Как сделать скриншот лендинга целиком. Делаем скрин страницы
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью.
Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Доброго времени суток, уважаемый читатель блога сайт. Из этой статьи вы узнаете, как сделать скриншот всей страницы сайта целиком на компьютере или телефоне. Будут рассмотрены способы, как создать скриншот длинной страницы с прокруткой экрана с помощью онлайн сервисов, программ или расширений для браузера.
Как известно, с помощью PrtScr можно сделать скрин страницы на компьютере, но только видимой ее части. Инструкция по созданию скринов и с последующим размещением их в сети находится по ссылке
Если страница длинная и с прокруткой в несколько экранов, склеивать снимки разных участков в один, это долгое и муторное занятие.
Где сделать скриншот сайта целиком онлайн
Рассмотрим, как сделать длинный скриншот экрана на компьютере с помощью онлайн сервисов.
Первый и самый удобный сервис, создающий скриншот всей страницы — s-shot.ru
Имеет дополнительные настройки, позволяющие выбрать полноразмерный или фиксированный по высоте размер, разрешение по ширине от 240 до 2560 пикселей, формат готового изображения png или jpeg.
Хочу отметить, несколько его достоинств по сравнению с другими онлайн сервисами, делающими скриншот сайта:
- скорость получения готового результата;
- возможность делать скрин любой страницы сайта целиком;
- указание параметров настроек.
Чтобы создать скриншот всей страницы сайта онлайн следуйте пунктам:
- Укажите адрес страницы в специальном поле.
- Выберите расширение по ширине, от этого зависит качество картинки и читаемость мелких деталей.
- Чтобы сделать онлайн снимок экрана фиксированной высоты, не выбирайте «полноразмерный», а укажите высоту в пикселях.

- Формат готового изображения.
Действуют следующие ограничения для одного IP: в день не более 100 скринов и до 1000 за месяц.
Еще один сервис, создающий скриншот всей страницы сайта онлайн — Capture Full Page .
Довольно быстро справился с поставленной задачей для главной страницы. Но сделать скриншот с прокруткой экрана внутренней страницы сайта он не смог. Может это только у меня, а у вас получится, проверьте.
После успешного создания скрина, появится превью страницы и кнопка с надписью «Download your Image», кликните по ней для скачивания файла на компьютер.
Расширения для браузеров
Специальное расширение Webpage screenshot для браузера Google позволит сделать скриншот страницы сайта целиком. И еще одно — «Awesome Screenshot для Google Chrome».
Рассмотрим установку и работу с Webpage screenshot. Кликайте по ссылке для перехода к установке.
Нажмите на кнопку «Установить», как показано ниже:
Немного подождите и по окончании установки, справа в углу экрана добавится значок расширения, кликните по нему для запуска:
Меню полностью на русском языке.
Готовый скриншот всей страницы с прокруткой откроется в новой вкладке. Над ним будет строка меню, в которой можно выбрать редактирование изображения, или его сохранение. Также можно скачать на компьютер файл картинки, кликнув правой кнопкой мыши в любом месте и выбрав с меню «Сохранить картинку как…»:
Расширение для скриншотов в FireFox – ScreenGrab.
Чтобы на Android создать скрин всей страницы сайта, в Google Play найдите и установите на выбор одно из приложений:
Программы для компьютера:
- FastStone Capture
- PicPick
На этом у меня все, если остались вопросы, задавайте их в комментариях к записи.
Сейчас я расскажу о том, как сделать скриншот экрана или скриншот страницы. По этому поводу расскажу забавный случай. Один мой знакомый, по е-mail попросил подсказать, что обозначает информация изображенная на экране его компьютера. Поскольку информации было много, я попросил выслать снимок экрана. Знакомый взял фотоаппарат и сфотографировал экран… 🙂
Поскольку информации было много, я попросил выслать снимок экрана. Знакомый взял фотоаппарат и сфотографировал экран… 🙂
Для того, что в простейшем случае сделать скриншот (снимок экрана), достаточно выполнить следующие действия:
- Нажать клавишу Prt Scrn (Print Screen) на клавиатуре. В этом случае, все содержимое экрана поместится в буфер обмена. Если вы хотите «сфотографировать» только активное окно, то надо нажимать сочетание клавиш Alt + Print Screen ;
- Затем нужно запустить любой растровый графический редактор (например Adobe Photohop или тот же Paint), создать новый документ и вставить туда содержимое буфера обмена. В Photoshop это делается за счет выполнения команды Edit — Past ;
- После этого останется лишь сохранить изображение в том формате, который вам необходим. Например, изображения для использования на сайтах можно сохранить в одном из трех форматов: JPG (JPEG), GIF или PNG.
Данный способ является простым, но он не позволяет захватывать изображение курсора, что иногда бывает необходимо. Поэтому предлагаю программу, которая позволяет дает позволяет не только захватывать курсор, но еще сразу сохраняет изображение в файл. Это программа ScreenHunter, бесплатную версию которой можно скачать пройда по этой ссылке (4,6 Мб).
Поэтому предлагаю программу, которая позволяет дает позволяет не только захватывать курсор, но еще сразу сохраняет изображение в файл. Это программа ScreenHunter, бесплатную версию которой можно скачать пройда по этой ссылке (4,6 Мб).
Каждый раз, при загрузки компьютера ScreenHunte помещаться в оперативную память, а его значок «висит» в системном трее в виде руки. Чтобы настоит программу, щелкните по этом значку правой клавишей мыши и выберите команду Open Main Window . После этого появится окно настройки программы (см. рис).
Настройки программы ScreenHunter
В данном случае, в настройках указано, чтобы изображение сохранялось и в буфере обмена (Clipboard) и файле (File). Так же указано, что изображения необходимо сохранять в формате JPEG.
Так же в настройках (From) указывается, следует ли захватывать курсор (Mouse Pointer). Во время работы программу можно вызвать клавишей F6.
Если вам необходимо снимать скриншоты выпадающих меню, то для этого нужны профессиональные программы для снятия скриншотов. Например программа Corel CAPTURE. Вот как, к примеру, я сделал скриншот выпадающего меню программы Word:
Например программа Corel CAPTURE. Вот как, к примеру, я сделал скриншот выпадающего меню программы Word:
Как говориться, ничего лишнего. Естественно, поскольку программа профессиональная, то за нее надо платить деньги.
На этом все.
Все чаще при работе за компьютером, и в интернете в частности, нам требуется делать скрины страниц.
Скорее всего вам уже это требовалось сделать в какой-нибудь игре, или отправить кокой-то отчет в виде скриншота экрана, чтобы подтвердить свои слова. Ну или бывает такое, что собеседник не совсем понимает, что от него хотят и нужно буквально на пальцах, а точнее, на скине выделить кокой-то элемент на странице и указать на действие.
Именно для этих целей данная статья — чтобы решить вашу задачу, которая не дает покой и помочь.
Если не получается сделать скрин с помощью клавиши Print Screen
Давайте разберем сначала как вообще делается скриншот страницы с клавишей Print Screen, а именно без каких либо дополнительных программ.
Этап 1: помещаем скрин в буфер
Для этого, если у вас большая клавиатура (с цифровой клавиатурой), то достаточно просто нажать на клавишу PrtScr. В этом случает будет сделан снимок всего экрана и поместится в буфер обмена.
Если вы хотите «сфоткать» только активное окно (в том случае, если открыто несколько окон в Windows), то нужно нажать сочетание клавиш Alt+PrtScr. То есть зажимаете Alt и как бы добавляете PrtScr, чтобы все сработало.
В случае, если у вас не срабатывает комбинация клавиш Alt+PrtScr, то найдите клавишу Fn (возле Alt) и сочитайте Fn+PrtScr. Такое часто бывает на ноубуке, где клавиатура маленькая и не имеет справа цифрового блока.
Вы можете в это время находится на любом сайте, или просто в программе Word или другой программе, или играть в игру и нажать сочетание этих клавиш чтобы сделать скриншот.
При этом хотим заметить, что никакой информации о том, что клавиши сработали, вы не увидите. Для того чтобы понять, что скрин сделан, нужно перейти к этапу 2.
Этап 2: вставляем сделаный снимок в графический редактор
После того как мы выполнили первый этап — запускаем стандартную программу Paint которая есть на любой ОС Windows:
А затем просто в окне программы нажимаем комбинацию клавиш «Ctrl+V»
Скриншот вставится в программу из буфера обмена. Сейчас вам просто нужно в верхнем меню выбрать «Сохранить», или нажать комбинацию клавиш «Ctrl+S» и выбрать место на компьютере для сохранения в любом из доступных форматов: jpg, png, gif.
При желании вы можете уменьшить размер изображения, растянуть или сжать его.
Делаем снимок страницы в Windows 7 с помощью «ножниц»
Если у вас операционная система Windows 7, то вы можете обойтись без клавиш, описаных в предыдущем разделе, и без всевозможных вставок.
Вам достаточно запустить стандартную и очень удобную программу под названием «Ножницы»(Snipping Tool).
Найти ее можно в меню «Пуск». Если там не видно, то воспользуйтесь поиском, также как мы искали Paint.
Сразу при запуске программы курсор сменится на крестик. Зажав правую кнопку мыши вы можете выделить нужный участок экрана, отпустить кнопку и автоматически сделается скрин.
Это режим называется «Прямоугольник». Он стоит по умолчанию. Но можно в меню, из выпадающего списка, выбрать и другие варианты: «произвольная форма», «окно», «весь экран».
После того как скриншот сделан, сохраняете его на компьютер сочетанием клавиш «Ctrl+S».
Программа для скриншотов Lightshot
gidkomp.ru
Как сделать скриншот (снимок) экрана или страницы
Приветствую вас, дорогие посетители моего блога! В данной статье я вам расскажу, что такое скриншот, для чего он нужен и как сделать скриншот экрана или страницы несколькими способами, а вы выберете тот способ, который вам больше подходит. В принципе, в этом нет ничего сложного, но для начинающего пользователя это конечно ценная информация.
Что такое скриншот
Слово скриншот происходит от английского skreenshot – это снимок страницы или экрана монитора компьютера, или фрагменты видео. С тем, что такое скриншот, кажется разобрались, а для чего же он нужен? Ну, тут тоже всё просто.
С тем, что такое скриншот, кажется разобрались, а для чего же он нужен? Ну, тут тоже всё просто.
Например на данном блоге, постоянно используются скриншоты для того, чтобы было легче объяснять те или иные нюансы в статье и читателю намного легче усваивать информацию, где всё наглядно показано на картинке.
Ещё они активно используются на форумах и при обращении в какую либо службу поддержки, чтобы наглядно показать суть проблемы.
Так же скриншотами пользуются геймеры, чтобы показать интересные или проблемные моменты в компьютерных играх.
Скриншоты из видео, главным образом используются для оценки качества этого самого видео, но это уже отдельная тема.
Как сделать скриншот в Windows или кнопка Print Screen
Давайте рассмотрим самый простой (стандартный) способ, как сделать скриншот страницы средством windows, при помощи кнопки “Print Screen” на клавиатуре вашего компьютера (ещё она может называться “PrtScn” или “PrintSc”)
Вот так она выглядит на экранной клавиатуре:
На обычной клавиатуре она находится, как правило вверху, ближе к правому углу. При её нажатии снимок страницы будет скопирован в буфер обмена windows т.е. если надо сделать скриншот экрана, просто нажимаете эту клавишу, всё просто. Другое дело, как его оттуда достать, это тоже не сложно и делается при помощи какой либо программы, для работы с изображениями. Легче и доступнее всего, сделать это с помощью всем известной Paint. Открываете программу, и нажимаете кнопку “Вставить”, далее “Вставка содержимого из буфера обмена” и появляется ваш снимок.
При её нажатии снимок страницы будет скопирован в буфер обмена windows т.е. если надо сделать скриншот экрана, просто нажимаете эту клавишу, всё просто. Другое дело, как его оттуда достать, это тоже не сложно и делается при помощи какой либо программы, для работы с изображениями. Легче и доступнее всего, сделать это с помощью всем известной Paint. Открываете программу, и нажимаете кнопку “Вставить”, далее “Вставка содержимого из буфера обмена” и появляется ваш снимок.
Здесь можно редактировать изображение, что то поменять (допустим размер) и сохранить его в удобном для вас месте.
В последних версиях ОС (операционных систем виндовс), появился удобный инструмент под названием “Ножницы”, он есть в Windows 7 и в Windows Vista. Он находится в меню Пуск > Все программы > Стандартные > Ножницы. При нажатии появится небольшое окно, где вы и сможете управлять созданием скриншота экрана.
Там есть несколько режимов, при их помощи можно сделать skreenshot экрана или отдельного окна, можно выделить прямоугольную область или произвольную форму. Если поэкспериментировать, можно легко разобраться.
Если поэкспериментировать, можно легко разобраться.
Создание скриншота с помощью программы SSmaker
Я использую программу SSmaker — для создания скриншотов очень удобную и многофункциональную. Благодаря этой программе можно сделать снимок экрана и выложить его на форуме или отправить в письме всего за какие то несколько секунд. Она перехватывает нажатие кнопки “Print Screen”, после чего сразу можно создать skreenshot.
Её иконка находится в трее, если нажать на неё правой кнопкой мыши, можно увидеть меню программы с её настройками, документацией, через него же можно посмотреть ваши ранее сделанные скриншоты, которые хранятся на сервере программы и удаляются лишь через месяц, после последнего открытия снимка.
На странице “Мои скриншоты” можно выбрать любой из них и внизу находятся готовые ссылки для размещения снимка на блогах и форумах, для отправки по почте или размещения в тексте.
1.Окна вашего монитора.
2.Web-страницы, появляется окошко для настроек размеров, с возможностью выбора формата JPEG или PNG.
3.Свободного скриншота, можно выделить любую область экрана, где после нажатия сочетания клавиш “Ctrl+Enter” появляется окно редактора изображений с его инструментами для редактирования вашего снимка и сохранения в папку на компьютере.
На изображении страницы ниже, я продемонстрировал некоторые возможности инструментов SSmaker.
На мой взгляд SSmaker подойдет для любого пользователя, с любыми запросами, если вам в целях вашей деятельности, нужно создавать много разнообразных, специфичных скриншотов, думаю SSmaker хороший выбор. На этом я заканчиваю статью, как сделать скриншот экрана или страницы. Желаю всем удачи!
blogwebmaster.ru
Как сделать скриншот страницы
Как сделать скриншот страницы — вопрос настолько простой, насколько только может быть простое нажатие одной клавиши на компьютере!
Поскольку я замыслил создать серию статей о том, как работать с картинками в блоге, возникла необходимость написать несколько материалов об основах работы с изображениями. Речь пойдет о самом элементарном действии: создании скриншота страницы. Кстати, фото снизу — скриншот веб-страницы, творчески обработанный.
Речь пойдет о самом элементарном действии: создании скриншота страницы. Кстати, фото снизу — скриншот веб-страницы, творчески обработанный.
Полезная азбука:
Screenshot — от англ. «выстрел», «снимок».
Делаем скриншот страницы программой Paint
Понадобится: руки и программа Paint. Может вы не знаете, но она у вас уже есть, если пользуетесь Windows, она по умолчанию входит в пакет стандартных программ. Я с ней работал еще в древних версиях винды.
Создание скриншота в программе Paint.
В процессе создания сайта мы рано или поздно сталкиваемся с необходимостью научиться делать снимки с экрана компьютера, что бывает нужно для самых разных задач — от творческих до общения с техподдержкой.
Что такое скриншот?
Скриншот — это снимок экрана компьютера, вернее того, что на нем изображено. Причем снимок делается в самом компьютере. Можно сделать скриншот веб-страницы, любой фотографии, программы и даже текста. Вот пример скриншота текста в Ворде:
Я знаю, как создать скриншот страницы несколькими способами, но обычно пользуюсь одним. Я не дизайнер и владею фотошопом на бытовом уровне, поскольку всю жизнь работал с текстами и моей главной программой был Word. Но скриншот, бывало, требовался время от времени. И делал я его в очень простой программе PAINT, которая есть в любом Windows. Чем мне нравится эта программа:
Я не дизайнер и владею фотошопом на бытовом уровне, поскольку всю жизнь работал с текстами и моей главной программой был Word. Но скриншот, бывало, требовался время от времени. И делал я его в очень простой программе PAINT, которая есть в любом Windows. Чем мне нравится эта программа:
- В ней можно скриншот обрезать.
- Изменить размер в пикселях или процентах.
- Нарисовать что-нибудь: стрелку, выделить элемент овалом и т. п..
- Повернуть слева на право изображение.
- Сделать какую нибудь надпись.
- Стереть то, что не надо и залить любым цветом.
Написав на скриншоте текст получится такой маленький самодельный баннер или открыточка (если вас интересует, как сделать баннер, открывающийся в новом окне, на эту тему есть отдельная статья «Баннер в новом окне«). Скриншот с текстом выглядит так:
Если хотите научиться превращать картинку в активную ссылку на любую страницу вашего блога или стороннего ресурса, пригодится статья, как сделать картинку ссылкой. Что тоже может оказаться полезным для блоггера.
Мы научимся сегодня делать не только простой скриншот, но и в качестве бонуса — с текстом, что не раз пригодится в будущем, особенно если у вас свой блог.
Инструкция «Как работать в программе Paint»
- 1. Как сделать скриншот страницы. Чтобы создать скриншот, нужно открыть ту страницу, которую хотите «сфотографировать», и нажать на одну-единственную кнопку клавиатуры. Расположена она обычно в самом верхнем ряду и называется Prt Sc (принт скрин). Все, кадр снят.
- 2. Открыть программу Paint. Для этого идем в меню ПУСК — ВСЕ ПРОГРАММЫ — СТАНДАРТНЫЕ — PAINT — ОТКРЫТЬ. Программа загрузится, и откроется главное окно:
- 3. Вставить скриншот в программу. В пункте 1 мы его сохранили — он в буфере, теперь его нужно перенести в любую программу, чтобы сохранить как изображение. Для этого нужно просто нажать на значок ВСТАВИТЬ в верхнем левом углу (на картинке выделено красным кружочком).
- 4. Сохранить. Если вам нужен снимок весь целиком (скриншот экрана компьютера), то на этом этапе можно сохранить изображение. Нажмите на значок дискеты в верхнем левом углу (выделено синим кружочком). Появится новое окно:
В самом верхнем поле задайте путь, куда сохраняете файл.
В поле ИМЯ ФАЙЛА введите название скриншота. Желательно латиницей, по-английски — особенно если сохраняете фото или скриншот для блога. Вообще лучше сразу привыкать все файлы сохранять на латинице — так корректнее. Например, при восстановлении блога из бекапа изображения, названные кириллицей, обычно слетают. Потом приходится вручную возвращать назад каждое. Я пренебрегал правилом до первого бекапа…
В поле ТИП ФАЙЛА выберите расширение. Я обычно выбираю JPEG — он меньше весит. В конце нажмите СОХРАНИТЬ. И всё, скриншот готов!
Как обрезать скриншот
Если вам нужна часть экрана, то скриншот, перед тем как сохранить, нужно обрезать. Возвращаемся в пункт 3: вставили скриншот в программу.
Переходим на вкладку ВИД — УМЕНЬШИТЬ.
Возвращаемся на вкладку ГЛАВНАЯ и щелкаем мышью на кнопку ОБРЕЗАТЬ. Курсор станет в виде прицела.
Удерживая левую кнопку мыши, выделите нужный фрагмент экрана — область выделится пунктиром.
По выделенному фрагменту щелкните правой мышкой. Нажмите КОПИРОВАТЬ.
Теперь скопированный фрагмент нужно вставить в чистый документ и сохранить его. На нижнем рисунке это зона, выделенная красным овалом: щелкаем по маленькой белой стрелочке, в выпадающем окне выбираем СОЗДАТЬ. Открывается чистый лист. Нажимаем на ВСТАВИТЬ. Фрагмент появляется в окне. Нажимаем СОХРАНИТЬ (иконка дискеты) и сохраняем, как в пункте 4.
Как поставить надпись или текст на скриншот
И обещанный бонус. Если нужно сделать на скришоте какую-нибудь надпись, перед тем как сохранить, войдите в меню текстового редактора (на рисунке выше это буква А, выделенная синим кружком). Затем щелкните мышью по той области экрана, где хотите создать надпись, и, удерживая левую кнопку мыши, выделите нужную зону. Появится пунктирный прямоугольник, в котором можно написать текст.
В красном овале: выбирается шрифт и его размер.
Зеленый овал: выбирается цвет шрифта.
Синий овал: прозрачный или непрозрачный фон под текстом.
Когда надпись будет готова, щелкните по любому места экрана мышкой, чтобы выйти из редактора. И сохраните изображение, как уже описывалось выше. Ваша открытка готова!
Теперь вы знаете не только, как сделать скриншот страницы, но и знаете, как работать с программой Paint. Она легкая, понятная и всегда под рукой. Когда приноровитесь, будете делать скриншоты за пару минут.
Еще есть очень интересная и тоже не сложная программа по работе с изображениями — FastStone Image Viewer, в которой можно изменять и красиво оформлять фотографии.
ПОЛЕЗНЫЙ НАВЫК: Как уменьшить вес фото
Если статья помогла вам и вы все поняли, пожалуйста поделитесь ей с друзьями, нажав на кнопки социальных сетей ниже. Этим вы поможете проекту в развитии.
opartnerke.ru
Как сделать скриншот страницы или сайта?
Привет, друзья! Казалось бы, что проще чем сделать скриншот на компьютере? Но оказывается, многие не знают что такое скриншот, или делают его не совсем правильным и удобным способом. В этой статье речь пойдет о том, как сделать скриншот на компьютере.
Способов создания скриншотов масса. Для этой цели можно воспользоваться родной клавиатурой или при помощи сторонних программ.
Как я уже заметил выше, способов создания скриншотов немало. Прочтя статью до конца, вы узнаете:
Как сделать скриншот страницы Как сделать скриншот всего сайта Где можно сделать скриншот онлайн
Как сделать скриншот страницы
Самый простой способ создания скриншота страницы на компьютере, использующего OS Windows, это клавиша Print Screen. Нужно просто нажать эту клавишу, при этом снимок сохранится в буфере обмена, затем вставить скриншот в Paint или обычный Word документ.
Вышеописанный способ работает со всеми версиями Windows. Для Mac OS X работают другие горячие клавиши клавиши, посмотреть их можно в настройках в директории System Preferences –> Keyboard & Mouse –> Keyboard Shortcuts.
Другой способ сделать скриншот страницы возможен при помощи сторонних программ, именно этим способом я сейчас и пользуюсь. Таких программ немало, у каждого есть свои любимые.
Преимущество сторонних программ перед стандартной клавишей Print Screen в том, что вам не нужно совершать лишних телодвижений, можно сразу выделить область, которую необходимо сфотографировать, вписать текст в изображение и проставить стрелки.
Я пользуюсь программой для создания скриншотов LightShot. В ней присутствуют все вышеописанные возможности – снимок выделенной области, быстрое редактирование изображения, возможность делится изображением в популярных соц. сетях, в том числе и ВКонтакте. Единственный минус, который на мой взгляд присутствует в данной программе, это невозможность создания скриншота всего сайта. То есть можно сфотографировать только то, что видно на экране монитора без прокрутки ползунка, чего мне часто не хватает.
Как сделать скриншот всего сайта
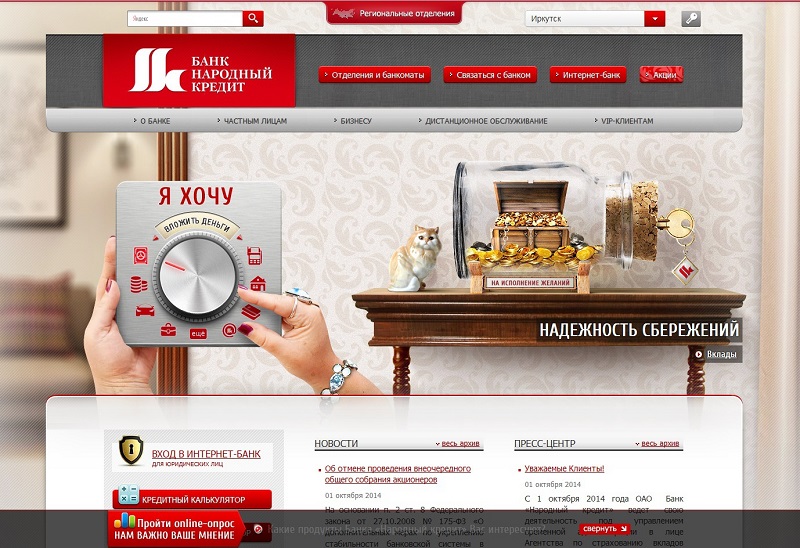
Иногда может потребоваться сделать скриншот всего сайта, а не видимой части страницы. Например, я разместил такой скриншот на странице «Реклама», где показываю расположение мест под рекламные баннеры, которые можно купить.
Сделать такой скриншот помогут различные онлайн сервисы и программы. Вот несколько онлайн сервисов, где можно сделать скриншот всей web страницы:
Web Screenshots — быстрый сервис создания скриншотов онлайн. Достаточно ввести адрес страницы сайта:
А затем загрузить созданный скриншот на компьютер.
Еще один неплохой сервис — screenpage.ru. Есть возможность выбрать размер будущего скриншота из стандартных размеров экрана. Работает довольно быстро, и самое главное, что при установке в настройках маленького размера, сервис не просто уменьшает изображение до указанного, а именно фотографирует сайт так, как он виден обычному пользователю.
То есть если у вас есть мобильная версия или адаптивный шаблон, и в настройках указать ширину 320 пикселей, то вы получите скриншот мобильной версии сайта.
Где можно сделать скриншот онлайн
Если вы так же как и я, регулярно делаете скриншоты, то я бы рекомендовал установить какую-нибудь программу создания скриншотов, чтобы экономить время. Если же частые скриншоты вам ни к чему, вполне хватит стандартной клавиши Print Screen или различных онлайн сервисов. Сделать скриншот онлайн можно здесь:
Www.s-shot.ru — в считанные секунды создает скрин видимой части монитора. Позволяет выбрать размер и формат изображения. ssmaker.ru — аналогичный сервис. Доступен формат выбора размера окна браузера и форма изображения PNG или JPEG. browsershots.org — данный сервис предназначен для проверки кроссбраузерности сайта, при этом создает скриншоты в разных браузерах и разных операционных системах. Более детально я писал об этом сервисе здесь.
Доброго времени, уважаемые читатели! В этой незатейливой статье я расскажу вам, как сделать скриншот экрана и страницы сайта. Мы рассмотрим онлайн-сервис, который позволяет качественно сделать скрин сайта. А также разберем всевозможные способы создания скриншота, как с помощью клавиатуры так и дополнительных программ. Думаю, вам это пригодиться. У каждого разные цели.
Лично я использовал эту возможность, когда настраивал , для продажи баннеров на блоге. Там нужно было установить свою картинку с рекламными местами для наглядности. Чтобы рекламодатель мог видеть, где именно (в каком месте) заказывает рекламу на моем блоге. Можете посмотреть, как у меня получилось (скриншот доделывал в фотошопе) на .
Темы статьи:
Итак, для чего нам нужен скриншот мы разобрались. Теперь перейдем, непосредственно к его созданию. Первый способ, который мы рассмотрим – с помощью клавиатуры.
Снимаем скриншот (ScreenShot) при помощи «Print Screen»
Я надеюсь, у вас есть клавиатура! Делается скриншот очень просто. Не важно, какая у вас клавиатура, по принципу работы все одинаковые, так что не переживайте.
С помощью клавиатуры вы можете сделать скриншот только той части, которая помещается в разрешение вашего монитора. Другими словами, что видите на экране монитора, то и попадет в снимок. Этот снимок в дальнейшем можно будет отредактировать.
Для того чтобы сделать скриншот на клавиатуре, нажмите клавишу «PrtSc». Эта клавиша находится после клавиш «F1-F12», в верхнем горизонтальном расположении. Настраивайте ваш экран так, чтобы была видна та часть, которая должна отобразиться в скриншоте.
Лично я сделаю скриншот своего экрана, на момент написания статьи. Вот что у меня получилось.
Я, конечно же, уменьшил изображение для наглядности. У вас должно было получиться то, что вы фотографировали на экране. Но это только часть процесса. А как же нам теперь этот скриншот достать из этой кнопки, и превратить его в изображение в формате «JPG» или «PNG»?
Все достаточно просто! На помощь нам приходит старая добрая программа «Paint». Она должна у вас быть, если вы пользуетесь Windows. Это программа из набора «стандартных». Для того, чтобы открыть программу «Paint» проделайте следующие шаги: «Пуск» — «Все программы» — «Стандартные» — «Paint». Запустите приложение.
Откроется окно программы, в которое нам нужно поместить отснятое пространство монитора. Для этого можно пойти двумя путями: горячие клавиши и с помощью меню программы. Рассмотрим оба варианта.
После запуска программы вы можете мгновенно вставить изображение, нажав сочетание клавиш «Ctrl+V». Автоматически изображение будет помещено в рабочую область программы.
Второй способ добавления изображения в программу через меню вставка. Эта кнопка находится в левом верхнем углу и доступна сразу же после запуска программы.
Ваше отснятое изображение по аналогии будет добавлено в программу, и вы сможете производить с ним необходимые манипуляции: обрезать, дописывать текст, уменьшать размер и т.д.
Это был первый способ, который помог нам сделать скриншот области монитора. В этой области может быть загружен и браузер с нужной вам страницей. Поэтому вы можете смело делать скриншот страницы сайта, но только не всей целиком, а отдельной части.
Используем ножницы, чтобы сделать скриншот
Еще один незамысловатый способ создания скриншота и, на мой взгляд, удобней, чем предыдущий – использовать «Ножницы», которые были добавлены в набор стандартных программ Windows 7.
Запуск программы мгновенно запустит приложение и режим снятия скриншота. Но уже не всего экрана, а любой его части, которую вы посчитаете нужной.
Просто нажимаете левой кнопкой мыши в одной точке экрана и, не отпуская, ведете к другой. Вот что получилось у меня.
Я снял часть экрана, где был открыт браузер и сохранил этот фрагмент в формате JPEG. Так же, после запуска вы можете нажать на кнопку «Отмена» и отменить моментальное создание скриншота. Это необходимо для того, чтобы вы могли настроить экран перед снимком.
Также после отмены или во время работы программы вам доступны несколько вариантов создания скриншота: произвольная форма, прямоугольник, окно и весь экран. Поэкспериментируйте с этими режимами и выберите наиболее подходящий.
После того, как вы сделали скриншот, перед вами откроется окно, в котором вы можете произвести некоторые манипуляции над изображением: можете нарисовать что-либо пером, маркером, а также стереть все творчество ластиком. Также есть режим выделения текста маркером, это очень удобно, и порой необходимо. Также можете сохранить изображение, щелкнув по значку дискеты.
Вот такие простые и не замысловатые два способа мы рассмотрели. Эти способы относятся к стандартным, и проблем с освоением у вас не должно возникнуть, но если остались вопросы, пишите в комментариях.
Программа для скриншотов с экрана «Joxi»
Еще одна очень удобная программа для создания скриншотов «Joxi». Этой программой я пользуюсь уже давно. Мне ее порекомендовал мой коллега Белан Константин (писал про нее в одном из своих постов). И она мне очень понравилась. Теперь и я с большим удовольствием расскажу вам про нее.
Конечно, эта программа не позволит вам сделать скриншот всей страницы сайта сверху до самого низа (можно сделать, читайте об этом ниже ). Она работает по тому же принципу, что и «Ножницы», но у нее есть масса приятных и полезных фишек, которые мы рассмотрим далее.
Скачать «Joxi» вы можете на официальном сайте программы. Программа распространяется в бесплатном доступе, но есть и платная подписка. Находите программу, устанавливайте ее и запускайте.
После запуска программы у вас создастся такое впечатление, что ни чего не произошло, и программа не работает. Но эти не так. Она запустилась и доступна в системном трее. Системный трей находится на полосе меню «Пуск», в правом углу, где находятся часы.
Если вы щелкните по этому значку левой кнопкой мыши, то ваш экран потемнеет, и программа «Joxi» перейдет в режим снятия скриншота. Вам нужно будет лишь выбрать ту область, которую хотите отобразить в изображении скриншота. По аналогии, как с «Ножницами».
Также растягиваем от одного края к другому, не отпуская мышку. Также в помощь вам подписывается размер создаваемой области. Его я подчеркнул красной линией. После того, как вы выделите часть экрана, вам будет доступна панель редактирования изображения.
Вы можете перемещать выделенную область, редактировать ее размеры, что-то подгонять, уже после снятия скриншота, потому что изначально идет не захват экрана, а всего лишь разметка области захвата. Это позволяет производить редактирование.
Также, подрисовать карандашом, чертить линии, стрелки (есть у меня на некоторых скриншотах), которые позволяют сделать скриншот немного удобнее. С помощью стрелок можно указать на ключевые моменты в изображении.
Еще можно писать текст, рисовать окружности, прямоугольники, затемнять или размывать часть экрана, изменять цвет текста и всех элементов, а также ставить нумерованные маркеры. Вы могли их видеть в некоторых изображениях статей моего блога. Это красные кружочки с цифрами.
После всех действий и принятии решения об окончательном редактировании снимка, его нужно сохранить. Сохраняется рисунок в трех режимах: можно скопировать этот скриншот и вставить его в какую-нибудь программу, например «Paint» или «Photoshop», можно скриншот сохранить на компьютер, а можно опубликовать на сервере «Joxi». Лично я всегда использую второй вариант – сохранение изображения на компьютер.
Стрелками я отметил для вас, что нужно выбирать, когда фрагмент снимка готов. Также расставил очередность действий. Сначала щелкните по небольшому треугольнику на синей кнопке, чтобы открыть меню с выбором режима сохранения, и только потом выберите пункт «Сохранить» или нажмите сочетание клавиш «Ctrl+S».
При сохранении снимков экрана у программы «Joxi» есть маленькая особенность. Если при сохранении на компьютер вы укажете имя вашему скриншоту и не укажите его расширение, то скриншот сохранится, как попало и вы не сможете его открыть.
Сейчас я покажу вам пример правильного сохранения, чтобы было без ошибок с вашей стороны и вы могли просмотреть полученное изображение.
Если вы сохраняете скриншот для загрузки на сайт или блог, то вам нужно дать имя файлу на латинице через тире, и обязательно в конце имени добавить либо «.JPG» либо «.PNG», иначе ваш файл просто не откроется! Не забывайте про это, даже если пишите имя на русском языке, все равно в конце имени расширение нужно указать!
Переходим к настройкам программы. Изначально там стоят немного неверные настройки, которые не дают сделать нам качественный скриншот. Давайте их подправим и настроим для себя программу, чтобы было удобней пользоваться.
В системном трее щелкните правой кнопкой мыши по значку птички, чтобы открылось вот такое меню. Нас интересует пункт Настройки. Его я выделил зеленым цветом.
После запуска окна настроек, нужно будет поставить в некоторых пунктах галочки, которые я пометил зеленым маркером, а те, что красным, их нужно убрать, дабы они не пригодятся. Настройте свой «Joxi», как показано на рисунке ниже. Нажмите кнопку «Применить».
Надеюсь, с этим проблем не возникнет. Пройдитесь по остальным закладкам. Если вы не авторизованы на сервере, то можете зарегистрироваться и пройти авторизацию. Иногда бывает нужно загружать скриншоты на сервер и давать только ссылку на картинку.
Как сделать скриншот всей страницы сайта с помощью «Joxi»?
Теперь пришло время поговорить о том, как снять скриншот страницы сайта целиком, или только фрагмент. Разработчики программы «Joxi» далеко не глупые люди, да и программа не из ряда стандартных. Поэтому они знают, что нужно современному обывателю интернет пространства.
Много людей ведут свои блоги, сайты, форумы и я в том числе. И у некоторых авторов возникает потребность сделать скриншот всей страницы сайта. У меня была такая потребность, но этим способом я не воспользовался. Потому что не знал про него. А сейчас уже рассказываю вам.
Для того, чтобы сделать скриншот страницы в интернете, нужно установить специальное расширение (плагин) в ваш браузер. Браузер должен быть обязательно Google Chrome. Потому что разработчики «Joxi» написали плагин именно для этого браузера. Итак, если у вас Google Chrome, то переходите по этой ссылке: «Установить плагин Joxi ». Официальная новость о выходе расширения на официальном сайте вышла 31 июля 2014 года «читать здесь »
После того, как вы попали на страницу, нажимайте на кнопку «Бесплатно». Перед вами откроется окно, в котором нужно будет нажать на кнопку «Добавить». Таким образом, вы подтверждаете, что хотите установить это расширение для вашего браузера.
Все, расширение добавлено. Можно закрыть страницу. Теперь осталось совсем немного: настроить программу и научиться делать снимки. Там все просто. Пока вы читали мою статью, наверняка уже научились делать скриншоты страниц сайта. Но я все, же расскажу вам.
После добавления расширения, оно доступно в окне браузера Google Chrome, сразу же после адресной строки. Там будет находиться изображение в виде квадратика с птичкой.
Для того, чтобы сделать скриншот страницы сайта необходимо сначала зайти на нужный сайт, а затем щелкнуть по этому значку левой кнопкой мыши, чтобы появились варианты снимка: фрагмент страницы или страница целиком. Я сделаю небольшой снимок своей страницы блога.
Для этого я выберу режим «Фрагмент страницы» и находясь на главной странице своего блога просто протяну сверху вниз выделение, с зажатой левой клавишей мыши.
Кстати, хочу заметить, что при снятии отдельного фрагмента страницы сайта вам, совсем, необязательно прокручивать страницу до нужного места. В таком режиме работает функция скроллинга , т.е. вы можете на колесико мыши опуститься по странице или подняться.
После выделения необходимой области «Joxi» откроет дополнительную вкладку в браузере, и вы сможете приступить к редактированию и сохранению изображения. Вот и все, что касается работы с программой «Joxi». Если я что-то не рассказал или не объяснил, то при выборе программы и работе с ней понимание придет к вам очень быстро, также, как пришло ко мне.
Создаем скриншот страницы с помощью онлайн сервиса «SSmaker»
Онлайн-сервисами пользоваться гораздо проще, чем программами. Почему? Они не требуют установки, скриншот делается также быстро, вы его сохраняете себе на компьютер, место на жестком диске занимает только изображение.
И абсолютно все такие сервисы умеют делать скриншот сайта, в отличие от некоторых программ, которые скриншот с экрана снять не могут по-человечески. С одним таким сервисом, который мне понравился я вас познакомлю в рамках данной статьи.
Сервис называется «SSmaker». Находится он по адресу SSmaker.ru . Переходите на сайт и продолжайте читать статью, я расскажу вам, как пользоваться сервисом.
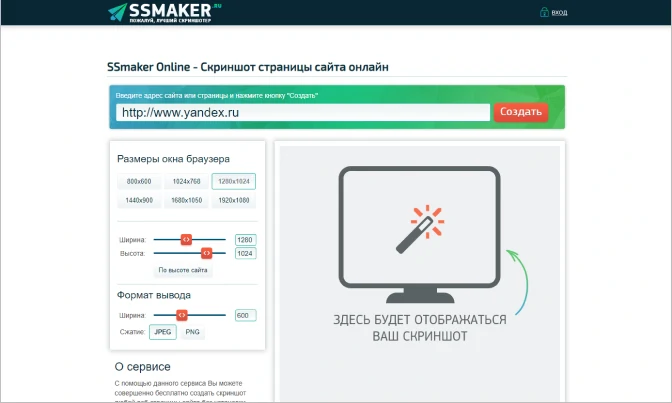
После перехода на сайт, перед вами откроется страница с онлайн-сервисом, позволяющим сделать скриншот. У меня на данный момент он выглядит вот так.
Здесь все достаточно просто. Вместо адреса Яндекса вводите адрес вашего сайта, для которого делаете скриншот, но не спешите нажимать кнопку «Создать». Нужно еще провести некоторые настройки, иначе скриншот может не получиться.
Чуть ниже строки адреса сайта, находятся параметры, которые задаются будущему изображению. Для того, чтобы вы смогли сделать скриншот всей страницы сайта, вам необходимо нажать на кнопку «По высоте сайта». И тогда страница вся попадет в диапазон снимка.
Для дополнения к настройкам выберите режим сохранения изображения. Это делается чуть ниже. Там есть два варианта в формате «JPEG» или «PNG». А также установите ширину вашего скриншота. Не думаю, что вам понадобиться скриншот больше 1024 шириной. Но если и так, то не переборщите с этим параметром.
Теперь можете смело нажимать кнопку «Создать». Вам будет выведен само изображение, которое получилось, а также предложены ссылки для разных социальных сетей и чатов. Можете ими воспользоваться, если есть необходимость.
Как сделать скриншот экрана, с помощью Fast Stone Capture?
Еще одна, довольно-таки занимательная программа для создания скриншота «Fast Stone Capture». Я нашел ее через поисковую систему, установил на свой компьютер и запустил. Тоже самое я рекомендую сделать и вам.
Это не бесплатная программа, и при запуске она оповестит вас о том, что вы используете программу в режиме «Trial версии», ознакомительная версия. Вы можете приобрести программу всего за $19.95 и ввести регистрационный ключ. Я этого делать не буду, я воспользуюсь триаловской версией. Нажимайте кнопку «Continue Trial».
После запуска программы, где то в области рабочего стола вы сможете найти вот такую панель управления созданием скриншота.
Интерфейс немного старовато выглядит и этим немного, лично меня напрягает, а вас? Но все, же мы продолжим испытания этой незамысловатой программы. Обилие различных инструментов этой программы повергли меня в шок.
Их настолько много и они все на английском, что я уже было, хотел не продолжать обозревать возможности «Fast Stone», но немного разобравшись с ними, я понял, что все довольно просто. Но все возможности и инструменты в рамках данной статьи я рассматривать не буду. Расскажу лишь про то, как сделать скриншот с помощью «Fast Stone».
Изначально маленькая панелька управления снимками имеет 9 черно-белых кнопок, расположенных вряд по горизонтали. Я случайно добавил 10 кнопку, отвечающую за линейный курсор. Он нам не пригодится.
Итак, первая кнопка в виде папки открывает или создает новый проект в специальном приложении, а точнее в самой программе «Fast Stone». Вторая кнопка делает снимок активного окна в данный момент, если у вас будет открыта папка и она будет активна, то программа сделает снимок только это папки, иногда это удобно.
Третья кнопка создает снимок элемента активного окна приложения или папки, но не затрагивает другие области, которые не нужны на изображении. Иногда удобно пользоваться, а иногда нет смысла, потому, что программа не может различить нужных нам элементов окна приложения.
Эти три кнопки мы рассмотрели, теперь, чтобы вы не запутались, мы продолжаем рассматривать остальные. Четвертая кнопка позволяет сделать скриншот, с помощью прямоугольно выделения произвольной формы.
Пятая кнопка позволяет выделить для создания скриншота произвольную область, которая входит в рамки разрешения вашего монитора.
Шестая кнопка делает скриншот всего экрана целиком (Full Screen), и также после снимка открывает его в полной программе для дальнейшей обработки. Седьмая кнопка , самая интересная, она поможет нам сделать скриншот страницы сайта целиком и полностью!
Как она работает? Вы открываете любую страницу в интернете, нажимаете на эту кнопку, и она автоматически начинает прокручивать вниз вашу страницу и создавать постепенно общий снимок. Вы можете в любой момент нажать клавишу «Esc», чтобы прекратить создание снимка. И то, что удалось отснять, откроется в программе.
Восьмая кнопка позволяет сделать снимок отдельного региона, который входит в заданный диапазон пикселей. Чтобы установить нужный диапазон, нажмите клавишу «F2». Откроется окно с настройками. По умолчанию стоит 400 на 300 пикселей.
Девятая кнопка просто шедевральна. Она умеет записывать видео. Ну что ж, посмотрим. Есть несколько режимов записи скринкаст видео:
- как объект виндовс
- произвольная прямоугольная форма
- только рабочий стол без меню «Пуск»
- полный экран
Также программа имеет возможность записи аудио. По идее можно создавать полноценные видеоуроки. Слабо конечно вериться. Но я все, же попробовал, и вот что получилось.
Ну, довольно-таки не плохо! Результат меня впечатлил. Сохраняется видео в формате «WMV». Этот формат читается на любом компьютере с Windows. Весит данный ролик 3,65 мб. Продолжительность 27 секунд. Не много и не мало. Качество устраивает для быстрых видео.
Для демонстрации работы программы, я сделаю тестовый скриншот произвольной прямоугольной области экрана, и немного «поиздеваюсь» над скриншотом в программе, во время редактирования. А сделаю я снимок красивой девушки.
Итак, что же мы можем сделать со скриншотом в программе «Fast Stone»? Давайте разбираться. Изначально, после попадания снимка в программу перед вами откроется полноценное окно, в котором на глаза сразу же попадается горизонтальное меня, с обилием различных кнопок (инструментов).
Сейчас давайте разберем вкратце каждую кнопку стандартного назначения:
- Открыть проект (Open)
- Сохранить как (Save As)
- Инструменты выделения (Rectangle … и т.д.)
- Увеличить масштаб (Zoom In)
- Уменьшить масштаб (Zoom Out)
- Масштаб в процентах (По умолчанию 100%)
Кнопка « Draw» открывает внутреннее приложение, типа «MS Paint». В нем вы можете дорисовать какие-нибудь недостающие элементы, например усы карандашом, или большие уши, в общем, подключайте фантазию и действуйте.
Здесь находятся практически такие же инструменты, что и в Пайнте, но каждый инструмент имеет особые настройки, и рисование немного отличается от рисования в Пайнт.
Следующая кнопка « Caption» — описание. Добавляет дату, время и текст вверху изображения на белом фоне в красной рамке. Для чего это нужно, я так и не понял, наверно не дано. Но все, же эта функция здесь есть, и вот что получается.
Самая, на мой взгляд, полезная кнопка, лично для меня, как для блогера, кнопка « Edge» . Она делает наш снимок необыкновенным, за счет эмуляции оторванного клочка бумаги. Попробуйте поэкспериментировать с этим инструментом, и посмотрите, что в итоге у вас получится. И вот, что получилось у меня.
Поиграйте с настройками, и у вас получится точно такой же результат, а может и лучше. Во всяком случае, это смотрится куда креативнее, что простой скриншот. Также вы можете загрузить водяной знак, как у меня, в правом нижнем углу.
На этом я заканчиваю работу с данной программой, и перехожу к обзору другой программы, которая поможет нам сделать скриншот.
Делаем скриншот, с помощью WinShap (Trial Version)
Это вообще очень простая программа, много я о ней говорить не буду, расскажу, как она работает, и как вы можете создать скриншот. У нее есть небольшой минус: не может делать скриншоты страниц сайта ! Ну, или, по крайней мере, у меня не хватило тямы, чтобы запустить ее в режиме скриншота web-страницы.
Эту программу вы сможете найти в бесплатном доступе в сети интернет. Скачивайте ее, устанавливайте на свой компьютер и запускайте.
Кстати, сразу же после запуска, программа автоматически сделает скриншот вашего рабочего стола. Так что не пугайтесь!
Кстати, на счет бесплатности. Программа вовсе не бесплатная, и при первом запуске потребует ввести серийный номер. На что вы отреагируете, нажав на кнопку «Continue». Программа начнет работать.
После запуска, перед вами появиться очень привлекательный и милый интерфейс, правда, немного бедноват, но это делает программу легкой в освоении и применении. Я уже немного порисовал, добавил всяких стрелочек на скриншот.
Как вы могли заметить, панель рисования находится в самом низу рабочей области программы. Там доступны практически те же инструменты, что и в «Joxi». Стрелки здесь немного уже.
Программа может работать в нескольких режимах, как и ее предшественники: делать скриншот полного экрана, или отдельной части, активного окна или элемента активного окна, и еще там что-то, что у меня не работало! Давайте разберемся, как сделать скриншот во всех этих режимах.
Справа от самого изображения находится панель управления снимком, где есть кнопка старта создания скриншота, а также выбор тех самых режимов, о которых я говорил. Вы можете установить тень (Shadow) для изображения, добавить отражение (Reflection), добавить обводку по контуру (Outline), поставить водяной знак (Watemark) и изменить режим цвета (Colorize): сепия, негатив, черно-белое и т.д.
Нажав на эту кнопку, вы сможете сделать скриншот. Но прежде, чем его делать нужно, выбрать режим снятия скриншота. Возможно, вам не нужно создавать скриншот всего экрана, необходима только его отдельная часть. Тогда нам подойдет режим «Region», выбрать его можно из раскрывающегося списка, чуть ниже самой кнопки.
Таким образом, по аналогии, потренируйтесь с другими режимами. После сохранения снимка, если вы используете бесплатную версию,и не вводили серийный номер, ну или не «крякали» программу, то у вас будут на скриншоте всякие клеточки с надписью «TRIAL VERSION». Поэтому будьте внимательны при выборе программы для создания скриншота страницы сайта или рабочего стола.
На этом у меня все. Я завершаю обзор программ, которые помогают мне делать красивые скриншоты. Теперь, как делать скриншот экрана вы знаете и полностью вооружены!
Длинный скриншот экрана андроид. Как сделать скриншот всей страницы в браузере? Что такое скриншот экрана
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG).
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru. Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Опытный пользователь ПК и Интернет
Иногда в процессе работы за компьютером нам необходимо «сфотографировать» какое-то событие, происходящее на экране нашего монитора. Например, какая-то программа выдала ошибку, или какое-то уведомление, с которой самостоятельно разобраться невозможно, но решить эту проблему надо. Здесь нам и пригодится возможность «сфотографировать» то, что вы видите на мониторе — сделать так называемый «скриншот» видимой области монитора, или сокращённо — «скрин». Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Изображение будет помещено в буфер обмена, и чтобы сообщить разработчикам программы (или в службу технической поддержки) об ошибке, вы можете вставить его в письмо или другой документ (например, в MS Word, Excel или PowerPoint) и отправить им для того, чтобы они разобрались, почему произошла та или иная ошибка, и дали рекомендации по её устранению. Если же вы хотите сохранить скриншот на свой компьютер, то необходимо открыть любой графический редактор (самый простой — встроенный в Windows Paint), вставить его туда (либо через меню «Правка» — «Вставить», либо простой комбинацией клавиш «Ctrl» + «V» в английской раскладке клавиатуры) и сохранить в любом удобном месте на вашем компьютере или на съёмных носителях информации.
Если вам необходимо сделать скрин не всего того, что происходит на мониторе, а только какое-то отдельное окно папки или программы, то нужно сделать активным это окно, а затем нажать на клавиатуре комбинацию клавиш «Alt» + «Print Screen».
В целом, скриншоты нужны в тех случаях, когда проще показать или отправить собеседнику скриншот происходящего на экране, чем долгое время объяснять это или перепечатывать в текст письма вручную.
Но что делать, если вам нужен скриншот какой-либо страницы, которая по вертикали не умещается в размер монитора? Например, вам необходимо сохранить в виде изображения длинную страницу размером в пять-шесть вертикальных длин вашего монитора, согласно вашей вертикальной полосе прокрутки.
Существует несколько способов сделать это.
1. Самый простой, не требующий установки никаких программ, и в то же время самый затратный по времени, и не очень качественный способ — это сделать последовательно несколько скриншотов друг за другом, каждый раз прокручивая страницу на один экран вниз, и параллельно вставлять получаемые картинки друг за другом, например, в Word или Excel. Недостатком этого способа является продолжительность его по времени, получение нецелой картинки и необходимость подгонять друг к другу края предыдущего и следующего изображения. Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
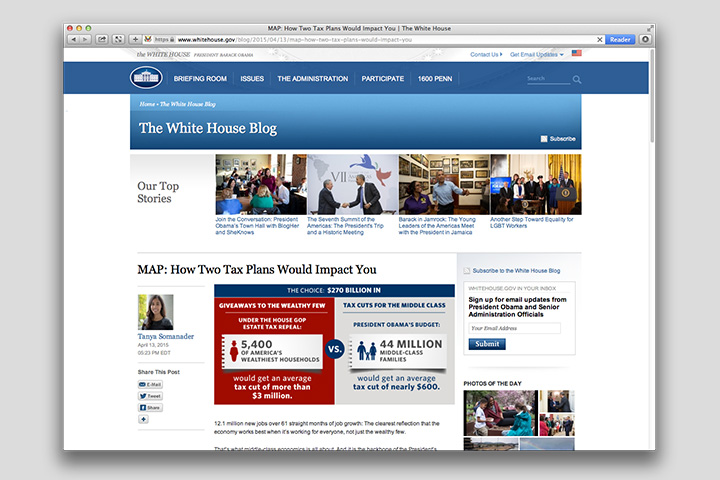
2. Использование онлайн-сервисов создания скриншотов любых страниц сайтов. Для примера попробуем получить скрин одной из страниц моего сайта «Компьютер с умом», на которой я рассказываю об увеличении размера текста (откроется в новом окне):
На моём рабочем мониторе эта страница занимает четыре вертикальных размера экрана. Существует замечательный онлайн-сервис, который легко справляются с поставленной задачей, выдавая в результате полноценные скриншоты длинных страниц. Предлагаю ознакомиться с ним и использовать его в дальнейшем, если он вам понравится.
Пройдя по ссылке выше, вы попадаете на простенькую страницу, на которой надо указать адрес той страницы сайта, с которой мы хотим получить полноразмерный скриншот. Копируем его из адресной строки браузера (или прямо из этой статьи) и указываем на этом сайте нашу страницу для теста: https://сайт/sovetyi/kak-uvelichit-razmer-teksta .
Нажимаем кнопку «Capture Screenshot» и ждём, пока сайт сгенерирует изображение (прогресс дойдёт до 100%). Обычно это занимает от нескольких секунд до пары минут, в зависимости от вертикальной длины страницы.
Нажимаем на кнопку «Download Image» («скачать изображение»), и начинается автоматическое скачивание скриншота полученной страницы.
Открываем полученное изображение и убеждаемся, что сервис сработал отлично, скриншот длинной страницы получен и сохранён в виде картинки для дальнейшей работы.
Разумеется, существует достаточно большое количество онлайн-сервисов, которые позволяют сделать то же самое, что и Web Screenshots, но некоторые из них достаточно сложны в освоении, некоторые требуют регистрации, чтобы получить необходимое изображение, поэтому я рекомендую вам то, чем пользуюсь сам.
3. Если вы используете браузер Google Chrome, то задача упрощается. В этом случае необходимо найти и установить расширение для Google Chrome, которое называется Awesome Screenshot. Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Яндекс:
Google:
После перехода на сайт установки расширения нажимаем кнопку «+ Бесплатно» и устанавливаем его в ваш браузер:
Подтверждаем установку расширения нажатием на кнопку «Добавить»:
В результате сверху в вашем браузере Google Chrome появится иконка установленного расширения:
Разберём основные возможности этого расширения. Щёлкаем мышкой на этом значке и открываем его меню:
Кратко по основным пунктам этого меню:
- Capture visible part of page — сделать скриншот видимой на экране части страницы
- Capture selected area — сделать скриншот выделенной области (очень удобная опция). После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
Тем не менее, для наших первоначальных целей (создания скриншота длинной страницы) необходимо зайти нужную страницу в интернете и выбрать пункт меню «Capture entire page » («сделать скриншот целой страницы»).
Расширение само прокрутит страницу до конца вниз и перенаправил вас на новую страницу, где надо можно будет отредактировать сделанный скриншот, либо просто можно нажать сверху кнопку «Done»
Наш скриншот готов, осталось лишь справа выбрать дальнейшие действия с ним:
- Save — сохранить картинку в графическом формате файла;
- Copy — скопировать его в буфер обмена;
- Print — отправить картинку на принтер для печати.
Мы с вами сохраним его в виде картинки, поэтому выбираем «Save»
Указываем место на вашем компьютере, куда сохранить полученный файл, и заканчиваем работу с расширением.
Надеюсь, эта статья была для вас полезной. Если у вас будут какие-то вопросы по работе указанных в статье способов — спрашивайте в комментариях.
Навигация записиЗахват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows .
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг — прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе. Поэтому, для создания цельного скриншота длинной веб-страницы используем специализированные средства.
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку «скриншот»:
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:
Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint»е.
Также заслуживает внимания сервис snapito.com . Здесь в поисковое поле копируем адрес захватываемой страницы и нажимаем кнопку «Snap». Настройки позволяют начинать захват с задержкой времени, выбирать размер скриншота:
Выполненный скриншот появляется на этой же странице сервиса. Кликнув правой кнопкой мышки в любом месте изображения открываем контекстное меню и командой «Сохранить картинку как…» сохраняем скрин в выбранную директорию. Сохранение возможно только в формате jpg.
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome — FireShot. Находим и добавляем его в обозреватель из интернет-магазина Chrome:
После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:
В бесплатной версии расширения скриншот можно сохранять в файлы формата: png, jpg, pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows — Capture Webpage Screenshot — FireShot.
А в Firefox»e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель «Инструменты разработчика» и клавишей F1 перейдем в раздел «Параметры». В левой части панели в подразделе «Дополнительные кнопки инструментов» активируем функцию «Сделать скриншот всей страницы»:
После этого на панели «Инструменты разработчика» появляется значок в виде камеры, кликом по которому можно сделать цельный скриншот текущей веб-страницы:
Открыв журнал загрузок в браузере найдем файл сохраненного скриншота:
Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
FastStone Capture — популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:
Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
Так или иначе, но каждый человек, который пользуется компьютером или любым другим современным гаджетом, будь то мобильный телефон, планшет или ноутбук, в конце концов сталкивается с определенными проблемами: невозможностью настроить необходимую программу; желанием покончить с назойливым сообщением об ошибке, то и дело выскакивающем на экран; некорректным отображением полюбившегося сайта и так далее. Список «компьютерных» неурядиц, вызывающих затруднения у не опытных пользователей, можно продолжать до бесконечности.
В решении возникших сложностей люди вынуждены прибегать к помощи друзей, специалистов или завсегдатаев тематических форумов, которым порой недостаточно одного лишь рассказа о проблеме.
Как раз таки для более эффективного и оперативного решения проблемы, ее описание, направленное знакомому компьютерщику или айтишникам-форумчанам, стоит подкрепить скриншотом.
Что такое скриншот экрана?
По сути, значение слова скриншот скрывается в составляющих его частях: скрин (от англ. screen – экран) и шот (shot – снимок). То есть, скриншот является ничем иным, как снимком экрана пользовательского устройства. А это значит, что изображение, полученное с помощью скриншота, будет содержать все то же самое, что видел автор скриншота в момент его создания.
Отложите свой фотоаппарат
В большинстве случаев скриншот является цифровым изображением, полученным с использованием встроенных возможностей операционной системы или дополнительных программных продуктов. В этом случае, снимок экрана сохраняется в указанное место на компьютере или другом устройстве, или же попросту копируется в буфер обмена для дальнейшего использования.
Стоит отметить, что довольно часто люди прибегают к «альтернативной» методике создания скриншота с использованием внешних записывающих устройств – например, фотоаппарата или видеокамеры. Скриншоты, полученные подобным способом, отличаются сравнительно низким качеством. Согласитесь ведь, глупо делать снимок экрана одного телефона другим?
Стоит отметить, что, несмотря на развитие компьютерной техники и общий технический прогресс, многие люди по своему незнанию и неопытности продолжают делать снимки экранов своих устройств именно таким способом.
Как сделать скриншот экрана
Количество способов создания скриншотов сопоставимо с количеством операционных систем и программных платформ, благодаря которым функционирует то или иное пользовательское цифровое устройство (компьютер, ноутбук, нетбук, планшет или мобильный телефон).
Во все существующие операционные системы вложены схожие, но имеющие ряд незначительных отличий, механизмы создания скриншотов. Далее мы рассмотрим этот вопрос детальнее.
Как сделать скриншот в Windows
Для наиболее популярной среди пользователей операционных систем — Windows, доступно огромное число вариантов создания скриншотов. Каждый из них хорош по-своему, а решение, какому из них отдать предпочтение, целиком и полностью ложится на плечи пользователя.
Скриншот в Windows штатными средствами
Самый легкий и, пожалуй, самый известный способ создания скриншотов в операционной системе Windows заключается в нажатии клавиши Print Screen (иногда – Prt Scr, PrtSc и т.п.) на клавиатуре. Данная клавиша находится в правой части клавиатуры прямиком над так называемыми «стрелочками».
После нажатия данной клавиши система скопирует полноэкранное изображение состояния экрана компьютера в буфер обмена.
Важно! Владельцам ноутбуков и нетбуков в большинстве случаев следует нажимать клавишу Print Screen вместе с клавишей Fn, что обусловлено меньшим количеством кнопок на клавиатуре переносных компьютеров.
Полученное изображение можно сохранить с использованием популярного редактора Paint. Для этого после нажатия клавиши Print Screen необходимо открыть программу Paint (Пуск – Все программы – Стандартные – Paint) и нажать кнопку Вставить в верхней части экрана.
Скриншот экрана, полученный подобным образом, также можно использовать минуя программу Paint. Например, можно вставить полученное изображение в программу Microsoft Office Word или в сообщение ВКонтакте.
При нажатии клавиши Print Screen в сочетании с клавишей Alt система сделает скриншот только активного окна. Это удобно, когда нет необходимости делать огромный и громоздкий скриншот всего экрана.
Инструмент «Ножницы»Программа «Ножницы» — это инструмент, включенный в набор стандартных приложений Windows Vista, Windows 7, Windows 8 и Windows 10, позволяющий делать и сохранять скриншот отдельной области или всего экрана.
Полученный с использованием «Ножниц» снимок экрана можно сохранить в форматах PNG, JPEG, GIF, HTML или просто отправить по почте. Также на полученном скриншоте удобно создавать примечания, используя встроенные инструменты «Перо» и «Маркер».
Для запуска программы следует перейти по адресу (Пуск – Все приложения – Стандартные – Ножницы). Для удобства дальнейшего использования запущенную программу можно закрепить на панели задач или поместить ее ярлык на Рабочий стол.
Скриншот в Windows с использованием сторонних программ
Существует большое множество программ для снятия и сохранения скриншотов в операционной системе Windows. Рассмотрим наиболее популярные из них.
Программа доступа к сервисам облачного хранения файлов от гиганта отечественной IT-индустрии помимо своего основного функционала позволяет создавать скриншоты части или всего экрана.
С помощью встроенных функций программа позволяет добавить примечание сразу же после создания снимка.
Отличительной особенностью Яндекс.Диска от похожих программ является возможность мгновенного добавления файла в облако и предоставление доступа другим людям к нему по ссылке.
LightShot представляет собой бесплатную и интуитивно понятную программу для снятия скриншотов экрана компьютера или ноутбука. Программа позволяет пользователю выбрать область экрана, скриншот которой нужно сделать.
Полученный скриншот можно редактировать, добавлять на него надписи и отметки. Также доступна загрузка скриншота в облако для предоставления доступа другим людям.
JoxiJoxi – еще один бесплатный скриншотер с возможностью редактирования и сохранения полученных скриншотов в облако. По функциональным возможностям данное приложение очень похоже на LightShot, однако, Joxi обладает одной немаловажной функцией – возможностью делиться полученными скриншотами в социальных сетях.
Как сделать скриншот в Mac OS X
Пользователь Mac OS X может создать несколько типов скриншотов с использованием возможностей одной лишь операционной системы:
Полноэкранный скриншот на рабочий стол.
Комбинация клавиш для создания такого скриншоты выглядит следующим образом: Cmd+Shift+3. Скриншот сохранится на рабочем столе компьютера с названием типа «Снимок экрана 2016-04-06 в 17.23.04.png».
Полноэкранный скриншот в буфер обмена.
Для создания подобного рода скриншота необходимо нажать комбинацию клавиш Cmd+Ctrl+Shift+3. Полученный скриншот сохранится в буфер обмена, после чего его можно вставить, например, в любом графическом редакторе.
Скриншот части экрана.
Скриншот отдельной части экрана – это, пожалуй, наиболее востребованный тип скриншотов. После нажатия комбинации клавиш Cmd+Shift+4 пользователю следует выбрать необходимую область экрана. Готовый скриншот будет доступен на рабочем столе.
Скриншот активного окна программы.
В этом случае готовый скриншот также сохранится на рабочий стол. Для создания подобного скриншота следует нажать комбинацию клавиш Cmd+Shift+4+Пробел. Не очень удобно, согласны?
Именно по этой причине в операционной системе Mac OS X, как и в Windows, рекомендуется использование программ от сторонних производителей.
Важно! Уже знакомые читателю программы Яндекс.Диск, LightShot и Joxi являются кроссплатформенными, а значит, доступны в операционной системе Mac OS X.
Как сделать скриншот в Linux
По сути, Linux не является самостоятельной операционной системой. Это некая основа, на базе которой строятся десятки других похожих между собой и совсем разных операционных систем, дистрибутивов Linux. Однако, очень часто во всех дистрибутивах используются одни те же оболочки.
Стандартные средства создания скриншотов в операционных системах семейства Linux отсутствуют, но рабочие окружения предусматривают для этих целей собственные утилиты. Рассмотрим наиболее распространенные рабочие окружения Linux:
При нажатии клавиши Print Screen в рабочем окружении KDE откроется программа KSnapshot, которая позволит сделать и сохранить скриншот на диск или в буфер обмена, а также передать его в графический редактор для последующей обработки.
Оболочка GNOME позволяет сделать скриншот всего экрана (нажатием клавиши Print Screen) или же его части (нажатием комбинации Alt+Print Screen) посредством использования утилиты gnome-screenshot. Полученное изображение можно сохранить или «перетянуть» на рабочий стол или в графический редактор.
В Xfce скриншоты создаются аналогичным GNOME и KDE образом, но с одним отличием – для этих целей используется утилита xfce4-screenshooter.
X Window System.
Важно! Пользователю вовсе необязательно зависеть от утилиты, присущей конкретному рабочему окружению Linux. Всегда можно сделать скриншот с помощью сторонних программ – LightShot или Joxi, например.
Как сделать скриншот на мобильном устройстве
Среди наиболее распространенных мобильных платформ выделяют:
Счастливые обладатели iPhone и iPad имеют возможность создавать скриншоты экранов своих устройств одновременным нажатием кнопки «Домой» (центральная клавиша) и кнопки блокировки экрана. Экран моргнет, издастся характерный звук, скриншот на iOS готов.
На всех современных смартфонах и планшетах под управлением Android версии 4 и выше скриншот экрана создается одновременным нажатием клавиш питания и уменьшения громкости.
Однако, есть исключения. Так, например, на некоторых моделях HTC и Samsung нужно, удерживая клавишу питания, нажать кнопку «Домой».
На Windows Phone 8 можно сделать скриншот одновременным нажатием клавиши питания и клавиши Windows. Начиная с Windows Phone 8.1, сочетание клавиш изменилось на одновременное нажатия кнопки питания и кнопки увеличения громкости.
В обоих случаях полученное изображение сохранится в Галерее фото.
Также для создания скриншотов на мобильных устройствах можно использовать одно из многочисленных приложений, доступных в Play Market, App Store и Магазине Windows.
Другие виды скриншотов
Как сделать скриншот в игре
Обычно для создания подобного рода скриншотов можно воспользоваться встроенными инструментами компьютерной игры или сторонним программным обеспечением.
Узнать о том, какой клавишей делается скриншот, можно в настройках управления в игре. Обычно это клавиша F12 или все та же Print Screen.
Fraps – это наиболее известная программа для получения скриншотов и записи видео из игр. Программа отличается возможностью достаточно тонкой настройки, что делает использование данной утилиты очень простым и удобным.
Пространство работы Fraps не ограничивается одними лишь играми. С помощью этой программы также можно сделать обычный полноэкранный скриншот рабочего стола.
Как сделать скриншот в браузере
Для того, чтобы сделать скриншот открытой в Chrome, Opera, Firefox или же Яндекс.Браузере странице, лучше всего воспользоваться специальным расширением LightShot для браузеров. Данное расширение является бесплатным и доступно для установки на странице дополнений браузера.
Как сделать скриншот в видеопроигрывателе
Хотите сделать стоп-кадр любимого фильма, но не знаете как? Очень просто. Всего-то нужно воспользоваться одним из множества проигрывателей видео.
Так, например, для получения стоп-кадра в Windows Media Player Classic необходимо поставить видео на паузу в нужном моменте и нажать «Файл – Сохранить изображение» или же воспользоваться комбинацией клавиш Alt+I.
Создание скриншота в VLC Player обеспечивается нажатием «Видео – Сделать снимок» или же комбинацией Shift+S.
В KMPlayer следует кликнуть правой кнопкой мыши по видео и выбрать пункт меню «Захват». Также можно воспользоваться комбинацией клавиш Ctrl+E (скриншот с возможностью выбора имени и места сохранения), Ctrl+A (скриншот сохранится в папке по умолчанию) или Ctrl+C (скриншот сохранится в буфер обмена).
Как сделать скриншот с видео на YouTube
Для этих целей удобнее всего воспользоваться сервисом AnyFrame. Для получения кадров следует указать адрес исходного видео на YouTube, после чего сервис загрузит его и разобьёт на кадры с возможностью их последующего сохранения.
Как сделать длинный скриншот
Порой у людей возникает возможность сделать скриншот целой страницы конкретного веб-сайта. Причиной тому может быть много: анализ сайта конкурента, составление технического задания для программиста, пересмотр дизайна своего собственного сайта и так далее. Рекомендуется воспользоваться одним из онлайн сервисов для создания длинных скриншотов:
- http://www.capturefullpage.com/
- http://ctrlq.org/screenshots/
- http://snapito.com/
Стоит отметить, что помимо онлайн версий, вышеупомянутые сервисы существуют в качестве расширений для браузеров Chrome, Opera и Firefox.
Сегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану. С ними вам еще предстоит поработать.
- Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.
- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.
- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.
Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить». Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
- Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот. Ориентируйтесь по горизонтальной розовой линии.
- Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.
Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой. Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
- Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Рекомендуем также
Как сделать полный скриншот страницы. Как сделать снимок экрана на компе с прокруткой страницы
Скриншотим страницу полностью
Только рассказал в предыдущей статье об и понял, что нужен ещё такой скриншотер, который бы делал снимок страницы сайта полностью (включая то, что видно только при прокрутке). Даже не думал, что темы скриншотов хватит на 2 статьи
Подходящее дополнение для браузеров на основе Chrome (Яндекс.Браузер, Гугл Хром …) опять же нашлось здесь https://chrome.google.com/webstore/category/extensions?hl=ru . На этот раз это Nimbus Screenshot and Screencast — вообще, очень навороченная штука оказалась, даже видео снимает.
Делаем скриншот страницы сайта целиком с помощью расширения Nimbus Screenshot and Screencast
Скачивание
Скачать и установить можно . После установки справа вверху появится иконка этого дополнения:
Иконка скриншотера Nimbus
Как пользоваться
Чтобы сделать скриншот веб-страницы полностью, нужно кликнуть на иконку этого дополнения и в появившемся меню выбрать «Скриншот всей страницы» :
Делаем скриншот целой страницы
После этого содержимое окна браузера проскроллится снизу вверх и вас перекинет в редактор, где на картинке можно делать надписи, рисовать линии и т.п. Редактор супер-мощный:
Редактор скриншотов в Nimbus Screenshot and Screencast
После окончания редактирования жмём «Готово» и далее картинку можно будет сохранить в некий Nimbus Note, в , себе на ПК или распечатать.
С помощью этого дополнения можно сделать скриншот не только содержимого браузера, но и всего окна. А также записать видео (выберите «Запись видео» ). Я был удивлён, но видео и правда записывается, и вполне неплохо.
А ещё можно редактировать любые картинки или рисовать что-нибудь — для этого надо установить сначала это , а затем в меню расширения следует выбрать «Чистый лист» :
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG).
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru. Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Захват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows .
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг — прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе. Поэтому, для создания цельного скриншота длинной веб-страницы используем специализированные средства.
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку «скриншот»:
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:
Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint»е.
Также заслуживает внимания сервис snapito.com . Здесь в поисковое поле копируем адрес захватываемой страницы и нажимаем кнопку «Snap». Настройки позволяют начинать захват с задержкой времени, выбирать размер скриншота:
Выполненный скриншот появляется на этой же странице сервиса. Кликнув правой кнопкой мышки в любом месте изображения открываем контекстное меню и командой «Сохранить картинку как…» сохраняем скрин в выбранную директорию. Сохранение возможно только в формате jpg.
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome — FireShot. Находим и добавляем его в обозреватель из интернет-магазина Chrome:
После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:
В бесплатной версии расширения скриншот можно сохранять в файлы формата: png, jpg, pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows — Capture Webpage Screenshot — FireShot.
А в Firefox»e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель «Инструменты разработчика» и клавишей F1 перейдем в раздел «Параметры». В левой части панели в подразделе «Дополнительные кнопки инструментов» активируем функцию «Сделать скриншот всей страницы»:
После этого на панели «Инструменты разработчика» появляется значок в виде камеры, кликом по которому можно сделать цельный скриншот текущей веб-страницы:
Открыв журнал загрузок в браузере найдем файл сохраненного скриншота:
Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
FastStone Capture — популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:
Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
Сегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану. С ними вам еще предстоит поработать.
- Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.
- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.
- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.
Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить». Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
- Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот. Ориентируйтесь по горизонтальной розовой линии.
- Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.
Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой. Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
- Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Как сделать скриншот страницы сайта?
Сделать скриншот любой страницы сайта достаточно легко, особенно если речь идет о ресурсе с простым дизайном и «стандартными габаритами». Но не всегда страничка корректно отображается и целиком помещается в окне браузера. Существует несколько способов решения данной проблемы.
Уменьшение масштаба
Большинство пользователей предпочитает простейшие решения поставленной задачи. Сделать на компьютере с небольшим монитором скриншот страницы можно с помощью масштабирования окна браузера и классической функции Windows «Копировать-вставить».
- Нужно открыть необходимый сайт, вывести участок страницы с необходимой информацией.
- Используя клавишу «Ctrl» и колесико мыши, установить оптимальный размер картинки.
- Наряду с этим можно изменять размер окна браузера целиком, наведя курсор на его границу. Зажав левую кнопку мыши, пользователи вольны установить оптимальную высоту и ширину окна. Отличный результат даст комбинирование обоих способов.
- Клавиша «Print Screen» выполняет захват изображения, перенос во временный буфер.
- Следующий этап – открыть стандартный редактор Paint, затем нажать кнопки «Ctrl» и «V».
- При необходимости вырезать необходимую картинку и скопировать в новый документ, сохранив его в удобном формате (jpeg, png).
Десктоп приложения
Рассматриваемые утилиты также способы решить поставленную задачу.
FastStone Capture
Простая, но достаточно функциональная программа с множеством инструментов для ручного захвата страницы. Дополнительные возможности – запись видео с экрана, а также неплохой графический редактор, позволяющий обрезать, переворачивать, корректировать размер и качество цвета картинки. Возможны различные операции с одним участком изображения.
Быстрый скриншот – возможность использования горячих клавиш, сочетания которых задаются пользователем. Производится «копирование» выделяемого участка, а также активного окна.
Программа сделает длинный скриншот экрана с сохранением параметров страницы – шрифта, размеров встроенных картинок, границ. Дополнительные возможности:
- добавление пояснительных надписей на изображение;
- нанесение стрелок, разнообразных фигур;
- внедрение водяных знаков.
Конечные файлы можно сохранить в разнообразных форматах: bmp, jpeg, pcx, pdf, gif, tiff. Сохраненные скриншоты отправляются по электронной почте с помощью специальных функций. Пользователи также могут загружать созданные медиафайлы на собственный сервер, импортировать в документы Word или презентации PowerPoint.
Ashampoo Snap 10
Мощная утилита, позволяющая сделать скриншот длинной страницы с использованием разнообразного инструментария для удобного захвата изображения. Скрины, получаемые с помощью данного софта, отличаются отличным качеством – разрешением, цветовыми схемами. Гибкость и точность в работе обеспечивается вспомогательными функциями:
- таймеры;
- система умного распознавания текстов;
- множественные сочетания горячих клавиш;
- корректировка с помощью графического редактора с богатым функционалом.
Помимо создания скриншота страницы, Ashampoo Snap собирает всю информацию о веб-портале, с которым работал пользователь. Помимо самой картинки, утилита хранит ссылку на исходный ресурс на случай, если владелец захочет поделиться сделанным снимком с друзьями.
Программа получила признание пользователей также ввиду наличия неплохого редактора видео, который нужен для обрезки сцен, удаления рекламы.
Утилита порадует владельцев системой хранения. Имеются функции для быстрой отправки в облачное хранилище (DropBox, OneDrive, Google Drive). Приложение самостоятельно откорректирует размеры скриншота перед отправкой.
SnagIt
Упрощенная программа для создания снимков с браузера и полноэкранных приложений. Утилита имеет упрощенный интерфейс, а также множество инструментов для выборочного захвата. Пользователи могут сделать на компьютере длинный скриншот с использованием вспомогательных надписей и указательных фигур. SnagIt умеет распознавать текст и преобразовывать его в исходный вид, что позволит редактировать его с помощью соответствующего софта.
Утилита адаптирована к работе с внешними устройствами – принтерами, сканерами, фото- и видеокамерами. Имеется интерфейс для мгновенной отправки картинок на удаленный сервер. Среди дополнений ярко выделяется инструментарий для записи видео. Утилита способна сохранять видеоклипы с полноэкранных приложений, работающих на Direct X, 3D, Draw.
Расширения для браузера
Скрин страницы можно сделать и при помощи программ другого класса.
Awersome Screenshot – дополнение для Google Chrome
Продвинутое расширение для популярного браузера, обладающее понятным интерфейсом и собственным редактором изображений, встроенным в основное приложение. Для сохранения картинки достаточно нажать на соответствующую кнопку панели инструментов Chrome, затем выбрать способ захвата:
- страничка (page) полностью;
- отдельный участок сайта;
- выборочный фрагмент;
- выбор встроенной картинки.
После успешного сохранения скриншота веб страницы целиком появится отдельное окно с графическим редактором. Пользователю доступен классический инструментарий: указательные фигуры, рамки, надписи, аннотации, а также функции, заимствованные из Photoshop. Сохранение скрина производится на личном ПК или хранилище Google Drive.
Screengrub для Firefox
Дополнение с приятным интерфейсом. Утилита способна сохранять скриншот во временной памяти, после чего пользователь может отредактировать его в любом приложении. Доступны классические функции мгновенной загрузки на «облако» и передачи друзьям через социальные сети.
Расширение активируется по щелчку правой кнопки мыши. Доступны произвольные методы захвата: полная страница, видимая часть, выделение. При использовании последнего курсор указывает участок, который будет обрезан.
qSnap для Opera
Мощное расширение, позволяющее делать скриншот страницы с прокруткой и проводить крупномасштабное редактирование внутри браузера. Пользователь может сохранить видимую часть сайта или же воспользоваться ручным методом – курсором.
Настройки ПО позволяют выбрать:
- комбинации горячих клавиш;
- формат конечного файла;
- качество скриншота.
Редактор расширения наделен необходимыми инструментами:
- аннотациями;
- рамками и стрелками;
- «Замазкой» и «Размытием».
Готовый скрин сохраняется на локальном компьютере или удаленном ПК.
Варианты для мобильных устройств
Сделать скриншот всей страницы с экрана планшета или смартфона возможно несколькими способами. Владельцы современных Android-гаджетов могут использовать функцию Long Screenshot, которая уже работает в оболочке Xiaomi MIUI 8.
Scroll Capture
Уникальное приложение на Андроиде, позволяющее сделать длинный скриншот страницы сайта, разбитый на несколько отдельных частей. Скачать утилиту с Google Play может любой владелец гаджета на Android.
Программа самостоятельно создает скрин, пользователю достаточно скопировать адрес портала. После автоматического захвата длинная картинка попадает в каталог Pictures/scroll Capture.
Сервисы в интернете
Скриншот с прокруткой сохраняется с помощью специальных сайтов, работающих по удаленной схеме.
Простой веб-портал с понятным дизайном. Перед тем, как сделать скриншота сайта онлайн, необходимо скопировать URL сайта, затем вставить ссылку в соответствующее поле. Чуть ниже вводится адрес электронной почты, куда будет отправлена полноэкранная картинка. Скорость отправки может быть различной и зависит от загруженности сервера.
Сервис имеет несколько простых настроек: ширина экрана, разрешение скрина. Сохраненный скриншот экрана с прокруткой хранится на временном сервере. После захвата пользователь получает ссылку на файл.
Web Capture
Упрощенный портал, генерирующий полноэкранные скрины в любых графических форматах. Перед тем, как сделать длинный скрншот на компьютере, рекомендуется попробовать Web Capture.
Скопированный URL вставляется в соответствующее поле, затем выбирается формат конечной картинки. Готовый скрин загружается в выбранном расширении или ZIP-архиве.
Сделать скриншот страницы не составит труда. Приведенный обзор приложений поможет пользователю выбрать приемлемый для него способ решения задачи.
Как сделать полные снимки экрана веб-страницы в Chrome и Firefox
Когда вы работаете с браузером Google Chrome или Mozilla Firefox , в некоторых случаях вам может потребоваться сделать снимок экрана веб-страницы без использования третьего партийная программа. Снимки экрана могут быть очень полезны для образования и обучения, сделать руководство для блога, слайд-шоу и так далее. При создании снимков экрана веб-страниц обычно ограничиваются снимки экрана, которые можно просматривать на экране.
В этой статье мы покажем вам, как сделать целую веб-страницу, захватить область экрана, а затем вы можете сохранить снимок экрана любой веб-страницы в формате PNG, JPG, GIF на свой компьютер или ноутбук.
Как сделать всю веб-страницу Chrome и Firefox.
Использование расширения Google Chrome
Шаг 1: Откройте браузер Chrome и перейдите в Интернет-магазин Chrome. Затем введите «Снимок экрана» в поле поиска Интернет-магазина Chrome.
Шаг 2: Щелкните расширение «Захватить снимок веб-страницы полностью» и установите его.
Шаг 3: После полной установки.
Чтобы сделать снимок экрана всей веб-страницы, щелкните значок «Снимок экрана» на панели инструментов Google Chrome и выберите «Захват всей страницы» или нажмите комбинацию: Cmd + Alt + Shift + V на Mac.
Использование надстройки Mozilla Firefox
Шаг 1: Откройте браузер Mozilla Firefox и перейдите в Надстройку для Firefox. Затем введите «Снимок экрана» в поле поиска.
Шаг 2: Щелкните надстройку «Nimbus Screen Capture» и установите ее.
Затем нажмите Установить , чтобы добавить это дополнение в браузер Firefox.
Шаг 3: После полной установки. Чтобы сделать снимок экрана всей веб-страницы, выберите значок Захват экрана (N) на панели инструментов Firefox и щелкните Вся страница . И вы можете выбрать другой вариант, включая выбранную область, пустой экран, видимую часть страницы.
Теперь снимок экрана всей веб-страницы будет отображаться над веб-страницей, где вы можете поделиться и сохранить его на свой компьютер, ноутбук.
Расширение Chrome для захвата полной страницы
Я создал расширение Chrome, которое позволяет сохранять снимок экрана всей веб-страницы в виде изображения, включая то, что находится ниже сгиба. Это , только , не более того. Мне нужен был этот инструмент, но все похожие приложения, которые я пробовал в Интернет-магазине Chrome, не справлялись.
Имеет открытый исходный код (на github) и не содержит вредоносных программ.
Всего несколько щелчков мышью в интернет-магазине Chrome (это бесплатно), и вы должны быть готовы к работе — попробуйте расширение для полноэкранного захвата экрана.
Особенности:
- Снимок экрана на всю страницу в один клик — самый простой способ сделать это любой
- захватывает все содержимое страницы, включая прокрутку вниз и вправо (при необходимости).
- делает паузу, чтобы полоса прокрутки не отображалась на снимке экрана в Mac OSX
- обрабатывает большинство липких заголовков, которые всегда появляются вверху страницы при прокрутке (например,г., twitter.com)
- открывает новую вкладку с вашим снимком экрана, которому присвоено имя, основанное на вашем текущем URL-адресе — щелкните файл правой кнопкой мыши и выберите «Сохранить как» или просто перетащите его на рабочий стол.
Выпуски:
- из-за ограничений расширений Chrome ему приходится прокручивать каждую часть страницы, делать снимок экрана, а затем собирать их в одно изображение
- расширение нельзя запустить в Интернет-магазине Chrome или по URL-адресам настроек, начинающимся с «chrome: //».
Примеры (уменьшено из-за большого размера файлов):
Пожалуйста, дайте мне знать (комментарий ниже), если вы обнаружите какие-либо проблемы, я бы хотел, чтобы это продолжалось для всех! Если вы хотите помочь в его разработке, проверьте проект на git.Я уже объединил пул-реквест от Бена Глейца для присвоения имени временному файлу и некоторые другие от Терри Джонса, чтобы помочь с производительностью и другими проблемами.
Другие варианты (если вы используете Mac OSX)
Встроенная утилита для создания снимков экрана
Если вам нужно захватить только то, что уже видно на странице, вы можете просто ввести: cmd + shift + 4 , и у вас будет перекрестие, которое вы можете щелкнуть, перетащить и отпустить в области, чтобы создать экран. выстрелил. Кроме того, нажмите , пробел после этой команды, и перекрестие превратится в камеру, которая захватит любое окно одним щелчком мыши.
По умолчанию эта утилита сохраняет изображения на рабочий стол, но с помощью этой уловки вы можете изменить место захвата.
Webkit2png — снимок экрана из командной строки
Webkit2png — это классный инструмент командной строки на Python, который выполняет полный снимок экрана страницы. Следуйте инструкциям на этой странице, чтобы установить и попробовать. Я думаю, это действительно здорово, но если вы не разработчик или хотите захватить страницу, которая находится в определенном состоянии, например, в результате отправки формы, попробуйте мое расширение.
Para español, mira esto. Gracias por la publicación del blog, план A / B.
Также вот ссылка на Политику конфиденциальности.
Как исправить полностраничные снимки экрана браузера, которые отображают черный цвет
Существует множество различных расширений, которые вы можете использовать для создания полностраничных снимков экрана в своем браузере — обычно это более элегантный способ сохранить содержимое сайта, чем «распечатать» его как PDF-файл или сохраните его на свой компьютер как полноценный веб-сайт.Так как я использую Chrome, я использую Full Page Screen Capture в течение некоторого времени, но вы также можете сделать эти снимки экрана вручную, если не хотите устанавливать что-то новое для этого. (То же самое с Firefox.)
Одна любопытная проблема, с которой я сталкиваюсь столько, сколько себя помню, заключается в том, что создание снимков экрана таким способом — через расширение браузера или даже вручную — всегда приводило к большому толстому шарику. из ничего. Как я ни старался, я всегда получал полностью черный или прозрачный снимок экрана, определенно не то содержание веб-сайта, которое я хотел сохранить.
Я попытался устранить эту проблему, протестировав различные расширения для создания снимков экрана, но когда это ничего не помогло, я сдался. Однако я рад сообщить, что я наконец нашел решение, которое восстанавливает полную функциональность создания снимков экрана в Chrome и Firefox. (Эти странные полностью черные экраны появлялись в обоих браузерах независимо от расширения.)
Хотя этот метод может быть специфическим для моей настройки, я не использую какое-либо оборудование, которое не использовалось бы другими: графическая карта Nvidia с до- date, регулярно обновляемая версия Windows 10, никаких странных расширений браузера или USB-устройств, вызывающих хаос и т. д.
G / O Media может получить комиссию
Я упоминаю бит Nvidia, потому что решение фактически связано с моей видеокартой (немного). Я обнаружил, что, отключив аппаратное ускорение в Chrome и Firefox, что немного замедлило мои сеансы, заполненные вкладками, я мог волшебным образом снова делать плавные полностраничные снимки экрана. Я не совсем понимаю, почему это исправление работает, но оно работает, и это самое главное для меня.
Легко опробовать этот метод устранения неполадок самостоятельно:
Chrome
- Щелкните значок с тремя точками в правом верхнем углу браузера
- Щелкните «Настройки»
- Введите «оборудование» в поиске box, если вам лень.В противном случае прокрутите вниз и щелкните раздел «Дополнительно» внизу страницы, а затем прокрутите вниз, пока не увидите раздел «Система».
- Снимите флажок «Использовать аппаратное ускорение, если доступно»
Firefox
- Щелкните трехстрочный значок «гамбургер» в правом верхнем углу браузера.
- Щелкните «Настройки»
- Введите «оборудование» в поле поиска или прокрутите вниз до раздела «Производительность».
- Снимите флажок « Используйте рекомендуемые параметры производительности »
Если вы не хотите возиться ни с чем из этого, вы также можете переключить компьютеры — если это возможно.Хотя на моем настольном ПК у меня были всевозможные проблемы, я обнаружил, что создание полностраничных снимков экрана отлично работает на моем MacBook. Тем не менее, не так уж сложно включать и выключать аппаратное ускорение, чтобы быстро устранить проблему, и это еще одна идея, которую можно добавить в свой набор уловок, если вы столкнетесь с проблемами браузера (связанными с графикой), которые вы не можете точно определить.
Создание снимков экрана веб-сайтов в Chrome или Safari, включая моделирование iPhone · GitHub
Создание снимков экрана веб-сайтов в Chrome или Safari, включая моделирование iPhone · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Создание скриншотов веб-сайтов в Chrome или Safari, в том числе имитация iPhone.
Это инструкции по созданию снимков экрана всей веб-страницы, а не только ее части, видимой в браузере.
Скриншоты веб-сайтов в Safari
Для этого требуется Safari 11.3, входящий в состав macOS 10.3.4.
- Открыть сайт в Safari
- При необходимости перейдите Safari> Настройки> Дополнительно> Показать меню разработки в строке меню
- Перейти Разработка> Войти в режим адаптивного дизайна
- Щелкните значки, чтобы выбрать устройство и ориентацию.
- Перейти Разработка> Показать веб-инспектор
- Щелкните правой кнопкой мыши фиолетовый элемент «html», отображаемый в дереве элементов, и выберите Capture Screenshot
Скриншоты веб-сайтов в Chrome
- Открыть сайт в Chrome
- В строке меню выберите Просмотр> Разработчик> Инструменты разработчика
- Щелкните меню фрикаделек в консоли разработчика и переключите «Сторона док-станции» на «Открепить в отдельном окне», чтобы отделить окно браузера от окна инструментов разработчика.
- В окне браузера отрегулируйте размер области просмотра по своему усмотрению. Имейте в виду: Chrome не может точно имитировать рендеринг на устройстве iOS. Для этого вам нужно использовать Safari
- В окне инструментов разработчика нажмите CMD-SHIFT-P, чтобы открыть «командное окно».
- Тип «Сделать снимок в полный размер»
Как сделать снимок экрана всей веб-страницы
Снимок экрана — это сохраненное изображение всего, что видно на экране в определенный момент времени. Мы часто делаем скриншоты для разных целей. Это простая задача. Но иногда нам также необходимо захватить контент, который не отображается на экране. Поэтому мы прокручиваем вниз, чтобы захватить контент в виде второго снимка экрана, а затем редактируем, чтобы объединить различные снимки экрана в одно изображение.Однако в процессе вы в конечном итоге ставите под угрозу качество изображения. Итак, как нам захватить всю веб-страницу или прокручиваемый экран как единое непрерывное изображение?
Существует довольно много бесплатных и платных инструментов, которые помогут вам захватить всю веб-страницу или экран с возможностью прокрутки. Большинство этих инструментов интуитивно понятны и просты в использовании. Вам просто нужно использовать пару горячих клавиш, чтобы захватить окно с прокруткой. Эти инструменты также поддерживают множество других полезных функций. Давайте посмотрим на некоторые из бесплатных инструментов, которые могут захватывать целую веб-страницу.
СМОТРИ ТАКЖЕ: Как сделать снимок экрана всей страницы на Mac
1. FastStone Capture
FastStone Capture — это мощный инструмент для захвата экрана. Это позволяет вам легко захватывать и комментировать все на экране, включая окна, объекты, меню, полноэкранный режим, фиксированные области, а также прокручиваемые окна и полные веб-страницы.
Пожизненная лицензия доступна за 19,95 долларов США. Перед покупкой лицензии вы можете скачать пробную версию и опробовать ее в течение 30 дней.Кроме того, вы можете загрузить более ранние бесплатные версии инструмента.
2. Screenpresso
Screenpresso — это легкий инструмент для захвата экрана со встроенным редактором. Этот бесплатный инструмент захватывает прокручивающиеся окна и веб-страницы и имеет встроенную функцию для публикации и совместного использования ваших захватов в популярных онлайн-сервисах, таких как Dropbox, Google Drive, Facebook, Youtube и т. Д. Он доступен для Windows и Mac и поддерживает 19 языков.
3. Снагит
Snagit — еще один популярный инструмент для захвата экрана, который легко захватывает прокручивающиеся экраны.Эффективный инструмент, который можно использовать по-разному, чтобы удовлетворить все ваши требования.
, поддерживаемый Windows и Mac. Snagit доступен по цене 49,95 долларов США.
Если вам часто нужно делать снимки экрана с прокруткой для работы, автономные инструменты идеально подходят для вас. Другие, которым иногда требуется снимать похожие экраны, могут выбрать плагины для браузера.
4. Захват Нимбуса
Nimbus Capture — это бесплатный инструмент, доступный для Chrome, Firefox, Opera и Android.Он может захватывать всю веб-страницу или ее часть. Вы можете редактировать захваченные изображения с помощью встроенного простого в использовании редактора.
Этот дополнительный инструмент прост в использовании. Как только вы делаете снимок экрана, он открывается во встроенном редакторе; вы можете редактировать или просто сохранять захваченный экран. Вы также можете использовать редактор для редактирования других существующих изображений.
5. FireShot
FireShot доступен в двух версиях — бесплатной и версии Pro и интегрируется с Firefox, Google Chrome, Internet Explorer и Opera.Бесплатная версия также отвечает большинству ваших потребностей, но версия Pro включает дополнительные расширенные функции. С помощью FireShot вы можете снимать всю страницу или ее часть, редактировать, комментировать и публиковать.
6. Потрясающий Скриншот
С помощью Awesome Screenshot вы можете снимать всю страницу или любую часть страницы, комментировать, добавлять комментарии, размывать конфиденциальную информацию и делиться ею. Это один из самых популярных бесплатных инструментов для захвата полноэкранных изображений.
7.Скриншот веб-страниц
Помимо Awesome Screenshot, у вас есть еще одно очень популярное расширение для пользователей Google Chrome. Это Screenshot Webpages , он позволяет вам сделать снимок и сохранить полную веб-страницу за секунды. Расширение позволяет редактировать изображения, писать комментарии, комментировать и делиться ими с друзьями через Gmail.
Многие другие популярные инструменты для захвата экрана с прокруткой, такие как DuckLink для Windows и Mac, Getfireshot; Paparazzi (для OSX) также поддерживает захват веб-страниц с прокруткой.
Если вы не часто делаете снимки экрана и не желаете загружать и устанавливать инструмент захвата, то есть бесплатные онлайн-инструменты, которые позволяют снимать изображения на лету.
8. Сделать снимок экрана всего веб-страницы в Интернете
- Откройте браузер и перейдите по адресу web-capture.net . Веб-сайт обеспечивает хорошее и быстрое обслуживание, но на нем размещено слишком много рекламы.
- Введите URL-адрес веб-страницы, которую вы хотите сохранить.
- Выберите формат изображения для снимка экрана и нажмите кнопку «Захватить веб-страницу».
- Это все. Вам будет показан полный скриншот. Щелкните изображение правой кнопкой мыши и сохраните его на своем компьютере.
Помимо инструментов, надстроек и надстроек, представленных в этой статье, доступно множество других бесплатных и профессиональных версий. Если вы заинтересованы в изучении, проверьте, могут ли инструменты захватывать всю страницу или всю веб-страницу, потому что не все инструменты поддерживают эту функцию. Сообщите нам о своем опыте использования вышеупомянутых инструментов.
Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь задавать их в разделе комментариев.Наше читательское сообщество и мы в TechWelkin постараемся вам помочь. Спасибо за использование TechWelkin!
Как сделать снимок экрана в Chrome
Элементы управления для создания снимка экрана различаются для каждой машины, а на некоторых устройствах даже есть несколько способов сделать это. Более того, сама вещь, которую вы делаете снимок экрана, может иметь свои собственные методы, такие как, например, Google Chrome, у которого есть несколько удобных способов сделать снимок всего экрана.
Каждый метод создания снимков экрана имеет свои плюсы и минусы, а для некоторых даже потребуется загрузить новое расширение Chrome, поэтому стоит рассмотреть каждый вариант перед тем, как продолжить.
Chrome поставляется с существующими инструментами для создания снимков экрана, и их основное преимущество заключается в том, что они бесплатны и предварительно установлены. Однако это не самые простые в использовании инструменты, и вам потребуется несколько проб и ошибок, прежде чем вы по-настоящему овладеете ими. Они также довольно просты и похожи на инструменты, имеющиеся в Windows 10.
Если вы выберете расширение для браузера, вы найдете множество вариантов, многие из которых также имеют дополнительные инструменты для редактирования и настройки ваших снимков экрана.
Многие из самых популярных инструментов бесплатны, но некоторые из этих расширений для скриншотов стоят денег, поэтому мы выбрали некоторые из лучших, доступных бесплатно.
Сделать снимок экрана в Chrome без расширения
На самом деле довольно легко сделать снимок экрана с помощью встроенных инструментов Chrome, но средний пользователь может не знать, где находятся эти инструменты и как их вызывать. Параметры снимков экрана спрятаны на панели инструментов разработчика Chrome, поэтому вам придется искать их.
Начните с открытия инструментов разработчика в Chrome. Вот три способа попасть туда:
1 Нажмите на три точки в правом верхнем углу браузера.Затем нажмите «Дополнительные инструменты». Затем нажмите «Инструменты разработчика».
2 Также есть сочетание клавиш: Control-Shift-I в Windows или Linux или Command-Option-I на Mac.
3 Или вы можете просто щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Проверить» во всплывающем окне.
После вызова панели инструментов разработчика вы откроете меню команд. Для этого нажмите Control-Shift-P в Windows или Linux или Command-Shift-P на Mac.
Теперь введите «снимок экрана» в командное меню, которое предоставит вам четыре варианта снимка экрана.
- «Сделать снимок экрана» позволяет сделать снимок только того, что видно на экране, и ничего более.
- «Сделать полноразмерный снимок экрана» позволяет сделать снимок всей веб-страницы, на которой вы находитесь, сверху вниз — даже за пределами того, что вы можете сразу увидеть на экране.
- «Снимок экрана области» позволяет обвести область вокруг области, для которой требуется сделать снимок экрана, рамкой.
- «Захват снимка экрана узла» захватывает элементы HTML / DOM на странице, что большинству людей никогда не понадобится.
После выбора соответствующего варианта снимок экрана должен автоматически сохраниться на вашем компьютере. Если это так, оно будет отображаться в виде загруженного файла в нижней части окна браузера.
Как и любую загрузку, вы можете открыть ее, щелкнув файл в нижней части браузера Chrome или дважды щелкнув файл в папке загрузок. Как и любое изображение, вы можете обрезать его с помощью редактора.
Хотя эти шаги не слишком сложны, вы все же можете предпочесть еще более простой метод: расширение для браузера.
Лучшие расширения для создания снимков экрана в Chrome
Расширение браузера — это часть программного обеспечения, которое вы добавляете в свой браузер, чтобы настроить его. Поскольку Chrome — самый популярный браузер, для него доступны тысячи расширений. Десятки этих расширений предназначены просто для создания снимков экрана в Chrome.
Вот пять популярных расширений для скриншотов и для чего их лучше всего использовать:
Full Page Screen Capture
Есть причина, по которой у этого расширения более 4 миллионов пользователей и почти пятизвездочный рейтинг.Во-первых, это бесплатно. Кроме того, это простое в использовании расширение, которое позволяет захватить всю веб-страницу, на которой вы находитесь, одним щелчком мыши.
Щелкните значок расширения в верхней части окна браузера, и расширение захватит страницу при ее прокрутке сверху вниз. Программное обеспечение может обрабатывать сложные страницы, включая внутренние прокручиваемые элементы, а также встроенные фреймы.
Когда расширение завершит прокрутку, откроется новая вкладка, где вы можете сохранить снимок экрана в различных форматах файлов, включая JPEG, PNG или PDF.Если вам нужен PDF-файл, вы также можете настроить размер страницы PDF.
Загрузите снимок экрана во всю страницу здесь.
Awesome Screenshot
Это расширение с высоким рейтингом, бесплатное и имеет множество полезных функций, в том числе:
- Захват всей веб-страницы или ее части
- Поддержка изображений PNG
- Добавление комментариев или аннотаций к вашим снимкам экрана
- Размытие любой конфиденциальной информации, которую вы хотите скрыть
- Создание видеозаписей MP4 с экрана вашего компьютера с вашим комментарием
После создания снимка экрана или записи вы можете загрузить его непосредственно в различные инструменты управления проектами, такие как Jira или Trello .Вы также можете загрузить свой снимок экрана на диск Google в облаке.
Загрузите потрясающий снимок экрана здесь.
Nimbus Screenshot & Screen Video Recorder
Это сложное расширение для браузера с рядом дополнительных инструментов, базовая версия которого абсолютно бесплатна.
Его ключевые бесплатные функции включают:
- Захват всей веб-страницы или ее части
- Выполнение захвата «выберите и прокрутите», когда вы выбираете часть страницы и прокручиваете вниз, чтобы захватить больше
- Захват с задержкой снимки экрана
- Захват экрана в макете для мобильных устройств
- Добавление водяного знака
- Запись видео с экрана, будь то вкладка браузера или весь рабочий стол
Существует премиум-версия, которая стоит 24 доллара.99 в год добавляет несколько дополнительных полезных функций, в том числе:
- Преобразование записи экрана в GIF
- Добавление водяного знака на снимки экрана
- Обрезка и обрезка видео
- Загрузка видео на Google Drive или Dropbox
- Публикация скринкастов на YouTube
Он также работает в автономном режиме, не требуя доступа в Интернет.
Загрузите Nimbus Screenshot & Screen Video Recorder здесь.
Fireshot
Это частично бесплатное расширение, которое также имеет обновленную версию, за которую вы можете заплатить.
Как и в случае с большинством других расширений, вы можете захватить всю веб-страницу или только ее видимую часть. Или с помощью курсора вы можете выбрать часть веб-страницы для захвата.
Вы можете сохранить снимок экрана в формате JPEG, PDF, PNG, GIF или BMP. Файлы можно сохранить на свой компьютер или отправить по электронной почте.
Самым большим преимуществом Fireshot является встроенный редактор изображений. Вы можете легко и сразу обрезать, редактировать или комментировать свои снимки экрана в редакторе.
Базовая версия Fireshot бесплатна, но профессиональная версия со всеми обновлениями идет за 39 долларов единовременно.95 цена. Помимо предоставления вам доступа к редактору изображений, профессиональная версия также позволяет загружать снимки экрана в такие места, как социальные сети, Flickr, OneNote или Picasa.
Загрузите Fireshot здесь.
Lightshot
Это быстрое и простое расширение похоже на Fireshot тем, что имеет встроенные инструменты редактирования изображений. Однако, в отличие от Fireshot, Lightshot полностью бесплатен.
Вы можете выбрать любую часть веб-страницы, чтобы быстро сделать снимок и сохранить или поделиться своими снимками экрана.
Одна замечательная дополнительная функция: вы можете искать в Интернете или на жестком диске или делать аналогичные снимки экрана. Это особенно удобно, если вы много работаете со скриншотами.
Загрузите Lightshot здесь.
Другие варианты
Само собой разумеется, что есть много других расширений для скриншотов для Chrome. Вот краткое изложение некоторых других параметров и их отличий:
Blipshot автоматически отмечает имя страницы, дату и время каждый раз, когда вы делаете снимок экрана. Это упрощает поиск снимка экрана позже.Blipshot также делает снимки экрана с Flash-контентом.
Marker — это платный профессиональный инструмент, используемый техническими специалистами, которые сотрудничают с командами веб-разработчиков. Он позволяет «пометить» снимок экрана с помощью аннотаций и отправить его товарищам по команде с помощью инструментов управления проектами, таких как Trello, Jira, Asana, Slack и т. Д. Это позволяет группам разработчиков и цифровым агентствам быстрее и проще собирать «ошибки» и сообщать о них. »И отзывы на сайте. Все отчеты, которые Marker генерирует автоматически, включают метаданные о захватываемых им веб-страницах.Планы Marker начинаются с 45 долларов в месяц.
Twitter Screenshots — это расширение, которое позволяет делать снимки экрана твита одним щелчком мыши.
Снимок экрана YouTube Сделайте снимок любого видео с YouTube одним щелчком мыши.
И есть много других, в том числе Clipular, Open Screenshot, LambdaTest и т. Д.
Суть в том, что если вы хотите сделать снимок экрана в Chrome, у вас есть много хороших (и бесплатных) вариантов. Вам просто нужно найти тот, который соответствует вашим потребностям.
Рекомендуемые ресурсыВременные ряды нового поколения: прогнозирование для реального мира, а не для идеального
Решение проблем временных рядов с помощью ИИ
Бесплатная загрузкаПроизводительность будущего
Развитие вашего бизнеса с помощью Microsoft Office 365
Бесплатная загрузкаКак спланировать безопасность конечных точек от постоянно развивающихся киберугроз любой веб-сайт или веб-страницу
URL Profiler имеет небольшую нахальную функцию под названием «Захват экрана», скрытую среди опций уровня URL.
Конечно, в наши дни у каждого есть плагин для браузера, который будет делать снимки экрана за них, но с помощью URL Profiler вы можете делать это массово — сотни или тысячи за раз.
Но… Зачем мне массовые скриншоты?
Хороший вопрос, хорошо поставлен. Вот лишь некоторые из возможных сценариев использования массовых снимков экрана:
- Проведите аудит своего веб-сайта или его разделов, чтобы убедиться, что контент отображается правильно
- Сравнение сайтов конкурентов для анализа
- Быстрая визуальная проверка потенциальных клиентов на предмет потенциального охвата
- Проверка того, как (отзывчивые) страницы отображаются на разных разрешениях экрана
- Вести постоянный учет изменений на месте для ретроспективного анализа (a la Wayback Machine)
Черт, я даже использовал их как часть запроса на пересмотр в качестве доказательства Google, что контактные формы были нарушены на сайтах, с которых я хотел удалить ссылки (Кстати, это тоже работает — огромное количество доказательств дает похоже, вы проделали уйму работы).
Каждый снимок экрана под солнцем
Вот как это сделать:
- Загрузите в свой список ссылок в белом поле справа
- Установите флажок «Снимок экрана» под «Данные уровня URL»
- Выберите интересующие вас варианты размеров, затем получите профилирование
Вы получите обратно папку, полную изображений каждой веб-страницы в вашем списке, любого размера, который вы запросили. Возможно, вы даже сможете провести большую часть своего анализа в режиме предварительного просмотра.
Заставить вас выглядеть особенно трудолюбивым
Если вы используете эту функцию для работы с клиентами, это, безусловно, поможет вам выглядеть немного более … сознательным, чем вы, возможно, заслуживаете («Мы просмотрели 20 ваших лучших конкурентов и сделали снимки всех их ключевых страниц, поэтому мы может отслеживать любые изменения »).
При переходе к следующему логическому шагу при захвате экрана очень маловероятно (по крайней мере, для большинства задач), что вам понадобятся только снимков экрана.Однако эту функциональность можно удобно включить в процессы поиска сайтов для размещения ссылок, для создания инвентаря контента или для профилирования ваших конкурентов.
Патрик Хэтэуэй,
Кажется, я тот, кто пишет все сообщения в блоге, поэтому я собираюсь неофициально называть себя «Редактором». На самом деле, я предпочитаю главного редактора. Вы можете подписаться на меня в Twitter или «окружить меня» в Google+.
Если вам нравится звук профилировщика URL,
Загрузите бесплатную пробную версию сегодня
(Вы будете поражены тем, сколько времени он сэкономит вам каждый день!)
- Бесплатная 14-дневная пробная версия (полнофункциональная)
- Кредитная карта не требуется
- Лицензия всего за 12,95 фунтов стерлингов в месяц

