Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина: Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить: верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Обработка обычно длится 0. 5-30 секунд.
5-30 секунд.
Изменить размер изображений онлайн | ResizePixel
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению.
Изменяйте размер изображений онлайн с ResizePixel
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Как уменьшить размер изображения? Пять бесплатных онлайн-инструментов
 Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
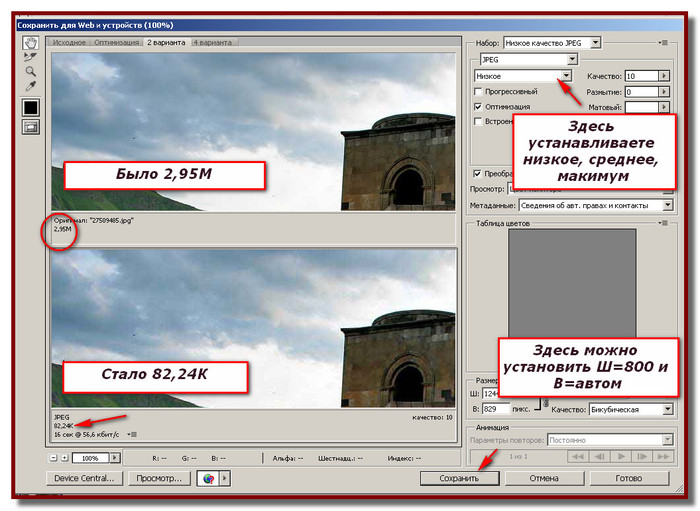
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
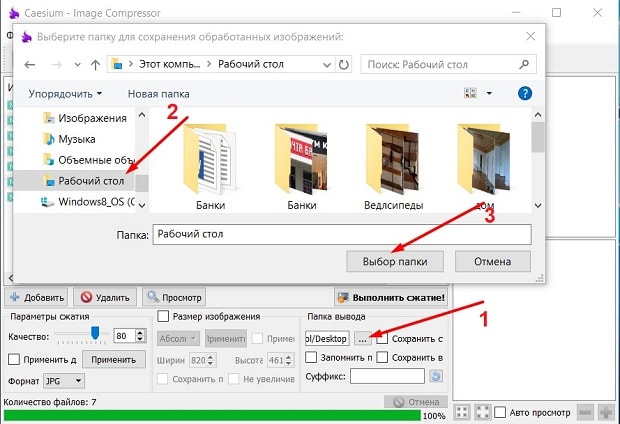
Compressor. io
io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken. io WordPress.
io WordPress.
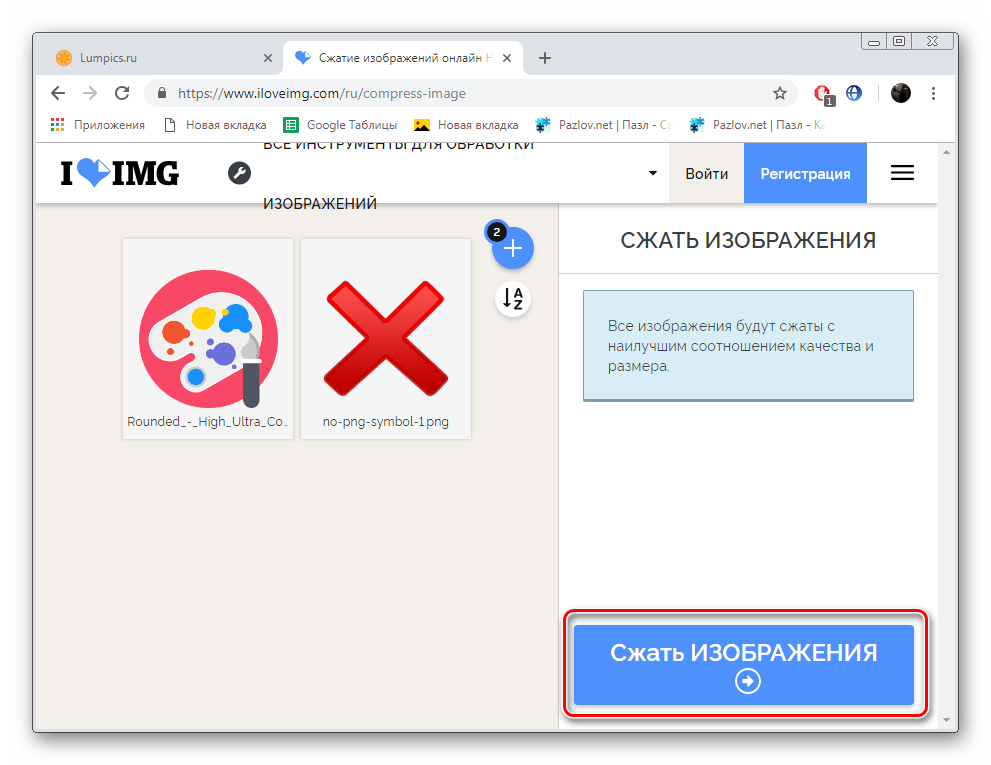
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можно протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Сжатие PNG-изображений онлайн без потерь
В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат .png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
Содержание: [показать]
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.
Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.
Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.
Во втором случае выигрыш просто разительный.
Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.
Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного форматаДалеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Существует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Ряд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Почти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
Формат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация, палитра и оттенки серогоПостеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Чрезстрочность (interlacing)Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Основной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Онлайн редактор изображений для редактирования и обрезания
Онлайн редактор изображений для редактирования и обрезанияЛегко изменить размер изображения
Это самый простой способ изменить размер ваших изображений онлайн. Вам нужно загрузить картинку или перетащите ее в область загрузки, указать нужное разрешение и скачать готовую картинку бесплатно. Благодаря нашему простому бесплатному онлайн-инструменту вам не нужно устанавливать программное обеспечение на ваш компьютер, у вас уже есть онлайн-редактор изображений.
Обрезка, поворот и отражениеПосле того, как вы загрузите изображение, появится возможность выбрать область при помощи инструмента обрезки и обрезать фото, повернуть на 90 градусов вправо или влево, а также отразить вертикально и горизонтально. Вы можете установить соотношение сторон для портретного, альбомного и квадратного режима, либо свободное соотношение сторон.
Наиболее важный шаг – это изменение размера изображения. Вы можете выбрать заранее определенный размер в 25%, 50%, 75%, либо вы можете установить свой размер в процентах или пикселях. В обоих случаях соотношение сторон будет рассчитано автоматически.
Сжатие изображенийЕсли вам надо уменьшить размер изображения до нужного объема в килобайтах (Кб) или мегабайтах (Мб), вы можете установить предел размера вашего изображения.
Конвертация изображенийВам нужно преобразовать png в jpg или gif в png? Наш редактор изображений позволяет вам конвертировать изображения в такие форматы, как JPG, PNG, GIF, либо сохранить исходный формат.
Изменение размера для социальных сетейВ разделе Редактирование вы найдете шаблоны, чтобы обрезать изображение для социальных сетей. Вы сможете сделать аватар, картинку профиля или обложку для Facebook, Twitter, Google Plus и Youtube. Кроме того, вы можете выбрать свое соотношение сторон для различных форматов рекламы – обычные баннеры, горизонтальные и небоскребы.
Вы сможете сделать аватар, картинку профиля или обложку для Facebook, Twitter, Google Plus и Youtube. Кроме того, вы можете выбрать свое соотношение сторон для различных форматов рекламы – обычные баннеры, горизонтальные и небоскребы.
После того, как фото загружено, вы можете рисовать. Выберите цвет и толщину линии, затем вы можете добавлять фигуры (круги, прямоугольники) и рисовать на вашем изображении. Добавьте свой водяной знак, вы можете выбрать цвет, размер и фоновый цвет текста. Нарисовали слишком много? Есть возможность сбросить изменения.
report this ad report this adTinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файла на PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются. Этот метод называется «квантованием». За счет уменьшения количества цветов 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
Этот метод называется «квантованием». За счет уменьшения количества цветов 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде ли поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG. Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
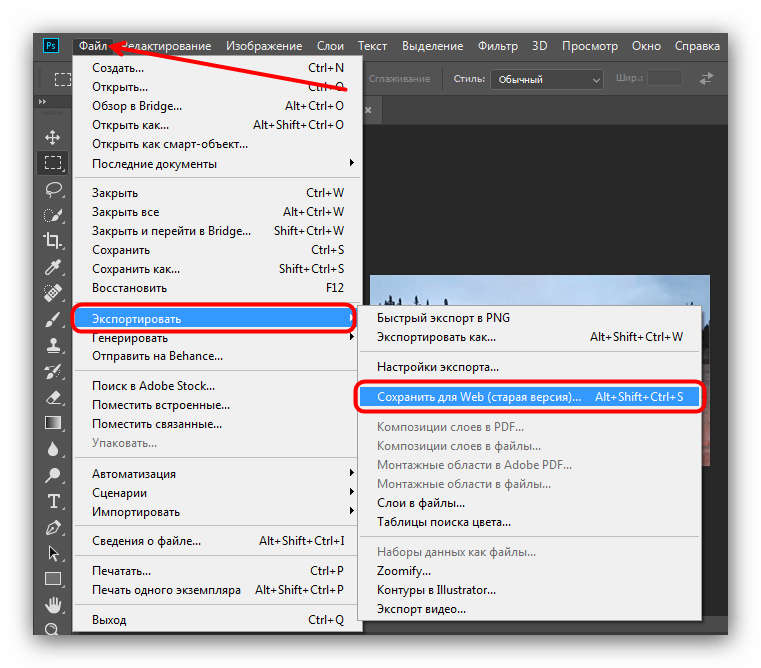
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений.Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S).Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете выбрать сохранение информации об авторских правах , GPS-местоположения и даты создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в ваших сегментах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
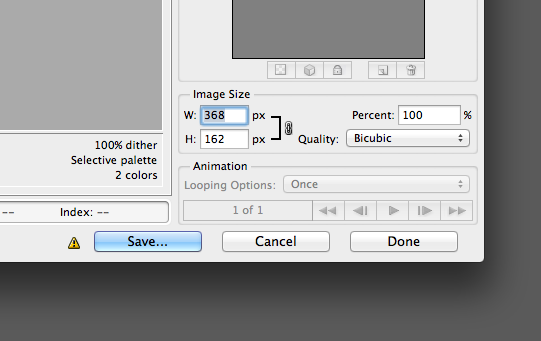
Идеальное изменение размера изображения
API может изменить размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными пропорциями . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop
плагин с инструкциями по установке, дополнительной помощью, советами и
трюки. Вы также всегда можете скачать
ваш плагин , лицензия и счет-фактура еще раз.
Вы также всегда можете скачать
ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка. Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Plug-ins .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.

Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке Windows
На странице загрузки вы найдете установщик Windows и файл лицензии. Ты
потребуется запустить установщик, а затем вручную скопировать файл лицензии
в папку плагинов Photoshop, как показано ниже.
Ты
потребуется запустить установщик, а затем вручную скопировать файл лицензии
в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Папки программы CC 2019 или CC 2020.
Если вы используете антивирус, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать файл лицензии дважды .
 Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться
при использовании плагина.
Вы можете сохранить часть вашего изображения, создав выборов . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему фрагменту собственное имя с помощью щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Юрий Юрьевич . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент.
 и внизу будет указано Экспорт среза .
и внизу будет указано Экспорт среза .В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … 900 24. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать скрипт Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Layer Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop.
 Новое меню
элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Новое меню
элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки .
 Перейдите к Keyboard и нажмите
на Ярлыки . Выберите радиокнопку Все
элементы управления показаны внизу. После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.
Перейдите к Keyboard и нажмите
на Ярлыки . Выберите радиокнопку Все
элементы управления показаны внизу. После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.Плагин поддерживает RGB, CMYK, лабораторный и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель.
 Затем выберите File> Export> TinyPNG.
и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить
выбранный артборд.
Затем выберите File> Export> TinyPNG.
и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить
выбранный артборд.Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть затенено . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат — немного больший выход , чем у веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.

О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются one человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае проблем с при покупке отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете загрузить счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .

Загрузить еще раз
Ищу плагин , , лицензия или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с реселлерами. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Процедура оплаты
Поддерживаются платежи по кредитным картам и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Изменить размер PNG онлайн | Resizing.app
Вам нужен серьезный инструмент для регулярного изменения размера изображений PNG? Начните использовать Resizing.app прямо сейчас!
Как изменить размер изображения PNG
На рынке существует множество различных инструментов для этой цели: платные и бесплатные, позволяющие изменять размер изображений PNG онлайн, и те, которые могут работать локально на вашем компьютере; многие из них имеют ограниченное количество функций, в то время как другие, такие как Photoshop, могут быть универсальным инструментом для всего, что можно сделать с изображениями и фотографиями.
Если вы не любите искать и устанавливать какое-либо дополнительное программное обеспечение, отличные новости для вас — Windows и macOS также имеют встроенные параметры изменения размера PNG. Ниже вы можете прочитать, как изменить размер изображений PNG с помощью онлайн-инструментов и встроенных опций вашей операционной системы.
Обратите внимание на , что в большинстве случаев вам придется начинать с изображения, которое намного больше, поэтому при изменении размера оно не будет размытым.
Как изменить размер PNG с помощью Resizing.app
Изменение размера.app — один из самых удобных бесплатных инструментов, доступных сегодня в Интернете, если вы хотите изменить размер изображений PNG в Интернете всего за несколько простых шагов.
- Найдите расширение приложения Resizing в Интернет-магазине Chrome или перейдите на нашу домашнюю страницу и нажмите кнопку «Добавить в Chrome», чтобы добавить инструмент в свой веб-браузер Chrome; регистрация не требуется. Кроме того, вы можете настроить свои изображения онлайн, используя интерфейс веб-сайта инструмента.
- Перетащите изображение в интерфейс.
- В раскрывающемся меню «Изменить размер» введите желаемую высоту и ширину.
- При необходимости выберите уровень оптимизации.
- Выберите PNG в раскрывающемся меню под «Сохранить как» и вуаля! Ваше изображение готово к загрузке на ваш компьютер.
Ознакомьтесь с нашим руководством о том, как изменить размер изображений PNG без потери качества.
Изменение размера изображений в Photoshop
- Перейдите на официальный веб-сайт Photoshop и запустите бесплатную 7-дневную пробную версию.
- Загрузите и установите программное обеспечение на свой компьютер.
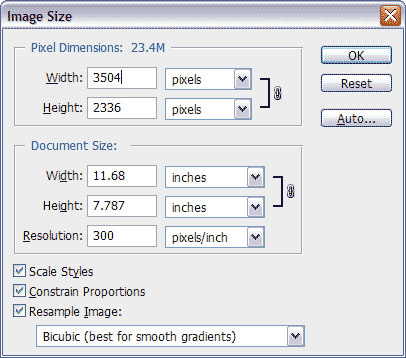
- Откройте файл и щелкните вкладку «Изображение» на верхней панели инструментов, затем выберите «Размер изображения».
- Убедитесь, что значок ссылки включен для пропорционального масштабирования.
- При необходимости измените ширину и высоту.
- Щелкните OK и сохраните с новым именем файла, чтобы сохранить исходное изображение.
Некоторые из лучших инструментов для изменения размера изображений для вас в 2020 году.
Как изменить размер изображений PNG в macOS
- Перейдите в режим предварительного просмотра и откройте файл в меню «Файл».
- Выберите «Инструменты» в верхнем меню и нажмите «Настроить размер».
- Щелкните или установите флажок рядом с «Масштабировать пропорционально» для сохранения пропорций перед вводом новых значений в поле «Размеры изображения».
- Нажмите «Сохранить», когда закончите редактировать размер.
Изменение размера изображений PNG в Windows 10
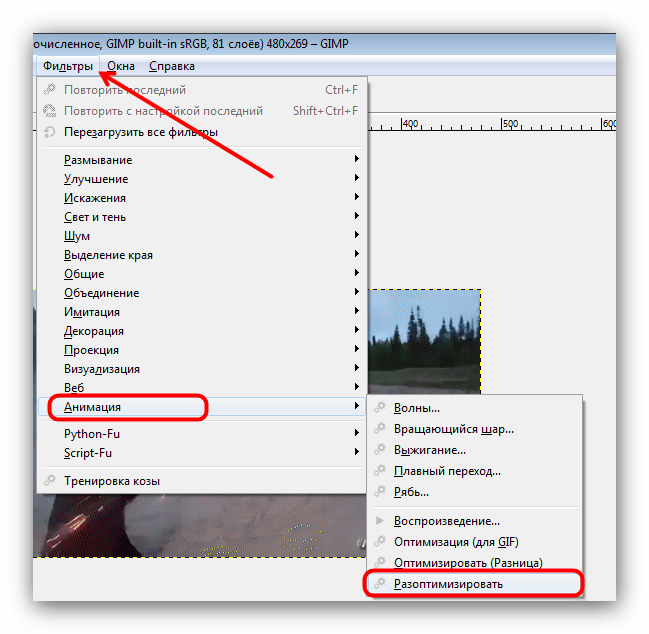
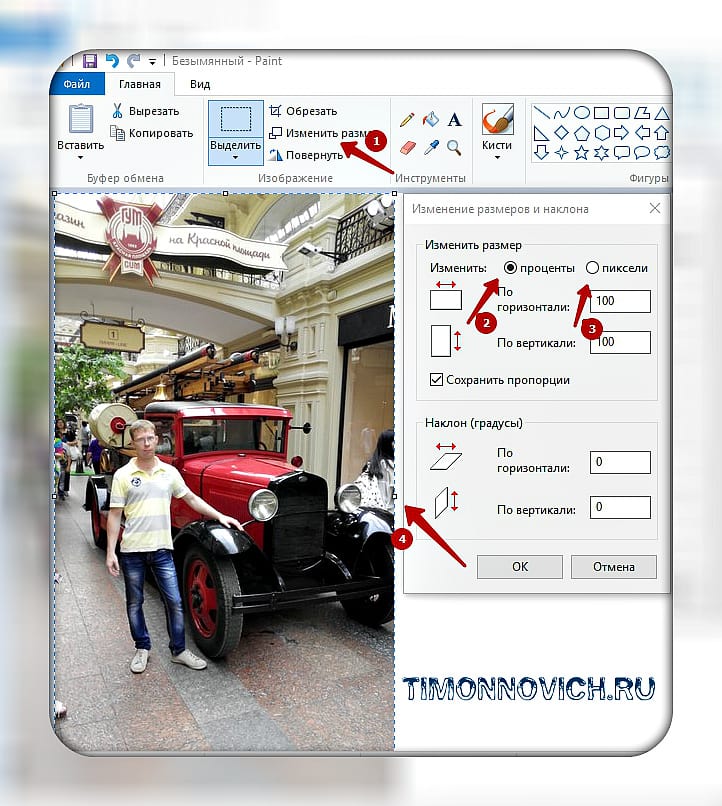
- Перейдите в Paint и откройте файл из раскрывающегося меню.
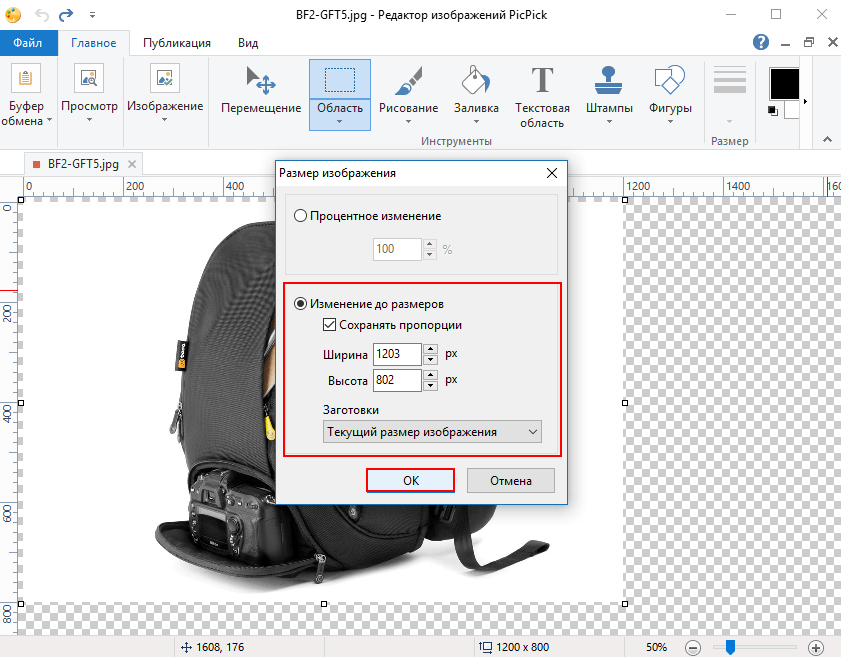
- Щелкните инструмент «Изменить размер» в середине раздела «Изображение» на вкладке «Главная», чтобы изменить изображение.
- Если вы не знаете точное количество пикселей по вертикали и горизонтали, которое вам нужно, нажмите «Процент», чтобы соответствующим образом уменьшить изображение (например, введите 75%, если вы хотите уменьшить его до 3 ⁄ 4 от текущего размера).
- Чтобы пропорционально изменить размер изображения, нажмите «Сохранить соотношение сторон» в разделе изменения размера.
- Когда вы будете удовлетворены размером, нажмите ОК.
Что такое PNG
Файл в формате PNG или переносимой сетевой графики — это формат цифрового изображения, обычно используемый для веб-сайтов. Когда дело доходит до сжатия изображений, когда данные преобразуются так, чтобы занимать меньше места, чем исходный файл, формат PNG использует сжатие без потерь или минимальную потерю качества по сравнению со сжатием с потерями в формате JPG (объединенная группа экспертов по фотографии).
Томас Бутелл известен как человек, который разработал PNG в 1995 году, когда самым популярным форматом файлов изображений для Интернета был формат обмена графикой (GIF). Формат PNG появился как альтернатива GIF после того, как UNISYS, который владел патентом на так называемый метод сжатия LZW для GIF, решил потребовать лицензию на свой формат файла.
ПопулярностьPNG объясняется простотой использования, особенно когда вам нужна определенная часть изображения в исходных цветах, а остальная часть остается прозрачной.Это делает его идеальным форматом для изображений, таких как логотипы, которые часто необходимо размещать поверх другого изображения.
Почему нужно изменять размер файлов PNG
Формат PNG — лучший выбор, когда вам нужно отредактировать изображение несколько раз, поскольку изображения JPEG претерпевают потерю поколений во время повторного редактирования и сохранения.
Однако вам часто требуется изменять размер изображений PNG; они имеют больший размер файла из-за более высокого разрешения, из-за чего веб-сайты дольше загружаются, а электронные письма отправляются дольше.
Как уменьшить размер PNG-файла фотографии в 2021 году
Если вы блогер или веб-дизайнер, возможно, вы знаете о важности файлов PNG. PNG — один из наиболее часто используемых форматов файлов изображений, который хорошо оптимизирован для Интернета. Однако файлы PNG часто имеют слишком большой размер, особенно по сравнению с JPEG.
Это потому, что файлы PNG содержат много метаданных, слишком много цветов и прочего. Хорошо, что вы можете удалить все ненужные данные из файлов PNG, чтобы уменьшить их размер.Следовательно, в этой статье мы поделимся некоторыми из лучших сайтов для сжатия файлов PNG.
Также читайте: Как изменить размер нескольких изображений одновременно в Windows 10
Шаги по уменьшению размера PNG-файла фотографии в 2021 годуВ этой статье мы перечислим некоторые из лучших онлайн-компрессоров фотографий, чтобы уменьшить размер файла изображения PNG. Итак, давайте рассмотрим лучшие онлайн-инструменты для уменьшения размера файла PNG.
1. Сжать PNGКак следует из названия сайта, Compress PNG — это онлайн-инструмент для сжатия изображений, который ориентирован только на файлы PNG.Лучшее в Compress PNG — это то, что он эффективно уменьшает размер файла без ущерба для качества изображения. Пользователям необходимо загрузить файл PNG, а затем нажать кнопку «Сжать», чтобы быстро сжать файлы PNG.
2. GiftofspeedGiftofSpeed, вероятно, лучший онлайн-компрессор файлов изображений, который вы можете использовать сегодня. В отличие от предыдущего, GiftOfSpeed не ограничивается только PNG. Он имеет широкий спектр веб-инструментов для сжатия файлов.Вы можете легко сжимать файлы PNG, файлы JPEG, сжимать изображения, оптимизировать javascript, сжимать CSS и т. Д.
3. TinyPNGКогда дело доходит до уменьшения размера файла PNG, ничто не может сравниться с TinyPNG. TinyPNG — это веб-сайт, который обещает уменьшить размер файла PNG без ущерба для качества изображения. Это также один из старейших компрессоров PNG, доступных в Интернете, и он использует некоторые методы сжатия с потерями для уменьшения размера файла.
4.EzGIFEzGIF — это универсальный компрессор изображений, который вы можете использовать уже сегодня. Это веб-инструмент, который можно использовать для сжатия файлов любого формата. Лучшее в EzGIF — это то, что он эффективно уменьшает размер файла формата PNG. Не только это, но и его можно использовать для сжатия анимированных PNG.
5. Уменьшить изображенияReduce Images — еще один лучший веб-инструмент, который можно использовать для массового сжатия файлов PNG.Самое замечательное в функции «Уменьшение изображений» заключается в том, что она сжимает файлы PNG без ущерба для качества изображения. Итак, вы можете ожидать сжатия изображений без потерь с помощью функции «Уменьшить изображения». Пользователям необходимо загрузить файл PNG, а затем нажать кнопку «Сжать», чтобы уменьшить размер файла PNG.
6. Оптимизатор изображенияImage Optimizer — это бесплатный веб-инструмент для изменения размера, сжатия и оптимизации файлов изображений. Пользовательский интерфейс сайта довольно чистый, и в нем нет лишних функций.Перед сжатием изображения вы даже можете установить качество оптимизации, максимальную ширину и высоту.
7. Compressor.ioНу, Compressor.io — еще один мощный онлайн-инструмент, способный уменьшить размер любого формата изображения. Не только PNG, Compressor.io может также сжимать другие форматы изображений. Инструмент резко уменьшает размер ваших файлов изображений, сохраняя при этом качество.
8. IloveimgЕсли вы ищете мощный инструмент для сжатия изображений, который ориентирован только на файлы PNG, то ILoveimg может быть лучшим выбором для вас.Угадай, что? Этот веб-инструмент может значительно уменьшить размер вашего файла PNG. Помимо сжатия изображений, в нем есть другие полезные инструменты, такие как преобразование файлов изображений, редактор фотографий, генератор мемов и многое другое.
9. PS2PDFPS2PDF — еще один сайт, на котором можно сжимать изображения PNG. Сайт специализируется на файлах PDF, и он может конвертировать PNG в PDF, PS в PDF, JPG в PDF, объединить PDF и т. Д. Инструмент сжатия PNG в PS2PDF является одним из самых быстрых компрессоров PNG, и пользователи могут ожидать без потерь Сжатие изображений PNG с потерями.
10. WebsitePlanetЕсли вы ищете компрессор массовых изображений, вам необходимо посетить WebsitePlanet. Самое замечательное в WebsitePlanet заключается в том, что он позволяет пользователям сжимать сразу несколько файлов PNG, а также может сжимать файлы PNG / JPG до 80% и сохранять полную прозрачность.
Итак, это лучший онлайн-компрессор PNG, который вы можете использовать сегодня. Стоит отметить, что в Интернете есть множество других онлайн-компрессоров PNG, но мы перечислили только лучшие из них.Надеюсь, эта статья вам помогла! Пожалуйста, поделитесь им также со своими друзьями.
Сжатие файлов PNG онлайн
Чтобы сжать все выходные файлы в ZIP-файле, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните ссылку на файл правой кнопкой мыши и выберите «Сохранить ссылку как… ».
| Имя файла | Оригинальный размер | Выходной размер | Сжатый размер | Действия |
|---|
Настройки
Сначала установите качество PNG.Значение качества PNG может быть от 1 (самое низкое качество изображения и максимальное сжатие) до 100 (лучшее качество, но наименее эффективное сжатие). Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Добавить файлы
Перетащите несколько файлов PNG в раздел «Выбрать файлы».Размер каждого файла PNG может быть до 40 МБ.
Сжать файлы
Пакетное сжатие запускается автоматически при загрузке файлов. Подождите, пока файлы загружаются или сжимаются.
Файлы вывода
Выходные файлы будут перечислены в разделе «Выходные файлы».Чтобы сжать все выходные файлы в ZIP-файл, щелкните значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-хранилищах, таких как Google Диск или Dropbox, как можно скорее.
Используйте этот компрессор PNG для сжатия изображений PNG для отображения на веб-сайте, публикации в социальных сетях или отправки по электронной почте.
Portable Network Graphics — это формат файлов растровой графики, который поддерживает сжатие данных без потерь. PNG был разработан как улучшенная, не запатентованная замена формата обмена графическими данными (GIF). PNG использует DEFLATE, непатентованный алгоритм сжатия данных без потерь, включающий комбинацию LZ77 и кодирования Хаффмана. По сравнению с форматами со сжатием с потерями, такими как JPG, выбор параметра сжатия выше среднего задерживает обработку, но часто не приводит к значительно меньшему размеру файла.
Несмотря на то, что PNG был разработан как формат без потерь, кодировщики PNG могут предварительно обрабатывать данные изображения с потерями (чтобы уменьшить количество используемых цветов) для улучшения сжатия PNG. Вот как compresss.com сжимает изображения PNG онлайн.
Copyright © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. Политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он ориентирован на преобразование файлов вместо сжатия файлов.
Лучшие инструменты оптимизации изображений для сжатия изображений PNG
Хотите сжать изображения PNG в Интернете?
Необходимо использовать изображения на веб-сайтах, потому что изображения являются обязательной частью контента и помогают создать привлекательность для читателей. Однако, если изображения не оптимизированы должным образом по размеру и размерам, это замедлит работу веб-сайта.Изображения значительно перекрывают полосу пропускания и создают дополнительную нагрузку на сервер.
Инструменты сжатия изображений широко используются владельцами веб-сайтов и SEO-специалистами для уменьшения размера изображений. Но как-то сложно выбрать правильный инструмент сжатия изображений, чтобы уменьшить размер изображения. Обычно инструменты сжатия изображений ухудшают качество изображения при сжатии и уменьшении размера.
Сегодня мы познакомим вас с лучшими и 14 лучшими инструментами оптимизации изображений. У каждого инструмента в этом списке есть свои особенности, которые помогут вам добиться желаемых результатов.Вы можете выбрать любой из инструментов, который соответствует вашим потребностям.
1. TinyPNG
Формат изображения PNG — лучший способ отображать изображения на веб-сайтах и в мобильных приложениях. Этот формат полезен для хранения частично прозрачных изображений и требует всего нескольких фрагментов для сохранения изображения.
TinyPNG — самый популярный и старый инструмент сжатия изображений. Он использует интеллектуальную технику сжатия с потерями, чтобы минимизировать размер файла.
Этот метод уменьшает количество цветов без значительного изменения качества изображения, но значительно уменьшает размер изображения.Он широко используется для сжатия изображений PNG.
Изображения, сжатые с помощью TinyPNG, требуют меньше трафика и обеспечивают быстрое время загрузки. Этот инструмент является бесплатным, и вы можете загружать до 20 изображений одновременно. Кроме того, он предлагает функцию перетаскивания, которая упрощает загрузку для пользователей.
Поддерживаемые форматы:
- · JPEG
- PNG
- Анимация PNG
2. Сжатие изображений Blogely
Если вы хотите управлять своим блогом в одном месте, Blogely — лучший вариант.Он не только предлагает функцию сжатия изображений, но также помогает пользователям оптимизировать веб-сайт для более высокого рейтинга в поисковых системах.
Этот инструмент сжатия изображений встроен в пакет SEO и позволяет пользователям автоматически сжимать изображения. Кроме того, он сообщит вам об описании и заголовке изображения, чтобы улучшить его SEO.
Посмотрите видео, как это делается:
3. OptimiZilla
OptimiZilla — еще один онлайн-инструмент сжатия изображений, который помогает уменьшить размер изображений JPEG и PNG.Он использует лучшую комбинацию алгоритмов сжатия и оптимизации для максимального уменьшения размера.
Этот инструмент легко использовать с функциями перетаскивания и загрузки 20 изображений за один запрос на сжатие. Кроме того, он поставляется с ползунком, который позволяет пользователям просматривать качество изображения
при сжатии изображения.
Он также предоставляет возможность контролировать уровень сжатия и позволяет пользователям сравнивать изображения с помощью мыши. Кроме того, вы можете загрузить все сжатые изображения в одном zip-файле или загрузить все изображения по отдельности.
Поддерживаемые форматы:
4. Kraken
Kraken выделяется среди других онлайн-инструментов сжатия, поскольку предлагает три режима сжатия для уменьшения размера изображения.
Эти режимы — без потерь, с потерями и эксперт. Режим без потерь уменьшает размер изображения с нулевым падением качества изображения, а режим с потерями уменьшает размер до 90% с незначительным падением качества изображения.
Режим с потерями работает очень хорошо, но если вы хотите уменьшить изображение до 100% качества, вы можете перейти в режим без потерь.Однако экспертный режим предназначен для людей, знакомых со сжатием изображений. В экспертном режиме пользователи могут использовать пользовательские настройки для сжатия изображения
.
Этот инструмент сжатия изображений можно использовать бесплатно, но в ограниченной степени. Вы можете загрузить изображение размером не более 1 МБ. Если вы хотите загружать тяжелые изображения, вам нужно получить профессиональную версию.
Поддерживаемые форматы:
5. Оптимизатор JPEG
Оптимизатор JPEG специально разработан для людей, которые хотят уменьшить размер цифровых фотографий и изображений для отображения на веб-сайтах или в блогах.Этот онлайн-инструмент является бесплатным и предлагает некоторые уникальные функции, которые обычно не предоставляются в бесплатной версии инструмента.
Это позволяет пользователям выбирать уровень сжатия изображения в диапазоне от 0 до 99. Однако 65 — это уровень сжатия по умолчанию, которого достаточно для уменьшения размера изображения без значительного падения качества. Но вы можете выбрать уровень в соответствии со своими потребностями и требованиями.
Кроме того, пользователи могут также использовать параметр изменения размера пикселя, задав количество пикселей по ширине.Этот инструмент позволяет пользователям уменьшить изображение до 66%.
Поддерживаемые форматы:
6. Compressor.io
Compressor.io значительно сокращает размер изображения до 90%. Этот мощный инструмент сжатия изображений имеет два режима сжатия: с потерями и без потерь. Режим с потерями значительно уменьшает размер изображения, но это может ухудшить качество изображения. Если вы не хотите жертвовать качеством изображения, лучшим вариантом будет режим без потерь.
Этот режим сжатия изображений предлагает множество дополнительных функций, например, функцию перетаскивания.Также вы можете сравнить качество сжатого изображения с исходным изображением. Вы можете загружать изображения размером до 10 МБ либо с помощью функции перетаскивания, либо с помощью параметра выбора изображения
.
Кроме того, вы можете загружать изображение прямо с облачных хранилищ, таких как Google Drive, Dropbox и т. Д.
Поддерживаемые форматы:
Режим с потерями
Режим без потерь
7. JPEG.io
JPEG.io — это лучше всего сжать изображение с любым известным форматом.Он также предлагает сжимать и уменьшать размер файлов PSD. Он работает путем преобразования изображений в формат JPEG и их сжатия перед тем, как сделать его доступным для загрузки.
Он позволяет пользователям загружать файлы из облачного хранилища и предоставлять сжатые изображения в виде zip-файла. Он уменьшает размер изображения JPEG до 65% без потери качества и может уменьшить размер изображения PNG до 17%.
Вы можете загрузить изображение с помощью функции перетаскивания или
Поддерживаемые форматы:
8.Изменить размер фотографий
Изменить размер фотографий — это мощный инструмент оптимизации изображений, который не только позволяет пользователям сжимать изображения JPG для уменьшения размера. Но также разрешите им изменять размер изображения, чтобы сделать его совместимым для использования на веб-сайтах и в мобильных приложениях.
Это онлайн-инструмент; следовательно, пользователям не нужно загружать программное обеспечение. Это позволило пользователям оптимизировать цифровые фотографии без потери качества.
Уникальность этого инструмента сжатия изображений в том, что он позволяет пользователям применять к изображениям различные эффекты.Например, пользователи могут добавить границу, применить отражения, различные фотоэффекты, тени и закругленные углы. Но вы можете загружать по одному изображению за раз.
Поддерживаемые форматы:
- PNG
- GIF
- BMP
- PSD
- Gif
9. CompressNow
CompressNow — еще один мощный онлайн-инструмент сжатия изображений, который позволяет пользователям загружать до 10 изображений в в то же время. Это бесплатное использование изображения и позволяет пользователям загружать изображение с максимальным размером до 9 МБ.
Кроме того, этот инструмент позволяет пользователям выбирать уровень сжатия в диапазоне от 1 до 100. Эта функция помогает получить желаемые результаты, а пользователи могут максимально уменьшить размер изображения. Но использование более высокого уровня сжатия может привести к потере качества изображения
.
Этот инструмент позволяет пользователям сравнивать качество изображения, отображая исходное изображение с одной стороны и сжатое изображение с другой.
Поддерживаемые форматы:
10.GiftOfSpeed
GiftOfSpeed - это, по сути, инструмент оптимизации веб-сайта, который также позволяет пользователям оптимизировать и сжимать изображения для отдельных страниц. Это позволяет пользователям сжимать различные типы изображений, а также позволяет им изменять размер изображений.
Пользователям достаточно указать количество пикселей как по ширине, так и по длине. Кроме того, пользователи могут использовать уровень сжатия изображения от 0 до 100. Более высокий уровень сжатия значительно уменьшает размер изображения, но также может ухудшить качество изображения.
Обратной стороной этого мощного инструмента является то, что он позволяет загружать файлы размером до 5Мб. Для сжатия изображения большего размера вам необходимо приобрести профессиональную версию этого инструмента.
Поддерживаемые форматы:
11. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений предлагает пользователям уменьшить размер изображения либо путем загрузки, предоставив ссылку на изображение, либо путем загрузки вручную, выбрав изображение. Этот мощный инструмент сжатия изображений работает онлайн и предлагает обрабатывать различные типы изображений.
Максимальный лимит загрузки файла — 2,86Мб. Этот инструмент не только сжимает изображение, но и предлагает изменить тип изображения. Например, вы можете сжать и изменить тип с JPG на PNG и GIF.
Этот инструмент прост в использовании и обеспечивает высокую скорость обработки изображений. Интересной частью этого инструмента является то, что он предлагает обрабатывать гифки и анимированные гифки, которые редко предлагаются другими инструментами сжатия изображений
.
Поддерживаемые форматы:
- PNG
- JPG
- GIF
- Анимированный GIF
12.PunyPNG
PunyPNG — лучший вариант для людей, которые хотят уменьшить размер изображения без снижения качества. Он уменьшает размер изображения до 34%, но если вы хотите сжать его больше, вам необходимо приобрести профессиональную версию. Платная версия позволяет пользователям сжимать изображение PNG до 57% без потери качества.
Этот онлайн-инструмент сжатия изображений использует различные алгоритмы и глубоко анализирует каждое изображение, чтобы выбрать наилучшее сочетание пикселей.
Единственным недостатком этого инструмента сжатия изображений является то, что он предлагает ограниченную поддержку размера изображения в бесплатной версии.Он позволяет загружать только файл изображения размером 150 КБ в бесплатной версии, но вы можете загружать до 10 изображений одновременно.
Поддерживаемые форматы:
13. Оптимизатор изображений EWWW
Если вам нужно сжать изображение для использования на вашем веб-сайте или в блоге, оптимизатор изображений EWWW — лучший вариант для этой цели. Этот инструмент не только предлагает сжатие изображения в Интернете, но также предоставляет плагин WordPress для автоматического сжатия изображения на веб-сайте.
Его можно использовать бесплатно, и не обязательно создавать учетную запись для использования этого инструмента.Но если вы создадите учетную запись, вы сможете воспользоваться некоторыми расширенными функциями, предлагаемыми этим инструментом.
Этот инструмент обеспечивает высокую скорость обработки изображений и сжимает изображение до минимально возможного размера без потери качества.
Поддерживаемые форматы:
14. Массовое изменение размера
Массовое изменение размера — средство сжатия изображений «два в одном». Это позволяет пользователям оптимизировать размер изображения и уровень сжатия в соответствии со своими требованиями. Кроме того, это позволяет пользователям выбирать автоматический режим, который сжимает изображение с наилучшими возможными результатами.
Вы можете загрузить до 150 изображений, и сжатие всех изображений занимает всего 1 минуту. Он также предлагает функции перетаскивания вместе с возможностью загрузки одного файла.
Поддерживаемые форматы:
Заключение
Обычно изображения занимают значительную полосу пропускания хостинга, и это значительно снижает скорость сайта, если размер изображения не оптимизирован должным образом. Поэтому использование инструментов сжатия изображений необходимо для снижения нагрузки на веб-сайт.
Но выбор правильного инструмента сжатия изображений также важен для поддержания качества изображений.


 Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Photoshop обычно находится в
программные файлы и программные файлы (x86) . и внизу будет указано Экспорт среза .
и внизу будет указано Экспорт среза . Новое меню
элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.
Новое меню
элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop. Перейдите к Keyboard и нажмите
на Ярлыки . Выберите радиокнопку Все
элементы управления показаны внизу. После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.
Перейдите к Keyboard и нажмите
на Ярлыки . Выберите радиокнопку Все
элементы управления показаны внизу. После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7. Затем выберите File> Export> TinyPNG.
и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить
выбранный артборд.
Затем выберите File> Export> TinyPNG.
и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить
выбранный артборд.
