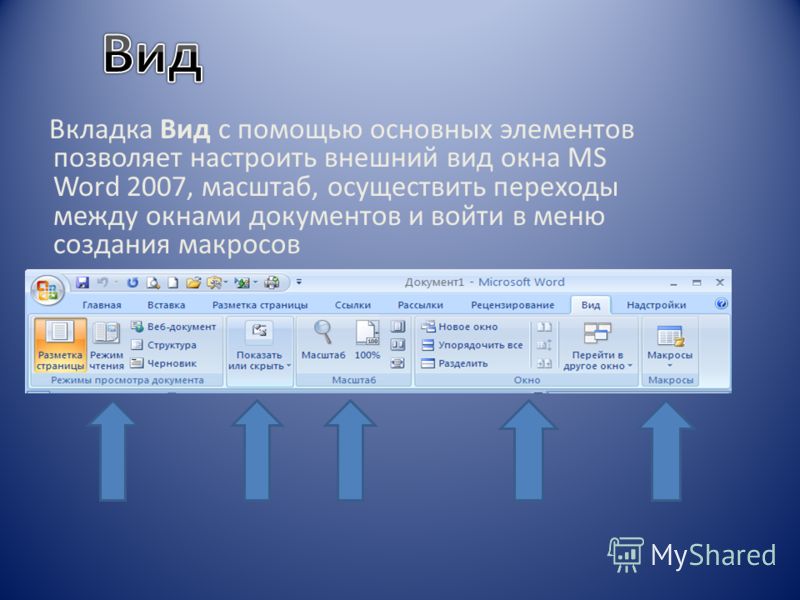
Культевая вкладка: изготовление, установка
Культевая вкладка – это микропротез, который представляет собой культю зуба, выполненную из металла, керамики или диоксида циркония. Применяется при значительном разрушении коронковой части зуба и сохранном корне. Протез заполняет образовавшуюся пустоту и создает опору, на которую надевают искусственную коронку. Перед установкой вкладки зуб обязательно депульпируют.
Культевая вкладка на зуб относится к надежным методикам протезирования. При хорошо запломбированном канале и выборе качественных материалов (например, золота) служит до 15–20 лет.
В Стоматологическом центре Митино вы можете получить консультацию квалифицированного стоматолога-ортопеда, а также выполнить любой вид протезирования зубов.
В каких случаях показана установка культевой вкладки
Если зуб разрушен на 70% и более, его реставрация пломбировочным материалом с использованием штифта становится нецелесообразной – такая конструкция не выдерживает нагрузок.
Важно! Использовать культевую вкладку можно только при наличие здорового корня.
Вкладку также применяют, если зуб готовится в качестве опорного под мостовидную или шинирующую конструкцию – это повышает их надежность.
Возможно использование этой методики при патологической стираемости зубов, а также аномалиях развития передних зубов у взрослых, которые невозможно устранить ортодонтическими методами.
Виды культевых вкладок
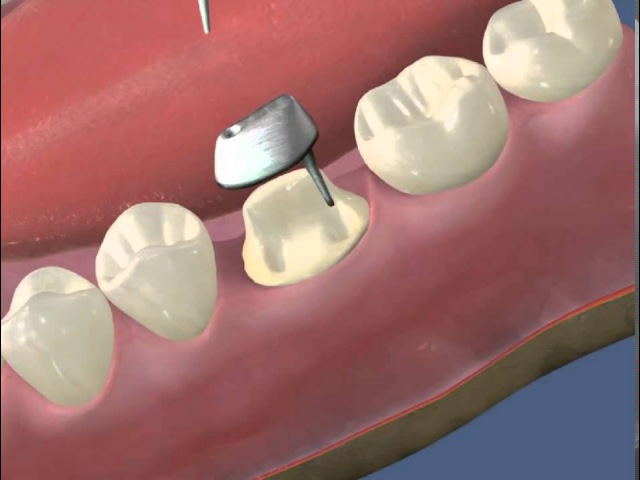
Протез состоит из внутриканальной (корневой) и надканальной (видимой) частей.
Корневая часть имеет вид штифта (или штифтов). Этим концом культя крепится в канале при помощи стеклоиономерного цемента или композитного материала.
Этим концом культя крепится в канале при помощи стеклоиономерного цемента или композитного материала.
Надканальная часть имеет форму обточенного зуба. На нее надевают коронку из металлокерамики, керамики или диоксида циркония.
По конструкции вкладки делятся на виды:
- Неразборная. Выполняется методом цельного литья или фрезерного точения (CAD/CAM). Используется при протезировании одно- или двухканальных зубов.
- Разборная. Состоит из нескольких частей, которые по отдельности размещаются в каналах. Применяются при замещении трех- и четырехканальных единиц, а также при извитости каналов. Такая конструкция максимально соответствует анатомии зуба, но удалить ее уже не получится, поэтому на нее дают пожизненную гарантию.
Материалы
Культевая вкладка под коронку изготавливается:
- из металлов;
- керамики;
- металлокерамики.

Металлические вкладки
Металлические культи изготавливают из зуботехнических металлов: хромо-кобальтового сплава, драгоценных металлов и их сплавов.
Это очень надежные конструкции, которые могут служить годами. Наиболее долговечны золотые. Драгоценный металл не подвержен коррозии, прочен и относительно мягок и может простоять до 20 лет. Однако металлические вкладки имеют недостаток – они неэстетичны и поэтому не годятся под керамические коронки.
Цельнокерамические
Изготавливаются из прессованной керамики. Имеют отличные эстетические характеристики, неотличимы от натуральной эмали. Однако они относительно хрупкие, поэтому устанавливаются в зоне улыбки, где требуется «красота», а жевательная нагрузка ниже.
Циркониевые
Вкладки из диоксида циркония относятся к разновидности цельнокерамических, но лишены их недостатков. Они безупречны с точки зрения внешнего вида – их цвет и прозрачность идентичны человеческой эмали. При этом прочность циркония не уступает стали, поэтому его можно смело ставить, как на жевательные, так и на фронтальные единицы.
При этом прочность циркония не уступает стали, поэтому его можно смело ставить, как на жевательные, так и на фронтальные единицы.
Металлокерамические
Изготовлены из металла с нанесением сверху керамического слоя. Сейчас устанавливаются редко, так как часто выпадают из-за различных показателей температурного расширения металла и керамики.
Культевая вкладка: цена
Наиболее бюджетный вариант – из недрагоценного металла. Самый дорогой – из диоксида циркония. Подобрать оптимальный вариант по цене и функциональности поможет врач.
Какую вкладку лучше выбрать
Это зависит от таких условий:
- какая единица протезируется;
- из какого материала будет ставится коронка;
- на какой бюджет рассчитывает пациент.
Под керамическую или циркониевую коронку нужно устанавливать культю из того же материала. Это продиктовано, как эстетическими требованиями, так и законами физики.
Керамический протез выглядит идеально. Однако керамика, а в особенности диоксид циркония, стоит дорого. Если выполнить всю конструкцию «культевая вкладка + искусственная коронка» из этого материала, протезирование потребует существенных вложений. Поэтому, чаще всего, пациентам рекомендуется такой вид протезирования только в зоне улыбки. Но если ваш бюджет не ограничен, идеальный вариант – вкладка и коронка из диоксида циркония на передние и жевательные зубы.
Если вы выбрали коронку из металлокерамики, к ней подойдет металлическая культя. Такая конструкция неплохо будет смотреться в зоне улыбки, а также выдерживать жевательную нагрузку, а значит является универсальной. Ценовой сегмент такого протеза относится к среднему. Если поставить на жевательные зубы золотую вкладку, она будет служить долго, но это приведет к существенному удорожанию всего протеза.
Если поставить на жевательные зубы золотую вкладку, она будет служить долго, но это приведет к существенному удорожанию всего протеза.
Но если у вас мало денег, и нужно реставрировать моляр, вы можете спокойно поставить вкладку из зуботехнического металла, и накрыть ее металлической коронкой. Ваш зуб никто не увидит, а конструкция будет соответствовать высказыванию «дешево, надежно и практично».
Этапы установки
Этот вид протезирования проходит в два этапа – клинический и ортопедический. Ортопедический, свою очередь, выполняется поэтапно.
Протезирование начинается с консультации ортопеда. Он решает вопрос возможности использования этого метода, и согласовывает с пациентом все детали проведения реставрации.
Клинический этап
Выполняется в кабинете стоматолога-терапевта. «Живой» зуб обязательно депульпируют, и каналы пломбируют. Если пульпы уже нет, выполняется рентген зуба, и проверяется качество пломбировки.
Ортопедический этап
Проходит в кабинете стоматолога-ортопеда:
- При помощи бормашины врач распломбирует верхнюю часть канала, в которую должна будет войти корневая часть вкладки. Создается ложе для ее размещения.
- Снимается слепок с челюстей пациента.
- Слепок передается в техническую лабораторию, где зубные техники моделируют и отливают протез (или его части в случае разборной конструкции). Если применяется инновационный метод CAD/CAM, слепок сканируется специальным устройством, программа создает 3D-модель вкладки, а затем отправляет на фрезерный станок, который ее вытачивает.
- Ортопед выполняет окончательную подгонку культи «на пациенте». Затем закрепляет ее в канале стеклоиономерным цементом или композитным материалом.
Затем наступает следующий этап – установка коронки. Он происходит по тому же алгоритму: снятие слепков, изготовление и подгонка.
Он происходит по тому же алгоритму: снятие слепков, изготовление и подгонка.
Плюсы и минусы культевых вкладок
Существенный плюс этих микропротезов – их высокая надежность и сохранность анатомического строения зуба. Корень цел, поэтому зубная единица получает полноценную нагрузку при жевании. Это значит, что костная ткань челюсти не деградирует, сохраняется нормальный прикус и дикция.
Процедура установки малоинвазивна и обычно легко переносится.
Противопоказания
Их немного:
- Заболевания пародонта, приводящие к подвижности зубов.
- Непроходимость канала.
- Короткие, извитые, истонченные корни.
Важно! Если у пациента имеется психическая нестабильность или повышенная сенсорная чувствительность у него могут возникнуть проблемы при окончательной подгонке вкладки. Процедура осуществляется уже после ее установки во рту пациента, и может быть слегка дискомфортной.
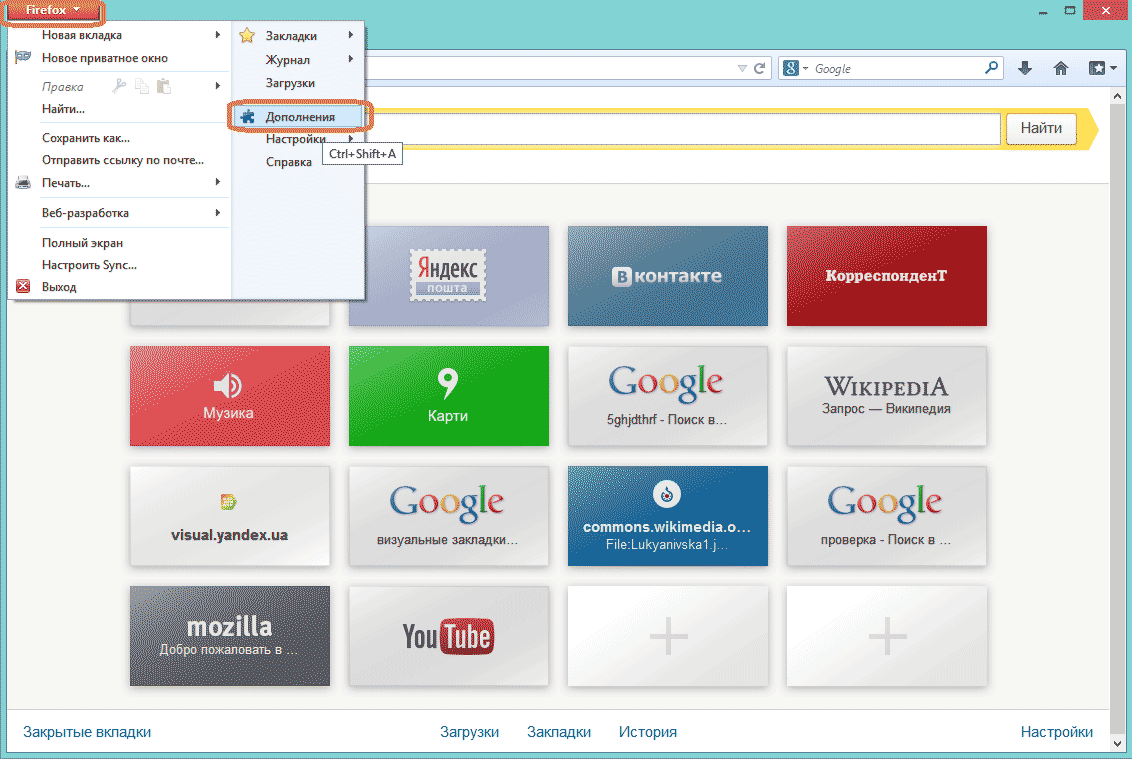
Использование вкладок в Firefox для Android
В Firefox для Android вы можете легко создавать и управлять множеством вкладок. В этой статье мы покажем вам, как это делается.
Для просмотра ваших вкладок в Firefox для Android:
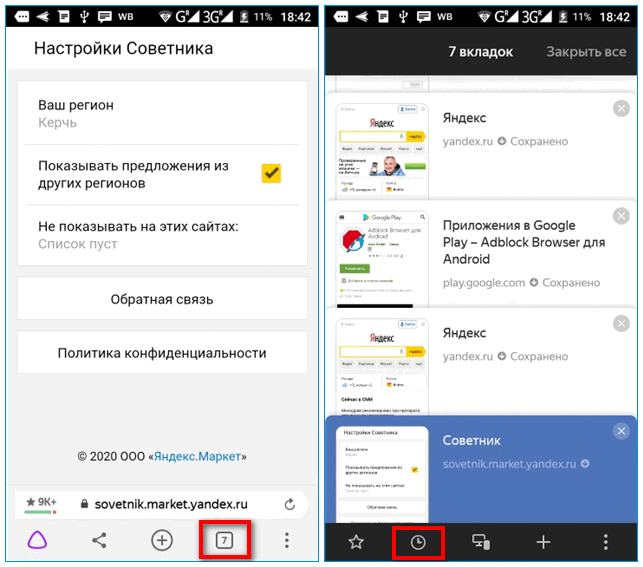
- Значок вкладки, отображающий число, в правом верхнем углу экрана показывает, сколько вкладок у вас открыто. Нажмите на него, чтобы просмотреть все ваши открытые вкладки.
- Firefox отображает ваши открытые вкладки в виде миниатюр (для планшетов этот список будет наверху для портрета и на левой стороне для альбома). Посетите любую вкладку, нажав на нее.
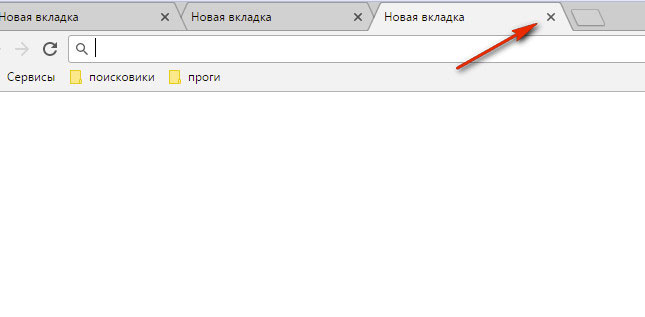
- Чтобы закрыть вкладку, нажмите на показанную рядом с ней кнопку X.
«Переход на вкладку» с помощью поиска
Нажмите на строку заголовка и начните ввод текста. Если вы наберете что-то, что соответствует одной из открытых вкладок, Firefox будет отображать подсказку «Перейти на вкладку». Нажатие на «Перейти на вкладку» перенесёт вас на существующую вкладку вместо открытия новой вкладки.
Firefox позволяет вам изменить ваши вкладки, чтобы их было удобнее просматривать. Чтобы сделать это, нажмите на вкладке и удерживая её, перетащите в нужное место.
Открытие пустой вкладки
- Нажмите на значок вкладки для отображения панелей.
- Нажмите + (знак плюс) в правом верхнем углу экрана (в левом нижнем углу на планшетах в ландшафтном режиме), чтобы открыть новую вкладку.
- В новой вкладке загрузится Умный Экран со списком вашего Топа сайтов, закладок и истории. Вы можете выбрать один из этих вариантов домашнего экрана или ввести новый поисковый запрос или URL.
Открытие ссылки в новой вкладке
- Чтобы открыть ссылку в новой вкладке, произведите долгое нажатие на ссылку, чтобы открыть контекстное меню.
- В контекстном меню, нажмите , или , если вы не хотите, чтобы Firefox сохранил этот сайт в вашей истории.
- Чтобы быстро переключиться на новую вкладку, нажмите на опцию Перейти, которая появится в виде всплывающего уведомления сразу после открытия новой вкладки.

- Чтобы открыть ссылку в новой вкладке, произведите долгое нажатие на ссылку, чтобы открыть контекстное меню.
- В контекстном меню, нажмите , или , если вы не хотите, чтобы Firefox сохранил этот сайт в вашей истории.
- Чтобы быстро переключиться на новую вкладку, нажмите на опцию Перейти, которая появится в виде всплывающего уведомления сразу после открытия новой вкладки.
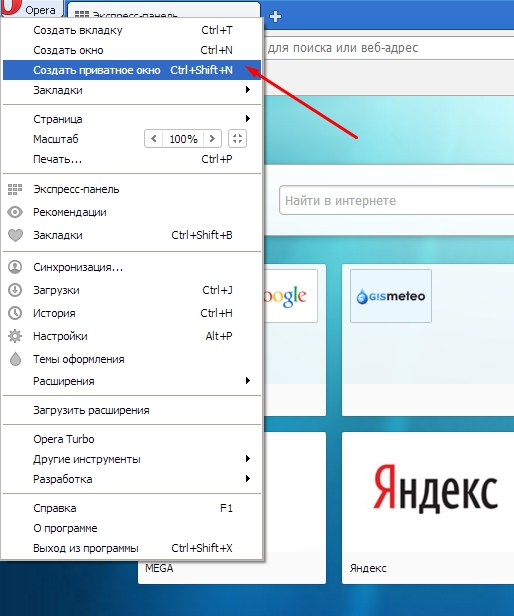
Приватные вкладки
Переключитесь в режим Приватный просмотр, если вы не хотите, чтобы Firefox запоминал ваш просмотр или историю поиска. Нажмите на значок вкладки в верхней части экрана, а затем коснитесь значка маски.
Здесь, вы можете просмотреть список вкладок, открытых вами в режиме Приватного просмотра, или открыть новую, приватную вкладку, нажав на значок плюс.
Синхронизация Firefox позволяет вам поделиться вкладками с другими устройствами.
Получение синхронизированных вкладок на вашем устройстве Android
Если у вас открыты вкладки на другом устройстве, вы можете получить к ним доступ на вашем домашнем экране:
- Нажмите на адресную строку, чтобы перейти на ваш домашний экран.
- Прокручивайте панель История, пока не увидите панель Синхронизированные вкладки:
Планшеты Android: Ваши синхронизированные вкладки будут сгруппированы на левой боковой панели.
Совет: Проведите вниз на экране синхронизации, чтобы вручную обновить любые синхронизированные закладки.
Отправка вкладки с вашего устройства Android
Если у вас открыта вкладка на вашем устройстве Android, вы можете использовать функцию Отправка на другие устройства, чтобы открыть эту вкладку на другом компьютере:
- Нажмите кнопку меню (либо под экраном на некоторых устройствах, либо справа вверху браузера)
, а затем кнопку Поделиться (сначала Вам возможно потребуется нажать )
.

- Выберите в выпадающем меню.
- Выберите устройство, на которое вы хотите отправить страницу, а затем нажмите Отправить.
- Вкладка будет загружена на вашем другом устройстве после того, как оно синхронизируется (обычно в течение минуты). Если вы отправили вкладку на настольный компьютер или ноутбук и хотите быстрее загрузить вкладку, перейдите в меню и выберите .
Для того, чтобы использовать эту функцию, вы должны войти в свой аккаунт Firefox.
Откройте список ваших вкладок и нажмите X рядом с вкладкой, которую вы хотите закрыть.
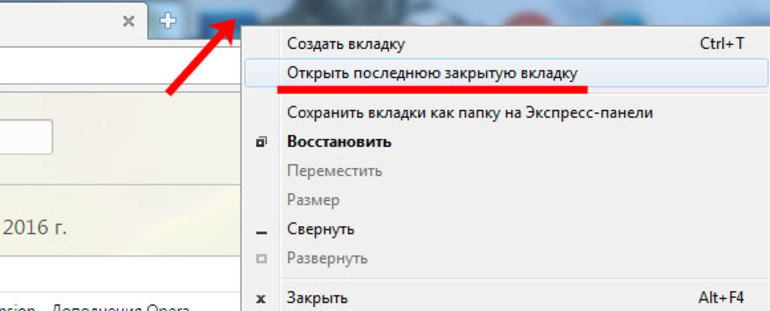
Если вы закрыли вкладку по ошибке, не волнуйтесь! Вы можете восстановить последнюю закрытую вкладку, быстро нажав на опцию Отменить, которая появится на короткое время в виде всплывающего уведомления сразу после закрытия вкладки.
Закрытие всех открытых вкладок
Чтобы закрыть все открытые вкладки, нажмите на значок списка вкладок, затем нажмите кнопку меню (либо под экраном на некоторых устройствах, либо справа вверху браузера)
, затем .
- Если кнопка меню не появляется, как это показано, нажмите вместо этого на аппаратную кнопку меню на вашем устройстве.
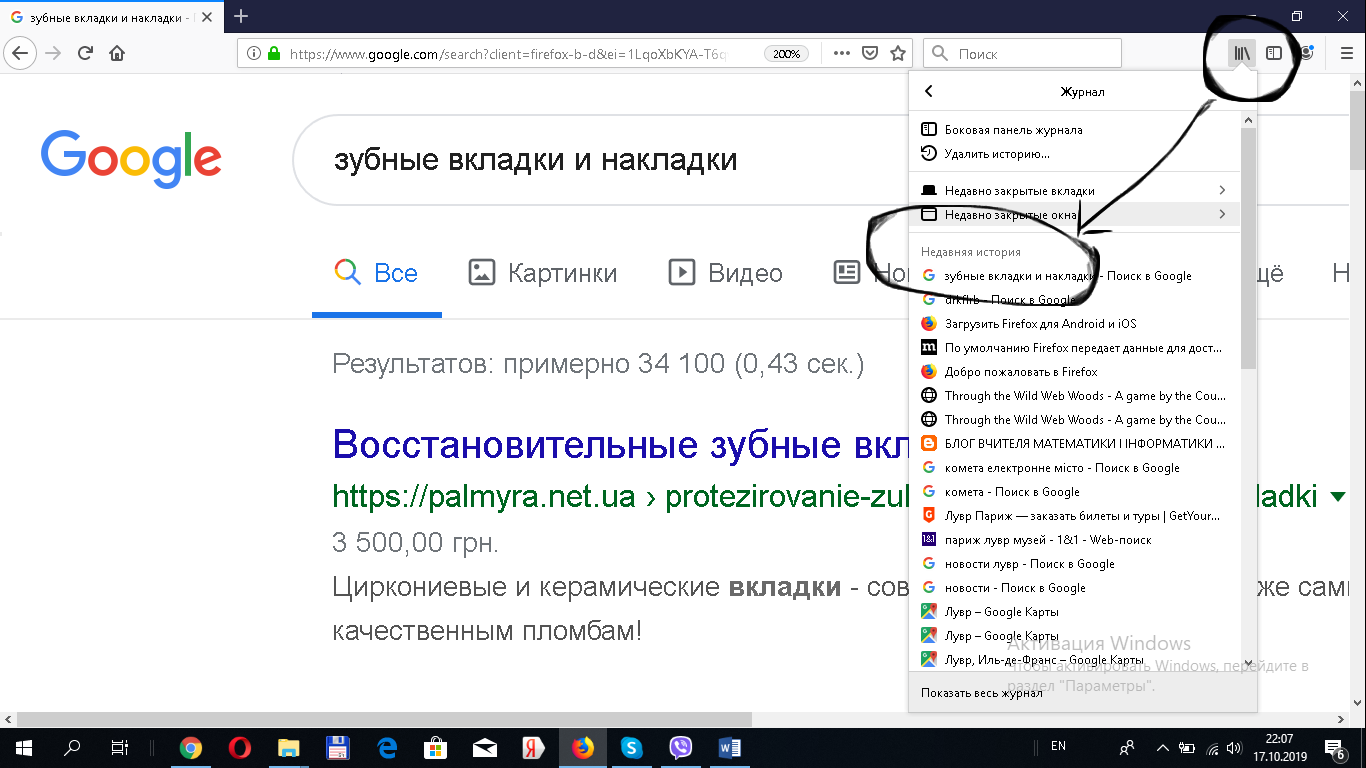
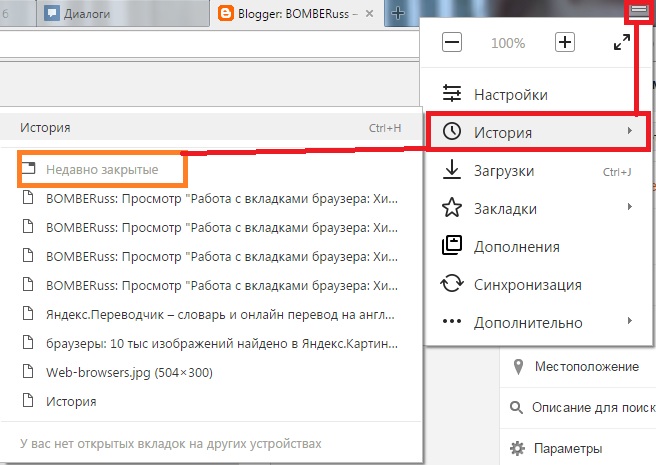
Чтобы увидеть список недавно закрытых вами вкладок, вернитесь к Умному экрану (если вы ещё не на нем, нажмите на строку адреса) и прокручивайте вправо, пока не увидите панель Последние вкладки . Здесь вы можете просмотреть и открыть отдельные вкладки или всю сессию:
Чтобы увидеть список недавно закрытых вами вкладок, вернитесь к Умному экрану (если вы ещё не на нем, нажмите на строку адреса) и прокручивайте вправо, пока не увидите панель История. Здесь вы можете просмотреть и открыть отдельные вкладки или всю сессию:
- ]
Закреплённые вкладки — держите свои любимые веб-сайты открытыми на расстоянии щелчка
Закреплённые вкладки позволяют вам всегда держать ваши любимые веб-приложения, такие как Facebook, Gmail и Твиттер, открытыми и на расстоянии одного щелчка. Закреплённые Вкладки занимают мало места, не могут быть случайно закрыты и открываются автоматически при запуске Firefox. В данной статье описан функционал Закреплённых Вкладок и продемонстрировано, как их использовать.
Закреплённые Вкладки занимают мало места, не могут быть случайно закрыты и открываются автоматически при запуске Firefox. В данной статье описан функционал Закреплённых Вкладок и продемонстрировано, как их использовать.
В настоящее время в Интернете имеется множество сайтов, которые больше используются как программы, нежели как статичные страницы. Популярные сайты, такие как Facebook и Gmail, являются одними из таких сайтов – они необходимы для выполнения задач (или для отвлечения от выполнения задач), обновляются сами автоматически и уведомляют вас о своих изменениях. Закреплённые Вкладки позволяют вам прикрепить любой сайт к левой стороне панели вкладок, так чтобы они были всегда под рукой.
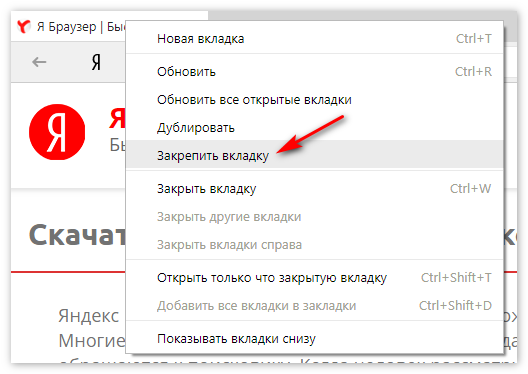
Самый лёгкий способ увидеть пользу от Закрепленной вкладки это создать её. Вот два способа, с помощью которых вы можете закрепить вкладку:
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
на вкладке, которую хотите закрепить, и выберите в меню .

- На вкладке, которую хотите закрепить, щёлкните по трём точкам меню в адресной строке и выберите в выпадающем меню .
Попробуйте: Попытайтесь превратить один из ваших любимых веб-сайтов (электронной почты, Интернет-радио, социальной сети) в Закреплённую Вкладку. Сделать это легко, а использовать удобно.
Превратить Закреплённую Вкладку в обычную вкладку очень просто.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на Закрепленной Вкладке и выберите в меню .
- На вкладке, которую хотите открепить, щёлкните по меню в адресной строке и выберите в выпадающем меню .
- Закрепленные вкладки занимают мало места – они отображают только значок сайта без названия – и все они расположены с левой стороны панели вкладок.

- Закреплённые Вкладки не имеют кнопки закрытия, что не даёт их случайно закрыть.
- Вы всё-же можете закрыть её, щёлкнув по ней правой кнопкой мышикнопкой мыши удерживая Control и выбрав в меню или нажать на клавиатуре Ctrl + WCommand + W.
- При своем обновлении закреплённая Вкладка уведомляет вас о нём голубой подсветкой.
- Если у вас, например, есть Закрепленная Вкладка с Gmail, а вы используете другую вкладку, то при получении новой почты ваша вкладка Gmail начнёт светиться.
- Все Закреплённые Вкладки, установленные вами до закрытия Firefox, снова откроются автоматически как Закреплённые Вкладки при следующем запуске браузера.
- Ссылки на другие веб-сайты открываются в новой вкладке, так что ваша Закрепленная Вкладка не изменяется.
- Многие веб-приложения, такие как Facebook, уже это делают, но Закреплённая Вкладка позволяет сделать это даже для не настроенных на это сайтов.
21 совет для работы с вкладками в 2021 году
Вы пользуетесь вкладками? Думаем, что в данный момент у вас точно открыта парочка 😊 Мы подготовили подборку из 21 совета по управлению вкладками в браузере Vivaldi, которая может значительно улучшить работу в браузере.
# 1 Экспериментируйте с вертикальными вкладками
В Vivaldi вы можете отображать панель вкладок сверху, снизу, слева или справа. Перейдите в «Настройки»> «Вкладки»> «Размещение панели вкладок».
Если вы выберете показ вкладок слева или справа, то они будут отображаться вертикально. У этой функции много преимуществ, одно из которых в том, что вы сможете читать заголовки открытых вкладок.
Для многих наших пользователей расположение вкладок сбоку – одна из самых полезных опций браузера.
# 2 Группируйте вкладки
В Vivaldi вы можете навести порядок в многочисленных вкладках, сгруппировав их по своему усмотрению.
Когда вы группируете вкладки, вы можете держать их в одном месте и управлять ими как группой. Чтобы сгруппировать две вкладки, перетащите одну вкладку на другую, пока та не станет темнее, и отпустите её.
Если вы хотите сгруппировать больше вкладок, выделите их на панели вкладок с помощью клавиши Ctrl или Shift. Клавиша Ctrl позволяет выбирать отдельные вкладки. Клавиша Shift поможет выбрать ряд вкладок. После того, как вы выбрали вкладки, которые хотите объединить, щёлкните правой кнопкой мыши и выберите пункт «Сгруппировать выбранные вкладки» в контекстном меню.
Клавиша Ctrl позволяет выбирать отдельные вкладки. Клавиша Shift поможет выбрать ряд вкладок. После того, как вы выбрали вкладки, которые хотите объединить, щёлкните правой кнопкой мыши и выберите пункт «Сгруппировать выбранные вкладки» в контекстном меню.
Чтобы упорядочить вкладки, вы можете переименовывать группы. Щёлкните правой кнопкой мыши группу вкладок и выберите в меню «Переименовать группу». Переименование может оказаться особенно полезным, когда вы просматриваете веб-сайты с похожим контентом, например, про путешествия или покупки.
Также в настройках браузера вы можете найти опцию “Открывать ссылки в группе” – благодаря ей ссылки, открываемые из сгруппированных вкладок, будут открываться в группе.
Ещё одна опция позволяет автоматически группировать новые вкладки, открываемые из активной вкладки. Выберите «Настройки»> «Вкладки»> «Положение новой вкладки» и отметьте «Группировать со связанной», чтобы включить автоматическое объединение в группу.
# 3 Управляйте вкладками в двухуровневых панелях
В Vivaldi вы можете отображать сгруппированные вкладки на одном уровне (компактный вид) или на двух уровнях.
Второй уровень полезен, если вы хотите, чтобы сгруппированные вкладки отображались в полном размере. Это работает независимо от того, где размещены ваши вкладки (сверху, сбоку или снизу).
Второй уровень упрощает реорганизацию групп или создание новых вкладок в стопке и даёт вам все другие преимущества вкладок обычного размера, такие как более удобное чтение заголовков страниц и эскизов вкладок (если вы их включите). Кроме того, вы можете заблокировать второй уровень, что позволяет избежать изменения высоты просмотра страницы при переключении между вкладками и упрощает создание новых групп из любой отдельной вкладки.
# 4 Размещайте несколько вкладок в одном окнеВ Vivaldi вы также можете просматривать несколько сайтов, размещая вкладки в одном окне. Размещение вкладок по сетке или создание разделённого экрана для нескольких сайтов – одна из самых любимых функций браузера Vivaldi.
Одновременный просмотр нескольких сайтов может оказаться чрезвычайно полезным, если, например, вам нужно держать все справочные материалы для исследовательской статьи открытыми, пока вы пишете. Он также пригодится, если вы хотите просматривать несколько видео одновременно.
Просто выделите вкладки, которые хотите просмотреть, и выберите «Размещение вкладок» в контекстном меню. Вы можете выбирать варианты размещения страниц в строке состояния в нижней части окна браузера.
Вы также можете изменить размер плиток, чтобы каждая из них отображала то, что вам нужно.
# 5 Закругляйте углыВы когда-нибудь задумывались, что нравится вам больше – закругленные или угловатые вкладки? Если вы перейдете в «Настройки»> «Темы»> «Изменить тему», вы можете поиграть с закруглением углов.
Фактически, этот маленький инструмент скругляет углы всего пользовательского интерфейса, а не только вкладок. Вы заметите, что ваши вкладки, поля адреса и поиска, номера быстрого набора – всё меняется. Поиграйте с этим инструментом и посмотрите, что вам больше всего нравится.
Поиграйте с этим инструментом и посмотрите, что вам больше всего нравится.
В Vivaldi вы можете делать несколько вещей с фоном панели вкладок. Одна из них – загрузить собственное фоновое изображение окна. Вы сделаете это, перейдя в «Настройки»> «Внешний вид»> «Фоновый рисунок окна».
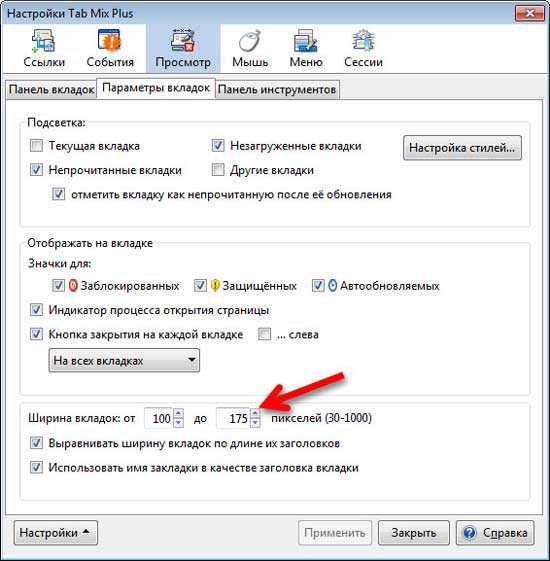
# 7 Настраивайте ширину активной вкладкиВот ещё одна забавная вещь, которая действительно может повлиять на ваш рабочий процесс. В разделе «Вкладки»> «Отображение вкладок» вы можете выбрать ширину активной вкладки. Если вы сделаете активную вкладку широкой, то сможете лучше видеть заголовок этой вкладки. Большая ширина поможет вам быстро найти активную вкладку. Это удобно, когда у вас открыто много вкладок.
Если для вас это имеет значение, поиграйте с этой настройкой.
# 8 Просматривайте и управляйте вкладками через панель окнаПредположим, вы хотите просмотреть открытые вкладки в виде дерева. Все, что вам нужно сделать, это открыть панель окна. Щёлкните значок окна на панели, и все открытые вкладки будут отображаться в виде дерева на одной стороне окна браузера.
Все, что вам нужно сделать, это открыть панель окна. Щёлкните значок окна на панели, и все открытые вкладки будут отображаться в виде дерева на одной стороне окна браузера.
На панели «Окно» вы можете перетаскивать вкладки, чтобы изменить их порядок. Нажмите на вкладку, которую хотите переместить. Удерживая левую кнопку мыши, переместите вкладку в новое место.
Здесь вы также можете создать группу вкладок. Нажмите на вкладку, которую хотите добавить в группу. Удерживая левую кнопку мыши, поместите её поверх другой вкладки. Также доступно размещение сгруппированных вкладок в одном окне. Просто щёлкните правой кнопкой мыши на стопку вкладок и выберите «Разместить вкладки».
Если вы хотите скрыть панель вкладок, панель «Окно» – хороший способ управлять вкладками.
# 9 Используйте быстрые командыКогда дело доходит до переключения вкладок, вы не ограничены нажатием.
Есть несколько способов перехода между вкладками. Особенно пользователям полюбились быстрые команды.
Особенно пользователям полюбились быстрые команды.
Открывайте быстрые команды с помощью F2 в Windows и Linux и ⌘E на Mac.
В меню будут перечислены все открытые вкладки в текущем окне. Если у вас много вкладок, нужно отфильтровать список. Начните вводить заголовок страницы или домен, и список станет короче. Выберите вкладку, на которую хотите переключиться. Если вы хотите скрыть панель вкладок, быстрые команды – хороший способ управлять вкладками.
# 10 Сохраняйте сессииЕсли вы из тех людей, у кого в итоге остается миллион вкладок, независимо от того, что вы делаете, попробуйте сохранить свои вкладки как сеанс.
В Vivaldi вы можете сохранить выбранные открытые вкладки (или все из них) как именованные «сеансы» и открывать их одним щелчком мыши позже. Это означает, что вы можете исследовать любую тему, открывая столько вкладок, сколько хотите, зная, что их можно сохранить как сеанс. Например, поискать места, которые стоит посетить, когда снова появится возможность путешествовать.
Как создать сеанс? Используйте Ctrl или Shift, чтобы сделать выбор, затем щёлкните правой кнопкой мыши одну из выбранных вкладок, откройте контекстное меню и выберите «Сохранить вкладки как сессию». Вы также можете начать вводить «Сохранить вкладки как сессию» в быстрых командах.
Когда вы вернётесь к своему исследованию, вы сможете открыть набор вкладок сеанса одним щелчком мыши. Просто нажмите «Файл»> «Открыть сессию» или начните вводить «Открыть сессию» в быстрых командах.
# 11 Размещайте вкладки на боковой панелиВ браузере Vivaldi есть инструмент управления секретными вкладками, который называется веб-панели.
Это раскрывающаяся боковая панель для ваших любимых сайтов и инструментов. По умолчанию на ней есть закладки, загрузки, заметки, история и панель окна.
Но настоящую радость приносят пользовательские веб-панели. Вы можете добавить сюда любой сайт – переводчик, чат, фотогалерею и другие. Если вы еще не использовали веб-панели, начать легко.
Страницу можно добавить, если щёлкнуть правой кнопкой мыши в любом месте страницы и выбрать «Добавить страницу на веб-панель» в контекстном меню.
Другой способ сделать это – щёлкнуть значок «+» на боковой панели и ввести адрес ресурса.
Мы рекомендуем добавлять сайты, у которых есть мобильная версия или они могут адаптироваться под разные устройства. Фактически, вы можете переключаться между мобильной и настольной версиями (для этого щёлкните правой кнопкой мыши на веб-панели).
Веб-панели могут занимать довольно большую часть ширины экрана, поэтому мы добавили соответствующую настройку – плавающую панель. Это означает, что веб-панель будет открываться поверх открытой вкладки, не сдвигая её в сторону. А когда вы перенесёте фокус на страницу, веб-панель автоматически скроется. Для регулировки ширины щёлкните правой кнопкой мыши на иконке веб-панели и выберите «Своя ширина». Затем растяните панель по ширине, как вам удобно, с помощью мыши. Теперь веб-панель всегда будет открываться с заданной вами шириной.
Если вы держите много вкладок открытыми, переход между ними может стать немного медленным. Как сократить время прокрутки? Используйте навигацию с циклическим переключением.
С циклическим переключением вы используете сочетание клавиш Ctrl + Tab для перехода между открытыми вкладками. Для переключения вкладок не нужно щёлкать мышью по панели вкладок.
Вы можете включить циклическое переключение в разделе «Настройки»> «Вкладки»> «Возможности вкладки»> «Переключение вкладок». Здесь вы должны выбрать порядок, в котором вкладки чередуются. В настоящее время можно выбрать между «В порядке использования» и «В порядке расположения». Экспериментируйте, чтобы увидеть, какой порядок подходит именно вам.
На самом деле цикличное переключение – это ещё не всё.
Вы можете выбрать способ отображения вкладок в списке вкладок. Они могут отображаться в виде эскизов (горизонтальный список) или в виде списка заголовков (вертикальный список).
У нас есть два способа отображения вкладок в списке, так как мы знаем, что одним пользователям удобнее работать, выбирая изображения, а другие предпочитают просматривать текстовый список.
# 13 Просматривайте миниатюры вкладокЧтобы видеть эскизы вкладок, используйте параметр «Всплывающие эскизы» в разделе «Отображение вкладки». Включив его, вы увидите эскизы для каждой вкладки на панели. Это упростит поиск.
Дважды щелкните линию между вкладкой и адресной строкой или перетащите вниз или вверх с той же строки, чтобы отобразить или скрыть эскизы.
Попробуйте и посмотрите, поможет ли это вам лучше организовать ваши вкладки.
# 14 Используйте сочетания клавишВ Vivaldi есть много предустановленных сочетаний клавиш для команд, связанных с вкладками, например, для перемещения и выбора отдельных вкладок. Вы найдёте их в разделе «Настройки»> «Клавиатура»> «Вкладка».
Кроме того, вы можете установить любое количество пользовательских сочетаний клавиш.
Чтобы добавить или отредактировать сочетания, перейдите в «Настройки»> «Клавиатура». Чтобы удалить сочетание клавиш, наведите указатель мыши на ярлык и нажмите кнопку «Удалить сочетание» справа от поля ввода. Чтобы отредактировать ярлык, поместите курсор в поле ввода и введите желаемую последовательность. Чтобы восстановить сочетание клавиш по умолчанию, наведите на него курсор и нажмите кнопку «Вернуть стандартное сочетание».
# 15 Работайте с помощью жестов мышиЖесты мыши позволяют ускорить навигацию и выполнять полезные действия быстрыми движениями мыши. Вы можете редактировать существующие жесты и добавлять свои, чтобы они соответствовали вашему стилю просмотра.
Чтобы включить жесты, перейдите в «Настройки»> «Мышь» и установите флажок «Включить жесты».
Чтобы просмотреть жесты по умолчанию, выберите «Настройки»> «Мышь»> «Просмотр жестов».
Чтобы задать свой жест, нажмите и удерживайте правую кнопку мыши (или нажмите и удерживайте клавишу ALT). Переместите указатель, чтобы выполнить действие. Вы также можете выполнять жесты с помощью других устройств ввода, таких как трекпады или сенсорные панели.
Переместите указатель, чтобы выполнить действие. Вы также можете выполнять жесты с помощью других устройств ввода, таких как трекпады или сенсорные панели.
Когда открыто много вкладок, вы можете сэкономить время, найдя идеальный способ открытия и закрытия вкладок.
В Vivaldi немало вариантов, давайте посмотрим.
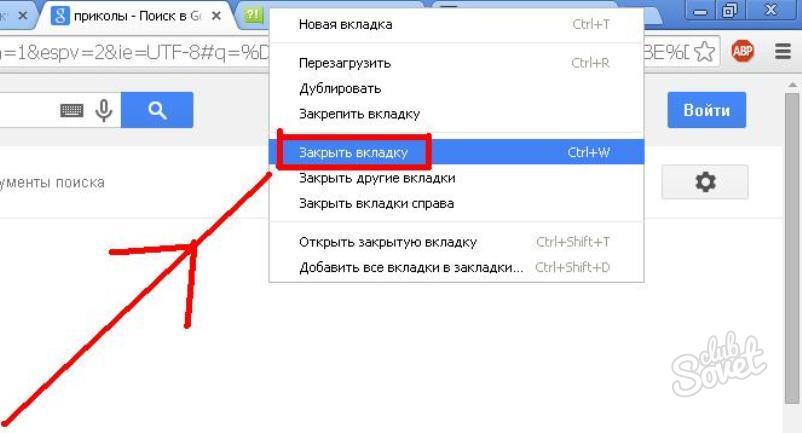
- Вы можете нажать кнопку «Закрыть», которая появляется при наведении указателя мыши на вкладку.
- Вы можете щёлкнуть вкладку правой кнопкой мыши и выбрать «Закрыть вкладку».
- Вы можете перейти к кнопке меню «Vivaldi»> «Файл»> «Закрыть вкладку».
- Вы можете использовать сочетание клавиш, например, предварительно установленный Ctrl + W, чтобы закрыть активную вкладку.
- Вы можете использовать жест мыши: щёлкните правой кнопкой мыши + нарисуйте L-образную форму.
- Вы можете дважды щёлкнуть вкладку. Включите опцию в «Настройки»> «Вкладки»> «Управление вкладками».

В Vivaldi вы можете перейти к ранее открытой вкладке одним щелчком мыши.
Чтобы включить эту опцию, перейдите в «Настройки»> «Вкладки»> «Возможности вкладки»> «Переключение вкладок»> «Сворачивать активную». Когда вы поставите галочку, нажатие на активную вкладку приведёт вас к ранее открытой вкладке.
Наши пользователи говорят, что это отличный способ сэкономить время.
# 18 Быстро восстанавливайте закрытые вкладкиВ Vivaldi вы можете восстанавливать случайно закрытые вкладки и даже окна одним нажатием кнопки. Найдите значок корзины в самом конце панели вкладок. Нажмите на него и вы увидите последние 100 закрытых вкладок. Это может стать настоящей палочкой-выручалочкой. 😍
# 19 Отключайте звук вкладкиНезависимо от того, сколько вкладок у вас открыто и что вам предлагает Интернет, в Vivaldi есть возможность контролировать, какой звук воспроизводится, а какой нет.
Представьте, что вы просматриваете сайты дома, на работе или в общественном месте и пытаетесь сохранять тишину. Но внезапно из открытой вкладки начинает звучать громкий звук, автоматически воспроизводя какое-то видео. В Vivaldi легко найти, какая вкладка издает шум, и быстро отключить её. Просто найдите значок динамика, который появляется, когда вкладка воспроизводит звук, и щёлкните по нему.
Если вы хотите узнать, какие ещё элементы управления звуком мы встроили в Vivaldi, перейдите к настройкам звука в разделе «Настройки»> «Вкладки»> «Возможности вкладки»> «Выключить звук на вкладке».
- Параметр по умолчанию «Воспроизводить всё» позволяет воспроизводить звук со всех вкладок в любое время. Однако это может привести к лавинообразному потоку нежелательного шума.
- Выбрав «Только на активной вкладке», и вы уже наводите порядок в пространстве своего браузера. Это гарантирует, что фоновые вкладки со звуком останутся отключенными.
- Третий вариант «Приоритет активной вкладки» предназначен для ситуаций, когда вы работаете на одной вкладке, но хотите слушать музыку или подкаст на другой.
 Фоновые вкладки со звуком будут воспроизводиться, даже если на активной вкладке нет звука.
Фоновые вкладки со звуком будут воспроизводиться, даже если на активной вкладке нет звука.
Уведомления позволяют узнать, на каких вкладках вас ждёт новый контент. Они отображаются как на закреплённых, так и на обычных вкладках. Значок с цифрами будет уведомлять вас о новых электронных письмах или сообщениях, поступающих через сайты социальных сетей.
Чтобы включить «Искать уведомления в заголовках», перейдите в «Настройки»> «Вкладки»> «Отображение вкладки».
# 21 Переводите вкладки в спящий режимОткрытие сотен вкладок может стать проблемой для любого компьютера. Экономьте ресурсы, переводя вкладки в спящий режим.
Используйте выгрузку из памяти, чтобы перевести вкладку (или группу вкладок) в спящий режим, пока она вам не понадобится. Щёлкните правой кнопкой мыши активную вкладку и выберите параметр «Выгрузить фоновые вкладки». Когда вы вновь перейдёте к этой вкладке, она снова загрузит все данные.
* * *
Надеемся, эти советы помогут вам стать настоящим мастером вкладок 🙌


Типа такого: Настройки -> Камера -> При этом названия пунктов меню и вкладок выделяются шрифтом или кавычками, а стрелки бывают разной степени красивости.
 Но он не всегда подходит. Поэтому меня все же интересуют ответы на поставленные вопросы:). Но он не всегда подходит. Поэтому меня все же интересуют ответы на поставленные вопросы:).
Перейдите на вкладку «Камера» — звучит нормально. Перейдите во вкладку «Камера» — гораздо хуже.
 Пишу «на вкладке», но «в окне», «в поле». Причина: полностью согласна с объяснением выше, что вкладка есть как бы страничка, а окно или поле — замкнутое пространство. Когда указываю длинный путь, как дойти до элемента интерфейса, предпочитаю разделять на шаги/пункты, примерно так: 1. Откройте окно такое-то. 2. Выберите вкладку такую-то, и т.д. Считаю, что пользователям легче выполнить пошаговые инструкции, чем воспроизвести длинный путь. Если такой возможности нет, писала бы путь без запятых. Просто мнение.
Выносить каждый шаг в отдельный пункт, к сожалению, не всегда получается.  Когда шагов много, инструкция может разрастись до 100 шагов. Не дело. Когда шагов много, инструкция может разрастись до 100 шагов. Не дело.1. Откройте окно такое-то и выберите вкладку такую-то. 2. В поле таком-то поставьте… В интерфейсах компьютерных программ вкладка также ассоциируется со страницей, экраном, панелью, которая отображается при клике на выступ вкладки. Правильнее использовать то, что поймут пользователи руководства. Скорее всего они поймут оба варианта. И даже так — зайдите в «настройки» и включите «временно отключена».
|
Настроить вкладки страницы | Creatio Academy
Новая страница раздела по умолчанию содержит вкладки Файлы и примечания и Лента. Вы можете добавлять новые вкладки, редактировать существующие, а также управлять порядком, в котором они отображаются на странице (Рис. 1).
Вы можете добавлять новые вкладки, редактировать существующие, а также управлять порядком, в котором они отображаются на странице (Рис. 1).
Чтобы добавить новую вкладку на страницу:
Откройте нужный раздел, например, раздел Контрагенты.
Кликните Вид —> Открыть мастер раздела.
В блоке Страницы раздела мастера разделов:
Кликните Редактировать страницу, если в разделе настроена только одна страница.
Кликните по ссылке на соответствующую страницу, если в разделе настроено несколько страниц редактирования.
Нажмите кнопку в правой части области настройки вкладки.
В отобразившемся поле введите заголовок новой вкладки и нажмите кнопку Сохранить.
В результате на страницу будет добавлена новая пустая вкладка. На вкладку вы можете добавить группы полей, отдельные поля и детали.
 Больше информации о перечисленных элементах страницы доступно в статьях “Настройка групп полей“, “Настройка полей страницы“ и “Настройка деталей“.
Больше информации о перечисленных элементах страницы доступно в статьях “Настройка групп полей“, “Настройка полей страницы“ и “Настройка деталей“.Чтобы изменить название текущей вкладки, нажмите .
Для изменения содержимого вкладки добавьте группу полей, а затем перетащите в нее необходимые поля из областей Новая колонка или Существующие колонки дизайнера страницы. Детали на вкладку добавляются таким же способом.
Чтобы изменить позицию вкладки на странице, наведите курсор на название вкладки и перетащите ее в нужное место.
Чтобы удалить вкладку, перейдите на нее, а затем нажмите кнопку справа в области вкладок. Если вы случайно удалите одну из вкладок, отображаемых на странице по умолчанию, восстановить ее можно, только отменив изменения в мастере раздела. Есть несколько способов восстановить вкладку после удаления:
- Закройте окно и выйдите из мастера раздела, а затем снова откройте мастер.
 Удаленная вкладка отобразится на своем месте в области настройки вкладок.
Удаленная вкладка отобразится на своем месте в области настройки вкладок. - Обновите страницу по клавише F5 клавиатуры, как только удалите вкладку (Рис. 2).
Важно. Если вы удалите вкладку Лента и сохраните изменения в мастере раздела, восстановить ее будет возможно только средствами разработки.
Chrome на Android получил функцию группировки вкладок и новый интерфейс с отображением в виде сетки (как его отключить)
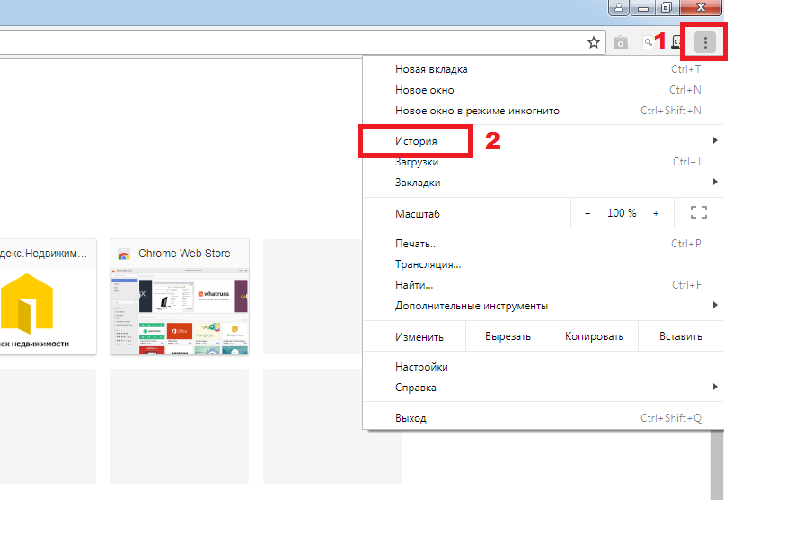
Мобильная версия браузера Chrome на Android в очередной раз обновилась — добавилась функция группировки вкладок, которая в прошлом году появилась в настольной версии, а на смену вертикальному списку с превью открытых страниц пришел новый интерфейс в виде сетки для более удобного переключения или закрытия. Функция группировки и новый интерфейс появились в недавнем релизе Chrome версии 88, но тогда их получили только некоторые пользователи, а сейчас, похоже, началось полномасштабное распространение.
Новый интерфейс Chrome на Android с отображением открытых страниц в виде сетки идентичен существующему интерфейсу браузера Google на iOS. На экране одновременно отображается около шести вкладок, их можно смахнуть влево или вправо для закрытия. Небольшой переключатель в верхней части экрана открывает доступ к вкладкам в режиме инкогнито. Этот интерфейс Google впервые показала еще в 2019 году.
На экране одновременно отображается около шести вкладок, их можно смахнуть влево или вправо для закрытия. Небольшой переключатель в верхней части экрана открывает доступ к вкладкам в режиме инкогнито. Этот интерфейс Google впервые показала еще в 2019 году.
Группировка вкладок в мобильном Chrome, по большому счету, работает так же, как и в настольной версии браузера, предоставляя более удобный способ упорядочить вкладки и организовывать работу с множеством сайтов одновременно. На Android есть три способа группирования вкладок: первый и самый интуитивный — путем перетаскивания одной вкладки на другую прямо в интерфейсе, второй и менее очевидный — длительное удерживание (на нужной ссылке) вызовет контекстное меню, где, помимо прочего, можно выбрать «Открыть в новой вкладке в группе», и третий — воспользоваться соответствующей опцией главного меню (кнопка с вертикальным троеточием в верхнем правом углу). Также есть переключатель для быстрого перехода между открытыми в группе страницами — его можно найти в нижней части экрана при просмотре групп вкладок.
И хотя Google приступила к распространению соответствующего автоматического обновления еще на прошлой неделе, многие, похоже, пока его не получили. Желающие могут включить функцию группировки и новый интерфейс вручную — соответствующие переключатели (опции Tab Grid Layout, Tab Groups, Tab Groups Continuation и Tab Groups UI) находится в служебном разделе настроек по адресу chrome://flags. К слову, там же можно выключить новый интерфейс, чтобы вернуться к старому вертикальному списку с превью открытых страниц. Пока что Google дает такую возможность.
Определение табуляции по Merriam-Webster
\ ˈTab \1а : короткое выступающее устройство: например,
(1) : небольшой клапан или петля, за которую что-то можно схватить или потянуть
(2) : проекция карты, используемая в качестве вспомогательного средства при регистрации
б : небольшая вставка, добавление или остаток
c : отросток, расширение особенно : одна из серии небольших подвесок, образующих декоративную окантовку или край одежды. d : небольшой вспомогательный аэродинамический профиль, шарнирно прикрепленный к поверхности управления (например, задней кромке), чтобы помочь стабилизировать самолет в полете — см. Иллюстрацию самолета. 2
[частично сокращение от записи таблицы 1; частично из смысла 1] а : близкое наблюдение : часы
следить за тенденциями c : стоимость
вкладка для новой программы 3
[сокращение от tabulator ] : клавиша на клавиатуре, которая увеличивает отступ текста на заданную величину.
d : небольшой вспомогательный аэродинамический профиль, шарнирно прикрепленный к поверхности управления (например, задней кромке), чтобы помочь стабилизировать самолет в полете — см. Иллюстрацию самолета. 2
[частично сокращение от записи таблицы 1; частично из смысла 1] а : близкое наблюдение : часы
следить за тенденциями c : стоимость
вкладка для новой программы 3
[сокращение от tabulator ] : клавиша на клавиатуре, которая увеличивает отступ текста на заданную величину.
Amazon.
 com: Tab Fridge Pack Bundle, 12 жидких унций, 36 Pack: Бакалея и деликатесы Компания Coca-Cola: Ваш ЛУЧШИЙ ДЕГУСТАЦИОННЫЙ диетический продукт-кола не получает почти никаких маркетинговых и рекламных долларов, которых он заслуживает!
com: Tab Fridge Pack Bundle, 12 жидких унций, 36 Pack: Бакалея и деликатесы Компания Coca-Cola: Ваш ЛУЧШИЙ ДЕГУСТАЦИОННЫЙ диетический продукт-кола не получает почти никаких маркетинговых и рекламных долларов, которых он заслуживает!Диетическая кола TaB — это самая ароматная и самая насыщенная диетическая содовая с кофеином на рынке — все без калорий. Иногда оригинал действительно самый лучший!
Большое спасибо разливщику Coca-Cola, который решил продавать этот продукт на Amazon — здорово, что теперь еще больше клиентов получат возможность впервые попробовать TaB, и, надеюсь, он им понравится так же, как и мне !
Для тех, кто не знает, что такое TaB (вероятно, потому, что он вообще не продается) — это самый первый продукт компании Coca-Cola с нулевой калорийностью, созданный в 1960-х годах.На протяжении многих лет потребители в основном игнорировали это в пользу других диетических газированных продуктов Coca-Cola — но не потому, что они вкуснее, они просто лучше продаются на рынке.
Если вы мне не верите — купите этот пакет холодильников и попробуйте ледяную банку TaB или TaB, налитую на лед — и вы поймете, о чем я говорю. Он освежающий и мягкий. А шипучих пузырьков хватит до последней капли. Это не похоже на любую другую диетическую колу, которую вы пробовали.
И как только вы решите, что это ваша новая газировка, обязательно расскажите своим друзьям и скажите им, где они могут ее купить, чтобы мы могли побудить продавца продолжать делать ее доступной для национальной продажи.
И если вы думаете, что этот обзор звучит слишком хорошо, чтобы быть правдой, и что я должен быть сотрудником Coke — нет. Ни за что.
Нет никакого способа, которым они заплатили бы мне (или кому-то еще в этом отношении!), Чтобы побудить больше людей попробовать и купить TaB! Я делаю это по собственному желанию, потому что я действительно считаю, что это восхитительный продукт, и я надеюсь, что многие другие согласятся и сохранят его производителями на долгие годы. И, может быть, когда-нибудь Coca-Cola сделает забавный рекламный ролик Super Bowl, чтобы вывести TaB на передний план…. но до тех пор я продолжу рассказывать людям о моей любимой газировке в надежде, что они ее попробуют!
И, может быть, когда-нибудь Coca-Cola сделает забавный рекламный ролик Super Bowl, чтобы вывести TaB на передний план…. но до тех пор я продолжу рассказывать людям о моей любимой газировке в надежде, что они ее попробуют!
Что такое вкладка?
Обновлено: 12.04.2021, Computer Hope
Вкладка может относиться к любому из следующего:
1. В компьютерном программном обеспечении (например, Интернет-браузере) вкладка — это интерактивная область в верхней части окна, которая показывает другую страницу или область. При щелчке по вкладке отображается ее содержимое, а любая другая открытая вкладка скрывается.
Вкладки позволяют переключаться между опциями в программе, отдельными документами или веб-страницами. Выбранная в данный момент вкладка обычно подчеркивается или выделяется другим цветом, чем другие вкладки. Интерфейс спроектирован так, чтобы напоминать вкладки в верхней части традиционных папок с файлами, если смотреть изнутри картотеки.
Вкладки в браузере позволяют загружать несколько веб-сайтов и быстро переключаться между ними, при этом для каждого из них не требуется отдельное окно. См. Наше определение просмотра с вкладками для получения полного объяснения и примеров того, как использовать вкладки в веб-браузере.
Как выглядит вкладка Интернет-браузера?
На следующем изображении показаны две вкладки в верхней части браузера Google Chrome.
Как открыть новую вкладку
В любом открытом интернет-браузере вы можете щелкнуть значок «+» (показанный выше) справа от текущей вкладки, чтобы открыть новую пустую вкладку. Вы также можете использовать сочетание клавиш Ctrl + T на Chromebook и ПК и Command + T на Mac, чтобы открыть новую вкладку.
Как закрыть вкладку
Каждую открытую вкладку можно закрыть по отдельности, щелкнув «X» в правой части вкладки. Если на вкладке не отображается символ «X», попробуйте навести указатель мыши на вкладку.
Чтобы закрыть одну вкладку за раз в большинстве интернет-браузеров, нажмите Ctrl + W на клавиатуре.
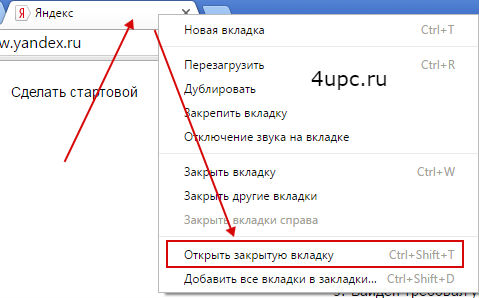
КончикЧтобы повторно открыть вкладки , которые вы недавно закрыли, нажмите Ctrl + Shift + T .
Сколько вкладок браузера может быть открыто одновременно?
Не существует определенного максимального количества вкладок, которые могут быть открыты одновременно в браузере. Однако они ограничены объемом оперативной памяти, установленной на компьютере. Каждая вкладка браузера использует немного памяти, и после того, как вся оперативная память израсходована, открытие дополнительных вкладок приводит к очень медленной работе компьютера или потенциально вызывает сбой браузера.
Как правило, ваш компьютер может открывать больше вкладок браузера, чем вам нужно или использовать.Однако, если вы открываете достаточно вкладок браузера, чтобы использовать всю доступную оперативную память, вы обычно можете установить больше.
Полезные сочетания клавиш для просмотра с вкладками
КончикДля перехода к вперед между вкладками нажмите Ctrl + Tab на клавиатуре; на переместитесь назад между вкладками, нажмите Ctrl + Shift + Tab .
КончикВы можете переключаться между открываемыми вкладками, нажимая Ctrl и номер вкладки.Например, если вы открыли четыре вкладки и нажали Ctrl + 2 , откроется вторая открытая вкладка. Используйте сочетание клавиш Ctrl + 9 , чтобы перейти на последнюю вкладку.
2. Табуляция — это типографское пространство, обычно встречающееся в начале строки текста. На компьютере горизонтальная табуляция представлена как один непечатаемый символ, значение ASCII 9.
Каждый символ табуляции программно переводится в интервалы переменной ширины.Обычная ширина табуляции по умолчанию — четыре пробела (в моноширинном текстовом документе) или полдюйма (в текстовом процессоре).
Если в редакторе документов включены метки форматирования, символ табуляции часто отображается в виде стрелки. На клавиатуре клавиша Tab расположена слева от клавиши Q и над клавишей Caps Lock.
Менее распространенная вертикальная вкладка (ASCII 11) работает так же, как горизонтальная вкладка, но по вертикали.
Сколько пробелов во вкладке?
Эквивалентное количество пробелов, используемых для создания табуляции, обычно составляет пять или восемь, в зависимости от программы.Иногда, в случае текстового процессора, используемый шрифт определяет количество пробелов. Однако имейте в виду, что для табуляции может быть установлено любое значение, что означает, что табуляция также может состоять из двух, трех, четырех, шести или семи пробелов.
ПримечаниеВкладка состоит только из одного символа. Другими словами, когда вы нажимаете клавишу Tab , она не создает несколько пробелов подряд.
Должен ли я использовать табуляторы или пробелы для отступов?
Вообще говоря, мы рекомендуем использовать клавишу Tab для создания пробелов, потому что это быстрее, менее подвержено ошибкам и уменьшает размер файлов.
В компьютерном программировании или при создании блока кода в программе для отступов допустимы как табуляции, так и пробелы. Некоторые программисты используют табуляцию, а другие — пробелы. Наш лучший совет — следовать стандарту, установленному либо исходным программистом, либо компанией, создающей программу. Если вы привыкли к пробелам или табуляциям, вы также можете преобразовать одно в другое во многих программах. Однако не забудьте преобразовать его обратно в исходный стандарт после завершения внесения изменений.
Соответствие символу табуляции в регулярном выражении
Во многих языках программирования и при работе с регулярным выражением табуляция сопоставляется с метасимволом «\ t» или escape-последовательностью. Например, с кодом Perl ниже, если переменная $ example содержит какие-либо символы табуляции, сценарий напечатает «Я нашел табуляцию!» когда он запущен. Вы также можете использовать «\ s» для поиска любого пробела, что означает, что будут найдены табуляции или пробелы.
if ($ example = ~ / \ t /) {
print «Я нашел вкладку!»;
}
if ($ example = ~ / \ s /) {
print «Я нашел пробел!»;
} 3.В окне программы и Интернет-браузере вкладка или вкладка окна позволяет пользователю получать доступ к различным частям меню, окна программы или веб-страницы. Ниже приведен пример того, как выглядят вкладки в настройках Microsoft Windows.
КончикИспользуйте сочетание клавиш Ctrl + Tab для переключения слева направо между открытыми вкладками в документе или веб-браузере. Для перемещения назад или справа налево используйте сочетание клавиш Ctrl + Shift + Tab .
4. Вкладка — это клавиша (показана справа) в дальнем левом углу почти всех компьютерных клавиатур, которые используются во многих случаях. Например, в текстовом процессоре клавишу Tab можно использовать для вставки символа табуляции или перемещения курсора ввода вправо на пять символов. Эта клавиша также может перемещаться между выбираемыми элементами в диалоговом окне или переключаться между вкладками в Интернет-браузере.
Эта клавиша также может перемещаться между выбираемыми элементами в диалоговом окне или переключаться между вкладками в Интернет-браузере.
Где находится клавиша Tab на клавиатуре?
Клавиша Tab выделена синим цветом на изображении ниже.
Почему на вкладке есть стрелки вправо и влево?
Клавиша Tab может перемещаться вправо или влево, хотя большинство людей используют ее только для перемещения вправо. Стрелка влево находится на клавише, потому что если вы одновременно нажмете Shift и Tab , вкладка переместится назад.
Например, вы можете нажать Alt + Tab для перемещения вперед между открытыми окнами в Microsoft Windows и других операционных системах, тогда как нажатие Ctrl + Shift + Tab перемещает назад.То же самое и с открытыми вкладками, как упоминалось ранее на этой странице. Что касается текстовых процессоров и других программ, работающих с текстом, нажатие Shift + Tab уменьшает отступ. В ранних версиях Microsoft Word вам может потребоваться нажать Ctrl + Shift + M .
В ранних версиях Microsoft Word вам может потребоваться нажать Ctrl + Shift + M .
Как используется клавиша Tab и какова ее функция?
Клавиша Tab чаще всего используется для отступа текста на компьютере. Ниже приведен список всех различных способов использования клавиши Tab на вашем компьютере.
- Отступ строки или абзаца текста.
- Нажатие Alt + Tab переключает между открытыми окнами программ на компьютере Microsoft Windows.
- Нажатие Ctrl + Tab переключает между открытыми документами или вкладками в открытой программе.
- Нажатие клавиши Windows + Вкладка показывает доступные открытые программы в Microsoft Windows.
- В большинстве программ и компьютеров нажатие клавиши Tab позволяет перемещаться между выбираемыми элементами.Например, теперь вы нажимаете клавишу Tab в своем интернет-браузере, чтобы переключаться между всеми выбираемыми элементами на этой веб-странице.

При заполнении онлайн-формы нажмите клавишу Tab , чтобы перейти к следующему полю в форме, не используя мышь.
Следует ли писать «Tab» с заглавной буквы?
Когда вы пишете о клавише Tab на клавиатуре компьютера, Tab всегда следует писать с заглавной буквы. Другие версии табуляции, упомянутые на этой странице, должны быть в нижнем регистре, если они не используются в начале предложения.
Какие сочетания клавиш используют клавишу Tab?
Ниже приведены ссылки на сочетания клавиш, в которых используется клавиша Tab.
5. Язычок — пластиковая деталь, используемая для включения / выключения защиты от записи на дисководах гибких дисков.
6. При обращении к команде tabs — это команда Linux, которая устанавливает вкладки в терминале. См. Команду tabs для получения дополнительной информации.
7. Закладка иногда используется как сокращение для планшета.
Ctrl + Tab, условия дисковода гибких дисков, графический интерфейс, отступ, клавиатура, термины клавиатуры, условия операционной системы, условия программного обеспечения, табуляция, пробел, условия текстового процессора
определение табуляции в The Free Dictionary
tab
1 (tăb) n.
1. Выступ, клапан или короткая полоска, прикрепляемая к объекту для облегчения открытия, обращения или идентификации.
2. Небольшой, обычно декоративный клапан или язычок на одежде.
3. Небольшая вспомогательная аэродинамическая поверхность, прикрепляемая к большему профилю и помогающая стабилизировать самолет.
4. Язычок.
тр.в. с вкладками , с вкладками · bing , с вкладкамиДля установки с вкладками или вкладками.
[ Происхождение неизвестно .]
tab
2 (tăb) n. 1. Неофициальныйа. Счет или чек, например, для еды в ресторане.
б. Стоимость; цена: Вкладка для обновления компьютеров будет высокой.
2. Табулятор на пишущей машинке.
3. Компьютеры а. Клавиша на клавиатуре компьютера, при нажатии которой вставляется специальный символ ASCII, используемый для форматирования текста, например, для отступа строки или блока текста.
б. Этот специальный символ ASCII.
внутр. вкладки , вкладки · bing , вкладкиЧтобы нажать вкладку на пишущей машинке или клавиатуре компьютера: перейдите к следующему столбцу.
Идиома: Следите за НеофициальноЧтобы внимательно следить за временем: Давайте следить за расходами.
tab
3 (tăb) НеофициальныйСловарь английского языка American Heritage®, пятое издание. Авторские права © 2016 Издательская компания Houghton Mifflin Harcourt. Опубликовано Houghton Mifflin Harcourt Publishing Company. Все права защищены.
вкладка
(tæb) n1. (Одежда и мода) небольшой клапан из материала, особенно на одежде для украшения или для застегивания на пуговицу
2. любой аналогичный клапан, например лист бумаги, прикрепленный к файлу для идентификации
3 (Аэронавтика) небольшое вспомогательное аэродинамическое крыло на задней кромке руля направления, элеронов, руля высоты и т. Д. Для помощи в управлении самолетом в полете. См. Также trimtab
Д. Для помощи в управлении самолетом в полете. См. Также trimtab4. (Military) military Brit Знак отличия на воротнике штабного офицера
5. в основном США и Канадский счет, особенно на еду или напитки
6. (Рекреационные наркотики) диалект Шотландский и Северный английский сигарета
7. следите за неофициально , чтобы внимательно следить за
vb , вкладками , вкладками или вкладками( tr ) для поставки (файлы, одежда и т. Д.) ) с вкладкой или вкладками
[C17: неизвестного происхождения]
выступ
(tæb) n2. (Рекреационные наркотики) сленг часть наркотика, особенно ЛСД или экстази
TAB
сокращение для1. (Медицина) брюшной тиф-паратиф A и B (вакцина)
2. (Азартные игры, кроме карт) Austral и NZ Totalizator Agency Board
Словарь английского языка Коллинза — полный и полный, 12-е издание, 2014 г. © HarperCollins Publishers 1991, 1994, 1998, 2000, 2003, 2006, 2007, 2009, 2011, 2014
© HarperCollins Publishers 1991, 1994, 1998, 2000, 2003, 2006, 2007, 2009, 2011, 2014
вкладка
1 (tæb)н., v. с вкладками, вкладка • bing. п.
1. небольшой клапан, ремешок, петля или аналогичный элемент одежды, используемый для натягивания, подвешивания или украшения.
2. бирка или этикетка.
3. небольшой выступ из карточки, бумаги или папки, используемый в качестве вспомогательного средства при хранении.
4. Неофициальный. вексель; проверять.
5. небольшая деталь, прикрепленная или предназначенная для прикрепления, как к автомобильному номерному знаку.
6.а. : остановка пишущей машинки или компьютерная команда, которая перемещает каретку, курсор или печатающий элемент на заданное количество пробелов.
б. ключ, активирующий такую остановку или команду.
7. небольшой аэродинамический профиль, шарнирно прикрепленный к задней части поверхности управления, как к рулю высоты, элерону или рулю направления.
8. для отделки или украшения язычками.
9. назвать или обозначить.
в.и.10. для работы с вкладками на пишущей машинке или компьютере.
Идиомы:держать счет (ы), для поддержания наблюдения; записывать деятельность.
[1600–10; неопределенного происхождения]
tab
2 (tæb)n. Неофициальный.
2. таблетка, как лекарство.
[1960–65; путем укорачивания]
таб.
1. табл.
2. (в рецептах) таблетка.
[
Random House Словарь колледжа Кернермана Вебстера © 2010 K Dictionaries Ltd. Авторские права 2005, 1997, 1991, Random House, Inc. Все права защищены.
Технический консультативный орган (TAB)
2021 Оценка TAB
Запрос общественного обсуждения
К 15 апреля 2021 года ИКАО получила четыре существенных обновления по ранее оцененным программам:
Приглашаем общественность подавать комментарии по существенным обновлениям ранее оцененных программ, в частности
относительно согласования организаций-заявителей с EUC. В
общественности предлагается использовать эту форму
давать структурированные комментарии к этим ответам. Комментарии не
предлагается на ответы, представленные в рамках предыдущих циклов оценки.
В
общественности предлагается использовать эту форму
давать структурированные комментарии к этим ответам. Комментарии не
предлагается на ответы, представленные в рамках предыдущих циклов оценки.
Крайний срок подачи комментариев — суббота, 29 мая 2021 г. Комментарии следует отправлять по электронной почте на адрес [email protected].
Общественный комментарии, полученные в ходе этого цикла оценки, включая комментарии общественности, которые уже были получены к крайнему сроку 19 апреля 2021 года, для трех ответов на призыв к подаче заявок (CERCARBONO, ProClima, REDD.Плюс) в период с 11 января по 18 февраля 2021 года, а два существенных обновления ранее оцененных программ, представленные до 10 декабря 2020 года (Американский углеродный регистр и проверенный углеродный стандарт), вместе с именами и названиями комментаторов, будут опубликованы в CORSIA ИКАО. Веб-сайт после решения Совета относительно правомочности TAB рекомендации для этого цикла.
ИКАО
оставляет за собой право исключить из публикации любые материалы, которые
несовместимы с этими руководящими принципами или содержат информацию,
могут восприниматься как оскорбительные, дискредитирующие и / или сторонние
реклама (e. грамм. спам).
грамм. спам).
Все
комментарии, полученные до указанного срока, рассматриваются в полном объеме, но в связи с
из-за нехватки времени ИКАО не может предоставить индивидуальные ответы.
Прием заявок
ИКАО предложила программам единиц эмиссии подать заявку на оценку соответствия критериям единиц эмиссии CORSIA (EUC). Чтобы подать заявку, программы единиц выбросов заполнили указанные ниже формы заявок и отправили их по адресу [email protected] до 18 февраля 2021 года.Следующий прием заявок ожидается в январе 2022 года. Форма заявки
Форма заявки Приложение A — Дополнительная информация
Форма заявки Приложение B — Объем оценки программы
Форма заявки Приложение C — Объем исключений из программы
Приложение D к форме заявки — Аттестация из реестра
| 2021 Веб-семинар для программ единиц выбросов U nderstand CORSIA El Соответствующий отдел выбросов s Во вторник 2 февраля 2021 года, ИКАО
провел веб-семинар, чтобы проинформировать заинтересованные стороны о процессе оценки TAB, ключевых документах для понимания права на участие в CORSIA, последних событиях и следующих шагах в работе
Технического консультативного органа (TAB). |
Форма существенного изменения
Программам, которые утверждены для поставки отвечающих критериям CORSIA единиц выбросов, рекомендуется использовать форму существенного изменения для информирования TAB о любых существенных изменениях, процедуры которых описаны Раздел 8 процедур TAB.
Предыдущие оценки TAB
TAB завершили оценки в 2019 и 2020 годах. Подробную информацию об этих оценках можно найти ниже:
Оценка TAB 2019
2020 TAB Assessment
Технические консультации Тело (ВКЛАДКА)
TAB Техническое задание TAB Процедуры
Список членов TAB
вкладок.Вкладка — Mozilla | MDN
Тип вкладок. Вкладка содержит информацию о вкладке. Это обеспечивает доступ к информации о том, какой контент находится на вкладке, насколько велик контент, какие особые состояния или ограничения действуют и т. Д.
Д.
Значения этого типа являются объектами. Они содержат следующие свойства:
-
активный логический. Активна ли вкладка в своем окне. Это может быть правдой, даже если окно вкладки в данный момент не сфокусировано.Активная вкладка обычно выбрана. Однако в Firefox для Android всплывающие окна расширения открываются в новой вкладке. Когда выбрана эта всплывающая вкладка, активной будет вкладка, в которой всплывающее окно открылось.
-
вниманиеДополнительно -
логический. Указывает, привлекает ли вкладка внимание. Например, когда на вкладке отображается модальный диалог,вниманиебудетистинным. -
звуковойДополнительно -
логический.Указывает, воспроизводит ли вкладка звук. Однако пользователь не услышит звук, если вкладка отключена (см. СвойствоmutedInfo).
-
авто ВыкиднойДополнительно -
логический. Может ли вкладка автоматически удаляться браузером при нехватке ресурсов. -
cookieStoreIdНеобязательно -
строка. Хранилище файлов cookie вкладки. Если на разных вкладках могут быть разные хранилища файлов cookie (например, для поддержки контекстной идентификации), вы можете передать это как параметрstoreIdв различные методы APIcookie, чтобы установить и получить файлы cookie, связанные с хранилищем файлов cookie этой вкладки.Присутствует только в том случае, если у расширения есть разрешение"cookies". -
исключеноНеобязательно -
логический. Отбрасывается ли вкладка. Отброшенная вкладка — это вкладка, содержимое которой было выгружено из памяти, но все еще отображается в полосе вкладок. Его содержимое будет перезагружено при следующей активации.
-
favIconUrlДополнительно -
строка. URL-адрес значка вкладки. Присутствует только в том случае, если расширение имеет разрешение«вкладки»или разрешения узла.Это также может быть пустая строка, если вкладка загружается. -
высотаДополнительно -
целое. Высота вкладки в пикселях. -
скрыто -
логический. Скрыта ли вкладка. -
выделено логический. Выделена ли вкладка, т. Е. Часть текущего выбора вкладки. Активная вкладка всегда выделяется, но некоторые браузеры могут позволять выделять дополнительные вкладки, например, щелкая их, удерживая клавиши Ctrl , Shift или ⌘ Command .Firefox для Android не поддерживает выделение нескольких вкладок, а для рабочего стола Firefox требуется предпочтение
browser.tabs.multiselect(по умолчанию включено).
-
idНеобязательно -
целое. Идентификатор вкладки. Идентификаторы вкладок уникальны в рамках сеанса браузера. Идентификатор вкладки также может быть установлен наtabs.TAB_ID_NONEдля окон браузера, в которых нет вкладок содержимого (например, окна инструментов разработчика). -
инкогнито -
логический.Находится ли вкладка в окне приватного просмотра. -
индекс -
целое. Отсчитываемый от нуля индекс вкладки в ее окне. -
- Артикул -
логический. Истина, если вкладка может отображаться в режиме чтения, в противном случае — ложь. -
isInReaderMode -
логический. Истина, если вкладка в настоящее время отображается в режиме чтения, в противном случае — ложь. -
последний доступ -
двойной. Время последнего доступа к вкладке в миллисекундах с начала эпохи.
Время последнего доступа к вкладке в миллисекундах с начала эпохи. -
mutedInfoДополнительно -
вкладок MutedInfo. Текущее отключенное состояние вкладки и причина последнего изменения состояния. -
открывалкаTabIdДополнительно -
целое. Идентификатор вкладки, открывшей эту вкладку, если есть. Это свойство присутствует только в том случае, если открывающая вкладка все еще существует и находится в том же окне. -
закрепленный -
логический.Закреплена ли вкладка. -
выбрано -
логический. Выбрана ли вкладка. Это свойство было замененоактивнымиивыделенными. -
sessionIdНеобязательно -
строка. Идентификатор сеанса, используемый для уникальной идентификацииTab, полученный изсеансовAPI.
-
статусДополнительно -
строка. Либо загружает , либо завершает . -
преемник TabIdНеобязательно -
целоеИдентификатор преемника вкладки. -
названиеНеобязательно -
строка. Заголовок вкладки. Присутствует только в том случае, если расширение имеет разрешение«вкладки»или разрешения узла, которые соответствуют URL-адресу вкладки. -
urlНеобязательно -
строка. URL-адрес документа, отображаемого на вкладке. Присутствует только в том случае, если расширение имеет разрешение«вкладки»или соответствующие разрешения хоста. -
ширинаДополнительно -
целое. Ширина вкладки в пикселях. -
windowId -
целое. Идентификатор окна, в котором размещена эта вкладка.
Таблицы BCD загружаются только в браузере
Примеры расширений
Благодарности Этот API основан на Chromium chrome.tabs API. Эта документация взята из tabs.json в коде Chromium.
Данные о совместимости с Microsoft Edge предоставлены корпорацией Microsoft и включены здесь в соответствии с лицензией Creative Commons Attribution 3.0 для США.
chrome.tabs — Разработчики Chrome
Манифест #
Большинство методов и событий chrome.tabs можно использовать без объявления каких-либо разрешений в файле манифеста расширения. Однако, если вам требуется доступ к свойствам url , [ pendingUrl ] [3], title или favIconUrl вкладок.Вкладка , вы должны объявить разрешение "вкладки" в манифесте, как показано ниже:
{
"имя": "Мое расширение",
...
"разрешения": [
"вкладки"
],
. ..
..
} Примеры #
В следующих разделах демонстрируется несколько распространенных вариантов использования API chrome.tabs.
Открытие страницы расширения в новой вкладке #
Распространенным шаблоном для расширений является открытие страницы адаптации в новой вкладке, когда расширение установлено.В следующем примере показано, как это сделать.
Скрипты содержимого не могут использовать chrome.tabs.create () .
chrome.runtime.onInstalled.addListener ((причина) => {
if (cause === chrome.runtime.OnInstalledReason.INSTALL) {
chrome.tabs.create ({
url: 'onboarding.html'
});
}
});
Получить текущую вкладку #
Этот пример демонстрирует, как фоновый скрипт может получить текущую вкладку.
В этом примере требуется Manifest из-за использования обещаний. Кроме того, сценарии содержимого не могут использовать tabs.query .
асинхронная функция getCurrentTab () {
let queryOptions = {active: true, currentWindow: true};
let [tab] = ждать chrome. tabs.query (queryOptions);
tabs.query (queryOptions);
возвратный язычок;
}
Отключение звука на указанной вкладке #
В этом примере показано, как расширение может переключать отключенное состояние для данной вкладки.
Требуется Manifest V3 из-за использования обещаний.Скрипты содержимого не могут использовать tabs.get или tabs.update .
функция toggleMuteState (tabId) {
chrome.tabs.get (tabId, async (tab) => {
let muted =! Tab.mutedInfo.muted;
await chrome.tabs.update (tabId, {muted}) );
console.log (`Вкладка $ {tab.id} $ {отключена? 'Отключена': 'включена'}`);
});
}
Перемещение текущей вкладки в первую позицию при нажатии #
В этом примере показано, как переместить вкладку, когда перетаскивание может или не может выполняться.
Требуется Manifest V3 из-за использования Promises и chrome.tabs.onActivated (), заменяющих chrome.tabs.onSelectionChanged (). Использование catch (error) в контексте Promise — это способ убедиться, что ошибка, которая в противном случае заполняет chrome.runtime.lastError, не снята. В этом примере используется chrome.tabs.move, но тот же шаблон ожидания можно использовать для других вызовов, которые изменяют вкладки во время перетаскивания.
Использование catch (error) в контексте Promise — это способ убедиться, что ошибка, которая в противном случае заполняет chrome.runtime.lastError, не снята. В этом примере используется chrome.tabs.move, но тот же шаблон ожидания можно использовать для других вызовов, которые изменяют вкладки во время перетаскивания.
chrome.tabs.onActivated.addListener (activeInfo => move (activeInfo));
async function move (activeInfo) {
try {
await chrome.tabs.move (activeInfo.tabId, {index: 0});
console.log («Успех»);
} catch (error) {
if (error == 'Ошибка: сейчас нельзя редактировать вкладки (пользователь может перетаскивать вкладку).') {
setTimeout (() => move (activeInfo), 50);
}
}
}
Дополнительные образцы #
Дополнительные примеры, демонстрирующие API вкладок, см. В каталоге mv2-archive / api / tabs репозитория chrome-extensions-samples.
MutedInfo
Отключенное состояние вкладки и причина последнего изменения состояния.
Свойства
extensionId
строка необязательно
Идентификатор добавочного номера, изменившего состояние отключения звука. Не устанавливается, если расширение не было причиной последнего изменения состояния без звука.
Отключена ли вкладка (не воспроизводится звук). Вкладка может быть отключена, даже если она не воспроизводилась или в настоящее время не воспроизводится звук. Эквивалентно тому, отображается ли индикатор звука «без звука».
Причина включения или отключения звука вкладки.Не устанавливается, если отключенное состояние вкладки никогда не менялось.
MutedInfoReason
Событие, вызвавшее изменение состояния без звука.
Enum
«пользователь», «захват» или «расширение»
Вкладка
Свойства
Активна ли вкладка в своем окне. Не обязательно означает, что окно сфокусировано.
Издает ли вкладка звук за последние пару секунд (но он может не быть слышен, если он также отключен).
 Эквивалентно тому, отображается ли индикатор «звук динамика».
Эквивалентно тому, отображается ли индикатор «звук динамика».Chrome 54+
Может ли браузер автоматически закрывать вкладку при нехватке ресурсов.
Chrome 54+
Отменена ли вкладка. Отброшенная вкладка — это вкладка, содержимое которой было выгружено из памяти, но все еще отображается в полосе вкладок. Его содержимое перезагружается при следующей активации.
favIconUrl
строка необязательно
URL-адрес значка вкладки.Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки». Это также может быть пустая строка, если вкладка загружается.Chrome 88+
Идентификатор группы, к которой принадлежит вкладка.
Высота вкладки в пикселях.
Указывает, выделена ли вкладка.
Идентификатор вкладки. Идентификаторы вкладок уникальны в рамках сеанса браузера. В некоторых случаях вкладке может не быть присвоен идентификатор; например, при запросе внешних вкладок с использованием
сеансовAPI, и в этом случае может присутствовать идентификатор сеанса. Идентификатор вкладки также может быть установлен на
Идентификатор вкладки также может быть установлен на chrome.tabs.TAB_ID_NONEдля окон приложений и инструментов разработчика.Указывает, находится ли вкладка в окне в режиме инкогнито.
Отсчитываемый от нуля индекс вкладки в ее окне.
Отключение звука вкладки и причина последнего изменения состояния.
openerTabId
номер необязательно
Идентификатор вкладки, которая открыла эту вкладку, если таковая имеется. Это свойство присутствует только в том случае, если вкладка открытия все еще существует.
pendingUrl
строка необязательно
Chrome 79+
URL-адрес, по которому вкладка переходит до фиксации. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки»и есть ожидающая навигация.Закреплена ли вкладка.
sessionId
string optional
Идентификатор сеанса, используемый для однозначной идентификации вкладки, полученной из
sessionsAPI.
Состояние загрузки вкладки.
Заголовок вкладки. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки».Последний зафиксированный URL-адрес основного фрейма вкладки. Это свойство присутствует только в том случае, если манифест расширения включает разрешение
«вкладки»и может быть пустой строкой, если вкладка еще не зафиксирована. См. ТакжеTab.pendingUrl.Ширина вкладки в пикселях.
Идентификатор окна, содержащего вкладку.
TabStatus
Состояние загрузки вкладки.
Enum
«выгружено», «загружено» или «завершено»
WindowType
Тип окна.
Enum
«нормальный», «всплывающий», «панель», «приложение» или «инструменты разработчика»
ZoomSettings
Определяет, как обрабатываются изменения масштаба на вкладке и в каком объеме.
Свойства
defaultZoomFactor
число необязательно
Используется для возврата уровня масштабирования по умолчанию для текущей вкладки при вызовах вкладок.getZoomSettings.
Определяет, как обрабатываются изменения масштаба, т. Е. Какой объект отвечает за фактическое масштабирование страницы; по умолчанию
автоматический.Определяет, сохраняются ли изменения масштаба для исходной страницы страницы или действуют только на этой вкладке; по умолчанию
на исходную точкувавтоматическом режимеина вкладкув противном случае.
ZoomSettingsMode
Определяет, как обрабатываются изменения масштабирования, т.е.д., какая сущность отвечает за фактическое масштабирование страницы; по умолчанию автоматический .
Enum
«автоматически», «вручную» или «отключено»
ZoomSettingsScope
Определяет, сохраняются ли изменения масштабирования для исходной страницы страницы или действуют только на этой вкладке; по умолчанию на исходную точку в автоматическом режиме и на вкладку в противном случае.
Enum
«на источник» или «на вкладку»
MAX_CAPTURE_VISIBLE_TAB_CALLS_PER_SECOND
Неизвестная версия
Максимальное количество вызовов captureVisibleTab в секунду. captureVisibleTab стоит дорого, и его не следует вызывать слишком часто.
TAB_ID_NONE
Идентификатор, который представляет отсутствие вкладки браузера.
captureVisibleTab
Promise
Захватывает видимую область текущей активной вкладки в указанном окне. Чтобы вызвать этот метод, расширение должно иметь разрешение 
Результат
Метод
captureVisibleTabпредоставляет свой результат через обратный вызов или возвращается как обещаниеURL-адрес данных, который кодирует изображение видимой области захваченной вкладки. Может быть присвоено свойству src элемента HTML
imgдля отображения.
connect
Подключается к сценарию (-ам) содержимого на указанной вкладке. Событие runtime.onConnect запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения. Для получения дополнительных сведений см. Обмен сообщениями сценария содержимого.
Параметры
connectInfo
объект необязательный
Откройте порт для определенного кадра, идентифицированного
frameIdвместо всех кадров на вкладке.Передается в onConnect для сценариев содержимого, которые прослушивают событие подключения.

Возвращает
Порт, который можно использовать для связи со сценариями содержимого, запущенными на указанной вкладке. Событие порта
runtime.Portзапускается, если вкладка закрывается или не существует.
create
create (createProperties: object): Promise
create (createProperties: object, callback ?: function): void
Promise
Создает новую вкладку.
Параметры
Должна ли вкладка стать активной вкладкой в окне. Не влияет на то, находится ли окно в фокусе (см.
windows.update). По умолчанию true.Положение, которое вкладка должна занимать в окне. Предоставленное значение ограничено от нуля до количества вкладок в окне.
openerTabId
число необязательно
Идентификатор вкладки, открывшей эту вкладку.Если указано, открывающая вкладка должна находиться в том же окне, что и вновь созданная вкладка.

Следует ли закреплять вкладку. По умолчанию false
selected
boolean optional
Deprecated
Пожалуйста, используйте active .
Должна ли вкладка стать выбранной вкладкой в окне. По умолчанию — истина
URL-адрес для первоначального перехода на вкладку. Полностью квалифицированные URL-адреса должны включать схему (т.например, «http://www.google.com», а не «www.google.com»). Относительные URL-адреса относятся к текущей странице в расширении. По умолчанию используется страница новой вкладки.
Окно, в котором создается новая вкладка. По умолчанию используется текущее окно.
Результат
Метод
createпредоставляет свой результат через обратный вызов или возвращается как обещание
detectLanguage
detectLanguage (tabId ?: number): Promise
detectLanguage (tabId ?: number, callback: function): void
Promise
Обнаруживает основной язык содержимого вкладка.
Результат
Метод
detectLanguageпредоставляет свой результат через обратный вызов или возвращается как обещаниеКод языка ISO, например
enилиfr. Полный список языков, поддерживаемых этим методом, см. В kLanguageInfoTable. Проверяются столбцы со второго по четвертый, и возвращается первое значение, отличное от NULL, за исключением упрощенного китайского, для которого возвращаетсяzh-CN.Для неизвестного / неопределенного языка возвращаетсяи.
discard
discard (tabId ?: number): Promise
discard (tabId ?: номер, обратный вызов ?: функция): void
Promise Chrome 54+
Отбросить вкладка из памяти. Выброшенные вкладки по-прежнему видны на полосе вкладок и перезагружаются при активации.
Параметры
Идентификатор вкладки, которую нужно удалить.Если указано, вкладка отбрасывается, если она не активна или уже не удалена. Если этот параметр не указан, браузер отклоняет наименее важную вкладку. Это может привести к сбою, если не существует отбрасываемых вкладок.
Результат
Вызывается после завершения операции.
Метод
discardпредоставляет свой результат через обратный вызов или возвращается как обещаниеОтклоненная вкладка, если она была успешно удалена; в противном случае не определено.
duplicate
duplicate (tabId: number): Promise
duplicate (tabId: number, callback ?: function): void
Promise
Дублирует вкладку.
Параметры
Идентификатор дублируемой вкладки.
Результат
Метод
duplicateпредоставляет свой результат через обратный вызов или возвращается как обещаниеПодробная информация о дублированной вкладке. Объект
tabs.Tabне содержитurl,pendingUrl,titleиfavIconUrl, если разрешение«tabs»не было запрошено.
Параметры
Устарело
Идентификатор вкладки, на которой запускается сценарий; по умолчанию используется активная вкладка текущего окна.
Не рекомендуется
Подробная информация о скрипте, который нужно запустить.Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно.
Результат
Устарело
Вызывается после выполнения всего JavaScript.
Метод
executeScriptпредоставляет свой результат через обратный вызов или возвращается как обещаниеНе рекомендуется
Результат скрипта в каждом введенном кадре.
get
get (tabId: number): Promise
get (tabId: number, callback: function): void
Promise
Извлекает сведения об указанной вкладке.
Результат
Метод
getпредоставляет свой результат через обратный вызов или возвращается как обещание
getAllInWindow
getAllInWindow (windowId ?: number): Promise
getAllInWindow (windowId ?: номер, обратный вызов: функция): void
Вкладка Promise Manifest
Используйте устаревшую версию
9 V2. запрос {windowId: windowId} .
Получает подробную информацию обо всех вкладках в указанном окне.
Результат
Устарело
Метод
getAllInWindowпредоставляет свой результат через обратный вызов или возвращается как обещание
getCurrent
getCurrent (): Promise <объект>
getCurrent (callback: function): void
Promise
Получает вкладку, из которой выполняется этот вызов скрипта. Может быть неопределенным при вызове из контекста без вкладки (например, фоновой страницы или всплывающего окна).
Результат
Метод
getCurrentпредоставляет свой результат через обратный вызов или возвращается как обещание
getSelected
getSelected (windowId ?: number): Promise
getSelected (windowId ?: number, callback: function): void
Promise Manifest V2 Устаревший . запрос Получает вкладку, выбранную в указанном окне. Устарело Метод Promise Получает текущий коэффициент масштабирования указанного таб. Идентификатор вкладки, для которой требуется получить текущий коэффициент масштабирования; по умолчанию используется активная вкладка текущего окна. Вызывается с текущим коэффициентом масштабирования вкладки после его выборки. Метод Текущий коэффициент масштабирования вкладки. Promise Текущие настройки Gets указанная вкладка. Идентификатор вкладки, из которой нужно получить текущие настройки масштабирования; по умолчанию используется активная вкладка текущего окна. Вызывается с текущими настройками масштабирования вкладки. Метод Promise Chrome 72+ Вернуться к предыдущая страница, если таковая имеется. Идентификатор вкладки для возврата; по умолчанию используется выбранная вкладка текущего окна. Метод Promise Chrome 72+ Go foward следующая страница, если таковая имеется. Идентификатор вкладки для перехода вперед; по умолчанию используется выбранная вкладка текущего окна. Метод Promise Chrome 88+ Добавляет одну или несколько вкладок в указанная группа или, если группа не указана, добавляет указанные вкладки во вновь созданную группу. createProperties объект необязательный Конфигурации для создания группы. Не может использоваться, если groupId уже указан. Окно новой группы. По умолчанию используется текущее окно. Идентификатор группы, в которую нужно добавить вкладки. Если не указано, будет создана новая группа. Идентификатор вкладки или список идентификаторов вкладок для добавления в указанную группу. Метод Идентификатор группы, в которую были добавлены вкладки. Promise Выделяет указанные вкладки и выделяет их. первый из группы.Будет казаться, что ничего не делает, если указанная вкладка в настоящее время активна. Один или несколько индексов вкладок для выделения. Окно, содержащее вкладки. Метод выделения Содержит сведения об окне, вкладки которого были выделены. Устарело Идентификатор вкладки, в которую нужно вставить CSS; по умолчанию используется активная вкладка текущего окна. Устарело Подробная информация о вставляемом тексте CSS. Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно. Устарело Вызывается после вставки всего CSS. Метод Promise Перемещает одну или несколько вкладок в новое положение в своем окне или в новое окно.Обратите внимание, что вкладки можно перемещать только в обычные (window.type === «normal») окна и из них. Идентификатор вкладки или список идентификаторов вкладок для перемещения. Положение, в которое нужно переместить окно. Используйте По умолчанию используется окно, в котором находится вкладка. Метод Подробная информация о перемещенных вкладках. Promise Получает все вкладки с указанными свойствами , или все вкладки, если свойства не указаны. Активны ли вкладки в своих окнах. Слышны ли вкладки. autoDiscardable boolean optional Chrome 54+ Может ли браузер автоматически закрывать вкладки при нехватке ресурсов. currentWindow boolean optional discarded boolean optional Chrome 54+ Отменены ли вкладки. Отброшенная вкладка — это вкладка, содержимое которой было выгружено из памяти, но все еще отображается в полосе вкладок.Его содержимое перезагружается при следующей активации. выделено логическое необязательно Выделены ли вкладки. Положение вкладок в своих окнах. lastFocusedWindow логическое необязательное Находятся ли вкладки в последнем фокусированном окне. Отключение звука на вкладках. Закреплены ли вкладки. Сопоставление заголовков страниц с шаблоном.Это свойство игнорируется, если расширение не имеет разрешения url строка | строка [] необязательный Сопоставление вкладок с одним или несколькими шаблонами URL. Идентификаторы фрагментов не совпадают. Это свойство игнорируется, если расширение не имеет разрешения Тип окна, в котором находятся вкладки. Метод запроса Promise Перезагрузить вкладку. Идентификатор вкладки для перезагрузки; по умолчанию используется выбранная вкладка текущего окна. reloadProperties объект необязательный bypassCache логический необязательный Следует ли обходить локальное кэширование.По умолчанию Метод Promise Закрывается одна или несколько вкладок. Идентификатор вкладки или список идентификаторов вкладок, которые необходимо закрыть. Метод Устарело Идентификатор вкладки, из которой нужно удалить CSS; по умолчанию используется активная вкладка текущего окна. Устарело Подробная информация о тексте CSS, который нужно удалить.Должен быть установлен код или свойство файла, но оба не могут быть установлены одновременно. Устарело Вызывается после удаления всего CSS. Метод Отправляет одно сообщение в сценарий (-ы) содержимого на указанной вкладке с необязательный обратный вызов для запуска при отправке ответа.Событие Манифест V2 устарел Используйте Отправляет один запрос к сценарию (-ам) содержимого на указанной вкладке с дополнительным обратным вызовом, который запускается при отправке ответа. Расширение Promise Zooms указанная вкладка. Идентификатор вкладки для увеличения; по умолчанию используется активная вкладка текущего окна. Новый коэффициент масштабирования. Значение Вызывается после изменения коэффициента масштабирования. Метод {active: true} . Результат
getSelected предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). getZoom
getZoom (tabId ?: number): Promise
getZoom (tabId ?: number, callback: function): void Параметры
Результат
getZoom предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). getZoomSettings
getZoomSettings (tabId ?: number): Promise
getZoomSettings (tabId ?: number, callback: function): void Параметры
Результат
getZoomSettings предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). goBack
goBack (tabId ?: номер): Promise
goBack (tabId ?: номер, обратный вызов ?: функция): void Параметры
Результат
goBack предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. goForward
goForward (tabId ?: номер): Promise <объект>
goForward (tabId ?: номер, обратный вызов ?: функция): void Параметры
Результат
goForward предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. group
group (options: object): Promise
group (options: object, callback ?: function): void Параметры
Результат
group предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). выделить
выделить (highlightInfo: object): Promise <объект>
выделить (highlightInfo: object, callback ?: function): void Параметры
Результат
предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). Параметры
Результат
insertCSS предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. move
move (tabIds: number | number [], moveProperties: object): Promise
move (tabIds: number | number [], moveProperties: object, callback ?: функция): void Параметры
-1 , чтобы разместить вкладку в конце окна. Результат
move предоставляет свой результат через обратный вызов или возвращается как обещание (только для MV3). query
query (queryInfo: object): Promise
query (queryInfo: object, callback: function): void Параметры
«вкладки» . «вкладки» . Результат
предоставляет свой результат через обратный вызов или возвращается как обещание (только для MV3). reload
reload (tabId ?: number, reloadProperties ?: object): Promise
reload (tabId ?: номер, reloadProperties ?: объект, обратный вызов ?: функция): void Параметры
ложно . Результат
reload предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. remove
remove (tabIds: number | number []): Promise
remove (tabIds: number | number [], callback ?: функция): void Параметры
Результат
remove предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. Параметры
Результат
removeCSS предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. sendMessage
sendMessage (tabId: number, message: any, options ?: object, responseCallback ?: function): void runtime.onMessage запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения. sendRequest
sendRequest (tabId: number, request: any, responseCallback ?: function): void runtime.sendMessage ..Событие onRequest запускается в каждом сценарии содержимого, запущенном на указанной вкладке для текущего расширения. setZoom
setZoom (tabId ?: number, zoomFactor: number): Promise
setZoom (tabId ?: number, zoomFactor: number, callback ?: function): void Параметры
0 устанавливает текущий коэффициент масштабирования вкладки по умолчанию. Значения больше 0 указывают коэффициент масштабирования (возможно, отличный от значения по умолчанию) для вкладки. Результат
setZoom предоставляет свой результат через обратный вызов или возвращается как обещание (только MV3). У него нет параметров. setZoomSettings
setZoomSettings (tabId ?: number, zoomSettings: ZoomSettings): Promise
setZoomSettings (tabId ?: number, zoomSettings: ZoomSettings, callback 0 9000 9000 Promise function): 9000 настройки масштабирования для указанной вкладки, которые определяют способ обработки изменений масштабирования.Эти настройки сбрасываются до значений по умолчанию при переходе по вкладке.
Параметры
Идентификатор вкладки, для которой нужно изменить настройки масштабирования; по умолчанию используется активная вкладка текущего окна.
Определяет, как обрабатываются изменения масштабирования и в каком объеме.
Результат
Вызывается после изменения настроек масштабирования.
Метод
setZoomSettingsпредоставляет свой результат через обратный вызов или возвращается как обещание
разгруппировать
разгруппировать (tabIds: number | number []): Promise <объект>
разгруппировать (tabIds: number | number [], callback ?: функция): void
Promise Chrome 88+
Удаляет одну или несколько вкладок из соответствующих групп. Если какие-либо группы становятся пустыми, они удаляются.
Параметры
Идентификатор вкладки или список идентификаторов вкладок, которые необходимо удалить из соответствующих групп.
Результат
Метод
ungroupпредоставляет свой результат через обратный вызов или возвращается как обещание
update
update (tabId ?: number, updateProperties: object): Promise
update (tabId ?: number, updateProperties: object, callback ?: function): void
Promise
Изменяет свойства вкладки. Свойства, не указанные в updateProperties, не изменяются.
Параметры
Должна ли вкладка быть активной. Не влияет на то, находится ли окно в фокусе (см.
windows.обновление).autoDiscardable
boolean optional
Chrome 54+
Должен ли браузер автоматически удаляться от вкладки при нехватке ресурсов.
выделено
логическое необязательно
Добавляет или удаляет вкладку из текущего выделения.
Следует ли отключать звук на вкладке.
openerTabId
число необязательно
Идентификатор вкладки, открывшей эту вкладку.Если указано, вкладка открывателя должна находиться в том же окне, что и эта вкладка.
Следует ли закреплять вкладку.
выбрано
логическое опционально
Устарело
Используйте выделено .
Следует ли выбирать вкладку.
Результат
Метод
updateпредоставляет свой результат через обратный вызов или возвращается как обещаниеПодробная информация об обновленной вкладке. Объект
tabs.Tabне содержитurl,pendingUrl,titleиfavIconUrl, если разрешение«tabs»не было запрошено.
onActivated
onActivated.addListener (listener: function)
Срабатывает при изменении активной вкладки в окне. Обратите внимание, что URL-адрес вкладки может не быть установлен в момент запуска этого события, но вы можете прослушивать события onUpdated, чтобы получать уведомления, когда URL-адрес установлен.
onActiveChanged
onActiveChanged.addListener (слушатель: функция)
Manifest V2 устарел
Пожалуйста, используйте tabs.onActivated .
Срабатывает при изменении выбранной вкладки в окне. Обратите внимание, что URL-адрес вкладки может не быть установлен в момент запуска этого события, но вы можете прослушивать события tabs.onUpdated , чтобы получать уведомления при установке URL-адреса.
onAttached
onAttached.addListener (listener: function)
Запускается, когда вкладка прикреплена к окну; например, потому что его перемещали между окнами.
onCreated
onCreated.addListener (listener: function)
Запускается при создании вкладки. Обратите внимание, что URL-адрес вкладки и членство в группе вкладок не могут быть установлены во время запуска этого события, но вы можете прослушивать события onUpdated, чтобы получать уведомления, когда задан URL-адрес или вкладка добавлена в группу вкладок.
Событие
Параметр прослушивателя должен быть функцией, которая выглядит следующим образом:
Подробная информация о созданной вкладке.
onDetached
onDetached.addListener (listener: function)
Запускается, когда вкладка отделяется от окна; например, потому что его перемещали между окнами.
onHighlightChanged
onHighlightChanged.addListener (listener: function)
Manifest V2 Deprecated
Пожалуйста, используйте tabs.onHighlighted .
Вызывается при изменении выделенных или выбранных вкладок в окне.
onHighlighted
onHighlighted.addListener (listener: function)
Запускается при изменении выделенных или выбранных вкладок в окне.
onMoved
onMoved.addListener (listener: function)
Запускается при перемещении вкладки в окне. Запускается только одно событие перемещения, представляющее вкладку, которую непосредственно переместил пользователь. События перемещения не запускаются для других вкладок, которые должны перемещаться в ответ на перемещение вкладки вручную. Это событие не запускается, когда вкладка перемещается между окнами; подробности см. на вкладках .onDetached .
onRemoved
onRemoved.addListener (listener: function)
Запускается при закрытии вкладки.
onReplaced
onReplaced.addListener (listener: function)
Вызывается, когда вкладка заменяется другой вкладкой из-за предварительной визуализации или мгновенного выполнения.
onSelectionChanged
onSelectionChanged.addListener (слушатель: функция)
Манифест V2 устарел
Используйте вкладок.Активировано .
Срабатывает при изменении выбранной вкладки в окне.
onUpdated
onUpdated.addListener (listener: function)
Запускается при обновлении вкладки.
Событие
Параметр прослушивателя должен быть функцией, которая выглядит следующим образом:
(tabId: number, changeInfo: object, tab: Tab) => {...}Перечисляет изменения в состояние обновленной вкладки.
Новое звуковое состояние вкладки.
autoDiscardable
boolean optional
Chrome 54+
Новое состояние вкладки с автоматическим удалением.
исключено
логическое необязательное
Chrome 54+
Новое состояние отмены вкладки.
favIconUrl
строка необязательно
URL нового значка вкладки.
Chrome 88+
Новая группа вкладки.
Новое отключенное состояние вкладки и причина изменения.
Новое закрепленное состояние вкладки.
Состояние загрузки вкладки.
URL-адрес вкладки, если он изменился.
Показывает состояние обновленной вкладки.
onZoomChange
onZoomChange.addListener (listener: function)
Запускается при увеличении масштаба вкладки.







 Фоновые вкладки со звуком будут воспроизводиться, даже если на активной вкладке нет звука.
Фоновые вкладки со звуком будут воспроизводиться, даже если на активной вкладке нет звука. Больше информации о перечисленных элементах страницы доступно в статьях “Настройка групп полей“, “Настройка полей страницы“ и “Настройка деталей“.
Больше информации о перечисленных элементах страницы доступно в статьях “Настройка групп полей“, “Настройка полей страницы“ и “Настройка деталей“. Удаленная вкладка отобразится на своем месте в области настройки вкладок.
Удаленная вкладка отобразится на своем месте в области настройки вкладок.




 Время последнего доступа к вкладке в миллисекундах с начала эпохи.
Время последнего доступа к вкладке в миллисекундах с начала эпохи.

 ..
..  tabs.query (queryOptions);
tabs.query (queryOptions);  Эквивалентно тому, отображается ли индикатор «звук динамика».
Эквивалентно тому, отображается ли индикатор «звук динамика». Идентификатор вкладки также может быть установлен на
Идентификатор вкладки также может быть установлен на