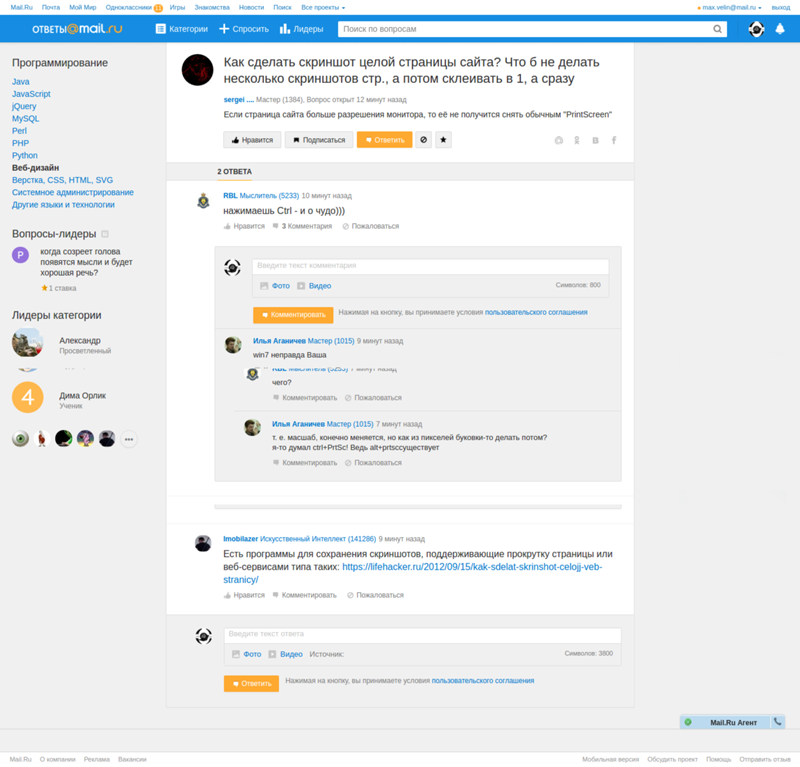
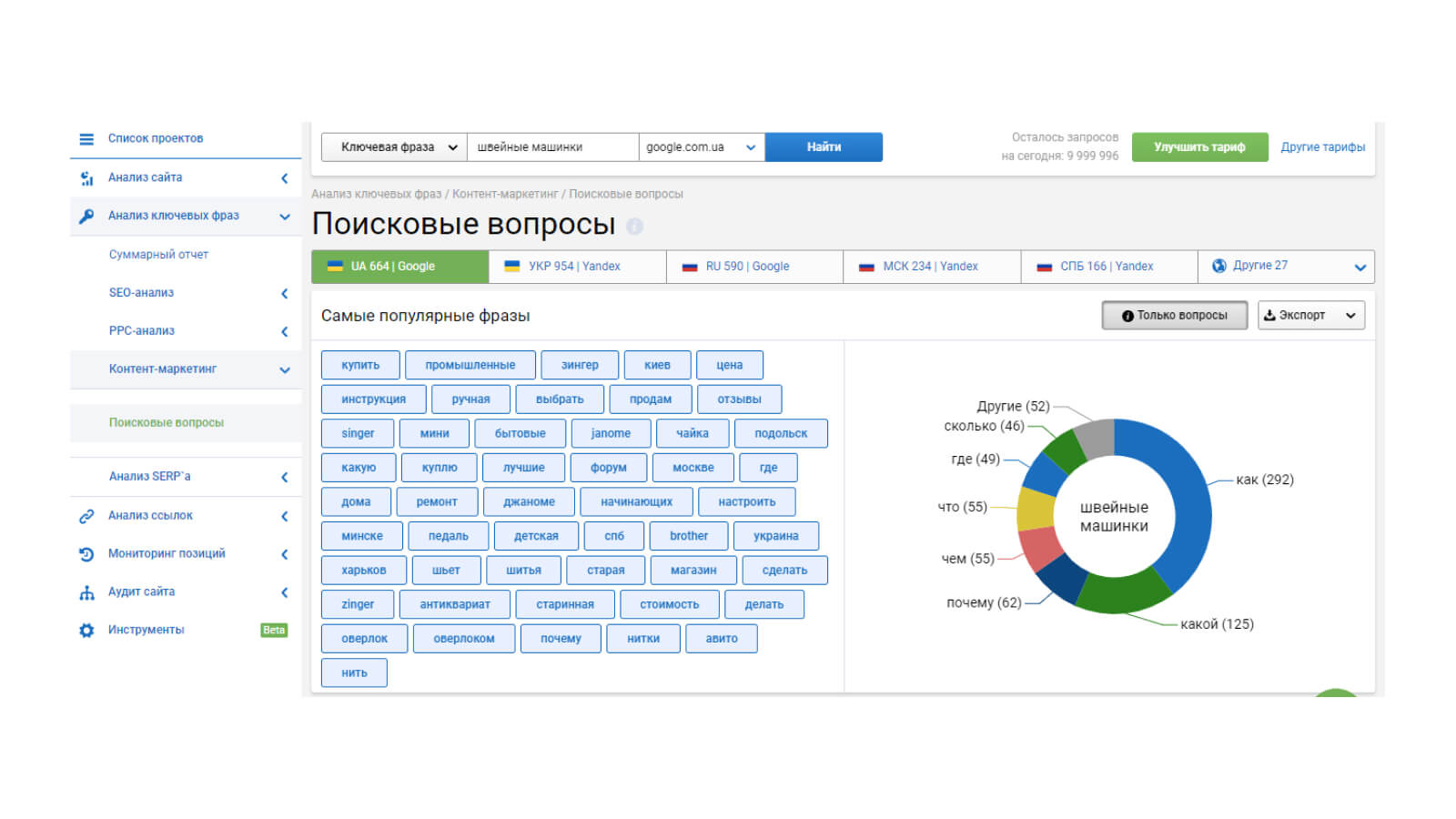
Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.
- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.
- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.

- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
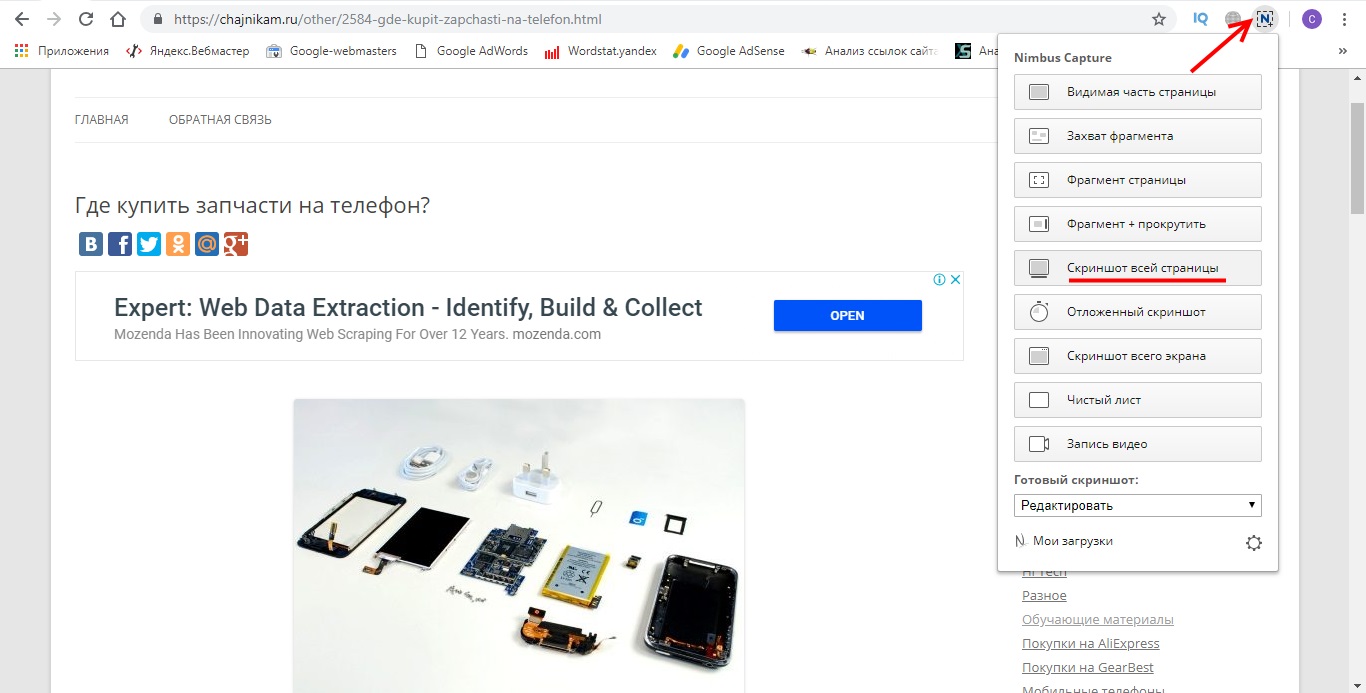
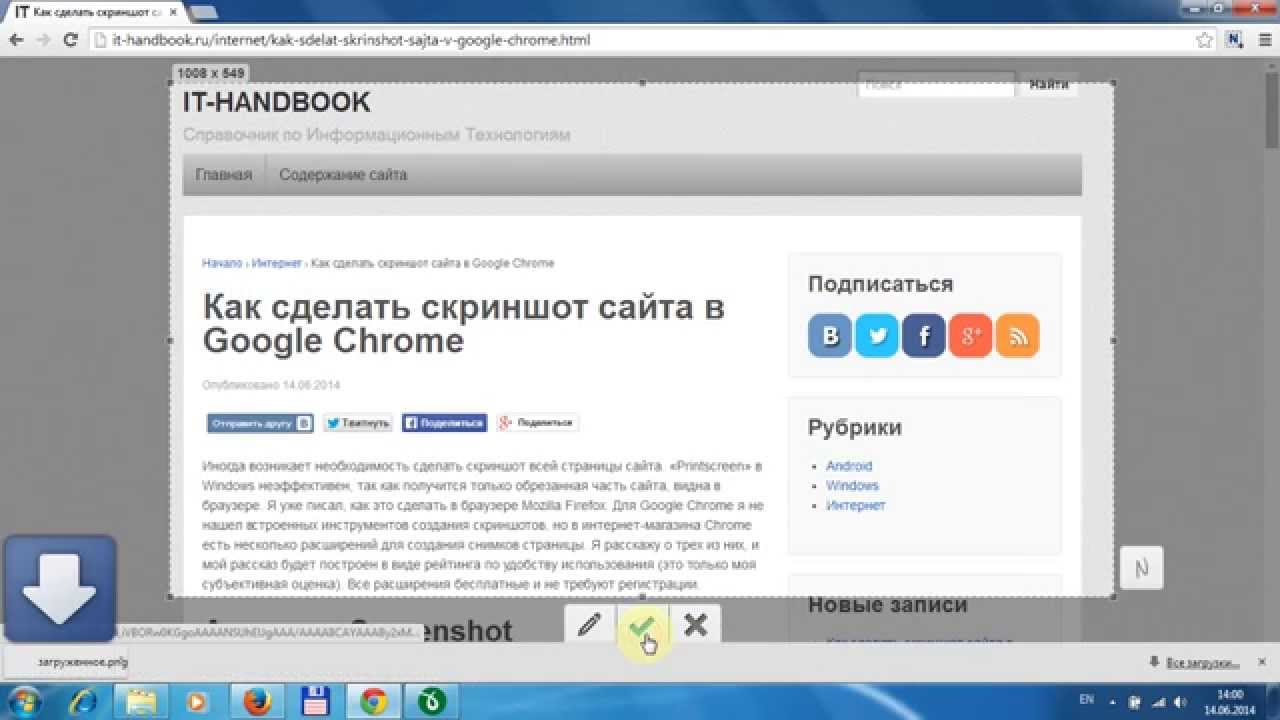
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
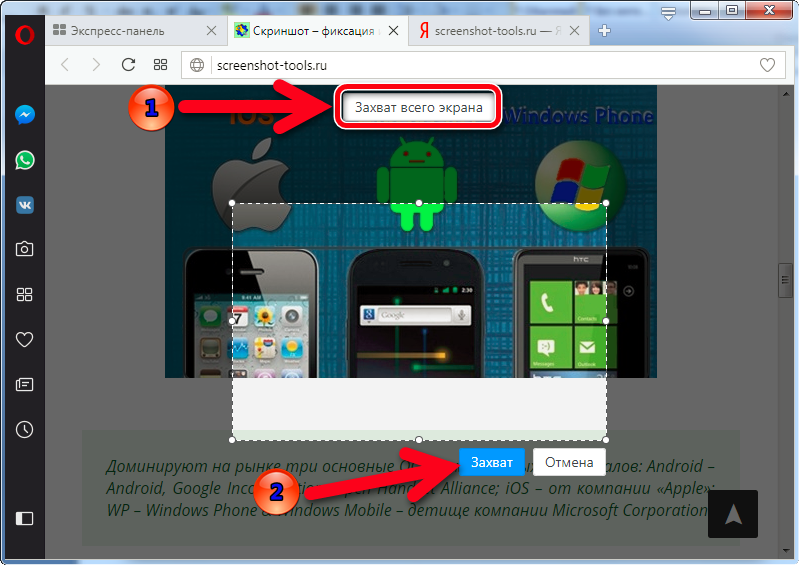
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.
 ru.
ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, лайки, дизлайки, отклики, подписки низкий вам поклон!
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
АРАлина Рыбакавтор
Что такое скриншот (скрин, screenshot) и зачем он нужен?
Наш сайт продолжает рассказывать о самых различных терминах, которые напрямую связаны с компьютерами или интернетом. Сегодня мы поговорим о слове, которое очень часто встречается как во всемирной паутине, так и при разговоре между пользователями. Термин это звучит так — скриншот (иногда просто скрин). Что это такое? Этот вопрос интересует многих пользователей давайте разбираться в нем.
Сегодня мы поговорим о слове, которое очень часто встречается как во всемирной паутине, так и при разговоре между пользователями. Термин это звучит так — скриншот (иногда просто скрин). Что это такое? Этот вопрос интересует многих пользователей давайте разбираться в нем.
Что такое скриншот и для чего он нужен?
Скриншот берет свое название от английского слова Screenshot, которое можно перевести как «снимок экрана». Скриншот — это изображение, получаемое устройством и которое показывает в точности все то, что видит пользователь на экране этого устройства.
Раньше были довольно популярны снимки мониторов компьютера, сделанные на фотоаппарат. Просто многие люди не знали, что можно было поступить проще — сделать скриншот и не обращаться за помощью к сторонней технике.
Важный вопрос — а зачем, собственно, нужен этот скриншот? Поверьте, причин может быть вагон и маленькая тележка. Приведем несколько примеров. Допустим, вы играете в игру и нашли какой-то артефакт. Чтобы его запечатлеть и поделиться с друзьями, можно сделать скриншот.
Чтобы его запечатлеть и поделиться с друзьями, можно сделать скриншот.
Другой пример. Вам нужно запечатлеть настройки своей системы и отправить их в службу поддержки провайдера. Как это сделать? Разумеется, проще всего — с помощью создания скриншота, который затем можно будет отправить по электронной почте в адрес провайдера. И, поверьте, подобных причин для создания скриншота может быть великое множество.
Важно отметить, что по умолчанию вы получаете скриншот всего то, что видите на экране. Зачастую некоторые элементы могут быть лишними, но от них очень просто избавиться — с помощью графического редактора.
На чем можно сделать скриншот?
Едва ли не на любом устройстве, которое имеет дисплей. Это не обязательно должен быть монитор вашего компьютера, это может быть планшет или смартфон.
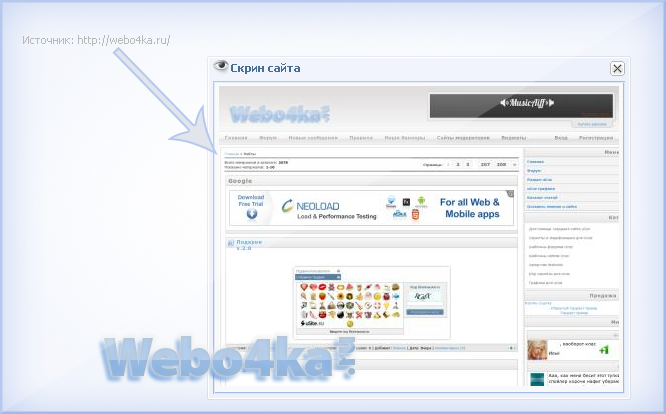
Вот пример скриншота нашего сайта, сделанный с компьютера:
Это только части скриншота (ненужные детали мы просто обрезали), да к тому же уменьшенная для удобства.![]()
Это скриншот — с экрана смартфона:
Это — с планшета:
Создание скриншотов на компьютере
Здесь все предельно просто. На клавиатуре вы найдете клавишу PrintScreen (иногда называется PrtScr или PrtSc). Нажимаете на нее и скриншот создан.
А что дальше? Дальше нужно поместить скриншот в графический редактор, например, тот же Paint. Откройте редактор и нажмите Ctrl+V на клавиатуре. Получится примерно так:
Обрежьте все, что не нужно, и сохраните изображение в нужном формате в выбранной директории на компьютере.
Создание скриншота на смартфоне или планшете
Тут все проще. Создание скриншотов на мобильных устройствах обычно осуществляется с помощью нажатия на физические клавиши. На iPhone, например, нужно нажать на клавиши Home и Power.
Скриншот будет создан, при этом он сохранится в галерее автоматически, то есть проводить дополнительные действия нет нужды.
На Android-устройствах чаще всего нужно нажать на клавишу Power + клавишу увеличение или уменьшения звука.
А вообще, все зависит от модели. На многих гаджетах имеется поддержка создания скриншотов с помощью нажатия на сенсорную кнопку на экране.
Как сделать скриншот экрана с помощью Print Screen и в программе для снятия скринов Snagit, ее настройки и возможности
Обновлено 9 января 2021 Просмотров: 124 828 Автор: Дмитрий Петров- Как сделать скриншот экрана с помощью Print Screen
- Создание скринов в Snagit — возможности и настройки
- Захват видео с экрана и создание скринов с таймером
- Доработка сделанных скриншотов в редакторе Snagit
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить про программу для снятия скриншотов (что это такое?) с экрана компьютера под названием Snagit. Зачем вам он может понадобиться? В принципе, делать скрины нужно далеко не всем копирайтерам (иногда достаточно бывает просто текстового контента) — все зависит от тематики, на которую вы пишите.
Но программа Snagit имеет очень много возможностей и может пригодиться не только при оформлении новой статьи на сайте, но и просто в хозяйстве для решения ряда повседневных задач, так или иначе связанных со снятием screenshot или записью видео с экрана (для последующего выкладывания на хостинг ютуба, например).
Но вначале я в двух словах расскажу (открою Америку) про то, как сделать скриншот экрана (Print Screen), куда эти скрины сохраняются и как без дополнительного программного обеспечения, а только лишь средствами операционной системы Windows, провести предварительную обработку снятого screenshot и сохранить его в файл наиболее удобного вам формата растровой графики. Не всегда ведь у вас под рукой будет программа Snagit или clip2net, а сделать снимок будет нужно.
Как сделать скриншот экрана с помощью Print Screen
Давайте для начала определимся, что же это такое screenshot. Ну, в общем случае, это снимок экрана, т.е. изображение всего того, что видит пользователь на своем мониторе. В частном случае, можно сделать скриншот не всей области просмотра, а только активного окна приложения или же вообще любой отдельной области, но для этого уже понадобятся специальные программы, например, все тот же Snagit.
Но об этом мы поговорим чуть позже, а сейчас посмотрим как можно создать скриншот стандартными средствами Windows. В этой операционной системе предусмотрены два набора горячих клавиш, позволяющих делать скрины как всего экрана компьютере (кнопка Print Screen), так и снимки только активного в данный момент окна приложения (сочетание клавиш Alt + PrintScreen).
В этой операционной системе предусмотрены два набора горячих клавиш, позволяющих делать скрины как всего экрана компьютере (кнопка Print Screen), так и снимки только активного в данный момент окна приложения (сочетание клавиш Alt + PrintScreen).
Когда операционные системы еще не имели графического интерфейса, то нажатие на клавишу Print Screen приводило к выводу на печать точной копии области просмотра (screenshot) в кодировке ASCII. Наверное, замечали, как фильмах десятилетней и более давности для вывода на печать содержимого нажимали всего лишь одну кнопку Принт Скрин.
Но в современных графических операционных системах (Windows) нажатие на Print Screen уже не приводит к передачи скриншота на порт принтера, а приводит к его копированию в буфер обмена.
Собственно, это и вызывает довольно частый вопрос — куда сохраняются скриншоты. Дело в том, что после нажатия на упомянутую клавишу или же комбинацию клавиш Alt + Print Screen скрин автоматически сохраняется в клипборде (так иногда буфет обмена называют), но при этом никаких сообщений об этом не появляется.
Пользователю Windows не совсем понятно, возымело ли его действие (многочисленное стучание по клавише Принт Скрина) какие-либо последствия. Удалось ли ему сделать screenshot или нет? Получается, что вторым шагом после этого должен быть перенос содержимого буфера обмена в какую-либо программу, которая могла бы позволить чуток подкорректировать снятый скриншот, ну, и самое главное — сохранить его в файл.
Мне не совсем понятно, почему разработчики Windows не предусмотрели возможности автоматического открывания используемой по умолчанию в системе программы для работы с графикой после того, как пользователь сделал снимок путем нажатия на упомянутые клавиши. Это было бы логично и не вызывало бы многочисленных вопросов новичков: «а куда сохраняются скриншоты?»
Ладно, оставим Била Гейтса в покое и посмотрим, какой же софтиной можно будет сохранить тот скрин, который нам все же удалось сделать и загнать его в буфер обмена. Наверное, самый простой вариант, который будет доступен даже в «голой» винде, это простенький и используемый по умолчанию графический редактор MS Paint. Добраться до его ярлычка можно будет, пройдя по пути: Пуск — Программы — Стандартные — Paint.
Добраться до его ярлычка можно будет, пройдя по пути: Пуск — Программы — Стандартные — Paint.
Итак, делать скриншоты нужно путем нажатия клавиш Print Screen или Alt + Print Screen. В первом случае захватится все, что у вас отображено на экране, а во втором случае — в область захвата попадет только окно того приложения, которое в данный момент было активно (например, оно было выделено с помощью щелчка по его верхней панели, либо по щелчку в панели задач).
После снятия скрина вам достаточно будет открыть редактор Paint (либо любой другой графический редактор или просмотрщик фото, установленный у вас на компьютере, а возможно и онлайн фоторедактор на подобии Pixlr) и нажать сочетание клавиш Ctrl+V. В окне редактора вы увидите сделанный вами скриншот экрана или активного приложения:
Сделанный screenshot экрана сможете без труда обрезать или изменить его размер, а затем сохранить в файл нужного графического формата, нажав сочетание клавиш Ctrl+S для открытия диалогового окна «Сохранить как». Формат сохранения нужно выбирать исходя из особенностей изображения. Читайте об этом подробнее в статье про то, какие форматы растровой графики лучше использовать (Gif, Png или же все-таки Jpg).
Формат сохранения нужно выбирать исходя из особенностей изображения. Читайте об этом подробнее в статье про то, какие форматы растровой графики лучше использовать (Gif, Png или же все-таки Jpg).
Приведенный чуть выше скриншот был сделан как раз с помощью сочетания клавиш Alt + Print Screen, в него попало только активное окно (редактор MS Paint), а не все содержимое области просмотра. В общем-то ничего сложного в том, чтобы сделать скрин экрана или же активного окна на компьютере нет, но тем не менее на рынке софта имеется целая плеяда специализированных приложений для этого дела. Зачем же тогда нужен заточенный только под это дело софт, когда все и так просто?
Получается, что нужны, а вот зачем именно нужны, мы попробуем с вами посмотреть на примере одной из лучших, на мой взгляд, программ для создания обычных скриншотов, снимков страниц сайтов (в том числе и с длинных, т.е. автоматически их прокручивая до конца и создавая своеобразную панораму, а также для записи видео с экрана. Я говорю, конечно же, о Snagit (великом и ужасном).
Я говорю, конечно же, о Snagit (великом и ужасном).
Из-за этой программы я так до сих пор не нашел для себя должного стимула заняться изучением Photoshop, хотя у меня и есть довольно хорошие видеоуроки по Фотошопу, которые помогли моей супруге уже стать гуру в общении с этим замечательным, но очень сложным в освоении графическим редактором.
Snagit же (зараза) позволяет мне делать почти все, что может понадобиться при добавлении изображений в статью. Его встроенный редактор настолько интуитивно понятен, что все мои объяснения в этой статье могли бы свестись лишь к ссылке, по которой можно было бы скачать программу для снятия скриншотов. Но ссылки такой я вам не предоставлю, ибо стараюсь блюсти закон и не распространять контрафактный софт, но вы и сами с усами.
Давайте я для начала приведу пример из жизни, когда мне пригодилось приложение под названием Snagit и без нее было бы сложно обойтись. Дело было не так уж и давно. Я занимался доработкой интервью с руководителем бирж вечных ссылок ГГЛ Алексеем Кураковым. Собственно, сам текст интервью много раз отправлялся по почте в виде Вордовского файлика, куда и вносились изменения.
Собственно, сам текст интервью много раз отправлялся по почте в виде Вордовского файлика, куда и вносились изменения.
Но вот возник вопрос, а как показать Алексею окончательный вариант интервью в том виде, в котором оно будет опубликовано. Можно было бы кончено задать в WordPress для него свой пароль и логин для доступа к черновику интервью, но это было не удобно в силу ряда причин, да и заставлять Алексея возиться с паролями и нюансами работы в админке мне бы не хотелось.
Со временем я стал решать эту проблему с помощью плагина Public Post Preview, но тогда мне вспомнился Snagit — он ведь умеет делать скриншот страниц сайта целиком, а не только той области, которая помещается в одном экране.
В итоге, Снагит за минуту справился с заданием и я получил хоть и тяжелый, но все же очень наглядный скриншот всей страницы с будущим интервью. Алексей его прочитал, остался доволен оформлением, внес несколько замечаний, после чего я уже со спокойной душой опубликовал эту статью. Такое вот немного необычное использование программы для снятия скринов с экрана, а точнее с сайта.
Такое вот немного необычное использование программы для снятия скринов с экрана, а точнее с сайта.
Но кроме возможности делать скриншоты различных областей экрана и записывать видео, Snagit имеет очень простой в понимании и освоении, но при этом одновременно и очень функциональный графический редактор, в котором сразу же открываются сделанные вами скрины. Как раз то, чего не хватает стандартному инструменту по снятию screenshot в Windows.
Создание скринов в Snagit — возможности и настройки
Но обо всем по порядку. Давайте сначала познакомимся с возможностями программы, а уже потом поговорим про возможности встроенного в нее графического редактора. Итак, думаю, что вопрос, где скачать рабочую версию Snagit, вы уже для себя решили, поэтому будем считать этот этап, а также стандартный этап установки приложения вами пройденными.
Сразу оговорюсь, что возможностей у Снагита очень уж много и описать их все в рамках одной статьи не получится, да этого, я думаю, и не потребуется. Главное задача для меня — вызвать у вас интерес к тому, чтобы опробовать его в действии, ну то, какие скриншоты и каким хитрым способом эта программа способна делать, вы и без меня узнаете методом тыка (по-научному — методом последовательных итераций).
Главное задача для меня — вызвать у вас интерес к тому, чтобы опробовать его в действии, ну то, какие скриншоты и каким хитрым способом эта программа способна делать, вы и без меня узнаете методом тыка (по-научному — методом последовательных итераций).
Все операции в Snagit (так же как и в Windows) можно делать множеством разных способов и вы, наверняка, найдете хотя бы один из них. Главное окно сразу после запуска будет выглядеть примерно так:
Собственно, Снагит уже в таком состоянии готов к работе — делать скриншоты. У меня версия программы с частичной русификацией под номером 11. Для снятия скрина достаточно будет нажать на большой красный круг, ну или воспользоваться клавишей Print Screen.
Вообще, раньше, до того как я стал админом на KtoNaNovenkogo.ru и когда у меня была куча свободного времени, одно из самых моих любимых занятий заключалось в поиске и установке как можно более новых версий нужных и не нужных мне программ. Сейчас на это мне просто жалко тратить время.
По сравнения с девятой версией, которой я довольно долго пользовался до этого, несколько изменилось управление. По умолчанию выбрано создание скриншотов (Image) и активирован универсальный способ «Все в одном»:
На самом деле, очень удобный режим. Допустим, жмете вы на клавишу Принт Скрин и подводите курсор мыши к окну приложения, с которого вам хотелось бы сделать снимок. Что вы видите? Если поводить курсором по разным местам окна, то будет автоматически выделяться либо все окно, либо меню, либо еще какие-то внутренние его подразделения.
Т.е. теперь не нужно точно прицеливаться, чтобы обвести рамкой тот фрагмент, который желаете захватить. В большинстве случаев от вас потребуется только щелчок мышью для создания скрина нужной области. В остальных же случаях вы сможете подвести курсор и, нажав левую клавишу мыши, обвести ту область экрана, которую хотите получить на выходе в качестве скриншота.
По умолчанию, окно (снагита) исчезает после нажатия на большую красную кнопку или же на Print Screen. Почти всегда там и нужно, но вот при написании данной статьи мне это мешало снять поясняющие скриншоты. Поэтому пришлось выбрать из верхнего меню «Сервис» — «Параметры программы»
Почти всегда там и нужно, но вот при написании данной статьи мне это мешало снять поясняющие скриншоты. Поэтому пришлось выбрать из верхнего меню «Сервис» — «Параметры программы»
и на вкладке «Параметры» снять галочку в пункте «Скрывать окно Snagit при сборе данных».
Там же будут стоять галочки, которые автоматически после снятия скриншота отправляют его в окно графического редактора, чтобы вы могли бы вдоволь над ним поиздеваться, а не озадачиваться вопросом начинающих видусоидов: а куда делся только что снятый скрин?
Курсор мыши при этом примет форму перекрестия, а рядом вы увидите лупу (убирается нажатием на клавишу M на клавиатуре), позволяющую точнее позиционировать курсор при выделении области будущего screenshot.
Если у объекта, с которого вы хотите снять скрин, есть возможность прокрутки, то при подведения мыши к границе окна вы увидите кнопку со стрелочками, предлагающую вам помощь в этом нелегком деле.
После того, как вы, удерживая левую кнопку мыши, выделите область для скриншота, можете отпускать ее. В результате откроется окно графического редактора Snagit, где и будет находиться сделанный вами скрин. Все очень и очень просто. Я бы даже сказал элементарно и интуитивно понятно.
Идем дальше. Хотите с помощью Снагит сделать screenshot всего экрана? Да запросто! Подводите курсор к левому верхнему углу, желтой рамкой будет обведена вся область просмотра. Хотя, конечно же, вы можете выбрать из выпадающего меню области «Ввод» вариант «Полный экран» и жмакнуть по огромной красной кнопке (а можно и Print Screen на клавиатуре нажать).
Но потом этот режим придется менять, поэтому проще наловчиться использовать все возможности варианта «Все в одном», чтобы не заморачиваться и не путаться.
Но заметьте, что Snagit довольно-таки умная программа, она понимает, что вы можете захотеть сделать скриншот не всей области просмотра, а только лишь отдельных его областей. Поводите курсором мыши по экрану, и когда выделенная область будет соответствовать вашей задумке, то смело жмите на левую клавишу мыши. Ваш огромный или не очень огромный screenshot откроется в графическом редакторе Снагита, ожидая начала вашего глумления над ним.
Поводите курсором мыши по экрану, и когда выделенная область будет соответствовать вашей задумке, то смело жмите на левую клавишу мыши. Ваш огромный или не очень огромный screenshot откроется в графическом редакторе Снагита, ожидая начала вашего глумления над ним.
Так, а вот если вам нужно сделать скриншот длинной страницы сайта (да и не только), да так, чтобы она вся целиком поместилась, то выбирать вам уже будет вариант «Прокручивающееся окно» (см. на расположенном выше рисунке). Переходите в то место, где вам нужно захватить большой фрагмент с прокруткой и жмете на PrintScreen на клавиатуре. Внизу появится желтая двунаправленная стрелочка, на которую и нужно щелкнуть.
Программа Snagit начнет прокручивать страницу сайта вниз (одну за одной) до тех пор, пока не дойдет до ее конца. Полученный длиннющий screenshot откроется в уже ставшем традиционным графическом редакторе, где вы сможете творить с ним все, что вашей душе будет угодно. Другое дело, что все то же самое можно будет сделать и не переходя в режим «Прокручивающееся окно», а оставшись в режиме «Все в одном». Нужно будет просто подвести курсор мыши к границе окна с прокруткой и двунаправленная стрелочка обязательно появится.
Нужно будет просто подвести курсор мыши к границе окна с прокруткой и двунаправленная стрелочка обязательно появится.
Захват видео с экрана и создание скринов с временной задержкой
Это мы пробежались по основным базовым возможностям программы для снятия скринов под названием Snagit. Стоит еще сказать пару слов про запись видео с экрана с помощью нее. Для этого вам понадобится щелкнуть по надписи «Видео» рядом с большой красной кнопкой в основном окне, а затем по этой самой большой кнопке (или нажать Принт Скрин на клавиатуре).
Далее вы выделяете удерживая левую кнопку мыши ту область, где у вас будет воспроизводиться видео. Например, таким образом я записывал некоторые онлайн семинары, чтобы потом их при необходимости можно было бы посмотреть еще раз. Для этого я выделял область на сайте где шла трансляция видео. В результате появится окно «Запись видео».
Следующим шагом будет запуск видеоролика в выделенной области (если это необходимо) и нажатие на кнопку «Rec» в окне программы Snagit. Начнется запись видео, которая будет сопровождаться прокруткой желтой рамочки по бокам области захвата, а также миганием красной точки на иконке с видеокамерой в трее (область в нижнем правом углу монитора).
Начнется запись видео, которая будет сопровождаться прокруткой желтой рамочки по бокам области захвата, а также миганием красной точки на иконке с видеокамерой в трее (область в нижнем правом углу монитора).
Для остановки записи видео с экрана вам нужно будет нажать на кнопку с квадратиком (или паузы для приостановки) в окне программы. Если окно не отображается, то щелкните по иконке видеокамеры в трее и окно появится.
Чуть-чуть потупив, Snagit откроет записанное с экрана видео в своем замечательном редакторе, где вы сможете его просмотреть и при необходимости сохранить в нужном вам формате.
Конечно же, для записи видео с экрана существуют специализированные приложения, но Снагит может пригодиться для быстрой и простой операции. Ну, да ладно, это не первостепенная задача, поэтому вернемся к тому, как еще можно делать скриншоты с помощью этой программы.
Иногда необходимо сделать снимок чего-то такого, что нужно предварительно привести к нужному состоянию. Например, показать определенный пункт сложного выпадающего меню развернув его:
Сделать это штатными средствами Windows по захвату экрана не представляется возможным, но Snagit делает это на раз. Итак, скриншоты выпадающих меню и других сложных объектов можно сделать с помощью пиктограммки «10-second delay» и нажатия на большую красную кнопку.
Итак, скриншоты выпадающих меню и других сложных объектов можно сделать с помощью пиктограммки «10-second delay» и нажатия на большую красную кнопку.
Внизу экрана справа появится секундомер с обратным отсчетом и вам будет дадено десять секунд на подготовку объекта к снятию скриншота. Лично я делаю screenshot сложных объектов и выпадающих меню немного по-другому. Я выбираю в главном окне программы Snagit «Все в одном» и открываю нужные мне выпадающие меню, а затем жмакаю по клавише Print Screen на клавиатуре.
Выпадающее меню замораживается, после чего у меня появляется возможность выделить нужный участок экрана (удерживая левую кнопку мыши) и спокойно снять с него скриншот (отпустив левую кнопку мыши). Хотя возможно, что десятисекундная задержка может пригодиться в каких-то исключительных случаях, с которыми я пока еще не сталкивался.
Так, давайте закончим в рамках этой статьи разбор всех возможных вариантов того, как можно сделать скрин в Snagit. Остальное вы уж как-нибудь сами осилите, благо что там все просто до нельзя.
Остальное вы уж как-нибудь сами осилите, благо что там все просто до нельзя.
Но тем не менее я хочу уделить немного внимания и второй части программы, а именно его графическому редактору, который обладает потрясающей интуитивностью и имеет почти все инструменты, которые могут понадобиться вебмастеру для подготовки статьи к публикации.
Доработка сделанных скриншотов в редакторе Snagit
Итак, сам по себе скриншот, который нам удастся захватить с экрана монитора какой-либо программой, далеко не всегда будет удовлетворять тем требованиям, которые мы к нему предъявляем.
Очень часто он может потребовать доработки и добавления на него поясняющих надписей, значков, стрелочек, рамочек, подчеркиваний, ну и прочей ерунды, которая сделает графику в вашей статьей более красивой, а главное — более информативной.
На вроде этого:
Все это позволяет сделать графический редактор в Snagit. В нем даже можно будет за пару минут создать свой собственный рисунок, используя очень наглядные инструменты.
Например, такой:
В общем-то, в редакторе все инструменты на виду и расположены в верхней панели:
В левом верхнем углу расположена круглая кнопка, которая является аналогом отсутствующего пункта меню «Файл», т.е. там можно сохранять, отправлять, печатать и удалять графические файлы, открытые в этом редакторе. Хотя, кнопка сохранения в виде дискетки выведена на отдельную панель в самом верху.
На вкладке «Рисование» Snagit предоставляет вам довольно-таки много стандартных элементов, которые вы сможете использовать для оформления созданного скрина. Здесь будет и множество различных вариантов линий, рамок, стрелочек, надписей и другой лабуды, которую проще посмотреть, чем об этом читать:
Все дополнительные графические элементы для скриншотов выглядят презентабельно и их не стыдно будет использовать в оформлении графики для сайта.
На вкладке «Изображение» вам будут предоставлены инструменты для глумления над вашим скриншотом. Можно изменить размер screenshot, повернуть, наложить различные визуальные эффекты. В общем, пробуйте.
Можно изменить размер screenshot, повернуть, наложить различные визуальные эффекты. В общем, пробуйте.
В графическом редакторе будет настолько же много возможностей, как и в основной части программы. Всего и не рассказать. А знаете, какая основная сложность возникала у меня при написании и оформлении этой статьи? Я не мог использовать Snagit для того, чтобы делать скриншоты с него самого. Пришлось лезть в его настройки и искать решение (его я приводил выше по тексту).
В общем, для решения вопроса, как сделать скрин на компьютере, а так же во избежании вопроса, куда они сохраняются при нажатии на Print Screen, я советую вам попробовать использовать Снагит.
Возможно, что у вас есть свои наработки по этому поводу, но данная софтина очень быстро располагает к себе и без него вам уже будет трудновато обойтись, как, например, многие себя уже не мыслят без автоматического переключателя клавиатуры Punto Switcher.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Как сделать скриншот сайта в Google Chrome
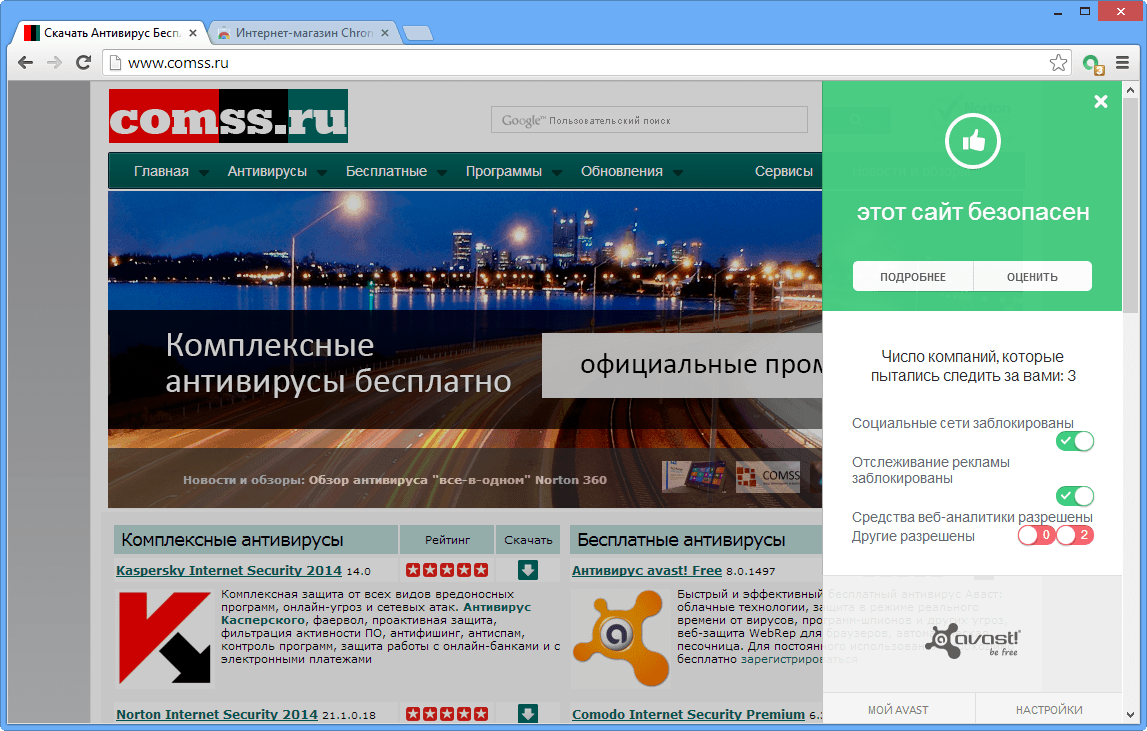
Иногда возникает необходимость сделать скриншот всей страницы сайта. «Printscreen» в Windows неэффективен, так как получится только обрезанная часть сайта, видна в окне браузера. В Google Chrome присутствует встроенная функция создания скриншотов, но если Вы хотите отредактировать сделанный снимок страницы прямо в браузере, то незаменимыми станут расширения, представленные в данной статье.
Awesome Screenshot: Screen Video Recorder
Для установки приложения перейдите на сайт интернет-магазина Chrome и напротив расширения нажмите кнопку с плюсиком.
Подтвердите установку нового расширения, нажав кнопку «Добавить».
Кнопка расширения появится на панели Google Chrome. Нажав на нее, Вы увидите список возможных вариантов создания скриншота страницы сайта, а именно: видимая часть (Capture visible part of page), выбранная область (Capture selected area) или вся страница (Capture entire page).
После захвата страницы сайта, изображение будет открыто в собственном редакторе расширения, где можно дорисовать рамочки, стрелочки, аннотации и др. Больше всего мне понравилась опция, аналогична инструменту «Палец» в «Photoshop» (можно замазать конфиденциальные данные).
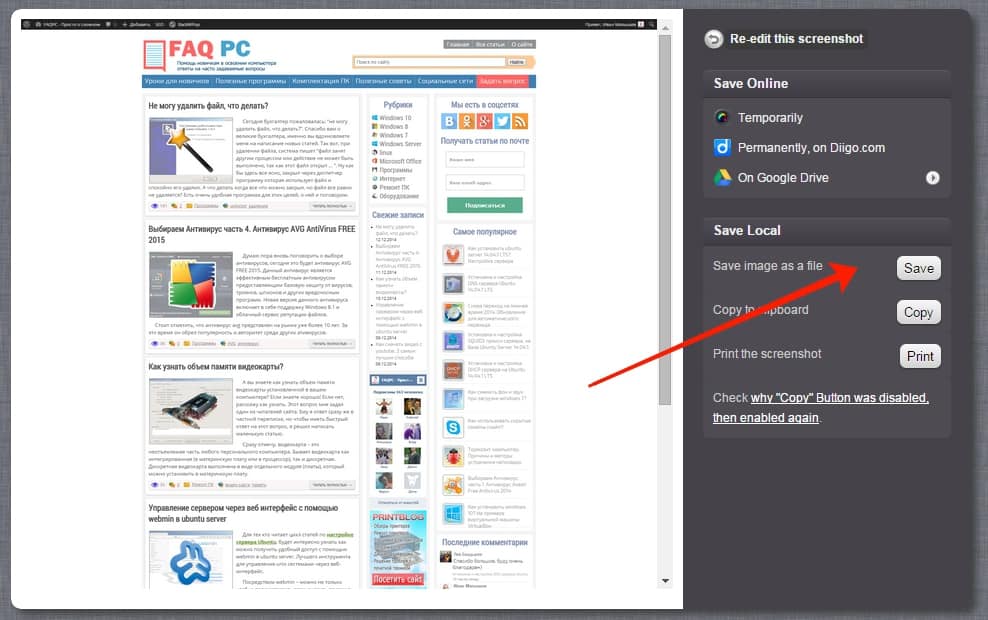
По завершении редактирования вам будет предложено загрузить изображение в облачные хранилища (например, Google Drive) или сохранить на компьютере, скопировать в буфер обмена для последующей вставки (например, в Word) или распечатать.
Чтобы сделать снимок желаемой части сайта, используйте опцию меню «Capture selected area». В этом режиме Вы сможете мышкой выбрать часть веб-страницы.
Nimbus Screenshot
Отличное расширение для создания снимков веб-страниц сайтов. Имеет возможности, аналогичные Awesome Screenshot. Есть аналогичное расширение для Mozilla Firefox. Я уже раньше писал, как пользоваться этим расширением в Mozilla Firefox. В Google Chrome расширение работает аналогично.
Open Screenshot
Кроме аналогичных возможностей предыдущих двух расширений Open Screenshot может сделать снимок с веб-камеры (Webcam capture). Также присутствует интересная опция «Edit content», позволяющая перед созданием скриншота редактировать текст непосредственно на веб-странице.
В режиме редактирования сделанного снимка можно добавить разные рамочки и стрелочки. Есть опция очень похожая на инструмент «Распылитель» в Paint для Windows.
После редактирования можно сохранить изображение на компьютер в формате PNG, JPG (изменяется в настройках) или PDF, распечатать, опубликовать в соцсетях и др.
Отправить другу:
лучших способов сделать снимок экрана всей страницы в Chrome 🤴
Хотите сделать снимок экрана всей страницы в Chrome или любом другом браузере, который вы используете? 🤔
В настоящее время сделать снимок экрана всей страницы слишком просто, я помню день в 2013 году, когда я начал писать о том, как писать статьи, особенно о технологиях, в то время у меня не было возможности сделать снимок всей страницы, я делал снимок одностраничный скриншот одной страницы и сделать учебники для моих читателей.
Но сейчас мы находимся в 2020 году, и все сильно меняется.Теперь у нас есть несколько вариантов для этого. в этом уроке я собираюсь объяснить вам, как сделать снимок экрана всей страницы в Chrome.
Первый метод использует инструмент разработчика Google, второй метод использует расширение, а третий — мой любимый.
Я уверен на 100%, третий инструмент, упомянутый в этой статье, изменит способ создания снимков экрана и работы над ним. 🙂
🙂
Давайте без промедления рассмотрим эти методы.📗
Сделать снимок экрана всей страницы в Chrome 👌 Метод 1: — Использование Google Developer ToolМногие из вас знакомы с инструментом разработчика Google, и многие из вас впервые слышат об этом инструменте. Для тех, кто слышит об этом впервые, Chrome поставляется с инструментами Google Developer Tool, который полезен во многих случаях, например, для определения того, как веб-страница — это сделка браузера, которая означает каждый HTTP-запрос, производительность веб-страницы и т. д.
Вы знаете, что это также может сделать за вас снимок экрана полной страницы.🤷♂️
Сначала откройте веб-страницу, на которой хотите сделать снимок экрана, щелкните значок с тремя точками в правом верхнем углу, как показано на снимке экрана ниже, затем щелкните параметр « Дополнительные инструменты », затем щелкните значок Опция « Developer Tools ».
Или нажмите сочетание клавиш « Ctrl + Shift + I » в Windows или « Command + Shift + I » на Mac.
Теперь щелкните значок с тремя точками, как указано на снимке экрана ниже, и выберите параметр « Выполнить команду ».
Найдите здесь термин «Полный», вы получите опцию « Захват полноразмерного снимка экрана », чтобы сделать снимок экрана полной страницы на Chrome.
Просто щелкните по нему, и вам будет сделан снимок экрана на всю страницу. 🙂
2. Использование расширения ChromeТеперь вопрос в том, что если у вас есть встроенный инструмент для создания снимка экрана всей страницы в Chrome, тогда зачем использовать расширение? 🤔
Честно говоря, снимок экрана, поставляемый с инструментом разработчика, невысокого качества, а также в нем отсутствуют дополнительные инструменты, такие как базовое редактирование, которое может выполнять сторонний инструмент или расширение. вот почему вам нужно расширение для него.
вот почему вам нужно расширение для него.
Я рекомендую установить расширение Chrome « Full Page Screen Capture », предлагаемое gofullpage.com,
Перейдите в Интернет-магазин Chrome и нажмите « Добавить в Chrome », чтобы добавить «Захват экрана всего страницы» в браузере.
после установки расширения вы найдете один значок камеры в правом верхнем углу, чтобы сделать снимок экрана.
По умолчанию снимок экрана делается в формате файла png, но если вы хотите сделать снимок экрана в формате файла jpg, просто щелкните значок параметров на правой панели.
В разделе «Захват» у вас есть вариант для формата изображения, выберите здесь jpg , если вы хотите сделать снимок экрана в формате файла jpg.
Вверху у вас есть возможность загрузить этот файл в виде изображения или загрузить его в формате PDF.
Этот инструмент также поставляется с базовым редактором, который поможет вам добавлять формы, а также наклейки.
Щелкните опцию Edit в файле снимка экрана, теперь вам нужно добавить стикеры и формы для добавления на снимок экрана.
Добавление фигур и наклеек действительно полезно, если вы работаете со снимком экрана, который невозможно получить с помощью инструмента разработчика Google.
У вас также есть вариант Полностраничного редактора, щелкните вариант Подробнее , чтобы использовать этот полнофункциональный редактор.
Посмотрите ниже встроенное видео, чтобы понять, как вы можете воспользоваться преимуществами их редактора.
3. Использование Snagit Tool: лучшее программное обеспечение для записи экрана Я долгое время использовал инструмент Skitch от Evernote для создания потрясающих снимков экрана, но, к сожалению, они остановили разработку skitch для Windows и Mac, что заставляет меня перестать использовать skitch, и я искал альтернативу, и, к счастью, я нашел Snagit ( Скачать здесь ).
Snagit — это не бесплатный инструмент, но он поставляется с 15-дневной пробной версией для изучения программного обеспечения. Поверьте, оно того стоит.
Примечание: — Мы не связаны с Snagit 😎. Мы рекомендуем их продукт, исходя из его характеристик и эффективности.
Ниже приведены особенности Snagit, благодаря которым он стоит на вершине с любым инструментом захвата экрана.
- Снимок экрана и запись
- Панорамный снимок
- Создать из шаблонов
- Создать видео из изображений
- Инструмент упрощения
- Аннотации
- Ступенчатый инструмент
- Получить текст
Посмотрите встроенное видео ниже, чтобы понять возможности инструмента Snagit.
Теперь давайте начнем делать снимки экрана веб-страницы в полноэкранном режиме.
Откройте инструмент Snagit на своем ПК, щелкните опцию Image и щелкните окно Selection , здесь у вас есть 7 опций (Область, Окно, Полноэкранный режим, Окно прокрутки, Панорамный, Захватить текст и Опция Advanced), чтобы сделайте снимок экрана, который делает этот инструмент потрясающим.
Если вы хотите сделать полноэкранный снимок веб-страницы, откройте свою веб-страницу и выберите опцию « Окно прокрутки », чтобы сделать снимок экрана всего страницы.
, он даст вам возможность выбрать, в какой области вы хотите прокручивать.
после завершения захвата он откроется в редакторе Snagit, где у вас есть такие параметры, как стрелка, текст, выноска, формы, заливка, инструменты перемещения.
Нажмите на опцию « Effects », если вы хотите добавить эффекты на свой снимок экрана.
Нажмите на опцию « More », здесь у вас есть такие инструменты, как «Размытие», «Упрощение», «Волшебная палочка», «Обрезка», «Вырезание», «Перо», «Линия» и инструмент выделения, который можно использовать для работы со снимками экрана.
Увидев все эти функции, надеюсь, вы согласны с моими словами об этом инструменте. 🙂
Полноэкранные скриншоты веб-сайтов в iOS Я знаю, что этот пост о том, как сделать снимок экрана всей страницы в Chrome, но я пользователь ios и в своей повседневной жизни я всегда делаю полный снимок экрана, я подумал, почему бы не поделиться этим с вами. 🙂
🙂
Откройте браузер Safari на своем iPhone и нажмите кнопку питания + клавишу увеличения громкости , чтобы сделать снимок экрана, который вы всегда делаете, чтобы сделать снимок экрана.
После создания снимка экрана коснитесь самого снимка экрана, здесь вы получите два варианта: один — это экран, на котором вы находитесь, а теперь коснитесь параметра Full Page , чтобы сделать полную страницу снимка экрана.
, теперь вы увидите здесь полную веб-страницу. 🙂
ЗаключениеМы попытались скрыть тему «Как сделать снимок всей страницы в Chrome» тремя наилучшими способами. Теперь вы можете использовать каждый метод в соответствии с вашими требованиями.
Если вы не хотите использовать расширение или инструмент, то встроенный инструмент разработчика Google — лучший вариант для вас, но если вы хотите использовать расширение, лучшим вариантом будет расширение полноэкранного захвата.
А если вам нужен продвинутый инструмент для захвата экрана, выбирайте Snagit. все скриншоты, которые вы видите в нашем посте, сделаны только с помощью Snagit. 🙂
Simple Full Screen Background Image — плагин для WordPress
Simple Full Screen Background Image позволит вам легко загрузить и установить полноэкранное изображение в качестве фона вашего веб-сайта.Изображения будут автоматически масштабироваться в браузере, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже если размер браузера изменяется в реальном времени.
После активации перейдите в «Внешний вид»> «Полноэкранное изображение BG». Отсюда нажмите «Выбрать изображение», затем либо загрузите со своего компьютера, либо выберите изображение из медиатеки. После того, как вы выбрали изображение, выберите размер, который хотите вставить, и нажмите «Вставить в сообщение». Предварительный просмотр вашего изображения появится ниже. Теперь нажмите «Сохранить параметры
» и просмотрите свой сайт. Теперь изображение должно быть применено как полноэкранное фоновое изображение.
Теперь изображение должно быть применено как полноэкранное фоновое изображение.
Go Pro!
Доступна значительно улучшенная версия Pro! Особенности профессиональной версии:
- Неограниченное количество фоновых изображений
- Фоновые изображения для отдельных сообщений / страниц
- Несколько изображений с плавными переходами на страницах
Узнайте больше о версии Pro здесь.
- Основные настройки
- Настройки с изображением
- Пример внешнего интерфейса
- Загрузите папку «simple-full-screen-background» в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите к Внешний вид> Полноэкранное изображение BG и загрузите фоновое изображение
работает отлично, корректно отображается и на мобильных телефонах.
Простота установки и настройки. Обнаружена проблема, связанная с темой, и служба поддержки отреагировала и внесла исправление для меня. О чем еще ты можешь попросить!
О чем еще ты можешь попросить!
Этот плагин делает то, что объявляет. Служба поддержки про версию на высоте! // Ce plugin fait ce pour quoi il est prévu et il le fait bien. Небольшая почта с поддержкой техники ответа на вопрос (ответ будет через 1 час !!!)
Мне нравится этот плагин, но я дважды отправлял сообщения «Свяжитесь с нами», но без ответа.Мой вопрос связан с аккаунтом. Я не хочу здесь публиковать подробности; на самом деле мне вообще не следовало использовать раздел обзора, но я не могу найти другой способ связи. Пожалуйста, ответьте на мой запрос контактной формы. Заранее спасибо!
Уважайте разработчиков, по сравнению с другими плагинами Simple Full-Screen Background Image удобен в использовании с опциями Спасибо.
Установил этот плагин при новой установке WordPress (последняя версия WP), и я вижу ссылку полноэкранного изображения BG в меню «Внешний вид», и когда я нажимаю на нее, меня спрашивают «Выбрать изображение», что я и делаю, затем я нажимаю синюю кнопку «Сохранить параметры», но Ничего не произошло.
«Простое полноэкранное фоновое изображение» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.2.10
- Обновлено проверено до версии.
- Добавлены участники.
1,2,9
- Исправление: при первой установке плагин ожидал, что значение будет отображаться там, где его не было, что вызывало уведомление PHP. Плагин теперь проверяет, существует ли правильное значение, прежде чем пытаться отобразить его.
1,2,8
- Обновлено проверено до версии.
1,2,7
- Отмененные предложения плагинов из версии 1.2.6
1,2,6
- Обновлен файл перевода.
- Добавлены предложения для плагинов в соответствующих контекстах.
1,2,5
- Обнаружение профессиональной версии плагина не привело к полному удалению административного меню этой версии, из-за чего платные пользователи могли запутаться при нажатии не того меню.

1.2.4
- Добавлена автоматическая деактивация, когда установлена профессиональная версия этого плагина, так как два плагина не должны использоваться вместе.
- Автоматическая деактивация переносит Simple Full Screen Background Image в настройки Pro, поэтому макет сайта не будет изменен при деактивации плагина Simple Full Screen Background Image.
- Добавлен файл uninstall.php для очистки при удалении плагина.
1.2.3
- Включена поддержка плагина Instant Images.Это предоставляет пользователям простой способ поиска и загрузки изображений с Unsplash.com локально на свой сайт WordPress. Кнопка «Мгновенные изображения» теперь включена на страницу настроек «Внешний вид»> «Полноэкранное изображение BG». Для этого необходимо установить и активировать подключаемый модуль Instant Images.
1.2.2
- Включен тег alt в фоновое изображение в соответствии с Руководством по обеспечению доступности веб-содержимого (WCAG).
 Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение. Обновление
Фоновое изображение считается украшением, поэтому пустой тег alt (т.е.е. alt = ””) — приемлемый способ разрешить вспомогательным технологиям игнорировать изображение. Обновление - : Улучшен переводимый файл POT. Обновление
- : добавлены тонкие сообщения о допродажах (запрещенных) в плагине, чтобы информировать пользователей о про-версии этого плагина.
1.2.1
- Обновлен участник / автор
1,2
- Добавлены отсутствующие текстовые домены для перевода
- Добавлен файл .pot
1,1
- Обновлена страница администратора для использования улучшенного медиа-менеджера UII
- Имя исправленной функции конфликтует с версией Pro.
- Улучшенная проверка данных
1.0.4
- Исправлена проблема с загрузкой изображений через http на сайте https
- Произведена общая очистка и улучшение кода
Над сгибом — как создавать веб-сайты, удобные для пользователя
«Над сгибом» — это термин, используемый для описания области веб-страницы, которая видна пользователю с первого взгляда без необходимости прокрутки.
Всего несколько лет назад как можно больше информации было помещено в видимую область браузера.Сегодня это уже не так выгодно. Но почему? Использование смартфонов и планшетов сильно изменило поведение пользователей. Они прокручивают больше или научились менять вид экрана, проводя пальцем по экрану. Все это привело к переосмыслению веб-дизайна. Что еще предстоит увидеть, так это то, какую роль по-прежнему играет видимая область веб-сайта.
Ответ: «верхняя часть сгиба» по-прежнему важна для содержания . Тем не менее, требуется конструкторско-техническое переосмысление. Как веб-мастер, вы не должны «наполнять» эту область всей информацией, а скорее пытаетесь привлечь внимание посетителей, побудить их прокручивать страницу и побудить их также просмотреть остальную часть страницы.В этой статье мы дадим вам полезные советы о том, как эффективно оформить верхнюю часть складки.
Что означает «верхняя часть сгиба»?
Выражение «выше сгиба» пришло из полиграфической промышленности. Газеты складываются посередине и размещаются на полках для продажи или раскладываются таким образом. На первый взгляд видна только верхняя часть титульного листа. Линия складок называется «складкой». Редакторы газет используют видимую область над этой линией, чтобы привлечь внимание актуальными историями, интересными заголовками и впечатляющими картинками, а также побудить людей совершить покупку.
Газеты складываются посередине и размещаются на полках для продажи или раскладываются таким образом. На первый взгляд видна только верхняя часть титульного листа. Линия складок называется «складкой». Редакторы газет используют видимую область над этой линией, чтобы привлечь внимание актуальными историями, интересными заголовками и впечатляющими картинками, а также побудить людей совершить покупку.
На веб-сайтах область «над сгибом» — это раздел, который пользователи могут видеть сразу, без необходимости прокручивать. Предполагая, что разрешение экрана 1366×768 пикселей (подробнее о разрешениях экрана позже), посетители вашего веб-сайта обычно сначала видят область, выделенную красным на рисунке ниже.
Изображение 1: Область, видимая без прокрутки на en.ryte.com
Какое значение имеет видимая область?
В конце 2013 года Пип Лаха рассказал на SearchLove в Лондоне об основах привлекательного веб-дизайна.Он заметил, что контент «в верхней части страницы» по-прежнему привлекает почти 80% внимания пользователей. Это не изменилось, хотя пользователи привыкли к прокрутке в Интернете.
Это не изменилось, хотя пользователи привыкли к прокрутке в Интернете.
Изображение 2: Распределение внимания на веб-страницах
Это доказывает, что верхняя часть веб-страниц (видимая область) по-прежнему важна, если вы хотите привлечь внимание пользователей.
Тем не менее кое-что изменилось: у пользователей мало терпения. Вот почему удержать интерес пользователей еще сложнее.
Поэтому не заполняйте область «вверху страницы» (особенно для Google и SEO) ненужной информацией. Вместо этого эта область должна выделять преимущества страницы и объяснять пользователю, что можно обнаружить на странице .
Дизайн «Над сгибом» отзывчивый
Из-за использования самых разных устройств область, которая видна над сгибом, также изменилась. Благодаря адаптивному дизайну линия сгиба появляется в разных позициях на веб-странице.Какая область веб-страницы затем отображается пользователю, зависит от различных факторов. (Например, разрешение экрана, ширина панели инструментов пользователя и масштаб страницы).
(Например, разрешение экрана, ширина панели инструментов пользователя и масштаб страницы).
Как теперь следует проектировать для этих требований? Не существует универсального решения. В любом случае убедитесь, что наиболее важный контент расположен в начале страницы и адаптирован к потребностям большинства пользователей.
Поскольку большинство интернет-пользователей сейчас являются мобильными пользователями, ваш подход здесь должен быть «прежде всего мобильный», а ваша «верхняя часть страницы» должна быть оптимизирована для смартфонов.
Три способа продвижения прокрутки
1. колонны смещения
Изображение 3: Колонки на bbc.com, расположенные по-разному.
Контент, разделенный на столбцы, расположенные по-разному, сразу показывает пользователям, что здесь есть что еще узнать. Это связано с тем, что часть текста или даже изображение почти всегда прерывается складкой, и это заставляет пользователей прокручивать страницу дальше, чтобы получить дополнительную информацию. Этот стиль часто используется на новостных сайтах газет.
Этот стиль часто используется на новостных сайтах газет.
2. Пути по странице
Вы также можете побудить посетителей вашего веб-сайта прокручивать страницу, добавив заранее нарисованный путь на свой веб-сайт. Складка прерывает этот путь, по которому пользователи захотят пойти.
3. Подсказки
Есть еще один способ информировать пользователей о том, что внизу страницы их ждет дополнительная информация. Просто скажите им и добавьте соответствующий знак (стрелку и т. Д.) На целевую страницу!
Насколько актуален контент «в верхней части страницы» для Google?
Во время видеовстречи Джон Мюллер из Google ответил на вопрос о важности контента в видимой области следующим образом:
«Итак, главное, что мы хотим видеть некоторый контент в верхней части страницы.Это означает … что часть вашей страницы должна быть видна, когда пользователь переходит на нее. Так, например, если пользователь заходит на ваш веб-сайт и видит большую праздничную фотографию, и ему нужно немного прокрутить вниз, чтобы получить информацию об отеле, то это будет для нас проблемой. Но если они перейдут на вашу домашнюю страницу и увидят фото зала славы вверху, а также немного информации об отеле, например, для сайта отеля, это будет нормально. Так что не только содержание должно быть в верхней части страницы.Но… некоторая часть содержания должна быть ».
Но если они перейдут на вашу домашнюю страницу и увидят фото зала славы вверху, а также немного информации об отеле, например, для сайта отеля, это будет нормально. Так что не только содержание должно быть в верхней части страницы.Но… некоторая часть содержания должна быть ».
Итак, Google прежде всего оценивает, что контент вообще должен находиться в видимой области, чтобы дать пользователям (примечание ред., Не поисковым системам ☺) указание на то, что они найдут на странице.
Заключение
Пространство «над сгибом» (видимая область) по-прежнему важно. Раньше веб-мастера старались размещать здесь все важные элементы страницы. Сегодня в этой сфере больше внимания уделяется привлечению внимания посетителей.
С появлением различных типов экранов, на которых мы просматриваем веб-страницы, прокрутка стала обычным делом.Используйте визуальные инструкции, чтобы пользователи сразу заметили, что внизу есть что посмотреть.
Следите за поведением пользователей и выясняйте, какое разрешение экрана они используют чаще всего. Таким образом, вы можете убедиться, что наиболее ценный контент отображается в верхней части страницы.
Таким образом, вы можете убедиться, что наиболее ценный контент отображается в верхней части страницы.
Увеличьте площадь вашей веб-страницы «над сгибом» с помощью Ryte FREE
Начни сейчас!
Сделайте полноэкранные разделы с помощью 1 строки CSS | Автор: Эндрю Кордампалос
Современные веб-сайты в настоящее время имеют полноэкранные разделы на своих домашних страницах.Если они не полноэкранные, они занимают не менее 80–90% площади, что требует времени на разработку и большого количества кода javascript.
Чтобы дать вам пример того, о чем я говорю, вот несколько примеров веб-сайтов, которые используют этот макет.
www.spotify.com
Они используют атрибуты данных для хранения пропорций высоты например. data-autosize = «0.6» , а затем установите высоту каждого раздела с помощью javascript.
www.Exposure.co
Exposure сохраняет фиксированную высоту 90% для раздела головы и меняет высоту с помощью javascript при изменении размера.
www.nimber.com
Nimber использует технику, аналогичную Spotify. Высота устанавливается с помощью javascript на 90%, но также сохраняется минимальная минимальная высота, чтобы гарантировать, что разделы, которые выше, чем область просмотра, обычно на мобильных устройствах, будут отображаться правильно.
и, конечно же…
www.flickr.com
Yahoo выпустила в начале этого года полноэкранную версию flickr, которая устанавливает высоту каждого раздела на 100%, а также заменила прокрутку на искусственную.Вот статья о том, как это сделано.
Во всех предыдущих примерах для достижения этой разметки использовался javascript, но что, если мы сможем сделать это с помощью чистого CSS , который также поддерживается большим количеством современных браузеров?
Что, если мы сможем сделать это только с одной строкой CSS…
.section {height: 100vh; }
Да, высота области просмотра , 1vh = 1% от высоты браузера.
Без каких-либо усилий, высота области просмотра знает каждый момент высоту вашего браузера и может соответствующим образом установить ее для вашего раздела.Я сделал код, который использует этот метод и, похоже, отлично работает после того, как я попытался изменить размер браузера.
Смотрите код здесь | Ознакомьтесь с демонстрацией
Этот метод настолько мощный, что вы можете создавать бесконечные комбинации макетов. Допустим, вы хотите, чтобы все секции были на 100% по высоте, но только первая была на 90%, чтобы создать ощущение непрерывности, это нормально. Вам снова нужна еще одна строка:
.section {height: 100vh;}
.section — first {height: 90vh; }
Браузер поддерживает очень хорошо, получает 78.38% на caniuse.com, с поддержкой IE9 +, посмотрите:
Это выглядит слишком хорошо, чтобы быть правдой, и без обширного тестирования не могу сказать, каковы недостатки этого метода и почему вы должны или не должны использовать . Но вы можете попробовать и самостоятельно убедиться, соответствует ли он вашим потребностям. Вы можете сделать резервную копию браузеров с ошибками с помощью пользовательского javascript или найти полифилл, который сделает эту работу за вас.
Но вы можете попробовать и самостоятельно убедиться, соответствует ли он вашим потребностям. Вы можете сделать резервную копию браузеров с ошибками с помощью пользовательского javascript или найти полифилл, который сделает эту работу за вас.
И последнее, но не менее важное. Я должен упомянуть один последний пример, в котором довольно хорошо используется секционирование, только с помощью CSS, с использованием немного другого подхода.
www.6wunderkinder.com
Ребята из wunderlist используют фиксированный заголовок, который дает возможность идеально установить высоту : 100% своих разделов. Это немного другой подход с разными плюсами и минусами, но отличный пример без js☺
Это был момент AHA в CSS, и мне очень интересно прочитать ваши мысли об этом методе. Разместите здесь свои заметки или напишите мне в Твиттере @ckor.
Ремонт треснувшего экрана и замена телефона
1. Доступно для утвержденных страховых случаев в выбранных местах, которые могут быть изменены в любое время,
зависит от определенных критериев, включая время утверждения претензии, местонахождение клиента и технического специалиста
доступность. Выбирайте смартфоны при наличии инвентаря. Право на участие определяется во время
требовать утверждения. Устройство для замены может быть новым или отремонтированным. Это преимущество обеспечивается беспроводным телефоном.
Защита.
Доступно для утвержденных страховых случаев в выбранных местах, которые могут быть изменены в любое время,
зависит от определенных критериев, включая время утверждения претензии, местонахождение клиента и технического специалиста
доступность. Выбирайте смартфоны при наличии инвентаря. Право на участие определяется во время
требовать утверждения. Устройство для замены может быть новым или отремонтированным. Это преимущество обеспечивается беспроводным телефоном.
Защита.
2.Доступно в определенных местах и для избранных устройств, которые могут быть изменены в любое время. Применяется
на новые устройства, приобретенные на сайте verizon.com, если они представлены во время покупки устройства, и зависит от
определенные критерии, включая время покупки устройства, доступность устройства, местонахождение клиента и специалиста
доступность. Это преимущество обеспечивается Mobile Secure.
3. Допускаются смартфоны с треснувшим передним экраном; повреждение за пределами переднего треснувшего экрана не имеет права на ремонт треснувшего экрана.Доступно в некоторых регионах, которые могут быть изменены на любое время. Доступность ремонта в тот же день зависит от таких критериев, как время утверждения претензии, технический специалист. наличие и при наличии запасных частей. Ремонт выполняет сертифицированный специалист Asurion. и поставляется с 12-месячной гарантией. Посетите phoneclaim.com/verizon, чтобы проверить соответствие устройства требованиям. Право на участие определяется во время утверждения страхового возмещения.Это преимущество обеспечивается беспроводным телефоном. Защита.
4. Ремонт, предоставляемый в рамках расширенной гарантии Verizon, доступен для некоторых смартфонов, в некоторых
мест, в зависимости от наличия запчастей и технических специалистов. Право на ремонт будет определено на
пункт претензии по расширенной гарантии. Если вариант ремонта недоступен для вашей модели смартфона, вы
Вам будет предложено заменить устройство, и плата за замену в размере 49 долларов США будет отменена.Verizon
Расширенная гарантия недоступна во Флориде или для клиентов Флориды. Во Флориде расширенная гарантия
покрытие обеспечивается программой страхования (применяется франшиза при замене устройства и лимит требований). Этот
Преимущество предоставляется в рамках расширенной гарантии Verizon.
Право на ремонт будет определено на
пункт претензии по расширенной гарантии. Если вариант ремонта недоступен для вашей модели смартфона, вы
Вам будет предложено заменить устройство, и плата за замену в размере 49 долларов США будет отменена.Verizon
Расширенная гарантия недоступна во Флориде или для клиентов Флориды. Во Флориде расширенная гарантия
покрытие обеспечивается программой страхования (применяется франшиза при замене устройства и лимит требований). Этот
Преимущество предоставляется в рамках расширенной гарантии Verizon.
5. Приложение Tech Coach собирает данные с устройства пользователя для оказания определенных услуг Tech Coach,
включая, помимо прочего, функции Tap-to-Call, Tap-to-Chat, а также оптимизацию и аналитику устройства
функциональные возможности.Эти данные используются исключительно для услуг Tech Coach. Приложение Tech Coach предоставляется
Мобильные приложения Асурион, ООО. Полную информацию см. В условиях обслуживания Tech Coach. Устройство должно
находиться в зоне покрытия беспроводной сети передачи данных Verizon, чтобы приложение Tech Coach могло работать. Данные
использование распространяется на загрузку и использование. Функции самопомощи и проактивной поддержки доступны по адресу
бесплатно для подходящих устройств.
Полную информацию см. В условиях обслуживания Tech Coach. Устройство должно
находиться в зоне покрытия беспроводной сети передачи данных Verizon, чтобы приложение Tech Coach могло работать. Данные
использование распространяется на загрузку и использование. Функции самопомощи и проактивной поддержки доступны по адресу
бесплатно для подходящих устройств.
6. Советник по безопасности не предоставляет уведомления о раскрытии конфиденциальных данных в режиме реального времени; вирус / вредоносное ПО удаление; защита от взлома домашней сети; или управление потерей данных. Смартфон необходим для загрузки приложение Digital Secure; Включенные функции зависят от устройства. Это преимущество обеспечивается Mobile Secure.
7. Digital Secure: для загрузки приложения Digital Secure требуется смартфон. Некоторые функции могут быть
доступны на планшетах и компьютерах. Действуют ограничения ОС: Android 4.4+ и iOS 11+. Регистрация в краже личных данных
мониторинг через приложение. Verizon не отслеживает все транзакции и не может защитить от всех идентификационных данных
кража. Клиент должен связаться с тремя национальными кредитными бюро для отслеживания кредитного отчета. Фильтр звонков
Плюс: требуется совместимый смартфон; Включенные функции зависят от устройства. Планшеты, умные часы и базовые
телефоны не поддерживаются. Применяются следующие требования к ОС: Android 9.4.0+ и iOS 2.1.1+. Спам с высоким риском
звонки автоматически блокируются и переадресовываются на голосовую почту. Загрузите приложение Call Filter, чтобы управлять всеми
настройки и доступ к настраиваемым элементам управления. Эти преимущества включены в Mobile Secure.
Действуют ограничения ОС: Android 4.4+ и iOS 11+. Регистрация в краже личных данных
мониторинг через приложение. Verizon не отслеживает все транзакции и не может защитить от всех идентификационных данных
кража. Клиент должен связаться с тремя национальными кредитными бюро для отслеживания кредитного отчета. Фильтр звонков
Плюс: требуется совместимый смартфон; Включенные функции зависят от устройства. Планшеты, умные часы и базовые
телефоны не поддерживаются. Применяются следующие требования к ОС: Android 9.4.0+ и iOS 2.1.1+. Спам с высоким риском
звонки автоматически блокируются и переадресовываются на голосовую почту. Загрузите приложение Call Filter, чтобы управлять всеми
настройки и доступ к настраиваемым элементам управления. Эти преимущества включены в Mobile Secure.
8. Проверка производительности устройства и очистка устройства доступны только в некоторых местах uBreakiFix,
которые могут быть изменены в любое время. Доступность сервисов обновления есть для большинства смартфонов и
планшетов и зависит от определенных критериев, включая тип устройства и доступность технического специалиста.Эти
услуги предназначены только для диагностики и не включают услуги по устранению неполадок, сортировке, ремонту или замене.
Некоторые службы обновления могут быть доступны в виде веб-службы.
Доступность сервисов обновления есть для большинства смартфонов и
планшетов и зависит от определенных критериев, включая тип устройства и доступность технического специалиста.Эти
услуги предназначены только для диагностики и не включают услуги по устранению неполадок, сортировке, ремонту или замене.
Некоторые службы обновления могут быть доступны в виде веб-службы.
Решено. Сделать мой сайт подходящим для экрана любого размера? — Сообщество поддержки Adobe
Скопируйте и вставьте исправленный код, приведенный ниже, в новый пустой документ.


MERAKI
(v.) делать что-то с душевным творчеством, или с любовью: что-то ставить себя в своей работе.
Сохраните и протестируйте на всех устройствах и с любой шириной области просмотра. Пересмотренный код действителен, семантически правильный и отзывчивый. Дайте мне знать, если у вас есть вопросы.
Пересмотренный код действителен, семантически правильный и отзывчивый. Дайте мне знать, если у вас есть вопросы.
Nancy
Нэнси О’Ши, специалист по продуктам Adobe и профессиональное сообщество
Альтернативный веб-дизайн и публикация ~ Интернет: Печать: Графика: Медиа
от $ 34.99, замена LCD экранов. Ремонт планшета, Acer, Apple, iPhone, iPad, Samsung, Dell, HP Compaq, Toshiba, IBM, Lenovo, Sony, Asus, Gateway.
США:Нью-Йорк, Беллингем, Форт Ли, Ливан, Титусвилл, Бронкс, Пайнвиль, Терраса, Перл, Кливленд, Рокфорд, Джексон, Кошоктон, Роджерс, Лос-Анджелес, Майами, Чикаго, Фейетвилл, Элко, Сиэтл, Эверетт, Спокан, Портленд, Салем , Юджин, Медфорд, Сан-Франциско, Сан-Хосе, Сакраменто, Реддинг, Фресно, Сан-Диего, Иглы, Лас-Вегас, Феникс, Ногалес, Солт-Лейк-Сити, Флагстафф, Санта-Фе, Эль-Пасо, Миссула, Хелена, Бойсе, Денвер, Колорадо Источники, Бисмарк, Св.Пол, Гранд-Форкс, Мэдисон, Мурхед, Биллингс, Айдахо-Фолс, Остин, Даллас, Оклахома-Сити, Таллахасси, Колумбия, Атланта, Канзас-Сити, Нэшвилл, Линкольн, Спрингфилд, Де-Мойн, Анкоридж, Юрика, Бетал
Канада:Ванкувер, Калгари, Ла Ронге, Иннисфил, Макгрегор, Бароны, Саскатун, Тандер-Бей, Эстеван, Уотсон-Лейк, Анкастер, Крейвен, Альберта-Бич, Реджина, Ллойдминстер, Эйрдри, Шербрук, Уикхэм, Гамильтон, Эдмонтон, Корнуолл, Монреаль, Келоуна, Ферни, Дункан, Виктория, Лососевая рука, Оттава, Торонто, Галифакс, Квебек, Виннипег, Йеллоунайф, Уайтхорс, Сент-Джонс, Норт-Бэй
Южная Америка:Рио-де-Жанейро, Монтевидео, Буэнос-Айрес, Мехико, Сантьяго, Лима, Кито, Гуаякиль, Ла-Пас, Сукре, Асунсьон, Бразилиа, Сальвадор, Кайенна
Европа: Берлин, Лиссабон, Монтихо, Пембрук, Крит, Вена, Эрланген, Аген, Мадрид, Брюссель, Уилтшир, Клайпеда, Марино, Майо, Дерби, Гренхен, Бургас, Каван, Дублин, Барселона, Верчелли, Торси, Нордборг, Блуа, Берген, С. Ланаркшир, Саллоники, Больцано, Парма, Оулу, Хенсис, Амстердам, Лион, Ганновер, Ремшайд, Краков, Вроцлав, Арнскадсвик, Аникщяй, Вильнюс, Эдинбург, Упсала, Лондон, Париж, Рим, Хамрун, Веракрус
Ланаркшир, Саллоники, Больцано, Парма, Оулу, Хенсис, Амстердам, Лион, Ганновер, Ремшайд, Краков, Вроцлав, Арнскадсвик, Аникщяй, Вильнюс, Эдинбург, Упсала, Лондон, Париж, Рим, Хамрун, Веракрус
Москва, Воронеж, Киев, Санкт-Петербург, Новосибирск, Донецк, Борисов, Владивосток, Бийск, Хабаровск, Красноярск, Иркутск, Омск, Екатеринбург, Челябинск, Казань, Нижний Новгород, Киров, Уфа, Пермь, Мурманск, Тверь
Африка:Триполи, Йоханнесбург, Кейптаун, Адехе, Найроби
Азия:Пекин, Гонконг, Токио, Ливан, Измир, Рамат-Ган, Сабах, Тбилиси, Ереван
Австралия:Сидней, Дарвин, Мельбурн, Брисбен, Пресноводный, Виктория, Пинкенба, Перт, Аделаида, Канберра, Полуостров, Олбани, Эсперанс
.


 ru.
ru.