Как уменьшить размер фотографии или картинки —
Снимки могут значительно увеличить размер ваших документов, место для хранения и даже могут привести к потере пропускной способности на вашем сайте. Фотографии с цифровых зеркальных фотокамер, мегапиксельных смартфонов и снимки экрана с устройств с высоким разрешением имеют самые большие размеры файлов. Большинству из нас нравится уменьшать размер изображений, хранящихся на наших телефонах и компьютерах, чтобы сэкономить место или разместить их в Интернете.
Чтобы уменьшить размер файла фотографии, вы можете применить сжатие, уменьшить разрешение изображения, обрезать или удалить ненужные метаданные. Сжатие изображения лучше всего достигается с использованием формата .jpeg, который имеет адаптивную схему сжатия, которая позволяет изменять на разных уровнях сжатия. Это руководство научит вас, как использовать приложения для редактирования фотографий или онлайн-инструменты, чтобы уменьшить размер любой фотографии.
Способ 1. Использование Microsoft Paint
Использование Microsoft Paint- Запустите Windows Paint на вашем ПК, набрав «paint» в меню «Пуск», а затем нажмите клавишу «Ввод» или нажмите клавиши Windows + R, введите «mspaint» и нажмите клавишу «Ввод».
- Нажмите на Файл> Открыть а затем выберите фотографию, размер которой вы хотите уменьшить.
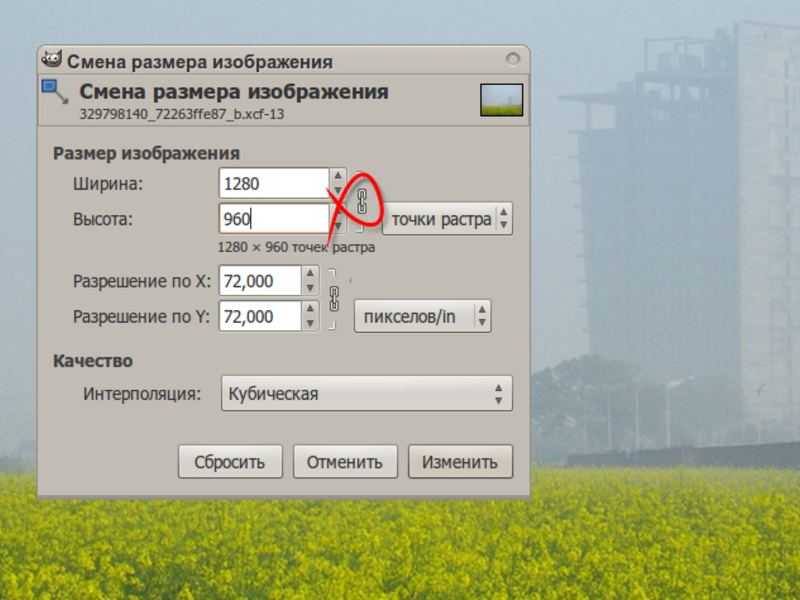
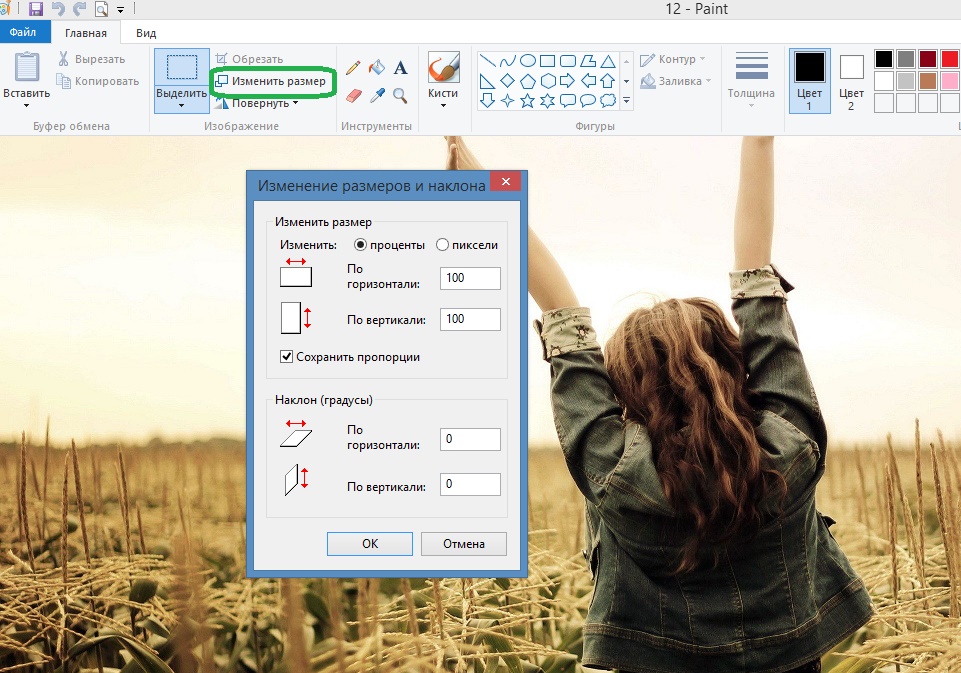
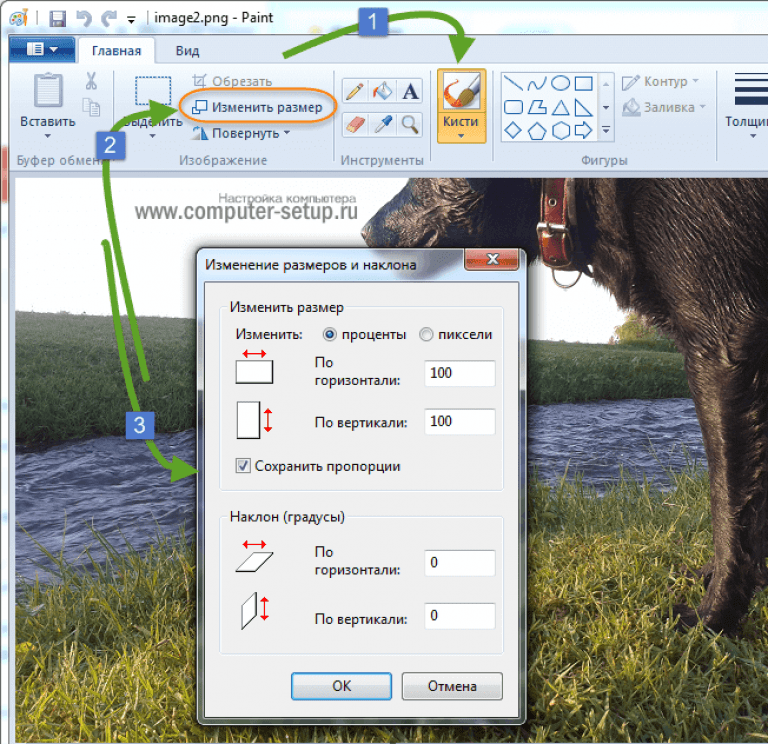
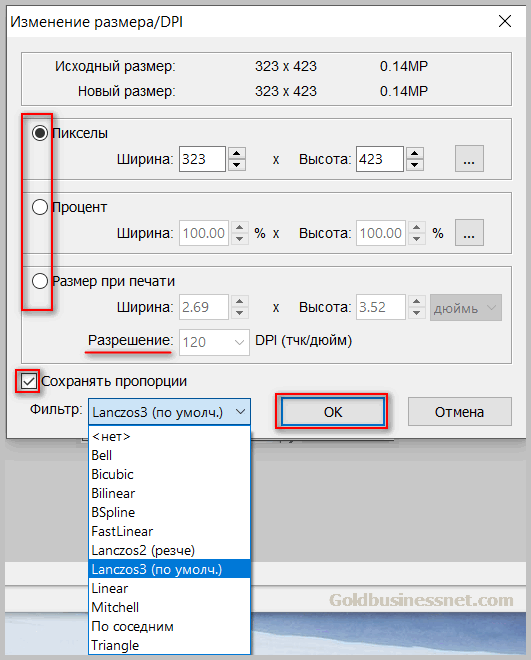
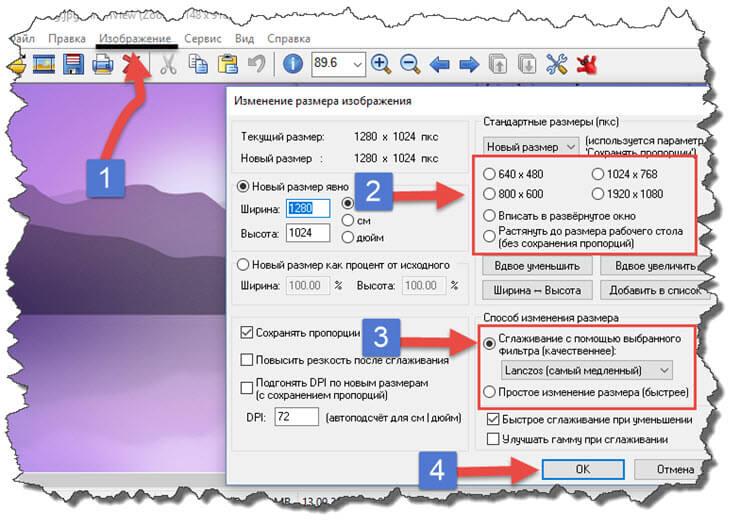
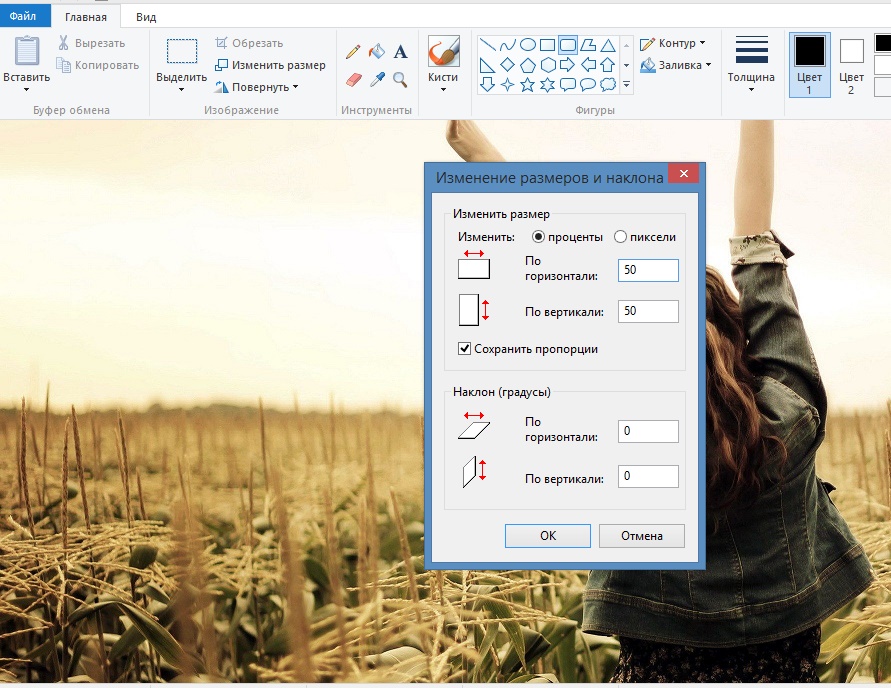
- На вкладке «Домой» нажмите кнопку «Изменить размер». Установите флажок «Сохранить соотношение сторон». Это сохраняет исходные пропорции высоты и длины изображения.
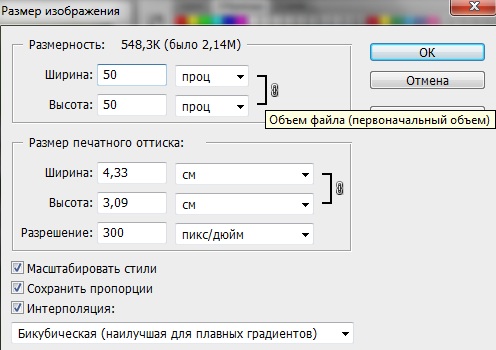
- Выберите «Процент» или «Пиксели» и укажите значение для горизонтальной и вертикальной сторон изображения. Например, если вы настраиваете с помощью параметра «Процент», а исходный размер изображения равен 1024 × 768, при вводе «50» в горизонтальном поле ввода изображение будет уменьшено вдвое.
- Нажмите OK, сохраните файл и выйдите из Paint.
Вы также можете использовать Microsoft Office Picture Manager, чтобы уменьшить размер фотографии. При использовании этого метода на вашем компьютере должен быть установлен Microsoft Office 2007 или 2010.
При использовании этого метода на вашем компьютере должен быть установлен Microsoft Office 2007 или 2010.
- Щелкните правой кнопкой мыши на изображение, которое вы хотите сжать и перейдите к Открыть с > Microsoft Office Picture Manager.
- Как только изображение откроется, нажмите Сжать картинки.
- На панели «Редактировать изображения» выберите Сжать картинки.
- Далее вам будут представлены четыре варианта сжатия, выберите любой из следующих:
- документы сжать ваши фотографии для вставки в документ
- интернет страницы сжать ваши фотографии для Интернета
- Сообщения электронной почты сжать ваши фотографии для электронной почты
- Не сжимайте — Выберите этот вариант, если вы не хотите сжимать фотографию.
- Нажмите на значок Сохранить и выйдите из приложения.

Существует множество других бесплатных веб-сервисов, таких как imageoptimizer.net, compressimage.toolur.com, compress.photos и т. Д., Которые могут бесплатно уменьшить размер ваших фотографий. В этом методе мы будем использовать Compress Jpeg.
- Перейти на http://compressjpeg.com/
- Выбрать ЗАГРУЗИТЬ ФАЙЛЫ и выберите файл (ы), которые вы хотите загрузить и сжать.
- Нажмите СКАЧАТЬ ВСЕ чтобы загрузить ваши новые сжатые изображения.
Нажатие на изображение покажет вам сравнение между старой и недавно сжатой фотографией.
Метод 4: Использование GIMPGIMP — это многоплатформенное программное обеспечение для редактирования фотографий с открытым исходным кодом, которое вы можете использовать для уменьшения размера ваших больших фотографий без изменения размеров изображения. Имейте в виду, что чем меньше места занимает изображение, тем больше деталей из исходного изображения теряется. Старайтесь не сохранять слишком много раз, так как это приводит к еще большей деградации изображения.
Старайтесь не сохранять слишком много раз, так как это приводит к еще большей деградации изображения.
- Загрузите и установите GIMP отсюда для вашей операционной системы.
- Нажмите на Файл> Открыть и выберите изображение, которое вы хотите сжать.
- Нажмите на Файл> Сохранить как и откроется диалоговое окно «Сохранить изображение» с именем файла, уже введенным в поле имени.
- Нажмите на Сохранить появится диалоговое окно JPEG с параметрами контроля качества. Уменьшите качество изображения, перетаскивая Качественный передвиньте ползунок влево, проверяя предварительный просмотр изображения, чтобы убедиться, что сжатие удовлетворительное.
- Нажмите на Сохранить.
WhatsApp имеет довольно приличный механизм сжатия изображений и может быть импровизирован для сжатия изображений.
- Прикрепите желаемое фото в любом чате и отправьте.

- Вы можете получить доступ к недавно сжатой фотографии с помощью файлового менеджера телефона или компьютера по адресу WhatsApp> Медиа> Изображения WhatsApp> Отправлено и скопируйте его в желаемое место назначения.
Простой Способ Уменьшить Размер Изображения PDF
Иногда вам может потребоваться уменьшить размер изображения PDF, чтобы уменьшить размер файла PDF. Хотя сжатие изображений в файле PDF снизит качество изображений, оно также уменьшит размер файла PDF, что значительно упростит отправку сотен изображений в целом. Вот PDFelement, который вы можете попробовать.
БЕСПЛАТНО СКАЧАТЬКак Сжать PDF-изображение
Самый первый шаг — загрузить PDFelement, а затем следовать инструкциям на экране, чтобы уменьшить размер файлов PDF. Ниже приведено подробное руководство по оптимизации размера изображений в PDF.
Шаг 1. Импортируйте PDF в PDFelement
После того, как вы установили PDFelement, запустите его на своем компьютере, на домашней странице нажмите кнопку «Открыть файл» и выберите файлы для импорта на свой компьютер.
Шаг 2. Сожмите Изображения PDF
Чтобы сжать изображение в PDF, щелкните меню «Файл» в верхней левой панели. Теперь нажмите кнопку «Оптимизировать». Затем вы можете переместить ползунок, чтобы выбрать качество файла «Низкое», «Среднее» или «Высокое», так вы можете напрямую узнать окончательный размер каждого параметра. Урегулировав это, нажмите синюю кнопку «Оптимизировать», чтобы сохранить файл PDF.
Как Изменить Размер Изображения PDF
Есть еще один способ уменьшить размер изображения PDF, то есть изменить размер изображения. PDFelement позволяет вырезать изображение в PDF-документе.
Шаг 1. Откройте PDF
После запуска PDFelement нажмите кнопку «Открыть файл», чтобы просмотреть и выбрать документ PDF для открытия. Или вы можете перетащить PDF-документ в открытое окно программы.
БЕСПЛАТНО СКАЧАТЬШаг 2. Измените Размер Изображения PDF
 Нажмите эту кнопку, и вы сможете переместить шесть точек изображения, чтобы напрямую изменить его размер.
Нажмите эту кнопку, и вы сможете переместить шесть точек изображения, чтобы напрямую изменить его размер.Шаг 3. Уменьшите Размер Изображения PDF (необязательно)
Если вся ваша PDF-страница представляет собой изображение, вы можете напрямую обрезать страницу. Щелкните кнопку «Страница» > «Page Boxes». В новом окне выберите «CropBox» в опции «Применить к». Вы можете настроить ширину и высоту страницы или переместить восемь точек на предварительном просмотре страницы, чтобы напрямую изменить ее размер.
Шаг 4. Сохраните Файл
После изменения размера страницы вы можете нажать кнопку «Файл» > «Сохранить как», чтобы сохранить его в новый файл PDF на вашем компьютере.
Видео об Уменьшении Размера Изображения PDF
С помощью PDFelement вы можете легко уменьшить размер изображения PDF без каких-либо проблем. Самое лучшее в программном обеспечении — это то, что вы также можете редактировать PDF, конвертировать PDF в другие форматы, комментировать PDF, шифровать PDF, делать PDF заполняемым и многое другое.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
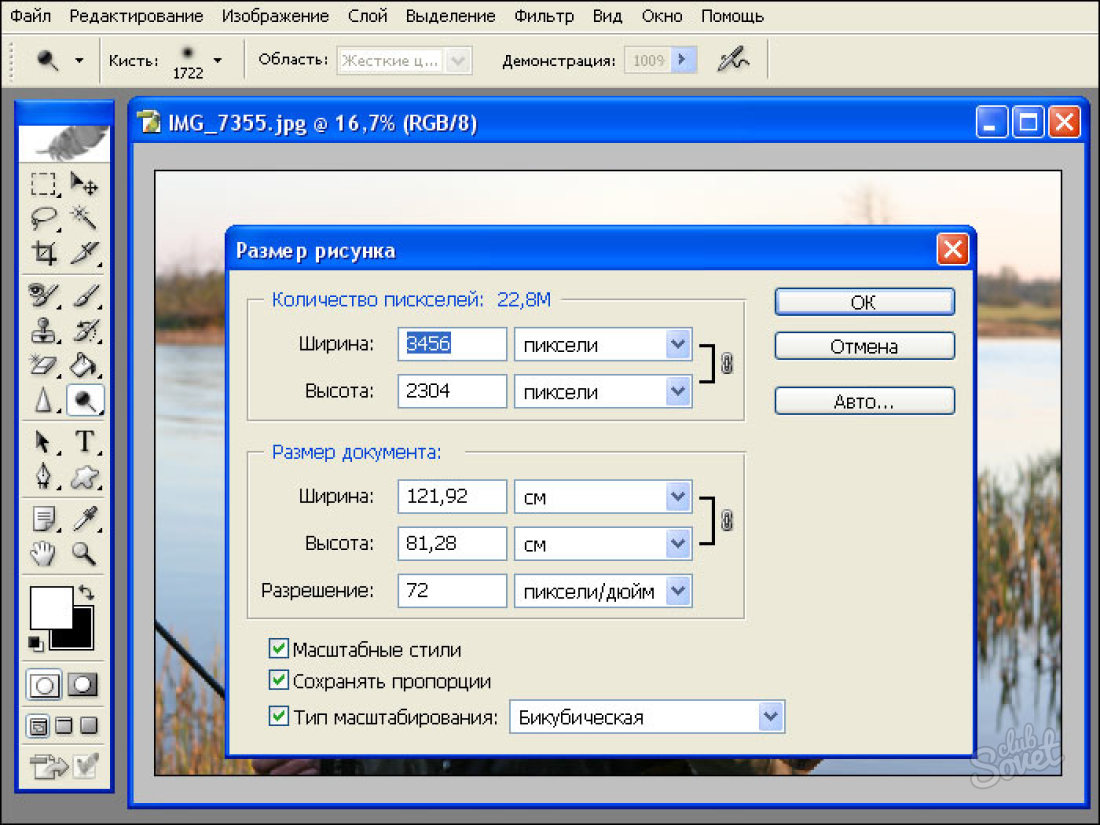
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
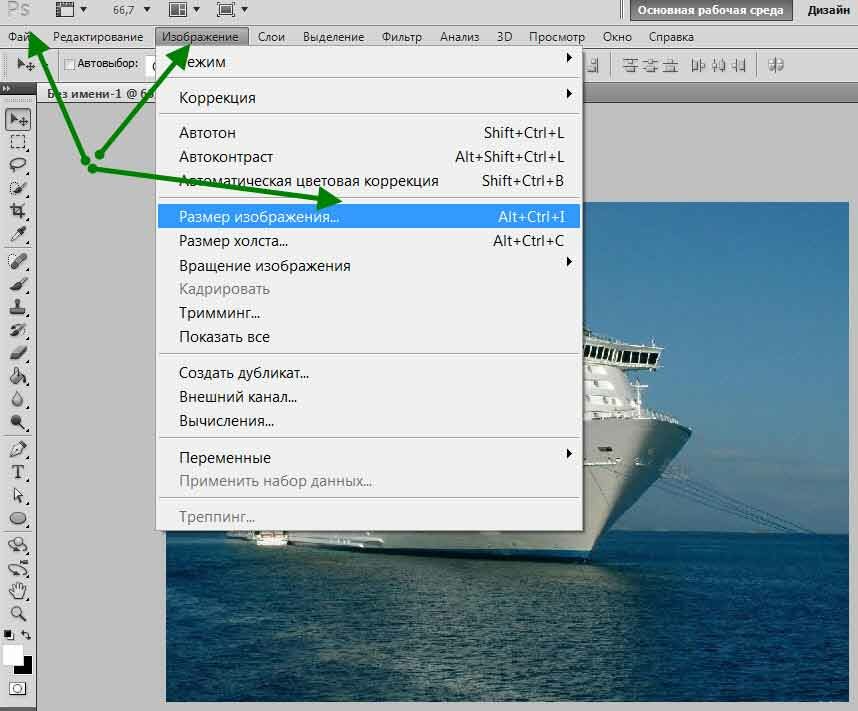
Откройте изображение в фотошопе.
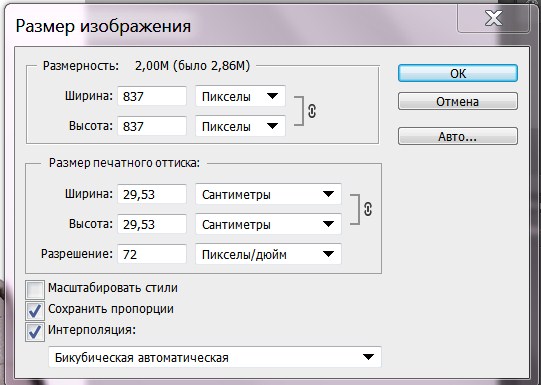
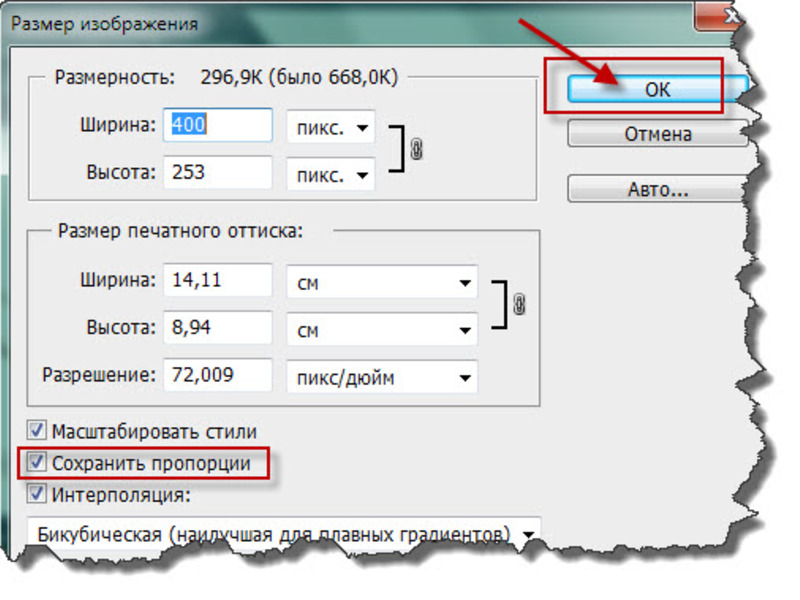
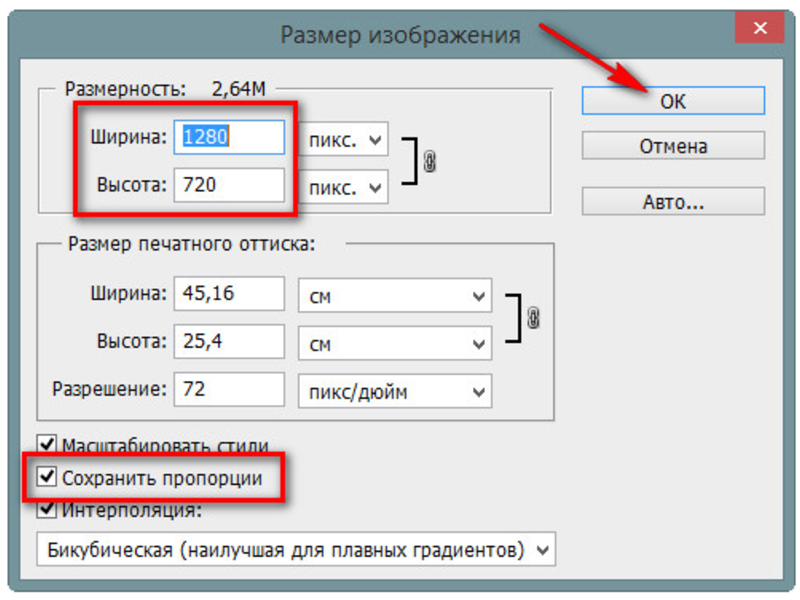
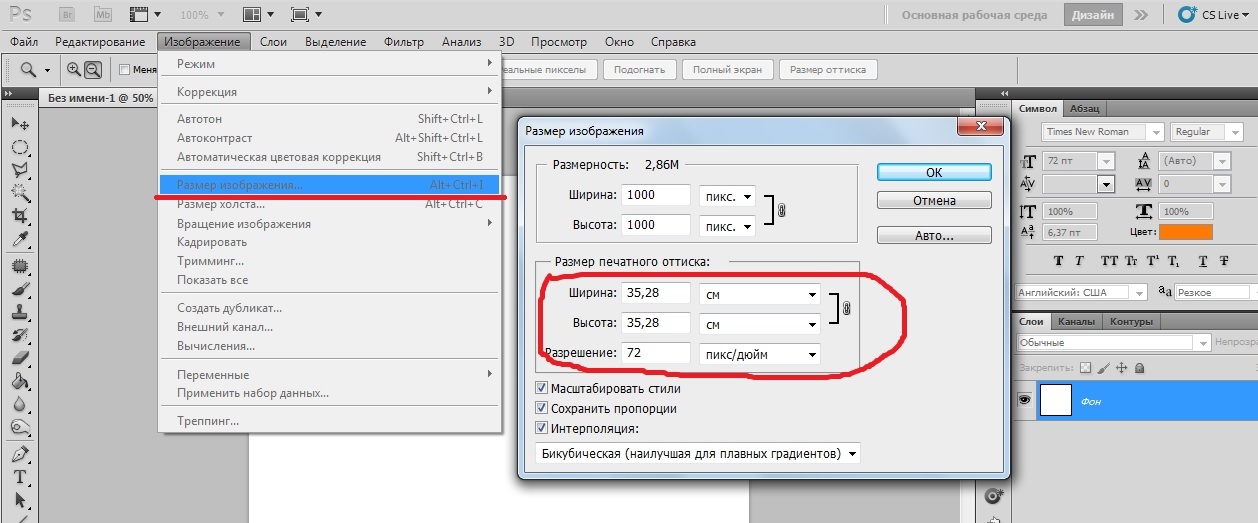
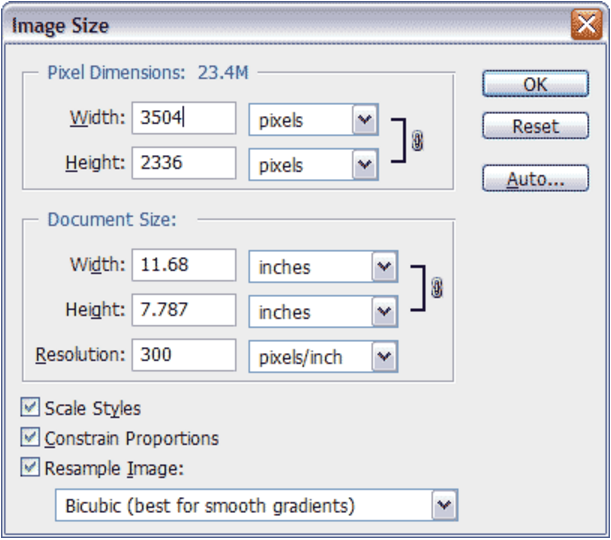
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
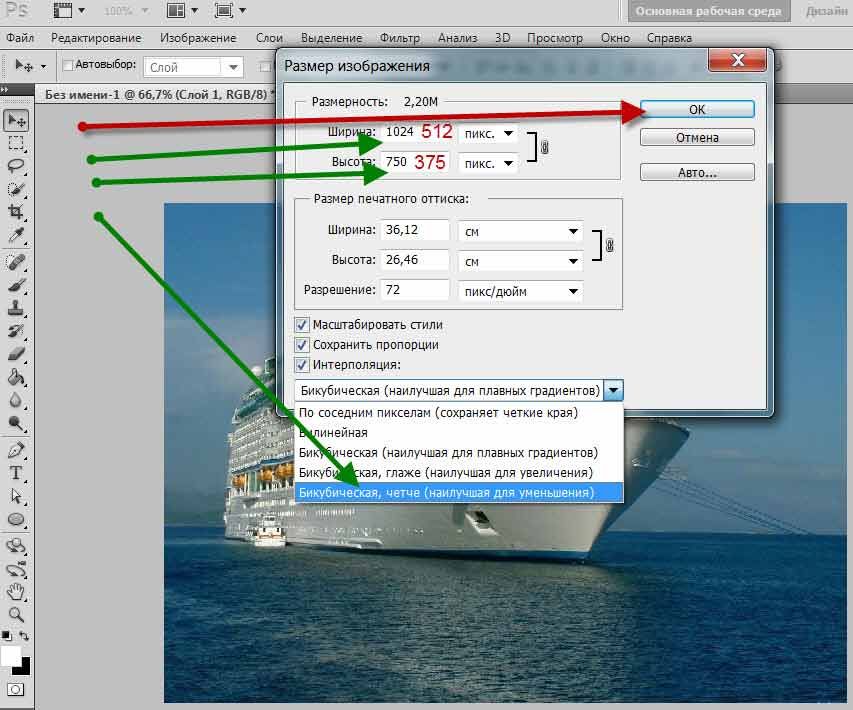
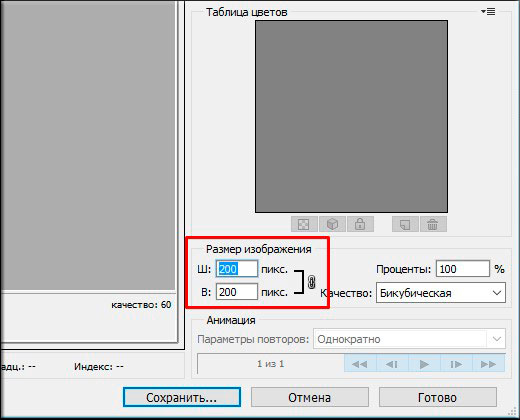
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
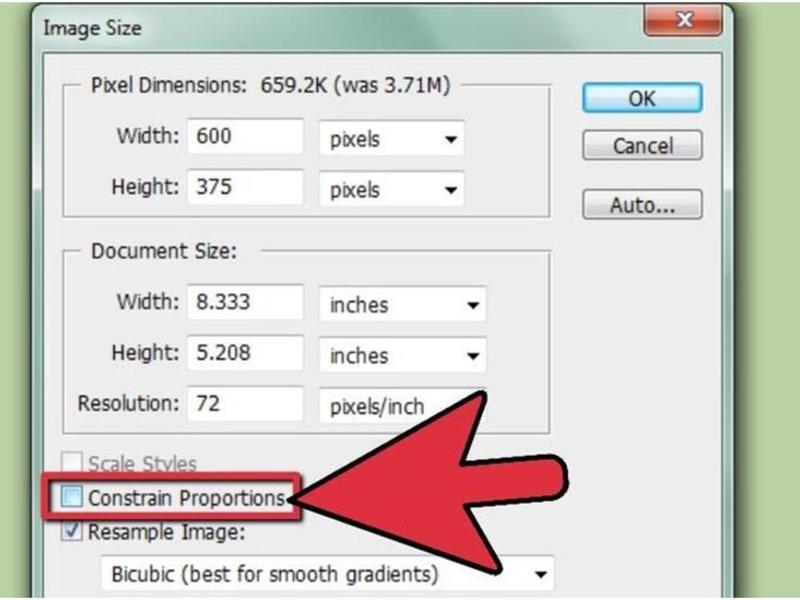
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как уменьшить размер картинок в вордовском документе (Microsoft Word)
12 июля 2017
Советы
Файловые менеджеры сайтов содержат ограничение на загрузку «тяжелых» файлов. Для хранения документов свыше допустимого объема предлагается использование сторонних файловых хранилищ, таких как Яндекс.Диск или Файлы. Майл.
Майл.
Зачастую вам необходимо загрузить на сайт документ большого объема. Причиной «раздутого» размера может являться то, что документ в формате ворд (Microsoft Word) содержит необработанные картинки, фотографии огромного разрешения.
Что делать если документ загрузить нужно срочно, без использования сторонних файловых хранилищ?
Псс: внизу статьи есть видео!
В программе Microsoft Word есть возможность обработать картинки «внутри» документа (картинки уже вставленные в документ), что значительно сократит его размер.
Открываем документ с картинками большого разрешения.
Выделяем любую картинку «кликнув» мышью по ней.
В верхней панели Microsoft Word появляется вкладка «Работа с рисунками» «Формат» — переходим в нее.
Далее выбираем функцию «Сжатие картинок».
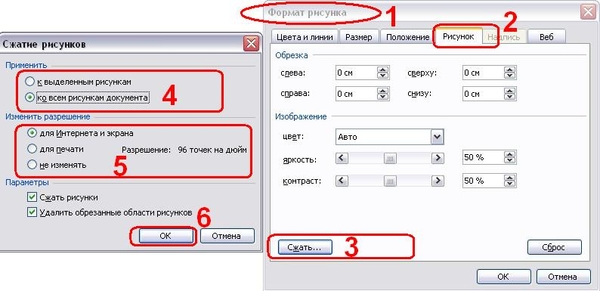
В открывшемся окне настроек вам необходимо поставить переключатели в пункты «Применить ко всем рисункам документа» и «Изменить разрешение для интернета». Так же должны быть проставлены галочки в пунктах «Сжать рисунки» и «Удалить обрезанные области рисунков».
Указав все необходимое и «кликнув» на «Ок» появится окно с предупреждением о том что картинки будут сжаты. Вам следует установить галочку и нажать «Применить».
Сохраните документ.
Проверьте, общий объем документа должен значительно уменьшиться.
А теперь тоже самое в коротком видео:
Всё просто!
Свежие публикации данной категории
10 просмотров этой страницы
Сжатие фотографий без видимой потери качества: опыт Yelp / Хабр
На Yelp хранится более 100 миллионов пользовательских фотографий, от картинок ужинов и причёсок до одной из наших последних фич,
#yelfies. Эти изображения составляют основную часть трафика для пользователей приложения и веб-сайта, а их хранение и передача обходятся недёшево. Стараясь предоставить людям наилучший сервис, мы усиленно работали над оптимизацией всех фотографий и добились среднего уменьшения размера на 30%. Это экономит людям время и трафик, а также сокращает наши расходы на обслуживание этих изображений. Ах да, и мы сделали это без ухудшения качества фотографий!
Эти изображения составляют основную часть трафика для пользователей приложения и веб-сайта, а их хранение и передача обходятся недёшево. Стараясь предоставить людям наилучший сервис, мы усиленно работали над оптимизацией всех фотографий и добились среднего уменьшения размера на 30%. Это экономит людям время и трафик, а также сокращает наши расходы на обслуживание этих изображений. Ах да, и мы сделали это без ухудшения качества фотографий!
Исходные данные
Yelp хранит пользовательские фотографии уже 12 лет. Мы сохраняем lossless-форматы (PNG, GIF) как PNG, а все остальные форматы в JPEG. Для сохранения файлов используются Python и
Pillow, а загрузки фотографий начинаются примерно с такого сниппета:
# do a typical thumbnail, preserving aspect ratio
new_photo = photo.copy()
new_photo.thumbnail(
(width, height),
resample=PIL.Image.ANTIALIAS,
)
thumbfile = cStringIO.StringIO()
save_args = {'format': format}
if format == 'JPEG':
save_args['quality'] = 85
new_photo. save(thumbfile, **save_args)
save(thumbfile, **save_args)После этого мы начинаем искать варианты для оптимизации размера файла без потери качества.
Оптимизации
Во-первых, нужно решить, обрабатывать файлы самим или позволить CDN-провайдеру
магическим образом изменитьнаши фотографии. Поскольку мы ставим приоритетом высокое качество контента, то имеет смысл самим оценить варианты и потенциальные компромиссы между размером и качеством. Мы приступили к исследованию текущего положения дел с оптимизацией размера файлов — какие изменения могут быть сделаны и как поменяется размер/качество с каждым из них. По окончании исследования мы решили работать по трём основным направлениям. Остальная часть статьи посвящена рассказу о том, что мы сделали и какую выгоду извлекли из каждой оптимизации.
- Изменения в Pillow
- Флаг Optimize
- Progressive JPEG
- Изменения в логике фотоприложения
- Распознавание больших PNG
- Динамическое качество JPEG
- Изменения в энкодере JPEG
- Mozjpeg (треллис-квантование, кастомная матрица квантования)
Изменения в Pillow
Флаг Optimize
Это одно из самых простых изменений, которые мы сделали: передать Pillow ответственность за дополнительную экономию размера файла за счёт времени CPU (
optimize=True). По определению, это никак не отразится на качестве фотографий.
По определению, это никак не отразится на качестве фотографий.
Для JPEG этот флаг означает указание энкодеру найти оптимальный код Хаффмана, сделав дополнительный проход при сканировании каждого изображения. Каждый первый проход, вместо записи в файл, вычисляет статистику вхождений по каждому значению, эта информация нужна для идеального кодирования. В стандарте PNG используется zlib, так что флаг оптимизации в данном случае указывает энкодеру использовать gzip -9 вместо gzip -6.
Такое изменение было просто сделать, но выяснилось, что оно не является идеальным решением, сокращая размер файлов всего на несколько процентов.
Progressive JPEG
При сохранении JPEG можно выбрать несколько различных типов:
- Baseline JPEG, которые загружаются сверху вниз
- Progressive JPEG, которые загружаются от размытых к чётким. Опцию прогрессирующих изображений легко активировать в Pillow (
progressive=True). В результате, качество субъективно повышается (так и есть, легче заметить частичное отсутствие изображения, чем его неидеальную резкость)
Вдобавок, метод упаковки прогрессирующих изображений таков, что обычно это приводит к меньшему размеру файла. Как более полно объясняется в
Как более полно объясняется в
, в формате JPEG применяется зигзагообразная проходка по блоку 8×8 пикселей для энтропийного кодирования. Когда значения этих блоков пикселей не упакованы и расположены по порядку, то обычно сначала идут ненулевые значения, а затем последовательности нулей, и такой паттерн повторяется и чередуется для каждого блока 8×8 на изображении. С прогрессивным кодированием изменяется порядок обработки пиксельных блоков. Первыми в файле идут большие значения для каждого блока (что даёт первым сканам прогрессирующего изображения такую характерную блочность), а ближе к концу хранятся длинные диапазоны малых значений, включая больше нулей, эти диапазоны обеспечивают тонкую детализацию. Такое перераспределение данных в файле не меняет само изображение, но увеличивает количество нулей в ряду друг за другом (которые легче сжать).
Сравнение Baseline JPEG и Progressive JPEGПример, как работает рендеринг Baseline JPEG
Пример, как работает рендеринг Progressive JPEG
Изменения в логике фотоприложения
Распознавание больших PNG
Yelp работает с двумя форматами для пользовательского контента — JPEG и PNG. JPEG отлично подходит для фотографий, но обычно не справляется с высококонтрастным дизайнерским контентом (таким как логотипы). В отличие от него, PNG сжимает изображение абсолютно без потерь, отлично подходит для графики, но слишком громоздок для фотографий, где маленькие искажения всё равно не заметны. В тех случаях, когда пользователи загружают фотографии в формате PNG, мы можем сэкономить много места, если распознаем такие файлы и сохраним их в JPEG. Один из основных источников фотографий PNG на Yelp — это скриншоты с мобильных устройств и приложений, которые изменяют фотографии, накладывая эффекты и добавляя рамки.
JPEG отлично подходит для фотографий, но обычно не справляется с высококонтрастным дизайнерским контентом (таким как логотипы). В отличие от него, PNG сжимает изображение абсолютно без потерь, отлично подходит для графики, но слишком громоздок для фотографий, где маленькие искажения всё равно не заметны. В тех случаях, когда пользователи загружают фотографии в формате PNG, мы можем сэкономить много места, если распознаем такие файлы и сохраним их в JPEG. Один из основных источников фотографий PNG на Yelp — это скриншоты с мобильных устройств и приложений, которые изменяют фотографии, накладывая эффекты и добавляя рамки.
Слева: типичный скомбинированный PNG с логотипом и рамкой. Справа: типичный PNG, полученный со скриншота
Мы хотели уменьшить количество таких необязательных PNG, но было важно не переусердствовать, изменяя форматы или ухудшая качество логотипов, графики и т. д. Как мы можем определить, что изображение является фотографией? По пикселям?
Проведя проверку на экспериментальной выборке из 2500 изображений, мы выяснили, что сочетание размера файла и количества уникальных пикселей позволяет довольно точно определить фотографии. Мы генерируем уменьшенную копию на максимальном разрешении и проверяем, если размер файла больше 300 КиБ. Если так, то проверяем пиксели изображения, есть ли там больше 216 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не делали, то всё равно проверяли бы это).
Мы генерируем уменьшенную копию на максимальном разрешении и проверяем, если размер файла больше 300 КиБ. Если так, то проверяем пиксели изображения, есть ли там больше 216 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не делали, то всё равно проверяли бы это).
На экспериментальной выборке такие ручные настройки по определению «больших картинок» выявляет 88% всех файлов, которые потенциально подходят для оптимизации без ложных срабатываний на графику.
Динамическое качество JPEG
Первый и самый известный способ уменьшить размер файлов JPEG — настройка под названием
quality. Многие приложения, способные сохранять в формате JPEG, определяют
qualityв виде числа.
Качество — это некая абстракция. На самом деле, существуют отдельные уровни качества для каждого из цветовых каналов изображения JPEG. Уровни качества от 0 до 100 соответствуют различным таблицам квантования для цветовых каналов и определяют, сколько данных будет потеряно (обычно в высоких частотах). Квантование сигнала — это один из шагов в процессе кодирования JPEG, когда теряется информация.
Квантование сигнала — это один из шагов в процессе кодирования JPEG, когда теряется информация.
Простейший способ уменьшить размер файла — это ухудшить качество изображения, допустив больше шума. Впрочем, не каждое изображение теряет одинаковое количество информации при одном и том же уровне качества.
Мы можем динамически изменять настройки качества, оптимизируя их для каждого отдельного изображения, чтобы достичь идеального баланса между качеством и размером. Есть два способа сделать это:
- Снизу вверх (Bottom-up): Эти алгоритмы генерируют настроенные таблицы квантования, обрабатывая изображение на уровне блоков 8×8 пикселей. Они одновременно рассчитывают, сколько теоретического качества было потеряно и как эти потерянные данные усиливают или сокращают видимость искажений для человеческого глаза.
- Сверху вниз (Top-down): Эти алгоритмы сравнивают целое изображение с его оригинальной версией и определяют, сколько информации было потеряно. Последовательно генерируя кандидатов с различными настройками качества, мы можем выбрать того, который соответствует минимальному уровню оценки, смотря какой алгоритм оценки мы используем.

Мы оценили работу алгоритма bottom-up и пришли к выводу, что он не обеспечивает должных результатов на высших настройках качества, которые мы хотели использовать (хотя кажется, что у него есть потенциал в среднем диапазоне качества, где энкодер может быть более смелым относительно выбора отбрасываемых байтов). Многие
научныеработыпо этой стратегии были опубликованы в начале 90-х, когда вычислительные ресурсы были в дефиците, так что было сложно использовать ресурсоёмкие методы, которые использует вариант Б, такие как оценка взаимосвязей между блоками.
Так что мы обратились ко второму подходу: использование делённого пополам алгоритма для генерации изображений-кандидатов на разных уровнях качества и оценка падения качества каждого изображения путём вычисления его индекса структурного сходства (SSIM) с помощью pyssim до тех пор, пока это значение находится в пределах настраиваемого, но статичного порога. Это позволило нам выборочно понизить средний размер файла (и среднее качество) только для изображений, которые были выше воспринимаемого порога.
На диаграмме внизу мы отобразили значения SSIM для 2500 изображений, заново сгенерированных с тремя разными настройками качества.
- Оригинальные изображения, созданные с помощью текущего метода при
quality = 85, показаны синим цветом. - Альтернативный подход для снижения размера файлов, со снижением настройки качества до
quality = 80, показан красным цветом. - И наконец подход, на котором мы в итоге остановились, динамическое качество
SSIM 80-85, показан оранжевым цветом. Здесь качество выбирается из диапазона от 80 до 85 (включительно), в зависимости от совпадения или превышения соотношения SSIM: предварительно вычисляемого статической величины, которая совершает этот переход где-то посредине диапазона изображений. Это позволяет нам снизить средний размер файла без понижения качества плохо выглядящих изображений.
Индексы SSIM для 2500 изображений с тремя разными стратегиями изменения настроек качества
SSIM?
Существует несколько алгоритмов изменения качества изображений, которые пытаются имитировать человеческую систему зрения. Мы оценили многие из них и думаем, что SSIM, хотя и более старый, но лучше всех подходит для такой итеративной оптимизации благодаря своим характеристикам:
Мы оценили многие из них и думаем, что SSIM, хотя и более старый, но лучше всех подходит для такой итеративной оптимизации благодаря своим характеристикам:
- Чувствителен к ошибке квантования JPEG
- Быстрый, простой алгоритм
- Может быть рассчитан на нативных объектах PIL без конвертации изображений в PNG и передачи их в приложения CLI (см. #2)
Пример кода для динамического качества:
import cStringIO
import PIL.Image
from ssim import compute_ssim
def get_ssim_at_quality(photo, quality):
"""Return the ssim for this JPEG image saved at the specified quality"""
ssim_photo = cStringIO.StringIO()
# optimize is omitted here as it doesn't affect
# quality but requires additional memory and cpu
photo.save(ssim_photo, format="JPEG", quality=quality, progressive=True)
ssim_photo.seek(0)
ssim_score = compute_ssim(photo, PIL.Image.open(ssim_photo))
return ssim_score
def _ssim_iteration_count(lo, hi):
"""Return the depth of the binary search tree for this range"""
if lo >= hi:
return 0
else:
return int(log(hi - lo, 2)) + 1
def jpeg_dynamic_quality(original_photo):
"""Return an integer representing the quality that this JPEG image should be
saved at to attain the quality threshold specified for this photo class. Args:
original_photo - a prepared PIL JPEG image (only JPEG is supported)
"""
ssim_goal = 0.95
hi = 85
lo = 80
# working on a smaller size image doesn't give worse results but is faster
# changing this value requires updating the calculated thresholds
photo = original_photo.resize((400, 400))
if not _should_use_dynamic_quality():
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
# 95 is the highest useful value for JPEG. Higher values cause different behavior
# Used to establish the image's intrinsic ssim without encoder artifacts
normalized_ssim = get_ssim_at_quality(photo, 95)
selected_quality = selected_ssim = None
# loop bisection. ssim function increases monotonically so this will converge
for i in xrange(_ssim_iteration_count(lo, hi)):
curr_quality = (lo + hi) // 2
curr_ssim = get_ssim_at_quality(photo, curr_quality)
ssim_ratio = curr_ssim / normalized_ssim
if ssim_ratio >= ssim_goal:
# continue to check whether a lower quality level also exceeds the goal
selected_quality = curr_quality
selected_ssim = curr_ssim
hi = curr_quality
else:
lo = curr_quality
if selected_quality:
return selected_quality, selected_ssim
else:
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
Args:
original_photo - a prepared PIL JPEG image (only JPEG is supported)
"""
ssim_goal = 0.95
hi = 85
lo = 80
# working on a smaller size image doesn't give worse results but is faster
# changing this value requires updating the calculated thresholds
photo = original_photo.resize((400, 400))
if not _should_use_dynamic_quality():
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
# 95 is the highest useful value for JPEG. Higher values cause different behavior
# Used to establish the image's intrinsic ssim without encoder artifacts
normalized_ssim = get_ssim_at_quality(photo, 95)
selected_quality = selected_ssim = None
# loop bisection. ssim function increases monotonically so this will converge
for i in xrange(_ssim_iteration_count(lo, hi)):
curr_quality = (lo + hi) // 2
curr_ssim = get_ssim_at_quality(photo, curr_quality)
ssim_ratio = curr_ssim / normalized_ssim
if ssim_ratio >= ssim_goal:
# continue to check whether a lower quality level also exceeds the goal
selected_quality = curr_quality
selected_ssim = curr_ssim
hi = curr_quality
else:
lo = curr_quality
if selected_quality:
return selected_quality, selected_ssim
else:
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssimЕсть несколько других статей в блогах об этой технике,
здесь одна от Кольта Маканлиса. И когда мы собирались публиковаться, Etsy тоже
И когда мы собирались публиковаться, Etsy тоже
свою! Дай пять, быстрый интернет!
Изменения в энкодере JPEG
Mozjpeg
Mozjpeg
— это open-source форк
libjpeg-turbo, который пожертвовал временем выполнения ради размера файлов. Такой подход хорошо совместим с офлайновыи конвейером по регенерации файлов. С потреблением ресурсов в 3-5 раз больше, чем libjpeg-turbo, этот алгоритм делает изображения меньше по размеру!
Одно из отличий mozjpeg в том, что он использует альтернативную таблицу квантования. Как упоминалось выше, качество — это абстракция таблиц квантования для каждого цветового канала. Всё указывает на то, что дефолтные таблицы квантования JPEG довольно легко превзойти. Как говорится в спецификациях JPEG:
Эти таблицы приводятся только как примеры и необязательно подходят для какого-то конкретного приложения.
Так что естественно, вас не должно удивлять, что эти таблицы используются по умолчанию в большинстве реализаций энкодеров…
Mozjpeg сделал за нас трудную работу сравнительного тестирования альтернативных таблиц и при генерации изображений использует альтернативные таблицы, которые проявляют себя лучше всего.
Mozjpeg + Pillow
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Так что mozjpeg под Pillow не работает
по умолчанию, но это не слишком сложно настроить в конфигурации. При сборке mozjpeg используйте флаг
--with-jpeg8и убедитесь, что он может быть залинкован с Pillow. Если вы используете Docker, то можно сделать такой Dockerfile:
FROM ubuntu:xenial
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get -y --no-install-recommends install \
# build tools
nasm \
build-essential \
autoconf \
automake \
libtool \
pkg-config \
# python tools
python \
python-dev \
python-pip \
python-setuptools \
# cleanup
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
# Download and compile mozjpeg
ADD https://github.com/mozilla/mozjpeg/archive/v3.2-pre.tar.gz /mozjpeg-src/v3.2-pre.tar.gz
RUN tar -xzf /mozjpeg-src/v3.2-pre.tar.gz -C /mozjpeg-src/
WORKDIR /mozjpeg-src/mozjpeg-3. 2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0
2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0Это всё! Собирайте и сможете использовать Pillow с mozjpeg в нормальном процессе обработки изображений.
Эффект
Насколько каждое из этих улучшений было важным для нас? Мы начали со случайной выборки из 2500 бизнес-фотографий Yelp, пропустили их через наш конвейер обработки и измерили изменение размера.
- Изменения в настройках Pillow дали экономию 4,5%
- Определение больших PNG дало экономию 6,2%
- Динамическое качество дало экономию 4,5%
- Переход на энкодер mozjpeg дал экономию 13,8%
Всё вместе это привело к сокращению среднего размера изображений примерно на 30%, что мы использовали для наших самых больших и самых распространённых разрешений фотографий, сделав сайт быстрее для пользователей и сэкономив на передаче данных терабайты в день. Как зафиксировано на уровне CDN:
Как зафиксировано на уровне CDN:
Изменение среднего размера файла со временем, у CDN (вместе с другими файлами, которые не являются изображениями)
Чего мы не делали
Этот раздел посвящён описанию нескольких других типичных оптимизаций, которые вы можете использовать, но они не подходили для Yelp либо по причине дефолтных настроек наших инструментов, либо по причине сознательного отказа идти на такой компромисс.
Субдискретизация
Субдискретизация
— основной фактор в определении и качества, и размера файлов веб-изображений. В интернете можно найти более подробное описание субдискретизации, но для этой статьи достаточно сказать, что мы уже выполняем субдискретизацию до
4:1:1(это настройки по умолчанию Pillow, если не указать другие настройки), так что мы вряд ли получим какой-то выигрыш при дальнейшей оптимизации.
Кодирование PNG с потерями
Зная то, что мы делаем с PNG, вариант с сохранением этих изображений в прежнем формате, но используя энкодер с потерями вроде
pngmini, имеет смысл, но мы всё равно выбрали вариант сжатия в JPEG. Тем не менее, автор энкодера говорит о сжатии файлов на 72-85%, так что это альтернативный вариант с обоснованными результатами.
Тем не менее, автор энкодера говорит о сжатии файлов на 72-85%, так что это альтернативный вариант с обоснованными результатами.
Более современные форматы
Поддержка более современных форматов вроде WebP или JPEG2k определённо рассматривалась нами. Но даже если бы мы реализовали этот гипотетический проект, всё равно остался бы длинный хвост пользователей, которым нужны изображения JPEG/PNG, так что усилия по их оптимизации в любом случае были не напрасными.
SVG
Мы применяем SVG во многих местах на сайте, например, для статических изображений, которые создали наши дизайнеры к
руководству по стилю. Хотя этот формат и инструменты оптимизации вроде
svgoхорошо сокращают размер страницы, для нашей задачи они не подходят.
Магия вендора
Существует слишком много компаний, которые предлагают доставку, изменение размера, кадрирование, транскодирование изображений как сервис. В том числе open-source
thumbor. Может быть, для нас в будущем это самый простой способ реализовать поддержку отзывчивых изображений, динамических типов контента и остаться на острие прогресса. Но сейчас мы справляемся своими силами.
Но сейчас мы справляемся своими силами.
Дополнительная литература
Две упомянутые здесь книги абсолютно самодостаточны за пределами контекста этой статьи и крайне рекомендуются для дальнейшего чтения по предмету.
Как сжимать изображения в Word для уменьшения размера файла
Сжимать изображения в больших документах Microsoft Word (10 способов)
от Avantix Learning Team | Обновлено 10 января 2021 г. (
)Применимо к: Microsoft ® Word ® 2010, 2013, 2016, 2019 или 365 (Windows)
Вы можете сжимать изображения в документах Microsoft Word несколькими способами, чтобы уменьшить размер файла. Существуют встроенные функции сжатия Word, которые можно использовать для уменьшения размера больших файлов, но вы также можете уменьшить размер изображения перед вставкой изображений в документы.Если вы используете Microsoft 365, 3D-модели могут значительно увеличить размер файла.
Ниже приведены 10 способов сжатия изображений в документах Word:
- Сжатие изображений с помощью функции сжатия изображений на ленте в Word
- Сжимать изображения при сохранении документа Word
- Изменить параметры сжатия по умолчанию в параметрах Word
- Вставка изображений вместо копирования и вставки
- Использовать файлы изображений с более низким разрешением
- Преобразование изображений в файл другого типа
- Замена 3D-моделей альтернативными 2D-моделями
- Сохранение копий изображений с эффектами изображения
- Отменить данные редактирования
- Ссылка на изображения
Примечание. Кнопки и вкладки ленты могут отображаться по-разному (с текстом или без текста) в зависимости от вашей версии Microsoft Word, размера экрана и настроек панели управления.Для пользователей Word 365 вкладки ленты могут иметь разные имена. Например, вкладка «Формат изображения» может отображаться как «Формат изображения».
Кнопки и вкладки ленты могут отображаться по-разному (с текстом или без текста) в зависимости от вашей версии Microsoft Word, размера экрана и настроек панели управления.Для пользователей Word 365 вкладки ленты могут иметь разные имена. Например, вкладка «Формат изображения» может отображаться как «Формат изображения».
Для просмотра размера файла в Microsoft Word:
- Щелкните вкладку Файл на ленте.
- Щелкните «Информация». В области «Свойства» размер файла указан рядом с «Размер».
Вы можете попробовать большинство из следующих методов в копии документа Word.
После того, как вы выполните одну или несколько из следующих стратегий, закройте и сохраните файл Word, снова откройте его и еще раз проверьте размер файла.Вы также можете просмотреть размер файла в проводнике Windows 10 или проводнике Windows в более старых версиях Windows.
Рекомендуемая статья: Как создать оглавление в Word
Хотите узнать больше о Microsoft Word? Посетите наш виртуальный или живой класс Курсы Word>
1.
 Сжимайте изображения с помощью функции «Сжать изображения на ленте» в Word
Сжимайте изображения с помощью функции «Сжать изображения на ленте» в WordОдин из наиболее распространенных способов уменьшить размер файла — сжать одно или все изображения в документе Word с помощью функции «Сжать изображения».Вы можете попробовать это с одним изображением за раз, чтобы убедиться, что вы довольны результатом после сжатия.
Для сжатия изображения в документе Word:
- Выберите картинку.
- Щелкните вкладку Работа с рисунками «Формат» или «Формат рисунка» на ленте в Word.
- В группе «Настроить» нажмите «Сжать изображения». Появится диалоговое окно.
- Установите флажок «Применить только к этому изображению», если вы хотите сжать только текущее изображение, или снимите этот флажок, если вы хотите сжать все изображения в презентации.
- Установите флажок «Удалить обрезанные области изображений», если вы кадрировали изображения и хотите окончательно удалить области, удаленные путем кадрирования.
- Выберите желаемое разрешение документа.

- Нажмите ОК.
Сжать изображения отображается на вкладке «Формат работы с рисунками» или «Формат рисунка» на ленте:
Ниже находится диалоговое окно «Сжать изображения»:
Выберите целевое выходное разрешение, наиболее подходящее для того, как вы хотите использовать файл.Выберите «Электронная почта» (96 пикселей на дюйм) для максимального сжатия. Используйте Интернет (150 пикселей на дюйм), если вы планируете опубликовать документ Word в Интернете. Выберите «Печать» (220 ppi), если вы собираетесь печатать. Параметры HD (например, 330 пикселей на дюйм) доступны в более новых версиях для дисплеев высокой четкости.
Если изображение уже было сжато, параметры сжатия с более высоким разрешением могут быть недоступны. Например, если вы сохранили документ Word и в параметрах Word установлено сжатие по умолчанию 220 пикселей на дюйм, вы не сможете снова сжать изображение, используя 330 пикселей на дюйм (HD).
Изображения, загруженные из Интернета, могут быть уже сжаты, поэтому для изображения могут быть недоступны параметры сжатия с более высоким разрешением. Кроме того, хотя Word позволяет указать параметры сжатия для изображений CMYK, на самом деле он не сжимает их.
Кроме того, хотя Word позволяет указать параметры сжатия для изображений CMYK, на самом деле он не сжимает их.
Не забывайте проверять изображения в верхних и нижних колонтитулах.
2. Сжимайте изображения при сохранении документа Word
Вы также можете сжать все изображения при сохранении документа Word.
Для сохранения файла Word и сжатия изображений:
- Откройте файл Word.
- Щелкните вкладку Файл на ленте.
- Выберите «Сохранить как». При необходимости щелкните Параметры или Дополнительные параметры. Появится диалоговое окно.
- Перейдите в нужное место и назовите файл другим именем (например, OurServices2).
- Щелкните Инструменты. Появится раскрывающееся меню.
- Щелкните Сжать изображения. Появится диалоговое окно.
- Выберите желаемое разрешение.
- Нажмите ОК.
- Щелкните Сохранить.
3. Измените параметры сжатия по умолчанию в параметрах Word
Word сжимает изображения по умолчанию в соответствии с настройками в параметрах Word. Если вы установите по умолчанию более низкое разрешение, это должно уменьшить размер файла. Важно отметить, что настройки сжатия применяются при сохранении документа Word и только к текущему файлу.
Если вы установите по умолчанию более низкое разрешение, это должно уменьшить размер файла. Важно отметить, что настройки сжатия применяются при сохранении документа Word и только к текущему файлу.
Для изменения настроек автоматического сжатия:
- Откройте файл Word.
- Щелкните вкладку Файл на ленте.
- Щелкните Параметры. Появится диалоговое окно.
- В категориях слева щелкните «Дополнительно».
- В настройках размера и качества изображения выберите параметр Разрешение по умолчанию.Если вы полностью отключите сжатие, размер вашего файла не будет сжат.
- Нажмите ОК.
Ниже находится диалоговое окно параметров Word с настройками разрешения в 365 (разрешение зависит от версии):
Параметры более высокого разрешения недоступны в более ранних версиях Microsoft Word. Вы можете изменить автоматическое сжатие изображения только для текущего файла, поэтому лучше всего изменять параметры сжатия при первом создании файла Word.
4. Вставьте изображения вместо копирования и вставки
Лучше вставлять изображения, чем копировать и вставлять (или перетаскивать) в файл Word. Когда вы копируете и вставляете (или перетаскиваете) изображение в документ, оно может потерять сжатие, изменить тип файла, а также ввести другие данные, которые могут увеличить размер файла.
Чтобы вставить изображение в документ Word:
- Поместите курсор в то место, куда вы хотите вставить изображение.
- Щелкните вкладку «Вставка» на ленте и выберите «Рисунки» (2013 г. и более поздние версии) или «Рисунок» (2010 г.).Вы также можете щелкнуть значок «Рисунки» или «Рисунок» в заполнителе на слайде. Появится диалоговое окно. При необходимости нажмите «Автономная работа».
- Перейдите к месту с изображением.
- Выберите изображение и нажмите «Вставить» или дважды щелкните изображение.
У вас также есть возможность создать ссылку на файл изображения, щелкнув стрелку рядом с надписью «Вставить» в диалоговом окне «Вставить изображение» и выбрав «Связать с файлом». Однако изображение на самом деле не находится «в» файле (что уменьшает размер файла), и если вы отправите документ по электронной почте, изображения не будут включены.Если вы используете эту стратегию, лучше всего скопировать изображение в ту же папку, что и документ Word, и не забудьте взять с собой всю папку при доставке презентации.
Однако изображение на самом деле не находится «в» файле (что уменьшает размер файла), и если вы отправите документ по электронной почте, изображения не будут включены.Если вы используете эту стратегию, лучше всего скопировать изображение в ту же папку, что и документ Word, и не забудьте взять с собой всю папку при доставке презентации.
5. Используйте файлы изображений с более низким разрешением
Лучше вставлять изображения меньшего размера, чтобы уменьшить размер файлов Word. Например, если вы вставляете изображения с сайта стоковых фотографий, выберите минимально возможное разрешение при требуемом уровне качества. Если вы делаете снимки на телефон, сохраняете или отправляете изображения с более низким разрешением и вставляете изображения с более низким разрешением в свои колоды PowerPoint
Вы также можете открыть изображение в программе редактирования изображений (например, Microsoft Picture Manager или Adobe Photoshop), а затем сохранить его с более низким разрешением.
6. Преобразование изображений в файл другого типа
Вы можете сохранять изображения в Word, удалять их и повторно вставлять в документ Word. Например, вы можете сохранить изображение TIFF (Tagged Image File Format) как JPG (Joint Photographic Experts Group) или PNG (Portable Network Graphics) и уменьшить размер изображения.
Чтобы сохранить изображение в другом формате и повторно вставить его в документ Word:
- Щелкните изображение правой кнопкой мыши. Появится раскрывающееся меню.
- Выберите «Сохранить как изображение». Появится диалоговое окно.
- Перейдите в папку, в которую вы хотите сохранить изображение.
- Введите имя файла и выберите формат, например JPG или PNG (PNG поддерживает прозрачный фон).
- Щелкните Сохранить.
- В документе Word удалите исходное изображение.
- Поместите курсор в то место, куда вы хотите вставить изображение.
- Щелкните «Вставить», затем щелкните «Картинка (а)».
 При необходимости нажмите «Автономная работа».
При необходимости нажмите «Автономная работа». - Перейдите к месту с сохраненным изображением.
- Дважды щелкните изображение.
7. Сохранение копии изображений с графическими эффектами
Когда вы применяете к изображению эффекты изображения, включая художественные эффекты, Word сохраняет две копии изображения (оригинал и копию с эффектами изображения). Это позволяет пользователю сбросить изображение, но может значительно увеличить размер файла. Сжатие изображений также обычно не влияет на изображения, к которым вы применили художественные эффекты.
Если вы применили эффекты изображения к изображению, вы можете уменьшить размер файла, используя следующий метод:
- Щелкните правой кнопкой мыши изображение с эффектами изображения.Появится раскрывающееся меню.
- Выберите «Сохранить как изображение». Появится диалоговое окно.
- Перейдите в папку, в которую вы хотите сохранить изображение.
- Введите имя и выберите тип файла (например, JPG или PNG).

- Щелкните Сохранить.
- В документе Word удалите исходное изображение.
- Поместите курсор в то место, куда вы хотите вставить изображение.
- Щелкните «Вставить», затем щелкните «Картинка (а)». При необходимости нажмите «Автономная работа».
- Перейдите к месту с сохраненным изображением.
- Дважды щелкните изображение.
8. Замена 3D-моделей на альтернативные 2D-модели
В Word 365 вы можете вставлять 3D-модели, которые могут быть очень большого размера. Хотя 3D-модели вставляются не как изображения, а как 3D-модели, они являются изображениями. Одна вставленная нами модель заняла 17 МБ. Вы не можете сжимать 3D-модели, как изображения других типов, поэтому вам может потребоваться удалить их или использовать вместо них изображение, если размер файла является проблемой.
Для замены 3D-модели 2D-изображением:
- Щелкните 3D-модель (она должна быть встроена).
- Нажмите Ctrl + X, чтобы вырезать его (в буфер обмена).

- Щелкните документ, в который вы хотите вставить 3D-модель.
- Нажмите Ctrl + Alt + V. Появится диалоговое окно Специальная вставка.
- Выберите тип изображения (не 3D-модель).
- Нажмите ОК.
Вы потеряете функциональность 3D, поэтому вы можете захотеть сохранить копию 3D-модели в другом файле (или в копии файла).
9. Отменить редактирование данных
Вы также можете отказаться от копии изображений, которые Word сохраняет, если вы хотите сбросить изображение.
Для отмены редактирования данных:
- Откройте документ Word.
- Щелкните вкладку Файл на ленте.
- Щелкните Параметры. Появится диалоговое окно.
- В категориях слева щелкните «Дополнительно».
- В настройках «Размер и качество изображения» выберите «Отменить данные редактирования».
- Нажмите ОК.
Этот параметр применяется только к текущему документу Word.
10. Ссылка на изображения
Если вы создаете документ с большим количеством изображений, вы можете ссылаться на файлы изображений вместо того, чтобы копировать их в документ Word. Если вы скопируете сотни изображений в документ, Word может дать сбой, если он превысит предел памяти для Office, поэтому рассмотрите возможность связывания вместо этого.
Если вы скопируете сотни изображений в документ, Word может дать сбой, если он превысит предел памяти для Office, поэтому рассмотрите возможность связывания вместо этого.
Для ссылки на картинку:
- Поместите курсор в документ Word, куда вы хотите вставить изображение.
- Щелкните вкладку «Вставка» на ленте.
- Щелкните Изображение (я). При необходимости нажмите «Автономная работа».
- Перейдите к месту с изображением.
- Щелкните по картинке. Появится диалоговое окно.
- В правом нижнем углу диалогового окна щелкните стрелку рядом с пунктом «Вставить».
- Выберите ссылку на файл.
- Повторите то же самое для других изображений.
Если вы выбрали ссылку на изображения, рекомендуется сохранить изображения в папке в той же папке, что и документ Word, а затем скопировать всю папку, если вы собираетесь переместить ее на другое устройство.
Подпишитесь, чтобы получать больше подобных статей
Вы нашли эту статью полезной? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку рассылки.
Дополнительные ресурсы
Как пронумеровать страницы в Word (шаг за шагом)
Как вставить символ степени в Word (5 простых способов)
Как сохранить текст в Word (абзацы, строки или слова)
Как вставить греческие буквы или символы в Microsoft Word (6 способов)
Более 10 отличных ярлыков для навигации в Microsoft Word для быстрого перемещения по документам
Сопутствующие курсы
Microsoft Word: средний / продвинутый
Microsoft Word: создание динамических документов Word с использованием полей
Microsoft Word: длинные документы Мастер-класс
Microsoft Word: доступные документы Word
Microsoft Excel: средний / продвинутый
Microsoft PowerPoint: средний / продвинутый
ПРОСМОТРЕТЬ КУРСЫ>
Сжатие изображений и оптимизация размера файла
Изображения и видео, используемые в PowerPoint, могут сделать файл презентации слишком большим.Вот несколько советов, как сжимать изображения и мультимедийные файлы в презентации и контролировать размер файла.
Мы рекомендуем вам сделать резервную копию вашей презентации перед ее сжатием, так как изменения будут применены навсегда, когда вы сохраните и закроете новый файл.
Есть несколько способов сжатия графики в презентации. Самый быстрый вариант — автоматически сжимать все изображения при сохранении файла.
Уменьшить размер файла PowerPoint
Вот как это сделать в несколько кликов:
- Щелкните вкладку File в верхней части ленты.
- Выберите Сохранить как .
- Щелкните Дополнительные параметры… под именем файла.
- Теперь вы увидите кнопку Инструменты в нижней части нового окна Сохранить как . Щелкните по нему и выберите Сжать
Изображения в раскрывающемся меню. - Выберите приблизительный размер файла в соответствии с Разрешение .
- Нажмите кнопку ОК и сохраните файл с Сохранить .

Другой способ уменьшить размер всех файлов изображений — использовать параметр «Разрешение по умолчанию».
- Щелкните вкладку Файл .
- Выберите Опции .
- Щелкните Advanced .
- В разделе Размер и качество изображения вы найдете параметр Разрешение по умолчанию .
- Здесь вы можете определить разрешение для всей графики в вашей презентации.
Сжать отдельные изображения
Иногда размер одного изображения вызывает проблемы, и вы не хотите изменять разрешение всех изображений.В этом случае PowerPoint предлагает другой вариант, позволяющий указать размер и качество отдельной графики.
- Щелкните изображение, которое нужно сжать.
- На ленте появится вкладка Формат изображения .
- Нажмите Сжать изображения .
- В разделе Параметры сжатия выберите Применить только к этому изображению , чтобы сжать выбранное изображение.

- Установите разрешение изображения ниже Разрешение .
Сжать видеофайлы
Видео, встроенные в презентации, также могут увеличить размер файла ваших презентаций. Сжатие может быть хорошим вариантом.
Имейте в виду, что аудиодорожки или встроенные субтитры могут быть потеряны во время этого процесса, поэтому после сжатия всегда следует проверять презентацию еще раз.
Для сжатия видеофайлов в презентации:
- Щелкните Файл .
- В разделе Информация щелкните Сжать носитель на панели Размер и производительность носителя (эта панель видна только в том случае, если в презентации есть видеофайл).
- Здесь вы можете настроить качество видео и необходимое пространство для хранения.
Очистите мастер слайдов
Если после сжатия файлов мультимедиа ваша презентация все еще слишком велика, взгляните на образец слайдов PowerPoint. Иногда мастер слайдов случайно дублируется при копировании слайдов или другие образцы слайдов добавляются при копировании слайдов из других презентаций.
Иногда мастер слайдов случайно дублируется при копировании слайдов или другие образцы слайдов добавляются при копировании слайдов из других презентаций.
Чтобы решить эту проблему, просто удалите из файла все главные макеты, которые вам не нужны.Вы можете найти основные макеты, выбрав Slide Master в разделе Master Views на вкладке View .
Как изменить размер слишком большого изображения на меньший? | Малый бизнес
Кимберли Леонард Обновлено 17 октября 2019 г.
Цифровые изображения легко снимаются с помощью современных технологий с помощью фотоаппаратов, смартфонов, iPad и даже компьютерных мониторов. Загружать изображения на веб-сайты или отправлять их друзьям по электронной почте обычно просто, если размер файла не слишком велик.
Многие сайты ограничивают размер профиля и размещают изображения, чтобы обеспечить эффективную скорость передачи данных. Большие файлы изображений также составляют значительную часть общего пространства для хранения на жестком диске. Способ изменения размера изображения с большого на меньший зависит от используемого устройства и операционной системы.
Способ изменения размера изображения с большого на меньший зависит от используемого устройства и операционной системы.
С телефонов и других мобильных устройств
Смартфон — это наиболее распространенное устройство, на котором выполняются снимки, но большие фотографии занимают много места.Для изменения размера файла может потребоваться загрузка стороннего приложения или перемещение файла на ваш компьютер.
Один из быстрых способов изменить размер файла с помощью iPhone — отправить фотографию по электронной почте человеку или себе на другой адрес электронной почты. Программа электронной почты спросит вас, хотите ли вы отправить фотографию в виде небольшого, среднего или большого файла. При выборе файла малого или среднего размера размер файла уменьшается.
Имейте в виду, что это не приведет к сохранению разрешения. Самые маленькие файлы могут быть пиксельными — это означает, что изображение может выглядеть зернистым или «блочным». «
«
Сторонние приложения уменьшают общий размер фотографий, пока они еще находятся на телефоне, поэтому вам не нужно отправлять или загружать их по электронной почте. Для iPhone приложение Shrink My Pictures является одним из нескольких приложений, доступных в App Store. . После загрузки запустите приложение, которое предложит вам добавить фотографии. При этом откроется вся библиотека фотографий. Выберите фотографию или фотографии, размер файла которых вы хотите уменьшить, и нажмите «Готово». На вкладке «Параметры» содержатся настройки сжатия, позволяющие сохранить качество на уровне возможно на важных фотографиях.
Обратите внимание, что сжатие изображения снижает его качество.
Приложение Photo Compress, доступное в Google Play, делает то же самое для пользователей Android. Скачайте приложение и запустите его. Выберите фотографии, которые нужно сжать, и отрегулируйте размер, выбрав «Изменить размер изображения». Обязательно сохраните соотношение сторон, чтобы изменение размера не искажало высоту или ширину фотографии.
Изменение размера изображения на Mac
Откройте изображение в режиме предварительного просмотра, который есть на всех компьютерах Mac.Выберите Инструменты, а затем — Отрегулируйте размер. Откроется всплывающее окно с полями, в которых вы можете ввести новую высоту или ширину изображения. Установите флажок для пропорционального масштабирования, чтобы не искажать изображение с измененным размером. Если отменить выбор параметра «Изменить размер изображения» перед настройкой размера, детали будут сохранены, но размер файла будет больше. Сохраните файл под новым именем, чтобы сохранить исходное изображение.
Изменение размера изображения в Windows
Откройте изображение в программе, в которой вы работаете, например Word или PowerPoint.(Вы также можете открыть его в Диспетчере изображений, если вы используете версии Office старше 2013 года.) Щелкните меню «Формат» программного обеспечения, затем выберите «Сжать изображения». Найдите значок изображения со стрелками, указывающими в углах изображения. Это кнопка сжатия. Выделите его и выберите желаемое разрешение или размер. Убедитесь, что флажок «Применить только к этому изображению» установлен, если вы настраиваете только одно изображение, а не все изображения в документе. Сохраните файл.
Найдите значок изображения со стрелками, указывающими в углах изображения. Это кнопка сжатия. Выделите его и выберите желаемое разрешение или размер. Убедитесь, что флажок «Применить только к этому изображению» установлен, если вы настраиваете только одно изображение, а не все изображения в документе. Сохраните файл.
Photoshop и другие программы
Программное обеспечение для редактирования изображений, такое как Adobe Photoshop, GIMP и Skitch, позволяет редактировать различные уровни, регулировать разрешение изображения и манипулировать изображениями.Это программное обеспечение часто используется не только для изменения размера изображения, но и при необходимости легко изменить размер. Вы можете найти инструкции для этих программ в Интернете.
Сжатие фотографий и изображений в App Store
Сжимайте фотографии на iPhone или iPad и экономьте место на устройстве. И все это без снижения качества изображения!
Экономьте место на вашем iPhone или iPad, сжимая фотографии и уменьшая их размер без снижения качества.
6 ПРИЧИН ИСПОЛЬЗОВАТЬ СЖАТИЕ ФОТОГРАФИЙ
— Экономьте место на вашем iPhone или iPad за счет уменьшения размера файла фотографий
— Оптимизировано для достижения наилучшего качества изображения
— Сжимайте фотографии, чтобы быстрее делиться ими с друзьями и семьей
— Быстро сжимайте фотографии перед публикацией их в социальные сети
— Очень просто в использовании
— Высоко оценено, в среднем 4,5 звезды
ОТЗЫВОВ ПОЛЬЗОВАТЕЛЕЙ
«Слава Богу за это приложение. Оно простое в использовании. Делает то, что написано. И дает отличные результаты.»by mazmac747
» Протестировано с двумя изображениями, занимающими 18 Мбайт, уменьшенными до 0,68 Мбайт и чистыми. Отлично работает. »Автор: Capt Jack Sparrow POTC
« Абсолютно великолепное приложение, которое быстро сжимает ваши фотографии для хранения, обмена и экспорта. Спасибо! »Автор: Rebsolar
СОХРАНИТЕ МЕСТО НА ВАШЕМ iPHONE
Вас беспокоит предупреждение« Память почти заполнена »на вашем iPhone или iPad? Если да, это приложение может помочь!
Используйте сжатие фотографий, чтобы уменьшить размер файла фотографии и освободите место на вашем устройстве. При применении ко всем вашим изображениям, Compress Photos может помочь вам хранить в 10 раз больше фотографий на вашем iPhone или iPad.
При применении ко всем вашим изображениям, Compress Photos может помочь вам хранить в 10 раз больше фотографий на вашем iPhone или iPad.
СОХРАНЯТЬ КАЧЕСТВО ИЗОБРАЖЕНИЯ ЧЕТКОМ
Сжатие фотографий — это простая в использовании, но невероятно мощная программа.
Интеллектуальный механизм сжатия позволяет уменьшить размер файла фотографий без снижения их качества. С двумя настройками сжатия на выбор, Compress Photos может легко сжимать фотографии на 90% или более без заметной разницы.
ЛЕГКО НАЙТИ СЖАТЫЕ ФОТОГРАФИИ
Сжатые фотографии сохраняются как в вашей основной библиотеке, так и в специальном альбоме, который удобно называется «Сжатые фотографии» на вашем устройстве, что позволяет легко находить обработанные изображения.Этот новый альбом создается автоматически, когда вы запускаете приложение и сохраняете сжатые фотографии на свое устройство.
ПОДДЕРЖИВАЕМЫЕ ТИПЫ ФАЙЛОВ
Сжатие фотографий работает со всеми файлами изображений PNG, JPEG, HEIF и HEIC.
ДО И ПОСЛЕ ОБРАЗЦОВ
До: 2,3 МБ — После: 207 КБ (на 91% меньше)
До: 4,1 МБ — После: 492 КБ (на 88% меньше)
До: 4,8 МБ — После: 384 КБ (на 92% меньше)
Для достижения наилучших результатов мы рекомендуем установить оба параметра сжатия на 80%, что должно значительно уменьшить размер файла без заметной разницы невооруженным глазом.
PRO VERSION
Обновите Pro до версии Compress Photos, чтобы удалить рекламу и сжать более 3 фотографий одновременно.
Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки и будет автоматически продлеваться по той же цене каждый год, если она не будет отменена в настройках вашей учетной записи iTunes по крайней мере за 24 часа до окончания текущего периода. Подписками можно управлять, а автоматическое продление можно отключить в любое время, перейдя в настройки своей учетной записи после покупки.
Условия использования: https://www.sixstarapps.com/terms/
Политика конфиденциальности: https://www. sixstarapps.com/privacy/
sixstarapps.com/privacy/
Сжать изображения в документе
Если вы используете в документе большие изображения, размер его файла быстро увеличивается. Вы можете уменьшить эту проблему, говорит Word сжать изображения.
Следуй этим шагам:
1. Если вы хотите сжать только некоторые изображения, выберите их. Иначе, щелкните одно изображение, чтобы Word сделал доступным раздел Работа с рисунками ленты .
2. На вкладке Формат в группе Настроить щелкните Сжать изображения кнопка:
3. Если вы хотите сжать только картинку или картинки, которые вы выбрали в шаг 1, установите флажок Применить только к выбранным изображениям в Сжать изображения чат. Чтобы сжать все изображения, оставьте этот флажок снятым:
4. Щелкните Параметры … Кнопка для открытия программы сжатия . Диалоговое окно настроек :
5. Выберите настройки в области Параметры сжатия :
Выберите настройки в области Параметры сжатия :
- Автоматически выполнять базовое сжатие при сохранении — Установите этот флажок, если вы хотите, чтобы Word используйте его обычное сжатие всякий раз, когда вы сохраняете документ. Это сжатие сохраняет высокое качество, но сводит к минимуму вздутие живота.
- Удалить обрезанные области изображений — Установите этот флажок, если вы хотите, чтобы Word избавлялся от любых части, которые вы обрезаете.Если снять этот флажок, Word просто скроет «обрезанные» части. Это скрытие хорошо, если вы хотите восстановить обрезанные части, но плохо для размера файла, и это также может иметь последствия для безопасности (например, заказчик может восстановить часть изображение, которое вы намеревались вырезать из документа).
6. В области Target Output выберите Print (220 ppi) кнопку выбора, кнопку параметра Экран (150 ppi) или кнопку E-mail (96 ppi) , чтобы
Сообщите Word, какое качество изображения вам нужно ( ppi пикселей на дюйм, а большее число указывает
более высокое качество). Если вы не уверены, используйте параметр Печать — вы всегда можете уменьшить его позже, но
вы не сможете восстановить информацию, если выберете более низкую настройку.
Если вы не уверены, используйте параметр Печать — вы всегда можете уменьшить его позже, но
вы не сможете восстановить информацию, если выберете более низкую настройку.
7. Нажмите кнопку ОК . Word закрывает сжатие Параметры и отображает диалоговое окно Сжать изображения .
8. Нажмите кнопку ОК . Word сжимает картинки в документ.
Как сжимать изображения в Microsoft Word
Сжатие изображений позволяет сохранить разумные размеры документов, сохраняя при этом приличное количество иллюстраций в ваших документах.
Когда размер становится проблемой, вы можете легко уменьшить размер изображений в документе Microsoft Word. Вы можете сделать это как в версии приложения для Windows, так и в Mac. Вот шаги, которые вы должны предпринять в обеих операционных системах.
Сжатие изображений в Microsoft Word для Windows
Чтобы уменьшить размер изображений в документах в Windows:
- Щелкните изображения , которые вы хотите сжать.

- Выберите Сжать изображения в разделе Работа с рисунками на вкладке Формат.
- Во всплывающем окне выберите один из вариантов. Чем меньше DPI, тем меньше становится размер изображения.
- Нажмите ОК , чтобы завершить процесс и уменьшить разрешение.
- Если вас не устраивает ваш выбор, нажмите «Отменить», чтобы удалить настройку.
- При необходимости повторите шаги с 1 по 4.
Во всплывающем окне вы можете выбрать изменение DPI для отдельного изображения или всех изображений в документе. Тебе решать.
Сжатие изображений в Microsoft Word для Mac
Для уменьшения размера изображений в Microsoft Word на Mac требуется немного другой подход. Используя тот же документ Word, что и раньше, вот как сжать изображения в документе на Mac:
- В Microsoft Word для Mac выберите «Файл »> «Уменьшить размер файла ».
- Выберите качество изображения в раскрывающемся меню.

- Выберите ОК .
Для сжатия выбранных фотографий в документе:
- Удерживая нажатой клавишу SHIFT на клавиатуре, затем по отдельности щелкните фотографии , которые вы хотите сжать.
- Щелкните Сжать изображения на вкладке «Формат изображения».
- Выберите качество изображения в раскрывающемся меню.
- Выбрать Все изображения в этом файле или Выбранные изображения .
- Щелкните ОК .
Легко!
Вот как вы сжимаете изображения в документах Microsoft Word как на Windows, так и на Mac. Все просто, не правда ли? Это позволяет вам сохранять разумные размеры документов, сохраняя при этом приличное количество иллюстраций в ваших документах.
изображений веб-сайтов и сжатие: действительно ли больше лучше?
Было время, когда компьютерные мониторы отображали контент с разрешением 72 пикселя на дюйм (PPI). Сегодня это разрешение все еще распространено, однако многие отображают разрешение 100 пикселей на дюйм (PPI). Компьютерные мониторы, планшеты и другие дисплеи с высоким разрешением могут отображать гораздо более высокое разрешение. Например, стандартное разрешение для iPad с экраном Retina составляет 227 PPI. Экраны Retina (авторское право Apple ), которые чаще всего используются веб-дизайнерами, определяются не количеством пикселей в целом, а плотностью пикселей.Это просто означает, что на мониторах с более высоким разрешением один и тот же контент может казаться маленьким и более четким или более четким, чем на других мониторах с меньшим разрешением.
«… человеческий глаз с научной точки зрения неспособен отличить фотографию картины, показанной на сетчатке глаза, от самой картины — во всяком случае теоретически». — Цена, 2015, с. 2
Появление мониторов с различным разрешением отлично подходит для пользователей компьютеров, но для графических дизайнеров это немного усложняет их работу, поскольку им часто приходится создавать изображения с нормальным разрешением, а затем версии с высоким разрешением для дисплеев Retina и других мониторов с высоким разрешением.
Тем не менее, по-прежнему важно, чтобы все изображения были сжаты по тем же причинам, которые указаны выше.
Итак, у вас есть CMS и вы хотите загружать изображения?
Если вы управляете собственным контентом и хотите загружать изображения, полученные из различных источников, вам нужно знать кое-что еще. Во-первых, есть два рекомендуемых формата файлов или методов сжатия, в которых вы можете сохранять изображения: .PNG или .JPEG. Это два формата файлов сжатия, поэтому при сохранении файлов в этих форматах сжатие применяется автоматически.Легко, правда? Хорошо…. в основном правильно.
Ключом к правильному решению является оценка изображения, которое вы хотите использовать, и его сохранение. Затем решите, какой формат файла обеспечит наилучшее сжатие — какой файл создаст файл наименьшего размера.
Формат JPEG (Joint Photographic Experts Group) способен отображать миллионы цветов, одновременно смешивая другое большое количество цветов, чтобы уменьшить размер файла вашего изображения. Этот формат лучше всего использовать для изображений, которые: (1) фотографии; (2) сложноокрашенные; (3) иметь светлую и темную заливку или (4) иметь градиенты.Тип сжатия, используемый для изображений JPEG, называется сжатием «с потерями», так называются данные, теряемые при смешивании цветов вместе. Итак, проще говоря, если ваше изображение является фотографией — изображением с большим количеством цветовых вариаций или градиентов, — тогда JPEG — лучший вариант формата файла.
Формат PNG (Portable Network Graphic) используется для изображений, содержащих много сплошных блоков или цветов. Как и JPEG, он может содержать более 16 миллионов цветов. Сжатие этого формата называется сжатием без потерь, поскольку при сжатии данные не теряются.Этот формат часто используется, когда «четкие» изображения имеют большее значение, чем размер файла. Как правило, логотипы, иллюстрации и другие простые изображения лучше сохранять в виде файлов PNG
Ниже показаны примеры двух форматов файлов.



 save(thumbfile, **save_args)
save(thumbfile, **save_args)
 Args:
original_photo - a prepared PIL JPEG image (only JPEG is supported)
"""
ssim_goal = 0.95
hi = 85
lo = 80
# working on a smaller size image doesn't give worse results but is faster
# changing this value requires updating the calculated thresholds
photo = original_photo.resize((400, 400))
if not _should_use_dynamic_quality():
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
# 95 is the highest useful value for JPEG. Higher values cause different behavior
# Used to establish the image's intrinsic ssim without encoder artifacts
normalized_ssim = get_ssim_at_quality(photo, 95)
selected_quality = selected_ssim = None
# loop bisection. ssim function increases monotonically so this will converge
for i in xrange(_ssim_iteration_count(lo, hi)):
curr_quality = (lo + hi) // 2
curr_ssim = get_ssim_at_quality(photo, curr_quality)
ssim_ratio = curr_ssim / normalized_ssim
if ssim_ratio >= ssim_goal:
# continue to check whether a lower quality level also exceeds the goal
selected_quality = curr_quality
selected_ssim = curr_ssim
hi = curr_quality
else:
lo = curr_quality
if selected_quality:
return selected_quality, selected_ssim
else:
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
Args:
original_photo - a prepared PIL JPEG image (only JPEG is supported)
"""
ssim_goal = 0.95
hi = 85
lo = 80
# working on a smaller size image doesn't give worse results but is faster
# changing this value requires updating the calculated thresholds
photo = original_photo.resize((400, 400))
if not _should_use_dynamic_quality():
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim
# 95 is the highest useful value for JPEG. Higher values cause different behavior
# Used to establish the image's intrinsic ssim without encoder artifacts
normalized_ssim = get_ssim_at_quality(photo, 95)
selected_quality = selected_ssim = None
# loop bisection. ssim function increases monotonically so this will converge
for i in xrange(_ssim_iteration_count(lo, hi)):
curr_quality = (lo + hi) // 2
curr_ssim = get_ssim_at_quality(photo, curr_quality)
ssim_ratio = curr_ssim / normalized_ssim
if ssim_ratio >= ssim_goal:
# continue to check whether a lower quality level also exceeds the goal
selected_quality = curr_quality
selected_ssim = curr_ssim
hi = curr_quality
else:
lo = curr_quality
if selected_quality:
return selected_quality, selected_ssim
else:
default_ssim = get_ssim_at_quality(photo, hi)
return hi, default_ssim 2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0
2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0
 При необходимости нажмите «Автономная работа».
При необходимости нажмите «Автономная работа».