1С-Битрикс — Невидимая капча Битрикс
1. Установить модуль с маркетплейс по стандартному алгоритму.2. Перейти в Меню/Настройки/Настройки модулей/reCAPTCHA v3. Невидимая.
3. В другой вкладке браузера перейти по ссылке https://www.google.com/recaptcha/admin
4. Зарегистрировать сайт, для чего заполнить соответствующие поля формы.
5. Процедура регистрации вернет два ключа, публичный и секретный, которые следует ввести в соответствующие поля в настройках модуля см. п.2
6. В настройках модуля (п.2) установить галку «Включить reCAPTCHA v3».
7. Выйти из админки (разавторизоваться).
На формах в публичной части штатная капча будет заменена на reCaptcha v3. При этом необходимость вводить какие либо коды у посетителя сайта отсутствует. Действия посетителя оценивают механизмы reCAPTCHA и на их основании присваивают посетителю рейтинг доверия от 0,1 до 0,9.
У администратора сайта есть возможность установить различные пороговые значения рейтинга доверия для разных целевых страниц сайта.
Если при отправке формы выводится сообщение: «Неверно введен код защиты», но при этом отображается виджет reCaptcha — следует проверить корректность ввода секретного ключа в настройках модуля (п.2).
Модуль позволяет журналировать запросы. Корректность реакции механизмов модуля можно проверить в технологическом журнале. Журнал располагается в корне сайта. В боевом режиме журнал должен быть отключен.
Модуль тестировался на типовом шаблоне e-shop и на всех готовых решениях АЛЬФА Системс.
Техническая информация
Для корректной работы модуля необходимо, чтобы поля формы, отвечающие за отображение и обработку капчи именовались следующим образом:
1. Скрытое поле с кодом капчи, которое в типовых шаблонах bitrix называется captcha_sid, должно именоваться как captcha_sid.
2. Поле с кодом капчи, которое заполняет пользователь, должно называться captcha_word.
3. Поддерживаются имена полей в формате «имя_формы[captcha_sid]», «имя_формы[captcha_word]».
Верстка
1. При установке модуля, важно знать, что визуальное отображение блока reCaptcha производится в виде «как есть».
2. reCaptcha будет выведена для страниц, содержащих формы с типовой капчей.
Поддержка
В случае возникновения проблем просим обращаться в техподдержку
Google reCAPTCHA v3 | Невидимая капча
Технические данные
Дата публикации:
16.04.2019
Дата обновления:
25.09.2019
Адаптивность:
Нет
Поддержка композита:
Нет
Число установок:
50 — 99 раз
Совместимые редакции
Описание
Модуль позволяет заменить стандартную капчу на вашем сайте на продвинутую невидимую Google reCAPTCHA v3.reCAPTCHA — это высокотехнологичная защита от спама вашего сайта.
Подробнее смотрите здесь https://www.google.com/recaptcha/intro/v3.html#
Установка занимает не более трех минут.
2. Перейти в Меню/Настройки/Настройки модулей/reCAPTCHA v3. Невидимая.
3. В другой вкладке браузера перейти по ссылке https://www.google.com/recaptcha/admin
4. Зарегистрировать сайт, для чего заполнить соответствующие поля формы.
5. Процедура регистрации вернет два ключа, публичный и секретный, которые следует ввести в соответствующие поля в настройках модуля см. п.2
7. Выйти из админки (разавторизоваться).
На формах в публичной части штатная капча будет заменена на reCaptcha v3. При этом необходимость вводить какие либо коды у посетителя сайта отсутствует. Действия посетителя оценивают механизмы reCAPTCHA и на их основании присваивают посетителю рейтинг доверия от 0,1 до 0,9.
У администратора сайта есть возможность установить различные пороговые значения рейтинга доверия для разных целевых страниц сайта.
Если при отправке формы выводится сообщение: «Неверно введен код защиты», но при этом отображается виджет reCaptcha — следует проверить корректность ввода секретного ключа в настройках модуля (п.2).
Модуль позволяет журналировать запросы. Корректность реакции механизмов модуля можно проверить в технологическом журнале. Журнал располагается в корне сайта. В боевом режиме журнал должен быть отключен.
Модуль тестировался на типовом шаблоне e-shop и на всех готовых решениях АЛЬФА Системс.
Техническая информация
Для корректной работы модуля необходимо, чтобы поля формы, отвечающие за отображение и обработку капчи именовались следующим образом:
1. Скрытое поле с кодом капчи, которое в типовых шаблонах bitrix называется captcha_sid, должно именоваться как captcha_sid.
2. Поле с кодом капчи, которое заполняет пользователь, должно называться captcha_word.
3. Поддерживаются имена полей в формате «имя_формы[captcha_sid]», «имя_формы[captcha_word]».
Верстка
1. При установке модуля, важно знать, что визуальное отображение блока reCaptcha производится в виде «как есть».
2. reCaptcha будет выведена для страниц, содержащих формы с типовой капчей.
Поддержка
В случае возникновения проблем просим обращаться в техподдержку
Пожалуйста, обратите внимание, поддержка продукта осуществляется только на типовых формах 1С-Битрикс с работающей нативной капчей.
компания обновила популярную систему reCAPTCHA — новости на Tproger
Компания утверждает, что её система reCAPTCHA может отличить человека от машины и без каких-либо сложных заданий или проверок.
Что такое reCAPTCHA?
reCAPTCHA — ведущая CAPTCHA-служба в Интернете. Наверное, каждый из вас видел так называемую «капчу» много раз, проходя регистрацию на том или ином сайте. Для автоматического определения людей от спам-ботов вас просят ввести в нужном поле слова или цифры с изображения, выделить несколько изображений, содержащих нужные объекты, или просто поставить галочку.
Как она работает?
Старая reCAPTCHA была довольно проста — обычная галочка в поле «Я не робот». Новая версия стала еще проще, в ней нет никаких заданий или чекбоксов. Она работает незаметно и отделяет ботов от людей. Google не вдавалась в подробности о работе системы.
В новой версии системы сочетаются машинное обучение и продвинутый инструмент для анализа риска, который адаптируется к новым угрозам.
Более подробная информация о системе, вероятно, поможет создателям ботов придумать способ обойти её, поэтому в ближайшее время деталей можно не ждать.
Google купила компанию reCAPTCHA в 2009 году. Некоторые CAPTCHA-системы задают пользователям случайные вопросы, но старая версия reCAPTCHA фактически использовалась для решения задач, которые нужно было решить Google. Google оцифровывает миллионы книг, но иногда программное обеспечение для оптического распознавания символов не может распознать слово, и оно отправляется в reCAPTCHA. Если вы когда-либо видели reCAPTCHA, выглядящую как набор цифр, то это были снимки c автомобилей Street View, которые мчались по улицам и определяли номера домов. Если ПО не могло определить номер дома, это фото преобразовывалось в капчу для распознавания людьми. Наборы изображений с просьбами наподобие «Выберите всех кошек» использовались для обучения алгоритмов распознавания компьютерных изображений.
Некоторые CAPTCHA-системы задают пользователям случайные вопросы, но старая версия reCAPTCHA фактически использовалась для решения задач, которые нужно было решить Google. Google оцифровывает миллионы книг, но иногда программное обеспечение для оптического распознавания символов не может распознать слово, и оно отправляется в reCAPTCHA. Если вы когда-либо видели reCAPTCHA, выглядящую как набор цифр, то это были снимки c автомобилей Street View, которые мчались по улицам и определяли номера домов. Если ПО не могло определить номер дома, это фото преобразовывалось в капчу для распознавания людьми. Наборы изображений с просьбами наподобие «Выберите всех кошек» использовались для обучения алгоритмов распознавания компьютерных изображений.
Когда сайты переключатся на невидимую капчу, большинство пользователей вообще не будут ее видеть. Но если ваша система будет помечена как «подозрительная», вам предложат решить одну из обычных задачек.
Источник: Ars Technica
невидимая капча — CodeRoad
Я использую следующую защиту (невидимую капчу) для отправки формы моего сайта, чтобы предотвратить автоматическую отправку:
- сгенерируйте результат md5 с фиксированной солью на числе x и визуализируйте его внутри формы как скрытое поле
- сгенерируйте 2 скрытых поля a и b, где a + b = x, a и b не зашифрованы
- после отправки используйте javascript, чтобы добавить еще одно простое скрытое поле c где c=a+b
- на стороне сервера примените md5 на c с солью, сравните его с зашифрованным x
Однако такая система взломана в производстве,один человек смог успешно автоматически отправить тысячи форм. Есть идеи, как?
Есть идеи, как?
Один из способов сделать это состоит в том, что хакер уже знает, что операция + (легко узнать, наблюдая за javascript), читает форму и добавляет a и b, создает новую форму с дополнительным полем c, где c=a+b. Он должен сначала прочитать форму, а затем создать ее для представления.
Мои вопросы таковы:
- Является ли гипотеза, которую я представил выше, вероятным способом сломать мою систему?
- Если да,то что я должен сделать, чтобы предотвратить такой взлом?
- Какие еще альтернативные хаки может использовать хакер?
Я не хочу использовать настоящую капчу, потому что это ухудшает пользовательский опыт. Все предложения приветствуются.
captchaПоделиться Источник user121196 14 февраля 2010 в 21:48
4 ответа
- Разработать аутентификацию: капча необходима?
Я использую плагин аутентификации devise под rails 3.
 На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для защиты сайта от ботов. Я хотел бы избежать того, чтобы моя база данных была заполнена фальшивыми…
На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для защиты сайта от ботов. Я хотел бы избежать того, чтобы моя база данных была заполнена фальшивыми… - Google невидимая капча на сайте php с <input type=»submit»>
В настоящее время я использую обычный noCaptcha reCaptcha от Google с плагином WordPress Password protected, и он отлично работает. Тем не менее, некоторые посетители смущены тем, что им приходится нажимать на I am no robot. Мой сайт был включен в список Google для их нового невидимого reCaptcha….
5
В качестве альтернативы хакер может просто выполнить ваш javascript самостоятельно .
Если вы хотите проверить, что пользователь не является роботом, вам придется заставить пользователя сделать то, что робот не может. Все действительно так просто.
Поделиться Anon. 14 февраля 2010 в 21:53
1
Следующим шагом было бы увеличение объема требуемых вычислений; сделать невозможным слишком быстрое представление форм. Попробуйте посмотреть на HashCash .
Поделиться Andrew Aylett 14 февраля 2010 в 22:01
0
Я не могу дать совет в вашем конкретном случае, но у Django есть несколько хороших подходов, как можно подавить спам в полях комментариев без капчи: Хорошие подходы здесь .
Поделиться Boldewyn 14 февраля 2010 в 22:00
- Тест невидимая капча
Мы интегрировали невидимую рекапчу в один из наших веб-сайтов. Всякий раз, когда мы отправляем форму, она автоматически отправляется.
 Я читал в некоторых группах google, что мы получим вызов при доступе к браузеру edge. Но для нас это происходит автоматически. Есть ли какие-то конкретные шаги для…
Я читал в некоторых группах google, что мы получим вызов при доступе к браузеру edge. Но для нас это происходит автоматически. Есть ли какие-то конкретные шаги для… - Невидимая капча видна
У меня есть невидимая рекапча, и она работает, но она полностью видна всем пользователям. И я имею в виду это: И моя консоль говорит: Uncaught Error: Missing required parameters: sitekey at new jl (VM19165 recaptcha__ru.js:575) at new $Y (VM19165 recaptcha__ru.js:584) at mt (VM19165…
0
Ваша система не работает, потому что злоумышленники просто выполняют ваши JavaScript сами. Если вы хотите использовать несколько похожую схему, которая предотвратит автоматическую отправку, вам необходимо установить коэффициент рабочей нагрузки на клиента. Это не остановит автоматическое программное обеспечение от возможности отправки на ваш сайт, но замедлит их работу и увеличит стоимость атаки. Цель состоит в том, чтобы увеличить стоимость и замедлить их настолько, чтобы атака просто не стоила того. Вместо того, чтобы пытаться построить его самостоятельно, попробуйте воспользоваться этим сервисом подтверждения работы .
Цель состоит в том, чтобы увеличить стоимость и замедлить их настолько, чтобы атака просто не стоила того. Вместо того, чтобы пытаться построить его самостоятельно, попробуйте воспользоваться этим сервисом подтверждения работы .
Поделиться Hmmmmm 19 августа 2012 в 09:25
Похожие вопросы:
Капча Расшифрована
Я видел, как некоторые капчи декодируются с помощью javascript, php и т. д. Как они это делают? Например, была также расшифрована капча очень популярного сайта megaupload .
Что такое хорошая невидимая капча?
Что такое хорошая невидимая капча? Мой сайт требует JavaScript, так что все, что требует этого, прекрасно.
PHP Китайская Капча
Есть ли капча для PHP, которая отображает китайские иероглифы, но не зависит от JavaScript?
Разработать аутентификацию: капча необходима?
Я использую плагин аутентификации devise под rails 3. На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для…
На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для…
Google невидимая капча на сайте php с <input type=»submit»>
В настоящее время я использую обычный noCaptcha reCaptcha от Google с плагином WordPress Password protected, и он отлично работает. Тем не менее, некоторые посетители смущены тем, что им приходится…
Тест невидимая капча
Мы интегрировали невидимую рекапчу в один из наших веб-сайтов. Всякий раз, когда мы отправляем форму, она автоматически отправляется. Я читал в некоторых группах google, что мы получим вызов при…
Невидимая капча видна
У меня есть невидимая рекапча, и она работает, но она полностью видна всем пользователям. И я имею в виду это: И моя консоль говорит: Uncaught Error: Missing required parameters: sitekey at new jl…
Невидимая ре-капча полностью с javascript без подачи формы
Я пытаюсь использовать невидимую re-captcha v2 на форме, которая отправляется через JS. Каждый пример, который я вижу в интернете, показывает обычную простую форму HTML, представленную с указанным…
Каждый пример, который я вижу в интернете, показывает обычную простую форму HTML, представленную с указанным…
Реагировать невидимая капча
Я работаю с react-google-recaptcha, чтобы реализовать невидимый ReCaptcha, передавая ссылку на компонент ReCAPTCHA и выполняя this._reCaptchaRef.current.execute() внутри componentDidMount….
Android. Невидимая Верхняя Планка
УПД. Решена проблема У меня есть проблема с макетом приложения: когда приложение работает, появляется невидимая верхняя панель, которая занимает место и сдвигает элементы вниз. Скриншот:…
Как добавить капчу для Сontact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите Активировать.
- 3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].

Нажмите Сохранить:
- 4. Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:
Captcha WordPress для Contact Form 7Contact Form 7 Captcha
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить.
 Затем нажмите Активировать.
Затем нажмите Активировать. - 3.
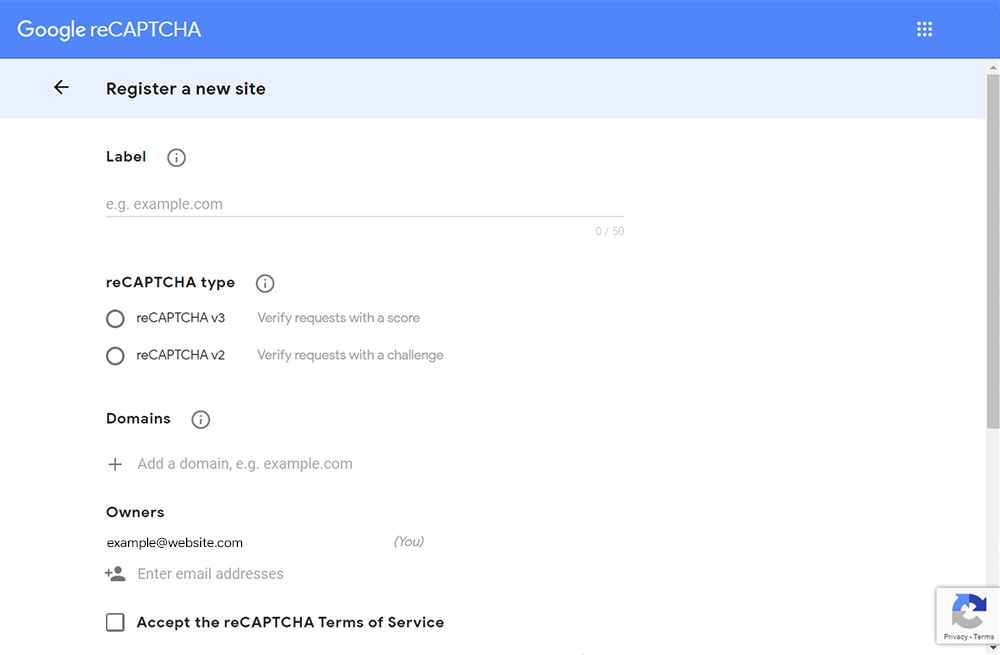
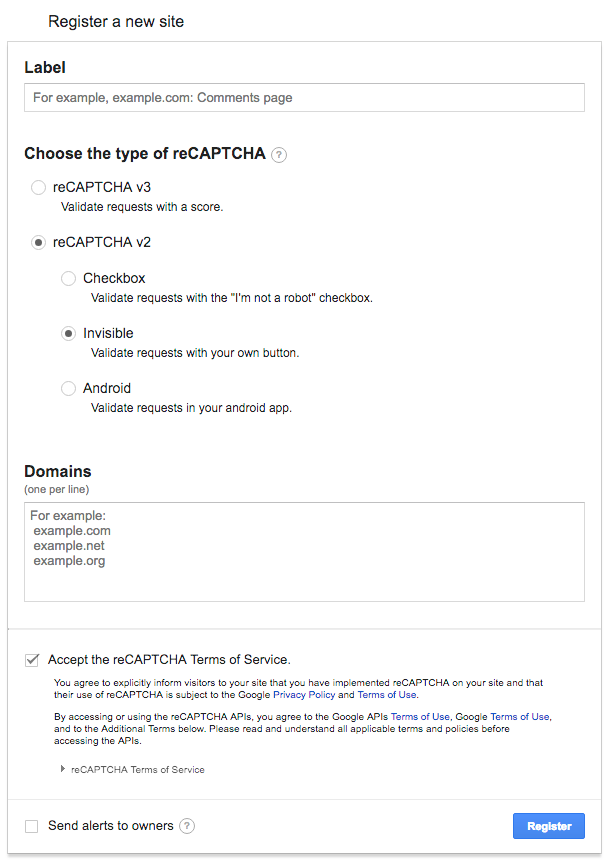
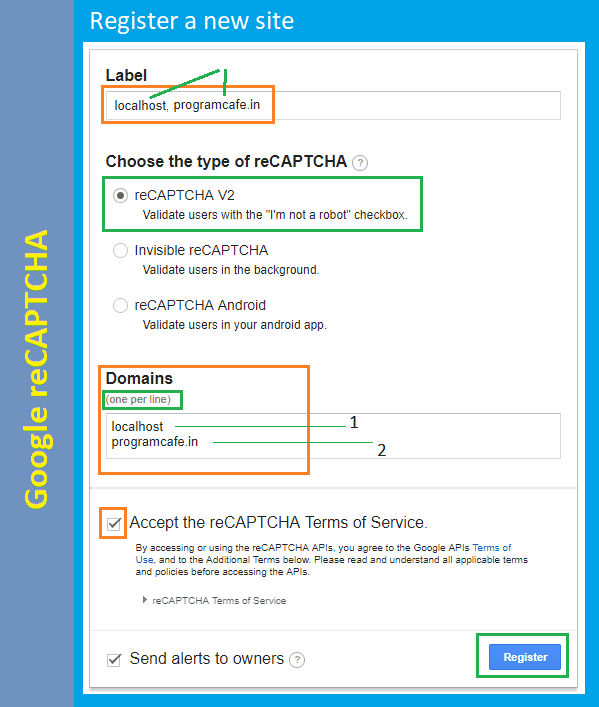
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
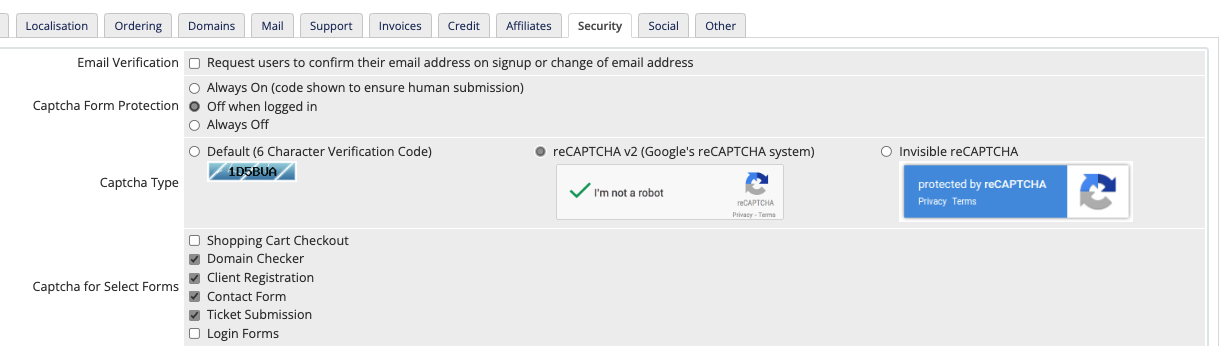
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
org/HowToStep»>
5. Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
- 7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.

В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
Нажмите Save Settings (Сохранить настройки):
Готово, вы добавили на сайт капчу «Я не робот»:
Contact Form 7 капчаAdvanced noCaptcha & invisible captcha (v2 & v3)
Advanced noCaptcha & invisible captcha (v2 & v3) — плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных. Кроме этого, можно указать количество неудачных попыток входа в систему, после которых будет всплывать капча.
Чтобы добавить капчу на сайт:
- 1. Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Advanced noCaptcha & invisible captcha (v2 & v3)» и нажмите Установить.
 Затем нажмите Активировать.
Затем нажмите Активировать. - 3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
- 4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
org/HowToStep»>
5. Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
- 6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
- 7. Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
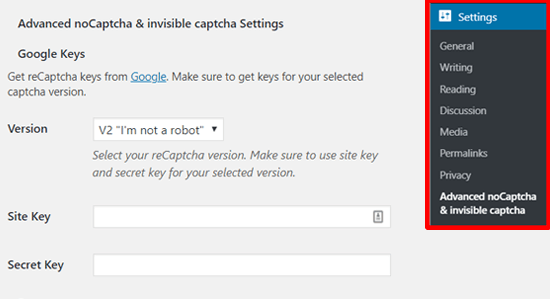
В панели управления WordPress перейдите в раздел Настройки — Advanced noCaptcha & invisible captcha и заполните поля:
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения:
Готово, вы добавили на сайт reCAPTCHA v3:
Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
13 раз уже помогла
Как я установил Гугл Капчу и сервис рекапчи на сайт – Сергей Арсентьев
Гугл Капча помогает бороться со спамом. Все знают, что рекапча — это простая и бесплатная защита от спама. То есть если на ваш сайт или магазин вдруг стали приходить фейковые обращения, заказы и письма, то прежде всего стоит убедиться, что капча для сайта включена и работает.
Традиционно на данный момент все настраивают именно Google Recaptcha (произносится как «Гугл Рекапча»).
Она бесплатная, простая и всем знакомая.
Поэтому ее и будем использовать для установки на сайт.
Я работаю с WordPress и Opencart, и сейчас рассмотрю процесс установки рекаптчи именно в этих системах.
Первые шаги
Идем сюда https://www.google.com/recaptcha/admin
Если еще нет аккаунта Google — придется создать его.
Далее вам предложат выбрать что поставить: Recaptcha v3 или Recaptcha v2
Ставьте v3 (капчу третьей версии) — она удобнее для ваших пользователей, в ней не требуется вообще ставить традиционную галочку или кликать по картинкам.
Такая капча не видна для 99% «порядочных» пользователей, а появляется только для тех, кого Гугл посчитает роботом.
Это очень удобно.
Можно отправлять любые формы и не заморачиваться с каптчей.
А вот спам-боты уже столкнутся с защитой.
Кстати, похоже работает и Recaptcha v2 — в режиме «Невидимая рекаптча», но Recaptcha v3 более продвинутая и по заверениям многих владельцев сайта удаляет больше спама, но работает на везде, например, в Opencart 2 и 3 из коробки она не работает.
Recaptcha v2
Recaptcha v3
Настройки
Итак, выбрали ReCaptcha V3, как-то сверху обозвали свой проект (например, «Гугл Капча 3» или «Мой сайт») и затем вводите свой домен, на который устанавливается каптча.
Если у вас много доменов, то можно, конечно, внутри нашлепать их много в одной капче. Но по моему опыту чем больше напихано разных доменов внутрь одного набора ключей, тем выше вероятность появления капчи, поэтому я рекомендую для каждого домена создавать свой набор ключей.
Внизу переходим далее по кнопке и видим ключи, которые нужно добавить на сайт.
Отсюда их надо будет копировать на сайт.
Можете и сразу себе куда-нибудь скопировать, если не хотите потом возвращаться в настройки.
Жмем «Открыть настройки» и выбираем еще флажок «Разрешить использование Гугл капчи на AMP страницах», может пригодится, если будете использовать формы в AMP (как ускорить сайт с AMP в 10 раз).
Далее остается добавить ключи на сайт и подождать до 20-30 минут на обновление данных на стороне Google, если сразу капча не подтянулась.
Добавление ключей капчи в WordPress
99% всех шаблонов на WordPress содержит поля, куда можно добавить ключи гугловской капчи.
Чаще всего это:
- Плагин Contact Form или Wp Forms.
- Собственные настройки шаблона.
Contact Form
Смотрим слева в панели админа — есть плагин Contact Form или нет.
А, вот он!
Жмем на «Интеграция» и видим удобные поля для размещения ключей.
Вставляем по очереди каждый ключ и сохраняем.
Всё готово.
Теперь во всех формах, которые работают с помощью плагина Contact Form, будет автоматическая невидимая капча.
В WP Forms всё аналогично.
Собственные настройки шаблона
Если нет плагина форм типа Contact Form или подобного, то уточните у разработчика шаблона или сайта: «Куда мне ввести ключе гугл капчи» и вам подскажут.
Вот, например, как это может добавляться в настройках темы:
Добавляете ключи в соответствующие поля и каптча готова к использованию.
Добавление ключей капчи в Opencart
Тут еще проще, потому что добавление гугловской капчи версии 2 поддерживается на уровне самого движка, не нужны ни специальные темы, ни сторонние модули.
Важно!
Google Recaptcha ver 3 — не работает на Opencart.
Если введете ключи от нее в стандартные поля, то увидите «Ошибка: неверный ключ«.
Возможно, в будущих версиях подружат новую каптчу и опенкарт, а сейчас надо ставить только рекапчу версии 2.
Открываем, например, админку Opencart 3 и ищем слева меню «Расширения», а в нем еще раз подпункт «расширения» — и там в выпадающем списке находим «Капча».
Там внутри будет Google Recaptcha и Basic Captcha.
Нам нужна именно гугловская — если это расширение не активно — активируем его.
Теперь переходим внутри (синяя кнопка редактировать) и вводим ключи. Сохраняем.
Убедитесь что напротив Google Recaptcha есть слово «по умолчанию». Это значит, что будет использоваться именно эта капча.
Если нету этого слова, то открывайте основные «Настройки» магазина.
И на вкладке опции — в самом низу выберете Google Recaptcha вот так:
Сохраните.
На всякий случай сбросьте кэш, иногда бывает, что настройки магазина кэшируются.
Обычно или сразу, или через несколько минут Google Recaptcha вступает в действие.
Как понять что капча работает:
Гугл Капча 2 версия: появляется знакомое поле для флажка «я не робот». Можно также использовать невидимую каптчу.
Гугл капча 3 версия: изначально невидимая, но появляется справа внизу плавающий стикер, который имеет смысл отдельно скрыть через css, чтобы не маячил.
Возможные проблемы
Основные трудности, которые я встречал при установке гугловской капчи.
«Неверный ключ домена»
Значит не правильно прописаны ключи.
Или не те, что надо. Или не всё скопировалось. Или не в те поля.
Или просто надо подождать минут 20.
Или вы всё-таки забили на то, что я написал ранее, и всунули Рекаптчу 3 в Opencart
«Гугл Капча 2 версии часто появляются картинки»
Если вы решили поставить привычную вторую версию рекапчти, иногда можно заметить, что после клика на привычный флажок «Я не робот» вдруг появляются невнятные картинки из серии «найди светофор» или «найди все мосты» и т. п.
п.
В этом случае Google Recaptcha считает, что вы и ваши посетители очень похожи на роботов и предлагает усложненное задание. Это ухудшает конверсии (не забываем 5 простых способов повысить конверсии), поэтому при настройке второй версии каптчи лучше изначально выбрать уровень безопасности как «простой». Это делается в настройках рекаптчи простым перетягиванием ползунка.
В версии 3 такой настройки в Google нет, там уровень безопасности от 0 до 1 определяют сами плагины и модули, если в них встроен такой функционал (в WordPress в плагине WP Forms я его встречал, в Opencart не видел).
«Recaptcha не работает»
Установили капчу, а спам всё равно валится? Скорее всего, есть где-то форма, в которую разработчик сайта забыл поставить рекаптчу.
Чаще всего, это происходит в магазинах Opencart, потому что форм много: регистрация, быстрый заказ, обратный звонок, нашли дешевле и т.п. Банально программист мог забыть куда-то что-то дописать.
Как еще вариант, всё таки слишком простые уровни безопасности для каптчи, перетяните ползунок вправо.
Ну и еще как вариант — попробуйте другую версию рекаптчи. Была вторая — поставьте третью. И наоборот. В одном аккаунте Google можно делать много отдельных капч для разных сайтов.
Если ничего не помогло — то на кворк обратитесь, вам за 500р поставят капчу с гарантией результата.
Видео
Вот еще видео как я ставил гугл рекапчу v2 на готовый магазин Opencart 3
Выводы и итоги
Избавиться от спама можно и нужно, причем бесплатно.
Я включал в 30+ магазинах и сайтах Google ReCaptcha как версии V2 так и V3 — результат очень хороший. Спам или пропадал совсем или уменьшался до каких-то эпизодических случаев.
Из минуса Гугл Капчи 3 версии можно отметить, что справа начинает болтаться спойлер — бейдж от Google, в котором расписаны условия конфиденциальности.
Вот так:
Чтобы его отключить можно добавить в CSS сайта строчку:
.grecaptcha-badge {display: none !important;}Обычно это легко можно сделать.
В тех готовых решениях, что я предлагаю, впрочем, это уже настроено.
В результате блок визуально не отображается на сайте и не отвлекает посетителей от ценного контента
Успехов в бизнесе!
Google запустил CAPTCHA, невидимую для пользователей
| Поделиться Google представил новую версию решения для защиты веб-ресурсов от ботов. reCAPTCHA v3 работает незаметно для посетителей и позволяет веб-мастеру настроить ее под свои нужды.
reCAPTCHA v3 работает незаметно для посетителей и позволяет веб-мастеру настроить ее под свои нужды. Защита от ботов, которая не мешает пользователю
Google официально представил новую версию системы защиты веб-сайтов от ботов под названием reCAPTCHA v3. Теперь пользователю не нужно вводить текст, выбирать картинки, соответствующие неким критериям и даже кликать на кнопку «Я не робот».
Система производит анализ действий посетителя сайта в фоновом режиме и выставляет ему оценку в диапазоне от нуля до одного балла. Чем ближе результат к единице, тем выше вероятность того, что посетитель – человек.
reCAPTCHA v3 наделена способностью автоматически обучаться в процессе осуществления мониторинга сайта. Ее размещение сразу на нескольких страницах ресурса позволяет более качественно распознавать шаблоны поведения пользователей.
Данные аналитики поведения пользователей отображаются в консоли администратора. Существует возможность получить перечень наиболее популярных действий, совершаемых на сайте.
Данные по распределению запросов с низким и высоким риском при выполнении различных действий на сайте, отображаемые в консоли администратора reCAPTCHA v3
Кроме того, систему можно настроить на выполнение заранее запланированных действий в случае обнаружения подозрительного трафика вместо банальной блокировки пользователя.
Разработчики предлагают несколько схем применения этой возможности на практике. Например, в случае, когда посетитель набирает низкий балл (нижнюю границу задает веб-мастер) на странице авторизации сайта, ему следует предложить пройти верификацию по электронной почте или двухфакторную аутентификацию.
Эволюция reCAPTCHA
reCAPTCHA была создана в 2007 г. сотрудниками Университета Карнеги — Меллона на основе системы CAPTCHA, что расшифровывается как Completely Automated Public Turing test to tell Computers and Humans Apart — «полностью автоматизированный публичный тест Тьюринга для различения компьютеров и людей». Идея теста заключается в том, чтобы предложить интернет-пользователю такую задачу, которая легко может быть решена человеком, но достаточно сложна для машины. Изначально reCAPTCHA v1 требовала от пользователя распознать искаженный текст.
Изначально reCAPTCHA v1 требовала от пользователя распознать искаженный текст.
От похожих систем reCAPTCHA отличало двойное назначение: с одной стороны, она способствовала отсеиванию интернет-ботов, а с другой – помогала в оцифровке книг и газет, с распознаванием текста которых машины не справлялись.
Почему облачные провайдеры снижают стоимость сервисов, и как это сказывается на их надежности
ИнфраструктураВ 2009 г. проект приобрел Google, а в 2012 г. интернет-пользователей стали привлекать к распознаванию информации о номерах зданий со снимков Google Street View.
В 2013 г. reCAPTCHA начала использовать элементы анализа поведения пользователя, чтобы предсказать, является он человеком или ботом, еще до процедуры распознавания изображений. Проект получил название NoCAPTCHA. Если результаты анализа показывали высокую вероятность, что пользователь является ботом, ему предлагались более сложные картинки для распознавания.
В 2015 г. сервис вновь подвергся модернизации. Отныне пользователю предлагалось доказать свою «человечность», поставив галочку в специальном поле. Если система считала это недостаточным, требовалось решить небольшую головоломку – например, из перечня картинок выбрать только те, на которых изображены дорожные знаки.
Борьба с ботами
Борьба с ботами разного рода в наши дни ведется не только при помощи технических средств, но и на законодательном уровне. Так, 1 июля 2019 г. в Калифорнии вступает в силу закон, запрещающий использование чат-ботов, которые пытаются ввести собеседников в заблуждение относительно своей искусственной природы.
Закон запрещает использование ботов, притворяющихся людьми, для стимулирования приобретения/продажи товаров или услуг, а также пытающихся оказать влияние на избирателей.
Дмитрий Степанов
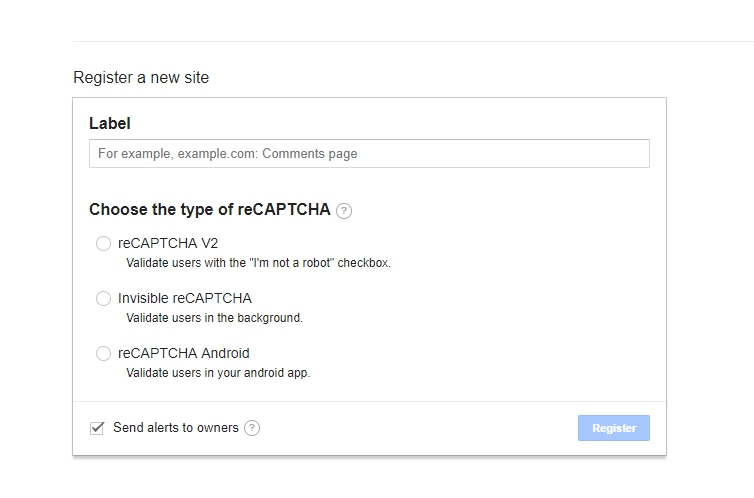
Выбор типа reCAPTCHA | Разработчики Google
Выбор типа reCAPTCHA Существует четыре типа reCAPTCHA на выбор при создании нового сайта.
reCAPTCHA v3
reCAPTCHA v3 позволяет проверить, является ли взаимодействие законным, без какого-либо взаимодействия с пользователем. Это чистый JavaScript API, возвращающий оценку, дающую вам возможность действовать в контексте вашего сайта: например, требовать дополнительных факторов аутентификации, отправлять сообщение на модерацию или регулировать ботов, которые могут очищать контент.
reCAPTCHA v2 (флажок «Я не робот»)
Флажок «Я не робот» требует, чтобы пользователь установил флажок, указывающий, что пользователь не робот. Это либо сразу передаст пользователя (без CAPTCHA), либо попросит его подтвердить, являются ли они людьми. Это самый простой вариант интеграции, требующий всего двух строк HTML для отображения флажка.
reCAPTCHA v2 (Невидимый значок reCAPTCHA)
Невидимый значок reCAPTCHA не требует, чтобы пользователь нажимал на флажок, вместо этого он вызывается непосредственно, когда пользователь нажимает на существующую кнопку на вашем сайте, или может быть вызван через вызов JavaScript API. Для интеграции требуется обратный вызов JavaScript после завершения проверки reCAPTCHA. По умолчанию только самый подозрительный трафик будет предлагать разгадывать капчу. Чтобы изменить это поведение, отредактируйте настройки безопасности вашего сайта в расширенных настройках.
Для интеграции требуется обратный вызов JavaScript после завершения проверки reCAPTCHA. По умолчанию только самый подозрительный трафик будет предлагать разгадывать капчу. Чтобы изменить это поведение, отредактируйте настройки безопасности вашего сайта в расширенных настройках.
reCAPTCHA v2 (Android)
Библиотека reCAPTCHA для Android является частью API-интерфейсов SafetyNet сервисов Google Play. Эта библиотека предоставляет собственные API-интерфейсы Android, которые можно интегрировать непосредственно в приложение. Вы должны настроить сервисы Google Play в своем приложении и подключиться к GoogleApiClient перед вызовом reCAPTCHA API.Это либо пропустит пользователя немедленно (без запроса CAPTCHA), либо попросит его подтвердить, являются ли они людьми.
reCAPTCHA v1 — Завершение работы
reCAPTCHA v1 был отключен с марта 2018 года. Используйте вариант выше.
Используйте вариант выше.
Невидимая капча | hCaptcha
Вы можете получить все преимущества hCaptcha по блокировке ботов без явной визуализации нашего виджета флажка. Взаимодействие клиент / сервер hCaptcha происходит в фоновом режиме, и пользователю будет представлен вызов hCaptcha только в том случае, если этот пользователь соответствует критериям вызова.
Enterprise : для получения дополнительных сведений о настройке пассивных режимов и выборочных задач см. Раздел «Общие сведения об оценках и режимах».
Чтобы обеспечить соблюдение законов о конфиденциальности в Интернете, вступающих в силу во всем мире, включите следующий текст и ссылки на страницу, содержащую невидимую hCaptcha:
Вы также можете включить раскрытие информации в свою конфиденциальность Политика похожа на ту, что здесь. Обратите внимание, что это не юридическая консультация, и вам следует проконсультироваться с юрисконсультом в юрисдикции, в которой вы работаете, если у вас есть дополнительные вопросы по вашему конкретному варианту использования.
Автоматически привязать вызов к кнопке #
Самый простой способ сделать это — назначить класс .h-captcha любой кнопке или входу . Как и раньше, вы должны добавить свой ключ сайта в атрибут data-sitekey , назначенный элементу . Кроме того, здесь применимы все атрибуты data- * .
Как и раньше, маркер ответа будет отправлен в функцию обратного вызова после успешного завершения запроса hCaptcha.Если вы прикрепили невидимый hCaptcha к кнопке отправки, , вы должны указать data-callback для обработки отправки формы . В большинстве случаев вы захотите использовать обратный вызов для отправки формы вручную.
Программно привязать вызов к кнопке или вызвать вызов #
Это работает без изменений по сравнению с явной визуализацией виджета hCaptcha, описанной здесь. Единственное отличие состоит в том, что если присутствует data-size = "invisible" , виджет будет отображаться в фоновом режиме и отображаться только тогда, когда требуется вызов.
Программный вызов задачи #
Если вы предпочитаете запускать рабочий процесс hCaptcha через триггер JavaScript (в таких случаях, как щелчок флажка или загрузка страницы), вам необходимо использовать hcaptcha.execute (widgetID) , чтобы запустить этот процесс для данного идентификатора виджета .
Для получения дополнительной информации о функции hcaptcha.execute и аргументе widgetID , вы можете прочитать больше в разделе JavaScript API на странице конфигурации.
Пример #
Запустить процесс hCaptcha в определенном контейнере div с триггером onclick на кнопке
маркетов / invisible_captcha: Ненавязчивая и гибкая защита от спама для приложений Rails
Полное и гибкое решение для защиты от спама для приложений Rails.
Invisible Captcha предоставляет различные методы защиты вашего приложения от спам-ботов.
Основная защита — это решение, основанное на принципе honeypot , которое обеспечивает лучший пользовательский опыт, поскольку нет дополнительных шагов для реальных пользователей, только для ботов.
По сути, стратегия заключается в добавлении поля ввода 🍯 в форму, которая:
- не должны быть видны реальным пользователям
- должно быть оставлено пустым для реальных пользователей
- скорее всего будет заполнено спам-ботами
Также в комплекте:
- срочное заполнение формы ⌛
- проверка счетчика 🔍 на основе IP
Установка
Invisible Captcha протестирован на Rails > = 5.2 и Ruby > = 2,5 .
Добавьте эту строку в свой Gemfile, а затем выполните bundle install :
Использование
Посмотреть код:
<% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle%> <% = invisible_captcha: subtitle,: topic%> <% конец%>
Код контроллера:
класс TopicsControllerЭтот метод будет действовать как
before_action, который срабатывает при обнаружении спама (поле honeypot имеет некоторое значение).По умолчанию он отвечает без содержимого (только заголовки:
head (200)). Это хорошее значение по умолчанию, так как бот обязательно прочитает код ответа и будет думать, что ему удалось правильно отправить форму. Но в любом случае вы можете определить свой собственный обратный вызов, передав метод в опциюon_spam:класс TopicsControllerВы должны , а не называть свой метод
on_spam, так как это будет конфликтовать с внутренним методом с таким же именем.Обратите внимание, что не обязательно указывать атрибут
honeypot(ни в представлении, ни в контроллере). В этом случае движок возьмет случайное поле изInvisibleCaptcha.honeypots. Итак, если вы интегрируете его по этому пути, в вашей форме:<% = form_tag (new_contact_path) do | f | %> <% = invisible_captcha%> <% конец%>В вашем контроллере:
только invisible_captcha: [: new_contact]
invisible_captchaотправляет все сообщения наflash [: error].Чтобы сообщения появлялись на ваших страницах, добавьте
<% = flash [: error]%>кapp / views / layouts / application.html.erb(где-то в верхней части элемента):Еще одно приложение Rails <% = stylesheet_link_tag "application", media: "all"%> <% = javascript_include_tag "приложение"%> <% = csrf_meta_tags%> <% = flash [: error]%> <% =% доходности>Вы можете разместить
<% = flash [: error]%>рядом с: alertи: обратите внимание на типы сообщений, если они есть в вашемapp / views / layouts / application.html.erb.Опции и настройки
Этот раздел содержит описание всех опций и настроек плагина.
Параметры плагина:
Вы можете настроить:
предложение_for_humans: текст для реальных пользователей, если поле ввода было видимым.По умолчанию он использует I18n (см. Ниже).
приманок: набор приманок по умолчанию. Используется помощником представления, вызываемым без аргументов, для генерации случайного имени поля приманки.По умолчанию уже сгенерирована случайная коллекция. Поскольку случайная коллекция хранится в памяти, она не будет работать, если вы запускаете несколько экземпляров Rails за балансировщиком нагрузки (см. Несколько экземпляров Rails). Помните, что Chrome может игнорироватьautocomplete = "off". Таким образом, подумайте о том, чтобы не использовать имена полей, которые будут заполняться автоматически, например,имя,страна.visual_honeypots: сделать приманки видимыми, также полезно для тестирования / отладки вашей реализации.timestamp_threshold: самое быстрое время (в секундах), в течение которого можно ожидать, что человек отправит форму (см. Оригинальную статью Йоава Анера, в которой излагается идея). По умолчанию 4 секунды. ПРИМЕЧАНИЕ. Рекомендуется отключить функцию автозаполнения, чтобы избежать ложных срабатываний (autocomplete = "off").timestamp_enabled: опция отключения проверки порога времени на уровне приложения. Может быть полезно, например, в некоторых сценариях тестирования. По умолчанию true.timestamp_error_message: сообщение об ошибке flash выдается, когда форма отправляется быстрее, чем значениеtimestamp_threshold. По умолчанию он использует I18n.injectable_styles: если включено, вы должны вызвать в любом месте вашего макета следующий помощник<% = invisible_captcha_styles%>. Это позволяет вставлять стили, например, в. По умолчанию false, стили внедряются вместе с приманкой.spinner_enabled: опция отключения проверки IP-счетчика.По умолчанию true.секрет: настроить секретный ключ для кодирования некоторых внутренних значений. По умолчанию он считывает переменную средыENV ['INVISIBLE_CAPTCHA_SECRET']и возвращается к случайному значению. Будьте осторожны, если вы запускаете несколько экземпляров Rails за балансировщиком нагрузки, всегда используйте одно и то же значение через переменную среды.Чтобы изменить эти значения по умолчанию, добавьте следующее в инициализатор (рекомендуется
config / initializers / invisible_captcha.руб):InvisibleCaptcha.setup do | config | # config.honeypots << ['еще', 'фальшивка', 'атрибут', 'имена'] # config.visual_honeypots = false # config.timestamp_threshold = 2 # config.timestamp_enabled = true # config.injectable_styles = false # config.spinner_enabled = true # Не устанавливайте эти параметры, если хотите использовать I18n (см. Ниже) # config.sentence_for_humans = 'Если вы человек, игнорируйте это поле' # config.timestamp_error_message = 'Извините, это было слишком быстро! Пожалуйста, отправьте повторно.' конецНесколько экземпляров Rails
Если у вас есть несколько экземпляров Rails, работающих за балансировщиком нагрузки, вы должны использовать одну и ту же коллекцию приманок между экземплярами.
Либо используйте фиксированную коллекцию, либо поделитесь ею между экземплярами с помощью
Rails.cache:InvisibleCaptcha.setup do | config | config.honeypots = Rails.cache.fetch ('invisible_captcha_honeypots') делать (1..20) .map {InvisibleCaptcha.generate_random_honeypot} конец конецБудьте осторожны также с настройкой
secret.Поскольку он будет храниться в памяти, если вы запускаете эту настройку, лучше всего предоставить переменную среды (ENV ['INVISIBLE_CAPTCHA_SECRET']) из вашей инфраструктуры.Варианты метода контроллера:
Метод
invisible_captchaпринимает некоторые параметры:
только: применяется к данным действиям контроллера.кроме: исключить действия данного контроллера.приманка: имя настраиваемой приманки.область: имя области, например: «тема [подзаголовок]» -> «тема» - это область. По умолчанию он выводится изимя_контроллера.on_spam: настраиваемый обратный вызов, вызываемый при обнаружении спама.timestamp_enabled: включить / выключить эту технику на уровне действия.on_timestamp_spam: настраиваемый обратный вызов, который будет вызываться при слишком быстрой отправке формы. Действие по умолчанию перенаправляет на: назад, выводит предупреждение вflash [: error].timestamp_threshold: настраиваемый порог для каждого контроллера / действия. Переопределяет глобальное значение дляInvisibleCaptcha.timestamp_threshold.prepend: обнаружение спама будет запускаться вprepend_before_action, еслиprepend: true, в противном случае будет выполняться вbefore_action.Посмотреть варианты помощников:
Используя помощник вида / формы, вы можете переопределить некоторые значения по умолчанию для данного экземпляра.Фактически, это позволяет изменить:
<% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle, scheme_for_humans: «Эй! оставьте это поле пустым!» %> <% конец%><% = form_for (@topic) do | f | %> <% = f.invisible_captcha: subtitle, visual_honeypots: true%> <% конец%>Вы также можете передать параметры html на вход:
<% = invisible_captcha: subtitle,: topic, id: "your_id", class: "your_class"%>Уведомления об обнаружении спама
В дополнение к обратному вызову контроллера
on_spamможно использовать Active Support Instrumentation API, чтобы настроить глобальный обработчик событий, который запускается при обнаружении спама.Это полезно для расширенного ведения журнала, фоновой обработки и т. Д.Чтобы настроить глобальный обработчик событий, подпишитесь на событие
invisible_captcha.spam_detectedв инициализаторе:# config / initializers / invisible_captcha.rb ActiveSupport :: Notifications.subscribe ('invisible_captcha.spam_detected') do | * args, data | AwesomeLogger.warn (data [: message], data) # Войти во внешнюю службу ведения журнала. SpamRequest.create (data) # Записать заблокированный запрос в вашу базу данных.конецДанные
,, переданные подписчику, представляют собой хэш, содержащий информацию о запросе, который был обнаружен как спам. Например:{ message: "Присутствовал параметр 'subtitle' невидимой ловушки Captcha.", remote_ip: '127.0.0.1', user_agent: 'Chrome 77', контроллер: 'пользователи', действие: 'создать', url: 'http://example.com/users', params: { topic: {subtitle: 'foo'}, контроллер: 'пользователи', действие: 'создать' } }Примечание:
paramsбудут отфильтрованы в соответствии с вашимиRails.application.config.filter_parameters, что делает их (вероятно) безопасными для регистрации. Но всегда дважды проверяйте, не регистрируете ли вы случайно конфиденциальные данные форм, такие как пароли и кредитные карты.Политика безопасности содержимого
Если вы используете политику безопасности контента (CSP) в своем приложении Rails, вам нужно будет сгенерировать одноразовый номер на сервере и передать атрибут
nonce: trueпомощнику представления. Раскомментируйте следующие строки в файле config / initializers / content_security_policy.rb файл:# Не забудьте перезагрузить сервер при изменении этого файла. # Если вы используете UJS, включите автоматическую генерацию nonce Rails.application.config.content_security_policy_nonce_generator = -> запрос {SecureRandom.base64 (16)} # Устанавливаем одноразовый номер только для определенных директив Rails.application.config.content_security_policy_nonce_directives =% w (style-src)Обратите внимание, что если вы уже генерируете одноразовый номер для скриптов, вам также необходимо включить
script-src-content_security_policy_nonce_directives:Рельсы.application.config.content_security_policy_nonce_directives =% w (сценарий-src style-src)И в вашем помощнике просмотра вам нужно передать
nonce: trueпомощникуinvisible_captcha:<% = invisible_captcha nonce: true%>ВНИМАНИЕ: Политика безопасности содержимого может взломать ваш сайт! Если вы уже запускаете веб-сайт со сторонними скриптами, стилями, изображениями и шрифтами, настоятельно рекомендуется включить CSP в режиме только для отчетов и следить за предупреждениями по мере их появления.Узнайте больше на MDN:
I18n
invisible_captchaпытается использовать I18n, если он доступен по умолчанию. Он ищет следующие ключи:ru: invisible_captcha: предложение_for_humans: "Если вы человек, игнорируйте это поле" timestamp_error_message: «Извините, это было слишком быстро! Пожалуйста, отправьте повторно».Вы можете переопределить английские в ваших файлах конфигурации i18n, а также добавить новые для других локалей.
Если вы собираетесь использовать I18n с
invisible_captcha, вы не должны устанавливатьпредложение_for_humansилиtimestamp_error_messageдля строк на этапе настройки.Тестирование контроллеров
Если вы столкнулись с неожиданным поведением при тестировании контроллеров, использующих фильтр действий
invisible_captcha, вы можете отключить проверку отметки времени для тестовой среды. Добавьте следующий фрагмент в файлconfig / initializers / invisible_captcha.rb:# Не забудьте перезагрузить сервер при изменении этого файла. InvisibleCaptcha.setup do | config | config.timestamp_enabled =! Rails.env.test? конецДругой вариант - подождать, пока проверка отметки времени станет действительной:
# Может быть в блоке до InvisibleCaptcha.в этом! InvisibleCaptcha.timestamp_threshold = 1 # Перед тестированием действия вашего контроллера спать InvisibleCaptcha.timestamp_thresholdВнести вклад
Приветствуются любые идеи, отзывы или сообщения об ошибках! Откройте проблему или отправьте запрос на перенос.
Развитие
Клонируйте / форк этого репозитория, начните взламывать его и отправить запрос на перенос.
Запустите набор тестов:
Запустите набор тестов для всех поддерживаемых версий:
$ bundle exec appraisal install $ bundle exec оценка rspecХарактеристики запуска для конкретной версии:
$ Пачка рельсов аттестационная исполнительная-6.0 rspecДемо
Запустите пример приложения Rails (исходный код) с интегрированным
InvisibleCaptcha:$ bundle exec rake web # PORT = 4000 (по умолчанию: 3000)Лицензия
Авторские права (c) Марк Ангуера. Invisible Captcha выпускается под лицензией MIT.
Google reCAPTCHA становится «невидимым», без проблем отделяет ботов от людей
Google reCAPTCHA является ведущей службой CAPTCHA (это " C полностью A автоматизированный P универсальный T uring тест, чтобы определить C omputers и часть ) паутина.Вы, вероятно, видели CAPTCHA миллион раз на страницах регистрации в Интернете; Чтобы отделить людей от спам-ботов, появится запрос, предлагающий расшифровать изображение слов или чисел, выбрать объекты в сетке изображений или просто установить флажок. Теперь, однако, вы будете видеть CAPTCHA все реже и реже, не потому, что Google избавляется от них, а потому, что Google делает их невидимыми.
Старая система reCAPTCHA была довольно простой - простой флажок «Я не робот» позволял людям проходить через вашу страницу регистрации.Новая версия еще проще, и в ней нет флажка или флажка. Он каким-то образом невидимо работает в фоновом режиме, чтобы отличить ботов от людей. Google не вдавался в подробности того, как это работает, только заявляя, что система использует «комбинацию машинного обучения и расширенного анализа рисков, которая адаптируется к новым и возникающим угрозам». Более подробная информация о том, как работает система, вероятно, также поможет создателям ботов взломать ее, поэтому не ждите, что подробности появятся в ближайшее время.
РекламаreCAPTCHA была куплена Google в 2009 году и использовалась, чтобы заставить ничего не подозревающих пользователей веб-сайтов работать на Google.Некоторые системы CAPTCHA создают произвольные проблемы для решения пользователями, но старые задачи reCAPTCHA фактически использовали проблемы, которые компьютеры Google должны были решить, но не могли. Google оцифровывает миллионы книг, но иногда программа OCR (оптического распознавания символов) не может распознать слово, поэтому это слово отправляется в систему reCAPTCHA для решения людьми. Если вы когда-либо решали reCAPTCHA, которая выглядит как набор чисел, то это были автомобили Google Street View с камерами, которые носятся по улицам и определяют номера домов.Если программное обеспечение OCR не могло определить номер дома, этот номер был преобразован в CAPTCHA для решения людьми. Сетка изображений, в которой вас просят «выбрать всех кошек», использовалась для обучения компьютерных алгоритмов распознавания изображений.
Когда сайты переходят на невидимую систему CAPTCHA, большинство пользователей вообще не видят CAPTCHA, даже флажок «Я не робот». Если система пометила вас как «подозрительный», она отобразит обычные проблемы.
Изображение объявления CBS
Dev Guide - Invisible Captcha
Invisible Captcha and JS Callbacks
См. Developers Guide - JS Callbacks для полной документации по поддерживаемым обратным вызовам.
Стандартная последовательность обратного вызова видимой капчи обычно находится в последовательности
jsloaded> Rendered> Verified (стандартная последовательность)
В ситуациях, когда captcha невидима, «обработанный» обратный вызов будет пропущен.
jsloaded> подтверждено (невидимая последовательность)
В условиях, когда истекает первоначальный (невидимый) VerifiedToken, вы можете увидеть
jsloaded> Verified> verifyexpired> Verified (невидимая последовательность с истечением срока действия)
jsloaded> Verified> verifyexpired> Rendered> Verified (невидимый, просроченный до видимого)Как проверить, видна ли текущая Captcha (сторона браузера, javascript)
Состояние объекта javascript .Поле isVisible (логическое) указывает, является ли капча видимой или невидимой в данный момент.
Объект состояния можно найти в
Как проверить, что VerifiedToken является результатом невидимой Captcha (со стороны сервера)
Tokeninfo.code и tokeninfo.codeDesc из ответа CheckToken API может предоставить информация о том, как токен был проверен.
В частности, tokeninfo.code
См. Руководство разработчика - Проверка токена для получения дополнительной информации об API CheckToken и ответе.
Как принудительно включить ВИДИМОСТЬ капчи, КОГДА включена невидимая капча
Можно использовать один и тот же ключ сайта в разных рабочих процессах и использовать невидимую капчу в одном рабочем процессе (например, вход в систему) и использовать видимую капчу в другом (например, регистрацию).
Чтобы пользователю была представлена видимая капча, когда включен режим Low Friction Invisible, используйте параметр конфигурации javascript lowFrictionInvisible :
Как разместить невидимую reCaptcha на вашем веб-сайте
Google недавно выпустил новый способ предотвращения спам: невидимый reCaptcha.Команда продукта HubSpot скоро представит этот новый инструмент во всех формах нашего продукта, потому что он поможет клиентам генерировать больше законных потенциальных клиентов. Хотите попробовать? Вам нужно всего несколько шагов, чтобы добавить невидимую reCaptcha на ваш сайт.
Что такое невидимая reCaptcha?
Вы, вероятно, уже знакомы с reCaptcha, флажком, который иногда приходится нажимать перед тем, как отправить форму на веб-сайте. Если алгоритм считает, что вы человек, он проверит reCaptcha без каких-либо дополнительных действий с вашей стороны.В противном случае он предоставит кучу изображений, которые вам нужно будет классифицировать, прежде чем вы сможете продолжить.
Жестко с ботами, проще с людьми
Так что же такое невидимый reCaptcha? Ну, на самом деле это точно так же - просто нет флажка. Фактически, вы вообще не увидите поля. Как и в случае с традиционным reCaptcha, иногда возникает дополнительная проблема, если он думает, что вы не человек, но с невидимым reCaptcha это происходит, когда вы отправляете форму (и отправка действительно будет отправлена после проверки теста изображения). когда вы поставите галочку.
Вы можете попробовать здесь, чтобы увидеть полное поведение.
Так действительно ли это невидимо? Не полностью. Поскольку Google собирает информацию о пользователях с вашего веб-сайта, вам необходимо предупредить пользователей, отображая их Политику конфиденциальности и Условия использования . Этот визуальный элемент реализован Google, но есть несколько доступных опций (см. Раздел о персонализации ниже).
Установка невидимого reCaptcha с нуля
Добавим на сайт невидимый reCaptcha.
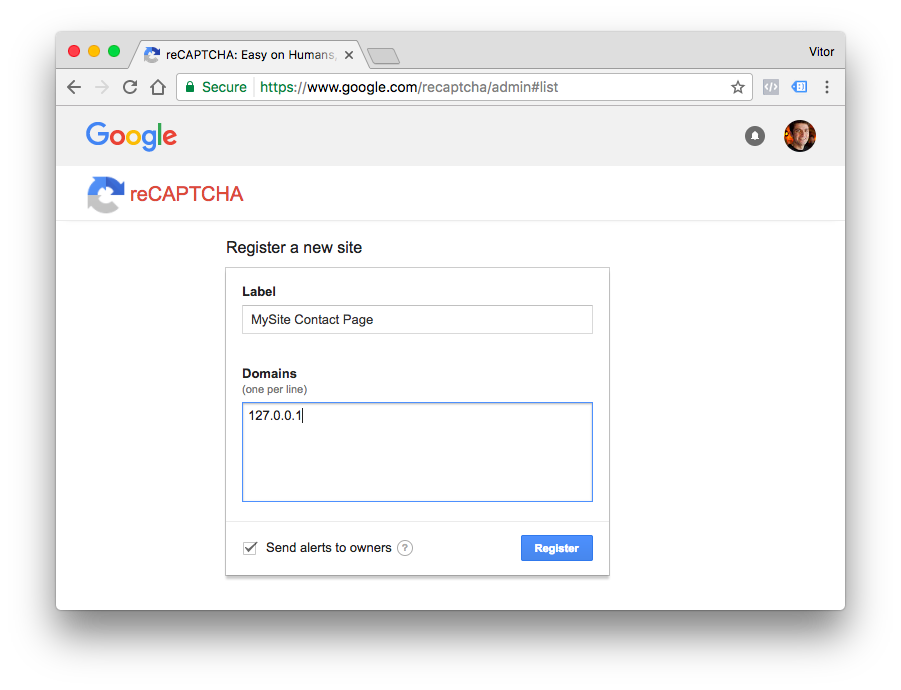
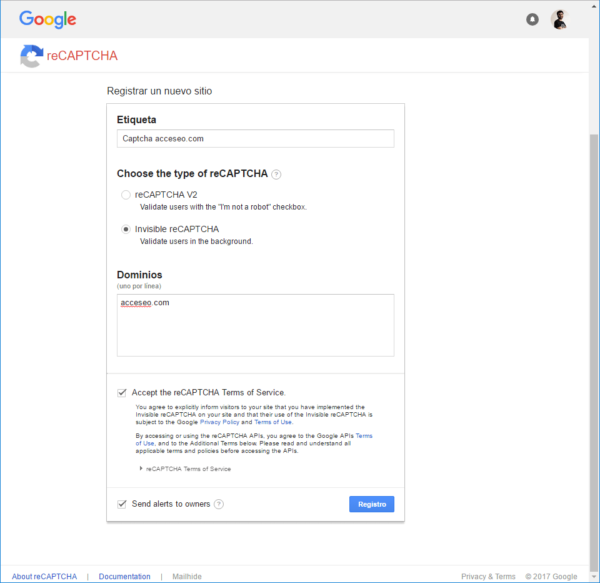
Во-первых, нам нужно зарегистрироваться на этой странице, чтобы получить ключ API. Выберите « Зарегистрировать новый веб-сайт », затем нажмите « invisible reCaptcha ». Ввод домена не является обязательным, но это может помочь предотвратить использование вашего ключа кем-либо, поэтому мы рекомендуем ввести его, если вы знаете, где будет жить ваша reCaptcha. Если вы не хотите ставить домен, не забудьте снять галочку в дополнительных настройках.
Вы получите два ключа: открытый, который будет использоваться для внешнего вызова, и частный, для внутренней проверки (которым вы не должны делиться).
Подножки передние
Теперь мы действительно можем начать. Во-первых, нам нужно включить скрипт Google:
Этот код содержит всю логику для reCaptcha. Затем мы можем просто привязать капчу к кнопке:
Это самое большое изменение по сравнению с традиционным Google reCaptcha: теперь проблема тесно связана с отправкой. Давайте внимательнее посмотрим на то, что мы только что написали. Класс g-recaptcha является обязательным, поскольку он сообщает Google JavaScript, где искать информацию о reCaptcha.Кроме того, не забудьте добавить свой собственный ключ в качестве атрибута и изменить действие для отправки формы на конечную точку. Теперь нам нужно создать нашу собственную функцию " onSubmit " для обработки ответа reCaptcha.
Эта функция просто отправит форму, но вы можете добавить любую проверку на этом этапе. Имейте в виду, что все здесь будет выполнено после того, как человек завершит reCaptcha.
В HubSpot мы подошли к этой проблеме несколько иначе. Нам нужно, чтобы проверка формы происходила до того, как мы покажем посетителю любую потенциальную reCaptcha.Например, если адрес электронной почты отформатирован неправильно или если обязательное поле отсутствует, мы хотим обработать его в первую очередь, поэтому мы не привязали reCaptcha непосредственно к кнопке отправки.
К счастью для нас, Google предлагает второй вариант, который позволяет нам обрабатывать невидимую reCaptcha как часть нашей формы:
Как видите, reCaptcha теперь находится в собственном
и больше не привязан к нашей кнопке отправки. Вызов не появится, когда пользователь нажимает на эту кнопку, но вместо этого, когда вы скажете ему, вызвав эту функцию:Это дает вам полную свободу выбора порядка, в котором вы решаете запускать функции.Например, вы можете сначала вызвать одну из своих конечных точек, дождаться ее ответа, а затем показать тест reCaptcha. Но есть масса других возможных вариантов использования, и вы можете рассчитать время задачи любым способом, который лучше всего подходит для вашей ситуации.
Следует отметить, что вызов функции " execute " отлично работает, когда на странице отображается только один reCaptcha. Но как только у вас их два (невидимые или нет), они приходят в негодность. Подумайте об этом - как скрипт Google узнает, какую задачу вы хотите выполнить? Тот, который связан с вашей первой формой? Или второй? Следовательно, если у вас есть несколько reCaptcha на странице, вам нужен способ определить, что есть что.
Итак, вот решение, которое мы выбрали для реализации в HubSpot, потому что нам нужно было дать клиентам возможность размещать несколько форм на своих страницах, с reCaptcha или без него. Это решение также похоже на то, как вы реализуете обычную reCaptcha, поэтому это может быть самым простым решением, если вы меняете свои традиционные reCaptcha на невидимые reCaptcha.
Добавляем функцию загрузки в вызов скрипта Google:
Мы также должны быть осторожны, чтобы не забыть последний параметр, потому что он вам понадобится для одновременной работы нескольких reCaptcha.
Теперь создадим нашу загрузочную функцию:
Есть и другие параметры, которые мы могли бы добавить к этой функции рендеринга, но мы коснемся их позже (см. Раздел персонализации). Вы можете видеть, что функция рендеринга возвращает идентификатор - это важно сохранить. Например, если вы кодируете ReactJS (как мы это делаем в HubSpot), это может быть атрибутом состояния вашего компонента. Но какой бы язык вы ни использовали, его сохранение - важная часть. Как только вы это сделаете, у каждой reCaptcha будет уникальный идентификатор, известный как нашей программе, так и Google.
Затем мы можем вызвать нашу задачу, написав:
И все! Обратите внимание, что вы также можете сбросить reCaptcha (чтобы заставить пользователя завершить его снова), позвонив:
Вкратце, это шаги, необходимые для реализации решения для нескольких reCaptcha на вашем интерфейсе:
- Вызов скрипта Google reCaptcha
- Реализуйте функцию загрузки, которая сохраняет widgetId вашего reCaptcha (и это также то место, где у вас есть возможность настроить его - см. Раздел персонализации)
- Вызовите , выполните функцию всякий раз, когда вам это нужно (например, после проверки формы)
- Поймайте ответ в функции обратного вызова и отправьте форму
Теперь, когда наш интерфейс готов, давайте проверим ответ посетителя.
Проверка бэкэнда
Как только мы получим отправку формы в нашей серверной службе, мы должны проверить правильность данного ответа reCaptcha.
Во-первых, как передается ответ в нашу службу? В большинстве случаев атрибут « g-recaptcha-response » добавляется в качестве параметра и отправляется через запрос POST во время представления.
Если вы хотите передать ответ вручную, вы можете вызвать эту функцию:
В любом случае вы получите ответ, состоящий из длинной строки букв и цифр.
Затем мы вызовем Google API, чтобы проверить этот ответ:
URL: https://www.google.com/recaptcha/api/siteverify
Метод: ПОСТ
Параметры кузова:
- ответ: ответ reCaptcha мы получили на отправку
- secret: секретный ключ, который нам дал интерфейс captcha администратора Google
- remoteip: IP-адрес пользователя (необязательно)
Ответ API будет выглядеть так:
{
"success": true | false,
"challenge_ts": timestamp,
"hostname": string,
"error-codes": [...]
}Самая важная часть - это параметр " success " , который дает вам необходимую информацию, чтобы принять или отклонить отправку. Что касается другой информации в ответе, " challenge_ts " - это время обработки запроса reCaptcha (формат ISO yyyy-MM-dd'T'HH: mm: ssZZ), а " hostname " показывает веб-сайт, на котором была решена ошибка reCaptcha.
Короче говоря, все, что вам нужно сделать, это:
- Вызов API Google с вашим закрытым ключом и ответом reCaptcha
- Проверить атрибут "success" ответа API
Персонализация
Теперь, когда на нашем веб-сайте работает невидимая reCaptcha, давайте посмотрим, какие параметры у нас есть для ее настройки.
Если мы вернемся к нашей функции рендеринга:
... в дополнение к " sitekey " и " callback " , есть еще несколько параметров, которые мы можем добавить к этому вызову.
"значок"
Возможно, это самая важная настройка, которую вы, возможно, захотите сделать. Значок - это визуальный элемент, отображающий условия использования Google. В обычных reCaptcha это поле, содержащее флажок.
Есть три различных варианта значков, которые Google предлагает для невидимого reCaptcha:
- внизу справа (по умолчанию)
- нижний левый
- рядный
Параметр " inline " визуализирует объект как можно ближе к нормальному полю.
Два других варианта очень незаметны. Они отображают значок в нижнем углу вашей страницы (слева или справа, в зависимости от того, какой вариант вы выберете). Значок следует за экраном при прокрутке, а анимация показывает значок полностью (см. Выше) при наведении курсора.
Только будьте осторожны, этот значок не скрывает ничего важного на вашем сайте! Поскольку мы не знаем, какой тип контента у наших клиентов может быть на своих страницах, и поскольку мы используем нижние углы веб-страницы для функции потоков лидов HubSpot, мы решили оставить значок встроенным для наших клиентов.
Также полезно разместить значок в строке, если вы хотите применить к нему свой собственный CSS. Но помните, что вы согласились показать Условия использования Google при регистрации для получения ключа API - поэтому, пожалуйста, не скрывайте этого. И хотя можно полностью удалить значок с помощью CSS, мы бы не рекомендовали это.
"тип"
Вы также можете изменить тип отображаемого вызова:
- изображение (по умолчанию)
- аудио
Изображение reCaptcha Аудио reCaptcha
Что бы вы ни выбрали, reCaptcha будет отображать значок, чтобы пользователи могли переключаться между типами, чтобы задача была доступна для всех.
"tabindex"
Эта опция может быть полезна, если другие элементы на вашей странице используют tabindex, и вы хотите упростить навигацию. Значение по умолчанию - «0», но вы можете изменить его, чтобы ваш пользователь мог сосредоточиться на задаче после определенного количества нажатий «табуляции».
Обратите внимание, что три параметра выше также используют префикс " data- " , если вы используете
для рендеринга невидимой reCaptcha.Язык
По умолчанию алгоритм Google определяет язык пользователя и применяет его к reCaptcha, но при желании его можно переопределить.Для этого вы можете добавить параметр ( "hl" ) при представлении Google Javascript:
Например, здесь он заменяет язык reCaptcha на французский. Полный список языков и их кодов доступен здесь.
Заключение
Invisible reCaptcha пока работает у нас достаточно хорошо. После обширного тестирования он не кажется менее надежным, чем его предшественник, и требуется на один щелчок меньше, чтобы превратить простого посетителя веб-сайта в лидера в базах данных наших пользователей.И, как видите, реализация не является болезненной, если у вас есть хорошая документация. Вы также можете проверить руководство разработчика Google для более подробного объяснения невидимой reCaptcha. Мы надеемся, что это краткое руководство поможет вам в кратчайшие сроки разместить на своем веб-сайте невидимую reCaptcha. Если у вас возникнут какие-либо вопросы, дайте нам знать в комментариях.
Magento 2 Google ReCaptcha Extension
Защитите свой магазин от ботов
с помощью удобной CaptchaВызов
Владельцы успешных магазинов часто проводят много времени, модерируя веб-сайт магазина, чтобы блокировать спам.Продавцы также должны поддерживать высокий уровень безопасности, чтобы избежать ботов, которые могут украсть данные клиентов и нанести вред бизнесу с помощью злонамеренных запросов на веб-сайте.
Решение
Поддерживайте свою безопасность в актуальном состоянии с помощью Google Invisible reCaptcha. Это решение, которое надежно защищает ваш магазин, не раздражая реальных клиентов. Просто установите расширение, чтобы добавить защиту от reCaptcha в любую форму веб-сайта без сложного кодирования.
Что такое Google reCaptcha?
ОБЕСПЕЧИВАЙТЕ БЕСПЛАТНЫЙ ОПЫТ ПОКУПКИ
С ПОМОЩЬЮ GOOGLE INVISIBLE RECAPTCHAПовысьте удобство использования вашего веб-сайта для пользователей
Google Invisible reCaptcha не заставляет ваших клиентов решать викторины, если сеанс кажется безопасным.Тест reCaptcha появляется только при подозрительных запросах. Администратор может включить необходимую версию reCaptcha, которая наилучшим образом соответствует потребностям веб-сайта.
Полная совместимость с reCaptcha v3
Сделайте своих посетителей довольными покупками, используя невидимую reCaptcha для защиты форм на вашем веб-сайте. Установив оценку капчи, администратор может точно настроить, какой запрос будет считаться подозрительным. Таким образом, пользователям не нужно будет выполнять какие-либо тесты при просмотре вашего магазина.
Показывать reCaptcha только для гостей
Большинство клиентов считают reCaptcha раздражающим. Не испытывайте терпение ваших зарегистрированных клиентов и показывайте капчу только для гостевых посетителей. Это поможет вам одним выстрелом убить двух зайцев: вы защитите сайт своего магазина и не потеряете клиентов. Кроме того, вы можете составить белый список IP-адресов, чтобы пометить определенный трафик как заслуживающий доверия. Невидимая капча будет отключена для IP-адресов, указанных в списке.
Показать пользовательское сообщение reCaptcha
Не бросайте магазин, отображая понятное объяснение, если пользователь не прошел тест reCaptcha v3.Это могло произойти, если бы они что-то сделали, чтобы запустить обнаружение спама Google. Модуль позволяет мгновенно настроить текст, который будет отображаться в таких случаях, чтобы не запутать клиентов.
ЗАЩИЩАЙТЕ СВОЙ МАГАЗИН И ДОБАВЬТЕ RECAPTCHA В ЛЮБУЮ ФОРМУ
Защитите свой магазин от мошеннических операций
Включите защиту Captcha на странице оформления заказа, чтобы сделать второй шаг процесса оплаты более безопасным для вашего сайта.
Больше никаких спам-ботов в комментариях и отзывах
Вы можете добавить Google Invisible reCaptcha в свои комментарии и формы отзывов.Так что теперь вам не нужно тратить время на ручную фильтрацию спама - и пользователи увидят достоверный контент, который побуждает их покупать больше.
Невидимая reCaptcha в регистрационной форме
Спам в регистрационных формах может свести с ума любого администратора. Используя опцию reCaptcha, вы защищаете свой магазин от спам-ботов как в форме входа, так и в форме регистрации. Кроме того, при необходимости добавьте капчу Magento 2 в форму рассылки.
Настроить дизайн Captcha
Вы можете настроить внешний вид reCaptcha на страницах вашего сайта, выбрав наиболее подходящий дизайн.Темы ReCaptcha предоставляются Google, поэтому вы можете быть уверены, что они не повлияют на макет вашего интернет-магазина. Выберите, где разместить капчу, чтобы сделать ее еще более невидимой для покупателей.
Поддержка встроенных расширений Amasty
С помощью этого расширения Google reCaptcha для Magento 2 вы можете защитить некоторые другие модули Amasty всего за несколько кликов. Избегайте проблем с совместимостью и кодирования благодаря поддержке reCaptcha прямо из коробки.
Добавить Captcha в пользовательские формы
Создавайте и внедряйте настраиваемые формы для сбора дополнительной информации о ваших клиентах и просмотра полученных данных из панели администратора.Примените Custom Form for Magento 2 extension в сотрудничестве со встроенной поддержкой Invisible reCaptcha для безопасного сбора и обработки данных.
Готовый шаблон для интеграции кода
Обычно, чтобы добавить reCaptcha на веб-сайт, вам нужно немного кода. Расширение предоставляет вам готовые шаблоны. Все, что вам нужно, это просто указать и вставить несколько ссылок и фрагмент кода.
Воспользуйтесь мгновенным и безопасным входом в систему
Включите расширение Social Login, чтобы предоставить своим клиентам форму входа в один клик! Он без проблем работает с reCaptcha, чтобы обеспечить удобство работы для активных пользователей социальных сетей.
Защита электронной почты
Поскольку reCaptcha может быть реализован в нескольких формах, вы также можете защитить свою форму подписки на информационный бюллетень. Таким образом вы исключаете возможность присутствия бота в вашей базе лидов. Кроме того, включите капчу на странице «Свяжитесь с нами», чтобы избежать спама и тратить время на реальных клиентов.
Гибкие настройки reCaptcha
Сделайте Magento 2 Invisible reCaptcha более удобным и подходящим для вашего магазина! Вы можете определить язык невидимой reCaptcha, который будет игнорировать предпочтения браузера пользователя.Кроме того, настройте дизайн и расположение кнопки reCaptcha в настройках страницы для каждого вида магазина и получите reCaptcha, который идеально подходит для вашего магазина.
Избегайте спама в разделе часто задаваемых вопросов
Позвольте пользователям найти дополнительную информацию о продуктах в разделе часто задаваемых вопросов и использовать это содержимое для расширения семантического ядра вашего магазина. Применяйте часто задаваемые вопросы и вопросы по продукту для Magento 2, чтобы систематизировать вопросы в оптимизированной для SEO, гибкой и удобной для навигации базе знаний. Настройте капчу для блока вопросов о продукте, чтобы предотвратить спам.
Подробнее о невидимой reCaptcha от Google
Для получения дополнительной информации посетите официальную страницу Google reCAPTCHA. Здесь вы также можете создать коды API безопасности для реализации reCaptcha на вашем веб-сайте с помощью расширения Amasty.
Вопросы о продукте
Как настроить Google reCAPTCHA в Magento 2?
СОВЕТ: Если у вас возникли проблемы с reCAPTCHA, и вы не можете войти в свою административную панель Magento 2, отключите reCAPTCHA через командную строку: bin / magento msp: security: recaptcha: disable
Прочтите ПОЛНЫЙ ответКак получить ключ сайта и секретный ключ для Invisible ReCaptcha?
Для настройки расширения Google Invisible ReCaptcha вам понадобится ключ сайта и секретный ключ.Следуйте этому краткому руководству, чтобы получить их правильно. 1. Откройте эту страницу и введите название вашего сайта; 2. Выберите опцию Invisible ReCaptcha из списка доступных вариантов; 3. Укажите домен вашего сайта; 4. Установите флажок Условия использования; 5. Нажмите кнопку «Зарегистрироваться». Теперь вы можете скопировать ключи с этой страницы в раздел конфигурации Google Invivisble ReCaptcha.
Прочтите ПОЛНЫЙ ответСовместима ли Amasty Google Invisible reCapcha с расширением Quick Ajax Login?
Нет, Google Invisible reCapcha не работает с нашим расширением Quick Ajax Login.Прочтите полный ответ, чтобы получить дополнительную информацию.
Другие функции
- 100% открытый исходный код - легко настроить
- следует архитектуре кода Magento
- HTML / CSS / JS с отдельным разделом
- Простая установка через Composer
* Название «Magento» и логотип являются товарными знаками Magento, Inc.

 На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для защиты сайта от ботов. Я хотел бы избежать того, чтобы моя база данных была заполнена фальшивыми…
На данный момент я отключил подтверждение email, так что регистрация действительно проста и быстра. Мне интересно, Нужна ли какая-то капча для защиты сайта от ботов. Я хотел бы избежать того, чтобы моя база данных была заполнена фальшивыми…
 Затем нажмите Активировать.
Затем нажмите Активировать.
 Затем нажмите Активировать.
Затем нажмите Активировать. По умолчанию он отвечает без содержимого (только заголовки:
По умолчанию он отвечает без содержимого (только заголовки:  Чтобы сообщения появлялись на ваших страницах, добавьте
Чтобы сообщения появлялись на ваших страницах, добавьте  По умолчанию он использует I18n (см. Ниже).
По умолчанию он использует I18n (см. Ниже).