Как за 5 секунд скопировать текст с сайта который защищен от копирования
Автор Анна Апрельская На чтение 6 мин. Опубликовано
Во время работы мне часто приходится копировать информацию. Хотя бы чтобы ее в дальнейшем отрерайтить и написать пост или статью. Но время от времени встречаются ситуации, когда с сайта не копируется текст. Что делать в этом случае? Можно конечно перепечатать вручную или поискать информацию на других ресурсах, но нет нужды. Я нашла 6 простых способов, как скопировать защищенный текст с сайта, который защищен от копирования.
Как скопировать текст с сайта
который защищен от копирования
Подобные сайты встречаются не очень часто, ведь большинство вебмастеров заботятся об удобстве читателей. Но иногда можно встретить сайты, на которых невозможно выделить и скопировать часть текста.
Зачем это делают? Обычным пользователям может быть непонятно такое поведение. Но это делается не из-за упрямства или чтобы насолить читателям, а чтобы сохранить уникальные тексты. Ведь часто нехорошие люди просто копируют и вставляют на свои сайты чужие статьи, даже не указывая ссылку на автора. В некоторых случаях сайты воришек стоят намного выше, чем сайт первоисточник. Чтобы защитить авторские права и свой сайт, люди ставят специальные плагины, которые не дают воровать тексты.
Но это делается не из-за упрямства или чтобы насолить читателям, а чтобы сохранить уникальные тексты. Ведь часто нехорошие люди просто копируют и вставляют на свои сайты чужие статьи, даже не указывая ссылку на автора. В некоторых случаях сайты воришек стоят намного выше, чем сайт первоисточник. Чтобы защитить авторские права и свой сайт, люди ставят специальные плагины, которые не дают воровать тексты.
Действуют они разными методами, но чаще всего встречаются 3 варианта защиты:
- При копировании исчезает форматирование и в конце скопированного фрагмента добавляется ссылка на источник. Самый безобидный вариант для обычных пользователей, и считается довольно хорошей защитой от начинающих воришек. Хотя в этой статье я расскажу как отключить JavaScript, чтобы удалить эту защиту.
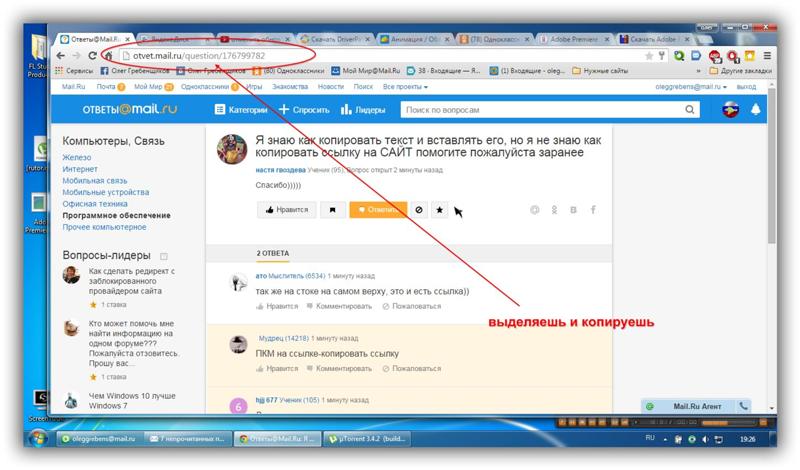
- Не работает правая кнопка мыши, поэтому не получается выбрать «копировать». Обходится очень просто – достаточно выделить нужный участок текста, нажать ctrl + c, а затем вставить в нужное место кнопками ctrl + v.

- Текст невозможно выделить – самая серьезная защита, которая мешает обычным пользователям. Обойти ее не так-то и просто, но существует уже достаточно много методов в борьбе с этой проблемой.
Я рассмотрю все существующие способы, чтобы у вас была возможность выбрать самый подходящий вариант. Расположила от самого простого к сложному (на мой взгляд). Стоит учитывать, что защитные механизмы улучшаются с каждым годом и какие-то методы могут не сработать на определенном сайте, тогда попробуйте другие.
Открыть версию для печати
1. Нажмите ctrl + P, чтобы открыть версию для печати. В ней обычно нет никакой защиты, и вы сможете без помех скопировать информацию. К примеру, в google chrome информация выводится в таком виде:
Изначально не получалось выделить текст, но когда поставила галочку Упростить страницу, сразу все получилось.
Отключить
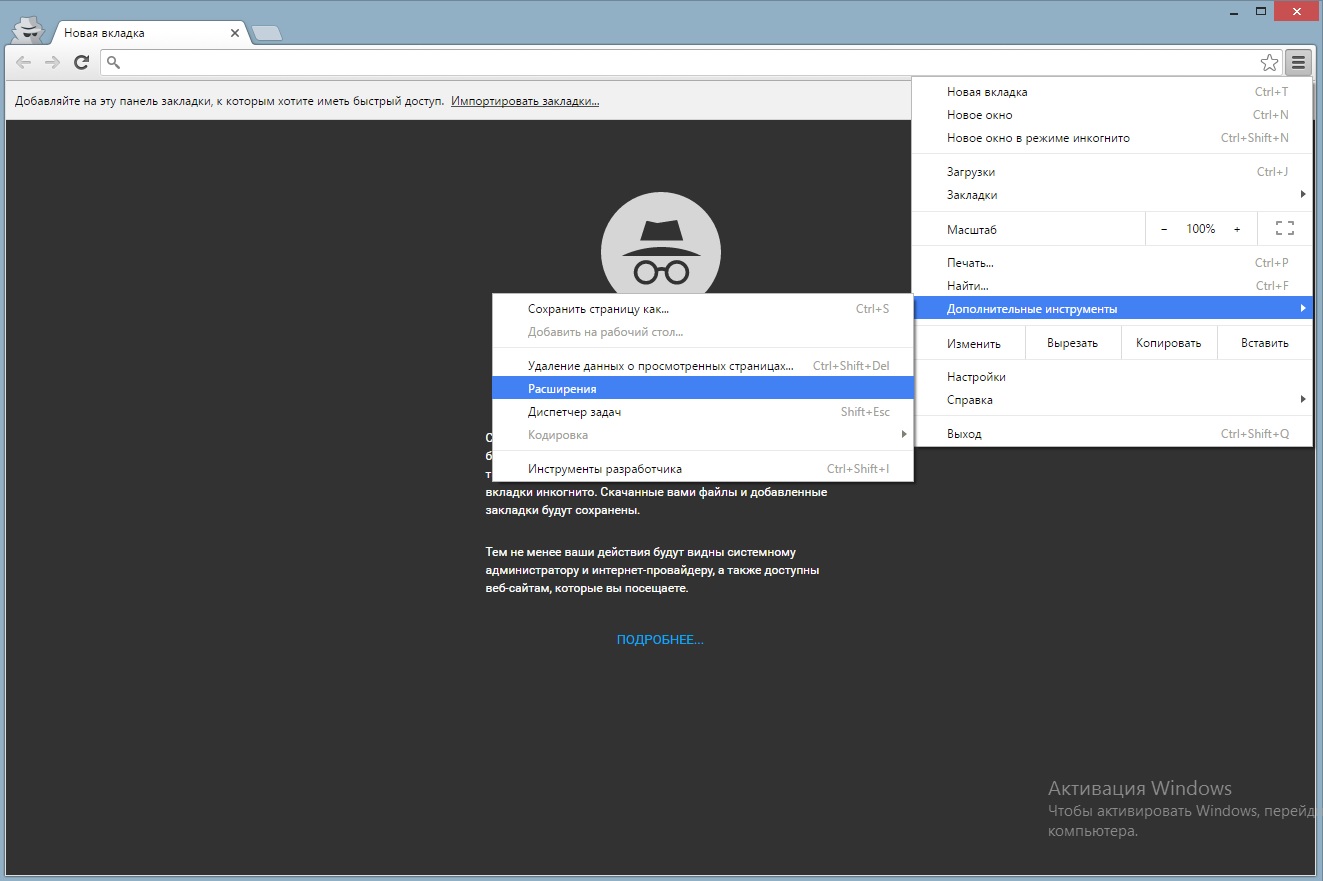
JavaScript2. Отключите JavaScript специальными расширениями для браузера (NOScript например) или вручную. С расширениями вы разберетесь, а вот про ручной метод расскажу подробней. И мне кажется это намного лучше, чем устанавливать лишний плагин.
С расширениями вы разберетесь, а вот про ручной метод расскажу подробней. И мне кажется это намного лучше, чем устанавливать лишний плагин.
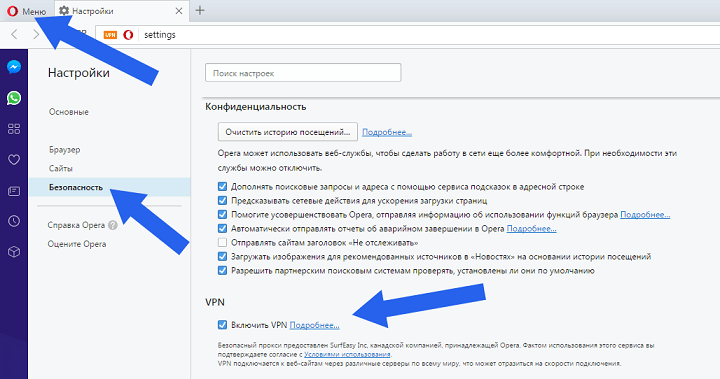
Зайдите в настройки управления Google Chrome, перейдите в Настройки и внизу страницы кликните ссылку Показать дополнительные настройки. Здесь найдите раздел Личные данные и под этой надписью нажмите Настройки контента.
Здесь найдите раздел JavaScript, выберите Запретить выполнение JavaScript на всех сайтах и нажмите Готово. Обновите нужную вам страницу, и скопируйте текст без каких-либо помех. После этого вернитесь в эти настройки и верните все на свои места, чтобы остальные сайты правильно работали.
Если вы хотите навсегда отключить JavaScript у определенного сайта, зайдите в Настроить исключения. Введите адрес сайта в левое поле, а из выпадающего меню справа выберите Блокировать.
Теперь вы сможете в любой момент скопировать нужную информацию, без каких-либо проблем. Но имейте в виду, что после этого внешний вид сайта может измениться и некоторые функции перестанут работать.
Для пары абзацев
3. Нажмите кнопку F12 на нужной странице, а затем выберите в левом верхнем углу стрелочку или вместо этого нажмите сочетание клавиш ctrl + shift + c. Показываю на примере Google Chrome, но в других браузерах все работает примерно также.
После этого нажмите на нужный абзац в тексте стрелочкой, а затем раскройте в нижней части браузера подсвеченный фрагмент (обычно в виде <р>…</р>). В нем будет скрываться нужная информация – отсюда можно спокойно скопировать и вставить в нужное место.
Подходит для тех случаев, когда нужно скопировать пару абзацев, и не хочется тратить много времени на лишние манипуляции.
Скопировать код
4. Нажмите сочетание клавиш ctrl + U на нужной странице. Откроется HTML код страницы, где никакие плагины не мешают копировать информацию. Но все копировать не стоит, достаточно найти нужный участок текста. Для этого нажмите ctrl + F, чтобы открыть окно поиска. В него введите несколько слов из того абзаца, который вам нужен. Нажмите enter или кнопку «найти», чтобы перейти к нужному участку в коде. Скопируйте информацию, которая вам необходима с помощью клавиш ctrl + C или нажмите ПКМ на выделенный участок и выберите «Копировать».
В него введите несколько слов из того абзаца, который вам нужен. Нажмите enter или кнопку «найти», чтобы перейти к нужному участку в коде. Скопируйте информацию, которая вам необходима с помощью клавиш ctrl + C или нажмите ПКМ на выделенный участок и выберите «Копировать».
Откройте обычный текстовый редактор (блокнот) и вставьте в него скопированный текст (нажмите ctrl + v). Как видите, помимо необходимого текста мы скопировали еще и HTML-код, который нам не нужен и мешает. Можно его удалить вручную, но опять же нет смысла – есть способ проще.
Зайдите в раздел Файл – Сохранить как… и в конце названия файла замените расширение .txt на .html, после чего нажмите Сохранить.
Теперь на рабочем столе откройте новый файл с помощью любого браузера, и там будет нужный текст, без лишних html-кодов и с форматированием (жирный, курсив, списки и т.п.).
Открыть в ворде
5. Откройте сайт в word – очень необычный способ, и потребуется немного времени, чтобы компьютер обработал запрос. Но зато вы получите полную копию страницы сайта в вордовском документе. Для этого в word нажмите Файл – Открыть – и введите ссылку на нужную страницу в поле Имя файла.
Но зато вы получите полную копию страницы сайта в вордовском документе. Для этого в word нажмите Файл – Открыть – и введите ссылку на нужную страницу в поле Имя файла.
После этого нажмите Открыть и подождите. Скорость загрузки зависит от веса сайта, и производительности ПК. Лучше перед этим сохранить все открытые документы, чтобы в случае сбоя не потерять данные.
Не копируется текст с сайта – что делать?
Бывают случаи, когда статья отображается не в виде текста, а картинкой. Тогда вышеперечисленные способы не помогут скопировать информацию. В этом случае нужно скопировать картинку, если есть такая возможность – нажмите на ней ПКМ и выберите Сохранить картинку как…
Когда владелец сайта блокирует мышку, сделайте скриншот сайта. Для этого нажмите на клавиатуре PrintScreen и вставьте в графический редактор с помощью клавиш ctrl + v. Подойдет даже обычный Paint. Обрежьте все лишнее, чтобы остался только нужный текст.
Теперь найдите в интернете любой онлайн сервис для распознавания текста, и прогоните через него картинку. Через пару минут вы получите текстовую версию этой статьи.
Через пару минут вы получите текстовую версию этой статьи.
Выбирайте любой из рассмотренных способов как скопировать текст с сайта который защищен от копирования. Лично я для постоянных сайтов использую метод с JavaScript, а для новых – метод с печатью. Никаких муторных методик, и не придется долго думать что же делать если не копируется текст с сайта.
Как разблокировать копирование на страницах, которые его блокируют
Вы пытаетесь скопировать какой-то текст со страницы, но выбор или копирование заблокированы? Вы можете обойти это. Посмотрите, как разблокировать копирование на страницах, а также выбрать текст, когда страницы блокируют его.
Иногда мы хотим скопировать фрагмент текста со страницы, но, к сожалению, это оказывается невозможным, потому что функция копирования заблокирована. Аналогичная ситуация может иметь место в случае маркировки — попытка перетащить курсор над текстом заканчивается фиаско. Это связано с тем, что некоторые страницы просто блокируют функцию копирования и выбора.
Однако есть способ обойти этот тип блокировки. Все, что вам нужно сделать, это использовать соответствующее расширение браузера, которое будет разблокировать функции копирования и выбора на страницах, когда возникнет такая необходимость.
В зависимости от используемого браузера мы должны использовать другое расширение. Для браузера Chrome (а также Opera, так как большинство дополнений Chrome совместимы) используйте расширение с именем Enable Copy. В случае с Firefox мы можем использовать подобное дополнение, и если мы сталкиваемся с веб-сайтом, с которым нельзя справиться, у нас есть еще одно решение, которое полностью блокирует работу ненужных сценариев.
Разблокировка копирования и выбора в Chrome
Как я уже упоминал, в случае с Chrome мы будем использовать расширение Enable Copy. Он открывает возможность выбора текста, а также копирует его со страниц, на которых администраторы ввели блокировку этих функций.
Загрузить Включить Копировать
Расширение не работает автоматически, но использование его очень просто. После установки значок надстройки появится на установленной панели надстроек.
После установки значок надстройки появится на установленной панели надстроек.
Достаточно того, что, когда мы перейдем на страницу с заблокированным выбором и копированием, мы нажмем кнопку расширения Enable Copy. Это позволит разблокировать функции копирования и выбора, которые позволят нам скопировать любой элемент со страницы в буфер обмена.
Это решение настолько хорошо, что благодаря необходимости ручного вызова расширения мы уверены, что он не выполняет лишних операций на страницах, которые не блокируют копирование.
Разблокировка копирования и выбора в Firefox
В случае браузера Firefox у нас есть два метода. Первый заключается в использовании надстройки с именем Absolute Enable Right Click Копировать. Эта надстройка имеет аналогичный эффект для Enable Copy for Chrome. Разблокирует функции выбора и копирования на страницах.
Скачать Absolute Enable Right Click копия
После установки надстройки его значок будет отображаться на панели надстроек. Просто нажмите на значок и выберите его в раскрывающемся меню. «Включить копирование». Если мы сталкиваемся с страницей, на которой она не работает, мы можем попытаться проверить эту опцию «Абсолютный режим».
Просто нажмите на значок и выберите его в раскрывающемся меню. «Включить копирование». Если мы сталкиваемся с страницей, на которой она не работает, мы можем попытаться проверить эту опцию «Абсолютный режим».
К сожалению, во время коротких тестов мне удалось найти пример блокады, которой это дополнение не справилось. Что делать в этой ситуации? Затем мы можем использовать надстройку NoScript, которая блокирует работу скриптов, ненужных для правильного функционирования веб-сайта.
Скачать NoScript
NoScript хорошо работает с настройками по умолчанию, поэтому нам ничего не нужно менять. После установки надстройки перейдите на страницу, где копирование и вставка заблокированы.
Теперь эти функции должны быть активными, поскольку NoScript блокирует работу скриптов JavaScript, что может вызвать дополнительную блокировку копирования и вставки.
Скопировать некопируемое | Новости Орска
При работе в интернете нет-нет да и попадаются сайты, которые не дают скопировать текст со своих страниц.
Такое встречалось и пять, и десять лет назад, практикуется и сейчас. Объясняется это тем, что владельцы сайтов хотят защитить контент от копирования или просят денег за возможность сохранить текст. Однако в реальности опытных пользователей эта защита лишь раздражает, так как они все равно знают, как обойти блокировку. Страдают в основном малоопытные люди, которых ограничение ставит в тупик. Рассмотрим, как можно им помочь.
Один из самых простых вариантов получить доступ к копированию текста на сайте – использование плагина под названием Just Read. Он доступен в каталоге расширений таких браузеров, как Opera и Google Chrome. После его установки появляется кнопочка, нажатие на которую волшебным образом меняет содержимое страницы, делая его доступным для выделения и копирования.
Другой способ чуть сложнее, но вполне доступен для тех, у кого установлен Microsoft Word. Сначала мы копируем ссылку на защищенную страницу, затем в текстовом редакторе нажимаем «Файл» – «Открыть», но не выбираем документ на своем компьютере, а вводим в поле имени файла скопированную ранее ссылку. В результате получаем текст страницы браузера в нашем редакторе и легко копируем нужные текстовые фрагменты.
В результате получаем текст страницы браузера в нашем редакторе и легко копируем нужные текстовые фрагменты.
Еще один простой способ получить доступ к сохранению текста – отправить страницу на печать командой Ctrl + P.
Не волнуйтесь, если у вас подключен принтер, печать не начнется сразу. Сначала вам будет показано окно предварительного просмотра печати, и прямо в нем вы можете копировать интересующий вас текст.
Практически во всех браузерах работает такое сочетание клавиш, как Ctrl + U. Оно выводит исходный код страницы, где с помощью поиска легко находится нужный текст. Минус этого способа в том, что текст будет перемешан с тегами, поэтому он подойдет для копирования совсем небольших кусочков текста.
Есть и более изощренные способы обойти запрет. Например, можно сделать скриншот экрана или фрагмента страницы и отправить его на распознание в Fine Reader. На первый взгляд это может показаться чересчур мудреным, ведь есть работающие предыдущие способы.
Как можно видеть, запрет на копирование текста с сайта можно легко обойти.
Сергей Раковский,
корреспондент
Spread the loveКак защитить сайт от копирования контента
Представьте ситуацию: вы создали сайт и специально для него организовали выездную фотосессию или заказали иллюстрации. Вложены немалые средства, получились классные изображения, которые вы загрузили на сайт. Через некоторое время вы замечаете свои чудесные фото или картинки на чужом веб-ресурсе. Более того, чужой сайт популярнее вашего, и теперь вас считают плагиатором клиенты, а поисковики опускают ваши позиции из-за «копирования чужого контента».
Почему это важно?
Прежде всего, это влияет на поисковое продвижение (SEO). Если вы не успели заявить авторство на свой контент и его скопировал более раскрученный сайт, то поисковые роботы с большей вероятностью обратят внимание на него, а вас понизят в выдаче за неуникальность. Этим пользуются конкуренты, оперативно ворующие контент. Потратить время, силы, деньги и отдать результаты труда конкурентам, а самим получить подозрение в плагиате — непривлекательная перспектива.
Отключение контекстного меню
Несколько строчек кода не дадут вызвать привычное меню правым кликом мыши с возможностью скопировать выделенный фрагмент. Этот способ защитит от легкого копирования текста, видеоролика или картинки с вашего сайта.
Плюсы:
Минусы
- Неудобно для обычных посетителей сайта ― они не смогут копировать контент, чтобы делиться им.А значит, и возможностей для продвижения становится меньше.
- Снижается шанс на внешние ссылки ― никто не будет переписывать текст вручную для цитирования.
Метка фотоаппарата
Любой цифровой фотоаппарат автоматически оставляет информацию к фотографии: дата, настройки гаджета во время снимка, характеристики устройства и даже GPS положение. Эти данные сохраняются в EXIF формате и являются частью JPEG или RAW-файлов, снятых на цифровую фотокамеру.
Плюс:
-
Есть возможность указать владельца фотографии с помощью специальных программ, например, Windows Exif.
Минус:
- Изменить или снести EXIF данные способны и сами мошенники.
Хранение оригинала
 Оригинал обязательно оставляйте с исходным размером.
Оригинал обязательно оставляйте с исходным размером.Плюсы:
Минусы:
Водяной знак
Простой, но рабочий способ. Помечаете картинку или ролик водяным знаком, и редкий мошенник станет запариваться, чтобы его убрать. В UMI.CMS есть специальный инструмент для наложения водяного знака на фотографии ― система сама пометит одно или несколько изображений вашим полупрозрачным логотипом или нужной отметкой. Располагать водяные знаки следует в сложных для удаления местах.
Плюсы:
Минусы:
-
Может раздражать обычных пользователей, поэтому не стоит перебарщивать с размером и количеством водяных знаков на одном изображении.
Прозрачная обложка
Создаем прозрачное изображение с теми же параметрами, как и на фото. Накладываем эту обложку поверх картинки с помощью CSS или HTML. В итоге что получает вор при скачивании? Верно, прозрачную обложку.
Плюсы:
Минусы:
Скрытие кода
Для этого отлично подойдут программы-шифровщики (Advanced HTML Encrypt and Password, Encrypt HTML source 2.05), которые выдают вместо кода странные строчки и иероглифы.
Плюсы:
Минусы:
«Взято с сайта…»
Встречали такие приписки к скопированному тексту? Так вот это тоже метод борьбы с воровством. Функцию добавления ссылки прописывают в коде сайта, либо активируют плагинами.
Плюсы:
Минусы:
Кросспостинг
Лучший способ защиты контента от воровства — быстрая индексация поисковым роботом. Для этого применяйте все доступные средства. Самое очевидное — делиться материалом в своих же социальных сетях. Чем больше проявите активность, тем выше шанс застолбить контент страницы за своим сайтом.
Оригинальные тексты в Яндексе
Полезная функция для защиты текста от копирования. Мы заранее сообщаем Яндексу, что собираемся размещать текст на сайт. Для этого открываем «Яндекс.Вебмастер» — «Информация о сайте» — «Оригинальные тексты» и добавляем их. Сначала загрузите текст в Вебмастер и только потом размещайте на сайте — именно в такой последовательности. Подходит для любых текстов объемом от 500 символов.
Мы заранее сообщаем Яндексу, что собираемся размещать текст на сайт. Для этого открываем «Яндекс.Вебмастер» — «Информация о сайте» — «Оригинальные тексты» и добавляем их. Сначала загрузите текст в Вебмастер и только потом размещайте на сайте — именно в такой последовательности. Подходит для любых текстов объемом от 500 символов.
Плюсы:
Если кто-то скопирует ваш текст, то поисковик заранее будет знать, что он плагиатор.
Минусы:
-
Защищает только от негативных последствий копирования для поискового продвижения, но не защищает от самого копирования.
Жалоба
Заметили свои уникальные материалы на чужом сайте? Попробуйте договориться по-хорошему с владельцем этого ресурса. Если он не хочет удалять ворованный контент или игнорирует вас, то жалуйтесь через специальную форму в Google. Наказание не заставит себя долго ждать.
Итого
Защитить на 100% материалы своего сайта вряд ли возможно. Даже самые хитроумные способы можно обойти, если вор силен в технологиях. Тем не менее, таких «профессионалов» единицы, и их услуги стоят, скорее всего, дороже, чем создание контента. Боритесь с воровством при помощи способов из статьи и не позволяйте никому нагло копировать свой контент.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Скопировать некопируемое — Орская газета
При работе в интернете нет-нет да и попадаются сайты, которые не дают скопировать текст со своих страниц.
Такое встречалось и пять, и десять лет назад, практикуется и сейчас. Объясняется это тем, что владельцы сайтов хотят защитить контент от копирования или просят денег за возможность сохранить текст. Однако в реальности опытных пользователей эта защита лишь раздражает, так как они все равно знают, как обойти блокировку. Страдают в основном малоопытные люди, которых ограничение ставит в тупик. Рассмотрим, как можно им помочь.
Рассмотрим, как можно им помочь.
Один из самых простых вариантов получить доступ к копированию текста на сайте – использование плагина под названием Just Read. Он доступен в каталоге расширений таких браузеров, как Opera и Google Chrome. После его установки появляется кнопочка, нажатие на которую волшебным образом меняет содержимое страницы, делая его доступным для выделения и копирования.
Другой способ чуть сложнее, но вполне доступен для тех, у кого установлен Microsoft Word. Сначала мы копируем ссылку на защищенную страницу, затем в текстовом редакторе нажимаем «Файл» – «Открыть», но не выбираем документ на своем компьютере, а вводим в поле имени файла скопированную ранее ссылку. В результате получаем текст страницы браузера в нашем редакторе и легко копируем нужные текстовые фрагменты.
Еще один простой способ получить доступ к сохранению текста – отправить страницу на печать командой Ctrl + P.
Не волнуйтесь, если у вас подключен принтер, печать не начнется сразу. Сначала вам будет показано окно предварительного просмотра печати, и прямо в нем вы можете копировать интересующий вас текст.
Сначала вам будет показано окно предварительного просмотра печати, и прямо в нем вы можете копировать интересующий вас текст.
Практически во всех браузерах работает такое сочетание клавиш, как Ctrl + U. Оно выводит исходный код страницы, где с помощью поиска легко находится нужный текст. Минус этого способа в том, что текст будет перемешан с тегами, поэтому он подойдет для копирования совсем небольших кусочков текста.
Есть и более изощренные способы обойти запрет. Например, можно сделать скриншот экрана или фрагмента страницы и отправить его на распознание в Fine Reader. На первый взгляд это может показаться чересчур мудреным, ведь есть работающие предыдущие способы. Однако распознавание текста снимает еще одну проблему, которая заключается в том, что на некоторых сайтах (умышленно или нет) часть кириллических букв заменяется аналогично выглядящими латинскими.
Как можно видеть, запрет на копирование текста с сайта можно легко обойти.
Сергей Раковский,
корреспондент
УНИКАЛЬНЫЕ СПОСОБЫ ЗАЩИТИТЬ ТЕКСТЫ ОТ КОПИРОВАНИЯ.
 | SEO для сайтов
| SEO для сайтовНеуникальный контент на сайте может привести к плохой индексации страниц или плохому их ранжированию (оригинал может показываться ниже, чем страницы конкурента со скопированным контентом, либо вовсе — в дополнительных результатах поиска). Остерегаясь остаться второстепенным источником контента со всеми вытекающими последствиями в плане SEO, владельцы сайтов часто задаются вопросом — “как защитить свой текст от копирования?”.
Ниже предлагается 10 методов, которые помогут повысить защиту контента. Но прежде, чем к ним перейти, стоит для себя прояснить, какой контент необходимо защитить: публикуемые авторские статьи, описательный текст на страницах услуг компании или описания на карточках товара в интернет-магазине? Так как не все методы универсальны и выбрать стоит лишь подходящие.
Защита текста на главной странице или на страницах разделов
Контент на этих страницах копируют, в основном, вручную. Поэтому, здесь применимы следующие методы.
Поэтому, здесь применимы следующие методы.
1. Использование скрипта для запрета копирования
На странице можно добавить скрипт, который не позволит пользователю вручную выделить и скопировать текст (см. пример).
<script type=»text/javascript»>
document.ondragstart = noselect;
// запрет на перетаскивание
document.onselectstart = noselect;
// запрет на выделение элементов страницы
document.oncontextmenu = noselect;
// запрет на выведение контекстного меню
function noselect() {return false;}
</script>
Приведенный выше скрипт запрещает выделение части текста, а также отключает контекстное меню во всем документе, если злоумышленник захочет открыть код страницы.
Минус данного способа в том, что пользователи иногда переходят по ссылкам, кликая правой клавишей мыши. Подобными скриптами можно создать ряд неудобств и понизить количество просмотров страниц своего сайта, и соответственно, конверсию в целевые действия.
Этот метод легко обойти, открыв источник страницы через главное меню браузера, либо отключив в браузере скрипты и копируя необходимое без всяких запретов. Однако, вероятность воровства текста неопытным “копирайтером” существенно снизится.
2. Запрет выделения текста в CSS-стилях
Аналогичный предыдущему методу, но можно уже не использовать скрипт, а прописать отдельный стиль (например, класс “noselect”), в котором запрещается выделять текст (см. пример).
<style type=»text/css»>
/* Отключение возможности выделения в теге DIV */
.noselect {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
</style>
Этот метод имеет уже немного меньше недостатков: с помощью отключения скриптов возможности выделения текста все равно не будет, а отключить стили в браузере сложнее, однако, этот метод все также легко обойти, если открыть HTML-код страницы.
3. Использование названия компании в тексте
Для таких страниц, где описываются услуги, можно органично вставлять в текст название компании (сайта), чтобы при его копировании редактору пришлось делать рерайт, это снизит вероятность полезности такого текста для конкурентов и его использования.
4. Использование метода Бурундука
Российский аналитик Алексей Жуков (Бурундук) предложил такой метод, когда текст разбивается на уникальные предложения, длиной до 100 символов. Эти предложения можно использовать как анкоры ссылок, размещая их на недорогих площадках. В зависимости от длины текста, этих ссылок может быть несколько десятков. Таким образом, ссылочные сигналы (текст анкор-листа) подкрепляют текст страницы по разным уникальным предложениям и с максимальной вероятностью поисковик определит этот текст за оригинал (конечно же, если он уже давно не определил его как за второстепенный источник).
Недостатки этого метода в том, что используются постоянные затраты на ссылки, при смене текста прийдется проделывать большую работу по смене ссылок, такой метод неприемлемо использовать для сайтов с очень большим числом страниц, так как затраты на приобретение ссылок могут оказаться нецелесообразными.
Защита контента на карточках товара в интернет-магазине
Описание товаров в некоторых интернет-магазинах делается уникальным, чтобы эти карточки лучше ранжировались по НЧ-запросам. Вручную описания уже воруют редко, а пишут для этого специальные парсеры. Конечно же, можно предостеречься и от ручных копипастеров вышеописанными методами, либо использовать дополнительные средства.
5. Социальные сигналы
Поисковые системы определяют первоисточник контента по дате его индексации и авторитету сайта. Социальные сигналы могут добавить немного авторитета страницам, а если страницы новые – помочь им быстрей проиндексироваться. Поэтому, хорошо на карточках товара предлагать посетителям лайкать и твитить эти страницы, а также иногда самим проводить эти операции. Для рекламы в социальных сетях можно использовать такие инструменты, как:
— http://www.twite.ru
— http://www.prospero.ru
— http://forumok.com
Для карточек товара сложно ещё что-то придумать. Тут нужно найти методы повышения авторитета всего сайта.
Защита от копирования статей/новостей
Статьи или новости это отдельный контент, который в большинстве процентов случаев копируют автоматическими парсерами. Часто через RSS-ленту, иногда производя минимальные обработки. Также этот контент уже более обширный (в плане объема). Здесь можно использовать следующие методы.
6. Вставлять в тексте статьи ссылки на свой сайт
Часто роботы копируют статью “как есть”, поэтому, если в ней будут присутствовать ссылки, ведущие на нужный сайт, то поисковики правильно определят первоисточник контента, плюс можно получить бесплатные обратные ссылки. Можно вставлять их как на оригинал новости, так и на другие публикации ресурса (используя контекстную перелинковку).
Недостаток этого метода в том, что все же программисты удаляют (вырезают) ссылки или меняют их на свои. Поэтому, помимо ссылок можно вставлять еще название компании (как в первом методе) или свое имя, как автора публикации. Даже несмотря на то, что ссылок не будет, то всегда (в случае проблем) можно предъявить претензию в службу поддержки Яндекса или Google.
7. Использовать авторство Google
Google позволяет связывать документы со своим профилем в Google+. Кроме того, что в результатах поиска будет появляться аватарка автора, это ещё может помочь в определении авторства контента (по заявлениям представителей Google).
Тут совет писать статьи или новости не под именем “admin”, а подписывать их своими реальными именем-фамилией.
Чтобы присвоить статье авторство и отобразить аватарку в Google, необходимо на всех авторских страницах сослаться на свой профиль в Google+, а в настройках профиля указать ссылку на сайт или отдельные статьи. Подробней о том, как это сделать технически, написано здесь и здесь (а также здесь).
Не всегда связывание контента с профилем Google+ помогает, но как дополнительный сигнал рекомендуется использовать.
8. Оригинальные тексты Яндекса
Яндекс для владельцев контента предлагает свой инструмент под названием “Оригинальные тексты”, который можно найти в панели для вебмастеров. Яндекс обещает использовать этот текст для настройки поисковых алгоритмов (правда, как и Google, ничего не гарантирует).
Для текстов, отправляемых в Яндекс, есть ограничения по объему — от 2000 до 32000 символов, а сайт должен иметь минимум тИЦ 10.
9. Использование пингаторов
Так как время появления статьи в индексе существенно для определения первоисточника, важно поисковику сообщить как можно раньше о том, что контент на сайте появился. Это можно делать разными способами. Один из них это так называемая посылка пингов.
— FeedBurner PingShot. Если на сайте используется FeedBurner, то активируйте функцию PingShot во вкладке “Публикуй”.
Активация PingShot позволит моментально уведомлять Google о появлении новых статей в RSS. В связке с Твиттером это дает также хороший эффект. Правда метод пингации подходит лишь для новых статей.
— PubSubHubbub. Страшное слово, означающее протокол в распределенной коммуникации publish/subscribe. В общем, он перехватывает фиды (RSS-ленты) и уведомляет об этом необходимые хабы (сервисы).
Без услуг программиста здесь не обойтись 🙂 Но если у вас WordPress, то можете использовать для этого специальный плагин.
Кстати, добавление новой страницы в адурилку тоже можно назвать одним из способов пинга, однако, в этом случае, робот может на сайт зайти немного позже, чем при использовании перечисленных выше вариантов.
10. Кросспостинг анонсов
Размещение анонсов статьи или новости на сторонних ресурсах помогает поисковому боту быстрей узнать о новом контенте, ещё до того, как его могут своровать злоумышленники. Это можно делать как вручную, например, используя такие сервисы, как:
— http://news2.ru
— http://grabr.ru
— http://vott.ru
— И другие, в зависимости от тематики сайта (их нужно найти самостоятельно).
Либо можно попробовать автоматизировать кросспостинг анонса статьи на блог-платформы, такие как LiveJournal, Ya.ru, LiveInternet.ru, Blogspot (Blogger), и другие. Здесь не обойтись без таких сервисов, как “Пистон Постер” или “Best Persons”.
Если подытожить, то как не защищай контент, но если у вас очень классный материал, люди найдут способ разместить его у себя. 🙂 Желательно использовать комплексные методы и стараться работать в двух направлениях — быстрей уведомлять поиск о наличии новой страницы с уникальным контентом, чтобы роботы их быстрей добавляли в индекс, а также растить авторитет ресурса всевозможными методами.
Возможно, существуют и другие методы защиты текстов.
Делитесь своими идеями в комментариях.
Статья: Devaka
Как скопировать защищенный текст с сайта — 24 Сентября 2017
Сегодня я расскажу вам, как скопировать текст с сайтов, если он защищен от копирования. Администраторы ряда сайтов рьяно защищают свое личное пространство и авторские права, поэтому с помощью скриптов блокируют возможность копирования какого-либо контента, текстов с их сайтов. С одной стороны их можно понять — это интеллектуальный продукт, на которое было потрачено время, силы, нервы и седые волосы) С другой же стороны, большинству посетителей сайтов всего лишь нужно скопировать текст, чтобы его вставить в поисковую строку, а не вбивать вручную, а также для прочих легальных, личных и не порочащих копирайтеров целей).
Итак, для любителей копирования текстов с сайтов и предназначена эта статья. Будут приведены несколько способов, как обойти блокировку от копирования текстов, контента с сайтов.
• Простейший и самый быстрый способ: в браузере Google Chrome, в начале адресной строки нажмите на замочек (если сайт на https) или восклицательный знак (если на http) — найдите пункт “javascript” и заблокируйте.
• Копирование защищённого текста с помощью инструментов разработчика. При этом приеме требуется зайти в панель разработчика в браузере (есть несколько вариантов):
- клавиша F12;
- Ctrl + Shift + I;
- Настройки Google Chrome → Доп. Инструменты → Инструменты разработчика.
Теперь выбирайте элемент на странице (в нашем случае это не выделяемый текст) сочетанием клавиш Ctrl + Shift + C или нажать на открывшейся панели в левом верхнем углу на соответствующий значок , далее наведите курсор на защищённый текст таким образом, чтоб синяя область закрывала именно нужную вам часть.
Теперь осталось скопировать этот отрывок. На панели синим цветом выделиться нужная часть кода с текстом, нажмите на треугольник для открытия содержимого и двойным щелчком левой кнопки мыши выделите текст и скопируйте его.
! Вам нужно знать, если в тексте используются переносы строк, различные выделения, ссылки и т.п., то вам придётся копировать его частями!
• Как скопировать не копируемый текст с кода страницы
Второй вариант не сложнее первого. На странице сайта где не копируется текст зайдите в код страницы, Ctrl + U или правая кнопка мыши ->посмотреть код страницы.
В новой вкладке откроется тот самый код, здесь можно отыскать нужное содержимое просматривая визуально или ускорить процесс и воспользоваться поиском по странице F3 или Ctrl + F в верхнем или нижнем углу (зависит от браузера) появится строка поиска, начните вводить первое слово не копируемого текста и оно подсветится рыжим цветом. Вот таким образом можно найти слова в тексте на сайте или в коде не тратя на это много времени.
• Копируем текст на сайте который не копируется с помощью отключения javascriptЭто самый удобный способ скопировать не копируемый текст, так как не нужно «ковыряться» в коде сайта.
В браузере Google Chrome нажмите «настройки управления» и выберите пункт «настройки», в самом низу странице кликайте на ссылку «Показать дополнительные настройки», под надписью «Личные данные» нажмите на кнопку «Настройки контента…», во всплывающем окне в третьем пункте установите галочку «Запретить выполнение javascript на всех сайтах» и подтвердите свои действия кнопкой «Готово».
Теперь перезагрузите сайт на котором стоит защита от копирования текста, и свободно продолжайте делать то, что хотели)
Итоги: Надеюсь, что вышеперечисленных способов достаточно, чтобы решить вопрос «Как скопировать текст с сайта который защищён от копирования?». Как видно, обойти такую защиту не сложно, откровенно говоря, я не совсем понимаю вебмастеров, которые пытаются сделать свой текст недосягаемым не таким способом, это только доставляет хлопот рядовому читателю, а желающему обойти эти «скрепы» — простым занятием. В то же время нужно помнить, что чужие тексты можно публиковать только с разрешения автора или указанием ссылки, откуда он позаимствован.
Как увидеть заблокированный контент на веб-сайтах — 3 Решение
Время от времени вы сталкиваетесь с веб-сайтами, предназначенными только для участников. Некоторыми популярными примерами могут быть The Atlantic, Quora, Financial Times и т. Д. Они предлагают некоторый контент бесплатно, но если вы просматриваете больше, вы получаете всплывающее окно с просьбой создать бесплатную учетную запись или заплатить, чтобы прочитать больше контента. И, конечно же, как видите, нет возможности закрыть это всплывающее окно. Теперь нет проблем с возвратом стоимости издателю путем оплаты или создания учетной записи.Но, допустим, мне нужна быстрая информация, и я не планирую повторно посещать веб-сайт в будущем, тогда нет смысла становиться профессиональным участником. Правильно? Итак, вот несколько быстрых способов просмотра заблокированного контента на веб-сайтах. См. Заблокированный контент на веб-сайтах 1. Удалите всплывающее окно с помощью Inspect Elements Этот трюк отлично работает на обычных веб-сайтах, которые принудительно регистрируются и скрывают контент. Например, возьмем Quora — популярный сайт вопросов и ответов.Он предлагает контент только своим участникам. Если вы зашли на этот сайт из Google и попытаетесь прочитать более одной страницы, появится всплывающее окно с просьбой зарегистрироваться. Теперь, чтобы обойти это, выполните следующие действия: Шаг 1 : На веб-странице Quora, которая отображает всплывающее окно, щелкните страницу правой кнопкой мыши и выберите « Inspect ». Шаг 2 : На странице элемента проверки переместите курсор во всплывающее окно, и код в элементе проверки будет выделен. Как только вы его получите, удалите эту строку кода.Иногда на теле страницы есть несколько прозрачных слоев, из-за чего ссылки не отвечают. Удалите также эти строки кода. После этого вы можете читать контент без регистрации. Если вы случайно удалили другие элементы, такие как изображение или что-то еще, обновите страницу, чтобы начать заново. 2. Использовать прокси Что делать, если я использую смартфон? В мобильных браузерах нет возможности выполнять поиск по элементу Inspect. Следовательно, вышеуказанный обходной путь не сработает. Чтобы решить эту проблему, вы можете использовать прокси-сервисы, такие как Google Translate.Он не работает так хорошо, как проверяет элемент, но все же работает. Прежде всего, скопируйте и вставьте URL-адрес веб-сайта, который вы хотите прочитать. Перейдите на страницу Google Translate и вставьте Atlantic URL. Если язык не определяется автоматически, выберите « English ». Затем нажмите на переведенную URL-ссылку, и она откроется в новой вкладке, готовой для чтения. Если Google Translate не работает для вас, вы можете попробовать другие прокси-сайты, такие как HideMe, Hidester и т. Д. Эти методы не работают на некоторых сайтах, таких как Quora.Для этого вы можете использовать следующий метод.3. Интернет-архив
Интернет-архив — это электронная библиотека Интернета. Он буквально архивирует веб-сайты и сохраняет их копии. Если вышеуказанные методы вам не подходят, лучше подойдет Internet Archive. Прежде всего, скопируйте URL-адрес указанного веб-сайта. Затем вставьте его в URL-адрес поиска на веб-странице Интернет-архива и нажмите Enter. Через некоторое время Интернет-архив загрузит снимки страницы в календаре. Перейдите и проверьте день создания снимка.Например, в моем случае это 25 ноября 2020 года. Чаще всего моментальный снимок будет примерно в день публикации статьи. Его представляет синяя точка. Я могу навести указатель мыши на дату и проверить время снимка. Вы можете щелкнуть последний снимок, и Интернет-архив загрузит статью. Статья загрузится в Интернет-архив и будет иметь тот же интерфейс, что и исходная статья. Обратите внимание, что это снимок статьи, и в случае, если статья была обновлена менее чем за день, вы можете увидеть старую версию статьи. 4. Зайдите на сайт еще раз в Google Еще один быстрый способ обойти платный доступ — через Google. Например, новостные сайты, такие как Financial Times, The Atlantic, позволяют посетителям Google бесплатно просматривать страницу, для чего в противном случае потребовалась бы регистрация. Они делают это, чтобы убедиться, что веб-сайт получает трафик от Google, а также зарабатывает деньги на постоянных посетителях. Чтобы посетить веб-сайт через Google, скопируйте и вставьте заголовок статьи в поиске Google, добавленный к имени веб-сайта.Нажмите на первую ссылку> вы попадете на ту же страницу, но без всплывающего окна. Вы можете повторять это столько раз, сколько захотите. Веб-сайт будет считать, что вы пришли из Google, и, таким образом, отобразит контент. Заключение Итак, мы увидели некоторые лазейки, которые позволяют нам видеть заблокированный контент на веб-сайтах. Я часто использую Интернет-архив, поскольку он в основном работает. Теперь я использую это с веб-сайтами, которые не новы и не часто публикуют сообщения. Если вы платите за свой контент, вам следует проверить Scroll.Это универсальный платный доступ, который позволяет вам получать доступ к контенту большинства популярных веб-сайтов. Если у вас возникнут дополнительные проблемы или вопросы, дайте мне знать в комментариях ниже. Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android7 способов копирования текста с отключенной правой кнопкой мыши веб-страницы
ВВЕДЕНИЕ
ОБРАТНЫЙ СПОСОБ КОПИРОВАНИЯ
Добро пожаловать в руководство по копированию текста с отключенной правой кнопкой мыши веб-страницы. Итак, вы нашли эту замечательную веб-страницу со всеми ответами, которые вам нужны, но есть небольшая проблема — владелец наложил некоторую защиту, и невозможно скопировать текст прямо с веб-страницы.
Хотя поначалу это может показаться безнадежным, на самом деле есть разные способы преодолеть эту «защиту»; В основном они устанавливаются с помощью Javascript и CSS, и все, что нам нужно сделать, это отключить или обойти их творческими способами — прочтите, чтобы узнать, как!
1) ПЕЧАТЬ В ФАЙЛ PDF И КОПИРОВАТЬ ОТЮДА
Это, вероятно, один из самых надежных способов обойти «защиту от копирования» во всех различных веб-браузерах и платформах.
- Просто распечатайте веб-страницу.
- Выберите «Сохранить как PDF» в качестве места назначения.
- Нажмите «Дополнительные настройки» и при желании настройте дальше — удалите изображения, добавьте номер страницы, удалите URL-адрес и т. Д.
- Откройте файл PDF на своем компьютере и скопируйте текст.
Если у вас нет возможности печати в формате PDF или вы не можете открывать файлы PDF на своем компьютере — сначала загрузите и установите Adobe Acrobat Reader.
2) РАСШИРЕНИЕ БРАУЗЕРА «ТОЛЬКО ТЕКСТ»
Это, вероятно, следующий лучший и более простой вариант, когда дело доходит до копирования с «защищенной» веб-страницы.Существует множество расширений браузера, предназначенных только для текста, которые могут извлекать текст и изображения, за вычетом всех скриптов, стилей и рекламы. Как только они были извлечены — мы можем легко скопировать и вставить содержимое.
3) РАСШИРЕНИЕ ДЛЯ РАЗРЕШЕНИЯ ПРАВОЙ ЩЕЛЧОК
Итак … Если щелчок правой кнопкой мыши отключен с помощью Javascript, как лучше всего противостоять этому? Обновите его с помощью Javascript. 🙄 Да, это вроде как Captain Obvious, но для людей, которые не говорят на Javascript — для этого есть также расширения для браузера:
4) ОТКЛЮЧИТЬ JAVASCRIPT ДЛЯ ВЕБ-САЙТА
Если Javascript — это тот, который устанавливает блокировку, то лучший способ снять его — вообще не разрешать Javascript запускаться на странице.Прочтите это руководство на WebNots о том, как отключить Javascript в Chrome, Firefox, Safari и Edge.
Но обратите внимание, что это может быть не лучшая идея, поскольку некоторые веб-сайты полагаются на Javascript для создания содержимого … После отключения Javascript некоторые части веб-страницы могут больше не выглядеть или загружаться должным образом.
5) ОТКЛЮЧИТЬ CSS ДЛЯ ВЕБ-САЙТА
Если Javascript уже отключен, щелчок правой кнопкой мыши работает, но вы по-прежнему не можете выделить блок текста для копирования. Тогда это, вероятно, еще один «механизм защиты», реализованный с помощью каскадной таблицы стилей (CSS).С точки зрения непрофессионала, CSS — это косметическая часть веб-страницы.
Можно применить простой «CSS-хак», чтобы предотвратить выделение содержимого, или простой трюк, чтобы показать «невидимое выделение», чтобы заставить пользователей поверить в то, что текст не может быть выделен. Как и в случае с Javascript, есть способы отключить таблицы стилей, но визуальные эффекты могут исчезнуть:
6) ПОСМОТРЕТЬ ИСХОДНЫЙ КОД
Теперь мы подошли к более «хардкорным» решениям.Когда дело доходит до посещения веб-страниц — многие люди, вероятно, не знают, что мы на самом деле просто загружаем сценарии (HTML, CSS, Javascript) с сервера — то, что мы видим в браузере, представляет собой красивую полную визуализацию всех загруженных сценариев.
Итак, по сути, у нас есть доступ ко всем необработанным сценариям, когда веб-страница полностью загружена — мы можем копировать текст и содержимое непосредственно из исходного кода, вместо того, чтобы бороться с защитой на отображаемой странице.
- Чтобы увидеть сценарии в их «необработанном HTML» виде, нажмите CTRL-U (горячая клавиша для просмотра исходного кода).
- Необработанные сценарии могут быть довольно трудными для чтения, поэтому просто нажмите CTRL-F (сочетание клавиш для поиска) и найдите нужный абзац.
- Просто выделите нужный фрагмент и скопируйте его.
Вы могли заметить, что существует довольно много HTML-тегов, таких как Наконец, этот метод является одним из самых «сложных», но он совершенно «хакерский» классный. Да, теперь у вас есть автономная копия веб-страницы, с которой можно в любое время возиться. Что это за расширения браузера? Проще говоря, это «плагины» для добавления функций в браузер, которые в противном случае были бы недоступны. Нет, это не хакерские штуки, и они официально поддерживаются. Интернет-магазин Chrome управляется Google, а надстройки Firefox — Mozilla.Все представленные расширения должны быть проверены и одобрены, прежде чем они станут доступны для загрузки. Так что вам не нужно слишком беспокоиться о том, чтобы получить от этих расширений опасные вирусы. Это все возможные методы, и по крайней мере один из них должен был помочь вам скопировать то, что вы хотите. Но прежде чем вы начнете копировать целые веб-страницы и злоупотреблять ими на своем собственном веб-сайте — вот мягкое напоминание о том, что «будьте любезны с другими».Да, отключение копирования в Интернете может показаться глупым. Но если кто-то приложит все усилия, чтобы реализовать это, должна быть веская причина, почему. Распространенным явлением в Интернете является кража контента, когда ** дыра копирует всю статью, вставляет ее на свой собственный веб-сайт и заявляет, что она принадлежит им. Поэтому, если вы хотите вставить абзац на свой веб-сайт, не забудьте указать его. I.E. Источник: какой-то веб-сайт. П.С. Людям, которые думают применить эту «гениальную стратегию копирования и вставки» на своем веб-сайте. Проведите собственное исследование защиты DMCA и того, как мир борется с кражей контента. ЗАКРЫТИЕ Спасибо за внимание, и мы подошли к концу этого руководства. Я надеюсь, что это помогло вам, и если вам есть чем поделиться с этим руководством, не стесняйтесь оставлять комментарии ниже. Удачи и да пребудет с вами киберсила. Сохранение изображений с веб-сайтов — довольно простой процесс. Как правило, достаточно щелкнуть изображение правой кнопкой мыши и сохранить его на свой компьютер.Но иногда веб-сайты не позволяют людям копировать тексты или изображения со своих страниц, чтобы они не публиковались где-либо еще. Многие страницы борются с несанкционированным обменом изображениями путем отключения функции щелчка правой кнопкой мыши. К счастью, есть способ обойти это. Если вы ищете способы сохранять изображения, когда правый щелчок отключен, вы попали в нужное место. В этой статье представлены полезные советы, которые помогут вам обойти блокировки в Chrome, Firefox и Safari. Чтобы сохранить изображение с веб-сайта в Chrome, пользователи обычно могут просто щелкнуть его правой кнопкой мыши и выбрать в меню «Сохранить изображение».Однако эта функция доступна не всегда. Если веб-сайт, с которого вы пытаетесь загрузить изображение, заблокировал функцию щелчка правой кнопкой мыши, не беспокойтесь. Ниже приведены различные методы «взлома кода» и сохранения изображений, когда в Chrome отключен щелчок правой кнопкой мыши. Получите доступ к инструментам разработчика в браузере Chrome, чтобы настроить параметры, вызываемые щелчком правой кнопкой мыши. Вот как это сделать. Большинство владельцев веб-сайтов запрещают щелкать правой кнопкой мыши с помощью JavaScript. Простой способ — отключить JavaScript в Chrome, и вы сможете щелкнуть правой кнопкой мыши изображение, чтобы загрузить его. Вот как это сделать: Обратите внимание, что блокировка JavaScript может нарушить работу веб-страницы в вашем браузере.Вы можете разблокировать его, если планируете снова посетить этот веб-сайт. В наши дни, кажется, есть расширения для всего. И расширения для включения щелчка правой кнопкой мыши не исключение. Вот как это сделать: Если вы не просматриваете веб-сайт, содержащий строго конфиденциальную информацию, вы должны иметь возможность сделать снимок экрана с изображением, которое хотите загрузить. У большинства ноутбуков есть опция захвата экрана, которую вы также можете использовать. Этот метод очень похож на тот, что показан на скриншоте. Просто выполните следующие действия: Это преобразует веб-страницу в документ PDF. Firefox — это браузер с широкими возможностями настройки, который позволяет пользователям настраивать различные параметры веб-сайта, включая функцию защиты при щелчке правой кнопкой мыши. Самый простой способ сделать это — отключить JavaScript, но на всякий случай мы добавим еще несколько методов. Большинство веб-сайтов используют JavaScript, чтобы запретить пользователям копировать контент со своих страниц, но простая настройка позволит вам сделать это без проблем. Просто выполните следующие действия: Не забудьте повторно включить JavaScript после завершения загрузки необходимого содержимого. В противном случае вы рискуете сломать свои веб-страницы. Другой способ сохранить изображения, когда в Firefox отключен щелчок правой кнопкой мыши, — это изменить настройки на странице конфигурации. Это временно отключит функцию щелчка правой кнопкой мыши. Контекстное меню появится, хотя обычно оно должно быть заблокировано. Не удивляйтесь, если функция щелчка правой кнопкой мыши отключена. Как только вы закроете меню, вы сможете скачать изображение. Использование расширения — простой способ обойти функцию щелчка правой кнопкой мыши для пользователей Firefox. Просто перейдите на страницу надстроек Mozilla и выполните следующие действия: По сравнению с Chrome и Firefox в Safari меньше всего возможностей для сохранения изображений с веб-сайтов, защищенных авторскими правами. Однако лучший и самый простой способ сделать это — отключить JavaScript. Многие веб-сайты используют JavaScript, чтобы защитить свой контент от несанкционированного обмена и загрузки. Вы можете отключить JavaScript в Safari, чтобы быстро обойти проблему. Вот как это сделать: Это предотвратит запуск JavaScript на веб-сайте, с которого вы хотите загрузить изображение. Перейдите на веб-сайт, чтобы сохранить изображение, затем снова включите JavaScript, повторив описанные выше шаги и установив флажок «Включить JavaScript». Если описанные выше действия не помогли вам, вы всегда можете сделать снимок любого изображения. Просто нажмите на Mac следующие клавиши: Защита содержимого — огромная проблема для многих веб-сайтов, и отключение функции щелчка правой кнопкой мыши является для них способом защитить свои материалы.К счастью, есть простой способ обойти это, и мы только что поделились им с вами. Независимо от того, являетесь ли вы пользователем Chrome, Firefox или Safari, теперь вы знаете по крайней мере несколько способов сохранить изображение с веб-сайта, защищенного авторскими правами. Какой метод вам больше всего подошел? Поделитесь своим опытом в комментариях ниже. Не заблокирован ли URL-адрес вашего веб-сайта Facebook, когда вы пытаетесь поделиться им в сообщениях или мессенджере? Facebook — ценный источник трафика, поэтому вы не хотите упускать возможность для вас (и других) поделиться своим сайтом на Facebook. Существует несколько причин, по которым ваш веб-сайт может быть заблокирован, но у вас есть возможность заставить Facebook снять блокировку. Чтобы помочь вам в этом, в этом посте мы рассмотрим три вещи: Люди делятся множеством вещей на Facebook. Сюда входят как изображения кошек, так и ссылки на вредоносные файлы, которые могут захватить компьютер человека. Чтобы защитить людей от ситуаций, подобных последнему, Facebook будет блокировать определенные URL-адреса веб-сайтов от публикации в сообщениях, группах, мессенджерах Facebook и т. Д. Теперь, если вы читаете этот пост, вероятно, вы не пытаетесь сделать что-нибудь злонамеренное (, если да, то этот пост действительно не для вас ). Однако есть несколько причин, по которым вы все еще можете попасть в сеть Facebook, даже если вы не пытаетесь сделать что-то не так. Во-первых, если вы нарушаете стандарты сообщества Facebook, Facebook заблокирует доступ к URL вашего веб-сайта. Например, ваш сайт может быть заблокирован из-за стандартов сообщества, если на вашем сайте есть контент о покупке, продаже или торговле… Для законных магазинов (например, магазина огнестрельного оружия) Facebook разрешит некоторые из этих тем, но только для лиц старше 21 года . Стандарты сообщества также охватывают другие темы, такие как: Facebook не может вручную просматривать каждую публикацию, поэтому Facebook во многом полагается на алгоритмы блокировки URL-адресов веб-сайтов. Например, существует алгоритм защиты от спама, который не позволяет людям спамить свои веб-сайты. Если вы разместите URL-адрес своего веб-сайта слишком много раз за короткий период времени, вы можете случайно запустить алгоритм защиты от спама Facebook, что может привести к блокировке вашего сайта. Или, возможно, вас заблокировали не по вашей вине. Алгоритмы Facebook несовершенны, и иногда вам может просто не повезти. Например, ваш сайт похож на другой, который был заблокирован. Facebook — это поле битвы, где каждый веб-сайт соревнуется за внимание пользователей Facebook. Вместо того, чтобы конкурировать, предлагая более интересный контент, некоторые люди решили попытаться вывести из строя конкуренцию, злонамеренно сообщая об URL-адресах. Если многие люди используют систему отчетов Facebook, чтобы сообщить о вашем сайте, это может привести к его блокировке. Чтобы проверить, заблокирован ли ваш веб-сайт Facebook, вы можете использовать отладчик общего доступа Facebook. Все, что вам нужно сделать, это ввести URL вашего сайта и нажать кнопку Debug . Если ваш сайт заблокирован Facebook, вы должны увидеть следующее сообщение (или что-то подобное): Мы не можем проверять этот веб-сайт, потому что его содержание не соответствует нашим стандартам сообщества. Если вы считаете, что это ошибка, сообщите нам об этом. Если ваш веб-сайт действительно заблокирован Facebook, вот как решить проблему, чтобы вы и другие могли снова поделиться своим контентом. Прежде чем делать что-либо еще, вы должны убедиться, что ваш веб-сайт не нарушает стандарты сообщества Facebook. Если ваш веб-сайт законно нарушает какие-либо стандарты, вы не сможете его разблокировать. Прочтите подробно Стандарты сообщества Facebook и подумайте, как / может ли какой-либо из них применяться к вашему сайту. Если вы на 100% уверены, что ваш веб-сайт не нарушает стандарты сообщества Facebook, вы можете отправить его на повторное рассмотрение. Для этого вернитесь к инструменту отладчика общего доступа Facebook и снова войдите на свой веб-сайт. Вы должны увидеть то же сообщение о том, что ваш сайт заблокирован. Чтобы отправить свой веб-сайт на пересмотр, нажмите ссылку , сообщите нам : Вы попадете в форму, где вы можете отправить короткое сообщение, объясняющее, почему ваш сайт должен быть разблокирован: Facebook не предлагает конкретных сроков ответа. Однако вы должны ожидать, что это займет от нескольких недель до месяца (и вы можете вообще не получить ответа — вы можете попробовать повторно отправить заявку снова, если это так). Вот одна вещь, которая верна почти везде: Денежные переговоры. Когда вы отправляете свой веб-сайт с помощью метода, описанного в предыдущем разделе, вы, по сути, отбрасываете свое сообщение в пустоту. Вы понятия не имеете, когда или увидит ли Facebook ваше сообщение и ответит ли он. Итак, как получить более быстрый ответ? рекламы в Facebook! Если вы запускали / запускали рекламу в Facebook, вы, , могли бы получить доступ к поддержке в чате Facebook Ads. Некоторые пользователи сообщают об успешном использовании этого живого чата для разблокировки своего веб-сайта. Мы говорим, что может быть , потому что чат доступен не для всех пользователей — Facebook открыто говорит о том, что не все пользователи его видят. Отображение вами опции живого чата зависит от таких факторов, как показ рекламы и ваших рекламных расходов. Если ваша учетная запись подходит для живого чата Facebook Ads, вы должны увидеть его под списком опций на странице справки Facebook для бизнеса: Если вы видите опцию живого чата, вы можете обратиться в службу поддержки за помощью по своему сайту.Опять же, несколько человек сообщили о более быстром разрешении с помощью чата. Если вы не видите чат в реальном времени, воспользуйтесь формой обратной связи из предыдущего раздела. Facebook — огромный источник трафика, поэтому потеря возможности поделиться своим сайтом в Facebook может негативно сказаться на его росте. Facebook может заблокировать ваш сайт по нескольким причинам: Чтобы проверить, не заблокирован ли ваш веб-сайт, вы можете использовать отладчик общего доступа Facebook. Затем вы также можете использовать этот инструмент, чтобы отправить запрос на повторную проверку после устранения любых проблем, которые могли возникнуть на вашем сайте. Если вы раньше запускали рекламу в Facebook, у вас также может быть доступ к поддержке в чате через рекламу в Facebook. Поскольку Facebook хочет, чтобы вы показывали рекламу для своего сайта, они будут готовы работать с вами, чтобы разблокировать ваш сайт, если это возможно.Однако не у всех пользователей это есть, так что это наверняка. После того, как вы исправите проблему блокировки вашего сайта из-за Facebook, убедитесь, что: У вас есть еще вопросы о том, как исправить заблокированный веб-сайт на Facebook? Задайте нам вопрос в комментариях! Возможно, вы помните опыт, когда вы пытались щелкнуть правой кнопкой мыши веб-страницу, но получили всплывающее сообщение о том, что «функция щелчка правой кнопкой мыши отключена».Иногда вы можете попытаться скопировать изображение или просмотреть исходный код веб-страницы, но когда щелчок правой кнопкой мыши отключен, это кажется невозможным. Веб-сайты банков и другие сайты, которым требуется безопасная транзакция, например, платежный шлюз, являются единственными, кто налагает на свои страницы такого рода ограниченную функциональность. В этом посте я покажу вам способы, с помощью которых вы можете легко обойти функцию блокировки правой кнопкой мыши на любом веб-сайте. Чтобы заблокировать щелчок правой кнопкой мыши, большинство веб-сайтов используют JavaScript, который является одним из популярных языков сценариев, используемых для расширения функциональности, улучшения взаимодействия с пользователем и предоставления богатых интерактивных функций.В дополнение к этому, его также можно использовать для усиления безопасности веб-сайта путем добавления некоторых простых функций безопасности, таких как , отключение правой кнопки мыши , , защита изображений, , , скрытие или маскирование частей веб-страницы, и т. Д. . Прежде чем перейти к следующей части, в которой рассказывается, как отключить функциональность JavaScript и обойти любые из наложенных ею ограничений, было бы полезно потратить минуту, чтобы понять, как работает JavaScript. JavaScript — это язык сценариев на стороне клиента (в большинстве случаев), что означает, что при загрузке он запускается из вашего собственного веб-браузера. Большинство современных браузеров, включая IE, Firefox, Chrome и другие, поддерживают JavaScript, поэтому они могут интерпретировать код и выполнять действия, определенные в скрипте. Другими словами, это ваш браузер, который действует в соответствии с инструкциями JavaScript для выполнения определенных действий, таких как блокирование активности щелчка правой кнопкой мыши. Таким образом, отключение поддержки JavaScript в вашем браузере может быть простым решением для обхода всех ограничений, налагаемых веб-сайтом. Вот пошаговая процедура отключения JavaScript в разных браузерах: Если вы используете IE, просто выполните следующие шаги: Если вы используете Chrome, вы можете отключить JavaScript, выполнив следующие действия: Шаги по отключению JavaScript в Firefox: Чтобы обойти блокировку щелчка правой кнопкой мыши или любое другое ограничение, наложенное JavaScript, все, что вам нужно сделать, это просто отключить его в браузере и обновить ту же страницу, чтобы теперь она перезагружалась без функций JavaScript.Теперь вы можете щелкнуть страницу правой кнопкой мыши, просмотреть ее источник или даже скопировать любое изображение, которое вам может понадобиться. Не забудьте снова включить JavaScript, когда ваша работа будет завершена. В противном случае отсутствие поддержки JavaScript может привести к необычной визуализации веб-страниц. Когда-нибудь сталкивались с раздражающими сайтами, на которых были отключены их ярлыки или команды для копирования и вставки, я имею в виду то, что в мире думают о себе.Серьезно, в этом мире интернет-фриков с открытым исходным кодом, зачем им это делать, какое дерьмо они защищают и от чего. Чтобы доказать им, что они идиоты, я здесь с уловкой , которая провалит их планы и заставит вас согласиться с тем, что через Интернет можно сделать все, что угодно. Ребята, надеюсь, вы знаете о темном мире Интернета. Интернет настолько обширен, что с его помощью можно сделать все, что угодно, и я бросаю вызов всем, это как айсберг, то есть в нем есть нечто большее. Ой, нет, подождите, мы не отклоняемся от темы, мы можем обсудить это позже, но пока давайте сосредоточимся на , включающем копирование и вставку i.е. чтобы иметь возможность копировать и вставлять выделенный текст с сайтов, которые не позволяют нам это делать. Я лично сталкивался с этой проблемой на сайтах, где мне приходилось отправлять свои задания. Я считаю, что задания предназначены для копирования, а те, кто этого не делает, должны четко разъяснять свои факты. По этой причине я обнаружил этот трюк. Чтобы сэкономить мое драгоценное время, ха-ха. Для вашей информации, ребята, я должен сказать вам, что отключение копировальной пасты для пользователя — это миф, они просто используют наш собственный браузер , чтобы мы не могли это сделать.Это как если бы кто-то мешал нам делать что-то у себя дома. Какого черта мы будем это терпеть. Итак, теперь мы проследим их шаги и воспользуемся нашим браузером для включения функции копирования и вставки. Для этого трюка нам понадобится веб-браузер Mozilla, так что, ребята, если вы используете Chrome, то для начала установите Mozilla Firefox . Как только вы закончите установку открытой Mozilla, откройте веб-сайт, который преследует вас отключенной копировальной пастой, так как теперь мы будем преследовать его.После открытия веб-сайта откройте новую вкладку типа about: config . Он показывает вам какой-то вариант для выбора, вы должны согласиться с ним да, я буду осторожен, обещаю. Затем введите dom.event на вкладке, он откроет некоторый экран с параметрами, здесь вам нужно включить событие буфера обмена , установив для его значения значение false . Это все, что мешало нам делать копипаст на сайте. Итак, если установка для событий буфера обмена значения false не сработала, значит, у нас нет других способов, например, , отключение java-скрипта браузера . Предупреждение !! Это может снизить производительность сайта. Теперь вам нужно нажать кнопку ⋮ в правом верхнем углу, затем «Настройки (F1) -> Отладчик -> Отключить JavaScript », чтобы перейти к этой опции. Итак, ребята, теперь вы понимаете, что когда мы ничего не знаем, очень трудно делать даже простые вещи. Понятия, которые нам неизвестны, могут казаться какой-то ракетной наукой, но это неправда, в этом мире нет ничего трудного, вам просто нужно кое-что знать. Выясняйте решения, будьте учеником, всегда продолжайте учиться и продолжайте обманывать этим, мы заканчиваем здесь и вернемся к чему-то более интересному в следующий раз, надеюсь, вам, людям, понравится моя работа, пожалуйста, дайте мне знать, если я могу что-то улучшить или что-нибудь еще, что вы хотите мне делиться, потому что делиться заботой, а знания всегда увеличиваются, когда мы делимся ими.Распространяйте знания, делитесь ими в блогах и помогайте делать все, что могу. Ниже приведены некоторые общие вопросы, связанные с веб-сайтами UCSF. Если ваша проблема не решена здесь, проверьте ресурсы на странице справки. Как я могу изменить частоту или отключить обновления безопасности и другие обновления для уведомлений по электронной почте, которые я получаю? Вам не нужно применять Security, New Releases Available или другие обновления, упомянутые в этих электронных письмах, поскольку IT Web Services позаботится об этом за вас.С вашей стороны никаких действий не требуется. Хотя мы не всегда применяем все обновления функций, мы собираемся еженедельно для проверки и установки обновлений безопасности. Чтобы изменить или отключить эти сообщения, откройте «Отчеты»> «Доступные обновления»> «Настройки». В разделе «Проверять обновления» выберите «еженедельно». В разделе «Порог уведомления по электронной почте» выберите «Только обновления безопасности». И, наконец, если вы вообще не хотите получать эти электронные письма, очистите все адреса электронной почты в поле «Адреса электронной почты», чтобы получать уведомления о доступных обновлениях.« Как мне запросить имя поддомена UCSF для моего нового веб-сайта? Официальные веб-сайты UCSF получат поддомен ucsf.edu (т.е. sites.ucsf.edu). Выберите адрес: короткий , запоминающийся и понятный для людей за пределами вашей конкретной группы. Если вы создаете веб-сайт на основе Drupal, включая шаблон UCSF Site Builder, то ваш запрос доменного имени будет частью вашего запроса на веб-хостинг Drupal. Если вы создаете веб-сайт, не относящийся к Drupal, вам необходимо заполнить запрос службы доменных имен (DNS). Вот несколько советов по заполнению этой формы: Что мне делать с моим сайтом, если он мне больше не нужен? Убедитесь, что у вас есть долгосрочный план при создании любого веб-сайта, потому что существуют риски, связанные с тем, что ваш веб-сайт больше не активен. Например, веб-сайты, которые перестают получать обновления безопасности, могут быть легко взломаны, а устаревший контент может нанести ущерб общей поисковой оптимизации (SEO) UCSF. Если вам нужен веб-сайт только на ограниченный период времени, сначала подумайте, можете ли вы просто добавить раздел к существующему веб-сайту. Как правило, не рекомендуется создавать новый сайт для краткосрочного проекта. Когда вы готовы отказаться от веб-сайта или если вы покидаете UCSF без преемника для поддержки своего веб-сайта, отправьте электронное письмо [электронная почта защищена], чтобы получить инструкции о том, как правильно работать с вашим веб-сайтом. Почему IE некорректно отображает макет моего сайта Drupal? Drupal Site Builder был создан для использования современными веб-браузерами, которые доступны для бесплатной загрузки.Это сделано в первую очередь для того, чтобы воспользоваться преимуществами современных браузеров, способных обрабатывать адаптивный дизайн с помощью javascript, CSS и HTML 5. Иногда Internet Explorer (IE) настраивается для работы как Internet Explorer 7 (выпущенный в 2006 году). На многих рабочих столах UCSF, особенно в клиниках, установлен IE 8, но он настроен на просмотр Интернета как IE 7, так что устаревшие веб-приложения будут работать «нормально». Для этого есть простое решение. Как я могу активировать режим обслуживания моего сайта во время капитального ремонта? Если вы являетесь администратором сайта, вы можете активировать режим обслуживания своего сайта, перейдя в Конфигурация> Разработка> Режим обслуживания.Установите флажок «Перевести сайт в режим обслуживания» и при необходимости измените отображаемое сообщение. Нажмите «Сохранить конфигурацию». Чтобы отключить режим обслуживания, снимите флажок «Перевести сайт в режим обслуживания» и снова сохраните. Как я могу запретить роботам создавать поддельные учетные записи пользователей? Откройте «Конфигурация»> «Люди»> «Настройки учетной записи». Найдите раздел РЕГИСТРАЦИЯ И ОТМЕНА. В разделе «Кто может регистрировать учетные записи?» Выберите Только администраторы. В разделе «При отмене учетной записи пользователя» выберите Отключить учетную запись и сохранить ее содержимое.Нажмите «Сохранить конфигурацию» внизу страницы. Как я могу изменить название моего сайта? Посетите Конфигурация> Система> Информация о сайте. Измените заголовок в поле «Имя сайта». Щелкните «Сохранить конфигурацию». Как мне добавить или удалить пользователей для работы на моем сайте? Если вы администратор сайта, перейдите в «Люди»> «Добавить пользователя». Эта веб-страница позволяет администраторам регистрировать новых или деактивировать существующих пользователей. Чтобы узнать больше, посетите этот ресурс «Создание новой учетной записи пользователя в Drupal 7.« Как я могу настроить сообщения об ошибках на моем сайте? После входа в систему нажмите «Модули» в меню администрирования. Найдите модуль под названием Custom Error и установите флажок рядом с его названием. Нажмите «Сохранить конфигурацию» в левой части страницы. Теперь, когда модуль активирован, перейдите в «Конфигурация»> «Система»> «Пользовательская ошибка» и измените свое сообщение. После сохранения перейдите в раздел «Конфигурация»> «Система»> «Информация о сайте» и измените «Страница по умолчанию 403 (доступ запрещен)» на customerror / 403 и «Страница по умолчанию 404 (доступ запрещен)» на customerror / 404.Нажмите «Сохранить конфигурацию». Как сохранить старые версии страницы? Перейдите в раздел «Структура»> «Типы содержимого»> «Страница». Найдите вкладку «Параметры публикации» и установите флажок «Создать новую редакцию» в параметрах по умолчанию. Нажмите «Сохранить тип контента» внизу страницы. Вернитесь в раздел «Структура»> «Типы содержимого»> «Страница». Найдите вкладку «Сравнить версии». Установите флажки для «Показать кнопку просмотра изменений в форме редактирования узла» и «Включить страницу изменений для этого типа контента».Нажмите «Сохранить тип содержимого». Как я могу подтвердить свой веб-сайт? Это краткий пример того, как включить и настроить модуль проверки веб-сайта с помощью Инструментов Google для веб-мастеров. Этот модуль позволит вам заявить о праве собственности на ваш сайт в нескольких поисковых системах. Включение модуля Получение метатега подтверждения Настройка этого модуля Ваш сайт подтвержден Google. Как мне обновить Starter Kit 1.0 в Starter Kit 2.0? Если у вас есть сайт Starter Kit 1.0, но вы хотите перенять внешний вид Starter Kit 2.0, выполните следующие действия: Стартовый комплект 1.0 Пример Стартовый комплект 2.0 Пример Почему я вижу прозрачный оранжевый / розовый фон на веб-странице? Это характеристика неопубликованной страницы в режиме редактирования. В режиме редактирования перейдите к параметрам публикации в нижнем левом углу и установите флажок «Опубликовано». После того, как вы сохраните страницу, это должно быть решено. Как мне сделать запрос на запуск сайта предварительного просмотра? Поддерживает ли еще Google Analytics ИТ-специалисты? Мы больше не поддерживаем централизованную отчетность Google Analytics в ИТ.У нас есть новый аналитический продукт под названием Siteimprove, который измеряет широкий спектр информации о веб-сайтах. Помимо аналитики, он предоставляет отчеты о доступности, поисковой оптимизации и качестве веб-сайтов. Нет конфликта, если у вас есть сайт Site Builder с аналитикой Siteimprove и Google Analytics. Вы можете продолжать использовать Google Analytics, но знайте, что мы больше не поддерживаем его и не выдаем коды Google Analytics. Как включить новую аналитику Siteimprove Analytics на моем сайте? Узнайте больше о том, как зарегистрироваться в качестве пользователя и о своем сайте UCSF на https: // веб-сайтах.ucsf.edu/siteimprove-roll-out Добавьте сценарий приоритета для количества просмотров страниц, чтобы определить приоритеты проблем доступности и исправить в первую очередь наиболее посещаемые страницы. Если ваш сайт является сайтом-шаблоном Site Builder или Starter Kit Drupal, приоритетный сценарий уже добавлен, и вы должны автоматически видеть данные Analytics на панели управления Siteimprove вашего сайта. Как я могу добавить баннер или слайд-шоу на мою домашнюю страницу? При редактировании домашней страницы щелкните «Добавить слайдер / баннер в начало страницы» над заголовком страницы.В разделе «Шаблон героя» выберите «Слайдер домашней страницы». Чтобы создать начальный слайд, загрузите изображение, добавьте заголовок, краткий описательный текст и текст для кнопки, не забудьте добавить ссылку под URL-адресом ссылки. Вы можете добавить еще один слайд, нажав «Добавить новый слайд» и выполнив те же действия. Когда станет доступно больше слайдов, вы можете изменить их порядок, щелкнув значок направления слайда и перетащив его вверх или вниз. Для достижения наилучшего эффекта убедитесь, что все загружаемые изображения имеют достаточно большой размер для отображения в результате, а весь текст должен быть кратким.Также обратите внимание, что опция «Слайдер домашней страницы» предназначена только для домашней страницы. При использовании в другом месте иерархия вашего сайта будет нарушена, что создаст путаницу для конечного пользователя. Как мне настроить скорость анимации слайд-шоу? Перейдите в «Внешний вид»> «Настройки»> «Конструктор сайтов UCSF». На вкладке «Баннер главной страницы» вы увидите что-то под названием «Скорость анимации». Выберите любое значение от Без автовоспроизведения до 14 секунд и нажмите «Сохранить конфигурацию» внизу страницы.Отредактируйте эти настройки в любое время. Как добавить дополнительный баннер страницы? Для страниц, отличных от домашней, вы можете добавить баннер, щелкнув «Добавить слайдер / баннер в начало страницы» над заголовком страницы. В разделе «Шаблон героя» выберите «Дополнительный баннер страницы». Загрузите изображение, добавьте заголовок, краткий описательный текст и текст для кнопки, не забудьте добавить ссылку под URL-адресом ссылки. Что такое блок? «Блок» — это термин Drupal; думайте об этом как о строительном блоке контента, который вы можете добавить на любую страницу. Как создать блок? UCSF Site Builder поставляется с широким набором блоков; вам просто нужно их активировать. Воспользуйтесь этим, включив начальные точки (Структура> Начальные точки), которые вы хотите использовать. Вы также можете создавать собственные блоки. Для этого зайдите в Структура> Блоки> Добавить блоки. Как добавить блок под областью основного содержимого? Под основной областью содержимого вы увидите две кнопки с надписью «Текст» и «Блокировать».Щелкните Заблокировать. По умолчанию будет выбран «-None-». Щелкните это раскрывающееся меню, чтобы увидеть список всех доступных блоков, и выберите блок по вашему выбору. Добавьте дополнительные блоки, нажав «Добавить еще один элемент». Как добавить блок на боковую панель? Чтобы добавить блок к боковой панели страницы, нажмите «Создать боковую панель» в правой части страницы над областью основного содержимого. Появится пространство под названием «Блоки боковой панели». Нажмите «Добавить блок». По умолчанию будет выбран «-None-».Щелкните это раскрывающееся меню, чтобы увидеть список всех доступных блоков, и выберите блок по вашему выбору. Добавьте дополнительные блоки, нажав «Добавить еще один элемент». Как изменить порядок блоков? Если вы наведете указатель мыши на значок направления слева от имени любого блока, вы должны увидеть подсказку с надписью «Перетащите, чтобы изменить порядок». Переместите каждый блок вверх или вниз и сохраните страницу, как только будете удовлетворены их порядком. Как я могу добавить блог на свой сайт? В разделе «Структура»> «Отправные точки» перейдите на первую вкладку и следуйте инструкциям по созданию блога.Если вам нужно изменить свой выбор, еще раз посетите этот раздел и нажмите «Создать начальную точку». После этого начального шага вы сможете добавлять авторов, темы и записи. Как создать RSS-канал? Чтобы получать контент через RSS, добавьте / подайте к любому URL-адресу, связанному с блогом, включая отфильтрованные результаты (например, http://websites.ucsf.edu/blog/feed?topics=266). Как лучше всего писать резюме блога? Авторы должны написать резюме из 1-2 предложений для каждой статьи.Хотя это не является обязательным требованием, это помогает вашим пользователям быстро просматривать список записей блога, чтобы найти соответствующие статьи. Как я могу получить события из календаря событий UCSF? Чтобы использовать эту функцию, сначала посетите конструктор виджетов на calendar.ucsf.edu, чтобы выбрать, какие события вы хотите отображать. Здесь есть несколько вариантов, но сосредоточьтесь на выборе отдела / группы или другого параметра фильтрации, например типа события или принадлежности. Прокрутите вниз и нажмите «Создать код для встраивания».»Скопируйте появившийся код. Теперь перейдите в «Структура»> «Начальные точки» и щелкните вкладку «Виджеты UCSF». Выберите «Интеграция с календарем событий UCSF». Появится пробел с запросом только что сгенерированного кода для встраивания. Вставьте его в это место и нажмите «Создать начальную точку». Затем вы можете добавить события календаря UCSF на любую страницу, добавив блок под названием «Начальная точка — Календарь UCSF». Как я могу создавать свои собственные события? Во-первых, если вы хотите иметь свою собственную группу в календаре событий UCSF, но ее еще нет, напишите по адресу [электронная почта защищена].С помощью групповой страницы вы сможете делиться событиями, относящимися к вам, одновременно как на вашем, так и на центральном веб-сайтах. Если вы хотите иметь только события, относящиеся к вашему сайту, выберите «Структура»> «Начальные точки», нажмите «Календарь событий», а затем нажмите «Создать начальную точку». Теперь вы можете создавать события в местном календаре, выбрав Контент> Я хочу создать:> Событие. Как отредактировать нижний колонтитул? Ссылка «Связаться с нами» — единственная ссылка в области нижнего колонтитула шаблона, которую можно редактировать.После входа в систему откройте «Внешний вид»> «Настройки»> «Конструктор сайтов UCSF»> «Информация о сайте», чтобы предоставить относительную ссылку на страницу контактов или адрес электронной почты. Вы можете вернуться к этим настройкам в любое время, чтобы обновить поле «Свяжитесь с нами». Обратите внимание: ссылки нижнего колонтитула на «Доступность», «Политику конфиденциальности», «Условия использования» и «Список веб-сайтов от А до Я» жестко запрограммированы в шаблоне, поэтому не могут редактироваться владельцем сайта. Необходимые элементы нижнего колонтитула подробно описаны в Правилах и стандартах веб-сайтов UCSF. Где найти изображения? В библиотеке фирменной фотографии UCSF доступны бесплатные изображения. Если вы не можете найти изображение, отвечающее вашим потребностям, вы можете купить его на веб-сайте стоковой фотографии. Однако убедитесь, что любые изображения, которые вы покупаете, соответствуют рекомендациям UCSF по фотографии бренда. Насколько они должны быть большими? Это зависит от того, где вы их используете. Если вам нужно изображение на вашей домашней странице, лучше всего использовать ширину 1200 пикселей.Для большинства других страниц будет достаточно ширины 800 пикселей. Однако имейте в виду, что существует ограничение на загрузку файлов в 1,5 МБ. Хотя нет ограничений на загрузку слишком маленького изображения, изображение без достаточного количества данных будет выглядеть пиксельным, и его следует заменить на файл большего размера. Я получаю сообщение «Доступ запрещен» при доступе к серверу браузера для получения файлов изображений. Попросите администратора вашего сайта перейти в Configuration> Media> IMCE images. Убедитесь, что ваша роль пользователя установлена на «Пользователь-1» в столбце «Общие файлы». Выйдите из системы, затем снова войдите в систему и попробуйте загрузить файлы еще раз. Я заметил несколько небольших файлов, загруженных на мой сайт пользователем «anonymous». Стоит ли беспокоиться о взломе моего веб-сайта? Нет, это известная ошибка, связанная с обновлениями преподавателей. ИТ-специалисты изучают эту проблему. Вы можете оставить их или очистить, выбрав «Содержимое»> «Файлы», отсортировать по пользователям и удалить все файлы за один раз. Как удалить или отключить пункт меню? Откройте «Структура»> «Меню»> «Главное меню», чтобы просмотреть текущую структуру меню. Чтобы окончательно удалить пункт меню, найдите его и нажмите «удалить» в правом столбце. Вас попросят подтвердить свой выбор; нажмите «Подтвердить». Если вы хотите отключить пункт меню, снимите флажок «Включено» и нажмите «Сохранить конфигурацию» внизу страницы. Как добавить пункт меню? Если вы хотите повторно включить автоматически созданную страницу «Начальная точка», откройте «Структура»> «Начальные точки» и снова включите соответствующую начальную точку. Если вы хотите добавить другую страницу, перейдите в «Структура»> «Меню»> «Главное меню». В главном меню вы увидите опцию «Добавить ссылку». Щелкните по нему, введите соответствующую информацию и выберите, каким должно быть его родительское меню. Щелкните «Сохранить». Как изменить порядок пунктов меню? Посетите Структура> Меню> Главное меню. Если вы наведете указатель мыши на значок направления слева от любого пункта меню, вы увидите подсказку с надписью «Перетащите, чтобы изменить порядок».Вы можете перемещать пункты меню вверх, вниз, влево или вправо. Если меню имеет отступ, оно станет подменю пункта над ним. Когда вы будете довольны порядком в меню, нажмите «Сохранить конфигурацию» внизу страницы. Название меню происходит от названия связанной страницы. Как я могу заблокировать свое меню в верхней части сайта? Чтобы включить эту функцию, перейдите в «Внешний вид»> «Настройки»> «Конструктор сайтов UCSF» и выберите вкладку «Навигация». Выберите «Да» и нажмите «Сохранить конфигурацию».Если вы передумаете, вы можете вернуться сюда в любое время, чтобы выключить его. Как я могу включить / отключить новую Global Supernav? Войдите на свой веб-сайт как администратор, затем перейдите в «Внешний вид»> «Настройки»> «Конструктор сайтов UCSF» и выберите вкладку «Настройки Meganav». В разделе «Включить глобальную супер-навигацию» измените настройку на «Выкл.», Чтобы использовать старый формат, или «Вкл.», Чтобы использовать более новую настройку (2020). Как я могу получить новости из UCSF.эду? Легко! Чтобы добавить настроенную новостную ленту, перейдите в раздел «Структура»> «Начальные точки» и щелкните вкладку «Виджеты UCSF». Выберите вариант под названием «Интеграция новостей UCSF.edu». Теперь выберите интересующие вас области общих новостей — обязательно выберите хотя бы одну — и столько тем, сколько хотите. Когда вы закончите, нажмите «Создать начальную точку». Затем вы можете добавить ленту новостей UCSF на любую страницу, добавив блок под названием «Начальная точка — Новости UCSF». Как я могу создавать свои новости? Перейдите в раздел «Структура»> «Отправные точки» и нажмите «Новости — Блок».Это позволит вам создавать новости, относящиеся к вашему сайту. Пункт меню новостей автоматически появится в вашем главном меню, и вы можете изменить название пункта меню, переместить его или даже полностью удалить. Созданные вами отдельные новостные статьи по-прежнему будут доступны, и вы сможете ссылаться на них любым удобным для вас способом. Вы также можете ссылаться на них в блоке, добавив на любую страницу блок «Начальная точка — Местные новости». Чтобы создать новость, выберите «Контент»> «Я хочу создать:> Новости».Добавьте заголовок, автора, изображение и текст вашей новости. Сохранять. Как я могу получить информацию профиля UCSF? Экономьте время за счет интеграции с профилями UCSF для получения публикаций и другой исследовательской информации. Чтобы начать, перейдите в раздел «Структура»> «Начальные точки», щелкните вкладку «Виджеты UCSF» и выберите «Интеграция профилей UCSF». Вас спросят, хотите ли вы создать сетку профилей или расширенное представление (вы можете вернуться к нему, если передумаете).Нажмите «Создать начальную точку»; появится страница с именем Люди, которая изначально будет пустой. Теперь вы можете добавлять людей на эту страницу, зайдя в Content> I’d want to create a:> UCSF Person. Отправьте их адрес электронной почты UCSF и загрузите снимок головы, если он у вас есть и вы хотите заменить изображение по умолчанию (многие снимки преподавателей доступны в библиотеке фотографий брендов). Отмените любую информацию, которую вы хотите настроить. Затем решите, следует ли включать публикации. Если вы хотите показать только некоторые из них, добавьте их, выполнив поиск каждого заголовка по ключевому слову.Сохранять. После добавления меню «Люди» вы можете изменить имя элемента меню, переместить его или даже полностью удалить. Отдельные страницы профиля, которые вы создали, по-прежнему будут доступны, и вы сможете ссылаться на них любым удобным для вас способом. Я получаю сообщение об ошибке при попытке добавить кого-то. Как мне это обойти? Во-первых, убедитесь, что у этого человека есть профиль на profiles.ucsf.edu. Если они этого не делают, им следует запросить его через представителя отдела кадров своей группы.Если их профиль существует, дважды проверьте, что отправленное вами электронное письмо связано с их профилем. Наконец, попросите человека убедиться, что он разрешил полностью раскрыть свою информацию, а не «только UCSF» через своего представителя отдела кадров. Как настроить страницу «Люди» так, чтобы в первую очередь указывался PI? Чтобы переместить кого-либо в начало списка людей, перейдите на его страницу и нажмите «Изменить». Теперь люди, «прикрепленные вверху списков», отображаются сначала с фамилиями от a до z, а затем с фамилиями всех остальных от a до z. Как добавить боковую панель? Вы можете добавить боковую панель на любую страницу, добавив блок к боковой панели страницы. Для этого нажмите «Создать боковую панель» в правой части страницы над областью основного содержимого. Появится пространство под названием «Блоки боковой панели». Нажмите «Добавить блок». По умолчанию будет выбран «-None-».Щелкните это раскрывающееся меню, чтобы увидеть список всех доступных блоков, и выберите блок по вашему выбору. Добавьте дополнительные блоки, нажав «Добавить еще один элемент». Как я могу загрузить файл на свой сайт? Посетите «Содержимое»> «Файлы»> «Добавить файл». Перечислен список поддерживаемых типов файлов, а также предусмотрены кнопки для выбора и загрузки файла. Как я могу добавить ссылку на PDF-файл для загрузки пользователями? Создайте / отредактируйте область содержимого, в которую вы хотите добавить ссылку на PDF.Добавьте текст ссылки, затем выберите / выделите его. Выберите значок «Ссылка» на панели инструментов WYSIWYG. В диалоговом окне ссылки измените тип ссылки на URL-адрес, затем либо нажмите кнопку «Обзор сервера», чтобы загрузить и вставить файл, и после вставки файла поле URL-адреса заполнится автоматически; или вставьте URL-адрес, например, в ссылку Box. Совет: текст ссылки можно оформить так, чтобы он выглядел как кнопка. См. Варианты выбора в разделе «Стиль ссылки кнопки» в диалоговом окне ссылки и поэкспериментируйте с разными стилями. Как я могу изменить стиль своего сайта? Если вы используете UCSF Site Builder, вносить изменения в дизайн несложно. После входа в систему перейдите в «Внешний вид»> «Настройки»> «Конструктор сайтов UCSF», чтобы выбрать новые параметры. Чтобы сохранить изменения, нажмите кнопку «Сохранить конфигурацию» внизу страницы. Если вы разбираетесь в CSS, вы также можете добавлять собственные стили. Посетите Конфигурация> Разработка> Пользовательский CSS, чтобы добавить свой собственный код. Как я могу использовать панель инструментов форматирования содержимого? Источник: Переключение между редактором «Что видишь, то и получаешь» (WYSIWYG) и полным HTML. Заголовки и размер шрифта: Выделите текст, который нужно стилизовать, и щелкните раскрывающийся список с надписью «Нормальный». Основной текст или абзацы всегда должны быть «Обычными», но существует множество различных размеров заголовков для заголовков и заголовков разделов. Стиль основного текста: Выделите текст, который нужно стилизовать, и нажмите одну из следующих клавиш: B (полужирный), I (курсив), U (подчеркнутый), Выровнять текст: Выровняйте текст по левому краю, центру или правому краю, выделив текст, который нужно выровнять, а затем выбрав один из трех значков сгруппированных полос. По умолчанию весь текст выравнивается по левому краю, и этот параметр обычно рекомендуется. Списки: Вы можете легко создавать нумерованные или маркированные списки, чтобы различать информацию. Убедитесь, что каждый элемент списка находится в новой строке, а затем выделите все элементы. Нажмите на пронумерованные или маркированные значки, чтобы создать список. Отступ: Сделайте отступ для информации, чтобы отличить ее от остальной части страницы, выделив раздел и затем щелкнув значок с отступом справа (маленькая стрелка вправо). Переместите текст назад, выделив тот же фрагмент текста и щелкнув значок левого отступа. Ссылка: Гиперссылка на соответствующий контент, выделив контекстную информацию и щелкнув небольшой значок ссылки. Если вы хотите, чтобы ваша ссылка выглядела как кнопка, выберите стиль в раскрывающемся меню «Стиль ссылки кнопки».Дважды щелкните ссылку, чтобы снова изменить ее стиль. Изображение: Щелкните значок альбомной ориентации, чтобы добавить изображение. Чтобы выбрать файл, нажмите «Обзор сервера». Если файл уже загружен, выберите его и нажмите «Вставить файл». В противном случае нажмите «Загрузить», следуйте инструкциям, выберите его и нажмите «Вставить файл». Добавьте альтернативный текст, описывающий ваше изображение. Решите, насколько он должен быть большим, изменив ширину в пикселях. Выберите выравнивание (рекомендуется левое или правое) и нажмите «Изображение с подписью», если вы хотите добавить подпись.После добавления вы можете дважды щелкнуть изображение, чтобы изменить эти настройки. Видео: Щелкните значок кнопки воспроизведения видео и введите URL-адрес Youtube, Vimeo или Dailymotion. Выберите выравнивание (рекомендуется левое или правое) и размер. Дважды щелкните видео, чтобы изменить эти настройки. Цитата: Под значком шестеренки щелкните цитату. Выберите цвет фона, выравнивание (рекомендуется по левому или правому краю) и размер. Дважды щелкните значок направления цитаты, чтобы изменить эти настройки. Столбцы: Под значком шестеренки выберите два столбца или три столбца. Выберите макет (рекомендуется равномерное разделение) и цвет фона для каждого столбца. Дважды щелкните значок направления строки, чтобы изменить эти настройки. Рекомендуемое содержимое: Под значком шестеренки выберите Рекомендуемое содержимое (предназначено для использования в макете столбца). Дважды щелкните серое изображение, чтобы выбрать файл и при необходимости заменить текст. Сворачиваемое содержимое или FAQ: Щелкните значок шестеренки и выберите «collapseItem».Появится серая полоса. Если вы нажмете на нее, вы сможете редактировать информацию о заголовке («Элемент 1») и его содержимое («Ввести контент»). Чтобы пользователь оставил элемент свернутым, щелкните его еще раз, чтобы закрыть. Чтобы он оставался открытым для пользователя, держите его открытым при сохранении страницы. Как мне добавить кнопку пожертвования на мой сайт? Текст кнопки «Giving Button» всегда должен быть написан заглавными буквами на следующем языке *: СДЕЛАТЬ ПОДАРОК (для больших прямоугольных пуговиц) GIVE (для пуговиц меньшего размера) Для создания кнопки: Выберите текст, который вы выбрали, с помощью мыши. На панели инструментов WYSIWYG нажмите кнопку Link (выглядит как цепочка) Во всплывающем окне выберите URL-адрес типа ссылки, заполните поле URL-адреса до точки назначения для вашей кампании. Выберите стиль кнопки для следующих вариантов ссылки: Доступны следующие цвета: синий и фиолетовый. Возможные размеры: полноразмерные, маленькие и большие кнопки. Нажмите кнопку ОК, чтобы вставить ссылку в содержимое страницы. На всех кнопках должен быть значок в виде сердца Font Awesome. * Мы избегаем слова «пожертвовать» при упоминании денежных подарков, поскольку оно может напоминать о пожертвовании органов и вводить посетителей сайта в заблуждение. — Чтобы быстро удалить их, просто используйте любой из бесплатных онлайн-стрипперов HTML — Скопируйте из исходного кода, вставьте его в онлайн-инструмент, чтобы отфильтровать текст.
7) СОХРАНИТЬ ВЕБ-СТРАНИЦУ
.html в любом текстовом редакторе — подойдет Блокнот Windows по умолчанию или Mac TextEdit. EXTRA — ЧТО ТАКОЕ УДЛИНИТЕЛИ, БЕЗОПАСНЫ ли они?
ДОПОЛНИТЕЛЬНО — УВАЖАЙТЕ ДРУГИХ
ЧТО ДАЛЬШЕ?
Как сохранить изображения на веб-странице при отключенном щелчке правой кнопкой мыши
Сохранить изображения, когда в Chrome отключен щелчок правой кнопкой мыши
С помощью инструментов разработчика
Отключить JavaScript
Используйте расширение
Сделать снимок экрана
Печать в PDF
Сохранение изображений при отключенном щелчке правой кнопкой мыши в Firefox
Отключить JavaScript
Временно отключить функцию
Настройка страницы конфигурации
Использование расширения
Сохранение изображений при отключенном щелчке правой кнопкой мыши в Safari
Отключить JavaScript
Сделать снимок экрана
В обход правого- Функция щелчка
Веб-сайт заблокирован Facebook? Вот как это исправить
Почему Facebook блокирует определенные веб-сайты?
1. Нарушение стандартов сообщества
2. Алгоритмы Facebook
3. Вредоносные сообщения
Как проверить, действительно ли Facebook заблокировал ваш сайт
Как исправить сайт, заблокированный Facebook
1. Убедитесь, что вы не нарушаете какие-либо стандарты сообщества
. 2. Отправьте ваш сайт в Facebook на повторное рассмотрение
3. Воспользуйтесь живым чатом Facebook Ads (если есть)
Разблокируйте свой сайт через Facebook
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress Сократите время загрузки даже на 50-80%
, просто следуя простым советам. Как обойти блокировку щелчка правой кнопкой мыши на любом веб-сайте
Как работает JavaScript?
Как отключить JavaScript?
Для Internet Explorer:
Для Google Chrome:
Для Mozilla Firefox:
Как обойти блокировку правой кнопки мыши?
РЕКОМЕНДУЕМЫЕ ЗАПИСИ ДЛЯ ВАС
Включение копирования и вставки на раздражающих сайтах, которые его блокируют
ИСПОЛЬЗУЙТЕ СОБСТВЕННЫЙ БРАУЗЕР, ЧТОБЫ ВКЛЮЧИТЬ КОПИРОВАНИЕ ПАСТА
Другие варианты: Firefox:
Google Chrome:
Часто задаваемые вопросы | Веб-сайты UCSF
Общие вопросы о веб-сайтах
Общие вопросы о Drupal
Часто задаваемые вопросы о конструкторе сайтов
Аналитика
Баннеры или слайд-шоу
Блог
Блоки
События
Нижний колонтитул
Изображения
Меню
Новости
Профили
Боковая панель
Загрузка файлов
Стайлинг
Общие вопросы о веб-сайтах
Общие вопросы по Drupal
Сделайте мой предварительный просмотр сайта preview.example.ucsf.edu, например, действующим сайтом.ucsf.edu Часто задаваемые вопросы о конструкторе сайтов
Аналитика
Баннеры или слайд-шоу
Блоки
Блог
События
Нижний колонтитул
Изображения
Меню
Новости
Профили
Найдите вкладку «Параметры публикации» внизу страницы.Нажмите здесь. Выберите «Прикрепить вверху списков». Щелкните Сохранить. Боковая панель
Загрузка файлов
Стайлинг
S (зачеркнутый) , или T (удалить форматирование).