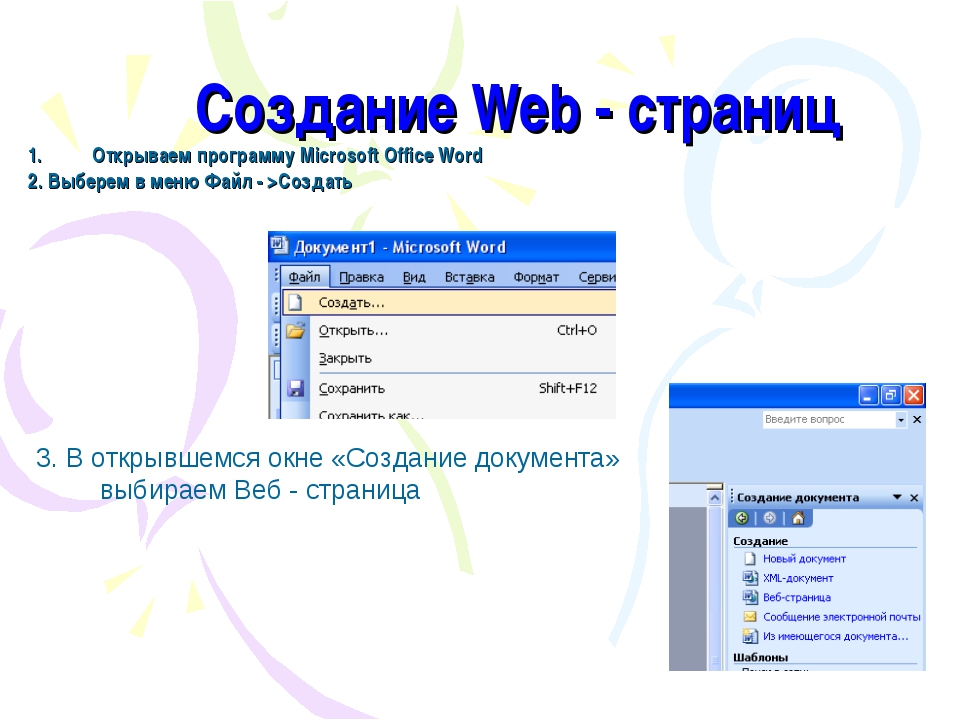
Как найти уникальный контент в веб-архиве?
В интернете можно встретить мнение, что контент из веб-архива не приносит трафик или вовсе вредит сайту. Или то, что раз сайт был заброшен, то значит информация на нем не уникальная и не полезная. При этом, выводы данных «экспериментаторов» основываются на 1-3 сайтах.
Во-первых, даже 10-15 сайтов — это довольно таки маленькая выборка для того что бы сделать выводы.
Во-вторых мы не знаем на каких сайтах размещен контент, т.к. если сайт уже под фильтром, или не авторитетный, то хоть какой размещай текст — результата не будет.
В-третьих не понятен замысел размещения данного вида контента, т.к. если вы хотите получить с него горы трафика — это вряд ли получится. Вам в любом случае нужно
его дорабатывать под поисковые запросы.
Вы спросите: так что можно делать с данным контентом? Как правило, его можно размещать для обновляемости вашего ресурса. Важно предварительно проверить его на уникальность. Если хотите получать с него трафик, то необходимо проанализировать спрос (поисковые запросы),например на тему какой-то определенной статьи, и оптимизировать под запросы.
Найденный в веб-архиве контент мог приносить трафик раньше, когда поисковые алгоритмы были другими, но это не отменяет его полезности для вашего сайта сегодня. Все зависит от того, как вы его используете и что вы с ним делаете. Вообщем, все зависит от ваших задач. Кому-то много трафика, а кому-то просто обновляемый уникальным
контентом портал или статейник.
Все зависит от того, как вы его используете и что вы с ним делаете. Вообщем, все зависит от ваших задач. Кому-то много трафика, а кому-то просто обновляемый уникальным
контентом портал или статейник.
инструкция и сервисы – Блог TRINET
Зачем нужна информация об истории сайта в прошлом
Историю любого сайта можно посмотреть в интернете. Для этого достаточно, чтобы ресурс существовал хотя бы пару дней. Это может понадобиться в следующих случаях:
- Если необходимо купить домен, который уже был в использовании, и нужно посмотреть контент какой тематики был на нем размещен, не было ли огромного количества рекламы, исходящих ссылок и т.д.
- Нужен уникальный контент. Его можно скачать с существовавших когда-то ресурсов. Такое наполнение подойдет, например, для сайта-сателлита.
- Нужно восстановить сайт, когда нет его бэкапа.
- Нужно проанализировать конкурентов.
 Этот способ понадобится чтобы посмотреть историю изменений на их сайтах, какие ошибки они допускали или, наоборот, какие “фишки” стоит позаимствовать.
Этот способ понадобится чтобы посмотреть историю изменений на их сайтах, какие ошибки они допускали или, наоборот, какие “фишки” стоит позаимствовать. - Необходимо посмотреть страницу, если она теперь недоступна напрямую.
- Интересно , как выглядел ресурс 10-20 лет назад.
Ниже приведен пример того, как выглядела стартовая страница поисковой системы Яндекс в 2000 году:
Как посмотреть сайт в прошлом
Есть несколько сервисов, в которых можно посмотреть, как менялось визуальное оформление страниц сайта, его структуру страниц и контент, положение в поисковой выдаче и какие изменения вносились в регистрационные данные за время существования ресурса.
Сервис Веб-архив
При его использовании сначала заходим на сайт https://web.archive.org/ и после вводим адрес страницы.
График ниже показывает количество сохранений: первое было в 1998 году.
Дни, в которые были сохранения, отмечены кружком. При клике на время во всплывающем окне, открывается сохраненная версия. Показано ниже:
Показано ниже:
Как выгрузить сайт из ВебАрхива, расскажем дальше.
Сервис Whois History
Для его использования заходим на сайт http://whoishistory.ru/ и вводим данные в поиске по доменам и IP, либо по домену:
Сервис покажет информацию по данным Whois, где собраны сведения от всех регистраторов доменных имен. Посмотреть можно возраст домена, кто владелец, какие изменения вносились в регистрационные данные и т.д.
Сохраненная копия страницы в поисковых системах Яндекс и Google
Для сохранения копий страниц понадобятся дополнительные сервисы. Поисковые системы сохраняют последние версии страниц, которые были проиндексированы поисковым роботом.
Для этого в строке поиска Яндекс вводим адрес сайта с оператором site: или url: в зависимости от того, что хотим проверить конкретную страницу или ресурс целиком. Нажимаем на стрелочку рядом с URL и выбираем «Сохраненная копия».
Откроется последняя версия страницы, которая есть у ПС. Можно посмотреть только текст, выбрав одноименную вкладку.
Посмотреть сохраненную копию конкретной страницы в Google можно с помощью оператора cache. Например, вводим cache:trinet.ru и получаем:
Вы так же можете посмотреть текстовую версию страницы.
Найти сохраненную версию страницы можно и через выдачу Google. Необходимо:
- использовать оператор site:, либо указать сразу необходимый URL
- найти страницу в выдаче
- нажать на стрелочку рядом с URL
- выбрать «Сохраненная копия»
Платформа Serpstat
С помощью этого инструмента можно посмотреть изменения видимости сайта в поисковой выдаче за год или за все время, что сайт находится в базе Serpstat.
Сервис Keys.so
Используя этот сервис можно посмотреть, сколько страниц находится в выдаче, в ТОП – 1, ТОП – 3 и т.д. Можно регулировать параметры на графике и выгружать полную статистику в Excel.
Как восстановить сайт из архива
Часто нужно не только посмотреть, как менялись страницы в прошлом, но и скачать содержимое сайта. Это легко сделать с помощью автоматических сервисов.
Это легко сделать с помощью автоматических сервисов.
О самых популярных расскажем ниже.
Сервис Архиварикс
Сервис может восстановить как рабочие, так и не рабочие сайты. Недоступные ресурсы он скачивает из Веб-архива. Для этого нужно заполнить данные на странице https://archivarix.com/ru/restore/ и нажать кнопку «Восстановить».
Для работы с полученными файлами Архиварикс предоставляет собственную систему CMS, которая совместима с любыми другими системами.
Сервис Rush Analytics
Данный сервис также восстанавливает сайты из Веб-архива. Можно задать нужную дату скачивания для любой страницы. На выходе получаем html-документ со всеми стилями, картинками и т.д.
Сервис R-tools.org
Еще один сервис, который позволяет скачивать сайты из Веб-архива. Можно скачать сайт целиком, можно отдельные страницы. Оплата происходит только за то, что скачено, поэтому выгоднее использовать данный сервис только для небольших сайтов.
Сервис Wayback Machine Download (waybackmachinedownloader.
 com)
com)С помощью него можно скачивать данные из Веб-архива. Есть демо-версия. Подходит для больших проектов. Единственный минус – сервис не русифицирован.
Сервис
Mydrop.ioЭтот сервис помогает найти уже освободившиеся или скоро освобождающиеся интересные домены по вашим параметрам.
Для этого необходимо применить заданные фильтры, после чего можно скачать контент этих сайтов. Сервис делает скриншоты сайтов до их удаления. Перед скачиванием можно предварительно посмотреть содержимое ресурса. Особенностью является то, что данные выгружаются не из ВебАрхива, а из собственной базы.
Плагины
Восстановить сайт из бэкапа можно автоматически с помощью плагинов для CMS. Таких инструментов множество. Например, плагины Duplicator, UpdraftPlus для системы WordPress. Все, что нужно – это иметь резервную копию, которую также можно сделать с помощью этих плагинов, если сайтом владеете вы.
Множество сервисов, предоставляющие хостинг для сайта, сохраняют бэкапы и можно восстановить предыдущую версию собственного проекта.
Заключение
Мы привели примеры основных сервисов, в которых можно посмотреть изменения сайтов и восстановить их содержимое. Список не ограничивается только этими инструментами.
Если у вас есть интересные и проверенные сервисы, о которых мы не упомянули, расскажите в комментариях. А если нужна помощь со скачиванием контента, обращайтесь к нашим специалистам.
И до встречи в следующей публикации!
Как появились сайты: краткая история Интернета
Краткая история Интернета расскажет читателям, как появились первые сайты и преобразилось сетевое сообщество за последние несколько десятилетий.
Интернет, каким мы его знаем, за последние годы сильно изменился, как и составляющие его многочисленные веб-сайты. С другой стороны, сеть, соединяющая несколько компьютеров — довольно старая идея. Интересно, что такая идея появилась во многом благодаря американским военным и холодной войне.
В этой статье вы узнаете краткую историю Интернета и появления первых сайтов. Присаживайтесь поудобнее — вас ждут весьма любопытные цифры и факты!
Присаживайтесь поудобнее — вас ждут весьма любопытные цифры и факты!
Как (или когда) началась история Интернета?
Первые компьютерные сети — военные и гражданские — на целые десятилетия предшествовали первым веб-сайтам. Однако сайтам тоже нужно уделить немного внимания — в конце концов, именно благодаря им мы можем свободно общаться и получать информацию со всех концов планеты.
Сегодняшние веб-страницы (а также лежащие в их основе протоколы, языки разметки и кодирования) заставляют данные, передаваемые по ссылкам, обретать доступную форму. Благодаря этому информация становится понятной конечному пользователю.
Первая концепция Интернета была создана для нужд вооруженных сил США. Такая сеть должна была пережить Третью мировую войну и обеспечить бесперебойную связь между удаленными командными центрами и частями.
Но самым интересным было то, как эта сеть должна была работать. Создатели стремились дать цифровым сетям возможность общаться (независимо). И это было задолго до того, как были созданы сайты! Именно эту сеть считают прадедушкой Интернета.
Создатели стремились дать цифровым сетям возможность общаться (независимо). И это было задолго до того, как были созданы сайты! Именно эту сеть считают прадедушкой Интернета.
В далеком 1969 была создана ARPANET — академическая сеть, объединившая университеты. Затем следовало развитие USENET, который соединил два академических центра, но имел первые дискуссионные группы. И это было достижение — сеть перестала быть «практичной», превратившись в платформу для общения.
Если вам интересно, что было раньше — инфосайты или социальные сети, ответ очевиден.
Как создавались первые сайты в мире?
Веб-сайты или, скорее, идеи для них, были заблокированы решениями Американского национального научного фонда, которые не разрешали использовать Интернет в чисто коммерческих целях. По мнению чиновников той эпохи, Интернет должен был использоваться только в образовательных, научных и военных целях.
Однако этой маленький парадокс не помешал развитию сети в западном мире. Первые сайты были созданы не в Америке, а в ЦЕРН — Европейской организации ядерных исследований. Фактически, это историческое событие произошло в Швейцарии.
Первые сайты были созданы не в Америке, а в ЦЕРН — Европейской организации ядерных исследований. Фактически, это историческое событие произошло в Швейцарии.
И хотя сегодня можно сказать, что это не ядерная технология, общение с помощью компьютеров всерьез захватывало умы европейских ученых и стратегов. Веб-сайты были созданы благодаря проекту WorldWideWeb (W3) Тимом Бернерсом-Ли и Робертом Кайо.
В рамках проекта они разработали две похожие спецификации для гипертекстовых интернет-систем. Первый сайт был запущен в декабре 1990 года.
Это был результат проекта под названием «Проект» До сегодняшнего дня вы можете отыскать его по адресу http://info.cern.ch/hypertext/WWW/TheProject.html.
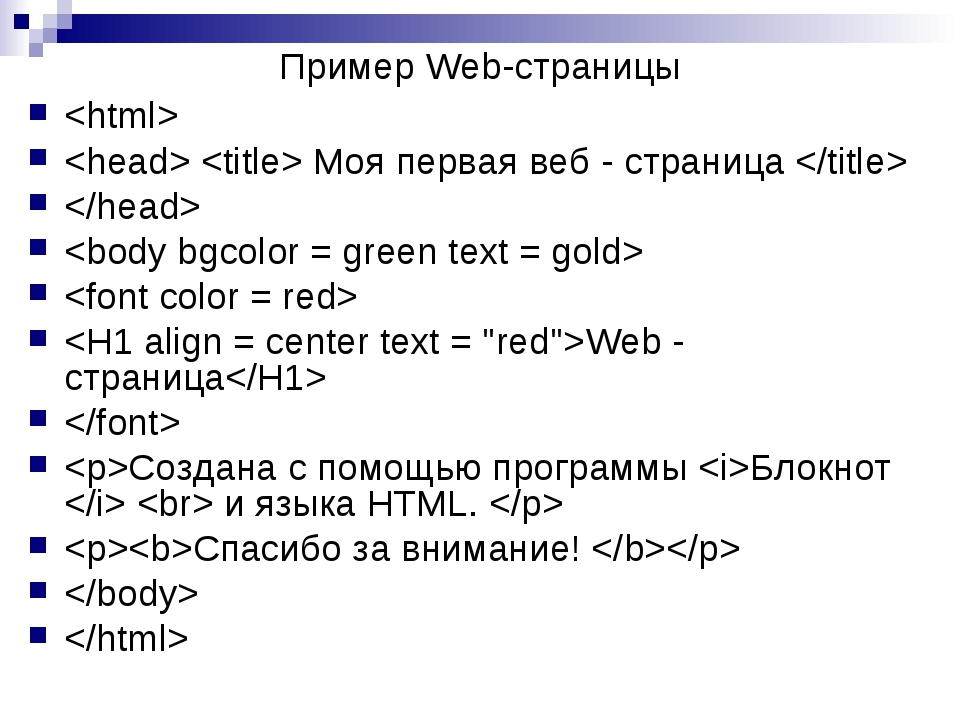
Первый браузер для отображения веб-страниц был создан Тимом Бернерсом-Ли. Он назывался WorldWideWeb, а отображаемые веб-страницы выглядели примерно так:
Здесь можно видеть, как выглядели первые веб-сайты: в текстовой форме и без каких-либо графических изысков, с которыми веб-сайты выглядят более стильными и современными.
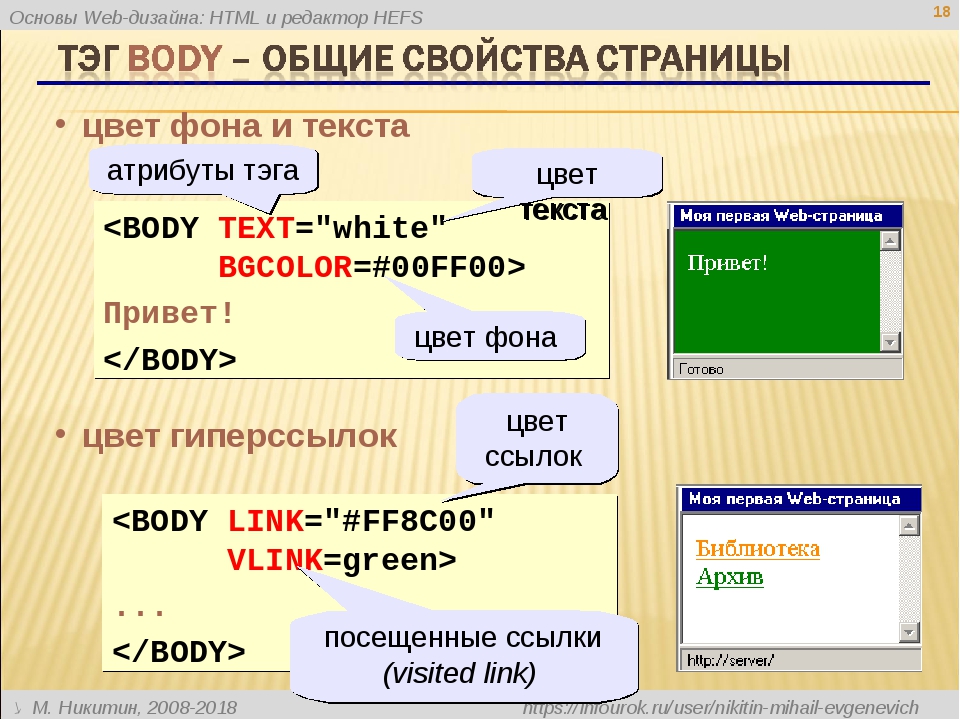
Языком, на котором создаются веб-сайты, изначально является HTML, то есть язык гипертекстовой разметки, на английском языке — HyperText Markup Language. В начальной версии, на которой были созданы первые веб-сайты, насчитывалось всего лишь 22 тега, причем 14 из них сохранились в HTML до наших дней.
Спецификация языка, на котором должны были создаваться веб-сайты, была публично презентована Бернерсом-Ли в январе 1991 года.
Эти два события составляют исторический момент, с которого мы можем говорить о развитии сайтов. Без этой работы сегодняшний Интернет выглядел бы совсем иначе.
На начальном этапе своего развития веб-сайты не походили на то, что мы знаем сегодня. Человек должен был просто открыть страницу и прочитать необходимую информацию, а пользовательский опыт был — назовем это дипломатично — довольно сухим.
Это не меняет того факта, что веб-сайты работали, и не было недостатка в людях, которые хотели их создавать и делиться своими знаниями. Это было первое цифровое окно в мир за всю многовековую историю человечества.
Это было первое цифровое окно в мир за всю многовековую историю человечества.
Первые интернет-браузеры в истории
Мы упоминали о запрете использования Интернета в коммерческих целях, который был введен по инициативе Национального научного фонда США. В 1991 году этот запрет был снят, что позволило Интернету и веб-сайтам процветать.
Браузер Erwise стал еще одной вехой в развитии Интернета, кардинально изменив способ отображения контента для пользователей. Его премьера состоялась в апреле 1992 года.
Это был первый браузер, который позволял просматривать веб-сайты в графическом режиме. Таким образом, все теги были скрыты, и сайты выглядели намного удобнее.
Однако Erwise не получил популярности, в отличие от браузера Mosaic, который появился в версии 0.5 в феврале 1993 года. Он был по достоинству оценен пользователями и продолжал разрабатываться на протяжении многих лет.
Подобно Erwise, он отображал веб-сайты в графической форме, поэтому пользователь мог просматривать сайты, не вводя команды. Достаточно было перемещать курсор и выбирать ссылки. Интересно, что на основе кода Mosaic был создан всеми любимый Internet Explorer.
Но настоящий расцвет интернет-браузеров начался только в середине 1990-х годов, когда появилось множество продуктов на любой вкус — например, Netscape Navigator (1994) и популярных среди европейских пользователей Opera.
Когда появились первые поисковые системы в Интернете?
Практически с самого начала пользователям был нужен инструмент, который позволял бы искать на веб-сайтах. Таким образом, Интернет и его пользователи нуждались в поисковой системе для перехода на нужные сайты.
10 сентября 1990 года была представлена поисковая система Archie (Арчи). Фактически, это был первый интернет-браузер, который позволил пользователям искать веб-сайты по буквам.
Время от времени Арчи получал данные с десятков своих современных серверов и представлял результаты поиска на их основе. Как видите, пользовательский интерфейс оставляет желать лучшего — но в 1990 лучшего не требовалось!
Однако первой полноценной поисковой системой, которая действительно завоевала сердца пользователей — не только потому, что она хорошо работала, но и потому, что она выдавала хорошие поисковые результаты — была Yahoo.
Как и большинство быстрорастущих сайтов доткомов, Yahoo предлагал не только поисковую систему, но также и множество дополнительных функций, включая информационную службу, электронную почту и многое другое.
С 1995 по 2000 год эта поисковая система была локомотивом на рынке.
Первые сайты для заработка денег
Снятие запрета на использование Интернета в коммерческих целях позволило американским веб-сайтам зарабатывать. 3 сентября 1995 года была запущена знаменитая платформа eBay. С того времени финансовые транзакции через веб-сайты стали нормой.
3 сентября 1995 года была запущена знаменитая платформа eBay. С того времени финансовые транзакции через веб-сайты стали нормой.
Кстати, в 1982 году запустилась Boston Computer Exchange, известная торговая площадка на базе систем досок объявлений (BBS) для продажи бывших в употреблении компьютеров. Это одна из первых, если не первая в мире платформа электронной коммерции.
Со временем выяснилось, что коммерческим сайтам нужна некоторая защита от мошенничества — так родился сертификат SSL, но это совсем другая история.
Список поставщиков услуг, которые используют веб-сайты, чтобы привлечь клиентов и дать им возможность совершать покупки, рос с каждым днем в геометрической прогрессии. Этот тренд мы наблюдаем по сей день, наблюдая закрытие физических магазинов со стремительным переходом бизнеса в Интернет.
CSS: ключевой поворот в истории Интернета
В 1996 году был выпущен CSS — язык программирования, позволяющий отображать веб-страницы в браузере. Благодаря этому структура, характеризующая веб-сайты, стала еще более четко отделена от их внешнего вида (дизайна).
Благодаря этому структура, характеризующая веб-сайты, стала еще более четко отделена от их внешнего вида (дизайна).
Другими словами — введение этого языка произвело революцию в веб-сайтах и, конечно же, в их внешнем виде. Итак, следующий шаг к улучшению пользовательского опыта сделан.
Не менее важным событием в 1996 году стало появление Nokia 9000 — первого телефона, подключенного к Интернету, на экране которого можно было просматривать веб-сайты.
Хотя этот дисплей не мог представить большого количества контента, он был важной вехой в развитии — в конце концов, сегодня мы в основном просматриваем веб-сайты на мобильных устройствах. Интересно, задумывался ли кто об этом во время запуска Nokia 9000?
Веб-страницы меняют внешний вид
В 1997 и 1998 годах появились две технологии, которые в очередной раз произвели революцию в отображении контента сайтов и развитии Интернета вообще.
Первый — это PHP, язык сценариев, который позволяет создавать еще более красивые веб-сайты. Второй — Java, благодаря которой можно было разрабатывать первые приложения, запускаемые в браузере (то есть благодаря этой технологии появляется программное обеспечение как услуга, или SaaS).
Собственно Java появилась на веб-сайтах примерно в 2000 году, но первоначально была разработана с намерением применить ее именно в разработке сайтов.
Интернет-архив, где можно найти несуществующие сайты
Мало кто из пользователей знает, но существует архив веб-страниц, где можно проследить практически всю историю Интернета.
В 1996 году была создана неправительственная организация Internet Archive. Основная идея заключалась в сборе и предоставлении доступа к устаревшим или несуществующим версиям сайтов. В конце концов, веб-сайты — даже после исчезновения с серверов — могут содержать интересную информацию.
Серверы Internet Archive сохраняют веб-страницы, облегчая восстановление доступа к их содержимому. С 2001 года Интернет-архив делает сохраненные веб-сайты общедоступными. Вопреки видимости, не все версии сайта могут быть включены в этот архив.
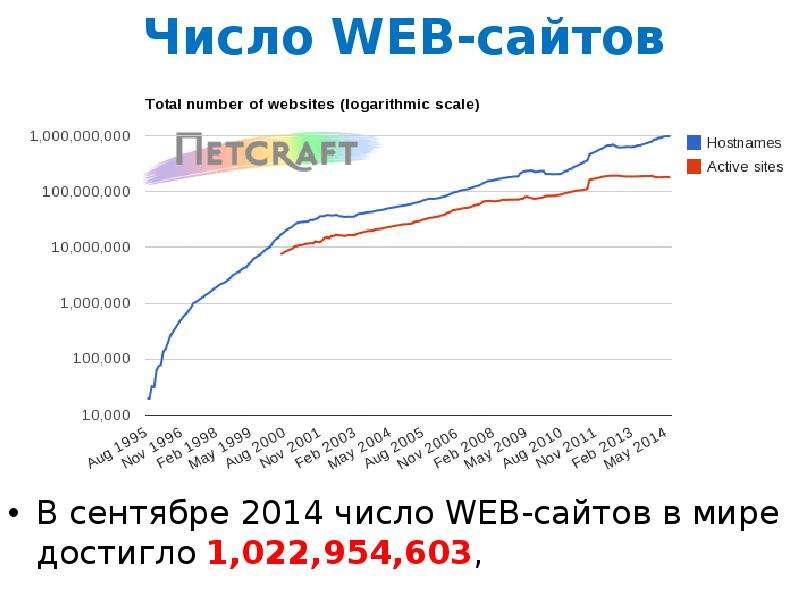
Данные обновляются дважды в месяц. Но количество веб-сайтов уже медленно достигает двух миллиардов штук (в настоящее время счетчик показывает около 1,89 миллиарда веб-сайтов), поэтому места на серверах Internet Archive понадобится много.
Революция в истории поисковых систем
Настоящим прорывом в свое время стал запуск Google. Это первая поисковая система, которая сосредоточена на показе пользователю искомых веб-сайтов, а не рекламы.
Концепция Google была довольно простой — проект, созданный студентами Стэнфордского университета, должен был стать поисковой системой с простым окном поиска на странице. В отличие от конкурентов, компания должна была зарабатывать на рекламе в результатах поиска, а не на странице с поисковой системой.
Также благодаря Google впервые в истории появилось что-то вроде позиционирования и SEO (поисковая оптимизация). В настоящее время, чтобы подняться выше в поисковой выдаче, мы вынуждены оптимизировать контент по сотням критериев, а компании нанимают дорогостоящих специалистов по SEO. Раньше все было проще.
Да, гонка за лаврами SEO началась в 1998 году и продолжается уже более 20 лет.
Dot-com buble: крупнейший кризис в истории Интернета
На американской фондовой бирже брокеры, инвестирующие в интернет-компании, однажды привели к кризису, который позже был назван доткомовским мыльным пузырем.
Другими словами, инвесторы массово вкладывали деньги, чтобы компании, в Интернете, повторили успех, например, Microsoft. Результатом стал взрыв интернет-рынка на бирже и его значительный обвал в 2001-2002 годах. Многим компаниям, работавшим только в Интернете, пришлось свернуть не только свой бизнес, но и свои веб-сайты.
Однако компании, ориентированные на будущее, такие как Google и Amazon, продолжали свое существование. Для сравнения — в 2001 году было (всего) 17 миллионов сайтов. Если бы такой пузырь возник сегодня, последствия были на два порядка сильнее.
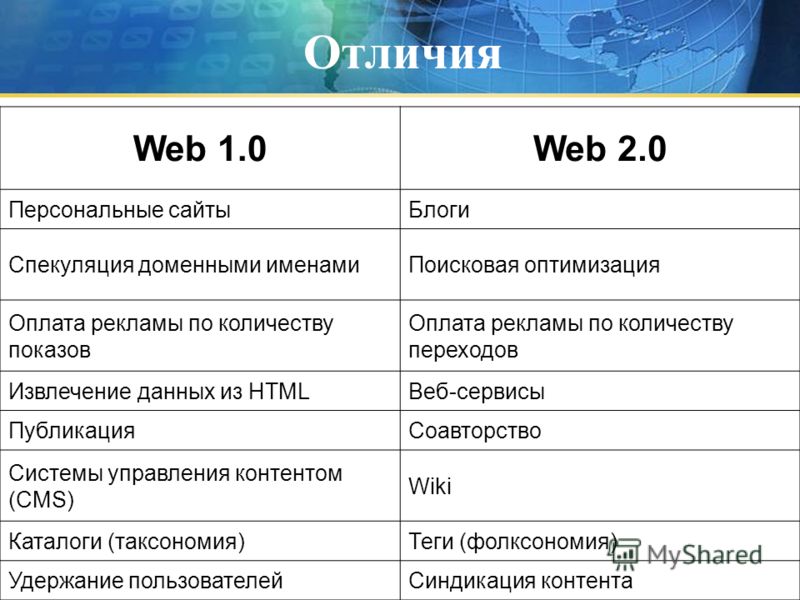
Web 2.0 или веб-сайты для пользователей
Концепция Web 2.0 оказалась настоящей революцией в создании веб-сайтов. Это не технология, а именно концепция Интернета, возникшая на рубеже ХХ и ХХI веков.
Идея была проста: передать Интернет в руки пользователей и дать им возможность взаимодействовать со страницами. То есть самостоятельно публиковать контент.
Дело не только в социальных сетях, где люди могут что-то написать. Речь шла о блогах, веб-сайтах, позволяющих обмениваться знаниями (например, Википедия) и многом другом. Web 2.0 позволяет пользователям обмениваться информацией и взаимодействовать с единомышленниками и оппонентами по всему миру.
До сих пор веб-сайты предоставляли информацию — они пассивно отображались в браузерах, а возможность взаимодействия была ограничена. Благодаря революции Web 2.0 Интернет и сайты стали «больше для людей». Это было и остается огромным изменением.
Хотя процесс растянулся на долгие годы, а появление веб-сайтов, допускающих подобное взаимодействие, было технически сложным, эта тенденция доминировала в Интернете на протяжении всей второй половины 2000-х годов.
У концепции Web 2.0 было одно последствие, которое часто забывают: поисковые системы начали ранжировать страницы, опираясь на поведение и отношение самих пользователей, а ссылки на сайты приобрели огромный вес при его анализе.
Таким образом, чем чаще контент цитируется в Интернете, тем выше его ценность. Как вы, возможно, знаете, это также иногда используется против пользователей и самой поисковой системы — манипулирование ссылками появилось примерно в это же время.
Это не меняет того факта, что Web 2.0 действительно произвела революцию в веб-сайтах.
Рост популярности сайтов социальных сетей
В 2004 году был запущен Facebook, годом позже — YouTube. С тех пор веб-сайты полностью изменили свое лицо. Пользовательский опыт, интерфейс и простота использования веб-сайта начали иметь первостепенное значение для интернет-сообщества.
Сайты социальных сетей быстро заняли доминирующее положение на рынке, и теперь занимают первые места в рейтингах самых популярных сайтов в Интернете.
Первые три места, по данным SimilarWeb, в настоящее время занимают Google.com, Facebook.com и Youtube.com. Интересно, что пользователи проводят на видеохостинге YouTube в среднем более 21 минуты.
Википедия находится на 9-м месте, а Baidu — китайская поисковая система по сайтам (Google заблокирован в Китае) — находится на 4-м месте по популярности.
Эти пропорции ясно показывают, что веб-сайты, допускающие какое-либо взаимодействие, намного выше, чем остальные. Хотя Yahoo.com — как информационная служба и поставщик дополнительных продуктов — занимает сильное 5-е место в рейтинге.
Настоящее время: как мы пишем историю Интернета
В последние годы на мобильные устройства приходилась большая часть интернет-трафика. Итак, через 21 год после премьеры первого интернет-телефона можно, наконец, сказать, что сайты становятся мобильными.
Новые тенденции в веб-дизайне предполагают, что сайты должны быть полностью адаптивными, то есть дружественными для мобильных устройств. Появилась и еще одна тенденция — безопасность. Это означает, что все сайты должны иметь сертификат SSL.
Большинство перечисленных изменений являются результатом сильной позиции Google на рынке — эта компания диктует условия и в значительной степени задает тенденции, когда дело доходит до работы сайтов.
Это не меняет того факта, что веб-сайты принесли миру нечто экстраординарное — равенство. Они улучшили доступ к знаниям, упрости обучение, дали возможность заводить друзей и делиться знаниями. Сегодня вам не обязательно быть профессором, журналистом, писателем или кинорежиссером, чтобы открыть себя миру.
Таков путь, который сайты прошли от своего первого проекта ЦЕРН до сегодняшнего дня.
Согласно статистике, наибольший рост веб-сайтов пришелся между 1992 и 1993 годами (1200%). Но наибольший количественный скачок был зафиксирован в 2016 году, когда их количество удвоилось — таковы данные из Internet Live Stats.
Сегодня речь идет о почти двух миллиардах сайтов разной тематики и направленности. Интересно, ожидал ли этого Тим Бернерс-Ли, когда запускал свой первый сайт?
Как появились сайты. История создания
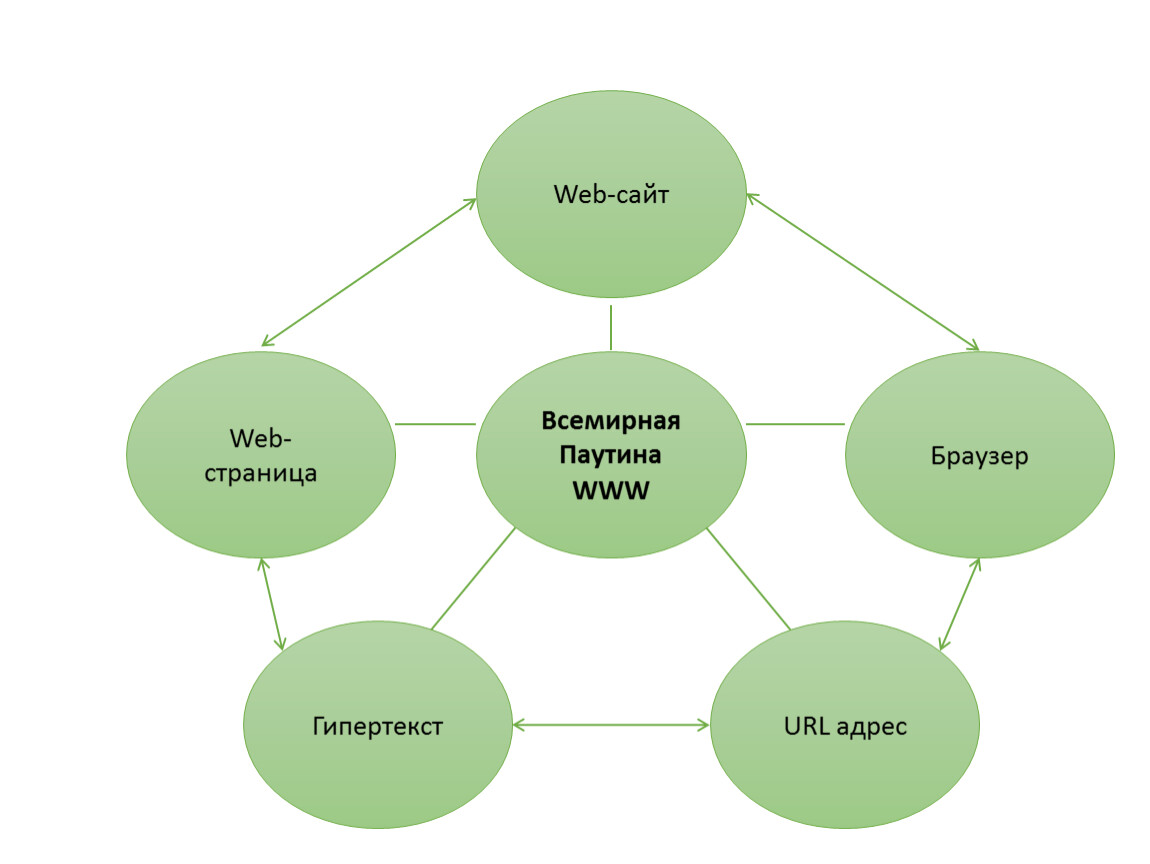
Создателем первого в мире сайта был англичанин Тим Бернерс-Ли. Сделанный им первый сайт имеет датой рождения 1990 год. Назывался он info.cern.ch. Британский ученый разместил на этом ресурсе данные по новейшей технологии передаче информации под названием World Wide Web. По русски эти слова как раз и означали всемирную паутину.
Сделанный им первый сайт имеет датой рождения 1990 год. Назывался он info.cern.ch. Британский ученый разместил на этом ресурсе данные по новейшей технологии передаче информации под названием World Wide Web. По русски эти слова как раз и означали всемирную паутину.
Разработанная изобретателем система включала в себя внедрение таких технических средств, как протокол передачи данных HTTP, специальный язык HTML, используемом для разметки текстов, а также систему веб-адресов формы URI. Тим Бернерс-Ли расположил на этом первом в мире веб-ресурсе разработанные им принципы функционирования и установок браузеров и серверов.
Несколько позже первый сайт превратился и в первый каталог. После того, как появилось некоторое количество других сайтов, ученый разместил на своем ресурсе ссылки на них.
Проводя свои опыты и разработки, изобретатель Всемирной паутины создал такие уникальные вещи, как первый браузер WorldWideWeb. Эта разработка уже имела функции виртуального редактора и распознавания гипертекстов. Он организовал первый виртуальный сервер и открыл первые веб-страницы.
Он организовал первый виртуальный сервер и открыл первые веб-страницы.
Родитель Интернета был глубоко убежден, что гипертекст может лежать в основе обмена данными для сетей. Он долго трудился, чтобы внедрить эту концепцию в повседневную жизнь. И, в конечном, итоге, ему это удалось. Считается, что именно Тим Бернерс-Ли создал основные веб-технологии: HTML, HTTP, URI/URL. Несмотря на то, что до него теоретически к этому близко подходили и другие ученые.
Еще в сороковых годах 20-го столетия американец Ванневар Буш размышлял над проблемой расширения человеческой памяти с помощью технических ресурсов. Также его весьма занимала проблема систематизации и организации всеобщей доступности к информации, к знаниям, наколенным человечеством за века существования.
Американские ученые Даг Энгельбарт и Теодор Нельсон предлагали свою технологию гипертекста. То есть такого текста, который «ветвится», позволяя читателям использовать разные варианты чтения. Нельсон хотел внедрить связывание текстов перекрестными ссылками, обхватив этим всё, что написано человечеством.
Английскому инженеру Тиму Бернерс-Ли удалось на практике внедрить уникальные веб-технологии. Еще работая в Женеве, в Европейском центре ядерных исследований, он обратился к своим коллегам с идеей публиковать гипертекстовые документы, которые связанны между собой посредством гиперссылок. Сегодня ученый создал и возглавил специальный институт, деятельность которого направлена на разработку и внедрение Интернет-стандартов. Вы можете воспользоваться услугами веб-студии АБВ-сайт для создания Вашего сайта.
ВЕБ-архив — история сайтов интернета, как посмотреть старую версию страниц сайта
Что такое веб-архив?
Организатор и идейный вдохновитель веб-архива сайтов — американец Брюстер Кейл. Internet Archive («Архив интернета») — некоммерческий проект, его цель — сохранить мировое культурное и интеллектуальное наследие. По данным Википедии, этот сервис был создан в 1996 году. Во всемирном архиве интернета хранятся литературные произведения, видеозаписи, изображения, которые свободно публикуются в Сети. Это один из разделов огромного сервиса archive.org.
Это один из разделов огромного сервиса archive.org.
Боты постоянно сканируют всемирный интернет и пополняют библиотеку. Роботам помогают живые сотрудники и партнеры. Добавить копии страничек в веб-архив интернета может любой желающий. Конечно, в библиотеке невозможно найти абсолютно все страницы, которые когда-то были созданы. Но их там очень много — более 580 миллиардов.
Просмотреть архив «машины времени» («Wayback Machine» — второе название web-архива сайтов) можно бесплатно. При этом пользователям предлагают перейти по ссылке «Пожертвовать» и перевести создателям уникального сервиса посильную сумму.
Возможности сервиса
Для вебмастера и SEO-специалиста бесплатные всемирные архивы открывают ряд полезных возможностей.
- Если планируется купить домен или интернет-проект, важно посмотреть историю сайта. В ней могут быть «криминальные» эпизоды. Например, распространение пиратских видеозаписей, продажа запрещенных товаров или адалт-контент. «Темное прошлое» может негативно сказаться на продвижении проекта в поисковых системах.

- Архив веб-страниц поможет при выборе дроп-домена. В сервисе можно посмотреть бесплатно, какой проект на нем располагался (коммерческий, информационный) и как он выглядел.
- Можно узнать историю конкурентов. Сравнивая архивы сайтов с их современной версией, легко понять, как менялась ниша, как трансформировались проекты.
- Есть возможность проследить и проанализировать изменения на собственном сайте и даже восстановить измененный по ошибке URL.
- С помощью дополнительных сервисов можно восстановить удаленный ресурс или отдельные страницы.
- А также найти контент по интересующей теме, которого уже нет в глобальной сети.
Как посмотреть архивные страницы?
Откройте в браузере https://web.archive.org/. В строке для поиска укажите URL главной или любой другой страницы нужного сайта.
Сервис покажет график сохранений и календарь, в котором обведены даты сканирований. Эти даты не связаны с датами обновления контента. Боты работают по собственному графику.
Боты работают по собственному графику.
Если кликнуть на нужный год и дату, сервис покажет web-версию старых страниц. Обычно сохраняется не весь контент, часть документов недоступна, отображаются не все фотографии и картинки. Часть ссылок кликабельны, можно погулять по интернет-площадке, перейти в другие разделы.
Если вы не знаете точный адрес нужного ресурса или хотите изучить целую нишу, нужно набрать в поисковой строке главные ключевые слова. Архив бесплатно найдет сайты нужной тематики. Перейдите по ссылкам этого списка и изучайте историю интересующего проекта.
Существует приложение Wayback Machine («Машина времени») для iOS и Android. Приложение скачивают на мобильное устройство. В нем заложен тот же функционал, что и в десктопной версии.
Как добавить страницу в сервис?
Боты обходят интернет по собственному графику. Не все проекты попадают в историю «Машины времени». Молодые площадки с небольшим трафиком редко оказываются в библиотеке. А если и попадают туда, то частота сканирований очень низкая — раз в несколько месяцев.
Сохранять копии сайта в WebArchive можно самостоятельно. Для этого нужно открыть сервис, найти поле «Сохранить страницу» и добавить туда URL. Снимки появятся в библиотеке через пару минут.
Эту операцию можно периодически повторять.
В будущем эти копии будут полезны, чтобы отслеживать изменения в дизайне, структуре, контенте. Если страницы будут по ошибке удалены, а бэкапы не делались или были утеряны, архивные снимки помогут восстановить документ.
Как удалить копии страниц своего проекта?
Не всем и не всегда хочется выкладывать историю своей веб-площадки на всеобщее обозрение. Например, на сайте могла быть выложена ошибочная, некорректная или противозаконная информация. Даже если удалить страницу или файл, они сохранятся в библиотеке.
Архивом страниц могут заинтересоваться конкуренты и недоброжелатели. Поэтому многим хочется удалить копии веб-документов из сервиса.
Раньше вебмастера вписывали в robots.txt запрещающую директиву для ботов. Но сейчас это уже не работает.
Но сейчас это уже не работает.
Убрать страницы из библиотеки можно только через саппорт. Для этого нужно написать письмо на [email protected]. Писать нужно по-английски, с указанием реальных имени, фамилии, физического адреса. Чтобы подтвердить, что вы владелец ресурса, отправлять письмо лучшего с почтового ящика, указанного на сайте. Еще один способ подтвердить свои права — написать через регистратора домена или через хостинг. Иногда саппорт просит прислать копию паспорта.
Через поддержку можно навсегда запретить делать копии своего проекта.
Как восстановить сайт из архива?
Если вы сами загрузили копию страницы, ее можно найти в своем аккаунте в разделе «Мой архив».
Чтобы скачать страницу, найдите ее в списке, кликните по виджету справа и сохраните документ в виде html-файла.
С чужими сайтами действуют примерно так же: открывают копию в архиве, через панель разработчика копируют html-код, стили, изображения.
Файлы заливаются по FTP в корневую директорию домена на хостинге.
Но ручной способ слишком долгий и трудоемкий. Автоматизировать процесс можно через платные онлайн сервисы: Archivarix, waybackmachinedownloader, r-tools, rush-analytics и другие. Здесь можно не только скачать файлы, но и оптимизировать их: убрать битые ссылки, неработающие скрипты и так далее. Некоторые сервисы умеют импортировать файлы в WordPress.
Другие полезные опции
WebArchive умеет не только сохранять копии и показывать старую версию страниц сайта. Здесь есть несколько полезных инструментов аналитики.
- Сводка. Сервис показывает, какие данные содержит сайт: сколько на нем текстов, изображений, приложений. Можно открыть и просмотреть список всех URL.
- Изменения. Инструмент поможет выявить изменения в URL-адресах. Для этого надо выбрать архивы на разные даты и сравнить старшие копии с младшими. Изменения будут выделены цветом.
- Карта сайта. Группирует данные по годам и строит карту в виде круговой диаграммы для каждого года.

В центре диаграммы корень сайта, а кольца — это разделы и страницы. Диаграмма кликабельна, она позволяет перейти на копию нужного URL.
Читайте на Askusers
Как быстро и правильно провести A/B-тестирование в маркетинге и SEO? Что можно тестировать, какие инструменты использовать и как замерять результат?
Что такое коммерческие факторы ранжирования, как они влияют на трафик и конверсию и как их улучшить?
Если страницы выпали из индекса поисковых систем — это тревожный признак, надо срочно искать причину. Подробный алгоритм проверки.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Как узнать историю сайта, домена в прошлом?
История сайта – как ее узнать?
Многие пользователи Интернета даже не подозревают, что у каждого ресурса есть своя история. Это общедоступная информация и узнать историю сайта может каждый пожелавший.
Часто бывает такое, что может измениться дизайн какого-либо ресурса, смениться логотип, доменное имя, структура, меню и многие другие параметры. В общем, меняется внешний вид и это нормально, ведь с каждым днем разрабатываются новые стили, новые шаблоны, грех не воспользоваться.
Все изменения, произведенные на площадке, будут сохранены на специальном ресурсе, название которому — машина времени для сайтов (или «веб архив»). К сожалению, у нее есть только функция перемещения в прошлое.
Суть работы сервиса в том, что он сохраняет все изменения на сайтах, реализованные в различные периоды времени. Как проверить историю домена? Допустим, вы захотели узнать, сколько лет дядьке Гуглу, и какая у него история. Клацаем сюда archive.org/web/web.php. В поисковой строке пишем Google.com и жмем BROWSE HISTORY!
Откроется специальный календарь с синими и зелеными отпечатками. Сверху панель с разными годами, а небольшой график черного цвета на ней показывает, в какие даты происходило больше изменений, а в какие меньше. Google было положено начало в 1998 году. Нажав на него, нам представится такая картина в 2002 году:
Google было положено начало в 1998 году. Нажав на него, нам представится такая картина в 2002 году:
То же самое можно проделать с поисковой системой Яндекс, а увидим мы следующее:
Подобным способом можно найти любую информацию о каждом сайте, интересующем вас. На сегодняшний день около 324 миллиардов веб страниц сохранено в архиве. И это еще не все площадки. Пригодиться веб архив может в различных ситуациях, а его бесплатное использование дает возможность любому человеку черпать знания из него.
Машина времени может понадобиться в таких ситуациях:
- Если необходимо узнать, какая была тематика. Покупая домен у его владельца, хорошо бы знать историю площадки, какое было содержимое, хороший контент или нет, и какая вообще была тематика ранее. Это поможет в дальнейшем продвижении.
- Узнать, что из себя представлял ресурс.
 Множество площадок остаются без присмотра, а история домена хранится, поэтому любители посидеть в архиве ведут охоту на такие доменные имена, дабы ими воспользоваться для повторного создания площадки, только уже своей.
Множество площадок остаются без присмотра, а история домена хранится, поэтому любители посидеть в архиве ведут охоту на такие доменные имена, дабы ими воспользоваться для повторного создания площадки, только уже своей.
Благодаря веб архиву вы всегда сможете оценить, какой была история сайта целиком, а потом уже решать, приобретать такой домен или нет.
Появление первого Web-Сайта и история зарождения интернета – Музей Фелицына
6 августа 1991 года – появилась первая ссылка на первый в интернете сайт. Она была в новостной рассылке, содержащей описание проекта World Wide Web. Эту дату иногда путают с появлением первых веб-серверов (которые появились месяцами ранее) и первых интернет-серверов, которые появились еще в 1969.
Вот краткая история современного Интернета:
Предшественник Интернета был запущен в первые дни истории вычислительной техники, в 1969 году в виде сети ARPANET агентства перспективных исследовательских проектов Министерства обороны США (DARPA). Исследователи, финансируемые DARPA, разработали многие из протоколов, используемых в Интернете сегодня.
Исследователи, финансируемые DARPA, разработали многие из протоколов, используемых в Интернете сегодня.
29 октября 1969 UCLA’s Network Measurement Center, Stanford Research Institute (SRI), University of California-Santa Barbara и University of Utah устанавливают ноды, ставшие первыми известными публичными серверами. Первое Интернет-сообщение “LO” было попыткой студента Чарльза Клайна “войти”(login) на компьютер SRI из Университета.
1972: ББН Рэй Томлинсон демонстирует сетевую электронную почту. Позже сформирована Internetworking Working Group (INWG) для создания стандартных протоколов.
1973: глобальная сеть становится реальностью, когда Университетский колледж Лондона (Англия) и Royal Radar Establishment (Норвегия) подключаются к ARPANET. Родился термин Интернет.
В 1980 году Тим Бернерс-Ли, английский независимый Подрядчик Европейской организации ядерных исследований (CERN) в Швейцарии, создал ENQUIRE в качестве личной базы данных людей и моделей программного обеспечения, а также в качестве способа экспериментов с гипертекстом: каждая новая страница информации в ENQUIRE должна была быть связана с существующей страницей, что заложило основы современного протокола HTML.
Контракт Бернерса-Ли в 1980 году был с июня по декабрь, но в 1984 году он вернулся в ЦЕРН в постоянной роли и рассмотрел свои проблемы управления информацией: физикам со всего мира нужно было обмениваться данными, но им не хватало общих машин и любого общего программного обеспечения для презентаций.
Вскоре после возвращения Бернерса-Ли в CERN протоколы TCP/IP (на базе которых до сих пор работает интернет) были установлены на ключевых машинах в институте, превратив его в крупнейший интернет-сайт в Европе в течение нескольких лет. В результате инфраструктура CERN была готова для создания сети World Wide Web.
13 марта 1989 года Бернерс-Ли написал предложение для “большой гипертекстовой базы данных с типизированными ссылками”. Хотя предложение не вызвало большого интереса, его босс, Майк Сендалл, призвал Бернерса-ли начать внедрение своей системы на новой рабочей станции NeXT. Выбирая название, он рассмотрел несколько имен, в том числе Information Mesh, The Information Mine or Mine of Information, но остановился на World Wide Web.
Бернерс-Ли нашел восторженного сторонника в Роберте Кайо. Бернерс-Ли и Кайо представили идеи Бернерса-Ли на европейской конференции по Гипертекстовым технологиям в сентябре 1990 года.
К Рождеству 1990, Бернерс-Ли создал все необходимые инструменты для рабочего Интернета: протокол передачи гипертекста (http), языка разметки гипертекста (HTML), первый веб-браузер (названый WorldWideWeb), первым http-сервер программного обеспечения (позже известной как CERN httpd), первый веб-сервер (http://info.cern.ch), и первые веб-страницы, которые описывали сам проект. Тем не менее, этот браузер мог работать только на компьютерах NeXT, в связи с этим позже Никола Пеллоу создал простой текстовый браузер, называемый Line Mode Browser, который мог работать практически на любом компьютере.
6 августа 1991 года Бернерс-ли опубликовал краткое резюме проекта World Wide Web на новостной рассылке alt.hypertext, приглашая всех присоединиться к проекту. Эту дату иногда путают с общедоступностью первых веб-серверов, которая произошла месяцами ранее.
Пол Кунц из Стэнфордского центра линейных ускорителей посетил ЦЕРН в сентябре 1991 года и был очарован проектом WorldWideWeb. Он привез программное обеспечение NeXT в SLAC, где библиотекарь Луиза Аддис адаптировала его для операционной системы VM/CMS на мэйнфрейме IBM как способ отображения каталога онлайн-документов SLAC. Это был первый веб-сервер за пределами Европы и первый в Северной Америке.
Позже в 1991 CERN представляет World Wide Web широкой публике.
В 1992 первые аудио и видео были переданы через Интернет. Становится популярной фраза «Серфить в интернете» (“surfing the Internet”).
APIWayback Machine | Интернет-архив
The Internet Archive Wayback Machine поддерживает ряд различных API, чтобы разработчикам проще получать информацию о данных захвата Wayback.
Ниже приводится список поддерживаемых в настоящее время API. Эта страница часто меняется,
пожалуйста, проверьте последнюю информацию.
Доступность обратного пути JSON API
Этот простой API для Wayback — тест, чтобы увидеть, заархивирован ли данный URL и в настоящее время доступны в Wayback Machine.Этот API полезен для предоставления обработчика ошибок 404 или другого, который проверяет Wayback. чтобы увидеть, есть ли готовая к отображению заархивированная копия. API можно использовать следующим образом:
http://archive.org/wayback/available?url=example.com , который может вернуться:
{
"archived_snapshots": {
"ближайший": {
"доступно": правда,
"url": "http://web.archive.org/web/201309112/http://example.com/",
"отметка времени": "2013091
12",
"status": "200"
}
}
}
, если URL доступен.Если доступно, url — это ссылка на архивный снимок в Wayback Machine.
В это время archived_snapshots просто возвращает единственный ближайший снимок ,
но в будущем могут быть добавлены дополнительные снимки.
Если URL-адрес недоступен (не заархивирован или в настоящее время недоступен), ответ будет следующим:
{"archived_snapshots": {}}
Другие опции
Дополнительные параметры, которые могут быть указаны: метка времени и обратный вызов -
timestamp— это временная метка для поиска в Wayback.Если не указан, возвращается самый последний доступный снимок в Wayback. Формат метки времени составляет 1–14 цифр (ГГГГММДДччммсс), например:
http://archive.org/wayback/available?url=example.com×tamp=20060101
может привести к следующему ответу (обратите внимание, что отметка времени моментального снимка теперь близка к 20060101):
{
"archived_snapshots": {
"ближайший": {
"доступно": правда,
"url": "http: // web.archive.org/web/20060101064348/http://www.example.com:80/ ",
"отметка времени": "20060101064348",
"status": "200"
}
}
}
обратный вызов — это дополнительный обратный вызов, который может быть указан для создания ответа JSONP.
Memento API
Интернет-архиватор Wayback Machine также полностью совместим с Мементо Протокол Memento API предоставляет дополнительные интерфейсы для запроса снимков (например, «Mementos») в Wayback Machine.API доступности частично основан на API Memento.
Вот некоторые конкретные примеры поддержки Memento в Wayback Machine
API сервера Wayback CDX
CDX Server — это еще один API, который позволяет выполнять сложные запросы, фильтрация и анализ данных захвата Wayback. Если вы ищете более подробную информацию о машинных данных Wayback, пожалуйста, взгляните на API сервера CDX.
Последнюю документацию по серверу CDX можно найти по адресу: Сервер Wayback CDX @ GitHub
Американская история — Лучшие исторические веб-сайты
Пожалуйста, обратитесь к боковой панели, чтобы найти ресурсы для определенных эпох и событий в U.С. История!
Веб-сайты и ресурсы по американской истории
Библиотека Конгресса ★★★★★
Выдающийся и бесценный сайт американской истории и общих исследований. Содержит первичные и вторичные документы, экспонаты, коллекции карт, отпечатки и фотографии, звукозаписи и кинофильмы. Обязательно посетите Исторические коллекции памяти Америки Библиотеки Конгресса, которые содержат большую часть оцифрованных материалов, но Галерея выставок также интересна и информативна.Библиотека Конгресса также предлагает обучающую страницу, на которой представлены занятия, инструменты, идеи и функции для преподавателей и студентов.
Содержит первичные и вторичные документы, экспонаты, коллекции карт, отпечатки и фотографии, звукозаписи и кинофильмы. Обязательно посетите Исторические коллекции памяти Америки Библиотеки Конгресса, которые содержат большую часть оцифрованных материалов, но Галерея выставок также интересна и информативна.Библиотека Конгресса также предлагает обучающую страницу, на которой представлены занятия, инструменты, идеи и функции для преподавателей и студентов.
- Библиотека Конгресса США «Память Америки», в частности, является выдающимся ресурсом по истории Америки и общим исследованиям. Включены мультимедийные коллекции фотографий, записанного звука, движущихся изображений и оцифрованного текста. Используйте раздел «Учителя», чтобы изучить коллекции основного набора и тематические ресурсы. Учителя могут получать информацию о новых инструментах, возможностях профессионального развития, а также о библиотечных программах, мероприятиях и услугах.
- Библиотека Конгресса: Учителя
Новая страница Библиотеки Конгресса для учителей предоставляет инструменты и ресурсы для использования первичных исходных документов Библиотеки Конгресса в классе и включает в себя отличные планы уроков, инструменты анализа документов, интерактивные и автономные мероприятия, графики, презентации и ресурсы профессионального развития.
Центр истории и новых средств массовой информации: история имеет значение ★★★★★
Производство Американского проекта социальной истории / Центр средств массовой информации и обучения, Университет Нью-Йорка, и Центр истории и новых средств массовой информации, Джордж Мейсон University, History Matters — замечательный онлайн-ресурс для преподавателей истории и студентов.Среди множества цифровых ресурсов есть планы уроков, учебные планы, ссылки и выставки. Ресурсы Центра истории и новых медиа включают список «лучших» веб-сайтов, ссылки на учебные программы и планы уроков, очерки по истории и новым медиа и многое другое. Сеть новостей истории CHNM — это еженедельный сетевой журнал, в котором публикуются статьи различных историков. Ресурсы предназначены для профессиональных историков, учителей средних школ и студентов-историков.
Edsitement — Лучшее из гуманитарных наук в Интернете ★★★★★
EDSITEment — это партнерство Национального фонда гуманитарных наук, Verizon Foundation и Национального фонда гуманитарных наук. Все веб-сайты, связанные с EDSITEment, были проверены на предмет содержания, дизайна и образовательного воздействия в классе. Этот впечатляющий сайт содержит проверенные ссылки на популярные сайты, профессионально разработанные планы уроков, занятия в классе, материалы, помогающие в ежедневном планировании занятий, и поисковые системы. Вы можете искать планы уроков по подкатегориям и классам; Уроки средней школы самые многочисленные.
Все веб-сайты, связанные с EDSITEment, были проверены на предмет содержания, дизайна и образовательного воздействия в классе. Этот впечатляющий сайт содержит проверенные ссылки на популярные сайты, профессионально разработанные планы уроков, занятия в классе, материалы, помогающие в ежедневном планировании занятий, и поисковые системы. Вы можете искать планы уроков по подкатегориям и классам; Уроки средней школы самые многочисленные.
Музей искусств Метрополитен ★★★★★
На веб-сайте музея Метрополитен есть много качественных материалов для студентов, преподавателей и энтузиастов.Начните с хронологии истории искусств Метрополитен-музея, хронологического, географического и тематического исследования истории искусства со всего мира. Каждая страница временной шкалы включает репрезентативные произведения искусства из коллекции музея, диаграмму периодов времени, карту региона, обзор и список ключевых событий. Временные шкалы, сопровождаемые картами мира, регионов и субрегионов, дают линейный очерк истории искусства и позволяют посетителям сравнивать и противопоставлять искусство со всего мира в любой момент истории. В дополнение к графику, Метрополитен предоставляет бесплатные загрузки наборов учебных заданий: попробуйте эти модули для позолоченного века и американских женщин-скульпторов.
В дополнение к графику, Метрополитен предоставляет бесплатные загрузки наборов учебных заданий: попробуйте эти модули для позолоченного века и американских женщин-скульпторов.
Gilder Lehrman Institute of American History ★★★★★
Gilder Lehrman предлагает планы уроков, первичные исходные документы, онлайн-выставки с увлекательными изображениями и другим контентом для обогащения домашнего обучения, организованные по периоду времени и теме.
Цифровая история ★★★★★
На этом впечатляющем сайте Стивена Минца из Хьюстонского университета есть современная фотография У.Учебник истории С. аннотированные первоисточники по истории США, мексиканцев и коренных американцев, а также по рабству; и краткие очерки по истории этнической принадлежности и иммиграции, кино, частной жизни, науки и техники. Визуальные истории Линкольна «Америка» и «Реконструкция Америки» содержат тексты Эрика Фонера и Оливии Махони. Функция «История действий» позволяет пользователям восстанавливать прошлое по голосам детей, надгробиям, рекламе и другим первоисточникам. Справочные ресурсы включают раздаточные материалы, хронологии, энциклопедические статьи, глоссарии и аудиовизуальный архив, включая выступления, книжные беседы и электронные лекции историков, а также исторические карты, музыку, газетные статьи и изображения.Функция сайта «Спросите гипер-историка» позволяет пользователям задавать вопросы профессиональным историкам.
Справочные ресурсы включают раздаточные материалы, хронологии, энциклопедические статьи, глоссарии и аудиовизуальный архив, включая выступления, книжные беседы и электронные лекции историков, а также исторические карты, музыку, газетные статьи и изображения.Функция сайта «Спросите гипер-историка» позволяет пользователям задавать вопросы профессиональным историкам.
известных судебных процессов ★★★★★
Профессор права юридического факультета Университета Миннесоты в Канзас-Сити создал веб-сайт, посвященный знаменитым судебным процессам, которые включают: Салемские процессы над колдовством (1692 г.), процессы Амистада (1839-40 гг.), Эндрю Судебное разбирательство по делу об импичменте Джонсона (1868 г.), судебное разбирательство по делу Сьюзан Энтони (1873 г.), судебное разбирательство по делу Сакко-Ванцетти (1921 г.), суд над обезьянами Скоупса (1925 г.), судебное разбирательство по делу Скоттсборо (1931-37 гг.), Нюрнбергский процесс (1945-49 гг.), Судебное разбирательство по делу Розенберга (1951 г. ) , Суд над горящим в Миссисипи (1967), Суд над обвинениями в сговоре в Чикаго (1969-70), Военный суд Май Лай (1970), О.Суд над Дж. Симпсоном (1995 г.), Судебное разбирательство по делу об импичменте Клинтона (1999 г.), Судебное разбирательство по делу Циммермана (2013 г.) и многие другие. Большинство из них включают справочную информацию по делу, биографии и фотографии участников судебного разбирательства, выдержки из стенограмм судебных заседаний и статьи из газет, освещавших процесс.
) , Суд над горящим в Миссисипи (1967), Суд над обвинениями в сговоре в Чикаго (1969-70), Военный суд Май Лай (1970), О.Суд над Дж. Симпсоном (1995 г.), Судебное разбирательство по делу об импичменте Клинтона (1999 г.), Судебное разбирательство по делу Циммермана (2013 г.) и многие другие. Большинство из них включают справочную информацию по делу, биографии и фотографии участников судебного разбирательства, выдержки из стенограмм судебных заседаний и статьи из газет, освещавших процесс.
Spartacus Educational ★★★★★
На этом веб-сайте, управляемом небольшой образовательной издательской компанией, можно найти бесплатные онлайн-материалы по основным предметам учебной программы по истории. Он предлагает отличные статьи по сотням исторических предметов, а также включает планы уроков и вопросы для обсуждения под заголовком «Ресурсы».Посетители могут подписаться на бесплатную ежемесячную рассылку новостей по электронной почте, посвященную обзорам в Интернете и использованию технологий в классе истории.
Проект 1619 ★★★★★
Этот интерактивный веб-сайт New York Times, созданный в ознаменование истоков рабства в Соединенных Штатах в день его 400-летия, представляет собой яркую презентацию истории чернокожих.
Национальное управление архивов и документации ★★★★★
NARA предлагает федеральные архивы, экспонаты, учебные материалы, записи переписи населения, горячие темы и многое другое.В дополнение к своим бумажным фондам (которые облетят Землю 57 раз) у него более 3,5 миллиардов электронных записей. Пользователи могут исследовать людей, места, события и другие популярные темы, представляющие интерес, а также сведения о предках и военные записи. Здесь также представлены экспонаты, взятые из многих популярных источников NARA. Среди наиболее востребованных документов — Декларация независимости, Конституция, фотографии Второй мировой войны и Билль о правах.
- Национальный архив: ресурсы для учителей
Раздел планов уроков Национального архива включает в себя U. Основные документы S. и его отличная преподавательская деятельность соответствуют Национальным стандартам истории и Национальным стандартам гражданского общества и правительства. Уроки организованы по хронологической эпохе, с 1754 года по настоящее время.
Основные документы S. и его отличная преподавательская деятельность соответствуют Национальным стандартам истории и Национальным стандартам гражданского общества и правительства. Уроки организованы по хронологической эпохе, с 1754 года по настоящее время. - Цифровые хранилища
Опыт национальных архивов: цифровые хранилища — это интерактивное исследование истории, в котором изучаются тысячи документов, фотографий и фрагментов истории, которые были объединены в цифровом формате. На главной странице на правой боковой панели находится список категорий, таких как гражданство, первые леди и иммиграция.Пользователь имеет возможность перемешивать, переупорядочивать, собирать и исследовать архивы, а также искать определенные моменты в истории с помощью поиска по ключевым словам. Хотя отсутствие первоначальной организации или индекса может показаться ошеломляющим, Digital Vaults — замечательно творческий ресурс для изучения истории в цифровом виде. - DocsTeach
С помощью DocsTeach преподаватели могут создавать интерактивные исторические задания, включающие более 3000 первичных материалов на различных носителях из Национального архива. Инструменты на сайте предназначены для обучения навыкам критического мышления и интеграции интерактивных элементов, таких как головоломки, карты и диаграммы.
Инструменты на сайте предназначены для обучения навыкам критического мышления и интеграции интерактивных элементов, таких как головоломки, карты и диаграммы. - Наши документы
Предлагает 100 знаменательных документов, составленных Национальным управлением архивов и документации и взятых в основном из общенациональных фондов, которые ведут хронику истории Соединенных Штатов с 1776 по 1965 год. Включает набор инструментов учителя и конкурсы для студентов и учителей.
US History.org ★★★★ ☆
Это обширная веб-энциклопедия, созданная Ассоциацией Зала Независимости, некоммерческой организацией в Филадельфии.Изучите хронологию американской истории или модули для женской истории, черной истории и даже древних цивилизаций.
Преподавание американской истории ★★★★ ☆
Это замечательная коллекция вдумчивых и подробных планов уроков и других ресурсов по преподаванию американской истории. Каждый проект был создан учителями в Вирджинии на семинаре Центра истории и новых медиа. Все проекты включают в себя разнообразные планы уроков и ресурсы, а некоторые даже предлагают обучающие видеоролики по анализу источников.Планы уроков охватывают ряд тем из истории Америки и используют интересные и увлекательные источники, задания, вопросы для обсуждения и оценки. Сайт немного староват, поэтому некоторые ссылки могут быть битыми.
Все проекты включают в себя разнообразные планы уроков и ресурсы, а некоторые даже предлагают обучающие видеоролики по анализу источников.Планы уроков охватывают ряд тем из истории Америки и используют интересные и увлекательные источники, задания, вопросы для обсуждения и оценки. Сайт немного староват, поэтому некоторые ссылки могут быть битыми.
PBS Online ★★★★ ☆
Отличный источник информации о множестве исторических событий и личностей. Разнообразные и разнообразные веб-выставки PBS дополняют их телесериалы и обычно включают краткое изложение каждого эпизода, интервью (часто со звуковыми фрагментами), хронологию, первоисточники, глоссарий, фотографии, карты и ссылки на соответствующие сайты.
Smithsonian Learning Lab ★★★★ ☆
Learning Lab предлагает контент для преподавателей, родителей и учащихся после создания бесплатной учетной записи. База данных доступна для поиска по ключевым словам и содержит планы уроков, многие из которых имеют отношение к истории.
- Цена свободы: американцы в войне
Этот сайт Смитсоновского института умело объединяет Flash-видео и текст для изучения вооруженных конфликтов с участием США от Войны за независимость до войны в Ираке. Каждый конфликт содержит краткий видеоклип, статистическую информацию и набор артефактов.Есть также загадка гражданской войны, выставка-самоучитель и руководство для учителя. Раздел «Новые американские роли» (с 1899 г. по настоящее время) содержит вступительный фильм и краткое эссе о конфликте, а также исторические изображения и артефакты.
C-SPAN в классе ★★★★ ☆
Доступ ко всем архивам программ C-SPAN, включая все видео. C-SPAN in the Classroom — это бесплатная членская служба, которая предлагает информацию и ресурсы, чтобы помочь преподавателям использовать первоисточник, видео о связях с общественностью с телевидения C-SPAN.Вам не обязательно быть участником, чтобы использовать онлайн-ресурсы C-SPAN в своем классе, но членство включает в себя доступ к учебным идеям, занятиям и инструментам в классе.
Учитель истории ★★★★ ☆
Впечатляющий, отмеченный наградами сайт от учителя средней школы Нью-Йорка. Он содержит множество ссылок на исследования и учебные материалы по глобальным исследованиям, истории США, европейской истории США и американской истории и правительству. Здесь также есть викторины, ссылки на новости и многое другое.
History Classroom ★★★★ ☆
Этот коммерческий сайт, дополняющий телеканал, содержит множество функций и возможностей для преподавателей и студентов.Основные предложения включают учебные пособия и мероприятия, идеи учителей, специальные выставки, речевые архивы, дискуссии и «Этот день в истории». См. Также британский сайт.
The History Place ★★★★ ☆
На этом информативном сайте представлены интересные экспонаты (например, Американская революция, Холокост, Гражданская война), специальные презентации, эссе, домашние задания и путеводитель по историческим местам Америки.
America’s Story ★★★★ ☆
Интересный интерактивный сайт с множеством изображений и легко читаемым контентом, посвященный всем эпохам американской истории. Идеальный образовательный сайт для младших школьников.
Идеальный образовательный сайт для младших школьников.
Национальный совет социальных исследований ★★★★ ☆
Национальный совет социальных исследований предлагает поддержку преподавателям социальных наук. Ссылки сгруппированы по темам Стандартов учебных программ по общественным наукам. Учителя делятся впечатлениями от занятий на сайте и в рассылке NCSS.
Сеть форумов WGBH ★★★★ ☆
Сеть форумов WGBH — это бесплатный онлайн-архив публичных лекций в образовательных или культурных организациях в районе Бостона.Особый исторический интерес представляет серия лекций, исследующих движение за гражданские права, от Брауна против Совета по образованию до сегодняшних инициатив в области гражданских прав. Посетители могут просматривать заархивированный контент по категориям или участвующим организациям. Посетители загружают лекции при желании, а подписчики на канал RSS | Новые лекции WGBH Forum Network получат свой список автоматически.
Academic Info: History ★★★★ ☆
Academic Info — это ворота к образовательным ресурсам; Исторический портал предоставляет ссылки на ресурсы по всемирной истории, истории стран и регионов, актуальные истории, европейскую историю и дополнительные интересные сайты.
Смитсоновская учебная лаборатория ★★★★ ☆
Сайт требует бесплатного аккаунта, но предлагает множество уроков для студентов и учителей из коллекций Смитсоновского института. База данных с возможностью поиска по ключевым словам упрощает поиск релевантных ресурсов.
Страница истории учителя Оз ★★★★ ☆
Обширный и актуальный список гуманитарных веб-сайтов, охватывающих: древнюю историю, историю и правительство Соединенных Штатов, мир, войны и военную историю, средневековье, эпоху Возрождения и Просвещение, Англия, Франция, Россия, биографии, религия, культуры и женщины и многое другое.Однако сайты обычно не описываются и не оцениваются.
Голос шаттла: страница истории ★★★★ ☆
Часть обширного справочника по гуманитарным ресурсам, содержащего многочисленные ссылки на тематические сайты, учебные ресурсы, электронные журналы, программы курсов и многое другое.
WWW-VL Исторический указатель ★★★★ ☆
Центральный каталог предоставляет прямые ссылки на сетевые сайты через свой индекс и поддерживает большое количество файлов указателей для стран, периодов и тем, для которых еще нет сайта-члена . Эта виртуальная библиотека представляет собой разнообразный и обширный сайт со ссылками на множество актуальных исторических областей. Объем перечисленных категорий впечатляет, но некоторые темы имеют больший охват, чем другие. Поддерживается Линн Нельсон, факультет истории Канзасского университета.
Эта виртуальная библиотека представляет собой разнообразный и обширный сайт со ссылками на множество актуальных исторических областей. Объем перечисленных категорий впечатляет, но некоторые темы имеют больший охват, чем другие. Поддерживается Линн Нельсон, факультет истории Канзасского университета.
Education World ★★★★ ☆
Этот полезный коммерческий сайт содержит планы уроков и специальные функции, а также впечатляющую боковую панель с темами и подкатегориями. Сайт несколько странно организован (например, Избирательное право женщин находится в разделе «Технологии» вместо «История»), но сайт доступен для поиска и содержит большое количество уроков и ссылок.
Спросите ERIC Виртуальная библиотека ★★★★ ☆
Созданный Информационным центром образовательных исследований (ERIC), этот сайт представляет собой информационный центр по 16 конкретным предметным областям. Особо следует отметить его собрание тысяч планов уроков для разных уровней обучения и предметных областей./d5245b5656f4376.s.siteapi.org/img/89aa1e9b1dfe9c9f831c58c9740cf5fe91431e20.png) Здесь есть раздел вопросов и ответов, а также множество обучающих советов и руководств.
Здесь есть раздел вопросов и ответов, а также множество обучающих советов и руководств.
Education Index ★★★★ ☆
Аннотированный путеводитель по лучшим веб-сайтам, связанным с образованием. Обзоры исторических мест полезны и полны, хотя между американской и всемирной историей не проводится различий.Хорошо организованный и надежный.
Мировая история: HyperHistory ★★★★ ☆
Hyper History Online охватывает 3000-летнюю историю через временные шкалы, линии жизни, карты и графику. Более 2000 файлов сгруппированы по категориям «Люди», «История», «События», «Карты», «Наука», «Культура», «Религия» и «Политика». Этот сайт содержит много информации.
SchoolHistory.co.uk ★★★★ ☆
School History — это обширный исторический сайт в Интернете, который предлагает огромное количество бесплатно загружаемых ресурсов, интерактивные и развлекательные игры по истории и викторины, а также интерактивные онлайн-уроки вместе с подробными ссылками на другие онлайн-ресурсы.
AwesomeStories.com ★★★★ ☆
AwesomeStories.com — это бесплатный некоммерческий образовательный веб-сайт для преподавателей (в качестве основы для планов уроков) и студентов. Истории связаны с систематизированными первичными и вторичными источниками материалов, которые находятся в основном в национальных архивах, музеях, библиотеках, университетах, новостных организациях и правительственных веб-сайтах США и других стран мира. Цель сайта (включая восемь отдельных, автономных каналов) — провести для посетителей виртуальную экскурсию по релевантным исходным материалам в Интернете.
Сеть новостей истории ★★★★ ☆
Сеть новостей Истории была создана в июне 2001 года и содержит статьи историков как слева, так и справа, которые представляют историческую перспективу текущих событий. HNN существует для того, чтобы предоставить историкам и другим экспертам национальный форум, на котором они могут рассказать американцам о важных и актуальных проблемах, и это единственный веб-сайт в Интернете, полностью посвященный этой задаче. HNN — это некоммерческое издание, управляемое Университетом Джорджа Мейсона, оно обновляется ежедневно и в среднем составляет около 1.5 миллионов просмотров в месяц. Те из вас, кто посещал целевую страницу истории США на веб-сайтах Best of History, возможно, заметили, что я ссылаюсь на статьи HNN в разделе «США». История в процессе создания ».
HNN — это некоммерческое издание, управляемое Университетом Джорджа Мейсона, оно обновляется ежедневно и в среднем составляет около 1.5 миллионов просмотров в месяц. Те из вас, кто посещал целевую страницу истории США на веб-сайтах Best of History, возможно, заметили, что я ссылаюсь на статьи HNN в разделе «США». История в процессе создания ».
eHistory.com ★★★★ ☆
Отличный сайт для любителей истории, энтузиастов и студентов, eHistory состоит из более чем 130 000 страниц исторического содержания; 4500 событий на временной шкале; 800 боевых схем; 300 биографий; и тысячи изображений и карт.
Scout Report for Social Sciences (Wisconsin) ★★★★ ☆
Здесь вы найдете двухнедельные отчеты, посвященные избранным интернет-сайтам, посвященным социальным наукам
McRel ★★★★ ☆
Сайт Mid-Continent Research for Education and Learning (McRel) предоставляет образовательные ресурсы, включая планы уроков и множество ссылок на U.S, мировые и общеисторические сайты. Нет обзоров сайтов, однако
Нет обзоров сайтов, однако
studentfriend.com ★★★★ ☆
Этот некоммерческий сайт для преподавателей — это руководство для учителей мировой истории и географии в старших классах, хотя большая часть его содержания подходит и для учителей других предметов общественных наук. . Контент включает основную информацию об обучении истории, ресурсы, краткий альтернативный учебник и планы уроков.
Беседы с историей ★★★★ ☆
На этом сайте Калифорнийского университета в Беркли выдающиеся мужчины и женщины со всего мира рассказывают о своей жизни и своей работе.Они вспоминают свое участие в великих событиях, делятся своими взглядами на прошлое и размышляют о том, что может быть в будущем. В числе гостей дипломаты, государственные деятели и солдаты; экономисты и политологи; ученые и историки; писатели и иностранные корреспонденты; активисты; и художники.
Социальные, экономические и политические изменения ★★★★ ☆
Социальные, политические и экономические изменения поддерживаются Международным консорциумом по развитию академических публикаций. В нем есть ссылки на бесплатные ресурсы о долгосрочных изменениях в социальных, политических и экономических системах. Он также содержит ссылки на онлайн-книги по истории и лекции. Этот сайт включает в себя несколько отчетов о социально-демографических изменениях в 20-м веке, а также об очень долгосрочных исторических изменениях мирового населения и экономических изменениях.
В нем есть ссылки на бесплатные ресурсы о долгосрочных изменениях в социальных, политических и экономических системах. Он также содержит ссылки на онлайн-книги по истории и лекции. Этот сайт включает в себя несколько отчетов о социально-демографических изменениях в 20-м веке, а также об очень долгосрочных исторических изменениях мирового населения и экономических изменениях.
Архив Покахонтас и литература об обосновании ★ ★ ★ ★ ☆
Архив Покахонтас и литература об оправдании — это два раздела многообещающего нового цифрового проекта Университета Лихай под названием «История на судебном процессе.«Архив Покахонтас» представляет собой вводный очерк о легендарной фигуре, а также библиографию с возможностью поиска и коллекцию изображений. Коллекция изображений особенно интересна; в нем представлены разнообразные изображения Покахонтас из источников XIX и XX веков. В разделе «Литература об обосновании» представлены тематические исследования европейских «стратегий оправдания» и решений Верховного суда США в отношении прав индейцев на землю. Особый интерес представляют «провокационные» отрывки из первичных и вторичных источников и аудиокомментарии, сопровождающие некоторые из них.Посетители также обнаружат хронологическое отображение документов, небольшой массив изображений, библиографию и несколько вводных эссе. Создатели History on Trial стремятся завершить еще три раздела: Reel American History, Enola Gay Controversy и Vietnam Wall Controversy. Ролик American History будет содержать студенческие проекты по десяти фильмам о ранней Америке. (На данный момент они доступны по адресу http://www.lehigh.edu/ReelAmericanHistory.) И разделы Enola Gay, и Vietnam Wall представляют противоречия посредством хронологического представления документов.Хотя History on Trail все еще находится в стадии разработки, она уже представляет собой отличный инструмент для ознакомления студентов-исследователей с борьбой за формирование представлений об истории.
Особый интерес представляют «провокационные» отрывки из первичных и вторичных источников и аудиокомментарии, сопровождающие некоторые из них.Посетители также обнаружат хронологическое отображение документов, небольшой массив изображений, библиографию и несколько вводных эссе. Создатели History on Trial стремятся завершить еще три раздела: Reel American History, Enola Gay Controversy и Vietnam Wall Controversy. Ролик American History будет содержать студенческие проекты по десяти фильмам о ранней Америке. (На данный момент они доступны по адресу http://www.lehigh.edu/ReelAmericanHistory.) И разделы Enola Gay, и Vietnam Wall представляют противоречия посредством хронологического представления документов.Хотя History on Trail все еще находится в стадии разработки, она уже представляет собой отличный инструмент для ознакомления студентов-исследователей с борьбой за формирование представлений об истории.
TeacherServe (Национальный гуманитарный центр) ★★★★ ☆
TeacherServe предназначен для углубления содержания курса, обеспечивая удобный доступ к стипендиям, адаптированным для использования в классе. Он состоит из серии учебных пособий по важным темам гуманитарных наук на уровне средней школы.
Он состоит из серии учебных пособий по важным темам гуманитарных наук на уровне средней школы.
Центр истории.com ★★★★ ☆
History Central предлагается MultiEducatory, одним из первых производителей мультимедийного программного обеспечения. Он предоставляет обширную информацию по американской истории и всемирной истории, со специальными разделами по различным темам, от президентских выборов до военно-морской истории.
История в фокусе: что такое история? ★★★★ ☆
Focus выделяет книги, обзоры и веб-сайты, которые исследуют природу истории и оценивают изменения в исторических методах и практике.
Ресурсы по экономике для учителей K-12 ★★★★ ☆
EcEdWeb — это ваша штаб-квартира для учебных ресурсов для K-12 или дошкольных учебных заведений по экономике.Меню вверху предназначены для работы в вашем стиле: если вам нужен урок или информация по определенной концепции (например, дефицит), начните с концепций.
История экономической мысли ★★★★ ☆
Этот веб-сайт является центром сбора ссылок и информации по истории экономической мысли с древних времен до наших дней.
Clash of Steel ★★★★ ☆
Небольшая группа военных историков собрала этот сайт для дальнейшего изучения военных действий на протяжении всей истории.Эта команда создает базу данных о боевых действиях и командирах, в которой можно искать конкретные записи. Он также поддерживает функцию «Битва дня», на которую посетители могут подписаться. Он будет отправлять по электронной почте совершенно бесплатную ежедневную информацию о годовщинах акций и мероприятий. Посетителям также предлагается участвовать в дискуссионных группах или добавлять информацию и записи в саму базу данных.
Национальный день истории ★★★★ ☆
Веб-сайт отмеченной наградами программы истории предлагает планы уроков и ресурсы, которые помогут учителям оживить историю для своих учеников.
Центр социальных исследований ★★★★ ☆
Ресурс, помогающий учителям готовить и преподавать общественные науки. На веб-сайте размещены презентационные материалы и онлайн-ресурсы.
The Concord Review ★★★★ ☆
The Concord Review — уважаемый ежеквартальный журнал, который с 1987 года опубликовал 550 школьных работ по истории, написанных учащимися из 42 штатов и 34 стран. Его веб-сайт предлагает 51 образец эссе, в том числе все сочинения Ральфа Уолдо. Лауреаты Премии Эмерсона (теперь 3000 долларов США) за последние восемь лет.Национальный совет по писательству, основанный в 1998 году, предлагает независимую оценку работ по истории средней школы из 22 штатов и отправляет каждому автору трехстраничный отчет с оценками и комментариями. И Concord Review, и Национальный совет по писательству получили много похвал от преподавателей и администраторов средних школ и университетов.
Его веб-сайт предлагает 51 образец эссе, в том числе все сочинения Ральфа Уолдо. Лауреаты Премии Эмерсона (теперь 3000 долларов США) за последние восемь лет.Национальный совет по писательству, основанный в 1998 году, предлагает независимую оценку работ по истории средней школы из 22 штатов и отправляет каждому автору трехстраничный отчет с оценками и комментариями. И Concord Review, и Национальный совет по писательству получили много похвал от преподавателей и администраторов средних школ и университетов.
«Рассказывая свои истории» — проект архива устной истории городской школы ★★★★ ☆
Посетите «Рассказывая свои истории» и читайте, смотрите и слушайте, возможно, лучший проект устной истории, созданный учениками в стране.Учащиеся средней школы Городской школы Сан-Франциско подготовили пять впечатляющих устных историй, представленных на этом сайте: Выжившие в Холокосте и беженцы, Освободители лагерей Второй мировой войны, Интернированные японо-американские, Истории эпохи гражданских прав и жители исторически африканских стран. -Американский район Филлмор в Сан-Франциско. Учащиеся городских школ проводили, снимали и записывали интервью, создавали сотни файлов фильмов, связанных с каждой стенограммой, а затем размещали полнотекстовые видео интервью на этом общедоступном веб-сайте.Национальная ассоциация независимых школ (NAIS) присудила проекту Urban School «Рассказывая свои истории» награду Leading Edge Recognition за выдающиеся достижения в области интеграции технологий. Учителя, заинтересованные в проведении проекта устной истории, могут связаться с технологическим директором городской школы Говардом Левином и подумать о посещении его летнего семинара для учителей.
-Американский район Филлмор в Сан-Франциско. Учащиеся городских школ проводили, снимали и записывали интервью, создавали сотни файлов фильмов, связанных с каждой стенограммой, а затем размещали полнотекстовые видео интервью на этом общедоступном веб-сайте.Национальная ассоциация независимых школ (NAIS) присудила проекту Urban School «Рассказывая свои истории» награду Leading Edge Recognition за выдающиеся достижения в области интеграции технологий. Учителя, заинтересованные в проведении проекта устной истории, могут связаться с технологическим директором городской школы Говардом Левином и подумать о посещении его летнего семинара для учителей.
Специальный сборник гражданских прав ★★★★ ☆
Сборник гражданских прав учителей создан WGBH в Бостоне в сотрудничестве с Бирмингемским институтом гражданских прав и Вашингтонским университетом в Санкт-Петербурге.Луи. Материалы бесплатные, но вы должны зарегистрироваться. Включает впечатляющий набор аудио, видео и текстовых источников из шоу Frontline и American Experience, Eyes on the Prize и других источников. Также предлагается интерактивный график движения за гражданские права и четыре плана уроков: Кампании за экономическую свободу / Пересмотр Брауна / Занятие позиции / Понимание превосходства белых.
Также предлагается интерактивный график движения за гражданские права и четыре плана уроков: Кампании за экономическую свободу / Пересмотр Брауна / Занятие позиции / Понимание превосходства белых.
Голосование Америки: политика США, 1840-2008 гг. ★★★★ ☆
Голосование Америки исследует долгосрочные модели президентских выборов в Соединенных Штатах с 1840-х годов до наших дней, а также некоторые закономерности в политике недавних выборов в Конгресс.Проект предлагает широкий спектр анимированных и интерактивных визуализаций того, как американцы голосовали на выборах за последние 168 лет. Визуализации можно использовать для изучения отдельных выборов за пределами уровня штата вплоть до отдельных округов, что позволяет проводить более сложный анализ. Интерактивные карты показывают, насколько важны третьи стороны в политической истории Америки. Вы также можете найти видео с экспертным анализом и комментариями, в которых обсуждаются некоторые из самых интересных и значительных тенденций в американской политической истории.
Do History: Марта Баллард ★★★★ ☆
DoHistory приглашает вас исследовать процесс объединения воедино жизней обычных людей в прошлом. Это экспериментальное интерактивное тематическое исследование, основанное на исследованиях, которые вошли в книгу и фильм PBS «Рассказ акушерки», которые основывались на замечательном дневнике акушерки / целительницы Марты Баллард 200-летней давности. Существуют тысячи загружаемых страниц из оригинальных документов: дневников, писем, карт, протоколов судебных заседаний, городских записей и т. Д., А также доступная для поиска копия двадцатисемилетнего дневника Марты Баллард.DoHistory интерактивно привлекает пользователей к историческим документам и артефактам из прошлого и знакомит посетителей с ключевыми вопросами и проблемами, возникающими при «ведении» истории. DoHistory был разработан и поддерживается Центром изучения кино при Гарвардском университете, а его хостинг и поддержка — Центр истории и новых медиа Университета Джорджа Мейсона.
Долина теней ★★★★ ☆
Долина теней изображает две общины, северную и южную, на основе опыта Гражданской войны в США. Проект сосредоточен на округе Огаста, штат Вирджиния, и округе Франклин, штат Пенсильвания, и представляет собой гипермедийный архив из тысяч источников, который создает социальную историю наступления, боевых действий и последствий Гражданской войны. Эти источники включают газеты, письма, дневники, фотографии, карты, церковные записи, переписи населения, сельскохозяйственные и военные отчеты. Учащиеся могут исследовать конфликт и писать свои собственные истории или восстанавливать истории жизни женщин, афроамериканцев, фермеров, политиков, солдат и семей.Проект предназначен для средних школ, общественных колледжей, библиотек и университетов.
Проект сосредоточен на округе Огаста, штат Вирджиния, и округе Франклин, штат Пенсильвания, и представляет собой гипермедийный архив из тысяч источников, который создает социальную историю наступления, боевых действий и последствий Гражданской войны. Эти источники включают газеты, письма, дневники, фотографии, карты, церковные записи, переписи населения, сельскохозяйственные и военные отчеты. Учащиеся могут исследовать конфликт и писать свои собственные истории или восстанавливать истории жизни женщин, афроамериканцев, фермеров, политиков, солдат и семей.Проект предназначен для средних школ, общественных колледжей, библиотек и университетов.
Raid on Deerfield: The Many Stories of 1704 ★★★★ ☆
Мемориальная ассоциация Pocumtuck Valley Memorial Association / Memorial Hall Museum в Дирфилде, штат Массачусетс, запустила богатый и впечатляющий веб-сайт, посвященный рейду 1704 года на Дирфилд, штат Массачусетс, с целью увековечить память и переосмыслить событие с точки зрения всех присутствовавших культурных групп — могавков, абенаков, гуронов, французов и англичан. Веб-сайт объединяет множество ресурсов — исторические сцены, истории из жизни людей, исторические артефакты и документы, очерки, голоса и песни, исторические карты и хронологию — чтобы осветить широкие и конкурирующие взгляды на это драматическое событие.
Веб-сайт объединяет множество ресурсов — исторические сцены, истории из жизни людей, исторические артефакты и документы, очерки, голоса и песни, исторические карты и хронологию — чтобы осветить широкие и конкурирующие взгляды на это драматическое событие.
Льюис и Кларк: Национальная выставка, посвященная двухсотлетию, ★★★★ ☆
Историческое общество Миссури разработало обширный отмеченный наградами веб-сайт и разработанную в Интернете учебную программу, дополняющую их Национальную двухсотлетнюю выставку имени Льюиса и Кларка.Эти блоки, написанные для 4–12 классов, посвящены девяти основным темам выставки и содержат сотни первоисточников выставки. В учебной программе экспедиция Льюиса и Кларка используется в качестве тематических исследований для более крупных тем, таких как дипломатия, картография, животные, язык, торговля и собственность. Он представляет как евро-американскую точку зрения, так и точку зрения коренных американцев. Онлайн-выставка состоит из двух разделов. Один из них — тематический подход, который подчеркивает содержание основных галерей выставки.Другой — это путешествие по карте, которое следует за экспедицией и знакомит с первоисточниками по пути, включая интервью с современными коренными американцами.
Один из них — тематический подход, который подчеркивает содержание основных галерей выставки.Другой — это путешествие по карте, которое следует за экспедицией и знакомит с первоисточниками по пути, включая интервью с современными коренными американцами.
Великий пожар в Чикаго и паутина памяти ★★★★ ☆
Первоклассная выставка, созданная Чикагским историческим обществом и Северо-Западным университетом. Есть две основные части: история Чикаго в 19 веке и то, как вспоминали пожар в Чикаго с течением времени. Включены очерки, галереи и источники.
В этот день ★★★★ ☆
Ежедневные исторические факты, события, известные дни рождения, всемирная история, история Соединенных Штатов и история музыки.
С первого веб-сайта на вашу собственную веб-страницу
То, что я могу опубликовать эту статью, и вы можете ее прочитать, в первую очередь, благодаря одному человеку, сэру Тиму Бернерсу-Ли. Он британский ученый-компьютерщик и создатель Всемирной паутины в 1989 году. В то время он работал независимым подрядчиком в ЦЕРНе в Швейцарии.
В то время он работал независимым подрядчиком в ЦЕРНе в Швейцарии.
Сэр Тим Бернерс-Ли, создатель первого веб-сайта
К 1990 году он также создал HTML (язык разметки гипертекста), URL и HTTP (протокол передачи гипертекста), а также первый редактор веб-страниц (браузер).Интересный факт: первый браузер назывался WorldWideWeb, но позже его переименовали в Nexus.
Все эти технологии помогли ему создать первый веб-сайт, который сначала был доступен только внутри CERN. Он стал доступен людям, не входящим в организацию, в следующем, 1991 году. Конечно, для того, чтобы веб-сайт был доступен, он должен был размещаться на сервере. Что ж, тем сервером был не что иное, как компьютер NeXT Бернерса-Ли в ЦЕРНе.
Итак, первым веб-сайтом была страница, объясняющая проект World Wide Web и то, как пользователи могут настроить веб-сервер для создания своих веб-сайтов и веб-страниц.Это была статическая страница, а это означало, что пользователи не могли взаимодействовать с контентом, они могли только просматривать его.
Несмотря на то, что это всего лишь набор текстовых документов, он стал началом «самого быстрорастущего средства коммуникации всех времен». Если вам интересно узнать, что означало сидеть в Интернете в 1991 году, вы можете взглянуть здесь.
Первый в мире веб-сайт — Источник фото: CERN
После этого стали появляться все новые и новые веб-страницы, но, как и первая, они были статичными.Пользователи могли только запрашивать веб-страницу и просто просматривать ее в браузере.
Однако по мере увеличения количества веб-страниц возрастала и необходимость взаимодействия с пользователем. Это привело к созданию динамических веб-сайтов, на которых пользователи могли получать ответ от веб-страницы после действий мыши или клавиатуры. Например, они смогли заполнить и отправить форму.
Оглядываясь на первые динамические веб-сайты 90-х годов, мы можем только усмехнуться (и, возможно, почувствовать некоторую ностальгию). Если вы мне не верите, взгляните на веб-страницы Google, Yahoo или Amazon, когда они были запущены.
Начало истории веб-дизайна
Вы, наверное, помните, что все веб-страницы выглядели более или менее одинаково. Это из-за того, что в веб-дизайне они подразумевали написание кода для создания таблиц и структурирования информации.
К счастью, создание JavaScript решило эту проблему. Этот язык программирования позволил разработчикам упростить добавление интерактивного содержимого на веб-страницу. Впервые в истории веб-дизайна статические и динамические элементы веб-сайта больше не были разделены.В то же время динамический контент стал становиться все более популярным. Начало и середина 2000-х годов ознаменовали подъем JavaScript в веб-дизайне.
Примерно в 1996 году в Интернете была представлена технология под названием Flash. Это означало, что веб-сайты могли включать легкую анимацию изображений, что увеличивало взаимодействие. Кроме того, контент стал намного нагляднее. Даже первая версия YouTube использовала Flash Player для отображения видеоконтента. Тогда он был довольно большим, но, если подумать сейчас, Flash-анимация была довольно раздражающей.
Тогда он был довольно большим, но, если подумать сейчас, Flash-анимация была довольно раздражающей.
Источник фото: YouTube
Позже Flash стал основным способом показа видеоконтента. Опять же, революционный для того времени, но раздражающий, когда мы думаем о том, сколько времени потребовалось для загрузки веб-страницы из-за этого. Это потому, что Flash был совершенно другим программным обеспечением, и пользователям приходилось устанавливать его отдельно, чтобы просматривать контент. К тому же он не работал на мобильных устройствах. Тем не менее, он все еще используется в настоящее время на некоторых веб-сайтах.
Примерно в то же время был запущен более успешный способ структурирования дизайна — каскадные таблицы стилей (CSS).Это отделяло контент (который остался в HTML) от презентации. Несмотря на грубый старт, поскольку все браузеры не поддерживали его, первоначальные проблемы были постепенно решены, и в настоящее время доступна третья версия CSS.
Следующим важным шагом в истории веб-дизайна стало создание редакторов веб-контента, таких как TinyMCE. Эти инструменты форматирования HTML позволяли настраивать текст — от превращения его в полужирный, курсив или подчеркнутый, до различных выравниваний или возможности добавления мультимедиа и т. Д. Без написания кода HTML.Эти редакторы веб-контента были важной частью настройки контента для всех систем ведения блогов и управления контентом (CMS), таких как WordPress или Drupal.
Эти инструменты форматирования HTML позволяли настраивать текст — от превращения его в полужирный, курсив или подчеркнутый, до различных выравниваний или возможности добавления мультимедиа и т. Д. Без написания кода HTML.Эти редакторы веб-контента были важной частью настройки контента для всех систем ведения блогов и управления контентом (CMS), таких как WordPress или Drupal.
Источник фото: Smashing Magazine
История веб-дизайна серьезно поворачивается к интерактивному контенту в конце 2000-х, феномен, названный «Веб 2.0». Примерно в то же время мы стали свидетелями роста мобильности, которая привела к созданию мобильных веб-сайтов. Это, конечно, привело к необходимости адаптивного веб-дизайна.В настоящее время все веб-страницы необходимо оптимизировать для отображения на мобильных устройствах.
Когда Интернет стал доступен большему количеству людей, внезапно каждый захотел иметь свой веб-сайт, особенно предприятия. Конечно, не у всех были навыки программирования для этого. Войдите в новое поколение CMS, которое было простым и интуитивно понятным, и позволяло пользователям выбирать из тысяч шаблонов веб-сайтов. Таким образом, даже менее технически подкованные владельцы бизнеса могли создать свой веб-сайт всего за несколько простых шагов.
Войдите в новое поколение CMS, которое было простым и интуитивно понятным, и позволяло пользователям выбирать из тысяч шаблонов веб-сайтов. Таким образом, даже менее технически подкованные владельцы бизнеса могли создать свой веб-сайт всего за несколько простых шагов.
Однако шаблоны по-прежнему требовали навыков программирования для настройки дизайна веб-страницы. А это было необходимо, если компания не хотела иметь такой же дизайн веб-сайтов, как у конкурентов.
Что касается WordPress, существует множество плагинов, таких как Visual Composer или Divi Builder, которые добавляют конструктор страниц перетаскивания в тему WordPress. Это позволило визуально настраивать содержимое страницы и создавать сложные макеты страниц в кратчайшие сроки, без необходимости кодирования. Это также помогло владельцам сайтов настраивать шаблоны без программирования.
ПлагинPage Builder для WordPress — Visual Composer — Источник фото: WPExplorer
В настоящее время существуют тысячи шаблонов и конструкторов веб-сайтов, используемых для быстрого создания и запуска веб-сайтов. Но все же мы пишем больше кода, чем когда-либо прежде. В WordPress проблема не такая большая, как для других платформ, из-за плагинов для построения страниц, которые помогают владельцам сайтов настраивать свои веб-сайты и шаблоны без программирования.
Но все же мы пишем больше кода, чем когда-либо прежде. В WordPress проблема не такая большая, как для других платформ, из-за плагинов для построения страниц, которые помогают владельцам сайтов настраивать свои веб-сайты и шаблоны без программирования.
WordPress, Wix, Squarespace, Weebly и другие конструкторы веб-сайтов не удовлетворяют сложные и растущие бизнес-требования.Компании используют такие продукты, как Office 365, SharePoint, SAP, Oracle WebCenter, Episerver, Sitecore и другие корпоративные облачные и локальные платформы. Они используют эти платформы для публикации контента чаще, чем когда-либо, а затраты становятся все больше и больше. Эти платформы не могут позволить себе роскошь простых в использовании конструкторов страниц.
Итак, в настоящее время существует потребность в настройке как содержимого, так и элементов дизайна. И не только для WordPress, но и для других платформ. Это связано с тем, что предприятия стали более гибкими и ориентированными на цифровые технологии, поэтому им остро необходимо создавать веб-сайты и современный веб-контент намного быстрее и на различных платформах. Другими словами, им нужен конструктор страниц для каждой платформы.
Другими словами, им нужен конструктор страниц для каждой платформы.
Мы решаем эту большую проблему, изучая саму историю веб-дизайна. Мы вернулись к созданию редакторов веб-контента и сказали: в редакторах HTML не было никаких нововведений. Они по-прежнему делают то же самое, форматируют текст и добавляют медиа. Мы выяснили, что если мы включим эти редакторы и снабдим их функциями дизайна, мы также сможем сделать их конструкторами страниц. Кроме того, мы можем добавить расширенные функции, позволяющие компаниям интегрироваться с другими веб-сайтами и системами и отображать динамические данные на своих веб-страницах.
Итак, мы решили, что пора создать конструктор страниц, который работает на всех веб-сайтах, начиная с предприятий. Как бы смело это ни звучало, это то, к чему стремится ShortPoint. И я могу сказать, что мы на правильном пути, учитывая, что в настоящее время он доступен для Microsoft SharePoint, Office 365 и облачной платформы SAP HANA.
Конструктор страниц ShortPoint
Как видите, путь от самого первого веб-сайта до возможности создавать наши веб-страницы в кратчайшие сроки был обусловлен потребностью в гибкости.Все разработки в этой области были сделаны для улучшения пользовательского опыта, и это будет продолжаться. И это очень воодушевляет меня в отношении будущего!
веб-сайтов: прошлое и настоящее — Enonic
Как веб-сайты выглядели 20 и 30 лет назад? Посмотрите сравнение старого и нового, узнайте, как раскапывать окаменелости, и почувствуйте цифровой опыт завтрашнего дня.
Довольно забавно смотреть на рисунки и фотографии былых времен и видеть давно ушедшие мода, культура и стили.Это касается не только одежды и физических вещей. С тех пор, как в 1991 году была запущена первая веб-страница, опыт Интернета и цифровых технологий претерпел огромные изменения.
В этой статье мы более подробно рассмотрим основные этапы развития веб-сайтов с 1991 года до сегодняшнего дня. Мы также сравним новые и старые из известных цифровых технологий, а также научим вас, как можно обнаружить старые версии и исторические отпечатки веб-сайтов. Наконец, мы укажем, куда мы идем дальше.
Мы также сравним новые и старые из известных цифровых технологий, а также научим вас, как можно обнаружить старые версии и исторические отпечатки веб-сайтов. Наконец, мы укажем, куда мы идем дальше.
Убедитесь, что вы тоже знаете о Headless CMS:
Краткая история веб-дизайна
Первая веб-страница была опубликована 6 августа 1991 года Тимом Бернерсом-Ли из Европейской организации ядерных исследований, более известной как ЦЕРН. Веб-страница содержала информацию о World Wide Web и описывала форматы, протоколы и способы создания веб-страниц.
Адрес был http://info.cern.ch/hypertext/WWW/TheProject.html, а в 1992 году это выглядело так:
Первые веб-страницы были в основном текстовыми, так как интернет-соединение было медленным, а технологии ограниченными. Никакого особого дизайна или структуры страницы не было, но основные HTML-теги для заголовков, абзацев и ссылок дебютировали.
Узнайте: как оптимизировать работу с сайтом за 3 шага »
Середина 90-х: таблицы и цвета
Перенесемся в 1996 год, счастливые дни, когда в Японии были выпущены DVD, Spice Girls покорили мир, а инопланетяне пытались завоевать мир в День независимости. С 1991 года ситуация определенно изменилась, как показывает домашняя страница BBC:
С 1991 года ситуация определенно изменилась, как показывает домашняя страница BBC:
Исчезли простые тексты и макеты первых веб-сайтов, а вместо них мы получили цвета, макеты на основе таблиц, яркие GIF-файлы и счетчики веб-сайтов. Хотя веб-сайты позже отошли от табличного дизайна, идея структуры сохранилась.
Конец 90-х: Интернет и Flash
В конце 90-х появилась новая инновация: Flash. Растущее нетерпение из-за отсутствия поддержки анимации и видео в Интернете, Macromedia попыталась захватить Интернет с помощью технологии Flash.
Хотя Flash — это не Интернет, эта технология, тем не менее, представила веб-дизайнерам целый новый мир возможностей «дополнить» дизайн своих таблиц, включая заставки, 3D-кнопки, навигацию с изменением цвета и многое другое, ну, ну, яркие элементы.
Megacar.com, компания по обеспечению безопасности данных Кима Доткома, на всякий случай:
Однако у Flash были серьезные недостатки, в том числе невозможность поиска. Flash также вызывал медленную загрузку, поскольку пользователям приходилось запускать приложение в веб-браузере.Когда Интернет наконец получил поддержку анимации и видео, Flash довольно быстро умер.
Flash также вызывал медленную загрузку, поскольку пользователям приходилось запускать приложение в веб-браузере.Когда Интернет наконец получил поддержку анимации и видео, Flash довольно быстро умер.
Начало 2000-х: CSS
В начале 2000-х годов наблюдается приток CSS, позволяющий разделить контент и дизайн. Чтобы понять, что мы имеем в виду, посетите CSS Zen Garden и просмотрите один и тот же контент в разных дизайнах.
Контент может быть создан независимо от дизайна, и наоборот, что упрощает обслуживание веб-сайтов с меньшим количеством кода и сложности.
Середина 2000-х: Сеть 2.0
Хотя термин «веб 2.0» может быть неясным, он может использоваться для обозначения роста мультимедийных приложений, интерактивного контента и появления платформ социальных сетей. Все эти функции начали приобретать известность примерно с 2005 года и позже, что ознаменовало окончательную смерть Flash.
«Web 2.0» ввел дополнительные функции JavaScript в веб-браузере, а также технологию Ajax, которая загружает и обновляет части веб-сайта. Теперь Интернет превратился из статического HTML в функционал, больше похожий на сеть, с которой мы знакомы сегодня.Больше внимания было уделено типографике, пробелам, цветовой палитре, пользовательскому опыту и SEO. В 2005 году также был запущен YouTube:
Теперь Интернет превратился из статического HTML в функционал, больше похожий на сеть, с которой мы знакомы сегодня.Больше внимания было уделено типографике, пробелам, цветовой палитре, пользовательскому опыту и SEO. В 2005 году также был запущен YouTube:
Сайтов сегодня
Дальнейшие инновации в таких технологиях, как HTML5, CSS3 и JavaScript, позволили создать более продвинутые и сложные веб-сайты, чем раньше, что еще больше подчеркивается добавлением мобильных устройств и приложений.
В то же время большое внимание уделяется UX, контент-стратегиям и SEO, в результате чего веб-страницы имеют минималистичную графику, плоский дизайн, смешанную типографику, большие изображения и одностраничные структуры.
История веб-сайтов и веб-дизайна — это колебания между контентом и представлением, где контент был сначала доминирующей частью, до того периода, когда дизайнеры пошли на спад с Flash и таблицами, и, наконец, тенденция снова вернулась к использованию контента.
Эти пылкие отношения все еще сильны, с добавлением многоканальной сложности и безголовой CMS.
Как предоставить клиентам лучший цифровой опыт »
Сравнения: тогда и сейчас
Нет ничего более поразительного, чем сравнение «до и после».Чтобы понять, насколько сильно изменился Интернет, давайте взглянем на некоторые известные бренды и их соответствующие веб-сайты в разное время.
McDonalds.com в 1996 году:
McDonald’s в 2019 году:
BBC в 1997 году:
BBC в 2019 году:
Лондонский Флорис в 2000 году:
Лондонский Флорис в 2019 году:
Google в 1998 году:
Google в 2019 году:
Facebook в 2004 году:
Facebook в 2019 году:
Amazon в 1999 году:
Amazon в 2019 году:
7 инструментов, необходимых для работы с цифровыми технологиями »
Инструменты для путешествия в прошлое
Есть несколько инструментов, которые позволяют вам искать старые версии ваших любимых веб-сайтов. Самым известным из них является Wayback Machine из Интернет-архива. Просто введите предпочтительный URL-адрес и в некоторых случаях просмотрите снимки времен середины 90-х годов.
Самым известным из них является Wayback Machine из Интернет-архива. Просто введите предпочтительный URL-адрес и в некоторых случаях просмотрите снимки времен середины 90-х годов.
С помощью Wayback Machine вы можете исследовать более 344 миллиардов веб-страниц, которые были сохранены с течением времени, но имейте в виду, что услуга не включает все существующие веб-сайты. Иногда он также показывает снимки с отсутствующими файлами изображений или отсутствующими Flash-анимациями, что не дает полностью точного представления о прошлом.
Так выглядел StarWars.com в апреле 1997 года. Еще один инструмент — oldweb.today. Эта служба основана на Wayback Machine, но добавляет возможность просмотра старых веб-страниц через эмулируемый веб-браузер, например Internet Explorer 4.0 или Netscape Navigator 4.08. Вы также можете проверить Time Travel, где вы можете найти или восстановить старые веб-сайты. Time Travel основан на нескольких источниках, таких как упомянутый Интернет-архив, но с добавлением нескольких других, включая Archive-It, Британскую библиотеку, GitHub, Библиотеку Конгресса и многие другие.
Если вы действительно хотите сохранить текущую веб-страницу для потомков, введите ее и сохраните через браузер на свой локальный жесткий диск. При этом на вашем компьютере будут храниться файлы изображений, файлы стилей, HTML-файлы и многое другое, что обеспечит точное локальное отображение страницы.
Куда мы направляемся дальше?
Всемирная паутина кардинально изменилась с тех пор, как в 1991 году была запущена первая веб-страница. От примитивных текстовых документов до ярких цветовых взрывов до современных веб-сайтов, веб-сайт, наконец, нашел баланс между содержанием и дизайном и теперь готов к использованию. будущее.
Хотя невозможно предсказать будущее, тенденция довольно ясна в отношении того, куда мы направляемся дальше: подъем мобильных, прогрессивных веб-приложений, многоканального спроса, а также автономных и гибридных CMS рассказывает нам историю цифрового опыта с богатой функциональностью в любой канал, будь то смартфоны, планшеты, носимые устройства, Интернет вещей, цифровые вывески или классический веб-сайт.
У нас были захватывающие 30 лет веб-разработки, и нам будет интересно увидеть, что принесут нам следующие 30 лет.
История Интернета — World Wide Web Foundation
Сэр Тим Бернерс-Ли — британский ученый-компьютерщик. Он родился в Лондоне, и его родители были первыми учеными-компьютерщиками, работавшими над одним из самых первых компьютеров.
В детстве сэр Тим интересовался поездами, и в его спальне была модель железной дороги. Он вспоминает:
«Я сделал несколько электронных устройств для управления поездами. Потом я стал больше интересоваться электроникой, чем поездами.Позже, когда я учился в колледже, я сделал вычислитель r из старого телевизора ».
После окончания Оксфордского университета Бернерс-Ли стал инженером-программистом в ЦЕРН, лаборатории физики крупных частиц недалеко от Женевы, Швейцария. Ученые приезжают со всего мира, чтобы использовать его ускорители, но сэр Тим заметил, что у них возникли трудности с обменом информацией.
«В те дни на разных компьютерах была разная информация, но для доступа к ней приходилось входить в систему на разных компьютерах.Кроме того, иногда вам приходилось изучать разные программы на каждом компьютере. Часто было проще пойти и спросить людей, когда они пьют кофе… », — говорит Тим.
Тим подумал, что он увидел способ решения этой проблемы, который, как он видел, может иметь гораздо более широкое применение. Уже сейчас миллионы компьютеров были связаны друг с другом через быстро развивающийся Интернет, и Бернерс-Ли понял, что они могут обмениваться информацией, используя новую технологию, называемую гипертекстом.
В марте 1989 года Тим изложил свое видение того, что станет сетью, в документе под названием «Управление информацией: предложение».Вы не поверите, но первоначальное предложение Тима было принято не сразу. Фактически, его тогдашний начальник Майк Сендалл заметил на обложке слова «расплывчато, но захватывающе». Интернет никогда не был официальным проектом ЦЕРН, но Майк сумел дать Тиму время поработать над ним в сентябре 1990 года. Он начал работать с компьютером NeXT, одним из первых продуктов Стива Джобса.
Он начал работать с компьютером NeXT, одним из первых продуктов Стива Джобса.
К октябрю 1990 года Тим написал три фундаментальные технологии, которые остаются основой сегодняшней сети (и которые вы, возможно, видели, появляются в частях вашего веб-браузера):
- HTML: язык гипертекстовой разметки.Язык разметки (форматирования) для Интернета.
- URI: унифицированный идентификатор ресурса. Своеобразный «адрес», который является уникальным и используется для идентификации каждого ресурса в Интернете. Его также обычно называют URL-адресом.
- HTTP: протокол передачи гипертекста. Позволяет извлекать связанные ресурсы из Интернета.
Тим также написал первый редактор / браузер веб-страниц («WorldWideWeb.app») и первый веб-сервер («httpd»). К концу 1990 г. первая веб-страница была обслужена в открытом Интернете, а в 1991 г. люди за пределами ЦЕРН были приглашены присоединиться к этому новому веб-сообществу.
Когда Интернет начал расти, Тим понял, что его истинный потенциал будет раскрыт только в том случае, если кто-нибудь и где угодно сможет использовать его, не платя комиссию или не спрашивая разрешения.
Он объясняет: «Если бы технология была частной и находилась под моим полным контролем, она бы, вероятно, не получила широкого распространения. Вы не можете предложить что-то универсальное пространство и в то же время держать его под контролем ».
Итак, Тим и другие выступили за то, чтобы ЦЕРН согласился навсегда сделать базовый код доступным на безвозмездной основе.Это решение было объявлено в апреле 1993 года и вызвало невиданную ранее глобальную волну творчества, сотрудничества и инноваций. В 2003 году компании, разрабатывающие новые веб-стандарты, взяли на себя обязательство проводить свою работу без лицензионных отчислений. В 2014 году, когда мы отметили 25-летие Интернета, им пользовались почти двое из пяти человек во всем мире.
Тим переехал из ЦЕРН в Массачусетский технологический институт в 1994 году, чтобы основать Консорциум всемирной паутины (W3C), международное сообщество, занимающееся разработкой открытых веб-стандартов. Он и по сей день остается директором W3C.
Он и по сей день остается директором W3C.
Раннее веб-сообщество создало несколько революционных идей, которые теперь распространяются далеко за пределы технологического сектора:
- Децентрализация: не требуется разрешения от центрального органа для публикации чего-либо в Интернете, нет центрального управляющего узла и, следовательно, нет единая точка отказа… и никакого «аварийного выключателя»! Это также подразумевает свободу от неизбирательной цензуры и наблюдения.
- Недискриминация: если я плачу за подключение к Интернету с определенным качеством обслуживания, а вы платите за подключение с этим или более высоким качеством обслуживания, тогда мы оба можем общаться на одном уровне.Этот принцип справедливости также известен как чистый нейтралитет.
- Дизайн снизу-вверх: вместо того, чтобы писать код и контролировать его небольшую группу экспертов, он разрабатывался на глазах у всех, поощряя максимальное участие и экспериментирование.
- Универсальность: чтобы любой мог опубликовать что-либо в сети, все задействованные компьютеры должны разговаривать друг с другом на одних и тех же языках, независимо от того, какое оборудование используют разные люди; где они живут; или какие у них есть культурные и политические убеждения.
 Таким образом, сеть разрушает разрозненность, позволяя при этом процветать разнообразию.
Таким образом, сеть разрушает разрозненность, позволяя при этом процветать разнообразию.
- Консенсус: чтобы универсальные стандарты работали, каждый должен был согласиться на их использование. Тим и другие достигли этого консенсуса, предоставив каждому право голоса при создании стандартов посредством прозрачного процесса участия в W3C.
Новые вариации этих идей приводят к появлению новых захватывающих подходов в таких разнообразных областях, как информация (открытые данные), политика (открытое правительство), научные исследования (открытый доступ), образование и культура (свободная культура).Но на сегодняшний день мы только прикоснулись к тому, как эти принципы могут изменить общество и политику к лучшему.
В 2009 году сэр Тим вместе с Розмари Лейт стал соучредителем World Wide Web Foundation. Web Foundation борется за Интернет, который мы хотим: Интернет, безопасный, расширяющий возможности и доступный для всех.
Пожалуйста, изучите наш сайт и нашу работу. Мы надеемся, что вы вдохновитесь нашим видением и решите действовать. Помните, как Тим написал в Твиттере во время церемонии открытия Олимпийских игр в 2012 году: «Это для всех».
Мы надеемся, что вы вдохновитесь нашим видением и решите действовать. Помните, как Тим написал в Твиттере во время церемонии открытия Олимпийских игр в 2012 году: «Это для всех».
Это для всех # london2012 # oneweb # openceremony @ webfoundation @ w3c
— Тим Бернерс-Ли (@timberners_lee) 27 июля 2012 г.
Важное примечание: этот текст предназначен для краткого введения в историю Интернета. Для более подробной информации вы можете прочитать:
Хронология истории веб-поиска | Pew Research Center
С момента своего основания в 1989 году Всемирная паутина затронула жизни миллиардов людей по всему миру и коренным образом изменила то, как мы общаемся с другими, характер нашей работы, то, как мы узнаем и делимся новостями и новыми идеями, как мы развлекаться и узнавать, как формируются и функционируют сообщества.
Временная шкала, представленная ниже, — это начало попытки зафиксировать как основные вехи, так и небольшие моменты, которые сформировали Интернет с 1989 года. Это живой документ, который мы будем обновлять с учетом ваших вкладов. Чтобы предложить элемент для добавления в хронологию, напишите нам.
Это живой документ, который мы будем обновлять с учетом ваших вкладов. Чтобы предложить элемент для добавления в хронологию, напишите нам.
1989
1990
- Компьютер NeXT, используемый Тимом Бернерсом-Ли в ЦЕРН. (Википедия)
- 42% взрослых американцев использовали компьютеры.
- Первый в мире веб-сайт и сервер запускаются в ЦЕРН на компьютере NeXT Тима Бернерса-Ли, на котором отображается сообщение «Эта машина является сервером.НЕ ВКЛЮЧАЙТЕ ПИТАНИЕ! »
- Тим Бернерс-Ли разрабатывает первый веб-браузер WorldWideWeb.
- Archie, первый инструмент для поиска в Интернете, разработан студентом Университета Макгилла Аланом Эмтаджем.
1991
- Исследователи сделали снимок кофейника в реальном времени, чтобы по экранам компьютеров можно было сказать, когда заварился свежий горшок. Позже, подключенная к всемирной паутине, она становится первой веб-камерой.
1992
- Термин «серфинг в Интернете» придуман и популяризируется.

- Предоставлено: Сильвано де Дженнаро / ЦЕРН
Тим Бернерс-Ли размещает в Интернете первую фотографию группы «Les Horribles Cernettes».
- Запускается браузер в линейном режиме. Это первый легкодоступный браузер для всемирной паутины.
1993
1994
1995
1996
1997
1998
1999
2000
2001
2002
2003
- Кредит: CNET
Apple запускает iTunes Music Store с 200 000 песен по 99 центов каждая.
 В первую неделю магазин продает миллион песен.
В первую неделю магазин продает миллион песен. - Skype, служба голосовых вызовов и обмена мгновенными сообщениями по IP, запускается и быстро становится глаголом, как в «Skype me».
- Запускается профессиональный сетевой сайт LinkedIn.
- MySpace.com основан и быстро принят музыкантами, стремящимися делиться музыкой и создавать свои фан-базы.
- Президент Джордж Буш подписывает Закон о CAN-SPAM, устанавливая первые национальные стандарты для отправки коммерческих электронных писем. Создана
- система публикации блогов WordPress.
2004
2005
2006
просто настраиваю свой twttr
— jack 🌍🌏🌎 (@jack) 21 марта 2006 г.
2007
2008
2009
2010
2011
2012
2013
Мы конфиденциально представили S-1 в SEC для запланированного IPO.Этот твит не является предложением о продаже каких-либо ценных бумаг.
— Twitter (@Twitter) 12 сентября 2013 г.
2014
Как просмотреть историю интернета
Зачем вам просматривать чью-то историю Интернета, то есть список веб-сайтов (и страниц внутри них), которые они недавно просматривали? Есть множество причин. Например, вы можете убедиться, что ваш ребенок в безопасности в Интернете, или вы можете найти сайт, который вы посещали, но не можете вспомнить его название. Ведение истории Интернета также может иметь последствия для безопасности, поскольку позволяет любому видеть именно то, что вы просматривали. Однако сохранение истории просмотров означает, что веб-страницы загружаются быстрее при повторном посещении.
Ведение истории Интернета также может иметь последствия для безопасности, поскольку позволяет любому видеть именно то, что вы просматривали. Однако сохранение истории просмотров означает, что веб-страницы загружаются быстрее при повторном посещении.
В зависимости от настроек вы можете сохранить список веб-сайтов, посещенных сегодня или даже несколько недель назад. Однако небольшое предупреждение: чем больше дней назад вы вернетесь, тем больше места будет занимать ваш жесткий диск. Поэтому, если у вас нет веской причины хранить месяцы посещенных веб-сайтов, вам следует хранить не более одной недели.
Следуйте этим пошаговым инструкциям, чтобы просмотреть историю Интернета в Internet Explorer 8
Шаг 1: Откройте браузер и щелкните Инструменты , а затем Свойства обозревателя .
Шаг 2: Если в поле рядом с «Удалять историю просмотров при выходе» стоит отметка, информация не будет сохранена. Щелкните поле, чтобы снять флажок — это обеспечит запись всех будущих посещений веб-сайтов. Затем щелкните Настройки .
Щелкните поле, чтобы снять флажок — это обеспечит запись всех будущих посещений веб-сайтов. Затем щелкните Настройки .
Шаг 3: Внизу окна «Временные файлы Интернета и настройки истории» в разделе «История» вы увидите поле со стрелками, указывающими вверх и вниз. Это количество дней, в течение которых браузер должен сохранять посещенные веб-сайты. В этом примере вы увидите, что было выбрано ’20’. Нажатие стрелки вверх или вниз соответственно увеличит или уменьшит количество необходимых дней.
Нажмите OK в каждом окне, чтобы вернуться на главную страницу браузера.
Шаг 4: Теперь, когда вы убедились, что веб-сайты, просматриваемые на вашем компьютере, будут записаны, через несколько дней вы сможете просмотреть свою историю Интернета. Щелкните Избранное , а затем История .
Шаг 5: На панели, которую вы теперь видите, будут автоматически перечислены сайты по датам их посещения.
Если вы хотите изменить это, например, чтобы вместо этого отображались наиболее часто просматриваемые сайты, щелкните стрелку в раскрывающемся списке и выберите «Просмотреть по наиболее посещаемым».
Шаг 6: Веб-сайты показаны ниже в списке по дате. Чтобы просмотреть любой из этих сайтов, все, что вам нужно сделать, это щелкнуть соответствующую ссылку.
Если были посещены несколько страниц одного сайта, они появятся под названием сайта. Например, если вы были на главной странице BBC, затем на странице новостей, а затем в iPlayer, каждая из этих страниц будет отображаться как посещенная под основным заголовком BBC.
Шаг 7: Чтобы закрыть панель «История», нажмите Избранное еще раз.
Для более новых версий Internet Explorer выполните следующие действия:
Шаг 1: Щелкните значок избранного и истории Интернета.
Шаг 2: Вы попадете в список избранного с новой панелью инструментов вверху. Щелкните значок в виде часов.
Шаг 3 : Появится список поисковых запросов.
Шаг 4: Если вы прокрутите вниз, вы увидите архив всех ваших поисков в Интернете.
Дебби Брикси — преподаватель Digital Unite на юге Лондона.
.

 Этот способ понадобится чтобы посмотреть историю изменений на их сайтах, какие ошибки они допускали или, наоборот, какие “фишки” стоит позаимствовать.
Этот способ понадобится чтобы посмотреть историю изменений на их сайтах, какие ошибки они допускали или, наоборот, какие “фишки” стоит позаимствовать.

 Множество площадок остаются без присмотра, а история домена хранится, поэтому любители посидеть в архиве ведут охоту на такие доменные имена, дабы ими воспользоваться для повторного создания площадки, только уже своей.
Множество площадок остаются без присмотра, а история домена хранится, поэтому любители посидеть в архиве ведут охоту на такие доменные имена, дабы ими воспользоваться для повторного создания площадки, только уже своей.
 Основные документы S. и его отличная преподавательская деятельность соответствуют Национальным стандартам истории и Национальным стандартам гражданского общества и правительства. Уроки организованы по хронологической эпохе, с 1754 года по настоящее время.
Основные документы S. и его отличная преподавательская деятельность соответствуют Национальным стандартам истории и Национальным стандартам гражданского общества и правительства. Уроки организованы по хронологической эпохе, с 1754 года по настоящее время. Инструменты на сайте предназначены для обучения навыкам критического мышления и интеграции интерактивных элементов, таких как головоломки, карты и диаграммы.
Инструменты на сайте предназначены для обучения навыкам критического мышления и интеграции интерактивных элементов, таких как головоломки, карты и диаграммы. Таким образом, сеть разрушает разрозненность, позволяя при этом процветать разнообразию.
Таким образом, сеть разрушает разрозненность, позволяя при этом процветать разнообразию.
 В первую неделю магазин продает миллион песен.
В первую неделю магазин продает миллион песен.