Создание навигации на сайте является актуальной задачей практически для любого веб-проекта. Действительно, так как без навигации в большинстве случаев просто не вывести нужное количество постов на страницах сайта. Именно для этой цели и создан популярных плагин для вордпресс wp pagenavi, который позволяет значительно упростить процесс организации навигации на сайте. Если вас интересует правильная настройка wp pagenavi, а также его описание, тогда данная статья для вас.
Многие скажут что вордрпесс обладает стандартными инструментами организации пагинации, зачем же тогда необходимо использовать для этих целей ещё и специальный плагин, которым является wp pagenavi?
Это конечно так, у вордпресс есть встроенные механизмы создания пагинации, однако, они весьма ограничены в плане своего внешнего вида, в то время как wp pagenavi предлагает куда более широкие возможности.
Таким образом, если вы желаете получить более функциональную пагинацию, вам следует воспользоваться именно плагином wp pagenavi.
Чтобы воспользоваться плагином wp pagenavi вам первоначально необходимо его скачать. Сделать это всегда можно на сайте wordpress.org. Необходимо зайти на страницу плагина, которая находится по адресу wordpress.org/plugins/wp-pagenavi/, после чего кликнуть по кнопке Download. После этого нужно выбрать место для сохранения архива с плагином на вашем компьютере.
После того как вы скачаете плагин к себе на компьютер его необходимо выгрузить их архива в раздел сайта на хостинге wp-content/plugins/. Сделать это можно получив доступ к нужному вам сайту по ФТП, для этого можно использовать какой-либо ФТП-менеджер.
Если вы выполните всё написанное выше, то плагин окажется у вас на сайте, но чтобы он начал работать его необходимо активировать. Для активации плагина необходимо зайти в админку вашего сайта, после чего перейти в категорию Плагины. В этой категории нужно найти плагин wp pagenavi и просто активировать его.
В этой категории нужно найти плагин wp pagenavi и просто активировать его.
Сразу же после активации плагина он начнёт работать, однако, очень часто для его оптимальной работы необходимо выполнить определённые настройки.
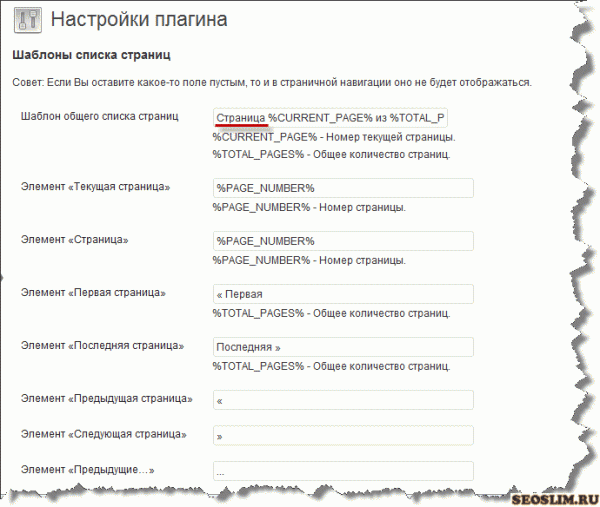
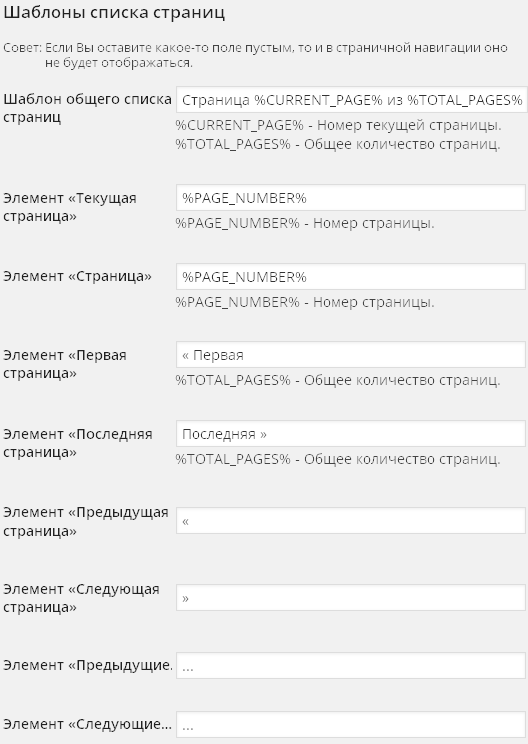
Чтобы попасть в настройки wp pagenavi необходимо зайти в админку сайта, после чего выбрать категорию параметры, а уже в самих параметрах выбрать пункт список страниц. После выполнения этих действий перед вами должно открыться окно Шаблоны списка страниц, в котором и можно выполнить все основные настройки этого плагина.
Если посмотреть на открывшееся окно, то здесь всё довольно понятно. Вы всегда можете попробовать изменить какие-либо параметры, чтобы самостоятельно посмотреть что после этого измениться в самой навигации.
Самая первая строчка Шаблон общего вида страниц, отвечает за то как будут выводиться пагинация. Если вы не хотите чтобы выводилось слово страница, так как оно занимает довольно много места и далеко не во всех шаблонах может хорошо смотреться, тогда вы можете изменить эту настройку на:
Стр. %CURRENT_PAGE%
%CURRENT_PAGE%
Такой подход поможет оставаться навигации вполне понятной, но при этом сэкономить немного места, что может быть весьма актуальным для некоторых шаблонов.
Что касательно строки два и три в шаблоне списка страниц, то они представляют собой шаблон для вывода номера страницы, поэтому их лучше вообще не трогать.
Что касательно четвёртой и пятой строки то здесь вы можете изменить вывод крайних кнопок. В стандартном случае на них будет написано Первая и Последняя, однако, вы всегда можете прописать там например В Начало и В Конец.
Также можно изменить элемент Предыдущая страница и элемент Следующая страница, вместо стандартных птичек << и >> вы всегда можете поставить то что вам больше нравится.
Это далеко не все настройки, так как имеется ещё лист настроек Настройки списка страниц, который выглядит следующим образом:
Самая первая строка на этой странице настроек Использовать стиль pagenavi-css.css, позволяет включить или же отключить встроенные css стили. В том случае если вы не планируете менять внешний вид плагина при помощи css, тогда вам лучше всего оставить эту галочку на месте.
В том случае если вы не планируете менять внешний вид плагина при помощи css, тогда вам лучше всего оставить эту галочку на месте.
Строка стиль списка страницы отвечает за то как страницы будут отображены на сайте. В большинстве случаев лучше оставить обычный стиль, так как он самый удобный из всех.
Строка количество страниц для показа отвечает за то количество страниц, которые будут показаны в форме навигации.
Графа диапазон страниц для показа отлично описана в самих настройках, лучше всего им пользоваться в том случае, если на вашем сайте много страниц.
Графа Коэффициент для диапазона страниц, также очень хорошо описана на самой странице настроек, регулируя его, вы сможете выбрать какие страницы показывать в форме пагинации. Например, если вы поставите в этой форме цифру 2, тогда получите следующую картину:
Вот собственно из всё, таким вот образом при помощи плагина wp-pagenavi можно организовать удобную и красивую пагинацию на вашем сайте.
Также стоит прочитать
Плагин очень важен в плане оформления, но в тоже время упрощает использование сайта, поэтому в топе плагинов он занимает второе место.
В чем суть плагина WP-PageNavi?
PageNavi меняет стандартную постраничную навигацию “<< Предыдущие записи | Следующие записи > >”
на красивую и более функциональную “
Я думаю по скринам и живимому примеру – данному сайту, будет понятно, какая из версий привлекательнее.
Установка и настройка WP PageNavi.
Скачать PageNavi можно с официального каталога WP, по этой ссылке. А здесь описано как устанавливается плагин PageNavi.
Перейдем к настройке. После активации плагина в админ панели, в разделе “настройки” появится пункт под названием “список страниц”, переходим туда и начинаем настройку плагина.
Дабы не быть капитаном очевидностью, я не буду вам детально объяснять, как все настраивать, там и так все на русском и все везде подписано, без меня отлично разберетесь.
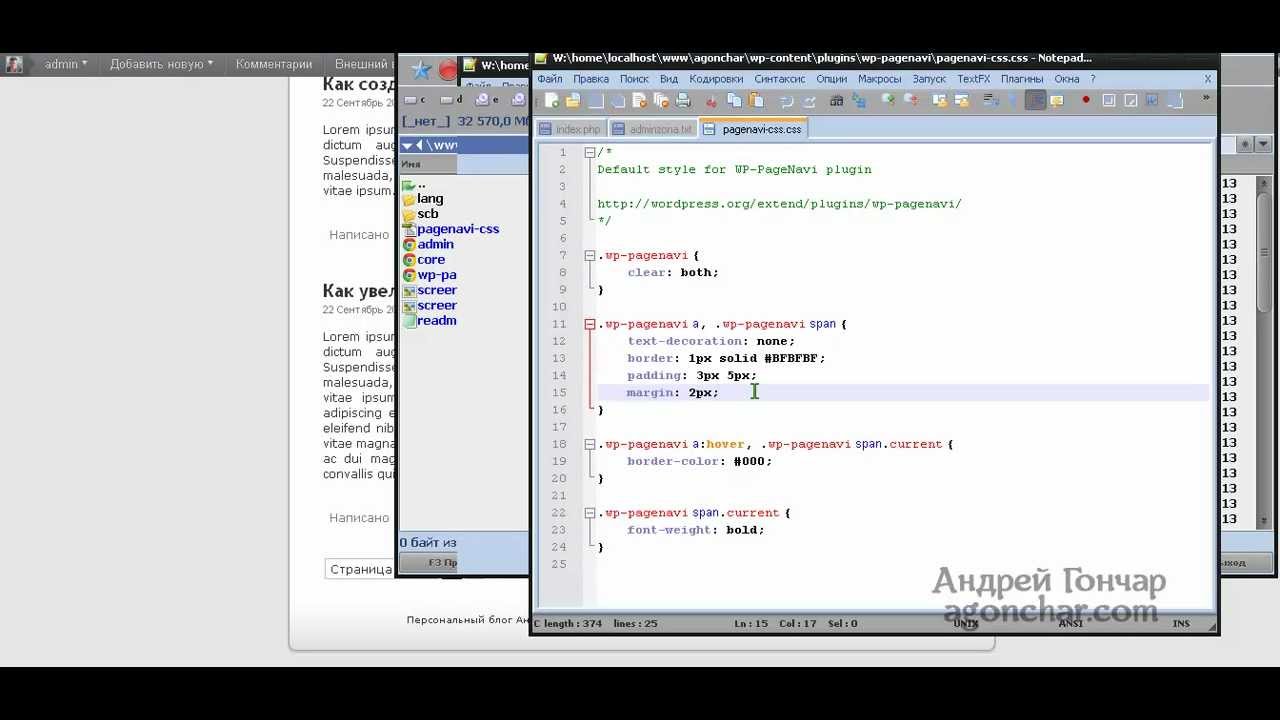
Во первых “Использовать стиль pagenavi-css.css” – что же это такое? По умолчанию данная функция выключена. Если ее включить, будеть использоваться оформление навигации из файла по адресу:
/wp-content/plugins/wp-pagenavi/pagenavi-css.css
При выключенном состояние, используется расцветка, заданная в шаблоне
Во вторых “Стиль списка страниц”, на выбор есть два варианта это обычный и выпадающий список.
Обычный:
Выпадающий:
Ну как по мне – обычный гораздо лучше. В принципе на этом все, спасибо за внимание.
А вы используете плагин pagenavi ?
Постраничная навигация на WordPress | WordPress
В сегодняшней статье речь пойдет о популярном в виду своей исключительной полезности плагине под названием WP-PageNavi. Удобный плагин предоставляет возможность организовать постраничную навигацию блога WordPress более удобно, чем если бы вы пользовались способом, включенным по умолчанию. В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
В принципе, удобство стандартной постраничной навигации – вопрос относительный и вполне можно использовать и так называемые средства по умолчанию, однако WP-PageNavi предлагает нам гораздо более привлекательный вариант. Если по умолчанию в качестве постраничной навигации мы имеем две кнопки «раньше» и «позже», то есть пролистываем страницы последовательно в поисках нужной нам, то после того, как WP-PageNavi окончательно установлен и настроен, мы получаем кнопки с указанием номеров страниц, что позволяет нам без труда перейти на нужную страницу. В зависимости от выбранных настроек панель навигации может выглядеть по — разному, однако это мы рассмотрим несколько позже.
Какие конкретные причины могут быть у начинающего блогера для того, чтобы использовать именно плагин PageNavi для того, чтобы организовать навигацию в блоге? Возможно, на первых порах такой необходимости и не возникает, и двух кнопок вполне достаточно для того, чтобы ориентироваться в пяти страницах блога. Но со временем количество информации, а значит, и страниц, неуклонно растет, и обычная навигация становится неудобной, а читателю проще запомнить, на какой странице он закончил чтение или нашел необходимую статью, чем запоминать, сколько раз кликнуть на кнопку «далее». Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
Вот почему PageNavi – это логичное развитие навигации практически каждого блога; конечно, существуют и другие аналогичные плагины, однако именно WP-PageNavi обрел наибольшую известность и популярность.
Естественно, что перед тем, как работать с данным плагином, мы скачиваем его и устанавливаем. После того, как мы скачали нужный архив с плагином, его необходимо распаковать; в результате мы получаем папку под названием WP-PAGENAVI, которую затем загружаем на сервер вашего хостинга в папку с плагинами Вордпресс, которую мы находим по названию wp-content/plugins/. Для того, чтобы сделать это, необходимо получить доступ к папкам вашего блогом WordPress, используя протокол FTP.
Отдельное внимание стоит обратить на то, что копированию на сервер хостинга подлежит непосредственно та папка, в которой лежат файлы плагина. Если же вы скопируете папку с таким же названием, внутри которой и находится нужная нам папка, WordPress не сможет увидеть установленный плагин и соответственно не будет возможности продолжить работу.
После того, как копирование файлов плагина WP-PageNavi завершено, следующим вашим шагом будет вход в администраторскую зону WordPress и выбора пункта «Плагины». После этого перед вами появится окно управления плагинами, где вашим выбором становится ссылка «Неактивные» («Inactive», в английской версии). Это действие позволяет открыть список установленных, но еще не активированных плагинов вашего блога.
В этом списке необходимо отыскать нужный нам плагин WP-PageNavi и кликнуть по ссылку «Активировать» (она находится прямо под названием плагина).
Итак, мы активировали нужный плагин, однако для того, чтобы, наконец-то, увидеть результаты его работы, этого часто бывает недостаточно. После активации плагина необходимо зайти на блог как обычный пользователь и посмотреть, произошли ли какие-то перемены в отображении навигации. В том случае если навигационная панель, наконец, приобрела новый вид, можно сразу переходить к настройке плагина. Если же ничего не изменилось, нам придет вручную вставить код вызова плагина в основные файлы темы оформления WordPress, которая в настоящий момент используется в блоге. К счастью, ничего особо сложного в этом нет – главное условие успеха заключается в знании структуры шаблона WordPress и понимании, в какие именно файлы (и какой их конкретный участок) добавлять код плагина.
К счастью, ничего особо сложного в этом нет – главное условие успеха заключается в знании структуры шаблона WordPress и понимании, в какие именно файлы (и какой их конкретный участок) добавлять код плагина.
Надо сказать, что на сегодняшний день во многие шаблоны уже встроена полноценная поддержка плагина PageNavi. В этом случае вам потребуется, всего лишь активировать плагин. При этом надо понимать, что все это сильно зависит от конкретной выбранной темы оформления блога.
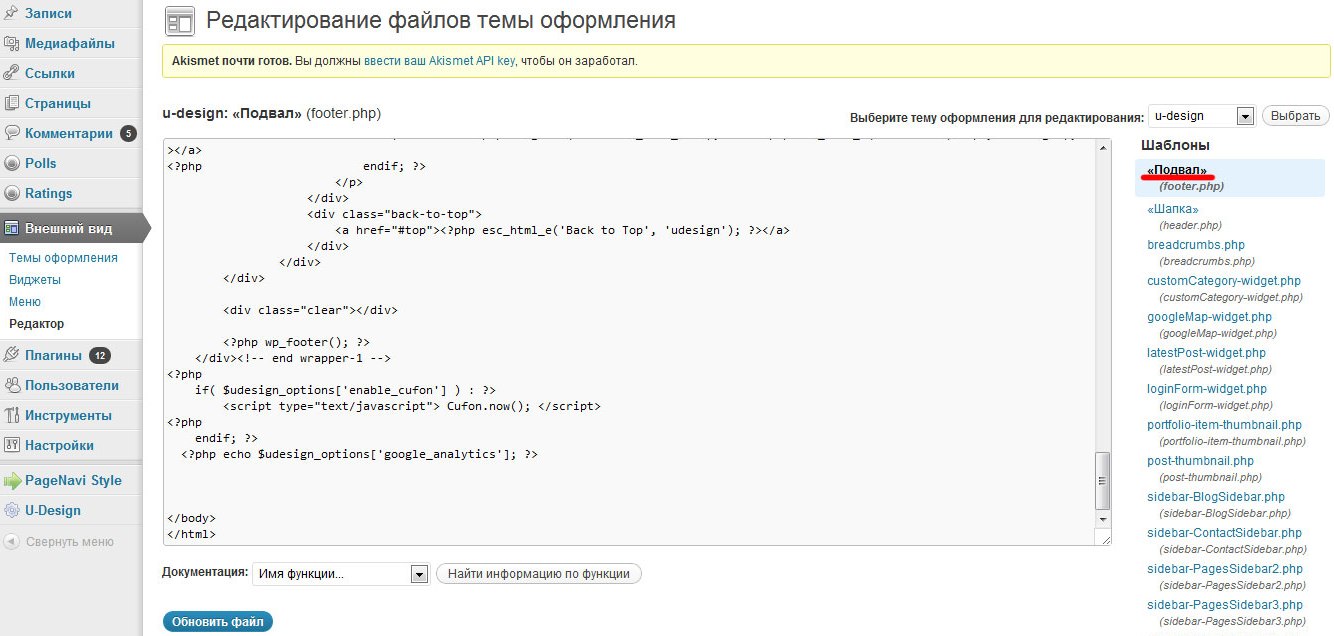
Как правило, использование постраничной навигации актуально на главной странице (это файл INDEX.PHP в папке с используемой темой оформления), а также еще в двух случаях – на странице архивов (ARHIVE.PHP) и странице результатов поиска по всему блогу (SEARCH.PHP). Поэтому именно в эти три файла нам и потребуется вставить служебный код плагина PageNavi, который и позволит вывести удобную навигационную панель в нужное место нашего блога на WordPress. Для того чтобы вставить служебный код плагина PageNavi в нужные файлы шаблона необходимо подключаемся к блогу по FTP-протоколу и зайти в папку с используемой в настоящий момент темой оформления.
Для начала найдем файл с названием INDEX.PHP в папке с темой и начнем его редактирование в наиболее удобном и привычном редакторе (лично я использую для этих целях продвинутым блокнотом Notepad++).
В открывшемся файле вам потребуется найти тот участок кода, который явно отвечает за навигацию по многочисленным страницам вашего блога. Надо сказать, что в некоторых случаях это становится достаточно сложной задачей. Впрочем, сам файл INDEX.PHP небольшой и внимательное изучение его не займет много времени. Ваша задача – найти комментарии, которые связаны с навигацией, к примеру, и . В подобные комментарии создатели тем оформления обычно и заключают ту область служебного кода, которая отвечает за постраничную навигацию на блоге WordPress.
Код постраничной навигации в файле INDEX.PHP вашей теме может выглядеть как угодно, но сейчас вам необходимо верно идентифицировать его и после этого заменить строкой вызова рассматриваемого нами плагина wp_pagenavi. Данная строка выглядит следующим образом: . Сохраняем изменения, произведенные в файле, заходим на главную страницу блога и убеждаемся, что все работает именно так, как нам и было нужно.
Сохраняем изменения, произведенные в файле, заходим на главную страницу блога и убеждаемся, что все работает именно так, как нам и было нужно.
В принципе, код стандартной навигации, расположенный в файле INDEX.PHP, можно и не удалять, чтобы впоследствии при удалении нашего плагина постраничная навигация вашего блога работала адекватно. Для этого вместо стандартного кода для постраничной навигации необходимо будет прописать условие, которое определит, когда должна отображаться стандартная навигация WordPress, а когда – та панель навигации по страницам, которая создается посредством плагина WP-PageNavi.
Кстати, адекватность навигации заключается еще и в том, чтобы получить возможность доступа, к примеру, с главной страницы, на любую другую. Легко понять, что стандартные кнопки «вперед» — «назад» не подойдут для этой цели, особенно это касается многостраничных блогов.
После того, как вы закончили работу с файлом INDEX.PHP, вам нужно будет проделать те же операции для остальных файлов (SEARCH. PHP и ARCHIVE.PHP) из той же папки с используемой в вашем блоге темой оформления. После успешного завершения данныъ операций, можно считать, что мы полностью разобрались с тем, как установить отображение панели, обеспечивающей постраничную навигацию на нашем блоге WordPress. Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
PHP и ARCHIVE.PHP) из той же папки с используемой в вашем блоге темой оформления. После успешного завершения данныъ операций, можно считать, что мы полностью разобрались с тем, как установить отображение панели, обеспечивающей постраничную навигацию на нашем блоге WordPress. Однако, это еще далеко не все, поскольку теперь нам предстоит знакомство с настройками плагина, позволяющими изменить структуру панели постраничной навигации.
Чтобы приступить к настройкам плагина, необходимо выбрать в левом меню админки WordPress из области «Настройки» пункт «PageNavi» или, в русифицированном варианте – «Список страниц». Это действие открывает окно, содержащее список настроек плагина WP-PageNavi в области шаблонов списка страниц.
Первое поле под названием «шаблон общего списка страниц» содержит заданное отображение текущей страницы и общего числа страниц. Если выбран именно такой вариант, то в блоге WordPress панель постраничной навигации станет представлять собой последовательный перечень страниц с выделенным номером текущей страницы; в это поле можно также добавить слово, к примеру, «Страница» — это нисколько не повлияет на сам функционал. Если есть такое желание, данное поле можно совсем очистить.
Если есть такое желание, данное поле можно совсем очистить.
Следующие поля носят название «Элемент «Текущая страница», далее — «Элемент «страница». Содержание данных полей мы не трогаем, поскольку именно здесь задано отображение страниц (как текущей, так и всех остальных) в виде порядкового номера. Что касается панели WP-PageNavi, здесь все будет смотреться достаточно стандартно и естественно. Аналогичную систему постраничной навигации сейчас можно встретить на многих блогах.
Поля текста для первой и последней страницы предназначены для того, чтобы задать в них текст, отображаемый на кнопках перехода к первой и к последней странице. Классическое решение – написать вместо текста для поля первой страницы единицу, а «Text For The Last Page» заполнить строкой %TOTAL_PAGES% — благодаря этому в последней строке будет выводиться общее количество страниц вашего блога.
Следующие поля предназначены для вывода кнопок перехода на предыдущую и последующую страницы блога. Они носят названия «Text For The Previous Post» и «Text For The Next Post» соответственно. Как правило, здесь прописываются привычные стрелочки соответствующего направления.
Как правило, здесь прописываются привычные стрелочки соответствующего направления.
Оставшиеся два поля лично я предпочитаю очистить, ведь в противном случае они будут демонстрировать нам пару белых кнопок без текста. Впрочем, в вашем блоге вы можете найти место и для этих полей с соответствующими кнопками.
Теперь самое время заняться дальнейшими настройками плагина WP-PageNavi и перейти к настройкам списка страниц. Первое, что мы встречаем в окне «настройки списка страниц» — это пункт «Use pagenavi-css.css», позволяющий установкой галочки отключать или подключать файл с каскадными таблицами стилей, который идет в комплекте с обсуждаемым сегодня плагином.
Следующее поле, носящее название «Стиль списка страниц», предлагает нам открыть выпадающий список CSS стилей, который по сути предлагает нам выбрать один стиль из двух предлагаемых. Обычный стиль – это уже упомянутые нами кнопки постраничной навигации, в то время как стиль под названием «Drop-down list» выводит нам навигацию в виде лаконичного выпадающего списка с номерами страниц.
Следующее поле настройки предлагает нам установить или снять галочку в пункте «Always Show Page Navigation». Если вы поставите галочку здесь, то навигация станет отображаться даже для тех страниц, на которых еще недостаточно постов для разбиения – к примеру, на главной странице.
Поле «Number Of Pages To Show» предназначено для того, чтобы вы указали, сколько страниц будет отображаться как последовательный ряд чисел, тогда как переход на другие страницы вашего блога будет осуществляться при помощи кнопок «следующая» и «предыдущая» (тех самых, которые мы отметили стрелочками), а также кнопок для перехода на первую страницу и на последнюю.
Поле под названием «Number of Larger Page Numbers To Show» задает, как много далеких номеров, которые больше отображаемых номеров численного значения, увидит посетитель блога после того, как нажмет кнопку перехода на следующую по порядку страничку.
Наконец, поле под названием «Show Larger Page Numbers In Multiples Of» предоставляет возможность задать тот шаг, с которым будут отображены номера далеких страниц вашего блога. К примеру, в первом из этих описанных полей мы поставим тройку, а для второго – двойку. Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
К примеру, в первом из этих описанных полей мы поставим тройку, а для второго – двойку. Это приведет к тому, что в результате на панели WP-PageNavi при текущей странице под номером 1 и количестве отображаемых страниц, заданном цифрой 5, после последовательно отображенных страниц с первой по пятую будут видны страницы под номерами 6, 8, 10 – то есть три страницы вашего блога с шагом (интервалом), равным двойке. Впрочем, можно и не использовать данную функцию, для чего достаточно поставить 0 в поле количества отображаемых далеких номеров.
После того, как вы произвели все необходимые изменения в настройках отображения панели навигации, необходимо их сохранить. Для этого нажать соответствующую кнопку нижней части панели настроек.
Естественно, что вам может захотеться изменить стандартную цветовую гамму панели навигации или ее шрифт и прочую внешнюю атрибутику на те, которые более подходят стилю оформления вашего блога. Для того, чтобы сделать это вам потребуется прописать в файле каскадных таблиц стилей необходимые CSS свойства.
Однако, можно добавлять дополнительные свойства непосредственно в файл CSS текущей темы оформления WordPress (wp-content/themes/текущая тема/style.css), а не в соответствующий файл плагина, который располагается по адресу: /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Еще один способ изменения внешнего вида нашей панели постраничной навигации, помещаемой на страницы блога при использовании плагина WP-PageNavi, — это изменение файла стилевого оформления непосредственно самого плагина. Данный файл расположен в папке /wp-content/plugins/wp-pagenavi/pagenavi-css.css.
Рассмотрим данный способ редактирования на конкретном примере.
Для того, чтобы получить достаточно приятную для глаз панель постраничной навигации синего цвета с эффектом объема и белым шрифтом ссылок, нужно скачать архив с оформлением, затем распаковать его и найти папку с названием IMAGES. Эту папку мы копируем в папку с нашим плагином после того, как подключаемся по FTP к серверу хостинга. Папка с плагином, напоминаю, располагается здесь: /wp-content/plugins/wp-pagenavi.
Папка под названием IMAGES содержит графический файл под названием fon.gif, формирующий фон панели навигации по страницам в WordPress. Ваш следующий шаг – это найти файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css, начать редактирование и заменить расположенный там код нужными правилами.
После того, как мы разместили в файле требуемые правила, потребуется сохранить изменения. Теперь зайдите на свой блог для того, чтобы понять, изменился ли внешний вид панели навигации. Если вы не видите изменений, обновите содержимое окна вашего браузера, при этом удерживая кнопку SHIFT. Если не помогло и это, попробуйте очистить кеш браузера.
Небольшой совет для тех, кто хочет сделать работу с сайтом наиболее удобной: лучше всего остановить свой выбор на браузере FireFox, поскольку это не только удобно в силу особенностей самого браузера, но и по той причине, что для данного браузера создан мощный плагин под названием FireBug – незаменимый инструмент для вебмастера, которому необходимо работать с дизайном сайта.
Обилие кода может показаться достаточно сложным на первый взгляд, однако плагин WP-PageNavi на самом деле достаточно прост в работе, если привыкнуть к последовательности действий и результату, получаемому в итоге. Выгоды использования данного плагина налицо. Во-первых, он значительно ускоряет индексирование страниц поисковиками, а это не может не радовать – ведь процесс продвижения идет намного продуктивнее. Кроме того, удобная навигация по сайту, безусловно, радует посетителей, которые в большинстве своем обращают внимание не только на то, какой степенью полезности и информативности обладает информация вашего блога, но и на то, насколько удобно в этой самой информации ориентироваться. Кроме того, внешний вид плагина даже без корректировки отлично смотрится в большинстве блогов, а если вы слишком придирчивы к этому – попробуйте произвести изменения в стиле при помощи одного из вышеописанных приемов.
Как убрать навигацию WordPress?
Практически любой блоггер, который ведет свой блог на движке WordPress, знаком с плагином WP-PageNavi, который выводит постраничную навигацию такого вида:
Но не каждый знает (включая меня до недавнего времени), что WordPress имеет встроенную функцию (начиная аж с версии 2.
Некоторое время я пользовался другим аналогичным решением, за что большое спасибо его автору Тимуру.
Функция, которую я вам предлагаю, совсем небольшая по размеру:
Данный код необходимо поместить в файл functions.php вашего шаблона. В функции всего пять опций, они отделены разрывами строк. Комментарии я написал, думаю, тут все понятно.
Для того, чтобы вывести навигацию в нужном месте, вставляйте в шаблон следующий код:
HTML-код, который получается в результате вывода функции, выглядит следующим образом:
Как видите, присутствуют все необходимые CSS-классы, которые можно использовать для оформления любого элемента навигации (например, текущую страницу, ссылки на предыдущую и следующую страницы).
Проверял данную функцию на версиях WordPress, начиная с 2.3.3, а также тестировал варианты с включенным и отключенным ЧПУ. Все работает, как и полагается.
Все работает, как и полагается.
dimox.name
C версии 4.1 в WordPress появилась родная аналогичная функция: the_posts_pagination()
Попалась мне как-то тема, что популярнейший плагин WordPress wp-pagenavi нагружает сервер не в меру своей надобности. Проанализировав его код выяснил, что это всего лишь миф, хотя его все же можно немного оптимизировать, собственно этому и посвящен пост.
Если другие плагины сложно представить без возможности их настройки в админ-панели, то wp-pagenavi мне представляется легко. Достаточно один раз настроить навигацию и забыть про нее. И наверное есть те, кто думает так же? Поэтому я решил отказаться от wp-pagenavi и заменить его на свою функцию. Функцию я написал, предварительно изучив код wp-pagenavi, частично код был взят от туда. Все CSS классы wp-pagenavi сохранены и, как следствие, заменить wp-pagenavi на мой вариант совсем не составит труда.
Для замены нужно скопировать нижеследующую функцию в файл шаблона functions. php. Также, нужно скопировать CSS стили wp-pagenavi в ваш файл стилей (обычно это style.css). Перенос стилей носит и полезный характер, потому что больше не будет необходимости подключать файл стилей, а это минус один http запрос.
php. Также, нужно скопировать CSS стили wp-pagenavi в ваш файл стилей (обычно это style.css). Перенос стилей носит и полезный характер, потому что больше не будет необходимости подключать файл стилей, а это минус один http запрос.
Настройки описаны прямо в коде и они идентичны настройкам wp-pagenavi, с той лишь разницей, что вместо текста «к последней странице» можно вывести номер последней страницы.
После того, как функция установлена и css стили перенесены, меняем в шаблоне код wp_pagenavi на этот:
Если у вас в коде что-то вроде этого, то нужно поменять все wp_pagenavi на kama_pagenavi :
CSS стили для кода
Выше я уже сказал. что классы CSS совпадают с wp-pagenavi. Для удобства выкладываю тут все CSS правила:
В моем коде присутствуют 4 новых класса: first (в начало), last (в конец), prev (назад), next (вперед).
Неплохую подборку стилей можно взять здесь.
Если навигация выводится 2 раза
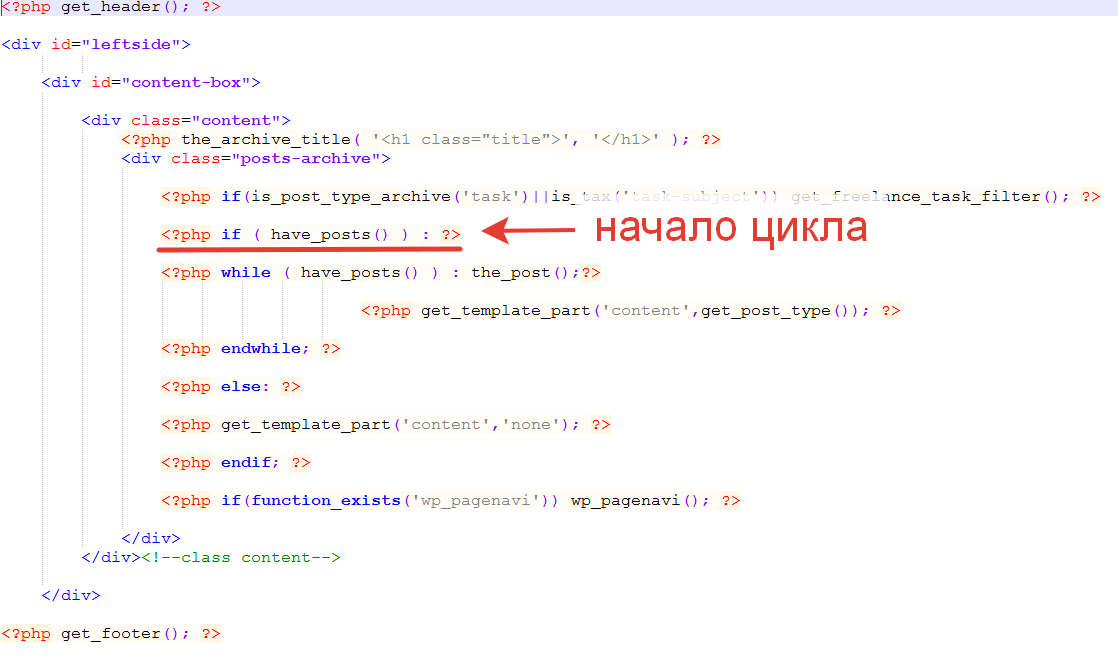
Так же, хочу обратить внимание тех, у кого навигация выводится 2 раза на странице (сверху и снизу цикла). Чтобы 2 раза не выполнять одни и те же операции по составлению навигации, логичнее сделать так: один раз собрать навигацию (использовать функцию), затем записать результат в переменную и второй раз просто вывести эту переменную. Выглядит это так:
Чтобы 2 раза не выполнять одни и те же операции по составлению навигации, логичнее сделать так: один раз собрать навигацию (использовать функцию), затем записать результат в переменную и второй раз просто вывести эту переменную. Выглядит это так:
Обновления
17 декабря 2013
Версия 2.0. Подправил код, убрал лишние, ненужные вызовы функции get_pagenum_link(), за счет чего код стал работать гораздо быстрее, без потери качества.
11 мая 2010
Перенес ссылки назад/вперед, теперь так:
«назад « ** к началу . 11 12 13 14 15 16 17 18 . в конец ** » вперед»
Последний вариант функции наверху.
2 мая 2010
Добавлены ссылки назад/вперед, пример:
« ** к началу «назад . 11 12 13 14 15 16 17 18 . вперед» в конец ** »
Их можно отключить (см. настройки).
настройки).
1 . 2 3 4 5 6 7 8 . 50 или 1 . 21 22 23 24 25 26 27 28 . 29
То есть, где не нужно убраны тексты «до» и «после» навигации (в данном примере это троеточие).
Реверсивная пагинация для WordPress
Идея реверсивной (обратной) пагинации принадлежит sholo, который высказал её на известном нам форуме — mywordpress.ru. Мне стало интересно посмотреть, как это будет выглядеть и я немного переделал код.
Этот код основан на старой версии основного кода.
wp-kama.ru
Всем привет! Если читатель вашего блога может переходить по страницам только следующим путем: Назад — Вперед или по таким ссылкам Предыдущее — Новые сообщения , тогда у вас стоит стандартная, не удобная навигация. Если у вас сообщений за сотню или больше , то это представляет для посетителя большие неудобства.
 Вам её надо поменять на более удобную постраничную навигацию, чтобы пользователю было удобно двигаться произвольно, то есть, он смог попасть даже на последние страницы вашего сайта.
Вам её надо поменять на более удобную постраничную навигацию, чтобы пользователю было удобно двигаться произвольно, то есть, он смог попасть даже на последние страницы вашего сайта.Современная, красивая постраничная навигация для блога WordPress организуется с помощью популярного плагина WP-PageNavi. На официальном сайте wordpress.org данный модуль занимает четвертое место по скачиванию. На момент написания этого поста, его скачали уже 4065194 раз. Как устроена удобная навигация по страницам Вы можете посмотреть у меня на блоге. Если готовы к переменам на своем веб-ресурсе, тогда приступим.
Постраничная навигация WordPress блога
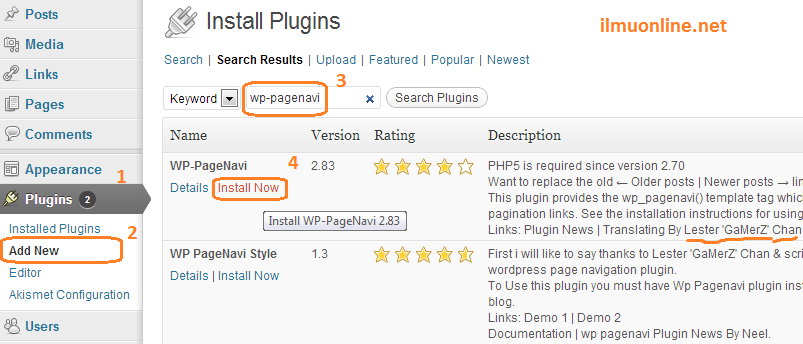
Установить данный модуль можно стандартным путём, через раздел «Плагины» — «Добавить новый», в поле для поиска плагинов вводим его название и нажимаем кнопку искать. Затем, после успешной установки незабываем активировать плагин. В разделе «Параметры» у вас появится пункт Список страниц вот и по ней кликаем. Откроется страница «Настройки плагина», где вам надо всего лишь внести кое какие изменения — ваш текст написания и так далее. Плагин поддерживает русский язык, поэтому в настройках сложностей нет (есть подсказки):
Затем, после успешной установки незабываем активировать плагин. В разделе «Параметры» у вас появится пункт Список страниц вот и по ней кликаем. Откроется страница «Настройки плагина», где вам надо всего лишь внести кое какие изменения — ваш текст написания и так далее. Плагин поддерживает русский язык, поэтому в настройках сложностей нет (есть подсказки):
Настройки плагина WP-PageNavi
Настройки плагина WP-PageNavi
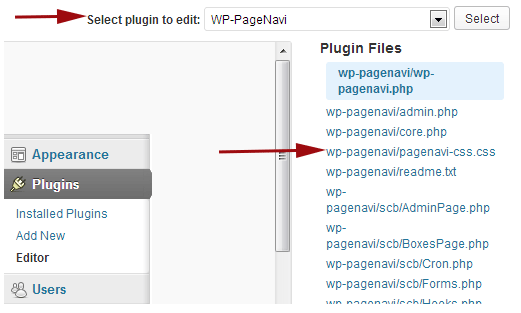
Как видно из скриншота, Вы можете заменить текст на свой или оставить всё как есть. Отметьте -Использовать стиль pagenavi-css.css или нет. Если вам нужно настроить CSS стиль WP-PageNavi сделать это можно в файле плагина. Надо для этого перейдите в раздел «Плагины» — «Редактор», выберете в качестве плагина для изменения WP-PageNavi и найдите в открывшемся списке файл wp-pagenavi/pagenavi-css.css. По настройкам все понятно. Следующий шаг такой.
В вашей теме в файлах index.php, archive.php и search.php , необходимо найти призывы к next_posts_link () и previous_posts_link () и заменить их. В теме TwentyTen, это выглядит так:
В теме TwentyTen, это выглядит так:
Может в других темах выглядеть и так:
Ищите, что то похожее и вам надо заменить эти строчки этим:
Все. Готово. Теперь будет плагин работать. Если вам стиль навигации не подходит под дизайн вашего блога и Вы хотите придать особенный вид для неё, тогда вам надо читать статью далее.
Плагин WP PageNavi Style
Да, Вы не ошиблись, для того, чтобы можно было воспользоваться готовыми стилями для постраничной навигации WP-PageNavi, надо установить дополнительный плагин WP PageNavi Style от этого же разработчика. Установите таким же образом этот модуль, активируйте его и у вас появится пункт WP PageNavi Style в боковой колонке админки. Нажмите её для настроек и выбора стиля для вашей новой навигации:
Настройка плагина WP PageNavi Style
Как видно из скриншота, можно выбирать различные красивые панельки и расположение её. Набор стилей плагина:
Набор стилей плагина:
Набор стилей плагина Плагин WP PageNavi Style
Какой большой выбор. Если не хотите использовать готовые стили, установите — Custom и настройте стиль по своему:
Custom и настройте стиль по своему
Все. Еще один момент. Если Вы готовы установить постраничную навигацию в ручную, то есть без плагина, тогда читаем далее.
Как установить постраничную навигацию WordPress без плагина
Этот код настолько распространен, что на какой блог ставить ссылку не известно. Поэтому обойдемся без неё.
Откройте файл «Функции темы» (functions.php), прокрутите страницу вниз и перед закрывающим тегом ?> вставьте такой код (не забудьте на всякий случай сделать резервную копию, если пойдет, что не так:
Затем, меняем стандартный код вывода во всех файлах, где есть навигация — index.php, category.php, archive.php и так далее. Меняем вместо:
Далее, надо добавить стиль css. Откройте файл вашего шаблона «Таблица стилей» (style. css) и в самый низ вставьте етот код:
css) и в самый низ вставьте етот код:
Готово. Если вам не очень понятно, как сделать навигацию в ручную, лучше воспользуйтесь плагином. А у меня на этом все. До встречи.
wordpressmania.ru
WordPress.org
Поддержка → Проблемы и решения → как отключить навигацию по записям?
как отключить навигацию по записям?
Как отключить навигацию по записям?
Очень не нравится, что на важных страницах сайта предлагает посмотреть какие-то другие страницы, которые есть на сайте.
Скажите, пожалуйста, где тот скрипт, который отвечает за вывод навигаций?
где тот скрипт, который отвечает за вывод навигаций?
За вывод на фронт-энд отвечают шаблоны активной Темы.
не нравится что на важных страницах сайта предлагает посмотреть какие-то другие страницы, которые есть на сайте.
А вы точно знаете, что Вам НЕ нравится? Судя по заголовку этого топика Вам не нравится пагинация страницы записей (главной). А может вам не нравится ссылки типа «Предыдущаяследующая запись» Но можно предположить что вам не нравится даже главное меню — оно тоже отвечает за навигацию. Или к примеру вывод похожих, популярных записей, вывод которых может быть сделан или непосредственно в самой странице (записи) или в виджетах сайдбара. Вы как-то определитесь со своим капризом.
А может вам не нравится ссылки типа «Предыдущаяследующая запись» Но можно предположить что вам не нравится даже главное меню — оно тоже отвечает за навигацию. Или к примеру вывод похожих, популярных записей, вывод которых может быть сделан или непосредственно в самой странице (записи) или в виджетах сайдбара. Вы как-то определитесь со своим капризом.
Да да, именно капризом. Ибо если речь идет о выводе похожих или популярных записей, то нравится вам это или нет, но это в любом случае играет большую положительную роль как для ПС как «перелинковка» страниц, так и для посетителей вашего сайта, что вызывает у него потенциальный интерес к другому содержимому сайта. Смотря конечно как именно это реализовано…)
Ну а если вам не нравится главное меню его конечно тоже можно убрать. Но это будет нонсенс…
И в конце концов может быть вы уже покажете свой «секретный» сайт, по которому постоянно задаете вопросы?
P.S. В чем заключается Ваш критерий
- Ответ изменён 5 мес.
 , 2 нед. назад пользователем Spectrum.
, 2 нед. назад пользователем Spectrum. - Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
Так в том-то и дело, что там нет таких настроек. Я решил сильно не заморачиваться, а просто через CSS закрасить кнопки под цвет фона сайта (теперь их просто не видно). Да, решение не правильное, но даже если кто и найдет кнопку, то Я не вижу ничего такого
страшного не вижу.
Так в том-то и дело, что там нет таких настроек. Я решил сильно не заморачиваться, а просто через CSS закрасить кнопки
Мы в конце концов увидим сайт, которому нужна помощь?!
Это для чего по-Вашему? http://joxi.ru/82QBEwgijxNdJA
- Ответ изменён 5 мес., 2 нед. назад пользователем Spectrum.
Spectrum, не лень ли вам было писать «поэму» для меня, выбирая, что же больше мне не нравится?
И в конце концов может быть вы уже покажете свой «секретный» сайт, по которому постоянно задаете вопросы?
Доступ к сайту ограничен, только зарегистрированные пользователи могут выполнять какие-то действия и просматривать контент. Эти Юзеры — предприятия. Создавать заведомо ложный профиль лишь для ваших очей у меня нет смысла, т.к я на 100% уверен, что никто так и не решит проблем, который на данный момент только 1 (топик с кнопкой)
Эти Юзеры — предприятия. Создавать заведомо ложный профиль лишь для ваших очей у меня нет смысла, т.к я на 100% уверен, что никто так и не решит проблем, который на данный момент только 1 (топик с кнопкой)
я на 100% уверен, что никто так и не решит проблем
Зачем вы пришли на форум со своей кнопкой?
Ну да ладно. У каждого свои причуды. Удачи вам.
ru.wordpress.org
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет об очень популярном плагине WP-PageNavi, который позволяет вывести постраничную навигацию вашего блога под управлением WordPress на новый качественный уровень.
В принципе, постраничная навигация (пагинация), которая используется по умолчанию, вполне удобоваримая, но все же гораздо более привлекательно выглядит вариант, который предлагает это расширение.
Судите сами, вот так выглядит разбиение на страницы по умолчанию:
А так после установки плагина:
это зависит от тех опций, которые вы выберите в окне его настроек.
По-моему, второй вариант намного симпатичнее первого, который используется по умолчанию. Если вы тоже так считаете, то вам стоит дочитать эту статью до конца и узнать все о нюансах установки и о настройке этого замечательного расширения.
Плагин предварительно нужно будет скачать отсюда. Найдите справа кнопку «Download» и сохраните архив wp-pagenavi.zip у себя на компьютере. Затем распакуйте его и загрузите получившуюся в результате разархивирования папку на сервер хостинга в директорию с плагинами wp-content/plugins/ .
Для этого вам понадобится получить доступ к файлам и папкам вашего WP блога по протоколу FTP (тут читайте про то, как этому делу может помочь FileZilla).
При разархивировании бывает, что появляется лишняя внешняя папка, поэтому проверьте это и при необходимости избавьтесь от нее. Надеюсь понятно объяснил? Иначе в противном случае WordPress не увидит установленный вами плагин. Ладно продолжим.
Надеюсь понятно объяснил? Иначе в противном случае WordPress не увидит установленный вами плагин. Ладно продолжим.
После того, как вы скопируете файлы плагина на сервер хостинга в папку wp-content/plugins/ , вам нужно будет зайти в админку Вордпресса ( http://vash_sait.ru/wp-admin/ ) и выбрать из левого меню админки пункт «Плагины». В верху открывшегося окна «Управление» вам нужно нажать на ссылку «Неактивно» (или же, если нет перевода, то «Inactive»).
Откроется окно со всеми установленными, но еще не активированными расширениями. Найдите среди них «WP-PageNavi» и нажмите на ссылку «Активировать», расположенную под его названием.
Вставляем код вывода плагина в нужные шаблоны Вордпресса
Плагин активирован, но для того, чтобы увидеть на своем блоге результаты его работы, нужно будет еще вставить код вызова функции wp_pagenavi в файлы вашей темы оформления, которая используется в данный момент. Со структурой файлов тем оформления для WordPress вы можете ознакомиться — здесь.
Обычно постраничная навигация используется на главной странице блога (файл INDEX.PHP из папки с вашей темой), на вебстраницах архивных материалов (ARCHIVE.PHP) и в результатах поиска (файл SEARCH.PHP). Собственно, в эти файлы (шаблоны) нам и нужно будет вставить код вызова нужной нам функции.
Т.е. нужно будет опять подключиться по FTP и зайти в папку с текущей темой:
Найдите в ней INDEX.PHP и откройте его на редактирование в удобном для вас редакторе (я использую для этой цели продвинутый Нотепад++ — у меня есть статья по работе с ним). Теперь ваша задача состоит в том, чтобы найти в INDEX.PHP участок кода, отвечающий за переход на предыдущую или последующую страницу. Непростая задачка, не правда ли? Хотя, конечно же, для кого как.
INDEX.PHP не очень большой, изучите внимательно его содержимое на предмет поиска комментариев, связанных с пагинацией, например, таких:
Обычно создатели тем оформления для WordPress заключают в подобные комментарии область кода, отвечающую за вывод постраничной навигации. Сам стандартный код которой может выглядеть, например, так:
Сам стандартный код которой может выглядеть, например, так:
После того, как идентифицируете нужный фрагмент, вам нужно будет заменить его строкой вызова функции wp_pagenavi :
Теперь необходимо сохранить произведенные в INDEX.PHP изменения, зайти на главную страницу своего блога и убедиться, что все работает как надо. Т.е. вместо стандартной пагинации, используемой в WordPress, у вас используется красотища от WP-PageNavi.
Кстати, стандартную пагинацию можно и не удалять из кода INDEX.PHP, для того, чтобы при удалении этого плагина у вас не возникло потом проблем с ней. Для этого вы должны будете прописать в INDEX.PHP вместо стандартного кода навигации условие, определяющее, когда отображать стандартную, а когда панель WP-PageNavi.
Условие будет зависеть от того, установлен плагин WP-PageNavi на вашем блоге или нет. Выглядеть оно может примерно так:
В этом коде условие:
проверяет установлен ли плагин, и если он не установлен, то будет работать стандартный скрипт:
А если WP-PageNavi установлен, то навигационная панель будет формироваться его силами:
Хотя, конечно же, можно не заморачиваться и просто заменить одно на другое, но это дело ваше.
Так, теперь все тоже самое вы должны будете проделать для файлов ARCHIVE.PHP и SEARCH.PHP из папки с вашей темой ( wp-content/themes/Название папки с вашей темой оформления ).
Будем считать, что с отображением панели WP-PageNavi на нужных вебстраницах мы разобрались. Теперь пора переходить к настройкам самого плагина, которые позволят нам изменять структуру этой панели в Вордпресс.
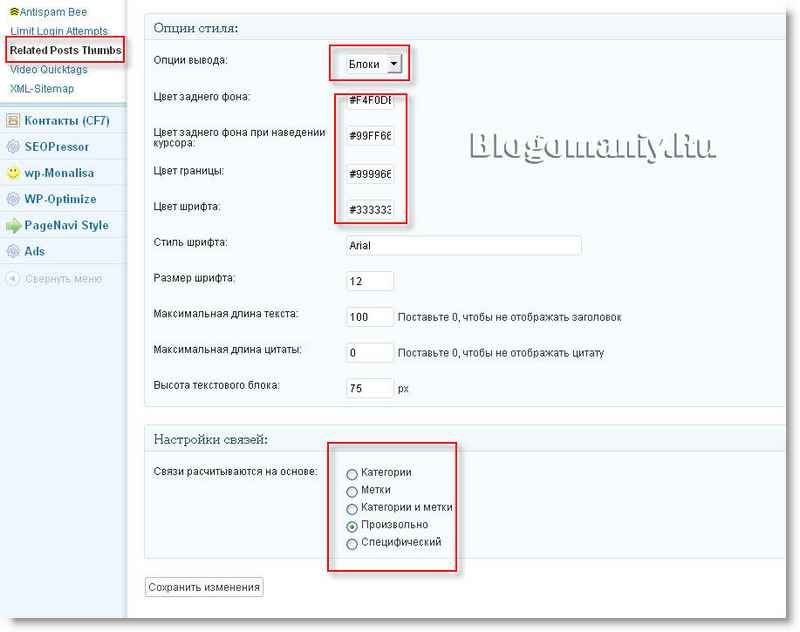
Для того, чтобы в них попасть, вам нужно будет в админке выбрать из левого меню, в области «Параметры», пункт «Список страниц». Откроется окно с активной вкладкой «Шаблоны списка страниц»:
В поле «Шаблон общего списка страниц», на приведенном выше рисунке, задано отображение текущей странички и общего количества страниц. При таком варианте заполнения этого поля, панель WP-PageNavi будет выглядеть так:
Можно добавить слово «Страница» в это поле, если вам так больше нравится:
А при желании можно вообще его очистить. В графах «Элемент ‘Текущая страница’» и «Элемент ‘Страница’» оставляйте все как есть. Здесь задается отображение надписи для текущей и всех остальных вебстраниц в виде порядкового номера. Получится примерно так:
В графах «Элемент ‘Текущая страница’» и «Элемент ‘Страница’» оставляйте все как есть. Здесь задается отображение надписи для текущей и всех остальных вебстраниц в виде порядкового номера. Получится примерно так:
В полях «Text For First Page» и «Text For Last Page» вы можете задать текст для кнопок перехода к первой и последней:
Вместо текста в графе «Text For First Page» вы можете написать единицу, а поле «Text For Last Page» — %TOTAL_PAGES% (вместо этой надписи будет отображаться число всех вебстраниц):
В полях «Text For Next Post» и «Text For Previous Post» прописываются знаки стрелочек для отображения на кнопках перехода на следующую и предыдущую:
Следующие два поля я очистил, т.к. в противном случае вместо них отображались две белые кнопки без текста. Возможно, что у вас этого не будет и вы сами решите, для чего они нужны.
Переходим к дальнейшим настройкам под названием «Настройки списка»:
Галочка в «Use pagenavi-css.css» позволяет отключить или подключить файл каскадных таблиц стилей (CSS), идущий в комплекте с плагином. В поле «Стиль списка» можете выбрать из выпадающего списка один из двух CSS стилей.
В поле «Стиль списка» можете выбрать из выпадающего списка один из двух CSS стилей.
«Обычный» вы видели на предыдущих скриншотах, а при выборе стиля «Drop-down List» вы получите, примерно, такой вид панели WP-PageNavi в WordPress:
Если вы поставите галочку в поле «Always Show Page Navigation», то даже для вебстраниц, у которых пока не требуется вводить нумерацию (допустим, что на главной еще не достаточно постов, чтобы осуществилось разбиение), все равно будет отображаться навигация примерно в таком виде:
В «Number Of Pages To Show» вы можете задать, сколько страничек будет отображаться в виде непрерывного (последовательного) ряда чисел. Переход на остальные будет возможен с помощью кнопок следующей и предыдущей, а так же кнопок перехода на первую и последнюю. Я поставил там пятерку, в результате чего получил:
В «Number Of Larger Page Numbers To Show» можете задать, сколько далеких номеров вебстраниц (большего, чем текущие отображаемые номера численного значения) будет показано после кнопки перехода на следующую.
А в поле «Show Larger Page Numbers In Multiples Of» можете задать шаг, с которым будут отображаться номера далеких вебстраниц. Допустим, что в первом поле я поставлю тройку, а во втором двойку:
В результате панель PageNavi будет выглядеть так:
Т.е. выводятся номера всего трех далеких вебстраниц с интервалом (шагом) равным двойке (6, 8, 10). Для того, чтобы не использовать показ далеких номеров, вам достаточно будет поставить ноль в графе «Number Of Larger Page Numbers To Show».
Для применения и отображения заданных вами изменений, в настройках плагина нужно будет нажать на кнопку «Сохранить изменения», расположенную внизу.
Изменение внешнего вида панели постраничной навигации
Для того, чтобы изменить цветовую гамму, отступы, шрифты и прочие атрибуты внешнего вида панели пагинации, отображаемой на вашем блоге, вам понадобится добавить в файл таблиц каскадных стилей этого плагина необходимые CSS свойства.
Правда для того, чтобы она приняла вид, показанный на приведенных в этой статье скриншотах, я добавил дополнительные свойства не в файл CSS плагина ( /wp-content/plugins/wp-pagenavi/pagenavi-css. css ), а в файл используемой мною темы оформления (wp-content/themes/название папки с темой оформления/style.css).
css ), а в файл используемой мною темы оформления (wp-content/themes/название папки с темой оформления/style.css).
В этом файле свойства CSS, задающие внешний вид панели WP-PageNavi, выглядят так:
Обращаю ваше внимание, что названия классов и ID (тут читайте про эти селекторы подробнее), которые используются здесь, относятся именно к моему шаблону. Поясню назначение некоторых правил и свойств CSS.
задает внешние и внутренние отступы (margin и padding — тут про них смотрите) для кнопок панели (фактически для ссылок с этих кнопок, т.к. эти свойства будут применены именно к ссылкам задаваемым тегом A и размещенным в контейнере wp-pagenav ).
Так же в этом правиле задается цвет текста ссылок (белый цвет задается в свойстве color: #fff; — здесь читайте про Color и background в CSS).
Рамка вокруг ссылок будет отсутствовать (свойство border: 0px ), а фоновый цвет для контейнеров с этими ссылками будет определяться свойством background-color: #2b99ff; . Именно этот цвет вы можете видеть на скриншотах расположенных выше для неактивных кнопок панели постраничной навигации.
задает цвет для текста и фона контейнера (кнопки) с ссылкой, к которой в данный момент подведен курсор мыши (CSS свойства ссылки при наведении — a:hover — здесь описаны hover и другие селекторы псевдоклассов).
Цвет текста ссылки по прежнему остается белым, а вот цвет фона (фактически цвет кнопки) меняется на более темный ( background-color: #154b7d; ). Т.е. посетитель, подводя курсор мыши к кнопкам панели навигации, будет видеть изменение цвета этой кнопки, что создает ощущение интерактивности.
Задает внешний вид кнопки с номером, открытой в данный момент странички блога (в коде у этой ссылки будет прописан тег SPAN с классом CURRENT). Такая кнопка будет выглядеть так же, как кнопка с цифрой один, на приведенном ниже рисунке:
В этом CSS правиле задается изменение цвета фона этой активной кнопки (свойство background:#26343c ), цвета текста ссылки на этой кнопке (свойство color: #add352 ), а кроме этого шрифт текста ссылки будет жирным в силу этого CSS свойства — font-weight: bold (тут описаны все возможные комбинации Font (Weight, Family, Size, Style) и Line Height).
Но для изменения внешнего вида панели постраничной навигации можно прописать нужные свойства CSS и в файл стилевого оформления самого плагина. Этот файл таблиц каскадных стилей вы сможете открыть на редактирование из папки:
Например, для того, чтобы получить панель такого вида:
Вам нужно будет скачать этот архив, распаковать его и скопировать папку IMAGES в папку с плагином WP-PageNavi, которую вы сможете найти по следующему пути:
ktonanovenkogo.ru
Создаем постраничную навигацию в WordPress
Всем привет дорогие друзья. Навигация в WordPress, в большинстве темах и шаблонах организована стандартным методом, то есть, выведены ссылки на следующую и предыдущую запись. Для многих пользователей данный подход устраивает, но я предпочитаю именно постраничную навигацию, в данном случае на нашу помощь приходит отличный и бесплатный плагин WP-PageNavi.
Установка плагина WP-PageNavi
Необходимо его скачать, это можно сделать из официального каталога плагинов WordPress (ссылка). После того как его скачаете, Вы устанавливаете плагин и активируете его. Установку можно произвести и из консоли администратора.
После того как плагин установлен и активирован, необходимо внести некоторые изменения в Вашу тему WordPress. Уже есть достаточное количество тем, в которых встроена поддержка плагина WP-PageNavi или же присутствует своя постраничная навигация. Для таких шаблонов необходимо просто активировать плагин и постраничная навигация станет доступной.
Поэтому, Вам необходимо в Вашей теме найти функции next_post_link, а также previous_posts_link. Они могут быть в нескольких файлах, но чаще всего они имеются в index.php, archive.php, а также functions.php.
Эти функции предназначенные для вывода стандартной навигации WordPress, то есть следующая и предыдущая запись, а для вывода навигации WP-PageNavi необходимо данные функции подкорректировать.
Для примера возьмем стандартную тему Twenty Twele и в файле functions.php найдем следующий код:
<nav role="navigation"> <h4><?php _e( 'Post navigation', 'twentytwelve' ); ?></h4> <div><?php next_posts_link( __( '<span>←</span> Older posts', 'twentytwelve' ) ); ?></div> <div><?php previous_posts_link( __( 'Newer posts <span>→</span>', 'twentytwelve' ) ); ?></div> </nav><!-- #<?php echo $html_id; ?> .navigation -->
Как Вы поняли уже – это стандартный вывод навигации. Нам его необходимо будет заменить на вывод навигации от плагина WP-PageNavi, то есть, заменяем его просто на следующий код:
<nav role="navigation"> <h4><?php _e( 'Post navigation', 'twentytwelve' ); ?></h4> <?php if ( function_exists( 'wp_pagenavi' ) ) wp_pagenavi(); ?> </nav><!-- #<?php echo $html_id; ?> .navigation -->
После этого необходимо сохранить измененный файл и попробовать перейти на конкретные страницы Вашего ресурса, либо просто обновить страницу. У Вас должно появиться красивая и стильная навигация такого плана:
Настройка плагина WP-PageNavi
У данного плагина имеются свои настройки, для этого Вам необходимо зайти в Параметры-PageNavi. Там можно изменить количество страниц, использовать собственные встроенные стили и многое другое.
Кроме этого, в настройках можно указывать необходимый текст, который будет отображаться на ссылках постраничной навигации.
Постраничная навигация без плагинов
Я бы Вам не советовал организовать подобную навигацию на своем ресурсе, так как постоянно придется следить за ее работоспособностью, копаться в коде и так далее. Если Ваш шаблон реализован с постраничной навигацией, то оставляйте все как есть, не стоит туда лезть. Но если Вы хотите кодом создать постраничную навигацию, то лучше этого не делать. Потому что можете получить следующие недостатки:
- Придется корректировать постоянно код
- Если что-то не так пошло, то Вам необходимо вручную смотреть, а в случае с плагином, его можно просто удалить или деактивировать
- При обновлении Вашей темы, все, что Вы вносили туда, будет удалено
- Это не самый безопасный метод, который может привести к печальным последствиям
Альтернативы плагина WP-PageNavi
Если вдруг, Вам не понравился данный плагин, то Вы с легкостью можете его заменить на другой, которые предоставляют подобный функционал, к таким плагинам можно отнести: WP-Paginate, WP Page Numbers. Как видите, в WordPress достаточно количество альтернатив.
Теперь Вы знаете, как можно очень просто, быстро и самое главное бесплатно, создать постраничную навигацию в WordPress. Кстати, не забудьте прочитать статью про постраничную навигацию в статьях.
Также советуем почитать на PressDev.RU
| Сайт | Рейтинг PageSpeed, % (мобильный, десктопный) | |
|---|---|---|
| До | После | |
| Hair Color Ideas Google AdSense, Amazon Advertising, Content.Ad, Google Analytics, Google Tag, Cloudflare | 41, 94 | 100, 100 |
| Интернет-cолянка RealBig Media реклама (Google, Yandex), LiveInternet трекинг, Yandex метрика | 34, 76 | 98, 98 |
| Enjoy Travelling PublishPress Blocks, Google Analytics, Google Tag, Facebook трекинг, Yandex метрика, Mail.ru трекинг, TravelPayouts | 40, 77 | 93, 99 |
| GoWomen Google AdSense, RealBig Media реклама (Google, Yandex), Google Analytics, Google Tag, Yandex метрика, Mail.ru трекинг, Facebook трекинг | 18, 85 | 93, 98 |
| Красивые причёски Google AdSense, Google Analytics, Google Tag, Facebook трекинг, Mail.ru трекинг | 58, 98 | 98, 98 |
| Дом и в нём TagDiv Composer and Mobile Theme, Google AdSense, LiveInternet трекинг, Yandex метрика, TagDiv Social Counter, Google Analytics, Google Tag, Cloudflare | 45, 75 | 100, 100 |
| Дизайн дачи WP-PageNavi, Google AdSense, Google Analytics, Google Tag, LiveInternet трекинг, Connect OK, Cloudflare | 28, 94 | 75, 99 |
| Terst Google AdSense, Google Analytics, Google Tag, UpToLike, Cloudflare | 32, 75 | 100, 100 |
| VitNik Google AdSense, Republer, Advertur, Google Analytics, Google Tag, Yandex метрика, Cloudflare | 20, 90 | 96, 99 |
| Всё о лестницах Easy FancyBox, Yet Another Related Posts, WP-PostRatings, RealBig Media реклама (Google, Yandex), Yandex метрика, Google Analytics, Google Tag, Cloudflare | 29, 80 | 97, 99 |
| Best Roof Redux, Google AdSense, Google Analytics, Google Tag, Cloudflare | 50, 85 | 97, 100 |
| Свежие новости WP-PostViews, Google AdSense, Google Analytics, Google Tag, Facebook трекинг, Cloudflare | 43, 93 | 100, 100 |
| OniOni AddToAny Share Buttons, Google AdSense, RealBig Media реклама (Google, Yandex), Google Analytics, Google Tag, Yandex метрика, Cloudflare | 33, 80 | 97, 99 |
| U-News WP-PostRatings, Yet Another Related Posts Plugin, Google AdSense, SendPulse, Google Analytics, Google Tag, Yandex метрика, Cloudflare | 32, 87 | 94, 99 |
Настало время разобраться, что такое постраничная навигация WordPress. И для ее реализации использовать сторонний плагин WordPress WP-PageNavi.
Для начала. По умолчанию постраничная навигация по блогу реализована убого, внизу каждого разворота главной страницы блога или страниц рубрик размещено две ссылки: “предыдущие записи” и “новые записи”. Они дают возможность перейти на следующую или предыдущую страницы, относительно той, которую Вы читаете.
А если есть желание перескочить через несколько разворотов? Это не возможно сделать, если используете постраничную навигацию, которая реализована на блоге по умолчанию.
Но для начала поговорим о том что такое развороты страниц.
Как разделить главную страницу блога на развороты.
Блог это очередность записей, которые публикуются автором через какие-то промежутки времени. Они размещаются друг за дружкой. Читатель открывая главную страницу блога, прокручивает окно браузера вниз. Видит 10, 20 100 анонсов. Они грузятся довольно долго, если в каждой новости публикуете много тяжелой графики или большой количество скриншотов, очень долго.
Вот для того, чтобы главная страница блога или станица любой рубрики загружались быстрее, был придуман способ разбиение страниц на развороты, а навигацию по ним выполнять с помощью постраничной навигации WordPress.
Чтобы определить количество анонсов, выводимых на один разворот, зайдите на панель «Настройки чтения», которая находиться в меню «Параметры»(1). Там нужно указать нужное количество анонсов, которое будет выводиться на одном развороте, у меня это будет 12 штук(2). После публикации 12 постов, и размещения 13-й записи на блоге, главная страница делиться на 2 части, появляется блок с ссылками: “предыдущие записи” и “новые записи”.
Следите, чтобы главная страница блога не напоминала портянку, которую нужно прокручивать в низ, чтобы найти ее конец, когда содержимое боковой панели давно закончилось, а вывод основного контента уходит далеко вниз. согласуйте «длину главной страницы» с «длиной основного текста страницы».
Мой блог заполняется, количество постов увеличивается, самое время настроить постраничную навигацию, а ее реализацию выполнить с помощью привычного плагина WordPress WP-PageNavi.
Установка плагина WP-PageNavi.
Плагин для организации навигации WP-PageNavi качаю по этому адресу http://wordpress.org/extend/plugins/wp-pagenavi/
Установка плагина и активация выполняется обычным способом. Но перед тем, как приступить к настройке плагина WP-PageNavi нужно выполнить интеграцию кода, который обеспечит вывод блока с ссылками постраничной навигации на нужных страницах. Для этого нужно вставить этот код в определенные файлы шаблона wordpress:
1 | <div><?php wp_pagenavi(); ?></div> |
Файлы, в которые нужно код вставлять:
- index.php — активация вывода постраничной навигации на главной странице сайта.
- home.php — в некоторый темах WordPress присутствует такой файл, вывод главной страницы.
- archive.php— вывод блока на страницах категории
- search.php — вывод блока ссылок на страницах вывода результатов поиска.
Как именно вставлять код в вышеназванных файлах? Откройте файлы с помощью текстового редактора: блокнота или NotePad++( не используйте текстовые редакторы Microsoft Word и подобные)
Найдите вот эти два контейнера(3) и замените тем кодом, который расположен выше. Сохраните изменение.
Настройка плагина WP-PageNavi.
Вызвать панель настройки ллагина можно зайдя в меню “Параметры”, кликнув на подпункт “Список страниц”.
В первом разделе “Шаблоны списка страниц” (4а — 4з)просто указывает любые символы, прописываем символы, которые по нашему усмотрению помогут читателям удобнее перемещаться по страницам блога. Следует помнить, что длина каждого слова или знака влияет на общую длину блока постраничной навигации WordPress, которая выводиться плагином WP-PageNavi.
Во втором блоке панели настройки плагина “Настройки списка страниц” определяем стили оформления постраничной навигации.
Поле «Использовать стиль pagenavi-css.css» (5) отключает или подключает файл CSS, который определяет стиль постраничной навигации блога. Он находится в каталоге wp-content\plugins\wp-pagenavi\. Файл имеет расширение *.css. Его можно отредактировать по своему усмотрению.
Внимание! Некоторые фанаты WordPress создают свои стили оформления постраничной навигации, которая реализуется с посредством установки в вышеуказанный каталог файлов стилей и изображений. Они заменяют файл стилей *.css, зачастую требует размещение дополнительной директории с файлами изображений в каталоге wp-pagenavi\
Опция “Стиль списка страниц” – определяет 2 стиля отображения постраничной навигации(6):
- стиль “Обычный” – вывод обычных блоков с номерами вкладок, обычно практикуется блоггерами.
- стиль “Выпадающий” – номера страниц блога появляется только в результате клика на специальной тумбе, она экономит место на блоге.
“Всегда показывать список страниц” – если у меня на странице будет размещено 7 анонсов, а в панели настройки указал 12 (2), то все равно блок будет отображаться постраничная навигация. В противном случае оно отображается только тогда, когда страница начинает разделятся на развороты, в моем случае при публикации более 12 статей на главной странице или в каждой рубрике.
В поле «Кол-во страниц для показа» (8) – задать количество страниц блога, которые будут отображаться в виде непрерывного (последовательного) ряда чисел. Переход читателя на остальные страницы блога выполняется с помощью кнопок следующей(4е) и предыдущей(4д) страницы, а так же кнопок перехода на первую(4в) и последнюю страничку(4г).
В поле «Диапозон страниц для показав» — задать количество далеких номеров страниц(9), будет показано после кнопки перехода на следующую страничку(4е).
А в поле «Коэффициент для диапазонов страниц» – задать шаг, с которым будут отображаться номера далеких вебстраниц(10).
Последние три опции настроек плагина WP-PageNavi (8 — 10) выполняются интуитивно, во время запуска нового блога. Со временем, когда на блоге размещается много постов, нужно эти настройки корректировать, так как блок постраничной навигации может растягиваться на 2 и больше строк.
Вот и все, что желал рассказать о постраничной навигации WordPress и плагине WP-PageNavi. Надеюсь Мы еще встретимся на страницах блога seomans.ru
Установка и базовая настройка | The7
1. Установите WordPress
Загрузите и установите последнюю версию WordPress.
2. Загрузить тему
Перед тем, как продолжить работу с , убедитесь, что следующие плагины не установлены и не деактивированы:
— WP-pagenavi;
— Без WP;
— Структура опционов;
— любой плагин, использующий классы tgmpa (TGM Plugin Activation) и lessc (lessPHP).
Если вы скачали весь пакет темы (см. Рис. 1.1), распакуйте его. Внутри вы найдете установочный файл темы (называемый «dt-the7_v.zip»), краткое руководство, папку с лицензией, папку с файлами PSD и т. Д.
Рис. 1.1. Пакет тем.
В качестве альтернативы вы можете просто загрузить устанавливаемый файл WordPress (см. Рис. 1.2).
Рис. 1.2. Устанавливаемый файл.
Чтобы установить тему, в панели администратора WordPress (wp-admin) перейдите в «Внешний вид> Темы> Добавить новую> Загрузить тему> Обзор» (см. Рис.2) и выберите установочный файл темы.
Рис. 2. Выберите тему для установки.
Если появится какая-то ошибка , скорее всего, на вашем хостинге ограничение на размер файла . Вы можете связаться с вашим хостинг-провайдером и попросить снять эти ограничения (например, 32 МБ).
В противном случае вы можете установить тему через FTP . Просто разархивируйте устанавливаемый файл и загрузите папку темы через FTP в «your_site / wp-content / themes /».
Если описанные выше действия не принесли никаких результатов, не стесняйтесь обращаться с этой проблемой напрямую в свою хостинговую компанию .Поскольку это, скорее всего, проблема с сервером, мы не сможем вам помочь!
3. Активировать тему
В «Внешний вид> Темы» активируйте тему, нажав соответствующую ссылку «Активировать».
Рис. 3. Активация темы.
4. Регистрация темы
После активации темы вы увидите меню «The7» (рис.4.1). Пожалуйста, введите свой код покупки товара в соответствующее поле на панели инструментов, чтобы зарегистрировать тему и получить доступ к готовым веб-сайтам, плагинам премиум-класса, обновлениям в один клик и многому другому:
Рис.4.1. Меню The7.
Обратите внимание, что если вы хотите использовать код покупки на другом доменном имени (например, когда вы перемещаете сайт с одного домена на другой), вам необходимо сначала отменить регистрацию темы (рис. 4.2):
Рис. 4.2. Отмените регистрацию темы.
Также обратите внимание, что запуск нескольких веб-сайтов по одной лицензии является нарушением авторских прав. Другими словами, это серьезное правонарушение и строго запрещено. Помните 1 сайт = 1 купленная лицензия .
Теперь можно приступить к установке плагинов (рис.4.3):
Рис. 4.3. Установите прилагаемые плагины.
Пожалуйста, обратитесь к этим статьям для получения подробной информации по:
5. Импорт готовых веб-сайтов
Вы можете импортировать готовые веб-сайты (также называемые «демонстрационные веб-сайты», «демонстрационный контент» или просто «демонстрационные версии») через интерфейс The7> Pre-made Websites (рис. 5):
Рис. 5. Параметры импорта сайта.
Дополнительные сведения см. В этих статьях: Импорт демонстрационного содержимого.
6. Обновить тему
Обновить тему можно обычным способом WP через Внешний вид -> Темы (рис.6).
Рис. 6. Обновление темы.
Затем перейдите в Dashboard -> The7 -> Plugins и обновите плагины.
Наконец, обновите базу данных (если появится всплывающее сообщение) — см. Рис. 7.
Рис. 7. Обновление базы данных.
10 лучших плагинов для разбивки на страницы WordPress для лучшей навигации по сайту
Чем проще ваш сайт для просмотра и навигации, тем больше вероятность, что посетители будут взаимодействовать с вашим контентом, переходить на новые страницы и потенциально переходить от любопытства к конверсии.
Один из способов улучшить навигацию по сайту — это разбиение на страницы, то есть переход между одной страницей и другой.
Качественная разбивка на страницы чрезвычайно важна для любого веб-сайта, поскольку она помогает сделать сайты более удобными для пользователей и предоставляет доступную для понимания информацию о странице, которая помогает повысить рейтинг SEO.
Пагинация WordPress по умолчанию с «Старыми сообщениями» и «Новыми сообщениями» хорошо работает для блогов с меньшим количеством статей, но если на вашем сайте много статей, вам понадобится лучшая система разбиения на страницы, чтобы пользователи могли переходить с одной страницы на другую. другой, не запутавшись и не разочаровавшись.
В этом посте мы разберем, как выглядит разбивка на страницы в WordPress, и предоставим одни из лучших доступных плагинов для улучшения навигации по страницам на вашем сайте.
Что такое разбивка на страницы в WordPress?Разбивка на страницы в WordPress — это способ разбить основной контент на более мелкие и удобные для просмотра части. Рассмотрим многостраничный пост в блоге, который включает диаграммы, графики и изображения. Если публикация требует от пользователей прокрутки, прокрутки и еще раз прокрутки, скорее всего, они остановятся задолго до того, как достигнут конца, даже если ваш контент в целом является привлекательным.
Разбивка на страницы позволяет логически разделить контент на более мелкие части для облегчения чтения. WordPress предлагает базовые встроенные инструменты разбивки на страницы, которые позволяют создавать ссылки для «следующих» или «предыдущих» сообщений вместе со ссылками на странице, которые позволяют пользователям быстро перемещаться по одному фрагменту более длинного контента.
Однако, если вы хотите выйти за рамки базового и добавить настраиваемые подключения к контенту, вам понадобится плагин WordPress. Вот список отличных вариантов, которые помогут упростить навигацию и повысить вовлеченность пользователей.
10 лучших плагинов для разбивки на страницы для WordPressЦена: Бесплатно
Имея более миллиона загрузок, WP-PageNavi является самым популярным и широко используемым плагином для разбивки на страницы WordPress. Он заменяет ссылки «Старые сообщения» и «Новые сообщения» красивой пронумерованной навигацией.
Этот плагин очень прост в использовании. После активации вы можете перейти в «Настройки»> «PageNavi», чтобы настроить плагин в соответствии с потребностями вашего сайта.
Вот пример того, как выглядит этот плагин разбиения на страницы, когда он размещен на вашем сайте.
2. Пагинация с помощью BestWebSoft
Цена: Бесплатно, доступны премиум-планы
Pagination от BestWebSoft — это простой, оптимизированный плагин, который предлагает настраиваемую разбивку на страницы для вашего сайта WordPress.
Плагин позволяет автоматически добавлять нумерацию страниц к вашей домашней странице, блогу, архиву или результатам поиска и выбирать, где она будет отображаться — выше или ниже вашего основного контента или настроена с помощью определенной функции.
Вы также можете настроить разбиение на страницы с наведением, фоном, текстом и цветом границы, а также шириной и радиусом границы. Пагинация также предлагает подробную пошаговую документацию и видеоролики, упрощающие настройку.
3. WP-Paginate
Цена: Бесплатно
WP-Paginate имеет более 40 000 активных установок и регулярно обновляется для улучшения функциональности.
Этот плагин с открытым исходным кодом предлагает несколько стилей нумерации страниц и выбор цвета, а также возможность добавлять собственный CSS для ссылок нумерации страниц через вкладку Custom CSS, включенную в WP-Paginate Settings.
Плагин также поддерживает нумерацию страниц для комментариев к сообщениям, начиная с версии 1.1, что является отличным способом очистки разделов комментариев в популярных сообщениях и обеспечения того, чтобы пользователи не чувствовали себя перегруженными при чтении комментариев или публикации собственных ответов.
4. Слайдер Theia Post
Цена: $ 29
Theia Post Slider использует другой подход к плагинам пагинации WordPress. Вместо стандартных кнопок следующей / предыдущей страницы или пронумерованных ссылок на страницы, Theia позволяет преобразовывать многостраничные сообщения в слайд-шоу со стрелками вперед / назад вместе с нумерацией «_ of _ page», чтобы посетители знали, где они находятся в вашем содержание и сколько осталось.
Наряду с совместимостью с любой темой WordPress, Theia работает «из коробки» и может быть настроена с более чем 200 темами слайдера.
Вот пример того, как выглядит этот плагин.
5. Бесконечная прокрутка WooCommerce
Цена: $ 17
Этот плагин разбиения на страницы отходит от навигации вперед / назад и предлагает бесконечную прокрутку для сайтов WooCommerce.
При использовании Infinite Scroll страницы новых продуктов загружаются автоматически, когда пользователи достигают конца страницы.Это означает, что им не нужно переходить к следующему набору сопутствующих товаров, а вместо этого можно продолжать прокрутку, пока они не найдут то, что им нужно.
Infinite Scroll — отличный подход для страниц категорий продуктов, на которых показаны похожие товары с разными ценами и функциями. Вы также можете выбрать кнопку «Загрузить больше» внизу каждой страницы, а не бесконечную прокрутку — на официальной странице плагина отмечается, что бесконечная прокрутка часто полезна на больших рабочих столах, где много места на экране, в то время как кнопки «Загрузить больше» часто являются лучший выбор для мобильных устройств.
6. Алфавитная разбивка на страницы
Цена: Бесплатно
Этот плагин разбиения на страницы делает именно то, что вы думаете — владельцы и администраторы сайтов могут упорядочивать сообщения, страницы или архивы в алфавитном порядке для облегчения навигации и справки.
Этот плагин с открытым исходным кодом регулярно обновляется и уже имеет более 1000 активных установок. Его легко установить и развернуть на любом сайте WordPress, он позволяет выбрать автоматическую или настраиваемую реализацию, а также позволяет выбрать, как и где отображать тип и статус публикации.
Он также работает с плагином Chameleon WordPress для предоставления настраиваемых шаблонов и стилей разбивки на страницы.
7. Следующее сообщение Fly Box
Цена: $ 17
Next Post Fly Box использует уникальный подход к разбиению на страницы. Вместо создания ссылок или кнопок внизу или вверху страницы Next Post Fly Box предлагает навигацию по следующей / предыдущей странице с помощью всплывающего всплывающего окна слева или справа от активного окна, которое следует за пользователем при прокрутке. .
Благодаря поддержке настраиваемых типов и категорий сообщений, настроек анимации и размеров, а также бесплатных обновлений в течение всего срока службы после покупки, Next Post Fly Box — отличный способ выделить вашу разбивку на страницы WordPress.
Предостережение? Хотя всплывающий характер этого плагина разбивки на страницы позволяет пользователям размещать его в центре внимания, его лучше всего использовать с осторожностью, чтобы не раздражать потенциальных клиентов.
8. Простое управление разбивкой на страницы
Цена: Бесплатно
Этот плагин разбивки на страницы был разработан для максимальной простоты и минимального воздействия на производительность.Он обеспечивает простую разбивку на страницы для основных сущностей WordPress и пользовательских типов через вкладку Easy Pagination Control, но работает только с хуком «pre_get_posts».
В результате игнорируются все, кроме базовых запросов разбивки на страницы, что, в свою очередь, позволяет использовать этот плагин с любой темой, хотя и с минимальными параметрами настройки.
Проще говоря? Если вы ищете быстрый способ улучшить текущую разбивку на страницы, Easy Pagination Control — хорошее место для начала.
9.Галерея Энвира
Цена: 14 долларов в год для базового плана, 34 доллара в год для плана Plus, 49 долларов в год для плана Pro
Разработанная специально для галерей изображений, Envria Gallery позволяет отображать эскизы изображений на нескольких страницах для быстрой навигации.
Это не только упрощает посетителям поиск того, что они ищут, но и сокращает общее время загрузки за счет минимизации количества изображений на странице.
Плагин активируется / деактивируется с помощью простого флажка, и вы можете выбрать количество изображений для отображения на странице.Вы также можете включить «Прокрутить в галерею», при выборе которой пользователи будут автоматически переходить к соответствующему разделу галереи.
10. SX Без пагинации главной страницы
Цена: Бесплатно
Последний плагин в нашем списке на самом деле делает противоположное тому, что вы ожидали, — удаляет любую разбивку на страницы с вашей домашней страницы.
Хотя в большинстве случаев более надежная разбивка на страницы лучше для вашего сайта, есть случаи, когда уменьшение разбиения на страницы может улучшить взаимодействие с пользователем, например, во время полного обновления веб-сайта.В этом случае у вас могут быть страницы с содержанием, которое больше не актуально — хотя вы хотите, чтобы пользователи находили вашу домашнюю страницу, вы не хотите перенаправлять их на устаревшее содержание.
SX No Homepage Pagination одновременно удаляет любую существующую разбивку на страницы, чтобы держать пользователей в курсе, и перенаправляет ранее разбитый на страницы контент обратно на вашу домашнюю страницу.
Максимальное увеличение потенциала разбиения на страницыПравильная разбивка на страницы важна для любого веб-сайта. Даже с отличным контентом и привлекательными предложениями пользователи не будут беспокоиться о том, чтобы узнать больше о вашем бренде, если вашим сайтом неудобно пользоваться.Увеличьте свой потенциал разбиения на страницы с помощью плагинов WordPress, чтобы вы могли создавать, курировать и настраивать функции навигации вашего контента и продолжать развивать свой сайт.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
Здравствуйте, друзья,
Если вы заядлый фанат WordPress, возможно, вы очень часто переходили по двум известным ссылкам — «Старые сообщения» и «Новые сообщения».Да, эти две ссылки для навигации по страницам необходимы, особенно при просмотре блога WordPress, чтобы увидеть больше его сообщений.
Философия WordPress заключается в использовании этих ссылок, но что, если бы вы могли заменить их другими ссылками? Разве это не было бы круто?
Хорошая новость в том, что есть решение, которое позволит вам добиться этого. Он чрезвычайно прост в использовании и настройке. Название этого плагина WordPress — WP-PageNavi.
Скорее всего, потому что вы на 100% поклонник уникального контента.И хотя ваши сообщения и страницы соответствуют всем правилам SEO в этом вопросе, почему ваша страничная навигация также не должна выделяться из общей массы? Кроме того, наличие уникального и запоминающегося текста для этих двух ссылок может просто побудить пользователей щелкнуть по ним. Вот почему вам нужно рассмотреть этот плагин при создании вашего следующего веб-сайта WordPress или когда вам нужно обновить внешний вид вашего текущего.
Хорошо, но нельзя ли просто переименовать строки для этих ссылок при переводе своей темы WordPress?
Вы можете добавить другой текст при переводе файлов PO и MO для вашей темы, да! И вы достигнете аналогичного эффекта, но он будет длиться, пока вы используете текущую тему.И только если вы используете язык, отличный от языка по умолчанию. Итак, нет — перевод строк в файлах темы не подходит.
Для начала необходимо пройти обычную процедуру — скачать, установить и активировать плагин. После того, как вы закончите с этим, вам нужно перейти на панель управления WordPress. Затем нажмите «Настройки» -> «PageNavi». Теперь вам нужно настроить параметры WP-PageNavi, чтобы начать получать выгоду от его использования.
Прежде всего вам нужно ввести текст для количества страниц. Обратите особое внимание на атрибуты каждого поля. Они описаны под каждым полем, и основная идея здесь — написать свой собственный текст вокруг них. Например, если вы хотите изменить значение по умолчанию «Страница X из Y» на «Вы читаете страницу № X из всех наших Y страниц», то правильный способ сделать это — добавить следующие строки:
Вы читаете страница №% CURRENT_PAGE% от общего количества страниц% TOTAL_PAGES%
Просто, правда? Теперь вы можете активизировать свое творчество и придумать наиболее подходящий текст для своего сайта.То же самое применимо ко всем другим полям, и, более конкретно, вы можете настроить собственный текст для:
- текущая страница;
- стр .;
- первая страница;
- последняя страница;
- предыдущая страница;
- следующая страница;
- предыдущая;
- следующий;
Имейте в виду, что вы также можете использовать символы. Например, на скриншоте выше вы можете видеть, что используются следующие символы: «<<, >>,…«.
Не забывайте, что вы также можете оставить некоторые поля пустыми.В этом случае они будут скрыты из навигации, так как они пустые.
В настройках WP-PageNavi вам нужно решить, хотите ли вы использовать pagenavi-css.css. Вам также необходимо выбрать стиль навигации по страницам, а также решить, хотите ли вы, чтобы навигация отображалась всегда, даже если на вашем веб-сайте WordPress есть только одна страница.
И все! Теперь вы можете наслаждаться своими новыми пользовательскими текстами для страничной навигации WordPress.
Что вы думаете, друзья? Вы бы использовали WP-PageNavi? Делитесь любыми мыслями, вопросами и предложениями в комментариях ниже.
До скорой встречи!
* Изображение встроено со страницы WordPress.org WP-PageNavi
О Даниэле Ангелове
Привет! Меня зовут Даниэль Ангелов, я приглашенный автор на TheCMSPlace. Я сертифицированный специалист по SEO и цифровому маркетингу. Моя страсть — это WordPress, социальные сети, управление проектами, программное обеспечение с открытым исходным кодом, маркетинг, SEO и копирайтинг. В свободное время люблю читать и ловить рыбу. Мой личный блог: «Optibg.com»
Посмотреть все сообщения Даниэля Ангелова | Веб-сайт
Крайний срок: ASAP
Текущая настройка:
— WP Multisite 3.4.1 (PHP 5+ и т. Д.)
— Тема Real Estate (Templatic) установлена на вторичном блоге (/ catalog)
— Объекты недвижимости (пользовательские сообщения) ищутся с помощью встроенной функции, которая передает параметры (строку поиска, сообщения на страницу и т. Д.) В пользовательскую функцию WP-PageNavi (написана в 2010-11 годах, с тех пор не обновлялась)
Проблемы:
1. название блога повторяется дважды в поисковом URL (например, / catalog / catalog). Известная ошибка для WP Multisite, которую мы уже исправили с помощью str_replace (‘/ catalog / catalog /’, ‘/ catalog /’, get_pagenum_link ($ i))
2.разбивка на страницы прерывается после первой (начальной) страницы результатов поиска. / catalog / page / 2 /? s = в результатах поиска ошибка 404 страница не найдена.
— мы пробовали изменить постоянные ссылки и структуру URL поиска (т.е. & paged = 2) — ничего не изменили
— мы пробовали использовать новейшие плагины разбиения на страницы — но их нужно изменить, чтобы включить определенные параметры, переданные из поискового запроса
Job:
— отредактируйте существующий пользовательский код WP PageNavi, чтобы исправить проблему
ИЛИ
— используйте другой плагин (или даже последнюю версию WP PageNavi) и адаптируйте его к конкретным запросам шаблона
. Подайте заявку на эту вакансию только в том случае, если у вас есть большой опыт кодирования для WordPress.Мы можем делать все основные вещи сами и создали десятки блогов с использованием WP и пользовательского кода. Нам также не удалось найти решение на форумах разработчиков (похоже, довольно много людей испытывают похожие проблемы).
В идеале у вас должен быть Skype, чтобы мы могли вместе пройти весь процесс. Веб-сайт нашего клиента на русском + есть немало конкретных вещей, которые мы хотели бы обсудить с вами. Мы предпочитаем работать с разработчиками из Великобритании / США / ЕС / России.
Ставка 20 фунтов в час является предметом переговоров, если все можно сделать как можно скорее и в «живом» режиме Skype.В идеале — поздним вечером (время Великобритании по Лондону), когда на сайт не так много посетителей (обычно 100 000 уникальных посетителей в год).
Спасибо
25 лучших плагинов для WordPress | ITX
Какие 25 лучших плагинов WordPress?
WordPress — одна из самых мощных платформ для ведения блогов и доступных систем управления контентом. Это, безусловно, самый популярный плагин, и с правильными плагинами WordPress вы можете правильно настроить свой сайт / блог.
Сравнение различных плагинов WordPress и того, что они могут для вас сделать, поможет вам выбрать наиболее подходящие для ваших нужд.Мы сравниваем 25 лучших плагинов с другими в той же категории, если они доступны, чтобы показать вам, какие из них являются лучшим выбором. Большинство этих плагинов не будут стоить вам ни копейки, и пока у вас есть хостинг на WordPress, вы можете использовать эти плагины для создания лучшего веб-сайта / блога.
Вот 25 лучших плагинов WordPress:
WordPress SEO от Yoast
WordPress SEO от Yoast известен как один из лучших плагинов SEO для WordPress. Этот плагин был создан Joost de Valk, уважаемым разработчиком WordPress, и многие считают его лучшим решением для SEO, доступным для веб-сайта WordPress.
Подробнее о WordPress SEO от Yoast
Контактная форма 7
Контактная форма 7 — один из самых популярных вариантов быстрого и простого добавления пользовательских форм на ваш веб-сайт WordPress. Он очень гибкий, имеет множество различных полезных функций и очень прост в использовании даже для новичка.
Подробнее о контактной форме 7
All in One SEO Pack
Хотя WordPress SEO от Yoast более популярен, All In One SEO Pack считается более простым в использовании для тех, кто только начинает.Хотя он не включает информацию об анализе ключевых слов, такую как Yoast, в нем есть все параметры, необходимые для легкой оптимизации вашего сайта для поисковых систем.
Подробнее о All in One SEO Pack
Этот очень популярный плагин прост в настройке и делает ваш сайт более привлекательным и удобным для навигации, заменяя ссылки «Новые / старые сообщения» на страницу. числа. Хотя может потребоваться редактирование файлов темы, документация подробна и проста в использовании.
Подробнее о WP-PageNavi
Jetpack от WordPress.com
Учитывая невероятное количество функций, включенных в Jetpack, неудивительно, что это один из лучших плагинов WP. Jetpack загружен функциями, которые упрощают обслуживание WP, а также добавляют полезные функции, такие как карусели, совместное использование в социальных сетях, контактные формы и многое другое.
Подробнее о Jetpack от WordPress.com
WordPress Importer
WordPress Importer позволяет импортировать все типы контента в WordPress с помощью файла CSV.Это может сэкономить бесчисленное количество часов при перемещении или управлении большой установкой WP. Это избавляет от лишних догадок при работе с базой данных MySQL, что делает ее фаворитом среди разработчиков WP.
Подробнее о WordPress Importer
Google XML Sitemaps
Этот простой в использовании плагин автоматически генерирует XML-карту сайта всего вашего веб-сайта WordPress в дополнение к настраиваемым URL-адресам, если это необходимо. Формат совместим с Google, Bing, Ask.com и другими поисковыми системами и даже уведомляет их всякий раз, когда вы публикуете новый контент.
Подробнее о Google XML Sitemaps
Akismet
Akismet — очень мощный плагин, предназначенный для блокировки обратного отслеживания, пингбэка и спама в комментариях в блогах. Он существует с 2005 года и в настоящее время блокирует более 50 миллионов спамерских комментариев каждый день. У них есть бесплатный вариант для личного использования, а также предлагается 3 премиальных плана для коммерческих сайтов.
Подробнее об Akismet
Better WP Security
Better WP Security загружен с мощными функциями для защиты вашего сайта WordPress от хакеров, вирусных атак, старого программного обеспечения и уязвимостей скриптов.Этот простой в использовании и очень мощный плагин — это как если бы профессионал в области безопасности охранял ваш сайт 24/7 — бесплатно!
Подробнее о Better WP Security
Галерея NextGEN
Галерея NextGEN — безусловно, самый популярный плагин галереи изображений для WordPress. Он оснащен передовыми функциями, такими как лайтбоксы, управление эскизами и водяные знаки, и предлагает несколько способов отображения ваших изображений, таких как слайд-шоу, браузер изображений, галерея эскизов и многое другое.
Подробнее о галерее NextGEN
Google Analyticator
Это самый простой способ добавить Google Analytics на ваш сайт WordPress, поскольку он использует JavaScript, что устраняет необходимость редактировать файлы темы. В дополнение к простой в использовании панели администратора, он также включает мощные виджеты для отображения информации о сайте в интерфейсе пользователя.
Подробнее о Google Analyticator
Wordfence Security
Wordfence — это очень мощный плагин безопасности, предлагающий брандмауэр, трафик в реальном времени и сканирование на вирусы, двухфакторную аутентификацию или вход с мобильного телефона и многое другое.Бесплатная версия чрезвычайно эффективна, но доступна версия премиум-класса для тех, кому требуется еще большая защита.
Подробнее о Wordfence Security
Captcha
Captcha — отличный вариант для людей, которым не нравятся трудно читаемые, смешанные слова captcha, используемые многими другими плагинами. Он использует простые математические уравнения, которые могут быть легко решены людьми, но не спам-ботами, что делает его одним из наиболее удобных доступных вариантов ввода капчи.
Подробнее о Captcha
TinyMCE Advanced
TinyMCE Advanced просто добавляет дополнительные параметры в редактор WP по умолчанию, что упрощает разработку красивого контента без необходимости знания HTML или CSS.Лучше всего то, что вы можете выбирать, какие параметры вы хотите добавить или удалить, сводя к минимуму беспорядок.
Подробнее о TinyMCE Advanced
Расширенные настраиваемые поля
Этот мощный плагин позволяет легко добавлять множество различных типов настраиваемых полей в сообщения, страницы и пользовательские типы сообщений. Это может сэкономить массу времени при создании настраиваемых веб-сайтов WordPress, требующих ввода и отображения множества различных типов контента.
Подробнее о расширенных настраиваемых полях
Контактная форма
Этот плагин может быть не так популярен, как Контактная форма 7, и не имеет такого большого количества функций.Однако его быстрее и проще настроить, что делает его отличным вариантом для людей, которым нужна простая контактная форма, добавленная на их веб-сайт WordPress.
Подробнее о контактной форме
WP Super Cache
WP Super Cache значительно ускоряет работу любого веб-сайта WordPress, обслуживая статические HTML-версии ваших страниц и сообщений, вместо того, чтобы обрабатывать интенсивные серверные скрипты php при каждой загрузке. Это ускоряет загрузку вашего сайта и гарантирует, что ваш сервер не будет перегружен.
Подробнее о WP Super Cache
InfiniteWP Client
Если у вас несколько сайтов WordPress, этот плагин просто необходим. InfiniteWP позволяет управлять НЕОГРАНИЧЕННЫМИ сайтами WP с одной центральной панели. Обновления в один клик, резервное копирование и восстановление, массовая установка и управление плагинами и темами на нескольких сайтах и многое другое.
Подробнее о InfiniteWP
bbPress
bbPress — это самый простой способ создать дискуссионный форум на сайте WordPress.bbPress уделяет большое внимание обеспечению безопасности и легкости программного обеспечения. Это означает, что форум загружается быстро, его редко взламывают и не перегружают ненужными функциями.
Подробнее о bbpress
NextScripts: Social Networks Auto-Poster
Этот плагин автоматически публикует сообщения вашего блога в Facebook, Twitter, Google+, YouTube, Pinterest, LinkedIn, Blogger, Tumblr, Delicious, Plurk, Diigo, StumbleUpon, Scoop.it и многое другое, что значительно упрощает перекрестное продвижение вашего сайта в социальных сетях.
Подробнее о NextScripts Социальные сети Auto-Poster
WP-Statistics
Отслеживайте посетителей и статистику посещений за целый год в удобном административном интерфейсе со статистическими отчетами и графиками. Также отслеживает конкретную статистику WP, такую как общее количество сообщений, страниц, комментариев, пользователей и даже спам-комментарии, заблокированные при использовании вместе с Akismet.
Подробнее о WP-Statistics
Google Sitemap
Это чрезвычайно простой в использовании плагин, который позволяет вам добавлять файл карты сайта в Инструменты Google для веб-мастеров, позволяя вам получить любую ценную информацию о вашем сайте, например объем поиска, рейтинг ключевых слов, реферальный трафик и многое другое.
Подробнее о Google Sitemap
Если вам нужна лучшая поисковая оптимизация или вы хотите защитить свой блог от спам-комментариев, для вас есть плагин. В WordPress есть тысячи доступных плагинов, которые помогут вам максимально эффективно использовать свой сайт / блог. Вот некоторые из преимуществ использования правильных плагинов для вашего сайта WordPress.
Восемь преимуществ лучших плагинов WordPress
Плагины WordPress предоставляют множество преимуществ, в зависимости от того, какие из них вы выберете.
Некоторые автоматизируют совместное использование, другие обеспечивают преимущества безопасности.
Основные преимущества плагинов WordPress:
Автоматизация
Некоторые из лучших плагинов автоматизируют процесс публикации ваших сообщений в блогах в Facebook, Twitter, LinkedIn и многих других социальных сетях и профилях. Это может быть очень полезно, если вы планируете запланировать публикации в блоге или хотите сэкономить немного времени, и может помочь привлечь много целевого трафика на ваш сайт.
Отслеживание и аналитика
С помощью правильных плагинов вы можете видеть, кто посещал ваш веб-сайт, откуда они, сколько времени они проводят на каждой странице и многое другое.Это может помочь с новыми идеями для публикаций в блоге и с направлением вашего блога, а также с вашей стратегией SEO.
Лучшая безопасность и производительность
Некоторые из лучших плагинов WordPress не изменят внешний вид вашего сайта и не смогут делиться сообщениями в блогах. Однако они по-прежнему очень важны. Некоторые плагины помогут лучше защитить ваш сайт и блог от хакеров и вирусов. Другие плагины помогут ускорить загрузку вашего сайта, что также дает преимущества SEO.
Базовые функции
WordPress может делать много вещей, но некоторые из основных функций требуют небольшой настройки для конкретных проектов.С помощью правильных плагинов WordPress вы можете изменять простые задачи, например, какие страницы отображаются в вашем главном меню, а что — на боковой панели. Эти функции можно настроить в соответствии с вашими конкретными потребностями с помощью некоторых базовых плагинов.
Кодирования не требуется
Возможно, самая полезная часть использования WordPress и лучших плагинов WordPress — это то, что каждый может это сделать. Вам не нужно будет кодировать с помощью плагинов. Их легко установить, и они будут делать именно то, что вам нужно, без кодирования HTML или любого другого типа кодирования.
Огромные преимущества SEO
Всего пара плагинов SEO может дать огромные преимущества. Вы можете автоматически сгенерировать карту сайта и убедиться, что для поисковых систем отображаются правильные теги, описания и заголовки. Некоторые из этих плагинов даже дадут вам оценку SEO, чтобы убедиться, что каждый пост или страница идеально соответствует вашей общей стратегии.
Поделиться похожими постами
Вы когда-нибудь находили сообщение в блоге со связанными постами, перечисленными ниже, и задавались вопросом, как они это делают? Если бы вы делали это вручную, это заняло бы довольно много времени.Однако с использованием правильных плагинов вы можете создать список связанных сообщений или отображать их с изображением, не делая ничего, кроме установки и настройки плагина.
Стоимость обновлений
Эти бесплатные плагины позволяют быстро и легко добавлять функциональные возможности на ваш сайт WordPress, реализация которых может стоить сотни, если не тысячи долларов. Кроме того, разработчики поддерживают код и обеспечивают его безопасность, что еще больше снижает ваши расходы.
Все эти и многие другие преимущества взяты из 25 лучших плагинов WordPress. Конечно, прежде чем вы сможете использовать лучшие плагины, вам понадобится домен, хостинг и WordPress, установленные на нашем веб-сайте.
В ITX Design мы бесплатно предоставляем WordPress для каждой учетной записи хостинга. Его установка на ваше доменное имя занимает менее пяти минут, а наши пакеты хостинга начинаются с 4,95 долларов в месяц.
WordPress: необычная навигация по сайту с the_posts_pagination ()
Так было до WordPress 4.1 было опубликовано, что создание разбитой на страницы навигации блога было довольно громоздким делом, которое требовало либо определенных усилий по разработке, либо плагина. WordPress 4.1 оставляет это в прошлом. Он позволяет создавать навигацию блога с разбивкой на страницы, добавляя один единственный тег к index.php темы. Теперь вам понадобится немного CSS, чтобы получить достойный дизайн. Вот и все. На разработку навигации уходит не более 10 минут, а результат просто потрясающий.Давайте подробнее рассмотрим возможности нового тега шаблона. В нашем примере мы используем тему Twenty Twelve.
Исходное состояние: тема WordPress «Двадцать двенадцать»
Тема Twenty Twelve не поддерживает навигацию по блогам с разбивкой на страницы. Вместо этого вы можете перемещаться по страницам блога, используя довольно простую навигацию «Старые / Новые сообщения». Twenty Twelve — далеко не единственная тема, использующая такую навигацию. На скриншоте показано исходное состояние:
Эта навигация может быть целенаправленной, но она не является ни красивой, ни удобной, поскольку вы не можете с первого взгляда увидеть, на какой странице блога вы находитесь.Поэтому сегодня мы покажем вам, как создать навигацию с разбивкой на страницы. До того, как был выпущен WordPress 4.1, для разбивки на страницы требовалась специально закодированная функция или плагин, такой как WP-PageNavi.
Разбивка на страницы также могла быть реализована с помощью тега шаблона paginate_links () ; однако этот тег, существующий с WordPress 2.1.0, кажется одним из самых тщательно охраняемых секретов. Я не могу вспомнить ни одного случая, когда бы его использовали. В этой статье рассматривается недавно представленный тег the_post_pagination () .
Шаг 1. Локализация и деактивация навигации по старому блогу
Прежде чем мы начнем настраивать новую навигацию, нам нужно сначала деактивировать и локализовать старую навигацию блога темы Twenty Twelve. Для этого откройте файл темы index.php в любом редакторе HTML. В строке 28 вы найдете тег Twentytwelve_content_nav (‘nav-below’) , отвечающий за отображение старой навигации. Добавьте две косые черты после открывающего php, чтобы отключить функцию.
При обновлении своего веб-сайта вы заметите, что навигация по странице блога исчезла.
Шаг 2. Интегрируйте новые теги шаблона
Поместите новый тег под деактивированным тегом. Смотрите на снимке экрана более подробную информацию о том, где (строка 30) и как установить тег.
Результат нового тега в исходном коде
Теперь у нас есть разбитая на страницы навигация по блогам в представлении темы, которая выглядит следующим образом:
Вот как выглядит код в исходном HTML-коде:
Мы получаем элемент nav и элемент div , содержащий элементы , и элемент span .Немного CSS превращает этот код в красивую навигацию.
Шаг 3. Настройте тег the_posts_pagination ()
Список элементов навигации, безусловно, выглядит лучше и семантически более верен. С помощью небольшого трюка такой список можно отобразить с помощью тега the_posts_pagination () . Поскольку the_posts_pagination () основан на paginate_links () , вы можете использовать параметры paginate_links () для тега.
Требуемый — и немного расширенный — тег выглядит так:
HTML-код, созданный этим расширенным тегом шаблона, — это именно то, что нам нужно: замечательный список.
Новая навигация по списку блогов в представлении тем:
Это то, что мы хотели. Просто введя тег шаблона, мы можем создать семантически разбитую на страницы навигацию блога.
Исправить неполный перевод
При внимательном рассмотрении HTML-вывода тега шаблона the_posts_pagination () , вы заметите, что он переведен не полностью. Это не идеально, но это можно быстро исправить. Как уже упоминалось, the_posts_pagination () основан на существующем теге paginate_links () , поэтому вы можете использовать его параметры.Просто добавьте в тег шаблона следующее:
После обновления сайта вы получите хорошо переведенную навигацию. Если вы хотите использовать специальные символы, как я, вот полезный веб-сайт для всех специальных символов HTML.
Теперь все, что вам нужно, это немного CSS, чтобы представить вашу новую разбивку на страницы как привлекательную навигацию.
Шаг 4. Создайте требуемый CSS
/ * = Навигация по блогам - Пагинация
----------------------------------------------- * /
nav.pagination {
положение: относительное;
дисплей: блок;
}
.nav-links {
положение: относительное;
}
.nav-links ul {
маржа: 0;
отступ: 0,
}
.nav-links ul li {
стиль списка: нет;
маржа: 0 10px 0 0;
отступ: 0;
плыть налево;
}
.nav-links ul li span.current {
отступ: 10 пикселей 12 пикселей;
фон: # 777;
граница: 1px solid # 777;
дисплей: блок;
высота строки: 1;
радиус границы: 4 пикселя;
цвет: #fff;
}
.nav-links ul li a {
отступ: 10 пикселей 12 пикселей;
фон: #ddd;
цвет: # 666;
текстовое оформление: нет;
граница: 1px solid #ccc;
радиус границы: 3 пикселя;
дисплей: блок;
высота строки: 1;
}
.nav-links ul li a: hover {
фон: # 999;
цвет границы: # 888;
цвет: #fff;
}
Конечное состояние: завершенная навигация блога с разбивкой на страницы
Результат выглядит великолепно и действительно привлекательно.Нельзя не упомянуть, что вам следует создать дочернюю тему перед ее изменением. Если вы измените исходные файлы темы, вы потеряете свою работу после обновления темы. Это уж точно не то, что вам нужно.
Заключение
Вы можете создать привлекательную навигацию блога с разбивкой на страницы за 15 минут, используя один единственный тег шаблона. На разработку уходит меньше времени, и вам больше не нужен плагин.
Ссылки по теме
(dpe)
Эта статья изначально опубликована 24 апреля 2015 г. и обновлена 21 октября 2021 г.
Документация Webart / Инструкция по бесплатным темам WordPress
Документация темы
Пожалуйста, оцените нас за тему Webart
Спасибо, что выбрали нашу тему.
Если вам нравится эта тема, пожалуйста (Оцените нас)
Установка
Шаг 1 Установка WordPress
Чтобы установить эту тему, на вашем сервере должна быть уже установлена рабочая версия WordPress. WordPress известен простотой установки.
https://codex.wordpress.org/Installing.WordPress. Пожалуйста, перейдите по этой ссылке для установки WordPress.
- Войдите в панель управления WordPress.
- Перейдите к Внешний вид-> Темы .
- Нажмите Добавить новую кнопку .
- Поиск Webart
- Щелкните вкладку Установить и активируйте ее
- Теперь ваша тема Webart готова к использованию
- Сначала загрузите zip-файл с https: // wordpress.org / themes / webart /.
- Распакуйте файл webart.zip на свой компьютер.
- Доступ к вашему веб-серверу с помощью вашего любимого FTP-клиента (например, Cyberduck или FileZilla и т. Д.).
- Загрузить всю папку в public_html / wp-content / themes / webart (папка) и Не менять имя каталога / папки .
- Войдите в панель администратора WP и щелкните вкладку «Внешний вид» -> «Тема». Теперь щелкните тему Webart, чтобы активировать ее.
Примечание: фотография родительской темы должна быть установлена для работы с дочерней темой Webart
Импорт демонстрационного контента
Примечание: Этот плагин Demo Importer предназначен только для бесплатных пользователей.Если вы используете бесплатные темы, загрузите плагины импортера со страницы с бесплатными инструкциями. Поэтому мы рекомендуем использовать бесплатный демо-импортер для бесплатных пользователей и демо-импорт Plus для дополнительных пользователей. Также этот плагин импортера предназначен для свежих тем, которым нечего терять на своем веб-сайте. Если у вас уже есть сайт, не используйте эти плагины для импорта фиктивного контента
- Установите Jetpack от WordPress.com Plugins и Contact Form 7 Plugins, чтобы они выглядели точно так же, как в нашей демонстрации
- Загрузите Theme Freesia Demo Import и установите его как плагин
- Щелкните Панель управления> Внешний вид> Импортировать демонстрационные данные
- Нажмите «Импортировать демо-данные»
После того, как вы импортировали демонстрационный контент, удалите плагин One Click demo Import
Пользовательский CSS
Вы можете добавить свой собственный CSS, который перезапишет CSS темы.Перейдите на панель управления> внешний вид> Настройка> Дополнительные CSS
Видео настройки
- Выберите ползунок видео / категории (выберите ползунок категории отображения из раскрывающегося списка)
- «Создать категорию»> «Сделать публикацию» и выбрать категорию, созданную вами.
- Добавьте избранное изображение, заголовок и контент. Название и содержание будут отображаться в видео.
- Для отображения видео Выберите Панель управления> Внешний вид> Настроить> Параметры слайдера / видео> Выбрать видео> Загрузить видео.
- Чтобы отобразить текст и заголовок из выбранной категории. Чтобы отобразить видео, выберите Панель управления> Внешний вид> Настроить> Параметры слайдера / видео> Выбрать видео> Отображать текст и контент в видео (выберите категорию для отображения публикации в видео)
Ползунок настройки
- Создать категорию> Сделайте свой пост и выберите категорию, которую вы создали.
- Добавить избранное изображение, заголовок и контент
- Для отображения ползунка Выберите Панель управления> Внешний вид> Настроить> Параметры слайдера / видео> Ползунок выбора категории
Слайдер / Настройки видео
- Для отображения ползунка Выберите «Панель управления»> «Внешний вид»> «Настройка»> «Параметры ползунка»> «Настройки слайдера / видео»>
Выберите «Ползунок видео / категории» (выберите «Ползунок категории отображения» в раскрывающемся списке).По умолчанию будет отображаться видео. - Чтобы включить слайдер / видео, выберите параметр «Главная страница» или «Весь сайт» в разделе «Включить слайдер / видео».
- Нажмите «Сохранить и опубликовать»
Настройте главную страницу / блог, как в демонстрации, используя шаблон фотографии
- Перейдите на панель управления> Страницы> Добавить новый
- Создать страницу дома и блога
- выберите Photograph Corporate Template из раскрывающегося списка Шаблон, как показано на снимке экрана.
- Нажмите «Сохранить»
- Перейдите в «Настройки»> «Чтение» и выберите «Отображение первой страницы»> «Статическая страница» (выберите «Домашняя страница») и страница сообщений («Блог»).
Начальная страница настройки
- Создать категорию> Сделайте свой пост с избранным изображением, заголовком, контентом и тегами. Теги используются make tab section
- Теперь приступим к настройке постов в галерее. Перейдите в Dashbarod> Appearance> Customize> Frontpage> Select Category (выберите любую категорию, которую вы хотите отобразить.Если вы не выберете ни одного, будут отображаться все сообщения)
- Выберите теги из раскрывающегося списка тегов вкладок, чтобы отобразить раздел вкладок в шаблоне Webarty.
Варианты компоновки
- Перейдите в Панель управления> Внешний вид> Настройка> Параметры темы Webart> Параметры макета
- Включение / выключение адаптивного макета
- Отключить мета входа с одной страницы Вкл. / Выкл.
- Отключить мета входа из блога
- Отключить категорию
- Отключить автора
- Дата отключения
- Отключить комментарии
- Отображение содержания блога
- Дизайн-макет
- Отображение типа контента в блоге
- Нажмите «Сохранить и опубликовать»
Опции
- Перейдите в Панель управления> Внешний вид> Настроить> Параметры темы Webart> Параметры Webart
- Отключить параметры анимации Wow
- Отключить форму поиска
- Отключить боковое меню
- Отключить меню Stick
- Отключить Goto Top
- Отключить Instagram
- Отключить значки социальных сетей в заголовках
- Отключить значки социальных сетей в боковом меню
- Отключить нижние значки социальных сетей
- Отключить страницу / одно изображение
- Отключить главное меню
- Кнопка отключения объема
- Сбросить все настройки по умолчанию.(Обновите, чтобы увидеть эффект)
- Нажмите «Сохранить и опубликовать»
Фоновое изображение нижнего колонтитула
- Перейдите в Панель управления> Внешний вид> Настройка> Параметры темы> Фоновое изображение нижнего колонтитула
- Поднять
- Нажмите «Сохранить и опубликовать»
Установить Галерея стр.
- Перейдите на панель управления> страницы> Добавить новый
- Нажмите «Добавить носитель»
- Создать галерею
- Выберите список изображений для отображения в галерее
- Нажмите, чтобы создать новую галерею
- Выберите шаблон галереи
- Нажмите «Обновить / опубликовать»
Примечание. Вам необходимо установить плагины для Jetpack, чтобы установить галерею, как на нашем демонстрационном сайте.Чтобы отобразить галерею, как в демонстрации, вам необходимо установить плагин Jetpack и активировать карусель с мозаичной галереей с помощью Jetpack
View link1 и Link2
Настройка шаблона «О нас»
- Перейдите на панель управления> страницы> Добавить новый
- Добавьте контент, заголовок и изображение
- Выберите шаблон «О нас» с правой стороны страницы
- Нажмите «Обновить / опубликовать»
Установить контактную страницу
- Перейдите на панель управления> страницы> Добавить новый
- Добавьте весь свой код iframe Google в свой редактор
- Выберите шаблон контакта с правой стороны страницы
- Нажмите «Обновить / опубликовать»
Чтобы добавить шорткод контактной информации для отображения контактной формы 7
Перейдите в Панель управления> Внешний вид> Виджеты> Перетащите текстовый виджет в> Шорткод для боковой панели страницы контактов и добавьте код iframe
Чтобы добавить контактную информацию на боковой панели
Перейдите в Панель управления> Внешний вид> Виджеты> Перетащите TF: Виджет «Связаться с нами»> Боковая панель страницы контактов и заполните контактную информацию
Рекомендуемые плагины
- Реактивный ранец для галереи и многое другое
- Контактная форма 7 для связи с нами стр.

 , 2 нед. назад пользователем Spectrum.
, 2 нед. назад пользователем Spectrum.