightness, чтобы сохранить нужную нам градацию контраста.
Таким же образом мы подобрали холодно-серую и синие палитры. Холодно-серая используется в местах, где требуется более насыщенный оттенок для сочетания с синим, а несколько синих цветов нужны для акцентов, разных кнопок, текста и ссылок.
Серый мы используем чаще всего и для самых разных элементов: фонов, подложек, разделителей, иконок, текстов разного уровня. Большая часть серых оттенков у нас уже была подобрана с похожей разницей в контрасте, и при обновлении палитры мы чуть-чуть сместили значения у нескольких цветов, чтобы соответствовать новой логике. А также дополнили недостающую часть цветов в тёмном спектре, чтобы использовать их для тёмной темы.
В палитру были добавлены абсолютно все цвета, использующиеся в приложении, в том числе обозначающие разные события в уведомлениях, и даже цвета из режима рисования граффити в историях. Всё стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдёт ли цвет из уже имеющихся.
Подготовив предзаданную палитру, её нужно было применить в приложении, заменив более 200 имеющихся HEX-значений на новый набор из более 50-ти. И вынести все эти цвета в один файл в виде статичных переменных, где каждый цвет из палитры имеет уникальное название.
Этим занялись наши разработчики из команды инфраструктуры на iOS и Android. Ребята подготовили алгоритм, заменяющий цвет на ближайший из новой палитры, что значительно ускорило процесс. Затем мы проверили все экраны с тестировщиками, чтобы нигде не применился неподходящий цвет, и наконец взялись за тёмную тему.
Подбор цветов в тёмной теме
Мы начали примерять цвета тёмной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее чёрного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для тёмной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В тёмной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для тёмной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в тёмной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации тёмной темы.
Подобрав на макетах соответствующие цвета для тёмной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в тёмную — не наш вариант. Белый не везде заменится на чёрный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в тёмной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в тёмной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Всё, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и тёмной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключённого состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в тёмной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем всё вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания тёмной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать тёмную версию для каждого из сотни экранов, мы просто описываем всё в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нём можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации тёмной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочёта понадобится только название правильного токена.
Обновления схемы
Когда требуется обновить схему, заменяя значения уже имеющихся токенов или создавая новые, нужно всего лишь отредактировать JSON-файл. Чтобы это сделать, мы подтягиваем актуальную версию схемы и вносим изменения в текстовом редакторе, не забывая при добавлении токена указать значения для всех тем. В планах — сделать для себя приложение, позволяющее более простым способом редактировать схему, но пока хватает и этого.
Подготовив обновлённую схему, мы отправляем пулл-реквест в GitHub (запрос на изменение файла), который проверяется и одобряется разработчиками. После слияния изменений разработчикам нужно подтянуть обновление UI-библиотеки, и тогда новые цвета появятся в следующей dev-сборке уже через 15 минут.
Чтобы переименовать или удалить токены в схеме, мы создаём мажорное обновление, поднимая её версию в GitHub. Это означает, что такая версия автоматически примениться не сможет, и перед обновлением версии UI-библиотеки разработчикам необходимо поддержать все изменения: обновить названия токенов, а если удаляемый токен где-то использовался, то нужно следовать комментарию из списка изменений, указывающему, какой токен нужно использовать вместо него.
Такие обновления мы можем выпускать при рефакторинге схемы: когда появилось понимание, как лучше называть токены, или если получается объединить несколько токенов в один, сохраняя при этом логику.
Кроссплатформенность и VKUI
Цвета в приложениях iOS и Android почти полностью идентичны, поэтому цветовая схема, созданная при работе с iOS, подошла и для Android. Если бы платформенные различия и были, всегда можно создать токены с суффиксом платформы.
Кроме нативных приложений у нас есть VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от наших приложений. Мы используем VKUI, чтобы создавать тестовые продукты внутри VK, а также для экранов, которыми хотелось бы управлять с сервера без обновления приложения. Кроме того, эта библиотека используется для создания сервисов VK Apps сторонними разработчиками.
VKUI собран по тому же дизайну и с тем же набором компонентов, что и нативные приложения, поэтому применение схемы и поддержка тёмной темы не потребовала новых макетов. Для нас это как ещё одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Посмотреть реализацию дизайн-системы VK в виде React-компонентов можно на VKUI Styleguide. А самое интересное то, что на этой странице можно вживую увидеть используемые нами компоненты с возможностью переключать тему и платформу.
В ближайшее время мы займёмся обновлением документации VKUI и соберём больше информации о работе нашей дизайн-команды — будет много интересного ️
Отдельная тема для мессенджера
VK Me, который тестируется пока только в Казахстане, — это отдельный мессенджер с возможностью регистрации по номеру телефона. В нём мы не только облегчили функциональность, оставив лишь общение, но и упростили дизайн.
Шапка в светлой теме стала белой, чтобы сфокусировать внимание на общении, а синий стал более ярким и насыщенным.
Мессенджер сделан на базе модуля сообщений из основного приложения, а это значит, что он использует те же компоненты и ту же схему для описания всех цветов. К примеру, чтобы перекрасить шапку и поиск, потребовалось заменить значения соответствующих токенов: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint и других.
Довольно простым способом мы смогли за короткое время перекрасить всё приложение, создав новую тему оформления.
Работа с графикой
Весь набор иконок, используемый в приложениях, нарезан в белом цвете, и их можно легко перекрашивать, применяя токен из схемы.
Сложности возникли с двуцветными иконками: иконки, которые накладывались поверх аватарок в виде бейджей и которым нужна была белая обводка, нарезалась в двух цветах. Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
На Android также есть 9-patch графика, которая используется, например, чтобы отрисовывать карточки с тенями. Тень в них чёрная, а заливка карточки белая. Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом чёрная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Итоги
При реализации тёмной темы мы серьёзно прокачали процессы, выведя связь между дизайном и разработкой на новый уровень.
Единая схема, вобравшая в себя всю работу с цветами в приложении, стала мощным, но доступным для дизайнеров инструментом и упрощает будущие обновления дизайна. Повысился уровень ответственности и осмысленности при создании стилей и добавлении цветов.
Когда появились понятные названия, отражающие контраст цветов, по ним стало гораздо проще ориентироваться, чем по HEX-значениям. Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Процесс был трудоёмким не только для дизайнеров, но и для разработчиков и тестировщиков. Но оно того стоило — тёмная тема собрала положительные отзывы пользователей, а комментарии «тёмная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
habr.com
Как сделать темный фон в ВКонтакте в Яндекс.Браузере
Темная тема ВК для Яндекс.Браузера – это самый популярный запрос во всех поисковых системах. Особенно после того, как такую тему администрация ВК добавила в официальное мобильное приложение. А вот пользователи ПК пока не имеют такой штуки.
Подробности
Поэтому им приходится использовать разнообразные расширения, которые помогают кастомизировать внешний вид любимой социальной сети. Но таких плагинов не так уж и много. И не все из них нормально работают.
Поэтому перед пользователями стоит задача отыскать как можно более адекватное расширение для Яндекс.Браузера, позволяющее сменить тему оформления ВКонтакте на черную. Задача не из легких. Стоит сразу сказать.
Однако мы сделали за вас всю работу и готовы предложить вашему вниманию самые лучшие дополнения для обозревателя, которые позволят получить темную тему на сайте ВКонтакте.
VK Helper
Вообще, это многофункциональное расширение, созданное для того, чтобы существенно переработать текущий дизайн социальной сети. И темная тема – это всего лишь одна из многочисленных опций плагина.
Тем не менее, данное расширение идеально подходит для нашей задачи. Его без проблем можно найти в интернет-магазине Opera и инсталлировать в Яндекс.Браузер при помощи обычной синей кнопки с надписью «Добавить в…».
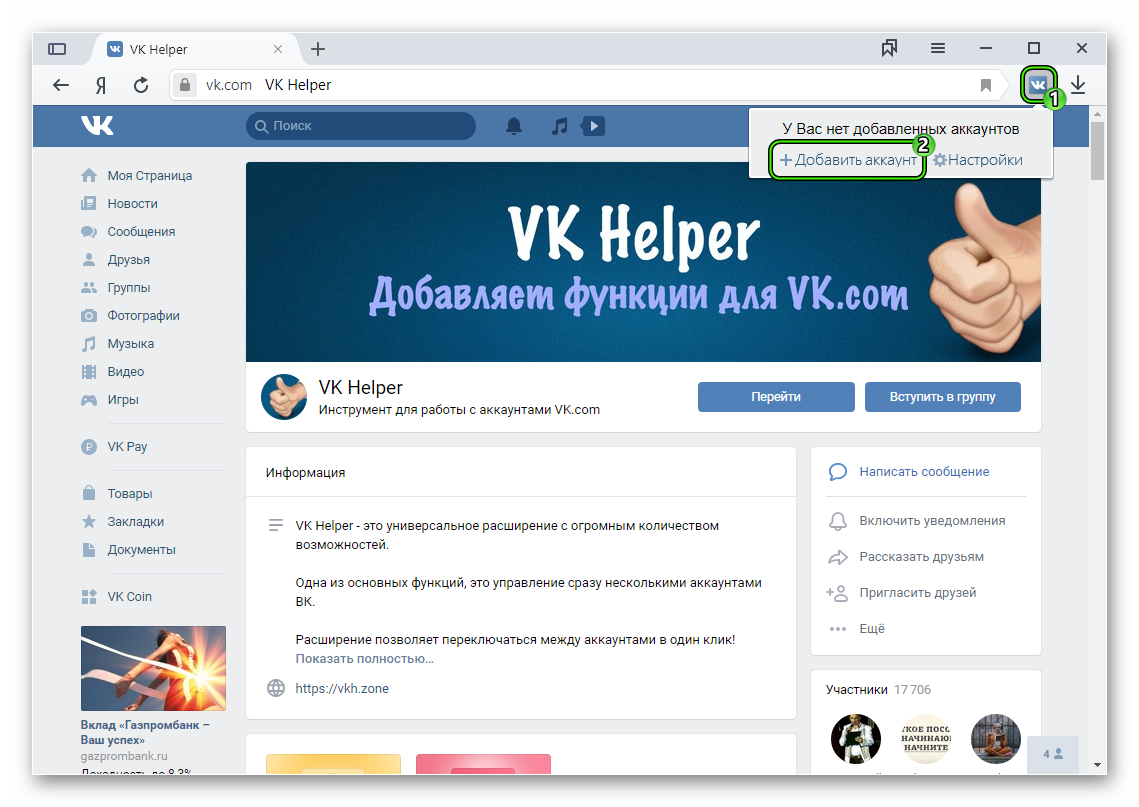
После инсталляции в панели инструментов веб-обозревателя появится соответствующая иконка. Нужно щелкнуть по ней и выбрать значок, который дает доступ к параметрам. Появится список возможных функций. Для начала нажмите на опцию добавления аккаунта (никаких данных вводить не нужно). На новой странице кликните по кнопке «Разрешить».
На новой странице кликните по кнопке «Разрешить».
Снова вызовите меню расширения, но теперь перейдите в «Настройки». Тут вы и найдете опцию включения ночного режима.
Еще одно существенное преимущество: русский язык. Именно благодаря ему и интуитивно понятному интерфейсу использовать VK Helper может даже ребенок. К тому же, данный плагин не особо нагружает оперативную память компьютера.
Преимущества:
- Возможность настройки дизайна ВКонтакте;
- Можно применить темную тему оформления;
- Огромный набор различных опций;
- Интуитивно понятное меню на русском языке;
- Простота в использовании и настройки;
- Тонкая настройка темы оформления;
- Отличная интеграция с Яндекс.Браузером;
- Быстрая работав любых условиях;
- Малое потребление оперативной памяти компьютера;
- Возможность работы даже на слабых машинах;
- Приятное оформление.
Недостатки:
- Замечено не было.
Stylish
По сути, это расширение создано для многих сайтов. А изменение темы оформления в ВК – это всего лишь одна из опций. Плагин позволяет менять оформление на таких популярных ресурсах, как Google, Yandex, YouTube и так далее.
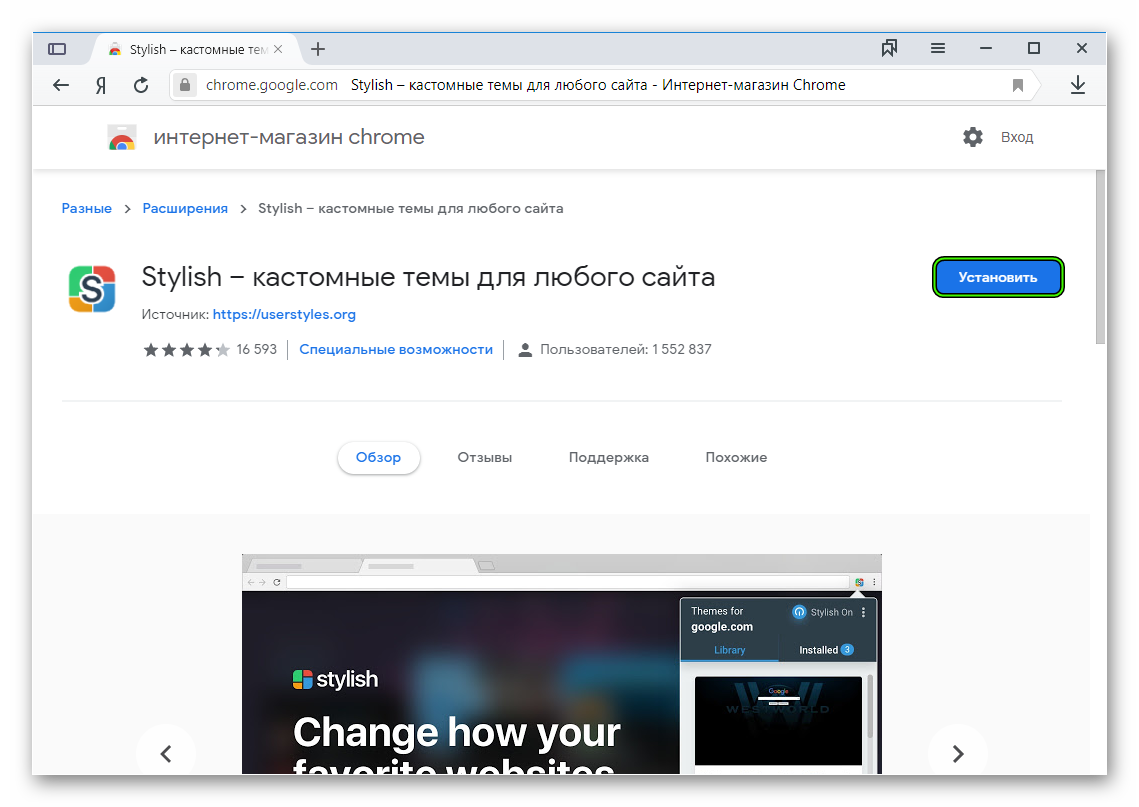
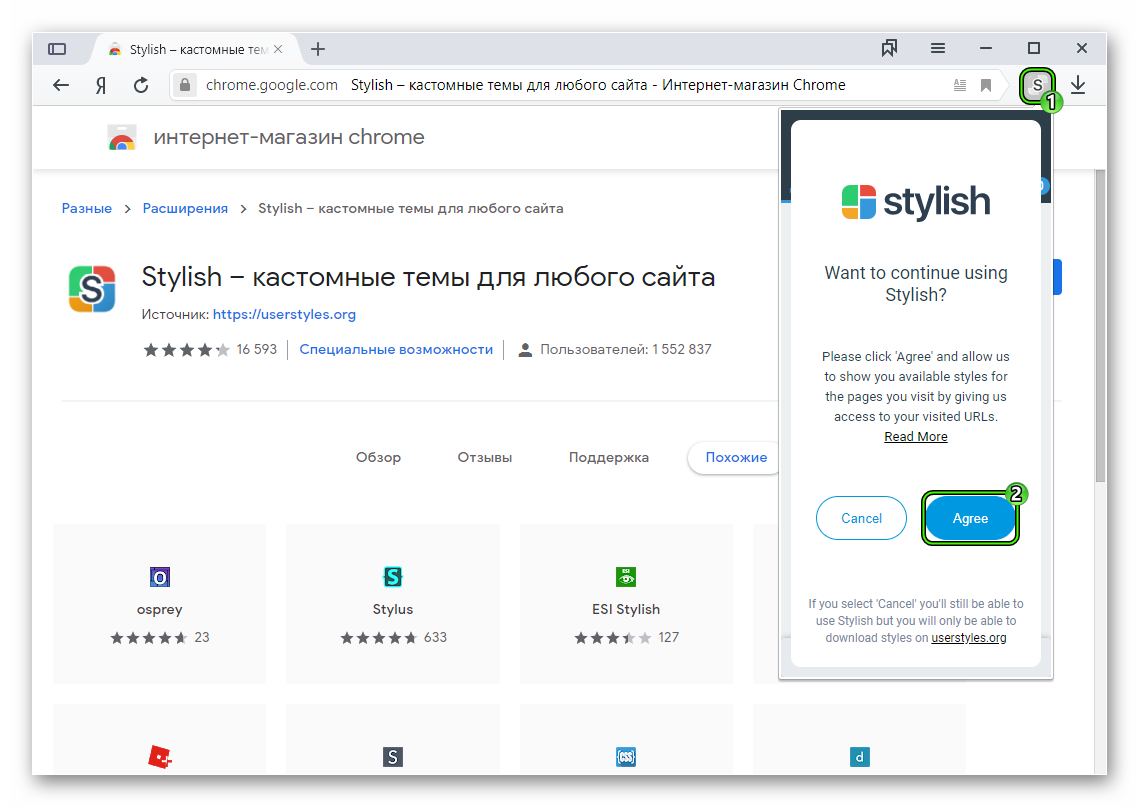
Найти данный плагин можно в недрах интернет-магазина Google Chrome. Для установки достаточно будет нажать на соответствующую кнопку (синего цвета). Через несколько секунд иконка расширения будет отображена на панели инструментов. Следует нажать на эту самую икону, а затем на кнопку Agree.
Через несколько секунд иконка расширения будет отображена на панели инструментов. Следует нажать на эту самую икону, а затем на кнопку Agree. Теперь перейдите на любую страницу социальной сети ВК и снова щелкните по значку Stylish. Тогда и появится выбор доступных оформлений.
Теперь перейдите на любую страницу социальной сети ВК и снова щелкните по значку Stylish. Тогда и появится выбор доступных оформлений.
Также плагин позволяет настраивать различные мелочи в теме. Даже шрифт можно выбрать особенный. После настройки тема будет автоматически применена. Для того, чтобы ее увидеть придется перезагрузить страницу.
Stylish – неплохое расширение. Но пока очень мало сайтов в списке поддерживаемых. Однако это дело исправимое. Гораздо хуже, что плагин требует внушительного объема оперативной памяти для нормальной работы.
Преимущества:
- Смена темы оформления на самых популярных ресурсах;
- Можно применить темную тему в ВК;
- Возможность выбора альтернативных тем оформления;
- Относительно быстрая работа;
- Отличная интеграция с Яндекс.Браузером;
- Возможность тонкой настройки темы оформления;
- Интуитивно понятный интерфейс;
- Присутствует русский язык;
- Предельно простая установка;
- Нет никакой рекламы;
- Расширение очень просто использовать.
Недостатки:
- Требует очень много оперативной памяти.
Dark Reader
А вот этот плагин легко работает со всеми сайтами. Он мигом заменяет их оформление на черный цвет и игнорирует их светлые тона. Расширение было создано для того, чтобы можно было без проблем работать ночью.
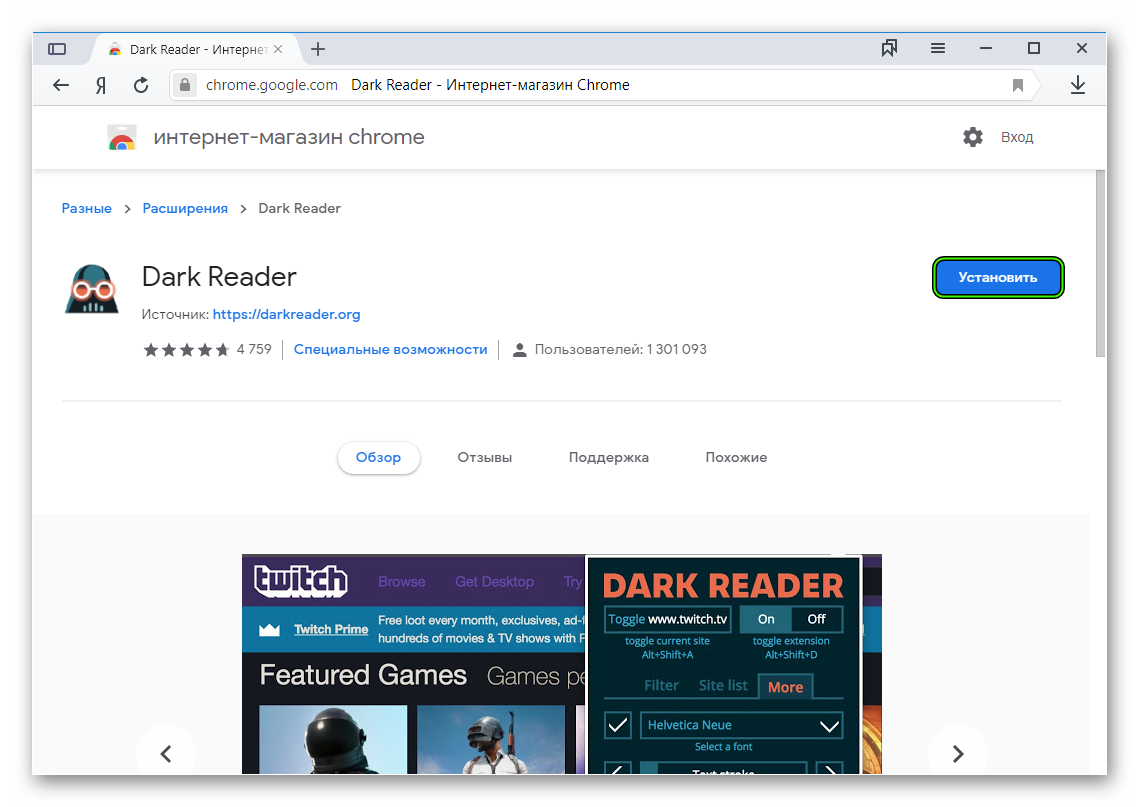
Dark Reader можно легко найти в интернет-магазине Гугл Хром. Он там точно имеется. Все, что нужно сделать для инсталляции – нажать на кнопку «Установить». Через несколько секунд иконка плагина появится в панели управления Яндекс.Браузером. Для включения темной темы нужно нажать на эту иконку и просто передвинуть переключатель.
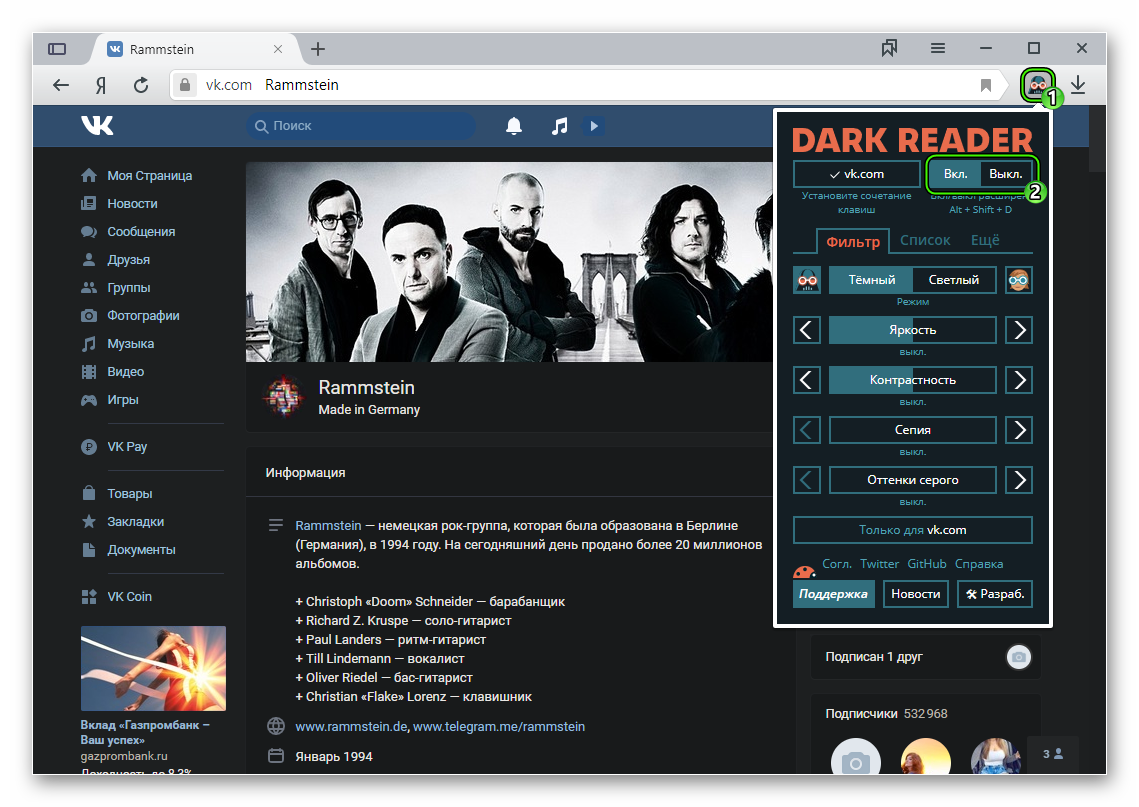
Через несколько секунд иконка плагина появится в панели управления Яндекс.Браузером. Для включения темной темы нужно нажать на эту иконку и просто передвинуть переключатель. Все сайты тут же сменят оформление на темное. В том числе и наша любимая социальная сеть. Правда, иногда оформление может получиться немного кривым.
Все сайты тут же сменят оформление на темное. В том числе и наша любимая социальная сеть. Правда, иногда оформление может получиться немного кривым.
Данный плагин позволяет также настраивать всякие мелочи оформления. Даже можно прописать собственный код (если вы разбираетесь в верстке CSS). Такая кастомизация весьма расширяет функционал дополнения.
В целом, расширение неплохое. И его с удовольствием используют те, кто желает видеть все сайты в темных тонах. Однако в настройке плагин довольно сложен.
Преимущества:
- Применение темного фона на всех сайтах;
- Быстрая работа при любых условиях;
- Возможность тонкой настройки оформления;
- Опция редактирования кода;
- Подробное меню с кучей настроек;
- Быстрая смена оформления;
- Потребление малого количества оперативной памяти;
- Предельно простой процесс инсталляции;
- Быстрая работа практически при любых условиях.
Недостатки:
- Продвинутая настройка несколько сложна для новичков;
- Иногда появляются огрехи в оформлении.
Dark Theme for VK
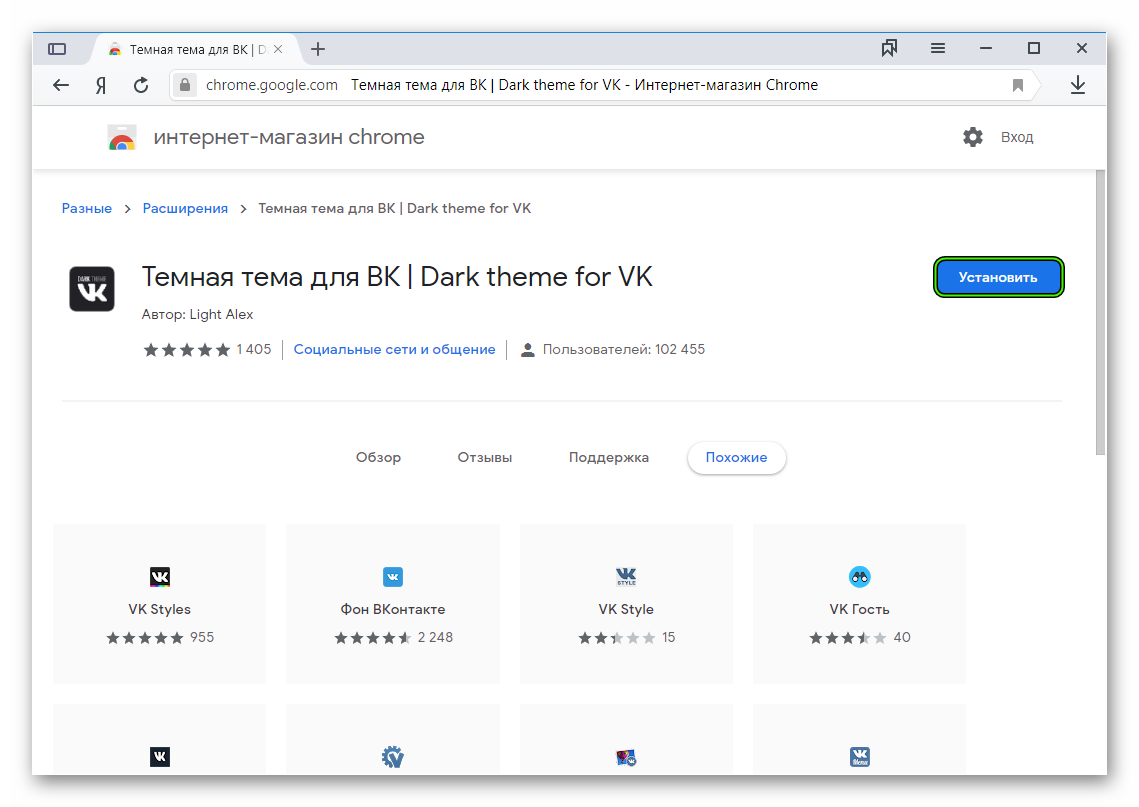
А вот этот плагин не позволяет настраивать какие-либо особенности темы. Он просто меняет оформление. На этом его функции и заканчиваются. Расширение можно скачать в официальном интернет-магазине Google Chrome.
Дополнение подойдет тем, кто не желает возиться с настройками и будет доволен стандартной темой оформления в темных тонах. Именно поэтому Dark Theme for VK потребляет предельно мало оперативной памяти.
Инсталляция производится очень просто. Достаточно найти расширение в магазине Хрома и нажать на кнопку «Установить» (синего цвета). Через несколько секунд иконка плагина появится в панели инструментов. Вот и все. Более ничего не требуется.
Через несколько секунд иконка плагина появится в панели инструментов. Вот и все. Более ничего не требуется.
Дополнение работает в полностью автоматическом режиме и не требует от пользователя вообще никаких действий. С другой стороны, предлагаемая темная тема ВК может кому-то не понравиться. В этом случае придется устанавливать другой плагин.
С другой стороны, предлагаемая темная тема ВК может кому-то не понравиться. В этом случае придется устанавливать другой плагин.
Как бы то ни было, Dark Theme for VK – одно из расширений, позволяющих сменить оформление страницы ВКонтакте. Пусть даже у него нет опций кастомизации, меню и русского языка. Зато нет никаких проблем с работой.
Преимущества:
- Работа в полностью автоматическом режиме;
- Простейший процесс установки;
- Автоматическое применение темной темы;
- Потребление малого объема оперативной памяти;
- Тихая работа в фоне;
- Отличная интеграция с Яндекс.Браузером;
- Возможность работы на слабых машинах.
Недостатки:
- Нельзя настраивать тему оформления;
- Нет вообще никаких настроек.
Заключение
Выше мы попытались рассказать о том, как сделать ВК черным в Яндекс.Браузере. Теперь же подведем итоги и сделаем соответствующие выводы. Для смены оформления ВКонтакте нужно использовать расширения. По-другому добиться нужного результата не получится.
Из всех вышеперечисленных плагинов мы можем рекомендовать только VK Helper и Stylish. Остальные имеют некоторые погрешности. А Dark Theme for VK не имеет дополнительных настроек. Но в любом случае, выбирать именно вам.
yanbrowser.ru
4 способа как включить темную тему на Андроид телефоне
Для удобства работы со смартфоном в ночное время рекомендуется использовать темную тему. Подобный режим позволяет снизить нагрузку на глаза и сделать шрифт на дисплее более читаемым. Если раньше черный фон присутствовал в небольшом количестве приложений, то сейчас его имеют практически все современные программы. Давайте разберемся, как включить темную тему на Андроид. В статье будет рассмотрен процесс активации режима в самой операционной системе, а также в популярных приложениях.
Навигация на странице:
С какой версии Android темная тема доступна по умолчанию
На данный момент темное оформление доступно на устройствах с Android Pie. Попытки внедрить ночной режим начались со времен Андроид 7.0, однако это не увенчалось успехом. Современная функция способна автоматически включаться и выключаться в зависимости от времени суток.
Совсем недавно компания Google представила Android Q, в котором также будет присутствовать возможность включить черный фон. Но пока об этом говорить рано, так как обычные телефоны смогут обновиться только к началу 2020 года.
Активация темной темы на смартфоне Андроид
Процедура включения темного фона зачастую выполняется через настройки устройства. Также можно использовать сторонние программы, которые будут установлены из Google Play. Ниже представлены подробные инструкции по активации нужного режима.
В настройках на Андроид 9
Для включения темной темы на Андроид 9 сначала запустим настройки, затем:
- Переходим в раздел «Экран».
- Листаем вниз и нажимаем «Дополнительно».
- На открывшейся странице кликаем по пункту «Тема устройства».
- Из предложенного списка выбираем «Темная».
После выполнения данных действий оформление экрана изменится. Чтобы вернуть дисплею первоначальный вид, проделайте указания инструкции, где в последнем пункте выберите «Светлая».
Использование сторонних приложений
Данный способ является универсальным и подойдет для любой версии операционной системы. Сейчас в Google Play доступно множество приложений, способный реализовать недостающую функцию. С наиболее качественными из них можно ознакомиться ниже.
Черная и серая тема


Программа полностью бесплатная и работает без рекламы. Принцип установки сводится к изменению стандартной темы на устройстве, что может повлиять на отображение иконок приложений. В процессе использования никаких вылетов и зависаний выявлено не было. Лаунчер работает плавно и стабильно, при этом не замедляя систему.
Темная тема Ponder


После запуска приложения потребуется установить на смартфон CM Launcher. Именно с данным лаунчером тема будет корректно работать. По отзывам никаких проблем с оформлением не наблюдается, однако есть жалобы на большое количество рекламы. К сожалению подобные утилиты не способны заменить официальное черное оформление. Они могут изменить стиль рабочего стола, но никак не системных программ. Но если других вариантов нет, то подобный софт может стать хорошей альтернативой.
Pure Black Launcher Theme


Довольно удобный лаунчер, отличающийся быстротой и плавностью работы. Для включения темы нужно загрузить на устройство ME Launcher. Сделать это можно самостоятельно, либо нажав кнопку «Загрузить с Google Play» в приложении. После этого поменяйте стандартный лончер на только что установленный. Внешнее оформление рабочего стола должно значительно измениться.
Как включить темную тему в приложениях на Андроиде
Большинство популярных программ имеют темную тему оформления рабочей области. Где-то для активации нужного режима достаточно нажать одну кнопку, а где-то придется полазить по настройкам. Предлагаем рассмотреть процесс активации черного фона в самых известных приложениях.
Google Chrome


Стоит отметить, что черная тема является экспериментальной, поэтому работает только на браузере с версией 74. Проверить используемую версию можно в настройках, а именно в разделе со всеми программами. Если все правильно, то рекомендуем выполнить указания инструкции:
- Открываем Chrome на Андроид.
- В адресную строку вводим запрос chrome://flags.
- Нажимаем кнопку поиска и попадаем на страницу для разработчиков.
- Здесь в поиске указываем «Dark mode».
- Далее под первым пунктом кликаем «Default», где из открывшегося меню выбираем «Enabled».
- Для вступления изменений в силу нужно перезапустить браузер, нажимаем «Relaunch Now».
- Затем нажимаем на «три точки», расположенные в правом углу экрана.
- Теперь выбираем «Настройки», после «Темы».
- Здесь устанавливаем параметр «Темная».
Как видим, получить черный фон в Google Chrome возможно. Также в настройках можно установить параметр «По умолчанию», что позволит браузеру автоматически включать режим во время работы функции энергосбережения.
Яндекс Браузере


Представленная далее инструкция подойдет для любой версии браузера, будь то Лайт, Альфа или стандартный. По умолчанию в браузере от Яндекса отсутствует нужный режим, но его можно добавить с помощью специальных расширений. Как это сделать, читайте в подробном руководстве:
- Через Yandex Browser заходим в Интернет-магазин расширений Chrome. Для этого достаточно ввести одноименный запрос в поисковую строку.
- Далее переходим на страницу с расширением «Care your Eyes» и нажимаем кнопку «Установить».
- Подтверждаем загрузку дополнения.
Теперь оформление браузера и всех посещаемых сайтов изменилось на темное. Обратно вернуть светлый фон можно простым удалением расширения. Для этого перейдите на страницу с дополнением и кликните «Удалить из Chrome».
ВКонтакте


До недавнего времени в официальном мобильном клиенте отсутствовала нужная функция. Поэтому пользователям приходилось прибегать к некоторым хитростям, вплоть до установки сторонних приложений. Сейчас ситуация кардинально изменилась, о чем свидетельствует простая инструкция:
- Запускаем приложение «ВКонтакте».
- Нажимаем на «три полоски», расположенные в правом нижнем углу дисплея.
- Кликаем по «шестеренке» вверху экрана.
- После переводим ползунок напротив строки «Темная тема».
Теперь в ВК активирована темная тема, которая способна снизить нагрузку на глаза и сделать общение более комфортным. Светлое оформление можно вернуть в любой момент. Для этого достаточно перевести ползунок в обратную сторону.


Разработчики Инстаграма пока не внедрили в официальное приложение черный фон. Из-за этого приходится искать альтернативы на просторах Google Play. Сейчас единственной утилитой такого формата является Dark Mode Theme For Instagram. Это сторонняя программа, являющаяся аналогом официального приложения Instagram.
Здесь также можно выкладывать истории, публиковать фотографии и писать комментарии. Предлагаем ознакомиться с кратким руководство по работе с софтом:
- Устанавливаем дополнение.
- Кликаем «Accept», что означает согласие с политикой конфиденциальности сервиса.
- Проходим авторизацию с использованием данных от собственной учетной записи.
Теперь оформление мобильного клиента значительно изменилось. Стоит отметить, что в отзывах встречаются комментарии, где указано, что на некоторых телефонах программа вылетает. Возможно, это происходит на старых версиях операционной системы, но на Андроид 8.0 такого не наблюдается.
YouTube


Первым делом запустим мобильное приложение, затем:
- Нажимаем по иконке учетной записи, расположенной в правом верху экрана.
- Теперь переходим во вкладку «Настройки».
- Здесь выбираем пункт «Общие».
- В открывшемся окне переводим ползунок возле строки «Ночной режим».
В завершении рекомендуется перезапустить программу, что позволит корректно отображаться изменениям. За все время использования черной темы никаких сбоев и неполадок выявлено не было. Режим работает стабильно и правильно.


Темная тема в ватсап активируется довольно легко. Сначала запустим мобильное приложение и при необходимости пройдем авторизацию. После этого:
- Кликаем на «три точки», расположенные в правом углу дисплея.
- Из открывшегося списка выбираем «Настройки».
- Теперь переходим во вкладку «Чаты».
- Затем заходим в раздел «Обои».
- Система предложит перечень вариантов, из которых нужно выбрать «Сплошной цвет».
- Далее кликаем по черному фону и нажимаем «Установить».
Как видите, сделать черную тему в WhatsApp на Андроид удалось за несколько кликов. Обратите внимание, что измениться только оформление чата, но никак не самого приложения.
Разработчики планируют в скором времени добавить возможность редактирования дизайна самой рабочей области.
Ответы на популярные вопросы
Как отключить темную тему в представленных выше приложениях?
Для отключения темного оформления в большинстве случаев достаточно проделать указания инструкции, где в последнем пункте выбрать светлую тему. Что касается Инстаграма, то здесь потребуется удаление сторонней программы.
Какие преимущества в использовании темного оформления?
Во-первых, ряд исследований доказывает, что текст на странице с черным фоном становится более читаемым. Во-вторых, ночной режим способен снизить нагрузку на глаза в темное время суток. В-третьих, данная функция может снизить потребление энергии аккумулятора телефона.
Таким образом, в этой статье была подробно рассмотрена процедура включения темной темы на Андроид. Как можно видеть, пока не все современные приложения способны предложить пользователям подобный режим, но в будущем ситуация явно измениться.
Понравилась статья? Поделитесь с друзьями:
gurudroid.net
Почему «ВКонтакте» все пишут словосочетание «темная тема», и что это значит: объясняем новый тренд
Вы, возможно, уже заметили, что многие пользователи в «ВКонтакте» пишут в комментариях к записям и у себя на страницах словосочетание «темная тема». Внешне это все похоже на какой-то флешмоб, при этом ни одного официального объяснения от руководства соцсети не поступало. Выглядит это вот так:
Одним из первых про «тема» написал портал IGuides. В материале говорится, что это словосочетание — своеобразный «пароль» для переключения на новое оформление приложения «ВКонтакте». Это можно сделать в настройках приложения: «Темная тема» должна была появиться выше графы «Уведомления». С прошлой осени эта опция была доступна для владельцев iPhone, а теперь и для тех, у кого Android. Кто-то из пользователей соцсети обнаружил лайфхак: если написать комбинацию слов «темная тема» в комментариях, опция «сменить интерфейс» появится тоже. Несколько сотрудников Medialeaks попробовали этот способ и убедились: он работает. Если написать в комментариях «темная тема», на экране появляется всплывающее окно.
Ничего особенного: просто все на экране становится черным. Отключить темную тему можно, как и говорится во всплывающем окне, в настройках — соответствующая опция появляется над графой «уведомления». Как пишут экспериментаторы, также можно написать «темная тема» на страничке друга, причем кавычки или наличие буквы ё значения не имеют. Правда, некоторые пользователи «ВКонтакте» пишут, что у них все равно не получается переключить интерфейс. Почему так получается — пока неизвестно.
gubdaily.ru
Темная тема для любого сайта в Chrome
Темная тема для любого сайта в Chrome
Dark Reader — это бесплатное расширение для Google Chrome, которое позволяет включить темный режим или темную тему на любом сайте.

Dark Reader создает темные темы для каждого веб-сайта, который вы просматриваете. Это расширение не просто инвертирует цвета сайта, оно использует новые возможности движка браузера — специальный интеллектуальный способ трансформирования ярких цветов в тёмные. В таком режиме вашим глазам будет гораздо легче при работе в темноте.
Вы также можете настроить множество параметров для темной темы, включая яркость, контрастность, сепия, настройки шрифтов и список игнорирования.
У расширения есть возможность использовать горячие клавиши:
- Alt + Shift + D — для включения / выключения расширения.
- Alt + Shift + A — для добавления текущего веб-сайта в список ваших сайтов (вы можете выбрать, хотите ли вы игнорировать эти сайты или, наоборот, инвертировать их).

Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий. Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
На данный момент есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI и PayPal:
Спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
levashove.ru
