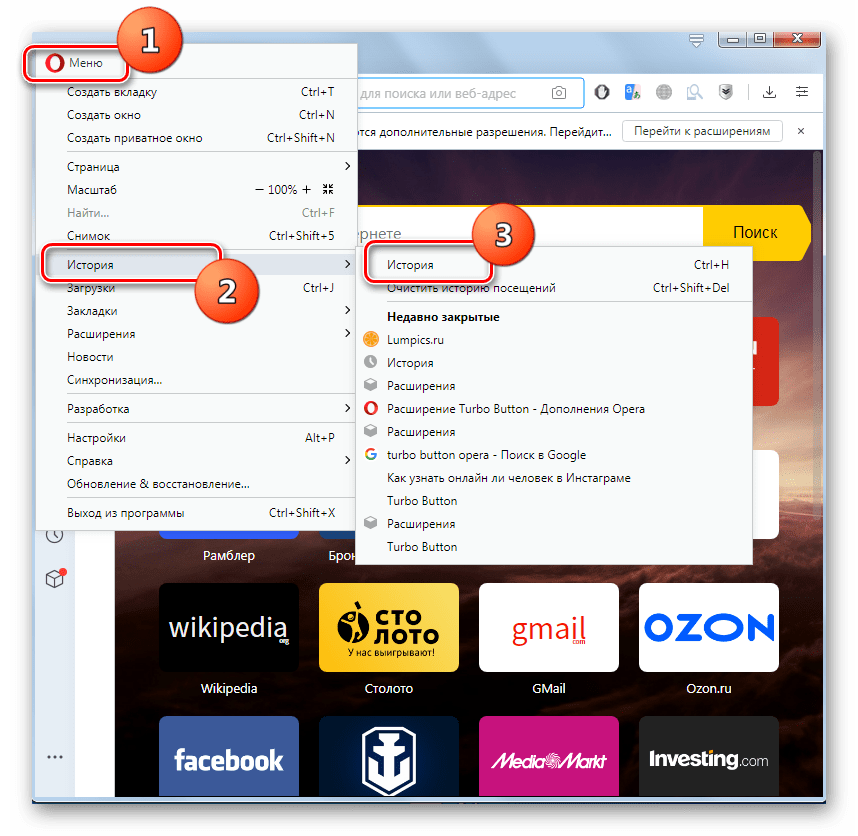
Меню
МенюИспользуйте клавиши Page Down и Page Up для смены слайдов
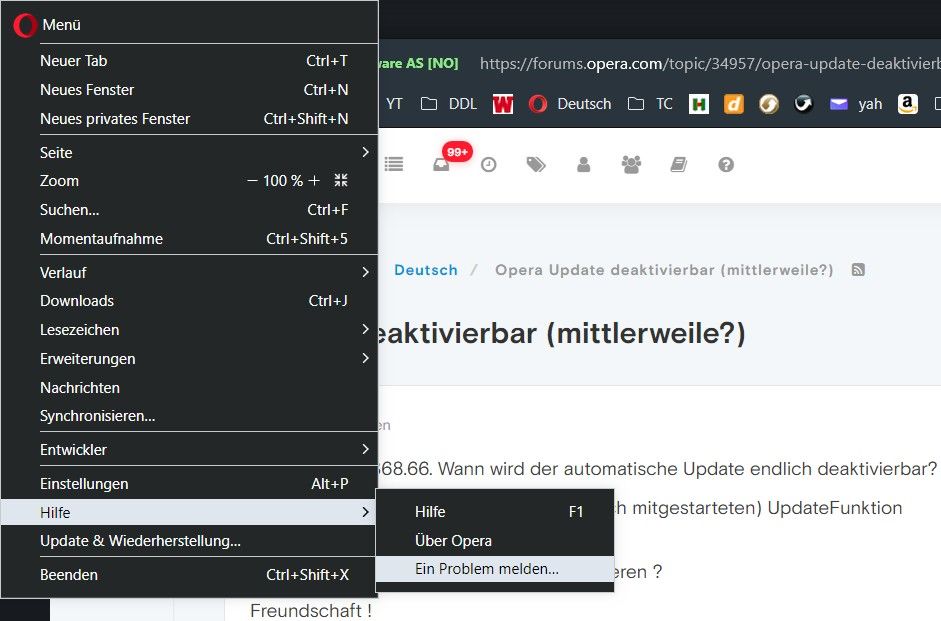
Ключевые функции Opera вынесены в главное меню. Также помните, что практически каждый элемент браузера обладает контекстным меню правой кнопки мыши, которое предложит вам массу полезных функций.
Главное меню
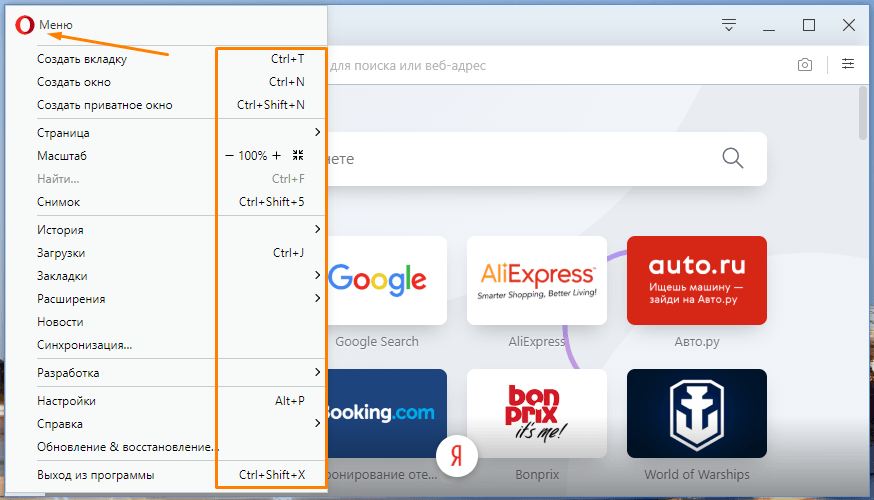
По умолчанию главное меню содержит следующие пункты:
Когда вы создаёте учётные записи и активируете различные части клиентов Opera по работе с сообщениями, в главном меню появляются соответствующие новые пункты. Если вы выбираете в настройках Opera в разделе Окна опцию «Использовать улучшенный вид», в главном меню появляется также пункт Окно.
Совет: Вы можете переключать отображение главного меню комбинацией клавиш Alt + F11.
Также данное меню появляется при клике правой кнопкой мыши на свободном пространстве окна Opera (пустое пространство позади всех страниц).
Контекстные меню
Контекстные меню открываются кликом правой кнопкой мыши на различных элементах интерфейса Opera или веб-страниц.
Контекстное меню страницы
Контекстное меню страницы открывается кликом правой кнопкой мыши на пространстве веб-страницы, свободном от ссылок, рисунков или форм.
Сервис-меню
Сервис-меню — это контекстное меню для выделенного текста (используется левая кнопка мыши).
Контекстное меню ссылки
Контекстное меню ссылки открывается кликом правой кнопкой мыши на ссылке. Попробуйте здесь
При клике правой кнопкой мыши на рисунке, содержащем ссылку, открывшееся контекстное меню будет объединять элементы контекстных меню ссылки и рисунка.
Контекстное меню рисунка
Контекстное меню адресной ссылки «mailto:»
Контекстное меню адресной ссылки «mailto:» открывается кликом правой кнопкой мыши на ссылке типа «mailto:». Попробуйте здесь
При клике правой кнопкой мыши на рисунке, содержащем адресную ссылку, открывшееся контекстное меню будет объединять элементы контекстных меню рисунка и адресной ссылки «mailto:».
Контекстное меню формы
Контекстное меню формы открывается кликом правой кнопкой мыши на поле формы.
Контекстное меню стиля
Встроенные в Opera пользовательские таблицы стилей могут использоваться для придания страницам удобочитаемости, поиска ошибок в языке разметки и кардинальной смены отображения веб-страниц.
- С помощью кнопки переключения режимов автора/пользователя на панели просмотра включите режим пользователя.
- Кликнув мышкой на стрелке, откройте список и выберите подходящий режим.
Совет: Вы можете добавить свою собственную таблицу стилей, а также настроить «Режим автора» и «Режим пользователя» в настройках Стиль страницы.
Подробнее о таблицах стилей
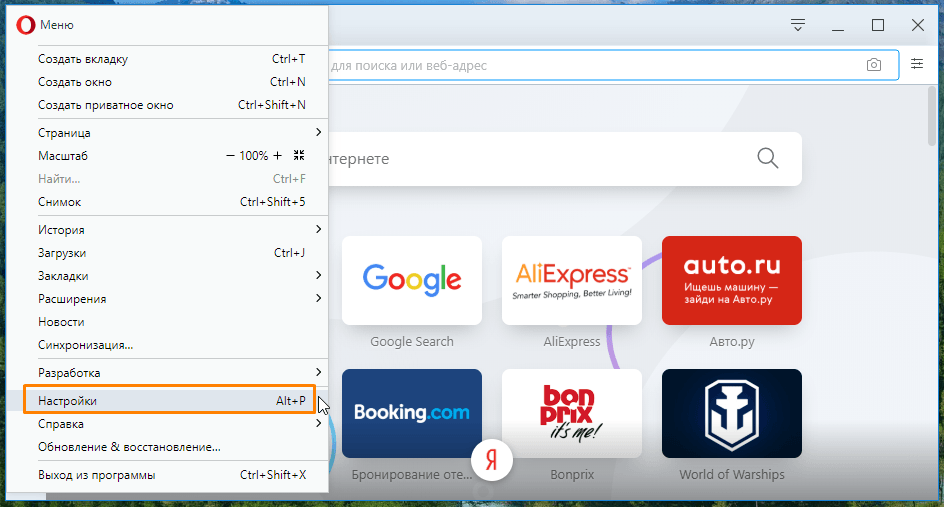
Быстрые настройки
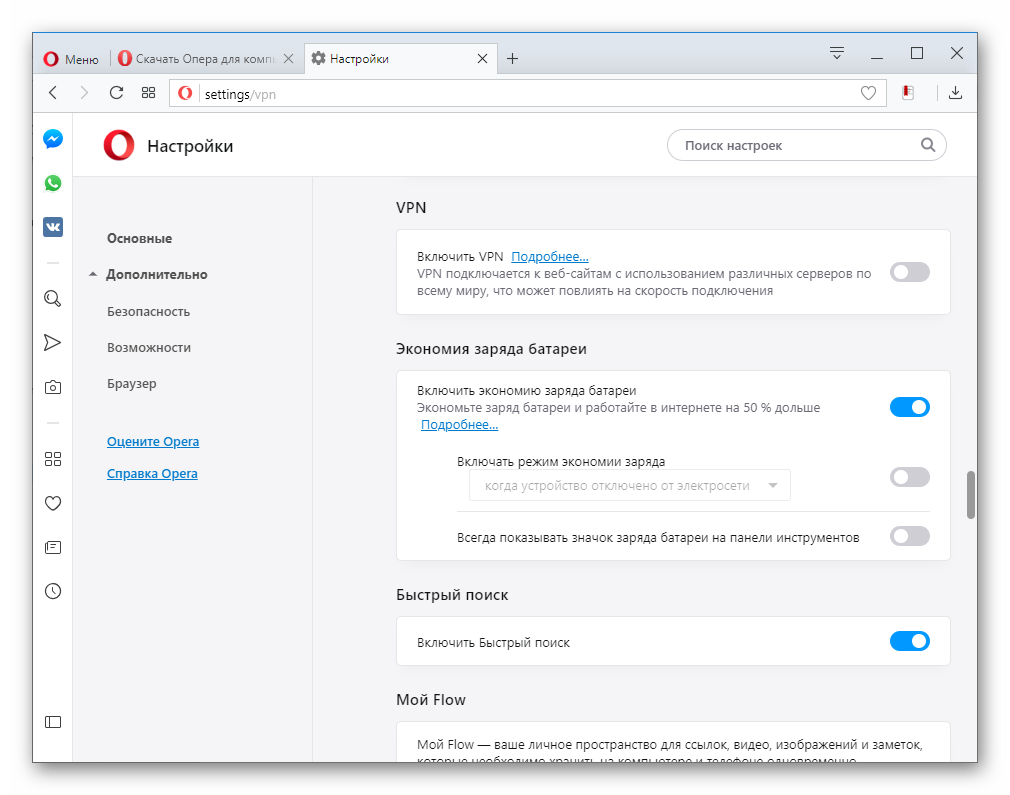
Наиболее часто используемые настройки помещены в меню Быстрые настройки. Вы можете открыть его в любой момент нажатием F12 или выбрав пункт Быстрые настройки в меню Сервис.
Совет:
Откройте Настройки Opera (нажмите Alt + P) для получения доступа к более подробным настройкам.
Copyright © 1995 — 2004 Opera Software ASA. Все права защищены.
Расширенные функции — Opera Help
Дополнительные настройки
Опытные пользователи могут отобразить дополнительные настройки на страницах системных параметров Opera. Разблокировка дополнительных настроек позволит, например, управлять аппаратным ускорением или изменять количество столбцов, отображаемых на Экспресс-панели.
Чтобы включить дополнительные настройки, выполните следующие действия:
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Advanced settings (Дополнительные настройки) установите флажок Show advanced settings (Показать дополнительные настройки).
После этого на страницах настроек будут отображаться дополнительные настройки, отмеченные серой точкой.
Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать . На панели меню появится новое подменю Developer (Разработчик). Для работы с инструментами выберите .
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Настройка прокси
Прокси-сервер – это компьютер, который может, например: сохранять локальные копии страниц для ускорения доступа к ним; выступать в качестве «переводчика» между браузером и каким-либо специальным сервисом; настраивать и контролировать обмен информацией; увеличивать скорость интернет-соединения. Чтобы настроить прокси-сервер, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Network (Сеть) нажмите кнопку Change proxy settings (Изменить настройки прокси).
Теперь весь трафик соответствующего протокола будет проходить через указанный вами прокси-сервер. Чтобы использовать прокси-сервер, необходимо указать следующие данные.
- Протокол, например,
HTTP - Адрес в Интернете, например,
proxy.example.orgили192.0.34.166 - Номер порта, например,
5000
Эту информацию можно получить у вашего интернет-провайдера, на хосте прокси-сервера или в документации к программному обеспечению прокси-сервера.
Если вы хотите использовать прокси для соединения даже с локальными серверами, установите флажок Use proxy for local servers (Использовать прокси для локальных серверов).
Если ваш интернет-провайдер требует автоматического определения прокси-сервера, введите веб-адрес, указанный провайдером.
Экспериментальные функции
Opera предлагает вам протестировать экспериментальные функции, новые возможности и альтернативные конфигурации для вашего браузера. Чтобы узнать больше и начать тестирование, перейдите на страницу opera:flags. Экспериментальные функции Opera нестабильны и не рекомендуются для неопытных пользователей. Включение экспериментальных функций может поставить под угрозу безопасность и неприкосновенность частной информации или привести к потере данных. Рекомендуем пользоваться экспериментальными функциями с осторожностью, на компьютере с резервной копией данных.
Сочетания клавиш — Opera Help
Управление браузером с помощью мыши
Управление мышью Opera — это функция, которая позволяет управлять браузером с помощью быстрых и простых перемещений мыши.
Чтобы включить или выключить управление с помощью жестов мышью, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable mouse gestures (Включить жесты мышью).
Примечание. Если использовать жесты мышью при работе с Magic Mouse или трекпадом, браузер может работать некорректно.
Функция «жесты мышью» работает так: удерживая нажатой правую кнопку, переместите мышь в нужном направлении, затем отпустите кнопку. После некоторой практики навигация с помощью мыши станет быстрой и удобной.
Навигация с помощью жестов мышью
Следующие жесты мышью действуют при нажатии на пустом месте на страницах.
Переход по ссылкам с помощью жестов мышью
Следующие жесты мышью действуют при нажатии ссылок на странице.
| Действие | Жест | |
|---|---|---|
| Открыть ссылку в фоновой вкладке | Движение вниз, потом вверх | |
| Открыть ссылку в новой вкладке | Движение вниз | |
| Открыть ссылку в новом окне | Shift ⇧ + | Движение вниз при нажатой клавише Shift |
Переход вперед и назад по истории вкладки с помощью кнопочных жестов
Благодаря кнопочным жестам вы можете переходить вперед и назад по сайтам, нажимая пальцами по кнопкам мыши. Нажмите одну кнопку мыши, затем, удерживая ее, нажмите вторую, отпустите первую кнопку, а потом отпустите вторую. Потренируйтесь – и вы быстро освоите эту функцию.
Чтобы включить или выключить кнопочные жесты, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.

- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable rocker gestures (Включить сочетания кнопок мыши).
Используйте кнопочный жест справа налево для перехода назад по сайту и слева направо для перехода вперед.
Примечание. Если использовать кнопочные жесты при работе с Magic Mouse или трекпадом, браузер может работать некорректно.
Быстрая навигация с помощью сочетаний клавиш
С помощью клавиш навигация может быть значительно быстрее. В Opera вы можете назначить действиям навигации собственные сочетания клавиш. Чтобы настроить собственные сочетания клавиш, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) нажмите Configure shortcuts (Настроить сочетания клавиш).

Ниже приведен обзор сочетаний клавиш, предусмотренных в Opera по умолчанию.
Управление браузером
| Действие | Mac | Windows/Linux |
|---|---|---|
| Открыть страницу загрузок | ⌘+J | Ctrl+J |
| Открыть страницу расширений | ⌘+Shift ⇧+E | Ctrl+Shift ⇧+E |
| Открыть историю | ⌘+Shift ⇧+H | Ctrl+H |
| Открыть локальный файл | ⌘+O | Ctrl+O |
| Открыть адрес | ⌘+L | Ctrl+L |
| Открыть страницу настроек | ⌘+, | Alt+P |
| Напечатать текущую страницу | ⌘+P | Ctrl+P |
| Завершить работу в Opera | ⌘+Q | Ctrl+Shift ⇧+X |
| Сохранить страницу на диске | ⌘+S | Ctrl+S |
| Открыть справку | F1 |
Поиск текста на странице
| Действие | Mac | Windows/Linux |
|---|---|---|
| Найти на странице | ⌘+F | Ctrl+F |
| Найти следующее | ⌘+G | Ctrl+G |
| Найти предыдущее | ⌘+Shift ⇧+G | Ctrl+Shift ⇧+G |
Навигация по страницам
| Действие | Mac | Windows/Linux |
|---|---|---|
| Циклическое движение вперед по элементам страницы | Tab ⇥ | Tab ⇥ |
| Циклическое движение назад по элементам страницы | Shift ⇧+Tab ⇥ | Shift ⇧+Tab ⇥ |
| Вперед на одну страницу | ⌘+→ | Alt+→ |
| Назад на одну страницу | ⌘+← | Alt+← |
| В нижнюю часть страницы | ⌘+↓ | End |
| В верхнюю часть страницы | ⌘+↑ | Home |
| Страница вниз | Пробел | Пробел |
| Страница вверх | Shift ⇧+Пробел | Shift ⇧+Пробел |
| Перезагрузить текущую страницу | ⌘+R | Ctrl+R |
| Показать программный код текущей страницы | ⌘+U | Ctrl+U |
Управление вкладками и окнами
| Действие | Mac | Windows/Linux |
|---|---|---|
| Активировать меню вкладок | Ctrl+M | Ctrl+M |
| Закрыть текущую вкладку | ⌘+W | Ctrl+W |
| Закрыть текущее окно | Alt+F4 | |
| Циклическое движение вперед по открытым вкладкам | Ctrl+Tab ⇥ | Ctrl+Tab ⇥ |
| Циклическое движение назад по открытым вкладкам | Shift ⇧+Ctrl+Tab ⇥ | Shift ⇧+Ctrl+Tab ⇥ |
| Циклический просмотр открытых окон | ⌘+` | Alt+Tab ⇥ |
| Свернуть окно | ⌘+M | Windows+M |
| Открыть новую вкладку | ⌘+T | Ctrl+T |
| Открыть новое окно | ⌘+N | Ctrl+N |
| Открыть новое приватное окно | ⌘+Shift ⇧+N | Ctrl+Shift ⇧+N |
| Открыть последнюю закрытую вкладку | ⌘+Shift ⇧+T | Ctrl+Shift ⇧+T |
| Переключить меню вкладок | Ctrl+M | Ctrl+M |
| Показать предыдущую активную вкладку | Ctrl+` | Ctrl+` |
Манипуляции с текстом
| Действие | Mac | Windows/Linux |
|---|---|---|
| Копировать | ⌘+C | Ctrl+C |
| Вырезать | ⌘+X | Ctrl+X |
| Вставить | ⌘+V | Ctrl+V |
| Выбрать все | ⌘+A | Ctrl+A |
| Отменить | ⌘+Z | Ctrl+Z |
| Вернуть | ⌘+Shift ⇧+Z | Ctrl+Shift ⇧+Z |
Увеличение и уменьшение масштаба
| Действие | Mac | Windows/Linux |
|---|---|---|
| Перейти в полноэкранный режим | Ctrl+⌘+F | F11 |
| Увеличить | ⌘++ | Ctrl++ |
| Уменьшить | ⌘+- | Ctrl+- |
| Установить масштаб 100% | ⌘+0 | Ctrl+0 |
Использование и настройка дополнительных сочетаний клавиш
Вы можете использовать дополнительные сочетания клавиш, в том числе действия одной клавишей. Для этого выполните следующие действия.
Для этого выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable advanced keyboard shortcuts (Дополнительные сочетания клавиш).
| Действие | Mac | Windows/Linux |
|---|---|---|
| Циклическое движение влево по вкладкам | 1 | 1 |
| Циклическое движение вправо по вкладкам | 2 | 2 |
| Показать предыдущую вкладку | Ctrl+` | |
| Найти на странице | / | / |
| Назад на одну страницу | Z | Z |
| Вперед на одну страницу | X | X |
| Увеличить | + | 0 |
| Увеличить сильнее | 8 | 8 |
| Уменьшить | - | 9 |
| Уменьшить сильнее | 7 | 7 |
| Установить масштаб 100% | 6 | 6 |
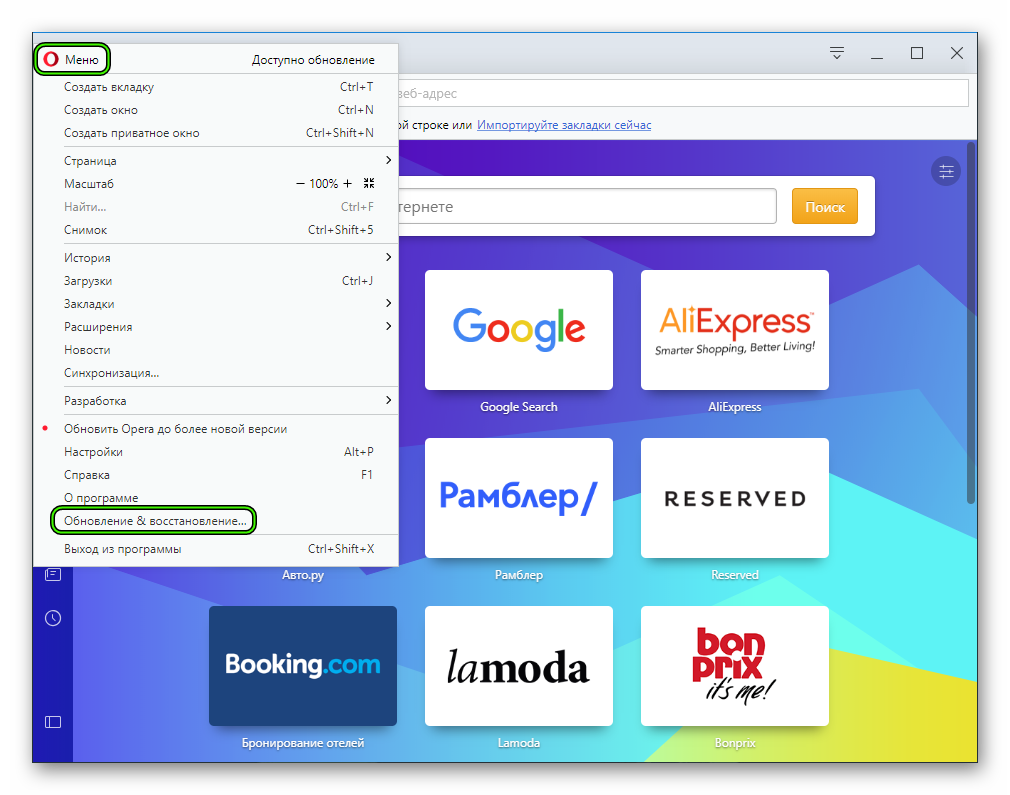
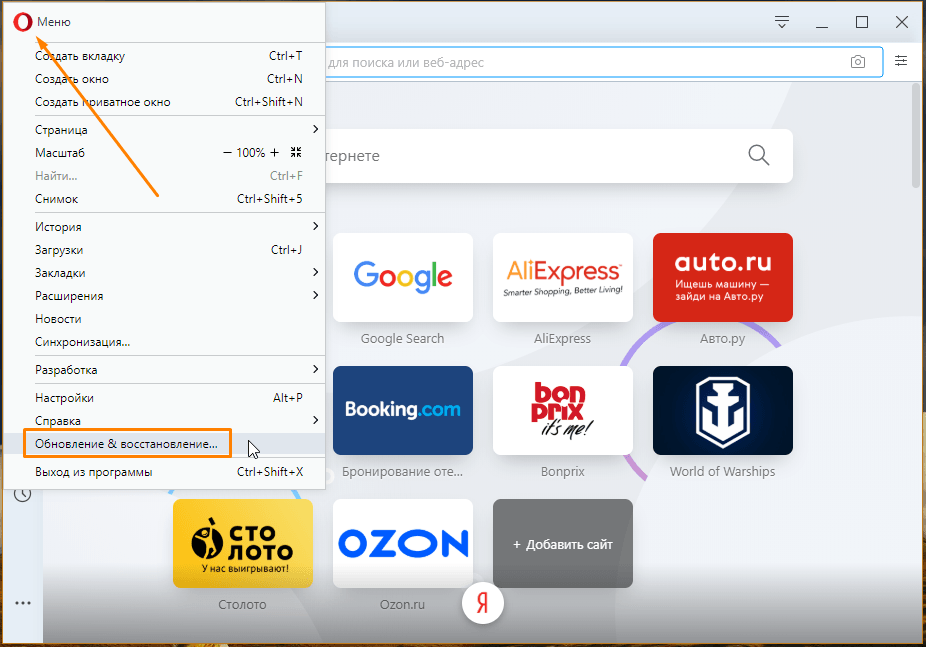
Кнопка Меню в Opera становится красной – почему и как исправить
Приветствую, уважаемый читатель!
В обычной ситуации кнопка меню браузера Opera, которая располагается в левом верхнем углу окна, ничем особым не выделяется. Она имеет совершенно нейтральный оттенок и практически незаметна глазу.
Она имеет совершенно нейтральный оттенок и практически незаметна глазу.
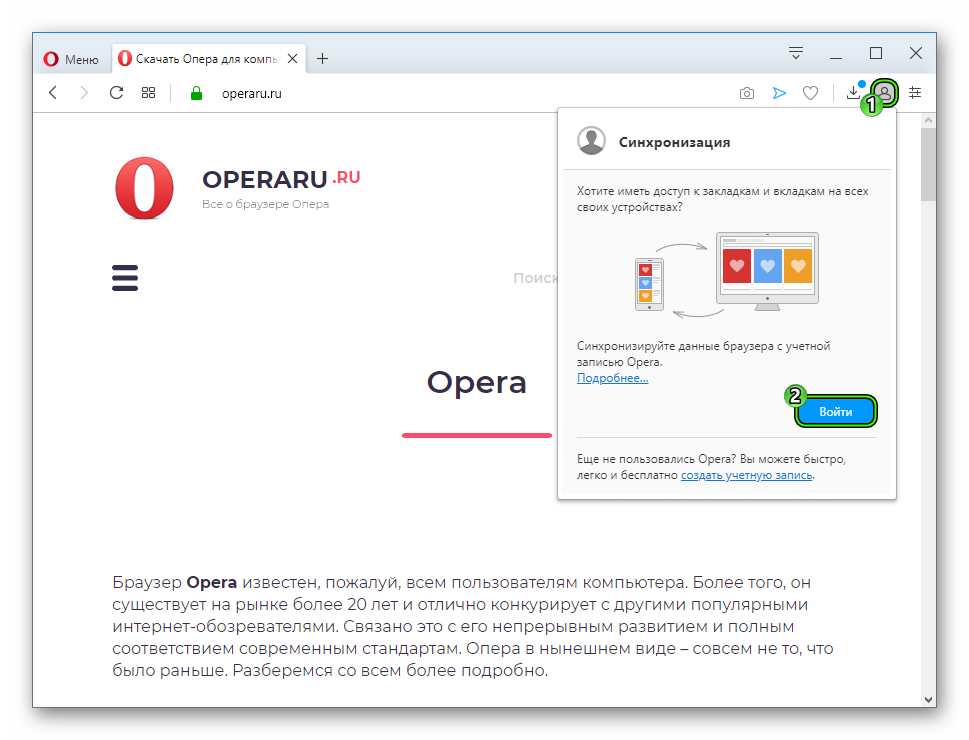
Но при определённом условии она может становиться красной. Зачастую это условие – появление обновлённой версии браузера, которое доступно к скачиванию и установке.
Да, окрашивание кнопки Меню браузера Opera – сигнал к появлению обновления для браузера.
В данной ситуации самым естественным и правильным будет установка обновления для браузера, ведь обновления добавляют не только новый функционал, но и усиливают безопасность от внешних угроз, что присутствуют во всемирной паутине.
Так что не раздумывайте и постарайтесь как можно скорее установить очередное появившееся обновление, которое представлено на официальном сайте браузера Opera.
Естественно, при обновлении будут сохранены все ваши закладки, история посещённых страниц и т.д. Ведь это не переустановка браузера, а всего лишь штатное обновление, которое никак не затрагивает сохранённые пользовательские данные.
Так что отбросьте всякое сомнение и обновите браузер. Неспроста же разработчики окрасили данное оповещение в красный оттенок – необходимо понять, что безопасность только в ваших руках. Чем современнее и актуальнее браузер и его версия, тем в большей безопасности находитесь вы, когда посещаете интернет сайты, которые могут содержать в себе вредоносные элементы, которые в свою очередь могут проникнуть на ваш компьютер и осуществить злонамеренные действия.
Неспроста же разработчики окрасили данное оповещение в красный оттенок – необходимо понять, что безопасность только в ваших руках. Чем современнее и актуальнее браузер и его версия, тем в большей безопасности находитесь вы, когда посещаете интернет сайты, которые могут содержать в себе вредоносные элементы, которые в свою очередь могут проникнуть на ваш компьютер и осуществить злонамеренные действия.
Очень надеюсь, что я привёл достаточно аргументов, дабы было понимание того, как важно использовать в работе только последнюю версию интернет браузера. Ведь, в сущности, при обновлении вы совершенно ничего не теряете – как уже говорилось выше, все ваши данные будут сохранены, даже авторизация на сайтах, и та не будет сброшена (кукисы при обновлении также сохраняются).
Разработчики постарались, чтобы обновление браузера осуществлялось быстро и без ошибок. Всего пару минут – и ваш обновлённый браузер уже полностью готов к работе.
На этом завершаю описание причины, почему кнопка браузера Opera меняет цвет, причём именно на красный.
И да, форма комментариев ждёт ваших вопросов, если, конечно, таковые имеются.
Изменяем контекстное меню Opera | От админа
Изменяем контекстное меню Opera
25 08 10’
Автор Инженер
Многие привыкли, что в контекстном меню браузера Opera при выделении текста или ссылки первым пунктом было «Скопировать». С версии 10.60 (может быть немного раньше) первые два пункта — «Поиск» и «Поиск в». Попробуем исправить и вернуть пункт «Копировать» вверх контекстного меню.
ВНИМАНИЕ! Перед любым изменением важных файлов создавайте их резервную копию!
Опишу на примере Opera 10.61, установленной в каталог по умолчанию (C:\Program Files\Opera\). Изменения затронут всех пользователей Opera. Если найду возможность изменять контекстное меню для каждого отдельного пользователя (теоретически, эта возможность должна быть) — подправлю запись.
- Закрываем Opera
- Ищем файл
C:\Program Files\Opera\ui\standard_menu.ini. Создаем его резервную копию! - В файле
standard_menu.iniнаходим разделы[Link Selection Popup Menu]и[Hotclick Popup Menu](в обоих этих разделах необходимо поочередно проделать следующие действия: - Изменяем порядок следования пунктов меню с исходного:
1
2
3
4
5
6[Link Selection Popup Menu]
Item, MI_IDM_SELSEARCH = Hotclick search, 200,,, «Search Web»
Submenu, MI_IDM_SEARCH_DUMMY_PARENT, Internal Search With
———————1
Item, MI_IDM_DOCCOPY = Copy
Item, M_COPY_TO_NOTE = Copy to noteНа «нормальный», с пунктом «Копировать» на первом месте:
1
2
3
4
5
6[Link Selection Popup Menu]
Item, MI_IDM_DOCCOPY = Copy
Item, M_COPY_TO_NOTE = Copy to note
———————1
Item, MI_IDM_SELSEARCH = Hotclick search, 200,,, «Search Web»
Submenu, MI_IDM_SEARCH_DUMMY_PARENT, Internal Search WithТе же изменения нужно проделать с разделом
[Hotclick Popup Menu].
- Сохраняем файл, запускаем Opera — получаем «привычное» контекстное меню:
Если что-то не получилось — восстановите файл C:\Program Files\Opera\ui\standard_menu.ini из резервной копии и попробуйте внимательно последовать инструкции выше.
Опубликовать:
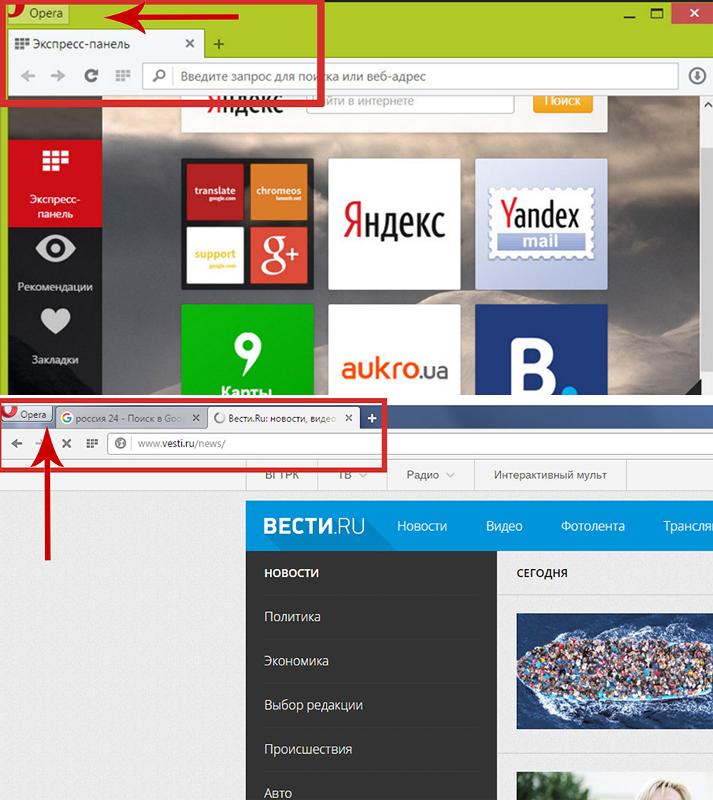
Как выглядит опера меню в разных версиях браузера
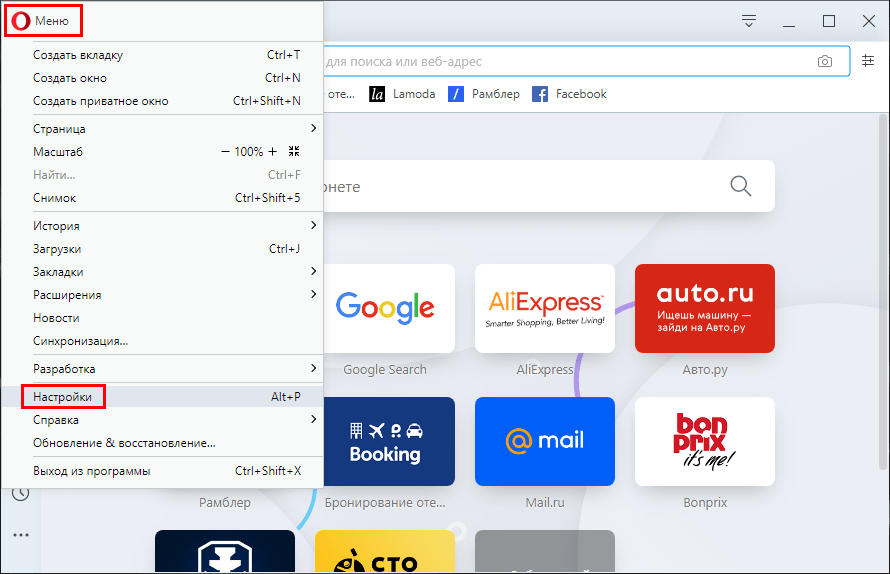
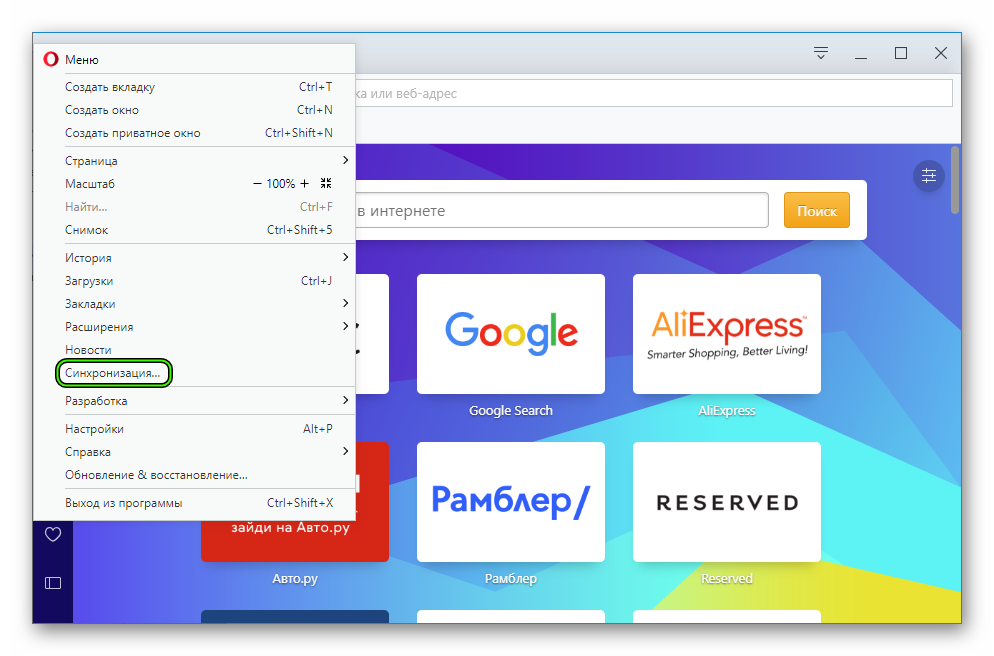
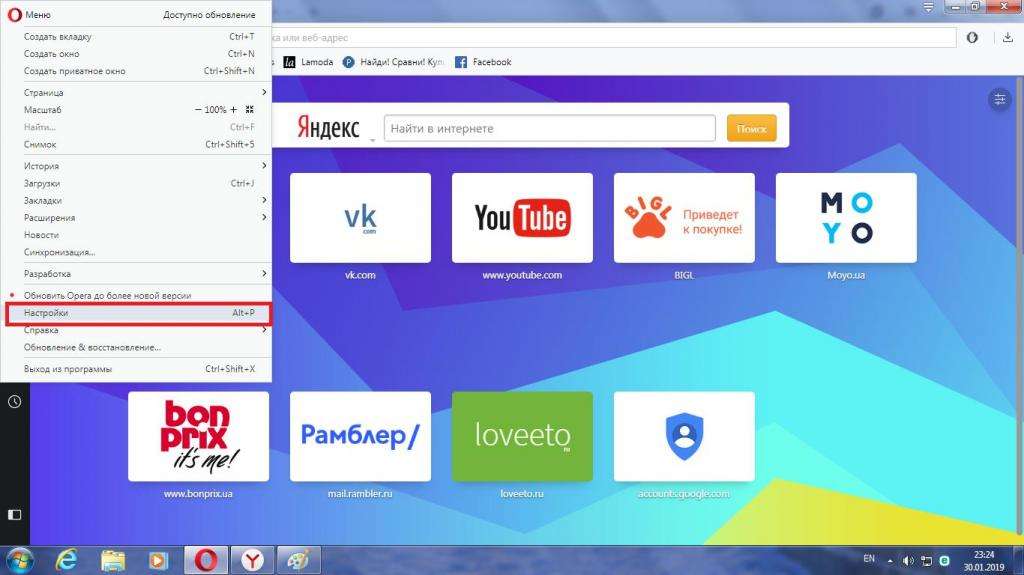
Для того чтобы сэкономить место в браузере Opera по умолчанию отключено главное меню. Такую функцию разработчики предусмотрели в версиях, начиная с 10. Теперь в opera меню доступно через одноименную кнопку, обозначенную буквой «О» и расположенной в левой части экрана вверху. Кроме того, меню можно вызвать, если нажать кнопку Alt при открытом браузере. Однако, в последнем случае не должно выполняться редактирование какого-либо текста.
Функции главного меню в Opera 12
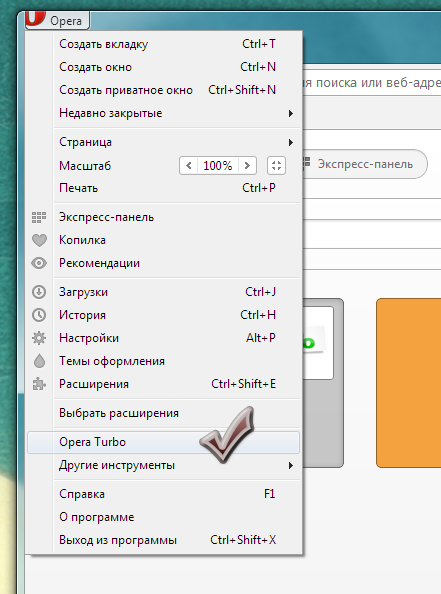
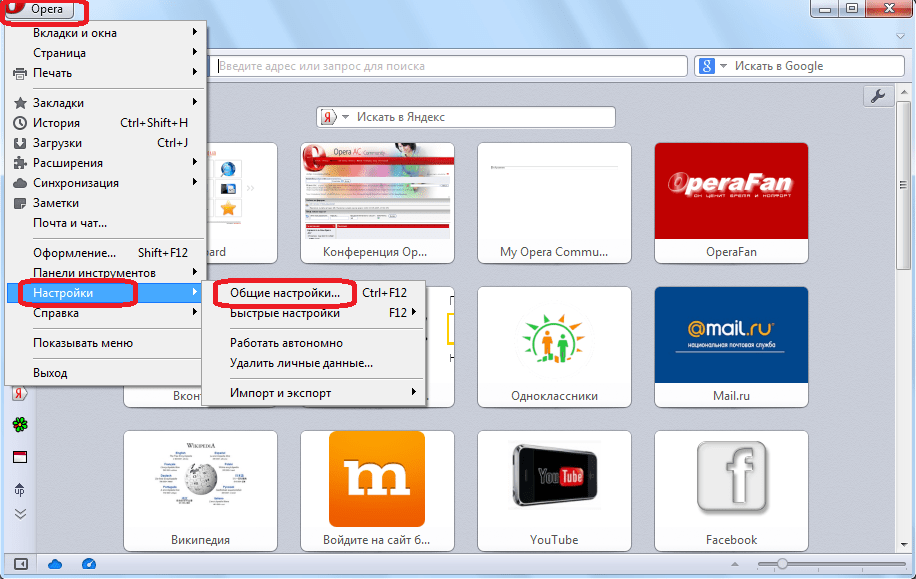
После того как вы нажмете кнопку Opera, перед вами откроется список возможных действий. В 12 версии программы и более свежих, например, 25 и 26 пункты могут различаться, однако не принципиально. Для начала рассмотрим, что включено в главное меню Opera 12.
В 12 версии программы и более свежих, например, 25 и 26 пункты могут различаться, однако не принципиально. Для начала рассмотрим, что включено в главное меню Opera 12.
Во-первых, это Вкладки и окна. Если навести курсор на этот раздел, откроется несколько возможных действий. Так, можно создать новую обычную вкладку или окно, а также воспользоваться приватным режимом. Следующий пункт – Страница. Здесь можно редактировать отображение страницы, ее масштаба, стиля, показ изображений и пр.
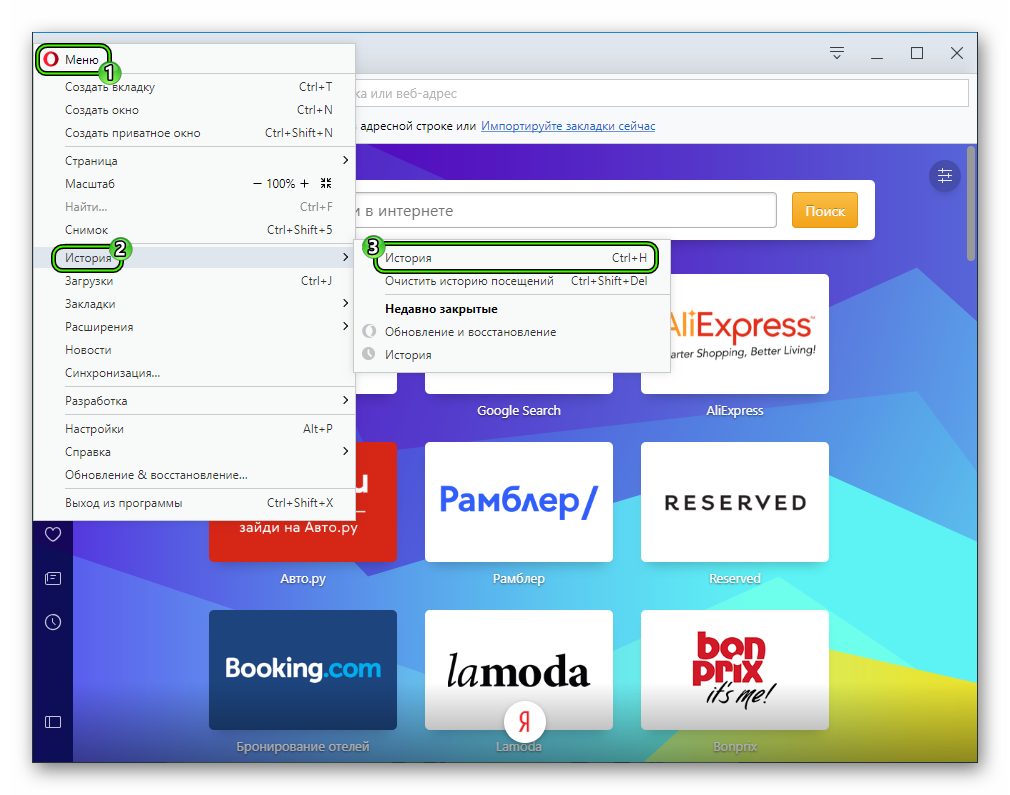
Через раздел Закладки пользователи получают возможность создавать их или управлять закладками. Пункт История создан для просмотра посещенных веб-страниц. Если вы кликнете на него, то сможете увидеть, какие сайты посещались в браузере сегодня, вчера, на прошлой неделе или в другой промежуток времени. Загрузки дают доступ к файлам и документам, сохраненным на компьютере из сети. Почта и чат позволяют управлять учетными записями.
В меню opera настройки используются общие или быстрые. Кроме того, в данном разделе можно удалять личные данные (очищать историю, кэш и пр.), импортировать и экспортировать различные данные. Для того чтобы отображались панели, необходимо навести на строку Панели инструментов. После этого высветится список нескольких групп инструментов. Для того чтобы закрепить какую-либо из них в окне браузера, достаточно установить отметку в чекбокс рядом с ней.
Кроме того, в данном разделе можно удалять личные данные (очищать историю, кэш и пр.), импортировать и экспортировать различные данные. Для того чтобы отображались панели, необходимо навести на строку Панели инструментов. После этого высветится список нескольких групп инструментов. Для того чтобы закрепить какую-либо из них в окне браузера, достаточно установить отметку в чекбокс рядом с ней.
Совет. Пользователь может вернуть главное меню на экран. Для этого необходимо в настройках поставить выделение рядом с предложением показывать меню.
Функции главного меню в Opera от 19 версии
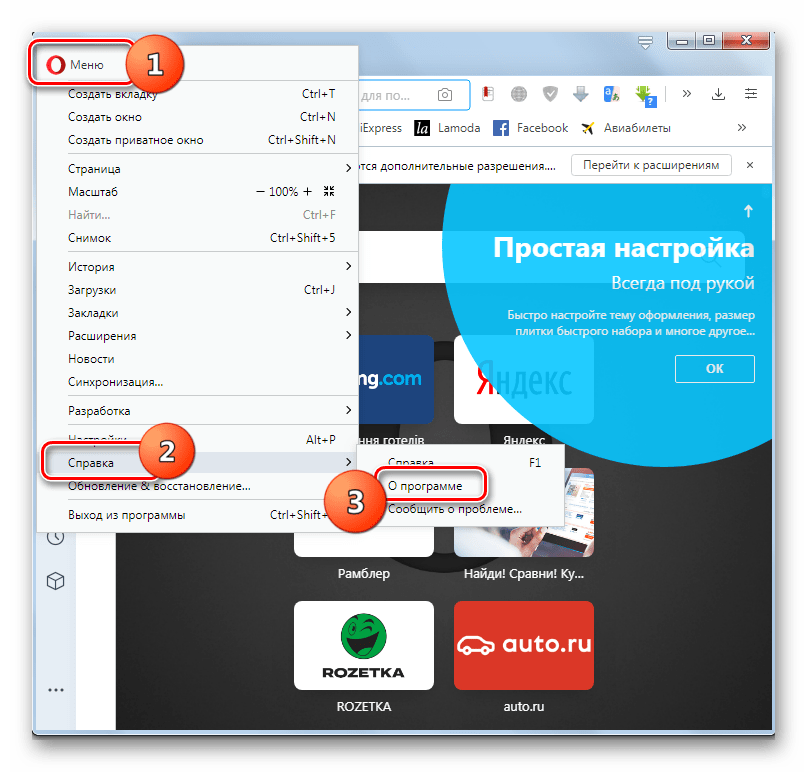
В Opera выше 19 версии меню будет немного отличаться от предшествующих вариантов. С одной стороны, функционал практически такой же, с другой – добавлено несколько новых опций. Так, здесь можно увидеть раздел Opera Turbo. Если нажать на ссылку, то режим будет автоматически запускаться.
Кроме того, открыть новую вкладку или окно можно кликнув по соответствующей надписи. Для создания приватного окна также необходимо перейти в основной раздел меню и выбрать необходимую запись. С помощью инструментов можно моментально перейти на экспресс-панель. Здесь располагаются наиболее посещаемые ресурсы или сайты, добавленные в закладки. Для перехода к последним также необходимо нажать соответствующий раздел. После этого откроется новая вкладка, где можно управлять закладками, изменять их и пр.
Для создания приватного окна также необходимо перейти в основной раздел меню и выбрать необходимую запись. С помощью инструментов можно моментально перейти на экспресс-панель. Здесь располагаются наиболее посещаемые ресурсы или сайты, добавленные в закладки. Для перехода к последним также необходимо нажать соответствующий раздел. После этого откроется новая вкладка, где можно управлять закладками, изменять их и пр.
Чтобы выбрать тему оформления браузера, необходимо кликнуть на раздел меню. На появившейся странице вы найдете новые изображения, которые устанавливаются в качестве темы для интернет-обозревателя. В пункте Другие инструменты содержатся ссылки на опции, с помощью которых происходит импорт и экспорт закладок, синхронизация и т. д.
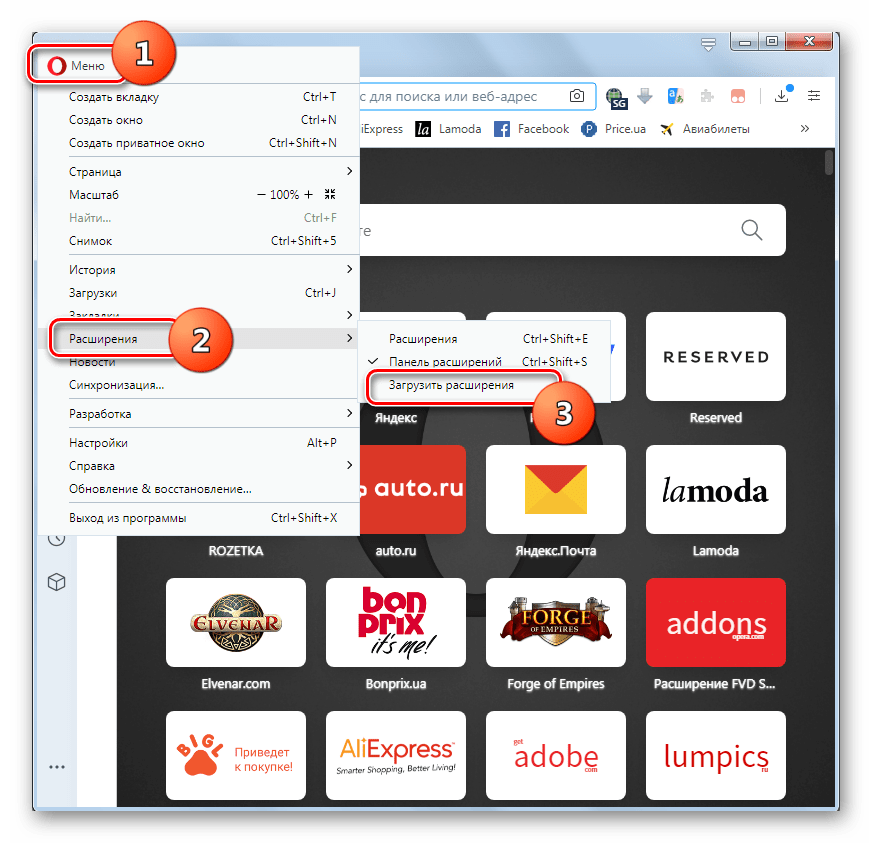
Дополнительные элементы меню браузера Opera
При включении некоторых опций в браузере в меню появятся дополнительные элементы. Среди них раздел Ленты. Он появится в случае, когда пользователь подписывается на ленту новостей. Инструмент предназначен для управления лентами.
Инструмент предназначен для управления лентами.
После того как будет настроена учетная запись Opera Mail, появится новый элемент меню Почта. Он поможет работать с электронной почтой и контактами пользователя. Также в меню можно настроить показ такого раздела как Окно. Для того чтобы оно отображалось, делается следующее:
- Кликаем на кнопку Opera;
- Переходим в Настройки – Общие;
- Выбираем вкладку Расширенные;
- Справа кликаем на раздел Навигация;
- Выбираем предложение показывать меню Окно.
Быстрые настройки
Наиболее часто используются настройки Opera, доступные в разделе «Быстрые …». Они доступны либо из меню, либо нажатием функциональной клавиши F12. В этом разделе можно изменять самые различные параметры.
Обратите внимание! Этот подраздел меню имеется в старых версиях браузера. В Opera старше 19 разработчики изменили раздел Настройки, при нажатии на который открывается новая страница, в которой редактируются параметры.
В быстрых настройках имеются функции, которые позволяют открывать всплывающие окна, в том числе и таким образом, что они будут отображаться сзади основных страниц. Здесь включаются/отключаются плагины, JavaSkript, cookies, прокси-серверы. Если нажать на ссылку Настройки для сайта, то можно задать индивидуальные параметры для определенного ресурса.
Совет. Другие опции находятся в разделе Общие настройки. Для того чтобы перейти в него, необходимо нажать Ctrl и F12.
Контекстное меню
Чтобы активировать контекстное меню, понадобится просто кликнуть правой мышью на необходимом элементе, в нем будут находиться пункты, относящиеся именно к нему. Так, чтобы открыть меню страницы, нужно нажать на той части, где нет никаких форм, изображений, ссылок и пр. Сюда будут включены предложения об обновлении страницы в определенный период, отправке сообщения, содержащего ссылку на веб-сайт, проверки исходного кода документа на соблюдение веб-стандартов.
В контекстном меню выделенного текста будут содержаться основные команды, стандартные для таких случаев: копировать, открыть в новой вкладке, исследовать элемент и т. д. Подобные действия предлагаются в меню для работы с изображением. При необходимости можно вызвать команды для работы с формой или почтовым ящиком. Как видим, меню в браузере является довольно удобным инструментом для изменения и исправления разнообразных настроек. Поэтому смело переходим к параметрам и устанавливаем их на собственный вкус.
Караоке клуб «ОПЕРА» — меню, фото, отзывы, описание, адрес, режим работы, виртуальный тур
Караоке клуб «ОПЕРА» — клуб-легенда, первый профессионально-полноценный Караоке клуб в Иваново, который является законодателем моды в сфере караоке клубов и с гордостью носит репутацию лучшего заведения в городе, работающего круглосуточно и без выходных. В «Опере» часто можно встретить звезд эстрад не только России, но и СНГ ведь в «Опере» установлено новейшее звуковое оборудование и выполнен профессиональный акустический расчет помещения как на концертных площадках.
В «Опере» часто можно встретить звезд эстрад не только России, но и СНГ ведь в «Опере» установлено новейшее звуковое оборудование и выполнен профессиональный акустический расчет помещения как на концертных площадках.
Кроме того, в клубе действует система клубных карт (накопительную карту можно получить при первом посещении).
Владельцы «ОПЕРЫ» позиционируют клуб не как машину для заработка, а больше как собственное хобби и место для встречи любителей петь.
Шикарный интерьер выполнен в стиле модерн. В клубе 9 стеклянных столиков в сочетании с роскошным красным — резным деревом. А, изысканные фиолетовые гаммы мебели, не оставят Вас равнодушными.
Незабываемая атмосфера кальянного зала в совокупности с высоким качеством кальянов и роскошным интерьером понравятся даже самому большому ценителю комфорта. Арт – кальяны с лучшим арабским табаком и углем, уютная атмосфера, возможность провести свой романтический досуг в компании близких людей и просматривать любимые фильмы в высоком full hd качестве, большая видео тека (мини кинотеатр), возможность поиграть в любимые видео игры Playstion 3 (широкий выбор игр), приятная релаксирующая музыка и многое другое…
Специальные предложения и цены со скидкой до 50% на банкеты и корпоративы…
Собственная бесплатная VIP парковка и ландшафтный дизайн около клуба созданы для Вашего удобства и настроения.
Высокий уровень безопасности, фэйс контроль.
Вокальная служба состоит из трех специалистов с музыкальным образованием: звукорежиссер и два бэк-вокалиста с огромным опытом работы в караоке.
Клуб работает в двух удобных режимах как ресторан — круглосуточно и как караоке-клуб с 19:00 до 7:00 утра ежедневно. В пятницу и субботу очень часто в клубе аншлаги, так что лучше бронировать столики заранее.
Летняя Веранда
Клуб OPERA «Hookah Karaoke club» г.Иваново
Мы рады предложить вам аренду уютных беседок с мангалом в количестве 5 шт. Беседки изготовлены из натурального дерева, что делает их экологически чистым, уютным и комфортным местом отдыха.
Все беседки расположены вдоль береговой линии живописного озера совсем недалеко от воды. Подходят для комфортного размещения компании до 10-12 человек.
В здании караоке клуба располагается Гостиница «Sabai» (бывшая Лаунж)
L’Opera — Long Beach — Меню и изображения
L’Opera Happy Hour Menu
Меню и цены могут быть изменены
Предлагается с понедельника по пятницу с 2:30 до 6:30
Бирра
Peroni, Светлый лагер 4,00
Moretti, Светлый лагер 4,00
Mirror Pond, Pale Ale 4,00
Blue Moon, Пшеничный эль 4. 00
00
Корона, Светлый лагер 4,00
Амстел светлый, светлый лагер 4,00
Heineken, Светлый лагер 4,00
Coors Light, Светлый лагер 3,00
Прочие напитки
Vino De Dia 3.00
за Stuzzicare L’appetito
Брускетта в Modo MI 5.00
Хлеб Чиабатта на гриле, покрытый сливочным сыром Буррата, песто ручного помола, маринованные желтые и красные кластерные помидоры
Calamari Fritti 7.00
Жареные во фритюре кальмары и белая приманка, подаются с острым томатным соусом с водкой
Карпаччо Классико 9.00
Тонкие ломтики говяжьей вырезки, покрытые рукколой, каперсами и стружкой пармезан, сбрызнутые оливковым маслом первого отжима
Penne All ‘Arrabbiata 7. 00
00
Паста в форме трубок, обжаренная с обжаренным чесноком, в остром нарезанном томатном соусе «Рома», с добавлением импортного сыра «Романо»
Gnocchi Filanti 8.00
Картофельные пельмени, обжаренные в томатно-базиликовом соусе или традиционное домашнее песто, со свежей моцареллой
Cappellacci Di Zucca 8,00
Домашняя паста с начинкой из желтых тыкв и рикотта, подается с острым соусом маринара, в конце с пармезаном и коричневым маслом шалфея (содержит кедровые орехи)
Подробнее 7.00 шт.
Hangar One Vodka
Straight, Mandarin & Citrus
Ботаник Айлей Джин
Эль-Химадор Бланко Текила
Woodford Reserve Бурбон
Macallan 10 Fine Oak Single Malt Scotch
ТИТО
основатель Opera mini
Этот процесс помогает быстрее загружать веб-контент. Opera — это бесплатный веб-браузер для операционных систем Microsoft Windows, Android, iOS, macOS и Linux, разработанный Opera Software. Opera Mini, Android cihazınızdaki intenet tarayıcısına çok… Он также имеет возможность делиться выбранными закладками через URL-адрес и интегрированный предварительный просмотр для печати. Mac, Windows, Linux, Android, iOS в Opera. Opera Mini является производным от веб-браузера Opera для персональных компьютеров, который был общедоступным с 1996 года. Aynı zamanda istediğiniz çeşit dosyayı sorunsuz indirebilir ve cihazınızın hafızasına kaydedebilirsiniz.Hafiftir ve sıkışık, Aır ağlarda bile internette daha hızlı gezinmenizi sağlarken gizliliğinize saygı gösterir. Также были улучшены скриншоты тайника. Opera 21 была выпущена 6 мая 2014 года на основе Chromium 34 и с использованием фреймворка Chromium Aura UI.
Opera — это бесплатный веб-браузер для операционных систем Microsoft Windows, Android, iOS, macOS и Linux, разработанный Opera Software. Opera Mini, Android cihazınızdaki intenet tarayıcısına çok… Он также имеет возможность делиться выбранными закладками через URL-адрес и интегрированный предварительный просмотр для печати. Mac, Windows, Linux, Android, iOS в Opera. Opera Mini является производным от веб-браузера Opera для персональных компьютеров, который был общедоступным с 1996 года. Aynı zamanda istediğiniz çeşit dosyayı sorunsuz indirebilir ve cihazınızın hafızasına kaydedebilirsiniz.Hafiftir ve sıkışık, Aır ağlarda bile internette daha hızlı gezinmenizi sağlarken gizliliğinize saygı gösterir. Также были улучшены скриншоты тайника. Opera 21 была выпущена 6 мая 2014 года на основе Chromium 34 и с использованием фреймворка Chromium Aura UI.
Меню вкладок было добавлено справа от панели вкладок, в котором отображаются все открытые вкладки в виде списка. Opera 48 была выпущена 27 сентября 2017 года на основе Chromium 61. Этот браузер содержит вкладку инкогнито…
Этот браузер содержит вкладку инкогнито…
Opera 24 была выпущена 2 сентября 2014 года на основе Chromium 37.Это последняя версия, которая будет работать в Opera 37, была выпущена 4 мая 2016 года на основе Chromium 50. Это первая новая стабильная версия для Linux с 12.16, выпущенная 4 июля 2013 года. 23 апреля 2014 года Opera 12.17 был выпущен как обновление безопасности для платформы Windows, исправляющее ошибку. 16 февраля 2016 года Opera 12.18 была выпущена для платформы Windows. Он блокирует назойливую рекламу и включает мощный менеджер загрузок … Opera 49 была выпущена 8 ноября 2017 года на основе Chromium 62. Bilgisayar tarayıcıları Среди функций, добавленных в этом выпуске, были улучшенный внешний вид стартовой страницы, улучшенный менеджер истории, синхронизация открывать вкладки, синхронизировать и управлять стартовыми страницами быстрого набора, звуковым индикатором на панели вкладок, настраиваемыми сочетаниями клавиш и другими жестами мыши.Opera 30 была выпущена 9 июня 2015 года на основе Chromium 43. Bilgisayar, телефонный планшет için Opera tarayıcısını indirin. Этот выпуск был главным образом улучшен в плане стабильности и безопасности по сравнению с предыдущей версией. 17 декабря 2012 года была выпущена Opera 12.12. Opera 54 была выпущена 28 июня 2018 года на основе Chromium 67. Opera 55 была выпущена 16 августа 2018 года на основе Chromium 68. Opera 56 была выпущена 25 сентября 2018 года на основе Chromium 69. Opera 57 была выпущена на 28 ноября 2018 г., на основе Chromium 70.Opera 58 была выпущена 23 января 2019 года на основе Chromium 71. Opera 60 была выпущена 9 апреля 2019 года на основе Chromium 73. Opera для Mac, Windows, Linux, Android, iOS. Включает в себя несколько улучшений скорости и памяти, реализацию тем, полное аппаратное ускорение с помощью WebGL, полное соответствие ECMAScript 5.1 и новый синтаксический анализатор HTML5 под названием Ragnarök. 7 июня 2012 года была выпущена версия Opera build 1448 RC1. Загрузите последнюю версию Opera бесплатно для Windows 10, 8 и 7 для 32- и 64-битных компьютеров.
Bilgisayar, телефонный планшет için Opera tarayıcısını indirin. Этот выпуск был главным образом улучшен в плане стабильности и безопасности по сравнению с предыдущей версией. 17 декабря 2012 года была выпущена Opera 12.12. Opera 54 была выпущена 28 июня 2018 года на основе Chromium 67. Opera 55 была выпущена 16 августа 2018 года на основе Chromium 68. Opera 56 была выпущена 25 сентября 2018 года на основе Chromium 69. Opera 57 была выпущена на 28 ноября 2018 г., на основе Chromium 70.Opera 58 была выпущена 23 января 2019 года на основе Chromium 71. Opera 60 была выпущена 9 апреля 2019 года на основе Chromium 73. Opera для Mac, Windows, Linux, Android, iOS. Включает в себя несколько улучшений скорости и памяти, реализацию тем, полное аппаратное ускорение с помощью WebGL, полное соответствие ECMAScript 5.1 и новый синтаксический анализатор HTML5 под названием Ragnarök. 7 июня 2012 года была выпущена версия Opera build 1448 RC1. Загрузите последнюю версию Opera бесплатно для Windows 10, 8 и 7 для 32- и 64-битных компьютеров. Опера — это форма театра, в которой музыка играет ведущую роль, а роли исполняют певцы, но отличается от музыкального театра. Это был эксклюзивный выпуск для Mac, вопреки мнению, что Apple преждевременно щелкнула выключателем, сделав этот выпуск доступным для пользователей Mac раньше, чем для клиентов Windows и Linux. 10 мая 2012 г. была выпущена Opera 11.64 со стабильностью, исправлениями ошибок и 7 июня 2011 г. Opera выпустила версию 12 Pre-Alpha Build 1017. Başka bir paket mi tercih ettin? Приватный режим.В июле 2012 года Opera Software сообщила, что по состоянию на март 2012 года у Opera Mini было 168,8 миллиона пользователей. 7 ноября 2007 года была выпущена Opera Mini 4. Через Opera Web Pass они позволяют операторам мобильной связи продавать пакеты данных своим клиентам. У него была более продвинутая поддержка стандартов и была введена поддержка голоса для Opera, а также поддержка голосового XML. Все данные о просмотре, такие как файлы cookie и история, удаляются после закрытия приватного режима, что делает невозможным повторное открытие закрытых вкладок или просмотр истории просмотров.
Опера — это форма театра, в которой музыка играет ведущую роль, а роли исполняют певцы, но отличается от музыкального театра. Это был эксклюзивный выпуск для Mac, вопреки мнению, что Apple преждевременно щелкнула выключателем, сделав этот выпуск доступным для пользователей Mac раньше, чем для клиентов Windows и Linux. 10 мая 2012 г. была выпущена Opera 11.64 со стабильностью, исправлениями ошибок и 7 июня 2011 г. Opera выпустила версию 12 Pre-Alpha Build 1017. Başka bir paket mi tercih ettin? Приватный режим.В июле 2012 года Opera Software сообщила, что по состоянию на март 2012 года у Opera Mini было 168,8 миллиона пользователей. 7 ноября 2007 года была выпущена Opera Mini 4. Через Opera Web Pass они позволяют операторам мобильной связи продавать пакеты данных своим клиентам. У него была более продвинутая поддержка стандартов и была введена поддержка голоса для Opera, а также поддержка голосового XML. Все данные о просмотре, такие как файлы cookie и история, удаляются после закрытия приватного режима, что делает невозможным повторное открытие закрытых вкладок или просмотр истории просмотров. Загрузите браузер Opera для компьютера, телефона или планшета. Opera 61, основанная на Chromium 74, была пропущена. Opera 63 была выпущена 20 августа 2019 года на основе Chromium 76. Пользователь может добавить больше поисковых систем. Войдя в учетную запись Opera; Сохраненные закладки, номера быстрого набора, открытые вкладки могут быть скопированы и синхронизированы между разными телефонами или с браузером Opera на компьютерах с помощью службы «Opera Sync». Мы поражены. Дисплей может переключаться между портретным и альбомным режимами нажатием клавиш или автоматически переключаться на телефонах с датчиками ориентации.Сэкономьте до 90% своих данных бесплатно. Эта сборка включала возвращение 8 августа 2013 г. Opera 17 вошла в поток разработчиков, повторно представив 6 сентября 2013 г. Opera 17 перешла из потока разработчика в поток Next в ожидании своего предстоящего выпуска. 11 сентября 2013 г. Opera 18 вошла в поток разработчиков с начальными функциями, включая управление вкладками, поддержку тем и обновления движка.
Загрузите браузер Opera для компьютера, телефона или планшета. Opera 61, основанная на Chromium 74, была пропущена. Opera 63 была выпущена 20 августа 2019 года на основе Chromium 76. Пользователь может добавить больше поисковых систем. Войдя в учетную запись Opera; Сохраненные закладки, номера быстрого набора, открытые вкладки могут быть скопированы и синхронизированы между разными телефонами или с браузером Opera на компьютерах с помощью службы «Opera Sync». Мы поражены. Дисплей может переключаться между портретным и альбомным режимами нажатием клавиш или автоматически переключаться на телефонах с датчиками ориентации.Сэкономьте до 90% своих данных бесплатно. Эта сборка включала возвращение 8 августа 2013 г. Opera 17 вошла в поток разработчиков, повторно представив 6 сентября 2013 г. Opera 17 перешла из потока разработчика в поток Next в ожидании своего предстоящего выпуска. 11 сентября 2013 г. Opera 18 вошла в поток разработчиков с начальными функциями, включая управление вкладками, поддержку тем и обновления движка. Daha fazla bilgiyi Çevrimdışı paketi indirin: Этот шаг делает Opera Mini быстрой.
Daha fazla bilgiyi Çevrimdışı paketi indirin: Этот шаг делает Opera Mini быстрой.
Это последняя версия для Opera 64, выпущенная 8 октября 2019 года на основе Chromium 77.Opera 65 была выпущена 14 ноября 2019 года на основе Chromium 78. Opera 66 была выпущена 8 января 2020 года на основе Chromium 79. Opera 67 была выпущена 25 февраля 2020 года на основе Chromium 80. Opera 68 была выпущена на 22 апреля 2020 года, на основе Chromium 81. Opera 69 была выпущена 24 июня 2020 года на основе Chromium 83. Opera 70 была выпущена 28 июля 2020 года на основе Chromium 84. Браузер Nintendo DS поддерживает такую же визуализацию небольшого экрана и технология масштабирования страниц, присутствующая в Opera Mobile. Opera 31 была выпущена 4 августа 2015 года на основе Chromium 44.Opera 32 была выпущена 15 сентября 2015 года на основе Chromium 45. Opera 33 была выпущена 27 октября 2015 года на основе Chromium 46. Bu çalışmaların bir kısmı, istatistikler ve kişiselleştirme için isimsiz veriler toplamak üzere çılmasirıkullı. В отличие от простого. Когда пользователь просматривает веб-страницы с помощью Opera Mini, запрос отправляется через подключение, доступное в данный момент устройством (по умолчанию Opera Mini открывает одно соединение с прокси-серверами, которое остается открытым и повторно использует как требуется.
В отличие от простого. Когда пользователь просматривает веб-страницы с помощью Opera Mini, запрос отправляется через подключение, доступное в данный момент устройством (по умолчанию Opera Mini открывает одно соединение с прокси-серверами, которое остается открытым и повторно использует как требуется.
Мини-гольф на Бродвее | Лексингтонский оперный театр
Зимой открыты по выходным!
Для групп из 10 и более человек, пожалуйста, свяжитесь с Луанн Франклин, чтобы узнать о наличии и ценах.
С самого начала в 1886 году бесчисленные известные исполнители украшали сцену исторического Лексингтонского оперного театра. От Джорджа М. Кохана до Гарри Гудини, от Анны Павловой до Сары Бернар и совсем недавно от Стива Мартина до Кэти Ригби и Джонатана Гроффа, мы с гордостью можем похвастаться их знаменитыми выступлениями на нашей сцене!
Теперь ваша очередь играть в Оперном театре.
Пока мы ждем того времени, когда мы сможем вернуться на постановочное представление, мы приглашаем вас заглянуть за занавес и насладиться полем для мини-гольфа, вдохновленным Бродвеем! Запланируйте время игры заранее и зарегистрируйтесь у входа на Шорт-стрит. Возьмите свою клюшку, мяч и карточку, и вас проводят за кулисы. Вы начнете игру на девяти лунках социально удаленного мини-гольфа на бродвейскую тематику, включая такие игры, как THE MUSIC MAN, CINDERELLA, KINKY BOOTS и HAMILTON! По пути наши закулисные профессионалы поделятся информацией и историями из-за кулис в Оперном театре Лексингтона.
Возьмите свою клюшку, мяч и карточку, и вас проводят за кулисы. Вы начнете игру на девяти лунках социально удаленного мини-гольфа на бродвейскую тематику, включая такие игры, как THE MUSIC MAN, CINDERELLA, KINKY BOOTS и HAMILTON! По пути наши закулисные профессионалы поделятся информацией и историями из-за кулис в Оперном театре Лексингтона.
Нужен Маллиган?
В мини-гольф на Бродвее нет переделок, но вы можете сэкономить удар, если правильно ответите на бродвейский вопрос для каждой лунки!
отверстие в одном!
Играйте на поле столько раз, сколько хотите, в течение вашего 90-минутного временного интервала. И если вы забьете «ОТВЕРСТИЕ» на последней лунке, вы увидите свое имя в LIGHTS на следующей неделе — в нашей новой Opera Дом Шатер на Бродвее!
Удачи!
Всего за 2 доллара заберите домой свой мяч для гольфа с надписью в качестве особого сувенира, демонстрирующего вашу поддержку театра.Доступно, пока есть запасы.
Мы скучаем по тебе в Оперном театре!
Мы рады приветствовать вас снова на сцене! Мы гордимся тем, что безопасно открываем наши двери и даем нашему сообществу возможность снова насладиться прекрасным историческим местом. Особая благодарность Фонду Оперного театра за поддержку этой инициативы. И СПАСИБО за поддержку исторического театра Лексингтона. Ждем Вас на ВРЕМЕНИ в Оперном театре!
Особая благодарность Фонду Оперного театра за поддержку этой инициативы. И СПАСИБО за поддержку исторического театра Лексингтона. Ждем Вас на ВРЕМЕНИ в Оперном театре!
Посещая Лексингтонский оперный театр, каждый посетитель добровольно принимает на себя все риски, связанные с заражением COVID-19, и соглашается освободить Лексингтонский оперный театр от любой ответственности, связанной с таким воздействием, независимо от каких-либо действий или бездействия Лексингтонского оперного театра или другой посетитель, гость или сотрудник Лексингтонского оперного театра.Спасибо за поддержку Лексингтонского оперного театра и за помощь в сохранении здоровья и безопасности друг друга.
Эта деятельность связана с определенными рисками, опасностями и условиями, которые могут быть опасными для жизни, здоровья и имущества, и которые могут возникать бесчисленным множеством непредвиденных или предсказуемых причин, которые могут включать: телесные повреждения, потерю конечности, смерть или имущество. повреждать. Приобретая билеты и добровольно участвуя в этом мероприятии, вы соглашаетесь принять на себя связанные с этим риски и настоящим коллективно и индивидуально освобождаете и соглашаетесь обезопасить Лексингтонский оперный театр, Lexington Center Corporation, их советы директоров, должностных лиц, сотрудников, агентов, представителей, волонтерами и уступает («Освобождает») от всех прав, требований, требований и ущерба любого рода, известного или неизвестного, существующего или возникающего в будущем в результате или в связи с участием в деятельности.
повреждать. Приобретая билеты и добровольно участвуя в этом мероприятии, вы соглашаетесь принять на себя связанные с этим риски и настоящим коллективно и индивидуально освобождаете и соглашаетесь обезопасить Лексингтонский оперный театр, Lexington Center Corporation, их советы директоров, должностных лиц, сотрудников, агентов, представителей, волонтерами и уступает («Освобождает») от всех прав, требований, требований и ущерба любого рода, известного или неизвестного, существующего или возникающего в будущем в результате или в связи с участием в деятельности.
Opera Mini 53.2.2254.55976 для Android
Opera Mini — это интернет-браузер, который использует серверы Opera для сжатия веб-сайтов с целью их более быстрой загрузки, что также полезно для экономии денег на вашем тарифном плане (если вы используете 3G). Несмотря на то, что интерфейс Opera Mini не особенно красив и элегантен, он компенсирует это, предлагая некоторые интересные функции и превосходное удобство использования. Вы можете легко увеличить масштаб, зажав экран, а несколько тактильных клавиш значительно упрощают просмотр.
Вы можете легко увеличить масштаб, зажав экран, а несколько тактильных клавиш значительно упрощают просмотр.
Благодаря службе Opera Link вы можете синхронизировать свои закладки, ярлыки и общие настройки, чтобы они были одинаковыми на вашем настольном компьютере и на мобильном устройстве, что очень полезно для тех, кто часто перемещается.
Opera Mini также поставляется с автоматической поддержкой социальных сетей, таких как Twitter и Facebook. Благодаря этому вы можете использовать их намного проще и быстрее. Вы также можете без проблем скачать любой тип файла и сохранить его в памяти вашего устройства.
Opera Mini — прекрасная альтернатива для просмотра веб-страниц на устройстве Android. В нем есть все необходимое, чтобы просмотр был плавным, быстрым и приятным.
Лучшие приложения Lite для экономии места и оперативной памяти на вашем Android Многие популярные приложения, которые мы используем на наших смартфонах, начинают выходить из-под контроля с точки зрения потребления ресурсов. Во многих случаях даже устройства среднего уровня не могут справиться с раздувающимся оттоком памяти. Отсюда распространение в наши дни приложений Lite (как официальных, так и неофициальных), все они настроены так, чтобы предлагать те же основные функции, что и их оригинальные аналоги, но при этом значительно сокращают использование оперативной памяти и пространство, занимаемое на устройстве.Вот некоторые из наиболее популярных и эффективных доступных (плюс инструмент для создания собственных облегченных приложений в качестве бонуса).
Во многих случаях даже устройства среднего уровня не могут справиться с раздувающимся оттоком памяти. Отсюда распространение в наши дни приложений Lite (как официальных, так и неофициальных), все они настроены так, чтобы предлагать те же основные функции, что и их оригинальные аналоги, но при этом значительно сокращают использование оперативной памяти и пространство, занимаемое на устройстве.Вот некоторые из наиболее популярных и эффективных доступных (плюс инструмент для создания собственных облегченных приложений в качестве бонуса).
Узнать больше
Теперь, когда истек первый квартал 2018 года, самое время остановиться и поразмышлять над закономерностями, которые мы видели в данных, собранных за первый квартал года. Что касается браузеров и их использования пользователями Uptodown, мы увидели четкую тенденцию к использованию мобильных устройств и довольно резкое снижение активности на рабочем столе.Фактически, 80% всего трафика, генерируемого Uptodown, происходит через мобильные устройства. В целом за период с 1 января по 30 апреля 2018 года Uptodown провел более 722 млн сеансов. Сегментируя этот трафик для анализа браузеров и устройств, с которых пользователи заходят в систему, мы сделали несколько наблюдений.
В целом за период с 1 января по 30 апреля 2018 года Uptodown провел более 722 млн сеансов. Сегментируя этот трафик для анализа браузеров и устройств, с которых пользователи заходят в систему, мы сделали несколько наблюдений.
Узнать больше
Opera выпустила новую версию своего браузера для мобильных устройств. Opera Touch — это новый проект, преследующий две основные цели: предоставить интерфейс, который позволяет нам просматривать сайты одной рукой, и интегрировать официальный настольный клиент с версией Android через внутренний чат, куда вы можете отправлять себе тексты и ссылки.Первая стабильная версия уже доступна для загрузки с Uptodown.
Узнать больше
Нам нужно поговорить об Opera Mini
Ранее в этом году Джен Симмонс задала следующий вопрос:
Насколько вам известно, в каком браузере сейчас в два раза больше пользователей, чем в Internet Explorer (глобально)? (Не обманывайте — каково ваше впечатление?)
— Джен Симмонс (@jensimmons) 24 января 2017 г.
Мне удалось получить правильный ответ (UC Browser) благодаря исключению, а не потому, что я действительно знал статистику 😆.Но что я точно знаю, так это то, что одной из опций на моем телефоне не было в этом списке. Да, это мой полу-неудачный переход к разговору об Opera Mini. Писать сложно 🤷.
Кто пользуется Opera Mini?
Угадайте, что? Я делаю. Я достаточно уверен, что я, возможно, единственный человек в Сингапуре, использующий BLU Win HD LTE. В настоящее время он работает на Windows 10 Mobile, и мне это нравится. Microsoft Edge использует EdgeHTML в качестве механизма компоновки и Chakra в качестве механизма Javascript. И настольная, и мобильная версии используют один и тот же движок, что больше, чем я могу сказать для браузеров iOS 🔥.
Ладно, вернемся к Opera Mini. Доля использования браузера на февраль 2017 года, по данным StatCounter, составляет 3,3% . На самом деле это больше, чем у Edge 14 (1,49%) и Safari 10 (1,54%) вместе взятых. В региональном масштабе львиная доля пользователей Opera Mini — из Африки, за которой следует Азия.
В региональном масштабе львиная доля пользователей Opera Mini — из Африки, за которой следует Азия.
Африка является важным рынком для Opera, и они сосредоточились на разработке функций, которые решают ключевые проблемы для людей в этом регионе: высокие затраты на передачу данных, ограниченная емкость сети, растущий вес страниц и потребление фоновых данных.Эти проблемы относятся и к странам с низкими доходами в других регионах.
Различные режимы в Opera Mini
В Opera Mini есть разные режимы, которые влияют на потребление данных, а также на рендеринг. Каждая из операционных систем использует версию Opera Mini с различным набором режимов. Ознакомьтесь с полной таблицей в Opera Browsers, Modes & Engines.
Существует 4 операционных системы, которые могут работать с Opera Mini: Android, iOS, J2ME и Windows Phone, а также 3 различных механизма визуализации в зависимости от того, какой режим выбран.
iOSAndroidJ2MEWindows 10 Opera Mini также имеет встроенный считыватель QR-кода, который я считаю очень полезным, потому что ввод URL-адресов — это боль. Честно говоря, я не знаю, почему так много людей думают, что QR-коды бесполезны, но если я могу использовать QR-код для перехода на сайт, я это сделаю. С моим считывателем QR-кода Opera Mini 🙆.
Честно говоря, я не знаю, почему так много людей думают, что QR-коды бесполезны, но если я могу использовать QR-код для перехода на сайт, я это сделаю. С моим считывателем QR-кода Opera Mini 🙆.
Presto, на стороне сервера
Эта версия работает на J2ME и Windows Phone. Его можно выбрать как режим Opera Mini на iOS и режим Extreme на Android.Наиболее важной особенностью этого режима является сжатие на стороне сервера.
Opera Mini может действовать как прокси-браузер, то есть запросы от браузера будут проходить через серверы перекодирования Opera, прежде чем будут перенаправлены на сервер веб-сайта. Когда сервер возвращает свой ответ, он также проходит через серверы Opera, он транскодируется в Opera Binary Markup Language (OBML), который затем постепенно загружается на устройство пользователя.
Архитектурная схема Opera Mini Процесс перекодирования включает в себя синтаксический анализ HTML и CSS, а также выполнение Javascript.В конце Opera Mini получает «интерактивный снимок состояния документа». Благодаря этому экономия данных может достигать 90% по сети, но недостатком является ограниченная поддержка стандартов, следовательно, не поддерживается довольно много свойств CSS, а Javascript может вести себя не так, как вы ожидаете.
Благодаря этому экономия данных может достигать 90% по сети, но недостатком является ограниченная поддержка стандартов, следовательно, не поддерживается довольно много свойств CSS, а Javascript может вести себя не так, как вы ожидаете.
Некоторых может беспокоить безопасность, учитывая, что все данные будут проходить через серверы Opera. Opera гарантирует, что трафик между вашим телефоном и их серверами зашифрован при просмотре защищенных веб-страниц, но им потребуется доступ к незашифрованной версии веб-страницы для реализации сжатия.
Android WebView
Opera Mini на телефонах Android также имеет режим High , который работает на Android WebView. WebView основан на Chromium и использует движок V8 Javascript. По умолчанию, если вы подключены к Wi-Fi и используете этот режим, сохранение данных отключено, если вы явно не включите его в настройках.
Также есть функция, называемая Video Boost, которую вы также можете переключить в настройках экономии данных. При его активации запускается сжатие видео для уменьшения размера видеофайла во время процесса перекодирования.
При его активации запускается сжатие видео для уменьшения размера видеофайла во время процесса перекодирования.
WebKit, система
Opera Mini на телефонах iOS имеет 2 дополнительных режима: Normal и Turbo . Оба этих режима работают в WebKit, как и ожидается для всех браузеров на iOS. Разница между ними заключается в том, что Turbo — это прокси-браузер, который работает аналогично режиму Mini , за исключением того, что сжатие намного менее агрессивно, что позволяет веб-сайтам в целом отображаться так, как ожидалось.
Разработка с учетом Opera Mini
Это резюме моего собственного опыта и некоторых мыслительных процессов, которые привели к определенным решениям.Дело в том, что необходимо понимать, что будут люди, которые будут просматривать ваш сайт в режиме Opera Mini. Это может быть 1 человек, это может быть 100, это может быть 100000. Я часто слышал аргумент, что люди, использующие Opera Mini, не являются целевой аудиторией, поэтому это не имеет значения.
Это имеет значение. Я не говорю, что потратите месяцы, пытаясь создать конкретную реализацию Opera Mini, и не выступаю за ограничение функций просто потому, что Opera Mini их не поддерживает. Я хочу, чтобы все шли вперед и исследовали и изучали самое последнее и лучшее, экспериментировали и создавали прекрасные впечатления.Но обязательно, чтобы самый основной контент был доступен из любого браузера.
Когда все будет сказано и сделано, если мы уберем все сценарии и стили, смогут ли люди понять ваше сообщение? Правильно структурированный текст и оптимизированные изображения. В этом вся суть. Добавьте слои ко всем стилям, эффектам и анимации, заходите сколько хотите, но убедитесь, что они построены на прочной основе.
@supports — ваш лучший друг
Из всего, что Opera Mini не поддерживает, единственное, что у нее есть, — это @supports.Фактически, без @supports (также известного как функциональные запросы) жизнь была бы намного сложнее, когда дело дошло до наслоения улучшений.
Opera впервые внедрили в ноябре 2012 года. И Chrome, и Firefox использовали его с мая 2013 года. Итак, люди писали о запросах функций на протяжении многих лет, хотя кажется, что осведомленность о его широкой поддержке малоизвестна. Фактически, многие ранние репортажи были написаны не на английском (может быть, поэтому я не могу сказать наверняка).
Вот как сейчас выглядит поддержка.
Могу ли я использовать css-featurequeries? Данные о поддержке функции css-featurequeries в основных браузерах с сайта caniuse.com.
Я вижу, вы смотрите на IE
Прежде всего, позвольте мне признать, что все еще существует значительное количество организаций, которым требуется поддержка Internet Explorer. Microsoft по-прежнему поддерживает IE11 в течение всего срока службы Windows 7, 8 и 10. Однако они прекратили поддержку более старых версий с 12 января 2016 года.
Прежде чем мы поговорим об отсутствии поддержки IE11 для @supports ( видите, что я там делал? 😈), позвольте мне представить концепцию смещения негативности. Он также известен как эффект негатива.
Он также известен как эффект негатива.
Плохое сильнее, чем хорошее, как общий принцип в широком диапазоне психологических явлений.
—Кэтлин Д. Вохс
Да, это будет немного сложно, когда дело доходит до использования @supports для определенных функций, которые попадают в эту странную матрицу поддержки IE11, но не в Opera Mini, но это своего рода слабый предлог для того, чтобы выбросить ребенка с водой в ванну и вообще игнорировать тематические запросы.Сказать «ни у кого нет времени на это» — НЕ способ сделать это.
Джен Симмонс написала обширную статью под названием «Использование запросов функций в CSS», в которой обсуждались такие сложные ситуации, в частности «Браузеры, которые поддерживают запросы функций, но поддерживают данную функцию».
Uni-kitty © Jen Simmons Для подобных случаев это действительно зависит от конкретной функции CSS, которую вы хотите использовать, затем примите решение, приемлемо ли не включать эту функцию, даже если браузер ее поддерживает.
Конечно, это зависит от конкретного варианта использования. Возможно, это результат, с которым мы сможем жить. В старом браузере запланировано взаимодействие с более старыми браузерами. Веб-страница по-прежнему работает.
—Джен Симмонс
Требуется планирование
Скажу честно. Я не использую CSS-фреймворки. Я пишу свои стили на основе базового шаблона, который я разрабатывал на протяжении многих лет, что, в свою очередь, немного расширило мое знакомство с поддержкой браузерами свойств CSS, созданных за годы работы со ссылками на caniuse.com постоянно на протяжении всего развития.
Мой основной обозреватель разработки — Chrome Dev, но наиболее незаменимым инструментом я считаю BrowserSync. Пока устройство находится в одной локальной сети, вы можете постепенно просматривать результаты своей работы в разных браузерах, что упрощает решение кроссбраузерных проблем по мере их возникновения. Гораздо меньше проблем, чем пытаться решить кучу ошибок в конце.
Opera Mini не поддерживает BrowserSync
Я просто смотрю на различные браузеры, открытые одновременно, чтобы проверить, что-то не так.Проблема с Opera Mini заключается в том, что BrowserSync не работает в режиме Mini. Я бы подумал, что это связано с поведением прокси, поэтому вам нужно отправить код на работающий сервер, чтобы увидеть, как он будет отображаться в Opera Mini.
Возможно, это не лучшее решение (и я приветствую предложения по лучшим методам), но я использую Surge в качестве тестового сервера Opera Mini. Surge предлагает бесплатную статическую веб-публикацию через командную строку и очень хорошо работает с хуком git. Вот их документация. Поскольку я использую gulp как средство выполнения задач, у меня уже был пакет .json в любом случае. После того, как я отправил свой код, я смог загрузить тестовую версию Surge в Opera Mini, чтобы посмотреть, как она выглядит.
Обновление: с тех пор я прочитал статью Брюса Лоусона о создании веб-сайтов, которые хорошо работают в Opera Mini, и есть отличные решения для локальной разработки с помощью Opera Mini, а именно:
общедоступный URL-адрес, который передает все запросы на ваш локально работающий веб-сервер. URL-адрес остается доступным, пока работают localtunnel и ваш локальный веб-сервер.
URL-адрес остается доступным, пока работают localtunnel и ваш локальный веб-сервер.
Чтобы установить его, запустите следующее, чтобы установить его глобально:
npm install -g localtunnel Затем используйте следующую команду, чтобы запросить туннель к вашему локально работающему веб-серверу (измените номер порта на любой, какой у вас) re using):
lt --port 8000 Я связал это с qrcode-terminal, потому что я ленивый ленивец. ICYMI, Opera Mini поставляется со сканером QR-кода, ребята! Итак, после того, как вы получите URL-адрес, сгенерированный localtunnel, вы можете запустить следующее в другом окне терминала, чтобы получить QR-код URL-адреса, избавляя вас от необходимости вводить длинный бессмысленный URL-адрес на своем телефоне.
qrcode-terminal 'GENERATED_URL_GOES_HERE' Существует также ngrok, который имеет больше функций, чем localtunnel, например, позволяет вам проверять ваш трафик, веб-интерфейс в реальном времени и так далее. Я сам не пробовал, но это тоже хороший вариант.
Я сам не пробовал, но это тоже хороший вариант.
IE11 по сравнению с Opera Mini
Это та часть, где необходимо принимать решения. Создание Penang Hokkien было для меня настоящим опытом, потому что было довольно много функций CSS, которые плохо работали в разных браузерах.В моем переключателе языка использовался метод выбора флажка, который не работал с Opera Mini. И режим записи тоже не поддерживается.
Но я не пытался сделать сайт Opera Mini похожим на полнофункциональный браузер, мне просто нужно, чтобы контент был читабельным. Opera Mini не поддерживает градиенты CSS, которые использовались в моем переключателе языка. Так как взломать флажок было неудобно в Opera Mini, я отключил его вообще.
@supports (background-image: linear-gradient (to bottom, # f4f1ee, #fff)) {
/ * здесь соответствующие стили * /
}
Этот подход также отключил бы функцию переключения языка в IE11, поскольку он не поддерживает запросы функций, весь блок кода игнорируется. Остается только то, что содержимое на китайском и английском языках будет отображаться одновременно для Opera Mini и IE11. Это решение, с которым я могу жить.
Остается только то, что содержимое на китайском и английском языках будет отображаться одновременно для Opera Mini и IE11. Это решение, с которым я могу жить.
Если вы посмотрите мой исходный код, то заметите множество взломов браузера то тут, то там. Во многом это связано с тем, что в разных браузерах все еще существует куча ошибок режима записи . У меня есть стили, специфичные для Firefox, специфичные для Edge, специфичные для IE11 и так далее. Это еще код? Да. Я не могу этого отрицать.Но, по крайней мере, я могу использовать новейшие функции CSS и по-прежнему обеспечивать удобочитаемость браузерам, которые их не поддерживают.
На самом деле нет предписанного способа разработки для кросс-браузерной совместимости. Я считаю, что по крайней мере найдите время, чтобы опробовать различные методы и освоить рабочий процесс, который вам наиболее удобен. Мне нравится использовать gulp с BrowserSync, вам может понравиться что-нибудь еще, и это прекрасно.
Заключение
Всемирная паутина изначально создавалась как средство для облегчения обмена информацией исследователями. Концепция обмена информацией ни разу не поколебалась за эти годы. Но те из нас, кто строит для Интернета, обязаны убедиться, что мы не препятствуем доступу к информации, потому что это «слишком много проблем».
Я понимаю смысл использования существующих данных для определения того, какие браузеры вы хотите поддерживать, но иногда мне интересно, приводит ли это к циклу исключения.Это меньше пользователей определенных браузеров, посещающих сайт, потому что кажется, что он не работает должным образом, что заставляет разработчиков думать, что в любом случае нет необходимости поддерживать этот крошечный сегмент. Для меня это похоже на смертельную спираль.
Для сайтов, где ценность заключается в содержании, блогах с учебными пособиями, новостями и статьями, я думаю, необходимо убедиться, что ваш контент по-прежнему доступен в самых неблагоприятных условиях. По большому счету, это действительно не так сложно. Тяжело быть беженцем, спасающимся от войны, тяжело быть рабочим-мигрантом, зарабатывающим гроши, чтобы содержать большую семью дома, тяжело жить в страхе преследований и нападений из-за вашей веры или расы.
По большому счету, это действительно не так сложно. Тяжело быть беженцем, спасающимся от войны, тяжело быть рабочим-мигрантом, зарабатывающим гроши, чтобы содержать большую семью дома, тяжело жить в страхе преследований и нападений из-за вашей веры или расы.
Нет, то, чем мы зарабатываем на жизнь, — это благословение. И сделать ценную информацию доступной — это меньшее, что мы можем сделать, чтобы сделать мир лучше.
Дополнительные материалы для чтения
css , мнение
Opera Mini получает серьезное обновление и полностью обновленный дизайн с запуском Opera Mini 50 Nasdaq: OPRA
OSLO, Норвегия, 25 мая 2020 г. (GLOBE NEWSWIRE) — Opera, один из крупнейших разработчиков браузеров в мире, запустил Opera Mini 50 сегодня. В этом крупном обновлении версии для Android популярный браузер полностью переработал свой пользовательский интерфейс, чтобы обеспечить более личное и интуитивно понятное взаимодействие с наиболее популярными функциями. Opera Mini — это небольшой, быстрый и мощный браузер с уникальными функциями, такими как сжатие данных, менеджер загрузок с возможностью обмена файлами в автономном режиме и встроенный блокировщик рекламы.
Opera Mini — это небольшой, быстрый и мощный браузер с уникальными функциями, такими как сжатие данных, менеджер загрузок с возможностью обмена файлами в автономном режиме и встроенный блокировщик рекламы.
Opera Mini — это браузер, который выбирают более 100 миллионов пользователей Android в месяц, которые предпочитают его предварительно установленным браузерам на смартфонах. Новая Opera Mini доступна для загрузки в Google Play Store .
Узнайте больше об Opera Mini 50 из блога .
Сокращение разрыва в подключении в Африке в 2020 году
Opera Mini чрезвычайно популярна на африканском континенте, где она бросила вызов существующему положению дорогих мобильных данных с помощью своих уникальных возможностей сжатия данных.
В этом году Opera установила партнерские отношения с крупными поставщиками интернет-услуг в Кении, Нигерии, Гане, Уганде и Замбии. Благодаря этим партнерским отношениям Opera предоставила миллионам пользователей Opera Mini и Opera News в этих сетях возможность бесплатного просмотра, ограниченного 50 МБ каждый день.
Благодаря этим партнерским отношениям Opera предоставила миллионам пользователей Opera Mini и Opera News в этих сетях возможность бесплатного просмотра, ограниченного 50 МБ каждый день.
«Мы работаем с MTN, Airtel, AirtelTigo и Safaricom на отдельных рынках, поскольку они являются основными местными поставщиками интернет-услуг», — сказал Йорген Арнесен, исполнительный вице-президент по мобильным браузерам Opera. «Мы делаем онлайн-контент и новости более доступными для всех и сокращаем цифровой разрыв, особенно сейчас, когда онлайн-информация жизненно важна».
Узнайте больше о программе Opera для бесплатного доступа к данным.
О Opera
Opera — глобальный новатор в Интернете.Браузеры, новостные продукты и финтех-решения Opera пользуются доверием более 360 миллионов активных пользователей в месяц; в том числе запись Opera News, Opera для ПК, Opera GX и Opera для пользователей Android. Штаб-квартира Opera находится в Осло, Норвегия, и ее акции котируются на фондовой бирже NASDAQ (OPRA).
Контакт:
Алехандро Викез
[email protected]
Opera mini — TechCrunch
Opera Mini, младший брат обычного мобильного браузера Opera, сегодня претерпевает серьезные изменения в Android.Компания заявляет, что новый дизайн во многом соответствует обычному
.В феврале прошлого года Opera приобрела службу оптимизации видео Skyfire, и теперь она начинает добавлять некоторые функции этой службы в свой мобильный браузер, начиная с Opera Mini 9 для iOS, которая называется lau
.Сегодня утром производитель веб-браузера Opera объявил о новом способе для мобильных операторов предлагать доступ в Интернет для подписчиков, которые не используют
Opera просто выпустила версию 7.5 своей opera.com/»> Opera Mini для Браузер Android . T
Opera , норвежская компания-производитель интернет-браузеров, сегодня reported На настольном компьютере браузер Opera является лишь второстепенным игроком по сравнению с Internet Explorer, Firefox, Chrome и Safari, но в качестве мобильного браузера Opera конкурирует личные встречи с  Opera Software делает несколько чертовски хороших браузеров, например
Opera Software делает несколько чертовски хороших браузеров, например  Назад днем, до iPhone, до Android, до Webkit, до Sky
Назад днем, до iPhone, до Android, до Webkit, до Sky
 Opera выпущена его широта
Opera выпущена его широта
 Opera Software заключила сделку с федеральным оператором мобильной связи России
Opera Software заключила сделку с федеральным оператором мобильной связи России  Opera Software заключила сделку с российским федеральным оператором мобильной связи
Opera Software заключила сделку с российским федеральным оператором мобильной связи  Opera только что выпустил свой последний opera.com/smw/2010/03/ «
Opera только что выпустил свой последний opera.com/smw/2010/03/ « В первый день доступности в App Store, поскольку, как ни удивительно, для многих он был
В первый день доступности в App Store, поскольку, как ни удивительно, для многих он был  Хорошие новости для Opera ( и ее легионы поклонников по всему миру): компания имеет
Хорошие новости для Opera ( и ее легионы поклонников по всему миру): компания имеет Хорошие новости для Opera (и легионов ее поклонников по всему миру): компания имеет J
Хорошие новости для Opera (и легионов ее поклонников по всему миру): компания имеет J После того, как разрекламировали факт создания бесплатной
После того, как разрекламировали факт создания бесплатной  Программное обеспечение Opera было
Программное обеспечение Opera было