Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Как вставить ссылку в сообщение или публикацию ВКонтакте
Социальная сеть «ВКонтакте» позволяет быстро и просто вставить в свою публикацию или личное сообщение гиперссылку, заменив адрес на имя или название группы. Давайте рассмотрим, как это можно сделать.
Размещаем красивые гиперссылки
Если возникает потребность вставить анкорную ссылку в текст сообщения, большинство пользователей стараются не заморачиваться и поступают стандартным способом – копируют необходимое из адресной строки браузера и просто вставляют этот текст. Мы получаем вполне работоспособную гиперссылку в стандартном, но не самом читаемом виде.
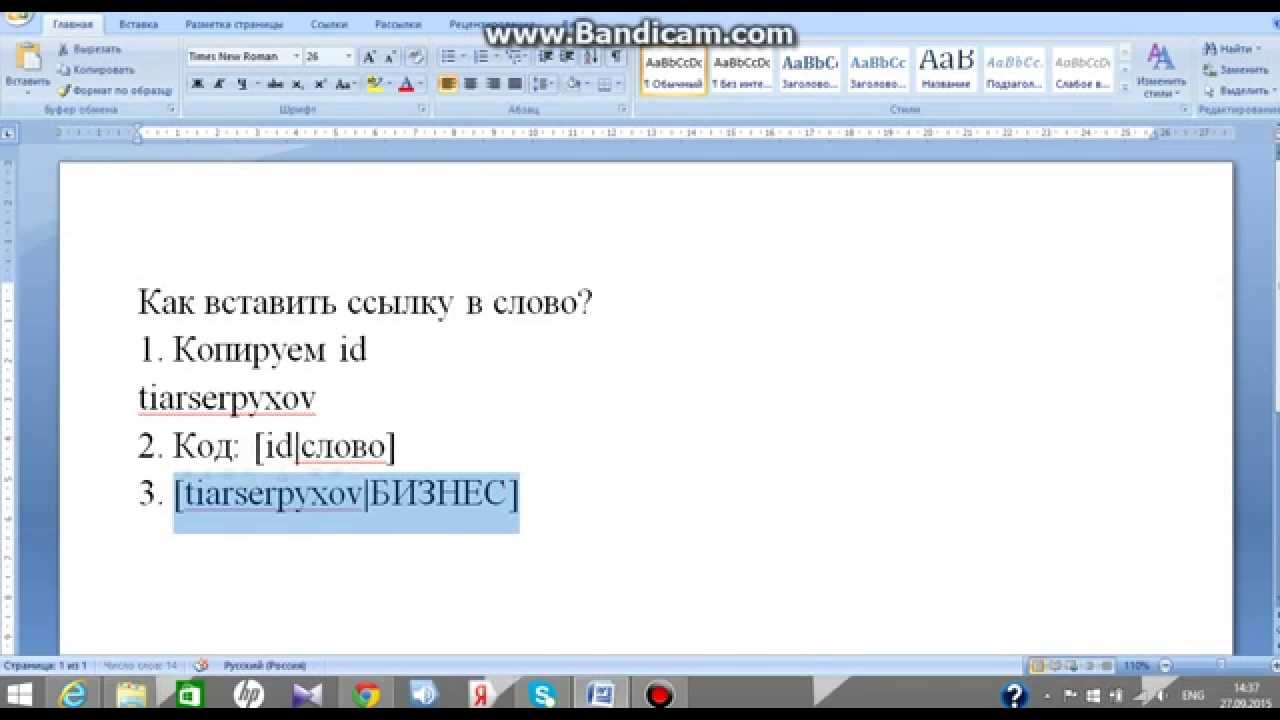
Чтобы вид ссылки в тексте был более удобным и читаемым, длинную строку с адресом вполне можно заменить словом, на котором будет ссылка. Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст [id№|текст ссылки]. С помощью этого шаблона делается ссылка на персональную страницу или на группу.
Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст [id№|текст ссылки]. С помощью этого шаблона делается ссылка на персональную страницу или на группу.
Необходимый id-адрес можно найти в адресной строке браузера. Свой id также можно найти в настройках страницы или в режиме просмотра кода. Чтобы это сделать, жмем правой кнопкой мыши в любом месте своей страницы и в выпадающем меню выбираем «Просмотреть код» (для Chrome) или «Исходный код страницы» (для Firefox).
На странице с кодом находим искомый id.
Теперь если мы вставим в текст сообщения конструкцию в виде [id122304546|Этот пользователь] и отправим сообщение именно в таком виде.
В результате получим текст с красивой гиперссылкой.
Если вы хотите в таком же виде оформить ссылку на группу, синтаксис шаблона будет другим – в тексте id нужно заменить идентификатором сообщества. Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: [club33980224|Наша любимая игра].
Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: [club33980224|Наша любимая игра].
Такие можно вставлять анкорные ссылки на внутренние страницы ВК. А вот разместить линк на сторонний ресурс может только администратор сообщества внутри своей группы.
Вместо послесловия
Мы научились с вами вставлять красивые анкорные ссылки в сообщения соцсети ВК. Сделать это несложно, главное – правильно определить id, на который будет вести ссылка.
Как оставить ссылку на вк с телефона
Как в Инстаграм сделать ссылку на ВК, полезно знать активным пользователям обоих сервисов. Привязка одного аккаунта к другому позволяет автоматически импортировать фотографии на страницы соцсети и экономить время на публикации. Рассказываем, где найти расположение профиля в Instagram, как добавить к учетной записи во VKontakte и делиться снимками с подписчиками без лишних действий.
Как сделать ссылку на Инстаграм ВКонтакте
В отличие от Instagram, «ВКонтакте» позволяет публиковать активные гиперссылки (ГС) на сторонний сервис в описании профиля и в постах. Импорт располагается в настройках:
- нажмите в браузере на имя владельца аккаунта в верхнем правом углу;
- в выпадающем списке отыщите «Редактировать»;
- перейдите на вкладку «Контакты»;
- кликните по «Настроить импорт» у иконки Инстаграма;
- войдите в свою учетную запись и разрешите сервису выполнять описанные действия на странице;
- определитесь, как и куда будут импортироваться фотографии – автоматически в альбом или на стену, вручную по хэштегу;
- завершите внесение изменений кнопкой «Сохранить».
При привязке аккаунта к описанию через браузер копировать и прописывать ссылку вручную нет необходимости. Соцсеть определит юзернейм после входа в учетную запись. Но перед тем как добавить ссылку на Инстаграм ВКонтакте с телефона, адрес придется сохранить в буфере обмена. Для этого зайдите в профиль с другого аккаунта, в верхнем правом углу найдите 3 точки. Тапните по значку, а в выпадающем списке – «Скопировать URL», Copy Profile URL. Нет другого аккаунта – пропишите сайт вручную в формате https://www.instagram.com/юзернейм.
Для этого зайдите в профиль с другого аккаунта, в верхнем правом углу найдите 3 точки. Тапните по значку, а в выпадающем списке – «Скопировать URL», Copy Profile URL. Нет другого аккаунта – пропишите сайт вручную в формате https://www.instagram.com/юзернейм.
С Айфона
Чтобы добавить с Айфона:
- откройте официальное приложение контакта;
- авторизуйтесь под своей учетной записью;
- кликните в нижней строке с иконками разделов по трем горизонтальным полосам;
- нажмите на аватарку или «Открыть профиль»;
- под фото найдите «Редактировать»;
- среди параметров странички выберите «Контакты»;
- разместите адрес в поле «Личный сайт».
После сохранения изменений информация отобразится в анкете в виде активной ГС. Импорт фотографий работать не будет – настроить функцию можно только через полную версию для браузера.
С Андроида
Для пользователей устройств под управлением Android инструкция идентична:
- запустите приложение «ВК» с телефона;
- войдите в социальную сеть под учетной записью, к которой планируете привязать Инстаграмм;
- в нижнем правом углу кликните на значок из трех горизонтальных полос, ведущий к разделам меню;
- под именем тапните по «Открыть», Open Profile или фото рядом;
- под аватаркой зайдите в «Редактировать»;
- переместитесь в раздел «Контакты» в параметрах страницы;
- укажите «Инсту» в поле «Личный сайт» и сохраните изменения.

Если хотите, чтобы адрес видели все, зайдите дополнительно в настройки. В блоке «Приватность» найдите параметр «Кто видит основную информацию моей страницы» и измените круг допущенных лиц.
На стену
Отправить публикации из «Инстаграма» на стену «ВК» можно 3 способами.
- Автоматически. Для настройки импорта откройте https://vk.com через браузер и войдите в аккаунт. В верхнем правом углу кликните на имя владельца, а в появившемся списке – «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. В окне авторизуйтесь в Instagram, разрешите сервису публиковать снимки на стене и сохраните изменения. Приложение автоматически отправит фото в «ВК» после публикации.
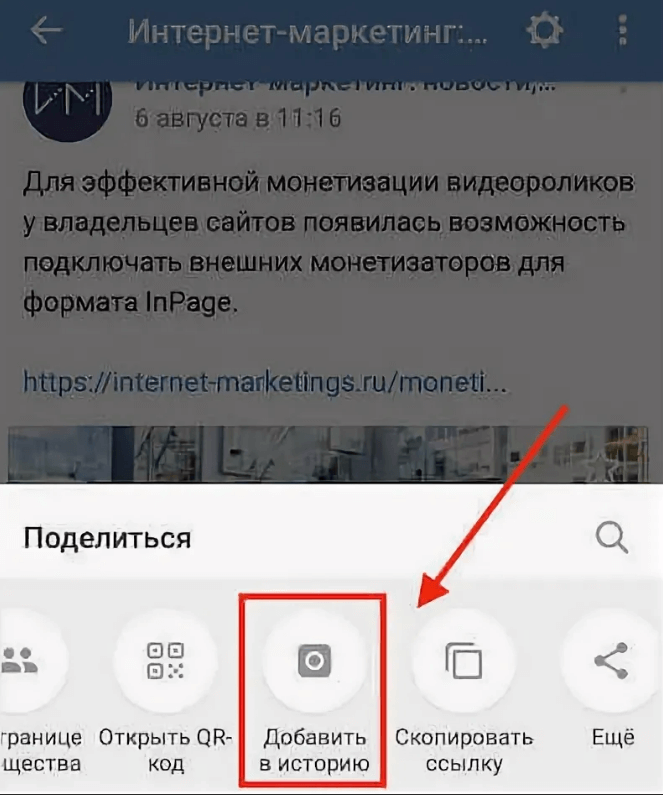
- Полуавтоматически. Запустите «Инстаграм». Нажмите на иконку человека или фото в нижнем углу. Выберите снимок, который нужно скопировать в VK. Тапните по трем точкам вверху справа и строке «Поделиться». Под указанными сервисами кликните по «Отправить в другие приложения» или Share link with other apps, отыщите «ВК».
 Выберите между «В сообщении» или «На стене» и подтвердите действие.
Выберите между «В сообщении» или «На стене» и подтвердите действие. - Вручную. Зайдите в приложение с фотографиями. Откройте профиль, выберите снимок, который планируете дать друзьям. Нажмите на 3 точки вверху и тапните по «Скопировать URL». Перейдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепится, добавляйте самостоятельно.
В посте
В существующие посты на личных страницах или в группах дописывайте вручную. Для этого нажмите на галочку в правом верхнем углу публикации и выберите «Редактировать». Пропишите адрес или вставьте из буфера обмена и сохраните изменения.
Как сделать красивую ссылку
Чтобы приглашать друзей в «Инсту» красивыми постами, последний ввел визитки пользователей. Откройте приложение фотосервиса и перейдите в свой профиль. Нажмите на 3 горизонтальные черты, в появившемся перечне инструментов отыщите «Визитки» или Nametag.
Выберите оформление. Человеку доступны цветные фоны, эмодзи и селфи. Когда определитесь, тапните по значку «Поделиться» в верхнем правом углу и выберите VK в качестве площадки для размещения.
Когда определитесь, тапните по значку «Поделиться» в верхнем правом углу и выберите VK в качестве площадки для размещения.
Если у Вас остались вопросы – сообщите нам Задать вопрос
Как в Инстаграмме сослаться на ВК
Привязать «ВКонтакте» к Instagram нельзя. Как и оставить ГС под постами, адрес будет неактивным. Единственный способ пригласить фолловеров на страничку в соцсети – дополнить описание профиля.
С переходом
Чтобы вставить адрес с переходом:
- нажмите «Редактировать» под количеством подписок и подписчиков;
пропишите ГС на VK в форме Website и сохраните изменения.
Часто ВКонтакте необходимо поставить ссылку на человека, группу или сайт. Существует несколько вариантов того, как это сделать. О них мы расскажем дальше.
Как создать ссылку на страницу человека ВКонтакте
Существует два способа оформить ссылку на чью-то страницу:
- при помощи ВВ-кода
- при помощи символов звёздочки ( * ) или собаки ( @ )
Первый способ подходит для всех мест, где VK можно вводить текст (записи на стене, комментарии, описания к видео и пр.
), но второй отличается большей простотой. Предлагаем разобрать оба способа.
Ссылка на человека при помощи ВВ-кода
Для создания такой ссылки нужно использовать конструкцию, включающую две квадратные скобки ( [ ] ) и вертикальную разделительную черту ( I ) (чтобы получить этот символ, переключите раскладку на английскую и нажмите клавишу ниже Backspace, одновременно удерживая Shift), которая заключена в них.
У вас получится следующее:
Далее вам надо вписать слева от вертикальной черты id-адрес (или короткий адрес, если он был задан человеком) страницы, на которую вы хотите дать ссылку. Справа впишите имя и фамилию. Например:
[id1|Павел Дуров]
Вы можете не ограничиваться именем и фамилией, и, если требуется, писать что-то другое в правой части «ссылочной конструкции».
[id1| Основатель ВКонтакте]
Найти id можно, зайдя на страницу человека. Номер расположен в адресной строке и будет следовать сразу после ссылки: https://vk. com/id1. Если вместо id страницы указан короткий адрес, его вы также найдете там.
com/id1. Если вместо id страницы указан короткий адрес, его вы также найдете там.
[durov| Павел Дуров]
После этого нажмите кнопку «Отправить» и текст преобразуется в ссылку.
Ссылка на человека при помощи символов
Более быстрый способ оставить ссылку на страницу — использовать символ звёздочки (*) или собаки (@). Просто введите его в текстовом поле и далее, не ставя пробел, введите короткий адрес страницы, её id или имя/фамилию человека. Получится:
*durov (Павел Дуров)
@durov (Павел Дуров)
Нажав кнопку «Отправить», вы получите то же самое, что и в случае использования ВВ-кода.
Ссылки на сообщества VK
Процесс создания ссылки на группу VK не сильно отличается от описанного выше. Если у сообщества нет короткого адреса, то вам нужно вписать не id, а club или public или event (в зависимости от типа сообщества) и, далее, номер страницы. Берутся они всё также в адресной строке.
Здесь работают оба варианта: как с ВВ-кодом, так и с символами. Например, так будет выглядеть ссылка на сообщество при помощи ВВ-кода:
[team|команда ВКонтакте]
А так — созданная с символами:
@team (Команда ВКонтакте)
*team (Команда ВКонтакте)
Будьте аккуратны при использовании ссылок на свои сообщества. Используйте лишь те слова, которые несут правдивую информацию о сообществе или ВКонтакте может просто удалить пост или само сообщество (за спам).
Ссылка на сайт ВКонтакте
На сегодняшний день создать ссылку на сторонний сайт, к сожалению, нельзя. Если попытаться сделать это при помощи тех способов, о которых мы рассказали, то сеть не преобразует код в гиперссылку, как в случае со страницей или сообществом. Поэтому единственный способ оставить ссылку VK на сайт — это прямое размещение URL в записи.
Сопровождение текстового сообщения (публикация, комментарий) в социальных сетях вставкой ссылок – распространенная практика.
Самый элементарный способ – скопировать URL-адрес ссылки и вставить в нужное поле.
Однако чаще используется вариант, когда ссылка маскируется.
Стандартный ввод ссылок на сообщества или пользователей в социальных сетях, включая ВКонтакте, использование символа @.
После ввода символа коммерческого at делается пробел и вставляется скопированный адрес.
Когда сообщение опубликовано, ссылка становится активной.
Если после самой ссылки в круглых скобках указать сокращенное название, то при добавлении сообщения будет доступен этот текст.
Помимо символа @ можно использовать *. Однако этот вариант больше подходит для адресов пользователей и сообществ в самой сети ВКонтакте. После специального символа нужно начинать вводить латиницей соответствующий адрес.
Еще один способ – использование комбинации квадратных скобок, адреса, вертикальной черты и описания ссылки.
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
Переход к написанию текста для вставки ссылки ВКонтакте
В соответствующее текстовое поле введите задуманный набор символов.
Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
Перед открывающей скобкой установите символ собачки «@».
Между данным символом и открывающей скобкой установите дополнительно пробел.
После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
Тут может быть указана совершенно любая страница VK. com, имеющая полноценный идентификатор.
com, имеющая полноценный идентификатор.
В целом, у вас должно получиться что-то схожее с примером ниже.
@club120044668 (этого сообщества)
Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
Начните набирать символы в соответствии с ID требуемой страницы.
В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
В поле для ввода текста найдите место, куда необходимо вставить ссылку.
Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
После открывающей скобки, но до первого символа текста, установите вертикальную черту «|».
В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
У вас должно получиться следующее.
[id000000000|Моя Страница]
Опубликуйте запись, чтобы увидеть результат.
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
[ссылка|слово]
@ссылка (слово)
*ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Как сделать ссылочку на человека
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики.
У вас может возникнуть вопрос: а где взять >
Где взять ID человека в ВК
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы».
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет.
Поиск человека в Контакте для создания ссылки
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы.
Выбираем человека или сообщество для создания на него гиперссылки
Мне на выбор предлагают создать ссылку либо на человека, либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться .
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://user-life.com/|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://user-life.com/и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Создание анонса страницы по ссылке введенной в поле для сообщений ВК
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
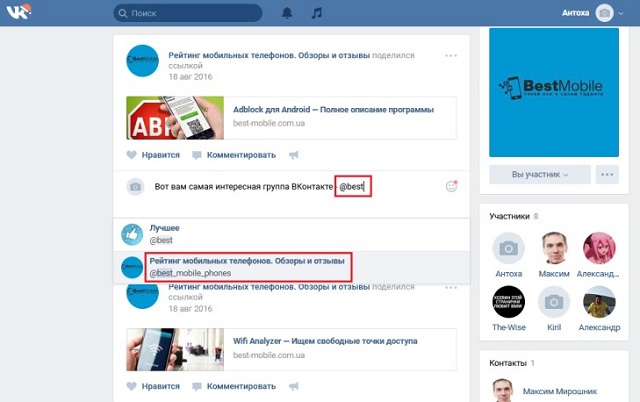
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Как ставить ссылки в постах ВКонтакте
Умение ставить ссылки ВК пригодится во многих случаях, к примеру:
Ставить красивую ссылку для продвижения своего сообщества
Писать в конце рекламного поста «читайте далее…»
Если обратиться таким образом к человеку, ваша запись отобразится в разделе «Ответы» — так вы можете привлечь внимание к своей рекламе.
Есть одно небольшое ограничение: можно вставлять текстом только внутренние ссылки (на страницу пользователя, группу, приложение, мероприятие). Но и для внешних тоже есть способы, чтобы сделать ссылку красивее или скрыть текстом/картинкой.
1. Использовать звездочку — *
Такой метод работает только для тех групп и людей, в которые вы вступили или с кем дружите. Тогда просто нажмите * и без пробела начинайте вводить имя или название сообщества/мероприятия. Появится список, из которого вы сможете мышкой выбрать нужный вариант.
Второй способ сделать ссылку вконтакте словом связан с вики-разметкой. Он подходит для тех друзей и групп, с которыми у вас нет связи. Но это не сильно затруднит работу, просто используйте формулу:
[id123456|Анна Жп] – первые цифры это id со странички пользователя, можно посмотреть в адресной строке. Через прямой флеш укажите слово, которое хотите использовать как анкор.
Таким же образом делается ссылка в постах ВКонтакте на группу/паблик/встречу.
Зайдите на страницу и в адресной строке посмотрите обозначение (группа – club, публичная страница – public, мероприятие – event) и id сообщества:
[club123456|Текст ссылки]
[public123456|Текст ссылки]
[event123456|Текст ссылки]
Либо есть другой вариант написания: знак @ без пробела обозначение сообщества и его id.
@club123456 (Текст ссылки)
@public123456 (Текст ссылки)
@event123456 (Текст ссылки)
Если вместо id будет стоять другое слово (к примеру, http://vk.com/web_bissnes), берем последнюю часть и подставляем в первую часть нашей «формулы»: @web_bissnes (Текст ссылки).
Но такие способы не сработают на внешних ссылках, для этого используйте другие методы.
Для начала: можно сокращать ссылки, удаляя громоздкое http://www и оставляя просто сайт.ру. В таком виде ссылка будет кликабельной, а выглядит она красиво и не отпугивает читателей своим видом.
Если нужно вставить громадную ссылку, которая некрасиво выглядит в тексте, можно воспользоваться сервисом вконтакте для сокращения ссылок vk.com/cc – получится аккуратная ссылочка (vk.cc/MglKp).
Если в тексте всего одна ссылка, можно вставить ее в текст, и она отобразится под запись. После этого, даже если вы ее удалите из текста, читатели смогут нажать на ссылку под постом и перейти на нужный сайт.
Но этот вариант выглядит не так красиво.
Но можно спрятать внешнюю ссылку вконтакте под текст, но только на вики-странице сообщества. Краткая пошаговая инструкция:
1. Создать вики-страницу:
Название_страницы будет отображаться под записью, так что давайте осмысленное имя.
2. Нажмите «Наполнить содержанием» и напишите нужный текст.
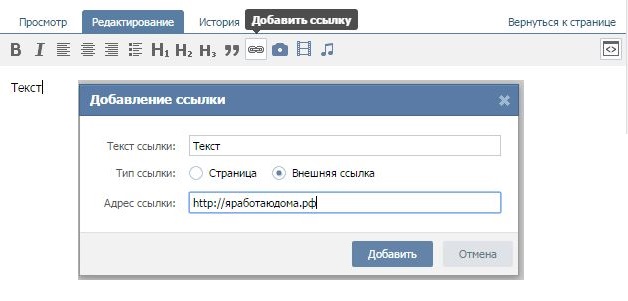
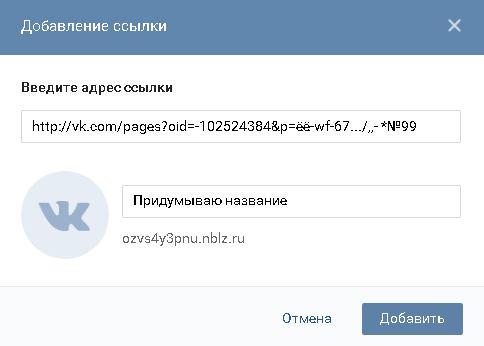
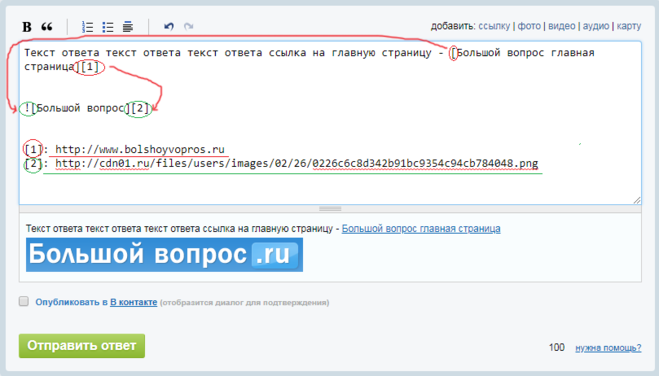
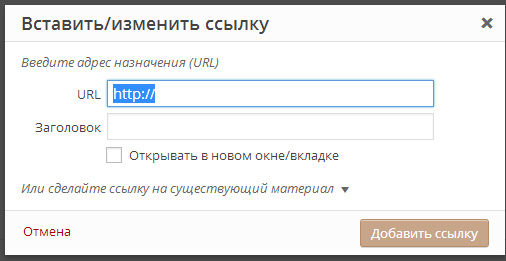
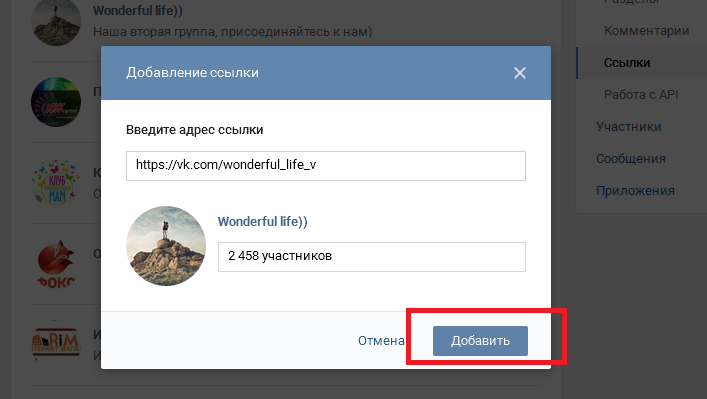
3. Вставляем ссылку: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите Внешняя ссылка и в нижнем поле укажите ее.
Либо можно вручную написать: [адрес|текст ссылки]
К примеру, [https://яработаюдома.рф|Кликни сюда]
4. Скопируйте ссылку страницы из адресной строки.
5. Напишите привлекательный текст, чтобы привлечь внимание читателей к вашей вики-страничке. Вставьте ссылку на нее – она не будет отображаться в тексте, а просто прикрепится снизу в виде кнопки Просмотреть.
Ссылка на внешний сайт из вконтакте картинкой
Но намного красивей и оригинальней выглядит внешняя ссылка в виде картинки. Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
Для этого понадобится красивая картинка, которая призывает людей на нее нажать.
1. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
2. Когда она появится в виде
[[photo5001585_364509437|400x300px;noborder| ]]
добавьте между прямым флешом и закрывающимися скобками вашу ссылку:
3. Нажмите на Сохранить страницу и перейдите во вкладку Просмотр. Тут мы видим очаровательного котенка, а если поможем ему нажать на кпопку — перейдем на сайт.
Но лучше не использовать такие «обманки», потому что люди могут жаловаться и администрация примет меры. Достаточно написать куда перейдет человек, нажав на картинку, чтобы все были счастливы)
4. Вставляйте ссылку, как и в предыдущем случае.
Как сделать и вставить ссылку ВКонтакте словом?
Ссылка ВКонтакте словом — комбинация лицевого изображения со спрятанным под ним адресом. Обычный код выглядит некрасиво, поэтому его заменяют смайликом или текстом, а ссылку «прячут» внутри — если кликнуть мышкой, все открывается как по прямому адресу. Ссылка ВКонтакте (словом либо изображением) чаще всего ведет на страницу конкретного пользователя, события либо группы. Чтобы делать такие самостоятельно, придется немного разобраться в программировании.
Ссылка ВКонтакте (словом либо изображением) чаще всего ведет на страницу конкретного пользователя, события либо группы. Чтобы делать такие самостоятельно, придется немного разобраться в программировании.
Лицевой текст или символ (который должен быть на виду вместо ссылки) обрамляют скобками: [id*****|ссылка], [club*******|ссылка], [event|ссылка]. Вместо подлинного кода ID можно вписывать короткий адрес — главное, чтобы без ошибок. Как узнать ID человека или группы ВКонтакте читайте в данном материале. Сохранив изменения, проверяют результат. Понять, получилось ли вставить ссылку ВКонтакте правильно, очень просто — достаточно кликнуть по ней: если браузер сразу загрузит нужный адрес — значит, все функционирует как надо. Важный момент: вставить ссылку ВКонтакте вышеописанным способом можно лишь на страницу именно этой Социальной сети, но не другой Интернет-ресурс. Добавить множество репостов, голосов в конкурсах, лайков и пр. ВКонтакте вы можете на этой странице.
ВКонтакте вы можете на этой странице.
Рекомендации, как сделать ссылку Вконтакте словом
Некоторых функций уже нет, иные планируются или отвергнуты администрацией — просто надо быть в курсе доступных на текущий момент. Так, ссылку на обсуждение сделать нельзя — лишь на группу или конкретного человека. Вариант вставки функции обратного отправления (на страницу нажавшего ссылку) сейчас отключен, а опция автоматической подписки на группу по ссылке если и появится когда-нибудь — то явно не в ближайшей перспективе. Эта Соц.сеть не поддерживает коды html, только BB — а такие ссылки с внешними сайтами не работают, при необходимости в текст просто вписывают адрес.
Перед тем, как сделать ссылку ВКонтакте, рекомендуется проверить код — нет ли в нем ошибок. Это сэкономит много времени на поиск причины, если с первого раза не получится написать правильно. Даже если ссылка сразу выглядит, как и должна — синего цвета и с подчеркиванием — это не повод обойтись без проверки. И еще: выбирая, как сделать ссылку ВКонтакте — словом или смайлом (чтобы вставлять смайлики в ссылку, вам понадобятся их коды — читайте об этом в следующей статье.) — надо помнить, что в готовом виде никаких скобок и кода показываться не будет, только выделяющийся среди прочего текста участок. Участвуете в конкурсах ВКонтакте? Мы предлагаем вам добавить голоса к своим позициям — для этого перейдите по ссылке.
И еще: выбирая, как сделать ссылку ВКонтакте — словом или смайлом (чтобы вставлять смайлики в ссылку, вам понадобятся их коды — читайте об этом в следующей статье.) — надо помнить, что в готовом виде никаких скобок и кода показываться не будет, только выделяющийся среди прочего текста участок. Участвуете в конкурсах ВКонтакте? Мы предлагаем вам добавить голоса к своим позициям — для этого перейдите по ссылке.
Упомянутый в ссылке человек будет извещен об этом, письмом на электронную почту. Сравнительно недавно появилась опция-подсказка, как сделать ссылку ВКонтакте: нужно ввести символ «*» и набирать далее название группы либо ник пользователя — появится список вариантов, где достаточно кликнуть мышкой и готовая ссылка сгенерируется автоматически. Эта же функция подсказывает, как сделать ссылку ВКонтакте словом — скорректировать готовую: в появившемся коде вписать желаемый текст в скобки и сохранить. Вы также можете накрутить лайки к своим записям или фотографиям ВКонтакте в данном разделе сайта.
Вы также можете накрутить лайки к своим записям или фотографиям ВКонтакте в данном разделе сайта.
Как сделать ссылку на группу в ВК на группу, пост, паблик, страницу
Как сделать ссылку на группу в ВК может понадобиться для различных целей, будь то просто сохранение этой записи в закладки или же использование её на биржах накрутки активностей. В этой статье мы расскажем, как сохранить ссылку, как сделать гиперссылку на группу, как вставить ссылку поста вконтакте и о многих других полезных моментах.
В этой статье мы расскажем, как сохранить ссылку, как сделать гиперссылку на группу, как вставить ссылку поста вконтакте и о многих других полезных моментах.
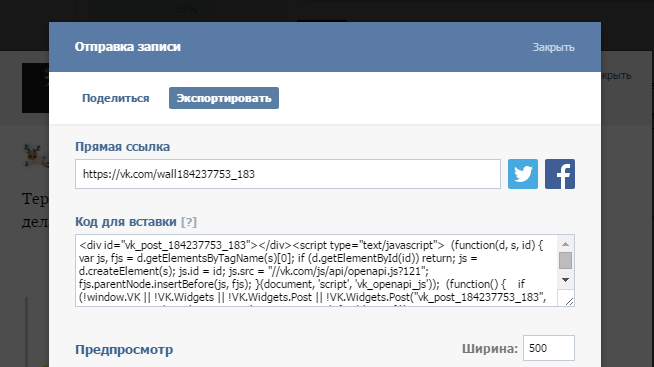
Копирование и сохранение ссылки на пост
- Открываете стену с интересующей вас публикацией;
- Нажимаете на дату и время выхода записи;
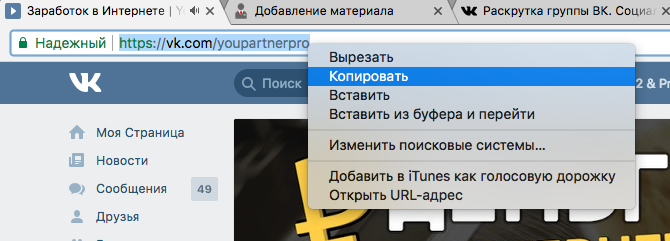
- Переходите в адресную строку открывшегося окна и копируете её.
Теперь ссылка на заинтересовавшую запись в группе в вашем распоряжении, и её можно использовать как для личных целей, так и для раскрутки данного поста с помощью специальных сервисов и сайтов.
Полученную ссылку вконтакте можно сохранить двумя основными способами:
1 – добавив в закладки компьютера;
2 – скинув себе в диалог и пометив важным сообщением.
Второй способ лучше тем, что воспользоваться ссылкой можно будет всегда и везде за считанные секунды, правда при условии наличия интернета.
Узнав, как сделать ссылку на пост, можно переходить к следующему пункту.
Как сделать гиперссылку в посте
Гиперссылки создаются очень быстро, поэтому добавить их к публикуемой записи не составит никакого труда. Формат активных ссылок очень прост в своём создании, а их построение совершенно идентично как для перенаправления на группы и паблики, так и на человека. Перед созданием ссылки на пост необходимо решить, как она будет выглядеть и к какому конечному адресу направлять. Когда эти моменты урегулированы, можно перейти к непосредственному написанию и сделать гиперссылку.
Порядок и макет создания следующие:
- На стене страницы создаём необходимый пост;
- В пост вставляем приведенный ниже пример, переделывая его под интересующий нас паблик;
- Публикуем и проверяем, работает ли установленная активная ссылка или нет;
- Если с перенаправлением на человека или любую другую страницу есть проблемы, значит, наиболее вероятно, была допущена ошибка в адресе и его необходимо перепроверить.
Пример: @adres_stranicu (Название Гиперссылки), где «adres_stranicu» – это адрес группы, паблика, либо личной страницы, на которую ссылка должна вести, а «Название Гиперссылки» – имя, которым она будет обозначена в посте.
Плюс гиперссылок в красивой визуальной составляющей, поскольку с их помощью громоздкий адрес легко может стать компактным словом или фразой. Также, можно дополнительно поэкспериментировать с именами гиперссылок, поставив более броские, интригующие и притягивающие внимание названия. Минус их в требовании для оформления немного больше количества времени, нежели при вставке в пост вк обычной ссылки на человека или группу.
Прикрепление к посту сторонних ссылок
Если возникла необходимость вставлять стороннюю ссылку в пост, то может появиться вопрос оформления обложки записи. Дело в том, что алгоритм в вк устроен таким образом, что вставленная в публикацию ссылка стороннего ресурса автоматически обращается к параметрам соцсети, которые должны привязать к ней картинки и текстовое описание с этого ресурса. Если прикрепленное изображение вас не устраивает, то с помощью стрелочек можно просмотреть все доступные варианты и выбрать среди них наиболее подходящий, чтобы не постились все подряд. Также, перед тем как прикрепить ссылку, можно подготовить для использования свои промо-материалы, а предложенные сайтом удалить с помощью крестика на всплывающем окне.
Также, перед тем как прикрепить ссылку, можно подготовить для использования свои промо-материалы, а предложенные сайтом удалить с помощью крестика на всплывающем окне.
Итоги, или почему стоит работать со ссылками
Социальная сеть Вконтакте предоставляет своим пользователям, а администраторам сообществ в частности, широкий функционал продукта с множеством возможностей. Раздел ссылок заслуживает отдельного внимания, как ещё один замечательный инструмент для взаимодействия с аудиторией и улучшения сообществ. Используйте его разумно, применяйте гиперссылки на людей для поднятия активности и улучшения визуального оформления постов, устанавливайте теплые контакты с аудиторией, и тогда она будет вместе с вами.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
Автор публикации
не в сети 4 недели
merchant
Merchant — первый из авторов сайта, практик и кудесник цифрового мира.
Как Вконтакте сделать ссылку на группу словом
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «|» как разделение. Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk. com.
com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
Сделать ссылку на человека | Всё о Вконтакте
Бывает так, что вас просят скинуть ссылку на вашу страницу или страницу друга, а вы не знаете где взять эту ссылку. Чаще всего этим вопросом задаются люди, которые большую часть врмени сидят в ВК с телефона, так как с мобильного телефона сложно скопировать ссылку на страницу человека.
Сегодня мы поговорим о том, как сделать ссылку на человека в ВК.
Способов сделать ссылку на человека в контакте очень много. Что бы ссылка выглядела красиво и аккуратно лучше сократить ссылку на страницу или сделать ссылку на человека вконтакте словом.
Пользоваться сокращенными ссылками вконтакте не рекомендуется, поскольку в 80% случаев эта ссылка заблокируется системой из-за плохой репутации домена сайта в социальной сети, даже если ссылка и ведет на сам сайт вконтакте.
Почему блокируются ссылки вконтакте? — из-за различных спамеров. Простой пример:
Есть отличный сервис бит лай, который сокращает ссылки. Если использовать эти ссылки только для благих намерений, то домен бит.лай не будет заблокирован системой, а если домен бит.лай используется в качестве редиректа на вирусный сайт или сайт, на который часто приходят жалобы от пользователей, то домен бит.лай блокируется автоматически в вконтакте, а вместе с ним и все ссылки-редиректы.
Поэтому если вы хотите сократить очень длинную ссылку, то постарайтесь выбрать непопулярный сервис для сокращения ссылок, до которого еще не успели добраться спаммеры.
Но мы сегодня говорим только о том, как вконтакте сделать ссылку на человека, а значит никакие сокращения ссылок нам не понадобятся. Ссылку на человека мы будем делать словом, а именно именем и фамилией пользователя (оно появится автоматически).
Если вы все же хотите сократить длинную ссылку для контакта, то советуем пользоваться официальным приложений ВК для сокращения ссылки. Плюсы его в том, что оно не банится в данной социальной сети и выглядит более приятной на вид.
Вообще, очень хорошие инструкции по ссылкам (и не только!) можно найти в хелпе самого ВК, например, по адресу: Вики-разметка — Открытое меню — Меню -Уроки Вики: Ссылки
Что бы сделать ссылку на человека словом, вам нужно скопировать его адрес страницы или хотя бы знать его id. Это так называемые «внутренние ссылки».
Итак, чтобы ссылка отображалась именем и фамилией пользователя, то перед ID поставьте знак @. Должно получиться так @13533884
Если вы хотите сделать ссылку на человека произвольным словом, то пишите по следующей форме:
[ID|текст ссылки]
Пример:
[x_x__o_o|Паша Иванов]
Таким образом можно делать ссылки и на сообщества в контакте, только вместо id пользователя нужно написать id группы.
Для наглядности советуем вам посмотреть данный видео урок:
Вставить кнопку «Поделиться ВКонтакте» на сайте
Быстрое и понятное встраивание кнопок различных социальных сетей, мессенджеров и любых других источников для распространения любого контента. Не тратьте время на подготовку логотипов и настройку шаблона веб-сайта — используйте полностью готовый виджет Social Share, созданный Elfsight.
Создайте кнопку ВКонтакте и настройте параметры
Получите демонстрацию или зарегистрируйтесь в Elfsight Apps, чтобы создать виджет с помощью готовых шаблонов или сконструировать свое уникальное решение.
Ознакомьтесь с этим руководством по установке:
- Выберите желаемый шаблон;
- Добавить иконку ВКонтакте и текст кнопки;
- Задайте следующие параметры: макет и выравнивание на странице, внешний вид кнопки (форма, элементы и эффект анимации) и цветовой стиль (тип, цвета, прозрачность).
Применить все изменения.
Опубликовать кнопку «Поделиться ВКонтакте» на сайте
Выберите страницу или шаблон, на котором вы планируете разместить виджет общего доступа, и добавьте код, полученный в приложениях Elfsight.
- Инструкции по настройке для различных платформ;
- После создания виджета обязательно сохраните его код, он будет позже использован на вашем сайте в процессе вставки виджета.
Вот платформы, для которых доступны значки: Виадео, Tumblr, Stumbleupon, Skype, Ренрен, Reddit, Одноклассники, Мое пространство, Linkedin, Линия, Гугл плюс, Gmail, Электронное письмо, Флипборд, Evernote, Digg, Буфер, Амазонка Facebook Messenger, Viber, WhatsApp, Телеграмма.
Как мне персонализировать виджет после того, как я его опубликовал?
Вы можете персонализировать свой виджет в любое время после того, как он был добавлен на ваш сайт. Для этого войдите в свою учетную запись в Elfsight Apps и перейдите в настройки виджета. Внесите желаемые изменения в редакторе, и они будут автоматически применены на вашем сайте.
Почему приложения Elfsight?
- Самые эффективные виджеты для вашего сайта;
- Бесплатная пожизненная поддержка для всех пользователей;
- Быстрое и легкое создание виджета.
Виджеты Elfsight — ваш выбор, если вы ищете действительно эффективный инструмент для своего веб-бизнеса или проекта. Получите лучшие виджеты, которые помогут вам достичь большего!
Руководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с надлежащей подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1.Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите кнопку Загрузить фото справа.
- Выбрать файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выделите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите изображение обложки
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные вашего сообщества
- Теперь давайте введем описание вашей фан-страницы.Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой (чтобы каждый мог ее найти и присоединиться), закрытой (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос) или частной (поэтому никто не может найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему). В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, забирать можно. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте возрастное ограничение без изменений, если вы не собираетесь публиковать контент только для взрослых (например,грамм. эротический контент, нецензурные слова, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Отключено , Открыто , Ограничено .И Ограниченный , в случае настроек стены.
5.1 Стенка
Стена ВКонтакте — это, по сути, место, где вы публикуете свой контент.
ГруппаСтена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете создавать контент, создаваемый пользователями).
- Запрещено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
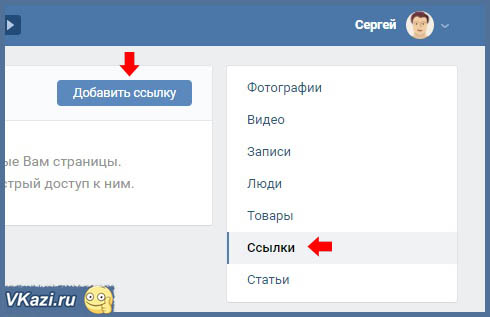
Fanpage
Как видно на скриншоте выше, нет никаких настроек для Fanpage Wall. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Вы можете создавать альбомы по категориям, ссылаться на «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — раздела фото не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы VK с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не может превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — не будет раздела документов.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Обсуждение
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВК любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
Доска обсужденийFanpage может быть только включена или отключена. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Блок Wiki
Этот раздел доступен только для группы . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю вкладывать в это свое время только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — не будет блока вики (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Когда у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Он позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет отображаться на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. При включении вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (одного из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Разрешить комментарии пользователей
Как я описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Нажмите Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставить фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить фильтр ключевых слов и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения — один из важнейших способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как будто они отправят его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием правильных рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.Как создать аккаунт ВК без номера телефона? • Рунетология.com
Как зарегистрироваться в ВК:
- Открыть vk.com
- Заполните регистрационную форму
- Введите номер вашего мобильного телефона
- Создать пароль
- Добавьте данные вашего профиля
Создать учетную запись ВКонтакте можно тремя способами:
Если у вас есть учетная запись Facebook и вы хотите использовать ее в ВКонтакте, просто нажмите «Войти через Facebook», появится окно входа в Facebook и просто следуйте инструкциям.
Если вы не хотите использовать Facebook, заполните форму и нажмите «Продолжить регистрацию».
3. Введите номер своего мобильного телефона.Как и в любой социальной платформе в настоящее время, ВКонтакте также требует номер вашего мобильного телефона для проверки. Ваш номер телефона не будет публично отображаться в ВКонтакте.
Выберите свою страну в раскрывающемся меню, а затем введите свой номер телефона в поле выше. После того, как вы нажмете «Получить код», вам позвонит робот.Не бери! Вам необходимо ввести последние 4 цифры входящего номера в поле и затем нажать «Подтвердить».
Если вы введете неправильный код, вы получите сообщение об ошибке. Теперь у вас есть 3 попытки ввести правильный код. Вы должны получить еще один звонок и так же, как и на предыдущем шаге, вы должны ввести последние 4 цифры входящего номера в поле:
Если вы пропустите все попытки, вы получите ошибку:
В некоторых случаях (это зависит от страны вашего мобильного номера), если вы не вводите 4 цифры в течение некоторого времени, вместо этого вам будет предложено получить код в SMS.
После того, как вы, наконец, получили код и ввели его в поле, нажмите «Подтвердить», чтобы перейти к следующему шагу.
4. Создайте пароль.Если вы регистрируетесь по номеру телефона на предыдущих шагах, просто выберите пароль и введите его в поле. Обратите внимание, что пароль не скрыт, поэтому убедитесь, что никто не смотрит на ваш экран 🙂 И затем нажмите «Присоединиться к ВК».
5. Добавьте данные своего профиляВы можете добавить некоторые дополнительные сведения о себе, например страну, город, университет и свой адрес электронной почты.Если хотите, можете пропустить эти шаги. После этого вам будет предложено подтвердить это действие, повторно введя пароль
Как создать аккаунт ВКонтакте без личного номера мобильного телефона?
Вам может потребоваться обойти проверку телефона ВКонтакте, например, из соображений безопасности вы не хотите сообщать свой номер телефона ВКонтакте.
Таким образом, вместо того, чтобы использовать свой личный номер мобильного телефона для регистрации в ВКонтакте, у вас есть два варианта:
- купите для этого дополнительную SIM-карту
- использовать виртуальный номер телефона
Существует множество сервисов, предлагающих виртуальный телефонный номер , который в основном позволяет получать коды подтверждения по SMS.Есть и бесплатные сервисы, но проблема в том, что большинство номеров телефонов, которые они предлагают, уже кем-то используется в ВК.
Хорошо, что платные виртуальные номера не такие дорогие, как вы думаете. Если вы используете SMS Activate, это будет стоить вам около 0,33 доллара за один SMS-код на российский номер. SMS Activate имеет версии интерфейса на английском, испанском и китайском языках.
Во-первых, необходимо пополнить баланс. Для российского номера вам понадобится 21 рубль.
В правом верхнем меню нажмите «Пополнить баланс»:
SMS Activate предлагает несколько способов оплаты, таких как VISA / Mastercard, UnionPay, Bitcoin, Payeer, PerfectMoney, Яндекс.Деньги и т. Д.
Затем перейдите в левое меню и выберите Россия, а затем нажмите «Купить» рядом с vk.com:
Теперь вы получите номер, который можно ввести в поле ВКонтакте:
Если вы нажмете «Получить код», то можете заметить эту ошибку, это означает, что кто-то уже взял этот номер телефона для создания профиля в ВКонтакте:
Не волнуйтесь, просто вернитесь в окно SMS Activate и нажмите эту красную кнопку, чтобы вернуть деньги, и повторите предыдущий шаг для получения номера:
Когда вы наконец получите номер, который еще не использовался в ВК, вы увидите окошко «Последние 4 цифры номера телефона».Обратите внимание на таймер ниже:
Дождитесь окончания таймера и нажмите на появившуюся ссылку «Отправить код по SMS»:
А теперь вернитесь в окно SMS Activate и нажмите эту зеленую кнопку, чтобы подтвердить, что вы ждете SMS с кодом:
Максимум через несколько минут вы увидите код. Просто скопируйте его и вставьте в поле на странице ВКонтакте.
Теперь выберите пароль для своей учетной записи ВКонтакте и нажмите «Присоединиться к ВК».Это оно!
Не забудьте освободить этот номер, если он вам больше не нужен, чтобы другой пользователь мог использовать его для других сервисов, где он еще не использовался:
Как добавить гифку в группу ВК. Загрузка гифок на страницу ВКонтакте. Как залить гиф в ВК, чтобы сразу заработало
Здравствуйте дорогие друзья. Сегодня я вам расскажу и наглядно покажу два рабочих способа добавить файл GIF на стену ВКонтакте с компьютера и телефона, и файл будет проигрываться, а не просто вешать статичную картинку.Все просто. Продолжаем.
1. Быстро проверьте файл гиф
Мы хотим, чтобы наш файл после публикации на стене играл. Так что давайте это проверим. Для этого просто откройте в браузере.
Open.gif в браузере.
Как видите, файл воспроизведен. Итак, ок.
Статья в теме будет полезна новичкам, которые еще не знают, как добавить запись на стене себе, другу и группе, с вложениями фото, видео, открыток и тд. на.
2. Метод, который не работает
Если мы возьмем наш гиф и перетащим на стену, он загрузится как самый обычный образ и не будет воспроизводиться.
Прикрепляем файл, перетаскивая его в окно добавления поста на стене ВКонтакте.
Этот метод просто не работает. Понимаете, на скриншоте человека можно отметить только на статичном изображении, в гифах и видео этого сделать нельзя.
Мы уверены, что файл GIF отображается как статическое изображение.
3. Вставьте ссылку на файл GIF.
Для воспроизведения нашего GIF — перейдите на вкладку «Документы» и нажмите «Добавить документ».
На вкладке Документы добавьте нужный файл.
Скачайте подготовленный файл.
Процесс загрузки.
Скопируйте адрес ссылки в файл.
Вставьте ссылку в окно публикации публикации.
4. Вставить гифическое вложение
Второй способ. После того как мы скачали наш файл в документы. Возвращаемся на стену ВКонтакте и в оформлении поста Щелкаем также в выпадающем списке — документ.
К посту прикрепляем ранее скачанный документ (.gif).
В открывшемся окне напротив нужного файла нажмите, чтобы прикрепить.
Выберите и нажмите, чтобы прикрепить.
К стене прикреплен файл записи в желаемом виде. Публикуем и проверяем.
Убедитесь, что файл GIF воспроизводится.
4.1. Добавлю с телефона
Отдельно отмечу, что через телефон все делается точно так же. На что нажимать не буду расписывать, покажу в картинках.
1 — Откройте добавление поста и нажмите на клип. 2 — выберите «Документ».
3 — щелкните «Мои документы». 4 — Выберите желаемый файл GIF.
5 — прикрепить и опубликовать файл. 6 — Проверить, запускается файл GIF.
5. Видеоинструкция
Для простоты восприятия и понимания записал инструкцию по написанию сценария. Пользуюсь и ставь вроде.
6. Заключение
Основная цель статьи — наглядно объяснить и показать новичкам, как добавить файл гиф на стену, чтобы он воспроизводился, а также рассказать о методе, который не работает, хотя кажется очевидный.
Подпишитесь на группу ВКонтакте И следите за каналом YouTube. До того как.
GIF Animation ВКонтакте — это короткий анимационный ролик, который можно добавить на свою стену, отправить в сообщении другу или вставить в комментарий к фото. Изначально создатели ресурса были против анимационных вставок на сайте, и добавить их было невозможно. Принципы администрирования поддерживали строгое разделение на разделы. Для изображений — фотоальбомы, для роликов — запись видео. Однако на данный момент в виртуальном пространстве чрезвычайно популярны короткометражные анимационные ролики.И чтобы не отставать от тренда, администрация ВК все-таки разрешила загружать гифки для загрузки своих поклонников. Чтобы скачать GIF ВКонтакте Для начала нужно найти подходящее видео и добавить в свои документы.
Вы можете найти много интересных и забавных гифок в соответствующих группах в ВК или на других виртуальных ресурсах. Например, в группе https://vk.com/best_gif. Представлено большое количество разнообразных веселых роликов.
Выберите один из них.Затем нажмите на воспроизведение ролика. Как только видео начнет воспроизводиться в полноэкранном режиме, щелкните значок плюса в правом нижнем углу. Гифки автоматически появляются в ваших документах. Также достаточно просто найти забавные гифки в разделе «Документы» на своей странице.
Откройте этот раздел и в правом поле выберите «GIF». Поиск Вконтакте найдет для вас множество разнообразных анимаций. Если вы нашли в Интернете любопытную анимацию и хотите, чтобы она присутствовала в вашем контакте, просто скопируйте ссылку на нее и добавьте на стену.Гифка загрузится в ВК, и вы сможете добавить ее в свои документы.
Как вставить гифку вконтакте
Вставить GIF ВКонтакте Можно где угодно: в сообщении, в , в комментариях к фото. Сделать это можно, просто скопировав ссылку на гифку и вставив ее в соответствующее поле или через специальный раздел ВКонтакте «Прикрепить».
Например, вы хотите разделить забавную анимацию со своим лучшим другом.Откройте сообщения и нажмите кнопку «Прикрепить». Из предложенных разделов выберите «Документы» и найдите там гифки для вставки. если у вас
Для этого необходимо активировать раздел «Документы». Для этого зайдите в настройки страницы и выберите там подраздел «Настройки пунктов меню». В списке разделов убедитесь, что напротив пункта «Документы» стоит галочка. Затем щелкните вкладку «Сохранить».
Подключение раздела «Документы»
Теперь этот раздел появится в левом меню главной страницы.Перейдите в раздел «Документы» и щелкните вкладку «Добавить документ», которая находится вверху.
Появится окно, в котором вам будет предложено выбрать файл для загрузки. В этом случае выберите гифку, которую вы нашли в Интернете и сохранили на компьютере.
Подборка гифок для скачивания в разделе «Документы»
Когда анимация загружена, вы можете изменить ее имя, а также, если хотите, подобрать к ней теги.Затем щелкните вкладку «Сохранить».
Сохранение Анимации GIF ВКонтакте
Теперь у вас будет несколько вариантов использования этой анимации. Например, вы можете разместить его в группе, на своей стене, отправить сообщение другу, прикрепить к комментарию. Например, отправляя сообщение другу, вы можете щелкнуть значок клипов в правой части графика для набора текста. К списку возможностей вы можете прикрепить файл из раздела «Документы».
Добавление документов при отправке сообщения
Добавление анимации GIF к сообщению
Итак, сохранить гифки и использовать их вконтакте для отправки сообщений, а также для добавления в посты и комментарии довольно просто.
Отправлено Анимация GIF в сообщении
Как отправить гифку с мобильного устройства? Для этого при отправке сообщения необходимо щелкнуть значок клипа слева от строки набора текста. Однако в разных браузерах и смартфонах вид значков может быть разным. Например, в Chrome он будет в виде клипа, а в Яндекс браузере будет в виде трех точек вверху страницы. Затем также выберите раздел «Документы».
Добавление документа при отправке сообщения в мобильной версии ВКонтакте
Подборка гифок для отправки сообщением
Когда анимация загружена, вы можете ее отправить.
Если вы отправили сообщение в формате gif и хотите его сохранить, то для этого нажмите правую кнопку мыши на анимации и выберите «Сохранить изображение как …». Затем вы можете сохранить этот файл на свой компьютер.
Если хотите скачать Гифку ВКонтакте с мобильной версии На мой телефон, то для этого нужно провести пальцем по самой анимации. После появления меню выберите функцию «Сохранить изображение». Но для того, чтобы этот файл сохранился на телефоне как анимация, а не как картинка, нужно нажать на значок видео и запустить анимацию.Вы можете найти эту анимацию на телефоне в разделе «Галерея» или в папке «Скачать».
Сохранение Гифки Вконтакте на телефон
Безусловно, смайлы в социальной сети ВКонтакте остаются востребованными среди пользователей, но нельзя не отметить тот факт, что сегодня все чаще используются GIF-картинки. Некоторые вообще считают смайлы прошлым веком, другое дело — гифками! На мой взгляд, обе эти возможности для выражения чувств или эмоций имеют место, и я использую их одинаково часто.
Но если все более-менее понятно, то GIF-анимация для многих пользователей — явление относительно новое. Если вы выражаетесь простыми словами, GIF-изображения представляют собой некоторые статические изображения, которые заменяют друг друга в ускоренное время. Обычно этот рисунок делают нелепо и если приложить его к месту, то будет веселее. Недостаток гифок в том, что количество цветов, из которых они могут быть созданы, очень ограничено и составляет 256 цветов. Однако мало кто это замечает.
Как закачать гифку в вк
Если вас интересует, как отправить Гифку Вконтакте, то сейчас я поделюсь с вами информацией.На самом деле, в этом процессе абсолютно непросто, и даже неопытный пользователь с легкостью выполнит эту процедуру. Gif-анимацию можно вставить где угодно, например, в беседу, на стену в ВК, отправить как комментарий. Неважно, куда вы вставляете гифки, процесс во всех случаях будет идентичным. Предположим, вы решили отправить другу анимированное изображение в личных сообщениях. Для этого вам необходимо:
- Откройте диалоговое окно и нажмите кнопку «Присоединить».
- В открывшемся списке выберите «Документы».
- Теперь нажмите «Загрузить новый файл» и укажите путь на вашем компьютере, где находится Gif.
- После этого анимация будет готова к отправке.
Хочу заметить, что если вы захотите вовремя использовать один и тот же GIF, вам не нужно будет скачивать файл по новому. После первой загрузки эта гифка отобразится в списке ваших документов.
Где найти гифку в ВК
Найти разноплановые гифки в ВК вообще не проблема.Поскольку эти картинки становятся все более популярными, специально создаются сообщества, где каждый может поделиться своими любимыми анимированными картинками. Оттуда вы можете скачать свои любимые гифки на свой компьютер.
Кстати, можно и самому сделать такую картину. Для этого нужно скачать прямо в Вконтакте специальные приложения для создания GIF-анимации, и просто следовать инструкциям разработчика. Так же можно сделать
Долгое время анимированные картинки Социальная сеть ВКонтакте не поддерживала.Но пользователи часто писали и жаловались даже самому Дурову: мол, когда? И чудо случилось — ВК поддерживает GIF анимацию! Конечно, пользователи сразу воспользовались возможностью и начали выкладывать на сайт тысячи гифок. А для тех, кто не умеет это делать, мы подготовили статью.
Чтобы скачать GIF-файл, необходимо выбрать раздел «Документы». Вот оно в меню:
Если у вас нет в меню, нажмите «Мои настройки» и на вкладке «Общие» установите флажок рядом с пунктом «Документы», после чего он появится в меню.
Заходим в раздел «Документы». Если гифка находится на компьютере, нажмите кнопку «Добавить документ».
Вам будет предложено загрузить файл GIF с компьютера.
Можно и проще. Введите в поиск какое-нибудь слово, например, «смешно», и у вас появится список уже загруженных гифок других участников ВКонтакте.
Вы увидите огромный список гифок. Что добавить их в документы, нажимайте на плюс.
Теперь о том, как добавить гифку на стену или, например, в комментарий в группе. Есть два пути. В первом случае нажмите кнопку «Прикрепить» и выберите «Документ».
После этого выберите гифку либо из сохраненных документов, либо воспользуйтесь поиском по всем загруженным гифкам в ВК.
Второй способ немного проще. Находим гифку скажем в интернете. Скопируйте на него ссылку, вставьте окошко и дождитесь, пока она загрузится на сервер:
Затем нажмите кнопку «Отправить».Gif загружен.
Как видите, все очень просто.
Настройка параметров конфиденциальности VK.com
В рамках нашей серии статей о конфиденциальности мы рассмотрим «ВКонтакте» (также известную как VK.com), российскую социальную сеть, чтобы продемонстрировать, как они смотрят на конфиденциальность по сравнению с Google и Facebook.
Социальные сети — желанный кусок пирога для мошенников и чудаков всех мастей, и vk.com — не исключение. Преступники придумывают множество творческих способов кражи учетных данных пользователя: от обычных взломов и фишинга до таких экзотических методов, как установка в точках доступа Wi-Fi, которые собирают данные для входа в социальную сеть в обмен на «бесплатный» Интернет.
Конечно, можно попытаться восстановить взломанный аккаунт, заблокировать спам и игнорировать подозрительные запросы от друзей, которые, похоже, были взломаны. Однако иногда это не так просто, как кажется.
Лучший способ обезопасить себя от киберпреступников — это настроить конфиденциальность своей учетной записи. Это не так уж и сложно, ведь интерфейс ВКонтакте очень удобный. Кроме того, в этом посте мы выясним, на что вам следует обратить внимание.
Мошенники взломали #Skype и обманом заставили друзей жертвы отправить им около 5000 долларов: https: // t.co / lv9nlyGvVg
— Kaspersky (@kaspersky) 24 марта 2015 г.
1. Начнем со списка ваших друзей . Если у вас их много — более сотни — лучше разделите их на несколько категорий. Это поможет вам и вашим друзьям настроить, какой контент будет виден каждому конкретному человеку. Рекомендуется составить отдельный список для всех артистов, тренеров по фитнесу, интернет-магазинов и других коммерческих аккаунтов. SMM-менеджерам таких страниц не нужно просматривать фотографии ваших детей, не так ли?
2.Откройте Мои настройки -> вкладка Конфиденциальность . Здесь вы можете выбрать, какой контент будет скрыт от общего просмотра (в основном, вы можете скрыть что угодно, от сообщений и фотографий до групп и заметок). Обратите внимание на параметр Определенные списки друзей , который доступен в раскрывающемся окне. Теперь вы понимаете, почему мы попросили вас сделать отдельную категорию для всех коммерческих аккаунтов!
Дело в том, что владельцы этих страниц обычно первыми рассылают спам и приглашают пользователей в разные группы.Они продвигают товары через ваш список друзей и тем самым беспокоят ваших настоящих друзей! Гораздо лучше ограничить доступ к вашему списку друзей для всех людей из вашего коммерческого списка.
SMS # Троян обходит #CAPTCHA и крадет деньги: https://t.co/9fjQ0PwZuw pic.twitter.com/r5jKqQUc3y
— Kaspersky (@kaspersky) 18 марта 2015 г.
3. При загрузке фото в ВК можно отметить место, где был сделан снимок. Используя эти теги, социальная сеть составляет карту ваших путешествий .Мы рекомендуем вам ограничить доступ к указанной карте. В противном случае его могут использовать, например, грабители, которые отслеживают, когда люди находятся вдали от дома. Они часто следят за социальными сетями и тегами геолокации, чтобы выбрать лучшее время для проникновения в дом.
4. С помощью специальной ссылки, которая находится под вкладкой «Конфиденциальность», вы можете проверить , как другие люди видят ваш профиль . Если перейти по этой ссылке, будет доступен другой вариант: проверить , как конкретный человек видит вашу страницу .Для этого вам нужно будет ввести имя друга или ссылку на профиль пользователя. Посмотрите — очень интересно.
5. Фотография вашего профиля всегда видна всем. Единственный способ скрыть это от определенного пользователя — полностью забанить его. Сделать это можно во вкладке черного списка.
6. Когда вы отклоняете чью-то просьбу о дружбе, этот человек становится вашим подписчиком — он / она по-прежнему может видеть все ваши общедоступные обновления. То же самое и с бывшими друзьями. Поэтому, если вы хотите полностью и полностью разорвать связь с кем-то, не просто удаляйте его из друзей, но и добавляйте в черный список.
7. Просмотрите настройки, указанные на вкладке « Security ». Обязательно включите двухэтапную аутентификацию. Эта мера значительно повысит безопасность вашего профиля.
8. ВКонтакте отслеживает время, места и устройства, с которых недавно заходили в ваш профиль. Если вы использовали социальную сеть в интернет-кафе, с компьютера друга или если вы потеряли телефон с активным приложением ВКонтакте, вам следует использовать кнопку « Завершить все сеансы ».Эта мера не позволит посторонним просматривать ваши сообщения или полностью украсть ваш аккаунт.
9. Пользователи ВКонтакте могут включить протокол безопасного соединения , но необычным образом. Вы можете найти этот параметр на вкладке «Безопасность», но он будет скрыт, пока вы не откроете сайт с использованием безопасного соединения. Для этого вам нужно добавить префикс «https: //» в начало адреса ВКонтакте и нажать Enter. Вы также можете перейти по этой ссылке: https://vk.com/settings?act=security
После этого вы увидите настройки шифрования.Теперь вы можете установить флажок «Всегда использовать безопасное соединение (HTTPS)» и сохранить изменения.
Мы настоятельно рекомендуем вам включить эту настройку, особенно если вы часто используете бесплатный Wi-Fi в кафе, отелях и на улицах.
Настройка параметров конфиденциальности ВКонтакте. #security #privacy #VK
Tweet
Будьте бдительны и не забывайте о настройках конфиденциальности. Помните: настраивая безопасность своей учетной записи, вы защищаете как себя, так и весь свой список контактов.
VK All in One Expansion Unit — плагин для WordPress
9.61.6.0
[Исправление ошибки] Исправить значок SNS
9.61.5.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.4.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.3.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.2.0
[Изменение спецификации] Баннер панели администратора включает
[Изменение спецификации] Прекратить исключать переменную CSS при встряхивании дерева
9.61.1.0
[Исправление ошибки] [Page Top Btn] исправление подчеркивания
9.61.0.0
[Изменение спецификации дизайна] [Раздел контактов] Изменить заполнение btn
[Исправление ошибки] Справиться с PHP 8
[Другое] обновить VK Helpers
[Другое] обновить CSS Optimize
9.60.1.0
[Исправление ошибки] [3PR Widget] Исправить точку останова
9.60.0.0
[Изменение спецификации] Функциональность Диспетчера тегов Google перемещена в ExUnit
.9.52.1.0
[Изменение спецификации] Обновление библиотеки VK-Admin
9.52.0.0
[Изменение дизайна] [значок блока] Изменить значок блока
9.51.0.0
[Изменение спецификации] Изменить версию font awesome по умолчанию на 5
[Изменение спецификации] [Раздел контактов] Добавить цвет тел.
[Изменение спецификации] [Настройка CSS] удалить комментарий css
[Исправление ошибки дизайна] [Кнопка «Поделиться»] исправить отсутствие поля внизу
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и полей
[Изменение спецификации] перейти с помощью css к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[исправление ошибки] [sns] исправление ненужной ошибки ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации на приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц от предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Для возможности выбора родительской страницы для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправлено, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразовать часть HTML в независимую функцию
[Изменение спецификации] [следовать за мной] преобразовать часть HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другое] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Конструктивная настройка] [Контактный раздел]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9,29.6,0
[исправление ошибки] [Плавная прокрутка] Исправление гладкой прокрутки Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось установить настройкой дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] VK Blocks обновляется до 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с ключевым цветом в btn-outline-primary.
9.29.0.0
- [Другое] Справиться с разделом контактов ExUnit на боковой панели и нижнем колонтитуле Lightning.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit не работал
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков ВКонтакте] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменить макет CSS с flatheight.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение наглазника по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Контактная часть
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок ВК 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] редактор css build miss fix
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавить широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалите языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу для кнопки «Поделиться»
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk Blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Отображение ошибки исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (Бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображался только заголовок одной страницы, а не имя блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (Бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестовая версия проверки обновлений.
9.1.1
[Функция удаления] тестовая версия проверки обновлений.
9.1.0
[Функция удаления] тестовая версия проверки обновлений.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменить приоритет css.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4.0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3,0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1.3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1,0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8.0.7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8.0.6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8,0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] Исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0,3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0.0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не печатаются
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9,1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Адаптивный разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7.4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Раздел контактов] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Дочерняя тема, исправление ошибки не работает
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюры по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить класс тела.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR-блоков.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] feedly btn url изображения http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавить настройку цвета и заливку или контур
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить HTML-тег
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать нулевой термин сообщения скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пустая не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет нового сообщения] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Отменена зависимость от бутстрапа.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Раздел контактов] [Настройка дизайна] Исправить точку останова в тексте и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий пользовательский интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку html.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3,7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [исправление ошибки] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавить имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн указателя дочерней страницы.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отображение контактной информации внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка доли и заголовка OG страницы.
- [исправление ошибки] Утечка перевода
0.1.6.6
0.1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0.1.5.3
0.1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавить автоматическую вставку изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Как и в «ВК» сделайте гиперссылку: подробная инструкция
Гиперссылка в социальных сетях — очень удобная возможность.Активно используется в сервисе «ВКонтакте», но не всем понятно, как делаются гиперссылки. В этом нет ничего сложного. Главное — овладеть процессом и его секретами. Сегодня необходимо разобраться, как сделать гиперссылку на тот или иной объект социальной сети, чтобы о нем знал каждый пользователь, и какие секреты и рекомендации помогают воплотить представление о жизни.
Гиперссылка …
Сначала вам нужно понять, о чем мы говорим.Что называется гиперссылкой? Зачем это нужно?
Гиперссылка в социальной сети — это надпись, при нажатии на которую пользователь перенаправляется на другую страницу или переходит на определенную позицию на сайте. Иногда гиперссылки запускают самые разные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графический документ, служащий редиректором.
Для пользователей
Первый частый случай — это работа с гиперссылками и пользовательскими страницами.На практике изучаемый объект часто используется для обозначения профилей людей в постах. Полезная функция, которая не всем известна!
- Найдите страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопируйте краткий адрес анкеты. Речь идет о надписи idxxxxxxx, где XXXXXXX — исходный номер.
- При написании поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделайте гиперссылку. Для этого напишите следующий текст в выбранном месте.
Вот и все! Вы можете продолжить писать сообщение. После отправки в выбранное место в профиле пользователя появится гиперссылка с заранее придуманным текстовым директором.
Сторонняя страница
Следующий вопрос — создание гиперссылки на стороннем сайте. Подобные действия в социальной сети «ВКонтакте» несколько отличаются. Однако алгоритм того, как «ВК» сделать гиперссылку с якорем на самых разных сайтах, по-прежнему остается предельно простым и понятным.Для этого вам потребуется:
- Начать писать пост. Следует отметить, что изучаемые компоненты могут быть вставлены только в виде примечаний.
- Когда основное сообщение будет готово, нажмите «прикрепить» — «Заметка».
- Набрать текст ссылки.
- Выберите то, что было написано ранее, затем нажмите «Добавить гиперссылку».
- Нажмите «внешнюю гиперссылку». По адресу страницы нужно набрать сайт, на который будет перенаправлять пользователь.
- Завершите шаги, выбрав функцию «Сохранить и прикрепить примечание».
На этом работа окончена! Отправляя сообщение, пользователь создаст сообщение, содержащее ссылку на сторонний ресурс. Все легко и просто!
Для групп и сообществ
Но это не все методы, которые можно использовать в социальной сети. Как сделать гиперссылку в ускоренном режиме, например, на профиль или группу пользователя?
Неплохой прием — это использование специальных комбинаций. Для них не нужны квадратные скобки.Предлагаемый способ, как сделать гиперссылку на «ВК» в группе или сообществе, помогает воплотить идею создания редиректных ссылок за секунды! Для этого необходимо:
- Начать формирование сообщения. Остановитесь в подходящем месте.
- Где должна быть гиперссылка набирать @club.
- Вставьте адрес той или иной группы. Речь идет об id.
- Далее в скобках написать текст гиперссылки. Например: @Clubxxxxxxx (группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправьте его в готовность.
Пост или сообщение
Иногда необходимо создать гиперссылку на пост в социальной сети. На самом деле такую идею воплотить в жизнь без особого труда. Все проще, чем кажется!
- Откройте нужное сообщение в социальной сети.
- Копия адреса почтой. Это будет написано в адресной строке браузера.
- Вставьте полученную запись в ваше сообщение.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — не самый распространенный объект.
Прочие объекты
Все перечисленные методы очень часто используются на практике. Посты, группы и профили других пользователей — это далеко не все объекты, которые можно представить в виде гиперссылок. Вы можете, например, сделать перенаправление на видео или изображение.
- — ссылка на тему / обсуждение;
- — гиперссылка на приложение;
- — если планируется перенаправление на видео;
- — гиперссылка на группу через картинку.
Подобные комбинации значительно облегчают жизнь пользователям. Надеемся, теперь вы понимаете, как сделать гиперссылку тем или иным способом.
.

 Выберите между «В сообщении» или «На стене» и подтвердите действие.
Выберите между «В сообщении» или «На стене» и подтвердите действие.