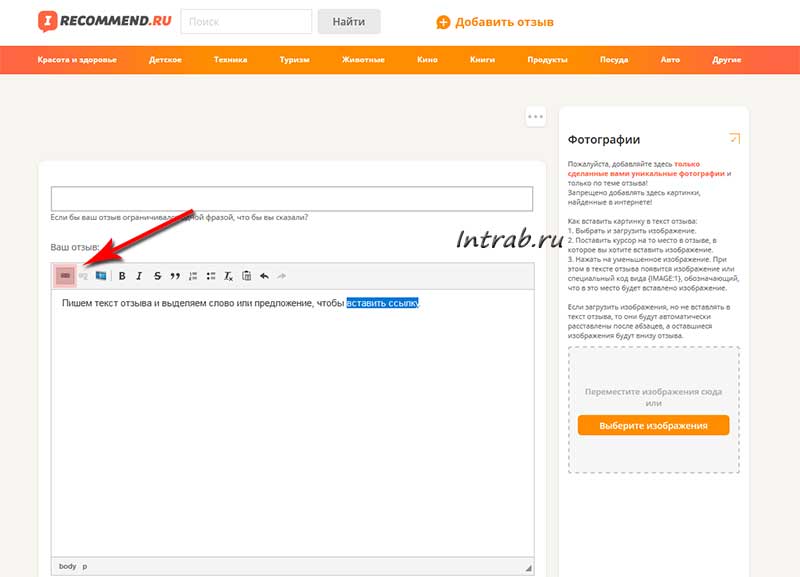
Как ставить ссылки
Вчера я рассказал, что писать «здесь» в ссылке — это отстой. Теперь подробнее о гигиене ссылок и привлечении внимания.
Информативно
Текст, который стоит под ссылкой, должен сообщать, куда ведет гиперссылка. Текст не должен терять смысл при распечатке, если УРЛ сломался или по ссылке открылась ошибка. Поэтому под ссылкой нельзя писать «здесь» и «тут», «документ» и «файл», «ссылка» и «сайт», а еще нельзя просто вставить ссылку в сплошной текст без пояснений:
Связно
Хорошая ссылка — это законченная фраза. Это значит, что предлоги и необходимые подчиненные слова попадают под ссылку:
Привлекательно
Давайте читателю повод перейти по ссылке. Пообещайте что-нибудь интересное или полезное:
Смешивая комки
Старайтесь ставить ссылку не в середину текста, а в начале или в конце, чтобы не было эффекта Википедии. Если ссылок нужно много, продублируйте их в блоке «См. также»:
Полезно
Учитывайте, как люди будут пользоваться этой ссылкой.
Нет | Да |
Если хотите посоветовать друзьям нашу рассылку, отправьте им эту ссылку | Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок: maximilyahov.ru/hello/ |
Если хотите посоветовать друзьям нашу рассылку, отправьте им ссылку на первый урок |
В неформатированном тексте
Если вам пришлось верстать неформатированный текст и вы не можете поставить часть текста под ссылку, придётся приводить ссылку целиком. Но это нестрашно. Запомните правила:
- Перед полным текстом ссылки объясните, что там и зачем это кликать.
- Короткую ссылку ставьте в конец абзаца.
- Длинную ссылку — в отдельный абзац.
Пример в неформатированном тексте:
Подтвердите, что это maxim. [email protected] — ваш адрес:
[email protected] — ваш адрес:
См. также: Горбунов о ссылках в верстке, Лебедев о гипертексте, совет о ссылках по Госту,
Хацкевич толково об эл. адресах, я критикую ссылки в «Медузе»
Как не ставить ссылки
Быстрый старт / Подробные инструкции / Настройка текста и ссылок / Настройка текста и ссылок / Taplink — Официальный сайт: Мультиссылка в Instagram
При регистрации в системе вам будет присвоен собственный адрес формата http://taplink.cc/ваш_ник. Вы можете указать его в профиле Instagram. Теперь давайте заполним страницу ссылками и приветственным текстом. TapLink автоматически загружает ваш ник и аватар из Instagram. Если в описании профиля была ссылка, то и она появится на вашей странице.
TapLink автоматически загружает ваш ник и аватар из Instagram. Если в описании профиля была ссылка, то и она появится на вашей странице.
Кликните на аватар, чтобы отредактировать его. Можно изменить размер, скрыть ваш ник или вовсе удалить этот блок. Если вы изменили свой аватар в Instagram, то в сервисе TapLink он обновится автоматически в течение 24 часов.
Добавьте на вашу страницу приветственный текст. Кликните «Добавить новый блок», выберите «Текстовый блок». Напишите текст. Вы можете изменить размер текста, сделать выравнивание, вставить любой смайлик (эмодзи). Нажмите кнопку «Сохранить».
Вы можете добавить на вашу страницу ссылку, а лучше — несколько. Нажмите «Добавить новый блок», выберите «Ссылка». Затем укажите заголовок ссылки и введите адрес сайта. Повторите действие столько раз, сколько ссылок вы хотите добавить.
Ссылки могут вести не только на другие сайты. Можно сделать ссылку, по тапу на которую посетители смогут вам позвонить или написать письмо. Для этого в поле «Действие» выберите «Позвонить» или «Отправить эл. письмо».
Для этого в поле «Действие» выберите «Позвонить» или «Отправить эл. письмо».
Если у вас подключен Business-тариф, то вы можете создавать мини-сайты из нескольких страниц. Чтобы сделать ссылку на другую страницу, выберите действие «Открыть страницу».
Чтобы визуально разделить блоки на вашей странице и сделать её более наглядной можно использовать разделители. Нажмите «Добавить новый блок», затем «Разделитель». Выберите подходящий вам размер отступа (маленький, средний, большой), нажмите «Сохранить».
С помощью ползунков слева можно менять расположение любых блоков на вашей странице. Чтобы отредактировать какой-либо блок, нужно снова на него кликнуть. После внесения изменений нажмите кнопку «Сохранить».
Вставка ссылок
To properly display this page you need a browser with JavaScript support.
Ссылки (гиперссылки) позволяют сослаться на определенный элемент в том же документе, либо на внешний ресурс (URL).
Любую часть текста можно связать с внешним URL или с другим разделом в том же файле помощи. Dr.Explain автоматически отслеживает некорректные ссылки и оповещает вас в случае возникновения проблем.
Чтобы вставить ссылку, выберите текст, который вы хотите связать с другим контентом, и нажмите кнопку . Появится следующий диалог:
| Текст ссылки В этом поле введите текст, который должен быть оформлен в виде ссылки. |
| URL Выберите эту опцию, чтобы связать выбранный текст с внешним адресом, например, http://www.drexplain.com. |
| Внутренняя ссылка Выберите эту опцию, если хотите связать выбранный текст с существующим разделом в дереве проекта. |
| Якорь Используйте этот выпадающий список, чтобы связать выбранный фрагмент текста с конкретным контролом или якорем на странице. |
| Открыть ссылку в новом окне Выставьте этот флаг, если хотите, чтобы ссылка открывалась в новом окне браузера. |
| Кнопка OK Принять изменения и вставить ссылку. |
| Кнопка Отменить Сбросить изменения и закрыть диалог. |
| Удалить ссылку Удалить ссылку из раздела. |
Пинговать URL |
| Выбрать текущий топик Используйте эту кнопку для быстрого выбора текущего раздела в дереве проекта. |
Онлайн помощь создана в Dr.Explain
Добавление гиперссылок — ONLYOFFICE
Для добавления гиперссылки:
- установите курсор в том месте, где надо добавить гиперссылку,
- перейдите на вкладку Вставка или Сссылки верхней панели инструментов,
- нажмите значок Гиперссылка,
- после этого появится окно Параметры гиперссылки, в котором Вы можете указать параметры гиперссылки:
-
Bыберите тип ссылки, которую требуется вставить:
Используйте опцию Внешняя ссылка и введите URL в формате http://www.
 example.com в расположенном ниже поле
example.com в расположенном ниже поле Используйте опцию Место в документе и выберите один из существующих заголовков в тексте документа или одну из ранее добавленных закладок, если вам требуется добавить гиперссылку, ведущую на определенное место в том же самом документе.
- Отображать — введите текст, который должен стать ссылкой и будет вести по адресу, указанному в поле выше.
- Текст подсказки
-
Bыберите тип ссылки, которую требуется вставить:
- Нажмите кнопку OK.
Для добавления гиперссылки можно также использовать сочетание клавиш Ctrl+K или щелкнуть правой кнопкой мыши там, где требуется добавить гиперссылку, и выбрать в контекстном меню команду Гиперссылка.
Примечание: также можно выделить мышью или с помощью клавиатуры символ, слово, словосочетание, отрывок текста, а затем открыть окно
При наведении курсора на добавленную гиперссылку появится подсказка с заданным текстом. Вы можете перейти по ссылке, нажав клавишу CTRL и щелкнув по ссылке в документе.
Чтобы отредактировать или удалить добавленную гиперссылку, щелкните по ней правой кнопкой мыши, выберите опцию Гиперссылка, а затем действие, которое хотите выполнить, — Изменить гиперссылку или Удалить гиперссылку.
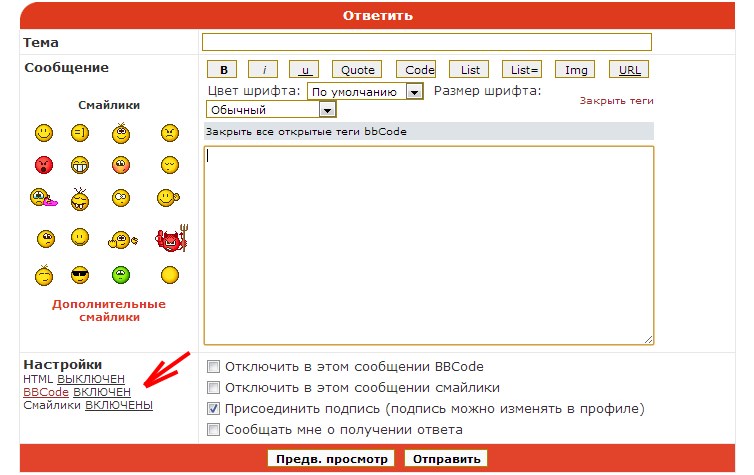
Вернуться на предыдущую страницуКак вставить ссылку в ответе, чтобы вместо ссылки было «здесь» или «тут»?
Не буду повторяться описывая как оформить ссылку одним словом
 Но находясь четвертый год на проекте, только сегодня научился выделять ссылки пользуясь телефоном. Раньше постоянно сталкивался с проблемой. Один браузер выделяет нужное слово, но упёрто не желает выбирать из строки над ответом иконку добавить ссылку. А иногда так хочется красиво оформить её и дать красивый ответ)). А другой браузер в телефоне делает все дейсвия , кроме одного. Напрочь отказывается дать доступ к буферу обмена, чтобы вставить нужный текс в открывшееся окно для ссылки.
Но находясь четвертый год на проекте, только сегодня научился выделять ссылки пользуясь телефоном. Раньше постоянно сталкивался с проблемой. Один браузер выделяет нужное слово, но упёрто не желает выбирать из строки над ответом иконку добавить ссылку. А иногда так хочется красиво оформить её и дать красивый ответ)). А другой браузер в телефоне делает все дейсвия , кроме одного. Напрочь отказывается дать доступ к буферу обмена, чтобы вставить нужный текс в открывшееся окно для ссылки.Возможно, кто-то сталкивается с другими проблемами
Итак, путем экспериментов, я пришел к тому, что:
• выбранное вами слово (или несколько слов/предложение) следует взять в квадратные скобки [ ].
• следующий шаг. Без пробела снова ставите [. ..]. В них, вместо … указываете цифру/число в соответствии с очердностью ссылки. Если она одна то, ставите 1
..]. В них, вместо … указываете цифру/число в соответствии с очердностью ссылки. Если она одна то, ставите 1
• последнее действие.
В конце ответа ставите
[ 1 ]
:
[текст ссылки]
В итоге у вас должно получиться так:
ссылка на вопрос
А если вы хотите, чтобы ссылка получилась жирным шрифтом, возьмите нужное слово/предложение в ** … ** (двойные звездочки).
Пример:
перспективный звёздный вопрос нуждается в качественных ответах.
Вставить ссылку на документ в Word — Как сделать в Ворде ссылку
Программа MS Word автоматически создает активные ссылки (гиперссылки) после ввода или вставки URL-адреса веб-страницы и последующего нажатия клавиш “Space” (пробел) или “Enter”. Кроме того, сделать активную ссылку в Ворде можно и вручную, о чем и пойдет речь в нашей статье.
Кроме того, сделать активную ссылку в Ворде можно и вручную, о чем и пойдет речь в нашей статье.
Содержание
Создаем настраиваемую гиперссылку
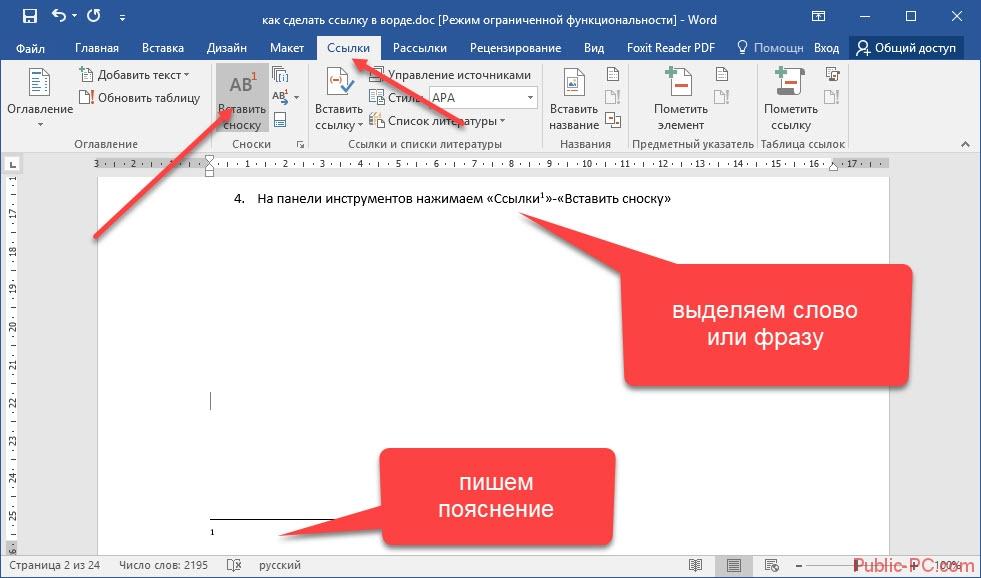
1. Выделите текст или изображение, которое должно представлять собой активную ссылку (гиперссылку).
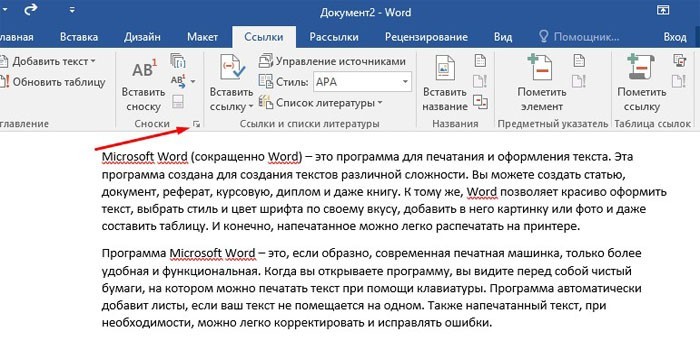
2. Перейдите ко вкладке “Вставка” и выберите там команду “Гиперссылка”, расположенную в группе “Ссылки”.
3. В диалоговом окне, которое появится перед вами, выполните необходимое действие:
- Если вы хотите создать ссылку на какой-либо существующий файл или веб-ресурс, выберите в разделе “Связать с” пункт “файлом, веб-страницей”. В появившемся поле “Адрес” введите URL-адрес (к примеру, http://lumpics.ru/).
Совет: Если вы делаете ссылку на файл, адрес (путь) которого вам неизвестен, просто нажмите на стрелочку в списке “Искать в” и перейдите к файлу.
- Если вы хотите добавить ссылку на файл, который пока не был создан, выберите в разделе “Связать с” пункт “новым документом”, после чего введите имя будущего файла в соответствующее поле. В разделе “Когда вносить правку в новый документ” выберите необходимый параметр “сейчас” или “позже”.
Чтобы это сделать, нажмите кнопку “Подсказка”, а затем введите необходимую информацию. Если же подсказка не задана вручную, в качестве таковой используется путь к файлу или его адрес.
Создаем гиперссылку на пустое электронное сообщение
1. Выделите изображение или текст, который вы планируете преобразовать в гиперссылку.
2. Перейдите ко вкладке “Вставка” и выберите в ней команду “Гиперссылка” (группа “Ссылки”).
3. В диалоговом окне, которое перед вами появится, в разделе “Связать с” выберите пункт “электронной почтой”.
4. Введите в соответствующее поле необходимый адрес электронного ящика. Также, можно выбрать адрес из списка недавно использовавшихся.
5. Если это необходимо, введите тему сообщения в соответствующем поле.
Примечание: Некоторыми браузерами и почтовыми клиентами строка темы не распознается.
Совет: Подобно тому, как можно настроить подсказку для обычной гиперссылки, вы также можете настроить всплывающую подсказку для активной ссылки на электронное сообщение. Для этого просто нажмите кнопку “Подсказка” и в соответствующем поле введите необходимый текст. Если вы не введете текст всплывающей подсказки, MS Word автоматически будет выводить “mailto”, а вслед за этим текстом будет указан введенный вами адрес электронной почты и тема письма.
Кроме того, вы можете создать гиперссылку на пустое электронное сообщение, введя в документе адрес почты. К примеру, если ввести “[email protected]” без кавычек и нажать пробел или “Enter”, автоматически создастся гиперссылка с подсказкой по умолчанию.
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Как отметить место назначения ссылки?
Используя закладку или заголовок, можно отметить место назначения ссылки.
Добавляем закладку
1. Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.
2. Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.
3. Введите имя закладки в соответствующем поле.
Примечание: Имя закладки обязательно должно начинаться с буквы. Однако, в имени закладки могут содержаться и цифры, а вот пробелов быть не должно.
Совет: Если вам необходимо разделить слова в название закладки, воспользуйтесь символом подчеркивания, к примеру, “сайт_lumpics”.
4. Выполнив вышеописанные действия, нажмите “Добавить”.
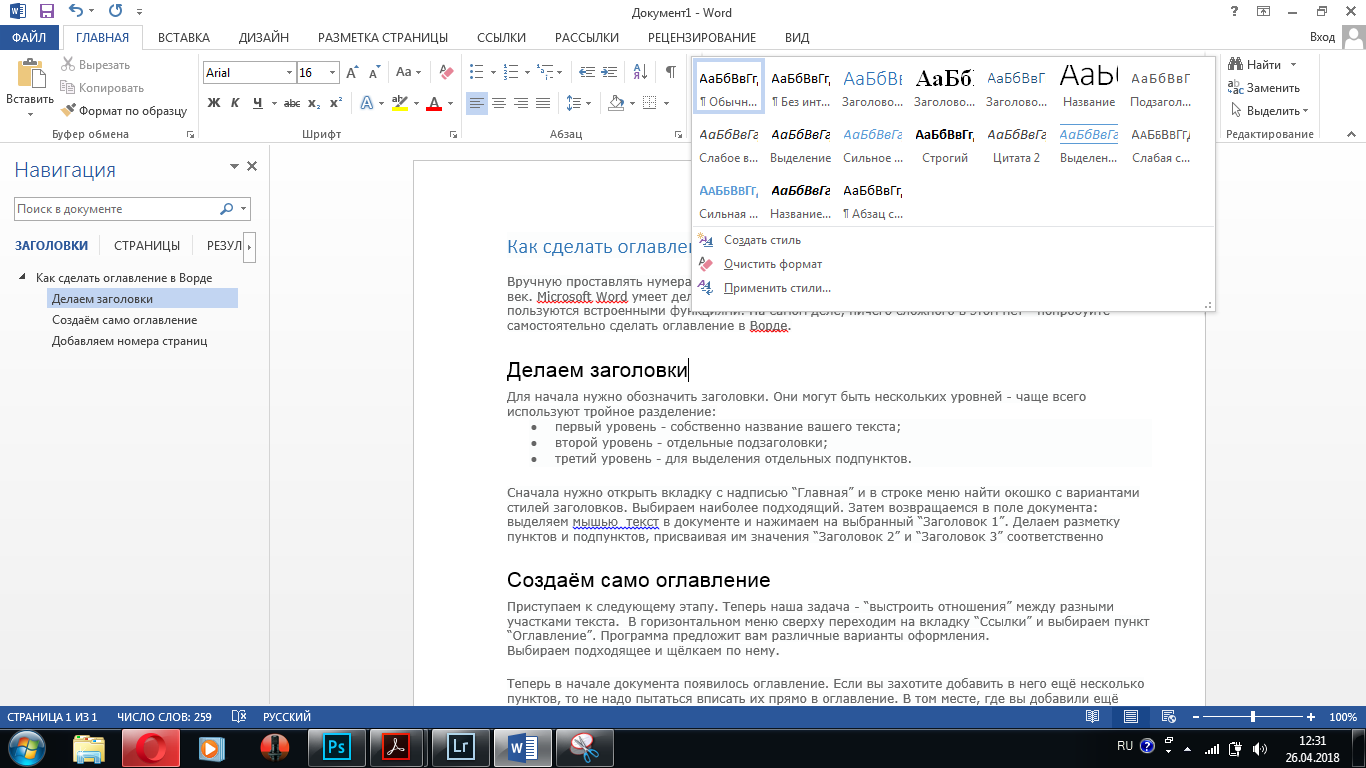
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
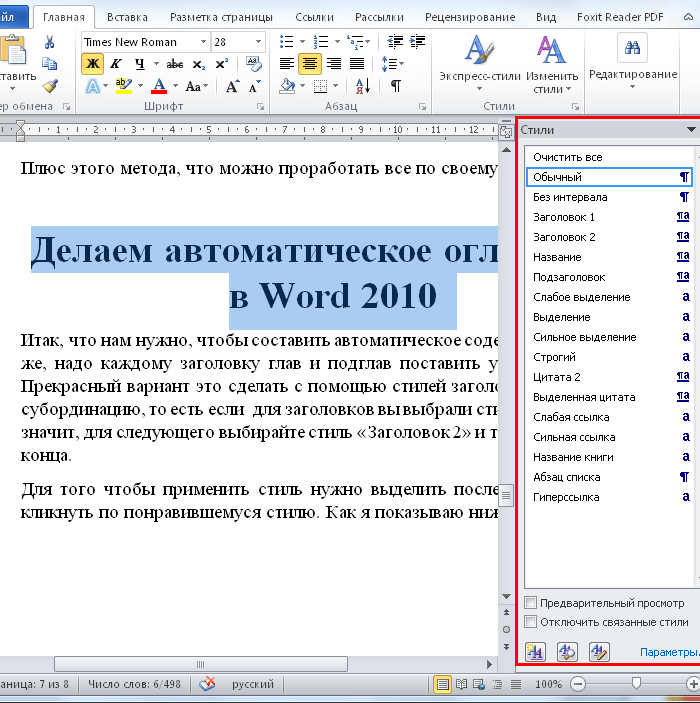
1. Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.
2. Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.
Совет: Если выделен текст, который должен выглядеть, как основной заголовок, можно выбрать для него соответствующий шаблон из доступной коллекции экспресс-стилей. Например, “Заголовок 1”.
Например, “Заголовок 1”.
Добавляем ссылку
1. Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.
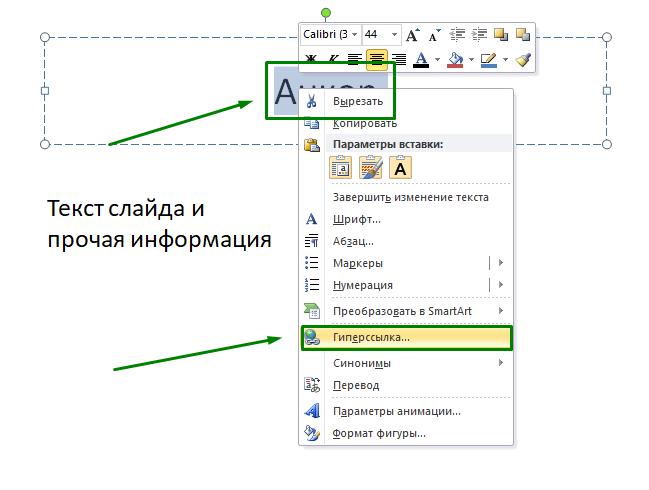
2. Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. Выберите в разделе “Связать с” пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.
Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст.Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.
2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.
4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.
7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.
8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.
О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.
Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
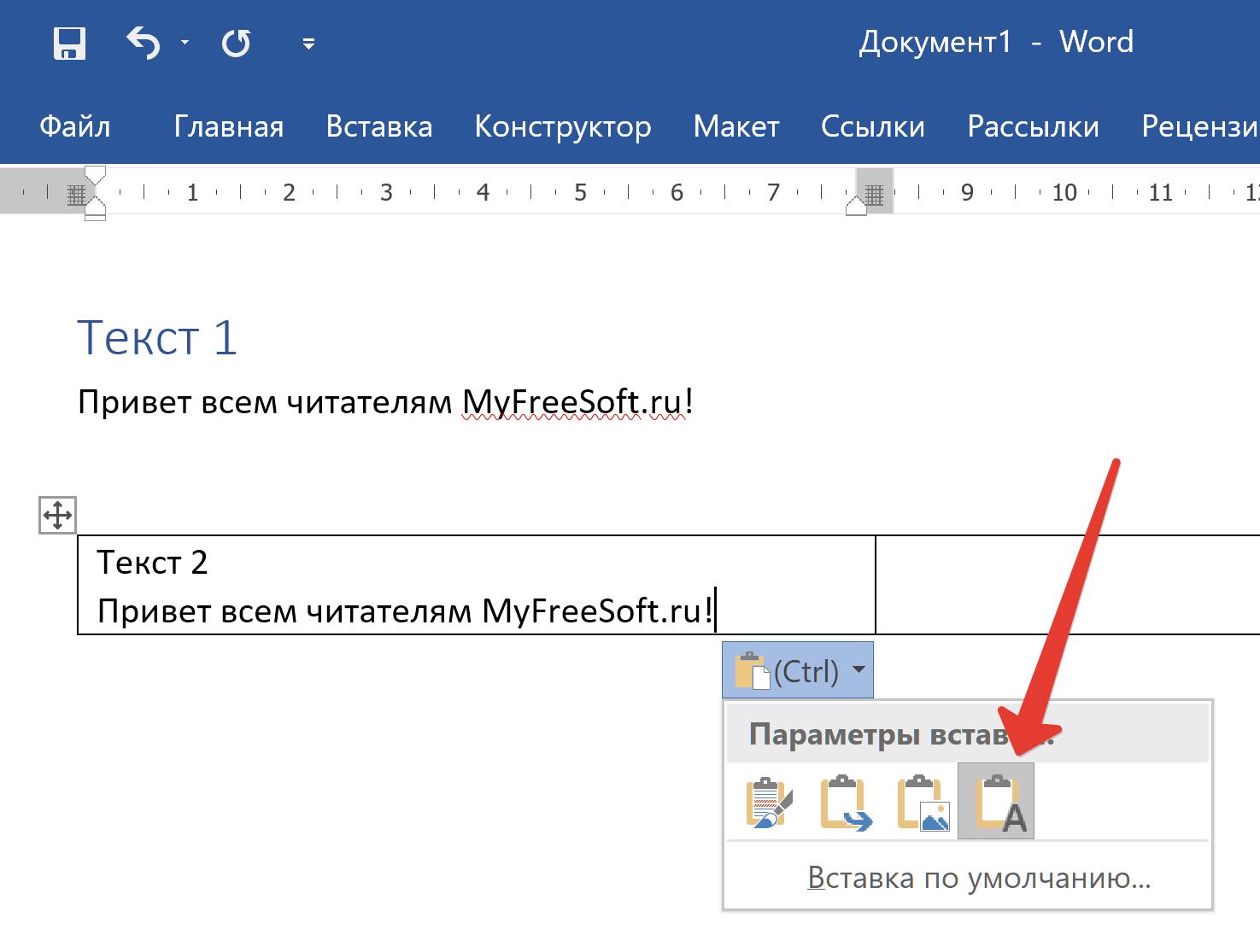
Важное примечание: Текст следует копировать из файла, который был предварительно сохранен.
Примечание: Создавать активные ссылки посредством перетаскивания объектов-рисунков (например, фигур) невозможно. Чтобы сделать гиперссылку для таких графических элементов, следует выделить объект-рисунок, кликнуть по нему правой кнопкой мышки и в контекстном меню выбрать “Гиперссылка”.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Кликнув по ссылке с предварительно зажатой клавишей “Ctrl”, вы перейдете непосредственно к выбранному вами объекту в окне браузера.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Ссылки. Гиперссылки в html. Учебник html
Глава 5
Думаю, Вам уже понятно о чём пойдет речь в этой главе.. и Вы знаете, что из себя представляет ссылка, если нет, то нажмите сюда.. Существует несколько видов ссылок, а так же «механизмов» перехода по ним. В этой главе постараюсь подробно рассказать о том как прописать ссылки, а так же посвятить в тонкости дела по работе с ними.
Лирическое отступление:
Как-то в армии подходит ко мне начальник штаба и отдаёт приказ, цитирую:
Принеси мне вот тот документ, правда я не знаю где он и какой!! Что стоишь? Бегом давай!! Опаздываю я!!!
Так вот, к чему я это, чтобы браузер, как я тогда, не впал в ступор, ему необходимо знать: точное название документа, путь к документу, и место куда его принести, точнее где его открыть.
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index. html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где он лежит, если конечно Вы не мой начальник штаба :).. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. к примеру страничку с рядом фотографий.
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Знакомимся тег <a> (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы. Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Атрибут тега <a> href задаёт имя и путь к документу на который указывает ссылка.
Всё вместе пишется так:
<a href=»primer.html»>Здесь мои фотки!!</a>Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки!!» это кусочек текста из файла index.html.
По аналогии с рисунками тег <img> путь ссылки к открываемому документу прописывается теми же способами:
<a href=» stranica/primer.html»>Здесь мои фотки!!</a> — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html<a href=»../primer.html»>Здесь мои фотки!!</a> — А это значит, что файл primer.html размещен на уровень выше от документа
<a href=»http://www.site.ru/primer.html»>Здесь мои фотки!!</a> — документ расположен на сайте www.
 site.ru..
site.ru..Ну что давайте попробуем? Ниже приведен пример сразу двух документов в которых прописаны ссылки указывающие друг на друга.
Пример:
Файл index.html:<html>
<head>
<title>Делаем ссылкой кусочек текста</title>
</head>
<body>
<div align=»center»>
<br><br><br><b>Скажи мне, милый ребёнок: в каком ухе у меня жужжит?</b>
<br><br><br>
В <a href=»primer.html»>правом</a> или <a href=»primer.html»>левом</a>?
</div>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>Перешли по ссылке сюда</title>
</head>
<body>
<br><br><br><br>
<div align=»center»><font size=»+2″>А вот и не угадал! У меня жужжит в обоих ухах. </font></div>
</font></div>
<br><br><br>
<div align=»center»><a href=» index.html»>Ну я так не играю…</a></div>
</body>
</html>
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега < body > и его атрибутов.
link — цвет ссылки.alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом <font> </font> и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега <a>вот здесь</a> а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге <body>
Пример:
Файл index.html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<h4>Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге</h4>
<br>
<a href=»primer2.html»>
<font size=»+1″ color=#ff0000>Р</font>
<font size=»+2″ color=#ff8c40>А</font>
<font size=»+3″ color=#ffff00>Д</font>
<font size=»+3″ color=#008000>У</font>
<font size=»+2″ color=#0000ff>Г</font>
<font size=»+1″ color=#800080>А</font>
</a>
</center>
</body>
</html>
Файл primer.
 html:
html:<html>
<head>
<title>Радуга</title>
</head>
<body link=»#008000″ alink=»#ff0000″ vlink=»#ffff00″>
<center>
<font size=»+3″>
<font color=#ff0000>Каждый</font>
<font color=#ff8c40>охотник</font>
<font color=#ffff00>желает</font>
<font color=#008000>знать</font>
<font color=#40caff>где</font>
<font color=#0000ff>сидит</font>
<font color=#800080>фазан</font>
</font>
<br><br><br>
<a href=»index.html»>вернуться на главную</a>
</center>
</body>
</html>
Такие вот дела…
Ссылкой может являться не только текст, но и рисунок. . Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
<a href=»primer3.html»><img src=»knopa.gif»></a>Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
<a href=»primer3.html» target=»_blank»>открыть в новом окне</a>Пример:
Файл index.html:<html>
<head>
<title>кнопка</title>
</head>
<body>
<center>
<h2> Не в коем случае не нажимайте на эту кнопку!!!</h2>
<br>
<a href=»primer3. html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
html» title=»Не нажимать!!!» target=»_blank»><img src=»graphics/knopa.gif» border=»0″ alt=»Не нажимать!!!» ></a>
</center>
</body>
</html>
Файл primer.html:
<html>
<head>
<title>итог..</title>
</head>
<body>
<div align=»center»><font size=»+3″>Ракеты ушли… Америки больше нет…</font></div>
</body>
</html>
Я надеюсь, Вы не додумались нажать большую красную кнопку? Ох уж этот русский менталитет.. 🙂
Что ещё можно почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега <a> и одновременно alt=»Не нажимать!!!» для тега <img> если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега <img> border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега <body>.
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег <a>, но не простой, а с использованием mailto
Пишем так:
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик karlson@kruha. ru
ru
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:[email protected]»> Напишите мне письмо.. </a>
</h3></center>
</body>
</html>
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма&Body= — Текст сообщения
&cc= [email protected],[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
<html><head>
<title>e-mail</title>
</head>
<body>
<center><h3>
<a href=»mailto:karlson@kruha.
 ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a>
ru?subject=А у вас молоко убежало.. &Body=Текст письма &[email protected] &[email protected]»>Напишите мне письмо.. </a></h3></center>
</body>
</html>
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
<а name=»glava1″>Глава1 </а><а name=»glava2″>Глава2 </а>
<а name=»glava3″>Глава3 </а>
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
<a href=»#glava1″> Глава1</a><a href=»#glava2″> Глава3</a>
<a href=»#glava3″> Глава3</a>
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
<html><head>
<title>Закладки</title>
</head>
<body>
<h3>А. С. ПУШКИН</h3>
<a href=»#skazka1″>Сказка о попе и работнике его Балде</a><br>
<a href=»#skazka2″>Сказка о рыбаке и рыбке</a><br>
<a href=»#skazka3″>Сказка о царе Cалтане</a>
<h4><a name=»skazka1″>Сказка о попе и работнике его Балде</a></h4>
<pre>
Жил-был поп,
Толоконный лоб.

… … …
</pre>
<h4><a name=»skazka2″>Сказка о рыбаке и рыбке</a></h4>
<pre>
Жил старик со своею старухой
У самого синего моря.
… … …
</pre>
<h4><a name=»skazka3″>Сказка о царе Cалтане</a></h4>
<pre>
Три девицы под окном
Пряли поздно вечерком.
… … …
</pre>
</body>
</html>
Хотя, как я уже говорил, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
<a href=»primer.html#glava1″> идем к главе1 с другой страницы сайта</a><a href=»http://www.site.ru/ primer.html#glava2″> разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.
 site.ru надём там документ primer.html и сразу начинам читать главу2</a>
site.ru надём там документ primer.html и сразу начинам читать главу2</a>Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto. html»>Здесь мои фотки!!</a></b></center>
html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
</table>
</center>
</body>
</html>
Файл myfoto.html:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon. jpg»>
jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:[email protected]»>Напишите мне письмо..</a></b></center>
</td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto1. jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
это я <br>
<img src=»graphics/foto2.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
и это я <br>
<img src=»graphics/foto3.jpg» align=»middle» vspace=»10″ hspace=»10″ alt=»Это моя фотка!!!»>
снова я
</td>
</tr>
</table>
</center>
</body>
</html>
Фух.. ну вроде всё.. Думаю, на этом примере с Карлсоном мы распрощаемся, разросся он через чур.. да и как сайт с точки зрения построения имеет законченный вид…
Он улетел — но обещал вернуться!.. 🙂
Вполне нормальный сайт-визитка получился.. конечно, дизайн не вдохновляет, но зато теперь у Вас будет стимул сделать лучше!! Теперь этот сайт можно выложить в свет, как это сделать читайте в статье «Публикация сайта»
Ну а мы пойдем дальше, впереди нас ждет еще много интересных всяких разных штук.
Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
Правило трех кликов..
Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам.
 Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Как создать гиперссылку (создание интерактивных ссылок за 3 шага)
Вот и вы, почесывая голову, пытаетесь понять, как создать гиперссылку.
Может быть, вы хотите дать ссылку на авторитетный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать ссылку в HTML интерактивной.
В любом случае, мы вас прикрыли.
Что такое гиперссылка?
Гиперссылки — это слова или изображения, по которым можно перейти к другому веб-контенту.Они могут подключаться практически к любому ресурсу в Интернете.
При нажатии они либо сразу перейдут на веб-адрес, либо, для определенных типов файлов, предоставят вам возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF-файла).
Гиперссылки перейдите к:
Давайте рассмотрим несколько методов вставки гиперссылок.
Как создать гиперссылку
Гиперссылки имеют фундаментальное значение для веб-навигации, и их использование — вторая натура для большинства из нас.
Они появляются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах.
Мы задумываемся о них только тогда, когда приходит время вставить ссылку в текст.
Есть два способа встраивания гиперссылок:
- Использование визуального редактора
- Использование HTML
Как сделать ссылку интерактивной в WordPress?
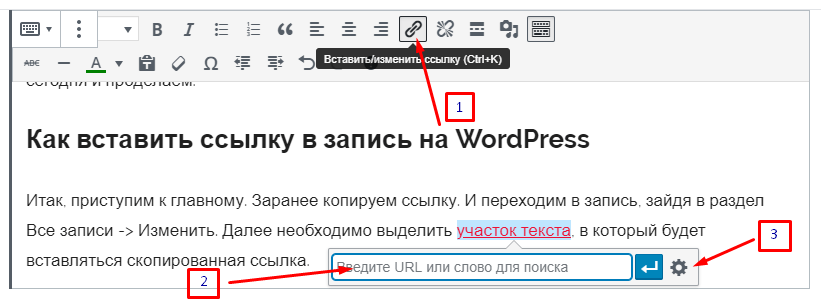
Давайте посмотрим, как встроить ссылку в текст с помощью визуального редактора на вашем веб-сайте:
- Выделите текст, на который вы хотите создать ссылку.
- Щелкните значок «Добавить ссылку» на панели редактирования текста или воспользуйтесь сочетанием клавиш Ctrl + K. Откроется поле, в котором вы должны ввести местоположение, на которое хотите создать ссылку.

- Введите полный адрес (включая HTTPS) или существующее расположение файла, к которому вы хотите перейти по ссылке, в поле и нажмите Enter.
Теперь у вас есть текст с гиперссылкой.
Как вставлять ссылки в изображения:
- Выберите изображение, щелкнув по нему.
- Теперь щелкните значок «Добавить ссылку» на панели (или Ctrl + K), чтобы открыть поле. Введите местоположение, на которое вы хотите создать ссылку (как в нашем предыдущем примере).
В этом примере я установил ссылку на PDF-документ, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору.
Тот же процесс применяется независимо от того, редактируете ли вы сообщение или страницу в WordPress.
Как сделать ссылку интерактивной в электронном письме
Вот как создать гиперссылку в Gmail:
- Выделите текст, на который вы хотите создать ссылку.

- Щелкните значок «Добавить ссылку» на панели редактирования текста (или Ctrl + K).
- Вставьте или введите URL-адрес, на который вы хотите создать ссылку, в поле и нажмите «ОК».
Теперь у вас есть гиперссылка.
Процесс аналогичен в Microsoft Outlook и других почтовых клиентах.
Как создать гиперссылку в Word
- Чтобы вставить ссылку в текст в документе Microsoft Word, начните с выделения текста.
- Затем нажмите Вставить в верхней строке меню.
- Теперь нажмите: Ссылки → Ссылка → Вставить ссылку (появится окно).
Затем вы можете добавить URL-адрес в поле адреса или ссылку на:
- Другой документ
- Другое место в том же документе
- Или адрес электронной почты
Как сделать Интерактивная ссылка с HTML?
При создании ссылки в HTML используйте элементы и для обозначения начала и конца ссылки.
Укажите цель, на которую вы ссылаетесь, используя атрибут href:
Happy Hyperlinking Теперь вы знаете, как сделать гиперссылку. В большинстве случаев HTML вам не понадобится, и вы можете просто добавить ссылку, щелкнув значок на панели инструментов редактирования текста. Создаете ли вы гиперссылку на веб-странице на чужой блог или делаете ссылку на PDF-файл или запись подкаста на своем собственном сайте, теперь у вас есть информация для создания этого фундаментального элемента веб-навигации. Развлекайтесь со своей новой суперсилой! Ссылка — это слово, группа слов или изображение, по которому вы можете перейти на новую страницу. Содержание Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню. Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст. Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылке, начав вводить заголовок страницы или сообщения.Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку: WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан. ↑ Содержание ↑ ↑ Содержание ↑ ↑ Содержание ↑ Чтобы ссылка открывалась в новой вкладке браузера: ↑ Содержание ↑ Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия: Ссылки можно добавлять только к отдельным изображениям. Изображения в блоке Галерея не могут быть связаны. Однако их можно добавить в блоки галереи Masonry, Stacked, Offset и Collage (доступные на вашем сайте благодаря CoBlocks.) ↑ Содержание ↑ Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите, чтобы рядом с ним отображался текст, вы можете добавить ссылку на изображение с помощью виджета «Текст». ↑ Содержание ↑ Если вы хотите создать список ссылок на ваши любимые блоги или сайты на боковой панели, посетите, пожалуйста, руководство по поддержке Меню ссылок (Blogroll). Страниц: 1 2 Показать все Мы всегда стремимся улучшить нашу документацию.Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Спасибо! Независимо от того, идет ли ссылка на страницу SharePoint внутри вашего сайта (внутренняя ссылка) или на внешнюю страницу или веб-сайт (внешняя ссылка), добавить гиперссылку на страницу очень просто. Есть два метода создания ссылки SharePoint.Какой метод вы используете, может зависеть от того, создаете ли вы внутреннюю ссылку (страницу на своем веб-сайте SharePoint) или внешнюю ссылку (страницу на другом веб-сайте). Ссылка с адреса позволяет вам перейти на любую страницу вашего веб-сайта или другого веб-сайта. Это самый быстрый способ, заключающийся в простой вставке URL-адреса в ссылку из адресного окна. Ссылка из SharePoint позволяет ссылаться только на страницу или документ на вашем сайте. Это не будет работать со ссылками на страницы других веб-сайтов DePaul или сайтов за пределами DePaul. Этот метод состоит из навигации по структуре вашего веб-сайта и указания страницы или документа, на которые вы хотите создать ссылку. Когда вы создаете ссылку на адрес электронной почты, она будет отображаться синим цветом и подчеркиваться при наведении курсора, как и другие ссылки.При щелчке откроется новый черновик электронной почты в предпочтительном почтовом клиенте пользователя со связанным адресом в поле «Кому». Примеры: Linking использует тот же процесс, что и Link to Address, описанный выше. Единственное отличие — это добавление «mailto:» перед адресом. Документы загружаются в библиотеку документов вашего сайта SharePoint, публикуются, а затем вставляются в виде ссылки на странице. Ниже приведены инструкции по установке ссылки на уже загруженный и опубликованный документ. Если ваш документ еще не был загружен и опубликован, см.
Загрузка / вставка документов для получения дополнительной информации. Для создания ссылки на документ используется тот же процесс, что и для создания ссылки с Sharepoint, описанный выше. Основное различие заключается в том, что вместо того, чтобы искать страницу, на которую нужно ссылаться, в библиотеке страниц, вы будете искать в библиотеке документов документ, на который нужно ссылаться. Если вы хотите вставить ссылку на внешний веб-сайт или адрес электронной почты или создать привязку на странице, вы должны использовать диспетчер гиперссылок. С помощью диспетчера гиперссылок вы можете вставить ссылку на: Внешний веб-сайт. Элемент мультимедиа — например, видео или файл PDF из вашей библиотеки мультимедиа. Якорь в том же текстовом поле — закладка, которая ссылается на определенный раздел на странице. Адрес электронной почты — ссылка, которая открывает и создает новое электронное письмо в программе электронной почты посетителя по умолчанию. Чтобы вставить ссылку с помощью диспетчера гиперссылок: В редакторе содержимого или редакторе взаимодействия перейдите к элементу или странице, на которую вы хотите вставить ссылку, и откройте текстовый редактор. В текстовом редакторе выделите текст или изображение, которое вы хотите сделать ссылкой, и нажмите «Диспетчер гиперссылок». В редакторе взаимодействия вы можете вставить внешнюю ссылку прямо на страницу с плавающей панели инструментов. В диспетчере гиперссылок, чтобы вставить ссылку на: Внешний веб-сайт, на вкладке «Гиперссылка» в поле URL-адреса введите URL-адрес веб-сайта, на который вы хотите создать ссылку. Медиа-элемент, на вкладке «Гиперссылка» щелкните «Диспетчер документов» и выберите мультимедийный элемент, на который вы хотите создать ссылку. Из диспетчера документов вы также можете загрузить новый медиафайл в медиабиблиотеку. Существующая привязка, на вкладке «Гиперссылка» в поле «Существующая привязка» выберите привязку, на которую нужно создать ссылку.Если соответствующая привязка недоступна, вы должны сначала создать новую привязку. Адрес электронной почты, на вкладке Электронная почта введите адрес электронной почты, на который вы хотите отправить электронное письмо, и введите описание в строке темы электронного письма. Если вы хотите, чтобы гиперссылка имела всплывающую подсказку, которая появляется, когда пользователь наводит курсор на ссылку, введите этот текст в поле «Всплывающая подсказка». Для гиперссылок в поле «Цель» укажите способ открытия ссылки в браузере.Например, укажите, что вы хотите, чтобы ссылка открывалась в том же или новом окне. Укажите таблицу стилей в поле «Класс CSS». Нажмите ОК. Чтобы удалить ссылку, выберите ссылку в текстовом редакторе и нажмите «Удалить ссылку». Ссылка удаляется, и текст превращается в обычный текст. Если вы хотите отредактировать ссылку, вы выбираете ссылку в текстовом поле и в диалоговом окне «Диспетчер гиперссылок» вносите необходимые изменения в ссылку и затем нажимаете OK. Чтобы полностью изменить существующую ссылку, вы просто создаете новую ссылку поверх старой. BYU Learning Suite позволяет добавлять гиперссылки в редакторы расширенного содержания на протяжении всего курса. Шаг первый: Войдите в свой курс Learning Suite и нажмите Content . Шаг второй: Щелкните страницу, на которую хотите добавить гиперссылку URL. Шаг третий: Щелкните Edit в правом углу страницы. Шаг четвертый: Введите текст в текстовое поле. Шаг пятый: Выделите текст. Шаг шестой: Щелкните значок Добавить ссылку . Шаг седьмой: Появится диалоговое окно. Выберите раскрывающееся меню Link Type . Шаг восьмой: Выберите URL . Девятый шаг: Используйте раскрывающееся меню «Протокол » для выбора протокола связи, используемого с веб-адресом. (например, http: //, https: //, ftp: //, news: //, другое) Шаг десять: В текстовом поле URL-адреса введите ссылку, которую вы хотите использовать. Одиннадцатый шаг: Выберите место, где будет открываться ссылка, выбрав вкладку Target [1] .Щелкните раскрывающееся меню Target и выберите желаемый вариант [2] . Щелкните Ok [3] . Этот параметр открывает ссылку во всплывающем окне, указанном в текстовом поле «Имя всплывающего окна». Текстовое поле становится видимым только после того, как вы выберете <всплывающее окно> в качестве цели. Если вы решите открыть ссылку во всплывающем окне, вы можете настроить некоторые дополнительные параметры, которые управляют внешним видом всплывающего окна. Примечание. Пользовательские настройки браузера могут иметь приоритет над установленными параметрами и вместо этого отображать всплывающее окно на стандартной новой вкладке или в новом окне браузера. Шаг двенадцатый: Просмотрите URL-адрес в редакторе Rich Content Editor. Вопросы? Обратитесь в службу поддержки OIT (801.422.4000, [email protected]). Использование ссылок для соединения двух частей информации стало неотъемлемой частью любой деятельности по управлению задачами.Вот почему сегодня мы дадим вам инструкции, как добавить ссылку в Notion. Это относительно простая задача, которая займет всего несколько секунд вашего времени и улучшит структуру вашего контента. Сегодня вы также узнаете, как копировать ссылки, добавлять гиперссылки, вставлять интерактивные ссылки с помощью JavaScript и многое другое с помощью Notion. Добавить ссылку в Notion так же просто, как кажется. Вы можете добавить ссылку на внешний веб-сайт и включить ее в свой текст, как и в любом другом приложении для обработки текста.Просто выполните следующие простые шаги: Теперь вы добавили ссылку на свою страницу с концепциями. Просто нажмите на слово со встроенной ссылкой, и Notion перенаправит вас на его адрес. Блоки лежат в основе экосистемы Notion.Вы можете создавать десятки различных блоков контента, а затем настраивать их до бесконечности. На самом деле нет никаких конкретных правил, как визуализировать ваши блоки. Все зависит от вашего творчества и времени, которое можно потратить на добавление деталей. Чтобы текст выглядел более организованным, вы можете добавлять блоки, такие как заголовки, подзаголовки, маркированные списки или столбцы. Столбцы будут разбивать ваш текст по вертикали, позволяя вам добавлять новые блоки содержимого в каждый столбец. Вот еще несколько вопросов, которые могут помочь вам получить больше от Notion. Вы можете думать о Notion как о наборе Лего. Вы получаете пакет блоков, которые вы можете комбинировать, смешивать и сочетать, пока не получите то, что вам нравится. Работа с блоками Notion может быть сложной задачей, если вы только начинаете. С таким большим количеством вариантов организации страниц вы можете почувствовать себя немного перегруженным вначале. Вот почему мы дадим вам несколько полезных советов о том, как организовать свое пространство в Notion так, чтобы оно было красивым, чистым и, прежде всего, функциональным. • Используйте только одно рабочее пространство, если вы новичок. Будет намного проще перемещаться между страницами, чем между рабочими областями. • Посвящайте каждую страницу определенной теме и используйте ссылки и упоминания (@) для связи ваших страниц. Не нужно копировать один и тот же материал в двух местах. Это придаст вашему рабочему пространству более организованный вид, где каждому фрагменту контента будет отведено свое место. • Создавайте подстраницы для дальнейшего разделения вашего контента. Это отличный способ структурировать информацию таким образом, чтобы не было ощущения, будто вы плывете в море текста и другого контента. • Используйте заголовки, чтобы придать странице хорошо структурированный вид. Выберите один из трех доступных заголовков. Мы советуем использовать заголовок 1 в качестве основного, а заголовки 2 и 3 — как подзаголовки. • Создавайте значки страниц, чтобы быстрее перемещаться по ним. Как бы глупо это ни звучало, чем больше страниц вы создаете, тем больше времени у вас уходит на поиск нужной. Вот тогда на помощь приходят иконки. Ищете страницу с рецептами? Почему бы не использовать значок торта, чтобы его было быстрее найти? • Добавьте таблицы, столбцы, списки или доски — это поможет организовать ваш контент и сделать его визуально привлекательным.Например, вы можете добавить календарь в свой список дел, чтобы лучше понимать сроки. Копирование ссылки ничем не отличается от копирования любого другого фрагмента текста. Просто выполните следующие действия, чтобы скопировать ссылку в Notion в буфер обмена: • С помощью курсора выделите фрагмент текста, в котором есть ссылка. Примечание. Если вы просто нажмете на текст, не выделяя его, вы скопируете URL-адрес текущей страницы. • Щелкните выделенный текст правой кнопкой мыши. • Выберите в меню опцию «Копировать ссылку». Вы скопировали ссылку в Notion. Еще одна отличная функция, которую предлагает Notion, — это блоки кода, которые позволяют добавлять фрагменты кода. Вот как добавить его на страницу Notion: • Запустите Notion на Mac или ПК. • Перейдите на страницу, на которую вы хотите добавить фрагмент кода. • Начните писать новую текстовую строку, в которую вы хотите добавить фрагмент кода. • Начните вводить «/ code» и выберите опцию «Код» в раскрывающемся меню. • Щелкните фрагмент кода, чтобы вставить код. • Выберите язык программирования в верхнем левом углу кодового блока. Вы должны переключить его на «JavaScript», чтобы вставить код интерактивной ссылки, написанный на этом языке. Если вам нужны инструкции по созданию интерактивной ссылки с помощью Java Script, следуйте следующему подходу: • Создайте элемент привязки. • Создайте текстовый узел, на котором будет текст для отображения в виде ссылки. • Добавьте узел к элементу привязки. • Придумайте свойство title и href элемента. • Добавить элемент в тело. Создание гиперссылок для соединения определенных частей документа может быть довольно удобным и сэкономить время. Наиболее близким к гиперссылке в Notion является опция @ -tagging. Использование этого тега позволяет создать ярлык для конкретной страницы. Вот как это сделать, и это довольно просто: • Запустите Notion на мобильном устройстве или компьютере. • Введите @ в теле страницы. • Вы увидите сообщение «Упомяните человека, страницу или дату…» • Начните вводить имя страницы, человека или дату, на которые вы хотите создать ссылку. • Он автоматически появится в виде гиперссылки. Если вы нажмете на эту гиперссылку, вы попадете прямо на страницу, на которую она ссылается. Примечание. Вы также увидите блок «Ссылка на страницу», который может показаться хорошим вариантом для использования в качестве гиперссылки.Однако это только создаст что-то вроде подстраницы внутри вашей страницы. По этой причине вы сможете ссылаться на одну и ту же страницу только один раз. С помощью опции @ -tagging вы можете помечать страницы столько раз, сколько захотите. Жонглирование различными частями контента может быть утомительным, если они разбросаны повсюду. Соединение связанных фрагментов информации необходимо для того, чтобы оставаться на правильном пути во время работы. Вот почему сегодня мы показали вам, как работать со ссылками в Notion.Теперь вам не нужно беспокоиться о том, чтобы тратить дополнительное время на поиск информации, и вы можете сосредоточиться на более важных задачах. Как вам нравится организовывать свой контент в Notion? Часто ли вы вставляете гиперссылки, чтобы облегчить работу с разными наборами контента? Поделитесь своим опытом в разделе комментариев ниже. Веб-страница Выберите Вставьте Веб-сайт . В следующем диалоговом окне укажите имя веб-страницы и, при необходимости, имя, с которым должна отображаться ссылка в тексте. Вы также можете скопировать URL-адрес в свой веб-браузер и вставить его, используя в диалоговом окне. Документ, хранящийся в Business Workplace Выберите Вставить Ссылка на документ . Выберите папку в диалоговом окне выбора папки. Отображается список всех документов, хранящихся в выбранной папке. Выберите требуемый документ, дважды щелкнув по нему. Вы и внутренние получатели документа можете просмотреть выбранный документ по ссылке. Бизнес-объект Выберите Вставить Ссылка на объект . В следующем диалоговом окне выберите тип объекта двойным щелчком. Укажите, какой объект вы хотите создать как вложение. Какие у вас есть варианты и как вы собираетесь действовать дальше, зависит от выбранного типа объекта. Вы и внутренние получатели документа можете просмотреть выбранный бизнес-объект по ссылке. Mailto Выберите Вставьте Mailto . В следующем диалоговом окне укажите получателя в формате mailto: Так же можно скопировать получателя в другое место и вставить
используя в диалоговом окне. Вы и внутренние получатели документа можете выполнить команду mailto , чтобы перейти к экрану отправки. Там можно создать сообщение и отправить получателю, указанному в поле mailto . Телефонный номер ссылок — WordPress.com Поддержка
Добавление ссылок на сообщения, страницы и виджеты
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки CTRL + C (ПК) или CMD + C (Mac). Метод второй: копирование и вставка
Как вставить ссылку поверх текста в редакторе CTRL + C (ПК) или CMD + C (Mac). CTRL + V (ПК) или CMD + V (Mac). Редактировать существующую ссылку
Редактирование ссылки Удалить существующую ссылку
Удаление ссылки Открыть ссылку в новой вкладке
Открыть ссылку в новой вкладке Добавить ссылки на изображения
Связывание изображения
Настройка ссылки на изображение для открытия в новой вкладке Blogroll
Помогите нам стать лучше:
Ссылка на передовой опыт
Ссылка на веб-страницу
Видеоурок
Пошаговое руководство
Видеоурок
Пошаговое руководство
Ссылка на адрес электронной почты
Видеоурок
Пошаговое руководство
Ссылка на документ PDF
Видеоурок
Пошаговое руководство
Вставить ссылку в текстовое поле
Примечание
Вставить гиперссылку URL | Learning Suite Info
Опция Описание URL Этот параметр позволяет вставлять URL-адреса. В этом руководстве будет описано, как это сделать. Ссылка на якорь в тексте В настоящее время в Learning Suite нет параметров внутреннего связывания.Создание привязки в тексте требует знания кодирования HTML. Эл. Почта Этот параметр позволяет вставлять в документы интерактивные адреса электронной почты и даже добавлять тему и текст сообщения электронной почты, которое будет создано при нажатии на ссылку. Щелкните здесь, чтобы узнать, как вставить гиперссылку электронной почты. Опция Описание <не задано> Это настройка по умолчанию, при которой ссылка открывается в текущем окне или вкладке браузера. <рамка> Этот параметр открывает ссылку во фрейме, указанном в текстовом поле «Имя целевого фрейма».Текстовое поле становится видимым только после того, как вы выберете в качестве цели. <всплывающее окно> Новое окно (_blank) Этот параметр открывает ссылку в новом окне или вкладке в зависимости от настроек браузера, позволяя пользователю удобно переключаться между новой веб-страницей и BYU Learning Suite. Самое верхнее окно (_top) Этот параметр открывает ссылку в окне, расположенном вверху. То же окно (_ себя) Этот параметр открывает ссылку в том же окне, что и документ. Родительское окно (_parent) Этот параметр открывает ссылку в окне, в которое вложено окно документа. Как добавить ссылку в Notion
Как добавить ссылку в Notion
Как визуализировать блоки в понятии Страница
Дополнительные ответы на вопросы
Как вы организовываетесь в понятиях?
Как скопировать ссылку в понятие?
Как сделать интерактивную ссылку с помощью JavaScript в Notion?
Как сделать гиперссылку в понятии?
Поддерживайте связь в работе
Вставка ссылок в текст


 example.com в расположенном ниже поле
example.com в расположенном ниже поле  Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
