10 плюсов и 10 минусов программы Adobe Dreamweaver
 В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
===============================
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?

Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
10 плюсов программы Adobe Dreamweaver.

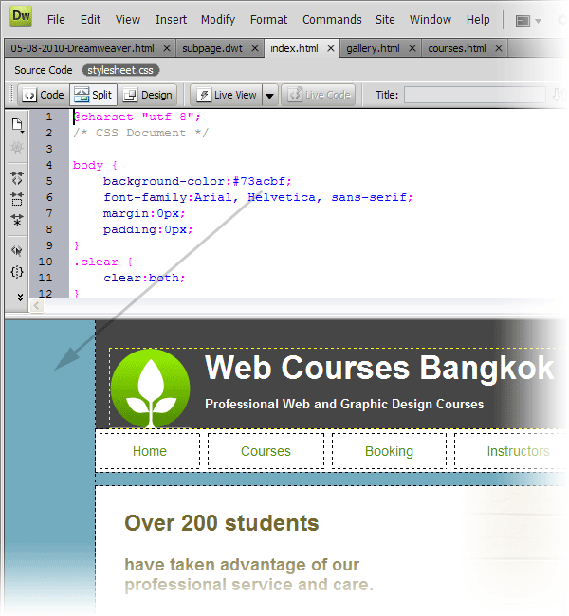
1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.

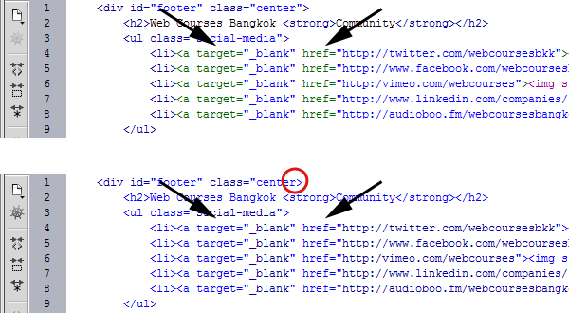
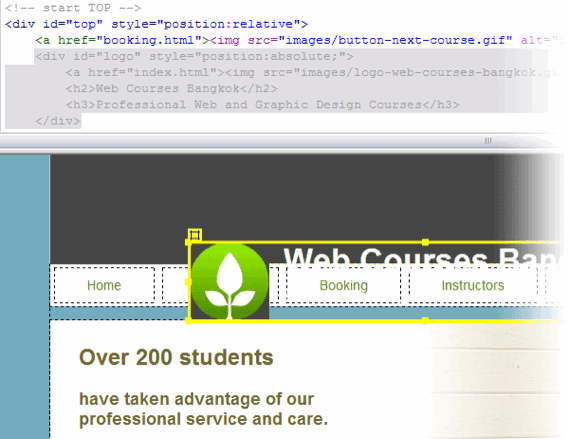
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.

2. Автоподстановка кода.
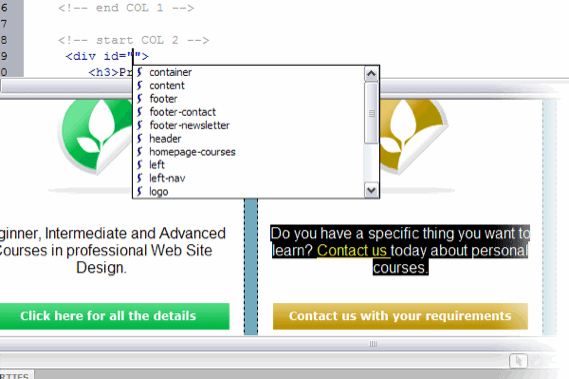
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Возьмем, например, добавление изображения. Как правило, вы должны знать такие вещи, как расположение изображения и его размеры. С помощью Дримвейвера вы можете просто написать <img , а далее, как только вы нажмете пробел и напишете букву S, то вам мгновенно выведут атрибут src=»», далее просто дважды нажмите Еnter и перед вами откроется окно проводника, чтобы вы могли выбрать подходящее изображение, а далее Дримвейвер автоматически пропишет его путь, а также подставит атрибуты ширины и высоты этой картинки.
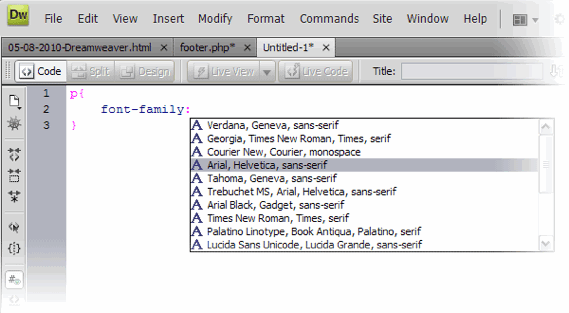
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
2. нажимаем Enter, чтобы выбрать опцию «font-family«;
3. выбираем из списка «Arial, Helvetica, sans-serif«;
4. добавляем точку с запятой, и все готово!
Набор 41 символа или выполнение 4 простых шагов… Я знаю, что из этого вы выберете! )

Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.

3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.

Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
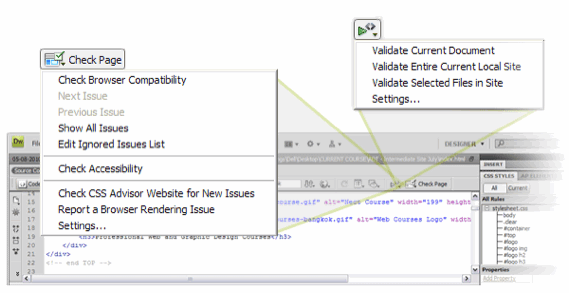
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.

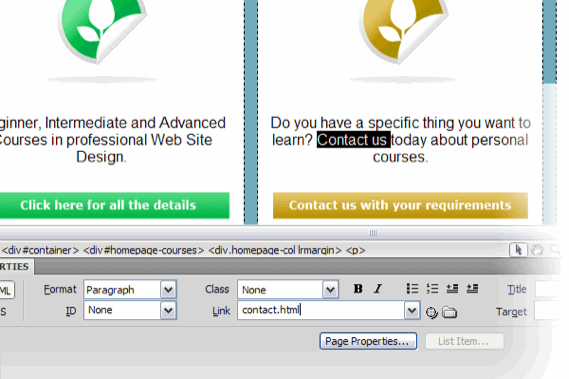
5. Панель свойств и панель вставки изображений.

Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде. Например, просто выделите какой-нибудь текст и напишите ссылку, по которой посетитель вашего сайта должен будет перейти по клику.
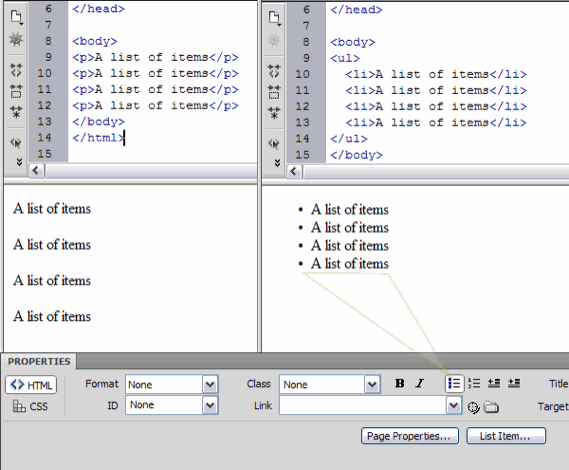
Или еще пример: если вам кажется, что эти три абзаца будут лучше смотреться в виде списка, выделите их и нажмите соответствующую иконку на панели свойств и… через мгновение вы увидите результат!

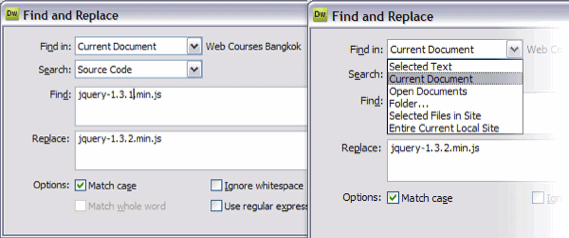
6. Глобальная функция «Найти/Заменить».
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.

Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
Или еще вариант: например, вам нужно обновить версию jQuery на статичном сайте. Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «
Но прежде чем запускать функцию «Найти/Заменить«, пожалуйста, будьте очень аккуратны и внимательны, дважды все проверив, потому что отменить результат применения этой функции нельзя. И наконец, если вдруг вы захотите использовать это для замены названий файлов, прочитайте следующий плюс программы Дримвейвер.
7. Файловый менеджер.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
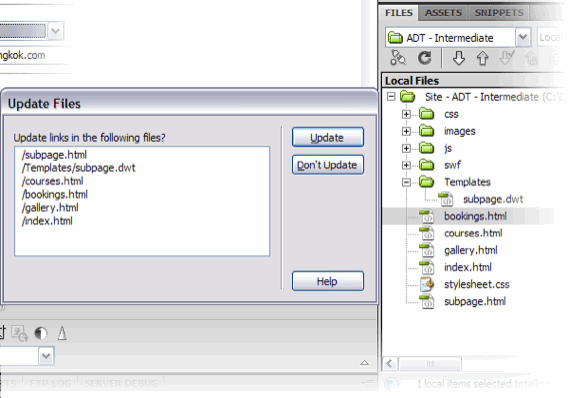
Если вы измените имя какого-либо файла, то Дримвейвер предложит вам обновить ссылки. Например, если вы изменили имя файла «about-web-courses-bangkok.html» на просто «about.html» Дримвейвер обновит все ссылки, которые должны быть связаны с этим файлом.
Это также относится и к файлам контента, например при изменении имени картинки с «dc2234.jpg» на «product-name-2345.jpg» все ссылки, ведущие к этому изображению будут немедленно обновлены.

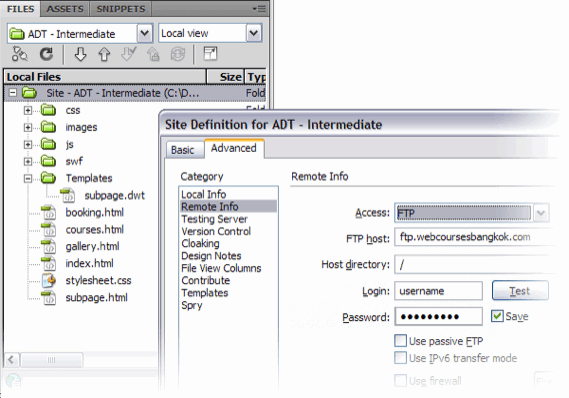
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
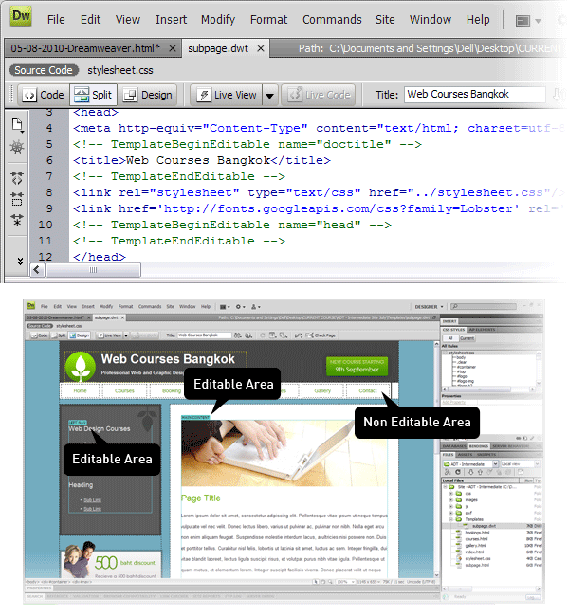
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Таким образом, через функцию «Save as» можно создать из шаблона новую страницу. Когда вы будете обновлять какие-то элементы в шаблоне, они будут обновляться на всех страницах.

Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.

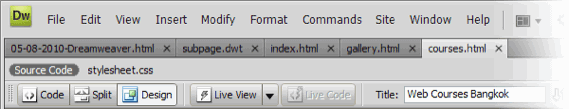
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.

Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.

10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.

Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.
«Предпросмотр динамических страниц и локального контента с различными видами отображения, возможностию диагностики и инструментами для сравнения» — Adobe о сервисе BrowserLab.
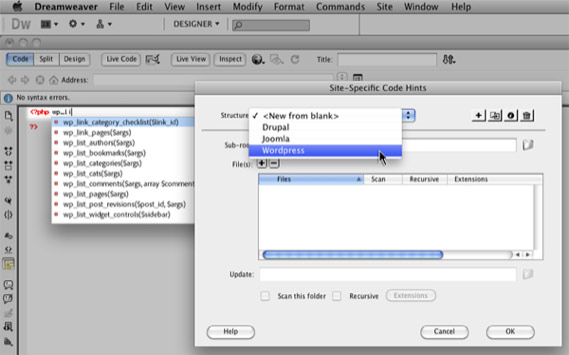
— Поддержка «большой тройки» CMS.

Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.

Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.
10 минусов программы Adobe Dreamweaver.

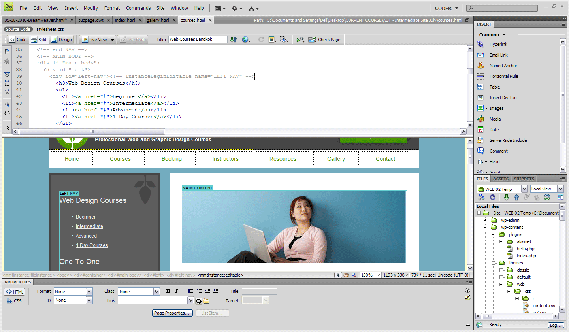
1. Запутанный интерфейс.

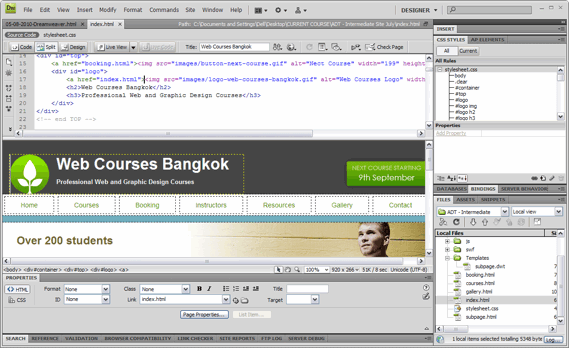
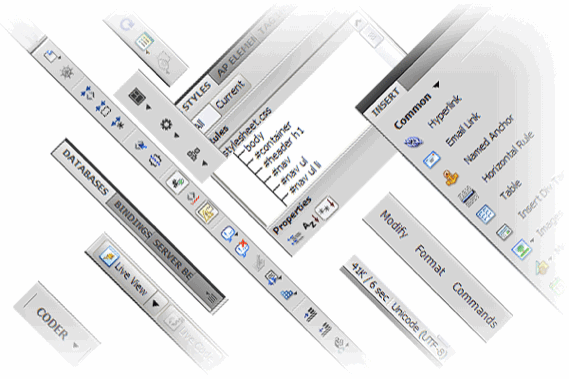
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
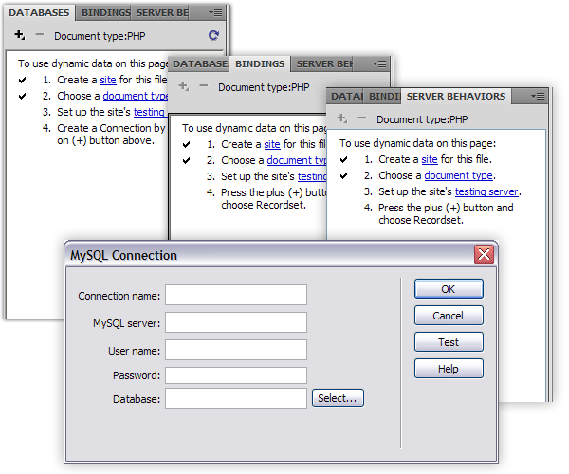
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.

Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
Пошаговые уроки уже более целенаправлены, например «Как создать сайт-портфолио» или «Куда ввести название сайта«, но все же лучший вариант — это обучение у веб-дизайнера, который использует Дримвейвер в своей повседневной работе. Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.

Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.
Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
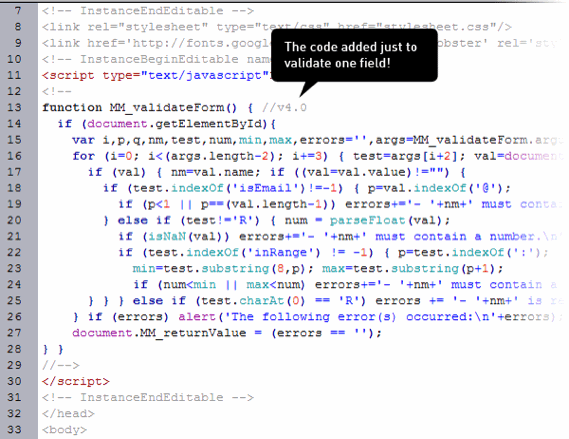
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.

6. Неопределенность в написании css-стилей (до версии CS4).
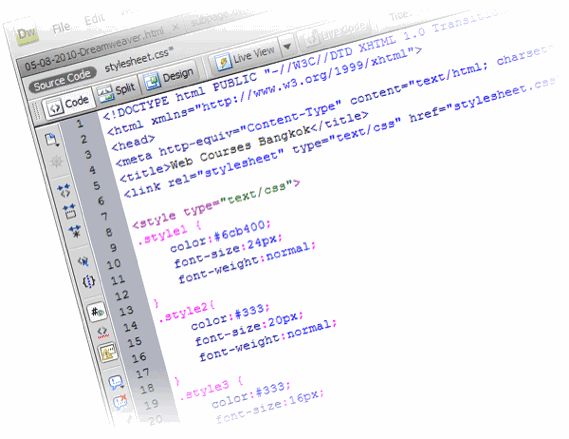
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т.д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.

Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
<p><strong><strong>Текст</strong></strong></p>
<p><strong>.</strong></p>
<p> </p>
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.

Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.

Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Если вы не будете осторожным, то Дримвейвер сделает вас ленивым. Хотя бы взглянуть на многие школы, в которых обучают только работе с режимом «Дизайн» при разработке так называемых «профессиональных» сайтов. Это заставляет ужаснуться. Являясь инструментом для разработки кода, в данном случае Дримвейвер не выполняет эту функцию.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.

К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Безусловно, Дримвейвер — очень мощный инструмент, но в то же время эта мощность является его «Ахилессовой пятой». Несмотря на то, что он насыщен функционалом, большая часть этих функций никогда не будет восстребована. Т.е. вы переплачиваете огромную цену за те функции, которыми не будете пользоваться.
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Автор: Carl Heaton
Переводчик: Сергей Патин
Бесплатный курс по Dreamweaver CS 5.5 от Евгения Попова
Adobe Dreamweaver CC 2019 19.2.0.11274 (2019) PC
Системные требования:
• Intel® Core™ i3 Processors and later
• Microsoft Windows 7 / 8 / 8.1 / 10 (64-bit)
• 2 GB of RAM
• 1.1 GB of available hard-disk space for installation; additional free space required during installation (cannot install on removable flash storage devices)
• 1280×1024 display with 16-bit video card
Описание:
Adobe Dreamweaver — новая версия приложения, предназначенного для создания профессиональных веб-сайтов. Программное обеспечение для веб-дизайна Adobe Dreamweaver CC содержит интуитивно понятный визуальный интерфейс, позволяющий создавать и редактировать веб-сайты и мобильные приложения. Используйте «резиновые макеты» (Fluid Grid Layouts) с кроссплатформенной поддержкой для создания веб-страниц. Перед публикацией просматривайте созданные макеты в панели многоэкранного просмотра.
Быстрый просмотр элемента. Воспользуйтесь возможностью высокоуровневой визуализации разметки с помощью нового инструмента DOM Visualization. С легкостью вносите изменения в структуру своего контента за счет таких операций, как перетаскивание, дублирование, удаление и выбор сразу нескольких элементов.
Инспектор свойств интерактивного просмотра. Выбирайте, изменяйте и проверяйте свойства любого элемента HTML в режиме интерактивного просмотра Live View. Просматривайте конечные результаты без необходимости обновлять содержимое.
Интерактивная вставка. В режиме интерактивного просмотра Live View можно воспользоваться панелью «Вставка» для добавления элементов HTML и предварительного просмотра изменений без необходимости переключения в другой режим или нажатия кнопки обновления.
Улучшения в конструкторе CSS. Создавайте код CSS, соответствующий стандартам, с помощью интуитивно понятных средств визуального редактирования. Быстро применяйте форматирование текста, макеты, цветовые темы и другие свойства CSS. Оцените существенные улучшения удобства использования, такие как новый инструмент «Граница», поддержка команды «Отменить», а также значительные усовершенствования рабочих процессов.
Управление сайтами — поддержка использования сертификатов. Управляйте файлами с сайта, сохраняя при этом высокий уровень защиты, с помощью аутентификации на основе сертификатов SFTP, которая обеспечивает оптимизированный доступ к нескольким серверам.
Help Center. Эта функция позволит вам освоить новые функции и процессы при первом запуске. Разделы можно пропускать, но за счет модульной структуры к ним можно быстро вернуться.
Среди лучших функций можно выделить:
FTР. Загружайте большие файлы еще быстрее при помощи усовершенствованного инструмента передачи данных FTР. Экономьте время при передаче пакетов связанных файлов для публикации проектов.
«Резиновый» макет. Создавайте сложные веб-публикации и макеты без необходимости написания многочисленных строк кода. «Резиновый» макет — динамический инструмент для создания проектов, которые изменяются в соответствии с размерами экранов настольных компьютеров и устройств.
Интеграция с Adobe Business Catalyst. Используйте интегрированную палитру Business Catalyst в программном обеспечении Dreamweaver для подключения и редактирования веб-сайтов, создаваемых в Adobe Business Catalyst (приобретается отдельно). Создавайте веб-сайты электронной торговли при помощи серверного решения.
Поддержка мобильной среды jQuery Mobile. Добавляйте сложные интерактивные элементы при помощи подсказок по коду jQuery. jQuery позволяет легко добавлять интерактивные элементы в веб-страницы. Быстро создавайте веб-сайты при помощи готовых шаблонов для мобильных телефонов.
Поддержка PhoneGap. Создавайте и компонуйте оригинальные приложения для Android™ и iOS с новой функциональностью Adobe PhoneGap. Преобразуйте код HTML в приложения для мобильных телефонов в Dreamweaver при помощи среды PhoneGap. Тестируйте макеты при помощи эмулятора, входящего в комплект поставки.
Переходы CSS3. Создавайте анимацию при изменении значений свойств CSS, используя переходы, которые позволяют создавать динамичные макеты. Используйте возможности точного контроля над разработкой веб-проектов при настройке элементов страниц и создании выразительных эффектов.
Интерактивный просмотр. Проверяйте страницы перед публикацией при помощи механизма рендеринга WebKit с поддержкой контента HTML5. Создавайте макеты, которые отображаются в одинаковом качестве в различных браузерах.
Панель «Многоэкранный просмотр». Создавайте проекты для смартфонов, планшетов и настольных ПК при помощи панели «Многоэкранный просмотр». Используйте поддержку медиазапросов для создания стилей и визуализации макетов на различных устройствах.
Изменения в сборке:Обновлено: Dreamweaver 2019 до версии 19.2.0.11274
Тип: установка [x86/x64]
Языки: мульти, есть русский
Лечение: проведено
Дополнительные особенности сборки:
1. Установка в два клика, требуется лишь отключить Интернет-соединение (автоматически или вручную)
2. Приложение Creative Cloud не мусорит в системе — от него остался необходимый минимум
3. Все локализации в комплекте. Выбор только в графическом режиме, иначе — язык системы
4. Используется оригинальный установщик, проблемы с другими продуктами исключены
Параметры командной строки:
-S или -S1 — скрыть окно с прогрессом распаковки временных файлов
-S2 — показать окно с прогрессом распаковки временных файлов
-S или -S1 или -S2 — обязательный параметр
/XPATH=»ПУТЬ» — указать место установки
/XDISABLENET=1 — отключить Интернет-соединение на ~10 секунд для начала установки
/XVCR — установить Visual C++ Redistributable Package (необходимы для работы программы)
Пример: INSTALL.EXE -S /XPATH=»C:Program FilesAdobeAdobe Dreamweaver CC 2019″ /XDISABLENET=1 /XVCR
Контрольные суммы:
CRC32: 1B81A3D1
MD5: 54ED6DDC73483E55194A78C17B6C0557
SHA-1: BF0E117473BA5433F7FEDF31F591F05C3062B55B
Примечание!!! При установке, на первой странице установщика, будет предложено изменить домашнюю страницу браузера. Не забудьте снять галочку.
Урок 1. Начало работы с Adobe Dreamweaver CS4 | | Уроки MODx Evo
Цель: ознакомиться с Dreamweaver при создании веб-страницы, а так же с рабочей областью программы.
Задачи:
- Исследовать рабочую область.
- Научиться создавать новую страницу, используя содержимое CSS.
- Научиться сохранять документ.
- Научиться изменять название страницы и текстовые заголовки.
- Научиться вставлять текст из внешнего документа.
- Научиться добавлять изображения на передний план и в качестве фоновых изображений.
- Научиться создавать, изменять и выбирать стили CSS.
- Научиться работать с режимами отображения Code (Код) и Code and Design (Код и дизайн).
Прежде, чем приступить к изучению, скачайте необходимые материалы здесь.
В процессе выполнения всех лабораторных работу, вами будет создан полноценный веб-сайт туристической компании.
Структура веб-страниц представлена на рисунке 1.
Рисунок 1 — Структура итогового веб-сайта
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 1.1):
Рисунок 1.1 — Предварительный просмотр веб-страницы
Использование Welcome screen
Окно Welcome screen (Экран приветствия) обеспечивает быстрый доступ к страницам, с которыми вы недавно работали, помогает легко создавать разные типы страниц и предоставляет прямой доступ к некоторым ключевым темам, в которых можно найти ответы на интересующие вас вопросы. Welcome screen появляется при первом запуске программы или если не открыты какие либо иные документы.
Давайте используем окно Welcome screen, чтобы изучить способы открытия документа.
1. Чтобы открыть новую пустую страницу, щелкните по варианту HTML в столбце Create New (Создать) (рисунок 1.2).
Рисунок 1.2 — Окно Welcome screen
2. Перед вами откроется новый HTML документ (рисунок 1.3).
Рисунок 1.3 — Новое окно HTML
Выбор макета CSS
В Adobe Dreamweaver CS4 есть 32 файла макетов CSS, дизайн каждого из которых отличается. В этом задании мы выберем один файл и изменим его.
- Выполните File => New (Файл => Создать).
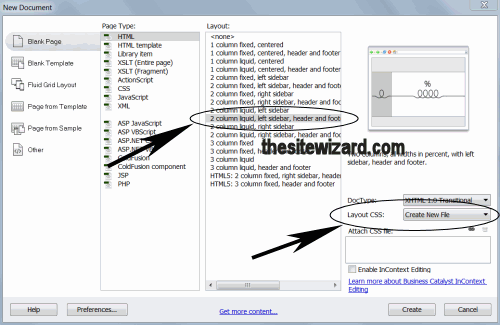
- Выберите столбец Blank Page (Пустая страница) в диалоговом окне New Document (Создать документ).
- Выберите HTML в столбце Page Type (Тип страницы).
- Выберите 2 column fixed, left sidebar, header and footer (2 колонки фиксированной ширины, боковое поле слева, верхний и нижний колонтитул) в столбце Layout (Макет).
- Не изменяйте настройки других опций, установленные по умолчанию, и щелкните по кнопке Create (Создать).
- Выберите File => Save (Файл => Сохранить).
- После появления диалогового окна Save As (Сохранить как) перейдите в папку lab1. Введите «Umbria.html» и кликните по кнопке Save.
Выбор режима отображения документа
Большинство операций по веб-дизайну мы будем выполнять в окне Design, но помните что у окна Document есть четыре режима отображения (рисунок 1.4):
- Design (Дизайн) – представляет страницу в контексте подобном браузеру;
- Code (Код) – отображает исходный код страницы;
- Code and Design (Код и дизайн) – объединяет и режим отображения Design и режим отображения Code. Щелкните по кнопке Split (разбить), чтобы отобразился этот режим отображения.
- Live (Интерактивный просмотр) – представляет страницу в браузере, функционирующем в режиме реального времени.
Рисунок 1.4 — Режимы отображения
Режимы отображения связаны друг с другом. Любые изменения, сделаные в одном из них, сразу можно увидеть и в других.
Изменение заголовка страницы
Заголовок страницы отображается в строке заголовка браузера. Заголовки страницы являются одним из ключевых элементов, используемых поисковыми системами для индексации веб-сайтов.
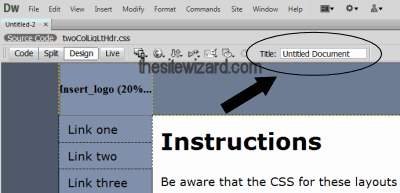
- Выберите заполнитель текста «Untitled Document» («Документ без названия») в поле Title (название) панели инструментов Document (рисунок 1.5).
- Напечатайте туда «Umbria Hill Town Tours» и нажмите Enter.
Рисунок 1.5 — Панель инструментов Document
Изменение заголовков
Заполнители заголовков в Dreamweaver легко изменить.
1. Два раза щелкните по тексту заполнителя Title, чтобы его выбрать. Затем введите «Путешествуйте по Умбрии с нами» (рисунок 1.6).
Рисунок 1.6 — Изменение заполнителя заголовка
2. Наведите курсор в начало текста заполнителя Main Content (Основное содержание) и выделите всю фразу.
3. Выделив текст, введите «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.7)
Рисунок 1.7 — Изменение заполнителя содержания
4. Выберите File => Save (Файл => Сохранить).
Вставка текста
Простой текс можно изменять так же легко, как и заголовки.
1. Поместите курсор перед простым текстом заполнителя и выделите текст до конца, чтобы выбрать второй заполнитель заголовка и все абзацы.
2. Нажмите клавишу Delete, чтобы удалить то, что вы выбрали.
3. Перейдите к файлу Text.txt расположенный в папке Lessons/lab1/Text.txt.
4. Скопируйте текст в буфер обмена.
5. Вставьте скопированный текст под заголовком «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.8).
Рисунок 1.8 — Вставка текста
Текст автоматически будет отформатирован как абзацы.
6. Таким же образом введите «Umbria Hill Town Tours» в поле Footer.
7. Создайте конец строки нажав Shift+Enter, затем введите «Наши контакты».
Вставка изображений
1. Выберите в боковой панели все содержимое, включая заголовок заполнителя Sidebar1 Content и два последующих абзаца.
2. Нажмите Delete.
3. Щелкните по <h4> и нажмите Delete в селекторе тегов, расположенном внизу окна Document, чтобы удалить тег <h4> (рисунок 1.9).
Рисунок 1.9 — Селектор тегов
4. Если панель Insert (Вставка) является невидимой, сделайте её видимой, выбрав Window => Insert (Окно => Вставка). Выполните Insert => Common => Images (Вставка => Общий => Изображение) (рисунок 1.10).
Рисунок 1.10 — Панель Insert
5. Перейдите к файлам находящимся в папке Lessons/lab1/ и выберите sculpted-garden.jpg и нажмите OK (рисунок 1.11).
Рисунок 1.11 — Вставка изображения sculpted-garden.jpg
6. Поместите курсор в начале основного абзаца, который начинается словами «Приходите и насладитесь», и выберите Images на панели Insert.
7. Выберите изображение italian-hill-town.jpg и нажмите ОК.
8. Введите «italian-hill-town» в качестве дополнительного текста. Нажмите ОК (рисунок 1.12).
9. Если панель Properties невидима, выберите Window => Properties.
10. Выбрав только что вставленное изображение, активируйте fltrt во всплывающем меню Class (Класс) панели Properties.
Класс fltrt аббревиатура от float right, соответственно fltlft – float left.
11. Выберите File => Savе.
Рисунок 1.12 — Вставка изображения italian-hill-town.jpg
Выбор и изменение стилей CSS
В современных веб-страницах используются каскадные таблицы стилей (CSS) для стилизованного оформления и макета. Веб-страницу часто сравнивают со стулом с тремя ножками, в роли которых выступают HTML, CSS и JavaScript, являющиеся компонентами ее структуры. HTML — это содержимое, материал, который вы вводите в режиме отображения Design. CSS — это внешний вид и макет с определенными элементами, цветами и фонами. JavaScript добавляет интерактивную функцию. В этом упражнении вы измените цвет фона существующей страницы, добавите графики на задний план и настроите несколько текстовых атрибутов. Все эти действия выполняются посредством использования панели CSS Styles (Стили CSS).
CSS можно использовать для изменения свойств стиля любого тега HTML, например тега <body>.
1. Выберите Window => CSS Styles (Окно => Стили CSS). Откроется панель CSS Styles.
2. При необходимости щелкните по кнопке All (Все) на панели CSS Styles, чтобы изменить текущий режим Current (Текущий).
Режим All отображает все стили CSS, ассоциируемые с текущей страницей. У вас должен быть открыт документ в окне просмотра документа, чтобы увидеть какие-либо стили на панели CSS Styles.
3. Откройте запись <style> на панели All Rules (Все правила), щелкнув по кнопке (+).
В первой лабораторной работе (lab1) правила стилей находятся вверху документа. При помощи скобок Dreamweaver указывает, что стили являются внутренними для документа: <style>. В последующих уроках вы будете работать со стилями, хранимыми во внешней таблице стилей. Dreamweaver отобразит эти таблицы стилей на панели CSS Styles по имени (например, mystyles.css).
4. Выберите body и щелкните по опции Edit Rule (Редактировать правило) – символ карандашика внизу панели CSS Styles (рисунок 1.13).
Рисунок 1.13 — Панель CSS Styles
5. После появления диалогового окна CSS Rule (Определение правила CSS) для «body» выберите категорию Background (Фон). Щелкните по палитре цветов Background чтобы открыть color picker (выбор цвета).
6. Используйте «пипетку» в выборе цвета и щелкните по ячейке белого цвета.
Рисунок 1.14 — Диалоговое окно CSS Rule
Dreamweaver автоматически вставит в поле цвета заднего фона шестнад-цатеричное значение для белого цвета #FFF.
7. Щелкните по кнопке ОК, чтобы подтвердить изменение. Dreamweaver обнаружит новый цвет на панели Properties. Вам, возможно, потребуется расширить нижнюю границу панели CSS Styles, чтобы увеличить панель Properties и увидеть необходимый цвет.
Подобно элементу <body>, для других элементов страницы, например <div#sidebarl>, можно также устанавливать отдельный цвет фона. Чтобы изменить цвет фона для какого-либо элемента, выберите этот элемент в селекторе тегов и щелкните по иконке Edit Rule, чтобы подтвердить изменения.
8. Выберите File => Save.
Вставка графического фона заголовка
В то время как изображения переднего плана вставляются непосредственно на страницу, фоновые изображения размещаются при помощи CSS.
1. Поместите курсор в любое место текста заголовка «Путешествуйте по Умбрии с нами».
2. Выберите <div#header> в селекторе тегов.
Это обозначает тег <div> с ID заголовка #header. Обратите внимание, что выбранный заголовок div подчеркнут линией синего цвета в окне Document.
3. Щелкните по опции Current (Текущий) на панели CSS Styles, чтобы переключиться из текущего режима.
4. При необходимости измените панель About (Об) на Rules (Правила), щелкнув по иконке Show cascade of rules for selected tag (Показать каскад правил для выбранного тега). Выберите .twoColFixLtHdr #header hi на панели Rules. Вам может потребоваться увеличить панель CSS Styles, чтобы все правильно отображалось.
5. После появления диалогового окна CSS Rule definition for .twoColFixLtHdr #header (Определение правила CSS для .twoColFixLtHdr #header) выберите категорию Background. Щелкните по кнопке Browse (Обзор), расположенной сразу после поля с изображением Background. Откроется окно Select Image Source (Выбрать исходный файл изображения).
6. Перейдите к lab1/cloud_header.jpg в диалоговом окне Select Image Source. Щелкните по кнопке Choose.
7. Выберитеno-repeat (не повторять) во всплывающем меню Background-repeat (Повтор фона). Щелкните по кнопке ОК.
Рисунок 1.15 — Диалоговое окно CSS Rule (Background)
Настройка текста, шрифтов и цветов
1. Поместите курсор в любое место текста заголовка «Путешествуйте по Умбрии с нами».
2. Выберите <h2> в селекторе тегов (рисунок 1.16)
Рисунок 1.16 — Выделенный заголовок h2
- Выберите режим Current (Текущий) на панели CSS Styles (если выбран режим All, щелкните по кнопке Current).
- На панели Rules (Правила) щелкните по кнопке Show cascade of rules for selected tag (p). Выберите .twoColFixLtHdr #header h2 в Cascade (Каскад).
- Щелкните по опции Edit Rule (Изменить стиль).
- После появления диалогового окна CSS Rule definition for .twoColFixLtHdr #header h2 (Определение правила CSS для .twoColFixLtHdr #header h2) выберите Type (Тип) из столбца Category (Категория).
- Выберите разные шрифты в списке Font-family (Семейство шрифтов), например Georgia, Times New Roman, Times, serif и т. п.
- Откройте палитру цветов и используйте «пипетку»», чтобы выбрать белый цвет. Щелкните по кнопке ОК, чтобы подтвердить изменения.
Рисунок 1.17 — Диалоговое окно CSS Rule (Type)
Использование панели Properties
1. Выберите предложение « В течении двух недель вы сможете наслаждаться уходом за телом.» в окне Document.
2. Щелкните по кнопке I, чтобы изменить текст на курсивный текст.
3. Щелкните по кнопке CSS на панели Properties.
4. Выберите <еm> в селекторе тегов.
5. Выберите <New CSS Rule> (Создать правило CSS) в меню Targeted Rule (Целевое правило).
6. Выберите Edit Rule (Изменить правило) на панели Properties. Откроется диалоговое окно New CSS Rule (Создать правило CSS).
7. Щелкайте по Less Specific (Менее точно) до тех пор, пока в поле Selector Name (Имя селектора) не появится #mainContent р em.
8. Щелкните по кнопке ОК (рисунок 1.18).
Рисунок 1.18 — Диалоговое окно New Css Rule
9. Используйте «пипетку», чтобы выбрать новый цвет любой, отличный от белого. Щелкните по кнопке ОК (рисунок 1.19).
Рисунок 1.19 — Результат изменений
В правила стиля теперь включено новое правило, которое вы можете применять к любым дополнительным словам, фразам или предложениям в абзаце в рамках mainContent div. Просто выберите текст, который хотите изменить, и выделите его, щелкнув по кнопке I на панели Properties. Вы воспользовались панелью Properties, чтобы создать выделенный текст и добавить новые правила CSS к стилям.
Предварительный просмотр страниц в браузере
Выбрав Preview/Debug (Просмотр и отладка в браузере) в окне Document (рисунок 1.20), вы сможете выполнить предварительный просмотр в браузере.
Рисунок 1.20 — Команда Preview
Поздравляем! Вы создали свою первую веб-страницу в Dreamweaver (рисунок 1.21): изменили текст и цвета, добавили изображения и новые правила CSS, а также быстро создали профессиональную веб-страницу. Вы выполнили предварительный просмотр страницы в браузере.
Рисунок 1.21 — Итоговая веб-страница
Ответьте на контрольные вопросы.
- Как изменить цвет фона в боковой панели?
- Какие два действия следует выполнить в первую очередь при создании новой страницы используя макет CSS?
- Назовите и кратко опишите четыре режима отображения Dreamweaver, которые имеются в окне Document.
- Чем отличаются режимы All и Current панели Styles CSS?
- Что произойдет, если вы будете переключаться между HTML и CSS на панели Properties? Зачем переключать режимы?
Контрольное задание
- Согласно своему варианту, разработайте структуру для веб-сайта.
- Подберите материал для своего веб-сайта.
- Реализуйте первую страницу своего веб-сайта.
Требования к веб-странице:
- Использовать один заголовок (h2, h3, h4…).
- Использовать графический фон для заголовка.
- Использовать как минимум 2 изображения.
- Применить форматирование к тексту (курсив, полужирный…).
Обзор Macromedia Dreamweaver 8 — WYSIWYG HTML редактора
Macromedia Dreamweaver 8 (в переводе – ткач мечты) – HTML-редактор, разработанный компанией Macromedia. Богатый инструментарий, удобный интерфейс, открытость приложения для всевозможных настроек и другие особенности делают Dreamweawer одним из самых популярных HTML-редакторов в мире.
Возможности Macromedia Dreamweaver 8 значительно шире, чем возможности обычных редакторов для создания веб-страниц. Однако вместе с этим программа благодаря легко настраиваемому и простому пользовательскому интерфейсу подходит как для профессионалов, так и начинающих создателей веб-проектов любой сложности.
Основной упор в данном продукте сделан на визуализацию разработки веб-страницы. Работа проходит в режиме WYSIWYG (What You See Is What You Get – что видишь, то и получаешь), то есть Dreamweaver объединяет в себе средство для визуального расположения элементов, управления их свойствами на уровне языка HTML и средства поддержки Dynamic HTML.
Macromedia Dreamweaver обеспечивает:
- генерацию свободного от ошибок HTML-кода;
- динамическое отображение создаваемой страницы в выбранном браузере;
- сохранение расположения для ранее созданных документов и документов, созданных другими средствами;
- средства наглядного дизайна таблиц и фреймов;
- генерацию Dynamic HTML для различных браузеров;
- расширяемую коллекцию скриптовых программ JavaScript;
- поддержку анимации, схожую с инструментами Macromedia Director.
Кроме этого:
- Macromedia Dreamweaver 8 – это и разработчик дизайна, и редактор кода в одном инструменте;
- Dreamweaver 8 позволяет с легкостью использовать новые технологии дизайна и кодирования;
- с помощью Dreamweaver 8 и Flash Video поместить видео на сайт не составит никакого труда;
- мощная CSS-панель предоставляет возможность произвести изменения, не набирая код вручную;
- Dreamweaver взаимодействует с XML.
Macromedia Dreamweaver позволяет создавать страницы на основе фреймов. Страница делится на фреймы с помощью команды Modify – Frameset, после чего можно задать цвет фона каждого фрейма или выполнить какие-либо другие действия. Расположив фреймы, можно заняться дизайном каждого фрейма в качестве отдельной страницы или продолжить работать с ними в виде фреймов. При этом при необходимости можно переключиться в редактор HTML-кода и вносить изменения вручную.
Чтобы вставить какие-либо элементы, нужно использовать меню Insert и различные диалоговые панели, появляющиеся при выборе отдельных команд. Помимо традиционных меню есть множество отдельных инструментальных панелей: для вставки отдельных элементов, для установки атрибутов, для управления фреймами и т. п.
Спецификация каскадных таблиц стилей в программе появилась довольно давно. Однако этот механизм стал по-настоящему актуальным только с внедрением в современные браузеры поддержки технологии Dynamic HTML. Пакет Macromedia Dreamweaver обеспечивает удобную работу с каскадными таблицами стилей. В панели определения стилей есть возможность создать собственные стили или импортировать существующие.Поддержка JavaScript
Macromedia Dreamweaver 8 обладает расширенными возможностями написания скриптовых программ и их связи с отдельными элементами создаваемого документа. Рассмотрим пример. Мы помещаем в документ форму, а в нее – обычную кнопку. В панели Behaviors мы можем сразу же получить список событий, поддерживаемых данным элементом, и даже выбрать ряд предопределенных скриптовых программ, например вывести сообщение в диалоговой панели или в статусной строке.
Выбор события в панели Behaviors
Macromedia Dreamweaver 8 поддерживает создание скриптовых программ для различных браузеров, что означает возможность выбора платформы из списка представленных браузеров.Анимация
Механизм поддержки анимации в данном продукте называется Timeline (в переводе – линия времени). Его суть заключается в том, что после выбора объекта (например, графического изображения, помещенного в «слой» [layer]) задается сценарий его поведения. Для этого используется временная шкала (timeline), разделенная на кадры. К каждому кадру можно присоединить какое-либо событие.Новые возможности
Прежде всего, Macromedia Dreamweaver 8 дает возможность визуальной работы с данными XML. Кроме того, программа обладает улучшенной технологией WebDAV (для закачки файлов), возможностью фоновой загрузки файлов во время работы с документом, новыми шаблонами сайтов, а также включает новые инструменты для облегчения работы (и помощи) в создании страниц в режиме дизайна или кода.
Об этих инструментах – более подробно.
Модифицированная панель CSS
- Модифицированная панель CSS
Новая (модифицированная) панель CSS содержит сгруппированные в одном месте инструменты для изучения, работы и применения стилей CSS к страницам в режиме визуального редактирования. С новым интерфейсом легче просматривать каскадные таблицы, примененные к отдельным элементам.
- Усовершенствованное представление CSS
Усовершенствованное представление CSS позволяет просматривать результат применения CSS в разных браузерах с учетом их особенностей. Dreamweaver полностью поддерживает продвинутую технику CSS, например псевдоэлементы, элементы формы и т. д.
- Опция Zoom
Опция Zoom служит для более точного контроля над дизайном и позволяет приближать или удалять страницу создаваемого документа. Границы манипуляции – от 6 до 6400%.
- Специальная вставка
С новой опцией вставки в Dreamweaver 8 появилась возможность сохранить все форматирование, созданное в Microsoft Word, или просто вставить текст.
- Визуализация слоев CSS (в режиме дизайна границ, фона слоев CSS)
Применение визуальной помощи в работе со слоями поможет разобраться при работе со сложными структурами документов.
- Улучшенная синхронизация и сравнение файлов
Эта функция позволит быстро сравнить файлы для определения, что было изменено в них в процессе работы. Есть возможность сравнить два локальных файла, файл на локальном и удаленном сайтах и два файла на удаленном компьютере.
- Обновлена помощь от O’REILLY
Добавлены новые материалы по XML, XSLT и XPath, обновлены материалы по ASP.
- Панель Style Rendering
С помощью этой панели при создании документа можно посмотреть, как пользователь будет видеть страницу с поддержкой стилевых таблиц CSS и без нее, а также в разных представлениях (экран монитора, напечатано принтером, экран мобильного телефона, экран телевизора и т. п.).
- Поддержка новых технологий
Поддержка ColdFusion MX 7, PHP 5, Flash Video.
- Сворачивание кода
Сворачивание кода
Есть возможность свернуть часть кода, что сильно упрощает работу и делает код более простым для восприятия.
Отступы
В Dreamweaver 8 есть кнопка, не менее опасная в плане замусоривания страницы, чем инструменты свойств текста. Эта кнопка – увеличение отступа. Использовать такой способ управления отступом не рекомендуется, поскольку Dreamweaver применяет не предназначенные для этого теги. Если вам необходимо создать несколько абзацев с большим отступом от левого края, пользуйтесь для этого классами CSS.
Таблицы
В Dreamweaver 8 добавлена возможность от руки рисовать таблицы и их ячейки (режим Layout View). Если вы не хотите добавить на страницу мусор в виде неоправданно сложных таблиц, никогда не пользуйтесь этим режимом. Чудес не бывает, и HTML не изменился с выходом новой версии редактора – таблицы по-прежнему описываются строками и ячейками, причем столбцы в одной таблице всегда имеют одинаковую ширину. Те невообразимые таблицы с частично перекрывающимися столбцами разной ширины, которые вы нарисуете в художественном азарте, будут описаны на вашей странице кодом невообразимого размера, очень сложным для чтения и анализа. К тому же сомнительно, что браузеры Netscape отобразят подобную страницу верно.
Стили в Dreamweaver
Для того чтобы сделать в Dreamweaver 8 красивую страницу с чистым кодом, нужно использовать стилевые правила CSS. Хотя инструменты для работы с таблицами стилей в Dreamweaver и не безупречны, однако их вполне достаточно для повседневной работы. Встроенный редактор таблиц стилей позволяет создавать классы CSS (Make Custom Style Class) или назначать стилевое оформление отдельным элементам HTML (Redefine HTML Tag). Обычно классы используются, когда надо придать единообразный вид нескольким элементам на странице (например, задать одно и то же выравнивание всем абзацам). Если же вы хотите всего лишь изменить параметры конкретного элемента (например, сделать фон одной из ячеек таблицы красным), допустимо назначение стиля непосредственно элементу c id, соответствующему этой ячейке.
Итоги
Macromedia Dreamweaver 8 – это без сомнения один из самых удобных редакторов HTML, предназначенный для тех, кто ценит комфорт и удобство в движениях. Поэтому для тех, кто еще не имеет подобной программы, Macromedia Dreamweaver 8 будет отличным выбором.
Dreamweaver CC 2017 17.0.1 — Скачать на ПК бесплатно
Чтобы разработать кодировку веб-страницы в HTML, вам нужен достойный редактор, который предлагает вам гибкость и упрощает вашу работу. Это случай Adobe Dreamweaver CC 2017 , который поставляется вместе с расширенными функциями для создания адаптивных веб-страниц с последними тенденциями в дизайне и с современным аспектом, который адаптируется к способу работы каждого пользователя.
Создавайте сайты для любого браузера и устройства
Одна из самых больших проблем веб-дизайна — адаптация содержимого к широкому диапазону доступных браузеров и различных разрешений экрана на рынке из-за сегментации .Если мы подумаем об огромном количестве Android-устройств, мы поймем, насколько это сложно …
Создавайте веб-страницы, адаптированные под любое устройство.
Эволюция этого программного обеспечения для редактирования от Adobe сделала его одним из самых надежных решений для многих дизайнеров , когда дело доходит до разработки их работ:
- Новый механизм разработки, предлагающий предложения кода для новых пользователей и наглядные пособия для улучшения восприятия чтения.
- Пишите код быстрее благодаря его совместимости с обычными препроцессорами CSS, eMMET и проверке ошибок в реальном времени.
- Просматривайте любые изменения в реальном времени и сразу на нескольких устройствах без необходимости обновлять браузер.
- Современный пользовательский интерфейс, гораздо более интуитивно понятный и настраиваемый.
Если вы не знаете, как разрабатывать с использованием кода, Dreamweaver поставляется вместе с помощниками для создания веб-сайтов, на которых вам нужно всего лишь щелкнуть и перетащить, чтобы добавить и настроить предустановленные модули, создавая любую сеть без необходимости писать одна строка кода, на основе модели WYSIWYG.Вы также можете использовать в своей сети всевозможные объекты, такие как кнопки или стили, предоставляемые программой и адаптированные для всех типов платформ.
Преимущество участия в Adobe Creative Cloud
Эта программа является частью Adobe CC, что означает, что вы можете получить доступ к различным файлам и ресурсам, которые будут использоваться благодаря приложениям этой компании, таким как Adobe Stock и , не выходя из приложения . Кроме того, инструмент CreativeSync поможет вам подключить его ко всем вашим настольным и мобильным инструментам.
Это одна из лучших программ веб-дизайна, с помощью которой вы можете научиться использовать HTML с нуля , создавать веб-страницы с помощью таблиц стилей CSS и создавать веб-сайты для смартфонов, планшетов или ПК.
.7 Параметры инструмента редактирования HTML / CSS с открытым исходным кодом
Примечание редактора: эта статья была первоначально опубликована в марте 2016 года и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так уж много лет назад практически каждая веб-страница в Интернете на каком-то уровне была тщательно разработана вручную. Это было непросто, и до того, как CSS действительно завоевал популярность и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто предполагал совместное создание макета с использованием таблиц HTML таким образом, который они никогда не предполагали поддерживать.
В то время как некоторые дизайнеры разработали рабочие процессы, полностью основанные на ручном редактировании необработанных файлов HTML, редактор WYSIWYG (то, что вы видите, то и получаете) начал появляться как инструмент расширения возможностей миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знали, или по крайней мере, не освоил искусство гипертекстовой разметки.Продукты, такие как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая на протяжении многих лет была одним из моих личных фаворитов.
Эти инструменты веб-разработки предназначены не только для редактирования WYSIWYG; Даже для тех, кто был доволен прямым созданием языка разметки, эти инструменты предлагали преимущества в виде контроля шаблонов, управления файлами и простого сокращения времени, необходимого для создания функционального кода.
Но пока эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них) избавили среднего производителя контента от необходимости редактировать необработанный HTML.Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Так изменило ли появление системы управления контентом Интернет? Абсолютно. Устраняет ли это необходимость передавать код HTML? Что ж, для некоторых людей да. Но по мере того как сеть перешла от коллекции контента к платформе для приложений, появилось столько же новых возможностей для разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для отображения своего изображения.А эти системы управления контентом? Им все еще нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, кодирование для Интернета в ближайшее время не будет вытеснено. Проприетарные инструменты по-прежнему широко распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
1. Синий грифон
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга, разработанном для Mozilla Firefox.BlueGriffon — одна из немногих производных от NVU, редактора HTML, поддержка которого сейчас прекращена. Это единственная активно разрабатываемая производная от NVU, которая поддерживает HTML5, а также современные компоненты CSS. Если ваша цель — написать как можно меньше реального HTML, тогда BlueGriffon — это то, что вам нужно. Это настоящий дизайнер веб-сайтов WYSIWYG с возможностью перетаскивания и даже включает возможность двойного просмотра, чтобы вы могли видеть код, лежащий в основе вашего дизайна, на случай, если вы захотите его отредактировать или просто научиться на нем.
Он также поддерживает формат электронной книги EPUB, поэтому вам не нужно просто публиковать в Интернете: вы можете предоставить своим читателям загрузку вашего контента, которую они могут взять с собой.Версия BlueGriffon, имеющая лицензию MPL, GPL и LGPL, доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая IDE, специализирующаяся на веб-разработке. Основанная на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскраску и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и других. Он поддерживается Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года перешел в Apache Foundation для открытого управления и упрощения и оптимизации участия сообщества. Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообществом того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила ограничить свое внимание отдельными проектами, SeaMonkey продолжает выпускать регулярные выпуски своего полного пакета, который включает SeaMonkey Composer, простой редактор WYSIWYG HTML. Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение CSS или свойство для создания пары текста и изображения из двух столбцов, но вместо этого придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанием кода это реальный вариант.
5. Редактор Aloha
Aloha Editor — это редактор WYSIWYG HTML5 на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, что и читатели. Это довольно уникальная модель, так как это не совсем приложение, а встроенный редактор в вашу HTML-страницу. Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс для редактирования, чтобы пользователи могли быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
6. WordPress
Служба управления контентом с открытым исходным кодом (CMS) и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет вам создавать сообщения и страницы в блогах с достаточной гибкостью, чтобы ваше творчество процветало, и с достаточными ограничениями, чтобы гарантировать, что ваше творение правильно отображается во всех браузерах. С WordPress вы можете выбрать желаемый уровень сложности на каждом этапе. Вы можете самостоятельно разместить его, используя их знаменитый 5-минутный метод установки, или можете купить хостинг у WordPress.ком. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя некоторые текстовые редакторы не обязательно подходят новичкам, они предоставляют дополнительные функции, которые невероятно полезны для тех, кто редактирует документы HTML / CSS. При использовании вместе с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивными с одним из них, как и с более специализированным решением.Вот некоторые из наших фаворитов:
- Atom описывает себя как «текстовый редактор, который можно взломать для 21 века». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и веб-разработки. Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере.
- Vim или Emacs.Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что есть ряд улучшений для веб-редактирования, доступных для обоих. Так что, если вы уже заядлый наркоман, сделайте свой выбор. Или, если это вас не устраивает, попробуйте одну из этих альтернатив Emacs / Vim.
Является ли какое-либо из этих решений пошаговой копией Dreamweaver или другого проприетарного инструмента? Конечно нет. Они не были созданы для этого. У каждого из них были свои планы и цели, а также свои сильные и слабые стороны.Веб-дизайн — это большой мир с множеством приложений и подходов. Найдите время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится, а что нет, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вы хотите прочитать больше подобных статей? Подпишитесь на нашу еженедельную рассылку новостей по электронной почте.
,Adobe Dreamweaver ndir — Gezginler
Adobe Dreamweaver CS6 artk Adobe Dreamweaver CC oldu.Dreamweaver CC, tm ekran boyutlar iin projeler tasarlamanz, gelitirmenizi ve yaynlamanz salayan salam ve entegre bir zm sunan sektrde nde gelen web aracdr. Yeni CSS Designer, Adobe Edge Web Fonts, jQuery kullanc arabirimi widget’lar, daha kolay HTML5 ses ve video ekleme ve gelitirilmi Akc Izgara Arabirimi gibi yeni zellikler sayesinde web tasarmclar ve gelitiricileri web ve mobil ierkil olyklerini.
Adobe Dreamweaver CC ile Gelen Yeni zellikler :
Daha balantl bir DreamweaverDreamweaver CC, Creative Cloud’un bir parasdr. Яни, sunulan ан сын gncellemelere ве ileride sunulacak zelliklere annda eriebilirsiniz. Eitim videolarndan oluan ve giderek daha da gelien zengin kitaplk sayesinde becerilerinizi gelitirin ve yeni aralarla tann. Creative Cloud и Behance включают в себя проектирование колайса Paylaabilir ve dnya apndaki kreatif profesyonellerden annda geribildirim alabilirsiniz.
CSS Designer
Kullanm kolay grsel dzenleme aralar, temiz ve web standardnda kodlar oluturmanza, degradeler ve kutu glgeler gibi CSS zelliklerini hzla uygulamanza Yardmc olur. Etkiyi tasarmnzda annda grebilirsiniz. Artk titiz ince ayarlara son. Koda geri dnmeye son. Sonucu tm ayrntlaryla grebilirsiniz.
Akc Izgara Mizanpaj
Web tasarmlar ve grsel olarak yant veren mizanpajlar oluturun. Gelitirilmi Akc Izgara Mizanpaj arabirimi, masast bilgisayarlar ve dier aygtlar iin farkl ekran boyutlarnda grntlenen projeler tasarlamay son derece kolaylatryor.
Edge Web Fonts
Etkileyici metinlerle ortama canllk katn. Adobe Typekit® — это лучший набор шрифтов для Adobe Edge Web Fonts Kitapln kullann. Dreamweaver ve Edge aralarnn iinden web fontlar ekleyin. Сын derece hzl yklenen sayfalar olutururken, gz alc stillere sahip tipografileri daha fazla kontrol salayarak ekleyin.
Современная платформа для
HTML, CSS и JavaScript. PHP’де динамик сайфалар олутурун. Gelitirilmi код ipucu ve sz dizimi renklendirme zelliklerini kullanarak daha verimli kodlama yapn.
jQuery kullanc arabirimi widget’lar
Skc dmelerden ve sradan simgelerden kurtulun. jQuery kullanc arabirimi widget’larn srkleyip brakn. Daraltlabilir ierik panellerini grntlemek iin akordiyonlar ekleyin. Tm dme durumlarn gncelleyerek mobil uygulamalarnz ve arabirimlerinizi zelletirin.
- CSS’yi grsel adan dzenlemeye ynelik CSS Designer
- Dinamik web tasarmlar олутурмая ynelik Deiken Izgara Mizanpajlar
- Edge Web Fonts entegrasyonu
- Edge Animate entegrasyonu
- jQuery kullanc arabirimi bileenlerini srkleyin ve brakn
- Basit bir kullanc arabirimi ile i ak gelitirilir
- Geilerin dahil olduu CSS3 destei
- Ayarlar Eitle
Как создать веб-сайт с помощью Dreamweaver CS6 (thesitewizard.com)
Глава 1. Как создать веб-страницу в 2 столбца с помощью Dreamweaver
Кристофер Хенг, thesitewizard.com
Dreamweaver — это хорошо известный веб-редактор (разновидность компьютерной программы), который используют как опытные, так и начинающие веб-мастера для дизайн сайтов. Он использует так называемый интерфейс «WYSIWYG» (где «WYSIWYG» означает «То, что вы видите, то и получаете»), Это означает, что вы можете создать свой веб-сайт визуально и во время работы видеть результаты на мониторе компьютера.
Общие цели данного учебного пособия
К концу этой серии руководств вы разработаете и опубликуете полнофункциональный многостраничный веб-сайт, в комплекте с домашней страницей, картой сайта, формой обратной связи и любыми другими веб-страницами, которые вы решите создать.
Цель этой главы
В этой главе вы создадите главную страницу (или домашнюю страницу) вашего веб-сайта и разместите ее в Интернете. В процессе вы узнаете, как использовать Dreamweaver для создания веб-страницы с двумя столбцами и добавления содержимого. на эту страницу и перенесите на свой веб-сайт.
Вещи, которые вам нужны
Dreamweaver CS6
Конечно, вам понадобится Dreamweaver CS6, чтобы следовать этому руководству.
Если у вас другая версия Dreamweaver, вам, вероятно, будет легче, если вы будете следовать руководству подходит для этой конкретной версии, так как мое описание того, что вам нужно сделать, а также изображения отображение того, что вы видите на экране, будет соответствовать вашему опыту создания сайта. Например, используйте Dreamweaver CS5.5 Учебное пособие Dreamweaver CS5.5 CS5 Tutorial, если вы используете CS5, Dreamweaver Учебник CS4 или Учебник Dreamweaver CS3 если у вас CS4 или CS3 соответственно. Если у вас есть другая версия, не указанная здесь, взгляните на полный список руководств по Dreamweaver чтобы увидеть, есть ли оно там. Однако обратите внимание, что если вы используете версию Dreamweaver более раннюю, чем CS3, например Dreamweaver 8, вы не сможете следовать ни одному из этих руководств, поскольку в этих ранних версиях отсутствуют функции, используемые в этих статьях.
Веб-хостинг и (необязательно) доменное имя
Если вы не студент, о котором лектор упомянул эту статью в рамках курса, вам необходимо: получить доменное имя и зарегистрируйтесь на веб-хостинге. Доменное имя — это в основном имя вашего веб-сайта, а веб-хостинг — это компания, у которой есть компьютеры (называемые веб- серверы), на котором запущено специальное программное обеспечение (иногда также называемое веб-серверами), постоянно подключенные к интернет. Когда вы разместите созданный вами веб-сайт на этих компьютерах, он станет доступным для всех в Интернете.
Прочтите статью Как Сделайте / создайте свой собственный веб-сайт по адресу https://www.thesitewizard.com/gettingstarted/startwebsite.shtml, чтобы узнать больше информация о том, как вы можете это сделать. Статья полезна еще и тем, что дает более широкую картину. всего процесса создания веб-сайта, чтобы вы не упустили из виду древесина для деревьев. Например, если вы Интересно, как поисковая система или посетители-люди в конечном итоге найдут здесь созданный вами сайт, прочтите эту статью.
Обратите внимание, что хотя я заявляю, что доменное имя не является обязательным в заголовке раздела выше, оно только «необязательно» в технический и башенный (теоретический) смысл. На практике (т.е. в реальной жизни) все (кроме студентов, следующих эта статья для выполнения требований курса) должен получить его. Если вы этого не сделаете, вы пожалеете об этом позже, когда потеряете все вы много работали. См. Можно ли создать сайт без покупки доменного имени? Подробнее о высокой цене «Бесплатно».
Если вы студент, читающий это руководство в рамках курса, ваш лектор, вероятно, даст вам подробности о веб-хостинге, который вы должны использовать.Очень часто это будет не коммерческий веб-хостинг, а какое-то место на веб-сервере вашего университета (например, на компьютере), где вы можете опубликовать свой сайт с целью курс. Таким образом, вы можете игнорировать это конкретное требование (хотя вам все равно следует прочитать статью о Как создать вебсайт чтобы получить вид с высоты птичьего полета).
Как настроить свой сайт в Dreamweaver’s Site Manager
Перед тем как приступить к разработке веб-страницы, вам необходимо предоставить Dreamweaver некоторую информацию о своем веб-сайте.Это делается через его Site Manager.
Запустите Dreamweaver.
Окно вашего веб-редактора должно выглядеть примерно так, как показано на рисунке ниже. Это может выглядеть иначе, так как ваше окно вероятно, будет больше, и могут быть другие незначительные отличия, потому что вы используете другую систему, например Mac OS X вместо Windows. Не волнуйся. Различия (если есть) несущественные.

Вы должны увидеть строку текста в верхней части окна Dreamweaver, в которой написано что-то вроде «DW File Edit View Insert Modify Format Commands Site Window Help» и некоторые значки.Эта линия известна как панель меню. Каждое слово или значок в строке меню можно щелкнуть. Фактически, если вы наведете указатель мыши на каждое слово на этой панели, вы заметите, что слово выделено, указывая, что по нему можно щелкнуть.
Примечание: если вы случайно (или намеренно) щелкнули одно из слов, появится раскрывающееся меню. Получить избавиться от него, просто щелкните то же слово еще раз.
Вы будете широко использовать эту строку меню в ходе этого урока.
Щелкните «Сайт» в строке меню.Появится выпадающее меню. Щелкните строку «Новый сайт …» в этом меню.
Важно : с этого момента для краткости я буду ссылаться на такую последовательность щелкая элементы в строке меню и в раскрывающихся меню, которые отображаются как «Сайт | Новый сайт …». Например, если Я говорю, нажмите «Файл | Новый …», это означает, что нажмите «Файл» в верхней строке меню, а затем пункт «Новый …» в раскрывающееся меню. (Пожалуйста, не нажимайте «Файл | Создать …» сейчас.Это просто пример.)
Появится диалоговое окно. Вероятно, он будет называться «Настройка сайта для безымянного сайта 2». Не волнуйся, если в заголовке написано «Безымянный сайт 3» или большее число. Отображаемое точное количество зависит от количества раз. вы уже вызывали Site Manager раньше, и это неважно. В любом случае ты будешь менять слова «Безымянный сайт 2» (или как там сейчас написано на вашем компьютере) в название вашего сайта буквально через мгновение.
Найдите поле с надписью «Site Name» в основной части диалогового окна.Текст по умолчанию в поле будет соответствовать тому, что вы видели в заголовке диалогового окна. То есть будет сказано что-то вроде «Безымянный сайт 2». Заменить слова в этом поле с названием вашего сайта. Если вы не знаете, что здесь указать, введите свое доменное имя. Например, если ваш домен — «example.com», просто введите его в поле.
Чтобы развеять ваши опасения, позвольте мне объяснить, что введенное вами здесь «Имя сайта» на самом деле нигде не будет отображаться. на вашем сайте. Это просто внутреннее имя, используемое Dreamweaver для обозначения вашего веб-сайта.Он призван помочь вам определите, над каким сайтом вы работаете. Это особенно полезно, если вы, скажем, создаете 100 веб-сайтов с помощью Dreamweaver. Если вы оставите «Имя сайта» в тексте по умолчанию «Безымянный сайт [номер]», вы получите длинный список сайтов с именами «Безымянный сайт 2», «Безымянный сайт 3», до «Безымянный сайт 101». В следующий раз, когда вы захотите обновить один из сайтов, вам будет трудно вспомнить, что есть что («Это был Безымянный Сайт 61? Или это был 85?»).Как я уже сказал, если вы не знаете, что ввести в это поле, просто используйте свое доменное имя.
«Локальная папка сайта» показывает, где файлы вашего сайта будут сохранены на вашем текущем компьютере. По умолчанию это вероятно, говорит что-то вроде «
C: \ Users \ christopherheng \ Documents \ Безымянный сайт 2 \» (точное полное имя будет отличаться на вашем компьютере в зависимости от того, используете ли вы Windows или Mac, конкретный версию Windows, которую вы используете, и ваше имя пользователя на компьютере).То есть веб-страницы, которые вы create окажется в папке с названием «Безымянный сайт 2» в вашем каталоге документов.Щелкните указателем мыши где-нибудь в этом поле. Это поместит текстовый курсор где-нибудь в текущем отображаемом месте. там. С помощью клавиш со стрелками на клавиатуре переместите текстовый курсор в ту часть текста, в которой говорится «
Безымянный сайт 2» (или любой другой номер, который отображается на вашем компьютере).Перед выполнением следующей части убедитесь, что поле не выделено.Если это так, щелкните где-нибудь в поле и используйте клавиши со стрелками для перемещения курсора, как я сказал в предыдущем абзаце; это уберет выделение. Теперь замените часть текста «
Безымянный сайт 2» своим доменным именем или именем веб-сайта. НЕ удаляйте другие буквы в этой строке. Например, если предложенное вами имя папки совпадает с моим (что, конечно, маловероятно), не удаляйте предыдущий «C: \ Users \ christopherheng \ Documents \» или любая обратная косая черта («\»).Если вы это сделаете, файлы вашего веб-сайта будут сохранены в каком-то неизвестном месте. на жестком диске, а не во вложенной папке папки «Документы».Если вы находите инструкции для этого шага слишком запутанными или сложными для выполнения, просто пропустите этот шаг и перейти к следующему пункту. Как и поле «Имя сайта» ранее, переименование папки на этом шаге просто предназначено для поможет вам найти ваши собственные файлы в будущем (в противном случае папка получит бесполезный имя вроде «Безымянный сайт 2»).Это совершенно необязательно и не стоит переживать.
Когда вы будете удовлетворены изменениями, внесенными в поля «Имя сайта» и «Локальная папка сайта», нажмите кнопку Кнопка «Сохранить» внизу диалогового окна. Это сохранит определение вашего сайта, закройте «Настройка сайта» диалоговое окно и вернет вас в главное окно Dreamweaver. Теперь вы готовы создать свою первую веб-страницу.
Как создать веб-страницу с двумя столбцами с помощью Dreamweaver CS6
Веб-сайты можно размещать по-разному.Например, некоторые веб-сайты, такие как Форма обратной связи Демо-сайт (сайт, который вы посетите снова в главе 8) поместите все их содержимое в один столбец. Другие, например страницы со статьями thesitewizard.com, используйте 2 столбца. Если вы не уверены, о чем я говорю, просто посмотрите на макет страницы, которую вы чтение. В крайнем левом столбце есть логотип вверху страницы, за которым следует поле поиска и несколько ссылок. (маскируясь под кнопки), указывающие на основные разделы сайта. Правый столбец содержит статью собственно.Веб-сайт также может иметь 3 столбца. Например, в то время эта глава была написано, домашняя страница thesitewizard.com и обе карты сайта используют макет из 3 столбцов.
Примечание: если вы читаете эту главу на современном смартфоне, вы, вероятно, увидите только 1 столбец, даже если повернуть смартфон. Чтобы увидеть эффект, который я описываю, вам нужно будет использовать устройство с большим более широкий экран, например, на настольном или портативном компьютере. Я переместил левый столбец в самый низ страницы на современных небольших устройствах, чтобы вам было удобнее читать основную статью.
Для этого урока вы создадите веб-страницу с двумя столбцами. Многим веб-мастерам это нравится макет, потому что он занимает мало места, одновременно обеспечивая высокую функциональность и удобство использования. И ваш контент, и средства навигации (ссылки / кнопки на другие страницы вашего сайта) немедленно очевиден для ваших посетителей, облегчая им чтение вашего контента, а также доступ к другим страницам на Вашем сайте.
Щелкните «Файл | Создать ..». «из меню. Как я уже упоминал выше, это означает, что вы должны щелкнуть слово «Файл» в строке меню, а затем строка «Новый …» в появившемся меню.
Появится диалоговое окно с заголовком «Новый документ».
Щелкните «Пустая страница» в крайнем левом столбце, чтобы выбрать ее. На самом деле, если вы впервые используете Dreamweaver, «Пустая страница», вероятно, уже будет выбрана, но нет ничего страшного, если щелкнуть ее еще раз, чтобы убедиться.
Щелкните «HTML» (самая верхняя строка) в столбце «Тип страницы» (второй столбец слева).Опять же, для тех при первом использовании Dreamweaver эта строка, вероятно, уже будет выбрана, но на всякий случай щелкните ее еще раз.
В столбце «Макет» (третий столбец слева) нажмите «2 столбца, боковая панель, верхний и нижний колонтитулы». Эта линия находится где-то посередине этого столбца. См. Картинку ниже, если вы не можете ее найти.

Щелкните раскрывающийся список (в котором сейчас, вероятно, написано «Добавить в заголовок») рядом с полем «Макет CSS». где-то в нижней половине крайнего правого столбца (см. рисунок).В появившемся списке щелкните строку «Создать новый файл».
Нажмите кнопку «Создать» в правом нижнем углу диалогового окна.
Появится диалоговое окно с заголовком «Сохранить таблицу стилей как». Нажмите кнопку «Сохранить».
Теперь вы увидите веб-страницу с двумя столбцами, содержащую текст-заполнитель (с заголовком «Инструкции»). в главном окне Dreamweaver.
Что разместить на домашней странице
Первая страница, которую вы создадите для своего веб-сайта, — это домашняя страница.
На жаргоне веб-мастеров «домашняя страница» — это просто главная страница вашего сайта. Это страница, с которой сталкиваются ваши посетители когда они просто вводят домен название вашего сайта. Например, если вы сейчас наберете «thesitewizard.com» в своем веб-браузере, вы оказаться на моей домашней странице.
С точки зрения функций домашняя страница веб-сайта аналогична обложке журнала и его странице «Содержание». Как и обложка, она должна давать вашим посетителям представление о вашем веб-сайте.И, как и страница «Содержание», он должен содержать ссылки на важные страницы или разделы вашего сайта. Это средство, с помощью которого вы помогаете своему пользователи попадают в те части вашего сайта, куда они хотят перейти.
На практике это означает, что если у вас есть интернет-магазин (т. Е. Вы продаете товары и услуги, на вашем сайте), вам, вероятно, следует упомянуть свои самые важные продукты (или даже всех ваших продуктов, если вы продать только несколько вещей) на этой странице. Вы также должны ссылаться на другие страницы вашего сайта, где ваши посетители могут узнайте больше об этих продуктах и разместите заказ.
Тот же принцип применяется, если вы создаете веб-сайт другого типа, например, личный сайт или сайт для хобби. Хотя в таком случае у вас может не быть продуктов для продажи, тем не менее вы должны дать своим пользователям представление о том, что они могут найти или сделать на вашем сайте, и ссылки на внутренние страницы, где они могут делать то, что вы хочу, чтобы они делали. В противном случае посетители, попадающие на вашу главную страницу, не смогут понять, как оттуда действовать.
Как создать домашнюю страницу в Dreamweaver CS6
Макет страницы
Прежде чем что-либо делать со страницей, давайте ознакомимся («ознакомимся», если вы используете разные вариант английского языка) с его раскладкой.
В верхней части страницы вы должны увидеть горизонтальную полосу, охватывающую как левый, так и правый угол. столбцы вашей страницы. Слева внутри этой горизонтальной полосы выделяется прямоугольник с надписью «Insert_logo (20% x 90)». это это просто заполнитель для вашего фактического логотипа сайта, который вы создадите и вставите в главе 2. Не волнуйтесь. Ваш логотип не обязательно должен быть таким маленьким или размещаться в углу страницы. Как я уже сказал, прямоугольник, который вы видите это просто пустышка, как и слова на остальной странице.
Основная часть страницы ниже разделена на 2 (вертикальных) столбца. На левой стороне находится каркас меню навигации, аналогично тому, что вы видите в левом столбце thesitewizard.com. На правой стороне вы разместите свой основной контент, заменяя текущий текст заполнителя. Кстати, если вам кажется, что текст читается как инструкции написаны на техническом жаргоне, вы не ошиблись. Однако вы можете игнорировать то, что он говорит, так как этот В серии учебных пособий соответствующие части будут переведены на простой английский язык по мере необходимости.
Теперь прокрутите страницу вниз. Вы можете сделать это обычным способом, например, нажав PgDn на клавиатуре, щелкнув стрелку вниз на полосе прокрутки в правой части окна Dreamweaver, или перетаскивая вкладку на этой полосе прокрутки. То есть делайте это так же, как вы прокручиваете окно веб-браузера, когда читая эту главу. Обратите внимание, что при прокрутке с помощью клавиши PgDn Dreamweaver выделит текст на вашей странице, когда вы спускаетесь. Просто проигнорируйте это сейчас.
Внизу страницы вы увидите еще одну горизонтальную полосу, пересекающую оба столбца вашей веб-страницы. Эту полосу обычно называют нижним колонтитулом (так как она находится внизу страницы).
Позже в этой главе вы замените текст как в нижнем колонтитуле, так и в правом столбце.
Вернитесь к началу страницы снова. Как и раньше, вы можете использовать клавиатуру (на этот раз с PgUp key) или с помощью мыши.Если вы использовали клавиатуру для прокрутки и нашли выделенный текст на вашей веб-странице раздражает, просто щелкните мышью где-нибудь на странице, чтобы избавиться от выделения. Например, щелкните прямоугольник «Insert_logo» один раз. (На самом деле, даже если мелирование вас не раздражает, оно все равно Хорошая идея все равно удалить его. Если вы введете что-то по ошибке при выделенном тексте, то введенный вами текст будет замените все, что выделено. Это несчастный случай, ожидающий своего часа.)
Установка заголовка страницы
Прямо над вашей веб-страницей, в той части экрана, которая принадлежит программе Dreamweaver, а не вашей странице, есть поле с надписью «Заголовок:», содержащее слова «Документ без названия».См. Картинку ниже, если не можете Найди это.

Щелкните мышью где-нибудь на словах «Документ без названия». Чт