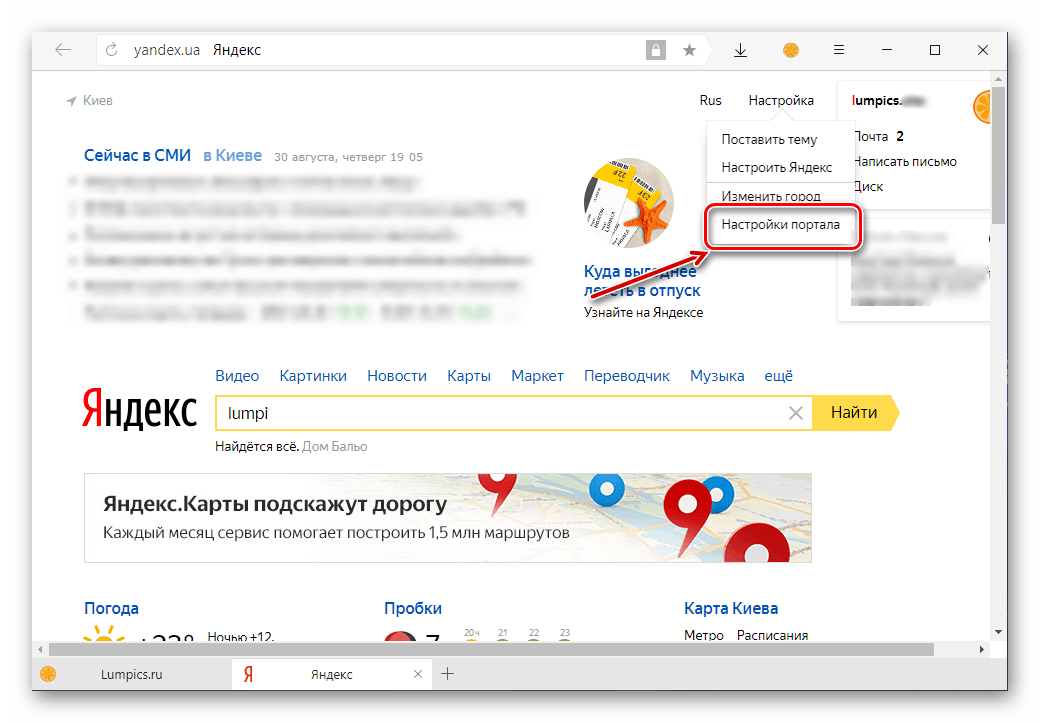
Как создать сайт бесплатно самому с нуля на конструкторе Яндекс
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Создать сайт на Яндексе бесплатно ты можешь буквально за считанные минуты. Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Тем не менее, меня (думаю, и тебя тоже) сайты интересуют не сами по себе, а как возможность заработать в интернете, и, как оказалось, зарабатывать на сайтах на народе тоже можно. Яндекс позволяет вешать на «народные» сайты любую рекламу, в том числе и от злейшего конкурента Google. Можно также неплохо зарабатывать на партнерках и тизерной рекламе. Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
Вот основные преимущества сайта на Народе:
- Сайт на Яндексе можно создать быстро и легко. Если позволяет квалификация можно создать на html и css, если не позволяет, то можно воспользоваться конструктором сайтов, который предлагает Яндекс;
- Сайт создается абсолютно бесплатно;
- Сайты на народе хорошо индексируются;
- На сайты редко накладываются фильтры Яндекса, и еще реже они уходят в бан;
- При желании можно прикрутить к сайту домен второго уровня.
Что касается недостатков, то они, к сожалению, тоже есть. И тоже довольно весомы:
- Хостинг не поддерживает PHP и MySQL, поэтому на народе можно создавать только простые статические сайты, и нельзя использовать CMS;
- Ты не хозяин своего сайта, а всего лишь пользователь, и Яндекс в любой момент может закрыть твой сайт (впрочем, на моей памяти, такого не случалось).
Вывод: Яндекс Народ можно использовать для создания только простых сайтов «для души» или под баннерную рекламу и партнерские программы.
Создание сайта на Яндексе
Итак, прежде всего, необходимо выбрать красивое доменное имя для своего сайта и зарегистрироваться в почте Яндекса под соответствующим логином. После этого, нужно зайти на свой аккаунт и щелкнуть по ссылке «Народ».
Здесь тебе предложат создать свой сайт. Жмем на кнопку и переходим к выбору тематики будущего сайта.
На выбор:
- Коммерческий.
- Персональный
- Фан-сайт
- Нечто непонятное, со странным название Tabula Rasa. Вот это непонятное мы сейчас постараемся создать для примера.
Нажимаем далее и попадаем на страницу, где нам предложат выбрать название сайта.
После того, как мы определись с названием можно переходить на следующую страницу с выбором оформления сайта.
После того, как мы выбрали оформление сайта, нам предложат самостоятельно разместить на странице различные блоки сайта, такие как меню, поиск, текст, новости, контакты.
Раскидываем все туда, куда хотим и нажимаем опубликовать. Вот и все, теперь можно перейти на свой сайт и полюбоваться результатом.
Сайт создан, теперь необходимо наполнить его контентом. Подробнее на эту тему можно прочитать тут — написание статей для сайта. Ну а после того, как на сайте начнет появляться контент, можно приступать к продвижению сайта в Яндексе.
Думаю, дальше ты разберешься сам. Ну а если не разберешься, задавай свой вопрос в комментариях, буду рад помочь. И не забывай подписываться в RSS на обновления моего блога.
Создание сайта на Яндекс Народ бесплатно, конструктор сайтов html
Яндекс Народ — бесплатный хостинг и сервис для создания сайтов html с помощью конструктора. Сервис Яндекс Народ подходит для новичков, без малейшего опыта создания сайтов, как и известный всем Юкоз. Вы просто выберете нужные блоки в конструкторе и, при этом, не придется тратить ни копейки. Вот этапы создания сайта на Народе:
Заходим на narod. yandex.ru, регистрируемся и жмем большую кнопку «Создать сайт». Ваш сайт будет иметь адрес: ваш_логин.narod.ru, поэтому при регистрации выбирайте подходящий для тематики сайта логин. Совет: у кого уже есть аккаунт с неподходящим для адреса сайта логином — завести новый аккаунт. Попадаем в конструктор:
yandex.ru, регистрируемся и жмем большую кнопку «Создать сайт». Ваш сайт будет иметь адрес: ваш_логин.narod.ru, поэтому при регистрации выбирайте подходящий для тематики сайта логин. Совет: у кого уже есть аккаунт с неподходящим для адреса сайта логином — завести новый аккаунт. Попадаем в конструктор:
Выберете один из предлагаемых вариантов, или последний — сайт «с чистого листа». Каждый вариант имеет различный набор страниц и условную специфику — пусть вас это не смущает, потом вы сможете добавить страницы и удалить ненужные. А сайт может быть о рыбалке или косметике. На следующем шаге страничка имеет не только кнопку «Дальше», но и «Назад», поэтому не стесняйтесь — обследуйте все варианты:
И, вообще, все выбранные параметры, например название сайта — легко изменяются в дальнейшем, смело идите вперед. Выбираем дизайн сайта, и он становится (пока пустой) доступен для пользователей Интернета:
Адрес сайта: ваш_логин. narod2.ru. Вы, чуть позже, сможете сделать сайт доступным по адресу без этой двойки, сделав его основным. Вот таким образом: щелкаем по названию раздела (там, где находитесь, вверху страницы) и выбираем нужное в выпадающем меню. Таким же образом можно менять дизайн, попасть в раздел «Управление файлами» и др. Итак, видим перед собой
narod2.ru. Вы, чуть позже, сможете сделать сайт доступным по адресу без этой двойки, сделав его основным. Вот таким образом: щелкаем по названию раздела (там, где находитесь, вверху страницы) и выбираем нужное в выпадающем меню. Таким же образом можно менять дизайн, попасть в раздел «Управление файлами» и др. Итак, видим перед собой
С помощью панели, как мы видим (слева), можно добавлять новые страницы и редактировать существующие, чем мы и займемся. Чтобы выбрать нужную страницу из тех, что у нас уже есть, нажимаем «Управление страницами» и в появившимся окне со списком страниц жмем на нужную.
Теперь правая часть панели: это блоки, из которых будет состоять сайт, они находятся во вкладках: Основные, Медиа, Общение и т.д. Важно: любой блок размещается на редактируемой странице или на всем сайте — поставить галочку, как на картинке (это блок Текст):
Кроме того, все блоки можно перемещать по редактируемой странице простым перетаскиванием. Мы видим, что в блоке мы можем редактировать текст: шрифт, выравнивание, вставлять ссылки, картинки и т.д. Аналогично работать с блоками Меню, Новости, Картинки — задавать масштаб, расположение на странице и т.д. Не забываем о том, что любые действия можно отменить, т.е. действуем смелее. А дальше публикуем наши изменения, с возможностью предварительного просмотра:
Мы видим, что в блоке мы можем редактировать текст: шрифт, выравнивание, вставлять ссылки, картинки и т.д. Аналогично работать с блоками Меню, Новости, Картинки — задавать масштаб, расположение на странице и т.д. Не забываем о том, что любые действия можно отменить, т.е. действуем смелее. А дальше публикуем наши изменения, с возможностью предварительного просмотра:
Рядом с этим блоком кнопок находится Помощь — подробная справка сервиса. Я же привел сжатую схему создания сайта на Народе. Отмечу, что Яндекс Народ имеет инструменты, позволяющие создать на сайте Опросы, Комментарии, Гостевую книгу, установить Счетчики статистики и др. Кроме того, сервис поддерживает загрузку FTP, например, программой FileZilla.
О переезде сайта Народ на Юкоз
Поделиться с друзьями:
Как бесплатно создать сайт на Яндексе
Хотя интернет объединяет всю нашу планету виртуальной сетью, даже в нем есть условные разделения на различные зоны. Например, русскоязычный сектор сети популярен среди жителей бывшего СССР, Европа предпочитает использовать английский язык, а восточные страны – арабский и другие. В каждой зоне присутствует свой, наиболее популярный поисковик, хотя пользоваться другими системами никто не запрещает. В Рунете особый успех имеет поисковая система Yandex. Этот ресурс характеризуется своими алгоритмами проверки и выставления рейтингов для сайтов, поэтому создать сайт на Яндексе — это подходящий вариант для начинающего веб-мастера.
Например, русскоязычный сектор сети популярен среди жителей бывшего СССР, Европа предпочитает использовать английский язык, а восточные страны – арабский и другие. В каждой зоне присутствует свой, наиболее популярный поисковик, хотя пользоваться другими системами никто не запрещает. В Рунете особый успех имеет поисковая система Yandex. Этот ресурс характеризуется своими алгоритмами проверки и выставления рейтингов для сайтов, поэтому создать сайт на Яндексе — это подходящий вариант для начинающего веб-мастера.
Оглавление:
- Преимущества и недостатки Yandex конструктора
- Создание сайта с использованием сервисов Яндекс
- Заключение
- Наши рекомендации
- Стоит почитать
Преимущества и недостатки Yandex конструктора
Как и любое другое ядро для сайтов, Яндекс конструктор обладает своими плюсами и минусами.
Из преимуществ можно отметить:
- Бесплатный хостинг. Человеку не требуется платить деньги за размещение своего проекта.
 Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении.
Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении. - Прекрасное отношение поисковой системы Яндекс. Страницы очень быстро проходят индексацию, а поисковик может не обращать внимание на некоторые ошибки, которые не пропустил бы с сайтом на другом ядре.
- Четыре месяца на временное использование. Система дает пользователю существенный срок на пробу своих возможностей и осуществление задуманного. Если человек забрасывает свой проект, то Яндекс просто удаляет его. Это дает возможность начать все с начала чуть позже, не боясь наткнуться на уже существующее имя или другие препятствия.
Из минусов, которые иногда препятствуют созданию сайта на Яндексе, можно выделить:
- Простейший конструктор сайтов, который, для некоторых людей, может быть не удобен.
- Обязательное наличие баннера от Яндекс, который может мешать некоторым пользователям.
- Отсутствие базы данных.
Создание сайта с использованием сервисов Яндекс
Для воплощения своей цели необходимо, прежде всего, завести электронный почтовый ящик в Яндекс. После прохождения быстрой процедуры регистрации, требуется войти в почту и нажать на кнопку «Народ».
После прохождения быстрой процедуры регистрации, требуется войти в почту и нажать на кнопку «Народ».
Дальше необходимо действовать поэтапно:
- Нажать на кнопку «Создать сайт» и выбрать будущее оформление ресурса из четырех предложенных вариантов.
- Выбрать оригинальное название сайта и провести ряд дополнительных настоек (выбор шрифта написания текстов, макет страницы).
Предварительный вариант сайта на Яндексе готов и можно приступать к заполнению его страниц необходимым материалом. Прежде всего, заполняется главная страница, затем можно выполнить аналогичную процедуру с остальными разделами ресурса. По сути, создание собственного сайта на Yandex занимает всего несколько десятков минут. Справиться с такой работой может человек, обладающий минимальными познаниями персонального компьютера и интернета.
Сайт на Яндексе идеально подходит для создания визиток или пробы собственных сил. Именно такой ресурс поможет определиться с дальнейшей заинтересованностью ведения собственного проекта в сети интернет. Учитывая достаточно высокий уровень ограниченности конструктора Яндекс, созданные сайты не подходят для серьезных проектов, но, на первое время, идеальны для получения необходимого опыта перед следующим шагом на пути успеха в виртуальном пространстве мировой паутины.
Учитывая достаточно высокий уровень ограниченности конструктора Яндекс, созданные сайты не подходят для серьезных проектов, но, на первое время, идеальны для получения необходимого опыта перед следующим шагом на пути успеха в виртуальном пространстве мировой паутины.
Видео к статье:
Заключение
Серьезным плюсом бесплатного сайта на Яндекс является максимально быстрая индексация его страниц. Это прекрасный способ обнулить уникальность текстов (в некоторых сферах интернет-деятельности это является очень полезной и нужной функцией) или быстрее вывести рекламу более важного ресурса в сеть.
Наши рекомендации
Материал для начинающих — как создать html сайт.
Создать сайт бесплатно на ucoz.ru сможет каждый.
Вы помните сайт молодежки который создала Оля?
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как добавить сайт Wix в Yandex и подтвердить права?
В предыдущей статье Регистрация в поисковых системах я написала последовательность действий при регистрации вашего сайта в поиске теперь рассмотрим на примере сайта Wix со скриншотами.

Как добавить сайт Wix в Яндекс и подтвердить права?
В панели вебмастера нажать кнопку Добавить сайт или плюс и пройти 3 шага регистрации:
1. Добавление сайта напишите адрес вашего сайта http://www.vashsait и нажмите Добавить сайт в конце строки2. Проверка прав для сайтов созданных в
онлайн-конструкторе Wix используя мета-тег скопированный на одноимённой вкладке.Как подтвердить права на сайт Wix 2018 и куда счётчики девать.
Новый редактор Wix
С тех пор как я написала статью в wix поменялся редактор сайта, теперь в шаге 2, для подтверждения прав надо вставить строчку кода мета-тега, в редакторе сайта вкладка Сайт — управление сайтом — SEO- прокрутить вниз под надписью Добавление метатегов в хедер вставить в поле мета-тег и сохранить, опубликовать.
| Сайт — настройки сайта — SEO |
В некоторых аккаунтах новая панель управления сайтом нажмите в верхней панели в редакторе
 Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта. Возвращаетесь в кабинет вебмастера Яндекс и нажимаете кнопку Проверить.
3. Общая информация – данные вашего сайта пока будут пусты.
Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта. Возвращаетесь в кабинет вебмастера Яндекс и нажимаете кнопку Проверить.
3. Общая информация – данные вашего сайта пока будут пусты.Карта сайта
Чтобы ускорить индексацию сайта и появление в поиске Яндекса нужно добавить карту сайта. В левом меню нажать Настройка индексирования и в списке выбрать Файлы Satemap.Учитывая, что в конструкторе сайтов Wix карта сайта формируется автоматически, видимость страниц для поисковых роботов настраивается в редакторе сайта, Вам осталось только добавить урл-адрес карты.
Вначале пишите адрес сайта и дописываете в конце дополнительно /sitemap.xml, в итоге получится http://vashsait/sitemap.xml , смотрите, чтобы не было пробелов и буквы только английские. И нажимаете Добавить для отправки файла Sitemap.
Примечание:
Нельзя добавить в кабинет вебмастера Яндекса бесплатный сайт Wix и подтвердить права.
Яндекс индексирует бесплатные сайты WIX, мой даже приняли в каталог яндекса бесплатно, делайте сайт правильно и для людей.
Старый редактор Wix
Нажимаете Настройки > SEO > Дополнительные настройки SEO, вставьте код в строку и нажмите пробел, затем уберите его, чтобы кнопка Применить стала активной, нажмите её.
Чтобы применить к сайту нужно опубликовать нажав справа вверху кнопку Публикация.
И всё остаётся только ждать индексации сайта.Посмотреть про новый кабинет Яндекс вебмастер 2016
Как добавить сайт в Яндекс Вебмастер
Как добавить сайт в Яндекс Вебмастер
Недавно мы писали материал «Как добавить сайт в Google Webmaster», но сегодня у нас пойдет речь о том «Как добавить сайт в Яндекс Вебмастер«.
Перед добавлением сайта в вебмастер, проверьте снят ли у вас карантин, как это проверить мы уже писал в материале «Как добавить сайт в Google Webmaster».
Добавляем сайт в вебмастер Яндекса
Первое, что нам нужно сделать, это перейти в вебмастер Яндекса по адресу https://webmaster.yandex.ru и нажать на иконку «+»:
далее в поле «Адрес сайта» вставьте ссылку на ваш сайт:
и жмем кнопку «Добавить«.
Подтверждаем права собственности на сайт
лучше сразу перейти в вкладку «HTML-файл» так как подтверждение файлом более надежно чем метатегами в коде шаблона сайта.
Шаблон регулярно меняется и тег может быть случайно удален, а загрузив файл в фтп вашего сайта, вам не нужно будет беспокоиться об удалении тега с кода.
В пункте 1 жмем по ссылке, далее скачается файл для подтверждения прав на сайт. После открываем файловый менеджер вашего сайта ваш-сайт.ucoz.net/panel/?a=fm жмем кнопку «Выбрать файл«, выбираем скачанный файл и жмем кнопку «
После открываем файловый менеджер вашего сайта ваш-сайт.ucoz.net/panel/?a=fm жмем кнопку «Выбрать файл«, выбираем скачанный файл и жмем кнопку «
Файл успешно загружен, далее жмем кнопку «Проверить«:
Если вы все правильно сделали, вы должны увидеть подобное окошко:
с добавлением сайта все готово.
Нам еще осталось добавить карты сайта. В uCoz есть всего три карты сайта:
- sitemap.xml — карта сайта для всех контент модулей кроме магазина и форума
- sitemap-forum.xml — карта сайта для форума
- sitemap-shop.xml — карта сайта для магазина
Добавляем карту сайта в вебмастер Яндекса
Если вы используете модули форум и магазин, тогда добавляйте все три карты сайта, если же форума и магазина нет, тогда лишь первую карту добавляйте. Перейдите в раздел «
В Яндекс вебмастере нужно добавлять карты сайта с полным урл, не просто вводить названия файлов как в гугл вебмастере, нужно добавлять такими урл:
- testiksss.ucoz.net/sitemap.xml
- testiksss.ucoz.net/sitemap-forum.xml
- testiksss.ucoz.net/sitemap-shop.xml
соответственно вместо моего тестового сайта (testiksss.ucoz.net), вам нужно прописать свой сайт в урл.
После как добавите все нужные карты сайта, теперь лишь ждать индексацию сайта, в яндексе это срок до 1 месяца, то есть придется ждать больше чем 2 недели в сравнении с гуглом.
Как добавить сайт в Яндекс Вебмастер
Создаем свой сайт бесплатно — обзор конструкторов и сервисов
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс.Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т. д.
д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на UmiСсылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Наш сайт готов.
Создание сайта с помощью MozelloСсылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на WebnodeСсылка на сайт https://www.webnode. ru/
ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на ShopifyСсылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ | Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.cc/ru/ | Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.  ru/68fi ru/68fi | Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ | Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ | Синхронизация учетных записей Яндекс.Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ | Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ | Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ | Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ | Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj | Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ | Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Смотрите также:
Хостинг Народ.ру (Яндекс.Народ) • рейтинг 1 / 10
Сервис Яндекс.Народ закрыт.
Народ.ру (www.narod.ru), он же Яндекс.Народ — в недавнем прошлом крупнейший бесплатный хостинг рунета. Сайты, созданные на Народ.ру легко распознать не только по доменному имени имясайта.narod.ru, но и по специфическому html-дизайну. И хотя среди проектов на Яндекс.Народ встречаются довольно известные и популярные, а функционал сайтов, созданных 10 лет назад, подчас довольно впечатляющий (форумы, гостевые, галереи и пр.) — время «народного» хостинга, увы, подошло к концу.
Хронология сервиса помнит как удачные решения, среди которых необходимо отметить Мастерскую — простой и удобный интерфейс для создания сайтов, так и откровенно провальные, наподобие Конструктора, пришедшего ей на смену. Отличительной особенностью управления сайтами на Народ.ру было обновление страниц — даже если вам требовалось поменять всего одно слово в тексте, приходилось перезаливать всю страницу с помощью FTP. Довольно жесткие рамки хостинга, отсутствие баз данных, ограниченный объем места на диске – все это, в конечном счете, приводило к тому, что начинающие веб-мастеры со временем мигрировали на платный хостинг с поддержкой php и MySQL. Впрочем, благодаря поддержке html у пользователей сервиса довольно долго оставалась возможность самостоятельно довести свой сайт «до ума» или создать его с нуля безо всяких шаблонов.
Отличительной особенностью управления сайтами на Народ.ру было обновление страниц — даже если вам требовалось поменять всего одно слово в тексте, приходилось перезаливать всю страницу с помощью FTP. Довольно жесткие рамки хостинга, отсутствие баз данных, ограниченный объем места на диске – все это, в конечном счете, приводило к тому, что начинающие веб-мастеры со временем мигрировали на платный хостинг с поддержкой php и MySQL. Впрочем, благодаря поддержке html у пользователей сервиса довольно долго оставалась возможность самостоятельно довести свой сайт «до ума» или создать его с нуля безо всяких шаблонов.
Несомненным плюсом Народа является его живучесть. Если сегодня вы видите где-то интересную ссылку на что-то-там.narod.ru, то — хвала Яндексу! — в 99 случаях из 100 сайт откроется и будет работать вполне корректно, хотя и не всегда правильно (проблемы с отображением — последствия миграции на uCoz). Впрочем, со статичными страницами Народа и не может быть иначе, т.к. они нетребовательны к ресурсам хостинга и могут храниться вечно. А вот к минусам площадки можно отнести обязательную рекламу (чаще всего это будет Бегун от компании Рамблер), которая впрочем отключается в один клик, и потому не может считаться навязчивой.
А вот к минусам площадки можно отнести обязательную рекламу (чаще всего это будет Бегун от компании Рамблер), которая впрочем отключается в один клик, и потому не может считаться навязчивой.
Ну и главное: сегодняшний Яндекс.Народ (www.narod.ru) — это успешный и довольно популярный среди новичков хостинг uCoz (www.ucoz.com), которой также поддерживает html для небольших сайтов, предлагает гораздо более удобный Конструктор, позволяет «прикрутить» к сайту собственный домен и при этом остается абсолютно бесплатным!
Как получить бесплатный хостинг электронной почты для бизнеса | автор: Jon Torrado
В этом посте я покажу вам, как получить и настроить бесплатный хостинг электронной почты для вашего домена. Единственное, что вам нужно на этом этапе, это доступ к управлению зоной DNS вашего домена . Остальное довольно просто.
Есть много бесплатных почтовых хостингов. Яндекс предлагает неограниченное хранилище и неограниченное количество учетных записей электронной почты, поэтому я обычно выбираю его как одного из провайдеров.
Прежде всего перейдите по адресу https: // connect.yandex.com/ и запустите процесс, нажав «Попробовать».
https://connect.yandex.com/Вам понадобится учетная запись электронной почты «yandex.com». Если он у вас уже есть, вы можете пропустить этот шаг.
Зарегистрируйтесь или войдите в Яндекс, чтобы создать свой бизнес-аккаунт.После того, как вы войдете в систему или зарегистрируетесь, появится всплывающее окно для создания вашей компании. См. Следующее изображение:
Создайте свой бизнесПока все хорошо. Теперь вы увидите новую панель управления, очень похожую на панель управления Google «admin.google.com». На этой новой странице вам нужно будет перейти в раздел «Инструменты администратора».
Перейдите в раздел инструментов администратора.В инструментах администратора вам нужно будет создать домен для своего бизнеса. Это даст вам несколько новых записей DNS, которые вам нужно будет включить в зону управления DNS.
Добавьте свой бизнес-домен из раздела «Инструменты администратора».
На новой странице будут перечислены домены, назначенные вашему текущему авторизованному пользователю. Если пусто, будет показана только кнопка «Добавить домен». Щелкните по нему!
Добавьте новый домен в свой бизнесПоскольку я предполагаю, что вы только что купили свой домен и у вас нет веб-сайта, запись DNS будет вашим единственным подходящим методом проверки.Если нет, просто выберите любой другой метод на картинке ниже. Здесь я покажу вам, как подтвердить свой домен с помощью записи DNS. Щелкните вкладку «Запись DNS», чтобы увидеть необходимую информацию:
Подтвердите свой домен с помощью записи DNSПосле добавления записи TXT в свой домен нажмите кнопку «Проверить» и дождитесь подтверждения. Когда это будет сделано, вам нужно будет добавить как минимум две новые записи DNS, как показано на следующем изображении. Прочтите ниже инструкции:
DNS-записей после проверки доменаЭти записи предназначены для следующих целей:
- CNAME-запись — (необязательно) , она позволит вам посещать вашу веб-почту из «mail.
 yourdomain.com ».
yourdomain.com ». - MX-запись — , обязательная , она позволит вам отправлять и получать электронные письма для вашего домена.
- Запись TXT — , обязательная , она добавит уровень безопасности SPF к вашему домену, просто позволяя Яндексу отправлять электронные письма из вашего домена. Если вы планируете отправлять электронные письма с сервера вашего веб-сайта, вы можете добавить «v = spf1 a redirect…» в конце этого значения записи. БУДЬТЕ ОСТОРОЖНЫ, как вы видите на картинке, после знака «=» есть пробелы, а перед ним не должно быть пробелов.
Когда это будет сделано, просто обновите страницу, и вы увидите подтверждающее сообщение:
Подтверждение домена после добавления всех записей DNS Если вы хотите добавить дополнительный уровень безопасности (необязательно, настоятельно рекомендуется купить), вы должны добавить новая запись TXT в вашей зоне DNS для подписи DKIM. Инструкции см. На следующем изображении:
На следующем изображении:
У вас все готово и работает! Вам просто нужно создать новых пользователей (см. Изображение ниже) или новые отделы.Отдел — это электронная почта, которая может содержать группу пользователей вашего бизнеса. Пример: [email protected] будет содержать [email protected] и [email protected].
Добавить нового пользователяНадеюсь, вам понравилось это руководство!
[2019] Настроить бесплатный почтовый ящик от Яндекса для собственного домена
Получение доменного имени для вашего бизнеса и настройка почтового ящика — одно из первых действий, которые мы делаем, чтобы начать онлайн-бизнес. В большинстве случаев, когда мы используем cPanel от поставщиков хостинга, таких как hostgator, bluehost или любого из реселлеров, этот почтовый ящик поставляется бесплатно с cPanel.Но когда у нас нет приобретенного или настроенного хостинга с доменным именем, нам нужно добавить внешний почтовый ящик к доменному имени.
Внешний почтовый ящик, прикрепленный к доменному имени, может обрабатывать все ваши учетные записи электронной почты для пользователей и эффективно их обрабатывать. Некоторые из самых известных внешних почтовых ящиков включают почтовый ящик Google Apps или почтовый ящик Microsoft для домена. Хотя вышеупомянутые почтовые ящики наиболее популярны из-за своих функций, со временем они стали платными. В настоящее время у нас есть возможность настроить почтовый ящик с помощью хостинг-провайдера или настроить его с помощью внешнего поставщика почтовых ящиков, такого как Яндекс.Почта, которая по-прежнему бесплатна.
Недавно я провел небольшое исследование и обнаружил, что мы можем бесплатно настроить Почтовый ящик на внешнем доменном имени с помощью Яндекс.Почты для доменов.
Если вы знаете, как работает почтовый ящик и доменное имя, вы можете начать процесс настройки отсюда: https://domain.yandex.com/ Кроме того, вам необходимо иметь учетную запись на Яндексе по умолчанию.
Если вы новичок во всем этом, тогда вам нужно знать, как можно настроить систему DNS вашего домена, и тогда вы будете готовы со следующим руководством.
В этом примере я настрою example.com с Яндекс.Почтой и добавлю почтовый ящик для [email protected].
Эта настройка разделена на следующие части:
- Настройка домена example.com с Яндекс.Почтой
- Обновление DNS-записи в домене example.com
- Настройка почтового ящика [email protected] на панели администратора Яндекс.Почты
Вот подробное руководство по настройке доменного имени в Яндекс.Почте:
1. Сначала зарегистрируйтесь и создайте учетную запись администратора в Яндексе отсюда.
2. После этого добавьте доменное имя в Яндекс.Почту отсюда. В нашем случае мы добавим example.com
3. Теперь вам нужно подтвердить право собственности на домен, вы можете сделать это одним из трех способов — путем загрузки файла на сервер корневого домена или с помощью добавив CNAME или добавив указанный формат электронной почты в детали вашего доменного имени. В нашем случае мы добавим CNAME, потому что мы не прикрепили к доменному имени хостинг.
В нашем случае мы добавим CNAME, потому что мы не прикрепили к доменному имени хостинг.
CNAME можно легко добавить для имени корневого домена.Этот параметр доступен на панели управления DNS для вашего корневого доменного имени. Вы можете обновить необходимый CNAME для корневого домена, и после сохранения настроек нажмите кнопку «Подтвердить право собственности на домен». Возможно, изменение DNS займет некоторое время, и проверка доменного имени будет отложена.
Чтобы обновить настройки DNS корневого домена, следуйте инструкциям для: Godaddy, NameCheap.
4. После завершения настройки необходимо добавить записи MX со следующими значениями:
Имя поддомена — @
Тип записи — MX
Данные — mx.yandex.ru.
Priority — 10
Эти записи MX также обновляются из панели управления DNS корневого домена. После успешного завершения этого шага вы получите возможность создать почтовый ящик для учетной записи с @ example.com
5. Создать учетную запись почтового ящика для [email protected]
Добавьте имя пользователя как «admin», а затем пароль.
После того, как этот шаг будет выполнен, вы сможете получить доступ к почтовому ящику [email protected] по адресу https://mail.yandex.com/
Надеюсь, это сообщение в блоге поможет вам получить почтовый ящик бесплатно; и эта проверка почтового ящика также требуется от Mandrill SMTP.После того, как вы завершите проверку домена на исходящих отправляющих доменах Mandrill, вы сможете отправлять электронные письма с сервера Mandrill.
Как подтвердить свой сайт с помощью инструментов Яндекса для веб-мастеров
Примечание: Для этого элемента нет устаревшей документации, поэтому вы видите текущую документацию.
Хотите добавить свой сайт в Инструменты Яндекса для веб-мастеров? All in One SEO делает это действительно простым, поэтому вы можете использовать их отличные бесплатные инструменты.
В этой статье мы покажем вам, как аутентифицировать свой сайт с помощью метода тегов HTML.
Что такое Яндекс Инструменты для веб-мастеров?
Яндекс — популярная поисковая система в России, а ее Инструменты для веб-мастеров — это бесплатный сайт, на котором вы можете увидеть, как ваш контент отображается в их результатах поиска.
Вам не нужно использовать Инструменты Яндекса для веб-мастеров, чтобы отображаться в результатах поиска, но это действительно помогает вам увидеть проблемы до того, как они повлияют на ваш рейтинг.
Добавление вашего сайта в Яндекс Инструменты для веб-мастеров
Чтобы начать работу, вам необходимо войти в Яндекс Инструменты для веб-мастеров.
Если у вас нет учетной записи, вы можете либо зарегистрировать ее, либо использовать для входа свою учетную запись Facebook, Google или Twitter.
После входа в систему вы увидите страницу Мои сайты . Нажмите кнопку Добавить сайт .
Введите полный URL-адрес вашего сайта в поле и нажмите кнопку Добавить .
Важно:
Введенный URL-адрес должен точно соответствовать URL-адресу вашего сайта. Это включает https: // или нет и www или нет.
Затем вы увидите экран с надписью Verify rights to , и вы увидите здесь некоторый код. Выделите код с помощью мыши, щелкните выделенный текст правой кнопкой мыши и выберите Копировать .
Откройте новое окно браузера и войдите на свой сайт WordPress. Щелкните General Settings в меню All in One SEO , а затем щелкните вкладку Webmaster Tools .
Теперь нажмите на блок Yandex Webmaster Tools и вставьте скопированный код в поле Yandex Verification Code и нажмите Save Changes .
Теперь все, что осталось, это вернуться в Инструменты Яндекса для веб-мастеров в другом окне браузера и нажать кнопку Проверить .
Поздравляем! Вы подтвердили свой сайт с помощью Инструментов Яндекса для веб-мастеров!
Вы также заинтересованы в подтверждении своего сайта с помощью Google? Посетите нашу статью о том, как подтвердить свой сайт с помощью консоли поиска Google.
Уведомление: В настоящее время вы просматриваете устаревшую документацию.
Яндекс — ведущая поисковая система в России с долей местного рынка 50.38% (март 2019 г.). Если Россия является важным рынком для вашего бизнеса или блога, вам следует подтвердить свой веб-сайт в Яндексе для веб-мастеров, чтобы вы могли отслеживать индексацию и любые другие проблемы, которые могут возникнуть. Для этого All in One SEO Pack предлагает удобный способ аутентификации вашего сайта.
Сначала перейдите в Инструменты Яндекса для веб-мастеров и зарегистрируйтесь или войдите в существующую учетную запись.
После входа в систему вы должны увидеть кнопку «+» на панели навигации в верхней части экрана.Нажмите кнопку, а затем введите доменное имя вашего веб-сайта.
Теперь вы увидите экран, на котором вам будет предложено несколько различных вариантов подтверждения вашего веб-сайта — метатег, HTML-файл, запись DNS и WHOIS.
Чтобы аутентифицировать свой веб-сайт с помощью All in One SEO Pack, вам нужно выбрать вкладку «Мета-тег» и затем скопировать уникальный 16-значный код, заключенный в кавычки (см. Снимок экрана ниже). Не копируйте тег целиком и не копируйте двойные кавычки.
Теперь давайте перейдем на ваш сайт и зайдем в меню «Общие настройки» All in One SEO Pack.Если вы немного прокрутите вниз, вы увидите раздел под названием «Проверка веб-мастера». Вставьте уникальный код, который вы только что скопировали, в поле «Инструменты Яндекса для веб-мастеров» и обязательно обновите настройки.
Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите кнопку «Проверить» в правом нижнем углу экрана (см. Второй снимок экрана). Яндекс просканирует ваш сайт, чтобы подтвердить, что вы являетесь его владельцем. Этот процесс проверки займет меньше минуты.
После того, как ваш сайт будет проверен в Инструментах для веб-мастеров Яндекса, вам следует потратить некоторое время, чтобы просмотреть различные меню и посмотреть, какие функции предлагает Яндекс.Вы должны хотя бы отправить карту сайта All in One SEO Pack в разделе «Индексирование> Файлы Sitemap», чтобы Яндекс знал обо всех URL-адресах вашего сайта.
Как добавить свой сайт на WordPress в Яндекс. Инструменты для веб-мастеров
Хотите подключить свой сайт к инструментам Яндекса для веб-мастеров?
Инструментыдля веб-мастеров, такие как поисковая консоль Google, Bing, Яндекс и т. Д., Помогут вам оптимизировать ваш сайт, отслеживать трафик, управлять robots.txt, проверять ошибки сайта и многое другое.
В этой статье мы расскажем, как добавить свой сайт на WordPress в инструменты Яндекс для веб-мастеров, чтобы отслеживать трафик в поисковых системах.
Что такое Яндекс?
Яндекс — популярная поисковая система, такая как Google и Bing, базирующаяся в России. Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы привлечь больше посетителей из России.
Яндекс имеет ряд инструментов, таких как универсальная поисковая система, поиск изображений, электронная почта, видео, карты и многое другое. В нем также есть инструменты для веб-мастеров, которые помогут вам ранжировать свой сайт, отслеживать статистику трафика, поисковые запросы, ключевые слова и многое другое.
Вы можете связать свой сайт WordPress с Яндексом с помощью плагина All in One SEO.Он работает аналогично консоли поиска Google и инструментам Bing для веб-мастеров.
Добавление сайта WordPress в Яндекс Инструменты для веб-мастеров
Перед тем, как мы начнем, вам понадобится учетная запись Яндекс. Инструменты для веб-мастеров, чтобы подключить ваш сайт. Создав учетную запись, вы можете войти на свой сайт WordPress, чтобы настроить инструменты Яндекс для веб-мастеров с помощью плагина All in One SEO.
Подробнее см. В нашем руководстве по настройке All in One SEO для WordPress.
Давайте посмотрим, как добавить свой сайт в инструменты Яндекс для веб-мастеров и сразу приступить к его оптимизации.
Шаг 1. Создайте аккаунт на Яндексе
Первое, что вам нужно сделать, это войти в свой аккаунт Яндекс. Если у вас нет аккаунта на Яндексе, вы можете создать его по этой ссылке.
После создания аккаунта вы попадете на страницу Яндекса для веб-мастеров.
На этой странице вам нужно нажать кнопку « + » в верхней панели, чтобы добавить свой сайт в Яндекс.
В поле адреса сайта вам нужно добавить полное доменное имя вашего сайта и нажать кнопку Добавить .
Примечание: Если ваш основной домен использует «www» в URL-адресе, вам необходимо добавить его перед доменом (например, www.wpbeginner.com).
На следующей странице вам будет предложено подтвердить право собственности на сайт, добавив мета-контент на свой сайт WordPress.
Скопируйте код содержимого с этой страницы, потому что он понадобится вам на шаге 2.
Шаг 2: Войдите в админку WordPress и добавьте код
Теперь вам нужно войти в админку WordPress и добавить проверочный код в настройки All in One SEO для веб-мастеров.
Бесплатная версия плагина All in One SEO также имеет функцию проверки веб-мастером. Их профессиональная версия поставляется с более мощными функциями SEO.
Просто перейдите на страницу All in One SEO »Общие настройки и щелкните пункт меню« Инструменты для веб-мастеров ».
Далее выберите блок «Яндекс. Инструменты для веб-мастеров».
Затем необходимо вставить код в поле кода подтверждения Яндекса и нажать кнопку «Сохранить изменения».
После добавления кода на свой сайт WordPress вам необходимо вернуться на страницу инструментов Яндекс для веб-мастеров, с которой вы скопировали код, и нажать кнопку Проверить , чтобы подтвердить право собственности.
После успешной проверки будет отображаться ваш логин, имеющий права на управление вашим сайтом в инструментах Яндекс для веб-мастеров.
Вы также можете делегировать права другим пользователям, добавив их имя пользователя и нажав кнопку Делегировать права .
Теперь, когда ваш сайт проверен и добавлен в инструменты Яндекс для веб-мастеров, вы можете видеть статистику посещаемости, ошибки поиска, поисковые запросы, внутренние и внешние ссылки, информацию о сайте, robots.txt, аудит страниц для мобильных устройств и многое другое в личном кабинете Яндекса.
Вы можете использовать меню в левой части экрана, чтобы найти любую информацию, которая может вам понадобиться.
В инструментахЯндекс для веб-мастеров есть параметры оптимизации сайта, которые отфильтрованы от устранения неполадок до важных настроек, таких как robots.txt и .htaccess. Вы можете дополнительно оптимизировать свой robots.txt для SEO отдельно и регулярно выполнять задачи по обслуживанию WordPress, чтобы поддерживать свой сайт в актуальном состоянии.
Надеемся, эта статья помогла вам узнать, как добавить свой сайт WordPress в инструменты Яндекс для веб-мастеров.Вы также можете увидеть наш список лучших плагинов и инструментов WordPress для SEO, которые вы должны использовать, и наши советы по оптимизации ваших сообщений в блоге для SEO, чтобы ранжировать ваш сайт в поисковых системах.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как отправить и подтвердить свой сайт
Яндекс часто называют российской поисковой системой.
Это не только самая популярная поисковая система в России, но и вторая по популярности после Google во многих странах.
Однако в большинстве стран, где популярен Яндекс, проживает большая часть русскоязычного населения.
Во всем мире Яндекс занимает около полпроцента рынка, что делает его похожим по размеру на DuckDuckGo.
Главная страница поиска ЯндексаРекомендуется разместить свой сайт в Яндексе, добавив его в инструменты Яндекса для веб-мастеров. Это поможет вам оптимизировать работу вашего сайта в поиске Яндекса.
Кроме того, инструменты Яндекса для веб-мастеров предлагают множество полезных отчетов и инструментов для оптимизации SEO в целом, а не только для Яндекс.
Например, вы можете видеть внешние ссылки на ваш сайт, неработающие ссылки, проблемы сканирования и индексации и многое другое.
Что такое Яндекс инструменты для веб-мастеров?
Инструменты для веб-мастеров Яндекса — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.
Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть ошибки сканирования или индексации, проблемы со скоростью сайта и т. Д.
Он служит той же цели, что и Google Search Console и Bing & Yahoo Webmaster Tools.
Как добавить свой сайт в Яндекс Инструменты для веб-мастеров
Чтобы добавить веб-сайт, вам необходимо создать учетную запись на Яндексе, затем добавить свой сайт и подтвердить, что он принадлежит вам.
Вот шаги, чтобы быстро разместить свой сайт в Яндексе для веб-мастеров:
- Перейдите на эту веб-страницу: https://passport.yandex.com/registration
- Введите свои данные, чтобы создать учетную запись на Яндексе, затем нажмите «Зарегистрироваться».
- Далее перейдите по адресу: https: // webmaster.yandex.com/
- Войдите в систему или нажмите «Перейти».
- Нажмите кнопку «+» или кнопку «Добавить сайт».
- Введите основной URL своего сайта и нажмите «Добавить».
- Скопируйте проверочный код внутри контентной части (без кавычек)
- Зайдите на свой сайт и введите проверочный код в свой плагин SEO
- Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить».
Продолжайте читать, чтобы получить более подробные инструкции, как это сделать, со скриншотами.
Шаг 1. Создайте аккаунт на Яндексе
Чтобы добавить сайт в инструменты для веб-мастеров, необходимо иметь аккаунт на Яндексе.
Для создания учетной записи перейдите на эту страницу: https://passport.yandex.com/registration
Теперь введите свои данные (имя, имя пользователя, пароль и т. Д.) И нажмите кнопку «Зарегистрироваться».
Яндекс хочет, чтобы вы добавили номер телефона, чтобы вам было проще восстановить учетную запись, если вы забудете пароль.
Однако можно пропустить это и использовать вместо него секретный вопрос.
Шаг 2. Добавьте свой сайт
Теперь, когда у вас есть учетная запись на Яндексе, вы можете войти в инструменты Яндекс для веб-мастеров и добавить свой сайт.
Зайдите сюда, чтобы получить доступ к инструментам Яндекс для веб-мастеров: https://webmaster.yandex.com/
Войдите в систему, если необходимо, затем нажмите кнопку «Перейти». Теперь вы должны увидеть страницу, на которой вы можете разместить свой сайт.
Затем нажмите кнопку «Добавить сайт» или кнопку «+» вверху.
Теперь вам будет предложено добавить URL главной домашней страницы вашего сайта.Обязательно укажите правильную версию, включая http / https и www, если вы ее используете.
Для моего сайта https включен, но у меня нет субдомена www. Поэтому я включаю https, но не www.
Когда вы ввели свой сайт в форму, нажмите желтую кнопку «Добавить».
Шаг 3. Подтвердите свой веб-сайт
Далее вам необходимо подтвердить сайт, чтобы доказать Яндексу, что вы являетесь полноправным владельцем.
Инструменты Яндекс для веб-мастеров предоставляют 4 варианта верификации:
- Мета-тег: Добавьте html-тег в заголовок вашего сайта.
- Файл HTML: Загрузите файл HTML в корневой каталог вашего сайта.
- Запись DNS: Добавьте запись TXT в настройки DNS.
- WHOIS: Добавьте и подтвердите свой адрес электронной почты WHOIS через Яндекс.Паспорт.
Параметр метатега очень прост, если вы используете плагин SEO в WordPress.
Вы просто копируете текст внутри мета-тега content = ”” (без кавычек) и вводите его в свой плагин SEO.
Если вы используете Yoast SEO, перейдите в панель управления WordPress -> SEO -> Общие -> Инструменты для веб-мастеров.
Затем вставьте проверочный код в поле Яндекс для веб-мастеров.
Вы также можете сделать это с помощью большинства других хороших плагинов SEO, таких как SEO Framework (который намного лучше плагина SEO, чем Yoast).
Теперь вернитесь к инструментам Яндекс для веб-мастеров и нажмите желтую кнопку «Проверить».
Если проверка прошла успешно, вы получите подтверждение того, что ваш сайт подтвержден.Если это не помогло, очистите кеш своего сайта и повторите попытку.
Поздравляем! Вы добавили и подтвердили свой сайт в инструментах Яндекс для веб-мастеров.
Далее: Добавьте карту сайта, настройте геотаргетинг
Заполнение информационной панели и отчетов полезными данными может занять несколько дней.
А пока вы должны сделать эти две вещи прямо сейчас, чтобы оптимизировать производительность вашего сайта.
1. Добавьте карту сайта
Добавление карты сайта упростит поиску Яндексом всех страниц вашего сайта.
Когда вы находитесь в личном кабинете Яндекса, выполните следующие действия, чтобы загрузить карту сайта:
- На левой боковой панели нажмите «Индексирование»
- Щелкните «Файлы Sitemap»
- Введите URL вашей карты сайта
- Нажмите «Добавить»
Карта сайта перейдет в очередь на обработку, что может занять несколько дней.
2. Настройте геотаргетинг
Результаты поиска Яндекса кардинально меняются в зависимости от местонахождения искателя.
Если у вас местный бизнес, обязательно сообщите Яндексу, на какой географический регион вы ориентируетесь.
Если ваш сайт нацелен на глобальную аудиторию (например, у меня), вы можете попросить Яндекс отключить геотаргетинг.
Вы можете настроить параметры геотаргетинга в разделе «Информация о сайте» -> «Регион». Если вы не хотите использовать геотаргетинг, нажмите «Без географического таргетинга».
Вот инструкция от Яндекса о том, как правильно реализовать геотаргетинг для вашего сайта.
Вернитесь через несколько дней
Осталось только ждать.
Вам нужно авторизоваться в инструментах Яндекс для веб-мастеров через несколько дней, чтобы увидеть, начали ли отчеты отображать полезные данные.
Вот несколько интересных отчетов:
- Внешние ссылки
- Внутренние ссылки
- Показатели качества сайта
- Статистика поисковых запросов
- Статистика сканирования
Также доступно множество других отчетов и инструментов, некоторые из которых очень полезны для SEO.
Добавление вашего сайта в Яндекс.Вебмастер
Яндекс.Вебмастер — это бесплатный веб-сервис, позволяющий веб-мастерам отслеживать эффективность своего сайта в поиске Яндекса. Вы можете использовать Яндекс.Вебмастер, чтобы отслеживать статистику по запросам, по которым ваш сайт отображался в результатах поиска или видеть изменения в количестве показов, кликов, CTR для сниппетов и т. Д.Добавьте свой сайт в Яндекс.Вебмастер согласно приведенным ниже инструкциям.
Важно: эта опция доступна только для сайтов Pro.
Добавление вашего сайта в Яндекс.Вебмастер
Откройте Яндекс.Вебмастер и нажмите Войти:
Используйте существующую учетную запись Яндекс.Паспорта или создайте новую в новом окне.
После входа в систему нажмите Перейти в открывшемся окне:
Нажмите Добавить сайт на вкладке Мои сайты и введите адрес своего сайта в соответствующее поле:
Вам будет предложено Подтвердите право собственности на сайт. Есть два способа проверить свои права — вы должны выбрать только один.
Проверка ваших прав с помощью метатега
Откройте вкладку метатега и скопируйте уникальный метатег для своего сайта:
Откройте свою учетную запись Weblium, войдите в настройки сайта и перейдите на вкладку Пользовательский код:
Добавьте скопированный метатег в раздел
и нажмите Сохранить:Вернитесь в Яндекс.Вебмастер и нажмите Проверить:
Подтверждение прав по TXT-записи
Откройте вкладку DNS-запись и скопируйте значение для записи TXT вы должны добавить:
Если вы подключили свой домен с помощью метода NS или приобрели домен через Weblium, откройте настройки своего сайта и перейдите на вкладку Домены:
Примечание: если вы управляете домен в другом месте, войдите в свою учетную запись хоста и добавьте туда запись.Для получения дополнительной помощи обратитесь в службу поддержки службы, которую вы используете.
Наведите указатель мыши на свой домен, щелкните три точки в углу и в раскрывающемся меню выберите пункт «Управление записями DNS»:
В новом окне щелкните Добавить новую запись DNS:
Выберите Тип записи TXT, оставьте поле Хост пустым и добавьте скопированную запись TXT в поле Указывает на:
Вернитесь в Яндекс.Вебмастер и нажмите Проверить:
Готово! О том, как дальше управлять своим сайтом с помощью инструмента для веб-мастеров, читайте в статьях службы поддержки Яндекса.
Опубликовано: 14.12.2020
Альтернативы Яндекс.Почте и аналогичные приложения / сервисы
Альтернативы Яндекс.Почте и аналогичные приложения / сервисы | АльтернативаТоПерейти к основному контентуПропустить к поиску по сайтуПлатформы
- Онлайн
- iPhone
- Android
- Windows
- iPad
- Mac
- Android Tablet
- Linux
- Программное обеспечение как услуга (SaaS)
- Google Chrome
- OpenPGP
- Самостоятельное размещение
- Chrome OS
- Windows S
- Microsoft Office Outlook
- Firefox
- Thunderbird
- F-Droid
- Контекстное расширение Chrome
- Kindle Fire
Функции
- Зашифрованная электронная почта
- Поддержка IMAP
- Ориентация на конфиденциальность
- Поддержка POP3
- Сервер электронной почты
- Сквозное шифрование
- Без рекламы
- CalDAV
- Календарь
- CardDAV
- Пользовательский домен
- Защита конфиденциальности
- Веб-интерфейс
- Шифрование 90 034
- Шифрование PGP
- Интегрированная защита от спама
- Двухфакторная аутентификация
- SMTP
- Встроенный календарь
- Анонимность
- Gmail — это бесплатная служба электронной почты на основе поиска.
- Tutanota — это бесплатный почтовый клиент с открытым исходным кодом, ориентированный на конфиденциальность и безопасность. Он имеет приложения для iOS и Android с открытым исходным кодом.
- Disroot — это платформа, которая предлагает общедоступные федеративные веб-службы. Он сочетает в себе бесплатную зашифрованную электронную почту с безопасными облачными сервисами, включая пакет онлайн-офиса. Предоставляемые услуги: * Электронная почта — Rainloop * Облако -…
- Электронная почта на основе Интернета и IMAP. 2 ГБ стоит 1 евро в месяц. Информация хранится на зашифрованных жестких дисках.Используется электроэнергия из возобновляемых источников.
- Zoho Mail — это служба веб-почты, созданная с учетом потребностей современного бизнеса. Он предоставляет возможности для эффективного общения бизнес-пользователей, одновременно удовлетворяя потребности ИТ-администраторов в настройке и управлении почтовыми ящиками.
- mailbox.org предлагает безопасную учетную запись электронной почты для домашнего и делового использования. Доменное имя [email protected] легко запомнить, и его можно понять в любой точке мира.Они используют учетные записи электронной почты более 20 лет и являются высоконадежным поставщиком услуг.
- Мы считаем, что конфиденциальность в Интернете — это абсолютное и окончательное право. Конфиденциальность в Интернете имеет такое же значение, как и конфиденциальность в автономном режиме. Некоторые люди говорят, что потеря конфиденциальности — это цена, которую мы должны заплатить за безопасность.
- Fastmail обеспечивает одну из самых безопасных и надежных почтовых сред в отрасли. Безупречная надежность. Больше безопасности.
- Vivaldi Mail — это бесплатная служба электронной почты без рекламы и условий, разработанная Vivaldi Technologies.

 Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении.
Этот нюанс является особенно привлекательным фактором для новичков, которые только решили опробовать свои силы в этом направлении. yourdomain.com ».
yourdomain.com ».