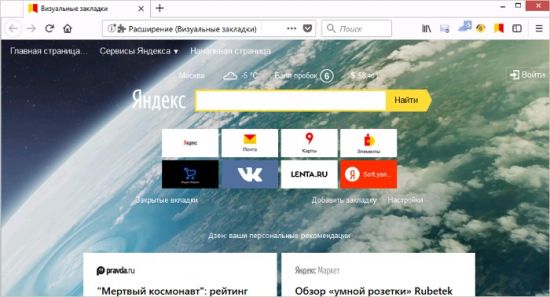
Как удалить элементы Яндекса из Mozilla Firefox
С тех пор, как к браузерам ввели новое требование — минималистичность и не загруженность в виде разных кнопок, Яндекс.Бар заменили на элементы Яндекс. Эти элементы представляют собой программное обеспечение, входящее в настройки браузера, которое было создано компанией Яндекс для их удобства и расширение возможностей. Но не всякое нововведение облегчает жизнь пользователей. Иногда эти дополнения просто мешают, и тогда возникает вопрос: как удалить элементы Яндекса из Firefox?
Удаление элементов Yandex через меню браузера
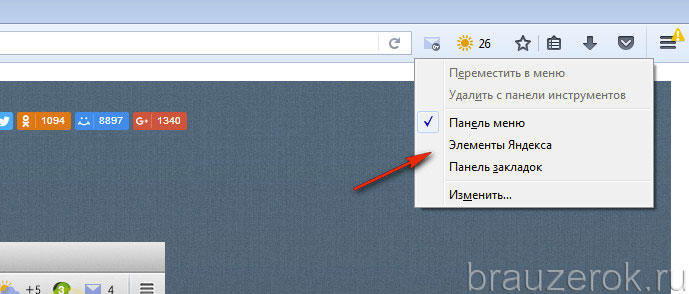
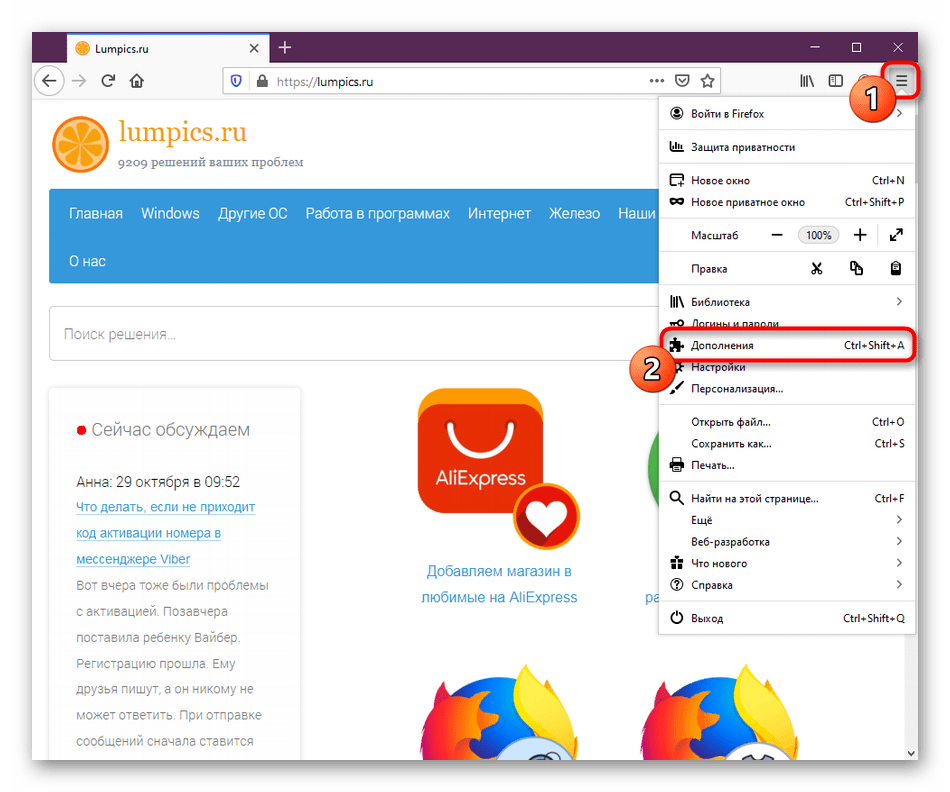
Сделать это несложно. Для начала давайте посмотрим, какой операционной системой вы пользуетесь: Windows, Linux или Mac OS. Для удаления элементов разница есть, но не существенная. В Windows для решения проблемы нужно нажать на кнопку Firefox
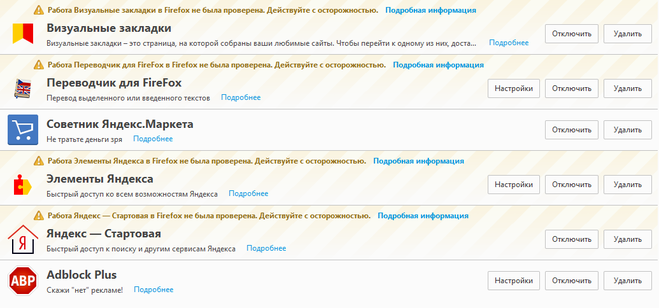
Затем выбрать пункт Дополнения. В Linux и Mac OS для перехода в это меню выбирают сначала пункт Инструменты, а только потом Дополнения.
Здесь можно удалить элементы Яндекс из Firefox, а также их можно настроить, если не хотите все удалять — может некоторые дополнения Вам все-таки пригодятся.
Удаление элементов с помощью программного обеспеченияЕсли Вы не совсем поняли как можно устранить проблему в меню самого браузера, есть еще способ. Некоторые пользователи для того, чтоб убрать Яндекс из Firefox или другого браузера используют специальные программы такие, как Antidust. Это бесплатная программа, которая весит всего 52 килобайта. После скачивания ее не нужно устанавливает. Программа работает после распаковки скаченного архива с приложением.
Программа сама определит приложения от определенных разработчиков и удалит их с Вашего компьютера.
Программа имеет свои недостатки — не со всех браузеров она может удалить Яндекс.Бар или элементы Яндекса. Но плюсы у нее тоже есть — программа работает автоматически.
Перед запуском Antidust закройте все открытые браузеры и только после этого запускайте программу. Дальше она сделает все сама. Если программа, как Вам показалось, не запустилась и не работает — это может означать, что на компьютере нет никаких лишних приложений, которые отвечают требованиям поиска и удаления — не очень удобно для тех, кто не знает этого. Как правило, многие начинают думать, что программа не работает, но это не так — она просто ничего не нашла.
Удалить ненужные элементы из браузера в такие способы не составит труда у самых неуверенных пользователей.
Это может быть интересно:
Элементы Яндекса для браузера Mozilla Firefox
Элементы Яндекса для Firefox
Элементы Яндекса для Mozilla Firefox – это весьма полезный набор для тех, кто активно пользуется сервисом Яндекса и одноименным поиском. Плагин отлично показывает себя при работе на слабых компьютерах и может похвастаться стабильностью.
В рамках данного материала мы поговорим об особенностях этого расширения и рассмотрим его ключевые отличия. Также подробно будет рассмотрен процесс инсталляции плагина в браузер. Но сначала о его особенностях.
Описание расширения
Найти этот интересный плагин можно без проблем в интернет-магазине Mozilla Firefox. А его инсталляция производится при помощи всего одной кнопки. Но о процессе установки мы поговорим чуть позже.
А его инсталляция производится при помощи всего одной кнопки. Но о процессе установки мы поговорим чуть позже.
Стоит отметить, что плагин можно настроить так, как нужно именно вам. Такая кастомизация только играет на руку. В то же время, расширение снабжено полноценным русским языком. Поэтому процесс настройки не вызовет вопросов даже у новичков.
Также Элементы Яндекса потребляют очень мало оперативной памяти при работе. И в теории, его можно использовать на относительно слабых и старых машинах. При этом, никаких сбоев и вылетов при работе практически никогда не случается.
Управлять расширением очень просто. Сразу после его установки появится панель с соответствующими значками и полем поиска. Для доступа к тому или иному сервису нужно будет просто кликнуть по соответствующему значку.
Тем не менее, сей плагин не особо популярен. Многие пользователи предпочитают добираться до сервисов Яндекса вручную. Но те, кто попробовал плагин уже не смогут его променять ни на что, так как с эргономикой у расширения все в полном порядке.
Инсталляция дополнения
Здесь все предельно просто. Ведь все дополнения из официального магазина Mozilla устанавливаются всего в пару кликов. Классических инсталляторов здесь нет. Все происходит в автоматическом режиме без участия пользователя. Перед установкой дополнения производится его проверка.
Вообще, расширение, по сути, скачивается в браузер. Именно поэтому классического процесса инсталляции здесь не увидеть. Некоторые пользователи не знают о том, как устанавливать дополнения в Firefox. Но сейчас мы предоставим подробную инструкцию, рассказывающую о том, как и что делать:
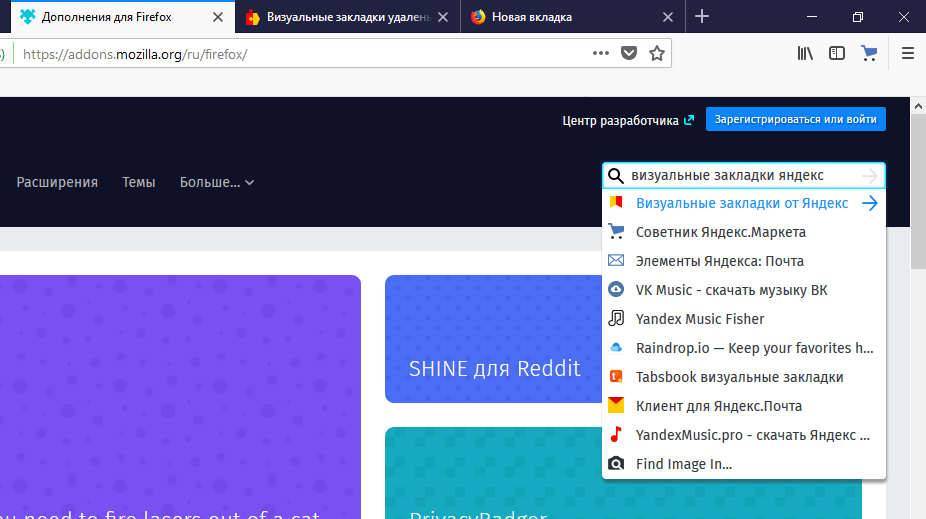
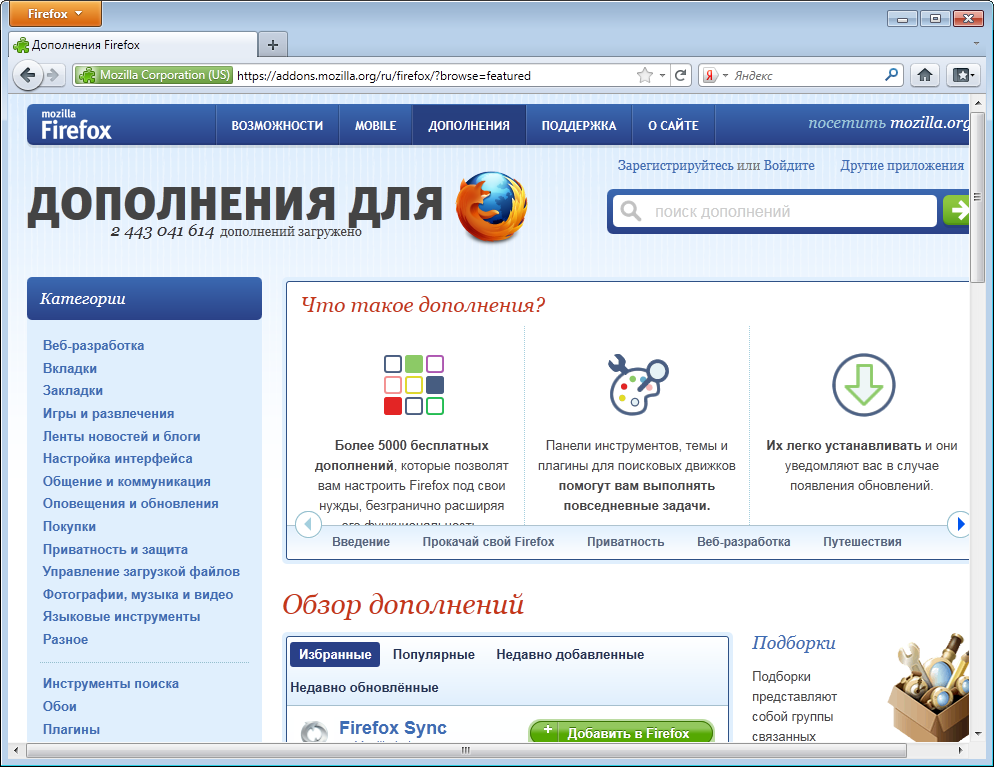
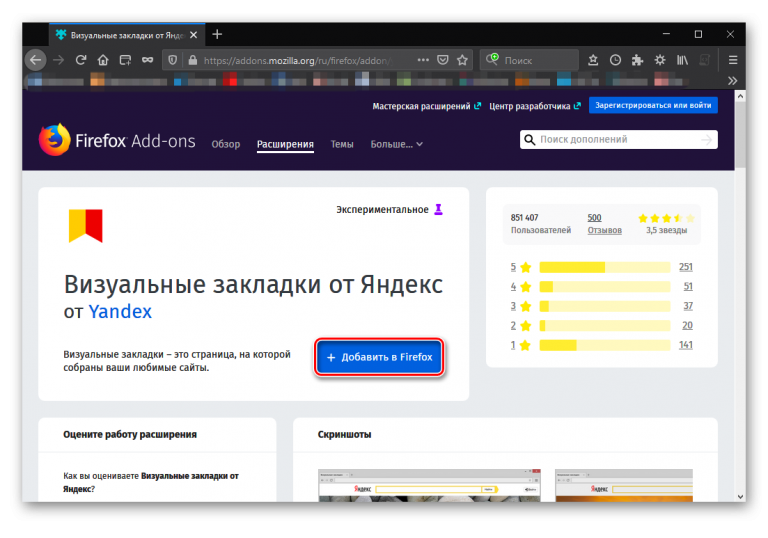
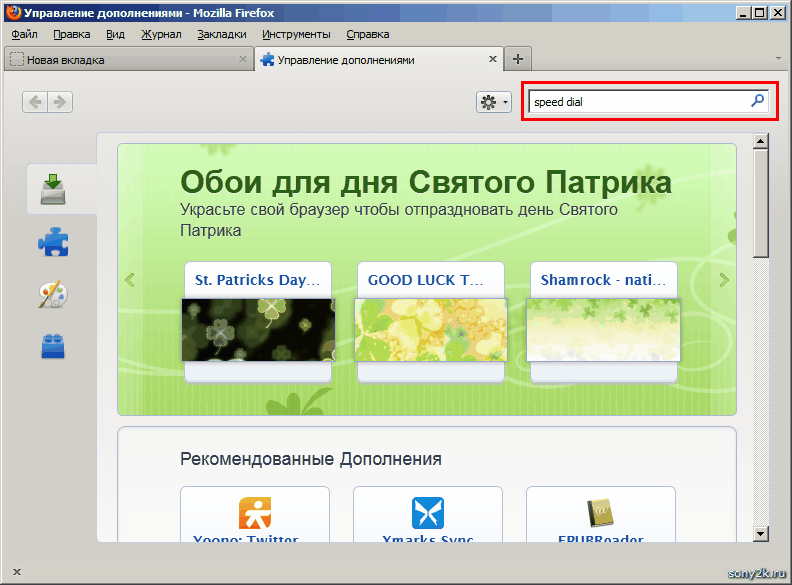
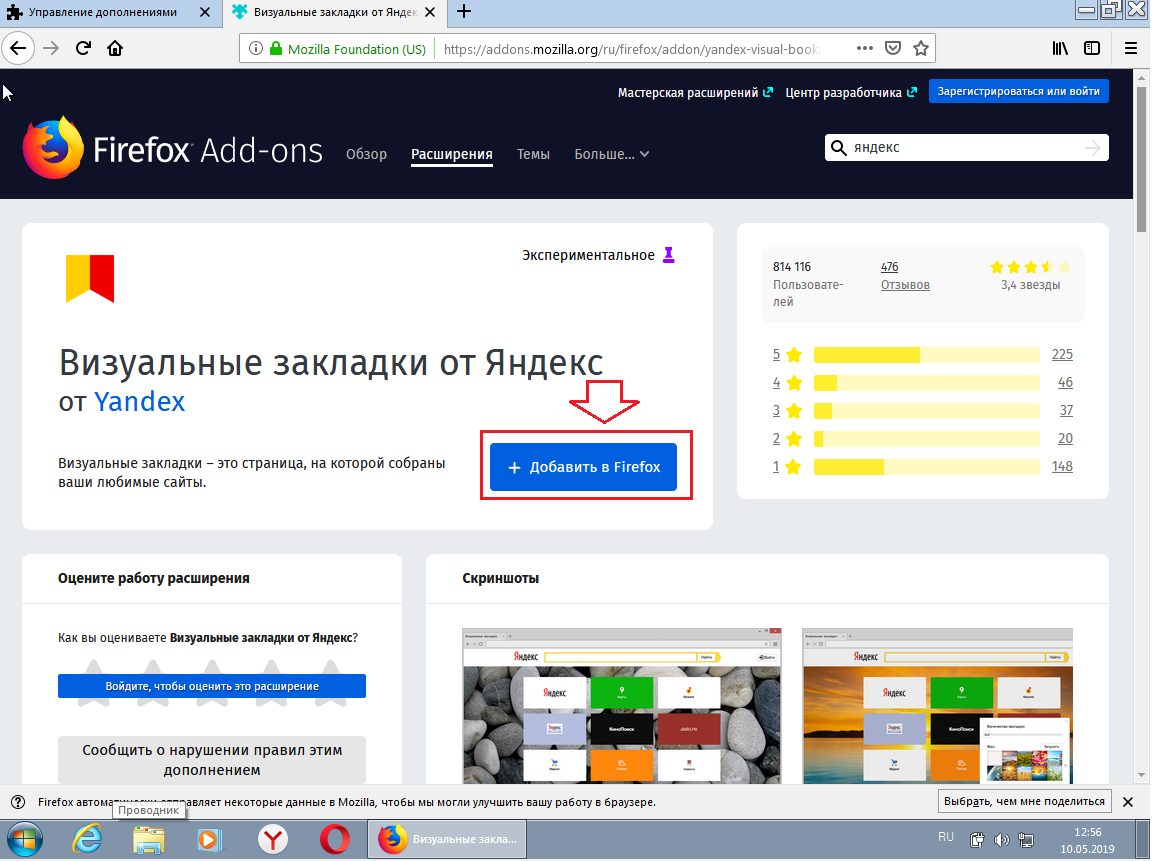
- Переходим по адресу https://addons.mozilla.org/ru/firefox/.
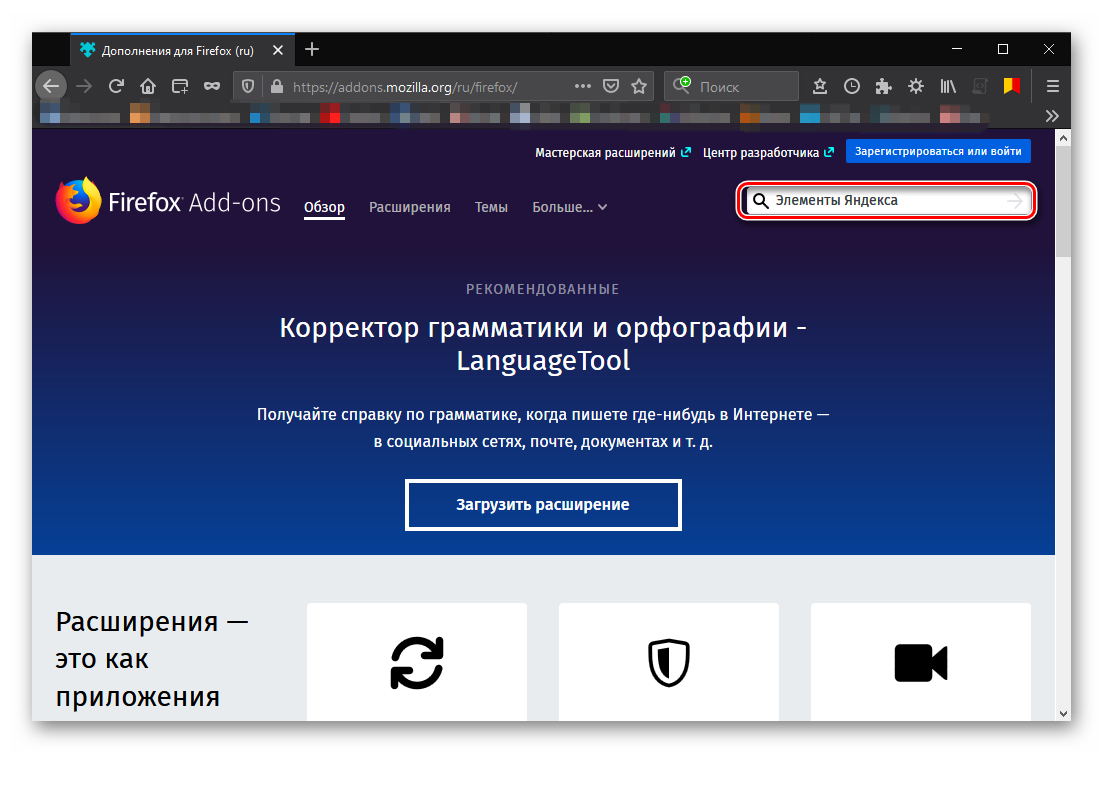
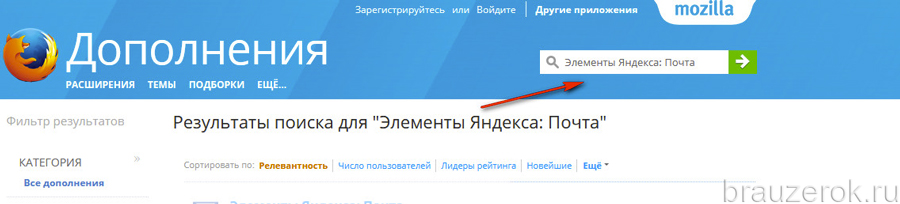
- После этого в строке поиска вводим имя нужного расширения. К примеру, «Элементы Яндекса» и снова жмем на кнопку Enter .
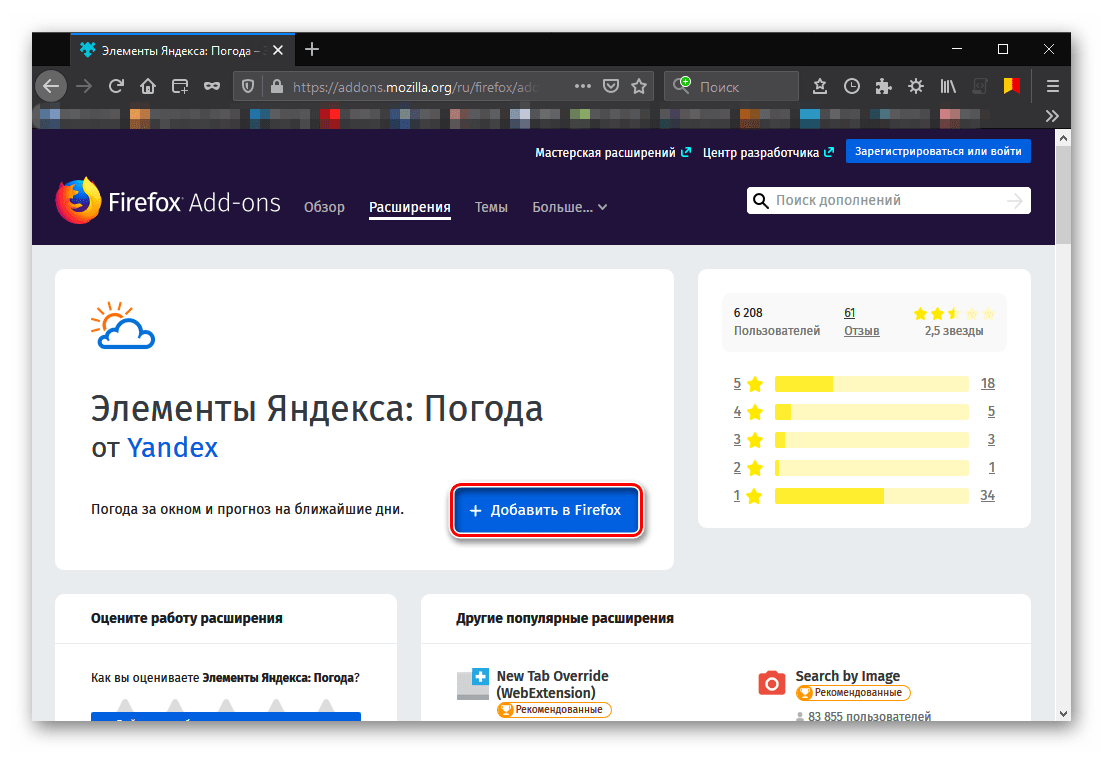
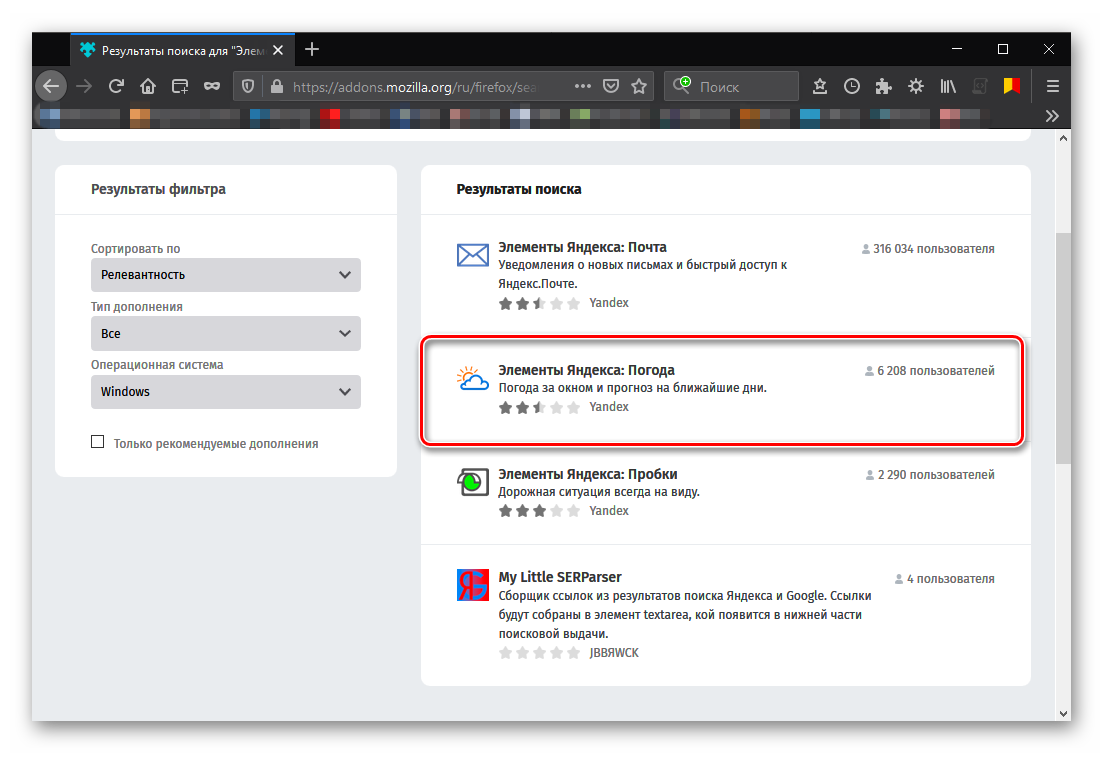
- В результатах поиска выбираем нужный плагин и кликаем по названию.
- Затем нажимаем на кнопку с надписью «Добавить в Firefox».
Вот и весь процесс инсталляции. Через несколько секунд после нажатия на ту самую кнопку расширение будет установлено в веб-обозреватель и его иконка появится на панели инструментов. После инсталляции можно переходить к настройкам дополнения. Вот так можно установить Элементы Яндекса для Мазилы.
Через несколько секунд после нажатия на ту самую кнопку расширение будет установлено в веб-обозреватель и его иконка появится на панели инструментов. После инсталляции можно переходить к настройкам дополнения. Вот так можно установить Элементы Яндекса для Мазилы.
Преимущества и недостатки расширения
Теперь подведем своеобразные итоги и выделим плюсы и минусы дополнения. Это необходимо для того, чтобы понять, насколько качественным является тот или иной плагин и стоит ли его использовать. К тому же, если оформить преимущества и недостатки в виде списка, то это получится нагляднее, чем описывать их в тексте. Итак, приступим.
Преимущества
- Быстрый доступ к сервисам Яндекса;
- Встроенный поисковик;
- Возможность полной настройки панели;
- Приятное оформление;
- Полная интеграция с темой браузера;
- Предельно простое управление;
- Невероятно простой и понятный интерфейс;
- Есть русский язык;
- Потребление малого количества оперативной памяти;
- Очень простая установка.

Недостатки
- Замечено не было.
Данное расширение определенно является одним из лучших среди всех тех, что предназначены для скачивания разнообразного контента. У него даже нет никаких недостатков. Сплошные преимущества. А количество установок как бы намекает на то, что дополнение весьма полезное и качественное. Так что стоит его установить.
Заключение
А теперь подведем итоги и сделаем соответствующие выводы. В рамках данного материала мы рассмотрели замечательное расширение для Mozilla Firefox, которое позволяет быстро добраться к любым сервисам Яндекса. Называется дополнение Элементы Яндекса. И оно превосходно справляется со своей работой.
Стоит отметить, что плагин поддерживает огромное количество сайтов и отличается весьма простым управлением. Даже настройка расширения не вызовет никаких проблем у новичков, так как плагин обладает предельно простым интерфейсом и может похвастаться наличием русского языка. Стоит отдельно отметить тот факт, что инсталляция плагина в браузер производится весьма просто.
Элементы Яндекса для браузера Mozilla Firefox
Компания Яндекс имеет в своем арсенале огромное количество продуктов, среди которых браузер, переводчик, знаменитый сервис КиноПоиск, карты и многое другое. Для того, чтобы работа в браузере Mozilla Firefox стала эффективнее, компания Яндекс предусмотрела целый комплект специальных расширений, имя которым – Элементы Яндекса.
Элементы Яндекса представляют собой комплекс полезных дополнений для браузера Mozilla Firefox, которые направлены на расширение возможностей данного веб-обозревателя.
Что входит в Элементы Яндекса?
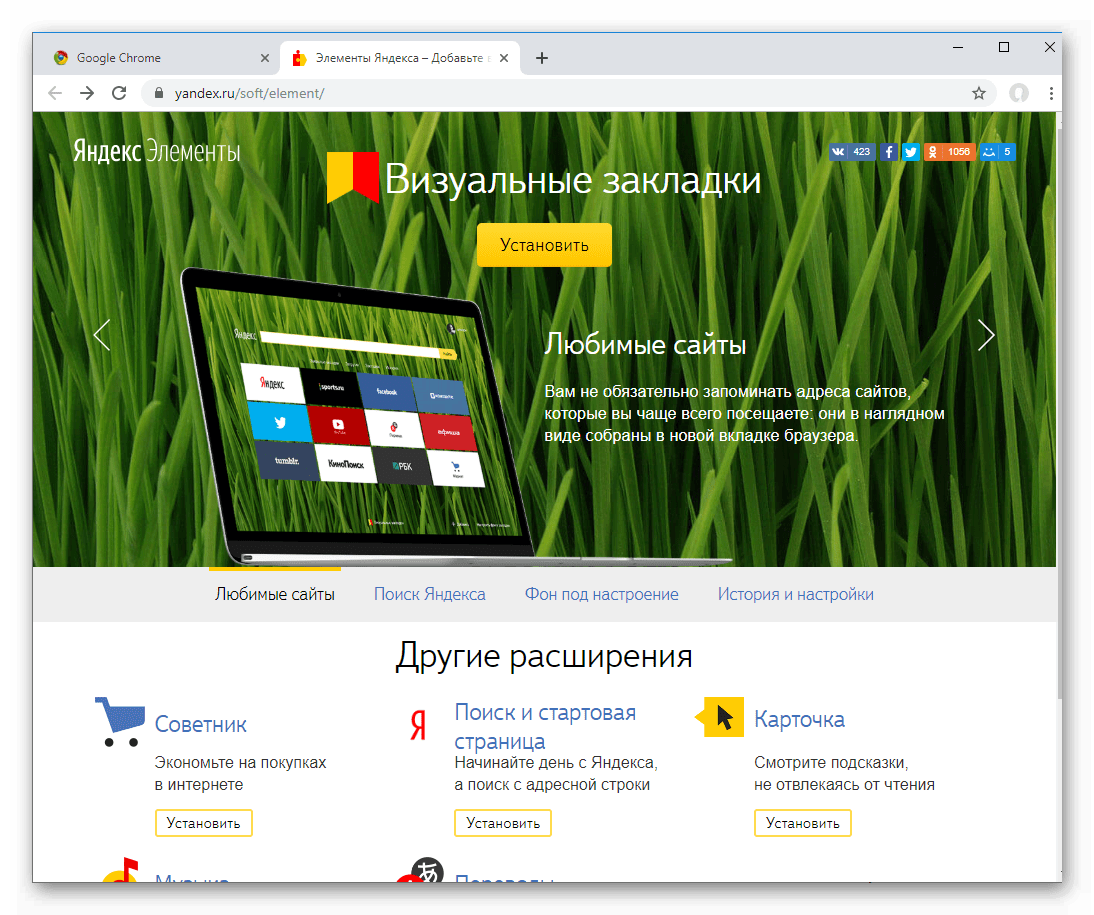
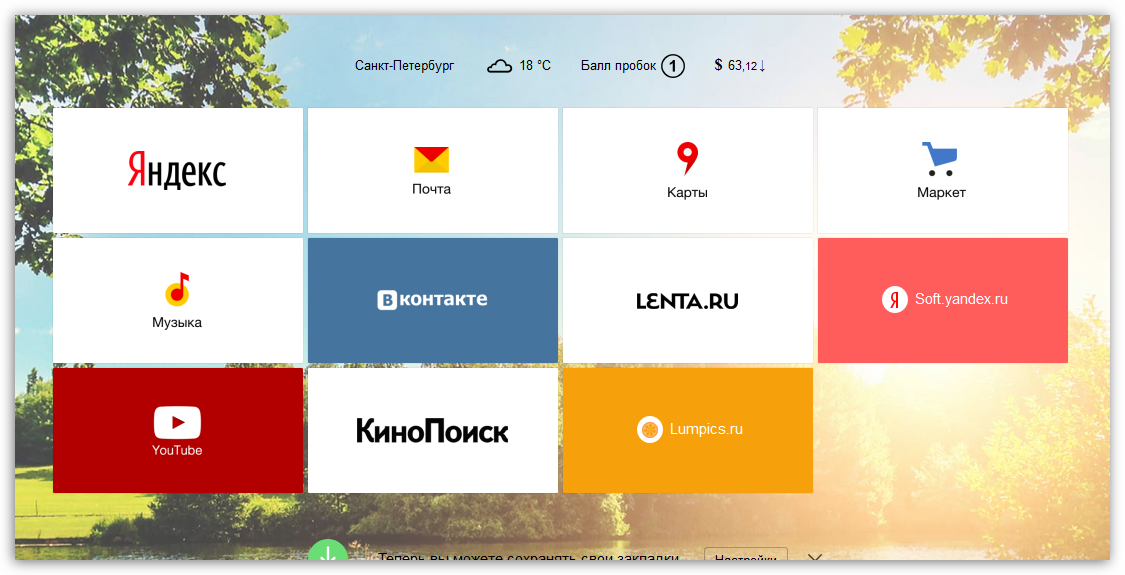
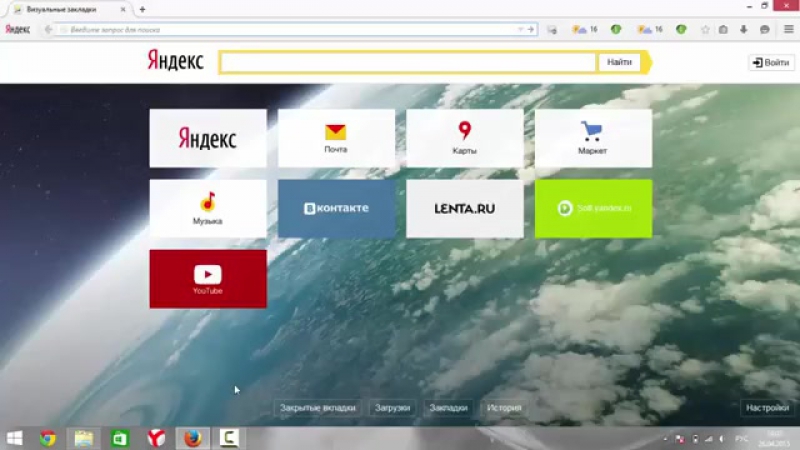
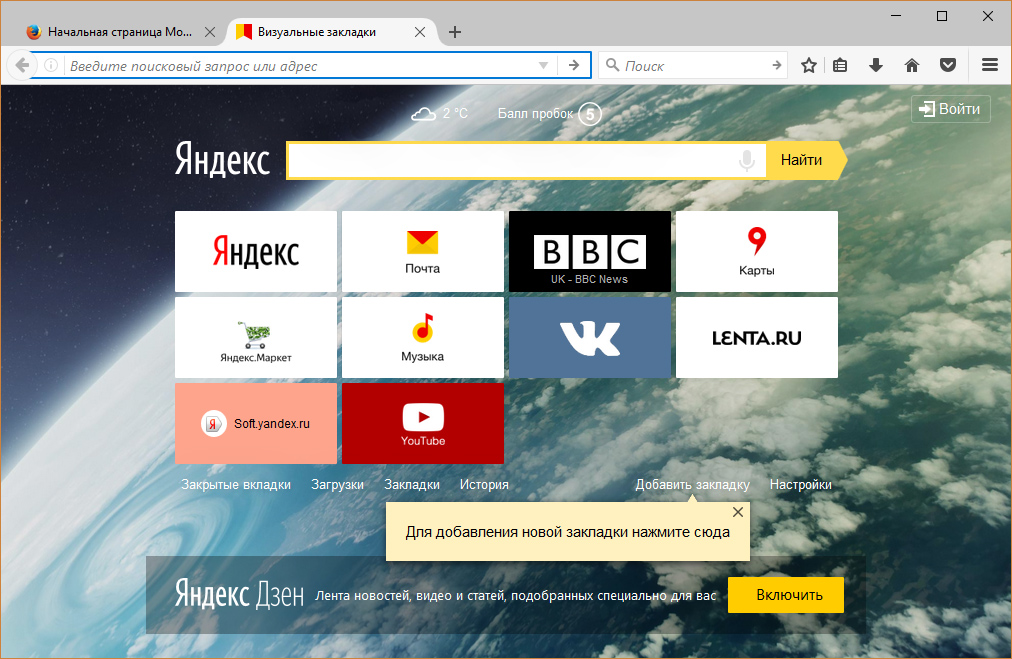
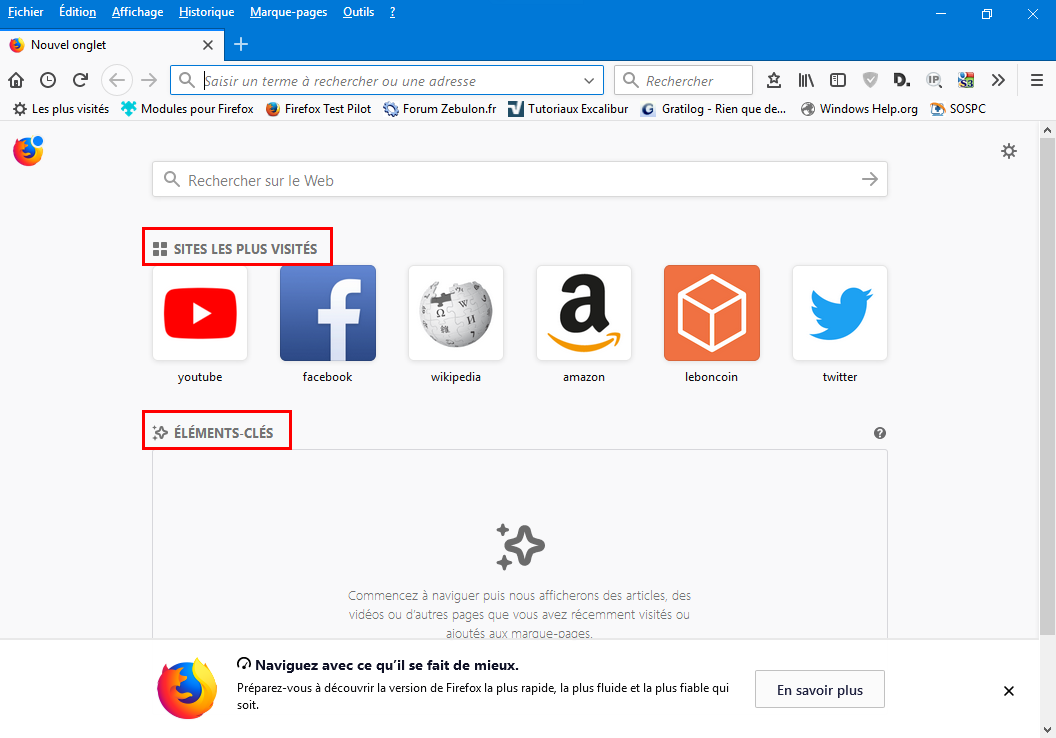
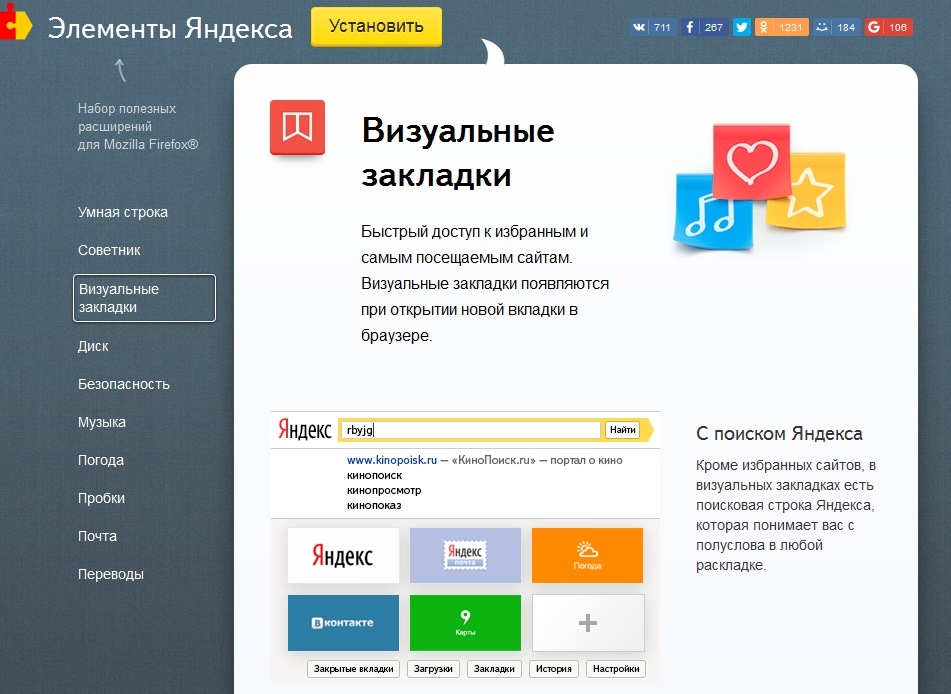
Визуальные закладки
Пожалуй, данный инструмент наиболее значимый в Элементах Яндекса. Данное расширение позволяет разместить на пустой странице Firefox окно с закладками-плитками для того, чтобы вы в любой момент смогли быстро перейти к важному сайту. Расширение отлично проработано как с функциональной точки зрения, так и визуальной.
Расширение отлично проработано как с функциональной точки зрения, так и визуальной.
Альтернативный поиск
Отличный инструмент, если вы вынуждены работать с несколькими поисковыми машинами. Легко и быстро переключайтесь между поисковиками от Яндекс, Google, Mail.ru, осуществляйте поиск в Википедии, интернет-магазине Ozon и др.
Советник Яндекс.Маркета
Большинство пользователей при поиске средней стоимости товара, оценки его отзывов, а также поиска наиболее выгодных интернет-магазинов заглядывают именно на сайт сервиса Яндекс.Маркет.
Советник Яндекс.Маркета – это специальное расширение, которое позволит отобразить наиболее выгодные предложения для товара, который вы просматриваете в данный момент. Кроме того, с помощью данного расширения вы сможете быстро выполнить поиск по Яндекс.Маркету.
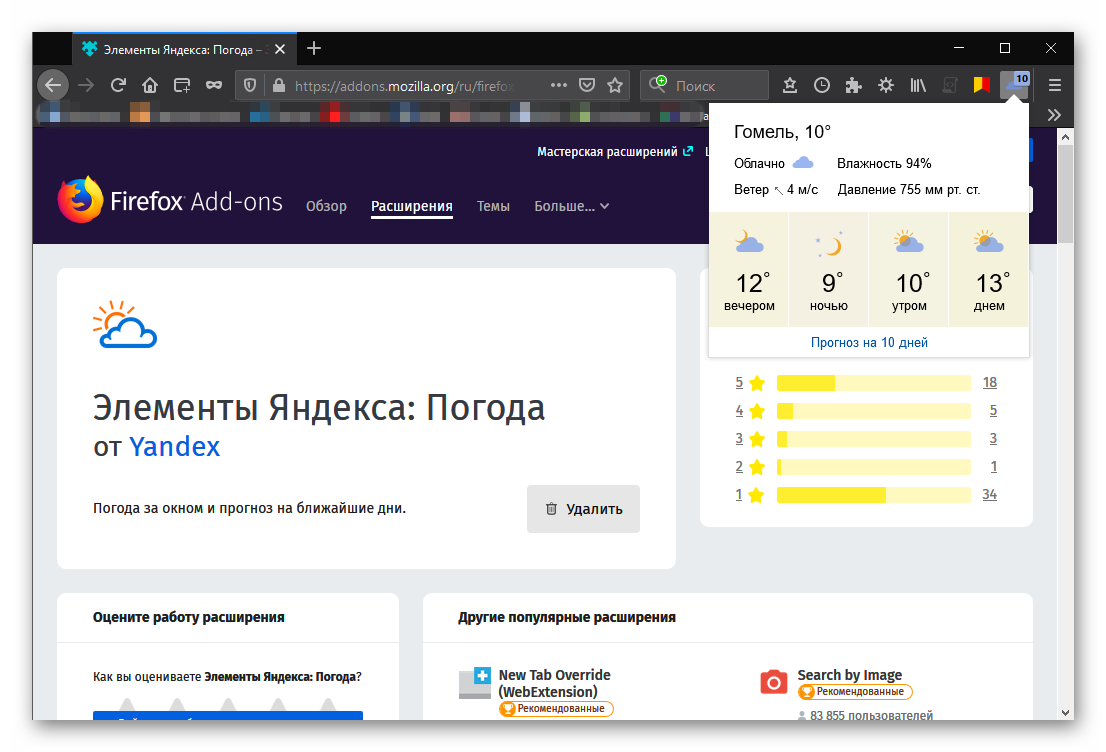
Элементы Яндекса
Отдельное браузерное расширение, которое является отличным информатором. С его помощью вы всегда будете знать текущую погоду для вашего города, состояние пробок и будете получать уведомления о входящих электронных письмах.
Если щелкнуть по любой из иконок, на экране развернется более подробная информация. Например, если щелкнуть по иконке с текущей температурой в городе, на экране отобразится окно с подробным прогнозом погоды на весь день или сразу на 10 дней вперед.
Как установить Элементы Яндекса?
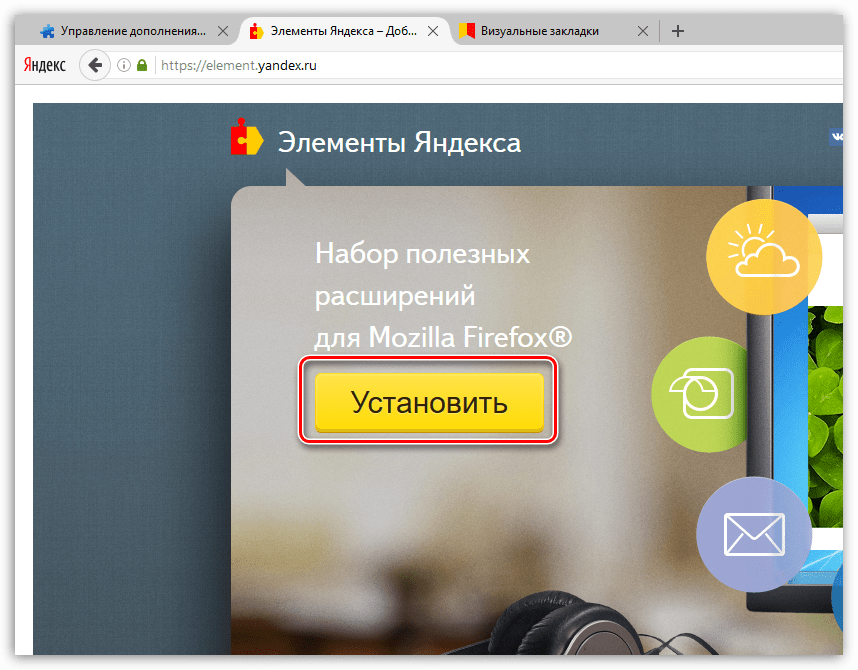
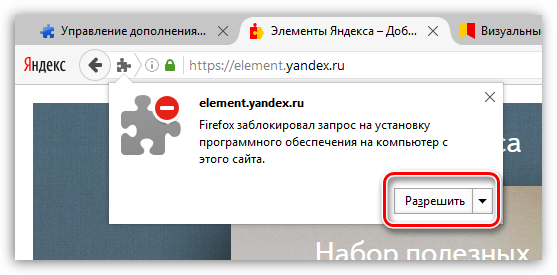
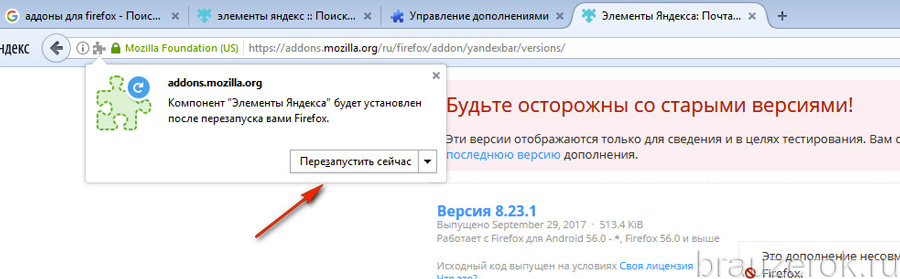
Для того, чтобы установить Яндекс Элементы для Mozilla Firefox, перейдите на официальный сайт разработчика по ссылке в конце статьи, и затем щелкните по кнопке «Установить».
Щелкните по кнопке «Разрешить», чтобы браузер приступил к загрузке и установке расширений. Как только установка будет завершена, вам потребуется выполнить перезапуск браузера.
Как управлять расширениями Яндекса?
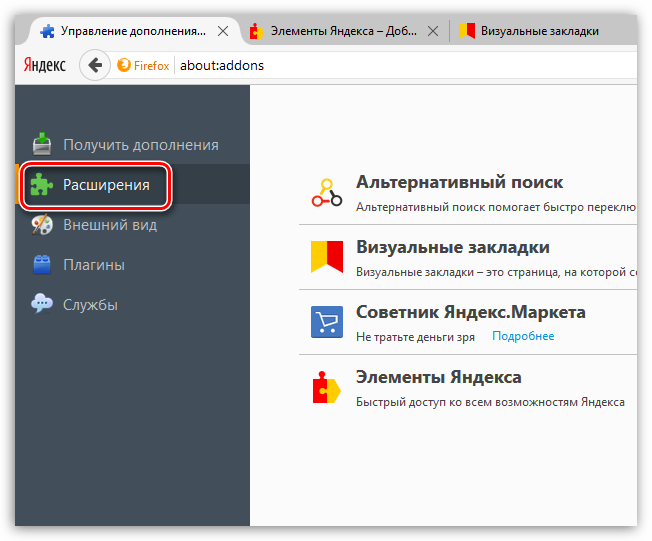
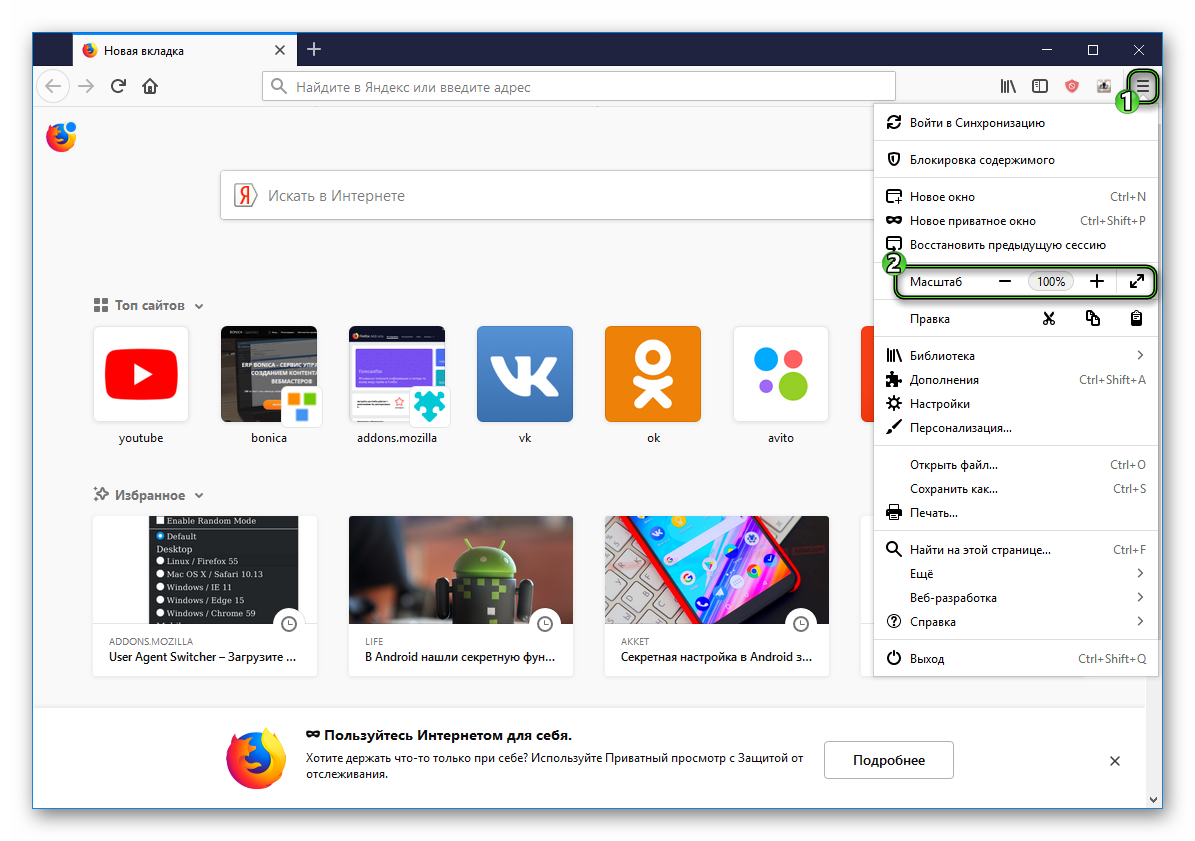
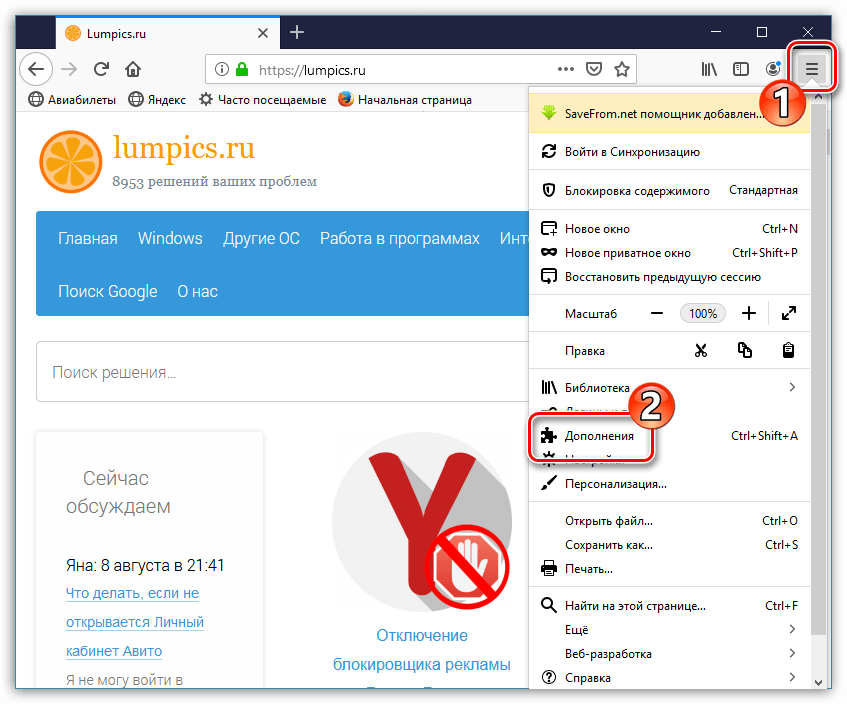
Щелкните в правом верхнем углу браузера по кнопке меню и в отобразившемся окне перейдите к разделу «Дополнения».
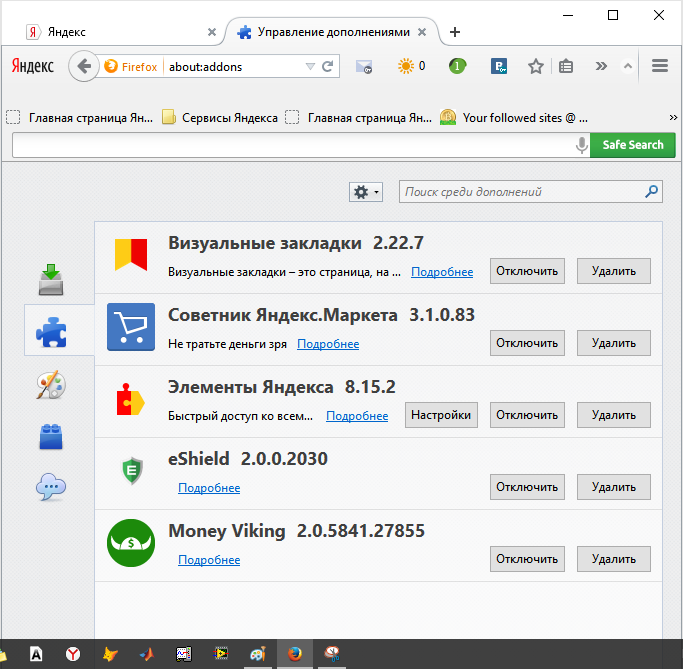
В левой области окна перейдите ко вкладке «Расширения». На экране отобразится весь комплект Элементов Яндекса.
На экране отобразится весь комплект Элементов Яндекса.
Если какой-либо элемент вам не нужен, его можно отключить или вовсе удалить из браузера. Для этого напротив расширения потребуется выбрать соответствующий пункт, а затем выполнить перезапуск Mozilla Firefox.
Элементы Яндекса – это комплект полезных расширений, который пригодится каждому пользователю Mozilla Firefox.
Скачать Элементы Яндекса бесплатно
Отблагодарите автора, поделитесь статьей в социальных сетях.
Элементы Яндекса для Mozilla Firefox 57
Элементы Яндекса для Firefox 57 позволяют провести гибкую настройку браузера и резко сократить количество кликов для получения необходимой информации. После такой установки браузер получит много дополнительных опций, расположенных всегда под рукой.
До 56 версии была возможность установить их в виде отдельного комплексного расширения, однако 56, 57 и 58 версия уже позволяют воспользоваться только сборкой различных функций.
Яндекс.Маркет: Советник
Гениальное приложение для тех, кто считает деньги. Как это работает:
- Устанавливаете в каталоге дополнений.
- Спокойно используете поиск по товарам.
- Когда встречается товар, активируется расширение и показывает в виде списка, где ещё продается такой же продукт и по какой цене.
- Переход осуществляется в несколько нажатий, вы всегда будете в курсе актуальных цен и не переплатите.
Элементы Яндекс.Почта
Именно это расширение заменило собой ранее существовавший тулбар (специальное меню, вплетённое в интерфейс браузера), но сократило собой функционал, так как общий доступ всего к одной кнопке.
Благодаря Яндекс.Почте вы сразу получите оповещение о входящем письме с небольшой сопроводительной информацией:
Яндекс.Пробки, погода, музыка, коллекция
Ставятся отдельно, но работают в связке, информируя об основных изменениях, а также предлагая воспользоваться развлекательными сервисами – послушать музыку, сохранить коллекцию изображений, создав собственную галерею, и так далее.
С этими расширениями вы всегда будете в курсе дорожной ситуации, музыкальных новинок и погодных условий.
Как поставить старые элементы
Многие пользователи Mozilla с ностальгией вспоминают старый тулбар, который открывал доступ сразу ко всем сервисам, изменял визуальные вкладки, обладал гибкой системой рекомендаций самых популярных сайтов рунета, а также оповещал о сообщениях в социальных сетях и почте.
Чтобы вернуть его так, как это было в начале 2017 года и раньше, необязательно переходить на Яндекс.Браузер, достаточно выполнить небольшую последовательность действий.
- Скачать Мозилла Фаерфокс 55 версии или младше, например, 52.
- Отрубить систему обновления Mozilla в автоматическом режиме, чтобы он не скачал 58 Квантум сразу после установки. Осуществить можно в меню, в дополнительных настройках.
- Скачать элементы Яндекса из надёжных источников.
- Добавить их в разрешенные (настройки – защита – исключения).

- Провести настройку, убирая лишнее.
Так вы сможете настроить мгновенный доступ к любимым сайтам и соцсетям, что было отключено в Фаерфокс новых версий наряду с другими полезными плагинами в угоду быстродействию. Общая скорость может и повысилась, но вот удобства навигации стало меньше.
Элементы Яндекса для различных популярных браузеров
Элементы Яндекса представляют собой целый набор полезных расширений для всех популярных браузеров. Они находятся в свободном доступе и распространяются как целым комплектом, так и в виде отдельных частей — плагинов. Многие из предлагаемых функций очень полезны, в особенности для русскоязычных пользователей, так что данный сервис активно набирает популярность в странах СНГ. В данной статье рассмотрены Элементы Яндекса для Google Chrome, Internet Explorer, Mozilla Firefox, Яндекс браузера и Opera, а также представлены руководства по их установке и подключению.
Описание сервиса
Элементы Яндекса включают в себя следующие модули:
- Советник – помогает найти самый дешевый товар среди русскоязычных магазинов.

- Визуальные закладки – добавляет в браузер экпресс-панель (как в Opera) с удобными и наглядными закладками в виде уменьшенных копий сайтов. Особенно полезен данный плагин для браузеров, не имеющих встроенной панели: Mozilla Firefox и Google Chrome.
- Диск – плагин для удобной работы с облачным хранилищем данных Yandex.
- Погода – удобный виджет, который не загромождает интерфейс и позволяет легко узнать погоду на ближайшие дни.
- Пробки – интерактивная карта дорог, на которой обозначаются пробки, чтобы вы могли выбрать оптимальный маршрут.
- Почта – расширения для быстрого доступа к своему почтовому ящику.
- Переводчик – для перевода текстов и отдельных слов на различные языки.
- Уведомления VK – интеграция браузера с социальной сетью Вконтакте, которая позволит всегда быть в курсе всех новостей, даже не заходя на сайт.
- Безопасность – блокировка рекламы, навязчивых баннеров и исполнения вредоносных скриптов.
- Фотки – быстрый доступ к удобному онлайн-хранилищу фотографий.

В зависимости от используемого браузера, некоторые функции могут быть недоступны. Для каждого продукта процесс инсталляции могут немного отличаться, поэтому далее будут рассмотрены все варианты.
Google Chrome
Для того чтобы установить обозреваемое расширение на браузер Chrome, следуйте представленной пошаговой инструкции:
- Запустите обозреватель.
- В поисковой строке Google введите или скопируйте адрес https://element.yandex.ru/ и нажмите клавишу Enter, чтобы перейти на страницу.
- Здесь вы можете выбрать любые из предложенных модулей. Нажмите на кнопку «Установить» напротив нужного вам.
- Откроется новое окно, в котором вам необходимо нажать «Добавить».
- Подождите некоторое время, по прошествии которого выбранный плагин будет установлен.
Mozilla Firefox
- Откройте браузер Mozilla.
- В адресной строке Firefox скопируйте или введите адрес https://element.yandex.ru/ и перейдите на страницу нажатием Enter.

- Нажмите на большую желтую кнопку «Установить», чтобы начать процесс. Если вы хотите посмотреть, какие именно дополнения будут загружены, нажмите на кнопку «Что входит в набор» внизу окна.
- Во всплывающем окне необходимо нажать «Allow» («Разрешить»).
- Подождите немного, пока идет процесс инсталляции.
Opera
- Запустите Opera.
- Перейдите на сайт загрузки дистрибутива https://element.yandex.ru/.
- Здесь вы можете ознакомиться с подробными описаниями всех блоков, которые будут закачаны на ваш компьютер и кликнуть по кнопке «Установить».
- В диалоговом окне требуется нажать «Запустить».
- Дождитесь окончания процедуры.
Internet Explorer
- Откройте Explorer.
- В строку поиска браузера скопируйте адрес сайта https://element.yandex.ru/ и перейдите на него.
- Начните процесс установки нажатием на желтую кнопку с соответствующим названием.
- Подтвердите действие, нажав «Запустить».

Yandex
В браузере Яндекс все описываемые элементы уже предустановлены и активированы по умолчанию. Вы можете отключать и подключать их по мере надобности. Для этого необходимо зайти в меню управления плагинами:
- Запустите Yandex.
- Нажмите на символ в виде трех белых полосок, расположенный левее стандартных кнопок управления окном.
- В ниспадающем списке выберите категорию «Extensions» («Расширения»).
- В данном перечне вы можете легко активировать любой потребовавшийся вам модуль и выключить неиспользуемый.
Яндекс Бар для Mozilla Firefox
«Мозилла Фаерфокс» – популярный интернет-браузер, подкупающий пользователей неплохим быстродействием и широкими возможностями расширения функционала за счет использования специальных модулей-плагинов. Каждый такой модуль добавляет к базовому набору возможностей обозревателя новые «плюшки».
Одним из самых популярных дополнений является модуль «Яндекс. Бар». Есть пользователи, которым симпатичны некоторые решения от компании Yandex, при этом такие юзеры хотят пользоваться этими сервисами отдельно от одноименного браузера. В Yandex пошли навстречу и выпустили плагины своих сервисов для других веб-обозревателей.
Бар». Есть пользователи, которым симпатичны некоторые решения от компании Yandex, при этом такие юзеры хотят пользоваться этими сервисами отдельно от одноименного браузера. В Yandex пошли навстречу и выпустили плагины своих сервисов для других веб-обозревателей.
Ниже речь пойдет о дополнении Яндекс Бар для Mozilla Firefox, которое можно скачать бесплатно через меню веб-браузера «Мозила» или с официального сайта Yandex
Сразу небольшое отступление. Плагин «Яндекс.Бар» сравнительно недавно был разбит компанией на отдельные мини-плагины (они получили название «Яндекс.Элементы»). Поэтому эти модули и будут рассмотрены по отдельности.
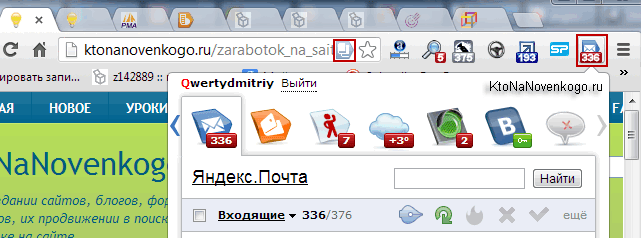
Элемент «Почта»
После установки плагин добавляет на панель браузера «Мозилла» пиктограмму конвертика. Нажав на нее, можно получить доступ к своему почтовому ящику в сервисе «Яндекс». Это удобно, когда не хочется устанавливать одноименный браузер или открывать поисковик сайт Yandex. Около иконки дополнения всегда отображается количество непрочитанных писем.
Около иконки дополнения всегда отображается количество непрочитанных писем.
Важно. Это дополнение поддерживает подключение электронных ящиков других почтовых систем для удобства пользователя
Элемент «Пробки»
Второе расширение, ранее входящее в состав «Яндекс.Бар», называется «Пробки». Несложно догадаться о его назначении. Плагин отображается на панели браузера в виде глазка светофора. По его цвету можно определить интенсивность пробок в городе проживания пользователя: красный свидетельствует о плотном транспортном трафике, желтый – об умеренной загруженности дорог, зеленый – об отсутствии значимых скоплений автомобилей.
По нажатии на пиктограмму дополнения на экране появляется карта населенного пункта, на которой соответствующим цветом отмечена загруженность основных улиц города.
Элемент «Погода»
Этот плагин отображается в виде облачка с показаниями текущей температуры воздуха. Нажав на иконку дополнения, можно вызвать на экран подробный прогноз погоды для своего населенного пункта.
Нажав на иконку дополнения, можно вызвать на экран подробный прогноз погоды для своего населенного пункта.
Требования к системе для корректной работы дополнений
Системные требования для Yandex Элементов:
- Процессор, имеющий два ядра и работающий с тактовой частотой 1,5 ГГц и выше.
- 1-2 Гб оперативной памяти.
- От 200 Мб свободного пространства на системном диске вычислительной машины.
- Подключение к интернету.
Минимальные требования к программной части: операционная система Windows XP SP3 Rus (рекомендуется минимум Виндовс 7).
Достоинства Элементов «Яндекса» (Yandex Bar)
Преимущества использования:
- Быстрый доступ к своим ящикам электронной почты.
- Возможность анализа транспортного потока в своем городе.
- Доступ к прогнозу погоды одним кликом мышки.
- Отображение изменение ситуации прямо на пиктограммах плагинов.
«Элементы. Яндекс» значительно упрощают жизнь пользователя, предоставляя ему быстрый доступ к различной информации (пробки, погода и др.), а также к собственным почтовым сервисам.
Яндекс» значительно упрощают жизнь пользователя, предоставляя ему быстрый доступ к различной информации (пробки, погода и др.), а также к собственным почтовым сервисам.
Скачать Элемент «Почта»
| Рекомендуем! InstallPack | Стандартный установщик |
|
|---|---|---|
| Официальный дистрибутив Firefox | ||
| Тихая установка без диалоговых окон | ||
| Рекомендации по установке необходимых программ | ||
| Пакетная установка нескольких программ |
firefox-browsers.ru рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
Как удалить яндекс из фаерфокса. Как удалить Яндекс.Бар из Firefox
Закройте все браузеры. Нажмите «Пуск – Панель управления – Удаление программ». Найдите в списке программ «Яндекс.Бар», и удалите с помощью деинсталлятора, то есть нажав на кнопку «Удалить». При вопросе системы «Внести необходимые изменения…» – необходимо согласиться.
Удаляем «Яндекс.Бар» из браузера Internet Explorer
«Яндекс» по-прежнему присутствует в браузере в качестве домашней страницы и поиска по умолчанию? Первое что нужно сделать – это изменить домашнюю страницу в браузере. Зайдите в его «Настройки». В окошке с адресом поменяйте на «Google – Применить – Ok». Или нажмите «Use blank» и получите стартовую чистую страницу по умолчанию.
Затем поменяйте поисковую систему: «Настройки – Settings» – откроется список доступных. Поставьте «Google» по умолчанию кнопкой «Set as default». Теперь поиск от «Яндекс» можно удалить кнопкой «Remove». Далее удалите закладки «Яндекс»ю Дял этого в панели меню нажмите «Favorites – Organize Favorites». Удалите ненужные закладки кнопкой «Delete». Теперь скройте ненужные уже пустые панели инструментов, кликнув правой клавишей мышки по ним один раз, уберите галочки с «Menu bar» и «Favorites Bar».
Удалите ненужные закладки кнопкой «Delete». Теперь скройте ненужные уже пустые панели инструментов, кликнув правой клавишей мышки по ним один раз, уберите галочки с «Menu bar» и «Favorites Bar».
Удаляем «Яндекс.Бар» из браузера Mozilla Firefox
Удалять «Бар» нужно из пункта главного меню «Дополнения – Расширения». Просто нажмите кнопку «Удалить». Далее поменяйте начальную страницу. Нажмите в главном меню «Настройки – Настройки – Основные». В разделе «Домашняя страница» выберите кнопку «Восстановить по умолчанию – Ok». Поменяйте поисковую систему, нажав на черный маленький треугольник рядом с логотипом «Я». Из выпавшего списка удалите «Яндекс» и другие ненужные поиски. Завершите изменение кнопкой «Ok».
Очень важный момент: необходимо удалить дополнительные конфигурации «Яндекс» из данного браузера. В строке адреса (там где http://) наберите: «about:config», затем согласитесь с вопросом от браузера «Я обещаю, что буду осторожен!». Далее в строке «Поиск» впишите слово «yandex ». Вы увидите список, каждая строка которого будет начинаться со слов «browser.saf…». Жмите на каждой из них правой клавишей мышки и выбирайте пункт «Сбросить».
Вы увидите список, каждая строка которого будет начинаться со слов «browser.saf…». Жмите на каждой из них правой клавишей мышки и выбирайте пункт «Сбросить».
Удаляем «Яндекс.Бар» из браузера Google Chrome
Здесь «ToolBar» не установлен. Установлена лишь панель закладок , домашняя страница и изменен поиск. Зайдите в настройки и поменяйте стартовую страницу «по умолчанию»: «Настройки – Начальная группа – Следующие страницы – Добавить» – кликните на странице «Яндекс» и удалите, нажав на крестик справа от нее – «Ok». Далее поменяйте главную страницу на Google: пункт меню «Внешний вид — Показывать главную страницу – Изменить». Удалите ненужную поисковую систему «Яндекс» из пункта настроек «Поиск». Далее откройте панель закладок: кликните на панели закладок правой кнопкой мыши – «Управление закладками» – выделите закладки, созданные «Яндексом», и удалите их.
Удаляем «Яндекс.Бар» из браузера Opera
В этом браузере «Яндекс» удаляется еще проще: скройте панель закладок (на панели с красной буквой «Я» кликните правой клавишей мыши – «Удалить панель»). Из закладок в панели меню («Меню – Закладки – Управление закладками)» удалите все страницы «Яндекса»: «Яндекс фото», «Яндекс погода», «Яндекс почта» и т.д. Поменяйте поисковый сайт на Google, удалив «Яндекс» из выпадающего списка рядом с буквой «Я» в строке поиска. Далее зайдите в «Главное Меню – Расширения – Управление расширениями» – удалите кнопкой «Удалить» все элементы «Яндекса».
Из закладок в панели меню («Меню – Закладки – Управление закладками)» удалите все страницы «Яндекса»: «Яндекс фото», «Яндекс погода», «Яндекс почта» и т.д. Поменяйте поисковый сайт на Google, удалив «Яндекс» из выпадающего списка рядом с буквой «Я» в строке поиска. Далее зайдите в «Главное Меню – Расширения – Управление расширениями» – удалите кнопкой «Удалить» все элементы «Яндекса».
Яндекс.Бар — это специальная панель инструментов для браузера, расширяющая возможности веб обозревателя. Не так давно Яндекс прекратил установку и поддержку своего Бара, в том виде, в каком он раздражал многих пользователей. Теперь он распространяется в составе Элементов Яндекс, что по сути то же самое.
В свое время Яндекс.Бар распространялся достаточно агрессивно — вместе с установкой других программ, загруженных пользователем, если он не отключал дополнительную малозаметную галочку, касающуюся установки Бара. После этого Яндекс.Бар устанавливался во все браузеры пользователя, заменял в них стартовую страницу и навязчиво предлагал воспользоваться различными сервисами.
Именно с последним обстоятельством и связан поиск способов в интернете как удалить Яндекс Бар. Этот вопрос актуален и в настоящее время, так как в интернете еще долго будут находиться программы с данным сюрпризом.
Различные версии Бара устанавливались на компьютеры по-разному. Соответственно и методы удаления его будут различными.
Стандартное удаление
Проверьте присутствует ли Яндекс.Бар в списке установленных программ и удалите его оттуда при его наличии. Сделать это можно следующим образом.
- Нажмите кнопку «Пуск». В появившемся меню перейдите по пути «Панель управления»-«Программы и компоненты».
- Найдите программу «Яндекс.Бар».
- Если она присутствует в списке, кликните по ней однократным нажатием левой кнопки мыши и нажмите появившуюся кнопку «Удалить».
Как удалить Яндекс Бар из Хрома (Google Chrome)
- Запустите Chrome и в его адресную строку введите chrome://chrome/extensions/.
 Нажмите клавишу ввод (Enter) на клавиатуре.
Нажмите клавишу ввод (Enter) на клавиатуре. - Откроется окно управления расширениями браузера. Удалите нажатием на иконку мусорной корзины, расположенную напротив каждого установленного расширения, все найденные расширения Яндекса: «Визуальные закладки», Переводчик и непосредственно Яндекс.Бар.
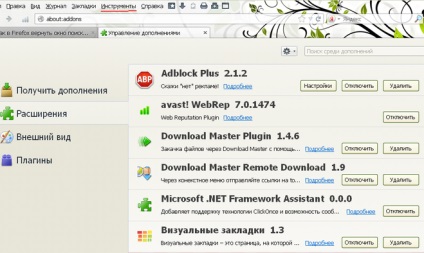
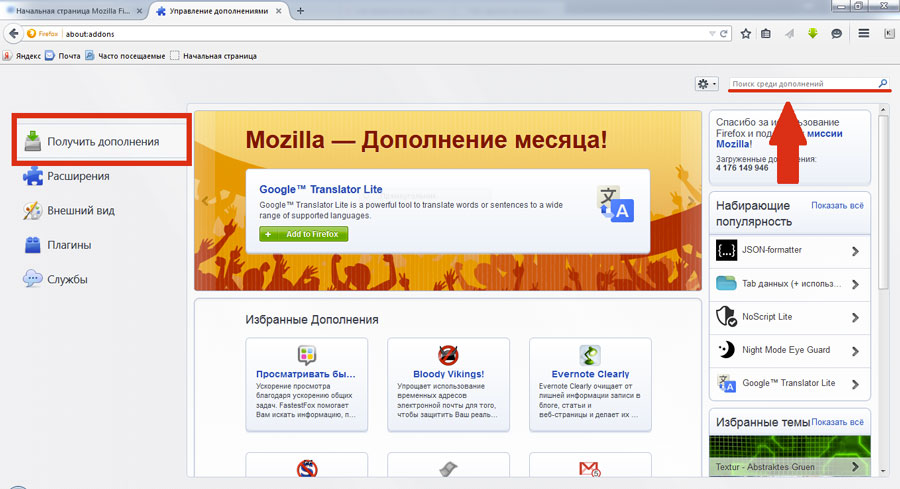
- В открытом веб обозревателе нажмите кнопку вызова меню в левом верхнем меню и выберите в открывшемся списке пункт «Дополнения». То же самое можно выполнить нажатием клавиш на клавиатуре Crtl + Shift + A (A — английская).
- В открывшемся окне удалить все дополнения, касающиеся Яндекса.
- После удаления расширения в настройках Firefox могут остаться периодически всплывающие следы от Яндекс.Бара. Чтобы их подчистить введите в его адресную строку «about:config» (без кавычек) и нажмите клавишу (Ввод) Enter.
- В окне предупреждения о соблюдении осторожности нажмите кнопку «Я обещаю, что буду осторожен!».

- Откроются параметры браузера. Их достаточно много и чтобы упростить поиск тех, что касаются Яндекс.Бара введите в строку поиска запрос yandex.
- Будут найдены все параметры, касающиеся Яндекса. Измененные по сравнению со значением по умолчанию будут выделены жирным шрифтом. Кликайте по каждому строке с измененным параметром правой кнопкой мышки и в появившемся меню выбирайте пункт «Сбросить». Значение параметра станет таким, каким оно было в момент установки веб обозревателя.
- Нажмите кнопку вызова меню Оперы в верхнем левом углу. В появившемся списке выберите пункт «Расширения» и далее «Управление расширениями». То же самое можно выполнить нажав сочетание клавиш Crtl + Shift + E на клавиатуре (E — английская).
- У окне управления расширениями удалите все компоненты, связанные с Яндексом нажатием кнопки «Удалить» напротив каждого из них.
- Нажмите на иконку вызова меню настроек браузера в виде шестеренки в правом верхнем углу.

- В появившемся меню выберите пункт «Свойства обозревателя».
- В открывшемся окне свойств откройте вкладку «Дополнительно» и нажмите в данной вкладке кнопку «Сброс…» для возвращения параметров Internet Explorer к значениям по умолчанию.
С тех пор, как к браузерам ввели новое требование — минималистичность и не загруженность в виде разных кнопок, Яндекс.Бар заменили на элементы Яндекс. Эти элементы представляют собой программное обеспечение, входящее в настройки браузера, которое было создано компанией Яндекс для их удобства и расширение возможностей. Но не всякое нововведение облегчает жизнь пользователей. Иногда эти дополнения просто мешают, и тогда возникает вопрос: как удалить элементы Яндекса из Firefox?
Эти элементы представляют собой программное обеспечение, входящее в настройки браузера, которое было создано компанией Яндекс для их удобства и расширение возможностей. Но не всякое нововведение облегчает жизнь пользователей. Иногда эти дополнения просто мешают, и тогда возникает вопрос: как удалить элементы Яндекса из Firefox?
Удаление элементов Yandex через меню браузера
Сделать это несложно. Для начала давайте посмотрим, какой операционной системой вы пользуетесь: Windows, Linux или Mac OS. Для удаления элементов разница есть, но не существенная. В Windows для решения проблемы нужно нажать на кнопку Firefox
Затем выбрать пункт Дополнения. В Linux и Mac OS для перехода в это меню выбирают сначала пункт Инструменты, а только потом Дополнения. В открывшейся вкладке выбираем пункт Расширения. Появляется вот такое окно.
Здесь можно удалить элементы Яндекс из Firefox, а также их можно настроить, если не хотите все удалять — может некоторые дополнения Вам все-таки пригодятся.
Удаление элементов с помощью программного обеспечения
Если Вы не совсем поняли как можно устранить проблему в меню самого браузера, есть еще способ. Некоторые пользователи для того, чтоб убрать Яндекс из Firefox или другого браузера используют специальные программы такие, как Antidust. Это бесплатная программа, которая весит всего 52 килобайта. После скачивания ее не нужно устанавливает. Программа работает после распаковки скаченного архива с приложением.
Программа сама определит приложения от определенных разработчиков и удалит их с Вашего компьютера.
Программа имеет свои недостатки — не со всех браузеров она может удалить Яндекс.Бар или элементы Яндекса. Но плюсы у нее тоже есть — программа работает автоматически.
Как работает Antidust?Перед запуском Antidust закройте все открытые браузеры и только после этого запускайте программу. Дальше она сделает все сама. Если программа, как Вам показалось, не запустилась и не работает — это может означать, что на компьютере нет никаких лишних приложений, которые отвечают требованиям поиска и удаления — не очень удобно для тех, кто не знает этого. Как правило, многие начинают думать, что программа не работает, но это не так — она просто ничего не нашла.
Как правило, многие начинают думать, что программа не работает, но это не так — она просто ничего не нашла.
Удалить ненужные элементы из браузера в такие способы не составит труда у самых неуверенных пользователей.
Как быстро настроить браузер Mozilla Firefox
Как избавиться от назойливого спутника mail.ru
Как удалить поиск mail ru? Как ускорить работу браузера Mozilla Firefox
Во время каждой установки программ сейчас нужно внимательно следить за скрытыми опциями, галочками и специальными предложениями. Если этого не делать, то дополнительно устанавливаются такие прекрасные дополнения как Яндекс.Бар, Спутник @Mail.Ru и т.д. Они меняют все настройки браузера на свои и настойчиво предлагают пользоваться только их услугами. Поэтому, многие пользователи желают такие дополнения удалить. В данной инструкции мы рассмотрим как удалить Яндекс.Бар из браузера Firefox:
Яндекс. | ||
Удаляем Яндекс.Бар | ||
Во вкладке Расширения находится весь перечень дополнений. Жмем на кнопку Удалить в строке с Яндекс.Баром. | ||
Через секунду Яндекс.Бар будет удален. Нужно перезапустить браузер для завершения изменений. Жмем на строку Перезапустить сейчас . | ||
Яндекс.Бар удален | ||
Теперь панель Яндекс.Бар удалена из Firefox. Отдельно нужно | ||
Реклама, как известно, двигатель прогресса. Разве можно не использовать такой огромный ресурс, как Интернет, в качестве средства для продвижения своего товара? Вот только многие пользователи устают от чрезмерного количества и баннеров. Вследствие этого они ищут способы, как избавиться от навязчивости рекламы, в частности интересуются, как отключить «Яндекс.Директ».
Вследствие этого они ищут способы, как избавиться от навязчивости рекламы, в частности интересуются, как отключить «Яндекс.Директ».
Что такое «Яндекс.Директ»?
Это детище популярнейшей поисковой системы рунета — «Яндекса». Приложение заинтересует тех, кто хочет наиболее выгодно поместить свою рекламу на просторах Интернета. Дело в том, что объявления, размещенные таким способом, будут показаны пользователю только тогда, когда тематика предмета его поискового запроса будет схожа с рекламой. Поэтому у предпринимателей и компаний этот сервис довольно популярен. Еще бы, ведь реклама направлена лишь на потенциальных клиентов. Вот только порой такая реклама вызывает раздражение у пользователей. Еще бы, когда-то вы выбирали удочку в подарок дедушке, давно ее купили, а вам еще две недели в объявлениях предлагается посетить те или иные сайты с каталогами этих самых удочек. После такого наверняка задумаешься, как отключить «Яндекс.Директ», да побыстрее. Со способами достижения этой цели вы и познакомитесь дальше.
Блокировка сервера
Этот способ подойдет для пользователей абсолютно любого браузера. К тому же этот метод едва ли не самый эффективный для решения проблемы, связанной с вопросом о том, как отключить «Яндекс.Директ». Рекламу на просматриваемых вами страницах можно увидеть после того, как она загрузится с постороннего сервера. Так что если заблокировать доступ к этому серверу, то и никакой надоедающей рекламы на сайтах не будет. Но для этого просто знать адрес сайта, с которого загружаются объявления «Яндекс.Директ», недостаточно. Для его блокировки понадобится скачать специальную программу, например Proxomitron. В случае если вы пользуетесь браузером Firefox, то можете скачать специальный плагин для него — Adblock Plus. После установки откройте плагин или программу и введите туда следующую строчку: http://an.yandex.ru/*. Так вы отключите «Яндекс.Директ».
Internet Explorer
Теперь остановимся на проблеме чуть конкретнее и разберем, как удалить «Яндекс. Директ» и прочие рекламные объявления из вашей сетевой жизни. В зависимости от того, каким браузером вы пользуетесь, в этом деле могут возникнуть некоторые нюансы. В основном, все сводится к тому, чтобы найти подозрительные приложения к вашему браузеру и избавиться от них. Итак, если вы предпочитаете Internet Explorer, то после того как запустите его, нажимайте на иконку с изображением шестеренки в верхнем углу. Выбирайте «Настроить настройки». Ищите раздел «Панели инструментов и расширения». Внимательно просмотрите появившийся список. Те расширения, что как-то связаны с Java и Microsoft — безвредны, а вот насчет прочих стоит больше узнать в Интернете. Удалять подозрительные дополнения нужно через «Панель управления» из меню «Пуск».
Директ» и прочие рекламные объявления из вашей сетевой жизни. В зависимости от того, каким браузером вы пользуетесь, в этом деле могут возникнуть некоторые нюансы. В основном, все сводится к тому, чтобы найти подозрительные приложения к вашему браузеру и избавиться от них. Итак, если вы предпочитаете Internet Explorer, то после того как запустите его, нажимайте на иконку с изображением шестеренки в верхнем углу. Выбирайте «Настроить настройки». Ищите раздел «Панели инструментов и расширения». Внимательно просмотрите появившийся список. Те расширения, что как-то связаны с Java и Microsoft — безвредны, а вот насчет прочих стоит больше узнать в Интернете. Удалять подозрительные дополнения нужно через «Панель управления» из меню «Пуск».
Как удалить с компьютера программы Яндекс, Mail.ru и другие 💻
Большинству пользователей Windows 7/8/10 уже порядком надоело, что при установке каждой второй программы на компьютер ставится так называемое «дополнительное ПО», которое может отрицательно влиять на производительность компьютера. В наших широтах чаще всего это дополнения от Яндекса и Mail.ru, а также множество malware типа s3.amazonaws.com и других. Причем все это «добро» часто устанавливается без ведома и согласия самого пользователя.
В наших широтах чаще всего это дополнения от Яндекса и Mail.ru, а также множество malware типа s3.amazonaws.com и других. Причем все это «добро» часто устанавливается без ведома и согласия самого пользователя.
Сканирование и удаление навязчивых программ
Все проблемы решает программа AdwCleaner от Malwarebytes, которая известна своими антивирусными решениями.
Скачать AdwCleaner
Программа не требует установки, но мой Google Chrome ругался что у сайта проблемы с зашифрованным трафиком. Это не проблема и не сообщение о вредоносной программе, просто нажмите «Разрешить», скачайте и запустите программу. Malwarebytes это крупная и известная компания.
Посмотрите видео или читайте более полную статью:
В главном окне нажимаем кнопку «Сканировать»
Программа просканирует важные системные области, включая автозагрузку и расширения браузеров и выведет отчёт. На моём скромном ноутбуке весь процесс занял не более минуты.
Обычно всегда что-то есть от Яндекса и от Mail. ru. Нужно пройтись глазами и снять галочки с лично используемых программ и расширений. Да, возможно они тоже содержат в себе какие-то рекламные или шпионские модули, но если они нужны для работы, то можно оставить. Нажимаем «Очистить и ремонт», будет выдано предложение о перезагрузке Windows сейчас или потом.
ru. Нужно пройтись глазами и снять галочки с лично используемых программ и расширений. Да, возможно они тоже содержат в себе какие-то рекламные или шпионские модули, но если они нужны для работы, то можно оставить. Нажимаем «Очистить и ремонт», будет выдано предложение о перезагрузке Windows сейчас или потом.
Предупреждаю, что отделаться от перезагрузки не получится, т.к. даже если выбрать первый вариант, то программу AdwCleaner не получится свернуть, будет висеть кнопка «Перезапустить». Также, будут закрыты почти все программы, поэтому заранее сохраните открытые документы. После очистки компьютера и перезагрузки, всплывёт отчёт о проделанной работе:
У меня удалено угроз меньше, чем обнаружено, потому что я намеренно выбрал не все пункты, чтобы иметь возможность ещё раз просканировать компьютер для экспериментов. Кстати, есть платная «чистилка» для компьютера, если AdwCleaner не устраивает.
Если после удаления угроз плохо работает браузер или интернет
После удаления рекламных программ, может всё ещё плохо работать браузер или вся система. Это случается потому, что они изменяют глубокие системные и браузерные настройки. Простая очистка системы от плохих программ не восстанавливает прежние параметры системы. Так, навязчивые программы от поисковиков «вживаются» в браузеры, меняют домашние страницы, делают рекламные предложения. Более вредоносное ПО может даже сломать интернет или некоторые сайты. Далеко ходить не надо, в AdwCleaner на вкладке «Настройки» есть функции для восстановления системы:
Это случается потому, что они изменяют глубокие системные и браузерные настройки. Простая очистка системы от плохих программ не восстанавливает прежние параметры системы. Так, навязчивые программы от поисковиков «вживаются» в браузеры, меняют домашние страницы, делают рекламные предложения. Более вредоносное ПО может даже сломать интернет или некоторые сайты. Далеко ходить не надо, в AdwCleaner на вкладке «Настройки» есть функции для восстановления системы:
Нужно включить все опции и заново выполнить сканирование. В этот раз, в процессе «ремонта» будут сброшены важные системные и сетевые настройки. AdwCleaner восстановит файл hosts, сбросит настройки брандмауэра, прокси, политики Хрома и IE, параметры TCP/IP и Winsock и другие. Поэтому нелишним будет сделать точку восстановления, чтобы можно было откатиться к прежним настройкам.
Чистилка для браузеров
Программа Avast Browser Cleanup автоматически избавляет браузеры от навязчивых и небезопасных расширений, панелей инструментов или подмены поисковых результатов. Кроме ПО «Яндекса» и «Мэйла» утилита удаляет и другие более не нужные программы. Avast BC также абсолютно бесплатна и не требует установки.
Кроме ПО «Яндекса» и «Мэйла» утилита удаляет и другие более не нужные программы. Avast BC также абсолютно бесплатна и не требует установки.
Скачать Avast Browser Cleanup
Закройте все браузеры, запустите программу и удалите нежелательное ПО:
Можно управлять расширениями Google Chrome, Mozilla FireFox и Internet Explorer. Для работы с ними перемещайтесь по соответствующим вкладкам. А чтобы видеть все дополнения, снимите галочку «Исключить расширения с положительным рейтингом»
Как удалить Элементы Яндекса вручную
На смену «бару» пришли «элементы», которые многим захочется снести подальше. Для этого нужно зайти в расширения Google Chrome , найти там «Элементы Яндекса» и «Визуальные закладки» (если не нужны) и удалить их
Как удалить Mail.ru Спутник, Guard в Mozilla FireFox
Иногда софт от Mail.ru остаётся висеть в Mozilla Firefox. В этом случае просто удалите дополнения вручную. Для этого нужно зайти в меню и поудалять всё что связано с маил ру:
Домашнюю страницу в браузере нужно также вручную поменять на свою.
Старенький AntiDust
Может по какой-то причине AdwCleaner не получается запустить на старом компьютере, тогда попробуйте программу AntiDust. Она распространяется на основе бесплатной лицензии, полностью переведена на русский язык и проста в освоении, и это при объеме 52 килобайта!
Скачать AntiDust
Полный список удаляемых тулбаров:
AOL Download Updater
AOL Messaging Toolbar
Ask Toolbar
CNET TechTracker
Daemon Tools Toolbar
Guard.Mail.ru
Html5 geolocation provider
Internet Explorer Toolbar by SweetPacks
Mail.Ru updater
Mail.Ru Спутник
Messenger Plus Toolbar
QIP Guard
SweetIM for Messenger
Update Manager for SweetPacks
Яндекс.Бар для Internet Explorer
Яндекс.Защитник
Устанавливать ее не нужно, сразу после скачивания и извлечения из архива софт будет готов к работе. С помощью Antidust можно удалить Яндекс.Бар, Mail.ru Спутник, а также другие тулбары, сайдбары, менеджеры загрузки и прочее ненужное вам ПО. Радует то, что приложение делает все это в один клик, т.е. автоматически обнаруживает ПО от определенных разработчиков и удаляет его с компьютера. Например, установив (специально для тестирования софта) Спутник@Mail.ru и запустив программу, можно увидеть следующее сообщение:
Радует то, что приложение делает все это в один клик, т.е. автоматически обнаруживает ПО от определенных разработчиков и удаляет его с компьютера. Например, установив (специально для тестирования софта) Спутник@Mail.ru и запустив программу, можно увидеть следующее сообщение:
Да, программа не идеальна, например, Яндекс.Бар удаляется не во всех браузерах, не обнаруживаются некоторые новые дополнения, например «Элементы Яндекса». Главный ее плюс в том, что алгоритм поиска и удаления программ работает автоматически и на уровне системного реестра. Перед запуском AntiDust обязательно закройте все браузеры!!!
Имейте ввиду, что если у вас ничего «злостного» не установлено, то программа AntiDust просто не запустится, т.е. не выдаст никаких сообщений и закроется. Я думаю разработчикам стоило бы сделать на такой случай уведомление, чтобы не вводить пользователей в недоумение.
Конец или как не попасться снова
На будущее, чтобы больше не подхватить «это» себе, рекомендую установить себе «Яндекс-бан», а как это сделать подробно расписано здесь.
Это были основные рекомендации по удалению ненужного ПО из системы. В каждом конкретном случае нужно подходить к проблеме индивидуально. Бывает, что-то на столько плотно сидит в системе, что это труднее вывести, чем вирус. В некоторых случаях вам может понадобиться удалять используемые файлы чтобы выгнать «гостя».
Напишите в комментариях, используете ли вы программы от Яндекса и Mail.ru, может от них есть какая-то польза? Раньше почти к каждой скаченной программе «прилагались» Яндекс.Бар, Mail.ru Guard и Спутник, потом на замену пришло дополнение к браузеру «Элементы Яндекса». Ну, у яндекса хотя бы были визуальные закладки для хрома, а от майла мне попадался только браузер Амиго. Кстати, ничего не имею против Яндекс Браузера. По мне, так хороший браузер для пользователя, которому нужно просто установить его и запустить.
Если остались какие-то проблемы или знаете софт получше — пишите, обсудим.
Устройство расширений для браузера Firefox (WebExtensions) / Хабр
Для людей, работа которых связана с использованием сети Интернет, расширения браузера могут быть очень полезными инструментами. С помощью них можно избавить пользователя от повторения одних и тех же действий и лучше организовать рабочий процесс. Можно составить набор инструментов из уже существующих расширений, но этого бывает недостаточно.
С помощью них можно избавить пользователя от повторения одних и тех же действий и лучше организовать рабочий процесс. Можно составить набор инструментов из уже существующих расширений, но этого бывает недостаточно.
Тому, кто разбирается в веб-разработке, будет несложно создать новое расширение для браузера. Сейчас большинство самых популярных браузеров поддерживает стандартную систему разработки, которая использует в основном только JavaScript, HTML и CSS, — WebExtensions.
Человеку, который никогда раньше не создавал дополнение для браузера на основе WebExtensions, может быть тяжело сразу понять, из каких основных частей оно должно состоять и что может делать. В сети Интернет есть много информации об этой системе, но для того, чтобы создать для себя общую картину, придётся потратить много времени. Эта статья поможет быстро разобраться в устройстве системы WebExtensions и покажет, как лучше ориентироваться в документации к её API. Здесь описывается расширение для браузера Firefox, поэтому почти вся информация, используемая в статье, взята с сайта MDN. Но статья будет полезна и тем, кто хочет создать расширение для других браузеров, поддерживающих WebExtensions, — в первую очередь для Google Chrome и Chromium.
Здесь описывается расширение для браузера Firefox, поэтому почти вся информация, используемая в статье, взята с сайта MDN. Но статья будет полезна и тем, кто хочет создать расширение для других браузеров, поддерживающих WebExtensions, — в первую очередь для Google Chrome и Chromium.
Здесь рассматривается создание расширений только для настольных компьютеров. Если нужно создать расширение для мобильного браузера Chrome или Firefox, эта статья тоже может быть чем-то полезной, но основную часть информации придётся найти и изучить самостоятельно.
Вступление
Что нужно, чтобы начать
А нужно вот что:
- Браузер Firefox — лучше всего версии 60 или выше. Во всей статье подразумевается, что используется именно такой браузер, если не сказано другое. Но можно вместо этого использовать Google Chrome или Chromium.

- Знания в HTML и CSS, достаточные для создания хотя бы несложных веб-страниц.
- Знания Javascript. Не обязательно в совершенстве знать последний стандарт ECMA, но как работать с Promise нужно знать.
- Знания английского языка, достаточные для чтения документации к API. Информации, переведённой на русский язык, на эту тему мало (на момент написания статьи), и иногда она может быть неполной. Но всё-таки лучше попробуйте переключать язык на «английских» страницах MDN — может быть, там уже есть перевод на русский язык.
- Иногда при создании расширения могут пригодиться знания языка Python или платформы Node.js.
- И, конечно же, нужно желание научиться чему-то новому и написать своё расширение для браузера.
О браузерах
Firefox до версии 60 хуже поддерживал WebExtensions — там не были реализованы многие полезные функции. Но вообще более-менее сносно Firefox поддерживает эту систему начиная с версии 52.
Но вообще более-менее сносно Firefox поддерживает эту систему начиная с версии 52.
В Google Chrome или Chromium расширения на основе WebExtensions всегда работают хорошо, ведь эта система изначально была сделана как их часть. У них, собственно, другие браузеры и позаимствовали эту систему. У API для браузера Firefox есть существенные отличия, о которых можно узнать из статьи Building a cross-browser extension. Она может помочь и для того, чтобы сделать расширение, которое подойдёт как для Firefox, так и для Chrome.
Независимо от того, для какого браузера создаётся расширение, может пригодиться информация об API расширений Chrome.
Об использовании других браузеров
Многие из популярных браузеров работают на том же «движке», что и Google Chrome. Это и Яндекс-Браузер, и Opera, и Microsoft Edge. Поэтому и механизм расширений у всех этих браузеров очень похож на тот, что используется в Chrome. Отличия в API WebExtensions у этих браузеров от браузера Chrome, конечно, есть, но обычно их меньше, чем у Firefox.
Отличия в API WebExtensions у этих браузеров от браузера Chrome, конечно, есть, но обычно их меньше, чем у Firefox.
Для Яндекс-Браузера на момент написания статьи рекомендовалось использовать расширения из каталога для браузера Opera. Значит, скорее всего, API для расширений у двух этих браузеров если и различаются, то мало. Поэтому, если будет нужно создать расширение для Яндекс-Браузера или Opera, обязательно просмотрите API для браузера Opera.
Если нужно сделать расширение для Edge, тогда смотрите список его средств API на сайте Microsoft.
Первый взгляд на расширение
Для начала поверхностно рассмотрим, что такое расширение и каковы его основные возможности. Большинство ссылок в этом разделе ведут к более подробному описанию в этой же статье, поэтому раздел можно использовать как своеобразное оглавление. Но учтите, что ссылки будут даны не в том порядке, в котором идут главы статьи.
Расширение — это набор скриптов. Самый главный из них — manifest.json. В некоторых случаях расширение может состоять вообще только из этого файла — такое может быть у расширения-темы, которое только изменяет стиль оформления окна браузера. В файле-манифесте содержится вся информация о расширении, а также о том, что и когда нужно запускать, что расширению разрешено делать, к каким ресурсам оно само даёт доступ, и некоторые настройки браузера. Остальное — скрипты Javascript, HTML, CSS, а также данные для них (например, файлы изображений).
Если совсем коротко, вот что может делать расширение:
- Добавить элементы управления в браузер. Это могут быть кнопки в панели инструментов браузера, похожие на те, что вызывают меню Настройки или Добавить страницу в закладки. Можно добавить и всплывающие меню, которые появляются при нажатии на них. А ещё можно добавить боковую панель браузера.
- Добавить в содержимое загруженной веб-страницы свои скрипты и файлы стилей.

- Добавить фоновый скрипт, который будет работать всё время, пока работает браузер. С помощью него, например, можно координировать действия всех остальных скриптов в расширении.
- Добавить горячие клавиши, при нажатии которых выполняются определённые действия.
- Добавить свои опции в контекстное меню браузера, которое появляется при клике правой кнопкой мыши в окне браузера.
- Добавить страницу опций, показывающую описание расширения и органы управления для изменения его настроек в Менеджере Дополнений браузера.
- Добавить внешнюю программу или скрипт, которая будет работать прямо в операционной системе, а не в браузере. Браузер будет запускать эту программу и обмениваться с ней сообщениями. Можно даже подключить к расширению обычную программу, используя свою программу-переходник.
- Использовать ещё много разных функций браузера в своём расширении.
Скрипты расширения делятся на группы, у каждой из которых — свои программная среда и время жизни. Эти группы называются контекстами выполнения. У каждого всплывающего меню, а также у фонового скрипта и у скриптов, добавленных в веб-страницу, и у других подобных частей расширения — свои отдельные контексты выполнения.
Эти группы называются контекстами выполнения. У каждого всплывающего меню, а также у фонового скрипта и у скриптов, добавленных в веб-страницу, и у других подобных частей расширения — свои отдельные контексты выполнения.
Скрипты разных контекстов выполнения могут общаться друг с другом с помощью механизмов сообщений — например, передавая информацию о нужных событиях.
По умолчанию расширению доступны только «безопасные» возможности, то есть только часть API WebExtensions. Чтобы использовать больше средств API, нужно дать расширению разрешения на доступ к ним.
Дополнительно можно почитать эти статьи:
Описание системы WebExtensions
Теперь рассмотрим основные понятия и особенности, связанные с созданием расширения в системе WebExtensions, с которыми придётся часто сталкиваться и в данной статье, и при чтении документации на MDN. Почти все ссылки этого раздела тоже ведут к разным местам текущей статьи.
API WebExtensions: точка входа
Любому скрипту расширения доступен глобальный объект, который содержит все свойства и функции API WebExtensions, доступные в этом скрипте. В расширениях для браузера Firefox он называется
В расширениях для браузера Firefox он называется browser, а для Google Chrome — chrome. Но главный, родительский объект для скриптов расширения — это всегда window, — как и у скриптов обычных страниц веб-сайтов.
Таким образом, каждому скрипту расширения всегда доступно два глобальных объекта. Один из них — это объект window. Другой объект — точка входа в API WebExtensions, в нашем случае — browser. Этот объект не является частью window и существует параллельно ему. Всё это значит, что любые объекты и функции, определённые в скрипте глобально, — как обычно, будут частью объекта window, и для доступа к ним не обязательно каждый раз писать «window.» перед их именем. А для доступа к средствам API WebExtensions нужно каждый раз добавлять «browser.» перед именем объекта или функции. Например, просматривая документацию к WebExtensions на сайте MDN, можно заметить, что через объект runtime. id можно узнать идентификатор расширения. Если посмотреть его подробное описание, синтаксис для доступа к нему —
id можно узнать идентификатор расширения. Если посмотреть его подробное описание, синтаксис для доступа к нему —
var myAddonId = browser.runtime.id;Состав объекта browser может отличаться как в разных скриптах, так и в разных расширениях. Это зависит от того, к какой части API WebExtensions разрешён доступ всему расширению, и в каком контексте выполнения работает скрипт.
Контексты выполнения
Работающее расширение можно условно разделить на части — контексты выполнения. В каждом из этих контекстов работает свой отдельный набор скриптов, у которых практически одинаковое время жизни и одна и та же программная среда. Контексты выполнения расширения бывают разных видов. У каждого из них есть свои особенности, но можно выделить общие черты.
Подключенная внешняя программа в данном разделе не рассматривается
На самом деле ещё к расширению может быть подключена внешняя программа, но она работает практически вне браузера, и плагин взаимодействует с ней по-другому. Поэтому она не относится к рассматриваемым в данном разделе контекстам. Внешняя программа будет рассмотрена отдельно, ближе к концу статьи.
Поэтому она не относится к рассматриваемым в данном разделе контекстам. Внешняя программа будет рассмотрена отдельно, ближе к концу статьи.
Каждому контексту выполнения доступна DOM своего отдельного документа. Да-да, каждой части расширения соответствует некоторая HTML-страница, даже если она никому не видна, и даже если никто не добавлял в расширение соответствующий HTML-файл! И, конечно, у всех скриптов одного и того же контекста выполнения — общие глобальные объекты window и browser.
Все контексты выполнения можно разделить на две группы. В первую группу входит всего один вид контекстов — контексты содержимого веб-страниц. В каждом из них работает набор скриптов, добавленных нашим расширением к загруженной с сервера веб-странице. То есть каждой вкладке браузера, в которую наше расширение добавило скрипты, соответствует один такой контекст выполнения. Во вторую группу входят все остальные, привилегированные контексты. В них работают те части расширения, которые добавляют функционал к самой программе браузера. Например, всплывающее меню, боковая панель, фоновый скрипт (или «фоновая страница») — работают в таких контекстах.
В них работают те части расширения, которые добавляют функционал к самой программе браузера. Например, всплывающее меню, боковая панель, фоновый скрипт (или «фоновая страница») — работают в таких контекстах.
Привилегированные контексты выполнения
У привилегированных контекстов выполнения есть такие особенности:
- Им доступен весь API WebExtensions, к которому разрешён доступ в файле манифеста. Именно поэтому в документации на сайте MDN они всегда называются привилегированными.
- Содержимое любого из этих контекстов можно создать или в виде HTML-документа, к которому могут быть подключены файлы CSS и JavaScript, или как набор одних только файлов JavaScript. Во многих случаях HTML-документ подходит лучше. Например, содержимое добавленного в браузер всплывающего меню или боковой панели удобнее создавать тем же способом, что и обычные веб-страницы. Внимание: не используйте в таком HTML-файле код JavaScript, который находится непосредственно в элементе
<script>, — вместо этого всегда загружайте файлы с помощью<script src="my_script.! Иначе браузер может выдавать ошибки и будет тяжело сразу понять, откуда они взялись. js"></script>
js"></script> - У скриптов этих контекстов нет прямого доступа к содержимому веб-страницы, открытой во вкладке браузера. Объект
windowтакого контекста даёт доступ только к его собственному HTML-документу. - Любой привилегированный скрипт может добавлять JavaScript в контекст содержимого веб-страницы, открытой в любой вкладке или окне браузера. Для этого расширению обычно нужно дать одно из подходящих разрешений на доступ. Если нужно добавить скрипт во вкладку браузера, где открыт файл HTML, входящий в состав данного расширения, то разрешение не нужно. Подробнее об этом — в разделе о скриптах содержимого.
Контексты содержимого (не привилегированные)
Контекст содержимого веб-страницы отличается такими особенностями:
- Ему доступна только небольшая часть API WebExtensions, поэтому такие контексты называют не привилегированными.

- Скрипты содержимого добавляются к уже существующей загруженной в браузер веб-странице. Поэтому их контекст выполнения нельзя создать с помощью файла HTML — он заменил бы собой загруженную веб-страницу. Можно добавить только JavaScript и CSS.
- Все скрипты такого контекста имеют доступ к DOM страницы, к которой они добавлены — как обычно, с помощью API объекта
window. И время жизни этих скриптов почти совпадает со временем жизни «родных» скриптов веб-страницы. Тем не менее в описании рабочего окружения скриптов содержимого сказано, что их контекст выполнения не тот же самый, что у настоящих скриптов веб-страницы. Это значит, что у настоящей веб-страницы один объектwindow, а у добавленных к ней скриптов — другой.
Из последней особенности в списке видно, что можно выделить ещё один вид контекстов выполнения — назовём его контекстом подлинной страницы веб-сайта. Он тесно связан с контекстом содержимого расширения браузера, но, несмотря на это, не является частью расширения.
Время жизни
Каждому контексту выполнения отведено своё время жизни. Вернее, это время жизни его программного окружения: объекта window вместе с его HTML-документом и объекта browser. Например, время жизни всплывающего меню — пока видно это меню, а время жизни скриптов содержимого — от загрузки веб-страницы в браузер (или от момента, когда эти скрипты добавили) и до закрытия вкладки или начала загрузки следующей страницы. Время жизни отдельных контекстов выполнения будет указано в разделах о соответствующих частях расширения.
Взаимодействие между контекстами выполнения
Об уже упомянутых механизмах сообщений, которые используются для взаимодействия между контекстами выполнения, мы поговорим позже.
Структура папки проекта
Я советую не создавать файлы расширения прямо в корневой папке проекта, а сделать там несколько папок: одну — собственно, для файлов расширения («Extension»), ещё одну — для файлов, описывающих дизайн («Design»), и ещё одну — для внешней программы, если она нужна («Native»). Можно ещё добавить папку «Build», чтобы складывать туда готовые к публикации файлы-архивы. А внутри папки расширения для тех контекстов выполнения, которым соответствует более одного файла, лучше создать отдельные папки. В папке расширения файлы, которые не являются скриптами, тоже обычно раскладывают по папкам: например, для иконок обычно создают папку «icons», а файлы локализации обязательно должны быть в папке «_locales» (если расширение поддерживает несколько языков). В итоге папка проекта может выглядеть так:
Можно ещё добавить папку «Build», чтобы складывать туда готовые к публикации файлы-архивы. А внутри папки расширения для тех контекстов выполнения, которым соответствует более одного файла, лучше создать отдельные папки. В папке расширения файлы, которые не являются скриптами, тоже обычно раскладывают по папкам: например, для иконок обычно создают папку «icons», а файлы локализации обязательно должны быть в папке «_locales» (если расширение поддерживает несколько языков). В итоге папка проекта может выглядеть так:
My_project
|--Design
| |--concept.md
|
|--Build
| |--my_extension-1.0.0.zip
|
|--Native
| |--native_program.py
| |--native_program_manifest.json
| |--run.bat
| |--install.sh
| |--install.bat
|
|--Extension
|--manifest.json
|--background.js
|--content.js
|--browser_popup
| |--menu.html
| |--menu.css
| |--menu.js
|
|--icons
|--my_extension.svg
Манифест расширения
При установке и запуске расширения браузер читает файл manifest., который должен находиться в корневой папке расширения. Из этого манифеста он получает всю информацию о расширении и о том, как с ним работать. Этот файл должен быть в формате JSON. В него можно добавлять строчные комментарии в стиле JavaScript, что может быть полезным. json
json
Манифест может быть единственным файлом в расширении
Файл-манифест не только обязателен для любого расширения. Он может быть и единственным файлом в расширении. Например, можно сделать расширение, при установке которого изменяется тема оформления браузера, используя только один файл манифеста. Смотрите документацию к элементу манифеста theme.
Документацию к файлу манифеста смотрите в статье о manifest.json на MDN.
Основные элементы манифеста
Файл манифеста лучше всего начинать с общего описания расширения, а именно — с трёх обязательных элементов:
- manifest_version — в этом элементе всегда должно быть число
2.
- name — строка, полное название расширения.
- version — версия расширения в виде строки.
На всякий случай можно добавить ещё и сокращённое имя расширения — с помощью элемента short_name. Оно будет показываться там, где места для полного имени не хватает.
Следующим лучше добавить краткое описание расширения — с помощью элемента description
Информация об авторе
Ещё нужно добавить информацию об авторе. Для этого, обычно, используют такие элементы манифеста:
- author — имя автора. Обычно здесь указывают короткое имя, по которому будут узнавать разработчика, или полные имя и фамилию, или название организации.
- homepage_url — URL-адрес домашней страницы расширения. Обычно здесь указывают адрес веб-страницы на личном сайте автора, посвящённой расширению, или целого сайта о расширении, или адрес проекта на GitHub.
Вместо этих двух элементов можно использовать один элемент-группу developer. Он делает то же самое, только выглядит немного иначе.
Он делает то же самое, только выглядит немного иначе.
Идентификатор расширения, поддерживаемые версии браузера
Теперь можно добавить элемент browser_specific_settings.
Во многих расширениях он называется по-старому — applications
В старых браузерах Firefox — до версии 48 — этот элемент был обязательным, и до версии 42 он назывался applications. Сейчас можно использовать как browser_specific_settings, так и applications, но многие расширения используют applications. Возможно так получилось потому, что эти расширения написаны уже давно и несколько раз их адаптировали для браузера новой версии, а это имя изменять было необязательно. А может и потому, что имя applications часто встречается в примерах расширений на MDN.
Этот элемент необязателен и поддерживается только браузером Firefox, но часто бывает полезным. С помощью него можно указать диапазон версий браузера, в которых расширение может работать, а также ID расширения. Если в расширении используется внешняя программа (которую мы рассмотрим позже) или взаимодействие с другими расширениями, то этот ID должен быть известен и лучше указать его вручную. А если ID знать не нужно, можно вообще не беспокоиться о его существовании. Тогда просто не указывайте его, и он будет присвоен расширению автоматически — когда будет нужен.
Если в расширении используется внешняя программа (которую мы рассмотрим позже) или взаимодействие с другими расширениями, то этот ID должен быть известен и лучше указать его вручную. А если ID знать не нужно, можно вообще не беспокоиться о его существовании. Тогда просто не указывайте его, и он будет присвоен расширению автоматически — когда будет нужен.
Как выбрать ID расширения
По стандарту идентификатором может быть или GUID или строка текста, похожая на адрес e-mail. Не пытайтесь генерировать GUID — это непрактично и бесполезно. Лучше использовать строку вида название_расширения@организация.org. Конечно, буквы здесь можно использовать только латинские. Вместо названия сайта организации можно использовать что угодно: или название личного сайта, или имя пользователя и сайт какого-нибудь сервиса или блога, на котором Вы зарегистрированы. На самом деле ID расширения нужен только для того, чтобы гарантированно отличить его от других расширений, и он почти никому не будет виден. Поэтому здесь не обязательно указывать настоящее название сайта или адрес e-mail. Например, если название расширения — my_extension, имя автора расширения — user, а личного сайта или сайта организации нет, то ID может быть одним из таких:
Поэтому здесь не обязательно указывать настоящее название сайта или адрес e-mail. Например, если название расширения — my_extension, имя автора расширения — user, а личного сайта или сайта организации нет, то ID может быть одним из таких:
[email protected]
[email protected]
[email protected]
Иконка-логотип
Ещё нужно добавить иконку-логотип, по которой будут узнавать наше расширение. Она будет видна везде, где расширение должно быть обозначено: в Менеджере Дополнений (меню браузера -> Дополнения -> Расширения) и в списке расширений на сайте, где оно будет опубликовано для общего использования. Для этого в манифест нужно добавить элемент icons.
В документации на MDN сказано, что стандартный размер иконки для Менеджера Дополнений — 48×48 пикселов, но на момент написания статьи намного чаще используется размер 32×32. А ещё желательно добавить иконки размером в два раза больше — для экранов с большим разрешением, таких как Retina display в устройствах от фирмы Apple. Таким образом, чтобы иконка всегда хорошо отображалась, нужно добавить изображения таких размеров: 32×32, 64×64, 48×48 и 96×96 пикселов.
А ещё желательно добавить иконки размером в два раза больше — для экранов с большим разрешением, таких как Retina display в устройствах от фирмы Apple. Таким образом, чтобы иконка всегда хорошо отображалась, нужно добавить изображения таких размеров: 32×32, 64×64, 48×48 и 96×96 пикселов.
Рекомендуется использовать изображения в формате PNG или SVG. Даже если использовать один и тот же файл SVG для разных размеров иконки, лучше определить его в манифесте несколько раз — для разных размеров. Кстати, браузер Google Chrome не поддерживает файлы SVG в качестве иконок.
Пример начала файла манифеста
Вот пример начала файла manifest.json. Название и описание расширения выдуманы, на самом деле такого расширения нет.
{
// Это значение всегда должно быть числом 2
"manifest_version": 2,
// Название расширения
"name": "Habr article editor",
"short_name": "Habr Editor",
// Версия
"version": "1. 0.0",
// Краткое описание расширения
"description": "Enhances editor of articles on habr.com site to support Markdown Extra",
// Имя автора — никнейм или полное
"author": "Aleksandr Solovyov",
// Адрес домашней страницы расширения, обычно — специальный сайт
// или страница на GitHub
"homepage_url": "https://github.com/alexandersolovyov/habr_editor",
// Идентификатор расширения и совместимые версии браузера Firefox
"browser_specific_settings": {
"gecko": {
"id": "[email protected]",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
0.0",
// Краткое описание расширения
"description": "Enhances editor of articles on habr.com site to support Markdown Extra",
// Имя автора — никнейм или полное
"author": "Aleksandr Solovyov",
// Адрес домашней страницы расширения, обычно — специальный сайт
// или страница на GitHub
"homepage_url": "https://github.com/alexandersolovyov/habr_editor",
// Идентификатор расширения и совместимые версии браузера Firefox
"browser_specific_settings": {
"gecko": {
"id": "[email protected]",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
Дальше, по мере рассмотрения наборов скриптов, возможностей расширения и разных настроек, будет показано, какие элементы файла-манифеста им соответствуют. Порядок расположения элементов в этом файле не имеет значения.
Разрешения на доступ к API
В целях безопасности, по умолчанию расширению доступен не весь API WebExtensions. Для того, чтобы открыть доступ к «небезопасным» средствам API, в файле-манифесте расширения нужно объявить соответствующие разрешения на доступ.
Такие разрешения добавляют с помощью элемента permissions в манифесте расширения. Если объявлены такие разрешения, при установке расширения пользователь увидит всплывающее окно, где будут перечислены дополнительные возможности, которые требует расширение, и вопрос, можно ли дать разрешение на доступ к ним. Если пользователь посчитает, что расширение требует слишком много возможностей и поэтому может быть опасным, он ответит «Не разрешать», и установка расширения будет отменена.
Некоторые разрешения лучше запросить позже, во время выполнения расширения. Например, пользователя может насторожить, что расширение при установке требует доступ к данным о его месте расположения. Лучше, чтобы расширение спросило разрешение в тот момент, когда эти данные будут использоваться. Для таких случаев используется элемент манифеста optional_permissions. Количество разрешений, доступных при его использовании, немного меньше, чем у элемента
Для таких случаев используется элемент манифеста optional_permissions. Количество разрешений, доступных при его использовании, немного меньше, чем у элемента permissions. Зато каждое из разрешений в этом списке будет запрашиваться только прямо перед использованием соответствующего средства API.
Список разрешений в манифесте представляет собой массив — как для элемента permissions, так и для optional_permissions. Разрешение на доступ к каждому из средств API даётся при добавлении специального ключевого слова в этот массив. Многие из этих слов совпадают с названиями средств API, к которым они дают доступ. Информацию о том, к каким возможностям можно открыть доступ, можно получить из списка ключевых слов для элемента permissions, а также из списка для элемента optional_permissions. Внимание: не забудьте посмотреть на таблицу совместимости с браузерами внизу этих страниц — она точнее показывает, какие ключевые слова можно использовать в действительности! Подробно узнать о средствах API, названных в этих списках, можно из описания всех средств API WebExtensions. Если в списке средств API не получается найти то, что нужно — просто добавляйте в расширение нужный функционал, читая документацию о соответствующих средствах API, и увидите, какие разрешения нужно добавить.
Если в списке средств API не получается найти то, что нужно — просто добавляйте в расширение нужный функционал, читая документацию о соответствующих средствах API, и увидите, какие разрешения нужно добавить.
Разрешения для доступа к содержимому веб-страниц
Изначально доступ скриптов расширения к содержимому веб-страниц немного ограничен. Чтобы снять ограничения, нужно дать разрешение на доступ к определённым сайтам (host permissions) или к активной вкладке браузера (activeTab). В зависимости от целей, лучше выбрать один из этих видов разрешений.
Разрешение activeTab относительно безобидно. Оно даёт дополнительные полномочия для работы с активной вкладкой браузера, при этом не открывая слишком большой доступ к веб-сайту. Когда объявлено это разрешение, в активную вкладку можно добавлять скрипты содержимого из любых привилегированных скриптов, а также получать доступ к её адресу URL, заголовку и файлу иконки. Подобного эффекта можно добиться, если одновременно использовать разрешения <all_urls> и tabs, но тогда полномочия расширения зачастую будут больше, чем нужно.
Разрешения host permissions более потенциально опасны. В списке разрешений они обычно представлены как шаблоны адреса URL и дают расширению практически полный доступ к веб-сайтам, чей адрес URL совпадает с одним из этих шаблонов. К разрешённым таким образом сайтам можно добавлять скрипты содержимого из любых привилегированных скриптов, отправлять запросы AJAX из любого скрипта содержимого — даже из тех, которые были добавлены к странице другого сайта, а также читать и изменять данные HTTP-запросов и файлов cookie. Разрешение <all_urls> тоже относится к host permissions. Оно даёт доступ ко всем сайтам сразу, поэтому его лучше использовать только в крайних случаях.
Страница настроек расширения (options page)
Не забудьте добавить в расширение страницу настроек, которая ещё называется страницей опций — особенно если расширение будет опубликовано для использования другими людьми. Когда пользователь установит расширение, откроет меню браузера и в нём выберет Дополнения -> Расширения (Менеджер Дополнений), он увидит список установленных расширений. В этом списке, при нажатии на кнопку (или ссылку, или пункт всплывающего меню) Настройки расширения, будет показана страница опций. На ней обычно дают краткую информацию о расширении, краткую инструкцию по использованию или ссылку на страницу помощи и, конечно же, меню настроек расширения. Если нужны примеры — можно установить какое-нибудь расширение и посмотреть его страницу опций.
Когда пользователь установит расширение, откроет меню браузера и в нём выберет Дополнения -> Расширения (Менеджер Дополнений), он увидит список установленных расширений. В этом списке, при нажатии на кнопку (или ссылку, или пункт всплывающего меню) Настройки расширения, будет показана страница опций. На ней обычно дают краткую информацию о расширении, краткую инструкцию по использованию или ссылку на страницу помощи и, конечно же, меню настроек расширения. Если нужны примеры — можно установить какое-нибудь расширение и посмотреть его страницу опций.
Эту страницу создают таким же образом, как и обычную веб-страницу: файл HTML, к которому подключены CSS и JavaScript.
HTML-файл страницы опций подключают к расширению в файле манифеста с помощью элемента options_ui. Обычно страница опций открывается прямо в Менеджере Дополнений, в специально отведённом месте. Если нужно, чтобы эта страница открывалась в отдельной вкладке, добавьте "open_in_tab": true в свойства элемента options_ui.
Страница опций работает в отдельном контексте выполнения, который, конечно же, является привилегированным. Время жизни скриптов этой страницы — пока она открыта.
Более подробное описание страницы опций есть в статье Options page.
Для хранения настроек расширения используйте storage API.
Об опции «Подробности» в Мереджере Дополнений
Можно заметить, что в Менеджере Дополнений браузера у каждого расширения есть опция Подробности. В старых версиях Firefox (приблизительно до 68) она, как правило, открывала ту же самую страницу опций. В более свежих версиях браузера опция Подробности открывает вкладку с общей информацией о расширении. Причём краткое описание расширения берётся не из файла-манифеста расширения или из какого-то другого файла. Его нужно написать при регистрации расширения на сайте расширений Firefox.
Фоновый скрипт
Очень часто расширению нужен фоновый скрипт. Он работает всё время, пока работает браузер — при условии, что расширение установлено и включено.
Он работает всё время, пока работает браузер — при условии, что расширение установлено и включено.
Можно создать один или более таких файлов JavaScript, или целую фоновую HTML-страницу с подключёнными к ней скриптами (и даже файлами CSS!). Эти файлы добавляются в расширение с помощью элемента background файла манифеста. Конечно, фоновая страница никогда не будет видна пользователю, а её элементы DOM нельзя полноценно использовать в других контекстах выполнения. Поэтому польза от фонового файла HTML небольшая.
Не стоит использовать фоновую HTML-страницу как библиотеку
Файл HTML в качестве фоновой страницы может быть полезен для того, чтобы вынести список используемых в расширении фоновых скриптов в отдельный файл. Использовать фоновую страницу в качестве библиотек функций и HTML-элементов — обычно, плохая идея.
В API WebExtensions есть одна любопытная функция — browser.runtime.getBackgroundPage(). Она наталкивает на мысль, что фоновую страницу можно использовать как библиотеку элементов DOM или функций JavaScript. Но, во-первых, она ненадёжна: если она используется в скрипте всплывающего меню, и пользователь открыл веб-страницу в приватном режиме, функция возвращает пустое значение. Во-вторых, она вообще не работает в скриптах содержимого — в единственном месте, где действительно пригодилась бы библиотека HTML-элементов.
Но, во-первых, она ненадёжна: если она используется в скрипте всплывающего меню, и пользователь открыл веб-страницу в приватном режиме, функция возвращает пустое значение. Во-вторых, она вообще не работает в скриптах содержимого — в единственном месте, где действительно пригодилась бы библиотека HTML-элементов.
С помощью механизма сообщений WebExtensions тоже нельзя передать HTML-элементы и функции. Конечно, можно передавать HTML в виде текста, но тогда для превращения этой строки обратно в элемент DOM придётся создать специальную функцию или использовать дополнительные библиотеки (смотрите ответ на StackOverflow). Чаще всего для всплывающих меню и боковых панелей такая HTML-библиотека не нужна, а для скриптов, добавленных в страницу, есть способы добавить отдельный файл HTML.
Если нужно добавить в расширение библиотеки функций, лучше используйте элемент user_scripts манифеста расширения, который появился в Firefox с версии 68. Или подключайте нужные файлы JavaScript к каждому контексту выполнения.
Фоновый скрипт можно использовать для координации действий скриптов других контекстов выполнения: например, получать сообщения о событиях от одних контекстов выполнения и давать команды скриптам других контекстов. Механизм сообщений WebExtensions мы рассмотрим позже. В фоновом скрипте можно хранить данные о состоянии программы — флаги и параметры, которые изменяются во время работы расширения и могут быть сброшены в начальное состояние каждый раз при перезагрузке браузера. В этом случае обратите внимание на значение persistent элемента background в файле манифеста — установите его значение в true. А бывает и так, что все основные действия выполняются в фоновом скрипте, и он является чуть ли ни единственным файлом JavaScript в расширении.
Добавление элементов управления в браузер
Вот в какие места вкладки браузера можно добавить элементы управления:
- В верхней панели инструментов браузера Firefox, справа, между строкой адреса (или поиска) и кнопкой Открыть Меню, обычно есть кнопки управления, среди которых могут быть Просмотр истории, Показать закладки и другие.
 Можно добавить рядом с ними свою кнопку. Для этого в файл манифеста нужно добавить элемент browser_action. Эту кнопку можно использовать для вызова всплывающего меню, которое можно создать подобно веб-странице — с помощью HTML, CSS и JavaScript. Как и другие всплывающие меню браузера, оно будет закрываться при нажатии мышкой за его пределами. Если всплывающее меню не нужно — добавьте в фоновый скрипт обработчик события нажатия на кнопку с помощью функции
Можно добавить рядом с ними свою кнопку. Для этого в файл манифеста нужно добавить элемент browser_action. Эту кнопку можно использовать для вызова всплывающего меню, которое можно создать подобно веб-странице — с помощью HTML, CSS и JavaScript. Как и другие всплывающие меню браузера, оно будет закрываться при нажатии мышкой за его пределами. Если всплывающее меню не нужно — добавьте в фоновый скрипт обработчик события нажатия на кнопку с помощью функции .addListener()объекта-события browser.browserAction.onClicked. Чтобы получить больше информации о кнопке в панели инструментов — смотрите Toolbar Buttton на MDN - Точно таким же образом можно добавить кнопку в строке для ввода URL в панели инструментов браузера. Для этого используется другой элемент файла манифеста — page_action. Эта кнопка тоже может открывать всплывающее окно. Если кнопка не должна вызывать окно, обработчик в фоновом скрипте добавляется для события browser.pageAction.onClicked. Больше информации о кнопке в строке адреса — на странице Address bar button.

- У браузера Firefox есть встроенные боковые панели, которые можно открыть с помощью кнопки Показать боковые панели в панели инструментов браузера или через меню окна браузера Вид -> Боковая панель. Можно создать свою боковую панель, добавив в файл манифеста элемент sidebar_action. Эта панель откроется автоматически после установки расширения — так браузер показывает, что оно использует боковую панель. Правда, её нельзя будет открывать автоматически с помощью скриптов расширения — как и встроенные боковые панели. Зато можно назначить горячие клавиши (подробнее о которых — позже), чтобы пользователь мог быстро её открыть. Как и всплывающее меню, содержимое боковой панели можно создать подобно странице веб-сайта. Больше о боковых панелях можно узнать на странице Sidebars
О всплывающих меню можно больше узнать из статьи Popups на MDN
Каждому всплывающему меню, а также боковой панели, будет соответствовать отдельный контекст выполнения. Все эти контексты — привилегированные и «живут», пока видно соответствующее меню или боковая панель.
Все эти контексты — привилегированные и «живут», пока видно соответствующее меню или боковая панель.
Добавление скриптов в веб-страницы
Как было сказано в описании контекстов выполнения, в любую веб-страницу, открытую во вкладке браузера, можно добавить код JavaScript и стили CSS. Скрипты, которые добавили к одной и той же веб-странице в одной вкладке браузера, работают в одном и том же контексте выполнения — независимо от того, в какой момент времени и каким способом они добавлены. В данной статье такой контекст выполнения называется контекстом содержимого.
Добавить скрипты к веб-странице можно сразу тремя способами:
- Добавить в файл манифеста элемент content_scripts. С помощью него можно добавить как файлы JavaScript, так и CSS. Этот элемент должен содержать массив объектов, в каждом из которых определён набор шаблонов URL-адреса и соответствующий ему набор имён файлов скриптов. Когда веб-страница загружается в браузер, её URL-адрес сравнивается с этими списками шаблонов.
 Когда (или если) в одном из объектов найдено совпадение, к странице добавляются все файлы, определённые внутри этого объекта. Для использования этого способа расширению не нужны разрешения на доступ (
Когда (или если) в одном из объектов найдено совпадение, к странице добавляются все файлы, определённые внутри этого объекта. Для использования этого способа расширению не нужны разрешения на доступ (permissions). - Есть ещё один способ. Он похож на предыдущий: с помощью него тоже собирается некоторый список наборов шаблонов URL и соответствующих им наборов скриптов. Но элементы этого списка можно добавлять и удалять прямо во время работы расширения, в любом привилегированном скрипте. То есть шаблоны и списки скриптов для них могут быть изменены в зависимости от режима работы или состояния программы. Можно добавлять и JavaScript, и CSS, причём это могут быть как файлы, так и скрипты в виде строк текста. Для этого способа используется API объекта browser.contentScripts. С помощью функции browser.contentScripts.register() в некоторый список в памяти компьютера добавляется набор шаблонов URL и соответствующие ему скрипты. Эта функция возвращает объект типа Promise.
 Обработчик «успешной» ветки этого промиса (добавленный с помощью функции
Обработчик «успешной» ветки этого промиса (добавленный с помощью функции .then()) получит в качестве аргумента специальный объект типа browser.contentScripts.RegisteredContentScript, связанный с добавленным «элементом списка». С помощью функции.unregister()этого объекта можно удалить соответствующий элемент из списка. Для того, чтобы привилегированные скрипты могли добавлять скрипты содержимого к веб-страницам, расширению нужно разрешить более полный доступ к этим страницам. В элемент permissions файла-манифеста нужно добавить такие разрешения на доступ к сайтам (host permissions), чтобы они полностью покрывали список веб-страниц, к которым будут добавляться скрипты. - Следующий способ тоже добавляет скрипт во вкладку браузера из любого привилегированного скрипта. Он позволяет добавлять только JavaScript — или в виде отдельного файла, или как текст кода. Здесь используется функция browser.tabs.executeScript(). С помощью неё можно добавить скрипт в активную вкладку браузера, а можно и в любую другую, если знать её идентификатор (ID).
 Эта функция возвращает
Эта функция возвращает Promise. Для того, чтобы найти вкладку по URL открытой в ней страницы или по другому признаку, поможет функция browser.tabs.query(). Она вернёт объект типаPromise, функция-обработчик успешной ветки которого получит массив с информацией о найденных вкладках. Из этого массива можно получить ID вкладок и использовать их в функцииbrowser.tabs.executeScript(). Конечно, чтобы добавлять скрипты данным способом, расширению нужно разрешить доступ к активной вкладке, добавив в элементpermissionsманифеста ключевое словоactiveTab, или к нужным сайтам, добавив шаблоны URL-адреса (host permissions).
Для доступа к веб-страницам, встроенным в расширение, разрешение не нужно
Привилегированные скрипты могут открывать в новых вкладках браузера HTML-файлы, которые находятся в составе расширения — с помощью функции browser.windows.create(). Если нужно добавить скрипты содержимого в такие страницы, расширению для этого не нужны никакие разрешения (permissions) — независимо от того, каким способом добавляются скрипты.
При любом способе добавления скриптов можно задать момент, когда они начнут действовать. По умолчанию это время, когда страница и все подключённые к ней файлы загрузились, но можно указать и другое: когда страница всё ещё загружается, или когда основная HTML-страница уже получена, но подключённые к ней файлы ещё не загрузились. Подробности об этом есть в документации к API: если используется элемент content_scripts в манифесте, нужно смотреть информацию о его поле run_at, а для функций JavaScript, которые добавляют скрипты содержимого, — искать поле runAt среди описания их аргументов.
Любой контекст содержимого, образованный скриптами, добавленными во вкладку браузера, «умирает» при начале перезагрузки страницы или при закрытии вкладки браузера (или окна браузера, или всего браузера).
Добавленные файлы CSS будут иметь такой приоритет, как будто они добавлены в заголовке веб-страницы с помощью элемента <link>. А у JavaScript будут такие возможности:
А у JavaScript будут такие возможности:
- Доступ к DOM веб-страницы, к которой добавлен скрипт.
- Эти скрипты являются не привилегированными и имеют доступ к небольшому подмножеству API WebExtensions. Вот список доступных средств API.
- Могут отправлять запросы AJAX (с помощью XMLHttpRequest или Fetch). Причём если расширению дано разрешение на доступ к определённым веб-сайтам (host permissions), то к веб-серверам этих сайтов можно отправлять запросы AJAX даже из тех скриптов содержимого, которые добавлены к страницам других сайтов.
- Если нужно более тесное взаимодействие между «родным» скриптом веб-страницы и скриптом содержимого, можно использовать обмен сообщениями через API объекта
window. О том, как это делается, можно узнать в статье о скриптах содержимого на MDN.
Важно помнить, что скрипты содержимого видят «чистый» DOM страницы, а значит у них свой объект window, и поэтому:
- Добавленный скрипт не видит объекты JavaScript, созданные «родными» скриптами веб-страницы.

- Объекты, созданные добавленными скриптами, не видны «родным» скриптам страницы.
- Но и у скриптов содержимого, и у «родных» скриптов веб-страницы, работающих в одной вкладке браузера, общая DOM. Это значит, что если скрипт содержимого изменит, добавит или удалит элемент веб-страницы, это сражу же отразится в «родном» контексте выполнения страницы, и наоборот.
Вот информация о скриптах содержимого на MDN.
Как уже было сказано, к содержимому веб-страницы можно добавлять только файлы CSS и JavaScript. Но, если очень хочется, всё-таки можно использовать файлы HTML. Правда, для этого придётся использовать некоторые хитрости — например, как в этом ответе на StackOverflow.
Горячие клавиши
Можно назначить сочетания клавиш, при нажатии которых будут производиться какие-нибудь действия. Для этого нужно добавить элемент commands в файл-манифест.
Таким образом можно назначить группу сочетаний клавиш для одного имени события. Можно указать одно из специальных событий — тогда при нажатии горячих клавиш будет открываться боковая панель браузера, или нажиматься одна из кнопок в его панели инструментов. В этом случае само событие ввода горячих клавиш нельзя перехватить и обработать — браузер реагирует на них так же, как если бы пользователь нажал на кнопку в панели инструментов мышкой или открыл боковую панель через меню браузера. А можно добавить своё событие с любым именем. Его можно использовать в любом контексте выполнения — обработчик события можно добавить функцией browser.commands.onCommand.addListener().
Можно указать одно из специальных событий — тогда при нажатии горячих клавиш будет открываться боковая панель браузера, или нажиматься одна из кнопок в его панели инструментов. В этом случае само событие ввода горячих клавиш нельзя перехватить и обработать — браузер реагирует на них так же, как если бы пользователь нажал на кнопку в панели инструментов мышкой или открыл боковую панель через меню браузера. А можно добавить своё событие с любым именем. Его можно использовать в любом контексте выполнения — обработчик события можно добавить функцией browser.commands.onCommand.addListener().
Опции контекстного меню
Можно добавить строку-опцию в любое меню, которое появляется при нажатии правой кнопкой мыши в окне браузера. Для этого расширению нужно дать разрешение context_menus. Такие опции можно добавить только из привилегированных контекстов выполнения, лучше всего — в фоновом скрипте.
Для взаимодействия с контекстными меню в Firefox используют API объекта browser. menus. У этого объекта есть ещё одно имя-синоним —
menus. У этого объекта есть ещё одно имя-синоним — browser.contextMenus. Если планируется использовать расширение не только для браузера Firefox, но и для других, то лучше использовать это второе имя. Оно и было добавлено для совместимости расширений с другими браузерами.
Чтобы добавить опцию в контекстное меню, используют функцию browser.menus.create(). С помощью неё можно добавить опции в меню разных контекстов вызова (не путать с контекстами выполнения расширения). Например, можно добавить одни опции в меню, которое появляется при правом клике на пустом месте страницы, другие — на выделенном тексте, третьи — на пункте меню закладок.
На действия с добавленными опциями меню можно реагировать, добавив обработчики событий в любом привилегированном контексте выполнения. Например, можно добавить обработчик для события browser.menus.onClicked. Этот обработчик получит в качестве параметров все данные о пункте меню, выбранном пользователем, и об условиях, в которых вызвано это меню: в какой вкладке браузера, на каком HTML-элементе, какой текст при этом выделен и многое другое.
Если нужно сделать изменения в DOM веб-страницы, при правом клике на которой вызвано меню, в обработчике события нажатия на пункт меню нужно добавлять строку JavaScript к содержимому этой страницы — с помощью функции browser.tabs.executeScript(). В строку кода можно добавить все необходимые данные: например, выделенный текст или идентификатор HTML-элемента, на котором вызвано меню. Можно использовать пример для функции browser.menus.getTargetElement().
Обмен сообщениями между контекстами выполнения
Основные объекты API
Для взаимодействия между контекстами выполнения используются два объекта из API WebExtensions. Объект browser.runtime предоставляет средства взаимодействия с общим рабочим окружением расширения. Через его API любые контексты выполнения могут взаимодействовать с привилегированными контекстами выполнения. Второй объект — это browser.tabs. Он служит для взаимодействия с системой вкладок браузера. С помощью API этого объекта привилегированные контексты выполнения могут обращаться к контекстам содержимого.
То есть при использовании API WebExtensions для взаимодействия между скриптами полезно помнить, что:
- Для обращения к привилегированным скриптам из любой другой части расширения используется API объекта
browser.runtime. - Для обращения к контекстам содержимого из привилегированного контекста нужно использовать API из
browser.tabs. - Скрипты содержимого, внедрённые в разные веб-страницы (то есть работающие в разных вкладках браузера), не могут общаться друг с другом напрямую.
Формат сообщения
Все функции JavaScript, предназначенные для передачи сообщений, получают в качестве аргумента объект, который затем преобразуется в строку JSON и передаётся. На принимающей стороне происходит обратное преобразование. Поэтому такой объект должен быть совместимым с форматом JSON. То есть чтобы передаваемый объект дошёл до принимающей стороны в том же виде, в котором его отправили, он не должен содержать функции, значения undefined, объекты типа Symbol и другие специальные объекты. Например, элементы DOM не получится передать. Чтобы проверить, подходит ли объект для передачи, попробуйте преобразовать его в строку JSON с помощью функции JSON.stringify() и посмотрите, все ли части объекта присутствуют в получившейся строке.
Например, элементы DOM не получится передать. Чтобы проверить, подходит ли объект для передачи, попробуйте преобразовать его в строку JSON с помощью функции JSON.stringify() и посмотрите, все ли части объекта присутствуют в получившейся строке.
Теперь рассмотрим два возможных способа общения между контекстами выполнения.
Разовый обмен сообщениями
Главная особенность этого способа общения в том, что сообщение может быть отправлено или сразу всем привилегированным скриптам расширения, или скриптам содержимого, добавленным в заданную вкладку браузера. Кроме того, для разового обмена сообщениями нужно совершать минимум действий. Такой способ общения хорошо подходит для одновременного оповещения всех привилегированных скриптов о каком-нибудь событии или в случаях, когда нужно отправить всего несколько сообщений. Вот как происходит общение:
- В контексте выполнения, из которого нужно передать сообщение, вызывается функция
sendMessage(). Если сообщение адресовано привилегированному скрипту, то это будет browser.runtime.sendMessage(), а если скрипту содержимого — то browser.tabs.sendMessage(). Этой функции передаётся объект-сообщение, и, если нужно, — другие параметры, которые указывают, куда и как должно быть доставлено это сообщение.
Если сообщение адресовано привилегированному скрипту, то это будет browser.runtime.sendMessage(), а если скрипту содержимого — то browser.tabs.sendMessage(). Этой функции передаётся объект-сообщение, и, если нужно, — другие параметры, которые указывают, куда и как должно быть доставлено это сообщение. - На принимающей стороне используется событие
onMessage, а точнее — объект browser.runtime.onMessage. Он предназначен для получения сообщения любым скриптом из любого скрипта в пределах одного расширения. Этому событию должна быть назначена функция-обработчик — с помощью функцииbrowser.runtime.onMessage.addListener(). В качестве аргумента функции-обработчику будет передан объект-сообщение, который получен от другого контекста выполнения. - Функция-обработчик совершает некоторые действия, после чего она должна вернуть объект типа
Promise. Описание механизма Promise можно почитать здесь. В зависимости от того, удалось сделать все нужные действия без ошибок или нет, при создании этогоPromiseдолжна быть вызвана функцияresolve()илиreject(). Какая бы из этих функций ни использовалась, в качестве аргумента ей нужно передать объект-сообщение, совместимый с JSON. То есть в случае ошибки нельзя передавать объект типа
Какая бы из этих функций ни использовалась, в качестве аргумента ей нужно передать объект-сообщение, совместимый с JSON. То есть в случае ошибки нельзя передавать объект типа Error: он не дойдёт до получателя! - На стороне скрипта, передавшего сообщение, функция
sendMessage()возвращает объект типаPromise, к которому можно добавить обработчики для успешного и неудачного результата обмена сообщениями — с помощью его функций.then()и.catch(). В качестве аргумента каждая из этих функций-обработчиков получит объект-сообщение — ответ от другого контекста выполнения.
Обратите внимание, что при использовании этого способа общения только разработчик расширения определяет условия удачного или неудачного обмена сообщениями, ведь ошибок связи здесь не бывает — могут быть только необработанные сообщения. Например, если в сообщении передана команда (придуманная разработчиком расширения), тогда именно от результата её выполнения другим скриптом должно зависеть, «успешная» ветка Promise выбрана или «ошибочная».
Общение с установлением соединения
Особенность такого способа в том, что общение происходит по установленному «каналу связи». Документация к API говорит, что в рамках одного соединения можно установить только один канал связи между двумя контекстами выполнения — несмотря на то, что теоретически можно установить много каналов от одного скрипта к другим. Этот способ хорошо подходит для обмена большим количеством информации. Общение происходит так:
- Сначала одна из сообщающихся сторон должна установить соединение с помощью функции
connect(). Точнее, если соединение устанавливается из любого контекста выполнения к привилегированному контексту, то используется функция browser.runtime.connect(), а если привилегированный скрипт соединяется со скриптом содержимого — функция browser.tabs.connect(). В качестве одного из параметров такой функции можно передать информацию о соединении, в которой можно указать имя соединения. Это может пригодиться, чтобы потом отличить соединение от других.
Это может пригодиться, чтобы потом отличить соединение от других. - Любая функция
connect()возвращает объект типа browser.runtime.Port, через API которого будет осуществляться общение со скриптом на другом «конце» соединения. Будем считать, что в скрипте-инициаторе соединения порт сохранён в переменной с именемport1. - В скрипте другого контекста выполнения, с которым устанавливается связь, используется событие browser.runtime.onConnect — независимо от того, привилегированный это скрипт или нет, и от скрипта какого вида нужно получить запрос на соединение. Этому событию назначается функция-обработчик — с помощью функции
browser.runtime.onConnect.addListener(). Когда другая сторона запрашивает соединение, этот обработчик выполняется и получает в качестве аргумента объект-порт типаbrowser.runtime.Port— такой же, как тот, что вернула функция на стороне, установившей соединение. Допустим, этот порт присвоили переменной с именемport2. Теперь любая из двух соединённых сторон может передавать и получать сообщения или разорвать соединение, используя свой объект-порт.
Теперь любая из двух соединённых сторон может передавать и получать сообщения или разорвать соединение, используя свой объект-порт. - Допустим, первая сторона должна передать сообщение. Тогда она вызывает функцию
postMessage()своего порта (в нашем случае этоport1.postMessage()) и передаёт ей в качестве аргумента объект-сообщение. - На другой стороне соединения используется событие
onMessageпорта (в нашем случае —port2.onMessage). Как обычно, обработчик этого события назначается функциейport2.onMessage.addListener(). Функция-обработчик получит в качестве аргумента принятый объект. Когда функция выполнит все необходимые действия, она может отправить ответ с помощью функцииport2.postMessage(). - Таким образом если на одной из сторон при получении сообщения сразу же передавать сообщение в ответ, получится общение типа «запрос-ответ». А если нужна обработка ошибок, придётся придумать, как отличить объект-сообщение, содержащий данные об ошибке, от обычного сообщения: например, всегда добавлять в сообщение поле «status» со значением «error» или «ok».

- «Канал связи» может быть разорван любой стороной соединения с помощью функции
.disconnect()объекта-порта. Например, допустим, что инициатором соединения было всплывающее меню. Тогда будет правильно при его закрытии в обработчике событияwindow.onclose()вызвать функциюport1.disconnect(). Эта функция не принимает параметров. - Скрипт на другой стороне может обрабатывать событие разъединения, если ему при этом нужно сделать какие-то действия. Обработчик этого события добавляется с помощью функции
port2.onDisconnect.addListener(). Функции-обработчику разъединения будет передан новый объект-порт в качестве аргумента. Если всё-таки соединение было разорвано без использования функции.disconnect()на другом конце, этот возвращённый объект будет содержать свойство.errorтипаwindow.Error. В нём будет содержаться сообщение об ошибке, которая привела к разрыву соединения. Свойство
Свойство errorпорта есть только в браузере Firefox, поэтому если расширение должно быть совместимым с другими браузерами, вместо этого проверяйте значение переменной browser.runtime.lastError.
Внешние программы
Что такое внешняя программа
Если возможностей, которые предоставляет API WebExtensions в рамках браузера, окажется недостаточно, можно подключить внешнюю программу (также называемую «родной» или «native»), которая будет работать не внутри браузера, а прямо в операционной системе. Браузер будет запускать эту программу и обмениваться с ней сообщениями.
Все недостатки такого подхода вытекают из того, что у разных видов операционных систем API сильно отличается. Один из способов решения этой проблемы — создать универсальную программу на платформе, которая мало зависит от типа операционной системы (например, Python, Node.js или Java), учитывая некоторые особенности работы в разных системах. Второй — сделать отдельную программу для каждого вида операционной системы. В любом случае пользователю придётся выполнить больше действий для установки расширения, использующего внешнюю программу. Иногда могут возникнуть трудности с установкой.
В любом случае пользователю придётся выполнить больше действий для установки расширения, использующего внешнюю программу. Иногда могут возникнуть трудности с установкой.
Самые популярные способы создания внешней программы — сделать скрипт для интерпретатора языка Python или для платформы Node.js, но в принципе можно использовать любые технологии и языки. Можно связать с расширением и обычную программу, установленную на компьютере, которая не рассчитывалась для обмена сообщениями с браузером. Для этого программа должна поддерживать интерфейс командной строки. Кроме того, придётся сделать свою программу-переходник, которая будет общаться с браузером через его механизм взаимодействия, а нужную программу запускать как команду.
Полная инструкция об использовании внешней программы в расширении есть в статье Native messaging. Рассмотрим общие принципы установки такой программы, и чуть подробнее — как браузер взаимодействует с ней.
Установка внешней программы
Внешняя программа, которую использует браузер, должна быть установлена в операционной системе, как и все остальные программы. Кроме того, при установке расширения, в специальной папке, которая находится где-то среди файлов настроек браузера, должен быть создан файл-манифест внешней программы (не путайте его с манифестом расширения). Этот файл нужен для того, чтобы браузер «знал», какие расширения могут использовать внешнюю программу и где находится её исполняемый файл. Конечно, для разных видов операционных систем и браузеров манифест внешней программы устанавливается по-разному. Подробности о том, как создать этот файл и установить его, читайте в статье Native Manifests.
Кроме того, при установке расширения, в специальной папке, которая находится где-то среди файлов настроек браузера, должен быть создан файл-манифест внешней программы (не путайте его с манифестом расширения). Этот файл нужен для того, чтобы браузер «знал», какие расширения могут использовать внешнюю программу и где находится её исполняемый файл. Конечно, для разных видов операционных систем и браузеров манифест внешней программы устанавливается по-разному. Подробности о том, как создать этот файл и установить его, читайте в статье Native Manifests.
Особенности взаимодействия с внешней программой
Использование средств API WebExtensions для работы с внешней программой похоже на обмен сообщениями между частями расширения. Точно так же используется или разовый обмен сообщениями, или установка соединения. Но есть некоторые особенности.
Взаимодействовать с внешней программой могут только привилегированные скрипты.
Сообщения, которые расширение отправляет внешней программе, вводятся в виде объектов JavaScript, совместимых с JSON. При передаче сначала этот объект преобразуется в строку символов в кодировке UTF-8. Затем строка превращается в последовательность байт (массив), а перед ним ставится целое число размером 4 байта. Это число — количество байт в массиве. Вся эта последовательность байт передаётся в стандартный поток ввода внешней программы (обычно называемый stdin). Внешняя программа отправляет ответ в свой стандартный поток вывода (stdout) в том же совместимом с JSON формате, что и принятое сообщение. Браузер преобразовывает эти данные в объект JavaScript, который передаётся скрипту расширения.
При передаче сначала этот объект преобразуется в строку символов в кодировке UTF-8. Затем строка превращается в последовательность байт (массив), а перед ним ставится целое число размером 4 байта. Это число — количество байт в массиве. Вся эта последовательность байт передаётся в стандартный поток ввода внешней программы (обычно называемый stdin). Внешняя программа отправляет ответ в свой стандартный поток вывода (stdout) в том же совместимом с JSON формате, что и принятое сообщение. Браузер преобразовывает эти данные в объект JavaScript, который передаётся скрипту расширения.
Внешняя программа должна уметь делать такие же преобразования, как те, что делает браузер. Обычно данные, полученные программой через поток ввода, преобразуют в некоторый объект или структуру данных, которые отражают объект JSON — для того, чтобы сообщение было удобнее обрабатывать. При отправке ответа используют такой же объект или структуру данных, преобразуя их в последовательность байт, описанную выше, и отправляя в стандартный поток вывода.
Разовый обмен сообщениями
Это происходит так:
- В скрипте расширения вызывается функция browser.runtime.sendNativeMessage(). Она принимает в качестве параметров название программы (которое определено с помощью атрибута
nameв манифесте внешней программы) и объект-сообщение, которое нужно передать. - Браузер запускает внешнюю программу и передаёт в её поток stdin строку сообщения, созданную из объекта, который нужно передать.
- Внешняя программа выполняется и при этом обрабатывает полученное сообщение.
- Внешняя программа подготавливает ответ и отправляет его в поток stdout.
- Внешняя программа самостоятельно завершает работу! Только после этого браузер получает ответ.
- Функция отправки сообщения, которая была вызвана в расширении (
browser.runtime.sendNativeMessage()), возвращает объект типаPromise. К этому объекту можно добавить обработчики событий: с помощью функций
К этому объекту можно добавить обработчики событий: с помощью функций .then()и.catch(). Эти обработчики могут вести себя так:- В нашем случае, сообщение принято нормально. Поэтому вызывается обработчик, добавленный функцией
.then(), и при этом он получает объект-сообщение в качестве параметра. - Если бы программа завершила работу, но ничего не передала, то сработал бы тот же самый обработчик события, но параметр, переданный ему, был бы пустым (
nullилиundefined). - Если бы браузер вообще не смог запустить внешнюю программу, выполнился бы обработчик, добавленный с помощью
.catch(). Он бы получил в качестве параметра объект типаErrorс сообщением об ошибке.
- В нашем случае, сообщение принято нормально. Поэтому вызывается обработчик, добавленный функцией
Встроенных средств для обработки ошибок, возникающих в процессе работы внешней программы, в таком механизме взаимодействия нет — расширение отслеживает только ошибки связи. Если нужно, чтобы ошибки и предупреждения, возникающие при работе внешней программы, были видны скриптам расширения, добавьте информацию об ошибке в сообщение, которое отправляет внешняя программа.
Если нужно, чтобы ошибки и предупреждения, возникающие при работе внешней программы, были видны скриптам расширения, добавьте информацию об ошибке в сообщение, которое отправляет внешняя программа.
Установление соединения с внешней программой
Можно установить соединение с внешней программой. Тогда взаимодействие с ней происходит так:
- Скрипт расширения вызывает функцию browser.runtime.connectNative() с единственным параметром — именем внешней программы (определённым в манифесте внешней программы).
- Браузер запускает внешнюю программу. Эта программа не должна выполниться и закрыться. Вместо этого она должна работать постоянно, используя бесконечный цикл!
- Функция
browser.runtime.connectNative(), вызванная в скрипте расширения, возвращает объект типа browser.runtime.Port — точно такой же, как и в других случаях при связи, основанной на установке соединений. Назовём эту переменнуюport.
- С помощью функции
port.postMessage()можно отправить сообщение внешней программе. - Внешняя программа должна прослушивать свой стандартный поток ввода (stdin) и получить через него сообщение от браузера.
- Обработав сообщение и отреагировав на него, внешняя программа может отправить сообщение в ответ — в свой поток stdout.
- Когда браузер принимает сообщение, в скрипте расширения срабатывают обработчики события порта. Такую функцию-обработчик добавляют с помощью функции
port.onMessage.addListener(). Обработчик события получает объект-сообщение в качестве параметра. - Внешняя программа может завершить работу в одном из таких случаев:
- Внешняя программа так устроена, что в определённых условиях сама завершила работу. Или произошла ошибка, в результате которой программа завершилась.
- Если переменная-порт в скрипте расширения перестала существовать, браузер завершает работу внешней программы.

- Если скрипт расширения вызвал функцию
port.disconnect(), браузер тоже завершает работу внешней программы.
- Внешняя программа так устроена, что в определённых условиях сама завершила работу. Или произошла ошибка, в результате которой программа завершилась.
- В любом из этих случаев срабатывает обработчик события
port.onDisconnect. В качестве параметра обработчику будет передан новый объект-порт. Если была ошибка, у этого объекта будет присутствовать элемент.error, содержащий ошибку. Если используется браузер, основанный на Chromium, свойства-ошибки в объекте порта не будет — оно есть только в Firefox. Тогда нужно в обработчике события разъединения проверять содержимое переменной browser.runtime.lastError.
Как и в предыдущем способе взаимодействия с внешней программой, если нужно обрабатывать ошибки внешней программы в скрипте расширения, разработчику прийдётся позаботиться об этом самостоятельно.
Больше возможностей
API WebExtensions предоставляет ещё много возможностей. Вот самые интересные из них:
Вот самые интересные из них:
- Для хранения настроек расширения и других данных используют API browser.storage.
- Часто бывает нужно добавить в расширение поддержку нескольких языков. Как это сделать, читайте в статье Internationalization.
- Можно использовать механизм загрузок браузера: скачивать файлы в указанное место внутри папки загрузок, открывать скачанный файл в ассоциированной с ним программе, показывать папку со скачанными файлами в файловом менеджере операционной системы и кое-что ещё. Смотрите информацию об API browser.downloads.
- Можно добавить служебное окно к интерфейсу браузера — например, чтобы показывать настройки, помощь или сообщение в отдельном окне. А можно добавить ещё одну панель в окно браузера. Смотрите статью Страницы расширения и информацию о функции browser.windows.create().
- Можно открывать новые окна браузера. В них можно открывать любые веб-страницы или перемещать туда вкладки браузера, которые уже открыты.
 Для этого тоже используют функцию browser.windows.create().
Для этого тоже используют функцию browser.windows.create(). - Можно создать свою тему оформления браузера — с помощью элемента theme манифеста расширения.
- Можно изменять или блокировать HTTP-запросы на любой стадии. Для этого используют API browser.webRequest.
- Можно организовать общение между привилегированными скриптами разных расширений. При этом для отправки сообщения используется функция browser.runtime.sendMessage(), а для принятия — событие browser.runtime.onMessageExternal.
- Можно расширить функционал стандартных средств разработчика браузера, добавив в них свою вкладку. Подробности читайте в статье Extending the developer tools.
Запуск и отладка расширения
Инструмент web-ext
В статьях о расширениях WebExtensions на сайте MDN часто упоминается инструмент web-ext. Это программа, работающая на платформе Node.js, которая помогает запускать расширение в браузере во время разработки, проверять синтаксис его файлов, а также упаковать файлы готового расширения в архив, готовый к опубликованию на сайте расширений Mozilla. Эта программа очень полезна в случаях, когда нужно протестировать расширение, создаваемое для мобильного браузера, или попробовать, как оно работает в разных версиях «настольного» браузера. Но на практике если нужно сделать расширение для «настольного» браузера Firefox той версии, что установлен в системе, и новее, то все эти действия можно делать вручную.
Эта программа очень полезна в случаях, когда нужно протестировать расширение, создаваемое для мобильного браузера, или попробовать, как оно работает в разных версиях «настольного» браузера. Но на практике если нужно сделать расширение для «настольного» браузера Firefox той версии, что установлен в системе, и новее, то все эти действия можно делать вручную.
Информация об инструменте web-ext есть на сайте Extension Workshop. Мы рассмотрим, в основном, только как делать всё «вручную».
Пробный запуск расширения
Для запуска расширения, когда оно ещё на стадии разработки, в виде набора файлов, нужно сделать так:
- Ввести в адресной строке браузера
about:debuggingи нажать Enter на клавиатуре. Откроется страница Отладка с инструментами разработчика Firefox. - На этой странице нажать на кнопку Загрузить временное дополнение.
- В появившемся окне диалога выбрать файл-манифест расширения, которое нужно загрузить.

Теперь расширение будет временно установлено в браузере. С помощью страницы about:debugging можно в любое время отключить расширение или удалить его из браузера. При следующей перезагрузке браузера расширение «исчезнет» из него.
Отладка
Когда расширение установлено, можно запустить его отладку:
- На странице
about:debuggingнужно проверить, чтобы был установлен флажок Отладка дополнений. - После этого в строке, соответствующей любому расширению, нажимаем на кнопку Отладка.
- Может появиться диалоговое окно, где нужно разрешить запуск средств отладки.
- Теперь будет показано окно отладки, по функциональности очень похожее на панель стандартных инструментов разработчика в браузере, которая открывается при нажатии клавиши F12.
Эти средства отладки относятся к выбранному расширению. В их вкладке Инспектор будет показана фоновая страница этого расширения, а во всех остальных вкладках — данные о файлах и ресурсах, которые оно использует. В консоли будут показаны сообщения и ошибки, полученные от скриптов расширения. В зависимости от версии браузера, в этой же консоли могут появляться сообщения об ошибках и с загружаемых веб-страниц. Но для нормального отслеживания действий, которые выполняют скрипты, добавленные к содержимому веб-страницы, всегда нужно открывать ещё и обычные инструменты разработчика в соответствующей вкладке браузера.
В консоли будут показаны сообщения и ошибки, полученные от скриптов расширения. В зависимости от версии браузера, в этой же консоли могут появляться сообщения об ошибках и с загружаемых веб-страниц. Но для нормального отслеживания действий, которые выполняют скрипты, добавленные к содержимому веб-страницы, всегда нужно открывать ещё и обычные инструменты разработчика в соответствующей вкладке браузера.
Как упаковать и опубликовать расширение
Для упаковки расширения браузера Firefox рекомендуют использовать инструмент web-ext, но, вместо этого, можно вручную архивировать все файлы, относящиеся к расширению, в файл ZIP. Конечно, в этом архиве не должно быть ничего лишнего: файлов, относящихся к GIT, NPM и к другим инструментам разработчика, скриптов для тестирования, файлов внешней программы, внешних ресурсов для Managed Storage и модулей безопасности PKCS#11.
После этого нужно зарегистрироваться на сайте дополнений браузера Firefox и там загрузить расширение. Смотрите подробную инструкцию по опубликованию на сайте Extension Workshop.
Смотрите подробную инструкцию по опубликованию на сайте Extension Workshop.
Итог
Надеюсь, что эта статья помогла понять устройство расширения браузера и узнать какие возможности доступны разработчику, и что этого будет достаточно, чтобы спроектировать расширение со всем нужным функционалом. Если хочется узнать больше о возможностях расширения, можно просмотреть документацию ко всем элементам манифеста расширения и к элементам API WebExtensions. Если в статье есть ошибки или неточности — пожалуйста, расскажите о них в комментариях.
Полезные ссылки
Вот список «корневых» страниц, с которых можно начинать поиск информации:
Полезные статьи:
Полезные сервисы
обзор и оценка производительности нового браузера Firefox Quantum / Программное обеспечение
Для того чтобы разобраться в причинах, побудивших команду разработчиков Mozilla озадачиться созданием принципиального нового интернет-обозревателя, достаточно взглянуть на статистические данные StatCounter, свидетельствующие о довольно шатком положении Firefox на мировом рынке браузеров. Если в январе 2010 года детище сообщества Mozilla контролировало почти треть рынка (31,6%), то уже в октябре 2012-го количество установленных на ПК копий «огненной лисы» сократилось до 23,2 процента, а осенью нынешнего года — до скромных 13%. Это на фоне динамично развивающегося Google Chrome, который на протяжении многих лет остается самым популярным веб-обозревателем в мире. На сегодняшний день его доля составляет уже 63,6%. Не удивительно, что в Mozilla решили пересмотреть устоявшиеся стереотипы и задумались о привлечении пользовательской аудитории на свою сторону. Первым шагом в этом направлении стал анонс в октябре 2016 года проекта Quantum, в рамках которого для Firefox началась разработка браузерного движка нового поколения, который должен использовать все преимущества современных многоядерных систем. Именно он и лёг в основу недавно представленной 57-й версии программы, получившей созвучное проекту название Firefox Quantum.
Если в январе 2010 года детище сообщества Mozilla контролировало почти треть рынка (31,6%), то уже в октябре 2012-го количество установленных на ПК копий «огненной лисы» сократилось до 23,2 процента, а осенью нынешнего года — до скромных 13%. Это на фоне динамично развивающегося Google Chrome, который на протяжении многих лет остается самым популярным веб-обозревателем в мире. На сегодняшний день его доля составляет уже 63,6%. Не удивительно, что в Mozilla решили пересмотреть устоявшиеся стереотипы и задумались о привлечении пользовательской аудитории на свою сторону. Первым шагом в этом направлении стал анонс в октябре 2016 года проекта Quantum, в рамках которого для Firefox началась разработка браузерного движка нового поколения, который должен использовать все преимущества современных многоядерных систем. Именно он и лёг в основу недавно представленной 57-й версии программы, получившей созвучное проекту название Firefox Quantum.
Статистика популярности браузеров среди пользователей ПК (источник: аналитическая компания StatCounter)
Firefox Quantum — это, вне всяких сомнений, один из самых масштабных релизов в истории браузера. Помимо нового движка с поддержкой многопоточной обработки данных (о нём мы поговорим чуть позже) продукт получил иное оформление интерфейса, новый API расширений WebExtensions, усовершенствованную подсистему работы с памятью, поддержку аппаратного видеодекодера AMD VP9, расширенные инструменты для разработчиков, новые функции управления правами доступа сайтов и веб-приложений к ресурсам компьютера, а также прочие новшества, повышающие информационную безопасность пользователя при работе в Cети. Изменений множество, остановимся на каждом из них чуть подробнее.
Помимо нового движка с поддержкой многопоточной обработки данных (о нём мы поговорим чуть позже) продукт получил иное оформление интерфейса, новый API расширений WebExtensions, усовершенствованную подсистему работы с памятью, поддержку аппаратного видеодекодера AMD VP9, расширенные инструменты для разработчиков, новые функции управления правами доступа сайтов и веб-приложений к ресурсам компьютера, а также прочие новшества, повышающие информационную безопасность пользователя при работе в Cети. Изменений множество, остановимся на каждом из них чуть подробнее.
Новый визуальный стиль. В Firefox Quantum изменились едва ли не все элементы управления, сделавшие рабочее окружение браузера более аскетичным и лёгким для восприятия: вкладки стали прямоугольными, панель поиска объединилась с адресной строкой, основное меню приобрело классический вид, появились новая стартовая страница и анимированные эффекты, существенно сократилась и видоизменилась линейка функциональных клавиш в верхнем правом углу окна программы. Дополняют перечень особенностей интерфейса адаптация под дисплеи с высоким значением DPI, а также автоматическое масштабирование с учётом особенностей сенсорного ввода. Судя по многочисленным отзывам на интернет-форумах, изменения разделили почитателей Firefox на два лагеря. Каждому своё — о вкусах не спорят, однако, на наш взгляд, в идее сделать интерфейс Firefox лаконичным и простым есть здравое зерно. Тем более что в этом направлении сейчас двигаются практически все современные браузеры.
Дополняют перечень особенностей интерфейса адаптация под дисплеи с высоким значением DPI, а также автоматическое масштабирование с учётом особенностей сенсорного ввода. Судя по многочисленным отзывам на интернет-форумах, изменения разделили почитателей Firefox на два лагеря. Каждому своё — о вкусах не спорят, однако, на наш взгляд, в идее сделать интерфейс Firefox лаконичным и простым есть здравое зерно. Тем более что в этом направлении сейчас двигаются практически все современные браузеры.
Изменений в оформлении Firefox Quantum вагон и маленькая тележка. Посредством настроек некоторые стилевые решения (например, объединение адресной и поисковой строки в один элемент) можно вернуть к прежнему виду, что, несомненно, порадует закоренелых эстетов | ||
Новый API-интерфейс разработки дополнений. В целях повышения производительности и улучшения безопасности Firefox 57 отныне поддерживает исключительно расширения, созданные с помощью WebExtension — нового метода разработки, который должен унифицировать процесс разработки плагинов, оптимизировать их работу в многоядерных системах и в перспективе обеспечить совместимость с другими представленными на рынке браузерами. И хотя о переходе на API WebExtensions было объявлено ещё в декабре 2015 года, многие авторы плагинов так и не удосужились перевести свои программные решения на новую модель разработки дополнений. Такая беспечность стала предметом для критики со стороны пользователей, столкнувшихся с неработоспособностью полюбившихся расширений в обновлённом веб-обозревателе.
И хотя о переходе на API WebExtensions было объявлено ещё в декабре 2015 года, многие авторы плагинов так и не удосужились перевести свои программные решения на новую модель разработки дополнений. Такая беспечность стала предметом для критики со стороны пользователей, столкнувшихся с неработоспособностью полюбившихся расширений в обновлённом веб-обозревателе.
В Firefox Quantum осуществлён полный переход на технологию WebExtensions для дополнений
Расширенные инструменты для разработчиков. В Firefox Quantum дальнейшее развитие получили интегрированные средства отладки и тестирования веб-приложений, пополнившиеся новыми функциональными возможностями для инспектирования кода, проверки правильности работы скриптов, поиска ошибок, управления данными сайтов и прочими востребованными в профессиональной среде инструментами.
При создании новой версии Firefox в Mozilla позаботились не только о пользователях, но и о веб-разработчиках
Дополнительные параметры защиты и приватности. В настройках Firefox Quantum существенно расширен раздел для управления правами доступа сайтов и веб-приложений к микрофону и камере компьютера, средствам геолокации и рассылки уведомлений. Теперь пользователю предоставлена полная свобода действий: можно как запретить всё и вся, так и предоставить выборочный доступ только избранным ресурсам.
В настройках Firefox Quantum существенно расширен раздел для управления правами доступа сайтов и веб-приложений к микрофону и камере компьютера, средствам геолокации и рассылки уведомлений. Теперь пользователю предоставлена полная свобода действий: можно как запретить всё и вся, так и предоставить выборочный доступ только избранным ресурсам.
Расширенные настройки системы защиты — ещё один плюс в копилку достоинств нового Firefox
Браузерный движок нового поколения. Самое ожидаемое и интересное технологическое новшество Firefox Quantum, который для рендеринга веб-контента теперь может задействовать сразу несколько ядер процессора, что позволяет экономить заветные секунды при отрисовке тяжёлых веб-страниц. В Mozilla заверяют, что её интернет-обозреватель стал вдвое быстрее Firefox 52, а при сравнении скорости загрузки страниц легко обходит основного конкурента в лице Google Chrome. Кроме того, оптимизирован алгоритм работы со множеством открытых вкладок: разработчики утверждают, что переключение между ними теперь осуществляется быстрее, чем когда-либо прежде. Вдобавок программисты Mozilla улучшили подсистему работы с памятью и без тени смущения заявляют, что новый Firefox отныне потребляет на 30% меньше ОЗУ по сравнению с Chrome. Сообщается также об устранении проблем с утечками памяти, которые уже давно стали своего рода визитной карточкой «огненной лисы».
Вдобавок программисты Mozilla улучшили подсистему работы с памятью и без тени смущения заявляют, что новый Firefox отныне потребляет на 30% меньше ОЗУ по сравнению с Chrome. Сообщается также об устранении проблем с утечками памяти, которые уже давно стали своего рода визитной карточкой «огненной лисы».
Для проверки скоростных характеристик Firefox Quantum мы воспользовались загрузочным флеш-накопителем Windows To Go с 64-битной сборкой Windows 10 Fall Creators Update и оценили производительность браузера на двух ноутбуках — Lenovo IdeaPad G50-70 (процессор Intel Core i7 с тактовой частотой до 2,8 ГГц, 8 Гбайт оперативной памяти, HDD, видеокарта AMD Radeon R5 M330) и Sony VAIO VPC-Y11M1R/S (1,3-ГГц процессор Intel SU4100, 8 Гбайт ОЗУ, SSD, интегрированное видео Intel GMA X4500MHD). Для оценки производительности использовались бенчмарки Futuremark Peacekeeper, Octane 2.0, MotionMark, JetStream, Basemark и Speedometer, измеряющие быстродействие интерпретатора JavaScript, скорость обработки графики и время выполнения типичных для большей части пользователей Интернета задач. Для проведения сравнительных тестов, помимо Firefox Quantum, были использованы Microsoft Edge, Firefox 56 и построенные на базе Chromium обозреватели Chrome, Opera, «Яндекс.Браузер» и Vivaldi последних на момент подготовки материала версий. Для чистоты эксперимента все браузеры тестировались по отдельности, остальные запущенные в системе приложения при выполнении бенчмарков выгружались из памяти компьютера. О результатах проведённого нами тестирования можно судить по приведённым ниже графикам.
Для проведения сравнительных тестов, помимо Firefox Quantum, были использованы Microsoft Edge, Firefox 56 и построенные на базе Chromium обозреватели Chrome, Opera, «Яндекс.Браузер» и Vivaldi последних на момент подготовки материала версий. Для чистоты эксперимента все браузеры тестировались по отдельности, остальные запущенные в системе приложения при выполнении бенчмарков выгружались из памяти компьютера. О результатах проведённого нами тестирования можно судить по приведённым ниже графикам.
Результаты сравнительного тестирования производительности браузеров (кликните мышью для просмотра полноразмерных изображений) | ||
У Firefox Quantum не всё гладко с полноценной поддержкой HTML5 — в тесте HTML5test.com браузер набирает только 486 очков из 555 возможных (для сравнения: Google Chrome проходит данный тест с результатом 520 баллов)
Как можно заметить, в проведённых нами тестах расхваленный разработчиками Firefox Quantum не продемонстрировал каких-либо радикальных отличий от предшественника или конкурентов в плане производительности. По скорости обработки веб-контента и рендеринга страниц новый движок браузера оказался ничуть не быстрей прежнего, а в некоторых бенчмарках новоявленный продукт Mozilla и вовсе попал в аутсайдеры. Такие посредственные и идущие вразрез с громкими заявлениями разработчиков результаты можно объяснить только «сыростью» запущенного год назад проекта Quantum, на текущем этапе демонстрирующего лишь видение того, в каком направлении будут эволюционировать положенные в основу нового поколения Firefox идеи. Скрывать не будем: визуально Firefox Quantum действительно работает быстрее и более отзывчиво откликается на действия пользователя. Это отмечают многие из тех, кто обновился с 56-й версии продукта (субъективно ускорение может быть из-за отключения части расширений), однако факты свидетельствуют о том, что над начинкой браузера программистам Mozilla нужно ещё работать и работать.
По скорости обработки веб-контента и рендеринга страниц новый движок браузера оказался ничуть не быстрей прежнего, а в некоторых бенчмарках новоявленный продукт Mozilla и вовсе попал в аутсайдеры. Такие посредственные и идущие вразрез с громкими заявлениями разработчиков результаты можно объяснить только «сыростью» запущенного год назад проекта Quantum, на текущем этапе демонстрирующего лишь видение того, в каком направлении будут эволюционировать положенные в основу нового поколения Firefox идеи. Скрывать не будем: визуально Firefox Quantum действительно работает быстрее и более отзывчиво откликается на действия пользователя. Это отмечают многие из тех, кто обновился с 56-й версии продукта (субъективно ускорение может быть из-за отключения части расширений), однако факты свидетельствуют о том, что над начинкой браузера программистам Mozilla нужно ещё работать и работать.
Стоит ли делать апгрейд до Firefox Quantum пользователям предыдущих редакций браузера? Обязательно. Хотя бы потому, что в нём разработчики устранили ряд серьёзных уязвимостей, которые могут быть использованы злоумышленниками для получения несанкционированного доступа к компьютеру и организации кибератак. При этом нужно быть готовым к перекроенному на современный манер интерфейсу и тому, что многие расширения перестанут функционировать. А вот с переходом на новую «лису» с альтернативных решений пока стоит повременить: никакого повышения скорости работы в Интернете. Уже в январе 2018 года Mozilla представит очередную версию Firefox 58 с доработанным движком Quantum. Кто знает, быть может, именно она сможет претендовать на звание самой быстрой программы для веб-сёрфинга и изменит расстановку сил на браузерном рынке?
При этом нужно быть готовым к перекроенному на современный манер интерфейсу и тому, что многие расширения перестанут функционировать. А вот с переходом на новую «лису» с альтернативных решений пока стоит повременить: никакого повышения скорости работы в Интернете. Уже в январе 2018 года Mozilla представит очередную версию Firefox 58 с доработанным движком Quantum. Кто знает, быть может, именно она сможет претендовать на звание самой быстрой программы для веб-сёрфинга и изменит расстановку сил на браузерном рынке?
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Как выбрать «Яндекс поиск» в качестве поискового движка по умолчанию в браузере Nightly 44.0a1 x64 | Форум поддержки Firefox
Выбранное решение
Если вы не можете установить поисковый плагин для Яндекса с сайта дополнений или Mycroft, вы можете попробовать установить его с сайта (это работает в Firefox 41, я не тестировал в Nightly):
Посетите https://www. yandex.ru/ и обратите внимание на зеленый кружок со знаком + в строке поиска Firefox.Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы.
yandex.ru/ и обратите внимание на зеленый кружок со знаком + в строке поиска Firefox.Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы.
Я приложил снимок экрана, но так как я не умею читать язык, прошу прощения, если это что-то другое.
Чтобы использовать Яндекс по умолчанию, воспользуйтесь ссылкой внизу панели на раздел «Поиск» на странице «Параметры».
Успех?
Что касается Элементов Яндекса, проблема в том, что Яндекс не отправил расширение, чтобы оно было подписано командой Надстройки? Вы можете свободно поощрять их к этому.
Если вы не можете установить поисковый плагин для Яндекса с сайта дополнений или Mycroft, вы можете попробовать установить его с сайта (это работает в Firefox 41, я не тестировал в Nightly): Посетите https://www.yandex.ru/ и обратите внимание на зеленый кружок со знаком + в строке поиска Firefox. Щелкните по нему, а затем найдите строку в раскрывающемся списке, чтобы добавить сайт в качестве поисковой системы. Я приложил снимок экрана, но, поскольку я не могу прочитать язык, прошу прощения, если это что-то другое.Чтобы использовать Яндекс по умолчанию, вы можете использовать ссылку внизу панели на раздел «Поиск» на странице «Параметры». Успех? Что касается «Элементов Яндекса», проблема в том, что Яндекс не отправил расширение на подпись командой Надстройки? Вы можете свободно поощрять их к этому.
Я приложил снимок экрана, но, поскольку я не могу прочитать язык, прошу прощения, если это что-то другое.Чтобы использовать Яндекс по умолчанию, вы можете использовать ссылку внизу панели на раздел «Поиск» на странице «Параметры». Успех? Что касается «Элементов Яндекса», проблема в том, что Яндекс не отправил расширение на подпись командой Надстройки? Вы можете свободно поощрять их к этому.
Сборник полезных расширений для вашего браузера. Преимущества и недостатки расширения
Здравствуйте.Не знаю, как вы, но мне сложно представить свой интернет-браузер без элементов Яндекса. Пусть они не относятся к функциям, без которых невозможно обойтись, но согласитесь — элементы Яндекса делают наше пребывание в Интернете более комфортным. Визуальные закладки, цитаты, быстрый доступ к социальным сетям и почте, прогноз погоды, условия движения экономят время и облегчают жизнь.
В общем они мне и нужны. Итак — занявшись плановой переустановкой Windows 7, я скачал последние версии драйверов для ПК, видеокодеки, новые версии любимых программ, установил Яндекс Браузер и последнюю версию Mozilla Firefox.Сразу запустил Firefox с целью установить Элементы Яндекса, но беда — зайдя в офис. элементы сайта и привычно нажимая на кнопку «установить», я получил ошибку подключения и сбросил установку.
Итак — занявшись плановой переустановкой Windows 7, я скачал последние версии драйверов для ПК, видеокодеки, новые версии любимых программ, установил Яндекс Браузер и последнюю версию Mozilla Firefox.Сразу запустил Firefox с целью установить Элементы Яндекса, но беда — зайдя в офис. элементы сайта и привычно нажимая на кнопку «установить», я получил ошибку подключения и сбросил установку.
Проверил соединение, еще пару раз пробовал — не устанавливаются элементы яндекса для Mozilla Firefox, даже если взломать, мучился недолго, вспомнил как решить эту проблему …
Почему не установлен Yandex Elements
для Firefox и как установить.
Честно говоря — почему расширение элементов Яндекса в firefox сегодня не установили обычным способом, с формулировкой — «не удается загрузить дополнение из-за ошибки подключения с element.yandex», поленился вникнуть, поскольку метод установки, показанный ниже, сработал в первый раз, это все, что сработало, и я потерял интерес к теркам разработчиков.
Итак, как обойти ошибку и установить Yandex Elements для Mozilla Firefox. Открываем официальную страницу — ЯндексЭлемент , браузер должен определиться автоматически, а над кнопкой вы увидите надпись «Набор полезных расширений для Mozilla Firefox».Щелкните правой кнопкой мыши по кнопке «Установить», в открывшемся меню выберите — «Сохранить объект как …».
В открывшемся окне проводника укажите папку (ту, которую легко найдете, ту рабочую, которую используете для загрузок), запомните название скачиваемого файла, элементы Яндекса — YandexElement.xpi. Смотрим вверх, в меню браузера нажимаем на «Инструменты», в выпадающем подменю нажимаем на «Дополнения».
В окне надстройки выбираем «Получить надстройки», в правом верхнем углу находим шестеренку, при наведении мышки выскакивает подсказка «Инструменты для всех надстроек», щелкаем левой кнопкой, выбираем В подменю «Установить дополнение из файла».
В открывшемся проводнике найдите папку с сохраненными элементами Яндекс для Firefox, выберите «YandexElement. xpi», нажмите «Открыть». Появится стандартное окно с предупреждением с просьбой установить надстройки от «честных авторов», с этим у нас все в порядке — мы скачали расширение с официальной страницы Яшки, нажимаем «Установить сейчас».
xpi», нажмите «Открыть». Появится стандартное окно с предупреждением с просьбой установить надстройки от «честных авторов», с этим у нас все в порядке — мы скачали расширение с официальной страницы Яшки, нажимаем «Установить сейчас».
Теперь Яндекс предлагает своим пользователям не только качественный поиск и надежную почту, но и ряд других полезных сервисов, которые помогают пользователю работать и проводить досуг в Интернете.Для удобства и быстрого доступа ко всем инструментам разработчики выпустили элементы Яндекса для Mozilla Firefox и других браузеров в виде плагинов (про расширение для Google Chrome и для Internet Exlorer можно прочитать).
В этой статье я познакомлю читателя с плагином только для браузера Firefox. Для всех остальных браузеров работа с надстройкой аналогична по принципам. Yandex Elements для Firefox объединяет в себе ряд функциональных возможностей, доступных на портале поисковой системы.Однако плагин позволяет иметь все под рукой и быстро получать доступ к вашей почте, диску, музыке и картинкам с Яндекс.
Также плагин включает ряд дополнительных функций, которые еще больше упрощают работу с браузером. Первое, что я хотел бы выделить, — это визуальные закладки, которые заменяют стандартное пустое окно новой вкладки браузера. Дополнительные, но не менее важные услуги включают:
- погода;
- пробки;
- перевода;
- социальных сетей.
Все это объединено в одной установке и усилено мерами безопасности от разработчиков компании Яндекс.
Этапы установки модуля Яндекс Элементы
Чтобы установить элементы Яндекса для Firefox, вам необходимо зайти на страницу https://element.yandex.ua/ в своем браузере и нажать кнопку «Установить». Стоит отметить, что если вы попали на эту страницу из другого браузера, например из, то система автоматически предложит установить расширение специально для браузера Chrome.
Никаких подготовительных операций для установки не требуется, просто нажмите «Установить сейчас».
После перезапуска справа от адресной строки появятся новые значки.
Элементы Яндекса для Mozilla требуют авторизации пользователя на своих сервисах. Для этого нажмите на иконку почты, и вы сразу будете перенаправлены на страницу авторизации. Введите необходимые данные в соответствующие поля и нажмите «Войти».
После авторизации вам откроется страница почты на сервисе Яндекс, а рядом со значком почты в элементах Яндекса будет отображаться количество непрочитанных сообщений.Кроме того, вы можете управлять почтой, не переходя на страницу почты. Авторизация сразу произойдет в системе Яндекс Диск. Щелкнув значок диска, вы можете просмотреть последние файлы, сохраненные в системе.
Настройка дополнительных сервисов в панели «Элементы Яндекса»
В панели «Элементы Яндекса» для Мозила также есть возможность настроить быстрый переход:
- в социальных сетях Одноклассники, страница ВКонтакте, Facebook;
- почтовые услуги Рамблер, Почта.Ru, Gmail;
- сервисы яндекса, такие как Метрика, Директ, Деньги.

Чтобы настроить эти службы, необходимо щелкнуть правой кнопкой мыши список элементов и выбрать «Настроить элементы (Город)». Или в меню браузера выберите «Дополнения» и в подпункте «Расширения» нажмите «Настроить» в строке «Элементы Яндекса». Для каждой социальной сети вы можете настроить, какие подпункты будут отображаться в элементах. Например, на вкладке «Моя страница ВКонтакте» вы можете выбрать отображение сообщений, списка друзей, групп и прочего.Также потребуется авторизация каждой почтовой службы и социальной сети.
Отдельно стоит рассказать о надстройке «Визуальные закладки», которая будет установлена вместе с основными элементами Яндекс. Теперь, когда вы открываете новую вкладку в браузере Firefox, у вас будет доступ к быстрому поиску, а также мгновенному переходу на ваши любимые сайты. Вы можете добавить до 25 визуальных закладок. Однако этого должно хватить для полноценной работы и отдыха, а также избавит вас от блуждания по закладкам в поисках нужного сайта, если он вам все время нужен под рукой.
Совет! В правом нижнем углу на той же странице вы можете настроить его внешний вид, выбрать обои и другие параметры.
Если по каким-то причинам вам нужно удалить Элементы Яндекса из Firefox, вы можете сделать это с панели расширений, где происходят основные настройки надстройки. Рядом с кнопкой «Настроить», которую я описал выше, следует нажать кнопку «Удалить».
После удаления вам необходимо перезапустить браузер, и его внешний вид и функциональность останутся прежними.
Как вы понимаете, Яндекс старается заботиться о своих пользователях, поэтому его расширение для браузера Mozilla Firefox оказалось многофункциональным и простым в использовании.
Если вы хотите скачать элементы Яндекса для Mazila и Chrome, то вы попали по адресу. На самом деле, загружать Elements необязательно, их можно сразу установить в настройках браузера Mozilla Firefox или Google Chrome. Это то, что мы собираемся делать.
Yandex Elements — очень популярное дополнение для браузеров Mozilla Firefox, Internet Explorer и Apple Safari. Ранее, до 2012 года, это дополнение называлось Яндекс-бар, позже было переименовано в Elements. Он состоит из набора интернет-сервисов популярной поисковой системы Яндекс. Давайте подробнее разберемся, какие сервисы в него включены и чем они могут быть нам полезны.
Ранее, до 2012 года, это дополнение называлось Яндекс-бар, позже было переименовано в Elements. Он состоит из набора интернет-сервисов популярной поисковой системы Яндекс. Давайте подробнее разберемся, какие сервисы в него включены и чем они могут быть нам полезны.
Как установить панель Яндекс в Mozilla Firefox и Google Chrome
Вы можете установить ее, перейдя в раздел «Дополнения» в или в раздел «Расширения» в.Зайдя в надстройки, в поиске набираем Элементы Яндекса, в результатах находим нужное расширение и нажимаем установить. Погода
Показывает прогноз погоды на несколько дней или очень подробный прогноз на один день. Ваш город может быть определен автоматически, в зависимости от вашего оператора. Параметры отображают давление, ветер, влажность, восход и закат и, конечно же, температуру.
Пробки
Показывает карту пробок и степень загруженности в пунктах.Благодаря этому информатору вы можете выбрать наименее загруженный участок дороги.
 Это очень помогает, если вы живете в большом городе, где большие пробки — обычное дело.
Это очень помогает, если вы живете в большом городе, где большие пробки — обычное дело. почта
Если вы пользуетесь Яндекс почтой, то с помощью этой панели вы каждую минуту будете узнавать о новой почте. Почта автоматически проверяется на наличие обновлений, и если они есть, вы получите уведомление об этом. Прямо в элементах вы увидите, от кого пришло письмо, с какой темой и в какое время.
Перевод страниц
Если вы перейдете на веб-страницу с иностранным содержанием, то, просто нажав на кнопку, вы переведете ее на свой язык. Вы можете отделить незнакомые слова или фразы.
Визуальные закладки
Своя панель закладок на экспресс-панели. Можно добавить до 50 штук. Но он доступен только в браузерах Google Chrome и Яндекс. В целом, довольно удобное расширение для браузера, особенно если вы пользуетесь этими сервисами.Сам установил очень давно.
Вы уже используете это расширение?
Скачать Yandex Elements
Зайдя на страницу загрузки из используемого вами браузера, сервер автоматически предоставит вам необходимое расширение.
Добросовестные разработчики браузеров всегда оставляют пользователям возможность добавлять или настраивать функции своих веб-браузеров в зависимости от их потребностей и интересов. Итак, Mozilla Firefox позволяет устанавливать различные расширения (плагины), которые добавляют всевозможные функции и делают ваше время в глобальной сети более удобным.Одним из примеров весьма полезных плагинов является так называемый Яндекс.Бар, который включает в себя несколько полезных расширений, о которых вы узнаете более подробно прямо сейчас.
Описание плагинов, доступных в Яндекс.Баре Визуальные закладки
Этот элемент открывает возможность быстрого переключения между избранными закладками, которые теперь можно увидеть при открытии новой вкладки. Здесь пользователь может самостоятельно добавлять сайты в избранное и переставлять их между блоками по своему усмотрению.
Есть возможность изменить внешний вид визуальных закладок, выбрав картинки для каждой из выбранных закладок.
Диск
Полезное дополнение, позволяющее быстро получить доступ к облачному серверу, где можно бесплатно хранить любую цифровую информацию. Простота использования, отправка данных на хранение в один клик, быстрое получение ссылок на файлы, хранящиеся на Диске — все это делает этот плагин чрезвычайно эффективным и востребованным среди многих пользователей сети.
Погода
Здесь все просто: установите плагин, выберите регион и смотрите подробную информацию о погоде в этом регионе.
Есть возможность посмотреть прогноз погоды на 10 дней вперед.
Пробки
Узнайте количество и уровень пробок в вашем городе, а также добавьте личные маршруты, чтобы узнать, есть ли по пути заторы на дорогах, или рассчитать приблизительное время в пути.
почта
Значок конверта позволяет быстро просматривать непрочитанные сообщения в электронной почте. Не открывая электронную почту, вы можете отвечать на сообщения, а также при необходимости удалять их.
Если у вас несколько почтовых ящиков, то вы можете легко переключаться между ними с помощью специальной кнопки на панели инструментов.
Переводы
Быстрый переводчик, позволяющий переводить иностранный текст на странице прямо на ходу. Просто выберите нужный фрагмент и получите мгновенный перевод.
Вы можете ознакомиться, скачать полностью или полностью Yandex Elements на официальной странице проекта, которую можно найти по ссылке ниже:
element.yandex.ru
Каждый пользователь ПК хоть раз сталкивался с различными программами-браузерами, которые значительно расширяют возможности, а также позволяют заточить его под себя.
В сегодняшней статье мы рассмотрим популярный продукт от Яндекса для браузера Mozilla Firefox, который позволяет добавлять полезные сервисы для веб-мастеров и обычных пользователей ПК. В новой версии он получил название «Элементы Яндекса».
С появлением новой версии надстройка обзавелась множеством полезных функций, среди которых выделяется реализация поисковых запросов путем ввода в адресную строку.
На новой панели теперь отображаются кнопки, относящиеся как к сервисам Яндекса, так и к сторонним продуктам.
Чтобы настроить отображение кнопок на панели инструментов, перейдите в меню в разделе «Дополнения», нажмите кнопку «Настройки» напротив строки «Яндекс.Товары» и с помощью мыши переместите все необходимые кнопки из левый столбец вправо.
В число элементов Яндекса входят:
Очень удобная и полезная функция, позволяющая переводить с английского, немецкого, французского, испанского и итальянского языков.Функция выглядит так: вы наводите курсор на незнакомое слово, и переводчик предлагает вам варианты его перевода. При желании в настройках программы можно задать срабатывание переводчика не только при наведении курсора мыши, но и одновременным вводом заданной комбинации клавиш. Это может уберечь программу от нежелательного запуска.
Яндекс Переводчик позволяет переводить не только отдельные слова, но и целые тексты. Для этого выберите предложения, которые хотите перевести, щелкните правой кнопкой мыши и выберите «Найти перевод».
Визуальные закладки.
Полезное расширение, позволяющее сохранять часто посещаемые сайты. Доступ к ним можно получить как через саму панель инструментов, так и со стартовой страницы при запуске браузера или открытии новой вкладки.
Расширение Яндекс.Вебмастера.
Расширение создано специально для веб-мастеров. Позволяет вам увидеть степень индексации вашего сайта данной поисковой системой, а также увидеть все внешние и внутренние ссылки вашего сайта.Благодаря этому расширению можно улучшить представление сайта в результатах поиска.
Расширение Яндекс.Метрики.
Также очень полезное расширение для веб-мастеров. Он позволяет вам видеть посещаемость ваших сайтов, получая данные от сервиса определения посещаемости Яндекса.
Кнопки социальных сетей.
Это расширение работает с различными социальными сетями. Используя эту кнопку, вы можете как читать входящие сообщения, так и писать новые.
Кнопка вашего профиля.
Быстро заходит в панель Яндекса и показывает имя пользователя, под которым вы вошли в панель инструментов.
Кнопка почты.
Позволяет отображать количество новых сообщений от таких почтовых сервисов, как Gmail, Mail.ru, Яндекс.Почта, Рамблер-Почта и Ukr.Net Mail.
Чтобы установить Элементы Яндекса, вам необходимо скачать последнюю версию по ссылке ниже. После загрузки приложение появится в надстройках браузера Firefox.Для завершения установки Элементов Яндекса необходимо перезапустить браузер.
Скачать mozilla firefox на русском языке. Мощная браузерная муфта от яндекса
Браузер Mozilla Firefox, последнюю версию которого вы можете скачать бесплатно прямо сейчас, не заходя на торренты, особенно популярен среди разработчиков.
Если — самый красивый и удобный, Google Chrome самый простой и быстрый, то Mozila — самый гибкий браузер с наибольшим количеством опций в настройках.
Программа разработана Mozilla Corporation. Заняв почетное третье место в мировом рейтинге браузеров, ей удалось завоевать доверие ровно половины пользователей Интернета в таких странах, как Польша и Германия. Посмотрим, для чего он нужен.
Браузер Mozilla Firefox на русском языке
Прежде чем скачать Mozilla Firefox бесплатно без регистрации на нашем сайте, узнайте больше о его возможностях и функциях:
- Современный интерфейс. Минималистичный интерфейс, кстати, немного напоминает стилистику. Закрепленные вкладки добавили удобства использования таких часто посещаемых сервисов, как почта, социальные сети и т. Д. Функция переключения на вкладку позволяет легко найти любую открытую среди множества, не открывая ее дополнительно. Вы также можете перетаскивать их в специальные группы — удобно, нужная вкладка всегда под рукой!
- Высокая скорость. Последняя версия программы имеет потрясающую производительность, фактически в 6 раз больше, чем предыдущая.
 С такой скоростью загрузка страницы происходит мгновенно, нужное вам окно открывается за доли секунды, веб-приложения обладают отличной производительностью. Вы можете смело скачать Mazila Firefox для сложной работы с интерактивными сайтами.
С такой скоростью загрузка страницы происходит мгновенно, нужное вам окно открывается за доли секунды, веб-приложения обладают отличной производительностью. Вы можете смело скачать Mazila Firefox для сложной работы с интерактивными сайтами. - Гибкость настройки. В Mozilla аддонов огромное количество, более 200 тысяч! Благодаря им программа более функциональна и оптимальна для ваших задач. Вы можете бесплатно скачать Mazila на русском языке и убедиться в разнообразии ее функциональности.Есть много разных тем, панелей инструментов, возможностей добавить плагин. Моно смотрите специальные видеоролики, чтобы выбрать нужное вам расширение и возможность упростить вашу работу.
- Безопасность и конфиденциальность. Запрет отслеживания действий пользователя дает пользователю право информировать сайты о том, что он не хочет, чтобы его поведение отслеживалось, и использовать эти данные в рекламных целях.
Mazila Firefox эффективен
Итак, как видите, ваш новый браузер для Windows 7 готов удивить вас своими возможностями. Бродить по Интернету с большими возможностями не только проще, но и эффективнее, об этом знает любой разработчик.
Бродить по Интернету с большими возможностями не только проще, но и эффективнее, об этом знает любой разработчик.
Базовый функционал Firefox (рус. Firefox) может быть легко модифицирован с помощью различных расширений, что позволяет точно настроить этот веб-браузер в соответствии с требованиями и параметрами, которые необходимы для каждого отдельного пользователя.
Некоторые особенности и возможности последней версии Firefox
- Новый движок браузера Quantum;
- Пользовательский интерфейс на основе проекта Project Photon;
- Защита от слежения;
- API WebExtensions — начиная с версии 57 Firefox будет поддерживать только расширения, созданные на основе нового API, а надстройки, созданные на основе старого SDK, теперь несовместимы с новой версией;
- Встроенные инструменты веб-разработчика;
- Блокировка всплывающих окон;
- Интегрированный инструмент для просмотра файлов PDF;
- Гибкие настройки внешнего вида;
- Безопасное хранение паролей к сайтам и сертификатов,
- Многоязычная локализация;
и многое другое…
Mozilla утверждает, что Quantum почти в два раза быстрее Firefox 52.
В то время как Firefox использовался для выполнения задач на одном ядре процессора, Firefox Quantum использует несколько ядер процессора, что значительно ускоряет его работу, в то время как он может использовать несколько процессоров параллельно, чтобы значительно сократить время загрузки контента.
Обновленному Firefox удается опережать некоторые сайты при загрузке, при этом потребляя на 30% меньше оперативной памяти.
Скачать Mozilla Firefox
Последнюю версию Firefox на русском языке можно скачать по одной из соответствующих ссылок ниже (для Windows 32 или 64-бит).
Загрузите Mozilla Firefox 32 и 64-бит бесплатно для Windows 7/8/10, без регистрации.
Скачать Mozilla Firefox ESR для Windows XP
На нашем сайте вы можете скачать последнюю версию Firefox для Windows XP.
Обратите внимание, что последней поддерживаемой версией браузера для Windows XP является Firefox 52.9 ESR.
Все предыдущие версии браузера доступно
Mozilla Firefox (Quantum) — популярный браузер для операционных систем Windows. Начиная с версии 57 браузер получил новый пользовательский интерфейс и движок Quantum.
Начиная с версии 57 браузер получил новый пользовательский интерфейс и движок Quantum.
Версия: Mozilla Firefox 65.0.1
Размер: 41,7 / 43,9 МБ
Операционная система: Windows 10, 8.1, 8, 7, Vista, XP
Русский язык
Статус программы: Бесплатная
Разработчик: Mozilla Organization
Что нового в версии: список изменений
Mozilla Firefox от Яндекса — известный браузер со встроенным поиском Яндекса. Высокая производительность и удобство использования, уведомления в социальных сетях — основные функции этого браузера.
Firefox использует передовые технологии для отображения графики и оптимизирует загрузку веб-страниц, делая их быстрее. Кроме того, в интерфейсе вас ждут новые функции. Так, например, вы можете закрепить интересующие вас вкладки. Для этого нужно щелкнуть вкладку правой кнопкой мыши и нажать «Закрепить вкладку», после чего вкладка переместится в начало панели вкладок и уменьшится в размере, отображая только значок сайта. Таким образом, у вас всегда будет доступ к вашим любимым сайтам.Эта функция, в общем, дублирует функцию добавления сайтов в избранное (Закладки), но теперь ваши сайты всегда будут перед вами. Кроме того, сайты на закрепленных вкладках всегда загружаются при запуске браузера.
Таким образом, у вас всегда будет доступ к вашим любимым сайтам.Эта функция, в общем, дублирует функцию добавления сайтов в избранное (Закладки), но теперь ваши сайты всегда будут перед вами. Кроме того, сайты на закрепленных вкладках всегда загружаются при запуске браузера.
Во встроенном Яндекс.Баре есть кнопки для социальных сетей, нажав на которые можно узнавать о новых сообщениях и событиях. Эти кнопки необходимо установить в настройках Яндекс.Бара. Поддерживаются следующие сервисы: Вконтакте, Facebook, Мой Мир, Яндекс.Почта, Mail.ru и Gmail.
ИнтерфейсFirefox можно настроить в соответствии с вашим настроением с помощью тем. Доступны тысячи тем оформления на любой вкус.
Отдельной особенностью Mozilla Firefox от Яндекса является антивирусная защита от Яндекс. У этой защиты есть база данных вредоносных сайтов, о которых она будет уведомлять вас. Ну вот и закончился поиск Яндекса, которому посвящена эта версия. В поле рядом с адресной строкой вы можете вводить запросы, и они будут обработаны в Яндекс.
Яндекс.Бар, или, как его по-новому называют, Элементы Яндекса, уже большими силами продвигается в установочных пакетах многих программ. Если вы не хотите видеть это в своих браузерах, то, конечно, эта версия Firefox не для вас.
В горизонтальном меню нажмите кнопку «Еще» и выберите в списке «Все службы», нажмите.
 Сводка сообщает вам, где будет храниться установленный файл, и в поле флажка при желании установите флажок, чтобы браузер работал по умолчанию. И нажимаем кнопку « Установить ».
Сводка сообщает вам, где будет храниться установленный файл, и в поле флажка при желании установите флажок, чтобы браузер работал по умолчанию. И нажимаем кнопку « Установить ». Mozilla Firefox — знаменитый браузер Mozilla, известный своей расширяемостью, надежностью и полной открытостью. Открытый исходный код — это гарантия того, что программа свободна от шпионского ПО и другого вредоносного кода. Любой желающий может бесплатно скачать Mozilla Firefox и убедиться в высоком качестве этой программы.
Любой желающий может бесплатно скачать Mozilla Firefox и убедиться в высоком качестве этой программы.
Потрясающе удобный интерфейс браузера Mozilla Firefox раз и навсегда покорил сердца пользователей. Всевозможные кнопки и панели можно перемещать в окне программы как угодно и устанавливать там, где им удобнее пользоваться. Поддержка кожи поднимает персонализацию на еще более высокий уровень.
С помощью умной адресной строки пользователь может легко найти нужный сайт, если он уже был на нем.Автозаполнение поможет вам найти нужный адрес.
С помощью групп вкладок в браузере Mozilla Firefox очень удобно организовать свою работу в Интернете. Если вы не хотите терять свои открытые вкладки и хотите поработать с ними чуть позже, совсем не обязательно оставлять их в окне, чтобы они мешали работе с вкладками других тем, загрузке вашего компьютера и интернета канал. Вы можете просто переместить их в отдельную группу вкладок и вернуться к ним позже.
Удобно, что панель поиска в Mozilla Firefox может работать с различными поисковыми системами. Вот и Гугл, и Яндекс, и Википедия … Кроме того, никто не мешает добавить туда свои любимые поисковики, поискать на торрент-трекере или в социальной сети.
Вот и Гугл, и Яндекс, и Википедия … Кроме того, никто не мешает добавить туда свои любимые поисковики, поискать на торрент-трекере или в социальной сети.
Как удалить Яндекс из mozilla. Способы удаления Яндекс Бар из Firefox
Яндекс.Бар — специальная панель инструментов браузера, расширяющая возможности браузера. Не так давно Яндекс перестал устанавливать и поддерживать свой Бар в том виде, в котором он раздражал многих пользователей.Теперь он распространяется в составе Yandex Elements, что по сути то же самое.
В свое время Яндекс.Бар распространялся довольно агрессивно — вместе с установкой других программ, скачанных пользователем, если он не отключил дополнительную тонкую галочку относительно установки Бара. После этого Яндекс.Бар установили во всех браузерах пользователя, заменили в них стартовую страницу и навязчиво предлагали пользоваться различными сервисами.
Именно с последним обстоятельством связан поиск методов в интернете как удалить Яндекс Бар. Этот вопрос актуален и в настоящее время, так как программы с этим сюрпризом в Интернете будут еще долго.
Этот вопрос актуален и в настоящее время, так как программы с этим сюрпризом в Интернете будут еще долго.
Различные версии Бар по-разному устанавливались на компьютеры. Соответственно и способы его удаления будут разными.
Стандартное удаление
Проверить наличие Яндекс.Бара в списке установленных программ и удалить его оттуда, если он доступен. Сделать это можно следующим образом.
- Нажмите кнопку «Пуск».В появившемся меню зайдите в «Панель управления» — «Программы и компоненты».
- Найдите программу Яндекс.Бар.
- Если он есть в списке, щелкните его одним щелчком левой кнопки мыши и нажмите появившуюся кнопку «Удалить».
Как удалить Яндекс Бар из Chrome (Google Chrome)
- Запустите Chrome и в его адресной строке введите chrome: // chrome / extensions /.Нажмите клавишу ввода на клавиатуре.

- Откроется окно управления расширениями браузера. Удалите, нажав на значок корзины напротив каждого установленного расширения, все найденные расширения Яндекса: «Визуальные закладки», Переводчик и непосредственно Яндекс.Бар.
- В открытом веб-браузере нажмите кнопку меню в верхнем левом меню и выберите «Надстройки» в открывшемся списке. То же самое можно сделать, нажав клавиши на клавиатуре Crtl + Shift + A (A — английский).
- В открывшемся окне удалите все надстройки, относящиеся к Яндекс.
- После удаления расширения в настройках Firefox периодически могут выскакивать следы Яндекс.Бара. Чтобы очистить их, введите «about: config» (без кавычек) в адресную строку и нажмите Enter.
- В окне с предупреждением нажмите «Обещаю, я буду осторожен!» Кнопка.
- Откроются параметры браузера. Их очень много, и для упрощения поиска тех, которые относятся к Яндекс.
 Бар, введите яндекс в строку поиска.
Бар, введите яндекс в строку поиска. - Все параметры по Яндекс найдутся. Изменения по умолчанию будут выделены жирным шрифтом. Щелкните каждую строку с измененным параметром правой кнопкой мыши и в появившемся меню выберите пункт «Сброс». Значение параметра станет таким, каким оно было при установке браузера.
- Нажмите кнопку, чтобы вызвать меню Opera в верхнем левом углу.В появившемся списке выберите «Расширения», а затем «Управление расширениями». То же самое можно сделать, нажав комбинацию клавиш Crtl + Shift + E на клавиатуре (E — английский).
- В окне управления расширениями удалите все компоненты, связанные с Яндексом, нажав кнопку «Удалить» напротив каждого из них.
- Щелкните значок для вызова меню настроек браузера в виде шестеренки в правом верхнем углу.
- В появившемся меню выберите «Свойства обозревателя».

- В открывшемся окне свойств щелкните вкладку «Дополнительно» и нажмите кнопку «Сброс …» на этой вкладке, чтобы вернуть настройки Internet Explorer к значениям по умолчанию.
По разным причинам вопрос, как убрать панель Яндекс с халявы, Оперы, Гугл Хром или интернет-проводника со временем возникает практически у каждого пользователя виртуального мира.
Для полной очистки необходимо сначала удалить его из системы. Чтобы лишний раз не описывать, как это сделать, советую прочитать мою статью, этот способ самый лучший. После этого его можно будет удалить из браузеров.
Чтобы лишний раз не описывать, как это сделать, советую прочитать мою статью, этот способ самый лучший. После этого его можно будет удалить из браузеров.
Как удалить яндекс бар Firefox? (муфты)
В firefox он есть в расширениях. Чтобы удалить его, сделайте следующее: В самом верху муфты нажмите «инструменты» и «надстройки».
Откроется окно, в котором нужно перейти в «расширение», найти эту панель. Его можно выключить, но все равно советую удалить.
Как удалить из Оперы? (Opera)
Прошу прощения, на данный момент выясняется, что у меня нет оперы (была, но я ее удалил).Поэтому, чтобы случайно не написать чушь, лучше оставить этот вопрос открытым.
Напишу позже. Хотя если убрать полоску из системы, зайти в расширения — надстройки (не помню, как это обозначено) и удалить оттуда, это больше не будет вас беспокоить.
Как удалить Яндекс хром бар? (Гугл хром)
В Хроме убрать планку несложно. В левом верхнем углу расположена кнопка типа ключа (в новых версиях, появившихся в 2013 году, вместо клавиши есть три полоски).
Щелкаем по нему, подводим стрелочку к инструментам и нажимаем «расширения». Там находим и незаметно выбрасываем.
Как удалить яндекс бар интернет проводник?
Удаление панели Яндекс из проводника также не вызывает затруднений. Чтобы добраться до него, вам нужно нажать на «службы» и «надстройки» вверху, затем «панели инструментов и расширения». Там его легко найти.
Чтобы в дальнейшем таких сложностей при установке различных программ не возникало, внимательно следите за тем, что вам предлагают установить с их помощью.Обычно стоит убрать соответствующие галочки и «мусор» установится самостоятельно и не будет.
- Кстати, есть еще один универсальный способ как, и не только он.
В целом с этими расширениями не так много сложностей, но с изменениями домашних страниц дела обстоят намного хуже, особенно если Webalta устоялась.
Впрочем, от всего можно избавиться, но лучше предотвратить это, чем потом перечитывать десятки интернет-страниц, чтобы найти ответ на вопрос: почему? (перейдя по ссылке, вы можете узнать это сейчас — вам не придется искать в другой раз).

В заключение поделюсь информацией, что из используемых мной расширений: Google Toolbar и Roboform. Мне этих двоих достаточно. Имейте в виду, что каждый из них влияет на скорость работы браузеров — во многом снижая ее.
С момента введения нового требования к браузерам — минимализма и ненагрузки в виде разных кнопок, Яндекс.Бар заменен элементами Яндекса. Эти элементы представляют собой программное обеспечение, входящее в настройки браузера, созданное Яндексом для их удобства и расширения возможностей.Но не каждое нововведение облегчает жизнь пользователям. Иногда эти надстройки просто мешают, и тогда возникает вопрос: как удалить элементы Яндекса из Firefox?
Удаление элементов Яндекса через меню браузера
Сделайте это просто. Сначала давайте посмотрим, какую операционную систему вы используете: Windows, Linux или Mac OS. По удалению предметов разница есть, но несущественная. В Windows для решения проблемы нужно нажать на кнопку Firefox
Затем выберите пункт «Надстройки». В Linux и Mac OS для перехода в это меню сначала выберите пункт «Инструменты», а только потом «Надстройки». В открывшейся вкладке выберите пункт Расширения. Вот такое окно.
В Linux и Mac OS для перехода в это меню сначала выберите пункт «Инструменты», а только потом «Надстройки». В открывшейся вкладке выберите пункт Расширения. Вот такое окно.
Здесь вы можете удалить элементы Яндекса из Firefox, а также настроить их, если не хотите удалять все — может быть, какие-то дополнения еще пригодятся.
Удаление элементов с помощью программного обеспечения
Если вы не совсем понимаете, как исправить проблему в меню самого браузера, способ все же есть.Некоторые пользователи используют специальные программы, такие как Antidust, для удаления Яндекса из Firefox или другого браузера. Это бесплатная программа, которая весит всего 52 килобайта. После скачивания устанавливать не нужно. Программа работает после распаковки скачанного архива с приложением.
Программа сама определит приложения от определенных разработчиков и удалит их с вашего компьютера.
У программы есть свои недостатки — не все браузеры умеют удалять элементы Яндекс. Бара или Яндекс.Но у нее есть и плюсы — программа работает автоматически.
Бара или Яндекс.Но у нее есть и плюсы — программа работает автоматически.
Перед запуском Antidust закройте все открытые браузеры и только потом запустите программу. Тогда она все сделает сама. Если программа, как вам показалось, не запускалась и не работает — это может означать, что на компьютере нет ненужных приложений, отвечающих требованиям поиска и удаления — это не очень удобно для тех, кто этого не знает . Как правило, многие начинают думать, что программа не работает, но это не так — просто ничего не нашла.
Удаление ненужных элементов из браузера таким способом не составит труда для самых незащищенных пользователей.
Как быстро настроить браузер Mozilla Firefox
Как избавиться от надоедливого спутника mail.ru
Как убрать поиск mail ru? Как ускорить обновление браузера Mozilla Firefox
Известно, что реклама — двигатель прогресса. Можно ли не использовать такой огромный ресурс, как Интернет, как средство продвижения своего продукта? Вот только многие пользователи устают от излишнего количества и баннеров. Вследствие этого ищут способы избавиться от навязчивой рекламы, в частности интересуются, как отключить Яндекс.Директ.
Вследствие этого ищут способы избавиться от навязчивой рекламы, в частности интересуются, как отключить Яндекс.Директ.
Что такое Яндекс.Директ?
Это детище самого популярного поисковика рунета — Яндекс. Приложение понравится тем, кто хочет максимально выгодно разместить свою рекламу в Интернете. Дело в том, что реклама, размещенная таким образом, будет показана пользователю только тогда, когда тематика его поискового запроса похожа на рекламу.Поэтому у предпринимателей и компаний эта услуга довольно популярна. Действительно, реклама нацелена только на потенциальных клиентов. Вот только иногда такая реклама надоедает пользователям. Все-таки, выбрав удочку в подарок дедушке, вы ее давно купили, и вас приглашают посетить те или иные сайты с каталогами этих самых удочек еще на две недели. После этого вы, наверное, подумаете, как отключить Яндекс.Директ, но побыстрее. Со способами достижения этой цели вы узнаете дальше.
Блокировка сервера
Этот способ подходит для пользователей абсолютно любого браузера. К тому же этот способ практически самый эффективный для решения проблемы, связанной с вопросом, как отключить Яндекс.Директ. Рекламу на просматриваемых страницах можно увидеть после ее загрузки с внешнего сервера. Так что если заблокировать доступ к этому серверу, то на сайтах не будет назойливой рекламы. Но для этого, просто зная адрес сайта, с которого Яндекс.Прямой рекламы скачивать не хватает. Чтобы заблокировать его, вам потребуется скачать специальную программу, например Proxomitron. Если вы используете браузер Firefox, вы можете скачать для него специальный плагин — Adblock Plus. После установки откройте плагин или программу и введите там следующую строку: http://an.yandex.ru/*. Так вы отключаете Яндекс.Директ.
К тому же этот способ практически самый эффективный для решения проблемы, связанной с вопросом, как отключить Яндекс.Директ. Рекламу на просматриваемых страницах можно увидеть после ее загрузки с внешнего сервера. Так что если заблокировать доступ к этому серверу, то на сайтах не будет назойливой рекламы. Но для этого, просто зная адрес сайта, с которого Яндекс.Прямой рекламы скачивать не хватает. Чтобы заблокировать его, вам потребуется скачать специальную программу, например Proxomitron. Если вы используете браузер Firefox, вы можете скачать для него специальный плагин — Adblock Plus. После установки откройте плагин или программу и введите там следующую строку: http://an.yandex.ru/*. Так вы отключаете Яндекс.Директ.
Internet explorer
А теперь остановимся на проблеме более конкретно и разберем, как убрать Яндекс.Директ и прочую рекламу из вашей онлайн-жизни.В зависимости от того, какой браузер вы используете, в этом вопросе могут быть свои нюансы. По сути, все сводится к поиску подозрительных приложений в вашем браузере и избавлению от них. Итак, если вы предпочитаете Internet Explorer, то после его запуска щелкните значок шестеренки в верхнем углу. Выберите «Настроить параметры». Найдите раздел «Панели инструментов и расширения». Внимательно просмотрите появившийся список. Те расширения, которые так или иначе связаны с Java и Microsoft, безвредны, но о других вам следует узнать больше в Интернете.Подозрительные надстройки необходимо удалить через «Панель управления» из меню «Пуск».
Итак, если вы предпочитаете Internet Explorer, то после его запуска щелкните значок шестеренки в верхнем углу. Выберите «Настроить параметры». Найдите раздел «Панели инструментов и расширения». Внимательно просмотрите появившийся список. Те расширения, которые так или иначе связаны с Java и Microsoft, безвредны, но о других вам следует узнать больше в Интернете.Подозрительные надстройки необходимо удалить через «Панель управления» из меню «Пуск».
Теперь при каждой установке программ нужно внимательно следить за скрытыми опциями, галочками и специальными предложениями. Если этого не сделать, то устанавливаются такие отличные надстройки, как Яндекс.Бар, Sputnik @ Mail.Ru и др. Они меняют все настройки браузера на свои и настойчиво предлагают пользоваться только своими услугами. Поэтому многие пользователи желают удалить такие надстройки. В этой инструкции мы рассмотрим, как удалить Яндекс.Бар из браузера Firefox:
Яндекс. | ||
Удалить Яндекс.Бар | ||
Вкладка Расширения содержит весь список дополнений.Нажмите на кнопку Удалить в строке с Яндекс.Баром. | ||
Через секунду Яндекс.Бар будет удален. Вам необходимо перезапустить браузер, чтобы внести изменения. Щелкните строку Перезагрузить сейчас. | ||
Яндекс.Бар удалил | ||
Теперь панель Яндекс.Бара удалена из Firefox. Отдельно нужно | ||
Как удалить Яндекс из firefox.Как удалить Яндекс.
 Бар из Firefox
Бар из FirefoxЗакройте все браузеры. Нажмите «Пуск — Панель управления — Удалить программу». Найдите в списке программ «Яндекс.Бар» и удалите его с помощью деинсталлятора, то есть нажав на кнопку «Удалить». На вопрос системы «Внести необходимые изменения …» — согласитесь.
Удалить Яндекс.Бар из Internet Explorer
Присутствует ли Яндекс в браузере как домашняя страница по умолчанию и поиск? Первое, что нужно сделать, это изменить домашнюю страницу в браузере.Зайдите в его «Настройки». В окне с адресом измените на «Google — Применить — Ок». Или нажмите «Использовать пустую» и получите начальную пустую страницу по умолчанию.
Затем смените поисковик: «Настройки — Настройки» — откроется список доступных. Установите Google по умолчанию с помощью кнопки Установить по умолчанию. Теперь поиск с Яндекса можно убрать кнопкой Удалить. Затем удалите закладки «Яндекс». Для этого в строке меню нажмите «Избранное — Упорядочить избранное». Удалите ненужные закладки с помощью кнопки Удалить. Теперь скройте ненужные уже пустые панели инструментов, щелкнув их один раз правой кнопкой мыши, снимите флажки «Строка меню» и «Панель избранного».
Теперь скройте ненужные уже пустые панели инструментов, щелкнув их один раз правой кнопкой мыши, снимите флажки «Строка меню» и «Панель избранного».
Удалить Яндекс.Бар из браузера Mozilla Firefox
Вам необходимо удалить «Бар» из пункта главного меню «Дополнительно — Расширения». Просто нажмите кнопку «Удалить». Далее меняем стартовую страницу. Нажмите в главном меню «Настройки — Настройки — Общие». В разделе «Главная» нажмите кнопку «Восстановить по умолчанию — ОК». Измените поисковую систему, щелкнув маленький черный треугольник рядом с логотипом «I».Из выпадающего списка удалите Яндекс и прочие ненужные поиски. Завершите изменение, нажав кнопку «ОК».
Очень важный момент: нужно удалить из этого браузера дополнительные настройки Яндекса. В адресной строке (где http: //) введите: «about: config», затем согласитесь на вопрос браузера: «Обещаю, что буду осторожен!». Затем в строке «Поиск» напишите слово «яндекс». Вы увидите список, каждая строка которого будет начинаться словами «browser. saf …». Щелкните по каждому из них правой кнопкой мыши и выберите пункт «Сбросить».
saf …». Щелкните по каждому из них правой кнопкой мыши и выберите пункт «Сбросить».
Удалить Яндекс.Бар из браузера Google Chrome
Здесь «ToolBar» не устанавливается. Изменены только панель закладок, домашняя страница и поиск. Зайдите в настройки и измените стартовую страницу «По умолчанию»: «Настройки — Стартовая группа — Следующие страницы — Добавить» — нажмите на страницу Яндекса и удалите, нажав на крестик справа от нее — «Ок». Далее измените главную страницу в Google: пункт меню «Внешний вид — Показать главную — Изменить». Удалите ненужный поисковик Яндекс из пункта настроек «Поиск».Далее откройте панель закладок: щелкните правой кнопкой мыши на панели закладок — «Управление закладками» — выделите закладки, созданные Яндексом, и удалите их.
Удалить Яндекс.Бар из браузера Opera
В этом браузере Яндекс удаляет еще проще: скрыть панель закладок (в панели с красной буквой «I» щелкните правой кнопкой мыши — «Удалить панель»). Из закладок в строке меню («Меню — Закладки — Управление закладками)» удалите все страницы Яндекса: Яндекс Фото, Яндекс Погода, Яндекс Почта и т. Д. Измените поисковый сайт на Google, удалив Яндекс из выпадающего списка рядом на букву «I» в строке поиска.Далее заходим в «Главное меню — Расширения — Управление расширениями» — удаляем все элементы Яндекса кнопкой «Удалить».
Д. Измените поисковый сайт на Google, удалив Яндекс из выпадающего списка рядом на букву «I» в строке поиска.Далее заходим в «Главное меню — Расширения — Управление расширениями» — удаляем все элементы Яндекса кнопкой «Удалить».
Яндекс.Бар — специальная панель инструментов браузера, расширяющая возможности браузера. Не так давно Яндекс перестал устанавливать и поддерживать свой Бар в том виде, в котором он раздражал многих пользователей. Теперь он распространяется в составе Yandex Elements, что по сути то же самое.
В свое время Яндекс.Бар распространялся довольно агрессивно — вместе с установкой других программ, скачанных пользователем, если он не отключил дополнительную тонкую галочку относительно установки Бара.После этого Яндекс.Бар установили во всех браузерах пользователя, заменили в них стартовую страницу и навязчиво предлагали пользоваться различными сервисами.
Именно с последним обстоятельством связан поиск методов в интернете как удалить Яндекс Бар. Этот вопрос актуален и в настоящее время, так как программы с этим сюрпризом в Интернете будут еще долго.
Различные версии Бар по-разному устанавливались на компьютеры. Соответственно и способы его удаления будут разными.
Стандартное удаление
Проверить наличие Яндекс.Бара в списке установленных программ и удалить его оттуда, если есть. Сделать это можно следующим образом.
- Нажмите кнопку «Пуск». В появившемся меню зайдите в «Панель управления» — «Программы и компоненты».
- Найдите программу Яндекс.Бар.
- Если он есть в списке, щелкните его одним щелчком левой кнопки мыши и нажмите появившуюся кнопку «Удалить».
Как удалить Яндекс Бар из Chrome (Google Chrome)
- Запустите Chrome и в его адресной строке введите chrome: // chrome / extensions /. Нажмите клавишу ввода на клавиатуре.
- Откроется окно управления расширениями браузера. Удалите, нажав на значок корзины напротив каждого установленного расширения, все найденные расширения Яндекса: «Визуальные закладки», Переводчик и непосредственно Яндекс.
 Бар
Бар
- В открытом веб-браузере нажмите кнопку меню в верхнем левом меню и выберите «Надстройки» в открывшемся списке.То же самое можно сделать, нажав клавиши на клавиатуре Crtl + Shift + A (A — английский).
- В открывшемся окне удалите все надстройки, относящиеся к Яндекс.
- После удаления расширения в настройках firefox изредка могут выскакивать следы Яндекс.Бара. Чтобы очистить их, введите «about: config» (без кавычек) в адресную строку и нажмите Enter.
- В окне с предупреждением нажмите «Обещаю, я буду осторожен!» Кнопка.
- Откроются параметры браузера.Их очень много и чтобы упростить поиск тех, которые относятся к Яндекс.Бару, введите яндекс в строку поиска.
- Все параметры по Яндекс найдутся. Изменения по умолчанию будут выделены жирным шрифтом. Щелкните каждую строку с измененным параметром правой кнопкой мыши и в появившемся меню выберите пункт «Сброс». Значение параметра станет таким, каким оно было при установке браузера.
- Нажмите кнопку, чтобы вызвать меню Opera в верхнем левом углу.В появившемся списке выберите «Расширения», а затем «Управление расширениями». То же самое можно сделать, нажав комбинацию клавиш Crtl + Shift + E на клавиатуре (E — английский).
- В окне управления расширениями удалите все компоненты, связанные с Яндексом, нажав кнопку «Удалить» напротив каждого из них.
- Щелкните значок для вызова меню настроек браузера в виде шестеренки в правом верхнем углу.
- В появившемся меню выберите «Свойства обозревателя».
- В открывшемся окне свойств щелкните вкладку «Дополнительно» и нажмите кнопку «Сброс …» на этой вкладке, чтобы вернуть настройки Internet Explorer к значениям по умолчанию.
С момента введения нового требования к браузерам — минимализма и ненагрузки в виде разных кнопок, Яндекс.Бар заменен элементами Яндекса. Эти элементы представляют собой программное обеспечение, входящее в настройки браузера, созданное Яндексом для их удобства и расширения возможностей.Но не каждое нововведение облегчает жизнь пользователям. Иногда эти надстройки просто мешают, и тогда возникает вопрос: как удалить элементы Яндекса из Firefox?
Удаление элементов Яндекса через меню браузера
Сделайте это просто. Сначала давайте посмотрим, какую операционную систему вы используете: Windows, Linux или Mac OS. По удалению предметов разница есть, но несущественная. В Windows для решения проблемы нужно нажать на кнопку Firefox
Затем выберите пункт «Надстройки».В Linux и Mac OS для перехода в это меню сначала выберите пункт «Инструменты», а только потом «Надстройки». В открывшейся вкладке выберите пункт Расширения. Вот такое окно.
Здесь вы можете удалить элементы Яндекса из Firefox, а также настроить их, если не хотите удалять все — может быть, какие-то дополнения еще пригодятся.
Удаление элементов с помощью программного обеспечения
Если вы не совсем понимаете, как исправить проблему в меню самого браузера, способ все же есть.Некоторые пользователи используют специальные программы, такие как Antidust, для удаления Яндекса из Firefox или другого браузера. Это бесплатная программа, которая весит всего 52 килобайта. После скачивания устанавливать не нужно. Программа работает после распаковки скачанного архива с приложением.
Программа сама определит приложения от определенных разработчиков и удалит их с вашего компьютера.
У программы есть свои недостатки — не все браузеры умеют удалять элементы Яндекс.Бара или Яндекс.Но у нее есть и плюсы — программа работает автоматически.
Как работает Antidust?Закройте все перед запуском Antidust в открытых браузерах и только потом запустите программу. Тогда она все сделает сама. Если программа, как вам показалось, не запускалась и не работает — это может означать, что на компьютере нет ненужных приложений, отвечающих требованиям поиска и удаления — это не очень удобно для тех, кто этого не знает . Как правило, многие начинают думать, что программа не работает, но это не так — просто ничего не нашла.
Удаление ненужных элементов из браузера таким способом не составит труда для самых незащищенных пользователей.
Как быстро настроить браузер Mozilla Firefox
Как избавиться от надоедливого спутника mail.ru
Как убрать поиск mail ru? Как ускорить работу браузера Mozilla Firefox
Теперь при каждой установке программ нужно внимательно следить за скрытыми опциями, галочками и специальными предложениями. Если этого не сделать, то такие отличные надстройки, как Яндекс.Бар, Sputnik @ Mail.Ru и др. Установлены. Они меняют все настройки браузера на свои и настойчиво предлагают пользоваться только своими услугами. Поэтому многие пользователи желают удалить такие надстройки. В этой инструкции мы рассмотрим, как удалить Яндекс.Бар из браузера Firefox:
Яндекс.Бар в браузере Firefox устанавливает только одну панель, которая является надстройкой. Поэтому для его удаления откройте окно управления надстройками.Для этого нажмите кнопку Firefox и откройте раздел «Надстройки». Вы можете использовать сочетание клавиш Ctrl + Shift + A. | ||
Удалить Яндекс.Бар | ||
Вкладка Расширения содержит весь список дополнений. Нажмите на кнопку Удалить в строке с Яндекс.Баром. | ||
Через секунду Яндекс.Бар будет удален.Вам необходимо перезапустить браузер, чтобы внести изменения. Щелкните строку Перезагрузить сейчас. | ||
Яндекс.Бар удалил | ||
Теперь панель Яндекс.Бара удалена из Firefox. Отдельно нужно | ||
Известно, что реклама является двигателем прогресса. Можно ли не использовать такой огромный ресурс, как Интернет, как средство продвижения своего продукта? Вот только многие пользователи устают от излишнего количества и баннеров.Вследствие этого ищут способы избавиться от навязчивой рекламы, в частности интересуются, как отключить Яндекс.Директ.
Что такое Яндекс.Директ?
Это детище самого популярного поисковика рунета — Яндекс. Приложение понравится тем, кто хочет максимально выгодно разместить свою рекламу в Интернете. Дело в том, что реклама, размещенная таким образом, будет показана пользователю только тогда, когда тематика его поискового запроса похожа на рекламу.Поэтому у предпринимателей и компаний эта услуга довольно популярна. Действительно, реклама нацелена только на потенциальных клиентов. Вот только иногда такая реклама надоедает пользователям. Все-таки, выбрав удочку в подарок дедушке, вы ее давно купили, и вас приглашают посетить те или иные сайты с каталогами этих самых удочек еще на две недели. После этого вы, наверное, подумаете, как отключить Яндекс.Директ, но побыстрее. Со способами достижения этой цели вы узнаете дальше.
Блокировка сервера
Этот способ подходит для пользователей абсолютно любого браузера. К тому же этот способ практически самый эффективный для решения проблемы, связанной с вопросом, как отключить Яндекс.Директ. Рекламу на просматриваемых страницах можно увидеть после ее загрузки с внешнего сервера. Так что если заблокировать доступ к этому серверу, то на сайтах не будет назойливой рекламы. Но для этого, просто зная адрес сайта, с которого Яндекс.Прямой рекламы скачивать не хватает. Чтобы заблокировать его, вам потребуется скачать специальную программу, например Proxomitron. Если вы используете браузер Firefox, то вы можете скачать для него специальный плагин — Adblock Plus. После установки откройте плагин или программу и введите там следующую строку: http://an.yandex.ru/*. Так вы отключаете Яндекс.Директ.
Internet explorer
А теперь остановимся на проблеме более конкретно и разберем, как убрать Яндекс.Директ и прочую рекламу из вашей онлайн-жизни.В зависимости от того, какой браузер вы используете, в этом вопросе могут быть свои нюансы. По сути, все сводится к поиску подозрительных приложений в вашем браузере и избавлению от них. Итак, если вы предпочитаете Internet Explorer, то после его запуска щелкните значок шестеренки в верхнем углу. Выберите «Настроить параметры». Найдите раздел «Панели инструментов и расширения». Внимательно просмотрите появившийся список. Те расширения, которые так или иначе связаны с Java и Microsoft, безвредны, но о других вам следует узнать больше в Интернете.Подозрительные надстройки необходимо удалить через «Панель управления» из меню «Пуск».
элементов Яндекса для Firefox. Яндекс.Бар для FireFox
Яндекс Бар — это своего рода помощник для оперативного поиска информации в Интернете с учетом геополитического положения и определенных предпочтений конкретных пользователей. Также, как и многие полезные плагины, например Personal Plus, Yandex Bar очень просто установить.
Предлагаем вашему вниманию небольшой видеообзор для максимального удобства и понимания, хотя, если вы один из тех, кто любит читать дальше, под видео вы найдете текстовую версию инструкции — как установить Яндекс бар для Mozilla Firefox.
Чтобы установить Яндекс бар для Mazila, сначала перейдите прямо на страницу Яндекса в сервисах и нажмите большую желтую кнопку «Установить Яндекс.Бар». Во всплывающем окне выберите «Разрешить» и дождитесь загрузки надстройки. Выбираем вариант «Установить сейчас» и перезапускаем наш браузер.
В появившемся окне мы принимаем лицензионное соглашение на использование программы, остальные флажки оставляем или снимаем галочки на свое усмотрение. После запуска Firefox мы видим обновленную панель управления панелью инструментов, которую теперь нужно настроить в соответствии с нашими предпочтениями.
На панели Яндекса нажмите на значок шестеренки, после чего на экране появится окно с двумя столбцами, справа от которых уже установлены кнопки, а слева — список доступных. Все манипуляции с кнопками — удаление, добавление, перемещение производятся с помощью двух стрелок, расположенных между этими двумя столбцами. Вы также можете переставить текущие кнопки по своему вкусу, используя две кнопки в правой части окна. Таким образом, мы дорабатываем, чистим и настраиваем панель под конкретные нужды.
Если какие-то из нужных нам кнопок не попали в стандартный набор, нажмите «Добавить кнопки» и попадете в богатую библиотеку кнопок Яндекс.Бара, которых больше сотни. Таким образом, мы получаем быстрый и мобильный доступ ко всем необходимым сервисам, избавляя себя от утомительного поиска данных, которые мы используем довольно часто, открытия ненужных окон и программ.
Одним щелчком мыши вы можете легко переходить из почтового ящика в социальные сети, от прогноза погоды до текущего курса валют и т. Д.При этом мы избавляемся от чрезмерной загрузки браузера, не беспокоясь о том, что любое окно с ценной информацией внезапно закроется или потеряно. Рекомендуется удалить оставшиеся планки во избежание нахлеста. Для этого щелкните правой кнопкой мыши на панели управления и снимите флажок с неиспользуемых служб и приложений.
К большому сожалению многих, по непонятной причине Яндекс закрыл проект Yandex Bar … За что я уже получил не один десяток гневных писем, потому что приложение пришло на замену панели Yandex Bar не самое удобное и хорошо работающее дополнение для браузеров.
Поскольку скачать панель Яндекс Бар с официального сайта Яндекса больше нельзя, мы будем придерживаться другого пути.
Итак, мы устанавливаем Яндекс Бар для браузера Mozilla Firefox
Шаг номер 1
Так как Яндекс Бар не поддерживается в новых версиях (выше 17 версии), нам необходимо установить старую версию браузер. Чтобы проверить версию браузера, установленного на вашем компьютере, перейдите в справку и выберите О Firefox .
Если версия браузера выше 17-й, удалите ее. Это можно сделать через Пуск — Панель управления — Программы и компоненты … Найдите браузер в списке и удалите его.
Если закладки, сохраненные в браузере, очень важны для вас, то при удалении не стоит ставить галочку напротив пункта Удалить личные данные, профили и настройки из моего Firefox .
Номер шага 2
Установка более старой версии браузера.Для этого перейдите по ссылке — http://download.cdn.mozilla.net. Запустите установочный файл и установите браузер на свой компьютер.
Шаг № 3
Теперь вам нужно установить себе Яндекс Бар .
Разрешаем установку дополнения и ждем загрузки Яндекс Бар. Затем появится следующее окно:
Стоит нажать «Установить» … Чтобы панель заработала, необходимо перезапустить браузер.И в итоге получаем то, чего нам так не хватало.
Номер шага 4
Чтобы не случилось, что при следующем запуске браузера вместо Яндекс Бар мы увидим Элементы Яндекса, необходимо отключить автоматическое обновление плагинов. Для этого мы должны сделать следующее: нажать Инструменты — Параметры — Дополнительные — Обновления , выбрать пункт Никогда не проверять наличие обновлений и выключить Использовать фоновую службу для установки обновлений и Плагины поисковых систем … Подтвердите свой выбор, нажав ОК .
Также необходимо отключить автоматическое обновление самого Яндекс Бар. Для этого введите в адресной строке браузера строку — about: config .
Согласитесь, будьте осторожны. Затем вы попадете в другое окно, в котором вам нужно найти следующий список параметров:
App.update.auto
— app.update.enabled
— browser.search.update
— extensions.update.enabled
Отключите их, установив значение false … Тогда стоит вернуться к Tools — Add-ons — Details и отключить Автоматическое обновление .
И вот, приложив немало усилий, мы установили Яндекс Бар, а также отключили его автообновление на Элементах Яндекса. Надеюсь, вам удалось вернуть в свой браузер Mozilla Firefox хорошую и столь знакомую Яндекс Бар. Радуйтесь и пользуйтесь им на здоровье!
Здравствуйте друзья, сегодня я расскажу , что такое Яндекс бар , где скачать и как установить на самые популярные браузеры (, Mozilla, Firefox, хром, Opera, Internet Explorer, ).Яндекс Бар — это надстройка к браузерам, реализующая дополнительную панель (быстрые кнопки) для других сервисов Яндекса. С каждым днем палагин от Яндекса все более модернизируется и становится удобнее, красивее и красивее. Последние версии будут полезны как обычным веб-мастерам, так и продвинутым пользователям. Так вот поставил бар на хром, работает нормально, обновляется само, все что нужно. А теперь рассмотрим все подробнее.
Почему Яндекс создал Яндекс-Бар?
Поисковая система создала свой собственный плагин, чтобы полностью привязать пользователя к этой системе для любого запроса от поисковых систем.При каждом переходе штанга Яндекса переносит все переходы , активность на сайте, потраченное время, по каким ключевым запросам посетитель пришел на сайт и т. Д. Яндекс анализирует полученные данные и тем самым улучшает и идентифицирует сайты во всех результатах поиска по всем запросам.
Многие знают, что они очень сильно влияют на увеличение или уменьшение позиций в поисковых системах. Бар отправляет в Яндекс время, проведенное на странице любого сайта и все выполненные операции.И по полученным данным Яша делает вывод, занижать или повышать сайт. Поисковик из этого видит, нравится это большинству пользователей или нет. Если нет, то позиции отрицательные, если да, то положительные. Как только люди упускали этот пункт в алгоритме Яндекса, сразу же начинали создавать сайты об искусственно увеличивающихся поведенческих факторах. А в Интернете их можно увидеть огромное количество. Теперь приступим к установке в браузеры.
Загрузите и установите панель Яндекс на google chrome, mozilla firefox, Opera и internet explorer
Итак, приступим к установке firefox в браузере Mozilla.Это будет второй плагин, который у меня будет в этом браузере, первый плагин — Firebug, который помогает мне просматривать php и html-код. Прежде всего необходимо скачать Яндекс бар для Firefox Mozilla здесь дальше.
На данный момент Яндекс.Бар имеет версию 6.9 и вес 3.3 Мб. Благодаря небольшому размеру, загрузка плагина не займет много времени. А если вы не знаете, какая у вас скорость интернета, вы можете проверить это через «» или вручную. И так жмем установить яндекс бар.После того, как браузер скачает файл, он автоматически начнет его установку, но в первую очередь он наконец спросит вас о вашем желании:
Нажмите «Установить», и если вы не нажмете кнопку «Установить», то через 5 секунд кнопка автоматически нажмет «Установить»
После завершения установки перезагрузите mozilla firefox и вы увидите соответствующую панель yandex.Bar с кнопками для быстрого доступа к наиболее популярным сервисам.
Скачать Яндекс бар в Internet Explorer это возможно,
Как видите, файл плагина можно скачать для вашей операционной системы, как для 64-битной, так и для 32-битной.Файл весит немного больше, чем в предыдущем браузере. После его загрузки мы автоматически начнем процесс установки в IE. После установки также произойдет перезагрузка и после запуска вы увидите новую панель.
Панель загрузки для Opera , это возможно.
Процесс установки такой же, как и в других браузерах, но панель реализована в Opera как панель, и она будет заметно отличаться от того, что мы видим в Firefox, но столь же проста в использовании.
И последний мой любимый браузер на котором мы тоже будем рассматривать установку Яндекс бар
С помощью этого вы можете скачать Яндекс бар в Google Chrome.
Установка также проводится в автоматическом режиме, чтобы упростить вам всю работу, вам просто нужно нажать кнопку установки и все.
Помните, что установка плагина должна выполняться в соответствующем браузере, в котором он установлен.
Кнопки виджета на панели
Хотите выжать из панели Яндекса как можно больше функций? Затем следует щелкнуть кубик, который находится на панели, и установить нужные функции. Я, например, установил такие функции, как:, игры и закладки … В принципе, то, что вам нужно в работе, на сайте в Яндекс баре можно найти все! помните, что яндекс бар обновление происходит автоматически и всегда уведомляет вас о новой версии.
Ключевые особенности
- быстрый поиск с удобными подсказками и результатами, построенный с учетом местоположения пользователя;
- визуальных закладки для быстрого открытия любимых сайтов;
- отображение веб-страниц в удобном для чтения виде;
- проверка орфографии;
- перевода страниц, отдельных слов с основных европейских языков;
- наглядное и оперативное представление информации о погоде и пробках в определенной местности;
- отображение новых событий на сервисах Яндекса (уведомления о письмах, сообщениях, комментариях к фотографиям и т. Д.)).
Преимущества и недостатки
Преимущества:
- бесплатно;
- русскоязычный интерфейс;
- максимальная скорость поиска по любым запросам;
- настройка элементов уведомлений;
- хранение закладок на любом сервисе Яндекса;
- удобная панель управления расширением;
- регулярных обновления;
- хорошая совместимость.
Недостатки:
- Яндекс Бар не поддерживается новыми версиями браузеров.
Альтернативы
Менеджер Gmail. Бесплатный плагин для браузера Mozilla, который позволит пользователю получать мгновенные уведомления о поступлении новой корреспонденции в учетные записи службы.
Tab Mix Plus. Бесплатное дополнение для FireFox для удобного просмотра с вкладками. Позволяет упорядочивать их, блокировать от изменений, открывать ранее закрытые вкладки и многое другое. доктор
Как установить программу
После загрузки дополнения откроется окно с подробной информацией о нем.Выберите указанную кнопку:
Перезапустить браузер
В следующий раз, когда вы запустите браузер, появится окно лицензионного соглашения, с которым вы должны будете согласиться. Если вы не хотите устанавливать предлагаемую страницу и поиск по умолчанию, снимите соответствующие флажки:
Лицензионное соглашение
После успешной установки появится окно с настраиваемыми визуальными вкладками:
Визуальные закладки
В дополнение к избранным сайтам есть интеллектуальная панель поиска, которая понимает любую языковую раскладку:
Панель поиска
Также вы можете воспользоваться полезными сервисами Яндекса, узнать информацию о погоде, уровне загруженности дорог и т. Д.
Яндекс.Бар — полезное дополнение, которое значительно упростит работу пользователя в Интернете.
Когда статья была опубликована, Яндекс Бар стал частью «Элементов Яндекса». Все ссылки изменены.
В этой статье мы подробно рассмотрим , как скачать и установить панель Яндекс Бар, которая, правда, до недавнего времени не вызывала особого интереса как у пользователей, так и у веб-мастеров. В настоящее время это популярная панель расширения для различных браузеров.И теперь Яндекс Бар — полноценный инструмент для анализа сайтов и серфинга в Интернете.
Похоже, эта панель заточена специально под Мозиллу. Скачать панель Яндекс Бар для браузера Mozilla FireFox можно. Интересно, что Яндекс самостоятельно определяет, из какого браузера вы вошли, и посоветует скачать именно то расширение, которое вам нужно.
Здесь вам будет очень сложно промахнуться, нажмите на огромную кнопку «Установить Яндекс.Бар», после чего FireFox запросит у вас согласие на установку прямо из браузера.
Затем следует перезапустить браузер, и он снова откроется со встроенной панелью.
Скачать Яндекс Бар для Google Chrome
Теперь посмотрим на браузер, для которого можно установить Яндекс Бар — Google Chrome … Это расширение снова можно скачать с того же сервиса (element.yandex.ru/chrome/?from\u003drdr_bar), но теперь оно будет не очень удобно. Лучше всего загрузить панель на странице Интернет-магазина Google Chrome, которая на самом деле содержит все расширения для этого браузера.
Просто нажмите прямо в браузере на ссылку «установка», и панель Яндекс Бар установится автоматически, не задавая лишних вопросов. После этого в правом верхнем углу браузера появится значок, и если по нему кликнуть, в Chrome отобразится панель Яндекса.
Обратите внимание, что в браузере Google Chrome, как и в Opera, Панель имеет скудный набор инструментов по сравнению с браузером Mozilla FireFox или Internet Explorer.Поэтому вам решать, устанавливать это расширение или нет.
Установка Яндекс Бар для Opera
Особенность установки панели в этом браузере то, что ее можно установить только из самого браузера. Для этого зайдите в сам браузер Opera и перейдите на страницу, после чего перед вами появится окно как на картинке:
Здесь вы устанавливаете флажок в том месте, где должна быть панель — либо на боковой панели, либо на панели закладок.Нажмите «ОК», после чего он автоматически установится в вашем браузере.
Если вы хотите установить панель Яндекс Бар в браузере Internet Explorer , скачайте на этой странице. Но установить расширение из самого браузера не получится, так как все приложения для него скачиваются и устанавливаются в самой операционной системе. Если в дальнейшем вы захотите удалить Яндекс Бар, то вам придется удалить его из «Панели управления» в разделе «Программы».
Снова нажимаем на синюю кнопку и приступаем к самому процессу установки.Чтобы упростить процесс, нажмите кнопку «запустить», после этого дистрибутив будет скачан и процесс установки будет происходить автоматически.
Для браузера Internet Explorer расширение устанавливается достаточно быстро. Укажите путь, запустите установочный файл и дождитесь, пока все необходимые файлы будут скопированы. После этого запускается проводник со встроенной панелью и открытой страницей всех возможностей этого расширения. Вот и все!
Если говорить про яндекс Бар пуговиц , то у вас есть прекрасная возможность самостоятельно собрать Бар на свой вкус и цвет! Просто воспользуйтесь библиотекой этого расширения.Библиотека представляет собой каталог иконок, которые вы можете добавить в панель Яндекс Бар.
Вам предоставляется возможность установить и расположить эти значки в нужном вам порядке. Если вы установите иконку любого сайта, то получите мгновенный доступ к любой из его функций. Например, в календаре Яндекса можно вовремя узнавать о том, что было запланировано. Добавить иконку на панель несложно.
- Вам нужно выбрать нужную кнопку в Библиотеке и нажать кнопку «Установить».Кстати, вместе с установкой кнопок постоянно обновляется и сам Яндекс Бар.
- Затем следуйте подсказкам установщика.
- В окне «Добавить компоненты» нажмите «Сохранить». Вот и все.
С установкой разобрались, теперь давайте рассмотрим несколько примеров. В окне поиска Яндекс Бар вам предоставляется возможность вводить различные запросы и искать нужную информацию прямо из панели расширений. Поиск можно настроить, выбрав любую поисковую систему из раскрывающегося списка.
Мы думаем, что с кнопками, закладками, кошельком, почтой вы уже разбираетесь. Есть возможность проверки орфографии. Это удобно при написании контента, особенно для браузера Mozilla FireFox, так как Яндекс Бар использует довольно большие библиотеки Яндекса, а проверка орфографии находится на достаточно высоком уровне.
Переводчик страниц и слов. Отличная функция, позволяющая переводить слова прямо в браузере. Больше не нужно копировать страницу с текстом и вставлять в переводчик.Одно нажатие кнопки — и выделенный текст переводится на нужный язык.
Как удалить Яндекс.Бар
Чтобы удалить Яндекс Бар с компьютера , воспользуйтесь программой, входящей в стандартный комплект Windows. Запустите программу, найдите в списке программ нужный элемент — Яндекс Бар. Затем появятся две кнопки «Удалить» и «Изменить», нажмите «Удалить» и все.
Есть и альтернативный способ. Панель можно удалить с помощью отличного Revo Uninstaller.Эта программа удаляет ненужные приложения с последующей очисткой реестра, куда унаследована удаленная вами программа.
GitHub — gemini-testing / gemini: 💀💀💀 [УСТАРЕЛО] Используйте hermione
Gemini — утилита для регрессии тестирование внешнего вида веб-страниц.
Gemini позволяет:
Работа с разными браузерами:
- Google Chrome (протестировано в последней версии)
- Mozilla Firefox (протестировано в последней версии)
- IE8 +
- Opera 12+
Тестирование отдельных разделов веб-страницы
Включите свойства
box-shadowиoutlineпри вычислении положения и размера элементаИгнорировать некоторые особые различия между изображениями (артефакты рендеринга, вставка текста, и Т. Д.)
Сбор статистики покрытия тестами CSS
Gemini создан в Яндексе и особенно полезно для разработчиков библиотеки пользовательского интерфейса.
Быстрый старт
Установка
npm install -g gemini
npm install -g selenium-standalone
автономная установка селеном
Настройка
Поместите файл .gemini.js в корень вашего проекта:
module.exports = {
rootUrl: 'http: // яндекс.RU',
gridUrl: 'http://127.0.0.1:4444/wd/hub',
браузеры: {
хром: {
желаемыйCapabilities: {
browserName: 'хром'
}
}
}
}; Написание тестов
Напишите тест и поместите его в папку gemini в корне вашего проекта:
gemini.suite ('yandex-search', (suite) => {
suite.setUrl ('/')
.setCaptureElements ('. домашний-логотип')
.capture ('простой');
}); Сохранение эталонных изображений
Вы написали новый тест и должны сохранить для него эталонное изображение:
gemini обновить
Эксплуатационные испытания
Запустите selenium-standalone на отдельной вкладке перед запуском тестов:
селен-автономный запуск
Запуск тестов gemini:
тест Близнецов
Зависимости
Требуемое ПО:
Реализация сервера WebDriver.Есть несколько вариантов:
Selenium Server — для тестирования в разные браузеры. Запустите с помощью команды
selenium-standalone start(если вы получите сообщение об ошибке типа «Нет среды выполнения Java, требуется установка», вам следует установить Java Development Kit (JDK) для вашей ОС.).ChromeDriver — для тестирование в Google Chrome. Запустите с помощью команды
chromedriver --port = 4444 --url-base = wd / hub.PhantomJS — запустить с помощью команды
phantomjs --webdriver = 4444.Cloud WebDriver, такие как SauceLabs или BrowserStack
Компилятор с поддержкой C ++ 11 (
[email protected]или выше). Это png-img требование. Для компиляции на компьютерах с Windows требуются предварительные требования node-gyp.
Установка
Для установки утилиты используйте команду npm install :
Глобальная установка используется для запуска команд.
Настройка
Gemini настраивается с помощью файла конфигурации в корне проекта.Близнецы могут использовать один из следующих файлов:
-
.gemini.conf.js -
.gemini.conf.json -
.gemini.conf.yml -
.gemini.js -
.gemini.json -
.gemini.yml
Допустим, мы хотим запустить наши тесты только в локально установленном PhantomJS .
В этом случае в минимальном файле конфигурации должен быть только корневой URL.
вашего веб-приложения и возможностей WebDriver PhantomJS :
Например,
rootUrl: http: // яндекс.ком
браузеры:
PhantomJS:
желаемые возможности:
browserName: phantomjs Также вам необходимо запустить PhantomJS вручную в режиме WebDriver :
phantomjs --webdriver = 4444
Если вы используете удаленный сервер WebDriver, вы можете указать его URL с помощью gridUrl опция:
rootUrl: http://yandex.com
gridUrl: http://selenium.example.com:4444/wd/hub
браузеры:
хром:
желаемые возможности:
browserName: хром
версия: «45.0 "
Fire Fox:
желаемые возможности:
browserName: firefox
версия: "39.0"
Вы также можете настроить каждый браузер так, чтобы он имел собственный узел:
rootUrl: http://yandex.com
браузеры:
хром:
gridUrl: http://chrome-node.example.com:4444/wd/hub
желаемые возможности:
browserName: хром
версия: "45.0"
Fire Fox:
gridUrl: http://firefox-node.example.com:4444/wd/hub
желаемые возможности:
browserName: firefox
версия: "39.0"
Другие варианты конфигурации
См. Подробную информацию о структуре файла конфигурации и доступных опции.
Написание тестов
Каждый из тестируемых блоков может находиться в одном из определенных состояний. Состояния тестируются с помощью цепочек пошаговых действий, заявленных в блоке. наборы тестов.
Например, напишем тест для блока поиска по адресу yandex.com:
gemini.suite ('yandex-search', function (suite) {
suite.setUrl ('/')
.setCaptureElements ('. search3__input')
.capture ('обычный')
.capture ('с текстом', function (actions, find) {
действия.sendKeys (find ('. search3__input .input__control'), 'привет gemini');
});
}); Мы создаем новый набор тестов yandex-search , предполагая, что мы захватим .search3__input элемент из корневого URL http://yandex.com . Мы знаем, что
блок имеет два состояния:
-
обычная— сразу после загрузки страницы -
с текстом— с текстомhello gemini, вставленным в.search3__input.input__control
Состояния выполняются одно за другим в том порядке, в котором они определены, без браузера перезарядка между ними.
См. Подробную информацию о методах создания тестов.
Использование CLI
Для завершения процедуры создания теста необходимо сделать эталонные снимки с помощью следующая команда:
обновление gemini [пути к тестовым пакетам]
Чтобы запустить тест (чтобы сравнить текущее состояние блока с эталонным снимком), используйте команда:
gemini test [пути к тестовым пакетам]
См. Подробности взаимодействия с CLI и доступные опции.
графический интерфейс
Вместо командной строки можно использовать графический интерфейс пользователя Gemini . Это
находится в пакете gemini-gui
и необходимо установить дополнительно:
npm install -g gemini-gui
Преимущества графического интерфейса:
Удобный предварительный просмотр эталонных снимков
Четкая демонстрация в реальном времени различий между эталонным снимком и текущее состояние блока
Легко обновляемые эталонные снимки
Плагины
Gemini можно расширить с помощью плагинов.Вы можете выбрать из существующих
плагины или напишите свой
собственный. Чтобы использовать плагин, установите и включите его в своем .gemini.yml :
:
плагины:
какой-то удивительный-плагин:
plugin-option: значение HTML отчет
Чтобы увидеть разницу между текущим состоянием блока и эталонным изображением более понятно, используйте HTML-репортер — плагин для gemini. Этот плагин создает отчет в формате HTML, в котором отображается эталонное изображение, текущее изображение и различия между ними для каждого состояния в каждом браузере.Когда все тесты завершено, вы увидите ссылку на HTML-отчет.
Программный API
Чтобы использовать Gemini в своих скриптах или инструментах сборки, вы можете использовать экспериментальную программный API.
События
Чтобы узнать больше обо всех событиях в Близнецах, см. Документацию по событиям.
.






 Нажмите клавишу ввод (Enter) на клавиатуре.
Нажмите клавишу ввод (Enter) на клавиатуре.

 Бар в браузере Firefox устанавливает всего одну панель, которая является дополнением. Поэтому, чтобы его удалить, открываем окно управления дополнениями. Для этого жмем на кнопку Firefox
и открываем раздел Дополнения
. Можно воспользоваться сочетанием клавиш Ctrl+Shift+A
.
Бар в браузере Firefox устанавливает всего одну панель, которая является дополнением. Поэтому, чтобы его удалить, открываем окно управления дополнениями. Для этого жмем на кнопку Firefox
и открываем раздел Дополнения
. Можно воспользоваться сочетанием клавиш Ctrl+Shift+A
.

 js"></script>
js"></script>

 0.0",
// Краткое описание расширения
"description": "Enhances editor of articles on habr.com site to support Markdown Extra",
// Имя автора — никнейм или полное
"author": "Aleksandr Solovyov",
// Адрес домашней страницы расширения, обычно — специальный сайт
// или страница на GitHub
"homepage_url": "https://github.com/alexandersolovyov/habr_editor",
// Идентификатор расширения и совместимые версии браузера Firefox
"browser_specific_settings": {
"gecko": {
"id": "
0.0",
// Краткое описание расширения
"description": "Enhances editor of articles on habr.com site to support Markdown Extra",
// Имя автора — никнейм или полное
"author": "Aleksandr Solovyov",
// Адрес домашней страницы расширения, обычно — специальный сайт
// или страница на GitHub
"homepage_url": "https://github.com/alexandersolovyov/habr_editor",
// Идентификатор расширения и совместимые версии браузера Firefox
"browser_specific_settings": {
"gecko": {
"id": " Можно добавить рядом с ними свою кнопку. Для этого в файл манифеста нужно добавить элемент browser_action. Эту кнопку можно использовать для вызова всплывающего меню, которое можно создать подобно веб-странице — с помощью HTML, CSS и JavaScript. Как и другие всплывающие меню браузера, оно будет закрываться при нажатии мышкой за его пределами. Если всплывающее меню не нужно — добавьте в фоновый скрипт обработчик события нажатия на кнопку с помощью функции
Можно добавить рядом с ними свою кнопку. Для этого в файл манифеста нужно добавить элемент browser_action. Эту кнопку можно использовать для вызова всплывающего меню, которое можно создать подобно веб-странице — с помощью HTML, CSS и JavaScript. Как и другие всплывающие меню браузера, оно будет закрываться при нажатии мышкой за его пределами. Если всплывающее меню не нужно — добавьте в фоновый скрипт обработчик события нажатия на кнопку с помощью функции 
 Когда (или если) в одном из объектов найдено совпадение, к странице добавляются все файлы, определённые внутри этого объекта. Для использования этого способа расширению не нужны разрешения на доступ (
Когда (или если) в одном из объектов найдено совпадение, к странице добавляются все файлы, определённые внутри этого объекта. Для использования этого способа расширению не нужны разрешения на доступ ( Обработчик «успешной» ветки этого промиса (добавленный с помощью функции
Обработчик «успешной» ветки этого промиса (добавленный с помощью функции  Эта функция возвращает
Эта функция возвращает 
 Если сообщение адресовано привилегированному скрипту, то это будет browser.runtime.sendMessage(), а если скрипту содержимого — то browser.tabs.sendMessage(). Этой функции передаётся объект-сообщение, и, если нужно, — другие параметры, которые указывают, куда и как должно быть доставлено это сообщение.
Если сообщение адресовано привилегированному скрипту, то это будет browser.runtime.sendMessage(), а если скрипту содержимого — то browser.tabs.sendMessage(). Этой функции передаётся объект-сообщение, и, если нужно, — другие параметры, которые указывают, куда и как должно быть доставлено это сообщение. Какая бы из этих функций ни использовалась, в качестве аргумента ей нужно передать объект-сообщение, совместимый с JSON. То есть в случае ошибки нельзя передавать объект типа
Какая бы из этих функций ни использовалась, в качестве аргумента ей нужно передать объект-сообщение, совместимый с JSON. То есть в случае ошибки нельзя передавать объект типа  Это может пригодиться, чтобы потом отличить соединение от других.
Это может пригодиться, чтобы потом отличить соединение от других. Теперь любая из двух соединённых сторон может передавать и получать сообщения или разорвать соединение, используя свой объект-порт.
Теперь любая из двух соединённых сторон может передавать и получать сообщения или разорвать соединение, используя свой объект-порт.
 Свойство
Свойство  К этому объекту можно добавить обработчики событий: с помощью функций
К этому объекту можно добавить обработчики событий: с помощью функций 
 Для этого тоже используют функцию browser.windows.create().
Для этого тоже используют функцию browser.windows.create().

 С такой скоростью загрузка страницы происходит мгновенно, нужное вам окно открывается за доли секунды, веб-приложения обладают отличной производительностью. Вы можете смело скачать Mazila Firefox для сложной работы с интерактивными сайтами.
С такой скоростью загрузка страницы происходит мгновенно, нужное вам окно открывается за доли секунды, веб-приложения обладают отличной производительностью. Вы можете смело скачать Mazila Firefox для сложной работы с интерактивными сайтами.
 Бар, введите яндекс в строку поиска.
Бар, введите яндекс в строку поиска. 
 Бар в браузере Firefox устанавливает только одну панель, которая является надстройкой. Поэтому для его удаления откройте окно управления надстройками. Для этого нажмите кнопку Firefox и откройте раздел «Надстройки». Вы можете использовать сочетание клавиш Ctrl + Shift + A.
Бар в браузере Firefox устанавливает только одну панель, которая является надстройкой. Поэтому для его удаления откройте окно управления надстройками. Для этого нажмите кнопку Firefox и откройте раздел «Надстройки». Вы можете использовать сочетание клавиш Ctrl + Shift + A. Бар
Бар