Как сделать ссылку в 1С-Битрикс
Показываем, как создать ссылку в публикации на сайте под управлением 1С-Битрикс.
Пишете контент на сайт, в котором нужно указать ссылку? В статье делимся, как добавить URL в текст.
Выполним добавление ссылки в визуальном редакторе, чтобы было видно и текст, и код. Заготовка:
Пример применения
В статье нужно оставить ссылку на PDF-файл, дать возможность открытия изображения в полном размере в новом окне и т.д.
Алгоритм действий
Выделить текст и нажать изображение цепи.
Ввести основные параметры:
-
Вид ссылки — документ на сервере.
-
Адрес — адрес документа. Можно выбрать из структуры сайта или ввести вручную.
-
Открыть ссылку в

Также этот вариант подойдет для создания ссылки на ваш сайт. Например, ссылка на страницу блога выглядит так:
HTML-код:<a href=»/include/images/blog/zametki/reshenie-oshibki-403-1.png»>Добавление ссылки на документ на сервере </a>
Результат
Пример применения
Поделиться ссылкой на другой онлайн-проект.
Алгоритм действий
Выделите текст и нажмите кнопку создания ссылки. Во всплывающем окне введите:
-
-
Адрес — адрес другого сайта.
Открыть ссылку в — новом окне.
HTML-код <a target=»_blank» href=»https://aspro.ru">Добавление ссылки на другой сайт </a>
Результат
Пример применения
Нужно оставить ссылку на текст внутри этой же статьи. Например, когда вы делаете оглавление или перемещаете пользователя по статье, минуя какой-либо текст.
Например, когда вы делаете оглавление или перемещаете пользователя по статье, минуя какой-либо текст.
Алгоритм действий
Для начала создайте якорь, на который будет вести ссылка.
Выделите текст и нажмите кнопку создания ссылки.
Во всплывающем окне введите:
-
Вид ссылки — внутри данного документа.
-
Закладка (якорь) — выберите один из созданных вариантов.
-
Открыть ссылку в — этом окне.
HTML-код:<a href=»#primer»>Добавление ссылки внутри документа </a>
Результат
Пример применения
Нужно оставить способ связи в тексте.
Алгоритм действий
Выделите текст и нажмите кнопку создания ссылки. Во всплывающем окне введите:
Во всплывающем окне введите:
-
Вид ссылки — e-mail.
-
Адрес — адрес электронной почты.
-
Открыть ссылку в — этом окне.
HTML-код: <a href=»mailto:[email protected]»>Добавление email-адреса </a>
Результат
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению
Как скопировать адрес ссылки?
Чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Копировать адрес ссылки», «Копировать ссылку», или просто «Копировать». Для этого, мы наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ Microsoft Word.
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение.
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Уверен, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде
Обновлено 29 декабря 2020- Что такое гиперссылка и якорь (anchor)
- Как создаются якоря и хеш ссылки
- Href — обязательный атрибут тега любой гиперссылки
- Как открыть ссылку в новом окне (target blank)
- Цвета гиперссылок при наведении и переходе — как их поменять
- Как сделать картинку ссылкой — два способа
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне).
ru. Сегодня я хочу поподробнее поговорить про то, что такое гиперссылка в языке Html, как можно размещать их в тексте на сайте, как сделать ссылкой картинку, как правильно использовать тег «A» и его атрибуты «Href» и «Target blank» (открыть в новом окне).
P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Что такое гиперссылка и якорь (anchor)
Итак, мы с вами уже успели познакомились с устаревшими и не рекомендуемыми для повседневного использования тэгами Font, Pre и Blockquote. Продолжим дальнейшее знакомство.
Для того, чтобы сделать гиперссылку в Html коде, нам тоже понадобится использовать тег A. Для него можно будет использовать различные атрибуты, задающие, например, URL адрес цели перемещения по этой ссылке (href) или же предписывающий открывать ее в новом окне (target=_blank). Но давайте поговорим обо все по порядку.
Но давайте поговорим обо все по порядку.
Как мы уже упомянули чуть выше, гиперссылки являются ключевым элементом языка Html и они позволяют ссылаться как на внутренние страницы своего же сайта, так и на другие ресурсы интернета. Скажу банальность — переход по ссылке осуществляется посредством щелчка мыши по ней (а вы как думали?).
Кроме того, что они могут подразделяться на внутренние или внешние, они еще могут быть служебными и использоваться исключительно только для нужд браузера, с помощью которого будут открываться страницы вашего сайта.
В этом случае они не будут видны на странице, т.к. прописываются в области Head исходного кода документа, содержимое которой на странице не отображается (про структуру кода языка гипертекстовой разметки я упоминал в статье про директивы комментариев и Доктайп).
Служебные гиперссылки создаются не с помощью тега „A“ (как обычные), а с помощью тега „Link“. Задач, ими выполняемых, довольно много, например, с помощью них к Html документу подключаются внешние файлы с таблицами каскадных стилей CSS или, например, подключается иконка Фавикон.
Но сегодня рассматривать то, как можно их создавать, мы не будем (до них еще дойдет время), а остановимся подробно на видимых ссылках, которые можно создать внутри области Body и, соответственно, они будут отображаться на web-странице.
Но, тем не менее, у всех гиперссылок (и видимых, и служебных) есть одно общее — все они имеют в своем составе обязательный атрибут Href. В нем, в качестве его значения, прописывается определенное место в документе (если оно было заранее помечено якорем) или же адрес самого документа в интернете (в Href прописывается URL адрес или, другими словами, путь до страницы или же какого-либо другого файла).
Гиперссылки являются элементами навигации, которые призваны вас переносить на другие документы в сети, либо осуществлять перемещение по содержимому уже просматриваемой вами web-страницы с помощью заранее сделанных в теле документа меток, которые называются еще Html якорями (anchor).
Тут может возникнуть некоторая путаница, т. к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться.
к. в SEO под словом „анкор“ понимают текст ссылки, но в языке Html под „anchor“ подразумевают именно якорь (перевод слова anchor) или же метку в тексте, на которую потом можно будет сослаться.
Зачем в Html используются якоря (anchor)? Это довольно удобно при создании навигации по довольно длинной web-странице. Наверное, вы встречали в сети, когда на открытой вами страничке сразу под ее заголовком приведены названия разделов статьи, опубликованной на этой странице.
Как создаются якоря и хеш ссылки
Итак, наша задача в этом случае будет заключаться в установке в нужных местах страницы (документа) якорей, которые в общем случае будут выглядеть так:
<a name="якорь_метка"></a>
Т.е. для того, чтобы сделать anchor, нужно в пустой тег гиперссылки „А“ прописать единственный атрибут „Name“, в качестве значения которого использовать уникальную метку, которая не должна содержать пробелов и в которой можно использовать символы латиницы, цифры, дефис и подчеркивание (в полной аналогии с правилами, по которым можно создавать Урлы — [0-9],[a-z],[A-Z],[_],[-]).
При этом, якорь не будет виден на самой странице, т.к. внутри элементов „A“ мы не прописали никакого текста. Однако, созданные таким вот образом anchor будут загрязнять Html код, и поэтому сейчас гораздо чаще чем якоря используют другой способ создания метки.
В этом случае не нужно создавать пустой тег „А“, а можно использовать любой из уже имеющихся в нужном месте текста элемент. Например, это могут быть теги заголовков h2-H6 или абзацев P.
Т.е. для создания аналога якоря достаточно прописать к любому тегу универсальный атрибут ID (его можно будет использовать для всех тегов, и на его основе, кстати, работают селекторы Id в CSS коде), например, так:
<h3> Текст заголовка </h3>
Так, теперь вместо создания нужного количества anchor, загрязняющих код и являвшихся на данный момент не валидными (не рекомендуемыми консорциумом W3C, который и разрабатывает язык Html), мы просто добавляет Id.
Нам нужно будет понять, как сделать ссылку на какой-либо из этих якорей (не важно каким образом созданных).
Оказывается, что для этого нужно будет, как обычно, внутри гиперссылки „А“ вставить обязательный атрибут „Href“, но значение которого будет формироваться из имени нужной метки (якоря) с предваряющим его знаком решетки „#“, которая еще имеет название хеш (отсюда, кстати, и растут ноги у часто используемого названия: хеш ссылки):
<a href="#якорь_метка"> перекинет на место страницы, помеченной якорем </a>
Обратите внимание, что при переходе по такой гиперссылке, открытия нового документа не произойдет. Браузер прокрутит уже открытую страницу до такого положения, чтобы место в тексте, куда вы вставили anchor, заняло позицию в самом верху экрана. Логично было бы предположить, что значения всех меток (якорей) на одной странице должно быть уникальным во избежании непоняток для браузера.
Если вы делаете якорь с помощью атрибута ID в удобно расположенном для этого теге, то нужно учитывать, что кроме ограничения по типу используемых символов ([0-9],[a-z],[A-Z],[_],[-]), значение ID обязательно должно начинаться с символа латинской буквы.
Потом могут располагаться все допустимые символы в любом количестве, но первым символом метки якоря в значении атрибута ID обязательно должна быть буква (латинская, естественно). В противном случае такой якорь, вставленный в Html код, работать не будет (в большинстве браузеров).
<a href="#"><img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/seo.png" /></a>
Href — обязательный атрибут тега любой гиперссылки
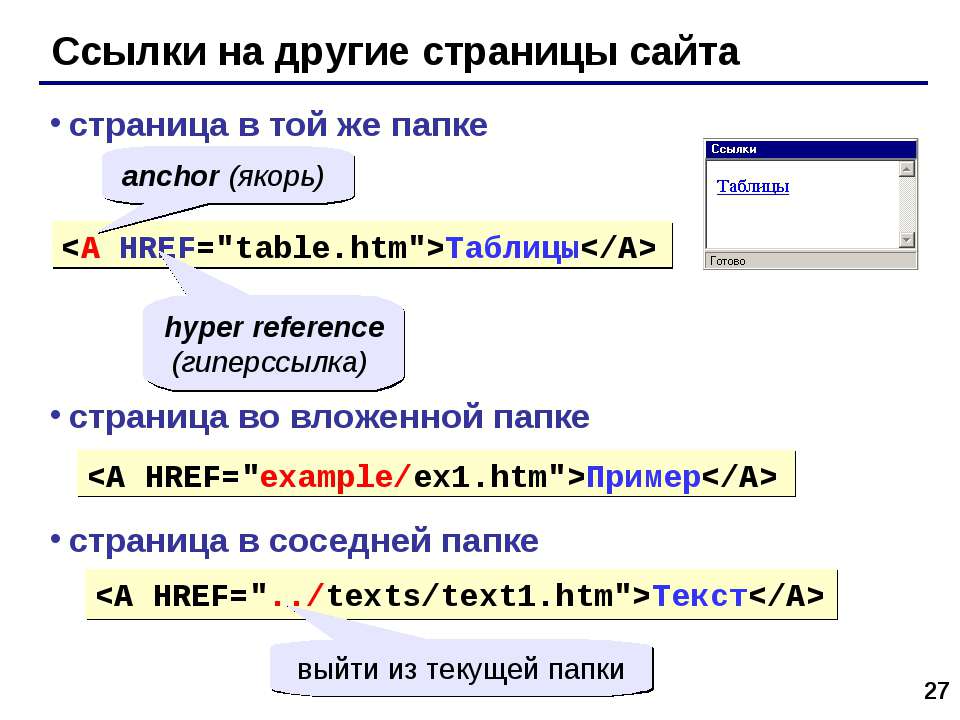
Теперь давайте перейдем от навигации внутри документа (с помощью якорей) к навигации внешней, т.е. нам нужно будет сделать ссылки, ведущие на другие документы нашего или же другого сайта. Теперь в атрибуте Href нам нужно прописывать уже не метки якорей, а путь до открываемого файла (страница по своему замыслу является файлом, подгружаемым в браузер для последующего отображения).
<a href="путь до файла или web страницы">анкор</a>
Тут дальше речь должна пойти об абсолютных и относительных ссылках, но я о них уже более чем подробно писал в упомянутом материале, поэтому повторяться, наверное, не имеет смысла. Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Но знать, как можно задать путь до файла в атрибуте Href сделанной вами гиперссылки, нужно обязательно. Поэтому не примените ознакомиться с приведенным материалом.
Однако, напомню, при создании Урлов предпочтительнее использовать только следующие символы: ([0-9],[a-z],[A-Z],[_],[-]) и не использовать пробелы. Если мы рассматриваем содержимое атрибута Href для абсолютных ссылок, то схематично это можно будет представить так:
Если отбросить то, что вы редко будете использовать, то можно представить все то же самое в несколько упрощенном виде:
протокол(обычно http)://доменное_имя (например, ktonanovenkogo.ru)/путь_до_файла (web страницы)
Кроме простого протокола http на просторах интернета вы можете встретить ссылки с протоколом https, который отличается тем, что в нем применяется шифрование. Последний применяется на сайтах, где есть необходимость защитить канал обмена данными между сервером и браузером клиента. Например, он используется на сервисах электронных денег Веб Мани.
В интернете вы можете встретить различные варианты содержимого Href, например, такой:
https://ktonanovenkogo.ru/videokursy
Или такой (с расширением для файла):
https://ktonanovenkogo.ru/seo/kak-raskrutit-sajt.html
Сути это не меняет, а вот если в конце содержимого атрибута Href внутри гиперссылки будет стоять слэш, то это значит, что обращение идет уже не к файлу, а к папке, в которой будет искаться соответствующий индексный объект (подробнее об этом читайте в статье по url адресам упомянутой выше).
Точно таким же образом можно сделать ссылку для скачивания файла:
<a href="/wp-content/uploads/Collor.zip">Скачать что-то по ссылке</a>
Как видите, данная гиперссылка ничем не отличается от обычной, просто браузер понимает, что файл с расширение zip ему нужно именно скачать, а не пытаться открыть для просмотра, как, например, файлы документа с расширением html. Хотя, вы все это можете настроить сугубо индивидуально в своем браузере под свои личные нужды.
Создать ссылку для скачивании файла по протоколу Ftp (тут можете почитать что такое Ftp) можно по аналогии, заменив только тип протолкала в самом начале содержимого атрибута Href:
<a href="ftp://ktonanovenkogo.ru/wp-content/uploads/Collor.zip">Скачать с Ftp сервера</a>
Можно еще, например, создать гиперссылку с псевдопротоколом Mailto (почтовый), добавив в Href соответствующий Url:
<a href="mailto:[email protected]">Написать письмо</a>
Напиши мне письмецо
При переходе по такой ссылке у вас на компьютере откроется используемая вами по умолчанию почтовая программа (в браузере можно настроить, чтобы линки с mailto в Href открывались в Gmail, в почтовом сервисе Яндекса и др.) и появится диалог создания нового письма, в котором в поле «Кому» будет вставлен приведенный в Href почтовый адрес.
На самом деле, можно сделать довольно сложные почтовые ссылки, с помощью которых будут заполняться и другие поля в диалоге отправки письма, но используется это довольно редко.
Как открыть ссылку в новом окне (target blank)
При создании ссылок в Html коде перед нами часто встает вопрос — в каком окне браузера открывать тот документ, на который она ведет? По умолчанию он будет открываться в уже имеющемся окне, перекрывая собой ту страницу, с которой была проставлена данная гиперссылка.
Лично я большой сторонник атрибута Target со значением blank, который позволяет открывать страницу в новом окне, оставляя открытой и тот документ, где была проставлена данная ссылка. Не знаю, как это влияет на юзабилити моего блога, но мне этот вариант нравится больше и я его использую практически во всех случаях.
В поисковиках мне тоже нравится настраивать открывание ссылок в новом окне, чтобы выдача всегда была под рукой и всегда можно было бы в нее вернуться. Для этих целей, как уже упомянул, в Html используется специальный атрибут Target, который по умолчанию имеет значение Self:
<a href="https://ktonanovenkogo.ru" target="_self">Откроет документ в этом же окне</a>
Хотя, конечно же, target=»_self» в теге «A» никто не прописывает, ибо это значение используется по умолчанию, а вот если нужно открыть страницу в новом окне, то нужно будет прописать :
<a href="https://ktonanovenkogo.ru" target="_blank">Откроется в новом окне</a>
Прописан атрибут
Обратите внимание, что значения атрибута Target пишутся со знаком подчеркивания вначале (_blank), ибо так оговорено в валидаторе Wc3, содержащем норы языка гипертекстовой разметки. Что примечательно, в Html предусмотрена возможность изменить вариант открытия ссылки принятый по умолчанию.
Например, если вы захотите, чтобы все гиперссылки вашего сайта открывались в новом окне, то нужно будет в области Head, используемого вами шаблона, прописать тег Base с атрибутом :
<head> <base target="_blank"> что-то там еще </head>
И теперь, если какую-то из ссылок вы захотите открывать в этом же окне, то в ее тег «A» вам уже нужно будет добавить target=»_self», ибо по умолчанию сейчас у вас теперь используется _blank.
Цвета гиперссылок при наведении и переходе — как их поменять
В языке Html было так задумано, чтобы пользователю легко было ориентироваться в том, какую ссылку он уже открывал, а какая еще осталась нетронутой.
Для этой цели используется цвет, который будет изменяться в том случае, когда пользователь щелкнет по гиперссылке и подвешенный на нее документ успешно откроется. Вернувшись обратно на исходную страницу пользователь обнаружит, что посещенная им ссылка поменяла цвет. Такой фокус умеют проделывать все браузеры.
По умолчанию, в чистом Html (без использования свойств CSS) ссылки выделяются подчеркиванием и могут иметь три варианта цвета:
- Синий — цвет для неотработанных ссылок, по которым пользователь еще не кликал
- Красный — его принимает гиперссылка сразу после щелчка по ней и до тех пор, пока запрошенный документ не будет загружен в браузер пользователя по сети (в современных условиях уловить этот момент бывает совсем не просто и всему виной повсеместно возросшая скорость интернета)
- Пурпурный — цвет для отработанных линков, по которым уже прошелся пользователь
В Html 4. 01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
01 эти цвета для ссылок приняты по умолчанию, но их можно изменить при помощи специальных атрибутов, которые прописываются в тег Body, который вы сможете найти в одном из файлов используемого вами шаблона. Для изменения всех трех цветов используются, соответственно, три атрибута:
- Link — задается цвет не посещенной ссылки
- Alink — цвет активной в данный момент, которая отрабатывается браузером
- Vlink — цвет уже посещенной пользователем гиперссылки
Помните, я уже писал о том, как задаются цвета в коде. В соответствии с этим упомянутые атрибуты могут выглядеть так:
<body link="#0000ee" alink="#ee0000" vlink="#800080">
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
Например так:
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png" /></a>
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png" ></a>
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Создание гиперссылок на таблицы, отчёты и веб-сайты
Вы можете добавить гиперссылку в ячейку, чтобы люди, работающие с вашей таблицей, могли быстро перейти на связанный сайт или к связанному элементу Smartsheet.
ПРИМЕЧАНИЕ. Создание гиперссылок и связывание ячеек, которое позволяет создавать ссылки на ячейки в другой таблице, — это две разные функции. Дополнительные сведения о связывании ячеек см. в статье Связи ячеек: консолидация и обеспечение согласованности данных.
Создание гиперссылки в ячейке
Щёлкните правой кнопкой мыши ячейку, в которую хотите вставить гиперссылку, и выберите пункт Гиперссылка.

Появится окно «Гиперссылка».
СОВЕТ. Чтобы открыть окно «Гиперссылка», можно также выбрать ячейку и нажать клавиши CTRL+K (COMMAND+K на компьютере Mac).
Выберите параметр Ссылка на URL-адрес или Ссылка на другую таблицу Smartsheet.
Ссылка на URL-адрес : выбрав этот параметр, введите веб-адрес сайта, на который хотите создать ссылку (например, abcwebsite.com). Префикс «http://» будет добавлен автоматически.
ПРИМЕЧАНИЕ. Длина URL-адреса не должна превышать 900 символов. Ссылки на внутренние серверы (например, Microsoft SharePoint) не поддерживаются.
Ссылка на другую таблицу Smartsheet : выбрав этот вариант, щёлкните . Появится форма Открыть таблицу. Выберите таблицу, на которую хотите создать ссылку, и нажмите кнопку ОК.
ПРИМЕЧАНИЕ. Ссылки на таблицы не отображаются в опубликованной таблице.
 Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Введите или измените текст в поле Отображаемый текст.
ПРИМЕЧАНИЕ. Это поле обязательно для заполнения, если выбран параметр Ссылка на другую таблицу Smartsheet. Если вы выбрали параметр Ссылка на URL-адрес и не ввели ничего в этом поле, в нём будет указан URL-адрес.
Нажмите кнопку ОК.
Текст в ячейке — это динамическая ссылка на веб-сайт или другую таблицу.
ПРИМЕЧАНИЕ. URL-адреса, введённые непосредственно в ячейки, также отображаются в виде действующих гиперссылок.
Изменение URL-адреса и отображаемого текста гиперссылки
Чтобы изменить отображаемый текст или саму гиперссылку, выполните указанные ниже действия.
- Щёлкните ячейку правой кнопкой мыши и выберите пункт Гиперссылка.
- Внесите в ссылку нужные изменения и нажмите кнопку ОК.

Удаление гиперссылки
Вы можете удалить гиперссылку и отображаемый текст, оставив ячейку пустой, или только гиперссылку (отображаемый текст при этом сохранится).
Удаление гиперссылки и отображаемого текста
Чтобы удалить и гиперссылку, и её отображаемый текст (т. е. оставить ячейку пустой), выполните указанные ниже действия.
- Выберите ячейку с гиперссылкой.
- Нажмите на клавиатуре клавишу DELETE (или BACKSPACE).
Удаление гиперссылки с сохранением отображаемого текста
Если вы хотите удалить гиперссылку, но сохранить в ячейке отображаемый текст, выполните указанные ниже действия.
- Выберите ячейку с гиперссылкой.
- Нажмите клавиши CTRL+C (COMMAND+C на компьютере Mac).
- Щёлкните ячейку с гиперссылкой правой кнопкой мыши и выберите пункт «Специальная вставка».
Появится форма «Специальная вставка».
- Установите переключатель Значения.

Нажмите кнопку ОК.
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т. д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># — вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки — можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> — пример для Font Awesome
<i></i> — пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т. д.
д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы — не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д. Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
Это символы: & »Как сделать ссылку внутри страницы? Самоучитель HTML
Ссылки внутри страницы очень полезны в документах с большим количеством текста(строк) например ФАКах или чем то подобном. Такая навигация достигается двумя способами:
1)Первый способ создать ссылку внутри документа при помощи атрибута NAME тега A, т.е. методом дублирования значения атрибута href в атрибут name вот таким способом:
первым делом создаем ссылку <a href=»#nazvanie»> анкор </a> символ «#«, т.к в этом случае он говорит браузеру что это не обычная ссылка, а ссылка на закладку.
И уже в нужном нам месте мы ставим ссылку:
<a name=»nazvanie»> текст </a> , Обратите внимание что мы href заменили name
Чтобы закрепить пройденный материал и увидеть все в действии предлагаю создать что-то в виде фака(ответы на часто задаваемые вопросы), для этого мы используем внутренние ссылки и списки определений
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1">;Неупорядоченные списки </a>
<DD> Служат для вывода текста без номинации
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с номинацией
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. </DL>
</body>
</html>
</DL>
</body>
</html>Сохраним это документ как link.html и посмотреть что получилось, правда весь текст я заменил на стихи, вы тоже в этом файле в теги DD вставте много текста и пунктов 10-15Достоинством этого способа есть то, что ссылки на закладки можно поставить из другого документа, создайте новый или откройте любой другой документ созданный нами раньше и вставте в него код этой ссылки:
<a href=»link.html#punkt1«> анкор1 </a> и после сохранения при нажатии на ссылку вы попадете в наш link.html
Закладки можно ставить не только из других документов, но и из других сайтов:
<a href=»http://my_site.ru/link.html#punkt1″> анкор1 </a>
Второй способ создания закладок при помощи идентификаторов.
Как и впервом способе мы создаем ссылку на закладку:
<a href=»#punkt1″> анкор1 </a>
но в саму закладку мы создаем без тега <a>, а вместо него мы ставим ID(идентификатор) любому визуальному тегу, т. е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу body
е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу body
Давайте отредактируем наш файл link.html и создадим закладки на верх страницы:
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<b> содержание: </b><br>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1"> Неупорядоченные списки </a>
<DD> Служат для вывода текста без нумерации
<a href="#verh"> на верх </a><strongr>
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с нумерацией
<a href="#verh"> на верх </a><br>
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
</html>и сохранимМы создали ссылки на закладки и присвоили значение verh атрибуту ID в теге strong, соответственно при нажатии ссылки «на верх» нас будет перебрасывать к тегу B, т.е. на верх.
Ну вот почти и все хитрости с ссылками… Почему почти? Потому что ссылки делать мы умеем а вот правильно прописывать пути нет!!! Этим и займемся в следующей главе.
Что такое ссылка? Как создать ссылку в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.

Что такое ссылка?
Ссылки есть на всех сайтах. Давайте сейчас разберем, для чего же они вообще нужны. Наверняка вы их уже видели, встречали на различных сайтах, в том числе и на моем.
Например, у нас есть html-документ под названием «Главная». Это наша html-страничка, которая имеет свой текст, свое изображение и какие-нибудь кнопочки. Допустим, в первой строке нашего текста некоторые слова выделены ссылкой. Эта ссылка ведет на документ «О нас». Изображение тоже является ссылкой. Оно ведет на документ «Обратная связь». И кнопочка ведет еще на какой-нибудь один документ. В этих документах: «О нас», «Обратная связь,… — в них тоже могут быть ссылки. Они тоже будут вести на какие-нибудь странички. С тех страничек будут идти ссылки на еще одни странички и т.д. Именно ссылки задают структурирование нашему сайту – так называемую, иерархическую систему, во главе которой стоит «Главная страница».
Как сделать ссылку?
Давайте разберемся на практическом примере, что же такое ссылки. Переходим в код документа. Найдем слово, которое хотим сделать ссылкой. Например, слово «истории». Чтобы сделать слово ссылкой, мы добавляем теги <a></a>. Тегу <a> нужно задать атрибут href. Это обязательный атрибут. В кавычках указывается путь до нашего документа. Давайте перейдем в папку сайта и создадим в ней еще один документ и папку. Папка будет называться, например history (истории). Теперь перейдем обратно в код и нажмем кнопку «новый». Выбираем файл->сохранить как, выбираем папку history и вводим название документа history.html. Документ создан.
Переходим в код документа. Найдем слово, которое хотим сделать ссылкой. Например, слово «истории». Чтобы сделать слово ссылкой, мы добавляем теги <a></a>. Тегу <a> нужно задать атрибут href. Это обязательный атрибут. В кавычках указывается путь до нашего документа. Давайте перейдем в папку сайта и создадим в ней еще один документ и папку. Папка будет называться, например history (истории). Теперь перейдем обратно в код и нажмем кнопку «новый». Выбираем файл->сохранить как, выбираем папку history и вводим название документа history.html. Документ создан.
Давайте создадим каркас нашего документа. Его можно скопировать из index.html, но вам желательно ввести его самостоятельно, так как таким образом вы закрепите пройденный материал. Между тегами <body> </body>вводим какой-нибудь текст, чтобы нам хоть что-то было видно на странице. Вы можете ввести свой текст.
<html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body text="#660000" bgcolor="#FFFCC" background="img/bg.png"> <h2>Истории</h2> Здесь располагаются все мои истории, которые произошли со мной в жизни. </body> </html>
Сохраняем (Ctrl+S). Теперь давайте сделаем ссылку в слове «истории» на этот документ. Прописываем к нему путь. Проделываем то же самое, что и с изображениями.
<p align="left"><i>Данная страничка посвящена одной <a href="history/history.html">истории</a>. Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
Сохраняем. Переходим в браузер и проверяем страничку. Как мы видим, слово «истории» стало ссылкой. Давайте на него нажмем. Мы попали на страницу «Истории».
Какие атрибуты есть у ссылок?
Перейдем в код и поэкспериментируем с атрибутами нашей ссылки. Давайте зададим title (подсказка).
<p align="left"><i>Данная страничка посвящена одной <a href="history/history.html" title="Мои истории из жизни">истории</a>. Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
Давайте посмотрим, как будет выглядеть ссылка на какой-нибудь сервер, допустим, на другой сайт. Например, возьмем слово «сайт» и в атрибуте href в кавычках пропишем полный путь к сайту.
<br>И тут возникла идея создать уже свой собственный <a href="http://info-line.net">сайт</a>.
Сайт прописан. Если нам нужно, чтобы наша ссылка отображалась в новом окне, то мы в атрибуте target прописываем значение _blank. По умолчанию стоит атрибут _self (открыть в текущем окне).
<br>И тут возникла идея создать уже свой собственный <a href="http://info-line.net" target="_blank">сайт</a>.
Теперь наша ссылка откроется в новом окне.
На этом интересные свойства тега ссылки заканчиваются. Давайте сохраним документ и проверим его в браузере. Ссылка «сайт» стала отправлять нас на другой сайт. Теперь давайте наведем на слово «истории», и, как мы видим, у нас выскочила всплывающая подсказка «Мои истории из жизни». Прошу заметить, что ссылка сайта открылась в новом окне.
Как задать стили всем ссылкам с помощью HTML?
Как вы заметили, после нажатия на ссылки, они стали посещенными и изменили свой цвет. Давайте зададим стили нашим ссылкам. Это не каскадные таблицы стилей, но эти стили будут задаваться всем ссылкам в документе. Прописываются они в теге <body>. Прописываем цвета: link — “#0000FF”, alink (активная ссылка, то есть цвет ссылки во время нажатия) – “#00FFFF”, vlink (посещенная ссылка) – “#FFFFFF”.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png" link="#0000FF" alink="#00FFFF" vlink="#FFFFFF">
Сохраняем, проверяем в браузере. Как мы видим, все ссылки, так как они были посещенными, стали белого цвета. Давайте изменим им цвет – белый здесь не совсем приятен.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png" link="#0000FF" alink="#00FFFF" vlink="#FF00FF">
Сохраняем, проверим еще раз. Теперь стало более-менее. При нажатии, цвет ссылки меняется на голубой. Если бы ссылка была не посещенной, то она была бы синего цвета. После посещения она становится розового.
Сделаем слово «изучать» ссылкой. Наш документ теперь будет лежать не в папке history, а в корневой папке нашего сайта site. Жмем кнопку «новый». Сохраняем под именем about.html. Копируем структуру. Изменим подписи.
<html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body text="#660000" bgcolor="#FFFCC" background="img/bg.png"> <h2>О нас</h2> Здесь вы можете узнать про нас подробнее. </body> </html>
Сохраним. Перейдем в файл index.html. Пропишем здесь ссылку.
<br>Ближе к <b>PHP</b>... И <a href="about.html" target="_blank" title="О нас">изучать</a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
Сохраним документ (Ctrl+S). Обновляем. Как мы видим, ссылка стала синей. Если мы на нее нажмем, то она станет голубой, и мы попадем на страничку «О нас». После посещения ссылка стала розовой.
Перейдем обратно в код и зададим ссылке цвет, не зависящий от цвета, прописанного в теге <body>. Для этого используется тег <font>, который мы уже прошли. Например, сделаем ссылку черной. Стоит отметить, что тег <font> следует прописывать в ссылке, потому что значение цвета (color) берется максимально близкое к слову. Так как тегу <a> задан цвет из тега <body>, то он находится в самом теге <a>. Если мы пропишем <font> до тега <a>, то цвет, прописанный в теге <font>, не повлияет на слово «изучать» — цвет останется таким, каким и был. По этой причине тег <font> прописывается как можно ближе к слову.
Так как тегу <a> задан цвет из тега <body>, то он находится в самом теге <a>. Если мы пропишем <font> до тега <a>, то цвет, прописанный в теге <font>, не повлияет на слово «изучать» — цвет останется таким, каким и был. По этой причине тег <font> прописывается как можно ближе к слову.
<br>Ближе к <b>PHP</b>... И <a href="about.html" target="_blank" title="О нас"><font color="#000000">изучать</font></a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
Сохраним документ. Проверим в браузере. Все получилось: ссылка стала черной и не зависит от того, посетили мы ее или нет.
Какие сделать ссылку на e-mail (электронную почту)?
Если у вас есть e-mail, то давайте пропишем на него ссылку. Это делается так: пишется mailto:ваша_почта.
Это делается так: пишется mailto:ваша_почта.
C Уважением, <a href="mailto:[email protected]">Олег Зубцов</a>
Сохраняем. Проверяем. Слово «Олег Зубцов» стало ссылкой. При нажатии на нее выскочит окно сообщения, где вы сможете написать письмо владельцу e-mail’а.
Какие сделать изображение ссылкой?
Давайте сделаем наше изображение ссылкой. Делается это всё по тому же принципу. Перейдем снова в код. Тег изображения прописывается внутри тега ссылки <a>.
<a href="about.html"><img src="img/info-line.png" align="left" alt="Info-line" border="0" hspace="5" vspace="5"></a>
Сохраняем. Проверим. Как вы видите, рамка у нас светится посещенным цветом, при нажатии она становится голубой, а мы попадаем на страницу «О нас».
В принципе, на этом все.
Могу лишь посоветовать: чтобы избежать изменения цвета рамки изображения — не добавлять рамку изображению, т.е. border установить равный нулю. Обычно так выглядит красивее.
Обычно так выглядит красивее.
Сейчас я сообщу домашнее задание, которое вам нужно будет выполнить прежде, чем приступить к следующему видеоуроку.
Задание будет такое: создать пять страниц, в которых будет по пять ссылок; из этих ссылок будут ссылки на почту (если у вас нет почты, то вы можете просто использовать какой-нибудь тестовый e-mail адрес), а также из всех этих ссылок должна присутствовать хотя бы одна ссылка на другой сайт (в нашем случае такая ссылка вела на мой сайт про то, как создать сайт).
Cпаcибо за внимание. До встречи в следующем видеоуроке, в котором затронем очень интересную тему про создание навигационных карт!
Использование гиперссылок | Справочный центр
Гиперссылка, также известная как ссылка, — это слово, фраза или даже изображение, на которое вы можете щелкнуть, чтобы перейти к новому документу или новому разделу в текущем документе. Гиперссылки можно найти почти на всех веб-страницах, что позволяет пользователям переходить от страницы к странице, но они также полезны для использования в ваших текстовых документах.
Как работают гиперссылки
Гиперссылка состоит из двух частей: бит, который может видеть пользователь (изображение или текст, обычно синего цвета с подчеркиванием), и URL-адрес (унифицированный указатель ресурса), который представляет собой путь к файлу или веб-адрес за изображением или текстом, который переводит пользователя к файлу или веб-странице.
Иногда текст и адрес ссылки совпадают, например https://learn1.open.ac.uk/course/view.php?id=100132., А иногда они разные, OU Computing Guide. Обе эти ссылки приведут вас в одно и то же место, но читателю легче понять одну, чем другую.
Какой бы текстовый процессор вы ни использовали, при вставке гиперссылки в документ вам нужно будет указать путь к файлу или веб-адрес и выбрать текст, который вы хотите отобразить. Имеет смысл использовать что-то значимое для отображаемого текста.Вы также можете использовать изображение для отображения ссылки, но оно не всегда так очевидно, как синий подчеркнутый текст.
Как использовать гиперссылки
Если вы делаете заметки с помощью текстового процессора, вы можете включать ссылки на страницы веб-сайтов, ссылки на другие файлы на вашем компьютере и переходить к абзацам в документах. Это может сэкономить вам много времени позже, особенно при подготовке к заданию или во время проверки.
Это может сэкономить вам много времени позже, особенно при подготовке к заданию или во время проверки.
Если вы хотите привлечь внимание преподавателя к определенной веб-странице модуля, с которой у вас возникли трудности, вы можете скопировать ее URL-адрес из адресной строки браузера и вставить его в электронное письмо, текстовое сообщение или сообщение на форуме.
Как создавать гиперссылки
Эти ссылки ведут на веб-сайты Microsoft и Mac, где вы найдете инструкции. Доступно альтернативное программное обеспечение, использующее аналогичное форматирование.
Создание ссылок: Справка Cascade — Northwestern University
Создание ссылок
В Cascade можно создать два типа ссылок « Internal » и два типа « External ». Добавление ссылок — одна из самых распространенных задач в Cascade. Вы можете ссылаться на документ (PDF, Word, Excel, PowerPoint), на изображение или на веб-страницу.
Внутренняя ссылка на веб-страницу, документ, изображение
Внутренние ссылки — это ссылки на ваш контент, которые вы создаете из Cascade. Вы можете делать внутренние ссылки на документы, файлы и веб-страницы. Якорные ссылки также считаются внутренними ссылками.
Вы можете делать внутренние ссылки на документы, файлы и веб-страницы. Якорные ссылки также считаются внутренними ссылками.
Совет доступности
Убедитесь, что текст ссылки информативен. используйте описательный текст ссылки. Текст ссылки «Читать дальше» и «Нажмите здесь» не очень полезен для пользователей со вспомогательными технологиями. Вместо ссылки типа Подробнее о конференции Cascade 2017 создайте ссылку типа Подробнее о конференции Cascade 2017.
Создать внутреннюю ссылку
- Выберите текст, на который вы хотите создать ссылку, найдите значок ссылки на панели инструментов WYSIWYG и щелкните его. Это открывает другое окно.
- Щелкните опцию « Выбрать файл, страницу или ссылку », чтобы перейти к соответствующему ресурсу. После того, как вы найдете ресурс, на который хотите установить ссылку, нажмите кнопку Ok . Это поместит ссылку на вашу веб-страницу. Если вы создаете ссылку на документ, мы рекомендуем добавить заголовок документа в поле « Название ».

- После внесения изменений вы должны сохранить изменения в Cascade и опубликовать их на действующем сайте.
Создание ссылок привязки
Якорная ссылка — это невидимая закладка на вашей странице. Когда страницы содержат большой объем текста, например страницу часто задаваемых вопросов, легче разбить страницу с помощью якорей. Для создания якорной ссылки:
- Поместите курсор в то место, где вы хотите разместить маркер привязки.
- Затем щелкните значок Якорь .Это откроет новое окно.
- Рядом с полем Id введите короткое имя для привязки. Для более длинных идентификаторов используйте тире вместо пробелов.
- После того, как вы выбрали имя, щелкните Ok . Теперь вы увидите небольшое изображение якоря, на котором вы разместили якорь. Это изображение привязки видно только в Cascade — это изображение не будет отображаться на опубликованной странице.
- Выделите текст, который вы хотите связать с привязкой, и перейдите к значку ссылки.
- Введите имя привязки в поле «Якорь». Вы можете использовать это для страницы, которую вы в настоящее время редактируете, или для страницы где-либо еще на вашем сайте. Если вы хотите добавить привязку к другой странице вашего сайта, сначала выберите страницу, на которую вы будете ссылаться (как описано выше). Затем введите соответствующее имя в поле «Якорь».
- Щелкните Ok , чтобы разместить ссылку на своей веб-странице.
- После внесения изменений вы должны сохранить изменения в Cascade и опубликовать их на действующем сайте.
Внешняя ссылка на веб-сайт или адрес электронной почты
Внешние ссылки — это ссылки на страницы, которые не являются частью вашего веб-сайта в Cascade. Если вы не можете создать ссылку на страницу через Cascade, используя дерево папок, она считается внешней. Ссылка на адрес электронной почты также считается внешней ссылкой.
Совет доступности
Все внешние ссылки должны открываться в одной вкладке / окне. Пользователи с устройствами чтения с экрана чувствуют себя дезориентированными, когда внешние ссылки открываются в новой вкладке.Есть несколько исключений, когда вы можете это сделать, например, если пользователям нужно ссылаться на инструкции на другой веб-странице при заполнении онлайн-формы, вы можете открыть инструкции в новой вкладке.
Ссылка на внешнюю веб-страницу
- Выберите текст, на который вы хотите создать ссылку, найдите значок ссылки на панели инструментов WYSIWYG и щелкните его. Это открывает другое окно.
- Чтобы создать внешнюю ссылку, снимите флажок Внутренняя и установите флажок Внешняя .
- В поле « Ссылка » добавьте внешний URL. Убедитесь, что URL-адрес начинается с http: // или https: //. Не забудьте удалить предварительно заполненный http, если вы копируете URL из адресной строки браузера и вставляете его сюда. Вы можете добавить дополнительную информацию о внешней ссылке в поле «Заголовок». Затем введите или вставьте ссылку на внешний веб-сайт в поле «Ссылка».
- После добавления ссылки нажмите кнопку Ok . Это поместит ссылку на вашу веб-страницу.
- После внесения изменений вы должны сохранить изменения в Cascade и опубликовать их на действующем сайте.
Ссылка на электронный адрес
- Выберите адрес электронной почты, на который вы хотите создать ссылку, найдите значок ссылки на панели инструментов WYSIWYG и щелкните по нему. Это открывает другое окно.
- Чтобы создать внешнюю ссылку, снимите флажок Внутренняя и установите флажок Внешняя .
- В поле « Ссылка » удалите http: // и введите mailto: , затем введите адрес электронной почты.Например, ссылка mailto должна выглядеть так — mailto: [email protected].
- После добавления ссылки нажмите кнопку Ok . Это поместит ссылку на вашу веб-страницу.
Как скопировать ссылку или URL-адрес веб-страницы
Обновлено: 13.03.2021, Computer Hope
В Windows и macOS URL (адрес) веб-страницы можно выбрать, выделить и скопировать в буфер обмена из адресной строки. После копирования вы можете вставить его в другую программу или документ (например, в электронное письмо).Чтобы узнать о дополнительных методах копирования или обмена URL-адресом, продолжайте читать.
Скопируйте URL (адрес) на настольный компьютер или ноутбук
- Выделите адрес, наведя курсор мыши на адресную строку и щелкнув левую кнопку мыши один раз или нажав сочетание клавиш F6 , чтобы попасть в адресную строку.
- После выделения адреса нажмите Ctrl + C или Command + C на клавиатуре, чтобы скопировать его.Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать Копировать из раскрывающегося меню.
- После копирования адреса вставьте этот адрес в другую программу, щелкнув пустое поле и нажав Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать Вставить из раскрывающегося меню.
Многие веб-страницы, включая Computer Hope, имеют ссылку Share или E-Mail , по которой вы можете поделиться ею с друзьями.
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы, выполнив указанные выше действия, а затем вставив URL-адрес в текстовое поле ниже.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/issues/ch000867.htm».
Скопируйте адресную ссылку на смартфон или планшет
- Откройте предпочтительный мобильный Интернет-браузер.
- Найдите адресную ссылку, которую вы хотите скопировать.
Если адресная строка не отображается, попробуйте прокрутить вверх пальцем.Также имейте в виду, что адресная строка будет видна только в приложении браузера. Если вы просматриваете веб-страницу через другое приложение, она может быть недоступна.
- Коснитесь адресной строки один раз, чтобы выделить весь текст, содержащийся в ней.
- Нажмите и удерживайте выделенный текст и выберите Копировать .
- На небольших устройствах символ для копирования текста выглядит как два одинаковых листа бумаги.
- Откройте приложение, в которое вы хотите вставить адрес.
- Снова нажмите и удерживайте и выберите Вставить .
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы в поле ниже, выполнив действия, описанные выше.
Если все сделано правильно, «https://www.computerhope.com/issues/ch000867.htm» должно быть в поле выше.
Копирование ссылки на видео YouTube на веб-сайте и в приложении
КончикВы также можете использовать шаги, описанные выше, как скопировать URL-адрес, чтобы скопировать ссылку на видео YouTube.Мы включаем следующие шаги в качестве альтернативного метода копирования ссылки на видео.
На настольном компьютере и мобильном устройстве вы можете щелкнуть значок общего доступа, который должен напоминать значок общего доступа, показанный на рисунке ниже. После того, как вы нажмете ссылку «Поделиться», в дополнение к службам социальных сетей появится URL-адрес видео, которое можно скопировать и вставить куда угодно.
Сокращение длинного адреса или URL
Некоторые веб-страницы могут иметь длинный URL-адрес, который может вызывать проблемы при вставке в другую программу, особенно в электронную почту.Если интересующая вас ссылка длинная (более 60 символов), скопируйте и вставьте URL-адрес на веб-страницу, которая создает короткую ссылку. Наш любимый сервис коротких ссылок — Tiny URL.
КончикСуществует также множество надстроек и расширений браузера, которые можно использовать, чтобы упростить копирование длинных адресов.
Копирование ссылки или изображения на странице
Если вы хотите скопировать адрес изображения или гиперссылки, указывающий на другую страницу, заархивированный файл, документ, PDF или другой файл, выполните следующие действия.
- Щелкните правой кнопкой мыши ссылку или изображение, адрес которого хотите скопировать.
- В появившемся контекстном меню выберите вариант «Щелчок правой кнопкой мыши», Копировать адрес ссылки или Копировать расположение ссылки (зависит от браузера).
- После этого адрес копируется в буфер обмена и может быть вставлен в электронную почту, документ, электронную таблицу, блокнот или любой другой файл или веб-страницу.
Попрактикуйтесь в копировании и вставке местоположения ссылки
Вы можете попрактиковаться в копировании и вставке ссылки, выполнив указанные выше действия для следующей ссылки.
Ссылка на пример документа Microsoft Word.
После того, как ссылка будет скопирована в буфер обмена, вы сможете вставить эту ссылку в следующее текстовое поле. Чтобы вставить, щелкните поле ниже и используйте сочетания клавиш Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши в поле и выбрать Вставить из раскрывающегося меню.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/jargon/w/example.doc».
ПримечаниеЕсли браузер пытается открыть ссылку или сохранить файл, вы не щелкаете файл правой кнопкой мыши.
Как быстро создать URL-ссылку для документа PDF
URL или гиперссылка более полезна для веб-пользователей и программистов для доступа к различным страницам файлов или другим документам. Как следует из названия, URL-адрес (унифицированный указатель ресурсов) используется для поиска ресурсов из различных точек и предоставления вам полезной информации.Существует несколько методологий для создания ссылки на PDF-файл . Чтобы создать ссылку на PDF-файл, вы можете использовать онлайн-редакторы PDF-файлов, программное обеспечение или встроенные приложения. В этом сеансе давайте рассмотрим шаги и технологии для создания URL-ссылки на файл PDF с помощью PDFelement ProPDFelement Pro.
Часть 1. Лучший способ создать ссылку на PDF
В настоящее время на рынке доступно различное программное обеспечение для редактирования PDF-файлов. Если вы не знаете, как найти лучший, мы рекомендуем PDFelement Pro, который настоятельно рекомендуют его пользователи и клиенты.Это поможет вам легко и без проблем создать ссылку на PDF. Кроме того, он позволяет редактировать добавленные ссылки и поддерживает Mac и Windows. Хотя многие функции обновлены для внесения изменений в файл PDF, создание ссылки на PDF и редактирование его страниц является самой большой проблемой.
Как создать ссылку для документа PDF с помощью PDFelement Pro
Шаг 1. Запустите программу
Сначала вам нужно загрузить программное обеспечение PDFelement Pro с веб-сайта и запустить программу одним щелчком мыши.
Шаг 2. Импортируйте файл PDF
Теперь импортируйте файл PDF, на который вы хотите создать ссылку. Выберите вариант «Открыть» или перетащите выбранный файл PDF прямо из локальной папки, чтобы открыть файлы PDF.
Шаг 3. Создайте ссылку на PDF-файл
Начните создание ссылок на желаемых страницах PDF, щелкнув опцию «Ссылка» в левом меню. Затем выберите «Перейти к просмотру страницы» или «Открыть веб-страницу» на панели инструментов. После создания ссылок на файл PDF завершите действие, нажав кнопку «Сохранить».
Почему стоит выбрать PDFelement Pro для создания ссылки на PDF-файл
Изменить размер шрифта PDF-файла несложно, когда вы используете PDFelement ProPDFelement Pro наборы в качестве примера для других инструментов редактора PDF для получения хороших отзывов от пользователей. Это комбинация всех типов инструментов редактирования, необходимых для PDF. Вы даже можете связать свой PDF-файл с веб-страницей и сделать его легко доступным и недорогим. Наряду с этим вы можете создавать и заполнять формы PDF и систематизировать их.Его применение простирается от ИТ-индустрии, бизнес-решений и медицины до образования, охватывая все формы кругов развития. Это поможет вам упростить рабочий процесс и создать живую среду. Вы можете преобразовать существующий PDF-файл в другие формы приложения, включая Word, электронную таблицу, URL-адрес и HTML. PDFelement Pro держит ваши данные под контролем и защищает их от хакеров.
Основные характеристики PDFelement Pro
- Инструменты редактирования PDFelement Pro помогают добавлять и удалять изображения в PDF.
- Позволяет создавать гиперссылки для страниц PDF, закладки и удаляет с них водяной знак.
- За свои огромные возможности шифрования и аутентификации он очень нравится потенциальным клиентам и деловым людям. Они считают его заслуживающим доверия.
- Вы можете легко создавать PDF-файлы из отсканированных копий документов.
- Известен своим фантастическим интерфейсом навигации с красивыми и понятными пунктами меню.
Часть 2.Как создать ссылку на PDF в Adobe
Adobe была первой компанией, заложившей основу для PDF, и это мощная платформа для создания файлов PDF. Хотя Adobe — один из старейших методов создания PDF-файлов, он по-прежнему остается наиболее используемой платформой. Некоторые версии включают программное обеспечение Adobe Acrobat и Adobe Designer. Кроме того, он улучшил свои функции, такие как редактирование изображений и текстов, создание ссылки PDF и преобразование PDF в другие формы. Если вам нужно знать, как создать ссылку на PDF-файл, посмотрите на реализацию ниже.Вы можете скачать помощник по ссылкам Adobe PDF для любых запросов.
: шаги по созданию PDF-ссылки в Adobe
Шаг 1. Чтобы создать ссылку в PDF с помощью Adobe, вы должны открыть нужный PDF-файл в разделе вложений.
Шаг 2. После подтверждения того, что файл PDF будет отредактирован, нажмите кнопку «Открыть» и перейдите к шагу 3.
Шаг 3. Инструменты> редактировать PDF> Ссылка> Добавить или редактировать — выберите это действие, чтобы создать ссылку в PDF.
Шаг 4. После того, как вы создали ссылку на желаемых страницах PDF-файла, Adobe позволяет вам редактировать эти созданные ссылки, задавая для них цвет, шрифт и параметры масштабирования.Если вы хотите удалить ссылку, это тоже возможно.
Часть 3. Сравнение трех способов создания ссылки на PDF
В этом сеансе сравниваются три редактора PDF, которые обсуждались на предыдущих занятиях. Первая диаграмма сравнивает PDFelement Pro, онлайн-редакторы PDF и Adobe с точки зрения функций для создания ссылки в PDF. Как видите, карта показывает, что качество PDFelement Pro выше, чем у Adobe и других бесплатных онлайн-редакторов PDF.
Характеристики | PDFelement Pro | Adobe Acrobat Pro DC | PDFescape | Sedja | PDFsam Basic |
|---|---|---|---|---|---|
| Цена |
| 15,17 $ в месяц | 5,99–12,99 долл. США | 5 долларов за 7 дней 7 долларов.5 в месяц 63 $ ежегодно | Basic Бесплатно 59 долларов США для Standard 49 долларов США для Pro |
| Поддерживаемые версии |
| Windows и Mac | Окна | Окна | Windows, Linux, Mac |
| Основные характеристики | Может создавать веб-ссылки. PDF Editor может конвертировать различные документы, такие как word, excel. | Может редактировать PDF-текст, изображения, ссылки на страницу. Возможность преобразования PDF. | Онлайн-редактор PDF. Увеличить размер, увеличить, повернуть и т. Д. | Создатель веб-ссылок. PDF Editor может редактировать текст, ссылки, изображения. | Может добавлять ссылки, ротацию страниц, разделение, объединение в онлайн-режиме. |
Часть 4. Как создать URL-ссылку для документа PDF в Интернете
№1. PDFescape
PDFescape — одно из бесплатных онлайн-приложений для редактирования PDF-файлов, доступных в двух основных версиях.Во-первых, вы можете скачать его со своего компьютера или в онлайн-версии. Здесь мы перейдем к онлайн-версии, чтобы создать онлайн-ссылку в формате PDF. Он позволяет добавлять новые тексты и изображения в PDF. Электронные подписи и подписание сертификатов — это расширенная функция, доступная исключительно в PDFescape.
Плюсов:
- Действует как бесплатный онлайн-редактор и программа для чтения PDF-файлов.
- Позволяет увеличивать и вращать страницы PDF.
- Вы можете добавлять раскрывающиеся списки, текстовые поля, параметры форматирования, радио и список.
- Основные функции рабочего стола включают 256 вариантов шифрования и защиты паролем.
- PDFescape поддерживает такие инструменты веб-мастеров, как интеграция с ASP.NET и публикация PDF-форм.
Минусы:
- Никаких ограничений или недостатков пока не обнаружено.
№ 2. Сейда
Sejda состоит из различных инструментов редактирования PDF, которые позволяют создавать ссылки PDF в Интернете и редактировать изображения, тексты и соединения в файле PDF. Это упрощенный и легкий в доступе инструмент для редактирования PDF-файлов.
Плюсов:
- Вы можете редактировать PDF-файлы, формы и сохранять их на диске или Dropbox для дальнейшего использования.
- «Белая подсветка» позволяет без каких-либо сложностей создавать URL в PDF.
Минусы:
- Функция распознавания текста недоступна в Sedja.
- Имеет ограниченную функциональность.
№ 3. PDFsam Basic
PDFsam Basic — это простой инструмент для редактирования PDF-файлов, который позволяет бесплатно создавать PDF-ссылки в Интернете.Вы также можете использовать этот инструмент для разделения, объединения и поворота страниц PDF. Имеется как пробная, так и премиум-версия.
Плюсов:
- Доступны с удобными опциями для PDF-редакций.
- Позволяет создавать ссылки на PDF, редактировать тексты, вырезать и закрывать операции.
Минусы:
- Некоторые функции ограничены по времени.
Время от времени вам может потребоваться создать эффект хранения документов в SharePoint без их фактического хранения в библиотеках документов SharePoint. Возможно, у вас есть множество документов во внешних системах, которые вы хотите сделать доступными через SharePoint, или вы нашли интересную запись в блоге или даже видео, которым хотите поделиться со своими коллегами.
Документ можно сделать доступным в SharePoint, выполнив несколько простых действий с использованием типа контента « Ссылка на документ ».В этом посте сначала будет показано, как это настроить и как создать ссылку. Затем мы рассмотрим, как распространить эту «ссылку» с помощью DocRead, чтобы вы могли попросить пользователей прочитать и подтвердить документ в установленный срок.
Итак, приступим:
Разрешение создания внешних ссылок
Перейдите в библиотеку документов, в которую вы хотите добавить « Ссылка на документ ». На ленте выберите « Library » и выберите « Library Settings ».
Теперь выберите « Advanced Settings ».
Убедитесь, что для параметра « Разрешить управление типами контента » установлено значение « Да, », и нажмите «ОК».
Выберите « Добавить из существующих типов контента сайта ».
Выберите « Ссылка на документ » из списка слева и нажмите « Добавить », чтобы переместить его в правый столбец. Затем нажмите « Ok ».
Теперь, когда мы это сделали (вам нужно будет сделать это только один раз для каждой библиотеки), мы можем добавить «Ссылки на документ».Так что давай попробуем!
Создание внешней ссылки на документ
Когда вы выберете « Новый документ » на вкладке «Файлы», вы заметите, что теперь доступна опция « Ссылка на документ ».
Выберите опцию « Ссылка на документ ».
Дайте своему документу имя и URL , затем нажмите ОК .
Примечание. URL-адрес может быть * , что угодно, *, например URL-адрес веб-страницы в Интернете / интрасети, документ в другой библиотеке документов, видео YouTube, документ в другой системе и т. Д.Фактически, до тех пор, пока к нему может перейти конечный пользователь, он может быть связан с вашей библиотекой документов и сохранен в ней. Воспользуйтесь предоставленной ссылкой, чтобы проверить введенные вами данные URL.
Использование DocRead, чтобы убедиться, что нужные люди прочитают и подтвердят его
Теперь, когда вы настроили новую ссылку, вам могут понадобиться группы людей в вашей организации, чтобы прочитать документ (или посмотреть YouTube / обучающее видео и т. Д.). Это можно очень легко организовать с помощью стороннего инструмента, такого как DocRead, чтобы назначить задачу всем соответствующим людям.
Первый шаг — убедиться, что свойства DocRead доступны в типах содержимого «Ссылка на документ». (Примечание: если вы уже используете DocRead и у вас есть другие ссылки на документы в этой библиотеке, есть вероятность, что эти столбцы уже распознаются DocRead, поэтому вы можете перейти к шагу 4).
1) В разделе Content Types выберите « Link to a Document ».
2) Затем выберите « Добавить с существующего сайта или столбцов списка ».
3) Выберите « Ссылка на задание чтения », « Рекомендуемые аудитории » и « Требуемые аудитории » в поле «Доступные столбцы» слева, затем нажмите «Добавить», чтобы переместить их в правую часть. сбоку поле «Добавляемые столбцы» и нажмите «ОК».
4) Когда вы просматриваете экран « Изменить свойства » для ссылки на ваш документ, теперь вы увидите ссылку на задание чтения, а также элементы Рекомендуемой и Обязательной аудитории (если не просмотрите последние 3 шага, чтобы сделать их видимыми)
Теперь вы можете указать DocRead, какие люди или группы людей должны его прочитать. Этого можно добиться, используя поля « Рекомендуемые аудитории » и « Требуемые аудитории ». Просто выберите несколько групп и дайте им определенное количество дней на выполнение задачи!
После того, как ссылка будет «отмечена», «опубликована» и «одобрена» (если рабочий процесс включен), DocRead создаст «задачи чтения» для всех людей в указанных группах.(например, «Группа по охране здоровья и безопасности» и «Объединенные участники экспорта»). Затем каждому человеку будет предоставлено определенное количество дней для подтверждения прочтения документа «Основные советы по безопасности лестниц», прежде чем он станет просроченным (в данном случае 7 дней). Пользователи получат электронное письмо с уведомлением о том, что им необходимо прочитать документ. В дополнение к этому, веб-часть DocRead обычно размещается на видном месте в SharePoint, чтобы пользователи никогда не могли избежать необходимого чтения!
Экран ниже является примером того, что видит конечный пользователь, когда щелкает новые задачи чтения.Они могут просмотреть информацию о документе (который на самом деле является ссылкой), а также щелкнуть « Просмотреть документ », чтобы просмотреть его. Так что в этом случае, когда они нажмут «Просмотр документа», откроется новое окно браузера со страницей лестничной диаграммы.
Как только пользователь будет доволен, что прочитал страницу, ему потребуется подтвердить документ, используя вкладку 3 rd , щелкнув « Я согласен, » и нажав « Подтвердить »
Заключение
Я надеюсь, что этот пост показал, насколько легко включить внешние источники информации в вашу среду, а также как обеспечить, чтобы пользователи читали документ, который изначально хранится вне SharePoint.
Я уверен, что вы согласитесь — это действительно отличный способ увеличить количество и типы документов, которые можно выдавать и отслеживать с помощью DocRead.
Почему бы не взглянуть на DocRead более подробно во время экскурсии?
ссылок в документах HTML
ссылок в документах HTMLHTML предлагает многие традиционные идиомы публикации для форматированного текста и структурированные документы, но от большинства других языков разметки его отличает его возможности для гипертекста и интерактивных документов.В этом разделе вводится ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А ссылка — это соединение одного веб-ресурса с другим. Хотя простой концепция, связь была одной из основных движущих сил успеха Интернет.
А Ссылка имеет два конца — якоря — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком, вводом с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одна чьей целевой привязкой является HTML-документ с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.


 ru" target="_self">Откроет документ в этом же окне</a>
ru" target="_self">Откроет документ в этом же окне</a>
 Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.
Обеспечить открытый доступ к таблице можно только путем добавления ссылки на опубликованный URL-адрес таблицы.

 </DL>
</body>
</html>
</DL>
</body>
</html> <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
</html> net" target="_blank">сайт</a>.
net" target="_blank">сайт</a>.
 png" link="#0000FF" alink="#00FFFF" vlink="#FFFFFF">
png" link="#0000FF" alink="#00FFFF" vlink="#FFFFFF">
 png">
<h2>О нас</h2>
Здесь вы можете узнать про нас подробнее.
</body>
</html>
png">
<h2>О нас</h2>
Здесь вы можете узнать про нас подробнее.
</body>
</html>
