Как увеличить масштаб страницы
При посещении сайтов нередко можно встретить слишком мелкий или крупный текст, изображения неразборчивы или занимают слишком большое пространство на экране монитора. Во всех этих ситуациях, для постижения максимального комфорта восприятия контента, улучшения пользовательского опыта и эффективного выполнения рабочих задач, приходится изменять масштаб веб-страницы либо размеры шрифта. Как это делается практически?
Проблема с восприятием контента возникает не только в интернете, но и при работе с графическими и текстовыми редакторами. Чтобы увидеть документ в разных ракурсах, обеспечить максимальное удобство и производительность работы, тоже часто необходимо в ту или другую строну изменять масштаб изображения на экране компьютера.
Как изменить масштаб текста в браузере
Существует множество различных браузеров и проблема масштабирования шрифтов во всех решается своими средствами. Имеется принципиальное различие в способах изменения размеров контента на стационарных и мобильных компьютерах. Полезно рассмотреть хотя бы самые распространенные варианты.
Полезно рассмотреть хотя бы самые распространенные варианты.
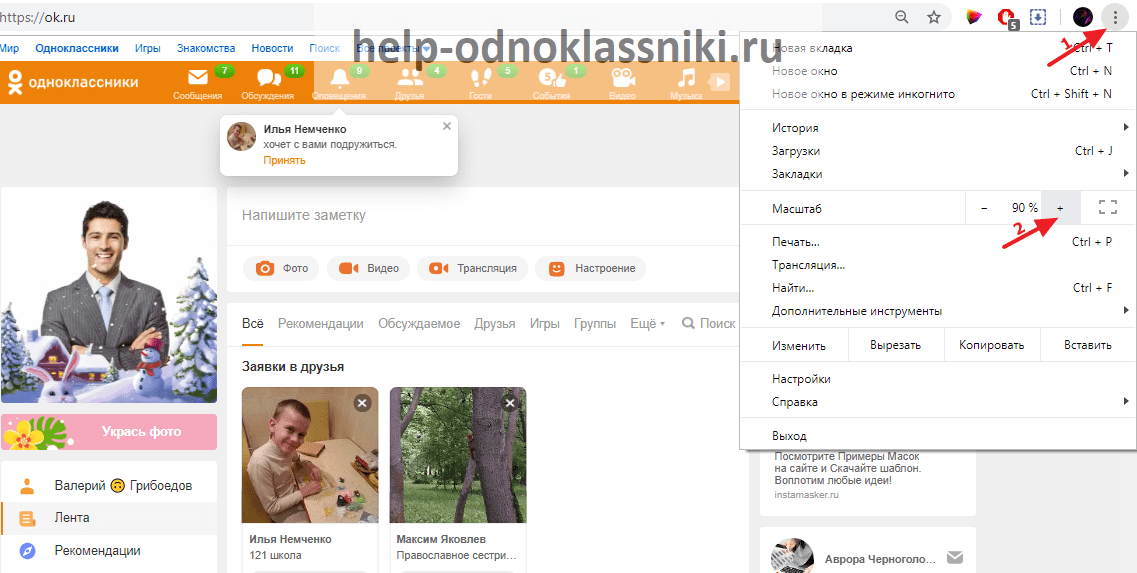
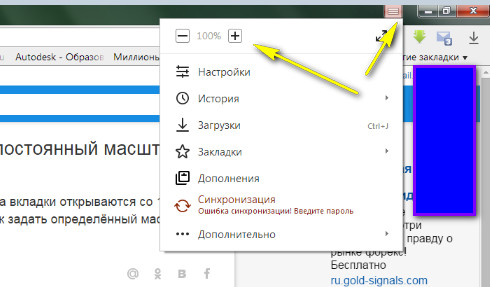
Ниже на скриншоте браузер Google Chrome. В меню у него есть функция изменения масштаба. Вы можете сделать контент гигантским или крохотным.
Очень хорошая опция – мало кому понравится постоянно пользоваться горизонтальной прокруткой при чтении текстов, особенно большого объема. Если шрифт слишком мелкий – нужно использовать комбинацию Ctrl+Плюс. А если текст слишком крупный – Ctrl+Минус. Просто и удобно.
А если нужно поменять масштаб не текста, а всей страницы? Это еще легче. Для масштабирования всего изображения целиком используется компьютерная мышь. Нужно удерживать клавишу Ctrl и вращать колесико на мыши. Если крутить на себя – уменьшается размер страницы. А если вращать колесико от себя – она увеличивается.
Наибольшими удобствами для чтения текстового контента на сайтах в интернете обладает Opera. Это самый популярный интернет-обозреватель в нашей стране. С помощью комбинации клавиш Ctrl+F11 можно подогнать длину строки по ширине экрана монитора.
Такие способы масштабирования работают в большинстве типов браузеров. Только в других обозревателях не предусмотрена функция Word Wrap – автоматический перенос строки по размеру страницы.
Увеличение масштаба в тестовом редакторе
Универсальные методы, указанные выше, действуют и в таких приложениях, как Microsoft Word, Notepad, Wordpad и другие. Т.е. тут работает та же комбинация Ctrl+Плюс, и Ctrl + колёсико мыши (вверх или вниз)
Функция Ворд-врап присутствует в текстовых редакторах и офисных пакетах профессионального уровня. Называться эта опция может по-разному.
- Перенос строки.
- Word Wrap.
- Вид “как в браузере”.
- Web-формат.
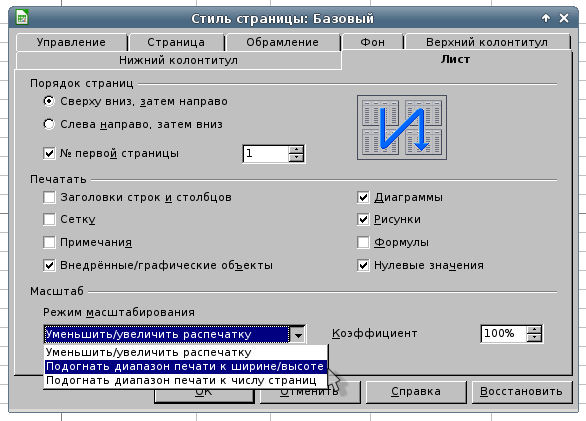
Если пользователю необходимо посмотреть, как текстовый документ или фотография, картинка будут выглядеть в напечатанном виде, нужно изменить вид страницы на Разметку Печати. В этом способе показа документа можно настроить масштаб просмотра одной страницы целиком, двух страниц или даже любого желаемого количества страниц сразу.
Часто в текстовых редакторах для изменения масштаба страницы предусмотрена особая панель со знаками Плюс и Минус. Или же можно заменить масштаб перетаскивая ползунок стрелкой мыши. Сочетание колесика мыши и клавиши Ctrl в текстовых редакторах обычно работает. Иногда имеется возможность изменять масштаб и размер шрифта при помощи отдельно настраиваемых горячих клавиш. Пользователь может выбрать любые удобные в работе сочетания для масштабирования.
Как упоминалось выше, во многих обозревателях отсутствует опция автоматического переноса строки по ширине мотора. Как же быть в таком случае? В таких браузерах можно изменять масштаб страницы и размеры шрифтов через меню Настройки. Отрыть меню Настройки, зайти во вкладку Содержимое, затем Масштабирование и произвести установки по своему удобству. Названия пунктов меню настроек могут быть индивидуальными для разных типов браузеров.
Масштабирование в мобильных компьютерах
Для смартфонов и планшетов задача масштабирования контента еще более важна, поскольку размеры экранов маленькие и возникают серьезные трудности при чтении текстов или просмотре картинок.
В принципе, разработчики мобильных устройств прекрасно осведомлены об этих проблемах и делают все возможное, чтобы улучшить опыт пользователей смартфонов и планшетов. Здесь ситуация тоже зависит от конкретного типа обозревателя или текстовой программы.
Вместо сочетания клавиши Ctrl и колесика компьютерной мыши на сенсорных экранах мобильных компьютеров используется двойное касание пальцами. Если одновременно прикоснуться к экрану планшета и разводить пальцы в стороны – масштаб страницы будет увеличиваться. А если пальцы приближать друг к дугу – изображение будет уменьшаться.
А как на планшетах решается вопрос с масштабированием текстов? Некоторые типы мобильных браузеров имеют опцию подгонки текста по ширине (перенос строки). Мобильный браузер Опера имеет такую функцию. Только вот она не во всех версиях Оперы корректно работает. Еще имеет функцию Word Wrap один из лучших мобильных браузеров Dolphin.
Мобильные браузеры Mozilla Firefox и Google Chrome традиционно не имеют функции подгонки страницы под ширину экрана. Зато в этих двух браузерах очень удобно и быстро можно изменять размеры основного текста в Настройках. Нужно открыть Настройки и найти Размер Текста. Там будет показан образец размера шрифта. Передвигая пальцем ползунок масштабирования пользователь может наглядно выбрать самый удобный для чтения размер букв. После возвращения из настроек на сайт, все тексты на веб-страницах будут именно такого размера. Правда, есть такие сайты, на которых масштабирование текстов запрещено на уровне кода. Тут уж ничего не поделаешь – придется вооружиться лупой. А лучше просто покинуть такой сайт, на котором не заботятся о здоровье глаз пользователей.
Зато в этих двух браузерах очень удобно и быстро можно изменять размеры основного текста в Настройках. Нужно открыть Настройки и найти Размер Текста. Там будет показан образец размера шрифта. Передвигая пальцем ползунок масштабирования пользователь может наглядно выбрать самый удобный для чтения размер букв. После возвращения из настроек на сайт, все тексты на веб-страницах будут именно такого размера. Правда, есть такие сайты, на которых масштабирование текстов запрещено на уровне кода. Тут уж ничего не поделаешь – придется вооружиться лупой. А лучше просто покинуть такой сайт, на котором не заботятся о здоровье глаз пользователей.
Уменьшился размер страницы в контакте. Как изменить масштаб страницы в вконтакте
Существующие способы
Способ, который нужно выбрать, зависит от того, на одной странице вам нужно это сделать, или на всех открытых.
#1. Только на одной вкладке
Этот вариант поможет вам увеличить или уменьшить масштаб экрана в ВК на одной выбранной вами вкладке; все остальные вкладки при этом останутся в прежнем виде и не изменят своего размера, что очень удобно в тех случаях, когда вы испытываете проблемы именно с этой вкладкой, например, если вас интересует вопрос — как увеличить страницу в Контакте, если она уменьшилась.
Вариант А — зажмите клавишу Ctrl и прокручивать колёсико мышки вверх или вниз, в зависимости от требуемого результата.
Вариант Б — зажмите Ctrl и управляйте размером с помощью кнопок + и — на клавиатуре.
Вариант В — мышкой откройте блок «Меню браузера» и найдите группу Масштаб. В ней можно изменить значение также с помощью кнопок + или —.
Размер страницы Вас теперь устраивает? Читать удобно? Отлично! Тогда можно перейти к следующему заданию Например, давайте поменяем обои и сделаем Ваш аккаунт чуть привлекательнее!
#2. На всех вкладках браузера сразу
А вот как уменьшить страницу в Контакте или увеличить её на всех остальных вкладках вашего браузера; это вариант подойдет, например, слабовидящим людям, для которых обычный размер кажется уже недостаточно крупным.
Этот вариант подходит для большинства современных браузеров, но некоторые детали, например, название раздела или пункта, могут немного отличаться, так что это инструкция для опытных пользователей.
- Откройте меню своего браузера, кликнув по трём точкам или полосам в правом (или левом) верхнем углу экрана.
- Как увеличить шрифт «В Контакте»: несколько простых решений проблемы
- Выберите среди разделов вкладку «Дополнительные параметры» или «Настройки».
- Найдите раздел «Веб-содержимое» или «Внешний вид» и откройте его.
- Найдите параметры «Масштаб страницы».
- Теперь укажите нужные вам данные в процентном соотношении, а после того, как убедитесь, что указали всё правильно, кликните по «Сохранить».
Эта информация будет сохранена для всех вкладок.
Итак, для вас больше не секрет, каким образом можно самостоятельно изменить масштаб (размер) страницы в ВКонтакте до того предела, который будет для вас наиболее удобным; свои вопросы к нам или другим пользователям вы можете оставить ниже, в форме для комментариев.
Похожие статьи:
- Как поменять пароль от страницы на компьютере
- Как изменить ID
- Размер аватарки группы
- Как узнать пароль
- Как поменять фамилию без проверки администратора
By Blogsdna
Пользователи популярной социальной сети Вконтакте нередко сталкиваются с различного рода проблемами при пользовании сайтом. Одной из таких является проблема, когда страница Вконтакте уменьшилась или увеличилась. Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Одной из таких является проблема, когда страница Вконтакте уменьшилась или увеличилась. Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО!
Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Как увеличить Вконтакте
Страница Вконтакте уменьшилась
В принципе ответ на этот вопрос довольно-таки прост. В любом браузере есть возможность уменьшать либо увеличивать размер страницы, в том числе размер текста на странице, а также всех данных. В общем, можно изменить размер всего сайта. Таким образом можно увеличить не только сайт Вконтакте, но и любой другой.
Для того, чтобы увеличить Вконтакте и исправить проблему, почему Вконтакте уменьшилась страница, откроем меню Настройки браузера, где в верхней части будет расположена панель со знаками «-» и «+» минус и плюс. Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Как изменить масштаб на ноутбуке
Клавиатура ноутбуков незначительно ограничивает комбинации клавиш, используемых для того, чтобы изменить видео или размер строк в окне. Вы найдете на вашей клавиатуре хотя бы один комплект кнопок «+», «–» и «0» для такой цели. Сочетание «Ctrl+0» пригодится, чтобы изменить значения обратно в 100%, например, в ситуации, когда вы чрезмерно расширили текст или изображения. Это сочетание уменьшает контент и возвращает страницу в первоначальный вид. Затем вы можете увеличить масштаб страницы на другое значение.
Вконтакте масштаб страницы
Таким образом можно уменьшать или увеличивать масштаб практически любого сайта. Хотя здесь есть один небольшой нюанс. Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
Хотя здесь есть один небольшой нюанс. Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
- Как увеличить масштаб страницы в Одноклассниках на компьютере?
Как уменьшить страницу Вконтакте
Например, вы Вконтакте открыли в другой вкладке фотографию и вышеуказанным способом увеличили ее масштаб, допустим, чтобы поближе разглядеть. При этом, если вы, не меняя размера, перейдете обратно на сайт, можно наблюдать, что страница однаклассников увеличилась. И теперь, обновляя или переходя по различным страницам сайта, вы так и будете видеть, что текст Вконтакте увеличен.
Как увеличить страницу Вконтакте
И другой пример, когда вы также, например, открыли фотографию Вконтакте и немного уменьшили масштаб, после этого, весь сайт также — уменьшится.
Вот таким простым способом можно как увеличить масштаб Вконтакте, так и уменьшить масштаб. И напоследок, скажем одно слово еще об одном, возможно наиболее простом и быстром способе, как увеличить или уменьшить Вконтакте. Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Ни для кого не секрет что сегодня большую часть нашей жизни занимают социальные сети и интернет. Наверное, этому не нужно удивляться, так как высокие технологии не стоят на месте, а, наоборот, шагают вперед семиметровыми шагами.
Вследствие чего каждый день в мире появляется множество технологических новинок, которые в свою очередь очень хорошо вписываются в жизнь человека. Но здесь стоит отметить один интересный факт, конечно все эти новинки и высокие технологии очень хорошо, но большинство людей начали сталкиваться с проблемой. А проблема эта заключается в том, что они не успевают разобраться в новеньких гаджетах и в некоторых функциях сети интернет.
А проблема эта заключается в том, что они не успевают разобраться в новеньких гаджетах и в некоторых функциях сети интернет.
Так же в данный список можно отнести и социальные сети, которые так же в свою очередь очень активно развиваются и совершенствуются. Не отстает от всех этих мировых социальных сетей и русская социальная сеть Вконтакте.
Хоть она и существует уже очень долгое время, но с ней у многих пользователей по-прежнему возникает множество проблем, с которыми они не могут справиться самостоятельно. Одной из таких неприятностей является проблема которая звучит как увеличить страницу Вконтакте? Поэтому далее в данной статье попробуем разобраться с тем как решить эту проблему самостоятельно.
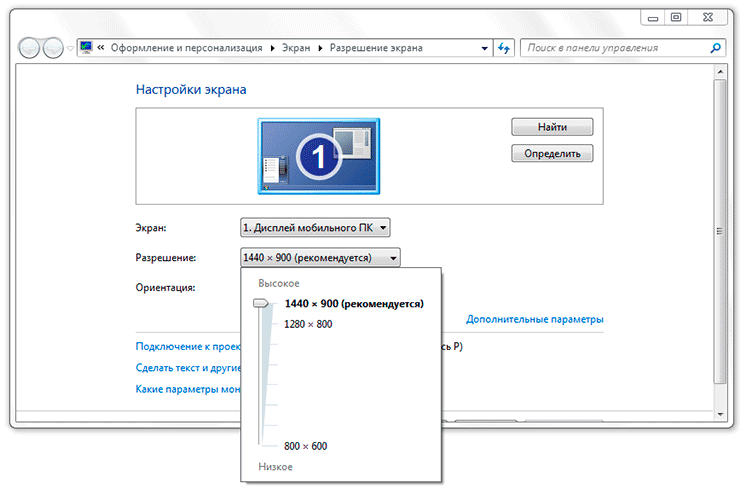
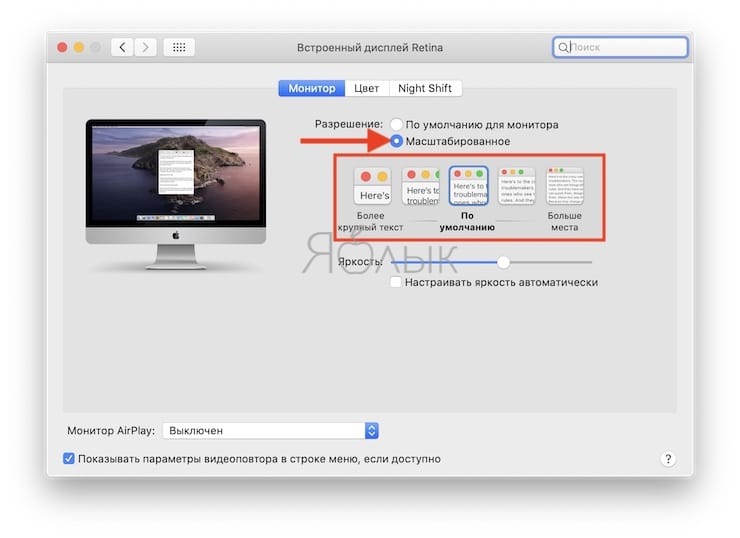
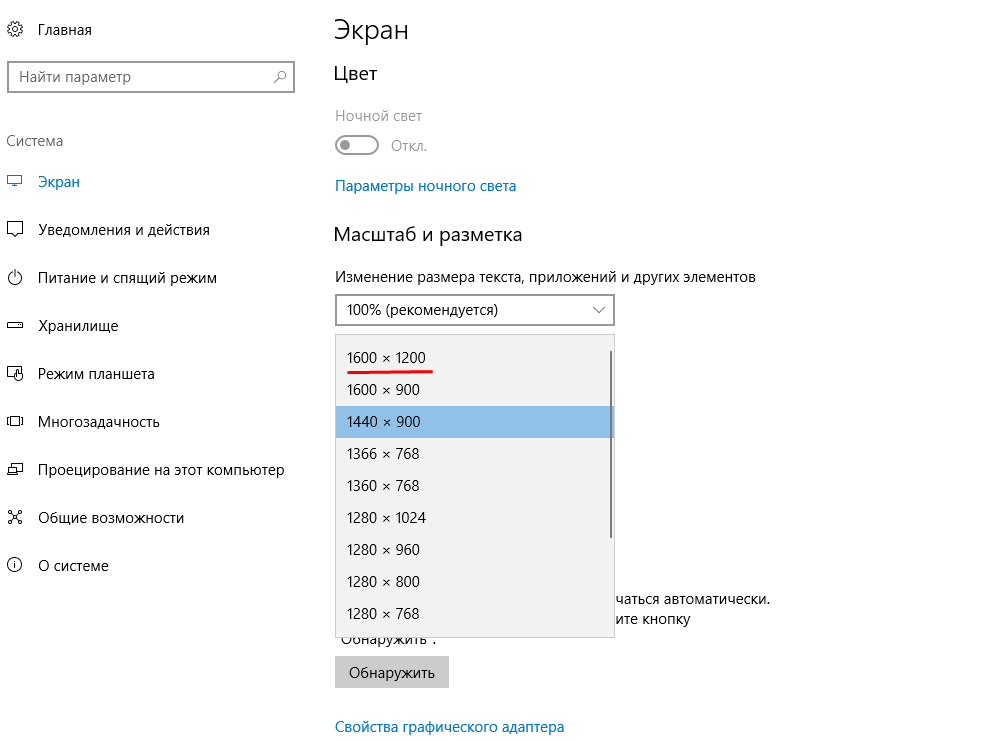
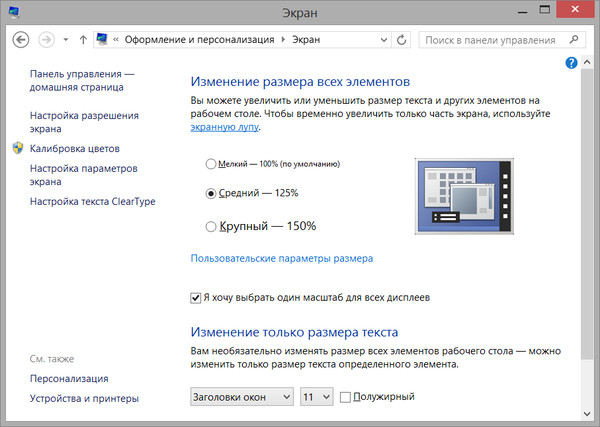
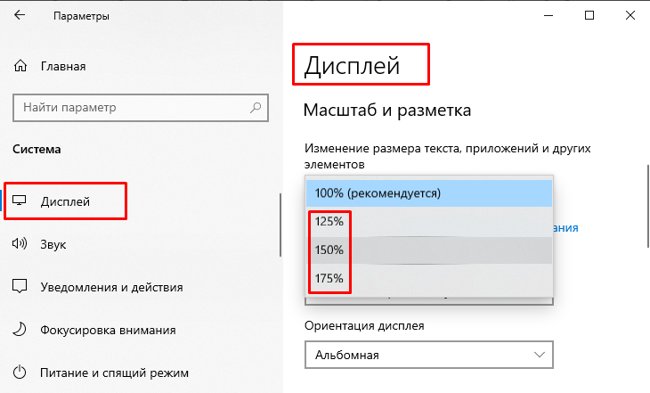
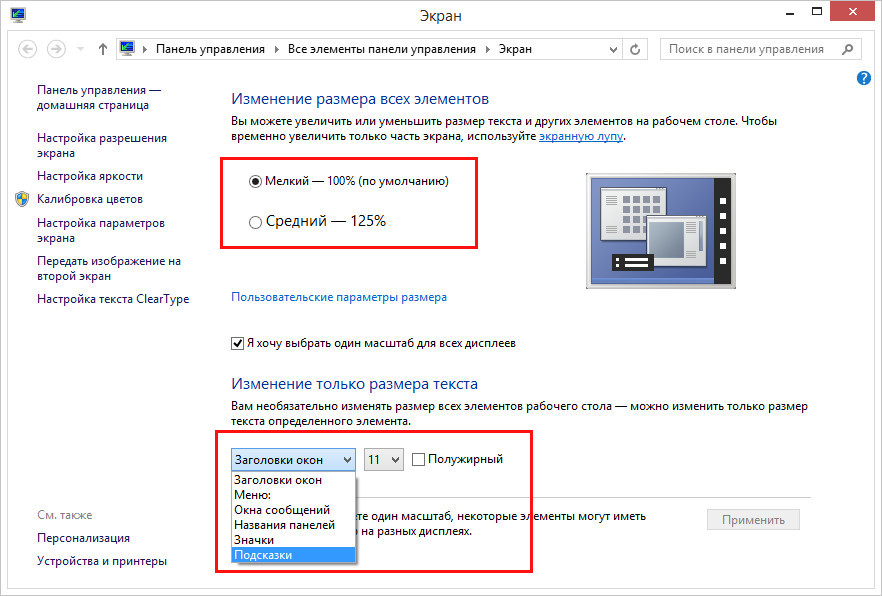
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Достаточно часто при работе на различных цифровых устройствах невозможно разобрать то, что находится на его экране. В такой ситуации возникает вопрос о том,
как уменьшить масштаб страницы или увеличить его. У неопытных начинающих пользователей такая ситуация вызывает массу негативных эмоций. Они начинают нервничать и совершать совершенно непредсказуемые действия. Хотя ничего сверхстрашного в этом нет, и путем выполнения простых манипуляций все можно вернуть в исходное состояние. Важно отметить один момент. Вопрос относительно того, как уменьшить масштаб страницы или увеличить его, должен быть привязан к конкретному типу устройств. То есть для смартфона порядок решения такой проблемы один, а для персонального компьютера — совершенно другой. При этом во втором случае не последнюю роль играет и приложение, в котором возникла такая ситуация.
То есть для смартфона порядок решения такой проблемы один, а для персонального компьютера — совершенно другой. При этом во втором случае не последнюю роль играет и приложение, в котором возникла такая ситуация.
Мобильные устройства
Проще всего такую проблему решить на мобильных устройствах с ОС под названием «андроид» и с сенсорным типа (а таких сегодня большинство). Всю эту информацию можно с легкостью выяснить в документации, идущей в комплекте, или проверить опытным путем. Для этого достаточно раздвинуть два пальца и прислонить к экрану. При их сближении изображение должно будет масштабироваться в меньшую
Сторону. Это и есть ответ на вопрос «как уменьшить масштаб страницы на смартфоне или планшете под управлением ОС от Гугл». Для выполнения противоположной операции нужно пальцы ставить вместе и затем их постепенно раздвигать. Наиболее часто это используется при просмотре интернет-ресурсов, изображений и текстовых документов. Чуть посложнее ситуация на мобильных телефонах. На них чаще используются с резистивной технологией. Как результат — ранее изложенным способом изменить масштаб уже невозможно. В некоторых случаях (например, «Нокия С2-03») сбоку экрана есть две лупы с «плюсом» и «минусом». Именно они и отвечают за выполнение данной операции. Если же таких кнопок нет, то необходимо просматривать меню и находить в нем необходимый пункт. Аналогичным образом эта ситуация решается и на кнопочных устройствах.
На них чаще используются с резистивной технологией. Как результат — ранее изложенным способом изменить масштаб уже невозможно. В некоторых случаях (например, «Нокия С2-03») сбоку экрана есть две лупы с «плюсом» и «минусом». Именно они и отвечают за выполнение данной операции. Если же таких кнопок нет, то необходимо просматривать меню и находить в нем необходимый пункт. Аналогичным образом эта ситуация решается и на кнопочных устройствах.
Браузер
На сегодняшний день используется множество браузеров-утилит для просмотра интернет-страниц на экране персонального компьютера. Но алгоритм изменения масштаба страниц у них одинаковый. Существует два способа — с помощью только клавиатуры и комбинацией последней и мышки. В качестве примера приведем уменьшение размера изображения сайта на экране монитора. Для этого достаточно на клавиатуре зажать клавишу «Ctrl» и — не отпуская ее — нажать «-». Это должно привести к желаемому результату. Второй способ состоит в том, что необходимо зажать все ту же клавишу «Ctrl» и крутить скроллинг мыши. Если манипуляции приводят к противоположному результату, то нужно изменить направление вращения. Также в большинстве таких программных продуктов в меню есть пункт «Масштабирование» (например в Яндекс-браузере). У него есть три пункта: «+», «-» и «100 %». Действие их аналогично ранее изложенным манипуляциям.
Если манипуляции приводят к противоположному результату, то нужно изменить направление вращения. Также в большинстве таких программных продуктов в меню есть пункт «Масштабирование» (например в Яндекс-браузере). У него есть три пункта: «+», «-» и «100 %». Действие их аналогично ранее изложенным манипуляциям.
Текстовый редактор
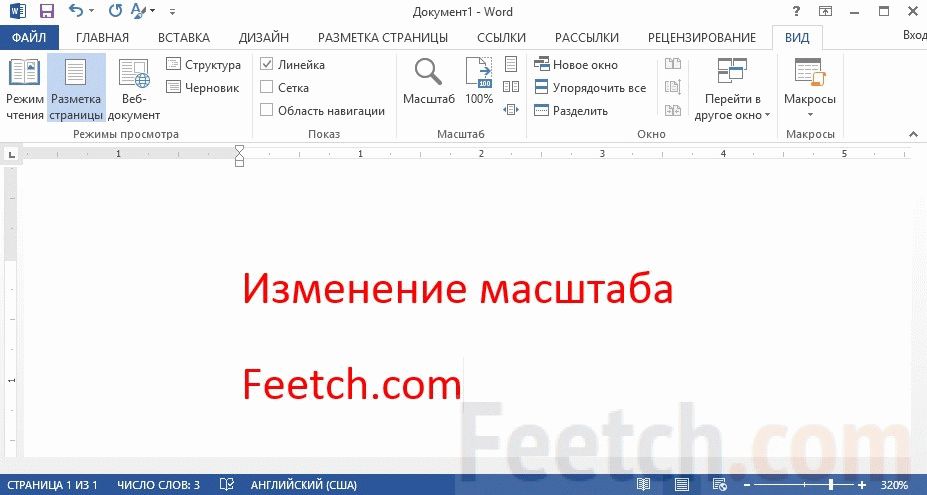
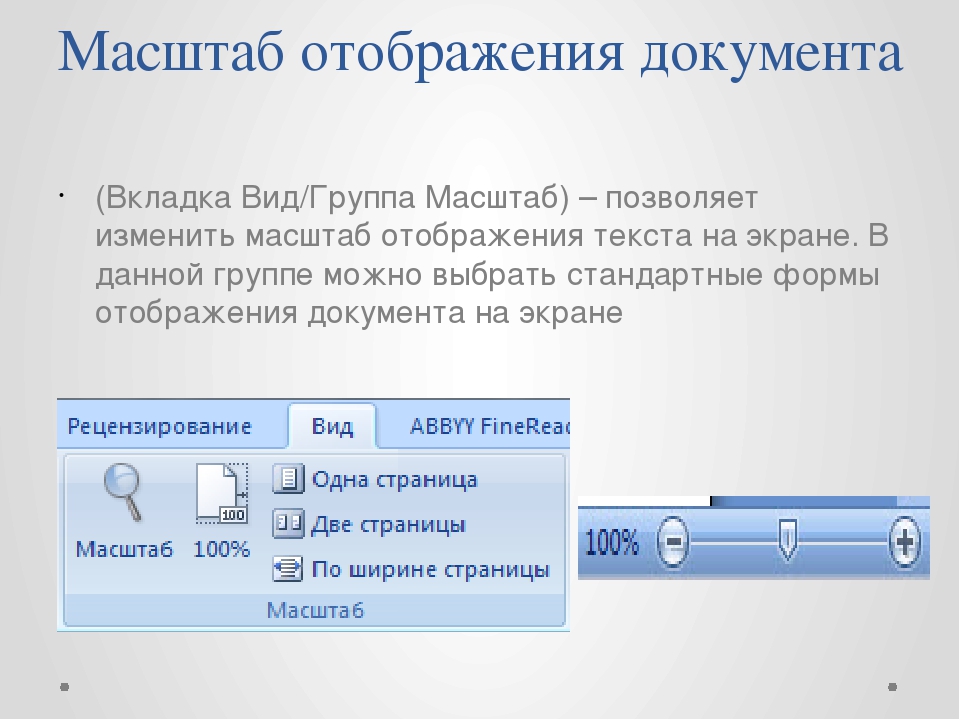
Широкие возможности для изменения масштаба реализованы в различных например, в «Ворде». В нем есть отдельная вкладка «Вид». На ней расположена мини-панель «Масштаб». Тут находится всего 5 кнопок. Первая из них звучит так же,
как и название мини-панели. При нажатии на нее появляется специальное окно, в котором можно с помощью цифровой клавиатуры задать необходимое значение. Вторая кнопка — «100 %». Она позволяет положение страницы сделать таким, как она бы выглядела на бумаге после вывода на принтере. Очень удобная операция для предварительного просмотра. Последние три кнопки предназначены для масштабирования документа таким образом, чтобы на экране были одна или две страницы по ширине. Также есть возможность без захождения в какие-либо вкладки сделать аналогичную операцию. Для этого достаточно путем нажатия левой кнопки мыши на «+» или «-» в левом углу экрана над изменять размер текста.
Также есть возможность без захождения в какие-либо вкладки сделать аналогичную операцию. Для этого достаточно путем нажатия левой кнопки мыши на «+» или «-» в левом углу экрана над изменять размер текста.
Итог
В рамках данного материала продемонстрировано, как уменьшить масштаб страницы на примере мобильных устройств и компьютера. Причем в последнем случае показано, как решать эту проблему в различных браузерах и Ничего сложного в этом нет. С такой задачей с легкостью справится даже начинающий пользователь.
Мы очень много времени стали проводить за компьютером, который стал для нас верным спутником и помощникам во многих сферах жизнедеятельности: работе, учебе, отдыхе, общении. С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Удивительно, насколько актуальными сейчас являются офисные приложения или Интернет-браузеры. На самом деле любое приложение работает таким способом, что вопрос о том, как уменьшить масштаб страницы, не возникает изначально. Дело в том, что масштабирование любой страницы имеет собственные основы, не касающиеся системных настроек, а относящиеся к браузерам или к работе с офисными документами. Давайте попробуем разобраться в том, как произвести такие изменения в ОС Windows.
Как увеличить или уменьшить масштаб страницы на телефоне, планшете Андроид, компьютере, ноутбуке мышкой и на клавиатуре?
Инструкция по увеличению и уменьшению масштаба страницы в популярных браузерах и текстовых редакторах.
Страницы браузеров по умолчанию автоматически подстраиваются под разрешение экрана на устройстве пользователя. Однако как на ноутбуках, так и на смартфонах с планшетами в браузерах существует опция увеличения масштаба одной отдельной страницы, или же всех без исключения. Данная функция крайне полезна для людей с проблемным зрением, но также она широко используется обычными пользователями и веб-дизайнерами.
Однако как на ноутбуках, так и на смартфонах с планшетами в браузерах существует опция увеличения масштаба одной отдельной страницы, или же всех без исключения. Данная функция крайне полезна для людей с проблемным зрением, но также она широко используется обычными пользователями и веб-дизайнерами.
В нашей статье мы рассмотрим несколько основных способов увеличения масштаба страницы в таких браузерах, как Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузере на стационарных компьютерах, ноутбуках, смартфонах и планшетах, а также затронем тему увеличения масштаба в таких текстовых редакторах, как
Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.
 Браузер но стационарных компьютерах и ноутбуках?
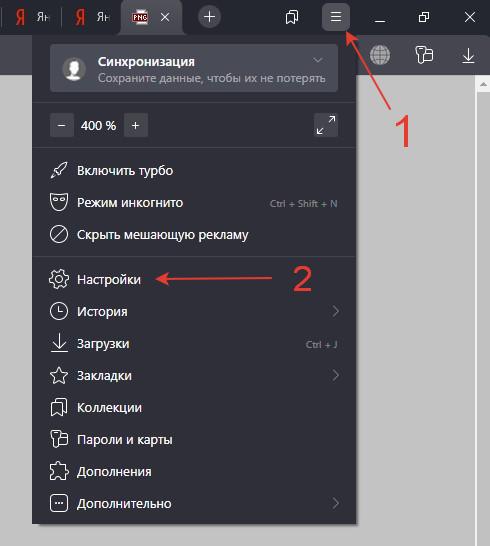
Браузер но стационарных компьютерах и ноутбуках?Опция увеличения масштаба страницы во всех браузерах активируется примерно одинаково, поэтому мы покажем Вам, как изменить масштаб, на примере Яндекс.Браузера:
- Шаг 1. В правом верхнем углу существует значок вызова настроек приложения. Если нажать на него, выскачет контекстное меню, где в пункте «Масштаб» потребуется нажать на плюс или минус, в зависимости от того, хотите ли Вы приблизить содержимое страницы или отдалить. Таким образом, Вы можете изменить масштаб текущей страницы.
Рисунок 1. Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер но стационарных компьютерах и ноутбуках?
- Шаг 2. Если же Вы хотите, чтобы все страницы браузера в будущем открывались в заданном Вами масштабе даже после перезапуска приложения, необходимо вызвать контекстное меню и выбрать пункт «Настройки».

Рисунок 2. Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер но стационарных компьютерах и ноутбуках?
- Шаг 3. Далее в самом низу окна нажать на пункт «Показать дополнительные настройки». В новой вкладке откроются дополнительные настройки браузера, где в разделе «Веб-содержимое» можно установить желаемый масштаб отображения всех страниц браузера, а так же настроить размер шрифта и его отображение (стиль). Масштаб страниц отображается в процентах и по умолчанию имеет значение 100%. Попробуйте изменить значение на 200% и Вы сразу же увидите результат.
Рисунок 3. Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер но стационарных компьютерах и ноутбуках?
- Шаг 4. Для более удобного изменения масштаба, можно воспользоваться специальными комбинациями клавиш.
 На клавиатуре зажмите клавишу «Ctrl» и нажмите «+» или «—» для увеличения или уменьшения масштаба текущей страницы. Кроме того, вместо плюса и минуса Вы можете использовать колёсико мыши. С зажатой кнопкой «Ctrl» крутаните колёсико вниз для отдаления содержимого страницы, или вверх
На клавиатуре зажмите клавишу «Ctrl» и нажмите «+» или «—» для увеличения или уменьшения масштаба текущей страницы. Кроме того, вместо плюса и минуса Вы можете использовать колёсико мыши. С зажатой кнопкой «Ctrl» крутаните колёсико вниз для отдаления содержимого страницы, или вверх
Рисунок 4. Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер но стационарных компьютерах и ноутбуках?
Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер на смартфонах и планшетах?
- Совсем недавно просмотр сайтов через смартфоны и планшеты был неудобен тем, что при их открытии на экране телефона отображалась только их центральная часть, а боковые были затемнены. Бывало и так, что на экране сайт отображался полностью, но требовал увеличения масштаба, т.
 к. на нём невозможно было прочитать текст. Особенно неудобно было пользоваться такими популярными социальными сетями, как ВКонтакте и
к. на нём невозможно было прочитать текст. Особенно неудобно было пользоваться такими популярными социальными сетями, как ВКонтакте и - Сегодня же большинство сайтов оптимизированы под мобильные браузеры или имеют собственные мобильные приложения. Однако по-прежнему в некоторых случаях существует необходимость увеличения масштаба страницы на смартфонах или планшетах. Например, для того, чтобы посмотреть какую-нибудь картину в хорошем качестве в одной из выше перечисленных социальных сетей.
Рисунок 1. Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер на смартфонах и планшетах?
- В каждом мобильном браузере увеличение или уменьшение масштаба происходит совершенно одинаково. Для увеличения необходимо поставить два пальца на экран и, не отпуская развести их в разные стороны. Для
 Поставьте два пальца на экран устройства и сведите их вместе. Для быстрого увеличения содержимого страницы быстро дважды коснитесь пальцем дисплея.
Поставьте два пальца на экран устройства и сведите их вместе. Для быстрого увеличения содержимого страницы быстро дважды коснитесь пальцем дисплея.
Как увеличить или уменьшить масштаб страницы в текстовых редакторах Microsoft Word и Exel?
Необходимость изменения масштаба может потребоваться и при работе с популярными текстовыми редакторами. В Microsoft Word данная опция может пригодиться для того, чтобы оценить оформление текста, а в Exel для просмотра полной таблицы. Вне зависимости от того, какую версию Microsoft Office
- Шаг 1. Откройте нужный Вам текстовый редактор и в верхнем меню перейдите на вкладку «Вид». В появившемся контекстом меню выберите пункт «Масштаб».
Рисунок 1. Как увеличить или уменьшить масштаб страницы в текстовых редакторах Microsoft Word и Exel?
- Шаг 2.
 В открывшемся окне выберите одно из предлагаемых значений увеличения или введите собственное в процентах. Так Вы можете выбрать режим отображения целой страницы, по её ширине или по ширине текста.
В открывшемся окне выберите одно из предлагаемых значений увеличения или введите собственное в процентах. Так Вы можете выбрать режим отображения целой страницы, по её ширине или по ширине текста.
Рисунок 2. Как увеличить или уменьшить масштаб страницы в текстовых редакторах Microsoft Word и Exel?
ВИДЕО: Как увеличить масштаб страницы в популярных браузерах?
Как изменить масштаб страницы в браузере: уменьшить, увеличить
Во всех поисковиках есть стандартные установки, касающиеся отображения сайтов и в некоторых случаях они могут быть не комфортными. Как изменить масштаб страницы в браузере, если изображение кажется вам слишком мелким или, наоборот, крупным? Мы дадим по два варианта настроек для разных веб-обозревателей.
Google Chrome
Давайте для начала рассмотрим на примере Гугл Хром, как в браузере менять размер сайтов по отдельности:
- Открываем страницу сервиса и, оставаясь на ней, переходим в меню веб-обозревателя.

- В строке “Масштаб” жмем на “+”, “—” или “⬜”, чтобы изменить масштаб в ту или иную сторону, либо перейти в полноэкранный режим.
Чтобы уменьшить / увеличить масштаб экрана в браузере для всех окон сразу нужно:
- Зайти в меню.
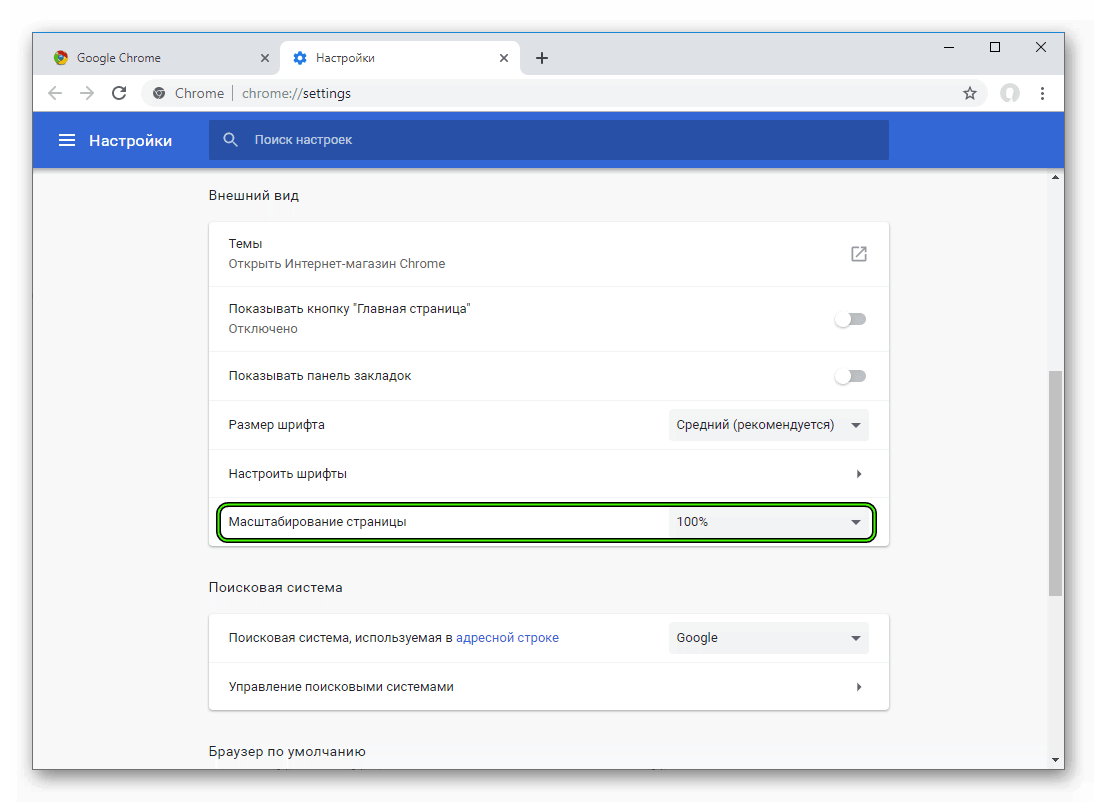
- Нажать на “Настройки” и прокрутить до раздела “Внешний вид”.
- В строке “Масштабирование страницы” выполнить необходимые настройки.
Чтобы отменить изменения по эти двум инструкциям, просто повторите их и выставьте значение “100%”.
Обратите внимание: существуют горячие клавиши для изменения масштаба отображения отдельных сайтов, действующие в любом веб-обозревателе. Нужно открыть соответствующий сайт, а затем использовать одно из сочетаний:
- Увеличить масштаб окна браузера — “Ctrl +”
- Уменьшить — “Ctrl —”
- Сбросить изменения до значения 100% — “Ctrl 0”
Яндекс.Браузер
Как в браузере уменьшить масштаб страницы (или увеличить) для отдельного сайта:
- Не закрывая вкладку сайта, в поисковике нажать на кнопку “Меню”.

- В верхней части выпадающего списка вы увидите строку “- 100% +”.
- Оперируем кнопками “—”, “+”, “⤢”, чтобы увеличить или уменьшить изображение, либо развернуть его на весь экран.
Чтобы удалить сделанные настройки нужно:
- Войти в меню поисковика и кликнуть на “Настройки”.
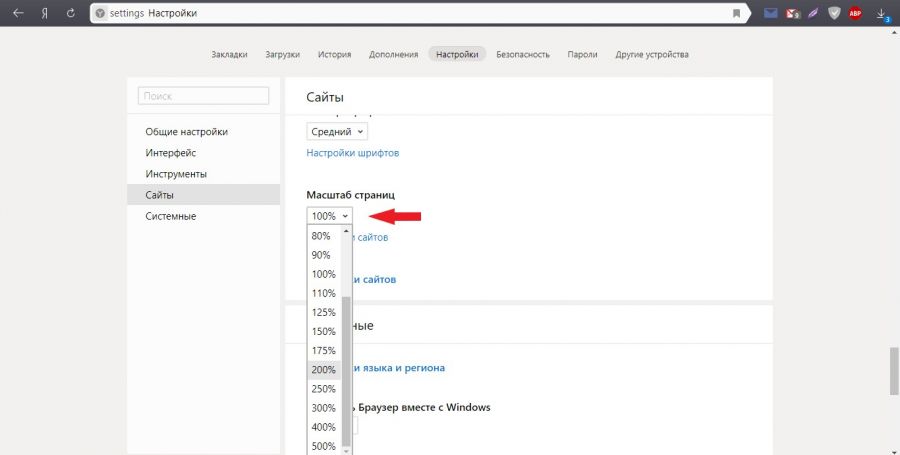
- Перейти к “Сайты” и под строкой “Масштаб страниц” нажать на “Расширенные настройки …”.
- На экране отобразится список страниц и напротив каждой из них — цифра со знаком “%”. Отметьте нужные позиции галочками, а затем нажмите на “Удалить” (внизу экрана).
Как увеличить / уменьшить размер страницы в браузере для всех сайтов сразу:?
- Открыть меню и нажать на “Настройки”, а затем на “Сайты”.
- Под строкой “Масштаб страниц” нажмите на значок “V”.
- На экране появится список вариантов изменения размера изображения в процентах. Нажмите на нужный.
Чтобы убрать изменения, повторите эту инструкцию и смените установленное ранее значение на 100%.
Mozilla Firefox, Microsoft Edge и Opera
По умолчанию в этих поисковиках доступно изменение масштаба только для отдельных окон. Для Mozilla Firefox и Microsoft Edge действия будут такими же, как для Google Chrome, поэтому повторяться не будем.
А для Opera, чтобы поменять масштаб в браузере, инструкция такая:
- Открываем нужный сайт и, оставаясь на этой вкладке, на боковой панели жмем кнопку “Настройки”.
- Прокручиваем экран до раздела “Оформление”.
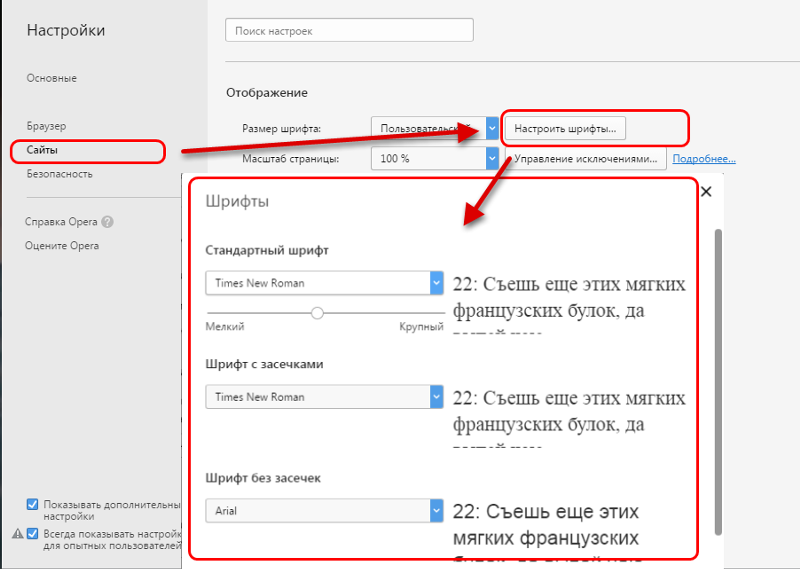
- Находим соответствующую строку и выставляем в ней нужные значения.
Изменить размер всех страниц сразу в этих браузерах можно только при установке специального расширения. Например “Fixed Zoom” для Mozilla Firefox, “Zoom for Microsoft Edge” для Microsoft Edge и Zoom for Opera (для Opera). Способы включения, отключения и управления для этих расширений приведены в таблице ниже.
| Включить / Отключить | Управлять | |
| Fixed Zoom (Mozilla) | Раздел “Управление моими расширениями” → “Включить” или “Выключить” в рамке “Fixed Zoom” | Иконка “Бинокль” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Microsoft Edge | “Меню” → “Расширения” → ползунок под “Zoom” передвинуть в положение “Вкл” или “Откл”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Opera | Кнопка “Расширения” на боковой панели → кнопка “Включить” или “Отключить” в рамке “Zoom”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
Важно! Расширения нужно искать именно через строку поиска в одноименном разделе в меню браузера, а не в приложении-магазине, установленном на компьютере. Так вы сразу получите софт, предназначенный именно для этого поисковика.
Изменить масштаб страницы в браузере. Как увеличить масштаб страницы в браузере
Каждый сайт в интернете имеет свой собственный размер текста и изображений, задаваемый вебмастером. Однако информация оказывается читабельной не для всех пользователей. Если вы с трудом можете разобрать, что написано на вебсайте, вам будет полезно узнать, как можно увеличить масштаб интернет-страницы в Яндекс Браузере. Также в статье описывается процесс настройки шрифтов отображаемого контента.
Также в статье описывается процесс настройки шрифтов отображаемого контента.
Наиболее простой способ увеличить или уменьшить масштаб веб-страницы – воспользоваться специальными сочетаниями клавиш. Чтобы увеличить масштаб, то есть приблизить изображение, необходимо зажать клавишу «Control» и прокрутить колесико мыши от себя. Если вы хотите отдалить изображение, зажмите «Control» и крутите колесико на себя.
Также пользователи могут проделать данные операции без использования мыши:
- Комбинация «Ctrl» и «+» позволяет приблизить содержимое Яндекс.
- Сочетание «Ctrl» и «-» отдаляет контент на страничке.
- С помощью комбинации «Контрол» и «0» вы сможете вернуть страницу в исходной состояние, то есть установить масштаб в 100%.
Обратите внимание, что данные горячие клавиши работают только в операционных системах Windows и различных дистрибутивах Linux. Если вы пользуетесь Mac OS – вместо клавиши «Контрол» вам необходимо зажимать специальную служебную кнопку, на которой изображен символ «⌘».
Меню быстрого доступа
Альтернативный способ изменить масштаб интернет-страницы – воспользоваться стандартными инструментами в браузере Яндекс. Они располагаются на панели управления, которую можно вызвать с помощью специальной кнопки, которая располагается на «шапке» окна, левее управляющих кнопок.
В раскрывшемся ниспадающем меню вы можете воспользоваться кнопками «плюс» и «минус», чтобы изменить текущий масштаб страницы. Там же отображается процентное соотношение текущего размера к изначальному.
Пользователи могут запустить Яндекс-браузер в полноэкранном режиме, в результате чего будет скрыт системный трей, панель быстрого доступа, кнопка «Пуск», а также верхняя строка окна программы, на которой располагаются кнопки «Закрыть» и «Свернуть». Таким образом, вы сможете получить еще больше места на экране для просмотра интересующей вас информации.
Для того чтобы активировать режим «Full Screen» в браузере Яндекс, можно воспользоваться кнопкой F11 на клавиатуре. Если вы пользуетесь персональными компьютерами от фирмы Apple, вам необходимо одновременно зажать клавиши «⌘», «Shift» и «F» (в русской раскладке это буква «А»). Комбинация будет работать при любом активном языке ввода и раскладке клавиатуры, а также при включенном режиме ввода заглавных букв «Caps Lock».
Если вы пользуетесь персональными компьютерами от фирмы Apple, вам необходимо одновременно зажать клавиши «⌘», «Shift» и «F» (в русской раскладке это буква «А»). Комбинация будет работать при любом активном языке ввода и раскладке клавиатуры, а также при включенном режиме ввода заглавных букв «Caps Lock».
Если вы захотите вернуться в обычный оконный режим – еще раз нажмите горячую клавишу F11 (или соответствующую комбинацию для Mac OS). Вы также можете подвести курсор к верхней границе экрана, после чего появится кнопка возврата в обычный режим.
Вы также можете войти в данные режим без использования своей клавиатуры. Для этого вызовите панель быстрого доступа, как описано в предыдущем разделе руководства. Справа от кнопок масштабирования необходимо нажать на значок в виде двух черных стрелок, направленных в диаметрально противоположные друг от друга стороны.
Настройки веб-обозревателя
Помимо масштабирования самой страницы, пользователи могут изменять размер шрифтов, которыми выводится контент. Это делается в меню конфигураций обозревателя:
Это делается в меню конфигураций обозревателя:
- Запустите браузер Yandex.
- Вызовите панель управления в браузере, как описано выше.
- В открывшемся меню выберите опцию с названием «Settings» («Настройки»).
- Вы попадете на страничку конфигураций браузера. Ее необходимо пролистать до самого низа и кликнуть по кнопке «Show Advanced» («Показать дополнительные»).
- Отыщите раздел, которые называется «Web content» («Содержимое»).
Инструкция
Используйте во всех интернет-браузерах для увеличения масштаба отображаемой страницы комбинацию клавиш Ctrl и «плюс», а для уменьшения – Ctrl и «минус». Чтобы вернуть масштаб просмотра страницы, равный 100%, нажмите комбинацию клавиш Ctrl и «ноль».
Запустите браузер Opera. Для изменения масштаба просматриваемых страниц используйте ползунок в правом нижнем углу окна программы. Перемещайте его мышкой слева направо, чтобы увеличить , и справа налево, чтобы уменьшить.
Щелкните левой кнопкой мыши по треугольнику рядом с ползунком. В появившемся окошке нажмите по надписи «Подогнать по ширине» (значок рядом с надписью загорится синим). После этого все элементы страницы в выбранном вами масштабе разместятся в пределах окна программы, и вам не придется для их просмотра использовать полосу прокрутки по ширине. Чтобы вернуть странице оригинальный вид щелкните по надписи «Подогнать по ширине» еще раз (значок рядом с надписью станет серым).
В появившемся окошке нажмите по надписи «Подогнать по ширине» (значок рядом с надписью загорится синим). После этого все элементы страницы в выбранном вами масштабе разместятся в пределах окна программы, и вам не придется для их просмотра использовать полосу прокрутки по ширине. Чтобы вернуть странице оригинальный вид щелкните по надписи «Подогнать по ширине» еще раз (значок рядом с надписью станет серым).
Запустите браузер Google Chrome. Щелкните мышкой по значку в виде гаечного ключа, расположенному в правом верхнем углу окна программы. Для изменения масштаба отображаемых страниц используйте кнопки «-» и «+» в соответствующей строке появившегося окошка либо щелкните мышкой по строке с надписью «Параметры».
Перейдите во вкладке настроек Google Chrome в раздел «Расширенные». Используя инструментарий подраздела «Веб-содержание», изменяйте на свой вкус не только масштаб отображения страницы целиком, но и отдельно размеры и настройки шрифтов.
Запустите браузер Mozilla Firefox. Щелкните по оранжевой кнопке с надписью Firefox в левом верхнем углу окна программы. Выберите в появившемся меню пункт «Настройки» — «Панель иструментов».
Щелкните по оранжевой кнопке с надписью Firefox в левом верхнем углу окна программы. Выберите в появившемся меню пункт «Настройки» — «Панель иструментов».
Размеры монитора могут значительно различаться, если у вас установлен экран слишком большого или наоборот, маленького разрешения, работа за компьютером может стать несколько некомфортной. Исправить ситуацию можно адаптировав изображения и величину шрифта в окне браузера.
Нет стандартного размера для мониторов, какое бы ни было разрешение экрана: 800×600, 1024×768, 1280×1024 или иное, большинство современных обозревателей автоматически подстраивают все необходимые параметры под актуальные технические характеристики. Однако, иногда приходится корректировать масштаб и шрифт самостоятельно. Сделать это совсем не сложно, если знать как. По умолчанию, для всех веб-браузеров прописывается единая команда управления этими параметрами – зажав клавишу «Ctrl » жмете плюс, либо минус .
Изменить масштаб и шрифт в Яндексе и Хроме
Чтобы изменить отображение содержимого страницы «Хрома» достаточно нажать на кнопку меню , расположенную в верхнем правом углу браузера (на ней нет надписей, только три точки, расположенные вертикально, одна над другою). Откроется окошко, где седьмая строчка — блок быстрого доступа к настройкам масштаба. Выбираете + или –в зависимости от того хотите увеличить или уменьшить размеры отображаемого браузером содержимого.
Откроется окошко, где седьмая строчка — блок быстрого доступа к настройкам масштаба. Выбираете + или –в зависимости от того хотите увеличить или уменьшить размеры отображаемого браузером содержимого.
У «Яндекс» изменение этих настроек тоже не отличается замысловатостью – всё точно так же, нам нужен правый верхний угол, жмем на кнопку вызова меню . Она тут с тремя горизонтальными полосками. Затем, нажимая плюс или минус , регулируем отображаемый размер. Есть еще второй, более мудреный способ – открыв меню нажать на подраздел «настройки », пролистать вниз до метки «дополнительные настройки », открыв их – находим пункт «масштаб », который позволит нам изменять величину отображения (важно: здесь стоят проценты, а не пиксели).
Используем Оперу
Чтобы изменить величину шрифта или изображения пользователю «Оперы» нужно будет нажать на кнопку вызова меню , ищем её наверху, справа. Выполнена она как обычная красненькая буква «О». Вам откроется выпадающий список, где вы сразу же увидите нужный раздел «масштаб ». Кнопочки для его настройки, представленные как знаки позволят удобно изменять отображение. Справа от них расположена кнопка полного сброса этих настроек на заводские (на этой кнопочке нет надписей, только четыре стрелочки, направленные в центр кнопки).
Вам откроется выпадающий список, где вы сразу же увидите нужный раздел «масштаб ». Кнопочки для его настройки, представленные как знаки позволят удобно изменять отображение. Справа от них расположена кнопка полного сброса этих настроек на заводские (на этой кнопочке нет надписей, только четыре стрелочки, направленные в центр кнопки).
Масштаб и шрифт в Мозилле
Те, кто предпочитает «Мозиллу» найдут доступ к изменению нужных нам настроек, открыв меню . Инструмент регулирования расположен на самой верхней строчке подменю, представлен он как: + 100% — (минус).
Чтобы открыть само меню, жмем на значок, выполненный как квадратик серого цвета с тремя поперечными полосками. Кроме того, вы можете изменять отображение содержимого окна обозревателя при помощи колесика мыши , для этого следует проворачивать колесико, предварительно зажав клавишу Ctrl .
Пользователю «Эксплорер» чтобы изменить параметры отображения страницы или размеры отображаемого шрифта, нужно нажать значок вызова меню настроек , выполнен он как небольшая шестеренка светло-синего цвета. Располагается кнопка стандартно – верхний правый угол. Третий подраздел открывающегося выпадающего списка «масштаб » — может быть неактивен до тех пор, пока вы не загрузите любую страницу. Но стоит вам открыть любой сайт или просто что-то набрать в поисковике – раздел будет активен, а настройки станут доступны (небольшой черный треугольник размещенный справа).
Располагается кнопка стандартно – верхний правый угол. Третий подраздел открывающегося выпадающего списка «масштаб » — может быть неактивен до тех пор, пока вы не загрузите любую страницу. Но стоит вам открыть любой сайт или просто что-то набрать в поисковике – раздел будет активен, а настройки станут доступны (небольшой черный треугольник размещенный справа).
Насколько интернет-браузер гибок в настройках масштабирования, имеет большое значение. Не только создатель сайта в ответе за удобство своего детища, важную роль в цепочке доставки веб-контента пользовательской аудитории также играет веб-обозреватель. Плодотворную работу по настройке удобочитаемых шрифтов, оптимального размера изображений и веб-элементов сайта свести на нет может ущербность функционала масштабирования браузера. Такое, увы, встречается среди огромного числа браузеров для операционной системы Android. Но стоит учитывать, что на мобильных браузерах лежит огромная ответственность по адаптации веб-содержимого под маленькие экраны устройств и сенсорное управление. С браузерами для Windows дела обстоят проще из-за нестесненного пространства экранов компьютеров. Но если только говорить о ПК и ноутбуках. Экраны планшетов и нетбуков нуждаются в гибкости параметров масштабирования и самой Windows, и отдельных программ.
С браузерами для Windows дела обстоят проще из-за нестесненного пространства экранов компьютеров. Но если только говорить о ПК и ноутбуках. Экраны планшетов и нетбуков нуждаются в гибкости параметров масштабирования и самой Windows, и отдельных программ.
Давайте посмотрим, какой потенциал настроек масштабирования заложен в самом популярном браузере Google Chrome, а также в других представителях рынка веб-обозревателей, базирующихся на платформе Chromium.
Масштабирование отдельных сайтов
Кнопки масштабирования отдельных веб-страниц спрятаны в главном меню Chrome. Это пункт меню «Масштаб».
Масштабировать содержимое окна также можно клавишей Ctrl в сочетании с прокруткой колеса мыши или нажатием клавиш «+»/«-». Для возврата каждой отдельной веб-странице исходного 100%-ного масштаба предназначено сочетание клавиш Ctrl+0.
Google Chrome запоминает выставленный масштаб для каждой отдельной веб-страницы и применяет его для всего сайта. При следующем открытии любой из страниц этого сайта масштаб будет таким, каким он был установлен в предыдущий раз.
Масштабирование всех веб-страниц
Установить масштаб, альтернативный исходному 100%-ному, для всех веб-страниц, отображающихся в окне Google Chrome, включая настроечные вкладки самого браузера, можно в его настройках.
В поисковом поле настроек прописываем ключевой запрос «Вид страниц» – название раздела параметров масштабирования – и в выпадающем перечне графы «Масштаб страницы» выбираем оптимальный вариант.
Установка размера шрифта для всех веб-страниц
Кроме смены масштаба, здесь же, в разделе настроек «Вид страниц» для всех веб-страниц в окне Google Chrome может быть применен отличный от предустановленного размер шрифта текста публикаций – мелкий, средний, крупный, очень крупный.
Плюс к этому, нажав кнопку «Настроить шрифты», получим доступ к установке нужного размера для отдельных видов шрифтов и к смене кодировки.
Но стоит учитывать, что настройки шрифтов отдельными сайтами могут игнорироваться.
Расширения для масштабирования
Увеличить возможности Google Chrome в плане настроек масштабирования веб-содержимого можно за счет расширений из магазина этого браузера. Рассмотрим отдельные из них.
Расширение Zoom
Расширение Zoom реализует удобный доступ к масштабированию прямо на панели инструментов Chrome. Это появляющаяся небольшая панель с кнопками увеличения и уменьшения масштаба, кнопкой его сброса к исходному значению, а также ползунком и пошаговой накруткой для тонкой настройки отображения веб-страницы.
Тогда как штатный механизм масштабирования Chrome делает резкие скачки, перепрыгивая, например, с 110% сразу к 125%, расширение Zoom позволяет менять масштаб страницы и резкими скачками, и плавно с накруткой каждого отдельного процента. Вспомним, не такой точно, но похожий механизм для удобного масштабирования был реализован в старой Opera 12.
Расширение Zoom All
Расширение Zoom All – это альтернатива настройкам Chrome по заданию единого масштаба для всех веб-страниц. Альтернатива более удобна тем, что масштаб управляем с помощью отдельной кнопки прямо на панели инструментов браузера. Расширение Zoom All – это еще и более гибкая альтернатива, поскольку при настройке масштаба предлагаются небольшие скачки. Увеличивать и уменьшать масштаб всех веб-страниц в окне браузера можно на каждые 10%, а не прыгать со 125% до 150%, как это предусматривается настройками масштабирования самого Chrome.
Расширение iZoom
Расширение iZoom предназначено для автоматической настройки оптимального масштаба на веб-страницах Chrome. При клике на кнопку расширения его можно при необходимости отключать, а потом снова включать в первой графе «Enabled» (включение – «Yes», отключение – «No»). iZoom предлагает три режима автоматического масштабирования. Первый режим – «Shrink Only» – фиксирует все веб-страницы на 100%-ном масштабе и адаптирует содержимое окна Chrome так, чтобы не было горизонтальной полосы прокрутки. Второй режим – «Grow Only» – постоянно удерживает страницы по ширине окна и предусматривает их увеличение с появлением горизонтальной полосы прокрутки. Третий режим – «Shrink And Grow», он, как и предыдущий, обеспечивает масштаб по ширине окна, но при дальнейшем увеличении масштаба манипулирует только веб-элементами и не допускает появления горизонтальной полосы прокрутки.
После смены режима масштабирования необходимо обновить веб-страницу. В дополнительных опциях расширения – «Advanced Options» – можно установить значение максимально и минимально допустимого масштаба для отдельных режимов («Maximum Zoom Allowed»), чтобы скорректировать момент появления горизонтальной полосы прокрутки. Отдельные сайты можно внести в список исключений – «Exceptions», чтобы на них не распространялось действие расширения iZoom.
Сброс настроек масштабирования
Как упоминалось выше, Google Chrome (имеется в виду без расширений) запоминает настроенный для каждого отдельного сайта масштаб. Настройки масштабирования не синхронизируются с профилем Google и привязываются только к конкретному компьютерному устройству. Предполагается, что другое компьютер имеет отличный экран, и для него, соответственно, будет актуален иной масштаб. Но в случаях замены монитора или применения другого масштаба в настройках экрана Windows может возникнуть надобность сброса настроек масштабирования в Chrome. В качестве альтернативы клавишам Ctrl+0, которые нужно жать на каждом отдельном сайте, для этих целей браузер может предложить удобную форму в настройках. Она позволит оперативно сбросить масштаб всех веб-сайтов профиля, для которых ранее устанавливалось отличное от исходного значение. В разделе настроек Chrome вписываем ключевой запрос «Настройки контента» и в графе «Личные данные» жмем кнопку «Настройки контента».
Ищем графу «Масштабирование» и жмем «Настроить».
Увидим перечень всех сайтов с отличным от исходного масштабом. Удаляем эти настройки нажатием на крестик в конце строки каждого сайта. По завершении жмем «Готово».
Потом нажимаем «Готово» в предшествующем окошке.
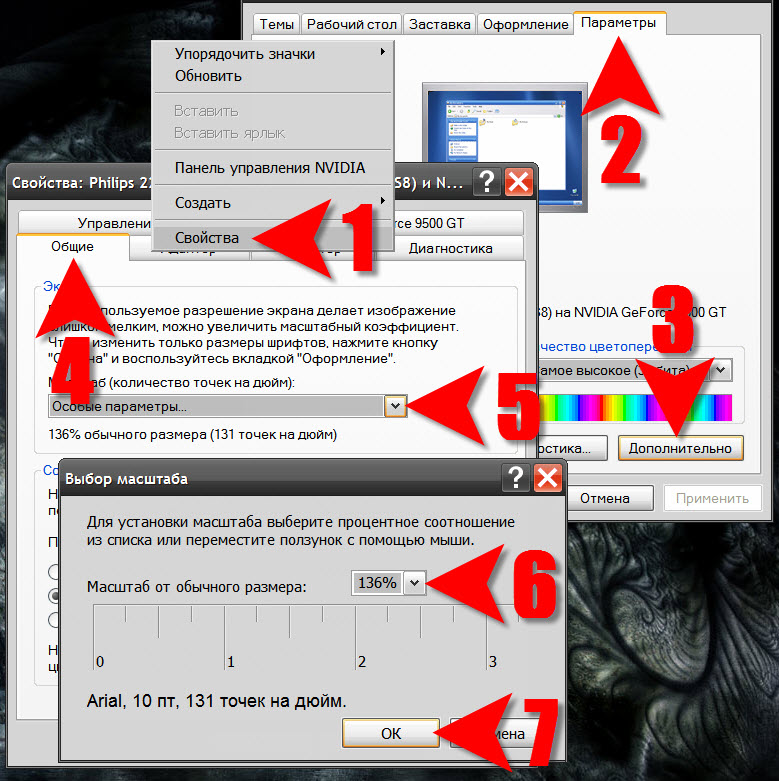
Устранение размытости шрифтов при масштабировании в Windows 10
Google Chrome – одна из тех программ, которую касается проблема размытости шрифтов при установке большего, чем 100%, масштаба в настройках экрана системы Windows 10. И поскольку браузер позволяет масштабировать веб-содержимое собственными средствами, установленный для Windows 10 больший масштаб конкретно для Google Chrome можно отключить. Впрочем, как можно это сделать и для других программ, в окне которых отображаются размытые шрифты. Делается это в свойствах ярлыка запуска каждой отдельной программы. На рабочем столе Windows 10 ищем ярлык Google Chrome, вызываем на нем контекстное меню, выбираем «Свойства».
Переключаемся на вкладку «Совместимость». Выставляем галочку на опции отключения масштабирования при высоком разрешении экрана и применяем изменения.
Немасштабируемые элементы Google Chrome
А вот добиться в Chrome увеличения масштаба верхней панели инструментов, где, в частности, располагаются кнопки расширений, нельзя. Ни средствами самого браузера, ни с помощью его расширений. Как и нельзя увеличить масштаб главного меню Chrome. Здесь можно рассчитывать только на масштабирование экрана средствами самой Windows. Так что если говорить о комфортной работе на устройствах с маленькими экранами и сенсорным управлением, то, увы, здесь Google Chrome будет заметно проигрывать другим браузерам. Под рынок Windows-планшетов более адаптированы браузеры Microsoft Edge, Mozilla Firefox и Opera с их более массивными верхушками и панелью инструментов, попросторней, чем у Chrome. Ну и, конечно же, Яндекс.Браузер с новым интерфейсом .
Отличного Вам дня!
Инструкция по увеличению и уменьшению масштаба страницы в популярных браузерах и текстовых редакторах.
Навигация
Страницы браузеров по умолчанию автоматически подстраиваются под разрешение экрана на устройстве пользователя. Однако как на ноутбуках, так и на смартфонах с планшетами в браузерах существует опция увеличения масштаба одной отдельной страницы, или же всех без исключения. Данная функция крайне полезна для людей с проблемным зрением, но также она широко используется обычными пользователями и веб-дизайнерами.
В нашей статье мы рассмотрим несколько основных способов увеличения масштаба страницы в таких браузерах, как Google Chrome , Opera , Mozilla Firefox и Яндекс.Браузере на стационарных компьютерах, ноутбуках, смартфонах и планшетах, а также затронем тему увеличения масштаба в таких текстовых редакторах, как Microsoft Word и Exel .
Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер но стационарных компьютерах и ноутбуках?
Опция увеличения масштаба страницы во всех браузерах активируется примерно одинаково, поэтому мы покажем Вам, как изменить масштаб, на примере Яндекс.Браузера :
- Шаг 1 . В правом верхнем углу существует значок вызова настроек приложения. Если нажать на него, выскачет контекстное меню, где в пункте «Масштаб » потребуется нажать на плюс или минус , в зависимости от того, хотите ли Вы приблизить содержимое страницы или отдалить. Таким образом, Вы можете изменить масштаб текущей страницы.
- Шаг 2 . Если же Вы хотите, чтобы все страницы браузера в будущем открывались в заданном Вами масштабе даже после перезапуска приложения, необходимо вызвать контекстное меню и выбрать пункт «Настройки ».
- Шаг 3 . Далее в самом низу окна нажать на пункт «Показать дополнительные настройки ». В новой вкладке откроются дополнительные настройки браузера, где в разделе «Веб-содержимое » можно установить желаемый масштаб отображения всех страниц браузера, а так же настроить размер шрифта и его отображение (стиль). Масштаб страниц отображается в процентах и по умолчанию имеет значение 100% . Попробуйте изменить значение на 200% и Вы сразу же увидите результат.
- Шаг 4 . Для более удобного изменения масштаба, можно воспользоваться специальными комбинациями клавиш. На клавиатуре зажмите клавишу «Ctrl » и нажмите «+ » или «— » для увеличения или уменьшения масштаба текущей страницы. Кроме того, вместо плюса и минуса Вы можете использовать колёсико мыши . С зажатой кнопкой «Ctrl » крутаните колёсико вниз для отдаления содержимого страницы, или вверх для его приближения.
Как увеличить или уменьшить масштаб страницы в браузерах Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузер на смартфонах и планшетах?
- Совсем недавно просмотр сайтов через смартфоны и планшеты был неудобен тем, что при их открытии на экране телефона отображалась только их центральная часть, а боковые были затемнены. Бывало и так, что на экране сайт отображался полностью, но требовал увеличения масштаба, т.к. на нём невозможно было прочитать текст. Особенно неудобно было пользоваться такими популярными социальными сетями, как ВКонтакте и Одноклассники .
- Сегодня же большинство сайтов оптимизированы под мобильные браузеры или имеют собственные мобильные приложения. Однако по-прежнему в некоторых случаях существует необходимость увеличения масштаба страницы на смартфонах или планшетах. Например, для того, чтобы посмотреть какую-нибудь картину в хорошем качестве в одной из выше перечисленных социальных сетей.
- В каждом мобильном браузере увеличение или уменьшение масштаба происходит совершенно одинаково. Для увеличения необходимо поставить два пальца на экран и, не отпуская развести их в разные стороны. Для уменьшения потребуется проделать то же самое действие в противоположном порядке. Поставьте два пальца на экран устройства и сведите их вместе. Для быстрого увеличения содержимого страницы быстро дважды коснитесь пальцем дисплея.
Как увеличить или уменьшить масштаб страницы в текстовых редакторах Microsoft Word и Exel?
Необходимость изменения масштаба может потребоваться и при работе с популярными текстовыми редакторами. В Microsoft Word данная опция может пригодиться для того, чтобы оценить оформление текста, а в Exel для просмотра полной таблицы. Вне зависимости от того, какую версию Microsoft Office Вы используете (Microsoft Office 2003, 2007 или 2010), изменение масштаба в них происходит совершенно одинаково:
- Шаг 1 . Откройте нужный Вам текстовый редактор и в верхнем меню перейдите на вкладку «Вид ». В появившемся контекстом меню выберите пункт «Масштаб ».
- Шаг 2 . В открывшемся окне выберите одно из предлагаемых значений увеличения или введите собственное в процентах. Так Вы можете выбрать режим отображения целой страницы, по её ширине или по ширине текста.
ВИДЕО: Как увеличить масштаб страницы в популярных браузерах?
Как увеличить отображение страницы. Как увеличить масштаб страницы в браузере? Как отменить внесенные изменения
Небольшие кнопочки, в которые трудно попасть мышкой, мелкий шрифт, почти невидимые формы регистрации — если пользователи сталкиваются с сайтом, который требует применения лупы для различения элементов, то обычно они благополучно закрывают вкладку и двигаются в сторону других порталов. Но если подобное случится с вашим любимым веб-ресурсом после очередного редизайна, как от него отказаться?
Легко представить и другую ситуацию: зрение не у всех идеальное, поэтому даже если кнопки, буквы и строки нормального размера, некоторым пользователям всё равно трудно их различить на экране. В любом случае, если вы будете знать, как увеличить масштаб страницы в разных браузерах, то проблема с размером элементов отпадет сама собой.
Как увеличить масштаб страницы в разных браузерах
Универсальные методы масштабирования
Каким бы обозревателем вы ни пользовались, есть два универсальных способа, позволяющих увеличить или уменьшить размер странички и расположенных на ней элементов.
- Зажмите кнопку Ctrl на клавиатуре и покрутите колесико мыши.
- Зажмите Ctrl и нажимайте на цифровом блоке клавиатуры клавиши «+» и «-».
Чтобы быстро вернуть обычный размер в 100%, нажмите кнопку «По умолчанию» или используйте сочетание Ctrl+0 (ноль). Кнопка появляется в момент, когда вы крутите колесико или нажимаете на «+»/«-» при зажатой клавише Ctrl. На компьютерах Mac, кстати, вместо Ctrl нужно держать клавишу Command.
На сенсорном экране масштабирование делается путем растягивания изображения пальцами в разные стороны. Если вы работаете за ноутбуком без мыши, то принцип будет тот же: положите два пальца на тачпад и разводите их в стороны, меняя масштаб страницы. Интересно, что даже если вы закроете программу и очистите историю , внесенные вами изменения сохранятся, то есть при следующем запуске обозревателя будет установлено выбранное масштабирование.
Настройка в разных браузерах
Современные обозреватели не сильно отличаются друг от друга внешне, некоторые вовсе работают на одном движке, поэтому принципиальных различий в изменении отображения контента вы не обнаружите. Отметим лишь некоторые особенности, чтобы вы понимали, в какой программе куда нажимать. Заодно посмотрим, как увеличить только шрифт, если текст написан мелкими буквами, которые трудно различить.
Google Chrome
Если вы, как и большинство пользователей, выходите в интернет через Google Chrome, то для изменения масштаба откройте главное меню браузера (кнопочка с тремя горизонтальными линиями в правом верхнем углу). Прямо посередине вы увидите нужные параметры.
Можно пойти чуть более длинным путем и заодно изменить кегль шрифта:
Yandex.Browser работает на том же движке, что и Google Chrome, поэтому принципиальных отличий вы не найдете. Соответственно, порядок масштабирования остается прежним: открываете главное меню, переходите в настройки, раскрываете дополнительные параметры и в поле «Веб-содержимое» вносите необходимые изменения.
Opera
Разработчики Opera в 2013 году сообщили о переходе на движок Blink (платформа, используемая в Chrome, Yandex.Browser, Orbitium и еще куче веб-обозревателей), однако масштабирование здесь проводится немного другим способом.
Как видите, в Opera есть дополнительная функция «Управление исключениями». На некоторых сайтах по умолчанию установлен масштаб, который отличается от заданных в браузере значений. Вы можете удалять адреса веб-ресурсов из списка исключений, чтобы к ним применялись те настройки, которые вы установили самостоятельно.
Mozilla Firefox
Mozilla, в отличие от перечисленных выше обозревателей, работает на своем движке, поэтому настройки здесь расположены иначе. Для изменения масштаба:
Чтобы изменить размер печатных символов, зайдите в параметры веб-обозревателя откройте вкладку «Содержимое». Здесь можно выбрать шрифт и кегль.
Internet Explorer и Microsoft Edge
Если вы пользуетесь встроенным в Windows веб-обозревателем Internet Explorer, то нажмите на шестеренку под кнопкой закрытия программы. В меню управления вы сразу увидите нужный раздел настройки.
На Windows 10 по умолчанию используется не Internet Explorer, а Microsoft Edge. Впрочем, принципиальных различий нет: просто вместо шестеренки нужно щелкнуть по кнопке в виде трех точек, расположенных горизонтально.
Как видите, какой веб-обозреватель ни возьми, везде масштабирование и изменение кегля шрифта производится примерно по одной схеме. Но большинство пользователей всё равно применяют универсальный метод с зажатием клавиши Ctrl и прокручиванием колесика мыши, потому что это самый быстрый способ поменять масштаб страницы.
Интернет от пытливого взгляда внимательного пользователя не могла ускользнуть одна интересная деталь, связанная с отображение страничек сайтов. Все дело в том, что многие ресурсы отображаются не на весь экран, а только на его центральную часть, при этом два неактивных участка по бокам закрашены цветным фоном или закрыты обоями-картинкой. Можно подумать, что это какая-то ошибка браузера, но при проверке такое отображение сохраняется во всех программах для просмотра страничек. Кроме того, даже сайты многих крупных компаний часто выглядят именно так — не на весь экран. В таких условиях любой пользователь захочет узнать, как увеличить масштаб страницы. Иногда складывается впечатление, что разработчики сайтов словно живут в другом мире и не знают, что даже бюджетный современный компьютер приобретается с широкоформатным монитором диагональю не менее 20 дюймов. На ноутбуках ситуация похожа — их экраны давно стали широкоформатными, хотя и меньших размеров.
Причина такого отображения ресурсов кроется в устаревших подходах к созданию страничек. Считается, что сайт должен быть оптимизирован для просмотра в разрешении 1024 на 768 точек. Это упрощает работу с ним на планшетах и других портативных устройствах. Вот так просто все объясняется. А пользователям, не желающим портить зрение, вчитываясь в маленькие буквы и рассматривая под микроскопом картинки, приходится изучать, как изменить масштаб страницы. К счастью, все современные браузеры поддерживают такую возможность, за что отдельное «спасибо» их разработчикам. Далее в статье речь идет об увеличении, хотя все сказанное справедливо и в отношении уменьшения.
При увеличении масштаба пропорционально увеличиваются все элементы странички, поэтому можно выбрать наилучший коэффициент. Как сильно увеличивать? Это зависит от диагонали монитора, особенностей использования приложения (в окне или на весь экран), привычек пользователя. Прежде чем ответить на вопрос, как увеличить масштаб страницы, отметим два варианта изменения масштаба. Первый — это увеличение всего, всей странички, а вот второй, более гибкий — увеличение лишь текстовой информации. Обычно браузеры позволяют выбирать способ изменения масштаба.
Универсальный и быстрый способ увеличить масштаб страницы, реализуемый всеми браузерами — это использование колеса прокрутки мышки и кнопки Ctrl. Ноутбук или компьютер — не принципиально, работает везде. Зная его, нет особой необходимости искать другие решения как увеличить масштаб страницы. Открыв интернет-страницу и держа нажатой на клавиатуре кнопку Ctrl, вращаем колесо мышки в любом направлении. В результате изменяется масштаб. В данном способе вращение колеса может быть заменено нажатием кнопок «+» и «-». Возвратить отображение по-умолчанию можно путем нажатия комбинации Ctrl и ноль (0).
Если по какой-либо причине не удается разобраться, как увеличить масштаб страницы, то можно воспользоваться классическим способом — через меню браузеров.
В Опере необходимо открыть настройки и выбрать вкладку «Веб-страницы». Здесь выставляется масштаб в процентном соотношении, а также есть опция подгонки по ширине (скажем «Нет!» горизонтальной прокрутке).
В браузере Firefox в меню «Вид» можно увеличить или уменьшить «Масштаб». Доступно изменение размера одного текста без изображений.
Знаменитый Internet Explorer настраивается в меню «Страница — Масштаб». Дополнительно можно самостоятельно указать желаемый коэффициент.
Гугл хром постоянно совершенствуется, поэтому нельзя предугадать, куда именно разработчики решат поместить возможность изменения масштаба. В настоящий момент нужно открыть меню (изображение гаечного ключа) и выбрать «масштаб». Управлять им совсем просто: «+» для увеличения, а «-» для уменьшения. Значок рядом — полноэкранный режим (F11), в некоторых случаях очень полезная функция.
Яндекс.Браузер дает возможность каждому пользователю детальной настройки. Но иногда нам может потребоваться изменение базовых параметров, к примеру, таких, как изменение масштаба. Посещая определенные сайты, мы можем столкнуться с очень маленькими или наоборот большими элементами или текстом. Чтобы сделать нахождение на сайте комфортным, можно изменить масштаб страниц до нужного размера.
В этой статье мы расскажем о двух способах изменения масштаба до нужного размера в Яндекс.Браузере. Один способ предполагает изменение масштаба текущего сайта, а второй — всех сайтов, открываемых через браузер.
Если вы находитесь на сайте, масштаб которого вас не устраивает, то его легко увеличить или уменьшить, зажав Ctrl на клавиатуре и крутя колесо мыши. Колесо мыши вверх — увеличение масштаба, колесо мыши вниз — уменьшение масштаба.
После того, как вы изменили масштаб, в адресной строке появится соответствующий значок с лупой и плюсом или минусом в зависимости от того, как вы изменяли масштаб. Нажав на этот значок, вы можете просмотреть текущий масштаб и быстро вернуть масштаб по умолчанию.
Способ 2. Изменение масштаба всех страниц
Если вам необходимо изменить масштаб всех страниц, то этот способ для вас. заходим в Меню > Настройки , опускаемся в самый низ браузера и нажимаем на кнопку «Показать дополнительные настройки ».
Там ищем блок «Веб-содержимое », где и можем изменить масштаб страницы в любую желательную сторону. По умолчанию в браузере стоит масштаб 100%, и вы можете выставить значение от 25% до 500%. После того, как вы выбрали желаемое значение, просто закройте вкладку с настройками и все новые вкладки с сайтами уже будут открываться в измененном масштабе. Если у вас уже открыты какие-либо вкладки, то они автоматически изменят масштаб без их перезагрузки.
Управление масштабом окон в браузере с помощью клавиатуры и специальных меню значительно снижает время, затрачиваемое на поиск информации и просмотр сайтов в интернете. Используя простые и доступные для запоминания комбинации кнопок, вы легко поместите в видимую область окна необходимый текст, картинки или видео.
Как уменьшить масштаб страницы
Работа с элементами страницы сайта и их габаритами чаще подразумевает увеличение размеров текста и изображений. Необходимость уменьшить текст или изображение возникает в нескольких случаях:
- пользователь является обладателем небольшого монитора (менее 19 дюймов) с ограниченным выбором разрешения;
- на странице расположены крупные картинки, мешающие восприятию текста;
- дизайнер страницы на сайте неудачно задал исходную ширину или высоту для значков или букв;
- иногда необходимо уменьшить масштаб экрана для помещения всех элементов в зону видимости.
Существует несколько популярных браузеров, каждый из которых по-своему предлагает функции изменения размера отображаемого контента. На основе этих программ создаются десятки похожих приложений со сходным функционалом, поэтому в статье рассматриваются лишь часто используемые программы:
Чтобы узнать, как изменить масштаб окна внутри браузера от Яндекс, используйте данные по Google Chrome. Эта программа создавалась на основе бесплатно распространяемого исходного кода Chromium, так же, как браузер от Google. Менее популярные программные продукты используют похожие схемы управления содержимым. Программа иногда предусматривает возможность изменить горячие клавиши на более удобные для работы с окном.
В меню «Настройки»
С помощью мыши сделайте щелчок на меню, открываемое в верхней части. Это может быть как целая строка с надписью «Вид» среди прочих, так и одиночные иконки. В Опере это значок с соответствующим логотипом, а в Chrome такой элемент расположен в правой верхней части панели инструментов (кнопка с тремя горизонтальными полосами). Откройте меню одним из указанных методов, что приведет вас к нужному пункту и кнопкам для его увеличения или уменьшения. Нажимайте элемент со знаком «–» до тех пор, пока не останетесь удовлетворены результатом.
Горячими клавишами
Альтернативой для серии щелчков мышью в окне браузера будет использование горячих клавиш или комбинации клавиш для изменения габаритов иконок и символов. Большинство браузеров использует стандартную комбинацию «Ctrl+–», которая изменяет размер всех элементов в окне на фиксированное количество процентов относительно исходного значения. Платформа Apple Mac использует похожее сочетание клавиш с поправкой на иные символьные обозначения для управляющих клавиш.
Как увеличить масштаб экрана
Изменить размеры изображения веб-контента в большую сторону можно аналогично с действиями, указанными выше. Одно и то же меню используется для уменьшения или увеличения, а также для сброса параметра в исходное значение. Увеличивающая комбинация клавиш – «Ctrl» и «+». Используйте «+» на дополнительной клавиатуре, чтобы избежать конфликтов с другими клавиатурными сочетаниями. Возможность увеличить масштаб на экране используется в работе с текстом, написанным мелкими буквами.
Как изменить размер экрана на компьютере
Персональный компьютер оснащается полноформатной клавиатурой, поэтому здесь легко набираются необходимые клавиатурные сочетания. Расширение или уменьшение элементов страницы используется на любых сайтах. Во ВКонтакте и в Одноклассниках вам пригодится уменьшение для улучшения визуального восприятия страницы. Благодаря нескольким блокам кнопок вы можете все изменить, использовав клавиши, к которым проще дотянуться. Это значит, что увеличить экран в ВК можно минимум двумя сочетаниями клавиш, а уменьшить страницу В контакте можно теми же способами.
Как изменить масштаб на ноутбуке
Клавиатура ноутбуков незначительно ограничивает комбинации клавиш, используемых для того, чтобы изменить видео или размер строк в окне. Вы найдете на вашей клавиатуре хотя бы один комплект кнопок «+», «–» и «0» для такой цели. Сочетание «Ctrl+0» пригодится, чтобы изменить значения обратно в 100%, например, в ситуации, когда вы чрезмерно расширили текст или изображения. Это сочетание уменьшает контент и возвращает страницу в первоначальный вид. Затем вы можете увеличить масштаб страницы на другое значение.
Видео: как поменять расширение экрана
Ежедневно миллионы интернет пользователей посещают сайт Одноклассники. Это одна из самых популярных социальных сетей на сегодняшний день. Здесь можно не только общаться с друзьями посредством сообщений, но и смотреть различные видео, читать заметки и публикации на интересующую тематику. Кулинарные рецепты, полезные советы по хозяйству, интересные рассказы из жизни – это лишь малая часть того, что можно встретить в своей ленте новостей.
Естественно, что проводя время за экраном монитора, практически никто не следует общепринятым рекомендациям по чередованию периодов работы и отдыха за компьютером. Вследствие чего, у многих происходит ухудшение зрения. В итоге, обычный масштаб интернет страниц кажется мелким, а шрифт трудночитаемым. Для собственного комфорта можно воспользоваться функцией увеличения параметров страницы.
Как увеличить масштаб страницы в Одноклассниках
Существует несколько основных способов по увеличению масштаба экрана. Они достаточно простые и справиться с ними сможет любой пользователь..
- Чтобы увеличить масштаб в Одноклассниках на персональном компьютере, держите нажатой клавишу Ctrl и одновременно с этим вращайте колесико мышки вверх. Вращайте колесико до того момента, пока не получите желаемого размера страницы и написанных текстов. Если вы наоборот хотите, чтобы страница уменьшилась, крутите колесико в обратном направлении, т.е. вниз.
- Что делать, если вам необходимо увеличить страницу сайта на ноутбуке и у вас нет мышки? В такой ситуации можно воспользоваться клавиатурой. Также держите нажатой клавишу Ctrl и нажимайте клавишу «+», пока параметры страницы не станут комфортными для просмотра. Если вы переусердствовали, зажмите Ctrl и нажимайте знак «-». Таким образом, страница уменьшится до нужного размера.
ВАЖНО! Для возвращения измененного размера страницы в первоначальный вид, нажмите одновременно клавиши Ctrl и «0».
- Еще один способ, как изменить масштаб страницы — придумали разработчики интернет браузеров. В верхней части меню браузера можно увидеть цифру с процентами, по обеим сторонам которой стоят знаки «+» и «-». При нажатии на них происходит увеличение или уменьшение страницы.
ВАЖНО! Если вы зашли на Одноклассники с телефона или планшета, расширить страницу можно, проведя двумя пальцами от центра экрана в стороны. Чтобы формат снова стал маленьким, расставьте пальцы по краям экрана и сдвиньте их к его центральной части.
Теперь вы знаете, как настроить удобный масштаб просмотра сайта Одноклассники. Воспользовавшись вышеприведенными способами, можно добиться нужного результата, приведя размер страницы к необходимым параметрам. Вам больше ни придется напрягать зрение и всматриваться в мелкие элементы. Все размеры текстов и изображений возможно отрегулировать самостоятельно!
Сохраните у себя!
Как увеличить размер страницы. Как уменьшить масштаб страницы
Думаю Вы неоднократно сталкивались со страницами, которые хочется прочесть, но шрифт в браузере отображается слишком мелким. Для преодоления таких неудобств присутствует функция масштабирования в любом браузере. Она позволяет мгновенно пропорционально изменять размеры всех элементов отображаемой странички, как в сторону уменьшения, так и увеличения.
Эта функция может вызываться с помощью мыши, как правило в пункте меню «Вид» > «Масштаб»>»Увеличить/Уменьшить». Но это очень долго и неудобно. К тому же управление посредством мыши, это не наш путь. Поэтому и поговорим о более быстрых и удобных способах увеличения шрифта и всей веб-страницы.
Увеличение шрифтов на странице с помощью мыши
Первый, самый простейший и удобный способ, как ни странно все же предполагает наличие и использование мыши, а именно колеса прокрутки (scroll). Для того чтобы равномерно увеличить размеры всех элементов веб-страницы, нужно нажать клавишу Ctrl (Control) и прокрутить колесо мыши вверх. Соответственно, чтобы уменьшить, нужно удерживая Ctrl покрутить скролл вниз.
Думаю понятно, что удобнее всего клавишу левый Ctrl при этом удерживать мизинцем. Попробуйте! Таким образом можно изменять размеры, очень удобно и быстро, очень гибко контролируя эти размеры, и Ваши глаза никогда не устанут от слишком мелкого текста, где бы он ни был написан.
Разумеется данная функция является стандартной для любого браузера, будь то Firefox, Opera или же IE(internet explorer) и даже в Яндекс браузере, поскольку последний сделан на базе Chrome.
Более того, это работает и в большинстве других приложений, в которых мы имеем дело с текстом или изображением. Допустим тот же, MS Office — любое приложение этого пакета поддерживает такую функцию, или же различные читалки pdf-документов (acrobat reader, foxit reader, evince), djvu-документов (djvu reader, evince), стандартный viewer для просмотра изображений в Windows.
Масштабирование страниц в браузере с помощью клавиатуры
Первый это чудесный способ, но он был бы неполноценен, если бы существовал лишь вариант масштабирования при помощи скролла мыши.
Стандартными комбинациями клавиш для уменьшения и увеличения страниц в браузере являются сочетания Ctrl+- и Ctrl++ соответственно. Например в браузере Firefox, используются именно эти сочетания. В большинстве других приложений также работают просто — и +, когда понадобится Вам эта функция в каком либо приложении попробуйте оба варианта, обязательно хотя бы один из них окажется рабочим, а скорее всего оба.
Положение пальцев — левый мизинец на левом Ctrl и безымянный правый на клавишах +(=) или — .
Как вернуть масштаб в браузере к исходному
Но на этом чудеса не заканчиваются! К этой функции обязательно прилагается возможность мгновенного возврата в исходный масштаб. Вернуть масштаб вы можете всегда посредством комбинации клавиш Ctrl+0.
Здесь два варианта положения пальцев для нажатия комбинации. Наиболее верный вариант, это удержание левого Ctrl мизинцем левой руки и нажатие клавиши 0 верхнего цифрового ряда безымянным пальцем правой руки.
Кстати, забудьте что на Вашей клавиатуре есть дополнителный цифровой раздел с правой стороны, если он есть. Никогда не пытайтесь использовать его. Я не знаю для чего эти клавиши там приделали, но точно не для нас с Вами, а для бухгалтеров, например:) Второй вариант: только лишь с помощью правой руки — правый Ctrl — большим и 0 — указательным или средним. Это неверный вариант с точки зрения эргономики и правил слепой печати, но он иногда все же бывает нужен, когда левая рука занята, например кружкой с утренним ароматным кофе;)
Ежедневно миллионы интернет пользователей посещают сайт Одноклассники. Это одна из самых популярных социальных сетей на сегодняшний день. Здесь можно не только общаться с друзьями посредством сообщений, но и смотреть различные видео, читать заметки и публикации на интересующую тематику. Кулинарные рецепты, полезные советы по хозяйству, интересные рассказы из жизни – это лишь малая часть того, что можно встретить в своей ленте новостей.
Естественно, что проводя время за экраном монитора, практически никто не следует общепринятым рекомендациям по чередованию периодов работы и отдыха за компьютером. Вследствие чего, у многих происходит ухудшение зрения. В итоге, обычный масштаб интернет страниц кажется мелким, а шрифт трудночитаемым. Для собственного комфорта можно воспользоваться функцией увеличения параметров страницы.
Как увеличить масштаб страницы в Одноклассниках
Существует несколько основных способов по увеличению масштаба экрана. Они достаточно простые и справиться с ними сможет любой пользователь..
- Чтобы увеличить масштаб в Одноклассниках на персональном компьютере, держите нажатой клавишу Ctrl и одновременно с этим вращайте колесико мышки вверх. Вращайте колесико до того момента, пока не получите желаемого размера страницы и написанных текстов. Если вы наоборот хотите, чтобы страница уменьшилась, крутите колесико в обратном направлении, т.е. вниз.
- Что делать, если вам необходимо увеличить страницу сайта на ноутбуке и у вас нет мышки? В такой ситуации можно воспользоваться клавиатурой. Также держите нажатой клавишу Ctrl и нажимайте клавишу «+», пока параметры страницы не станут комфортными для просмотра. Если вы переусердствовали, зажмите Ctrl и нажимайте знак «-». Таким образом, страница уменьшится до нужного размера.
ВАЖНО! Для возвращения измененного размера страницы в первоначальный вид, нажмите одновременно клавиши Ctrl и «0».
- Еще один способ, как изменить масштаб страницы — придумали разработчики интернет браузеров. В верхней части меню браузера можно увидеть цифру с процентами, по обеим сторонам которой стоят знаки «+» и «-». При нажатии на них происходит увеличение или уменьшение страницы.
ВАЖНО! Если вы зашли на Одноклассники с телефона или планшета, расширить страницу можно, проведя двумя пальцами от центра экрана в стороны. Чтобы формат снова стал маленьким, расставьте пальцы по краям экрана и сдвиньте их к его центральной части.
Теперь вы знаете, как настроить удобный масштаб просмотра сайта Одноклассники. Воспользовавшись вышеприведенными способами, можно добиться нужного результата, приведя размер страницы к необходимым параметрам. Вам больше ни придется напрягать зрение и всматриваться в мелкие элементы. Все размеры текстов и изображений возможно отрегулировать самостоятельно!
Сохраните у себя!
Все мы так или иначе ежедневно пользуемся компьютерами. Ежедневно мы проводим часы в браузерах или подобных приложениях. Замечали ли вы, что плохо видите текст, вглядываетесь и напрягаете глаза? Вы в этом не одиноки. К счастью, во всех популярных браузерах, а также программах можно увеличивать масштаб. Это значит, что вы будите видеть все содержимое программы лучше и четче.
Бывают случаи, когда некоторые элементы в браузере или в программе слишком крупные и вам из-за этого крайне проблематично пользоваться программой. Тогда необходимо уменьшить масштаб рабочей области. Вы сами можете выбрать, каким конкретно масштабом вам будет удобнее пользоваться.
Осуществить это довольно просто. Есть полностью универсальный способ, который подходит для большинства браузеров программ и прочих приложений. Для его использования вам понадобится работающая клавиатура и мышка. Все что вам нужно сделать, это:
- Зажать клавишу «Ctrl», которая традиционно находится в левом нижнем углу клавиатуры.
- Не отпуская клавишу «Ctrl» вращайте колесико вашей мышки вперед, если хотите приблизить изображение, или назад, если хотите его отдалить.
Примечание! Можно использовать не колесико мыши, а кнопку «+» или «-» на вашей клавиатуре. Эффект будет абсолютно одинаковый.
В большинстве популярных браузерах вы увидите, как масштаб меняется, а вам становится гораздо лучше видно картинку или удобнее пользоваться компьютером.
Но если по каким-то причинам вы не смогли воспользоваться этим способом, то мы отдельно рассмотрим каждый браузер и некоторые программы, чтобы вы точно смогли найти решение проблемы.
Изменение масштаба в браузерах
Разберём конкретные случаи изменения масштаба именно в браузерах. Именно в таких программах люди часто читают книги, листают ленты социальных сетей – другими словами работают с элементами, которые требуют изменения масштаба. Во всех популярных браузерах этот процесс чем-то похож и сам по себе очень простой.
Примечание! По умолчанию во всех браузерах выставляется масштаб 100%.
Давайте начнем именно с этого браузера и разберём 3 способа изменения масштаба страницы в нем.
Яндекс Браузер
На заметку! Помните также про универсальный способ с клавишей «Ctrl», который вы сможете применить и тем самым
К еще одному способу можно отнести изменение масштаба во всем браузере. То есть, изменение масштаба экрана, а не конкретной станицы.
Важно! Обратите внимание, что такой масштаб будет отображаться абсолютно на всех сайтах и даже после перезапуска программы.
Google Chrome
Mozilla Firefox
Аналогично меняется масштаб и в этом браузере. Для изменения нужно:
Internet Explorer
Здесь в процессе изменения масштаба появляются отличия:
Интересно! Internet Explorer оказался единственным в списке браузером, у которого масштаб по умолчания 150%.
Opera
В процессе изменения масштаба в этом браузере также нашлись некоторые отличия. Вам будет нужно:
Safari
Этот браузер отличается от всех остальных, в том числе и способом изменения масштаба.
Интересно! Все вышеперечисленные инструкции для изменения масштаба актуальны не только для обычных компьютеров, но и для ноутбуков. Алгоритм действий там будет такой же.
Как вернуть исходный масштаб
Рассмотрим на примере Яндекс браузера. Что делать, если слишком сильно приблизили страницу, и теперь ей стало неудобно пользоваться. Конечно, можно просто аналогичным образом уменьшит масштаб, например, с помощью сочетание клавиш «Ctrl»+«+». Но есть и другой способ:
- Открываем настройки браузера и листаем до раздела «Личные данные».
- Нажимаем на кнопку «Настройки содержимого» и листаем в низ, вплоть до кнопки «Масштаб».
- Нажимаем на нее, появится страница, которая содержит все изменения на различных страницах браузера. Вы можете навести на мешающее вам изменение и нажать на крестик. После этого масштаб на выбранной странице вернется к исходному.
Изменение масштаба в программе Microsoft Word
В текстовом редакторе очень важно хорошо рассматривать все элементы интерфейс, а также сам текст. Для этого иногда нужно увеличивать масштаб.
В этой программе есть два способа для изменения масштаба. Стоит отметить, что оба способа хорошо работают, как на Word 2010, так и на более современных версиях.
Первый способ. С помощью шкалы в правом углу экрана
Как только Вы откроете Word, на экране появится пустая белая рабочая область:
Второй способ. Во вкладке «Вид»
Изменение масштаба экрана компьютера
Бывают случаи, когда не устраивает масштаб, не в конкретном браузере или программе, а в целом, во всем компьютере. Выход есть и из этой ситуации, вам будет нужно:
Итак, мы выяснили, что менять масштаб в браузерах и программах не так уж сложно. Это под силу сделать каждому. После этого Вы сможете наконец-то начать получать удовольствие от работы за компьютером, а не вглядываться и вчитываться в текст.
Видео — Как увеличить/уменьшить масштаб страницы в Яндекс Браузере
При посещении сайтов нередко можно встретить слишком мелкий или крупный текст, изображения неразборчивы или занимают слишком большое пространство на экране монитора. Во всех этих ситуациях, для постижения максимального комфорта восприятия контента, улучшения пользовательского опыта и эффективного выполнения рабочих задач, приходится изменять масштаб веб-страницы либо размеры шрифта. Как это делается практически?
Проблема с восприятием контента возникает не только в интернете, но и при работе с графическими и текстовыми редакторами. Чтобы увидеть документ в разных ракурсах, обеспечить максимальное удобство и производительность работы, тоже часто необходимо в ту или другую строну изменять масштаб изображения на экране компьютера.
Как изменить масштаб текста в браузере
Существует множество различных браузеров и проблема масштабирования шрифтов во всех решается своими средствами. Имеется принципиальное различие в способах изменения размеров контента на стационарных и мобильных компьютерах. Полезно рассмотреть хотя бы самые распространенные варианты.
Ниже на скриншоте браузер Google Chrome. В меню у него есть функция изменения масштаба. Вы можете сделать контент гигантским или крохотным.
Очень хорошая опция – мало кому понравится постоянно пользоваться горизонтальной прокруткой при чтении текстов, особенно большого объема. Если шрифт слишком мелкий – нужно использовать комбинацию Ctrl+Плюс. А если текст слишком крупный – Ctrl+Минус. Просто и удобно.
А если нужно поменять масштаб не текста, а всей страницы? Это еще легче. Для масштабирования всего изображения целиком используется компьютерная мышь. Нужно удерживать клавишу Ctrl и вращать колесико на мыши. Если крутить на себя – уменьшается размер страницы. А если вращать колесико от себя – она увеличивается.
Наибольшими удобствами для чтения текстового контента на сайтах в интернете обладает Opera. Это самый популярный интернет-обозреватель в нашей стране. С помощью комбинации клавиш Ctrl+F11 можно подогнать длину строки по ширине экрана монитора.
Такие способы масштабирования работают в большинстве типов браузеров. Только в других обозревателях не предусмотрена функция Word Wrap – автоматический перенос строки по размеру страницы.
Увеличение масштаба в тестовом редакторе
Универсальные методы, указанные выше, действуют и в таких приложениях, как Microsoft Word, Notepad, Wordpad и другие. Т.е. тут работает та же комбинация Ctrl+Плюс, и Ctrl + колёсико мыши (вверх или вниз)
Функция Ворд-врап присутствует в текстовых редакторах и офисных пакетах профессионального уровня. Называться эта опция может по-разному.
- Перенос строки.
- Word Wrap.
- Вид “как в браузере”.
- Web-формат.
Если пользователю необходимо посмотреть, как текстовый документ или фотография, картинка будут выглядеть в напечатанном виде, нужно изменить вид страницы на Разметку Печати. В этом способе показа документа можно настроить масштаб просмотра одной страницы целиком, двух страниц или даже любого желаемого количества страниц сразу.
Часто в текстовых редакторах для изменения масштаба страницы предусмотрена особая панель со знаками Плюс и Минус. Или же можно заменить масштаб перетаскивая ползунок стрелкой мыши. Сочетание колесика мыши и клавиши Ctrl в текстовых редакторах обычно работает. Иногда имеется возможность изменять масштаб и размер шрифта при помощи отдельно настраиваемых горячих клавиш. Пользователь может выбрать любые удобные в работе сочетания для масштабирования.
Как упоминалось выше, во многих обозревателях отсутствует опция автоматического переноса строки по ширине мотора. Как же быть в таком случае? В таких браузерах можно изменять масштаб страницы и размеры шрифтов через меню Настройки. Отрыть меню Настройки, зайти во вкладку Содержимое, затем Масштабирование и произвести установки по своему удобству. Названия пунктов меню настроек могут быть индивидуальными для разных типов браузеров.
Масштабирование в мобильных компьютерах
Для смартфонов и планшетов задача масштабирования контента еще более важна, поскольку размеры экранов маленькие и возникают серьезные трудности при чтении текстов или просмотре картинок.
В принципе, разработчики мобильных устройств прекрасно осведомлены об этих проблемах и делают все возможное, чтобы улучшить опыт пользователей смартфонов и планшетов. Здесь ситуация тоже зависит от конкретного типа обозревателя или текстовой программы.
Вместо сочетания клавиши Ctrl и колесика компьютерной мыши на сенсорных экранах мобильных компьютеров используется двойное касание пальцами. Если одновременно прикоснуться к экрану планшета и разводить пальцы в стороны – масштаб страницы будет увеличиваться. А если пальцы приближать друг к дугу – изображение будет уменьшаться.
А как на планшетах решается вопрос с масштабированием текстов? Некоторые типы мобильных браузеров имеют опцию подгонки текста по ширине (перенос строки). Мобильный браузер Опера имеет такую функцию. Только вот она не во всех версиях Оперы корректно работает. Еще имеет функцию Word Wrap один из лучших мобильных браузеров Dolphin.
Мобильные браузеры Mozilla Firefox и Google Chrome традиционно не имеют функции подгонки страницы под ширину экрана. Зато в этих двух браузерах очень удобно и быстро можно изменять размеры основного текста в Настройках. Нужно открыть Настройки и найти Размер Текста. Там будет показан образец размера шрифта. Передвигая пальцем ползунок масштабирования пользователь может наглядно выбрать самый удобный для чтения размер букв. После возвращения из настроек на сайт, все тексты на веб-страницах будут именно такого размера. Правда, есть такие сайты, на которых масштабирование текстов запрещено на уровне кода. Тут уж ничего не поделаешь – придется вооружиться лупой. А лучше просто покинуть такой сайт, на котором не заботятся о здоровье глаз пользователей.
Яндекс.Браузер дает возможность каждому пользователю детальной настройки. Но иногда нам может потребоваться изменение базовых параметров, к примеру, таких, как изменение масштаба. Посещая определенные сайты, мы можем столкнуться с очень маленькими или наоборот большими элементами или текстом. Чтобы сделать нахождение на сайте комфортным, можно изменить масштаб страниц до нужного размера.
В этой статье мы расскажем о двух способах изменения масштаба до нужного размера в Яндекс.Браузере. Один способ предполагает изменение масштаба текущего сайта, а второй — всех сайтов, открываемых через браузер.
Если вы находитесь на сайте, масштаб которого вас не устраивает, то его легко увеличить или уменьшить, зажав Ctrl на клавиатуре и крутя колесо мыши. Колесо мыши вверх — увеличение масштаба, колесо мыши вниз — уменьшение масштаба.
После того, как вы изменили масштаб, в адресной строке появится соответствующий значок с лупой и плюсом или минусом в зависимости от того, как вы изменяли масштаб. Нажав на этот значок, вы можете просмотреть текущий масштаб и быстро вернуть масштаб по умолчанию.
Способ 2. Изменение масштаба всех страниц
Если вам необходимо изменить масштаб всех страниц, то этот способ для вас. заходим в Меню > Настройки , опускаемся в самый низ браузера и нажимаем на кнопку «Показать дополнительные настройки ».
Там ищем блок «Веб-содержимое », где и можем изменить масштаб страницы в любую желательную сторону. По умолчанию в браузере стоит масштаб 100%, и вы можете выставить значение от 25% до 500%. После того, как вы выбрали желаемое значение, просто закройте вкладку с настройками и все новые вкладки с сайтами уже будут открываться в измененном масштабе. Если у вас уже открыты какие-либо вкладки, то они автоматически изменят масштаб без их перезагрузки.
Почему так сложно масштабировать сайт
1. Что означают масштабируемость, масштабирование сервера и автомасштабирование?
Сначала о главном:
За каждым веб-сайтом стоит физический сервер (или группа серверов, известная как ферма серверов). Серверы предоставляют вычислительные мощности для предоставления данных посетителям веб-сайта, когда они открывают ваш веб-сайт в своих браузерах.
Масштабируемость описывает способность системы расти, управляя увеличением использования, которое приходит с ростом.Чтобы обслуживать больше посетителей, веб-приложениям требуется увеличенная вычислительная мощность серверов, а также масштабирование всех компонентов приложений.
Масштабирование сервера описывает настройку вычислительной мощности серверов, обычно для увеличения мощности путем «масштабирования». Это можно сделать путем масштабирования по вертикали или горизонтали. Вертикальное масштабирование предполагает замену сервера на более крупный и мощный. Горизонтальное масштабирование (иногда называемое «горизонтальным масштабированием») означает добавление нескольких серверов и объединение их суммарной вычислительной мощности.
Автомасштабирование — это стратегия автоматического регулирования вычислительной мощности в зависимости от текущей загрузки ресурсов. Чем больше посетителей веб-сайта, тем больше нагрузка на ваши серверы. Используя облачные вычисления, такие как Amazon AWS или Microsoft Azure, автомасштабирование пытается горизонтально масштабировать серверы, когда спрос больше, и уменьшать серверы, когда спрос меньше.
2. Почему так сложно масштабировать веб-сайт? Аналогия
При масштабировании серверов вы ожидаете, что производительность веб-сайта останется стабильной.Смысл расширения заключается в том, чтобы веб-сайт работал так же хорошо, как 10 посетителей в минуту, как и 100 посетителей в минуту.
Но дьявол кроется в деталях: масштабирование серверов не означает, что все части веб-сайта могут масштабироваться одинаково хорошо. Механизм масштабирования вашего веб-сайта затрудняет и усложняет поддержание производительности в условиях повышенного спроса.
Это объясняет, почему Урс Хёльзле, первый вице-президент Google по техническим вопросам, говорит:
«В масштабе все ломается.«
По словам Пола Кинга, специалиста по данным, работавшего в Facebook, Quora и Uber, это связано с тем, что ваше веб-приложение сталкивается с четырьмя основными проблемами , когда вы пытаетесь его масштабировать:
- Задача поиска
- Проблема параллелизма
- Проблема согласованности
- Проблема скорости
Чтобы проиллюстрировать этот пример, мы возьмем аналогию с использованием телефонной книги, чтобы найти чей-то номер телефона.
Давайте начнем с телефонов людей, которые живут в вашем доме.В списке может быть 10-20 имен, к каждому из которых прилагается телефонный номер.
Вы можете быстро найти имя и номер телефона того, с кем вам нужно связаться. И вся информация умещается на одном листе бумаги, который можно легко распространить в здании.
Задача поиска описывает сложность поиска нужной информации в море данных. Чем больше набор данных, тем интенсивнее нужно искать то, что вы ищете.
Итак, представьте, что мы расширили нашу телефонную книгу, чтобы охватить 1 миллион жителей города. Чтобы просмотреть неорганизованный список имен и телефонных номеров, потребовались бы часы.
Организация имен определенным образом — в алфавитном порядке, географически и т. Д. — это стратегия решения проблемы поиска. Но если бы вы когда-нибудь пробовали это сделать, вы бы знали, что это все равно займет больше времени, чем сканирование списка имен на одной странице.
Проблема параллелизма описывает сложность предоставления данных одновременно нескольким людям, программам или ресурсам.
По нашей аналогии, если бы все 1 миллион человек одновременно захотели найти чей-то телефонный номер в 1 телефонной книге, была бы огромная линия. Тебе никогда не позвонить!
Создание дополнительных копий телефонной книги (так называемое «репликация») может помочь решить проблему параллелизма. Как и доставка этих дополнительных копий горожанам (так называемая «раздача»). Но, как вы увидите, это приводит к проблемам с оставшимися двумя проблемами.
Проблема согласованности описывает сложность работы с постоянно обновляемыми данными, обновления которых необходимо отражать людям, программам или ресурсам, использующим эти данные.
Что происходит, когда люди меняют номера телефонов? Распечатанные распространенные телефонные книги устаревают сразу после печати. Теперь вам нужно обновить все 1 миллион копий.
Если вы соберете все телефонные книги, потребуется время, чтобы заменить их, и тогда у вас возникнет проблема с доступностью. Данные не будут постоянно доступны. Вы можете менять их по одному. Но тогда данные по городу будут противоречивыми. Вы можете публиковать дополнения ко всем недавним изменениям (так называемые «журналы изменений»).Но затем каждый раз, когда кто-то хочет проверить номер телефона, он должен сначала сканировать приложение (я), добавляя время ко всему процессу.
Проблема скорости описывает возрастающую сложность обработки все большего количества запросов или транзакций.
Мы только что видели, как добавление журналов изменений увеличивает время, необходимое для поиска числа. А теперь представьте, что на рынок выходит новая телефонная компания, предлагающая выгодный тарифный план.Внезапно многие люди сразу меняют свои номера телефонов. Изменяется так много цифр, что необходимо ускорить процесс печати. Службы доставки переполнены. Мусорные баки заполнены старыми телефонными книгами. В общем, ускорение работы требует и без того сложной ситуации, превращая ее в полный хаос.
Ваш сайт электронной торговли не застрахован
Все эти проблемы характерны и для сайтов электронной коммерции.
Достаточно легко создать веб-сайт с несколькими элементами. Но когда у вас есть тысячи продуктов, вам нужны расширенные функции поиска и значимые категории, чтобы помочь клиентам найти то, что им нужно. Чем больше продуктов, тем больше усилий требуется от вашего приложения. Вы сталкиваетесь с проблемой поиска.
Большинство платформ электронной коммерции с открытым исходным кодом построены на достоверности инвентаря, при этом согласованность важнее параллелизма. Как мы только что убедились в аналогии с телефонной книгой, у вас не может быть и того, и другого одновременно.
И когда популярные распродажи, такие как Черная пятница, увеличивают посещаемость веб-сайтов до невероятных размеров, проблема скорости поднимает свою уродливую голову, объясняя, почему такие мегамаркетинговые магазины, как Amazon, H&M и Walmart, потерпели крах на своих сайтах.
Как пишет Пол Кинг,
«Основная цель базы данных — поддерживать иллюзию , что существует только одна копия, только один человек меняет ее за раз, все всегда видят самую последнюю копию, и это происходит мгновенно».
Системные инженеры используют сотни блокирующих алгоритмических уловок, чтобы попытаться поддержать эту иллюзию.Но когда вашему веб-сайту необходимо действительно — и, что еще хуже, быстро — масштабироваться в соответствии с растущим спросом, ткань, скрепляющая эту иллюзию, растягивается и рвется. Ваши посетители испытывают это в режиме реального времени, поскольку ваш сайт замедляется и в конечном итоге дает сбой.
3. Инфографика, показывающая сложность масштабирования сервера
Вот инфографика, которую мы собрали, в которой описаны проблемы, с которыми вы сталкиваетесь при попытке масштабировать свое веб-приложение.
4. Почему масштабирование сервера становится таким дорогостоящим?
Мы знаем, что масштабирование всего веб-приложения невероятно сложно. Но чем больше посетителей веб-сайта увеличивается, тем в геометрической прогрессии растет сложность, а вместе с ней и затраты.
Чтобы понять, почему вертикальное масштабирование так дорого, давайте сравним двигатели Ferrari 812 Superfast и Ford Focus.
Двигатель Феррари развивает максимальную мощность 789 лошадиных сил. Это большая сила! Но за такую высокопроизводительную машину вы платите больше. Ferrari берет на себя большие расходы на проектирование, разработку и производство высококачественного двигателя, способного развивать такую мощность. Первоклассные материалы. Невероятно эффективный дизайн. Вы уловили картину. Ценник в 315 000 долларов отражает эти затраты.
Двигатель Ford Focus развивает приличные 160 лошадиных сил. Это не Ferrari 812 Superfast. Но при цене 19 000 долларов он намного экономичнее.Вам понадобится 5 двигателей Ford Focus, чтобы достичь мощности Ferrari, но это будет стоить 95 000 долларов, что более чем в 3 раза меньше, чем двигатель Ferrari. Если бы вы могли подключить 5 двигателей Ford, вы бы получили ту же мощность за небольшую часть стоимости.
Когда для вертикального масштабирования требуются серверы более высокого уровня, затраты растут в геометрической прогрессии.
Более того, если вам действительно нужно заменить один сервер на более дорогой, вам потребуется время простоя, чтобы сделать это.Вот почему вертикальное масштабирование плохо сочетается с автоматическим масштабированием. Каждый раз, когда вам нужно увеличить или уменьшить масштаб, у вас будут простои.
Горизонтальное масштабирование — самый дешевый из двух вариантов с точки зрения затрат на оборудование. Стоимость центра обработки данных может быть выше из-за увеличения площади, охлаждения и энергопотребления. Плата за лицензирование может увеличиваться по мере того, как у вас появляется больше узлов или групп серверов для лицензирования. В зависимости от вашей структуры лицензирования вам могут потребоваться годовые лицензии для серверов, даже если вы используете их только один или два дня в году.
Тем не менее, скрытые затраты связаны со специальными знаниями, необходимыми для настройки и поддержки автомасштабирования и масштабирования приложений . Многие ИТ-команды состоят из преданных инженеров DevOps, занимающихся техническими деталями. Если провал Amazon Prime Day в 2018 году о чем-то говорит нам, так это о том, что автоматическое масштабирование веб-сайта при большой нагрузке невероятно сложно.
Ранние улучшения легче найти, и они обеспечивают лучшую производительность. Но чем больше вы пытаетесь выжать из своего приложения, тем меньше пользы принесут любые изменения.По мере усложнения кода появляется больше ошибок. Каждый раз, когда вы обнаруживаете одну ошибку, возникает новое узкое место.
Многие ошибки не считаются «ошибками» до тех пор, пока ваша система не будет сильно загружена. Например, ваша ИТ-команда может сегментировать данные для повышения производительности, так что весь продукт, код SKU которого начинается с AM, находится на сервере 1, а NZ — на сервере 2. Если у вас есть один действительно горячий элемент, все пользователи будут использовать его. сервер базы данных, что привело к его сбою раньше, чем ожидалось.
Таким образом, хотя горизонтальное масштабирование обеспечивает большую гибкость для автомасштабирования и требует меньших административных затрат, чем вертикальное масштабирование, затраты на ресурсы могут резко возрасти.
5. Подводные камни масштабирования сервера особенно серьезны в электронной коммерции
Предположим, у вас правильно настроено автомасштабирование. По-прежнему существует вопиющая проблема, которую большинство людей не замечает.
Нельзя просто взять любой готовый программный продукт и подумать, что его можно масштабировать. В приложении будут серьезные узкие места, о которых вы просто не задумывались.
Веб-сайты состоят из кэшированного и динамического содержимого.Кэшированный контент включает изображения, текст, файлы и т. Д., Которые одинаковы для всех посетителей. Подумайте о своей домашней странице или страницах «Свяжитесь с нами». Их можно предварительно загрузить с помощью сети доставки контента (CDN), чтобы вашим серверам не приходилось доставлять контент каждому новому посетителю.
Однако динамический контент уникален для посетителя и зависит от его действий. Лучший пример — это когда посетитель добавляет товар в корзину. За кулисами есть функция, которая проверяет инвентарь, обновляет базу данных и изменяет значок корзины, чтобы показать количество продуктов, которые она содержит.
Динамический контент существует на критических этапах пути к покупке, и его доставка имеет ограничения. Наихудшими узкими местами являются система инвентаризации и платежный шлюз.
Связано: Как ваш технологический стек может дать сбой в основные дни электронной коммерции
Системы инвентаризации стремятся сохранить целостность базы данных для объемов заказов и запасов. Поскольку количество клиентов, добавляющих товары в тележки для покупок, стремительно растет, системы инвентаризации часто не успевают за ними.Сложное жонглирование приводит к перегреву систем и снижению производительности веб-сайта.
Платежные шлюзы могут быть еще хуже. Это третьи стороны, чья пропускная способность находится вне вашего контроля. Все, что вы делаете, сервер или автомасштабирование не меняет этого. Плюс, во время крупных онлайн-продаж платежные системы также завалены запросами с других веб-сайтов. В результате они будут работать медленнее, чем обычно. Все это помогает объяснить, почему платежные шлюзы являются точкой отказа примерно 75% компаний, которые мы поддерживаем.
Сложность масштабирования объясняет, почему эксперт по ИТ-бизнесу Эрик Дэвид Бенари сказал:
«Производительность очень мало связана с настройкой базы данных и намного больше связана с уменьшением количества запросов к базе данных».
Узнайте, как контролировать трафик веб-сайтов и управлять запросами к базе данных
6. Как чрезмерная зависимость от масштабирования может вас подвести
Изобразите это:
Киберпонедельник 2018 в Office Depot и J.Экипаж.
Все готово к тому, что станет крупнейшим днем онлайн-покупок в истории США — расходы в размере 7,9 миллиарда долларов.
Военные комнаты заполнены техническими специалистами, контролирующими информационные панели. Команды проверяют цены конкурентов. У маркетинга в рукаве есть несколько хитростей.
Но когда на веб-сайты поступает поток, они перестают работать. Оба показывают временные страницы с ошибками, например, эту:
У обоих веб-сайтов были перебои в работе в течение нескольких часов в течение загруженного торгового дня, что побуждало покупателей переходить на веб-сайты конкурентов.По оценкам экспертов, неудача Дж. Крю во время Черной пятницы, всего за несколько дней до этого, стоила компании более 700 000 долларов только на продажах.
Что пошло не так?
По крайней мере, в случае с J. Crew сайт не был слишком громоздким. Его скорость Google Pagespeed была выше среднего 85/100. Скорее, как пишет Uptrends: «Небольшой размер страницы и более высокая оценка производительности говорят нам о том, что, скорее всего, J. Crew является жертвой собственного маркетинга и не имеет инфраструктуры для поддержки притока посетителей во время торговых праздников, подобных этим.”
Другими словами, несмотря на попытки увеличения масштабов для подготовки к продаже, из-за проблем с производительностью в самый критический для бизнеса день в году были остановлены два крупных интернет-магазина.
- Масштабирование серверов — это один из шагов, которые следует предпринять, чтобы подготовить свой веб-сайт к повышенному спросу.
- Вертикальное масштабирование (обновление до серверов более высокого уровня) резко возрастает, когда вы переходите на более высокий уровень.
- Горизонтальное масштабирование (подключение множества небольших серверов) дешевле с точки зрения затрат на оборудование, но вносит огромную сложность в объединение всех серверов в единую систему, для управления которой требуется специализированный и дорогостоящий персонал.
- Масштабирование вашего веб-сайта включает в себя гораздо больше, чем просто увеличение емкости сервера, но когда вы масштабируете свой веб-сайт, вы сталкиваетесь с проблемами поиска, параллелизма, согласованности и скорости.
- Масштабирование сервера не устраняет узкие места веб-сайта, такие как платежные шлюзы.Для повышения производительности веб-приложения требуется целостная стратегия.
- Невзирая на то, насколько сложно масштабировать серверы и веб-сайты, вы рискуете потерпеть неудачу во время самых загруженных и критически важных для бизнеса продаж.
Расширение вашего веб-сайта — естественный первый шаг в удовлетворении растущего спроса. Но поймите, есть пределы. Надеюсь, этот блог помог объяснить непрофессионалам, почему масштабирование сервера, автомасштабирование и масштабирование приложений не так просты, как могло бы показаться в противном случае.
Умный способ масштабирования вашего бизнеса в Интернете
Вы открыли собственное дело. Поздравляю! Если вы продаете кексы по секретному рецепту бабушки, фотографируете шикарные свадьбы, проводите мероприятия, бегаете в дошкольном учреждении, продаете изделия ручной работы или создаете следующее обязательное приложение — похлопайте себя по плечу. Задача начать малый бизнес и заработать эти первые несколько долларов — не шутка.
Но не смейте останавливаться на достигнутом, кхм.
Вам нужно подняться на более крутую гору: поднимайтесь вверх. Если вы серьезно относитесь к своему бизнесу и его успеху — а мы это знаем — вам нужно расти и продолжать расти, чтобы выжить из года в год. После того, как бизнес хорошо зарекомендовал себя, сосредоточенное внимание на масштабируемости может переместить его от первоначальной прибыли к значительному доходу.
И вам повезло: когда дело доходит до масштабирования вашего бизнеса, секрет успеха — доступный, доступный и вездесущий. Правильно, Интернет — ваш новый лучший друг.
Это 21 век, ребята; простое наличие веб-сайта — важный, незаменимый первый шаг — не поможет. Реальный масштаб и успех могут быть вашими, если грамотно использовать присутствие вашего бизнеса в Интернете. Когда вы объединяете отличный продукт или услугу с некоторой интернет-смекалкой, любой саммит, который вы устроите, уже в поле зрения.
Если вы готовы расти, позвольте нам помочь! Следующие советы помогут вам на правильном пути к масштабированию вашего бизнеса в Интернете:
Оптимизируйте свой бизнес с DreamHost
Наши автоматические обновления и надежные средства защиты избавят вас от управления сервером, чтобы вы могли сосредоточиться на устойчивом росте.
Правый старт
Масштабирование не так сложно, как кажется, но и не для слабонервных. Прежде чем пытаться применить какие-либо стратегии роста, сделайте шаг назад и подумайте о своем пункте назначения и отправной точке. Начните свое размышление с этих вопросов:
Каковы ваши цели?Считайте свой эндшпиль. Как выглядит рост для вас и вашего бизнеса? Вы хотите масштабировать лоскутный запуск программного обеспечения (клянусь, непреднамеренная аллитерация) или просто создать второе (третье или четвертое) место? Привлечь более высокооплачиваемых клиентов или конвертировать онлайн-трафик в больший объем продаж? В любом случае установите график, знайте свои цели и позвольте им определять ваши следующие шаги.Продолжайте переоценивать свой прогресс в соответствии с вашими целями — и не бойтесь их корректировать по мере продвижения своего малого бизнеса.
Действительно ли ваш бизнес в хорошем месте?Будьте честны с собой. Если ответ отрицательный, масштабирование — не ваш следующий шаг. «Если ваш бизнес воняет», — как сказал известный маркетолог Дэн Кеннеди, — «последнее, что вы хотите сделать, — это рассказать об этом». Придумайте свою модель и доведите до совершенства свой продукт, прежде чем пытаться расширить свой бизнес.
Связанные с: У каждого успешного предпринимателя есть эти 5 черт
Вы работаете в своем бизнесе или в бизнесе?Если вы собираетесь расширить меню своего ресторана и привлечь больше клиентов, вы не можете рубить и жарить картошку во время обеденного перерыва. Как владелец малого бизнеса, ваш главный приоритет — это общая картина.
Если вы не поставили себе целью выйти из кухни и погрузиться в голову, планируя свои повседневные действия, связанные с построением бизнеса и бренда, у вас не будет пропускной способности или сосредоточенности для успешного масштабирования.Возможно, вам потребуется нанять больше сотрудников, чтобы избавить вас от повседневных дел.
По теме: 30 лучших веб-приложений для малого бизнеса в 2020 году
Кто за это платит?Оцените свои варианты финансирования и сбора средств и знайте, с каким капиталом вам нужно поиграть. Вам нужно взять ссуду для малого бизнеса, и можете ли вы претендовать на нее?
Сумма наличных денег, которая у вас есть, может стремительно расти или замедлять ваш рост — к счастью, использование Интернета для масштабирования по большей части может оказаться легкой задачей для кошелька.Изучая свои финансы, вы можете найти способы сократить расходы — например, вместо того, чтобы нанимать новых сотрудников, чтобы помочь вам масштабироваться, попробуйте передать работу фрилансерам по контракту.
Создайте свое присутствие
Вы стремитесь к расширению своего бизнеса в Интернете? Потрясающие. Пора запачкать руки.
Получить в сетиУ вас уже есть веб-сайт для вашего бизнеса? Если да, пройдите «Вперед» и получите 200 долларов.
Если у вашей компании еще нет дома в Интернете, сейчас самое время.Даже если у вас есть традиционный обычный магазин, в котором нечего продавать напрямую в Интернете, веб-сайт предоставит клиентам круглосуточный доступ к информации о вашем бизнесе. Вы сможете рекламировать, продвигать специальные предложения и искать новых клиентов круглосуточно и без выходных.
Нервничаете по поводу повышения своих технических навыков? Нет ничего проще, чем DreamHost’s WP Website Builder, набор инструментов и плагинов премиум-класса, призванных упростить запуск веб-сайта и упростить его редактирование и управление по мере его роста.
Если вы хотите продавать товары в Интернете, мы рекомендуем создать веб-сайт на WordPress и использовать инструменты электронной коммерции, такие как WooCommerce или Shopify, для поддержки вашего магазина. Мы даже определили пять шаблонов WooCommerce, которые помогут вам увеличить продажи.
Несмотря ни на что, убедитесь, что используете надежный веб-хостинг, который может масштабироваться по мере роста вашего бизнеса и привлекать больше онлайн-трафика. И вы уже догадались: DreamHost может вам и в этом помочь.
Упростите свой сайтУ вас есть пять секунд или меньше, чтобы убедить посетителей сайта остаться, поэтому то, что вы предлагаете, должно быть простым, понятным и привлекательным.Если посетители веб-сайта не могут сразу сказать, что вы продаете и как это покупать, они уйдут и возьмут свои кредитные карты в другом месте.
Убедитесь, что навигация по сайту четкая и последовательная от страницы к странице. Не выкладывайте видео, фотографии и другой контент повсюду ради того, чтобы заполнить свой веб-сайт; все должно иметь цель, которая усиливает послание вашего сайта.
По теме: 12 советов по оптимизации структуры вашего блога
Создание и ведение полезного релевантного блогаРегулярно обновляйте свой блог, публикуя обновления компании, профили клиентов, информацию о новых и старых продуктах, а также бесплатный контент, относящийся к вашей области знаний.Этими сообщениями в блоге можно делиться в ваших учетных записях в социальных сетях (подробнее об этом позже, держитесь!), Чтобы привлечь больше просмотров страниц. Не перерабатывайте сообщения с похожих сайтов просто так; создавать свежий, оригинальный и оптимизированный для SEO контент, чтобы привлекать новый трафик и заставлять посетителей возвращаться за новыми.
Не писатель? Рассмотрите возможность найма (или найма) маркетологов и копирайтеров, чтобы придать вашему контенту свежий вид и профессиональный блеск.
Список в Google Мой бизнесКогда у интернет-пользователей — а в наши дни это почти все — возникают вопросы или они ищут конкретную услугу рядом с ними, есть только один источник информации: всемогущий Google.
Один из лучших способов убедиться, что ваш малый бизнес известен, — это сделать все возможное, чтобы он занимал первое место в поиске Google, когда потенциальные клиенты ищут аналогичные продукты или услуги. Один из лучших способов повысить посещаемость вашей поисковой системы, особенно если у вас есть обычный магазин, — это зарегистрироваться в Google My Business.
Google Мой бизнес — это онлайн-каталог Google для предприятий. Миллионы компаний, больших и малых, зарегистрировали свой адрес, номер телефона, веб-сайт и другие данные в Google.Зарегистрированные компании появятся на Google Maps, что поможет вам привлечь больше местных посетителей. Клиенты могут добавлять фотографии или обзоры в ваше объявление, поэтому убедитесь, что люди оценивают вашу компанию и быстро и чутко реагируют на любые отрицательные отзывы.
Лучшее из всех: размещение совершенно бесплатно!
Тонкая настройка вашего сайта
После того, как ваш сайт заработал и начал нормально работать, пора вникнуть в него и заставить его действительно работать на ваш бизнес.
Добавить призыв к действиюКаждый элемент контента на вашем веб-сайте (страница, сообщение или что-то еще) должен побуждать ваших посетителей к чему-либо — в противном случае вы можете увести посетителей.Ваши призывы к действию могут варьироваться от простого запроса комментариев или участия в социальных сетях до приглашения пользователей подписаться на рассылку новостей или прийти в ваш магазин для специальной распродажи, до прямого запроса или поощрения к покупке вашего продукта или услуги.
Большинству из нас нужно немного подтолкнуть, чтобы побудить нас к действию. Цель вашего веб-сайта должна заключаться в том, чтобы как можно яснее предлагать этот толчок и вдохновлять потенциальных клиентов на приверженность. Используйте поставленные вами цели относительно того, как вы хотите, чтобы ваш бизнес рос, чтобы направлять свои призывы к действию.
Создание общедоступного профиляМаркетинг — это не продажа продукции; это о людях и их историях. Вот почему страница «О нас» на вашем веб-сайте важна, а не просто заполнитель. Контент на этой странице действительно может быть мощным маркетинговым инструментом.
Люди, покупающие ваш продукт, хотят узнать вас, и будут очарованы интересной историей происхождения и увлекательным рассказом о том, что за продуктом стоит человек. Развивайте свою историю; создайте публичный образ компании и поделитесь страстью, которая привела вас к созданию своего малого бизнеса.Убедитесь, что он подлинный, но копайтесь, чтобы найти историю, которая будет резонировать с вашим целевым рынком и раскрасить лицо, стоящее за бизнесом.
Исследование SEOУзнайте все, что можно, об основах и передовых методах SEO. SEO — важный навык; это больше не является обязательным, если вы хотите, чтобы ваш голос был услышан среди тысяч и тысяч конкурирующих сообщений в Интернете. Создание оптимизированного контента поднимет ваш сайт в результатах поисковых систем и привлечет трафик на ваш сайт.Иногда SEO может быть головной болью для владельцев малого бизнеса, поэтому не забудьте нанять сотрудников, которые разбираются в SEO и контент-маркетинге, или рассматривают возможность использования аутсорсинга.
Сделайте покупки проще для клиентовКак, смехотворно просто. Попробуйте перемещаться по своему веб-сайту свежим взглядом — или, может быть, наймите друга или щедрого члена семьи, в идеале, не знакомого с вашим бизнесом, чтобы высказать честное мнение.
Насколько сложно понять, какие товары или услуги вы продаете и где их купить? Оба должны быть ясными и интуитивно понятными.
Подумайте о способах точной настройки процесса оформления заказа (в любом случае вы должны делать это в рамках регулярного обслуживания веб-сайта) или о том, как вы можете улучшить то, как вы предлагаете свой продукт. Например, можете ли вы создать форму или анкету, чтобы предлагать онлайн-расценки, вместо того, чтобы требовать от потенциальных клиентов, чтобы они писали вам электронное письмо или брали трубку и звонили вам?
Рассмотрите свои предложенияВозможно, вы усовершенствовали свой продукт или услугу, но можете ли вы добавить что-то еще? Если ваш бизнес основан на традиционной модели, есть ли что-то дополнительное, что вы можете продавать исключительно через Интернет?
Например, эти клиенты DreamHost расширили свою продуктовую линейку и перешли на модель только онлайн, чтобы расширить свой бизнес по производству лечебных трав.
Или, может быть, вы уже предлагаете онлайн или личные консультации. Подумайте о добавлении дополнительных возможностей — более коротких (или более длительных) консультаций или более дешевого варианта для клиентов, чтобы задать простой вопрос по электронной почте или в сеансе Skype. Более низкая цена может привлечь больше клиентов и, возможно, даже привести к увеличению продаж в будущем.
Обращение к
После того, как вы закончили работу над своим сайтом, самое время взглянуть вовне, чтобы привлечь трафик и стимулировать рост.
Создание базы данных потенциальных клиентовЗатем верните прошлое — с помощью интеллектуального электронного маркетинга.Целевой электронный маркетинг намного доступнее и эффективнее, чем печатная или другая реклама. Любой, кто посещает ваш сайт, является горячим лидером. Интернет-серферы попали на вашу страницу по какой-то причине, поэтому не позволяйте им ускользать — или, скорее, не позволяйте вашему бизнесу ускользнуть из их голов.
Когда они впервые посещают ваш сайт, предложите бесплатный продукт или специальное предложение в обмен на их адреса электронной почты. Это может быть код скидки, отправленный им по электронной почте, купон для печати, который можно принести в вашем магазине, электронное письмо с бесплатной, но актуальной информацией или подписка на информационный бюллетень по электронной почте.Сделайте все возможное — очевидно, что это не является отрывочным или незаконным — для сбора адресов электронной почты для поощрения дальнейшего взаимодействия.
Связано: Руководство владельца веб-сайта по электронному маркетингу
Создайте полезный информационный бюллетень по электронной почтеПредложите подписку на рассылку новостей по электронной почте своим подписчикам в социальных сетях, посещаемости веб-сайта и клиентам. Создайте свой информационный бюллетень так, чтобы он не выглядел и не читался как спам, и регулярно отправляйте его на любой адрес электронной почты, который вы собираете.Если контент свежий и интересный, рассылки по электронной почте могут вдохновлять на открытие и клики, которые привлекают трафик на ваш веб-сайт.
Объявляйте вехи компании, создавайте сообщества, предлагайте продажи и купоны «только для подписчиков». Нарисуйте контент блога на своем веб-сайте и включите призыв к действию в каждое электронное письмо. Регулярная рассылка информационных бюллетеней по электронной почте поможет вам построить долгосрочные отношения с клиентами и поможет оценить реакцию на ваши продукты и маркетинговые методы.
Работаем по выходнымРасскажите о себе и привлекайте посетителей на свой веб-сайт или физическую витрину, даже когда вы не на работе, автоматически отправляя купоны и специальные предложения в медленные дни и праздники.
Продолжение прошлых продажЛюди, которые покупали у вас однажды, скорее всего, купят снова. Не позволяйте прошлым клиентам проскользнуть сквозь щели; общайтесь с ними и продолжайте регулярно связываться с ними. Подумайте о том, чтобы предлагать продукты, аналогичные сделанным ими покупкам, запрашивайте отзывы, отправляйте купоны и приглашайте их подписаться на вашу рассылку.
Вне конкурсаУ вас есть довольно хороший веб-сайт — и, как назло, ваш конкурент тоже.Пришло время подглядывать. Просмотрите веб-сайты любых конкурирующих компаний и взгляните на их предложения, их призывы к действию, их бесплатный контент, информационные бюллетени и т. Д. А затем спросите себя, что вы можете предложить, что является уникальным или отличным.
Стремитесь конкурировать не только по цене, соотношению цены и качества, но и предлагая что-то новое, более удобное или полезное. Следите за сайтами конкурентов, чтобы быть в курсе тенденций.
Связано: 7 лучших инструментов веб-управления для малого бизнеса
Общение
Второе место по значимости после создания веб-сайта имеет доступ к социальным сетям для создания вашего бренда и привлечения клиентов.Не поддавайтесь давлению, чтобы присоединиться ко всем платформам сразу; подумайте о том, чтобы сосредоточить свои усилия на одном или двух, особенно если вы нацелены на нишевый рынок, который предпочитает конкретную платформу.
Целевая реклама в социальных сетяхС помощью таргетированной рекламы в Facebook вы можете привлечь клиентов, которые больше всего выиграют от ваших предложений, и направить их на свой веб-сайт и в магазин. Реклама в социальных сетях для вашего онлайн-бизнеса может быть очень доступной и эффективной, потому что вы можете создавать индивидуализированную рекламу и сообщения, соответствующие указанным вами демографическим характеристикам и параметрам.Тщательно дразните релевантный контент на своем веб-сайте, чтобы привлечь внимание к вашим продуктам и сделать клики неотразимыми.
Создание брендаСоциальные сети часто являются публичным лицом вашего малого бизнеса, поэтому называйте свои учетные записи осторожно и единообразно. Убедитесь, что вы выбрали ручку, которую легко запомнить и которая будет соответствовать вашему бизнесу. Создайте образ, который будет соответствовать вашему бизнесу и его рынку на всех платформах, и стратегически подходите к тому, что, когда и где вы публикуете.Чтобы получить профессиональное преимущество, рассмотрите возможность найма или найма менеджера по социальным сетям.
Перекрестное опылениеПродвигайте контент веб-сайта на каждом из ваших каналов, но также используйте сообщения в социальных сетях, чтобы направлять трафик на другие ваши учетные записи и создавать подписчиков на каждом из них. Простой пост, побуждающий ваших подписчиков в Twitter подключиться к Facebook, со ссылкой на вашу страницу, поможет.
Не надоедайте своим подписчикам, размещая везде один и тот же контент; опять же, говорите последовательно, но экспериментируйте с возможностями, уникальными для каждой платформы, чтобы порадовать и зацепить своих подписчиков.
По теме: Facebook, Twitter или Pinterest? Выберите лучшую платформу для социальных сетей
Подключение и сетьСвяжитесь с компаниями и лидерами в своей области. Ставьте лайки на их страницах в Facebook, комментируйте публикации; пригласите их на свой сайт, пригласите их на обед. Не бойтесь участвовать в онлайн-соревнованиях. Это поможет вам привлечь внимание вашей целевой аудитории.
КраудсорсЕсть ли продукт, который, как вы знаете, понравится вашим клиентам, но на который у вас недостаточно средств? Независимо от того, является ли ваша бизнес-модель в основном онлайн или нет, попробуйте Kickstarter или другую краудфандинговую кампанию, чтобы привлечь — и измерить — интерес к вашему продукту и получить финансирование, необходимое для расширения предложений вашего бизнеса.
Краудфандинговая кампания также способствует укреплению лояльности к бренду, и ею можно легко поделиться и нажать на ваши учетные записи в социальных сетях. Включите ссылки на кампанию на своем веб-сайте и направьте посетителей на страницу кампании обратно на свой веб-сайт для получения дополнительной информации о других ваших продуктах и услугах.
Установление экспертизы
Вы можете помочь своему бизнесу развиваться, помогая ему завоевать репутацию — надеюсь, хорошую. Используйте Интернет, чтобы стать известным на своем рынке и за его пределами как эксперт в своей области.
Создать сообществоЕсли вы его построите, они смогут прийти. Создайте онлайн-пространство сообщества, где ваши клиенты и единомышленники смогут собираться, учиться и делиться идеями. Один из способов сделать это в Интернете — создать группу в Facebook, а не просто страницу компании, особенно если вы обслуживаете нишевую аудиторию.
Приглашайте клиентов задавать вопросы и строить отношения. Используйте это пространство как место для проведения распродаж, эксклюзивных предложений и розыгрышей вашего продукта.Если ваша группа набирает обороты, это может быть отличным способом узнать и понять вашу аудиторию, а также для них, чтобы понять вас и сформировать долгосрочную лояльность. В качестве дополнительного примечания вам нужно будет установить основные правила группы и найти кого-то, кто будет модерировать сообщения и разрешать конфликты.
Предлагать бесплатный контентЛюди ищут в Интернете информацию, чтобы узнать и решить проблемы. Если вы предоставите немного экспертной, полезной информации бесплатно — как мы пытаемся сделать здесь, в блоге DreamHost, подмигните — вы получите больше просмотров и более высокий рейтинг в поисковых системах.Создавайте общедоступные видео, статьи, инфографику и т. Д. И распространяйте их в социальных сетях.
Цель состоит в том, чтобы создать что-то полезное и достаточно креативное, чем люди, уже входящие в вашу сеть, захотят поделиться со своими друзьями и семьей, что повысит узнаваемость вашего бренда и привлечет больше потенциальных клиентов. Всегда включайте обратную ссылку на свой веб-сайт или призыв к действию, предлагающий дополнительную информацию или побуждающий к покупке.
По теме: 36 отличных инструментов для ведения блогов, которые помогут вам лучше писать, публиковать больше и увеличивать трафик
Обучающие классыПоделитесь своим опытом бесплатно, а не просто в качестве маркетингового трюка.Обучайте или проводите занятия, интересующие ваших клиентов, в вашем магазине или транслируйте и архивируйте их в Интернете. Или сделайте видео с практическими рекомендациями, чтобы поделиться им на своем веб-сайте и дразнить своих аккаунтов в социальных сетях. Поощряйте своих клиентов и подписчиков делиться своими идеями и предлагать темы на будущее.
Организуйте бесплатные вопросы и ответыРассмотрите возможность регулярно просить своих клиентов в своих учетных записях в социальных сетях или блогах на веб-сайте присылать вам вопросы, связанные с вашим продуктом или услугой или их предметной областью.Это особенно хорошо работает, если вы какой-то консультант.
Например, консультант по детскому сну может еженедельно задавать конкретные вопросы родителям и создавать видео или сообщения в блоге, отвечая на эти вопросы. Это демонстрирует ум и внимание консультанта к конкретным проблемам, побуждая потенциальных клиентов давать более конкретные советы. Возможно, будет полезно разместить на своем веб-сайте архив прошлых вопросов и ответов.
Распространить новостиПолучите известность и укрепите свою репутацию в качестве эксперта, зарегистрировавшись и участвуя в Help A Reporter Out (HARO).HARO — это бесплатная база данных веб-сайтов, которая связывает репортеров и источники.
Когда вы зарегистрируетесь, вы будете получать регулярные электронные письма с вопросами от репортеров и журналистов, которые ищут экспертный источник, чтобы прокомментировать свои истории. Так что, если вы диетолог и заметили запрос от журналиста, ищущего цитату для статьи о последних модных диетах, у вас есть возможность позиционировать себя как эксперта перед целевой аудиторией.
Упоминание в новостном выпуске повышает доверие к вашему бизнесу и дает отличную обратную ссылку на ваш веб-сайт (если статья опубликована в Интернете).Включите любое упоминание о своей компании в новости на своем веб-сайте и поделитесь в своих учетных записях в социальных сетях для дополнительного освещения.
Добавление вещей
Когда вы масштабируете свой малый бизнес в Интернете, вы должны знать свои цифры. Интернет позволяет легко отслеживать ваши усилия по масштабированию и проверять, какие методы наиболее или наименее эффективны для вашего бизнеса на вашем конкретном рынке.
Отслеживание ключевых показателейПроверяйте клики, открытия, просмотры страниц и многое другое.Узнайте, какие вещи работают, а какие нет. Какие скидки, предложения бесплатного контента, сообщения в блогах и заголовки электронной почты привлекают больше кликов? Не бойтесь экспериментировать и отслеживать отклики на свои кампании. Попробуйте свои силы в A / B-тестировании и уточните свой маркетинговый план, исходя из того, что привлекает больше всего кликов, открытий, подписок и покупок у ваших потенциальных клиентов.
Если вы действительно хотите масштабировать свой бизнес, вы никогда не собираетесь «настраивать и забывать» свой веб-сайт или какие-либо маркетинговые приемы.Вы не готовите свинину в мультиварке. Все необходимо тщательно контролировать, измерять и при необходимости корректировать.
Связанные: 20 показателей, которые каждый блогер должен отслеживать для измерения успеха
Знайте свои затратыПо мере того, как вы работаете над масштабированием и развитием своего бизнеса в Интернете, важно отслеживать свои расходы, вплоть до пятак и десяти центов. В малом бизнесе денег может быть мало, и вам нужно знать, где и как их лучше всего потратить. Вот два важных показателя, за которыми нужно внимательно следить на регулярной основе:
Стоимость лида
Лид — это всякий раз, когда кто-то загружает ваше приложение, подписывается на рассылку новостей, запрашивает расценки или дополнительную информацию и т. Д.Собираете ли вы имена на выставке, собираете адреса электронной почты через информационный бюллетень или другое предложение или создаете инфографику в социальных сетях, вам нужно знать, окупается ли то, сколько вы тратите, количеством людей, которые откликаются на ваши кампания.
Рассчитайте это, разделив, сколько вы потратили на маркетинг (обязательно учитывайте потраченное время и сколько вы заплатили за рекламу, писателей, сотрудников и т. Д.) На количество новых потенциальных клиентов. Регулярно спрашивайте себя, стоит ли стоимость привлеченных потенциальных клиентов, и не пора ли поэкспериментировать и опробовать новую тактику.
Стоимость продажиСколько времени, усилий и денег тратится на одну фактическую продажу? Подсчитайте это, измерив сумму, которую вы потратили на поиск новых клиентов, по количеству людей, купивших ваш продукт или услугу. Если ваша цена продажи и затраты на создание ваших продуктов меньше продажной цены, вы получаете прибыль. Ура!
Погрузитесь глубже и проанализируйте эту стоимость для каждого из ваших предложений, если возможно, чтобы найти самую низкую стоимость продажи, и посмотрите, есть ли что-то, что вы можете сделать, чтобы привлечь еще больше клиентов для покупки.Есть ли менее прибыльные продукты или услуги? Какие изменения нужно внести, чтобы увеличить прибыль или снизить затраты?
Есть растущий бизнес? Вы приглашены!
Присоединяйтесь к группе DreamHost в Facebook, чтобы общаться с единомышленниками-владельцами веб-сайтов и получать советы как от коллег, так и от экспертов!
Нарушение правил масштабируемостиПриведенные здесь предложения — отличная отправная точка, которая поможет вам привлечь больше клиентов, чтобы вы могли масштабировать свой бизнес в Интернете.Но если вы будете следовать всем стратегиям и передовым методам, предлагаемым для веб-сайтов малого бизнеса, ваш сайт станет немного устаревшим. Вы действительно хотите, чтобы ваше сообщение потерялось среди тысяч веб-сайтов, использующих одни и те же тактики и шаблоны?
Наверное, нет.
Так что примите совет, который мы дали в качестве отправной точки. Посмотрите на свою аналитику, чтобы увидеть, что лучше всего подходит для вашего бизнеса и аудитории в сфере электронной коммерции, и попробуйте нарушить несколько правил.
Например, возьмем бесплатный контент.Все мы любим бесплатный контент, но вы найдете его повсюду. Так работает Интернет. Но есть ли у вас что-то действительно ценное, за что можно брать плату? Авторские рецепты, эксклюзивные схемы вязания, индивидуальные диеты; ценный контент, который заслуживает платного доступа? Знаете ли вы, что вы можете взимать плату за информационный бюллетень по электронной почте, если он предлагает читателю достаточную ценность?
Недавно неизвестный технический блоггер построил свой бизнес, создавая ежедневное обновление электронной почты с сообщениями, анализирующими или высказывающими мнения о новостях и технологиях, и взимая за это ежемесячную плату.Небольшая стоимость имела большую ценность для клиента и оказалась успешной стратегией роста.
Интернет постоянно меняется. Это означает, что это отличное место для экспериментов с проверенными методами и последних тенденций цифрового маркетинга, чтобы увидеть, что работает для роста вашего дохода. Как бы вы ни строили успешную компанию, DreamHost всегда рядом, чтобы поддержать вас! Узнайте больше о том, как наши доступные планы хостинга упрощают создание и поддержание цифрового присутствия.
Как эффективно отслеживать и масштабировать трафик веб-сайтов
Брайан Джексон
Обновлено 10 января 2017 г.
Масштабирование, когда оно относится к веб-производительности, по сути означает способность поддерживать любую нагрузку трафика . К сожалению, большинство владельцев бизнеса не думают об этом до тех пор, пока их веб-сайт не выйдет из строя из-за большого трафика. Вот почему очень важно спланировать масштабирование и попытаться предвидеть пиковую нагрузку заранее с помощью таких инструментов производительности, как мониторинг реального пользователя, мониторинг сервера и нагрузочное тестирование.Как только вы узнаете, где находится ваш груз, вы можете принять меры, чтобы избежать простоев и разочарований посетителей в дороге.
Когда нужно масштабировать?
Первый вопрос, который вы, вероятно, задаетесь вопросом, — когда вам нужно масштабировать? Другой способ взглянуть на масштабирование — по сути, вы хотите, чтобы поведение приложения или веб-сайта оставалось таким же, как и при увеличении нагрузки (трафика или количества пользователей). Если ваш веб-сайт сейчас загружается менее чем за 2 секунды с 500 000 посетителей в месяц, вы все равно хотите, чтобы он загружался менее чем за 2 секунды после того, как вы пересечете 1 миллион посетителей в месяц.Еще одним важным фактором, помимо общего трафика веб-сайта, является количество одновременных пользователей, которых вы усредняете. В большинстве случаев вы можете масштабироваться, просто добавляя ресурсы, такие как дополнительная пропускная способность, ЦП и память, но это не всегда так, в зависимости от сложности вашей инфраструктуры или веб-сайта.
Ответ: вы должны начать планировать стратегию масштабирования прямо сейчас.
58% владельцев приложений / сайтов переоценивают свои уровни мощности.
— Отчет о состоянии веб-готовности
Вот некоторые интересные статистические данные о производительности из тематического исследования, выполненного Load Storm.
- 68% всех респондентов в прошлом году испытали проблем с производительностью или стабильностью на своих веб-сайтах. Отсутствие ресурсов было основной причиной этих проблем как среди сайтов электронной коммерции, так и среди других сайтов.
- 39% интернет-магазинов заявили, что потеряли деньги в прошлом году из-за проблем с производительностью или стабильностью . Для сравнения, только 24% респондентов, не занимающихся розничной торговлей через Интернет, заявили, что потеряли деньги.
- 98% интернет-магазинов сочли желательным время отклика менее двух секунд.Однако время загрузки проанализированных сайтов электронной торговли значительно превысило этот порог ответа. Среднее значение составляло 7,9 секунды. — выше, чем для сайтов, не связанных с электронной торговлей.
Обычно 90% времени отклика вашего веб-сайта приходится на внешние ресурсы, но это значение меняется по мере увеличения вашей нагрузки и трафика.
Источник: Влияние нагрузкиКогда вы определяете, что вам нужно делать при масштабировании, полезно задать себе следующие вопросы:
- Работает ли веб-сайт или приложение приемлемо при минимальном количестве пользователей в системе?
- Быстро ли реагирует веб-сайт или приложение дополнительными одновременными пользователями? И если да, то сколько?
- Есть ли аппаратные узкие места в текущей системе?
- Может ли веб-сайт или приложение обрабатывать растущее число пользователей / данных?
- Какую максимальную нагрузку может выдержать система?
Почему важно масштабирование
Масштабирование очень важно, потому что вы никогда не знаете, когда произойдет всплеск трафика .Наличие плана предотвратит катастрофы, такие как закрытие веб-сайта Target в Киберпонедельник из-за огромного объема трафика на его веб-сайт. В понедельник утром на Target.com покупатели были встречены сообщением «пожалуйста, держитесь крепче».
Источник: TargetТрафик, спрос, заказы просто зашкаливают.
— Кэти Бойлан, директор по связям с общественностью Target
Во время праздников все больше и больше розничных продавцов видят, как люди остаются дома, поскольку потребители предпочитают делать покупки в Интернете, чтобы избежать спешки.Это означает, что интернет-магазины должны сосредоточиться на масштабировании, чтобы справляться с нагрузками.
Ниже приведены инструменты, которые вы можете использовать, чтобы определить, где у вашего сервера, веб-сайта или приложения возникают проблемы с производительностью, такие как узкие места ЦП, ошибки тайм-аута, высокая загрузка сети и т. Д.
Мониторинг реального пользователя
Источник: Pingdom Performance MonitoringRUM, также известный как мониторинг реального пользователя, это подход к отслеживанию и анализу каждого взаимодействия пользователя на вашем веб-сайте. Это форма пассивного мониторинга, который определяет, быстро ли обслуживаются пользователи.Если система определяет задержку в обслуживании, она точно определяет проблемную область, чтобы операторы могли быстро устранить проблему. Вот пара популярных инструментов RUM, которые вы можете использовать для получения информации об эффективности взаимодействия с пользователем:
- Google Analytics: бесплатный базовый инструмент RUM, который находится на панели инструментов GA в меню «Поведение».
- Pingdom: Анализ производительности и помощь в ответах на такие вопросы, как действительно ли ваш веб-сайт работает в определенной стране или в конкретном браузере.
- New Relic: Исторический контекст в опыте реальных пользователей с вашими приложениями на стороне браузера.
- SOASTA: отслеживайте каждое взаимодействие пользователя в вашем веб-приложении или мобильном приложении в режиме реального времени. Понимайте взаимосвязь между UX и доходами для постоянной оптимизации.
Мониторинг сервера и управление производительностью приложений
Источник: New Relic Application MonitoringАнализируйте серверные процессы и производительность приложений с помощью некоторых из этих популярных инструментов:
- New Relic: быстро определите, был ли это ваш код, внутренний сервер или третий — партийная служба, вызвавшая проблему.
- AppDynamics: повышение производительности приложений за счет быстрого устранения узких мест на сервере.
- SolarWinds: Определите, как базовая инфраструктура влияет на производительность приложений.
Нагрузочное тестирование
Источник: Нагрузочное тестирование загрузчикаИнструменты нагрузочного тестирования позволяют легко запустить тысячи одновременных пользователей на ваш веб-сайт или приложение и посмотреть, насколько они работают. Вот несколько популярных инструментов нагрузочного тестирования:
- CyberFlood: тестирование безопасности и производительности веб-сайтов и приложений.
- Влияние нагрузки: автоматическое тестирование производительности DevOps по запросу. Мгновенно протестируйте свой веб-сайт, веб-приложение, мобильное приложение или API с помощью до 1,2 миллиона одновременных пользователей.
- Загрузчик: Служба нагрузочного тестирования, которая позволяет выполнять стресс-тестирование ваших веб-приложений и API с тысячами одновременных подключений. Бесплатно до 10 000 клиентов.
- BlazeMeter: запускайте масштабируемые тесты производительности с открытым исходным кодом для всех ваших приложений и проверяйте производительность на каждом этапе поставки программного обеспечения.
Некоторые из этих инструментов также позволяют вам установить локальный агент сервера, который покажет вам дополнительную полезную информацию о серверной части, например:
- Использование ЦП
- Использование памяти
- APDEX
- Дисковый ввод-вывод
- Сетевой ввод-вывод O
Пример нагрузочного теста
Мы запустили пример нагрузочного теста с помощью Loader на нашем сайте тематических исследований. Мы запустили его с 5000 пользователей в течение минуты или около 80 одновременных пользователей в секунду. Это небольшой 1 ЦП, 1024 МБ VPS в Vultr.Загрузчик действительно прост в настройке быстрого теста. Смотрите наши шаги ниже.
Шаг 1
Зарегистрируйтесь в Loader. (бесплатно до 10 000 пользователей). Введите домен, который хотите протестировать.
Шаг 2
Подтвердите свой домен, загрузив файл через FTP или DNS.
Шаг 3
Настройте нагрузочный тест. Как видите, мы провели простой тест с 5000 пользователей в течение минуты.
Затем мы запустили тест, и он прошел примерно до 27 секунд, после чего начал получать ошибки тайм-аута от VPS.
Если мы немного покопаемся в журналах, то увидим, что загрузка ЦП подскочила до 81% (что, вероятно, было проблемой), а использование памяти составило 55%. Мы могли бы немного углубиться в журналы Nginx, чтобы точно определить проблему, но мы уже знали, что на этом этапе наш VPS не может обрабатывать такое количество одновременных пользователей.
Итак, следующим шагом будет добавление дополнительных ресурсов, масштабирование нашего VPS и повторный запуск теста. Это был просто пример. Для надлежащего тестирования обычно рекомендуется выполнить базовый тест, затем нагрузочный тест, а затем стресс-тест.
Как сеть доставки контента (CDN) может помочь
CDN может быть экономически эффективным способом облегчить масштабирование вашей среды, позволяя ей доставлять все ваши статические и динамические ресурсы. Некоторым людям удалось снизить использование полосы пропускания и общее количество запросов на 90%. Это позволяет вашему исходному серверу обрабатывать большую нагрузку, чем автономный.
Пара простых причин, по которым вы можете рассмотреть возможность использования CDN.
- Ваш сайт растет экспоненциально. — Нормальному серверу будет сложно справиться с всплеском трафика, и CDN преуспевает в этом, распределяя все запросы между различными пограничными серверами по всему миру, уменьшая вероятность того, что ваш сайт резко упадет.Многие веб-сайты выходили из строя после таких шоу, как Shark Tank, и это произошло потому, что они не подготовились к мероприятию, а их инфраструктура не могла масштабироваться с трафиком веб-сайта.
- Большие файлы и статическое содержимое замедляют работу вашего сайта — Такие элементы, как большие изображения, скрипты, CSS и другие элементы, могут препятствовать быстрой загрузке вашего сайта. Особенно для интернет-журналов и сайтов, использующих множество средств массовой информации.
- Ваша аудитория начинает расширяться по всему миру — Если многие ваши посетители начинают приходить из разных стран, то определенно пора взглянуть на CDN, чтобы ваш веб-сайт быстрее загружался в их физическом местоположении.На этом этапе все сводится к задержке и расстоянию до ближайшего POP.
Другие методы масштабирования трафика веб-сайта
Вот несколько дополнительных способов масштабирования вашего веб-сайта, о которых вы должны помнить:
- Балансировка нагрузки
- Кэширование высокого уровня
- Более крупные и быстрые серверы с большим количеством ресурсов ( например, ЦП и память)
- Более быстрые диски (например, твердотельные накопители)
- Масштабируемые базы данных
- Обновление пропускной способности / сети
Сводка
Как вы можете видеть, масштабирование вашей инфраструктуры для удовлетворения требований трафика вашего веб-сайта, независимо от скачка может быть, может быть сложным и трудоемким процессом.Обычно это включает в себя нагрузочное тестирование, мониторинг пользователей, мониторинг приложений и тщательное планирование. Если в настоящее время у вас нет плана масштабирования, мы настоятельно рекомендуем вам приступить к нему!
Каковы были ваши впечатления? Ваш сайт упал из-за всплеска трафика? Сообщите нам об этом в разделе комментариев ниже.
шагов для масштабирования вашего сайта WordPress (2021)
WordPress — самая популярная система управления контентом в мире, но это не означает, что каждый веб-сайт WordPress является масштабируемым или эластичным.Это даже не означает, что большинство сайтов WordPress готовы к скачкам трафика.
На самом деле, нет недостатка в сайтах WordPress, которые не могут справиться со своим существующим пиковым трафиком, не замедляя или не вызывая ошибок, что затрудняет или делает невозможным использование вашего сайта посетителями.
Верно! Возможно, вы тратите время и деньги, чтобы привлечь аудиторию на веб-сайт, который даже не в состоянии обслуживать этих пользователей.
Это особенно беспокоит предприятия электронной коммерции, которые полагаются на WordPress для работы с программным обеспечением корзины покупок, таким как BigCommerce или WooCommerce, для увеличения продаж и доходов.Однако не нужно проводить опрос, чтобы знать, хотят ли владельцы веб-сайтов, чтобы их веб-сайты работали надежно для всех посетителей.
WordPress как крупномасштабное решение для веб-сайтов
Более 27 миллионов веб-сайтов работают на WordPress, в том числе почти 4 000 из 10 000 лучших сайтов в Интернете. Wappalyzer показывает, что WordPress занимает 75% рынка систем управления контентом (CMS). Ближайшими конкурентами являются Drupal и Joomla, каждый из которых занимает только 4% рынка соответственно.
WordPress.org может похвастаться тем, что его программное обеспечение с открытым исходным кодом обеспечивает работу 35% Интернета, от небольших блогов до некоторых из крупнейших и наиболее посещаемых существующих веб-сайтов.
На большей части спектра их портфолио включает веб-сайты для таких изданий, как RollingStone, Vogue, и веб-сайты таких организаций, как The Walt Disney Company.
Масштабируемость WordPress?
Нет никаких сомнений в том, что веб-сайт WordPress может масштабироваться для удовлетворения потребностей крупномасштабных веб-сайтов с высоким трафиком.Однако это не означает, что каждый веб-сайт WordPress готов поддерживать 100% безотказную работу во время скачков трафика.
Вместо того, чтобы сосредотачиваться на основном программном обеспечении WordPress как на главном элементе масштабируемости, важнее сосредоточиться на факторах, связанных с вашим индивидуальным веб-сайтом — от тем, плагинов и настроек до достаточно масштабируемого хостинга.
Шаги по масштабированию WordPress для роста
WordPress сам по себе является гибкой платформой. Если вы устраните все узкие места и предоставите своему веб-сайту подходящие ресурсы для хостинга, вам будет безгранично.Вот наиболее распространенные области, на которые следует обращать внимание при настройке вашего экземпляра WordPress для снижения трафика.
1. Передовой опыт кодекса.
Ваш собственный код может повлиять на загрузку страницы и масштабируемость более чем одним способом. Ваш код должен быть «чистым» и, как правило, без ошибок и ненужного раздувания. Точно так же избегайте зависимости от сторонних сервисов, которые не масштабируются — от биржевого тикера до системы живого чата, которая не предназначена для обработки больших скачков трафика.
В некоторых случаях программное обеспечение, такое как NewRelic, может быть чрезвычайно полезным для поиска ошибок кодирования и проблем, вызывающих такие проблемы, как зависание процессов, поглощающих ресурсы вашего веб-сайта.
2. Вертикальная масштабируемость.
Иногда вашему сайту просто требуется больше ресурсов для обработки трафика. Аппаратные ресурсы, такие как ЦП и ОЗУ, имеют решающее значение для обработки всплесков трафика. Обычно выделенные серверы обладают достаточной вычислительной мощностью для обработки незначительных всплесков трафика, но могут быть не оптимально настроены для устойчивых всплесков трафика.
В общедоступных облаках можно выделить дополнительные ресурсы для вашего сервера, добавив больше ядер ЦП и ОЗУ, но это потребует времени простоя, поскольку эти ресурсы не могут быть добавлены во время работы сервера.
3. Горизонтальная / эластичная архитектура.
Во многих случаях одного только ЦП и ОЗУ недостаточно для удовлетворения ваших потребностей. Хостинг-сервер, будь то выделенный сервер или облачная учетная запись, будет узким местом. Вместо этого вы захотите использовать балансировку нагрузки для распределения трафика между несколькими веб-серверами.
Как и в случае с вертикальным масштабированием, специализированные хосты могут помочь вам в автоматическом масштабировании «по горизонтали», увеличивая количество веб-узлов по мере необходимости. Это часто достигается в общедоступных облаках, таких как AWS.
4. Кеширование.
На вашем веб-сайте WordPress необходимо объединить множество элементов, чтобы создать законченную веб-страницу. Это включает вашу тему, сценарии, изображения и контент. Решение для полного кэширования страницы (FPC) сохраняет полностью сгенерированные веб-страницы, так что эти элементы уже собраны и готовы к более эффективной передаче в браузер посетителя.
Также можно перемещать кэширование сеансов и объектов и сохранять данные в ОЗУ, что значительно сокращает время обработки и количество обращений к базе данных, а также обращений к API.
5. Сеть доставки контента.
Вместо того, чтобы загружать все ресурсы вашего хостинга из вашей индивидуальной учетной записи хостинга, вы можете использовать сеть доставки контента (CDN), такую как Cloudflare, для распространения копий файлов, таких как изображения, по «пограничной сети» серверов по всему миру.
Как и в случае с другими системами кэширования, это сокращает ресурсы, необходимые вашей среде хостинга для обслуживания вашего сайта.Кроме того, сети CDN могут предложить широкий спектр преимуществ в области безопасности, отказоустойчивости и скорости.
6. Оптимизация базы данных.
Контент вашего сайта WordPress хранится в базе данных. Убедившись, что ваша база данных хорошо настроена и оптимизирована, вы можете снизить вероятность того, что слабое звено в вашей цепочке масштабируемости будет связано с вашей базой данных. Вы должны сосредоточиться на аппаратном обеспечении, а также на программном обеспечении, используя базу данных, такую как MySQL или MariaDB, с правильным размером и конфигурацией.
7. Поисковая индексация.
Встроенная функция поиска по сайтуWordPress может быть узким местом в некоторых ситуациях. По мере роста вашего сайта вам следует рассмотреть другой вариант, например ElasticSearch.
8. Безопасность.
Как и другие популярные системы CMS, безопасность WordPress постоянно меняется. На вашем веб-хосте должны быть развернуты решения для брандмауэра веб-приложений, обнаружения вторжений и сканирования вредоносных программ для вашего сайта. Однако важно убедиться, что эти системы не влияют на вашу масштабируемость.
Например, если сканирование на наличие вредоносных программ запланировано на периоды пикового трафика, они могут использовать жизненно важные ресурсы сервера в самый неподходящий момент. Аудит безопасности WordPress может помочь вам выявить уязвимости и риски.
9. Доступное место на диске.
Исчерпание ресурсов ЦП и ОЗУ является временным явлением во время всплеска трафика и обычно разрешается само, но нехватка места на жестком диске является катастрофической и требует ручного вмешательства. Важно, чтобы ваш хост предупреждал вас, если вам не хватает места на диске.Без достаточного места для компиляции вашего кеша или выполнения других основных функций сервера ваш веб-сайт может остановиться.
10. Интеграции.
Ваш веб-сайт подключается к другому программному обеспечению и внешним системам через API? Вы вызываете данные с других веб-сайтов или серверов через JavaScript или iFrames? Помните, что каждая интеграция — это еще одна потенциальная точка отказа, когда дело касается масштабируемости. Важно выбрать интеграцию, на которую можно положиться, чтобы она была масштабируемой и не мешала вашему сайту.
В случае управления интернет-магазином с использованием вашего сайта WordPress, вы можете подвергнуть WordPress большей нагрузке, чем вам нужно. Есть много отличных примеров сайтов WordPress + BigCommerce Headless Commerce, на которых WordPress используется из-за его сильных возможностей CMS, в то время как BigCommerce предоставляет серверную часть электронной коммерции для управления продуктами, клиентами, заказами и другими жизненно важными данными и операциями для управления онлайн хранить.
11. Серверное программное обеспечение.
Ваш веб-хостинг должен проанализировать ваш индивидуальный веб-сайт и выбрать правильное программное обеспечение, такое как NGINX или Percona DB.Новые версии программного обеспечения, такие как PHP, работают более эффективно, чем старые версии, помогая вашей общей масштабируемости, не говоря уже о безопасности. Не менее важно, как все это настроено. Простая установка программного обеспечения, такого как PHP, не гарантирует успешной масштабируемости. Чтобы избежать узких мест, нужны опытная рука и правильные настройки.
12. Производительность оборудования.
Как и у всех компьютеров, не все оборудование одинаково — и дело не только в размере. Например, выбор хоста, который использует твердотельные накопители (SSD) с использованием технологии TLC, может привести к гораздо более высокой скорости загрузки и масштабируемости, чем вращающиеся диски или твердотельные накопители с использованием QLC.Хотя вы можете получить дешевое хостинговое решение на устаревшем оборудовании, лучше не ограничиваться затратами и сосредоточиться на выборе правильной архитектуры для обеспечения высокой производительности.
13. Оптимизация скорости.
Вообще говоря, чем выше скорость загрузки WordPress, тем более сжатым, «миниатюрным» и оптимизированным будет ваш сайт. Ваша инфраструктура должна быть в состоянии более элегантно обслуживать большее количество пользователей, если она не забивается большими файлами и другим неэффективным кодом. У вас также должно быть время до первого байта (TTFB) менее 200 мс, что легко проверить с помощью теста скорости WordPress.
Лучшие практики масштабируемости WordPress
Теперь, когда вы знаете, что влияет на ваш сайт, это лучшие передовые практики, которые традиционно будут иметь наибольшее влияние на масштабируемость и эластичность вашего WordPress.
1. Используйте правильного хостинг-провайдера.
Возможно, вы заметили, что более половины шагов по масштабированию WordPress, перечисленных выше, требуют оптимизации веб-хостинга. Выбор правильного плана хостинга WordPress у поставщика, который специализируется на масштабируемости WordPress, значительно увеличит ваши шансы на успех.То же самое и с командой, которая занимается мониторингом вашей среды хостинга в реальном времени.
2. Легкая тема WordPress.
Если ваша тема WordPress плохо закодирована или переполнена ненужными функциями и кодом, это может утяжелять ваш сайт и ограничивать вашу способность обрабатывать большие объемы веб-трафика. Подумайте о том, чтобы очистить код вашей темы или просто использовать тему, созданную для удовлетворения потребностей вашей страницы в скорости и масштабируемости.
3. Упрощенные плагины.
Каждый плагин добавляет вес и риск вашему магазину. Когда дело доходит до плагинов WordPress, лучше меньше, да лучше. Выбирайте плагины с умом, и, если они действительно не нужны, обязательно удалите их. Если у вас есть веб-сайт электронной коммерции, подумайте о добавлении BigCommerce на свой сайт WordPress, который перенесет большую часть вашей рабочей нагрузки, связанной с электронной коммерцией, на решение SaaS BigCommerce.
4. Нагрузочное тестирование.
Как говорится, «Доказательство в пудинге». Вам следует запустить нагрузочный тест WordPress, чтобы убедиться, что ваш сайт соответствует вашим конкретным ожиданиям и целям по трафику.Кроме того, вам следует время от времени проводить повторное тестирование, например, после внесения изменений и обновлений на ваш сайт, или когда вы считаете, что приближаетесь к новому пику трафика, например, перед Черной пятницей.
Заключение
Ваш веб-сайт WordPress будет масштабируемым настолько, насколько вы его сделаете. Чтобы масштабировать WordPress, вы должны придерживаться лучших практик, когда речь идет как о веб-разработке, так и о веб-хостинге, и вам потребуются поставщики, на которых вы можете положиться.
Вы никогда не должны предполагать, что из-за наличия огромных сайтов WordPress или из-за того, что ваш сайт WordPress размещен в облачной среде, ваш сайт может справиться с любыми вашими действиями.
Независимо от того, используете ли вы WordPress в качестве платформы для ведения блогов или для поддержки более сложного веб-сайта, вам следует протестировать, настроить и убедиться, что ваш сайт действительно масштабируемый — и положитесь на команды, которым вы можете доверять, чтобы поддержать вас!
уроков по архитектуре под нагрузкой
Это классическая проблема шампанского, с которой справятся большинство успешных веб-приложений — на вашем сайте так много пользователей, что все начинает тормозить.
Страницы загружаются медленно, сетевые соединения начинают отключаться, а ваши серверы начинают скрипеть при большой нагрузке.Поздравляем — ваше веб-приложение стало популярным!
Но что теперь? Вы должны держать все в сети и стремиться к быстрому взаимодействию с пользователем — в конце концов, скорость — это особенность.
Цена за масштабирование
Но прежде чем мы пойдем дальше, сделаем важное предостережение: вы не должны пытаться «масштабировать» свое веб-приложение, пока не столкнетесь с реальными проблемами масштабирования.
Хотя может быть интересно прочитать об архитектуре Facebook в их инженерном блоге, может быть катастрофой думать, что их решения применимы к вашему новому проекту.
Многие решения распространенных узких мест масштабирования привносят сложность, абстракцию и косвенность, что затрудняет понимание системы. Это может создать всевозможные проблемы:
- Добавление новых функций занимает больше времени
- Код может быть сложнее проверить
- Поиск и исправление ошибок еще более утомителен
- Сложнее согласовать локальную и производственную среду
Вы должны быть готовы принять эти компромиссы только в том случае, если ваше приложение фактически находится в пределах того, что оно может обрабатывать.Не добавляйте сложности, пока это не будет оправдано.
Как гласит известная цитата:
Преждевременная оптимизация — корень всех зол.
— Дональд Кнут
Найдите реальное узкое место с помощью показателей
Первый шаг к устранению любой проблемы — программной или какой-либо другой — состоит в том, чтобы четко и точно определить, в чем проблема на самом деле.
Хорошо сформулированная проблема — это проблема наполовину решенная.
— Чарльз Кеттеринг
Для веб-приложения, которое находится под слишком большой нагрузкой, это означает выяснение того, какие ресурсы у вашего приложения заканчиваются на сервере.
На высоком уровне ответом обычно будет одно из четырех:
- Память
- процессор
- Сетевой ввод / вывод
- Дисковый ввод / вывод
Пока вы не выясните, каким ресурсом ограничено ваше приложение, никто не сможет помочь вам масштабировать ваше приложение, и любые решения, которые вы придумаете, будут полными догадками.
Выяснение того, что вы ограничены, с помощью проверки мониторинга ресурсов или добавления некоторых, если вы никогда этого раньше не делали.
То, что измеряется, управляется
— Питер Друкер
Если вы управляете собственными серверами, установка Munin — отличный первый шаг. Если вы работаете на Amazon EC2, AWS предлагает приличный мониторинг инстансов прямо из коробки. Если вы используете Heroku, New Relic кажется лучшим подходом.
Используйте графики для поиска шипов или плоских вершин. Обычно это означает, что какой-то ресурс был перегружен или полностью загружен и не мог справиться с новыми операциями.
Если вы не видите ресурсов, которые кажутся загруженными, но ваше приложение в целом работает медленно, добавьте в журнал несколько часто используемых операций и проверьте журналы, чтобы узнать, есть ли какие-то ресурсы, загрузка которых занимает много времени. по сети.
Возможно, задержки возникают на другом сервере — возможно, на вашем сервере базы данных или стороннем API.
Если вы размещаете свою базу данных на другом компьютере, чем ваши веб-серверы (что вам следует), важно проверить мониторинг ресурсов для этой машины, а также для ваших веб-серверов.
Обычно проблемы масштабирования возникают в первую очередь с помощью базы данных.
Масштабирование веб-приложения с высоты 10 000 футов
Теперь, когда вы гораздо лучше понимаете, в чем заключается проблема, вы должны начать решать ее, пробуя простейшее решение, которое непосредственно решает проблемы — помните, мы всегда стараемся избегать добавления ненужных сложностей.
На высоком уровне цель любых решений по масштабированию должна заключаться в том, чтобы ваш веб-стек выполнял меньше работы для наиболее распространенных запросов.
Если вы уже нашли ответ на запрос, используйте его повторно. Или, если вы можете избежать вычислений или поиска всех вместе, еще лучше.
В материальном смысле это обычно означает одно из следующих:
- Сохраняйте результаты общих операций, чтобы не повторять работу
- Повторно используйте данные, которые вы уже искали, даже если они немного устарели
- Избегайте сложных операций в цикле запрос-ответ
- Не запрашивать у клиента то, что у него уже есть
Все это в основном сводится к той или иной форме кеширования.
Память не только недорого добавить к серверу, но и обычно на много порядков быстрее обеспечивает доступ к данным по сравнению с диском или сетью.
Топология хостинга
Независимо от того, размещено ли ваше приложение в облаке или на оборудовании, некоторая часть вашего стека неизбежно выйдет из строя. Вы должны разместить и расположить свои веб-серверы с учетом этого.
Ваш домен должен указывать на своего рода балансировщик нагрузки, который затем должен маршрутизировать запросы между двумя или более веб-серверами.
Эта установка не только упрощает переживание отказов, но также упрощает работу с увеличенной нагрузкой.
Располагая балансировщиком нагрузки перед двумя веб-серверами, вы можете горизонтально масштабировать свое приложение, создавая новые веб-серверы и помещая их за балансировщиком нагрузки. Теперь запросы распределяются по большему количеству машин, что означает, что каждая из них в целом выполняет меньше работы.
Это позволяет постепенно расширять приложение, а также справляться с временными всплесками трафика.
Я также должен добавить, что настройка балансировщика нагрузки и двух веб-серверов — это одноразовая настройка, которая не добавляет большой сложности, поэтому вам следует подумать о том, чтобы сделать это заранее, даже до того, как вы столкнетесь с проблемы масштабирования.
Запросы к базе данных кэш-памяти
Это одно из самых простых улучшений, которые вы можете сделать. Обычно существует несколько общих запросов, которые составляют основную нагрузку на вашу базу данных.
Большинство баз данных поддерживают ведение журнала запросов, и существует множество инструментов, которые будут принимать эти журналы и выполнять некоторый анализ, чтобы сообщить вам, какие запросы выполняются чаще всего и какие запросы, как правило, занимают больше всего времени.
Просто кешируйте ответы на частые или медленные запросы, чтобы они оставались в памяти на веб-сервере и не требовали обхода по сети или дополнительной нагрузки на базу данных.
Очевидно, что кэшированные данные могут быстро стать «устаревшими» или устаревшими, если основная информация в базе данных часто обновляется. Требования вашего бизнеса или продукта будут определять, что можно, а что нельзя кэшировать.
Индексы базы данных
Индексы базы данных гарантируют, что поиск типа «игла в стоге сена» будет O (1) вместо O (n).
С точки зрения непрофессионала, это означает, что база данных может сразу найти нужную строку, вместо того, чтобы сравнивать запрошенные условия с каждой отдельной строкой в таблице.
Если ваша таблица содержит десятки тысяч строк, это может значительно сократить время выполнения любых запросов, использующих этот столбец.
В качестве очень простого примера, если в вашем приложении есть страницы профиля, которые ищут пользователя по его дескриптору или имени пользователя, неиндексированный запрос будет проверять каждую отдельную строку в таблице пользователей, ища те, для которых соответствует столбец «дескриптор». дескриптор в URL.
Просто добавив в эту таблицу индекс для столбца «дескриптор», база данных может сразу извлечь эту строку, не требуя полного сканирования таблицы.
Сессионное хранилище
Многие приложения обрабатывают сеансы, сохраняя идентификатор сеанса в файле cookie, а затем сохраняя фактические данные ключ / значение для каждого сеанса в таблице базы данных.
Если вы обнаружите, что ваша база данных становится уязвимой, а ваше приложение выполняет много операций чтения и записи в данные сеанса, было бы разумно переосмыслить, как и где вы храните данные сеанса.
Один из вариантов — переместить хранилище сеанса в более быстрый инструмент кэширования в памяти, такой как redis или memcached.
Поскольку они используют энергозависимую память, а не постоянное дисковое хранилище (которое используется большинством баз данных), доступ к ним обычно намного быстрее, но компромисс заключается в том, что вы рискуете потерять все данные сеанса, если системе кэширования потребуется перезагрузка или перейти в автономный режим.
Другой вариант — переместить информацию о сеансе в сам файл cookie. Это, очевидно, оставляет его открытым для вмешательства со стороны пользователя, поэтому его не следует использовать, если вы сохраняете что-либо конфиденциальное или конфиденциальное в сеансе.
Перемещая данные сеанса из базы данных, вы, вероятно, избавитесь от нескольких запросов к базе данных при загрузке страницы, что может значительно повысить производительность вашей базы данных.
Запуск вычислений в автономном режиме
Если у вас есть долго выполняющиеся запросы или сложная бизнес-логика, выполнение которой занимает несколько секунд, вам, вероятно, не следует запускать ее в цикле запрос-ответ во время загрузки страницы.
Вместо этого сделайте его «автономным» и создайте пул рабочих, которые могут работать с ним и помещать результаты в базу данных или кэш в памяти.
Затем, когда страница загружается, ваш веб-сервер может просто и быстро извлечь предварительно вычисленные данные из кеша и показать их пользователю.
Недостатком здесь является то, что данные, которые вы показываете пользователю, больше не «в реальном времени», но данных, возраст которых несколько минут, часто бывает достаточно для многих случаев использования.
Если для генерации данных действительно требуется много времени, посмотрите, можно ли их распараллелить, чтобы несколько рабочих процессов могли одновременно работать над разными частями вычислений.
Вы, вероятно, захотите настроить другой кластер машин для рабочей очереди и рабочих, поскольку они, вероятно, будут иметь другие свойства масштабирования, чем ваши веб-серверы.
Чтобы довести этот архитектурный стиль до логического завершения, вы можете сгенерировать HTML для всего веб-приложения в автономном режиме и просто предоставить его пользователям в виде статических файлов.
Это источник вдохновения для генераторов статических сайтов, которые используются для поддержки растущего числа блогов (включая этот), и это то, что сделала New York Times для публикации результатов ночи выборов.
Кэширование фрагментов HTML
Если вы выполняете рендеринг HTML-шаблонов на стороне сервера, вы не хотите, чтобы ваш шаблонизатор тратил циклы ЦП на каждый запрос, снова и снова генерирующий один и тот же HTML-код для содержания, которое не часто меняется.
Если есть определенные разделы разметки вашего сайта, которые меняются очень редко, например, навигация, нижний колонтитул или боковая панель, то этот HTML-код следует где-то кэшировать и повторно использовать между запросами.
Обратите особое внимание на страницы с высокой посещаемостью.Иногда вам удастся кэшировать большую часть страницы, за исключением нескольких динамических или «в реальном времени» разделов.
Помещение работы в очередь
Мы говорили об использовании очередей и воркеров для кэширования вывода, для генерации которого требуется много времени. Вы также можете использовать воркеры для асинхронной обработки большого количества входных данных.
Это приводит к тому, что большие, медленные фрагменты работы выделяются из основного цикла запрос-ответ и полностью удаляются с ваших веб-серверов.
Допустим, у вас есть способ импортировать CSV-файл своих контактов, и несколько человек загружают файлы размером 50 МБ. Вместо того, чтобы отправлять все эти данные на веб-сервер и заставлять его занимать память и блокировать ЦП во время обработки — поместите его на статический файловый хост, например s3, и попросите работника, который периодически проверяет новые загрузки файлов и обрабатывает их в автономном режиме. .
Вы должны быть осторожны, когда начинаете вводить в воркеров много бизнес-логики. Вы должны убедиться, что отслеживаете, что еще нужно обработать, что обрабатывается в настоящее время, а что не удалось и что нужно обработать снова.
Вам также необходимо убедиться, что у вас работает достаточное количество рабочих, иначе рабочая очередь будет становиться все длиннее и длиннее, что приведет к тихим задержкам, которые легко пропустить.
Улучшения на стороне клиента
Конечно, еще один отличный способ снизить нагрузку на ваши веб-серверы — это уменьшить количество запросов, с которыми им приходится иметь дело.
Даже при том же количестве пользователей в вашем приложении существует ряд улучшений на стороне клиента, которые могут снизить количество запросов, с которыми приходится иметь дело вашему веб-стеку.
HTTP-кеширование
Точно так же, как вы хотите кэшировать запросы к базе данных, чтобы избежать повторного создания ответов, которые вам уже известны, вам следует избегать того, чтобы браузер запрашивал контент, который он уже загрузил.
Вы должны использовать заголовки кэширования HTTP для всех ваших статических файлов — CSS, javascript и изображений.
Google и Mobify предоставляют отличные обзоры того, как использовать заголовки, и в вашем веб-фреймворке, вероятно, будут некоторые помощники, которые сделают это еще проще.
Сеть доставки контента
В идеале ваши веб-серверы вообще не будут обслуживать статический контент.Вам не нужны накладные расходы на загрузку всего веб-фреймворка или языковой среды, чтобы обслуживать статический файл с диска.
Вы должны размещать свой статический контент на хосте статических файлов, который предназначен для отправки файлов по сети. Вы можете настроить простой с помощью nginx или использовать специальный сервис, например S3 от Amazon.
При разделении статического контента рекомендуется предоставить хосту статических файлов другой CNAME или субдомен.
После того, как вы настроили эту настройку, обычно довольно просто добавить сеть доставки контента перед хостом статических файлов.
Это распределяет ваш статический контент еще быстрее — часто запросы никогда не доходят до вашего веб-стека.
CDN — это, по сути, географически распределенный файловый кеш, который обслуживает копии ваших статических файлов, которые часто географически ближе к конечному пользователю, чем ваш сервер.
У CDN часто есть опции для минимизации и сжатия статического контента, чтобы файлы стали еще меньше и быстрее отправлялись клиенту.
Когда все остальное терпит неудачу
Если у вас все еще возникают проблемы с высокой нагрузкой, вы кэшировали столько, сколько могли, а бюджет вашего сервера исчерпан, есть еще несколько неидеальных вариантов, чтобы справиться с избыточной нагрузкой.
Обратное давление
Обратное давление — это просто способ сказать людям, что им нужно подождать, потому что система работает медленно. Если вы когда-нибудь пытались пойти в кафе, увидели очередь за дверью и решили пойти куда-нибудь еще — это отличный пример противодействия.
Даже без особой работы с вашей стороны обратное давление может быть неявным. Сайт будет медленным для пользователей, что будет препятствовать тому, чтобы они так часто щелкали по нему.
Они также могут видеть повышенное количество ошибок при попытке загрузить что-то — подумайте о Fail Whale из Twitter.
Вы также можете сделать обратное давление явным, добавив в пользовательский интерфейс сообщения о том, что части ваших приложений временно отключены из-за высокого спроса.
Сброс нагрузки
Другой вариант — сбросить нагрузку. Вы признаете, что не можете отвечать на запросы всех, поэтому даже не пытаетесь.
Это ядерный вариант. Установите агрессивный тайм-аут на своем веб-сервере и позвольте запросам зависать и возвращать пустые страницы. Данные некоторых людей теряются в киберпространстве.
Попробуйте добавить временные сообщения, чтобы люди знали, что скоро вернетесь, но будьте готовы к негативным последствиям для пиара.
Знаете ли вы, что я консультирую? Если вам нужна помощь в масштабировании вашего веб-приложения, напишите мне!
Увеличение и уменьшение масштаба: в чем разница?
Независимо от того, используете ли вы один сайт WordPress или миллион, вы, вероятно, хотя бы раз сталкивались с этим вопросом: как мне масштабироваться по мере роста?
Сложный вопрос.Следует ли выполнять масштабирование до более крупного сервера, горизонтальное масштабирование до дополнительных серверов или есть что-то еще, что вам следует сделать вместо этого? В этой статье мы рассмотрим различные сценарии, чтобы помочь вам определить, какой из них лучше всего подходит для масштабирования вашего сайта.
Определение потребностей
Когда дело доходит до масштабирования сайтов WordPress, универсального ответа не существует. Ваш бизнес уникален, и ваш веб-сайт не исключение. Даже если ваш сайт был построен точно так же, как другой, у вас могут быть разные цели.Из-за всех этих переменных то, что работает для одного бизнеса, может не работать для другого.
В большинстве отраслей говорят, что это можно сделать двумя из трех способов: хорошо, быстро или дешево. То же самое и с хостингом вашего сайта. Если вы сохранили расходы на минимально возможном уровне и сделали необходимое повышение производительности, необходимое для вашего сайта, вы, возможно, не тратите ресурсы своего сервера. Что, если вам нужен максимально быстрый сайт и вы готовы потратить деньги, чтобы убедиться, что ничего не пойдет не так? Во многих случаях влияние на производительность все же есть, даже если оно небольшое.
Итак, с чего начать? Давайте рассмотрим несколько вещей, которые следует учитывать при определении того, как масштабировать ваш сайт WordPress.
Надежность
Насколько важна для вас надежность? Если ваш сайт отключится на 5 минут во вторник днем, как это повлияет на ваш бизнес в целом? Вы бы хоть заметили?
В идеальном мире каждый сайт работал бы круглосуточно и без выходных. Хотя вы, возможно, захотите гарантировать, что ваш веб-сайт будет бесперебойно работать вечно, даже в условиях катастрофы, это, безусловно, будет нерентабельным или практичным.Даже у крупнейших мировых компаний, таких как Amazon или Google, время от времени возникают проблемы. Это просто природа зверя.
При определении того, как масштабировать свой сайт WordPress, важно, чтобы поставил реалистичные цели, которые отражают ваши потребности. . Если вы управляете местным рестораном или любой другой компанией, которая в подавляющем большинстве случаев ведет свой бизнес лично, безупречный учет времени безотказной работы может не быть вашим главным приоритетом. Напротив, если вы ведете бизнес электронной коммерции только в Интернете, любой простой может нанести ущерб вашей прибыли.
Также важно помнить, что создание надежного сайта — это гораздо больше, чем просто его размещение. Такие вещи, как аппаратные сбои, происходят чрезвычайно редко, благодаря достижениям в современных технологиях. В подавляющем большинстве случаев надежность сводится к тому, как выполняются обновления, насколько хорошо написан ваш код, и множеству других факторов. Когда вы определяете свои потребности в надежности, при принятии решения о масштабировании вашего сайта обязательно учитывайте тот факт, что на надежность сервера может повлиять гораздо больше, чем размер или количество серверов.
Когда надежность не является критически важной проблемой, вертикальное масштабирование до более крупного сервера обычно является лучшим вариантом. Это позволит снизить затраты по сравнению с использованием нескольких серверов и справится с будущим ростом за счет более активного использования ресурсов при увеличении трафика. Обратной стороной является то, что если этот единственный сервер выйдет из строя, все остальное выйдет из строя вместе с ним.
Если надежность жизненно важна для вашего бизнеса, горизонтальное масштабирование — лучший вариант. Горизонтальное масштабирование позволяет балансировать ресурсы между несколькими серверами.Если на узле возникла проблема, значит, другой узел по-прежнему будет обрабатывать ваш трафик.
Производительность
Мы все хотим, чтобы наши сайты были быстрыми, но насколько быстро этого хватит? Вас беспокоят несколько лишних миллисекунд при периодической загрузке страницы?
Возможно, самое важное, что нужно понимать в отношении производительности веб-сайта, — это то, что дело не только в типичной метрике «время загрузки страницы», которую осознает большинство людей. При рассмотрении производительности сервера речь идет не о том, как быстро страница может быть обслужена, а о том, как сервер обрабатывает весь ваш трафик в целом.Если посещаемость вашего сайта увеличится на 50%, останется ли время загрузки страницы прежним?
Помимо таких вещей, как уровень шлюза для обработки горизонтального масштабирования, вам нужно будет выяснить, как будут обрабатываться ваши файлы. Вам понадобится процесс синхронизации данных на всех серверах. Для выполнения не только потребуется дополнительная настройка, но также может возникнуть повышенное влияние на производительность, если файлы или базы данных должны часто синхронизироваться.
Влияние масштабирования на несколько серверов на производительность может во многом зависеть от вашей команды, которая управляет этими серверами.Если у вас есть конфигурация, оптимизированная для работы вашего сайта, это влияние на производительность может быть минимальным.
При определении наилучшего способа масштабирования вашего сайта WordPress вам следует принять во внимание следующее: Если вас не так заботит производительность, как надежность или стоимость, горизонтальное масштабирование может быть вашим лучшим вариантом. С другой стороны, если производительность является вашей самой большой проблемой, вы можете выбрать масштабирование до более крупного сервера .
Конечно, если у вас есть средства для того, чтобы иметь отличную команду, управляющую вашими серверами, вы, вероятно, сможете выполнить масштабирование до нескольких серверов с минимальным влиянием на производительность.
Стоимость
Если вы масштабируете свой сайт WordPress, вам стоит также подумать о стоимости. Вы — небольшой стартап, который пытается сэкономить везде, где только можно? Вы — постоянный бизнес с большим бюджетом? Сколько стоит ваш сайт для вашего бизнеса в целом?
Как и любой другой актив бизнеса, чем лучше ваша команда, тем лучше ваши конечные результаты. Хорошие команды обычно стоят дороже, и вам решать, сколько вы готовы потратить.Если у вас небольшая группа с меньшим бюджетом, возможно, лучше будет расширить ее, а не свернуть. Как мы упоминали ранее, масштабирование до дополнительных серверов требует более сложных конфигураций, адаптированных к вашему сайту в соответствии с вашими потребностями. Из-за этих более сложных конфигураций вашей команде требуется больше опыта и возможностей мониторинга.
Расширение до более крупного сервера также является лучшим вариантом, если вы хотите «получить больше отдачи от вложенных средств». Обновление существующего сервера для выделения большего количества ресурсов почти всегда дешевле, чем добавление второго сервера для балансировки ресурсов.
Хостинг нескольких сайтов: оценка радиуса взрыва
Теперь, когда у вас есть понимание различных вещей, которые необходимо учитывать при принятии решения о масштабировании вашего сайта WordPress, давайте рассмотрим дополнительный сценарий, который также может быть применим к вам: blast радиус при размещении нескольких сайтов.
Если вы являетесь агентством WordPress, которое также размещает сайты для ваших клиентов или даже несколько веб-сайтов для вашего собственного бизнеса, вам следует принять дополнительные меры в отношении радиуса действия.Радиус обнаружения вашего сайта определяет, насколько далеко может зайти проблема. Становится ли проблема с одним сайтом проблемой для других?
Например, если у вас есть несколько сайтов, и один сайт решает, что он хочет использовать все доступные ресурсы или стал целью атаки, это может привести к отключению других. Если вы размещаете множество небольших некритичных сайтов, время простоя может быть не такой большой проблемой, но , если вы собираетесь получить кучу телефонных звонков, как только веб-сайт клиента станет недоступен, вы хотите максимально ограничить радиус взрыва .
Горизонтальное масштабирование до дополнительных серверов — отличный способ избежать проблем с скачками ресурсов. Если на сайте начинается всплеск трафика, ресурсы сервера могут расшириться. Если пойти еще дальше, если весь ваш парк серверов выходит из строя, вы можете легко добавить дополнительные серверы, чтобы относительно быстро справиться с нагрузкой.
Beyond Hardware
Если вы увеличиваете использование ресурсов, возможно, вам даже не потребуется добавлять дополнительное оборудование. Часто это что-то столь же простое, как оптимизация вашего сайта или сервера WordPress.
Хорошее начало — убедиться, что ваш код работает как можно более плавно. Понимая эффективность своего сайта в целом, вы сможете принимать более обоснованные решения, которые могут сэкономить вам немалую часть этих с трудом заработанных денег. Даже если у вас нет специальной команды разработчиков, работающей над вашим сайтом, найм хорошего разработчика-фрилансера или агентство для улучшения производительности может сэкономить вам кучу денег в долгосрочной перспективе.
Понравилось это содержание? Познакомьтесь с Пейджем.
Наличие опытной команды для управления вашими серверами также может иметь астрономические последствия. Элитная группа талантливых людей может определить эти возможности и предложить творческие решения, которые позволят добиться еще большей производительности от существующей системы. Часто эти улучшения оказывают минимальное влияние на ваш бюджет, если вообще влияют.
Итак, как мне масштабировать свой сайт WordPress?
Каждый сайт уникален, и нет простого ответа на вопрос, как масштабировать каждый сайт WordPress. Все будет зависеть от того, что важно для вашего бизнеса. Вы ищете более высокую производительность? Лучшая надежность? Самый дешевый способ справиться с ростом?
Если вам нужна более высокая надежность, лучшим вариантом обычно является добавление дополнительных серверов и горизонтальное масштабирование.Когда вы пытаетесь получить максимальную отдачу от своих инвестиций, вертикальное масштабирование до более крупного сервера будет вашим лучшим вариантом. Если вам нужно повысить производительность, вы захотите посмотреть, как ваш код выполняет (а если все остальное не помогает, перейдите на более крупный сервер) .
Конечно, это все общие правила. Определить, как масштабировать ваш сайт, намного сложнее, чем то, что можно было бы написать в статье или даже целой книге.
Сложности, связанные с масштабированием сайтов WordPress, лучше всего решить, если всегда иметь в своем распоряжении опытную команду. Если вы не являетесь экспертом в масштабировании сайтов, ваш лучший актив — это тот, кто полностью понимает, как работает ваш сайт, и может дать глубокое понимание того, как его развивать.
Вам нужна команда экспертов WordPress? Pagely всегда рядом, чтобы помочь вашему бизнесу расти.
Этот пост является частью нашего концентратора контента Scaling WordPress с другими сообщениями, страницами и тематическими исследованиями.Увеличение или уменьшение масштаба: в чем разница?
Современные приложения постоянно меняются, развиваются в соответствии с новыми требованиями и существуют в среде с различными требованиями к ресурсам.Масштабирование приложения может привести к его размеру в соответствии с потребностями в ресурсах, чтобы обеспечить довольных клиентов и снизить затраты на инфраструктуру. Если вы не знаете, как эффективно масштабироваться, вы не просто оказываете медвежью услугу своему приложению, вы создаете ненужную нагрузку на свою операционную группу. Пытаться вручную определить, когда увеличивать или уменьшать масштаб, чрезвычайно сложно. Если вы купите дополнительную инфраструктуру для поддержки пикового трафика, вы можете перерасходовать средства, когда нагрузка не на пике. Если вы нацеливаетесь на среднюю нагрузку, скачки трафика повлияют на производительность вашего приложения, а при падении трафика эти ресурсы останутся неиспользованными.
Что такое масштабирование по сравнению с масштабированием?
Масштабирование или горизонтальное масштабирование контрастирует с масштабированием или вертикальным масштабированием. Идея масштабирования облачных ресурсов может быть интуитивной. По мере изменения вашей облачной рабочей нагрузки может потребоваться увеличение инфраструктуры для поддержки возрастающей нагрузки, или может иметь смысл уменьшить инфраструктуру при низком спросе. Часть «вверх или вниз», возможно, менее интуитивно понятна. Масштабирование — это параллельное добавление более эквивалентных функциональных компонентов для распределения нагрузки.Это будет переход от двух экземпляров веб-сервера с балансировкой нагрузки к трем экземплярам. Масштабирование, напротив, делает компонент больше или быстрее, чтобы справиться с большей нагрузкой. Это приведет к перемещению вашего приложения на виртуальный сервер (ВМ) с 2 ЦП на сервер с 3 ЦП. Для полноты картины под уменьшением понимается уменьшение системных ресурсов, независимо от того, использовали ли вы подход вверх или вниз.
МасштабированиеРесурсы, такие как ЦП, сеть и хранилище, являются обычными целями для масштабирования.Цель состоит в том, чтобы увеличить ресурсы, поддерживающие ваше приложение, для достижения или поддержания адекватной производительности. В мире, ориентированном на оборудование, это может означать добавление к компьютеру жесткого диска большего размера для увеличения емкости хранилища. Это может означать замену всего компьютера машиной с большим ЦП и более производительным сетевым интерфейсом. Если вы управляете не облачной системой, этот процесс масштабирования может занять от нескольких недель до месяцев, поскольку вы запрашиваете, покупаете, устанавливаете и, наконец, развертываете новые ресурсы.
В облачной системе процесс должен занимать секунды или минуты. Облачная система по-прежнему может быть нацелена на оборудование, и это будет в пределах десятков минут от диапазона времени для масштабирования. Но виртуализированные системы доминируют в облачных вычислениях, и некоторые действия по масштабированию, такие как увеличение объема хранилища или развертывание нового контейнера для масштабирования микросервиса, могут занять секунды для развертывания. То, что масштабируется, не будет сильно отличаться. Можно по-прежнему перенести приложения на более крупную виртуальную машину или это может быть так же просто, как выделить больше емкости на присоединенном томе хранилища.
Независимо от того, имеете ли вы дело с виртуальными или аппаратными ресурсами, исходный момент заключается в том, что вы переходите от одного меньшего ресурса к одному большему, более производительному ресурсу.
МасштабированиеМасштабирование имеет смысл, когда у вас есть приложение, которое должно работать на одной машине. Если у вас есть приложение со слабосвязанной архитектурой, становится возможным легко масштабировать его за счет репликации ресурсов.
Для масштабирования приложения микросервисов достаточно просто развернуть новый контейнер, в котором запущено приложение веб-сервера, и добавить его в пул балансировщика нагрузки.Идея масштабирования заключается в том, что в систему можно добавлять идентичные службы для повышения производительности. Системы, поддерживающие эту модель, также допускают удаление ресурсов при снижении нагрузки. Это обеспечивает большую гибкость при масштабировании размера ресурса в ответ на меняющиеся условия.
Инкрементальный характер горизонтально масштабируемой модели дает большое преимущество при рассмотрении управления затратами. Поскольку компоненты идентичны, прирост стоимости должен быть относительно предсказуемым.Масштабирование также обеспечивает большую скорость реагирования на изменения спроса. Обычно службы можно быстро добавлять или удалять, чтобы наилучшим образом удовлетворить потребности в ресурсах. Эта гибкость и скорость эффективно сокращают расходы за счет использования (и оплаты) ресурсов, необходимых в данный момент.
Opsani может вам помочь.Когда дело доходит до масштабирования, существует целый ряд усилий:
- Реактивный / Ручной. Вы используете метрики для оценки использования ресурсов и вручную рассчитываете затраты с помощью такого инструмента, как Kubecost.Когда вы видите рост нагрузки или получаете уведомление от службы метрик о превышении порогового значения нагрузки, и в результате вы вносите коррективы. Когда решается, что систему необходимо масштабировать, процесс для этого выполняется вручную.
- Ручной / полуавтоматический. Ваша система показателей и система управления инфраструктурой связаны. Вы продолжаете периодически оценивать затраты на основе обратной связи от вашей системы показателей, проверять текущие затраты поставщика облачных услуг, а затем обновлять свою систему оркестровки (например,грамм. Kubernetes) для автоматического масштабирования при достижении определенных пределов нагрузки.
- Полностью автоматизированный. Вы заранее оцениваете цели по затратам и производительности и автоматически настраиваете систему для поддержания желаемых ограничений с помощью программного обеспечения на основе искусственного интеллекта. Сделать это можно с помощью Opsani.
Масштабирование позволяет удовлетворить потребности ваших клиентов в качественном обслуживании, минимизируя затраты на предоставление этого качественного обслуживания. Opsani работает над тем, чтобы ваше приложение работало эффективно и с минимальными затратами.


 На клавиатуре зажмите клавишу «Ctrl» и нажмите «+» или «—» для увеличения или уменьшения масштаба текущей страницы. Кроме того, вместо плюса и минуса Вы можете использовать колёсико мыши. С зажатой кнопкой «Ctrl» крутаните колёсико вниз для отдаления содержимого страницы, или вверх
На клавиатуре зажмите клавишу «Ctrl» и нажмите «+» или «—» для увеличения или уменьшения масштаба текущей страницы. Кроме того, вместо плюса и минуса Вы можете использовать колёсико мыши. С зажатой кнопкой «Ctrl» крутаните колёсико вниз для отдаления содержимого страницы, или вверх к. на нём невозможно было прочитать текст. Особенно неудобно было пользоваться такими популярными социальными сетями, как ВКонтакте и
к. на нём невозможно было прочитать текст. Особенно неудобно было пользоваться такими популярными социальными сетями, как ВКонтакте и  Поставьте два пальца на экран устройства и сведите их вместе. Для быстрого увеличения содержимого страницы быстро дважды коснитесь пальцем дисплея.
Поставьте два пальца на экран устройства и сведите их вместе. Для быстрого увеличения содержимого страницы быстро дважды коснитесь пальцем дисплея. В открывшемся окне выберите одно из предлагаемых значений увеличения или введите собственное в процентах. Так Вы можете выбрать режим отображения целой страницы, по её ширине или по ширине текста.
В открывшемся окне выберите одно из предлагаемых значений увеличения или введите собственное в процентах. Так Вы можете выбрать режим отображения целой страницы, по её ширине или по ширине текста.