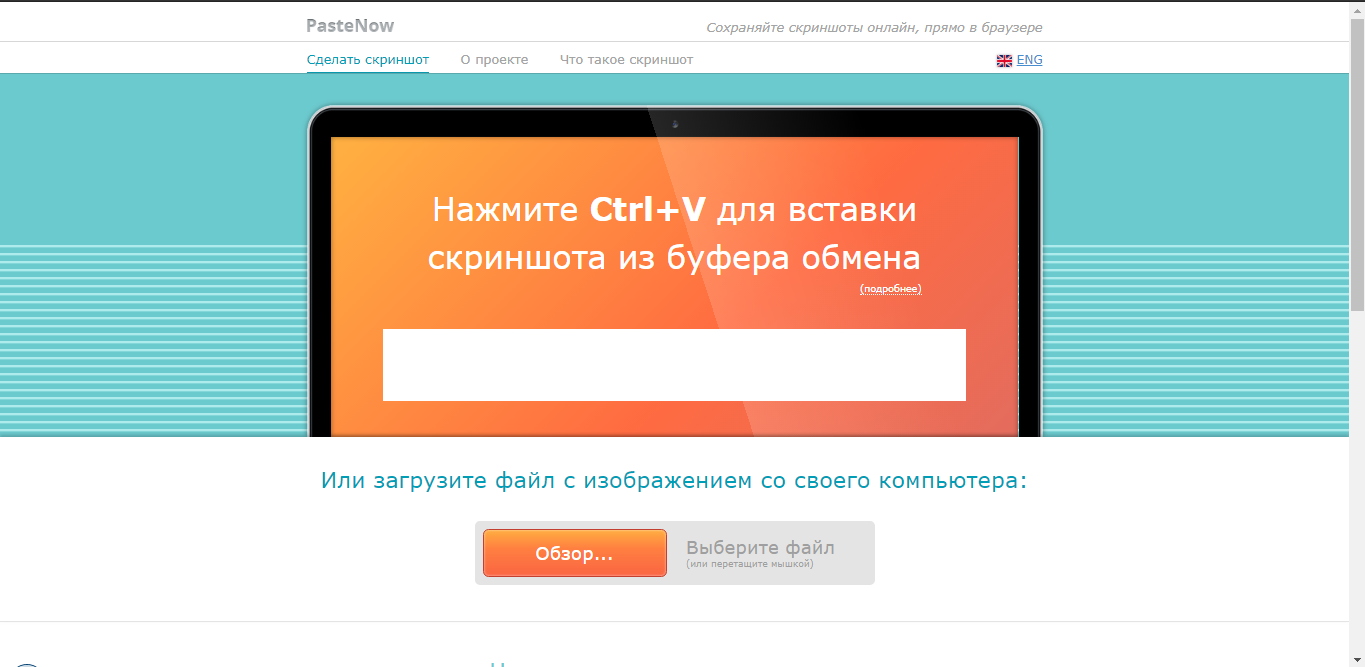
Скриншот сайта в формате PNG
Качество:Выберите подходящее качество изображения. Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
Максимальное сжатиеНаилучшее качество0%
20%
40%
60%
80%
100%
Изменить размер:px
Высота:px
Применить цветной фильтр:
Улучшить «/> Повысить резкость
dpi
Обрежьте пиксели от: Наверх:px
Влево:px
Вправо:px
Настроить порог преобразования в ч/б:EVE Online: скриншоты, фото, картинки
EVE Online: скриншоты, фото, картинки | GoHa.RuОб игре
Дата выхода игры:
06 мая 2003
Разработчик:
Издатель:
CCP Games
Модель оплаты:
Жанр/Сеттинг/Теги:
Хронология событий
Скриншоты игры EVE Online
Публикация онлайн — Графики котировок, технический и фундаментальный анализ
 community, чтобы предоставить трейдерам доступ к мощным полезным сервисам. Одним из таких сервисов является MQL5 Charts. Он дает возможность публиковать скриншоты торговой платформы онлайн. Всего в пару кликов можно опубликовать скриншот, получить на него ссылку, чтобы поделиться с коллегами трейдерами, или опубликовать его в одной из популярных социальных сетей (Facebook, Twitter, Вконтакте, Google+ и т.д.).
community, чтобы предоставить трейдерам доступ к мощным полезным сервисам. Одним из таких сервисов является MQL5 Charts. Он дает возможность публиковать скриншоты торговой платформы онлайн. Всего в пару кликов можно опубликовать скриншот, получить на него ссылку, чтобы поделиться с коллегами трейдерами, или опубликовать его в одной из популярных социальных сетей (Facebook, Twitter, Вконтакте, Google+ и т.д.).Для публикации скриншотов даже не обязательно иметь аккаунт на MQL5.community. Если аккаунт не указан в настройках платформы, скриншот будет опубликован анонимно, и вы просто получите на него ссылки.
Однако публикация с привязкой к аккаунту MQL5.community дает ряд несомненных преимуществ: вы сможете создать свою собственную галерею изображений и управлять ей через отдельную вкладку «Графики» в профиле на MQL5.community.
Как сделать скриншот средствами торговой платформы #
Чтобы снять скриншот графика, нажмите » Сохранить как рисунок» в его контекстном меню.
Доступны следующие опции:
- Активная рабочая область — сохранить все окно торговой платформы.
- Активный график (как есть) — сохранить текущий график в его текущих размерах.
- Активный график — сохранить график с указанными размерами (в пикселях).
- Опубликовать изображение онлайн в MQL5 Charts и получить ссылку — если данная опция не включена, график будет сохранен на компьютере пользователя. При нажатии кнопки «ОК» будет показано стандартное окно сохранения файла. Если включить эту опцию, график будет сохранен онлайн в сервисе MQL5 Charts. В пустом поле ниже к публикуемому графику можно написать комментарий.
Публикация графиков онлайн в MQL5 Charts #
Чтобы опубликовать скриншот торговой платформы онлайн, включите опцию «Опубликовать изображение онлайн в MQL5 Charts и получить ссылку». Публикуемому изображению можно добавить текстовый комментарий. Сразу после нажатия кнопки «ОК», будет открыто новое окно браузера, где вы увидите опубликованное изображение:
В верхней части окна просмотра графика отображается следующая информация:
- Автоматически сгенерированный заголовок — символ и период текущего графика, дата публикации, а также название торгового сервера.

- Просмотров — количество просмотров скриншота.
- Команды публикации скриншота в социальных сетях — Вконтакте, Facebook, Twitter, Google+, Evernote, Pinterest, LinkedIn, LiveJournal. Нажав одну из этих кнопок, вы перейдете к соответствующему ресурсу. Если в текущей сессии вы уже авторизованы в социальной сети, скриншот будет сразу же опубликован через ваш профиль.
Далее отображается сам скриншот. Под ним отображается текст комментария. Если комментарий не был добавлен при публикации, отображается автоматически сгенерированная подпись — символ и период текущего графика.
В нижней части отображаются ссылки на просмотр скриншота, оформленные различными способами:
- Ссылка на страницу — ссылка на страницу просмотра скриншота.
- Изображение — прямая ссылка на изображение.
- HTML — ссылка, оформленная для вставки в исходный код HTML-страницы.
- bbCode — ссылка для вставки в редактор, поддерживающий язык разметки bbCode (этот язык используется на многих интернет-ресурсах, форумах и т.
 д.).
д.).
В нижней части окна просмотра отображается дата создания скриншота. При наведении курсора мыши на эту строку появляется кнопка удалить. С ее помощью можно удалить опубликованный скриншот.
Галерея скриншотов в профиле MQL5.community #
Если пользователь указал данные своего MQL5.community-аккаунта в настройках платформы, то при публикации скриншот привязывается к данному аккаунту. Каждый пользователь в своем профиле MQL5.community имеет отдельный раздел «Графики», куда и попадают все опубликованные им изображения:
Нажав на уменьшенную копию изображения, вы перейдете к его просмотру. Вкладка «Графики» позволяет удобно управлять галерей изображений, делиться скриншотами с другими участникам сообщества и друзьями в социальных сетях.
Для публикации скриншотов необязательно иметь аккаунт MQL5.community. Если данные аккаунта не указаны, скриншот будет опубликован анонимно (без указания автора). |
Попадаю на страницу указанную на скрине.
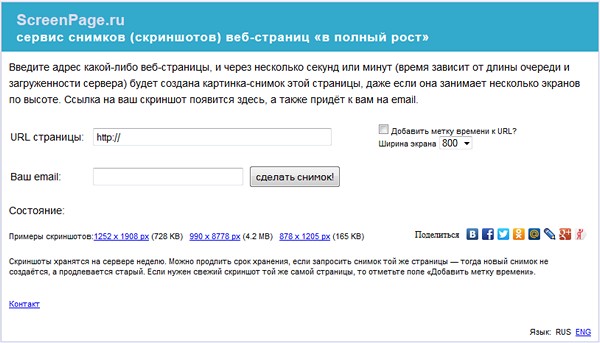
 Создаем скриншот страницы с помощью онлайн сервиса «SSmaker». Как сделать снимок с помощью программы
Создаем скриншот страницы с помощью онлайн сервиса «SSmaker». Как сделать снимок с помощью программыВозможно, многие уже сталкивались с ситуациями, когда сайты запрещают выделять и копировать текст со страниц, или запрещают сохранять размещенные изображения по команде “Сохранить изображение как…”, отдавая на сохранение вместо нужного вам изображения gif-файл размером 1х1 пикселей. Такие ограничения всегда можно обойти, если знать, всей веб-страницы.
Большинство пользователей компьютеров знают, что скриншоты легко делаются при помощи клавиши “PrintScreen”. Но делать скриншоты клавишей “PrtScr” не всегда удобно. Ведь эта команда создает скриншот только того, что вы видите на экране. А веб-страницы, как правило, имеют куда больший размер, чем один экран.
Итак, создать скриншот веб-страницы одним щелчком мыши легко, если Вы пользователь браузера FireFox. Достаточно установить небольшое бесплатное дополнение к нему – “Pearl Crescent Page Saver”.
Чтобы установить данное дополнение, идем на официальную страницу программы:
Пусть Вас не пугает то, что страница на английском языке, сама программа русифицирована.
Далее находим ссылку “Install Page Saver Basic”, кликаем ее и ждем, когда загрузится дополнение. По запросу браузера подтвердите установку, нажав кнопку “Установить сейчас”. После установки дополнения браузер необходимо перезапустить.
Когда FireFox запустится, вы увидите, что на панели инструментов появилась новая кнопка:
Также Вы найдете два новых пункта в контекстном меню – “Скриншот видимой части страницы…” и “Скриншот всей страницы…”. Для вызова контекстного меню кликните ПКМ (правой кнопкой мыши) по свободному месту в FireFox и Вы увидите:
Программа готова к работе, но все же перед использованием ее лучше настроить, для вашего же удобства. Открываем настройки программы, как показано на рисунке.
В настройках на вкладке “Основные” выберите основное действие для кнопки, в нашем примере выбрано “Сделать скриншот всей страницы”. Здесь же можно задать сочетание клавиш для быстрого выполнения команды () – установите курсор в поле “Быстрый вызов” и нажмите желаемое сочетание клавиш.
На вкладке “Создание скриншота” при помощи переменных можно задать имя файла и сразу увидеть, как будут именоваться будущие скриншоты. Сами переменные написаны здесь же. Чтобы Вас потом не мучил вопрос: «Где найти скриншоты?», выберите папку, в которую скриншоты будут сохраняться. По умолчанию установлена папка “Изображения” профиля пользователя Windows.
Настройки программы сделаны и теперь браузер готов к созданию скриншотов. Нажав на кнопку или сочетание клавиш, Вы получите изображение части или всей веб-страницы в выбранном вами формате.JPG или.PNG. Далее Вы можете делать с изображением все, что Вам может предложить имеющийся у вас фоторедактор, или выполнить распознавание текста при помощи соответствующего приложения.
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчаниюЭтот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.
- Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала
Snagit
от Techsmith (и для Windows, и для Mac),
FastStone Capture
(программа доступна только для Windows) и
Paparazzi
(только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Если вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito , Screenshot Machine или Web-capture.net . Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Расширения для браузераЭто мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
В этой статье мы разберем, как сделать скриншот всей страницы сайта. Скриншот страницы сайта целиком может понадобиться в различных целях. В первую очередь такой снимок нужен как реклама, чтобы показать возможному рекламодателю все места для размещения рекламы воочию, то есть наглядно. В статье я расскажу про способ, который поможет вам сделать скриншот страницы сайта онлайн, без установки программ или расширений.
В статье я расскажу про способ, который поможет вам сделать скриншот страницы сайта онлайн, без установки программ или расширений.
Как сделать скриншот страницы сайта целиком. Простой скриншот страницы можно сделать при помощи нажатия клавиши PrtScr на клавиатуре. Но это будет снимок лишь видимой части экрана. Чтобы таким способом сделать снимок страницы целиком, нужно потратить много времени на склейку многих снимков, что в свою очередь неудобно и трудновыполнимо.
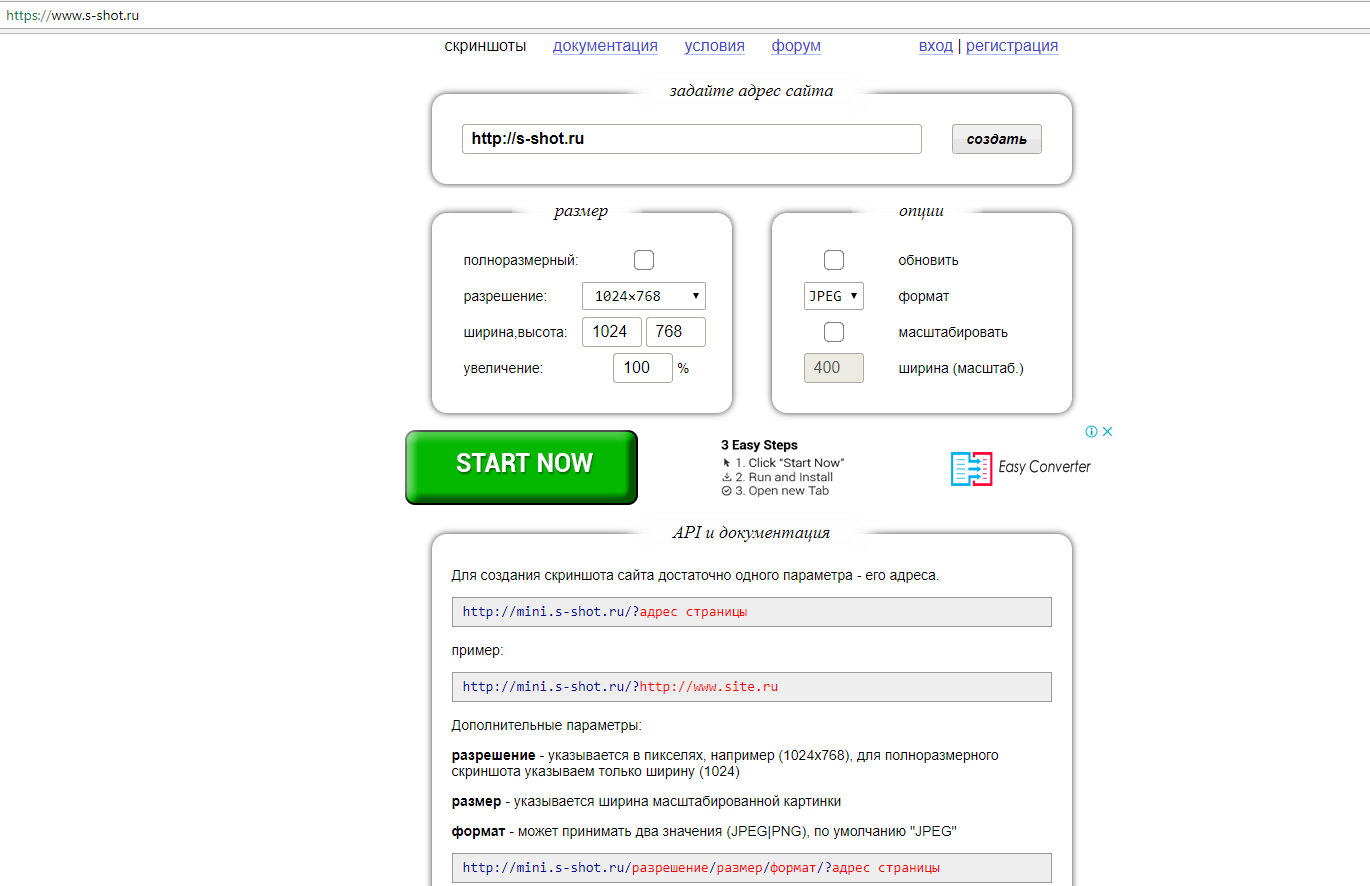
Скриншот страницы сайта онлайн.Я рекомендую воспользоваться бесплатным сервисом s-shot.ru
. Чтобы сделать скриншот всей страницы сайта данным способом, не нужно устанавливать сторонние программы на компьютер или расширения в браузер. Достаточно перейти на сайт s-shot.ru
, вставить адрес страницы в специальное поле, поставить галочку напротив надписи «полноразмерный» и нажать «создать»:
В течении нескольких минут сервис создаст качественный снимок всей страницы целиком. Время создания скриншота зависит от размера страницы, в некоторых случаях процесс может затянуться до пяти минут.
Дополнительные настройки сервиса:
Если вам нужно сделать скриншот определенной высоты, уберите галочку напротив надписи «полноразмерный», в поле «высота» укажите необходимое значение в пикселях (по умолчанию высота 768 пикселей) и нажмите «создать».
Вот такой скриншот всей страницы, сделанный при помощи сервиса , размешен в статье «» (цены размещения баннеров указаны при помощи фотошопа). Для просмотра страницы сайта наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть ссылку в новой вкладке» и увеличьте :Согласитесь, такой скриншот поможет рекламодателю быстрее определиться с местом размещения и стоимостью рекламы. Подобные фишки делают заказ рекламы на нашем сайте более вероятным, что в свою очередь облегчает процесс заработка.
Сейчас я расскажу о том, как сделать скриншот экрана или скриншот страницы. По этому поводу расскажу забавный случай. Один мой знакомый, по е-mail попросил подсказать, что обозначает информация изображенная на экране его компьютера. Поскольку информации было много, я попросил выслать снимок экрана. Знакомый взял фотоаппарат и сфотографировал экран… 🙂
Поскольку информации было много, я попросил выслать снимок экрана. Знакомый взял фотоаппарат и сфотографировал экран… 🙂
Для того, что в простейшем случае сделать скриншот (снимок экрана), достаточно выполнить следующие действия:
- Нажать клавишу Prt Scrn (Print Screen) на клавиатуре. В этом случае, все содержимое экрана поместится в буфер обмена. Если вы хотите «сфотографировать» только активное окно, то надо нажимать сочетание клавиш Alt + Print Screen ;
- Затем нужно запустить любой растровый графический редактор (например Adobe Photohop или тот же Paint), создать новый документ и вставить туда содержимое буфера обмена. В Photoshop это делается за счет выполнения команды Edit — Past ;
- После этого останется лишь сохранить изображение в том формате, который вам необходим. Например, изображения для использования на сайтах можно сохранить в одном из трех форматов: JPG (JPEG), GIF или PNG.
Данный способ является простым, но он не позволяет захватывать изображение курсора, что иногда бывает необходимо. Поэтому предлагаю программу, которая позволяет дает позволяет не только захватывать курсор, но еще сразу сохраняет изображение в файл. Это программа ScreenHunter, бесплатную версию которой можно скачать пройда по этой ссылке (4,6 Мб).
Поэтому предлагаю программу, которая позволяет дает позволяет не только захватывать курсор, но еще сразу сохраняет изображение в файл. Это программа ScreenHunter, бесплатную версию которой можно скачать пройда по этой ссылке (4,6 Мб).
Каждый раз, при загрузки компьютера ScreenHunte помещаться в оперативную память, а его значок «висит» в системном трее в виде руки. Чтобы настоит программу, щелкните по этом значку правой клавишей мыши и выберите команду Open Main Window . После этого появится окно настройки программы (см. рис).
Настройки программы ScreenHunter
В данном случае, в настройках указано, чтобы изображение сохранялось и в буфере обмена (Clipboard) и файле (File). Так же указано, что изображения необходимо сохранять в формате JPEG.
Так же в настройках (From) указывается, следует ли захватывать курсор (Mouse Pointer). Во время работы программу можно вызвать клавишей F6.
Если вам необходимо снимать скриншоты выпадающих меню, то для этого нужны профессиональные программы для снятия скриншотов. Например программа Corel CAPTURE. Вот как, к примеру, я сделал скриншот выпадающего меню программы Word:
Например программа Corel CAPTURE. Вот как, к примеру, я сделал скриншот выпадающего меню программы Word:
Как говориться, ничего лишнего. Естественно, поскольку программа профессиональная, то за нее надо платить деньги.
На этом все.
Привет, друзья! Казалось бы, что проще чем сделать скриншот на компьютере? Но оказывается, многие не знают что такое скриншот, или делают его не совсем правильным и удобным способом. В этой статье речь пойдет о том, как сделать скриншот на компьютере.
Способов создания скриншотов масса. Для этой цели можно воспользоваться родной клавиатурой или при помощи сторонних программ.
Скриншот – это изображение экрана монитора в виде картинке, которое показывает в точности то, что видит пользователь на экране своего компьютера или телефона.
Как я уже заметил выше, способов создания скриншотов немало. Прочтя статью до конца, вы узнаете:
Как сделать скриншот страницы
Самый простой способ создания скриншота страницы на компьютере, использующего OS Windows, это клавиша Print Screen. Нужно просто нажать эту клавишу, при этом снимок сохранится в буфере обмена, затем вставить скриншот в Paint или обычный Word документ.
Нужно просто нажать эту клавишу, при этом снимок сохранится в буфере обмена, затем вставить скриншот в Paint или обычный Word документ.
Вышеописанный способ работает со всеми версиями Windows. Для Mac OS X работают другие горячие клавиши клавиши, посмотреть их можно в настройках в директории System Preferences –> Keyboard & Mouse –> Keyboard Shortcuts.
Другой способ сделать скриншот страницы возможен при помощи сторонних программ, именно этим способом я сейчас и пользуюсь. Таких программ немало, у каждого есть свои любимые.
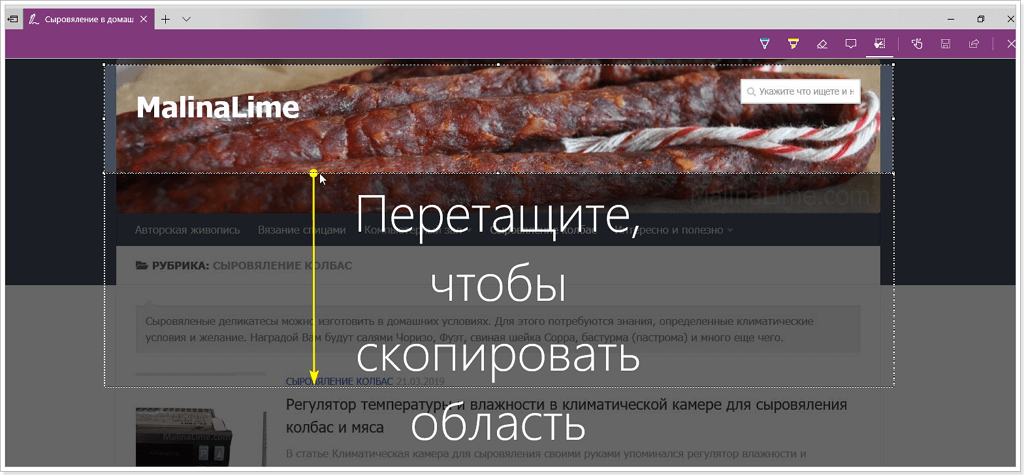
Преимущество сторонних программ перед стандартной клавишей Print Screen в том, что вам не нужно совершать лишних телодвижений, можно сразу выделить область, которую необходимо сфотографировать, вписать текст в изображение и проставить стрелки.
Я пользуюсь программой для создания скриншотов LightShot. В ней присутствуют все вышеописанные возможности – снимок выделенной области, быстрое редактирование изображения, возможность делится изображением в популярных соц. сетях, в том числе и ВКонтакте. Единственный минус, который на мой взгляд присутствует в данной программе, это невозможность создания скриншота всего сайта. То есть можно сфотографировать только то, что видно на экране монитора без прокрутки ползунка, чего мне часто не хватает.
сетях, в том числе и ВКонтакте. Единственный минус, который на мой взгляд присутствует в данной программе, это невозможность создания скриншота всего сайта. То есть можно сфотографировать только то, что видно на экране монитора без прокрутки ползунка, чего мне часто не хватает.
Как сделать скриншот всего сайта
Иногда может потребоваться сделать скриншот всего сайта, а не видимой части страницы. Например, я разместил такой скриншот на странице , где показываю расположение мест под рекламные баннеры, которые можно купить.
Сделать такой скриншот помогут различные онлайн сервисы и программы. Вот несколько онлайн сервисов, где можно сделать скриншот всей web страницы:
— быстрый сервис создания скриншотов онлайн. Достаточно ввести адрес страницы сайта:
А затем загрузить созданный скриншот на компьютер.
Еще один неплохой сервис — . Есть возможность выбрать размер будущего скриншота из стандартных размеров экрана. Работает довольно быстро, и самое главное, что при установке в настройках маленького размера, сервис не просто уменьшает изображение до указанного, а именно фотографирует сайт так, как он виден обычному пользователю.
То есть если у вас есть мобильная версия или адаптивный шаблон, и в настройках указать ширину 320 пикселей, то вы получите скриншот мобильной версии сайта.
Делайте скриншоты веб-сайтов с помощью этих бесплатных онлайн-инструментов
Если вы относитесь к тому типу людей, которые регулярно делают скриншоты веб-страниц, то иметь хорошо работающий инструмент — всегда хорошая идея. В большинстве случаев можно просто использовать инструмент для создания снимков экрана в Windows 10, но что произойдет, если кнопки клавиатуры не работают должным образом?
Сделайте онлайн-снимок веб-сайта
С нашей точки зрения, лучший вариант для такого сценария — просто использовать параметры, доступные в Интернете, а сейчас их множество.Однако нет необходимости знать всех и каждого прямо сейчас, поэтому мы решили поговорить о пятерке лучших.
Каждый вариант ниже основан исключительно на Интернете, поэтому убедитесь, что у вас надежное подключение к Интернету. Кроме того, мы рекомендуем использовать веб-браузеры, подобные Mozilla Firefox или Microsoft Edge, но вы можете использовать все, что вам удобно.
Кроме того, мы рекомендуем использовать веб-браузеры, подобные Mozilla Firefox или Microsoft Edge, но вы можете использовать все, что вам удобно.
- Screenshot.net
- Screenshot Guru
- Siteshot
- Pikwy
Давайте обсудим это более подробно.
1] Screenshot.net
Первый инструмент, который вам нужно изучить, — это screenshot.net. Это одна из лучших онлайн-программ для создания снимков экрана веб-страниц, и это очень просто. Просто посетите официальный веб-сайт и не забудьте перейти на вкладку «Веб-страница».
Оттуда введите полный URL-адрес веб-страницы, затем нажмите клавишу Enter или просто щелкните значок изображения, чтобы сделать снимок экрана.
Посетите официальный сайт.
2] Screenshot Guru
Один из лучших для использования с нашей точки зрения — Screenshot Guru.Дизайн сайта прост, и это здорово. Теперь нет никаких опций для настройки вывода, поэтому то, что вы видите, — это то, что вы получите.
Чтобы сделать снимок экрана, введите URL-адрес в поле и нажмите кнопку Enter, чтобы все сдвинулось с мертвой точки. Инструмент сделает снимок экрана и предоставит его для загрузки всего за несколько секунд.
Посетите официальный сайт.
3] Siteshot
Вы когда-нибудь слышали о SiteShot? Наверное, нет, но это настоящая вещь.Веб-сайт позволяет пользователям делать скриншоты любой веб-страницы. Но не только это, у людей есть возможность до некоторой степени настраивать вещи.
Например, вы можете изменить разрешение, высоту и ширину фотографии. По умолчанию снимки экрана делаются в формате PNG, но вместо этого вы можете выбрать JPEG.
Посетите официальный сайт.
4] Pikwy
Если вы хотите сделать снимок экрана с полной веб-страницей, мы предлагаем провести тест-драйв Pikwy, потому что он работает достаточно хорошо.Перед тем, как сделать снимок экрана, вы должны добавить URL-адрес страницы, определить разрешение, формат и должен ли он быть полноразмерным.
Когда вы все это сделаете, нажмите «Сделать снимок экрана», и все.
Посетите официальный сайт.
Если вам известны какие-либо другие инструменты, подобные этим, перечислите их в разделе комментариев.
10 лучших инструментов для создания скриншотов веб-сайтов и плагинов для Chrome!
Сделать снимок экрана по телефону можно быстро, точно так же легко сделать снимок экрана на ПК с помощью клавиш Windows + PrtScn.Однако иногда вам нужно сделать снимок экрана всей веб-страницы, чтобы вы могли добавить снимок экрана в свою статью. Или, возможно, вы разработчик и вам действительно нужно быстро создавать скриншоты с высоким разрешением для визуального тестирования или предварительного просмотра шаблонов.
См. Также: Лучшая грамматическая альтернатива [Бесплатно и дешевле]
Итак, чтобы решить эти проблемы, мы собрали лучшие инструменты для создания скриншотов веб-сайтов и плагины для Chrome. Эти инструменты и расширения просты в использовании и совместимы с любым устройством, независимо от ОС, над которой вы сейчас работаете.
Это отличный инструмент, поскольку он помогает в ситуациях, когда вы хотите захватить содержимое страницы, которую вы просматриваете в данный момент.
Его можно использовать для просмотра последнего снимка экрана, который Google снял с вашего веб-сайта во время предыдущего посещения.
Его можно использовать, если у вас возникнут проблемы с вашим сайтом, и вы хотите сделать снимок экрана и отправить его в службу хостинга вашего сайта.
Генератор снимков экрана веб-сайта может помочь вам сделать онлайн-снимок экрана с разработчиком сайта и обменяться идеями по этому поводу.
Вы можете использовать снимок экрана веб-сайта, чтобы делиться снимками с друзьями во время работы.
См. Также: Voice Changer для Discord
Бесплатный онлайн-генератор скриншотов веб-сайтов для веб-сайтов 1. Онлайн-генератор снимков экрана бесплатно. на вашем веб-сайте он просто сгенерирует изображение в формате png, которое вы можете легко загрузить. Его можно использовать для захвата веб-страниц с разных устройств с обычным разрешением. Nimtools — это самый простой и самый быстрый онлайн-сайт, на котором вы можете сделать снимок экрана своей веб-страницы всего за несколько кликов. Вы можете узнать больше о генераторе скриншотов сайта nimtools здесь. 2. Снимок экрана Guru Снимок экрана Веб-сайт Guru Генератор снимков
Его можно использовать для захвата веб-страниц с разных устройств с обычным разрешением. Nimtools — это самый простой и самый быстрый онлайн-сайт, на котором вы можете сделать снимок экрана своей веб-страницы всего за несколько кликов. Вы можете узнать больше о генераторе скриншотов сайта nimtools здесь. 2. Снимок экрана Guru Снимок экрана Веб-сайт Guru Генератор снимковЭтот веб-сайт позволяет делать снимки экрана любой веб-страницы в Интернете в высоком разрешении. Вы можете делать скриншоты твитов, новости, статьи о спорте и фитнесе, фотогалереи и все, что доступно для общественности, в Интернете.Вы также можете сделать длинный полный снимок экрана с веб-страницей с помощью гуру скриншотов, что в большинстве случаев очень удобно.
См. Также: Лучший бесплатный онлайн-видеоредактор Загрузка не требуется
Если вы используете этот веб-сайт, вам не нужно беспокоиться о программном обеспечении для захвата экрана или расширениях браузера для создания снимков экрана. Все, что вам нужно сделать, это ввести полный URL-адрес любой веб-страницы в поле ввода, решить CAPTCHA, нажать кнопку «Снимок экрана» и угадайте, что? Теперь у вас есть скриншот !.Вы можете узнать больше о Screenshot Guru здесь.
Все, что вам нужно сделать, это ввести полный URL-адрес любой веб-страницы в поле ввода, решить CAPTCHA, нажать кнопку «Снимок экрана» и угадайте, что? Теперь у вас есть скриншот !.Вы можете узнать больше о Screenshot Guru здесь.
Этот онлайн-сервис снимков экрана веб-сайта позволяет автоматически делать высококачественные реальные снимки экрана браузера в течение нескольких секунд. Эти службы используют надежную службу API без очереди с поддержкой сети распространения контента (CDN).
Снимок экрана будет создан в формате JPEG, PNG или PDF. На веб-сайте реализована интеграция со Slack, так что вы можете делиться снимками экрана прямо в рабочем пространстве Slack.Сайт известен тем, что создает скриншоты самого высокого качества с высоким временем безотказной работы. Вы можете узнать больше о Screenshot API здесь.
4. Машина для создания снимков экрана Машина для создания снимков экрана Предлагает отзывчивый генератор снимков экрана и API снимков экрана, который снимает снимок экрана веб-сайта и преобразует их в формат PDF. Этот инструмент может отлично работать для создания снимков экрана рабочего стола, снимков экрана планшета, снимка экрана телефона или полного снимка экрана веб-сайта.
Этот инструмент может отлично работать для создания снимков экрана рабочего стола, снимков экрана планшета, снимка экрана телефона или полного снимка экрана веб-сайта.
Просто введите капчу и захватите веб-сайт.Это мощный и надежный режим для создания снимков экрана. Определенно стоит попробовать. Вы можете узнать больше о Screenshot Machine здесь.
5. Web -Capture.net Web -Capture.netЭто простой в использовании инструмент для создания снимков экрана в Интернете. Все, что вам нужно, это вставить ссылку на сайт, и вы получите снимок экрана в формате JPG и PDF в ФОРМАТЕ онлайн. Онлайн-услуги, предоставляемые этим веб-сайтом, помогают быстро получить снимок экрана полной страницы. Не требует установки дополнительного программного обеспечения на ваш компьютер.Однако вы не получите снимок экрана, если будете использовать защищенные паролем ссылки или URL-адреса, требующие входа в систему. Вы можете узнать больше о SWeb -Capture.net здесь.
Бесплатный скриншот веб-сайта Chrome Расширения 1. Blipshot Быстрый снимок экрана на всю страницу в один клик
Blipshot Быстрый снимок экрана на всю страницу в один кликЭто расширение для Chrome включает скриншот всей страницы и предоставляет снимок экрана всего одним щелчком. Когда скриншот будет готов, вы можете перетащить его или сохранить изображение в формате PNG.Более того, скриншот защищен названием страницы, датой и временем. Это расширение совместимо с Windows, Mac и Linux.
Загрузите здесь
2. FireShot
Это одно из лучших и бесплатных расширений Google Chrome от PCMAG.COM. Это расширение для Chrome позволяет делать полные снимки экрана веб-страницы, которые можно сохранить в формате PDF / JPEG / GIF / PNG. Вы даже можете поделиться снимком экрана напрямую с кем-нибудь по электронной почте. Это расширение Chrome может работать в автономном режиме.Используя это расширение для Chrome, вы также можете захватывать определенные элементы, такие как области прокрутки на веб-страницах.
Это расширение Chrome может работать в автономном режиме.Используя это расширение для Chrome, вы также можете захватывать определенные элементы, такие как области прокрутки на веб-страницах.
Загрузите здесь
3. Awesome Screenshot
Awesome Screenshot Расширение Chrome позволяет вам полностью или частично захватить любые веб-страницы. Вы даже можете добавлять аннотации, комментарии и размывать конфиденциальную информацию, а затем делиться снимком экрана с помощью загрузки одним щелчком мыши. Это расширение для Chrome с самым высоким рейтингом, и теперь оно поставляется с бесплатным захватом рабочего стола.Изображение создается в формате PNG, а расширение поддерживает горизонтальную прокрутку во время захвата. Вы можете комментировать и редактировать снимок экрана, и вы даже можете сохранить снимок экрана и поделиться им с друзьями, коллегами и другими людьми.
Вы можете комментировать и редактировать снимок экрана, и вы даже можете сохранить снимок экрана и поделиться им с друзьями, коллегами и другими людьми.
Загрузите здесь
4. Захват экрана всей страницы Захват экрана полной страницыОн не содержит рекламы и не беспокоит вас из-за ненужных разрешений, и это просто простой способ превратить всю веб-страницу в изображение. Все, что вам нужно сделать, это щелкнуть значок расширения и посмотреть, как расширение захватывает каждую часть страницы и переносится на новую вкладку вашего снимка экрана, где вы можете загрузить его как изображение или PDF или даже просто перетащить на рабочий стол. .Он предлагает такие функции, как кадрирование, аннотирование и добавление ваших любимых смайлов на любой снимок экрана.
Загрузите здесь
5. Nimbus Screenshot & Screen Video Recorderyoutube.com/embed/ihPdwnVixYc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Это расширение позволяет захватывать всю веб-страницу или ее определенный раздел. Он поддерживает прокрутку при захвате снимков экрана с веб-страниц, и вы даже можете захватить все окно веб-браузера. Используя это расширение, вы также можете записывать видео со своего экрана, чтобы сделать снимок экрана.Вы можете конвертировать их из WebM в MP4 и GIF, используя премиальную модель. Вы можете редактировать и делиться своими скриншотами с кем угодно.
Загрузите здесь
FAQ: Снимок экрана лучшего веб-сайта Как сделать снимок экрана веб-страницы?Вы можете использовать какой-нибудь онлайн-инструмент для создания снимков веб-страниц или установить надстройку браузера Chrome для удобного создания снимков экрана.
Могут ли веб-сайты обнаруживать скриншоты? Нет, веб-сайт не может обнаруживать скриншоты.
Вы можете использовать расширение FireShot Chrome, так как оно мгновенно делает снимков экрана высокого качества , которые можно сохранить локально или просто сохранить страницу как PDF.
ЗаключениеЭто подводит итог списку 5 лучших бесплатных веб-сайтов для создания скриншотов веб-сайтов и 5 лучших бесплатных расширений Chrome для веб-сайтов. Все упомянутые выше инструменты имеют отдельное значение, но, на мой взгляд, веб-сайт Screenshot API является лучшим из лучших из-за его интеграции со Slack, которая позволяет вам делиться снимками экрана веб-сайта прямо в рабочем пространстве Slack.
Что касается расширения Chrome, то мне больше всего нравится FireShot, поскольку он делает мгновенные снимки экрана, которые можно хранить локально, и не генерировать никакого трафика. Вы даже можете обрезать, изменять размер, добавлять текст и аннотации стрелок, размывать области и применять другие эффекты. Сообщите нам в разделе комментариев о вашем любимом расширении Chrome и генераторе скриншотов веб-сайта.
Сообщите нам в разделе комментариев о вашем любимом расширении Chrome и генераторе скриншотов веб-сайта.
Если у вас есть какие-либо предложения по созданию лучшего генератора скриншотов веб-сайтов, которые мы должны добавить в этот список скриншотов веб-сайтов, не стесняйтесь обращаться к нам по адресу [электронная почта защищена], мы всегда приветствуем новые идеи.Спасибо и оставайтесь подписанными на получение большего количества контента.
Получите лучший онлайн-генератор полноразмерных снимков экрана
Размещенно от Валин Хуа / 4 марта 2021 г., 16:00Есть ли способ сделать полный скриншот веб-сайта? Иногда вам может потребоваться захватить весь веб-сайт, но, к сожалению, вы не можете найти отзывчивый генератор скриншотов веб-сайта. К счастью, здесь проблема решается идеально.
В этой статье представлены более 10 онлайн-инструментов, с помощью которых можно сделать снимок экрана любого веб-сайта.Если у вас есть тот же вопрос, вы можете найти свой лучший генератор скриншотов веб-страниц из следующих абзацев.
Справочник
1. Топ-10 генераторов скриншотов веб-сайтов
1. Страница 2 изображения
Существует 3 основные функции сайта page2images, включая Скриншот веб-сайта , пакетный URL-адрес с по Изображение и мобильный эмулятор . Благодаря поддержке API вы можете делать полные скриншоты мобильных и компьютерных устройств в течение 15 секунд.
2. Screenshotlayer
Screenshotlayer — это API скриншотов веб-сайтов, предназначенный для любого приложения. Вы можете делать большинство снимков экрана в форматах PNG, JPG и GIF. Что ж, простой URL-адрес изображения может решить большинство проблем.
3. Screenshots.cloud
Благодаря сервису API очереди CDN вы можете автоматически получать скриншоты веб-сайтов на Screen.cloud за секунды. Причем вы можете получить как настольную, так и мобильную версии. Также поддерживается отображение снимка только в окне просмотра или на всей странице.
Также поддерживается отображение снимка только в окне просмотра или на всей странице.
4. Snapito
Snapito позволяет пользователям загружать исходный снимок экрана веб-сайта после вставки URL-адреса. Ну, вы также можете одновременно получить доступный URL-адрес изображения скриншота. Никаких дополнительных операций не требуется.
5. Thum.io
В тот момент, когда вы вставляете ссылку на веб-сайт, Thum.io быстро передает скриншоты в реальном времени. Для опытных пользователей вы можете указать ширину и пиксели вручную.Собственно, это еще и хороший способ протестировать свои сайты на разных устройствах.
6. Url2png
Как видно из названия, вы можете делать снимки веб-сайтов и сохранять их как изображения PNG. Кроме того, url2png также является генератором эскизов веб-сайтов. После того, как снимок экрана будет сделан, вы можете сохранить его, опубликовать в Твиттере или закрепить его напрямую.
7. Веб-захват
После того, как вы отправите ссылку на веб-сайт в 7.Web-capture, вы можете получить преобразованный снимок экрана в формате JPG, PDF или даже ZIP.Более того, вы можете конвертировать HTML в SVG онлайн бесплатно. Имейте в виду, что вам не следует использовать URL-адреса, защищенные паролем. В противном случае бесплатный генератор снимков экрана может работать некорректно.
8. Скриншот машины
Используя Screenshotmachine, вы можете получить полноразмерные снимки экрана или эскизы веб-страниц за секунды. Более того, онлайн-API скриншотов позволяет пользователям создавать скриншоты веб-сайтов специально для настольных компьютеров, телефонов или планшетов.
9.JoydeepDeb
Вы можете получить снимки экрана веб-сайта как мобильной, так и настольной версии с помощью этого онлайн-генератора снимков экрана. Однако вы можете бесплатно захватить текущую страницу просмотра вместо всего сайта с помощью JoydeepDeb.
10. Urlbox
Вы можете сделать снимок экрана всего веб-сайта или отдельного элемента. Кроме того, вы также можете сделать снимок экрана в верхней части экрана напрямую с помощью Urlbox. Благодаря поддержке веб-шрифтов и Flash вы можете точно сделать снимок экрана веб-страницы.
2. 5 Генератор снимков экрана веб-сайта Расширения Chrome
Если Google Chrome является вашим веб-браузером по умолчанию, вы можете получить здесь 5 хороших расширений для скриншотов Chrome. Следующие генераторы скриншотов веб-сайтов можно найти в интернет-магазине Chrome.
| Можете ли вы сделать полный скриншот веб-сайта? | Основные характеристики | Пользовательская скорость | |
|---|---|---|---|
| FireShot | ✓ |
| 4,7 / 5 |
| Захват экрана всей страницы | ✓ |
| 4.7/5 |
| Скриншот веб-страницы в один клик | ✓ |
| 4,7 / 5 |
| Потрясающий Скриншот | ✓ |
| 4,6 / 5 |
| Скриншот полной страницы | ✓ |
| 4.2/5 |
Это также может быть рекордер экрана Google Chrome для вас.
3. Лучшее программное обеспечение для создания снимков экрана для всех онлайн- и офлайн-программ
Если вы хотите делать скриншоты в других программах, то вам необходимо запустить FoneLab Screen Recorder. Эта программа позволяет пользователям записывать видео, аудио и изображения на ваш компьютер без ограничений. Вы даже можете создавать скриншоты видео с помощью горячих клавиш.Одним словом, это может быть ваша лучшая программа для создания снимков экрана с веб-сайта.
Вы даже можете создавать скриншоты видео с помощью горячих клавиш.Одним словом, это может быть ваша лучшая программа для создания снимков экрана с веб-сайта.
1. Что можно получить от устройства записи экрана FoneLab
- Записывайте видео, обучающие программы и другие действия на экране без задержек.
- Захват системного звука и голоса с микрофона на свой компьютер.
- Создавайте снимки экрана в полноэкранном режиме или в произвольном размере.
- Добавьте стрелки, линии, пошаговые инструменты и другие фильтры рисования на видео или снимок экрана.
- Установите горячие клавиши для управления всем процессом записи.
FoneLab Screen Recorder позволяет записывать видео, аудио, онлайн-учебники и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и снимайте скриншоты на Windows / Mac.

- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
2. Как сделать снимок экрана на компьютере бесплатно
Шаг 1 Запустите FoneLab Screen Recorder
Бесплатно загрузите и установите FoneLab Screen Recorder на свой компьютер с Windows или Mac. Затем запустите программу после установки. Если вы хотите сделать снимок только веб-сайта, вы можете выбрать опцию Снимок .
Шаг 2 Сделайте снимок экрана
Используйте мышь, чтобы нарисовать настраиваемый экран, который вы хотите захватить.Что ж, вы можете добавлять тексты, круги и другие предпочтительные метки на свой снимок экрана. Позже вы можете сохранить снимок экрана или поделиться им напрямую.
Одним словом, вы можете свободно устанавливать область скриншота в онлайн- и офлайн-программах. Формат выходного изображения по умолчанию — PNG. В некоторой степени FoneLab Screen Recorder работает лучше, чем обычные инструменты для захвата снимков экрана, но также может стать для вас хорошим устройством записи экрана в Chrome.
Формат выходного изображения по умолчанию — PNG. В некоторой степени FoneLab Screen Recorder работает лучше, чем обычные инструменты для захвата снимков экрана, но также может стать для вас хорошим устройством записи экрана в Chrome.
Что ж, если у вас есть хороший генератор скриншотов веб-сайтов, не стесняйтесь обращаться к нам.
FoneLab Screen RecorderFoneLab Screen Recorder позволяет записывать видео, аудио, онлайн-учебники и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и снимайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
5 лучших веб-сайтов для создания снимков экрана веб-страниц в 2021 году
Снимок экрана — это изображение, которое отображает информацию на экране монитора, обычно называемую снимком экрана и снимком экрана. Снимки экрана позволяют вам точно запечатлеть то, что вы можете видеть, чтобы общаться друг с другом или для справки впоследствии на своем компьютере.
Снимки экрана позволяют вам точно запечатлеть то, что вы можете видеть, чтобы общаться друг с другом или для справки впоследствии на своем компьютере.
Может быть невероятно полезно делать, сохранять и публиковать снимки экрана. На самом деле есть те, кто подчеркивает важность изображения в сети. Но насколько важным может быть одно изображение на вашем дисплее? Что ж, люди видят, скриншоты часто являются пережитком новой эры. Это средство показать людям, что вы видели безумные вещи, которые видите.
Это позволяет не только продемонстрировать свои аргументы, но и сохранить прошлое. Например, они могут помочь вам записать сайт на несколько месяцев раньше с этим странным кодом ошибки или интересную болтовню, которую вы не захотите забыть, пока не обновится ваш новейший бренд. Снимки экрана также необходимы для сбора отзывов заинтересованных сторон и достижения прогресса в разработке сайта, пока он не станет общедоступным.
Список лучших веб-сайтов для создания снимков экрана в Интернете Простого снимка в этом случае недостаточно, и нужно сделать снимок всей домашней страницы. К счастью, это не так сложно, как было раньше. В этом посте мы покажем вам 5 инструментов для записи отличных скриншотов в Интернете.
К счастью, это не так сложно, как было раньше. В этом посте мы покажем вам 5 инструментов для записи отличных скриншотов в Интернете.
№1. Web-capture.net
Web Capture — это потрясающий поставщик онлайн-услуг, позволяющий делать снимки всего экрана БЕСПЛАТНО! Самый простой способ сделать копию страницы — использовать этот бесплатный скриншот веб-страницы. Полный процесс происходит мгновенно, и ничего не нужно устанавливать и запускать.
Этот сайт обрабатывает ваши данные и преобразует их в файл с высоким разрешением.С помощью этого веб-инструмента вы можете легко получить снимок всей страницы без использования дополнительных приложений на вашем компьютере.
Вы сохраняете PDF-документ на вики-странице? Нет проблем!
Отправить картинку в формате JPG? Ты мог бы. Преобразовать SVG в HTML? Нет проблем! Вам нужен снимок вертикального сайта в один клик? Попытайся! Все, что вам нужно сделать, это скопировать ссылку и вставить ее в предоставленное поле, а затем выбрать тип файла для сохранения. Выполнено!
Выполнено!
Плюсы:
- Предоставляет бесплатное обслуживание.
- позволяет сохранять файл в разных формах.
- Не требует дополнительного программного обеспечения для работы.
№ 2. Snapito.com
Snapito — это образец сайта ShrinkTheWeb, который доступен всем в качестве бесплатной услуги. Этот веб-сайт также предлагает возможность сохранения файла в различных формах. Кроме того, он дает посетителям случайную ссылку, чтобы помочь им в работе.
Плюсы:
- Автоматизированный
- Надежный
- Простой в использовании
# 3.ScreenshotMachine.com
Может быть сложно точно сделать снимок веб-страницы по полному URL-адресу. Нет ничего проще, чем использовать эту функцию захвата в полноэкранном режиме. Его API также можно использовать для сбора крошечных веб-эскизов или снимков веб-страниц.
Каждый снимок веб-страницы делается практически в реальном времени; поэтому вам не нужно ждать завершения предыдущего запроса API.
Плюсы:
- Простые в использовании коды
- Предоставляет бесплатные инструменты
- Надежный
# 4.UEL2PNG.com
Это программа «моментальный снимок как услуга», которая позволяет пользователям мгновенно и безопасно делать снимки экрана веб-сайта в соответствующих приложениях. Пользователи могут запрашивать визуальные данные, а платформа имеет простой в использовании API, отвечающий их потребностям.
Он использует активный API URL2PNG для экспериментов с различными вариантами, включая предварительный просмотр или размер 1: 1, полное управление окном просмотра, захват всей длины сайта и языки по умолчанию. Программа разработана для простоты использования, а анатомические запросы могут быть выполнены в три простых шага: APIKEY, TOKEN и TARGET.
Плюсы:
- Вариант совместного использования
- Скрыть полосу прокрутки
- Поддержка Flash
# 5.
 Shrinktheweb.com
Shrinktheweb.comShrinkTheWeb позволяет пользователям обмениваться снимками экрана веб-страниц. Используя компонент снимка экрана или простой код, люди могут автоматически снимать, обрезать, уменьшать, сохранять, загружать и представлять их.
Несмотря на то, что ShrinkTheWeb является бесплатным поставщиком услуг, профессиональные услуги сети действительно выделяются.Участники ShrinkTheWeb Pro получают безграничное масштабирование, а также непревзойденную техническую помощь. Пользователи могут создавать PDF-файлы через любой URL-адрес в Интернете и делать скриншоты в различном качестве.
Плюсы:
- Экономичный
- Эксклюзивные функции Pro
- Обрезка, изменение размера и загрузка
Заключение
Итак, вот и все: пять лучших инструментов для создания полностраничных изображений сайта.
Вы можете вставить изображение и отправить URL своим коллегам после того, как сделаете снимок экрана. После этого вы сможете собирать мысли, записывать их или записывать прямо на картинке, экономя силы и время, что сокращает бесконечные цепочки писем.
После этого вы сможете собирать мысли, записывать их или записывать прямо на картинке, экономя силы и время, что сокращает бесконечные цепочки писем.
Это одни из фантастических мест, с которых можно начать, если вы ищете лучшие сервисы для создания снимков экрана. Основная цель — добиться большей гибкости и скорости.
Ваши лучшие инструменты для захвата экрана для веб-проектов
Картинка стоит 1000 слов. Очень знакомая цитата, и она по-прежнему актуальна, особенно когда речь идет о снимках экрана.Захват экранных изображений стал очень популярным способом визуальной коммуникации в современном мире. Новые технологии обогатили работу со снимками экрана, чтобы она соответствовала современной структуре команды, работающей в нескольких местах.
Согласно исследованиям, 90% информации, поступающей в мозг, является визуальной, и эти визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст . Для экономии средств и времени и повышения производительности необходим инструмент визуальной коммуникации, позволяющий вашим командам быстрее разбираться в проблемах.
Давайте познакомимся с некоторыми удивительными инструментами на сегодняшнем рынке. Но до этого…
Зачем вам нужен многофункциональный инструмент для захвата экрана?Сегодняшние выпуски быстрого обновления программного обеспечения и маркетинговые кампании сайтов электронной коммерции требуют внесения изменений и публикации в кратчайшие сроки. Проблемы с контентом, функциями или приложениями веб-сайта должны быть решены быстро, чтобы получить конкурентное преимущество для репутации бренда и доходов.
Хороший инструмент для захвата экрана должен помочь агентствам веб-разработки легко собирать отзывы о тестировании даже от нетехнических заинтересованных сторон и получать своевременное одобрение от клиентов.
Приложения для захвата экрана используются как средство визуального сообщения об ошибках и представления идей. Вы можете использовать его как вспомогательный инструмент или сделать его основным каналом для обеспечения качества и общения с клиентами. В зависимости от вашей бизнес-модели вам также может потребоваться визуальная обратная связь от конечных пользователей.
В зависимости от вашей бизнес-модели вам также может потребоваться визуальная обратная связь от конечных пользователей.
В первую очередь это обеспечит более точную связь и ускорит продвижение проекта.
Важные моменты при выборе средства захвата экранаНекоторые важные моменты, которые следует учитывать при просмотре и выборе инструментов захвата экрана:
- Простота доступа к инструменту — расширениям браузера, виджетам в приложении или плавающей кнопке и т. Д.
- Хранение снимков экрана — локально или в облаке
- Совместное использование снимков экрана — ограниченному кругу людей, нескольким группам, ссылки общего доступа
- Возможность поддерживать письменные комментарии, рисунки, маркировку, выделение и т. Д.
- Подходит ли он для мобильных устройств, может ли он работать на мобильных устройствах через приложение или адаптивный макет и т. Д.?
- Может ли интегрироваться с другими основными бизнес-приложениями, облегчая ввод и вывод?
Давайте познакомимся с некоторыми из популярных инструментов для захвата экрана.
# 1 Захват Нимбуса
Nimbus Capture помогает делать снимки экрана с возможностью захвата всего экрана или только его части. Создавайте сфокусированные изображения, размывая ненужные части. И сохраните их на свое устройство или отправьте изображение в свое личное облачное хранилище, чтобы поделиться ими позже.
# 2 Lightshot
Простое нажатие двух кнопок позволяет быстро делать снимки экрана.Интерфейс простой и интуитивно понятный, что позволяет легко делиться снимками экрана в Интернете. Помимо мощного редактора, он имеет очень полезную возможность поиска похожих изображений. Lightshot доступен для операционных систем, таких как Windows / Mac, и поддерживает следующие браузеры — Chrome, Firefox, IE и Opera.
# 3 Крошечный дубль
TinyTake — это программа для захвата экрана и записи видео. Он прост и удобен для создания снимков экрана, добавления комментариев и обмена с другими. Вы можете снимать видео продолжительностью 5 минут по бесплатной лицензии. Вы также получаете доступ к онлайн-галерее и облачному хранилищу. Вы также можете назначить пользовательские сочетания клавиш. Он поддерживает аннотации, а также интегрируется с YouTube. Вы также можете сослаться на свою историю в нем.
Вы можете снимать видео продолжительностью 5 минут по бесплатной лицензии. Вы также получаете доступ к онлайн-галерее и облачному хранилищу. Вы также можете назначить пользовательские сочетания клавиш. Он поддерживает аннотации, а также интегрируется с YouTube. Вы также можете сослаться на свою историю в нем.
# 4 Гриншот
Если вы ищете вариант легкого скриншота с открытым исходным кодом, Greenshot для вас. Созданный для Windows, он помогает создавать снимки экрана выбранной области экрана или даже захватывать полные (прокручиваемые) веб-страницы из Internet Explorer.Вы можете легко выделить или скрыть части снимка экрана, даже добавить аннотации. Множество вариантов экспорта на принтеры, фото-сайты или электронную почту. Он легко справляется с основными задачами и является экономически эффективным вариантом.
# 5 SnapDraw Вы можете быть поражены многофункциональным программным обеспечением, предлагающим качественные снимки экрана с альфа-прозрачностью, аннотациями, отражениями и эффектами трехмерного вращения / перспективы. Вы можете захватить активное окно или объект под курсором мыши простым нажатием горячей клавиши на клавиатуре.Он также имеет автоматическую загрузку ваших изображений на FTP-сервер или их отправку по электронной почте.
Вы можете захватить активное окно или объект под курсором мыши простым нажатием горячей клавиши на клавиатуре.Он также имеет автоматическую загрузку ваших изображений на FTP-сервер или их отправку по электронной почте.
Loom выходит на новый уровень захвата экрана с мгновенным обменом видео. Вы можете сделать снимок экрана, а также записать повествование с помощью фронтальной камеры. Все это делается вместе и мгновенно передается по ссылке. Аспекты безопасности включают сквозное шифрование видео.Он имеет встроенный обмен видео и может легко интегрироваться со Slack.
# 7 Snagit Screen Capture Программное обеспечение для захвата экрана Snagit предлагает встроенные расширенные возможности редактирования изображений и записи экрана. Это позволяет создавать пользовательскую графику для снимков экрана. Вы можете создавать собственную графику со стрелками, текстом и выделениями. Вы получаете широкие возможности интеграции с инструментами Microsoft и Google. Snag позволяет редактировать с помощью функции перетаскивания.Он также имеет интересную функцию захвата текста из изображений.
Вы получаете широкие возможности интеграции с инструментами Microsoft и Google. Snag позволяет редактировать с помощью функции перетаскивания.Он также имеет интересную функцию захвата текста из изображений.
# 8 CloudApp
CloudApp — это больше инструмент для видеосвязи. Он специализируется на предоставлении общих файлов в формате GIF, видео и снимков экрана. Вы можете сотрудничать в режиме реального времени, чтобы мгновенно принимать решения и экономить время. CloudApp интегрируется во все рабочие процессы и расширяется за счет использования видео.
Инструменты визуального сообщения об ошибках (снимок экрана)# 9 Пользовательская привязка
Usersnap высоко ценится как многофункциональный инструмент для обеспечения качества веб-проектов.Вы можете сообщать об ошибках с помощью визуальной обратной связи, которая обсуждается и позволяет быстрее принимать решения в режиме реального времени. После создания снимка экрана он автоматически отправляет данные экрана и браузера вместе с URL-адресом. Усовершенствованный рекордер консоли Usersnap предоставляет вам журналы XHR и ошибки JavaScript для каждого отчета об ошибке.
Усовершенствованный рекордер консоли Usersnap предоставляет вам журналы XHR и ошибки JavaScript для каждого отчета об ошибке.
Вы можете пометить скриншоты / заявки по проектам и выбрать исполнителя во время самой подачи. Панель управления Usersnap с ярлыками и персонализированным списком поможет вам легко отслеживать статус проблемы .Раздел комментариев в реальном времени помогает упростить командную совместную работу. Гости также могут оставить свой отзыв и просмотреть открытые билеты.
Реализация проста, вам нужно просто добавить несколько строк кода JavaScript. Он гибкий и работает во всех браузерах. Возможности интеграции делают его победителем — с более чем 30 интеграциями, такими как Jira, Basecamp, Slack и Zendesk. Преимущества Usersnap проистекают из его разработки с учетом удобства для конечного пользователя.
БЕСПЛАТНАЯ 15-дневная пробная версия, зарегистрируйтесь здесь.
# 10 Повтор ошибки
Если вы и ваши коллеги разбираетесь в технических вопросах, BugReplay может оказаться для вас более полезным. Вы можете просматривать захваченные подробные данные со снимками экрана, включая сетевой трафик и журналы консоли. Он предоставляет подробную информацию, такую как захват действий пользователя, а также сетевой запрос, ответы и данные об окружающей среде. Вы можете использовать его с ведущими инструментами, такими как Jira, Slack, Github и другими.
Вы можете просматривать захваченные подробные данные со снимками экрана, включая сетевой трафик и журналы консоли. Он предоставляет подробную информацию, такую как захват действий пользователя, а также сетевой запрос, ответы и данные об окружающей среде. Вы можете использовать его с ведущими инструментами, такими как Jira, Slack, Github и другими.
# 11 BugClipper
Идеально подходит для мобильных приложений и позволяет эффективно сообщать об ошибках.Сообщать о проблемах со снимками экрана, записями экрана или видео сбоя приложения прямо из приложения очень просто. Вы также получаете простые варианты интеграции. Это простой трехэтапный процесс: коснуться, описать и отправить. Интуитивно понятная панель управления управляет всеми вашими приложениями. Проблемы также отслеживаются в режиме реального времени.
# 12 ZipBoard
Zipboard предлагает множество функций, включая скриншоты, аннотации, отслеживание ошибок и проблем. Кроме того, вы можете сотрудничать с несколькими пользователями над макетами, отслеживать прогресс по всем вопросам с помощью единой панели инструментов.Он также имеет такие функции, как назначение приоритета, отслеживание статуса, отметка как ошибка или улучшение, добавление тегов, а также добавление наблюдателей для отслеживания конкретных ошибок.
Кроме того, вы можете сотрудничать с несколькими пользователями над макетами, отслеживать прогресс по всем вопросам с помощью единой панели инструментов.Он также имеет такие функции, как назначение приоритета, отслеживание статуса, отметка как ошибка или улучшение, добавление тегов, а также добавление наблюдателей для отслеживания конкретных ошибок.
# 13 Скриншот Captor
Screenshot Captor позволяет захватывать изображения различными способами, особенно с помощью прокрутки окон и нескольких мониторов. Он автоматически генерирует эскизы. Он также имеет параметры специальных эффектов, таких как тени, размытие и границы.
# 14 Юг
Судя по названию, цель этого инструмента очень ясна — «почему ошибка».Вы можете сообщить об ошибке, сделав выбранный снимок экрана. Мгновенно появляется окно обратной связи, в котором можно оценить качество от 1 до 5 звезд. Это удобно для мгновенного сбора отзывов от внешних или внутренних пользователей. Он также предоставляет информацию о среде браузера и вывод консоли Javascript.
Он также предоставляет информацию о среде браузера и вывод консоли Javascript.
# 15 Hotjar
Если вы маркетолог, менеджер по продукту или дизайнер UX, Hotjar предлагает множество функций специально для вас. Приложение позволяет отслеживать экраны и опыт клиентов.Вы можете получить записи сеанса пользователя, которые помогут понять поведение ваших клиентов и соответствующим образом адаптировать экраны и дизайн. Отслеживание пользовательского опыта — мощный инструмент для улучшения вашего веб-сайта или продукта.
Инструменты захвата экрана UI / UX # 16 PageProofer Используется концепция стикеров. После присоединения к веб-сайту в нижней части страницы появляется значок, который позволяет оставить заметку о проблеме в любой точке экрана.Вы можете ответить на заметку и сотрудничать. Простая панель мониторинга отслеживает проблемы и позволяет прикреплять их в различных точках простой панели мониторинга проблем. Он поддерживает сторонние интеграции и очень прост в использовании.
Он поддерживает сторонние интеграции и очень прост в использовании.
Droplr — еще один интересный инструмент с простым интерфейсом. Вы можете использовать его для демонстрации сложных процессов с помощью скринкастов. Передача файлов выполняется быстро и легко с помощью настраиваемой короткой ссылки. Плюсом здесь является быстрая передача данных большого объема.
# 18 HelioHelio — еще один инструмент обратной связи для принятия ваших «творческих решений». Совместное принятие решений помогает быстро получать обратную связь и быстрее принимать решения. Он обеспечивает количественные результаты и петли обратной связи с добавленной стоимостью.
# 19 Пробуждение Wake помогает дизайнерам делиться работой и получать отзывы. Ключевые функции включают в себя быстрый обмен информацией, видимость работы вашей команды и интерактивное общение, помогающее в постоянном формировании идей и обратной связи.
Это платформа для удаленных исследований пользователей, которая делится вашими проектами и помогает вам проверять их на реальных пользователях. Вы можете просматривать экраны пользователей и проводить различные тесты, такие как тесты первого щелчка, тесты предпочтений, пятисекундные тесты и другие форматы.
# 21 UserBobUserBob предоставляет дизайнерам и менеджерам по продукту реальную информацию о пользователях. Пользователи отправляют свои экраны и видеозаписи действий, которые помогут компаниям выявлять проблемы юзабилити и улучшать их.
Инструменты управления проектами с использованием снимков экрана
# 22 Jira Jira от Atlassian — один из самых популярных гибких инструментов управления проектами, используемых сегодня. Он предлагает множество возможностей интеграции и легко интегрируется с ведущими инструментами визуальной обратной связи, такими как Usersnap, для предоставления аннотированных снимков экрана и информации браузера. Он отправляется в ваш проект JIRA с каждым созданным отзывом. Он объединяет дизайнеров, разработчиков и менеджеров проектов на одной странице.
Он отправляется в ваш проект JIRA с каждым созданным отзывом. Он объединяет дизайнеров, разработчиков и менеджеров проектов на одной странице.
# 23 Pivotal Tracker
Pivotal tracker — это инструмент управления проектами, который позволяет совместно с его динамическими инструментами анализировать проблемы, приоритеты и прогресс проекта. Он имеет управляемое итерационное планирование для определения приоритетов важных элементов. Он легко интегрируется с инструментами визуальной обратной связи и сообщениями об ошибках, такими как Usersnap.
# 24 Асана
Asana — это еще один инструмент управления проектами, который помогает улучшить управление проектами и может использоваться для различных проектов.Он также интегрируется с Usersnap для предоставления визуальной обратной связи, отчетности и отслеживания проблем.
# 25 Trello
Trello предлагает увлекательный способ эффективного управления проектами с помощью досок, списков и карточек. Они позволяют вам организовать и расставить приоритеты в ваших проектах. Он интегрируется с инструментом визуальной обратной связи Usernap. Аннотированные скриншоты можно прикрепить к каждой карточке Trello, чтобы на одной странице собрались разные команды.
Они позволяют вам организовать и расставить приоритеты в ваших проектах. Он интегрируется с инструментом визуальной обратной связи Usernap. Аннотированные скриншоты можно прикрепить к каждой карточке Trello, чтобы на одной странице собрались разные команды.
Последние советы по выбору инструмента для захвата экрана
Мгновенная визуальная обратная связь очень важна в современном цифровом рабочем пространстве.С помощью снимков экрана и инструментов аннотации вы можете оптимизировать общение и принять более обоснованные решения для более быстрой разработки. Вы можете поддерживать быструю доставку в очень гибком режиме даже с многогранными командами и удаленными сотрудниками.
Внедрив инструмент визуального отслеживания ошибок Usersnap, веб-агентства сократили время на исправление ошибок и тестирование с дней до минут. Таким образом, разработчики и дизайнеры работают более продуктивно, а клиенты более довольны.
«Usersnap позволяет нам точно зафиксировать проблему и отправить ее в очередь контроля качества для решения со всеми соответствующими данными, которые необходимы нашей команде разработчиков для ее решения.
» — Рэйчел Пануш, вице-президент по операциям в Executionists (читайте историю успеха клиентов здесь).
Попробуйте сейчас бесплатно Usersnap для себя или со своей командой. Начните пользоваться преимуществами визуальной коммуникации уже сегодня.
Как сделать снимок экрана на Mac
Создание снимка экрана — это простой способ поделиться тем, что вы видите на экране. Если это ошибка, вы можете сделать снимок и отправить его в техподдержку. Если это сообщение в социальных сетях, вы можете запечатлеть момент и поделиться изображением с друзьями и подписчиками.
Инструменты для создания снимков экрана для Mac всегда были простыми в использовании, но в некоторой степени примитивными. Вы могли бы захватить что угодно, если бы знали правильные сочетания клавиш. С момента выпуска Mojave в macOS теперь есть встроенный инструмент для создания снимков экрана — аналогичный тому, что вы можете найти в Windows, — который позволяет делать снимки экрана одним нажатием кнопки.
Чтобы открыть инструмент для создания снимков экрана, перейдите к Launchpad> Other> Screenshot или используйте сочетание клавиш Shift + Command + 5 .Плавающая панель инструментов предлагает варианты захвата всего экрана, выбранного окна или настраиваемой части экрана. Вы также можете снимать видео на весь экран или по своему усмотрению. Вот как запечатлеть то, что у вас на экране.
Захватить весь экран
Вы можете сделать снимок всего экрана, нажав кнопку Захватить весь экран на панели инструментов снимка экрана, а затем нажав Захватить . В противном случае используйте сочетание клавиш Shift + Command + 3 , чтобы мгновенно сделать снимок экрана.
Захват пользовательского выбора
Чтобы сделать снимок определенной части экрана, используйте кнопку Захват выбранного окна на панели инструментов или нажмите Shift + Command + 4 , и ваш указатель изменится на перекрестие.
Щелкните и перетащите перекрестие так, чтобы оно покрыло область, которую вы хотите захватить. Отпустите, чтобы захватить выбранную область, или нажмите клавишу Esc для отмены. Удерживая нажатой клавишу «Shift», «Option» или «пробел», вы можете изменить форму, размер и положение выделенной области перед захватом изображения.
Чтобы сделать снимок экрана определенного окна или меню, нажмите Shift + Command + 5 и выберите параметр «Захватить выбранное окно» на панели инструментов. Указатель изменится на значок камеры. Переместите камеру над окном, чтобы выделить его, затем щелкните, чтобы сохранить изображение. Вы также можете переключаться между захватом пользовательского выбора и захватом определенного меню, нажимая клавишу пробела.
Сделайте снимок панели Touch Bar
Если у вас Mac с панелью Touch Bar, вы можете сделать снимок экрана, нажав Shift + Command + 6 .
Запись видео
Запишите видео, нажав Shift + Command + 5 , затем выбрав Записать весь экран или Записать выбранную часть . Когда все будет готово, нажмите Record , чтобы начать захват. Щелкните значок Stop в строке меню macOS, чтобы завершить запись и сохранить файл .MOV.
Когда все будет готово, нажмите Record , чтобы начать захват. Щелкните значок Stop в строке меню macOS, чтобы завершить запись и сохранить файл .MOV.
Изменить место сохранения снимков экрана Mac
По умолчанию снимки экрана сохраняются на рабочем столе, но вы можете это изменить.Откройте инструмент для создания снимков экрана, нажав Shift + Command + 5 или выбрав Launchpad> Other> Screenshot .
Щелкните Параметры > Сохранить в и выберите новое расположение по умолчанию — Рабочий стол, Документы, Буфер обмена, Почта, Сообщения или Предварительный просмотр. Щелкните Другое расположение , чтобы выбрать конкретную папку.
Рекомендовано нашими редакторами
Вместо того, чтобы сохранять снимки экрана непосредственно на компьютер, вы можете отправить их в буфер обмена, добавив клавишу Control к любой команде быстрого доступа. Например, используйте Shift + Command + Control + 3 для захвата всего экрана или Shift + Command + Control + 4 , чтобы захватить часть экрана, а затем вставьте снимок экрана в любое место.
Например, используйте Shift + Command + Control + 3 для захвата всего экрана или Shift + Command + Control + 4 , чтобы захватить часть экрана, а затем вставьте снимок экрана в любое место.
Изменить формат изображения
По умолчанию снимки экрана на Mac сохраняются как файлы .png, но они могут стать довольно большими, особенно если у вас большой монитор Retina. Переключитесь на формат .jpg с небольшим количеством кода. Перейдите на панель запуска > Другое> Терминал и введите в новом окне следующее:
по умолчанию написать com.apple.screencapture type jpg Введите пароль, если будет предложено, затем перезагрузите компьютер. Следующие снимки экрана следует сохранять в указанном вами предпочтительном формате. Вы всегда можете изменить его обратно, набрав вместо этого указанную выше команду с PNG в конце.
Альтернативные варианты
Если вы предпочитаете стороннее приложение для захвата экрана, в Snagit есть все, что вам может понадобиться, но он также поставляется с ценой в 50 долларов. Эта же компания также выпускает бесплатную программу под названием TechSmith Capture (ранее Jing).Другие бесплатные варианты включают Skitch и LightShot, а Snappy может синхронизировать снимки экрана с приложением Snappy для iOS.
Эта же компания также выпускает бесплатную программу под названием TechSmith Capture (ранее Jing).Другие бесплатные варианты включают Skitch и LightShot, а Snappy может синхронизировать снимки экрана с приложением Snappy для iOS.
Apple Fan?
Подпишитесь на наш еженедельный обзор Apple , чтобы получать последние новости, обзоры, советы и многое другое прямо на ваш почтовый ящик.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
снимков экрана, Интернет-гремлины
В начале 2017 года по Интернету начали распространяться ужасающие слухи. Приближалось обновление программного обеспечения iPhone, и анархисты в Apple решили добавить новую функцию: вскоре ваше устройство будет регистрировать каждый сделанный вами снимок экрана текстового разговора и уведомлять других участников. Пользователи Apple представляли себе полный беспредел или необходимость иметь два телефона — один для повседневного использования, а другой — для фотографирования другого телефона.Другие упирались в пятки и обещали никогда не прекращать делать снимки экрана со своими текстами: «В iOS 11 будут оповещения о скриншотах, поэтому, если вы получите от меня уведомление, вы можете поднять его, честно говоря, мне все равно», — написал один человек в Твиттере. Эта особенность так и не материализовалась, в чем мы можем быть уверены, потому что все еще живем в обществе.
Пользователи Apple представляли себе полный беспредел или необходимость иметь два телефона — один для повседневного использования, а другой — для фотографирования другого телефона.Другие упирались в пятки и обещали никогда не прекращать делать снимки экрана со своими текстами: «В iOS 11 будут оповещения о скриншотах, поэтому, если вы получите от меня уведомление, вы можете поднять его, честно говоря, мне все равно», — написал один человек в Твиттере. Эта особенность так и не материализовалась, в чем мы можем быть уверены, потому что все еще живем в обществе.
Но сами скриншоты вполне реальные, а иногда и ужасающие. Идея о том, что все, что вы делаете в сети, может быть — и давайте посмотрим правде в глаза, вероятно, — это — кем-то где-то захвачено, а затем сохранено для будущего использования, наполнила нашу жизнь в Интернете скрытым чувством паранойи.Мы все живем с этим фактом, но заставляем себя забыть о нем, чтобы продолжать писать текстовые сообщения, публиковать сообщения, болтать и делать снимки экрана в (что-то вроде) спокойствии.
Я особенно боюсь снимков экрана, потому что я делаю их все время: я снимаю скриншоты из историй своих знакомых в Instagram, которые считаю глупыми, или ссор в Twitter, из-за которых я испытываю неловкость, или текстовых разговоров, по которым мне нужно другое мнение, или третий, четвертый или пятый. Я сплетник и использую скриншоты как во благо, так и во зло.Я также живу в постоянном страхе, что посеял ветер со всеми моими PNG и JPG, и что пожну вихрь за свою привычку. Что, если я случайно отправлю снимок экрана обмена текстом на человеку, который в этом участвовал, а не человеку, который должен был его анализировать? Или, что еще хуже, что, если мои собственные рассказы, твиты или тексты были захвачены и высмеивались, или захвачены и закатаны глазами, без моего ведома?
Правила создания скриншотов, как и их последствия, далеко не ясны.Поиск в Google по простому вопросу — «Кто-нибудь знает, когда я их снимаю с экрана?» — предоставит десятки сообщений в блогах, написанных с терпением и сочувствием для обеспокоенных. На форумах юридических консультаций нервные спрашивают, является ли это противозаконным показывать скриншоты обмена текстовыми сообщениями другим людям или это будет нарушением права на конфиденциальность снимков экрана. В r / AmItheAsshole, одном из крупнейших сообществ Reddit, посвященном вопросам этикета и человеческого поведения, десятки сообщений обсуждают, можно ли делать скриншот чего-то, хотя ответы не показывают какой-либо заметной закономерности.
Какими бы они ни были созданы, большинство скриншотов рождаются в тихой, скромной жизни. Вместе они составляют сокровенный архив повседневной жизни человека в Интернете — иногда сладкий и забавный, иногда ужасающий, часто довольно скучный. (Лучшие их групповые архивы доступны в блогах Tumblr «Скриншоты отчаяния» — слоган: «Я пытаюсь разбить тебе сердце» — и «Последнее полученное сообщение», как бы грустно это ни звучало.) Но у них тоже есть выход. выскользнуть и причинить вред. В последние годы скриншот стал озорным орудием правосудия или, по крайней мере, поводом для скандала.Репортеры ухватились за записи сообщений внутреннего чата, чтобы разоблачить драму на , The New York Times, , Amazon, Facebook и других крупных компаниях. В январе женщина, использующая приложение для знакомств Bumble, говорила с мужчиной, который хвастался: «Я штурмовал Капитолий». «Мы не подходим друг другу», — сказала она ему, затем взяла снимок экрана с беседой и отправила его в ФБР. В феврале скриншоты с групповым текстом раскрыли план семьи и друзей сенатора Теда Круза покинуть свои «замораживающие» дома в Техасе на фоне массовых отключений электроэнергии и остановиться в отеле Ritz-Carlton в Канкуне.
Готовы мы это признать или нет, но скриншоты стали агентами хаоса в Интернете. Их нельзя контролировать, их можно только понять.
Снимок экрана раньше был «снимком экрана», то есть обычной фотографией, сделанной с экрана компьютера. Первым в истории был Polaroid 1959 года. По словам Фрэнсис Корри, докторанта в области коммуникации из Университета Южной Калифорнии, которая недавно опубликовала научную статью о социальной функции снимков экрана, это была фотография девушки-кинозвезды, как показано на рисунке. на экране электронно-лучевой трубки ВВС.Милый!
На протяжении десятилетий «снимки экрана» в основном делались профессиональными фотографами и использовались для маркетинга нового компьютерного программного обеспечения. Было неочевидно, зачем кому-то еще понадобилось или захотелось снимать то, что было на экране. Как говорит Джейкоб Габури, ассистент профессора кино и медиа Калифорнийского университета в Беркли, первое массовое использование «снимков экрана» появилось в 1980-х годах. Журналы по видеоиграм призывали игроков делать снимки своих рекордов, чтобы использовать их в качестве доказательства. ( Nintendo Power , официальный журнал Nintendo, часто печатал инструкции о том, как добиться наилучших результатов: «Когда вы делаете снимок, выключите свет и держите камеру неподвижно.»)
До середины 90-х, объясняет Габури, большинство других людей, которые пытались сохранить что-то с экрана компьютера, интересовались« дампами экрана », то есть они хотели скопировать все, что происходило на экране, в текстовый файл по практическим соображениям, и не позаботился о том, чтобы заморозить его в статическом документальном изображении. «Действие здесь — не фотографический захват или вооруженный выстрел , — пишет Габури, — а опустошение контента или данных». К 1999 году в технологиях достаточно изменилось, что читатели The New York Times писали, чтобы спросить, можно ли «сфотографировать экран», чтобы они могли добавить изображение веб-сайта своей группы в флаер концерта.
Прочтите: никогда ранее не рассказываемая история о первом в мире компьютерном искусстве
Современная идея снимка экрана появилась после слияния камер и телефонов. Повседневная жизнь стала переходить в онлайн, поскольку мобильная фотография стала повсеместной, а самодокументирование стало рефлексивным. Вначале социальные сети были заполнены снимками экрана, сделанными на компьютерах, а затем в 2008 году в iPhone появилась возможность делать снимки из кармана. У оригинального iPhone на задней панели была камера для фотографирования мира — теперь у 3G была другая, квази-воображаемый внутри телефона, который можно использовать для фотографирования экрана независимо от какого-либо приложения.Благодаря этому стало возможным — и очень легко — снимать скриншоты всего .
Вот что произошло дальше: скриншоты вскоре стали синонимом видения и запоминания в Интернете. Десять лет в культуре скриншотов, ретроспектива Dazed утверждала, что на самом деле «нет ничего слишком священного для скриншотов», включая (и особенно) плохие тексты от мальчиков и плохие сообщения Tinder от мужчин старше 50 лет.
С тех пор появились скриншоты унижения вместо медиума, потому что именно они привлекают наибольшее внимание, когда ими делятся.Но скриншоты могут быть как разнообразными, так и атмосферными — изображения случайных текстов, которые превращаются в набор мемов и заполняют пробелы в онлайн-разговоре. (См.: «Я все это не читаю» или «Я на самом деле в состоянии / помогаю кому-то еще, кто находится в кризисе».) Некоторые вообще никогда не предназначены для того, чтобы делиться: у меня есть друг, который хранит личные данные. папка со скриншотами на рабочем столе, полная теплых текстов, которые она получила в свой день рождения, чтобы просматривать их всякий раз, когда ей грустно.
Но самая важная черта скриншотов сейчас в том, что они скользкие: личный обмен мнениями может стать мемом или оружием; случайный момент может превратиться в произведение искусства или превратиться в выноску.Сообщество alt-lit — недолговечное литературное движение в Интернете — было основано людьми, которые использовали скриншоты текстовых сообщений, разговоров в Gchat и Snapchats для создания стихов и цифрового искусства. Позже он был взорван предполагаемыми сексуальными хищниками, которые были разоблачены через скриншоты своих других сообщений , которые распространялись в Tumblr и Twitter. Рэпер 50 Cent опубликовал в Instagram скриншоты текстовых сообщений, в которых он ругал Рэндалла Эмметта, мужа актера Vanderpump Rules , за опоздание с выплатой долга, но никто не помнит этот оригинальный жесткий разговор.Они помнят, как Эммет снова и снова писал «извините, фофти», необъяснимо, фразу, которая живет вечно на Etsy — вы можете нанести ее на футболку, сумку, бокал для вина или комбинезон. (В прошлом году я получил искрящуюся подставку под тарелку «Прошу прощения».) В ее недавней статье рассматривается дело бывшего представителя Нью-Йорка Энтони Вайнера, который был оскорблен утечкой непристойного сообщения в Твиттере в 2011 году, что привело к его отставке из Конгресса.Два года спустя в прессу просочились скриншоты и сетевых сообщений NSFW, что фактически положило конец его кандидатуре мэра Нью-Йорка; а через три года после этого произошло , снова , что стало неожиданной и дикой бульварной историей в преддверии выборов 2016 года. (Позднее Вайнер был осужден за уголовное преступление за отправку откровенных сообщений 15-летнему подростку и отсидел 18 месяцев в тюрьме.) Сообщение о его падении предполагает, что отсутствие технической смекалки сыграло свою роль: знал ли Вайнер что-либо о чем-либо , он бы придумал лучшую оперативную безопасность.Он был осужден за свое хищное поведение, но также высмеивался за то, что «не знал, как пользоваться Интернетом», — сказал мне Корри, — позор поверх стыда. Как вы могли быть настолько невежественными, чтобы , а не , бояться вечно скрывающегося снимка экрана?
Знать об этом преследовании не означает, что вы защищены от него. «Утечки и неплотность являются центральным элементом среды новых медиа», — сказал Корри. «Границы между различными средами на самом деле пористы». Она не обязательно имела в виду, что это ужасно; она выражает это просто как факт цифровой жизни.Мы все должны ожидать снимка экрана; мы все должны задаться вопросом, появятся ли эти скриншоты в других местах. Когда мы делаем скриншоты, мы должны представить себе, как это могло бы быть, если бы кто-то наткнулся на них, чтобы заполнить собственное повествование о том, почему они были сделаны.
Скриншотов становится все больше по мере совершенствования технологий, поэтому их вред становится все труднее предсказать, подготовиться к нему и предотвратить. Удаленная работа и онлайн-офис создают еще больше возможностей для записи звонков и сохранения сообщений.«Огромное количество, огромное количество скриншотов, которые делаются постоянно каждый день», — сказал мне Габури. Никто не может визуализировать или представить себе мировую библиотеку скриншотов, потому что они являются секретными до тех пор, пока ими не поделятся или не станут известны утечки. «Мы думаем о них как о небольших вещах, которые мы делаем для себя», — сказал он. «Мы не думаем о них сразу, потому что нечасто видим скриншоты других людей». В этом и чудо, и ужас снимка экрана: никогда не знаешь, кто что копит.
И скриншоты теперь принимают странные, новые формы.Актер Арми Хаммер стал предметом скандала в начале этого года, когда в Instagram распространились предполагаемые скриншоты сообщений, которые он написал женщинам, описывая свои сексуальные фантазии о насилии. В апреле бруклинский художник попытался продать скриншоты двух обменов, которые она вел с ним, в качестве NFT. («Разве это не личные сообщения?» — риторически спросила она в заявлении художника. «Нет. Это произведения искусства и мои собственные обмены».


 д.).
д.).

 » — Рэйчел Пануш, вице-президент по операциям в Executionists (читайте историю успеха клиентов здесь).
» — Рэйчел Пануш, вице-президент по операциям в Executionists (читайте историю успеха клиентов здесь).