Как сделать скриншот? — Help Mail.ru. Почта
Чтобы сделать скриншот на ноутбуке или компьютере, воспользуйтесь нашей программой для Windows, macOS и Linux. Она делает снимки с экрана в один клик, позволяет их редактировать и хранить в вашем облаке.
Или воспользуйтесь инструкциями, как сделать скриншот экрана на компьютере, ноутбуке или на телефоне стандартными средствами:
Как сделать скриншот на Windows XP и выше
- Откройте в браузере ту страницу, изображение которой необходимо получить.
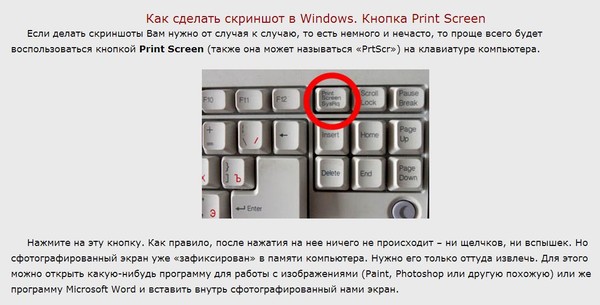
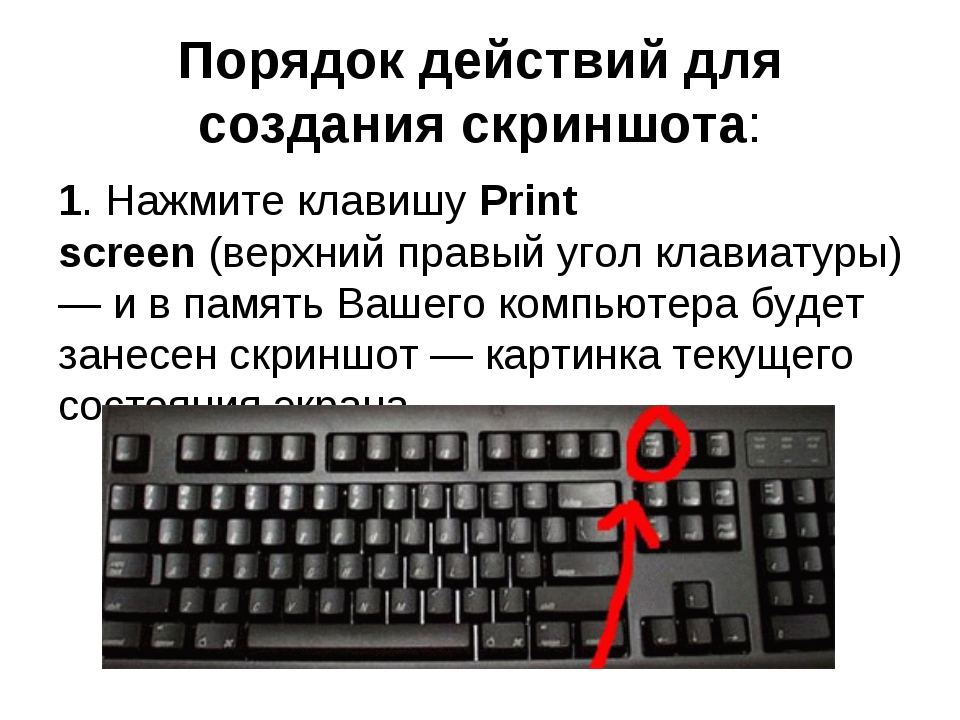
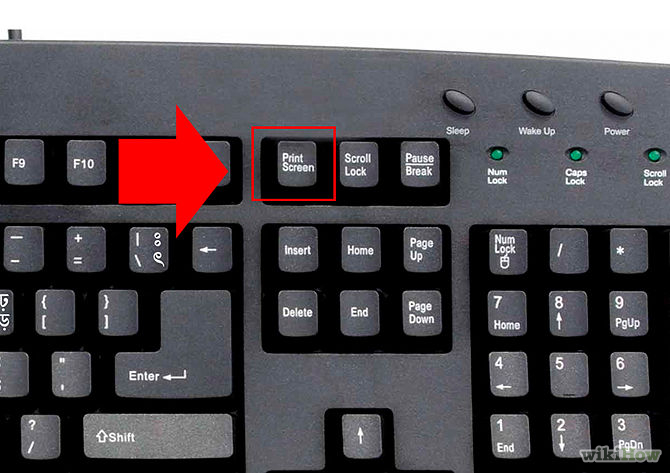
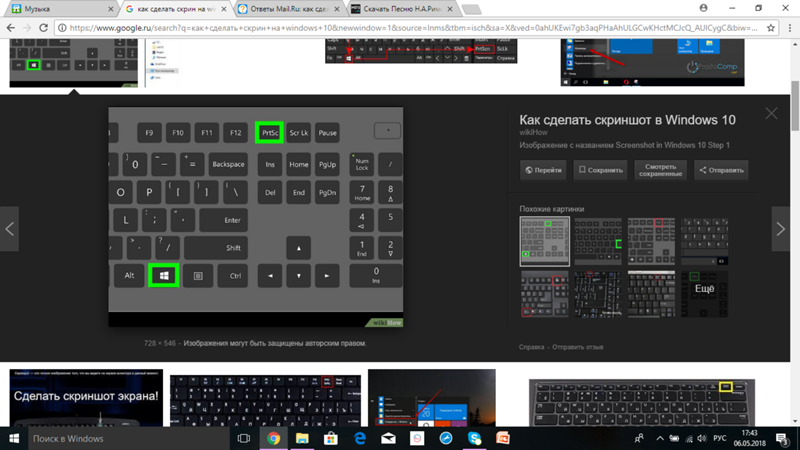
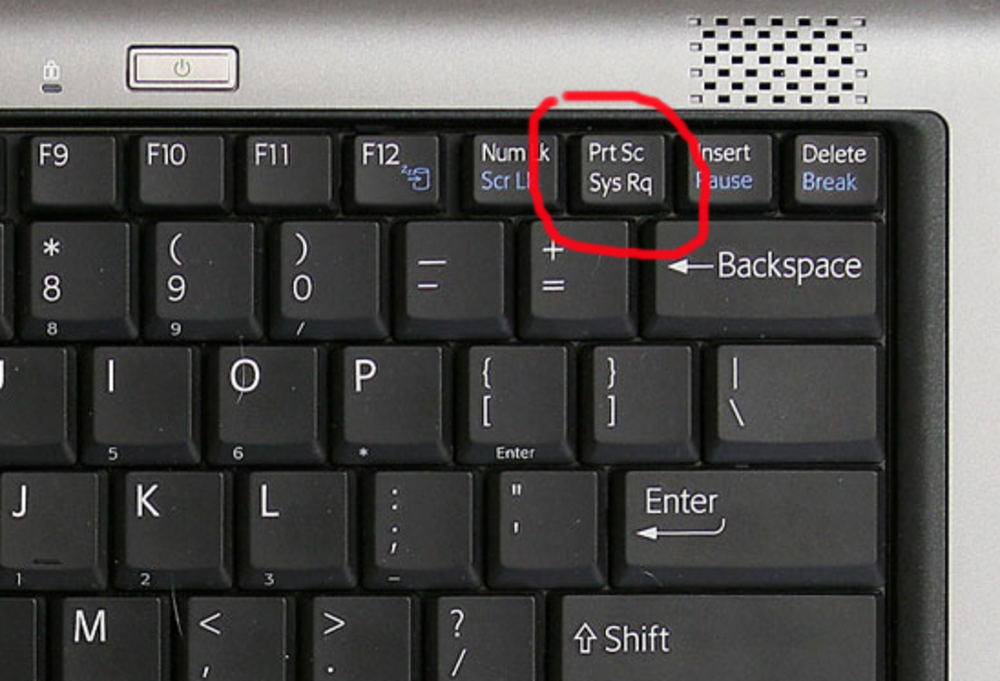
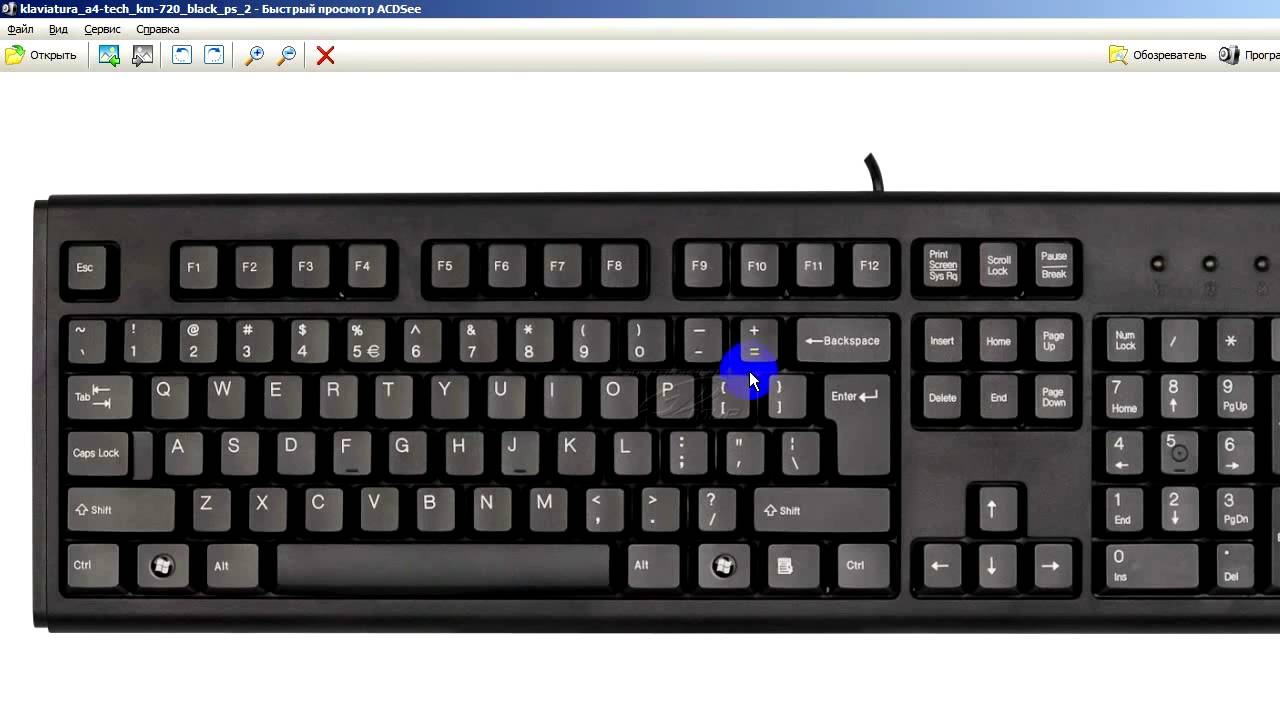
- Нажмите на клавиатуре клавишу PrintScreen (PrtSc). Эта кнопка расположена чаще всего в правом верхнем углу клавиатуры в одном ряду с клавишами F1-F12.
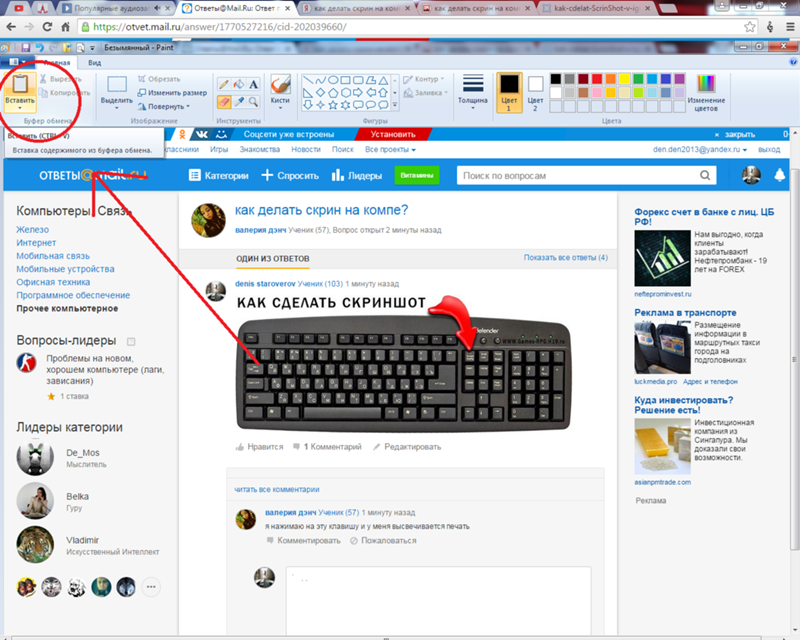
- Откройте один из графических редакторов: например, стандартную программу Paint.
- Нажмите Ctrl+V: изображение появится в редакторе.
- Дополните изображение необходимыми элементами: надписями, линиями и пр.
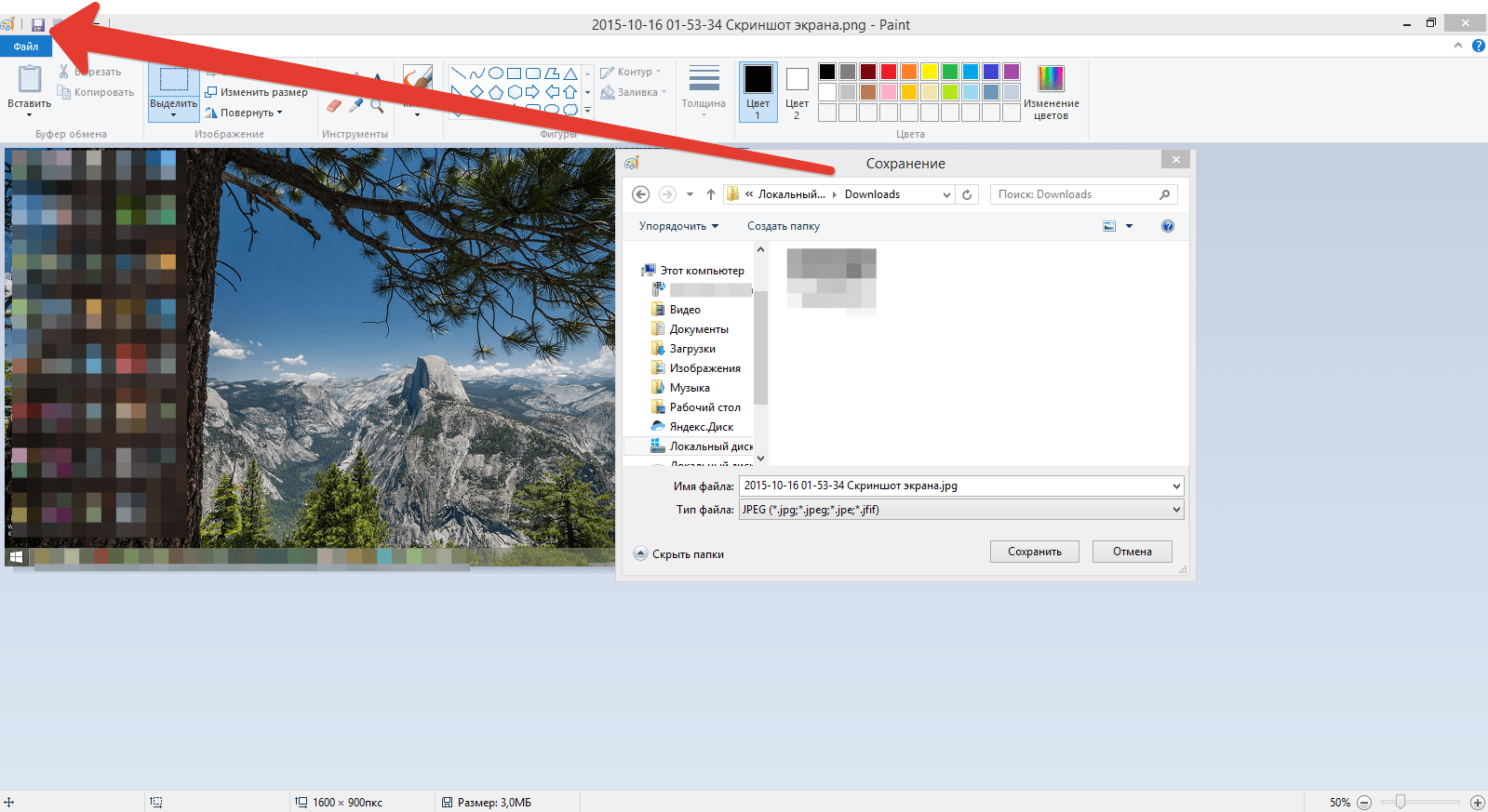
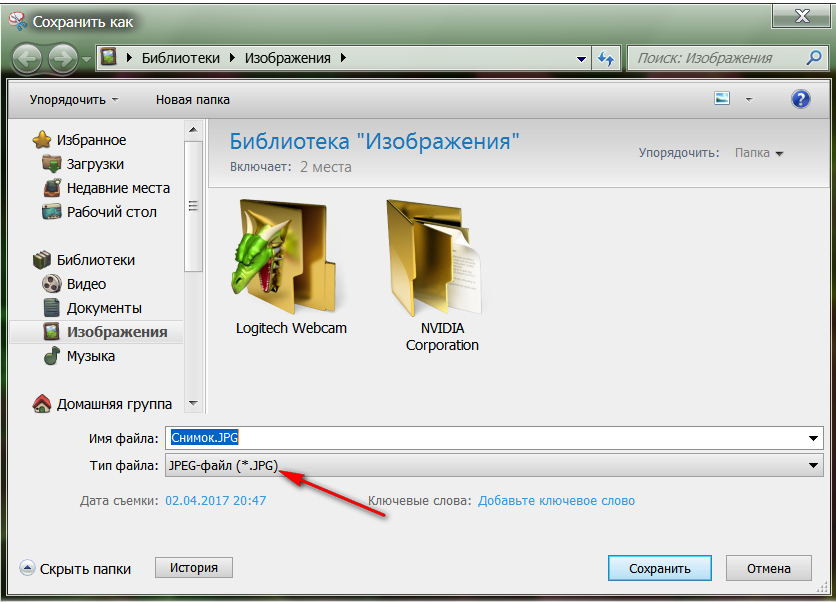
- Сохраните полученное изображение: «Файл» → «Сохранить как».

Чтобы размер файла подходил для передачи по электронной почте, сохраняйте изображения в формате *.jpg.
Как сделать скриншот на macOS
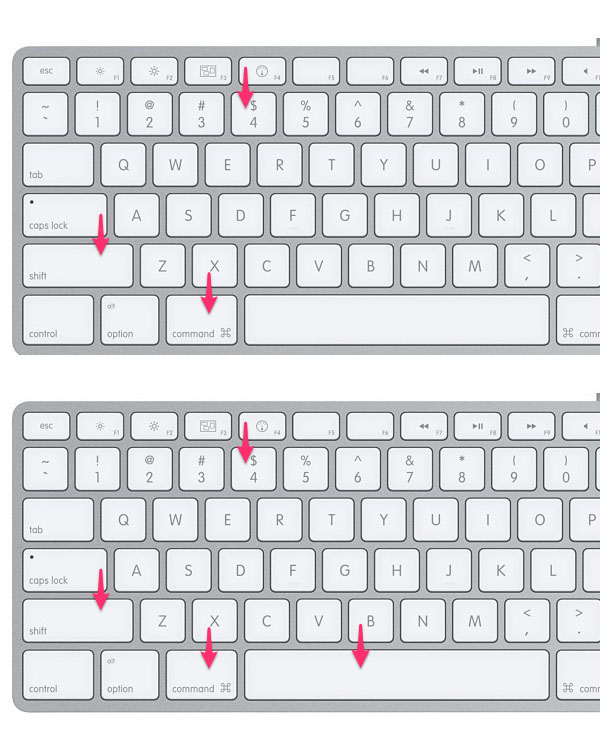
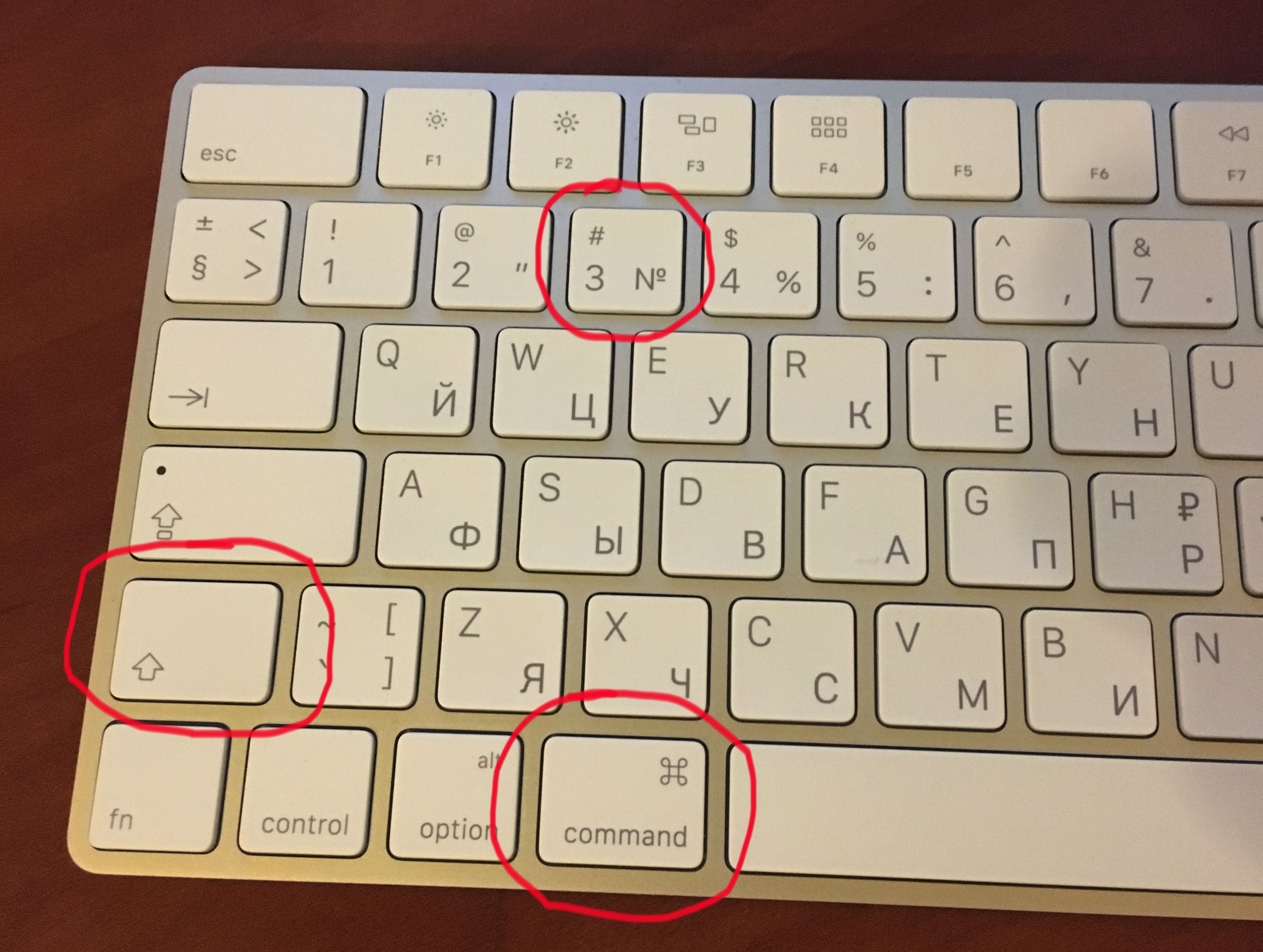
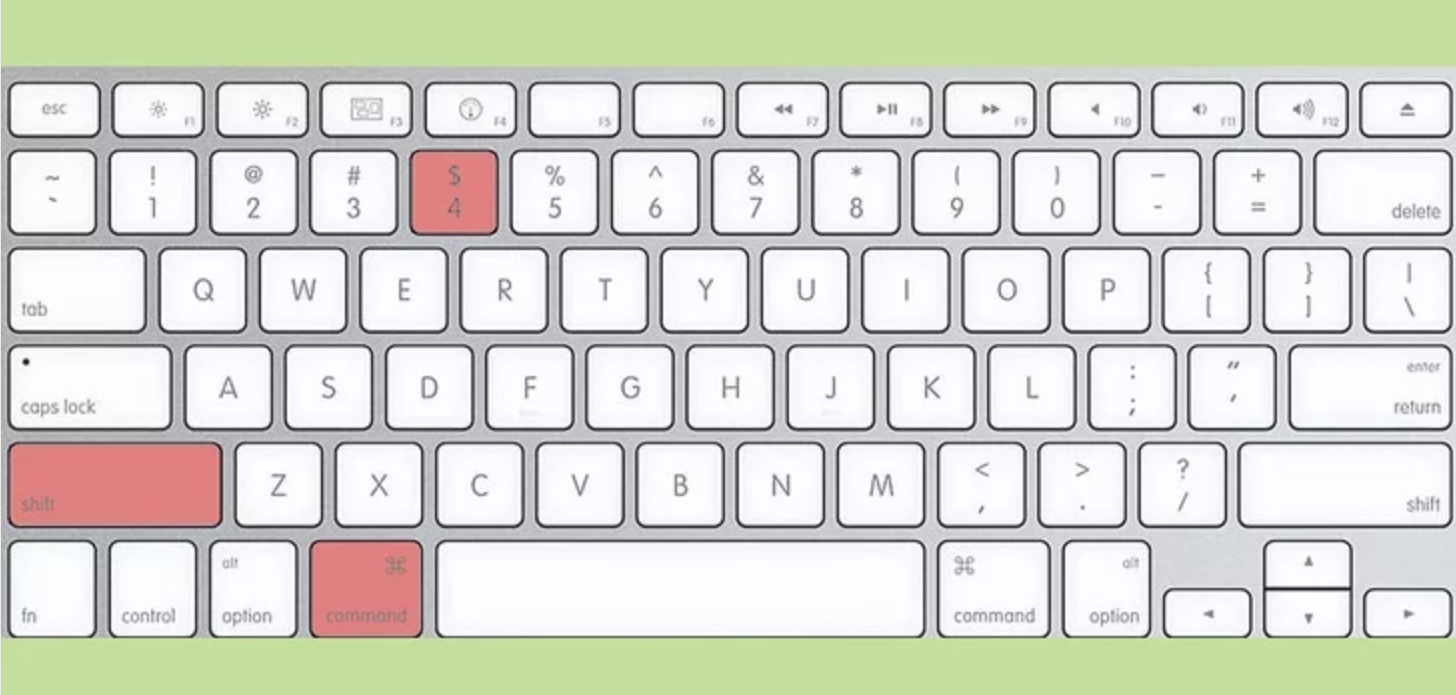
Одновременно нажмите клавиши ⌘+Shift+3, изображение всего экрана сохранится на «Рабочем столе». Вы также можете использовать сочетание ⌘+Shift+4, чтобы выбрать и сохранить определенную область экрана.
- Перейдите «Программы/Системные программы» (Applications/Utilities).
- Запустите программу «Снимок экрана» (Grab.app).
- Перейдите «Снимок» → «Окно».
- Обведите необходимую область на экране, используя появившийся курсор;
- Полученное изображение автоматически сохранится на «Рабочем столе».
Как сделать скриншот на iPhone или iPad
- Зажмите одновременно и удерживайте кнопку блокировки и кнопку «Домой».
- Дождитесь щелчка и вспыхивания экрана. Изображение экрана автоматически сохранится в папке «Фотопленка» вместе с остальными фотографиями.

Как сделать скриншот на Windows Phone
Нажмите одновременно кнопки питания и увеличения громкости. Изображение сохранится в альбоме «Снимки экрана» в разделе «Фотографии».
Нажмите одновременно и удерживайте и кнопку питания.
Как сделать скриншот на Android
Android от 2.1 до 3.1
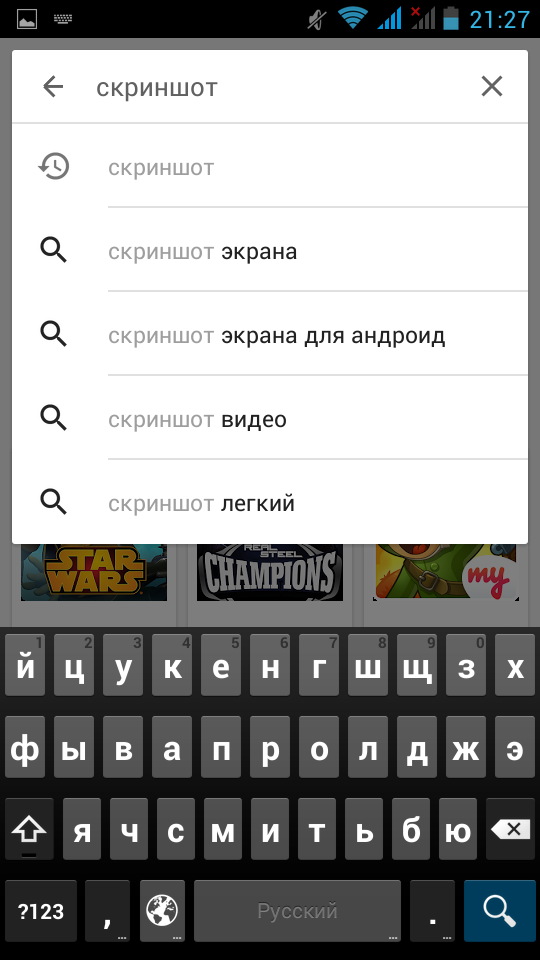
Установите любую бесплатную программу, например, Скриншот Легкий.
Android 3.2 и позднее
Нажмите и удерживайте кнопку «Недавние программы». Или установите любую бесплатную программу, например, Скриншот Легкий.
Нажмите одновременно кнопки уменьшения громкости и «Включение». Изображение сохранится в папке /sdcard/Screenshots, либо sdcard/Pictures/Screenshots
Нажмите одновременно кнопки «Блокировка» и «Домой». Если у вас нет кнопки «Домой», зажмите кнопки «Блокировка» и «Назад». Изображение сохранится в галерею.
Нажмите одновременно кнопки «Блокировка» и «Домой». Если у вас нет кнопки «Домой», зажмите кнопки «Блокировка» и «Назад».
Нажмите одновременно кнопки «Включение» и «Домой». Изображение сохранится в основную папку с фото.
Нажмите одновременно кнопки «Назад» и «Включение/Блокировка». Изображение сохранится в папке ScreenCapture.
Нажмите одновременно кнопки уменьшения громкости и «Включение».
Нажмите одновременно и удерживайте кнопки уменьшения громкости и «Включение». Изображение сохранится в папке /Pictures/ScreenShots/.
Как сделать скриншот экрана на компьютере, все способы 💻
Почти у всех пользователей компьютеров рано или поздно возникает необходимость сохранить изображение с экрана в файл. Такой снимок экрана называется скриншотом, от английского Screen Shot – снимок экрана. В этой статье я покажу как сделать скриншот экрана на компьютере стандартными способами и с помощью простых программ, а внизу можно посмотреть видео.
В основном это бывает нужно для общения со службой технической поддержки, или чтобы самому кому-нибудь помочь, показав как у него выглядит окно какой-нибудь программы. Иногда, это делают просто чтобы сделать себе новую заставку на Рабочий стол или для других самых разнообразных применений.
Иногда, это делают просто чтобы сделать себе новую заставку на Рабочий стол или для других самых разнообразных применений.
Описанные способы подходят для программ на Рабочем столе, чтобы сделать снимок с игры нужна другая программа.
Самый простой способ получить скриншот
Программа Screenshooter позволяет сохранять скриншоты с минимумом действий.
Скачать Screenshooter
После стандартной установки используем кнопки:
- Alt+Shift+1: скрин всего монитора
- Alt+Shift+2: выбранная часть экрана
- Alt+Shift+3: снимок выбранного окна
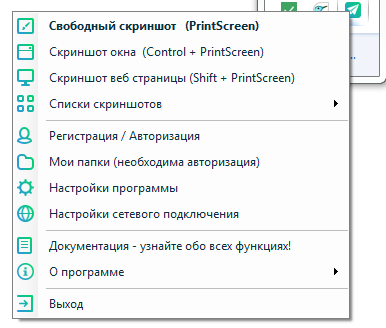
- PrtScrn: весь экран и панель редактирования
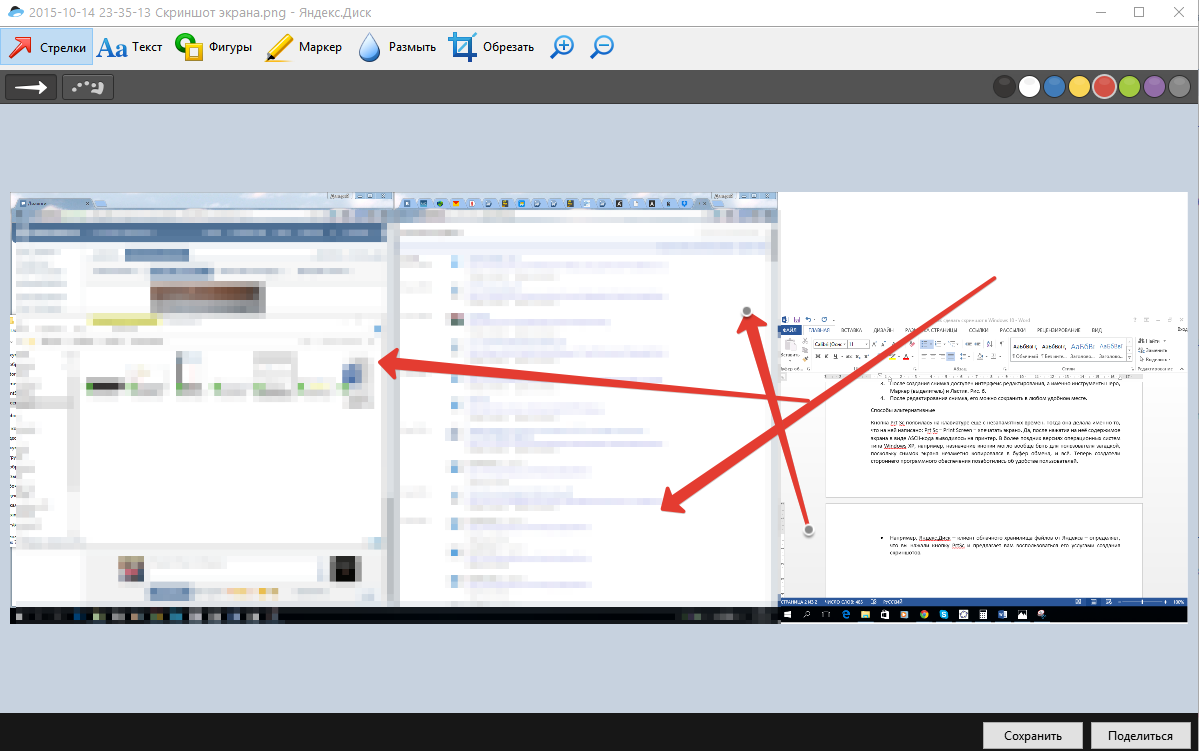
Если выбрали 4-й вариант, то чтобы закончить выделение области жмём Enter, отмена — Esc. Откроется простенький редактор:
Здесь можно нарисовать стрелки, различные фигуры, добавить текст с настраиваемой прозрачностью, нумерацию, обрезать изображение. Нажимаем на кнопку «Сохранить». Можно нажать на значок программы в системном трее возле часиков и работать оттуда:
Те же варианты снимков экрана, также можно выбрать куда сохранять изображения:
По умолчанию скриншот сохраняется на жёсткий диск, но лучше настроить облако — это самый удобный вариант чтобы поделиться скриншотом. Зайдём в «Настройки»:
Зайдём в «Настройки»:
Видим стандартные опции автозапуска и также можно отключить окно редактора после создания скриншота. В этом случае мы сразу получаем готовую ссылку. На вкладке «Горячие клавиши» можно переопределить кнопки по умолчанию:
Думаю, что изначально выбраны именно такие сочетания для тех случаев, когда НЕТ кнопки PrtScrn на клавиатуре. Чтобы готовым скриншотом можно было поделиться, нужно настроить облако, на выбор: Яндекс Диск, Google Drive, Dropbox и Microsoft OneDrive:
Для работы облака нужен аккаунт (почта) в любом сервисе. Заходим в свой вариант и авторизуемся с помощью мастера настроек.
Скриншот средствами Windows без программ
В самом простом случае нам хватит средств операционной системы Windows 7/10. Чтобы сделать скриншот экрана нажмите клавишу «Print Screen». Находится она в правой верхней части клавиатуры.
Учтите, что на некоторых ноутбуках клавиша «Prt Scr» совмещена с какой-нибудь другой кнопкой.
Чтобы сохранить картинку из буфера обмена в файл нам понадобится стандартный редактор изображений Paint. Его можно запустить из «Пуск -> Все программы -> Стандартные -> Paint» или просто написать в строке поиска кнопки «Пуск» слово «paint» и выбрать программу из выпавшего списка.
Я именно так и делаю, т.к. получается быстрей, чем искать программу в завалах меню «Пуск» 🙂
Теперь в программе Paint просто нажимаем «Вставить» или кнопки «Ctrl+V» чтобы вставить содержимое буфера обмена.
Как вы видите, я сделал скриншот своего рабочего стола. Остаётся только сохранить картинку в файл. Для этого нажимаем на «дискетку» и выбираем куда сохранить файл. Формат файла рекомендую выбирать «JPEG», т. к. он занимает меньше всего места, но можно ничего не трогать и оставить «PNG» как по умолчанию.
к. он занимает меньше всего места, но можно ничего не трогать и оставить «PNG» как по умолчанию.
Можно сделать скриншот только активной программы. Для этого надо нажимать комбинацию клавиш «Alt + Print Screen». А вставлять картинку из буфера обмена можно не только в Paint, но и, например, сразу в документ Word или в электронное письмо Outlook.
Итак, простейший алгоритм действий такой:
- Нажимаем «Print Screen» или «Alt+Print Screen»
- Запускаем программу Paint
- Вставляем содержимое буфера обмена
- Сохраняем файл
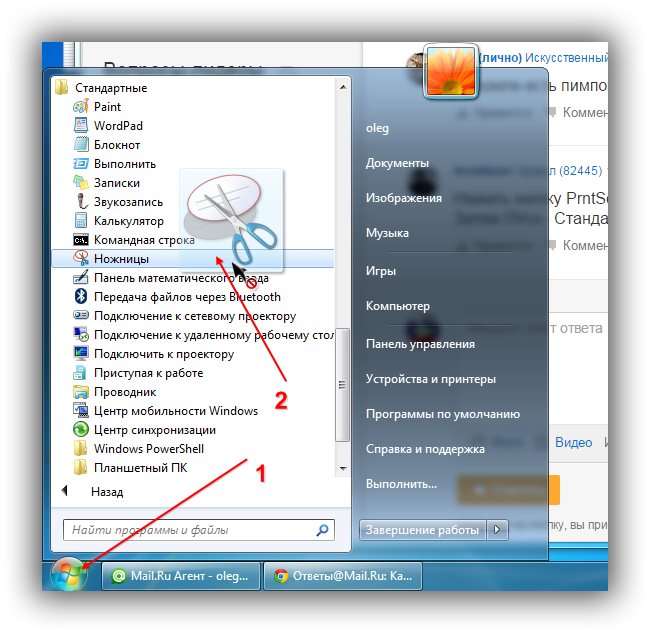
Также легко можно заскринить экран с помощью стандартной утилиты Windows 7/8/10 «Ножницы». С её помощью можно скопировать произвольную часть экрана. Находится она в меню «Пуск -> Все программы -> Стандартные -> Ножницы».
Нажимаем по стрелочке на кнопке «Создать» и выбираем что мы хотим скопировать: произвольная форма, прямоугольник, окно или весь экран. Если надо просто скопировать прямоугольную область, то выбирайте «прямоугольник», а если хотите мышкой обвести фигуру, то выбирайте «произвольная форма».
Далее появится окно редактирования и сохранения готового скриншота:
Здесь есть простые инструменты рисования «Перо» и «Маркер». Стереть своё творчество можно с помощью ластика. Сохранить результат можно с помощью «дискетки». Утилита «Ножницы» не умеет создавать прозрачные PNG-файлы, поэтому сохранять лучше в JPEG. Что такое прозрачные картинки я покажу чуть ниже. Кстати, уменьшить размер изображения вы всегда сможете потом.
Скриншотер – просто нажми кнопку 🙂
Итак, переходим на сайт https://скриншотер.рф/ и скачиваем программу Скриншотер, там на пол экрана одна большая кнопка «Скачать бесплатно», т.ч. не промахнётесь 😉 Программа от отечественного разработчика, потому полностью на русском языке и, конечно же, бесплатна 🙂 К тому же я проверил её на вирусы – всё чисто.
При установке можно отключить загрузку элементов Яндекса:
Сразу после установки открывается окошко с настройками программы, нажимаем «Сохранить», о них я расскажу чуть позже.
Теперь чтобы отправить другу ссылку на скрин экрана достаточно просто нажать кнопки Ctrl+PrtScr (если кто не знает, то на стандартной клавиатуре кнопка PrtScr находится справа от F12. Характерный щелчок и секундное затемнение экрана будет означать что в вашем буфере обмена уже есть ссылка на изображение! Проверьте, вставив её в адресную строку браузера:
Всё так просто! А если нужно сделать снимок определённой части экрана, то нажмите только кнопку PrtScr и выделите область. Когда отпустите мышку – ссылка на снимок будет в Вашем буфере обмена!
У скриншотера есть ещё пару козырей в кармане, которых нет у других конкурентов. Если до клавиатуры тянуться «далеко» или лень, то можно просто кликнуть по значку программы в системном трее, что равносильно нажатию кнопки PrtScr:
А кому-то будет удобнее кликнуть правой кнопкой по любому пустому месту на рабочем столе и в контекстном меню выбрать подходящее действие:
А всё так просто, потому что программисты начинали делать программу чисто для себя, чтобы получить функционал, который есть на «макинтошах» — быстрое создание снимков экрана. И, хочу сказать, получилось на отлично.
И, хочу сказать, получилось на отлично.
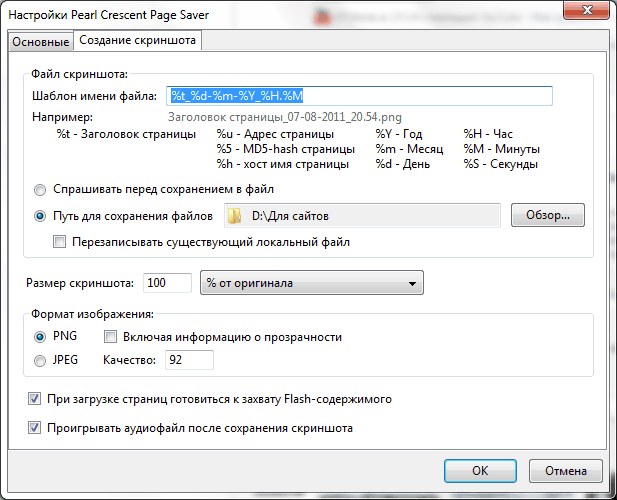
Немного о настройках
При каждом запуске программы появляется окно с настройками:
По умолчанию, кнопки для создания снимка всего экрана: Ctrl+PrtScr, для произвольной области: PrtScr. В настройках можно указать свои кнопки, если, например, эти уже используются для другого софта.
Далее можем определить куда сохранять скриншоты. По умолчанию, картинки сохраняются на жёсткий диск и загружаются на собственный сервер скриншотера (чтобы вы могли получить и отправить ссылку). Можно ограничить только жёстким диском (локально) или только сервером. Заметьте, никаких ограничений на количество, отправляемых на сервер, файлов нет.
Папку, в которую будут сохраняться файлы на компьютере, можно указать чуть ниже. Кстати, ярлык на неё уже есть на вашем рабочем столе.
И последние несколько настроек:
- Показывать курсор на скриншоте – оставляет стрелку мышки на картинке, в противном случае стрелка не останется
- Показывать уведомления – для отображения сообщений об успешных действиях над иконкой скриншотера
- Проигрывать звук – думаю, понятно для чего 😉
В общем-то и всё, на самом деле даже чайник разберётся, всё до абсурда упрощено. После установки программа попадает в автозапуск и запускается при каждом включении компьютера или ноутбука (благо, окно настроек при этом не появляется). Если вам это не нужно, то посмотрите статью об отключении из автозапуска в Windows. Кстати, могли бы эту опцию включить в настройки, как это делает большинство разработчиков.
После установки программа попадает в автозапуск и запускается при каждом включении компьютера или ноутбука (благо, окно настроек при этом не появляется). Если вам это не нужно, то посмотрите статью об отключении из автозапуска в Windows. Кстати, могли бы эту опцию включить в настройки, как это делает большинство разработчиков.
Как сделать прозрачный скриншот
Ещё одна интересная программка «PrtScr», которая умеет делать прозрачные скриншоты, правда она на английском языке, но я сейчас всё покажу.
Страница программы (англ): https://www.fiastarta.com/PrtScr/
Платформа: Windows 10/8/7/Vista/XP
Язык: английский
Распространение: бесплатно
Что такое прозрачные картинки? Давайте я покажу на примере. Я сделал два скриншота в разных форматах и наложил их на другое изображение в любом графическом редакторе:
Справа непрозрачный формат JPEG. Как вы видите, я выделял произвольную область, но она обрамлена прямоугольником (который обычно просто белый, но эта программа добавляет туда слегка видимый фон).
А слева фрагмент, который был сохранён в прозрачный PNG-файл. Он накладывается в таком виде, в каком я его обводил, без прямоугольного обрамления. Такие файлы очень удобно и красиво накладывать на другие изображения, причём так, что это будет незаметно.
Программа PrtScr «висит» внизу в виде значка, нажав на который правой кнопкой надо выбрать «Capture screen now».
после чего экран поменяет цвет, а справа появится такая подсказка:
Это обозначает что: левая кнопка мыши выделяет произвольную область экрана (горячие кнопки «Alt+Print Screen»), при нажатом Ctrl будет выделяться прямоугольник, а правой кнопкой можно просто порисовать на экране и затем выделить нужную область. Если просто кликнуть в любое место, то получится скриншот всего экрана.
Горячие кнопки «Ctrl+Print Screen» включают лупу с очень крупным увеличением, где можно с помощью Ctrl выделить область экрана с точностью до пиксела.
Итак, после того как сделали что хотели, появляется наш скриншот в виде красивого летающего объекта и окно сохранения результатов.
Вот что здесь есть интересного:
- Save as… — сохранить в файл. Если вы пользовались произвольным выделением, то чтобы картинка получилась прозрачной сохранять надо в формате PNG, а не JPEG. При этом на вкладке «Settings» должна стоять галка «Transparent PNG» (по умолчанию она там стоит). Иначе используйте «JPEG».
- Email… — отправить по почте с помощью почтовой программы по умолчанию
- Edit… — редактировать в программе «Paint»
- Print… — напечатать на принтере
- To clipboard – скопировать в буфер обмена
- Discard – удалить скриншот
Заключение
Как вы видите всё очень просто. Есть как стандартные возможности Windows, так и различные приложения со своими достоинствами. Какой способ использовать решайте сами. Ещё думаю вам будет очень интересно почитать как записать видео с экрана со звуком. Если вам статья понравилась, то поделитесь ею с друзьями в социальных сетях!
А теперь видео с наглядным «разбором полётов» 🙂
Делаем скриншоты на компьютере стандартными способами
И с помощью программ
Как сделать скриншот экрана на компьютере.
 Способы создания снимка экрана Обновлено: Опубликовано:
Способы создания снимка экрана Обновлено: Опубликовано: Что такое скриншот простыми словами.
Методы, описанные ниже полностью подойдут для любого стационарного компьютера или ноутбука с установленной Windows 7 / 8 /10 / Server. Частично, для Linux и Mac.
Способ 1. Клавиша Print Screen
Это классический метод создания снимка экрана. Является универсальным и может подойти не только для операционной системы Windows.
- Нажмите клавишу Print Screen. Она обычно находится в правой верхней части клавиатуры, в районе клавиш «Scroll Lock», «Pause» и «Delete». Она также может называться:
«prt sc», «prt scr» или «PrtSc».Пример того, как может выглядеть клавиша Print Screen:
* если по каким-то причинам, на клавиатуре отсутствует данная кнопка, воспользуйтесь экранной клавиатурой — она открывается в центре специальных возможностей, который вызывается комбинацией Win + U.

- Теперь скриншот экрана находится в буфере обмена и нужно вставить его в редактор.
Откройте Paint. Его можно найти в стандартных программах (Пуск —
Все приложения — Стандартные) или воспользоваться поиском Windows.
- В открывшейся программе кликните по кнопке Вставить или нажмите комбинацию клавиш Ctrl + V.
- Теперь нажмите Сохранить
Выберите папку для сохранения файла, задайте имя файлу и нажмите еще раз Сохранить.
Если зажать клавишу Alt и нажать PrtScr будет создан снимок активного окна, а не всего экрана.
Способ 2. Приложение ножницы
Этот способ больше подойдет, если нужно сделать скриншот не целого экрана, а его части. Приложение появилось в Windows 7.
Приложение появилось в Windows 7.
- Запустите программу «Ножницы» (Пуск — Все приложения — Стандартные) или воспользуйтесь инструментом «Поиск в Windows».
- Нажмите Создать:
- Обведите область экрана, которую хотите сохранить – откроется окно с полученной областью экрана. Нажмите Сохранить фрагмент:
- Выберите папку для сохранения файла, задайте имя файлу и нажмите кнопку Сохранить.
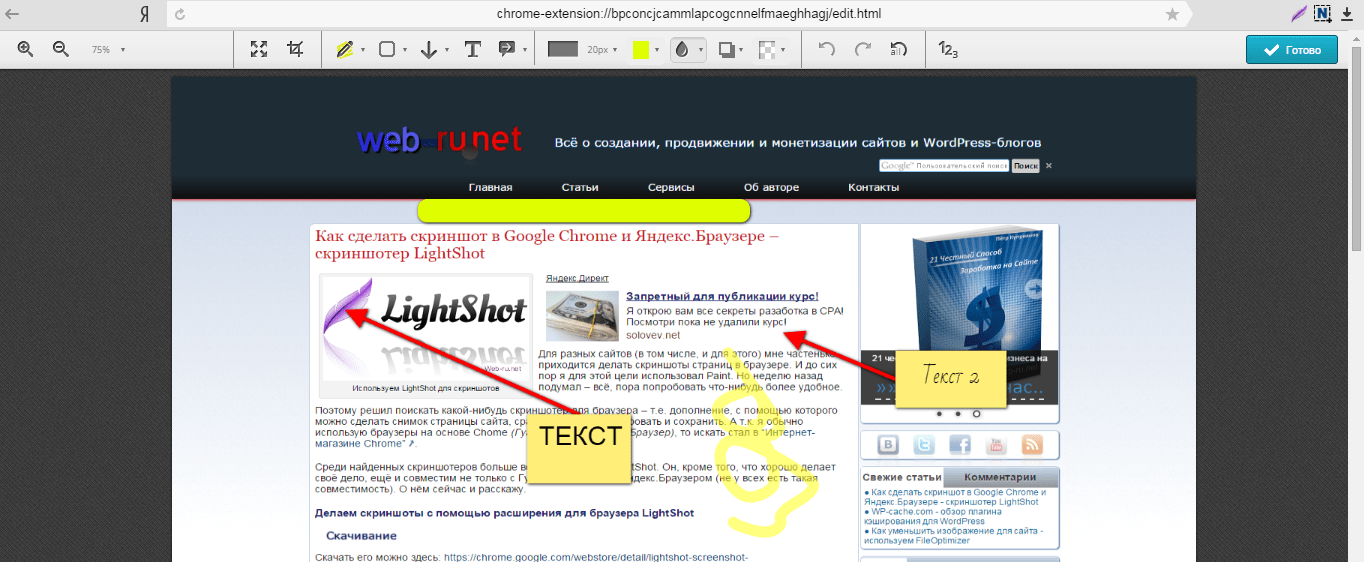
Способ 3. Использование онлайн сервиса Lightshot
Этот способ удобен тем, что скриншот можно сразу передать через Интернет.
- Заходим на сайт app.prntscr.com и скачиваем приложение:
- Запускаем скачанный файл:
и отвечаем на стандартные вопросы мастера установки, принимаем лицензионное соглашение и дожидаемся окончания инсталляции.
 После снимаем все галочки с предложением установки и запуска дополнительного ПО и нажимаем Завершить.
После снимаем все галочки с предложением установки и запуска дополнительного ПО и нажимаем Завершить.
- Теперь при нажатии клавиши Print Screen, экран будет затемняться и появляться возможность выделения его части для создания снимка. Выделяем необходимую область и выбираем действие, например, Загрузить на prntscr.com:
- Скриншот будет автоматически отправлен в сеть Интернет. Ссылка на него будет показана в маленьком окне справа снизу:
Способ 4. Использование различных программ
Существует множество программ как для Windows, так и Mac OS и Linux, которые помогают делать скриншоты. Если создание снимков экрана является повседневной задачей, такие приложения дадут некоторые преимущества по удобству и скорости работы. Кратко опишем некоторые из самых популярных.
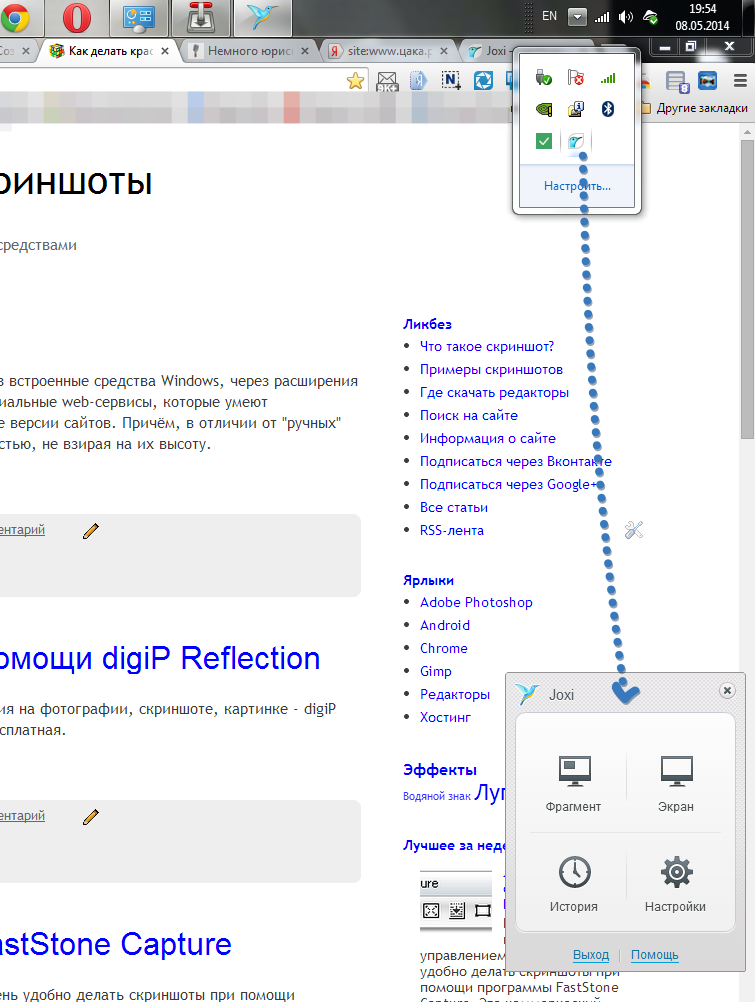
- Joxi.
 Подходит для Windows, Mac и Linux. Для использования заходим на сайт joxi.ru, скачиваем программу, устанавливаем ее и следуем подсказкам. Из плюсов: простота использования, возможность отправлять скриншот в облако, социальную сеть или FTP-сервер, широкий ассортимент настроек, горячие клавиши. Из минусов: необходимость регистрации перед использованием.
Подходит для Windows, Mac и Linux. Для использования заходим на сайт joxi.ru, скачиваем программу, устанавливаем ее и следуем подсказкам. Из плюсов: простота использования, возможность отправлять скриншот в облако, социальную сеть или FTP-сервер, широкий ассортимент настроек, горячие клавиши. Из минусов: необходимость регистрации перед использованием. - ScreenCapture. Для Windows, Android, iOS (iPhone, iPad). Скачать программу можно с сайта screencapture.ru. Плюсы: быстрая загрузка в Интернет, история снимков, встроенный редактор, горячие клавиши. Минусы: нет возможности сохранения в облако или социальную сеть.
Да Нет
Скриншоты Firefox | Справка Firefox
Скриншоты Firefox являются функцией захвата видимых частей веб-страниц или даже полных веб-страниц, а также копирования или сохранения этих изображений. Чтобы сделать скриншот:
Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
на пустом месте страницы и выберите . В качестве альтернативы используйте сочетание клавиш Ctrl + Shift + Scommand + shift + S.
В качестве альтернативы используйте сочетание клавиш Ctrl + Shift + Scommand + shift + S.
Совет: Вы можете также персонализировать свою панель инструментов Firefox, чтобы добавить кнопку Скриншот:
- Щёлкните по кнопке меню , щёлкните и выберите .
- Откроется специальная вкладка, где вы можете переместить элементы из дополнительного меню на панель инструментов и обратно.
- Переместите элемент Скриншот на панель инстурментов.
- Щёлкните Готово.
Щёлкните по меню в адресной строке и выберите в выпадающем меню
Совет: Существуют другие способы сделать скриншот:
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на пустом месте страницы и выберите .
- Используйте сочетание клавиш Ctrl + Shift + Scommand + shift + S.
Есть несколько вариантов для захвата скриншотов:
- Захват части страницы: При перемещении курсора мыши по странице, различные части страницы будут автоматически выделяться.
 Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её.
Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её. - Выбор области страницы: Перетащите или щёлкните по странице, чтобы выбрать ту область страницы, которую вы хотите захватить. Вы можете изменить размер и площадь захвата с помощью восьми выделенных точек по границе области.
- Захват всей страницы: Выберите из меню вверху справа.
- Захват видимой части страницы: Выберите , чтобы сохранить область веб-страницы, видимую в данный момент.
- Загрузить скриншот как файл изображений: Чтобы загрузить область в графический файл (.png), щёлкните по значку со стрелкой вниз . Файл будет сохранён в папку, используемую в Firefox в качестве папки загрузки по умолчанию.
- Копировать в буфер обмена: Щёлкните по кнопке Копировать , чтобы сохранить изображение в буфер обмена и вставить его позже в другое приложение.
- Отмена: Чтобы отменить выбор, щёлкните по значку Отмена .

Предупреждение: Изменение расширенных параметров может повлиять на стабильность и безопасность Firefox. Рекомендуется использовать эту функцию только опытным пользователям.
Чтобы отключить Скриншоты Firefox:- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - В окне Поиска наберите extensions.screenshots.disabled.
- Щёлкните по нему двойным щелчком мышиЩёлкните по кнопке Переключить чтобы установить значение true.
Как только вы переключите этот параметр, всё уже будет настроено. Скриншоты больше не будут запускаться в вашем браузере.
Скриншоты будут работать почти на всех веб-страницах. Некоторые страницы, содержащие HTML <frameset>, поддерживаются не полностью и могут в некоторых случаях не скриниться.
Также некоторые страници со специальными правами на модификацию Firefox, например, Test Pilot и addons.mozilla.org, не поддерживаются из-за ограниченных правил безопасности, введённых для защиты от манипуляций со страницей.
Наконец, определённые страницы браузера, такие как Начальная страница Firefox и страница НастройкиНастройкиНастройки , не поддерживаются. Эти страницы созданы с помощью языка, отличного от остальной Сети.
Скриншоты Firefox собирают данные о событиях в некотором смысле похожим образом с Уведомлением о приватности браузера Firefox. Мы собираем эти данные для того, чтобы изучать, как люди используют Скриншоты, так что мы можем сделать их лучше для каждого. Вы можете увидеть все события, которые мы перехватываем, в этом документе.
Конечно. Скриншоты содержат компонент, основанный на веб, и компонент, основанный на браузере. НастройкиНастройкиНастройки
Firefox подвергаются пересмотру, поэтому отключение метрики работает немного по-другому в зависимости от того, какую версию вы используете.
Отключение сбора данных дополнением
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Щёлкните панель .
- Перейдите к разделу Сбор и использование данных Firefox.
- Щёлкните по флажку Разрешить Firefox автоматически отправлять технические данные и данные взаимодействия в Mozilla.
Отключение сбора данных о веб-сайтах
Screenshots уважает параметр Защита от отслеживания в вашем браузере, чтобы определить, будут ли собираться данные веб-сайтов. Это применимо к Firefox, как и любому браузеру, который поддерживает Защиту от отслеживания.
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.
- Выберите панель .
- Установите переключатель Передавать сайтам сигнал «Не отслеживать», означающий, что вы не хотите быть отслеживаемыми, в положение Всегда.

Как сделать длинный скриншот веб-страницы на Mac
Мы уже рассказывали, как делать длинные снимки экрана для сохранения целой веб-страницы на iPhone. Для этого на смартфоне необходимо использовать сторонне приложение из App Store.
На Mac аналогичную операцию можно проделать штатными средствами системы без сторонних утилит и дополнений.
📌 Спасибо re:Store за полезную информацию. 👌
Что нужно настроить
Фишка, позволяющая сделать длинный снимок нужной страницы, завязана на роботе веб-инспектора. Это возможность браузера, которой пользуются верстальщики и веб-мастера.
Для ее включения понадобится перейти в настройки Safari и на вкладке Дополнения активировать переключатель Показать меню «Разработка» в строке меню.
После этого увидите целый раздел с дополнительными возможностями браузера на Mac.
Как сделать длинный скриншот страницы в Safari
1. Откройте нужный сайт в браузере.
Откройте нужный сайт в браузере.
2. Включите веб-инспектор. Опция доступна в строке меню Разработка – Показать веб-инспектор или через сочетание клавиш Command + Option (Alt) + I.
3. Не пугайтесь! Половину окна браузера займет техническое окно с кодом страницы.
4. Вызовите контекстное меню на второй строчке кода, которая начинается с тега ⟨html⟩
5. В меню выберите пункт Сделать снимок экрана.
6. Укажите место сохранения файла и его имя.
7. После этого можете закрыть веб-инспектор, нажав на крестик или при помощи уже знакомого шортката Command + Option (Alt) + I.
В итоге получите длинный скриншот всей веб-страницы.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter
🍒
В закладки
iPhones.ru
Дополнительные приложения и расширения не нужны.
… и не забывай читать наш Facebook и Twitter
🍒
В закладки
iPhones.ru
Дополнительные приложения и расширения не нужны.Артём Суровцев
@artyomsurovtsevЛюблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
- До ←
Samsung покажет «самый мощный Galaxy» 28 апреля
- После →
Новое фото стекла для дисплея iPhone 13.
 Вырез стал меньше
Вырез стал меньше
Как сделать скриншот с прокруткой в Windows разными способами
Скриншоты – мгновенные снимки экрана монитора, которые позволяет показать, что на нём происходит в данный момент. По сути, это обычная картинка, и операционной системе не составляет никакого труда её создать. Для этого даже предусмотрена отдельная клавиша на клавиатуре, которая так и подписана – Print Screen, или PrtScr, или ещё в каком-либо подобном сокращении.
При нажатии на эту клавишу изображение на экране копируется в буфер обмена и его можно вставить в новую картинку, например, во встроенном графическом редакторе Paint или в документ Word. Конечно, это самый примитивный способ с копированием и вставкой, но он единственный, который возможен исключительно средствами Windows.
Конечно, все эти лишние действия с копированием изображения в буфер обмена, потом вставкой его в редакторе, и сохранением файла, очень неудобны и занимают немало времени. Особенно это напрягает, когда скриншотов надо сделать много. Использование редактора Photoshop вместо примитивного Paint несколько облегчает работу и даёт новые возможности, но тоже неудобно.
Особенно это напрягает, когда скриншотов надо сделать много. Использование редактора Photoshop вместо примитивного Paint несколько облегчает работу и даёт новые возможности, но тоже неудобно.
В системе есть ещё один инструмент – «Ножницы Windows». Но он позволяет вырезать из полного экрана только часть изображения. Сама по себе эта программа очень примитивная и не даёт практически никаких возможностей.
Есть и ещё один недостаток – нельзя сделать скриншот с прокруткой экрана, даже в последней Windows 10. То есть на него попадает только то, что находится на виду. Например, если вы хотите сделать скриншот всей страницы сайта в браузере, а она полностью в экран не входит, то это будет невыполнимой задачей.
Поэтому создано довольно много специальных программ. Они имеют очень малые размеры, но снабжены многими полезными функциями. В том числе они могут делать скриншот страницы сайта с прокруткой. Рассмотрим некоторые из наиболее популярных и функциональных утилит этого типа.
Программы
Утилит, которые можно просто установить на компьютер и использовать в любое время, великое множество. Рассмотрим лишь некоторые, которые получили широкое распространение благодаря удобству и хорошему функционалу.
Snagit – очень известная программа и, пожалуй, лучший по функционалу скриншотер. Может делать скриншоты всего экрана, окна или области, а также большой страницы сайта с автоматической прокруткой. Кроме того, имеется встроенный графический редактор, который можно использовать и самостоятельно. В нём можно накладывать текстовые подписи и водяные знаки, применять различные фильтры, добавлять рамки и эффекты для краёв картинки, и многое другое. Эта утилита может даже записывать видео всего происходящего на экране или только в его определённой области. Эта утилита не бесплатна, но имеет триальный период, так что некоторое время ею можно свободно пользоваться.
FastStone Capture – очень небольшая, но мощная утилита. Быстро запускается, использует очень мало оперативной памяти, но обладает мощным функционалом. Может делать скриншот окон, всего экрана, любой области, а также страницы с прокруткой и записывать видео. Как и Snagit, имеет встроенный редактор, где можно обработать полученную картинку – обрезать, наложить текст, применить разные фильтры. Хорошо оптимизирует изображения при сохранении в формате jpg. Это одна из лучших программ для создания скриншотов с прокруткой.
Быстро запускается, использует очень мало оперативной памяти, но обладает мощным функционалом. Может делать скриншот окон, всего экрана, любой области, а также страницы с прокруткой и записывать видео. Как и Snagit, имеет встроенный редактор, где можно обработать полученную картинку – обрезать, наложить текст, применить разные фильтры. Хорошо оптимизирует изображения при сохранении в формате jpg. Это одна из лучших программ для создания скриншотов с прокруткой.
Apowersoft Screen Capture – ещё одна мощная программа, которая имеет широкие возможности по захвату экрана. Функционал практически такой же, как у предыдущих утилит, отличия в исполнении и интерфейсе.
Расширения для браузера
Если вам нужно сделать снимок страницы сайта со скроллингом, не обязательно скачивать и устанавливать отдельные программы. Иногда гораздо проще установить в браузер расширение, которое может сделать всё то же самое. Больше всего расширений – плагинов создано для браузера Chrome, поэтому рассмотрим их, а для других браузеров наверняка найдутся аналогичные.
Awesome Screenshot – простое расширение, которое можно найти в магазине расширений для Chrome. После установки в браузере появится кнопка, которой легко пользоваться.
Nimbus Screenshot – это расширение может скриншотить как часть экрана, так и страницу полностью. Имеется встроенный редактор. Может также записывать видео.
FireShot – ещё одно расширение для Google, которое может делать снимок полной страницы или её части.
Для браузеров Mozilla Firefox и Opera многие расширения находятся под таким же названием. Или можно поискать в их библиотеках с запросом «screenshot» — там наверняка есть что-нибудь подходящее.
Веб-сервисы
Если вам надо просто сделать скрин какого-нибудь сайта с прокруткой, можно вообще не ломать голову, а просто воспользоваться одним из веб-сервисов. Таких сервисов немало.
S-shot.ru – здесь можно задать некоторые настройки – разрешение экрана и увеличение. Сервис по указанной ссылке создаст изображение страницы.
Сервис по указанной ссылке создаст изображение страницы.
Ssmaker.ru – здесь тоже есть настройки. Можно выбрать размер окна браузера из готового набора или задать свой, а также выбрать формат получившегося изображения.
Screenshot.guru – здесь нет никаких настроек, нужно только указать ссылку и получить готовую картинку.
Как видите, сделать скриншот сайта с прокруткой можно очень разными способами. Мы рассмотрели здесь лишь очень малое количество программ и онлайн-сервисов для этой цели. Возможно, вы знаете и другие – делитесь ими в комментариях.
Microsoft Edge: сделать скриншот страницы сайта
В Microsoft Edge появилась новая функция для создания снимков экрана веб-страниц. Конечно, вы можете делать снимки экрана с помощью многих других приложений (например, Snip & Sketch) или функций в Windows 10, но «Веб-захват», доступный в Edge, позволяет легко получить все, что вам нужно, одним дублем. Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Конечно, вы можете делать снимки экрана с помощью многих других приложений (например, Snip & Sketch) или функций в Windows 10, но «Веб-захват», доступный в Edge, позволяет легко получить все, что вам нужно, одним дублем. Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Сделав снимок экрана, вы можете скопировать его в буфер обмена, сохранить на потом или поделиться им с другими людьми. Кроме того, интерфейс предлагает инструмент для рисования, чтобы аннотировать снимок, чтобы выделить важный контент любым цветом.
Функция веб-захвата скоро появится в стабильной версии, но она уже доступна в сборках каналов Dev и Canary. Однако на момент написания этой статьи возможность делать скриншоты всей страницы была доступна только на канале Canary.
В этом руководстве вы узнаете, как быстро делать снимки экрана веб-страниц с помощью инструмента веб-захвата в Microsoft Edge.
Как сделать часть скриншота страницы в Microsoft Edge
Чтобы сделать снимок экрана с помощью Microsoft Edge в Windows 10, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge .
- Нажмите кнопку « Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)
- Выберите опцию Свободный выбор.
- Используйте мышь, чтобы выбрать область веб-страницы, которую вы хотите захватить. (Вы можете перетащить курсор вниз, чтобы прокрутить страницу вниз, чтобы захватить все, что вам нужно.)
- Щелкните параметр «Копировать» в контекстном меню, чтобы скопировать изображение в буфер обмена, которое затем можно вставить в любое место с помощью сочетания клавиш Ctrl + V или параметра «Вставить».
- (Необязательно) Щелкните параметр «Добавить примечания» в контекстном меню, чтобы открыть снимок экрана с помощью интерфейса веб-захвата.

- Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
Выполнив эти шаги, вы можете сохранить снимок экрана для дальнейшего использования, поделиться им с другими людьми или вставить в презентацию PowerPoint.
Как сделать снимок экрана всего страницы с помощью Microsoft Edge
Чтобы сделать снимок экрана всего страницы с помощью Edge, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)
- Выберите опцию Полная страница.
- (Необязательно) Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
После выполнения этих действий полный снимок страницы будет сохранен на вашем устройстве для дальнейшего использования.
В этом руководстве мы ориентируемся на Windows 10, но функция веб-захвата доступна для всех платформ, поддерживаемых браузером.
Если вам нужен более быстрый доступ к инструменту веб-захвата для создания снимков экрана веб-страниц, вы можете добавить кнопку на панель инструментов. Вот как:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Щелкните правой кнопкой мыши параметр «Веб-захват» и выберите параметр «Показать на панели инструментов».
После выполнения этих действий кнопка появится на панели инструментов рядом с адресной строкой. В пути вы также можете использовать те же шаги для удаления кнопки, но на шаге № 3 выберите опцию Скрыть на панели инструментов.
Как сделать снимок экрана на всю страницу
Скажите, если это звучит знакомо: вам нужно сделать снимок экрана веб-страницы, но вам нужна не только одна небольшая часть страницы, поэтому перетащите скриншот отсутствует. Вам не нужна только информация «в верхней части страницы», которая отображается на экране без прокрутки, поэтому обычный снимок экрана не отображается. Вам нужна целая веб-страница или, по крайней мере, более одной маленькой ее части.
Вам не нужна только информация «в верхней части страницы», которая отображается на экране без прокрутки, поэтому обычный снимок экрана не отображается. Вам нужна целая веб-страница или, по крайней мере, более одной маленькой ее части.
Так что, если не считать утомительного процесса прокрутки страницы вниз, многократного захвата одного снимка экрана окна и последующего объединения всего этого в конце — каковы ваши варианты?
Что ж, вы можете использовать инструмент для создания снимков экрана или расширение браузера, но многие из них не помогут вам с полноэкранными снимками экрана (или будут такими же длинными и болезненными, как и первый метод).
Вместо этого просто используйте встроенный в Google Chrome инструмент для создания полноэкранных снимков экрана, запущенный в начале 2017 года и не очень очевидный для поиска. Вот ярлык для получения снимка экрана полной страницы в Chrome без установки какого-либо расширения или инструмента.
Примечание. Этот инструмент лучше всего работает на страницах с большим количеством текста и не обязательно работает с веб-приложениями. После тестирования этого инструмента с несколькими различными веб-приложениями мы пришли к выводу, что на самом деле все зависит от приложения. (Например, в Google Docs инструмент захватывает только видимое окно, в то время как в Zapier он захватывает всю длину страницы.)
Этот инструмент лучше всего работает на страницах с большим количеством текста и не обязательно работает с веб-приложениями. После тестирования этого инструмента с несколькими различными веб-приложениями мы пришли к выводу, что на самом деле все зависит от приложения. (Например, в Google Docs инструмент захватывает только видимое окно, в то время как в Zapier он захватывает всю длину страницы.)
Ярлык Chrome для создания полноэкранного снимка экрана
Google Chrome включает встроенный инструмент для создания снимков экрана, но он немного скрыт. Сначала вы вводите два набора сочетаний клавиш, а затем вводите команду, чтобы сделать снимок экрана полной страницы любой веб-страницы. Начните с использования пар ярлыков ниже — введите первый ярлык, а затем второй — в зависимости от вашей операционной системы:
На Mac 1. Alt + Command + I 2. Команда + Shift + P
В Windows / Linux / Chrome OS 1.
Ctrl + Shift + I 2. Ctrl + Shift + P
Эти сочетания клавиш откроют меню разработчика Chrome. Просто введите «снимок экрана», и вы увидите вариант «сделать снимок экрана в полный размер». Просто выберите это, и Chrome автоматически сохранит снимок экрана полной страницы в папку «Загрузки»!
Как сделать снимок экрана на всю страницу с произвольным размером
Метод сочетания клавиш — отличный способ быстро получить нужный снимок экрана, но если вы хотите настроить ширину снимка экрана, вам придется еще несколько шагов, чтобы его получить.
Шаг 1. Откройте Инструменты разработчика
Сначала вам нужно открыть Инструменты разработчика в Chrome — первый шаг, сделанный ранее. Вы можете сделать это, открыв меню «Дополнительные параметры» на панели инструментов Chrome или используя ярлык Alt + Command + I на Mac или Ctrl + Shift + C в Windows как перед.
Это откроет целый мир инструментов разработчика, включая удивительно полезный инструмент Inspect Element.Но вам нужна панель инструментов устройства — один маленький значок в центре верхней части инструментов разработчика, который выглядит как телефон на планшете (или два прямоугольника). Щелкните здесь, чтобы открыть адаптивную версию веб-страницы.
Шаг 2. Выберите свой размер
На панели инструментов устройства вы увидите три параметра для вашего представления: раскрывающееся меню (в настоящее время установлено значение Responsive ), размеры представления и уровень масштабирования. Отрегулируйте их, чтобы настроить свой снимок экрана.
После того, как вы закончите, все готово!
Шаг 3. Сделайте снимок экрана!
Чтобы загрузить снимок экрана полной страницы, просто откройте дополнительные параметры меню на панели инструментов устройства (см. Снимок экрана) и выберите «Сделать снимок экрана полного размера».«
Chrome автоматически загрузит всю страницу. Отсюда обрезайте по мере необходимости, чтобы получить нужное изображение.
Отсюда обрезайте по мере необходимости, чтобы получить нужное изображение.
Продолжайте учиться
Представляем: Zappy от Zapier, инструмент для создания снимков экрана для macOS, который помогает вашей команде делиться увиденным в мгновение ока. С помощью простых в использовании инструментов аннотации Zappy может помочь вам быстро сотрудничать с товарищами по команде. Быстро делайте снимки экрана, GIF и записи и делитесь ими бесплатно. Подробнее о Zappy.
Хотите идеальный снимок экрана? Инструмент Chrome Inspect Element позволяет временно редактировать любую веб-страницу, поэтому вы можете идеально адаптировать все для своего скриншота.Убедитесь сами!
Узнайте, как сделать идеальный снимок экрана, независимо от того, делаете ли вы первоклассные учебные пособия или просто хотите отправить своему приятелю быстрый снимок вашего рекорда Candy Crush.
Если вы поклонник браузера Chrome, вы не захотите пропустить эти 12 бесплатных расширений Chrome.
 Они наши фавориты для быстрого и качественного выполнения работы.
Они наши фавориты для быстрого и качественного выполнения работы.
12 бесплатных расширений Chrome для готовой работы
Вы постоянно находитесь в браузере.Так почему бы не сделать ваш браузер максимально продуктивным?
Google Chrome предлагает десятки тысяч расширений. Некоторые просто забавны (ваш личный мотивационный Шайа Лабаф? Фильтр, скрывающий все упоминания о кардашцах?). Другие похожи на бустеры для вашей производительности.
Хорошее использование расширения Chrome может привести к значению приложения с интересного до существенного . У каждого в Zapier есть свой любимый набор расширений Chrome, но вот 12 наших общих фаворитов, которые помогут вам работать более продуктивно в Интернете.
Примечание редактора: эта статья была обновлена в 2017 году, чтобы отразить доступность приложений, а также некоторые из наших новых любимых расширений.
Управляйте вкладками с помощью Toby
Существует множество отличных инструментов и расширений Chrome для управления вкладками, но одним из лучших, с которыми мы столкнулись, является Toby. С помощью Toby вы можете сохранять коллекции вкладок по теме или по дате, а затем легко получать к ним доступ, открывая новую вкладку. Вместо того, чтобы складывать вкладки в браузере для различных проектов, держите их организованными и легко доступными с помощью Тоби.
С помощью Toby вы можете сохранять коллекции вкладок по теме или по дате, а затем легко получать к ним доступ, открывая новую вкладку. Вместо того, чтобы складывать вкладки в браузере для различных проектов, держите их организованными и легко доступными с помощью Тоби.
Загрузите расширение Toby Chrome.
Сохранить вкладки на потом с отложением вкладки
Вы когда-нибудь сталкивались с необходимостью ссылаться на вкладку — но только через час, день, неделю? Возможно, вы добавите его в закладки, но, возможно, вкладка потеряна в истории вашего браузера. Вкладка Snooze была создана, чтобы вы могли сохранить свои вкладки на тот момент, когда вы действительно сможете уделить им внимание.
Получите расширение Tab Snooze для Chrome
Сохранение статей для последующего чтения с помощью Pocket
В течение дня я часто сталкиваюсь со статьями, которые мне интересны и которые я определенно хотел бы прочитать.Со временем я заметил, что сразу же прочитал кучу этих статей и отвлекся от важных дел. Расширение Pocket Chrome решает эту проблему. Одним щелчком я могу сохранить статью, чтобы прочитать ее позже, когда я действительно выделю время для чтения. Мгновенная победа в производительности!
Расширение Pocket Chrome решает эту проблему. Одним щелчком я могу сохранить статью, чтобы прочитать ее позже, когда я действительно выделю время для чтения. Мгновенная победа в производительности!
Загрузите расширение Pocket Chrome.
Планирование социальных сетей в два клика с помощью Buffer
Расширение Buffer Chrome делает этот инструмент для обмена социальными сетями особенно ценным для меня.Если я читаю статью, которая мне нравится, и думаю, что она будет интересна моим подписчикам, расширение позволяет мне быстро щелкнуть, чтобы поделиться контентом в Twitter, LinkedIn или Facebook. Это также позволяет мне запланировать публикацию этого материала позже, чтобы я не делился слишком большим количеством элементов со своими подписчиками одновременно.
Загрузите расширение Buffer Chrome.
Защитите себя от перегрузки папки «Входящие» с помощью папки «Входящие», когда она будет готова
Для большинства из нас наши почтовые ящики — это черная дыра в производительности; необходимое зло. В Zapier мы большие поклонники рабочих процессов и приемов, которые помогут вам достичь нулевого уровня почтового ящика, но иногда вам просто нужно поставить буфер между вами и вашим почтовым ящиком.
В Zapier мы большие поклонники рабочих процессов и приемов, которые помогут вам достичь нулевого уровня почтового ящика, но иногда вам просто нужно поставить буфер между вами и вашим почтовым ящиком.
Это входящие, когда все готово. Inbox When Ready скрывает ваш почтовый ящик, оставляя вас свободными для поиска по электронной почте и создания новых сообщений. Это приложение позволяет вам продуктивно использовать электронную почту, не попадая в водоворот чувства вины и непрочитанных сообщений.
Получите расширение «Входящие, когда будете готовы» для Chrome.
Сосредоточьтесь на своих приоритетах с Momentum
Momentum на первый взгляд может показаться новинкой, но если вы похожи на многих людей здесь, в Zapier, вы быстро обнаружите, что это одно из ваших любимых расширений Chrome.Momentum заменяет вашу страницу новой вкладки по умолчанию в Chrome ежедневной фотографией природы и задает вам один вопрос: «На чем вы сейчас сосредоточены?»
Это эффективно просто потому, что в течение дня постоянно напоминает о том, что нужно помнить о своей главной цели. Вы также начинаете понимать, как часто вы смотрите на эту новую вкладку Chrome. Это довольно ценная недвижимость, и Momentum поможет вам сделать с ней что-то очень полезное.
Вы также начинаете понимать, как часто вы смотрите на эту новую вкладку Chrome. Это довольно ценная недвижимость, и Momentum поможет вам сделать с ней что-то очень полезное.
Получите расширение Momentum Chrome.
Запуск любого рабочего процесса с Zapier
Расширение Zapier Chrome позволяет запускать автоматизированные рабочие процессы из любого места в Интернете.Расширение работает с тысячами приложений, подключенных к Zapier, таких как MailChimp, Google Sheets и Trello. И вы можете запрограммировать его для отправки информации в ваши любимые приложения и из них.
Настройте свой собственный рабочий процесс расширения Zapier Chrome или начните с одного из приведенных ниже примеров. Нажмите Используйте этот Zap , чтобы начать.
Загрузите расширение Zapier Chrome.
Безопасное управление паролями с помощью LastPass
LastPass решает проблему паролей.Будь то учетная запись только для меня или учетная запись для одной из сотен служб, которые мы используем в Zapier, LastPass гарантирует, что я всегда могу войти в службу и мне не придется искать учетные данные. Любой член команды Zapier может получить доступ к нашим общим учетным данным для ключевых приложений, не рискуя, скажем, главной электронной таблицей для наших паролей. Кроме того, это помогает использовать надежные пароли для всех наших учетных записей. Это единственное расширение, без которого никто не должен быть.
Любой член команды Zapier может получить доступ к нашим общим учетным данным для ключевых приложений, не рискуя, скажем, главной электронной таблицей для наших паролей. Кроме того, это помогает использовать надежные пароли для всех наших учетных записей. Это единственное расширение, без которого никто не должен быть.
Получите добавочный номер.
Быстрый поиск необходимой статистики с помощью Google Analytics
Скажите мне, если эта неловкая ситуация кажется вам знакомой: ваш начальник спрашивает об уникальных просмотрах страниц или сеансах целевой страницы на ключевой целевой странице или статье… и вы не подготовили ответ . Не беспокойтесь о том, чтобы копаться в Google Analytics — просто откройте нужную страницу и используйте расширение Page Analytics для Chrome для просмотра ключевой статистики.
Загрузите расширение Page Analytics для Chrome.
Избегайте рекламы с помощью AdBlock
Реклама отнимает драгоценное время, внимание и экранную площадь, которую можно использовать для чего-то более важного. AdBlock гарантирует, что реклама не мешает мне, и позволяет мне сосредоточиться на важном контенте. Расширение Adblock для Chrome блокирует рекламу на всех веб-сайтах, включая Facebook и YouTube (да, оно даже блокирует раздражающую видеорекламу).
AdBlock гарантирует, что реклама не мешает мне, и позволяет мне сосредоточиться на важном контенте. Расширение Adblock для Chrome блокирует рекламу на всех веб-сайтах, включая Facebook и YouTube (да, оно даже блокирует раздражающую видеорекламу).
Загрузите расширение AdBlock для Chrome.
Отправьте идеальную реакцию с помощью Giphy
В удаленной команде мы не часто видим друг друга лично. Так что один из лучших способов повеселиться виртуально — это гифки. Но быстрый поиск идеального GIF часто занимает больше времени, чем следовало бы.В таких случаях Гифи вас поддержит.
Расширение Giphy для Chrome позволяет выполнять поиск по Giphy с панели инструментов Chrome, поэтому, когда вам сразу понадобится этот GIF-код реакции, все готово.
Получите добавочный номер.
Эффективное управление текстами с помощью Pushbullet
Посмотрим правде в глаза — мы все пишем текст весь день. Некоторым из нас даже нужно писать текстовые сообщения специально для работы. Независимо от , почему вы пишете текстовые сообщения в рабочее время, я думаю, мы все можем согласиться с тем, что текстовые сообщения ужасно неэффективны.Чтобы печатать большими пальцами, требуется больше текста, чем на полноразмерной клавиатуре. Pushbullet соединяет ваш компьютер с телефоном, так что вы можете управлять текстами со своего рабочего стола или браузера через свой телефон.
Независимо от , почему вы пишете текстовые сообщения в рабочее время, я думаю, мы все можем согласиться с тем, что текстовые сообщения ужасно неэффективны.Чтобы печатать большими пальцами, требуется больше текста, чем на полноразмерной клавиатуре. Pushbullet соединяет ваш компьютер с телефоном, так что вы можете управлять текстами со своего рабочего стола или браузера через свой телефон.
Получите расширение Pushbullet для Chrome.
Какие расширения Chrome вам нравятся больше всего? Дайте нам знать об этом в комментариях!
Хотите больше ярлыков для повышения производительности? Learn:
Как временно редактировать любую веб-страницу
В вашем браузере скрывается мощный инструмент: Inspect Element .
Щелкните правой кнопкой мыши любую веб-страницу, выберите Проверить , и вы увидите внутреннюю часть этого сайта: его исходный код, изображения и CSS, которые формируют его дизайн, шрифты и значки, которые он использует, код Javascript, который поддерживает анимации и многое другое. Вы можете увидеть, сколько времени требуется для загрузки сайта, какую пропускную способность он использовал для загрузки, а также точный цвет в его тексте.
Вы можете увидеть, сколько времени требуется для загрузки сайта, какую пропускную способность он использовал для загрузки, а также точный цвет в его тексте.
Или вы можете использовать его, чтобы изменить что угодно на странице.
Inspect Element — идеальный способ узнать, что движет Интернетом, выяснить, что сломано на ваших сайтах, смоделировать, как будет выглядеть изменение цвета и шрифта, и избавиться от необходимости передавать в Photoshop личные данные на снимках экрана.Это суперсила, о которой вы даже не подозревали.
Давайте узнаем, как использовать Google Chrome Inspect Element, чтобы облегчить вашу работу, независимо от того, являетесь ли вы разработчиком или маркетологом, который никогда не писал ни строчки кода. Если вы читаете это на своем телефоне, пора переключиться на ноутбук, открыть Google Chrome и приготовиться настроить код.
Большинство веб-браузеров, включая Mozilla Firefox и Apple Safari, включают инструмент Inspect Element, тогда как Microsoft Internet Explorer и браузер Edge включают аналогичный набор инструментов разработчика. В этом руководстве основное внимание уделяется инструментам проверки элементов Google Chrome, но большинство функций работают так же в других браузерах.
В этом руководстве основное внимание уделяется инструментам проверки элементов Google Chrome, но большинство функций работают так же в других браузерах.
Подождите, почему я должен использовать элемент Inspect?
Google Chrome Inspect Element позволяет просматривать веб-сайтЕсли вы никогда не заглядывали в код веб-сайта из любопытства, вы можете задаться вопросом, зачем вам изучать, как использовать Inspect Element.
Designer : Хотите узнать, как дизайн сайта будет выглядеть на мобильных устройствах? Или хотите посмотреть, как другой оттенок зеленого будет выглядеть на кнопке регистрации? С Inspect Element вы можете сделать и то, и другое за считанные секунды.
Маркетолог : интересно, какие ключевые слова используют конкуренты в заголовках своих сайтов, или вы хотите узнать, не слишком ли медленно загружается ваш сайт для теста Google PageSpeed? Inspect Element может показать и то, и другое.

Writer : Устали размывать свое имя и адрес электронной почты на снимках экрана? С помощью Inspect Element вы можете изменить любой текст на веб-странице за секунду.
Агент поддержки : Нужен лучший способ сообщить разработчикам, что нужно исправить на сайте? Inspect Element позволяет вам быстро изменить пример, чтобы показать, о чем вы говорите.
Для этих и десятков других случаев использования Inspect Element — удобный инструмент, который нужно иметь под рукой. Это часть инструментов разработчика в вашем браузере, которая включает ряд дополнительных функций: консоль для запуска кода, страницу View Source для просмотра только необработанного кода сайта, страницу Sources со списком всех загруженных файлов. на веб-сайте и многое другое. Вы можете изучить все это самостоятельно, а пока давайте посмотрим, как использовать основную вкладку Elements , чтобы настроить веб-страницу самостоятельно.
Как начать работу с элементом проверки
Есть несколько способов получить доступ к элементу проверки Google Chrome. Просто откройте веб-сайт, который вы хотите отредактировать (чтобы следовать этому руководству, откройте Zapier.com), затем откройте инструменты Inspect Element одним из следующих трех способов:
Щелкните правой кнопкой мыши в любом месте веб-страницы и на В самом низу всплывающего меню вы увидите « Inspect ». Щелкните это.
Щелкните гамбургер-меню (значок с 3 точками) в правом углу панели инструментов Google Chrome, щелкните Дополнительные инструменты , затем выберите Инструменты разработчика .Либо в меню «Файл» выберите «Вид» -> «Разработчик» -> «Инструменты разработчика».
Предпочитаете сочетания клавиш? Нажмите
CMD+Option+Iна Mac илиF12на ПК, чтобы открыть Inspect Elements, ничего не нажимая.
По умолчанию Инструменты разработчика открываются на панели в самом низу браузера и показывают вкладку Elements — это знаменитый инструмент Inspect Element, который мы искали.
У вас не будет много места для работы с элементом Inspect Element в нижней части экрана, поэтому щелкните три вертикальные точки в верхней правой части панели элемента Inspect рядом с знаком «X» (который вы бы щелкнули чтобы закрыть панель). Теперь вы увидите возможность переместить панель в правую часть браузера (вид справа) или открыть панель в совершенно отдельном окне (вид отстыковки).
В этом руководстве давайте закрепим панель с правой стороны окна браузера, чтобы у нас было больше места для работы.Вы можете сделать панель инструментов разработчика шире или уже, наведя курсор мыши на левую границу. Когда появится курсор ↔ , перетащите панель влево, чтобы расширить его, или вправо, чтобы сузить.
Теперь, когда мы находимся в Inspect Element, у нас под рукой есть множество полезных инструментов, которые мы можем использовать, чтобы любой сайт выглядел именно так, как мы хотим. В этом руководстве мы сосредоточимся на вкладках «Элементы», «Эмуляция» и «Поиск».
Поиск
Вкладка «Поиск» позволяет искать на веб-странице определенное содержимое или элемент HTML.Он немного скрыт: вам нужно щелкнуть 3 точки, затем щелкнуть Search All Files , чтобы раскрыть его. Тогда вы сможете искать в каждом файле на веб-странице все, что захотите.
Elements
«Проверить элемент» — это инструмент, который мы будем больше всего изучать в этом руководстве, и он открывается первым, когда вы запускаете Инструменты разработчика в большинстве браузеров. Или щелкните вкладку «Элементы» в Инструментах разработчика, чтобы вернуться к ней, если вы изучали где-то еще.
На вкладке «Обзор» вы можете увидеть все HTML, JavaScript и CSS, с помощью которых был создан веб-сайт.Это почти то же самое, что просто просмотреть исходный код веб-сайта, с одним важным отличием: вы можете изменить любой код и видеть изменения в реальном времени на открытом сайте. Вы можете изменить что угодно, от копии до гарнитуры, затем сделать снимок экрана нового дизайна или сохранить изменения (просто перейдите в View> Developer> View Source и сохраните страницу как файл HTML или скопируйте изменения кода в текстовый редактор ). Однако после повторной загрузки страницы все ваши изменения исчезнут навсегда.
Однако после повторной загрузки страницы все ваши изменения исчезнут навсегда.
Эмуляция
Вы когда-нибудь хотели предварительно просмотреть веб-страницу на телефоне, не вынимая телефон из кармана? Вкладка «Эмуляция» позволяет просматривать веб-страницу так, как она будет выглядеть на любом устройстве, с предустановками для популярных устройств или возможностью установить разрешение экрана и соотношение сторон. Вы даже можете установить эмулируемую скорость интернета, чтобы увидеть, как быстро сайт будет загружаться через коммутируемое соединение.
Это также немного скрыто: вам нужно открыть Inspect Element и нажать кнопку со значком телефона, чтобы запустить его.Тогда у вас будет отличный инструмент, чтобы понять, как другие воспринимают веб-страницу.
Пора браться за работу. Сначала мы воспользуемся поиском, чтобы найти элементы на веб-странице, затем будем использовать элементы для редактирования текста и прочего на сайте, и, наконец, воспользуемся эмуляцией, чтобы посмотреть, как наш сайт будет выглядеть на телефоне из определенного места.
Найдите что-нибудь на сайте с помощью поиска по элементам Inspect
Хотите знать, что входит в ваши любимые сайты? Поиск — ваш лучший инструмент для этого, помимо чтения всего исходного кода сайта.Вы можете просто открыть представление элементов по умолчанию, нажать CTRL + F или CMD + F и выполнить поиск по исходному коду, но полный инструмент поиска позволит вам искать по каждому файлу на странице, помогая вам найдите текст в файлах CSS и JavaScript или найдите изображение значка, которое вам нужно для статьи.
Для начала откройте Zapier.com в Chrome, если вы еще этого не сделали, затем откройте Inspect Element, щелкните 3 вертикальные точки в правом верхнем углу панели инструментов разработчика (рядом с закрывающим «X») и выберите «Искать во всех файлах».«Вкладка« Поиск »появится в нижней половине панели« Инструменты разработчика ».
Помните, как открыть« Проверить элемент »? Просто щелкните правой кнопкой мыши и выберите « Проверить элемент »« Проверить элемент »или нажмите Command + Option + i на Mac или F12 на
В поле поиска вы можете ввести что угодно — ANYTHING — что вы хотите найти на этой веб-странице, и оно появится на этой панели. Давайте посмотрим, как мы можем это использовать.
Давайте посмотрим, как мы можем это использовать.
Введите мета введите имя в поле поиска, нажмите клавишу Enter , и вы сразу увидите каждое вхождение «мета-имени» в коде на этой странице.Теперь вы можете увидеть метаданные этой страницы, ключевые слова SEO, на которые она ориентирована, а также то, настроена ли она, чтобы позволить Google индексировать ее для поиска. Это простой способ увидеть, на что нацелены ваши конкуренты, и убедиться, что вы ничего не испортили на своем сайте.
Попробуем другой запрос. Удалите мета-имя , вместо этого введите h3 в поле поиска и нажмите «ввод». Вы увидите каждое вхождение «h3» в файлах JavaScript Zapier вверху, но как только вы прокрутите вниз, вы увидите каждый заголовок «h3» на этой странице.
Поиск — также эффективный инструмент для дизайнеров, так как вы также можете искать по цвету. Введите # ff4a00 в поле поиска и нажмите «ввод» (и обязательно установите флажок рядом с «Игнорировать регистр», чтобы увидеть все результаты). Теперь вы должны каждый раз видеть цвет # ff4a00, оттенок оранжевого Zapier, в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: # ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее самостоятельно (мы рассмотрим это в следующем разделе).
Теперь вы должны каждый раз видеть цвет # ff4a00, оттенок оранжевого Zapier, в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: # ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее самостоятельно (мы рассмотрим это в следующем разделе).
Это удобный способ для дизайнеров убедиться, что сайт соответствует руководству по стилю их бренда. С помощью инструмента «Поиск» дизайнеры могут легко проверить CSS веб-страницы, чтобы узнать, применен ли цвет к неправильному элементу, используется ли неправильное семейство шрифтов на веб-странице или вы все еще используете свой старый цвет где-то на вашем сайте.
Инструмент «Поиск» также является прекрасным способом улучшить взаимодействие с разработчиками, поскольку вы можете показать им, где именно вы нашли ошибку или что именно нужно изменить.Просто сообщите им номер строки, в которой существует проблема, и вы получите исправление намного быстрее.
Или вы можете изменить веб-страницу самостоятельно с помощью Elements , основной части инструментов разработчика Chrome.
Измените что угодно с помощью элементов
Front-end разработчики используют инструмент Inspect Element каждый день, чтобы изменять внешний вид веб-страницы и экспериментировать с новыми идеями — и вы тоже можете. Inspect Elements позволяет настраивать внешний вид и содержимое веб-страницы, добавляя временные изменения в файлы CSS и HTML сайта.
Как только вы закроете или перезагрузите страницу, ваши изменения исчезнут; вы увидите изменения только на своем компьютере, а не редактируете сам настоящий веб-сайт. Таким образом, вы можете свободно экспериментировать и изменять что угодно, а затем копировать и сохранять самые лучшие изменения, чтобы использовать их позже.
Посмотрим, что мы можем с этим сделать.
Щелкните вкладку «Элементы» на панели инструментов разработчика — и, если вам нужно больше места, нажмите клавишу «Esc», чтобы закрыть ранее открытое окно поиска.Вы должны увидеть HTML-код этой страницы — теперь вы знаете, как делают колбасу.
В верхнем левом углу панели разработчика вы увидите значок мыши поверх квадрата. Щелкните по нему, затем вы можете выбрать любой элемент на странице, который вы хотите изменить. Так что давайте изменим кое-что!
Щелкните по нему, затем вы можете выбрать любой элемент на странице, который вы хотите изменить. Так что давайте изменим кое-что!
Изменение текста на веб-странице
Вы когда-нибудь хотели изменить текст на сайте — возможно, чтобы увидеть, как новый слоган будет выглядеть на вашей домашней странице, или убрать ваш адрес электронной почты со скриншота Gmail? Теперь вы можете.
Щелкните значок «мышь поверх квадрата», затем щелкните любой текст на странице, например слоган на главной странице Zapier. На панели инструментов разработчика вы увидите строку текста с синим выделением, которая выглядит примерно так:
Дважды щелкните текст «Подключите ваши приложения», выделенный синим цветом на панели инструментов разработчика, и он превратится в редактируемое текстовое поле.
Введите в это текстовое поле все, что угодно («Аури — гений» должно работать нормально) и нажмите ввод. Вуаля! Вы только что изменили текст на веб-странице.
Обновите страницу, и все вернется в нормальное состояние.
Весело? Давайте изменим еще кое-что на этой странице.
Панель инструментов разработчика перезагружается вместе со страницей, но давайте закроем ее. Нажмите «X» в правом верхнем углу страницы.
Cool. Теперь мы снова откроем его — прямо на тексте, который хотим отредактировать. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши ту часть страницы, которую вы хотите изменить, а затем щелкнуть ссылку Inspect или Inspect Element , которая появляется в нижней части контекстного меню.
Когда откроется панель инструментов разработчика, это предложение должно автоматически выделиться. Довольно аккуратно, да? Важны мелочи.
Теперь, когда мы выбрали слоган на сайте Zapier, давайте изменим его внешний вид.
Изменение цвета и шрифта элементов
Справа от этого предложения на панели инструментов разработчика вы увидите подпанель с 3 дополнительными вкладками: стили, вычисленные и прослушиватели событий. Каждый из них позволяет вам изменить внешний вид этого предложения на странице. Начнем с вкладки «Стили».
Начнем с вкладки «Стили».
Вы можете заметить, что некоторые элементы перечеркнуты во вкладке «Стили». Это означает, что эти стили не активны для элемента, который мы выбрали, поэтому изменение этих значений не повлияет. Мы можем игнорировать их для наших целей.
Попробуем что-нибудь поменять. Снова щелкните значок стрелки в верхней части Inspect Element и выделите текст прямо под кнопкой «Зарегистрироваться» на странице. Найдите «выравнивание текста» на вкладке «Стили» (возможно, вам придется немного прокрутить, чтобы найти это).
Сейчас он установлен на «центр», но дважды щелкните «центр» и введите слева . Это выравнивает текст на странице по левому краю.
А теперь поиграемся с цветом. Используйте значок мыши в Inspect Element, чтобы выбрать кнопку на этот раз, затем на вкладке «Стили» найдите эту строку:
И дважды щелкните «# ff4a00». Наберите # 4199ad (не забудьте #) и нажмите «ввод».
Мы только что изменили цвет нашей кнопки с оранжевого на синий! А теперь попробуем что-нибудь действительно крутое.
Изменить состояния элементов
Хотите увидеть, как будет выглядеть кнопка или ссылка, когда кто-то наведет на нее курсор или щелкнет? Chrome Inspect Element может показать это с помощью инструментов состояния силового элемента. Вы можете увидеть, как будет выглядеть элемент, когда посетитель наведет курсор на элемент (состояние наведения), выберет элемент (состояние фокуса) и / или щелкнет по этой ссылке (состояние посещения).
Давайте попробуем. Убедитесь, что вы выбрали кнопку регистрации на главной странице Zapier. Затем щелкните правой кнопкой мыши этот код на вкладке «Элементы» и выберите в этом меню : active: .
При этом кнопка станет серой, что отображается на сайте Zapier при нажатии кнопки.
Теперь измените значение цвета фона на # FF4A00 , и вы должны сразу увидеть изменение цвета кнопки.
Попробуйте поэкспериментировать — измените цвет : hover: , затем снимите флажок : hover: в контекстном меню и перетащите указатель мыши на кнопку, чтобы увидеть новый цвет кнопки.
Изменить изображения
Вы также можете легко изменить изображения на веб-странице с помощью Inspect Element.Давайте заменим фон Супергероя на сайте Zapier на эту впечатляющую фотографию солнечной вспышки, сделанную НАСА.
Сначала скопируйте и вставьте эту ссылку в изображение:
https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Теперь откройте элемент Inspect на фоне домашней страницы Zapier и убедитесь, что вы выбрали в коде строку signup-hero . Дважды щелкните ссылку URL-адреса фона на панели «Стили» и вставьте ссылку, которую вы скопировали выше.
Нажмите «ввод» и сразу увидите разницу.
Примечание: Вы также можете преобразовать фотографию в GIF или видео — все, что вам нужно, это ссылка на файл, и вы можете добавить ее.
Редактировать текст удобно, менять изображения — весело, а изменение цветов и стилей может помочь вам быстро смоделировать изменения, которые вы хотите внести на свой сайт. Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Вот где приходит на помощь эмуляция — здесь все, что мы рассмотрели до сих пор, может быть применено еще дальше.Посмотрим как.
Протестируйте сайт на любом устройстве с помощью эмуляции
Сегодня все должно быть отзывчивым. Веб-сайты больше не просматриваются только на компьютерах — с большей вероятностью, чем когда-либо, их можно будет просматривать на телефоне, планшете, телевизоре или на любом другом экране. Об этом всегда следует помнить при создании нового контента и дизайна.
Эмуляция — отличный инструмент для приблизительного определения того, как веб-сайты будут выглядеть для пользователей на различных устройствах, в браузерах и даже в разных местах. Хотя это не заменяет фактическое тестирование на различных устройствах и браузерах, это отличное начало.
На панели инструментов разработчика вы заметите маленький значок телефона в верхнем левом углу. Щелкните по нему. Это должно превратить страницу в крошечную страницу в стиле телефона с меню вверху для изменения размера.
Это должно превратить страницу в крошечную страницу в стиле телефона с меню вверху для изменения размера.
Измените размер небольшого браузера, чтобы увидеть, как все выглядит, если вы просматриваете страницы на планшете, телефоне или даже на меньшем экране. Или щелкните меню вверху, чтобы выбрать размеры устройства по умолчанию, например iPad Pro или iPhone 8 Plus — вперед и выберите последний.
Экран веб-страницы должен уменьшиться до размера iPhone 8 Plus, и вы можете немного увеличить масштаб, щелкнув значок + рядом с числом в правом верхнем углу сетки — так сайт будет выглядеть, если кто-то увеличит масштаб. в мобильном телефоне.
Увеличьте изображение, перетащив правый край эмуляции веб-страницы вправо. Смотрите, что происходит? Мы больше не находимся в представлении iPhone 8 Plus. Перетаскивание экрана по сетке позволяет увидеть, как веб-страница будет меняться при изменении размера экрана, но ваше представление больше не будет отражать модель устройства, которую вы выбрали ранее.
Вернемся к представлению iPhone 8 Plus, снова выбрав его в раскрывающемся списке модели. Рядом с выпадающим списком стоит слово «Портрет».»Как вы, наверное, догадались, это позволяет вам переключаться между альбомным и горизонтальным режимами просмотра.
Теперь мы можем увидеть, как этот пост выглядел бы, если бы вы читали его на iPhone 8 Plus. Не стесняйтесь поиграть с другим устройства, чтобы увидеть, как изменяется эта веб-страница и разрешение экрана. Все другие инструменты разработчика, которые мы рассмотрели до сих пор, также будут реагировать на представление устройства. Например, снова выберите текст слогана Zapier.
В iPhone 8 Plus, мы видим, что это текст 2em, тогда как в представлении по умолчанию на компьютере это 3em.
«em» — это единица размера шрифта, которая позволяет автоматически изменять размер текста относительно окружающего текста. Например, предположим, что у нас есть пользователь с большими настройками пользовательского шрифта в своем браузере. Если вы установите размер шрифта абзаца на 14 пикселей, ваш шрифт всегда будет 14 пикселей для этого пользователя, несмотря ни на что. Однако, если вы установите размер шрифта абзаца равным 1em, браузер вашего пользователя будет использовать эту единицу измерения для масштабирования текста в соответствии с большими пользовательскими настройками. Телефоны и планшеты делают это для удобного увеличения текста.
Если вы установите размер шрифта абзаца на 14 пикселей, ваш шрифт всегда будет 14 пикселей для этого пользователя, несмотря ни на что. Однако, если вы установите размер шрифта абзаца равным 1em, браузер вашего пользователя будет использовать эту единицу измерения для масштабирования текста в соответствии с большими пользовательскими настройками. Телефоны и планшеты делают это для удобного увеличения текста.
Теперь давайте переключимся на представление Apple iPad и выберем заголовок «тестирование на разных устройствах» выше. На этот раз размер шрифта 3em. Размер шрифта изменился в зависимости от вида устройства, вернувшись к размеру по умолчанию, который использовался бы на компьютере, благодаря большему экрану планшета.
Эмуляция датчиков мобильных устройств
Возможно, вы заметили, что ваша мышь теперь отображается на веб-странице в виде небольшого кружка. Это позволяет вам взаимодействовать со страницей, как если бы вы были на своем мобильном устройстве. Если вы щелкнете во время перетаскивания страницы вниз, это не выделит текст, как обычно в вашем браузере — он потянет экран вниз, как если бы вы работали на устройстве с сенсорным экраном. Используя это представление, вы можете увидеть, насколько велики сенсорные зоны на веб-странице. Это означает, что вы можете видеть, какие кнопки, значки, ссылки или другие элементы легко касаются пальцем.
Если вы щелкнете во время перетаскивания страницы вниз, это не выделит текст, как обычно в вашем браузере — он потянет экран вниз, как если бы вы работали на устройстве с сенсорным экраном. Используя это представление, вы можете увидеть, насколько велики сенсорные зоны на веб-странице. Это означает, что вы можете видеть, какие кнопки, значки, ссылки или другие элементы легко касаются пальцем.
Вы даже можете заставить ваш браузер работать как телефон. Нажмите клавишу «Esc», чтобы снова открыть панель поиска в Inspect Element, и на этот раз щелкните меню с тремя точками слева, чтобы открыть меню параметров.Выберите Sensors , чтобы получить три новых инструмента: Geolocation, Orientation и Touch.
Touch позволяет включить или выключить селектор круга по умолчанию, который действует больше как палец, чем обычный курсор мыши. Ориентация позволяет вам взаимодействовать с чувствительными к движению веб-сайтами, такими как онлайн-игры, которые позволяют перемещать объекты, перемещая телефон. А геолокация позволяет вам представить, что вы находитесь в другом месте.
А геолокация позволяет вам представить, что вы находитесь в другом месте.
Давайте попробуем просмотреть этот сайт из штаб-квартиры Google в Маунтин-Вью, Калифорния.
Установите флажок «Эмулировать координаты геолокации» и введите значение 37 в текстовое поле Lat = и 122 в текстовое поле Lon = . Нажмите Enter на клавиатуре.
Ничего не меняется, да?
Это связано с тем, что на этой странице нет содержимого, которое изменяется в зависимости от вашего местоположения. Если вы измените координаты на сайте вроде Groupon.com , который использует ваше местоположение для отображения локализованного контента, вы получите другие результаты.Перейдите на Google.com в другом месте, и вы, возможно, увидите новый логотип Google на празднике в другой стране или, по крайней мере, получите результаты на другом языке.
Эмуляция — отличный способ поставить себя на место пользователя и подумать о том, что пользователь может видеть на вашей веб-странице, и это интересный способ исследовать международную сеть.
Эмуляция мобильных сетей
Вы также можете увидеть, каково это просматривать сайт в разных сетях, возможно, чтобы увидеть, загрузится ли ваш сайт, даже если ваши пользователи находятся в более медленной сети 3G.
Чтобы попробовать, снова нажмите кнопку с тремя кружками слева от вкладки поиска «Проверить элемент» и выберите «Условия сети». Там вы можете выбрать быстрый или медленный 3G или автономный режим, чтобы увидеть, как страница работает без Интернета. Или щелкните Добавить … , чтобы включить собственное тестирование (возможно, добавьте 56 Кбит / с для тестирования коммутируемого доступа в Интернет). Теперь перезагрузите страницу, и вы увидите, сколько времени потребуется сайту для загрузки при медленном соединении и как сайт выглядит во время загрузки. Это покажет, почему вам следует улучшить свой сайт, чтобы он загружался быстрее при медленных соединениях.
Вы также можете изменить свой пользовательский агент — снимите флажок «Выбирать автоматически» рядом с «Пользовательским агентом» и выберите «Internet Explorer 7», возможно, чтобы увидеть, изменит ли сайт свою визуализацию для старых браузеров. Это также удобный способ заставить веб-страницы загружаться, даже если они утверждают, что работают только в другом браузере, таком как Internet Explorer.
Это также удобный способ заставить веб-страницы загружаться, даже если они утверждают, что работают только в другом браузере, таком как Internet Explorer.
Проблемы
Давайте закончим несколькими проблемами. Покажи нам, что ты узнал!
Измените заголовки на CNN.com и отправьте нам в Твиттере снимок экрана с заголовком вашей популярной статьи.
Дублируйте ваш любимый веб-сайт, используя «Просмотр исходного кода», и поиграйте с HTML, чтобы сделать его своим.
Посмотрите, как ваш веб-сайт отображается на мобильном устройстве, и покажите своему разработчику, что можно было бы улучшить, исправив это самостоятельно!
Маркетинговая команда Zapier полагается на Inspect Element для извлечения личной информации из снимков экрана в наших обзорах приложений, в то время как наша команда дизайнеров использует ее для создания макетов изменений и просмотра того, как все будет выглядеть на разных экранах.
Как использовать Inspect Element? Мы будем рады услышать ваши истории в комментариях ниже!
Это руководство было первоначально опубликовано 5 января 2015 года, затем было обновлено и переиздано 6 июня 2017 года и 25 января 2018 года со скриншотами и шагами из последней версии Google Chrome.
Как сделать снимок экрана всей веб-страницы в Chrome
Снимки экрана могут быть чрезвычайно полезны для обучения, поддержки, презентаций и т. Д.При захвате веб-страниц ваши захваты обычно ограничиваются тем, что отображается на экране. Однако расширение Chrome от Google позволяет захватывать всю страницу. Вот как это сделать:
Шаг 1:
Зайдите в Интернет-магазин Chrome и найдите «снимок экрана» в поле поиска.
Шаг 2:
Выберите расширение «Снимок экрана (от Google)» и установите его.
Шаг 3:
После установки нажмите кнопку «Снимок экрана» на панели инструментов Chrome и выберите Захват всей страницы или воспользуйтесь сочетанием клавиш Ctrl + Alt + H .
Шаг 4:
Вы увидите, как Chrome прокручивает страницу вниз, чтобы захватить всю страницу, а после завершения над веб-страницей отобразится панель параметров, позволяющая комментировать, делиться и сохранять захваченные изображения.
Установив это отличное расширение для Chrome, теперь вы можете полностью записывать мои статьи с инструкциями для последующего просмотра или публикации. Шутки в сторону.
Шутки в сторону.
Как делать полные скриншоты веб-страниц в Chrome
Если вам когда-либо приходилось делать снимки экрана целой веб-страницы, вы знаете, насколько сложно вручную прокручивать и делать отдельные снимки экрана одной и той же страницы.
Хорошие новости! Есть несколько инструментов, которые вы можете использовать для захвата полных веб-страниц и сделать вашу жизнь намного проще.
Один из этих инструментов фактически встроен в Chrome, а другой является расширением.
1. Встроенная опция Chrome
Плюсы использования этого метода в том, что вам не нужно загружать расширение, и этот инструмент является одним из лучших, когда дело доходит до игнорирования любых липких полос (например, WordPress в моем видео) при прокрутке. веб-сайт.
веб-сайт.
Вот как это использовать:
1. Перейдите к трем точкам «еще» в правом верхнем углу окна браузера.
2. Появится окно. Перейдите к «другим инструментам», а затем к «инструментам разработчика».
3. Вы войдете в немного другой режим просмотра и увидите новое всплывающее окно, заполненное кодом.
4. Если страница не изменилась, нажмите значок «Переключить панель инструментов устройства» в верхнем левом углу окна разработчика.
5. Используйте «отзывчивый режим», чтобы выбрать, на каком устройстве вы хотите видеть снимок экрана. Чтобы использовать значение по умолчанию, просто оставьте его на «отзывчивый».
6. В правом верхнем углу этой новой строки вы увидите новую кнопку «Дополнительно». Нажмите на нее и перейдите к «Сделать снимок экрана» в меню или «Сделать снимок экрана в полный размер», чтобы получить все это.
7. Подождите несколько секунд, и вы увидите, что инструмент уже загрузил файл и открыл его для вас, как показано здесь.
В моем примере нижний колонтитул сайта был обрезан, поэтому не забывайте об этом ограничении, если используете этот инструмент.
2. Удивительное расширение Chrome для устройства записи снимков экрана и экрана
1. Найдите расширение «Потрясающий снимок экрана и средство записи экрана» в Интернет-магазине Chrome или с помощью поиска Google.
2. Установите расширение, и вы увидите его цветной значок в верхней части панели инструментов.
3. Нажмите на расширение, когда вы находитесь на веб-сайте, который хотите записать. Вы увидите список параметров и их быстрые клавиши, если наведете на них курсор.
Вы можете сделать снимок экрана видимой части страницы, всей страницы или выбранной области. Расширение может даже помочь вам записывать снимки экрана, если это то, что вы ищете.
4. Выберите всю страницу, чтобы сделать снимок экрана всего веб-страницы.
5. Подождите несколько секунд, и вы окажетесь на странице со снимком экрана.
6. Вверху страницы вы увидите новую панель инструментов, которая дает вам возможность добавлять аннотации к снимку экрана. Вы можете легко добавлять аннотации, текст и стрелки, как показано ниже, и даже обрезать разделы.
7. По завершении добавления аннотаций нажмите кнопку «Готово» в правом углу, чтобы сохранить изменения.
8. Справа появится новое окно с рядом опций для сохранения и публикации вашего нового снимка экрана с помощью ссылки для общего доступа, через Dropbox, по электронной почте, в Slack и т. Д.Вы можете сохранить вручную или даже скопировать снимок экрана, чтобы вставить его в другое место.
Итак, у вас есть два удобных способа делать скриншоты полных веб-сайтов и даже комментировать их, если они вам нужны.
Get snappin ’!
Более удобный способ делать скриншоты в Chrome
Как ни странно, несмотря на все его функции и возможности веб-поиска, в браузере Google Chrome отсутствует одна основная функция: возможность сделать снимок экрана веб-сайта, который вы посещаете.
Или вроде бы так.
Вот малоизвестный секрет: на самом деле Chrome имеет чрезвычайно полезную встроенную команду для создания снимков экрана — никаких расширений не требуется. Он гибкий, эффективный и простой в использовании. И он работает в Windows, Mac, Chrome OS или любой настольной платформе, где доступен Chrome.
Единственная проблема? Он спрятан в месте, где ни один нормальный смертный никогда бы его не нашел.
Будьте готовы взорвать свой мозг при просмотре веб-страниц.
Секрет скрытого скриншота Chrome
Прежде чем мы перейдем к сути этого пикантного технологического бутерброда, быстрое, но важное предупреждение: этот метод захвата снимка экрана Chrome перенесет вас в некоторые области браузера, где обычным людям не стоит особо теребить ‘. Команда спрятана в разделе инструментов разработчика Chrome, и там есть много дополнительных вещей, которые могут испортить ваш сеанс просмотра, если вы не будете осторожны. Тем не менее, придерживайтесь этого конкретного набора инструкций — и не тыкайте и не толкайте где-либо еще в этой области — и с вами все будет в порядке.
Команда спрятана в разделе инструментов разработчика Chrome, и там есть много дополнительных вещей, которые могут испортить ваш сеанс просмотра, если вы не будете осторожны. Тем не менее, придерживайтесь этого конкретного набора инструкций — и не тыкайте и не толкайте где-либо еще в этой области — и с вами все будет в порядке.
Круто? Прохладный. Хорошо — вот простой, беспроблемный и не требующий расширений ярлык для создания снимка экрана в Chrome:
- Нажмите Ctrl-Shift-I (или Cmd-Option-I на Mac).
- Нажмите Ctrl-Shift-P (или Cmd-Shift-P на Mac).
- Введите слово скриншот .
Вот и все. Вы увидите, что на панели в правой части экрана появится ряд вариантов снимков экрана. Осталось только выяснить, какой из них вы хотите:
- Если вы хотите захватить определенную область текущей страницы, просто нажмите Enter; это выберет вариант по умолчанию «Снимок экрана области», который затем позволит вам нарисовать рамку вокруг области, которую вы хотите сохранить.

- Если вы хотите захватить всю страницу , как если бы вы выполняли прокрутку от самого верха до самого низа, нажмите стрелку вниз один раз и выберите «Сделать снимок в полный размер».
- Если вы хотите сделать снимок экрана только текущей видимой области, нажмите стрелку вверх один раз; это приведет вас к опции «Сделать снимок экрана».
Есть также четвертый вариант, «Сделать снимок экрана узла», но вы, вероятно, не захотите с ним связываться.
Какой бы снимок вы ни сделали, он будет отображаться как обычный загружаемый файл изображения в нижней части окна браузера; затем вы можете открыть файл, дважды щелкнув его прямо здесь или заглянув в папку загрузок Chrome.
Расширенный вариант скриншота Chrome
Итак, вы действительно хотите сойти с ума, говорите? Что ж, оберните свой технически щекотливый задний мозг вокруг этого: помимо получения обычных снимков экрана с помощью этого метода, вы также можете сделать снимок экрана мобильного интерфейса сайта прямо со своего компьютера с почти таким же набором шагов.
Вот трюк: начните с того же первого шага, который мы только что прошли — Ctrl-Shift-I (или Cmd-Option-I на Mac) — затем сделайте паузу на секунду.Видите эту панель в верхней части экрана, прямо под адресной строкой? Щелкните область с надписью «Адаптивный» и выберите нужный тип устройства из всплывающего списка.
JRБлагодаря этому сайт, который вы просматриваете, будет выглядеть так, как будто он просматривается на выбранном вами телефоне. Отлично, не так ли?
JRКак только вы это сделаете, просто продолжите с того места, где остановились, и переходите к последним двум шагам сверху, чтобы сделать снимок и сохранить снимок экрана. Полученное изображение будет по размеру и форме телефона.
JRCtrl-Shift-I, Ctrl-Shift-P, «снимок экрана». Скажите это, пойте, запомните — и навсегда измените способ создания снимков экрана в браузере Chrome для настольных ПК.
Подпишитесь на мою еженедельную рассылку, чтобы получать больше практических советов, личных рекомендаций и взглядов на важные новости на простом английском языке.
[Видео об Android Intelligence в Computerworld]
Авторские права © IDG Communications, Inc., 2019.
Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
от WEBDOGS
При сотрудничестве с командой WEBDOGS помощь нам «видеть то, что вы видите» является важным компонентом обмена отзывами. Мы составили список наиболее простых методов создания снимков экрана в зависимости от браузера и операционных систем, разделенных окном приложения или полной страницей.
Снимок экрана «Окна приложения» — это то, что браузер на самом деле показывает при загрузке страницы.Другими словами, это вид веб-сайта, с которым вы обычно взаимодействуете.
Снимок экрана «Полная страница» — это вид всей страницы, включая части, находящиеся за пределами области просмотра. Это особенно полезно при передаче желаемых изменений на страницу или при необходимости получить более широкий контекст макета страницы. WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, потребуется при добавлении новых функций или при получении отзывов о реализованных функциях.
WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, потребуется при добавлении новых функций или при получении отзывов о реализованных функциях.
Содержание
- Окно приложения
- Полная страница
- Хром
- Firefox
- Safari
- Край
Скриншоты полной страницы
Окна
Только окно браузера
- Убедитесь, что ваш браузер является этим «активным окном», щелкнув в любом месте окна браузера.
- Нажмите Alt + Print Screen (также можно указать Prnt Scrn или другой вариант).Это делает снимок экрана браузера и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Весь экран
- Нажмите Print Screen (также можно указать Prnt Scrn или другой вариант).
 Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.
Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена. - Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Mac
Только окно браузера
- Нажмите Shift + ⌘ + 4 , и в качестве указателя появится перекрестие.
- Нажмите пробел и перекрестие превратится в камеру.
- Переместите указатель в целевое окно. Когда вы наводите курсор на окно, оно становится синим.
- Щелкните окно с помощью трекпада / мыши, и снимок экрана автоматически сохраняется на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
Весь экран
- Нажмите Shift + ⌘ + 3
- Снимок экрана всего экрана (т.е. всего, что отображается на мониторе) сохраняется на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.

iOS
iPhone X и iPad Pro 2018+
- Одновременно нажмите кнопку питания и кнопку увеличения громкости.
- Изображение сохранено в фотопленке.
Все остальные
- Нажмите кнопку «Домой» и кнопку питания одновременно.
- Изображение сохранено в фотопленке.
Android
Большинство устройств Android
- Одновременно зажать кнопку включения и кнопку уменьшения громкости. Некоторые устройства требуют, чтобы кнопки удерживались «несколько» секунд.
- Снимок экрана будет сохранен в папке Изображения / Снимки экрана / (или DCIM / Снимки экрана /).
Если вы не можете понять, как сделать снимок экрана на устройстве Android, обратитесь в службу поддержки WEBDOGS за дополнительной помощью.
Скриншоты полной страницы
Хром
- Установите и активируйте расширение браузера Full Page Screen Capture.
- В правом верхнем углу браузера появится небольшой значок камеры.

- Щелкните значок камеры.
- Щелкните значок «загрузить изображение», и изображение будет сохранено в папке «Загрузки».
Firefox
- Щелчок двумя пальцами (или щелчок правой кнопкой мыши) на целевой странице.
- Выберите «Сделать снимок экрана»
- В правом верхнем углу браузера выберите «Сохранить всю страницу».
- Выберите «Загрузить» или «Копировать».
- Если вы выберете «Загрузить», изображение попадет в папку «Загрузки».
- Если вы выберете «Копировать», изображение будет скопировано в буфер обмена.
Safari
- Установить и активировать Awesome Снимок экрана
- Перейти на целевую страницу в Safari
- Щелкните значок Awesome Screenshot (выглядит как крошечный объектив камеры) слева от адресной строки Safari.
- Щелкните «Захватить всю страницу». Изображение откроется в новой вкладке.
- Нажмите кнопку «Готово».
- Следуйте инструкциям по сохранению файла.

Кромка
- Щелкните значок «Добавить заметки» в правом верхнем углу окна браузера. Появится фиолетовая полоса.
- Щелкните значок сохранения (выглядит как дискета).
- Выберите «Список для чтения» и дайте изображению четкое имя.
- Нажмите кнопку «Сохранить», и поле исчезнет.
- Щелкните белый значок «X» в крайнем правом углу на фиолетовой полосе, и фиолетовая полоса исчезнет.
- Щелкните значок Избранное (звездочка с 3 линиями справа).
- Щелкните значок «Список для чтения» слева от панели избранного. Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране.
- Щелкните только что сделанную заметку в Списке чтения. Фиолетовая полоса возвращается.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить изображение как».
- Дайте снимку экрана понятное имя, запишите имя папки для сохранения и нажмите кнопку «Сохранить».




 После снимаем все галочки с предложением установки и запуска дополнительного ПО и нажимаем Завершить.
После снимаем все галочки с предложением установки и запуска дополнительного ПО и нажимаем Завершить. Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её.
Щёлкните по той, которую вы хотите сохранить, чтобы выбрать её.

 Вырез стал меньше
Вырез стал меньше
 Они наши фавориты для быстрого и качественного выполнения работы.
Они наши фавориты для быстрого и качественного выполнения работы.

 Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.
Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.