Как сделать ссылку на группу в ВК на группу, пост, паблик, страницу
Как сделать ссылку на группу в ВК может понадобиться для различных целей, будь то просто сохранение этой записи в закладки или же использование её на биржах накрутки активностей.
Копирование и сохранение ссылки на пост
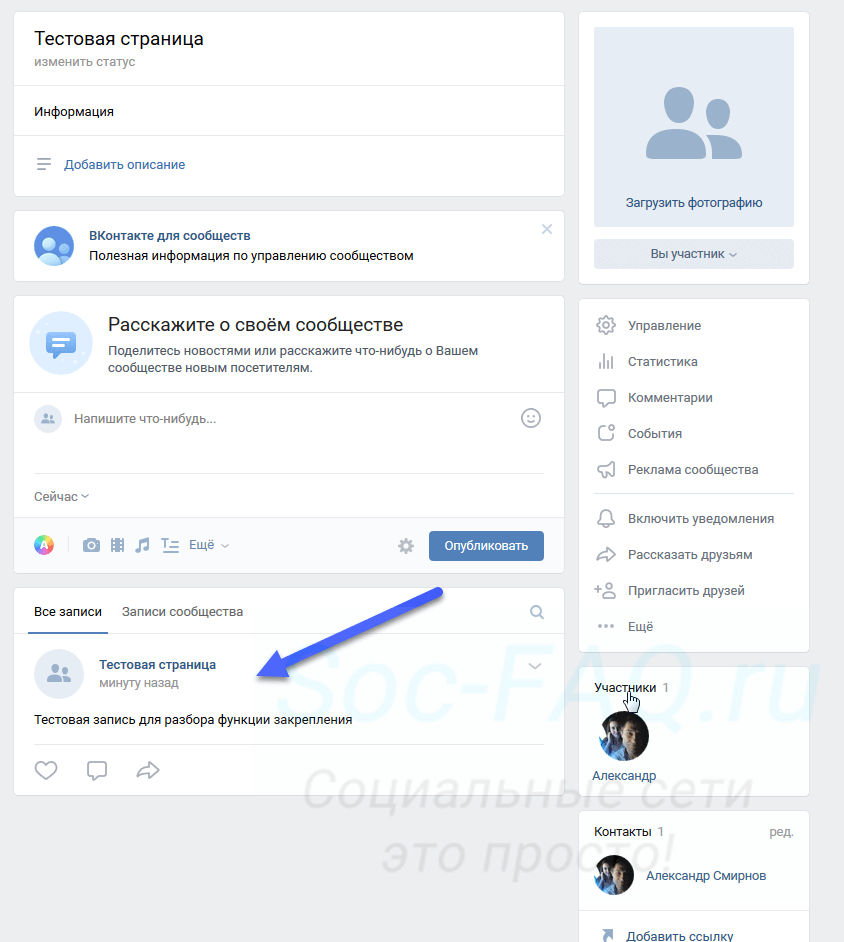
- Открываете стену с интересующей вас публикацией;
- Нажимаете на дату и время выхода записи;
- Переходите в адресную строку открывшегося окна и копируете её.
Теперь ссылка на заинтересовавшую запись в группе в вашем распоряжении, и её можно использовать как для личных целей, так и для раскрутки данного поста с помощью специальных сервисов и сайтов.
Полученную ссылку вконтакте можно сохранить двумя основными способами:
1 – добавив в закладки компьютера;
2 – скинув себе в диалог и пометив важным сообщением.
Второй способ лучше тем, что воспользоваться ссылкой можно будет всегда и везде за считанные секунды, правда при условии наличия интернета.
Узнав, как сделать ссылку на пост, можно переходить к следующему пункту.
Как сделать гиперссылку в посте
Гиперссылки создаются очень быстро, поэтому добавить их к публикуемой записи не составит никакого труда. Формат активных ссылок очень прост в своём создании, а их построение совершенно идентично как для перенаправления на группы и паблики, так и на человека. Перед созданием ссылки на пост необходимо решить, как она будет выглядеть и к какому конечному адресу направлять. Когда эти моменты урегулированы, можно перейти к непосредственному написанию и сделать гиперссылку.
Порядок и макет создания следующие:
- На стене страницы создаём необходимый пост;
- В пост вставляем приведенный ниже пример, переделывая его под интересующий нас паблик;
- Публикуем и проверяем, работает ли установленная активная ссылка или нет;
- Если с перенаправлением на человека или любую другую страницу есть проблемы, значит, наиболее вероятно, была допущена ошибка в адресе и его необходимо перепроверить.
Пример: @adres_stranicu (Название Гиперссылки), где «

Плюс гиперссылок в красивой визуальной составляющей, поскольку с их помощью громоздкий адрес легко может стать компактным словом или фразой. Также, можно дополнительно поэкспериментировать с именами гиперссылок, поставив более броские, интригующие и притягивающие внимание названия. Минус их в требовании для оформления немного больше количества времени, нежели при вставке в пост вк обычной ссылки на человека или группу.
Прикрепление к посту сторонних ссылок
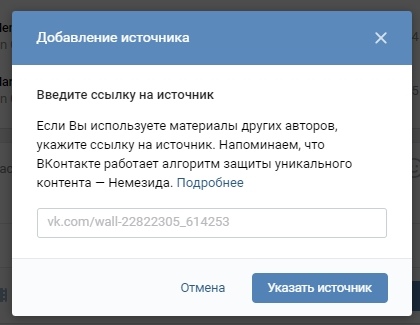
Если возникла необходимость вставлять стороннюю ссылку в пост, то может появиться вопрос оформления обложки записи. Дело в том, что алгоритм в вк устроен таким образом, что вставленная в публикацию ссылка стороннего ресурса автоматически обращается к параметрам соцсети, которые должны привязать к ней картинки и текстовое описание с этого ресурса. Если прикрепленное изображение вас не устраивает, то с помощью стрелочек можно просмотреть все доступные варианты и выбрать среди них наиболее подходящий, чтобы не постились все подряд.
Итоги, или почему стоит работать со ссылками
Социальная сеть Вконтакте предоставляет своим пользователям, а администраторам сообществ в частности, широкий функционал продукта с множеством возможностей. Раздел ссылок заслуживает отдельного внимания, как ещё один замечательный инструмент для взаимодействия с аудиторией и улучшения сообществ. Используйте его разумно, применяйте гиперссылки на людей для поднятия активности и улучшения визуального оформления постов, устанавливайте теплые контакты с аудиторией, и тогда она будет вместе с вами.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
Автор публикации
не в сети 4 недели
merchant
Merchant — первый из авторов сайта, практик и кудесник цифрового мира.
Как в ВК сделать ссылку словом
Ссылки позволяют удобно перейти на нужную страницу внутри сайта или на внешний сайт. Во ВКонтакте есть несколько способов поставить ссылки прямо со слов. То есть, достаточно будет нажать на слово, например, на имя человека, и тут же можно будет оказаться на его странице. В этой статье мы подробно рассмотрим способы сделать в ВК ссылку словом на страницу конкретного человека, сообщество и отдельный пост.
Как сделать ссылку в ВК словом на человека
Важно
Когда вы включаете страницу пользователя в ссылку, например, в посте группы. Он получает уведомление о том, что его упоминают в этом посте.
Чтобы сделать ссылку в ВК словом на человека, можно использовать три разных способа.
1 способ
Формат записи: @имя_пользователя
В записи, с которой нужно сослаться на пользователя, укажите ссылку на него при помощи указанного выше формата записи. То есть, наберите знак @, после чего начните вводите имя человека, если он у вас есть в друзьях или подписчиках. Чем больше букв от имени или фамилии пользователя вы введете, тем сильнее будет сокращаться список предложенных социальной сетью пользователей, на которых можно сослаться.
То есть, наберите знак @, после чего начните вводите имя человека, если он у вас есть в друзьях или подписчиках. Чем больше букв от имени или фамилии пользователя вы введете, тем сильнее будет сокращаться список предложенных социальной сетью пользователей, на которых можно сослаться.
Нажав на нужного пользователя, он будет вставлен в запись. Имя и фамилия, которые автоматически окажутся в скобках, можно изменить.
Далее остается опубликовать эту запись. И указанный пользователь получит уведомление о том, что его упомянули в посте.
Сам же пользователь в посте будет отображаться в виде ссылки.
Если пользователя, на которого вы хотите сослаться, нет у вас в друзьях, тогда нужно указывать после значка @ его точный идентификатор из социальной сети. Идентификатор отображается в ссылке на его страницу.
Сослаться на такого пользователя можно также, но указав его идентификатор.
2 способ
Формат записи: *имя_пользователя
Все, что мы описали выше для первого способа, актуально и для этого способа. Единственное отличие — другой формат записи. Вместо значка @ при простановке ссылки нужно ставить *.
Единственное отличие — другой формат записи. Вместо значка @ при простановке ссылки нужно ставить *.
Важно
Данный способ со знаком * актуален только для компьютеров. Со смартфона через мобильное приложение ВКонтакте сослаться на пользователя через знак * не получится.
3 способ
Формат записи: [id|имя_пользователя]
Некоторые пользователи форумов привыкли к языку разметки BBCode. Он поддерживается социальной сетью ВКонтакте, и им тоже можно пользоваться, чтобы сослаться с поста на человека.
Для создания ссылки на пользователя в ВК с его имени через BBCode, нужно открыть квадратную скобку, туда поставить идентификатор страницы пользователя, а после разделительную вертикальную линию. Далее ввести анкор ссылки, то есть видимые слова, и закрывать квадратную скобку.
Обратите внимание
По финальному результату все 3 описанных выше способа не отличаются друг от друга. В итоге отображаться будет ссылка на страницу человека в ВК с заданным анкором.
Как сделать ссылку на сообщество в ВК
Способов сослаться на сообщество во ВКонтакте также 3, как и в случае со ссылкой на пользователя. Отдельно рассматривать их не будем, выше можно прочитать подробности про каждый из этих способов — они относятся и к ссылками на сообщество. Но приведем все 3 способа на примерах.
Формат записи: @идентификатор_сообщества
Самый распространенный и удобный способ сделать активную ссылку на сообщество. Просто напишите в посте символ @, и далее начните писать название нужного паблика. Когда он появится, нажмите на него.
Обратите внимание
Таким образом можно сослаться на любой паблик. Однако часто у пабликов бывают одинаковые названия. В таком случае нужно определить нужный паблик по идентификатору.
Формат записи: *идентификатор_сообщества
Как и в варианте выше — поставьте символ * и начните писать название сообщества или его идентификатор. Далее нужно отыскать сообщество в предлагаемом списке и нажать на него.
Формат записи: [идентификатор_сообщества|текст]
BBCode можно использовать и для создания ссылки на сообщество в ВК из поста. Выше указан формат записи, который нужно использовать для создания такой ссылки. Слева от вертикальной полосы вводится идентификатор сообщества (его можно взять из ссылки на сообщество), а справа нужный текст.
Все эти 3 способа дают одинаковый результат. В итоге получится активная ссылка в посте на указанное сообщество.
Сообщество, на которое указана ссылка из поста, получает уведомление об этом.
Как сделать в ВК ссылку на пост
Когда в рамках постов ВКонтакте описывается история, может потребоваться сослаться на старые посты в ленте сообщества. Такие ссылки можно сделать активными с конкретной фразы, и это ничуть не сложнее, чем сделать ссылку на отдельного человека в ВК или сообщество.
Формат записи: @ссылка_на_пост (текст ссылки)
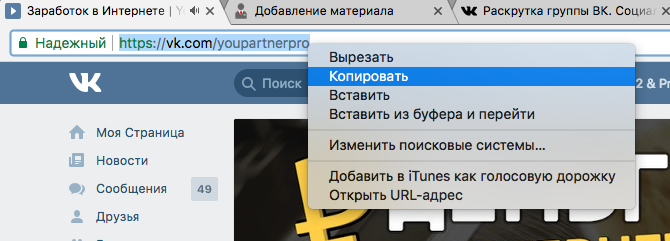
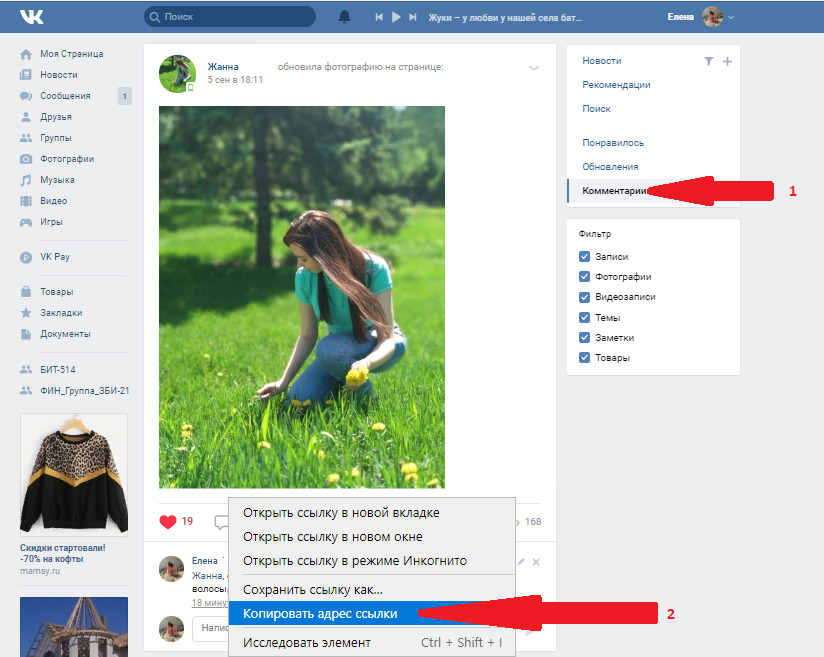
Чтобы сделать ссылку на конкретный пост, нужно сначала получить эту ссылку. Для этого найдите в ленте нужный пост, наведите на дату его публикации, нажмите правой кнопкой мыши и выберите “Копировать адрес ссылки”.
Для этого найдите в ленте нужный пост, наведите на дату его публикации, нажмите правой кнопкой мыши и выберите “Копировать адрес ссылки”.
Теперь адрес нужного поста у вас в буфере обмена. Можно начать создание поста. Поставьте символ @ и далее сразу вставьте ссылку на запись. Сделайте пробел, и после этого в круглых скобках укажите текст ссылки.
Опубликуйте — текст ссылки преобразуется в анкор, и он станет активным.
Важно
Подобным образом можно сослаться не на все ссылки, сделанные социальной сетью ВКонтакте. Например, сослаться на ссылки формата vk.cc не получится. Но можно ссылаться, например, на личные сообщения и ссылки формата vk.me.
Как сделать красивую ссылку на группу в посте ВК — freesmm.ru
Очередной «секрет» Контакта, о котором вы возможно не знали.
Данный секрет связан с упоминаниями, а также с «показать полностью»
Задача: сделать ссылку на сообщество в посте в виде любого текста.
youtube.com/embed/_CMISukca-4″>
Способ 1
С помощью редактирования упоминания
Способ 2
Использовать специальную конструкцию
- У нас есть паблик http://vk.com/public38369814
- Короткий урл http://vk.com/smmblog
Нам нужно написать пост «Самые интересные статьи на странице паблика SMM блог» при этом фраза «SMM блог» должна быть ссылкой на паблик . Как это сделать…
Для того, чтобы любой текст можно было использовать как ссылку нужно использовать специальную конструкцию при составлении поста:
[id-сообщества|текст ссылки],
Где id- cообщества — это id сообщества, либо короткий адрес, то есть то что идет после vk.com/короткий_урл
В моём примере это будет выглядеть так:
«Самые интересные статьи на странице паблика [public38369814|SMM блог]»
«Самые интересные статьи на странице паблика [smmblog|SMM блог]»
После публикацииНи в коем случае не используйте вместо текста «показать полностью» и «читать дальше«. Вначале ВК будет удалять ваш пост, а затем может забанить и ваше сообщество (группу или публичную страницу)
Вначале ВК будет удалять ваш пост, а затем может забанить и ваше сообщество (группу или публичную страницу)
Текст ссылки должен давать понять пользователю, что он будет перенаправлен на другое сообщество, а не ждать раскрытия поста, чтобы появился полностью текст.
На этом весь секрет раскрыт. Не злоупотребляйте!
Интересное видео: прикольная реклама окон от Гришковца. Посмотрел несколько раз. Хороший пример рекламы для интернета
Как узнать ссылку на пост вконтакте? как узнать ссылку на сделанный пост?
Сейчас на многих почтовых спонсорах, да и на большинстве социальных бирж имеются задания, связанные с размещением постов и репостов вконтакте. Но дело в том, что не все пользователи, которые выполняют подобные задания, умеют правильно отправить в отчет ссылку на размещенный ими пост или репост, с чем мы и будем сегодня разбираться.
Почему я решил коснуться данного вопроса, а потому как он важен не только исполнителям подобных заданий, но и рекламодателям. Ведь сами подумайте, если задание выполнят, к примеру, около сотни человек, и половина из них не правильно пришлет ссылку на размещенный пост, что предложите делать рекламодателю? отклонить выполнение или отправить его на доработку? На это потребуется затратить время, которое, как для рекламодателя, так и для исполнителя ценно. Поэтому давайте разберемся с этим, и избежим подобного рода траты времени.
Как узнать ссылку на сделанный пост?
Для того чтобы узнать ссылку на сделанный репост или пост, достаточно выполнить следующее:
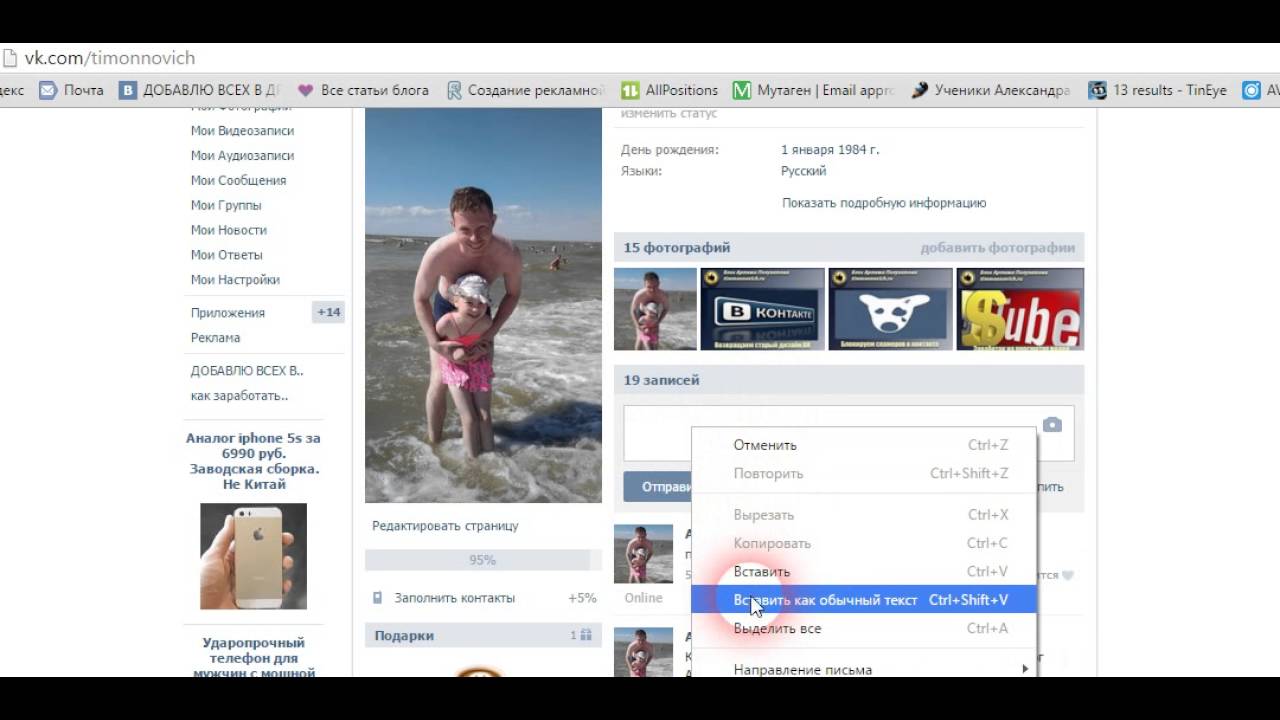
1. Необходимо навести курсор ко времени публикации нужного поста, пока не появится вместо курсора рука и нажать левой кнопкой мыши по времени, что и можно увидеть на картинке ниже:
2. После нажатия по времени, должен открыться требуемый пост:
3. Вот теперь и можно узнать ссылку на сделанный репост, нажав по адресной строке браузера. Благодаря чему вы и увидите требуемую вам ссылку поста:
Благодаря чему вы и увидите требуемую вам ссылку поста:4. Дальше копируете эту ссылку, она должна будет выглядеть у вас вот так:
5. Но правильный ее вид должен быть вот такой:Теперь можете смело отправлять эту ссылку в отчет задания, и можете быть уверенны, что отправили верную ссылку, а это значит, что оплата вам гарантирована.
Примечание: Почему именно второй вариант ссылки правильный? По большому счету, это не имеет значения, если вам ссылка нужна будет только для отчета о проделанной работе по заданию. Но вот если вы, к примеру, будете пользоваться различными сервисами для раскрутки вконтакте, так вот некоторые из них, не поддерживают первый формат ссылки (вследствие чего пользователи, перейдя по такого вида ссылке, увидят вместо нужного поста, ошибку ВКонтакте), и поэтому нужно пользоваться вторым вариантом.
Как видите, процесс получения ссылки на отдельную запись стены не такой уж и сложный, и осуществляется в несколько кликов мыши.
как поменять иконки в блоке
Любое дизайнерское решение может привлечь или оттолкнуть пользователей. Нам, конечно, хочется, чтобы пользователи оставались на сайте или в группе подольше. Чтобы они прониклись нашими текстами и захотели стать постоянными клиентами. Красивая группа Вконтакте с фирменным стилем добавит вам значимости в глазах посетителей. Но, если добавить нужную шапку и аватарку проще простого, то с блоком ссылок всё намного сложнее. Там картинки появляются автоматически, и вы не можете их изменить. Или всё-таки можете? Легко! Мы подготовили подробный разбор, как получить красивый дизайн ВК даже в ссылках.
Создаём список
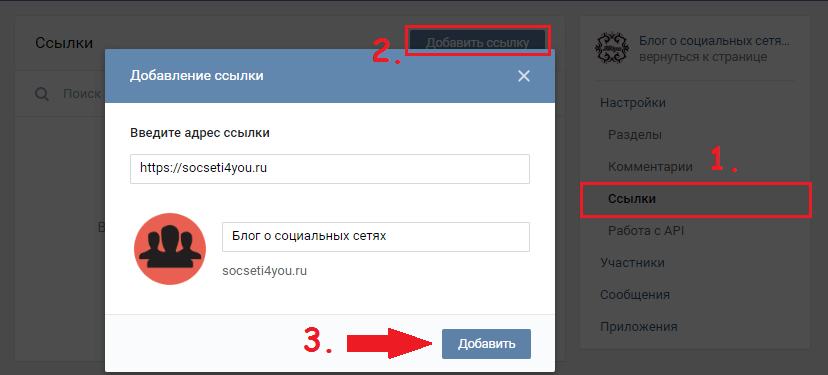
Начнём с того, что закинем нужные ссылки в группу. Если список у вас уже готов, идите к следующему пункту. Добавить ссылки на сайт или ваши аккаунты в других соцсетях можно через управление сообществом или просто кликнув на «Ссылки» под списком участников. Нажмите «Добавить ссылку» и вставьте адрес страницы.
На появившуюся картинку пока не обращаем внимание. Ею мы займёмся позже. Дайте ссылке название.
Готовим инструменты
Что не так
Посмотрите на ваш список ссылок. Вам всё нравится? Все ли картинки встали ровно? Они все в одном стиле? Если да, мы вас поздравляем! Вы счастливчик, один из миллиона! Вам этот разбор не нужен. А вот мы и сотни других недовольны автокартинками.
Вторая картинка вообще не читается – какие-то микроскопические буквы на белом фоне. Instagram вообще не пропустил нашу картинку, заменив её на свой логотип. А у ссылки на сайт картинку добавил неинформативную.
Что будем делать?
Во-первых, откроем Google Chrome, с ним будет легче работать. Во-вторых, скачаем программу Postman, которая и поможет нам изменить оформление группы Вконтакте. В-третьих, загрузите нужные картинки на какой-нибудь сервер, к которому у вас есть доступ.
Действуем
Открываем в Chrome страницу с настройкой ссылок. Правой кнопкой мыши кликаем в любом пустом месте. В контекстном меню выбираем «Просмотреть код». Открывается панель разработчика.
Нажимаем на «Network», и выбираем «All».
Держим эту панель открытой и добавляем в список новую ссылку. Любую. Потом мы её всё равно удалим.
Ищем на панели окошечко «Filter». Оно под красным кружком. Вводим туда share.php. Список внизу резко сокращается до такой же строчки. Это как раз запрос, по которому картинка загружается на сервер.
Кликните на эту строчку. И в появившемся окне – на «Headers». Оттуда нам нужно будет скопировать некоторые данные. Параллельно с эти открываем Postman. Можно не регистрироваться и пропустить пункт создания коллекции. Доходим до этого окошка:
Там, куда показывает стрелка, выбираем POST. Возвращаемся на страницу со ссылками и копируем из панели Request, cookie и body.
Возвращаемся на страницу со ссылками и копируем из панели Request, cookie и body.
После POST вставляем https://vk.com/share.php. Во вкладке «Headers» в «Key» пишем «cookie», а в Value вставляем второй скопированный текст. Или копируем из кода всё, начиная с cookie до последнего символа кода. Но тогда перед вставкой нажимаем «Bulk Mode».
Совет: если используете Bulk, проверьте, не появилось ли в начале строчек лишних пробелов, перейдя в режим Key-Value. Иначе у вас ничего не будет работать.
Теперь переходим в «Body». Выбираем form-data и по строчке вставляем в таблицу. Первое слово – в первый столбик, остальное – во второй. Или вставляем абзацем через «Bulk Mode».
В строчке image видим ссылку. Заменяем её на какую-нибудь из нужных нам. Важно, чтобы ссылка была доступной для всего интернета, а не скрыта в приватных облаках. Так, для Яндекс.Диска, картинку надо открыть, далее открыть в новой вкладке и уже нажать на «скопировать URL картинки». Проверяем, не появилось ли в начале строчек лишних пробелов. И нажимаем большую синюю кнопку «Send».
Проверяем, не появилось ли в начале строчек лишних пробелов. И нажимаем большую синюю кнопку «Send».
Внизу получаем примерно такой код:
Если результат получился другим, проверьте, не ошиблись ли вы на предыдущих этапах. И вернитесь сюда.
Как сделать гиперссылку на пост в вк : Радиосхема.ру
Как сделать ссылку на группу в ВК может понадобиться для различных целей, будь то просто сохранение этой записи в закладки или же использование её на биржах накрутки активностей. В этой статье мы расскажем, как сохранить ссылку, как сделать гиперссылку на группу, как вставить ссылку поста вконтакте и о многих других полезных моментах.
Копирование и сохранение ссылки на пост
- Открываете стену с интересующей вас публикацией;
- Нажимаете на дату и время выхода записи;
- Переходите в адресную строку открывшегося окна и копируете её.

Теперь ссылка на заинтересовавшую запись в группе в вашем распоряжении, и её можно использовать как для личных целей, так и для раскрутки данного поста с помощью специальных сервисов и сайтов.
Полученную ссылку вконтакте можно сохранить двумя основными способами:
1 – добавив в закладки компьютера;
2 – скинув себе в диалог и пометив важным сообщением.
Второй способ лучше тем, что воспользоваться ссылкой можно будет всегда и везде за считанные секунды, правда при условии наличия интернета.
Узнав, как сделать ссылку на пост, можно переходить к следующему пункту.
Как сделать гиперссылку в посте
Гиперссылки создаются очень быстро, поэтому добавить их к публикуемой записи не составит никакого труда. Формат активных ссылок очень прост в своём создании, а их построение совершенно идентично как для перенаправления на группы и паблики, так и на человека. Перед созданием ссылки на пост необходимо решить, как она будет выглядеть и к какому конечному адресу направлять. Когда эти моменты урегулированы, можно перейти к непосредственному написанию и сделать гиперссылку.
Когда эти моменты урегулированы, можно перейти к непосредственному написанию и сделать гиперссылку.
Порядок и макет создания следующие:
- На стене страницы создаём необходимый пост;
- В пост вставляем приведенный ниже пример, переделывая его под интересующий нас паблик;
- Публикуем и проверяем, работает ли установленная активная ссылка или нет;
- Если с перенаправлением на человека или любую другую страницу есть проблемы, значит, наиболее вероятно, была допущена ошибка в адресе и его необходимо перепроверить.
Пример: @ adres _ stranicu (Название Гиперссылки), где « adres _ stranicu » – это адрес группы, паблика, либо личной страницы, на которую ссылка должна вести, а «Название Гиперссылки» – имя, которым она будет обозначена в посте.
Плюс гиперссылок в красивой визуальной составляющей, поскольку с их помощью громоздкий адрес легко может стать компактным словом или фразой. Также, можно дополнительно поэкспериментировать с именами гиперссылок, поставив более броские, интригующие и притягивающие внимание названия. Минус их в требовании для оформления немного больше количества времени, нежели при вставке в пост вк обычной ссылки на человека или группу.
Также, можно дополнительно поэкспериментировать с именами гиперссылок, поставив более броские, интригующие и притягивающие внимание названия. Минус их в требовании для оформления немного больше количества времени, нежели при вставке в пост вк обычной ссылки на человека или группу.
Прикрепление к посту сторонних ссылок
Если возникла необходимость вставлять стороннюю ссылку в пост, то может появиться вопрос оформления обложки записи. Дело в том, что алгоритм в вк устроен таким образом, что вставленная в публикацию ссылка стороннего ресурса автоматически обращается к параметрам соцсети, которые должны привязать к ней картинки и текстовое описание с этого ресурса. Если прикрепленное изображение вас не устраивает, то с помощью стрелочек можно просмотреть все доступные варианты и выбрать среди них наиболее подходящий, чтобы не постились все подряд. Также, перед тем как прикрепить ссылку, можно подготовить для использования свои промо-материалы, а предложенные сайтом удалить с помощью крестика на всплывающем окне.
Итоги, или почему стоит работать со ссылками
Социальная сеть Вконтакте предоставляет своим пользователям, а администраторам сообществ в частности, широкий функционал продукта с множеством возможностей. Раздел ссылок заслуживает отдельного внимания, как ещё один замечательный инструмент для взаимодействия с аудиторией и улучшения сообществ. Используйте его разумно, применяйте гиперссылки на людей для поднятия активности и улучшения визуального оформления постов, устанавливайте теплые контакты с аудиторией, и тогда она будет вместе с вами.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Одной из самых распространенных и удобных возможностей гибкого использования социальных сетей является создание гиперссылок. В этой статье рассмотрено, как работает гиперссылка ВК (ВКонтакте) и вообще для чего она предназначена.
Что такое гиперссылка
Классическое определение этого слова практически не отличается от используемого в социальных сервисах. В последних — это часть сообщения, при нажатии на которую происходит перемещение в назначенную позицию текущей или открытие другой страницы.
В последних — это часть сообщения, при нажатии на которую происходит перемещение в назначенную позицию текущей или открытие другой страницы.
Визуально гиперссылка выглядит как и обычная ссылка: при наведении может показывать дополнительную информацию о целевом объекте, а также изменяется вид курсора; имеет отличительный от основного текста цвет.
Чаще остальных используются гиперссылки для указания страниц других пользователей (в постах и групповых чатах). Чтобы создать пост с гиперссылкой:
- Откройте страницу человека, на которого нужно упомянуть.
- Скопируйте его адрес (цифры в адресной строке после id или буквенный ник).
- В квадратных скобках напишите id с номером или ник, затем поставьте знак вертикальной черты (на английской раскладке с зажатой клавишей Shift; обычно находится возле клавиши Enter вместе со слешами) и добавьте текст, нажатие на который будет отправлять на указанную страницу.
Внешние адреса
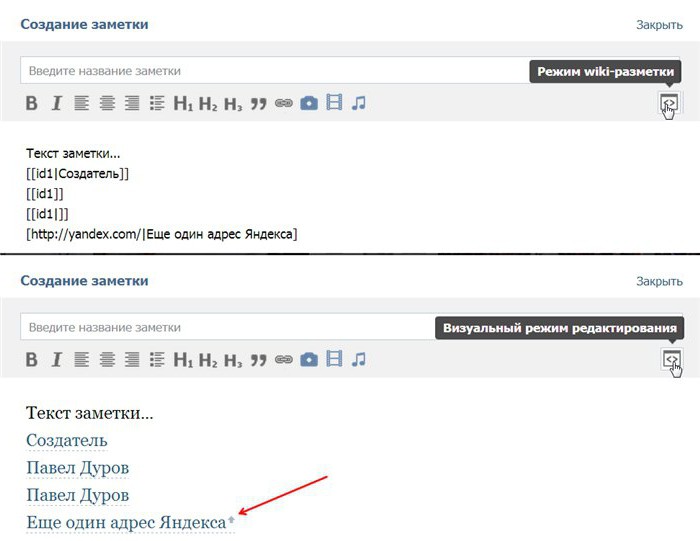
Перенаправлять с помощью гиперссылок можно не только на объекты внутри соцсети, но и на внешние ресурсы. Здесь алгоритм действий немного другой, но все такой же простой, однако есть ограничение: ссылаться на внешние адреса можно только в заметках.
Здесь алгоритм действий немного другой, но все такой же простой, однако есть ограничение: ссылаться на внешние адреса можно только в заметках.
- При создании поста на странице нажмите «Прикрепить» > «Заметка».
- Введите произвольный текст.
- Выделите написанное > выберите «Добавить гиперссылку» > «Внешняя гиперссылка». Укажите адрес нужного сайта.
- Нажмите «Сохранить и прикрепить заметку».
Группы и сообщества
Также ВК позволяет создавать в быстром режиме гиперссылки на различные группы. Способ не требует добавления квадратных скобок, к в первом примере.
- В тексте сообщения в нужном месте введите:
- @clubXXXXXX , если целевой объект — сообщество (где X — цифры идентификатора).
- @idXXXXXX , если нужно сослаться на страницу отдельного человека.
- Завершите свое сообщение и нажмите кнопку отправки.
Посты и сообщения
Для создания гиперссылок на отдельные посты и сообщения:
- Перейдите на страницу с выбранным контентом.

- Скопируйте его URL.
- Воспользуйтесь кнопкой добавления веб-адреса > вставьте URL в поле «Адрес ссылки» > «Добавить».
Другие объекты
ВКонтакте позволяет создавать гиперссылки и на прочие объекты сервиса. Для этого используются уже известные квадратные скобки, внутри которых вертикальная черта разделяет псевдоссылку и гипертекст.
- [topic|Тема] — тема/обсуждение в соцсети;
- [appXXXXX|Приложение] — приложение из магазина ВК, где X — цифры его идентификатора;
- [video-YYYYY|Видео] — видео на ролик ВК;
- [photo-XXXXX|clubZZZZZ] — ссылка на сообщество через изображение.
Выводы
Гиперссылка ВК (ВКонтакте) позволяет перенаправлять пользователя на контент текущей страницы, внешний URL-адрес или внутренний ресурс сервиса, как то приложение, фото, видео, приложения, обсуждения и т. п. Для ее создания необходимо пользоваться специальными шаблонами.
Как в вк скопировать ссылку на запись
Как сделать ссылку на репост записи в ВК — Блог о SMM
Наверняка каждый из вас принимал участие в конкурсах в социальной сети ВКонтакте, условием которых было сделать репост записи сообщества и написать ссылку на свой репост в специальной теме, или прислать организатору конкурса. Так вот, в этой статье хочу поговорить о том, как правильно делать эту самую ссылку, что бы она и выглядела красиво и тот, кто проводит конкурс, сразу нашел ваш репост среди остальных записей на вашей стене.
Так вот, в этой статье хочу поговорить о том, как правильно делать эту самую ссылку, что бы она и выглядела красиво и тот, кто проводит конкурс, сразу нашел ваш репост среди остальных записей на вашей стене.
Два способа как сделать ссылку на репост записи в ВК
Я расскажу о двух основных способах, их на самом деле можно придумать очень много.
1. Первый способ для того, что бы сделать ссылку на репост. Берем пост, на который нужно получить ссылку, подводим стрелку мыши ко времени и нажимаем на правую клавишу мыши.
Нашему вниманию предстает всплывающее меню. После чего просто выбираем пункт «копировать ссылку» и нажимаем на него.
Вот и все, ссылка готова.
Теперь просто вставляем ее туда куда нужно, для этого нажимаем «Ctrl» + «V», или из меню правой клавиши мыши нажимаем на пункт «вставить», и получаем вот такой результат.
2. Второй способ также очень прост.
Для начала все также выбираем пост, на который нужно получить ссылку, подводим стрелку мыши ко времени поста и правой клавишей мыши открываем всплывающее меню, где выбираем пункт «открыть в новой вкладке».
После чего подводим стрелку мыши к адресной строке в браузере и просто копируем адрес.
Это было два простых способа, как правильно сделать ссылку на репост записи в ВК для конкурса (на самом деле не только для конкурса).
Также ниже вы можете просмотреть видео на эту тему.
Подписывайтесь на мою рассылку (с права сбоку), чтобы не пропустить новых статей и быть в курсе.
Если Вам понравилась и/или помогла данная статья, — ставьте лайк и рассказать друзьям.
Присоединяйтесь к нам в социальных сетях:
Как скопировать ссылку в ВК
Социальная сеть «Вконтакте» периодически обновляется разработчиками, меняется дизайн, функционал сайта. Не так давно Vk пережила очередное крупное обновление, которое коснулось интерфейса ресурса и некоторых его параметров. В связи с этим у пользователя может назреть вопрос – как скопировать ссылки с различных страниц сервиса, причем не только на компьютере, но и в официальном приложении «Вконтакте» для смартфонов. Об этом и пойдет речь в статье.
Об этом и пойдет речь в статье.
Копируем различные виды ссылок на ПК
Итак, существуют следующие основные страницы ВК, ссылки на которые нужно уметь копировать: Профиль, Пост, Сообщество, Фото, Песня. Рассмотрим каждую из них по отдельности.
Профиль
Чтобы скопировать ссылку на профиль ВКонтакте, необходимо:
- Зайти на свою страницу;
- В адресной строке браузера выделить ссылку на профиль и нажать «Ctrl+C»;
- Ссылка выглядит следующим образом — https://vk.com/id******** (Место «id» может быть написан буквенный адрес, если вы его меняли).
Читайте также: Как узнать важных друзей в ВК у друга.
- Для копирования адреса записи нужно кликнуть на вкладку с датой размещения левой кнопкой мыши, расположенную под постом;
- Аналогично первому способу копируем адрес поста;
- Ссылка на запись выглядит следующим образом — https://vk.com/************?w=wall********* (Вместо звездочек указан адрес страницы и записи соответственно).

Сообщество
Скопировать ссылку группы в ВК также достаточно просто:
- Заходим в паблик, ссылку на которую нам нужно клонировать;
- В адресной строке выделяем содержимое и знакомым сочетанием клавиш «Ctrl+C» копируем ссылку.
Ссылка на группу ВК
Чтобы скопировать ссылку на фотографию, нужно:
- Кликнуть на нее левой кнопкой мыши, тем самым открыв изображение в ВК;
- Кликните на Ещё;
- Далее Открыть оригинал.
Адрес расположения Фотографии на серверах VK
Песня
Тут дела обстоят сложнее. Чтобы скопировать ссылку на аудиозапись Вконтакте, необходимо:
- Кликнуть правой кнопкой мыши на нужную песню;
- В открывшемся меню выбрать: «Просмотреть код элемента» — для Opera;
- «Исследовать элемент» — для Яндекс.Браузер;
- «Проверить элемент» — для Edge;
- Открывается боковая панель с фрагментом кода, касающегося нашей аудиозаписи, находим вкладку «Network» и нажимаем на нее левой кнопкой мыши;
Готово. Чтобы проверить, удалось ли нам скопировать ссылку, попробуем ее открыть. Для этого, используя сочетание клавиш «Ctrl+V», вставляем ее в адресную строку браузера и нажимаем клавишу «Enter».
Чтобы проверить, удалось ли нам скопировать ссылку, попробуем ее открыть. Для этого, используя сочетание клавиш «Ctrl+V», вставляем ее в адресную строку браузера и нажимаем клавишу «Enter».
Интересно: Как писать от имени сообщества в ВК.
Подробнее данный способ копирования рассматривается в этом видео:
Как скопировать ссылку в VK на смартфонах
Теперь рассмотрим, каким образом можно сохранять в буфер обмена ссылки на смартфоне в официальном приложении «Вконтакте». Рассмотрим те же страницы и способы копирования ссылок на них.
Профиль
- Для копирования ссылки на профиль открываем боковое меню приложения, сверху находим наш профиль, кликаем на него;
- Открывается страница, в верхнем правом углу которой в виде вертикального «многоточия» представлен значок параметров страницы, нажимаем на него;
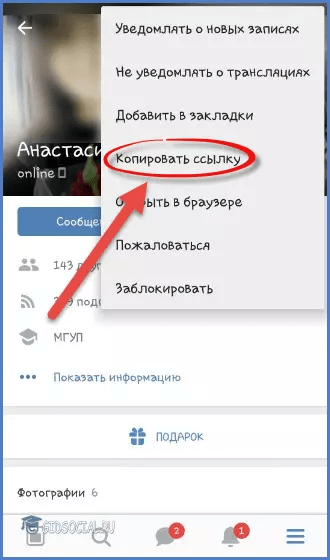
- В открывшемся списке выбираем «Копировать ссылку».

Копируем ссылку профиля через приложение на Айфон
- Тут все аналогично первому пункту, находим нужную запись;
- Справа от нее расположен знакомый нам значок в виде «многоточия», кликаем на него;
- Появляется список, в котором выбираем вкладку «Копировать ссылку».
Сообщество
- Вновь все схоже с описанными выше шагами, заходим в группу, ссылка которой нам необходима;
- Нажимаем на «многоточие», расположенное в правом верхнем углу и выбираем пункт «Копировать ссылку».
- Для копирования ссылки на фото открываем его кликом;
- Нажимаем на значок в виде вертикального «многоточия», расположенный вверху с правого края и выбираем вкладку «Копировать ссылку».
Песня
К сожалению, возможности скопировать адрес аудиозаписи в официальном приложении «Вконтакте» пока не предусмотрено. Потому, если есть возможность, следует войти в свой профиль на ПК и, используя описанный выше способ, скопировать ссылку на нужную аудиозапись.
В статье были рассмотрены возможные способы копирования ссылок на основные страницы Вконтакте. Надеюсь, полученная информация поможет вам в разрешении данной проблемы.
(1 оценок, среднее: 5,00 из 5) Загрузка.
Как сделать ссылку на человека Вконтакте
Широко известная и общедоступная сеть Вконтакте дает неограниченные возможности для общения. Благодаря Вконтакте вы без труда сможете отыскать старых друзей и завести новых, создать собственную группу по интересам, найти необходимую информацию, а также следить за тем, что происходит в мире.
Если вы нашли своего старого друга и желаете отметить его на фото или же скинуть информацию о его странице другим своим друзьям, то необязательно каждый раз забивать его имя в поиске. Достаточно просто сделать ссылку на человека Вконтакте:
- Зайдите на страницу интересующей вас личности.
- Перейдите в адресную строку.
- Скопируйте набор символов из браузера.
Также просто создать ссылку с айфона. Перейдите на интересующую вас страницу. Вверху справа, рядом со значком подарка, вы увидите три точки. Кликните по ним. Перед вами откроется вкладка, где среди прочих действий, вы сможете скопировать ссылку страницы, затем поместить ее в сообщение другому пользователю или в созданную вами беседу в Вконтакте.
Перейдите на интересующую вас страницу. Вверху справа, рядом со значком подарка, вы увидите три точки. Кликните по ним. Перед вами откроется вкладка, где среди прочих действий, вы сможете скопировать ссылку страницы, затем поместить ее в сообщение другому пользователю или в созданную вами беседу в Вконтакте.
Ссылка на человека Вконтакте состоит из двух частей: первая – это главный адрес ресурса, вторая часть – уникальный id номер. У некоторых юзеров Вконтакте, в адресной строке, можно заметить не номер, а легко запоминающееся слово или фамилию, написанную латинскими буквами. Если вы желаете поменять ссылку на вашу страницу, сделать ее простой и более запоминающийся, то:
- Перейдите в раздел настроек профиля.
- Во вкладке «общее» проскрольте до самого низа страницы.
- Найдите раздел «адрес вашей страницы». Кликните на клавишу изменить и придумайте новый, уникальный адрес своей страницы.
Благодаря простой и удобной ссылке на вашу страницу вас будет легче найти на просторах Вконтакте. Это очень полезно, если вы серьезно занимаетесь накруткой друзей и сбором подписчиков в Вконтакте.
Это очень полезно, если вы серьезно занимаетесь накруткой друзей и сбором подписчиков в Вконтакте.
Как сделать ссылку на группу Вконтакте
Если вы нашли интересную группу Вконтакте и вам не терпиться поделиться своей находкой с друзьями, то очень просто сделать ссылку на группу Вконтакте. Откройте главную страницу искомой группы или сообщества. В строке браузера скопируйте ссылку. Это можно сделать, если выделить ссылку и одновременно на
Как скопировать ссылку на пост в ВК
У вас бывали такие ситуации, когда вы хотели обсудить содержание поста из ВК с другим человеком, не пользующимся этой соцсетью? Вероятно, у некоторых из вас возникал вопрос, как скопировать ссылку на пост в ВК и отправить по e-mail или любым другим способом. Если да, то моя сегодняшняя статья для вас.
Как скопировать ссылку на пост в ВК на компьютере
Для копирования можно воспользоваться сразу тремя способами.
- Откройте страницу сообщества, на которой расположен нужный пост.
 Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост. Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост. Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
- Откройте карточку поста, как описано выше, а затем кликните по строке с временем его публикации. Оно указано сразу под названием сообщества. Пост откроется на индивидуальной странице. Теперь можно копировать адресную строку и вставлять в любой текст. В таком же виде он откроется и у вашего друга.
- Кликните правой кнопкой мыши по строке с временем публикации под названием сообщества. В открывшемся меню выберите сроку «копировать ссылку».
 Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.
Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.
Как скопировать ссылку на пост в ВК с мобильного устройства
Здесь алгоритм действия примерно такой же. После клика по посту он открывается на отдельной странице. Далее вы копируете адрес. Для этого прикоснитесь к адресной строке и подержите палец на ней в течение нескольких секунд. На экране появится меню, в котором нужно выбрать пункт «копировать». Внимательно проследите, чтобы выделилась вся ссылка целиком, а не отдельные фрагменты. Теперь можно отправлять ссылку, вставив в любой текст, как обычно.
Вставка ссылки на пост ВК из буфера обмена
На компьютере вставка ссылки в текст одинакова независимо от используемой программы. Здесь можно использовать один из двух способов:
- нажать Ctrl+V;
- кликнуть по месту вставки ссылки правой кнопкой мыши и в выпадающей меню выбрать пункт «вставить».

На мобильных устройствах алгоритм такой:
- поставьте курсор там, где будете вставлять ссылку;
- удерживайте палец в этой точке несколько секунд;
- в появившемся меню выберите «вставить».
Правильная ссылка на пост в полной версии будет выглядеть примерно вот так: https: // vk.com / wall-48484303_33043. В мобильной https: // m.vk.com / wall48484303_33043.
Теперь вы знаете, как скопировать ссылку на пост в ВК. Если остались вопросы, задавайте их в комментариях.
Как узнать ссылку на пост вконтакте? как узнать ссылку на сделанный пост?
Сейчас на многих почтовых спонсорах, да и на большинстве социальных бирж имеются задания, связанные с размещением постов и репостов вконтакте. Но дело в том, что не все пользователи, которые выполняют подобные задания, умеют правильно отправить в отчет ссылку на размещенный ими пост или репост, с чем мы и будем сегодня разбираться.
Почему я решил коснуться данного вопроса, а потому как он важен не только исполнителям подобных заданий, но и рекламодателям. Ведь сами подумайте, если задание выполнят, к примеру, около сотни человек, и половина из них не правильно пришлет ссылку на размещенный пост, что предложите делать рекламодателю? отклонить выполнение или отправить его на доработку? На это потребуется затратить время, которое, как для рекламодателя, так и для исполнителя ценно. Поэтому давайте разберемся с этим, и избежим подобного рода траты времени.
Ведь сами подумайте, если задание выполнят, к примеру, около сотни человек, и половина из них не правильно пришлет ссылку на размещенный пост, что предложите делать рекламодателю? отклонить выполнение или отправить его на доработку? На это потребуется затратить время, которое, как для рекламодателя, так и для исполнителя ценно. Поэтому давайте разберемся с этим, и избежим подобного рода траты времени.
Как узнать ссылку на сделанный пост?
Для того чтобы узнать ссылку на сделанный репост или пост, достаточно выполнить следующее:
1. Необходимо навести курсор ко времени публикации нужного поста, пока не появится вместо курсора рука и нажать левой кнопкой мыши по времени, что и можно увидеть на картинке ниже:
2. После нажатия по времени, должен открыться требуемый пост:
3. Вот теперь и можно узнать ссылку на сделанный репост, нажав по адресной строке браузера. Благодаря чему вы и увидите требуемую вам ссылку поста:
4. Дальше копируете эту ссылку, она должна будет выглядеть у вас вот так:
5. Но правильный ее вид должен быть вот такой:
Но правильный ее вид должен быть вот такой:
Теперь можете смело отправлять эту ссылку в отчет задания, и можете быть уверенны, что отправили верную ссылку, а это значит, что оплата вам гарантирована.
Примечание: Почему именно второй вариант ссылки правильный? По большому счету, это не имеет значения, если вам ссылка нужна будет только для отчета о проделанной работе по заданию. Но вот если вы, к примеру, будете пользоваться различными сервисами для раскрутки вконтакте, так вот некоторые из них, не поддерживают первый формат ссылки (вследствие чего пользователи, перейдя по такого вида ссылке, увидят вместо нужного поста, ошибку ВКонтакте), и поэтому нужно пользоваться вторым вариантом.
Как видите, процесс получения ссылки на отдельную запись стены не такой уж и сложный, и осуществляется в несколько кликов мыши.
Как скопировать ссылку в вк с телефона и с компьютера
По популярности социальная сеть VK уступает только Facebook, разработчики постоянно стараются улучшить внешней вид сервиса, его функционал. Последнее крупное обновление серьезно изменило внешний вид сайта, поэтому пользователи не сразу могут найти необходимые кнопки и ссылки. Это касается как официального ресурса в интернете, так и приложения Вконтакте. При желании можно отправить адрес на свой аккаунт, конкретную запись со стены, музыку или фотографию.
Как скопировать ссылку в ВК с компьютера
Если у человека возникает желание поделиться какой-то информацией из интернета, то нужно знать, как скопировать адрес этой страницы. Ссылка – уникальный набор символов, которые ведет на конкретную информацию во всемирной сети. Сайт ВК относится к этой же категории, поэтому предоставляет возможность поделиться музыкой, постом из паблика или фотографией через короткий URL адрес. Для этого вам понадобится только доступ к интернету и любой из перечисленных браузеров:
- Chrome от Гугл;
- Яндекс браузер;
- Opera;
- Edge от Майкрософт;
- FireFox.
На свой профиль
Каждая страница в соцсети обладает своим уникальным ID или буквенной подписью. В одном из обновлений администрация разрешила превратить числовой адрес в осмысленные слова. Один из вариантов – написать человеку то, что идет в адресной строке браузера после vk.com/. Есть способ и проще копировать ссылку на свой профиль из ВК:
- Запустите любой браузер, откройте свою страницу.
- В верхней части интернет-проводника в адресной строке выделите все содержимое.
- Нажмите правой кнопкой мышки и выберите пункт «Копировать». Можно использовать сочетание ctrl+C для.
- Далее откройте окно общения (почта, контакт, скайп и т.д.) и вставьте ссылку.
На пост
Группы, паблики часто постят интересные новости и материалы, которыми хотелось бы поделиться с друзьями. Кроме привычного репоста к себе на страницу, можно отправить активную ссылку на эту запись. Это позволит переслать ее по почте или другому мессенджеру. Для этого вам нужно копировать адрес ссылки по следующему алгоритму:
- Откройте ВК через браузер.
- Перейдите к группе или паблику с необходимым постом.
- Под названием записи есть гиперссылка в виде даты публикации, кликните по ней.
- Пост откроется в дополнительном интерфейсе.
- Скопируйте ссылку из адресной строки и отправьте ее через удобную вам программу.
На фото
Ежедневно пользователи ВК выкладывают множество фотографий и некоторые из них заслуживают отдельного внимания ваших друзей. Существует 2 способа, как скопировать ссылку на фото. Первый проводится так:
- Откройте фотоальбом с необходимой фотографией.
- Нажмите ее, далее найдите внизу под фото гиперссылку «Открыть оригинал».
- Изображение появится в новой вкладке в полном размере. Кликните по нему правой клавишей мыши.
- Выберите пункт «Копировать URL».
- Отправьте его удобным способом при помощи ctrl+V.
- Открываете изображение.
- Далее нужно скопировать содержимое из адресной строки браузера.
- Вставьте его в сообщении нужному человеку.
На музыку
Отправить песню другому пользователю ВК можно через функционал самого сервиса. Если же ваш друг в VK не зарегистрирован, то придется приложить усилия, чтобы скопировать ссылку на музыку. Придерживайте следующего алгоритма:
- Откройте через браузер страницу с аудиозаписью.
- Далее нужно кликнуть правой кнопкой и выбрать пункт для просмотра исходного кода страницы. В браузере Opera строка называется «Посмотреть код элемента», Edge – «Проверить элемент», Яндекс.Браузер – «Исследовать элемент», Хром – «Посмотреть код».
- Появится дополнительное меню справа или снизу, вам необходимо выбрать вкладку панели под название «Network».
- Запустите необходимую аудиозапись.
- На поле «Network» нажмите сочетание кнопок Сtrl+F. Появится дополнительная строка для поиска на странице контента.
- Введите «mp3», подсветиться строчка кода, которая является ссылкой на песню.
- Вам остается скопировать адрес аудиозаписи и отправить необходимому человеку. Для этого нажмите на подсвеченную строчку правой кнопкой мыши, наведите на пункт «Copy» и нажмите «Copylinkaffress».
Ссылку группы в ВК
Ссылка на паблики имеют такой же вид, как и на личный профиль. Написан адрес VK, а затем цифровой ID или буквенное название группы. Алгоритм действий, чтобы скопировать ссылку следующий:
- Откройте браузер и зайдите в интересующую вас группу.
- В верхней части интернет-проводника скопируйте содержимое из адресной строки.
- Вставьте при помощи ctrl+v и отправьте удобным для вас способом.
Как скопировать ссылку в ВК с телефона
Люди часто пользуются для общения через соцсети смартфоны. Для них специально разработано приложение VK, которое внешне и по функционалу несколько отличается от сайта. Здесь нет адресной строки, как в браузере, поэтом просто скопировать ее содержимое не получится. Ниже представлены инструкции, как скопировать ссылку VK на разные данные через мобильный телефон.
- Запустите приложение, откройте боковое контекстное меню.
- Найдите вверху свой профиль, кликните на него.
- Откроется страничка, найдите в правом верхнем углу троеточие – это настройки.
- Тапните на них, откроется менюшка, найдите пункт «копировать ссылку».
- Отправьте по смс или через другой мессенджер гиперссылку на свой профиль.
- Откройте необходимую запись.
- В правом углу нажмите иконку троеточие.
- В меню выберите пункт скопировать ссылку.
Чтобы скопировать ссылку картинки, запись из группы или сообщества, вам нужно провести такие же действия, как в вышеописанных инструкциях. Действия с копированием проводятся через значок три точки в правом углу страницы. Скопировать ссылку на музыку в мобильной версии соцсети возможности нет, поэтому лучше воспользоваться для этих целей персональным компьютером.
Видео
Соцсети для бизнеса. Урок 007. Как скопировать ссылку на пост ВКонтакте
Как скопировать ссылку на страничку в ВК, ФБ и ОК
Нашли в тексте ошибку? Выделите её, нажмите Ctrl + Enter и мы всё исправим! Рассказать друзьям:
Ссылка в ВК — как её скопировать и сохранить
В некоторых ситуациях может возникнуть необходимость в копировании ссылки вашей страницы. Например, вы хотите отправить эту ссылку по электронной почте, или вы зарабатываете в интернете на биржах, где необходимо выполнять разные задания Вконтакте, и там также требуется ссылка на вашу страницу.
Поэтому сейчас мы рассмотрим, как можно скопировать ссылку на страницу при помощи компьютера, а также мобильного устройства.
Копирование ссылки в браузере и на странице Вконтакте
Проще всего это можно сделать, просто скопировав ссылку на страницу в верхней части браузера. Для этого полностью выделите ссылку, и кликните правой клавишей мыши. Затем нажмите на вкладку «копировать». Чтобы, например, отправить ссылку кому-то сообщением, также кликните правой клавишей мышки в строку набора текста, и нажмите на вкладку вставить.
Копирование ссылки на страницу Вконтакте
Еще один способ – кликнуть правой клавишей мышки на раздел «Моя страница» и выбрать там вкладку «Копировать ссылку». После этого вы также сможете ее вставить, куда вам необходимо.
Если вам необходимо скопировать ссылку на страницу с мобильной версии сайта, тогда зайдите в меню браузера. Обычно это три вертикальные точки, которые располагаются вверху или внизу в зависимости от браузера. Например, в Яндекс браузере они находятся внизу, а в Opere или Google Chrome в верхней части. Затем в разделе меню страницы, нажмите на вкладку «поделиться ссылкой» или скопировать ссылку».
Меню страницы в браузере Яндекс
Копирование ссылки страницы Вконтакте
Таким образом, вы можете копировать не только ссылки на свою страницу, но и ссылки страниц других пользователей, а также групп, приложений и отдельных записей.
Как скопировать ссылку с компьютера ВКонтакте
Ссылки на страницы сайта являются неотъемлемой частью любого ресурса в интернете, это напрямую касается и социальной сети ВКонтакте. Именно поэтому нередко может возникать необходимость копирования URL-адреса того или иного раздела.
Копируем ссылки ВК
Процесс копирования ссылок VK, вне зависимости от браузера и операционной системы, сводится к нескольким простейшим действиям, связанным с буфером обмена. Более того, большинство рекомендаций в полной мере могут быть применены к любым другим ресурсам в интернете.
Главной особенностью адресов ВКонтакте, что неудивительно для социальной сети, является их типизация по предопределенному шаблону. То есть, ссылка на какую-либо страницу в любом случае будет одинаковой, а единственным уникальным отличием станет идентификатор.
- Для получения ссылки откройте нужную страницу сайта и наведите курсор мыши на поле адресной строки.
Выделите все содержимое вручную или воспользуйтесь сочетанием клавиш «Ctrl+A».
Нажмите сочетание клавиш «Ctrl+C» или выберите пункт «Копировать» в меню правой кнопки мыши.
Воспользоваться полученной ссылкой можно, добавив ее в любое текстовое поле через меню ПКМ, выбрав пункт «Вставить».
Если удобно, то можно обойтись нажатием сочетания клавиш «Ctrl+V».
Разобравшись с основной инструкцией по копированию ссылок, отметим особенности каждого адреса той или иной страницы сайта.
- Вне зависимости от страницы веб-ресурса, каждая внутренняя ссылка ВК располагается после доменного имени.
При переходе к профилю какого-либо пользователя, включая ваш аккаунт, в адресной строке браузера, вероятно, будет представлен логин. Такого рода адрес может быть изменен через настройки, вследствие чего является ненадежным.
Читайте также: Как узнать логин ВК
Это же в полной мере относится к любому сообществу.
Для получения постоянной ссылки на главную страницу профиля или группы, вам потребуется скопировать уникальный идентификатор. Более подробно о том, как можно получить каждый из этих адресов, мы рассказывали ранее.
Public – публичная страница.
Подробнее: Как узнать ID ВК
В случае копирования ссылки на некоторые записи в адресной строке может быть представлено много символов, не имеющих отношение к оригинальной ссылке.
Среди содержимого вам необходимо найти следующие знаки, где «XXXX_XXXX» – числа.
Выделив и скопировав указанные символы, добавьте их после доменного имени сайта ВКонтакте, чтобы получить финальный вариант неизменной ссылки.
Каждый раздел социальной сети, будь то пост или приложение, имеет собственный префикс ссылки, который вам следует учитывать при копировании.
Числовая часть идентификатора может отличаться количеством блоков с цифрами.
Так, двойной ID уникален тем, что первый блок чисел полностью соответствует сообществу или странице пользователя, исходя от изначального месторасположения. При этом дополнительный набор цифр является просто номером.
Существует также несколько аспектов, касательно прямых ссылок на беседы. Узнать об этом вы можете из отдельной статьи.
Подробнее: Как найти беседу ВК
Любая другая ссылка, не затронутая по ходу статьи, представляет собой четкий адрес конкретного раздела, копировать и использовать который возможно без предварительного редактирования.
Данную тему можно считать полностью раскрытой. Если же после ознакомления у вас есть чем дополнить материал, будем рады выслушать ваши замечания в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Блог Максима ЛукьяноваКак сделать ссылку на репост записи в ВК
Наверняка каждый из вас принимал участие в конкурсах в социальной сети ВКонтакте, условием которых было сделать репост записи сообщества и написать ссылку на свой репост в специальной теме, или прислать организатору конкурса. Так вот, в этой статье хочу поговорить о том, как правильно делать эту самую ссылку, что бы она и выглядела красиво и тот, кто проводит конкурс, сразу нашел ваш репост среди остальных записей на вашей стене.
Два способа как сделать ссылку на репост записи в ВК
Я расскажу о двух основных способах, их на самом деле можно придумать очень много.
1. Первый способ для того, что бы сделать ссылку на репост. Берем пост, на который нужно получить ссылку, подводим стрелку мыши ко времени и нажимаем на правую клавишу мыши.
Нашему вниманию предстает всплывающее меню. После чего просто выбираем пункт «копировать ссылку» и нажимаем на него.
Вот и все, ссылка готова.
Теперь просто вставляем ее туда куда нужно, для этого нажимаем «Ctrl» + «V», или из меню правой клавиши мыши нажимаем на пункт «вставить», и получаем вот такой результат.
2. Второй способ также очень прост.
Для начала все также выбираем пост, на который нужно получить ссылку, подводим стрелку мыши ко времени поста и правой клавишей мыши открываем всплывающее меню, где выбираем пункт «открыть в новой вкладке».
После чего подводим стрелку мыши к адресной строке в браузере и просто копируем адрес.
Это было два простых способа, как правильно сделать ссылку на репост записи в ВК для конкурса (на самом деле не только для конкурса).
Также ниже вы можете просмотреть видео на эту тему.
Подписывайтесь на мою рассылку (с права сбоку), чтобы не пропустить новых статей и быть в курсе.
Если Вам понравилась и/или помогла данная статья, — ставьте лайк и рассказать друзьям.
Очередной «секрет» Контакта, о котором вы возможно не знали.
Данный секрет связан с упоминаниями, а также с «показать полностью»
Задача: сделать ссылку на сообщество в посте в виде любого текста.
Способ 1
С помощью редактирования упоминания
Способ 2
Использовать специальную конструкцию
Нам нужно написать пост «Самые интересные статьи на странице паблика SMM блог» при этом фраза «SMM блог» должна быть ссылкой на паблик . Как это сделать…
Для того, чтобы любой текст можно было использовать как ссылку нужно использовать специальную конструкцию при составлении поста:
[id-сообщества|текст ссылки],
Где id- cообщества — это id сообщества, либо короткий адрес, то есть то что идет после vk.com/короткий_урл
В моём примере это будет выглядеть так:
«Самые интересные статьи на странице паблика [public38369814|SMM блог]»
«Самые интересные статьи на странице паблика [smmblog|SMM блог]»
Внимание.
Ни в коем случае не используйте вместо текста «показать полностью» и «читать дальше«. Вначале ВК будет удалять ваш пост, а затем может забанить и ваше сообщество (группу или публичную страницу)
Текст ссылки должен давать понять пользователю, что он будет перенаправлен на другое сообщество, а не ждать раскрытия поста, чтобы появился полностью текст.
На этом весь секрет раскрыт. Не злоупотребляйте!
Интересное видео: прикольная реклама окон от Гришковца. Посмотрел несколько раз. Хороший пример рекламы для интернета
Добавить комментарий
Отменить ответДля отправки комментария вам необходимо авторизоваться.
Как сделать ссылку на страницу ВКонтакте
Часто возникает необходимость указать ссылку ВКонтакте на какую-то личную страницу или же группу. И если мы в тексте скинем такую ссылку (https://vk.com/shock_ns), то согласитесь — это будет совсем некрасиво. И поэтому в ВК есть возможность создавать гиперссылки, как на изображении ниже.
Я считаю, что выглядит довольно симпатично
И сейчас я расскажу Вас как такую ссылку сделать. Для этого не нужны никакие секретные знания)
Делаем ссылку на страницу ВК
Итак, давайте напишем текст, в который будем вставлять ссылку.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот это будет ссылка
После того, как мы написали такой небольшой текст для примера, нам будет нужно найти id того человека, которого хотим вставить в эту ссылку.
Для этого заходим на страницу ВКонтакте и копируем фрагмент, который идет после https://vk.com/
Это и будет id страницы. Кстати, то же самое Вы можете делать с любой группой.
После того, как мы скопировали эту ссылку, нам нужно проделать следующие действия:
Берем наш текст и тот фрагмент, который мы хотим сделать ссылкой, выделяем квадратными скобками.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [это будет ссылка]
После этого в этих же квадратных скобках перед текстом мы прописываем id, который скопировали и отделяем от текста вертикальным слэшем «|»
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [shock_ns|это будет ссылка]
Давайте теперь посмотрим, как это будет выглядеть на самой странице:
Все, теперь Вы знаете как добавить ссылку на личную страницу и на группу в посте.
Что будет, если указать ссылку на личную страницу ВКонтакте?
Когда Вы указываете в своем посте ссылку на другого человека, то ему моментально приходит оповещение, что его отметили в таком-то посте.
Таким образом Вы сможете привлекать внимание людей, которых Вы указываете. Например, Вам нужно написать пост и показать его конкретным людям. И Вы просто пишите текст и указываете, как описывалось выше, ссылки на страницы этих людей.
Они видят то, что их указали и переходят на Вашу страницу.
Алексей Нестеров — МЛМ-предприниматель, автор блога(подписаться на новости блога)
Пост прочитали 19 172
Как сделать номер телефона интерактивной ссылкой
Вчера я составлял планы ужина и просматривал веб-сайты на своем мобильном телефоне, на одном из сайтов был интерактивный номер телефона, который при нажатии открывал номер в моем телефоне, готовый к звонку — легко. Другой не сделал этого, и в итоге я зачитал номер моей маме, чтобы она вставила ее телефон, а затем перечитала мне, чтобы вставить свой телефон и позвонить. Немного сложнее.
Это не помешало мне позвонить и забронировать номер, но впечатления были не очень хорошими.Вы делаете так, чтобы ваши клиенты могли легко связаться с вами? У вас, вероятно, есть контактная страница, адрес электронной почты и, возможно, контактная форма, которую люди могут заполнить, пока они находятся на вашем сайте, без необходимости открывать свои электронные письма. И вы, наверное, тоже рекламируете свой номер телефона на своем сайте, верно?
Но разве это звонок по номеру телефона? Когда вы нажимаете на свой номер телефона на мобильном устройстве, открывается ли журнал вызовов с номером, готовым для набора?
Нет? Тогда читайте дальше..
Как сделать номер телефона интерактивной ссылкой
Вы можете превратить номер телефона в интерактивную ссылку так же, как если бы вы добавили ссылку на веб-сайт к тексту за 3 простых шага.
1.
В редакторе публикации или страницы нажмите кнопку ссылки, чтобы вставить ссылку в текст (иногда это отображается как значок цепочки, на этом снимке экрана это ссылка)
2.
Вы собираетесь ввести свой номер телефона в поле url, где вы обычно помещаете адрес веб-сайта, на который хотите создать ссылку, но сначала введите tel: перед вашим номером телефона, это дает указание рассматривать ссылку как телефон. номер.
3.
Щелкните Добавить ссылку. Это действительно так просто!
HTML-код для интерактивных ссылок
Когда вы Google
«Как сделать телефонный номер интерактивной ссылкой»
или
«Как создать ссылку для звонка»
, вы получите ответ, в котором говорится о коде HTML. Все это звучит очень сложно, если вы не разбираетесь в кодировании, но при использовании этого метода все, что вам нужно запомнить, — это указать tel: перед своим номером телефона в любом поле URL-адреса ссылки.
Если вы хотите, чтобы ваш номер телефона отображался как интерактивная ссылка в других областях вашего веб-сайта, где может не быть текстового редактора с функцией ссылки, например, в верхнем или нижнем колонтитуле вашего веб-сайта, вам может потребоваться HTML код.
Но не отчаивайтесь, все довольно просто.
Все, что вам нужно, это
Важно не забыть ввести номер телефона в виде одной длинной строки без пробелов, чтобы создать ссылку.Затем вы можете вставить пробелы в число, которое хотите отобразить, если хотите визуально отделить код города.
Фактически вы можете поместить любой текст, который хотите отобразить, это не обязательно должен быть номер, например, на моей странице контактов вы можете щелкнуть значок, поговорить или номер, и все 3 элемента откроют ваш журнал вызовов на телефоне, чтобы позвонить.
Есть ли на вашем веб-сайте звонок по телефону?
Оставьте ссылку в комментариях, чтобы мы могли это проверить!
#WebsiteWednesday
Каждую среду мы обсуждаем веб-сайты в Your Marketing Lounge, моей бесплатной группе Facebook, где вы можете задавать вопросы, делиться и обсуждать передовой опыт или будущие тенденции в виртуальном пространстве для совместной работы.Запросите бесплатный доступ и присоединяйтесь к разговору сегодня.
Контактных ссылок — Поддержка — WordPress.com
Если вы все же хотите создать ссылку для контакта, это руководство включает инструкции для электронной почты, телефона, WhatsApp и Skype.
В качестве альтернативы можно указать адрес электронной почты или номер телефона в своем блоге через пробел или написать символы по буквам. Например, вместо использования контактной ссылки типа hello @ mygreatnewblog.com, напишите адрес как hello at mygreatnewblog dot com или hello @ mygreatnewblog. com .
Учтите, что спамеры могут использовать скрипты для очистки веб-сайтов в поисках адресов электронной почты или телефонных номеров. Если вы создадите такие ссылки, вы можете увидеть рост спама. В качестве альтернативы вы можете использовать контактную форму.
Содержание
Создание ссылок на электронную почту
Чтобы создать ссылку для электронной почты, вы можете ввести свой адрес электронной почты как обычный текст, а затем добавить ссылку к этому тексту в (замените mailto: hello @ mygreatnewblog.com [email protected] на свой адрес электронной почты). Если вы не знаете, как добавить ссылку в текст, см. наше руководство.
Другой способ сделать это — использовать следующий HTML:
Напишите мне!
Вы можете поместить этот код в редактор HTML любой страницы или в текстовый виджет и соответствующим образом настроить его.
↑ Содержание ↑
Создание телефонных ссылок
Большинство современных браузеров мобильных телефонов позволяют позвонить по номеру прямо с веб-сайта с помощью функции Click to Call.Однако не все браузеры автоматически превращают номер телефона в интерактивную ссылку, поэтому вот как это сделать вручную.
Если ваш номер телефона +1 (333) 333 4444, свяжите текст с тел: + 1-333-333-4444 .
Вы также можете использовать метод HTML:
+1 (333) 333 4444
Всегда используйте формат международного набора в HTML.
↑ Содержание ↑
Создание ссылок WhatsApp
Вы можете добавить ссылку WhatsApp на свой сайт, которая позволит читателям отправлять вам сообщения с помощью WhatsApp на своем смартфоне или WhatsApp Web.
Если ваш номер телефона +1 (333) 333 4444, укажите ссылку на https://wa.me/13333334444 .
Если вы используете метод HTML, вы можете использовать этот формат:
Отправьте мне сообщение в WhatsApp!
Опять же, всегда используйте международный формат набора в HTML
Вы также можете пригласить своих посетителей присоединиться к группе WhatsApp. Для этого вы можете сначала сгенерировать ссылку:
- Откройте группу, для которой хотите добавить приглашение, в приложении WhatsApp.
- Щелкните имя группы, чтобы просмотреть настройки группы. Ближе к концу вы увидите участников и возможность пригласить участников по ссылке.
- Скопируйте ссылку (она выглядит примерно так:
https://chat.whatsapp.com/alphanumerical_group_id). - Добавьте ссылку на свою страницу, сообщение или текстовый виджет.
↑ Содержание ↑
Создание ссылок Skype
Вы можете создать ссылку, которая открывает звонок в Skype.
Если ваше имя пользователя Skype — «skypeusername», свяжите текст с skype: skypeusername? Call .
Вы также можете использовать этот HTML:
Звонок в Skype для учетной записи skypeusername
Как и другие ссылки, они могут быть добавлены на страницы, в сообщения, текстовые виджеты или пользовательские HTML-виджеты.
Добавление текста, ссылок и абзацев в формы Контактной формы 7
Форма Контактной формы 7 (CF7) может иметь гораздо больше, чем просто некоторые поля для ввода данных пользователем и кнопку отправки. Вы можете сделать свою форму более интересной, добавив правильную комбинацию полей ввода, абзацев, ссылок, текста, меток и кнопок.
В этой статье мы покажем , как добавлять ссылки, абзацы и текстовые метки в формы Contact Form 7 и как они могут быть полезны для ваших пользователей.
В этих инструкциях описаны следующие способы добавления текстовых меток, абзацев и ссылок в формы Контактной формы 7:
Совет: Если вы сделаете это правильно, вы упростите заполнение форм, а также повысите удобство использования и читаемость.
Добавление текстовых меток во входные данные формы
По возможности следует добавлять в формы текстовые метки.
- Они помогают пользователям формы понять вашу форму и сообщить им, что требуется в каждом поле
- При нажатии на текст в метке теги автоматически выделяют соответствующее поле формы Теги
- Label также чрезвычайно полезны для программ чтения с экрана.
Мы рассматриваем следующие методы добавления текстовых меток во входные данные формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится — оба достигают одинакового результата.
Добавление текстовых меток из вкладки формы CF7
Вы можете добавить текстовые метки в поле ввода на вкладке CF7 Form, выполнив следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. На вкладке Форма добавьте метку и элемент формы в метку теги :
3. Кроме того, вы можете использовать id и для атрибутов, чтобы отделить тег формы от текстовой метки:
4.Обновите все поля необходимыми текстовыми метками.
5. Щелкните Сохранить .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление текстовых меток с помощью визуального редактора CF7 Skins
Чтобы добавить текстовую метку для поля с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Обложки .
3. Перетащите нужное поле из раздела FIELDS (CF7 TAGS) .
4. Щелкните значок Изменить поля, в которое вы хотите добавить метку.
5. Введите желаемый Label и щелкните Done .
Совет: Вы можете нажать Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
6. Обновите все поля необходимыми текстовыми метками.
7. Щелкните Сохранить визуальный .
Текстовые метки теперь отображаются в форме, показанной ниже:
Добавление абзацев в формы
Иногда меток и заполнителей недостаточно для описания полей ввода формы. В таких случаях вы можете добавить абзацы между полями, чтобы сообщить пользователям, что именно вы от них требуется, или предоставить дополнительную информацию о поле.
Мы охватываем следующие методы добавления абзацев в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится — оба достигают одинакового результата.
Добавление абзацев из вкладки формы CF7
Чтобы добавить абзац из вкладки CF7 Form, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. На вкладке Форма добавьте абзац в теги
3. Щелкните Сохранить .
Теперь абзац отображается в форме, показанной ниже:
Добавление абзацев с помощью визуального редактора CF7 Skins
Чтобы добавить абзац с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Обложки .
3. Из раздела FIELDS (CF7 SKINS ITEMS) перетащите новый элемент paragraph в желаемое положение в форме.
4. Щелкните значок Изменить абзаца.
5. Добавьте желаемое содержимое и щелкните Готово .
Совет: Вы можете нажать Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
6. Щелкните Сохранить Visual .
Теперь абзац отображается в форме, показанной ниже:
Добавление HTML-ссылок в формы
В веб-формах правильное добавление ссылок может предоставить ценную справочную информацию для входных данных формы. Ссылки предоставляют дополнительную информацию, отображая всплывающие панели или перенаправляя пользователей на другие веб-страницы. Вы также можете использовать ссылки, чтобы предоставить ссылки и связи между элементами в вашей форме.
Мы предлагаем следующие способы добавления ссылок в формы:
- Использование вкладки CF7 Form
- Использование визуального редактора CF7 Skins
Совет: Используйте любой метод, который вам больше нравится — оба достигают одинакового результата.
Добавление ссылок из вкладки формы CF7
Чтобы добавить ссылку из вкладки CF7 Form, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2.На вкладке Form добавьте заголовок ссылки в теги .
3. Укажите адрес целевой веб-страницы в качестве значения атрибута href .
4. Щелкните Сохранить .
Ссылка теперь отображается в форме, показанной ниже:
Добавление ссылок с помощью визуального редактора CF7 Skins
Вы можете использовать поле HTML, предоставляемое CF7 Skins Pro, для добавления любого HTML-тега в вашу форму.В этом случае мы можем использовать его для добавления тегов и для ссылок.
Совет: Элемент HTML доступен только для пользователей CF7 Skins Pro .
Чтобы добавить ссылку с помощью визуального редактора CF7 Skins, выполните следующие действия:
1. Перейдите на свой Контакт >> Контактные формы >> Форма .
2. Прокрутите вниз до раздела Обложки .
3. Из раздела FIELDS (CF7 SKINS ITEMS) перетащите новый элемент HTML в желаемое положение в форме.
4. Щелкните значок Изменить элемента HTML.
5. Добавьте пару открывающих и закрывающих тегов и с адресом назначения в атрибуте href . Введите название ссылки посередине.
6. Щелкните Готово , чтобы закрыть диалоговое окно редактирования.
Совет: Вы можете нажать Готово , чтобы закрыть диалоговое окно Edit , если хотите, но вам не нужно этого делать — ваши изменения обновляются на вкладке CF7 Skins Visual Form по мере ввода .
7. Щелкните Сохранить визуальный .
Ссылка теперь отображается в форме, показанной ниже:
Дополнительная литература
Нравится:
Нравится Загрузка …
Специальные почтовые метки | Контактная форма 7
Иногда может потребоваться больше информации, чем просто ввод данных отправителем через поля контактной формы. Например, вам может потребоваться узнать IP-адрес отправителя из соображений безопасности. Для таких целей могут быть очень полезны специальные почтовые теги.
В отличие от других почтовых тегов, специальные почтовые теги не зависят от полей формы или ввода отправителя. Вы можете разместить эти специальные почтовые теги везде, где разрешено использовать почтовые теги, например, в теле сообщения или других почтовых полях.
Специальные почтовые бирки для отправлений
[_remote_ip] — этот тег заменяется IP-адресом отправителя.
[_user_agent] — этот тег заменяется информацией пользовательского агента (браузера) отправителя.
[_url] — этот тег заменяется URL-адресом страницы, на которой размещена контактная форма.
[_date] — Этот тег заменяется датой отправки.
[_time] — Этот тег заменяется временем отправки.
[_invalid_fields] — этот тег заменяется количеством полей формы с недопустимым вводом.
[_serial_number] — Этот тег заменяется числовой строкой, значение которой увеличивается, поэтому этот тег может работать как порядковый номер каждой отправки.Требуется установка Flamingo 1.5+.
Специальные почтовые бирки, связанные с почтой
Эти специальные почтовые теги предоставляют информацию о сообщении, содержащем контактную форму.
Имейте в виду, что эти теги [_post_ *] работают только тогда, когда контактная форма размещается внутри содержимого сообщения. В случаях, когда контактная форма находится за пределами содержимого публикации, например, когда контактная форма помещается в виджет боковой панели или встроена в файл шаблона темы, пустой текст заменяет тег.
[_post_id] — этот тег заменяется идентификатором сообщения.
[_post_name] — этот тег заменяется названием (slug) сообщения.
[_post_title] — Этот тег заменяется заголовком сообщения.
[_post_url] — этот тег заменяется URL-адресом постоянной ссылки сообщения.
[_post_author] — этот тег заменяется именем автора сообщения.
[_post_author_email] — этот тег заменяется адресом электронной почты автора сообщения.
Специальные почтовые теги, связанные с сайтом
Эти специальные почтовые теги предоставляют информацию о веб-сайте WordPress, на котором вы управляете контактными формами. Вы найдете их особенно полезными, если захотите повторно использовать один и тот же набор шаблонов контактной формы на многих веб-сайтах, поскольку вам не нужно вручную изменять информацию о каждом веб-сайте.
[_site_title] — этот тег заменяется названием веб-сайта.
[_site_description] — этот тег заменяется описанием (слоганом) веб-сайта.
[_site_url] — этот тег заменяется домашним URL-адресом веб-сайта.
[_site_admin_email] — этот тег заменяется адресом электронной почты основного администратора веб-сайта.
Специальные почтовые теги, связанные с пользователем
Эти специальные почтовые теги предоставляют информацию о текущем вошедшем в систему пользователе.
Поскольку эти теги [_user_ *] работают только тогда, когда отправитель имеет учетную запись на сайте WordPress и вошел в систему, рекомендуется включать настройку режима только для подписчиков каждый раз, когда вы используете эти теги.
Если вы хотите использовать эти теги, но не хотите использовать режим только для подписчиков, явно включите параметр nonce .В противном случае данные пользователя, вошедшего в систему, будут сброшены WP REST API, и пустой текст заменит тег.
[_user_login] — этот тег заменяется логином пользователя.
[_user_email] — этот тег заменяется адресом электронной почты пользователя.
[_user_url] — этот тег заменяется URL-адресом веб-сайта пользователя.
[_user_first_name] — этот тег заменяется именем пользователя.
[_user_last_name] — этот тег заменяется фамилией пользователя.
[_user_nickname] — этот тег заменяется ником пользователя.
[_user_display_name] — этот тег заменяется отображаемым именем пользователя.
Как это:
Нравится Загрузка …
Как добавить контактную форму в контент сообщения WordPress
Вы ищете способ разместить контактную форму в середине сообщения в блоге, а не только на странице контактов? Как владелец сайта, вы должны предоставить своим читателям простой способ связаться с вами с вашего сайта.
В этом уроке мы покажем вам, как добавить контактную форму в содержание вашего сообщения WordPress.
Шаг 1. Создайте форму WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
После установки плагина WPForms перейдите к WPForms » Добавить новый и назовите форму. Затем щелкните шаблон Simple Contact Form , чтобы создать контактную форму.
WPForms создаст для вас простую контактную форму.
Фактически, когда загружается предварительно созданная контактная форма, большая часть работы уже сделана. Вы увидите, что в форму были автоматически добавлены поля «Имя», «Электронная почта» и «Сообщение».
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую, как это поле выбора даты.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Например, если вы хотите, чтобы люди могли подписаться на ваш список рассылки, чтобы увеличить ваши усилия по электронному маркетингу, вы всегда можете добавить флажок подписки в свою простую контактную форму, которую люди могут легко выбрать.
И если вы беспокоитесь о соответствии GDPR, вы также можете добавить поле GDPR в свою форму, чтобы люди могли прямо дать согласие на отправку вами маркетинговых материалов в будущем.
Шаг 2. Настройте параметры формы
Как только ваша контактная форма будет выглядеть так, как вы хотите, щелкните вкладку Настройки в редакторе форм.Вы перейдете к настройкам формы.
Можно настроить множество параметров формы:
- Общие настройки: Здесь вы можете изменить такие параметры, как имя формы, описание и копию кнопки отправки. Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
- Подтверждения формы: Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят контактную форму на вашем веб-сайте.WPForms предлагает на выбор три типа подтверждения: сообщение, отображение страницы и перенаправление. Вы можете выбрать один или комбинацию.
- Уведомления о форме: Уведомления — отличный способ отправить электронное письмо всякий раз, когда форма заказа отправляется на ваш веб-сайт. Уведомление будет автоматически отправлено вам, как только форма будет отправлена на вашем сайте. Вы также можете отправить его посетителю сайта, который отправил форму, и всем, кто должен быть уведомлен о отправке формы.
Кроме того, если вы добавили флажок подписки в свою контактную форму, вам нужно будет интегрировать его с предпочитаемым поставщиком услуг электронной почты.
WPForms предлагает следующие интеграции с поставщиками услуг электронной почты:
Шаг 3. Добавьте форму в свой пост WordPress
WPForms позволяет добавлять формы в различные места, включая сообщения в блоге, страницы и боковую панель.
Если вы используете Elementor, вы можете пропустить этот раздел и вместо этого следовать инструкциям в нашем руководстве по контактной форме Elementor.
Чтобы добавить контактную форму в содержимое сообщения WordPress, первое, что вам нужно сделать, это либо создать новую запись в блоге в WordPress, либо отредактировать существующую запись, в которую вы хотите добавить контактную форму.
Затем нажмите кнопку Добавить форму в разделе содержимого сообщения, в которое вы хотите добавить форму.
Когда вы это сделаете, вы увидите модальное всплывающее окно. Выберите свою контактную форму в раскрывающемся меню и нажмите Добавить форму .
Затем опубликуйте свой пост, чтобы ваша контактная форма появилась на вашем веб-сайте.
Вот как выглядит наша форма, добавленная в середину сообщения в блоге:
И вот оно! Теперь вы знаете, как добавить контактную форму в свой пост WordPress, что упрощает, как никогда, для посетителей вашего сайта возможность связаться с вами и даже подписаться на ваш список рассылки.
Если вы ищете другие места, где можно добавить свои контактные формы WordPress, обязательно ознакомьтесь с нашим обзором лучших мест для размещения вашей контактной формы, чтобы получить больше потенциальных клиентов. В дополнение к этому, не забудьте отслеживать конверсии ваших форм WordPress, чтобы вы знали, что места, где вы размещаете свою контактную форму, конвертируются.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать кнопки социальных сетей для всех ведущих социальных сетей
Социальные сети — чрезвычайно ценный инструмент для продвижения вашего маркетингового контента.
Кроме того, встраивание ваших социальных профилей на ваш веб-сайт или сообщения в блоге может помочь увеличить посещаемость ваших социальных сетей и, в конечном итоге, обеспечить согласованность бренда на разных платформах.
Но с таким количеством социальных сетей, предоставляющих свои собственные индивидуальные кнопки публикации и подписки, часто трудно понять, какую кнопку социальных сетей использовать для какой цели.
Чтобы решить эту проблему, мы составили подробное руководство, которое поможет вам понять разницу между кнопками «Поделиться» и «Подписаться» для шести крупнейших социальных сетей — Twitter, Facebook, LinkedIn, YouTube, Instagram и Pinterest — а также узнать, как реализовать их на своем веб-сайте, в блоге и другом контенте.
Перейти к инструкциям для: Twitter | Facebook | LinkedIn | YouTube | Pinterest | Instagram
Полная шпаргалка по созданию кнопок общего доступа в социальных сетяхРазличие между социальными сетями совместное использование кнопок и социальных сетей Follow buttons позволяет вам определить, какой тип кнопки вы должны использовать для какой цели.
Это первый шаг к пониманию нюансов всех доступных вам кнопок социальных сетей. Давайте проясним это прямо сейчас.
Кнопки подписки в социальных сетях
Эти кнопки служат для продвижения вашего бизнеса в различных социальных сетях и помогают генерировать поклонников / подписчиков для этих конкретных аккаунтов. Разместив эти кнопки на веб-сайте своей компании, вы можете помочь сделать ваши учетные записи в социальных сетях заметнее и легко расширить охват.
Вы можете разместить эти кнопки где угодно на своем веб-сайте, но мы рекомендуем по крайней мере разместить эти кнопки на странице «О нас» вашего веб-сайта и на домашней странице / боковой панели вашего блога. Кнопка подписки на Twitter, кнопка подписки на Facebook, подключаемый модуль подписки компании LinkedIn и кнопка подписки на YouTube (и другие), которые мы рассмотрим в этой статье, служат в качестве кнопок подписки в социальных сетях.
Ссылки / кнопки для обмена в социальных сетях
Эти ссылки и кнопки позволяют посетителям вашего веб-сайта и зрителям контента легко делиться вашим контентом со своими связями и сетями в социальных сетях.Добавление этих кнопок к вашему контенту позволяет вам расширить охват вашего контента для новой аудитории и привлечь новых посетителей на ваш сайт.
Вам следует добавить ссылки / кнопки для совместного использования в социальных сетях к каждому элементу контента, который вы создаете, включая целевые страницы, веб-страницы, отдельные статьи в блогах, содержимое электронной почты и т. Д. Кнопки Tweet / Share, кнопки Facebook Like и Share и кнопку LinkedIn Share (и многое другое), о которых мы расскажем в этой статье, все служат в качестве кнопок публикации в социальных сетях.
Теперь давайте погрузимся в наиболее важные кнопки социальных сетей, доступные для каждой из шести ведущих социальных сетей. ( Клиенты HubSpot: Многие из этих кнопок идут прямо из коробки с приложениями HubSpot для социальных сетей.)
Кнопки социальных сетей для Twitter
1. Кнопка подписки на Twitter
Для чего это:
Кнопка «Follow» в Twitter отлично подходит для создания новых подписчиков для вашей учетной записи Twitter. Пользователи могут начать следить за вами в Twitter одним щелчком мыши — даже не покидая ваш сайт.
Как добавить кнопку подписки в Twitter:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter», чтобы настроить избранную учетную запись вашей кнопки (т. Е. Учетную запись, на которую вы хотите, чтобы люди подписывались).
Затем выберите «Follow Button»:
Наконец, скопируйте и вставьте сгенерированный им HTML-код в то место, где вы хотите, чтобы кнопка отображалась на вашем веб-сайте.
Либо нажмите «установить параметры настройки» над ссылкой для встраивания, если вы хотите дополнительно настроить такие аспекты, как язык или размер кнопки.
Посмотрите на это в действии. Следуйте за HubSpot в Twitter:
2. Кнопка «Поделиться» в Twitter
Для чего это:
Используйте эту кнопку, чтобы посетители сайта могли легко обмениваться контентом (например, сообщениями в блогах, целевыми страницами, другими веб-страницами и т. Д.) В своих сетях в Twitter, расширяя охват вашего контента до их подключений.
Как добавить кнопку «Поделиться»:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter».Затем нажмите кнопку «Поделиться»:
Мы рекомендуем добавить имя пользователя Twitter вашей компании, чтобы увеличить охват вашей учетной записи и привлечь новых подписчиков.
После настройки возьмите HTML-код для своей новой кнопки и разместите его на своем сайте там, где вы хотите, чтобы кнопка отображалась.
Посмотрите на это в действии. Твитнуть это сообщение в блоге:
3. Кнопка хештега Twitter
Для чего это:
Эта кнопка отлично подходит для поощрения посетителей твитнуть об определенных хэштегах, которые вы продвигаете, например, о событиях или конкретных маркетинговых кампаниях.Добавьте эти кнопки на страницы этих кампаний или событий, чтобы распространять и продвигать событие и его хэштег. (Для получения дополнительной информации об использовании хэштегов ознакомьтесь с этим сообщением в блоге.)
Например, если вы продвигаете мероприятие с помощью хэштега, вы можете взять HTML-код и разместить его на веб-сайте вашего мероприятия или на странице регистрации.
Как добавить кнопку хэштега Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», чтобы настроить кнопку хэштега. Затем выберите «Кнопка хештега».Затем вы можете настроить или скопировать и вставить код как есть на свой веб-сайт.
Посмотрите на это в действии. Расскажите о ежегодном мероприятии по маркетингу и продажам HubSpot INBOUND:
4. Кнопка упоминания Twitter
Для чего это:
Используйте эту кнопку, чтобы побудить посетителей веб-сайта общаться с вами через Twitter. Добавьте эту кнопку на страницы своего сайта, например на страницы «Свяжитесь с нами», «О нас» или «Справка». Это отлично подходит для поддержки клиентов.
Как добавить кнопку упоминания Twitter:
Посетите https: // publish.twitter.com/# и нажмите «Кнопки Twitter», а затем «Кнопка упоминания», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где должна отображаться кнопка.
Посмотрите на это в действии. Отправьте сообщение в Твиттер HubSpot:
5. Кнопка сообщения Twitter
Для чего это:
Используйте эту кнопку, чтобы помочь пользователям связаться с вами через личное прямое сообщение Twitter. Это еще одна отличная кнопка Twitter, которую можно добавить на страницы вашего сайта «Связаться с нами» или «Служба поддержки клиентов», чтобы клиенты могли легко связаться с вами для решения проблем.
Как добавить кнопку сообщения Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter» и «Кнопка сообщений», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код своего веб-сайта там, где должна отображаться кнопка.
Посмотрите на это в действии. Отправить прямое сообщение в HubSpot:
Сообщение @HubSpot6. Предварительно заполненные текстовые ссылки «Tweet This»
Для чего они нужны:
Вы когда-нибудь хотели создать якорную текстовую ссылку, которая будет предварительно заполнять определенное сообщение Twitter для ваших посетителей? Мы называем эти ссылки ссылками «Твитнуть», и в HubSpot мы часто используем их в статьях блогов, чтобы упростить обмен контентом.
Обычно эти ссылки для твитов используются на целевых страницах для продвижения предложений с использованием определенных сообщений, а также в самом контенте, например в сообщениях в блогах. Подобно официальной кнопке Tweet, ссылки «Tweet This» позволяют маркетологам иметь больший контроль над сообщением, которое посетитель делится о своем контенте в Twitter.
Как добавить якорный текст «Твитнуть» CTA:
К счастью, есть отличный бесплатный инструмент, который поможет вам легко создавать ссылки «Твитнуть» для вашего контента. Просто посетите http: // clicktotweet.com, введите сообщение, в которое хотите добавить твит, и нажмите «Создать новую ссылку», а затем скопируйте / вставьте сгенерированный URL-адрес в свой якорный текст (например, «Твитнуть!»):
Рекомендуется включать URL-адрес в твит-сообщение, чтобы направлять людей обратно к исходному фрагменту контента, который вы пытаетесь продвигать, и обязательно сокращайте URL-адрес, чтобы освободить место для копии твита. Также неплохо включить в твит @username вашей компании, чтобы увеличить охват.
Посмотреть в действии:
(Помните, что вы можете настроить текст привязки по своему усмотрению.)
Твитнуть эту статью в блоге!
7. Виджет временной шкалы Twitter
Для чего они нужны:
Виджет Twitter Timeline позволяет встроить профиль Twitter всей вашей компании на свой веб-сайт, чтобы пользователи могли видеть все недавние твиты прямо на вашем веб-сайте.Как добавить виджет временной шкалы Twitter:
Посетите https://publish.twitter.com/#, нажмите «Встроенная хронология» и вставьте URL-адрес профиля вашей компании в Twitter, списки или избранное. Затем возьмите HTML-код и разместите его на своем веб-сайте, где вы хотите, чтобы виджет отображался.
Посмотрите в действии:
Кнопки социальных сетей для Facebook
1. Плагин страницы Facebook
Для чего это:
Плагин Facebook Page позволяет продвигать страницу вашего бизнеса в Facebook на вашем веб-сайте / в блоге, выделять других пользователей, которым уже понравилась ваша страница, отображать количество ваших подписчиков и размещать последние сообщения на вашей странице.
Коробка также позволяет посетителям ставить лайки вашей бизнес-странице Facebook одним щелчком мыши — не покидая вашего сайта — позволяя вам продвигать свое присутствие в Facebook и легко увеличивать количество лайков вашей страницы.
Как добавить подключаемый модуль страницы Facebook:
Чтобы создать ящик лайков Facebook для своего веб-сайта, посетите https://developers.facebook.com/docs/plugins/page-plugin. Включите персональный URL-адрес вашей страницы в Facebook, а также свои настройки. Затем сгенерируйте код (доступный в HTML5, XFBML, IFRAME или URL-адресе) и разместите его на своем веб-сайте, где вы хотите, чтобы он отображался.
Увидеть в действии:
2. Кнопка «Мне нравится» в Facebook
Для чего это:
Кнопка «Мне нравится» в Facebook — это кнопка, которая позволяет пользователям легко ставить виртуальный большой палец вверх вашему контенту.При нажатии кнопки «Нравится» на временной шкале пользователя Facebook и в лентах новостей его друзей появляется история со ссылкой на ваш контент, будь то сообщение в блоге или конкретная целевая страница.
Используйте эту кнопку, чтобы посетители могли легко одобрить ваш контент и поделиться им со своими связями в Facebook, но имейте в виду, что эта кнопка не позволяет им добавлять персонализированные сообщения к ссылкам перед тем, как поделиться ими. Чтобы разрешить пользователям добавлять персонализированные сообщения, используйте кнопку «Поделиться» в Facebook (см. Ниже).
Как добавить кнопку «Нравится» на Facebook:
Посетите https://developers.facebook.com/docs/plugins/like-button, чтобы настроить кнопку «Нравится» и получить код (доступный в HTML5, XFBML, IFRAME или URL-адресе) для размещения на своем веб-сайте.
Посмотреть в действии:
3. Кнопка «Поделиться» в Facebook
Для чего это:
Кнопка «Поделиться»Facebook действует аналогично кнопке «Мне нравится» (делится вашим контентом на своей временной шкале и в лентах новостей друзей), но также дает пользователям возможность добавить комментарий или сообщение к ссылке при совместном использовании.Эта кнопка также позволяет им делиться контентом другими способами — в группах Facebook и в сообщениях Facebook для определенных пользователей.
Как добавить кнопку Поделиться в Facebook:
Чтобы создать кнопку «Поделиться» в Facebook, посетите https://developers.facebook.com/docs/plugins/share-button и укажите URL-адрес, которым вы хотите поделиться, а также ширину. Затем сгенерируйте код , и вставьте его на свой сайт, где вы хотите, чтобы кнопка появилась. ( Примечание. Кнопка «Поделиться» доступна только в HTML5 или XFBML, и для нее требуется JavaScript SDK.)
Посмотреть в действии:
4. Якорный текст Facebook Ссылки для обмена
Для чего они нужны:
Бывают случаи, когда вы предпочитаете использовать ссылку общего доступа с якорным текстом вместо кнопки. Эти ссылки легко создавать, и их можно добавлять на веб-страницы, статьи в блогах, целевые страницы или в контент, например электронные книги и технические документы.
Как добавить текст привязки Facebook Поделиться ссылками:
Чтобы создать свои собственные ссылки для общего доступа в Facebook, замените оранжевый раздел URL-адреса ниже на URL-адрес контента, который вы хотите продвигать.Затем свяжите полный URL-адрес с текстом привязки, который вы хотите отображать в своем контенте.
http://www.facebook.com/share.php?u=hubspot.com
Увидеть в действии:
Поделитесь этим постом на Facebook!
Дополнительные кнопки Facebook: здесь мы рассмотрели наиболее часто используемые кнопки социальных сетей для вашего бизнеса, но чтобы найти все официальные плагины Facebook для социальных сетей в одном месте, посетите https://developers.facebook.com/docs/plugins /.
Кнопки социальных сетей для LinkedIn
1. Плагин LinkedIn Follow Company
Для чего это:
Подключаемый модуль LinkedIn Follow Company, аналогичный кнопкам «Follow» в Twitter и Facebook, позволяет посетителям легко следить за страницей вашей компании в LinkedIn. Это позволяет вам расширить охват вашего бизнеса в LinkedIn.
Как добавить подключаемый модуль LinkedIn Follow Company:
Посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/follow-company-plugin, чтобы настроить кнопку.Есть несколько разных стилей на выбор, с вариантами, показывающими количество ваших подписчиков вверху, справа или вовсе.
Затем скопируйте сценарий HTML, заменив часть «data-id = 1337» идентификационным номером вашей компании. Вы можете найти это в разделе администратора на странице вашей компании.
Как они выглядят
2. Кнопка «Поделиться» в LinkedIn
Для чего это:
Добавление кнопки «Поделиться» в LinkedIn позволяет посетителям легко делиться вашим контентом со своими контактами в LinkedIn, будь то сообщение в блоге, целевая страница или другая веб-страница.Подобно кнопкам «Нравится» и «Поделиться» в Facebook и кнопке «Твитнуть» в Twitter, включение этой кнопки может помочь расширить охват вашего контента для аудитории LinkedIn и вернуть трафик на ваш сайт.
Как добавить кнопку «Поделиться» в LinkedIn:
Чтобы создать и установить эту кнопку, посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/share-plugin и скопируйте HTML-код. Затем замените data-url = «https://www.linkedin.com» тем URL, которым вы хотите поделиться с посетителями, т.е.е. сообщения в блоге, которые читают посетители, или веб-страницу, на которую они попали.
Дополнительные кнопки LinkedIn: хотя мы рассмотрели наиболее часто используемые кнопки выше, вы можете найти все официальные кнопки и плагины LinkedIn для социальных сетей в одном месте по адресу https://docs.microsoft.com/en-us/linkedin/ потребитель / интеграции / самообслуживание / плагины? context = linkedin / consumer / context.
Кнопки социальных сетей для YouTube
1. Кнопка подписки на YouTube
Для чего это:
Эта кнопка — простой способ для организации продвигать свои видеоканалы на YouTube.Вы можете встроить эту кнопку на свою домашнюю страницу или страницу «Свяжитесь с нами», чтобы расширить охват контента, который вы продвигаете на своем канале, и увеличить базу подписчиков.
Как добавить кнопку подписки на YouTube:
Чтобы создать кнопку подписки на YouTube, посетите страницу https://developers.google.com/youtube/youtube_subscribe_button, введите название канала YouTube своей компании, выберите размер кнопки и цветовую тему, решите, хотите ли вы отображать свой логотип, и решите, хотите ли вы отображать количество подписчиков: отображаемое или скрытое.Затем скопируйте и вставьте код на свой веб-сайт, где должна появиться кнопка.
Посмотрите на это в действии. Подпишитесь на канал HubSpot на YouTube:
Кнопки социальных сетей для Pinterest
1. Pinterest Follow Button
Для чего это:
Как и другие популярные социальные сети, Pinterest также предлагает кнопку «Follow», которая позволяет вам продвигать свое присутствие в Pinterest и генерировать новых подписчиков для вашей учетной записи.
Как добавить кнопку подписки на Pinterest:
Посетите https: // разработчики.pinterest.com/tools/widget-builder/?type=follow и настройте кнопку, введя URL-адрес и имя учетной записи Pinterest. После того, как вы введете эту информацию, он автоматически сгенерирует код, который вы можете вставить на свой веб-сайт.
Посмотрите на это в действии. Подписывайтесь на HubSpot в Pinterest:
2. Кнопка Pin It
Для чего это:
Это кнопка совместного доступа Pinterest, позволяющая пользователям делиться вашим контентом на Pinterest и расширять его охват.Кнопка «Закрепить» отлично подходит для визуального контента. Разместите эти кнопки рядом с изображениями, инфографикой и другим визуальным контентом на своем сайте.
Как добавить кнопку Pin It:
Посетите https://developers.pinterest.com/tools/widget-builder/?type=pin, чтобы создать кнопку «Закрепить». Вставьте URL-адрес и размер булавки. Затем скопируйте сгенерированный код для встраивания для использования на своем веб-сайте.
Посмотрите на это в действии. Закрепить это сообщение в блоге:
Дополнительные кнопки Pinterest. Другие виджеты Pinterest включают виджет профиля для предварительного просмотра ваших контактов, виджет доски для демонстрации определенных досок и виджет контактов для демонстрации определенных контактов.Создайте их на https://business.pinterest.com/en/widget-builder.
Кнопки социальных сетей для Instagram
1. Добавление профиля Instagram на ваш веб-сайт
Для чего это:
Instagram предлагает организациям значок «Посмотреть в Instagram» для продвижения своих учетных записей в своих блогах и на веб-сайтах. Значок также помогает организациям продвигать свои учетные записи в социальных сетях, при этом посетителям Интернета не нужно перемещаться с помощью своих мобильных устройств. Значки заставляют посетителей просматривать ваш контент и взаимодействовать с вами в одном веб-браузере.
Как добавить значок Instagram:
Самые популярные конструкторы веб-сайтов, включая HubSpot, WordPress и Wix, содержат значки социальных сетей, в том числе Instagram, которые легко встраиваются в ваш сайт. Оттуда вы просто захотите связать значок с учетной записью Instagram вашей компании (http://www.instagram.com/yourusername).
Кроме того, существуют сторонние плагины, которые позволяют встроить всю ленту Instagram. Некоторые варианты включают Powr и Juicer. Важно отметить, что вы, возможно, не захотите встраивать свой канал в свой веб-сайт, поскольку это может отговорить пользователей от проверки вас в Instagram.В этом случае лучшим вариантом будет просто наличие ссылки на ваш профиль в Instagram.
Как они выглядят:
(Так выглядит кнопка на HubSpot.com, но вы можете создать свою собственную, чтобы она соответствовала эстетике вашего веб-сайта.)
Примечание для участников: Условия использования социальных сетей
Прежде чем изменять кнопки социальных сетей на своем веб-сайте, ознакомьтесь с Условиями использования Facebook, Twitter, LinkedIn, Pinterest, YouTube и Instagram. Изменение логотипов и брендинга может привести к наказанию вашего веб-сайта, поэтому, если вы сомневаетесь, используйте точные логотипы, заполненные виджетами, которые мы перечислили выше.Удачного обмена!
Примечание редактора: этот пост был первоначально опубликован в декабре 2011 года и был обновлен для обеспечения точности и полноты.
Добавьте страницу контактов в свой магазин · Справочный центр Shopify
Эта страница была напечатана 26 июля 2021 г. Чтобы просмотреть текущую версию, посетите https://help.shopify.com/en/manual/online-store/themes/os/customize/add-contact-form.
Примечание
Если вы используете бесплатную тему от Shopify, то вы можете связаться со службой поддержки Shopify для получения помощи по этому руководству.Чтобы узнать больше, обратитесь к Поддержка тем .
Вы можете добавить страницу контактов в свой магазин, чтобы покупатели могли связаться с вами. Все темы Shopify имеют встроенную контактную форму, которую вы можете применить к создаваемым вами страницам.
Создать страницу контактов
Вы можете создать страницу, на которую вы можете добавить контактную форму. Если вы создаете страницу без какого-либо контента, то контактная форма — это все, что будет отображаться на странице. Если вы добавите контент на свою страницу, он будет отображаться над формой для связи.Вы можете включить информацию о том, как клиенты могут связаться с вами, например по телефону, по почте или лично.
Совет
Чтобы увидеть больше видео, посетите наш канал YouTube.
Для создания страницы контактов:
- От администратора Shopify перейдите в интернет-магазин > Pages .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
- В приложении Shopify нажмите Магазин .
- В разделе Каналы продаж коснитесь Интернет-магазин .
- Нажмите Страницы .
Щелкните Добавить страницу .
В поле Заголовок введите заголовок для своей страницы контактов, например Свяжитесь с нами или Свяжитесь с нами .
В поле Content введите любой текст, который должен отображаться над формой контакта.Вы можете оставить этот раздел пустым.
Некоторая информация, которую вы можете добавить в поле Content :
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
- Адрес вашего магазина с изображением вашей физической витрины, если у вас есть магазин
- Ваш номер телефона, если вы хотите, чтобы клиенты могли связаться с вами по телефону
- Короткий дружественный текст, например «Мы свяжемся с вами, как только сможем»
В разделе шаблона выберите
контактв раскрывающемся меню суффикс шаблона .Нажмите Сохранить .
Ваша контактная форма теперь должна быть видна на странице Контакт .
Возможно, вам потребуется добавить страницу контактов в меню навигации, чтобы сделать ее видимой в вашем магазине.
Если ваша тема поддерживает добавление контактной формы в качестве раздела, то вы можете добавить контактную форму на существующие страницы. См. Разделы и блоки для получения дополнительной информации.
Ваша контактная форма отправляет все материалы на адрес электронной почты отправителя вашего магазина.Вы можете изменить адрес электронной почты отправителя в общих настройках администратора Shopify.
Примечание
Вы не можете изменить тему писем, отправленных через контактную форму в магазине Shopify.
Если вы хотите использовать другой адрес электронной почты, вы можете использовать бесплатную онлайн-службу, такую как Wufoo или Jotform, для создания настраиваемой контактной формы для встраивания на свою страницу контактов.
Фильтрация спама
Содержимое поля contact [body] вашей контактной формы анализируется спам-фильтрами Shopify.Если Shopify решит, что отправка является спамом, тогда к теме письма будет добавлен префикс [СПАМ] , но письмо все равно будет отправлено. Вы можете создать фильтр электронной почты, чтобы отложить электронные письма с темой, содержащей [СПАМ] .
Shopify отправляет все отправленные контактные формы, в том числе помеченные как спам, чтобы вы не пропустили никаких законных сообщений, которые были ошибочно помечены как спам.
.




 Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост. Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы.
Найдите его и кликните мышью по его тексту. Откроется карточка с увеличенным шрифтом и фото, приложенными к статье. Далее вам нужно скопировать адресную строку и вставить ее в текст, который отправляете собеседнику. Он перейдет по ссылке и карточка, адрес которой, вы скопировали, откроется у него, так же, как у вас. Если он закроет карточку, то останется в сообществе, опубликовавшем пост. Таким способом можно скопировать адрес поста прямо из собственной ленты новостей. Откроется он все равно так же, как если бы вы копировали его из группы. Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.
Скопируется ссылка на индивидуальную страницу, как на скриншоте выше. Названия пунктов выпадающего меню могут отличаться от тех, которые вы видите на картинках. Это зависит от того, каким браузером вы пользуетесь.