Создание и изменение гиперссылок — Office
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
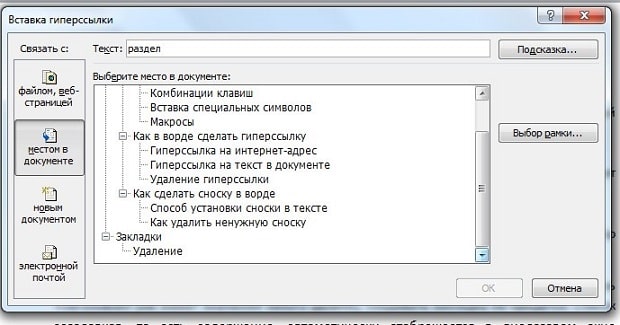
В разделе Связать с выберите параметр Место в документе.
-
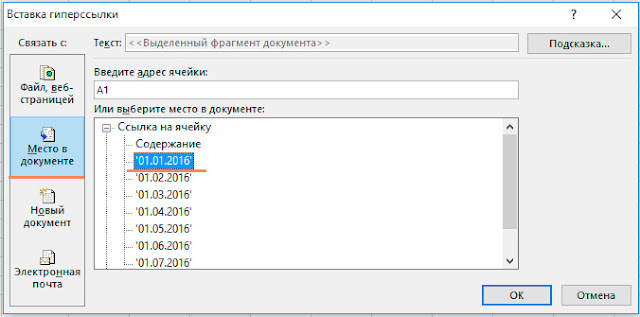
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которую вы хотите со ссылкой.

Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
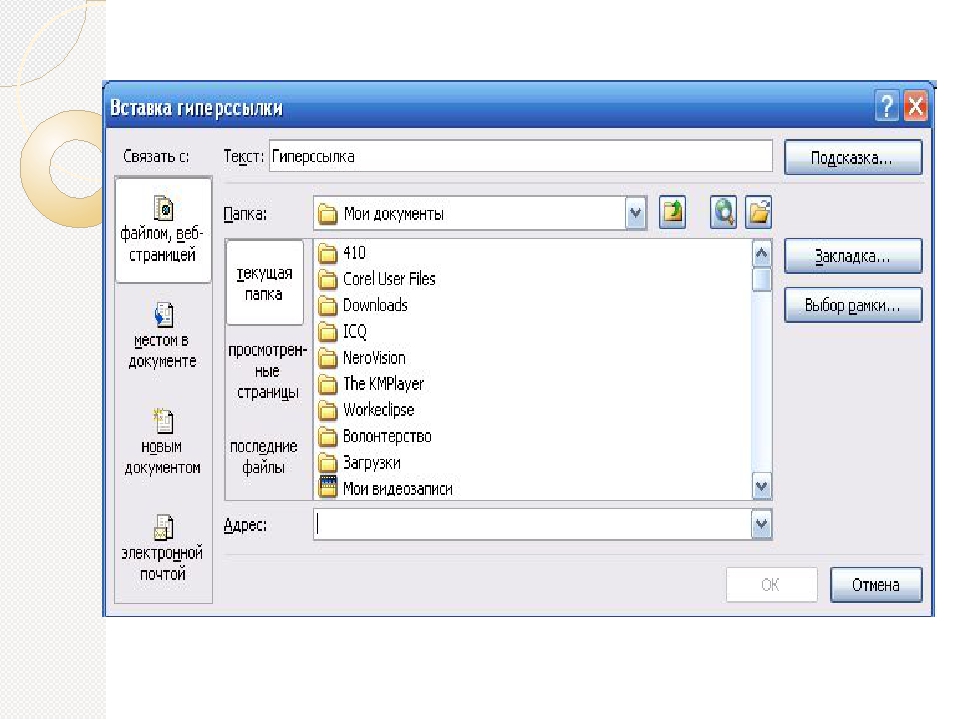
В группе Связать с щелкните элемент файлом, веб- страницей.
-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.

-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку
Необязательно. Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Вставка гиперссылок — Інформатика
Когда вы в сети, вы используете гиперссылки для перехода с одной веб-страницы на другую. Если вы хотите включить веб-адрес или адрес электронной почты в презентацию PowerPoint, вы можете отформатировать их как интерактивные гиперссылки. Также возможно связать файлы и другие слайды в презентации. Это легко сделать с помощью двух инструментов: гиперссылок и кнопок действий.
В этом уроке вы узнаете, как вставлять гиперссылки с помощью текста и объектов и как вставлять кнопки действий .
Добавление гиперссылок в презентацию может помочь читателям быстро получить доступ к контактной информации или информации из Интернета. Кроме того, гиперссылки в виде кнопок действий полезны для навигации по вашему слайд-шоу. Чтобы использовать гиперссылки, вам нужно знать, как
Необязательно: этот пример можно загрузить для дополнительной практики.
О гиперссылках
Гиперссылки имеют две основные части : адрес веб-страницы, адрес электронной почты или другое место, к которому они привязаны; и отображаемый текст , который также может быть изображением или формой. Например, адрес может быть https://www.youtube.com, а отображаемым текстом может быть YouTube . В некоторых случаях отображаемый текст может совпадать с адресом.
Чтобы вставить гиперссылку:
- Выберите изображение или текст, который вы хотите сделать гиперссылкой.
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем нажмите « Гиперссылка» .
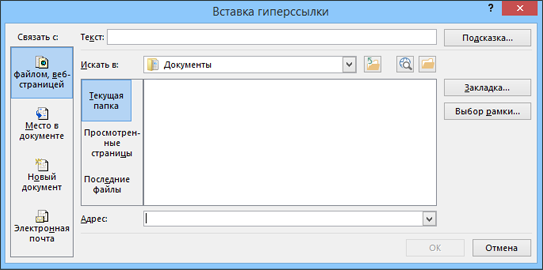
- Откроется диалоговое окно « Вставить гиперссылку ». Вы также можете перейти к этому диалоговому окну с вкладки «Вставка» , нажав « Гиперссылка» .
- Если вы выбрали текст, слова появятся в поле Текст для отображения вверху. Вы можете изменить этот текст, если хотите.
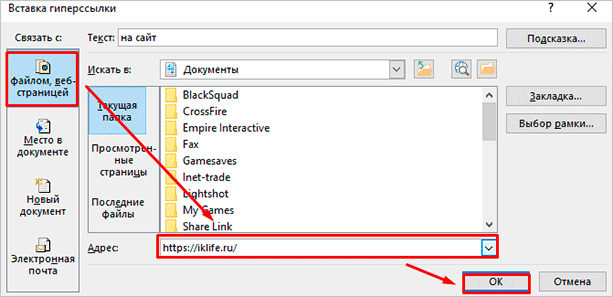
- Введите адрес, на который вы хотите установить ссылку, в поле Адрес .
- Нажмите « ОК» . Выбранный текст или изображение теперь будет гиперссылкой на веб-адрес.
Чтобы вставить гиперссылку на адрес электронной почты:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем нажмите « Гиперссылка» .

- Откроется диалоговое окно « Вставить гиперссылку ».
- В левой части диалогового окна нажмите Адрес электронной почты .
- Введите адрес электронной почты, к которому вы хотите подключиться, в поле «
PowerPoint часто распознает адреса электронной почты и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после нажатия клавиши Enter или пробела .
Открытие и тестирование гиперссылки
- После создания гиперссылки важно проверить ее. Щелкните правой кнопкой мыши гиперссылку, затем нажмите « Открыть гиперссылку» .
- Ваш веб-браузер должен открыть и перейти на связанную страницу. Если это не сработает, проверьте адрес гиперссылки на любые орфографические ошибки.
Чтобы удалить гиперссылку:
- Щелкните гиперссылку правой кнопкой мыши.

- Нажмите « Удалить гиперссылку» .
Больше гиперссылок
В PowerPoint вы также можете использовать гиперссылки для ссылки на ресурсы, которые не подключены к сети. Чтобы создать быстрый способ ссылаться на другой слайд в презентации, вы можете создать гиперссылку на этот слайд. Вы даже можете создавать гиперссылки на файлы, хранящиеся на вашем компьютере.
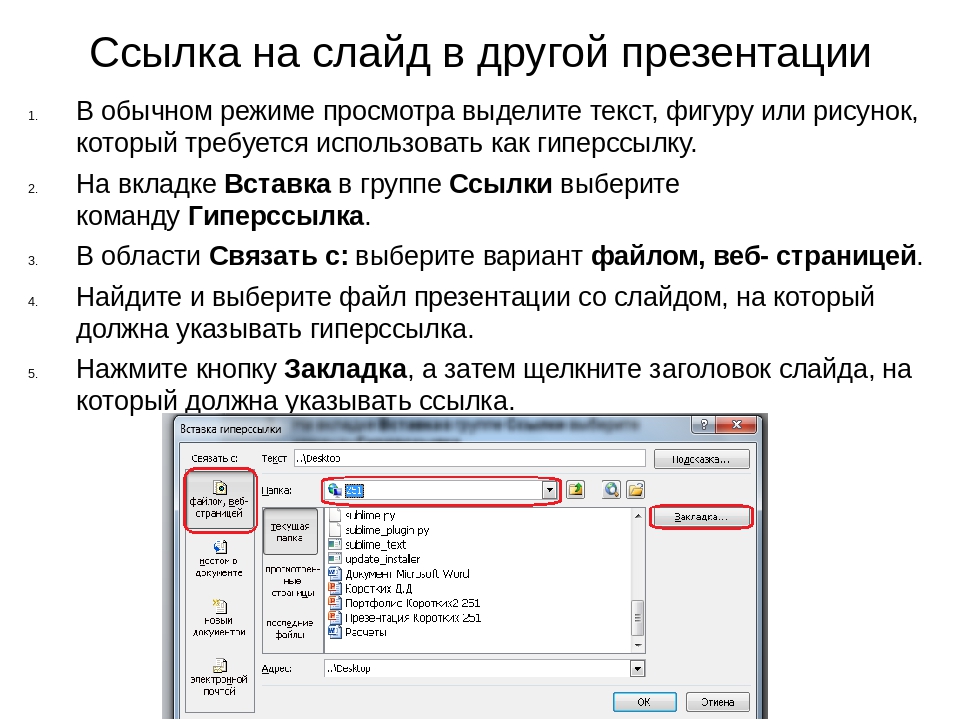
Чтобы вставить гиперссылку на другой слайд:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем нажмите « Гиперссылка» .
- Откроется диалоговое окно «
- В левой части диалогового окна нажмите « Разместить» в этом документе .
- Появится список других слайдов в презентации. Нажмите на название слайда, на который хотите установить ссылку.
- Нажмите « ОК» . Текст или изображение теперь будут гиперссылкой на выбранный вами слайд.
Чтобы вставить гиперссылку в другой файл:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем нажмите « Гиперссылка» .

- Откроется диалоговое окно « Вставить гиперссылку ».
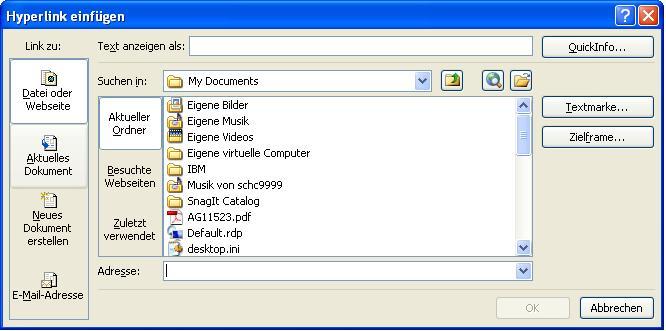
- В левой части диалогового окна выберите « Существующий файл» или «Веб-страница» .
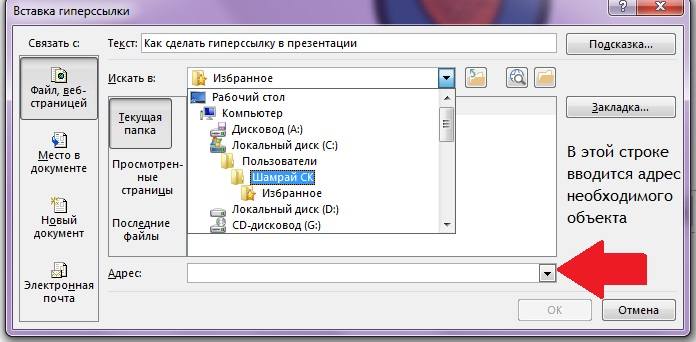
- Нажмите стрелку раскрывающегося списка, чтобы просмотреть файл.
- Выберите нужный файл.
- Нажмите « ОК» . Текст или изображение теперь будут гиперссылкой на выбранный вами файл.
Если вы планируете отображать презентацию на другом компьютере, чем вы использовали для ее создания, ваша гиперссылка на другой файл может не работать. Убедитесь, что у вас есть копия связанного файла на компьютере, который вы используете, чтобы присутствовать, и всегда проверяйте гиперссылки перед подачей презентации.
Вставка кнопок действий
Видео: использование кнопок действий в PowerPoint 2010
Еще один инструмент, который вы можете использовать для подключения к веб-странице, файлу, адресу электронной почты или слайду, называется кнопкой действия. Кнопки действий – это встроенные формы кнопок, которые вы можете добавить в презентацию, и установить связь с другим слайдом, воспроизвести звук или выполнить другое действие. Когда кто-то нажимает или перемещается по кнопке, будет выбрано выбранное действие. Кнопки действий могут выполнять многие функции, такие как гиперссылки. Их простой в понимании стиль делает их особенно полезными для самостоятельных презентаций в киосках и киосках.
Кнопки действий – это встроенные формы кнопок, которые вы можете добавить в презентацию, и установить связь с другим слайдом, воспроизвести звук или выполнить другое действие. Когда кто-то нажимает или перемещается по кнопке, будет выбрано выбранное действие. Кнопки действий могут выполнять многие функции, такие как гиперссылки. Их простой в понимании стиль делает их особенно полезными для самостоятельных презентаций в киосках и киосках.
Вы можете вставлять кнопки действий на одном слайде за раз, или вы можете вставить кнопку действия, которая будет отображаться на каждом слайде. Второй вариант может быть полезен, если вы хотите, чтобы каждый слайд ссылался на конкретный слайд, например, на титульную страницу или оглавление.
Чтобы вставить кнопку действия на одном слайде:
- Перейдите на вкладку « Вставка ».
- Нажмите команду « Формы» в группе «Иллюстрации». Появится раскрывающееся меню с кнопками действий, расположенными внизу.

- Выберите желаемую кнопку действия .
- Вставьте кнопку на слайд, щелкнув нужное место. Появится диалоговое окно « Параметры действия» .
- Выберите вкладку « Мышь» или « Мышь ». Выбор закладки « Мышь » означает, что кнопка действия выполнит свое действие только при нажатии. При выборе вкладки « Мышь » вы можете активировать действие, когда вы наводите на нее указатель мыши.
- В разделе Действие в клике выберите « Гиперссылка»:: затем щелкните стрелку раскрывающегося списка и выберите в меню пункт.
- Установите флажок « Воспроизвести звук», если вы хотите, чтобы звук воспроизводился при нажатии кнопки действия. Выберите звук из раскрывающегося меню или выберите « Другой звук», чтобы использовать звуковой файл на вашем компьютере.
- Нажмите « ОК» .
Чтобы вставить кнопку действия на всех слайдах:
- Перейдите на вкладку « Просмотр ».

- В группе « Основные виды » нажмите команду « Мастер слайдов» . Появится пустой слайд в стиле презентации. Не беспокойтесь об изменении чего-либо еще.
- Перейдите на вкладку « Вставка » и следуйте приведенным выше инструкциям, чтобы вставить кнопку действия .
- Вернитесь на вкладку « Мастер слайдов », затем нажмите « Закрыть главный вид» . Новая кнопка действия теперь будет на каждом слайде.
Чтобы отредактировать, переместить или удалить введенную таким образом кнопку действий, щелкните вкладку « Вид », затем « Мастер слайдов» . После внесения необходимых изменений нажмите « Закрыть мастер-вид» .
Чтобы проверить кнопку действия:
После того, как вы создадите кнопку действия, важно ее протестировать .
- Перейдите на вкладку слайд-шоу .
- В группе « Начать слайд-шоу » нажмите « С текущего слайда».

- Нажмите кнопку действия.
- После того, как вы протестировали его, щелкните правой кнопкой мыши в любом месте экрана и выберите « Показать конец» .
- Если ваша кнопка действия не работала так, как вы планировали, выполните следующие действия, чтобы отредактировать ее.
Чтобы изменить кнопку действия:
- Выберите кнопку действия.
- Перейдите на вкладку « Вставка ».
- В группе « Ссылки » нажмите « Действие» . Появится диалоговое окно « Параметры действий» .
- Отредактируйте действие или гиперссылку.
- Нажмите « ОК» .
Чтобы изменить внешний вид кнопки действия:
- Выберите кнопку действия .
- Перейдите на вкладку « Формат чертежных инструментов ».
- Чтобы изменить стиль или цвет кнопки , используйте инструменты в группе « Стили стилей ».

- Чтобы изменить форму кнопки действия, нажмите « Изменить форму» в группе « Вставить фигуры ». В раскрывающемся меню выберите новую фигуру.
Задание!
- Откройте существующую презентацию PowerPoint . Если вы хотите, вы можете использовать этот пример .
- Выберите текст и вставьте гиперссылку на веб-страницу . Если вы используете пример, перейдите к слайду 12. Поверните слова « Финансы и пенсионное планирование» в гиперссылку: http://www.mutualofamerica.com/.
- Выберите текст или изображение и вставьте гиперссылку на другой слайд в презентации. Если вы используете пример, перейдите к слайду 2 и сделайте ссылку « Обработка документов» слоем 11.
- Вставьте кнопку действия, в которой используется звук. Если вы используете пример, перейдите к слайду 12 и создайте кнопку действия, которая ссылается на слайд 1.

- Измените форму и стиль кнопки действия. Если вы используете пример, измените форму и стилькнопки действия, введенной на слайде 12.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описаное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем инфомацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить ее таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: Вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответсвенно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts. html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слэш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Поднятся вверх на уровень каталога» обозначается двумя точками —.— так, URL-адрес, который вы используете .
.../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: Вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определенную часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнетесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддерикторииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте четкие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведет ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведет ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговоаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчеркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте четкую формулировку, чтобы уменьшить путаницу. Отсуствие описания может раздражать пользователя. Приведем пример:
Отсуствие описания может раздражать пользователя. Приведем пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчет о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаете ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведем пример ссылки для загрузки браузера Firefox 39:
Приведем пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространенных способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создается впечатление, что вы остаетесь в одном месте: меню остается на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имен страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой прием помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удается сделать, или вы неуверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате полчим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Создание гиперссылок на таблицы, отчеты и веб-сайты
В ячейку можно вставить два типа гиперссылок: гиперссылку на веб-сайт или на другую таблицу.Создание гиперссылок и связывание ячеек, которое позволяет создавать ссылки на ячейки в другой таблице, — это две разные функции. Гиперссылки также не имеют отношения к прямым постоянным ссылкам, служащим для открытия таблиц.
- Щелкните правой кнопкой мыши ячейку, в которую хотите вставить гиперссылку (пользователи Mac могут щелкнуть ее, удерживая нажатой клавишу CONTROL), и выберите пункт Гиперссылка.
 Появится форма Гиперссылка.
Появится форма Гиперссылка. - Выберите параметр Ссылка на URL-адрес или Ссылка на другую таблицу Smartsheet.
- Ссылка на URL-адрес: при выборе этого параметра введите веб-адрес сайта, на который хотите создать ссылку (например, abcwebsite.com). Префикс «http://» будет добавлен автоматически.
- Ссылка на другую таблицу Smartsheet: При выборе этого параметра щелкните ссылку <выбрать таблицу>. Появится форма Открыть таблицу. Выберите таблицу, на которую хотите создать ссылку, и нажмите кнопку ОК.
ПРИМЕЧАНИЕ. Ссылки на таблицы не отображаются в опубликованной таблице. Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
- Введите или измените текст в поле Отображаемый текст.
ПРИМЕЧАНИЕ. Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нем будет указан URL-адрес.
Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нем будет указан URL-адрес. - Нажмите кнопку ОК. Текст в ячейке — это динамическая ссылка на веб-сайт или другую таблицу.
ПРИМЕЧАНИЕ. URL-адреса, введенные непосредственно в ячейки, также отображаются в виде действующих гиперссылок. - Чтобы изменить гиперссылку, щелкните ячейку правой кнопкой мыши (пользователи Mac могут щелкнуть ее, удерживая нажатой клавишу CONTROL) и выберите пункт Гиперссылка. Чтобы удалить гиперссылку, щелкните ячейку и нажмите клавишу BACKSPACE (пользователям Mac необходимо нажать клавишу DELETE).
Как сделать гиперссылку на сайте – Конструктор сайтов «Panweb»
Мы все хотим, чтобы наши сайты имели высокую посещаемость. Чтобы поисковые машины не обходили их стороной. Однако для достижения этих целей нам нужно знать хотя бы азы seo-оптимизации сайта.
Однако для достижения этих целей нам нужно знать хотя бы азы seo-оптимизации сайта.В этой статье мы расскажем вам о значении гиперссылок и разъясним, как сделать гиперссылку на вашем сайте самостоятельно.
Гиперссылкой называют один из элементов языка Html.
Главное значение гиперссылок заключается в том, что с их помощью можно ссылаться как на внутренние страницы собственного сайта, так и на страницы других сайтов.
Чем еще важны гиперссылки? Без гиперссылок невозможно создать навигацию на сайте. Еще одно значение гиперссылок заключается в том, что грамотно размещенные ссылки – наиважнейший фактор успешного продвижения сайта.
Не секрет, что поисковики скрупулезно учитывают количество проставленных ссылок на сайт, а также внимательно анализируют содержание текстов их анкоров. На основании этих данных поисковики строят ранжирование сайтов и те сайты, которые имеют больше правильных гиперссылок, имеют значительное преимущество.
Гиперссылки могут быть служебными, невидимыми для пользователя. Но сейчас речь не о них.
В данной публикации мы расскажем о видимых ссылках, которые отображаются на веб-страницах. Щелкнув по этой ссылке мышкой, пользователь тут же попадет на другую страницу вашего или другого сайта.
Как сделать гиперссылку на сайте? Как правильно написать гиперссылку?
В каждой гиперссылке обязательно прописывают тег «a», атрибут «href», URL адрес страницы, на которую ведет ссылка, а также текст, обозначающий содержание гиперссылки.
Пример 1
Гиперссылка на одну из страниц сайта, на котором вы сейчас находитесь, выглядит так:
<a href=»http://ru.panweb.com/articles «>Статьи о том, как самостоятельно и бесплатно сделать сайт в системе panweb</a>
В данном примере:
a — тег
href – это атрибут языка html,
http://ru. panweb.com/articles — это URL адрес одной из страниц нашего сайта,
panweb.com/articles — это URL адрес одной из страниц нашего сайта,
а фраза «Статьи о том, как самостоятельно и бесплатно сделать сайт в системе panweb» – это текст гиперссылки, который будет виден пользователям вашего сайта.
Вот как увидит пользователь эту ссылку на странице сайта:
Статьи о том, как самостоятельно и бесплатно сделать сайт в системе panweb
Как нетрудно заметить, текст гиперссылки отличается от основного текста статьи по цвету. Это стандартное оформление гиперссылки в языке html.
Гиперссылка может открыться для пользователя по-разному. Иногда при открытии страницы, на которую ведет ссылка, новая страница замещает старую. И чтобы вернуться на предыдущую страницу, приходится набирать её адрес в браузере, либо щелкать по значку «вернуться назад» .
Это не всегда удобно для пользователей, поэтому многие вебмастера предпочитают делать гиперссылки так, чтобы страница, на которую она ведет, открывалась в новом окне браузера.
Как же написать гиперссылку, чтобы она открывалась в новом окне?
Пример 2
Дополняем гиперссылку атрибутом «target blank». Теперь наша ссылка выглядит так:
<a href=»http://ru.panweb.com/articles» target=»_blank»>Статьи о том, как самостоятельно и бесплатно сделать сайт в системе panweb</a>
В тексте на странице сайта наша гиперссылка будет выглядеть по-прежнему:
Статьи о том, как самостоятельно и бесплатно сделать сайт в системе panweb
Разница состоит лишь в том, что страница, на которую ведет ссылка, откроется в новом окне.
Если вы создали свой сайт в бесплатном конструкторе сайтов panweb, то вы легко и без проблем сможете вставлять гиперссылки в текст.
Зайдите в панель редактирования вашего сайта. В окне «режим редактирования текстов» кликните на «html», откроется режим редактирования текстового контента в «html»:
Вставьте гиперссылку:
Гиперссылка появилась в тексте на странице:
Как вставить несколько гиперссылок на документ в Word?
Как вставить несколько гиперссылок на документ в Word?
Обычно в Word можно вставлять гиперссылки только по одной. Есть ли быстрый способ вставить несколько гиперссылок на один и тот же повторяющийся текст в документе Word? Это руководство покажет вам, как быстро вставить несколько гиперссылок на один и тот же повторяющийся текст (ключевые слова) в документе.
Есть ли быстрый способ вставить несколько гиперссылок на один и тот же повторяющийся текст в документе Word? Это руководство покажет вам, как быстро вставить несколько гиперссылок на один и тот же повторяющийся текст (ключевые слова) в документе.
Вставьте несколько гиперссылок на один и тот же текст с помощью функции поиска и замены
Быстро вставляйте несколько гиперссылок на один и тот же текст с помощью Kutools for Word
Вставьте несколько гиперссылок на один и тот же текст с помощью функции поиска и замены
Нецелесообразно вручную вставлять гиперссылки на повторяющийся текст через длинный документ. Сделайте следующее, чтобы сэкономить много времени, когда вы столкнетесь с этой проблемой.
Шаг 1. Выберите один повторяющийся текст, затем используйте Гиперссылка функция (под Ссылки группа Вставить вкладка) Word, чтобы вставить на него гиперссылку;
Шаг 2: Выберите повторяющийся текст с гиперссылкой и нажмите Ctrl + C скопировать его;
Шаг 3: нажмите Ctrl + H для открытия Заменять окно;
Шаг 4. c в Заменить поле, как показано на следующем рисунке:
c в Заменить поле, как показано на следующем рисунке:
Шаг 5: нажмите Заменить все.
Быстро вставляйте несколько гиперссылок на один и тот же текст с помощью Kutools for Word
Kutools предоставляет вам наиболее удобный способ вставить несколько гиперссылок на повторяющийся текст в документе.
Kutools for Word, удобная надстройка, включает группы инструментов, облегчающих вашу работу и расширяющих ваши возможности обработки текстовых документов. Бесплатная пробная версия на 45 дней! Get It Now!
1. Пожалуйста, примените эту утилиту, нажав Предприятие > создать. Смотрите скриншот:
2. Затем Создатель гиперссылок всплывающее диалоговое окно, пожалуйста, настройте следующие параметры в диалоговом окне.
A: Введите тот же текст;
B: Введите слова в качестве подсказки на экране гиперссылки;
C: включить объем: сноска и Сноска;
D: Выберите стиль гиперссылки;
E: Введите адрес / URL.
3. После нажатия OK в Создатель гиперссылок В диалоговом окне вы можете увидеть, что все гиперссылки вставлены ко всему тому же тексту в текущем документе. Смотрите скриншот:
Для получения дополнительной информации о создать несколько гиперссылок в Word посетите: создать описание функции гиперссылок.
Рекомендуемые инструменты для повышения производительности Word
Kutools For Word — Более 100 расширенных функций для Word, сэкономьте 50% времени
- Сложные и повторяющиеся операции можно производить разово за секунды.
- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделите текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и т.
 Д.
Д.
Вставить гиперссылки
Также на любой странице можно текст, который будет соединен с документом или интернет-страницей.
Условие:
Открыта страница в графическом редакторе.
- Вставить > Графика > Гиперссылка
- Выберите в диалоговом окне Свойства вкладку Гиперссылка.
- Здесь введите имя файла, на который должна указывать ссылка, интернет-страницу или адрес электронной почты, а также текст, который должен отображаться на странице.
- Щелкните по кнопке [OK].
- После того как файл выбран, в диалоговом окне Копировать гиперссылку следует решить, следует ли скопировать этот файл в каталог проекта (т.е. в каталог проекта для внешних документов) или оставить его в исходном каталоге. (В случае вставки URL это диалоговое окно не выводится, так как URL всегда вызываются на их исходном местоположении.
 ) При вставке адреса электронной почты запускается инсталлированная почтовая программа, в которой выводится новое электронное письмо с указанным адресом.
) При вставке адреса электронной почты запускается инсталлированная почтовая программа, в которой выводится новое электронное письмо с указанным адресом. - Щелкните по кнопке [OK].
- Разместите гиперссылку на странице так же, как обычный текст.
Пример:
В схеме соединений сохранена гиперссылка на документ, который содержит техническую информацию о трансформаторе «-T1». В качестве была выбрана запись «Инфо T1».
Гиперссылка выводится в схеме соединений следующим образом:
Совет:
Гиперссылку можно вставить с помощью перетаскивания мышью, выделив файл в Windows Explorer и перетащив его в графический редактор проекта.
Открыть гиперссылку
- Нажмите и удерживайте клавишу [Ctrl] и наведите на гиперссылку.
Форма курсора меняется на руку.
- Щелкните левой кнопкой мыши.
Открывается документ, на который указывает гиперссылка.
Гиперссылки, которые были нажаты, не меняют цвет.
Совет:
- Также можно переходить по гиперссылкам, сначала отметив их щелчком мыши и нажав на клавишу [Enter].
- Кроме того, гиперссылку можно выделить и, используя пункты меню Обработать > Другое > Открыть гиперссылку, вызвать соответствующий документ.
Обработать свойства гиперссылки
- Щелкните левой кнопкой мыши по гиперссылке.
Гиперссылка выделена.
- Выберите пункт меню Обработать > Свойства.

- В диалоговом окне Свойства выберите вкладку Гиперссылка и измените гиперссылки, например, введите другой текст обозначения.
- Выберите вкладку Формат и обработайте на ней свойства просмотра текста обозначения.
- Щелкните по кнопке [ОК].
Копировать гиперссылки
- Щелкните по гиперссылке, нажмите, затем удерживайте клавишу [Ctrl] и перетяните гиперссылку в нужное место.
- Отпустите клавишу мыши и клавишу [Ctrl].
Гиперссылка скопирована.
См. также
Графический редактор
Обработать элементы
Вкладка Гиперссылка
Функция перетаскивания мышью
Удалить или отключить гиперссылки
Вы можете удалить гиперссылку с одного адреса, удалить сразу несколько ссылок, отключить автоматические гиперссылки и отключить требование нажатия Ctrl для перехода по гиперссылке.
Удалить гиперссылку
Чтобы удалить гиперссылку, но сохранить текст, щелкните гиперссылку правой кнопкой мыши и выберите Удалить гиперссылку .
Чтобы полностью удалить гиперссылку, выберите ее и нажмите «Удалить».
В Excel:
Если гиперссылка была создана с помощью функции ГИПЕРССЫЛКА, вы можете удалить гиперссылку, выполнив следующие действия:
Выберите ячейку, содержащую гиперссылку.
Нажмите CTRL + C, чтобы скопировать гиперссылку.
Щелкните правой кнопкой мыши и вставьте, используя параметр вставки значений .
Удалить все гиперссылки одновременно
Если вы используете Word или Outlook, Excel 2010 или более позднюю версию, вы можете удалить все гиперссылки в файле с помощью сочетания клавиш.
В Word и Outlook:
Нажмите Ctrl + A, чтобы выделить весь текст.
Нажмите Ctrl + Shift + F9.
В Excel 2010 и более поздних версиях:
Выделите все ячейки, содержащие гиперссылки, или нажмите Ctrl + A, чтобы выделить все ячейки.
Щелкните правой кнопкой мыши и выберите Удалить гиперссылки .
Отключить автоматические гиперссылки
Если неудобно, чтобы Office автоматически создавал гиперссылки в документе при вводе текста, вы можете отключить их.
В Office 2010 и более поздних версиях:
Щелкните File > Options > Proofing .
(В Outlook щелкните File > Options > Mail > Editor Options > Proofing .)
в Office 2007:
Щелкните кнопку Microsoft Office, а затем щелкните Параметры > Проверка .
(В Outlook откройте новое сообщение, нажмите кнопку Microsoft Office, а затем щелкните Параметры редактора > Проверка .)
org/ListItem»>Снимите флажок Интернет и сетевые пути с гиперссылками .
Щелкните Параметры автозамены , а затем щелкните вкладку Автоформат при вводе .
Отключить Ctrl + щелчок по ссылке
По умолчанию Word и Outlook требуют, чтобы вы нажимали Ctrl при щелчке по гиперссылке.Этот дополнительный шаг убережет вас от случайного перехода к связанному месту назначения во время редактирования документа.
Если вы хотите нажимать ссылки, не нажимая Ctrl, попробуйте следующее:
В Word 2010 и более поздних версиях щелкните Файл > Параметры > Расширенный .
В Word 2007 нажмите кнопку Microsoft Office> Параметры Word > Advanced .
В Outlook 2010 и более поздних версиях щелкните File > Options > Mail > Editor Options > Advanced .
В Outlook 2007 откройте новое сообщение и нажмите кнопку Microsoft Office> Editor Options > Advanced .
В разделе Параметры редактирования снимите флажок Использовать CTRL + щелкните, чтобы перейти по гиперссылке .
См. Также
Создать или отредактировать гиперссылку
Создание гиперссылки в Publisher
В Publisher вы можете создавать гиперссылки на файлы, веб-страницы, адреса электронной почты, другие страницы веб-публикации и определенные места на веб-страницах (иногда называемые закладками) с помощью кнопки Hyperlink на Вставьте вкладку .
Создание гиперссылки на местоположение в Интернете
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
На вкладке Insert щелкните Hyperlink .
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Гиперссылка в контекстном меню.
В поле Insert Hyperlink введите или вставьте ссылку в поле Address .
Примечания:
Если вы не видите поле Address , убедитесь, что Existing File or Web Page выбрано в Link to .
Если вы не знаете адрес своей гиперссылки, щелкните Обзор Интернета , найдите URL-адрес в Интернете и скопируйте его.

Совет: Чтобы перейти по гиперссылке из веб-публикации перед ее публикацией в Интернете, удерживайте нажатой клавишу CTRL, щелкая связанный текст или изображение.
Создайте гиперссылку на файл на вашем компьютере
Вы можете добавить гиперссылку на файл на вашем компьютере или на новый файл, который вы хотите создать на своем компьютере.
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
На вкладке Insert щелкните Hyperlink .
Под Ссылка на , выполните одно из следующих действий:
Чтобы создать ссылку на существующий файл, щелкните Существующий файл или веб-страницу в разделе Ссылка на , а затем перейдите к файлу из списка Искать в списке или из списка Текущая папка .

Чтобы создать новый пустой файл и ссылку на него, щелкните Create New Document в разделе Link to , введите имя нового файла и либо используйте местоположение, указанное в поле Full path , либо перейдите к другому сохранению. местоположение, нажав Изменить .Вы также можете выбрать, Редактировать новый документ позже или открыть и Редактировать новый документ сейчас .
Совет: Чтобы перейти по гиперссылке, удерживайте нажатой клавишу CTRL, щелкая связанный текст или изображение.
Создать гиперссылку на новое сообщение электронной почты
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.

На вкладке Insert щелкните Hyperlink .
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Гиперссылка в контекстном меню.
В разделе Ссылка на щелкните Адрес электронной почты .
Введите желаемый адрес электронной почты в поле Адрес электронной почты или выберите адрес в списке Недавно использованные адреса электронной почты .
В поле Тема введите тему сообщения.
Примечание: Некоторые веб-браузеры и почтовые программы могут не распознавать строку темы.
Совет: Чтобы перейти по гиперссылке из веб-публикации перед ее публикацией в Интернете, удерживайте нажатой клавишу CTRL, щелкая связанный текст или изображение.
Создайте гиперссылку на другую страницу в публикации
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
На вкладке Insert щелкните Hyperlink .
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Гиперссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
Выберите нужную страницу.
Совет: Чтобы перейти по гиперссылке из веб-публикации перед ее публикацией в Интернете, удерживайте нажатой клавишу CTRL, щелкая связанный текст или изображение.
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставят вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят от одной части документа к другой части того же документа, отметьте место назначения, а затем добавьте к нему ссылку.
Отметьте пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
- org/ListItem»>
Щелкните Вставить > Закладка .
В поле Имя закладки введите имя.
Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, Первый_заголовок .
Щелкните Добавить .
Выберите текст или элемент либо щелкните место, куда вы хотите вставить закладку.
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения. Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Home щелкните нужный стиль.
Добавить ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выберите текст или объект, который вы хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка .
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF-файл в свой офисный файл
Используйте гиперссылки в оглавлении
Создать оглавление
Добавление или удаление закладок в документе Word или сообщении Outlook
Закладка в Word работает как закладка, которую вы можете разместить в книге: она отмечает место, которое вы хотите легко найти снова. Вы можете ввести столько закладок, сколько хотите, в свой документ или сообщение Outlook, и вы можете дать каждой из них уникальное имя, чтобы их было легко идентифицировать.
Вы можете ввести столько закладок, сколько хотите, в свой документ или сообщение Outlook, и вы можете дать каждой из них уникальное имя, чтобы их было легко идентифицировать.
Чтобы добавить закладку, вы сначала отмечаете место закладки в документе. После этого вы можете перейти к местоположению или добавить ссылки на него в своем документе или сообщении Outlook. Вы также можете удалить закладки из документа или сообщения Outlook.
Добавить место в закладки
Выберите текст, изображение или место в документе, куда вы хотите вставить закладку.

Щелкните Вставить > Закладка .
В поле Имя закладки введите имя и щелкните Добавить .
Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, Первый_заголовок .
Перейти к месту, отмеченному закладкой
После создания закладок вы можете добавлять ссылки на них в документе или переходить к ним в любое время.
Перейти к закладке
Введите Ctrl + G, чтобы открыть вкладку Перейти к в поле Найти и заменить . Под Перейдите к тому, что , щелкните Закладка . Введите или выберите имя закладки, а затем щелкните Перейти к .
Ссылка на закладку
Вы также можете добавить гиперссылки, которые переместят вас в отмеченное закладкой место в том же документе.
Выберите текст или объект, который вы хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка .
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
Щелкните ОК .
Если у вас возникли проблемы с закладками, ознакомьтесь с различными методами устранения неполадок с закладками.
Удалить закладку
Щелкните Вставить > Закладка .
Щелкните Имя или Местоположение , чтобы отсортировать список закладок в документе.

Щелкните имя закладки, которую хотите удалить, а затем щелкните Удалить .
Если вы вставили гиперссылку на удаленную закладку, щелкните правой кнопкой мыши связанный текст и выберите Удалить гиперссылку .
Примечание. Чтобы удалить закладку и отмеченный закладкой элемент (например, блок текста или другой элемент), выберите элемент и нажмите «Удалить».
Word 2016: гиперссылки
/ ru / word2016 / lists / content /
Введение
Добавление гиперссылки к тексту может обеспечить доступ к веб-сайтам, и адресам электронной почты прямо из вашего документа. Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок в Word или для преобразования текста в ссылку.
Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок в Word или для преобразования текста в ссылку.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о гиперссылках в Word.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста .Например, адрес может быть http://www.popsci.com , а отображаемый текст может быть Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст.
Word часто распознает электронную почту и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
Чтобы перейти по гиперссылке в Word, удерживайте клавишу Ctrl и щелкните гиперссылку .
Для форматирования текста с помощью гиперссылки:
- Выделите текст, который нужно отформатировать как гиперссылку.
- Выберите вкладку Вставить , затем щелкните команду Гиперссылка . В качестве альтернативы вы можете открыть диалоговое окно «Вставить гиперссылку», щелкнув выделенный текст правой кнопкой мыши и выбрав в появившемся меню Гиперссылка … .
- Откроется диалоговое окно Вставить гиперссылку . Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху.
 Вы можете изменить этот текст, если хотите.
Вы можете изменить этот текст, если хотите. - В поле Address : введите адрес, на который вы хотите создать ссылку, затем нажмите OK .
- Текст будет отформатирован как гиперссылка.
После создания гиперссылки вы должны протестировать ее. Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отобразить этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Редактирование и удаление гиперссылок
После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы отредактировать , открыть , скопировать или удалить его.
Чтобы удалить гиперссылку, щелкните ее правой кнопкой мыши и выберите в появившемся меню Удалить гиперссылку .
Вызов!
- Откройте наш практический документ.

- Прокрутите до стр.4 .
- В первом пункте в разделе «Напоминания сообщества» отформатируйте слово website как гиперссылку на http: // www.epa.gov/recycle.
- Проверьте свою гиперссылку , чтобы убедиться, что она работает.
- Во втором пункте удалите гиперссылку из слов Парки и места отдыха .
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word2016 / page-layout / content /
Как добавить гиперссылки в документ Word
Гиперссылки есть повсюду, и вы можете использовать их в своих документах Microsoft Word, чтобы помочь своему читателю перейти на веб-сайты или в другие места в документе.Вот как.
Изображение: Pavel_R, Getty Images / iStockphoto
Гиперссылки повсюду и вряд ли нуждаются в объяснении, но на тот случай, если вы их используете, но не знаете, где они вызваны, гиперссылка — это текст или контент, который вы нажимаете, чтобы перейти в другое место. Контент, который вы нажимаете, обычно является достаточным объяснением. Например, вы можете щелкнуть заголовок с гиперссылкой, чтобы прочитать эту статью. В статью Microsoft Word вы можете включить гиперссылки на другие части документа, другие документы или даже веб-сайты.
Контент, который вы нажимаете, обычно является достаточным объяснением. Например, вы можете щелкнуть заголовок с гиперссылкой, чтобы прочитать эту статью. В статью Microsoft Word вы можете включить гиперссылки на другие части документа, другие документы или даже веб-сайты.
SEE: Резюме: Microsoft Build 2020 (бесплатный PDF) (TechRepublic)
В этой статье вы узнаете, как добавлять гиперссылки в документ Word. (То, что вы узнаете, применимо и к Outlook. Кроме того, я буду использовать термин, связанный с этой статьей.)
Я использую Microsoft 365, но вы можете использовать более ранние версии. Вы можете работать со своим собственным текстом или использовать загружаемый демонстрационный файл .docx. Эта статья не подходит для версии Word для браузера.
Как сделать ссылку на веб-страницу
Ссылка на веб-страницу — это просто и становится обычной практикой. Как правило, ссылка может привести вас к веб-форме или дополнительной информации по определенной теме. Давайте проиллюстрируем это на небольшом примере:
Давайте проиллюстрируем это на небольшом примере:
- Откройте браузер, получите доступ к любой странице и скопируйте URL-адрес в буфер обмена.Для наших целей вы можете скопировать это: https://www.wildflower.org/plants/.
- Перейдите к тексту, к которому вы хотите добавить ссылку, выберите его и щелкните правой кнопкой мыши. В нашем демонстрационном файле это будут первые два слова в первом абзаце ( Рисунок A ).
- В появившемся подменю выберите «Ссылка».
- В появившемся диалоговом окне щелкните внутри элемента управления Address и вставьте скопированный URL-адрес. Обратите внимание, что отображаемый текст отображает выделенный текст Virginia bluebell .
- Нажмите ОК.
Рисунок A
Добавить URL-адрес к выделенному тексту.
Чтобы использовать ссылку, удерживайте нажатой клавишу Ctrl и щелкните форматированный текст — стиль Word для ссылок универсален: подчеркнутый синий шрифт. Вы можете изменить формат, но ссылка не будет видна вашим читателям.
Вы можете изменить формат, но ссылка не будет видна вашим читателям.
Ссылка откроет ваш браузер на связанный URL. Как вы можете видеть на рисунке , URL-адрес и инструкции по переходу отображаются на экране в виде подсказки.
Рисунок B
Ссылка приведет вас на связанную страницу.
Как создать ссылку на контент в том же документе
Вы можете использовать тот же процесс для ссылки на текст в своих документах. Давайте сделаем это сейчас, связав изображение с текстом. В демонстрационном файле есть изображение колокольчиков. Мы добавим ссылку на этот рисунок, чтобы при щелчке по нему отображалось содержимое колокольчика. Это так же просто, как использовать URL-адрес, но есть одно требование: вам нужно оформить контент как заголовок или вставить закладку.На этой короткой иллюстрации мы сделаем первое:
- Начнем с добавления заголовка к короткому абзацу на колокольчиках и оформим его как Заголовок 3, а затем добавим курсив.

- Затем выберите изображение колокольчика, щелкните правой кнопкой мыши и выберите «Ссылка» (, рисунок C, ). (Изображение частично закрыто подменю.)
- В открывшемся диалоговом окне нажмите «Поместить в этот документ» на панели «Ссылка на» (слева).
- При необходимости разверните узел «Заголовки» в списке «Выберите место в этом документе» ( Рисунок D ).
- Нажмите ОК.
Рисунок C
Щелкните изображение правой кнопкой мыши, чтобы начать процесс.
Рисунок D
Определите заголовок, содержащий контент, на который вы хотите создать ссылку.
Как и раньше, при наведении указателя мыши на связанное изображение в подсказке на экране отображается связанное содержимое и инструкции. В этом случае связанный контент — это путь к документу, что не так уж и полезно. Исправим это следующим образом:
- Сначала скопируйте текст заголовка ( Mertensia virginica ) в буфер обмена.

- Щелкните изображение правой кнопкой мыши и выберите «Редактировать ссылку».
- В открывшемся диалоговом окне щелкните всплывающую подсказку (вверху справа).
- В появившемся диалоговом окне вставьте текст заголовка ( Рисунок E ).
- Дважды нажмите ОК.
Теперь, когда вы наводите указатель мыши на изображение колокольчика, в подсказке на экране отображается заголовок раздела, к которому будет открываться ссылка ( Рисунок F ).
Рисунок E
Введите или вставьте текст подсказки на экране.
Рисунок F
На кончике экрана отображается текст заголовка.
Ссылка по-прежнему работает, но теперь она отображает текст заголовка вместо пути к документу. Вы можете сделать то же самое, используя вместо этого закладку.
Как создать ссылку на закладку
Вы можете использовать закладку, если текст заголовка не существует, но сначала вам понадобится закладка. Чтобы вставить закладку, выделите текст, скопируйте текст в буфер обмена и выполните следующие действия:
Чтобы вставить закладку, выделите текст, скопируйте текст в буфер обмена и выполните следующие действия:
- Щелкните вкладку «Вставка», а затем щелкните «Закладка» в группе «Ссылки».
- В открывшемся диалоговом окне введите или вставьте имя закладки. Как вы можете видеть на рис. G , между родом и видом нет места. Закладки должны начинаться с буквенного символа и не могут содержать пробелов.
- Щелкните Местоположение (потому что мы создаем ссылку).
- Нажмите «Добавить», а затем — «ОК».
Рисунок G
Введите имя закладки.
Используя инструкции в последнем разделе, измените ссылку с текста заголовка на закладку.В этом случае связанное изображение работает одинаково, независимо от того, выбираете ли вы заголовок или закладку. Последнее полезно, когда нет текста заголовка, на который можно ссылаться.
SEE: Microsoft Word: Как использовать автозамену для обработки нежелательных слов (TechRepublic)
Чтобы создать ссылку на другой документ Word, откройте диалоговое окно «Вставить гиперссылку» (то же самое, с которым мы работали все время) ) и щелкните Существующий файл или веб-страницу на левой панели. Это откроет доступ к вашей локальной системе, чтобы вы могли найти и выбрать файл.Вы также можете добавить текст подсказки на экране.
Это откроет доступ к вашей локальной системе, чтобы вы могли найти и выбрать файл.Вы также можете добавить текст подсказки на экране.
Следите за обновлениями
Вскоре мы рассмотрим те же типы примеров, используя подсказки на экране вместо ссылок.
См. Также
Как вставлять, редактировать и удалять гиперссылки в Microsoft Word
Добавление, редактирование или удаление ссылок или гиперссылок в документах Word
by Avantix Learning Team | Обновлено 8 марта 2020 г.
Применимо к: Microsoft ® Word ® 2010, 2013, 2016, 2019 и 365 (Windows)
Вы можете легко добавлять ссылки или гиперссылки в документы Microsoft Word, чтобы добавить интерактивности и упростить работу чтобы пользователи могли щелкнуть ссылку, чтобы перейти к другому месту в документе, к другому файлу или веб-странице или даже к электронному письму.Вы также можете редактировать гиперссылки и удалять отдельные гиперссылки или все гиперссылки.
Гиперссылки часто используются для:
- Перевести пользователя на внешний веб-сайт.
- Перейти к другому документу или файлу в той же сети или в другое место того же документа.
- Добавьте слой текстовой информации поверх слова или фразы.
Гиперссылки могут отображаться как URL-адреса полного источника или Интернет-адреса, такие как http://abccompany.ca, как описательный текст, как изображение или как объект рисования.
Текст в виде гиперссылки отображается подчеркнутым цветом (обычно синим) и согласуется с цветовой темой в вашем документе. В Word цвет текста изменяется автоматически после того, как вы нажмете клавишу Ctrl и щелкните текст гиперссылки. Объекты гиперссылок не меняют цвет.
Рекомендуемая статья: 3 уловки Microsoft Word, чтобы сохранить текст вместе
Автоматическая вставка гиперссылок
Вы можете вставлять гиперссылки на веб-сайты, введя адрес существующей веб-страницы (например, https: // abccompany. com), а затем нажмите Enter или пробел. Word автоматически преобразует текст в гиперссылку с помощью автозамены.
com), а затем нажмите Enter или пробел. Word автоматически преобразует текст в гиперссылку с помощью автозамены.
Вставка гиперссылки на существующую веб-страницу
Чтобы вставить гиперссылку на существующий файл или веб-страницу:
- Щелкните то место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которое вы хотите использовать в качестве гиперссылки .
- Щелкните вкладку «Вставка» на ленте.
- В группе «Ссылки» щелкните «Ссылка» или «Гиперссылка». Откроется диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Существующий файл или веб-страницу».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки в поле «Текст для отображения».
- В поле «Адрес» введите или выберите адрес или место, куда должна вести ссылка. Для внешних ссылок введите или скопируйте URL-адрес в поле «Адрес».
- Нажмите ОК.
Вы также можете нажать Ctrl + K, чтобы вставить или отредактировать гиперссылку.
Ниже находится диалоговое окно «Гиперссылка»:
Вставка гиперссылки на существующий файл
Чтобы вставить гиперссылку на существующий файл:
- Щелкните то место, куда вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение вы хотите использовать как гиперссылку.
- Щелкните вкладку «Вставка» на ленте.
- В группе «Ссылки» щелкните «Ссылка» или «Гиперссылка». Откроется диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Существующий файл или веб-страницу».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки в поле «Текст для отображения».
- В поле Искать в щелкните стрелку вниз и выберите нужное место. Перейдите к соответствующему диску и папке, а затем дважды щелкните файл.
- Нажмите ОК.
Использование относительных или абсолютных адресов гиперссылок на внешние файлы
Если вы создаете гиперссылки на внешние файлы, важно понимать разницу между относительным и абсолютным адресом. Относительная гиперссылка использует адрес относительно адреса содержащего документ, тогда как абсолютная гиперссылка использует полный адрес целевого документа, включая расположение диска.
Относительная гиперссылка использует адрес относительно адреса содержащего документ, тогда как абсолютная гиперссылка использует полный адрес целевого документа, включая расположение диска.
В следующем примере используется абсолютный адрес гиперссылки (адрес полного пути):
C: \ Documents \ January \ Budget.docx
Следующая относительная гиперссылка содержит только относительный адрес или путь к бюджетному документу.
Январь \ Budget.docx
Вы можете использовать относительный адрес гиперссылки или путь, если хотите переместить или скопировать файлы в другое место, например на другой сервер.
Создание гиперссылки с помощью контекстного меню
Другой метод создания или редактирования гиперссылок — щелкнуть правой кнопкой мыши и использовать контекстное меню (вы также можете нажать Shift + F10 для отображения контекстного меню).
Чтобы вставить гиперссылку с помощью контекстного меню:
- Щелкните место, где вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которое хотите использовать в качестве гиперссылки.

- Щелкните правой кнопкой мыши и выберите в меню «Ссылка» или «Гиперссылка». Откроется диалоговое окно «Вставить гиперссылку».
- Нажмите соответствующую кнопку в разделе «Ссылка на». Если вы создаете внешнюю ссылку на веб-страницу или другой документ, выберите «Существующий файл» или «Веб-страница». Если вы создаете внутреннюю ссылку в документе, выберите «Поместить в этот документ».
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки в поле «Текст для отображения».
- В поле адреса введите или выберите адрес или место, куда должна вести ссылка. Для внешних ссылок введите или скопируйте URL-адрес в поле «Адрес». Для размещения в том же документе выберите соответствующий пункт.
- Нажмите ОК.
Вставка гиперссылки на место в том же документе
Чтобы создать гиперссылку на место, отмеченное закладкой в том же документе:
- Выберите место, текст, изображение или форму, которые вы хотите использовать в качестве места назначения для гиперссылка.

- Щелкните вкладку «Вставка» на ленте и в группе «Ссылки» щелкните «Закладка». Появится диалоговое окно.
- В поле «Имя закладки» введите уникальное имя для закладки и нажмите «Добавить». Вы не можете использовать пробелы в названии закладки.
- Щелкните там, где вы хотите вставить гиперссылку, или выберите текст, фигуру или изображение, которое хотите использовать в качестве гиперссылки.
- Щелкните правой кнопкой мыши и выберите в меню «Ссылка» или «Гиперссылка». Откроется диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Поместить в этот документ».
- Выберите закладку, которую вы хотите использовать в качестве целевой гиперссылки. В Microsoft Word есть закладка по умолчанию для перехода к началу документа.
- Нажмите ОК.
Ниже находится диалоговое окно «Закладка» в Microsoft Word:
Чтобы создать гиперссылку на встроенный стиль заголовка в том же документе:
- Щелкните то место, куда вы хотите вставить гиперссылку, или выберите текст, форму или изображение, которое вы хотите использовать в качестве гиперссылки.

- Щелкните правой кнопкой мыши и выберите в меню «Ссылка» или «Гиперссылка».Появится диалоговое окно «Вставить гиперссылку».
- В разделе «Ссылка на» выберите «Поместить в этот документ».
- Выберите заголовок, который вы хотите использовать в качестве целевой гиперссылки. В документе должны быть применены встроенные стили заголовков, такие как «Заголовок 1», «Заголовок 2» и т. Д. (Обычно через галерею стилей на вкладке «Главная» на ленте).
- Если вы используете текстовую гиперссылку, введите описательный текст, который станет текстом ссылки в поле «Текст для отображения».
- Нажмите ОК.
В следующем примере обратите внимание на заголовки и закладки, которые отображаются в диалоговом окне «Гиперссылка» в файле Word, который использует встроенные стили заголовков:
Если вы создаете оглавление в Word с помощью встроенных в стилях заголовков он обычно содержит гиперссылки на заголовки в документе. Для получения дополнительной информации ознакомьтесь с этой статьей о создании оглавления в Microsoft Word.
Редактирование гиперссылок
Для редактирования гиперссылки:
- Щелкните гиперссылку правой кнопкой мыши.
- В контекстном меню выберите «Редактировать гиперссылку» или «Редактировать ссылку». Откроется диалоговое окно «Изменить гиперссылку».
- Выберите нужные опции.
- Нажмите ОК.
Вы также можете выбрать гиперссылку и нажать Ctrl + K, чтобы отредактировать ее.
Добавление подсказок на экране
Вы можете добавить текст подсказки на экране, который появляется при наведении курсора на гиперссылку.
Чтобы добавить текст всплывающей подсказки:
- Поместите курсор на гиперссылку, к которой вы хотите добавить всплывающую подсказку.
- Щелкните правой кнопкой мыши и выберите в раскрывающемся меню «Изменить гиперссылку» или «Изменить ссылку». Откроется диалоговое окно «Изменить гиперссылку».
- Щелкните всплывающую подсказку в правом верхнем углу.
- Введите текст в текстовое поле всплывающей подсказки.

- Дважды нажмите ОК.
Ниже находится диалоговое окно всплывающей подсказки с гиперссылкой:
Переход к гиперссылкам
Гиперссылки становятся активными, когда вы сохраняете документ в формате PDF (формат переносимого документа) или веб-страницы (HTML), и пользователи смогут просто щелкните по ним.Однако в Microsoft Word, чтобы перейти к гиперссылке, вам нужно будет указать на гиперссылку, а затем щелкнуть ссылку, удерживая нажатой клавишу Ctrl.
Удаление одной гиперссылки
Чтобы удалить гиперссылку:
- Щелкните правой кнопкой мыши гиперссылку, которую вы хотите удалить.
- В контекстном меню выберите «Удалить гиперссылку» или «Удалить ссылку».
Удаление всех гиперссылок
Чтобы удалить все гиперссылки:
- Нажмите Ctrl + A, чтобы выделить все.
- Нажмите Ctrl + Shift + F9.Все гиперссылки (и другие поля) будут преобразованы в текст.
Гиперссылки могут добавить новое измерение интерактивности в ваши документы Microsoft Word, и когда файлы сохраняются в других форматах, таких как PDF, они становятся активными гиперссылками.











 html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p> .
. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 Появится форма Гиперссылка.
Появится форма Гиперссылка. Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нем будет указан URL-адрес.
Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нем будет указан URL-адрес. Д.
Д. ) При вставке адреса электронной почты запускается инсталлированная почтовая программа, в которой выводится новое электронное письмо с указанным адресом.
) При вставке адреса электронной почты запускается инсталлированная почтовая программа, в которой выводится новое электронное письмо с указанным адресом.





 Вы можете изменить этот текст, если хотите.
Вы можете изменить этот текст, если хотите.





