Как скопировать ссылку страницы в ВК
Обновлено — 7 апреля 2020 в 09:56
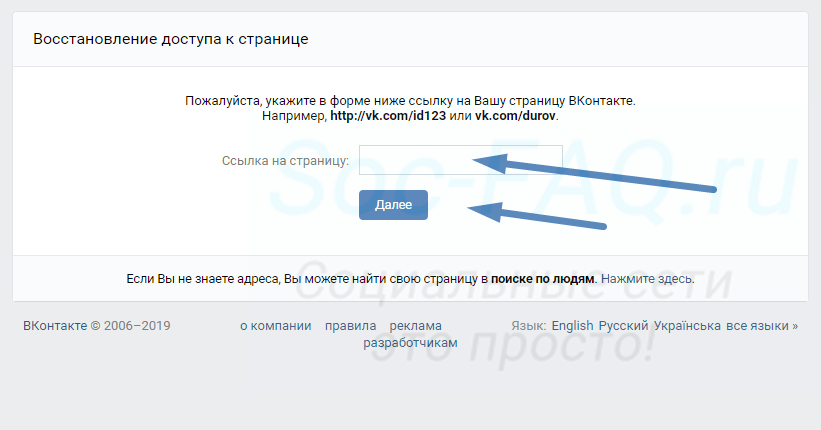
Иногда возникают ситуации, когда необходимо скопировать ссылку страницы в ВК. Например, чтобы узнать, когда была создана страница в ВК следует вставить в специальную строку ссылку на свою или чужую страницу.
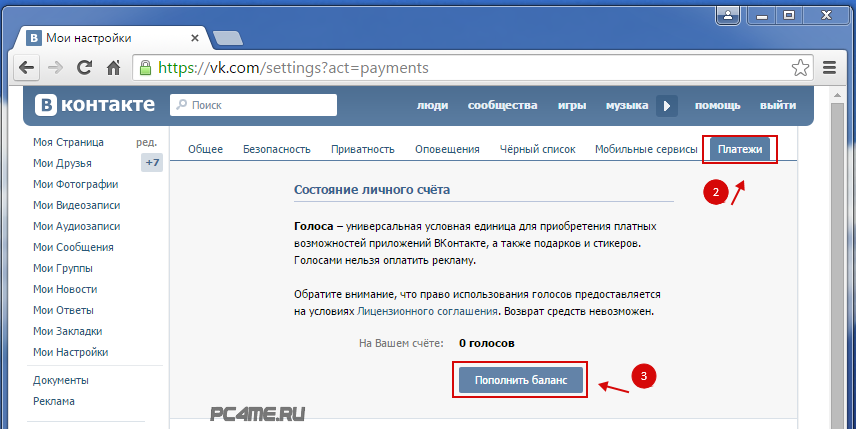
Или, если Вы зарабатываете в ВК через различные биржи (в отчёте нужна ссылка на профиль). Тоже самое касается и получение голосов.
Поэтому я написал специальную статью, с помощью которой Вы научитесь копировать ссылку на страницу Вконтакте с компьютера, мобильной версии и приложения.
Как скопировать ссылку страницы в ВК
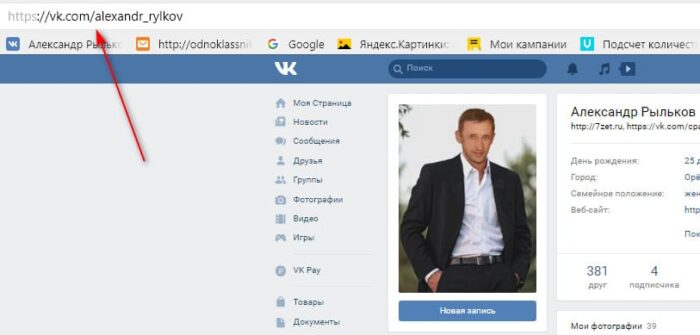
У каждого аккаунта своя уникальная ссылка (например, https://vk.com/dikiy_1985). После vk.com следует id страницы Вконтакте.
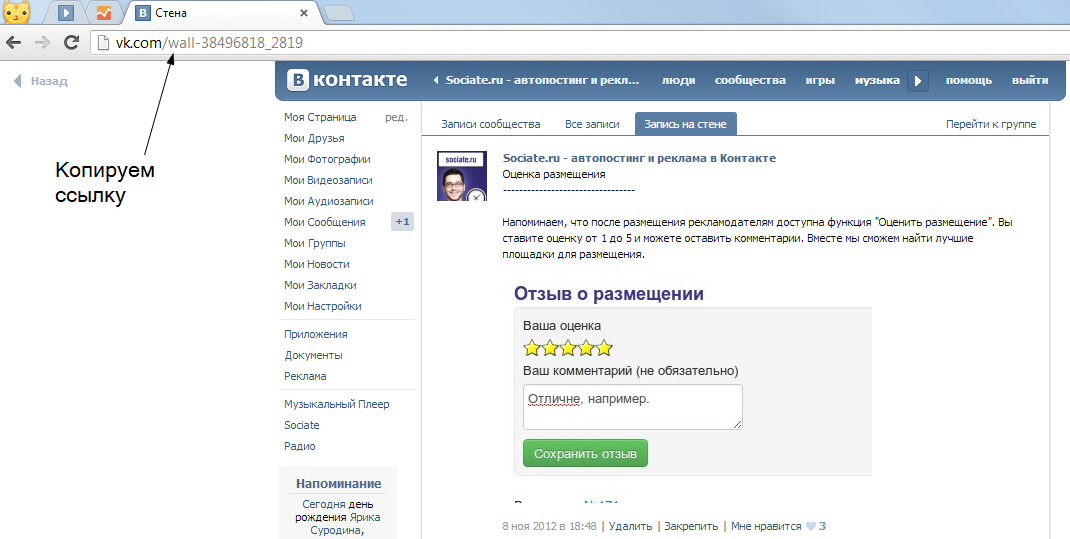
Полная версия Вконтакте:
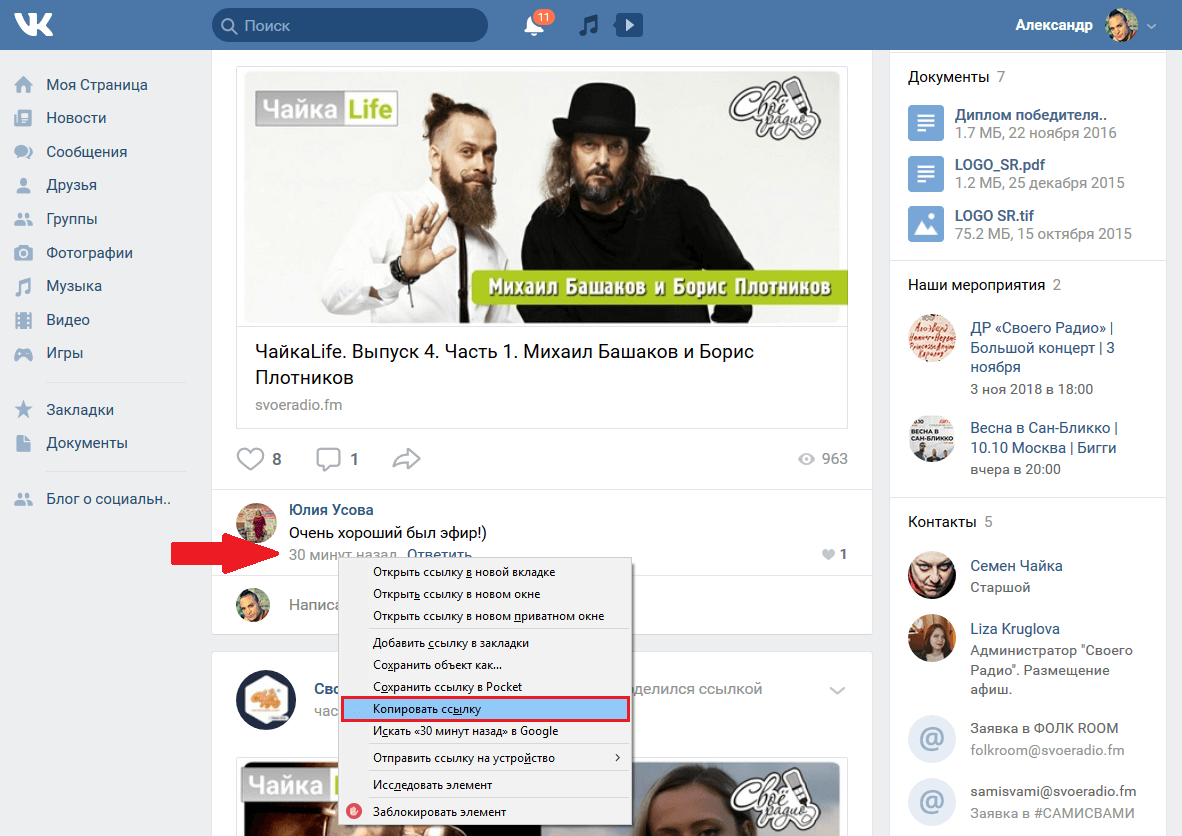
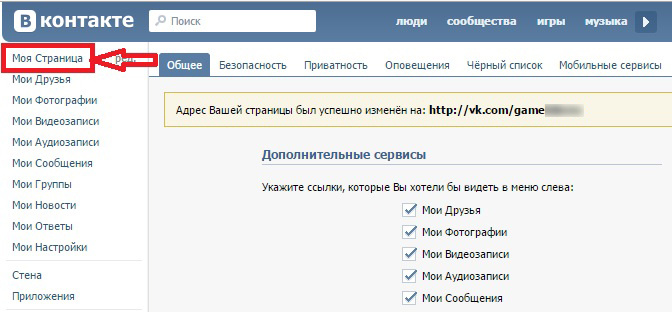
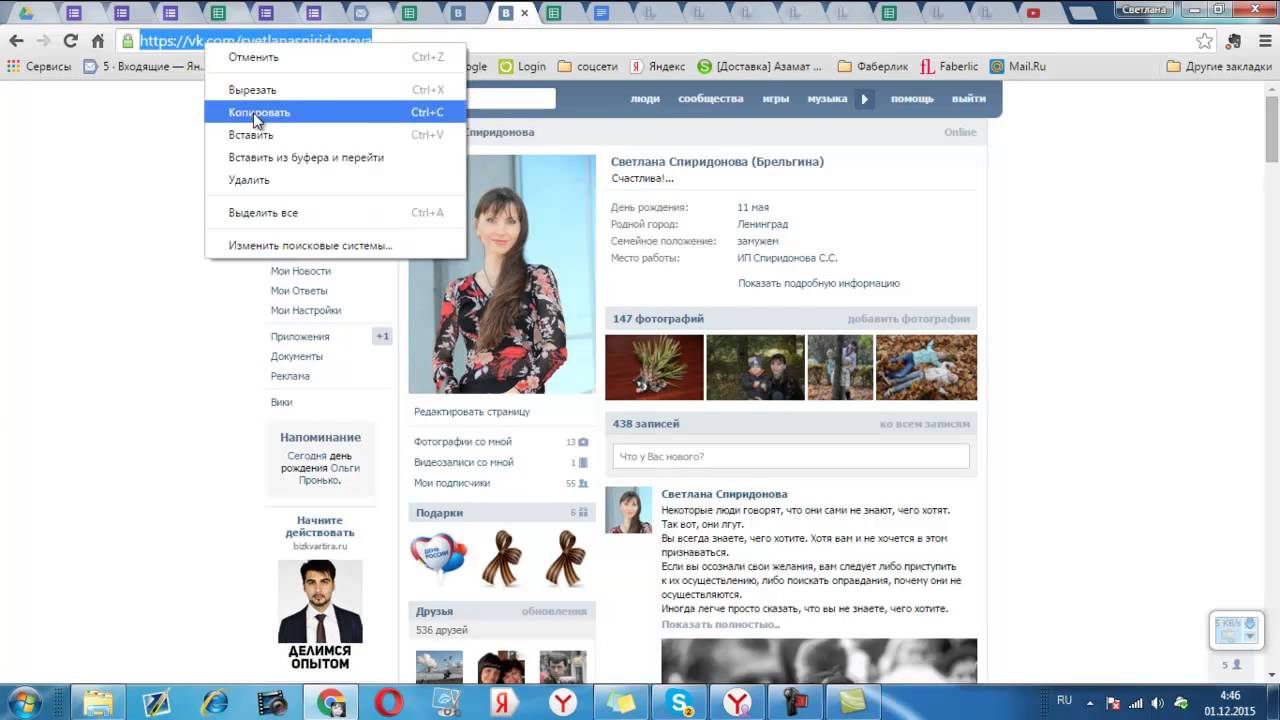
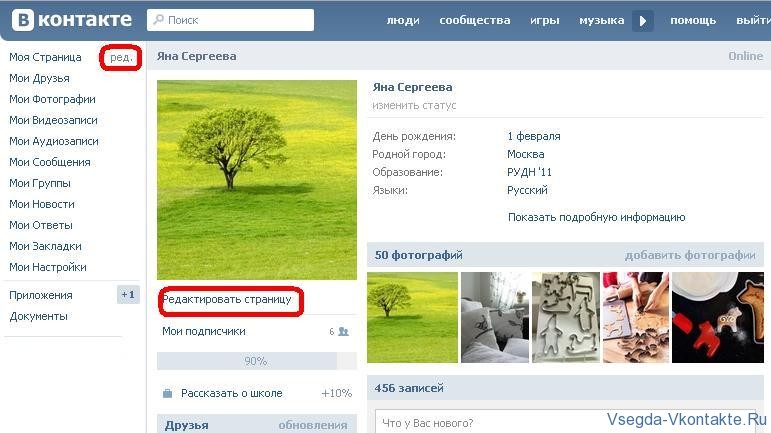
В левом меню кликаем правой клавишей мыши на пункт «Моя Страница» и выбираем значение «Копировать ссылку».
- В разных браузерах значение может отличаться, но суть та же (например, в Google Chrome «Копировать адрес ссылки»).
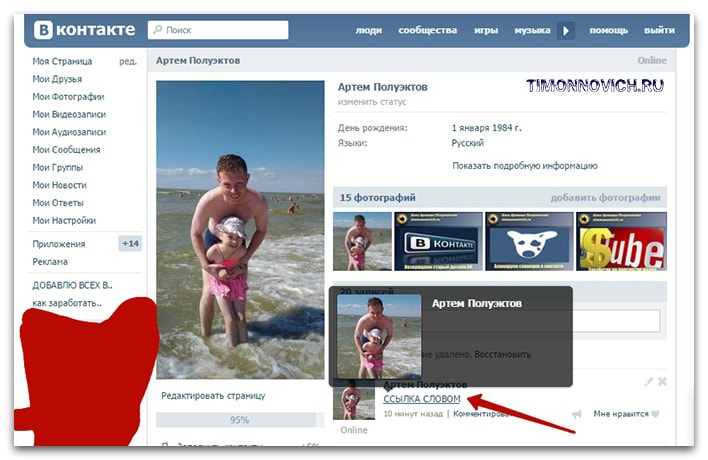
Ссылка в буфере обмена и теперь её можно вставить в нужное место (можно даже сделать ссылку словом в ВК).
Как копировать ссылку на страницу в ВК
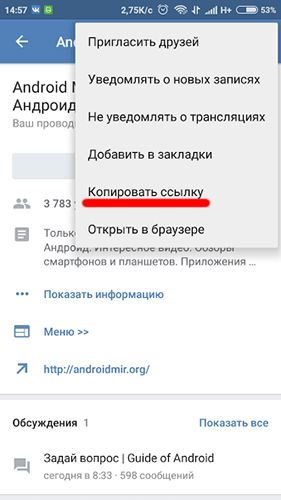
Приложение Вконтакте для телефонов:
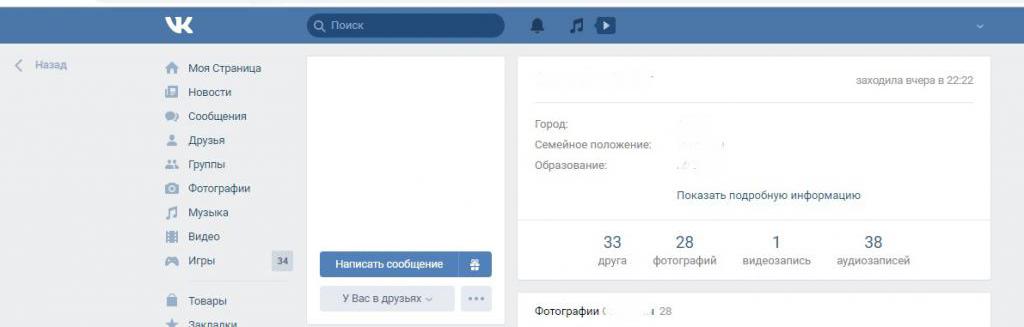
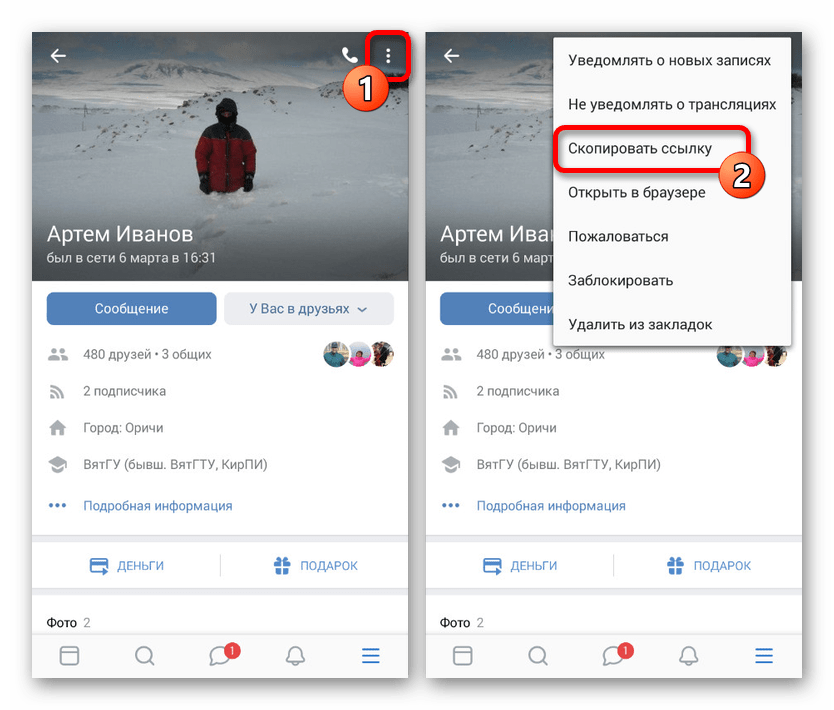
1. В правом нижнем углу нажимаем на иконку и под фамилией переходим в профиль.
2. Далее в правом верхнем углу нажимаем на троеточие .
3. Выбираем значение «Скопировать ссылку».
- Ссылка в мобильном буфере обмена — теперь её можно распространить;
UPD: в новой мобильной версии нужно открыть свою страницу (в правом нижнем углу) и в самом верху выполнить долгий тап (коснуться и удерживать) по вашему никнейму (id), затем коснуться «Копировать».
Как скопировать ссылку на профиль в ВК
Мобильная версия Вконтакте:
1. В правом верхнем углу нажимаем на иконку .
В правом верхнем углу нажимаем на иконку .
2. Далее долгий тап на своей фамилии (нажать и держать).
3. Выбираем значение «Копировать адрес ссылки».
Не получилось скопировать ссылку страницы в ВК? Посмотрите наглядный видеоурок.
Как скопировать ссылку в ВК
Сегодня мы расскажем и покажем вам как можно скопировать ссылку на страницу или диалог в социальной сети вконтакте. Данная информация особенно актуальной в мобильной версии приложения вконтакте, поскольку далеко не все пользователи социальной сети как можно скопировать ссылку на профиль, страницу, группу или диалог без посторонней помощи.
Мы постарались максимально точно описать весь процесс и для того чтобы вам было более понятно мы добавили пошаговую инструкцию со скриншотами.Если у вас все еще останутся вопросы будем рады вашим комментариям.
Содержание: (навигация)
Как скопировать ссылку в ВК?
Копирование той или иной ссылки для пользователей Интернета стало обычным делом. Большинство людей, если хотят поделиться какой-то информацией или отправить контакт, копируют его данные и отправляют.
Если пользователь не знает, как скопировать ссылку в ВК, то ему не стоит чувствовать себя ущербным. Многие люди, несмотря на обилие разной техники – плохо в ней разбираются. И в этом нет ничего ужасного.
Давайте с вами разберемся как это можно сделать:
- С компьютера
- С телефона
Вы можете скопировать ссылки на следующие разделы вк:
- Страница, профиль
- Диалог, беседа
- Группа, сообщество, мероприятие, паблик
- Игра, приложение, сервис
- Все мультимедиа (фото. видео, аудио, сторис и тд)
Теперь давайте с вами рассмотрим как же все таки это сделать, ниже вы найдете полную пошаговую инструкцию которая подойдет для всех разделов перечисленных выше.
О том как скопировать ссылку на свой профиль в вк рекомендуем вам нашу статью: как узнать свою ссылку вк
Как скопировать ссылку с компьютера?
В этой части статьи речь пойдёт о том, как скопировать ссылку в ВК с компьютера. Чтобы всё получилось – необходимо просто выполнять нижеуказанные действия:
- Кликните правой кнопкой мышки На своей страницы
- Выберите пунк скопировать адресс сылки
Как скопировать ссылку беседы в ВК?
Беседа – это такое место, где люди общаются с другими пользователями. Обычно в неё входят маленькое количество людей. Если же кому-то хочется пригласить своего друга в конференцию, то необходимо просто выполнить пару действий:
- Зайдите в беседу с компьютера;
- В верхней части экрана вы увидите адрес сообщества;
- Чтобы его скопировать нужно просто навести курсор на адрес, кликнуть по правой части мыши и нажать на «Скопировать».
После этого, напишите тому, кому хотите отправить ссылку, нажав на «Вставить», а потом «Отправить». Так пользователю будет отправлено приглашение.
Так пользователю будет отправлено приглашение.
Как скопировать ссылку в вк с мобильного устройства?
Сейчас мы поговорим с вами о том, как скопировать ссылку в ВК с телефона. Нет никакой разницы, пользуетесь ли вы обычным смартфоном или айфоном. Для этого просто нужно выполнить пару лёгких действий.
Итак, если вы не знаете, как скопировать ссылку страницы в ВК, то вот, что вам нужно делать:
- Откройте любой клиент приложения социальной сети Вконтакте;
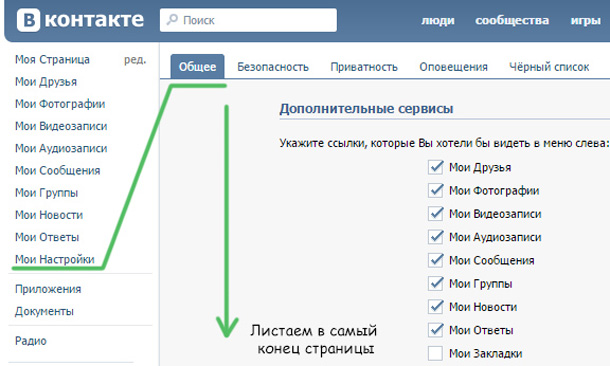
- Пролистайте страницу до того момента, пока не найдёте раздел «Моя страница»;
- Войдите в неё;
- Оказавшись на главной, нажмите на три вертикальные точки и выберите пункт под названием «Скопировать ссылку».
Что же, касается групп и постов, то для этого тоже нужно нажать на три вертикальные точки, благодаря которым можно будет скопировать ссылку и конечно же, поделиться ею с другими. Надеемся, что вы поняли, как скопировать ссылку не только с компьютера, но и с мобильного устройства.
2 способа скопировать и переслать ссылку Вконтакте на смартфоне в 2021 году
Через приложение Вконтакте
Сразу стоит оговориться, этот метод актуален только для официальной мобильной версии «Вконтакте». Оригинальное приложение можно скачать абсолютно бесплатно в любом магазине, будь то App Store или Play Market, в зависимости от ОС устройства.
Алгоритм передачи ссылки через приложение «Вконтакте» очень простой:
- Заходим в приложение.
- Открываем страницу, которую необходимо переслать.
- Нажимаем на 3 точки (горизонтальные полоски) в правом верхнем углу экрана приложения и попадаем в меню программы.

- Находим и выбираем строчку «Скопировать ссылку».
- Получаем уведомление от смартфона о том, что ссылка успешно скопирована в буфер обмена устройства.
Все! Осталось только отправить адрес странички получателю.
Как правило, для функции вставки скопированного прежде текста в современных смартфонах не предусмотрено отдельного пункта визуального меню. Она спрятана в контексте.
И, чтобы вызвать контекстное меню, достаточно просто зажать область экрана на поле, в которое нужно будет вставить ссылку. После такой нехитрой манипуляции откроется подменю, в котором будут доступны функции вставки, копирования и выделения.
Передачу можно сделать в самом приложении «ВК». Для этого просто зайдите в раздел переписок и вставьте содержимое обменного буфера в поле нового сообщения/ленту друга/комментарий – в общем, куда угодно.
Как вариант, можно воспользоваться любым другим мессенджером, включая сообщения мобильного оператора. Ссылка-то сохранена на устройство и терпеливо ожидает логического завершения процесса «скопировать – вставить».
Ссылка-то сохранена на устройство и терпеливо ожидает логического завершения процесса «скопировать – вставить».
Через интернет-браузер
Получить копию адреса интересующей странички можно и в браузерной версии «ВК». И здесь тоже нет абсолютно ничего сложного:
- Открываем на устройстве любой браузер для доступа в интернет.
- Вводим в поисковике «ВК», проваливаемся на страницу.
- В браузерной версии программы вводим свои логин и пароль от «ВК».
- После успешной авторизации переходим на страницу, которую хочется переслать ссылкой.
- Ставим курсор в адресную строку вверху.
- Точно так же, как и в предыдущем способе, вызываем контекстное меню путем зажатия поля со ссылкой.
- Из открывшегося перечня подменю выбираем функцию «Скопировать».
Процесс отправки ссылки проводится по аналогии с вышеописанным методом через приложение «Вконтакте».
Напоследок стоит напомнить о необходимости использования исключительно официальных версий «ВК».
Как скопировать ссылку с компьютера ВКонтакте
Ссылки на страницы сайта являются неотъемлемой частью любого ресурса в интернете, это напрямую касается и социальной сети ВКонтакте.
Копируем ссылки ВК
Процесс копирования ссылок VK, вне зависимости от браузера и операционной системы, сводится к нескольким простейшим действиям, связанным с буфером обмена. Более того, большинство рекомендаций в полной мере могут быть применены к любым другим ресурсам в интернете.
Главной особенностью адресов ВКонтакте, что неудивительно для социальной сети, является их типизация по предопределенному шаблону. То есть, ссылка на какую-либо страницу в любом случае будет одинаковой, а единственным уникальным отличием станет идентификатор.
- Для получения ссылки откройте нужную страницу сайта и наведите курсор мыши на поле адресной строки.
- Выделите все содержимое вручную или воспользуйтесь сочетанием клавиш «Ctrl+A».
- Нажмите сочетание клавиш «Ctrl+C» или выберите пункт «Копировать» в меню правой кнопки мыши.

- Воспользоваться полученной ссылкой можно, добавив ее в любое текстовое поле через меню ПКМ, выбрав пункт «Вставить».
Если удобно, то можно обойтись нажатием сочетания клавиш «Ctrl+V».
Разобравшись с основной инструкцией по копированию ссылок, отметим особенности каждого адреса той или иной страницы сайта.
- Вне зависимости от страницы веб-ресурса, каждая внутренняя ссылка ВК располагается после доменного имени.
https://vk.com/(ссылка) - При переходе к профилю какого-либо пользователя, включая ваш аккаунт, в адресной строке браузера, вероятно, будет представлен логин. Такого рода адрес может быть изменен через настройки, вследствие чего является ненадежным.
- Это же в полной мере относится к любому сообществу.
- Для получения постоянной ссылки на главную страницу профиля или группы, вам потребуется скопировать уникальный идентификатор.
 Более подробно о том, как можно получить каждый из этих адресов, мы рассказывали ранее.
Более подробно о том, как можно получить каждый из этих адресов, мы рассказывали ранее.Id – пользователь;Club – группа;Public – публичная страница.Подробнее: Как узнать ID ВК
- В случае копирования ссылки на некоторые записи в адресной строке может быть представлено много символов, не имеющих отношение к оригинальной ссылке.
- Среди содержимого вам необходимо найти следующие знаки, где «XXXX_XXXX» – числа.
photoXXXX_XXXX - Выделив и скопировав указанные символы, добавьте их после доменного имени сайта ВКонтакте, чтобы получить финальный вариант неизменной ссылки.
https://vk.com/photoXXXX_XXXX - Каждый раздел социальной сети, будь то пост или приложение, имеет собственный префикс ссылки, который вам следует учитывать при копировании.
- Числовая часть идентификатора может отличаться количеством блоков с цифрами.

Так, двойной ID уникален тем, что первый блок чисел полностью соответствует сообществу или странице пользователя, исходя от изначального месторасположения. При этом дополнительный набор цифр является просто номером.
- Существует также несколько аспектов, касательно прямых ссылок на беседы. Узнать об этом вы можете из отдельной статьи.
Подробнее: Как найти беседу ВК
- Любая другая ссылка, не затронутая по ходу статьи, представляет собой четкий адрес конкретного раздела, копировать и использовать который возможно без предварительного редактирования.
Читайте также: Как узнать логин ВК
Данную тему можно считать полностью раскрытой. Если же после ознакомления у вас есть чем дополнить материал, будем рады выслушать ваши замечания в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как скинуть ссылку на инстаграм вконтакте отправить
Узнать как скинуть ссылку на инстаграм вконтакте, это! Когда возникает необходимость поделиться во Вконтакте публикацией или профилем в инстаграм, можно отправить ссылку. Но прежде чем её отправлять — необходимо знать, как эту ссылку скопировать, а главное, откуда и в каком формате. А также чаще всего, такой вопрос возникает у пользователей, которые оправляют
Но прежде чем её отправлять — необходимо знать, как эту ссылку скопировать, а главное, откуда и в каком формате. А также чаще всего, такой вопрос возникает у пользователей, которые оправляют код ссылки (url адрес) сообщением, а вместо адреса в диалог окне, публикуется фото из инстаграм.
Как скинуть ссылку на инстаграм вконтакте
Как скинуть ссылку на страницу или публикацию Instagram во Вконтакте на компьютере. Прежде всего, необходимо перейти на свой профиль Instagram (веб-версия) и выбрать нужный формат ссылки, url который необходимо направить. Например, если в планах отправить во Вконтакте ссылку на профиль, то достаточно лишь скопировать адрес из адресной строки браузера, строка сверху. Если отправить нужно ссылку на фото или видеопубликацию — необходимо непросто войти в профиль, а и выбрать публикацию, ссылка на которую нужна. После этого, так же как и в случае со ссылкой на профиль, необходимо скопировать её адрес из адресной строки. Вот и все, ссылкой можно пользоваться и отправлять её во Вконтакте.
После этого, так же как и в случае со ссылкой на профиль, необходимо скопировать её адрес из адресной строки. Вот и все, ссылкой можно пользоваться и отправлять её во Вконтакте.
Примеры ссылок из инстаграм
Ссылка на аккаунт: https://www.instagram.com/informgram.ru/ Ссылка на фото: https://www.instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ruСсылка в контакте не отправляется только фото вместо ссылки
- Да вот такая техническая особенность, кидаете ссылку из инстаграм вконтакте, а вместо этого отправляется фото. Для того что бы так не происходило, подождите несколько секунд, пока загрузиться фотография. После этого, удалите её из сообщения или публикации на стене вконтакте и отправляйте. Таким образом, отправиться не фото вашего аккаунта, а именно ссылка (url) на ваш аккаунт.
Как скинуть ссылку на страницу или публикацию Instagram Вконтакте через приложение
В приложении скопировать ссылку для Вконтакте также не составит особого труда. Для этого необходимо войти в приложение инстаграм и выбрать публикацию, ссылка на которую необходима. Далее, потребуется нажать на меню (
Для этого необходимо войти в приложение инстаграм и выбрать публикацию, ссылка на которую необходима. Далее, потребуется нажать на меню (три точки сверху справа) и выбрать пункт копирования ссылки. Ваша ссылка скопирована в буфер обмена и готова — можно вставлять куда понадобится во Вконтакте.
- После успешного копирования, вы увидите уведомление, ссылка скопирована в буфер обмена.
Если нужна ссылка на профиль — стоит отметить, что на свой профайл её скопировать не удастся. Но это можно сделать, через браузер на вашем мобильном телефоне. Зато можно скопировать ссылку на чужой аккаунт. Для этого необходимо зайти на страницу аккаунта и открыть меню (справа сверху три точки). В меню потребуется выбрать пункт копирования URL профиля. После этого ссылку можно отправлять во Вконтакте.
Как синхронизировать Instagram и Вконтакте
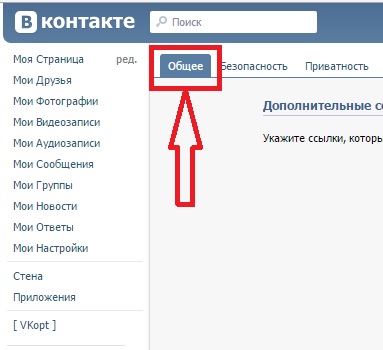
Ещё один способ делится всеми публикациями из Instagram во Вконтакте — просто настроить интеграцию. Таким образом, публикации из Instagram будут дублироваться и во Вконтакте. Для настройки интеграции понадобится зайти в профиль Вконтакте. Сверху справа отображается уменьшенный аватар, а возле него стрелочка, при клике по которой, выпадает список возможных действий. Необходимо из них выбрать пункт редактирования и подпункт контактов. В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
Для настройки интеграции понадобится зайти в профиль Вконтакте. Сверху справа отображается уменьшенный аватар, а возле него стрелочка, при клике по которой, выпадает список возможных действий. Необходимо из них выбрать пункт редактирования и подпункт контактов. В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
После этого все публикации будут дублироваться из Instagram во Вконтакте. Если нет необходимости дублировать все публикации — можно настроить интеграцию. Делается это через пункт «Не импортировать». Если его выбрать, то можно задать определённые параметры, по которым будут определяться именно те публикации, которые должны отображаться Вконтакте. Можно выбрать альбом, в который будут сохраняться дублируемые посты или же оставить его по умолчанию. В списке контактов будет отображаться ссылка на Instagram. Важно, что можно при необходимости отменить интеграцию или изменить параметры настроек.
Как отправить Вконтакт определённую публикацию из инстаграм
Если нет необходимости устанавливать автоматическую интеграцию сервисов, а хочется делиться только некоторыми постами, то можно это делать сразу после размещения публикации. Способ невероятно простой и удобный: необходимо открыть интересующую публикацию, вызвать меню с помощью трёх точек в верхнем правом углу. И выбрать «Поделиться», потом социальную сеть, вконтакте перетащив ползунок вправо. После этого, нужно будет авторизоваться в своём аккаунте вк, если не сделали, это до этого момента. После чего нажать, галочку в верхнем правом углу и публикация появится Вконтакте на стене. А вы увидите, уведомление публикация сделана.
Важно только помнить, что все ссылки, которые дублируются во Вконтакте, должны быть с открытых аккаунтов, иначе пользователи не смогут по ним перейти. И главное — к сервису Вконтакте можно подключить только один аккаунт Instagram.
Социальные сети в последние годы стали неотъемлемой частью жизни практически всего человечества. В нашей стране наибольшей популярностью пользуется Instagram и Вконтакте. Эти ресурсы сети Internet очень быстро развиваются и позволяют открывать новые возможности не только в ведении личного аккаунта, но и бизнес-страницы. Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
В нашей стране наибольшей популярностью пользуется Instagram и Вконтакте. Эти ресурсы сети Internet очень быстро развиваются и позволяют открывать новые возможности не только в ведении личного аккаунта, но и бизнес-страницы. Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
Содержание:
Куда можно установить ссылки?
Как создать ссылку в WhatsApp?
Как создать ссылку в Viber?
Как создать ссылку в Telegram?
Как создать ссылку в Вконтакте?
Как создать ссылку в Facebook?
Так же вам может быть интересно:
«Как настроить ссылки на профиль в Instagram?»
Куда можно установить ссылки?
Чтобы посетители сайта могли быстро связаться с вами в одной из соц. сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
1. В виджет «Кнопка»:
Загружаем в нее иконку Viber (или другую) и размещаем ссылку:
2. В виджет «Социальные сети»:
3. В расширенный виджет социальных сетей
В данном виджете вы найдёте множество полезных иконок, в том числе:
✔Вайбер
✔Иконка Инстаграм цвета сервиса
✔Готовая кнопка для кликабельного номера телефона и почты
✔Многие другие сервисы и новые типы кнопок соц.сетей
Инструкцию по установке расширенного виджета можно найти по ссылке
Как создать ссылку в WhatsApp?
Как пример, используйте ссылку ниже:
https://wa.me/79235678910Вместо номера 79235678910 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa. me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20» используется для формирования пробела.
Как создать ссылку в Viber?
У Вайбера существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79235678910Ссылка для телефона:
viber://add?number=79235678910Необходимо просто заменить в ссылках выше номер телефона на ваш.
Важно! В одном варианте есть «+», в другом — нет.
Как создать ссылку в Telegram?
Как пример, используйте ссылку ниже:
https://telegram.im/@UserNameЗамените UserName на ваше имя в Телеграме.
Если не знаете его, то ознакомьтесь с данной статьей.
Как создать ссылку в Вконтакте?
Используем ссылку ниже как пример:
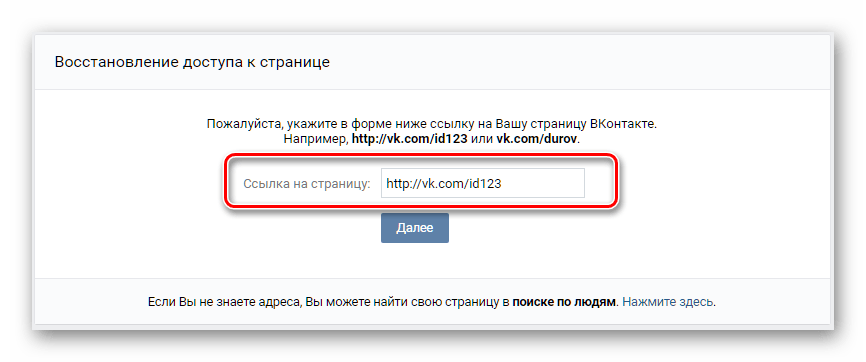
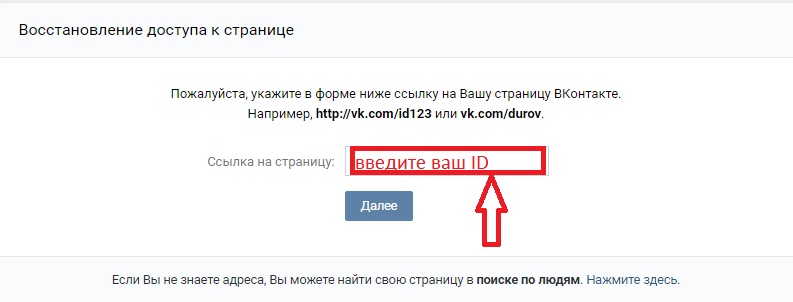
http://vk. com/writeВашID
com/writeВашID
Замените ВашID на ваш id аккаунта ВКонтакте. ID профиля указывается цифрами, без пробелов.
Узнать свой id можно легко — перейдите в браузере в раздел музыки. В адресной строке браузера будет ссылка https://vk.com/audiosваш_id
Как создать ссылку в Facebook?
https://www.messenger.com/t/UsernameЗамените Username на свой логин.
Ваш логин вы можете узнать из настроек аккаунта: перейдите по ссылке https://www.facebook.com/settings Логином является «имя пользователя».
Готово! 🎉 Мы выполнили настройку переходов в социальные сети.
Как сделать прямую ссылку на диалог Вконтакте?
Автор Jurij Kovalenko На чтение 2 мин. Просмотров 18.5k. Опубликовано
Здравствуйте, дорогие подписчики. В этой статье я расскажу о том, как можно сделать прямую ссылку на диалог Вконтакте. Если вам интересно, то читайте эту статью до конца.
В этой статье я расскажу о том, как можно сделать прямую ссылку на диалог Вконтакте. Если вам интересно, то читайте эту статью до конца.
В профессии интернет маркетолога или менеджера по SMM, иногда возникает необходимость создания прямой ссылки сразу на диалог с вами. Это нужно в первую очередь для того чтобы снизить число действий ваших клиентов и приблизить их к покупке.
Ладно, не буду ходить вокруг да около, и все действия я буду приводить на примере. Допустим, мы хотим сделать так, чтобы ссылка вела напрямую на наш профиль.
Пример ссылки: https://vk.com/kovalenkojuri
Для того чтобы ссылка приобрела нужные нам функции, необходимо произвести замену зоны «.com» на зону «.me».
В итоге у нас получается ссылка вида: https://vk.me/kovalenkojuri
На этом сам процесс создания прямой ссылки на диалог Вконтакте закончен, просто копируете её и вставляете в нужно вам место (пост, блок ссылок или какое то другое место).
P/S: Такие прямые ссылки вы можете делать, не только на ваш профиль, но и на вашу группу (главное только, чтобы в группе был включен прием сообщений)
Как выглядит прямой диалог?Для того чтобы узнать как выглядит прямой диалог Вконтакте, просто переходите по ссылке которую вы создали в прошлом примере. После чего попадаете примерно на вот такой вот окно (см. картинку ниже).
Видео инструкция: «Как сделать прямую ссылку на диалог Вконтакте?»Итог:Теперь после прочтения этой статьи вы знаете, как создать прямую ссылку на диалог Вконтакте. Осталось дело за малым применить полученные знания на практике. Кроме того если вы только начинаете развивать свою группу или сообщество рекомендую вам ознакомиться с моим курсом «Как раскрутить группу Вконтакте», в нем я делюсь своим опытом раскрутки. На этом все. Как всегда желаю вам море позитива и хорошего настроения 🙂
На этом все. Как всегда желаю вам море позитива и хорошего настроения 🙂
Если данная информация была полезна для вас и вам понравилась статья про то, как сделать прямую ссылку на диалог Вконтакте. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Redirection for Contact Form 7 — плагин WordPress
Великолепное дополнение для Contact Form 7 — перенаправление на любую страницу, которую вы выберете, после успешной отправки почты, запуск скриптов после отправки, сохранение отправленных материалов в базе данных и многие другие возможности, которые сделают Contact Form 7 действенной.
ПРИМЕЧАНИЕ. Для этого подключаемого модуля требуется Contact Form 7 версии 4.8 или более поздней.
Использование
Просто зайдите в настройки формы, выберите вкладку «Настройки перенаправления» и установите страницу, на которую вы хотите быть перенаправлены.
Характеристики
- Перенаправление на любой URL
- Открыть страницу в новой вкладке
- Запускать JavaScript после отправки формы (отлично подходит для управления преобразованием)
- Передавать поля из формы как параметры URL-запроса
- Добавьте Honeypot для минимизации спама
- Сохранить отправленные формы в вашу базу данных
Новое и интересное
Сотрудничество с ведущим в мире решением для обеспечения доступности Интернета — вы можете попробовать его бесплатно и сделать свой веб-сайт доступным для людей с ограниченными возможностями.
Наши расширения
- [Расширение] Условная логика для каждого действия
- [Расширение] Интегрируйте формы с Salesforce CRM
- [Расширение] Интегрируйте свои формы с Hubspot CRM
- [Расширение] Публикация во внешнем интерфейсе — разрешите вашим посетителям отправлять типы сообщений
- [Extension] Frontend Registration — Используйте контактную форму 7 в качестве регистрационной формы
- [Расширение] Вход во внешний интерфейс — используйте контактную форму 7 для входа пользователей на ваш сайт
- [Расширение] Автоматически добавлять формы в заранее определенный список
- [Расширение] Условные проверки форм (настраиваемые сообщения об ошибках)
- [Расширение] Управлять уведомлениями по электронной почте с помощью условной логики
- [Расширение] Запускать пользовательские события JavaScript с помощью условной логики
- [Расширение] Отправлять данные на удаленные серверы (сторонняя интеграция)
- [Расширение] Отправлять представления API Json / XML на удаленные серверы
- [Расширение] Отправка представлений в API POST / GET на удаленные серверы
- [Расширение] Интеграция с PayPal
- [Расширение] Интеграция полосы
Примечание: некоторые функции доступны только в качестве расширения.
Это означает, что вам нужно перенаправление для Contact Form 7 Pro, чтобы разблокировать эти функции. Вы можете получить перенаправление для контактной формы 7 Pro здесь!
Установить перенаправление для контактной формы 7 можно либо путем поиска «Перенаправление для контактной формы 7» на экране «Плагины> Добавить новый» на панели инструментов WordPress, либо выполнив следующие действия:
- Загрузите плагин через WordPress.org.
- Загрузите ZIP-файл через экран «Плагины> Добавить> Загрузить» на панели инструментов WordPress.
- Активируйте плагин через меню «Плагины» в WordPress
- Посетите экран настроек и настройте по своему желанию.
Отключает ли плагин Contact Form 7 Ajax?
Нет, это не так. Плагин не отключает нормальное поведение Contact Form 7, в отличие от всех других плагинов, которые делают то же самое.
Использует ли этот плагин дополнительную настройку «on_sent_ok»?
№Одна из причин, по которой мы разработали этот плагин, заключается в том, что on_send_ok теперь устарел и будет упразднен к концу 2017 года.
 Этот плагин является единственным плагином перенаправления для Контактной формы 7, который был обновлен для использования событий DOM для выполнения перенаправления. , как рекомендует разработчик Contact Form 7 Такаюки Миёси.
Этот плагин является единственным плагином перенаправления для Контактной формы 7, который был обновлен для использования событий DOM для выполнения перенаправления. , как рекомендует разработчик Contact Form 7 Такаюки Миёси.
«Перенаправление для контактной формы 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.3.4
- Обновления безопасности
- Исправлена ошибка jQuery при добавлении действия с помощью редактора wysiwyg
- Исправлена функция дублирования сообщений
- Добавлена поддержка действия pdf create
2.3,3
- Исправлено неопределенное значение $ _SERVER [‘HTTP_HOST’] при вызовах CLI
2.3.2
- Добавлены столбцы в список действий (режим отладки)
- Добавлена совместимость для миграций Contact Form 7 Redirection Pro
- Процесс загрузки исправленных расширений.

- Зависимости Mailchimp перемещены в действие Mailchimp
2.3.1
- Добавлен index.php в каталоги для отключения просмотра каталогов.
- Исправлена опечатка в имени класса всплывающего окна для получения обновлений.
- Исправлен процесс обновления расширений.
2.2.9
- Добавлен экспорт приводит к опции csv.
- Добавлена кнопка дублирования действия.
- Добавлен предварительный просмотр данных в таблице лидов (определяется путем отметки полей для отображения в настройках действия).
- Добавлена опция передаваемых параметров urlencode при действии перенаправления.
- Исправлены повторяющиеся действия при дублировании контактной формы.
2.2.8
- Добавлена поддержка html для действия «Отправить электронное письмо».
- Добавлена поддержка файловых вложений для действия «Отправить электронное письмо».
- Добавлена кнопка сброса настроек в инструменты отладки.

- Исправлена ошибка: переключатели и флажки теперь корректно передаются как параметры url.
- Исправлена ошибка: всплывающее окно «Внесенные вами изменения не могут быть сохранены» больше не появляется, если не было внесено никаких изменений.
2.2.7
- Фиксированный интервал проверки обновлений расширений.
2.2.6
- Исправлена поддержка перенаправления без использования ajax.
- Незначительные изменения стиля.
2.2.5
- Исправлены проблемы совместимости с плагином «Контактная форма 7 — Условные поля».
2.2.4
- Исправлена ошибка с jQuery.noConflict ()
2.2.3
- Исправлена проблема совместимости с плагином «Контактная форма 7 — Условные поля».
2.2.2
- Исправлена ошибка с jQuery.noConflict ()
- jQuery перенос изменений совместимости
- Добавлены параметры отладки
2.
 2,1
2,1- Исправлена ошибка в классе расширения
- Исправлена ошибка — доступ отключен по умолчанию
2.2.0
- Новая функция: Сохранение анкет в базе данных.
- Новая система действий.
- Простая установка расширений плагинов.
- Полный рефакторинг кода.
1,3,7
- Показать иерархию страниц в раскрывающемся списке выбора страницы.
1,3,6
- Исправлена ошибка: перенаправление для устаревших браузеров (не ajax) не работало при использовании внешнего URL.
1,3.4
- Исправлена ошибка: всплывающее окно «Внесенные вами изменения не могут быть сохранены» больше не появляется, если не были внесены изменения.
- Исправлена ошибка: при передаче всех полей в качестве параметров знак «+» теперь заменяется на «% 20».
- Незначительные изменения стиля кода для полного соответствия стандартам WordPress.
1.
 3.3
3.3- Исправлена ошибка: параметры URL-запроса теперь правильно декодируются.
1.3.2
- Новая функция: перенаправление задержки в миллисекундах.
1.3.1
- Исправлена ошибка в старых версиях браузеров: сообщение Pro продолжало отображаться.
1.3.0
1,2,9
- Исправлена ошибка: при передаче определенных полей в качестве параметров URL-запроса передавались не все поля.
1,2,8
- Новая функция: передача определенных полей из формы в качестве параметров запроса URL.
- Незначительные улучшения для разработчиков.
1.2.7
- Поле сценария теперь принимает специальные символы, такие как <и>.
1,2,6
- Добавлена поддержка браузеров, не поддерживающих AJAX.
- Незначительные изменения CSS.
1,2,5
- Добавлено сообщение об ошибке, если версия Contact Form 7 более ранняя, чем 4.
 8.
8.
1.2.4
- Исправлена ошибка, связанная с очисткой URL-адреса, из-за которой & изменялось на # 038;
- Удалены ненужные переменные.
1.2.2
- Новая функция: передавать все поля формы как параметры запроса URL.
- Незначительные изменения CSS.
- Dev улучшения.
1,2
- Новая функция: добавить скрипт после успешной отправки формы.
1.0.2
- Добавлена полная поддержка дублирования форм.
- Новая функция: открывать страницу в новой вкладке.
- Добавлен класс плагина CF7_Redirect.
1.0.0
Как создать идеальную страницу контактов для службы поддержки
Независимо от того, насколько велика ваша база знаний, суровая правда такова: вашим клиентам, вероятно, в какой-то момент понадобится человеческая помощь.Может не сразу. Может, не в первый месяц. Но в итоге…
И когда они попадают на вашу страницу «Свяжитесь с нами», ставки высоки. Почему? Потому что существует реальная причина, по которой ваш клиент находится на этой странице. Это означает, что им нужен самый плавный способ исправить эту ситуацию.
Почему? Потому что существует реальная причина, по которой ваш клиент находится на этой странице. Это означает, что им нужен самый плавный способ исправить эту ситуацию.
Все, что можно сказать, вы должны пойти хотя бы немного , помимо простого создания контактной формы и звонка через день. Потратьте некоторое время на создание страницы «Свяжитесь с нами», которая действительно повысит качество обслуживания ваших клиентов.Вот как:
Сделайте вашу страницу контактов легко найти
Это может показаться простым. Но это на удивление частая ошибка. Видите ли, если вашим клиентам нужна помощь, они, вероятно, не захотят тратить 15 минут на игры в прятки на вашей странице «Связаться с нами», верно?
Так как же упростить поиск страницы «Контакты»?
- Используйте обычную формулировку. Не будьте милыми со своими ярлыками — что-то вроде классических «Свяжитесь с нами», «Поддержка» или «Справка» легко понять.

- Ставьте ссылку в общее место. Компании, похоже, используют ссылки в верхнем и нижнем колонтитулах на странице «Свяжитесь с нами». Я очень люблю размещать ссылку в заголовке, потому что это самая заметная позиция. Но если это не соответствует вашему дизайну, по мнению экспертов по юзабилити, людям по-прежнему довольно легко перемещаться по толстым нижним колонтитулам.
Например, Slack выбирает заметную ссылку Support в своем заголовке:
Но Zapier предпочитает поместить его в толстый нижний колонтитул:
Максимальное упрощение
Приходилось ли вам когда-нибудь просматривать эти автоматические сообщения, когда вы звонили в компанию за поддержкой? Нажмите 2 для этого, нажмите # для этого… Вы чувствовали себя заботливыми?
Конечно, нет! Вместо этого создается впечатление, что компания пытается заставить вас сдаться.
Возможно, вы не совсем на уровне массовых автоматизированных центров обработки вызовов. Но это не значит, что вы не можете попытаться упростить свои методы связи.
Но это не значит, что вы не можете попытаться упростить свои методы связи.
Если вы похожи на большинство представителей малого бизнеса, вы, вероятно, будете полагаться на формы для обработки большей части своей поддержки — независимо от того, отправляются ли эти формы по электронной почте или по билетам. Итак, мой совет прост:
Сохраняйте эти формы как можно короче . Очевидно, что вам нужно собрать некоторую информацию, чтобы решить проблему. Но постарайтесь собрать как можно меньше, чтобы это произошло.
Как правило, добавление полей формы в формы только снижает конверсию. И это последнее, что вы хотите, чтобы ваша страница «Свяжитесь с нами» делала.
Вернемся к нашему примеру со Slack. Взгляните на их страницу «Свяжитесь с нами»:
Три поля! Один из них является необязательным. Вот и все.
Некоторые компании, такие как Buffer, даже просто используют необработанную ссылку «mailto». Нет полей формы для заполнения!
Обеспечьте другие способы получения помощи
Хорошо, прежде чем я перейду к этому, я должен прояснить, что есть тонкая грань между предложением других способов помощи и созданием ощущения, будто вы пытаетесь отвлечь клиентов от ваших каналов поддержки.
Конечно, вы, вероятно, надеетесь, что ваши клиенты смогут использовать вашу базу знаний, чтобы помочь себе. Но это не значит, что вы должны заставить их чувствовать, что они не могут воспользоваться вашей живой поддержкой!
Так как же пройти по этой линии? Zapier выполняет одну из лучших работ, которые я когда-либо видел. У них есть набор соответствующих ссылок с правой стороны, которые автоматически обновляются по мере того, как их клиенты переходят через форму:
Это не настолько подавляющий , чтобы заставить клиентов чувствовать, что их отталкивают от контактной формы.Но меняющиеся ссылки достаточно привлекательны, чтобы их заметили.
Сделайте его человеком с именами и изображениями
В наши дни люди не хотят общаться с безликими компаниями. Так что … не будь безликим бизнесом, когда они пытаются с тобой связаться!
Например, посмотрите, как Zapier показывает настоящие улыбающиеся лица на странице «Свяжитесь с нами»:
И чтобы вы не подумали, что я собираю вишни, Zapier — не единственный! WordPress. com — еще одна улыбающаяся компания, которая пополнит ряды:
com — еще одна улыбающаяся компания, которая пополнит ряды:
Худшее, что ты можешь сделать? Используйте одну из стандартных стоковых фотографий женщины в наушниках.Ничто так не кричит «мы — безликий бизнес», как та же стоковая фотография, которая используется на миллионе других страниц «Свяжитесь с нами».
Сообщите людям, когда они могут ожидать ответа
Если у вас нет сверхчеловеческой команды поддержки, вы, вероятно, не сможете предложить своим клиентам мгновенный ответ. Это естественно .
Но чего вы не хотите, так это полностью оставлять клиентов в подвешенном состоянии. Итак, после того, как клиент отправит вашу контактную форму, дайте ему хотя бы приблизительное представление о том, когда он может ожидать ответа.
Например, Basecamp может похвастаться своим, ну, сверхчеловеческим временем отклика:
Что действительно круто, так это то, что это число меняется изо дня в день. Это постоянное отражение того, насколько быстро Basecamp реагирует.
Но не только сверхбыстрые компании сообщают о времени ответа. Campaign Monitor предпочитает отображать время ответа «несколько часов» сразу после того, как кто-то отправит контактную форму Campaign Monitor:
Завершение вещей
Хотя вы всегда хотите, чтобы ваша база знаний справлялась со всем, вашим клиентам в какой-то момент понадобится человеческая поддержка (наши темы базы знаний и плагины могут даже помочь вам точно отслеживать, когда это происходит!).Так что не забывайте о странице «Свяжитесь с нами».
Сделайте вашу страницу контактов удобной для поиска и проведите границу между тем, чтобы заставить клиентов почувствовать, что они могут с вами связаться … и попытаться указать им на ресурсы самопомощи. Затем добавьте несколько улыбающихся лиц и немного информации о том, когда ваши клиенты могут ожидать ответа, и вы на правильном пути к отличной странице «Свяжитесь с нами»!
Как сделать отличную страницу контактов (с 8 примерами)
Ищете вдохновение для создания потрясающей страницы контактов?
Ваша контактная страница играет важную роль в превращении посетителей вашего сайта в клиентов. Давайте рассмотрим несколько невероятных примеров страниц контактов и узнаем, как начать использовать страницу контактов для привлечения новых клиентов.
Давайте рассмотрим несколько невероятных примеров страниц контактов и узнаем, как начать использовать страницу контактов для привлечения новых клиентов.
1. Проверка выбора
Использование изображений реальных людей на странице контактов с нами — один из лучших способов сделать ваш бренд более привлекательным.
Помимо отображения изображений, Choice Screening также использовал заголовок с надписью Talk to a Human . Они заверяют своих клиентов, что их электронные письма будут видеть и читать люди и не будут зарыты в их почтовый ящик.
Они также используют большую контактную форму со множеством полей на своей странице, чтобы отсеять неквалифицированных потенциальных клиентов из отправки форм вместе с призывом к действию, в котором говорится, что говорите с человеком.
Как создать подобную страницу контактов
- Используйте тему WordPress, например Zerif, которая позволяет использовать изображения заголовков во всю ширину.

- Добавьте копию, заверив посетителей в том, что их сообщения будут прочитаны и на них будут своевременно даны ответы.
- Рассмотрите возможность создания многостраничной формы, чтобы получить всю необходимую информацию, не отпугивая посетителей.
2. Grover Web Design (GWD)
GWD использует простую контактную форму с функцией CAPTCHA для предотвращения рассылки спама. Лучше всего, что пользователи могут легко пройти CAPTCHA, просто установив флажок.
На странице «Связаться с нами» также есть физический адрес, адрес электронной почты и ссылки на их профили в социальных сетях.
Как создать подобную страницу контактов
3. Ден Эрстен
Если ваша компания полагается на клиентов, которые приходят в конкретное место, вы можете использовать большую карту на своей странице контактов, как и на странице Ден Эрстен.Таким образом вы можете показать, как клиенты могут связаться с вами, и помочь им легко перейти к вашему магазину.
Они также используют короткую и красивую контактную форму на своей странице, которая идеально вписывается в их страницу.
Как создать подобную страницу контактов
4. JetBlue
Страница связи с намиJetBlue содержит прямые ссылки на популярные разделы справки и ответы на них. Если пользователи не могут найти ответы на свои вопросы, они могут легко связаться с ними по электронной почте или телефону.
Основным недостатком их страницы является то, что JetBlue не использует контактную форму. Это может расстраивать пользователей, которым срочно нужно с ними связаться.
Вы также можете прочитать 8 причин, почему наличие контактной формы важно для вашего бизнеса.
Как создать подобную страницу контактов
- Создайте на своем веб-сайте FAQ или базу знаний с помощью плагина.
5. Тюнинг
Tune показывает красивое изображение героя в верхней части страницы контактов. Слева под изображением героя они описывают свою компанию, а также объясняют, почему новые потенциальные клиенты должны связываться с ними, используя форму, опубликованную справа.
Слева под изображением героя они описывают свою компанию, а также объясняют, почему новые потенциальные клиенты должны связываться с ними, используя форму, опубликованную справа.
Контактная форма по-прежнему ориентирована на новых потенциальных клиентов, поэтому они могут легко отправлять предпродажные запросы. Чуть ниже формы они также содержат призыв к действию, ориентированный на существующих клиентов.
Обратной стороной этой страницы является то, что некоторые из существующих клиентов могут также использовать контактную форму для запросов, связанных с поддержкой, вместо того, чтобы отправлять их через страницу поддержки.
Как создать подобную страницу контактов
6. WPForms
Конечно, мы не могли не добавить в этот список нашу страницу контактов!
Верхняя часть нашей страницы контактов разделена на два раздела: один для существующих клиентов, у которых могут возникнуть технические вопросы, а другой — для предпродажных запросов.
Контактная форма по умолчанию скрыта. Он будет отображаться только после нажатия кнопки Заполнить форму .Скрывая форму, она значительно уменьшает размер страницы. Это также гарантирует, что только новые потенциальные клиенты будут использовать контактную форму, потому что она размещена в разделе предпродажных запросов.
Как создать подобную страницу контактов
7. QuickSprout
На странице контактовQuickSprout есть уникальная инфографика, в которой указано количество электронных писем, которые они получают ежедневно. Вы попадете в контактную форму только после прокрутки инфографики.
Инфографика также объясняет, на какие электронные письма будут отвечать, а на какие письма можно будет пренебречь, не прочитав.Форма также предлагает посетителям сделать сообщение коротким, не более чем одним абзацем.
Если вы хотите отфильтровать любые несвязанные запросы, чтобы сэкономить время, страница QuickSprout «Связаться с нами» станет для вас хорошим примером для подражания.
Как создать подобную страницу контактов
- Дайте вашим читателям информацию о том, сколько времени они могут ожидать и почему.
- Настройте текст-заполнитель, чтобы посетители правильно заполняли форму.
8. Legalia
Чтобы форма обратной связи выглядела короткой, Legalia использует форму с несколькими столбцами на своей странице контактов. Они также предоставляют подробную информацию о физических адресах своего офиса и включают другую полезную информацию, такую как телефон и адрес электронной почты.
Еще одна важная вещь, которую следует отметить, это то, что они включили только значок профиля LinkedIn на своей странице контактов. Это имеет смысл, потому что они — компания B2B, и их целевая аудитория, скорее всего, будет зависать в LinkedIn.
Как создать подобную страницу контактов
Мы надеемся, что эта статья показала вам интересную страницу контактов, которую вы можете использовать в качестве вдохновения для создания своей собственной.
С помощью WPForms вы можете легко изменить внешний вид формы по своему усмотрению. Вы можете прочитать, как оформить свои контактные формы в WordPress.
Чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Как создать простую контактную форму в WordPress (легко)
Хотите добавить контактную форму на свой сайт WordPress?
Чтобы расширить свой веб-сайт, вы должны собирать адреса электронной почты и потенциальных клиентов через контактную форму. В этой статье мы покажем вам, как легко создать контактную форму WordPress.
Зачем создавать простую контактную форму в WordPress?
Если вы новичок в управлении веб-сайтом, вы можете задаться вопросом, зачем вам нужна контактная форма.
В чем разница между созданием контактной формы и указанием вашего адреса электронной почты на вашем веб-сайте?
Чтобы помочь ответить на этот вопрос, вот преимущества добавления контактной формы на ваш сайт:
- Связь — Контактные формы — отличный способ позволить вашим читателям быстро общаться с вами.

- Безопасность — Вы защищаете свой адрес электронной почты от спамеров. Поскольку в вашей контактной форме ваш адрес электронной почты не отображается, спамеры не могут его украсть и добавить в списки нежелательной почты.
- Организация — С помощью контактной формы вы можете подключиться к своей службе маркетинга по электронной почте, чтобы упростить работу за счет автоматизации маркетинга или использования рабочих процессов автоматизации электронной почты.
- Информация — Вы контролируете собранную информацию, добавляя только те поля, которые посетители сайта должны заполнять в форме. Это сокращает количество писем между вами и потенциальным клиентом.
- Потенциальный доход — 77% посетителей сайта уходят и никогда не возвращаются.Контактные формы помогают собирать потенциальных клиентов и приглашать их обратно через рассылки по электронной почте.
Теперь давайте посмотрим, как создать контакт WordPress, приняв участие в конкурсе WPForms Challenge. Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPForms.
Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPForms.
Создайте контактную форму WordPress менее чем за 5 минут
Чтобы доказать, насколько легко использовать WPForms, мы провели конкурс WPForms Challenge.
Этот забавный «мастер» проведет вас через все, что вам нужно сделать, чтобы создать свою первую форму.
У вас есть 5 минут на его выполнение. Но мы думаем, что вы получите готовую форму еще быстрее.
Конкурс WPForms Challenge предназначен для развлечения и появляется только при первом заполнении формы.
Как принять участие в конкурсе WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
После активации вы увидите, что мастер настройки WPForms отображает возможность принять участие в конкурсе WPForms Challenge.
Щелкните Запустите WPForms Challenge , чтобы начать.
Шаг 1. Создайте свою первую форму
После того, как вы нажмете Начать испытание WPForms, вы попадете в конструктор форм WPForms. Здесь вы создадите свою первую форму и настроите все ее параметры.
Нажмите Поехали , чтобы начать.
Первый шаг в задаче — назвать свою форму. Введите здесь имя и нажмите Готово , чтобы перейти к следующему шагу.
Вы увидите, что таймер в углу отсчитывает время, пока мы строим форму.
Шаг 2. Настройте поля формы
Затем пора выбрать заранее разработанный шаблон или использовать пустой шаблон, если вы предпочитаете создавать форму с нуля. Поскольку мы создаем контактную форму, мы выберем шаблон Simple Contact Form .
Когда вы нажмете на шаблон, который хотите использовать, вы попадете в часть конструктора форм, которая позволяет вам добавлять или удалять поля формы и настраивать их внешний вид и работу.
Здесь всплывающее сообщение сообщает, что делать дальше:
Мы стремимся сделать создание форм максимально простым и удобным для начинающих. Во всех наших шаблонах есть основные поля формы, которые вам понадобятся, без добавления или удаления каких-либо полей.
Тем не менее, мы также стремимся упаковать WPForms мощными функциями, чтобы вы могли расширить свои возможности создания форм и настроить формы в соответствии с вашими потребностями.
Вы можете добавить дополнительные поля в свою контактную форму, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Когда вы закончите настройку формы, нажмите Готово .
Шаг 3. Проверьте настройки уведомлений
Следующий шаг WPForms Challenge касается настроек уведомлений вашей формы.
Уведомления — отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте отображается контактная форма. Фактически, если вы не отключите эту функцию, каждый раз, когда кто-то отправляет контактную форму на вашем сайте, вы получите уведомление об этом.
Фактически, если вы не отключите эту функцию, каждый раз, когда кто-то отправляет контактную форму на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление посетителю сайта, когда он отправит контактную форму, сообщив им, что вы получили их форму и вскоре свяжутся с вами. Это гарантирует, что посетители сайта правильно ознакомились с их формой.
Чтобы получить помощь по этому шагу, ознакомьтесь с нашей документацией по настройке уведомлений формы в WordPress.
Кроме того, если вы хотите сохранить единообразие брендов в своих электронных письмах, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.
Когда уведомления в вашей форме настроены правильно, нажмите Готово .
Шаг 4. Добавьте простую контактную форму на страницу.
Последний шаг в WPForms Challenge — встраивание вашей простой контактной формы на страницу WordPress.
Вы можете нажать Выбрать существующую страницу или Создать новую страницу .Давайте создадим здесь новую страницу.
Теперь вам нужно ввести имя для своей страницы. Мы назвали нашу страницу Контактная форма:
Теперь WPForms разместит вашу форму прямо на странице.
И готово! Вы можете увидеть время, которое потребовалось для создания вашей формы, в правом нижнем углу:
Если хотите, вы даже можете оценить WPForms и поделиться своей историей с другими, чтобы они увидели, насколько легко создать простую контактную форму в WordPress.
Не забывайте, вам нужно нажать Опубликовать , чтобы форма появилась на вашем сайте.
Примечание : Если вы хотите встроить свою форму в сообщение, вы можете использовать шорткод для формы и поместить его в блок шорткода в редакторе блоков.
Как создать пользовательскую контактную форму в WordPress
Знаете ли вы, что WPForms позволяет настраивать любую форму на вашем веб-сайте?
После того, как вы создадите контактную форму, вы будете готовы:
Вам не нужно создавать эти формы с нуля. WPForms Pro поставляется с более чем 100 шаблонами форм, которые вы можете установить одним щелчком мыши. Благодаря этому WPForms того стоит, если вам нужно быстро создавать множество различных форм.
WPForms Pro поставляется с более чем 100 шаблонами форм, которые вы можете установить одним щелчком мыши. Благодаря этому WPForms того стоит, если вам нужно быстро создавать множество различных форм.
Далее: составьте многоступенчатую форму
И вот оно! Теперь вы знаете, как создать простую контактную форму в WordPress.
Если вы хотите создать более длинную форму, подумайте о создании многоступенчатой формы в WordPress, чтобы предотвратить усталость от формы и побудить людей завершить заполнение ваших форм. И не забудьте ознакомиться с нашими примерами многостраничных форм, если вам понадобится вдохновение.
И если вы действительно хотите получать больше информации из своих контактных форм, не отпугивая посетителей, ознакомьтесь с этими умными взломами веб-форм, чтобы разблокировать скрытые данные клиентов с помощью скрытого поля WPForms.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Добавьте страницу контактов в свой магазин · Справочный центр Shopify
Эта страница была напечатана 17 февраля 2021 г.Текущую версию можно найти на https://help.shopify.com/en/manual/online-store/os/using-themes/change-the-layout/add-contact-form.
Примечание
Если вы используете бесплатную тему от Shopify, то вы можете связаться со службой поддержки Shopify для получения помощи по этому руководству. Чтобы узнать больше, обратитесь к Поддержка тем .
Вы можете добавить страницу контактов в свой магазин, чтобы покупатели могли связаться с вами. Все темы Shopify имеют встроенную контактную форму, которую вы можете применить к создаваемым страницам.
Создать страницу контактов
Вы можете создать страницу, на которую вы можете добавить контактную форму. Если вы создаете страницу без какого-либо контента, то контактная форма — это все, что будет отображаться на странице. Если вы добавите контент на свою страницу, он будет отображаться над формой для связи. Вы можете включить информацию о том, как клиенты могут связаться с вами, например по телефону, по почте или лично.
Вы можете включить информацию о том, как клиенты могут связаться с вами, например по телефону, по почте или лично.
Наконечник
Чтобы увидеть больше видео, посетите наш канал YouTube.
Для создания страницы контактов:
- От администратора Shopify перейдите в интернет-магазин > Pages .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
Щелкните Добавить страницу .

В поле Название введите заголовок для своей контактной страницы, например
Свяжитесь с намиилиСвяжитесь с нами.В поле Content введите любой текст, который должен отображаться над формой контакта. Вы можете оставить этот раздел пустым.
Некоторая информация, которую вы можете добавить в поле Content :
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
- Адрес вашего магазина, если у вас есть магазин
- Ваш номер телефона, если вы хотите, чтобы клиенты могли связаться с вами по телефону
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
В разделе «Шаблон » выберите страницу
.свяжитесь сиз раскрывающегося меню суффикса шаблона :Нажмите Сохранить .
Ваша контактная форма теперь должна быть видна на странице Contact .
Возможно, вам потребуется добавить страницу контактов в меню навигации, чтобы сделать ее видимой в вашем магазине.
Ваша контактная форма отправляет все материалы на адрес электронной почты отправителя вашего магазина. Вы можете изменить адрес электронной почты отправителя в общих настройках администратора Shopify.
Примечание
Вы не можете изменить тему писем, отправленных через контактную форму в магазине Shopify.
Если вы хотите использовать другой адрес электронной почты, вы можете использовать бесплатную онлайн-службу, такую как Wufoo или Jotform, для создания настраиваемой контактной формы для встраивания на свою страницу контактов.
Фильтрация спама
Содержимое поля contact [body] вашей контактной формы анализируется спам-фильтрами Shopify. Если Shopify решит, что отправка является спамом, тогда к теме письма будет добавлен префикс [СПАМ] , но письмо все равно будет отправлено. Вы можете создать фильтр электронной почты, чтобы отложить электронные письма с темой, содержащей
Вы можете создать фильтр электронной почты, чтобы отложить электронные письма с темой, содержащей [СПАМ] .
Shopify отправляет все отправленные контактные формы, в том числе помеченные как спам, чтобы вы не пропустили ни одного законного сообщения, которое по ошибке было помечено как спам.
[Как] Создать страницу контактов с помощью подключаемого модуля Elementor Page Builder
Знаете ли вы, что на большинстве веб-сайтов одной из самых недооцененных страниц является страница «Свяжитесь с нами»?
Да!
Многие владельцы веб-сайтов и дизайнеры не понимают, насколько важна страница контактов.Это уютный уголок вашего сайта, куда пользователь приходит, чтобы связаться с вами или решить свой вопрос.
Но поскольку страницам с контактами не придается большого значения, они становятся нежелательными, а иногда из-за плохого размещения пользователям трудно найти страницу контактов. Нам нужно понять, как избежать этой проблемы и как улучшить нашу страницу контактов.
В этой статье мы увидим, что делает страницу контактов лучше и как вы можете создать ее с помощью конструктора страниц Elementor.
Итак, что делает страницу контактов лучше? Давайте посмотрим!
Контактная страница Рекомендации
Вот список особенностей и практик успешных страниц для связи с нами. Каждый элемент здесь играет решающую роль в том, чтобы сделать страницу контактов такой, какой она должна быть.
- Сделайте их доступными — Одно из важных мест, где должна быть ссылка на странице контактов, — это нижний колонтитул. Каждая страница должна иметь ссылку для связи в нижней части веб-страницы.Если у вас есть место, то добавление контактной формы в заголовок также будет хорошим вариантом.
- Включите полезные ссылки — Для веб-сайта продукта полезно добавить ссылку на документацию продукта, поскольку многие люди могут прийти с запросами, связанными с использованием или выставлением счетов.
 Это также позволяет избежать чрезмерного загромождения почтового ящика для контактов.
Это также позволяет избежать чрезмерного загромождения почтового ящика для контактов. - Добавьте другую контактную информацию — Настоятельно рекомендуется добавить номер телефона, электронную почту и почтовый адрес для ваших пользователей.Это помогает сделать вашу страницу контактов более изобретательной для них.
- Избегайте ненужных полей и слов — Старайтесь минимизировать количество областей в вашей контактной форме. Это упростит пользователям ввод своих запросов. Есть много хороших плагинов для создания форм, таких как Gravity и WPforms, которые отлично работают с WordPress.
- Добавить сообщение об успехе — Часто кнопка отправки контактной формы приводит пользователей на страницу, на которой нет сообщения. Простое добавление ссылки перенаправления на страницу успеха или настройка формы контакта для отображения сообщения об успешном выполнении очень помогает.Вы можете добавить простое «спасибо за обращение» и время обработки.
 Вы также можете связать свои учетные записи в социальных сетях, чтобы ваши пользователи могли связываться с вами и на других платформах.
Вы также можете связать свои учетные записи в социальных сетях, чтобы ваши пользователи могли связываться с вами и на других платформах. - Сделайте это приветливым — Это одна из самых распространенных ошибок, которые делают дизайнеры веб-сайтов. Вы должны убедиться, что форма обратной связи не выглядит унылой и скучной, а должна быть приветливой. Мы увидим, как вы можете это сделать с помощью Elementor Page Builder .
- Сделайте его интерактивным — Нигде не написано, что ваша контактная страница должна содержать только имя, адрес электронной почты и поле сообщения.Вы можете добавить интерактивные элементы, такие как карты Google, с помощью булавки на вашем местоположении.
Все эти пункты, добавленные в вашу контактную форму, могут значительно улучшить ваш бизнес. Теперь мы посмотрим, как вы можете включить все эти моменты на свой веб-сайт, даже если вы не умеете кодировать. Мы будем использовать конструктор страниц Elementor и надстройку PowerPack для Elementor, чтобы разработать нашу страницу контактов.
Давайте нырнем!
Как создать страницу контактов с помощью Elementor Page Builder
Прежде чем мы начнем, убедитесь, что у вас установлены и активированы Elementor Page Builder и надстройка PowerPack.Как только вы это сделаете, мы сможем начать процесс проектирования.
Шаг 1. Запуск Page Builder
Прежде всего, войдите в свою панель управления WP и затем нажмите на опцию страницы слева. Теперь найдите свою страницу «Свяжитесь с нами» и нажмите ссылку « Редактировать с помощью Elementor ».
Это запустит конструктор страниц.
Шаг 2: Раздел героевМы начнем с добавления изображения героя вверху и добавления к нему заголовка. Для этого нажмите «+» или добавьте значок нового раздела, а затем добавьте структуру из одного столбца на свою страницу.
Теперь нажмите на настройки строки и добавьте фоновое изображение в строку на вкладке стиля. Чтобы сделать изображение и строку более заметными, вам нужно будет изменить высоту строки на вкладке макета. Я устанавливаю минимальную высоту «600».
Я устанавливаю минимальную высоту «600».
Я также добавил наложение фона с непрозрачностью 0,57, используя раздел наложения фона на вкладке Стиль . Вот изменения, которые я сделал —
Теперь о названии…
Перетащите виджет с двойным заголовком дополнительного пакета PowerPack в строку.Теперь измените внешний вид и дизайн текста так, как мы это сделали ниже. Вы можете проявить свой творческий потенциал и создать заголовок так, как хотите.
Шаг 2: Контактная форма
Теперь пришло время добавить на страницу достойную контактную форму. Для этого я использую плагин Contact Form 7. Вы можете использовать формы Gravity, формы Caldera, формы Ninja или плагин WPForms. Убедитесь, что вы установили и активировали плагин, прежде чем мы продолжим.
Если у вас не установлена контактная форма 7, вы можете получить ее здесь.Установите плагин и обновите страницу, которую мы создавали, чтобы получить виджет контактной формы.
Добавление контактной формы на страницу
Теперь перетащите виджет контактной формы 7 на страницу и выберите контактную форму, которую хотите отобразить.
Пришло время настроить форму. Отключите заголовки с помощью переключателя и перейдите на вкладку стиля. Здесь вы можете изменить цвет, фон, типографику, ширину, отступ формы. Для этой формы я внес следующие изменения —
- Изменен цвет фона, цвет текста для полей и увеличен интервал до 20.
- Добавлены границы к полям и изменен радиус границы.
- Изменен цвет текста заполнителя.
- Для кнопки отправки изменил ширину на 170 и также изменил цвет.
- Добавлены эффекты границы и наведения на кнопку.
Вот как выглядит контактная форма после заполнения.
Шаг 3: Добавление другой контактной информации
Теперь просто контактной формы недостаточно для страницы контактов. Вам необходимо предоставить больше информации вашим пользователям, если они хотят связаться с вами помимо вашей контактной формы. Для этого мы добавим еще один столбец в ту же строку, а затем добавим туда виджет информационного списка.
Для этого мы добавим еще один столбец в ту же строку, а затем добавим туда виджет информационного списка.
Щелкните правой кнопкой мыши значок столбца столбца, а затем нажмите кнопку «Добавить новый столбец».
Теперь перетащите виджет «Список информации» на страницу.
Измените значки, цвет, текст, интервалы и отступы в соответствующих настройках. Для этого списка я изменил следующие настройки —
- Изменены иконка, описание и заголовок.
- Расстояние между элементами: 30
- Размер значка, размер поля и интервал 39, 77 и 25 соответственно.
- Изменены заголовок, описание и цвет значка на вкладке стиля.
- Добавлены верхние и нижние отступы: 50
Вы можете сохранить те же значения, которые я упомянул выше, или вы можете изменить и изменить их в соответствии с вашими требованиями.
Так выглядит вся строка после внесения всех изменений.
Шаг 4. Добавление карт Google
Страница контактов должна иметь больше, чем просто текст и поля. Некоторые креативные и интерактивные элементы складываются очень много.Для этого мы добавим на нашу страницу настраиваемую карту Google.
Некоторые креативные и интерактивные элементы складываются очень много.Для этого мы добавим на нашу страницу настраиваемую карту Google.
Добавление карт Google
Прежде всего, перетащите виджет Google Maps надстройки PowerPack на страницу. Убедитесь, что добавляемый вами виджет находится только в PowerPack. Значок виджета будет выглядеть так.
После добавления введите местоположение вашего офиса с помощью широты и долготы. Вы также можете установить несколько местоположений или булавок. Если вы получаете сообщение об ошибке, вы можете обратиться к этому документу.
Вы также можете изменить элементы управления картой и стиль карты, выбрав одну из предварительно разработанных тем.
После того, как вы настроили виджет Google Maps, ваша страница контактов готова.
Теперь осталось только внести изменения. Для этого нажмите кнопку « Опубликовать » в нижнем левом углу страницы.
Это все, ребята!
Бинго! Вы успешно создали красивую страницу контактов. Так выглядит вся страница контактов после завершения.
Так выглядит вся страница контактов после завершения.
Если вы хотите внести дополнительные изменения, вы можете легко сделать это с помощью Elementor Page Builder. Вы можете добавить на свою страницу гораздо больше интерактивных элементов, используя Elementor и надстройку PowerPack Elementor.
Если вы нашли эту информацию полезной, поделитесь ею, а в случае, если у вас возникнут какие-либо проблемы, напишите комментарий, и мы придем вам на помощь!
телефонных ссылок: как добавить на свой веб-сайт ссылки с возможностью вызова и призывы к действию
На многих веб-сайтах компаний указан номер телефона, чтобы клиенты могли с ними связаться.Когда настольные компьютеры были самым популярным способом доступа к сайтам, пользователи записывали номер телефона и звонили с отдельного устройства. Конечно, теперь большинство пользователей заходят на сайт и звонят с одного и того же устройства. Это открывает возможность добавить ссылку для звонка — создание номера телефона в формате HTML, на который можно будет нажать.
В этой статье мы рассмотрим, как добавить ссылку для звонка, а также несколько других интерактивных ссылок, таких как электронная почта и другие CTA.
Подпишитесь на наш канал Youtube
Как работают ссылки для вызова
Сделать номер телефона интерактивным можно легко с помощью HTML.HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят телефонное приложение и добавят номер на дисплей, ожидая, пока вы нажмете кнопку «Позвонить». Другие позвонят, а другие сначала спросят, нормально ли это.
Поскольку это HTML, вы можете добавлять протоколы в любом месте вашего сайта, включая верхний колонтитул, нижний колонтитул, боковые панели, в содержимом сообщений и страниц, а также в виджеты.
Добавление ссылки на телефонный номер в формате HTML на ваш веб-сайт
Добавьте код в виде текста в то место, где должна отображаться ссылка:
123-456-7890
Href = tel: создает ссылку для вызова.Это сообщает браузеру, как использовать номер.
«Tel: 123-456-7890» создает номер телефона в формате HTML. Число в кавычках — это номер, по которому он позвонит.
Число в тегах> <- это визуальная часть, и это может быть что угодно, включая номер телефона, строку текста, такую как «Нажмите, чтобы позвонить» или «Позвонить сейчас», или любой другой призыв к действию. ты хочешь. Он должен описывать, что произойдет, когда они нажмут.
Отображение сообщения вместо номера будет выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Ваши посетители будут видеть текст, но когда они нажимают на него, они видят экран набора номера своего телефона с вашим номером, готовым для нажатия кнопки вызова.
Добавление добавочного номера
У некоторых телефонных номеров есть добавочные номера. Вы можете добавить код, который создаст короткую паузу перед набором добавочного номера. Добавление P перед расширением добавит паузу в одну секунду. Код может выглядеть так:
НАЖМИТЕ ДЛЯ ЗВОНКА
Набирает номер, ждет одну секунду, а затем набирает добавочный номер.
Вы можете заставить его ждать гудка, используя w вместо p .
Добавление кодов стран
Коды страныможно добавить, указав + вместе с кодом страны перед номером телефона. Пример может выглядеть так:
123-456-7890
Добавление микроданных для локального SEO
Одно из моих любимых удобств носить с собой смартфон — это когда я ищу местную компанию, и в результате в Google выдается номер телефона, на который можно нажать. Я могу щелкнуть номер, чтобы позвонить, не записывая его или не пытаясь запомнить. Эта функция теперь необходима. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог указать ваш номер телефона при локальном поиске.
Я могу щелкнуть номер, чтобы позвонить, не записывая его или не пытаясь запомнить. Эта функция теперь необходима. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог указать ваш номер телефона при локальном поиске.
Это делается с помощью микроданных. Микроданные информируют поисковые системы о том, что номера являются телефонными номерами, поэтому они отображаются в виде интерактивной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Например, код может выглядеть так:
Тема WordPress
Телефон: 234567890
Другие призывы к действию
С HTML5 вы не ограничены телефонными номерами. Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. Д. Протоколы HTML5 включают:
- тел: — позвоните
- mailto: — открыть приложение электронной почты
- callto: открыть Skype
- sms: — отправить текстовое сообщение
- факс: — отправить факс
Все эти протоколы используются так же, как мы видели выше. Давайте посмотрим на несколько примеров.
Давайте посмотрим на несколько примеров.
Добавление кода на страницу контактов
Одно из лучших мест для добавления ссылки для звонка — это контактная информация на странице «Контакты».
Независимо от того, используете ли вы классический редактор или новый редактор Гутенберга, вам потребуется просматривать текстовую версию страницы. В классическом редакторе перейдите на вкладку Текст . В Gutenberg щелкните три точки в правом верхнем углу и выберите Code Editor .
Добавьте код вместо своего номера телефона.
Выйдите из редактора кода или просмотрите страницу, и вы увидите, что ваш номер телефона теперь является интерактивной ссылкой.
Создание кода для ссылки электронной почты или URL-адреса
HTML-код электронной почты — mailto: адрес электронной почты добавляется в конец, например:
[защита электронной почты] Как и в случае телефонной ссылки, вы можете использовать визуальную часть для добавления сообщения, например: Нажмите здесь, чтобы отправить мне письмо по электронной почте
Как и в случае телефонной ссылки, вы можете использовать визуальную часть для добавления сообщения, например:
Вот пример со страницы контактов пакета макетов Spa. Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронного письма. Теперь текст можно щелкнуть, и откроется ваше почтовое приложение.
Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронного письма. Теперь текст можно щелкнуть, и откроется ваше почтовое приложение.
Добавление кода к открытым URL-адресам
У вас может быть HTML-код для открытия любого URL-адреса. Это хорошо, если вы хотите отправлять читателей на страницы для подписки на рассылку новостей, событий и т. Д. Для того, чтобы ссылаться на них, ваш HTML-код будет включать URL. Например:
См. Образец страницы>
Я добавил еще одну аннотацию с кодом, чтобы увидеть страницу событий.
Отключить на рабочем столе и планшете
Одна из проблем со ссылками на вызовы заключается в том, что они не подходят для настольных компьютеров или планшетов. Вы можете решить эту проблему с помощью Divi, создав модули, специфичные для каждого типа устройства, а затем отключив их на других устройствах.
Здесь я создал два модуля с номером телефона: один включает номер телефона в формате HTML, а другой — нет. Я отключил тот, у которого есть интерактивный номер на планшетах и компьютерах, поэтому они никогда не увидят ссылку.Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Добавление кода в верхний или нижний колонтитул
Вы можете добавить код в верхний или нижний колонтитул с помощью редактора темы. Всегда используйте дочернюю тему, иначе ваш PHP-код будет перезаписан при обновлении темы. Это потребует некоторого стиля CSS, чтобы хорошо выглядеть.
На панели инструментов выберите «Внешний вид »> «Редактор»> «Верхний колонтитул темы » (или «Тема , нижний колонтитул »).Поместите код в часть кода. Я поискал конечный тег , нажал «Enter», чтобы добавить несколько дополнительных строк, и вставил свой код. Вы можете увидеть код здесь, в строках 28 и 29.
Вот как это выглядит, когда я поместил ссылку для звонка и ссылку электронной почты в заголовок темы Twenty Nineteen. Он есть, и работает, но не очень красиво. Это можно исправить, добавив цвет и поле для полей, чтобы они стояли отдельно друг от друга. Конечно, это делается в CSS.= «mailto:»] { оранжевый цвет; текстовое оформление: нет; поле справа: 0,8em; }
Это говорит CSS, как стилизовать текст для tel: и mailto :. Он меняет шрифт телефонного номера на коричневый, шрифт электронного письма — на оранжевый, и добавляет небольшое поле справа от каждой ссылки.
CSS работает везде, где код включен в виджеты, сообщения и т. Д. Вы даже можете использовать значки вместо текста.
Добавление кода во вторичное меню Divi
Divi может указать ваш номер телефона и адрес электронной почты в дополнительном меню над заголовком.По умолчанию кнопка электронной почты уже активна, а номер телефона — нет. Номер телефона можно превратить в ссылку для звонка, используя аналогичный номер телефона в формате HTML, который мы использовали в предыдущих примерах.
Перейдите в настройщик темы > Заголовок и навигация > Элементы заголовка . Это даст вам текстовое поле, в которое вы можете добавить свой номер телефона. К счастью, вы не ограничены только числами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров.Я также увеличил размер шрифта телефонного номера, чтобы изображения было легче разглядеть.
Вы можете сделать это очевидным, добавив сообщение к визуальной части ссылки. Вы можете заменить номер сообщением или добавить сообщение в конец номера. Это могло выглядеть так:
123-456-7890 НАЖМИТЕ ДЛЯ ЗВОНКА
В этом примере показан только текст.
В этом я добавил номер телефона вместе с текстом.
Тестирование на мобильном
Рекомендую проверить ссылки с мобильных устройств, чтобы убедиться, что они работают. Если у вас нет доступа к смартфону, вы можете использовать Инструменты разработчика Google Chrome.
Щелкните правой кнопкой мыши домашнюю страницу и выберите Проверить . В левом верхнем углу экрана вы увидите список устройств. Выберите тот, чтобы увидеть, как ваш сайт выглядит на этом экране. При нажатии на ссылку с номером телефона в формате HTML должно открываться диалоговое окно с просьбой выбрать приложение.Если вы это видите, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка на него что-то делает.
Добавление ссылок для вызовов с помощью плагинов
Вы также можете добавить ссылку на звонок в заголовок с помощью плагина. Обычно они включают в себя функции для стилизации, добавления нескольких призывов к действию и возможность включения или выключения в зависимости от устройства посетителя. Их также легко настроить и использовать. Это отличный выбор, если вы не хотите обрабатывать код.Вот несколько лучших вариантов.
Кнопка вызова
Call Now Button добавляет кнопку звонка в нижнюю часть экрана для посетителей вашего мобильного устройства. Он не отображается на других устройствах. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она нужна. Все, что вам нужно сделать, это включить кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Он не отображается на других устройствах. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она нужна. Все, что вам нужно сделать, это включить кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Дополнительная информация
Липкие боковые кнопки
Этот плагин позволяет добавлять кнопки, которые прикрепляются к боковой стороне вашего веб-сайта и остаются на экране, когда пользователь прокручивает страницу.Вы можете добавить интерактивный номер телефона, адрес электронной почты, значки социальных сетей и адреса магазинов. Установите их справа или слева, выберите стили анимации и ролловера, настройте цвета и выберите, где они будут отображаться.
Дополнительная информация
Планка скоростного контакта
Добавляет панель контактов, которая включает интерактивные ссылки для номера телефона, номера факса, заголовка, адреса, электронной почты, социальных сетей и настраиваемых URL-адресов. Установите полосу вверх или вниз и настройте размер, цвет, цвет текста и ссылок, а также реакцию панели.Вы также можете отрегулировать размер. вы можете добавить больше контента, используя фильтры.
Установите полосу вверх или вниз и настройте размер, цвет, цвет текста и ссылок, а также реакцию панели.Вы также можете отрегулировать размер. вы можете добавить больше контента, используя фильтры.
Дополнительная информация
Мобильная контактная панель
Этот плагин добавляет ссылки на ваш сайт при просмотре на мобильных устройствах. Вы можете выбрать, какие ссылки будут отображаться, из 13 вариантов, включая телефон, электронную почту, Skype, настраиваемые URL-адреса и социальные сети. Он имеет интеграцию с FontAwesome для иконок. Вы можете стилизовать ссылки и выбрать размер, границу, прозрачность и т. Д. Установите меню в верхней или нижней части экрана.Меню остается на экране, когда пользователь прокручивает. Он также включает прокрутку вверх и корзину WooCommerce с кнопками счетчика товаров.
Дополнительная информация
Последние мысли
Популярность смартфонов для доступа к веб-сайтам растет с каждым днем. Эта популярность превращает ссылки для звонков из простого удобства в полную необходимость. Добавление интерактивных телефонных номеров может иметь значение, когда пользователи звонят в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров в формате HTML к вашим верхним, нижним колонтитулам, виджетам, страницам и сообщениям вашего веб-сайта WordPress не так уж и сложно.
Добавление интерактивных телефонных номеров может иметь значение, когда пользователи звонят в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров в формате HTML к вашим верхним, нижним колонтитулам, виджетам, страницам и сообщениям вашего веб-сайта WordPress не так уж и сложно.
Мы хотим услышать от вас. Вы добавили ссылки для звонков на свой сайт? Расскажите нам о своем опыте в комментариях ниже.
Изображение предоставлено Джейн Келли / shutterstock.com
.



 Более подробно о том, как можно получить каждый из этих адресов, мы рассказывали ранее.
Более подробно о том, как можно получить каждый из этих адресов, мы рассказывали ранее.
 me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто com/writeВашID
com/writeВашID Это означает, что вам нужно перенаправление для Contact Form 7 Pro, чтобы разблокировать эти функции. Вы можете получить перенаправление для контактной формы 7 Pro здесь!
Это означает, что вам нужно перенаправление для Contact Form 7 Pro, чтобы разблокировать эти функции. Вы можете получить перенаправление для контактной формы 7 Pro здесь! Этот плагин является единственным плагином перенаправления для Контактной формы 7, который был обновлен для использования событий DOM для выполнения перенаправления. , как рекомендует разработчик Contact Form 7 Такаюки Миёси.
Этот плагин является единственным плагином перенаправления для Контактной формы 7, который был обновлен для использования событий DOM для выполнения перенаправления. , как рекомендует разработчик Contact Form 7 Такаюки Миёси.

 8.
8.



 Это также позволяет избежать чрезмерного загромождения почтового ящика для контактов.
Это также позволяет избежать чрезмерного загромождения почтового ящика для контактов. Вы также можете связать свои учетные записи в социальных сетях, чтобы ваши пользователи могли связываться с вами и на других платформах.
Вы также можете связать свои учетные записи в социальных сетях, чтобы ваши пользователи могли связываться с вами и на других платформах.