Что это и как сделать для сайта
Правда жизни такова:
Это реально сложно получать трафик на сайт.
Но знаете что еще хуже?
90% посетителей, побывавших на вашем сайте не вернутся больше никогда.
Обидно конечно… Вы тратите неимоверные силы на создание своего сайта и его развитие, но самый ценный актив — посетители, забывают о вас в тот же день, в который узнали.
Но не отчаивайтесь, есть решение:
Установите на свой сайт браузерные пуш уведомления.
Вот в чем фишка:
Пуш уведомления для сайта позволяют быть на связи с вашими посетителями.
На некоторых блогах внедрение пуш уведомлений увеличило повторные посещения в несколько раз.
Да и просто, это хорошая альтернатива email рассылке.
В этой статье вы узнаете:
- В чем преимущество пуш уведомлений
- Стоит ли использовать эту относительно новую технологию
- Список лучших сервисов пуш уведомлений
- Как подключать push`ы на свой сайт
Но прежде, небольшой пример…
Компания Extra — один из крупнейших ритейлеров на Ближнем Востоке.
С помощью пуш уведомлений они смогли увеличить продажи мобильным пользователям в 2 раза:
Если вы думаете, что на этом все — вы глубоко ошибаетесь.
Помимо этого, доля повторных покупок выросла в 4 раза (!!!).
Как итог, маркетологи компании Extra признали пуш уведомления как самый эффективный инструмент удержания клиентов.
Даже круче чем email рассылка.
Что такое push уведомления для сайта?
Все еще не уверены, что такое push уведомления для сайта?
Все очень просто:
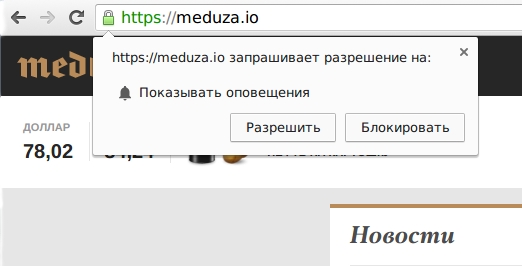
Заходя на какой-нибудь веб ресурс вы можете увидеть вот такое всплывающее окно:
Пример запроса на получение push уведомленийЕсли пользователь соглашается, вы можете отправлять уведомления о выходе новых статей, появлении новых продуктов и т.д.
Сообщения появляются в правом углу экрана. При этом браузер может быть свернут или даже закрыт.
Пример пуш уведомления:
Само окно сообщения является ссылкой. Кликнув по ней посетитель переходит на ваш сайт.
Браузеры, поддерживающие Push уведомления
Первой технологию пуш уведомлений в браузере начала поддерживать Safari. Затем, в апреле 2015 года ее внедрили в Chrome версии 42.
И наконец, в начале 2016 года пуш уведомления начали поддерживаться в браузере Firefox версии 44.
На данный момент уже более 75% всех браузеров поддерживают отправку Push уведомлений.
Почему пользователям стоит подписываться на пуш уведомления
Сначала давайте затронем те преимущества, которые получают пользователи при подписке на push уведомления.
1. Удобство прежде всего
То, что вы должны уяснить как дважды два:
Люди покупают на тех сайтах, которые предлагают лучший сервис. Это же касается лояльности читателей.
Но как быстро и просто сделать сайт удобным для посетителей?
Ответ очевиден:
С помощью пуш уведомлений.
Представим, я подписался на обычные обновления вашего сайта…
Мне придется частенько открывать свой почтовый ящик в ожидании email письма от вас.
В случае с push уведомлениями все намного проще.
Как не крути, юзабилити сайта влияет на ваш доход.
2. Экономия времени
Из всего вышесказанного мы получаем неплохую экономию времени.
Например, мне часто приходится заходить в одну группу в социальных сетях для проверки выхода новых публикаций.
Если бы они использовали пуш уведомления — я был бы на седьмом небе от счастья:
Если сесть и посчитать, я мог бы сэкономить кучу времени.
3. Работа в фоновом режиме
Последний в очереди, но не менее важный плюс:
Получение пуш уведомлений происходит в фоновом режиме.
Не нужно открывать браузер, заходить на сайт. Сообщение появится в области трея в правом углу экрана.
Более того, некоторые сервисы предоставляют возможность отправлять уведомления пользователям с учетом их географических зон и интересов.
Только представьте, вы можете сделать сегментацию пользователей. Разве не круто?
Да и не забывайте про мобильных пользователей. Для них все вышеперечисленные плюсы можно умножать на два.
В чем интерес владельцев сайтов?
Ну что ж… Пришло время поговорить о себе любимых :=)
1. Больше возможностей
На многих сайтах процент подписок на push`ы выше чем на email рассылку.
Причины могут быть следующие:
- Люди не любят заполнять формы данных (рассылка). При подписке на пуш уведомления нужно просто нажать на кнопку.
- Многие боятся указывать адрес почтового ящика. Особенно те, кто впервые оказался на вашем сайте.
Пуш уведомления — пока что самый простой и безболезненный способ заполучить пользователя.
2. Новая плоскость в общении с пользователями
Push уведомления — это альтернатива email рассылке и RSS каналам.
Вы можете иметь большие базы подписчиков на этих платформах, но лучше не держать все яйца в одной корзине.
В отличии от той же email рассылки, которая предполагает хоть минимальное, но все же общение с читателями, работа с push уведомлениями не отнимает много времени. Клик-клик, и готово!
А теперь, о гибкости данной технологии:
- Интернет-магазины могут использовать пуш уведомления для показа статуса заказанного клиентом товара. Или сообщать о поступлении интересного для пользователя продукта.
- Блоги могут уведомлять о выходе новых статей.
- Онлайн-сервисы могут информировать о своих новых функциях, разработках.
В общем, вы ограничены лишь своей фантазией.
Если у вас все ещё есть сомнения по поводу пуш уведомлений, читайте следующий пункт.
3. Удобство установки
Есть много сервисов, предоставляющих услуги пуш уведомлений. Все они довольно просты в использовании.
Для установки уведомлений на сайт обычно уходит не более 20 минут.
Да и управлять сообщениями довольно просто.
Если вдруг по какой-то причине вам не понравится работа с push уведомлениями, вы ничего не теряете. Куда вы только не тратите эти 20 минут?
Какой сервис выбрать?
Вариантов как обычно много. Различия в основном в ценах и предлагаемых опциях.
Для простоты я сделал небольшой анализ и выбрал для вас два сервиса:
- OneSignal — полностью бесплатный и мощный сервис
- Pushcrew — невероятно прост в установке и использовании
Для меня было важно найти сервис, поддерживающий WordPress push уведомления.
Во главу угла я ставил следующие параметры:
- Функциональность
- Удобство в работе
- Интуитивно понятный интерфейс
- Бесплатность
Признаюсь честно, поиски длились достаточно долго. Пришлось перерыть массу информации.
Почему?
Дело в том, что большинство сервисов имеют какие-нибудь особенности подключения и настройки.
Но как говорится: ‘Ищущий да обрящет’.
Полный список альтернативных сервисов я указал в конце статьи.
OneSignal
OneSignal — отличный сервис push уведомлений для сайта. Его я установил и протестировал на своем блоге.
Уведомления поддерживаются в 3 браузерах (Safari, Chrome, Firefox) и в мобильной версии Google Chrome.
После перехода на сайт советую сразу же создать в нем аккаунт. Для этого нужно нажать на кнопку Sign Up Free:
Процесс регистрации не отличается от любых других сервисов. Надеюсь разберетесь.
После активации учетной записи вы можете войти в свой личный кабинет указав имя пользователя и пароль.
Вот как происходит настройка приложения на Вордпресс сайтах:
Устанавливая push уведомления для wordpress сайта нужно активировать плагин OneSignal.
После этого в левой колонке вашей админ зоны появится раздел OneSignal Push.
Последующая настройка полностью расписана по шагам, но на английском языке. Поэтому я вкратце разъясню все необходимые действия.
Перед вами откроется окно, в котором нужно перейти в раздел Configuration:
Далее, в подразделе Google Keys показывается процесс создания Google проекта.
Все нужно делать так, как показано на скриншотах и в итоге вы получите номер проекта и API ключ.
Введите номер проекта в поле Google Project Number в разделе Configuration. API ключ вам нужно сохранить (еще понадобится).
Дальше переходите в подраздел Chrome&Firefox Push и в соответствии со скриншотами создайте проект на сайте OneSignal.
Там же укажите API ключ от Google проекта и наличие SSL сертификата на вашем сайте.
Если ваш сайт находится по адресу http, вы ничего не меняете. Если же https, то ставьте галочку в соответствующем чекбоксе.
Далее, выберите для себя субдомен.
Зачем это нужно?
Дело в том что push уведомления поддерживаются только на https сайтах. Однако, сервис OneSignal решает проблему тем что создает для вас субдомен у себя.
В качестве субдомена можете использовать адрес вашего сайта. Например, вместо site4business.net — я сделал site4business.onesignal.com
Дальше, в разделе OneSignal Keys скопируйте ID и API приложения. Затем укажите их в настройках плагина, в разделе Configuration.
В подразделе Modify Site рассказывается о видах внедрения пуш уведомлений. В подразделе Safari Push все аналогично предыдущим шагам.
И наконец, расположение кнопки подписки и ее текст вы можете изменить в разделе Configuration.
Имейте ввиду что для http доступна подписка на уведомления только при помощи кнопки. Ее дизайн вы можете свободно изменять.
А всплывающие попап окна доступны только для https сайтов.
PushCrew
Для начала установите плагин PushCrew.
После этого, заведите аккаунт на сайте сервиса.
Дальше скопируйте Account ID в разделе Account Settings и укажите в настройках плагина:
И наконец, в разделе Customize for desktop вы можете настроить внешний вид всплывающих окон.
Вот полный список сервисов, предоставляющих возможность внедрения пуш уведомлений:
Итак, теперь вы знаете что такое браузерные web push уведомления и как их подключать на сайт.
Если у вас возникли вопросы по установке или самим уведомлениям, напишите о них в комментариях.
А на этом у меня все. Надеюсь, данная статья была для вас полезной. Если это так: cделайте репост данного материала в социальных сетях, чтобы больше людей получили от нее пользу.
site4business.net
Настройка push-уведомлений в Chrome и Firefox | Интернет
 При посещении новых сайтов в левом верхнем углу браузера иногда появляется небольшое окошко, в котором запрашивается разрешение на доставку Вам неких уведомлений.
При посещении новых сайтов в левом верхнем углу браузера иногда появляется небольшое окошко, в котором запрашивается разрешение на доставку Вам неких уведомлений.
Содержание:
1. Push-уведомления что это?
2. Преимущества push-уведомлений
3. Push-уведомления и RSS-лента
4. Настройка push-уведомлений в Google Chrome
5. Настройка push-уведомлений в Мозилле
6. Как отключить/включить push-уведомления в Google Chrome
7. Как отключить/включить push-уведомления в Mozilla Firefox
Если пользователь единожды одобрил получение таких уведомлений, позднее в области задач компьютера или мобильного устройства он будет периодически наблюдать появление небольших окошек с сообщением о том, что на этих сайтах появились новые публикации.
Это так называемые push-уведомления, они же web-push – современный инструмент вебмастеров и интернет-маркетологов. И удобнейшее средство информирования пользователей, которые хотят держать руку на пульсе интересующих их событий.
Push-уведомления что это?
Push-уведомления – это краткие всплывающиеуведомления, которые появляются на экране обычного компьютера или мобильного телефона и сообщают о важных событиях и обновлениях.
При клике на push-уведомление, которое пришло пользователю, новости сайтов тотчас же открываются в окне браузера, и пользователи в числе первых могут познакомиться с только что выложенной в сеть информацией. А иногда это важно – быть в числе первых пользователей, владеющих полезной информацией.
 Рис. 1. Как выглядят Push-уведомления
Рис. 1. Как выглядят Push-уведомленияПуш-уведомления на сайтах включают владельцы сайтов, а пользователи могут управлять пушами через настройки своего браузера. Если вебмастер не включил push на сайте, то у пользователя нет возможности (или необходимости) их использовать, настраивать и т.п.
В чём заключаются преимущества пуш-уведомлений по сравнению с другими способами доставки свежей информации? Как управлять таким средством информирования в десктопных браузерах Google Chrome, Mozilla Firefox или в аналогичных им? Рассмотрим ниже эти вопросы.
Преимущества push-уведомлений
Выгоды реализации push-уведомлений на сайтах для их владельцев, то есть, для вебмастеров очевидны. Дело в том, что немногие средства информирования могут обеспечить 90%-ную доставку сообщений пользователю и почти 50%-ную вероятность захода на сайт.
А вот какую пользу получает читатель того или иного сайта?
Push-уведомления для некоторых пользователей могут быть более удобны, чем подписка на обновления сайта по E-mail. Сообщения, приходящие с разных сайтов, не скапливаются в почтовом ящике и не усложняют доступ к личной переписке.
Если в данный момент на прочтение новости у пользователя нет времени, то кликнув на push-уведомление, он может открыть страницу в окне браузера и оставить её до удобного момента. Или отправить в сервис отложенного чтения типа Pocket или Readability.
Одним из недостатков подписки на новости сайтов по E-mail является скопление писем о новых статьях в почтовом ящике пользователя. С пуш-уведомления переполнения в почте не будет.
При недостаточной защите сайта от взлома может случиться так, что база данных подписчиков сайта попадет в руки мошенников, которые первым делом организуют рассылку спама по этой базе (так называемая спам-атака). Тогда каждый владелец электронной почты из этой базы получает такие мошеннические спам-письма. Считается, что с push-уведомлениями в этом плане пользователи более надёжно защищены: никто другой, кроме создателей заинтересовавших сайтов, не сможет побеспокоить пользователей, кто бы что ни взламывал на таких сайтах.
По части защиты от спама web-push схожи с ещё одним средством доставки свежей информации, опубликованной на том или ином сайте – RSS-лентой. Последняя даже выигрывает в том, что хранит историю сообщений о публикациях сайтов, на которые оформлена RSS-подписка. Тогда как всплывающие уведомления через несколько секунд исчезают навсегда.
Но использование RSS-каналов поставки новостей требует от пользователя самостоятельных действий: ему нужно самому отыскать на каждом сайте кнопку подписки (а у неё нет стандартного расположения) и ввести адрес канала в RSS-ридер. Если такого ридера нет в браузере у пользователя, его ещё нужно отдельно организовать, например, установив расширение, подобрав веб-сервис или прибегнув к использованию соответствующей программы.
Push-уведомления же сами выскакивают и предлагают подписаться, а их реализация обеспечивается штатным функционалом практически любого современного браузера.
Настройка push-уведомлений в Google Chrome
Реализация всплывающих уведомлений в Google Chrome и браузерах, построенных на базе такого же движка Blink (например, Яндекс.Браузер), предлагает пользователю совершенно открытый формат подписки, который не требует от него сделать какой-либо выбор.
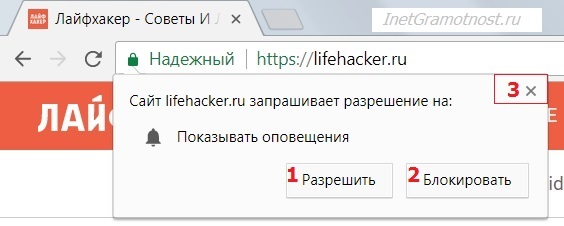
Пуш-запрос в Гугл Хроме содержит две функциональные кнопки:
- «Разрешить» для одобрения доставки сообщений (1 на рис. 2) и
- «Блокировать» для добавления сайта в перечень заблокированных (2 на рис. 2).
В последнем случае при следующих посещениях такого сайта запросы больше не будут появляться.
Есть и третий вариант: нажатие на крестик в окошке запроса позволяет отложить принятие решения (3 на рис. 3). Сайт не будет заблокирован, и через время такой запрос в левом верхнем углу окна Chrome появится снова.
 Рис. 2. Как выглядит запрос на push-уведомление в Google Chrome
Рис. 2. Как выглядит запрос на push-уведомление в Google ChromeНастройка push-уведомлений в Мозилле
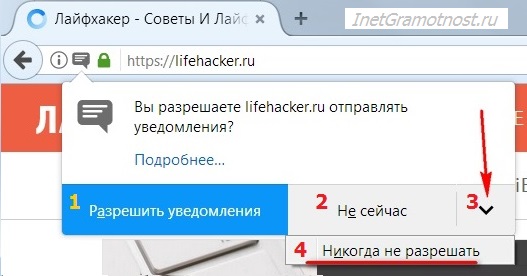
В Mozilla Firefox (и прочих браузерах на базе такого же движка Gecko) форма запроса на поставку web-push обустроена более хитро, чем в Гугл Хроме, а точнее, со склонением пользователя к конкретному выбору.
- На кнопке «Разрешить уведомления» (1 на рис. 3) сделан акцент цветовой индикацией,
- а в качестве альтернативы ей противопоставляется кнопка отложенного решения «Не сейчас» (2 на рис. 3).
Кнопка блокировки уведомлений «Никогда не разрешать» (4 на рис. 3) оформлена мельче и скрыта внутри кнопки «Не сейчас» (3 на рис. 3).
 Рис. 3. Как выглядит запрос на push-уведомление в Mozille Firefox
Рис. 3. Как выглядит запрос на push-уведомление в Mozille FirefoxРазрешённые и заблокированные push-уведомления не синхронизируются вместе с профилями браузеров. После установки новой операционной системы, при переходе на другой компьютер, да даже после переустановки самого браузера с зачисткой его остатков при деинсталляции нужно всё начинать по новой – снова отвечать на запросы сайтов, с нуля формировать базу разрешений и блокировок для пуш-уведомлений.
Отписка от web-push и их блокировка
Чрезмерное количество всплывающих сообщений со временем может начать раздражать пользователя. Кроме того, могут поменяться наши интересы.
Как в таких случаях отписаться от неактуальных сайтов или вовсе отключить поставку браузером push-уведомлений? И как, наоборот, разблокировать сайты, ошибочно заблокированные при появлении запроса?
Как отключить/включить push-уведомления в Google Chrome
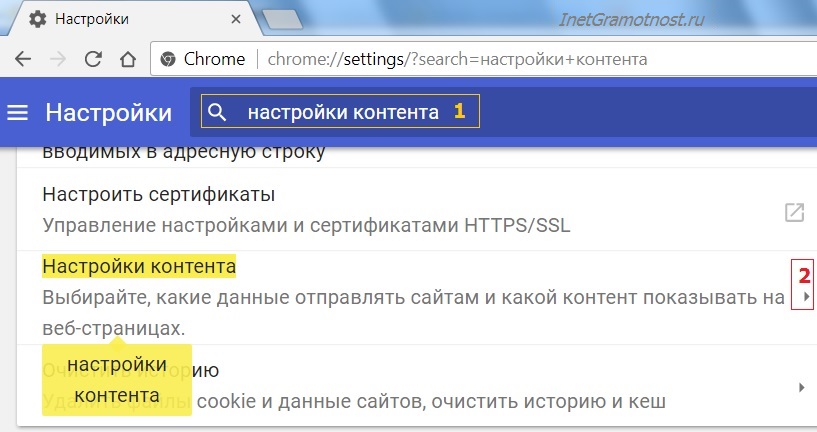
В браузере Google Chrome открываем раздел настроек и вверху, в поле поиска прописываем запрос «настройки контента». Это самый быстрый путь к настроечному разделу с соответствующим названием. Открываем этот раздел.
 Рис. 4.Ищем «настройки контента» в Гугл Хроме
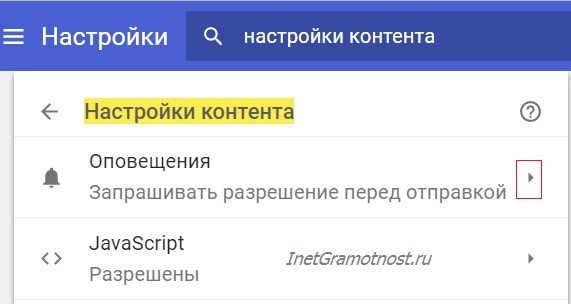
Рис. 4.Ищем «настройки контента» в Гугл ХромеДалее заходим в подраздел «Оповещения».
 Рис. 5. Открываем оповещения в Google Chrome
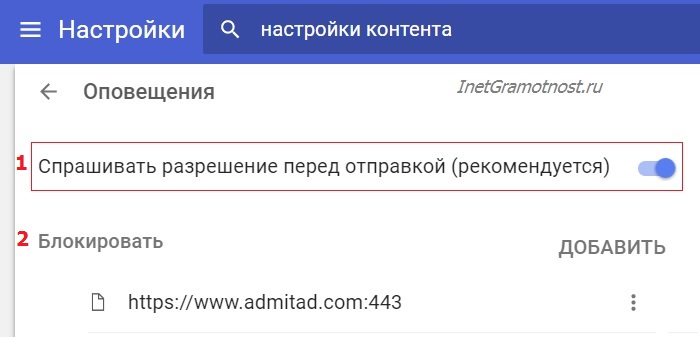
Рис. 5. Открываем оповещения в Google ChromeПервая опция подраздела называется «Спрашивать разрешение перед отправкой (рекомендуется)» (1 на рис. 6). У нее в конце строки есть переключатель, который предназначен для отключения всех push-уведомлений. Если нужно временно побыть в покое и сконцентрироваться на работе, можно выставить переключатель в противоположное положение, а через время вернуть всё назад.
 Рис. 6. Как отключить пуш-уведомления в Google Chrome
Рис. 6. Как отключить пуш-уведомления в Google ChromeНиже, в графе «Блокировать» (2 на рис. 6) отображается перечень сайтов, которым при запросе на поставку сообщений было отказано.
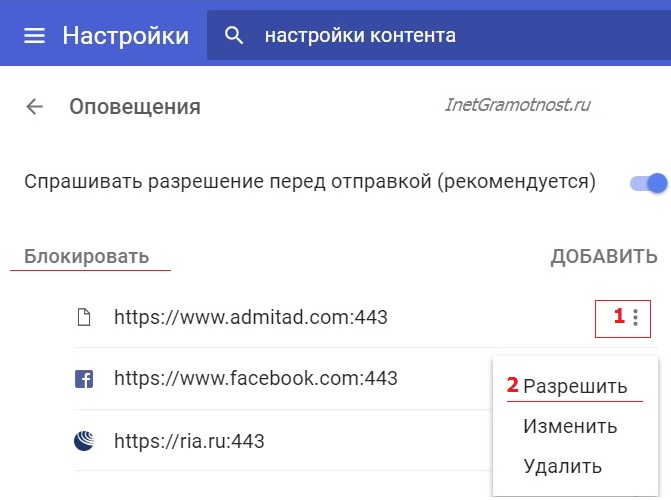
Чтобы разблокировать какой-то отдельный сайт и в дальнейшем получать от него web-push, нужно в конце строки раскрыть опции (1 на рис. 7) и выбрать вариант «Разрешить» (2 на рис. 7).
 Рис. 7. Как в Гугл Хроме разрешить пуш-уведомления, ранее заблокированные
Рис. 7. Как в Гугл Хроме разрешить пуш-уведомления, ранее заблокированныеЕщё ниже, в графе «Разрешить» содержится перечень сайтов, для которых разрешена доставка сообщений.
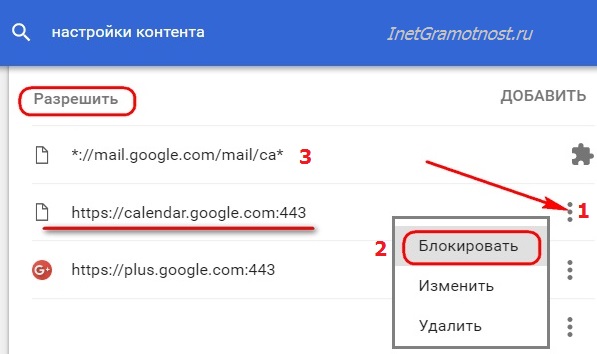
Можно кликнуть в конце строки напротив нужного сайта (1 на рис. 8) и выбрать опцию «Блокировать» (2 на рис. 8), чтобы, соответственно, заблокировать ненужные всплывающие уведомления.
 Рис. 8. Для каких сайтов разрешены push-уведомления в Google Chrome
Рис. 8. Для каких сайтов разрешены push-уведомления в Google ChromeОбратите внимание, что заблокировать нельзя только некоторые сайты из числа сервисов Google (3 на рис. 8) и отдельных продвигаемых разработчиками Chrome ресурсов.
Как отключить/включить push-уведомления в Mozilla Firefox
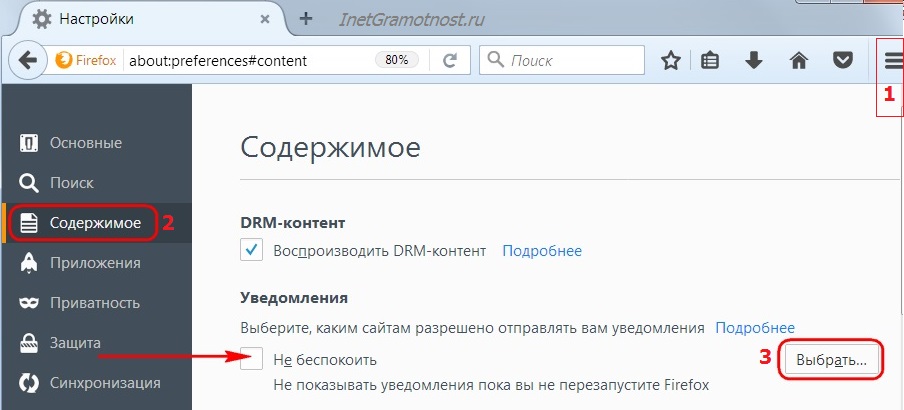
Разбираться с push-уведомлениями внутри Firefox нужно в настройках браузера (1 на рис. 9), в разделе «Содержимое» (2 на рис. 9).
Отключить их одной кнопкой, как в Chrome, в Огненном Лисе невозможно, но можно активировать опцию, запрещающую беспокоить нас до перезапуска браузера, а именно «Не показывать уведомления пока вы не перезапустите Firefox».
Чтобы каждый раз после перезапуска не задействовать эту опцию, придётся удалить все сайты из числа одобренных для доставки сообщений. Для этого жмём кнопку «Выбрать» (3 на рис. 9).
 Рис. 9. Где настройка пуш-уведомлений в Мозилле
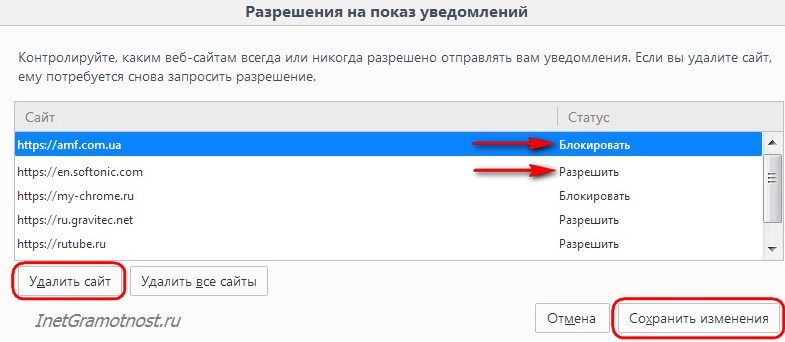
Рис. 9. Где настройка пуш-уведомлений в МозиллеВ отдельном окошке (рис. 10) увидим перечень сайтов с разрешённым и заблокированным статусом на показ пуш-уведомлений.
Выбрав разрешённый сайт, можем соответствующей кнопкой внизу удалить его, и он больше не сможет поставлять push-уведомления. Удаление таким образом заблокированного сайта даёт ему шанс на одобрение нами запроса при его новом посещении. Внесение изменений необходимо подтвердить кнопкой сохранения внизу.
 Рис. 10. Блокируем/разрешаем в Мозилле показ push-уведомлений для конкретных сайтов
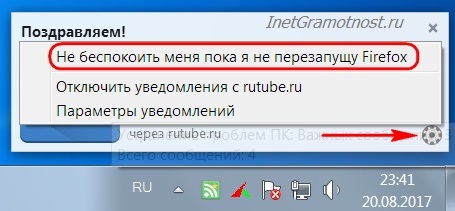
Рис. 10. Блокируем/разрешаем в Мозилле показ push-уведомлений для конкретных сайтовБыстрый доступ к настройкам web-push реализован в их окошке, появляющемся в Панели задач компьютера.
В Chrome кнопка настроек лишь ведёт в соответствующий раздел браузера для внесения изменений.
 Рис. 11. Настройка пуш-уведомлений Мозиллы, доступная в Панели задач на ПК
Рис. 11. Настройка пуш-уведомлений Мозиллы, доступная в Панели задач на ПКА вот создатели Mozilla Firefox прямо в этом окошке предусмотрели некоторые возможности, в частности, отключение всплывающих сообщений до перезапуска браузера (рис. 11).
 Загрузка …
Загрузка …Читайте далее:
1. Всплывающие окна в браузере Google Chrome на компьютере: как их убрать или разрешить
2. Как сделать скриншот в браузерах Опера, Мозилла, Google Chrome, Vivaldi, Opera Neon
3. В браузере Opera появились WhatsApp и Telegram
www.inetgramotnost.ru
Обзор 11 сервисов по отправке браузерных push-уведомлений
В данном обзоре мы рассмотрим 11 сервисов для создания и отправки браузерных push-уведомлений, из которых вы можете выбрать то, которое подойдет именно вам.
Итак, начнем.
1. Letreach
Letreach – популярный сервис, позволяющий создавать и отправлять push-уведомления. Им пользуются такие известные компании, как Facebook, CNN, eBay и др. Сервис поддерживает Google Chrome, Firefox, Safari.
Сервис представлен 3 тарифами, их стоимость начинается от $15 и прямо пропорционально количеству подписчиков. Самый дорогой тариф достигает стоимости в $550/месяц. Первые 2 недели сервисом можно пользоваться бесплатно.
Разница тарифов также заключается в количестве используемых доменов и доступности различных функций (например, A/B-тестирование push-уведомлений).
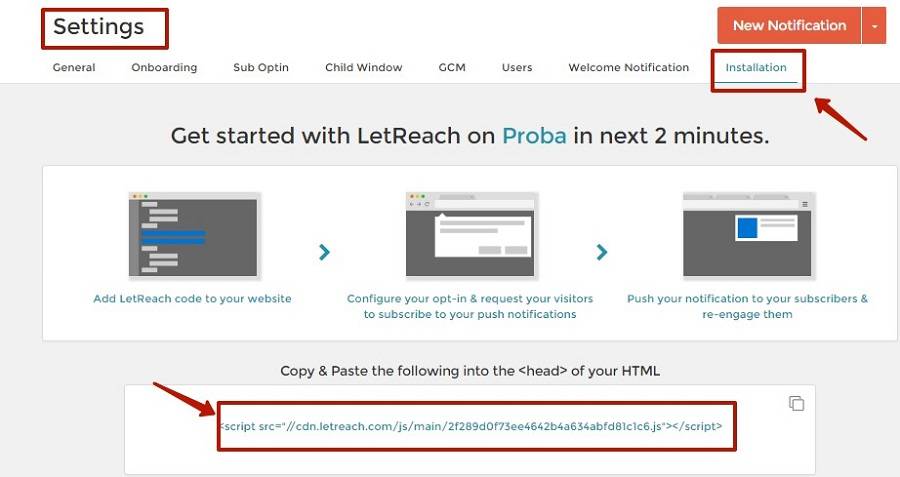
Скрипт для сайта вы найдете в разделе Settings > Installation.

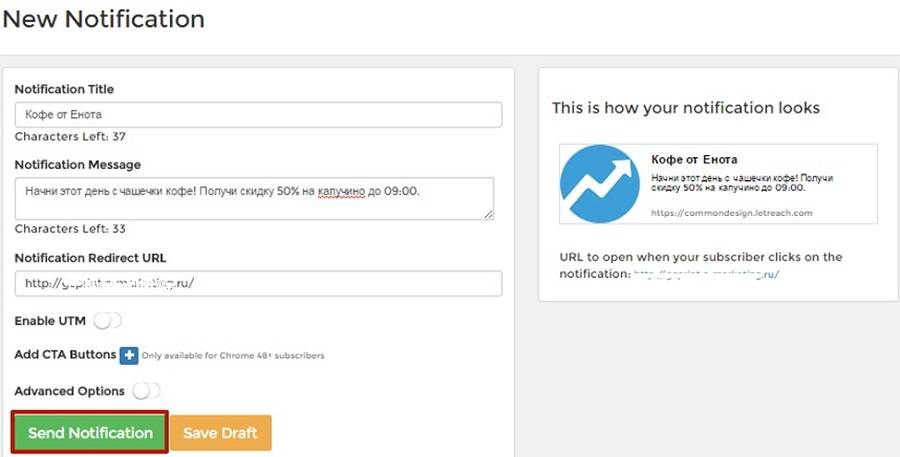
Для создания push-уведомления нажмите на красную кнопку (на предыдущем скриншоте) – New Notification. Введите необходимую информацию в данную форму и нажмите Send Notification.

Уведомление готово!

Вывод: Сервис приятный и простой в использовании, имеет интуитивно понятный интерфейс, хоть и на английском языке.
2. Push Expert
Push Expert – русскоязычный сервис, который позволяет отправлять push-уведомления на следующие браузеры: Internet Explorer, «Яндекс Браузер», Google Chrome, Firefox, Safari.
Push Expert имеет 6 тарифов, в том числе и бесплатный, который позволяет отправлять 500 уведомлений и предоставляет бесплатный доступ к API и аналитике. Остальные тарифы – платные, они различаются количеством push-уведомлений и стоимостью за каждое уведомление. Цена начинается от 500 руб/месяц.
Сервис предоставляет скрипт для встраивания на сайт. Найти его и пояснение к нему можно в разделе «Документация». Обратите внимание, что в скрипте вместо <your-project-domain> нужно ввести домен сайта.

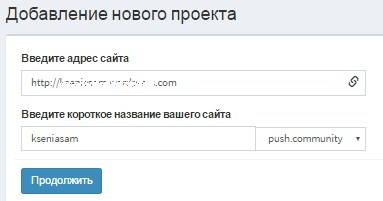
Приступим к созданию push-уведомлений. Для начала нужно создать новый проект. Для этого введите адрес сайта в небольшой форме, которая откроется сразу после регистрации.

Далее нажмите «Создать рассылку» в меню слева и заполните необходимую информацию. Нажмите «Отправить уведомление!»

Логотип, приветственное уведомление и блок подписки можно добавить в разделе «Настройки».
У меня получилось такое push-уведомление. Ну что ж, неплохо.

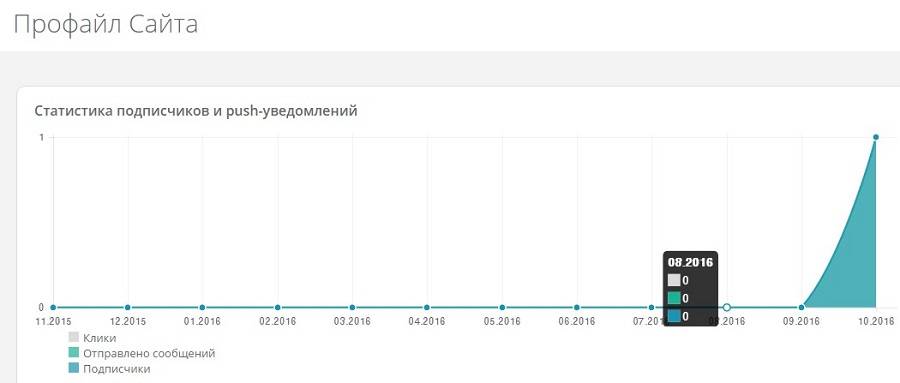
Помимо своей основной функции, сервис предоставляет отчеты по отправке и доставке push-уведомлений в виде графика. Также указывается количество подписчиков, возвращенных пользователей и доступных в данном тарифе уведомлений.
Вывод: Push Expert – неплохой, приятный в использовании сервис. Рекомендую!
3. Sendpulse
Sendpulse позволяет отправлять push-уведомления бесплатно (если быть точнее, ежемесячно на счет начисляется $5 для использования этой функции). Уведомления отправляются на платформы Google Chrome и Firefox. Интерфейс сервиса представлен на русском языке.
Для того, чтобы создать уведомление, зайдите в раздел PUSH на вашей странице и введите нужную информацию в открывшейся форме.

После добавления сайта вам предоставят скрипт, который нужно будет добавить на сайт.

Далее заходим в раздел вашего сайта в меню слева и нажимаем «Создать push-рассылку». Введите нужную информацию в форму и нажмите «Отправить».

Вуаля! Через некоторое время (у меня это заняло 30 сек) появится push-уведомление.

Вывод: Сервис хороший, понятный и простой в использовании.
4. Pushcrew
Pushcrew – популярный сервис по отправке push-уведомлений, которым пользуются более 2500 сайтов. Сервис поддерживает браузеры Google Chrome и Firefox.
Сервис предоставляет бесплатную версию, которая позволяет отправлять неограниченное количество уведомлений до 500 подписчикам, а также отправлять электронные письма.
Также доступно 3 платных тарифа, стоимость каждого из которых не фиксирована – она прямо пропорциональна количеству подписчиков и начинается от $25. Различаются тарифы по количеству доступных сайтов и пользователей, а также наличию или отсутствию различных функций (A/B-тестирование уведомлений, геотаргетинг и многих других).
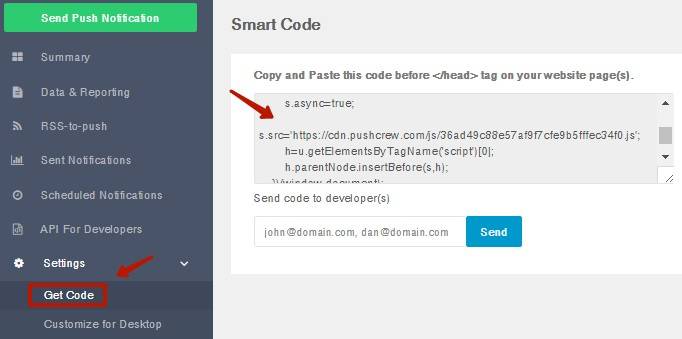
Сервис предоставляет скрипт для встраивания на сайт, который можно найти в разделе Settings > Get code.

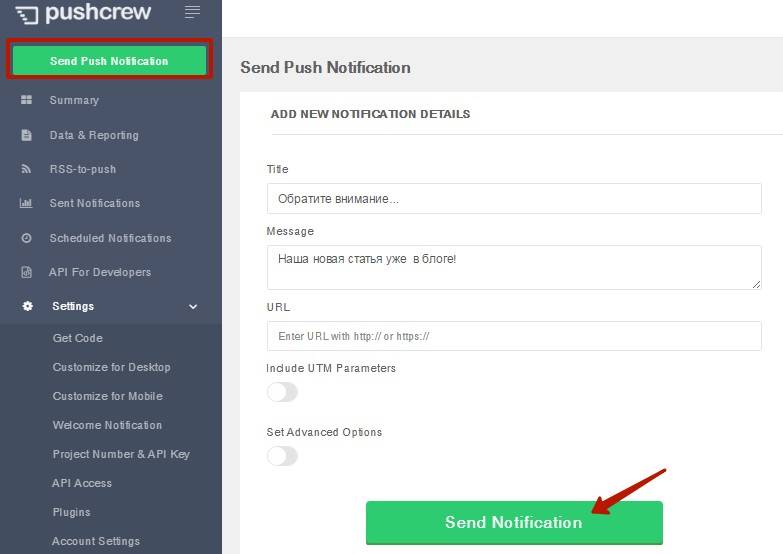
Процесс создания push-уведомления в сервисе довольно прост. Нажмите на зеленую кнопку в меню слева – Send push notification. Далее заполните форму для создания уведомления и нажмите Send Notification.

Такое вот уведомление получилось у меня создать.

Вывод: Сервис в целом удобен и прост в использовании – хоть он и на английском языке, разобраться в нем не представляет никакой сложности. Однозначно, рекомендую.
5. Gravitec
Gravitec – русскоязычный сервис по созданию и отправке push-уведомлений. В сервисе доступна сегментация подписчиков по интересам и поведению на сайте, указание времени для отложенной отправки, расширенная статистика (с фильтрами по времени и сегментам) и т.д.
Сервис предоставляет 4 тарифных плана: Start (бесплатный), SMB ($15), Medium ($49), Enterprise ($99). Стоимость тарифных планов прямо пропорциональна количеству подписчиков, и, в зависимости от количества подписавшихся, меняется автоматически.
В бесплатном тарифе лимит – 500 подписчиков, а количество отправляемых push-уведомлений не ограничено. Поддерживаемые браузеры в бесплатной версии – Google Chrome, Firefox, «Яндекс.Браузер». В платной версии поддерживается также Safari.
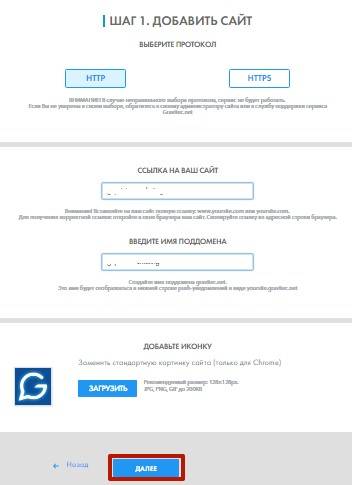
Чтобы создать уведомление, нужно сначала добавить свой сайт. Введите всю необходимую информацию в форме и нажмите «Далее».

Сервис сразу предоставит для вашего сайта скрипт.

Далее нажмите «Отправить Push» и заполните форму для уведомления.

Примерно так будет выглядеть уведомление.


Вывод: Сервис крайне удобен в использовании, оставил только приятные впечатления.
6. Push5site
Push5site позволяет отправлять push-уведомления на Google Chrome, Safari, Firefox. В сервисе доступна сегментация, персонализация, геотаргетинг push-уведомлений.
Предоставлено 2 тарифа – FREE (бесплатный) и PREMIUM (990 руб/месяц). С помощью бесплатного тарифа можно отправлять неограниченное количество уведомлений неограниченному количеству подписчиков.
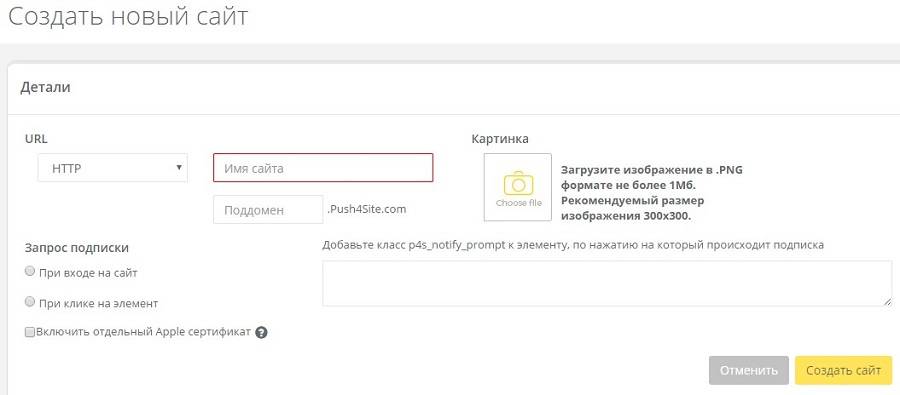
Перед тем, как создать push-уведомления, нужно добавить сайт. Введите данные и нажмите «Создать сайт».

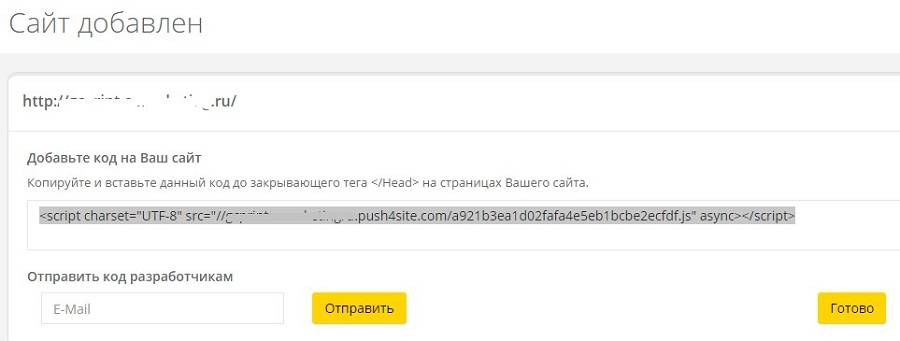
Сразу после добавления сайта предоставляется скрипт.

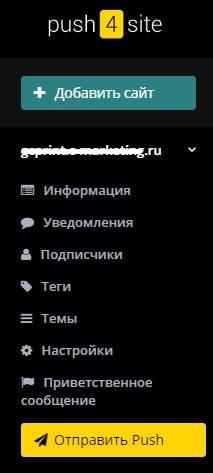
Далее открываем страничку сайта и в меню слева нажимаем «Отправить Push».

Заполните форму для push-уведомления.

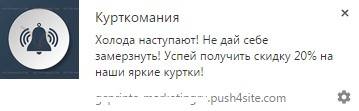
Push-уведомление готово. Такое получилось у меня.

Также можно посмотреть статистику подписчиков и push-уведомлений, активность аудитории по времени, а также количество отправленных и доставленных уведомлений и кликов.

Вывод: Впечатление положительное, Push5site – удобный и функциональный сервис.
7. Pushwoosh
Pushwoosh предоставляет возможность отправлять неограниченное количество push-уведомлений на Google Chrome, Firefox, WordPress.
Pushwoosh предоставляет бесплатный тариф, в котором доступно неограниченное количество push-уведомлений, 2 RSS-ленты, создание 2 аккаунтов (помимо основного) и 1 страницы Rich Media (с динамическим медиаконтентом).
В сервисе представлена бесплатная 14-дневная демо-версия, а также 3 платных тарифа, самый недорогой из которых стоит $49.95. Стоимость других тарифов подбирается индивидуально, в зависимости от предпочитаемых функций (A/B-тестирование, RSS-ленты, Push-уведомления на разных языках, динамический контент и т.д.).
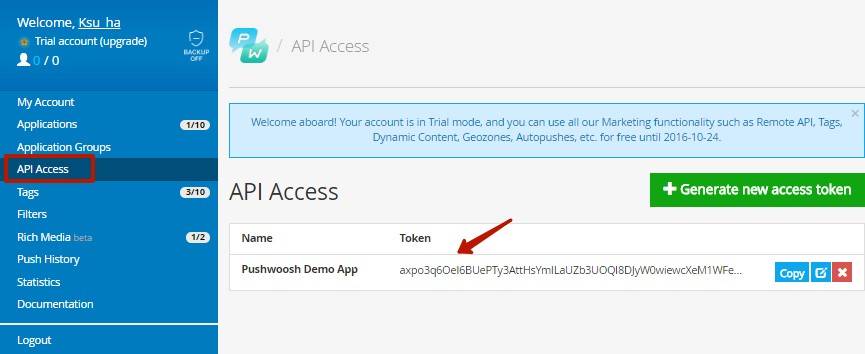
После регистрации PushWoosh предоставляет доступ к API.

Скрипт придется создавать самостоятельно. Чтобы узнать, как провести интеграцию с нужной платформой, зайдите в раздел Documentation и нажмите на значок нужной платформы.
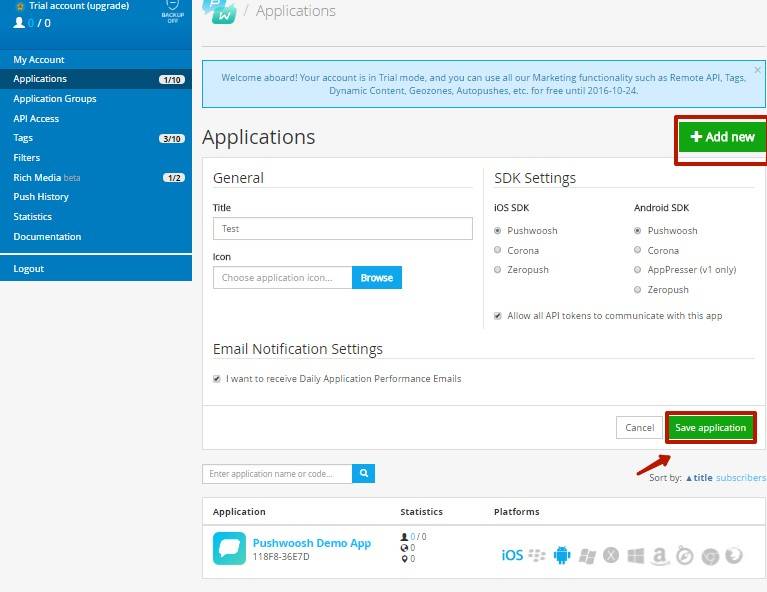
Чтобы приступить к отправке уведомлений, зайдите в раздел Applications и создайте форму для своего сайта.

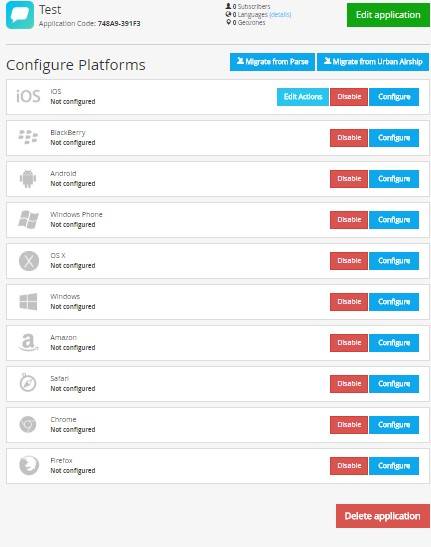
Далее нужно будет выбрать платформы, на которые вы будете отправлять push-уведомления.

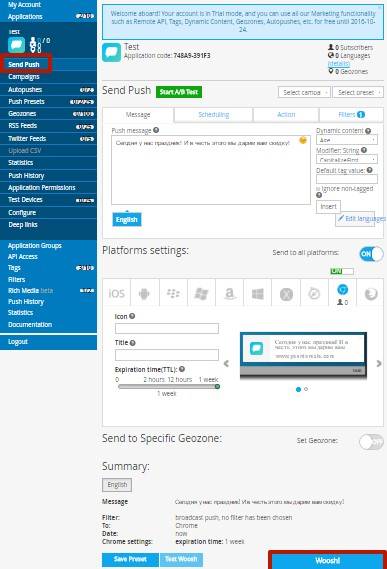
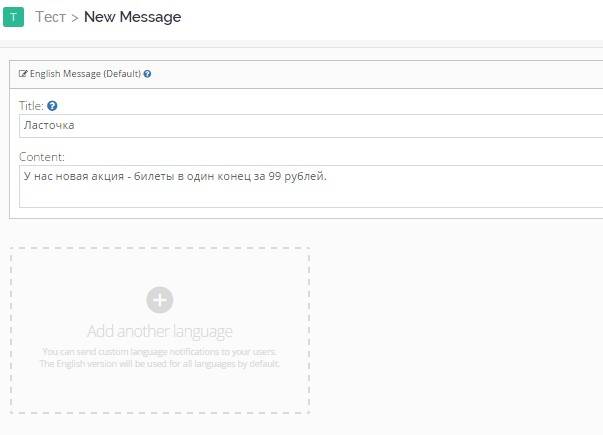
Чтобы создать уведомления, зайдите в раздел Applications, выберите созданную форму и нажмите Send push. Откроется следующего вида форма, в которую нужно ввести текст уведомления (только на английском языке), заголовок, добавить иконку и динамический контент (при желании) и нажать «Woosh!».

Вывод: В целом, неплохой сервис. Из минусов – отсутствие готового скрипта и интерфейс на английском языке. Если вы ведете бизнес за рубежом, и вас не смущает необходимость составлять скрипт – этот сервис может вам пригодиться.
8. Pushover
Pushover – сервис, который позволяет отправлять и получать push-уведомления в режиме реального времени на компьютере (Chrome, Firefox, Safari, Mac OS X).
Замечу сразу, что сервис англоязычный, к тому же готовых скриптов он не дает, так что, если вас пугает перспектива разбираться в инструкции по созданию скрипта на английском языке – этот сервис вам не подойдет.
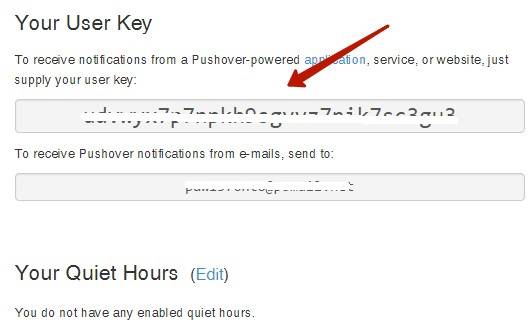
Сразу после регистрации сервис дает пользовательский код, который нужен для того, чтобы получать уведомления с сайта Pushover, а также код для получения уведомлений на почту.

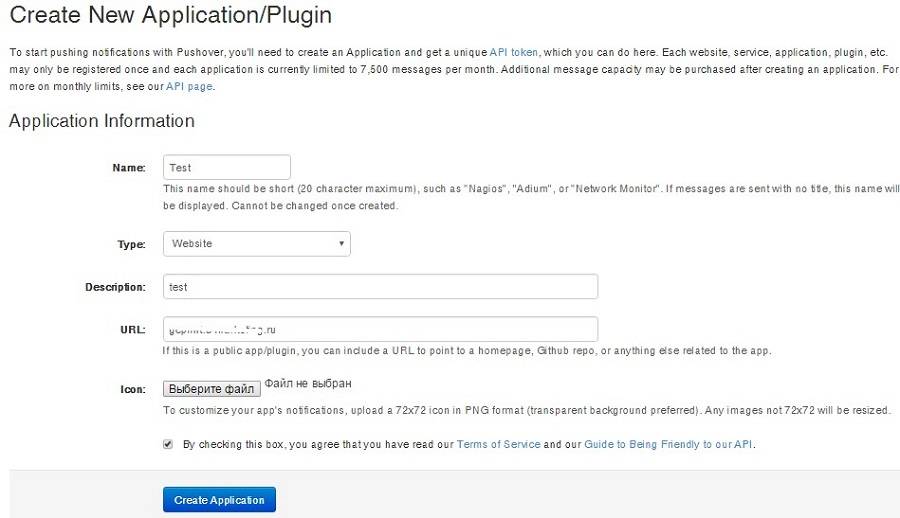
Для начала работы с сервисом нужно заполнить анкету пользователя (Application) – необходимо ввести имя, адрес сайта, описание и добавить иконку.

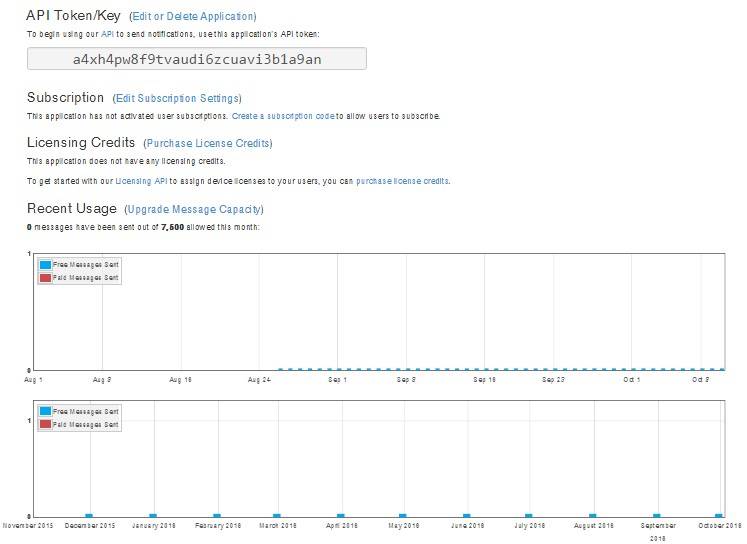
После заполнения формы сервис дает ключ API. Уже с помощью него нужно будет составлять собственный скрипт. Как это сделать – можно прочитать в документации.

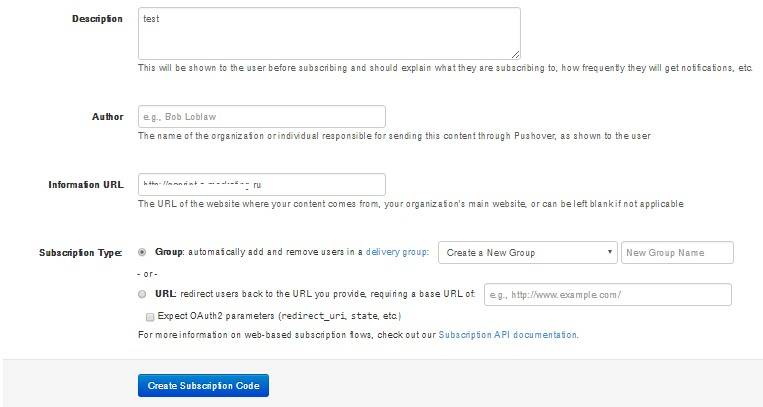
Для того, чтобы пользователи могли подписываться на уведомления одним кликом, нужно создать код для подписки. Для этого нужно будет заполнить еще одну анкету.

Pushover предоставляет бесплатную 7-дневную пробную версию, далее нужно будет внести единовременную плату ($4.99 для каждого из 3 видов платформ – Android, iOS и десктопной версии), – и больше никаких доплат.
Вывод: В целом впечатления от сайта неоднозначные – с одной стороны, судя по очень подробной инструкции, сервис функционален. Но, так как я не обладаю навыками программирования, отсутствие готового скрипта очень осложнило мне работу с ним – разбираться в инструкции новичку, да и еще на английском языке – дело очень муторное и энергоемкое. Возможно, знающим людям сервис понравится и пригодится.
9. OneSignal
OneSignal – абсолютно бесплатный сервис для отправки push-уведомлений, не устанавливающий лимитов на количество отправляемых уведомлений и используемых «девайсов». Cервис предоставляет возможность провести аналитику в режиме реального времени, A/B-тестирование и импортировать данные. С помощью OneSignal можно отправлять уведомления, отсортировав их по различным критериям, на такие платформы, как Google Chrome, Firefox, Safari, UC Browser и т.д.
Предоставляются также премиум-опции, которые можно получить, связавшись с представителями сервиса.
Зарегистрироваться в сервисе можно, заполнив форму, или же войти через аккаунт Facebook, Gmail или GitHub.
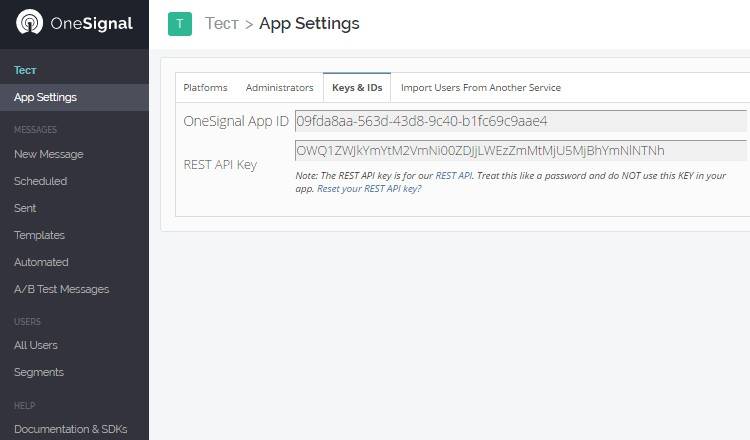
Скрипт в данном сервисе нужно будет подбирать самому. Вся необходимая для этого информация содержится в Documentation&SDKs в разделе о создании уведомлений. А ключ API вы сможете найти в разделе App Settings.

Так выглядит процесс создания уведомления на сайте OneSignal.

Вывод: В целом сервис более удобный и приятный глазу, нежели, к примеру, PushOver. Интерфейс сервиса на английском языке, созданием скриптов пользователю придется заняться самому.
10. PushAll
Pushall – русскоязычный сервис, который позволяет отправлять неограниченное количество push-уведомлений в сутки (но не чаще, чем одна рассылка в 30 секунд) на такие платформы, как Google Chrome, Safari, «Яндекс.Браузер», Firefox.
Сервис бесплатен, но пользователям предлагается ежемесячно пожертвовать любое количество денег. Доступны также платные функции (именной адрес, отключение рекламы и т.д.).
Есть несколько нюансов в работе с сервисом.
Во-первых, PushAll нельзя интегрировать в сайт. Но можно сделать интеграцию через API c «Вконтакте» и RSS-лентой. Для того, чтобы это сделать, нужно прочитать документацию для разработчиков.
Во-вторых, подписка на канал, созданный в PushAll, осуществляется только через Google-аккаунт. Если у ваших потенциальных подписчиков его нет – что ж, вам не повезло. Вряд ли кто-то будет заморачиваться созданием аккаунта ради того, чтобы подписаться на канал.
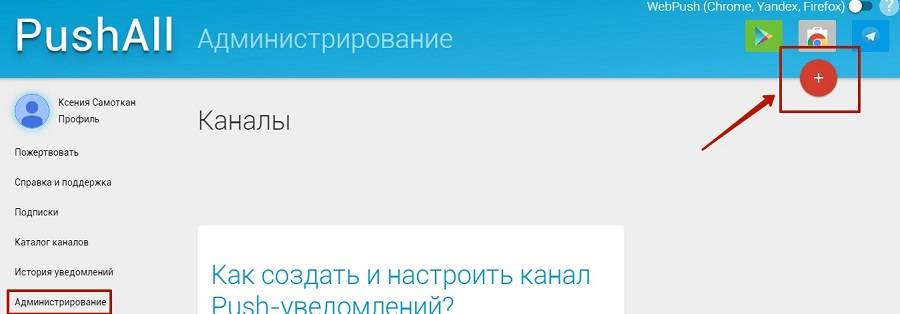
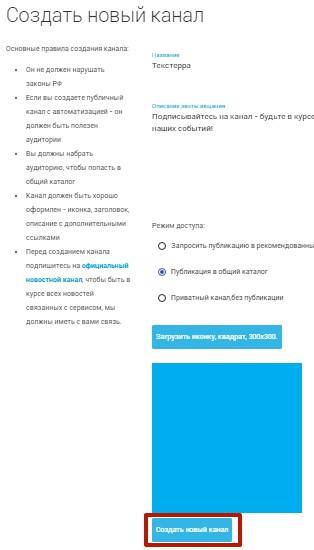
Чтобы создать канал, нужно зайти в раздел «Администрирование» и нажать на красную кнопку с плюсиком.

Перед вами откроется форма создания нового канала, которую нужно заполнить. Введите название и описание канала (в нем обязательно нужно указать адрес сайта с http://), выберите режим доступа и картинку размером 300х300 и нажмите «Создать новый канал».

Итак, канал создан. Вам будет предоставлен API ключ, который вы найдете в разделе канала API.
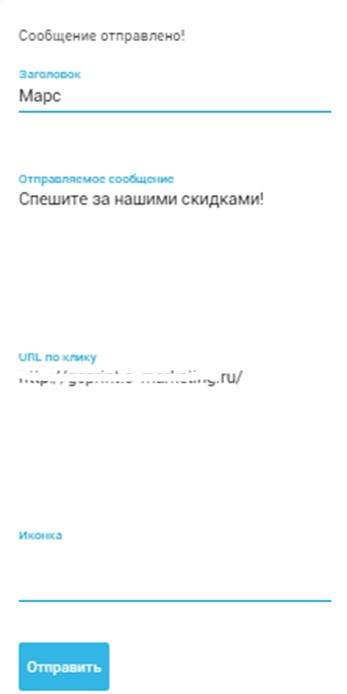
Можете сразу протестировать отправку уведомлений, заполнив специальную форму.

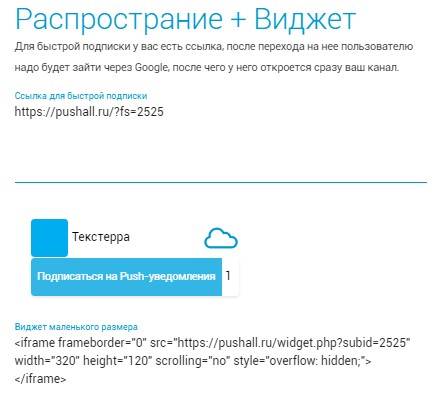
Чтобы набрать подписчиков на канал, нужно зайти в раздел к каналу – «Распространение+виджет», в котором будет указана ссылка для быстрой подписки на канал и виджет для размещения на сайт. Виджет содержит логотип канала, число подписчиков и кнопку подписки.

Помимо добавления виджета на сайт, искать подписчиков можно путем добавления ссылки в электронные письма и размещения ее в соцсетях.
Вывод: Сервис многофункционален, но может оттолкнуть выше перечисленными нюансами. Из плюсов – интеграция через API с RSS-лентой и «Вконтакте», а также русскоязычный удобный интерфейс.
11. Pushworld
Pushworld – бесплатный русскоязычный сервис, позволяющий создавать безлимитное количество push-уведомлений. Уведомления поддерживаются такими браузерами, как Google Chrome, «Яндекс Браузер», Opera, Firefox и Amigo.
С помощью сервиса можно не только отправлять и настраивать push-уведомления, но также сегментировать аудиторию, получать статистику по уведомлениям, создавать авторассылку и т.д.
Зарегистрироваться можно с помощью социальных сетей («Вконтакте», Facebook, Twitter, Google+ и многих других).
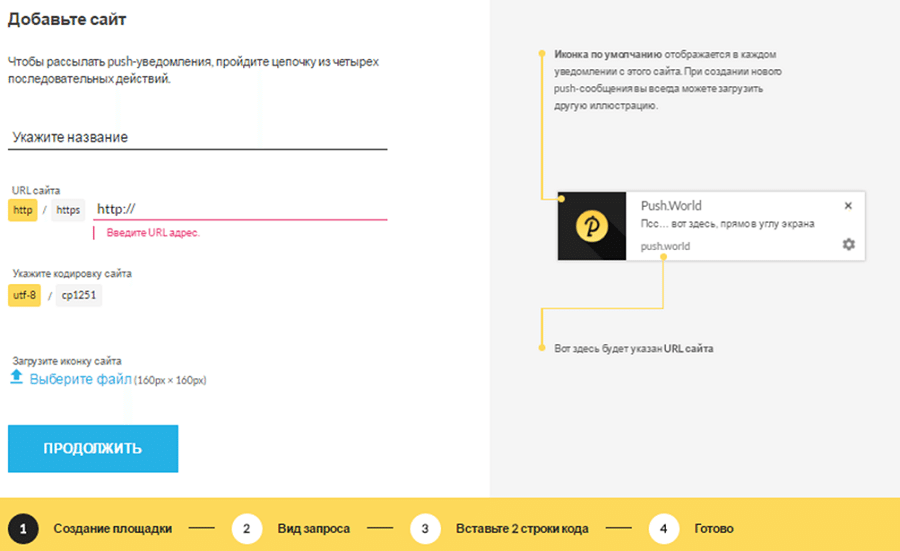
Прежде чем приступить к работе, нужно добавить сайт, указав его название, URL, кодировку сайта и выбрав иконку сайта. Далее нужно нажать «Продолжить».

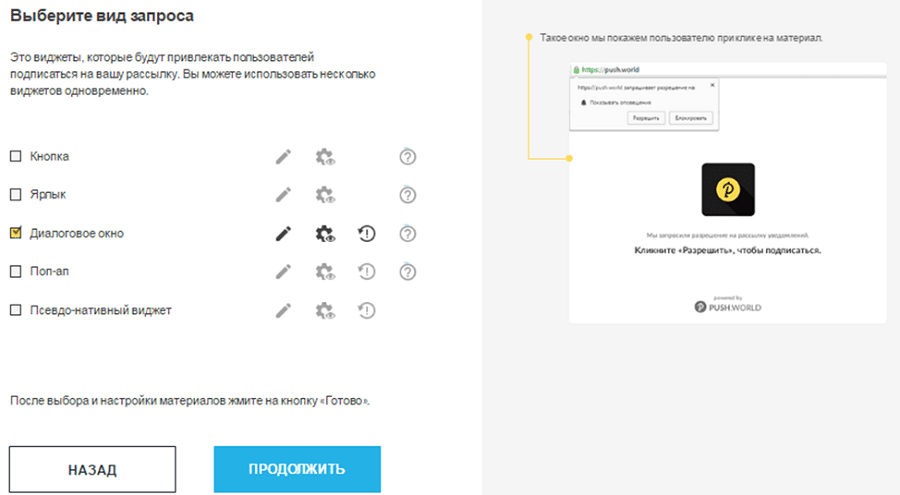
Затем нужно выбрать вид запроса и нажать «Продолжить».

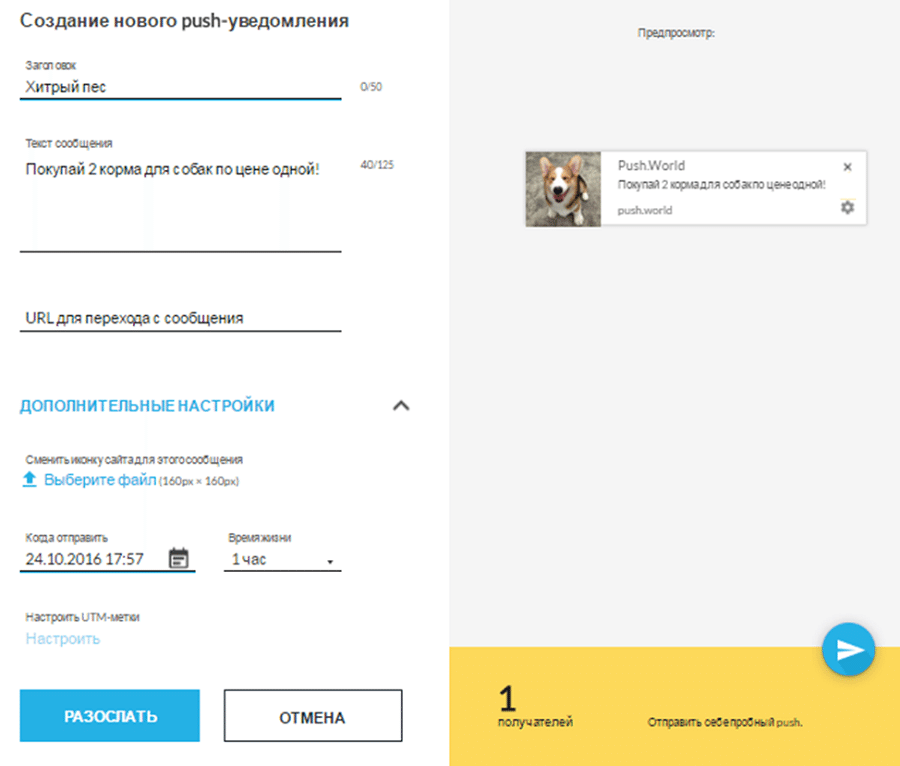
Далее вам предоставят скрипт, который нужно будет вставить на сайт. После его установки регистрация будет завершена, и можно будет приступить к созданию push-уведомлений. Помимо введения общей информации, к каждой из рассылок можно добавлять уникальный логотип и настраивать время отправки и «время жизни» уведомления.

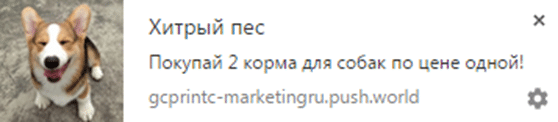
Вот такое push-уведомление у меня получилось. Оно пришло не сразу, а на следующий день после отправки, что меня огорчило. Со второй попытки уведомления пришли практически сразу. Так что, надеюсь, эта задержка была разовым недоразумением.

Сейчас на сайте доступен только бесплатный тариф, в будущем обещают предоставить еще 2 платных тарифа по достаточно низким ценам.
Вывод: Неплохой многофункциональный сервис с удобным интерфейсом. Видно, что сервис «свежевыпеченный» и еще подвергается различным доработкам. Надеюсь, со временем все неточности будут исправлены.
Pushhh
Итак, мы рассмотрели 11 сервисов для создания push-уведомлений. Они могут сыграть хорошую службу практически любому бизнесу: интернет-магазинам (для анонсирования акций и распродаж), обычным блогам (для оповещения читателей о выходе новых статей), инфобизнесу и т.д. А выбор сервисов как всегда за вами.
Поделитесь в комментариях своим впечатлением о перечисленных сервисах. А может быть, вы знаете проверенные сервисы, не попавшие в данный список? Буду рада обратной связи.
obzor-10-servisov-po-otpravke-brauzernykh-push-uvedomleniytexterra.ru
Как отключить push-уведомления в браузере
Последнее время большую популярность приобрел такой инструмент продвижения сайтов как push-уведомления. С этими уведомлениями мы сталкиваемся не только в интернет браузерах, но и в мобильных телефонах. В первом случае push-уведомления, как правило, имеют вид небольшого окошка с логотипом сайта, на уведомления которого Вы подписались и какая-то текстовая информация, содержание которой побуждает кликнуть на уведомление, чтобы посетить этот сайт. Они появляются в правой нижней части экрана при открытии браузера. Push-уведомления в смартфонах появляются в шторке уведомлений в верхней части экрана. И те и другие имеют целью проинформировать пользователя о публикации новых статей, выходе нового видео и т.д., увеличив тем самым аудиторию интернет-ресурса.
Пример браузерного push-уведомления на компьютереПример push-уведомления в смартфонеКазалось бы, штука нужная, но когда таких уведомлений становится слишком много или они оказываются не к месту, как например на рабочем компьютере, то приходится задумываться о том, как эти уведомления отключить. Особенно это касается браузерных push-уведомлений, которые своей навязчивостью могут раздражить даже самого уравновешенного пользователя. О способах борьбы именно с такими уведомлениями мы расскажем в этой статье применительно к самым распространенным браузерам:
- Google Chrome
- Yandex Browser
- Opera
- Mozilla Firefox
Почему такие уведомления называются push-уведомлениями? По способу подачи информации пользователю уведомления можно условно разделить на два типа, pull (тянуть, вытягивать) и push (толкать, проталкивать). Примером pull-уведомлений являются строки с заголовками непрочитанных писем, пришедших на ящик электронной почты. Чтобы получить такое уведомление, вы должны его вытянуть с сайта, в данном примере с сайта электронной почты. В противоположность им, push-уведомления выталкивают информацию наружу, чтобы обозначить себя. Для того, чтобы браузерные push-уведомления начали появляться, на них нужно сначала подписаться. Окошки с предложением подписаться на такие уведомления появляются при переходе практически на любой новостной сайт, на многие информационные сайты и некоторые сайты интернет-магазинов, и это является отдельным очень раздражающим фактором. Многие пользователи даже не знают или попросту не задумываются на что соглашаются, нажимая «Разрешить» в ответ на предложение подписаться на push-уведомление от сайта.
Пример запроса разрешения на рассылку push-уведомлений с сайтаОтключаем push-уведомления в Google Chrome
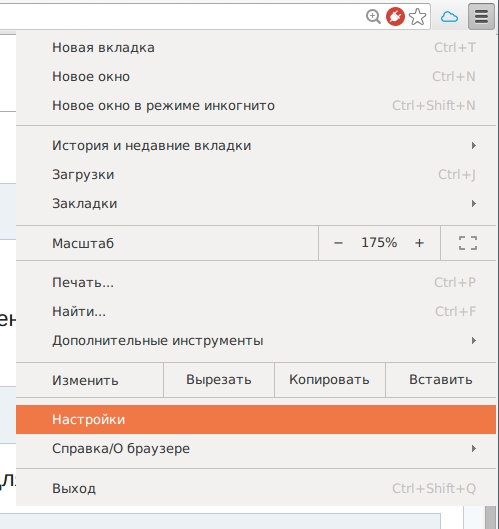
Открываем Chrome и в правом верхнем углу жмем «три точки». Откроется меню, в котором выберем пункт «Настройки».
Затем, в открывшемся окне, выберем пункт «Дополнительно».
Далее находим раздел «Конфиденциальность и безопасность» и жмем «Настройки сайта».
В открывшемся окне выбираем пункт «Уведомления».
Для того, чтобы заблокировать все уведомления, нужно отключить параметр «Спрашивать разрешение перед отправкой». В этом же окне, при необходимости, можно блокировать уведомления от определенных сайтов или наоборот добавлять их в разрешенные.
Чтобы произвести детальные настройки разрешений для каждого отдельно взятого сайта, нужно нажать значок стрелочки напротив url сайта, или значок «три точки», чтобы удалить сайт из списка разрешенных или добавить в список заблокированных.
Функция управления уведомлениями от сайта, который уже открыт в браузере, доступна по нажатию «замочка» в строке адреса сайта.
Отключаем push-уведомления в Yandex Browser
В Яндекс Браузере жмем кнопку «три черточки» в правом верхнем углу окна. Появится скрытое меню, где выберем пункт «Настройки».
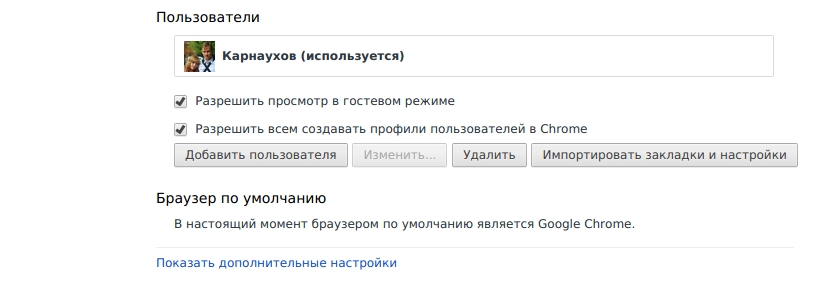
Проматываем вниз до конца, и находим кнопку «Показать дополнительные настройки».
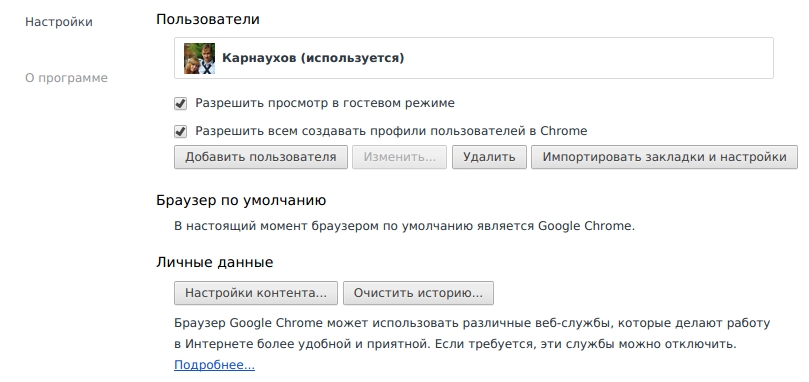
В разделе «Личные данные» жмем кнопку «Настройки содержимого».
В настройках содержимого находим подраздел «Уведомления», где снимаем ставим галочку на пункте «Не показывать уведомления сайтов». Таким образом мы запретим уведомления от всех сайтов, а чтобы попасть в меню управления разрешениями для каждого отдельно взятого сайта нужно нажать кнопку «Управление исключениями».
Возможность управления уведомлениями от сайта, который уже открыт в браузере, доступна по нажатию «замочка» в строке адреса сайта.
Отключаем push-уведомления в Opera
Настройка уведомлений производится в точности так же, как и в браузере Google Chrome. Запускаем браузер Opera, и в правом верхнем углу жмем кнопку вызова скрытого меню, которое затем необходимо прокрутить в самый низ, чтобы найти пункт «Перейти к настройкам браузера».
Меню настроек так же проматываем в самый низ, где находим кнопку «Дополнительно».
В разделе «Конфиденциальность и безопасность» выпираем пункт «Настройки сайта».
В открывшемся окне выбираем пункт «Уведомления».
Для того, чтобы заблокировать уведомления от всех сайтов, нужно просто отключить параметр «Спрашивать разрешение перед отправкой». Когда мы это сделаем, сайты лишатся возможности получать разрешения на рассылку push-уведомлений. В этом же окне, при необходимости, можно блокировать уведомления от определенных сайтов или наоборот добавлять их в разрешенные.
Чтобы произвести детальные настройки разрешений для каждого отдельно взятого сайта, нужно нажать значок стрелочки напротив url сайта, или значок «три точки», чтобы удалить сайт из списка разрешенных или добавить в список заблокированных.
Функция управления уведомлениями от сайта, который уже открыт в браузере, так же, как и в браузере Google Chrome, доступна по нажатию «замочка» в строке адреса сайта.
Отключаем push-уведомления в Mozilla Firefox
Запускаем браузер Mozilla Firefox, и в правом верхнем кнопкой в виде трех черточек вызываем скрытое меню, где находим пункт «Настройки».
В открывшемся окне выбираем раздел «Приватность и защита», где в подразделе «Разрешения» увидим параметры уведомлений.
Чтобы запретить всем сайтам отправлять уведомления, необходимо поставить галочку на «Блокировать новые запросы на отправку вам уведомлений». Индивидуальную настройку уведомлений для отдельного сайта можно произвести в окошке выше. Результаты настройки необходимо сохранить, нажав кнопку «Сохранить изменения».
Возможность управления уведомлениями от сайта, который уже открыт в браузере, доступна по нажатию «замочка» в строке адреса сайта.
На этом все. Если возникли вопросы, оставляйте их в комментариях к статье.
Похожие статьи:
uznaikak.ru
Что такое браузерные push-уведомления [+ВИДЕО]
Наверняка Вы заметили, что в последнее время какие-то всплывающие окна с сайтов просто взбесились — лезут на нас почти с каждого ресурса. Как и Вы, я их все без разбора закрывал и блокировал сначала, но потом всё-таки решил вникнуть в тему и понять, что такое браузерные push-уведомления и для чего они.
Что такое браузерные push-уведомления


Как оказалось — это просто бомбезная штука, я Вам скажу. Браузерные push-уведомления позволяют, подписанным на них пользователям, получать краткие сообщения (обычно в правом нижнем углу рабочего стола) с любимых сайтов (например, о выходе новой статьи или обзора)…




Только не путайте их с рекламными всплывающими pop-up окнами — это совершенно разные вещи. К тому же последние легко блокируются любыми резалками рекламы.
Плюсы push-уведомления
1. Для того, чтоб подписаться на пуш-уведомления с любимого сайта, не нужно заводить электронную почту, подтверждать подписку переходя по ссылке в письме, постоянно проверять свою почту… забудьте про этот кошмар из прошлого века.
Всё делается буквально в один-два клика мышкой — ниже расскажу про это.
Читайте также на сайте:
…
…
2. Взломанные базы подписчиков по e-mail блуждают сетью Интернет в огромных количествах — их можно купить или получить даром и использовать с различной целью (например, рассылать спам от чужого имени). Такой базы push-уведомлений не существует — кроме автора сайта никто Вам отсылать ничего не будет.
В его интересах Вас лишний раз не беспокоить и не раздражать второстепенными новостями с ресурса — ведь отписаться от push-уведомлений также легко, как и подписаться на них.
3. Выходя из предыдущего пункта — многократно повышается безопасность подписчика, он остаётся полностью анонимен.
4. Отпадает необходимость постоянно чистить свой электронный почтовый ящик от «подписных» сообщений.
5. Эти сообщения всегда актуальны на 100% — они отсылаются мгновенно, а не как другие подписки (с задержкой в сутки и более). Теперь новости становятся по-настоящему горячими.
6. Push-уведомления очень легко настроить и сделать их ненавязчивыми — всё зависит от желания и продвинутости автора рассылки. Не буду углубляться в этот вопрос — веб-мастера легко найдут эту информацию в сети Интернет.
Например, рекомендую сайтовладельцам обратить внимание на очень качественный и надёжный сервис Push-уведомлений eSputnik — https://esputnik.com/avtomatizirovannye-push-uvedomleniya
Минусы push-уведомлений
Минус один — это всё-таки всплывающие окна, как ни крути. Они многих сильно раздражают и даже бесят. Но отключить полностью способность получать такие сообщения браузерами очень легко — расскажу про это в следующей статье (подписывайтесь на push-уведомления)… вот это завернул, аж сам под столом от смеха.
…
Как подписаться на push-уведомления
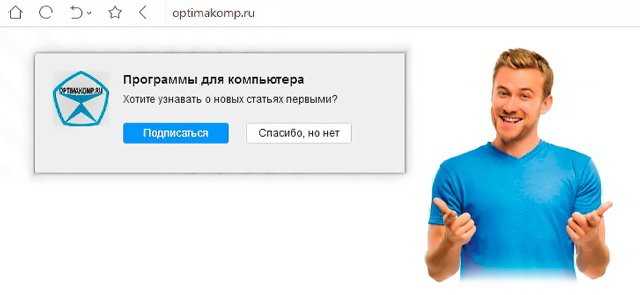
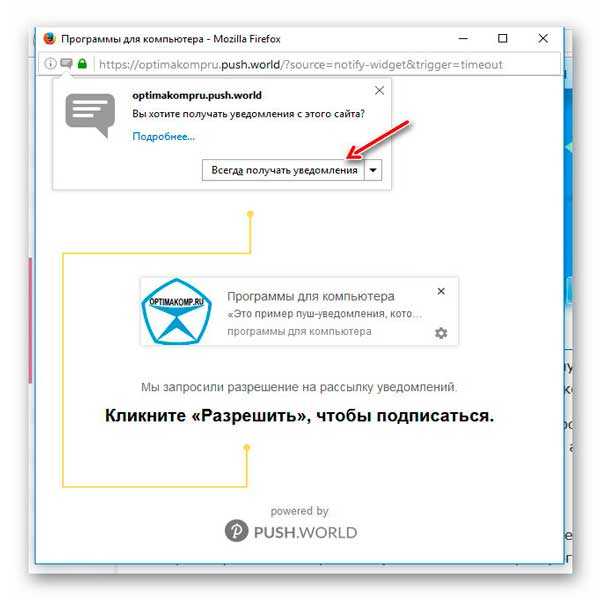
Как писал выше — подписаться на push-уведомления очень легко. Обычно в левом верхнем углу появляется окошко с предложением получать уведомления с сайта. Если сайт работает с сертификатом безопасности SSL и его адрес начинается с https:// , то весь процесс сводится к одному клику…


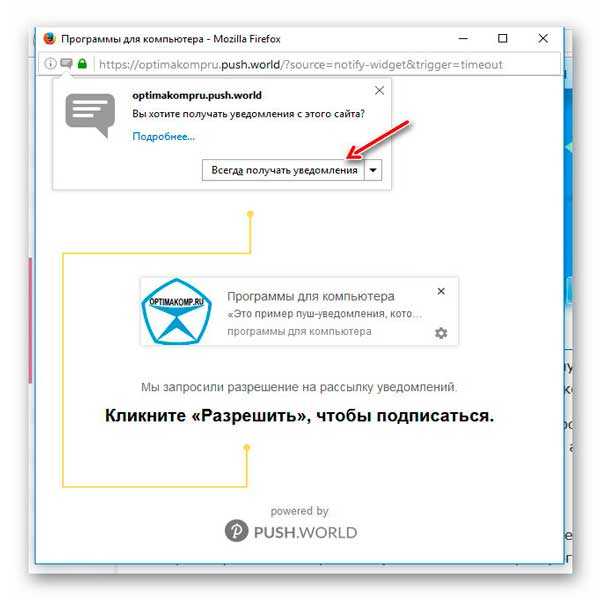
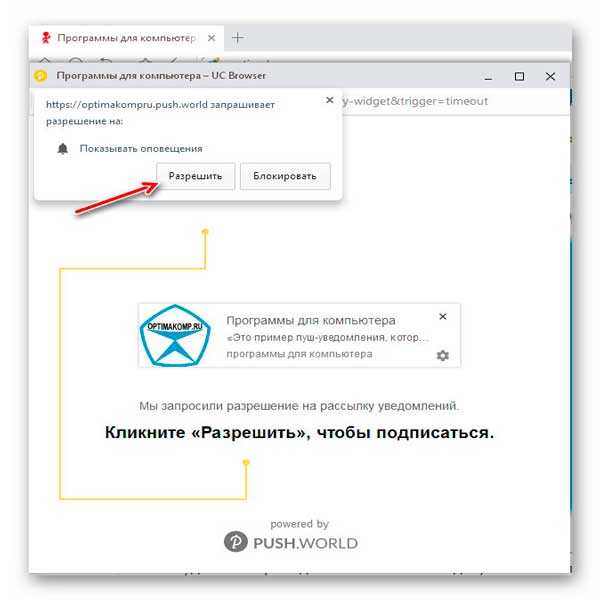
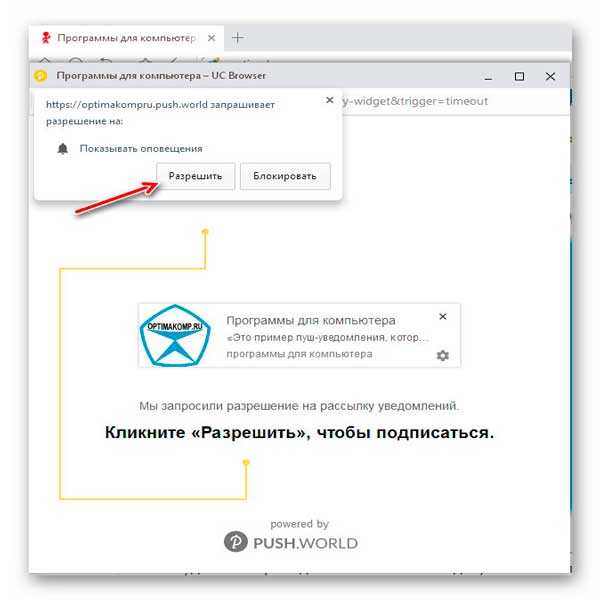
Обычным сайтам этот сертификат и даром не нужен, поэтому алгоритм подписки на «пуши» растягивается на ещё один клик — после первого появится такое окно…


…в котором нужно нажать на «Всегда получать уведомления» или «Разрешить»…


…это зависит от браузера, через который подписываетесь. Вот и всё — Вас запомнили по уникальному идентификатору, который есть абсолютно у любого цифрового устройства (компьютера, планшета, смартфона…). Нет, не по ip-адресу.
Обратите внимание — получать push-уведомления Вы будете на то устройство, с которого подписались и через тот браузер, с которого…
Вот и всё на сегодня. Как Вы поняли — я внедрил эту фишку на своём сайте, для удобства читателей. По статистике я вижу, что меня в основном читают люди старше 30-ти лет, неуверенные пользователи, пенсионеры или только что купившие компьютер (подключившие Интернет) — для них это просто чудо (подписаться на сайт одним кликом и абсолютно анонимно).
До новых интересных компьютерных программ и околокомпьютерных советов.
P.S. Эта технология очень новая и ещё не до всех владельцев сайтов дошла — потерпите какое-то время и бум этих вопрошающих окошек стихнет. Отнеситесь к этому философски и с пониманием, не нервничайте — от этого все болезни.
ПОЛЕЗНОЕ ВИДЕО
…
Рекомендую ещё посмотреть обзоры…
Я только обозреваю программы! Любые претензии — к их производителям!
Ссылки в комментариях публикуются после модерации.
^Наверх^
optimakomp.ru
Что такое пуш уведомления и как их отключить в браузере
Всем привет, мои дорогие друзья и гости моего блога. Недавно, меня просили подробнее рассказать про то, что такое пуш уведомления на компьютере, а также, как их можно отключить прямо в браузере, если они вам надоели. Поэтому, я решил рассказать об этом в отдельной статье, а также рассказать, как его можно установить на свой сайт. Поехали!
Что такое Push
Пуш уведомления — это блок коротких сообщений, который появляется на экранах компьютера или мобильного телефона, чтобы сообщить пользователю интернета о каком-либо событии. При прочтении и нажатии на это сообщение в углу вы перейдете на сайт с новостью.

Суть состоит в том, что вам будут приходить только те уведомления, на которые вы сами подписались. Наверняка на многих сайтах, в том числе и на моем блоге, вы замечали маленькое всплывающее окошко с просьбой подписаться на уведомления сайта. Большинство людей просто закрывает этот блок, но определенная часть принимает подписку.

Когда на сайте выходит какая-либо новая интересная статья (не всегда), администратор ресурса отправляет push уведомление всем своим подписчикам (вручную или автоматом). После этого, в правом нижнем углу экрана, прямо на вашем рабочем столе, появится это самое сообщение. Вы можете проигнорировать его, нажать на него, или вообще отписаться от рассылок. Логично предположить, что чем больше посещаемость вашего сайта, тем больше на него будут подписываться.
Если у вас есть свой ресурс, то я с удовольствием покажу, как настроить это у себя.
По своей сути весь этот процесс для пользователя состоит из трех этапов:
- Заход на сайт
- Разрешение на получение оповещений
- Получение уведомлений
Чем удобны push уведомления
К сожалению, E-mail рассылка уже теряет свою былую привлекательность. Открываемость писем уменьшается, многие попадают в спам, да и людям надоедает захламление их почтового ящика. Другое дела короткие сообщения, которые появляются в углу экрана, не мешая вашей основной работе и не занимая места на вашем почтовом ящике или компьютере. Перешли, закрыли и забыли. Исходя из этого, можно выявить, почему использование этого сервиса намного удобнее старой доброй рассылки по электронной почте.
- Легкая подписка. Пользователю не нужно вводить свои данные, чтобы подписаться на тот или иной сайт. После нажатия всего одной кнопки он автоматически становится подписчиком. Мог ли я подумать, что менее чем за год я соберу несколько десятков тысяч активных подписчиков на пассиве? А здесь мне это удалось.
- Хорошая доставляемость и открываемость. Не будем лукавить, но процент доставки и открываемости писем в сервисах рассылок неуклонно падает, а админы сайтов пытаются идти на разные ухищрения, чтобы только их письмо открыли. В пуш уведомлениях картина гораздо радужнее.
- Легкое подключение. Ниже я покажу вам, как подключить уведомления на свой сайт и вы убедитесь, что это очень просто.
Для кого подходят пуш уведомления
На самом деле, эти уведомления больше всего пригодится тем, у кого есть свои интернет проекты в разных областях:
- Интернет-реклама. Вначале собирается база на определенном сайте или лендинге, после чего начинаются различного рода рассылки о товарах и услугах.
- Вебинары и трансляции. Как правило, пользователи подписываются на оповещения, после чего за определенное время перед началом трансляции приходит напоминание.
- Блоггинг и контент-маркетинг. Тут это просто необходимо. При появлении новой статьи на сайте блоггер оповещает своих подписчиков об этом. Я сам этим пользуюсь, но не всегда. Все таки пользователи не любят, когда им часто приходят сообщения с одного и того же ресурса. По себе знаю, как это раздражает.
- Социальные сети.
- Медиаресурсы и СМИ. Тут назначение примерно такое же, как и у блоггеров. Когда нужно уведомить читателей о важных новостях, они рассылаю пуш уведомления.
Конечно, это далеко не весь перечень возможных сфер применения, но как видите эта технология пользуется огромной популярностью и на данный момент неуклонно растет.
Как отключить пуш уведомления в браузере
Ну и если вам надоели эти оповещения, то мы можем отключить их прямо в настройках браузера. Я покажу на примере гугл хром.
- Зайдите в настройки браузера и нажмите на строку «Дополнительно».
- В раскрывшемся списке выберите пункт «Настройки контента».
- Далее, жмем на пункт «Уведомления» и в следующем окне попадаем непосредственно в эти настройки.
Для того, чтобы вообще вырубить наглухо все уведомления и они больше не появлялись на каждом новом сайте, то есть даже не запрашивали вашего разрешения, то дерните на переключатель «Спрашивать разрешение». Точно также вы сможете включить пуш уведомления в браузере, если вдруг передумаете.
Ну а если вы хотите избавиться от уведомлений отдельных сайтов, то спуститесь ниже и нажмите на против любого из них на значок с тремя точками, после чего выберите либо блокировку, либо удаление. Если вы оставите блокировку, то у вас больше не появится разрешений, а влюбой момент вы сможете включить их заново. Ну а если выберите удалить, то вы отпишитесь от этого сайта и он снова будет просить вас подписаться. Решать вам.
Как сделать пуш уведомления на своем сайте
Существуют множество способов сделать пуш уведомления для своего ресурса, но самый простой, бесплатный и эффективный по моему мнению — это использование сервиса рассылок Send Pulse. О самом серсисе я уже рассказывал в одной из своих статей. Он реально классный и позволяет делать как E-mail рассылку, так и Push. Причем, бесплатное использование сервиса ограничено лишь 2500 подписчиков, тогда как пуш подписчиков у вас может быть сколько угодно.
Как создать пуш
- Зайдите на сайт SendPulse.ru и пройдите простую регистрацию в сервисе, нажав на соответствующую кнопку. После этого нужно будет ввести в форму набор цифр, который вам прислали на почту.

- После того, как вы авторизируйтесь в сервисе, перед вами сразу появится окно, в котором вас спросят, чем преимущественно вы планируете пользоваться. Жмите на Web Push. Это необязательная процедура. Просто вас сразу перекинет в нужный раздел.

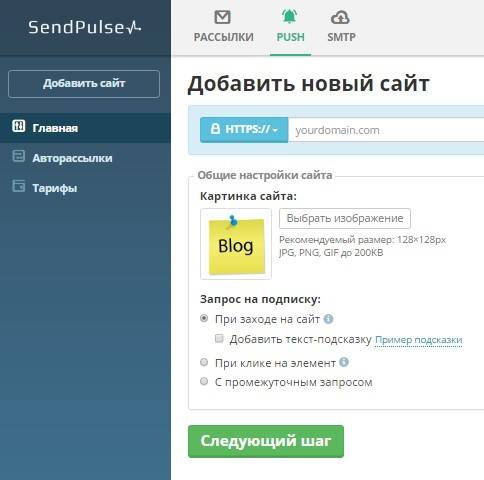
- В любом случае вам будет нужно перейти во вкладку Push и нажать на кнопку «Добавить новый сайт».

- Теперь вам нужно будет написать адрес сайта, на который вы хотите поставить данный сервис. Обязательно выберите протокол, так как у меня один раз из-за этого случилась проблема.

- Кроме того, позаботьтесь о своем логотипе. С логотипом уведомление будет смотреться более выиграшным. Ну и последним пунктом выберите, когда должно появляться сообщение с запросом о подписке. Проще всего поставить «При заходе на сайт». Также вы можете добавить текст-подсказку (призыв на подписку) или придумать его самому. После всех выполненных манипуляций нажмите на кнопку «Следующий шаг».
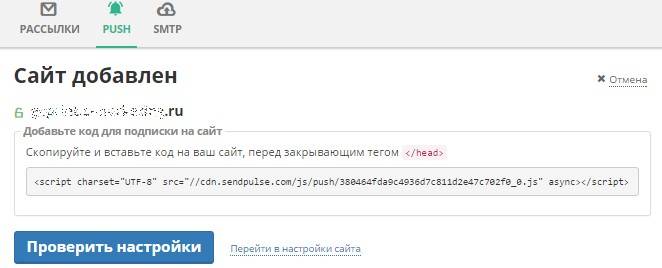
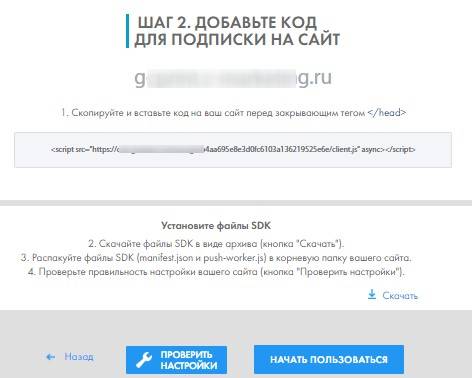
- Теперь вам обязательно нужно будет вставить код интеграции на ваш сайт. Для этого нужно будет открыть заглавную страницу сайта, где находится блок тегов <head></head>. Именно между ними и нужно будет вставить тот самый код. Если брать WordPress, то вам нужно проводить эти манипуляции в папке с вашей темой в файле header.php.

- После того, как сохраните код в файле, то снова переходите в Send Pulse и подтвердите, что вы всё сделали.
Как отправить пуш рассылку
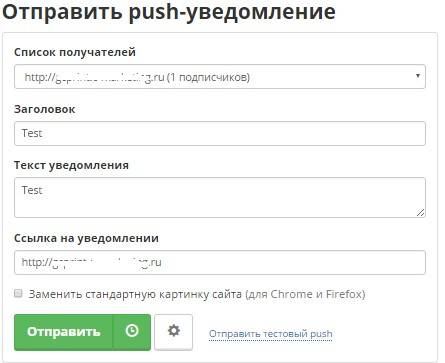
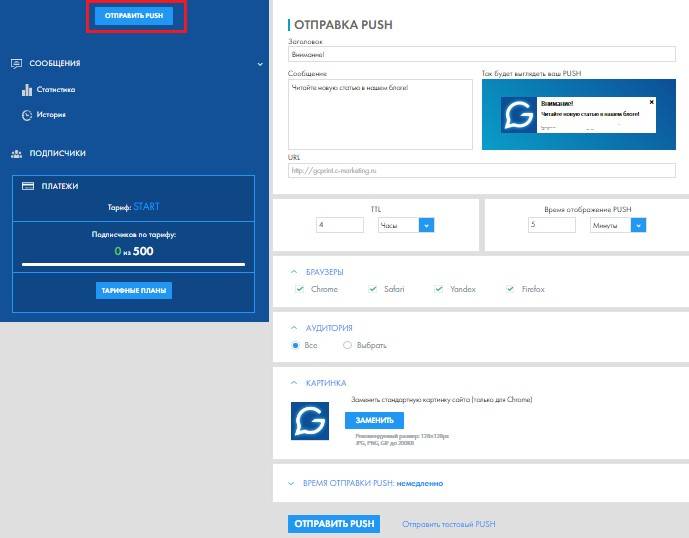
После того, как вы подтвердите все свои права, вам нужно будет вновь зайти в раздел PUSH и нажать на кнопку «Отправить push».

Далее, вас перекинет непосредственно в форму отправки. Здесь вам предстоит заполнить все поля:

- Список получателей. Выбирайте подписную базу конкретного сайта.
- Заголовок. Главная часть текста, которая первым делом бросается в глаза.
- Текст уведомления. Сюда кратко напишите, что будет содержаться на странице, на которую ведет ссылка.
- Ссылка. Сюда вы просто вставляете ссылку на статью, страницу или сайт. Но только учтите, что это должен быть именно тот сайт, права к которому вы подтверждали.
После этого смело можете отправлять рассылку. Всё, теперь остается только ждать, когда пользователи начнут открывать все ваши уведомления.

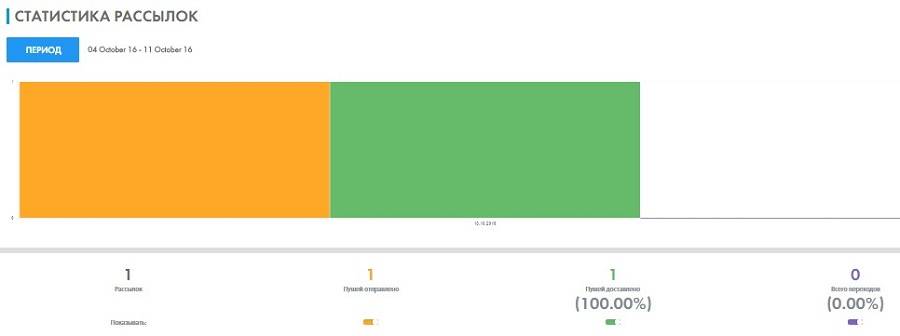
Через некоторое время вы сможете посмотреть на статистику отправленных уведомлений, открываемости и переходов по ссылкам. Для этого войдите в меню «Мои рассылки» и зайдите в раздел Push. Там будут показаны все ваши рассылки и предоставлен отчет. Вы даже сможете увидеть, какой процент людей переходит по вашим ссылкам.

Резюме
Я надеюсь, теперь вы поняли, что такое пуш уведомление на компьютере, как их отключить в браузере и как их сделать для своего сайта. Однозначно, простая E-mail рассылка умирает и ей осталось прожить не так долго. Лично я в скором времени уже полностью откажусь от обычной рассылки. Оставлю только именно Пуш и социальные сети. От них толку реально намного больше. Но об этом напишу как-нибудь потом.
Ну а на этом я свою статью заканчиваю. Надеюсь, что она вам понравилась, поэтому обязательно подписывайтесь на мои уведомления и социальные сети, если вы этого до сих пор не сделали. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Убираем push-уведомления от сайтов в браузере Chrome
Стало появляться много сервисов предоставляющих услуги push-уведомлений, много сайтов стали вешать себе на сайт баннеры с предложением включить оповещения. Куда на зайди — везде запрос на оповещения, с этим нужно что то делать.
В данном примере мы будем использовать браузер Chrome. Настройки аналогичны в Yandex-браузере. Вы сможете либо отписаться от определенного сайта, либо запретить всем сайтам слать вам оповещения. Это позволит освободиться от множества всплывающих окон, которые просят вас разрешить доступ к оповещениям.

Чтобы избавиться от оповещений определенного сайта, нажмите на любое его оповещение правой кнопкой мыши и выберете — «отключить оповещения от…»

Избавимся от них раз и навсегда, вы больше никогда не будете видеть этих окон на сайтах, которые вас преследуют.Просто следуйте инструкции ниже.

Выбираем меню Chrome -> Настройки


Далее открываем «Показывать дополнительные настройки» -> «Настройки контента»

Прокручиваем вниз до «Оповещения» и переводим переключатель в положение «Не показывать уведомления на сайтах»
Эти настройки не затрагивают оповещения в дополнениях. То есть если вы используете дополнение PushAll, эта настройка на него не повлияет, вы также можете настроить исключение из правил для определенных сайтов.
Если вам не понравились оповещения в браузере от сайтов, вы можете изменить мнение о них, заглянув в каталог каналов на нашем сайте
Наш подход к уведомлениям акцентирован на удобство для пользователя. Вы сможете фильтровать оповещения по вашим интересам, получать уведомления о выходе интересующих вас статей или озвучки любимого сериала.
Оригинал статьи также размещен в нашем блоге
spark.ru





