Программа для облегчения фотографий без потери качества. Сжатие JPEG файла онлайн. Зачем сжимать фотографии
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Фоторедактор запустится автоматически после завершения установки.
Добавьте изображение в программу
Чтобы загрузить картинку в Фоторедактор, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Уменьшите размер фото
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер . Для этого на панели инструментов нажмите Ещё , затем выберите Размер . На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить , чтобы сохранить изменения.
Сохраните картинку
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла — она и так была хорошо сжата. Можно разве что попробовать удалить метаданные , встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла — она и так была хорошо сжата. Можно разве что попробовать удалить метаданные , встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 — это наиболее распространённый метод , используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений.
 Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть .
Сжатие изображений – очень важный процесс, ведь в конечном итоге он позволяет сэкономить место на жестком диске, способствует увеличению скорости загрузки сайта и экономии трафика. Но как разобраться среди множества различных программ для оптимизации изображений, каждое и которых имеет свой особенный функционал? Давайте узнаем о возможностях самых популярных решений для сжатия изображений.
Программа для сжатия фотографий без потери качества RIOT отличается не только широким функционалом, который кроме компрессии файлов включает возможность изменения их размера и конвертации в другие форматы, но и очень удобным интерфейсом. Важно то, что данное приложение поддерживает оптимизацию сразу нескольких форматов графических файлов. Главным минусом является отсутствие русскоязычного интерфейса.
Главным минусом является отсутствие русскоязычного интерфейса.
Caesium
Ещё одной популярной программой для оптимизации фотографий является Caesium. Главной ее фишкой является высокая точность настроек сжатия изображений. Отдельно стоит выделить очень удобный графический интерфейс. Кроме того, в отличие от большинства программ для оптимизации картинок, Цезиум русифицирована. Однако, несмотря на то, что данная она работает с несколькими форматами графических файлов, поддерживает обработку далеко не всех популярных расширений. Например, Caesium не работает с форматом GIF.
Light Image Resizer
Довольно мощной программой для сжатия и оптимизации фотографий является Light Image Resizer. Данный программный продукт, несмотря на свой относительно простой вид, это действительно серьезное решение для обработки изображений. Хотя сжатие графических файлов – это главная функция программы, она также имеет в своем багаже целый ряд инструментов для редактирования фотографий.
Advanced JPEG Compressor
В отличии от предыдущих, программа Advanced JPEG Compressor не специализируется на сжатии нескольких типов графических файлов, а сконцентрирована на работе с одним форматом – JPEG. Она считается одним из лучших решений для оптимизации файлов с данным расширением, обеспечивает качественную компрессию и высокую скорость сжатия. Кроме этой первостепенной задачи, программа предоставляет возможность редактирования изображений, в том числе с помощью удобного графического эквалайзера.
PNGGauntlet
Аналогом предыдущей программы, только специализирующимся на сжатии изображений в формате PNG, является PNGGauntlet. Благодаря встроенным инструментам PNGOUT, OptiPNG, Defl Opt она очень качественно сжимает фотографии данного формата. Кроме того, конвертирует целый ряд графических форматов в картинки PNG. Но, к сожалению, общий функционал этой программы достаточно ограничен, и она не имеет больше возможностей, кроме тех, что указаны выше. Кроме того, отсутствует русификация.
OptiPNG
Приложение OptiPNG, как и предыдущее, так же предназначено для сжатия картинок в формате PNG. Оно входит как компонент в состав PNGGauntlet, но может использоваться и отдельно, обеспечивая высокое качество компрессии данного типа файлов.
Jpegoptim
Аналогом программы OptiPNG, только предназначенным для обработки файлов в формате JPEG, является утилита Jpegoptim, которая также работает из консоли (командной строки) и не имеет графического интерфейса. Но несмотря на это, она считается одной из лучших по уровню компрессии картинок JPEG и быстроты работы с ними. Но, в отличии от OptiPNG, данное приложение не имеет возможности конвертирования изображений других форматов в формат, на котором оно специализируется (JPEG), то есть является ещё более узкоспециализированным.
FileOptimizer
В отличии от предыдущей программы, FileOptimizer не концентрирует свое внимание на работе только с одним типом файлов. Более того, она способна сжимать не только изображения, но и видео, аудио, документы, программы и т. д. Перечень форматов, файлы которых FileOptimizer может оптимизировать, просто впечатляет. Но несмотря на свою «всеядность», программа очень проста в использовании. В то же время, нельзя не отметить, что побочным эффектом универсальности являются её относительно слабые возможности по работе с файлами графических форматов. Например, в отличие от большинства решений для сжатия картинок, не может проводить даже элементарное редактирование изображений.
д. Перечень форматов, файлы которых FileOptimizer может оптимизировать, просто впечатляет. Но несмотря на свою «всеядность», программа очень проста в использовании. В то же время, нельзя не отметить, что побочным эффектом универсальности являются её относительно слабые возможности по работе с файлами графических форматов. Например, в отличие от большинства решений для сжатия картинок, не может проводить даже элементарное редактирование изображений.
Faststone Image Viewer
В отличии от предыдущей, программа Faststone Image Viewer является как раз комплексным решением для работы с изображениями, причем сжатие файлов данного типа это далеко не главная её функция. Программа является, в первую очередь, мощным просмотрщиком и редактором картинок, работающим с огромным количеством графических форматов. Нужно отметить, что ее нерационально использовать только в качестве инструмента для сжатия изображений. Это объясняется тем, что собственный вес программы Faststone Image Viewer довольно большой, а управление процессом компрессии осложнено перенасыщенным функционалом.
Как видим, разнообразие программ для сжатия и оптимизации изображений довольно большое. Они могут специализироваться как на отдельном формате фотографий, так и поддерживать возможность работы с множеством форматов картинок и даже с совершенно других типов данных. Могут иметь только одну функцию – сжатие изображений, — или же быть очень многофункциональными, при этом компрессия файлов может являться далеко не главной их задачей. В общем, пользователи имеют возможность выбрать именно то приложение для сжатия фотографий, которое им больше подходит.
Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.Мы попробовали c помощью каждой программы сжать одинаковые наборы изображений GIF, PNG и JPG, каждое из которых фактически было образцом веб-графики, найденных нами на ряде реальных сайтов. Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15 Платформа: WindowsУстаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
Так, всего одна строка:
«for %a in («C:\PNG File\Folder\*.png») do advpng -z -4 «%a»»
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).
2. Caesium 1.4.1 Платформа: WindowsCaesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
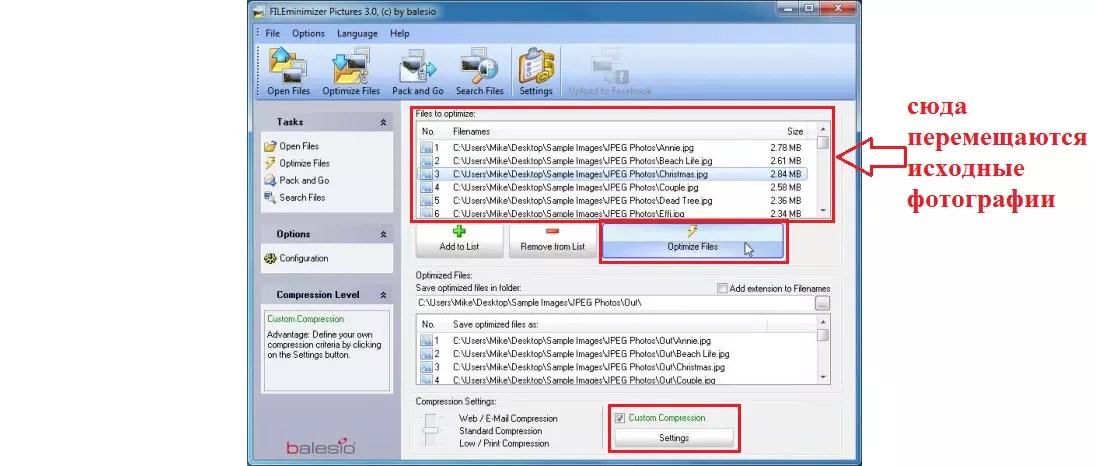
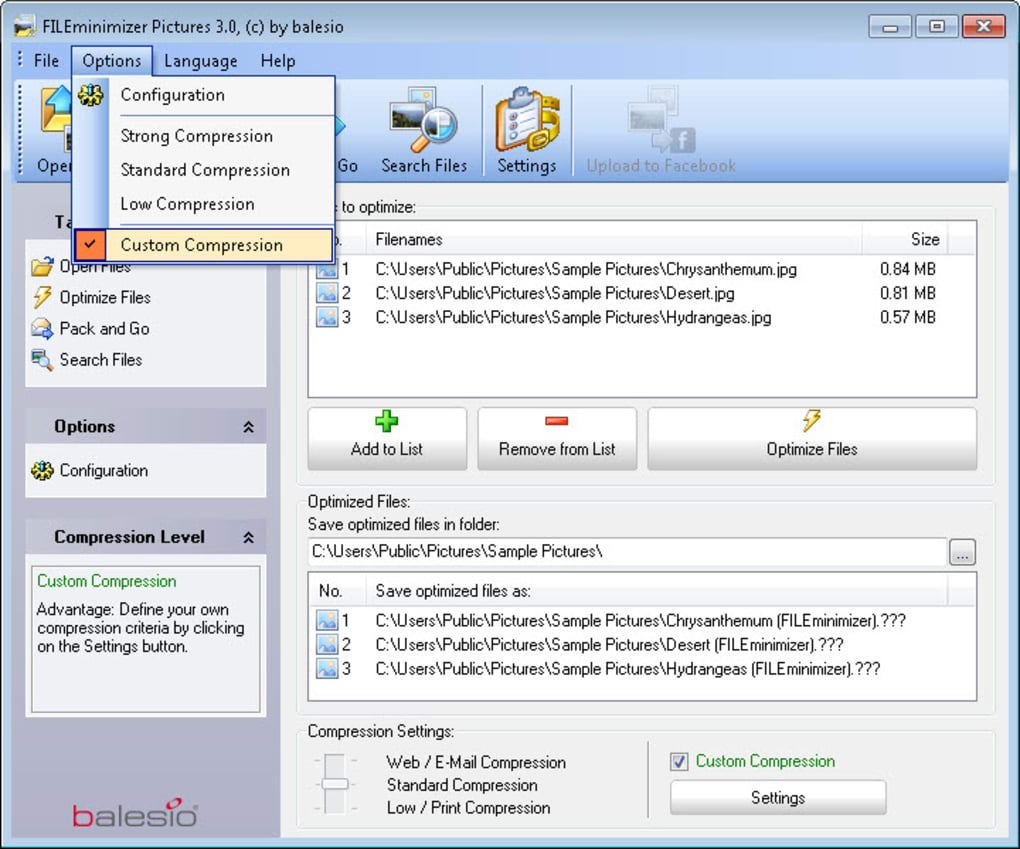
3. FILEminimizer Pictures 3.0 Платформа: WindowsFILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
4. FileOptimizer 2.10.135 Платформа: WindowsВозможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
5. ImageOptim 1.4.0 Платформа: MacImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
6. JPEGmini Платформа: MacJPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
7. jStrip 3.3 Платформа: WindowsJStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
8. OptiPNG 0.7.3 Платформа: WindowsOptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
9. PNGGauntlet 3.1.2.0 Платформа: WindowsPNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
10. PNGOptimizer 2.2 Платформа: WindowsПри крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
11. PNGOUTWin 1.5.0 Платформа: WindowsPNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin .
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
12. PUNYpng Платформа: webГораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
13. RIOT 0.4.6 Платформа: WindowsRIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
14. ScriptJPG Платформа: WindowsScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
15. ScriptPNG Платформа: Windows
ScriptPNG Платформа: WindowsКак вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
16. Smush. It Платформа: web
Smush. It Платформа: webБольшинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
17. TinyPNG Платформа: webКак и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
Сводная таблица по всем тестируемым сервисам| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
AdvanceComp 1. 15 15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 | Windows | +18.7% | |||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 | Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32. 3% 3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35. 3% 3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
1. Установите Фоторедактор Movavi
Скачайте и запустите установочный файл, следуя инструкциям на экране. После установки программа займет всего 180 мегабайт на жестком диске, а во время работы не нагрузит даже слабый ноутбук.
После установки программа займет всего 180 мегабайт на жестком диске, а во время работы не нагрузит даже слабый ноутбук.
2. Загрузите картинку в программу
Откройте папку и перетащите изображение в рабочую область приложения, либо добавьте файлы через меню Файл > Открыть . Фотографии высокого разрешения могут загружаться немного дольше.
3. Уменьшите фото
Чтобы изменить масштаб изображения, нажмите вкладку Размер на главной панели инструментов. По умолчанию эта вкладка скрыта, поэтому нажмите на Ещё , чтобы получить к ней доступ. На панели справа расположены готовые профили уменьшения размера. Также вы можете задать собственные ширину и высоту изображения в блоке Вписать в размер . Воспользуйтесь значком Сохранять пропорции , чтобы масштабировать пропорции независимо друг от друга. Чтобы изменить единицы измерения ширины и высоты с пикселей на проценты, сантиметры или дюймы, выберите нужный вариант из списка. Нажмите кнопку Применить , чтобы принять изменения.
4. Сохраните картинку
Большие файлы можно уменьшить, если сохранить их в формате JPEG и настроить качество изображения. Нажмите кнопку Сохранить в правом нижнем углу, затем в списке Тип файла выберите JPEG и нажмите ссылку Качество . Потяните ползунок влево, чтобы уменьшить размер фото. Сильное сжатие отразится на качестве фотографий, поэтому мы рекомендуем выставить качество не ниже 90%. Затем нажмите кнопку Сохранить .
Файлы размером менее 1 000 Кб (около 1 Мб) подойдут для отправки по почте или загрузке в соцсети.
Онлайн-сервисы по сжатию изображений (PNG, JPG)
Матерые веб-мастера знают, что меньше размер картинок, размещенных на сайте, тем быстрее будут грузиться страницы. А, значит, пользователь с низкоскоростным интернетом не покинет ваш сайт, не дождавшись загрузки страницы. Скорость сайта зависит от многих причин (тарифный план у хостера, скорость провайдера у потребителя и т. д.). В любом случае, чем меньше «вес» страницы, тем быстрее загрузка. «Вес» стандартной страницы обычно больше чем на половину состоит из «веса» размещенных картинок.
д.). В любом случае, чем меньше «вес» страницы, тем быстрее загрузка. «Вес» стандартной страницы обычно больше чем на половину состоит из «веса» размещенных картинок.
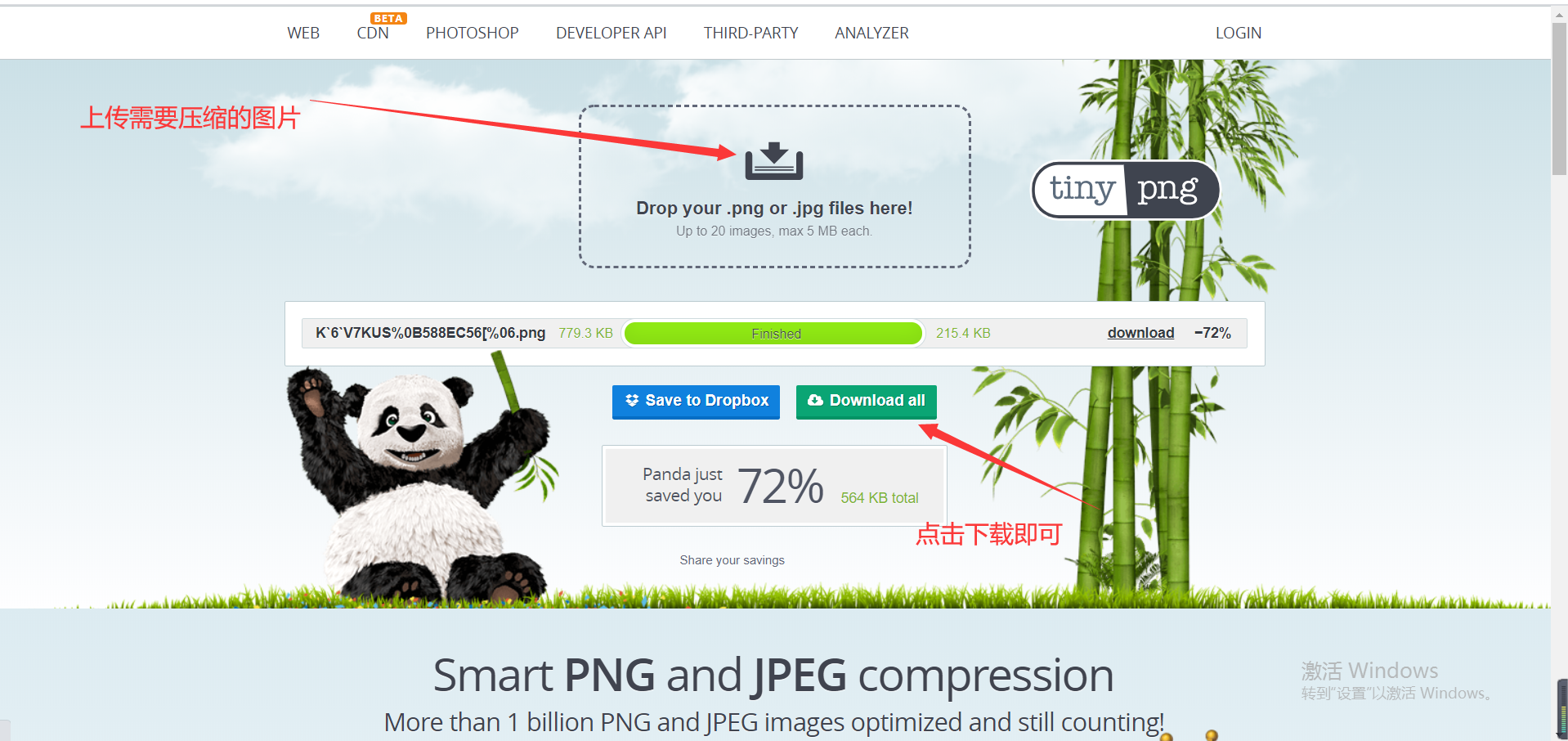
Изображения перед тем, как поставить на сайт, нужно уменьшить. Можно это делать вручную в каком-нибудь фоторедакторе (хоть Photoshop, хоть (Paint). А можно поступить проще — скормить приготовленные картинки, фотографии и скриншоты специальным интернет-сервисами и через несколько секунд получить результат. В своей работе я пользуюсь двумя сервисами: http://tinypng.org/ (сжатие PNG) и http://kraken.io/ (JPG, GIF). Пару слов об этих сервисах.
http://tinypng.org/
Сжимает только PNG. Одновременно можно загрузить не больше 20 изображений (каждое не больше 3 Мб). PNG загружаются только методом drag’n’drop (выбираете изображения и мышкой перетаскивайте на веб-страницу сервиса). Потом остается только скачать уменьшенные PNG. Настроек по сжатию нет, но сжимает хорошо. Скриншоты в целом сжимаются на 60-70%. Изначально скриншоты к этой заметке занимали 500 Кб. С помощью этого сервиса удалось сжать их до 170 Кб. Работает на всех популярных браузерах (для настольных ПК и мобильных устройств).
Изначально скриншоты к этой заметке занимали 500 Кб. С помощью этого сервиса удалось сжать их до 170 Кб. Работает на всех популярных браузерах (для настольных ПК и мобильных устройств).
http://kraken.io/
Сжимает только JPG, GIF (статичные и анимированные) и PNG с альфа-каналами. Однако сделанные в GIMP файлы PNG сервис сжимать отказывался. Работает на всех браузерах, есть плагины для Chrome и Firefox. Загружать исходные изображения можно методом «драгэнддроп», через «аплоадер» (загрузчик) либо с указав ссылку. Можно выбрать два метода для оптимизации (без сжатия и сжатие с потерями). В первым случае качество почти не изменится, но и размер тоже. Во втором случае мы получим больший выигрыш.
Подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинок без потери качества
К вашему вниманию представлена подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинки. С помощью продвинутых алгоритмов, этот процесс почти никак не повлияет на качество картинки, но зато ее размер (вес) значительно уменьшится.
Если вы часто по тем или иным причинам выкладываете в интернет изображения, то сервис по уменьшению размера картинки должен быть обязательно у вас на вооружении! Это значительно экономит место на вашем хостинге и способствует быстрой загрузке картинки у конечных пользователей.
Итак, существует множество онлайн сервисов по оптимизации изображений. Всеми пользоваться не обязательно, достаточно подобрать один по вкусу.
Для чистоты эксперимента, я буду использовать одни и те же картинки. Сравним как отличаются алгоритмы.
Исходные данные картинок такие:
- в формате JPEG — 219 КБ;
- в формате PNG — 230 КБ.
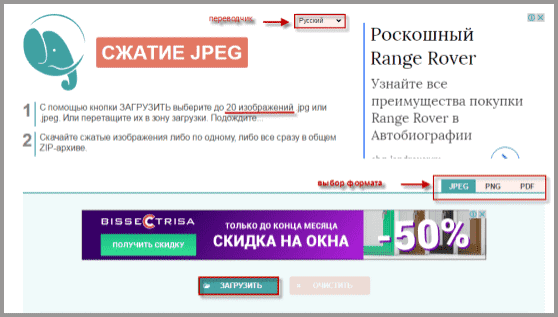
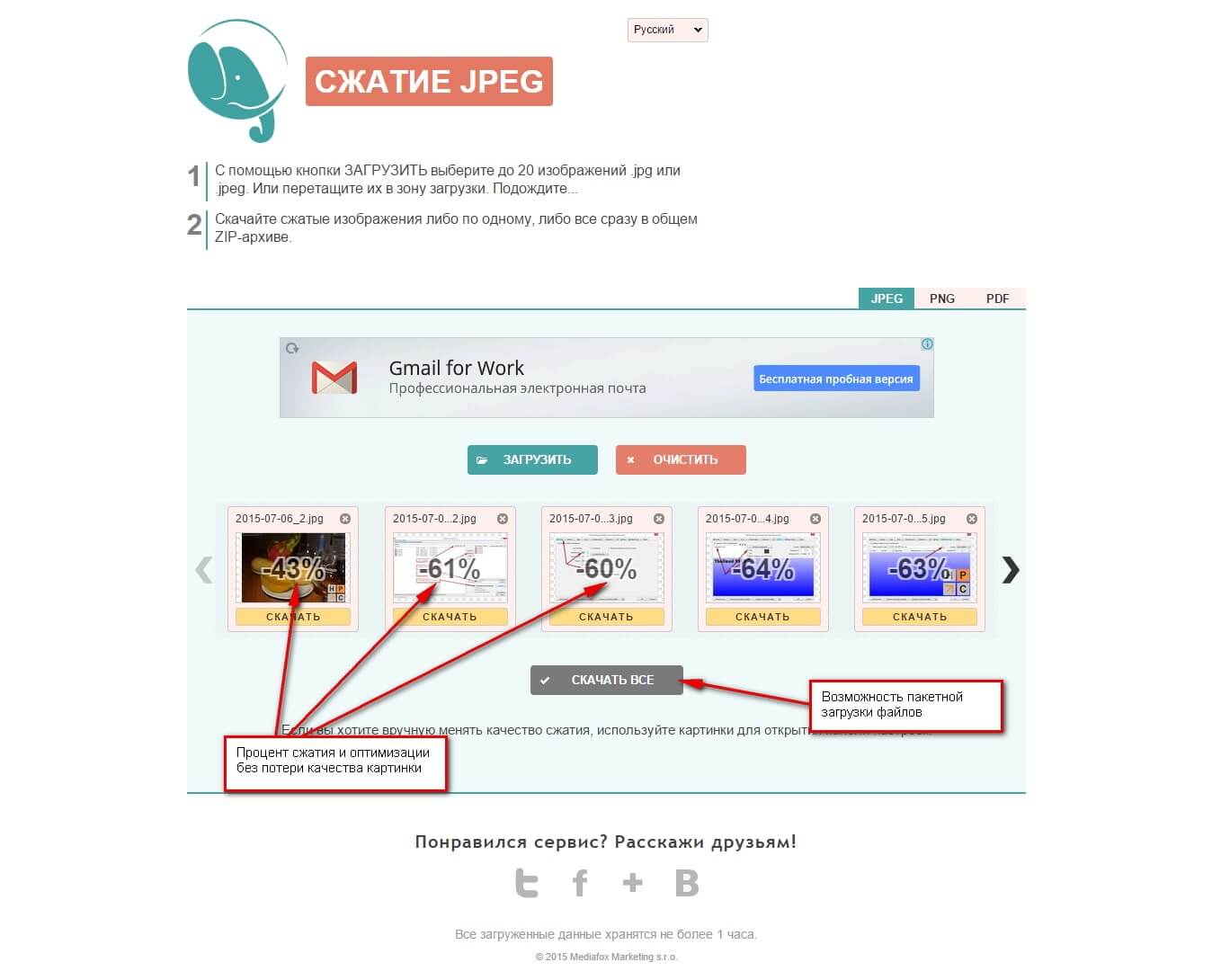
В этом оптимизаторе изображений можно за один раз загрузить до 20 картинок. После чего, сервис быстро проанализирует каждую и покажет процент сжатия веса и сравнение результата ДО и ПОСЛЕ.
Стоит еще отметить, что разработчиком данного сервиса является компания Mediafox Marketing s.r.o. Помимо этого сервиса, на этом же алгоритме можно найти ряд других сайтов. Они точные копии друг друга, отличаются только логотипами, например, http://fotomini.ru, http://shrinkpdf.com, http://compressjpeg.com.
Они точные копии друг друга, отличаются только логотипами, например, http://fotomini.ru, http://shrinkpdf.com, http://compressjpeg.com.
А теперь наглядное сравнение качества картинки До и После:
PNG-файл:
PNG-файл:
Невооруженным глазом отличия не найти. Можно сказать, что эти два изображения идентичные! Но посмотрите насколько сильно произошло сжатие и какая теперь разница в весе файлов:
JPEG: 219 КБ -> 60 КБ (73%)
PNG: 230 КБ -> 55 КБ (76%)
Прекрасный сервис оптимизации изображения с отличным балансом качества и размера файла, хоть и без поддержки русского языка, но, к слову, все и так понятно.
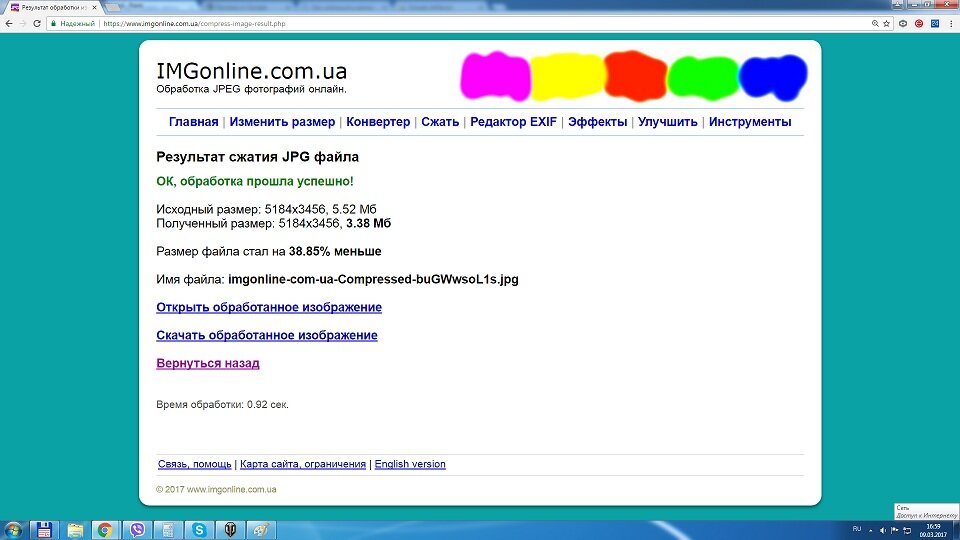
За раз можно загрузить для оптимизации не более 20 изображений, каждое из которых не должно превышать 5 МБ по весу.
Теперь тестовые результаты:
JPEG: 225 (219) КБ -> 44.8 КБ (80%)
PNG: 236.4(230) КБ -> 55.9 КБ (76%)
Как видите, PNG получилось с таким же процентом сжатия, а вот JPEG даже чуть больше. НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
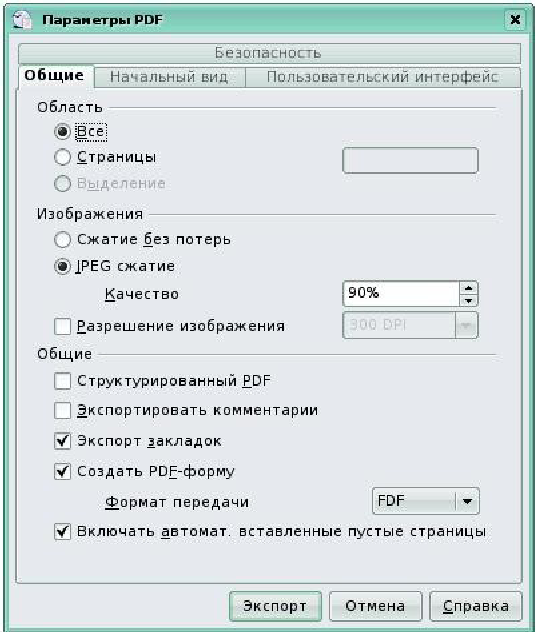
Еще один сервис без поддержки русского языка, в котором разобраться будет сложнее, из-за возможности выбрать разные варианты оптимизации: от самого простого, где ничего настраивать не нужно, до продвинутого, где есть множество настроек, к которым можно подвести изображение.
У сервиса есть платная и бесплатная версия. Переходим, конечно, к бесплатной и пробуем оптимизировать файлы изображений.
Я возьму самый простой режим — Lossy. Теперь результаты:
Для начала отмечу, что оригинальные размеры соответствует действительности, это уже хорошо. Далее прошло следующее сжатие:
JPEG: 219 КБ -> 88. 67 КБ (59.66%)
67 КБ (59.66%)
PNG: 230 КБ -> 58.55 КБ (74.73%)
С PNG файлом справился достойно, процент сжатия высок. А вот JPEG файл проигрывает в сравнении с другими сервисами.
Зато к достоинству отнесу — возможность скачивать файлы как все вместе (архивом), так и по одиночке, что, лично мне, удобнее.
Данный сервис по оптимизации изображений в чем то проигрывает, а в чем то имеет преимущество по сравнению с вышеописанными конкурентами.
Прежде всего он позволяет за один раз загрузить всего 10 файлов. Это мало. А также мы не увидим проценты сжатия веса изображений, но к существенному недочету это относить не стоит.
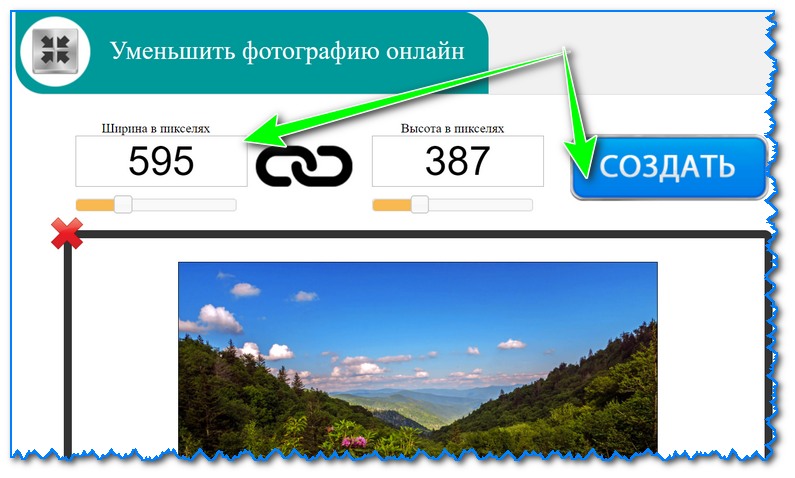
В то же самое время, сервис предлагает указать ширину изображения, под которую он изменит картинку и соответственно подгонит ее качество. Это и хорошо и плохо.
С одной стороны у нас есть сервис, позволяющий группой в 10 файлов изменить размер изображений онлайн. С другой стороны, если вам это не нужно, то придется на ползунке подгонять к текущему размеру, ибо по умолчанию сервис ставит ширину 500 пикселей.
В моем примере, изначальная ширина составляла 655, но я не смог ее указать, поскольку все значения должны быть кратны 3. Качество оставил высоким. С таким же качеством я всегда сохраняю изображения в фотошопе.
Таким образом, получили следующий вес изображений:
JPEG: 219 КБ -> 52 КБ (77%)
PNG: 230 КБ -> 404 КБ (+75%)
Да, с PNG вообще произошли противоположные изменения — вес файла вырос на 75%. Это, конечно, большой минус сервису.
Прошу в комментариях написать какими сервисами пользуетесь вы и в чем их несомненное преимущество. Если получится набрать группу из 4-5 сервисов, то будет продолжение этой темы и мой обзор на них.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Обзор онлайн сервисов для сжатия изображений, фото, картинок
Нет ничего печальнее, чем хороший, полезный, удобный сайт, который медленно загружается. Google это очень хорошо знает, поэтому скорость загрузки страницы является одним из факторов, влияющих на положение сайта в результатах поиска.
Google это очень хорошо знает, поэтому скорость загрузки страницы является одним из факторов, влияющих на положение сайта в результатах поиска.
Часто медленная загрузка страницы вызвана большим количеством изображений или большим их размером. Если с первой причиной не так легко разобраться (не с самим содержанием!), то со второй гораздо проще. Инструменты для сжатия изображений помогают в этом.
Инструменты сжатия изображений
В этой статье мы выбрали 10 инструментов сжатия изображений. Основным критерием сравнения является процент экономии после сжатия изображения — насколько изменился его размер.
Мы выбрали только инструменты, которые работают онлайн. Мы выбрали программы из известных и часто используемых. В то же время для нас было важно сравнить очень простые инструменты с инструментами для профессионалов, поэтому список выбранных систем довольно разнообразен:
- TinyPNG
- ImageRecycle
- ShortPixel
- Imagify
- Compressor.
 io
io - ImageCompressor
- Imageresize
- Kraken
- Toolur
- CompressNow
Некоторые из выбранных нами систем предлагают пользователям 2 типа сжатия: сжатие с потерями и сжатие без потерь.
Сжатие с потерями означает, что при уменьшении размера изображения его качество также изменяется. Часто система стремится достичь наименьшего размера изображения при сохранении приемлемого качества.
Во время сжатия без потерь (Lossless), его размер оптимизируется таким образом, чтобы сохранить исходное качество изображения.
Описание инструментов сжатия изображений
TinyPNG — это удобный онлайн-инструмент для сжатия изображений, очень простой в использовании. Позволяет загружать до 20 файлов одновременно в бесплатной версии. Размер одного файла ограничен 5 МБ. Платная версия (25 долларов США на пользователя) позволяет загружать изображения размером до 25 МБ, причем количество файлов не ограничено. Инструмент работает быстро и удобно. Однако не позволяет сжимать файлы формата GIF.
Инструмент работает быстро и удобно. Однако не позволяет сжимать файлы формата GIF.
Imagerecycle — фокусируется на оптимизации размера изображений, но дает вам ряд дополнительных опций. В платной версии Imagerecycle может оптимизировать всю страницу, сжимать URL-адреса и изменять размеры изображений. Imagerecyle в дополнение к онлайн-версии существует в виде плагина WordPress, расширения для Joomla и Magento и приложения Shopify. Бесплатная версия позволяет сжимать несколько изображений одновременно, которые весят не более 10 Мб.
ShortPixel — удобный инструмент для сжатия изображений. Он имеет три режима сжатия: «Lossy», «Glossy» и «Lossless». В режиме «Lossy» система пытается найти баланс между наименьшим размером и приемлемым качеством. Режим «Glossy» сжимает изображение, сохраняя при этом хорошее качество изображения, а режим «Lossless» не изменяет изображение во время сжатия, сохраняя исходное качество. Shortpixel позволяет сжимать до 50 файлов одновременно, однако бесплатная версия позволяет изменять размер не более 100 изображений в месяц. Поддерживает JPG, PNG, GIF.
Поддерживает JPG, PNG, GIF.
Imagify имеет три режима сжатия: от максимального уменьшения размера и приемлемого качества — режим Ultra, через агрессивный режим, до режима без потерь — Normal. Есть бесплатная и платная версия. Бесплатная версия ограничивает размер загружаемых файлов до 2 МБ, а платные версии ограничивают общий ежемесячный размер сжатия файлов от 1 ГБ до 50 ГБ. Imagify также существует как плагин WordPress.
Compressor.io допускает только сжатие изображения, поддерживает форматы JPEG, PNG, GIF и SVG. Он имеет два типа сжатия: Lossy и Lossless. Компрессор позволяет сразу сравнить исходное и уменьшенное изображение. Инструмент очень прост в использовании.
Image Compressor позволяет выполнять только изображения с потерями. В то же время вы можете сжать до 20 файлов. Инструмент не поддерживает файлы формата GIF. С помощью компрессора изображений вы можете выбрать качество изображения, которое хотите получить. Инструмент live показывает, как изменяется внешний вид изображения и какой процент его размера удается сохранить.
Инструмент live показывает, как изменяется внешний вид изображения и какой процент его размера удается сохранить.
Imageresizer — помимо сжатия изображений, инструмент позволяет изменять их размеры. Эта система очень проста в использовании. Вы можете загрузить до 20 файлов одновременно или ввести их URL. Инструмент полностью бесплатный, однако он не поддерживает формат GIF.
Kraken — это инструмент для профессионалов. С помощью Kraken вы можете делать сжатие с потерями и без потерь. Также имеется функция для экспертов, которая позволяет выбрать необходимое качество и сохранить отдельные метаданные изображения. Система существует в версии плагина WordPress и Magento. Kraken можно использовать в бесплатной версии с некоторыми ограничениями: 100 МБ — объем для тестирования, нет возможности ввести URL-адрес изображения или загрузить всю страницу.
Toolur позволяет не только оптимизировать изображения, но и изменять их размеры. Это дает вам выбор сжатия с потерями и без потерь. Инструмент предлагает 5 методов сжатия с потерями (A, B, C, D, E) и 2 метода сжатия без потерь и 2 типа сжатия (нормальное и прогрессивное). К сожалению, разница между методами и типами сжатия не объясняется на странице. Несмотря на это, для сжатия с потерями пользователь может выбрать целевой уровень качества изображения. Такое большое количество опций и возможностей вызывает путаницу у начинающего пользователя. Инструмент бесплатный и позволяет сжимать 25 изображений одновременно. Toolur не поддерживает формат GIF, а изображения PNG после сжатия обрабатываются в JPG и не сохраняют прозрачность.
CompressNow — инструмент очень простой и бесплатный. Позволяет выбрать уровень сжатия. На системной странице указано, что система поддерживает форматы GIF и PNG. На практике файлы этих форматов после сжатия обрабатываются в формат JPG и не сохраняют прозрачность. Интерфейс системы очень продвинут и прост в использовании.
Как сделать файл pdf меньше размером. Сжатие JPEG файла онлайн
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество » в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать .
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла — она и так была хорошо сжата. Можно разве что попробовать удалить метаданные , встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 — это наиболее распространённый метод , используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1×2 — тоже самое, что и 2×1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть .
Файлы в формате PDF используются для хранения и обмена текстовой и графической информацией. Не редко файлы в этом формате весят довольно много и для того чтобы отправить такой файл по электронной почте его нужно как-то уменьшить. В данном материале вы узнаете, как уменьшить размер PDF файла с помощью программы Adobe Acrobat Pro или архиватора WinRAR.
Уменьшаем размер PDF файла при помощи программы Adobe Acrobat Pro
Для начала через программу Adobe Acrobat Pro. Это можно сделать с помощью выпадающего меню «Файл – Открыть».
После этого вы увидите предупреждение о совместимости с другими версиями программы. Здесь просто нажмите на кнопку «Ok».
Все, после этого PDF файл с уменьшенным размером будет сохранен в выбранной вами папке.
Уменьшаем размер PDF файла через архиватор WinRAR
Также вы можете уменьшить размер PDF файла, заархивировав его с использованием сжатия. Как это делается, мы продемонстрируем на примере архиватора WinRAR. Если у вас нет архиватора WinRAR, то вы можете использовать любой другой, например бесплатный архиватор 7Zip.
Для начала кликните правой кнопкой мышки по PDF файлу и выберите пункт «Добавить в ».
Размер PDF-файла может быть большим по двум причинам:
- высокое качество документов, к примеру, при сканировании было выбрано большое разрешение;
- большое количество страниц в документе, при этом, иногда из всего документа нужна только одна или несколько страниц.
Как сохранить отдельную страницу из многостраничного PDF-файла
Мы будем использовать ресурс smallpdf.com . Загрузите свой документ на сайт и выберите страницы, которые должны быть в итоговом документе. Выбор можно сделать при помощи мыши или просто указать необходимые номера страниц. После нажмите кнопку «Разделить PDF» и скачайте файл с результатом. Таким образом можно и убрать одну страницу, и также оставить одну страницу в документе.
Также вы можете просто распечатать нужные страницы из документа на виртуальном PDF-принтере, как это сделать, подробно описано .
Как уменьшить размер PDF-файла
Некоторые пытаются сжимать PDF-файлы архиваторами (отличная статья о том, ), но это не дает серьезного результата, так как любые изображения почти не сжимаются, поэтому действовать нужно иначе – уменьшать качество документов.
Лучше для сжатия использовать тот же сайт smallpdf.com . Загрузите ваш документ и нажмите «Сжать PDF». В большинстве случаев размер исходного документа уменьшится очень значительно.
Иногда размер может уменьшиться в несколько раз, при этом качество, конечно, ухудшится, но совершенно некритично.
Читайте другие наши статьи про работу с форматом PDF и новые вопросы, мы с радостью вам поможем!
PDF-файлы с обилием графических элементов смотрятся симпатично, однако передавать их по электронной почте – сплошное мучение из-за больших размеров таких документов. Необязательно долго ждать, пока файл прикрепится к письму, ведь вы можете уменьшить его размер практически без потери качества. Благо способов сделать это предостаточно – выбирайте какой пожелаете.
Стоит, однако, заметить, что половина из перечисленных ниже способов осуществима лишь при помощи Acrobat DC от Adobe, установленного на вашем ПК. Это платный продукт, однако пробная 30-дневная версия распространяется абсолютно бесплатно. Она доступна на официальном интернет-ресурсе Adobe Systems.
С помощью CutePDF или иного PDF-конвертера
Уменьшить размер PDF-файла можно при помощи одного из конвертеров, например, CutePDF. Она позволяет переводить файлы из любого доступного для печати формата в PDF, а также менять размер документа, повышая или понижая качество изображения и текста. При установке данного продукта в системе создается виртуальный принтер, который вместо печати документов конвертирует их в PDF-формат.
1. Загрузите CutePDF с официального сайта (бесплатно) и установите. Не забудьте вместе с ней установить конвертер, иначе после щелчка по кнопке «Печать» ничего не произойдет.
2. Откройте файл в программе, которая поддерживает его формат и имеет возможность печати документов. Если это PDF-файл, его можно открыть в Adobe Reader; а если файл имеет формат doc или docx, подойдет Microsoft Word. Кликните по пункту меню «Файл» и выберите «Печать».
3. Когда откроется окно с настройками печати, из списка принтеров выберите CutePDF Writer.
4. Щелкните по кнопке «Свойства принтера», в открывшемся окне кликните по кнопке «Дополнительно» и выберите качество отображения содержимого. Чтобы сжать файл до нужного размера, выбирайте качество меньше первоначального.
5. Щелкните по кнопке «Печать» и сохраните файл в нужное место. Для сохранения доступен только PDF, вне зависимости от того, какой формат у документа был изначально.
С помощью онлайн-инструментов
Если не хотите ничего качать и устанавливать, тогда можете сжать ПДФ-файл в режиме online. Сжатие и конвертирование документов в онлайн – это быстро и удобно.
1. Найдите подходящий инструмент в Интернете, например, Smallpdf . В отличие от других подобных онлайн-инструментов, здесь пользователю не ставят ограничений по размерам и количеству загружаемых документов.
2. Зайдя на сайт, загрузите на него нужный документ. Сделать это можно, кликнув по надписи и выбрав файл посредством проводника, или перетащив файл левой клавишей мышки и бросив в нужной области. Вы также можете добавить документ из Dropbox или c «Google Диска».
3. По окончании процесса кликните по кнопке «Можете сохранить файл» и выберите для него место на своем ПК. Чтобы загрузить сжатый документ на «Google Диск» или в Dropbox, щелкните по соответствующему значку в правой части кнопки.
Кроме Smallpdf в Интернете есть множество других онлайн-компрессоров: Compress PDF, Online2pdf, PDFzipper и прочие. Одни позволяют загружать файлы размером до 50 Мб, вторые – до 100 Мб, третьи вовсе не имеют ограничения, но работу свою они выполняют на примерно одинаковом уровне.
В Adobe Acrobat
Сжать файл PDF вы можете и в Adobe Acrobat DC, но не в бесплатном Adobe Reader.
1. Открыв документ в «Акробате», кликните по пункту меню «Файл», затем выберите «Сохранить как другой» и щелкните по строчке «Файл PDF уменьшенного размера».
2. Щелкните в выпадающем списке по версии программы, с которой ваш документ должен быть совместим. Выбрав самую новую версию, вы можете максимально сжать файл, однако есть риск, что он станет недоступным в предыдущих версиях «Акробата».
3. Кликните по кнопке «Ок», дождитесь окончания процесса сжатия и сохраните сжатый документ в желаемое место.
Еще один метод сжатия PDF в Adobe Acrobat DC
Если у вас установлен Adobe Acrobat и требуется сжать документ, расположенный у вас на ПК, гораздо целесообразнее воспользоваться предыдущим способом. Этот же метод можно применять, когда нужный файл загружен, скажем, на «Google Диск», а вам нужно его скачать, попутно уменьшив размер.
1. Зайдите в «Google Диск» со своего аккаунта, дважды кликните по PDF-файлу, который хотите сжать, и нажмите на значок принтера, чтобы открыть экран печати.
2. В открывшемся окошке кликните по выпадающему списку и выберите строчку Adobe PDF.
3. Щелкнув по кнопке «Свойства», вы откроете другое окошко, где надо выбрать вкладку «Бумага и качество печати», а затем кликнуть по кнопке «Дополнительно» в нижней части окна.
4. В выпадающем списке (см. скриншот ниже) выберите желаемое качество документа, в нижней части окошка кликните по кнопке «Ок», затем в следующих двух окнах тоже нажмите на «Ок».
5. Сохраните уменьшенный файл на своем ПК.
С помощью Adobe Acrobat и Microsoft Word
Суть этого способа сжатия PDF-документов состоит в том, что вы сначала переводите файл из одного формата в другой, а затем делаете обратное конвертирование.
1. Откройте документ в формате ПДФ через Adobe Acrobat, зайдите в меню «Файл» и выберите «Сохранить как».
2. Щелкните по кнопке «Выбрать другую папку», затем выберите тип файла «Документ Word (*.docx)» и место сохранения. Нажмите на «Сохранить».
3. Открыв документ в Microsoft Word, щелкните по пункту «Файл» и выберите подпункт «Сохранить как Adobe PDF».
При помощи оптимизатора PDF
Этот метод уменьшения размера PDF-файлов также не обходится без использования ПО от Adobe Systems.
1. Откройте документ, который нужно уменьшить, с помощью Adobe Acrobat. Далее зайдите в меню «Файл», кликните по строчке «Сохранить как другой» и выберите «Оптимизированный файл PDF», чтобы запустить оптимизатор PDF-документов.
2. В открывшемся окошке «Оптимизация PDF» нажмите на кнопку «Оценить использование пространства», чтобы понять какие элементы сколько места в файле занимают (в байтах и в процентах).
3. Оценив, что можно уменьшить, а что сжимать смысла нет, закройте окошко, кликнув по кнопке «Ок», и выставьте необходимые параметры сжатия. Для этого в левой части окна левой кнопкой мышки кликайте на тот или иной пункт, а в правой части – меняйте параметры.
4. Вы можете удалять изображения, делать их из цветных черно-белыми, сжимать, менять разрешение, менять встроенные шрифты и т.д. «Наигравшись» с параметрами, нажмите на кнопку «Ок» и сохраните оптимизированный файл в нужную директорию.
Способ сжать PDF-файлы в Mac OS X
PDF-документы, создаваемые операционной системой Mac OS X по размеру заметно больше, чем файлы с тем же содержанием, созданные при помощи Adobe Acrobat. Если вы пользователь операционки Mac OS X и желаете уменьшить размер созданного вами PDF-файла, сделайте следующее:
- Откройте приложение TextEdit, после чего в меню программы кликните по пункту «Файл», а затем выберите «Напечатать».
- В левом нижнем углу открывшегося окошка вы увидите кнопку с названием PDF. Щелкните по ней, а затем по строчке «Сжать PDF» в выпадающем списке. В результате вы получите более компактный PDF-файл.
Архивация файла
Чтобы документ занимал меньше места на вашем компьютере, можете его заархивировать при помощи одного из архиваторов, например, 7Zip или WinRAR. Обе программы достаточно популярны, однако первая распространяется бесплатно, а за пользование второй свыше срока, ограниченного пробной версией, придется заплатить.
Чтобы сжать документ при помощи архиватора 7Zip, щелкните по файлу правой кнопкой мыши, после чего левой кнопкой манипулятора кликните сначала по строчке 7Zip, а затем – по надписи «Добавить к «название_файла». Тогда архив будет создан автоматически.
Если хотите перед архивацией выставить определенные параметры, выбирайте строчку «Добавить к архиву». Тогда откроется такое окошко, как на скриншоте ниже.
Воспользовавшись архиватором, вы можете заметно уменьшить размер документа, а также создать архив, состоящий из нескольких файлов, сжатых и объединенных между собой. Это заметно облегчит их хранение и передачу по электронной почте. Только перед отправкой заархивированного PDF-файла убедитесь в том, что у адресата тоже установлен архиватор, иначе он не сможет открыть архив.
Примечание : Adobe Acrobat и Adobe Reader – это не одно и то же. Reader распространяется бесплатно, но его набор функций по редактированию PDF-файлов крайне ограничен, поэтому уменьшать размер документов можно только в Acrobat’е. Однако Adobe Acrobat – программа платная. И если у вас ее нет и покупать ее вы не хотите, воспользуйтесь другими вариантами сжатия PDF-документов, с ней не связанными.
PDF-файлы сегодня довольно востребованы, но часто они имеют слишком большой размер, то есть занимают много места. Если вас не устраивает размер документа, его можно уменьшить несколькими способами.
Уменьшить размер файла PDF можно при помощи специальной конвертирующей программы. Таких сервисов довольно много, рассмотрим на примере бесплатной программы PrimoPDF . Скачайте сервис себе на компьютер. Он установит в вашей системе PDF-принтер, который будет конвертировать файлы. Также можно воспользоваться программой CutePDF . Когда вы установите ее на компьютере, появится функция печати, позволяющая сохранять файлы в формате PDF. Для начала откройте PDF-документ в используемом «ридере». Выберите в меню «Файл», «Печать». В качестве устройства для печати укажите конвертер (например, PrimoPDF).Сжать фото онлайн | Visual Watermark
С помощью нашего приложения вы сможете уменьшить фото в формате JPEG. Обычно, изображения в этом формате можно сжать без потери качества.
Зачем сжимать фото?
Если ваш сайт или онлайн магазин долго загружаются, возможно, проблема в слишком крупных и тяжелых файлах на вашем сервере. При медленной загрузке сайта вы рискуете потерять потенциального клиента или нового покупателя. Небольшие по объему файлы не будут занимать много места на вашем сервере, а значит ваш сайт или онлайн магазин будут быстрее загружаться. Таким образом, вы не заставите никого ждать.
Наше веб-приложение может сжать сразу несколько изображений JPEG всего за несколько секунд. Сжатые файлы можно открыть в любой программе просмотра фотографий или загрузить на сайт и социальные сети. Существуют современные форматы вроде WEBP или HEIC, но не все программы их распознают, в отличие от популярного JPEG. При этом сжатые фото JPEG будут почти такого же размера, как и изображения в этих современных форматах.
В бесплатной версии приложения вы можете обработать 10 фото за раз.
Безопасность превыше всего
С помощью нашего веб-приложения ваши фото будут сжаты прямо в вашем браузере. Вам не нужно будет ничего скачивать или устанавливать. Так вы не только сэкономите время, но и не заразите компьютер никаким вирусом.
Наше приложение просто в использовании. Вам нужно лишь загрузить фото и нажать на кнопку «Сжать изображения», и процесс сжатия тут же начнется. Вам не нужно ждать своей очереди. Фото уменьшаться практически моментально.
Наше приложение работает так, что все ваши изображения обрабатываются прямо в браузере. Они не попадают на наши сервера и, соответственно, не хранятся на них. Мы не имеем доступа к вашим файлам.
Пошаговая инструкция:
Чтобы загрузить фото в приложение, просто перетащите их или кликните по кнопке «Выбрать изображения».
Перед вами откроется небольшое меню, если вы кликнули на «Выбрать изображения». Выберите один из 4 вариантов: «С моего компьютера», «с Google Drive», «с Google Photos» или «с DropBox».
Перед вами откроется диалоговое окно, если вы выбрали «С моего компьютера». Найдите нужную папку и выберите фото. Нажмите Ctrl+A (на Windows) или Cmd+A (на Mac) для выделения всех изображений в папке.
Если вы хотите загрузить фото с одного из онлайн-хранилищ, нажмите на «Разрешить доступ» во всплывшем окне. После этого выделите необходимые фото. Для выбора нескольких изображений, кликните по ним, удерживая кнопку Shift.
Нажмите на «Добавить фото», чтобы добавить новые изображения.
Кликните по «Очистить», чтобы убрать все выбранные изображения.
Загрузив в приложение все необходимые фото, нажмите на «Сжать изображения». Если хотите посильнее сжать изображения, поставьте галочку рядом с «Более сильное сжатие». Чтобы сжать изображения, кликните по «Сжать и скачать изображения».
Когда процесс завершится, вы увидите сколько кбайт вам удалось сэкономить. Нажмите на кнопку «Скачать всё», чтобы скачать zip-архив со сжатыми копиями.
Лучшие методы для сжатия JPEG
Есть много причин, по которым людям нужно сжимать изображения JPEG. Прежде всего, хотя JPG является сжатым форматом изображений, некоторые изображения все еще слишком велики для загрузки веб-сайтов. Instagram, Facebook и другие социальные сети имеют ограничение на максимальный размер файла изображения. Кроме того, для передачи большого изображения JPG через сеть Wi-Fi требуется гораздо больше времени. Кроме того, если вы хотите просматривать изображения на меньшем экране, например, на iPhone и телефоне Android, сжатый JPEG занимает мало места и не сильно влияет на визуальные эффекты. Поэтому в этом руководстве мы расскажем вам, как выполнить сжатие JPEG на Windows, Mac и мобильных устройствах.
Сжатие JPEG
Часть 1: Как сжимать и изменять размер JPEG изображений и фотографий онлайн
Если поискать jpg resizer в Поиске Google, вы получите очень длинный список. Это правда, что есть много онлайн-сервисов, способных сжимать JPEG. Рабочий процесс аналогичен: вам нужно загрузить JPG или несколько изображений JPG, начать изменять размер после загрузки и, наконец, вы можете загрузить меньшие изображения на свой жесткий диск. Мы используем TinyJPG в качестве примера, чтобы показать вам детали.
Шаг 1 Напечатайте tinyjpg.com в адресной строке любого браузера, чтобы открыть онлайн-преобразователь jpeg.
Шаг 2 Нажмите значок «стрелка вниз», чтобы загрузить все изображения JPG, которые вы хотите сжать, или перетащите их в пунктирную рамку. Он может изменить размер до 20 изображений максимум 5 МБ каждый раз.
Шаг 3 После загрузки этот онлайн-преобразователь JPG автоматически сжимает изображения. Когда он закончится, нажмите кнопку «Загрузить все», чтобы получить результаты в автономном режиме. Или вы можете сохранить их в Dropbox напрямую.
Часть 2. Как уменьшить размер файла изображения до указанного размера в Windows и Mac
Поскольку люди все больше беспокоятся по поводу утечки конфиденциальности, онлайн-оптимизаторы jpeg, по-видимому, не лучший вариант для обработки частных фотографий. С другой стороны, онлайн-компрессоры изображений обычно имеют ограничение на размер файла. Не волнуйся! Вы можете получить лучшие способы уменьшить размер JPEG в Windows и Mac.
Как уменьшить размер файла изображения до указанного размера в Windows
Windows Paint — это простой редактор фотографий, предустановленный в Windows 10/8 / 8.1 / 7 / XP. И это самый простой способ уменьшить размер JPEG для пользователей ПК с Windows.
Шаг 1 Найдите изображение JPG, которое нужно сжать, щелкните его правой кнопкой мыши и выберите «Открыть с помощью»> «Рисовать».
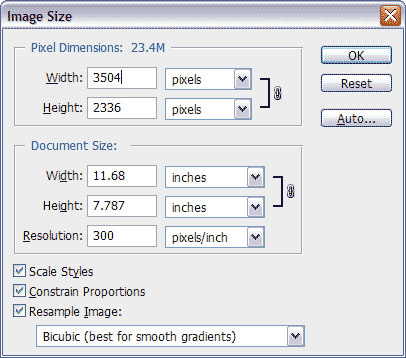
Шаг 2 После открытия изображения в Windows Paint нажмите «Изменить размер» в области «Изображение» на верхней ленте. Это откроет окно изменения размера.
Шаг 3 Установите флажок «Сохранить пропорции», выберите «Процент» и измените значение в поле «Горизонтально», тогда значение «Вертикально» будет сброшено автоматически.
Шаг 4 Нажмите кнопку «ОК», чтобы подтвердить это, а затем перейдите в «Файл»> «Сохранить как» и экспортируйте уменьшенное изображение в формате JPEG.
Как уменьшить размер файла изображения до указанного размера на Mac
Предварительный просмотр — это предустановленная утилита на Mac. Это не только просмотрщик файлов и редактор изображений, но и jizeg resizer.
Шаг 1 Откройте ваше изображение JPEG в Preview. Вы можете найти утилиту предварительного просмотра в папке «Приложения».
Шаг 2 Перейдите в меню «Инструменты» в верхней части окна и выберите «Настроить размер», чтобы открыть диалоговое окно «Изменить размер».
Шаг 3 Во-первых, выпадающее меню «Вписать» предлагает несколько предустановленных размеров, и вы можете выбрать правильное. Если вы хотите изменить размер изображения вручную, установите флажки напротив «Пропорционально масштабировать» и «Повторное изображение», затем установите «Ширина» или «Высота», как вы хотите. Затем вы можете получить полученный размер в нижней части окна.
Шаг 4 Нажмите кнопку «ОК», чтобы подтвердить это и вернуться на главный экран. В конце перейдите в «Файл»> «Сохранить как», чтобы сохранить результат в формате JPEG. Это не будет перезаписывать оригинальный JPEG.
Часть 3: Как сжать и оптимизировать фотографии JPG на iPhone и Android
Если вы хотите освободить место на вашем iPhone или телефоне Android, приложения для изменения размера фотографий — это подходящие инструменты, способные быстро сжимать фотографии JPEG на мобильных устройствах.
Как сжать JPG фотографии на iPhone
Шаг 1 Найдите приложение-оптимизатор JPEG в App Store и установите его на свой iPhone, например, Photo Compress.
Шаг 2 Откройте приложение на главном экране, разрешите ему посещать «Фотопленку» и импортировать большие фотографии.
Шаг 3 При переходе на экран настроек переместите ползунок, чтобы настроить размер изображения, нажмите «Предварительный просмотр», чтобы посмотреть результат. Если вы удовлетворены этим, нажмите Продолжить, чтобы начать уменьшать размер JPEG.
Как сжать картинки JPG на Android
Шаг 1 Популярное изменение размера JPEG в Android — Photo Compress 2.0. Откройте его после того, как установите его на свой Android.
Шаг 2 Выберите большое изображение для сжатия из галереи и нажмите «Изменить размер», чтобы перейти к экрану изменения размера.
Шаг 3 Установите флажок «Сохранить пропорции», выберите «Процент» или «Пиксель» и добавьте правильные значения в «Ширина» и «Высота». После нажатия «Изменить размер», ваше изображение будет сжато немедленно.
Рекомендация: PDF Converter Ultimate (Конвертировать PDF в JPG)
Конвертер PDF Aiseesoft Ultimate это профессиональный способ конвертировать PDF в JPG.
Его преимущества включают в себя:
1. Используйте продвинутый алгоритм для оптимизации качества изображения при конвертации PDF в JPG.
2. Сохраните несколько файлов PDF в изображения, редактируемый документ или другие файлы одновременно.
3. Извлеките часть или определенные страницы из PDF и преобразуйте в изображения.
4. Предлагайте более широкий диапазон пользовательских параметров, таких как настройка размера или цвета выходного изображения.
5. Предварительный просмотр результатов перед преобразованием.
6. Положитесь на технологию распознавания текста, чтобы ускорить процесс.
7. Совместим с Windows и Mac.
Заключение
В этом руководстве мы описали, как сжимать изображения JPEG в Windows 10/8/7 / XP, Mac OS, iPhone и Android. Как вы можете видеть, существует множество подходов для получения меньших изображений JPG, чтобы быстро обмениваться ими или освобождать место. Онлайн-оптимизатор JPEG — это портативная опция, если вы не заботитесь о минусах. Paint и Preview — это встроенные утилиты для Windows и Mac, которые могут бесплатно уменьшить размер изображения. С другой стороны, мы также рассказали вам, как получить меньшие изображения с помощью сжатия JPEG на мобильном устройстве.
Что вы думаете об этом посте.
Прекрасно
Рейтинг: 4.8 / 5 (на основе рейтингов 40)
5 лучших веб-сайтов для сжатия изображений в Интернете «RainaStudio
Мы все знаем -« Картинка стоит тысячи слов ». и сегодня невозможно представить себе веб-сайт без изображений . Это означает, что изображений являются неотъемлемой частью каждого веб-сайта .
Потому что они помогают привлечь внимание вашей онлайн-аудитории и четко описать ваше сообщение. Изображения действительно предназначены для веб-сайта, но если вы не задумываетесь об их размере и качестве, они могут испортить вашу лучшую идею веб-сайта.
Однако невозможно создать сайт с личным портфолио или интернет-магазин без демонстрации галерей изображений ваших продуктов.
Если страницы вашего веб-сайта заполнены большими неоптимизированными изображениями, их загрузка займет много времени. И никому не нравится медленный сайт.
Таким образом, это не только ухудшит взаимодействие с пользователем, но также снизит коэффициент конверсии и повысит показатель отказов до более высокого уровня.
Лучшие веб-сайты для сжатия изображений в Интернете для оптимизации изображений
Итак, вам нужно решение для оптимизации и сжатия ваших изображений перед их использованием.К счастью, у нас гораздо больше, чем просто проблем, и веб-сайты для компрессоров изображений являются первыми на этом основании.
Однако для веб-сайта WordPress вы можете использовать качественный плагин для оптимизации изображений WordPress. Но сегодня мы поговорим об онлайн-сайте сжатия изображений .
Итак, вот мы перечислили для вас пять лучших веб-сайтов для компрессоров изображений . Таким образом, вы можете легко оптимизировать ваши изображения в максимально возможной степени без ущерба для их качества.
Compressor — оптимизация и сжатие фотографий JPEG и изображений PNG
Согласно последним исследованиям,Compressor.io — лучший онлайн-сайт компрессора изображений. Это бесплатный инструмент, который позволяет сжимать изображения с высоким уровнем сжатия без потери реального качества.
Этот сайт поддерживает два типа сжатия (с потерями и без потерь) для четырех форматов изображений — JPEG, PNG, GIF и SVG. Он может уменьшить размер изображения до 90% или даже больше.
Вы можете загружать и сжимать столько изображений , сколько хотите, одно за другим, при этом все ваши изображения всегда принадлежат вам. Фотографии будут храниться на серверах веб-сайта в течение ограниченного периода времени (6 часов), а затем будут удалены без возможности восстановления.
Посетить сайт
OptimiZIlla — Онлайн-компрессор изображений
Optimizilla онлайн-оптимизатор изображений — наш второй выбор в этом списке. Это программное обеспечение для сжатия изображений использует блестящую комбинацию как самых совершенных алгоритмов оптимизации, так и алгоритмов сжатия с потерями.
Таким образом, изображения можно уменьшить до минимально возможного размера, но с сохранением необходимого уровня качества. Кроме того, есть возможность предварительного просмотра для сравнения уровня качества изображений до и после сжатия.
Этот оптимизатор изображений поддерживает только изображения JPEG и PNG и массовую загрузку до 20 изображений. После того, как загрузка и необходимые настройки качества будут завершены, дождитесь завершения сжатия. Очень проста в использовании, подходит даже новичку.
Посетить сайт
CompressJPEG — Сжатие изображений JPEG в Интернете
JPEG Compressor — это бесплатный компрессор jpeg, который больше похож на вышеупомянутый онлайн-компрессор Optimizilla .Но разница в том, что он позволяет дополнительно сжимать файлы PDF вместе с изображениями JPEG и PNG.
Он также поддерживает массовый выбор до 20 изображений JPEG / JPG, PNG, PDF-файлов для загрузки прямо с вашего устройства. Вы даже можете перетащить выбранные элементы и отпустить их для сжатия.
После завершения загрузки необходимо дождаться завершения сжатия. Затем вы можете загрузить сжатых файлов изображений либо отдельно, либо получить их все в виде сгруппированного в ZIP-архиве.
Посетить сайт
Сжатие изображений — лучший бесплатный инструмент для сжатия изображений
Это еще один бесплатный волшебный инструмент онлайн-оптимизатора изображений на базе Small SEO Tools, который позволяет легко изменять размер изображений в Интернете так быстро. Более того, это удобный, безопасный, простой, но эффективный инструмент сжатия изображений с мощными функциями.
Он использует гениальную комбинацию системы сжатия и лучшего алгоритма оптимизации одновременно для изменения размера ваших изображений без потери точного качества.
Подобно CompressJPEG и OptimiZilla , он также позволяет загружать до 20 файлов изображений JPG / JPEG или PNG, не более 5 МБ каждый за раз.
Посетить сайт
Уменьшить изображения — Уменьшить изображения JPG, BMP, GIF, PNG
Наш последний выбор — это веб-сайт reduceimages.com, на котором есть как бесплатные, так и премиальные подписки. Бесплатно вам не нужно ничего делать, кроме загрузки, изменения размера и сжатия в настройках, а также загрузки.
Это поддерживает сжатие изображений в различные форматы , включая JPG / JPEG, PNG и GIF или BMP.Вы можете загружать только одно изображение за раз бесплатно. Однако с премиальной подпиской он позволяет загружать до 30 изображений размером до 25 МБ за раз.
Посетить сайт
Заключение
Это лучших веб-сайтов для компрессоров изображений , которые мы нашли после нескольких часов исследования. Надеюсь, вы найдете в этом посте что-то полезное, чтобы с легкостью сжимать изображения для различных целей.
Независимо от того, предназначены ли они для вашего веб-сайта, вложения электронной почты или хранятся на вашем устройстве.
Но, если вы ищете самый простой способ сжать или оптимизировать изображения для своего веб-сайта WordPress, чтобы ускорить загрузку сайта для целей SEO. Тогда вы обязательно должны получить плагин для оптимизатора изображений WordPress.
вам понравятся следующие статьи:
Сжатие изображений JP2 с высоким качеством вывода OnLine
❓ Как сжать изображение JP2?
Во-первых, вам нужно добавить файл изображения JP2: перетащите файл изображения JP2 или щелкните внутри белой области, чтобы выбрать файл.Затем настройте параметры сжатия и нажмите кнопку «Сжать». После завершения процесса вы можете скачать файл с результатами.
🛡️ Безопасно ли сжимать изображения JP2 с помощью бесплатного приложения Aspose.Imaging Image Compress?
Да, ссылка на скачивание файлов результатов будет доступна сразу после завершения операции.Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестанут работать по истечении этого времени. Никто не имеет доступа к вашим файлам. Сжатие изображения абсолютно безопасно.
💻 Могу ли я сжимать изображения JP2 в Linux, Mac OS или Android?
Да, вы можете использовать бесплатный Aspose.Приложение Imaging Image Compress в любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер использовать для сжатия изображений JP2?
Вы можете использовать любой современный браузер для сжатия изображений JP2, например, Google Chrome, Firefox, Opera, Safari.
Image Compressor — сжатие JPG в режиме онлайн для уменьшения размера изображения
Помимо экономии места для хранения, сжатие изображений также связано с поисковой оптимизацией изображений. Он называется «Оптимизация изображений» и предназначен для повышения рейтинга ваших изображений в Google и других поисковых системах.
Изображения с большим размером файла замедляют работу ваших веб-страниц, что создает неоптимальный пользовательский опыт (UX) и саботирует рейтинг вашего сайта в поисковых системах.
Используя онлайн-компрессор изображений, будь то изображение в формате JPEG или PNG, вы уменьшаете размер файла, который, в свою очередь, сжимает изображения вашего веб-сайта, экономит пропускную способность, улучшает производительность вашего сайта, рейтинг веб-сайта и улучшает UX вашего сайта.
Конечно, скорость страницы — один из факторов, которые Google использует для ранжирования веб-сайтов. Но помимо высокого рейтинга, скорость страницы также важна для конверсии.
Почти 50% потребителей не ждут 3 секунды загрузки сайта. Amazon даже признает, что если их страницы замедлятся всего на одну секунду, они потеряют 1 доллар.6 миллиардов продаж в год.
Так что имеет смысл сжать изображения перед загрузкой на сайт.
Как указывалось ранее, наш инструмент использует технику сжатия без потерь, чтобы существенно уменьшить размер файла изображения, сохраняя при этом все важные данные.
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Используйте веб-шрифты вместо размещения текста в изображениях; они выглядят лучше при масштабировании и занимают меньше места.
- На своем веб-сайте используйте CDN, чтобы быстро предоставлять свои изображения посетителям со всего мира.
- Максимально используйте эффекты CSS3 в изображениях.
- Размер файла изображения и размеры изображения не совпадают. Убедитесь, что вы сохраняете изображения с правильными размерами.
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Используйте растровые изображения или растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Обрежьте пустое пространство, чтобы удалить ненужные данные.
- Удалите ненужные метаданные изображения
- Какого размера должны быть файлы изображений? Для веб-изображений хорошее практическое правило — стараться, чтобы размер файла изображения не превышал 70 КБ.
- Выберите правильный тип файла. Основными типами файлов, используемых для публикации изображений в Интернете, являются JPG, GIF и PNG.
Типы файлов JPEG (или .jpg) обеспечивают наилучшее качество для файлов наименьшего размера и отлично подходят для обычных фотографий, снимков экрана и обычных веб-изображений, как и для фотографий продуктов электронной коммерции.
Изображения GIF (.gif) имеют более низкое качество, чем изображения JPEG, и используются для более простых изображений, таких как значки, анимация, эскизы и декоративные изображения (но не обязательно большие изображения).
ФайлыPNG (.png) могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно небольшого размера файла. PNG поддерживает высокую детализацию и высокое разрешение.
| Расширение файла | .jpg |
| Категория файла | изображений |
| Описание | JPG — популярный графический формат, характеризующийся высокой степенью сжатия изображения, что приводит к снижению качества изображения.В нем используется технология кодирования плавной цветопередачи, что дает возможность часто сокращать объем данных во время записи изображения. Из-за небольшого размера он запрашивается владельцами веб-сайтов, что позволяет эффективно экономить трафик. Он также часто используется в картах памяти цифровых видеокамер. Алгоритм JPG оптимально подходит для сжатия фотографий и изображений, в которых присутствуют реалистичные сцены с небольшим контрастом цветов. Не рекомендуется использовать этот формат для сжатия рисунков и разного рода графики.Сильный контраст между несколькими близко расположенными пикселями провоцирует появление видимых артефактов. |
| Технические характеристики | Процедура сжатия цифровых изображений в формате JPG выполняется в несколько этапов. Сначала фотография преобразуется в цветовое пространство YCbCr, а затем делится на квадраты для определения верхнего диапазона цветового спектра. Наконец, кодируются цвета и яркость.JPEG использует систему сжатия с потерями и технологию дискретного косинусного преобразования. Формат действует одновременно как стандарт ISO и Международного союза электросвязи. Степень сжатия файла находится в диапазоне от 10: 1 до 100: 1. В этом случае снижение качества изображения может варьироваться от незначительного до существенного. |
| Программы | Средство просмотра фотоальбомов Microsoft Windows Adobe Photoshop Adobe Suite Apple, предварительный просмотр Corel Paint Shop Pro Большинство веб-браузеров |
| Разработчик | Комитет JPEG |
| Тип MIME | изображения / jpeg |
JPEG — 89-я встреча — онлайн
89-я встреча — онлайн — JPEG инициирует стандартизацию сжатия изображений на основе AI — 14 октября 2020 г.
Документ WG1N89005
JPEG инициирует стандартизацию сжатия изображений на основе AI
89-я конференция по формату JPEG проходила онлайн с 5 по 9 октября 2020 года.
Во время этой встречи были обсуждены и продвинуты многочисленные мероприятия и исследования по стандартизации JPEG. Примечательно, что призыв к доказательствам кодирования изображений на основе обучения был успешно завершен, и были обнаружены доказательства того, что эта технология обещает несколько новых функций, предлагая в то же время превосходную эффективность сжатия, превосходящую уровень техники.
JPEG AI
На 89-м заседании были представлены и обсуждены материалы для конкурса доказательств по кодированию изображений на основе обучения.В ответ на запрос доказательств было получено четыре представления. Эксперты доложили и подробно обсудили результаты субъективной оценки материалов, представленных на Конкурс доказательств. Было решено, что есть веские доказательства того, что решения для кодирования изображений на основе обучения могут превосходить уже определенные привязки с точки зрения эффективности сжатия по сравнению с современной традиционной архитектурой кодирования изображений. Таким образом, было решено создать новую деятельность по стандартизации для ИИ JPEG на основе системы кодирования изображений на основе обучения, которая применяет инструменты машинного обучения для достижения существенно лучшей эффективности сжатия по сравнению с существующими системами кодирования изображений, предлагая при этом уникальные функции, желательные для эффективного распространения. и потребление изображений.Такой подход должен позволить получить эффективное сжатое представление предметной области не только для визуализации, но и для обработки изображений на основе машинного обучения и компьютерного зрения. JPEG AI публикует результаты объективных и субъективных оценок, а также первую версию общих условий тестирования для оценки производительности систем кодирования изображений на основе наклонов.
JPEG исследует необходимость стандартизации для устранения поддельных носителей
Последние достижения в области модификации мультимедиа, особенно подходы, основанные на глубоком обучении, позволяют создавать почти реалистичный мультимедийный контент, который почти неотличим от аутентичного.Эти разработки открывают возможности для производства новых типов медиаконтента, полезного для многих творческих отраслей, но также увеличивают риски распространения злонамеренно измененного контента (например, «дипфейка»), ведущего к социальным беспорядкам, распространению слухов или поощрению преступлений на почве ненависти. Комитет по JPEG заинтересован в изучении того, может ли стандарт JPEG способствовать безопасному и надежному аннотации модификаций мультимедиа как в случае добросовестного, так и в случае злонамеренного использования.
JPEG в настоящее время обсуждается с заинтересованными сторонами из академических кругов, промышленности и других организаций, чтобы изучить варианты использования, которые определят дорожную карту для определения требований, ведущих к потенциальному стандарту.Комитет вызвал значительный интерес и выпустил публичный документ с изложением контекста, вариантов использования и требований. JPEG приглашает экспертов и пользователей технологий принять активное участие в этой деятельности и посетить семинар, который состоится онлайн в декабре 2020 года. Подробную информацию о деятельности JPEG в этой области можно найти на веб-сайте JPEG.org. Заинтересованным сторонам особенно рекомендуется зарегистрироваться в списке рассылки специальной группы, которая была создана для облегчения обсуждения и координации по этой теме.
JPEG Облако точек Pleno
JPEG Pleno работает над интеграцией различных модальностей пленоптического контента в единую целостную структуру. Эффективное и мощное представление облака точек — ключевая особенность этого видения. Данные облака точек поддерживают широкий спектр приложений, включая автоматизированное производство, развлечения, сохранение культурного наследия, научные исследования, а также расширенное зондирование и анализ. Во время 89-й встречи по JPEG Комитет по JPEG рассмотрел проявление интереса к Заключительному призыву для получения доказательств по кодированию облака точек JPEG Pleno.В этом Call for Evidence особое внимание уделяется решениям для кодирования облаков точек, поддерживающим масштабируемость и произвольный доступ к декодированным облакам точек. В период между 89-м и 90-м заседаниями комитет JPEG будет активно продвигать эту деятельность и собирать материалы для участия в конкурсе доказательств.
JPEG Pleno Голография
На 89-м заседании комитет JPEG выпустил обновленный проект конкурса заявок на голографию JPEG Pleno. Окончательный конкурс заявок по голографии JPEG Pleno будет опубликован в апреле 2021 года.JPEG Pleno Holography ищет решения для сжатия голографического контента. Сфера деятельности довольно обширна и охватывает различные варианты использования, такие как голографическая микроскопия и томография, а также голографические дисплеи и печать. Текущая деятельность сосредоточена на уточнении процедур объективной и субъективной оценки качества. На данном этапе уже приглашены заинтересованные стороны для участия в этих мероприятиях.
JPEG ДНК
СтандартыJPEG используются при хранении и архивировании цифровых изображений.Таким образом, комитет JPEG имеет хорошие возможности для решения проблем хранения на основе ДНК, предлагая эффективный формат кодирования изображений для создания искусственных молекул ДНК. JPEG DNA был создан в качестве исследовательской деятельности в рамках комитета JPEG для изучения вариантов использования, определения требований и оценки состояния дел в области хранения ДНК с целью архивирования изображений с использованием ДНК для запуска деятельности по стандартизации. С этой целью 30 сентября 2020 года был организован первый семинар.С презентациями, сделанными на семинаре, можно ознакомиться здесь (ZIP, 67,8 МБ).
На своем 89-м заседании комитет JPEG выпустил вторую версию публичного документа, в котором описываются его выводы относительно хранения цифровых изображений с использованием искусственной ДНК. В рамках этой структуры была воссоздана специальная группа JPEG DNA, чтобы продолжить свою деятельность по дальнейшему уточнению вышеупомянутого документа и организации второго семинара. Заинтересованным сторонам предлагается присоединиться к этой деятельности, приняв участие в AHG.
JPEG XL
Окончательные технические комментарии национальных органов были учтены и включены в спецификацию JPEG XL (ISO / IEC 18181-1) и эталонную реализацию. Подготовлен черновой вариант текста исследования FDIS, и запланированы заключительные валидационные эксперименты.
Системы JPEG
Стандарт JLINK (ISO / IEC 19566-7) достиг стадии проекта комитета и будет обнародован. Комитет по JPEG приглашает предоставить технические отзывы на документ, который доступен на веб-сайте JPEG.Началась разработка стандарта JPEG Snack (IS0 / IEC 19566-8) для поддержки определенных вариантов использования и требований. Заинтересованные стороны могут подписаться на список рассылки JPEG Systems AHG, чтобы внести свой вклад в вышеуказанную деятельность.
JPEG XS
Комитет по JPEG завершает свою работу над 2-м изданием JPEG-XS, часть 1, часть 2 и часть 3. Часть 1 определяет новые инструменты кодирования, необходимые для эффективного сжатия необработанных изображений Байера. Наблюдаемый прирост качества необработанного сжатия Байера по сравнению со сжатием в области RGB может достигать 5 дБ PSNR.Кроме того, во втором выпуске добавлена поддержка сжатия изображений без математических потерь и разрешено сжатие субдискретизированных изображений 4: 2: 0. Часть 2 определяет новые профили для такого контента. Благодаря поддержке высококачественного сжатия необработанных данных Байера (или массива с цветовой фильтрацией) невысокой сложности, JPEG XS также является отличной схемой сжатия на рынке профессиональных и бытовых цифровых камер, а также в системах машинного зрения и автомобилестроении. промышленность.
«JPEG AI будет новым рабочим элементом, дополняющим сборник стандартов JPEG.JPEG AI использует искусственный интеллект для сжатия изображений. Этот стандарт не только обеспечит превосходную эффективность сжатия по сравнению с нынешним уровнем техники, но также откроет новые возможности для задач машинного зрения и компьютерной визуализации для людей ». сказал профессор Турадж Эбрахими, руководитель комитета JPEG.
О JPEG
Объединенная группа экспертов по фотографии (JPEG) — это рабочая группа ISO / IEC, Международной организации по стандартизации / Международной электротехнической комиссии (ISO / IEC JTC 1 / SC 29 / WG 1) и Международного союза электросвязи (ITU- T SG16), отвечающий за популярные семейства стандартов обработки изображений JPEG, JPEG 2000, JPEG XR, JPSearch, JPEG XT, а с недавних пор и семейства JPEG XS, JPEG Systems, JPEG Pleno и JPEG XL.
Комитет JPEG номинально собирается четыре раза в год в разных точках мира. 88-я встреча JPEG прошла онлайн с 7 по 10 июля 2020 года. Следующая 90-я встреча JPEG пройдет онлайн с 18 по 22 января 2021 года.
Дополнительную информацию о JPEG и его работе можно получить на jpeg.org или связавшись с Подгруппой по коммуникациям JPEG.
Если вы хотите оставаться в курсе событий, связанных с JPEG, подпишитесь на список рассылки jpeg-news.
Будущие встречи в формате JPEG запланированы следующим образом:
- No 90, пройдет онлайн с 18 по 22 января 2021 года.
- N0 91, будет проходить онлайн с 19 по 23 апреля 2021 года.
ZIP-архив, содержащий официальный логотип JPEG и логотипы всех стандартов JPEG, можно загрузить здесь. **
Сжатие Photoshop JPEG и качество изображения
Автор Стив Паттерсон.
Когда дело доходит до работы с цифровыми фотографиями и изображениями, это факт жизни. Иногда нам нужно сжать их, чтобы уменьшить размер наших файлов, особенно если мы отправляем их по электронной почте клиенту или членам семьи или публикуем на веб-сайте.
Поскольку формат файла jpeg по-прежнему является предпочтительным форматом для цифровых фотографий, несмотря на то, что он существует уже более 15 лет, сжатие изображений обычно означает использование сжатия jpeg, которое отлично помогает уменьшить размер файла. К сожалению, это также снижает качество изображения, хотя не всегда легко увидеть, какое негативное влияние сжатие оказывает на изображение, особенно при просмотре его на мониторе компьютера. Но благодаря Photoshop и одному из его редко используемых режимов наложения ужасы сжатия jpeg становятся поразительно очевидными.
Загрузите это руководство в виде готового к печати PDF-файла!
Чтобы точно увидеть, что происходит с нашими изображениями, мы воспользуемся режимом наложения слоя «Разница» в Photoshop. Режим наложения «Разница» получил свое название от того факта, что он ищет различия между двумя слоями. Любые области в обоих слоях, которые абсолютно одинаковы, выглядят как чистый черный, а области, которые каким-то образом отличаются, отображаются как странные цвета. Режим наложения «Разница» не очень часто используется за пределами мира спецэффектов, но он отлично показывает нам, сколько мусора (да, я сказал, мусора) мы добавляем к нашим изображениям jpeg, когда сжимаем их.Это не значит, что нам всем нужно перестать сжимать наши фотографии. Конечно, в идеальном мире, но это просто нереально. Тем не менее, это помогает нам видеть и понимать, что происходит с нашими изображениями, особенно для тех из нас, кто до сих пор был убежден, что нет разницы в качестве изображения между сжатой и несжатой цифровой фотографией.
Здесь у меня есть два открытых окна документов в Photoshop, каждое из которых содержит одно и то же изображение:
В Photoshop открываются два окна документов, в каждом из которых отображается копия одной и той же фотографии.
Но действительно ли это одно и то же изображение? Внешний вид может быть обманчивым, особенно на экране компьютера. По правде говоря, они не такие. Справа — исходная несжатая фотография, как если бы она была загружена непосредственно с цифровой камеры. Слева — это копия фотографии, сохраненной в Photoshop с качеством изображения 60%, что является довольно типичной настройкой. Это означает, что изображение слева было сжато.
Я понимаю, что это немного сложно сказать на скриншоте выше, но если вы посмотрите оба этих изображения на моем экране в Photoshop, у вас возникнут проблемы с определением, какое из них сжато, а какое нет.Если бы мы распечатали их, различия стали бы очевидными, но на экране компьютера, который имеет гораздо более низкое разрешение, чем у распечатанного изображения, различия не так легко заметить. По крайней мере, не без использования режима наложения Photoshop Difference, который нам поможет.
Мгновение назад я сказал, что режим наложения «Разница» ищет различия между двумя слоями, и что любые области между двумя слоями, которые абсолютно одинаковы, выглядят как чистый черный. Давайте проверим это. Я собираюсь выбрать свою исходную несжатую фотографию и продублировать ее фоновый слой в палитре слоев, нажав Ctrl + J (Win) / Command + J (Mac).Теперь у меня есть два слоя в палитре слоев — исходный фоновый слой внизу и копия фонового слоя, который Photoshop назвал «Слой 1», над ним:
Палитра слоев для исходной несжатой фотографии, показывающая фоновый слой и копию фонового слоя над ним.
Поскольку «Слой 1» является копией фонового слоя, оба слоя должны быть идентичными. Мы можем использовать режим наложения «Разница», чтобы доказать, что это так. Я собираюсь перейти к опции режима наложения в верхней части палитры слоев и изменить режим наложения для «Слой 1» с «Нормальный» на Различный:
Изменение режима наложения «Слой 1» на «Разница».
Когда для «Слоя 1» установлен режим наложения «Разница», если я смотрю на изображение в окне документа, я вижу, что все изображение теперь заполнено сплошным черным цветом, что в режиме наложения «Разница» сообщает мне, что оба слоя фактически идентичны:
Изображение теперь полностью заполнено сплошным черным цветом, что указывает на то, что и «Слой 1», и фоновый слой идентичны во всех отношениях.
Давайте пойдем еще дальше, чтобы быть абсолютно уверенными в том, что все, что мы видим сейчас на изображении, — не что иное, как чистый черный цвет.Для этого мы воспользуемся корректирующим слоем «Уровни». Я собираюсь щелкнуть значок нового корректирующего слоя в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев в Photoshop.
Затем я выберу Уровни из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры слоев в Photoshop.
Откроется диалоговое окно «Уровни». Я могу использовать гистограмму в центре диалогового окна, чтобы точно увидеть, какая тональная информация отображается на моем изображении.Если каждый пиксель в изображении отображает чистый черный цвет, что должно быть в том случае, если оба моих слоя идентичны, тогда все, что я должен видеть на своей гистограмме, — это одна вертикальная полоса в крайнем левом углу, которая, как оказалось, именно то, что Я вижу:
Гистограмма в центре диалогового окна «Уровни» отображает одну вертикальную полосу в крайнем левом углу, сообщающую мне, что каждый пиксель на моем изображении является чисто черным.
Гистограмма подтверждает, что в настоящее время на моем изображении не отображаются другие цвета, кроме чистого черного, что означает, что «Слой 1» и Фоновый слой на 100% идентичны.Все идет нормально. Теперь мы доказали то, что многие из нас уже знали: когда мы делаем копию слоя, копия во всех отношениях идентична оригиналу. Интересный материал, правда? Давайте двигаться дальше.
Я собираюсь нажать кнопку «Отмена» в правом верхнем углу диалогового окна «Уровни», чтобы выйти из него, и я собираюсь удалить «Слой 1» из палитры «Слои», щелкнув по нему и перетащив его. вниз на значок корзины:
Перетащите слой 1 вниз на значок корзины в нижней части палитры слоев, чтобы удалить его.
Теперь у меня снова остался только мой оригинальный фоновый слой:
Палитра слоев, показывающая исходный фоновый слой.
Теперь давайте посмотрим, что происходит, когда мы используем тот же метод для сравнения несжатой версии фотографии с ее сжатой версией. Как я уже упоминал, нелегко увидеть какие-либо различия между ними, просто взглянув на них на экране компьютера, но давайте выясним, что об этом говорит режим наложения «Разница». Когда каждая версия моей фотографии открыта в отдельном окне документа, я собираюсь щелкнуть внутри окна документа сжатой версии (то, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
Используя инструмент «Перемещение», перетащите сжатую версию изображения слева в окно документа несжатой версии справа.
Поскольку оба изображения имеют одинаковые размеры в пикселях (ширину и высоту), я собираюсь удерживать нажатой клавишу Shift, а затем отпустить кнопку мыши, что позволит идеально выровнять два изображения внутри окна документа:
Оба изображения теперь идеально выровнены одно над другим в одном окне документа.
Если я загляну в свою палитру слоев, я вижу, что теперь у меня снова два слоя. Несжатая версия изображения находится на фоновом слое, а версия, которая была сохранена с качеством изображения 60%, теперь находится над ней на «слое 1»:
Палитра слоев, показывающая несжатую версию на фоновом слое и сжатую версию на «слое 1».
Я собираюсь еще раз изменить режим наложения «Layer 1» с «Normal» на «Difference»:
Изменение режима наложения «Слой 1» на «Разница».
А теперь, когда режим наложения «Слой 1» установлен на «Разница», если действительно нет разницы между сжатой и несжатой версиями фотографии, я не должен видеть ничего, кроме чистого черного, когда я смотрю на свое изображение в окно документа:
Окно документа после изменения режима наложения «Слой 1» (сжатая версия фотографии) на «Разница».
Хм. Вы видите весь этот слабый шум на изображении выше? Это будет зависеть от того, как вы настроили монитор. Возможно, вы просто видите черный цвет, но я вижу на своем экране, что это определенно не чистый черный цвет, как это было раньше, когда мы сравнивали фоновый слой с его идентичной копией. Есть что-то еще, и это «что-то еще» говорит нам, что сжатая и несжатая версии фотографии , а не . Но насколько они разные? Действительно ли сжатие JPEG имеет такое значение?
Давайте снова воспользуемся корректирующим слоем «Уровни» и позволим гистограмме ответить на этот вопрос за нас.Я нажимаю на значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбираю «Уровни» из списка:
.Выбор корректирующего слоя «Уровни» в палитре слоев.
Это снова открывает диалоговое окно «Уровни». Вспомните, как в прошлый раз гистограмма отображала единственную вертикальную полосу в крайнем левом углу, которая говорила нам, что на нашем изображении нет абсолютно ничего, кроме чистого черного. На этот раз мы видим нечто иное:
.Гистограмма больше не просто вертикальная полоса.
Кажется, что на этот раз в дальнем левом углу гистограммы происходит намного больше, что подтверждает, что мои глаза не обманывали меня. На изображении определенно есть что-то еще. Одиночная вертикальная полоса была заменена большей черной областью, что означает, что само изображение теперь содержит больше, чем просто чистый черный, а это означает, что в двух версиях фотографии есть области, которые больше не идентичны.
Так чем они отличаются? Просто — фигня.Сжимая одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней много мусора. Шум, барахло, называйте как хотите. Суть в том, что мы испортили фото. Сколько мусора добавило сжатие jpeg? Возможно, это пока не так много, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть небольшой белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под местом, где начинается черный склон:
Перетаскивание белого ползунка из нижнего правого угла гистограммы влево в точку, где начинается черный наклон.
Не вдаваясь в подробное обсуждение того, как работает диалоговое окно «Уровни», я только что взял весь этот слабый шум на изображении и сделал его намного ярче, чтобы мы могли его легче увидеть. Помните, что любые странные цвета, которые вы видите, представляют области, которые отличаются между исходной несжатой версией фотографии и версией, сохраненной со сжатием jpeg:
Шум теперь намного более заметен на изображении.
Неприятное зрелище, правда? Теперь, когда мы можем видеть вещи более легко, все эти странные цвета представляют весь ущерб, который мы нанесли изображению, сжав его.Изображение теперь заполнено тем, что обычно называют «артефактами сжатия», что является просто причудливым способом сказать «мы взяли вашу совершенно хорошую информацию об изображении и все испортили». Сжатие изображения jpeg может значительно уменьшить размер файла, но, как показывает нам режим наложения «Разница», он также может значительно снизить качество изображения. Опять же, не всегда легко увидеть, насколько сильно повреждено ваше изображение, посмотрев на него на экране компьютера, но вы определенно заметите разницу при печати в высоком разрешении.
Итак, теперь, когда мы увидели, какой ущерб мы можем нанести цифровой фотографии, сжав ее, что мы можем с этим поделать? К сожалению, немного. Формат jpeg по-прежнему является вашим лучшим выбором для сохранения цифровых фотографий, и когда размер файла является проблемой, у нас действительно нет другого выбора, кроме как сжать их. Если вы работаете над проектом для Интернета, обычно можно обойтись незначительным сжатием, прежде чем качество изображения станет проблемой, но если ваш проект будет печататься, вы захотите использовать исходные несжатые изображения. как только возможно.И вот оно!
ОптимизаторJPEG в Интернете | Оптимизатор изображений JPEG онлайн
Что такое онлайн-оптимизатор JPEG?
JPEG Optimizer Online — лучший инструмент для оптимизации JPEG, обеспечивающий лучшую оптимизацию изображений JPEG без потери качества изображения абсолютно бесплатно.
JPEG Optimizer удаляет ненужные метаданные и уменьшает размер изображений JPEG в Интернете, чтобы обеспечить быструю загрузку веб-сайтов.
Digital Expert Solution предоставляет лучший и быстрый онлайн-инструмент для оптимизации изображений JPG / JPEG.С его помощью вы можете легко оптимизировать свои изображения в соответствии с вашими требованиями. Это лучший онлайн-оптимизатор изображений jpeg, который дает вам возможность регулировать качество ваших изображений во время оптимизации. Для его использования не требуется никакого идентификатора электронной почты или какой-либо регистрации. Просто загрузите свое изображение и оптимизируйте его. Этот оптимизатор изображений поможет вам улучшить рейтинг вашего сайта, что поможет вам в услугах SEO для вашего сайта. Если вы столкнулись с какой-либо проблемой, связанной с использованием этого онлайн-инструмента оптимизации jpeg, следуйте инструкциям, приведенным ниже.
Шагов:
- Нажмите кнопку «Добавить изображение».
- Выберите файл на вашем компьютере.
- Выберите качество изображения от 0 до 99.
- Подождите, пока изображение загрузится.
- Найдите свое оптимизированное изображение.
- Загрузите ваше оптимизированное изображение.
- Нажмите кнопку «Добавить изображение».
- Теперь сожмите другое изображение.
Инструкции:
- Нажмите кнопку «Добавить изображение»
- Выберите на своем компьютере файл, который вы хотите оптимизировать.
- Примечание. Выберите только изображение JPG / JPEG, поскольку этот инструмент поддерживает только определенный тип расширения изображения.
- Примечание. Чем выше значение, тем выше качество и меньше сжатие.

 io
io