Создать скриншот веб-сайта онлайн — Pikwy
Простой способ сделать длинный скриншот веб-страницы
Детали скриншота
Ссылка на скриншот:URL:
Pikwy – сервис по созданию скриншотов веб-сайтов онлайн
Здесь вы можете быстро и бесплатно сделать полный скриншот сайта с высоким разрешением и без водяных знаков. Для этого потребуется только ссылка на страницу, с которой вы хотите получить фотокопию.
Вы можете создать длинный скрин всей странички, а не только первого экрана. Но при желании сможете и ограничить высоту, чтобы заскринить только верхнюю её часть или половину.
С помощью нашего онлайн-сервиса вы сможете делать полные скрины общедоступных страниц сайтов, лендингов, статей, постов в любых социальных сетях (Facebook, Instagram, VKontakte и других), новостей, твитов с комментариями, тредов на интернет-форумах и в блогах, видео роликов на YouTube и других площадках.
Мы постарались, чтобы Pikwy вам понравился с первого взгляда:
Вы сможете создавать любые варианты изображения веб-страниц:

Также обращаем внимание опытных пользователей:
Дополнительную информацию по работе нашего онлайн-сервиса вы можете получить на страничке часто задаваемых вопросов «Чаво».
Инструкция по созданию полного снимка веб-сайта
Чтобы сделать онлайн скриншот, потребуется только полный URL странички. Так как наш робот имеет доступ только к тем ресурсам, на которые может попасть любой пользователь без ввода капч, логинов и паролей – этот адрес обязательно должен быть в открытом доступе (общедоступным).
Итак, для получения длинной фотокопии интернет-страницы вам нужно вставить её адрес в поле ввода «Enter URL» и нажать кнопку «Сделать скриншот». Веб-сайт можно заскринить полноразмерным или настроить нужный вам размер (по ширине и высоте), а также сохранить фото-копию странички в уменьшенном масштабе.
Также можно, чтобы веб-страница была сохранена в необходимом вам формате. Это значит, что с ПК вы сможете имитировать создание скрина с мобильного устройства и наоборот. Сейчас доступно 20 вариантов разрешения: есть десктопные (под различные форматов экранов ПК и ноутбуков), а также смартфонов и планшетов на Android, iOS девайсов – iPhone и iPad.
Обратите внимание:
После создания фотоснимка сайта — сохранённая интернет страница будет доступна вам на этом же экране в виде готовой превью-картинки, а также ссылки на полное изображение в выбранном формате.
Как сделать снимок веб-страницы?
Мы постарались разработать максимально простой и удобный онлайн-сервис, где вы можете сделать скриншот веб-страницы. Пробная версия работает в течение 7 дней! За неделю бесплатного использования вы сможете ознакомиться со всеми возможностями и сделать 100 фотоснимков веб-сайтов без водяных знаков, брендинга или обратной ссылки. Используйте эту возможность!
После окончания бесплатной пробной недели – вы сможете продолжить использование нашего онлайн-сервиса по созданию скринов интернет-страниц с увеличенным функционалом! Для этого мы разработали тарифы (информация о тарифах размещена по ссылке.)
Есть вопросы? Обращайтесь!
Сервис Pikwy – это дружная и открытая к общению команда разработчиков. Если у вас возникают технические вопросы или не получается создать скриншот – будем рады помочь! Все данные для связи есть на странице «Контакты».
10 способов как сделать скриншот страницы сайта целиком | Интернет Маркетолог
С этой необходимостью сталкиваются многие, когда требуется внешний вид какой-нибудь страницы на понравившемся вам сайте. Или получить точную копию страницы своего ресурса, чтобы доработать ее или обсудить изменение дизайна. По сути, это ее точный снимок, который еще называется тумбшот, вебшот, скрин. Практически ни один сайт не умещается на мониторе без прокрутки вниз, так что воспользоваться кнопкой PrtSc, которая есть на клавиатуре, не получится. В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как это сделать.
Или получить точную копию страницы своего ресурса, чтобы доработать ее или обсудить изменение дизайна. По сути, это ее точный снимок, который еще называется тумбшот, вебшот, скрин. Практически ни один сайт не умещается на мониторе без прокрутки вниз, так что воспользоваться кнопкой PrtSc, которая есть на клавиатуре, не получится. В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как это сделать.
Существует несколько ситуаций, в которых возникает потребность целиком «снять» всю страницу сайта. Вот самые распространенные примеры.
- Отправить пример ошибки разработчику программного обеспечения.
- Получить копию переписки.
- Запечатлеть дизайн сайта, который понравился.

- Отослать кому-либо приглянувшийся дизайн или формат.
- Дать совет пользователю вашего ресурса, отметить, какая именно ошибка была допущена.
В интернете существует немало сервисов, позволяющие отсканировать целую страницу сайта без ограничений. При этом в большинстве случаев вам даже не потребуется устанавливать специальные расширения или скачивать программное обеспечение. Выполнить эти операции можно онлайн. Суть работы этих сервисов заключается в том, что они создают миниатюрную копию требуемой вами страницы, которую вы можете сохранить для дальнейшего использования или пересылки.
Многие подобные сервисы позволяют осуществить такую операцию онлайн. У них примерно одинаковый принцип работы. Пользователю предлагается скопировать URL необходимой ему интернет-страницы. Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Итогом становится ссылка, она хранится около месяца. У вас есть возможность скачать ее на персональный компьютер, чтобы затем использовать по своему усмотрению. Расскажем о нескольких популярных онлайн-сервисах, позволяющих выполнить эту операцию.
У вас есть возможность скачать ее на персональный компьютер, чтобы затем использовать по своему усмотрению. Расскажем о нескольких популярных онлайн-сервисах, позволяющих выполнить эту операцию.
На сайте вставляете ссылку в поле. Прежде чем запустить обработку, следует выбрать настройки. Для этого нажимаете на кнопку в виде шестеренки, расположенную в правом верхнем углу.
Вам будет предложено выбрать:
- размер;
- увеличение;
- задержку;
- время, сколько картинка будет храниться на сервере.
После этого нажимаете кнопку Snap, чтобы запустить обработку изображения. Результатом работы этого сервиса становится ссылка на изображение, которую вы получите. Есть возможность сохранить скрин в формате PDF.
Web CaptureВ отличие от предыдущего сервиса, который целиком на английском, этот поддерживает русский язык. Сделанное вами изображение может быть конвертировано в один из предложенных форматов: JPEG, PDF, TIFF, BMP, PNG, SVG, PS (Postscript file). Выбор за вами.
Выбор за вами.
После этого нажимаете на соответствующую клавишу, чтобы генерировать скрин. В результате появляется возможность скачать развернутый файл или сжатый в ZIP-архив.
IMGonlineЭтот сервис дает сделать скриншот сайта онлайн целиком только в двух форматах – PNG и JPG. Это не так много вариантов, как у предыдущего сайта, но, справедливости ради стоит отметить, что это два самых распространенных формата. В большинстве случаев обходятся одним из них.
Введя адрес требуемого вам ресурса, отрегулируйте настройки скриншота.
- Ширина и высота. Если поля «высота» оставить незаполненным, будет «снята» страница во всю высоту. При необходимости можно отключить javascript и картинки, установив галочки в соответствующих окошках.
- Зум. Элементы сайта на вебшоте могут быть увеличены или уменьшены. Если хотите оставить все, как есть, установите значение 1.
- Изменение размеров полученного скриншота. Данная опция используется для создания уменьшенной картинки или превью.
 Если не хотите ничего менять, оставляйте поля незаполненными.
Если не хотите ничего менять, оставляйте поля незаполненными. - Если указали в соответствующем разделе ширину и высоту, то нужно выбрать тип изменения размера. У вас три варианта: с соблюдением пропорций, с обрезкой лишних краев (точно до указанных размеров), резиновое (точно до указанных размеров).
- Формат файла: стандартный или прогрессивный JPEG или PNG.
- Качество – от 1 до 100.
Когда все параметры установлены, нажимаете на кнопку ОК. Открыв полученный вебшот, вы можете скачать его к себе на компьютер.
S-shotПринцип работы практически такой же, как и в предыдущем сервисе.
Указываете адрес сайта, который нужно скопировать. Устанавливаете опции: размер, формат, масштабирование. Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
Screenshot machineНа этом сервисе вы можете также бесплатно получить скрин заинтересовавшего вас сайта. Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
На этом сервисе вы получаете ссылку на необходимое вам изображение по электронной почте. Но есть возможность сохранить его, предварительно просмотрев, на странице самого сервиса.
Еще больше способов (расширения для всех браузеров, десктопные приложения) с плюсами, минусами и сравнением у нас на сайте.Как сделать скрин на смартфоне?Если у вас HTC или Samsung на Android, одновременно следует удерживать клавиши «Питание» и «Домой».
Подводя итог, отметим, что скрины сайтов целиком вы можете получить самыми разнообразными способами. Более того, многие программы и плагины позволяют не только копировать изображение, но и обрабатывать его. Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Как сделать скриншот всей страницы в браузере
Хотите, чтобы на скриншотах отображалось больше, чем на активном экране? В этой статье мы расскажем вам, как сделать скриншот экрана целиком в вашем браузере за две секунды (без расширений).
Опубликовано – Автор Team Vivaldi – 688 просмотров
Иногда бывает нужно сделать скриншот страницы сайта целиком. Волшебная клавиша PrtSc на клавиатуре в этом не помощник, так как она позволяет захватывать только видимую часть экрана. Но в Vivaldi есть решение — встроенный инструмент “Снимок страницы”.
Как сделать скриншот страницы сайта целиком
В браузере Vivaldi можно сделать снимок страницы целиком без необходимости устанавливать сторонние расширения. Это просто:
В версии для ПК перейдите на страницу, которую вы хотите “захватить”, затем нажмите на значок камеры в нижней части окна браузера. Выберите “Вся страница” (или “Область”, если вы хотите захватить только часть экрана), затем “Сделать снимок”.
Выберите “Вся страница” (или “Область”, если вы хотите захватить только часть экрана), затем “Сделать снимок”.
Вы также можете выбрать нужный формат: PNG, JPEG или скопировать в буфер.
Еще способы:
- Используйте быстрые команды: F2 (⌘E на Mac) и введите “Снимок экрана”.
- Откройте меню Инструменты > Снимок страницы.
- Настройте горячие клавиши: Настройки > Клавиатура и выберите Снимок области в файл/Снимок области в буфер или Снимок страницы в файл/Снимок страницы в буфер.
Скриншоты сайтов на мобильной версии браузера
В версии браузера для Android найдите значок «V» в верхней части экрана и нажмите «Снимок страницы». Затем выберите нужную опцию: сделать снимок всей страницы или только видимой области. Изображение будет сохранено на вашем устройстве.
Полностраничные скриншоты позволяют экономить время. Мы знаем, что многие разработчики и дизайнеры активно ими пользуются.
Надеемся, что данная функция будет полезна и вам 🙌
Как сделать целый скриншот веб-сайта на мобильном телефоне (с помощью iOS)
Лайфхак: делаем скриншот целой страницы сайта на iPhone (в PDF-формате)
Примерно раз в год я трачу некоторое время, пытаясь найти лучший способ сделать цельный снимок экрана полностью всего веб-сайта, поскольку я не всегда являюсь ярым поклонником подхода способом сочетания клавиш CTRL + S, которые позволяют сохранить данные сайта на ПК.
Я перепробовал множество расширений для браузеров, которые работали в той или иной степени (пока не нашел причину, по которой большинство из них обычно не работало корректно). Но после последних обновлений iOS на iPhone открывается множество новых возможностей для сохранения полноэкранного скрина любого сайта. Итак, теперь любой, у кого есть iPhone с последними обновлениями (или планшет iPad), может легко и быстро сохранить всю страницу любого веб-сайта. Я хочу вам показать, как это легко.
Какой бы ни была причина, сделать снимок экрана всего веб-сайта на iOS очень просто. Для начала запустите веб-сайт в браузере Safari на вашем устройстве — после того, как вы убедитесь, что используете последнюю версию iOS. Сделайте снимок экрана веб-сайта, как обычно: боковая кнопка + увеличение громкости (в моем случае). Теперь вы увидите этот экран:
Теперь вы увидите этот экран:
Изображение: 1Gai.Ru
Если вы не видите двух вкладок вверху —
Изображение: 1Gai.Ru
Эта маленькая боковая панель справа, которую вы можете прокручивать вверх и вниз, показывает вам всю страницу веб-сайта, открытого в Safari, захваченную вашим телефоном. Однако когда вы нажмете кнопку сохранить, чтобы сохранить страницу, вы отправите ее в свой фотоальбом на устройстве, потому что ваш телефон или планшет технически не умеет создавать большой скриншот.
Изображение: 1Gai.Ru
И это все. Теперь у вас есть гигантский снимок экрана на всю страницу любого веб-сайта, который вы просматривали, который, к тому же, уже был преобразован для вас в PDF-формат. Если вы часто делаете скриншоты целых веб-страниц, например архивируете старые свои работы, я бы сказал, что благодаря этому способу вам будет легче справиться с проблемой создания скриншота целой веб-страницы, по сравнению с сохранением на ПК, где нужно либо устанавливать какие-то платные программы, либо специальные расширения для браузеров, многие из которых работают некорректно.
Для примера вот мы сохранили целую веб-страницу в PDF-формате со статьей с сайта 1Gai.Ru:
Скачать файл: Пример сохранения скриншота целой веб-страницы в PDF формате. pdf [332,48 Kb] (cкачиваний: 8)
pdf [332,48 Kb] (cкачиваний: 8)
Посмотреть онлайн файл: Пример сохранения скриншота целой веб-страницы в PDF формате.pdf
Обложка: 1Gai.Ru
Смотрите также Смотрите также Смотрите такжеВозьмите веб-страницу с прокруткой с / без расширения скриншота
Размещено от Валин Хуа / 05 фев, 2021 16:00 — Как сделать снимок всей веб-страницы, а не то, что показывает на экране?
— Могу ли я сделать полный снимок экрана с локальным хостом для Firefox в Windows 10?
— Что это лучший способ записать игровой процесс из игр Steam?
В некоторых случаях вам нужно сделать снимок экрана всей веб-страницы вместо видимых частей. Таким образом, эти стандартные ключи скриншота бесполезны. Но не беспокойся об этом. Вы можете получить полное приложение скриншотов для Chrome, Firefox, Safari и многих других веб-браузеров здесь. Другими словами, вы можете легко получить скриншот для прокрутки на Windows или Mac.
Список руководств
1. Как сделать скриншот с прокруткой в Chrome (без надстроек)
Все еще ищете расширение для полного скриншота веб-страницы для Google Chrome? Фактически, вы можете создать скриншоты с прокруткой в Chrome без какого-либо расширения браузера. Google Chrome скрыл функцию полного скриншота страницы. В результате вы можете легко захватывать текстовые интернет-сайты. В какой-то степени это может быть вашим лучшим расширением снимков экрана Chrome вместо «Захвата экрана полной страницы» и других.
Шаг 1Открытые инструменты разработчика
Найдите и щелкните трехточечный значок в правом верхнем углу браузера Chrome. выберите Другие инструменты из его выпадающего меню. Затем выберите Инструменты разработчика из его подменю.
Шаг 2Настроить скриншот прокрутки Chrome
Нажмите на значок в левой части элементы, Это выглядит как телефон в прямоугольнике. Как только вы нажмете этот значок на верхней панели инструментов, ваша текущая веб-страница будет полностью сохранена. Вы можете настроить размер изображения, размер и другие настраиваемые инструменты.
Как только вы нажмете этот значок на верхней панели инструментов, ваша текущая веб-страница будет полностью сохранена. Вы можете настроить размер изображения, размер и другие настраиваемые инструменты.
Шаг 3 Скриншот всей страницы сайта в Chrome
В верхней части есть значок из трех точек. Нажмите на него и получите выпадающий список. Выберите Снимок экрана в полном размере вариант. Вскоре Google Chrome поможет вам загрузить весь скриншот страницы в формате PNG.
2. Как сделать полный снимок экрана в Firefox
Если вы используете Firefox, вы можете попробовать FireShot, выпущенный screenshot-program.com. Несмотря на создание полного скриншота веб-страницы, вы можете редактировать, комментировать, делиться или даже распечатывать скриншот с прокруткой Firefox. Существует множество полезных снимков экрана и настроек, предлагаемых дополнением Firefox со скриншотами на всю страницу.
Шаг 1Добавьте дополнение к скриншоту Firefox
Поиск FireShot в Страница дополнения Mozilla. Нажмите Добавить в Firefox чтобы получить доступ к этому инструменту скриншотов Firefox. выберите установить сейчас когда вы уведомлены с Устанавливайте дополнения только от авторов, которым вы доверяете.
Нажмите Добавить в Firefox чтобы получить доступ к этому инструменту скриншотов Firefox. выберите установить сейчас когда вы уведомлены с Устанавливайте дополнения только от авторов, которым вы доверяете.
Шаг 2 Сделайте полный скриншот страницы в Firefox
Перезапустите браузер Firefox после установки. Выберите нижний значок рядом со значком полного экрана FireShot. Выбрать Захватить всю страницу и… превратить весь сайт в прокручиваемое изображение.
Шаг 3 Сохраните или поделитесь скриншотом Firefox
Позже вы можете использовать встроенный редактор FireShot для внесения изменений. Также поддерживается загрузка полного скриншота веб-страницы на Facebook, Flickr или другие платформы.
3. Рекомендация: сделайте снимок экрана с надписями для рисования в Windows и Mac
Если вы хотите сделать учебник, то FoneLab Screen Recorder должен быть вашим лучшим выбором. Вы можете получить различные инструменты рисования для непосредственного редактирования видео или изображения. Кроме того, вы можете захватывать экран рабочего стола с фиксированными областями. Ничего страшного, если для скриншотов выставить ширину и длину точно. Более того, вы можете делать снимки экрана всего страницы во время записи потокового видео.
Вы можете получить различные инструменты рисования для непосредственного редактирования видео или изображения. Кроме того, вы можете захватывать экран рабочего стола с фиксированными областями. Ничего страшного, если для скриншотов выставить ширину и длину точно. Более того, вы можете делать снимки экрана всего страницы во время записи потокового видео.
Читайте о том, как скриншот Facetime.
Основные характеристики программного обеспечения Ultimate Screen Capture
- Запись видео с экрана с системой аудио и микрофона голос без проблем.
- Сделайте снимок экрана с полным экраном, фиксированным регионом и настраиваемым регионом.
- Отредактируйте изображение или видео с текстом, линией, стрелкой, эллипсом, прямоугольником и другими метками разных размеров и цветов.
- Установите горячие клавиши, чтобы начать или остановить запись мгновенно.
- Экспортируйте скриншот в форматах PNG, BMP, JPEG, GIF и других совместимых форматах.
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Как сделать полный снимок экрана на ПК с Windows
Шаг 1Бесплатно скачать, установить и запустить ПО для захвата экрана Windows.
Шаг 2 Выберите Снимок если вы хотите снимать экран только на Windows.
Шаг 3 Выберите Полноэкранный или установите настроенный размер экрана.
Шаг 4 Включите Редактировать значок. Нарисуйте на скриншоте полную страницу.
Шаг 5 Выберите скидка экспортировать весь скриншот страницы в формате PNG в высоком качестве.
Как сделать скриншот всей страницы на Mac
Шаг 1Запустить Mac для полноэкранного захвата.
Шаг 2 Включите экран только значок.
Шаг 3 Выберите Полный экран и установите размер снимка экрана как Полный размер, 720P or Пользовательский регион.
Шаг 4 Щелкните значок скриншота, похожий на камеру, чтобы сделать полный снимок экрана на Mac.
Шаг 5 Откройте Медиа библиотека, Выделите свой скриншот Mac для совместного использования и других целей.
В общем, вы можете использовать надстройку или программу для захвата экрана, чтобы легко скриншотировать всю страницу. А также скриншот на телефон alcatel с FoneLab. Если у вас есть другой хороший инструмент для создания скриншотов, поделитесь с нами.
FoneLab Screen RecorderFoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Как сделать длинный скриншот веб-страницы на Mac
Мы уже рассказывали, как делать длинные снимки экрана для сохранения целой веб-страницы на iPhone. Для этого на смартфоне необходимо использовать сторонне приложение из App Store.
На Mac аналогичную операцию можно проделать штатными средствами системы без сторонних утилит и дополнений.
📌 Спасибо re:Store за полезную информацию. 👌
Что нужно настроить
Фишка, позволяющая сделать длинный снимок нужной страницы, завязана на роботе веб-инспектора. Это возможность браузера, которой пользуются верстальщики и веб-мастера.
Для ее включения понадобится перейти в настройки Safari и на вкладке Дополнения активировать переключатель Показать меню «Разработка» в строке меню.
После этого увидите целый раздел с дополнительными возможностями браузера на Mac.
Как сделать длинный скриншот страницы в Safari
1. Откройте нужный сайт в браузере.
2. Включите веб-инспектор. Опция доступна в строке меню Разработка – Показать веб-инспектор или через сочетание клавиш Command + Option (Alt) + I.
3. Не пугайтесь! Половину окна браузера займет техническое окно с кодом страницы.
4. Вызовите контекстное меню на второй строчке кода, которая начинается с тега ⟨html⟩
5. В меню выберите пункт Сделать снимок экрана.
6. Укажите место сохранения файла и его имя.
7. После этого можете закрыть веб-инспектор, нажав на крестик или при помощи уже знакомого шортката Command + Option (Alt) + I.
В итоге получите длинный скриншот всей веб-страницы.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Дополнительные приложения и расширения не нужны.Артём Суровцев
@artyomsurovtsevЛюблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
- До ←
Samsung покажет «самый мощный Galaxy» 28 апреля
- После →
Новое фото стекла для дисплея iPhone 13. Вырез стал меньше
Как сделать скриншот сайта
Сделать скриншот сайта можно несколькими способами. Print Screen – клавиша, благодаря которой можно выполнять захват всего экрана, очень часто оказывается именно тем необходимым инструментом. Но есть одно «но». Иногда нам нужно сделать не кусочек страницы, а скриншот всей страницы веб-сайта.
На это есть разные причины: к примеру, нам необходима сразу вся текстовая информация, нужно узнать размер страницы (длина, ширина), или же показать кому-то свою работу (сделал свой сайт — покажи портфолио). На этом возможные причины не исчерпываются, и наверняка у вас есть свои.
Сделать скриншот сайта с помощью сервиса
Давайте рассмотрим сайт, благодаря которому можно делать сразу полный скриншот сайта. Это http://screenpage.ru/. Его мне посоветовал тоже вебмастер.
Так вот, продолжим. На этом сервисе присутствует всего 2 поля и одна кнопка (сделать снимок):
URL страницы. Сюда мы вводим адрес сайта, с которого мы хотим сделать скриншот. Для этого скопируем все то, что имеется в самом верху нашего браузера. Вот как выглядит этот процесс:
Ваш Email. Можно вводить, а можно не вводить. Все сделано исключительно для удобства пользования сервисом. Никаких спамных писем не будет. Просто придет письмо со ссылкой на скриншот сайта. И все!
В итоге мне на почту пришло такое письмо с таким содержанием:
«Привет,
вы запрашивали создание снимка веб-страницы:
http://chvv.com.ua/snyatie-skrinshotov-ili-kak-sdelat-skrinshot-s-ekrana-monitora/
Вы можете просмотреть/скачать снимок этой страницы здесь:
http://screenpage.ru/s/02bdb1ca6c8ad739e2e6bfbd26400370.png
Удачи,
Screenpage.ru support»
Сделать снимок! — кнопка результата. То, что мы ввели, то мы и получаем. Сервис честно выполняет свои функции. Скриншоты делаются на полный экран и без рекламных объявлений. По крайней мере у меня так получилось.
Наблюдения по поводу скриншота сайта
В Интернете таких сервисов много, но… Как всегда есть проверенные и хорошие онлайн сервисы, как screenpage. И те, которые имеют только красивое оформление, но никак не практичность и удобство использования.
Если хотите проверить другие сервисы по созданию скриншота сайта, вот они:
- http://www.s-shot.ru/
- http://www.thumbshots.ru/
Однако сервис Screenpage рассчитан на хранение скриншотов в течение одной недели, а потом скриншот сайта будет удаляться. На крайний случай можно заново ввести ссылку и сделать скриншот.
На одном из сервисов я нашел определение скриншоту веб-сайта, что он может переводиться как тамбшот. Оригинальное название :).
Понравился пост? Нажми любую кнопку:Интересные статьи:
Как сделать снимок экрана всей веб-страницы в Chrome
Снимки экрана могут быть чрезвычайно полезны для обучения, поддержки, презентаций и т. Д. При захвате веб-страниц ваши снимки обычно ограничиваются тем, что отображается на экране.Однако расширение Chrome от Google позволяет захватывать всю страницу. Вот как это сделать:
Шаг 1:
Зайдите в Интернет-магазин Chrome и найдите «снимок экрана» в поле поиска.
Шаг 2:
Выберите расширение «Снимок экрана (от Google)» и установите его.
Шаг 3:
После установки нажмите кнопку «Снимок экрана» на панели инструментов Chrome и выберите Захват всей страницы или воспользуйтесь сочетанием клавиш Ctrl + Alt + H .
Шаг 4:
Вы увидите, как Chrome прокручивает страницу вниз, чтобы захватить всю страницу, а после завершения над веб-страницей отобразится панель параметров, которая позволяет добавлять аннотации, делиться ими и сохранять захваченные изображения.
Установив это отличное расширение для Chrome, теперь вы можете полностью записывать мои статьи с инструкциями для последующего просмотра или публикации.Шутки в сторону.
Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
по WEBDOGS
При сотрудничестве с командой WEBDOGS помощь нам «видеть то, что вы видите» является важным компонентом обмена отзывами. Мы составили список самых простых методов создания снимков экрана в зависимости от браузера и операционных систем, разделенных окном приложения или полной страницей.
Снимок экрана «Окна приложения» — это то, что браузер на самом деле показывает при загрузке страницы. Другими словами, это вид веб-сайта, с которым вы обычно взаимодействуете.
Снимок экрана «Полная страница» — это вид всей страницы, включая части, находящиеся за пределами области просмотра. Это особенно полезное представление при сообщении о желаемых изменениях на странице или при необходимости получить более широкий контекст макета страницы. WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, потребуется при добавлении новых функций или при получении отзывов о реализованных функциях.
Содержание
- Окно приложения
- Полная страница
- Хром
- Firefox
- Safari
- Край
Скриншоты полной страницы
Окна
Только окно браузера
- Убедитесь, что ваш браузер является тем «активным окном», щелкнув в любом месте окна браузера.
- Нажмите Alt + Print Screen (также можно указать Prnt Scrn или другой вариант).Это делает снимок экрана браузера и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Весь экран
- Нажмите Print Screen (также можно указать Prnt Scrn или другой вариант). Это делает снимок экрана всего экрана (т.е. всего, что отображается на мониторе) и копирует его в буфер обмена.
- Вставьте изображение в билет или электронное письмо, нажав Ctrl + V .
Mac
Только окно браузера
- Нажмите Shift + ⌘ + 4 , и в качестве указателя появится перекрестие.
- Нажмите пробел и перекрестие превратится в камеру.
- Переместите указатель в целевое окно. Когда вы наводите курсор на окно, оно становится синим.
- Щелкните окно с помощью трекпада / мыши, и снимок экрана автоматически сохранится на рабочем столе.
- Перетащите изображение в электронную почту или Zendesk.
Весь экран
- Нажать Shift + ⌘ + 3
- Снимок экрана всего экрана (т.е. всего, что отображается на мониторе) сохраняется на рабочий стол.
- Перетащите изображение в электронную почту или Zendesk.
iOS
iPhone X и iPad Pro 2018+
- Одновременно нажмите кнопку питания и кнопку увеличения громкости.
- Изображение сохранено в фотопленке.
Все остальные
- Нажмите кнопку «Домой» и кнопку питания одновременно.
- Изображение сохранено в фотопленке.
Android
Большинство устройств Android
- Одновременно зажать кнопку включения и кнопку уменьшения громкости. Некоторые устройства требуют, чтобы кнопки удерживались «несколько» секунд.
- Снимок экрана будет сохранен в папке Изображения / Снимки экрана / (или DCIM / Снимки экрана /).
Если вы не можете понять, как сделать снимок экрана на устройстве Android, обратитесь в службу поддержки WEBDOGS за дополнительной помощью.
Скриншоты полной страницы
Хром
- Установите и активируйте расширение браузера Full Page Screen Capture.
- В правом верхнем углу браузера появится небольшой значок камеры.
- Щелкните значок камеры.
- Щелкните значок «загрузить изображение», и изображение будет сохранено в папке «Загрузки».
Firefox
- Щелчок двумя пальцами (или щелчок правой кнопкой мыши) на целевой странице.
- Выберите «Сделать снимок экрана»
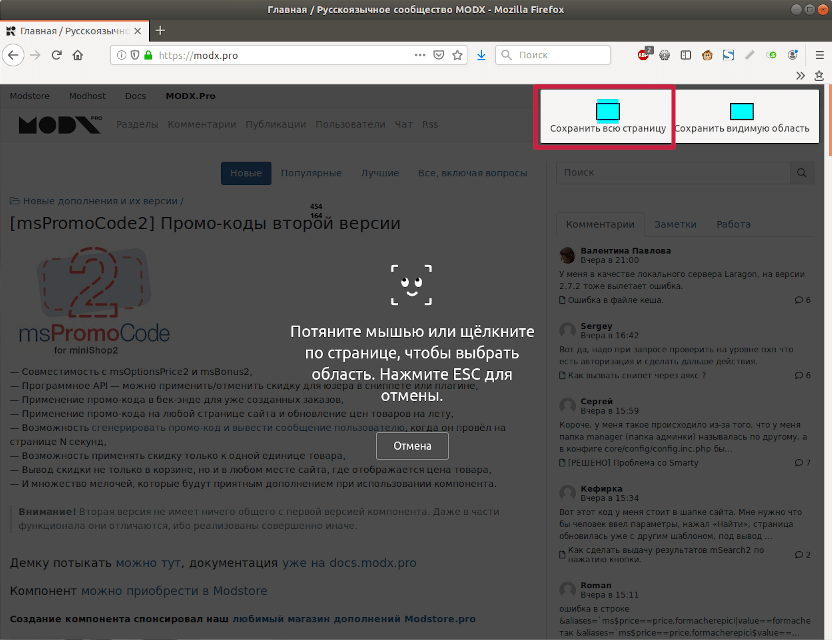
- В правом верхнем углу браузера выберите «Сохранить всю страницу».
- Выберите «Загрузить» или «Копировать».
- Если вы выберете «Загрузить», изображение перейдет в папку «Загрузки».
- Если вы выберете Копировать, изображение будет скопировано в буфер обмена.
Safari
- Установить и активировать Awesome Снимок экрана
- Перейти на целевую страницу в Safari
- Щелкните значок Awesome Screenshot (выглядит как крошечный объектив камеры) слева от адресной строки Safari.
- Нажмите «Захватить всю страницу». Изображение откроется в новой вкладке.
- Нажмите кнопку «Готово».
- Следуйте инструкциям, чтобы сохранить файл.
Край
- Щелкните значок «Добавить заметки» в правом верхнем углу окна браузера. Появится фиолетовая полоса.
- Щелкните значок сохранения (выглядит как дискета).
- Выберите «Список для чтения» и дайте изображению четкое имя.
- Нажмите кнопку «Сохранить», и поле исчезнет.
- Щелкните белый значок «X» в крайнем правом углу на фиолетовой полосе, и фиолетовая полоса исчезнет.
- Щелкните значок Избранное (звездочка с 3 линиями справа).
- Щелкните значок «Список для чтения» слева от панели избранного. Это должен быть второй значок внизу. Если вы не уверены, наведите указатель мыши на кнопку, и название кнопки отобразится на экране.
- Щелкните только что сделанную заметку в Списке чтения. Фиолетовая полоса возвращается.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить изображение как».
- Дайте снимку экрана понятное имя, запишите имя папки для сохранения и нажмите кнопку «Сохранить».
- Теперь у вас будет изображение, которым вы можете поделиться.
Сообщение навигации
Более разумный способ делать скриншоты в Chrome
Как ни странно, несмотря на все его функции и возможности веб-браузера, в браузере Google Chrome отсутствует одна основная функция: возможность сделать снимок экрана веб-сайта, который вы посещаете.
Или вроде бы так.
Вот малоизвестный секрет: на самом деле Chrome имеет чрезвычайно полезную встроенную команду для создания снимков экрана — никаких расширений не требуется.Он гибкий, эффективный и простой в использовании. И он работает в Windows, Mac, Chrome OS или любой настольной платформе, где доступен Chrome.
Единственная проблема? Он спрятан в месте, где ни один нормальный смертный никогда бы его не нашел.
Будьте готовы взорвать свой мозг при просмотре веб-страниц.
Секрет скрытого скриншота Chrome
Прежде чем мы перейдем к сути этого пикантного технологического бутерброда, быстрое, но важное предупреждение: этот метод захвата снимков экрана Chrome перенесет вас в некоторые области браузера, где обычным людям не стоит особо щупать ‘.Команда спрятана в разделе инструментов разработчика Chrome, и там есть много дополнительных вещей, которые могут испортить ваш сеанс просмотра, если вы не будете осторожны. Однако придерживайтесь этого конкретного набора инструкций — и не тыкайте и не толкайте где-либо еще в этой области — и с вами все будет в порядке.
Круто? Прохладный. Хорошо — вот простой, беспроблемный и не требующий расширений ярлык для создания снимка экрана в Chrome:
- Нажмите Ctrl-Shift-I (или Cmd-Option-I на Mac).
- Нажмите Ctrl-Shift-P (или Cmd-Shift-P на Mac).
- Введите слово , снимок экрана .
Вот и все. Вы увидите, что на панели в правой части экрана появится ряд вариантов снимков экрана. Осталось только выяснить, какой из них вам нужен:
- Если вы хотите захватить определенную область текущей страницы, просто нажмите Enter; это выберет вариант по умолчанию «Снимок экрана области», который затем позволит вам нарисовать рамку вокруг области, которую вы хотите сохранить.
- Если вы хотите захватить всю страницу , как если бы вы прокручивали от самого верха до самого низа, нажмите стрелку вниз один раз и выберите «Сделать снимок в полный размер».
- Если вы хотите сделать снимок экрана только текущей видимой области, нажмите стрелку вверх один раз; это приведет вас к опции «Сделать снимок экрана».
Есть также четвертый вариант, «Сделать снимок экрана узла», но вы, вероятно, не захотите с ним связываться.
Какой бы снимок вы ни сделали, он будет отображаться как обычный загружаемый файл изображения в нижней части окна браузера; затем вы можете открыть файл, дважды щелкнув его прямо здесь или заглянув в папку загрузок Chrome.
Расширенный вариант скриншота Chrome
Итак, вы действительно хотите развлечься, говорите? Что ж, оберните свой технически щекотливый задний мозг вокруг этого: помимо получения обычных снимков экрана с помощью этого метода, вы также можете сделать снимок экрана мобильного интерфейса сайта прямо со своего компьютера с почти таким же набором шагов.
Вот трюк: начните с того же первого шага, который мы только что прошли — Ctrl-Shift-I (или Cmd-Option-I на Mac) — затем сделайте паузу на секунду.Видите эту строку вверху экрана, прямо под адресной строкой? Щелкните область с надписью «Адаптивный» и выберите нужный тип устройства из всплывающего списка.
JRБлагодаря этому сайт, который вы просматриваете, будет выглядеть так, как будто он просматривается на выбранном вами телефоне. Отлично, не так ли?
JRПосле того, как вы это сделаете, просто продолжите с того места, на котором остановились, и перейдите к последним двум шагам сверху, чтобы сделать снимок и сохранить снимок экрана. Полученное изображение будет по размеру и форме телефона.
JRCtrl-Shift-I, Ctrl-Shift-P, «снимок экрана». Скажите это, пойте, сохраните в памяти — и навсегда измените способ создания снимков экрана в браузере Chrome для настольных ПК.
Подпишитесь на мою еженедельную рассылку, чтобы получать больше практических советов, личных рекомендаций и взглядов на важные новости на простом английском языке.
[Видео Android Intelligence в Computerworld]
Авторские права © IDG Communications, Inc., 2019.
скриншот-веб-сайт · Действия · Торговая площадка GitHub · GitHub
Действие GitHub для создания снимков экрана веб-сайта в Windows, Mac и Linux
Содержание
Использование
- название: Скриншот веб-сайта использует: swinton/[email protected] с участием: источник: https://github.com/swinton/screenshot-website пункт назначения: screenshot.png
Входы
Требуемые вводы
-
источник: Источник записываемого содержимого, может быть URL-адресом или строкой HTML, например.грамм.https://example.com/ -
пункт назначения: имя файла назначения, в которое будет записан захваченный веб-сайт, по умолчаниюscreenshot.png
Дополнительные входы
Большинство из перечисленных здесь опций ( inputType , width , height и т. Д.) Могут быть переданы в качестве входных данных, просто передайте эквивалент в форме шашлыка, например на всю страницу для на всю страницу :
- название: Скриншот веб-сайта
использует: swinton / screenshot-website @ v1.Икс
с участием:
источник: https://github.com/swinton/screenshot-website
пункт назначения: screenshot.png
на всю страницу: true Выходы
Артефакт будет создаваться автоматически для каждого снятого скриншота. Также поддерживаются следующие дополнительные выходы:
-
путь: путь файловой системы к снятому снимку экрана
Расширенное использование
Используйте матрицу для создания снимков экрана в разных операционных системах, например
вакансий:
Скриншот:
имя: Скриншот
стратегия:
матрица:
ОС: [ubuntu-latest, macos-latest, windows-latest]
продолжается: $ {{матрица.Операционные системы }}
шаги:
- название: Скриншот веб-сайта
использует: swinton/[email protected]
с участием:
источник: https://github.com/swinton/screenshot-website
назначение: скриншот - $ {{matrix.os}}. png Комбинируйте матрицу с дополнительными параметрами, такими как ширина, например
вакансий:
Скриншот:
имя: Скриншот
стратегия:
матрица:
ОС: [ubuntu-latest, macos-latest, windows-latest]
ширина: [1200, 992, 768, 600]
продолжается: $ {{matrix.os}}
шаги:
- название: Скриншот веб-сайта
использует: swinton / screenshot-website @ v1.Икс
с участием:
источник: https://github.com/swinton/screenshot-website
место назначения: снимок экрана - $ {{matrix.os}} - $ {{matrix.width}}. png
ширина: $ {{matrix.width}} Кредиты
8 сайтов, на которых можно делать снимки экрана в Интернете без клавиатуры
Итак, ваша клавиатура сломана или, возможно, некоторые клавиши неисправны, и теперь вы не можете сделать снимок экрана. Конечно, вы можете использовать приложение с экранной клавиатурой, но, честно говоря, оно не стоит усилий, так как предотвратить его появление на фотографии очень сложно.
Чтобы решить эту проблему, у нас есть для вас отличный совет. Тот, который не предполагает замену или ремонт клавиатуры, по крайней мере, на данный момент. Чтобы получить высококачественные изображения веб-сайтов, изучите следующие интернет-инструменты, которые мы не перечислили в произвольном порядке эффективности.
Наш первый выбор, Screenshot Guru, приветствует вас в чистом минималистском стиле. Инструкции просты: введите правильный URL-адрес веб-сайта, который вы хотите использовать, решите CAPTCHA и нажмите кнопку Screen Capture .Веб-сайту требуется всего несколько секунд для создания файла PNG с высоким разрешением.
С помощью этого веб-сайта вы можете просматривать широкий спектр материалов, включая фотогалереи, страницы в социальных сетях и новостные статьи. Если он находится в Интернете и доступен для всех, вы можете сделать его копию.
Вы также можете загрузить бесплатное дополнение и использовать функцию фреймов устройства для имитации снимков экрана для iPhone, iPad и определенных устройств Android.
Нам нравится этот сайт по многим причинам, но в основном за его гибкие режимы скриншотов. У вас есть возможность ввести URL-адрес веб-страницы, чтобы создать полный снимок экрана. Или вы можете прокрутить веб-сайт и использовать инструмент для снятия кадра, чтобы захватить определенную область. Если вы хотите автоматизировать процесс, используйте инструмент планировщика, чтобы поставить в очередь свои снимки экрана.
Замечательное преимущество использования снимка экрана.net заключается в том, что он имеет встроенную возможность редактирования. Вы можете редактировать свой снимок экрана на веб-сайте, не экспортируя его на свой компьютер для дальнейшей настройки. Screenshot.net также можно использовать в автономном режиме, он поддерживает широкий спектр операционных систем и устройств.
Еще один бесплатный интернет-инструмент для создания четких снимков экрана в Интернете — это Web Capture. Если вам нужны длинные вертикальные скриншоты, этот веб-сайт вам подойдет.
Как и в случае с предыдущими веб-сайтами, которые мы обсуждали, просто введите URL-адрес вашего целевого веб-сайта и нажмите кнопку Захват веб-страницы . Только на этот раз вы можете выбрать формат файла. Доступны следующие варианты: файлы ZIP, JPEG, PDF, TIFF, BMP, PNG, SVG и PostScript. Вы даже можете конвертировать HTML-файлы в другие форматы, находясь на веб-сайте.
Вкратце, Web Capture — отличный инструмент для захвата экрана веб-страницы без установки какого-либо программного обеспечения.
Site-Shot предлагает расширенные инструменты настройки и редактирования, которые помогут вам получить идеальный снимок экрана с целевой веб-страницы. Как обычно, введите URL-адрес, нажмите кнопку Shot , и ваша фотография отобразится через несколько секунд. Веб-сайт также поддерживает длинные веб-страницы.
В левой части веб-сайта есть инструменты, которые помогут вам персонализировать настройки браузера и окончательную фотографию.Очень удобная функция, которую предоставляет Site-Shot, заключается в том, что вы можете поделиться изображением прямо с веб-сайта, используя уникальную ссылку на каждую сгенерированную фотографию. Site-Shot также предлагает мощный API для автоматизации создания снимков экрана и помощи в доступе к другим расширенным функциям.
Это еще один бесплатный онлайн-инструмент для создания снимков экрана, который вы можете использовать, если ваша клавиатура вышла из строя. Когда вы зайдете на сайт, вы заметите, что разработчики предоставили вам невероятные инструменты настройки.Вы можете установить тип используемого устройства и операционной системы, тип браузера, разрешение и окончательно установить формат файла.
Также доступны расширенные параметры, если вам требуется немного больше настроек, чем обычному пользователю. Чтобы использовать онлайн-снимок экрана для захвата веб-страницы, введите правильный URL-адрес и щелкните Capture . Изображение будет готово через несколько секунд, и вы сможете выбрать формат файла.
Одна из функций, которые нам нравятся, — это то, как вы можете эмулировать различные устройства.То есть вы можете создать мобильный снимок экрана, даже если вы используете настольный компьютер.
Связанный: Как сделать снимок экрана Android на Windows и Mac
Как и в случае со снимком экрана в Интернете, вы можете эмулировать широкий спектр устройств для создания нужного снимка экрана. Ваши варианты включают телефоны, планшеты или настольные компьютеры.
Эмуляторы сайта создают изображения, которые выглядят точно так же, как на реальном устройстве.Кроме того, если вы используете инструмент API Screenshot Machine, вы можете выбрать между созданием небольшого эскиза веб-сайта для получения чистого, минималистичного вида или захватом экрана на всю страницу для получения подробного изображения. Хорошо то, что независимо от типа функции моментального снимка, которую вы выбираете, вы все равно можете настраивать размеры по своему усмотрению.
Как следует из названия, Capture Full Page — лучший выбор, если вы ищете полноэкранный снимок экрана.Как и в случае с другими интернет-инструментами для создания снимков экрана, которые мы обсуждали, этот веб-сайт бесплатен и прост в использовании. Введите URL-адрес в поле запроса, решите CAPTCHA, нажмите кнопку Submit Query , и вы получите снимок экрана.
Захват полной страницы имеет и другие функции, которые помогут вам загрузить лучший снимок экрана. Вы можете использовать встроенный редактор изображений, чтобы настроить свою фотографию. Или, если вы готовы к этому, воспользуйтесь инструментом «Изображение в видео», чтобы визуализировать короткий отрывок из вашего снимка экрана.И, в зависимости от ваших потребностей, инструмент преобразования веб-страницы в PDF также может оказаться полезным.
Помимо высококачественных снимков экрана веб-страниц, Dunplab также делает эскизы диафильмов. Чтобы использовать инструмент, введите URL-адрес целевого веб-сайта в поле запроса и щелкните Capture . Веб-сайт автоматически преобразует снимок экрана в файл JPEG BASE64 для загрузки.
Если вы хотите настроить файл, вы можете получить доступ к различным инструментам обработки изображений на веб-сайте, включая редактор изображений для расширенного редактирования и цветовую палитру изображения для гармонизации цветов.Для расширенного редактирования попробуйте бесплатный онлайн-редактор изображений.
Кто сказал, что нельзя работать со сломанной клавиатурой?
Обсуждаемые нами инструменты могут быть спасением, если вы имеете дело с неисправной клавишей Print Screen или сломанной клавиатурой и вам нужен снимок экрана с веб-страницей. Это означает, что вам больше не нужно полагаться на экранную клавиатуру. Но для автономных снимков экрана вам придется использовать другой набор инструментов.
4 лучших приложения и инструмента для создания снимков экрана для WindowsВот лучшие инструменты для создания снимков экрана Windows, независимо от того, нужно ли вам базовое приложение для захвата экрана или что-то с расширенными функциями.
Читать далее
Об авторе Дженнифер Анум (Опубликовано 7 статей)Anum — писатель в MakeUseOf, создающий различный контент, связанный с Интернетом, IOS и Windows.Как обладатель степени BIT и профессиональный писатель более шести лет, она часто оказывается там, где пересекаются технологии и производительность.
Более От Дженнифер АнумПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как сделать снимок экрана веб-сайта с определенными размерами с помощью Google Chrome
Если вы являетесь агентством или компанией, у которой есть портфель сайтов или страниц, которыми вы хотите поделиться в Интернете, вы, вероятно, испытали трудности, пытаясь сделать одинаковых снимков экрана каждого из сайтов.
Один из клиентов, с которым мы работаем, создает решения для внутренней сети, которые можно размещать внутри компании. Интранеты невероятно полезны для компаний, чтобы сообщать новости компании, распространять маркетинговую информацию, предоставлять информацию о преимуществах и т. Д.
Мы помогли OnSemble перенести решение для интрасети с веб-сайта их материнской компании. Это был обширный проект, который включал в себя все: от создания новых социальных профилей до обновления Marketo, а затем демонтажа некоторых пользовательских разработок, которые они делали в прошлом для объединения своих сайтов.
Скриншоты клиента с Google Chrome
Вы можете этого не осознавать, но вы можете делать идеальные снимки экрана с помощью встроенного набора надежных инструментов разработчика Google Chrome. Интересно, что это не очень известная функция, несмотря на потрясающую гибкость.
Вот краткое видеоруководство о том, как сделать идеальный снимок экрана веб-страницы определенного размера с помощью Google Chrome:
шагов, чтобы сделать снимок экрана с помощью Google Chrome
Инструменты разработчикаGoogle Chrome позволяют предварительно просмотреть сайт с помощью панели инструментов устройства.Инструмент был создан для того, чтобы разработчики могли видеть, как сайт выглядит в разных размерах области просмотра на разных устройствах … но это также отличный способ получить снимок экрана идеального размера веб-страницы.
В данном случае мы хотим, чтобы каждый из ключевых клиентов OnSemble в различных отраслях, создавших красивые интранет-сайты, сделал снимок экрана, чтобы мы могли отобразить их всех в портфолио на их веб-сайте. Мы хотим, чтобы страницы были шириной 1200 пикселей и высотой 800 пикселей. Для этого:
- В крайней правой навигационной кнопке (3 вертикальные точки) выберите Меню настройки и управления .
- Выберите Дополнительные инструменты> Инструменты разработчика
- Переключите панель инструментов , чтобы отобразить параметры и размеры устройства.
- Установите первый параметр на Отзывчивый , затем установите размеры на 1200 x 800 и нажмите Enter. Теперь страница будет отображаться с этими размерами.
- В правой части панели инструментов устройства нажмите кнопку навигации (3 вертикальные точки) и выберите Захватить снимок экрана .
- Google Chrome сделает идеальный снимок экрана и поместит его в папку Downloads , куда вы сможете прикрепить его и отправить по электронной почте. Убедитесь, что вы не выбрали полноразмерный снимок экрана, так как он займет всю длину страницы и проигнорирует ваш предел высоты.
Сочетания клавиш Google Chrome для снимков экрана
Если вы являетесь мастером сочетаний клавиш, вы также можете просто сделать снимок экрана всей страницы с помощью этих сочетаний клавиш. Мне не нравится этот подход, поскольку я не могу установить максимальную высоту области просмотра … но он пригодится, если вам когда-либо понадобится снимок экрана всей страницы.
Сочетания клавиш на Mac:
1. Alt + Command + I
2. Command + Shift + P Сочетания клавиш в Windows или Linux:
1. Ctrl + Shift + I
2. Ctrl + Shift + P Веб-сайт захвата— npm
Захват скриншотов веб-сайтов
Он использует Puppeteer (Chrome) под капотом.
См. Capture-website-cli для инструмента командной строки.
Установить
$ npm установить сайт захвата
Примечание для пользователей Linux: если вы получаете ошибку, связанную с песочницей, вам необходимо включить системную песочницу.
Использование
импортировать захват веб-сайта с сайта захвата;
ждите captureWebsite.file ('https://sindresorhus.com', 'screenshot.png'); API
captureWebsite.file (ввод, путь к файлу вывода, параметры?)
Сделайте снимок экрана с заданным входом и сохраните его в заданном пути outputFilePath .
Возвращает Promise , которое разрешается при записи снимка экрана.
captureWebsite.buffer (ввод, параметры?)
Сделать снимок экрана с заданным входом .
Возвращает Promise со снимком экрана в двоичном формате.
captureWebsite.base64 (ввод, параметры?)
Сделать снимок экрана с заданным входом .
Возвращает Promise со снимком экрана как Base64.
ввод
Тип: строка
URL-адрес, URL-адрес файла, URL-адрес данных, локальный путь к файлу на веб-сайте или HTML.
импортировать захват веб-сайта с сайта захвата;
ждите захват веб-сайта.файл ('index.html', 'local-file.png'); варианты
Тип: объект
inputType
Тип: строка
По умолчанию: 'url'
Значения: 'url' 'html'
Установите значение html , чтобы обрабатывать вход как содержимое HTML.
импортировать захват веб-сайта с сайта захвата;
await captureWebsite.file (' Отлично!
', 'screenshot.png', {
inputType: 'html'
}); ширина
Тип: номер
По умолчанию: 1280
Ширина страницы.
высота
Тип: номер
По умолчанию: 800
Высота страницы.
тип
Тип: строка
Значения: 'png' 'jpeg'
По умолчанию: 'png'
Тип изображения.
качество
Тип: число
Значения: 0 ... 1
По умолчанию: 1
Качество изображения. Только для {type: 'jpeg'} .
scaleFactor
Тип: номер
По умолчанию: 2
Масштабировать веб-страницу n раз.
Значение по умолчанию — это то, что вы получите, если сделаете обычный снимок экрана на компьютере с экраном Retina (High DPI).
emulateDevice
Тип: строка
Значения: Устройства (используйте свойство name )
Сделать так, чтобы скриншот был сделан на указанном устройстве.
Это отменяет параметры width , height , scaleFactor и userAgent .
импортировать захват веб-сайта с сайта захвата;
ждите захват веб-сайта.файл ('https://sindresorhus.com', 'screenshot.png', {
emulateDevice: 'iPhone X'
}); fullPage
Тип: boolean
По умолчанию: false
Захватывает всю страницу с возможностью прокрутки, а не только область просмотра.
defaultBackground
Тип: boolean
По умолчанию: true
Включите белый фон по умолчанию.
Отключение этого параметра позволяет делать снимки экрана с прозрачностью.
тайм-аут
Введите: номер (секунды)
По умолчанию: 60
Количество секунд до отказа от попытки загрузить страницу.
Укажите 0 , чтобы отключить тайм-аут.
задержка
Введите: номер (секунды)
По умолчанию: 0
Количество секунд ожидания после завершения загрузки страницы перед созданием снимка экрана.
Это может быть полезно, если вы знаете, что на странице есть анимация, которую вы хотите завершить, прежде чем делать снимок экрана.
waitForElement
Тип: строка
Подождите, пока элемент DOM, соответствующий данному селектору CSS, появится на странице и станет видимым, прежде чем делать снимок экрана.Время ожидания истекает через опций. Время ожидания секунд.
элемент
Тип: строка
Захватить элемент DOM, соответствующий заданному селектору CSS. Он будет ждать, пока элемент появится на странице и станет видимым. Время ожидания истекает через опций. Время ожидания секунд. Любые действия, выполняемые как часть параметров .before Снимок экрана , выполняются до этого.
hideElements
Тип: строка []
Скрыть элементы DOM, соответствующие заданным селекторам CSS.
Может быть полезно для очистки страницы.
Устанавливает видимость: скрытые для согласованных элементов.
импортировать захват веб-сайта с сайта захвата;
ждите captureWebsite.file ('https://sindresorhus.com', 'screenshot.png', {
hideElements: [
'#sidebar',
'img.ad'
]
}); removeElements
Тип: строка []
Удалить элементы DOM, соответствующие заданным селекторам CSS.
Это устанавливает display: none для согласованных элементов, поэтому это может потенциально нарушить макет веб-сайта.
clickElement
Тип: строка
Щелкните элемент DOM, соответствующий данному селектору CSS.
scrollToElement
Тип: строка | объект
Прокрутите до элемента DOM, соответствующего данному селектору CSS.
элемент
Тип: строка
Селектор CSS.
смещение от
Тип: строка
Значения: 'top' | «правильно» | «дно» | 'left'
Начальная точка смещения.
смещение
Тип: номер
Смещение в пикселях.
disableAnimations
Тип: boolean
По умолчанию: false
Отключить CSS-анимацию и переходы.
isJavaScriptEnabled
Тип: boolean
По умолчанию: true
Должен ли выполняться JavaScript на веб-сайте.
Это не влияет на параметры сценариев и модулей .
модули
Тип: строка []
Вставить на страницу модули JavaScript.
Принимает массив встроенного кода, абсолютных URL-адресов и локальных путей к файлам (должно иметь расширение .js ).
импортировать захват веб-сайта с сайта захвата;
ждите captureWebsite.file ('https://sindresorhus.com', 'screenshot.png', {
модули: [
'https://sindresorhus.com/remote-file.js',
'local-file.js',
`
document.body.style.backgroundColor = 'красный';
`
]
}); скрипты
Тип: строка []
То же, что и опция modules , но вместо этого вставляет код как


 Если не хотите ничего менять, оставляйте поля незаполненными.
Если не хотите ничего менять, оставляйте поля незаполненными.