Как сделать, чтобы ссылки открывались в новом окне или на новой вкладке
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Данная публикация представляет собой перевод статьи «How to Make Links Open in a New Window or Tab» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как открыть ссылку в новой вкладке HTML
Приветствую вас!
Сегодня мы разберем несколько вариантов, как открыть ссылку в новой вкладке html.
Чаще всего, этот прием используют для удержания посетителей на своем сайте, если на сайте присутствуют ссылки, ведущие на сторонние ресурсы. Открытие ссылки в новой вкладке html позволяет задержать посетителя на своем сайте. Так как, при нажатии на ссылку, происходит открытие в отдельной вкладке, и, формально, посетитель остается на вашем сайте.
Способов, как открыть ссылку в новой вкладке html, несколько, но мы остановимся на двух, самых удобных и практичных.
Навигация по статье:
Атрибут target=_ blank
Этот способ является наиболее распространенным, и известен практически каждому веб-разработчику, и заключается он в добавлении в тег < а> специального атрибута target с присвоенным значение _blank.
Выглядеть это будет следующим образом:
<a href=»//impuls-web.ru» target=»_blank»>Интересная статья</a>
<a href=»//impuls-web.ru» target=»_blank»>Интересная статья</a> |
Работает это так:
Интересная статья
При своей простоте этот вариант имеет свои недостатки:
- 1.При проверке кода валидатором, возможно возникновение ошибок.
- 2.Пользуясь данным методом, вы лишаете пользователя свободы действия, что может вызвать недовольство. Опытные веб-разработчики придерживаются мнения, что пользователю необходимо оставлять свободу выбора в этом вопросе. Использование данного способа считается плохим тоном.
Тег base
Позволяет не указывать для каждой ссылки атрибут target. То есть открытие всех ссылок автоматически происходи в отдельной вкладке. Для использования данного способа нужно в начале страницы, перед < /head>, добавить следующую строку:
Код:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title></title> <base target=»_blank»> </head> <body> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title></title> <base target=»_blank»> </head> <body> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> </body> </html> |
Открытие ссылки с помощью JavaScript
Как сделать, что бы открывалась ссылка в новой вкладке html, но при этом не использовать атрибут target?
Можно использовать функцию JavaScript
Для реализации данного способа, ссылки должны меть следующий вид:
<a href=»//impuls-web.ru»>текст</a>
<a href=»//impuls-web.ru»>текст</a> |
Пример работы:
Много полезной информации
Как видите, данный способ открытия ссылки в новой вкладке, по трудоемкости, не многим отличается от первого, но имеет ощутимое преимущество, так как дает некоторую свободу выбора посетителю и не влияет на валидность кода страницы.
Надеюсь, данная информация будет полезна для вас. До встречи в следующих статьях.
С уважением Юлия Гусарь
impuls-web.ru
Открытие вкладки в новом окне html. Как открыть ссылку в новом окне
Задача
Решение
По умолчанию ссылки открываются в том же окне, где они расположены. Чтобы любая ссылка открывалась в новом окне, к тегу следует добавить атрибут target со значением _blank , как показано в примере 1.
HTML5 IE Cr Op Sa Fx
СсылкиУчтите, что при использовании строгого атрибут target в HTML4 и XHTML осуждается и код с ним не пройдет валидацию. Чтобы в таком случае сделать ссылку для открытия в новом окне и соблюсти корректность кода, одних HTML и CSS недостаточно, поэтому придется обратиться к скриптам. Вначале необходимо как-то выделить ссылки, которые будут открываться в новом окне, например, атрибутом rel со значением external . Этот атрибут кратко описывает ссылку или куда она ведет. Браузеры не воспринимают этот атрибут, но это и не требуется, поскольку мы будем проверять все ссылки через JavaScript (пример 2). К нужным ссылкам добавляется все тот же target . Но так как это делается программно, то валидатор уловки не заметит.
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Ссылка в новом окнеПосле того как вы нажмете на нужную кнопку, вы увидите на экране контекстное меню. В данном меню вам нужно навести курсор на команду «Открыть в новой вкладке » и клавишу, отвечающую за клик левой кнопки мышки (либо же дважды коснуться сенсора). Ссылка откроется в новой вкладке .
Открытие ссылки в новой вкладке при помощи мышки. Принимая во внимание действия предыдущего шага, несложно предположить, что необходимо сделать для открытия ссылки в новой вкладке . Вам также необходимо навести курсор на линк, после чего, кликнуть правой кнопкой мыши на нем. В открывшемся меню выберите команду «Открыть в новой вкладке » и кликните по ней левой кнопкой мышки. Сайт откроется в новой вкладке , при этом, вы останетесь на старой страничке.
Также на сегодняшний день существует более простой способ открытия ссылок в новых вкладках. Для этого вам не потребуется использовать контекстное меню линка. Наведите курсор на требуемую ссылку и нажмите на колесико мышки. Как и в предыдущих случаях, ссылка будет открыта в новой вкладке .
В интернет-сети в последнее время появилось очень много информационных и развлекательных ресурсов, представляющих интерес разных типов пользователей сети. Открыть понравившийся ресурс (сайт) можно, открыв ссылку, ведущую на него.
Вам понадобится
- Начальные навыки владения персональным компьютером, доступ в интернет.
Инструкция
Самый простой и распространенный способ открытия ссылки на ресурс можно осуществить следующим образом:
Вызвать меню действий над выделенным текстом, щелкнув по нему правой кнопкой мыши один раз;
В появившемся списке выбрать строчку «Копировать»;
В строке ввода адреса щелкнуть правой кнопкой мыши;
В меню действий выбрать строчку «Вставить»;
Видео по теме
Работа с интернет-браузером подразумевает большое количество постоянно открытых окон или вкладок. Просмотрщиков интернет-страниц, которые не умеют создавать новые вкладки, сегодня уже не встретишь, исключением может быть только Internet Explorer 6-й версии.
Вам понадобится
- Программное обеспечение:
- — Mozilla Firefox;
- — Google Chrome;
- — Opera;
- — Internet Explorer.
Инструкция
Браузер Mozilla Firefox. Самый простой способ — нажать правой кнопкой на ссылке и выбрать пункт «Открыть в новой » контекстного меню. Также данное действие можно совершить при нажатии горячих клавиш, в случае с Firefox – нажатие на среднюю кнопку мыши (scrool – колесико).
Браузер Google Chrome. По сравнению с прошлым оппонентом все действия, направленные на открытие новой вкладки, остаются прежними. Вызовите контекстное меню ссылки, нажав на нее правой кнопкой мыши, и выберите пункт ««Открыть в новой вкладке»». Если внимательно изучить это меню, вы увидите строку «Открыть в режиме ». Данный режим отк
usercpu.ru
Ссылка на новое окно | htmlbook.ru
Если требуется сделать ссылку на документ, который открывается в новом окне браузера, используется атрибут target=»_blank» тега <a>.
Создание нового окна обычно требуется в случаях, когда делается ссылка на другой сайт. В остальных случаях лучше открывать документы в текущем окне, поскольку обилие окон может сбить читателя с толку.
Так как ссылки на текущее или новое окно ничем не отличаются друг от друга, на некоторых сайтах рядом со ссылкой ставят специальную иконку, показывающую, что документ открывается в новом окне.
Пример 1. Создание ссылки на новое окно
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Обычная ссылка на сайт www.htmlbook.ru</a></p>
<p><a href="http://htmlbook.ru" target="_blank">Ссылка
открывает новое окно на сайт www.htmlbook.ru</a></p>
</body>
</html>Если на веб-странице необходимо сделать, чтобы все ссылки открывались в новом окне, то нет необходимости добавлять во все теги <A> атрибут target=»_blank». Код можно сократить, если вначале страницы добавить <base target=»_blank»>, как показано в примере 2.
Пример 2. Использование тега <base>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<base target="_blank">
</head>
<body>
<p><a href="1.html">Ссылка откроется в новом окне</a></p>
<p><a href="2.html" target="_self">Ссылка откроется в
текущем окне</a></p>
</body>
</html>Сделать так, чтобы ссылка открывалась в текущем окне, в таком случае можно, если добавить к тегу <a> атрибут target=»_self», как показано в данном примере.
Учтите, что атрибут target не является валидным для строгого <!DOCTYPE>.
htmlbook.ru
Как вставить ссылку в html, ссылка в новом окне
Добавление ссылки
В этой теме мы рассмотрим, как вставить ссылку в html страницу. Ссылка создаётся с помощью тэга <a>. У него есть атрибут href, в котором указывается путь к файлу, на который ведёт ссылка. В том числе это может быть URL-адрес. Внутри тэга находится контент, например текст, который отображается на странице и является ссылкой.
Приведём пример ссылки. Так как тэг <a> является строчным элементом, поместим его внутрь блочного тэга:
+
8 | <p><a href="http://www.yandex.ru">Ссылка на яндекс</a></p> |
Для перехода по страницам внутри одного сайта обычно используется относительный путь к файлу. Этот вопрос подробно рассмотрен в следующей теме.
Ссылка в новом окне
Ссылка может открываться не только в текущем, но и в новом окне. Для этого у тэга <a> есть атрибут target. Он может принимать следующие значения:
target=»_self» — в текущем окне (по умолчанию)
target=»_blank» — в новом окне
target=»_parent» — в родительском окне
target=»_top» — во всю ширину окна
target=имя фрейма — в окне указанного фрейма
Большинство современных браузеров открывает ссылку не в новом окне, а в новой вкладке. Из за разной работы браузеров разработчики HTML намерены отказаться от атрибута target, и в пятой версии HTML атрибут является невалидным. Но пока многие его используют.
Для примера добавим ссылку, которая открывается в новом окне:
9 | <p><a href="http://www.yandex.ru" target="_blank">Ссылка</a></p> |
Ссылка в виде картинки
Можно в HTML страницу можно вставить ссылку в виде картинки. Для этого изображение нужно просто поместить внутрь тэга <a>. В качестве примера можно взять изображение, которое мы использовали в прошлой теме. В некоторых браузерах вокруг картинки может отображаться рамка. Она легко удаляется с помощью CSS.
10 | <a href="http://www.yandex.ru"> <img src="image.jpg" alt="Ссылка"></a> |
Ссылка на элемент страницы
Ссылка может вести не только на другую страницу, но и на определённый элемент страницы. Для этого нужному элементу нужно указать атрибут id. Значением этого атрибута является текст. У ссылки, которая ведёт к элементу страницы, атрибут href содержит знак «#» и id элемента.
Чтобы показать, как работает ссылка, создадим абзац и добавим ссылку, которая ведёт на него. А между ними вставим большой блок. Я сделаю его с помощью стилей, поэтому Вам в нём не нужно разбираться. Просто скопируйте тэг.
12 | <p>На этот элемент ведёт ссылка</p> <div></div> <a href="#ab">Ссылка на абзац</p> |
Ссылку на определённый элемент можно сделать не только на текущей странице, но и на новой. Для этого в атрибуте href нужно указать путь к файлу, затем знак # и id нужного элемента.
Состояние ссылок
Когда пользователь только открыл сайт, все ссылки на нём являются непосещёнными. Когда пользователь проходит по какой-то ссылке, браузер запоминает это, и ссылка становится посещённой. Непосещённые ссылки отображаются синим цветом, а посещённые фиолетовым. Кроме того, текст ссылок подчёркнутый. Но всё это можно изменить с помощью CSS. Вид ссылок по умолчанию часто не соответствует стилю сайта. Поэтому ссылкам обычно задают другой стиль.
basecourse.ru
Открыть ссылку в новом окне
Довольно распространенный вид действий, при работе в интернет-браузере, открытие ссылки, не закрывая текущей страницы (и наверное самый не эффективный с точки зрения понимания информации). Часто бывает так, что когда мы ищем информацию в интернете, мы открываем огромное количество вкладок и окон, зачастую обрастая ими. Это приводит к тому, что дальнейшее восприятие информации становится невозможным. Инструкция сегодня, как раз о том, как открывать ссылки во вкладках и окнах в браузере, и не терять текущей страницы (на случай, если Вы не теряетесь во вкладках и окнах).
Реклама на nextontext.ru
Открыть ссылку в новом окне
Хотите открыть ссылку в отдельном окне? Это довольно просто сделать. Удерживайте нажатой клавишу “Shift”, затем щелкните ссылку которую хотите открыть в отдельном окне.
Эта функция дублируется в контекстном меню браузера. Открыть ссылку в новом окне можно нажав по ней правой клавишей мыши и выбрать “Открыть ссылку в новом окне».
Открыть ссылку в новой вкладке
Если Вы хотите остаться в прежнем окне браузера, и открыть в нем дополнительную вкладку, просто наведите курсор на ссылку и нажмите среднюю кнопку мыши. Дополнительная вкладка откроется в том же окне браузера, где вы работали.
Также, как и в предыдущем случае, открытие вкладки заложено в контекстном меню браузера. Просто наведите курсор на ссылку — нажмите правой клавишей мыши — в контекстном меню выберите опцию “Открыть ссылку в новой вкладке”.
Реклама на nextontext.ru
Ничего сложного друзья! Также хочу заметить, что эти методы работают во всех основных интернет-браузерах, доступных для Microsoft Windows.
Послесловие
Интернет так разнообразен и порой очень сложен в понимании, поэтому зачастую, если Вы ищете одно, в поисковой выдаче может выпадать несколько другое. Равно как с открытием ссылки в новом окне или вкладке. Кто-то из моих читателей искал именно по этому запросу, намереваясь найти ответ как в браузере открывать ссылки в новых окнах и вкладках, а кто-то мог искать ответ на вопрос, как открывать ссылку в новом окне по нажатии на нее, имея в виду верстку HTML. О том, как что прописывать в HTML, чтобы ссылка открывалась в новом окне я тоже допишу в этой статье, ведь люди ищут, и пусть получат ответ на вопрос.
Открыть ссылку в новой вкладке или окне html
Итак, Вы вставляете ссылку себе на сайт и хотите, чтобы по нажатию на эту ссылку открытие происходило в дополнительном окне.
Представим, Вы пишите ссылку таким образом:
LinkЧтобы ссылка открывалась так как Вам нужно (в новом окне), необходимо добавить атрибут target=»_blank», и тогда ссылка примет следующий вид, и будет открываться по нажатию в новом окне:
Linknextontext.ru
Html ссылка в новом окне. Как открыть?
Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно?
Например, посетителю сайта предлагается ссылка, которая открывается в этом же окне браузера. Что произойдет? Читатель на нее кликнет, ваша страница закроется, а пользователь пойдет читать дальше, больше не вернется.
Он просто потеряет страничку. Время, проведенное на сайте и глубина просмотра уменьшится, что ухудшит поведенческие факторы.
Рассмотрим варианты, как сделать, чтобы ссылка открывалась в новой вкладке:
- в блоге вордпресс,
- в документе html.
При этом страничка, с которой совершался переход, останется открытой.
Как открыть в новом окне
У читателей разная техническая подготовка. Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.
Поэтому вебмастер заботится о читателях. Обычно он настраивает блог Вордпресс так, чтобы странички собственного блога открывать в этом же окне, странички чужого — в новом.
В некоторых случаях, если линк в начале статьи, он тоже открывается в новом окне.
СТАТЬИ ПО ТЕМЕ:
Как сделать, изменить wordpress главную страницу
Html выделить текст цветом (фон), рамкой
Отложенная, запланированная публикация WordPress
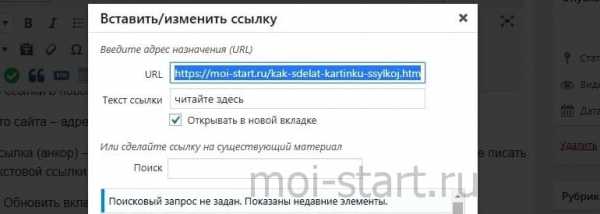
Как вставлять ссылки при публикация записи
WordPress по умолчанию открывает абсолютно все ссылки в этом же окне браузера. Это утверждение относится к линкам навигации, меню, в комментариях, линкам в постах.
Чтобы читатель не терял блог, при оформлении ссылки нажимайте галочку Открыть в новом окне/вкладке.
С этой же целью используется плагин Open in New Window Plugin. Достаточно его обычным образом установить, активировать.
По умолчанию он настроен, чтобы открывать все гиперссылки в новой вкладке. Управляйте его настройками, оставив соответствующую галочку, либо снимите отметку.
Html ссылка в новом окне. Как открыть
Вебмастер может самостоятельно, вручную сформировать html ссылку, чтобы его сайт открывался в новом окне, а предыдущая открытая страница не терялась.
Откройте вкладку HTML — вставьте следующий код
<a href="http://адрес вашего сайта" target="_blank">Текст</a>
Не забудьте изменения сохранить.
За открытие ссылки в новом окне отвечает тег target=»_blank.
Адрес вашего сайта — url страницы со статьей.
Текст (анкор) — обычно пишут «читать далее» или что-то в этом роде.
Но полезнее, если анкором станет ключевое слово, по которому продвигается статья или страница.
Заключение
Все просто? Пожалуйста, уточните в комментариях, помогла ли вам эта информация.
Если хотите, чтобы все ссылки открывались в новой вкладке (меню, в виджетах), изменения надо вносить в шаблон. Но этого делать не рекомендуется из-за соображений безопасности. Возможен перехват вкладок с целью внедрения вредоносного программного обеспечения.
Как сделать картинку ссылкой читайте здесь.
moi-start.ru
