Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только  Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
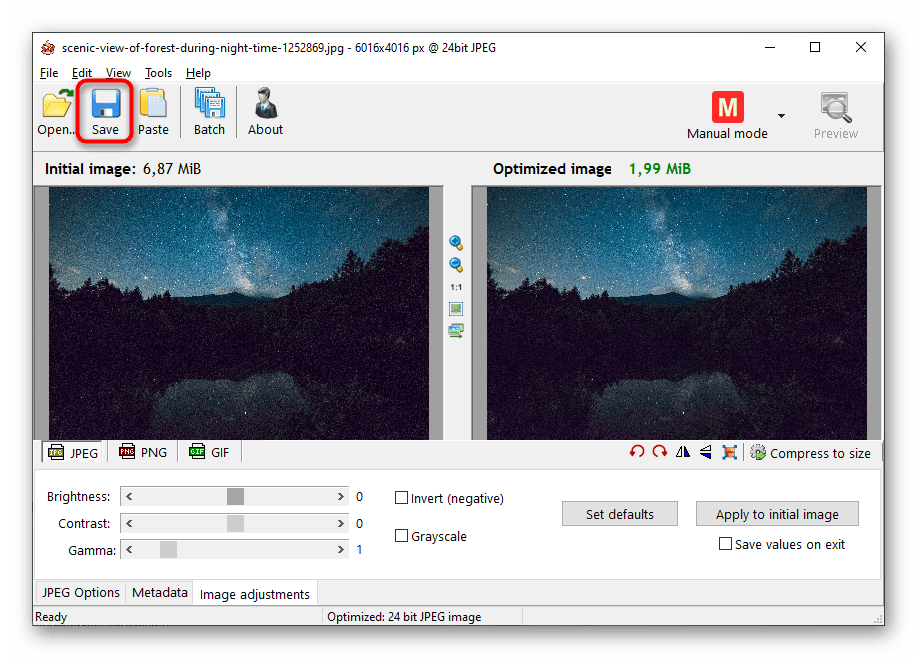
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Онлайн-сжатие PNG
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Уменьшение размера фото | Сжатие картинок онлайн и на компьютере
Уменьшить размер фотографии в мегабайтах, пикселах или процентах относительно исходных размеров может потребоваться, чтобы вписать изображение в рамку, приложить к пакету документов, отправить по электронной почте. Можно провести сжатие без изменения разрешения, пропорций, формата; можно менять каждый из этих параметров, таким образом влияя на размер и качество фотки. Для уменьшения «веса» рисунка используют онлайн-сервисы или стационарные программы. В статье от «Службы добрых дел» представлено несколько простых способов сжатия файла — выбирайте понравившийся и приступайте!
Способ первый. Онлайн-сервисы
Сжать фотографию до 2 Мб и меньше можно при помощи сайтов
для обработки снимков. Все подобные ресурсы применяют «быстрые» алгоритмы
преобразования, поэтому сжатие снимка может быть проведено с заметными потерями
качества. Предпочтительный формат уменьшаемого фото — JPG/JPEG; в зависимости от функционала сервиса возможны иные
варианты: PNG, TIFF, BMP, реже — RAW.
Инструкция, как сжать фотографию до нужного размера, на примере сайта imgonline.com.ua:
- В любом удобном браузере перейдите на главную страницу сервиса. Щёлкните по верхней ссылке «Изменить размер».
- Выберите, каким именно образом вы хотите уменьшить картинку. Исходное окошко позволяет подогнать ширину, высоту, изменить количество точек на дюйм, качество исходного JPEG.
- Чтобы изменить итоговое разрешение снимка, щёлкните по содержащейся на главной странице ссылке «В Кб или Мб».
- Загрузите исходное фото, щёлкнув по кнопке «Обзор».
- Укажите желаемый «вес» обработанной картинки, в килобайтах, мегабайтах или процентах.
- Чтобы уменьшить размер фотографии, щёлкните «ОК».
На новой странице можно посмотреть новый «вес» снимка, экономию места, разрешение — и скачать готовый файл на жёсткий диск.
Способ второй. FastStone Image Viewer
Приложение, распространяемое условно-бесплатно, позволяет
изменить размер картинки по одной или в пакетном режиме. Скачать программу
можно по ссылке. После
загрузки установите продукт, по желанию — ассоциируйте его с форматами цифровых
изображений.
Скачать программу
можно по ссылке. После
загрузки установите продукт, по желанию — ассоциируйте его с форматами цифровых
изображений.
Инструкция, как уменьшить объём фото при помощи FastStone Image Viewer:
- Откройте картинку в приложении. Если файлы изображений уже ассоциированы с программой, они будут открываться в ней автоматически.
- При помощи комбинации клавиш Ctrl+R вызовите окно изменения параметров картинки. Здесь можно задать меньшие значения высоты, ширины, снизить количество точек на дюйм — или указать степень уменьшения в процентах.
- Чтобы выполнить сжатие до точного значения, выберите в контекстном меню пункт «Сохранить как».
- Нажмите на кнопку «Опции».
- Двигая ползунок шкалы «Качество», следите, как изменяется новый «вес» снимка относительно исходного. Когда нужное значение будет достигнуто, сохраните картинку.
Уменьшить объём фото в пакетном режиме вы сможете, запустив главное окно приложения и выбрав соответствующую опцию на вкладке «Сервис».
Остались вопросы или нуждаетесь в более подробной консультации? Позвоните или напишите в «Службу добрых дел» — мы знаем всё о том, как уменьшить размер фото с минимальными потерями, и с удовольствием поделимся знаниями с вами!
Практическое руководство по сжатию изображений на сайте
Ни для кого не секрет, что малый вес страниц влияет на поведение пользователей (значит, и на SEO-показатели сайта). Чем страница тяжелее, тем не охотнее ее просматривают посетители. Обычно большую часть веса страниц занимают изображения. Таким образом, загрузив изображения оптимального размера – мы сможем уменьшить вес страниц сайта в целом.
Все ли в порядке с изображениями на сайте, можно узнать с помощью сервиса Google Page Speed Insights (PSI) или GTMetrix. Возьмем в качестве примера сайт самого большого свадебного салона Москвы – awsalon.ru (магазин большой, платьев много, а фотографий еще больше). Выделим на awsalon.ru несколько типовых страниц, где особенно много фотографий:
Если просматривать не обработанную (работа по оптимизации изображений не проводилась) версию сайта, то показатели следующие (для простоты возьмём данные по desktop-версии страницы):
| Показатель Google Page Speed Insights | Общий размер страницы | Размер изображений на странице | «Лишний» объём после сжатия изображений | |
|---|---|---|---|---|
| Список свадебных платьев | 13/100 | 13,6 Мб | 10,8 Мб | 4,2 Мб |
| Карточка свадебного платья | 81/100 | 4,3 Мб | 1,5 Мб | 0,055 Мб |
| Главная страница | 54/100 | 6,6 Мб (без видео) | 3,6 Мб | 0,66 Мб |
Определить вес страницы можно с помощью панели разработчика в Google Chrome (через нажатие клавиши F12). В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
Для того, чтобы оценить вес изображений на загруженной странице, достаточно переключится в метку «Img» и перезагрузить страницу с очисткой кеша (Ctrl+F5). Внизу будет указан вес всех изображений и через слеш – полный вес всех файлов на странице.
Из таблицы выше становится понятно, что можно уменьшить вес каждой загружаемой страницы за счет обработки изображений.
При оптимизации сайта по показателям PSI первым делом стоит обратить внимание именно на сжатие изображений. Проработав пункт должным образом, мы получим показатели PSI в зелёной зоне с большей вероятностью, чем прорабатывая любой другой пункт из PSI.
Зависимость четко видна в данных таблицы выше: чем меньше можно сжать изображения на странице (карточка свадебного платья), тем лучше показатель PSI — 81, чем больше можно сжать изображения – тем показатель хуже (для главной страницы – всего 13).
Технические аспекты по работе с изображениями
Существуют две задачи, с которыми необходимо справиться для полной оптимизации изображений внутри сайта:
Задача #1. Вывод адаптивных / отзывчивых изображений.
Одна и та же картинка на разных устройствах должна быть представлена по-разному. Например, будет версия картинки для мобильных устройств, для планшетов и настольных компьютеров.
Такой подход позволит отдавать более подходящее изображение посетителю (как по весу, так и по формату). Так на мобильных телефонах не будут загружаться огромные изображения, подходящие больше для настольных ПК.
Задача #2. Сжатие изображений путем удаления избыточной информации и других преобразований без потери качества.
Необработанное изображение содержит много дополнительной информации: дата и время создания, геолокация, информация о владельце и т.д., которую можно упразднить. Плюс возможно ужать изображение без видимой потери качества.
Некоторые решают обе задачи не совсем верным путём – используют Lazy Load, так называемую «ленивую загрузку». Суть технологии в том, что изображения загружаются по мере прокрутки страницы. Нужно знать, что загрузка при таком подходе происходит через JS-скрипт, и изображение вставляется в тег, отличный от стандартного тега <img>. В результате Яндекс не видит изображений на странице (отечественный поисковик пока плохо справляется с интерпретацией JS-скриптов). Очевидно, что «ленивая загрузка» и SEO-продвижение не совместимы. Поэтому мы не используем подобный подход.
Решение задачи #1. Вывод адаптивных изображений.
Рассмотрим наиболее подходящие решения для загрузки адаптивных изображений с помощью специальных вставок srcset и <picture>:
- Технология вставки адаптивных изображений через параметр srcset в теге <img> подразумевает, что для различных устройств будут подгружаться разные по размеру копии оригинального изображения.

Браузер сам определяет какое изображение выбрать из предложенного массива копий оригинала.
- Технология вывода адаптивных изображений через справочный элемент <picture> дополняет вывод отзывчивых изображений через параметр srcset, но имеет некоторые важные дополнения в функционале. Одно из главных – в <picture> Вы сами устанавливаете правила вывода изображений в зависимости от экрана устройства (!) в srcset за Вас решает браузер какую копию изображения использовать.
<Picture> необходим в тех случаях, когда используемые изображения на разных устройствах значительно не пропорциональны. Например, фото платья в версии для ПК имеет прямоугольный формат, а в мобильной версии – квадратный. В таких случаях для корректного вывода фото на разных устройствах подойдет метод вставки через <picture>. В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
Элемент <picture> не рендерит никакой контент (т.е. не является «реальным» html-тегом), а обозначает лишь дополнительную справочную информацию, дополняющую параметры srcset тега <img>. Пример кода со справочным элементом <picture>:
<picture>
<source
media="(min-width: 700px)" <!-- медиа-запросы --> srcset="/images/700.jpg 700w"
type="image/jpg" <!-- формат используемого изображения -->
>
<source
media="(min-width: 320px)" srcset="/images/crop_900.jpg 900w"
type="image/jpg"
>
<img
src="/images/1000.jpg" <!-- используемая картинка, если браузер не поддерживает srcset --> srcset="/1000w, /images/1200.jpg 1200w, /images/1600.jpg 1600w" <!-- массив url с дескрипторами -->
<!-- ваши размеры в зависимости от раскладки --><i></i>
>
</picture>
В качестве дескрипторов (параметр srcset) выступают:
- Указатели ширины текущей версии изображения, например, 1000w говорит о том, что текущее изображение составляет по ширине 1000 px.

- Указатели плотности экрана устройства, например, 2x означает, что данное изображение подходит для устройств с удвоенной плотностью. Cтрока будет выглядеть подобным образом: srcset=»/images/2000.jpg 2x, /images/3000.jpg 3x»
Одновременное указание в srcset дескрипторов плотности и ширины недопустимо.
В качестве размеров, в зависимости от раскладки (параметр sizes), выступают:
- Все контрольные точки ширины экрана, на которых необходимо изменить поведение вставки изображения. Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает.
- Значение ширины используемого изображения обозначается величиной vw – обозначается в процентах и считается от ширины видимой пользователю веб-страницы (viewport).
Если контрольных точек нет, то достаточно использовать.
Таким образом, расшифровка нашего html-примера внутри тега <img> будет следующая:
- 1000.
 jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером. - Изображение 1000.jpg имеет ширину 1000 px, соответственно еще имеются изображения шириной 1200 px и 1600 px. На основании данного массива и внешних условий браузер должен будет самостоятельно выбрать более подходящее изображение для вставки (если не будет других перекрывающих условий в обертке <picture>).
- Если размер видимого окна браузера составляет 1000 px и менее, то выводим определенное браузером изображение, которое займет 100% область просмотра, если размер окна от 1001 до 1200 px, то выводим выбранное изображение только на половину окна браузера. Если ширина более 1201 px, то изображение должно занимать 33% от видимой части окна браузера минус 100 px.
Дополнительная расшифровка по справочной информации тега <picture> гласит, что:
- Если минимальный размер окна браузера 700 px и более, то используем картинку 700.jpg принудительно, без возможности изменить выбор алгоритмами браузера.

- Если размер окна браузера от 320 px до 699 px, то принудительно загружаем картинку crop_900.jpg.
Примечание: используя параметр media, можно добиться вывода различных фотографий не только в зависимости от ширины экрана, но и от положения устройства (портретное / альбомное). Пример подобного кода:
<picture>
<source media="(orientation: landscape)" srcset="/landscape_bean.jpg" />
<img src="/portrait_ bean.jpg" alt="Mr. Bean" />
</picture>
Означает: при альбомной ориентации браузера используй изображение landscape_bean.jpg, при всех других случаях (портретная ориентация) – «portrait_ bean.jpg».
Для многих задач обертка <picture> избыточна. Также большинство сайтов обладают пропорциональной адаптивной структурой (одинаковые пропорции изображений в мобильных и настольных версиях), поэтому управление выбором выводимой картинки можно полностью возложить на браузер, т. е. использовать только параметр srcset в теге <img> без обертки <picture>.
е. использовать только параметр srcset в теге <img> без обертки <picture>.
Вернемся к нашему примеру и проведем «srcset-ирование» раздела со списком свадебных платьев. Мы проанализировали годовой трафик на сайт и определили основные разрешения устройств (break points), с которых просматривают сайт для настольной версии:
| Ширина | 1920 | 1680 | 1600 | 1536 | 1440 | 1366 | 1280 | 1280 | 1280 | 1024 |
|---|---|---|---|---|---|---|---|---|---|---|
| Высота | 1080 | 1050 | 900 | 864 | 900 | 768 | 1024 | 800 | 720 | 768 |
| % от общего количества посетителей | 13,41 | 1,54 | 4,66 | 2,70 | 3,78 | 13,85 | 6,01 | 2,13 | 1,51 | 1,59 |
| Общие кластеры | 13,41 | 12,68 | 13,85 | 11,25 | ||||||
И для мобильной версии:
| Ширина | 768 | 414 | 375 | 375 | 360 | 320 |
|---|---|---|---|---|---|---|
| Высота | 1024 | 736 | 812 | 667 | 640 | 568 |
| % от общего количества посетителей | 2,80 | 5,38 | 2,78 | 17,12 | 15,13 | 5,62 |
| Общие кластеры | 2,80 | 5,38 | 19,89 | 15,13 | 5,62 | |
Так как некоторые блоки разрешений достаточно сильно похожи, мы объединили их в общие кластеры. Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Используя полученные кластеры break points front end, специалист установил, что изображения в списке свадебных платьев должны иметь следующие разрешения:
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 | Плотность пикселей |
| 381*581 | 333*508 [близко к 336*512] | 270*412 | 253*386 | 195*287 | 168*256 | 1K |
| 390*574 | 336*512 | 2K | ||||
| 585*852 | 504*768 | 3K | ||||
Мы значительно сократили мобильные кластеры, объединив breakpoint 768, 414, 375, так как размеры thumbs (копия изображения, подходящая под определенное разрешение экрана) не сильно отличались друг от друга. Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Сравним вес страницы до обработки и после (для просты подсчетов исключим из таблицы устройства с удвоенной/утроенной плотностью пикселей, для retina-экранов логика подсчетов будет аналогична экранам 1x):
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| Breakpoints | 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 |
| До обработки, Мб | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 |
| После обработки, Мб | 1,5 | 1,2 | 1,1 | 0,95 | 2,2 | 0,95 |
| Разница, Мб | 9,3 | 9,6 | 9,6 | 9,85 | 8,6 | 9,85 |
| Экономия веса, % | 86,11 | 88,89 | 88,89 | 91,20 | 79,63 | 91,20 |
Очевидно, что изначально на сайте грузились очень большие изображения, поэтому использование thumbs показало значительное уменьшение веса страницы. Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Для того, чтобы просмотреть вес страниц на различных устройствах, достаточно использовать панель разработчика Google Chrome (F12) в формате «device toolbar»:
Решение задачи #2. Сжатие изображений без потери качества.
В предыдущем пункте мы получили адаптивные изображения (thumbs) — специально созданные копии под различные устройства. Но эти изображения содержат лишнюю техническую информацию и их размер можно сделать меньше.
1. Если картинок немного, то можно воспользоваться веб-сервисами по сжатию изображений в ручном режиме. Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
| Оригинал | tinypng.com | kraken.io | imagify.io | compressjpeg.com | |
|---|---|---|---|---|---|
| Размер, Кб | 402 | 296 | 297 | 301 | 302 |
Примечание: размер фото по ширине и высоте остается прежним, визуальное качество картинки также не должно изменяться. Уменьшение размера происходит благодаря исключению технической информации и прогрессивным алгоритмам сжатия изображения.
Видно, что нам удалось сократить размер изображения на ~1/3. Что ж, хорошо. Но что делать если изображений сотни, тысячи? Тогда процесс обработки изображений в ручном режиме растянется на длительное время. Попробуем воспользоваться пакетной обработкой изображений.
2. Пакетная обработка изображений с помощью программ.
Если картинок много и их необходимо обработать все за раз, до подойдет использование программ под PC и Mac:
- JPEGMini позволяет сжать изображения в папке и во всех вложенных папках с сохранением путей.
 Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac. - ImageOptim – только для Mac.
- FileOptimizer – для ПК.
Минусы использования программ:
- Большинство из них платные.
- Степень сжатия ниже, чем через веб-сервисы.
3. Пакетная обработка изображений через API / работа через плагины в CMS / Framework.
Многие веб-сервисы по сжатию изображений предлагают обработку фотографий через API, например, TinyPNG. Но качество сжатия через API хуже, чем качество сжатия через веб-интерфейс (официально подтверждено технической поддержкой TinyPNG). Это неприятно. К тому же сжатие через API либо полностью платное, либо условно бесплатное (TinyPNG через API даёт бесплатно сжать только 500 изображений в календарный месяц).
Аналогичным образом работают и установленные плагины в CMS. Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Таким образом, если у нас есть уже созданные thumbs и их много, то для их сжатия подойдут следующие решения:
- Скачать всю папку с изображениями, обработать ее через программу и залить обратно. Далее, при редких случаях загрузки изображений, использовать онлайн-сервисы. Не самое изящное решение, но рабочее.
- Дальновиднее поставить плагин по сжатию изображений. Есть платные и бесплатные версии с ограничениями. Это решение позволит явно не обращаться к онлайн-сервисам при загрузке изображений.
Но даже при установке стороннего плагина нам все же необходимо создать thumbs (не вручную же их делать). Большинство плагинов производит лишь сжатие изображений, без создания thumbs. Таким образом, при установке стороннего плагина у нас все равно остаются нерешенные вопросы:
- Необходимо создавать thumbs на лету при загрузке изображения через административную панель.

- Размерность (px) и количество thumbs должно регулироваться для различных типовых страниц. Так, например, WordPress позволяет создавать малое, среднее и большое изображение из загружаемого оригинала на лету, но этого недостаточно. В нашем примере выше должно быть 9 thumbs на один оригинал изображения, чтобы обеспечить высокую степень адаптивности.
- Высокая степень сжатия thumbs без использования сторонних API, чтобы плагин был полностью самодостаточным с возможностью переключения работы через API.
- Очистка неиспользуемых thumbs при удалении оригиналов изображений.
- Опциональное добавление водяного знака на thumbs.
- Устойчивая обработка сколь угодно большого количества уже загруженных фотографий. Ведь плагин может ставиться не только на новые сайты, но и на сайты с историей.
- Установка ограничений на сохранение оригинальных изображений (по ширине).
В нашем случае готового подобного плагина мы не нашли, поэтому создали свой под CMS Joomla. Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Итак, для настройки автоматической оптимизации изображений нам потребуется:
- Определить breakpoints и необходимые разрешения thumbs на типовых страницах сайта. С задачей лучше справится пара «аналитик + front-end специалист», где front-end специалисту будут предоставлены аналитические данные о разрешениях устройств посетителей сайта. Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.
- После устанавливаем плагин сжатия изображений в CMS и content-менеджер/front-end специалист производит настройку правил создания thumbs для различных папок.
 Как настроить плагин сжатия в CMS Joomla читайте здесь.
Как настроить плагин сжатия в CMS Joomla читайте здесь. - Если сайт имеет определённую «историю» уже загруженных изображений – запускаем плагин на пересоздание thumbs.
- Дожидаемся завершения процедуры создания thumbs и выставляем задачу паре back-end – front-end на вставку кодов «srcset».
- Делаем выборочную проверку веса типовых страниц на различных breakpoints. Страницы заметно похудели, не так ли?
- Проверяем сайт на наличие 404 ошибок (XENU или Comparser).
Ура! Мы автоматизировали БОЛЬшую оптимизацию изображений на сайте.
Полезные ссылки на дополнительные материалы:
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента.
 Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании. - Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.

Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
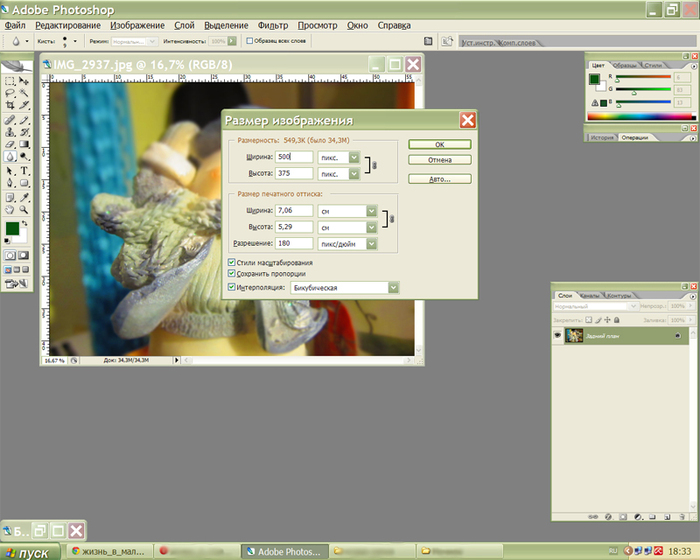
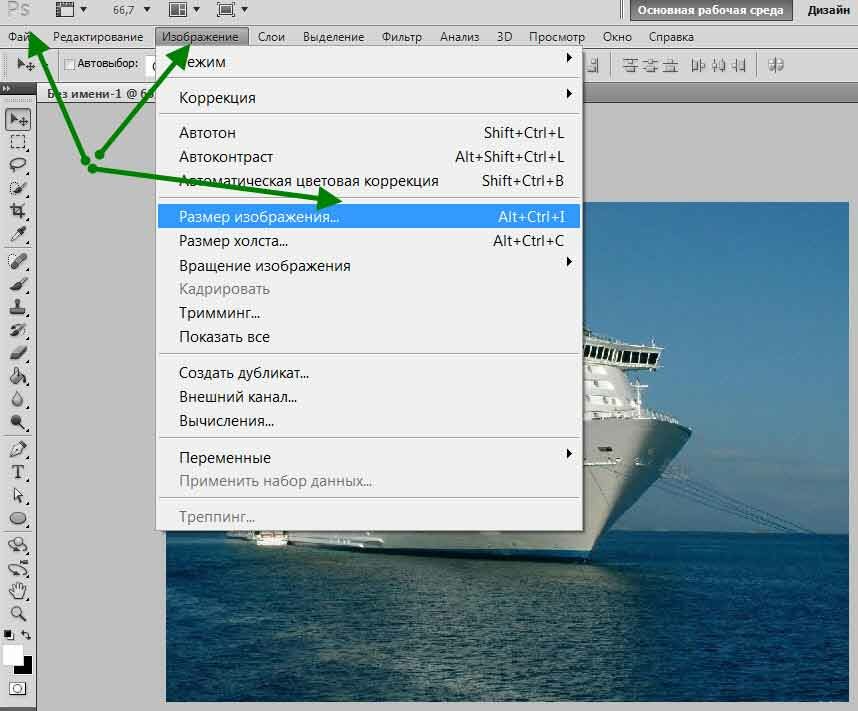
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т.
 д.
д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Как уменьшить размер фото | Программы для сжатия фото
Современные камеры снимают в ультра-высоком качестве. Фотографии при этом действительно выглядят безукоризненно, однако их вес может достигать десятков (!) мегабайт. Такие файлы попросту неудобны для использования – они громоздкие, медленно открываются и долго загружаются в Интернет даже на высоких скоростях.
Интересно, что почти 80% из этих мегабайт можно попросту выбросить без ущерба для снимка! Главное – знать, какой инструмент для этого использовать. Читайте статью и вы узнаете, как уменьшить размер фото, сохранив безупречное качество.
Читайте статью и вы узнаете, как уменьшить размер фото, сохранив безупречное качество.
Программа ФотоМАСТЕР уменьшила размер фото почти в 100 раз!
Любое фото – это просто набор цветных точек (пикселей). В снимке с разрешением 6000х4000 таких аж 24 миллиона! Каждый из них хранит информацию о конкретном оттенке спектра, позволяя изображению воспроизводить всю полноту цветовой палитры.
Чтобы избавиться от «лишних» мегабайт, нужно избавиться от пикселей. Сделать это можно тремя способами:
В первом случае картинка становится маленькой, во втором – более размытой, поэтому наиболее эффективным считается именно третий способ.
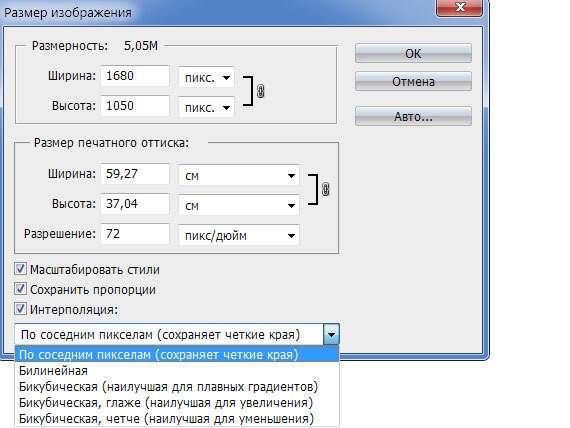
Программы для уменьшения размера фото, как правило, предлагают несколько режимов интерполяции. Три самых распространённых это:
 Результат при этом получается намного качественнее, чем при точечной интерполяции, однако снимок может стать менее насыщенным и потерять в деталях.
Результат при этом получается намного качественнее, чем при точечной интерполяции, однако снимок может стать менее насыщенным и потерять в деталях.Три самых распространенных метода сжатия фото
Сжатие изображения в графических редакторах
Почти все программы для работы с изображениями позволяют сжать размер фото. Правда, не все из них справляются одинаково хорошо. Возьмём в качестве примера три программы – ФотоМАСТЕР, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет производить комплексную обработку фотографий на высоком уровне. Все настройки при этом максимально удобны и понятны даже для неподготовленных пользователей. Софт позволяет в пару кликов изменить размер фото, в разы уменьшив объём, а качество оставив максимально хорошим.
Софт позволяет в пару кликов изменить размер фото, в разы уменьшив объём, а качество оставив максимально хорошим.
Чтобы уменьшить размер фото в Мб, сразу после открытия снимка в программе нажмите команду «Файл» > «Изменить размер и сохранить».
ФотоМАСТЕР предлагает несколько готовых алгоритмов, которые в один клик установят оптимальные параметры. Так, например, если нужно сжать JPG для размещения на странице ВКонтакте, Одноклассниках или на Facebook, вы можете просто воспользоваться пресетом «Сохранить для социальных сетей».
Если ни один из пресетов не подошёл или вы хотите, чтобы снимок весил максимально мало, воспользуйтесь ручными настройками. ФотоМАСТЕР даёт возможность уменьшать ширину и высоту фото. При этом вы сами выбираете единицы измерения – пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что включен значок с замком, – так вы сможете сохранять пропорции изображения.
Показатель DPI (количество точек на дюйм) важен в случае, если вы хотите распечатать снимок. В таком случае он должен быть не меньше 300. Для хранения на компьютере и загрузки в Интернет, количество точек можно уменьшить.
Ниже вы сможете выбрать оптимальный алгоритм интерполяции, а также установить степень повышения резкости, если это необходимо.
После редактор попросит вас отрегулировать качество изображения на выходе. Это позволит дополнительно уменьшить размер снимка, сохранив приемлемый вид снимка.
Как видите, процесс не вызывает никаких затруднений, а результат выглядит впечатляюще. Скачать этот фоторедактор можно с нашего сайта прямо сейчас:
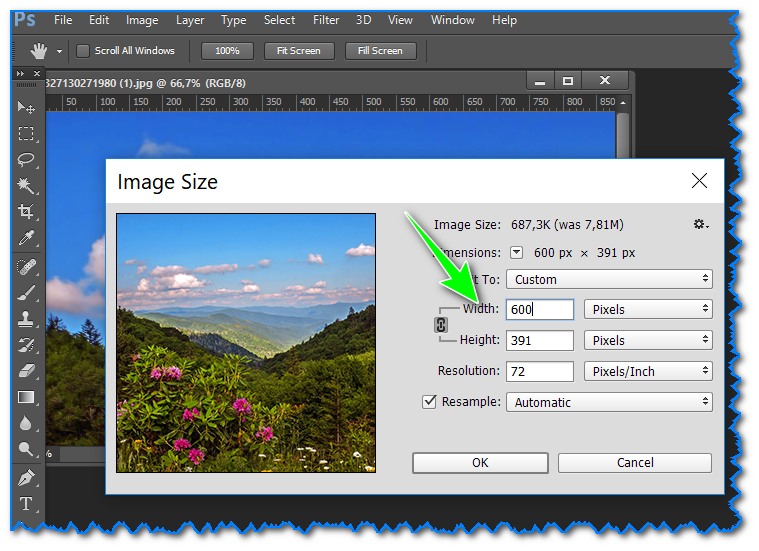
Adobe Photoshop
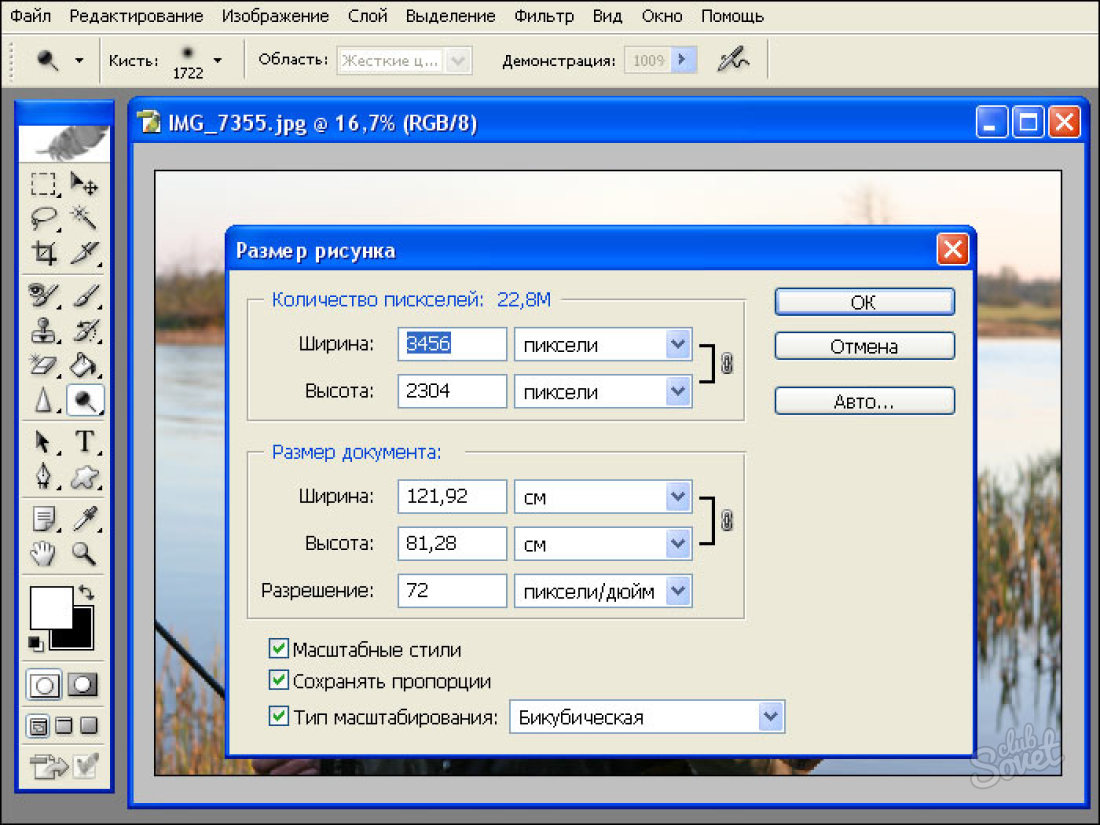
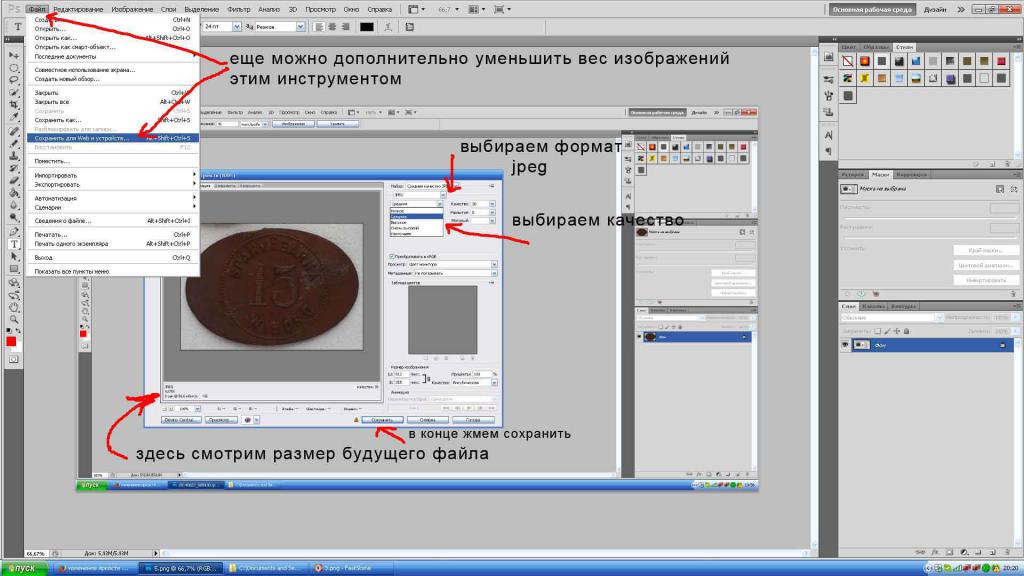
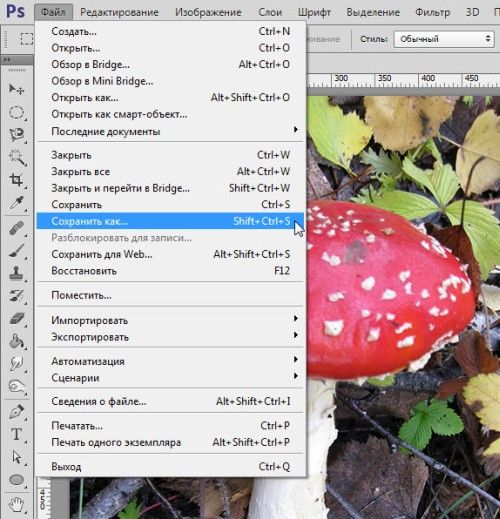
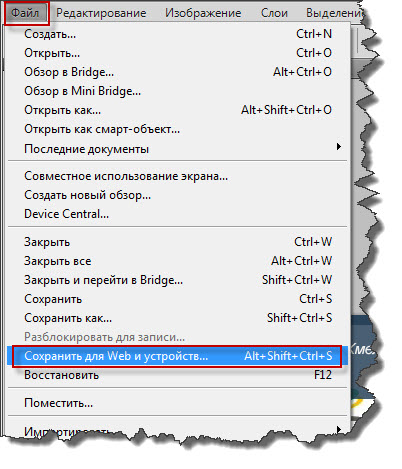
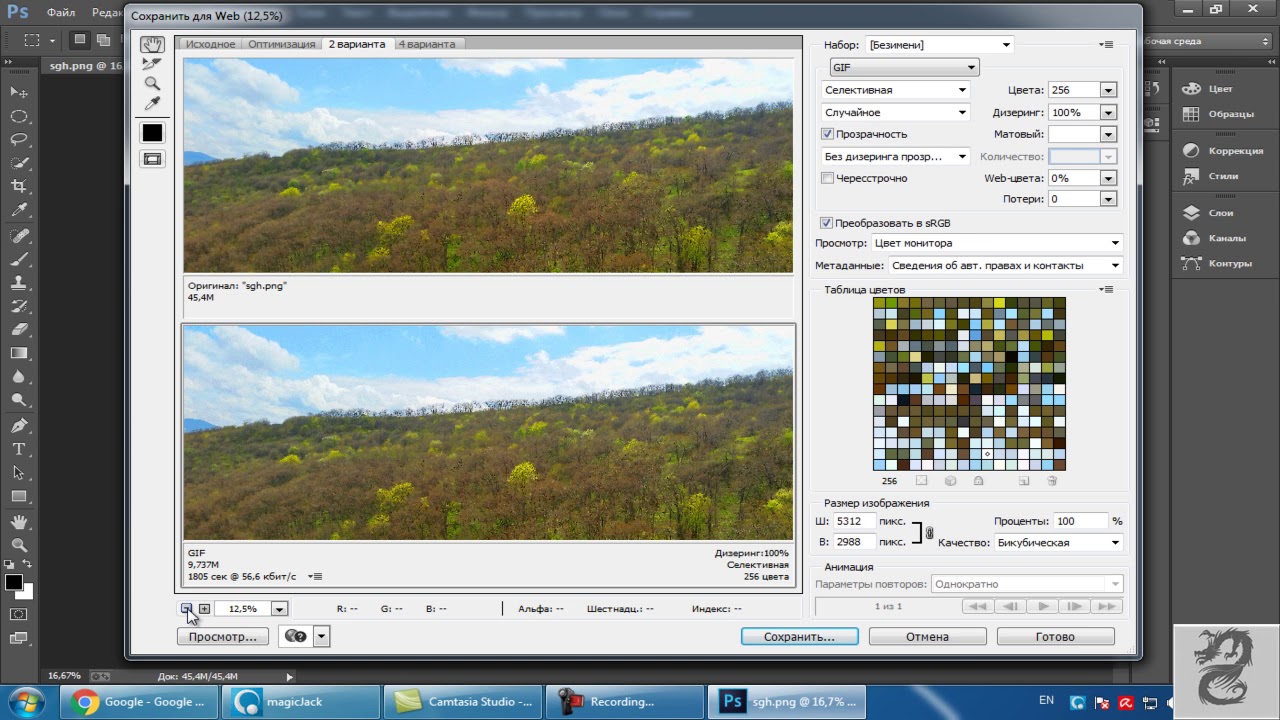
Теперь разберёмся, как уменьшить размер JPG без потери качества в Фотошопе. Для этого необходимо открыть фото и использовать команду «Файл» > «Сохранить для Web» (в некоторых версиях «Сохранить для Интернета»).
Софт также предлагает набор готовых настроек для различных форматов, которые вы можете моментально применить к фотографии.
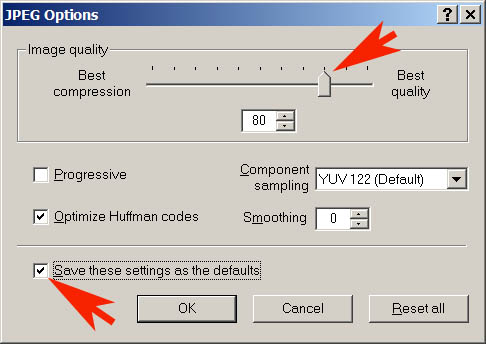
Если вы хотите все параметры выставить вручную, для начала укажите нужный формат в выпадающем списке. От этого будет зависеть набор настроек. Выберем JPG, так как этот формат позволяет уменьшить объем фото с минимальными потерями.
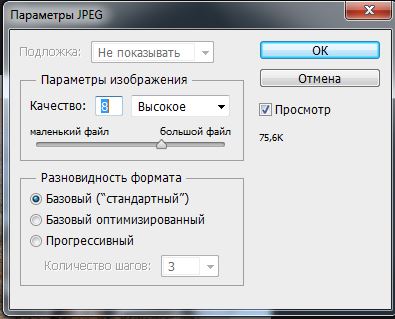
В ячейке ниже вам нужно установить показатель качества от «Низкого» до «Наилучшего». В окне просмотра вы сможете оценить все изменения, а в нижнем левом углу посмотреть на «обновлённый» размер снимка.
Ниже вы сможете изменить пропорции снимка, если требуется, а также указать нужный способ интерполяции в блоке «Качество».
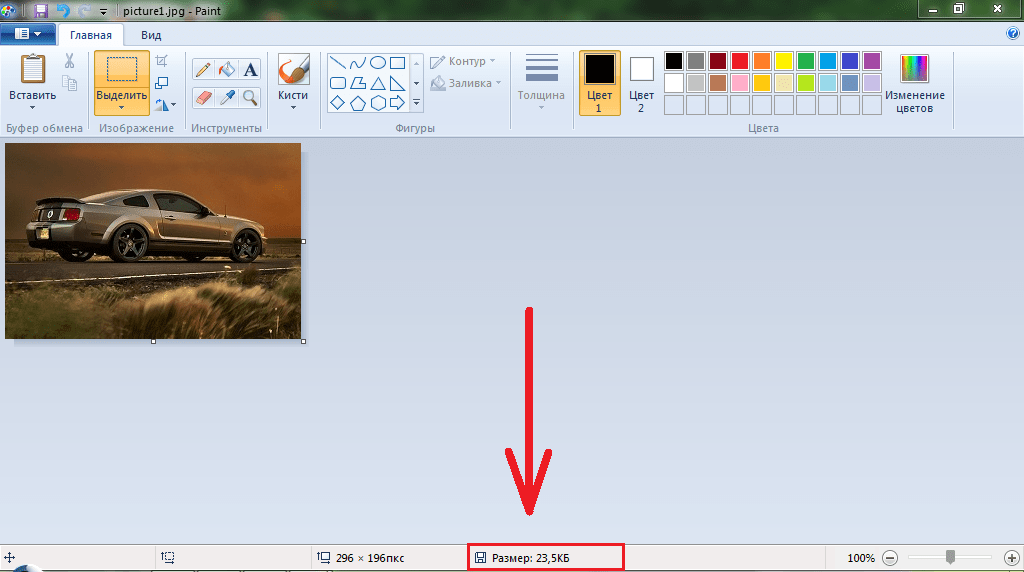
Paint
Это стандартное приложение для работы с картинками тоже позволяет уменьшать их размер. Однако, в сравнении с предыдущими редакторами, ваши возможности будут весьма ограничены. С Paint возможно сжатие фото только путём уменьшения фото.
С Paint возможно сжатие фото только путём уменьшения фото.
Откройте файл в программе и нажмите «Изменить размер». Далее введите новые значения ширины и высоты снимка. Поставьте галочку возле строки «Сохранять пропорции».
Применив изменения, кликните «Файл» > «Сохранить как» и выберите формат JPG/JPEG.
Сжатие изображений в онлайн-сервисах
Если вам нужно быстро уменьшить вес фото, а устанавливать дополнительные ПО по каким-то причинам лень, вы можете воспользоваться онлайн-инструментами. По одноимённому запросу вы найдёте десятки сервисов, которые готовы в пару кликов оптимизировать ваши картинки.
Большинство таких сайтов «заточены» только под изменение пропорций фото или только под сжатие через точечную интерполяцию. Сервисов, которые могут и то и то, мало.
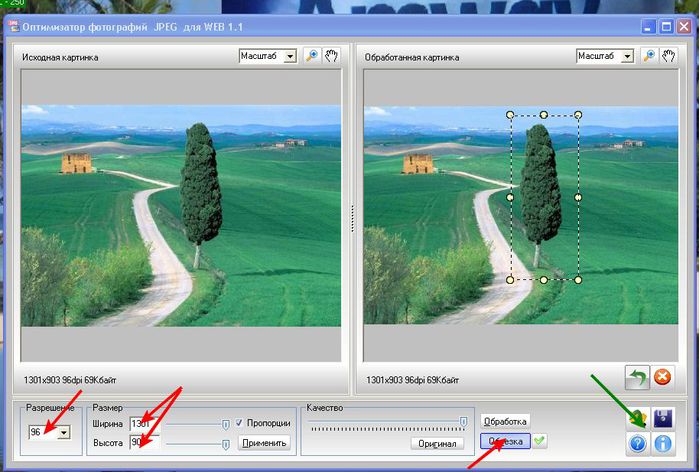
Один из достойных вариантов – IMGonline. Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
После загрузки вам нужно указать необходимые ширину и высоту снимка, тип интерполяции, оптимальный DPI и качество JPEG-снимка.
Преобразование может занять время, сразу после вы сможете оценить результат, кликнув «Открыть обработанное изображение». Если вас устроил итог, нажмите на скачивание.
Вместо заключения
Теперь вы знаете обо всех доступных способах сжатия изображения. Перед тем, как уменьшить фотографию, выберите тот вариант, который подходит именно вам.
В качестве итога несколько важных моментов:
► Для мгновенного и единоразового улучшения можете использовать онлайн-сервисы.
► Для постоянной работы со снимками предпочтительнее использовать редактор – так вы не будете зависеть от скорости Интернет-подключения.
► Возможности Paint сильно ограничены и не подойдут тем, кто нуждается в действительно качественном результате (например, фотографам).
► ФотоМАСТЕР и Фотошоп безупречно справляются с поставленной задачей. При этом зарубежный софт сам по себе громоздкий и дорогостоящий, поэтому оптимизация и улучшение фото в ФотоМАСТЕРЕ кажется наиболее выигрышным вариантом.
Скачайте программу ФотоМАСТЕР уже сейчас, и вы сможете быстро сжать любое количество фотографий, сохранив их качество на высочайшем уровне.
Часто задаваемые вопросы
Как уменьшить размер фотографии на телефоне?
К сожалению, сжатие не входит в число функций встроенного редактора. Вам придется воспользоваться специальными приложениями (Photoczip, Photo Resizer) или онлайн-сервисами для обработки фото (IMGonline, TinyPNG).
Как уменьшить размер фото для загрузки на сайт?
Вы можете воспользоваться онлайн-сервисами: IMGonline, TinyPNG, I Love IMG. Если речь идет о редакторах, то удобнее всего произвести обработку в ФотоМАСТЕРе. Более продвинутые пользователи могут изменить фото в Adobe Photoshop.
Как уменьшить размер фото на Windows 10?
Существует много софта для сжатия изображения: от Paint до Adobe Photoshop. Однако в первом случае представленный функционал сильно ограничен, а интерфейс фотошопа слишком трудный для новичка. Идеальным вариантом будет ФотоМАСТЕР: результат сохранится в высоком качестве, а сам процесс потребует от вас минимума усилий.
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой так же просто, как нажать на кнопку!
Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Воспользоваться услугой так же просто, как нажать на кнопку!
Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файлаОчень маленький размер файлаМалый размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин.
 ..
..
От создателей Image Optimizer
Учить больше
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файлаОчень маленький размер файлаМалый размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин.
 ..
..
От создателей Image Optimizer
Учить больше
Сжатие и изменение размера изображений и фотографий JPEG в Интернете
Этот онлайн-компрессор изображений позволяет сжимать и изменять размер изображений JPG или PNG для экономии места на диске.
Вы можете указать степень сжатия изображения и размеры изображения, чтобы значительно уменьшить размер файла.
Выберите несколько изображений в формате JPEG, PNG или BMP (он преобразует PNG в формат JPG):
Загрузить изображения
Image Resizer
Вы можете загрузить до 25 изображений, от 0 до 30 МБ на файл, от 0 до 50 МП на изображение.
Все ваши изображения будут автоматически удалены через час.
Сжать изображения
Изменить размер изображения
Image Resizer
PNG в JPG
Создатель GIF
Нажмите кнопку «Сжать изображения», чтобы сжать (оптимизировать) изображения в формате JPEG.
Список литературы
1.Метод A — метод E — сжатие с потерями. JPEG — это формат с потерями, преобразование изображения из других форматов (например, PNG, BMP) в формат JPEG приведет к потере качества. Однако сжатие существующего изображения JPEG с помощью методов F и G не изменит качества, преобразование выполняется без потерь, что позволяет легко уменьшить размер изображения без потери качества.
2. Сжатие без потерь работает только тогда, когда не применяется изменение размера. Если вы не хотите потерять качество изображения, пожалуйста, не изменяйте размер изображения, устанавливая оба поля «W» и «H» на ноль.
3. С помощью этого бесплатного онлайн-оптимизатора изображений вы можете оптимизировать свои фотографии, снятые на iPhone 6S, iPhone 7S, GoPro HERO4, Canon, Nikon, Sony, Olympus, или фотографии актеров, актрис, певцов, через Интернет. комики, которые вам нравятся, такие как PewDiePie, SNSD, Yoona, OneHallyu и т. д.
комики, которые вам нравятся, такие как PewDiePie, SNSD, Yoona, OneHallyu и т. д.
Изменение размера изображений в Интернете — уменьшение изображений в форматах JPG, BMP, GIF, PNG
Какой размер файла изображения?
Изображения состоят из нескольких точек, называемых пикселями, и каждая из них имеет цвет, представленный как комбинация трех основных цветов (красного, зеленого и синего).Для хранения каждого из этих пикселей обычно используются 3 байта (24 единицы или нуля). Когда изображение большое, оно может иметь миллионы пикселей, а это означает, что хранение всей информации для такого изображения на компьютере или любом устройстве займет миллионы байтов.
Когда камера или мобильный телефон говорят, что они делают фотографии с разрешением 10 мегапикселей, это означает, что каждая фотография имеет 10 миллионов пикселей (мега = миллион). А наличие 10 миллионов пикселей означает, что для хранения этой фотографии требуется 30 миллионов байтов (или 30 мегабайт) (а это много места!). Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Если вы хотите отправить эту фотографию (или несколько фотографий) другу по электронной почте, ему потребуется передать 30 мегабайт данных, и потребуется время, чтобы загрузить ее, и много времени, чтобы получатель загрузил ее позже.
Как уменьшить размер файла изображения?
Есть какое-нибудь решение? Да, есть два основных решения. Один из них — сжатие изображения: сжатие уменьшает размер файла без изменения размера изображения, но качество изображения будет ухудшаться, когда вы увеличите сжатие и начнете терять больше данных изображения.
Другое решение — изменить размер фотографии, уменьшив количество пикселей, необходимых для хранения изображения, что пропорционально уменьшит размер файла. Уменьшение размера изображения не снижает качество изображения, хотя может потерять некоторые очень мелкие детали, если они станут слишком маленькими.
Фотографии, сделанные с помощью современных мобильных телефонов и фотоаппаратов, обычно имеют более 6 миллионов пикселей, в то время как большинство мобильных телефонов, планшетов, ноутбуков или экранов телевизоров имеют только около 1,5 миллиона пикселей, что означает, что вы в конечном итоге видите версию изображения с измененным размером (вы используете только полную изображение, если вы его распечатаете)..jpg) Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Поэтому, если вы измените размер изображения, уменьшив его ширину и высоту до половины, ваше изображение будет иметь примерно такое же количество пикселей, что и экраны, на которых оно будет отображаться, поэтому вы не потеряете никакого качества или деталей, даже если будете смотреть у вашего изображения в полноэкранном режиме.
Так что помните, если у вас огромная фотография, вы можете уменьшить размер файла, изменив его размер примерно до 1900 на 1100 пикселей и получив изображение JPG с небольшим сжатием (качество около 95%). Таким образом вы получите универсальное изображение отличного качества, которое сможете отправить кому угодно, не тратя слишком много времени и не тратя слишком много трафика на свой тарифный план мобильной передачи данных.
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Исходный — 385x256px
300KB
Уменьшено — 266x177px
50 КБ (на 84% меньше!)
Уменьшить изображения — это онлайн-инструмент, который позволяет применять как сжатие, так и уменьшение размера онлайн к любому изображению и сохранять полученные изображения в различных форматах изображений, таких как JPG, PNG, GIF или BMP.
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
Александра Бейтман 23 мая 2021 года
Вы хотите сжать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет вашему сайту загружаться быстрее. А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Многие программы для редактирования фотографий, такие как Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Зачем нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей. Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
1. Оптимизатор JPEG
JPEG Optimizer позволяет загружать и сжимать фотографии в Интернете. Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет вам изменить размер изображений перед оптимизацией. Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет вам выбирать собственный уровень оптимизации, который позволяет вам контролировать качество вашего оптимизированного изображения. Эта функция особенно важна для фотографов, поскольку вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла. С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет слайдер, который показывает вам версию фотографии до и после.Таким образом, вы можете предварительно просмотреть качество изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации ваших PDF-файлов.Некоторые другие из этого списка лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большое количество файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения. Затем вы можете загружать сжатые фотографии по одной или в формате.zip формат.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий.На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на своем CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное то, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, предназначенный для того, чтобы помочь вам понять, какие изображения на вашем сайте выиграют от оптимизации для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете выбрать платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите для изображений процент сжатия и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, то CompressNow сделает вашу работу еще проще!
Если все они требуют одинакового уровня сжатия, то CompressNow сделает вашу работу еще проще!
7. Обшивка
Trimage хорошо подходит для пользователей Linux: удаляет EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка будут более подходящими для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Online Image Optimizer, продукт Dynamic Drive, помогает вам легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL-адрес . Это означает, что вы можете оптимизировать изображения уже на своем веб-сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Это означает, что вы можете оптимизировать изображения уже на своем веб-сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Крошечный PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично подходит для файлов изображений JPEG и PNG.
Он позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта, чтобы сжать изображения.
10. Изменение размера фотографий
Resize Photos — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать «Изменить размер фотографий», чтобы изменить размер изображений для использования на вашем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт, чтобы применить эффекты изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также добьетесь высокого уровня сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13. JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Преобразовать изображение
Convert Image сжимает изображения JPEG на ходу.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. Он даже имеет некоторые встроенные настройки , которые могут перевернуть ваше изображение, обрезать, выпрямить изображение и многое другое.
15. PNG Рукавицы
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также будет работать для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в файлы PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши популярные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу электронную рассылку.Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как уменьшить размер файла изображения
У вас когда-нибудь была одна из тех великолепных фотографий, которые вы хотели поделиться или загрузить только для того, чтобы узнать, что существует ограничение на размер файла? Твое грандиозное фото было слишком большим. Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром. К счастью, некоторые простые и бесплатные онлайн-сервисы по оптимизации изображений могут уменьшить размер файла изображения без ущерба для качества.
Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром. К счастью, некоторые простые и бесплатные онлайн-сервисы по оптимизации изображений могут уменьшить размер файла изображения без ущерба для качества.
Отчасти проблема с размером файла заключается в том, что цифровые камеры в наших телефонах становятся все лучше. Это означает, что изображение может быть огромным как в пикселях, так и в размере файла (МБ). Недавно одна из зрителей хотела загрузить ее изображения на фотоконкурс, но сайт ограничил размер файла до 5 МБ на изображение.Она хотела знать, как уменьшить размер файла фотографии, чтобы она могла отправлять свои работы.
3 метода уменьшения размера изображения
У большинства проблем есть несколько решений. Помня вопрос моего читателя, вот три решения:
- Уменьшить размеры изображения . Например, если исходное изображение было 4000 x 2000 пикселей, вы можете уменьшить его до 2000 x 1000 пикселей.
 Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, могут переопределять изображение по процентному соотношению или количеству пикселей.
Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, могут переопределять изображение по процентному соотношению или количеству пикселей. - Обрезка фотографии — это хорошо работает, если у вас есть нерелевантные объекты, которые вы можете вырезать из изображения.
- Используйте процедуру сжатия изображений для удаления дополнительных данных, включая данные EXIF.
Конечно, многие программные пакеты могут выполнять указанные выше действия. Однако они часто требуют сложного обучения или затрат. Если вы пойдете по этому пути, я предпочитаю Affinity Photo.
Тем не менее, вы можете использовать один из бесплатных сайтов для сжатия изображений .В результате вы получите файл фотоизображения гораздо меньшего размера, но того же размера. Этот процесс также полезен, если вам нужно уменьшить размер файла Microsoft Word.
Мое идеальное решение
При рассмотрении этих услуг я имел в виду некоторые требования.
- Стоимость — я искал бесплатные услуги
- Простота использования
- Конфиденциальность и право собственности
- Общие характеристики
- Большой размер загружаемого файла
- Форматы файлов изображений — я концентрировался на JPG
Во многих случаях это информация была на сайте.Однако некоторые службы не решали эти проблемы.
Как я тестировал
Я купил стандартное изображение (JPEG) весом 9629 КБ, чтобы протестировать службы оптимизации изображений. Мои расчеты основывались на исходном размере файла и результирующем размере файла. В некоторых случаях онлайн-сервисы показывали разные значения.
Это также напоминание о том, что вы не должны переименовывать сжатые изображения с тем же именем, что и исходное. Всегда сохраняйте оригинальные изображения, так как вы можете протестировать различные услуги. Другая причина заключается в том, что некоторые форматы файлов, такие как JPG, становятся очень зернистыми, когда вы пытаетесь их увеличить.
Исходная фотография была 4500 px X 3000 px. Закончив тестирование, я открыл Snagit и Affinity Photo, чтобы посмотреть, могу ли я заметить визуальные различия между файлами. С моей точки зрения, исходное и сжатое изображения выглядели одинаково. Блеклых цветов я не заметил. Все сервисы действительно позволяли сравнивать изображения «до» и «после».
JPEG.IO ResultsЧто мне понравилось в JPEG.IO, так это простой дизайн. Хотя я сосредоточился на изображениях JPG, я был удивлен, увидев множество поддерживаемых форматов файлов изображений, включая WebP. Это также позволило вам импортировать изображения из сторонних сервисов хранения, таких как Dropbox , Google Drive и Box . Хотя вы не можете увидеть полное изображение, пока не загрузите файл, я мог видеть уменьшенное изображение, когда наводил курсор на кнопку или нажимал Загрузить файл .
Что мне не понравилось, так это то, что было очень мало информации о сайте и услугах. Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что служба использует проприетарную технологию Kraken.io.
Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что служба использует проприетарную технологию Kraken.io.
Kraken.IO хорошо известен своими инструментами и инструментами для сжатия изображений. В прошлом я с большим успехом пользовался их платными услугами, чтобы оптимизировать изображения для этого веб-сайта. После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
Сервис действительно уменьшил изображение с 9,6 МБ до 3,56 МБ (37% от оригинала). Версия выглядела не хуже оригинала.
Размер окончательного изображения: 3561 КБ / 37% от оригинала.
Результаты Optimizilla Optmizilla не выглядела так отполированно, но я узнал, что она многофункциональна. В них четко указано, что загружаемые вами файлы JPG или PNG будут удалены через 1 час. Выделились два пункта. Во-первых, они предлагают 14 различных языковых вариантов, кроме английского, что мне показалось приятным.
Они также позволили мне использовать ползунок для регулировки качества изображения. Это то, что вы можете увидеть в программном обеспечении для настольных ПК.Я не видел этой функции, предлагаемой в других веб-приложениях.
Примеры вывода изображений до и после были не такими большими, как другие услуги, и содержали врезку. Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Сервис максимально уменьшил размер файла до 20,1% от исходного. Как и в случае с другими сервисами, сжатое изображение мне понравилось.
Размер окончательного изображения: 1931 КБ / 20% от оригинала.
Compressor.IO Results Compressor.IO — это личный проект интерфейсного разработчика Стефана Лайвера, в котором используется программное обеспечение с открытым исходным кодом, такое как OptiPNG, JPEGOptim и т. Д. Служба проделала впечатляющую работу по сжатию изображений. Полученная фотография была уменьшена до 24% от исходного размера. По данным сайта, можно уменьшить размер файла на 90%. Он может оптимизировать JPEG, PNG, SVG, GIF и WebP.
Полученная фотография была уменьшена до 24% от исходного размера. По данным сайта, можно уменьшить размер файла на 90%. Он может оптимизировать JPEG, PNG, SVG, GIF и WebP.
Сервис позволяет использовать 3 варианта сжатия: с потерями, без потерь и по выбору.Если вы перейдете к настраиваемому параметру, вы увидите дополнительные параметры, такие как изменение размера изображения и точная настройка качества изображения. Однако эти параметры недоступны в бесплатной версии.
Размер окончательного изображения: 1326 КБ / 13,7% от оригинала.
Squoosh — новый игрок на рынке от Google Chrome Labs. Как и Compressor.IO, он включает в себя множество форматов файлов изображений, включая некоторые бета-версии. Это единственная услуга, которую я когда-либо видел, которая обрабатывает новый формат AVIF.
Как и другие службы, процесс начинается с загрузки файла.Первоначальный проход будет преобразован с использованием того же формата файла. Однако вы можете вносить дополнительные изменения в файлы других форматов. Используя вариант JPEG XL (бета), я мог получить наилучшее сжатие, которое было на 4% эффективнее, чем проход по умолчанию.
Используя вариант JPEG XL (бета), я мог получить наилучшее сжатие, которое было на 4% эффективнее, чем проход по умолчанию.
Что еще привлекает, так это варианты, которые появляются после первого прохода. Вы также можете уменьшить количество цветов с помощью параметра Уменьшить палитру и даже изменить размер. Единственные недостатки, которые я видел, это отсутствие помощи и ошибки обработки AVIF.(Обновление: 13.06.21 — в недавнем обновлении мне удалось преобразовать в AVIF. Размер преобразованного изображения был уменьшен до 717 КБ.
Служба также рассчитана на разработчиков и позволяет копировать команды NPX или клонировать репо с GitHub. Вы можете установить настольное приложение, если хотите.
Параметры оптимизации SquooshРазмер окончательного изображения: 1495 КБ / 15,5% от оригинала.
Множественные победители
Я думаю, что все эти службы сделали то, что они заявили, и мне было бы комфортно пользоваться любым из них. Если бы мне нужно было указать отправную точку, я бы выбрал Squoosh. Я думаю, что он предоставляет наибольшее количество опций, которые могут быть полезны, если вам нужно точно настроить параметры.
Если бы мне нужно было указать отправную точку, я бы выбрал Squoosh. Я думаю, что он предоставляет наибольшее количество опций, которые могут быть полезны, если вам нужно точно настроить параметры.
Также интересно отметить, что, когда я впервые проводил этот тест сжатия изображений в 2017 году, размер файла Compressor IO составил 2135 КБ, и теперь это самый минимальный размер файла.
Размеры исходного изображения и сжатого файлаСледует помнить, что результаты уменьшения размера файла могут различаться в зависимости от изображения. В этом тесте я использовал только одно изображение, а не набор, содержащий разные цвета, размеры и разрешения.Как говорится, «ваш пробег может отличаться».
Новые форматы файлов изображений
Хотя файл изображений .JPG широко распространен, он стареет, и компании пытаются его улучшить. Если вы посмотрите на снимок экрана выше, вы увидите, что формат .AVIF больше всего уменьшил размер файла изображения. Однако в настоящее время его поддерживают слишком мало браузеров или программ. Вы можете использовать такие сервисы, как CanIUse.com, чтобы узнать, какие браузеры его поддерживают.
Вы можете использовать такие сервисы, как CanIUse.com, чтобы узнать, какие браузеры его поддерживают.
Хотя до формата AVIF еще далеко, формат WebP — хороший вариант.Я не акцентировал внимание на этом, потому что одно из требований моего читателя гласило, что файл должен быть в формате JPG. Формат WebP используется во всем Интернете. Фактически, если ваш браузер поддерживает формат файла, Cloudflare может обслуживать этот формат файла. Он не так эффективен, как AVIF, но хорошо поддерживается, за исключением старых версий Safari. Стоит посмотреть.
Другие уроки, которые могут вам понравиться
Сжимайте изображения JPEG без потери качества
Изображения с высоким разрешением всегда идеальны.Однако фотографии исключительного качества имеют тенденцию быть тяжелыми и поглощают больше трафика. Если вы хотите ускорить загрузку своего веб-сайта, вы можете использовать бесплатные онлайн-инструменты, такие как Resizer.app, для сжатия файлов форматов JPEG без ущерба для их качества.
Что такое файл JPEG?
Сокращение от Joint Photographic Experts Group, JPEG — наиболее распространенный формат файлов изображений. Его часто используют для сжатия с потерями с соотношением полноцветных данных от 10: 1 до 20: 1.Если у вас есть изображение размером 10 МБ и вы экспортируете его в формате JPEG, у вас будет файл размером примерно 1 МБ.
JPEG сжатия лучше всего использовать для фотографий и произведений искусства. Поскольку у этого формата файла есть проблемы с кривыми и краями, он не идеальный выбор для штриховых рисунков, компьютерных снимков экрана и мультфильмов.
Цифровые камеры и другие устройства для обмена фотографиями сжимают необработанные фотографии в формате JPEG, чтобы уменьшить их размер. Из-за сжатия с потерями вы не сможете восстановить данные, которые были потеряны после сохранения изображения.Качество изображения JPEG снижается по мере уменьшения размера файла, а постоянное редактирование и повторное сохранение фотографий JPEG может еще больше привести к ухудшению качества.
Чтобы этого не произошло, вы можете сначала поработать с необработанными файлами JPEG. Внесите изменения, затем сохраните окончательную версию.
Почему нужно сжимать изображения JPEG?
СжатиеJPEG позволяет сэкономить место без ущерба для качества изображений. Благодаря такому сжатию файлов вы можете легко публиковать в Интернете высококачественные фотографии, которые быстро загружаются.Вы можете использовать компрессор JPG для оптимизации файлов для Интернета. Вы также можете использовать его для хранения ряда файлов JPEG с ограниченным пространством для хранения.
Сжатие с потерями делает JPEG более подходящим для хранения файлов. Если вы снова отредактируете и сохраните изображения в этом формате, вы понесете значительную потерю качества, но поскольку JPEG позволяет сжимать полноцветные файлы до меньшего размера, вы можете сэкономить много места на диске и время передачи.
Как сжимать изображения JPEG
Есть много способов сжать JPEG в Интернете. Вы даже можете сделать это в автономном режиме с помощью Microsoft Word или Paint. Вот как это можно сделать с помощью Paint:
Вы даже можете сделать это в автономном режиме с помощью Microsoft Word или Paint. Вот как это можно сделать с помощью Paint:
- Откройте Microsoft Paint.
- Выберите изображение, затем используйте кнопку изменения размера.
- Выберите желаемые размеры изображения.
- Отметьте поле «Сохранить соотношение сторон».
- Щелкните ОК.
- Сохраните фото.
Как сжать JPG в Интернете с помощью Resizer.app
Resizer.app — это бесплатный инструмент для сжатия файлов JPG. Нет необходимости скачивать, устанавливать или подписываться на какие-либо услуги.
Вот как можно сжать изображения JPEG в три этапа :
1 — Загрузите свое фото
Выберите любое изображение в формате JPEG и загрузите его на онлайн-платформу Resizer.app.
2 — Настройка параметров
Настройте параметры фотографий, которые вы хотите сжать.
3 — Сохраните фото
Когда закончите, нажмите «Сохранить». Он сжимает и оптимизирует ваше изображение, не жертвуя его качеством.Фотография будет автоматически загружена на ваше устройство.
Он сжимает и оптимизирует ваше изображение, не жертвуя его качеством.Фотография будет автоматически загружена на ваше устройство.
Веб-сайты с плохим качеством изображения или медленной загрузкой могут отпугнуть пользователей. Если ваш сайт загружается слишком долго, гости могут уйти и вместо этого обратиться к конкурентам. Хотя высококачественные изображения действительно повышают репутацию бренда, для вас также важно обеспечить исключительное удобство для пользователей. Для этого вам необходимо понимать основы изменения размера и сжатия фотографий.
К счастью, для этого не нужно быть экспертом.Все, что вам нужно, — это надежное онлайн-программное обеспечение, такое как Resizer.app.
.



 jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
 Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
 Как настроить плагин сжатия в CMS Joomla читайте здесь.
Как настроить плагин сжатия в CMS Joomla читайте здесь. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
 д.
д. ..
.. Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, могут переопределять изображение по процентному соотношению или количеству пикселей.
Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, могут переопределять изображение по процентному соотношению или количеству пикселей.