Как оптимизировать картинки для сайта: 4 способа

От автора: здравствуйте. Сегодня я расскажу вам о нескольких способах, как оптимизировать картинки для сайта. Мы рассмотрим как работу с атрибутами изображения, так и уменьшение веса графики.
Первая сторона оптимизации – скорость загрузки
При оптимизации картинок первое, что можно сделать – это уменьшить их размер, чтобы они быстрее передавались по сети. Как известно, скорость загрузки сайта в целом может незначительно влиять на позиции в поиске. Особенно это актуально, если страницы грузятся чрезмерно долго.
Я думаю, ни для кого ни секрет, что основной вес страницы формируют изображения. Текст занимает ничтожную часть веса. Конечно, есть еще и подключаемые внешние файлы, которые тоже могут притормаживать загрузку, но о них мы сегодня говорить не будем. Итак, если говорить о контенте, то картинки загружаются дольше всего. 1 изображение может передаваться дольше, чем огромный кусок текста.
Хорошо, так как оптимизировать картинки прямо сейчаc? Здесь я предлагаю 2 способа:
Уменьшить размеры изображений до таких, которые необходимы для вставки в статью

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяСжать изображение. Это позволит незначительно потерять в качестве, зато вес картинки уменьшиться на 30-70%!
Размеры изображений
Начнем с первого пункта. Когда вы ищете какие-то картинки для их размещения в тексте, их разрешение может составлять больше, чем вам нужно. Например, на большинстве сайтов ширина контентной части составляет 600-800 пикселей.
Это означает, что нет смысла добавлять картинку 1200×800 пикселей. Конечно, движок сам может ее преобразовать до нужных размеров, но в некоторых случаях лучше делать это самому. Ведь с сервера будет грузиться именно оригинал картинки, а он будет весить немало, учитывая разрешение.
Многие идут еще дальше – они вставляют в текст совсем небольшие картинки – 200-300 пикселей в ширину, но при этом кликабельные. То есть в тексте отображаются только миниатюры изображений, а при клике они раскрываются в полном размере. Есть много плагинов для того же WordPress, которые позволяют это сделать. Например, Lightbox.
Что мы получаем в таком случае? При загрузке страницы подгружаются маленькие картинки, которые, по понятным причинам, весят совсем немного, а уже при клике по любой из них пользователь увидит изображение в полном размере. Таким образом, на первоначальную генерацию страницы затратится меньше времени.
Кроме этого, такой способ кое в чем выигрывает у обычного размещения некликабельных картинок в максимальную ширину блока со статьей. Нужно понимать, что не всегда 600-800 пикселей достаточно, чтобы отчетливо показать на скриншоте какие-то настройки. Особенно это касается пошаговый инструкций, когда человек важно разглядеть каждую картинку, чтобы прийти к нужному ему результату. Так вот, при клике по миниатюре изображение откроется в полном размере, а значит, его будет отчетливо видно.
Способ с кликабельными миниатюрами я видел на многих блогах и информационных сайтах. В целом, мне он понравился и вы можете его применить.

Сжатие картинок
Теперь переходим ко второму пункту. Он позволяет еще лучше оптимизировать изображения. Дело в том, что по умолчанию они почти всегда неоптимизированны под web. Представьте, что вы сделали на свой цифровой фотоаппарат красивые фотографии. Возможно, вы хотите их поместить на своем сайте.
Так вот, на компьютере вы можете ими без проблем любоваться, сколько бы они не весили. Пусть даже несколько мегабайт. Но если вы поместите хотя бы несколько таких фотографий на одной web-странице, то скорость ее загрузки будет моментально занижена, причем очень серьезно.
Более менее нормально просматривать ваш сайт смогут только пользователи, у которых очень быстрый интернет от 20 мегабит в секунду. Но нужно понимать, что многие пользуются менее скоростным соединением. Многие сидят на том же 3G, кто-то заходит с мобильных устройств и т.д.
Все эти люди смогут наблюдать так называемый эффект ленивой загрузки, когда фотография отображается не сразу, а постепенно, сверху вниз. Скажу вам честно, в таком ожидании приятного мало. Также стоит учесть, что много тяжелых изображений плохо сказываются не только на загрузке страницы, но и в целом на быстродействии работы пользователя в браузере. Это актуально, если у компьютера пользователя не самые мощные ресурсы.
Таким образом, появление картинок на web-странице может превратиться в вечность. Конечно, ситуацию нельзя оставлять так.
Пример сжатия картинки
Сейчас я зайду на pixabay. Это бесплатный банк изображений, где можно абсолютно бесплатно взять любую картинку. Я выберу любую и посмотрю, в каких разрешениях ее можно скачать.

Как видите, в оригинале это аж полтора мегабайта, что очень много для web-страницы. Нам для размещения в статье как раз подойдет разрешение 640 на 420. Как видим, изначально размер уже 147 килобайт, что в 10 раз меньше. Но все равно это по-прежнему достаточно немало, поэтому мы попробуем еще немного уменьшить картинку с помощью сжатия.
Ну а как, собственно, сжать фото? Тут я вижу два варианта:

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВоспользоваться одним из онлайн-сервисов для этой цели. Найти вы их сможете самостоятельно, просто вбив в поиск что-то вроде “сжать фото онлайн”.
Открыть картинку в фотошопе. Нажать Файл – Сохранить для Web и задать нужные настройки.
Вот так это выглядит в фотошопе:

Этот вариант мне нравится больше тем, что управлять качеством можно очень гибко. Как видите, на картинку смотреть вполне себе можно, при этом ее вес снижен до 80 килобайт. Это почти в 2 раза. Ползунок качества при этом смещен на 40. При желании вы можете ставить еше меньше.
Тут важно понимать, что все-таки внешний вид картинок немного важнее их веса. Поэтому лучше пусть она будет весить чуть больше, но выглядеть нормально, чем вы ее сожмете в 10 раз, но при взгляде на фото глаза будут просить о пощаде. 40 – это достаточно мало, но в данном случае оказалось, что картинка сохранила свой внешний вид вполне нормально.
То есть для каждого изображения нужно смотреть индивидуально, как оно будет выглядеть при сжатии и выставлять тот или иной уровень качества. Например, для скриншотов, где очень важно что-то разглядеть, лучше не выставлять качество на столь низкий уровень, как 40. Лучше установить 60-80. Также не забудьте указать правильный формат изображения – jpeg.
Как сжать png изображения
Вот тут фотошоп справляется не так хорошо, а может я просто чего-то недопонял в нем. В любом случае, есть такой сервис, как optimizilla. В него вы можете залить картинку, в том числе и png, и с помощью ползунка отрегулировать количество цветов. Короче, прямо как в фотошопе.
Таким образом удавалось добиться снижения веса png-изображений в 2-3 раза без существенных изменений в качестве.
Спрайты или как оптимизировать запросы к серверу
Дело в том, что помимо веса картинки играет роль то, сколько их вообще находится на странице. Каждая картинка – это один запрос к серверу. Желательно, чтобы таких запросов было как можно меньше. Но с полноценными изображениями вы ничего поделать не сможете, да и не нужно, пусть они и дальше грузятся каждое отдельно. Другое дело – мелкие иконки, которые используются в дизайне сайта.

Наверняка такие иконки вы замечали практически на любом сайте. Это могут быть кнопки социальных сетей, например. С помощью иконок дизайн становится интереснее. Но если каждая из них грузиться поодиночку (а иконок может быть более десяти), то получается много запросов к серверу.
Чтобы исправить это, создают так называемые спрайты. Это когда все иконки объединяют в одно большое изображение, а потом вставляют в нужном месте шаблоне с помощью позиционирования фона. Подробнее с этим приемом вы можете познакомиться при изучении css и оптимизации сайтов. Ну а в этой статье я просто упомяну, что такой прием существует, чтобы вы знали.
Что ж, на этом с первой стороной оптимизации мы разобрались. Переходим к следующей.
Вторая сторона оптимизации – подписи к картинкам
Под этим я понимаю не только подписи, которые вы реально видите под картинками. Хотя у них тоже есть своя мизерная роль в оптимизации. Но в основном такие подписи необходимы для удобства пользователя и заменяют собой атрибут title.
Кроме title у изображений также есть атрибут alt, который вызывает еще больше споров, чем первый атрибут. Для начала необходимо разобраться, для чего они нужны. Title – это всплывающая подсказка, которая появляется при наведении на изображение. Alt – альтернативный текст, который будет показан только в том случае, если у пользователя будет отключен показ графики.
В целом, атрибут alt можно уже считать старомодным. Это раньше, когда на месяц ты получал 30 мегабайт трафика, многие отключали картинки, чтобы резко сокращать вес веб-страниц. Сегодня же количество людей, которые сидят с отключенными картинками, приближается к нулю. Конечно, я не проводил никакого исследования на этот счет, но это и так понятно.
Так есть ли какая-то польза от заполнения alt и title? Можно сказать, что она определенно есть, но не такая большая, как думают некоторые (заполняй alt и попадешь в топ). Подробнее о том, как заполнять эти атрибуты я писал в прошлых статьях о них.
Если кратко обобщить, то самое главное не спамить ключевыми словами. Текст должен быть длиной не более 150 символов и максимально конкретно описывать изображение. Оптимальным можно считать одинаковый title и alt. То есть просто заполняете один атрибут, копируете текст и вставляете в другой.
Собственно, самым важным является то, какие лично у вас цели. Потому что если вы не нацелены на трафик из поиска по картинкам, то особого смысла в заполнении атрибутов нет. Они не помогут вам подняться в Яндексе. Единственное, что можно сказать, это то, что поисковик Google, кажется, использует наличие нормальных alt и title как один из факторов ранжирования. Но наверняка этот фактор играет небольшую роль.
В статье про атрибут alt я приводил пример с товарами в интернет-магазине. Вот это то место, где, как по мне, заполненные атрибуты могут сослужить хорошую службу. Потому что если у вас в атрибутах будет четко прописано название товара, то какой-то процент людей может попасть на этот товар, вбив его название в поиск по картинкам. В общем, нужно учитывать также тип сайта.
Что ж, пожалуй это все, что я хотел сказать вам о том, как оптимизировать изображения для сайта. Надеюсь, информация была полезной для вас и вы примените что-то из этого на практике. Ну а еще больше полезных фишек для SEO вы как всегда можете найти в нашем курсе по раскрутке и продвижению блогов. Легких вам картинок!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как оптимизировать изображения для сайта
Видео о том, как оптимизировать изображения для сайта. Под оптимизацией можно понимать две вещи:
- Сжатие.
- Вписывание дополнительных ключей.
Сначала мы поговорим о сжатии, а в конце про поисковую оптимизацию (таймкод).
Для чего сжимать картинки
Сжимать изображения нужно для того, чтобы они меньше весили. Чем меньше весят все файлы на странице, тем быстрее она загружается. Лет 10 назад было оптимально, чтобы страница весила не более 50 кб. Сейчас даже одно изображение может весить несколько мегабайт, поэтому назвать какой-то более-менее точный вес нельзя.
Лучше всего, чтобы страница грузилась не дольше 3 секунд. При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
Если у вас нет возможности сжимать картинки, можете установить скрипт для постепенной загрузки изображений, как это сделано в нашем блоге.
Как оптимизировать изображения
Сжать изображение можно в каком-нибудь графическом редакторе или с помощью специальных приложений. Я рекомендую использовать редактор, если изображений немного, потому что так легче контролировать их конечное качество и вес.
Выявим проблемы, которые тормозят продвижение вашего сайта. ПодробнееУ меня уже открыт Photoshop и изображение, которое я хочу сжать. Я захожу в меню файл и нажимаю кнопку «Сохранить как». Далее я выбираю место сохранения и формат jpg.
В следующем окне появляется ползунок с качеством от 0 до 12. Выбираем насколько нужно сжать изображение. Тут же можно увидеть, сколько оно будет весить. Нажимаем «Ок».

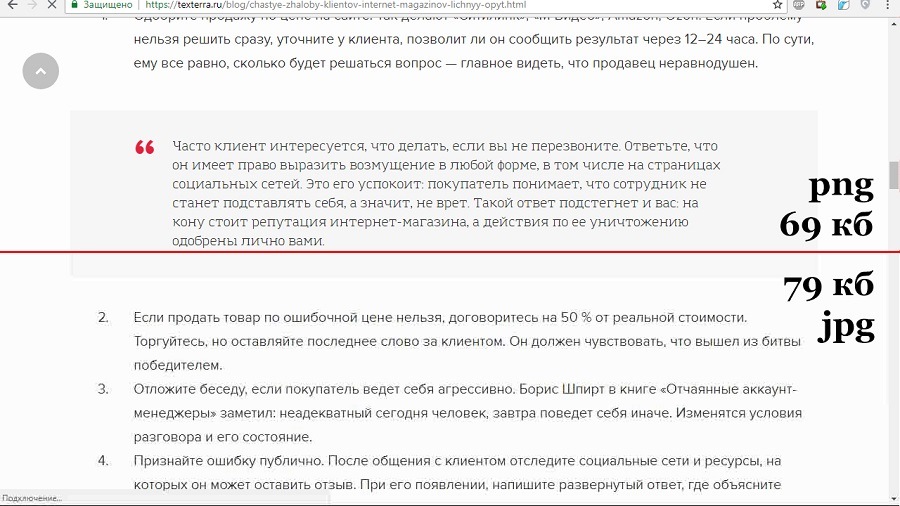
Но так бывает не всегда. Например, если вы делаете скриншот текста, то лучше сильно не сжимать, потому что на изображении появляются артефакты сжатия. Их видно на изображении.

Ещё на этом примере видно, почему не стоит переводить изображение в другой формат. Исходный скриншот был в png, а чтобы сжать я перевёл его в jpg. Скриншот сделан с помощью Joxy в статье про 5 частых жалоб от клиентов интернет-магазинов.
Если изображений много, можно использовать приложение MassImageCompressor. Открываем его. Указываем папку, формат, качество и разрешение. Можно разу увидеть, как сильно изменится картинка. Дальше нужно нажать «Compress all» и программа сожмёт все файлы в выбранной папке.
Поисковая оптимизация изображений
Картинки на сайте можно использовать, чтобы вписать дополнительные ключи. Например, можно вписывать какие-нибудь совсем кривые фразы, которые не получается органично вписать в текст. Только нельзя переусердствовать, потому что если в тексте и так слишком много ключей, то есть шанс попасть под «Баден-Баден».
Если вы верстаете статьи на html, то нужно добавить два атрибута: alt и title. Выглядеть код будет вот так:
<img src=’image.jpg’ alt=’Эту надпись видно, когда отключено отображение изображений’ title=’А эту, когда наводишь на курсор на картинку’>
В WordPress и других движках, это делается при добавлении изображения. Нужно выбрать файл и заполнить поля «Заголовок» и «Атрибут alt».
kak-optimizirovat-izobrazheniya-dlya-saytatexterra.ru
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
Оптимизация изображений для web / Habr
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
habr.com
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры или подобные. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Фотографии и изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать фотографии с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений на сайте в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют фотографии тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на сайте с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда на сайте фотографии большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
-
Imagify сжимает все изображения на сайте. Доступны три режима: обычный, агрессивный и ультра. Используйте первый режим для щадящей оптимизации, второй для оптимального соотношения веса и качества изображений и третий — когда нужно сильно уменьшить размер с потерей качества.
-
Compressor сжимает картинки на 90% в формате lossy. Есть и второй режим — lossless, в котором сжимают без потери качества файлы png.
-
ezGIF работает с форматом gif. Доступны три способа сжимания: оптимизировать, обрезать изображение или уменьшить длину и ширину. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
-
Jpegtran оптимизирует изображения в формате jpeg. Это утилита, которая входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Подберите наилучшее соотношение методом подбора, попробовав значения от 5 до 95.
-
Optipng — инструмент сервиса Google Page Speed. С его помощью сжимайте картинки png без потери качества. Сжатие происходит разными способами. Основная идея — игнорирование ненужных функций. Например, полноцветности для черно-белых картинок.
-
Gifsicle оптимизирует gif файлы. Позволяет изменить размер в процентном соотношении или обрезать до нужных размеров.
-
Pngquant может сжимать изображения png с потерями качества. Инструмент конвертирует 32-битные файлы png в 8-битные.
-
Compressjpeg сжимает картинки в формате jpeg. Два главных плюса: русскоязычный интерфейс и загрузка 20 картинок одновременно.
Прописываем мета-данные
Название файла. Все картинки называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если фотография не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес фотографии по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к размеру, который нужен для отображения на сайте. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com
несколько методов уменьшения времени загрузки

От автора: изображения — ключевой компонент каждого веб-сайта. Согласно HTTP Archive, изображения составляют более 60% данных, загружаемых на веб-страницы. Являясь таким критическим компонентом почти всех веб-сайтов, будь то e-commerce, новости, сайты о моде, блоги или порталы для путешествий, оптимизация изображений важна и, возможно, это самый легкий способ ускорить работу своего сайта с тяжелыми изображениями.
Оптимизация изображений на веб-сайте может быть разделена на 3 категории: загружать легче, загружать меньше и загружать быстрее. 5 методов, которые мы обсуждаем в этой статье, или любые другие методы, с которыми вы сталкиваетесь, скорее всего, попадут в одну из этих трех категорий.
Итак, давайте начнем и рассмотрим некоторые простые методы, которые вы можете реализовать сегодня, чтобы добиться значительного прогресса в оптимизации вашего тяжелого веб-сайта.
1. Измените размер изображений
Это необходимая вещь. Измените размеры изображений, чтобы они точно соответствовали вашим веб-сайтам. И нет, я не говорю об изменении размера с помощью CSS или HTML. Я говорю об изменении размера изображения на сервере, а затем отправке его в браузер.
Например, у вас есть изображение 4000x3000px для товара, который вы хотите перечислить на своем интернет-магазине. Однако на вашем веб-сайте вам нужно показать намного меньшее изображение этого товара. Это может быть изображение 200x300px на странице списка товаров и 800x1000px на странице сведений о товаре. Убедитесь, что вы уменьшаете исходное изображение до этих размеров перед отправкой в браузер. Измененные изображения намного меньше исходного изображения и будут загружаться намного быстрее, чем исходное изображение.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться<h3>XYZ Product Detail</h3> <!— DO NOT USE this as it will load the full size image and the browser does the resize —> <img src=»image.jpg» alt=»full size image» /> <!— USE a resized image where the resizing is done from the server and there is no need of browser-side resizing—> <img src=»resized_800x1000_image.jpg» alt=»resized image» />
<h3>XYZ Product Detail</h3> <!— DO NOT USE this as it will load the full size image and the browser does the resize —> <img src=»image.jpg» alt=»full size image» /> <!— USE a resized image where the resizing is done from the server and there is no need of browser-side resizing—> <img src=»resized_800x1000_image.jpg» alt=»resized image» /> |
На мой взгляд, неправильное изменение размеров изображений — это самая большая область оптимизации на большинстве веб-сайтов. И часто мы, как разработчики, склонны игнорировать это. Рассмотрим следующий сценарий: вы начинаете с идеально размерных изображений для вашего нового сайта. В течение следующих нескольких месяцев макет вашего веб-сайта изменится, а также ваши требования к размеру изображения. Однако вместо того, чтобы генерировать новые изображения для удовлетворения этих новых требований к размеру, что само по себе является самоцелью, вы занимаетесь близкой альтернативой. Например, вы используете изображение размером 300×200 пикселей там, где хватило бы 200×200 пикселей. Думаю, это случилось бы со всеми.

В приведенном выше примере разница в килобайтах может показаться небольшой для одного изображения. Но это все равно 21%. Эта небольшая разница, добавленная для большого количества изображений, имеет потенциал для ускорения вашего сайта и снижения потребления пропускной способности на 21%.
Лучший сценарий — иметь сервер изображений, который может изменять размер изображения в любом заданном измерении в режиме реального времени, просто изменяя URL-адрес изображения. Таким образом, когда ваши требования к размеру изображения изменяются, все, что вам нужно для получения новых изображений — это указать это измерение в URL-адресе.
Существует множество реализаций с открытым исходным кодом и на стороне сервера, которые вы можете реализовать самостоятельно. ImageKit — это один из таких сторонних сервисов, который, помимо всех других функций, обеспечивает изменение размера и обрезки URL в реальном времени. И вы можете использовать его на всех ваших существующих изображениях в течение нескольких минут после установки.
2. Оптимизация изображений
Следующим шагом в ускорении вашего тяжелого веб-сайта является выбор правильного формата и качества для каждого изображения на вашем сайте.
JPG, PNG и GIF являются наиболее распространенными форматами изображений, которые в настоящее время используются в Интернете, и каждый из них подходит для разных вариантов использования. Существует еще один относительно новый формат изображения, называемый WebP, который объединяет лучшие из этих форматов изображений, на 30% меньше по размеру и поддерживается почти на 75% современных браузеров.

Учитывая огромные преимущества в производительности, вы должны загружать свои изображения в формате WebP, где это возможно. В других браузерах вы можете продолжить доставлять исходный формат изображения.
Качество изображения, проще говоря, является мерой того, как изображение выглядит визуально. Прямая корреляция между качеством изображения и размером изображения. Более высокое качество приводит к увеличению размера изображения и, как следствие, к медленному веб-сайту.
Различные методы сжатия изображений используют ограничения человеческого глаза, чтобы различать небольшие изменения в цветовой информации для сжатия изображений. В качестве стандарта уровень качества от 80 до 90 (по шкале 100) обычно является хорошим соотношением между размером и качеством изображения.

Сравнение между тем же изображением, закодированным на разных уровнях качества. Изображения почти похожи визуально, но имеют разные размеры.
Простым способом добиться оптимизации формата и качества является использование ImageKit для доставки ваших изображений. Он автоматически преобразует изображение в WebP по возможности, а также оптимизирует качество изображения в режиме реального времени.
3. Создавайте под мобильные устройства

В сегодняшнем мире, если вы серьезно относитесь к запуску веб-сайта, игнорирование мобильных пользователей — это грех. Данные показывают, что почти 60% глобального трафика происходит от мобильных устройств. И да, в то время как мобильные телефоны стали мощными, а мобильные сети стали лучше, данные говорят о том, что скорость мобильных данных все еще намного медленнее, чем широкополосная. Есть страны или районы в странах, где мобильное подключение к данным непостоянное. Поэтому важно уделять особое внимание при разработке веб-приложений для мобильных устройств.
Если у вас есть адаптивный веб-сайт для настольных компьютеров и мобильных устройств, вы можете переключиться на использование адаптивных изображений. С адаптивными тегами изображений, используя атрибуты srcset и sizes тега img, вы можете предоставить браузеру список вариантов для одного изображения и определение относительного размера изображения на разных экранах. Затем браузер определяет оптимальный размер изображения для загрузки определенного устройства из доступного списка на основе размеров устройства и указанного вами макета.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться<img srcset=»image-320w.jpg 320w, image-480w.jpg 480w, image-800w.jpg 800w» src=»image-800w.jpg» alt=»Image»>
<img srcset=»image-320w.jpg 320w, image-480w.jpg 480w, image-800w.jpg 800w»
src=»image-800w.jpg» alt=»Image»> |
Атрибут sizes дает информацию о макете изображения, атрибут srcset дает список изображений с фактической шириной, указанной для каждого URL-адреса.
Другим фактором, который приходит в картину с мобильными устройствами, является коэффициент пикселя устройства или значение DPR. Современные мобильные телефоны имеют экраны с высокой плотностью, которые содержат больше пикселей на одном квадратном дюйме.

Изображение, которое отлично смотрится на обычных устройствах, будет слегка размыто на экране с высокой плотностью. Решением этого является загрузка изображения 2x размера на экранах с DPR 2, 3-кратное изображение на экранах с DPR 3 и обычное изображение размером 1x на других устройствах. Это также можно выполнить с помощью адаптивного тега изображения, как показано ниже.
<img srcset=»image-320w.jpg 1x, image-640w.jpg 2x src=»image-320w.jpg» alt=»Image»>
<img srcset=»image-320w.jpg 1x, image-640w.jpg 2x src=»image-320w.jpg» alt=»Image»> |
Современная спецификация Client Hints упрощает работу с адаптивными изображениями и делает код более чистым по сравнению с атрибутом srcset и sizes. Как работают подсказки — это огромная тема сама по себе, она недоступна для этой публикации и подробно освещена здесь.
ImageKit предоставляет вам параметры DPR на основе URL-адресов, а также параметры изменения размера и обрезки, а также поддерживает клиентские подсказки, что позволяет очень легко использовать адаптивные изображения и предоставлять идеальные изображения на всех устройствах.
4. Загружайте меньше ресурсов
Даже после того, как вы оптимизировали все свои изображения, загрузка слишком многих из них неизбежно замедлит ваш сайт и негативно повлияет на работу пользователя. Я не сторонник того, что мы должны использовать меньшие изображения. Но есть случаи, когда мы можем избежать использования изображений или не загружать их сразу.
Например, вместо загрузки изображений вы можете создавать кнопки, градиенты и другие расширенные элементы с помощью CSS.
Другой более важный метод, который вы можете использовать — это ленивая загрузка изображений. Ленивая загрузка в основном означает, что мы откладываем загрузку изображений, которые не требуются немедленно. Как правило, любое изображение, которое не видно пользователю на его экране или в окне просмотра, может быть загружено в более поздний момент времени, то есть когда изображение входит или собирается войти в окно просмотра.
Рассмотрим случай, когда у вас есть 100 продуктов на веб-странице. Если вы запросите все 100 изображений одновременно и в самом начале, это замедлит время загрузки. Изображения будут конкурировать за пропускную способность сети и ресурсы ЦП с другими критическими элементами на странице, например, CSS и JS.
При ленивой загрузке мы загрузили, скажем, 30 изображений, которые сначала видны пользователю. Затем, когда пользователь начинает прокручивать страницу, мы будем продолжать загружать больше изображений. Это поможет улучшить начальное время загрузки и пользовательский опыт. Будут случаи, когда пользователь не прокручивает всю страницу и, следовательно, некоторые изображения вообще не загружаются. Таким образом, вы также можете сократить расходы на пропускную способность для доставки изображений.
Начать работать с ленивой загрузкой очень просто в библиотеках JS, таких как jQuery Lazy. Вы также можете использовать новейший API IntersectionObserver, который намного более эффективен, чем библиотеки JS, доступные для ленивой загрузки.
5. Используйте хороший CDN для доставки изображений
После того, как вы решите размер изображений и количество изображений, загружаемых на определенную страницу, следующий шаг — обеспечить загрузку загружаемых изображений на ваш сайт. Уменьшение времени загрузки изображения не только поможет вам получить более быстрое общее время загрузки страницы и, таким образом, улучшить работу пользователя на вашем веб-сайте, но также поможет вам повысить рейтинг в поисковых системах.
Сети доставки контента или CDN представляют собой набор распределенных в глобальном масштабе кеширующих / прокси-серверов.

Допустим, ваш сервер веб-сайта находится в США. Сеть доставки контента кэширует ваши изображения на своей глобально распределенной сети серверов (это сложнее, чем на рисунке выше, но для простоты давайте предположим это так). Затем, если пользователь из Бразилии запрашивает изображение с вашего сайта, вместо того, чтобы получать это изображение с вашего сервера в США, CDN доставляет его из узла, ближайшего к этому пользователю в Бразилии. Это сокращает время прохождения в оба конца, необходимое для загрузки изображения.
При выборе CDN убедитесь, что CDN поддерживает HTTP/2. HTTP/2 — это новый протокол для доставки контента в Интернете, который может значительно ускорить время загрузки. Он использует такие методы, как мультиплексирование, сжатие заголовков и server push, чтобы уменьшить время загрузки страницы. HTTP/2 теперь поддерживается следующими CDN. Эта демонстрационная страница отлично справляется с визуальным объяснением разницы в производительности между HTTP/2 и старым протоколом HTTP/1.1.
ImageKit предоставляет вам CDN, который включен HTTP/2 из коробки. Без каких-либо дополнительных усилий вы можете получить лучшую в своем классе доставку ваших изображений (и даже других статических файлов) с помощью ImageKit.
Как я могу проверить свой сайт на проблемы, связанные с изображениями?
Ну, есть немало инструментов, которые вы можете использовать для тестирования веб-сайта специально для проблем, связанных с изображениями. Один из способов — использовать website analyzer от ImageKit. Просто введите URL-адрес страницы и в течение нескольких секунд вы получите предложения относительно изменения размера, наилучшего формата, ленивой загрузки и HTTP/2. Google также работал над инструментом с открытым исходным кодом под названием Lighthouse. Этот инструмент интегрирован в новейшие версии Chrome и может провести тщательный анализ не только изображений на вашем веб-сайте, но и других проблем, которые могут повлиять на производительность. Google PageSpeed insights также указывает, что вы загружаете неоптимизированные изображения на своем сайте, кроме других рекомендаций.
Заключение
Мы рассмотрели все основные методы оптимизации изображений и повышения производительности. Имея эту информацию, вы можете решить 90% проблем, связанных с вашим изображением, если не больше, что поможет вам быстрее увеличить время загрузки страницы и повысить рейтинг в результатах поиска. Всегда помните, для изображений на вашем сайте — загружайте легче, загружайте меньше и загружайте быстрее.
Автор: Brandon Morelli
Источник: https://codeburst.io/
Редакция: Команда webformyself.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
Как и зачем оптимизировать изображения на сайте?
Улучшаем конверсию и поведенческие факторы на сайте за 2 минуты.
Текст от нашего партнера — OptiPic.
Ускорение сайта улучшает поведенческие факторы и поднимает конверсию. Для примера — график зависимости конверсии от времени загрузки, который основан на исследовании Walmart:
На графике видно: чем больше времени загружается страница, тем меньше клиентов совершают целевые действия на сайте. Ускорение сайта позволит улучшить конверсию и за счет этого получить больше потенциальных клиентов и увеличить выручку.
Как оптимизация изображений ускоряет сайт
Страница сайта обычно состоит из:
- HTML-кода: разметка, верстка, тексты;
- JavaScript-скриптов с логикой, которая будет выполняться на стороне браузера;
- CSS-файлов со стилями страницы;
- видео;
- изображений.
Если посмотреть в среднем картину в разрезе и сравнить объем в байтах всех этих типов ресурсов на странице, то можно увидеть,что изображения на страницах — это самая большая часть:
Оптимизация изображений позволяет значительно ускорить загрузку сайта. Сжатие уменьшает объем изображений на 70-98% без визуальной потери качества:
Что такое оптимизация изображения
Оптимизация изображений — это обработка файла с целью уменьшить его «вес», желательно без потери качества.
Для этого существует множество сложных алгоритмов. Суть их примерно одинакова — из файла удаляются все служебные данные, например, название программы, в котором сохранялся файл, а также специальным образом объединяются/сглаживаются похожие цвета. На выходе получается то же самое изображение, и невооруженным глазом даже не видно, что в нем что-то изменилось, но размер такого оптимизированного изображения будет в разы меньше оригинала.
При правильной обработке можно добиться уменьшения файла на 70-98% без видимой потери качества.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на диске.
Как оптимизировать изображения
Первый способ — вручную оптимизировать каждое изображение на сайте. Для этого можно использовать Photoshop или другой инструмент. Обычно при сохранении изображения в редакторе есть пункт «сохранить для web».
Но это море потраченного времени, особенно если у вас не сотни, а тысячи изображений на сайте. Каждое изображение придется пересохранять вручную и заново заливать на сайт.
На это придется потратить либо ваше личное время, либо время наемного сотрудника. В любом случае — это ресурсы, а значит, и деньги.
Дешевле и быстрее — автоматизировать процесс
Сервис OptiPic.io специально предназначен для решения этой проблемы.
Буквально за 2 минуты вы сможете подключить свой сайт к системе, которая просканирует весь сайт, найдет и оптимизирует все найденные изображения.
Оптимизация всех изображений на сайте проходит в на полном автопилоте в фоновом режиме. Сервис сам находит на сайте все изображения и оптимизирует их.
При добавлении новых картинок на сайт или изменении старых все они автоматом ставятся в очередь на оптимизацию. Система сама мониторит эти изменения и реагирует на них.
OptiPic легко подключается к любому сайту практически в 2 клика.
Поддерживаются все CMS и фреймворки, а также самописные сайты на PHP.
Преимущества OptiPic
- Полная автоматизация.
Оптимизируются не только уже существующие на сайте изображения, но и добавляемые в дальнейшем новые. Сервис работает сам по себе в фоновом режиме; - URL изображений не меняется. Сжатые изображения хранятся на вашем сайте;
- Простая интеграция с любым сайтом на PHP — даже самописным;
- Русская техподдержка;
- Система не имеет каких-либо ограничений на объем или размер изображений;
- Работает на обычных хостингах, не требуется vps или выделенного сервера;
- Не требуются навыки системного администрирования и программирования для установки и использования;
- Бесплатная помощь в подключении;
- Без ежемесячных платежей.
Оценить эффективность оптимизации можно на сайте OptiPic.io. Это бесплатно и не требует регистрации.
pr-cy.ru
