Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только  Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
Спасибо,очень удобно и просто. |
Другие сервисы
Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Сжать JPG, PNG, GIF изображения онлайн
Зачем сжимать изображения?
Сжатие изображений необходимо для повышения производительности передачи данных по сети и экономии пространства хранилища за счет уменьшения размера файлов. Никому не нравится просматривать медленный или плохо выглядящий веб-сайт. Сжатые изображения могут значительно улучшить время загрузки веб-сайта и, следовательно, удовлетворенность пользователей. При оптимизации изображений следует принимать во внимание правильный баланс между уменьшенным размером файла и приемлемым качеством. Помимо улучшенного времени загрузки веб-сайта, оптимизированные фотографии экономят место на вашем телефоне или устройстве. Сжатые изображения также упрощают их обмен в социальных сетях и отправку по электронной почте.
Сжимайте JPG, PNG и GIF изображения онлайн
Необходимо сжать JPG, PNG или GIF изображение онлайн? Тогда вы в нужном месте! В зависимости от ваших потребностей, выберите оптимизацию или сжатие изображения в КБ/МБ. Интересно узнать как сжать изображение, не теряя качества? Давайте посмотрим.
Сжатие изображений без потери качества возможно благодаря автоматическому режиму сжатия. Он обеспечивает оптимальный баланс между визуальным восприятием и размером файла. При использовании этого инструмента размер сжатых изображений будет уменьшен до 70% без визуальной потери качества. Звучит отлично, не так ли?
Как сжать изображение?
- Загрузите JPG, PNG или GIF изображение, которое вы хотите сжать.
- Выберите опцию автоматического сжатия изображения. После этого нажмите кнопку «Сжать».
- Чтобы получить оптимизированное изображение, перейдите на страницу загрузки и нажмите кнопку «Скачать Изображение».
Бесплатный сжиматель фото
Бесплатный сжиматель изображений ResizePixel предоставляет простой в использовании, безопасный и надежный сервис для сжатия фотографий онлайн. С нашим вниманием к деталям и использованием новейших технологий, приоритет номер один для нас — это соответствие ожиданиям всех, кто посещает этот веб-сайт.
С нашим вниманием к деталям и использованием новейших технологий, приоритет номер один для нас — это соответствие ожиданиям всех, кто посещает этот веб-сайт.
Как уменьшить размер картинки без потери качества онлайн
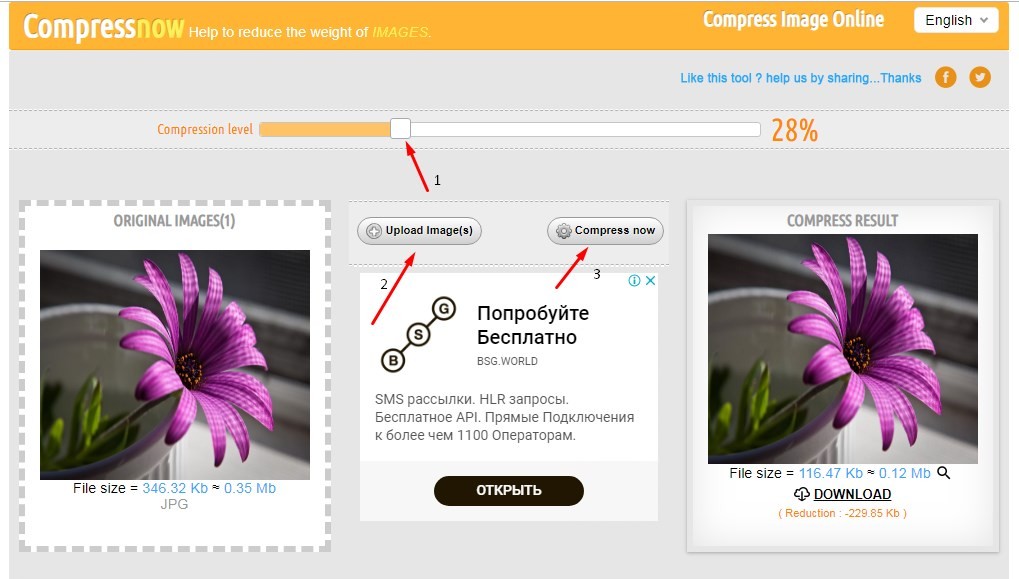
Способ 1: OptimiZilla
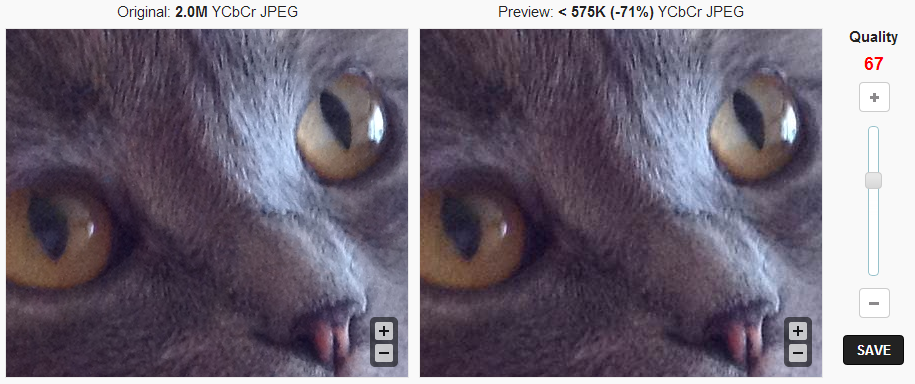
Онлайн-сервис OptimiZilla идеально подойдет для тех пользователей, кто при сжатии изображения без потери качества желает дополнительно настроить главный параметр и убедиться в том, что внешний вид итоговой картинки будет соответствовать требованиям.
Перейти к онлайн-сервису OptimiZilla
- Для этого кликните по ссылке выше, чтобы попасть на главную страницу сайта, где нажмите по кнопке «Загрузить».
- В окне «Проводника» выберите интересующую картинку или сразу несколько файлов, выделив их при помощи мыши.
- Дождитесь окончания сжатия для каждой картинки, следя за процессом в специально отведенном списке.
- После этого вы можете опуститься вниз по странице, чтобы взглянуть на результат и при желании самостоятельно уменьшить качество фото.
 Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.
Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки. - Если какие-либо изменения были внесены, щелкните по «СОХР.», а затем скачайте одну фотографию или их все, используя специально отведенные для этого кнопки.
- При пакетном скачивании вы получаете архив, в котором хранится каждый обработанный файл.
- Теперь можно приступить к взаимодействию с полученными объектами.
Способ 2: Compressor.io
Далеко не всем пользователям требуется, чтобы во время сжатия картинки была возможность вручную менять значения, поскольку бывает проще довериться встроенным алгоритмам и на выходе получить идеальный результат. В этом ключе функционирует онлайн-сервис Compressor.io, а взаимодействие с ним выглядит так:
Перейти к онлайн-сервису Compressor.io
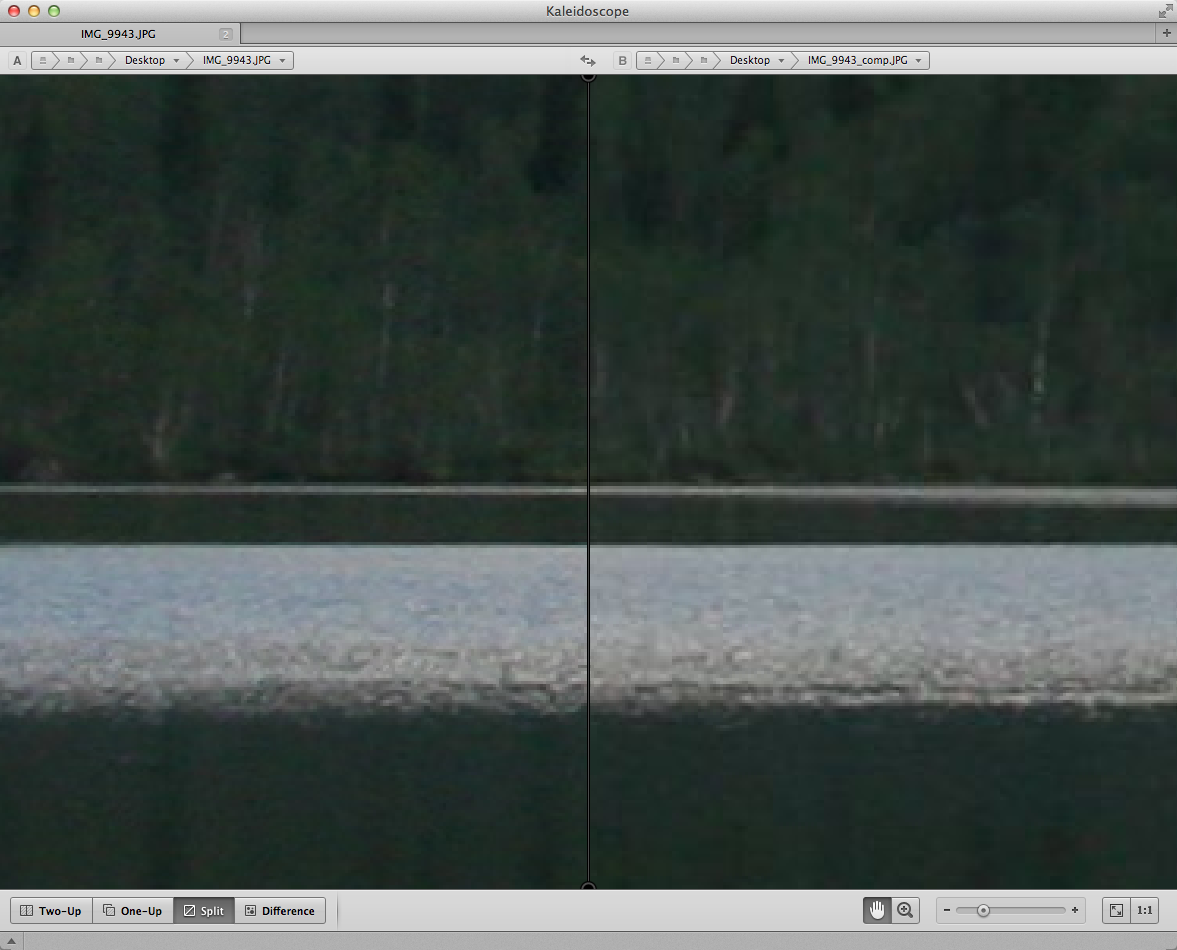
- На главной странице присутствует небольшая иллюстрация, демонстрирующая принцип работы этого онлайн-сервиса.
 Перемещайте ползунок, чтобы оценивать результат до и после.
Перемещайте ползунок, чтобы оценивать результат до и после. - Если пример вас устраивает и вы готовы задействовать Compressor.io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT».
- Переключитесь на режим «Lossless (only for JPG and PNG)». Из его названия уже понятно, что поддерживает он только эти форматы. Для перехода к выбору снимка нажмите по «SELECT FILE».
- Откроется окно «Проводника», где и выберите необходимую для обработки картинку.
- Сжатие произойдет автоматически, а затем можно ознакомиться с результатом при помощи того самого ползунка и оценивая, какой файл по объему и качеству будет получен на выходе.
- Кликните по «DOWNLOAD YOUR FILE», если результат вас удовлетворяет и вы готовы получить файл на компьютер.
- Ожидайте завершения загрузки, и на этом процесс обработки через Compressor.io можно считать выполненным.

Отметим, что не всегда у Compressor.io получается сжать картинку, из-за чего в итоге она будет такого же размера, как и оригинальный файл. Связано это с особенностями работы алгоритмов и невозможностью уменьшить размер конкретных снимков без потери качества.
Способ 3: IMGonline
Взять во внимание онлайн-сервис IMGonline стоит потому, что в нем есть одна интересная опция, позволяющая сделать более гибкое сжатие без потери качества. Дополнительно сам пользователь может задать все основные параметры, если это требуется.
Перейти к онлайн-сервису IMGonline
- Кликните по ссылке выше для перехода на главную страницу IMGonline, где перейдите к выбору изображения.
- Уже стандартным образом выберите через «Проводник « фото для обработки.
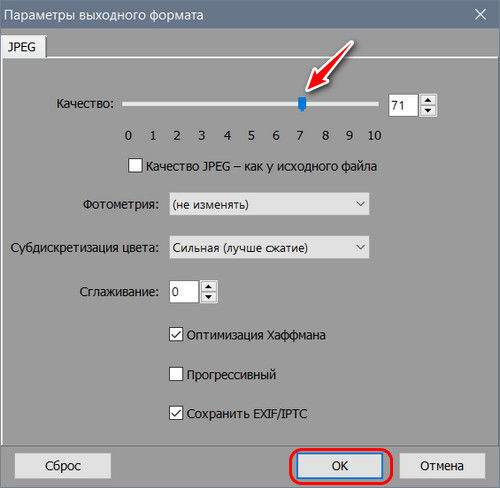
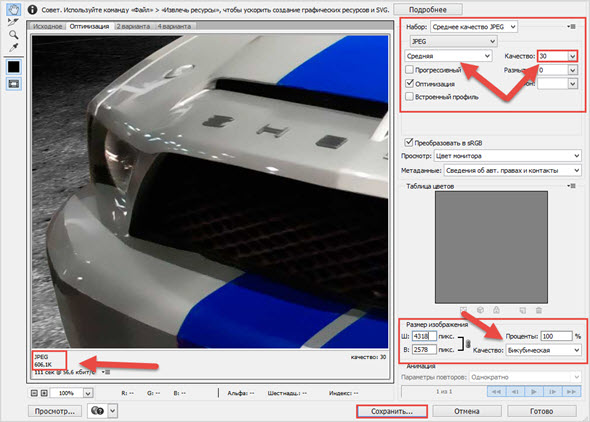
- Задайте основные параметры сжатия, позволяющие уменьшить изображение с сохранением хорошего качества. Обязательно отметьте маркером «Прогрессивный», чтобы получить еще более легкий файл, но в таком же качестве.
 Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.
Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов. - Самая главная опция «Копировать EXIF и другие метаданные?» отвечает за сохранение даты снимка, геолокации и других сведений. Отмените это копирование, чтобы максимально уменьшить размер итогового файла без потери качества. Убедитесь в правильности выбора настроек и нажмите на «ОК».
- Обработка займет несколько секунд, а затем вы будете ознакомлены с результатом и сможете загрузить файл.
Хотим обратить внимание на существование программ, позволяющих улучшать качество снимков или любых других изображений, если сжать их без потерь не получилось. Конечно, они не сделают из ужасной фотографии идеальную, но некоторые моменты поправить смогут.
Подробнее: Программы для улучшения качества фото
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
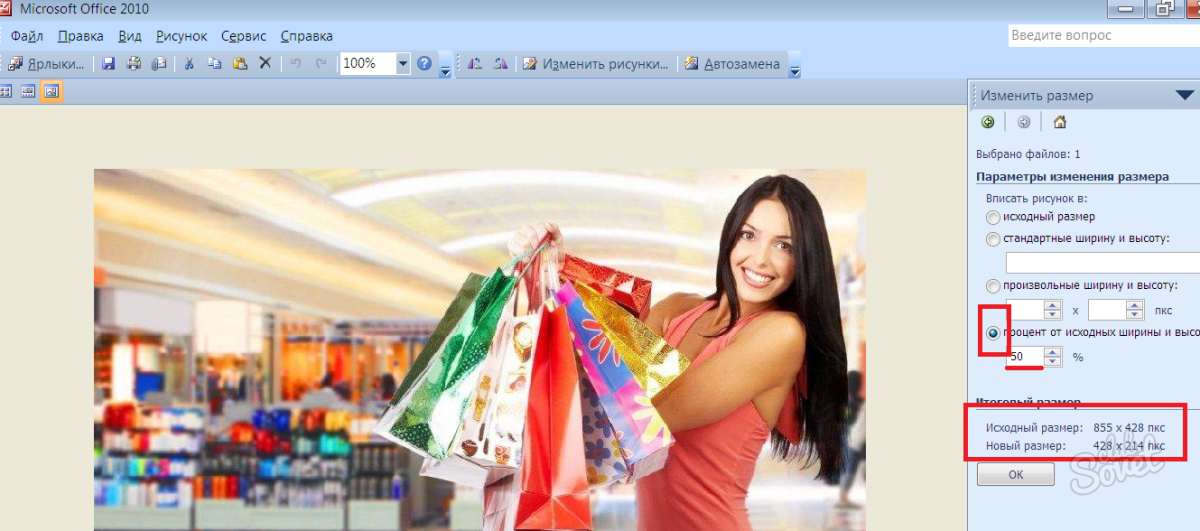
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения не пиксель все изображения, можно сжать рисунки, чтобы размер файла был меньше.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.

В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунков по умолчанию в Office составляет 220 ppi.
 Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков. -
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Из-за потери детализации сжатие рисунка может привести к тому, что оно будет выглядеть по-другому. В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.

Все сведения об изменениях, внесенных в изображение, хранятся в файле. Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.

-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена Беном 17. 08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
Как уменьшить размер файла jpg — ТОП-5 способов
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Содержание:
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
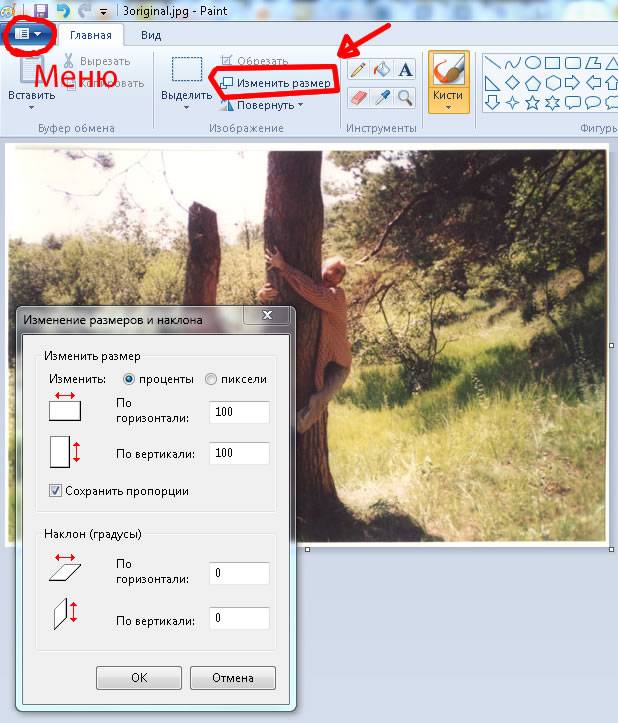
Способ №1. Уменьшение величины картинки в программе Paint.
 NET
NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
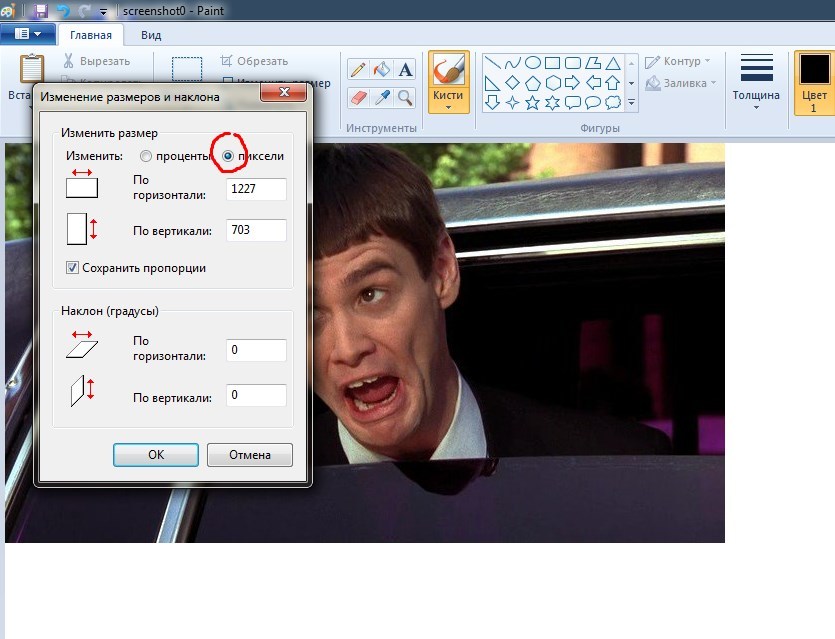
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
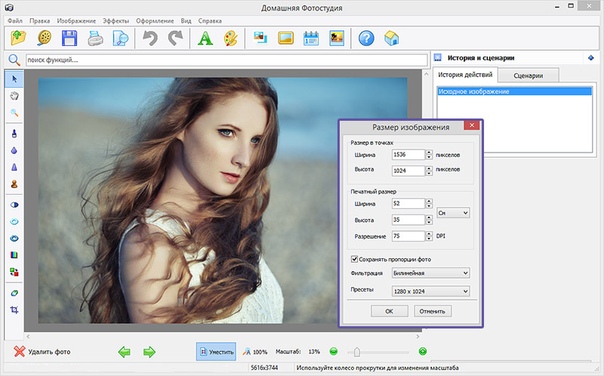
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
к содержанию ↑Способ №2. Изменение размера в Фотошопе
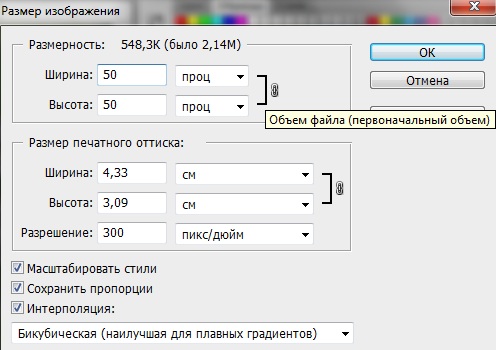
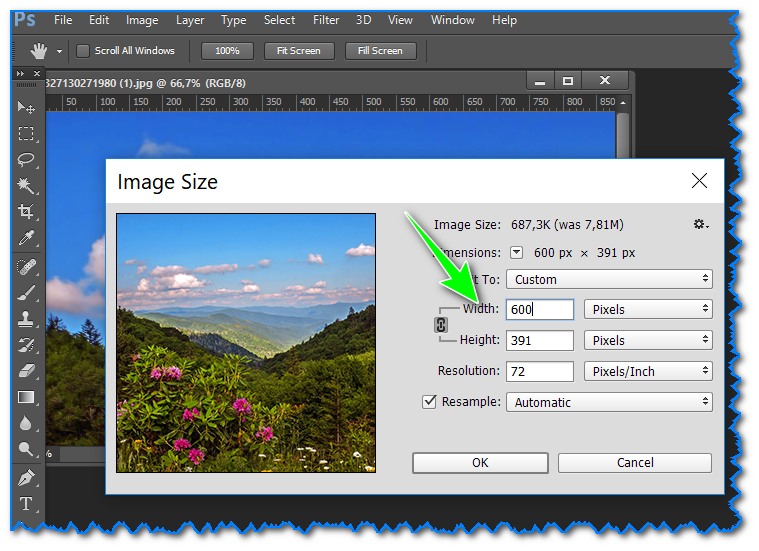
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
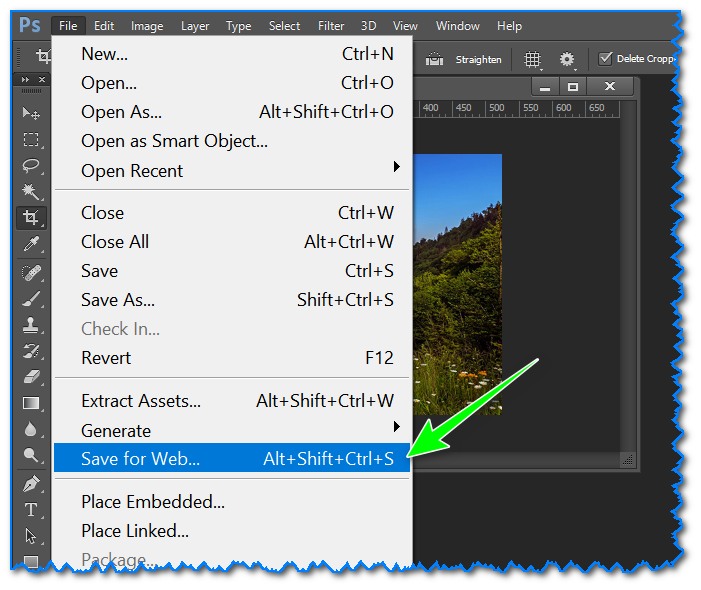
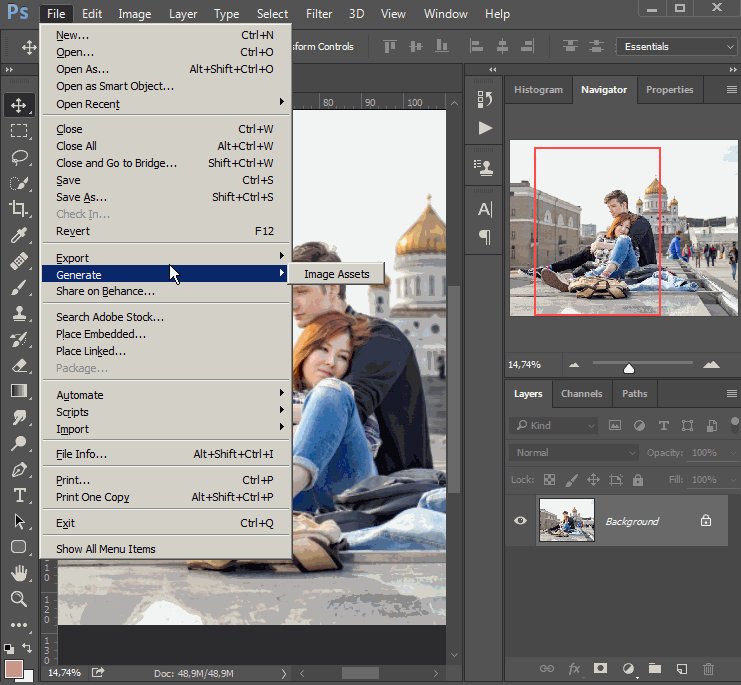
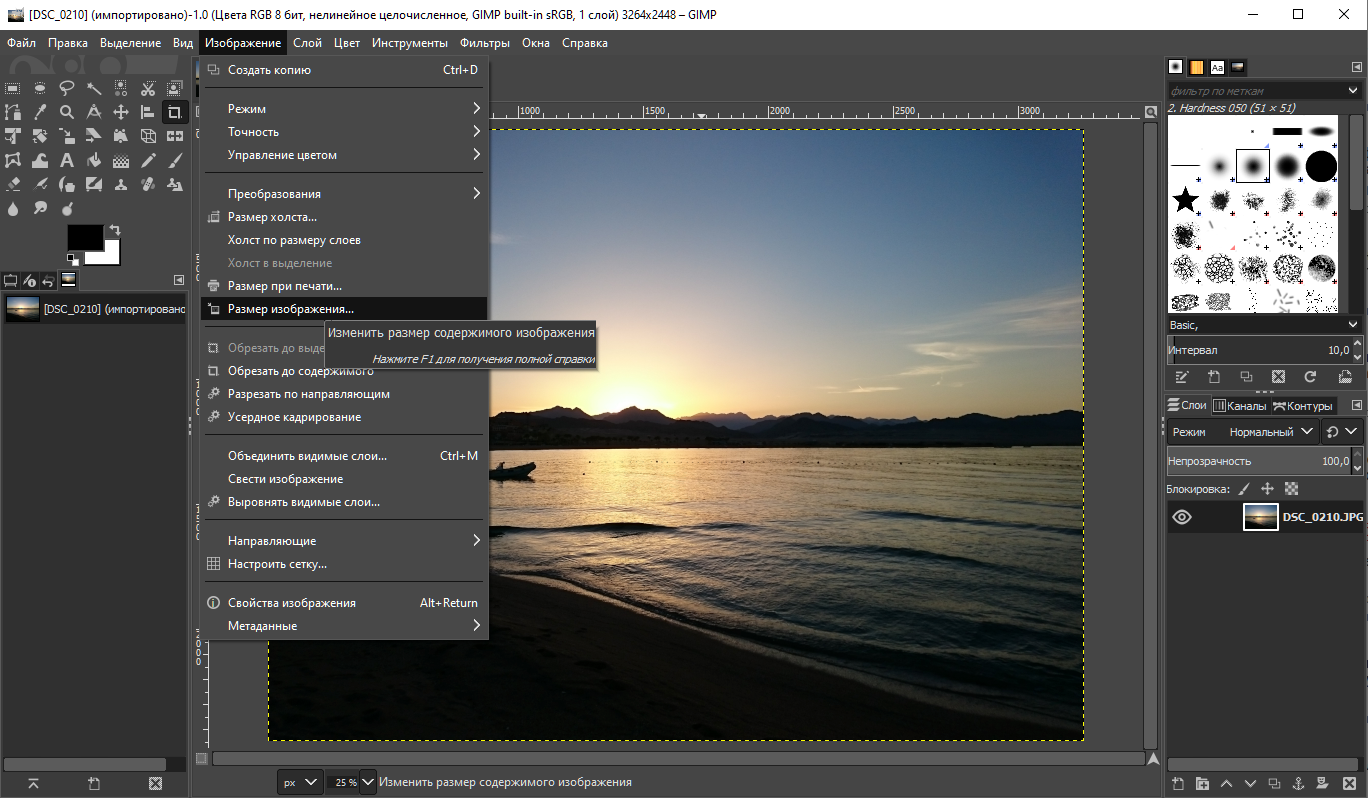
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
Изменение размера изображения
- Попробуйте уменьшить фото на 10-15 процентов.
 Таким образом уменьшиться и его конечный вес.
Таким образом уменьшиться и его конечный вес.
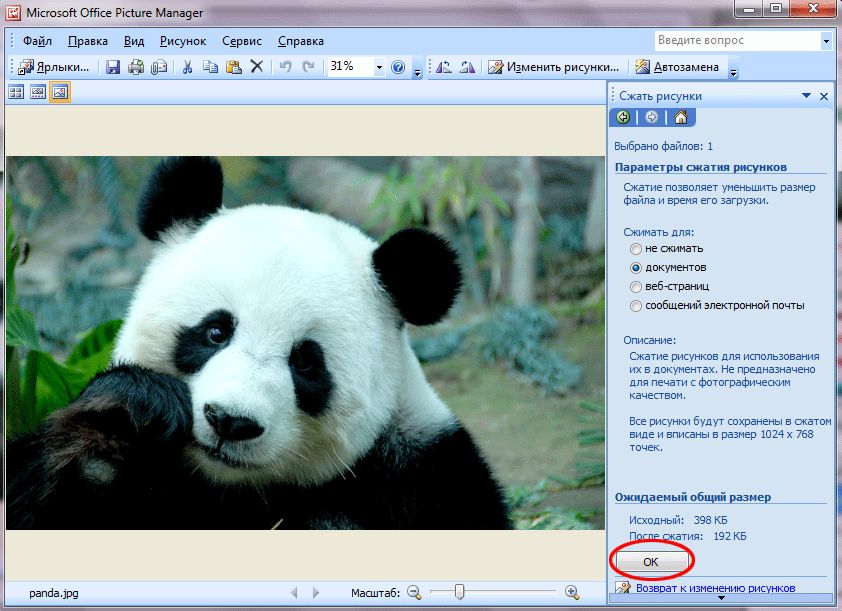
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Регулирование степени сжатия фото
Важно! После сжатия может ухудшиться качество иллюстрации.
к содержанию ↑Способ №4. Использование онлайн сервисов
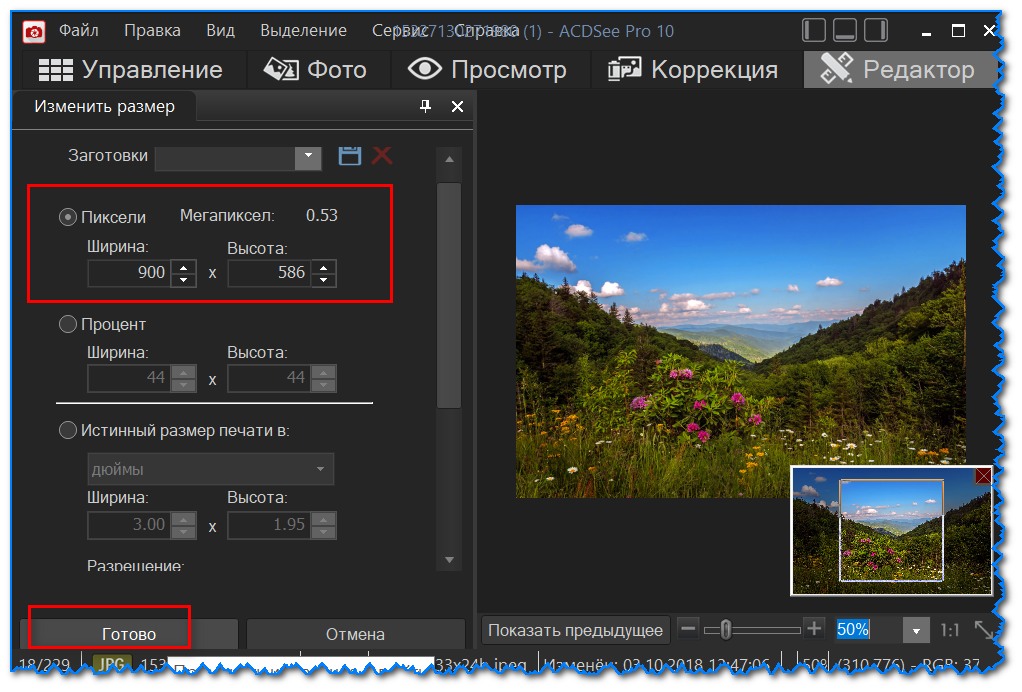
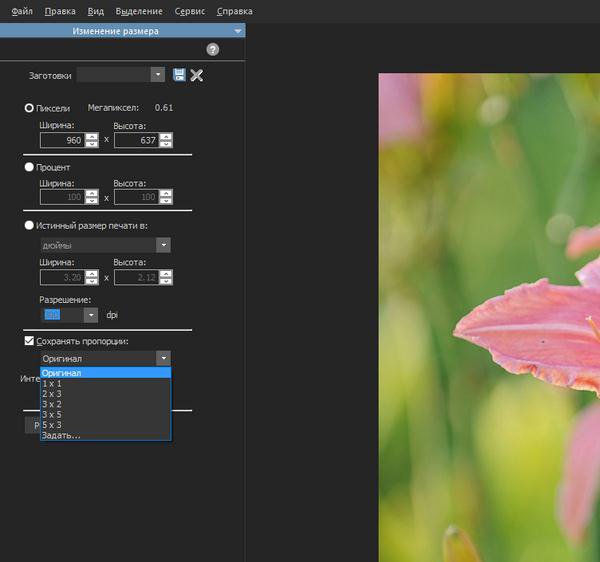
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Оптимальные параметры сохранения
к содержанию ↑Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
5 решений, как изменить размер изображения без потери качества
Как изменить размер изображения с помощью Resizing.app?
Resizing.app — лучший инструмент для изменения размера изображений, который вы можете использовать в Интернете для настройки изображений для любых целей. Просто выполните три простых шага ниже, чтобы мгновенно изменить размер изображения:
1 — Загрузите свое изображение. Выберите фото из своей галереи. Вы можете выбрать файл изображения GIF, JPEG, BMP, PNG, HEIC или TIFF и перетащить его прямо со своего рабочего стола в поле выше.
Выберите фото из своей галереи. Вы можете выбрать файл изображения GIF, JPEG, BMP, PNG, HEIC или TIFF и перетащить его прямо со своего рабочего стола в поле выше.
2 — Выберите свои настройки. После загрузки фотографии вы можете настроить параметры изображения. Вы хотите, чтобы он был меньше или больше оригинальных размеров? Просто введите размер и формат (JPEG, PNG или WEBP) вместе с настройками оптимизации перед сохранением.
3 — Применить изменения. Если вас устраивают указанные настройки, все, что вам нужно сделать, это применить изменения. Нажмите кнопку «Сохранить», и ваше изображение автоматически загрузится на ваше устройство за считанные секунды.
Каковы наиболее частые причины изменения размера изображения?
Знание того, как правильно манипулировать цифровыми изображениями, является важным инструментом для выделения вашего веб-сайта среди конкурентов. Изменение размера изображений без потери их исходного качества также является отличным способом произвести хорошее первое впечатление на посетителей, которых чаще всего привлекают изображения больше всего. Изображения с плохим размером изображения очевидны для пользователя, часто выглядя как размытые искажения реального объекта. Небрежное изменение размера может отпугнуть вашу потенциальную аудиторию, уменьшить ваше влияние или даже привести к потере посетителей.
Изображения с плохим размером изображения очевидны для пользователя, часто выглядя как размытые искажения реального объекта. Небрежное изменение размера может отпугнуть вашу потенциальную аудиторию, уменьшить ваше влияние или даже привести к потере посетителей.
Еще одна важная причина необходимости правильного изменения размера изображений — скорость страницы. Фотографии и изображения, поступающие прямо с камеры, имеют очень высокое разрешение. Это означает, что существует много пикселей, каждому из которых требуется время для загрузки в вашем веб-браузере. Уменьшение разрешения изображений перед их загрузкой на сайт является ключом к обеспечению беспроблемного просмотра. В этом смысле скорость страницы, а также качество изображения являются одинаково важными факторами, которые вы должны учитывать при разработке своего сайта.К счастью, изменить размер пикселей изображения не так сложно. Легко научиться изменять размер изображений без потери качества, и это руководство покажет вам, как это сделать.
Можно ли изменить размер изображения без потери качества?
Да! На самом деле сделать это довольно просто. Но сначала вам нужно понять основы изменения размера пикселей изображения.
Bitmap — это наиболее часто используемый тип изображения в Интернете. Все файлы JPEG и PNG также являются файлами Bitmap, которые состоят из тысяч крошечных пикселей.Если вы загружаете файл JPEG или PNG, увеличьте масштаб очень близко, и вы поймете, о чем я говорю. Тысячи крошечных квадратных пикселей, которым назначены цвета и позиции на изображении, отсюда и название: Bitmap.
Говоря о типах изображений, в сети широко используются различные распространенные форматы файлов изображений. JPEG — один из них. JPEG-файлы, используемые для оптимизации веб-страниц, удобны благодаря небольшим размерам файлов и высокой скорости загрузки. PNG является шагом вперед по сравнению с JPEG, предлагая улучшенное качество, но за счет увеличения размера файла и снижения скорости страницы. Наконец, GIF-файлы популярны из-за простоты анимации при сохранении небольшого размера файла. Вместе это три наиболее распространенных онлайн-формата файлов изображений. С помощью таких мощных программ, как Photoshop, различные типы изображений можно легко преобразовать в другие форматы. Помните о здравом смысле, так как преобразование формата с низким разрешением в формат с высоким разрешением не обязательно улучшит качество вашего изображения.
Наконец, GIF-файлы популярны из-за простоты анимации при сохранении небольшого размера файла. Вместе это три наиболее распространенных онлайн-формата файлов изображений. С помощью таких мощных программ, как Photoshop, различные типы изображений можно легко преобразовать в другие форматы. Помните о здравом смысле, так как преобразование формата с низким разрешением в формат с высоким разрешением не обязательно улучшит качество вашего изображения.
Прежде чем мы продолжим, важно понять, что термин «изменение размера» — это просто общий термин.Когда дело доходит до манипулирования пикселями, на самом деле существует два метода: изменение размера и передискретизация. Изменение размера является самым простым, поскольку оно просто увеличивает или уменьшает размер пикселей до любого желаемого масштаба. Таким образом, другое его название — масштабирование.
Передискретизация немного сложнее. Передискретизация — это инструмент, который изменяет количество пикселей в самом изображении. Это наиболее подходящий инструмент для изменения размера изображений в Интернете, поскольку скорость загрузки страниц очень важна, особенно если вы используете оригинальные фотографии прямо с камеры.Если вы решите использовать программу, способную выполнять повторную выборку, вы просите программу проанализировать изображение, чтобы решить, какие пиксели выбросить, а какие добавить. Так что, если вы хотите уменьшить размер изображения без потери качества, лучший инструмент — передискретизация. Теперь давайте рассмотрим несколько самых популярных инструментов для изменения размера изображений в Интернете.
Это наиболее подходящий инструмент для изменения размера изображений в Интернете, поскольку скорость загрузки страниц очень важна, особенно если вы используете оригинальные фотографии прямо с камеры.Если вы решите использовать программу, способную выполнять повторную выборку, вы просите программу проанализировать изображение, чтобы решить, какие пиксели выбросить, а какие добавить. Так что, если вы хотите уменьшить размер изображения без потери качества, лучший инструмент — передискретизация. Теперь давайте рассмотрим несколько самых популярных инструментов для изменения размера изображений в Интернете.
3 лучших приложения для изменения размера изображений без потери качества
В Интернете доступно множество программных инструментов для изменения размера изображений без потери качества.Однако они различаются по гибкости, качеству продукции, удобству использования и цене. Для небольших проектов с изменением размера вы можете легко обойтись одним из множества бесплатных приложений. Но для более крупных или более сложных проектов настоятельно рекомендуется использовать платные приложения, такие как Adobe Photoshop .
Но для более крупных или более сложных проектов настоятельно рекомендуется использовать платные приложения, такие как Adobe Photoshop .
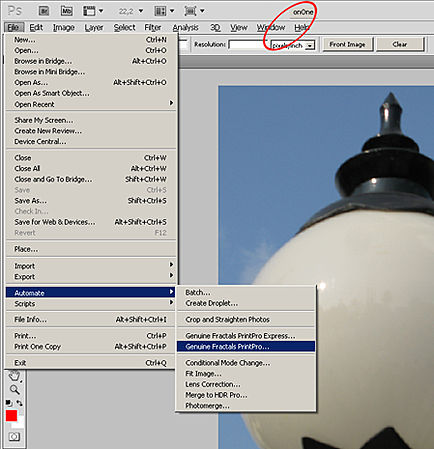
Adobe Photoshop’s Perfect Resize
Adobe Photoshop — самая популярная доступная программа для редактирования фотографий премиум-класса. Ни одно руководство по изменению размера изображения, используемое профессиональными фотографами, редакторами и веб-дизайнерами во всем мире, не было бы полным без него.
Хотя Photoshop не является бесплатным инструментом, его предложения вполне оправдывают его относительно невысокую стоимость. И хотя обработка пикселей изменения размера изображения может занять некоторое время, Photoshop по-прежнему относительно прост в использовании, несмотря на его многочисленные предложения. Лучший метод Photoshop для изменения размера изображений без потери качества — это Perfect Resize . Perfect Resize автоматизирует процесс передискретизации с исключительной простотой использования, обеспечивая идеальное изображение с измененным размером с тем же уровнем качества.
Чтобы использовать Perfect Resize, сначала откройте изображение для изменения размера в приложении. Затем нажмите «Файл», «Автоматизировать» и выберите «Идеальное изменение размера». Откроется окно «Идеальное изменение размера», в котором вы можете выбрать один из предустановленных шаблонов изменения размера или ввести свои собственные размеры. Сделав свой выбор, просто нажмите «Файл», «Применить», и все готово.
GIMP
Если вы ищете бесплатную программу для изменения размера изображений, Gimp — один из самых популярных вариантов. Бесплатная альтернатива Adobe Photoshop, Gimp, если она полезна для изменения размера изображений без потери качества.Однако следует отметить, что приложение GIMP ограничено, и его следует использовать только для небольшого изменения размера.
Чтобы изменить размер изображения с помощью GIMP, просто откройте изображение в приложении. Перейдите в Image, затем Scale, где вы можете ввести желаемые размеры. Наконец, в разделе «Качество» выберите «Синхронизация как интерполяция» и нажмите «Масштаб». Теперь у вас есть возможность изменять размер изображения с неизменным качеством.
Наконец, в разделе «Качество» выберите «Синхронизация как интерполяция» и нажмите «Масштаб». Теперь у вас есть возможность изменять размер изображения с неизменным качеством.
Irfanview
Irfanview — замечательный мультимедийный инструмент, способный гораздо больше, чем просто изменять размер изображения.Хотя Irfanview доступен только для операционных систем Windows, он является практичным и быстрым инструментом благодаря исключительно небольшому количеству системных ресурсов, необходимых для изменения размера большого файла изображения.
Хотя Irfanview удобен при правильном использовании, его пользовательский интерфейс очень устарел, и некоторым новым пользователям может быть сложно ориентироваться в нем. Наконец, бесплатное программное обеспечение Irfanview — прекрасное приложение, но для тех, кто хочет профессионально изменить размер изображения, необходима более мощная программа.
Чтобы изменить размер изображения с помощью Irfanview, сначала откройте изображение в приложении, затем выберите Изображение, Изменить размер / Изменить размер. Появится всплывающее окно изменения размера, в котором вы можете ввести желаемые размеры в поле «Установить размер изображения». Затем выберите Resample и выберите Lanczos (самый медленный). Наконец, не забудьте выбрать опцию «Применить резкость после передискретизации», так как это даст вам наилучшие результаты.
Появится всплывающее окно изменения размера, в котором вы можете ввести желаемые размеры в поле «Установить размер изображения». Затем выберите Resample и выберите Lanczos (самый медленный). Наконец, не забудьте выбрать опцию «Применить резкость после передискретизации», так как это даст вам наилучшие результаты.
Изменение размера для успеха
Теперь у вас должна быть уверенность, чтобы начать изменять размер изображений для себя.Хотя бесплатные приложения — прекрасные инструменты, они могут быть недостаточно мощными, чтобы поддерживать качество ваших изображений при увеличении размера. Для более важных проектов или более амбициозного изменения размера изображения рассмотрите возможность использования платного инструмента, такого как Photoshop.
Сжатие и изменение размера изображений и фотографий JPEG в Интернете
Этот онлайн-компрессор изображений позволяет сжимать и изменять размер изображений JPG или PNG для экономии места на диске.
Вы можете указать степень сжатия изображения и размеры изображения, чтобы значительно уменьшить размер файла.
Выберите несколько изображений в формате JPEG, PNG или BMP (он преобразует PNG в формат JPG):
Загрузить изображения
Image Resizer
Вы можете загрузить до 25 изображений, от 0 до 30 МБ на файл, от 0 до 50 МП на изображение.
Все ваши изображения будут автоматически удалены через час.
Сжать изображения
Изменить размер изображения
Image Resizer
PNG в JPG
Создатель GIF
Нажмите кнопку «Сжать изображения», чтобы сжать (оптимизировать) изображения в формате JPEG.
Список литературы
1. Метод A — метод E — сжатие с потерями. JPEG — это формат с потерями, преобразование изображения из других форматов (например, PNG, BMP) в формат JPEG приведет к потере качества. Однако сжатие существующего изображения JPEG с помощью методов F и G не изменит качества, преобразование выполняется без потерь, что позволяет легко уменьшить размер изображения без потери качества.
2. Сжатие без потерь работает только тогда, когда не применяется изменение размера. Если вы не хотите потерять качество изображения, пожалуйста, не изменяйте размер изображений, установив оба поля «W» и «H» на ноль.
3. С помощью этого бесплатного онлайн-оптимизатора изображений вы можете оптимизировать свои фотографии, снятые на iPhone 6S, iPhone 7S, GoPro HERO4, Canon, Nikon, Sony, Olympus, или фотографии актеров, актрис, певцов, через Интернет. комики, которые вам нравятся, такие как PewDiePie, SNSD, Yoona, OneHallyu и т. д.
Как изменить размер изображений для Интернета без потери качества
Изображения необходимы в Интернете.Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно сказывается на пользовательском опыте и рейтинге вашей поисковой системы. Чтобы справиться с этим, вам нужно научиться изменять размер изображений в Интернете.
Чтобы справиться с этим, вам нужно научиться изменять размер изображений в Интернете.
Основные компоненты размера файла Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Почему файлы изображений загружаются долго? Основная причина — размеры файлов ваших изображений.Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размер в пикселях — это количество пикселей, составляющих ваше изображение, по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла — Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений.
 Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета. - Качество — Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения.Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты, чтобы поддерживать скорость вашей страницы как можно быстрее.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или по времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например,г., килобайты, мегабайты). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страниц Изменение размера изображений поможет вам оптимизировать страницу. Изображение взято с jossnat.
Самый простой и прямой способ повысить скорость вашей страницы — уменьшить размер файла изображения.Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов и, следовательно, для загрузки браузеру требуется больше времени.Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы. Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый знал, что веб-сайт загружается бесконечно. Это может приводить в ярость, заставляя пользователей покидать сайт еще до загрузки контента. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.
Это может приводить в ярость, заставляя пользователей покидать сайт еще до загрузки контента. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем больше вероятность того, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг в Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы.Если вы хотите повысить рейтинг в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Примените код купона BLOG10 при оформлении заказа. Только онлайн, стандартные лицензии.
Сэкономьте сегодня
Как изменить размер изображений для Интернета 1. Выберите правильный формат файла
Выберите правильный формат файла Прежде чем изменять размер изображения для Интернета, решите, сохраняете ли вы изображение в оптимальном формате файла.Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы имеет большое значение с точки зрения баланса размера и качества. Изображение предоставлено Разваном Ионутом Драгомиреску.- JPEG — используйте JPEG для фотографий, снимков экрана и большинства других изображений. В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG — Используйте PNG для изображений, содержащих четкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG.PNG используют сжатие без потерь, то есть хранят все данные изображения.
 Размер их файла будет больше, чем у других форматов.
Размер их файла будет больше, чем у других форматов. - GIF — Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda. Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей — ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта.Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. При изменении размера удаляются ненужные пиксели и можно значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите вниз настройки качестваКогда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством.Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 — оригинальное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, каким объемом данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать ползунок. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вы должны довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне.Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения — отличный выбор с высоким качеством и небольшим размером файла.
Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вы должны довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне.Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения — отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета Не существует единого идеального размера изображения, но есть несколько рекомендаций.Изображение через Rawpixel.
К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Полноэкранные изображения — Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их равными 2400 × 1600 пикселей.
- Изображения внутри содержимого — Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге.Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла. Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста изображений-героев и подобных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет. Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ. Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения, не жертвуя качеством.
Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ. Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения, не жертвуя качеством.
Теперь, когда вы знаете несколько способов изменения размера изображений в Интернете, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Интернет-инструменты 1. Kraken.io Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken. io — это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
io — это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
Помимо множества функций, позволяющих создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения, чтобы уменьшить размер файла. Просто загрузите свое изображение или выберите изображение из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNG Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы использовать их в качестве универсального средства сжатия. Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
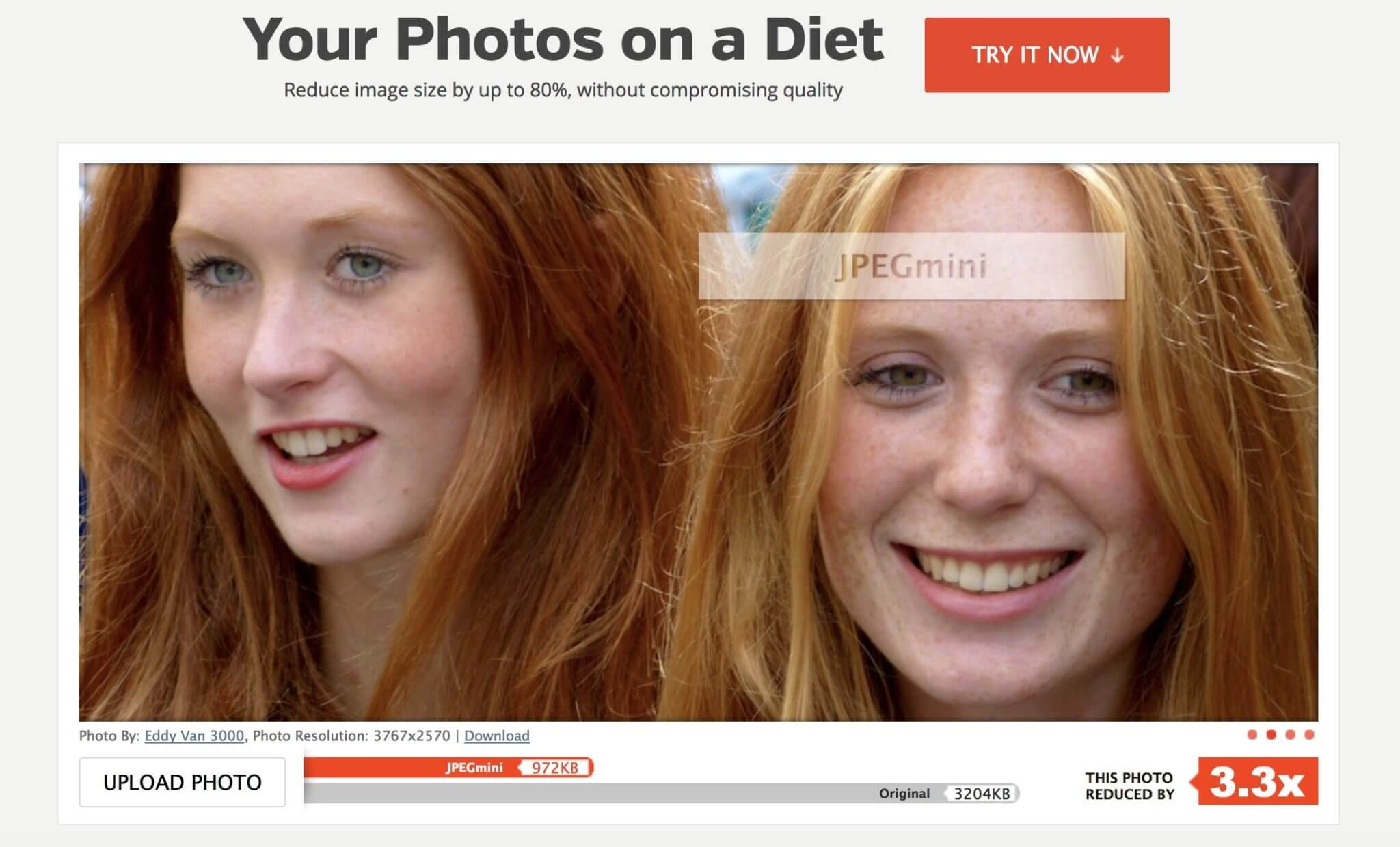
В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG ПерчаткаЭтот инструмент Windows по праву полюбился тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения 6. Компрессор массовых изображений Пользователи Android не могут найти ничего лучше, чем Bulk Image Compressor по простоте использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
Владельцы iPhone и iPad могут использовать Photo Compress — Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения Итак, что может пойти не так? Изображение предоставлено Майком Лаптева.
При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- Полосы — Полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто не хватает для создания плавного градиента.
 Функции предварительного просмотра помогают избежать полос при сжатии изображения.
Функции предварительного просмотра помогают избежать полос при сжатии изображения. - Пикселизация — Пиксельное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.Когда вы загружаете изображения из редактора Shutterstock, установите для них 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета — Цвета вашего изображения выглядят блекло при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.

Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Ознакомьтесь с этими важными статьями:
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж. В одном исследовании 91% потребителей заявили, что они предпочитают визуальный контент статической текстовой информации. . Вот почему важно использовать красивые, качественные фотографии, размер которых соответствует вашему сайту и платформам социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон. Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 лучших инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете.Вы можете использовать эти ресурсы для фотографии продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах. Например, Facebook, Instagram и Twitter имеют разные размеры изображений, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно 1. Бесплатное изменение размера изображения: BeFunkyBeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций. Вы можете изменить размер изображения по ширине или высоте или по процентной шкале. Например, если вы знаете, что ваша фотография должна иметь ширину 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон».Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете бесплатно выбрать базовое изменение размера и редактирования фотографий. Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Масштабирование массового изображения: B.I.R.M.E
B.I.R.M.E. означает «Простое пакетное изменение размера изображения». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, вместо того, чтобы делать их одно за другим. Вы также можете добавить рамку к каждой фотографии. Просто выберите желаемую толщину в пикселях.
Одна из лучших особенностей B.I.R.M.E. заключается в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Подходит для: Одновременное изменение размера нескольких изображений.
3. Изменить размер изображения в Интернете: Free Image & Photo OptimizerЭтот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер. Созданный Shopify Free Image & Photo Optimizer позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размеры изображений в разных размерах. Независимо от того, изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размера изображений в различных размерах.
4. Изменение размера нескольких изображений: изменение размера изображения в ИнтернетеЭтот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании.Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум — 16 пикселей, максимум — 1024 пикселя.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину. Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Сладкий!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетяхSocial Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию. 8 просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ. Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.”Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное число, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или странно выглядящим, убедитесь, что вы вводите только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo ResizerЭтот инструмент похож на Social Image Resizer Tool (№ 5 в этом списке), потому что он помогает вам изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram.Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также рисовать на фотографии или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например подпись или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
I Love IMG — еще один инструмент для изменения размера нескольких изображений, который упрощает этот процесс. Загрузите все свои изображения сразу, а затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытость и пикселизацию, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Одновременное изменение размера нескольких изображений.
9. Бесплатное изменение размера изображения: ResizePixelЭто еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы окончательное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографийBulk Resize прост и удобен в использовании. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Варианты включают масштабирование в процентах, самую длинную сторону, ширину, высоту и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если ваши фотографии имеют разный макет.
Подходит для: Массовое изменение размера изображения.
11. Изменение размера изображения Facebook: Изменение размера для FacebookResize for Facebook — простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда изменяет размер самой фотографии, чтобы она соответствовала требуемым размерам.Однако, если оставить задачу Facebook, изображения часто выглядят не лучшим образом. Изменяя размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Free Image Resizer: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в ИнтернетеПри использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может повредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом является поддержание высокого качества. Это можно увидеть в некоторых из рассмотренных нами инструментов, которые спросят вас, какого качества вы хотите получить окончательное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображения I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor.io — еще два отличных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, в то время как Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, а у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop и стоит ли это вложений для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1.В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть фотография определенной ширины или высоты, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не искажалось (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer ToolsХотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете.Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут быть отличием нового клиента от человека, который сразу же покидает ваш сайт.
Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображений для социальных сетей, вы можете выбрать из Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать из B.I.R.M.E, I Love IMG, массового изменения размера фотографий.
Начните сегодня же, оптимизируя свои фотографии и делая свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже.
Хотите узнать больше?
Как изменить размер изображения без потери качества
Две наиболее распространенные причины, по которым людям необходимо изменять размер изображений, — это использование на веб-сайте и публикация в социальных сетях.Продолжайте читать, чтобы узнать, как изменить размер изображения без потери качества.
Измените размер изображения здесь ↓
Добавить в ChromeМожно ли изменить размер изображения без потери качества?
Независимо от причины, иногда вам нужно изменить размер изображения, хранящегося на вашем телефоне или компьютере. Вот когда вам нужно знать, как быстро и легко изменить размер изображения.
Не все форматы изображений одинаковы. Некоторые типы, например GIF-файлы, старше и поддерживают меньшее количество цветов. BMP — это формат Microsoft, и эти файлы могут быть очень большими.PNG и JPEG являются оптимальным выбором для Интернета, поскольку они поддерживают миллионы цветов и могут храниться в файлах относительно небольших размеров без потери качества. Кроме того, файлы PNG поддерживают прозрачность, что необходимо разработчикам веб-сайтов. TIFF — это высококачественный формат, который отлично подходит для печати и достаточно универсален, чтобы хранить несколько изображений в одном файле.
При изменении размера изображений имейте в виду, что форматы GIF и JPEG работают с потерями и в некоторой степени теряют качество. В то время как файлы PNG, BMP, TIFF и SVG не потеряют качество.Практическое правило, о котором следует помнить, заключается в том, что растровые файлы (например, GIF, JPEG и даже некоторые PNG) будут терять некоторое качество при изменении размера или переформатировании, а векторные изображения, такие как SVGS, AI и XPS, — нет. Их можно увеличивать или уменьшать по размеру без потери качества. Графические дизайнеры создают логотипы с использованием векторных изображений, чтобы их можно было увеличивать или уменьшать в размере для различных целей.
Как правило, если вы сделаете большое изображение и уменьшите его, вы не потеряете видимого качества. Однако, если вы попытаетесь сделать небольшой снимок и растянуть его больше, он будет выглядеть размытым и пиксельным.
Для веб-сайтов человеческий глаз может воспринимать только определенную плотность качества, поэтому веб-графика и изображения не должны быть такого высокого качества (всего около 72 точек на дюйм). Печать изображений и логотипов; однако он должен быть не менее 300 DPI (точек на дюйм).
Как изменить размер изображения в Интернете
К счастью, есть отличный онлайн-оптимизатор изображений, который вы можете использовать, чтобы снять всю работу по изменению размера изображений. Выполните следующие действия, чтобы изменить размер любого изображения за несколько секунд:
- 1. Посетите https://resizing.app
- 2. Держите изображение под рукой на рабочем столе или в папке.
- 3. Теперь перетащите изображение в поле в центре веб-страницы.
- 4. После того, как вы разместите изображение на странице, справа от него появятся три поля для улучшения и оптимизации вашего изображения.
- 5. Выберите только ширину, только высоту или нестандартный размер.
- 6. Введите точный размер в пикселях, в котором должно быть ваше новое изображение.
- 7. Затем выберите, хотите ли вы максимизировать изображение (то есть уменьшить размер, но при этом вы можете немного потерять качество) .
- 8. Наконец, выберите формат изображения (jpg или png) .
- 9. Нажмите кнопку «Сохранить», и ваше новое изображение с измененным размером мгновенно загрузится на ваш компьютер.
Нет ничего проще, чем изменить размер изображения и сохранить его качество. Существует также множество бесплатных приложений для изменения размера изображений, которые вы можете использовать для уменьшения масштаба изображений для различных целей.
Заключение
В большинство фото-приложений включены некоторые инструменты для изменения размера и редактирования изображений. Особенно это касается камер и программного обеспечения мобильных устройств. Некоторые из встроенных параметров отлично справятся со своей задачей, но иногда имеет смысл поискать нестандартное решение, например, приложение для изменения размера, описанное выше.
Статьи по теме:
Upscale image без потери качества
Image Upscaler — это онлайн-сервис для увеличения изображения без потери качества.Он основан на сверточных нейронных сетях Deep Learning.
Слева — растягивается, справа — масштабируется с помощью этого инструмента.Image Upscaler — это онлайн-сервис, который увеличивает масштаб изображений и фотографий в 4 раза. Он использует искусственный интеллект, который увеличивает изображение, не делая его размытым, в то же время сохраняя его качество.
О себе:
Image Upscaler — это онлайн-сервис для увеличения фотографий. Это помогает изменять размер изображений без потери качества. Используя искусственный интеллект, Image Upscaler увеличивает разрешение изображения, сохраняя его естественный вид.
Инструмент для изменения размера изображений просто необходим для:
- Instagram, Facebook, Twitter, блоггеров Pinterest;
- владельцев сайтов;
- тренера саморазвития;
- студентов, менеджеров, ученых и других.
FAQ:
Как это работает?
В основном Image Upscaler отрисовывает недостающие пиксели на месте больших. Он был построен с помощью искусственного интеллекта.
Во-первых, GAN Generative Adversarial Networks (GAN) прошли обучение в огромной библиотеке фотографий.Это помогает приложению понять, как должны выглядеть земля, здания и т. Д. Теперь, когда вы загружаете изображение, Image Upscaler сканирует его, понимает, что это за объект, а затем рисует остальные пиксели. В результате вы получаете фото высокого качества с измененным размером.
Какой формат можно использовать?
Вы можете увеличивать изображения в форматах JPG, JPEG, PNG.
Есть ли у средства повышения качества изображения какие-либо ограничения?
Да:
— Вы можете изменить размер изображения в 4 раза.
— Максимальный размер изображения 5 Мб.
— Ширина и высота изображения ограничены до 2500 пикселей. Если вы хотите изменить размер изображения большего размера, вы можете обрезать необходимую часть перед обработкой.
В чем разница между Image Upscaler и Photoshop?
В то время как Photoshop работает в автономном режиме с вашего ПК, Image Upscaler работает онлайн из браузера. Вы можете использовать Image Upscaler на своем смартфоне, офисном ноутбуке и т. Д., Когда вам это нужно. Между тем необходимо установить Photoshop, а это значит, что ваше время и оперативная память компьютера будут потрачены.
Если говорить о применяемой технологии, то в стандартных подходах используется билинейная интерполяция. Такие алгоритмы предсказывают появление новых пикселей, поэтому измененное изображение становится размытым. Image Upscaler использует AI, который создает новые пиксели, чтобы конечное изображение выглядело естественно.
Зависит ли Image Upscaler от какого-либо программного обеспечения?
Инструмент увеличения изображения работает в режиме онлайн из браузера.
С какими изображениями работает Image Upscaler?
Image Upscaler работает с любым изображением, но вы получите лучший результат, используя изображения, которые ранее не были масштабированы.Веб-сайт показывает лучшие результаты для логотипов, мультипликационных картинок, аниме или любого другого синтезированного изображения.
Еще вопросы?
Напишите мне на [адрес электронной почты защищен].
Как изменить размер и увеличить изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы сделать его больше? Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества.В этой статье мы покажем вам, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap — это наиболее часто используемый формат изображений в Интернете. Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, что делает изображение размытым и пиксельным. Как это:
Какое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя.Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1. Использование Perfect Resize в Adobe Photoshop
Perfect Resize — это программа, которая позволяет изменять размер изображений с умом. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия, содержащая плагин для Adobe Photoshop, стоит 150 долларов.Обе версии также доступны для бесплатной 30-дневной пробной версии. Если вы регулярно изменяете размер изображений, мы рекомендуем вам выбрать Perfect Resize. Это дорого, но это лучший способ увеличения изображений.
Примечание: мы никоим образом не связаны с Perfect Resize. Мы просто действительно счастливы, пользуясь продуктом.
После установки программного обеспечения откройте файл изображения, размер которого нужно изменить, в Photoshop. Просто зайдите в File »Automate и выберите Perfect Resize.
Это откроет изображение в приложении Perfect Size. Вы можете выбрать предустановку в меню слева или ввести свой размер в поле «Размер документа».
После ввода размера документа вам нужно перейти в Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, ваше изображение с измененным размером теперь будет выглядеть намного лучше, чем при обычном изменении размера.
Метод 2: Использование бесплатного программного обеспечения GIMP
Gimp — бесплатная альтернатива Adobe Photoshop. Его также можно использовать для увеличения изображений с минимальной потерей качества. Однако следует предупредить вас, что результат будет не таким хорошим, как у Perfect Resize.
Вот как в GIMP увеличивать маленькие изображения без потери качества.
Откройте изображение, размер которого хотите изменить, в GIMP. Просто перейдите к Image »Scale Image . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».
Вот и все, теперь вы можете экспортировать это изображение в Интернет. Вот вам пример для сравнения. Размер изображения слева был изменен с помощью бикубической передискретизации в Photoshop. Размер изображения справа был изменен с использованием метода интерполяции Sinc (Lanczos3). Вы заметите, что на обоих изображениях очень мало различий.
Метод 3. Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows.Irfanview предоставляет более разумный способ изменять размер изображений и увеличивать их.
Просто откройте свое изображение в Irfanview и перейдите к Image »Resize / Resample .
Появится всплывающее окно изменения размера изображения. Сначала вам нужно ввести желаемый размер изображения в поле «Установить размер изображения». После этого вам нужно выбрать resmaple в методе Size. В раскрывающемся меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после передискретизации».
Irfanview изменит размер изображения, которое затем можно будет сохранить на свой компьютер.
Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы сделать его больше. Однако, регулируя резкость и контраст изображения, вы можете увеличивать изображения и минимизировать потерю качества в процессе.

 Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.
Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки. Перемещайте ползунок, чтобы оценивать результат до и после.
Перемещайте ползунок, чтобы оценивать результат до и после. Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.
Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.
 Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.

 Сохранив, вы уменьшите объем картинки.
Сохранив, вы уменьшите объем картинки. Таким образом уменьшиться и его конечный вес.
Таким образом уменьшиться и его конечный вес. Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета. Это может приводить в ярость, заставляя пользователей покидать сайт еще до загрузки контента. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.
Это может приводить в ярость, заставляя пользователей покидать сайт еще до загрузки контента. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд. Размер их файла будет больше, чем у других форматов.
Размер их файла будет больше, чем у других форматов. Функции предварительного просмотра помогают избежать полос при сжатии изображения.
Функции предварительного просмотра помогают избежать полос при сжатии изображения.