Как сохранить ссылку на рабочем столе
Сохранить ссылку на рабочий стол или прикрепить её на панели вкладок в интернет-обозревателе очень просто и производится это буквально несколькими щелчками мыши. В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
Читайте также: Сохранение вкладок в Google Chrome
Сохранение ссылки на компьютер
Чтобы сохранить нужную вам веб-страницу, потребуется произвести всего несколько действий. В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром. Если вы пользуетесь другим интернет-обозревателем, не стоит беспокоиться — во всех популярных браузерах этот процесс происходит одинаково, поэтому представленную ниже инструкцию можно считать универсальной. Исключением является разве что Microsoft Edge — к сожалению, в нём нельзя воспользоваться первым способом.
Способ 1: Создание URL-ярлыка сайта на рабочем столе
Этот способ требует буквально двух нажатий мыши и позволяет перенести ссылку, ведущую на сайт, в любое удобное для пользователя место на компьютере — к примеру, на рабочий стол.
Уменьшаем окно интернет-обозревателя так, чтобы было видно рабочий стол. Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Выделяем URL-адрес сайта и переносим его на свободное пространство рабочего стола. Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
После того как левая кнопка мыши будет отпущена, на десктопе появится файл с расширением .url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
Способ 2: Ссылки на панели задач
В Windows 10 появилась возможность создавать свои или пользоваться предустановленными вариантами папок на панели задач. Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Важно: Если вы используете Internet Explorer, то в панель «Ссылки» будут автоматически добавляться вкладки, которые находятся в категории «Избранных» в данном веб-обозревателе.
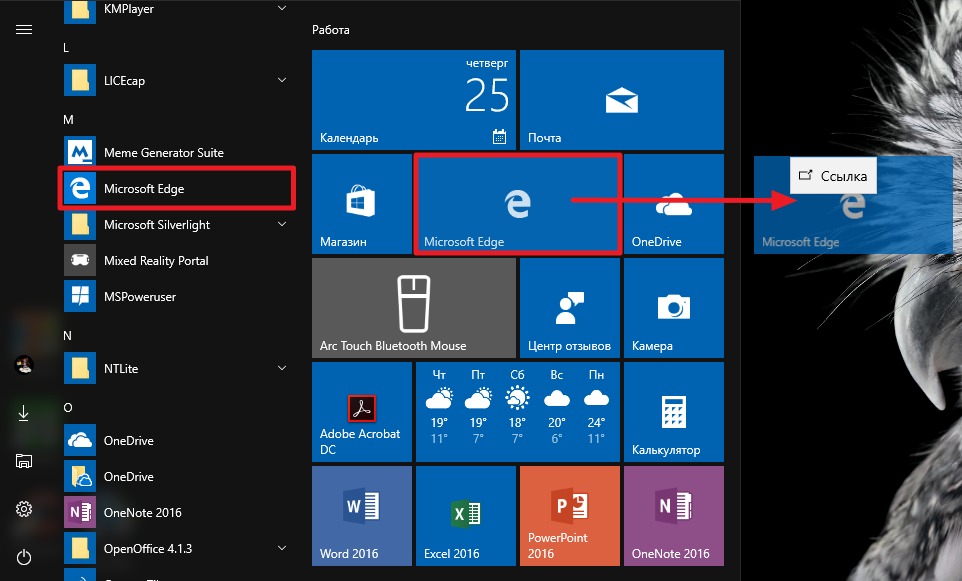
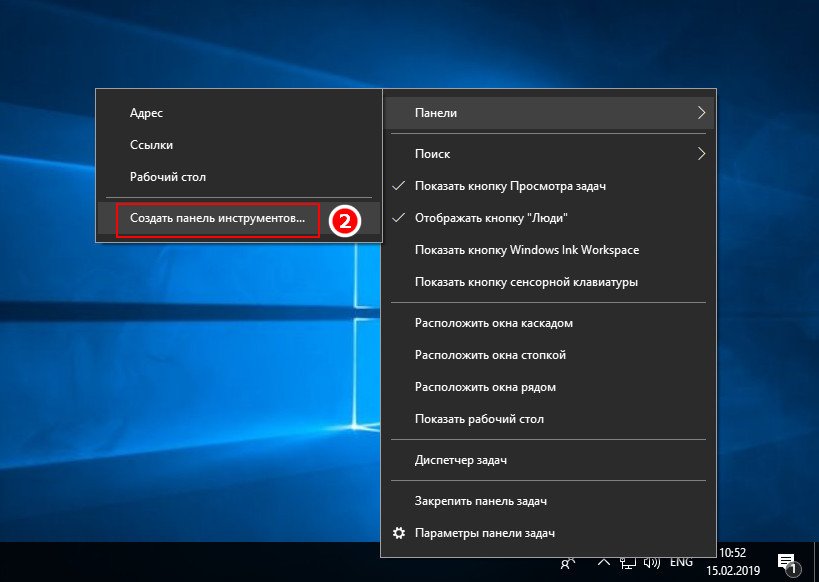
- Чтобы включить данную функцию, необходимо нажать правой кнопкой мыши по свободному месту на панели задач, навести курсор на строку «Панели» и в выпадающем списке нажать на пункт «Ссылки».
- Для добавления туда каких-либо сайтов, нужно из адресной строки браузера выделить ссылку и перенести её на появившуюся на панели задач кнопку «Ссылки».
- Как только вы добавите первую ссылку в эту панель, рядом с ней появится знак
Заключение
В этом материале были рассмотрены два способа сохранения ссылки на веб-страницу.
Мы рады, что смогли помочь Вам в решении проблемы. Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ
Как отправить ярлык любимой вебстраницы на рабочий стол в Андроиде
- Подробности
- Категория: Секреты Андроида
- Опубликовано 30.11.-0001 02:30
- Просмотров: 1924
Дорогие друзья! Начинающие пользователи мобильных устройств на ОС Андроид!
У некоторых из вас иногда возникает вопрос. Вот вы часто открываете в браузере какие-то страницы и хотите после включения смартфона максимально ускорить процесс открытия этих страниц. Вместо того, чтобы:
1 — найти на рабочих столах (их обычно бывает много) значок браузера
2 — открыть браузер
3 — найти через меню браузера список Закладок
4 — найти в списке закладку на нужную вам страницу и тапнуть по ней,
вы хотели бы иметь такую закладку непосредственно на рабочем столе и свести все дело к одному единственному тапу по нему. Такая возможность в системе Android имеется.
Такая возможность в системе Android имеется.
Создать закладку (ярлык) любимой страницы на рабочем столе очень просто. Рассмотрим два варианта этого: при использовании штатного браузера Android и при использовании другого браузера (на примере любимого мной UC Browser).
В первом случае для создания ярлыка необходимо (скриншоты приведены для версии ОС Андроид 4.2.2):
- Запустить штатный браузер Андроид
- Открыть любимую страницу, закладку которой нужно разместить на рабочем столе (в примере это главная страница поисковой системы Яндекс)
- Нажать «Меню» (левая софт-клавиша смартфона)
- Выбрать «Добавить ссылку»
- Все, ярлык на рабочем столе.
В браузере UC Browser нужно (в разных браузерах может быть по-разному, но идея общая):
- Открыв страницу, через меню создать ее Закладку в браузере
- Нажать «Меню»
- Выбрать «Закладки»
- Нажать длинным тапом по нужной закладке и в появившемся меню выбрать «Отпр.

- Далее вы можете изменить имя ярлыка
- И все. Ярлык снова на столе (на скриншоте уже второй, созданный теперь в UC Browser).
Теперь процедура открытия любимой страницы максимально упрощена и ускорена. Эти иконки позволяют вам одним нажатием переходить по нужному адресу. При этом страница открывается в браузере, выбранном в системе по умолчанию.
Удачи вам, до новых встреч на страницах сайта.
Чтобы быть в курсе новинок сайта, рекомендую подписаться на периодическую еженедельную почтовую рассылку «Сказки Старого Юзера» на портале Subscribe.ru.
Создание ярлыков сайтов на рабочем столе Windows 2021

Создание ярлыков на рабочем столе на рабочем столе
Существует два способа создать ярлык на рабочем столе на вашем рабочем столе Windows.
В Internet Explorer откройте свой любимый веб-сайт и щелкните правой кнопкой мыши в любом пустое место на веб-странице. В появившемся контекстном меню выберите Создать ярлык .
Появится диалоговое окно с запросом Вы хотите разместить ярлык на этом веб-сайте на своем рабочем столе? Нажмите Да.
Открытие ярлыка веб-сайта будет размещено на вашем рабочем столе.
В качестве альтернативы, см. Значок выше в адресной строке браузера в левой части URL-адреса?
Это значок. Просто перетащите значок на свой рабочий стол. Это оно! У вас есть ярлык. Это будет работать для всех веб-браузеров, включая Internet Explorer, Chrome, Firefox и Opera,
Если вы перетащите значок в вашу панель быстрого запуска , у вас будет ярлык быстрого запуска. Нажав на нее, вы запустите свой браузер, чтобы открыть веб-сайт.
Доверьтесь, что этот небольшой совет полезен.
В этом сообщении рассказывается о том, как создать ярлык веб-страницы с помощью браузера Edge на рабочем столе Windows 10. Вы также можете создать приложение для рабочего стола своего любимого веб-сайта с помощью Chrome.
Чтобы быстро запускать веб-сайты, есть другой способ: добавьте адресную строку на панель задач. Завтра мы увидим, как подключить сайт Tile или ярлык к экрану запуска в Windows 8.1.
Настольные носители, Desk Drive, DriveShortcut автоматически создаст ярлыки для рабочего стола на съемные носители и диски, когда вы подключаете USB, DVD и т. д. к ПК.
Handy Shortcuts — бесплатное портативное приложение, которое поможет вам быстро создайте часто используемые ярлыки на рабочем столе для ваших рабочих столов Windows 7/8/10.
Вот как создать ярлыки на рабочем столе для звонков, текстовых сообщений и отправки по электронной почте определенных контактов на iPhone.
Как создать любой ярлык с сервера на своем рабочем столе?
1.
 Создание RDP-файла или установщика для удаленной программы
Создание RDP-файла или установщика для удаленной программы1) Запускаем «Диспетчер удаленных приложений RemoteApp» («Пуск» — Администрирование» — «Службы удаленных рабочих столов» — «Диспетчер удаленных приложений RemoteApp»
2) В левой панели «Действия» нажмите на кнопку «Добавить удаленные приложения RemoteApp»
3) В мастере удаленных приложений нужно выбрать программу, для которой вы делаете ярлык (из списка или через Обзор)
4) После этого программа отобразится в списке «удаленные приложения RemoteApp» (внизу окна)
5) Щелкните правой кнопкой мыши на ней и выберите из контекстного меню пункт «Создать RDP-файл»
6) Чтобы программа запускалась со всех компьютеров, подключенных к сети Интернет, в мастере создания ярлыка в параметрах сервера измените имя сервера на http://XXXXXX.vps.cloud.net.ua*, и порт на YYYYYY**. Все остальные параметры можно оставить по-умолчанию.
7) Завершаем работу мастера нажав «Далее» и «Готово» , после чего в указанном каталоге найдем файл с расширением rdp. Готовый ярлык скопируйте на рабочий стол компьютера пользователя.
Готовый ярлык скопируйте на рабочий стол компьютера пользователя.
При первом запуске можно проставить все галочки, чтобы больше не предупреждало, а также вбить логин и пароль и поставить галочку сохранить — при следующем запуске ярлыка запуск программы произойдет автоматически.
*адрес Вашего сервера
**адрес порта
2. Настройка пользователей
Если приложение будут запускать несколько пользователей с одинаковыми настройками, то необязательно добавлять каждого на сервер.
Достаточно создать только одного пользователя, скажем User_1C, настроить все параметры (список баз, принтеры пр.) для этого пользователя и разрешить множественные сеансы.
Для того чтобы разрешить множественные сеансы заходим в «Пуск» — «Администрирование» — «Службы удаленных рабочих столов» — «Конфигурация узла сеансов удаленных рабочих столов» кликаем 2 раза по «Ограничить пользователя единственным сеансом» , в окне свойств снимаем галочку «Ограничить всех пользователей одиночными сеансами».
Значение должно поменяться на «Нет».
Кроме этого, надо знать еще об одном нюансе. Дело в том, что при закрытии приложения, запущенного через RemoteApp, пользователь не выгружается автоматически, а отключенная учетная запись так и продолжает «висеть» на сервере. Чтобы изменить это, в свойствах пользователей, которые будут запускать приложения через RemoteApp, на вкладке «Сеансы» устанавливаем «Завершение отключенного сеанса» через 1 минуту.
На этом настройка закончена. Мы выполнили ее таким образом, что несколько человек одновременно могут работать с программой 1С:Предприятие под одной учетной записью (для удобства работы можно создать несколько учетных записей, например, User_1c_Buh, User_1C_Operator, User_1C_Sklad и т. д. или же отдельную учетную запись для каждого пользователя).
Как создать символьную ссылку в Windows, Linux и MacOS
Как пользователь компьютера, если бы вам пришлось определить ярлык, вы бы сказали, что это указатель на файл, папку или приложение, верно? Правильно.
Но это короткое определение не рассказывает всей истории вообще. Это означает, что все ярлыки одинаковы, когда они не совпадают. У вас есть почти несколько типов ярлыков. Мы сосредоточимся на символической ссылке ниже. Это также называется символической ссылкой или мягкой ссылкой, и мы будем использовать термины взаимозаменяемо.
Давайте посмотрим, что такое символическая ссылка, как создать символическую ссылку в Linux, а также в macOS и Windows, зачем нужен этот специальный тип ярлыков и многое другое.
Что такое символическая ссылка?
Это правда, что символическая ссылка является файлом ярлыка. Но он отличается от стандартного ярлыка, который, скажем, установщик программы разместил на рабочем столе Windows, чтобы упростить запуск программы.
Конечно, нажатие на ярлык любого типа открывает связанный объект, но то, что происходит под капотом, в обоих случаях различно, как мы увидим далее.
В то время как стандартный ярлык указывает на определенный объект, символическая ссылка заставляет его выглядеть так, как будто связанный объект действительно существует. Ваш компьютер и приложения на нем будут читать символическую ссылку как сам целевой объект.
Ваш компьютер и приложения на нем будут читать символическую ссылку как сам целевой объект.
В macOS вы получаете подтверждение в виде сообщения «файл существует», которое появляется, когда вы пытаетесь создать символическую ссылку в том же месте, что и исходный объект. Даже если вы попытаетесь переместить символическую ссылку в то же место после ее создания в другом месте, она будет переименована в копию.
Симлинки против стандартных ярлыков
Допустим, у вас есть определенная папка на жестком диске, которую вы хотите синхронизировать с Dropbox, не перемещая саму папку в Dropbox.
В этом случае создание ярлыка для папки в Dropbox не имеет смысла. Ярлык будет работать на устройстве, на котором вы его создали. Dropbox также синхронизирует ярлык. Но синхронизированный файл ярлыков недействителен, когда вы обращаетесь к нему с другого компьютера, т.е. он никуда не ведет.
Теперь, если бы этот ярлык был символической ссылкой, вы бы не столкнулись с этой проблемой. Это потому, что Dropbox считывает символическую ссылку как фактическую папку и в результате синхронизирует данные из этой папки. После этого вы сможете получить доступ к папке и ее содержимому на всех ваших устройствах, на которых включена синхронизация Dropbox, даже если исходная папка не является частью вашего Dropbox.
Это потому, что Dropbox считывает символическую ссылку как фактическую папку и в результате синхронизирует данные из этой папки. После этого вы сможете получить доступ к папке и ее содержимому на всех ваших устройствах, на которых включена синхронизация Dropbox, даже если исходная папка не является частью вашего Dropbox.
Имейте в виду, что, будь то обычный ярлык или символическая ссылка, его удаление никак не повлияет на исходный объект.
Зачем вам нужны ссылки?
В общем случае рекомендуется создавать символические ссылки вместо ярлыков, если вы хотите:
- Доступ к файлу из нескольких мест без создания копий и не занимая много места на диске. (Символические ссылки имеют размер всего несколько байтов.)
- Поддерживайте разные версии файла, одновременно следя за тем, чтобы любые указатели на него всегда приводили к самой последней или актуальной версии. (Это работает, потому что символическая ссылка остается активной, даже если вы заменяете целевой файл другим файлом с тем же именем.
 )
) - Переместите данные со своего диска C:\, скажем, на дополнительный жесткий диск, не нарушая работу системы или функций приложения, которым эти данные должны быть на диске C:\.
Скорее всего, вы встретите много других вариантов использования символических ссылок.
Как создать символические ссылки
Вы можете создавать программные ссылки, используя терминал или командную строку. Мы перейдем к инструментам «укажи и щелкни» позже, если тебе неудобно возиться с терминалом.
В Linux и MacOS
В Linux вы можете создать символическую ссылку для файла или папки с помощью этой команды терминала:
ln -s [/path/to/file] [/path/to/symlink]
Эта же команда работает и в macOS, поскольку macOS — это операционная система на основе UNIX, такая как Linux.
Смотрите скриншот выше для примера команды.
Встроенный файловый менеджер в определенных средах рабочего стола Linux позволяет создавать программную ссылку через контекстное меню, поэтому вы можете проверить, есть ли в вашем приложении для просмотра файлов эта опция.
У популярного файлового менеджера Nautilus, поставляемого в комплекте с различными дистрибутивами Linux, была опция меню Make Link, которая теперь исчезла. Но вы все равно можете создать символическую ссылку в Nautilus, удерживая клавиши Ctrl и Shift и перетащив целевой файл в то место, где вы хотите, чтобы символическая ссылка отображалась. Не волнуйтесь, исходный файл останется на месте.
На винде
Вам нужно открыть окно командной строки от имени администратора и ввести следующую команду, чтобы создать символическую ссылку:
mklink [/path/to/symlink] [/path/to/file]
Для символических ссылок на каталоги вы должны немного настроить команду, используя флаг /d:
mklink /d [/path/to/symlink] [/path/to/file]
Если вы не хотите работать с командной строкой, вы можете использовать графический инструмент под названием Link Shell Extension для создания символических ссылок. Это одно из лучших расширений Windows File Explorer для управления файлами.
Примечание. Система не будет препятствовать созданию символической ссылки внутри символической ссылки, но лучше избегать этого. В противном случае вы создадите бесконечный цикл, который может вызвать проблемы для общесистемных сервисов, таких как антивирусные сканеры.
Симлинки против псевдонимов в macOS
Если вы когда-либо создавали псевдонимы в macOS, вы заметите, что они ведут себя почти как символические ссылки. Оба типа ссылок ссылаются на путь к связанному файлу или папке.
Разница в том, что псевдоним также помечает связанный объект с идентификатором, называемым inode (индексный узел). Этот идентификатор уникален для объекта и следует за ним по всей файловой системе.
Вот почему псевдоним будет работать нормально, даже если вы переместите его цель в другое место. Попробуйте это с символической ссылкой, и вы столкнетесь с ошибкой. (Вы можете без проблем перемещать псевдоним и символическую ссылку, если только вы не имеете дело с файлами, защищенными системой. )
)
Конечно, оба типа ярлыков окажутся бесполезными, если вы удалите исходный файл или переименуете любую из папок выше в иерархии.
Не можете определить разницу между псевдонимом и символической ссылкой, поскольку вы удалили тег псевдонима из имени файла псевдонима?
Откройте инспектор файлов или панель «Информация» для каждого ярлыка и посмотрите размер файла в разделе «Общие». Если это говорит (ноль байтов на диске), вы имеете дело с символической ссылкой.
Символьные ссылки (в текущей папке) также проявятся при использовании этой команды терминала:
ls -la
Команда работает и в Linux, и вы увидите символическую ссылку, указывающую на местоположение исходного объекта.
Симлинки лучше, чем ярлыки
Поначалу символические ссылки могут показаться запутанными, но если вы потратите время на их понимание, вы поймете, что в конце концов их довольно просто использовать!
Статьи по теме:Можно вывести на главный экран.
 Как создать ярлык на рабочий стол андроид
Как создать ярлык на рабочий стол андроидСтатья от Анны Себовой , занимающейся вышивкой и программированием. И то и другое она совмещает в своём блоге, попутно рассказывая нам о разных интересных фишках.
У меня есть блог “Мадам Стороженко ” о рукоделии. Он совсем юный, и я часто захожу на него с мобильного, думаю, о чём бы написать, как его улучшить. При этом хранить его в открытых вкладках браузера на мобильном не очень удобно, закладки в мобильном браузере мне тоже не подходят. Поэтому я решила закрепить иконку-ссылку (ярлык) на блог на рабочем столе мобильного телефона.
Делается иконка сайта просто: в настройках мобильного нужно выбрать пункт “Добавить на главный экран “. Но созданная иконка совсем не напоминала мне мой сайт, а вызывала недоумение. Только кликнув на ярлык или прочитав подпись, я понимала, что это вообще такое. Сами понимаете, это неудобно.
Тогда я нашла лёгкий способ сделать иконку (или ярлычок, кому как удобнее) более узнаваемой. Это очень просто, нужно выполнить буквально пару действий.
Это очень просто, нужно выполнить буквально пару действий.
Действие первое
Взять исходное изображение логотипа сайта (или фавикон) и обрезать его до стандартных для разных устройств размеров. В моём случае логотип и фавикон – это одно и то же изображение.
Я выбрала следующие удобные для мобильных и планшетов размеры:
– для iOS два файла: apple-touch-icon.png и apple-touch-icon-precomposed.png – размером 57 на 57 пикселей:
– для Windows Phone файлwindows-icon-70-70.png :
– Android подхватывает одну из картинок и не требует дополнительных изображений и ссылок.
Действие второе
«/mobile-icons/apple-touch-icon.png» / > «apple-touch-icon-precomposed» sizes = «57×57» href = «/mobile-icons/apple-touch-icon-precomposed.png» / > «msapplication-square70x70logo» content = «/mobile-icons/windows-icon-70-70.png» / > |
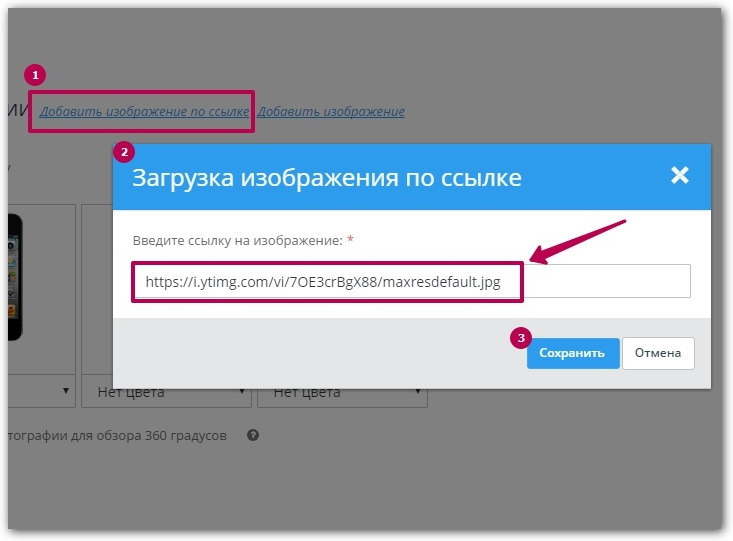
Вывести ссылку на сайт на рабочий стол мобильного телефона. Для этого открыть в браузере нужный сайт:
Для этого открыть в браузере нужный сайт:
Потом открыть меню браузера (нажать на три вертикальные точки в правом верхнем углу браузера) и выбрать выделенный на скриншоте пункт:
Появится такое окошко:
Выбрать пункт “Добавить “.
Затем свернуть окно браузера и… вуаля! Сайт с красивой и узнаваемой иконкой находится на рабочем столе, да ещё и доступен в одно касание.
Удобнее не бывает.
P.S. Статья от Анны Себовой о том, как вылечить .
Вы посещаете определенный сайт по десять раз на день? Долгая процедура с запуском браузера и рытьем в закладках уже начинает надоедать – у нас есть чудесное решение! Давайте возьмем ваш любимый сайт и вынесем ярлык на рабочий стол андроид. После этого, вы сможете открывать желаемый веб-ресурс в одно нажатие по его иконке(совсем как с приложениями).
Итак, для начала, нам понадобиться установленный Google Chrome браузер. Запустите Хром и зайдите на нужный сайт. В правом верхнем углу нажмите на три вертикальных точки – откроется выпадающий список меню. Найдите пункт «Добавить на главный экран» и клацните по нему. Пред вашими глазами всплывет небольшое окошко с названием сайта, описанием и кнопкой внизу «Добавить». Жмем на кнопку, вуаля – иконка сайта теперь на нашем основном рабочем столе! Перемещайте её на нужный экран или позицию совсем как и другие иконки.
Найдите пункт «Добавить на главный экран» и клацните по нему. Пред вашими глазами всплывет небольшое окошко с названием сайта, описанием и кнопкой внизу «Добавить». Жмем на кнопку, вуаля – иконка сайта теперь на нашем основном рабочем столе! Перемещайте её на нужный экран или позицию совсем как и другие иконки.
Еще такой небольшой совет: перед тем, как добавить вкладку на рабочий стол, вы можете её переименовать или, например, удалить ненужное описание. Для этого просто клацните по тексту, и появиться клавиатура для редактирования. Наслаждайтесь! Также, будем рады услышать вас в комментария.
В старых телефонах, можно было вывести контакт, на определенную клавишу. Тогда удерживая ее можно быстро сделать звонок.
На андроид самсунг и всех остальных так добавить не предусмотрено, но можно перенести ярлык на рабочий стол.
Да, установить контакт телефона на определенную кнопку возможности нет, но сделать «быстрый набор» можно даже на группу контактов.
Для этого можно применить программу, скачать которую можете в конце записи или воспользоваться инструментами смартфона.
С советами ниже вы сможете создать значок контакта и научитесь присоединять к выбранному контактному лицу на главном рабочем столе смартфона.
Эта операция очень проста и работает на одинаковых условиях в большинстве моделей телефонов.
Андроид — как поставить контакт на рабочий стол смартфона
Откройте раздел «Контакты». Нажмите и удерживайте имя выбранного человека. На экране телефона отобразится меню.
В зависимости от устройства, выберите один из вариантов: перенести на рабочий стол или добавить ярлык (устройства самсунг).
Если так не получится (зависит от телефона), то на рабочем столе в пустом месте и удерживайте палец до тех пор, пока не появится меню. Выберите его «Ярлыки».
Теперь в следующем меню, выберите «быстрый набор», когда вы хотите, чтобы иметь возможность быстро позвонить человеку или отправить SMS.
Программа поместить контакт на рабочем столе андроид
Если у вас есть встроенный, тогда просто вызовите виджеты (кто не знает, как, ) и нажмите на значок «Контакты».
Затем в зависимости от потребности выберите что вам нужно: быстрое сообщение, быстрый вызов или «Контакт».
Я выбираю «быстрый вызов». На рабочий стол помещается ярлык, а мне открывается телефонная книга – нужно нажать и удерживать палец.
Жите на требуемый и контакт мгновенно появится на рабочем столе.
Если скачаете виджет ниже., то с ним действия почти аналогичные, только в нем автоматически добавляется первый, который конечно вы не хотите. Тогда просто кликните по нему с рабочего стола и нажмите изменить.
Теперь можете поменять номер, название, мелодию звонка и много других параметров (для этого нажмите внизу «Еще»).
На этом все. Успехов.
Разработчик:
http://yuyang226.github.io
Операционка:
андроид
Интерфейс:
русский
Бывает, что часы на устройстве с Android пропадают, например, после обновления прошивки. Вернуть их на рабочий стол и обычно труда не представляет, так как в большинстве случаев виджет лишь перестает отображаться на дисплее, оставаясь в памяти устройства. Расскажем далее, как вернуть часы на экран Андроид или при необходимости инсталлировать новые из магазина приложений Google.
Расскажем далее, как вернуть часы на экран Андроид или при необходимости инсталлировать новые из магазина приложений Google.
Как вернуть установленный виджет
Если вы удалили случайно часы или они пропали, попробуйте вывести их на экран самым простым способом:
Если приложение с виджетом было вами удаленно, ознакомьтесь далее, как установить аналогичное из Google Play.
Виджеты с часами
Рассмотрим далее лучшие программы с графическими модулями для основного экрана гаджета из представленных в официальном магазине приложений. В основном помимо отображения времени они предоставляют и массу другой информации, например, погоду непосредственно на месте пребывания пользователя согласно данных, получаемых утилитой по GPS.
Прозрачные часы и погода
Это один из наиболее популярных бесплатных виджетов с часами с количеством установок более 10 млн. Небольшая программа располагает очень гибкими настройками, в результате чего владелец гаджета может устанавливать отображение на дисплее так, как ему это нужно. Возможности утилиты:
Возможности утилиты:
- наличие разных красивых и информативных виджетов размеров 2х1, 4х1-3, 5х3;
- широкий выбор тем оформления, обложек, шрифтов;
- отображение помимо точного времени другой важной информации — о погоде, направлении ветра, влажности и давлении, заряде батареи, календарных событиях и т. д.
Если владельцу девайса не нужны все эти данные, предоставляемые утилитой по умолчанию, он может удалить их в настройках и оставить просто часы. Для этого:
- Нажмите пальцем по отображению времени на экране, что откроет окно настроек.
- Перейдите в раздел «Оформление», затем в «Расширенные настройки».
- Снимите галочки напротив пунктов отображения информации о текущем местоположении, системной информации, заряде батареи и отметьте чекбокс рядом со строчкой «Скрыть погоду».
После этого на экране отобразится минималистичный виджет с часами, вид которых вы также можете изменить в соответствии с собственными предпочтениями.
Sense Flip Clock & Weather
Этот часовой виджет отображения времени и даты подойдет пользователям, которым нравятся часы в стиле Flip Clock с перелистывающимися страницами. Особенности утилиты:
- выбор виджетов разных размеров — 4х1, 4х2 и 5х2;
- реализована анимация перелистывания;
- выбор различных скинов и отображения значков;
- местоположение определяется автоматически, что позволяет сообщать пользователю наиболее точный прогноз.
Отображение погоды здесь также при необходимости отключается, после чего на экране будут только красивые ретро-часы. Также можно протестировать другие подобные утилиты:
Часы на экран блокировки
Если есть необходимость изменить установленный экран блокировки таким образом, чтобы на нем отображался крупный циферблат, то в этом случае можно порекомендовать «Светящиеся Часы Комод». Утилита с таким странным названием бесплатна, не требует настройки и не показывает на экране блокировки никакой рекламы.
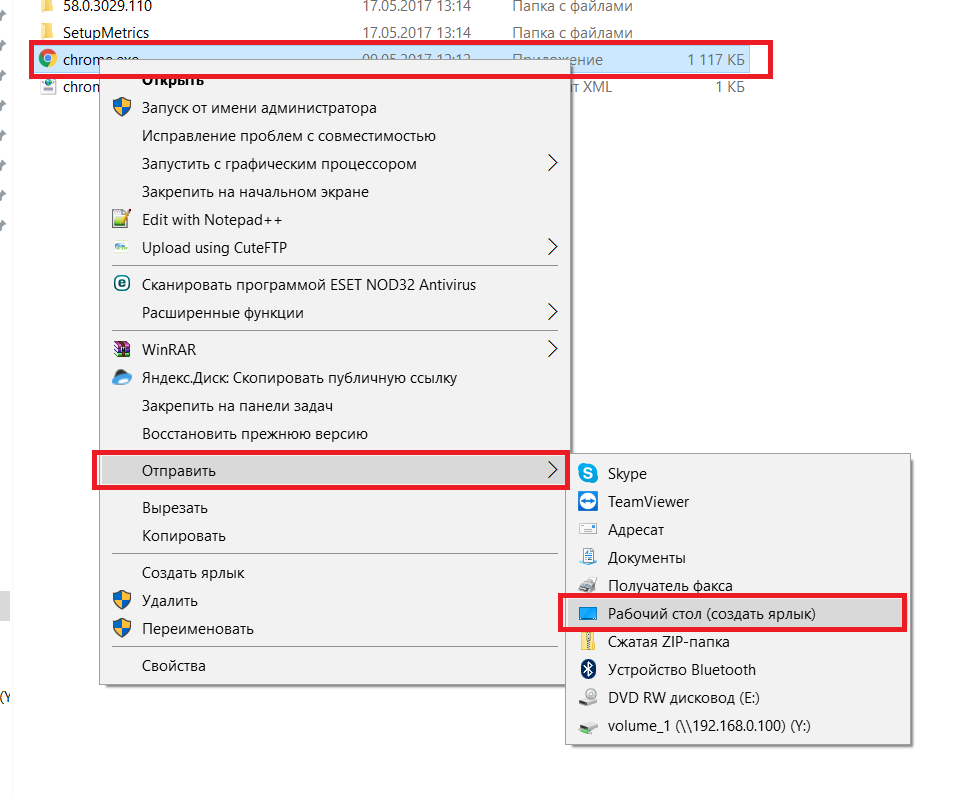
Для примера выведем на рабочий стол ярлык программы Word.
Нажимаете кнопку Пуск 1 . Затем наводите курсор (не нажимая кнопок мыши) на меню Все программы 2 . Открывается список установленных на вашем компьютере программ. По стрелочке переходите на этот список и наводите курсор на нужную вам папку — Microsoft Office 3 .
Откроется список программ, входящих в Microsoft Office. Ведете курсор до нужной нам программы:
Microsoft Office Word 2003 4
Теперь, наведя курсор на Microsoft Office Word 2003, нажимаете правую кнопку мыши.
Перед вами откроется контекстное меню.
Отпустив правую кнопку мыши, ведете курсор до пункта Отправить 5 , справа откроется подменю, в котором выбираете Рабочий стол (создать ярлык ) 6 и нажимаете левую кнопку мыши.
Все, теперь можете любоваться появившимся на рабочем столе ярлыком программы и запускать с помощью него Microsoft Office Word.
Если в Главном меню Windows вы не нашли нужной программы
Но иногда в главном меню не удается найти нужную программу (кто-то нечаянно или специально удалил ярлык). Не отчаивайтесь, дело поправимое. Если программа стоит на компьютере, то нужно найти запускающий файл программы и от него вывести на рабочий стол ярлык.
Не отчаивайтесь, дело поправимое. Если программа стоит на компьютере, то нужно найти запускающий файл программы и от него вывести на рабочий стол ярлык.
Для текстового редактора Word путь будет такой. С помощью проводника Windows или файлового менеджера Total Commander находите папку Program Files, в ней — папку Microsoft Office, далее
открываете папку OFFICE11 и в ней находите файл WINWORD.exe
На найденном файле правой кнопкой мыши вызываете контекстное меню, а далее действуете
уже проверенным способом. Так же действуйте с любой другой программой.
Находите ее папку в Program Files, потом находите в папке запускающий программу файл
(чаще всего он имеет расширение.exe но бывают и другие). Если сразу не поймете, какой файл запускающий — двойным щелчком попробуйте его запустить. Если программа запустится — значит все правильно, это и есть главный файл. Выводите ярлык от него на рабочий стол методом,
показанным выше.
Примечание: В папке Program Files ничего удалять нельзя кнопкой Delete. Иначе программа,
Иначе программа,
которая находится в этой папке, перестанет работать!
Как переименовать значок на рабочем столе
Если название, присвоенное ярлыку программой Windows, вам не нравится, например, Ярлык для Word, то его можно изменить.
Для этого, наведя курсор на ярлык (значок), правой кнопкой мыши вызываете контекстное меню и выбираете пункт Переименовать . Сразу же текст подписи под ярлыком выделится и вы можете удалить слова «Ярлык для», или полностью переименовать ярлык. После этого обязательно нажимаете клавишу Enter — только тогда ваше название сохранится.
Обращаю внимание
, что такие действия (переименовать, удалить) можно совершать только с ярлыками
(у них маленькая черненькая стрелочка в левом нижнем углу ярлыка). Файлы
программ, находящихся в своих папках в Program Files, переименовывать нельзя! Иначе они перестанут работать. От них можно только вывести ярлыки, а с ярлыками делайте, что хотите!
Как вывести ярлык сайта на рабочий стол
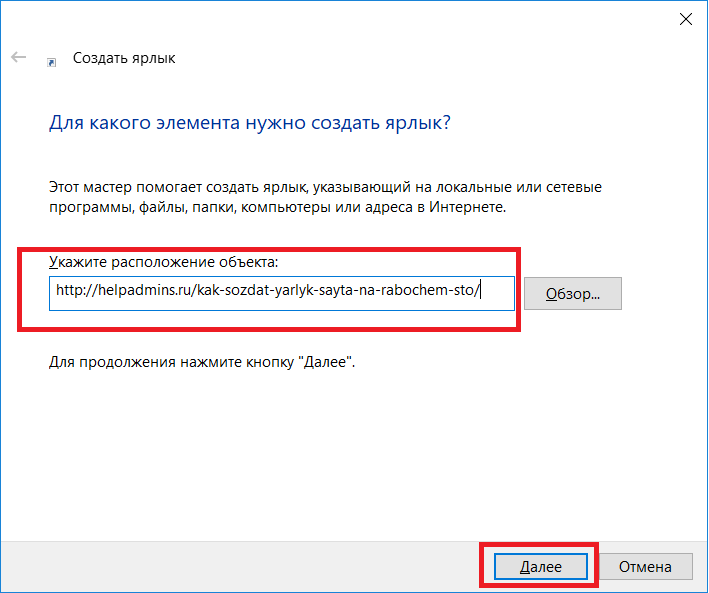
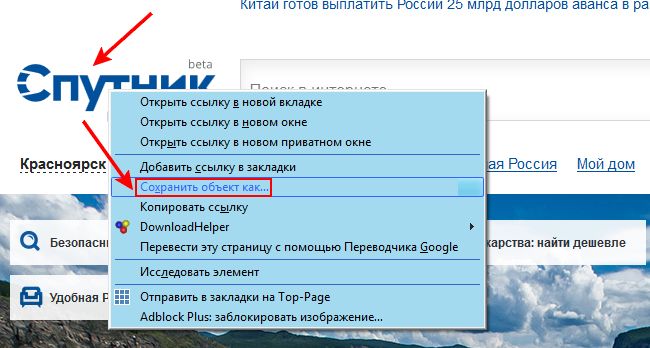
Мне задал вопрос посетитель сайта: «Как вывести ярлык сайта на рабочий стол? «. Я сначала подумал, что в этом нет смысла, ведь ссылки можно поместить в Избранное. Но испытав такой вариант, убедился, что это метод открытия сайта имеет право на существование. После щелчка по ярлыку, запускается веб-браузер, и одновременно открывается сайт (два действия одновременно). Как же создать, на рабочем столе ярлык любимого сайта, который вы открываете ежедневно? Поскольку Internet Explorer установлен вместе с Windows на любом компьютере, создадим ярлык с его помощью.
Я сначала подумал, что в этом нет смысла, ведь ссылки можно поместить в Избранное. Но испытав такой вариант, убедился, что это метод открытия сайта имеет право на существование. После щелчка по ярлыку, запускается веб-браузер, и одновременно открывается сайт (два действия одновременно). Как же создать, на рабочем столе ярлык любимого сайта, который вы открываете ежедневно? Поскольку Internet Explorer установлен вместе с Windows на любом компьютере, создадим ярлык с его помощью.
Итак, открываете Internet Explorer, в нем открываете нужный сайт. Теперь в меню Файл ведете курсор до ссылки Отправить, потом вправо и нажимаете ссылку Ярлык на рабочий стол . Всё, ярлык (иконка ) находится уже на рабочем столе. Можете проверять!
Создание ярлыков сайтов на рабочем столе Windows 📀
Так же, как у вас есть ярлыки на рабочем столе для ваших часто используемых программ, файлов или папок Internet Explorer пользователи также могут создавать ярлыки на рабочем столе, чтобы открыть ваши любимые веб-сайты. Хотя я пробовал это в Internet Explorer 11 в Windows 10, это работает для всех версий.
Хотя я пробовал это в Internet Explorer 11 в Windows 10, это работает для всех версий.
Создание ярлыков на рабочем столе
Есть два способа создать ярлык на рабочем столе для рабочего стола на рабочем столе Windows.
В Internet Explorer откройте свой любимый веб-сайт и щелкните правой кнопкой мыши в любом пустое место на веб-странице. В появившемся контекстном меню выберите Создать ярлык.
Вы получите диалоговое окно с просьбой Вы хотите разместить ярлык на этом веб-сайте на своем рабочем столе? Нажмите «Да».
Быстрый доступ к веб-сайту будет размещен на вашем рабочем столе.
В качестве альтернативы, см. Значок выше в адресной строке браузера в левой части URL-адреса?
Это знаковый. Просто перетащите значок на свой рабочий стол. Это оно! У вас есть ярлык. Это будет работать для всех веб-браузеров, включая Internet Explorer, Chrome, Firefox и Opera,
Если вы перетащите значок на свой Панель быстрого запуска, у вас будет ярлык быстрого запуска. Нажав на нее, вы запустите свой браузер, чтобы открыть веб-сайт.
Нажав на нее, вы запустите свой браузер, чтобы открыть веб-сайт.
Доверяйся, что этот небольшой совет полезен.
В этом сообщении рассказывается о том, как создать ярлык веб-страницы с помощью браузера Edge на рабочем столе Windows 10. Вы также можете создать настольное приложение своего любимого веб-сайта с помощью Chrome.
Чтобы быстро запустить веб-сайты, есть другой способ: добавьте адресную строку в панель задач. Завтра мы увидим, как подключить веб-сайт «Плитка» или «Ярлык» к началу экрана в Windows 8.1.
Tweet
Share
Link
Plus
Send
Send
Pin
отдельных URL-адресов | Центр поиска | Разработчики Google
Google не рекомендует использовать отдельные URL-адреса для настройки сайта потому что это сложно реализовать и поддерживать. Рассмотреть возможность Адаптивный веб-дизайн.В этой конфигурации настольные и мобильные страницы имеют разные URL-адреса.
Обычная настройка — это страницы на www., обслуживающие пользователей настольных компьютеров с
соответствующие страницы обслуживаются на  example.com
example.com m.example.com для мобильных пользователей. Google не
отдавайте предпочтение любому конкретному формату URL, если все они доступны для всех
Пользовательские агенты Googlebot.
TL; DR
Сообщает о связи между двумя URL-адресами с помощью тега
rel = "canonical"иrel = "альтернативный"элементов.Обнаруживает строки пользовательского агента и правильно перенаправляет их.
Аннотации для настольных и мобильных URL-адресов
Чтобы наши алгоритмы понимали отдельные URL-адреса мобильных устройств, мы рекомендуем использовать следующие аннотации:
- На странице рабочего стола добавьте тег
rel = "alternate", указывающий на соответствующий мобильный URL. Это помогает роботу Googlebot определить местонахождение вашего
мобильные страницы сайта.
Это помогает роботу Googlebot определить местонахождение вашего
мобильные страницы сайта. - На мобильной странице добавьте тег
rel = "canonical", указывающий на соответствующий URL-адрес рабочего стола.
Мы поддерживаем два метода добавления этой аннотации: в HTML-код страниц.
сами и в карты сайта. Например, предположим, что рабочий стол
URL-адрес: http://example.com/page-1 , а соответствующий мобильный URL-адрес http://m.example.com/page-1 . Аннотации в этом примере будут такими:
следует.
Аннотации в HTML
На странице рабочего стола ( http://www.example.com/page-1 ) добавьте следующую аннотацию:
com/page-1">
На мобильной странице ( http://m.example.com/page-1 ) необходимая аннотация
должно быть:
Этот тег rel = "canonical" в URL-адресе мобильного устройства, указывающем на страницу для ПК,
требуется.
Аннотации в файлах Sitemap
Мы поддерживаем включение аннотации rel = "alternate" для настольных страниц в
такие карты сайта:
http://www.example.com/page-1/
Требуемый тег rel = "canonical" на мобильном URL все равно должен быть добавлен в
HTML мобильной страницы.
Подробное описание
Обратите внимание на атрибуты тега ссылки на странице рабочего стола:
- Атрибут
rel = "alternate"сигнализирует, что этот тег указывает альтернативный URL-адрес страницы рабочего стола. - Значение атрибута media — это строка запроса мультимедиа CSS, которая указывает медиа-функции, описывающие, когда Google следует использовать альтернативный URL.В этом В данном случае мы используем медиа-запрос, который обычно используется для таргетинга на мобильные устройств.
- Атрибут href указывает расположение альтернативного URL-адреса, а именно
страница на
m.example.com.
Эта двусторонняя («двунаправленная») аннотация помогает роботу Googlebot обнаруживать ваше содержание. и помогает нашим алгоритмам понять взаимосвязь между вашим рабочим столом и
мобильные страницы и относитесь к ним соответствующим образом. Когда вы используете разные URL-адреса для обслуживания
один и тот же контент в разных форматах, аннотация сообщает алгоритмам Google
что эти два URL-адреса имеют одинаковое содержание и должны рассматриваться как единое целое.
вместо двух сущностей. Если настольная и мобильная версия страницы
рассматриваются как отдельные объекты, URL-адреса для компьютеров и мобильных устройств могут отображаться в
результаты поиска на компьютере, и их рейтинг может быть ниже, чем если бы Google
понял их отношения . Вот некоторые из распространенных
ошибок в этой конфигурации:
и помогает нашим алгоритмам понять взаимосвязь между вашим рабочим столом и
мобильные страницы и относитесь к ним соответствующим образом. Когда вы используете разные URL-адреса для обслуживания
один и тот же контент в разных форматах, аннотация сообщает алгоритмам Google
что эти два URL-адреса имеют одинаковое содержание и должны рассматриваться как единое целое.
вместо двух сущностей. Если настольная и мобильная версия страницы
рассматриваются как отдельные объекты, URL-адреса для компьютеров и мобильных устройств могут отображаться в
результаты поиска на компьютере, и их рейтинг может быть ниже, чем если бы Google
понял их отношения . Вот некоторые из распространенных
ошибок в этой конфигурации:
- При использовании разметки
rel = "alternate"иrel = "canonical"сохраняйте 1: 1 соотношение между мобильной страницей и соответствующей классической страницей. В в частности, избегайте аннотирования многих страниц рабочего стола, которые относятся к одному мобильному страницу (или наоборот).
- Еще раз проверьте свои перенаправления — убедитесь, что страницы рабочего стола не непреднамеренное перенаправление на одну несвязанную мобильную страницу.
Автоматическое перенаправление
Когда веб-сайт настроен для обслуживания настольных и мобильных браузеров с использованием разные URL-адреса, веб-мастера могут захотеть автоматически перенаправлять пользователей на URL-адрес это лучше всего им служит.Если на вашем веб-сайте используется автоматическое перенаправление, обязательно относиться ко всем роботам Google как к любому другому пользовательскому агенту и перенаправлять их соответствующим образом.
Поддерживаемые методы перенаправления
Робот Googlebot поддерживает две следующие реализации перенаправления:
- HTTP перенаправляет
- JavaScript перенаправляет
Использование перенаправления HTTP
Перенаправление HTTP обычно используется для перенаправления клиентов на URL-адреса конкретных устройств. Обычно перенаправление выполняется на основе пользовательского агента в HTTP-запросе.
заголовки.Важно, чтобы перенаправление соответствовало альтернативному
URL-адрес, указанный в теге
Обычно перенаправление выполняется на основе пользовательского агента в HTTP-запросе.
заголовки.Важно, чтобы перенаправление соответствовало альтернативному
URL-адрес, указанный в теге rel = "alternate" страницы или в файле Sitemap.
Для этой цели не имеет значения, перенаправляет сервер с HTTP 301 или код состояния 302, но по возможности рекомендуется использовать 302.
JavaScript перенаправляет
Если перенаправление HTTP сложно реализовать, вы можете использовать JavaScript для
перенаправлять пользователей на URL-адреса, на которые указывает атрибут rel = "alternate" ярлык.Если вы решите использовать эту технику, помните о задержке, вызванной
клиентской стороной перенаправления из-за необходимости сначала загрузить страницу,
затем проанализируйте и выполните JavaScript перед запуском перенаправления.
Существует множество подходов к реализации перенаправления на основе JavaScript. Для
Например, вы можете использовать JavaScript для выполнения медиа-запросов на вашем сайте.
использует в аннотациях ссылок на странице с помощью
Для
Например, вы можете использовать JavaScript для выполнения медиа-запросов на вашем сайте.
использует в аннотациях ссылок на странице с помощью matchMedia () JavaScript
функция.
Двунаправленные и однонаправленные перенаправления
На разных веб-сайтах реализуются разные политики перенаправления.Только некоторые сайты перенаправлять пользователей мобильных устройств, посещающих страницу для ПК, на страницу для мобильных устройств («однонаправленные» перенаправления), а некоторые веб-сайты перенаправляют как мобильные, так и настольные компьютеры. пользователи, если они посещают страницы, соответственно, на настольных и мобильных сайтах («двунаправленные» перенаправления).
В отношении робота Google у нас нет никаких предпочтений, и мы рекомендуем веб-мастерам
учитывайте своих пользователей при выборе политики перенаправления. Большинство
важно обслуживать правильные и последовательные перенаправления, или, другими словами, перенаправлять на
эквивалентный контент на настольном или мобильном сайте. Если ваша конфигурация
неправильно, некоторые пользователи могут вообще не видеть ваш контент.
Если ваша конфигурация
неправильно, некоторые пользователи могут вообще не видеть ваш контент.
Кроме того, мы предлагаем дать пользователям возможность переопределить политику перенаправления, или, другими словами, позволяя мобильным пользователям просматривать страницу рабочего стола и позволяя пользователям ПК видеть мобильную страницу, если они того пожелают.
Внимание: Посетите наш раздел распространенных ошибок, чтобы не столкнуться с одной из них.Как открыть ярлык в определенном браузере с помощью групповой политики
29 марта Создание ярлыка веб-URL на рабочем столе, который открывается в Internet Explorer IE
Мне нужно было создать ярлык веб-URL на рабочем столе, который открывается в Internet Explorer IE через групповую политику, потому что у клиента есть внутреннее веб-приложение, которое работает только в IE.
Помимо явно неочевидных недостатков использования дерьмового браузера для любого просмотра веб-страниц, я обнаружил, что объекты групповой политики, которые определяют ваш браузер по умолчанию, вызывают больше проблем, чем их ценность.
Я решил, что в ярлыке их веб-приложения должна быть строка, указывающая, какой браузер будет открывать URL-адрес, в приведенном ниже примере мы используем Internet Explorer (IE).
Как создать ярлык веб-URL на рабочем столе, который открывается в Internet Explorer IE, Edge Chrome, Firefox или любом другом веб-браузере с помощью групповой политики:- На контроллере домена откройте Групповая политика
- Создайте новый GP (лучше всего всегда иметь отдельные объекты групповой политики для каждого элемента, а не один объект групповой политики с несколькими настройками, потому что его легче отключить, отказавший объект групповой политики)
- Создать Test OU в Active Directory
- Сделайте тестовым пользователем в Active Directory
- Убедитесь, что ваш тестовый пользователь входит в эту тестовую OU (иначе она не будет применяться)
- Щелкните правой кнопкой мыши свой объект групповой политики и выберите изменить
- Разверните Пользователь «Конфигурация», «Настройки», и «Настройки Windows»
- Выберите «Ярлыки»
- Щелкните правой кнопкой мыши пустое место и выберите «Новый» и «Ярлык»
- Для «Действие» выберите «Заменить» (чтобы, если вы захотите удалить его позже, он удалит его со всех рабочих столов)
- В поле «Имя» введите соответствующее отображаемое имя для ярлыка веб-приложения.
- Для «Тип цели» выберите «Объект файловой системы»
- Для «Местоположение» выберите «Рабочий стол»
- В текстовом поле «Целевой путь» введите C: Program FilesInternet Exploreriexplore.exe или используйте кнопку обзора, чтобы перейти к местоположению Internet Explorer (, вам не нужны кавычки для любого из этих полей )
- В текстовом поле «Аргументы» введите URL-адрес, который необходимо открыть в Internet Explorer .
- Если вам нужен специальный значок для ярлыка, в поле «Путь к файлу значка» введите путь к файлу значка или используйте кнопку обзора, чтобы перейти к местоположению значка (убедитесь, что у пользователей есть права на эту папку / значок)
- Щелкните вкладку Common и отметьте « Удалите этот элемент, когда он больше не нужен »)
- Нажмите ОК и закройте все открытые окна
- Теперь перейдите к компьютеру и войдите в систему как тестовый пользователь, и вы должны увидеть ярлык со значком и правильным URL-адресом.
- Запустите GPRESULT / R с правами администратора из командной строки и убедитесь, что объект групповой политики указан в списке
- Если объект групповой политики отсутствует в списке, значит, этот пользователь не входит в нужное подразделение в AD или не был назначен этому объекту групповой политики.
- Если объект групповой политики присутствует в списке, вам необходимо подтвердить настройки объекта групповой политики.
Если эта информация была полезной, пожалуйста, помогите нам и поставьте лайк, просто нажав кнопку ниже
Вот как создать ярлык веб-URL на рабочем столе, который открывается в Internet Explorer IE с помощью групповой политики
Связывание каркасов вместе — Balsamiq for Desktop Documentation
Вы можете связать каркасы вместе, чтобы создать простой прототип для вашего сайта или программного приложения.Это может быть полезно для демонстрации прототипов с переходом по щелчку мыши или для тестирования удобства использования, когда вы показываете свой проект в режиме полноэкранной презентации или в виде экспортированного PDF-файла.
Связывание каркасов между собой так же просто, как выбор имени каркаса в раскрывающемся меню. Просто щелкните элемент управления, который поддерживает связывание (большинство из них поддерживает, а вот обходной путь для тех, кто этого не делает), и вы увидите раскрывающийся список «Ссылка» в инспекторе свойств (нажмите ссылку «Показать инспектор ссылок», если вы этого не видите).
Для элементов управления, которые могут иметь несколько целей, вы увидите что-то вроде этого:
После того, как вы выбрали каркас или веб-страницу для ссылки в раскрывающемся меню, элемент управления отобразит маленький значок стрелки в правом нижнем углу. Ссылки на каркасы будут отображаться в виде простой стрелки, а ссылки на веб-страницы — в виде стрелки с рамкой вокруг нее, как показано ниже.
Связывание с существующими каркасами
Список предварительно заполнен именами других каркасов в проекте.Выберите один, чтобы связать с ним.
Связывание с новым каркасом
Чтобы связать с пустым каркасом, который вы еще не создали, нажмите «Связать с новым каркасом», и новый каркас будет создан и связан с выбранным элементом управления.
Выберите «Связать с новой копией этого каркаса», чтобы создать новый каркас с тем же содержимым, что и текущий каркас. Будет показано уведомление с именем нового каркаса. Щелкнув уведомление, вы перейдете к этому каркасу.
Ссылка на веб-страницу
Вы также можете ссылаться на веб-URL вместо других каркасов, чтобы показывать ссылки на внешние сайты или страницы продуктов. Для этого выберите в раскрывающемся списке вариант «Ссылка на веб-адрес …» и введите веб-URL в появившемся диалоговом окне.
Использование ссылок в режиме презентации
Когда вы закончите связывание ваших каркасов, вы можете войти в полноэкранный режим презентации и щелкнуть по ссылкам, которые вы установили, чтобы протестировать свой прототип.
В полноэкранном режиме презентации элементы управления со ссылками будут иметь красный оверлей, а при наведении на них указателя мыши отобразится большой указатель в виде руки с именем целевого файла или веб-страницы для ссылки (эти параметры можно отключить в полноэкранном режиме). Панель настроек экрана).
Щелкните ссылку, чтобы перейти к указанному каркасному файлу или веб-странице (веб-ссылки откроются в новом окне браузера). Ссылки с целью «Вернуться (в полноэкранном режиме)» перейдут к предыдущему каркасу при нажатии (как показано здесь).
Вот короткое видео, показывающее процесс соединения каркасов.
Страница недоступна — Сообщество поддержки Adobe
Страница недоступна — сообщество поддержки Adobe?
?
Ошибка шаблона FreeMarker (режим HTML_DEBUG; используйте RETHROW в рабочей среде!)
Ошибка включения шаблона (для значения параметра "util.ftl"):
При предыдущей попытке произошла ошибка загрузки шаблона; см. причину исключения.----
Трассировка стека FTL ("~" означает вложенность):
- Ошибка: #include "util.ftl" [в шаблоне "HeadBottomCustom" в строке 1, столбце 1]
----
Трассировка стека Java (для программистов):
----
freemarker.core._MiscTemplateException: [... Сообщение об исключении уже было напечатано; см. выше ...]
на freemarker.core.Include.accept (Include.java:164)
на freemarker.core.Environment.visit (Environment.java:326)
в freemarker.core.Environment.visit (Environment.java:332)
по адресу freemarker.core.Environment.process (Environment.java: 305)
в freemarker.template.Template.process (Template.java:378)
в lithium.customize.freemarker.FreeMarkerService.processTemplate (FreeMarkerService.java:95)
в lithium.template.CustomTemplateFreeMarkerParser.parseInlineTemplateThrowException (CustomTemplateFreeMarkerParser.java:188)
в lithium.template.CustomTemplateFreeMarkerParser.parseInlineTemplate (CustomTemplateFreeMarkerParser.java:217)
в $ CustomTemplateParser_76ecb2b5b12ce8.parseInlineTemplate (неизвестный источник)
в $ CustomTemplateParser_76ecb2b5b12bfb.parseInlineTemplate (неизвестный источник)
на lithium.lia.components.tapestry.components.util.CustomTemplateContent.beginRender (CustomTemplateContent.java:103)
в lithium.lia.components.tapestry.components.util.CustomTemplateContent.beginRender (CustomTemplateContent.java)
в org.apache.tapestry5.internal.structure.ComponentPageElementImpl $ BeginRenderPhase.invokeComponent (ComponentPageElementImpl.java:207)
в org.apache.tapestry5.internal.structure.ComponentPageElementImpl $ AbstractPhase.invoke (ComponentPageElementImpl.java: 138)
в org.apache.tapestry5.internal.structure.ComponentPageElementImpl $ BeginRenderPhase.render (ComponentPageElementImpl.java:214)
в org.apache.tapestry5.internal.services.RenderQueueImpl.run (RenderQueueImpl.java:72)
в org.apache.tapestry5.internal.services.PageRenderQueueImpl.render (PageRenderQueueImpl.java:124)
в $ PageRenderQueue_76ecb2b5b12ccd.render (неизвестный источник)
в $ PageRenderQueue_76ecb2b5b12ccc.render (неизвестный источник)
на org.apache.tapestry5.internal.services.MarkupRendererTerminator.renderMarkup (MarkupRendererTerminator.java:37)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в орг.apache.tapestry5.services.TapestryModule $ 31.renderMarkup (TapestryModule.java:1993)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 30.renderMarkup (TapestryModule.java:1977)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 29.renderMarkup (TapestryModule.java:1959)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 27.renderMarkup (TapestryModule.java:1930)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRendererFilter_76ecb2b5b12ccf.renderMarkup (неизвестный источник)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.web2.services.util.TapestryDefaultCssMarkupRenderer.renderMarkup (TapestryDefaultCssMarkupRenderer.java:59)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 26.renderMarkup (TapestryModule.java:1912)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 25.renderMarkup (TapestryModule.java:1893)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java: 80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTraceMarkupRendererFilter.renderMarkup (AbstractAppTraceMarkupRendererFilter.java:80)
в $ MarkupRenderer_76ecb2b5b12cdc.renderMarkup (неизвестный источник)
в $ MarkupRenderer_76ecb2b5b12ccb.renderMarkup (неизвестный источник)
в org.apache.tapestry5.internal.services.PageMarkupRendererImpl.renderPageMarkup (PageMarkupRendererImpl.java:47)
в $ PageMarkupRenderer_76ecb2b5b12cc9.renderPageMarkup (неизвестный источник)
в орг.apache.tapestry5.internal.services.PageResponseRendererImpl.renderPageResponse (PageResponseRendererImpl.java:67)
в $ PageResponseRenderer_76ecb2b5b12b5c.renderPageResponse (неизвестный источник)
в lithium.web2.services.exceptions.LiaRequestExceptionHandlerDecorator.handleRequestException (LiaRequestExceptionHandlerDecorator.java:198)
в $ RequestExceptionHandler_76ecb2b5b12ad6.handleRequestException (неизвестный источник)
в org.apache.tapestry5.internal.services.RequestErrorFilter.service (RequestErrorFilter.java: 42)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 3.service (TapestryModule.java:902)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 2.service (TapestryModule.java:892)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в org.apache.tapestry5.internal.services.StaticFilesFilter.service (StaticFilesFilter.java:90)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в $ RequestHandler_76ecb2b5b12ac2.сервис (Неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ HttpServletRequestHandlerTerminator.service (TapestryModule.java:253)
в lithium.appcreator.web.common.services.AppSelectorServletRequestFilter.service (AppSelectorServletRequestFilter.java:66)
в $ HttpServletRequestHandler_76ecb2b5b12ac3.service (неизвестный источник)
в org.apache.tapestry5.upload.internal.services.MultipartServletRequestFilter.service (MultipartServletRequestFilter.java:44)
в $ HttpServletRequestHandler_76ecb2b5b12ac3.сервис (Неизвестный источник)
в org.apache.tapestry5.internal.services.IgnoredPathsFilter.service (IgnoredPathsFilter.java:62)
в $ HttpServletRequestFilter_76ecb2b5b12abf.service (неизвестный источник)
в $ HttpServletRequestHandler_76ecb2b5b12ac3.service (неизвестный источник)
в lithium.web2.services.request.LiaContextHttpServletRequestFilter.service (LiaContextHttpServletRequestFilter.java:64)
в $ HttpServletRequestHandler_76ecb2b5b12ac3.service (неизвестный источник)
в org.apache.tapestry5.services.TapestryModule $ 1.сервис (TapestryModule.java:852)
в $ HttpServletRequestHandler_76ecb2b5b12ac3.service (неизвестный источник)
в $ HttpServletRequestHandler_76ecb2b5b12a46.service (неизвестный источник)
в org.apache.tapestry5.TapestryFilter.doFilter (TapestryFilter.java:171)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.HttpRequestContextFilter.doHttpFilter (HttpRequestContextFilter.java: 77)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.MaskedIpFilter.doHttpFilter (MaskedIpFilter.java:84)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в орг.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.HashedIpFilter.doHttpFilter (HashedIpFilter.java:166)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java: 241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
на литиевом трафике.visitor.VisitorFilter.doHttpFilter (VisitorFilter.java:48)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
у лития.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.ratelimit.UserRateLimitFilter.doHttpFilter (UserRateLimitFilter.java:51)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
у лития.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.session.UserSessionFilter.doHttpFilter (UserSessionFilter.java:194)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java: 184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.webui.http.filter.HystrixRequestContextFilter.doHttpFilter (HystrixRequestContextFilter.java:47)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
на org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.MimeFilter.doHttpFilter (MimeFilter.java:37)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
у лития.servlet.limit.LimitFilter.doHttpFilter (LimitFilter.java:67)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.RequestTransformFilter.doHttpFilter (RequestTransformFilter.java: 72)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java: 44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.SetHeaderValidationFilter.doHttpFilter (SetHeaderValidationFilter.java:52)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (ДелегированиеApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.SessionIdStripperFilter.doHttpFilter (SessionIdStripperFilter.java:44)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в орг.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java: 241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.NewRelicOpenTelemetryAppTraceProvider.wrapServletRequest (NewRelicOpenTelemetryAppTraceProvider.java:802)
в lithium.trace.StandardAppTraceManager.wrapServletRequest (StandardAppTraceManager.java:485)
в lithium.trace.AppTraceFilter.doHttpFilter (AppTraceFilter.java:54)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (ДелегированиеApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.session.ReplicatedSessionFilter.doFilter (ReplicatedSessionFilter.java:57)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java: 208)
в lithium.servlet.funnel.FunnelManager.doHttpFilter (FunnelManager.java:74)
в lithium.servlet.funnel.FunnelFilter.doHttpFilter (FunnelFilter.java:41)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java: 208)
в org.apache.catalina.core.ApplicationDispatcher.invoke (ApplicationDispatcher.java:742)
в org.apache.catalina.core.ApplicationDispatcher.processRequest (ApplicationDispatcher.java:484)
в org.apache.catalina.core.ApplicationDispatcher.doForward (ApplicationDispatcher.java:409)
в org.apache.catalina.core.ApplicationDispatcher.forward (ApplicationDispatcher.java:337)
в lithium.boards.servlet.BaseCommunityFilter.handleException (BaseCommunityFilter.java:142)
на lithium.servlet.session.UserSessionFilter.doHttpFilter (UserSessionFilter.java:318)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.webui.http.filter.HystrixRequestContextFilter.doHttpFilter (HystrixRequestContextFilter.java: 47)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.MultipartRequestHttpFilter.doHttpFilter (MultipartRequestHttpFilter.java:46)
на lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.MimeFilter.doHttpFilter (MimeFilter.java:37)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.limit.StandardLimitPool.processRequest (StandardLimitPool.java:746)
в lithium.servlet.limit.StandardLimitManager.processRequest (StandardLimitManager.java:192)
в lithium.servlet.limit.LimitFilter.doHttpFilter (LimitFilter.java:71)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (ДелегированиеApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.RequestTransformFilter.doHttpFilter (RequestTransformFilter.java:72)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в орг.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java: 241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.SetHeaderValidationFilter.doHttpFilter (SetHeaderValidationFilter.java:52)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.SessionIdStripperFilter.doHttpFilter (SessionIdStripperFilter.java:44)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
у лития.trace.AppTracedHttpFilter.doHttpFilter (AppTracedHttpFilter.java:104)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.redirect.SeoRedirectFilter.doHttpFilter (SeoRedirectFilter.java: 71)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.trace.NewRelicOpenTelemetryAppTraceProvider.wrapServletRequest (NewRelicOpenTelemetryAppTraceProvider.java:802)
у лития.trace.StandardAppTraceManager.wrapServletRequest (StandardAppTraceManager.java:485)
в lithium.trace.AppTraceFilter.doHttpFilter (AppTraceFilter.java:54)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java: 208)
в lithium.servlet.session.ReplicatedSessionFilter.doFilter (ReplicatedSessionFilter.java:57)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.rewrite.RewriteFilter.doHttpFilter (RewriteFilter.java:385)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java: 184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.FacebookSignedRequestFilter.doHttpFilter (FacebookSignedRequestFilter.java:134)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
на org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.BlackboxFilter.doHttpFilter (BlackboxFilter.java:88)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в орг.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.OperationsLoggingFilter.doHttpFilter (OperationsLoggingFilter.java:117)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java: 208)
в lithium.servlet.tracking.MailLinksTrackingFilter.doHttpFilter (MailLinksTrackingFilter.java:96)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
на lithium.servlet.tracking.TrackingManager.doHttpFilter (TrackingManager.java:263)
в lithium.servlet.tracking.TrackingFilter.doHttpFilter (TrackingFilter.java:25)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
у лития.Board.servlet.ClearStateFilter.doHttpFilter (ClearStateFilter.java:69)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.util.http.GenericFilter.doHttpFilter (GenericFilter.java:21)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (ДелегированиеApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.NotSecureSessionCookieFilter.doHttpFilter (NotSecureSessionCookieFilter.java:80)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java: 184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.AccessCheckFilter.doHttpFilter (AccessCheckFilter.java:99)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.util.servlet.P3PHeaderFilter.doHttpFilter (P3PHeaderFilter.java:79)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в орг.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.VanityHostnameRedirectFilter.doHttpFilter (VanityHostnameRedirectFilter.java:119)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.CanonicalIpFilter.doHttpFilter (CanonicalIpFilter.java:50)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
на lithium.servlet.ForwardedHeadersFilter.doHttpFilter (ForwardedHeadersFilter.java:288)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.funnel.FunnelManager.doHttpFilter (FunnelManager.java: 74)
в lithium.servlet.funnel.FunnelFilter.doHttpFilter (FunnelFilter.java:41)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в lithium.util.http.DelegatingApplicationFilterProxy.doFilter (DelegatingApplicationFilterProxy.java:184)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.apps.main.container.filters.ApplicationSelectorFilter.doHttpFilter (ApplicationSelectorFilter.java:176)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java:44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.PutTomcatRequestinAttributeFilter.doFilter (PutTomcatRequestinAttributeFilter.java:60)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java: 241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.CharacterEncodingFilter.doFilter (CharacterEncodingFilter.java:57)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в lithium.servlet.ThreadNameFilter.doHttpFilter (ThreadNameFilter.java:49)
в lithium.util.http.HttpFilter.doFilter (HttpFilter.java: 44)
в org.apache.catalina.core.ApplicationFilterChain.internalDoFilter (ApplicationFilterChain.java:241)
в org.apache.catalina.core.ApplicationFilterChain.doFilter (ApplicationFilterChain.java:208)
в org.apache.catalina.core.StandardWrapperValve.invoke (StandardWrapperValve.java:219)
в org.apache.catalina.core.StandardContextValve.invoke (StandardContextValve.java:110)
в org.apache.catalina.authenticator.AuthenticatorBase.invoke (AuthenticatorBase.java:492)
на org.apache.catalina.core.StandardHostValve.invoke (StandardHostValve.java:165)
в org.apache.catalina.valves.ErrorReportValve.invoke (ErrorReportValve.java:104)
в lithium.apps.main.webserver.Tomcat70Bootstrap $ 2.invoke (Tomcat70Bootstrap.java:382)
в lithium.apps.main.webserver.Tomcat70Bootstrap $ 1.invoke (Tomcat70Bootstrap.java:335)
в lithium.apps.main.webserver.SessionIdValidator.invoke (SessionIdValidator.java:107)
в lithium.apps.main.webserver.ApplicationWebserverConfigurationValve.invoke (ApplicationWebserverConfigurationValve.java: 69)
в org.apache.catalina.core.StandardEngineValve.invoke (StandardEngineValve.java:116)
в org.apache.catalina.connector.CoyoteAdapter.service (CoyoteAdapter.java:452)
в org.apache.coyote.ajp.AjpProcessor.process (AjpProcessor.java:190)
в org.apache.coyote.AbstractProtocol $ AbstractConnectionHandler.process (AbstractProtocol.java:654)
в org.apache.tomcat.util.net.JIoEndpoint $ SocketProcessor.run (JIoEndpoint.java:317)
в java.util.concurrent.ThreadPoolExecutor.runWorker (ThreadPoolExecutor.java: 1149)
в java.util.concurrent.ThreadPoolExecutor $ Worker.run (ThreadPoolExecutor.java:624)
в org.apache.tomcat.util.threads.TaskThread $ WrappingRunnable.run (TaskThread.java:61)
в java.lang.Thread.run (Thread.java:748)
Вызвано: java.io.IOException: при предыдущей попытке произошла ошибка при загрузке шаблона; см. причину исключения.
в freemarker.cache.TemplateCache.newIOException (TemplateCache.java:485)
в freemarker.cache.TemplateCache.throwLoadFailedException (TemplateCache.java:501)
на freemarker.cache.TemplateCache.getTemplateInternal (TemplateCache.java:361)
в freemarker.cache.TemplateCache.getTemplate (TemplateCache.java:292)
в freemarker.template.Configuration.getTemplate (Configuration.java:2518)
в freemarker.core.Environment.getTemplateForInclusion (Environment.java:2466)
на freemarker.core.Include.accept (Include.java:162)
... еще 366
Вызвано: java.io.IOException: при предыдущей попытке произошла ошибка при загрузке шаблона; см. причину исключения.
в freemarker.cache.TemplateCache.newIOException (TemplateCache.java:485)
в freemarker.cache.TemplateCache.throwLoadFailedException (TemplateCache.java:501)
в freemarker.cache.TemplateCache.getTemplateInternal (TemplateCache.java:358)
... еще 370
Вызвано: lithium.util.db.DatabaseUnavailableException: не удалось создать соединение с базой данных url = proxy: jdbc: mysql: //lia-ppod14.cluster-cgjmjmkh2k0d.us-west-2.rds.amazonaws.com: 3306 / adobe ? autoReconnectForPools = true & prepareStmtCacheSize = 2500 & cachePrepStmts = true & elideSetAutoCommit = true & useLocalSessionState = true & useServerPrepStmts = false & noAccessToProcedureBodies = true.java.sql.SQLException: не удалось подключиться к базе данных; доступ приостановлен
в lithium.util.db.Database.getConnectionFromPool (Database.java:262)
в lithium.util.db.Database.getConnection (Database.java:229)
в lithium.util.db.Database.getConnection (Database.java:224)
в lithium.sniplets.sql.MySqlSnipletsManager.getSniplet (MySqlSnipletsManager.java:136)
в lithium.sniplets.sql.NullSnipletCachingManager.getSniplet (NullSnipletCachingManager.java:57)
на lithium.sniplets.SnipletsManagerWrapper.getSniplet (SnipletsManagerWrapper.java:44)
в lithium.template.FreeMarkerSnipletTemplateLoader.findTemplateSource (FreeMarkerSnipletTemplateLoader.java:43)
в freemarker.cache.MultiTemplateLoader.findTemplateSource (MultiTemplateLoader.java:79)
в freemarker.cache.TemplateCache.findTemplateSource (TemplateCache.java:791)
в freemarker.cache.TemplateCache.lookupTemplateWithAcquisitionStrategy (TemplateCache.java:751)
в freemarker.cache.TemplateCache.access $ 500 (TemplateCache.java:58)
на freemarker.cache.TemplateCache $ TemplateCacheTemplateLookupContext.lookupWithAcquisitionStrategy (TemplateCache.java:917)
в freemarker.cache.TemplateCache $ TemplateCacheTemplateLookupContext.lookupWithLocalizedThenAcquisitionStrategy (TemplateCache.java:937)
в freemarker.cache.TemplateLookupStrategy $ Default020300.lookup (TemplateLookupStrategy.java:105)
в freemarker.cache.TemplateCache.lookupTemplate (TemplateCache.java:739)
в freemarker.cache.TemplateCache.getTemplateInternal (TemplateCache.java:373)
на freemarker.cache.TemplateCache.getTemplate (TemplateCache.java:292)
в freemarker.template.Configuration.getTemplate (Configuration.java:2518)
в freemarker.core.Environment.getTemplateForInclusion (Environment.java:2466)
на freemarker.core.Include.accept (Include.java:162)
на freemarker.core.Environment.visit (Environment.java:326)
в freemarker.core.Environment.visit (Environment.java:332)
в freemarker.core.Environment.visitAttemptRecover (Environment.java:504)
в freemarker.core.AttemptBlock.accept (AttemptBlock.java: 45)
на freemarker.core.Environment.visit (Environment.java:326)
в freemarker.core.Environment.process (Environment.java:305)
в freemarker.template.Template.process (Template.java:378)
в lithium.customize.freemarker.FreeMarkerService.processTemplate (FreeMarkerService.java:95)
в lithium.template.CustomTemplateFreeMarkerParser.parseNamedTemplate (CustomTemplateFreeMarkerParser.java:261)
в lithium.webui.CustomPageInitializationFilter.initializePage (CustomPageInitializationFilter.java:76)
у лития.trace.AppTracePageInitializationFilterDecorator.initializePage (AppTracePageInitializationFilterDecorator.java:45)
в $ PageInitializationFilter_76ecb2b5b12ba1.initializePage (неизвестный источник)
в $ PageInitializationFilter_17c5edc1200.initializePage ($ PageInitializationFilter_17c5edc1200.java)
в $ PageInitializationFilter_76ecb2b5b12b55.initializePage (неизвестный источник)
в lithium.web2.services.request.PageInitializationPageRenderRequestFilter.before (PageInitializationPageRenderRequestFilter.java:79)
у лития.web2.services.request.PageInitializationPageRenderRequestFilter.before (PageInitializationPageRenderRequestFilter.java:48)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.doTraceBefore (AbstractAppTraceRequestHandler.java:149)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:138)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.handle (AbstractAppTracePageRenderRequestFilter.java:36)
в $ PageRenderRequestHandler_76ecb2b5b12b5e.ручка (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.delegate (AbstractAppTracePageRenderRequestFilter.java:52)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.delegate (AbstractAppTracePageRenderRequestFilter.java:36)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:142)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.handle (AbstractAppTracePageRenderRequestFilter.java: 36)
в $ PageRenderRequestHandler_76ecb2b5b12b5e.handle (неизвестный источник)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.delegate (AbstractAppTracePageRenderRequestFilter.java:52)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.delegate (AbstractAppTracePageRenderRequestFilter.java:36)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:142)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestFilter.дескриптор (AbstractAppTracePageRenderRequestFilter.java:36)
в $ PageRenderRequestHandler_76ecb2b5b12b5e.handle (неизвестный источник)
в lithium.wireless.web.common.services.WirelessSupportPageRenderRequestHandlerDecorator.handle (WirelessSupportPageRenderRequestHandlerDecorator.java:84)
в lithium.studio.web.common.services.publish.PublishWorkflowPageRenderRequestHandler.handle (PublishWorkflowPageRenderRequestHandler.java:67)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.studio.web.common.services.StudioPublishPreviewPageRenderRequestHandlerDecorator.handle (StudioPublishPreviewPageRenderRequestHandlerDecorator.java: 49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java: 35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java: 35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java: 35)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:49)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.delegate (AbstractAppTracePageRenderRequestHandler.java:35)
в lithium.tapestry.services.trace.AbstractAppTraceRequestHandler.handle (AbstractAppTraceRequestHandler.java:121)
в lithium.tapestry.services.trace.AbstractAppTracePageRenderRequestHandler.handle (AbstractAppTracePageRenderRequestHandler.java: 35)
в lithium.web2.services.exceptions.ExceptionPageRenderRequestHandlerDecorator.handle (ExceptionPageRenderRequestHandlerDecorator.java:72)
в lithium.lia.components.tapestry.services.page.CurrentPagePageRenderRequestHandlerDecorator.handle (CurrentPagePageRenderRequestHandlerDecorator.java:77)
в $ PageRenderRequestHandler_76ecb2b5b12b50.handle (неизвестный источник)
в org.apache.tapestry5.internal.services.ComponentRequestHandlerTerminator.handlePageRender (ComponentRequestHandlerTerminator.java:48)
в орг.apache.tapestry5.services.InitializeActivePageName.handlePageRender (InitializeActivePageName.java:47)
в $ ComponentRequestHandler_76ecb2b5b12b51.handlePageRender (неизвестный источник)
в $ ComponentRequestHandler_76ecb2b5b12b14.handlePageRender (неизвестный источник)
в org.apache.tapestry5.internal.services.PageRenderDispatcher.dispatch (PageRenderDispatcher.java:45)
в $ Dispatcher_76ecb2b5b12b17.dispatch (неизвестный источник)
в $ Dispatcher_76ecb2b5b12ad9.dispatch (неизвестный источник)
на org.apache.tapestry5.services.TapestryModule $ RequestHandlerTerminator.service (TapestryModule.java:302)
в lithium.web2.services.routes.RoutesFilter.service (RoutesFilter.java:109)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в lithium.web2.services.search.SearchRequestFilter.service (SearchRequestFilter.java:95)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в lithium.web2.services.feature.PageVersionRequestFilter.service (PageVersionRequestFilter.java:185)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
у лития.web2.services.mobile.MobileRequestFilter.service (MobileRequestFilter.java:174)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
на lithium.wireless.web.common.services.WirelessRequestFilter.service (WirelessRequestFilter.java:186)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
на lithium.kudos.web.common.services.KudosRewriteFilter.service (KudosRewriteFilter.java:79)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в lithium.web2.services.seourl.SeoRequestFilter.сервис (SeoRequestFilter.java:80)
в $ RequestHandler_76ecb2b5b12ada.service (неизвестный источник)
в org.apache.tapestry5.internal.services.RequestErrorFilter.service (RequestErrorFilter.java:26)
... еще 302
Как просматривать настольный сайт YouTube со своего телефона
Мобильная версия YouTube за последние годы прошла долгий путь. Большинство функций, доступных в версии на вашем настольном или портативном компьютере, перешли на мобильные устройства. Мобильный сайт YouTube, от комментариев и плейлистов до темного режима и аннотаций, — в дополнение к их мобильному приложению — стал действительно отличным.
Бывают случаи, когда вам нужно использовать сайт для настольных ПК, чтобы максимально использовать потоковое видео. Хотя сегодня более половины всего интернет-трафика приходится на мобильные устройства, иногда для выполнения какой-либо задачи вам придется переключаться на настольную версию YouTube. Вот как загрузить настольную версию YouTube на телефон или планшет.
Просматривайте сайт YouTube для ПК с телефона Android
Если вы используете устройство Android, мы рассмотрим действия, описанные здесь, чтобы открыть сайт для ПК.
Использование Chrome на Android
Если вы предпочитаете веб-браузер Chrome, выполните следующие действия:
- Откройте Chrome и введите « YouTube.com » в адресной строке, затем нажмите Введите . Если вы не введете URL-адрес, а вместо этого выберете первый вариант, который появится в поисковой системе, ваш телефон может открыть мобильное приложение, и эти инструкции станут бесполезными.
- Нажмите на три вертикальные точки в верхнем правом углу.
- Нажмите Desktop site в появившемся меню.
Это автоматически перенаправит вас на настольную версию YouTube.
Использование Firefox на Android
Инструкции по посещению сайта YouTube для настольных ПК очень похожи на инструкции для Chrome. Просто выполните следующие действия:
- Откройте Firefox, введите « YouTube.com » в адресную строку и нажмите Введите .
Примечание: Если вы набираете только « YouTube » и нажимаете на появившуюся ссылку; приложение YouTube на вашем телефоне может открыться, и вы не увидите возможности открыть сайт для ПК. - Включите переключатель для настольного компьютера .
- Версия YouTube для ПК откроется для вас автоматически.
Как и в случае с Chrome, переключиться на версию Firefox для ПК очень просто.
Использование Интернет-браузера по умолчанию на Android
У некоторых пользователей Android есть Интернет-браузер по умолчанию или собственный Интернет-браузер. Если это ваш предпочтительный браузер, выполните следующие действия:
- Откройте интернет-браузер, введите « YouTube.com ‘, а затем нажмите Введите . Как и в случае с другими браузерами, если вы выберете YouTube из поисковой системы, вместо этого он может открыть приложение YouTube.
- Нажмите на три горизонтальные полосы в правом нижнем углу.
- Затем нажмите на Desktop site .
- Это автоматически перенаправит вас на настольную версию YouTube.
Теперь вы можете просматривать YouTube на своем телефоне, используя настольную версию.
Использование Opera на Android
Другой популярный браузер — Opera.К счастью, вы можете просмотреть настольную версию YouTube, выполнив следующие действия:
- Откройте Opera и введите « YouTu be.com». Имейте в виду, что если вы нажмете ссылку в поисковой системе, вы можете быть перенаправлены на мобильный app, в котором не будет отображаться возможность открыть сайт для ПК.
- Нажмите на три вертикальные точки в верхнем правом углу.
- Включите переключатель для Desktop site .
- Opera автоматически откроет настольную версию YouTube.
Вот и все! Теперь вы можете просматривать настольную версию YouTube на своем телефоне.
Просмотр истории просмотров и истории поиска
Вы можете просматривать все просмотренные вами видео и историю поиска в режиме рабочего стола YouTube.
- Нажмите Библиотека в правом нижнем углу экрана.
- Затем нажмите История .
- Отсюда вы можете увидеть свою историю просмотра и историю поиска .
Просмотр любого веб-сайта на компьютере со своего телефона Android
Вышеупомянутый процесс будет работать с любым веб-сайтом, который вы решите посетить. Вы также можете сделать такой же выбор в других мобильных браузерах.
В Firefox вы выбираете меню и затем запрашиваете сайт рабочего стола.
В Opera откройте меню Настройки и User-Agent , а затем переключитесь с Mobile на Desktop .
Если вы используете другой браузер, скорее всего, у него будет такая же опция.Поскольку большинство из них основано на Chromium, они, скорее всего, будут похожи на Chrome.
Просмотр настольного сайта YouTube со своего iPhone
Как и в телефонах Android, в iPhone есть множество опций браузера. От Safari до Chrome вы можете легко просматривать настольную версию YouTube на своем iPhone.
Давайте рассмотрим ваши варианты.
Использование Safari на iPhone
Если вы предпочитаете браузер Apple по умолчанию, вы можете выполнить следующие действия для просмотра YouTube в настольной версии:
- Откройте Safari и введите « YouTube.com ‘в адресную строку. Safari может спросить вас, хотите ли вы открыть это в приложении. Не обращайте на это внимания, приложение не предлагает вам вариант на рабочем столе.
- Нажмите значок Aa в верхнем левом углу адресной строки.
- Затем нажмите Request Desktop Website .
- Safari автоматически предоставит вам вид рабочего стола.
Найти пункт меню в Safari немного сложнее, поэтому приведенные выше инструкции должны помочь вам быстро открыть версию для ПК.
Использование Firefox на iOS
В Firefox немного проще ориентироваться. Если вам нужен доступ к настольной версии YouTube, сделайте следующее:
- Откройте Firefox и посетите YouTube.com.
- Нажмите на три точки в верхнем правом углу.
- Теперь нажмите на Request Desktop Site .
Как и другие браузеры, настольная версия YouTube автоматически вернется к настольной версии сайта.
Просмотр любого настольного сайта со своего iPhone
Как и в случае с Android, вы можете повторить описанный выше процесс практически на любом веб-сайте, который хотите посетить.Если вы используете Chrome для iOS или другой браузер вместо Safari, вы также можете запросить веб-сайт для ПК.
- Откройте Chrome на своем iPhone.
- Выберите трехточечный значок меню в правом верхнем углу.
- Установите флажок рядом с сайтом Desktop.
- Перейдите на свой веб-сайт как обычно.
То же самое верно для Opera Mini, Dolphin, Firefox Focus или любых альтернатив, которые вы, возможно, установили. У всех будут одинаковые варианты выбора рабочего стола из меню.
Теория, лежащая в основе предложения мобильного сайта по сравнению с настольным, верна. Они будут оптимизированы и урезаны, чтобы сжигать меньше данных и загружаться намного быстрее. Их также следует оптимизировать для небольших экранов.
Это нормально, если сайт сам по себе не снижает удобство просмотра и дает мобильным пользователям возможность максимально приближаться к работе с настольными компьютерами. Но так бывает не всегда. В случае с YouTube не хватает экранной площади, чтобы имитировать работу с настольными компьютерами таким образом, чтобы это работало достаточно хорошо, чтобы удовлетворить запросы Google.У пользователей же другие идеи.
Часто задаваемые вопросы
Как видите, использовать настольную версию YouTube на мобильном устройстве довольно просто, нужно выполнить несколько дополнительных действий.
Как вернуться на мобильный сайт?
Если вам нужно просмотреть мобильную версию YouTube, вы можете. Нажмите на значок меню, как мы делали выше, и снимите флажок с рабочего стола. Ваша страница должна автоматически обновиться, и вы снова увидите мобильную версию.
Если я воспроизведу видео в новом окне, оно вернется на мобильный сайт.Что я могу сделать?
Одна из распространенных проблем с настольной версией веб-сайтов на мобильном устройстве заключается в том, что они предназначены для работы с мобильной версией. Это означает, что всякий раз, когда вы открываете новую веб-страницу, отображается мобильная версия. К счастью, все, что вам нужно сделать, это нажать на опцию рабочего стола, как мы делали выше.
Телефоны и настройки браузера
Большинство телефонов и браузеров поддерживают настольную версию сайта. Все, что вам действительно нужно, это браузер, который вы считаете надежным и заслуживающим доверия. Разработчики сделали за нас всю тяжелую работу.
Поделитесь своими мыслями и впечатлениями о просмотре сайтов для ПК на телефоне ниже.
Проверка ошибок веб-сайта: проверка доступности и ссылок
Бесплатная пробная версия купить сейчас
Сводка
SortSite — это инструмент для тестирования веб-сайтов в один клик, используемый федеральными агентствами, Корпорации из списка Fortune 100 и независимые консалтинговые компании. Инструмент доступен как настольное приложение для Mac или Windows, и также доступно в виде веб-приложения.
- Платформы: Macintosh и Windows
- Использование: внутри и вне межсетевого экрана, включая интрасети и сайты разработки
Один щелчок — это все, что нужно для анализа всего веб-сайта. Каждая страница проверяется на соответствие более чем 1300 стандартам. на базе контрольно-пропускных пунктов.
Контрольно-пропускные пункты
Преимущества
Такие проблемы, как неработающие ссылки, орфографические ошибки и проблемы с удобством использования, уводят посетителей с вашего сайта.Проблемы с поисковой системой останавливать посетителей до их прибытия. Находите и устраняйте проблемы на веб-сайте раньше ваших клиентов или руководителей Найди их.
Усилия по ручному тестированию пропорциональны количеству страниц, поэтому затраты быстро растут даже на небольших сайтах:
- Не менее 30 минут для всестороннего тестирования каждой страницы вручную
- Всего усилий: 500 часов для полного тестирования сайта на 1000 страниц
- Общая стоимость: 25000 долларов США из расчета 50 долларов США в час
SortSite тестирует один и тот же сайт менее чем за 5 минут — это небольшая часть стоимости тестирования всего вручную.Это позволяет командам сосредоточить ручное тестирование на областях, требующих человеческого суждения.
Обзоры и отзывы
SortSite — очень хороший инструмент для тестирования. Он проверит все страницы, которые найдет на сайте.
Кембриджский университет
Этот простой тест … дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, неработающие ссылки, совместимость кода браузера, поисковая оптимизация и другие вопросы юзабилити…
Practicalecommerce.com
Другие обзоры доступны в разделе обзоров.
Клиенты
Наши продукты используются в более чем 50 странах некоторыми из крупнейших мировых организаций. Более 30% компаний из списка Fortune 100 используют нашу продукцию.
- Департамент промышленности и инноваций Австралии
- Канадское космическое агентство
- Дисней
- Макканн Эриксон
- НАСА
- Управление здравоохранения Сингапура
- Тойота
- Королевская почта Великобритании
- Министерство юстиции США
Посмотреть в действии
Примеры отчетов, созданных SortSite, и бесплатные пробные версии.
Редакции продукта
SortSite Desktop доступен в трех различных редакциях:
Сравните выпуски, чтобы увидеть различия между ними.
Официальные документы и спецификации
Получите подробную техническую информацию о функциях, преимуществах и возможностях SortSite.
Дополнительная документация, включая таблицы данных, официальные документы, руководства по развертыванию, руководства пользователя и лицензионное соглашение доступны на раздел технических ресурсов.
Большинство компьютеров открывают PDF-документы автоматически, но вам может потребоваться скачать Adobe Acrobat Reader.
Системные требования
Системные требования для SortSite Desktop:
- Windows (8.1 или новее) или Mac (macOS 10.14 или новее)
- 4 ГБ ОЗУ
- 20 МБ свободного места на диске
SortSite также доступен как веб-приложение, работающее в облаке, которое работает на любом устройстве.
Узнать больше
Подробнее о SortSite:
Поделиться веб-контентом — Таблица
Делитесь проектами, книгами, представлениями, источниками данных и потоками напрямую с другими пользователями или путем копирования ссылки на контент. Для представлений вы также можете скопировать код, чтобы встроить представление на веб-страницу.
Чтобы получить доступ к контенту, которым вы делитесь с ними, пользователи должны иметь разрешение на просмотр этого контента в Tableau Server или Tableau Online.Если у пользователей нет разрешения, они могут запросить доступ к проектам, книгам и представлениям, открыв ссылку на общий контент.
Поделиться напрямую с другими пользователями
Когда вы делитесь контентом напрямую с другими пользователями на своем сайте, они получают уведомление со ссылкой на этот контент. Контент также добавляется на их страницу «Доступные мне», чтобы они могли легко найти его позже. Уведомления могут приходить по электронной почте, в центре уведомлений в приложении Tableau или в приложении Tableau для Slack, если сайт подключен к рабочей области Slack.Дополнительные сведения см. В разделах «Управление настройками учетной записи» и «Просмотр уведомлений Tableau в Slack».
Откройте меню Действия (…) для содержимого, которым вы хотите поделиться.
Выберите Поделиться в меню.
В разделе «Поделиться с людьми» введите хотя бы одно имя пользователя.При вводе появляются имена, соответствующие вашему тексту.
В поле «Сообщение» введите необязательное примечание для получателей.
Нажмите кнопку «Поделиться».
Скопируйте ссылку, чтобы поделиться
Скопируйте ссылку, созданную для части контента, чтобы поделиться ею, не отправляя электронное письмо определенным пользователям.
Откройте меню Действия (…) для содержимого, которым вы хотите поделиться.
Выберите Поделиться в меню.
Нажмите кнопку «Копировать ссылку», затем вставьте ссылку в приложение, чтобы поделиться ею с другими.
Совет: Если вы не видите параметр «Поделиться с помощью ссылки», удалите все имена из раздела «Поделиться с людьми».
Поделиться и встроить просмотры
В дополнение к параметрам общего доступа, перечисленным выше, представления имеют уникальные параметры, доступные при нажатии кнопки Поделиться на панели инструментов представления. Вы можете поделиться измененным представлением и получить код встраивания для представления.
Поделиться измененными или пользовательскими представлениями
Если вы изменяете представление, выбирая метки или фильтры, Tableau фиксирует эти изменения, генерируя уникальную ссылку, когда вы нажимаете кнопку «Поделиться».Эта уникальная ссылка заменяет ссылку на исходное представление для всех вариантов совместного использования и встраивания. Таким образом, люди, с которыми вы поделились, увидят именно то, что вы видели, когда поделились.
Ссылка, созданная для измененного представления, истекает через два года после последнего обращения к ней или через два года после ее создания, если к ней никогда не обращались.
Чтобы поделиться сохраненным пользовательским представлением, просто откройте его и используйте любую опцию обмена.
Встроить просмотры
Щелкните «Поделиться» на панели инструментов для представления, которое вы хотите встроить.
Щелкните Копировать код внедрения, затем вставьте код внедрения в исходный код страницы, на которую вы хотите встроить представление.
Для получения дополнительной информации см. Встраивание представлений в веб-страницы.
Найти контент, которым с вами поделились
Вы получаете сообщение с уведомлением, когда кто-то делится с вами контентом напрямую, либо по электронной почте, либо на вашем сайте Tableau, щелкнув значок колокольчика в правом верхнем углу, или в подключенной рабочей области Slack с приложением Tableau для Slack.
На странице «Доступные мне», доступ к которой осуществляется с панели навигации, хранятся элементы, к которым вам предоставлен доступ. Последние элементы, которыми вы поделились, также отображаются в канале «Доступные мне» на главной странице. Каждый элемент показывает, кому он был предоставлен, дату, когда он был опубликован, и любое сообщение, добавленное этим участником.
Если вам предоставили общий доступ к элементу несколько раз, отображается информация о самом последнем совместном доступе.Представления включают дополнительную информацию, если вам предоставлен доступ к нескольким версиям представления. Пользовательские представления, измененные представления и исходное представление отображаются с уникальными деталями и ссылками в разделе «Общие версии».
.

 )
) Это помогает роботу Googlebot определить местонахождение вашего
мобильные страницы сайта.
Это помогает роботу Googlebot определить местонахождение вашего
мобильные страницы сайта.