Конвертируйте изображения в формат WebP
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Наличие объявлений
Мы не может загружать видео с Youtube.
3 шага по оптимизации изображений — SEO на vc.ru
Итак, в продолжении статьи о тестировании скорости загрузки разберём самую востребованную меру, реализация которой даст ощутимый прирост к скорости загрузки страниц вашего сайта.
В данной статье я, Поспелов Александр, расскажу о 3 простых шагах оптимизации изображений.
2923 просмотров
Данная рекомендация не новая и уже долгое время висит в рекомендациях Google для вебмастеров.
Как правило, в PageSpeed Insights — это одна из первых и самых эффективных мер по оптимизации скорости загрузки.
И здесь нас интересует 2 момента:
Специалисты Google убеждены, что каждый из новых форматов эффективнее не менее 30% относительно устаревших форматов. По поддержке, ответ, и вовсе, мог бы быть неутешительным, т.к. Jpeg XR, Jpeg 2000 поддерживаются несколькими браузерами, оставаясь «невидимыми» для остальных
Однако, по обоим выше озвученным вопросам есть положительное заключение. Но для этого стоит пристальнее взглянуть на формат WebP:
— Поддерживается, практически, всеми современными браузерами.
— Имеет эффективные характеристики сжатия размера изображений.
Для примера прикрепляю две фотографии.
Одна из них объёмом 2,79Мб. Вторая — 160Кб.
Изображение #тест1
Изображение #тест2
Какое из изображений представлено в формате WebP?
Показать результаты
Переголосовать
Проголосовать
На этом моменте мы планомерно подошли к первому пункту нашего плана по оптимизации изображений:
I.
Если у вас небольшой сайт или для продвижения вам важны только некоторые посадочные, воспользуйтесь сервисом squoosh для их ручной оптимизации. Выберите формат WebP и пресет для сжатия. Средний результат сжатия от 85 до 95% от исходного размера изображения.
В случае, если вы работаете с большим количеством графики на сайте, приемлемый для вас вариант — это сжатие через плагины и сборщики Imagemin для Webpack, Gulp, Grunt.
II. Lazy-load для изображений вне первого экрана
Lazy-load – позволяет загружать изображения по мере необходимости. Такой подход освобождает ресурсы во время начальной загрузки страницы.
Такой подход освобождает ресурсы во время начальной загрузки страницы.
Будьте аккуратными в использовании Lazy-load, данные изображения не будут считываться поисковыми системами при загрузке страницы. Однако, вы всегда можете создать дополнительный файл «.xml» со всеми изображениями для попадания в индекс поисковых систем.
III. Использование ресайзера
Из-за высокой популярности адаптивных сайтов и приоритета mobile-first, растёт запрос на облегчение и ускорение мобильных версий.
Использование одного и того же изображения, и для десктопа, и для мобильных требует большой нагрузки на сеть и ресурсы пользователя. Чтобы этого избежать вам потребуется иметь уже сформированные копии изображений в 3-4 раза меньше по размеру, чем для десктопе.Обеспечить ресайз изображений можно с помощью npm модуля sharp, imagemagick, thumbor и cloudinary.
Как сжать JPG онлайн и на ПК: ТОП способов
01 июня, 2020
Автор: Maksim
Изображения в формате JPG способны занимать много нужного пространства на винчестере или флешке. Особенно это касается тех снимков, которые сделаны в высоком разрешении.
Поэтому часто возникает необходимость уменьшить вес ДЖПЕГ, сделать его, меньше не теряя при этом исходного качества или не меняя разрешения.
Вы уже знаете, как уменьшить размер файла jpg. В данном материале мы рассмотрим все способы, как сжать JPG быстро и без потери качества онлайн и с помощью специального софта.
Сжать JPG фото файл программами
Рассмотрим на примере трех хороших просмотрщиков изображений для операционной системы Windows 10, 7 и других ее версий.
IrfanView
Страница: IrfanView
1. Откройте ДЖПЕГ в программе, нажмите в меню на «Файл» — «Сохранить как», в появившемся окне задайте параметры сжатия. Качество можно указать с помощью ползунка, но ниже 60 для своего фотоальбома устанавливать не рекомендую, т.к. могут появиться довольно заметные артефакты.
2. Также можно сразу задать конечный вес файла, в этом случае IrfanView автоматически сам подберет параметры.
Дополнительно можете вначале изменить размер картинки, для этого, еще до сохранения щелкните по «Изображение» — «Изменить размер» и поменяйте значения здесь.
XnView
Страница: XnView
1. Откройте JPG, щелкните в меню по «Файл» — «Сохранить как» и в открывшемся окне нажмите на «Опции».
2. При помощи ползунка укажите степень сжатия и нажмите на «ОК» и сохраните. Также, до этого можно и изменить разрешение в пикселях, делается это в меню — «Изображение» — «Изменение размера».
FastStone Image Viewer
Страница: FastStone Image Viewer
1. Откройте JPEG, в меню кликните по «Файл» — «Сохранить как» и далее по кнопке «Опции».
2. При помощи ползунка укажите качество сжатия. В окне справа можно сразу будет увидеть, как будет выглядеть результат и сколько будет весить ДЖПЕГ в килобайтах.
3. Нажмите на «ОК» и сохраните результат. Разрешение меняется в «Правка» — «Изменить размер».
Сжать JPG онлайн
Optimizilla
Адрес: Optimizilla
1. Загрузите JPG на сервис, и ползунком справа выберите степень сжатия, результат будет сразу же виден, как и новый вес к Кбайтах.
2. Нажмите на кнопку сохранения и скачайте готовый результат к себе на компьютер/ноутбук.
IMG2GO
Адрес: IMG2GO
1. Загрузите картинку на сайт, ползунком укажите степень сжатия в разделе с дополнительными настройками и кликните по «Начать». Также, можно просто указать параметры в настройках не трогая ползунок, что в первую очередь укажете, с теми параметрами и будет обработан загруженный снимок.
2. Файл будет моментально обработан и результат скачается к вам на компьютер или ноутбук автоматически. Если этого не произошло, то щелкните по соответствующей кнопке.
hipdf
Адрес: hipdf
1. Загрузите ДЖПЕГ на сайт, установите галочку у необходимой степени сжатия и нажмите на кнопку обработки.
2. Обработка пройдет быстро и готовый результат сразу скачается на компьютер автоматически, если же нет, то сделайте это, кликнув по соответствующей кнопке.
I Love IMG
Адрес: I Love IMG
1. Загрузите JPEG на сайт и кликните по кнопке сжатия. Сервис сам выберет наилучшие параметры, чтобы исходное качество сохранилось таким же. Этот сайт рекомендуется использоваться тем, кто не хочет возиться с ползунками и сразу хочет получить хорошо оптимизированную картинку.
Загрузите JPEG на сайт и кликните по кнопке сжатия. Сервис сам выберет наилучшие параметры, чтобы исходное качество сохранилось таким же. Этот сайт рекомендуется использоваться тем, кто не хочет возиться с ползунками и сразу хочет получить хорошо оптимизированную картинку.
2. Фото будет обработано и автоматически скачается к вам на компьютер. Конечный вес в Кбайтах также можно будет сразу увидеть.
В заключение
Это были самые простые способы уменьшения размера JPEG с помощью программ и онлайн сервисов. Надеюсь вам был полезен данный материал и интересных вам снимков.
Мощное сжатие изображений (JPG, GIF и PNG) онлайн без потери качества
Наверное, здесь каждый веб-мастер поймет и поддержит меня, когда дело касается сжатия изображений и фотографий. Это очень важный момент при размещении на сайте статьи с иллюстрацией. Дело в том, что когда изображение бывает большого размера, то это начинает замедлять загрузку страницы веб-ресурса.
Какому пользователю понравиться такое? Поэтому у многих веб-мастеров возникает с этим проблема. В этой статье хочу порекомендовать сервисы, с помощью которых можно сделать сжатие изображений и фото (JPG, GIF и PNG) онлайн без потери качества.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.
- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.
Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).
Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.
Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.
Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда). Обратите внимание, что можно перетащить несколько изображений.
Обратите внимание, что можно перетащить несколько изображений.
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
ILoveImg – оптимизация изображений для сайтов
ILoveImg— еще один сервис для сжатия изображений без потери качества. Сервис универсальный и в нем присутствует множество функций, например, изменить размер картинки, обрезать и преобразовать файл изображения в JPEG и в другие форматы.
Но тут нас интересует сжатие картинки. Поддерживает: JPG, PNG или GIF.
Пользоваться сервисом просто: нажимаем на кнопку Выбрать изображение и соответственно выбираем одно или несколько графических файлов.
Далее нажимаем на кнопку Сжать изображения. Результат скачиваем себе на компьютер.
Результат скачиваем себе на компьютер.
Ссылка ILoveImg.
Smush.it – еще один сервис сжатия изображений
Сервис Smush.it использует методы оптимизации конкретного изображения, чтобы удалить ненужные байты из файлов изображений. Этот процесс проходит без потерь качества изображения, который означает, что он оптимизирует изображение без изменения их внешнего вида или качество.
Кстати хочу отметит, что онлайн сервис Smush.it представляет компания Yahoo (американская поисковая система).
Чтобы воспользоваться услугами данного сервиса, нужно пройти во вкладку Uploader и нажимаем на кнопку Select Files and Smush. Выбираем файл изображения и ждем результата.
Чтобы скачать сжатый файл картинки, нажимаем на кнопку Download Smushed Images.
Ссылка Smush.it.
Web Resizer или как сжать фото онлайн
Web Resizer – бесплатный онлайн сервис для оптимизации фотографий. Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.
Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.
Для того чтобы приступить к процессу сжатия фотографии, нужно загрузить ее в сервис, нажав на кнопку Обзор и Upload Image. После можно посмотреть результат До и После сжатия фотографии. Также в панели инструментов можно отредактировать изображение на свой вкус.
Ссылка Web Resizer.
А дальше выбор за Вами, какой выбрать онлайн инструмент для сжатия изображений онлайн без потери качества. Я надеюсь данная статья будет для Вас полезна.
Интересное на сайте:
Добавить комментарий
Как уменьшить размер файла jpg онлайн — сервисы для сжатия фото. Другие способы сжать JPG без потери качества
Формат JPG наиболее часто используется при работе с изображениями в повседневной жизни. Обычно пользователи стараются сохранить картинку в наиболее высоком доступном качестве, чтобы она выглядела четче. Это хорошо, когда изображение хранится на жестком диске компьютера.
Обычно пользователи стараются сохранить картинку в наиболее высоком доступном качестве, чтобы она выглядела четче. Это хорошо, когда изображение хранится на жестком диске компьютера.
Если же JPG приходится загружать в документы или на разные сайты, то приходится немного пренебрегать качеством ради того, чтобы картинка получилась нужного размера.
Рассмотрим самые лучшие и быстрые способы уменьшить размер изображения, чтобы сделать сжатие файла за несколько минут без долгих ожиданий загрузки и конвертации из одного формата в другой.
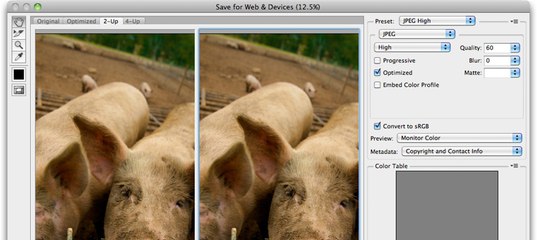
Способ 1: Adobe Photoshop
Наиболее популярным редактором для изображений является продукт компании Adobe — Photoshop. С его помощью можно производить большое количество различных манипуляций над изображениями. Но мы попробуем быстро уменьшить вес файла JPG при помощи изменения разрешения.
Кроме уменьшения разрешения Photoshop еще предлагает такую функцию, как снижение качества изображения, что является чуть более эффективным способом для сжатия документа JPG.
Этот вариант является не менее эффективным, чем первый, но выполняется несколько быстрее. А вообще, гораздо лучше объединить первые два способа, тогда изображение уменьшится уже не в два-три раза, а в четыре-пять, что может быть очень полезно. Главное — помнить, что при уменьшение разрешения сильно портится качество изображения, поэтому сжимать его надо с умом.
Способ 2: Light Image Resizer
Неплохой программой для быстрого сжатия файлов JPG является Image Resizer, которая не просто имеет приятный и дружелюбный интерфейс, но и сама дает подсказки по работе с программой. Правда есть и минус у приложения: бесплатно доступна только пробная версия, которая дает возможность изменять лишь 100 изображений.
Способ является довольно удобным, так как программа выполняет все, что нужно и даже немного больше.
Способ 3: Riot
Еще одна программа, которая признана многими пользователями очень удобной и простой в использовании, это Riot. Действительно, ее интерфейс очень понятен и прост.
Программа является одной из самых быстрых, поэтому, если она уже установлена на компьютере, то лучше использовать для сжатия изображения именно ее, так как она еще и одна из немногих программ, что не сильно портит качество исходного изображения.
Способ 4: Диспетчер изображений от Microsoft
Наверное, все помнят Диспетчер изображений, который шел вместе с пакетом офисных программ вплоть до 2010 года. В версии Microsoft Office 2013 этой программы уже не было, из-за чего многие пользователи сильно расстраивались. Сейчас же его можно скачать абсолютно бесплатно, что не может не радовать.
Вот так довольно быстро можно сжать файл JPG, используя довольно простую, но очень удобную программу от Microsoft.
Способ 5: Paint
Если сжать изображение надо быстро, а возможности скачивать дополнительные программы нет, то придется воспользоваться предустановленной программой на Windows — Paint. С помощью него можно уменьшить размеры картинки, из-за чего уменьшится и ее вес.
Использовать для уменьшения веса изображения программу Paint стоит только в самых крайних случаях, так как даже после такого же банального сжатия через Photoshop картинка остается более четкой и приятной на вид, чем после редактирования в Paint.
Вот такие удобные и быстрые способы для сжатие файла JPG любой пользователь может использовать, когда ему это потребуется. Если вы знаете еще какие-то полезные программы для уменьшения размеров изображений, то пишите о них в комментариях.
Британские психологи пришли к выводу, что достаточно посмотреть на фотографии худых женщин в течение всего 15 минут, чтобы это повлияло на представления об идеальном теле. Аналогичный эффект наблюдается и при просмотре фотографий полных моделей. Статья ученых доступна на сервере препринтов BiorXiv.
В западной культуре многие женщины до сих пор считают своим идеалом худое
тело. Стройная фигура часто ассоциируется
с позитивными сторонами жизни, например счастьем, уверенностью в себе и успехом
в любви. Многие врачи обеспокоены тем, что это негативно сказывается на
здоровье женщин — в погоне за худобой некоторые из них получают расстройства
пищевого поведения (анорексию, булимию, компульсивные переедания), а также проблемы с
самооценкой.
Многие врачи обеспокоены тем, что это негативно сказывается на
здоровье женщин — в погоне за худобой некоторые из них получают расстройства
пищевого поведения (анорексию, булимию, компульсивные переедания), а также проблемы с
самооценкой.
Фрагмент интерфейса приложения Safe & Sound
Toyota
Японская компания Toyota разработала новое приложение для смартфона, следящее за тем, насколько безопасно управляют машинами молодые водители. Согласно сообщению компании, ее приложение, получившее название Safe & Sound (пока доступно только в Google Play), способно отслеживать скорость автомобиля и превышении ограничения включать «непереносимый для молодых водителей шум: любимую музыку их родителей». Приложение разработано специально для родителей, позволяющим своим детям совершать поездки на их автомобилях.
Сегодня существует несколько способов контроля за автомобилем, переданным другому водителю по доверенности. Например, некоторые компании занимаются установкой специальных ограничителей, которые не позволяют автомобилю разгоняться быстрее заданной скорости. Существуют и более продвинуты решения, включая специальные электронные модули, подключаемые к шине обмена данными автомобиля. Такие модули могут не только ограничивать скорость, но и передавать данные о местоположении и скорости автомобиля.
Существуют и более продвинуты решения, включая специальные электронные модули, подключаемые к шине обмена данными автомобиля. Такие модули могут не только ограничивать скорость, но и передавать данные о местоположении и скорости автомобиля.
Новое приложение, разработанное Toyota, предназначено для установки на два смартфона — одного из родителей и их ребенка. После установки смартфоны синхронизируются, а затем родители могут настроить ограничения скорости и выбрать музыку, которое будет проигрывать приложение в случае превышения скорости. В автомобиле приложение Safe & Sound при помощи Bluetooth получает контроль над некоторыми функциями мультимедийной системы. При начале поездки, оно отключает на телефоне звонки, SMS и уведомления приложений социальных сетей.
При этом приложение оставляет возможным прослушивание музыки через Spotify. В случае, если во время поездки приложение обнаружит, что водитель взял телефон в руки или превысил установленную скорость, оно выключит музыку Spotify и включит ту, которую выбрали его родители. В случае, если водитель попытается закрыть приложение, будет включена друга музыка, по мнению родителей еще более непереносимая для ушей их ребенка. В поездке Sound & Safe определяет скорость и местоположение автомобиля с помощью GPS и карт Google Maps.
В случае, если водитель попытается закрыть приложение, будет включена друга музыка, по мнению родителей еще более непереносимая для ушей их ребенка. В поездке Sound & Safe определяет скорость и местоположение автомобиля с помощью GPS и карт Google Maps.
В Toyota заявили, что разработанное компанией приложение призвано приучить подростков, недавно получивших водительское удостоверение, дисциплине на дороге и соблюдению правил дорожного движения. Что будет, если, получив от родителей ключи от автомобиля, подросток просто удалит приложение из смартфона, в Toyota не уточняют.
В январе текущего года американский автомобильный концерн Ford представил новый модуль для своих автомобилей. Устройство получило название SmartLink. С его помощью старые машины марок Ford и Lincoln получат некоторые функции, реализованные в современных автомобилях, включая точку доступа Wi-Fi, дистанционный запуск двигателя и возможность настройки ограничения скорости.
Новое устройство SmartLink можно подключить к интерфейсу OBD-II, который в автомобилях Ford, располагается под рулем и позволяет подключиться к автомобильной шине обмена данными CAN (Controller Area Network, сеть контроллеров). Такими разъемами располагают все машины Ford, выпускаемые с 2010 года.
Такими разъемами располагают все машины Ford, выпускаемые с 2010 года.
Благодаря новому модулю пассажиры машин смогут получить доступ в интернет через сеть 4G, раздаваемую посредством точки доступа Wi-Fi. К этой точке смогут подключаться одновременно до восьми устройств. С помощью специального приложения для смартфона владелец машины сможет получить информацию о состоянии некоторых систем, включая температуру охлаждающей жидкости и уровень заряда аккумулятора.
Кроме того, благодаря модулю SmartLink владелец машины сможет получать информацию о ее местонахождении. Наконец, устройство добавит в автомобиль функцию ограничения неопытного водителя. Прежде, чем передать машину неопытному знакомому владелец со смартфона сможет настроить ограничение скорости.
Nathalie Martin / flickr
Физики из Нью-Йоркского Института оптики обнаружили, что жидкая вода может излучать в терагерцовом диапазоне. Это удивительно, учитывая, что практически все излучение в терагерцовой области вода поглощает, и раньше считалось, что использовать ее в качестве источника такого излучения невозможно. Работа опубликована в Applied Physics Letters.
Работа опубликована в Applied Physics Letters.
Терагерцовое излучение — вид электромагнитного излучения с длиной волны от 0,1 до 1 мм. Это достаточно длинноволновое излучение, в электромагнитном спектре находящееся между инфракрасным и микроволновым диапазонами. В качестве источников мощного терагерцового излучения используются ускорители, гиротроны и мощные лазеры. Маломощное терагерцовое излучение можно получить с помощью электрооптического эффекта, возбуждая потенциальный источник фемтосекундными лазерами. В этом случае источниками излучения обычно являются твердые тела, плазма и даже водяной пар. Использование же практически всех жидкостей, включая воду, считалось невозможным из-за того, что они практически полностью поглощают излучение в этом диапазоне.
В своем новом исследовании физикам удалось решить эту проблему и собрать установку, в которой они смогли зарегистрировать излучение воды в терагерцовом диапазоне. Для того, чтобы избежать поглощения возбужденного излучения самой водой, в качестве источника использовалась стекающая токая пленка воды толщиной толщиной 177 микрон. Для возбуждения излучения ученые использовали фемтосекундный лазер, сфокусированный на пленку воды.
Для возбуждения излучения ученые использовали фемтосекундный лазер, сфокусированный на пленку воды.
Схема экспериментальной установки для возбуждения и регистрации терагерцового излучения воды
Qi Jin et al./ Applied Physics Letters, 2017
Зарегистрированные терагерцовые волны имели частоту от 0,1 до 3 ТГц. Оказалось, что по своим свойствам излучение воды довольно заметно отличается о того, которое возбуждается, например, в воздушной плазме. Во-первых, оно не является монохроматическим. Во-вторых, параметры возбуждаемого терагерцового поля довольно сильно зависят от параметров возбуждающего излучения: поляризация возбужденных волн напрямую связана с поляризацией возбуждающего облучения, а энергия терагерцового поля увеличивается с продолжительностью воздействия лазера и линейно зависит от энергии возбуждающего лазерного пучка. По утверждению ученых, эти свойства не могут быть описаны в рамках известного механизма возбуждения терагерцового излучения, что послужит толчком к дальнейшему исследованию жидких источников терагерцового и инфракрасного излучения.
Ученые считают, что пока рано говорить о перспективах создания устройств с использованием терагерцовых источников на основе жидкостей, однако если раньше инженеры старались избегать использования воды в подобных устройствах, то теперь появились основания считать ее перспективным материалом для использования в качестве источника излучения.
Если ученым удастся создать источник терагерцового излучения на основе воды, это поможет упростить и уменьшить устройства, которые потом могут быть использованы как в научных целях: например, для спетроскопиии или исследования космоса, — так и в повседневной жизни: например, для сканирования багажа или оценки механической прочности несущих конструкций и даже для определения пола эмбрионов цыплят.
giphy.com
Ученые из Национального Центра Атмосферных Исследований в США смоделировали резкое изменение климата на Земле на границе мела и палеогена. Оказалось, что выброс в атмосферу огромного количества сажи привел к резкому похолоданию и практически полной остановке фотосинтеза, в результате чего вымерла значительная часть животных, включая динозавров. Работа опубликована в PNAS .
Работа опубликована в PNAS .
Около 66 миллионов лет назад на Земле произошло массовое вымирание животных, известное как мел-палеогеновое вымирание , в результате которого Земля лишилась около трех четвертей известных видов животных, в том числе практически всех сухопутных динозавров. Основной версией произошедшего сейчас считается падение 10-километрового астероида на полуостров Юкатан. Согласно существующей сейчас модели столкновения астероида с Землей, оно привело к большому количеству землетрясений, цунами и повышению вулканической активности. Кроме того, нагретые за время полета осколки астероида и образовавшиеся в результате столкновения базальтовые ударные сферулы вызвали глобальные пожары на значительной части земной поверхности. В результате них образовалось огромное количество (около 15 мегатонн) сажи, мелкие частички которой нагрелись и поднялись в верхние слои тропосферы.
В своей работе исследователи предприняли попытку смоделировать процессы, происходившие в климате Земли сразу после выброса такого огромного количества сажи в атмосферу. Для этого они усовершенствовали наиболее мощную современную климатическую компьютерную модель Community Earth System Model, дополнив ее компонентом для описания взвесей. Основываясь на известных количественных оценках для массы выброшенной в атмосферу сажи и ее химического состава и учтя одновременное испарение водяного пара, ученые смогли подробно описать, что происходило с климатом в течение 15 лет после падения астероида.
Для этого они усовершенствовали наиболее мощную современную климатическую компьютерную модель Community Earth System Model, дополнив ее компонентом для описания взвесей. Основываясь на известных количественных оценках для массы выброшенной в атмосферу сажи и ее химического состава и учтя одновременное испарение водяного пара, ученые смогли подробно описать, что происходило с климатом в течение 15 лет после падения астероида.
Проведенные вычисления показали, что выброс огромного количества сажи привел к значительному нагреванию верхних слоев тропосферы и резкому охлаждению ее вблизи земной поверхности. Падение температуры составило в среднем 11 градусов над океаном и 28 градусов над сушей. Кроме того, был разрушен озоновый слой, упал уровень осадков, и, главное, почти перестал доходить до поверхности Земли солнечный свет. Резкое падение температуры и отсутствие условий для фотосинтеза привело к тому, что мест, в которых можно было переждать неблагоприятные условия, практически не осталось, что, вероятно, и привело к массовому вымиранию животных. Ученым удалось показать, что к катастрофическим последствиям привел бы даже выброс сажи, в 20 раз меньше предполагаемого.
Ученым удалось показать, что к катастрофическим последствиям привел бы даже выброс сажи, в 20 раз меньше предполагаемого.
Карты освещенности поверхности Земли на второй год (сверху) и четвертый год (снизу) после падения астероида
Charles G. Bardeen et al. / PNAS, 2017
Моделирование показало, что 18 месяцев спустя «ночь» стала постепенно заканчиваться, а приблизительно через 7 лет после предполагаемого падения астероида верхние слои тропосферы полностью остыли, и водяной пар в них пересытился, что сразу привело к резкому увеличению количества осадков. В результате почти всю взвешенную в тропосфере сажу очень быстро прибило обратно к земле, и климат полностью нормализовался.
Авторы отмечают, что у использованной компьютерной модели есть ряд недостатков, например, она предполагает современное расположение континентов, кроме того, состав атмосферы (особенно содержание в ней углекислого газа) в конце мелового периода довольно сильно отличался от современного. Но несмотря на то, что учет этих эффектов может слабо повлиять на количественные оценки, качественного отличия в полученных данных он не даст.
Но несмотря на то, что учет этих эффектов может слабо повлиять на количественные оценки, качественного отличия в полученных данных он не даст.
Раньше мы писали о том, что падение астероида привело лишь к окончательному исчезновению динозавров, а постепенно вымирать они, скорее всего, начали еще за 40 миллиионов лет до этого .
«Индианаполис» в 1944 году
U.S. National Park
Поисковая экспедиция, организованная сооснователем Microsoft Полом Алленом, 18 августа 2017 года обнаружила в Тихом океане останки американского тяжелого крейсера «Индианаполис» типа «Портленд». Обломки корабля находятся в Филиппинском море на глубине 5,5 тысячи метров. Более точное их местоположение в сообщении экспедиции не указывается.
В качестве подтверждения своей находки экспедиция опубликовала фотографии фрагмента борта найденного корабля с номером 35, а также крышки ящика с запчастями с написанными на ней именем корабля и типом деталей. Крейсер «Индианаполис» в составе ВМС США имел бортовой номер CA-35. На странице экспедиции также опубликованы фотографии якоря и рынды «Индианаполиса».
На странице экспедиции также опубликованы фотографии якоря и рынды «Индианаполиса».
Американский крейсер был построен в ноябре 1931 года. Полное водоизмещение корабля составляло 12,8 тысячи тонн при длине 185,9 метра и ширине 20,1 метра. Крейсер мог развивать скорость до 32,5 узла, а дальность его хода составляла около десяти тысяч морских миль. На борту крейсера служили 1197 человек.
С момента постройки «Индианаполис» прошел модернизацию, в ходе которой было заменено его вооружение. В окончательном варианте крейсер получил три трехствольных артиллерийских установки калибра 203 миллиметра, восемь зенитных орудий калибра 130 миллиметров, шесть зенитных пушек калибра 40 миллиметров и 19 зенитных орудий калибра 20 миллиметров. Корабль нес три гидросамолета.
До бомбардировки японцами Перл-Харбора 7 декабря 1941 года занимался океанским патрулированием, а с 1942 года уже отвечал за поиск японских кораблей в Тихом океане. За время участия во Второй мировой войне «Индианаполис» принял участие в нескольких военных операциях, включая атаку на японскую базу в Новой Гвинее и нанесение ударов по японским позициям на атолле Кваджалейн.
В общей сложности за участие в военных кампаниях в Азиатско-Тихоокеанском регионе крейсер получил десять боевых звезд. Так называются дополнительные знаки отличия в вооруженных силах США и выдаются в качестве дополнительных знаков награды за повторные награждения медалями или лентами за службу или участие в кампаниях.
26 июля 1945 года крейсер «Индианаполис» доставил на военную базу США на острове Тиниан в архипелаге Мариинские острова детали для атомной бомбы «Малыш». Этот боеприпас мощностью, по разным оценкам от 13 до 18 килотонн, был сброшен на японскую Хиросиму 6 августа 1945 года. Подробнее об атомных бомбардировках Хиросимы и Нагасаки можно почитать в нашем материале .
Спустя четыре дня после доставки бомбы на Тиниан, 30 июля 1945 года, «Индианаполис» встретился с японской подводной лодкой I-58 типа B, которая торпедировала его. В результате полученных повреждений «Индианаполис» затонул всего за 12 минут, успев послать сигнал бедствия. В этот момент на кораблей находились 1196 человек.
Люди, пережившие торпедную атаку, находились в воде еще четверо суток, прежде, чем их подобрали американские корабли. По разным оценкам, от переохлаждения, обезвоживания и нападений акул за четыре дня погибли от 60 до 80 человек. Спасателям удалось поднять из воды только 321 моряка, из которых выжили 316. До наших дней дожили 22 бывших члена экипажа «Индианаполиса».
Потопление «Индианаполиса» стало крупнейшей в истории ВМС США массовой гибелью моряков. Крейсер также стал последним крупным американским кораблем, потерянным ВМС США во Второй мировой войне. Вскоре после атомных бомбардировок 6 и 9 августа 1945 года Япония капитулировала, фактически положив конец Второй мировой войне (акт о капитуляции Японии был подписан 2 сентября 1945 года).
В России возобновят производство фотоаппаратов марки «Зенит», но теперь это будут цифровые беззеркальные камеры. Об этом заявил заместитель гендиректора Красногорского механического завода Игорь Сергеев, сообщает TJournal со ссылкой на RNS.
Фотоаппараты «Зенит» выпускались Красногорским механическим заводом с 1952 года вплоть до середины нулевых. Всего под маркой «Зенит» было выпущено более 40 моделей однообъективных зеркальных камер. Несмотря на популярность этих камер среди фотолюбителей в советское время, в наши дни «Зенит» не выдержал конкуренции и в 2005 году КМЗ перестал выпускать эти фотоаппараты.
Теперь стало известно, что завод планирует возродить производство «Зенитов» в виде полнокадровых цифровых беззеркальных камер. По словам заместителя гендиректора КМЗ, новые фотоаппараты планируется сделать узнаваемыми: «Он будет модернизирован, но характерные обводы, эргономика, линии камеры будут интегрированы в него».
При этом представитель КМЗ уточнил, что электроника для новых «Зенитов» будет изготавливаться за рубежом. Завод не намерен конкурировать с известными производителями фотоаппаратуры и предполагается, что новый «Зенит» будет стоить «дороже хорошего смартфона». По плану камера появится в продаже уже в 2018 году.
Сама по себе идея возрождения различных устройств из прошлого не нова. В нашем материале вы можете ознакомиться и с подобными другими примерами, среди которых, например, Nokia 3310 и ZX Spectrum.
В следующем месяце в Китае откроется HUST-Suzhou Institute for Brainsmatics – научно-исследовательский центр, основной целью которого будет улучшение существующих методов картирования головного мозга и создание полного функционального атласа всех нейронных коррелятов мозга человека. Об этом сообщает Nature .
В человеческом мозге около 86 миллиардов нейронов и мозг при этом обладает пластичностью — способностью налаживать новые связи, а также разрушать старые. Огромное количество нейронных путей в мозге с трудом поддается подсчету: всего их должно быть около 100 триллионов. Поэтому создание функционального атлса головного мозга со всеми нейронными коррелятами – задача очень сложная. Она требует самых новых и самых мощных технологий, а подразделения, которые этим занимаются, получают государственную поддержку в США (BRAIN Initiative) и Европе (Human Brain Project). Совсем скоро создание такого атласа выйдет на новый уровень.
Совсем скоро создание такого атласа выйдет на новый уровень.
Китайские ученые объявили о скором открытии HUST-Suzhou Institute for Brainsmatics – научного центра, который будет заниматься картированием головного мозга. Предприятие уже получило бюджет в 450 миллионов юаней (67 миллионов долларов) на пять лет и планирует нанять 120 сотрудников. Основной целью нового центра будет улучшение уже существующих технологий картирования головного мозга методом нарезания ткани на очень тонкие слои и последующего изучения с помощью мощных электронных микроскопов.
Ученые планируют начать с составления подробной карты нейронных коррелятов мозга мышей. По подсчетам руководителей исследовательского центра, все данные о мозге одной особи будут весить около восьми терабайт. После этого исследователи планируют заняться человеческим мозгом и конечным продуктом работы станет составление полного атласа головного мозга человека на уровне клеток.
Разрабатываемая учеными методика составления атласа головного мозга уже показала свои результаты: в феврале мы писали о нейроне в области ограды головного мозга, дендриты которого окутывают почти весь мозг мыши. Также, в нашей заметке вы можете узнать о создании функционального атласа головного мозга дрозофиллы, а – самый полный на сегодняшний день анатомический атлас головного мозга.
Также, в нашей заметке вы можете узнать о создании функционального атласа головного мозга дрозофиллы, а – самый полный на сегодняшний день анатомический атлас головного мозга.
Немецкая компания Siemens получила контракт властей германской земли Гессен на создание электрической контактной линии для грузовых электрических и гибридных автомобилей. Согласно сообщению компании, соглашение подразумевает создание контактной цепи на федеральном автобане A5 между Франкфуртом и Дармштадтом.
В октябре прошлого года власти Германии решили ввести запрет на регистрацию новых автомобилей с двигателями внутреннего сгорания, используемыми непосредственно для движения транспорта. Запрет начнет действовать с 2030 года. До тех пор власти намерены подготовить дорожную инфраструктуру к переходу на электрический транспорт.
Контракт с компанией Siemens предполагает строительство контактной цепи на автобане A5 протяженностью всего десять километров. На этом участке планируется оценить эффективность новой технологии, создаваемой Siemens в рамках инициативного проекта eHighway с 2012 года.
Предполагается, что над дорогой над одной или несколькими полосами будут размещены по два контактных кабеля — фазовый и земля. Оказавшись на этом участке специальная система на электрических или гибридных грузовиках будет выдвигать из-за обтекателя над кабиной два небольших пантографа и прижимать их к контактному кабелю наподобие троллейбуса.
Согласно проекту eHighway, электрические грузовики перемещаясь по трассе с контактными линиями смогут заряжать свои батареи не сбавляя хода, а гибридные автомобили смогут выключать вспомогательные двигатели внутреннего сгорания и переводить электромоторы на питание от электрической сети трассы.
Как ожидается, участок eHighway на автобане A5 заработает уже в 2018 году. Если власти сочтут его эффективным, длина контактной сети может быть увеличена. Кроме того, Siemens получит тогда контракты и на строительство eHighway на других трассах страны.
Разработкой электрических грузовых автомобилей сегодня занимаются несколько компаний в мире. Так, недавно стало известно, что американская компания Tesla намерена провести испытания колонны беспилотных грузовиков, причем во время одной из проверок за рулем машин водителей не будет. Испытания планируется провести в Неваде и Калифорнии.
Так, недавно стало известно, что американская компания Tesla намерена провести испытания колонны беспилотных грузовиков, причем во время одной из проверок за рулем машин водителей не будет. Испытания планируется провести в Неваде и Калифорнии.
Согласно переписке с автотранспортными управлениями Невады и Калифорнии, Tesla намерена испытать два прототипа седельных тягачей, которые будут ездить по дорогам вдоль границ штатов в колонне под управлением водителей и в полностью автономном режиме. Следует отметить, что в Неваде пока еще ни одна компания не испытывала беспилотные машины без водителей.
Исследователи из Вашингтонского университета впервые смогли заразить компьютер вредоносным ПО, используя для этого ДНК. Они модифицировали популярную программу с открытым кодом, используемую при секвенировании, таким образом, чтобы при определенных условиях вызывать в ней переполнение буфера — популярный тип уязвимостей, позволяющий выполнять на компьютере произвольный код. Записав вредоносный код в молекулу ДНК исследователи смогли получить доступ к компьютеру, производящему анализ ДНК. Помимо этого исследователи нашли и уже существующие уязвимости такого типа в популярном ПО, используемом при анализе ДНК. Исследование будет представлено на симпозиуме USENIX по безопасности на следующей неделе, также о нем сообщает Wired.
Помимо этого исследователи нашли и уже существующие уязвимости такого типа в популярном ПО, используемом при анализе ДНК. Исследование будет представлено на симпозиуме USENIX по безопасности на следующей неделе, также о нем сообщает Wired.
Переполнение буфера нередко используется злоумышленниками. Даже первый самораспространяющийся сетевой червь использовал в том числе и этот механизм. Его можно упрощенно объяснить следующим образом. Буфер — некоторая область памяти, выделенная программе для записи данных. Если программист не предусмотрел проверку размера вводимых данных, программа может начать записывать получаемые данные вне этой области памяти. За счет этого злоумышленник может получить возможность с помощью вводимых данных исполнять на компьютере произвольный код.
Такой же тип уязвимости использовали и американские исследователи в своей работе. Обычно данные ДНК-секвенирования записывают в формате FASTQ. Поскольку такой файл может измеряться гигабайтами, как правило его сжимают специальными программами, такими как fqzcomp — программа с открытым исходным кодом. Исследователи использовали открытость программы и намеренно внедрили в нее уязвимость. Затем они записали в ДНК-последовательность вредоносный код. В результате, после анализа ДНК компьютер начал исполнять заложенный учеными вредоносный код. Помимо этого, они исследовали другие популярные программы, используемые при работе с ДНК, и обнаружили три уже существующие в них уязвимости подобного типа.
Исследователи использовали открытость программы и намеренно внедрили в нее уязвимость. Затем они записали в ДНК-последовательность вредоносный код. В результате, после анализа ДНК компьютер начал исполнять заложенный учеными вредоносный код. Помимо этого, они исследовали другие популярные программы, используемые при работе с ДНК, и обнаружили три уже существующие в них уязвимости подобного типа.
Схема эксплуатации уязвимости/Peter Ney et al. / 2017 USENIX Security Symposium
Ученые отмечают, что пока такую атаку сложно применять на практике из-за нескольких причин. К примеру, ДНК может секвенироваться в любом направлении, тогда как код должен исполняться именно последовательно. Несмотря на это исследователи считают, что такие уязвимости выглядят устрашающе, ведь потенциально таким образом злоумышленники могут получить доступ к конфиденциальным данным или даже подменять данные ДНК-тестирования в рамках расследований.
Далеко не всегда киберпреступники атакуют компьютеры «в лоб». Например, недавно мы писали о необычной атаке на популярный алгоритм шифрования AES-256. Для этого исследователи «подслушали» изменения в электромагнитном поле, создаваемом процессором во время шифрования. По утверждению исследователей, такую атаку можно провести даже на расстоянии метра от компьютера.
Например, недавно мы писали о необычной атаке на популярный алгоритм шифрования AES-256. Для этого исследователи «подслушали» изменения в электромагнитном поле, создаваемом процессором во время шифрования. По утверждению исследователей, такую атаку можно провести даже на расстоянии метра от компьютера.
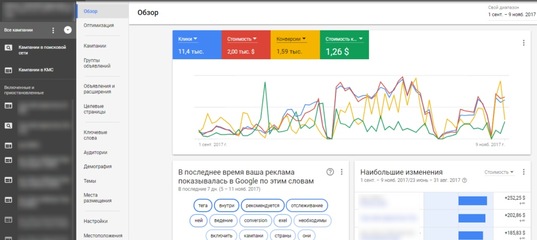
В своем исследовании аналитики изучили запросы с устройств, сделанные в период с 1 марта по 30 апреля 2017 года. Для сравнения они использовали контрольную выборку из 16,4 миллиона случайных запросов, которые были заданы за тот же период с мобильных устройств по всей Москве.
Как и ожидалось, количество вопросов пользователей в течение дня соответствовало загруженности метро. С часу ночи до пяти утра, когда метро закрыто, приходят единичные запросы, в то время как после открытия станций их число резко вырастает. На графике ниже видны утренний и вечерний часы пик. Утренний продолжается два часа — с 7:40 до 9:40. В это время из метро приходит в полтора раза больше запросов, чем в среднем. Вечерний час пик длиннее — с 17:20 до 19:50. Наиболее тяжелое время для московской подземки — час утром (с 8:00 до 9:00) и полчаса вечером (с 18:20 до 18:50). В эти интервалы запросов становится в два раза больше, чем в среднем.
Вечерний час пик длиннее — с 17:20 до 19:50. Наиболее тяжелое время для московской подземки — час утром (с 8:00 до 9:00) и полчаса вечером (с 18:20 до 18:50). В эти интервалы запросов становится в два раза больше, чем в среднем.
Динамика запросов в будние дни
Динамика запросов в выходные дни
Самая популярная тема запросов в метро — информационные технологии. Доля профессиональных запросов про компьютеры и программирование в подземке в два раза выше, чем в городе в целом. В «Яндексе» предполагают, что люди, связанные с этой сферой, просто привыкли работать и учиться в дороге. Также из метро поступает заметно больше запросов про транспорт и досуг: очевидно, по пути люди выбирают, где провести время, и спрашивают, как добраться в разные места.
Наименее распространенными темами для поиска в метро оказались порно, интимные услуги и погода. Запросы, касающиеся игр, знаменитостей и здоровья, оказались одинаково популярны как в подземке, так и за ее пределами.
Аналитики «Яндекса» также изучили запросы по часам. В утренний час пик люди чаще всего ищут сонники и молитвы. В первой половине дня преобладают запросы со словами «как доехать», «как добраться» и различными адресами, причем особенно часто ищут дорогу в суды, музеи и торговые центры. По пути домой пассажиры ищут рецепты и способы приготовления разных блюд.
Компания «Яндекс» часто исследует поисковые запросы пользователей. В прошлом году ее аналитики сравнили слова из поисковых запросов пользователей за последний год со словами из словаря Даля, чтобы понять, как изменилась лексика русского языка с середины XIX века. Кроме того, в «Яндексе» составили карту, которая показывает наиболее характерные слова из словаря Даля для каждого региона. В конце 2016 года поисковик также опубликовал топ запросов по итогам года. Туда попали рельсотрон и гравитационные волны.
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
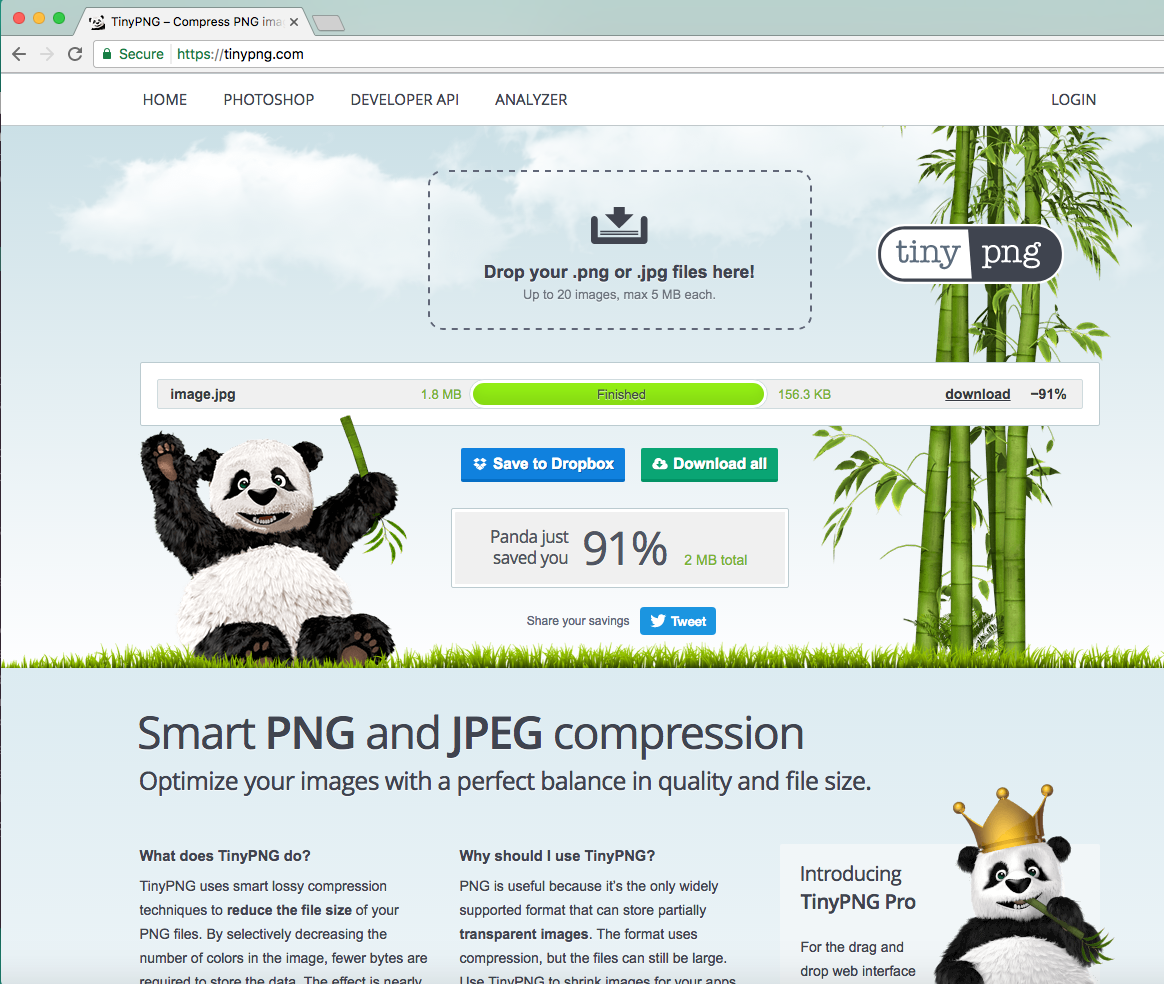
Онлайн сервис служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах.pnf и.jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «. jpeg» и «.png».
jpeg» и «.png».
JPEGmini онлайн
Онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Онлайн сервис предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.
Сервис работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».

- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».
После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
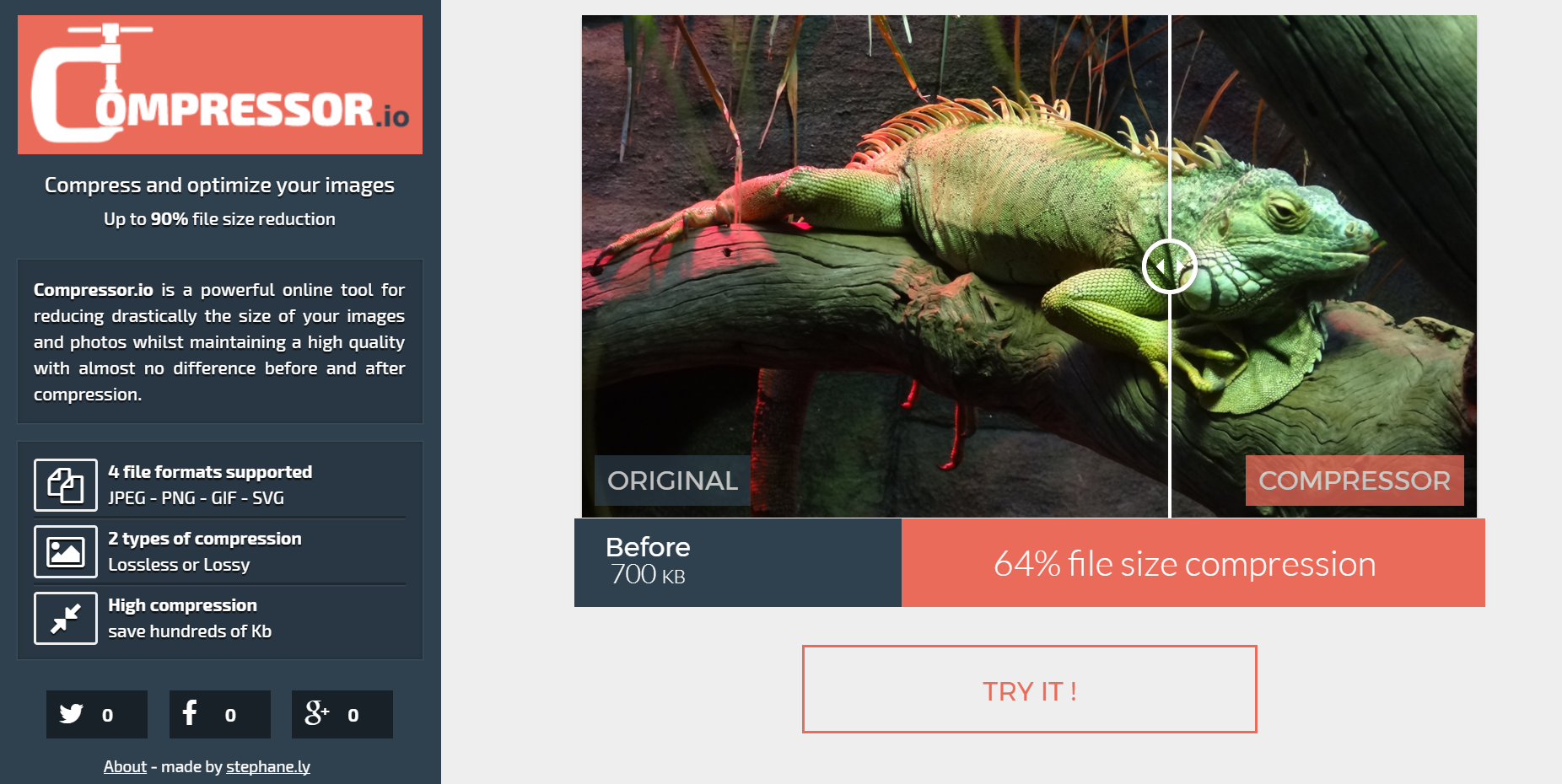
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов)
- Поддержка изображений до 10 MB
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.
Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
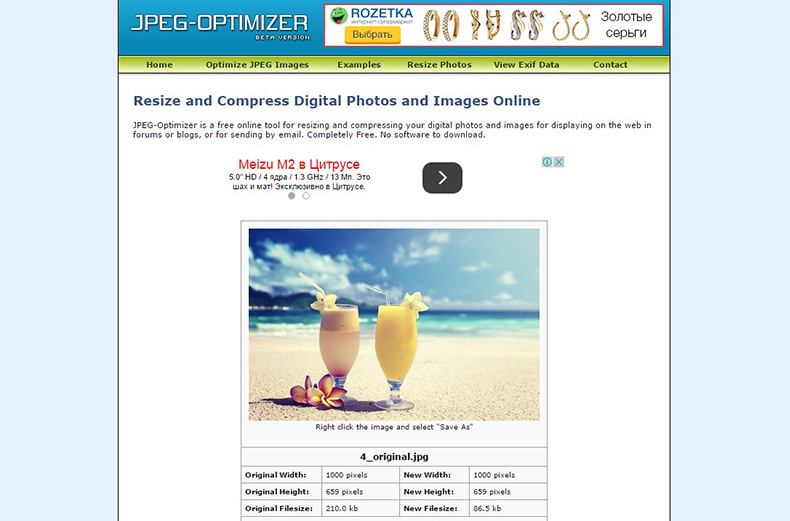
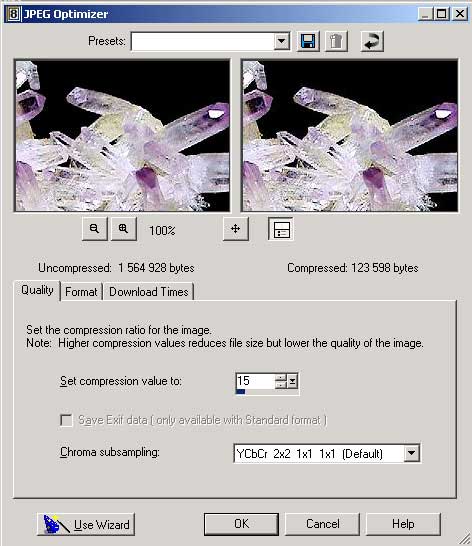
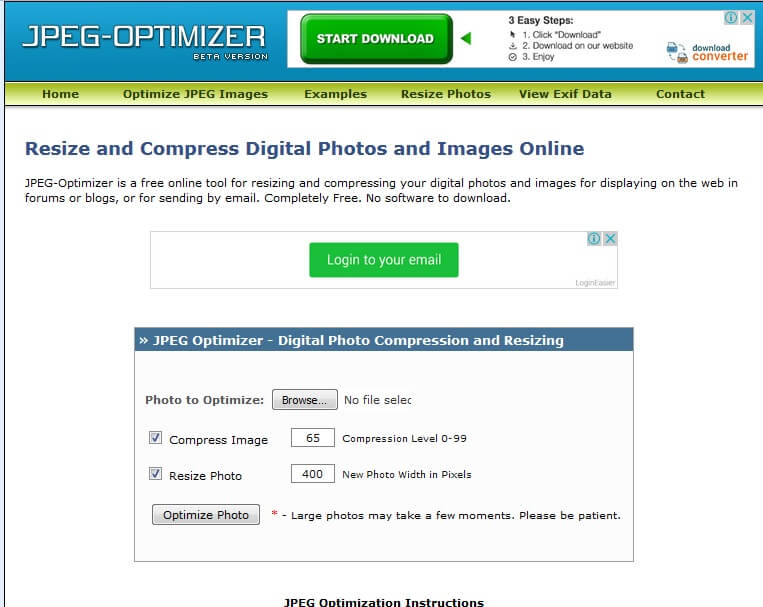
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.
После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB
- Обрезка изображения, отступ в изображении
- Выбор размера, качества, поворот изображения, изменение резкости
- Изменение оттенка, воздействия, контрастности, насыщенности цвета
- Изменение границы изображения
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!»
Далее нажмите на кнопку «Optimize Now!»
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.
Можно открыть обработанное изображение, или скачать его на компьютер.
Онлайн сервис служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или.jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.

- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.
Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
1. Установите Фоторедактор Movavi
Скачайте и запустите установочный файл, следуя инструкциям на экране. После установки программа займет всего 180 мегабайт на жестком диске, а во время работы не нагрузит даже слабый ноутбук.
2. Загрузите картинку в программу
Откройте папку и перетащите изображение в рабочую область приложения, либо добавьте файлы через меню Файл > Открыть .![]() Фотографии высокого разрешения могут загружаться немного дольше.
Фотографии высокого разрешения могут загружаться немного дольше.
3. Уменьшите фото
Чтобы изменить масштаб изображения, нажмите вкладку Размер на главной панели инструментов. По умолчанию эта вкладка скрыта, поэтому нажмите на Ещё , чтобы получить к ней доступ. На панели справа расположены готовые профили уменьшения размера. Также вы можете задать собственные ширину и высоту изображения в блоке Вписать в размер . Воспользуйтесь значком Сохранять пропорции , чтобы масштабировать пропорции независимо друг от друга. Чтобы изменить единицы измерения ширины и высоты с пикселей на проценты, сантиметры или дюймы, выберите нужный вариант из списка. Нажмите кнопку Применить , чтобы принять изменения.
4. Сохраните картинку
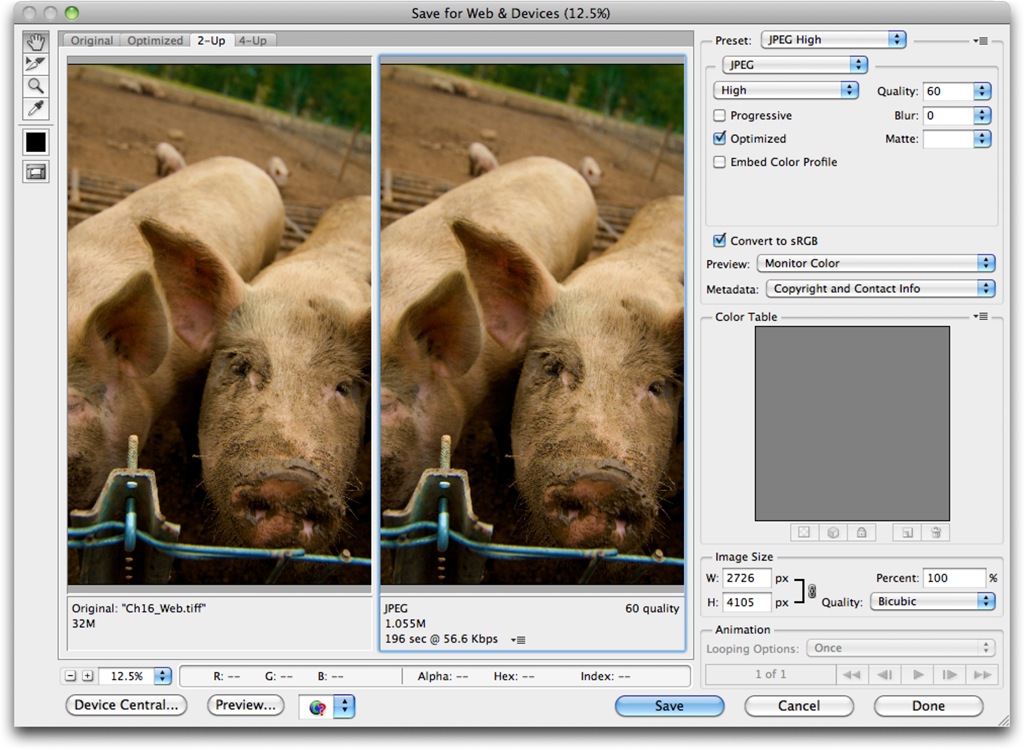
Большие файлы можно уменьшить, если сохранить их в формате JPEG и настроить качество изображения. Нажмите кнопку Сохранить в правом нижнем углу, затем в списке Тип файла выберите JPEG и нажмите ссылку Качество . Потяните ползунок влево, чтобы уменьшить размер фото. Сильное сжатие отразится на качестве фотографий, поэтому мы рекомендуем выставить качество не ниже 90%. Затем нажмите кнопку Сохранить .
Потяните ползунок влево, чтобы уменьшить размер фото. Сильное сжатие отразится на качестве фотографий, поэтому мы рекомендуем выставить качество не ниже 90%. Затем нажмите кнопку Сохранить .
Файлы размером менее 1 000 Кб (около 1 Мб) подойдут для отправки по почте или загрузке в соцсети.
В ходе своей работы в интернет каждый из нас обязательно сталкивается с необходимостью загрузки каких-либо изображений на различные сайты. К примеру, при общении на форумах, часто приходится прикладывать ссылки на скриншоты, а если у вас имеется свой сайт, то ко многим статьям для него необходимо прикладывать изображения. Но здесь могут быть некоторые нюансы… Далеко не всегда изображения будут сразу нужного размера (как по ширине-высоте, так и по «весу») чтобы они корректно отображались на нужном ресурсе. Например, изображения изначально могут быть огромными, с разрешением более чем 1500×1500 пикселей и весом 3-6 Мб и более. Частенько, при загрузке такой картинки на блог, она попросту может исказить отображение всей статьи, поскольку растянется чуть ли не на весь экран. И даже если на блоге работают скрипты, которые автоматически ужимают изображение по размеру до нужного, её «вес» останется прежним и при открытии полного изображения, картинка может грузится несколько секунд, что неприемлемо! К примеру, зачем нам скриншот размером 5 мб и шириной на весь экран, если он бы отлично смотрелся с размером 800×600, имея при этом вес где-нибудь 400кб?
И даже если на блоге работают скрипты, которые автоматически ужимают изображение по размеру до нужного, её «вес» останется прежним и при открытии полного изображения, картинка может грузится несколько секунд, что неприемлемо! К примеру, зачем нам скриншот размером 5 мб и шириной на весь экран, если он бы отлично смотрелся с размером 800×600, имея при этом вес где-нибудь 400кб?
Так вот, имеется простой способ сжать изображения без потери качества и одновременно их «вес» для решения вышеописанных проблем. Самое простое – использовать онлайн сервисы по сжатию изображений, и об этом я расскажу вам в данной статье!
Онлайн сервисы по сжатию изображений ддя сайта очень хороши тем, что не приходится устанавливать на компьютер какие-то дополнительные программы, которыми вы, вероятно, не будете часто пользоваться. А сам процесс сжатия займёт от силы минуту, потому что не нужно выставлять кучу настроек!
Сервисов, где можно сжать без потерь изображение в онлайн имеется большое количество и найти их очень просто, вбив в Google поисковый запрос вида: «онлайн сжатие изображений» или, например «как сжать изображение для сайта». Однако, не все из них подходят по различным критериям. Где-то нельзя выбрать размер конечного изображения, где-то нельзя вручную указать качество, а где-то имеется возможность сжимать изображения только по отдельности, в то время как иногда требуется сразу штук по 10 хотя бы…
Однако, не все из них подходят по различным критериям. Где-то нельзя выбрать размер конечного изображения, где-то нельзя вручную указать качество, а где-то имеется возможность сжимать изображения только по отдельности, в то время как иногда требуется сразу штук по 10 хотя бы…
Я покажу вам сжатие изображение на примере 2-х сервисов, которые, в общем-то, устраивают меня.
Первый из них – «ResizePicOnline» и, в принципе, я только им и пользуюсь в 99.9% случаев:) С него и начнём…
Сжимаем изображения при помощи онлайн сервиса «ResizePicOnline»!
Работать с данным сервисом проще простого.
ResizePicOnline.com
В самом верху страницы будет первый пункт – «Загрузка» и под ним область под названием «Загрузка изображения». И первым делом нам нужно выбрать с компьютера те изображения, которые необходимо сжать. Сделать это можно 2 способами:
Обратите внимание, что одновременно вы можете загрузить и обрабатывать только 10 изображений!
Для примера я взял 4 изображения, имеющих вес от 3-х до 6-и Мегабайт, со средним разрешением 4000×3000 пикс. Если их оставить в исходном размере и загрузить на любой ресурс, то при просмотре страниц у многих эти изображения будут грузиться слишком долго! Поэтому нужно сжать их так, чтобы они имели вес где-нибудь до 1 Мб.
Если их оставить в исходном размере и загрузить на любой ресурс, то при просмотре страниц у многих эти изображения будут грузиться слишком долго! Поэтому нужно сжать их так, чтобы они имели вес где-нибудь до 1 Мб.
Итак, после того как вы перенесёте изображения в поле для загрузки, они начнут подгружаться на сервис и это может занять пару минут (в зависимости от размера этих изображений). Сразу же как изображения начнут грузиться, появятся пункты 2 и 3 для дальнейших действий: выбор нужных изображений и настройки для уменьшения размера:
После того как изображения загрузятся, вы увидите их под пунктом №2 «Выбор» (см. изображение выше). По умолчанию все изображения будут сразу же выбраны (помечены галочками) и это значит, что все последующие действия будут производиться сразу над всеми. Можно легко отменить выбор одного или нескольких изображений, кликнув по ним левой кнопкой мыши:
Также можно удалить нужные изображения, щёлкнув на крестик или уже удалить всё сразу, кликнув по ссылке «Удалить всё».
Ну что ж, теперь осталось только указать размер изображений (по ширине) и качество соответствующими ползунками. Для загрузки на блог, например, достаточно было бы ширины изображения 800 пикселей. Высота при этом подгоняется автоматически. Качество рекомендую выставлять всегда «Наилучшее» чтобы не портить саму картинку. При таких настройках картинка будет иметь размер, на которой будет всё также хорошо видно как и до сжатия (в крайнем случае, можно сжать размер изображения до 1000 пикселей) и при этом вес с 3-6 Мб уменьшится до 300–700 кб, что очень хорошо!
Последняя настройка «Формат» позволяет поменять формат изображения на PNG, JPG или же оставить его без изменений. Я обычно оставляю без изменений, поскольку не вижу смысла в смене формата.
После того как все настройки произведены, нажимаем внизу кнопку «Изменить размер»:
Через несколько секунд, ниже, под пунктом №4 «Результат», появятся уже сжатые изображения без потери качества, напротив каждого из которых будет указан конечный вес и размер:
Осталось скачать их на свой компьютер либо по одному при помощи ссылок «Скачать», напротив каждого изображения, либо скачать все сразу при помощи ссылки внизу «Скачать всё архивом ZIP». Если вам не понятно что такое архив, а также вы не знаете как их распаковать или открыть, то рекомендую прочитать мою статью:
Если вам не понятно что такое архив, а также вы не знаете как их распаковать или открыть, то рекомендую прочитать мою статью:
Вот такой вот простой сервис по сжатию изображений для сайта, которым я регулярно пользуюсь:)
Рассмотрим ещё один, альтернативный сервис по сжатию изображений без потери качества в онлайн – «OptimiZilla».
Пример аналогичного удобного сервиса для сжатия изображений – «OptimiZilla».
Данный сервис по сжатию размеров изображений проще чем вышеописанный «ResizePicOnline», но, к сожалению, имеет меньше возможностей настроек. Такие сервисы как этот, чаще всего встречаются в интернет. Рассмотрим как им пользоваться…
Optimizilla.com
Открыв страницу сайта, ниже нажимаем кнопку «Upload Files» для загрузки изображений и выбираем нужные для картинки сжатия с компьютера:
Также можно просто перетащить нужные изображения в область на сайте «Drops Your Files Here».
После того как изображения будут выбраны, начнётся процесс их загрузки на сервис:
Все изображения будут окончательно загружены тогда, когда под каждым из них будет активная кнопка «Download». Дождавшись загрузки хотя бы одного изображения, можно приступать к настройкам. Данный сервис позволяет задать степень сжатия каждого изображения в отдельности. Для этого наводим курсор мыши на изображение, в результате чего миниатюра изображения сменится на значок настроек – «Settings»:
Дождавшись загрузки хотя бы одного изображения, можно приступать к настройкам. Данный сервис позволяет задать степень сжатия каждого изображения в отдельности. Для этого наводим курсор мыши на изображение, в результате чего миниатюра изображения сменится на значок настроек – «Settings»:
Кликаем по изображению и ниже появится область с настройками, где будут отображаться изображения до и после сжатия, а также ползунок, при помощи которого можно уменьшить / увеличить качество:
Слева находится оригинальное изображение (Original), а справа уже ужатое в соответствии с ползунком «Quality». Над обоими изображениями отображается их размер. По умолчанию изображения уже будут сжаты до того уровня, когда разницы в качестве вообще не заметно. Например, в моём примере (см. изображение выше), качество конечного изображения – 70%, и при этом вес изображения уменьшился почти на 2.5 Мб, что очень хорошо. Если сравнить картинки справа и слева, то разницы в качестве не видно и это даже с учётом того, что изображения сильно увеличены! Поэтому, как правило, ползунок «Quality» можно вообще не трогать и оставить сжатие, которое производит сервис по умолчанию, а можно и чуть-чуть ещё уменьшить, процентов на 5.
Если вы изменили качество изображения, то не забудьте затем нажать кнопку «Apply» под ползунком, чтобы применить изменения:
Когда все изображения будут настроены, то осталось только скачать сжатые варианты, нажав кнопку «Download All»:
Если вам достаточно степени сжатия изображений для сайта по умолчанию, и вы уже ничего не будете настраивать, то можете нажимать эту кнопку сразу же после того как загрузите изображения со своего компьютера на сервис:) Т.е.,получается, процесс очень быстрый!
Нажав «Download All», начнётся скачивание архива с ужатыми изображениями. Архив будет иметь название «optimizilla.zip».
В итоге вы получите сжатые изображения без потери качества и вес (объём) их будет прилично уменьшен!
Такие изображения удобно загружать для статей на блоге, а также использовать при необходимости на форумах и каких-то других сервисах. При просмотре страниц сайтов, где будут размещены уже сжатые изображения практически не будет заметна загрузка страниц.![]() Если же изображения загружать прямо в исходном виде — несжатыми, в максимальном качестве, с объёмом в 6 Мб, то многие пользователи просто закроют ваш сайт и всё 🙂 Потому что загрузка страницы будет происходить дольше, а иногда очень уж долго!
Если же изображения загружать прямо в исходном виде — несжатыми, в максимальном качестве, с объёмом в 6 Мб, то многие пользователи просто закроют ваш сайт и всё 🙂 Потому что загрузка страницы будет происходить дольше, а иногда очень уж долго!
Это всё, о чём я хотел бы вам сегодня рассказать. Если вам чем-то не понравились 2 варианта онлайн сервисов по сжатию изображений, которые я показал, то вы можете найти и другие. Об этом я уже писал в начале статьи. Просто зайдите в любой поисковик и вбейте фразу, наподобие: «сжать изображение онлайн» или, к примеру, «сжать изображение без потери качества онлайн». В результате останется только выбрать подходящий вам вариант и быстренько сжать свои изображения в онлайн!
Удачи Вам! Читайте наш блог:) До встречи!
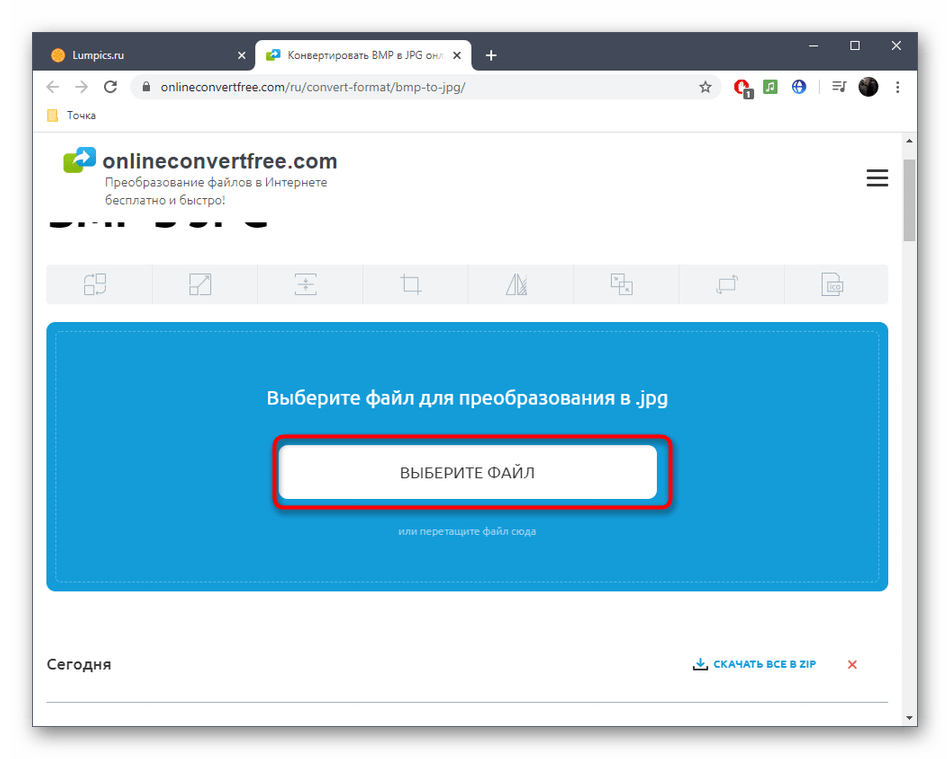
Онлайн конвертер изображений из BMP в JPG
Преобразование формата файла из JPG в BMP
Преобразование файлов, это ничто иное как изменение файла, созданного в одной программе (файл JPG) в форму, понятную для другой программы (то есть формат BMP). Существуют множество сайтов, предлагающих преобразование фалов JPG в BMP “Online” – без необходимости специального скачивания программы на свой компьютер. Но если Вы не нашел соответствующего конвертатора файлов JPG в сети, Вы можете воспользоваться нашим списком программ, которые справятся с с преобразованием файла JPG в BMP.
Существуют множество сайтов, предлагающих преобразование фалов JPG в BMP “Online” – без необходимости специального скачивания программы на свой компьютер. Но если Вы не нашел соответствующего конвертатора файлов JPG в сети, Вы можете воспользоваться нашим списком программ, которые справятся с с преобразованием файла JPG в BMP.
Конвертирование JPG в BMP
JPG в BMP
- Picture Resize Free Online Images Converter
- Adobe Fireworks
- ACDSee Photo Manager
- FormatFactory
- IrfanView
- Microsoft Expression Design
- Paint.NET
- PhotoOnWeb
- XnView
- Adobe Illustrator
- Artweaver
- CorelDraw Graphics Suite
- Windows Live Photo Gallery
- Ability Photopaint
- Easy-PhotoPrint EX
- Adobe Illustrator for Mac
- Adobe Fireworks for Mac
- Preview
- XnConvert
- LibreOffice Draw
- Picture Resize Free Online Images Converter
- PrimoOnline
Как преобразовать файл JPG в BMP?
Если Вы уже скачали и установили на своем компьютере один их конвертаторов, Вы можете начать процесс конверсии JPG в BMP. Обслуживание всех программ, как правило очень интуитивно и основано на одной и той же схеме. Коротко представим несколько шагов, которые всегда необходимо сделать, изменяя формат файла JPG:
Обслуживание всех программ, как правило очень интуитивно и основано на одной и той же схеме. Коротко представим несколько шагов, которые всегда необходимо сделать, изменяя формат файла JPG:
- Необходимо казать на своем компьютере файл источник JPG формат которого Вы намерены изменить
- Загрузить файл JPG в аппликацию
- Выбрать исходный формат файла BMP (этот, который Вы хотите получить)
- Выбрать место исходной записи файла BMP на диске (место, в котором программа запишет преобразованный файл)
- Утвердить преобразование
- Минутку подождать
- Наслаждаться преобразованным файлом BMP, который Вы найдете в выбранной в 4 шаги локализации
Другие преобразования из формата JPG:
- JPG в AI
- JPG в ASCII
- JPG в CDR
- JPG в DDS
- JPG в DJV
- JPG в DJVU
- JPG в DWG
- JPG в EMZ
- JPG в EPF
- JPG в GIF
- JPG в ICO
- JPG в ICON
- JPG в JP2
- JPG в JPEG
- JPG в ODG
- JPG в PDF
- JPG в PNG
- JPG в PSD
- JPG в TGA
- JPG в TIF
- JPG в TIFF
Другие преобразования в формат BMP:
- ADF в BMP
- AEP в BMP
- AIT в BMP
- CAM в BMP
- CDR в BMP
- CPT в BMP
- CR2 в BMP
- DRW в BMP
- EMZ в BMP
- EPS в BMP
- GIF в BMP
- ICON в BMP
- MGX в BMP
- NEF в BMP
- ODG в BMP
- PNG в BMP
- PSD в BMP
- RAW в BMP
- TIF в BMP
- VSD в BMP
Я не вижу расширений файлов.
 Что сделать?
Что сделать?Расширения файлов не появляются, как это стандартно должно быть. Чтобы это изменить, зайдите в Панели управления, выберите Вид и персонализация а затем Опции папок. Затем выберите карту Вид и найдите опцию “Скройте расширения известных типов файлов”. Опцию следует убрать (очистить) и утвердить кнопкой OK.
Как правильно формат выбрать
Смотрите для примера давайте я возьму картинку предположим нашего российского флага.
Я все операции буду рассматривать на примере фотошопа, так легче. Специально выбрал большой размер и малоцветный, всего три цвета, а теперь я хочу его сохранить, смотрите что происходит, для начала возьму jpg формат.
Однако панель состоит из одинакового количества пикселей в обоих случаях. Поэтому не имеет значения, какое разрешение использует ваш монитор, или насколько большие панели могут отображаться на экране, или вы используете служебную программу для увеличения.
К сожалению, это обычно заставляет их выглядеть хуже, смягчая мелкие детали во время интерполяции. Да, отдел допечатной подготовки поставщика услуг печати поднимет флаг, но приведенные ниже примеры показывают, почему снимки экрана не улучшаются за счет увеличения их разрешения. Это позволяет избежать интерполяции, просто повторяя пиксели, а не пытаться создавать пиксели.
Да, отдел допечатной подготовки поставщика услуг печати поднимет флаг, но приведенные ниже примеры показывают, почему снимки экрана не улучшаются за счет увеличения их разрешения. Это позволяет избежать интерполяции, просто повторяя пиксели, а не пытаться создавать пиксели.
А вот что если я его сохраню в png.
Размер уменьшился в 6 раз почти. Я ничего не делал лишь задал минимально число цветов, просто супер я думаю. Этот способ подойдет для тех кому не принципиальна цветопередача, как у меня на блоге, все скриншоты именно так сделаны, выставляю минимум цветов, чтобы было читаемо и все нормально.
Вот этот момент и надо сканировать, это касается не только сайтов. Размер на жестком диске не резиновый, у моей мамы фотки и картинки по работе вообще 246 гигов занимают, и она удивляется почему так много и не хватает места. Просто надо пользоваться моим методом и все.
Это не подходящий подход при масштабировании изображений фотографического характера, но это полезное решение для захвата экрана из-за их особой природы. При выполнении этого преобразования рекомендуется использовать специальный подход для обеспечения наилучшего рендеринга черного типа.
При выполнении этого преобразования рекомендуется использовать специальный подход для обеспечения наилучшего рендеринга черного типа.
Неправильная регистрация Прессы превратит текст и другие черные или серые элементы в радужную радугу. Появление цветовых элементов не будет нарушено. Это объединяет все значения, эквивалентные серому, к черному каналу, что сводит к минимуму проблемы с регистрацией.
Разумеется если картинка многоцветная со множеством цветов и тенями, то png не поможет, и тогда я советую пользоваться
- Пересмотреть все изображения на блоге и выбрать какой формат лучше jpeg или png применить для разного рода картинок. Даже те которые уже сжимали и оптимизировали, потому что их можно еще больше урезать, и не потеряв при этом качество.
- При написании новых статей, оценивать этот момент, знаю что времени уйдет больше, но .
- Использовать программу риот, про которую говорил выше, либо воспользоваться вот для сжатия jpg.
- Не лениться потому что это и в правду нужно.

И дела у вас займут на две минуты больше, а пользы будет целый вагон с маленькой тележкой.
Вы здесь
Главная › Программы для работы с графикой › Adobe Photoshop
Оптимизация изображений в формате JPEG или PNG-24
Формат JPEG – один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
- Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
- Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
- Откройте палитру Optimize, выполнив команду Window > Show Optimize (Окно > Показать палитру Optimize) -см. рис. 23.52.
- Из всплывающего меню Settings (На стройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все остальное оставьте без изменений и сохраните файл (рис.
 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги. - Из всплывающего меню выберите формат JPEG.
- А из следующего – вариант Low (Низкое), Medium (Среднее), High (Высокое) или Maximum (Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
- Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.
Рис. 23.52. Палитра Optimize в программе ImageReady
Рис. 23.53. Оптимизированный JPEG-файл, значение качества High
Рис. 23.54. Оптимизированный JPEG-файл, значение качества Medium
23.54. Оптимизированный JPEG-файл, значение качества Medium
Рис. 23.55. Оптимизированный JPEG-файл, значение качества Low
- Увеличьте степень размытия в поле Blur (Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле Blur можно будет уменьшить, чтобы восстановить резкость изображения.
- По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
- Выберите в поле Matte (Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения.
 Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Примечание
- По желанию. Установите флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.
Внимание
- Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис. 23.57. Таблица цветов в программе ImageReady
Совет
Два формата png и jpg в чем отличия.
Вроде картинка и что тут такого, но дело все в цветах. Формат jpg самый распространенный, потому что по сравнению с другими:
- Весит меньше (но это вопрос спорный увидим дальше).
- Легко поддается сжатию.
- Высокое количество цветов в передаче.
Самый распространенный формат png-8 в сайтостроении, потому что по сравнению с его собратом png-24, имеют колоссальную разницу в размере файла, поэтому второй применяется очень редко.
Когда они являются частью документации по программному обеспечению или учебным материалам, важно, чтобы детали были настолько резкими, насколько это возможно. Вы должны понимать это о захватах экрана: принимаете ли вы их с помощью встроенной функции захвата экрана или стороннего приложения для захвата экрана, вы просто перехватываете информацию, которая в конечном итоге становится пикселями на вашем мониторе
Независимо от вашего текущего разрешения монитора существует взаимно однозначное соотношение между фиксированным количеством пикселей, которое приложение использует для визуализации панелей и меню, и количества пикселей, которые вы видите на экране, даже если вы используете утилиту масштабирования.
Основное различие двух форматов что jpeg это стационар и цвета из него уже не вытянешь, чтобы убрать лишние, и тем самым понизить объем картинки, и что у jpg нет прозрачного фона этот формат его не поддерживает.
Разрушаю мифы.
Самый главный миф всех сайтостроев, что ни в коем случае не применять png, это просто чушь, изображения этого формата сжать и оптимизировать можно лучше чем jpg, во много раз при правильном подходе.
Настройка разрешения вашего монитора не влияет на количество пикселей, используемых панелями и меню. Хотя эта панель была захвачена тремя различными разрешениями монитора, три захвата идентичны, каждая из которых состоит из точно такого же количества пикселей.
Проведите эксперимент: в программном обеспечении по вашему выбору откройте панель и расположите ее в середине экрана. Сделайте снимки экрана с двумя разными разрешениями. Сделайте свободный выбор панели на одном изображении, скопируйте ее и поместите в другое изображение. Вы увидите, что они одинаковы в подсчете пикселей. Общие изображения будут разных размеров из-за разных разрешений монитора, но количество пикселей, используемых компонентами интерфейса, такими как панели, меню и инструменты, будет идентичным.
Общие изображения будут разных размеров из-за разных разрешений монитора, но количество пикселей, используемых компонентами интерфейса, такими как панели, меню и инструменты, будет идентичным.
А Вы знаете Какой формат лучше PNG или JPG Отвечаем
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Важный вопрос: Какой из форматов картинок выбрать для сайта — PNG или JPG? Форматы изображений, наиболее популярные на веб-сайтах: JPG, PNG и GIF. В чем различия между этими форматами, которые сохраняются без потерь, какие поддерживают прозрачность и какие анимации? Сегодня мы будем склоняться над ними, анализировать и пытаться ответить на вопрос — какой из них стоит выбрать как лучший для графики на сайте.
Что такое формат PNG?
Формат изображения PNG (Portable Network Graphic) обеспечивает сжатие без потерь при сохранении. Это означает, что он будет более тяжелым по сравнению с идентичным JPG, но также будет выглядеть лучше, чем JPG. Так как он имеет 48-битную глубину цвета и альфа-канал — то есть человеческим языком — поддерживает прозрачность.
ПОДСКАЗКА: Если мы хотим сохранить логотип peengie без фона — мы используем этот формат и сохраняем его без потерь в большом / оригинальном размере. Для готового проекта — независимо от того, работаем ли мы в Photoshop, Corel, Canva или Gimp — мы вставляем этот файл с логотипом и только потом подгоняем его размер под проект. Вставленный таким образом файл PNG прекрасно сочетается с дизайном благодаря прозрачности.
JPG — что это за формат?
Формат изображения JPEG, также известный как JPG (от Joint Photographic Experts Group), также является названием алгоритма, который сжимает файл при сохранении — благодаря чему изображение светло и быстро загружается. Однако экономия на весе файла отрицательно влияет на качество, и jotpegs не поддерживают прозрачность.
ПОДСКАЗКА: Когда мы хотим разместить большое фоновое изображение на веб-странице — мы проверяем нужные размеры в пикселях в шаблоне страницы и масштабируем или обрезаем изображение до них. Затем мы используем сжатие JPG — для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% — затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
GIF — что это значит?
GIF (графический формат обмена) широко используется на веб-сайтах для простой зацикленной анимации. Это также способ сжатия изображений без потерь, но он был эффективно вытеснен форматом PNG, когда алгоритм LZW (используемый в GIF-файлах) все еще находился под патентными ограничениями. Теперь формат не имеет патентов, но обычно он используется в основном для анимации, а не для статических изображений.
ПОДСКАЗКА: Если у нас есть фотографии продуктов, сделанные под разными углами, мы можем сделать их в формате GIF, который будет повторяться, например, при каждой следующей секунде. Если мы сохраним этот файл со сжатием, которое уменьшает до 256 цветов — он будет достаточно легким, чтобы разместить его на сайте.
Когда PNG, а когда JPG?
Итак, мы уже знаем три самых популярных формата, поэтому остается вопрос — что выбрать? Ответ не указывает одно правильное направление и формат, а скорее для конкретных приложений, зная о специфике каждого из этих форматов, мы должны выбрать его адекватно приоритетам проекта.
- Если мы хотим, чтобы большой файл (например, фотография) был легким и быстро загружался — мы должны идти в сторону JPG.
- Если мы заботимся о качестве изображения — нам лучше идти в сторону PNG.
- Если мы хотим вставить графику без фона или прозрачности — тогда также выберите PNG.
- Если мы хотим создавать анимированную графику — тогда мы ориентируемся на GIF.
Имеет ли значение формат файла изображения для SEO?
Мнения экспертов разделились, но подавляющее большинство объясняют, что сам формат изображения … не имеет значения для SEO. Наиболее важным является правильная оптимизация: фотография должна отображаться правильно, иметь хорошее (оптимальное) качество и быть хорошо встроенной в формате html / css, то есть она должна отображаться правильно при любом разрешении на ПК и на мобильных устройствах.
Намного больше внимания, чем к самому формату, мы должны сосредоточить на: правильном имени файла — что оно представляет и ключевой фразе, дополняющей данные ALT, а также на осознанном выборе между качеством и легкостью файла. Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее — время покажет.
Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее — время покажет.
ПОЛЕЗНАЯ ИНФОРМАЦИЯ: Вы продвинутый пользователь в Интернет? Используете представителя из семейства ноутбуков от Apple — MacBook? Тогда для Вас данная информация будет точно полезной и нужной: запчасти макбук. Покупайте и пользуйтесь!
Вот теперь Вы точно будете знать, какой из форматов лучше выбрать для своего сайта PNG или JPG. Всем удачи и благополучия! До новых встреч!
Как конвертировать PNG в JPG на Mac с помощью 3 различных способов
Автор: Christine Smith • 2021-04-30 09:46:18 • Проверенные решения
Интернет используется для нескольких вещей, однако в течение многих лет самым популярным использованием интернета, несомненно, является обмен изображениями и мультимедийными файлами. С приложениями нового поколения и приложениями для обмена фотографиями, такими как Instagram и Snapchat, обмен изображениями является тенденцией. Однако, должно быть, часто были случаи, когда вы не смогли бы загрузить или отправить конкретную фотографию и столкнулись с этим распространенным сообщением об ошибке – тип файла не поддерживается.
Однако, должно быть, часто были случаи, когда вы не смогли бы загрузить или отправить конкретную фотографию и столкнулись с этим распространенным сообщением об ошибке – тип файла не поддерживается.
Существуют различные типы графических форматов, циркулирующих в интернете, и наиболее популярными из них являются PNG и JPG. Почти каждый веб-сайт в интернете принимает один из форматов (если не оба). Следовательно, ваши изображения должны соответствовать любому формату, который принимает конкретный веб-сайт. Если ваши изображения являются PNG и веб-сайт принимает только изображения JPG, то вы спросите,как конвертировать PNG в JPG на Mac, чтобы они могли быть приняты веб-сайтом. Как бы сложно это ни звучало, на самом деле это довольно просто, если вы найдете правильный конвертер PNG в JPG на Mac.
Часть 1. Разница между PNG и JPG
Даже если вы наверняка слышали термины PNG и JPG, важно на самом деле знать, в чем разница между обоими этими форматами изображений. Это позволит вам лучше понять их, знать, почему и как их конвертировать, а также быть готовым сделать осознанный выбор.
Это позволит вам лучше понять их, знать, почему и как их конвертировать, а также быть готовым сделать осознанный выбор.
Таким образом, в принципе, есть два основных различия между этими двумя форматами изображений. Во-первых, JPG-файлы могут быть сжаты (что означает, что они могут быть сделаны в меньший размер файла), так что вы можете легко поделиться ими с людьми, однако это также сильно влияет на качество изображения, и в какой-то момент сжатие JPG-файлов может даже привести к размытию изображений. PNG, с другой стороны, не подвержен сжатию и будет производить только четкие и четкие изображения; однако файлы PNG намного больше, чем файлы JPG, что затрудняет их совместное использование. Во-вторых, существуют определенные различия в том, какие функции они поддерживают.
формат JPG:
- Он не поддерживает прозрачность изображений.
- Поддерживает встраивание данных EXIF.
- Этот формат лучше подходит для фотографий.
формат PNG:
- Поддерживает прозрачность, следовательно, используется в логотипах.

- Не поддерживает встраивание данных EXIF.
- Этот формат лучше подходит для созданных изображений.
Часть 2. Как конвертировать PNG в JPG с помощью Mac OS X
Для пользователей Mac OS X существует встроенная программаPreview, которая поможет вам понять, как конвертировать PNG в JPG на Mac. Программа в основном экспортирует и сохраняет изображение в новом формате. Выполните следующие действия, чтобы увидеть, как вы можете использовать эту программу для преобразования PNG в JPG.
Шаг 1. Откройте изображение в программе предварительного просмотра.
Шаг 2. Выберите опцию экспорт в меню Файл.
Шаг 3. Выберите нужный формат из выпадающего меню, например JPEG или PNG.
Шаг 4. После ввода имени и выбора местоположения нажмите кнопку Сохранить.
Вы также можете использовать эту программу, чтобы увидеть, как конвертировать png в jpg mac с несколькими изображениями сразу в другой формат на вашем Mac OS X. Вместо использования сторонних программ и инструментов, вы можете использовать этот инструмент.
Часть 3. Как изменить PNG на JPG онлайн бесплатно
Если вы немного поискали в интернете, то вы наверняка должны были наткнуться на это простое решение-использовать онлайн-конвертер для изменения PNG в JPG онлайн. Самое приятное в таких инструментах то, что они полностью бесплатны и основаны на интернете, поэтому вам не нужно ничего скачивать или устанавливать на свой Mac. Кроме того, есть так много вариантов, доступных в этой нише онлайн, что гарантирует, что вы можете выбрать лучшие из них для ваших нужд. Мы можем порекомендовать некоторые из самых популярных из них, например PNG2JPG. Это бесплатный онлайн-инструмент, который поможет вам конвертировать ваш PNG-файл в JPG бесплатно. Все, что вам нужно сделать, это зайти на сайт и загрузить файлы, которые вы хотите конвертировать. В течение некоторого времени (в зависимости от размера файлов) инструмент представит преобразованные версии.
Часть 4. Способы пакетного преобразования PNG в JPG на Mac
Перечисленные выше опции действительно являются хорошими методами преобразования изображений из PNG в JPG без каких-либо хлопот, однако, если вы хотитеto пакетно конвертировать PNG в JPG на Mac, то есть конвертировать изображения более чем по одному за раз, то вы можете предпочесть скачать программное обеспечение, которое легко преобразует их все в один клик. Одним из лучших программ, подходящих для этой задачи, является PhotoBulk который также поддерживает устройства iOS и будет совместим с вашим Mac. Он имеет простой процесс пакетного преобразования png в jpg mac.
Одним из лучших программ, подходящих для этой задачи, является PhotoBulk который также поддерживает устройства iOS и будет совместим с вашим Mac. Он имеет простой процесс пакетного преобразования png в jpg mac.
Одна из самых интересных вещей в этом программном обеспечении заключается в том, что это не только способ безопасно и легко понять, как конвертировать png в jpg на Mac, но и полностью многофункциональный инструмент для редактирования фотографий. Пакетное переименование фотографий, сжатие и оптимизация, добавление водяных знаков и многое другое можно легко сделать с помощью этого программного обеспечения. Выполните следующие действия, чтобы пакетно конвертировать PNG в JPG на Mac с помощью PhotoBulk.
Шаг 1. Сначала загрузите и установите PhotoBulk на свой Mac, а затем откройте его на своем Mac.
Шаг 2.Выберите все PNG-графики, которые вы хотите конвертировать. После того, как вы выбрали и добавили их все в приложение, будет отображаться количество файлов.
Шаг 3. Выберите опцию оптимизировать на нижней вкладке, вы также можете выбрать размер изображений здесь.
Выберите опцию оптимизировать на нижней вкладке, вы также можете выбрать размер изображений здесь.
Шаг 4. Нажмите на кнопку Пуск где попросите вас выбрать формат файла, который вы хотите конвертировать, выберите JPEG, чтобы конвертировать все файлы PNG в JPG.
Программное обеспечение Photobulk является быстрым, безопасным и простым в использовании для преобразования PNG в JPG на Mac. Вы можете использовать это программное обеспечение для пакетного преобразования, водяных знаков, внесения правок и некоторых других изменений с изображениями. Вам не потребуется никакого другого онлайн-инструмента или загружаемого программного обеспечения для этого приложения, чтобы конвертировать PNG в JPG на Mac.
Часть 5. Сделайте GIF на Mac с изображениями PNG и JPG
Если вы ищете конвертер PGN в JPG на Mac, вам может понадобиться инструмент для создания GIF, чтобы ваше творение было более привлекательным. Это очень легко сделать GIF на Mac с помощью Wondershare UniConverter (первоначально Wondershare Video Converter Ultimate) это многофункциональное программное обеспечение, которое поможет вам справиться с проблемами мультимедиа. С его помощью вы можете конвертировать видео и аудио в любом формате в другой в течение нескольких минут. Он поддерживает более 1000 форматов, включая MP4 / AVI/MOV/WMV/MP3 / WAV и т.д. И вы можете найти множество дополнительных функций, включая экранный рекордер, загрузку видео, запись DVD, передачу файлов и многое другое. Вы можете использовать Wondershare UniConverter как в системах Mac, так и в системах Windows.
С его помощью вы можете конвертировать видео и аудио в любом формате в другой в течение нескольких минут. Он поддерживает более 1000 форматов, включая MP4 / AVI/MOV/WMV/MP3 / WAV и т.д. И вы можете найти множество дополнительных функций, включая экранный рекордер, загрузку видео, запись DVD, передачу файлов и многое другое. Вы можете использовать Wondershare UniConverter как в системах Mac, так и в системах Windows.
- Сделайте GIF на Mac с помощью импорта файлов PNG, JPG, JPEG, BMP и преобразования видео в GIF.
- Поддержка более 1000 форматов, включая MP4/MOV/AVI/MKV/MP3/WAV/M4A/M4B и многое другое для преобразования видео / аудио файлов в любой формат на Mac.
- Скачивайте видео с более чем 1000 популярных сайтов, таких как YouTube, просто вставляя URL-адреса.
- Записывайте видео на воспроизводимый DVD-диск с помощью привлекательного бесплатного шаблона DVD и делайте копию на Mac.

- Передача медиафайлов с Mac на устройства iPhone / iPad/Android без потери качества.
- Набор инструментов с функциями фиксации метаданных носителей, Видеокомпрессора, экранного рекордера, копирования DVD и т. д.
- Поддерживаемые ОС: Mac OS 10.15 (Catalina), 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.7, 10.6, Windows 10/8/7 / XP / Vista.
Шаги по созданию GIF на Mac с изображениями PNG и JPG (возьмем в качестве примера версию Windows)
Шаг 1 Запустите Wondershare GIF maker на Mac.
Прежде чем сделать GIF, вы должны сначала загрузить и установить Wondershare UniConverter на свой Mac. Затем запустите его и перейдите на вкладкуToolbox выберите опцию GIF Maker для запуска.
Шаг 2Добавьте PNG или JPG файлы в Mac GIF maker.
В новом интерфейсе программы выберите опцию фотографии в GIF, и вы увидите поддерживаемые форматы импорта изображений, включая PNG, JPG, JPEG и BMP. Нажмите кнопку+ Добавить файлы в левом верхнем углу интерфейса, чтобы импортировать файлы PNG или JPG, которые вы хотите конвертировать. Все добавленные изображения будут отображаться в виде миниатюр на интерфейсе.
Нажмите кнопку+ Добавить файлы в левом верхнем углу интерфейса, чтобы импортировать файлы PNG или JPG, которые вы хотите конвертировать. Все добавленные изображения будут отображаться в виде миниатюр на интерфейсе.
Шаг 3 конвертируйте PNG и JPG в GIF на Mac.
Прежде чем создавать GIF с PNG и JPG, вы можете внести изменения в Настройки вывода, отображаемые на левой панели. Если все в порядке, нажмите кнопку создать GIF,чтобы начать создавать GIF на Mac с помощью Wondershare UniConverter.
Шаги создания GIF на Mac такие же, как и в версии Windows, просто выполните описанные выше действия, чтобы преобразовать ваши изображения PNG и JPG в файл GIF.
Сжатие изображений JPG с высоким качеством вывода OnLine
❓ Как сжать изображение в формате JPG?
Во-первых, вам нужно добавить файл изображения JPG: перетащите файл изображения JPG или щелкните внутри белой области, чтобы выбрать файл. Затем настройте параметры сжатия и нажмите кнопку «Сжать».После завершения процесса вы можете скачать файл с результатами.
Затем настройте параметры сжатия и нажмите кнопку «Сжать».После завершения процесса вы можете скачать файл с результатами.
🛡️ Безопасно ли сжимать изображения JPG с помощью бесплатного приложения Aspose.Imaging Image Compress?
Да, ссылка на скачивание файлов результатов будет доступна сразу после завершения операции.Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестанут работать по истечении этого времени. Никто не имеет доступа к вашим файлам. Сжатие изображения абсолютно безопасно.
💻 Могу ли я сжимать изображения JPG в Linux, Mac OS или Android?
Да, вы можете использовать бесплатный Aspose. Приложение Imaging Image Compress в любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
Приложение Imaging Image Compress в любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер использовать для сжатия изображений JPG?
Вы можете использовать любой современный браузер для сжатия изображений JPG, например, Google Chrome, Firefox, Opera, Safari.
Оптимизация изображений для лучшей производительности в Интернете в 2021 году
Оптимизация изображений — это простой процесс уменьшения размера изображения до максимального размера без потери качества .
Изображения составляют почти 75% от общего веса страницы на большинстве веб-страниц, , поэтому очень важно убедиться, что они отображаются правильно и не замедляют работу страницы — тем более, что четверть посетителей отказались бы от веб-сайт, который загружается более четырех секунд.
Посетители не смогут совершить конверсию, если так быстро покинут ваш сайт! И Google тоже не обрадуется: поисковая система перечисляет скорость загрузки в качестве фактора ранжирования с 2010 года, а в предстоящем обновлении Page Experience скорость загрузки будет по-прежнему уделяться приоритету в качестве важного фактора ранжирования вплоть до 2021 года.
Оптимизация изображений для Интернета: Статистика
Оптимизация изображений вашего веб-сайта может иметь положительное влияние в ряде областей. Когда мы сами опросили 65 специалистов по цифровому маркетингу, оптимизация изображений и видео оказалась наиболее рекомендуемой стратегией для увеличения скорости веб-сайта.
Наиболее важные стратегии оптимизации веб-сайтов в 2021 году:
Оптимизация изображений и конверсии
Правильно оптимизированные изображения сохранят свое визуальное качество — и если вы используете веб-сайт электронной коммерции, это действительно важно для завоевания доверия клиентов . Фактически, 92,6% людей говорят, что визуальный ввод является ведущим фактором, влияющим на их решение о покупке.
Фактически, 92,6% людей говорят, что визуальный ввод является ведущим фактором, влияющим на их решение о покупке.
На вопрос, что они ищут в интернет-магазинах, 78% американцев ответили «изображения продуктов».Это сделало его самой популярной функцией в опросе, а обзоры продуктов и параллельные сравнения продуктов заняли второе и третье места.
Изображения продуктов так важны, потому что они являются единственным предварительным просмотром, который интернет-покупатели могут получить, прежде чем принять решение о покупке. Действительно, возможность прикоснуться к продукту перед его покупкой — это причина номер один, по которой американские потребители все еще делают покупки в обычных магазинах.
Оптимизация фотографий продукта: быстрые факты
Источники: Agility PR, eMarketer Конечно, фотографии продуктов не будут единственными фотографиями на вашем веб-сайте, и важно помнить, что даже такая простая вещь, как фотография на странице «О нас» Страница может повысить конверсию.
67% интернет-покупателей описали высококачественные изображения как «очень важные» для их решения о покупке, и хотя легко предположить, что профессиональное качество стоковых фотографий — это все, что вам нужно, клиентов на самом деле не хотят их видеть. общий контент, к которому они не имеют отношения.
Возьмите этот пример из 2011 года, например: Когда исследовательская лаборатория MarketingExperiments заменила популярную стоковую фотографию реальной фотографией основателя тестовой компании, коэффициент конверсии страницы увеличился более чем на 34%.Отвращение покупателей к стоковым изображениям с тех пор, вероятно, только усилилось!
Резюме: Чтобы повысить конверсию, вы должны…
- Используйте подробные фотографии продуктов
- Избегайте стоковых изображений
Оптимизация изображений и скорость веб-сайта
39% пользователей перестанут взаимодействовать с контентом, когда изображения не будут загрузка или загрузка занимает слишком много времени. Показатель отказов веб-страницы также постоянно увеличивается с каждой дополнительной секундой загрузки.Очевидно, что скорость веб-сайта имеет решающее значение для успеха — а оптимизированные изображения значительно ускоряют и упрощают полное отображение страницы.
Показатель отказов веб-страницы также постоянно увеличивается с каждой дополнительной секундой загрузки.Очевидно, что скорость веб-сайта имеет решающее значение для успеха — а оптимизированные изображения значительно ускоряют и упрощают полное отображение страницы.
Это связано с тем, что оптимизация изображения означает уменьшение размера его файла, что означает, что контент может быть загружен браузером пользователя и отображен на экране быстрее. Быстрая загрузка является ключевым моментом, когда дело доходит до обеспечения положительного взаимодействия с пользователем — который должен быть в верхней части любого списка приоритетов, учитывая, что 88% посетителей с меньшей вероятностью вернутся на веб-сайт после плохого взаимодействия с пользователем.
Когда мы разговаривали с веб-разработчиком Матусом Харманом, он дал нам еще один важный совет по оптимизации времени загрузки веб-сайта: будьте избирательны в отношении количества изображений, которые вы фактически включаете на страницу.
Matus Harman
Full Stack Developer
«Изображения часто являются самым крупным активом, передаваемым во время сеанса просмотра, что может замедлять загрузку страницы. Мы должны стараться использовать их экономно и только тогда, когда они имеют решающее значение для достижения целей веб-сайта.”
А как насчет закулисных работ?
На данный момент мы знаем, что оптимизированные изображения улучшают взаимодействие с пользователем. Но как насчет вашего опыта, как владельца веб-сайта?
Оптимизация изображения тоже облегчит вашу жизнь. Создание резервных копий будет быстрее, а файлы небольшого размера будут использовать меньшую полосу пропускания и меньше места для хранения. Если вы размещаете свой собственный веб-сайт, это означает, что вам не грозит нехватка ресурсов на вашем сервере. Это снижение спроса также означает, что вы сможете расширять свой веб-сайт, не переходя с дешевого плана веб-хостинга.
Тестирование скорости веб-сайта
После всего этого разговора о важности скорости веб-сайта у вас может возникнуть вопрос, насколько быстры ваши собственные страницы в настоящий момент. Даже если у вас еще нет действующего веб-сайта, вы захотите знать, как следить за его скоростью в будущем, чтобы вы могли исправить любые проблемы, когда они возникнут.
Существует ряд бесплатных и платных инструментов, которые помогут вам оставаться в курсе событий. Нам нравится инструмент Google PageSpeed Insights, потому что: 1. он бесплатный и 2.Информация поступает из самой верхней поисковой системы!
Вы даже получите рекомендации по устранению проблем, выявленных Google.
Чтобы получить действенные предложения, все, что вам нужно сделать, это вставить URL своей страницы и нажать «Enter».Еще одна бесплатная опция — GTmetrix. Он работает аналогично PageSpeed Insights: просто введите свой URL-адрес, чтобы получить анализ и некоторые предложения.
GTmetrix будет отмечать улучшения в порядке важности. Подобные инструментыпредлагают быстрые способы получить представление о производительности вашего веб-сайта и узнать, как ее улучшить. Вы даже можете использовать несколько инструментов и сравнить результаты, чтобы выяснить, какие проблемы особенно очевидны на странице.
Инструменты скорости загрузки сайта также являются отличным способом изучить влияние оптимизации изображений на ваши страницы. Когда мы поговорили с Мэттом Томкиным, основателем Tao Digital Marketing, он рассказал нам об оптимизации имиджа, которую агентство сделало для британского ресторана The Mouse Trap.
После изменения размера изображений веб-сайта рейтинг производительности повысился на четыре пункта. Вы можете увидеть результаты ниже:
Вы можете использовать инструменты тестирования скорости, чтобы измерить влияние вносимых вами изменений.Резюме: Чтобы повысить скорость и удобство работы пользователей, вы должны…
- Будьте избирательны с количеством загружаемых изображений
- Проверьте скорость вашего веб-сайта, чтобы измерить производительность
Как оптимизировать ваши изображения для скорости сайта
Автор Теперь ни для кого не секрет, что оптимизация изображений жизненно важна для успеха веб-сайта — так что давайте посмотрим на , как вы на самом деле можете это сделать.
1. Выберите правильный формат
Существует множество различных форматов файлов изображений, но для наших целей наиболее популярными и важными являются:
- JPG: Этот формат лучше всего подходит для фотографических изображений, например хедшоты и фотографии продуктов.Изображения JPG имеют небольшие размеры файлов, что позволяет хранить их большее количество одновременно и сокращает время загрузки страницы.
- PNG: Этот формат имеет более высокое качество, чем изображения JPG, поэтому обычно используется для графических изображений с более сложным дизайном. PNG может также предоставлять прозрачный фон изображения, который можно наложить на цветной фон. Компромисс заключается в том, что изображения PNG больше, чем изображения JPG, поэтому их использование ухудшит время загрузки.
- SVG: Этот формат часто используется для векторной графики или однотонной графики, такой как логотипы или штриховые рисунки.Изображения SVG адаптируются на разных устройствах, что означает, что значки и графики будут отображаться правильно независимо от того, как они просматриваются.
Какой тип файла использовать?
Что означают разные типы файлов?
2. Используйте CDN
Сеть доставки контента, или CDN, представляет собой географически разнесенную сеть серверов, которая помогает ускорить время загрузки страницы за счет уменьшения расстояния между посетителем веб-сайта и сервером.
Сети доставки контента — мощные инструменты оптимизации веб-сайтов.Cloudflare — это один из примеров CDN, который балансирует трафик между несколькими пунктами назначения, используя более 155 глобальных центров обработки данных (где размещены серверы). Вы можете бесплатно пользоваться его основными услугами.
3. Сжать изображения
Подождите — что такое сжатие изображений? Сжатие изображения — это процесс кодирования данных изображения с использованием меньшего количества бит, чем исходное изображение. Это означает минимизацию размера файла в байтах без снижения качества.
Сжатие изображения может быть без потерь, или с потерями.
- Сжатие без потерь сжимает данные размером пикселя, так что качество изображения остается таким же, как и размер файла.
- Сжатие с потерями на самом деле удаляет некоторые пиксельные данные, чтобы уменьшить размер файла, что работает, потому что наши глаза все еще могут правильно обрабатывать изображение без каждой отдельной части пиксельной информации.
Инструменты для сжатия изображений
Сжатие изображений может показаться сложным, но на самом деле в Интернете существует бесчисленное множество бесплатных и платных инструментов, которые сделают это за вас всего за несколько кликов.На самом деле существует так много вариантов, что выбор инструмента сжатия изображений может оказаться непосильным — поэтому мы выделили несколько из наших лучших вариантов здесь:
1. ImageResizer — бесплатно
ImageResizer позволяет загружать изображения с вашего компьютер, а затем измените их размеры по ширине и высоте, а также сожмите их всего за два клика. Мы рекомендуем выбрать параметр «Массовое изменение размера» на главной странице, даже если вы оптимизируете только одно изображение, поскольку этот параметр автоматически сжимает изображения при изменении их размера.Затем вы можете сохранить новое изображение в формате JPG или PNG.ImageResizer лучше всего подходит для: Владельцев личных или небольших веб-сайтов, которым необходимо оптимизировать несколько изображений.
2. TinyPNG — Бесплатная базовая услуга или тарифный план Pro за 25 долларов в год
Не обманывайтесь его названием — TinyPNG фактически сжимает файлы PNG и JPG, используя интеллектуальные методы сжатия с потерями. Вы можете загрузить до 20 изображений одновременно, каждое с максимальным размером файла 5 МБ, и все это бесплатно. Если вам нужны дополнительные инструменты, подписка TinyPNG Pro за 25 долларов в год увеличивает максимальный размер файла до 75 МБ.TinyPNG лучше всего подходит для: художников, дизайнеров, крупных брендов и других владельцев веб-сайтов, которым нужны изображения высокого качества (обычно PNG).
3. Kraken.io — 5–79 долларов в месяц
Kraken.io — это сервис сжатия и изменения размера изображений, который поставляется с минимальным объемом изображений 500 МБ каждый месяц по самому базовому тарифному плану. Пользователи Pro также могут использовать инструмент веб-интерфейса для ввода URL-адреса веб-страницы, а также для оптимизации всех изображений на этой странице и загрузки в ZIP-архив.Kraken.io поддерживает форматы JPG, PNG, SVG, GIF и анимированный GIF.Kraken.io лучше всего подходит для: Пользователей, использующих большой веб-сайт с большим количеством изображений, который требует большей пропускной способности и места для хранения.
А как насчет плагинов WordPress?
До сих пор мы говорили об инструментах оптимизации изображений, которые можно использовать извне, прежде чем загружать изображения на свой сайт. Но если вы используете WordPress, у вас также есть возможность загрузить плагины оптимизации изображений, которые будут выполнять эту работу автоматически — другими словами, вы можете пропустить посредника.
Мы поговорили со многими владельцами веб-сайтов об их стратегиях оптимизации изображений и сузили список наиболее рекомендуемых плагинов WordPress — но прежде чем мы расскажем вам о каждом, стоит отметить, что плагины WordPress создаются часто. сторонними разработчиками, и всегда полезно прочитать прошлые отзывы пользователей перед загрузкой плагина , чтобы убедиться, что он работает с самой последней версией WordPress и не содержит вредоносного кода.
1.Imagify — 0–9,99 долларов в месяц
Imagify выполняет ту же работу, что и службы, которые мы уже обсуждали, — уменьшает размер файла изображения без снижения качества — но разница в том, что это можно сделать одним щелчком мыши на панели инструментов WordPress.
Этот плагин также позволяет быстро изменять размер изображений, так что вам не придется тратить время на изменение размера и повторную загрузку. При необходимости вы также можете восстановить изображения до их исходных версий.
«Поскольку большинство моих клиентов используют WordPress, я использую плагин платной службы под названием Imagify для дальнейшего автоматического сжатия загруженных изображений.Самое замечательное в этом плагине то, что вы можете увидеть уменьшение размера изображения на 70% +, что означает более быструю загрузку веб-сайта — и подмигивание со стороны Google, когда дело доходит до SEO ».
— Антонио Уэллс, генеральный директор агентства цифрового маркетинга NAMYNOT Inc.
2. ShortPixel — от 0 до 1000 долларов в месяц
Как вы могли догадаться по ценовому диапазону, ShortPixel — это плагин с расширением скользящая шкала ресурсов для удовлетворения потребностей каждого, от личных блоггеров до крупных компаний.Вы можете установить его прямо в свою панель управления WordPress и увидите преимущества с точки зрения более быстрого резервного копирования, сохраненного качества изображения и меньшей потребляемой полосы пропускания. Этот инструмент поддерживает изображения в форматах JPG, PNG, GIF и PDF.
«Я использую ShortPixel, простой плагин, который просматривает все изображения в вашем каталоге мультимедиа WordPress, чтобы сжимать их еще больше без ущерба для качества, которое увидят посетители.
По мне, это уменьшало в среднем около 30 КБ на изображение. Для полного развертывания потребовалось от трех до четырех часов, поскольку плагин сжимает изображение за изображением, а у меня на сайте почти 1000 изображений.”
— Карисса Хармер, владелец веб-сайта для хобби в Detecting School
3. Smush — Бесплатно
Smush — это плагин для сжатия и изменения размера изображений, который также позволяет вам лениво загружать изображения, чтобы избежать ненужной полосы пропускания. использованный. Ленивая загрузка откладывает загрузку изображений ниже сгиба, так что изображения загружаются только тогда, когда пользователи фактически прокручивают страницу до этой части в своем браузере (вместо того, чтобы загружать все сразу, когда пользователь попадает на страницу).
«Что мне понравилось, так это бесплатная версия Smush. Это буквально одна загрузка и активация, а затем любые медиафайлы, которые вы загружаете на серверную часть, мгновенно изменяются и сжимаются для экономии места и повышения скорости загрузки.
Мне не хотелось бы думать, сколько времени я бы потратил впустую, продолжая весь процесс вручную, если бы не научился этому трюку ».
— Уилл Пич, владелец личного веб-сайта WillPeachMD.com
Главный совет: не увлекайтесь плагинами. Идея автоматизации некоторых работ по оптимизации изображений является заманчивой — и во что бы то ни стало, вы должны использовать несколько плагинов WordPress, которые сделают вашу жизнь проще! Просто не переусердствуйте, устанавливая кучу из них, потому что слишком много плагинов могут действительно замедлить работу вашего сайта. — это противоположность тому, к чему мы стремимся! Лучше быть избирательным и просто выбрать несколько своих любимых инструментов.
SEO-оптимизация изображения
SEO означает поисковую оптимизацию, и относится ко всем небольшим настройкам, которые вы можете внести на веб-страницу, чтобы сделать ее более читаемой для поисковых роботов и, следовательно, с большей вероятностью получить высокий рейтинг на страницах результатов поисковых систем (SERP).
SEO-оптимизация изображений отличается от более широкой оптимизации изображений, о которой мы говорили выше, поэтому ниже мы предоставили для нее отдельный раздел с практическими рекомендациями.
Поисковая оптимизация имеет решающее значение для успеха веб-сайта, потому что почти 70% всего онлайн-опыта начинается с поисковой системы, а более 90% глобального трафика поступает из Google Search, Google Images и Google Maps.
Чем выше рейтинг ваших страниц в результатах Google, тем больше кликов они получат. Итак, как вы можете использовать оптимизацию изображений SEO для повышения производительности?
Поисковым системам нравится видеть, что страница обеспечивает качественный пользовательский интерфейс.Короткое время загрузки веб-сайта, которое снижает показатель отказов и увеличивает время пребывания на странице, даже является подтвержденным сигналом ранжирования со стороны Google.Но помимо ускорения времени загрузки, оптимизация изображений для SEO также включает контекстуализации изображений, чтобы посетители и поисковые системы могли их легче понять.
Есть несколько способов сделать ваши изображения более доступными для поисковых систем, которые мы объясним ниже.
1. Оптимизация имен файлов изображений
Может быть второй натурой сохранять изображения с любыми именами файлов по умолчанию, с которыми они идут, но эта случайная последовательность букв и цифр может навредить вам в долгосрочной перспективе.
Прежде чем загружать изображение на свой сайт, важно убедиться, что имя файла актуально. Например, файл, содержащий это изображение…
… должен называться как-то вроде «шоколадно-матовый-кекс», а , а не , как «WW8jBak7bo».
Это связано с тем, что поисковые системы сканируют не только текст на ваших страницах, но и имена файлов изображений и другие атрибуты.
2. Оптимизируйте заголовки изображений
Подобно именам файлов, изображения заголовки являются еще одним из тех атрибутов, о которых мы говорим.У вас будет возможность добавить заголовок изображения после того, как вы его загрузили, и оно может быть похоже или даже таким же, как имя файла — просто сделайте его коротким и релевантным тому, что на самом деле изображено!
3. Включите замещающий текст
Альтернативный текст (или альтернативный текст) — это текст, который появляется на месте изображения, если изображение не загружается. Альтернативный текст действительно важен для SEO, потому что он помогает сканерам понять файл изображения и — контент, охватываемый страницей, чтобы обеспечить более точные результаты поиска.
Если вы используете WordPress (или ряд популярных конструкторов веб-сайтов), вы сможете ввести заголовок изображения и замещающий текст после его загрузки. Вы также можете включить подписей к изображениям, которые в большинстве случаев также важны для SEO — просто убедитесь, что вы руководствуетесь здравым смыслом, и подписывайте изображение только в том случае, если информация полезна для посетителей.
Главный совет: не забывайте, что первая цель замещающего текста, , — работать с программами чтения с экрана, чтобы слепые и слабовидящие пользователи могли определить, что изображено на изображении.Это оригинальное использование делает замещающий текст наиболее важным инструментом оптимизации для улучшения взаимодействия с пользователем!
4. Используйте карты сайта
Эта карта сайта показывает количество изображений, включенных на каждую страницу.Карта сайта XML — это в основном список всех URL-адресов на вашем веб-сайте. Он работает как дорожная карта для Google, чтобы определить, какие страницы доступны для сканирования. Если вы используете WordPress 5.5 или выше, существует базовая функция карты сайта XML, которая позволяет автоматически создавать карту сайта без использования плагина.
Чтобы найти его, просто добавьте «wp-sitemap.xml» в конец своего доменного имени и нажмите Enter.
Если вы все же решите использовать плагин WordPress для SEO, вы сможете выйти за рамки основных функций и иметь больший контроль над контентом, который включен или исключен из вашей карты сайта. Это включает в себя добавлений изображений в вашу карту сайта, , которые помогают Google индексировать ваши изображения и лучше распознавать контент на каждой странице.
5. Используйте адаптивные изображения
Адаптивные изображения — это изображения, которые правильно отображаются на устройствах с различными размерами экрана (например,грамм. настольных компьютеров, смартфонов и планшетов), и они важны для SEO, потому что они улучшают взаимодействие с пользователем. Все мы знаем, что для поисковых роботов важен позитивный пользовательский опыт, и сам Google даже назвал адаптивные изображения важным методом передовой практики.
Если вы используете WordPress, автоматически будут созданы загружаемые вами изображения с разной шириной, так что вы уже можете отметить «отзывчивые изображения» в своем списке дел!
Главный совет: используйте векторные изображения, а не растровые. Векторные изображения имеют разрешение и независимо от масштаба, что означает, что они будут хорошо отображаться на всех устройствах. Они определяются точками на плоскости, а не квадратными пикселями, что делает их более гибким вариантом.Растровые изображения, с другой стороны, представляют изображение путем кодирования значений каждого пикселя в прямоугольной сетке. По сути, они намного менее гибкие, чем векторные изображения.
Это все настройки, которые вы можете внести в само изображение, но помните, что также полезно предоставить контекст вокруг изображения. Например, если вы создаете веб-страницу, чтобы поделиться знаменитым рецептом пирожного вашей мамы, и включаете изображение готового продукта, вам понадобится текст до или после фотографии, чтобы объяснить, что изображено на фотографии.
Оптимизация изображения: обзор
Оптимизация изображения — огромная часть создания профессионального веб-сайта. Это может привести к значительному повышению коэффициента конверсии, скорости сайта и SEO. И что самое приятное, оптимизацию изображений вы можете выполнить самостоятельно, не отнимая много времени.
Таким образом, вы должны стремиться к:
- Выберите правильный формат — Узнайте, нужны ли вам файлы изображений JPG, PNG и / или SVG.
- Используйте CDN — Сократите время загрузки с помощью сети доставки контента.
- Сжать изображения — баланс между наименьшим размером файла и наилучшим качеством изображения.
- Оптимизируйте имена и заголовки файлов. — Убедитесь, что они актуальны, а не случайны.
- Включить замещающий текст — Опишите каждое изображение, чтобы улучшить взаимодействие с пользователем.
- Используйте карты сайта — упростите для Google индексацию ваших изображений.
- Используйте адаптивные изображения — Убедитесь, что ваши изображения хорошо отображаются на разных устройствах.
И не забывайте о множестве инструментов — как бесплатных, так и платных — которые доступны, чтобы помочь вам во всем, что вам нужно, от сжатия изображений до тестирования скорости страницы!
Руководство по оптимизации JPEG для веб-дизайнеров
Сжатие изображений присутствует во всех собственных медиаформатах.Однако разница между GIF, PNG и JPEG заключается в том, как информация сжимается и отображается на экране.
В сети опубликовано так много советов по созданию качественных мультимедийных изображений, но многие дизайнеры до сих пор не понимают некоторых основ.
В этом руководстве я хотел бы поделиться несколькими идеями по правильному сжатию JPEG. Вы хотите оптимизировать свои изображения, чтобы уменьшить время загрузки веб-страницы, сохраняя при этом достойный уровень качества. Все дело в том, чтобы найти баланс между размером файла и изображением на экране.Для дизайнеров не существует идеального решения.
Требуется некоторая начальная практика, но как только вы поймете, что такое сжатие JPEG, в будущем разрабатывать веб-сайты станет намного проще.
Рекомендуемая литература: Советы и передовые методы веб-оптимизации
Избегайте экономии при 100%
Вы почти никогда не должны сохранять изображения JPEG со 100% качеством. Это будет , а не , чтобы получить максимально возможное «оптимизированное» изображение. Фактически он рассчитывается по формуле предела оптимизации, которая непомерно увеличивает размер вашего файла.
Даже по сравнению с качеством 90% или 95% размер файла значительно уменьшится.
В большинстве случаев рекомендуется сохранять изображения с качеством намного ниже 90%. Если вы откроете диалоговое окно «Сохранить для Интернета» в Photoshop, вы заметите, что оно предлагает предустановленные значения, из которых вы можете выбирать.
Я добавил возможные значения JPEG ниже — обратите внимание на присущие соглашения об именах.
- Низкая — 10%
- Среднее — 30%
- Высокая — 60%
- Очень высокий — 80%
- Максимум — 100%
Даже в Adobe Photoshop 60% качество изображения считается «высоким».Многие веб-разработчики утверждают, что от 50% до 70% — это безопасный диапазон.
Насколько низко слишком низко?
Значения, которые вы выбираете для оптимизации, полностью зависят от текущего проекта. Вам нужно будет подумать, какие типы графики будут выводить файлы наибольшего размера — это те, которые действительно нуждаются в сжатии.
Я бы сказал, что ниже 30% вы действительно ухудшаете основное качество изображения. Другие дизайнеры будут клясться, что 50% — это «предел» для уменьшения оптимального значения.
Но лучший совет здесь — просто попробовать разные настройки и посмотреть, что лучше всего выглядит! Вы не ошибетесь, проведя несколько тестовых исследований по оптимизации изображений JPEG для Интернета.
Варианты сжатия
Сначала мы должны прояснить два термина «сжатие» и «качество», которые противоположны друг другу.
Это означает, что если вы сохраните JPEG со сжатием 40%, вы получите качество 60% (по сравнению с максимальным качеством 100% без сжатия).
Это самые основные параметры для использования — и их должно хватить при сохранении для Интернета.Обычные пользователи не нуждаются в более глубоких настройках.
Субдискретизацияпозволяет решить более сложные задачи, когда вы конвертируете изображения RGB в YCbCr (яркость, синий цвет, красный цвет).
Яркость или настройка яркости всегда поддерживается на максимально возможном значении при сжатии JPEG. С этим значением яркости на отдельном канале проще оптимизировать отдельные значения цвета для красного и синего.
Это также известно как подвыборка цветности .Дизайнеры, заинтересованные в том, чтобы запачкать руки, будут рады прочитать немного больше об этом алгоритме сжатия.
Ознакомьтесь с этой замечательной записью в блоге о сэмплировании цветности, специально предназначенной для изображений JPEG.
Интересно отметить, что Adobe Photoshop не всегда использует субдискретизацию для сжатия. Любые изображения, сохраненные через диалоговое окно «Сохранить для Интернета», будут использовать только субдискретизацию цветности ниже значения качества 50%.
Различные веб-медиа
Интернет также полон различных видов изображений.У вас могут быть фотографии, значки, кнопки, значки и множество другой графики. Но примечательно, что сравнивать качество кнопки и фотографии просто бессмысленно.
При использовании фотографий или подробных изображений рассмотрите возможность создания ссылки на отдельный файл JPEG с меньшей степенью сжатия. Затем вы можете настроить эскизы на своем сайте с более высокой степенью сжатия и гораздо меньшими размерами файлов.
Единственным недостатком является то, что вам нужно будет предоставить два набора изображений для галереи мультимедиа. Обратите внимание на множество различных рисунков, которые вы вшили по всему веб-сайту, и рассмотрите методы оптимизации для каждого из них индивидуально.
Использование инструмента сжатия
Возможно, вы захотите организовать файлы изображений, чтобы их было легко просматривать на вашем сайте. Вы также можете разместить их фотографии в облачном сервисе, таком как Amazon S3, Google Cloud Storage, или через CDN, что ускорит доставку изображения. Тем не менее, вы можете использовать какой-нибудь инструмент сжатия, чтобы уменьшить размер изображения. Любые лишние байты, которые вы можете сократить до размера каждого файла, имеют решающее значение. И вот некоторые из инструментов, которые вы хотите проверить:
TinyJPG
TinyJPG — это веб-приложение на основе браузера, в которое вы можете загрузить изображение и все ненужные дополнительные байты для оптимизации размера файла.Это 100% без потерь, что означает, что качество изображения вообще не ухудшится. Вы можете загрузить до 20 изображений размером 5 Мб одновременно.
Если вы используете WordPress для своего сайта. Вы можете использовать его официальный плагин, Сжатие изображений JPEG и PNG. Этот плагин также подключается к своему дочернему сайту TinyPNG, который позволяет вам оптимизировать изображения в формате PNG.
IrfanView
Это бесплатное программное обеспечение для Windows позволяет просматривать и оптимизировать любой набор больших изображений. Мне особенно нравится это программное обеспечение, потому что оно поддерживает пакетное преобразование изображений в нескольких каталогах.Вы можете автоматически применять те же функции к сотням изображений JPEG.
Что еще лучше, так это поддержка плагинов сторонними разработчиками. Одним из таких примеров является RIOT (инструмент радикальной оптимизации изображений). Этот плагин работает с другими похожими графическими редакторами с открытым исходным кодом, такими как GIMP.
Он предлагает просмотр с двумя изображениями, в котором вы можете вручную настроить параметры сжатия для каждого из ваших изображений.
Замечательная поддержка программного обеспечения, а функции RIOT очень просты в использовании.Наряду со сжатием изображений у вас также есть доступ к удалению дополнительных метаданных, таких как EXIF и Adobe XMP. Эти дополнительные биты данных могут только добавить к вашему общему размеру файла, и они редко нужны.
ImageOptim для Mac
Если вы используете OS X и нуждаетесь в мощном приложении для сжатия, не ищите дальше. ImageOptim — мощный инструмент для сжатия изображений для Интернета, иногда даже лучше, чем Photoshop.
Все приложение поддерживает функцию перетаскивания, что упрощает оптимизацию больших наборов изображений.Аналогичным образом вы можете запускать команды прямо из терминала и настраивать сценарии оболочки.
6 способов сохранить изображения .WebP как JPG и PNG6 способов сохранить изображения .WebP как JPG и PNG
Проприетарный формат изображений Google WEBP, возможно, лучше, чем стандартный формат JPG или PNG. Создает … Читать дальше
Заключение
Несмотря на то, что наши современные скорости интернет-соединения увеличиваются с появлением 4G и грядущего 5G, нам необходимо уменьшить размер наших веб-страниц.Каждый байт в конечном итоге будет стоить вашим пользователям целое состояние, а в некоторых странах эта стоимость может быть весьма значительной.
В этой статье мы увидели, как сжимать изображения, чтобы уменьшить их размер на веб-странице. Раньше сжатие изображения было сложной задачей, так как вам нужно было найти правильный баланс между качеством и содержанием. Также было не так много инструментов на выбор, но теперь параметры стали более продвинутыми и простыми в использовании.
Если у вас есть похожие приемы или идеи по сжатию JPEG, поделитесь с нами в разделе для обсуждения ниже.
Оптимизация изображения — Abraia
Веб-сайтыдолжны предоставлять контент для неконтролируемого разнообразия устройств и дисплеев с разными размерами экранов, соотношением сторон экрана и сетевыми соединениями. Оптимизация изображения — это ключ к сокращению времени загрузки. делает изображения отзывчивыми, чтобы максимизировать визуальное качество и минимизировать размер файла , а также улучшить взаимодействие с пользователем.
Адаптивные изображения позволяют веб-браузеру создавать визуализацию, которая полностью соответствует замыслу дизайнера.Это улучшает взаимодействие с пользователем, но также ложится дополнительным бременем на группы разработки и эксплуатации, которым теперь приходится создавать и развертывать многочисленные варианты активов образа (производные), а также образ по умолчанию, включая три основных этапа:
- Изменение размера изображения для повышения его адаптивности
- Выбор правильного формата изображения для Интернета
- Сжатие изображения для уменьшения размера файла
Существует множество инструментов для развертывания конвейера обработки изображений для создания производных изображений.Мощные решения с открытым исходным кодом, такие как ImageMagick, позволяют разрабатывать собственный конвейер. Более того, существуют облачные инструменты, которые могут обрабатывать все преобразования и оптимизации изображений, необходимые для обычного веб-бизнеса. Однако правильное использование этих инструментов сопряжено с некоторыми ограничениями и многими скрытыми расходами. К счастью, Abraia предоставляет простое решение для настройки и автоматизации генерации деривативов.
Форматы изображений для Интернета
Сохранение изображений в правильном формате — это первый шаг к оптимизации и сохранению баланса между воспринимаемым качеством и размером файла .
В Интернете есть три универсально поддерживаемых формата изображений: JPEG, PNG и GIF. Каждый из этих форматов лучше всего подходит для определенного изображения, и его легко выбрать. Более того, в современных браузерах широко используются форматы WebP и SVG.
JPEG : разработан для решения проблем с весом файлов цифровых фотографий, это наиболее распространенный и оптимальный формат для фотографий на веб-сайтах. Его механизмы сжатия вдохновлены двумя известными механизмами человеческого зрения.Устанавливая коэффициент качества в JPEG, мы контролируем количество деталей, которые мы сохраняем, а при установке субдискретизации цветности мы можем отбросить больше деталей только в цветовых каналах, потому что люди более чувствительны к яркости по сравнению с изменениями цветового контраста.
PNG : Формат, разработанный для предотвращения больших артефактов JPEG в графических изображениях, используется для поддержки прозрачности и лучше всего подходит для графики и клипартов. В отличие от JPEG и GIF, PNG поддерживает прозрачность с альфа-каналом.Это формат без потерь, что означает, что он не создает артефактов. По мере увеличения разрешения сжатие становится более эффективным по сравнению с изображениями в формате GIF. По сравнению с JPEG это приводит к большему весу фотографий с большим количеством цветовых градиентов.
GIF : это самый старый формат, но он очень популярен, поскольку поддерживает анимацию и пользуется универсальной поддержкой — каждый браузер или система может открывать и отображать файл GIF-. Ограничение цветовой палитры GIF-файлов 256 фиксированными тонами поднимает важные проблемы с качеством.Вдобавок ко всему, сжатие без потерь LZW, используемое GIF-файлами, крайне неэффективно. Используя GIF, мы легко можем получить тяжелый файл с ужасным визуальным качеством. Единственный случай, в котором это может иметь смысл, — это крошечное изображение с низким разрешением с анимацией и небольшим количеством цветов.
WebP : разработан Google как бесплатный формат для работы со всеми случаями использования в Интернете, поддерживает сжатие как с потерями, так и без потерь, а также обеспечивает прозрачность и анимацию. Он может заменить все предыдущие форматы и обеспечивает более высокую эффективность сжатия по сравнению с JPEG, обеспечивая более светлые изображения без дальнейшей потери визуального качества.Первоначально поддерживавшийся только технологией Google — Android и Chrome — он набрал обороты в прошлом году, когда к ним присоединились Edge и Firefox. Однако отсутствие поддержки в Safari и iOS не позволяет WebP претендовать на позицию JPEG и PNG, которые пользуются универсальной поддержкой.
SVG : Предоставляет спецификацию XML для векторной графики или векторных изображений с почти универсальной поддержкой среди браузеров и систем. Вместо того, чтобы кодировать пиксели, векторная графика кодирует формы с использованием языка разметки с тем преимуществом, что их можно масштабировать без искажений пикселизации.Формат SVG можно использовать — и он очень эффективен — для графического дизайна, состоящего из фигур, текста, контуров, градиентов или узоров, которые могут быть выражены как векторы. SVG совместим с CSS для стилизации. Изображения SVG также могут содержать растровую графику, такую как изображения PNG или JPEG, и другие изображения SVG. То есть их можно комбинировать с фотографическими изображениями, закодированными в растровом формате.
В то время как JPEG по-прежнему является наиболее часто используемым форматом в Интернете, WebP становится универсальным форматом изображений для Интернета, поскольку он будет поддерживаться во всех последних браузерах — новый Edge и последняя версия Safary будут поддерживать его — .Этот формат можно использовать для всех случаев изображений — улучшая все предыдущие форматы (JPEG / PNG / GIF) -. Он хорошо сжимает изображения, поддерживает прозрачность и анимацию.
Сжатие изображений для Интернета
Высококачественные изображения доказали свою эффективность в повышении вовлеченности, но становится все труднее обеспечить единообразие взаимодействия на настольных и мобильных устройствах. Производные изображения, подходящие для различных устройств, должны быть оптимизированы для наилучшего сочетания размера, качества и формата файла, чтобы улучшить качество обслуживания клиентов как для максимального визуального качества, так и для производительности при одновременном снижении затрат и усилий.
Исходное изображение (255 КБ) Оптимизированное изображение (163 КБ)Сжатие JPEG
JPEG — универсальный стандарт для отображения фотографий в Интернете (используется более чем на 70% веб-сайтов по всему миру). Это сжатый с потерями формат, который был разработан для эффективного цифрового кодирования естественных изображений (фотографий). На основе хорошо известных аспектов зрительной системы человека отбрасывается высокочастотная информация (то есть резкие переходы интенсивности) и цветовой оттенок, чтобы получить файл меньшего размера с незаметным ухудшением качества.
Проще говоря, высокочастотные компоненты вносят меньший вклад в общую картину, чем другие компоненты, и их можно уменьшить (квантовать). Кроме того, люди могут видеть значительно больше мелких деталей по яркости изображения, чем по оттенку и цвету. Эти знания являются основой эффективности сжатия JPEG.
Субдискретизация цветности и коэффициент качества являются основными параметрами, которые контролируют качество и уровень сжатия изображений JPEG.
Передискретизация цветности
Субдискретизация цветности снижает пространственное разрешение компонентов цветности. Таким образом, изображение преобразуется из RGB в Y’CbCr, где Y ‘- это яркость, а Cb и Cr — компоненты цветности, а затем отбрасываются некоторые пиксели цветности.
Когда чаще всего используется субдискретизация 4: 2: 0, применяется уменьшение в 2 раза как в горизонтальном, так и в вертикальном направлениях. Это означает, что каждый блок яркости 2×2 пикселя просто кодирует одно значение пикселя из каждого канала цветности.
Обычно эта операция не оказывает видимого воздействия (если нет насыщенных цветов), дает экономию около 20% в размере файла. Однако насыщенные цвета могут иметь видимый эффект. Это приводит к размытой текстуре со смешением цветов.
На изображениях ниже показан эффект субдискретизации цветности при высоком цветовом контрасте между пикселями, с эффектом размытия или даже с артефактами в областях с цветовыми градиентами.
Артефакты, вызванные подвыборкой 420 цветности справа)
Изображение слева имеет типичную субдискретизацию (420), в то время как изображение справа не имеет субдискретизации цветности (444).
Фактор качества
Коэффициент качества (Q) устанавливает уровень сжатия со значениями от 1% (наименьший возможный размер файла) до 100% (наилучшее качество изображения). Это значение контролирует квантование каждой частотной составляющей, отбрасывая самые высокие частоты. Чем ниже значение качества, тем меньше размер файла.
На практике влияние добротности зависит от содержания конкретного изображения. Иногда появляется неестественных артефактов, таких как звон или блокировка , которые слышат изображение больше всего, даже при самом высоком качестве.
Артефакты сжатия
Основные артефакты, вызванные кодированием JPEG:
- Звон : этот артефакт выглядит как полосы или точки по краям. Он самый проблемный и обычно первый. Это связано с добротностью и вызвано квантованием высокочастотных составляющих. Он появляется там, где есть резкие контрасты между соседними пикселями. В случае низкочастотных изображений или размытых изображений этот артефакт появляется позже.
Звонящие артефакты, вызванные сжатием JPEG справа
- Блокировка : JPEG работает независимо, кодируя блоки изображения 8×8 пикселей.Это приводит к тому, что при некотором уровне сжатия появляется текстура блоков, которая нарушает визуальное качество изображения с неестественным артефактом. Он может появиться перед звонком на изображениях с низкой контрастностью.
Блокирующие артефакты, вызванные сжатием JPEG справа
- Размытие : Когда высокочастотная информация отбрасывается в блоках 8×8, сжатие дает эффект размытия некоторых текстур. Например, текстуры на пиксельном уровне исчезают с добротностью около 90%.Это не важно для большого количества изображений, потому что нет текстур на уровне пикселей, но это может быть заметно на лицах. (При изменении размера часто появляется размытие).
Эти артефакты заметны на более низком уровне качества, особенно если речь идет о мелких деталях или текстах.
Сжатие GIF
GIF лучше всего подходит для очень маленьких изображений и изображений, в которых используется только несколько цветов, из-за их ограниченной цветовой палитры в 256 цветов. Он очень популярен как анимированный формат, поддерживающий прозрачность.
Сжатие PNG
PNG — это формат файла со сжатием без потерь (исходное и оптимизированное изображение одинаковы) с полной поддержкой прозрачности, разработанный для преодоления ограничений GIF. Это ограничивает уменьшение размера файла, но не вносит искажений.
8-битный формат является естественной заменой GIF и приводит к уменьшению размеров файлов, в то время как 24-битные и 32-битные варианты предлагают отличную альтернативу JPEG (но с большим размером файла).
Изображение пончиков в формате GIF (29 КБ) Изображение пончиков в формате PNG (13 КБ)Используйте этот формат для более простых и прозрачных изображений. Это хороший вариант для хранения картинок, диаграмм, логотипов и текста меньшего размера.
Сжатие WebP
WebP — это стандарт, предложенный Google, который обещает сокращение размера файлов до 25%. Но он просто изначально поддерживается в Chrome, поэтому до универсального внедрения этого формата еще далеко.WebP также поддерживает множество расширенных функций, таких как прозрачность и анимация, а также формат без потерь, аналогичный формату PNG. Этот формат без потерь полезен для растрированной векторной графики (например, логотипов), качество которой может заметно ухудшиться при использовании формата с потерями.
Формат с потерями — идеальный выбор для изображений и фотографий. Как и в случае с форматом JPEG, коэффициент качества (Q) управляет уровнем сжатия, вызывая ухудшение качества изображения с более низкими значениями (т. Е. Более высоким сжатием).Однако он значительно уменьшает размер файла и при идеальной настройке вызывает незаметное ухудшение качества.
Изображение тигра в формате JPEG (78 КБ) Изображение тигра в формате WebP (66KB)Обычно формат WebP имеет менее заметные артефакты, чем JPEG, но имеет тенденцию генерировать слегка размытое изображение при более низких настройках качества.
Автоматическое сжатие изображений
Сложная часть сжатия изображения — это настройки, потому что здесь нет единичных значений (напр.грамм. качество, субдискретизация) для оптимизации всех изображений. При одних и тех же настройках некоторые изображения могут быть сильно сжаты, в то время как другие дают странные артефакты даже при скромном качестве. Вот почему успешный рабочий процесс оптимизации изображения должен адаптировать сжатие к содержимому изображения, избегая потери качества при достижении минимального размера файла.
Abraia автоматически настраивает параметры сжатия для каждого изображения, сохраняя визуальное качество и уменьшая размер файлов изображений JPEG, PNG и WebP.Мы сжимаем каждое изображение несколько раз, чтобы настроить уровень сжатия и субдискретизацию цветности, избегая нежелательных артефактов. Излишне метаданные также удаляются, чтобы каждый раз получать оптимальное изображение.
Лучшие размеры изображений для Интернета
Регулировка размера изображения обычно является лучшей мерой для оптимизации производительности и стоимости любого веб-сайта. . Вы значительно улучшили веб-KPI и сэкономили на счете за CDN, просто пересмотрев и отрегулировав контрольные точки изображения.
Чтобы оптимизировать скорость работы нашего веб-сайта, в идеале мы должны предоставлять изображение с разрешением, которое соответствует размеру отображаемого изображения.Здесь мы имеем в виду размер в реальных пикселях, а не виртуальный размер. Но чтобы быть быстрыми, мы также должны воспользоваться нашим кешем CDN, используя ограниченное количество хорошо выбранных точек останова. В этом отношении обработка изображений на лету в большинстве случаев не является хорошим выбором. Это вызывает некоторую задержку обработки изображений, а неравномерное распределение кеша CDN не гарантирует единообразия взаимодействия между нашими пользователями.
Анализируя структуру наших интерфейсов и характеристики устройств наших пользователей, мы можем легко предложить лучшие точки останова.Признание того, что мобильные устройства являются главными не только из-за большего объема трафика, генерируемого мобильными устройствами, но и из-за того, что мобильные пользователи подвергаются неблагоприятным условиям сети, что увеличивает влияние веб-оптимизации на их UX. Имея в виду типичный макет электронной коммерции, мы можем охватить наиболее частое использование изображений в Интернете.
Для мобильных пользователей мы можем достоверно оценить статистику ширины отображения на основе характеристик устройства, потому что большинство смартфонов имеют одно из немногих разрешений экрана.Навигация в мобильных веб-сайтах гораздо менее гибкая по сравнению с dektop — на мобильных устройствах мы не открываем окна браузера произвольного размера-. Более того, мобильные макеты гораздо более однообразны в том, как они используют изображения, обычно полной или половинной ширины. Это делает размер изображения более предсказуемым на мобильных устройствах по сравнению с настольными компьютерами.
Если мы посмотрим на размеры дисплеев iPhone, подавляющее большинство из них имеют разрешение 750×1334, а модели X имеют разрешение экрана 1125×2436. В типичном макете изображения будут иметь полный экран или половину ширины экрана.Таким образом, мы чаще всего находим разрешение дисплея 375, 750, 563 и 1125 пикселей в ширину.
Для Android у нас аналогичная ситуация. Большинство моделей имеют дисплей HD (720×1280) или Full HD (1080×1920). То есть большинство изображений будет отображаться с шириной 360, 720, 540 или 1080 пикселей. Есть даже модели с дисплеями с разрешением 2K (1440×2960). Эти модели добавят несколько футляров шириной 1440 пикселей.
Итак, после рассмотрения только мобильных устройств у нас уже есть 9 возможных значений ширины отображения изображений, а добавление дополнительных значений ширины для представления наиболее обычных дисплеев рабочего стола приведет к тому, что список станет еще больше.Однако нам не нужны все эти размеры изображений в качестве точек останова. Даже для медленной сети 3G со скоростью 2,4 Мбит / с влияние изменения ширины между некоторыми значениями ширины будет незначительным. Например, время передачи двух файлов с разницей в весе менее 15 КБ будет отличаться менее чем на 50 мс даже для такой медленной сети, что, безусловно, незначительно.
Это означает, что мы можем упростить список точек останова, связанных с мобильными устройствами, присоединив к близким случаям iPhone и Android.Например, мы можем выбрать: 375, 750, 563, 1125 и 1440. Затем мы можем закончить добавлением некоторых обычных размеров дисплея для пользователей настольных компьютеров: 1024, 1280 и 1920. Конечно, если у нас не так много пользователей iPhone мы можем скорее придерживаться размеров Android. Кроме того, мы можем добавить изображения большего размера для увеличенных изображений и, возможно, меньшего размера для эскизов корзины покупок. Все эти настройки будут зависеть от нашего макета и устройств наших пользователей.
Создание вариантов и изменение размера
Изменение размера изображений позволяет регулировать размер изображения для различных окон просмотра и макетов с помощью различных устройств.Но в некоторых случаях может быть проблематично представить артефакты, не наилучшим образом отражающие оригинал.
Проблема возникает из-за того, что веб-изображения являются цифровыми представлениями, образованными дискретными единицами информации или пикселями. Изменение размера изображения означает изменение количества пикселей в изображении, и это должно быть выполнено математически с использованием алгоритма интерполяции для пересчета (передискретизации) всех значений пикселей в изображении.
В результате процесс передискретизации может внести некоторый вид артефакта в зависимости от содержимого изображения.Фактически, неровные края проблематичны для масштабирования (увеличения) изображений, в то время как артефакты наложения спектров (муар) проблематичны при уменьшении (уменьшении).
Артефакты муара, вызванные неправильным выбором размераИтак, алгоритмы интерполяции вводят фильтрацию сглаживания, чтобы избежать артефактов муара и искажения сглаживания в целом. Однако это приводит к изменению размера изображения, которое может стать значительно менее резким. Таким образом, алгоритмы, которые сохраняют лучшую резкость, более подвержены муару, тогда как алгоритмы, которые избегают муара, обычно дают более мягкий результат.К сожалению, это неизбежный компромисс при изменении размера.
Основные моменты сохраняются с помощью метода изменения размераАбрайи. Этот эффект, введенный операциями изменения размера (артефакты, такие как наложение, размытие или более тонкие эффекты, такие как отключение светлых участков), делает разницу между наиболее распространенными методами изменения размера: ближайший сосед , двухрядный год , бикубический и ланцош .
- Ближайший сосед — это самый простой алгоритм, обеспечивающий сильное искажение спектров при уменьшении размера.Однако он используется для сохранения пиксельного аспекта при масштабировании.
- Билинейный рассматривает средневзвешенное значение ближайших 2×2 (4 пикселя) значений окружающих пикселей, что приводит к гораздо более размытым изображениям, чем другие методы интерполяции. Сейчас он используется редко из-за низкого качества результатов.
- Bicubic выходит за рамки рассмотрения ближайшего окружения 4×4 известных пикселей и применения бикубического алгоритма для присвоения веса по Хайгеру более близким пикселям, создавая заметно более четкие изображения, чем два предыдущих метода.Модифицированная версия этого метода является стандартом, используемым в Adobe Photoshop.
- Lanczos — это алгоритм интерполяции более высокого порядка, который учитывает большее количество окружающих пикселей, сохраняя при этом большую часть информации об изображении. Это наиболее используемый метод, даже когда изображение требует нескольких преобразований (поворотов / искажений) в отдельные шаги.
Использование каждой из этих опций дает большую разницу в качестве изображения. Lanczos показывает наилучшие результаты качества и является рекомендуемым алгоритмом понижающей дискретизации .
Интеллектуальная обрезка для адаптивных изображений
Для современного адаптивного дизайна требуется одно и то же изображение в разных местах, в разных формах и размерах. Это делает изображения вероятными, что они должны быть представлены в совершенно разных размерах и соотношениях сторон при отображении на разных устройствах отображения (арт-направление).
Обычная проблема во многих веб-приложениях — как адаптировать изображения для фиксированного графического дизайна.В большинстве случаев это означает ручную обрезку каждого изображения для получения определенного размера и соотношения сторон. Но когда у нас тысячи изображений, ручная обрезка стоит дорого и требует много времени.
Очевидное решение — автоматически обрезать и изменять размер этих изображений; но основная проблема адаптации изображений состоит в том, как их обрезать, сохраняя содержимое и эстетику таких изображений, потому что каждое изображение отличается, с разными элементами, композицией и эстетикой. Это затрудняет определение правил для их автоматической адаптации — невозможно заранее угадать, следует ли сосредоточить внимание на верхней, средней или одной стороне изображения -.Итак, как обрезать эти изображения для каждого из требуемых, не теряя при этом наиболее важный контент?
Именно здесь интеллектуальное кадрирование стало реальностью, автоматически выбирая лучшее кадрирование изображения в соответствии с критериями визуальной важности — помимо базового распознавания лиц -. В Abraia нам даже удалось сохранить эстетическое качество в финальной композиции и выбрать хороший разрез вокруг важного объекта.
Интеллектуальная обрезка улучшает художественное направление и визуальное восприятие по сравнению с обрезкой с использованием фиксированных форм и положений и даже позволяет избежать ненужного веса страницы по сравнению с классической обрезкой, но с использованием браузера клиента
Технология кадрирования с учетом содержимогоAbraia основана на моделях восприятия, чтобы автоматически определять интересующую область на каждом изображении.Затем, основываясь на наиболее заметных частях изображения, используется эстетика для выбора наилучшего кадрирования. Наконец, размер выбранной обрезки изменяется в соответствии с размером макета вашего сайта без потери внимания к важному контенту.
Алгоритм анализирует каждое изображение для извлечения карты значимости — как показано на следующем рисунке -, которая определяет элементы и особенности, привлекающие внимание — в условиях свободного просмотра -. Затем на основе этой карты создаются кандидаты на обрезку, которые оцениваются по сохранению содержимого и простоте границ.Речь идет о нежелательном эффекте прорезания предмета (это может не только нарушить баланс, но и создать ненужное отвлечение). Наконец, лучший урожай выбирается на основе оценки эстетики для лучшей визуальной композиции, которая относится к размещению или расположению визуальных элементов на фотографии, как показано ниже.
Тепловая карта и квадратная смарт-кадрирование, созданные с помощью технологии AbraiaИтак, Abraia предоставляет набор уникальных алгоритмов для интеллектуальной обрезки и изменения размера изображений, обеспечивая наилучшую область обрезки для сохранения содержимого и эстетики ваших изображений.
Адаптивные изображения в сети
Тег HTML5 предоставляет ряд функций, которые позволяют браузеру выбирать наиболее подходящее изображение, если сервер предоставляет несколько вариантов. Если веб-сайт развертывает несколько разных размеров одного и того же изображения, веб-браузер может выбрать размер, наиболее подходящий для его текущей среды.
Атрибут srcset тега HTML5 — лучший способ для адаптивных изображений.Мы можем использовать его, чтобы указать несколько вариантов активов изображения.
для различных плотностей пикселей пикселей и размеры области просмотра — пространство отображения, доступное для веб-браузера -. Таким образом, атрибут
srcset сообщает браузеру, какие изображения и размеры должны использоваться, а атрибут sizes сообщает о размерах изображений для различных точек останова в CSS.
Например, чтобы определить два варианта — один для дисплеев со стандартной плотностью пикселей (1x), а второй для дисплеев с двойной плотностью пикселей (2x), таких как iPhone 6 и Retina Mac, — мы используем атрибут srcset и атрибут src для определения изображения по умолчанию для браузеров, которые не поддерживают этот атрибут.Где аргумент w = 600 определяет нашу ширину дизайна, а dpr определяет соотношение пикселей устройства.

Более сложный пример определяет количество вариантов изображения для отображения в соответствии с шириной области просмотра.Атрибут sizes указывает, что браузер должен отображать изображение с шириной 600 пикселей, если область просмотра шире 36em, и использовать всю область просмотра в противном случае. Браузер определяет, сколько места доступно для изображения, и выбирает вариант ресурса изображения, который лучше всего соответствует доступному пространству, обычно «округляя» до следующей ширины (суффикс w) и внутренне изменяя размер изображения, чтобы точно заполнить пространство.
Таким образом, используя атрибут sizes, мы ориентируемся на два запроса о поведении изображений.В области просмотра 36em или выше изображения будут отображаться в 600 пикселей. Ниже этого размера изображения будут отображаться в полном размере окна просмотра. При этих размерах браузер будет определять, какое изображение загружать, когда страница отображается для заданного целевого размера.

Этот подход к доставке адаптивных изображений путем указания диапазона вариантов ресурсов изображения прост в кодировании и очень эффективен. Однако он представляет проблемы с точки зрения создания и управления вариантами самих изображений. Вам придется много работать с предварительным изменением размера образа и развертывать гораздо большее количество файлов на сервере. На точную настройку оптимального количества и размера каждого варианта может потребоваться много времени, что затем приведет к трудностям при проверке доступности каждого варианта актива изображения.

С помощью Abraia вы можете легко автоматизировать создание вариантов из исходного изображения, убедившись, что они хорошо выглядят и занимают достаточно мало места для повышения производительности веб-сайта.
Начать оптимизациюОптимизация веб-изображений в Photoshop | Сделано в Sidecar
Есть два основных фактора, которые определяют, как изображения будут выглядеть в Интернете: качество и размер файла. Изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты. Исправление? Используйте изображение более высокого качества.
Но это создает другую проблему. Изображение более высокого качества означает, что размер его файла больше. Для загрузки изображений большего размера требуется больше времени.А на мобильных устройствах, где пропускная способность ограничена, а скорость имеет значение, это становится еще более серьезной проблемой.
Так как же нам найти правильный баланс между качеством изображения и размером файла? Вот здесь и появляется оптимизация изображений.
Начнем с этого изображения для веб-сайта цифрового агентства.
Отличное фото прямо с камеры. Но загрузить это фото без оптимизации было бы не очень хорошо.Давайте разберемся, почему.
Посмотрите на этот размер файла. 10,6 МБ — это слишком много почти для любого случая использования в Интернете. Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений меньше 1 МБ, стремясь по возможности менее 500 КБ. Чем меньше вы можете сделать его (не жертвуя излишним качеством), тем лучше.
Профессиональный совет: При оптимизации изображений для Интернета важно начинать с максимально возможного размера файла.Обычно это означает изображение большего размера. Вы всегда можете сделать его меньше, сохранив при этом качество. Но если вы начнете с маленького изображения и попытаетесь увеличить его, вы быстро потеряете качество изображения. И никакая оптимизация не сделает это хорошо.
Вместо того, чтобы сначала изменять размер изображения (выбрав «Изображение»> «Размер изображения»), мы можем выполнить все изменение размера и оптимизацию в одном диалоговом окне. Ура сэкономили лишнюю ступеньку!
Photoshop имеет параметры экспорта, специально разработанные для веб-изображений.В более новых версиях Photoshop есть два разных способа сделать это. Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств». Мы рассмотрим оба варианта.
Перейдите в Файл> Экспорт> Экспортировать как …
Это окно состоит из трех основных частей. Левая сторона используется для экспорта изображений с одинаковым соотношением сторон для разных разрешений экрана.(Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения. Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. С правой стороны происходит волшебство.
В разделе «Параметры файла» выберите «JPG» в раскрывающемся меню «Формат». Мы немного поговорим о типах файлов. Для «качества» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Следующий раздел — Размер изображения, и здесь вам нужно знать, насколько велико ваше окончательное изображение. Для целей этого урока это изображение должно быть не больше 1600 пикселей в ширину. Измените ширину на 1600 пикселей, и вы увидите, что высота и масштаб в% автоматически устанавливаются с одинаковым соотношением сторон.
Изменение размеров изображения — отличный первый шаг к оптимизации. Посмотрите размер файла в левой части окна.Образ теперь весит менее 1 МБ, что является хорошим улучшением. Но помните, что чем меньше мы сможем сделать размер файла без потери качества, тем лучше.
Помните настройку «Качество»? Вернемся к этой настройке и посмотрим, сможем ли мы оптимизировать дальше. Во-первых, в среднем окне предварительного просмотра увеличьте масштаб до 100%, чтобы мы могли увидеть, как наши изменения влияют на качество. В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
Возможно, мы зашли слишком далеко.Размер файла феноменальный (всего 54 КБ!), Но качество картинки ужасное. Заметили все блочные артефакты? Фу. Давайте изменим качество на 60% и посмотрим, как это выглядит.
О да, это намного лучше. Размер файла по-прежнему велик (294 КБ), а качество изображения фантастическое. Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Быстрое сравнение показывает, что мы уменьшили размер файла более чем на 97%! Это приводит к гораздо более быстрому (и приятному) онлайн-опыту.
Процесс почти такой же, как и для «Сохранить для Интернета», поэтому давайте посмотрим, как его оптимизировать.
Совет для профессионалов: Если у вас есть выбор, выберите «Экспортировать как» вместо «Сохранить для Интернета».«У вас есть не только опции для экспорта изображений для дисплеев Retina, но и диалоговое окно появляется быстрее, особенно при оптимизации больших изображений. Кроме того, Adobe пометила эту опцию как Legacy. Кто знает, как долго это продлится.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В более старых версиях Photoshop выберите «Файл»> «Сохранить для Интернета и устройств». Посмотрим на это окно.
Как видите, в этом окне можно увидеть и сделать гораздо больше.Не беспокойтесь о большинстве из них. Вот как оптимизировать изображения из этого окна.
Во-первых, убедитесь, что вкладка «Оптимизировано» выбрана из вкладок над изображением предварительного просмотра. В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В правом верхнем углу окна есть раскрывающийся список типов файлов. Убедитесь, что выбран JPEG. Для «Качество» установите значение 100. Мы вернемся к этому параметру в последнюю очередь, чтобы выбрать окончательное качество изображения.
В правом нижнем углу окна находится раздел «Размер изображения». Нам нужна ширина изображения 1600 пикселей, поэтому измените «W» на 1600, убедившись, что выбран значок «Ограничить части» (это связанная цепочка). «H» и «Percent» автоматически настраиваются на одно и то же соотношение сторон.
Изображение теперь весит менее 1 МБ, но давайте вернемся к параметру «Качество» и уменьшим его, чтобы получить еще меньший размер файла.Убедитесь, что окно предварительного просмотра увеличено до 100%, чтобы мы могли видеть, как наши изменения влияют на качество. Посмотрим, как выглядит качество 0% снова.
Ага, все еще плохо. Давайте повысим качество до 60% и посмотрим на изображение. В этом окне вы можете найти полезную вещь, выбрав вкладку 2-Up, вы можете сравнить исходное изображение рядом с оптимизированным изображением. Перетащите оптимизированное изображение, и исходное изображение будет отражать ваши движения.
Как и раньше, мы видим, что размер файла был уменьшен при сохранении хорошего качества изображения. Когда все будет хорошо, нажмите кнопку «Сохранить…» (а не кнопку «Готово») и назовите новое изображение.
В этом диалоговом окне есть еще пара параметров. Убедитесь, что в раскрывающемся меню «Формат» выбрано «Только изображения». В разделе «Настройки» вы можете выбрать «Другое», чтобы изменить название файлов.
По умолчанию Photoshop заменяет пробелы дефисами. Вы можете изменить это и другие параметры здесь. Когда у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Другое сравнение показывает огромное уменьшение размера файла, даже немного больше, чем при использовании процесса «Экспортировать как».
Каждый метод оптимизации также позволяет выбрать тип файла.Мы использовали JPG для нашего примера изображения. В «Экспортировать как» мы получаем PNG, JPG, GIF и SVG. В «Сохранить для Интернета» мы получаем GIF, JPG, PNG-8, PNG-24 и WBMP. 100% изображений, которые я оптимизировал и экспортировал для Интернета, были в формате JPG, PNG или GIF. Давайте поговорим об этих типах файлов и о том, когда вы будете использовать каждый из них.
JPG (или JPEG)
JPG — самый популярный тип файлов для веб-изображений сегодня. Это тип файла со сжатием с потерями, что означает, что каждый раз, когда вы сохраняете JPG, он немного теряет качество.Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Можете ли вы заметить разницу в сжатии этих двух изображений? Одна сторона сохраняется в 100% качестве; другой — 60%. Может быть, если вы увеличите масштаб очень близко, вы сможете увидеть. Но как часто вы делаете это при просмотре страниц?
Для изображений с большим количеством цветов, градиентов и теней лучше всего подходит JPG.Примеры изображений — это фотографии пейзажей, людей и продуктов. Но JPG — не лучший тип файла для каждой ситуации.
GIF
GIF — это формат сжатия без потерь, то есть без потери качества. Звучит здорово; почему бы нам не сохранить все изображения в формате без потерь? Основным недостатком файлов типа GIF является ограничение максимальной цветовой палитры 256 цветами. Взгляните на тот же пример изображения, чтобы увидеть разницу.
Поначалу это может быть трудно увидеть, но обратите внимание на то, что сбоку на ее лице есть пунктирная линия.Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Так чем же полезны GIF-файлы, кроме анимированных мемов? Их ограниченная цветовая палитра делает их идеальными для веб-изображений, таких как логотипы, однотонные иллюстрации и простые значки.
GIF-файлов также позволяют сохранять эти изображения с прозрачностью; JPG — нет. Однако края имеют тенденцию к пикселизации. В таких случаях лучше всего сохранить GIF на сплошном цвете того же цвета, что и фон вашего веб-сайта.Вот пример логотипа Sidecar, сохраненного в виде прозрачного GIF-изображения и помещенного на цветной фон.
Заметили грубые и неровные края? Нет буэно. Но не волнуйтесь. Позже для этого есть исправление.
Если вам не нужна прозрачность, вы, безусловно, можете использовать JPG. Но ничто не может сравниться с сочетанием качества и размера файла GIF, когда дело доходит до изображений такого типа.
Вот иллюстрация коляски, сохраненная как в формате JPG, так и в формате GIF.(JPG был сохранен со 100% качеством, так как такие изображения наносят ущерб сжатию JPG.)
Они выглядят одинаково, но давайте посмотрим на размер файла.
GIF и его качество без потерь являются здесь победителем, уменьшая размер файла более чем на 80% по сравнению с JPG.
Раньше мы шутили об анимированных GIF-файлах, но если вам нужна анимация, GIF — единственный тип файла, который ее поддерживает.
PNG
PNG — лучшее из обоих миров. Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG. Но сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, то лучшим выбором по-прежнему остается JPG.
Когда дело доходит до изображений в Интернете, вам нужно использовать PNG, как и GIF. Используйте его для логотипов, однотонных иллюстраций, штриховых рисунков и простых значков.Так почему бы всегда не использовать гифки? Если вам не нужна прозрачность, тогда GIF — отличный выбор.
Но помните, что GIF-файлы немного борются с прозрачностью. Если вам нужны чистые края для прозрачного изображения, выберите PNG (или PNG-24 при использовании параметра «Сохранить для Интернета»). Давайте снова посмотрим на логотип Sidecar, сохраненный как PNG и GIF.
Посмотрите, насколько красивее выглядят края. Теперь мы можем использовать этот логотип в сети на любом темном фоне.
PNG также имеет гораздо большие параметры прозрачности. В GIF-файлах прозрачным можно выбрать только один цвет (обычно белый). По этой причине GIF-файлы либо полностью прозрачны, либо полностью непрозрачны. Вот почему мы получаем эти неприятные углы.
В PNG есть разные уровни прозрачности. Вот почему края выглядят такими красивыми и гладкими, потому что пиксели имеют разный уровень прозрачности.
Есть много способов оптимизировать изображения для Интернета.Мы надеемся, что эта основа даст вам лучшее представление о том, как найти правильный баланс качества и размера файла. Хотя жестких правил оптимизации не существует, одно можно сказать наверняка: оптимизируйте всегда.
Оптимизировать изображения | GTmetrix
Обзор
Уменьшите время загрузки страниц за счет загрузки изображений подходящего размера.
- Уменьшить размер файла в зависимости от того, где будут отображаться изображения
- Изменение размера файлов изображений самостоятельно, а не через CSS
- Сохранение файлов в соответствующем формате в зависимости от использования
- Соотношение затрат и выгод: высокое значение
- Требуется доступ
Как ваш сайт оценивается по этой рекомендации?
Что такое оптимизация изображений для Интернета?
Изображения, которые вы создаете в таких программах, как Photoshop и Illustrator, выглядят потрясающе, но часто файлы имеют очень большие размеры.Это потому, что изображения сделаны в формате, который упрощает манипулирование ими различными способами.
Если размер файла превышает пару мегабайт на изображение, если вы разместите эти файлы на своем веб-сайте, загрузка будет очень медленной.
Оптимизация изображений для Интернета означает сохранение или компиляцию изображений в удобном для Интернета формате в зависимости от того, что изображение содержит.
Изображения содержат данные, отличные от пикселей, которые мы видим на экране. Эти данные могут увеличить ненужный размер изображения, что приведет к увеличению времени загрузки, поскольку пользователь ждет загрузки изображения.
С точки зрения затрат и выгод оптимизация изображений должна быть в верхней части оптимизации скорости страницы, если они еще не оптимизированы.
Как это работает?
Проще говоря, оптимизация изображения заключается в удалении всех ненужных данных, которые хранятся в изображении, для уменьшения размера файла изображения в зависимости от того, где оно используется на вашем веб-сайте.
Оптимизация изображений для Интернета может уменьшить общий размер загружаемой страницы до 80%.
Есть две формы сжатия, которые нам нужно понять: с потерями и без потерь.
Изображения, сохраненные в формате с потерями, в несжатом виде будут немного отличаться от исходного изображения. Имейте в виду, что это видно только при очень близком рассмотрении. Сжатие с потерями хорошо для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
Изображения, сохраненные в формате без потерь, содержат всю информацию, необходимую для создания исходного изображения.По этой причине эти изображения несут намного больше данных и, в свою очередь, имеют очень большой размер файла.
Мы также можем оптимизировать изображения для Интернета, сохраняя их с соответствующими размерами. Изменение размера изображения на самой веб-странице с помощью CSS полезно, но проблема в том, что веб-браузер все равно загрузит весь исходный файл, а затем изменит его размер и отобразит.
Можете ли вы представить себе, как взять изображение размером с плакат и использовать его в качестве эскиза? Маленькое изображение размером 20 пикселей на 20 пикселей будет загружаться столько же, сколько и исходный плакат, тогда как мы могли бы просто загружать изображение размером 20 пикселей все время.
Почему это важно?
Основная причина, по которой так важно оптимизировать ваши изображения, заключается в том, что 90% большинства веб-сайтов зависят от графики и, следовательно, существует много файлов изображений. Если оставить эти изображения несжатыми и в неправильном формате, это может значительно замедлить загрузку вашей веб-страницы.
Как оптимизировать изображения
Полная оптимизация изображений может быть настоящим искусством совершенствования, поскольку существует огромное количество разнообразных изображений, с которыми вы можете иметь дело.Вот наиболее распространенные способы оптимизации ваших изображений для Интернета.
- Уменьшите пустое пространство вокруг изображений — некоторые разработчики используют пробелы для заполнения, что является большим запретом. Обрежьте изображения, чтобы удалить все пробелы вокруг изображения, и используйте CSS для заполнения.
- Используйте правильные форматы файлов. Если у вас есть значки, маркеры или любая графика, в которой не слишком много цветов, используйте такой формат, как GIF, и сохраните файл с меньшим количеством цветов. Если у вас более детализированная графика, используйте формат файла JPG, чтобы сохранить изображения и снизить качество.
- Сохраняйте изображения в нужных размерах. Если вам нужно использовать HTML или CSS для изменения размера изображений, остановитесь прямо здесь. Сохраните изображение в желаемом размере, чтобы уменьшить размер файла.
Чтобы изменить размер изображений, вам придется использовать какую-нибудь программу. Для базового сжатия вы можете использовать простую программу редактирования, такую как GIMP. Для более продвинутой оптимизации вам нужно будет сохранить определенные файлы в Photoshop, Illustrator или Fireworks.
Прочтите нашу документацию Lighthouse, чтобы узнать больше об оптимизации изображений.
Какие инструменты использует PageSpeed для проверки этой рекомендации?
Для файлов JPEG: libjpeg-turbo, а для PNG / GIF: OptiPNG.
Как оптимизировать изображения для Интернета и без потери качества
Если вы не знаете, как оптимизировать изображения для Интернета , мы вам поможем. Пользователи хотят видеть изображения на вашем веб-сайте, потому что они лучше реагируют на изображения, чем на текст.
Когда у вас есть качественные и подходящие для бизнеса изображения на вашем сайте, они делают гораздо больше, чем просто привлекают больше посетителей на ваш сайт.Они также улучшают ваш поисковый рейтинг как в Интернете, так и в результатах поиска изображений.
Однако , если вы не оптимизируете изображения на своем веб-сайте, загрузка займет очень много времени. А медленная загрузка веб-сайта означает более высокий показатель отказов (это означает, что посетители быстро покинут веб-сайт после просмотра целевой страницы), и более низкий рейтинг в поисковых системах.
Если вы хотите узнать больше о скорости страницы веб-сайта, вы можете прочитать наше руководство по оптимизации скорости страницы .
В этой статье мы научим вас оптимизировать изображения для Интернета без потери качества и типов файлов, которые следует использовать.
Содержимое:- Что такое оптимизация изображения?
- 4 основные причины, по которым вам следует оптимизировать изображения
- Как оптимизировать изображения для Интернета без потери качества
Оптимизация изображения означает изменение размера и сжатие больших файлов изображений до минимально возможных размеров, размеров и форматов без потери качества .
4 основных причины, по которым следует оптимизировать изображения для ИнтернетаПри загрузке на сайт исходных изображений с файлами большого размера:
- они займут большой объем памяти на сервере
- браузеру потребуется много времени и пропускной способности для их загрузки
- ваш веб-сайт будет загружаться очень медленно, что приведет к неудовлетворительному взаимодействию с пользователем
- Ваш веб-сайт будет иметь высокий показатель отказов, низкий коэффициент конверсии и низкий рейтинг в поисковых системах.
Чтобы оптимизировать изображения для Интернета, вы должны изменить изображения таким образом, чтобы размер уменьшился, но изображение выглядело резким и четким на всех устройствах . Следующие шаги научат вас различным способам сделать это.
Используйте плагины оптимизации изображений для WordPress
С помощью плагинов оптимизации изображений в WordPress вы можете автоматически оптимизировать изображения по мере их загрузки на ваш сайт.Эти плагины обычно работают, сжимая ваши файлы изображений для оптимальной работы в Интернете. Отличный плагин для этой цели — Smush Image Compression and Optimization.
Установите этот плагин на свой сайт, чтобы включить автоматическое сжатие изображений и оптимизацию . Узнайте, как установить плагины WordPress здесь .
Вот еще несколько плагинов для оптимизации изображений, из которых вы можете выбрать:
- TinyPNG
- Оптимизатор изображения с короткими пикселями
- Сжать JPEG и PNG
Выберите правильные форматы файлов для растровых изображений
Растровые изображения представляют собой пиксельную графику .Обычно файлы, которые мы сохраняем в форматах .png и .jpg, являются растровыми изображениями. В зависимости от желаемой производительности важно выбрать лучший формат файла в этой категории.
- JPEG (Joint Photographic Experts Group): Файлы в этом формате обычно меньше по размеру, чем в других форматах, поэтому, если вы стремитесь к самым маленьким размерам, это правильный формат для вас. Однако изображения JPG могут терять часть своего качества при сжатии, поэтому вы можете пожертвовать качеством при сохранении в этом формате.
- PNG (переносимая сетевая графика): файлов PNG можно эффективно сжимать без потери качества. Однако они обычно больше, чем файлы jpeg. Файлы в этом формате прозрачны и подходят для небольших изображений.
- GIF (формат обмена графикой): GIF-файлы можно сжимать только без потерь, и они являются хорошим выбором для анимационной графики. Этот формат файлов следует использовать как минимум, так как они обычно больше.
Изменить масштаб для уменьшения размера изображения и оптимизации изображения для Интернета
Вот как сохранить изображения для Интернета и оптимизировать в Adobe Photoshop:
- Перейдите к изображению и нажмите отрегулировать размер.Появится всплывающее окно, убедитесь, что установлены флажки для ширины и высоты, чтобы изображение не масштабировалось несбалансированным образом.
- Затем нажмите « сохранить для Интернета ». Здесь вы можете выбрать тип файла изображения, например формат GIF, PNG или JPEG.
Вот как уменьшить размер изображения в Ribbet:
- Загрузите изображение, размер которого хотите изменить, в любом онлайн-редакторе изображений, таком как Ribbet , и выберите Изменить размер .
- Измените размеры изображения на требуемые, не меняя пропорций.В этом случае мы уменьшили изображение с 2805 X 1863 до 860 x 571 .
- Нажмите Применить , затем сохраните изменения, внесенные в изображение, перед его загрузкой в Интернет.
Сжать изображения для уменьшения размера файла
Чтобы эффективно оптимизировать изображение для Интернета, необходимо уменьшить размер его файла. Чем больше размер файла, тем выше качество изображения, но тем больше памяти оно занимает на сервере.Размер изображения можно заметно уменьшить, сжав файл изображения двумя способами:
- Сжатие с потерями: Это означает полное удаление некоторой информации, содержащейся в исходном изображении, что не очень важно.
- Сжатие без потерь: Это означает, что файл изображения будет уменьшен без удаления какой-либо информации, которая была в исходном файле.
Программное обеспечение для редактирования фотографий, такое как Microsoft Picture Manager или Adobe Photoshop , можно использовать для сжатия изображения вручную, а также специальные инструменты, такие как « ImageKit », « compressjpeg » или compresspng ‘также можно использовать для автоматической оптимизации и сохранения изображения для Интернета.
Чтобы использовать эти инструменты, просто перетащите изображения или нажмите кнопку загрузки.
- Сжать JPEG, пример . Как вы можете видеть на изображении ниже, базовая оптимизация сэкономила 47% и уменьшила размер до 81 КБ.
Также, убедитесь, что вы не слишком сильно уменьшаете настройки качества , так как это сделает изображение размытым.
- Сжать PNG, пример . На этот раз удалось сэкономить 71% и уменьшить размер до 133 Кб.Мы предлагаем размер файла около 100 КБ или меньше.
С помощью этого инструмента вы также можете загрузить несколько изображений. Этот инструмент добавляет расширение -min к имени вашего файла, поэтому убедитесь, что вы удалили его после сохранения изображений и загрузки их на свой веб-сайт.
Вот пример сжатого изображения с измененным размером:
Исходное изображение размером 447 КБ
Сжатое изображение размером 33 КБ
Обслуживать изображения из сети доставки контента
Еще один отличный способ оптимизировать изображения и скорость сайта — предоставить ваши изображения пользователям через сеть доставки контента (CDN).
Сети доставки контента предоставляют кэшированные изображения пользователям из их сети глобально распределенных прокси-серверов. Они используют оптимизацию изображений в реальном времени, загружая изображения со своих кэш-серверов / прокси-серверов, которые географически наиболее близки к пользователям. Это предлагает пользователям быструю загрузку, поскольку бремя обслуживания изображений снимается с вашего сервера. Сети доставки контента также используют обнаружение устройств для определения размера и формата изображения, которое оно должно отображать на разных устройствах.Некоторые из сетей доставки контента, которые вы можете рассмотреть, — это Incapsula , imgix и ImageEngine .
Рассмотрите возможность использования векторных изображений для оптимизации изображений для Интернета
Масштабируемая векторная графика (SVG) — это изображений, которые можно масштабировать до бесконечного разрешения экрана без потери качества. Векторные изображения подходят для Интернета, поскольку они повышают скорость веб-страницы. Вы можете легко добавить их на веб-страницу как адаптивные изображения.
Формат файла SVG не подходит для детализированных изображений, таких как цифровая фотография и живопись. Однако он лучше всего подходит для графики, отображающей формы, изогнутые линии и цвета (например, значки, логотипы и иллюстрации).
Заключение
В этом руководстве показано, как оптимизировать изображения для Интернета. Наши инструменты оптимизации изображений имеют разные варианты использования и возможности. Некоторые из них позволяют изменять размер изображений и уменьшать размер изображения, а некоторые, с другой стороны, могут оптимизировать загруженные изображения, если вы используете WordPress .
Если вы выполните описанные шаги, вы сможете отображать качественные изображения для своих пользователей, не замедляя работу вашего веб-сайта и не заполняя хранилище.





 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
