Оптимизация и сжатие png, jpg, jpeg без потери качества
- Зачем оптимизировать изображения
- Базовая оптимизация изображений
- Как уменьшить изображение в MS Paint
- File Optimizer для сжатия PNG и JPG,JPEG
- Установка и использование File Optimizer
- Cжатие PNG без потери качества
- Cжатие PNG с помощью Adobe Photoshop
- Использование OptiPNG для сжатия PNG
- Как установить и пользоваться OptiPNG
- Использование PNGOUT для сжатия PNG
- Как установить и пользоваться PNGOUT
- Как быстро сжать PNG в OptiPNG и PNGOUT
- Cжатие JPG, JPEG без потери качества
- Как установить, настроить и использовать jpegtran
- Как сжать JPG, JPEG с помощью jpegtran
- Progressive JPG, JPEG
- Расширенные возможности jpegtran
- Как быстро на автомате сжать JPEG с помощью jpegtran в Windows
- Как установить, настроить и использовать jpegoptim
- Как сжать JPG, JPEG с помощью jpegoptim
- Как оптимизировать несколько JPG, JPEG разом с помощью jpegoptim
- Насколько качественно jpegtran и jpegoptim сжимают jpg, jpeg
- Испытания jpegtran на качество сжатия JPG, JPEG
- Испытания jpegoptim на качество сжатия JPG, JPEG
- Как настроить сжатие png и jpg, jpeg на автомате
- Как оптимизировать и сжать GIF
- В заключение
Зачем оптимизировать изображения
В нынешний век мобильных технологий оптимизация картинок в форматах PNG и JPG,JPEG стала снова актуальна, как это было актуальным в те времена, когда интернет только входил в нашу жизнь и был повсеместно медленным и диалапным. Мобильный интернет, конечно, не совсем корректно сравнивать с диалапом, но местами, где связь плохая, там и скорость доступа довольно маленькая. Да и в те времена пользователю было некуда деваться, и приходилось ждать загрузки страницы. Сейчас же интернет вырос, выбор сайтов большой. Пользователь стал капризным и нетерпеливым, и среднее время ожидания загрузки страницы сильно уменьшилось. Пользователю проще найти другой более шустрый сайт.
Базовая оптимизация изображений
Тут подразумевается обрезка ненужных полей, уменьшение глубины цвета, удаление комментариев и сохранение изображения в подходящем формате. Для этого можете воспользоваться Adobe Photoshop, или, если у вас его нет, MS Paint или GIMP.
Даже элементарная обрезка изображения неплохо снизит его вес.
sheensay.ru
Чудовищное Сжатие Фото Онлайн без потери качества – Сергей Арсентьев
16 сентября 2019 | Обновлено: 23 ноября 2019
Просмотров: 165
Сжатие фото — важнейшая задача для любого владельца сайта или сеошника. Мало того, что поисковые системы постоянно продавливают эту тенденцию (читайте как более подробно про Google Page Speed), так это еще и снижает показатель отказов и улучшает отношение посетителей, ведь мало кто хочет долго ждать загрузки страниц, и предпочтения так или иначе отдаются шустрым ресурсам.


На момент написания статьи наиболее популярные форматы — это JPG и PNG. Другие форматы (например, Webp) пока не имеют 100% поддержки всех браузеров, операционных систем и CMS, поэтому они может и более прогрессивны, но увы, малораспространены.
Поэтому в большинстве случаев задача перед успешным сайтом стоит в том, чтобы поужимать как только возможно имеющиеся на сайте картинки. И если из немного (ну штук 20-30), то проще всего это сделать вручную, с помощью всевозможных онлайн сервисов по сжатию картинок.
Однако, в этом и трудность.
Сервисов полно, а какой из них реально нормально сжимает фото?
Может я выбрал не самый лучший вариант и только думаю, что ужал по-максимуму, а на самом деле можно ужать еще больше 

При этом крайне важно в процессе сжатия картинок не потерять качество, по крайней мере не допустить проявления очевидных дефектов конвертирования.
Начну с джпега, как самого популярного интернет формата, ведь именно в нем обычно хранятся большинство картинок в сети, особенно яркие, полноцветные фотки, типа баннеров, бекграундов, изображений товаров, портфолио работ и т.п.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами.
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
В качестве исходника я использовал стоковое изображение в формате JPG со 100% качеством (то есть без всякого предварительного сжатия) — оно, естественно, смотрится чётко, и я оценил его в 10 баллов из 10.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.


Оригинальная картинка JPG — 865 Кб
(исходник)


После сжатия в JPG — 92 Кб
(минимальные потери качества)


После сжатия в WEBP — 89 Кб
(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества —
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Сжатие фото в PNG
По моим наблюдениям, формат PNG не имеет такого большого количества настроек и алгоритмов и сжимает в основном с помощью индексирования цветов, поэтому результаты должны быть более предсказуемые и одинаковые у большинства сервисов по онлайн сжатию картинок и фото.
Так и получилось.
В качестве источник использовалась традиционная для PNG формата небольшая картинка на прозрачном фоне, тоже со сложным для конвертирования красным цветом. Изначальный исходник был не сжат.


Оригинальная картинка PNG — 235 Кб
(исходник)


После сжатия в PNG — 64 Кб
(минимальные потери качества)


После сжатия в WEBP — 27 Кб
(без потери качества)
Более подробные результаты со сжатию PNG в таблице:
Наилучшее качество при максимальном сжатии PNG — https://tinypng.com/
Лидер если нужно сжать фото в PNG с небольшими потерями качества.
А что если сжать картинку из PNG в Webp?
Аналогично как и в случае с JPG, формат Webp влегкую уделал «старичка» PNG я также получил идеальную картинку без потери качества, а уровень сжатия был недостижим ни для одного онлайн конвертера!
Выводы и итоги
Несмотря на обилие сервисов по сжатию фото онлайн без потери качества, далеко не все они хорошо справляются с этой задачей.
В некоторых из них остается после обработки всё еще слишком большой размер картинок, а некоторые жмут сильно, но с большими потерями качества.
Поэтому выбор действительно толкового сервиса — актуальная задача.
Лучшие онлайн сервисы для сжатия JPG и PNG на моё усмотрение:
Ну а WEBP при своём идеальном качестве влёгкую уменьшал размер фото более чем в 2 раза после самого крутого конвертера (для формата PNG), и в десять раз, если сравнить с необработанным изображением.
Так что если ваша задача — сжатие фото онлайн без потери качества, то я бы рекомендовал сжимать сразу в Webp, тем более, что в CMS WordPress это можно делать автоматически (интересно как — читайте тут), а также рекомендую почитать все способы как увеличить скорость загрузки в Google Page Speed своими руками.
moytop.com
Как в 1 клик сжать все картинки на сайте без потери качества?
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.

Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».

Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом «балуются» противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию ![]() .
.
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.

Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами
 .
. - Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic.io — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic.io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.

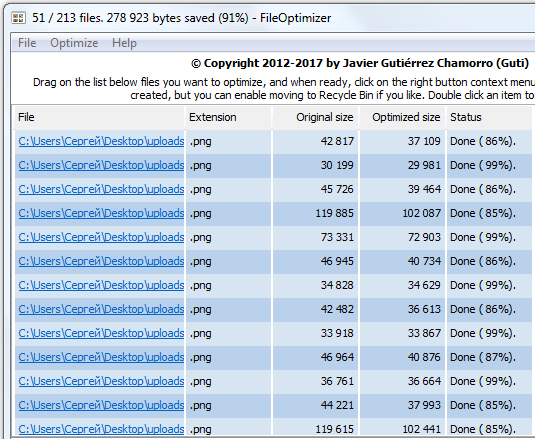
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).

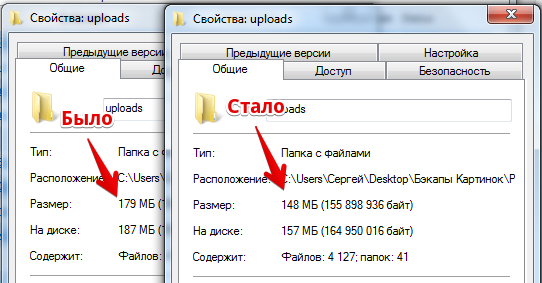
Чудо-утилита для поставленной задачи. По-другому и не скажешь ![]() . Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).
. Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).

Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
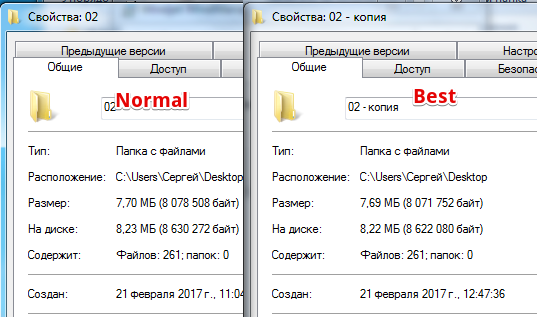
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет ![]() ).
).

После обработки — 114 КБ (72% от оригинала).

JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).

После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.

Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование ![]() .
.
Инструкция и советы по использованию программы
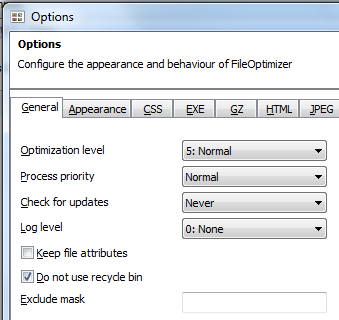
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.

1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.

2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь ![]() .
.
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений ![]() .
.
sosnovskij.ru
18 протестированных инструментов для сжатия картинок
Уверены ли вы, что вся используемая на ваших страницах графика оптимизирована под веб? Перед тем, как сжать фотографию, наверняка вы уже выбрали подходящий формат для каждого изображения, а также постарались максимально уменьшить их размер.
Главная проблема заключается в том, что абсолютно не важно, насколько тщательно вы оптимизировали свое изображение, так как графические редакторы чаще всего сохраняют в самом подходящем варианте для публикации в интернете. И если не пропускать эти картинки через специальные инструменты для сжатия, их размер может существенно сказаться на скорости загрузки страниц.
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.

Платформа: Windows
Древний инструмент с командной строкой, в котором не приведено никаких инструкций. AdvanceCOMP вряд ли понравится среднестатистическому пользователю ПК. Если вы не боитесь batch-файлов, то вам будет проще совладать с этим инструментом.
Простая строка типа: for %a in («C:PNG FileFolder*.png») do advpng -z -4 «%a» позволит применить алгоритм сжатия без потери качества к каждому файлу, расположенному в указанной директории. После того, как сжатие размера фотографии произойдет, готовые файлы будут заменять исходные.
Но финальный результат сжатия PNG-изображения разочаровал нас, так как размер уменьшился всего на 14,2% (только этот инструмент дал столь низкий результат).
Конечно же, это лучше чем ничего. И если вы планируете комбинировать несколько инструментов вместе, то AdvanceCOMP точно сыграет свою роль в оптимизации PNG-изображений.

Платформа: Windows
Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность сжатия без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.

Платформа: Windows
В FILEminimizer Pictures в отличие от большинства представленных в этой статье инструментов используется более радикальный подход к сжатию изображений. По умолчанию, он может изменять форматы, масштабировать изображения, перекодировать JPEG-данные с учетом необходимости снизить вес файла, а также удалять метаданные, что также сказывается на весе изображений.
Перед тем, как сжать фотографию для интернета, пользователи могут менять все эти настройки. Программа построена в привычном формате. После того как вы выбрали исходный файл, указали папку назначения, изменили значения опций, останется лишь один клик, после которого начнется оптимизация. Этот процесс происходит очень быстро.
Насколько хорошим получается результат? Все зависит от формата изображений. При сжатии PNG нам удалось получить до 26,8%. GIF-сжатие дало не больше 16,5%, но что касается формата JPG, то тут мы сжали вес файлов практически до 40%.

Платформа: Windows
Эта программа позволяет не только сжимать JPG, GIF и PNG, но также и работать с исполняемыми файлами, архивами, документами Microsoft Office, PDF и многими другими.
Удивляет то, что от расширенного функционала вовсе не страдает удобство использования. У этой программы один из самых понятных интерфейсов: просто перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши и выберите «Optimize» (Оптимизировать).
Но учтите, что программа заменяет исходные файлы новыми. Исходники перемещаются в корзину, и могут быть восстановлены при необходимости.
Как сжать сразу много фотографий? Используйте этот инструмент, ведь по уровню сжатия FileOptimizer показал очень хороший результат. PNG-изображение удалось сжать на 42,2%, а это лучший показатель. JPEG и GIF удалось уменьшить на 17,7% и 15,9% соответственно. Кроме этого FileOptimizer может похвастаться и другими преимуществами, среди которых возможность оптимизировать и другие файлы на вашем сайте.

Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.

Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.

Платформа: Windows
Инструмент для сжатия JPEG-файлов без потери качества, который позволяет удалить всю ненужную информацию: миниатюру, комментарии, цветовой профиль, дополнительные байты в начале и в конце файла и т.д.
Сжатие будет незначительным, так как не происходит перекодирования. Мы поняли это, когда попробовали сжать несколько JPG-изображений в высоком разрешении, и в результате получили файл всего на 1% «легче» оригинала.
Если сжимать маленькие файлы, то результат будет более ощутимым. К примеру, попытавшись уменьшить подготовленный к использованию на веб-странице JPEG-файл мы получили сжатие на уровне 16,1%.
Саму программу сложно назвать идеальной. По умолчанию она заменяет оригинальные файлы сжатыми версиями, так что вам придется работать с копиями.

Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.

Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.

Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!

Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.

Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.

Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.

Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.

Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты для уменьшения размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.

Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush.It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.

Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
У этого инструмента для сжатия фотографии онлайн есть ограничения: размер файла не должен превышать 2 Мб, а при получении результата придется по очереди скачивать каждый готовый файл.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG.

Платформа: Windows
Миниатюрный инструмент для сжатия изображений. Его не нужно устанавливать, просто распакуйте архив, и он готов к работе. Программа предназначена исключительно для компрессии GIF-графики, и здесь не представлено каких-либо настроек.
Все это как минимум значительно ускоряет работу Trout’s GIF Optimizer. Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Этот инструмент не может похвастаться хорошими результатами сжатия: нам удалось сжать веб-графику в формате GIF всего на 16,7%.
Результаты
Примечание: некоторые тесты проводилось на предыдущих версиях программного обеспечения.

После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучший результат сжатия JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Данная публикация представляет собой перевод статьи «18 image file compression tools tested» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Сжатие изображений без потери качества
Сжатие изображений – актуальная тема на сегодняшний день. Многие пользователи нуждаются в инструменте по сжатию картинки без потери качества, – блогеры, фотографы, дизайнеры и даже самые обычные пользователи.
Перед тем, как написать эту статью, я провел детальный анализ топ онлайн сервисов по сжатию графических файлов. Не буду описывать все эти проекты, укажу 1 лучший, по моему мнению, онлайн сервис.
Сжатие JPEG и PNG в сервисе TinyJPG
Я уже много лет пользуюсь одним и тем же онлайн сервисом для оптимизации изображений – https://tinyjpg.com.
И так, проведя анализ по сжатию изображений в онлайн, я обнаружил несколько результатов относительно сервиса TinyJPG. Практически все конкуренты, а их было 9, выдали сжатую картинку большего веса, чем TinyJPG. Однако один сервис все же выдал еще более сжатое изображение с наименьшим размером, но, к сожалению, качество этой картинки оказалось хуже, хоть и не на много.
Чтобы сжать картинку без потери качества, перейдите по вышеуказанной ссылке. Перетащите изображение в рамку с права от панды или кликните по ней и загрузите картинку.


Произойдет процесс сжатия фото онлайн.


Вы увидите размер загружаемого фото и оптимизированного, а также процент сэкономленного места. У вас будет три варианта сохранения сжатых графических файлов:
- Download – скачивание одного файла, ссылка на скачивание в конце строки. Для скачивания всех загруженных картинок, придется кликать по каждой.
- Save to Dropbox – сохранение в облаке Dropbox, потребуется авторизация в облачном хранилище.
- Download All – загрузка на ваш компьютер всех файлов одним архивом.
Можно еще сильнее сжимать изображение, загружая повторно уже оптимизированную картинку раз за разом, но качество с каждой загрузкой ухудшается.
У данного сервиса есть ограничения, за раз можно загрузить не более 20 изображений, размер каждого не должен превышать 5 МБ. После лимита, я обновляю страницу и продолжаю пользоваться.
Несколько лайфхаков
Работая со скриншотами, рекомендую сохранять их в формате PNG, вес картинки будет выше чем у JPG, но при сжатии изображения, качество первого остается отличным, а у второго похуже.
Вес картинки можно также снизить за счет уменьшения размера изображения. К примеру, я взял фото с разрешением 4608×3456 пикселей и весом в 5,62 мб, изменяя его размер до 900×675 с помощью любой графической программы, я уменьшил вес до 421 кб. После этого через выше указанный сервис TinyJPG сделал сжатие изображения без потери качества и уменьшил его вес еще до 117 кб.
Лучшее «Спасибо» — ваш репостssecond-life.ru
Сжатие фотографий без видимой потери качества: опыт Yelp / Habr
На Yelp хранится более 100 миллионов пользовательских фотографий, от картинок ужинов и причёсок до одной из наших последних фич, #yelfies. Эти изображения составляют основную часть трафика для пользователей приложения и веб-сайта, а их хранение и передача обходятся недёшево. Стараясь предоставить людям наилучший сервис, мы усиленно работали над оптимизацией всех фотографий и добились среднего уменьшения размера на 30%. Это экономит людям время и трафик, а также сокращает наши расходы на обслуживание этих изображений. Ах да, и мы сделали это без ухудшения качества фотографий!Исходные данные
Yelp хранит пользовательские фотографии уже 12 лет. Мы сохраняем lossless-форматы (PNG, GIF) как PNG, а все остальные форматы в JPEG. Для сохранения файлов используются Python и Pillow, а загрузки фотографий начинаются примерно с такого сниппета:
# do a typical thumbnail, preserving aspect ratio
new_photo = photo.copy()
new_photo.thumbnail(
(width, height),
resample=PIL.Image.ANTIALIAS,
)
thumbfile = cStringIO.StringIO()
save_args = {'format': format}
if format == 'JPEG':
save_args['quality'] = 85
new_photo.save(thumbfile, **save_args)После этого мы начинаем искать варианты для оптимизации размера файла без потери качества.
Оптимизации
Во-первых, нужно решить, обрабатывать файлы самим или позволить CDN-провайдеру магическим образом изменить наши фотографии. Поскольку мы ставим приоритетом высокое качество контента, то имеет смысл самим оценить варианты и потенциальные компромиссы между размером и качеством. Мы приступили к исследованию текущего положения дел с оптимизацией размера файлов — какие изменения могут быть сделаны и как поменяется размер/качество с каждым из них. По окончании исследования мы решили работать по трём основным направлениям. Остальная часть статьи посвящена рассказу о том, что мы сделали и какую выгоду извлекли из каждой оптимизации.
- Изменения в Pillow
- Флаг Optimize
- Progressive JPEG
- Изменения в логике фотоприложения
- Распознавание больших PNG
- Динамическое качество JPEG
- Изменения в энкодере JPEG
- Mozjpeg (треллис-квантование, кастомная матрица квантования)
Изменения в Pillow
Флаг Optimize
Это одно из самых простых изменений, которые мы сделали: передать Pillow ответственность за дополнительную экономию размера файла за счёт времени CPU (
optimize=True). По определению, это никак не отразится на качестве фотографий.Для JPEG этот флаг означает указание энкодеру найти оптимальный код Хаффмана, сделав дополнительный проход при сканировании каждого изображения. Каждый первый проход, вместо записи в файл, вычисляет статистику вхождений по каждому значению, эта информация нужна для идеального кодирования. В стандарте PNG используется zlib, так что флаг оптимизации в данном случае указывает энкодеру использовать gzip -9 вместо gzip -6.
Такое изменение было просто сделать, но выяснилось, что оно не является идеальным решением, сокращая размер файлов всего на несколько процентов.
Progressive JPEG
При сохранении JPEG можно выбрать несколько различных типов:
- Baseline JPEG, которые загружаются сверху вниз
- Progressive JPEG, которые загружаются от размытых к чётким. Опцию прогрессирующих изображений легко активировать в Pillow (
progressive=True). В результате, качество субъективно повышается (так и есть, легче заметить частичное отсутствие изображения, чем его неидеальную резкость)
Вдобавок, метод упаковки прогрессирующих изображений таков, что обычно это приводит к меньшему размеру файла. Как более полно объясняется в статье Википедии, в формате JPEG применяется зигзагообразная проходка по блоку 8×8 пикселей для энтропийного кодирования. Когда значения этих блоков пикселей не упакованы и расположены по порядку, то обычно сначала идут ненулевые значения, а затем последовательности нулей, и такой паттерн повторяется и чередуется для каждого блока 8×8 на изображении. С прогрессивным кодированием изменяется порядок обработки пиксельных блоков. Первыми в файле идут большие значения для каждого блока (что даёт первым сканам прогрессирующего изображения такую характерную блочность), а ближе к концу хранятся длинные диапазоны малых значений, включая больше нулей, эти диапазоны обеспечивают тонкую детализацию. Такое перераспределение данных в файле не меняет само изображение, но увеличивает количество нулей в ряду друг за другом (которые легче сжать).Сравнение Baseline JPEG и Progressive JPEG
Пример, как работает рендеринг Baseline JPEG
Пример, как работает рендеринг Progressive JPEG
Изменения в логике фотоприложения
Распознавание больших PNG
Yelp работает с двумя форматами для пользовательского контента — JPEG и PNG. JPEG отлично подходит для фотографий, но обычно не справляется с высококонтрастным дизайнерским контентом (таким как логотипы). В отличие от него, PNG сжимает изображение абсолютно без потерь, отлично подходит для графики, но слишком громоздок для фотографий, где маленькие искажения всё равно не заметны. В тех случаях, когда пользователи загружают фотографии в формате PNG, мы можем сэкономить много места, если распознаем такие файлы и сохраним их в JPEG. Один из основных источников фотографий PNG на Yelp — это скриншоты с мобильных устройств и приложений, которые изменяют фотографии, накладывая эффекты и добавляя рамки.
Слева: типичный скомбинированный PNG с логотипом и рамкой. Справа: типичный PNG, полученный со скриншота
Мы хотели уменьшить количество таких необязательных PNG, но было важно не переусердствовать, изменяя форматы или ухудшая качество логотипов, графики и т. д. Как мы можем определить, что изображение является фотографией? По пикселям?
Проведя проверку на экспериментальной выборке из 2500 изображений, мы выяснили, что сочетание размера файла и количества уникальных пикселей позволяет довольно точно определить фотографии. Мы генерируем уменьшенную копию на максимальном разрешении и проверяем, если размер файла больше 300 КиБ. Если так, то проверяем пиксели изображения, есть ли там больше 216 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не делали, то всё равно проверяли бы это).
На экспериментальной выборке такие ручные настройки по определению «больших картинок» выявляет 88% всех файлов, которые потенциально подходят для оптимизации без ложных срабатываний на графику.
Динамическое качество JPEG
Первый и самый известный способ уменьшить размер файлов JPEG — настройка под названием
quality. Многие приложения, способные сохранять в формате JPEG, определяют quality в виде числа.Качество — это некая абстракция. На самом деле, существуют отдельные уровни качества для каждого из цветовых каналов изображения JPEG. Уровни качества от 0 до 100 соответствуют различным таблицам квантования для цветовых каналов и определяют, сколько данных будет потеряно (обычно в высоких частотах). Квантование сигнала — это один из шагов в процессе кодирования JPEG, когда теряется информация.
Простейший способ уменьшить размер файла — это ухудшить качество изображения, допустив больше шума. Впрочем, не каждое изображение теряет одинаковое количество информации при одном и том же уровне качества.
Мы можем динамически изменять настройки качества, оптимизируя их для каждого отдельного изображения, чтобы достичь идеального баланса между качеством и размером. Есть два способа сделать это:
- Снизу вверх (Bottom-up): Эти алгоритмы генерируют настроенные таблицы квантования, обрабатывая изображение на уровне блоков 8×8 пикселей. Они одновременно рассчитывают, сколько теоретического качества было потеряно и как эти потерянные данные усиливают или сокращают видимость искажений для человеческого глаза.
- Сверху вниз (Top-down): Эти алгоритмы сравнивают целое изображение с его оригинальной версией и определяют, сколько информации было потеряно. Последовательно генерируя кандидатов с различными настройками качества, мы можем выбрать того, который соответствует минимальному уровню оценки, смотря какой алгоритм оценки мы используем.
Мы оценили работу алгоритма bottom-up и пришли к выводу, что он не обеспечивает должных результатов на высших настройках качества, которые мы хотели использовать (хотя кажется, что у него есть потенциал в среднем диапазоне качества, где энкодер может быть более смелым относительно выбора отбрасываемых байтов). Многие научные работы по этой стратегии были опубликованы в начале 90-х, когда вычислительные ресурсы были в дефиците, так что было сложно использовать ресурсоёмкие методы, которые использует вариант Б, такие как оценка взаимосвязей между блоками.
Так что мы обратились ко второму подходу: использование делённого пополам алгоритма для генерации изображений-кандидатов на разных уровнях качества и оценка падения качества каждого изображения путём вычисления его индекса структурного сходства (SSIM) с помощью pyssim до тех пор, пока это значение находится в пределах настраиваемого, но статичного порога. Это позволило нам выборочно понизить средний размер файла (и среднее качество) только для изображений, которые были выше воспринимаемого порога.
На диаграмме внизу мы отобразили значения SSIM для 2500 изображений, заново сгенерированных с тремя разными настройками качества.
- Оригинальные изображения, созданные с помощью текущего метода при
quality = 85, показаны синим цветом. - Альтернативный подход для снижения размера файлов, со снижением настройки качества до
quality = 80, показан красным цветом. - И наконец подход, на котором мы в итоге остановились, динамическое качество
SSIM 80-85, показан оранжевым цветом. Здесь качество выбирается из диапазона от 80 до 85 (включительно), в зависимости от совпадения или превышения соотношения SSIM: предварительно вычисляемого статической величины, которая совершает этот переход где-то посредине диапазона изображений. Это позволяет нам снизить средний размер файла без понижения качества плохо выглядящих изображений.
Индексы SSIM для 2500 изображений с тремя разными стратегиями изменения настроек качества
SSIM?
Существует несколько алгоритмов изменения качества изображений, которые пытаются имитировать человеческую систему зрения. Мы оценили многие из них и думаем, что SSIM, хотя и более старый, но лучше всех подходит для такой итеративной оптимизации благодаря своим характеристикам:
- Чувствителен к ошибке квантования JPEG
- Быстрый, простой алгоритм
- Может быть рассчитан на нативных объектах PIL без конвертации изображений в PNG и передачи их в приложения CLI (см. #2)
Пример кода для динамического качества:
import cStringIO
import PIL.Image
from ssim import compute_ssim
def get_ssim_at_quality(photo, quality):
"""Return the ssim for this JPEG image saved at the specified quality"""
ssim_photo = cStringIO.StringIO()
# optimize is omitted here as it doesn't affect
# quality but requires additional memory and cpu
photo.save(ssim_photo, format="JPEG", quality=quality, progressive=True)
ssim_photo.seek(0)
ssim_score = compute_ssim(photo, PIL.Image.open(ssim_photo))
return ssim_score
def _ssim_iteration_count(lo, hi):
"""Return the depth of the binary search tree for this range"""
if lo >= hi:
return 0
else:
return int(log(hi - lo, 2)) + 1
def jpeg_dynamic_quality(original_photo):
"""Return an integer representing the quality that this JPEG image should be
saved at to attain the quality threshold specified for this photo class.
Args:
original_photo - a prepared PIL JPEG image (only JPEG is supported)
"""
ssim_goal = 0.95
hi = 85
lo = 80
# working on a smaller size image doesn't give worse results but is faster
# changing this value requires updating the calculated thresholds
photo = original_photo.resize((400, 400))
if not _should_use_dynamic_quality():
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
# 95 is the highest useful value for JPEG. Higher values cause different behavior
# Used to establish the image's intrinsic ssim without encoder artifacts
normalized_ssim = get_ssim_at_quality(photo, 95)
selected_quality = selected_ssim = None
# loop bisection. ssim function increases monotonically so this will converge
for i in xrange(_ssim_iteration_count(lo, hi)):
curr_quality = (lo + hi) // 2
curr_ssim = get_ssim_at_quality(photo, curr_quality)
ssim_ratio = curr_ssim / normalized_ssim
if ssim_ratio >= ssim_goal:
# continue to check whether a lower quality level also exceeds the goal
selected_quality = curr_quality
selected_ssim = curr_ssim
hi = curr_quality
else:
lo = curr_quality
if selected_quality:
return selected_quality, selected_ssim
else:
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssimЕсть несколько других статей в блогах об этой технике, здесь одна от Кольта Маканлиса. И когда мы собирались публиковаться, Etsy тоже опубликовала свою! Дай пять, быстрый интернет!
Изменения в энкодере JPEG
Mozjpeg
Mozjpeg — это open-source форк libjpeg-turbo, который пожертвовал временем выполнения ради размера файлов. Такой подход хорошо совместим с офлайновыи конвейером по регенерации файлов. С потреблением ресурсов в 3-5 раз больше, чем libjpeg-turbo, этот алгоритм делает изображения меньше по размеру!
Одно из отличий mozjpeg в том, что он использует альтернативную таблицу квантования. Как упоминалось выше, качество — это абстракция таблиц квантования для каждого цветового канала. Всё указывает на то, что дефолтные таблицы квантования JPEG довольно легко превзойти. Как говорится в спецификациях JPEG:
Эти таблицы приводятся только как примеры и необязательно подходят для какого-то конкретного приложения.
Так что естественно, вас не должно удивлять, что эти таблицы используются по умолчанию в большинстве реализаций энкодеров…
Mozjpeg сделал за нас трудную работу сравнительного тестирования альтернативных таблиц и при генерации изображений использует альтернативные таблицы, которые проявляют себя лучше всего.
Mozjpeg + Pillow
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Так что mozjpeg под Pillow не работает по умолчанию, но это не слишком сложно настроить в конфигурации. При сборке mozjpeg используйте флаг
--with-jpeg8 и убедитесь, что он может быть залинкован с Pillow. Если вы используете Docker, то можно сделать такой Dockerfile:FROM ubuntu:xenial
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get -y --no-install-recommends install \
# build tools
nasm \
build-essential \
autoconf \
automake \
libtool \
pkg-config \
# python tools
python \
python-dev \
python-pip \
python-setuptools \
# cleanup
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
# Download and compile mozjpeg
ADD https://github.com/mozilla/mozjpeg/archive/v3.2-pre.tar.gz /mozjpeg-src/v3.2-pre.tar.gz
RUN tar -xzf /mozjpeg-src/v3.2-pre.tar.gz -C /mozjpeg-src/
WORKDIR /mozjpeg-src/mozjpeg-3.2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0Это всё! Собирайте и сможете использовать Pillow с mozjpeg в нормальном процессе обработки изображений.
Эффект
Насколько каждое из этих улучшений было важным для нас? Мы начали со случайной выборки из 2500 бизнес-фотографий Yelp, пропустили их через наш конвейер обработки и измерили изменение размера.
- Изменения в настройках Pillow дали экономию 4,5%
- Определение больших PNG дало экономию 6,2%
- Динамическое качество дало экономию 4,5%
- Переход на энкодер mozjpeg дал экономию 13,8%
Всё вместе это привело к сокращению среднего размера изображений примерно на 30%, что мы использовали для наших самых больших и самых распространённых разрешений фотографий, сделав сайт быстрее для пользователей и сэкономив на передаче данных терабайты в день. Как зафиксировано на уровне CDN:
Изменение среднего размера файла со временем, у CDN (вместе с другими файлами, которые не являются изображениями)
Чего мы не делали
Этот раздел посвящён описанию нескольких других типичных оптимизаций, которые вы можете использовать, но они не подходили для Yelp либо по причине дефолтных настроек наших инструментов, либо по причине сознательного отказа идти на такой компромисс.
Субдискретизация
Субдискретизация — основной фактор в определении и качества, и размера файлов веб-изображений. В интернете можно найти более подробное описание субдискретизации, но для этой статьи достаточно сказать, что мы уже выполняем субдискретизацию до
4:1:1 (это настройки по умолчанию Pillow, если не указать другие настройки), так что мы вряд ли получим какой-то выигрыш при дальнейшей оптимизации.Кодирование PNG с потерями
Зная то, что мы делаем с PNG, вариант с сохранением этих изображений в прежнем формате, но используя энкодер с потерями вроде pngmini, имеет смысл, но мы всё равно выбрали вариант сжатия в JPEG. Тем не менее, автор энкодера говорит о сжатии файлов на 72-85%, так что это альтернативный вариант с обоснованными результатами.
Более современные форматы
Поддержка более современных форматов вроде WebP или JPEG2k определённо рассматривалась нами. Но даже если бы мы реализовали этот гипотетический проект, всё равно остался бы длинный хвост пользователей, которым нужны изображения JPEG/PNG, так что усилия по их оптимизации в любом случае были не напрасными.
SVG
Мы применяем SVG во многих местах на сайте, например, для статических изображений, которые создали наши дизайнеры к руководству по стилю. Хотя этот формат и инструменты оптимизации вроде svgo хорошо сокращают размер страницы, для нашей задачи они не подходят.
Магия вендора
Существует слишком много компаний, которые предлагают доставку, изменение размера, кадрирование, транскодирование изображений как сервис. В том числе open-source thumbor. Может быть, для нас в будущем это самый простой способ реализовать поддержку отзывчивых изображений, динамических типов контента и остаться на острие прогресса. Но сейчас мы справляемся своими силами.
Дополнительная литература
Две упомянутые здесь книги абсолютно самодостаточны за пределами контекста этой статьи и крайне рекомендуются для дальнейшего чтения по предмету.
habr.com
Чудовищное сжатие изображений без потери качества [+ВИДЕО]
Как Вы, вероятно, знаете, в последние дни я плотно занимался оптимизацией сайта. За это время я узнал очень много нового и полезного.
Сегодня хочу поделиться с Вами частичкой этих знаний, той, которая может Вам пригодится в повседневной жизни рядового пользователя компьютера.
Речь пойдёт о сервисе CompressJpeg, который в считанные секунды сожмёт Ваши картинки или фото без потери качества и сильнее, чем знаменитый эталон в этом деле — Фотошоп.
Сжатие изображений без потери качества
Как ни странно, но такое действительно возможно. Дело в том, что создатели и владельцы этого сервиса разработали и применяют свой собственный алгоритм сумасшедшего сжатия изображений… повторюсь — без потери качества!
Рассказывать о том, зачем может понадобиться сжимать картинки или фото я не буду. У каждого свои причины — одни в электронную почту захотят миллион фоток запихнуть, другие в социальной сети разместить… просто опишу последовательность действий для получения ожидаемого результата.
Сжимать изображения на этом сервисе одно удовольствие. Всё так просто, что даже не знаю как описать этот процесс Вам. А главное — надо ли вообще описывать, ведь и так всё интуитивно ясно.
Итак, переходим по ссылке…
Сервис сжатия изображений CompressJpeg
И видим следующую картину…
Читайте также на сайте:
…
…
Как Вы знаете, я пользуюсь современным и удобным браузером, поэтому он мне переводит все иностранные сайты автоматически. У Вас эта страница может быть полностью на английском языке. Это совершенно не страшно и не важно.
Справа, вверху выбираем формат с которым будем работать…
Теперь спускаемся к трём кнопкам…
…и жмём левую кнопочку…
…
Выбираем, вернее, указываем изображения для сжатия на своём компьютере (но не более 20 штук за один раз)…
Такие пустые квадратики должны появиться — не обращаем на них внимания и тыкаем на средней кнопке…
Произойдёт загрузка изображений с Вашего компьютера в сервис и пустые квадратики превратятся… в тыкву . Шутка конечно — они превратятся в полные квадратики…
Кликните теперь левой кнопкой мыши по квадратику с Вашим изображением…
Тут останется двигая ползунок, который живёт справа, выбрать степень сжатия (наблюдая изменения в реальном времени) и сохранить результат методом тыка по кнопке «СЖИМАТЬ» . Сжатое изображение скачается автоматически в Вашу папку для загрузок, указанную в браузере.
Перемещать картинки можно вертикальными кнопками, что по бокам находятся…
Вот и всё. Степень сжатия изображений действительно поражает, выше ещё не встречал — взял этот сервис на вооружение, чтоб сайт и дальше продолжал летать в Ваших браузерах.
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
…
Рекомендую ещё посмотреть обзоры…
Я только обозреваю программы! Любые претензии — к их производителям!
Ссылки в комментариях публикуются после модерации.
^Наверх^
optimakomp.ru
