Информация о сайте drawpi.co
Здесь вы сможете провести полный анализ сайта, начиная с наличия его в каталогах и заканчивая подсчетом скорости загрузки. Наберитесь немного терпения, анализ требует некоторого времени. Введите в форму ниже адрес сайта, который хотите проанализировать и нажмите «Анализ».
Идёт обработка запроса, подождите секундочку
Чаще всего проверяют:
| Сайт | Проверок |
|---|---|
| vk.com | 90936 |
| vkontakte.ru | 43422 |
| odnoklassniki.ru | 34497 |
| mail.ru | 16691 |
| 2ip.ru | 16676 |
| yandex.ru | 13992 |
| pornolab.net | 9928 |
| youtube.com | 9233 |
 org org | 9018 |
| vstatuse.in | 7107 |
Результаты анализа сайта «drawpi.co»
| Наименование | Результат | ||||||
|---|---|---|---|---|---|---|---|
| Скрин сайта | |||||||
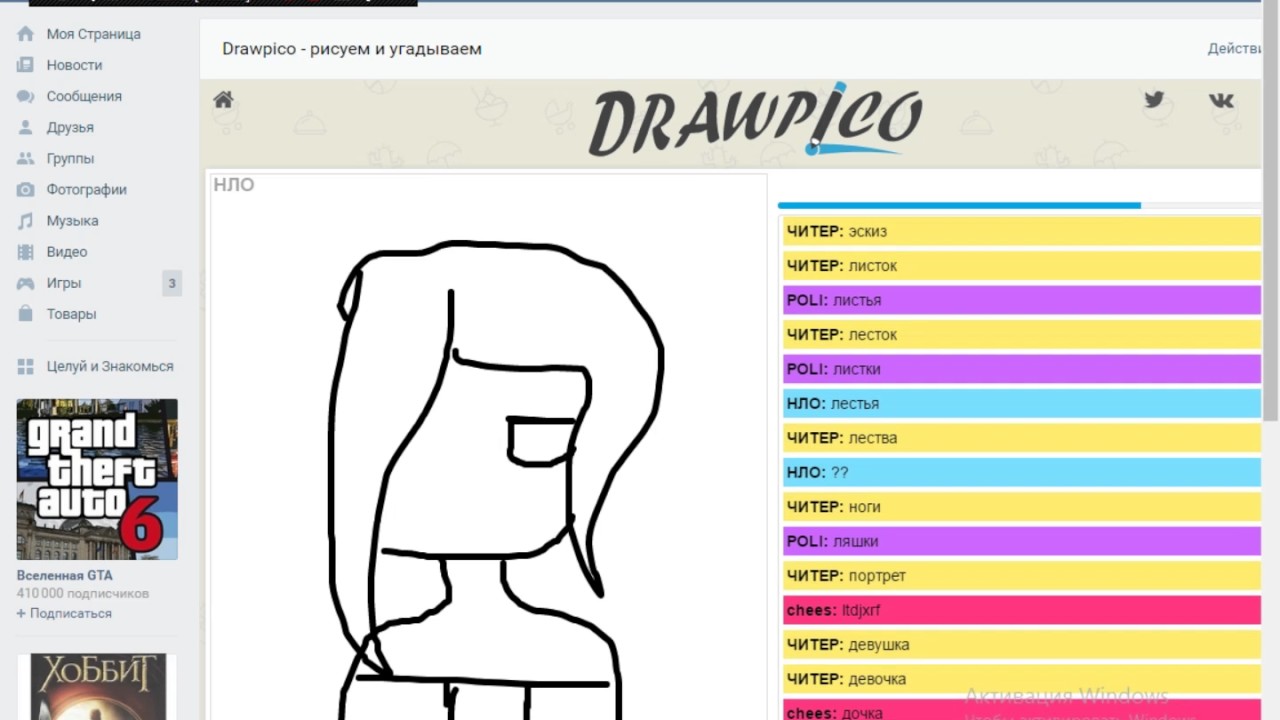
| Название | Крокодил онлайн, рисуем и угадываем в браузере — drawpi.co | ||||||
| Описание | Увлекательная бесплатная онлайн игра крокодил. Заходи прямо сейчас, рисуй в браузере и угадывай из более 4000 слов. | ||||||
| Ключевые слова | |||||||
| Alexa rank | |||||||
| Наличие в web.archive.org | http://web.archive.org/web/*/drawpi.co | ||||||
| IP сайта | 104.28.2.52 | ||||||
| Страна | Неизвестно | ||||||
| Информация о домене | Владелец: Creation Date: 2014-05-21 18:18:18 Expiration Date: 2021-05-20 23:59:59 | ||||||
| Посетители из стран |
| ||||||
| Система управления сайтом (CMS) | узнать | ||||||
| Доступность сайта | проверить | ||||||
| Расстояние до сайта | узнать | ||||||
| Информация об IP адресе или домене | получить | ||||||
| DNS данные домена | узнать | ||||||
| Сайтов на сервере | узнать | ||||||
| Наличие IP в спам базах | проверить | ||||||
| Хостинг сайта | узнать | ||||||
| Проверить на вирусы | проверить | ||||||
| Веб-сервер | cloudflare | ||||||
| Картинки | 0 | ||||||
| Время загрузки | 0.07 сек. | ||||||
| Скорость загрузки | 123.62 кб/сек. | ||||||
| Объем страницы |
| ||||||
Получить информер для форума
Если вы хотите показать результаты в каком либо форуме, просто скопируйте нижестоящий код и вставьте в ваше сообщение не изменяя.
[URL=https://2ip.ru/analizator/?url=drawpi.co][IMG]https://2ip.ru/analizator/bar/drawpi.co.gif[/IMG][/URL]Отзывы о drawpi.co; 31 отзыв
Идея хорошая, но модерации нет. Раньше там были адекватные люди, с которыми можно поиграть и пообщаться. Сейчас большинство игроков не отгадывают что изображено на рисунке, а спорят по любому поводу. А вместо того чтобы рисовать предметы, они просто пишут слово. Некоторые пользователи откровенно оскорбляют других.И им за это ничего не сделается! Игра прекрасна, но пожалуйста сделайте модерацию строже!
Оценка: 3.0 от 05 августа 2019
Это так, просто нормальная флэш игра для детей что-бы они развивались в рисовании, хотя там бывает такое, что я даже сам не пойму, что надо рисовать или что другой рисует.
Оценка: 5.0 от 04 августа 2019
очень классно
Оценка: 5.0 от 25 июля 2019
Крутой сайт чтоб порисовать так сказать в своё удовольствие
Оценка: 5.0 от 19 июля 2019
Забавная игра для друзей, можно позалипаьь пару часиков.
Оценка: 5.0 от 15 июля 2019
И гра довольна хорошая
Оценка: 4. 0 от 26 июня 2019
0 от 26 июня 2019
Прикольная игра в крокодил. С друзьями просто угарал)))
Оценка: 5.0 от 19 июня 2019
Оценка: 4.0 от 18 июня 2019
интересно рисовать
Оценка: 4.0 от 27 мая 2019
Оценка: 5.0 от 26 мая 2019
нормальный сайт, сижу с 2015 года, прогресс идёт, а аудитория такая же)
Оценка: 4.0 от 23 мая 2019
хороший сайт по игре «Крокодил», иногда играем в друзьями
Оценка: 5.0 от 19 мая 2019
норм игра токо мало образованых
Оценка: 5.0 от 14 мая 2019
Играю с друзьями на работе, на учебе — пока никаких нареканий) хотелось бы еще мобильную версию, чтобы наверняка
Оценка: 5. 0 от 27 апреля 2019
0 от 27 апреля 2019
место где можно порисовать
Оценка: 4.0 от 19 апреля 2019
прикольная игра))нравится)) советую)
Оценка: 5.0 от 13 апреля 2019
Крокодил прекрасен
Оценка: 5.0 от 31 марта 2019
Хорошая и весёлая убивалка времени
Оценка: 5.0 от 31 марта 2019
интересная задумка
Оценка: 5.0 от 30 марта 2019
Хорршо поиграть с ребенком
Оценка: 5.0 от 29 марта 2019
я там почти всё угадывал что другие рисуют =)
Оценка: 5.0 от 26 марта 2019
Развлекательная игра «Крокодил», 5 баллов! )
Оценка: 5. 0 от 21 марта 2019
0 от 21 марта 2019
Интересная игра, чтобы хорошо провести время.
Оценка: 5.0 от 16 марта 2019
Игра прикольная, но много матерятся
Оценка: 5.0 от 16 марта 2019
Хорошая игра может понадовится для творчества
Оценка: 5.0 от 05 марта 2019
Очень прикольная и интересная игра. Всем советую)))
Оценка: 5.0 от 03 февраля 2019
Если есть свободное время то можно поиграть в эту игрулю
Оценка: 5.0 от 29 января 2019
Превосходный сайт
Мы очень хорошо ржали
от наших рисунков(
Оценка: 4.0 от 25 января 2019
Хороший сайт, убивает время, но не надолго.Всю атмосферу портят маленькие детки, которые пишут в чате несвязанную дичь и рисуют… Не буду говорить.
Io games space
Freshtomato login password
Tanggal dalam bahasa jepang
ratings 8.8 Starblast.io is a multiplayer arcade space shooting game, created by Neuronality. Shoot asteroids to get resources and work together with your teammates to ensure victory. a game about space war and girls overeating to level up. uajaka. Shooter. itch.io … Mar 23, 2015 · What is it A complex space combat RTS with a great space opera story. Influenced by Freespace, Star Wars Reviewed on i5-2500 4-core 3.3GHZ CPU, GTX 970, 16GB RAM Alternatively Sins of a Solar …
Nov 13, 2020 · Modding space is the part of the game where anyone can play a selection of some of the best mods made by the community. It was released on June 29th 2018. As of right now it has 6 different mods: U-Series (made by Finalizer, and all ships are based off the U-Sniper) Racing (made by PMGL with ships made by the community) (Replaced by SRC) Battle Royale (made by Neuronality with community made . ..
..
WHAT IS AN IO GAME?.IO games for the most part follow a similar mantra. They have simple game mechanics. The graphics are basic and easily rendered in a browser. They are multiplayer and played with a mouse in a browser. These key features allow the games to be easily consumed and played to a high level of satisfaction over the course of 5 — 10 … Space1.io is the latest io game that has a very action-packed gameplay. Terminally updated on January, the game has managed to become popular… Moomoo.io is a foraging io game with a touch of action as try to be the very best survivalist! Build your farm to generate points. You must protect your farm from other players. Advance through the ages to unlock new items. How to Play Moomoo.io. To gather resources in moo.io you have to hit trees, rocks and bushes. You can also attack other …
Free online Cool Math platformer games. Run, jump, and finish the level in this great collection of platforming games. Show your skill in Run, Run 2, Pixel Quest, Red Ball, Fireboy and Watergirl. This is my part for the «Metroidvana Jam Month 8». A simple 2D Action-Platformer with 8 bit and NES style graphics! Captain Gavin Menos was captured by an unknown enemy.
This is my part for the «Metroidvana Jam Month 8». A simple 2D Action-Platformer with 8 bit and NES style graphics! Captain Gavin Menos was captured by an unknown enemy.
IO Games are multiplayer online games which can be played in every modern browser. All io games allow players from all over the world to compete against each other in real time. Shoot all your opponents driving a tank or try to survive in one of the battle royale games.
Interests. Move forward in the game development, always seeking to achieve new challenges. Filename Size Version Added Options; 264-transferringecmdshipstobasegame1.zip. No changelog provided. 1.43mb-37d
A downloadable game for Windows Download Now Name your own price Space Lander is a 2D flight simulator, where the player must travel between planets, as part of the human space exploration; but before dreaming about fighting aliens and save the galaxy, you need to start with the basics: Land in other planets without crash and become space dust. .. Space Misfits is a 3D Space Open-World MMO blockchain game powered by the Enjin technology. In Space Misfits you can hunt, collect, mine resources and claim Enjin backed items. The game features Real-time PVP battles, trading and logistics as well as it’s own decentralized economy.
.. Space Misfits is a 3D Space Open-World MMO blockchain game powered by the Enjin technology. In Space Misfits you can hunt, collect, mine resources and claim Enjin backed items. The game features Real-time PVP battles, trading and logistics as well as it’s own decentralized economy.
AXES.io. Drawpico | Крокодил Онлайн.Space Moguls is a tribute to one of the earliest major milestones in strategy games. 35 years ago M.U.L.E. was created by Ozark Softscape, a title that has been an inspiration ever since. More information Games IO Games Share on Twitter Share on Facebook. Spacewars.io is available on Addicting Games, one of the largest gaming websites, also home to lots of similar games, including shooters, racing, puzzle games, and more!
Warin.space is a space-themed game where two teams of spaceships fight each other. Like in diep.io, spaceships can be upgraded and evolved. Your goal is to play together with your teammates in order to kill as many enemy ships as possible. Starblast.io is an online action game that we hand picked for Lagged.com. This is one of our favorite mobile action games that we have to play. Simply click the big play button to start having fun. If you want more titles like this, then check out Spect or Sky Knight. To play even more free games, view our all time top games page. enter matchmaking and you will be matched up with a player of similar skill in a game of 1v1 VERSUS. win games to gain TR and rank up! you must play at least 10 games to see your TR. to get a RANK and enter the GLOBAL LEADERBOARDS, keep playing consistently. if you leave the game early at any point, you will be awarded a loss. go conquer the ranks!
Starblast.io is an online action game that we hand picked for Lagged.com. This is one of our favorite mobile action games that we have to play. Simply click the big play button to start having fun. If you want more titles like this, then check out Spect or Sky Knight. To play even more free games, view our all time top games page. enter matchmaking and you will be matched up with a player of similar skill in a game of 1v1 VERSUS. win games to gain TR and rank up! you must play at least 10 games to see your TR. to get a RANK and enter the GLOBAL LEADERBOARDS, keep playing consistently. if you leave the game early at any point, you will be awarded a loss. go conquer the ranks!
A cute survival space game. Farm oxygen, metal, energy, crystal and expand your spaceship. Play in your browser. View all by Zykroma … itch.io · View all by … Gather workplace intel in a game inspired by 70s spy films and the IWW. … Explore the space station at the edge of the capitalist universe … itch. io · Community … In Run 3, the game is set in the universe and you are an astronaut exploring the universe. The game has unique 3D graphics with a cartoon style. When you start, you enter a space tunnel with floating structures. Your task is to cleverly move on these structures, avoiding falling out into space.
io · Community … In Run 3, the game is set in the universe and you are an astronaut exploring the universe. The game has unique 3D graphics with a cartoon style. When you start, you enter a space tunnel with floating structures. Your task is to cleverly move on these structures, avoiding falling out into space.
In the quest of searching for an unknown anomaly from another Galaxy, cosmonauts Axy and Gal are sent on a mission together. As a duo, take advantage of your knowledge with the Periodic Table of Elements to defend, repair your ship and to repel hostilities by combining Elements and Compounds inserted in Lab Machines. Message from the Devs:
Easily create GIFs from Youtube, Vimeo and hundreds of other video sites. The most well-known game on this list, 1993’s Doom is a seminal game in the first-person shooter genre. Developed by id Software and initially shipped via mail order and the early days of …
Dancing through space and music. When lost in space, one is left to dance! Move: [A]/[D] Shoot: [Space] Game Design
GitHub macek/google_pacman © 2010, Google © 1980, NAMCO BANDAI Games Inc. .IO GAMES are new genre of multiplayer games with fast paced and easy to understand gameplay. The rise of io games niche is connected with Agar.io and Slither.io which gained massive popularity in start. Since then it evolved even more and lot of different popular game hits were released,like emerging Battle Royale.
.IO GAMES are new genre of multiplayer games with fast paced and easy to understand gameplay. The rise of io games niche is connected with Agar.io and Slither.io which gained massive popularity in start. Since then it evolved even more and lot of different popular game hits were released,like emerging Battle Royale.
Gangsterz io Battle Royale io Game Yohoho unblocked. You have been marooned on a tropical island! Fight other gangsters with you area and survive the battle royale yohoho! Space Engineers. Browse, discover, and download player-created worlds and blueprints. Saved world can be published from the Main Menu Load Game screen. Blueprint can be published as a copy of the grid added to the Blueprint screen. Find the game on Homepage, Steam, Xbox.
1989 chevy blazer s10 4 door
Руководство PICO-8
Основы PICO-8
Команды PICO-8
Получить справку
См.
 Файлы и папки
Файлы и папкиdirилиlsdir = «каталог» (папка)
ls = «список»
показывает все файлы и папки внутри текущей открытой папки
Открыть папку вне PICO-8
папкуОткрывает текущую папку в новом окне вне PICO-8
Просмотр фактически сохраненных файлов и папок PICO-8.
Открыть папку внутри PICO-8
cd имя_папкиcd = «сменить каталог» или «сменить папку»
Открывает папку с таким именем, если она находится внутри уже открытой папки
Создать папку
mk dir имя_папкиmk = «сделать»
dir = «каталог» (папка)
создает новую папку внутри уже открытой папки
Назад 1 Папка
кд. .
. cd = «сменить каталог» или «сменить папку»
.. = «назад»
возвращается к родительской папке, в которой находится текущая открытая папка
Скачать игры
Загрузить игру
Сохранить игру
сохранить имя_игрысохраняет загруженную игру в уже открытую папку
или где-нибудь в PICO-8, наберите:
Играть в игру
запуститьВведите это в командный экран.
run = играть в загруженную игру
или где-нибудь в PICO-8, наберите:
Выход из игры
выходит из запущенной игры
Продолжить игру
Редактировать игру
В меню команд PICO-8 нажмите:
Открывает игровой редактор загруженной игры
Если игра запущена, дважды нажмите ESC
Набор кнопок проигрывателя
Перезагрузка PICO-8
перезагрузкаReboot = «перезапуск»
перезапускает всю систему PICO-8, сначала убедитесь, что вы сохранили!
Выход PICO-8
остановказакрывает всю систему PICO-8, убедитесь, что вы сначала сохраните!
Начало работы Кодирование
Обновление игры
function _update ()делать что-то каждый кадр, который мы видим: 30 раз в секунду
Кадр: 1 изображение на экране.

Требуется для запуска игры.
функция _update60 ()или используйте это 60 раз в секунду
Вывод на экран игры
функция _draw () делать что-то каждый кадр, который мы видим: 30 раз в секунду
Кадр: 1 изображение на экране
Требуется для запуска игры
Экран
Запись на экране
печать (строка, x, y, цвет)print = написать на экране в позиции (x, y) цветом
x = (необязательно) количество пикселей слева направо
y = (необязательно) количество пикселей сверху вниз
цвет = (необязательно) номер цвета
Установить положение на экране
курсор (x, y) курсор = представьте указатель мыши на экране (в играх PICO-8 мышь отсутствует)
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
Удалить экран
cls () CLS = «очистить экран»
стирает весь экран
Стирание и перерисовка всего на экране каждого кадра — стандартная практика. Таким образом, вы почти всегда хотите, чтобы это было в первой строке функции
Таким образом, вы почти всегда хотите, чтобы это было в первой строке функции _draw () .
Перемещение камеры
камеры (x, y) устанавливает камеру в положение на экране
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
камера () сбросить камеру в положение 0,0
Обрезать экран
клип (x, y, w, h) Обрезка предназначена для создания меньшей области для рисования.
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
w = ширина прямоугольника отсечения в пикселях
h = высота прямоугольника отсечения в пикселях
После использования этой функции экран не будет выходить за пределы обрезанной области.
зажим () Сброс в полноэкранный режим, без клиппирования
Рисование фигур
Контур круга
круг (x, y, радиус, цвет)круг =
кругx = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
x, y = положение центра окружности
радиус = количество пикселей от центра к краю
цвет = (необязательно) номер цвета
Заливка по кругу
Заливка по кругу (x, y, радиус, цвет) circfill = закрашенный круг
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
x, y = положение центра окружности
радиус = количество пикселей от центра к краю
цвет = (необязательно) номер цвета
Линия
Линия (x1, y1, x2, y2, цвет) круг =
кругx = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
x1, y1 = позиция начала строки
x2, y2 = позиция конца строки
цвет = (необязательно) номер цвета
Контур прямоугольника
прямоугольник (x1, y1, x2, y2, цвет) прямоугольник = прямоугольник
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
x1, y1 = положение первого угла
x2, y2 = положение противоположного угла
цвет = (необязательно) номер цвета
Прямоугольник с заливкой
прямоугольник (x1, y1, x2, y2, цвет) rectfill = прямоугольник с заливкой
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
x1, y1 = положение первого угла
x2, y2 = положение противоположного угла
цвет = (необязательно) номер цвета
Узоры рисования
заливка (глиф) fillp = узор заливки
глиф = один из специальных символов шрифта PICO-8, заменяющих заглавные буквы.
Запись символов
Печать (глиф) - в виде строки или же заливка (глиф) глиф = один из специальных символов шрифта PICO-8, заменяющих заглавные буквы.
Цвета
Номера цветов
00(# 000000) черный
01(# 1D2B53) военно-морской флот
02(# 7E2553) бордовый
03(# 008751) изумруд
04(# AB5236) коричневый
05(# 5F574F) уголь
06(# C2C3C7) серый
07(# FFF1E8) белый
08(# FF004D) красный
09(# FFA300) оранжевый
10(# FFFF27) желтый
11(# 00E756) зеленый
12(# 29ADFF) небо
13(# 83769C) лаванда
14(# FF77A8) розовый
15(#FFCCAA) персик128(# 2) оникс
129(# 111D35) полночь
130(# 422136) слива
131(# 125359) лес
132(# 742F29) шоколад
133(# 49333B) баклажаны
134(# A28879) бежевый
135(# F3EF7D) лимон
136(# BE1250) бордовый
137(# FF6C24) тыква
138(# A8E72E) лайм
139(# 00B543) нефрит
140(# 065AB5) синий
141(# 754665) сиреневый
142(# FF6E59) коралловый
143(# FF9D81) лосось
Выбрать цвет
цвет (номер)выберите цвет, который будет использоваться
Это установит цвет, который будет использоваться при следующем использовании, например:
print () circ () rect () line ()Если эти и подобные им функции не используют необязательную настройку цвета, то будет использоваться тот цвет, который был установлен последним.
 Используя дополнительные настройки цвета в функциях, у которых они есть, он устанавливает новый цвет как текущий выбранный цвет.
Используя дополнительные настройки цвета в функциях, у которых они есть, он устанавливает новый цвет как текущий выбранный цвет.Пример:
цвет (8) - изменил цвет на красный print ("привет, мир") Привет, мир будет краснымЭто то же самое, что:
print ("hello world", 0,0,8) --0 для x, 0 для y, 8 для красного Привет, мир будет краснымВот как они работают вместе:
print ("привет", 0,0,8) --0 для x, 0 для y, 8 для красного --hello напечатает красным цвет (7) - изменил цвет на белый print ("мир") --world будет напечатан белым
Получить цвет с экрана
pget (x, y) pget = «пиксель получить» (1 пиксель)
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
Возвращает номер цвета пикселя в местоположении (x, y) на экране.
Установить цвет на экран
pset (x, y, color) pset = «набор пикселей» (1 пиксель)
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
цвет = (необязательно) номер цвета
Получить цвет из листа спрайтов
sget (x, y) sget = «получить лист спрайтов» (1 пиксель)
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
Возвращает номер цвета пикселя в позиции (x, y) на листе спрайтов (не на экране).
Оба x и y должны находиться в диапазоне от 0 до 127.
Установить цвет на лист спрайтов
sset (x, y, color) sset = «набор спрайтов» (1 пиксель)
x = количество пикселей от левого верхнего угла вправо
y = количество пикселей от верхнего левого угла вниз
цвет = (необязательно) номер цвета
Поменять местами цвета
pal (текущий цвет, новый цвет, логический) pal = «палитра» (набор цветов)
текущий цвет = номер цвета, который нужно изменить
новый цвет = номер цвета, который нужно изменить на
boolean = (необязательно) 0 для следующего розыгрыша или 1 для уже нарисованного, по умолчанию 0.
приятель () сбрасывает все цвета на палитру по умолчанию
pal (стол) поменять местами полную палитру с помощью таблицы.
pal ({1,2,3, ...}) При этом номера цветов 1-15 (по порядку) меняются местами на числа, заданные в таблице.
Сделать цвет прозрачным
palt (цвет, логический) palt = «палитра прозрачная»
цвет = номер цвета
boolean = true или false для включения или выключения прозрачности
true = не рисовать этот цветной пиксель
false = рисовать этот цветной пиксель
поддон () сбрасывает все цвета до прозрачности по умолчанию, где только черный (# 0) является прозрачным
Скрытые цвета
PICO-8 имеет 16 дополнительных цветов, которые недокументированы и труднодоступны.
Это означает, что на самом деле у нас есть 32 цвета на выбор, и вы можете установить свою собственную палитру из 16 цветов, используя их сочетание.
pal (текущий цвет, новый цвет, 1) Используя функцию замены палитры, вы можете изменить цвет по умолчанию на скрытый цвет. но вы должны установить последний аргумент в 1.
тыкать (0x5f2e, 1) Это обращается к памяти PICO-8 и устанавливает цветовую палитру для изменения.Сделайте это, чтобы увидеть код ниже.
pal ({1,2,3 ...}, 1) поменять местами всю палитру, используя сочетание номеров цветов по умолчанию и скрытых цветов в таблице, а второй аргумент установлен на 1.
pal ({[0] = 128,129,130,131,132,133,134,135,136,137,138,139,140,141,142,143}, 1) меняет все цвета по умолчанию на скрытые.
Спрайты
Что такое спрайт?
спрайт = рисунок с использованием нескольких пикселей, который можно рассматривать как одно целое.
Персонаж, предмет или часть фона обычно состоят из одного или нескольких спрайтов. Часто используются несколько спрайтов, которые выглядят одинаково, но между ними есть небольшие различия. для создания спрайтовой анимации.
Спрайт имеет ширину (W) и высоту (H). W — это количество пикселей в ширину, а H — количество пикселей в высоту.

Мы можем сообщить размер спрайта, произнеся эти два числа вместе.
Размер спрайта называется его «размерами».Как видите, спрайт большего размера выглядит лучше, потому что в нем больше пикселей и он может отображать больше деталей. Фактически, даже самые красивые и детализированные цифровые изображения просто состоят из множества пикселей.Вот как мы можем взять того же персонажа и нарисовать его в больших размерах в PICO-8.
Что такое лист спрайтов?
лист спрайтов = набор из нескольких спрайтов.
Вы можете найти таблицу спрайтов PICO-8 в редакторе спрайтов. Каждая игра PICO-8 имеет один лист спрайтов, разбитый на 4 страницы.
Пример полного листа спрайтов (1-я страница): Редактор спрайтов — это больше, чем просто место для рисования наших спрайтов:
Редактор спрайтов — это больше, чем просто место для рисования наших спрайтов:Здесь вы можете увидеть несколько спрайтов на листе спрайтов, используемом для создания анимации движения.
Каждая маленькая обезьяна представляет собой отдельную плитку (8×8), и есть 9 разных спрайтов, которые используются, чтобы создать впечатление, будто в игре бежит одна обезьяна.Наведите указатель мыши на верхний левый угол выбранного спрайта, и вы увидите x и y значения местоположения спрайта на листе спрайтов. Это полезно для функции SSPR ().
Нарисовать спрайт на экране
spr (номер спрайта, x, y, w, h, flip x, flip y)SPR () Полное руководство!
spr = «спрайт»
sprite # = номер спрайта в таблице спрайтов
x = количество пикселей от верхнего левого угла игрового экрана вправо
y = количество пикселей от верхнего левого угла игрового экрана вниз
w = (необязательно) число ширины спрайта в тайлах (8 пикселей в 1 тайле) По умолчанию = 1
h = (необязательно) число высоты спрайта в тайлах (8 пикселей в 1 тайле) По умолчанию = 1
flip x = (необязательно) истина или ложь для отражения или переворота спрайта слева направо / справа налево
flip y = (необязательно) истина или ложь для отражения или переворота спрайта сверху вниз / снизу вверх
Если вы не включаете столбцы и строки, по умолчанию используется 1.
Пример спрайта размером 16×16 пикселей: Таким образом, простейшая форма этого кода рисует спрайт 8×8.
Таким образом, простейшая форма этого кода рисует спрайт 8×8.Спрайт всегда рисуется, начиная с левого верхнего угла спрайта. Таким образом, данные координаты X и Y будут местоположением верхнего левого пикселя спрайта.
Если вы перевернете спрайт по оси X или Y, это изменит только способ его рисования, но не положение на экране.
Нарисуйте спрайт любого размера
sspr (sx, sy, w, h, x, y, dw, dh, flip x, flip y) sspr = «специальный спрайт»?
sx = «спрайт x» количество пикселей справа в таблице спрайтов до верхнего левого угла спрайта
sy = «спрайт y» количество пикселей вниз в таблице спрайтов до верхнего левого угла спрайта
w = «ширина» количество пикселей в ширину от sx
h = «высота» количество пикселей в высоту от sy
x = # пикселей слева, чтобы начать рисование спрайта на экране
y = # пикселей сверху, чтобы начать рисование спрайта на экране
dw = (необязательно) ширина спрайта, нарисованного на экране. По умолчанию = w
По умолчанию = w
dh = (необязательно) высота спрайта, нарисованного на экране. По умолчанию = h
flip x = (необязательно) Если true, изображение отображается в перевернутом виде слева направо. По умолчанию = false
flip y = (необязательно) Если true, изображение отображается в перевернутом виде сверху вниз. По умолчанию = false
Спрайт всегда рисуется, начиная с левого верхнего угла спрайта.Таким образом, данные координаты X и Y будут местоположением верхнего левого пикселя спрайта.
Если вы перевернете спрайт по оси X или Y, это изменит только способ его рисования, но не положение на экране.
Карты
Нарисовать часть карты на экране
карта (фрагмент x, фрагмент y, x, y, w, h, флаг)тайл x = номер столбца в верхнем левом углу раздела карты в тайлах (8 пикселей на тайл)
тайл y = номер строки верхнего левого угла раздела карты в тайлах (8 пикселей на тайл)
x = # пикселей слева, чтобы начать рисование раздела карты на экране
y = # пикселей сверху, чтобы начать рисование раздела карты на экране
flag = (необязательно) номер флага для указания определенных спрайтов.

Получить спрайт на карте
mget (столбец, строка) mget = «получить карту»
столбцов = количество плиток сверху (8 пикселей в 1 плитке)
строк = количество плиток справа (8 пикселей в 1 плитке)
Пример: player_column = player_x / 8
player_row = player_y / 8
mget (player_column + 1, player_row) Это полезно для поиска определенных вещей на карте рядом с игроком.В приведенном выше коде вы получите номер спрайта справа от игрока на карте. Например, я могу проверить наличие двери на карте.
Установить спрайт на карту
mset (столбец, строка, номер спрайта) mset = «набор карт»
столбцов = количество плиток сверху (8 пикселей в 1 плитке)
строк = количество плиток справа (8 пикселей в 1 плитке)
номер спрайта = номер спрайта в таблице спрайтов
Пример: playerColumn = playerX / 8
player_row = playerY / 8
door_column = 4
door_row = 5
door_open = 20 --sprite #
door_close = 21 --sprite #
если player_column == door_column
и player_row == door_row тогда
mset (door_column, door_row, door_open)
еще
mset (door_column, door_row, door_close)
конец Это полезно для изменения определенных вещей на карте, когда что-то происходит. В приведенном выше коде
мы проверяем, стоит ли игрок на двери, затем устанавливаем спрайт двери открытым, иначе закрываем.
В приведенном выше коде
мы проверяем, стоит ли игрок на двери, затем устанавливаем спрайт двери открытым, иначе закрываем.
Строки и переменные
Что такое строка?
«любой текст в кавычках»Строка — это строка текста. Это может быть одна буква, полное предложение или просто символы.
Указывает компьютеру видеть все внутри кавычек («») только как буквы и символы, а не как числа или переменные.
Пример:b = "привет" print (b) --prints: приветБез кавычек, это имя переменной. Пример ошибки:
a = привет print (a) --prints [nil]nil (null, ничего) напечатано, потому что компьютер искал переменную с именем
hello, а не строку.
Подсчитать длину строки
#string Если поставить # перед именем переменной, содержащей строку, подсчитывается количество символов в строке.
Пример:
a = "привет"
print (#a) - отпечатков: 5 Что такое переменная?
переменная = "информация" Переменная — это буква, символ или слово, содержащее информацию.
Указывает компьютеру, что переменная должна содержать информацию и запоминать ее.
Пример 1:
a = 1
print (a) - отпечатки: 1 Каждый раз, когда компьютер видит A, он будет помнить, что A равно 1.
Пример 2:
b = 20
с = 10
print (b + c) - отпечатков: 30 Компьютер понимает B как 20 и C как 10, поэтому складывая B и C, компьютер складывает 20 и 10 и печатает ответ.
Переменная может содержать «строку»: слов = «это слова»
Переменная может содержать «число»: число = 120
Переменная может содержать логическое значение: bool = true
Переменная может содержать «таблицу»: tbl = {ключ = значение}
Переменная может содержать «функцию»: p = print
(относится к языку программирования Lua)
Смешивание строк с переменными
строка. .переменная
.переменная .. указывает компьютеру прочитать строку, а затем перейти к чтению переменной или наоборот.
Пример:
балла = 10
print ("score =" ..points) --prints: score = 10 Таблицы
Что такое таблица?
Таблица = набор информации, помещенный в строки и столбцы
Вы можете легко собирать и систематизировать информацию об игре в таблицы.
Таблицы в PICO-8 не видны, поэтому придется их вообразить.
Пример:Столбец 1
(ключ)Столбец 2
(значение)1 «A» 2 «B» 3 «C» Ключ = данные первого столбца.
. Число или строка, используемые для поиска данных, хранящихся в столбце 2
Число или строка, используемые для поиска данных, хранящихся в столбце 2Значение = данные второго столбца. Число, строка, логическое значение или таблица, которые вы хотите сохранить
Создать пустую таблицу
переменная = {}{= запускает таблицу
} = конец таблицы
Создание таблицы как простого списка
переменная = {a, b, c} {= запускает таблицу
} = конец таблицы
a, b, c, = данные добавляются в таблицу и автоматически помещаются в строки 1, 2 и 3
Пример:
colors = {"красный", "синий", "розовый", "желтый"} | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 | «красный» | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 | «синий» | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | «розовый» | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Создание таблицы с именованными ключами {= запускает таблицу } = конец таблицы a = b = информация добавлена в таблицу и введена ключом: A связана со значением: B Пример: Или напишите это так: Вот как это будет выглядеть:
Создать таблицу внутри другой таблицы {= запускает таблицу } = конец таблицы a = {}: первая таблица (с именем a) внутри основной таблицы b = {}: вторая таблица (с именем b) внутри основной таблицы Пример именованных ключей: Вы также можете вставлять таблицы без имен ключей, чтобы каждый добавляемый элемент автоматически нумерулся. Добавить в таблицу table = имя переменной таблицы Значение= информация для добавления в таблицу , = запятые отделяют имя таблицы от информации, которую нужно добавить Пример:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 8)
8) И им за это ничего не сделается! Игра прекрасна, но пожалуйста сделайте модерацию строже!
И им за это ничего не сделается! Игра прекрасна, но пожалуйста сделайте модерацию строже!
 Файлы и папки
Файлы и папки .
. 
 Используя дополнительные настройки цвета в функциях, у которых они есть, он устанавливает новый цвет как текущий выбранный цвет.
Используя дополнительные настройки цвета в функциях, у которых они есть, он устанавливает новый цвет как текущий выбранный цвет.
 Редактор спрайтов — это больше, чем просто место для рисования наших спрайтов:
Редактор спрайтов — это больше, чем просто место для рисования наших спрайтов: Таким образом, простейшая форма этого кода рисует спрайт 8×8.
Таким образом, простейшая форма этого кода рисует спрайт 8×8.

 .переменная
.переменная  Число или строка, используемые для поиска данных, хранящихся в столбце 2
Число или строка, используемые для поиска данных, хранящихся в столбце 2 john = 10 - добавляет ключ john со значением 10
highscores.bob = 143
highscores.kim = 984
john = 10 - добавляет ключ john со значением 10
highscores.bob = 143
highscores.kim = 984