Как сделать ссылку в «Вконтакте» словом или словосочетанием
Здравствуйте, уважаемые читатели!
Маркетинг в социальных сетях сегодня набирает все большие обороты, ведь довольно большая часть сетевой аудитории — это посетители социальных сетей «Вконтакте» и прочих… Простота и доступность таких сетей, а также возможность работать напрямую с реальными пользователями побуждает к возникновению бесчисленного числа групп, рекламирующих товары и разного рода услуги.
Чтобы сделать такую рекламу более привлекательной для подписчика, нужно не только иметь хорошую идею, но знать, как грамотно ее подать.
Так, например, простая ссылка в ее традиционном и неприглядном виде с бесчисленными цифрами и непонятными символами может вызвать сомнение в вопросах безопасности, привелекательности. А потому реклама интернет-сайта в таком формате будет менее полезной.
Как же быть? Все очень просто, как и для традиционных ссылок в статьях, необходимо сделать ссылку в «Вконтакте» словом или словосочетанием.
Если необходимо сослаться на профиль конкретного человека, группу или сообщество, из общей ссылки берется только «id» или идентификатор аккаунта.
Например, у вас есть ссылка на группу в таком формате: «vk.com/club16641602», которую необходимо завуалировать в текст «Восточная живопись». В данном случае в качестве «id» будет последняя часть ссылки после наклонной (слеша), а именно: «club16641602».
Синтаксис записи при этом представляет собой:
[id|текст ссылки]
Соответственно, для обозначенного примера код будет следующим:
[club16641602|Восточная живопись]
Для тех ситуаций, когда необходимо сослаться на сторонний ресурс, например, ваш личный сайт… Если ссылка предполагается для публикации в группе, сайт «Вконтакте» предусматривает использование специальной разметки, получившей название «wiki».
Используется данная разметка при создании новостей группы, для чего необходимо иметь права ее администратора.
Для этого просто нажмите «редактировать новости» и перейдите в режим публикации новостей. Поставьте курсор в тексте, где будет расположена ссылка и нажмите на кнопку добавления ссылки. Тут можно выбрать тип последней: будет она внешней или же на определенную страницу сервиса. В определенные поля вставьте адрес ссылки и текст, в который вы хотите ее завуалировать, после чего нажмите
Чтобы разместить подобную ссылку не в новостях группы, а на стене, в том числе в вашем профиле, в поле для комментария нажмите «Добавить» → «Другое» → «Заметку».
После чего, появится аналогичное окно, в котором можно на верхней панели отыскать упомянутую выше кнопку «Вставить ссылку», работающую по тому же принципу.
Благодарю за внимание! С уважением,
Николай Мурашкин, автор NikMurashkin.ru
Как Вконтакте сделать ссылку на группу словом
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом « Делается это в Wiki-разметке, например, при редактировании новостей группы.
Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk.com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
U R Welcome.
Поделитесь со своими друзьями:
Как сделать ссылку в ВК словом, варианты отображения ссылок Блог Ивана Кунпана
Как сделать ссылку в Вк словом, эта тема известна не всем пользователям. В этой статье мы постараемся в ней разобраться. Воспользуемся тремя способами создания ссылок в слове Вконтакте.
Зачем делают ссылку Вк словом, что это такоеЗдравствуйте друзья! Когда оформляются группы, паблики и страницы в социальных сетях люди публикуют там простые ссылки, с названием url той или иной страницы или сайта. Например, во Вконтакте. Такие ссылки не совсем удобные, поскольку по ним приходиться переходить через адресную строку браузера. Кроме того, ВК негативно относится к ссылкам, ведущим на сторонние сайты. Такие ссылки лучше преобразовывать через специальный сервис ВК. Как это делать показано в статье Переделываем ссылки Вконтакте.
Ссылки Вк словом делают для того, чтобы повысить количество переходов по ним. Например, на страницу Вк, группу, или внешний сайт (блог). Обычно такие ссылки имеют форму текста, по которому можно перейти на различные ресурсы в Интернете. Эта информация будет полезна и тем, кто зарабатывает деньги через Интернет. Это спасёт страницу ВК от блокировки.
Например, на страницу Вк, группу, или внешний сайт (блог). Обычно такие ссылки имеют форму текста, по которому можно перейти на различные ресурсы в Интернете. Эта информация будет полезна и тем, кто зарабатывает деньги через Интернет. Это спасёт страницу ВК от блокировки.
Как сделать ссылку в ВК словом? Здесь нет ничего сложного. Мы будем использовать простые варианты создания подобных ссылок. Ведь согласитесь, это хорошая возможность оформить красиво группу, паблик или страницу Вк.
Итак, перейдём сразу к делу. Чтобы сделать ссылку Вконтакте словом, используем специальные символы для слова. Например, мне нужно сделать своё имя Вконтакте кликабельным, чтобы оно переходило на мою страницу.
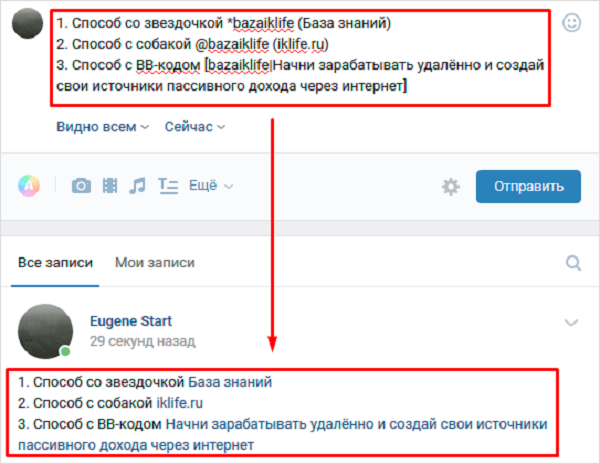
Для этого пишем в скобках id своей страницы Вк, далее слово. Впоследствии должно получится так: [id204857693| Блог Ивана Кунпана]. Далее, вставляем символ выше на страницу Вконтакте в раздел: «Что у Вас нового? И нажимаем «Опубликовать» (Скрин 1).
После этого в своих записях можно увидеть слово, в которое была зашита ссылка (Скрин 2).
Наводим на неё курсор мыши и видим, что моя страница Вконтакте была вшита в слово «Иван Кунпан». Также по ней можно перейти, чтобы посмотреть на результат.
Далее, мы разберём ещё два варианта, которые тоже помогут ответить на вопрос, как сделать ссылку в ВК словом на группу, или внешний ресурс в Интернете.
к оглавлению ↑Как сделать ссылку в Вк на группу словомЕсли у Вас есть группа Вконтакте, Вы можете её так же поставить ссылкой в слово. В этом случае используются другие символы. Например, такие @club185921427 (Тестовая группа) Только в разделе Id Вам нужно будет написать номер группы, и другое имя.
Копируете и вставляете id группы после домена «vk.com» перед символом @. Далее, пишете название своей группы или какое-либо другое слово.
Потом опять вставляем эту ссылку на своей странице и жмём «Опубликовать». Когда всё будет готово, Вы сможете переходить в группу через это слово. Таким образом можно сделать много таких ссылок, и пользователи будут охотно по ним переходить.
Таким образом можно сделать много таких ссылок, и пользователи будут охотно по ним переходить.
Также Вы можете поставить значок «@» на странице ВК в разделе «Что у Вас нового?» и выбрать предложения, которые выдаёт социальная сеть. Но это не всегда удобно, так как выпадают другие группы или страницы. Нажимаете по ним мышкой и слово превращается в ссылку.
к оглавлению ↑Как сделать ссылку в Вк словом на внешний сайтУ Вконтакте есть инструмент, который называется Вики страница. С помощью неё можно делать ссылки в словах или предложениях. Покажем всё на практике, в Тестовой группе.
Открываем группу Вк и нажимаем кнопку «Управление». Далее, в разделе нужно выбрать «Материалы» и сделать их «Открытыми» (Скрин 3).
После этого кликаем кнопку «Сохранить».
Затем, возвращаемся к сообществу. Далее, нажимаете в разделе «Свежие новости» кнопку «Редактировать» (Скрин 4).
В поле написания текста, пишем любое слово. Например, на этом блоге Вы найдёте информацию о том, «как заработать деньги в Интернете». И в последнем слове мы зашьём нашу ссылку.
И в последнем слове мы зашьём нашу ссылку.
Копируем адрес сайта, или другой домен внешнего ресурса. Затем, выделяете слово левой кнопкой мыши и нажимаете на стрелку вверху, которая отвечает за добавление ссылки. Далее, в окне «Добавление ссылки» нужно установить пункт «Внешние ссылки» если мы хотим направлять людей на сайты. Или страницы ( Скрин 5).
Далее, вставляете адрес ссылки сайта полностью и нажимаете «ОК». После этого можно заметить, как отдельное слово в тексте стало отображаться синим цветом. Это значит, что оно активное.
Давайте перейдём по нему. После перехода по этой ссылке, которая была зашита в предложении, нас перебрасывает на мой блог. Хочу сказать, что этот способ работает только в группах. И такие опубликованные посты можно наблюдать в разделе «Свежие новости» своей группы Вк (О том, как её создать есть статья на блоге) (Скрин 6).
При необходимости Вы можете ещё раз нажать кнопку «Редактировать» и добавить туда новую запись со ссылками.
Не всегда, но возникает необходимость редактировать зашитые ссылки в тексте. Как это сделать, если они уже опубликованные? Для этого мы нажимаем в правой стороне рядом с постом на стрелку вниз и выбираем «Редактировать» (Скрин 7).
Затем, можем менять адрес ссылки, её название и другое. После всех изменений, рекомендуется кликнуть мышкой на кнопку «Сохранить», чтобы проделанные действия со ссылкой успешно сохранились.
к оглавлению ↑Другие конструкции ссылокРассмотрим два варианта ссылок во Вонтакте:
- одна будет вести на паблик;
- другая на встречи или мероприятии.
Итак, первая ссылка — @public ( пишем айди паблика) (и слово).
Если Вы организовываете встречи или общественные собрания Вконтакте, например онлайн трансляции. Для приглашения на них людей, можно использовать такую ссылку @event (номер встречи) (название мероприятия).
Установить ссылку в слово не составляет труда. С помощью них Вы сможете улучшить свои ресурсы Вконтакте, и привлечь клиентов, подписчиков на внешние сайты.
к оглавлению ↑ЗаключениеЭта статья помогла нам найти ответ на вопрос, как сделать ссылку в ВК словом. В ней мы рассмотрели работающие способы создания ссылок. Если Вам нужно оформлять грамотно свои группы в Вк, паблики, страницы, думаю, эта информация будет для Вас полезной. Удачи Вам!
С уважением, Иван Кунпан.
Просмотров: 5985
Как вставить ссылку в текст в вк: 3 наглядных способа
Здравствуйте, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы будем разбираться, как вставить ссылку в текст в вк.
Практически все хотя бы раз пользовались преимуществами социальных сетей в виде доступности общения с вашими даже с самыми дальними родственниками и друзьями. Помимо непосредственного общения, вам наверняка хотелось поделиться с ними каким-либо контентом. Как правило, вы просто копировали адрес и отправляли им, чтоб они перешли и оценили.
Как правило, вы просто копировали адрес и отправляли им, чтоб они перешли и оценили.
Например, постом в группе, видео с YouTube, или просто ссылку на человека. Всё это возможно сделать с помощью личных сообщений.
Но сегодня с вами мы будем учиться делать «красивые ссылки», в которых будет спрятан адрес. Пользователь просто нажмет на неё и перейдет сразу на нужный сайт.
Что-то вроде гиперссылок в Word. Что это такое и как их сделать, я уже рассказывал, почитайте если будет интересно: 4 быстрых способа сделать гиперссылку.
Если пропустили предыдущую статью, в которой мы разбирались как возможно восстановить переписки вконтакте, то тоже обязательно почитайте. Оставляю вам ссылочку на данную публикацию: 4 действенных способа восстановить переписку ВК.
Теперь же предлагаю вам перейти непосредственному рассмотрению, так что желаю вам приятного чтения! Мы начинаем.
Содержание статьи
Классификация ссылокИтак, на что мы можем ссылать таким образом своих друзей? Давайте разберемся.
| Тип ссылки | Описание | Назначение |
| На внешний сайт | При нажатии произойдет переход по ссылке на указанный вами сайт. | Для более удобной навигации. |
| На человека (пользователя вк) | При клике на неё пользователя перебросит на профиль указанного вами человека. | Более удобный способ, а также более компактный и красивый. |
| На группу | При нажатии мышкой будет осуществлен переход на страницу группы. | Аналогично предыдущему. |
Теперь предлагаю по порядку рассмотреть каждый из вариантов.
Делаем ссылку на сторонний сайтДля начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Заходим через свой браузер и обращаем внимание на верхнюю часть окна программы. В ней будет адресная строка с надписью типа: http:// или https//. Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.
В ней будет адресная строка с надписью типа: http:// или https//. Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.
После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:
Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.
Если вам нужна именно гиперссылка, то необходимо перед отправкой сообщения подождать некоторое время, и когда внизу окна набора текста появится будущий макет нажать на крестик возле него.
После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:
Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.
Ссылаемся на страницу человекаС пользователями вк все немного интереснее, так как здесь мы можем сделать конкретную гиперссылку на профиль человека в любом слове и сайт нам способствует в этом деле. Конкретнее, например на вашей стене или в комментариях после набора символа @ или * у вас появится окно с вариантами людей.
В сообщениях это тоже работает, но по какой-то причине не появляется данного окна.
Шаблон будет вот такой: «@id пользователя (цифры или буквенное значение) (Слово для гиперссылки)».
Узнать id можно посредством захода на его страницу и копирования значения после строчки «vk.com/». Текст или id и цифры являются нужной нам информацией.
Кстати я тут не давно писал статью, о том ка можно найти человека как раз с помощью id и не только.
Давайте для примера сделаем ссылку в сообщениях на страницу Павла Дурова. Сперва заходим на его страницу.
В адресной строке мы видим после vk.com/ слово «durov», которое нам и нужно. Копируем его, как было указано выше.
Дальше по инструкции пишем в диалоге @durov (Пример).
Всё, больше ничего делать не надо, теперь отправляйте сообщение. Как я уже упоминал, в скобках можете писать любое необходимое вам слово (или несколько слов). Вот как это в итоге будет выглядеть:
Абсолютно такие же действия вы можете сделать и на стене, и в комментариях – алгоритм будет аналогичным.
Таким образом вы можете вставить ссылку на человека словом!
Ссылаемся на группуВ данном случае все мало отличается от вышеперечисленного, так как действия будут абсолютно идентичны.
Заходим в группу и копируем индивидуальный номер, который может иметь вид типа group*** или public*** (где «*» – это цифры), а также буквенное значение как в случае с Павлом Дуровым в примере выше.
Для примера возьмем официальную группу команды ВКонтакте.
В данном случае это слово «team». Копируем его и снова переходим в сообщения или на стену.
Начинаем писать по шаблону @team (Пример группы).
Аналогичным образом отправляем сообщение и видим, что теперь оно имеет вот такой вид:
После нажатия на данную надпись вашего собеседника перебросит на страницу сообщества, которое вы указали.
Все вышеуказанные способы помогут не только с удобством поделиться, но и красиво оформить. Например, если вы ведёте свою личную группу и вам там необходимо оставить подобные ссылки. Согласитесь, это куда приятнее глазу и лучше воспринимается, чем длинные ссылки еще и на английском языке.
ЗаключениеИтак, в сегодняшней публикации мы с вами рассмотрели вопрос: как вставить ссылку в текст в вк. Я рассказал о нескольких удобных способах, которые, как я считаю, достаточно просты и элементарны. Научиться им можно в два счёта.
Если, все же, вы еще имеете какие-то вопросы по данной теме. То милости прошу – в блок комментариев. Изложите свою проблему, и я обязательно проконсультирую вас. Не стесняйтесь!
Так же буду очень рад почитать и вашу критику, пожелания и общую оценку. Если вам понравился данный материал и оказался полезным, то попрошу об одном одолжении: поделитесь с данным блогом со своими близкими и друзьями. Ваша поддержка очень важна и мотивирует дальше писать полезные статьи для вас.
А на этом, я с вами прощаюсь. Спасибо, что дочитали публикацию до конца. До новых встреч в следующих публикациях!
С Уважением, автор блога Федор Лыков!
Как давать ссылки вконтакте
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk. com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk.com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт третьего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте .
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях, так же можете написать мне в личку ВКонтакте.
Как сделать ссылку на группу ВК словом
Привет! Я тоже задавался вопросом, как сделать словом ссылку на группу ВКонтакте. Ведь ссылка подобного рода (https://vk.com/armelle_mir) в тексте выглядит совсем некрасиво. И я нашел простой способ.
Ну и традиционно. Если Вы воспринимаете информацию лучше в видеоформате, то смотрите этот ролик.
Ну а те, кто предпочитает читать текст, мы продолжаем.
Для этого нам нужно скопировать id группы, на которую мы хотим сделать ссылку. Он находится здесь.
После этого мы пишем пост и слово, которое хотим выделить ссылкой, закрепляем в квадратные скобки.
Выглядеть это должно так. Вот это [слово] я хочу сделать ссылкой на свою группу.
Как мы видим, id моей группы: armelle_mir. Значит я его ставлю тоже в скобки перед словом и разделяю вертикальным слэшем.
Теперь это выглядит так. Вот это [armelle_mir|слово] я хочу сделать ссылкой на свою группу.
Теперь давайте посмотрим как это будет выглядеть в самом ВКонтакте.
Как видите, получилось то, что мы и хотели получить. Таким же образом Вы сможете делать ссылки ни только на группы, но и на личные страницы ВК. При этом, когда Вы опубликуете пост, у человека выскочит уведомление о том, что их указали в таком-то посте.
К сожалению, на внешние источники пока невозможно делать такие ссылки и их можно указать только как обычные ссылки.
Кстати, если у Вас есть своя группа ВКонтакте и Вы хотите увеличить конверсию в продажи или действия, которые Вы хотите, можете почитать мою статью об этом по этой ссылке. Там я рассказываю о простых приемах, которые позволяют больше взаимодействовать с подписчиками группы, общаться с ними, ставить приветственное сообщение вновь вступившим и т.д.
А также вот Вам полезная статья о том, как сделать товары в группе и при этом сделать так, чтобы люди могли оплачивать прямо на сайте через VK PAY. Очень удобно! И если Вы продаете какие-то недорогие товары, за которые люди легко смогут расплачиваться онлайн, то это приложение подойдет для Вас идеально!
В общем, рекомендую для своего сообщества пользоваться всеми фишками, которые дает ВКонтакте для Вас и для Вашего бизнеса бесплатно! Ну и желаю Вам активно развиваться в социальных сетях и хорошего дохода!!!
Пост прочитали 468
Как создать, удалить, изменить гиперссылку в Word
Привет друзья! В последнее время все чаще мне задают вопросы, которые касаются работы в социальных сетях. Безусловный лидер конечно же Вконтакте… самый наболевший вопрос (который мне задают регулярно и, собсно, побудил меня написать эту статью) — как сделать ссылку словом в ВК?! Данное руководство запускает некую серию полезных статей, с советами и нюансами использования социальной сети.
Преобразовать слово в ссылку на профиль вконтакте достаточно просто — достаточно просто набрать символ @(собака) или *(звездочка) а там интуиция подскажет что и куда (не зря у них там дизайнеры интерфейса кровь проливали). Однако есть смысл описать подробнее сей процесс и привести примеры (например как подставить ссылку на группу или публичную страницу).
Как сделать ссылку словом в ВК? — Потрындим зачем оно нам надо
Многим может показаться что мы занимаемся глупостями, но посмотрим на ситуацию под другим углом…
Наверняка вы встречали группы или публичные страницы с удобной навигацией и продуманным меню — практически все они созданы на базе этих самых ссылок. Сам серфинг по таким страницам радует глаз и на них хочется подписываться… а у нас бывает как — тупо длинных ссылок напихали (которые еще криво расположены) и успокоились. Если вы хотите выделиться в новостях, то придется цеплять внимание людей необычным оформлением, которое будет простым и логичным.
В первую очередь данная заметка будет полезна начинающим владельцам своих групп или публичных страниц — ВИКИ разметка имеет некоторые нюансы, а моя задача подсказать вам как разобраться со ссылками Вконтаке. Логично, что оформлению вашего проекта нужно уделить много внимания, а без преобразования ссылок — это практически невозможно
Как сделать ссылку на человека в контакте
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
Как сделать ссылку на группу Вконтакте словом
[ads]
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
@sysodmins (сисьадмины)
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Главное понять суть ВИКИ разметки — ничего сложного в этом нет. К сожалению все найденные мню способы о создании ссылки словом на фотоальбом оказались неактуальными и публиковать их я не вижу смысла — в настоящий момент все они не работают.
Итоги
Мы с вами рассмотрели 3 простых способа сделать ссылку словом в ВК. Данная информация может быть полезна при оформлении, однако следует помнить — такие конструкции не получится использовать в информации о себе или в личных сообщениях… есть смысл применять их в создании новостей, для удобства ваших подписчиков! Если у вас остались вопросы — всегда рад видеть вас в комментариях.
P.S. Как оказалось, многие не в курсе что в комментариях можно быстро вставить ссылку на имя кликнув «Ответить» в сообщении интересующего вас пользователя.
Сегодня мы разберемся, как переименовать ссылку в ВК и для чего это нужно. Переименование позволяет сделать ссылку красивой, а текст более презентабельным. Особенно это важно для коммерческих, профессиональных сообществ, которые ежедневно читает много людей. Некоторые пользователи переименовывают ссылки для публикаций на своей стене, в комментариях и даже в личных сообщениях. Сразу отмечу, что переименовать можно ссылки, которые ведут на страницы в ВК и другие сайта. Но способы переименования немного различаются между собой.
Как переименовать ссылку в ВК на профиль пользователя
Согласитесь, ссылка на этом скриншоте выглядит не очень красиво. Стандартная адресная строка с числовым значением не привлекает читателей, потому что им сразу примерно понятно, что они там увидят. Гораздо эффективнее разместить фразу «заказать крутой копирайтинг» или «опытный преподаватель английского онлайн». В любом текстовом редакторе это довольно просто, но в ВК другие алгоритмы постановки ссылок. Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
Перед тем, как сделать ссылку на профиль в ВК, узнайте его ID. Если вы не меняли адресную строку своей страницы на красивый ник, то идентификационный номер будет виден прямо в ней. Если меняли – ничего страшного, подойдет и тот самый ник.
Скопируйте все символы после знака слеш «/». После этого воспользуйтесь любым способом из двух, представленных ниже.
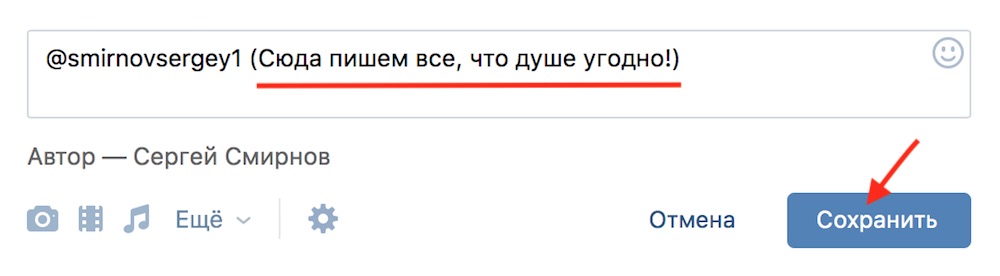
- Специальные символы. Это могут быть «@» или «*». Символ нужно поставить в самом начале будущей ссылки. Затем вставьте то, что скопировали из адресной строки. Вот собственно и все, дальше нужно только кликнуть кнопку «отправить». Система сама выдаст ваше имя вместо расставленных знаков. Если хотите заменить имя на какие-то слова, напишите их рядом в круглых скобках.
Для еще большей наглядности, вот как эта конструкция выглядит до публикации:
@id67371190 (Амалия Султанова)
Аналогично выглядит способ, как в ВК сделать ссылку на группу словом. Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
- Скрипт Wiki Подробно мы еще остановимся на разметке, сегодня лишь скажу, как переименовать ссылку в ВК и иные сайты с ее помощью. Wiki позволяет добиться того, чего не сделаешь при помощи других функций в ВК. В этом случае также нужно копировать ID или уникальный ник из адресной строки. Его необходимо вставить в простой код, который выглядит вот так:
[ID аккаунта|Текст ссылки]
Вот как это выглядит в готовом виде [aliexpressmuslim|Алиэкспресс для мусульман]
Никаких пробелов тут быть не должно. Результатом будет ссылка в виде введенного вами текста. Вместо текста можно ввести и код смайлика (&#_128515; &#_128521 и т. д.) Тогда ссылка будет выглядеть, как симпатичная рожица.
Этот быстрый и простой способ, как в ВК сделать ссылку на группу словом или изображением. Коды смайлов есть в группах ВК и на сторонних сайтах. Найти их очень просто через поисковики. Вариант с текстом я считаю более простым и привлекательным. Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Переименование ссылок на сторонний сайт
Здесь нам тоже поможет Wiki разметка. Как и в предыдущем случае, на это требуется минимум времени и усилий, справится даже новичок. Но об этом суть ниже. Как обычно выкладывается ссылка на сторонний сайт в ВК Сначала копируется адрес сайта. Можно копировать его весь, но в принципе атрибуты http:// и www не нужны, достаточно доменного имени, например, text36rus.ru.
Ссылка вставляется в поле для текста. Все равно, где это будет происходить, на стене или в сообществе – результат один. Получается полноценный анонс статьи, расположенной на этой странице, но в нем может не оказаться фотографии. Если изображения нет в материале, то в анонсе его гарантированно не окажется. Поэтому фото иногда выбирается отдельно. Для этого нужно кликнуть по словам «Выбрать фотографию» под изображением фотоаппарата. Загружается картинка с компьютера. После загрузки ссылку из поля для текста можно убрать и написать в нем все, что вам захочется.
Теперь снова кнопка «Отправить». Результат – привлекательный, а главное кликабельный анонс вашего другого ресурса.
Если анонс не нужен, можно просто скопировать адрес без www и http ://
После того, как данные о сайте загрузятся и появится анонс, его можно удалить, нажав на крестик в его правом верхнем углу.
Для переименованной ссылки через Wiki разметку вставьте в поле для текста такой код:
[Ссылка|Текст ссылки]
Примерно так мы делали, когда создавали переименованную ссылку на группу в ВК. На месте слова «ссылка» вставляется адресная строка, на месте слова «текст» – новое имя ссылки.
Еще здесь есть возможность сделать ссылку-картинку. Тогда код другой
[[photo***_***|**x**px|адрес сайта]]
Здесь вместо звездочек укажите номер фото в ВК (его нужно предварительно загрузить в ваши фотографии), размер фото в пикселях и адрес сайта, на который вы ссылаетесь (можно на внутреннюю страницу). Если нет желания заморачиваться с кодами, используйте визуальный редактор.
Пожалуй, это все, что я могу рассказать о том, как переименовать ссылку в ВК. Как видите, из перечисленных способов каждый может выбрать то, что для них проще. Остались вопросы – задавайте в комментариях.
Очень часто пользователи текстового редактора Word даже понятия не имеют, как работать в нем с гиперссылками, а ведь в этом нет совершенно ничего сложного.
Предположим, что в каком-то из предложений в тексте документа нам надо сделать одно или несколько слов в виде ссылки на веб-страницу, которая служит источником информации.
Для этого выделяем текст будущей гиперссылки, в нашем случае «РИА Новости» и кликаем правой кнопкой, в появившемся контекстном меню выбираем пункт «Гиперссылка».
В появившемся окне нужно выбрать, с чем именно мы будем связывать гиперссылку — с файлом, веб-страницей, в поле «адрес» вводим url страницы, а также в дополнительном окошке можно ввести текст подсказки, которая будет отображаться при наведении курсора на нашу гиперссылку.
И вот наша ссылка готова.
Аналогично все проделывается и для изображений.
Ссылка на конкретное место в текущем документе полезна при составлении содержания или плана документа, но может быть использована и для других случаев. Чтобы ее создать, нужно сначала отметить именно то место в документе, на который будущая гиперссылка будет ссылаться. Для примера я взял первую попавшуюся курсовую работу с планом.
Сделаем план в виде гиперссылок на соответствующие страницы. Для этого отметим обозначенные пункты в виде закладок. Выделяем нужный текст и переходим в меню «Вставка», выбираем «Закладка».
Вводим имя закладки и нажимаем кнопку «Добавить». Внешне текст при этом никак не изменится, но эту закладку уже можно использовать при создании ссылки. Итак, закладку мы сделали, далее идем в план документа и создаем ссылку на нашу закладку.
Весь последующий процесс создания гиперссылки аналогичен созданию ссылки на веб-страницу, только связывать ссылку уже надо не с веб-страницей, а с местом в документе. Выделяем пункт «местом в документе» и выбираем в «Закладках» имя той, на которую должна ссылаться гиперссылка. Можно также добавить подсказку для ссылки.
Как видно на изображении, ссылаться можно не только на закладку, но и на заголовки в тексте, предварительно они должны быть соответствующим образом отформатированы.
Процесс создания ссылки на другой документ (файл) мало чем отличается от описанных выше способов. Единственное отличие — ссылаться уже будем не на веб-страницу, а на конкретный файл.
В поле «адрес» можно ввести адрес, по которому находится нужный документ, либо выбрать его с помощью вызываемого нажатием соответствующей кнопки диалогового окна. Все также можно добавить подсказку для гиперссылки.
Если же надо не просто открыть документ, но еще и сразу перейти к нужному месту в его содержимом, то при создании ссылки на другой документ следует воспользоваться кнопкой «Закладка» в окне создания гиперссылки. При этом откроется дополнительное окошко, содержащие список закладок в указанном документе.
Выделяем нужную ссылку и нажимаем кнопку «ОК». После этого текст в поле «адрес» приобретет следующий вид: (имя файла)#(название закладки).
При создании какого-либо презентационного письма может понадобиться вставка ссылки для написания электронного письма. В этом случае опять нужно выделить текст будущей гиперссылки и перейти к окну ее создания. Здесь уже указываем, что мы хотим связать гиперссылку с электронной почтой. В поле «Адрес эл. почты» пишем свой почтовый ящик, тему же письма заполняем в зависимости от смысловой нагрузки ссылки.
После нажатия кнопки «ОК» ссылка будет создана и при клике по ней будет открываться почтовый клиент по умолчанию с уже заполненными полями «Адрес получателя» и «Тема письма».
Самый простой способ удаления ссылки в Ворде — это вызов на ней контекстного меню и выбор соответствующего пункта.
Однако есть и другой способ специально для тех, кто привык работать, не отвлекаюсь на манипуляции с мышью. Поставив курсор на гиперссылку, и нажав сочетание клавиш Ctrl+Shift+F9, мы также удалим ссылку, находящуюся под курсором, но с одним отличием — текст гиперссылки станет выделенным.
При копировании текста с какого-либо веб-ресурса Ворд вставляет его с исходным форматированием, в том числе и со всеми ссылками. Да, можно воспользоваться сразу после вставкой появляющейся кнопкой и в ней выбрать «Сохранить только текст».
Но что если весь текст вставляется именно с тем форматированием, которое нам нужно, вот только ссылки мешают? В этом случае поможет все то же сочетание клавиш Ctrl+Shift+F9, только предварительно надо выделить ту часть текста, в которой вы хотите избавиться от ссылок.
Правка гиперссылок в Ворде происходит все в том же диалоговом окне, что и при создании ссылок. Вызывается оно через контекстное меню на требуемой отредактировать гиперссылке.
Есть еще один интересный способ редактирование гиперссылок — текстовый. Для его вызова требуется поставить курсор на ссылку и нажать сочетание клавиш Shift+F9, после чего ссылка приобретет вид условного кода, а сам текст гиперссылки станет невидим.
Здесь в кавычках после тэга «HYPERLINK» идет адрес ссылки. Потом идут параметры. Первым параметром l «B4», как правило, выступает диапазон или закладка в документе, который будет открыт. Параметр o «Открыть файл Excel» — не что иное, как подсказка ссылки. После того, как вы отредактируете в гиперссылке нужную вам часть, следует снова нажать сочетание клавиш Shift+F9 и ссылка приобретет прежний вид.
Сочетание клавиш Shift+F9 будет весьма полезным и для правки сразу всех ссылок, но до его нажатия нужно выделить редактируемый диапазон текста. Если же нужно преобразовать вообще все ссылки в код, то можно воспользоваться сочетанием клавиш Alt+F9. Для чего это нужно? Предположим, что у нас в документе есть множество ссылок на сайт, который внезапно сменил свое доменное имя.
Без всяких выделений нажимаем Alt+F9 и видим исходный текст всех этих ссылок.
И если сайт теперь базируется не на «.by», а на «.ru», то нужно изменить адреса ссылок. Вот тут-то отображение всех ссылок в виде кода нам и поможет. Мы просто используем функцию Ворда «Найти и заменить», тем самым преобразовав адреса в ссылках.
После того, как мы внесли исправления, можно снова нажимать сочетание клавиш Alt+F9 и ссылки приобретут свой прежний вид, но уже будут вести по новому адресу. Вот так всего в три небольших действия можно заменить целый ряд нудной (в случае, когда ссылок несколько сотен) и утомительной работы, когда ссылки правятся вручную по-отдельности.
Для Word 2003 и ниже: Идем в меню «Сервис» — «Параметры» — вкладка «Правка» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Для Word 2007 и выше: Нажимаем кнопку «Officce » и выбираем «Параметры Word». Далее выбираем слева «Дополнительно» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
- [ссылка|слово]
- @ссылка (слово)
- *ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт третьего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте.
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях, так же можете написать мне в личку ВКонтакте.
ИнтернетВКонтакте
Понравилась статья? Поделись с друзьями!
И подпишись на обновления блога!
Похожие по теме записи:
Используемые источники:- https://www.itshneg.com/kak-sdelat-ssylku-slovom-vk/
- http://vkmonstr.ru/kak-pereimenovat-ssylku-v-vk/
- https://dvorkin.by/hyperlinkword/
- https://computerism.ru/internet/kak-sdelat-ssylku-vkontakte-slovom.html
Вставьте ссылку в текст ВКонтакте. Как вставить ссылку в текстовую страницу или написать
Здравствуйте, уважаемые читатели блога Сайт. В следующей статье из этой категории мы продолжим рассмотрение тегов. Раньше мы узнали), поговорили о дизайне комментариев и), а также затронули тему символа пробела в HTML-коде и. Да, мы также обсудили возможности.
Сегодня я хочу остановиться на тех элементах языка гипертекстовой разметки, с которыми вы часто будете сталкиваться в своем веб-проекте.Я говорю про вставку изображений и гиперссылок В код веб-представителей. Не зная этого, будет очень сложно продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и при оформлении растянутого на каркас движка шаблона.
Как вставить картинку — HTML теги IMG
Предположим, вы используете для написания статей визуальный редактор, позволяющий думать, что теги изображений и гиперссылки в коде предписаны.Но дело в том, что ни один редактор не идеален, и часто для исправления очередной ошибки в оформлении документов будет просто необходимо переключиться в режим HTML редактора и внести изменения непосредственно в сами теги и ссылки.
Если вы умеете вставлять в HTML картинки и ссылки в документе, это может значительно упростить жизнь и сэкономить время. Более того, изучить десятки самых распространенных элементов не составит труда. Реально тегов осталось не так уж и много, ну и, конечно же, сегодняшние герои одни из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно используются те же элементы — вставки ссылок, картинок, контейнеров, списков (про них говорят), различных и.
А, следовательно, чтобы понять структуру шаблона (описаны шаблоны Joomla, но про темы WordPress) и при необходимости внести в него изменения, опять же, необходимо знать хотя бы небольшое количество кода Предметы. Поверьте, потраченное на это время с большим количеством благодарностей позже.Что ж, предположим, что я убедил вас познакомиться с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок Страница представляет собой HTML-тег IMG. Картинка ниже вставлена вместе с ним:
Атрибут SRC позволяет указать имя и место хранения файла изображения (другими словами — путь к нему). Это может быть указано в файле с изображением. Пути задаются с помощью символа «/», который служит разделителем между именами вложенных каталогов, в которых хранятся файлы чертежей.
Абсолютный путь в SRC будет начинаться с http://vash_sait.ru (для моего блога -). Далее с помощью «/» для разделения имен вложенных папок прописывается полный путь к файлу изображения, заканчивающийся в конце файлом и расширением самого файла. Например,
Относительный путь в SRC задается путем определения относительного пути от исходной папки, в которой сам файл является HTML-документом и из которой вы пытаетесь открыть изображение в графический файл. Если этот файл находится на сервере в той же папке, что и документ, из которого вы обращаетесь к нему, вам не нужно указывать путь к нему — вам нужно только указать имя графического файла (сохраняя регистр дел).
Если этот файл находится на том же сервере, но в другом каталоге, вам необходимо указать путь к нему из каталога, в котором находится документ, из которого он должен обращаться к нему (в примере, показанном выше, используется только относительный путь — image / finik.jpg).
Задайте ширину и высоту изображения с помощью атрибутов Ширина и Высота.
HTML Атрибуты Ширина и Высота позволяют установить размер области (ширина и высота, соответственно), которая будет выводиться на этой странице изображения.Они вставляются внутри тега IMG, например, следующим образом:
Если эта область не соответствует реальному размеру изображения, которое вы хотите вставить, рисунок будет соответственно растянут или сужен до указанного размера. Тем не менее не следует использовать этот метод, например, для уменьшения размера вставляемого в документ чертежа. Ведь его вес все равно останется большим, а это замедлит работу веб-страницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже в), а потом вставить в документ.Также при сохранении графического файла следует обращать внимание на его окончательный вес. Он не должен быть слишком большим. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах оно будет практически не заметно), чтобы уменьшить конечный вес.
Используйте компактный формат GIF (для вставки схематических изображений) или JPG (для вставки фотографий). Ширина и Высота, в отличие от атрибута SRC (единственный обязательный в теге IMG), являются необязательными. Многие из них просто не указывают, но они, тем не менее, позволяют немного ускорить загрузку документа .
Дело в том, что если браузер не находит внутри тега IMG HTML Width и Height, то потребуется время, чтобы узнать размер картинки, загрузить ее и только после этого продолжить загрузку остального содержимого документ. В случае, если вы прописали высоту и ширину, браузер автоматически резервирует место под изображением размеров, указанных в этих атрибутах, и продолжает загрузку веб-страницы на.
Если графические файлы, отображаемые на этой странице, очень тяжелые и их много, то вставка высоты и ширины позволит пользователям перейти к чтению текста сайта, в то время как графика все равно будет загружена.
Кроме того, если вы не укажете ширину и высоту внутри IMG, это может произойти при использовании небольшого изображения и очень длинного альтернативного текста (установленного атрибутом ALT в теге IMG, это будет обсуждаться ниже) перед расписанием. загружен, сдвиг будет временно оформлен сайт, т.к. длинный альтернативный текст займет столько места, сколько ему нужно.
В случае использования «Ширина» и «Высота» место для удаления альтернативного текста будет ограничено размером, указанным в них размером.По большей части именно из-за этого я стараюсь прописать эти атрибуты в теге IMG.
Alt и заголовок в HTML-теге IMG
Очень полезно, с точки зрения внутренней поисковой оптимизации атрибуты Alt и Title являются атрибутами. Читайте и продвигайте сайт самостоятельно или в издательстве «».
Первый устанавливает так называемый альтернативный текст для изображения. Вы можете увидеть этот текст, если отключите отображение графики в своем браузере. Alt и предназначен для этого — чтобы сообщить поисковым системам, что должен быть рисунок.Заголовок предназначен для информирования пользователя о содержании изображения.
Содержимое заголовка из формулировки тега IMG отображается во всплывающей строке, если пользователь подключает мышь к чертежу. Оба этих атрибута (если они прописаны) позволяют вам включать изображения вашего веб-проекта в. Следовательно, вы не должны пренебрегать этой возможностью и должны быть прописаны как минимум alt. Оформление ваших изображений должно быть таким:
На самом деле атрибутов, которых может быть довольно много и вы можете увидеть их все хотя бы по ссылке.Но использовать на практике вы, скорее всего, будете только перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающей треугольной скобки необходимо без пробела, пишется ее название, затем через пробел записывается название разрешенного для нее атрибута. После имени атрибута, без пробела, знак равен, а в кавычках записывается его параметр (например, ширина в пикселях для ширины).
Следующий атрибут внутри тега HTML отделяется от предыдущего пробела.В конце закрывающая треугольная скобка. Обращаю внимание, что IMG не парный, т.е. у него нет закрывающего тега.
В идеале все картинки, используемые в вашем веб-проекте, должны быть украшены. Такой вид может быть достигнут и не подходит для каждого изображения HTML-кода вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) Позволяют настроить все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на статья HTML для отображения статьи).
Создание гиперссылок с использованием HTML-тега ссылка «A»
Ссылка — один из основных элементов организации документа в HTML. Без них веб-страница была бы просто страницей. Они создаются с использованием тега «A». Обязательный атрибут — только href. Он устанавливает URL-адрес (путь), по которому пользователь должен перейти по этой гиперссылке.
Ссылка может вести как на внутреннюю страницу того же ресурса (с которым связан очень важный момент внутренней оптимизации), так и на страницу другого проекта.HTML-тег a является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (Анкор — об этом подробно написано в плане продвижения SEO-продвижения) располагается между открывающим и закрывающим тегами «А».
Поисковые системы анализируют не только якорь, но и слова вокруг него. Это следует учитывать при размещении ссылок на ваш сайт на других ресурсах. Для того, чтобы он выглядел более естественно, вы можете найти часть текста иконки, например:
Открытие в новом окне и ссылку с картинки (изображения)
Ну да ладно, опять отвлеклись на поиск оптимизация двигателя.Вернемся снова к тегам. Для HTML-тега «A» есть один очень необходимый атрибут, который позволит вам открыть страницу, на которую ведет эта ссылка , в новом окне . Это может понадобиться, если вы ссылаетесь на множество внешних документов с одной страницы. В этом случае посетителю будет удобнее, чтобы ваша страница всегда оставалась открытой.
Target для этой цели имеет параметр, который позволяет открывать страницу в новом окне под названием _Blank. . Если цель не указана в теге A, ссылка откроется в том же окне.Пример использования атрибута Target:
Anchor (если ссылка используется для внутреннего переполнения, тогда этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка)
Обратите внимание, что порядок атрибутов внутри бирки не регламентируется. С таким же успехом можно написать:
Считается, что вышеперечисленные поисковики применяют ссылки с картинки, и по некоторым данным это получается. Но при использовании этого типа ссылок нет Ancor, в который можно было бы вставить нужные ключевые слова.В этом случае можно использовать атрибут title для тега A.
Ru / image / finik.jpg «width =» 200 «height =» 150 «>
Заголовок можно использовать в случае обычного текста. В этом случае прописанная в нем информация будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка HTML, но особого смысла в нем не будет.
Здесь вам нужно зарегистрировать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых ссылочных якорей для с которыми вы можете связаться по так называемым хеш-ссылкам.Немного запутанно, но сейчас постараюсь внести ясность. Допустим, вам нужно обратиться к определенному месту в тексте документа (не в его начале), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода на нее статья откроется в самом начале и пользователю придется найти ее в ней по тому месту, на котором вы хотели сконцентрировать внимание. Итак, с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась на том месте, где вы задумали, и пользователю не приходилось перекладывать лишний материал.
Для реализации описанного метода создания гиперссылок в HTML в документе ранее требовалось предварительно вставить якорь в статью, на которую будет вести хеш-ссылка. Якорь представлял собой оформление напоминания по обычной ссылке, но он оставался невидимым для посетителя. Выглядел он так:
Т.е. Оказывается, якорь состоял только из открывающего и закрывающего тега «A», в то время как он не содержал якоря и имел один единственный обязательный атрибут Name. Параметром этого атрибута была метка, имя которой вы должны были задать сами.Эта метка впоследствии использовалась при создании ссылки на хэш.
Теперь такой способ вставки якорей считается устаревшим , а HTML-код валидатора будет расценен как грубая ошибка . Пожалуйста, обратите на это внимание. Теперь якоря настраиваются добавлением к ближайшему тегу.
Предположим, что заголовок в статье может выглядеть так:
Заголовок
Итак, после того, как мы поместим все необходимые якоря в текстовый текст, вы можете приступить к созданию хеш-ссылок, которые будут ссылаться на место в тексте статьи, заранее помеченное описанным выше методом (с помощью селектора id).
Гиперссылка создается стандартным способом, за исключением того, что в конце urla, который прописан для href, ставится знак решетки (знак диавея или символа решетки), а после него идет имя отметка якоря, стоящего в нужном месте статьи.
Якорь
Если якорь находится в том же документе HTML, что и хэш-ссылка, то вы можете указать только якорь.
Якорь
Удачи Вам! Для неоднозначных встреч на страницах блога Веб-сайт
Вас может заинтересовать
Списки в HTML-коде — теги UL, OL, LI и DL
Поскольку цвета задаются в коде HTML и CSS, выбор оттенков RGB в таблицах, выпуск Яндекс и других программ
HTML-формы для сайта — Теги Form, Input and Select, Option, Textarea, Label и др. для создания элементов веб-форм
IMG — HTML-тег для вставки картинок (SRC), выравнивания и упорядочивания с текстом (выровнять), а также фоновые задачи (background)
Как создать гиперссылку (a, href, target blank), как открыть ее в новом окне на сайте, а также сделать ссылку на картинку в HTML-коде
IFrame и Frame — что это такое и как лучше всего использовать фреймы в html
MailTo — что это такое и как создать ссылку для отправки электронного письма Select, Option, Textarea, Label, Fieldset, Legend — HTML-теги Формы раскрывающегося списка списки и текстовое поле
Embed and Object — HTML-теги для отображения медиаконтента (видео, flash, audio) на веб-страницах
Комментарии и директивы DOCTYPE в HTML-коде, а также концепция блочных и строчных элементов (тегов)
Здравствуйте, уважаемые посетители!
В этой статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, изображений, а также кнопок, которые вы можете настроить в своем дизайне с помощью стилей CSS.Все 3 варианта используются очень часто и имеют неплохой эффект при использовании посетителей.
Начнем с самого простого и перейдем к сложному.
Обычная ссылка и гиперссылка
http: //site/poleznoe/kak-sdelat-sylku-na-sait.html
http: //Site/poleznoe/kak-sdelat-sylku-na-sait.html. |
Такой вариант есть, но есть существенный недостаток, если мы говорим об эффективности такой ссылки.Он не кликабельный, то есть по нему невозможно перейти простым нажатием мышки. Этот вариант довольно сложно воспринять посетителям.
Другой случай — гиперссылка, щелчок по которой перенаправляет на другой документ в Интернете, как внутренний (на том же сайте), так и внешний (другой сайт). Пример такой ссылки можно увидеть ниже. Попробуйте перейти по ссылке.
Новая вкладка должна открывать главную страницу моего ресурса. Чтобы реализовать такую возможность, вам нужно либо использовать средства вашего движка, либо в HTML-коде зарегистрировать следующую строку.
Нажмите здесь
Ссылка, созданная с помощью простого тега. Удаление самого адреса, на который перенаправляется пользователь, а также ссылки привязки (в приведенном выше примере привязкой является фраза «Щелкните здесь»), которая указывает текст ссылки, поясняя, что вы получите, когда перейдете по этому адресу.
Если у вас простой сайт сделанный на HTML, то в редакторе страниц стоит прописать именно такой код, изменив мой адрес на свой и указав свой анкор. Это будет выглядеть так.
Внутри ссылочного тега Также есть атрибут для открытия страницы в новой вкладке.
Это тоже очень важно, тоже желательно не выбрасывать посетителя с ресурса, а уйти с него. Используя этот атрибут, вы получите тот факт, что посетитель перейдет по множеству ссылок на одной странице, не покинет текущую, но в то же время откроет множество других страниц. Это важно, если вы занимаетесь продвижением сайта.
Вы можете добавить к ссылке атрибут Title, который является тегом заголовка и дать поисковым системам понять, куда ведет ссылка.Также этот тег отображается (если зарегистрирован), когда вы переходите по ссылке в виде всплывающей подсказки.
Желательно добавить тег Title, чтобы посетители увидели этот совет, когда вы наводите курсор и понимаете, куда перейти. Это просто делается внутри открывающего тега Как в примере ниже.
При использовании движка, такого как WordPress, добавить ссылку на сайт очень просто без каких-либо изменений в режиме HTML. В редакторе записей есть специальный значок со значком подключения.
На изображении я показал весь процесс добавления связи между текстом и другой страницей.
- Сначала выделяем фразу, на которую нужно сделать ссылку;
- Щелкните значок добавления подключения;
- Уточняем параметры ссылки (адрес страницы, куда вы хотите передать пользователя, а также заголовок ссылки, то есть ancor, если необходимо).
Заголовок ссылки не виден, так как это будет текст, который был выделен на первом этапе. На картинке я показал добавление ссылок с уже существующих страниц сайта. Вы можете сделать это, затем, нажав на одну из записей в списке URL-адресов, заголовок будет вписан автоматически.
URL-адрес можно ввести на внешнем сайте. Если он вам нужен, то поместите полный (абсолютный) адрес страницы. Для открытия страницы в новой вкладке нет необходимости прописывать атрибут вручную. Движок предоставляет такую возможность с помощью одного флажка (см. Изображение выше).
Об абсолютном адресе я сказал чуть выше. Это значит, что внутри ссылки умещается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш ресурс или другой.
Есть еще относительный адрес, когда прописывать полный адрес не обязательно. Достаточно просто прописать путь к какому-либо каталогу или странице сайта, не указывая доменное имя. Управляйте такими ссылками только для страницы в рамках одного ресурса. По внешнему проекту особо не трогаешь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую прочитать эту статью На другом ресурсе. Там все очень круто.
Ссылка на картинку
Ссылки в виде картинок также широко распространены, хотя их нужно использовать только по прямому назначению. Если мы представляем простые ссылки на другие страницы внутри нашего сайта, лучше не делать их картинками, так как не всегда ясно, что вам нужно нажать на изображение, чтобы попасть на какую-то страницу.
Это желательно делать, когда вы хотите, чтобы кто-то прорекламировал, например чей-то видеокурс. В этом случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку.В этом случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Если взять режим HTML, то принцип построения справочной структуры как раз, включая все атрибуты. Единственное отличие — это ссылка Anchor, которая имеет вид кода самого изображения. В предыдущем случае был простой текст.
На практике это будет выглядеть так.
Как видите, внутри открывающего и закрывающего ссылочного тега есть код изображения, который также имеет свои особенности.В нем нужно прописать все тот же тег Title, указать путь к изображению на хостинге или другом ресурсе. Также следует указать размеры изображения (ширина — ширина, высота — высота). И обязательно прописать атрибут Alt, который служит описанием изображения. Если все устраивает, то оптимизация изображений будет на уровне.
Вот так это выглядит в режиме HTML. Я разбил код на 3 части, чтобы структура ссылок была более понятной (изображение обрезано).
Сложность здесь только в правильно прописанном коде картинки, которая используется как аркор.
Кнопка ссылки со стилями CSS
Если вы хотите сделать что-то по-другому, то этому варианту тоже есть место. Более того, он позволяет изменять стили так, чтобы при наведении на кнопку менялась как сама кнопка, так и цвет надписи, которая будет внутри нее. Если сфотографировать, не всегда удается это реализовать. Со стилями возможно все.
Также очень хорошим преимуществом является то, что кнопку мы можем разместить строго по центру, и она будет нажата только в области кнопки. Если взять изображение, то при размещении его по центру клихель будет вся область контентной части по ширине в области картинки. Иногда этот недостаток приводит к случайному нажатию на картинку и, честно говоря, раздражает.
Например, я создал такую простую кнопку, которая ведет на главную страницу сайта.Вы можете проверить его работоспособность.
Если посмотреть исходный код кнопки, то у вас все очень просто. Единственное отличие от обычной гиперссылки — наличие ID, который заполняется внутри открывающего тега. И в свою очередь, стили оформления в style.css регистрируются.
Вот структура кнопки.
Мы видим, что сразу после открытия ссылочного тега прописан id = «Button», который присваивается их стилям оформления.В остальном структура идентична гиперссылке.
Принцип понятен, поэтому привожу стили, которые я добавил по этой кнопке по ссылке.
/ * Стили кнопок * / #button (Display: Block; width: 550px; / * Ширина кнопки * / Height: 60px; / * Высота * / background-color: # FF4343; / * Цвет фона * / Text- Shadow: 1px 1px # 800909; / * Тень текста * / Color: #FFF; / * Цвет текста * / Border-Style: Solid; / * Тип линии границы (кадры) * / Border-Width: 1px; / * Толщина линии границы ( Frames) Buttons * / Border-Color: # db3a3a; / * Кнопки Color Line Border (Frames) * / font-size: 18px; / * Размер текста * / Line-Height: 60px; / * Линейная высота текста * / font- weight: normal; / * жирный текст * / font-face: arial; / * тип шрифта * / text-align: center; / * выравнивание текста * / text-decoration: none; / * текст подчеркивания * / margin: 40px auto ; / * Отступы кнопок от других элементов на странице * / text-transform: uppercase; / * так, чтобы все буквы были заглавными.Если в этом нет необходимости, удалите строку * /) / * Стили кнопок при наведении курсора мыши * / # Button: Hover (Background-color: # F23333; Font-Size: 19px;)
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его нахождения и залоговой стоимости, иногда пользователям нужно вставить ссылку. В рамках этого сайта это можно сделать сразу несколькими способами, в зависимости от ваших личных предпочтений, стилистики текста, а также разновидностей используемого URL-адреса.
Процесс интеграции ссылки на любой тест, независимо от его расположения, всегда однотипен. Более того, частично мы уже коснулись всех действий, описанных ниже в более короткой форме в соответствующей статье на нашем сайте.
В рамках предоставленной инструкции мы рассмотрим вставку ссылок на текст в обсуждениях темы в группе.
Метод 1: Упрощенная форма
Первый способ объединения ссылок на текст, в том числе заранее созданный, происходит путем ввода одного символа в определенное место строки на ваше личное усмотрение.Способ максимально упрощен, но в то же время среди пользователей социальной сети ВКонтакте.
Убедитесь, что используемые адреса соответствуют общим предписаниям, то есть вставлен исключительно идентификатор.
- Находясь на сайте ВК, переключитесь на место, где нужно оставить любой текст или отредактировать существующий.
- В соответствующем текстовом поле введите задуманный набор символов.
- Теперь, чтобы напрямую вставить ссылку в текст, вам нужно найти место, где она должна быть расположена.
- Выбирая для вставки удобный фрагмент текста, заключите его в обычные круглые скобки.
- Перед открытием кронштейна установите символ собаки «@» .
- После этого знак, но до разделительного пробела нужно указать адрес страниц ВКонтакте.
- В общем, у вас должно получиться что-то похожее на примере ниже.
- Сохраните текст, чтобы можно было четко увидеть реализацию результата.
- Если указать несуществующий или несоответствующий адрес (ID), то после сохранения он останется в том же виде, что и при редактировании.
Между этим символом и открывающейся скобой установите дополнительное пространство.
Вконтакте может быть совершенно любой.com, имеющую полноценный идентификатор.
@ Club120044668 (это сообщество)
В дополнение к инструкциям добавьте что-нибудь, что вы можете организовать, в случае этого метода, автоматическую вставку ссылки.Особенно актуально это решение, когда вы не знаете точного идентификатора нужной страницы.
Вы можете стереть автоматически вставленное имя, произнеся вручную или вставив свой текст.
Обратите внимание, что если вы редактируете какую-либо запись с уже вставленной ссылкой поверх всех правил, описанная форма несколько изменится. Как быть в этом случае, вы поймете, ознакомившись со вторым способом.
Метод 2: Полная форма
Эта форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы использовали первый способ, вставленный фрагмент текста все равно будет изменен на правильный вид.Таким образом, иногда лучше использовать эту технику сразу, пропуская первую.
В каком-то методе проще, так как текст и ссылка отделены от всего остального. Однако этот метод лишен возможности глобального поиска, который позволяет автоматически находить и вставлять id. Таким образом, не зная идентификатора нужной страницы, метод неработоспособен.
Как и в первом случае, вы увидите исходный код, если сделаете ошибку.
На этом все способы вставки ссылок заканчиваются.Однако, чтобы прояснить некоторые дополнительные аспекты, рекомендуется прочитать эту статью до самого конца.
Дополнительная информация
В процессе решения проблем со вставкой ссылки на какой-либо текст есть еще некоторые дополнительные аспекты, которые могут заинтересовать больше всего.
Возможно, в ближайшее время эта проблема будет решена, а также будет реализована функция вставки такого URL.
Доброго времени суток, друзья!
Сегодня мы научимся отправлять на ссылку слова и даже целые фразы.Не в Сибири. И на других страницах, сайтах, в текстовых документах и картинках.
И в появившемся после этого окне вы можете вставить адрес любой веб-страницы, скопированной из адресной строки браузера.
Но чаще всего заказчики спрашивают друг о друге немного — вставьте соответствующие теги, то есть фрагменты программного кода HTML. Для непосвященных звучит немного пугающе. Но ничего сложного здесь нет. Итак, давайте посмотрим, как вставить ссылку на сайт.
На самом деле мудрости мало.Вам просто нужно поставить желаемое слово вот в такой интересный контейнер:
слово
Вместо слов «адрес сайта» нужно вставить адрес нужной страницы. И полностью: //www.site.ru
А чтобы я был уверен, что у всех все в порядке, небольшой пример:
А вот на сайте будет выглядеть готовый результат:
В этом случае вся конструкция называется эталонной. А фраза «Интервью с успешным копирайтером» — Anchor (от англ.- «Якорь», слово, которое «родилось» на другой странице).
Вооружившись этими терминами, вы поймете, как вставить в текст бессмысленную ссылку. Ссылка благословения выглядит так:
Вот так выглядит программный код: //Syt/Intervyu/159.html.
Важно: не забудьте вставить команду закрытия после привязки. Она говорит, что ссылка окончена, и начнется обычный текст.
Как вставить ссылку на текст на сайте, который будет открываться в отдельном окне?
Итак, всех новичков можно поздравить! Теперь вы не такие новички: вы умеете вставлять ссылку на слово и фразу!
Но если вы сделаете так, как я описал выше, новая страница откроется в том же окне, заменив страницу, которую мы оставили.
Благо, к дизайну можно добавить атрибут:. И, — о чудо! — новая страница откроется в новом окне браузера (в новой вкладке).
Как обращаться к документам?
Это делается элементарно. Мы будем использовать тот же небольшой программный код, но я сравню его с документом:
docx ”> якорь
jpg. ”> якорь
rAR ”> якорь
пДФ. ”> якорь
eXE ”> якорь
zip.”> якорь
В общем, надеюсь, вы поняли суть.
Пусть это прекратит рефрессы по поводу слов и словосочетаний русского языка.
Но мы продолжим их в одном из следующих уроков в блоге. Давайте посмотрим, как размещать ссылки в сообщениях форума. Хороший повод подписаться на обновления блога!
Чуть не забыл !!!
А теперь позвольте сегодня полностью сэкономить.
У многих начинающих блогеров часто возникают вопросы о создании ссылок на внутренние страницы своих блогов и на документы чужих сайтов.В принципе, ничего сложного — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в теги И все вопросы решаются. Но как показывает практика, элемент гипертекста используется неправильно, особенно с точки зрения поискового продвижения. В этом посте я расскажу о , как вставить ссылку в текст на любой странице блога или сайта, ввести другой компонентный тег, а также дам ряд рекомендаций по использованию ссылок в SEO-тексте.Прочитав этот пост, вы сможете самостоятельно выполнить правильное соединение страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, при щелчке по которому кнопка мыши открывает другую страницу или закладку в исходном документе. Любая ссылка на другую страницу имеет следующий вид:
адрес »> Анкор
— тег (элемент), обозначающий ссылку в коде;
адрес — это URL документа сайта, который должен открываться при нажатии переходной мыши;
Код ссылки на внутренней выкладке немного другой:
якорь
Идентификатор— привязка к тексту документа, на который осуществляется переход по ссылке.Часто эту версию используют для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переключаться на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Я не буду рассказывать об этой версии ссылки. Если кого-то заинтересует эта информация, ее можно найти в Интернете.
Итак, чтобы создать ссылку на блогера и веб-мастера, вы должны сообщить браузеру, что выделенный специальный фрагмент текста (Ankor) является ссылкой (за это отвечает тег), а также указать URL-адрес Страницы перехода (атрибут HREF).Адрес ссылки может быть относительным и абсолютным. Первый работает только с текущей страницей или корнем веб-ресурса. Второй используется для перехода на страницы других сайтов и всегда работает.
Атрибуты для ссылок
В языке HTMLесть огромный список всевозможных дополнительных условий перехода, его взаимодействия с другими элементами страницы. Благодаря им блогер может максимально увеличить взаимосвязь документов своего блога, дополнить ссылки различной пояснительной информацией и позволяет использовать различные функции при взаимодействии мыши и самой ссылки.В них нет смысла перечислять их — мой блог не является специальным разделом HTML-кода Википедии. Но я расскажу вам все важные и полезные атрибуты, которые будут вам полезны для ведения вашего блога и его продвижения в поисковых системах.
Атрибут предмета выглядит следующим образом:
Атрибут со значением всегда записывается одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!).Атрибуты для тега Может быть от одного и более. Все они написаны через пробел, и их последовательность не имеет значения.
Открытие ссылок в новом окне (цель = «значение»)
Когда посетитель заходит в ваш блог или сайт, он видит перед собой только одну страницу. Если он хочет перейти к другому документу веб-ресурса (нажав на ссылку), вторая страница может появиться как в том же окне браузера, так и в новом. Для чего нужно новое окно? Во-первых, пользователю удобно и просто искать информацию в своем блоге.Согласитесь, стартовая страница всегда открыта, посетитель всегда может перейти на нее по интересующему вас документу. Ему не нужно все время искать ссылку на первую страницу, чтобы возобновить поиск. Во-вторых, когда посетитель видит новый документ вашего блога в новом окне, он полностью переключается на него — читает информацию, просматривает картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда им интересен открытый документ, посетитель блога может очень быстро забыть об исходной странице.И если этот новый документ не открывается в новом окне, то есть вероятность того, что он не вернется на последнюю страницу и не возобновит свой поиск. Так его будет меньше на вашем сайте, а с точки зрения поисковых систем это ухудшит поведенческие факторы.
В языке HTML для атрибута Target есть несколько значений. Для эффективного и удобного изучения материалов блога я рекомендую использовать значение _blank. Именно он позволяет открывать новый документ сайта в новом окне:
Адресс »target =« _ blank »> Ankor
Описание Ссылки (заголовок = »Описание»)
Если посетитель видит ссылку в тексте, он делает свой выбор — кликнуть по ней или прочитать текст дальше.Поскольку вы размещаете ссылки на свой блог для разных целей (повышение популярности сайта, усиление прогрессивных страниц, улучшение показателей посещаемости и т. Д.), То для вас важно, чтобы читатель обратил на них свое внимание. . Благодаря благовестию благовестие посетитель видит свою тему, но не более того. Потому что очень сложно вписать в анкорное описание страницы то, что переход будет осуществляться без искажения текста предложения.Для повышения привлекательности ссылки существует атрибут title. Он описывает содержимое тега в виде всплывающей подсказки, которая появляется при наведении курсора мыши на ссылку:
адрес »заголовок =« текст ссылки описание »> Якорь
И так этот атрибут выглядит в действии:
Определение отношений между документами (REL = «значение»)
Атрибут REL определяет отношения между открытой страницей сайта и документом, в котором происходит переход.Есть много разных значений этого атрибута. В своей практике я использую два из них:
nofollow. . Значение этого атрибута дает команду ссылке не передавать вес страницы, на которой она расположена. Таким образом, веб-мастер дает возможность понять поисковым системам, что часть авторитета его сайта не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ показать свой блог другим полезным статьям для преобразования вашего блога в другие полезные статьи без серьезной потери веса.Вот ссылка на синтаксис с атрибутом REL и значением Nofollow:
адрес »REL =» NOFOLLOW »> ANCOR
боковая панель . Значение атрибута REL, которое я использую крайне редко. Благодаря этому значению атрибут REL позволяет читателю закрепить его в браузере на панели закладок вместо перехода на новую страницу сайта. Эта опция полезна:
адрес »REL =» SIDEBAR »> ANCOR
Как создать ссылку на сайт в WordPress
1.Зайдите в редактор с открытым постом или статьей вашего блога. Выделите текст будущей ссылки (ANCOR) в желаемом текстовом предложении и нажмите кнопку на панели (например, я взял старую запись своего блога):
2. В открывшемся окне напишите URL той страницы, на которую должен перейти читатель вашего поста, перейдя по ссылке. Если вы собираетесь перейти по ссылке на страницу своего сайта, то ее адрес можно найти в списке ниже. Если документов в вашем блоге очень много, вы можете ускорить поиск нужного URL с помощью обычного поиска.
3. Напишите ссылку в разделе «Заголовок» ее описания (текст описания для другой страницы Атрибут Заголовок). Если вы сделаете ссылку на другую страницу своего сайта, в этом разделе автоматически будет указано название этого документа.
4. Если хотите, после щелчка мышью читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее нажмите кнопку «Добавить ссылку»:
Если вы хотите добавить еще несколько атрибутов к новой ссылке, вам нужно перейти в тот же редактор во вкладку «HTML» и вручную написать недостающие описания элементов.Например, для моего примера в созданной ссылке я хочу добавить атрибут REL = «NOFOLLOW attribute». Открываю редактор, нахожу новую ссылку и вставляю атрибут целевого тега:
адрес »>
Не ставьте много ссылок . Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что не на каждом сайте есть огромный арсенал страниц. Следовательно, чем меньше размер блога и меньше текста в текущем документе, тем меньше нужно размещать ссылок.Для большинства веб-ресурсов существует проверенное правило — количество ссылок на любую страницу не более 100. Придерживайтесь этого правила.
Анкерные звенья должны быть прозрачными . В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда вы создаете еще одну ссылку, обязательно проверьте читаемость нового якоря. Оцените плавность всего предложения — читатель не должен чесать затылок, пытаясь понять ваши мысли. Переход по ссылке должен быть продолжением, а не нарушением информации.
Цените терпение посетителей своих блогов. . Если в документе упоминается ваш текст большого объема (длинная статья, отличное изображение, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятная забота, и вы не потеряете читателя.
Проверить ссылки на внешние документы . Прежде чем перейти на страницу чужого сайта, убедитесь в его достоверности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь, что спам и наличие фильтров отсутствуют.Если прервать ГВС (говнозит по простому) и дать ссылку на нее, то после индексации ссылок поисковым роботом есть шанс получить санкции от поисковых систем. Если вам все же нужно сослаться на подозрительный документ, используйте атрибут REL со значением Nofollow.
Удалить битые звенья . Со временем ссылки на различные документы (как в вашем блоге, так и на чужих сайтах) могут вести куда угодно — страницы веб-ресурсов могут быть удалены автором (в связи с срочностью, из-за изменения структуры, с переходом на новый сайт, потеря актуальности текста этих страниц и т. д.). Ежемесячная проверка всех ссылок вашего блога сэкономит вам нервы и время. В качестве инструмента я могу порекомендовать бесплатный сервис Broken Link Checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Обратите особое внимание на Ankram . Текст ссылки — важнейший элемент с точки зрения внутреннего трансфинкования любого сайта. Перечислите самые важные моменты:
- создавать информативные анкоры — не злоупотребляйте в текстах ссылок фразами «здесь», «здесь», «статья» и т. Д.Для любой справки важна и естественность. Если привязка не интересна и пуста, никто из читателей не нажмет на переход.
- напишите краткий, но точный якорь. Масло масло хорошо, когда результат зависит от времени — чем больше минут — тем лучше результат. Но не для справок. Якорь долго в абзаце читать никто не будет — или у читателя лопнет терпение, либо он запускает текст текста перехода и не решится на переход;
- соблюдают стандарты при изготовлении анкоров.Практически всегда люди испытывают малейшее сопротивление — так устроен наш мозг, который любой ценой забирает нашу энергию. Поэтому привычка в данном случае играет положительную роль, а значит, оформление ссылок должно быть стандартным. Не нужно придумывать новые варианты отображения анкоров, не терять подчеркивающую строку под ссылками, не делать цвет их текста таким же, как у букв постов;
- Каждый якорь должен быть уникальным. Не поленитесь каждый раз придумывать новый текст ссылки.Не идите по стопам горе-сиен, которые не заморачиваются и везде не раскрученные страницы ставят одни и те же анткори. Они склеены — поисковики все видят. 🙂
Bonus — моя схема работы с внутренними ссылками
Итак, вы уже получили знания о создании внутренних ссылок. Пришло время применить их на практике.
Предлагаю свою схему использования внутренних ссылок, которые использую для продвижения ваших проектов — личный блог и ряд информационных сайтов.По этой схеме вы узнаете о том, какие принципы и в какой план я закладываю внутренние переходы. Все эти материалы находятся в этой SEO-шпаргалке:
На этом моя небольшая образовательная программа по созданию и вставке ссылок на ваш сайт закончена. Если возникнут небольшие вопросы, пишите прямо в комментариях к этому посту.
С уважением, Довженко Максим
5 способов конвертировать URL-тексты в гиперссылки в вашем документе Word
В этой статье мы рады показать вам 5 способов преобразования текстов URL-адресов в гиперссылки в вашем документе Word.
По умолчанию, когда мы вводим Интернет-путь в документе Word, он автоматически меняется на интерактивный. Однако все будет по-другому, если мы вставим эти пути в документ, поскольку они не будут преобразованы в форму гиперссылок. Поэтому наша сегодняшняя статья покажет вам 5 способов сделать это.
Метод 1. Вставить гиперссылку вручную
- Сначала выберите путь к Интернету, затем щелкните вкладку «Вставить».
- Затем щелкните «Гиперссылка» в группе «Ссылки», чтобы открыть диалоговое окно «Вставить гиперссылку».Или вы можете вместо этого нажать «Ctrl + K».
- Затем вы увидите одно и то же содержимое в текстовых полях «Текст для отображения» и «Адрес». Щелкните «ОК». И текст превратится в гиперссылку.
Метод 2: нажмите «Ввод» или пробел
Это простой способ. Вы просто помещаете указатель вставки после целевого пути и нажимаете «Enter» или пробел. Тогда есть нужная гиперссылка.
Метод 3. Используйте команду «Автоформат»
Как мы упоминали выше, при использовании Автоформата пути в Интернете будут автоматически превращаться в гиперссылки, но не в таком случае, как вставленные тексты.Фактически, мы можем использовать эту функцию для преобразования текстов URL в гиперссылки.
- Для начала давайте сначала добавим команду «Автоформат» на «Панель быстрого доступа». Щелкните «Файл», затем «Параметры», чтобы открыть диалоговое окно «Параметры Word».
- Во-вторых, нажмите «Панель быстрого доступа» в левом столбце и выберите «Команды не на ленте» для категории.
- В-третьих, найдите и выберите команду «Автоформат».
- Щелкните «Добавить» и «ОК».
- Теперь щелкните команду «Автоформат», чтобы открыть диалоговое окно с тем же именем.
- Щелкните «ОК». Вы заметите, что тексты теперь представлены в виде гиперссылок.
- Между прочим, просто наверняка вы можете нажать кнопку «Параметры» в диалоговом окне «Автоформат», чтобы вызвать окно «Автозамена». Проверьте, установлен ли флажок «Интернет и сетевые пути с гиперссылками». Если нет, проверьте его и нажмите «ОК».
Этот метод может влиять на все пути к Интернету в активном документе.
Метод 4: запустить макрос для преобразования выбранных путей
- Сначала выберите один или несколько путей и щелкните вкладку «Разработчик».
- Затем щелкните «Visual Basic», чтобы открыть редактор VBA. Или вместо этого нажмите «Alt + F11».
- Затем щелкните «Обычный».
- Затем щелкните вкладку «Вставить».
- Выберите в меню «Модуль».
- Затем дважды щелкните новый модуль, чтобы открыть область кодирования.
- Вставьте туда следующий макрос:
Sub ConvertSelectedURLTextsToHyperlink () Word.Options.AutoFormatReplaceHyperlinks = Истина Selection.Range.AutoFormat Концевой переводник
- Наконец, нажмите «Выполнить» или нажмите «F5».
Метод 5. Запустить макрос для преобразования всех путей в гиперссылки
Чаще всего нам нужно преобразовать все тексты URL-адресов в гиперссылки в документе. Если это так, вы можете использовать приведенные ниже коды, чтобы получить то, что вам нужно.
Следуйте всем инструкциям в методе 4, но замените макрос на этот:
Sub ConvertURLTextsToHyperlinksInDoc () Dim objDoc как документ Установите objDoc = ActiveDocument Word.Options.AutoFormatReplaceHyperlinks = Истина objDoc.Range.AutoFormat Концевой переводник
Приступите к исправлению поврежденных документов
Word подвержен множеству ошибок. К сожалению, такие обстоятельства нелегко уйти в ближайшее время. Учитывая тот факт, что поврежденный Word может доставить пользователям неудобства, мы рекомендуем вам воспользоваться известной программой, чтобы как можно скорее решить эту проблему.
Автор Введение:
Вера Чен — эксперт по восстановлению данных в DataNumen, Inc., который является мировым лидером в области технологий восстановления данных, включая программные продукты для восстановления файлов xls и pdf. Для получения дополнительной информации посетите www.datanumen.com
5 умных способов связать один документ Word с другим
5 умных способов связать один документ Word с другим
В следующей статье мы сосредоточимся на представлении вам 5 умных способов связать один документ Word с другим.
Часто нам нужно связать два или более связанных документа, поэтому обновление в исходном файле может также обновить текст, вставленный в другой.Говоря об этом, Word предлагает несколько различных решений. Давайте посмотрим, чтобы узнать подробности.
Метод 1. Используйте опцию «Вставить ссылку»
- Сначала скопируйте фрагмент текста или весь исходный документ.
- Затем поместите указатель вставки правильно и нажмите «Вставить» на вкладке «Главная».
- Затем выберите «Специальная вставка», чтобы открыть диалоговое окно с тем же именем.
- В поле «Специальная вставка» выберите «Вставить ссылку».
- И щелкните, чтобы выбрать тип ссылки, например «Форматированный текст» или «Неформатированный текст».
- Наконец, нажмите «ОК».
Любые изменения, внесенные в исходный текст, должны отразиться в новом документе, если вы обновите ссылку, щелкнув правой кнопкой мыши и выбрав «Обновить ссылку».
Метод 2: Вставить объект
- Для начала щелкните вкладку «Вставить», затем щелкните «Объект» в группе «Текст».
- Затем в открытом окне «Объект» сначала щелкните вкладку «Создать из файла».
- Затем нажмите «Обзор», чтобы выбрать файл.
- И установите флажок «Ссылка на файл».
- Наконец, нажмите «ОК».
Обратите внимание, что вы вставите весь документ в новое место. Вы можете использовать тот же способ в методе 1 для обновления ссылки.
Метод 3. Создайте составной документ со ссылкой на его вложенный документ
Это также хороший выбор для создания главного документа, который ссылается на вложенный документ для соединения двух файлов. У нас есть предыдущая статья, в которой подробно объясняется каждый шаг. Вы можете обратиться к этой ссылке: Как создать составной документ, который ссылается на несколько вложенных документов в вашем Word
Метод 4: гиперссылка на закладку из исходного документа
- Прежде всего, создайте закладку для блока текстов в исходном документе.
- Затем в новом документе поместите указатель вставки в нужное место. Щелкните вкладку «Вставить» и выберите «Гиперссылка».
- Поместите курсор в текстовое поле «Адрес» и щелкните вкладку «Обзор файла», чтобы выбрать файл, содержащий нужные вам тексты.
- Затем щелкните вкладку «Закладка», чтобы открыть поле «Выбрать место в документе».
- Выберите только что созданную закладку и нажмите «ОК» в обоих открытых полях.
Вы получите гиперссылку, как показано ниже:
Вы можете перейти к исходному документу, нажав «Ctrl + щелчок».
Метод 5. Использование поля «IncludeText»
- Сначала щелкните вкладку «Вставка», а затем «Быстрые детали».
- Затем выберите «Поле» в раскрывающемся меню.
- В диалоговом окне «Поле» выберите «Ссылки и ссылки» для «Категории».
- Затем выберите поле «IncludeText».
- Введите имя файла исходного документа.
- Наконец, нажмите «ОК».
Все тексты исходного файла теперь должны быть видны в новом документе.Чтобы обновить поле, вы можете щелкнуть по нему и нажать «F9».
Работа с поврежденными документами Word
Если у нас окажется поврежденный документ, мы, конечно же, не сразу его выбросим. Вместо этого мы должны постараться изо всех сил, чтобы вернуть мертвый файл к жизни. Один из наиболее важных способов борьбы с повреждением документов — как можно скорее приобрести расширенный инструмент восстановления.
Автор Введение:
Вера Чен (Vera Chen) — эксперт по восстановлению данных в компании DataNumen, Inc., которая является мировым лидером в области технологий восстановления данных, включая программные продукты для восстановления Excel и восстановления PDF.Для получения дополнительной информации посетите www.datanumen.com
Как сделать абзацы ВКонтакте. Как сделать пост во ВКонтакте с помощью спецкодов
В контакте с. И начну, пожалуй, с работы с текстами. Текст — одна из основных форм контента, поэтому хорошо продуманные статьи и сообщения могут принести большую пользу. Сегодня я постараюсь рассказать вам, как использовать вики-разметку для редактирования текста (жирный, курсив, подчеркивание), как составлять списки и отступы, а также как создавать заголовки. Итак, обо всем по порядку 🙂
Для редактирования любой информации в разметке Wiki используются специальные теги.В таблице ниже представлены основные теги для работы с текстом:
| Тег | Результат |
|---|---|
| Серый текст | Серый текст |
| Миниатюра | Значок |
| «Миниатюра» | Значок |
| Курсив — «Курсив» | Курсив — Курсив |
| | Зачеркнутый текст |
| Подчеркнутый текст | Подчеркнутый текст |
| Текст надстрочный | Надстрочный текст |
| Текст нижний индекс | Подстрочный текст |
| моноширинный | Моноширинный |
Моноширинный | Моноширинный |
| Центр | Центр |
| |
| Тег перевода строки | Результат |
| строка 1 строка 2 | строка 1 строка 2 |
| Игнорировать тег разметки | Результат |
| Текст е> | Текст |
| Текст оwiki> | Текст |
Кроме того, вы, вероятно, видели различные синие заголовки, подзаголовки и т. Д.в статьях ВКонтакте. Заголовок состоит из заголовка и ведущей строки (не во всех случаях). Он используется для разделения разделов на вики-странице. Вы также можете разделить разделы безымянной линией.
Ну, что касается списков и отступов. Отступ используется для выделения абзацев. Списки — чтобы организовать текст по маркированным пунктам. Удобно, например, сделать план 🙂
Для работы с текстом это, в принципе, вся основная информация. Для более глубоких знаний нужно быть профессионалом в HTML кодах, чего, надеюсь, я еще не являюсь 🙂 И в заключение видеоурок для закрепления:
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».«
В 2017 году ВКонтакте запустил новый формат публикации постов. Теперь вы можете создавать красивый текст с медиафайлами и оформлять заголовки, цитаты, не беспокоясь о разметке вики. Редактор, в котором вам нужно работать, прост, удобен и экономит ваше время! Усилия будут потрачены только на написание контента. Но главное, чтобы ваш материал идеально смотрелся на любом устройстве. Загрузится моментально даже при слабом интернете. Что еще приятнее, это будет читать большая аудитория, так как лонгрид может открыть даже тот, кто не авторизован в социальной сети.
Вы готовы опробовать этот формат поста в действии? Приступим прямо сейчас! Это несложно и вы не заметите, как освоить весь функционал за несколько минут.
Как оформить статью в ВК
Элементарно! В вашем паблике, группе или странице есть поле «Что у вас нового?» Там вы обычно пишете пост или прикрепляете картинку, музыку. Найди это. Вам нужен последний значок. Это выглядит так.
Появится окно, как на скриншоте ниже.В нем вы уже можете написать свое сообщение читателям. Придумайте заголовок, отражающий суть истории, и введите его в первой строке. Это будет отражено в объявлении, которое вы публикуете в сообществе. Поместите курсор во вторую и нажмите «+». Выберите, что вы хотите добавить: видео, фото, анимацию, абзац.
Работа с текстом в редакторе статей VK
Допустим, вы ввели введение к заметке и хотите отформатировать фрагмент.Сделать это очень просто. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Жирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставьте ссылку.
- Заголовок h2.
- Подзаголовок.
Последний значок означает, что фраза заключена в кавычки. Это можно устроить двумя способами.
Чтобы получить второй вариант, щелкните значок еще раз. Маркированные и нумерованные списки хорошо воспринимаются в текстах.Их также легко создать. Для этого на следующей строке начните первый абзац с цифры 1. (точка обязательна) и пробела или с * и пробела. Дважды нажмите Enter, чтобы заполнить список. Максимальное количество символов в одном лонгриде — 100 000 символов.
Редактирование медиафайлов: размер картинки и обложки для статьи в ВК
Изображения могут быть взяты со страницы автора поста, из группы или вставлены из буфера обмена. В новом поле выберите тип материала, который вы хотите, и загрузите.Пропорции фото и скриншотов могут отличаться. В качестве ориентира используйте соотношение сторон 16: 9. Сама рекомендует социальную сеть … Инструмент позволяет добавлять описание к объекту, оно автоматически центрируется внизу. Аналогичная функция доступна и для других вложений. Для работы подходят следующие форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Примечание! Скопированное видео нельзя просмотреть во время редактирования. Пользователи смогут посмотреть его только после прикрепления к новости.
Редактор статьи ВКонтакте: как сделать картинку для анонса
Вы также можете выбрать обложку для заметки. Это баннер с заголовком, который увидят читатели в группе. Это выглядит так.
Если вы не поставите нужное фото, сайт автоматически возьмет его либо из первого изображения в тексте, либо из аватара сообщества автора поста. Чтобы найти свой вариант, прокрутите вверх. В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и скачайте соответствующую из личного кабинета или другого архива.Рекомендуемое соотношение сторон — 16: 9 или 510 * 286 пикселей. Не забывайте, что часть картинки будет занята заголовком и кнопкой. Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие комбинации клавиш:
- Shift + Enter или Ctrl + Enter — перейти на новую строку.
- Enter — создать абзац.
- Ctrl / Cmd + Z — отменить предыдущее действие.
- Ctrl / Cmd + B — полужирное форматирование.
- Ctrl / Cmd + I — курсив.
Разработчики редактора объединили в нем множество удобных функций. Например, автосохранение. Внезапное отключение электроэнергии или ускользнувшая мысль ничего не испортят, так как каждое изменение автоматически сохраняется в течение двух секунд. Текст последней версии находится в меню «Статьи» в черновиках. Откройте их и проявите творческий подход в любое время.
Дополнительные возможности: удаление, день / ночь, статистика
Также доступна дневная и ночная подсветка экрана.Чтобы свет монитора не раздражал опаздывающих читателей, они могут щелкнуть изображение луны в правом верхнем углу. Чтобы выйти из сумрака, еще раз нажмите на иконку.
Администраторы и владельцы групп могут видеть доступность операций чтения, прокрутки и других показателей. Учитываются все пользователи, в том числе незарегистрированные и не авторизованные на сайте. Для получения информации требуется более сотни посетителей. После этого в режиме просмотра появится кнопка «Статистика». Вы можете найти информацию о количестве людей, открывших статью, в конце страницы.Также есть данные об упоминаниях. Они показывают, сколько людей или пабликов поделились вашим материалом с помощью специальной кнопки.
Удаление доступно в «Правке» — в правом верхнем углу. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если вы удалите его из списка, с документом ничего не произойдет, при условии, что он уже появился в сообществе. Но отформатировать его не получится.
Еще пара полезных функций:
Для этого достаточно зайти в уже знакомое меню «Опубликовать».При необходимости замените ссылку. Он изначально образован из названия. Также на этом этапе все еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и хотите, чтобы его никто не читал, кроме участников, установите флажок рядом с соответствующим элементом. Если ограничений на присоединение нет или это ваша личная страница, информацию увидят все.
Как опубликовать статью ВКонтакте в группе
После того, как вы все сохранили, публикация по-прежнему доступна только вам.Чтобы исправить это, откройте ссылку, появившуюся в поле меню «Опубликовать», и отправьте текст туда, где его должны видеть ваши читатели.
Чтобы начать вести блог, вам больше не нужна вики-разметка, повествование разбито на несколько частей. Вместо этого пользователи получили инструмент с аккуратной компоновкой и простой функциональностью. С его помощью вы упрощаете восприятие объемных блоков информации и эстетично оформляете их.
Разработчики добавляют новые функции. Недавно был мгновенный переход к следующему и предыдущему материалу.Это привлекает внимание посетителей, вовлекает их в чтение сообщества.
Продолжаем раскрывать секреты ВКонтакте, и в очередной раз публикуем для вас подборку интересных хитростей и секретов для сайта ВКонтакте.ру.
Приколы и секреты ВКонтакте
Как сделать длинный статус?
Итак:
1. Первым делом откройте оперу и выходите из нее на связь.
2. Нажмите левую кнопку мыши на статусе, чтобы вы могли его редактировать.
3. Щелкните правой кнопкой мыши вне статуса на свободном месте и в выпадающем меню выберите пункт «Исходный код»
4. Нажмите CTRL + F и введите максимальную длину, нажмите Enter
5. Opera найдет максимальную длину и выделит ее. Далее удалите maxlength = ”160 ″, слева вверху нажмите« Применить изменения »
6. Возвращаемся во вкладку где открыт контакт и где редактировался статус, в статусе пишем длинный текст.
Вот и все, снято ограничение на короткий статус в 160 символов, теперь можно писать длинные статусы (до 250 символов).
Как сделать зачеркнутый текст?
Для того, чтобы сделать? Z? А? Ch? E? Р? К? N? U? Т? S? Y
нужно поставить перед каждой буквой искомого слова: 822; (вам нужно удалить пробел между и 822
, не забудьте точку с запятой.
Как сделать подчеркнутый текст?
Для подчеркивания текста проставьте под текстом: 175;
Необходимо убрать пробел между # и 1
Как сделать такую? Т? А? К? О? Чё текст?
Чтобы получился такой текст, нужно перед каждой буквой поставить:
& # 1 1 6 1;
Все пробелы должны быть удалены.
(не забудьте точку с запятой после кода !!!)
Как писать буквы andwqнdєєdєu?
Копируем каждую букву нужного вам слова и вставляем в нужное место, тем самым выстраивая слово.
русский алфавит:
???????????????
? | | о | є | q | ? q | q | м | м | c | х | f | ? | ? | ? | d | о нас | п | w | v | ? | и | є | f | ё | ? | 6 | L | ? | г | ?
английский алфавит:
??????????????????
z | ? | х | ? | ? | п | ? | s | ? | d | о | u | л | ? | ? | ? | ? | ? | ? | ? | q | ?
Как освободить место?
ӌ 8;
(удалить пробел между восьмерками)
С его помощью вы можете сделать пробелы, например, вы можете вставить их в пару из них, и тогда ваша страница будет иметь имя и фамилию под ним.
№ 8; стр. 8; и 8; мӌ 8; eӌ 8; р
убираем пробелы — получается:
пример
Как узнать, кто высказал анонимное мнение или признание?
Метод 1:
В ответ на анонимное мнение отправьте сообщение, содержащее ссылку
вконтакте. ru / match.php? act = a_sent & to_id = YOUR_ID_ADDRESS & dec = 1
(убрать пробел и ввести свой ID)
Чтобы пользователь перешел по ссылке, в письме напишите что-то вроде: «Вы видели ЭТО ??? ?? Я был шокирован, если честно… «
Перейдя по этой ссылке, человек автоматически ответит на ваше предложение, и вы легко его увидите.
Метод 2:
Добавить желаемое мнение в «черный список». Посмотрите, какие еще мнения были добавлены к нему. Так что все они от одного человека. Далее — дело логики и техники …
P.S. Этот способ предназначен только для тех случаев, когда было несколько мнений от этого пользователя.
Как сделать подчеркивание надстрочными волнистыми полосами?
Что делать? А? К? О? В тексте
нужно поставить перед каждой буквой искомого слова: ͠; (вам нужно удалить пробел между 4 и;
пример
Как сделать текст сверху подчеркнутым?
Что делать? Т? А? К? О? В тексте
нужно поставить перед каждой буквой искомого слова: ̅; (вам нужно удалить пробел между 3 и;
Пример
Как связаться с работой, школой, университетом и т. Д.?
Этот секрет будет особенно полезен вам, если вас заблокировали на работе или в школе. « В контакте с ». Как всегда, выход есть. Даже если вы все еще можете войти в социальную сеть, только не обычным способом, а через анонимайзер. Некоторые анонимайзеры тоже могут быть заблокированы, но думаю, один воркер из списка ниже точно будет.
Как очистить поля «Действия», «Родной город» и т. Д.?
Чтобы у вас были пустые поля в полях «Деятельность», «Интересы» и в других других столбцах, вам необходимо вставить этот код:
(удалите пробел между 8 и (;)
Наверняка вы узнали что-то новое о ВКонтакте, надеемся, что некоторые из них будут вам полезны.
Некоторые из вас могли видеть статус в несколько строк на странице других пользователей ВКонтакте. Вы спросите, как это возможно? Вероятно, сама социальная сеть предоставляет такую возможность, так как это точно не баг. Но не все знают, как добавить этот статус, а на деле все не так уж и сложно.
В Интернете можно найти различные способы добавления такого статуса, в том числе путем редактирования кода сайта и даже надстроек для браузера. Мы будем использовать гораздо более простой метод, который не требует от вас дополнительных знаний или установки стороннего программного обеспечения.
В ВК есть так называемые коды пустоты, которые имеют вид:
Допустим, вам нужно написать что-то в три строки (три строки — максимум для статуса, больше строк использовать нельзя). Вы берете правильные слова и добавляете после каждого из приведенных выше кодов недействительности. Количество кодов может быть разным в зависимости от длины ваших слов, поэтому вы должны настроить их самостоятельно.
На практике это выглядит так:
Как нетрудно догадаться, количества кодов недостаточно, поэтому нажмите на статус и добавьте необходимое количество кодов:
А вот запись в две строки:
Точно так же можно добавить третью строку, но не более того.
И вот вам готовый код — просто скопируйте его в статус:
B A D
____________________________________
Здравствуйте! В этой небольшой статье мы обсудим с вами новые возможности ВКонтакте. А именно, как использовать нововведения в статьях.
Если вы еще не разобрались в преимуществах статей ВКонтакте, то теперь они позволяют всем, кто ведет или хочет вести блог, удешевить сайт или, если вы не разбираетесь в сайтах, обойтись без них!
Статью можно писать из десктопной версии Вконтакте
Действительно, для того, чтобы вы создали полноценную статью, вам достаточно начать писать пост во ВКонтакте!
Заголовок будет отображаться в описании статьи
Давайте теперь добавим изображение в нашу статью, но перед этим отметим, что, как вы можете видеть в статьях, ВК сам делает отступы между абзацами, что делает текст приятным для глаз и для чтения! Чтобы вставить изображение, видео или GIF, вам нужно нажать на следующую строку после абзаца и нажать на плюс, после чего появится всплывающее окно, в котором вы выберете нужное изображение или видео.
Чтобы добавить файл мультимедиа, щелкните значок плюса.
А теперь перейдем к добавлению ссылок, потому что этот важный момент наступит, когда у вас уже есть много статей, и вам нужно будет ссылаться на них, чтобы не повторяться. А здесь мы дадим ссылку на статью, которую я уже написал, о моей истории в жизни и бизнесе, о том, как я пришел к тому, что у меня есть сейчас. И ссылку укажу.
Для этого вам нужно будет выбрать слово здесь (в нашем примере) и щелкнуть значок во всплывающем окне, как вы можете видеть на рисунке ниже.Затем вставьте ссылку и нажмите «Enter». Таким образом, вы можете добавить ссылку на любой сайт, канал, а также на свою страницу ВКонтакте или статьи. И теперь вы можете связывать все свои статьи!
Выделите слово и щелкните значок ссылки. (Четвертый по счету)
И, наконец, давайте разберемся с еще несколькими простыми вещами, которые будут очень полезны для визуального восприятия читателем вашего блога и сделают ваши статьи профессиональными и красивыми!
Давайте научимся делать заголовки!
А для этого выделим текст «Научитесь делать заголовки!» и нажмите на букву «H» во всплывающем окне.Теперь наш текст стал заголовком.
Нажмите на большую букву «H»
Давайте научимся делать заголовки!
Ну, последнее, что я хотел показать, это как составить красивую цитату.
Мы просто пишем цитату, придуманную нами или взятую из Интернета. Затем выделите этот текст и щелкните значок во всплывающем окне, как показано на картинке, и наша цитата готова!)
Выделите текст и щелкните значок «Котировки»
Мы просто пишем цитату, придуманную нами или взятую из Интернета.Затем выделите этот текст и щелкните значок всплывающего окна, как показано на картинке, и наша цитата готова!) Вот как это выглядит.
Статья готова!
Опубликуем сейчас!
Для этого выберем превью. Обязательно выбирайте превью без текста, потому что текст уже будет наложен на картинку самим ВК. Это будет ваше оглавление, то есть заголовок статьи.
Удаляем изображение. предложено Contact
Прикрепляем к посту.
Вот так теперь будет выглядеть наша статья.
Надеюсь, эта статья была для вас очень полезной и теперь ваша стена ВКонтакте будет выглядеть профессионально !!!
VK All in One Expansion Unit — WordPress-плагин
Этот плагин представляет собой интегрированный плагин с множеством функций, которые делают его мощным для вашего веб-сайта.
Многие функции можно остановить по отдельности.
[Мощные виджеты]
- Недавние сообщения — отображение текста ссылки и даты последнего заголовка статьи.
- Содержимое страницы в виджет — отображать содержимое страницы в виджетах.
- Профиль — отобразить профиль, введенный в виджете.
- Плагин страницы FB — отображение плагина страницы Facebook.
- Область 3PR — отображение области 3PR.
- Блоки PR — отображение блоков PR.
- Список категорий / тегов — отображает список категорий, тегов или форматов.
- Список архивов — отображает список архивов. Вы можете выбрать тип сообщения, а также отображать архивы по месяцам или годам.
- Виджет подключаемого модуля страницы Facebook
- Виджет графического баннера
- Виджет «Текстовая кнопка»
- Виджет кнопки контакта
[Блоки Гутенберга]
- HTML Карта сайта
- Список дочерних страниц
- Список страниц от предка
- Кнопка Поделиться
- Связаться с отделом
[Социальные сети]
- Печать закладок социальных сетей
- Печать тегов OG
- Распечатать теги для карт Twitter
[Другое]
- Распечатать тег Google Analytics
- Распечатать метатег с ключевыми словами
- Распечатать мета-тег описания
- Перепишите тег заголовка
- Вставить похожие сообщения
- Вставьте призыв к действию
- Вставить список дочерних страниц на страницу
- Вставить список страниц из предка
- Вставить автоматическую HTML-карту сайта
- Вставка с автоматическим захватом наглазника
- Пользовательский тип сообщения и диспетчер настраиваемой таксономии
и более.
- Функцию можно остановить индивидуально.
- Это пример экрана настройки взаимодействия социальных сетей.
Dieses Plugin unterstützt 6 Blöcke.
- HTML карта сайта
- Тревога
- Предок списка страниц
- Раздел контактов
- Индекс дочерней страницы
- Кнопка «Поделиться»
In diesem Abschnitt wird beschrieben, wie du das Plugin installieren kannst und wie es arbeitet.
z.B.
- Загрузите
plugin-name.phpв каталог/ wp-content / plugins / - Aktiviere das Plugin über das Menü «Plugins» в WordPress
Я искал эффективный инструмент. Не в последнюю очередь, поддержка на форуме постоянная.
Я часто использую этот плагин. Иметь необходимые функции на корпоративном сайте.
Простота использования.Мне очень нравится этот плагин.
Этот плагин очень полезен. Мне нравятся функции, которые делают контент CTA.
Alle 4 Rezensionen lesen«VK All in One Expansion Unit» — программное обеспечение с открытым исходным кодом. Folgende Menschen haben an diesem Plugin mitgewirkt:
Mitwirkende КомпонентIcon — документация UIkit
Поместите векторные иконки где угодно, используя иконочный шрифт.
Этот компонент использует фантастический значок шрифта Font Awesome, проект Дэйва Ганди.Всего Font Awesome предоставляет более 300 символов и глифов для веб-действий. Иконочные шрифты великолепны, потому что они позволяют легко изменять цвет, размер и многое другое с помощью CSS. Это масштабируемая векторная графика, что означает, что они отлично смотрятся на дисплеях с высоким разрешением.
Чтобы применить этот компонент, добавьте любой класс .uk-icon- * к элементу или . Et voilà, у вас есть векторный значок, который наследует размер и цвет, как и ваш текст.
Примеры
- Использует
.uk-icon-cogclass - Использует
.uk-icon-userclass - Использует
.uk-icon-homeclass - Значок в ссылке
Разметка
... Группа кнопок
В этом примере показана группа кнопок из компонента Button со значками внутри каждой кнопки.
Пример
Раскрывающаяся кнопка
В этом примере показана кнопка, которая разделена на стандартное действие слева и переключатель раскрывающегося списка справа с использованием компонента «Раскрывающийся список».
Пример
Цитаты
В этом примере показана цитата из базового компонента с большим значком цитаты. Он также использует класс .uk-align-left из компонента Utility.
Пример
Элемент
определяет длинную цитату, которая также создает новый блок, вставляя пробел перед и после элемента цитаты.Добавьте класс
.uk-icon-small,.uk-icon-mediumили.uk-icon-largeк значку, чтобы увеличить его.
- Это размер по умолчанию.
- В этом значке используется класс
.uk-icon-small.- Этот значок использует
.uk-icon-mediumкласс.- В этом значке используется класс
.uk-icon-large.Добавьте класс
.uk-icon-spinдля создания анимированных вращающихся значков.
- Значок счетчика для загрузки содержимого …
- Значок обновления для обновления содержимого …
Используйте модификатор
.uk-icon-hoverдля использования привязки в качестве значка, применения эффекта наведения и удаления подчеркивания ссылки.Пример
Разметка
Используйте класс модификатора
.uk-icon-buttonдля создания кнопки-значка, которую можно идеально использовать для значков социальных сетей.Пример
Разметка
Чтобы добавить фиксированную ширину к значку и отцентрировать его, добавьте класс
.uk-icon-justify. Это полезно при использовании разных значков в списке.Пример
- Значок по ширине
- Значок по ширине
- Значок по ширине
- Значок по ширине
Разметка
Вот обзор всех доступных
.uk-icon- *классы, предоставленные Font Awesome.Иконки веб-приложений
- отрегулировать
- анкер
- архив
- диаграмма с областями
- стрелки
- стрелки-h
- стрелки-v
- звездочка
- при
- автомобиль (псевдоним)
- весы
- бан
- банк (псевдоним)
- гистограмма
- bar-chart-o (псевдоним)
- штрих-код
- бар
- батарея разряжена (псевдоним)
- аккумулятор-0
- аккумулятор четверть (псевдоним)
- аккумулятор-1
- аккумуляторная половина (псевдоним)
- аккумулятор-2
- батарея-три четверти (псевдоним)
- аккумулятор-3
- батарея полная (псевдоним)
- АКБ-4
- кровать
- пиво
- колокол
- белл-о
- косая черта
- колокол-слэш-о
- велосипед
- бинокль
- торт ко дню рождения
- блютуз
- bluetooth-b
- болт
- бомба
- книга
- закладка
- закладка-о
- портфель
- ошибка
- дом
- корпус
- мегафон
- яблочко
- автобус
- cab (псевдоним)
- калькулятор
- календарь
- календарь-чек-о
- календарь-минус-о
- календарь-о
- календарь плюс о
- календарь-раз-о
- камера
- камера-ретро
- легковой
- каретка-квадрат-o-вниз
- каретка-квадрат-o-левая
- каретка квадратная правая
- каретка-квадрат-вверх
- тележка стрелка вниз
- тележка плюс
- куб.см
- сертификат
- чек
- круг
- контрольный круг-о
- клетка
- чек-квадрат-о
- детский
- круг
- круг-о
- круглая выемка
- тонкий круг
- часы-о
- клон
- закрыть (псевдоним)
- облако
- облако-скачать
- загрузка в облако
- код
- код вилки
- кофе
- зубец
- винтики
- комментарий
- комментарий-о
- комментируют
- комментарий-о
- комментариев
- комментарии-o
- компас
- авторское право
- Creative-Commons
- кредитная карта
- кредитная карта-альт
- урожай
- перекрестие
- куб
- кубиков
- столовые приборы
- приборная панель (псевдоним)
- база данных
- настольный
- алмаз
- точка-круг
- загрузить
- редактировать (псевдоним)
- многоточие
- эллипсис-v
- конверт
- конверт-о
- конверт квадрат
- ластик
- обмен
- восклицательный
- восклицательный круг
- восклицательный треугольник
- внешняя ссылка
- квадрат внешней ссылки
- ушко
- косая черта
- пипетка
- факс
- женский
- Истребитель
- файл-архив-o
- файл-аудио-o
- код файла
- файл-excel-o
- файл-изображение-o
- файл-фильм-о (псевдоним)
- файл-pdf-o
- файл-фото-о (псевдоним)
- файл-картинка-о (псевдоним)
- файл PowerPoint-o
- file-sound-o (псевдоним)
- файл-видео-o
- файл-слово-о
- file-zip-o (псевдоним)
- пленка
- фильтр
- пожар
- огнетушитель
- флаг
- флаг в клетку
- флаг-о
- flash (псевдоним)
- колба
- папка
- папка
- открытая папка
- папка открытая
- frown-o
- футбол-о
- геймпад
- молоток
- шестерня (псевдоним)
- шестерни (псевдоним)
- бесполый (псевдоним)
- подарок
- стекло
- глобус
- колпачок
- группа (псевдоним)
- ручная ящерица-о
- ручной стоп-о (псевдоним)
- ручная бумага-о
- ручной мир-о
- ручная указка-o
- hand-grab-o (псевдоним)
- ручной рок-о
- ручные ножницы-o
- ручной спок
- жесткий диск
- хэштег
- наушники
- сердце
- сердце-о
- сердцебиение
- история
- дом
- гостиница (псевдоним)
- песочные часы
- песочные часы-o
- песочные часы-1 (псевдоним)
- песочные часы-старт
- песочные часы-2 (псевдоним)
- половина песочных часов
- песочные часы-3 (псевдоним)
- конец песочных часов
- i-курсор
- изображение (псевдоним)
- входящие
- промышленность
- информация
- инфо-круг
- учреждение (псевдоним)
- ключ
- клавиатура-o
- язык
- ноутбук
- лист
- юридический (псевдоним)
- лимон-о
- по уровню
- повышение уровня
- life-bouy (псевдоним)
- спасательный круг (псевдоним)
- спасательное кольцо
- спасатель (псевдоним)
- лампочка-o
- линейная диаграмма
- стрелка положения
- замок
- магия
- магнит
- mail-forward (псевдоним)
- mail-reply (псевдоним)
- mail-reply-all (псевдоним)
- мужской
- карта
- карта-маркер
- карта-о
- карта-штифт
- карта-указатель
- мех-о
- микрофон
- микрофон-косая черта
- минус
- минус-круг
- минус квадрат
- минус квадрат
- мобильный
- мобильный телефон (псевдоним)
- деньги
- луна-о
- миномет (псевдоним)
- мотоцикл
- указатель мыши
- музыка
- navicon (псевдоним)
- газета-о
- объектная группа
- объект-разгруппировать
- кисть
- бумажный самолетик
- бумажный самолетик-о
- лапа
- карандаш
- карандаш-угольник
- карандаш квадрат-o
- процентов
- телефон
- тел. Квадрат
- фото (псевдоним)
- фото
- круговая диаграмма
- самолет
- заглушка
- плюс
- плюс круг
- плюс квадрат
- плюс квадрат
- отключение питания
- печать
- Пазл
- QR-код
- вопрос
- круг вопросов
- цитата слева
- цитата справа
- случайный
- переработка
- обновить
- зарегистрировано
- удалить (псевдоним)
- повторный заказ (псевдоним)
- ответить
- ответить-все
- ретвит
- дорога
- ракета
- RSS
- RSS квадрат
- поиск
- поиск-минус
- поиск-плюс
- отправить (псевдоним)
- send-o (псевдоним)
- сервер
- акция
- share-alt
- share-alt-square
- пая-квадрат
- акция квадрат-о
- щит
- корабль
- сумка-шоппер
- корзина для покупок
- корзина
- вход
- выход
- сигнал
- карта сайта
- слайдеры
- смайл-о
- футбольный мяч-о (псевдоним)
- сорт
- sort-alpha-asc
- sort-alpha-desc
- sort-amount-asc
- sort-amount-desc
- сортировка по возрастанию
- sort-desc
- sort-down (псевдоним)
- sort-numeric-asc
- sort-numeric-desc
- sort-up (псевдоним)
- космический челнок
- вращатель
- ложка
- квадрат
- квадрат
- звезда
- звезда-половина
- звезда полупустая (псевдоним)
- звезда-наполовину полная (псевдоним)
- звезда-полу-о
- стар-о
- стикер
- стикер-о
- просмотр улиц
- чемодан
- сун-о
- поддержка (псевдоним)
- таблетка
- тахометр
- тег
- тегов
- задач
- такси
- телевизор
- клемма
- кнопочная кнопка
- палец вниз
- палец вниз
- палец вверх
- палец вверх
- билет
- раз
- умножить на круг
- раз-круг-о
- оттенок
- переключение вниз (псевдоним)
- левый переключатель (псевдоним)
- выключатель
- перекидной
- тумблер правый (псевдоним)
- переключение вверх (псевдоним)
- товарный знак
- мусор
- трэш-о
- дерево
- трофей
- грузовик
- терминал
- телевизор (псевдоним)
- зонт
- университет
- разблокировка
- разлочка-альт
- несортированный (псевдоним)
- загрузить
- USB
- пользователь
- пользователь плюс
- секрет пользователя
- пользовательских раз
- пользователей
- видеокамера
- громкость вниз
- объем-выключен
- объем увеличенный
- предупреждение (псевдоним)
- инвалидная коляска
- Wi-Fi
- ключ
Транспортные иконки
- скорая помощь
- автомобиль (псевдоним)
- велосипед
- автобус
- cab (псевдоним)
- легковой
- Истребитель
- мотоцикл
- самолет
- ракета
- корабль
- космический челнок
- метро
- такси
- поезд
- грузовик
- инвалидная коляска
Значки специальных возможностей
- переводчик на американский язык жестов
- asl-интерпретация (псевдоним)
- Вспомогательные слуховые аппараты
- аудио-описание
- слепой
- шрифт Брайля
- куб.см
- глухой
- глухота (псевдоним)
- слабослышащих (псевдоним)
- для слабовидящих
- вопрос-кружок-о
- язык жестов
- подпись (псевдоним)
- терминал
- универсальный
- регулятор громкости
- инвалидная коляска
- инвалидное кресло-альт
Руки Иконы
- ручная ящерица-о
- ручной стоп-о (псевдоним)
- ручная бумага-о
- ручной мир-о
- ручная указка-o
- hand-grab-o (псевдоним)
- ручной рок-о
- ручные ножницы-o
- ручной спок
- кнопочная кнопка
- палец вниз
- палец вниз
- палец вверх
- палец вверх
Гендерные иконки
- бесполый (псевдоним)
- марс
- марс-дабл
- марс-инсульт
- марс-ход-ч
- марс-инсульт-в
- ртуть
- средний
- трансгендеры
- трансгендер-альт
- венера
- двойная венера
- Венера-Марс
Значки типов файлов
- файл
- файл-архив-o
- файл-аудио-o
- код файла
- файл-excel-o
- файл-изображение-o
- файл-фильм-о (псевдоним)
- файл-о
- файл-pdf-o
- файл-фото-о (псевдоним)
- файл-картинка-о (псевдоним)
- файл PowerPoint-o
- file-sound-o (псевдоним)
- файл-текст
- файл-текст-o
- файл-видео-o
- файл-слово-о
- file-zip-o (псевдоним)
Иконки счетчика
- круглая выемка
- зубец
- шестерня (псевдоним)
- обновить
- вращатель
Значки управления формой
- клетка
- чек-квадрат-о
- круг
- круг-о
- точка-круг
- минус квадрат
- минус квадрат
- плюс квадрат
- плюс квадрат
- квадрат
- квадрат
Платежные значки
- куб.см-амекс
- cc-diners-club
- CC-Discover
- куб.см-jcb
- cc-mastercard
- куб.см-PayPal
- СС-полоса
- cc-visa
- кредитная карта
- гугл-кошелек
- PayPal
Иконки валюты
- биткойн (псевдоним)
- биткойн
- cny (псевдоним)
- доллар (псевдоним)
- евро
- евро (псевдоним)
- фунтов
- ils
- INR
- иен
- вон
- деньги
- юаней (псевдоним)
- рубль (псевдоним)
- руб.
- рубль (псевдоним)
- рупий (псевдоним)
- шекель (псевдоним)
- шекель (псевдоним)
- попробовать
- turkish-lira (псевдоним)
- долл.
- вон (псевдоним)
- йен (псевдоним)
Значки текстового редактора
- выровнять по центру
- выровнять-выровнять
- выровнять по левому краю
- по правому краю
- полужирный
- цепь (псевдоним)
- цепь оборванная
- буфер обмена
- столбцов
- копия (псевдоним)
- разрез (псевдоним)
- dedent (псевдоним)
- ластик
- файл
- файл-о
- файл-текст
- файл-текст-o
- файлов-o
- floppy-o
- шрифт
- жатка
- отступ
- курсив
- ссылка
- список
- list-alt
- список-ол
- list-ul
- внешний
- скрепка
- пункт
- паста (псевдоним)
- повторить
- повернуть влево (псевдоним)
- повернуть вправо (псевдоним)
- сохранить (псевдоним)
- ножницы
- зачеркнутый
- подстрочный
- надстрочный
- стол
- высота текста
- ширина текста
- -й
- -я большая
- -й список
- подчеркивание
- отменить
- отменить ссылку (псевдоним)
Иконки со стрелками
- двойной угол
- угловой двойной левый
- угол двойной правый
- угловой двойной
- угол вниз
- угловой левый
- угол правый
- угол вверх
- стрелка-кружок вниз
- стрелка-кружок-влево
- стрелка-кружок-вниз
- стрелка-кружок-влево
- стрелка-кружок-вправо
- стрелка-кружок-вверх
- стрелка-кружок-вправо
- стрелка-кружок вверх
- стрелка вниз
- стрелка влево
- стрелка вправо
- стрелка вверх
- стрелки
- стрелки-альт
- стрелки-h
- стрелки-v
- каретка вниз
- каретка слева
- каретка правая
- каретка-квадрат-o-вниз
- каретка-квадрат-o-левая
- каретка квадратная правая
- каретка-квадрат-вверх
- уход
- шеврон по кругу вниз
- шеврон-кружок-левый
- шеврон-круг-правый
- круглая шеврон
- шеврон вниз
- шеврон левая
- шеврон правый
- шеврон вверх
- ручной
- ручное-левое
- ручное-правое
- ручной подъем
- длинная стрелка вниз
- длинная стрелка влево
- длинная стрелка вправо
- длинная стрелка вверх
- переключение вниз (псевдоним)
- левый переключатель (псевдоним)
- тумблер правый (псевдоним)
- переключение вверх (псевдоним)
Значки видеоплеера
- стрелки-альт
- назад
- компресс
- извлечь
- развернуть
- быстро назад
- перемотка вперед
- вперед
- пауза
- круглая пауза
- пауза-круг-о
- играть
- игровой круг
- круг-о
- шаг назад
- шаг вперед
- упор
- стопорный круг
- стоп-круг-о
- YouTube Play
Иконки брендов
- 500 пикселей
- и
- Амазонка
- андроид
- ангеллист
- яблоко
- поведение
- квадрат Беханса
- битбакет
- Квадрат для битбакета
- bitcoin (псевдоним)
- черный галстук
- блютуз
- bluetooth-b
- биткойн
- купитьsellads
- куб.см-амекс
- cc-diners-club
- куб.см-обнаружить
- куб.см-jcb
- cc-mastercard
- куб.см-PayPal
- СС-полоса
- cc-visa
- хром
- кодовое отверстие
- кодипи
- connectdevelop
- contao
- CSS3
- дашкуб
- вкусно
- на сайте deviantart
- Digg
- дриблинг
- дропбокс
- друпал
- край
- империя
- срочно SSL
- fa (псевдоним)
- facebook-f (псевдоним)
- facebook-официальный
- facebook квадрат
- Firefox
- первая
- flickr
- отличный шрифт
- фонтиконы
- форт-офиген
- forumbee
- четырехугольник
- ge (псевдоним)
- карман для переноски
- гг
- гг-круг
- гит
- гит-квадрат
- гитхаб
- гитхаб-альт
- гитхаб квадрат
- gittip (псевдоним)
- Google-плюс
- google-plus-square
- гугл-кошелек
- gratipay
- хакер-новости
- Houzz
- HTML5
- инстаграм
- интернет-обозреватель
- ioxhost
- joomla
- jsfiddle
- lastfm
- lastfm-квадрат
- тощий
- linkedin-квадрат
- Linux
- maxcdn
- средний путь
- средний логотип
- mixcloud
- мод x
- одноклассники
- одноклассники-пл.
- открытая тележка
- openid
- Опера
- optin-monster
- стр.
- PayPal
- крысолов
- крысолов-альт
- фотографии
- pinterest-p
- pinterest квадрат
- охота за продуктами
- кв.
- ra (псевдоним)
- повстанцев
- Реддит
- реддит чужой
- reddit-квадрат
- ренрен
- сафари
- писец
- Сэлси
- share-alt
- share-alt-square
- рубашки наливом
- просто построено
- скайатлас
- скайп
- провисание
- слайд-шоу
- звуковое облако
- спотифай
- стек-обмен
- переполнение стека
- пар
- паровой квадрат
- наткнулся на
- спотыкаться по кругу
- tencent-weibo
- тема
- trello
- tripadvisor
- тамблер
- квадрат
- твич
- твиттер
- твиттер квадрат
- USB
- черезкоин
- vimeo
- vimeo-квадрат
- лоза
- вк
- wechat (псевдоним)
- weixin
- Википедия-W
- окна
- WordPress
- квадрат
- y-комбинатор
- y-комбинатор-квадрат
- Yahoo
- yc (псевдоним)
- yc-square (псевдоним)
- тявк
- лет
- YouTube
- YouTube Play
- ютуб квадрат
- скольжение
- глайд-г
- снэпчат
- снэпчат-призрак
- квадрат для снэпчат
- viadeo
- виа део квадрат
Медицинские иконы
- скорая помощь
- h квадрат
- госпиталь-о
- аптечка
- плюс квадрат
- стетоскоп
- пользователь-MD
- инвалидная коляска
Как «ВКонтакте» сделать словесную ссылку: инструкция
Теперь попробуем разобраться, как «ВКонтакте» делают словесную ссылку.На самом деле это очень интересная тема, которая беспокоит многих пользователей. Кроме того, попробуем разобраться, зачем вообще нужно реализовывать такую возможность. Может, в этом нет никакого смысла?
Зачем?
Прежде чем «ВКонтакте» сделать словесную справку, необходимо рассказать о преимуществах данной функции. Кроме того, не лишним будет узнать, почему этот метод используют пользователи социальных сетей.
На самом деле ссылка в виде слова — отличный вариант для поздравления или публикации объявления.Это будет как похвала магазина, реклама или предупреждение о мошенничестве. Главное, чтобы это было удобно и полезно. Итак, давайте посмотрим, как сделать слово «ВКонтакте» вместо ссылки. Это не так сложно, как может показаться на первый взгляд.
Preparation
Однако перед тем, как передать это дело нам, придется немного подготовиться. Это поможет свести к минимуму панику и суматоху. Чтобы понять, как сделать ссылку «ВКонтакте» словесной, нам необходимо иметь доступ к этой социальной сети.В частности, рабочий аккаунт. Так что авторизуйтесь — и можно переходить к делу.
После этого нужно определиться, где взять ссылку. Например, вы можете использовать группу / паблик или профиль пользователя. Сделав выбор, вы увидите, что нам поможет в дальнейшем.
Чтобы понять, как «Вконтакте» производит словесную ссылку, нам необходимо получить так называемый id-номер страницы «жертвы». Для этого перейдите в соответствующую анкету, а затем посмотрите в адресную строку браузера.Будет что-то вроде: «vk.com/idxxxxxxx». Здесь xxxxxxx — требуемый номер. Скопируйте его в буфер обмена вместе с i и d, а затем перейдите к следующему шагу.
Правда, иногда вместо числа мы можем встретить какое-нибудь слово в латинском алфавите. Это так называемый короткий адрес. Он нам тоже подойдет. Также скопируйте его в буфер обмена своего компьютера, а затем переходите к более радикальным мерам. Можно предположить, что все приготовления подошли к концу. Берёмся за прошивку.
Похоже,
Итак, вот мы и подошли к основному занятию, которое поможет нам справиться с задачей.Дело в том, что для того, чтобы понять, как «ВКонтакте» составить словесную ссылку, нам нужно использовать специальную комбинацию. Выглядит это так: * [адрес ссылки | комментарий].
Теперь рассмотрим составные части этой комбинации. «Звездочка» — это важный элемент, позволяющий активировать ту или иную функцию. Без него мы вставим самый распространенный текст. Адрес ссылки — это идентификационный номер или короткий адрес профиля. Комментарий — это та же комбинация, которая будет отображаться в виде ссылки.Как видите, ничего сложного. Рассмотрим эту ситуацию на ярком примере, чтобы было понятно, как и что происходит.
Пример
Итак, попробуем поздравить нашего друга с днем рождения. В этом случае его имя будет отображаться в нашей ссылке на публикацию. Авторизуемся в соцсети, а потом переходим в профиль товарища. Теперь нам нужно скопировать его id, а затем перейти к написанию поста.
Это будет выглядеть, например, так: «Дорогая Марина, с днем рождения!» Здесь «Марина» — ссылка на будущее.


