6 сервисов для создания скриншота веб-страницы целиком
Содержание статьи
Делаем скриншот страницы сайта
Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox
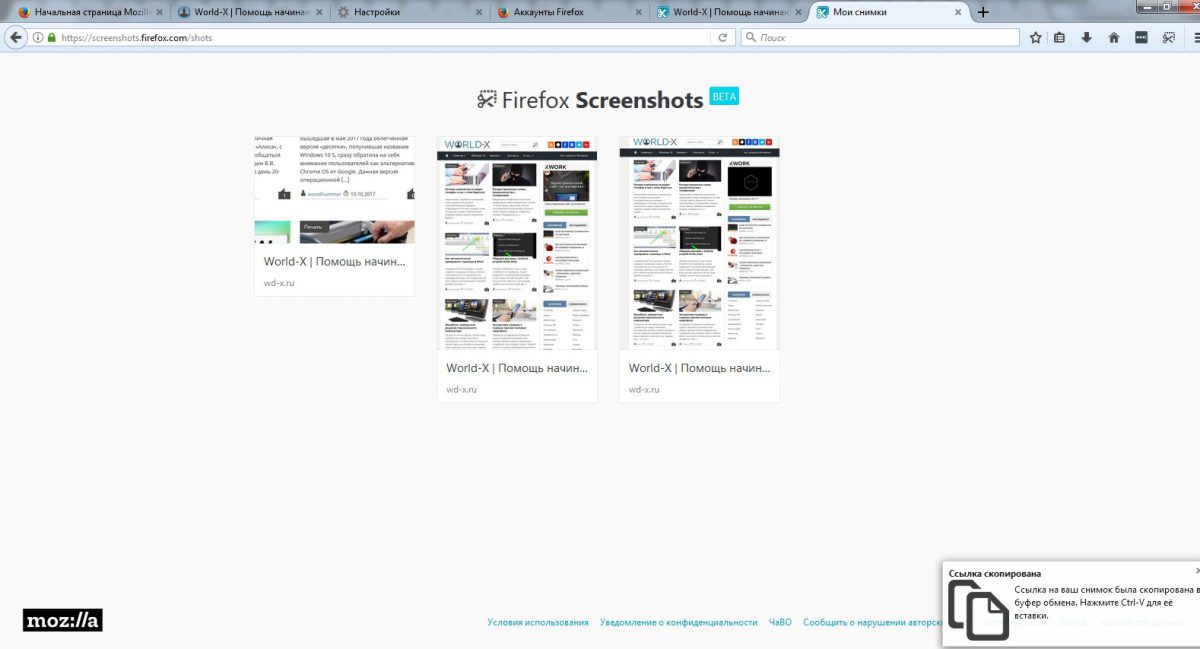
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Следующим этапом предлагается выбрать вариант снимка — часть страницы или полностью.
- Далее сохраняем результат.
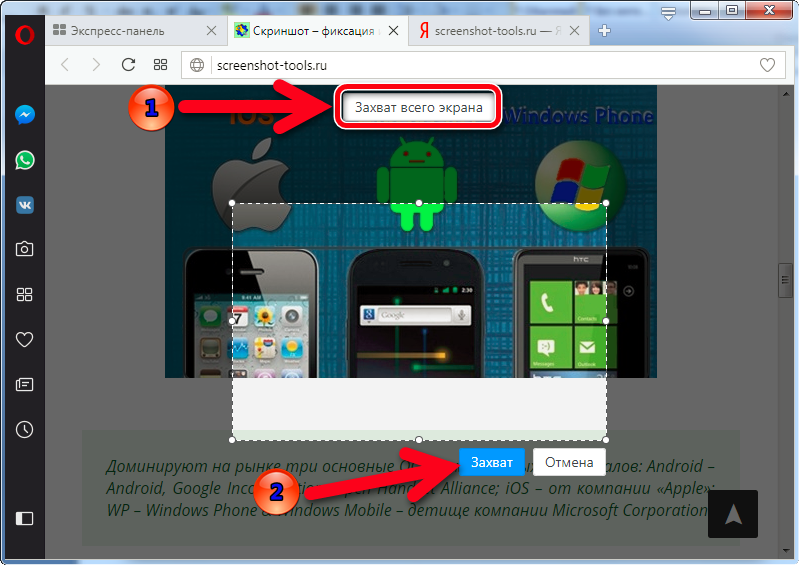
Для более старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.mozilla.org/ru/firefox/addon/fireshot/.
- В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать без сохранения.
Плагин Joxi
Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат. Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome.google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.
- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
6 сервисов для создания скриншота веб-страницы полностью
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot. ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
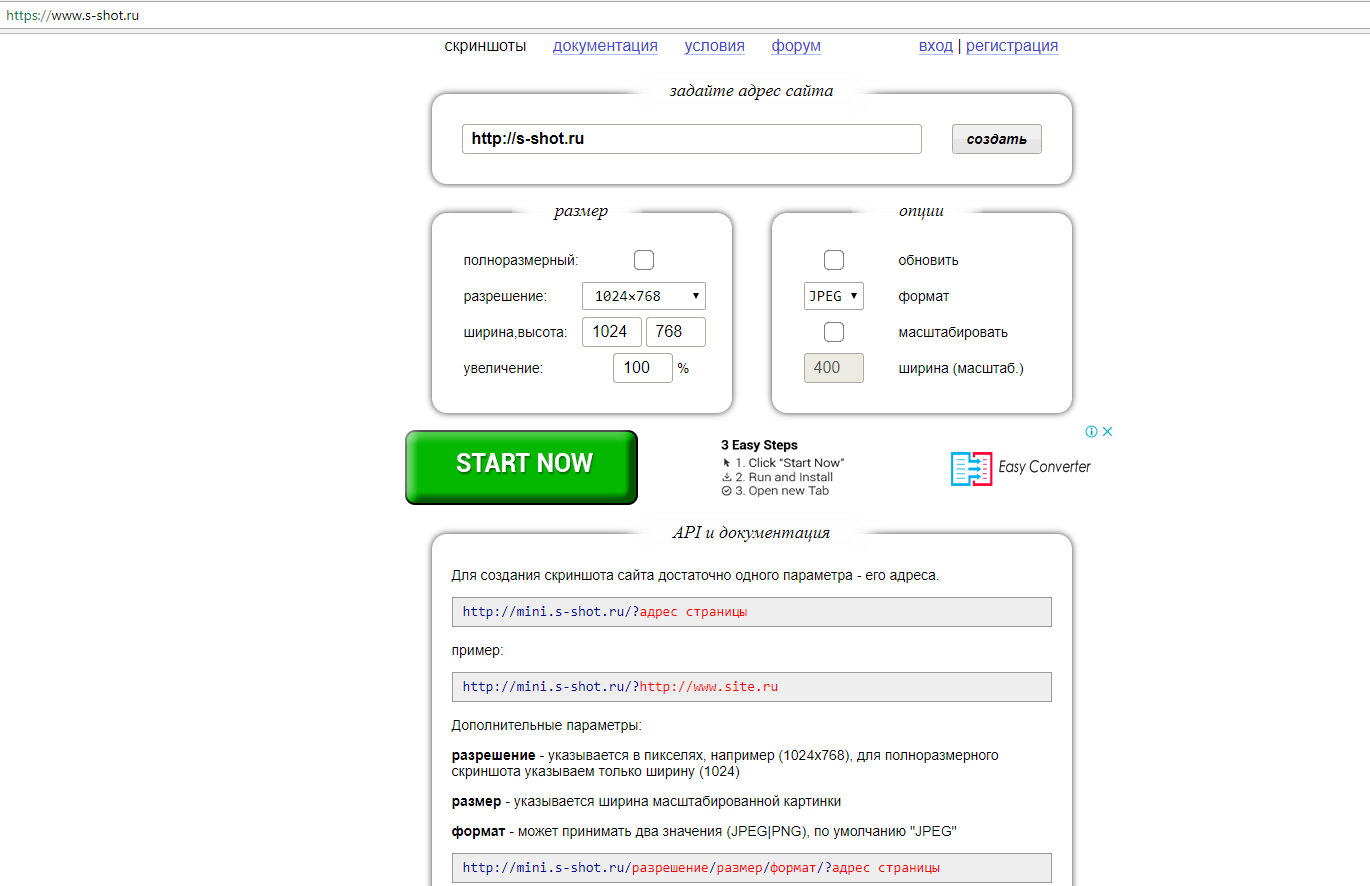
S-shot.ru
Сервис s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
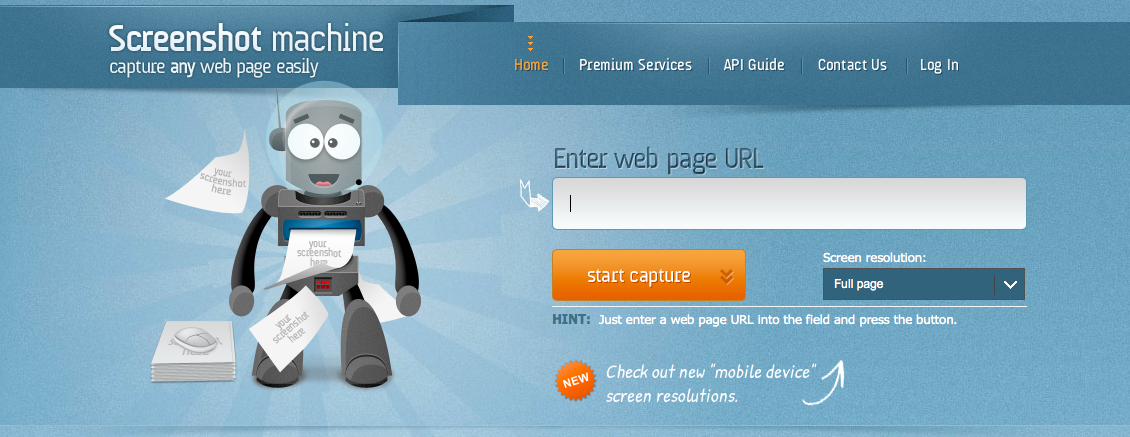
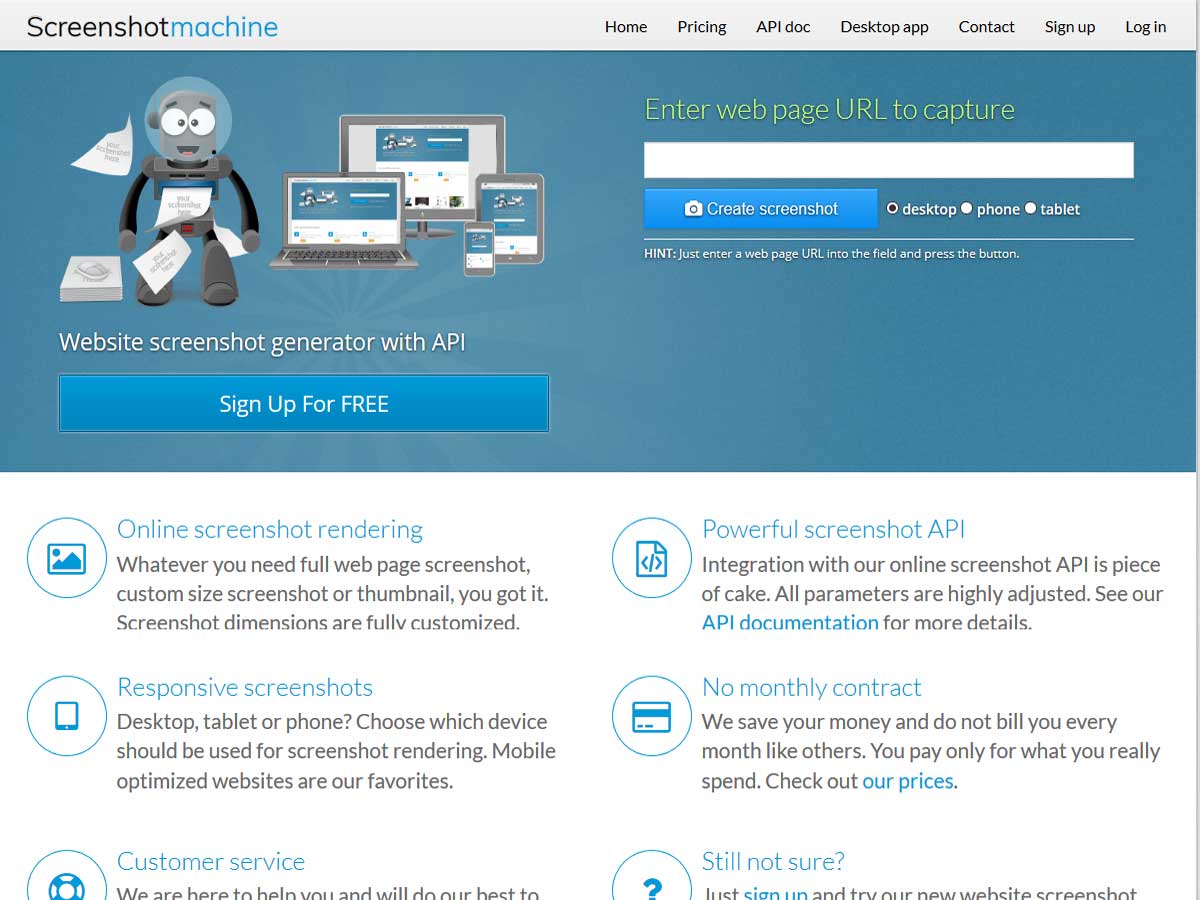
Screenshot machine
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
ScreenPage.ru — сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
Введите URL адрес веб-страницы, далее введите адрес электронной почты, а затем нажмите на кнопку «сделать снимок!».
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Делаем скриншот страницы сайта
Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Следующим этапом предлагается выбрать вариант снимка — часть страницы или полностью.
- Далее сохраняем результат.

Для более старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.mozilla.org/ru/firefox/addon/fireshot/.
- В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать без сохранения.
Плагин Joxi
Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат. Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome. google.com/webstore/search/Joxi?hl=ru;
google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.
- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
Как сделать скриншот всей страницы сайта бесплатно.
Я много раз видел в интернете изображения на которых был виден весь сайт от начала до конца. Необходимость в такой картинке возникает тогда, когда необходимо визуально оценить как будет выглядеть Ваш сайт или отдельная его страница полностью. Но стандартные встроенные средства операционной системы, в частности функция клавиши «Prt Scr» копирует в буфер обмена лишь видимую часть, либо весь экран, либо активное окно (комбинация «Alt+Prt Scr«).
Сни́мок экра́на (скри́ншот, скрин или скриншо́т, англ.
screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши PrtScr (для всего экрана) или сочетания клавиш Alt + PrtScr (для текущего окна) на клавиатуре. При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен и при необходимости отредактирован в любом графическом редакторе, например, в Paint, входящем в стандартный набор приложений Windows. Кроме того, в большинстве случаев, снимок может быть вставлен в текстовый процессор, например Microsoft Word или OpenOffice.org Writer.
(материал из Википедии)
Для того, чтобы изображение всей страницы, какая бы она большая не была, было на одном рисунке (в одном файле) необходимо воспользоваться следующими рекомендациями.
Как сделать скриншот всего сайта
Все проще, чем кажется. Я нашел два бесплатных решения:
Рассмотрим оба варианта.
Лаконичный дизайн. Все настолько просто и понятно, что и описывать нечего.
Для того чтобы сделать скриншот всей страницы сайта заходим на http://screenpage.ru/ и вводим необходимый нам адрес, потом адрес электронной почты и нажмимаем кнопку «сделать снимок». И через несколько секунд или минут (время зависит от длины очереди и загруженности сервера) будет создана картинка-снимок этой страницы, даже если она занимает несколько экранов по высоте. Далее на экране появится ссылка на скриншот, перейдя по которой мы сможете его посмотреть или скачать. Также скриншот придёт к вам на email котрый Вы указали.
Дополнение к браузеру FireFox — ScreenGrab
Дополнение Screengrab! сохраняет web страницы как изображения. Созданное изображение можно скопировать в буфер обмена или сохранить в файл. Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий. У меня по-умолчанию изображение всего сайта копируется в буфер обмена.
Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий. У меня по-умолчанию изображение всего сайта копируется в буфер обмена.
Скачать (установить) дополнение можно по адресу https://addons.mozilla.org/ru/firefox/addon/screengrab-fix-version/, либо посетив сайт автора Александра Попова
Сделать скрин страницы. Как сделать длинный скриншот с прокруткой экрана на любом Android смартфоне
В отличие от создания снимка экрана скриншот сайта сделать средствами операционной системы нельзя. Точнее можно, но достаточно проблематично и долго. Основная сложность здесь заключается в том, что размер страницы любого сайта по вертикали чаще всего превышает разрешающую способность экрана монитора и чтобы получить снимок всей страницы потребуется ручное «склеивание» отдельных скриншотов экрана в одном из графических редакторов.
Но можно поступить проще и воспользоваться одной из программ или сервисов по созданию скриншотов страницы сайта, краткий обзор которых будет произведен далее.
- Программа WebShot . Представляет собой небольшую утилиту, которая устанавливается на компьютер под управлением одной из операционных систем Windows. После установки запустите программу и введите адрес страницы в поле Source Url , скриншот которой вам необходимо получить, и нажмите кнопку добавления страницы в список заданий. В поле Target Path укажите путь сохранения готового скриншота или оставьте все как есть. Нажмите кнопку Start и дождитесь окончания процесса, о чем будет свидетельствовать появление надписи Complete . Некоторые стили на веб-страницах WebShot обрабатывает некорректно и в этих местах на скриншоте допускает соотвествующие искажения.
- Плагин Abduction! для браузера Mozilla Firefox. Установить его вы можете по данной ссылке . После установки и перезапуска браузера откройте страницу, скриншот которой вы хотите создать. В любом пустом месте страницы сделайте щелчок левой кнопкой мыши. В открывшемся контекстном меню вы увидите новый появившийся пункт Сохранить страницу как изображение .
 Выберите его.
Выберите его.
Страница станет станет залита голубым полупрозрачным фоном, а вверху появится дополнительная панель, на которой нажмите кнопку Сохранить выбранное . Укажите место для сохранения скриншота и нажмите кнопку Сохранить . - Плагин Awesome Screenshot для браузера Google Chrome. Установить данное дополнение вы можете по данной ссылке . После установки дополнения откройте веб страницу, которую нужно сохранить. После того, как она будет загружена, нажмите значок плагина в виде линзы фотоаппарата, который появится правее адресной строки браузера и в появившемся меню выберите пункт Capture Entire Page .
Созданный скриншот откроется в новой вкладке браузера. С помощью встроенного редактора можно при необходимости сразу же перед сохранением добавить на него поясняющие надписи, стрелки-указатели, обозначить определенные участки и т.д. Если в этом нет необходимости, то нажмите кнопку Done .
После этого остается только нажать кнопку Save и сохранить скриншот в выбранном месте.
- Онлайн-сервисы. Очень удобен для создания скриншотов страниц сайтов сервис . В отличие от большинства аналогичных сервисов, упоминания о которых можно найти в интернете, сайт s-shot.ru полностью русскоязычный. Чтобы с его помощью создать скриншот введите адрес страницы сайта, в группе настроек для установки размера выберите полноразмерный вариант и нажмите кнопку создать . После создания скриншота он будет отображен на экране и предоставлена ссылка с адресом его изображения.
Иногда в процессе работы за компьютером нам необходимо «сфотографировать» какое-то событие, происходящее на экране нашего монитора. Например, какая-то программа выдала ошибку, или какое-то уведомление, с которой самостоятельно разобраться невозможно, но решить эту проблему надо. Здесь нам и пригодится возможность «сфотографировать» то, что вы видите на мониторе — сделать так называемый «скриншот» видимой области монитора, или сокращённо — «скрин». Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Изображение будет помещено в буфер обмена, и чтобы сообщить разработчикам программы (или в службу технической поддержки) об ошибке, вы можете вставить его в письмо или другой документ (например, в MS Word, Excel или PowerPoint) и отправить им для того, чтобы они разобрались, почему произошла та или иная ошибка, и дали рекомендации по её устранению. Если же вы хотите сохранить скриншот на свой компьютер, то необходимо открыть любой графический редактор (самый простой — встроенный в Windows Paint), вставить его туда (либо через меню «Правка» — «Вставить», либо простой комбинацией клавиш «Ctrl» + «V» в английской раскладке клавиатуры) и сохранить в любом удобном месте на вашем компьютере или на съёмных носителях информации.
Если вам необходимо сделать скрин не всего того, что происходит на мониторе, а только какое-то отдельное окно папки или программы, то нужно сделать активным это окно, а затем нажать на клавиатуре комбинацию клавиш «Alt» + «Print Screen».
В целом, скриншоты нужны в тех случаях, когда проще показать или отправить собеседнику скриншот происходящего на экране, чем долгое время объяснять это или перепечатывать в текст письма вручную.
Но что делать, если вам нужен скриншот какой-либо страницы, которая по вертикали не умещается в размер монитора? Например, вам необходимо сохранить в виде изображения длинную страницу размером в пять-шесть вертикальных длин вашего монитора, согласно вашей вертикальной полосе прокрутки.
Существует несколько способов сделать это.
1. Самый простой, не требующий установки никаких программ, и в то же время самый затратный по времени, и не очень качественный способ — это сделать последовательно несколько скриншотов друг за другом, каждый раз прокручивая страницу на один экран вниз, и параллельно вставлять получаемые картинки друг за другом, например, в Word или Excel. Недостатком этого способа является продолжительность его по времени, получение нецелой картинки и необходимость подгонять друг к другу края предыдущего и следующего изображения. Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
2. Использование онлайн-сервисов создания скриншотов любых страниц сайтов. Для примера попробуем получить скрин одной из страниц моего сайта «Компьютер с умом», на которой я рассказываю об увеличении размера текста (откроется в новом окне):
На моём рабочем мониторе эта страница занимает четыре вертикальных размера экрана. Существует замечательный онлайн-сервис, который легко справляются с поставленной задачей, выдавая в результате полноценные скриншоты длинных страниц. Предлагаю ознакомиться с ним и использовать его в дальнейшем, если он вам понравится.
Пройдя по ссылке выше, вы попадаете на простенькую страницу, на которой надо указать адрес той страницы сайта, с которой мы хотим получить полноразмерный скриншот. Копируем его из адресной строки браузера (или прямо из этой статьи) и указываем на этом сайте нашу страницу для теста: https://сайт/sovetyi/kak-uvelichit-razmer-teksta .
Нажимаем кнопку «Capture Screenshot» и ждём, пока сайт сгенерирует изображение (прогресс дойдёт до 100%). Обычно это занимает от нескольких секунд до пары минут, в зависимости от вертикальной длины страницы.
Нажимаем на кнопку «Download Image» («скачать изображение»), и начинается автоматическое скачивание скриншота полученной страницы.
Открываем полученное изображение и убеждаемся, что сервис сработал отлично, скриншот длинной страницы получен и сохранён в виде картинки для дальнейшей работы.
Разумеется, существует достаточно большое количество онлайн-сервисов, которые позволяют сделать то же самое, что и Web Screenshots, но некоторые из них достаточно сложны в освоении, некоторые требуют регистрации, чтобы получить необходимое изображение, поэтому я рекомендую вам то, чем пользуюсь сам.
3. Если вы используете браузер Google Chrome, то задача упрощается. В этом случае необходимо найти и установить расширение для Google Chrome, которое называется Awesome Screenshot. Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Яндекс:
Google:
После перехода на сайт установки расширения нажимаем кнопку «+ Бесплатно» и устанавливаем его в ваш браузер:
Подтверждаем установку расширения нажатием на кнопку «Добавить»:
В результате сверху в вашем браузере Google Chrome появится иконка установленного расширения:
Разберём основные возможности этого расширения. Щёлкаем мышкой на этом значке и открываем его меню:
Кратко по основным пунктам этого меню:
- Capture visible part of page — сделать скриншот видимой на экране части страницы
- Capture selected area — сделать скриншот выделенной области (очень удобная опция).
 После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
Тем не менее, для наших первоначальных целей (создания скриншота длинной страницы) необходимо зайти нужную страницу в интернете и выбрать пункт меню «Capture entire page » («сделать скриншот целой страницы»).
Расширение само прокрутит страницу до конца вниз и перенаправил вас на новую страницу, где надо можно будет отредактировать сделанный скриншот, либо просто можно нажать сверху кнопку «Done»
Наш скриншот готов, осталось лишь справа выбрать дальнейшие действия с ним:
- Save — сохранить картинку в графическом формате файла;
- Copy — скопировать его в буфер обмена;
- Print — отправить картинку на принтер для печати.
Мы с вами сохраним его в виде картинки, поэтому выбираем «Save»
Указываем место на вашем компьютере, куда сохранить полученный файл, и заканчиваем работу с расширением.
Надеюсь, эта статья была для вас полезной. Если у вас будут какие-то вопросы по работе указанных в статье способов — спрашивайте в комментариях.
Навигация записиКак сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).

- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG). Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru.
Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Я много раз видел в интернете изображения на которых был виден весь сайт от начала до конца. Необходимость в такой картинке возникает тогда, когда необходимо визуально оценить как будет выглядеть Ваш сайт или отдельная его страница полностью. Но стандартные встроенные средства операционной системы, в частности функция клавиши «Prt Scr » копирует в буфер обмена лишь видимую часть, либо весь экран, либо активное окно (комбинация «Alt+Prt Scr «).
Сни́мок экра́на (скри́ншот, скрин или скриншо́т, англ. screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши PrtScr (для всего экрана) или сочетания клавиш Alt + PrtScr (для текущего окна) на клавиатуре. При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен и при необходимости отредактирован в любом графическом редакторе, например, в Paint, входящем в стандартный набор приложений Windows. Кроме того, в большинстве случаев, снимок может быть вставлен в текстовый процессор, например Microsoft Word или OpenOffice.org Writer.
(материал из Википедии )
Для того, чтобы изображение всей страницы, какая бы она большая не была, было на одном рисунке (в одном файле) необходимо воспользоваться следующими рекомендациями.
Как сделать скриншот всего сайта
Все проще, чем кажется. Я нашел два бесплатных решения:
Рассмотрим оба варианта.
ScreenPage.ru — сервис снимков (скриншотов) веб-страниц «в полный рост»
Лаконичный дизайн. Все настолько просто и понятно, что и описывать нечего.
Для того чтобы сделать скриншот всей страницы сайта заходим на http://screenpage.ru/ и вводим необходимый нам адрес, потом адрес электронной почты и нажмимаем кнопку «сделать снимок». И через несколько секунд или минут (время зависит от длины очереди и загруженности сервера) будет создана картинка-снимок этой страницы, даже если она занимает несколько экранов по высоте. Далее на экране появится ссылка на скриншот, перейдя по которой мы сможете его посмотреть или скачать. Также скриншот придёт к вам на email котрый Вы указали.
Дополнение к браузеру FireFox — ScreenGrab
Дополнение Screengrab! сохраняет web страницы как изображения. Созданное изображение можно скопировать в буфер обмена или сохранить в файл. Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий. У меня по-умолчанию изображение всего сайта копируется в буфер обмена.
Созданное изображение можно скопировать в буфер обмена или сохранить в файл. Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий. У меня по-умолчанию изображение всего сайта копируется в буфер обмена.
Скачать (установить) дополнение можно по адресу https://addons.mozilla.org/ru/firefox/addon/screengrab-fix-version/ , либо посетив сайт автора Александра Попова
Впечатления от использования
Оба предложенных варианта имеют свои преимущества. ScreenPage.ru — делает Вас платформо-независимым. Вы заходите на он-лайн сервис любым удобным для вас способом (с компьютера, планшета, телефона) и в любое удобное для вас время, делаете скриншот и получаете его по почте.
Дополнение Screengrab позволяет делать скриншот того, что видите именно Вы в настоящий момент. Ведь при следующем посещении картинка может быть иная. Иными словами, увидел что-то интересное — мгновенно, нажатием одной кнопки, сделал копию экрана.
В этой статье мы разберем, как сделать скриншот всей страницы сайта. Скриншот страницы сайта целиком может понадобиться в различных целях. В первую очередь такой снимок нужен как реклама, чтобы показать возможному рекламодателю все места для размещения рекламы воочию, то есть наглядно. В статье я расскажу про способ, который поможет вам сделать скриншот страницы сайта онлайн, без установки программ или расширений.
Как сделать скриншот страницы сайта целиком. Простой скриншот страницы можно сделать при помощи нажатия клавиши PrtScr на клавиатуре. Но это будет снимок лишь видимой части экрана. Чтобы таким способом сделать снимок страницы целиком, нужно потратить много времени на склейку многих снимков, что в свою очередь неудобно и трудновыполнимо.
Скриншот страницы сайта онлайн.Я рекомендую воспользоваться бесплатным сервисом s-shot.ru
. Чтобы сделать скриншот всей страницы сайта данным способом, не нужно устанавливать сторонние программы на компьютер или расширения в браузер. Достаточно перейти на сайт s-shot.ru
, вставить адрес страницы в специальное поле, поставить галочку напротив надписи «полноразмерный» и нажать «создать»:
Достаточно перейти на сайт s-shot.ru
, вставить адрес страницы в специальное поле, поставить галочку напротив надписи «полноразмерный» и нажать «создать»:
В течении нескольких минут сервис создаст качественный снимок всей страницы целиком. Время создания скриншота зависит от размера страницы, в некоторых случаях процесс может затянуться до пяти минут.
Дополнительные настройки сервиса:
Если вам нужно сделать скриншот определенной высоты, уберите галочку напротив надписи «полноразмерный», в поле «высота» укажите необходимое значение в пикселях (по умолчанию высота 768 пикселей) и нажмите «создать».
Вот такой скриншот всей страницы, сделанный при помощи сервиса , размешен в статье «» (цены размещения баннеров указаны при помощи фотошопа). Для просмотра страницы сайта наведите на картинку ниже правой кнопкой мышки, нажмите «Открыть ссылку в новой вкладке» и увеличьте :Согласитесь, такой скриншот поможет рекламодателю быстрее определиться с местом размещения и стоимостью рекламы. Подобные фишки делают заказ рекламы на нашем сайте более вероятным, что в свою очередь облегчает процесс заработка.
Подобные фишки делают заказ рекламы на нашем сайте более вероятным, что в свою очередь облегчает процесс заработка.
СКРИН
Проверка компаний и ИП
- Экспресс-оценка уровня надежности
- Анализ связей юридических и физических лиц
- Финансовый анализ
- Сообщения о банкротстве, картотека арбитражных дел
- Анализ госзакупок
- Мониторинг изменений
Информация по ценным бумагам
- Выпуски ценных бумаг
- Дивиденды/купоны
- Эмиссионные документы
- Реестродержатель, владельцы
- Итоги торгов
Расчет интервалов рентабельности
- в соответствии со статьей 105.
 8 Налогового кодекса Российской Федерации
8 Налогового кодекса Российской Федерации
Официальные источники информации.
Архив с 1997 года.
Ежедневные обновления.
более 10млн.
юридических лиц
более 12млн.
индивидуальных
предпринимателей
Сервис по идентификации и присвоению уровня риска по любому юридическому или физическому лицу (отчеты с результатами проверки в форматах Word, PDF).
Интеграция информации со внутренними базами данных (отчеты с результатами проверки в формате XML).
Семинары по теме ПОД/ФТ для компаний, подконтрольных Банку России и Росфинмониторингу.
Программный продукт для ВНУТРЕННЕГО ОБУЧЕНИЯ.
Компания СКРИН аккредитована МУМЦФМ
более 22млн.
юридических лиц
и индивидуальных
предпринимателей
Формирования баз данных (заказчики, поставщики):
- Поиск виду деятельности (отрасли) и продукции
- Поиск по региону
- Поиск по финансовым показателям
Актуальные контактные данные
Полнота информации (все компании, зарегистрированные на территории Российской Федерации)
Экспорт результатов поиска в Excel
Анализ рынка на основе бухгалтерской отчетности
Анализ системы госзакупок
Алгоритм обоснования начальной максимальной цены (НМЦ) для начала процедуры закупки
более 19млн.
заключенных
контрактов
СКРИН оказывает следующие услуги компаниям — эмитентам ценных бумаг:
- Размещение документов эмитента (без ограничений по количеству документов и весу файлов).
- Раскрытие сообщений эмитента в ленте новостей (без ограничений по количеству сообщений.
- Уведомление организатора торгов (биржи).
- Предоставление справок, подтверждающих факт раскрытия информации.
- Консультирование по процедуре раскрытия информации.
- Регулярные вебинары по вопросам раскрытия информации.
23 сентября 2015 года ООО «СКРИН» аккредитовано Банком России на проведение действий по раскрытию информации о ценных бумагах и об иных финансовых инструментах.
(С 2007 года компания СКРИН была уполномочена ФСФР России на осуществление распространения информации, раскрываемой на рынке ценных бумаг).
Обучение в целях ПОД/ФТ
- Целевой инструктаж.
- Целевой (внеплановый) инструктаж.
- Повышение уровня знаний.
- Повышение квалификации (плановый инструктаж).
Виды обучения
- Онлайн семинары.
- Выездные корпоративные мероприятия (в целях ПОД/ФТ и по подготовке к сдаче квалификационных экзаменов специалистов финансового рынка).
- Дистанционное обучение.
- Программный продукт для внутреннего обучения.

Отдел продаж СКРИН
Тел.: +7 (495) 787-17-67
e-mail: [email protected]
©1999-2021 ООО «СКРИН»
31.10.2016 вся информация по российским юридическим лицам, индивидуальным предпринимателям и физическим лицам будет перенесена на новый сайт.
Для этого пользователям с уровнями доступа СКРИН «Эмитент» / СКРИН «Предприятия» нужно будет перейти с сайта http://www.skrin.ru на сайт http://kontragent.skrin.ru.
Поиск по финансовым показателям, Сервис по расчету интервалов рентабельности и Связи внутри группы перенесены в раздел «Аналитика»
( http://kontragent. skrin.ru/analytics/)
skrin.ru/analytics/)
Логины/пароли останутся прежними.
Перейти на новую версию сайта
6 сервисов для создания скриншота веб-страницы полностью.: spayte — LiveJournal
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com.
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.

- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
S-shot.ru
Сервис s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Screenshot machine
На бесплатной версии сервиса Screenshotmachine. com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, сохраните его на свой компьютер.
ScreenPage.ru
ScreenPage.ru — сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
Введите URL адрес веб-страницы, далее введите адрес электронной почты, а затем нажмите на кнопку «сделать снимок!».
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Заключение
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG). Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru.
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru.
Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
ОБИ строительный гипермаркет: товары для дачи, сада, дома и ремонта: каталог ОБИ
ОБИ – крупнейшая сеть гипермаркетов формата «Сделай сам» (DIY) и лидер по количеству сервисов для покупателей в России. Уже более 15 лет мы стараемся помогать Вам изменить к лучшему свое жизненное пространство: построить дом, начать ремонт в квартире, проявить себя в дизайне интерьера или обустроить приусадебный участок. Каждая Ваша идея может быть реализована с помощью материалов, техники, инструмента, мебели и аксессуаров из каталога ОБИ.
Сегодня в интернет-магазине и гипермаркетах ОБИ представлено более 45 000 товаров ведущих мировых брендов, надёжная продукция российских производителей и собственные торговые марки ОБИ, которые можно приобрести только у нас. В каждом из 28 гипермаркетов есть всё для дома, дачи и сада. Мы предлагаем не только качественные товары, но и подробные инструкции, советы и рекомендации специалистов, которые помогут реализовать любой Ваш проект.
Мы предлагаем не только качественные товары, но и подробные инструкции, советы и рекомендации специалистов, которые помогут реализовать любой Ваш проект.
ОБИ сегодня – это:
- • 28 гипермаркетов в 14 городах России
Гипермаркеты ОБИ открыты в Москве и Московской области, Санкт-Петербурге, Волгограде, Волжском, Брянске, Екатеринбурге, Казани, Краснодаре, Нижнем Новгороде, Омске, Рязани, Саратове, Сургуте, Туле. Зона доставки охватывает населённые пункты в пределах 50 км от черты города.
- • Всё для строительства и ремонта
Каталог ОБИ включает обширный ассортимент товаров для строительства, ремонта и декора интерьера: стройматериалы, керамическую плитку, напольные покрытия, лакокрасочные материалы, электроинструменты и многое другое. Обратите внимание на собственные торговые марки, которые представлены в ОБИ эксклюзивно — OBI, LUX-TOOLS, CMI.
- • Более 25 сервисных услуг
В гипермаркетах ОБИ Вы можете заказать распил древесины, колеровку краски, дизайн интерьера и другие сервисные услуги. Многие наши сервисы не имеют аналогов в других сетях DIY. Узнайте больше о сервисах OBI.
Многие наши сервисы не имеют аналогов в других сетях DIY. Узнайте больше о сервисах OBI.
- • Интернет-магазин
Вы можете зарезервировать товар на сайте и забрать его в ближайшем строительном гипермаркете ОБИ или оформить заказ с доставкой на дом в удобное для Вас время.
- • Мобильное приложение
Это строительный гипермаркет в Вашем смартфоне. Выбирайте товары для ремонта, дома и дачи, когда вам удобно, узнавайте об акциях и планируйте списки покупок. Установите мобильное приложения ОБИ, чтобы покупать стало ещё проще.
Добавьте творчество в дизайн и декор интерьера
В интернет-магазине и гипермаркетах ОБИ вы сможете выбрать новые обои, обновить мебель для кухни, душевую кабину или ванну, домашний текстиль или найти аксессуары по вкусу, которые сделают интерьер уютнее. Шоу-румы в отделах кухонь, декоративной плитки и сантехники помогут найти вдохновение для перемен, подскажут, как использовать актуальные тренды в дизайне интерьеров, и познакомят с самыми интересными материалами в нашем ассортименте.
- • Вам не хватает профессионального совета, чтобы реализовать задуманное? В разделе Мир полезных советов ОБИ мы собрали множество креативных решений и пошаговых инструкций. Это настоящая энциклопедия ремонта, в которой Вы найдете полезные подсказки и интересные идеи.
- • Зарегистрируйтесь на сайте DIY.obi.ru, общайтесь, обменивайтесь мнениями, делитесь собственным опытом, задавайте вопросы. Полезный функционал на сайте может помочь воплотить в жизнь Ваш проект.
- • Приходите на мастер-классы в гипермаркеты ОБИ. Вы узнаете, как правильно класть ламинат и плитку, наносить штукатурку и краску, разводить сухую строительную смесь и клеить обои. В отделе «Садовый рай» сотрудники ОБИ дадут советы по выбору растений и семян, рекомендации по уходу за дачным участком
Строительный гипермаркет ОБИ желает вам приятных покупок! Мы работаем, чтобы сделать вашу жизнь комфортнее. Если у Вас есть вопросы по ассортименту или сервисным услугам, обращайтесь на горячую линию по телефону: 8 800 500-80-80.
Cделать скриншот страница web-сайта
Порой возникают ситуации, когда вам надо сделать скан страницы сайта. Инструментов для сканирования видимой области много, а вот чтобы сделать скан всей страницы полностью инструментов чуть меньше и многие о них не знают. Легко найти платные инструменты, которые будут решать такую задачу. Рассмотрим бесплатные онлайн инструменты для того, чтобы сделать скриншот всей страницы веб-сайта.
web-capture.net
На сайте указывается адрес домена и выбирается тип файла, например, jpg-формат, нажимается кнопка «Сделать скриншот веб-страницы». Доступны форматы JPEG, PDF, TIFF, BMP, PNG, PS, SVG. У меня без ошибок сконвертировалось при выборе формата jpeg. После обработки открывается страница с результатами конвертирования. Для скачивания сканирования нажмите кнопку «Скачать». Файл сохраняется на локальный компьютер. Использование инструмента бесплатно.
https://web-capture.net
IMGonline
Инструмент бесплатный, но конвертация в формат jpeg у меня получилась с большими искажениями. При установке параметров конвертации, если вы хотите сделать конвертацию всей страницы полностью, то надо оставить поле «высоты» пустое.
При установке параметров конвертации, если вы хотите сделать конвертацию всей страницы полностью, то надо оставить поле «высоты» пустое.
https://www.imgonline.com.ua
S-shot.ru
Указываем адрес сайта и указывается ширина. Мною указывалась ширина 1440 пикселей. При выборе меньшей ширины в результате возникло искажение. Для того, чтобы сделать сайт полностью, надо установить соответствующую опцию. Выберите формат jpeg. Нажать кнопку «Сделать». После обработки можно скопировать ссылку на полученный скан изображения страницы сайта и сохранить себе на локальный ПК. Процесс конвертации страницы полностью не быстрый и надо подождать. Общее качество скана вполне нормальное.
https://www.s-shot.ru
Screenshot machine
На главной странице этого интернет-ресурса можно указать свой домен и запустить создание скрина, то данный скрин может вас не устроит. Лучше перейти на специализированную страницу, где можно указать все соответствующие параметры: ширину, параметр «Full page screenshot» (полный скриншот страницы), параметр «Device type» (тип устройства), по умолчанию установлен, как «Desktop». Запустив создание скриншота мы получим скриншот вполне приемлемого качества.
Запустив создание скриншота мы получим скриншот вполне приемлемого качества.
https://www.screenshotmachine.com/website-screenshot-generator.php
Выбор инструмента для сканирования сайта
Данным списком инструментов весь спектр не заканчивается. Существуют еще дополнительные плагины для браузеров, которые позволяют это сделать. Сделать скан страницы полностью можно с помощью режима разработчика Google Chrome. Вы можете выбрать инструмент, показавшийся вам более удобным. Мне больше понравился сервис
Screenshot machine
Редакторы скриншотов онлайн
Если вы еще не знаете, каким именно способом делаются снимки экрана на компьютере, перед переходом к следующим инструкциям ознакомьтесь с соответствующим тематическим материалом на нашем сайте, кликнув по расположенной далее ссылке.
Подробнее: Учимся делать скриншоты в Windows
Способ 1: OnPaste
Онлайн-сервис OnPaste позволяет вставить скриншот в редактор одним из трех разных методов, а затем приступить к его оформлению, чтобы после скачать измененное изображение на свой компьютер.![]()
Перейти к онлайн-сервису OnPaste
- Кликните по ссылке и выберите подходящий вариант работы со скриншотом. Сначала можете создать пустой макет для дальнейшей вставки изображения, сделать захват так, как показано во втором методе или перетащить картинку в выделенную область.
- После успешной загрузки самое время поработать над масштабом — регулируйте его значение, чтобы получить корректное отображение снимка на рабочем пространстве.
- Обратите внимание на верхнюю панель инструментов: с их помощью осуществляется кадрирование скриншота, добавление линий, произвольного рисунка или геометрической фигуры.
- Чаще остальных пользователю требуется произвести кадрирование, для которого нужно выбрать соответствующий инструмент на той же панели. Обрежьте лишние детали изображения, оставив только подходящую область.
- Процесс добавления элементов или использования кистей знаком каждому, поэтому уточним лишь то, что в OnPaste также присутствует редкий инструмент.
 Он позволяет выделить конкретный участок скриншота, оставив его четким, а остальное содержимое поместить будто на задний план.
Он позволяет выделить конкретный участок скриншота, оставив его четким, а остальное содержимое поместить будто на задний план. - По готовности нажмите по кнопке в виде дискеты, чтобы перейти к сохранению результата на компьютер.
- Ожидайте скачивания и приступайте к дальнейшему взаимодействию с изображением.
Способ 2: SnipBoard
Если же редактирование скриншота производится для того, чтобы далее передать его другому пользователю, можно просто загрузить снимок в онлайн-сервис SnipBoard, внести нужные коррективы и поделиться ссылкой.
Перейти к онлайн-сервису SnipBoard
- Для этого нажмите по ссылке выше, вставьте скриншот через Ctrl + V (если тот находится в буфере обмена) или загрузите его в виде файла.
- Вы сразу же получите ссылку, переход по которой и будет открывать снимок.
- Справа находится панель с основными инструментами. Выберите один из них для начала редактирования.

- Некоторые из них имеют дополнительные свойства: например, можно поменять размер текста или задать ему другой цвет. Не забывайте о том, что каждый из добавленных элементов свободно трансформируется и перемещается по рабочему пространству.
- Если какое-то действие было сделано случайно, отмените его при помощи кнопки на той же верхней панели.
- В конце обязательно сохраните результат, чтобы при переходе по ссылке уже показывался готовый захват экрана.
- На изображении ниже вы видите пример того, как открывается скриншот после перехода по ссылке.
Способ 3: PIXLR
Метод с использованием онлайн-сервиса PIXLR подойдет тем юзерам, кто желает обработать скриншот через полноценный графический редактор, открывающийся в браузере. Здесь у юзера появляется простор для редактирования, поскольку количество доступных инструментов значительно больше, если брать за сравнение два рассмотренных выше сайта.
Перейти к онлайн-сервису PIXLR
- Откройте главную страницу сайта PIXLR и нажмите «Advanced PIXLR E».

- Создайте новый проект, если хотите вставить скриншот, или откройте уже готовое изображение.
- При создании нового проекта подберите оптимальный размер, задайте название и укажите, должен ли использоваться белый фон.
- Вставьте снимок через CTRL + V, а при необходимости добавляйте неограниченное количество слоев, если хотите поместить одну картинку на другую.
- Через левое меню выберите один из инструментов для редактирования. Как видно, используется в PIXLR их стандартный набор, присущий всем графическим редакторам.
- Например, вы можете поместить фигуру с заливкой или без, добавить надпись и кадрировать снимок либо же заменить какие-то детали другими путем использования штампа.
- По завершении через меню «File» переходите к сохранению или вместо этого нажмите CTRL + S.
- Выберите формат сохранения и подтвердите начало скачивания.
Многие программы для создания захватов экрана тоже позволяют редактировать их перед сохранением. Если вы решили рассмотреть и такие варианты, щелкните по ссылке ниже, чтобы ознакомиться с обзором на софт.
Если вы решили рассмотреть и такие варианты, щелкните по ссылке ниже, чтобы ознакомиться с обзором на софт.
Подробнее: Программы для создания скриншотов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТOnline Screenshot — Бесплатный онлайн-инструмент для создания снимков экрана
Снимок экрана в Интернете — бесплатный инструмент для создания веб-снимков
Online Screenshot — это бесплатный онлайн-инструмент для создания снимков экрана, который позволяет вам делать высококачественные веб-скриншоты, используя множество опций.
Вы можете эмулировать различные устройства, такие как планшеты и смартфоны, выбирать между различными операционными системами, браузерами и предустановленными разрешениями.
В дополнительных параметрах вы можете выбрать прокси-серверы или использовать собственный, вы даже можете установить
настраиваемые файлы cookie для каждого запроса.
Каждый веб-снимок экрана можно визуализировать и сохранить в формате PNG, JPEG или даже PDF.
URL-адрес
Действительный URL-адрес, должен начинаться с HTTP. или протокол HTTPS, за которым следует допустимое доменное имя и расширение.
Хороший пример — https://google.com
Использование опции ‘Custom Device’
Если вы решили использовать эту опцию, вы должны ввести действительную строку User-Agent браузера.
Используя этот optiom, вы можете идентифицировать любое устройство, какое захотите.
Веб-снимок экрана с прокси-серверами
Обратите внимание, прокси-серверы ненадежны. Использование прокси-сервера может значительно увеличить время загрузки страницы или даже не загрузиться вообще.
Вы можете выбрать один из предопределенных серверов или ввести собственный.
Пользовательские прокси-серверы должны быть введены как IP-адрес, за которым следует двоеточие, за которым следует номер порта. Например: 216.58.206.206:8080
Например: 216.58.206.206:8080
Задержка снимка экрана
Задержка (в секундах) после того, как скриншот будет сделан.Браузер откроет страницу, а затем подождет x секунд, прежде чем будет сделан снимок экрана.
Полезно для веб-сайтов на основе AJAX или страниц, которые загружаются медленнее.
Использование опции «Установить файлы cookie»
Если выбран этот параметр, необходимо ввести файлы cookie в допустимом строковом формате JSON.
В этом вам поможет сборка в редакторе JSON.
Тестер адаптивного дизайна веб-сайтов | Media Genesis
О КОМПАНИИ
MEDIA GENESIS
Responsive Design Checker был первоначально создан в 2012 году как упражнение для разработчиков Media Genesis, чтобы узнать, могут ли они создать инструмент, который можно было бы использовать для тестирования веб-сайтов на предмет мобильного дизайна.По сути, разработчики хотели увидеть, насколько хорошо определенные веб-сайты могут адаптироваться при просмотре на мобильном устройстве (например, телефоне), а не только на рабочем столе компьютера.
Как оказалось, это был настоящий хит! Но не обязательно с разработчиками. Проверка адаптивного дизайна больше понравилась веб-пользователям, не занимающимся разработкой, поскольку она могла определять, будет ли веб-сайт отзывчивым в мобильном формате.
В 2015 году в систему были внесены более поздние обновления, в которые были включены различные предустановленные размеры экрана, такие как 27-дюймовый монитор Dell U2711, 17-дюймовая рабочая станция, 15-дюймовый Macbook Pro, 11-дюймовый Macbook Air и портретный и ландшафтный режимы iPad и iPhone от Apple, а также Nexus7.
Зачем нужна проверка адаптивного дизайна сегодня?
Адаптивный дизайн = хороший пользовательский опыт. Итак, если вы хотите обеспечить удобство работы пользователей (независимо от того, с какого устройства они обращаются к вашему сайту), вам понадобится адаптивный сайт.
Не говоря уже о том, что использование мобильных устройств составляет примерно 50% всего трафика веб-сайта, поэтому важно, чтобы ваш сайт мог не только удовлетворять потребности пользователей, но и адаптироваться к экрану любого устройства.
Вот где приходит на помощь программа проверки адаптивного дизайна.Вы можете узнать, как ваш веб-сайт выглядит на разных экранах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Это так же просто, как ввести свой веб-домен и нажать «Enter».
Вам нужен разработчик веб-сайтов, графический дизайнер или команда профессионалов, чтобы создать идеальную цифровую маркетинговую кампанию для вашей компании? Media Genesis может помочь. С 1996 года мы работаем вместе с крупными и маленькими корпорациями по всему миру, помогая им рассказывать свои истории. Позвоните нам по телефону 248-687-7888 или напишите нам по адресу info @ mediag.com.
Бесплатный онлайн-инструмент для телефонов и планшетов
iPhone X 375×812
iPhone X 812×375
iPhone 8 375×812
iPhone 8 812×375
iPhone 6s 750×1334
iPhone 6s 1334×750
iPhone 12 390×844
iPhone 12 844×390
Samsung Галактика S7 360×640
Samsung Галактика S7 640×360
Samsung Galaxy J7 360×640
Samsung Galaxy J7 640×360
Samsung Galaxy S9 360×740
Samsung Galaxy S9 740×360
Samsung Galaxy Fold (в сложенном виде) 280×653
Samsung Galaxy Fold (в сложенном виде) 653×280
Samsung Galaxy Fold (в разложенном виде) 768×1076
Samsung Galaxy Fold (в разложенном виде) 1076×768
Samsung Galaxy Note 20 412×883
Samsung Galaxy Note 20 883×412
Asus Nexus 7 600×960
Asus Nexus 7 960×600
iPad 768×1024
iPad 1024×768
iPadPro 1024×1336
iPadPro Полный размер — 1336×1024
Kindle Fire, Samsung Galaxy Tab 7 ” 600×1024
Kindle Fire, Samsung Galaxy Tab 7 ” 1024 x 600
7 отличных инструментов для тестирования адаптивного веб-дизайна
Каждый современный веб-дизайнер должен знать принципы адаптивного веб-дизайна — как добиться идеального рендеринга ваших сайтов на любом устройстве или размере экрана, на котором он отображается.![]() (Если вам нужно что-то напомнить, ознакомьтесь с нашим профессиональным руководством по адаптивному веб-дизайну).
(Если вам нужно что-то напомнить, ознакомьтесь с нашим профессиональным руководством по адаптивному веб-дизайну).
Но теория — это одно, а практика — другое. Чтобы убедиться, что ваш сайт полностью адаптивен, вам действительно нужно протестировать его на разных устройствах.
Однако у большинства из нас нет средств на приобретение сотен физических устройств, необходимых для проведения реальных испытаний. Но не бойтесь! Эти инструменты служат промежуточным звеном, позволяя тестировать адаптивный дизайн в виртуальной среде.
Посмотрите, как ваш сайт выглядит в разных окнах просмотра с помощью ResponsinatorПрелесть Responsinator заключается в его простоте. Просто введите URL-адрес своей веб-страницы, и этот бесплатный инструмент на основе браузера покажет вам, как отображается ваша веб-страница на экранах самых популярных форм и размеров.
Великолепно, вы можете затем взаимодействовать со своей страницей, нажимая на ссылки, вводя текст в поля поиска и так далее. Обратите внимание, что это общие устройства, а не конкретные.
Обратите внимание, что это общие устройства, а не конкретные.
Screenfly — это бесплатный инструмент для тестирования веб-сайта на экранах разных размеров и на разных устройствах.Он существует уже несколько лет, но по-прежнему популярен и отлично справляется со своей задачей.
Просто введите свой URL, выберите устройство и размер экрана из меню, и вы увидите, насколько хорошо ваш веб-сайт на нем работает. Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
DevTools Device Mode эмулирует различные устройства в Chrome.DevTools Device Mode предлагает разработчикам простой способ имитировать мобильные устройства в браузере Chrome.Используйте его, чтобы узнать, как ваш сайт выглядит на экранах разных размеров и разрешений, включая экраны Retina.
В эмуляторе можно даже моделировать ввод устройства для касания, геолокации и ориентации устройства.
Рекомендации Google по материальному дизайну включают советы по использованию контрольных точек, адаптивных сеток, поведения поверхностей и шаблонов пользовательского интерфейса. А в прошлом году он запустил бесплатный инструмент, чтобы вы могли видеть, как следование этому руководству выглядит на реальных устройствах.
Google Resizer позволяет вводить настраиваемый URL-адрес и просматривать сайт через контрольные точки Material Design для настольных и мобильных устройств. Если вы хотите сначала просмотреть демонстрацию, щелкните адресную строку и выберите «Песто» или «Храм» из раскрывающегося меню.
Ghostlab специализируется на одновременном тестировании на нескольких устройствах и браузерах. Платное приложение для тестирования веб-сайтов. Ghostlab позволяет вам тестировать свой веб-сайт одновременно на множестве браузеров и мобильных устройств. Начните тестирование в одном браузере или на одном устройстве, и все остальные будут отражать ваши действия: нажимаете ли вы ссылки, выбираете кнопки, заполняете формы или перезагружаете страницу.
Начните тестирование в одном браузере или на одном устройстве, и все остальные будут отражать ваши действия: нажимаете ли вы ссылки, выбираете кнопки, заполняете формы или перезагружаете страницу.
Удобно, что вы также можете сделать снимок экрана с любого устройства, добавить к нему аннотацию и перетащить его в свой трекер ошибок. Посмотрите это в действии на этом видео.
Browser Stack — это платный инструмент тестирования, предназначенный для предприятий.Browser Stack — один из самых передовых полнофункциональных инструментов тестирования. Платное приложение предлагает доступ к более чем 1000 мобильных и настольных браузеров для целей тестирования. Список постоянно обновляется на основе рыночных тенденций и статистики использования на основе 36 000 клиентов Browser Stack.
С пользователями, включая Twitter, Microsoft, AirBnB и Mastercard, очевидно, что он что-то делает правильно.
CrossBrowserTesting предлагает огромный набор реальных устройств и функций тестирования.
Browser Stack. Крупнейшим конкурентом в области тестирования является CrossBrowserTesting, который предлагает более 1500 браузеров и устройств для тестирования вашего адаптивного веб-сайта.
Его универсальная платформа позволяет запускать параллельные автоматизированные тесты, визуально сравнивать снимки экрана, пролистывать веб-сайт и взаимодействовать с ним на реальных устройствах, а также удаленно отлаживать код прямо в процессе.
Отвечаю ли я?
Если вам интересно, есть сообщение о процессе создания Am I Responsive
Характеристики
-
http: // localhost /работает, поэтому отлично подходит для создания скриншотов локальных URL-адресов разработки - Отправьте кому-нибудь ссылку с уже встроенным вашим сайтом, используя
? Url = http: //www.yoursite.com— пример - Переупорядочивайте и переупорядочивайте устройства, щелкая и перетаскивая устройство
- Теперь вы можете проверить отзывчивость любого сайта одним щелчком мыши.
 Просто перетащите этот букмарклет Am I Responsive на панель закладок, и готово!
Просто перетащите этот букмарклет Am I Responsive на панель закладок, и готово!
Я всегда пытаюсь улучшить этот инструмент, поэтому, пожалуйста, пишите мне в Твиттере свои отзывы об ошибках и предложениях.
О том, реагирую ли я
Упражнение Джастина Эйвери по экономии времени для еженедельного бюллетеня RWD
Я делаю много снимков экрана с различными точками останова устройства для адаптивного дизайна, и требуется время, чтобы их подготовить. Эти инструменты позволяют мне быстро получить то, что мне нужно, и, надеюсь, они могут быть полезны для демонстрации вашим более визуальным клиентам того, что вы подразумеваете под адаптивным дизайном, когда набор продуктов еще не готов.
Это , а не инструмент для тестирования, очень важно, чтобы вы делали это на реальных устройствах. Вместо этого это инструмент для быстрых снимков экрана (для меня) и визуально позволяет людям «понять» то, что вы имеете в виду на встречах с клиентами.
Окна просмотра
- Настольный
- 1600x992px уменьшено до масштаба
(0,3181) - Ноутбук
- 1280x802px уменьшено до масштаба
(0,277) - Планшет
- 768×1024 пикселей уменьшено до масштаба
(0.219) - Мобильный
- 320×480 пикселей с уменьшением до масштаба
(0,219)
Примечание к окнам просмотра
Выбранные мной окна просмотра основаны на устройствах, которые были частью адаптивного макета PSD, который я купил ранее, и да, все они принадлежат Apple. Приношу свои извинения всем поклонникам Android, я уверен, что некоторые из вас имеют в виду аргумент «Android имеет большую долю рынка» , но, хотя вы правы, у меня просто не было этого набора изображений, когда я начал.Если есть достаточно желания, я мог бы сделать набор других продуктов, но я просто не уверен, улучшит ли их добавление базовые функции инструмента.
Обновления
- 14.09.13 Добавлена поддержка преобразований в IE6-IE8 благодаря @ingozoell — обновлено через GitHub Issues
- 09.07.13 Добавлены возможности Am I Responsive Bookmarklet .
- 23.02.13 Обновлены инструкции, в которых объясняется, как встроить ваш сайт в ссылку, а также как перемещать и изменять порядок устройств.
- 23.02.13 Обновлен цвет фона iFrame на
#fff, потому что, если он не установлен на предварительно просматриваемом сайте, вместо него отображается изображение устройства. - 02.11.13 Добавлена проверка на удаление символа # в конце URL, это нарушало макет.
- 10/02/13 Обновлено: при нажатии клавиши ВВОД после добавления URL-адреса будет использоваться переменная? Url get для обновления окон iframe. Это также означает, что вы можете поделиться ссылкой вроде http: //ami.responsivedesign.
 ? url = https: //backpocket.co, и он загрузит его, что полезно для электронной почты клиентам.
? url = https: //backpocket.co, и он загрузит его, что полезно для электронной почты клиентам. - 02.09.13 Добавлен jQuery UI для возможности перетаскивать элементы по странице. Помните, что — это больше, чем видимое изображение, поэтому вам, возможно, придется немного поэкспериментировать с тем, где вы можете щелкнуть. Спасибо, Тим.
- 09/02/13 обновите макет, чтобы он реагировал на все устройства (хотя это был просто инструмент для создания снимков экрана), хотя iframe НАМНОГО выше на планшете и iphone, чем они должны быть, все еще нужно исправить это… спасибо @silentritual & @amberweinberg.
- 02.09.13 Полосы прокрутки удалены с планшета и мобильного телефона, приветствует @benbrignall.
Snagit = Лучшее программное обеспечение для захвата экрана (бесплатная пробная версия)
FAQЧасто задаваемые вопросы
Есть ли бесплатная версия Snagit?Хотя полностью бесплатной версии Snagit не существует, существует полнофункциональная бесплатная пробная версия.
Сколько стоит Снагит? Это означает, что вы можете попробовать платную версию бесплатно в течение 15 дней.
Это означает, что вы можете попробовать платную версию бесплатно в течение 15 дней.Snagit — это единовременная плата в размере 49,99 долларов США за стандартную единую лицензию как для Windows, так и для macOS. Есть дополнительные скидки на объемные, образовательные и государственные лицензии.
Системные требования Windows
Microsoft Windows 10, Windows 8.1, Windows Server 2016 или Windows Server 2012 R2
- Windows N требует пакета Media Foundation
- .NET 4.6 или новее
- Одноядерный процессор 2,4 ГГц (для захвата видео требуется двухъядерный процессор i5)
- 4 ГБ ОЗУ
- 1 ГБ на жестком диске для установки программы
- Мы рекомендуем 64-битную установку Snagit при использовании нескольких мониторов или дисплея 4k
- Для функции «Создание изображений из шаблонов» требуется установка 64-разрядной версии Snagit.

Системные требования macOS
Сколько лицензий у Snagit?Вы можете установить лицензию не более чем на два компьютера для одного пользователя.Например, вы можете установить на настольный компьютер и ноутбук или дома и на работе.
Если ваш компьютер выходит из строя или вы приобретаете новый компьютер, вы можете переустановить приобретенную версию, если программа не установлена более чем на двух компьютерах одновременно.
Вы предлагаете скидки на оптовые закупки?Оптовые скидки доступны при покупке от 5 лицензий. Чем больше лицензий вы купите, тем ниже цена.
Узнать больше
Как мне найти программный ключ? Что такое инструмент для захвата экрана?Инструмент захвата экрана позволяет делать снимки (или видео) того, что вы видите на экране.

Есть много встроенных программ и бесплатных инструментов для захвата экрана.
Но, если вам нужно делать много снимков экрана и вам нужны более гибкие и надежные инструменты, Snagit — лучшее программное обеспечение для захвата экрана.
14 лучших и бесплатных онлайн-инструментов для захвата экрана
Снимки экрана всегда были важны, будь то для создания интерактивных презентаций или разработки учебного пособия. Хотя вы, возможно, знакомы со встроенной опцией создания снимка экрана в Windows (Print Screen), вам потребуются некоторые дополнительные инструменты и набор функций, чтобы сделать снимок экрана удобочитаемым и впечатляющим.
Если вы ищете продвинутый метод создания снимков экрана, этот список из 14 бесплатных онлайн-сервисов создания снимков экрана привлечет ваше внимание.
Другие похожие сообщения:
Бесплатные онлайн-инструменты для захвата экрана
1. Ctrlq Онлайн-служба захвата экрана
Сделать снимок экрана веб-страницы с высоким разрешением ничуть не проще, чем с помощью инструмента «Захват экрана» с помощью Ctrlq.
 Просто введите URL-адрес веб-страницы, снимок экрана которой вы хотите сделать, и нажмите «Сделать снимок экрана», чтобы получить снимок экрана в полном разрешении.
Просто введите URL-адрес веб-страницы, снимок экрана которой вы хотите сделать, и нажмите «Сделать снимок экрана», чтобы получить снимок экрана в полном разрешении.2. Онлайн-сервис веб-захвата снимков экрана
Web Capture — это онлайн-инструмент для создания снимков экрана, который расширяет функциональные возможности. Эта бесплатная услуга предлагает вам возможность делать скриншоты любой веб-страницы, а также конвертировать их в различные форматы изображений.
3. FireShot
FireShot — это не просто обычная онлайн-служба скриншотов, она предлагает текстовые аннотации, возможность быстрого редактирования, а также несколько форматов. Более того, вы можете отправить снимок экрана напрямую по электронной почте, скопировать файл в буфер обмена или даже загрузить его на локальный FTP-сервер.
4. Websnapr
Websnapr предлагает простой, но эффективный сервис захвата экрана веб-сайта с бесплатным и платным членством.
 Бесплатный сервис Websnapr предлагает только два размера для создания снимков экрана (маленький и микро), поддержка которых скоро будет прекращена. Их членство Advanced и Premium доступно по цене и идеально подходит для профессионального использования.
Бесплатный сервис Websnapr предлагает только два размера для создания снимков экрана (маленький и микро), поддержка которых скоро будет прекращена. Их членство Advanced и Premium доступно по цене и идеально подходит для профессионального использования.5. BitPixels
Если вы не заинтересованы в поиске снимков экрана с высоким разрешением и нуждаетесь в услуге, которая удовлетворяет вашим требованиям к эскизам, BitPixels — это решение для вас.Ежемесячный лимит в 100000 снимков экрана должен быть достаточным для большинства пользователей, а служба Google Could, на которой он работает, является дополнительным бонусом к скорости.
6. Обзор
Вы ищете онлайн-сервис скриншотов, который можно использовать на нескольких устройствах, включая планшеты и мобильные телефоны? Бесплатная служба захвата экрана Browshot предоставляет расширенные функции создания снимков экрана на нескольких устройствах для простоты использования.
7.
 Сжимайте Интернет
Сжимайте ИнтернетОдно из старейших компаний, которое уже много лет предоставляет пользователям услуги по созданию снимков экрана в режиме онлайн. Shrink the Web предлагает несколько инструментов для создания снимков экрана.Веб-инструмент предоставляет простой сервис создания снимков экрана с множеством размеров на выбор, а также хороший инструмент для редактирования, чтобы сделать ваши снимки экрана более привлекательными.
8. Thumbalizr
Thumbalizr — еще один прекрасный пример, который был посвящен делу улучшения их онлайн-сервиса захвата экрана. Благодаря веб-службе, которая существует уже давно, Thumbalizr также предлагает дополнительные API и инструменты с новыми функциями и усовершенствованным пользовательским интерфейсом.
9. Thumboo
Для разработчиков веб-сайтов, которым нужен быстрый и простой инструмент для захвата экрана с высококачественными эскизами, Thumboo — отличный выбор. С помощью простого кода Java или PHP, который вы можете перетащить, сгенерируйте миниатюру и выберите правильный размер снимка экрана, чтобы начать работу.

10. Превью
Интегрируя бесплатный инструмент захвата экрана веб-сайта Thumbshots на свой сайт, вы можете предложить своим пользователям предварительный просмотр любого веб-сайта, не посещая его.Компания Thumbshots обещает сделать скриншоты в кратчайшие сроки и предлагает полностью автоматизированный предварительный просмотр скриншотов в кратчайшие сроки.
11. Служба создания снимков экрана Ducklink (Mac)
Если вы хотите сделать снимок экрана определенной области экрана или большой веб-страницы с прокруткой, инструмент захвата экрана Ducklink — это то, что нужно пользователям Mac. Вы также можете использовать аннотации на снимках экрана и сделать несколько снимков экрана из разных регионов на одной и той же веб-странице.
12. Snapito
Snapito — это бесплатный веб-инструмент для захвата экрана, который предлагает простой и эффективный способ создания высококачественных снимков экрана одним нажатием кнопки.


 google.com/webstore/search/Joxi?hl=ru;
google.com/webstore/search/Joxi?hl=ru; screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.
screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.  Выберите его.
Выберите его.
 После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.


 Он позволяет выделить конкретный участок скриншота, оставив его четким, а остальное содержимое поместить будто на задний план.
Он позволяет выделить конкретный участок скриншота, оставив его четким, а остальное содержимое поместить будто на задний план.

 Просто перетащите этот букмарклет Am I Responsive на панель закладок, и готово!
Просто перетащите этот букмарклет Am I Responsive на панель закладок, и готово! ? url = https: //backpocket.co, и он загрузит его, что полезно для электронной почты клиентам.
? url = https: //backpocket.co, и он загрузит его, что полезно для электронной почты клиентам. Это означает, что вы можете попробовать платную версию бесплатно в течение 15 дней.
Это означает, что вы можете попробовать платную версию бесплатно в течение 15 дней.

 Просто введите URL-адрес веб-страницы, снимок экрана которой вы хотите сделать, и нажмите «Сделать снимок экрана», чтобы получить снимок экрана в полном разрешении.
Просто введите URL-адрес веб-страницы, снимок экрана которой вы хотите сделать, и нажмите «Сделать снимок экрана», чтобы получить снимок экрана в полном разрешении. Бесплатный сервис Websnapr предлагает только два размера для создания снимков экрана (маленький и микро), поддержка которых скоро будет прекращена. Их членство Advanced и Premium доступно по цене и идеально подходит для профессионального использования.
Бесплатный сервис Websnapr предлагает только два размера для создания снимков экрана (маленький и микро), поддержка которых скоро будет прекращена. Их членство Advanced и Premium доступно по цене и идеально подходит для профессионального использования. Сжимайте Интернет
Сжимайте Интернет