Как открывать вкладку в новом окне? — Хабр Q&A
Добрый день,Есть код :
<div>
<div>
<div>
<div>
<figure><img alt="ОКНА" src="media/widgetkit/icon_okna-349f469ed987244dda27ec14f10fb941.png" /> <img alt="ОКНА" src="media/widgetkit/cvet_okna-6e04448160c2590d7feb8f57b0bc782e.png" />
<div> </div>
</figure>
</div>
<div>ОКНА</div>
</div>
<div>
<div>
<figure><img alt="ДВЕРИ" src="media/widgetkit/icon_dveri-ff15563210dba781d6b8d5e284858229.png" /> <img alt="ДВЕРИ" src="media/widgetkit/cvet_dver-de947d606fdf587635668dfd7d31ec5c.png" />
<div> </div>
</figure>
</div>
<div>ДВЕРИ</div>
</div>
<div>
<div>
<figure><img alt="ВХОДНЫЕ ГРУППЫ" src="media/widgetkit/icon_vhodnie_gruppi-4bfce28bc79d18f84132e1f17dc71acd.png" /> <img alt="ВХОДНЫЕ ГРУППЫ" src="media/widgetkit/cvet_vhodnye_gruppy-2286623c97a38a0d2f2d811ab074d7ea.
png" />
<div> </div>
</figure>
</div>
<div>ВХОДНЫЕ ГРУППЫ</div>
</div>
<div>
<div>
<figure><img alt="ПЕРЕГОРОДКИ" src="media/widgetkit/icon_peregorodki-1d051ea418cad5a438b0e63699dc3416.png" /> <img alt="ПЕРЕГОРОДКИ" src="media/widgetkit/cvet_ofisnaya_peregorodka-89063888696319346175cbbc00cf0708.png" />
<div> </div>
</figure>
</div>
<div>ПЕРЕГОРОДКИ</div>
</div>
<div>
<div>
<figure><img alt="Остекление" src="media/widgetkit/icon_osteklenie-1dab42910f5e061d841ac64738d317b2.png" /> <img alt="Остекление" src="media/widgetkit/cvet_osteklenie-7c0f470653d3d3344ffc448e2823ffd3.png" />
<div> </div>
</figure>
</div>
<div>ОСТЕКЛЕНИЕ</div>
</div>
<div>
<div>
<figure><img alt="ИНОЕ" src="media/widgetkit/icon_inoe-bb1e5eb5a32ec05abd1b8b084650a995.png" /> <img alt="ИНОЕ" src="media/widgetkit/cvet_inoe-0d020c32b573e6bd2d4dbad14cd04fd4.
png" />
<div> </div>
</figure>
</div>
<div>ИНОЕ</div>
</div>
</div>
</div>Не открывается в новой вкладке при нажатии на среднюю кнопку, так же нет пункта открыть в новой владке если вывести меню правой кнопкой мыши.
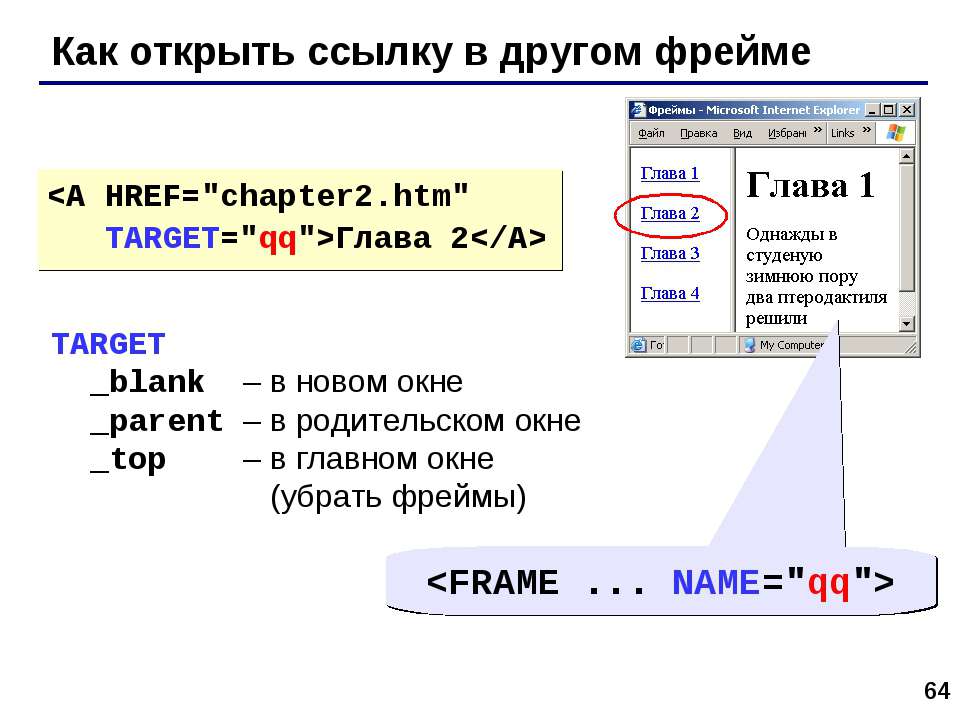
Открыть ссылку в новом окне
Открыть ссылку в новом окне можно несколькими способами.
Во-первых, открывать ссылку в новом окне можно программным способом.
Для этого в анкоре (тег <a>) прописываем атрибут target = “_blank”.
Значение атрибута “_blank” как раз и предписывает открытие ссылки в новом окне.
Этот метод хорош для открытия в новом окне конкретной ссылки. Другие ссылки, если в них не будет прописан атрибут target со значением “_blank”

То есть в данном случае конкретная ссылка будет открыта браузером в новом окне.
Не секрет, что на сайтах часто размещаются сторонние ссылки. Например, тизерная или контекстная реклама. Такие ссылки чаще открываются в новой вкладке.
Это бывает не всегда удобно. Нередки случаи, когда требуется открывать ссылки именно в новом окне браузера.
Как открыть ссылку в новом окне, не влезая в код страницы?
Достаточно просто. Нужно использовать настройки браузера, там, где это возможно.
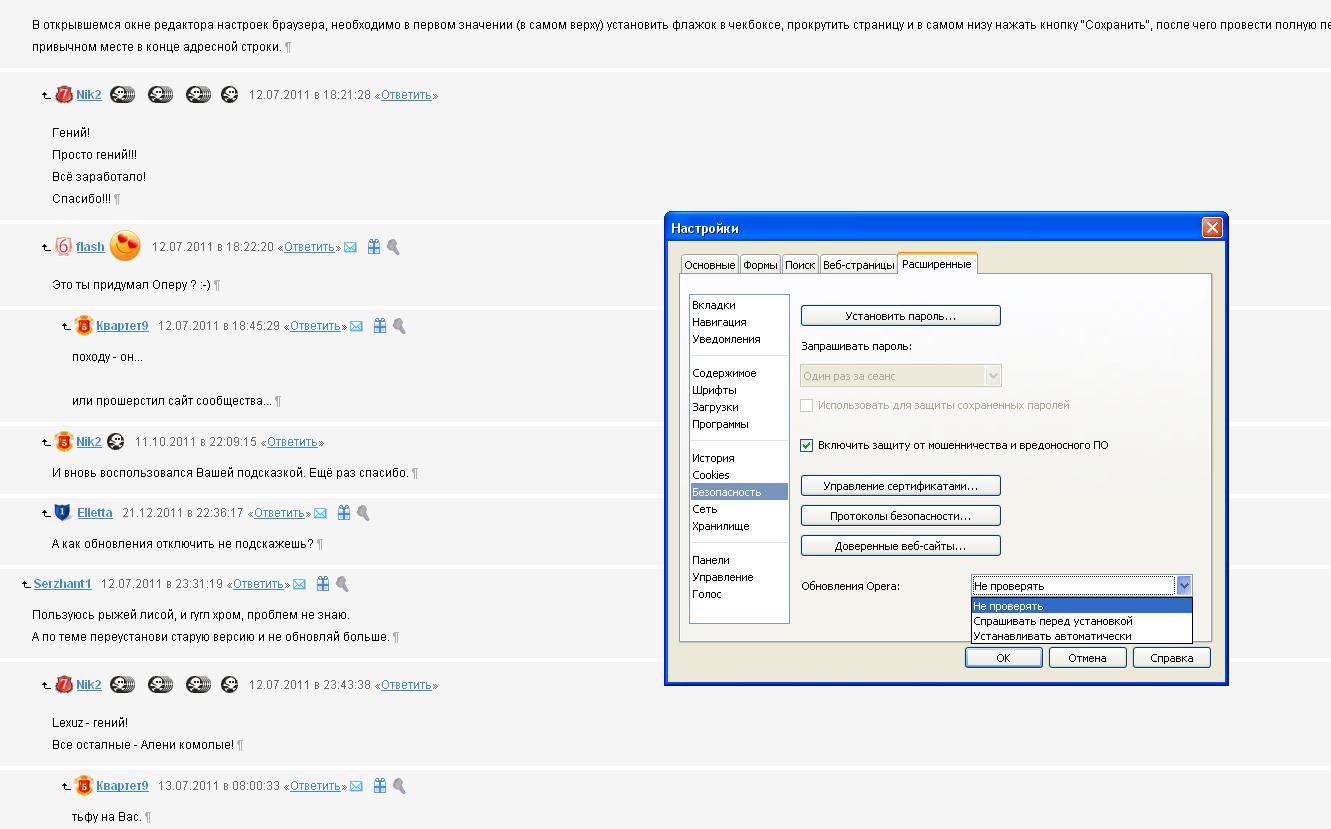
Например, в браузере FireFox нужно в Настройках убрать галку в чекбоксе – Вместо новых окон открывать новые вкладки (рис.1). После этого ссылки будут открываться в новых окнах.
Рис.1 Открывать ссылки в новом окне можно изменив настройки браузера
Но не в каждом браузере есть такая возможность. И опять же это, так сказать, постоянные изменения.
Что же делать?
Есть ли более простой и удобный способ открытия ссылки в новом окне?
Да, есть. И работает он практически во всех браузерах.
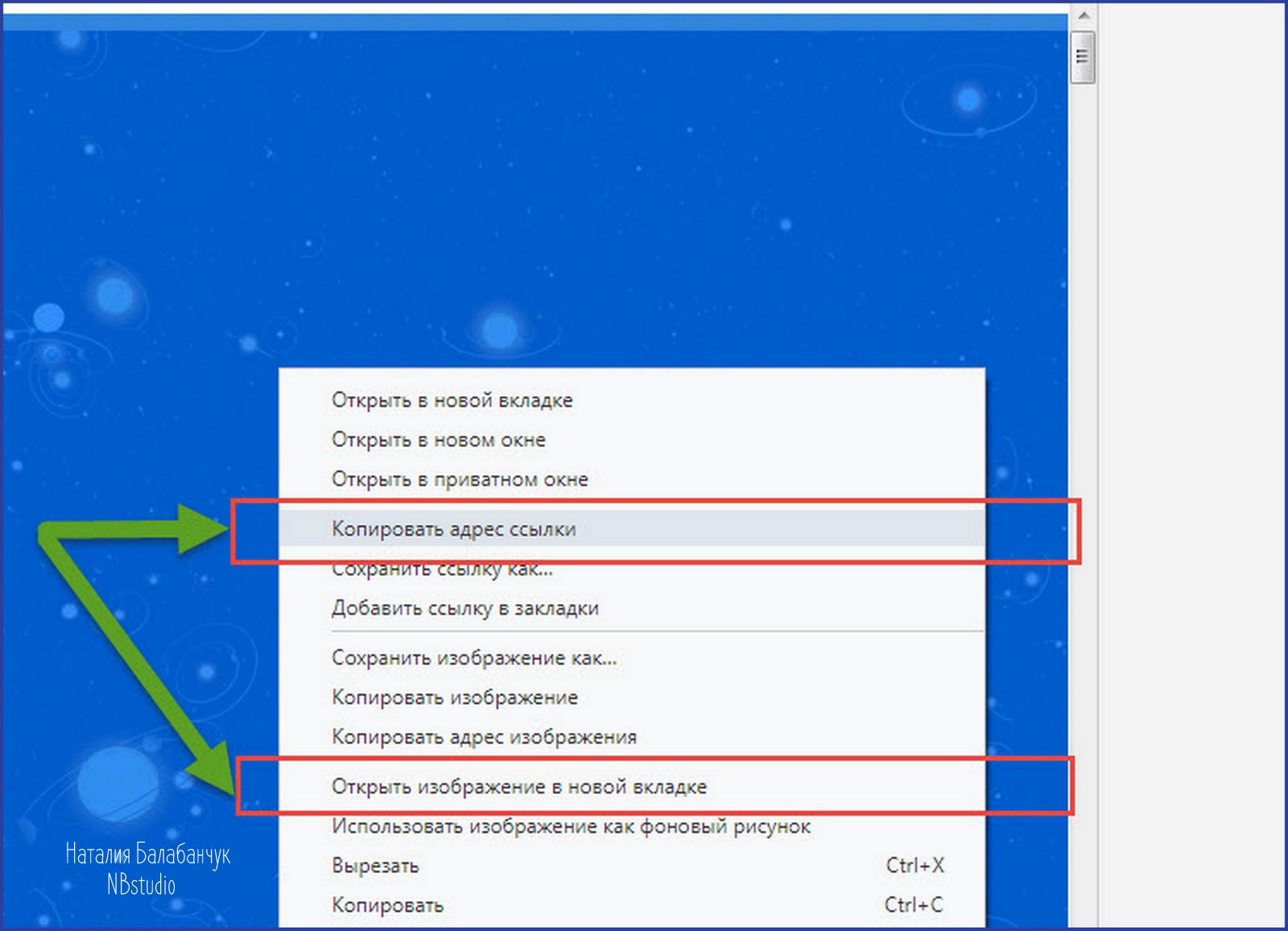
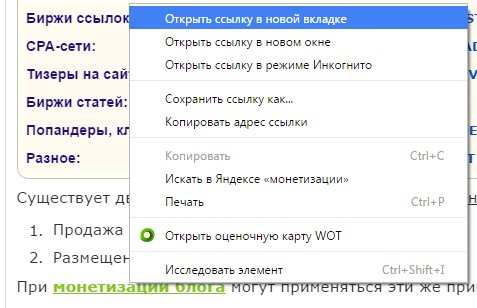
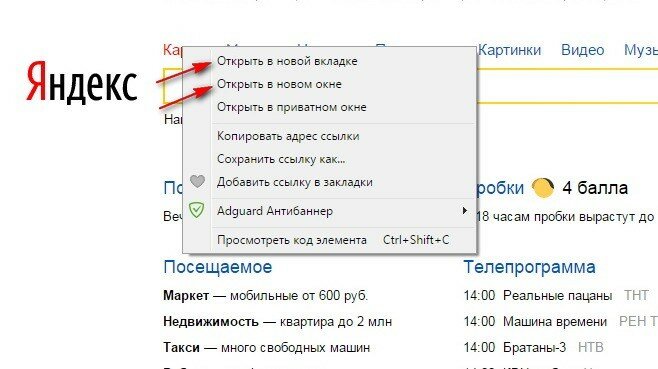
Нужно просто щелкнуть на ссылке правой кнопкой мыши и в открывшемся меню выбрать – «Открыть ссылку в новом окне» (рис.2).
Рис.2 Открыть ссылку в новом окне можно через контекстное меню
На мой взгляд, это самый простой и удобный способ.
В данном случае вы сможете открыть в новом окне именно ту ссылку, которая вам нужна.
Другие же будут открываться как обычно.
Таким образом, чтобы открыть ссылку в новом окне достаточно правой кнопкой щелкнуть на ссылке и в контекстном меню выбрать «Открыть ссылку в новом окне».
Конечно, есть и другие способы.
Можно, например, установить соответствующий плагин или расширение для браузера.
Но тогда у вас может возникнуть другая проблема.
Вы уже не хотите, чтобы ссылка открывалась в новом окне, а она открывается!
Снова придется входить в настройки, отключать расширение и т.д.
Так что лучше пользоваться встроенными возможностями браузера. Это и быстро и гибко.
Когда нужно, открыл ссылку в новом окне, когда нужно, открыл в новой вкладке (см. рис. 2).
Ну, а для тех, кто любит пользоваться горячими клавишами, есть другая возможность.
Открыть ссылку в новом окне браузера можно комбинацией Shift + левая кнопка мыши.
Так что, способов открытия ссылок в новом окне достаточно много, выбирайте тот, который вам удобен и пользуйтесь.
Как открыть внешние ссылки в новом окне или вкладке с WordPress
Хотите открыть внешние ссылки из своих сообщений в блоге в новом окне?
Открытие внешних ссылок в новом окне позволяет пользователям переходить по ссылке, не покидая ваш сайт.
Многие новички испытывают трудности с поиском возможности открыть ссылку в окне, главным образом потому, что она не сразу видна при добавлении ссылки в WordPress.
В этом руководстве для начинающих мы покажем, как легко открывать внешние ссылки в новом окне на вашем сайте WordPress. Мы также покажем различные методы, чтобы вы могли выбрать наиболее подходящий для вас.
Почему и когда следует открывать внешние ссылки в новом окне?
Внешние ссылки — это ссылки на сайты, которыми вы не владеете или не контролируете. Обычно, если вы добавите ссылку на внешний сайт, ваши посетители просто покинут ваш сайт, нажав на ссылку.
Хотя некоторые эксперты в области пользовательского опыта говорят, что вам не следует открывать внешние ссылки в новом окне, мы не согласны с этим.
Видите ли, большинство пользователей легко забывают последний веб-сайт, который они посещали. Если у них открыто несколько вкладок, есть вероятность, что они никогда не смогут снова найти ваш сайт.
Для удобства пользователей мы рекомендуем открывать внешние ссылки в новом окне или вкладке. Таким образом, исходная веб-страница не теряется, и пользователи могут возобновить просмотр вашего веб-сайта, переключившись обратно.
Еще одним преимуществом открытия внешних ссылок в новом окне является увеличение просмотров страниц и привлечения пользователей на ваш сайт. Пользователи с большей вероятностью вернутся на предыдущую вкладку и закончат читать статью.
Пользователи, которые проводят больше времени на вашем сайте, с большей вероятностью присоединятся к вашей электронной рассылке, последуют за вами в социальных сетях, оставят комментарий и купят ваши продукты.
При этом давайте посмотрим, как легко открывать внешние ссылки в новом окне в WordPress.
Открыть внешнюю ссылку в новом окне в редакторе Гутенберга
Новый редактор блоков WordPress имеет встроенную функцию, которая позволяет открывать внешние ссылки в новом окне. Однако опция скрыта за кнопкой, поэтому новички часто не замечают этого.
Просто отредактируйте запись в блоге или страницу, где вы хотите добавить внешнюю ссылку. Затем выберите текст, который вы хотите связать, а затем нажмите кнопку вставки ссылки (или нажмите CTRL + K в Windows / Command + K в Mac).
Это вызовет всплывающую ссылку вставки. Просто введите ссылку и затем нажмите на стрелку вниз рядом с ней. Откроется возможность открыть ссылку на новую вкладку.
Нажмите, чтобы переключить опцию, а затем нажмите Enter. Выбранный вами текст теперь будет связан, и вы можете просмотреть его, посетив свой веб-сайт.
Открыть внешнюю ссылку в новом окне с помощью классического редактора
WordPress представил новый редактор блоков с WordPress 5.0. Многие пользователи предпочитают использовать старый редактор, устанавливая классический плагин редактора.
Если вы все еще используете классический редактор, то мы рекомендуем вам начать использовать новый редактор. Это современно, быстрее и включает в себя множество новых функций, которые вы упускаете.
Однако, если вы все еще хотите использовать классический редактор, то именно так вы бы открыли ссылку в новом окне, используя классический редактор.
Сначала вам нужно отредактировать пост или страницу, где вы хотите добавить ссылку. Затем выберите текст, который вы хотите связать, а затем нажмите кнопку «Добавить ссылку».
Появится всплывающее окно, где вы можете добавить свою внешнюю ссылку. После этого нажмите на значок шестеренки рядом с ним. Это вызовет всплывающее окно с дополнительной ссылкой.
Отсюда вам необходимо установить флажок «Открыть ссылку в новой вкладке», а затем нажать кнопку «Обновить», чтобы добавить ссылку.
Теперь вы можете сохранить свой пост и просмотреть его, чтобы увидеть ссылку в действии.
Открыть ссылку в новой вкладке с помощью вкладки «Текст» в классическом редакторе
Если вы используете редактор HTML с надписью «Текст» в старом классическом редакторе, то вот как вы можете открыть внешнюю ссылку в новом окне.
Просто выберите текст, который вы хотите связать, а затем нажмите кнопку Добавить ссылку. Это вызовет расширенное всплывающее окно Вставить ссылку.
Отсюда вы можете добавить ссылку и установить флажок «Открыть ссылку в новой вкладке». После этого нажмите кнопку Добавить ссылку, и всплывающее окно исчезнет. Теперь вы увидите код HTML для ссылки в текстовом редакторе.
Теперь вы можете сохранить свои изменения и просмотреть сообщение, чтобы увидеть внешнюю ссылку в действии.
Как открыть внешние ссылки в новом окне с помощью HTML
Иногда вам может понадобиться написать HTML, чтобы добавить ссылку в WordPress. Например, когда вы используете режим HTML в новом редакторе блоков или добавляете ссылку в файл шаблона темы WordPress.
Вам необходимо добавить ссылку, используя следующий HTML-код.
Текст ссылки
Просто замените example.com URL-адресом внешней ссылки, а текст ссылки — текстом, который вы хотите связать.
Параметр target в этом коде указывает браузерам открыть ссылку в новом окне или вкладке.
Автоматически открывать все внешние ссылки в новом окне с плагином WordPress
Это может показаться дополнительной работой, чтобы вручную проверить параметр для каждой внешней ссылки, которую вы добавляете. Однако со временем вы к этому привыкнете.
Если вы ведете блог с несколькими авторами или часто забываете открывать внешние ссылки в новой вкладке, тогда вы можете использовать плагин для этого.
Во-первых, вам нужно установить и активировать плагин «Открыть внешние ссылки в новом окне». Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
Плагин работает из коробки и автоматически открывает внешние ссылки в новом окне.
Это на самом деле не меняет внешние ссылки в ваших сообщениях в блоге. Вместо этого он использует JavaScript для открытия внешних ссылок в новом окне.
Замечания: Имейте в виду, что деактивация плагина прекратит открывать внешние ссылки в новом окне.
Мы надеемся, что эта статья помогла вам узнать, как легко открывать внешние ссылки в новом окне WordPress. Возможно, вы также захотите увидеть наш окончательный список самых полезных советов, хитростей и хаков для WordPress, которые вы можете использовать на своем веб-сайте.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Пост «Как открыть внешние ссылки в новом окне или вкладке с помощью WordPress» впервые появился на WPBeginner.
Поделиться ссылкой:
Как сделать картинку ссылкой и открыть ее в новом окне
Иногда нам нужно, что бы картинка при нажатии на нее открывала определенный нужный нам сайт и не уводила посетителей с нашего сайта или блога, а открывалась в новом окне. У меня блог сделан на WordPress поэтому не знаю, может для других движков и сойдет тоже мой совет, а может и Сайт 100@[email protected]@Сайт 100sovetov. ru нет, пробуйте …
ru нет, пробуйте …
Так вот существует достаточно много способов решение этой задачки, я расскажу вам об одной из них.У меня появилось желание вставить в виджет картинку и что бы при нажатии на нее посетитель блога переходил на нужный мне сайт и что бы он в тоже самое время остался Сайт 100sovetov.ru@С@айт@ 100sovetov.ru на моем сайте.
Я создаю виджет Текст, где можно вставить — Произвольный текст или HTML-код.
Пишу заголовок который мне нужно, например Реклама.И в поле для вставки текста вставляю код:
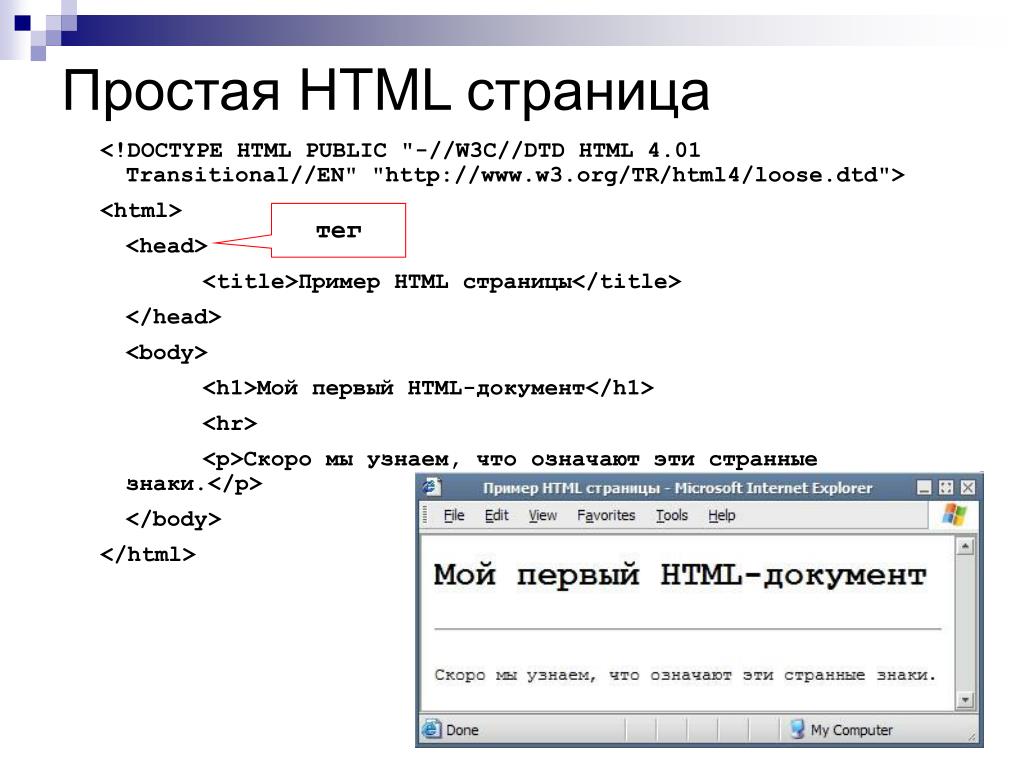
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
</head>
<body>
Сайт 100sovetov.ru@Сайт@ [email protected] <a href=»http://www.htmlbook.ru» target=»_blank»>Ссылка открывает новое окно на сайт htmlbook. ru</a>
ru</a>
</body>
</html>
Этот текст у нас для открытия документа в новом окне, а что бы картинка была еще и ссылкой нам нужен другой код:
<a href=»сайт на который нужно перейти»><img src=»адрес вашей картинки» border=»1″ /></a>
Для начала Сайт [email protected]@Сайт [email protected] мы загружаем картинку к нам на сайт в любую папку, в WordPress это медиафайлы — добавить новый.
Добавляем,заходим в библиотеку файлов,находим ту картинку, которую мы закачали, нажимаем изменить и внизу видим Ссылка на файл — она нам будет нужна.
Теперь два этих кода нам нужно соединить:
<!DOCTYPE html PUBLIC Сайт [email protected]@С@айт 100sovetov.ru «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
</head>
<body>
<a href=»сайт на который нужно перейти» target=»_blank»><img src=»адрес вашей картинки» border=»1″ /></a></a>
</body>
</html>
Сохраняем виджет и заходим на сайт проверяем, все должно работать. Удачи!
Удачи!
© 2011 Сайт 100sovetov.ru@Сайт 10@[email protected] — 2012, Алёна. Все права защищены.
Нравится
защищено INVITEXTHTML5 | Ссылки
Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными документами. Этот элемент имеет следующие атрибуты:
href: определяет адрес ссылкиhreflang: указывает на язык документа, на который ведет данная ссылкаmedia: определяет устройство, для которого предназначена ссылкаrel: определяет отношение между данным документом и ресурсом, на который ведет ссылкаtarget: определяет, как документ по ссылке должен открыватьсяtype: указывает на mime-тип ресурса по ссылке
Наиболее важным атрибутом является href:
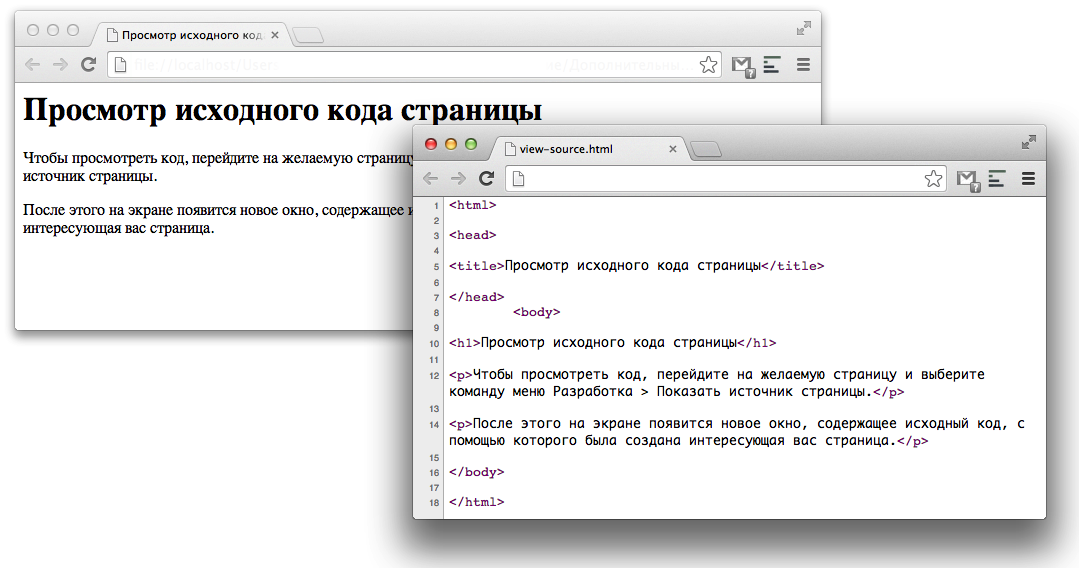
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html, на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph2">Параграф 1</a> | <a href="#paragraph3">Параграф 2</a> | <a href="#paragraph4">Параграф 3</a> <h3>Параграф 1</h3> <p>Содержание параграфа 1</p> <h3>Параграф 2</h3> <p>Содержание параграфа 2</p> <h3>Параграф 3</h3> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h3.
В данном
случае переход будет идти к заголовкам h3.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить это действие. Атрибут target может принимать следующие значения:
_blank: открытие html-документа в новом окне или вкладке браузера_self: открытие html-документа в том же фрейме (или окне)_parent: открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме_top: открытие html-документа на все окно браузераframename: открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
Например, открытие документа по ссылке в новом окне:
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение _blank как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
По умолчанию ссылка уже имеет некоторый цвет (один из оттенков синего), кроме того она имеет подчеркивание. При нажатии на ссылку она становится активной и приобретает красный цвет, а после перехода по ссылке эта ссылка может окраситься в другой цвет (как правило, в фиолетовый). Подобная стилизация задается многими браузерами по умолчанию, но мы можем ее переопределить. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях.
a:link применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
a:visited указывает на состояние ссылки, по которой уже был осуществлен переход.
a:hover указывает на состояние ссылки, на которую навели указатель мыши.
a:active указывает на ссылку в нажатом состоянии.
Стиль color устанавливает цвет ссылки. А стиль text-decoration устанавливает подчеркивание: если значение underline, то ссылка поддчеркнута,
если none, то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента <a> элемент <img>, можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
Когда использовать target=_blank
От автора: У ссылки может быть атрибут target, контролирующий то, что происходит при клике по ней. Одним из возможных значений этого атрибута является _blank, который говорит браузеру при клике по этой ссылке открыть новое окно (или вкладку, если пользователь предпочтет ее).
Одним из возможных значений этого атрибута является _blank, который говорит браузеру при клике по этой ссылке открыть новое окно (или вкладку, если пользователь предпочтет ее).
Это считалось «неправильным» в HTML (может, только в XHTML?), но все равно применялось, потому что работало. В HTML5 все стало абсолютно законным. Но имеются ли значимые причины поступать подобным образом?
Плохой повод: потому что вам так нравится
Нравится вам это или нет, target=»_blank» изменяет поведение по умолчанию. Ссылки, открывающиеся в той же странице – вот поведение по умолчанию (как будто в ссылке имеется target=»_self»). Возможно, вы вошли во вкус и открываете все ссылки в новых окнах/вкладках. Отлично, но лучше предположите, что большей части пользователей более удобно поведение по умолчанию. И, таким образом, они чувствуют себя менее уютно, когда вы навязываете им другое.
Если это внутренний инструмент исключительно для вас, то делайте что пожелаете. Если сайтом пользуются другие люди, оставьте все как есть. Также стоит отметить, что пользователи могут открыть ссылку в новом окне/вкладке, щелкнув по ссылке правой кнопкой мыши (и выбрав нужный пункт). Это значит, что для ссылок доступны оба типа поведения. Это также значит, что если вам нравится открывать новые вкладки, то вы как хотите, но не следует навязывать кому-либо такое поведение. А при использовании target=»_blank» возможно только оно.
Также стоит отметить, что пользователи могут открыть ссылку в новом окне/вкладке, щелкнув по ссылке правой кнопкой мыши (и выбрав нужный пункт). Это значит, что для ссылок доступны оба типа поведения. Это также значит, что если вам нравится открывать новые вкладки, то вы как хотите, но не следует навязывать кому-либо такое поведение. А при использовании target=»_blank» возможно только оно.
Плохой повод: вам хочется, чтобы пользователи вообще не покидали вашу страницу
У других сайтов должны быть ссылки в обычном стиле, но наш сайт особенный. Он важнее остальных и его нельзя покидать.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПлохой повод: «внутренние» и «внешние» ссылки различаются.
Наши «внутренние» ссылки (указывающие на наш собственный сайт) ведут себя обычным образом, но «внешние» (указывающие на другие сайты) открываются в новом окне/вкладке. Это связано с двумя вышеприведенными причинами, только это еще хуже. Вы прекрасно понимаете, что идеальны обычные ссылки, но если они означают, что пользователю придется покинуть ваш сайт, вам хочется разрушить этот идеал. Я слышал от множества людей, что это «традиция». Типа подразумевается, что это нужно делать именно так. Но это неверно.
Это связано с двумя вышеприведенными причинами, только это еще хуже. Вы прекрасно понимаете, что идеальны обычные ссылки, но если они означают, что пользователю придется покинуть ваш сайт, вам хочется разрушить этот идеал. Я слышал от множества людей, что это «традиция». Типа подразумевается, что это нужно делать именно так. Но это неверно.
Плохой повод: ссылка на PDF
Или любой другой вид несетевого ресурса. Почему требуется сделать ее по-другому? Можно же вернуться назад с помощью кнопки возврата. Если хотите помочь пользователям скачать файл, не открывая его, то это достойная задача для удобства пользования, но добиться ее можно разными путями. Начинающие могут применить атрибут download.
Плохой повод: так хочет мой клиент
Я понимаю довод: «Не хочу за это сражаться», так как у вас не так много энергии. Но странно, что это вообще оказывается битвой. Если клиент не доверяет вам в этом деле, то в чем же он вам вообще доверяет? Можно зайти с такой стороны:
По умолчанию ссылки открываются обычным образом. Существует несколько причин, по которым можно менять такое поведение, и это увенчается успехом, но для большинства ссылок это невозможно. Мы ведь не хотим навязывать пользователю свои желания и потенциально расстроить его этой мелочью. Нам нужно, чтобы наши пользователи были о нас хорошего мнения.
Существует несколько причин, по которым можно менять такое поведение, и это увенчается успехом, но для большинства ссылок это невозможно. Мы ведь не хотим навязывать пользователю свои желания и потенциально расстроить его этой мелочью. Нам нужно, чтобы наши пользователи были о нас хорошего мнения.
И надеемся, что ваш спокойный и обоснованный подход поможет вашему клиенту хорошо думать о вас.
Плохой повод: страница с бесконечной прокруткой
Бесконечная прокрутка – коварная штука. С одной стороны, она может оказать хорошее пользовательское впечатление, потому что способна беспрерывно доставлять содержимое. И может оказать плохое впечатление, будучи неправильно выполненной. Возврат «назад» на странице с бесконечной прокруткой в большинстве случаев должен отправлять туда, где вы остановились. Решение этой сложной проблемы – ваша работа. Просто заставить ссылки открываться в новых вкладках для того, чтобы эта проблема никогда не возникала – означает избегать своей работы.
Хорошая причина: пользователем инициируется проигрывание медиаконтента
Например: музыки, видео, подкаста… Пользователь начал проигрывание. Перемещение страниц остановит его. В этот момент пусть ссылки либо открываются в новых вкладках, либо спрашивайте, уверен ли пользователь, что хочет покинуть страницу. Так вы постараетесь и сделать хорошо для него, и не дать ему покинуть страницу.
Мы уже раскрывали здесь эту идею. Если проигрывается медиасреда, обрабатывайте ссылки особым образом. Если не проигрывается, ссылки должны быть в обычном состоянии. Несмотря на то, что я говорю, посмотрите на YouTube’е – при смене видеороликов вас не достают этим вопросом.
Хорошая причина: пользователь работает на этой странице с чем-то, что может потеряться при ее смене
Возможно, пользователь что-то пишет. Или приводит в порядок. Делает что угодно. Щелчок по ссылке и смена страниц может оказаться волнительным, ужасным моментом. Я что, потерял все, что делал? Даже если вами предусмотрена гарантия того, что он не потеряет свою работу, следует избегать введения пользователя в подобное паническое состояние. Я подумал о CodePen, где пользователи часто пишут код. Чтобы помочь им, мы делаем следующее:
Я подумал о CodePen, где пользователи часто пишут код. Чтобы помочь им, мы делаем следующее:
Ссылки, ведущие на другие страницы и явно являющиеся ссылками в стиле «Узнать больше» (например, [?]), видные только при взаимодействии с редактором, открываются в новой вкладке.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУ обычных ссылок (например, ссылок нижнего колонтитула) нормальное поведение, но мы определяем, есть ли в редакторе несохраненные изменения и предлагаем сохранить их перед выходом со страницы.
Если вы все же уходите на другой сайт (или ваш браузер падает), мы сохраняем состояние редакторов в localStorage и вы не теряете свою работу.
Окончание работы – совсем другое дело. Конечно, вам не хочется терять клиентов при выходе из сайта. Ссылки на что-то вроде «Информации о доставке» должны открываться без необходимости покидать сайт. «Прочтение статьи», по моему мнению, не даст вам никакого опыта. Так как (обычно) вернуться обратно очень легко (большинство браузеров даже делают прокрутку до того места, где вы перед этим находились), то на самом деле риск потерять что-то отсутствует.
Так как (обычно) вернуться обратно очень легко (большинство браузеров даже делают прокрутку до того места, где вы перед этим находились), то на самом деле риск потерять что-то отсутствует.
Хорошая причина: некая техническая точка зрения
Я создаю электронную почту, которую нужно открывать в Outlook Kangaroo 2009 Enterprise Edition, и ссылки должны иметь target=»blank», иначе они станут открываться в окне просмотра боковой колонки и … Отлично.
Технический аспект
Вдруг вам придется…
Как заставить пользователя подтвердить свое желание покинуть страницу:
window.onbeforeunload = function() { return «Two buttons will be below this message asking if user wants to stay on this page or leave.»; }
window.onbeforeunload = function() { return «Two buttons will be below this message asking if user wants to stay on this page or leave.»; } |
Драматический накал
Понимаю, я здесь веду себя весьма упрямо. Это одна из тех тем, по которым у каждого имеется свое мнение. Не стесняйтесь поделиться им, конечно, но давайте по возможности сосредоточимся на хладнокровном обсуждении ситуаций, решений и исходных данных.
Это одна из тех тем, по которым у каждого имеется свое мнение. Не стесняйтесь поделиться им, конечно, но давайте по возможности сосредоточимся на хладнокровном обсуждении ситуаций, решений и исходных данных.
Автор: Chris Coyier
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак открыть видео в новой вкладке
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML . В этой статье я отвечу на данный вопрос.
Что вам потребуется
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML . Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код .
Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код .
Например, если вы работаете в Expression Web , можно отредактировать код страницы, переключившись в « Режим кода » ( Code mode ).
Как настроить открытие ссылок в новой вкладке или в новом окне браузера
Короткий ответ: просто добавьте к своим ссылкам (тегу ) атрибут target=»_blank» .
Допустим, что у вас есть следующая ссылка:
Измените её, чтобы она выглядела следующим образом:
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке ( в зависимости от того, каким браузером они пользуются, и как он настроен ).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1 , то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. « Переходные » версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target .
У этого метода не так много плюсов
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку « Назад ». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию « Открыть ссылку в новой вкладке » (или « Открыть ссылку в новом окне »).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка « Назад ». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает « привычка » вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Сайт становится уязвим для фишинговых атак
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank» , сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте ( если вы открывали новые вкладки именно с этой целью ), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется « фишинг ».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили « значительное количество сообщений » о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Специалисты отдела безопасности Google отметили « значительное количество сообщений » о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer» . Пример, приведённый в начале статьи, будет выглядеть следующим образом:
Теоретически, как rel=»noopener» , так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML . При этом корректнее использовать атрибут rel=»noopener» , так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener» . Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome , Firefox и Safari . Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE , и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE , и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank» .
Заключение
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML . Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что « ссылка открывается в новом окне ». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Данная публикация представляет собой перевод статьи « How to Make Links Open in a New Window or Tab » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
И параллельно занимаемся чем-нибудь ещё, свернув браузер.
Раньше для того, чтобы открывать видео в отдельном всплывающем окне, нужно было устанавливать всякие расширения. К счастью, в новых версиях Chrome такую фишку внедрили в сам браузер. Правда, включается она довольно неочевидным методом.
Прежде всего убедитесь, что ваш браузер обновлён. Режим просмотра видео «картинка в картинке» появился в Chrome начиная с 69-й версии. Нажмите «Меню» → «Справка» → «О браузере Google Chrome», и программа проверит обновления.
Затем откройте страницу с роликом на YouTube. Эта функция работает и на других сайтах, но только на тех, что поддерживают видео в HTML5. Например, Dailymotion.
Щёлкните правой кнопкой мыши по видео, и появится меню настроек YouTube. А затем — внимание — кликните правой кнопкой ещё раз, чтобы открыть другое меню. В нём вы найдёте пункт «Картинка в картинке». Выберите его, и ролик переместится в небольшое окошко внизу справа.
Таким образом получится смотреть видео, даже переключившись на другую вкладку. Главное, не закрывать окошко с YouTube. А можно вообще свернуть браузер и открыть другое приложение — видео всё равно останется на экране.
Главное, не закрывать окошко с YouTube. А можно вообще свернуть браузер и открыть другое приложение — видео всё равно останется на экране.
Размеры плавающего окошка можно настроить, перетаскивая его край. Кроме того, оно и само прекрасно переносится в любой угол экрана. А когда вы закроете его, видео продолжит воспроизводиться как обычно — во вкладке.
Единственное, что немного раздражает: в режиме «картинка в картинке» не получится переключиться на другой ролик или перемотать текущий — можно только поставить на паузу. Частично с этим поможет справиться расширение Streamkeys.
Всем привет, дорогие друзья. Сегодня я расскажу вам, как вывести видео в отдельном окне в яндекс браузере, гугл хром, опере и mozilla firefox, а также с помощью отдельной программы. Я, например, часто пользуюсь подобными способами. Дело в том, что иногда я занимаюсь рутинной работой, которая не требует затрагивания каких-либо мыслительных процессов. Такая работа становится скучной, поэтому я включаю либо фильм, либо ролики на ютубе. Таким образом в отдельном окошечке браузера у меня находится видео, которое я смотрю во время работы. Получается, что и дело делается, и мне не скучно.
Таким образом в отдельном окошечке браузера у меня находится видео, которое я смотрю во время работы. Получается, что и дело делается, и мне не скучно.
Браузеры
Для начала мы посмотрим, как данная функция реализована в различных обозревателях. Ведь к каждому обозревателю нужен свой подход.
Гугл Хром
Начнем, пожалуй с самого часто используемого мной обозревателя, а именно Google Chrome. Чтобы смотреть видео в ютубе поверх всех окон, я предпочитаю использовать расширение Floating for youtube . Это самое лучшее из того, что я нашел в магазине гугл.
Поэтому идем в магазин расширений, ищем дополнение Floating for youtube в поиске и устанавливаем его. Либо просто перейдите по ссылке и поставьте его без всякого поиска.
После установки в верхнем правом углу появится новая иконка с булавкой. Это и будет нужное нам расширение. На обычных сайтах оно будет неактивным. Но если вы зайдете на какой-либо ролик ютуба, то дополнение активируется. Нажмите на него, чтобы продублировать активное видео, открыв его в маленьком окошке поверх всех окон.
Конечно, отображение будет в центре экрана, что жутко неудобно. Поэтому наведите на ролик и вы увидите значок крестовины. Зажав на нем левой кнопкой мыши, вы сможете двигать ролик куда пожелаете. Я предпочитаю, например, смотреть их в правом верхнем углу или центре, так как данная область во время работы мной не используется.
Если же вы захотите открепить ролик, то есть не ставить его поверх всех окон, то нажмите на значок булавки, которой на нем находится. Как видите, очень удобно и просто.
Конечно, есть и другие расширения, например separate window , но там, к сожалению, нет возможности поставить ролик на первый план. То есть как только вы смените, свернете браузер или откроете новую вкладку, они закроют видюшку собой. Согласитесь, что в этом случае от него мало толку. Ведь по сути можно открыть ролик просто в новом окне обозревателя и уменьшить его размер. Впрочем так я и делал раньше, пока не узнал про нормальные способы.
Яндекс браузер
Вывести видео в отдельном окне в яндекс браузере проще всего, так как данная функция стоит там по умолчанию. Да вы и наверняка видели рекламу, когда смотрели какие-либо ролики на ютубе. Но если же вы не знаете, как можно отделить видео, то я вам покажу.
Да вы и наверняка видели рекламу, когда смотрели какие-либо ролики на ютубе. Но если же вы не знаете, как можно отделить видео, то я вам покажу.
Зайдите в ютуб через yandex browser и включите какой-нибудь видеоролик. После этого наведите на него. Видите сверху в центре появился значок? На него вам и нужно будет нажать, чтобы отделить видос. Сервис как бы вытащит его для вас, после чего он у вас появится лишь небольшое окошко. Самое главное, что оно будет находиться поверх всех окон, даже, если вы будете пользоваться проводником или работать в какой-либо программе.
Ну а чтобы перетащить ролик, достаточно зажать в любом месте на нем левую кнопку мыши и двигать куда угодно. И конечно, не могу не уточнить про размеры. Если вам ролик кажется слишком большим или слишком маленьким, то наведите мышкой на любой угол экрана, пока курсор не сменится. После этого тяните в нужную для вас сторону, пока не получите желаемый размер. Нажав на крестик, вы сможете закрыть клип полностью. Но это я думаю и так понятно.
Но это я думаю и так понятно.
Опера
В Опере также есть возможность включить отдельно окно с видео, причем поверх всех окон. Но на самом деле здесь особо рассказывать нечего, так как всё работает по принципу яндекс браузера. Войдите в любое видео на ютубе и точно также наведите на экран. Вы увидите как выскочит специальный значок, нажав на который ролик сделает свою копию, отделив от себя. То есть вы сможете смотреть клип как в браузере, так и в отельном окошке, которое будет всегда на переднем плане.
Mozilla Firefox
К сожалению «малая панда» оказалась самым крепким орешком в нашем сегодняшнем списке. Встроенных функций там на сегодняшний момент нет, как и достойных расширений. Такое чувство, что разработчики готовы создавать аддоны только для скачивания с ютуба, но ни для чего более. Тем не менее я покажу вам одно дополнение, которое я посчитал наиболее адекватным. Это расширение поможет нам смотреть видео на ютубе в отдельном окне, но без просмотра поверх всех окон.
- Итак, заходим в Mozilla Firefox и выбираем «Меню» (три полоски в правом верхнем углу) — «Дополнения» .
- Введите в поисковой строчке «Iridium» и выберите одноименное дополнение. Либо можете пройти по этой ссылке , чтобы не геморроиться с поиском.
- После того как аддон будет установлен, перезагрузите или откройте новую вкладку с ютуб роликом. Теперь под самим видео вы должны увидеть несколько новых значков. Нажав на кнопку Pop-up video видео откроется в новом небольшом окошке, которое вы сможете перетаскивать куда угодно. Правда, как я уже сказал выше, закрепляться на реднем плане эта штука не будет.
Единственное, чем данное расширение может быть полезно, это то, что вы сможете читать комментарии к данному видео, а сам ролик будет прокручиваться вместе с вами. То есть вы, читая комменты, не пропустите ничего. Поэтому я призываю вас, дорогие друзья. Если вы нашли способ, как можно проделать всё это чудо с закреплением ролика на переднем плане, то просьба поделиться мыслями в комментариях.
Точно также умеет делать и дополнение Youtube Enhancer , но к сожалению оно также не способно закрепляться основным фоном. И единственным плюсом этого аддона является все тоже отображения видеоролика в отдельном окне при прокручивании вниз и просмотров комментариев.
Как закрепить окно поверх всех окон windows 10
Программа Deskpins — универсальное решение для просмотра видео в отдельном окне поверх всего остального в виндовс. Приложение абсолютно бесплатное, легкое и простое в использовании. Поэтому скачайте его с этого сайта . Далее, вы можете его извлечь из архива, либо запустить установщик прямо из него, а дальше установить как обычную программу.
Теперь вы должны запустить видеоролик в отдельном окне. Теперь запускайте программу. Можно сделать это путем нажатия комбинации клавиш CTRL+F12 или нажав на ярлык в области уведомлений.
После этого вместо курсора появится булавка. Этой булавкой вы должны нажать на то окно обозревателя, которое должно быть активным. То есть оно должно быть закрепленным поверх всего остального. А дальше вы можете сужать его как хотите и перемещать куда угодно, а сами работать в другом месте.
То есть оно должно быть закрепленным поверх всего остального. А дальше вы можете сужать его как хотите и перемещать куда угодно, а сами работать в другом месте.
Но только учтите, данный способ существует не только для закрепления видео. C ним можно работать как в любом браузере, так и в проводнике Windows. Ну и самый смак состоит в том, что вы можете закреплять несколько окон. Для этого достаточно повторять всю вышеуказанную процедуру.
Как видите, способов вывести отдельное окно с видеороликом достаточно много. Причем как отдельно для браузеров, так и с помощью универсального метода. На этом я буду свою статью завершать. Надеюсь, что она вам понравилась. Ну и конечно же жду вас снова на своем блоге. Удачи вам. Пока-пока!
Как использовать HTML для открытия ссылки в новой вкладке
Вкладки — это здорово, не правда ли? Они позволяют каждому из нас, кто выполняет несколько задач одновременно, выполнять несколько онлайн-задач.
Вкладки сейчас настолько распространены, что, когда вы нажимаете на ссылку, вполне вероятно, что она откроется в новой вкладке.
Если вы когда-нибудь задумывались, как это сделать с помощью собственных ссылок, вы попали в нужное место.
Элемент привязки
Чтобы создать ссылку на веб-странице, вам необходимо обернуть элемент (текст, изображение и т. Д.) В элемент привязки ( ) и установить для него атрибут href к URL-адресу, на который вы хотите создать ссылку.
Посетите freeCodeCamp .
Проверьте freeCodeCamp.
Если вы щелкните ссылку выше, браузер откроет ссылку в текущем окне или вкладке. Это поведение по умолчанию в каждом браузере.
Чтобы открыть ссылку на новой вкладке, нам нужно взглянуть на некоторые другие атрибуты других атрибутов элемента привязки.
Целевой атрибут
Этот атрибут сообщает браузеру, как открыть ссылку.
Чтобы открыть ссылку в новой вкладке, просто установите для атрибута target значение _blank :
Проверьте freeCodeCamp .
Теперь, когда кто-то нажимает на ссылку, она открывается в новой вкладке или, возможно, в новом окне в зависимости от настроек браузера пользователя.
Проблемы безопасности с
target = "_ blank" Я настоятельно рекомендую всегда добавлять rel = "noreferrer noopener" к элементу привязки всякий раз, когда вы используете target attribute:
Проверить freeCodeCamp .
Результатом будет следующий результат:
Проверить freeCodeCamp.
Атрибут rel устанавливает связь между вашей страницей и связанным URL-адресом. Установка
Установка noopener noreferrer предназначена для предотвращения фишинга, известного как tabnabbing.
Что такое tabnabbing?
Tabnabbing, иногда называемый обратным tabnabbing, — это эксплойт, который использует поведение браузера по умолчанию с target = "_ blank" , чтобы получить частичный доступ к вашей странице через окно .объект API.
При переходе на табуляцию страница, на которую вы ссылаетесь, может привести к перенаправлению вашей страницы на поддельную страницу входа. Большинству пользователей будет сложно это заметить, потому что фокус будет на только что открытой вкладке, а не на исходной вкладке с вашей страницей.
Затем, когда человек переключается обратно на вкладку с вашей страницей, он вместо этого увидит поддельную страницу входа и может ввести свои данные для входа.
Если вам интересно узнать больше о том, как работает табнабинг и что плохие актеры могут сделать с эксплойтом, ознакомьтесь со статьей Алекса Юмашева и этой статьей OWASP.
Если вы хотите увидеть рабочий пример safe , посетите эту страницу и ее репозиторий GitHub для получения дополнительной информации об эксплойте и атрибуте rel .
Итог
Использовать HTML просто, чтобы открыть ссылку в новой вкладке. Вам просто нужен элемент привязки ( ) с тремя важными атрибутами:
- Атрибут
hrefустановлен на URL-адрес страницы, на которую вы хотите создать ссылку. - Атрибут цели
_blank, который сообщает браузеру открыть ссылку в новой вкладке / окне, в зависимости от настроек браузера. - Атрибут
relустановлен наnoreferrer noopener, чтобы предотвратить возможные вредоносные атаки со страниц, на которые вы ссылаетесь
Опять же, вот рабочий пример HTML:
Проверьте freeCodeCamp .
В результате в браузере будет получен следующий результат:
Проверьте freeCodeCamp.
Еще раз спасибо для чтения. Удачного кодирования.
HTML Открыть ссылку в новом окне
Вы можете использовать HTML-код на этой странице, чтобы ссылка открывалась в новом окне.
Пример
Как показано в приведенном выше примере, чтобы открыть ссылку в новом окне, вы просто добавляете target = "_ blank" к тегу привязки. Все остальное остается как обычная ссылка.
Все остальное остается как обычная ссылка.
Если у вас много ссылок, и вы добавите target = "_ blank" к каждой из них, все они откроются в собственном пустом окне. Это может сильно раздражать пользователя, особенно если у вас много ссылок, каждая из которых открывается в отдельной вкладке или окне. Пользователи могут избежать нажатия на ссылки, если при каждом нажатии открывается пустое окно.
Есть способ решить эту проблему. Читайте дальше…
Повторная загрузка пустого окна / вкладки
Вместо того, чтобы называть свое окно _blank , вы можете дать ему имя по вашему выбору.Затем все URL-адреса будут загружены на той же вкладке (если вы используете одно и то же имя).
Например, если у вас есть политика загрузки всех внешних ссылок на отдельной вкладке, вы можете назвать эту вкладку, скажем, external . Тогда каждая ссылка, содержащая target = "external" , будет открываться в этом окне / вкладке. Это гарантирует, что новые окна не будут появляться каждый раз, когда пользователь нажимает на ссылку.
Это гарантирует, что новые окна не будут появляться каждый раз, когда пользователь нажимает на ссылку.
Вот пример того, что происходит, когда вы используете target = "_ blank" для всех ссылок:
А вот те же ссылки, но с target = "external" (но это может быть любое имя по вашему выбору):
- html.am/html-tutorial/ «target =» external «> Учебное пособие по HTML
- HTML-шаблоны
- HTML-теги
Существуют и другие ключевые слова, которые могут использоваться с целью target , а также различные значения в зависимости от названий окон / вкладок, которые уже открыты, находятся ли они в песочнице и т. Д.Посетите веб-сайт W3C, если вам интересно.
Создание «всплывающего окна»
Вы также можете использовать JavaScript, чтобы открыть новое окно. Используя JavaScript, вы также можете указать, как должно выглядеть окно. Это распространенный метод создания «всплывающего окна». Для получения дополнительной информации см. Всплывающие окна.
Для получения дополнительной информации см. Всплывающие окна.
Дополнительные коды ссылок
Вы можете сделать гораздо больше с помощью HTML-ссылок. Вот еще несколько кодов ссылок HTML, каждый из которых предназначен для определенной цели.
G201: Предоставление пользователям расширенного предупреждения при открытии нового окна
Цель этого метода — выдать предупреждение перед автоматическим
открытие нового окна или вкладки.Автоматическое открытие новых окон, когда
ссылка активирована может дезориентировать людей, испытывающих трудности
восприятие визуального контента, а для некоторых людей с когнитивными нарушениями
если их не предупредили заранее. Предоставление предупреждения позволяет пользователю
чтобы решить, что они хотят покинуть текущее окно, и предупреждение
поможет им найти дорогу обратно, если они все же решат, что хотели бы
перейти в новое окно. Это поможет им понять, что кнопка «назад»
не будет работать, и им придется вернуться в последнее окно, в котором они
были открыты, чтобы найти свое предыдущее местоположение.
В приведенном ниже коде используется CSS для предупреждения перед открытием нового окно.
Пример кода:
Всплывающее предупреждение
Всплывающее предупреждение
Это пример
Внешняя ссылка Открывает новую
окно
А
за работой
пример использования CSS для вывода предупреждения перед открытием нового окна
доступен.
Процедура
Для каждой ссылки, которая открывается автоматически в новом окне или вкладке, когда изменение контекста инициируется запросом пользователя:
Убедитесь, что в вспомогательных технологиях звучит предупреждение, эта ссылка открывается в новом окне.
Убедитесь, что в тексте есть визуальное предупреждение о том, что эта ссылка открывает в новое окно.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, только то, что этот метод не был успешно реализован и не может использоваться для подтверждения соответствия.
Как открыть гиперссылку в новом окне
Гиперссылки используются для перехода с одной страницы на другую. По умолчанию гиперссылка обычно открывается на той же странице. Но есть возможность открывать гиперссылки в отдельном окне.
Открытие внешних ссылок в новой вкладке или окне заставит людей покинуть ваш сайт. Таким образом вы предотвратите возвращение посетителей на ваш сайт. Помните, что посетители могут сами открывать новую вкладку и раздражаются, когда ссылка открывается в новой вкладке или окне без их согласия.Вот почему не рекомендуется открывать ссылки в новой вкладке или в новом окне. Однако могут возникнуть определенные ситуации, когда это необходимо, и в этом фрагменте мы покажем, как это можно сделать.
Как известно, в HTML тег используется с атрибутом href для создания гиперссылок.
Когда необходимо указать браузеру, где открыть документ, используется целевой атрибут.
Как добавить атрибут target = «_ blank» в ссылку привязки¶
Атрибут target определяет, где будет открываться связанный документ при щелчке по ссылке.По умолчанию открывает текущее окно. Чтобы открыть ссылку в новом окне, вам нужно добавить атрибут target = "_ blank" к вашей якорной ссылке, как показано ниже.
Пример открытия гиперссылки в новом окне с целевым атрибутом: ¶
Название документа
Пример гиперссылки
Это гиперссылка откроется в новой вкладке.
Попробуйте сами »Результат¶
В данном примере, когда посетитель нажимает на гиперссылку, она открывается в новом окне или новой вкладке.
Существует другой способ открытия гиперссылки в новой вкладке с помощью функции JavaScript window.open с атрибутом события onclick, например:
onclick = "window.open ('URL') " Пример открытия гиперссылки в новом окне с событием onclick: ¶
Название документа
<стиль>
. link: hover {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
link: hover {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
Пример гиперссылки с JavaScript
Посетите наш сайт
W3docs
Попробуйте сами »Рассмотрим еще один пример, где помимо целевого атрибута мы также добавляем атрибут rel со значением« noopener noreferrer ».Атрибут rel не является обязательным, но рекомендуется в качестве меры безопасности.
Пример открытия ссылки в новой вкладке с атрибутами target и rel: ¶
Название документа
Lorem Ipsum
Эта ссылка откроется в новой вкладке браузера или в новом окне.
Попробуйте сами »Как открыть URL-адрес в новой вкладке с помощью JavaScript
Самый простой и легкий способ открыть URL-адрес в новой вкладке — использовать тег привязки HTML. Вы можете использовать
Вы можете использовать , чтобы открыть новую вкладку, установив атрибут target = "_ blank" .
Однако иногда требуется открыть URL-адрес в новой вкладке с помощью JavaScript. В ванильном JavaScript есть метод window.open () , который можно использовать для этой цели.Он открывает новую вкладку или новое окно браузера в зависимости от настроек браузера и переданных параметров.
window.open () Синтаксис Метод window.open () имеет следующий синтаксис:
const window = window.open (URL, имя, функции)
Параметр url указывает URL-адрес открываемой веб-страницы. Если URL-адрес не указан, открывается новое окно или вкладка с about: blank .
Имя определяет целевой атрибут или имя окна.Он поддерживает следующее:
-
_blank— URL-адрес открывается в новом окне или на новой вкладке. Это значение по умолчанию.
Это значение по умолчанию. -
_parent— URL-адрес загружается в родительское окно. -
_self— URL-адрес заменяет текущую веб-страницу. -
_top— URL-адрес заменяет любые наборы фреймов, которые могут быть загружены. -
имя— Имя окна.
Параметр features используется для указания разделенного запятыми списка функций окна в форме «имя = значение» .Эти функции включают такие параметры, как размер и положение окна по умолчанию, включение полос прокрутки и многое другое.
Метод window.open () возвращает ссылку на вновь созданное окно или null , если это не удалось.
Открытие новой вкладки
Чтобы открыть новую вкладку, вы должны передать _blank в качестве второго параметра в window.open () или полностью пропустить второй параметр и передать только URL. Допустим, у вас есть следующий тег где-то на вашей веб-странице:
Вы хотите убедиться, что, когда пользователь нажимает указанную выше кнопку, URL-адрес открывается в новой вкладке. Вот как это можно сделать в ванильном JavaScript:
Вот как это можно сделать в ванильном JavaScript:
const button = document.querySelector ('# clickMe');
button.addEventListener ('клик', () => {
const tab = window.open ('https://attacomsian.com', '_blank');
});
Приведенный выше код JavaScript откроет https://attacomsian.com в новой вкладке (или окне) в зависимости от настроек браузера.
Асинхронный HTTP-запрос
Есть еще одна интересная вещь, которую вы должны знать перед использованием окна .open () метод. Новая вкладка или окно открывается только в результате действия пользователя. В приведенном выше примере URL-адрес открывается при фактическом событии клика.
Однако, если вы выполните асинхронный HTTP-запрос , когда пользователь щелкает, а затем открывает URL-адрес в новой вкладке в случае успеха, браузер заблокирует всплывающее окно , потому что это не прямое действие пользователя.
Вот пример, который использует Fetch API для выполнения вызова AJAX, а затем открывает новую вкладку при успешном ответе:
кнопка.addEventListener ('клик', () => {
fetch ('https://reqres.in/api/users')
.then (res => res.json ()).
.then (json => {
const tab = window.open ('https://attacomsian.com', '_blank');
});
});
Чтобы заставить приведенный выше код работать, нам нужно внести несколько изменений. Первое, что вам нужно сделать, это открыть пустое новое окно при нажатии. После выполнения запроса обновите фактический URL-адрес окна и установите фокус.Если запрос не выполняется, просто закройте окно с помощью метода window.close () .
Вот полный пример, который должен работать во всех браузерах:
button.addEventListener ('щелкнуть', () => {
const tab = window.open ('about: blank');
fetch ('https://reqres. in/api/users')
.then (res => res.json ()).
.then (json => {
tab.location = 'https://attacomsian.com';
tab.focus ();
})
.catch (err => {
tab.close ();
});
});
in/api/users')
.then (res => res.json ()).
.then (json => {
tab.location = 'https://attacomsian.com';
tab.focus ();
})
.catch (err => {
tab.close ();
});
});
Открытие нового окна
Чтобы открыть URL-адрес в новом окне, убедитесь, что вторым параметром является имя окна или он пуст. Вы также можете указать высоту и ширину окна с помощью атрибута features , как показано в следующем примере:
button.addEventListener ('щелкнуть', () => {
const win = window.open ('https://attacomsian.com', 'mysite',
'ширина = 600, высота = 500');
});
Приведенный выше пример кода откроет новое окно браузера при нажатии кнопки.
✌️ Понравилась статья? Следуй за мной на Твиттер и LinkedIn. Вы также можете подписаться на Новостная лента.
Electron открытие ссылки в новом окне
Открытие ссылки в новом окне / вкладке не представляет большого труда при работе с обычным одностраничным приложением, отображаемым внутри браузера. Обычно все, что вам нужно сделать, это определить дополнительный атрибут
Обычно все, что вам нужно сделать, это определить дополнительный атрибут target = "_ blank" для вашего элемента .
Немного другая история, когда дело касается настольных приложений Electron.
Проблема
Как вместо замены приложения открыть ссылку в приложении Electron в системном браузере?
Я бы сказал, что это очень распространенное требование, если вы имеете в виду какой-либо онлайн-контент, например документацию.
По умолчанию каждая ссылка, определенная в приложении Electron, будет открываться в том же окне, которое заменяет ваше приложение, что немного сбивает с толку, поскольку пользователь не знает, почему она не открывается в системном браузере, как обычно.
К сожалению, простой атрибут target = "_ blank" , добавленный к элементу , не будет работать с Electron.
Самый простой способ решить эту проблему:
требуется ("электрон"). Shell.openExternal (YOUR_URL_HERE); Это немного упрощено. Во-первых, у вас может не быть доступа к пакету
Во-первых, у вас может не быть доступа к пакету electronic из вашего внешнего кода (например, в случае загруженного извне приложения React).
Более того, с этим решением вам придется переписать все ссылки, чтобы использовать событие onClick вместо очень удобного атрибута href .
Из-за этих ограничений я бы предпочел другой подход.
Решение
В вашем файле electronics.js вы должны иметь возможность определить новый обработчик событий, который будет обрабатывать все события нового окна.
Эти события отправляются, когда пользователь щелкает ссылку с атрибутом target = "_ blank" .
electronic.js
const {приложение, оболочка, BrowserWindow} = require ("электрон");
mainWindow = new BrowserWindow ({
ширина: 1300,
высота: 800,
});
mainWindow.loadFile ("./ build / index.html");
mainWindow.webContents.on ("новое окно", функция (событие, URL) {
event. preventDefault ();
shell.openExternal (URL);
});
preventDefault ();
shell.openExternal (URL);
}); Здесь мы также используем упомянутый API оболочки Electron, но благодаря подходу, основанному на событиях, нет необходимости переписывать существующий код приложения.
Более того, он позволяет повторно использовать одну и ту же кодовую базу для настольных компьютеров и веб-приложений.
С обычным и настраиваемым обработчиком Electron откроет указанный URL-адрес в новом окне / вкладке в системном браузере по умолчанию (Google Chrome в моем случае ).
Возможные проблемы
Однако есть одна загвоздка: если вы добавите упомянутый обработчик в mainWindow вместо mainWindow.webContents , вы откроете новое окно Electron вместо новой вкладки в системном браузере по умолчанию.
В электронных окнах нет элементов управления или адресной строки, поэтому они выглядят как всплывающие окна приложений, что может быть не лучшим вариантом для представления внешних веб-сайтов.
Вот недопустимая реализация:
mainWindow.on ("новое окно", функция (событие, URL) {
event.preventDefault ();
shell.openExternal (URL);
}); Источники
| IE4 + | ||
|---|---|---|
| channelmode | Управляет отображением панели каналов. | |
| слева | Положение по оси x левой стороны нового окна от левого края экрана в пикселях; используется для размещения нового окна. | |
| верх | Позиция Y верхней части нового окна от верхнего края экрана в пикселях; используется для размещения нового окна. | |
| полноэкранный режим | Управляет отображением нового окна в полноэкранном режиме. | |
| IE5 + | ||
| заголовок | Управляет отображением строки заголовка окна. Только доверенные диалоги и HTA
может использовать это. Только доверенные диалоги и HTA
может использовать это. | |
| NN4 + | ||
| всегда Низкая | Новое окно плавает под другими окнами, независимо от того, активно оно или нет. Только разрешено безопасными скриптами. | |
| всегда Поднятый | Новое окно плавает поверх других окон, независимо от того, активно оно или нет. Разрешено только безопасными скриптами. | |
| зависимый | Новое окно является дочерним по отношению к текущему окну.Зависимое окно закрывается, когда его Родительское окно закрывается. | |
| горячие клавиши | Новое окно создано с отключенными горячими клавишами. Безопасность и горячие клавиши выхода остаются включенными. | |
| внутренняя высота | Область содержимого нового окна имеет указанную высоту. Это
отличается от функции «высота», которая представляет собой общую высоту окна. Это
отличается от функции «высота», которая представляет собой общую высоту окна. | |
| внутренняя ширина | Область содержимого нового окна имеет указанную ширину.Это отличается от функции «ширина», которая представляет собой общую ширину окна. | |
| outerHeight | Новое окно имеет содержимое и высоту пользовательского интерфейса с указанной высотой. Это то же самое, что и функция «высота». | |
| внешняя ширина | Новое окно имеет содержимое и ширину пользовательского интерфейса с указанной шириной. Это то же самое, что и функция «ширина». | |
| экран X | Положение по оси x левой стороны нового окна от левого края экрана в пикселях; используется для размещения нового окна. | |
| экранY | Позиция Y левой стороны нового окна от верхнего края
экрана в пикселях; используется для размещения нового окна. | |



 html">Учебник по HTML5</a>
</body>
</html>
html">Учебник по HTML5</a>
</body>
</html>

 link: hover {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
link: hover {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
 Это значение по умолчанию.
Это значение по умолчанию. in/api/users')
.then (res => res.json ()).
.then (json => {
tab.location = 'https://attacomsian.com';
tab.focus ();
})
.catch (err => {
tab.close ();
});
});
in/api/users')
.then (res => res.json ()).
.then (json => {
tab.location = 'https://attacomsian.com';
tab.focus ();
})
.catch (err => {
tab.close ();
});
});
 preventDefault ();
shell.openExternal (URL);
});
preventDefault ();
shell.openExternal (URL);
});