Как вконтакте написать имя ссылкой – Как сделать ссылку ВКонтакте словом
Как сделать ссылку ВКонтакте словом
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
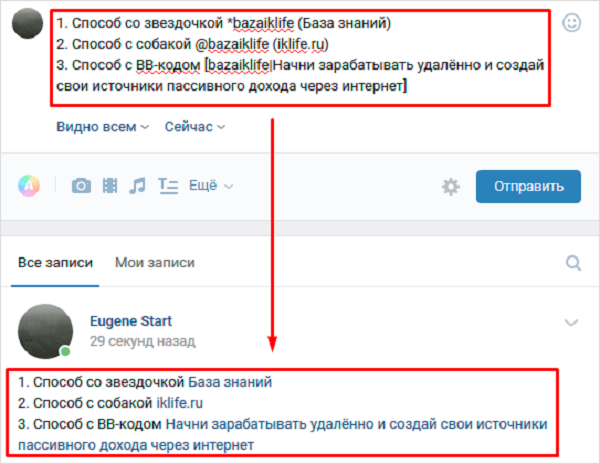
- [ссылка|слово]
- @ссылка (слово)
- *ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой.
 Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Ну а насчёт третьего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях, так же можете написать мне в личку ВКонтакте.
Автор: Андрей Орлов
computerism.ru
Как сделать имя, слово в ВК ссылкой
Если вы хотите написать в своей группе, паблике, на стене или просто в комменте имя человека или любое слово, по которому можно кликнуть и перейти на другую страницу по ссылке, копируем это и вставляем в вк:
[id***|Текст]
Вместо *** — пишем id. Вместо «Текст» — пишем слово\имя.
Пример: я хочу на стене в посте сделать ссылку на человека. Копирую его id:В данном случае: 128676175.
 И заменяю ТЕКСТ на «смотрим тут»:Теперь на стене появилась надпись «Смотрим тут», которая при клике на неё выведет вас на страницу (в данном примере) Васи Пупкина:
И заменяю ТЕКСТ на «смотрим тут»:Теперь на стене появилась надпись «Смотрим тут», которая при клике на неё выведет вас на страницу (в данном примере) Васи Пупкина:А вот ещё вариант, который подойдёт для групп и пабликов. Чтобы сделать имя группы в вк ссылкой, рассмотрим пример:
Допустим, что это ссылка на страницу вашего паблика: https://vk.com/kotiki.
В скобки введите текст, тоящий после после https://vk.com/, а после слэша
[kotiki|Группа про котиков]
В вк отобразится так: Группа про котиков (и оно будет кликабельно).
pe4en.com
Как сделать ссылку словом в ВК?
Привет друзья! В последнее время все чаще мне задают вопросы, которые касаются работы в социальных сетях. Безусловный лидер конечно же Вконтакте… самый наболевший вопрос (который мне задают регулярно и, собсно, побудил меня написать эту статью) — как сделать ссылку словом в ВК?! Данное руководство запускает некую серию полезных статей, с советами и нюансами использования социальной сети.
Преобразовать слово в ссылку на профиль вконтакте достаточно просто — достаточно просто набрать символ @ (собака) или * (звездочка) а там интуиция подскажет что и куда (не зря у них там дизайнеры интерфейса кровь проливали). Однако есть смысл описать подробнее сей процесс и привести примеры (например как подставить ссылку на группу или публичную страницу).
Как сделать ссылку словом в ВК? — Потрындим зачем оно нам надо
Многим может показаться что мы занимаемся глупостями, но посмотрим на ситуацию под другим углом…
Наверняка вы встречали группы или публичные страницы с удобной навигацией и продуманным меню — практически все они созданы на базе этих самых ссылок. Сам серфинг по таким страницам радует глаз и на них хочется подписываться… а у нас бывает как — тупо длинных ссылок напихали 
В первую очередь данная заметка будет полезна начинающим владельцам своих групп или публичных страниц — ВИКИ разметка имеет некоторые нюансы, а моя задача подсказать вам как разобраться со ссылками Вконтаке. Логично, что оформлению вашего проекта нужно уделить много внимания, а без преобразования ссылок — это практически невозможно
Как сделать ссылку на человека в контакте
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx
Как сделать ссылку на группу Вконтакте словом
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее  Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
@sysodmins (сисьадмины)
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Главное понять суть ВИКИ разметки — ничего сложного в этом нет. К сожалению все найденные мню способы о создании ссылки словом на фотоальбом оказались неактуальными и публиковать их я не вижу смысла — в настоящий момент все они не работают.
Итоги
Мы с вами рассмотрели 3 простых способа сделать ссылку словом в ВК. Данная информация может быть полезна при оформлении, однако следует помнить — такие конструкции не получится использовать в информации о себе или в личных сообщениях… есть смысл применять их в создании новостей, для удобства ваших подписчиков! Если у вас остались вопросы — всегда рад видеть вас в комментариях.
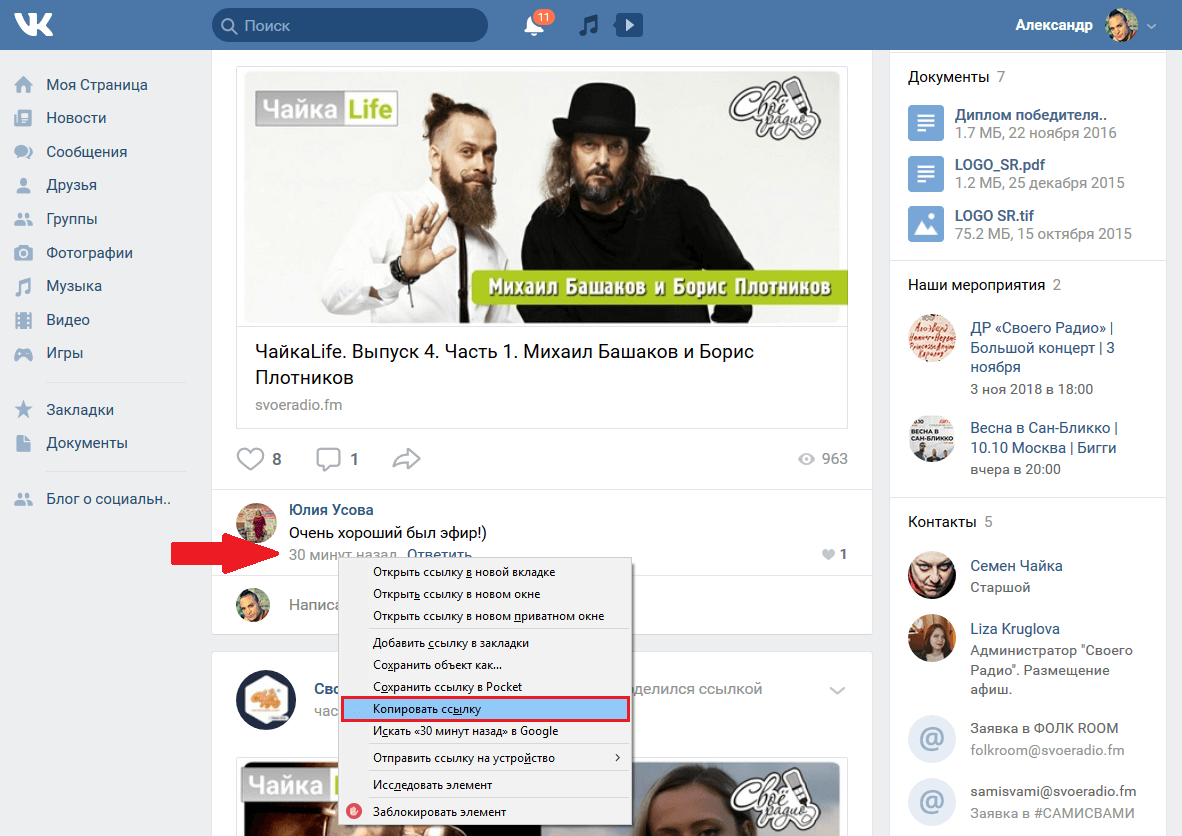
P.S. Как оказалось, многие не в курсе что в комментариях можно быстро вставить ссылку на имя кликнув «Ответить» в сообщении интересующего вас пользователя.
www.itshneg.com
Как вставить имя вконтакте как ссылку: подробная инструкция
Уверен, что вы слышали о социальной сети ВКонтакте, более того, практически каждый интернет-пользователь является ее участником. Действительно, все логично: продуманный ресурс с огромным потенциалом и отличнейшим функционалом. Данная соцсеть дает возможность каждому желающему смотреть фильмы в неограниченном количестве, слушать любимую музыку, вступать в сообщества по интересам, дискутируя с другими участниками. Кроме того, ВК помогает зарабатывать деньги, занимаясь продвижением своих услуг, рекламируя товар и т.д.
При этом, несмотря на, казалось бы, простой интерфейс, рядовой пользователь не догадывается о многих других возможностях ресурса. Например, о том, как вставить имя ВКонтакте как ссылку. Хотите узнать и вы? Обещаю, будет интересно!
Как сделать ссылку на человека
Наверняка вы неоднократно видели, как на стене или же в сообществе имя пользователя было написано в виде активной ссылки. Сделать это очень просто, нужно лишь следовать небольшой инструкции, предложенной мною дальше:
Сделать это очень просто, нужно лишь следовать небольшой инструкции, предложенной мною дальше:
- Прежде всего, вам необходимо узнать id пользователя. Напомню, что это идентификатор, у каждого зарегистрированного юзера ВК он персональный. Более того, id есть и у каждого сообщества, что очень удобно. Посмотреть его можно в адресной строчке в тот момент, когда вы находитесь на страничке нужного вам человека. К слову, он может выглядеть по-разному, чаще всего – в виде [id123456789], однако нередко пользователь создает себе сам короткий адрес.
- Узнав нужный id, воспользуйтесь теперь универсальным скриптом: [id пользователя|Текст ссылки]. То есть, для того чтобы получилась ссылка, у вас получится следующее: [id123456789|Дмитрий].
- После того, как вы опубликуете это зашифрованное послание, другие пользователи увидят просто активное имя «Дмитрий», кликнув на которое, они попадут на персональную страничку человека с указанным id.
Кстати, хочу отметить, что в момент, когда вы опубликуете подобную ссылку, пользователю, которого вы указали, моментально придет уведомление об этом.
Другие возможности
Используя этот же скрипт, можно не только сделать аккаунт юзера в виде ссылки, но также и любое сообщество: встречу, паблик или группу. Например, ссылка для группы будет выглядеть следующим образом: [club123456789|Текст], для публичной страницы – [public123456789|Текст], а для встречи – [event123456789|Текст].
Теперь и вы знаете, как сделать имя человека ссылкой, а также любой тип сообщества. Надеюсь, ваш новый навык очень скоро пригодится на практике!
userologia.ru
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki разметка
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида http://ruskweb.ru или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
Как сделать ссылку на человека в ВК словом
Для начала нужно узнать id аккаунта, на который вы хотите сослаться. Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Схема такая:
[айди|текст ссылки]
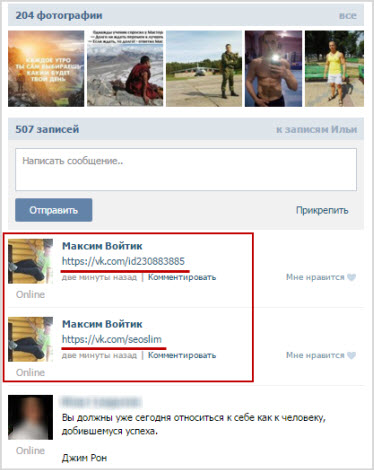
Например запись вида [x_x__o_o|Сережка русквеб =)] будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу [public48861576|тут вас научат делать сайты своими руками]
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки * и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова.
Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например ruskweb.ru вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
Если вы вставите внешнюю ссылку на какую-то статью, то она автоматически превращается в анонс этой статьи, на которую ведет, полезно для владельцев внешних сайтов делать анонсы в группах:
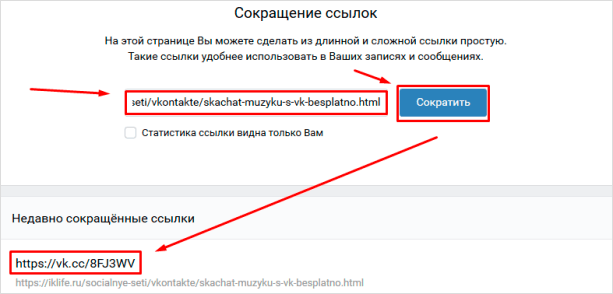
Если вам нужно очень длинную ссылку вставить, но она выглядит не очень красиво, то можно воспользоваться сервисом сокращения ссылок вконтакте, находится он тут — сервис сокращения ссылок
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда — фак по вики
Собственно в новостях группы можно и ссылки оформлять как угодно, хоть картинками, хоть с произвольными анкорами.
Делается это в режиме wiki следующим образом:
[Ссылка|Текст ссылки] — текстовая ссылка.
Или же картинкой — [[photo***_***|**x**px|адрес сайта]] где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:
Таким образом картинка станет внешней ссылкой на сайт в новостях вашей группы.
Этой страницей можно будет делиться, кидать ее на стены и т.д. и каждый кто по ней кликнет, будет перенесен на внешний сайт. Вот таким образом в принципе можно схитрить.
Режим вики находится тут:
Не забудьте включить в настройках группы Материалы.
Там же можно добавлять аудио, видео, таблицы, в принципе делать полноценные странички при желании.
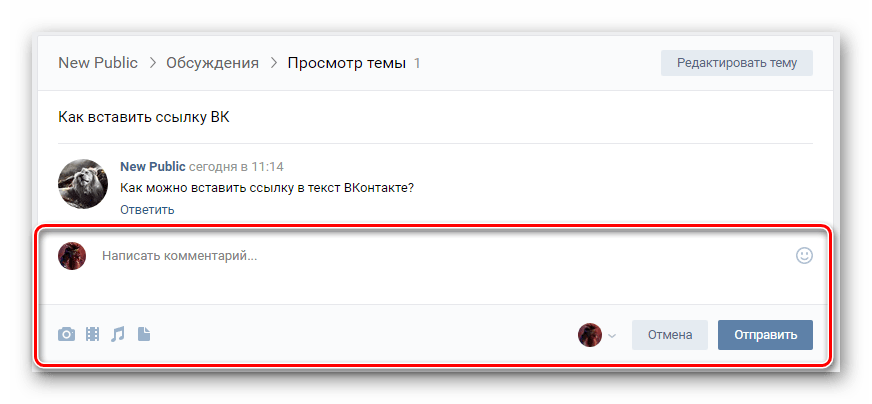
Для того что бы вы потренировались ниже добавлю код комментариев с ВК =)
ruskweb. ru
ru
Как сделать ссылку словом на человека ВКонтакте?
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:
Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].
Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:
Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:
Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
Нажимаем «Отправить» и видим нашу ссылку:
Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:
Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊). Отправляем и вот что получаем:
Отправляем и вот что получаем:
Если вы хотите поставить в смайлик ссылку на паблик, то стоит воспользоваться такой конструкцией: *public2158488 (😊), где public2158488 — id-адрес сообщества, а 😊 — код смайлика.
*****Будут вопросы, обращайтесь с помощью комментариев.
vkhelpnik.com
Как Вконтакте сделать ссылку на группу словом ( Чо?! Чо?!
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «|» как разделение. Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk. com.
com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
cho-cho.ru
Как сделать кликабельную ссылку на другого пользователя в Вконтакте
При общении в социальной сети «ВКонтакте» многие пользователи видели записи, в которых имя человека или наименование группы подсвечено синим цветом и при нажатии на этот текст в окне браузера открывается ссылка на профиль.
Это очень удобно, когда другим юзерам хочется взглянуть на профиль конкретного человека или сообщества просто нажав на надпись и не проводя при этом процедуру поиска. К тому же такая форма записи позволит сделать уведомление пользователю, который упоминается, и он однозначно прочтет данный текст или комментарий. Сделать это не так уж сложно, главное — правильно выполнить последовательность действий.
К тому же такая форма записи позволит сделать уведомление пользователю, который упоминается, и он однозначно прочтет данный текст или комментарий. Сделать это не так уж сложно, главное — правильно выполнить последовательность действий.
Порядок действий, чтобы сделать кликабельной ссылку:
1. Набирайте текст до того момента, когда необходимо вписать кликабельное имя пользователя или группу.
2. Пропишите символ @.
3. Далее во всплывающем списке отобразятся имена пользователей, с которыми Вы часто общаетесь, и если нужный будет в этом списке, просто нажмите на него. Если конкретного юзера здесь не будет отображено, начинайте вводить фамилию или имя и список будет пополняться.
4. После того как нужное лицо или сообщество было найдено и по нему нажали левой кнопкой мыши, в тексте отобразится следующая комбинация символов: id0000000 (фимилия, имя). Ай Ди ни в коем случае изменять не нужно, а вот название группы или имя пользователя можно менять — именно тот текст, который помещен в скобки, отобразится и будет кликабельным.
5. Закончите сообщение (комментарий) и опубликуйте его.
Стоит отметить, что при выполнении пункта 3 в списке будут появляться лишь те люди, которые имеются у вас в списке друзей, подписаны на ваш паблик или группу. Если же вам нужно сделать ссылку на ту или иную персону вне вашего списка — всю комбинацию нужно будет вводить вручную, а id нужного пользователя можно найти в адресной строке, открыв его профиль.
Примечание. Для того, чтобы сделать ссылку кликабельной, не получится сначала набрать полностью весь текст, а затем скопировать нужные символы и вставить их куда нужно. В этом случае сообщение будет выглядеть просто как набор текста, включая и запись id. Поэтому, чтобы имя пользователя имело вид ссылки, нужно ее делать, не дописывая текст до конца.
Благодаря таким несложным манипуляциям можно без труда сделать кликабельным текст, который будет открывать профиль другого пользователя или группы.
Эта запись была полезной?Как отправить слово ссылкой в вк
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
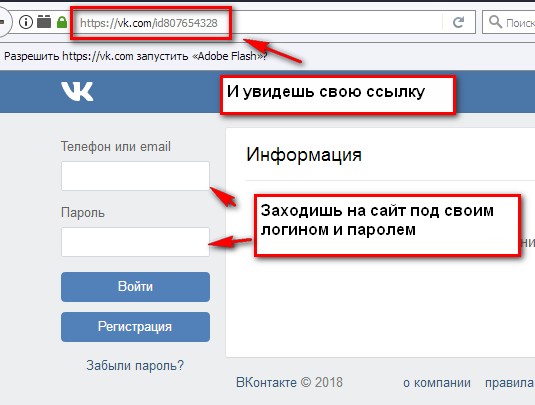
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
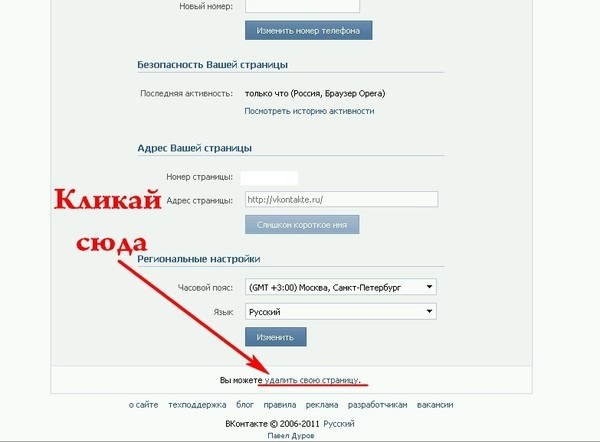
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk. com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
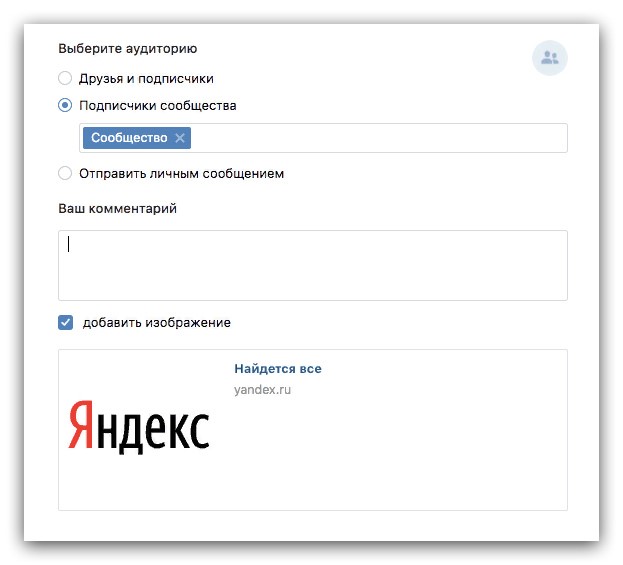
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk. cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
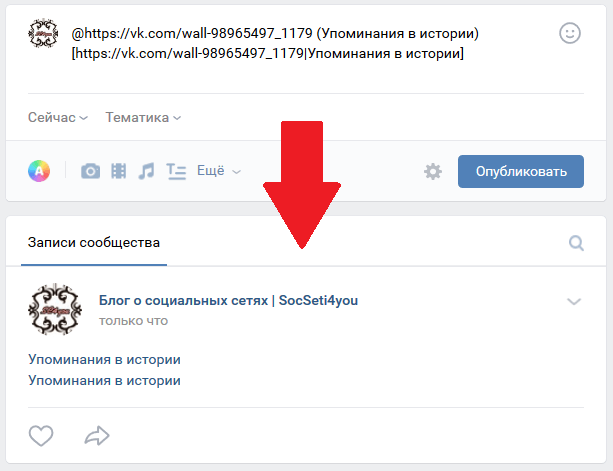
Здравствуйте, друзья! Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы. Сегодня я расскажу, как делать в новом интерфейсе ссылки на группы и личные профили. Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание. После прочтения данной статьи делать такие ссылки сможет любой из Вас.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
[id145028382|Сергей Почечуев]
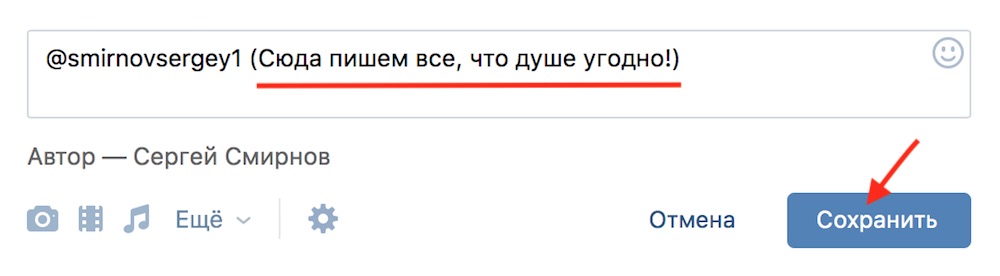
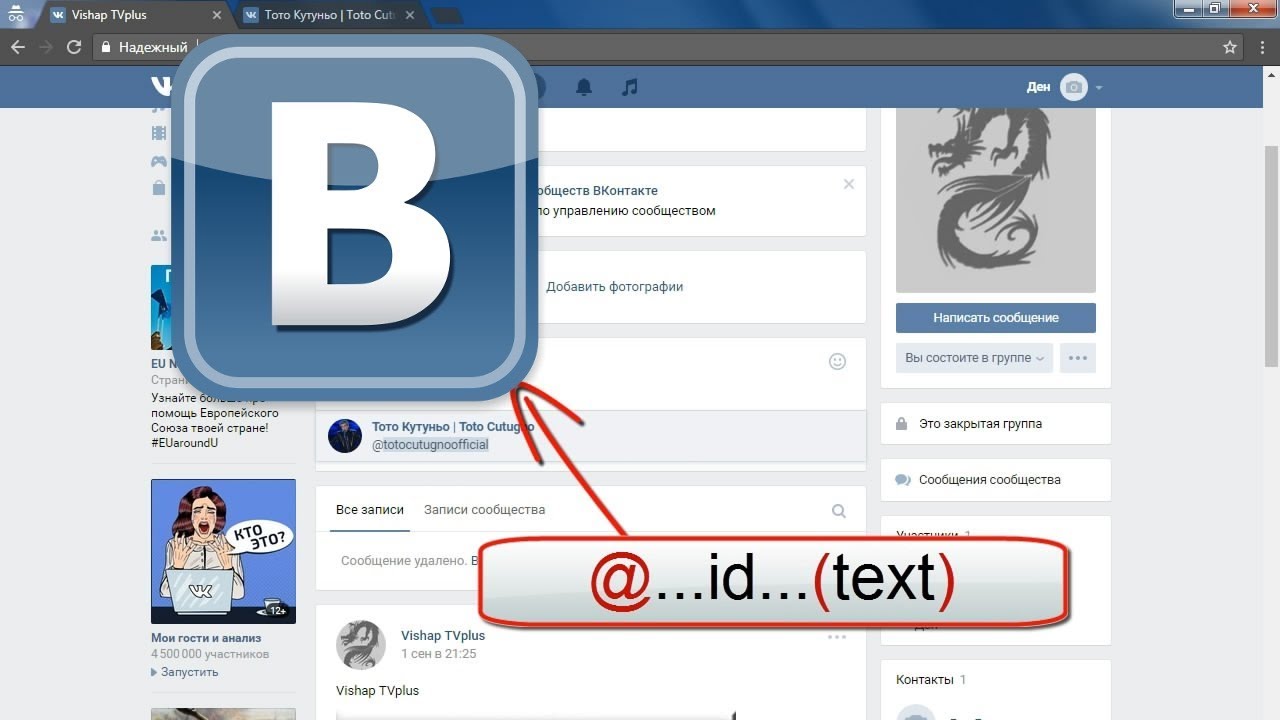
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
@club***(Текст Вашей ссылки)
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т. е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.
В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
ВКонтакте обработает ссылку по всем правилам самостоятельно.
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.
Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Скажу честно, что мне, как админу группы, нет-нет, да и приходится делать текстовые анкоры ссылок. И также честно сознаюсь, что никак не мог привыкнуть к этим квадратным скобкам. Особенно меня бесило, когда при редактировании, приходилось их ставить заново. Но теперь все позади. Думаю, что и для Вас текстовые ссылки теперь будут обыденным делом.
Пишите в комментариях насколько Вам были полезны мои изыскания. Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
Cкрытая ссылка Вконтакте или тайное остается тайным ⋆
Быстрая навигация по этой странице:
В 2013 году ежедневная аудитория «Вконтакте» превысила 40 миллионов человек. Это самая популярная российская социальная сеть, а на мировом уровне это 25-й по популярности сайт на планете. Поразмышляв над этой статистикой, я подумал, что нужно бы побольше уделять внимания этой социальной сети. Что и делаю — в сегодняшней статье пойдет речь о том, как делается скрытая ссылка Вконтакте.
Чудеса Вики-разметки
Как известно, Вконтакте предоставляет пользователям возможность пользоваться так называемой вики-разметкой. Это специальный язык (или, если Вам так больше нравится, система тегов/кодов), который позволяет оформлять дизайн групп и сообществ. Он используется во многих движках, самым известным из которых является Википедия.
Он используется во многих движках, самым известным из которых является Википедия.
О правилах этой разметки много сказано на странице http://vk.com/wiki — потому повторяться не будем, а сразу перейдем к сути вопроса — как сделать вконтакте ссылку скрытую с помощью вики-разметки?
Итак, для того, чтобы сделать какое-то слово ссылкоЙ, ведущей на вашу страницу, ваш паблик или вашу группу, нужно использовать следующий код:
[id____________|Александр Иванов] [club________________|Лучшая группа] [public_____________|RunCMS.org]
Соответственно, в том месте, где указаны пустые пробелы, нужно указать или id вашей страницы, или id вашего вашей группы, или id вашего паблика, а после знака «|» вписывается анкор — слово или словосочетание, которое будет являться ссылкой.
Сервис сокращения ссылок Вконтакте
Описанный выше метод хорошо работает для того, чтобы оставлять ссылки в сообщениях с более-менее привлекательным анкором — согласитесь, ссылка «Далее» гораздо более привлекательно смотрится, чем ссылка http://vk. com/club3204432423423.
com/club3204432423423.
Тем не менее, такой метод не полностью прячет URL вашей ссылочки — внизу в адресной строке браузера все равно показывается полный URL, на который ведет Ваш анкор.
Потому, если вы хотите зашифровать вашу ссылку или вовсе сослаться на какой-нибудь посторонний сайт и еще и вашу рефку добавить, то тогда проще всего воспользоваться сервисом сокращения ссылок, который предоставляет сама социальная сеть. Я уже писал ранее про такие сервисы в статье про то, как скрыть ссылку в тексте на обычных сайтах. Эти же сервисы применимы и для vkontakte, но зачем к ним обращаться, если с недавних пор у вконтакте есть свой «сократитель»?
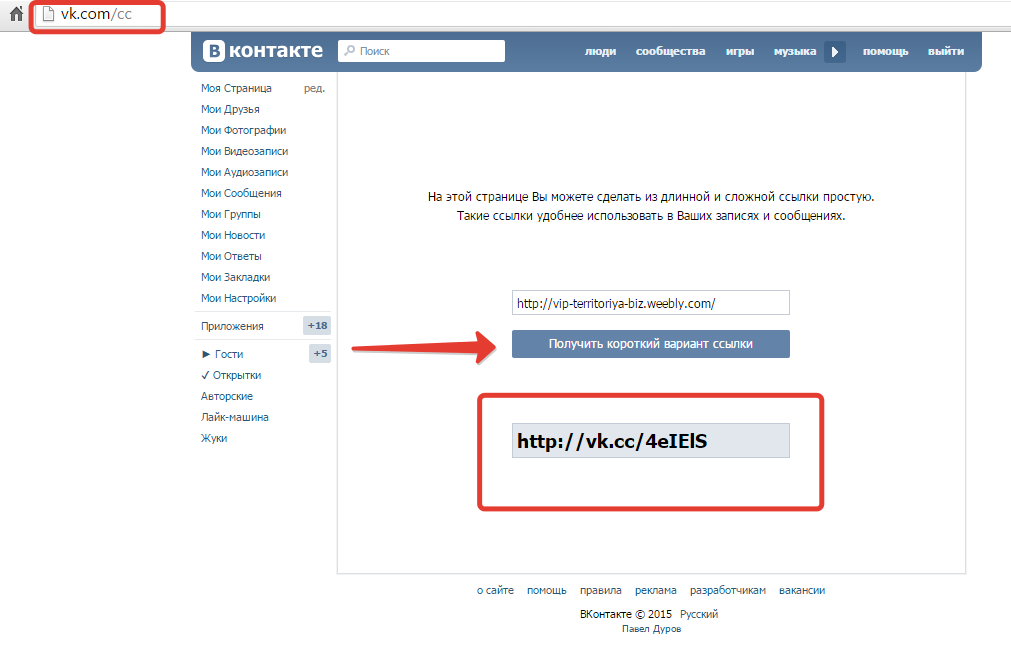
Он доступен по адресам http://vk.cc и http://vk.com/cc. Интерфейс очень удобен — вставляете нужный Вам URL и сразу получаете адрес типа http://vk.cc/KlMoq.
Даже если вы не планируете что-либо скрывать и завлекать пользователей на какие-нибудь реферральные программы, то этот сервис все равно очень удобен и для случаев, когда вам скрывать нечего, но при этом требуется вставить короткую ссылку.
Как сделать ссылку в «Вконтакте» словом или словосочетанием
Здравствуйте, уважаемые читатели!
Маркетинг в социальных сетях сегодня набирает все большие обороты, ведь довольно большая часть сетевой аудитории — это посетители социальных сетей «Вконтакте» и прочих… Простота и доступность таких сетей, а также возможность работать напрямую с реальными пользователями побуждает к возникновению бесчисленного числа групп, рекламирующих товары и разного рода услуги.
Чтобы сделать такую рекламу более привлекательной для подписчика, нужно не только иметь хорошую идею, но знать, как грамотно ее подать.
Так, например, простая ссылка в ее традиционном и неприглядном виде с бесчисленными цифрами и непонятными символами может вызвать сомнение в вопросах безопасности, привелекательности. А потому реклама интернет-сайта в таком формате будет менее полезной.
Как же быть? Все очень просто, как и для традиционных ссылок в статьях, необходимо сделать ссылку в «Вконтакте» словом или словосочетанием.
Если необходимо сослаться на профиль конкретного человека, группу или сообщество, из общей ссылки берется только «id» или идентификатор аккаунта.
Например, у вас есть ссылка на группу в таком формате: «vk.com/club16641602», которую необходимо завуалировать в текст «Восточная живопись». В данном случае в качестве «id» будет последняя часть ссылки после наклонной (слеша), а именно: «club16641602».
Синтаксис записи при этом представляет собой:
[id|текст ссылки]
Соответственно, для обозначенного примера код будет следующим:
[club16641602|Восточная живопись]
Для тех ситуаций, когда необходимо сослаться на сторонний ресурс, например, ваш личный сайт… Если ссылка предполагается для публикации в группе, сайт «Вконтакте» предусматривает использование специальной разметки, получившей название «wiki».
Используется данная разметка при создании новостей группы, для чего необходимо иметь права ее администратора.
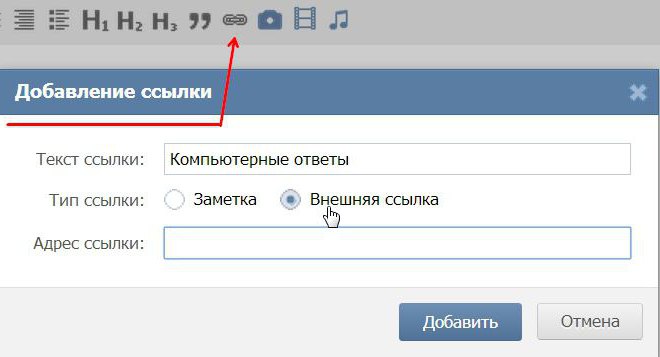
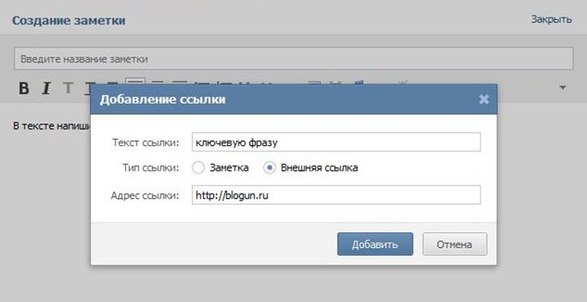
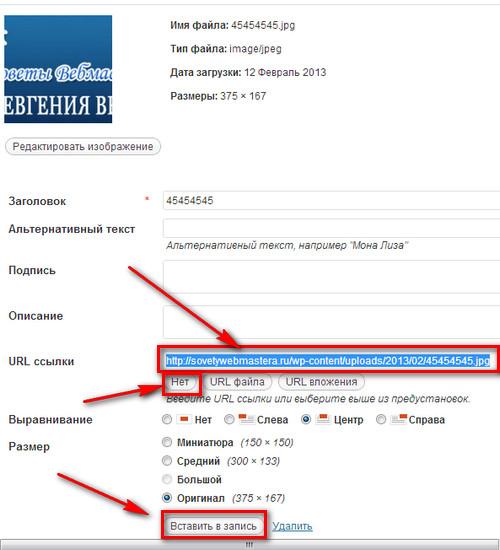
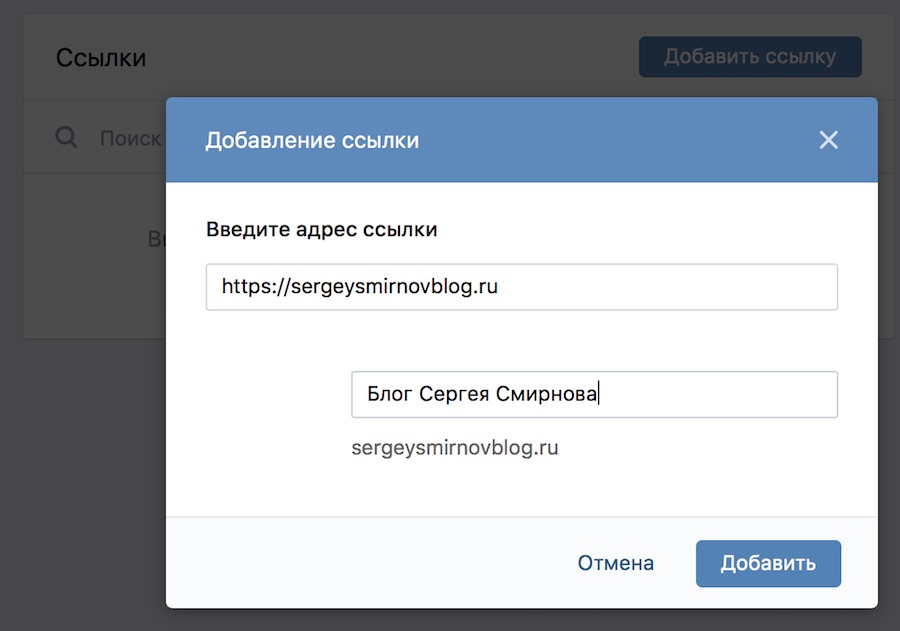
Для этого просто нажмите «редактировать новости» и перейдите в режим публикации новостей. Поставьте курсор в тексте, где будет расположена ссылка и нажмите на кнопку добавления ссылки. Тут можно выбрать тип последней: будет она внешней или же на определенную страницу сервиса. В определенные поля вставьте адрес ссылки и текст, в который вы хотите ее завуалировать, после чего нажмите «добавить».
Чтобы разместить подобную ссылку не в новостях группы, а на стене, в том числе в вашем профиле, в поле для комментария нажмите «Добавить» → «Другое» → «Заметку».
После чего, появится аналогичное окно, в котором можно на верхней панели отыскать упомянутую выше кнопку «Вставить ссылку», работающую по тому же принципу.
Благодарю за внимание! С уважением,
Николай Мурашкин, автор NikMurashkin.ru
Как сделать гиперссылку в вк
В предыдущей статье мы говорили о том, как сделать ссылку словом, то есть гиперссылку вконтакте на страницу человека. С этим мы разобрались. Осталось только разобраться, как сделать ссылку-картинку (при нажатии на картинку идет переход на ваш сайт) и как сделать гиперссылку в ВК.
С этим мы разобрались. Осталось только разобраться, как сделать ссылку-картинку (при нажатии на картинку идет переход на ваш сайт) и как сделать гиперссылку в ВК.
Гиперссылка-это, если по-простому, ссылку словом. То есть вы делаете слово или предложение ссылкой. Делается это для удобства пользователей. Согласитесь, что куда удобней ссылки читать человеческим языком, а не языком машин.
Присмотритесь сами, язык машин выглядит не очень хорошо!
Вконтакте сделать ссылку словом, а именно зашифровать ссылку в слово на самом деле очень просто.
Выход есть!
Если вы хотите зашифровать ссылку на сторонний ресурс, то здесь вам поможет только вики разметка, о которой мы писали здесь. При помощи вики страниц можно так же сделать ссылку-картинку.
Если вы делаете гиперссылку для внутренних страниц социальной сети, то вам не придеться создавать вики страницу. Все делается гораздо проще.
на группу
Что бы сделать ссылку словом на группу или паблик напишите [club023400329|Любой текст], где цифры-это id вашего сообщества.
на встречу
Для того, что бы сделать гиперссылку на встречу, надо написать [event123467578|Любой текст], где так же необходимо подставить id своего сообщества.
на человека
О том, как сделать ссылку словом на человека, мы писали в предыдущей статье здесь.
разное (в том числе фото и картинки!)
- на обсуждение [[topic****|Название темы]];
- на приложение [[app*****]];
- на картинку [[photo-****_****]];
- на пользователя через изображение [[photo-****_****|id****]];
- на группу через изображение [[photo-****_****|club****]];
- на видеозапись [[video-****_****]].
Вместо * нужно подставить id элемента сайта.
Для более наглядного примера вы можете посмотреть видео урок:
Как сделать ссылку на человека Вконтакте
Широко известная и общедоступная сеть Вконтакте дает
неограниченные возможности для общения. Благодаря Вконтакте вы без труда сможете
отыскать старых друзей и завести новых,
создать собственную группу по интересам,
найти необходимую информацию, а также следить
за тем, что происходит в мире.
Благодаря Вконтакте вы без труда сможете
отыскать старых друзей и завести новых,
создать собственную группу по интересам,
найти необходимую информацию, а также следить
за тем, что происходит в мире.
Если вы нашли своего старого друга и желаете отметить его на фото или же скинуть информацию о его странице другим своим друзьям, то необязательно каждый раз забивать его имя в поиске. Достаточно просто сделать ссылку на человека Вконтакте:
- Зайдите на страницу интересующей вас личности.
- Перейдите в адресную строку.
- Скопируйте набор символов из браузера.
Также просто создать ссылку с айфона. Перейдите на интересующую вас страницу.
Вверху справа, рядом со значком подарка, вы увидите
три точки. Кликните по ним. Перед вами откроется вкладка,
где среди прочих действий, вы сможете скопировать ссылку страницы,
затем поместить ее в сообщение другому пользователю или
в созданную вами беседу в Вконтакте.
Ссылка на человека Вконтакте состоит из двух частей: первая – это главный адрес ресурса, вторая часть – уникальный id номер. У некоторых юзеров Вконтакте, в адресной строке, можно заметить не номер, а легко запоминающееся слово или фамилию, написанную латинскими буквами. Если вы желаете поменять ссылку на вашу страницу, сделать ее простой и более запоминающийся, то:
- Перейдите в раздел настроек профиля.
- Во вкладке «общее» проскрольте до самого низа страницы.
- Найдите раздел «адрес вашей страницы». Кликните на клавишу изменить и придумайте новый, уникальный адрес своей страницы.
Благодаря простой и удобной ссылке на вашу страницу вас будет легче найти на просторах Вконтакте. Это очень полезно, если вы серьезно занимаетесь накруткой друзей и сбором подписчиков в Вконтакте.
Как сделать ссылку на группу Вконтакте
Если вы нашли интересную группу Вконтакте и вам не
терпиться поделиться своей находкой с друзьями,
то очень просто сделать ссылку на группу Вконтакте. Откройте главную страницу искомой группы или сообщества.
В строке браузера скопируйте ссылку. Это можно сделать,
если выделить ссылку и одновременно нажать на клавиши CTRL +C.
Также скопировать ссылку возможно, если нажать правую клавишу
мышки — «скопировать». Ссылка на группу готова.
Откройте главную страницу искомой группы или сообщества.
В строке браузера скопируйте ссылку. Это можно сделать,
если выделить ссылку и одновременно нажать на клавиши CTRL +C.
Также скопировать ссылку возможно, если нажать правую клавишу
мышки — «скопировать». Ссылка на группу готова.
Если вы сами создали группу в Вк, активно набираете подписчиков в нее, тогда вам необходимо придумать емкую и запоминающуюся ссылку. В своей группе, откройте область управления сообществом. Сразу же на первом экране вы увидите адрес своей страницы. Удалите вторую часть адреса и вбейте более красивое и лаконичное название. Если до вас его еще никто не использовал, то Вконтакте автоматически изменит ссылку на вашу группу.
Как сделать ссылку Вконтакте словом
Если вы часто отмечаете людей на фотографии
или же хотите упомянуть их имя в обсуждении,
то лучше всего сделать ссылку Вконтакте словом. Для этого, в поле комментариев, перед тем
как вводить текст, поставьте символ звездочки.
Перед вами появится список ваших друзей или сообществ.
Выберите из них то, что вам нужно, и вы получите ссылку.
Для этого, в поле комментариев, перед тем
как вводить текст, поставьте символ звездочки.
Перед вами появится список ваших друзей или сообществ.
Выберите из них то, что вам нужно, и вы получите ссылку.
Если вы желаете поменять текст, то в скобках, сразу после ссылки, удалите название группы или имя друга. Далее вбейте то, что вы считаете уместным. Вк позволяет делать ссылки только на внутренние ресурсы. Для внешних сайтов, Вконтакте автоматически создает анонс статьи или краткое описание главной страницы сайта.
Если ссылка, которую вы хотите добавить слишком длинная и плохо запоминается, то можно воспользоваться специальным ресурсом для сокращения ссылок для Вк.
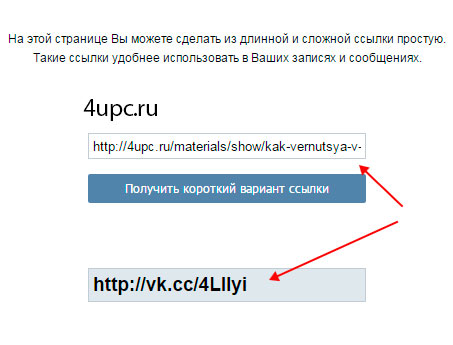
Перейдите по адресу https://vk.com/cc
В открывшейся области вбейте ссылку для сокращения.
Кликните по кнопке «Получить короткий вариант ссылки».
Скопируйте получившийся набор символов. Теперь вы можете добавить получившуюся ссылку куда вам нужно.
Теперь вы можете добавить получившуюся ссылку куда вам нужно.
Как сменить имя в ВК
Вопрос «как мне поменять имя во Вконтакте» довольно популярен среди пользователей ВКонтакте. Фактически ВКонтакте позволяет пользователям менять ник в настройках профиля. Но иногда это бывает не так просто, потому что вам нужно сообщить администраторам, почему вы это делаете. Ну что ж, посмотрим, как сменить имя в ВК !
Как сменить имя на ВК
Давайте поговорим о том, как заменить имя или фамилию Вконтакте.Для этого выполните следующие простые шаги:
Шаг 1
Войдите в систему, щелкните значок стрелки рядом с вашим ником и выберите «Редактировать» в раскрывающемся списке;
Шаг 2
На следующей странице вы можете просто удалить свое имя или фамилию, ввести новое и нажать «Сохранить» внизу страницы;
Шаг 3
Но часто бывает, что ваше имя не меняют, и вы получаете подобное уведомление;
Это происходит потому, что Вконтакте действует политика реального имени. Это означает, что при регистрации вам необходимо указать настоящее имя. Хорошо, если вы получили уведомление о том, что ваш запрос был отклонен, вы можете сделать следующее:
Это означает, что при регистрации вам необходимо указать настоящее имя. Хорошо, если вы получили уведомление о том, что ваш запрос был отклонен, вы можете сделать следующее:
- Снова щелкните значок стрелки, но теперь выберите вкладку «Поддержка»;
- На следующей странице щелкните вкладку «Профиль»;
- После этого найдите ссылку «У меня вопрос об изменении имени» и щелкните по ней. Здесь вы можете попросить связаться со службой поддержки ВКонтакте и попытаться убедить их, что вам действительно нужно сменить ник;
И иногда кажется, что этим процессом управляет полная случайность.Потому что служба поддержки ВКонтакте может проигнорировать ваши запросы и вопросы. Между тем, некоторые удачливые пользователи меняют свои ники мгновенно, без какой-либо проверки со стороны администраторов.
Братан, я могу только добавить, что на вкладке «Редактировать» вы также можете изменить некоторые более базовые данные профиля, такие как ваше образование, работа и личные взгляды!
Эй, братан! Вы знаете, что вы можете заблокировать любого пользователя ВКонтакте и скрыть друзей ВКонтакте от других пользователей?
VK All in One Expansion Unit — плагин для WordPress
9.
 50.0.0
50.0.0 [Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и поля
[Изменение спецификации] перейти к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[bug fix] [sns] исправить ненужную ошибку ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка совместного доступа] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.
 48.3.0
48.3.0[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.
 44.1.0
44.1.0[Исправление ошибки дизайна] Чтобы не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете недавних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.
 41.0.0
41.0.0 [Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Для возможности выбора родительской страницы для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний html эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправить, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.
 37.1.1
37.1.1Изменить только номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразование части HTML в независимую функцию
[Изменение спецификации] [следуйте за мной] преобразование части HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.
 33.0.0
33.0.0[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Конструктивная настройка] [Контактный раздел]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не обновлять
9.31.7.0
Изменить только номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Изменить только номер версии
9.31.4.0
Изменить только номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.
 31.1.0
31.1.0[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Уведомление IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправить Плавную прокрутку Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.
 29.4.0
29.4.0[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact section на боковой панели Lightning и нижнем колонтитуле.
- [Other] Изменить комментарий к описанию функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit, не работавших
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.
 28.0.0
28.0.0- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков VK] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Измените макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.
 22.1.0
22.1.0- [Исправление ошибки] Исправление скрытой функции блока ExUnit
- [Стиль группового блока] Добавить стиль оповещения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0. 27.0] Исправление ошибки CSS на экране редактирования
27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.
 15.4.0
15.4.0 [исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может сохраняться
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.
 11.4.0
11.4.0[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.
 8.3.0
8.3.0[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу, чтобы поделиться кнопкой
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль базового блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Исправление ошибки отображения
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.
 6.4.0
6.4.0[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменена настройка скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение metabox
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.
 4.3.1
4.3.1Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображалось только название страницы, а не название блога.
9.3.2.0 (бета)
[Desing tuning] Настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.
 2.0.6 (бета)
2.0.6 (бета)Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.
 1,3
1,3[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8.0.7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.
 0.2
0.2[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить новый блок] [Блоки ВК] Адаптивный разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.

7.7.3
- [Настройка дизайна] [Контактный раздел] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюры по умолчанию
7.6.0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.

7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить основной класс.
7.1.0
- [Добавить функцию] [VK Blocks] Добавить блок кнопок и PR Blocks.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.

- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.
 6,3
6,3- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] feedly btn url изображения http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.
 3.0
3.0- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавить настройку цвета и заливку или контур
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать указатель дочерней страницы и отображение списка родительских страниц.

5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка SNS
- [Виджет профиля] [Изменение спецификации] Разрешить тег html
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.
 3.4
3.4- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пустая не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение даты обновления в порядке обновления.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Ссылка на телефонный звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.
 6.0
6.0- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Зависимость от бутстрапа отменена.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Раздел контактов] [Настройка дизайна] Исправить точку останова в тексте и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.
 3.3
3.3- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] размер карточки страницы
4.1.0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.
 0.0
0.0- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить хуки фильтров и действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку html.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.

3,7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [bug fix] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.
 5,0
5,0- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.
 3.
3. - [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн индекса дочерней страницы.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отобразить контактную информацию внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка общего ресурса и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0.1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.

0.1.6.0
0.1.5.3
0.1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавление автоматической вставки изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Настройки приватности ВК в Windows: Жесткий уровень
Зачем: Лучшая защита от взлома.
ВК может предлагать ввести одноразовый код каждый раз, когда вы входите в свою учетную запись.Таким образом, даже если киберпреступники получат ваше имя пользователя и пароль, они не смогут войти в вашу учетную запись без этого кода. Коды можно получить в текстовом сообщении по указанному вами номеру телефона или создать в приложении для аутентификации (например, Google Authenticator или Authy).
Чтобы включить двухфакторную аутентификацию:
- Щелкните значок с фотографией профиля в правом верхнем углу экрана;
- Выберите Settings в раскрывающемся списке;
- Перейти в раздел Security ;
- Выберите Включить в разделе 2-этапная проверка ;
- Щелкните Включить проверку ;
- Введите текущий пароль и нажмите Подтвердить ;
- Убедитесь, что ваш номер отображается на экране и нажмите кнопку Получить код .ВК отправит вам текстовое сообщение с одноразовым кодом или позвонит на ваш номер;
- В диалоговом окне введите код из текстового сообщения или последние четыре цифры номера, с которого вы получили звонок, и нажмите Отправить код ;
- Щелкните Установка завершена .
По умолчанию включена двухфакторная аутентификация с помощью текстового сообщения (SMS). Если вы войдете в свою учетную запись с помощью мобильного приложения, вы можете получать коды в личных сообщениях от администрации ВКонтакте.
Если вы войдете в свою учетную запись с помощью мобильного приложения, вы можете получать коды в личных сообщениях от администрации ВКонтакте.
Текстовое сообщение с кодом может быть перехвачено вредоносными программами, поэтому использование приложения для двухфакторной аутентификации является более безопасным вариантом. Для этого в разделе 2-этапная проверка найдите приложение для создания кода , щелкните Включить и следуйте инструкциям.
Не забудьте распечатать резервные коды, которые можно использовать для входа в учетную запись, если ваше мобильное устройство станет недоступным. Храните эти коды в надежном месте.
Оборотная сторона: после включения двухфакторной аутентификации вы сможете восстановить доступ к учетной записи только по электронной почте, а функция восстановления доступа на основе вашего номера телефона будет недоступна.
аккаунтов в социальных сетях | Служба поддержки Ucraft
В Ucraft вы можете интегрировать системы авторизации Google , Facebook и VK Social OAuth (открытая авторизация) на свой веб-сайт.
- Перейдите по этой ссылке в Google:
- Выберите «Создать проект» и щелкните «Продолжить ». Если вы создаете проект впервые, вам также будет предложено принять Условия использования.
3.Щелкните « Перейти к учетным данным».
4. Выберите « Fitness API» в первом раскрывающемся списке, «Веб-браузер (Javascript)» во втором, а затем выберите «Данные пользователя».
5. Затем вы увидите всплывающее окно с сообщением, что вам необходимо настроить экран согласия OAuth. Выберите «Настроить экран согласия».
6. Вы будете перенаправлены на новую страницу. Оставьте все по умолчанию и добавьте свое имя приложения, а также добавьте свое доменное имя в поле «Авторизованные домены». Затем нажмите «Сохранить».
7. Вы увидите окно. Нажмите кнопку «Создать учетные данные» и выберите идентификатор клиента OAuth.
8. Выберите «Веб-приложение» из «Тип приложения». Добавьте домен вашего сайта в поле «Авторизованные источники Javascript».
9. Теперь самое сложное. Вам нужно добавить ссылку перенаправления в поле «URL-адреса авторизованного перенаправления», чтобы она имела вид:
https: //domain/socialAuth.php
, где домен — это доменное имя вашего веб-сайта
10. Нажмите «Создать».
11.Теперь вы увидите окно с вашим идентификатором клиента и секретом клиента. Скопируйте их.
12. Перейдите в Панель управления> Приложение интеграции> Социальные иконки> Google и вставьте эти 2 учетных данных в соответствующие поля.
13. Щелкните «Подключиться».
Вот и все 🙂 Если вы все сделали правильно и следовали каждому шагу, ваши пользователи теперь смогут войти на ваш сайт, используя свою учетную запись Google через элемент User Account.
1. Перейдите на https: // developers.facebook.com/docs/apps и войдите в свою учетную запись Facebook.
2. После этого перейдите в «Мои приложения» и выберите «Создать приложение».
3. Введите отображаемое имя приложения и нажмите «Создать идентификатор приложения».
4. В списке продуктов выберите «Вход в Facebook» и нажмите «Настроить».
5. На левой панели найдите и щелкните Настройки> Основные.
6. В Домены приложений добавьте домен вашего веб-сайта> Сохранить изменения.
7. На левой панели найдите и нажмите Вход в Facebook> Настройки.
8. В «Действительные URL-адреса перенаправления OAuth» добавьте URL-адрес этой формы:
https: //domain/socialAuth.php
, где домен — это доменное имя вашего веб-сайта.
9. Нажмите «Сохранить изменения».
10. Вернитесь в «Настройки»> «Основные» и скопируйте идентификатор приложения и секрет приложения.
11. Перейдите в Панель управления> Приложение интеграции> Социальные значки> Facebook и вставьте эти 2 учетных данных в соответствующие поля.
12. Щелкните «Подключиться».
Поздравляем, теперь у вас есть функция входа в Facebook на вашем сайте 🙂 Проверьте это с помощью элемента User Accounts.
1. Войдите в свою учетную запись ВКонтакте.
2. Перейдите по этой ссылке: https://vk.com/apps?act=manage
3. Нажмите «Создать приложение».
4. Напишите заголовок, выберите «Веб-сайт» и домен вашего веб-сайта в полях «Адрес веб-сайта» и «Базовый домен».
5. Зайдите в Настройки. В поле URL-адрес авторизованного перенаправления добавьте URL-адрес этой формы:
https: //domain/socialAuth.php
, где домен — это доменное имя вашего веб-сайта
6. Нажмите «Сохранить изменения».
7.Вернитесь в «Настройки»> «Основные» и скопируйте App ID и App Secret .
8. Перейдите в Личный кабинет> Приложение для интеграции> Социальные иконки> Вконтакте и вставьте эти 2 учетных данных в соответствующие поля.
9. Щелкните «Подключиться».
Теперь у вас на сайте есть функция входа в ВКонтакте. Вы можете проверить это с помощью элемента «Учетные записи пользователей» 🙂
С добавлением системы учетных записей в социальных сетях вы можете значительно сэкономить время своих клиентов, а также увеличить количество зарегистрированных пользователей на вашем сайте.
Есть еще вопросы? Мы рекомендуем ознакомиться с этими статьями, чтобы получить более полное представление об Ucraft.
И всегда помните, мы в шаге от вас! Нажмите на окно чата в правом нижнем углу, и наша служба поддержки будет рада помочь вам!
Настройка параметров приватности ВКонтакте
В рамках нашей серии статей о конфиденциальности мы рассмотрим «ВКонтакте» (также известную как VK.com), российскую социальную сеть, чтобы продемонстрировать, как они смотрят на конфиденциальность по сравнению с Google и Facebook.
Социальные сети — желанный кусок пирога для мошенников и чудаков всех мастей, и vk.com — не исключение. Преступники придумывают множество творческих способов кражи учетных данных пользователя: от обычных взломов и фишинга до таких экзотических методов, как установка в точках доступа Wi-Fi, которые собирают данные для входа в вашу социальную сеть в обмен на «бесплатный» Интернет.
Конечно, можно попробовать восстановить скомпрометированный аккаунт, заблокировать спам и игнорировать подозрительные запросы от друзей, которые, похоже, были взломаны. Однако иногда это не так просто, как кажется.
Однако иногда это не так просто, как кажется.
Лучший способ обезопасить себя от киберпреступников — это настроить конфиденциальность своей учетной записи. Это не так уж и сложно, ведь интерфейс ВКонтакте очень удобный. Кроме того, в этом посте мы выясним, на что стоит обратить внимание.
Мошенники взломали #Skype и обманули друзей жертвы, отправив им около 5000 долларов: https://t.co/lv9nlyGvVg
— Kaspersky (@kaspersky) 24 марта 2015 г.
1.Начнем со списка друзей . Если у вас их много — больше сотни — лучше разделите их на несколько категорий. Это поможет вам и вашим друзьям настроить, какой контент будет виден каждому конкретному человеку. Рекомендуется составить отдельный список для всех артистов, тренеров по фитнесу, интернет-магазинов и других коммерческих аккаунтов. SMM-менеджерам таких страниц не нужно просматривать фотографии ваших детей, не так ли?
2. Откройте Мои настройки -> Вкладка Конфиденциальность . Здесь вы можете выбрать, какой контент будет скрыт от общего просмотра (в основном, вы можете скрыть что угодно, от публикаций и фотографий до групп и заметок). Обратите внимание на параметр Определенные списки друзей , который доступен в раскрывающемся окне. Теперь вы понимаете, почему мы попросили вас сделать отдельную категорию для всех коммерческих аккаунтов!
Откройте Мои настройки -> Вкладка Конфиденциальность . Здесь вы можете выбрать, какой контент будет скрыт от общего просмотра (в основном, вы можете скрыть что угодно, от публикаций и фотографий до групп и заметок). Обратите внимание на параметр Определенные списки друзей , который доступен в раскрывающемся окне. Теперь вы понимаете, почему мы попросили вас сделать отдельную категорию для всех коммерческих аккаунтов!
Дело в том, что владельцы этих страниц обычно первыми рассылают спам и приглашают пользователей в разные группы.Они продвигают товары через ваш список друзей и тем самым беспокоят ваших настоящих друзей! Намного лучше ограничить доступ к вашему списку друзей для всех людей из вашего коммерческого списка.
SMS # Троян обходит #CAPTCHA и крадет деньги: https://t.co/9fjQ0PwZuw pic.twitter.com/r5jKqQUc3y
— Kaspersky (@kaspersky) 18 марта 2015 г.
3. При загрузке фото в ВК можно отметить место, где был сделан снимок. Используя эти теги, социальная сеть составляет карту ваших путешествий .Мы рекомендуем вам ограничить доступ к указанной карте. В противном случае его могут использовать, например, грабители, которые отслеживают, когда люди находятся вне дома. Они часто следят за социальными сетями и тегами геолокации, чтобы выбрать лучшее время для проникновения в дом.
При загрузке фото в ВК можно отметить место, где был сделан снимок. Используя эти теги, социальная сеть составляет карту ваших путешествий .Мы рекомендуем вам ограничить доступ к указанной карте. В противном случае его могут использовать, например, грабители, которые отслеживают, когда люди находятся вне дома. Они часто следят за социальными сетями и тегами геолокации, чтобы выбрать лучшее время для проникновения в дом.
4. С помощью специальной ссылки, которая находится под вкладкой Конфиденциальность, вы можете проверить , как другие люди видят ваш профиль . Если перейти по этой ссылке, будет доступен другой вариант: проверить, как конкретный человек видит вашу страницу .Для этого вам нужно будет ввести имя друга или ссылку на профиль пользователя. Смотрите — очень интересно.
5. Фотография вашего профиля всегда видна всем. Единственный способ скрыть это от определенного пользователя — полностью забанить его. Сделать это можно во вкладке черного списка.
Сделать это можно во вкладке черного списка.
[Kaspersky] Как платить за «бесплатный Wi-Fi» паролем учетной записи в социальной сети http://t.co/q9EbDdYq0m
— Инцидент безопасности (@security_inci) 10 апреля 2015 г.
6.Когда вы отклоняете чей-то запрос о дружбе, этот человек становится вашим подписчиком — он / она по-прежнему может видеть все ваши общедоступные обновления. То же самое и с бывшими друзьями. Поэтому, если вы хотите полностью и полностью разорвать связь с кем-то, не просто удаляйте его из друзей, но и добавляйте его в черный список.
7. Просмотрите настройки, указанные на вкладке « Security ». Обязательно включите двухэтапную аутентификацию. Эта мера значительно повысит безопасность вашего профиля.
8.ВК отслеживает время, места и устройства, с которых недавно заходили в ваш профиль. Если вы использовали социальную сеть в интернет-кафе, с компьютера друга или потеряли телефон с активным приложением ВКонтакте, вам следует использовать кнопку « Завершить все сеансы ». Эта мера не позволит посторонним просматривать ваши сообщения или полностью украсть ваш аккаунт.
Эта мера не позволит посторонним просматривать ваши сообщения или полностью украсть ваш аккаунт.
9. Пользователи ВКонтакте могут включить протокол безопасного соединения , но необычным образом. Вы можете найти этот параметр на вкладке «Безопасность», но он будет скрыт, пока вы не откроете сайт с использованием безопасного соединения.Для этого вам нужно добавить префикс «https: //» в начало адреса ВКонтакте и нажать Enter. Вы также можете перейти по этой ссылке: https://vk.com/settings?act=security
После этого вы увидите настройки шифрования. Теперь вы можете установить флажок «Всегда использовать безопасное соединение (HTTPS)» и сохранить изменения.
Мы настоятельно рекомендуем вам включить эту настройку, особенно если вы часто используете бесплатный Wi-Fi в кафе, отелях и на улицах.
Настройка ВКонтакте.com настройки конфиденциальности. #security #privacy #VK
Tweet
Будьте бдительны и не забывайте о настройках конфиденциальности. Помните: настраивая безопасность своей учетной записи, вы защищаете как себя, так и весь свой список контактов.
Помните: настраивая безопасность своей учетной записи, вы защищаете как себя, так и весь свой список контактов.
ВК логотип и символ, значение, история, PNG
ВКонтакте Логотип PNG
Логотип социальной сети VK прошел путь от более длинной эмблемы на русском языке до монограммы на латинице.
Значение и история логотипа
2006-2012
2012-2016
2016-2020
2020 — Сегодня
История логотипа ВКонтакте началась в 2006 году. Его разработал основатель компании Павел Дуров. Позже он утверждал, что на создание эмблемы с нуля у него ушло всего десять минут. Он выбрал простой шрифт без засечек и ненавязчивые цвета, белый и синий.Комбинация уже доказала свою эффективность в цветах Facebook.
Начальная буква помещена в синюю рамку с закругленными углами. Хотя это не был уникальный подход, в результате получился идеальный спуск — простой и разборчивый логотип, который не раздражал вас, даже если вы много времени проводили на веб-сайте (что делали многие пользователи).
Evolution
Со временем все больше и больше пользователей знакомились с социальной сетью. Теперь нет необходимости включать полное название службы в ее основной логотип — достаточно только начальной буквы.
Итак, компания отказалась от синей надписи, оставив только букву «В» (в кириллице это означает букву «V»). Как и в предыдущей версии, жирная белая буква помещена в синюю рамку с закругленными углами. Углы повторяли изгибы буквы «B», создавая приятное и мягкое настроение.
Текущий символ
Примерно в начале 2013 года компания претерпела значительное обновление фирменного стиля. Сайт перенесен в зону dot com. Вместо старого адреса «ВКонтакте.ru », теперь он использовал более простой двухбуквенный эквивалент« Vk.com ». Согласно официальному комментарию основателя, этот шаг был необходим для того, чтобы название сервиса было более понятным для пользователей за пределами России.
Новое название потребовало новой эмблемы. Автор логотипа VK решил развить наследие бренда, поэтому синяя рамка с закругленными углами осталась основным элементом в структуре логотипа. Внутри гордо стояли буквы «v» и «k». Глифы частично перекрывались и за счет этого выглядели как единая монограмма.По сравнению со старой эмблемой, новая имела более уникальный и узнаваемый вид.
Автор логотипа VK решил развить наследие бренда, поэтому синяя рамка с закругленными углами осталась основным элементом в структуре логотипа. Внутри гордо стояли буквы «v» и «k». Глифы частично перекрывались и за счет этого выглядели как единая монограмма.По сравнению со старой эмблемой, новая имела более уникальный и узнаваемый вид.
Критика эмблемы
С другой стороны, мы можем сказать, что это слишком сложно для верхнего логотипа. Вы не можете придумать простой объект или форму, с которыми он мог бы создать ассоциацию, связь в вашем уме. Сравните букву «M» на логотипе MacDonald’s, логотип Mazda или Nike Swoosh с их минималистичной и легко запоминающейся формой, эмблемы Apple или Twitter с их четким символическим значением.
Возможно, если бы небольшая деталь с засечками в верхней части буквы «v» была удалена, это могло бы помочь улучшить общее впечатление. Хотя визуальная рифма между буквой «V» и аналогичной формой в верхней части буквы «K» заметна, она могла быть более выраженной и стать одним из способов сделать логотип более минималистичным и легким для запоминания.
Кроме того, если вы сравните логотип ВКонтакте с другими популярными социальными сетями, вы можете обнаружить сходство в палитре с такими проектами, как Linkedin, MySpace, Behance, Skype, Twitter, Tumblr, Discus и, конечно же, Facebook.Таким образом, хотя синий цвет очень удобен для глаз, что делает его разумным выбором для проекта социальных сетей, он также является в некоторой степени универсальным. Кроме того, форма логотипа немного напоминает значок Vimeo (особенно если речь идет об элементе с засечками).
Цвета
С самого начала сайта он всегда строился на сочетании синего и белого цветов. Приглушенный оттенок синего создает мягкий ненавязчивый контраст с белым фоном, что весьма выгодно для этого типа веб-сайтов.По сравнению с дизайнерской моделью Facebook, логотип VK имеет более серый оттенок синего цвета.
Все, что нужно знать о рекламе в социальной сети ВКонтакте
Как выбрать вид рекламы? Ответ один — протестируйте. Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Наш блог — это не только экскурсия по типам рекламы ВКонтакте, но и возможность сократить количество тестируемых типов на начальном этапе: например, карусель вряд ли подойдет бизнесу, продвигающему учебные курсы, а лид-формы рекламы и кнопки с призывом к действию будут оптимальными для такого продвижения.
Так выглядит рекламный аккаунт ВКонтакте. Здесь показаны все доступные форматы рекламы.Обращаем ваше внимание, что, создавая рекламу ВК, вы можете вести посетителей не только на свой сайт или паблик ВКонтакте, но и на:
- общественный диалог;
- публичное приложение;
- приложение;
- телефонный номер в международном формате.
Карусель
Карусель — подходящий формат для продвижения бизнеса в Рунете с каталогом продаж (одежда, обувь, а также неплохая доставка еды).
Этот вид рекламы позволяет разместить несколько слайдов товаров, на которых можно добавить изображения, старые и новые цены (что идеально подходит для специальных предложений), названия товаров и их краткое описание. Основной текст не может быть длиннее 220 символов. В карусели можно разместить от 3 до 10 слайдов.Длина заголовка слайда — до 25 символов.
Кроме того, каждый слайд может иметь свою кнопку:
- маг.
- Выбрать
- Книга
- Заказать
- Подписаться
- Заполнить
- Регистр
- Купить
- Купить билеты
- Пуск
Кнопка призыва к действию
Этот тип лучше всего работает, когда ваша аудитория горячая, и вам нужно призвать ее к действию.При этом кликабельна не только сама кнопка, но и вся картинка. Длина сообщения не должна превышать 220 символов, поэтому кнопка с призывом к действию больше всего подходит для продвижения специальных предложений и горящих предложений среди аудитории, уже знакомой с брендом.
Нет никаких ограничений по размеру для сообщения кнопки с призывом к действию — вы можете загрузить любой.
Универсальное объявление
Это стандарт, который вы можете видеть в ленте новостей.Пойдите туда и посмотрите — этот формат везде используется. Чем он отличается? Вы можете написать длинный текст; ссылка на ваш продукт прямо там; имеется большой выбор размеров изображения. Вы также можете добавить до 10 вложений, таких как опросы, изображения и видео.
Универсальная реклама позволяет масштабно рассказывать истории, что довольно хорошо работает в определенных областях. Кроме того, вы можете подробно описать все преимущества. Этот формат подходит практически для любой области.
Максимальное количество символов в универсальном объявлении — 16 384, включая знаки препинания и пробелы.
Объявление формы заявки
Относительно новый формат — форма для потенциальных клиентов. Позволяет получать лиды на мероприятия, консультации, участие в акциях. При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
См. Стандартную политику конфиденциальности ВКонтакте по адресу https://vk.com/dev/uprivacy
Форма для лида адаптирована для мобильных устройств и не требует ручного ввода данных в некоторые поля.Отчество и фамилия, город, возраст, номер телефона и e-mail заполняются автоматически, если эта информация упоминается на странице пользователя ВКонтакте.
В форму можно добавить до 5 дополнительных вопросов (с возможностью выбора нескольких вариантов или без).
Лид-формы хорошо работают в российских социальных сетях для продвижения вебинаров и онлайн-курсов.
Объявление на сайте
Несмотря на политику удержания пользователей в социальных сетях, ВКонтакте по-прежнему давала возможность правильно рекламировать сайты.
Добавьте название, логотип, описание и большую картинку, вставьте ссылку и привлекайте пользователей на свой сайт прямо из ленты новостей. Рекламу не нужно привязывать к паблику ВКонтакте, а переход осуществляется за клик в любой области на ней.
Особенности формата:
Размер картинки — 1080×607 пикселей. Длина имени до 25 символов. Длина описания до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (реклама на страницах сайта)
Тизеры — это реклама слева от десктопной версии ВКонтакте.
Преимущества:
+ Тизеры дешевле промопостов.
+ На личные страницы могут быть нацелены только тизеры.
Недостатки:
— Тизеры видны только в настольной версии; следовательно, охват аудитории здесь намного ниже, чем у других форматов.
— Ограниченная длина текста сокращает ваше сообщение, и, как следствие, вы получаете менее сознательные клики.Вот и проблема: много кликов, но низкая конверсия.
— Если у пользователя есть Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже на ПК.
Есть три типа тизеров:
- Прил.
- Public.
- Внешний сайт.
У каждого типа есть свои варианты отображения, вот основные:
Рисунок и текст
Размер картинки 145х85 пикселей.Есть два текстовых блока: заголовок до 33 символов и описание до 70 символов.
Используйте текст на изображении, если он занимает менее 50% изображения.
Продвижение публичных страниц
Размер картинки 145х145 пикселей. Разница в том, что в заголовок автоматически добавляется имя вашей публики, которое можно только сократить. Остальные настройки такие же.
Большое изображение
Размер изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на картинке, если он занимает менее 50% изображения.
Настройка целевой аудитории
Недостаточно просто создать рекламу — нужно нацелить ее на определенную аудиторию.
НастройкиВК позволяют сделать это максимально точно. Отметим, что по сегодняшним данным ВКонтакте в России его активная аудитория составляет более 58 миллионов человек.
Таргетинг на аудиторию в ВК имеет гораздо больше возможностей, чем, например, в Facebook. Так, при выборе геотаргетинга в ВК по локации можно установить дальность 500 м (маловероятно, что в Facebook минимальная дальность составляет 1 км).
Еще одно преимущество таргетинга в ВК — возможность настраивать показы или, наоборот, исключать из показа рекламы участников определенных публичных страниц или тех, кто установил определенное приложение.
После того, как настройки целевой аудитории закончились, вам остается только выбрать время показа и бюджет. Цена может быть указана как за 1000 показов, так и за клики. ВК предлагает рекомендованную цену исходя из индивидуальных настроек рекламы.

 Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.
Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке. Останется только задать текст ссылки (он в скобочках)
Останется только задать текст ссылки (он в скобочках)




 3.
3.