Уменьшение размера фото | Сжатие картинок онлайн и на компьютере
Уменьшить размер фотографии в мегабайтах, пикселах или процентах относительно исходных размеров может потребоваться, чтобы вписать изображение в рамку, приложить к пакету документов, отправить по электронной почте. Можно провести сжатие без изменения разрешения, пропорций, формата; можно менять каждый из этих параметров, таким образом влияя на размер и качество фотки. Для уменьшения «веса» рисунка используют онлайн-сервисы или стационарные программы. В статье от «Службы добрых дел» представлено несколько простых способов сжатия файла — выбирайте понравившийся и приступайте!
Способ первый. Онлайн-сервисы
Сжать фотографию до 2 Мб и меньше можно при помощи сайтов
для обработки снимков. Все подобные ресурсы применяют «быстрые» алгоритмы
преобразования, поэтому сжатие снимка может быть проведено с заметными потерями
качества. Предпочтительный формат уменьшаемого фото — JPG/JPEG; в зависимости от функционала сервиса возможны иные
варианты: PNG, TIFF, BMP, реже — RAW.
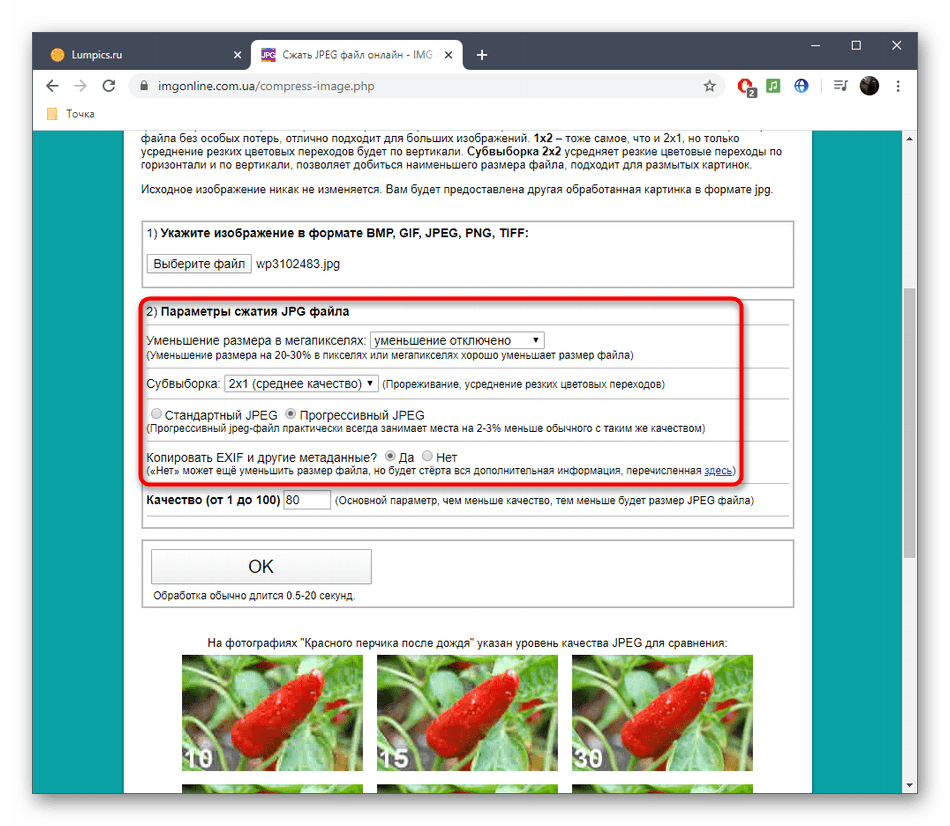
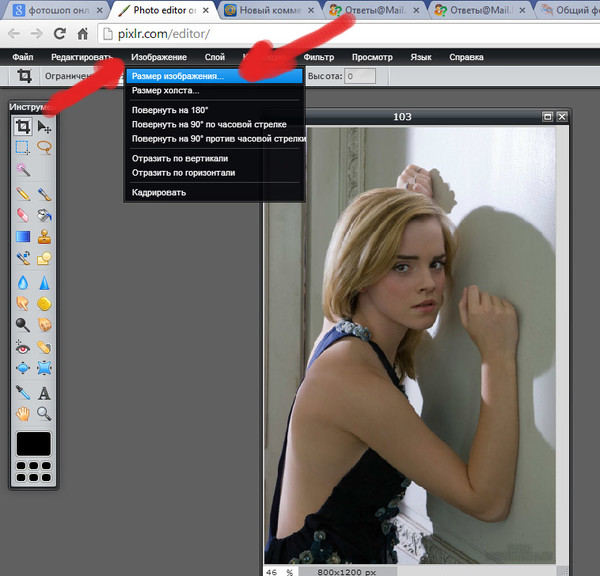
Инструкция, как сжать фотографию до нужного размера, на примере сайта imgonline.com.ua:
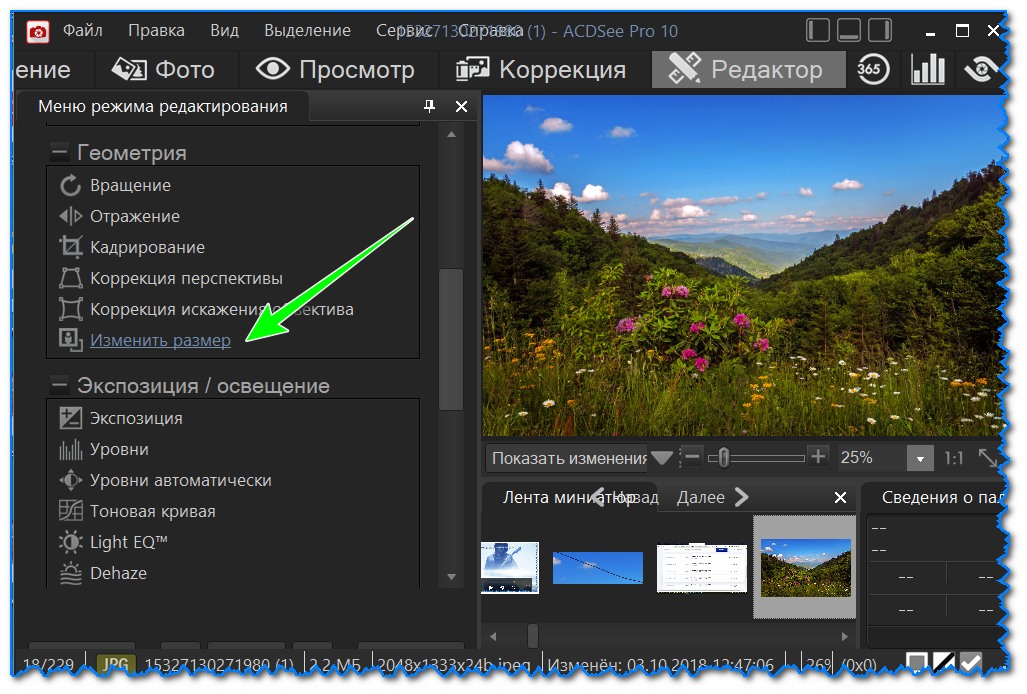
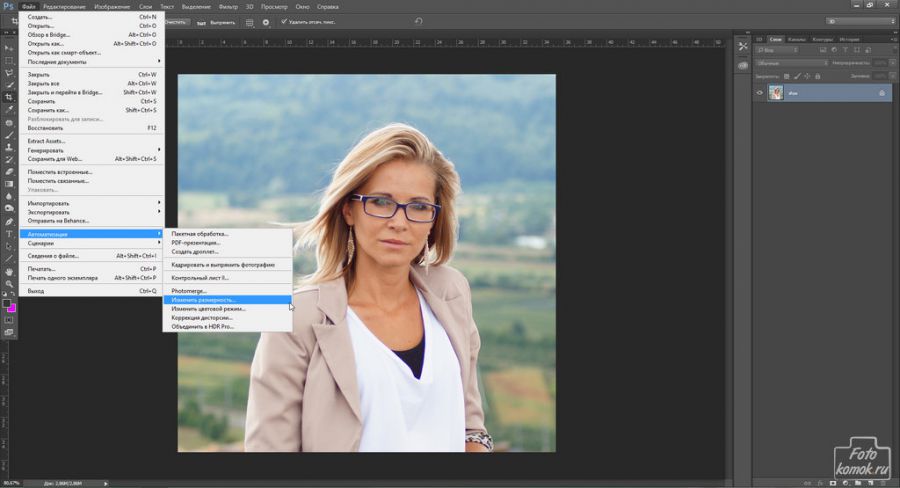
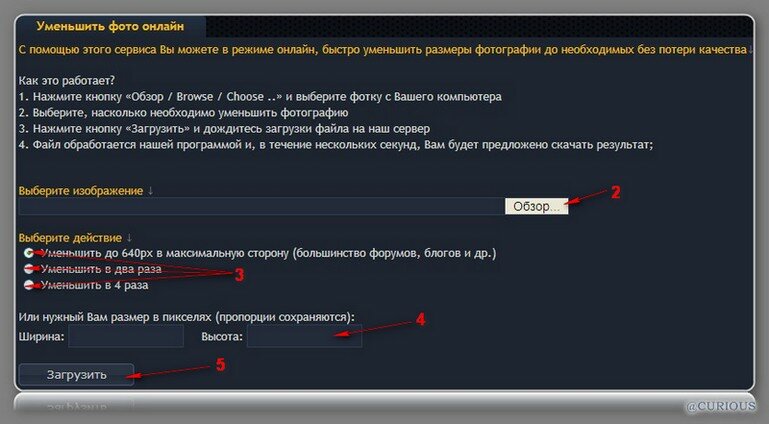
- В любом удобном браузере перейдите на главную страницу сервиса. Щёлкните по верхней ссылке «Изменить размер».
- Выберите, каким именно образом вы хотите уменьшить картинку. Исходное окошко позволяет подогнать ширину, высоту, изменить количество точек на дюйм, качество исходного JPEG.
- Чтобы изменить итоговое разрешение снимка, щёлкните по содержащейся на главной странице ссылке «В Кб или Мб».
- Загрузите исходное фото, щёлкнув по кнопке «Обзор».
- Укажите желаемый «вес» обработанной картинки, в килобайтах, мегабайтах или процентах.
- Чтобы уменьшить размер фотографии, щёлкните «ОК».
На новой странице можно посмотреть новый «вес» снимка, экономию места, разрешение — и скачать готовый файл на жёсткий диск.
Способ второй. FastStone Image Viewer
Приложение, распространяемое условно-бесплатно, позволяет
изменить размер картинки по одной или в пакетном режиме. Скачать программу
можно по ссылке. После
загрузки установите продукт, по желанию — ассоциируйте его с форматами цифровых
изображений.
Скачать программу
можно по ссылке. После
загрузки установите продукт, по желанию — ассоциируйте его с форматами цифровых
изображений.
Инструкция, как уменьшить объём фото при помощи FastStone Image Viewer:
- Откройте картинку в приложении. Если файлы изображений уже ассоциированы с программой, они будут открываться в ней автоматически.
- При помощи комбинации клавиш Ctrl+R вызовите окно изменения параметров картинки. Здесь можно задать меньшие значения высоты, ширины, снизить количество точек на дюйм — или указать степень уменьшения в процентах.
- Чтобы выполнить сжатие до точного значения, выберите в контекстном меню пункт «Сохранить как».
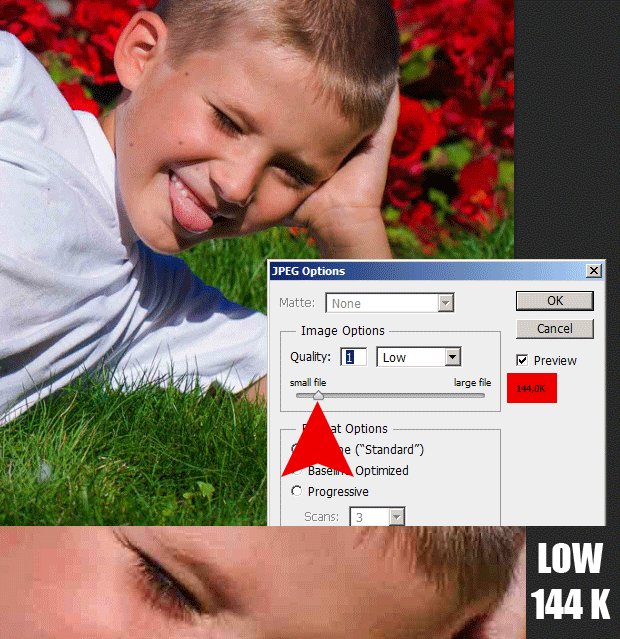
- Нажмите на кнопку «Опции».
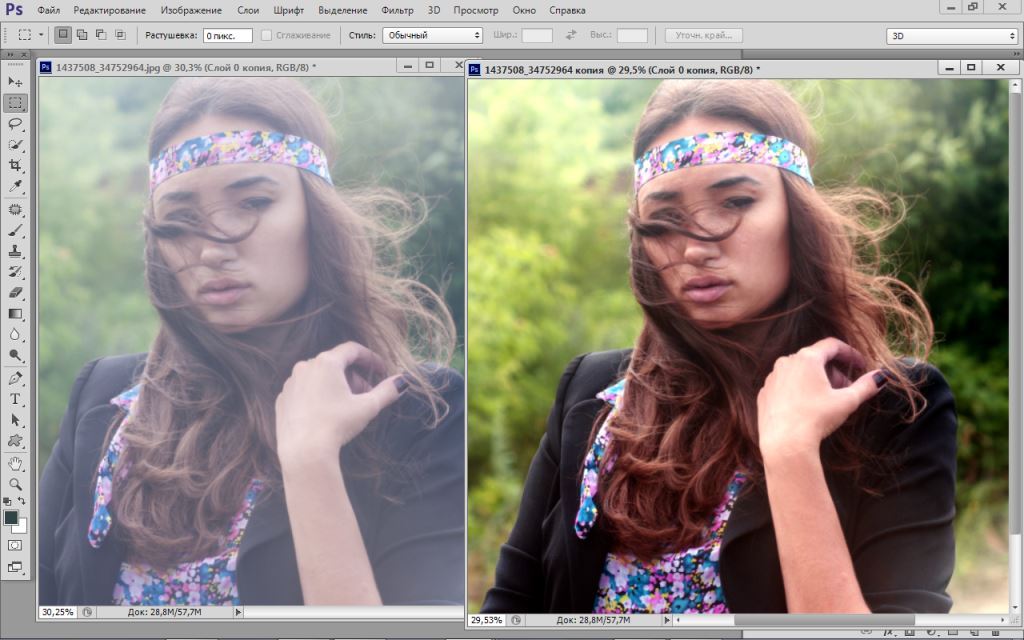
- Двигая ползунок шкалы «Качество», следите, как изменяется новый «вес» снимка относительно исходного. Когда нужное значение будет достигнуто, сохраните картинку.
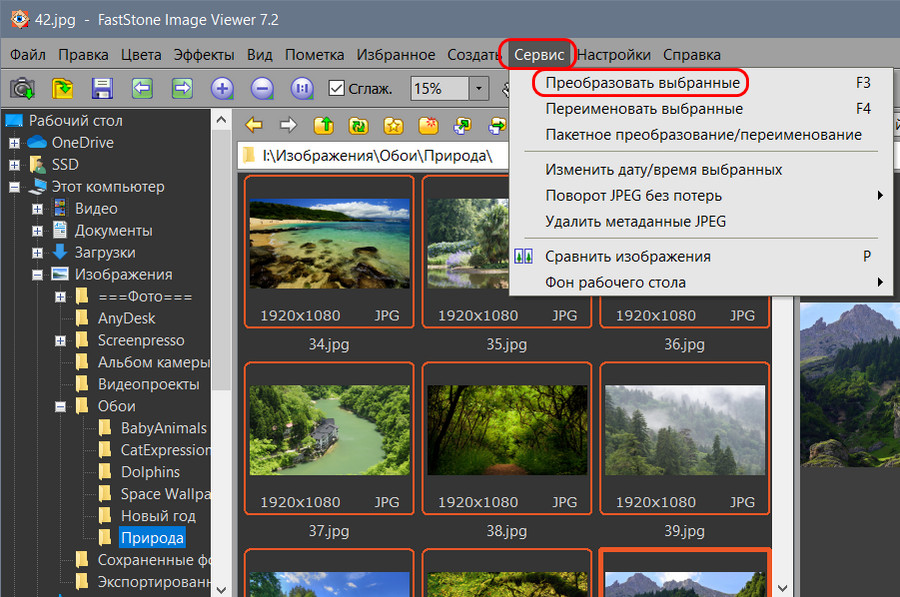
Уменьшить объём фото в пакетном режиме вы сможете, запустив главное окно приложения и выбрав соответствующую опцию на вкладке «Сервис».
Остались вопросы или нуждаетесь в более подробной консультации? Позвоните или напишите в «Службу добрых дел» — мы знаем всё о том, как уменьшить размер фото с минимальными потерями, и с удовольствием поделимся знаниями с вами!
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image. png» loading=»lazy» alt=»timeweb»>
png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
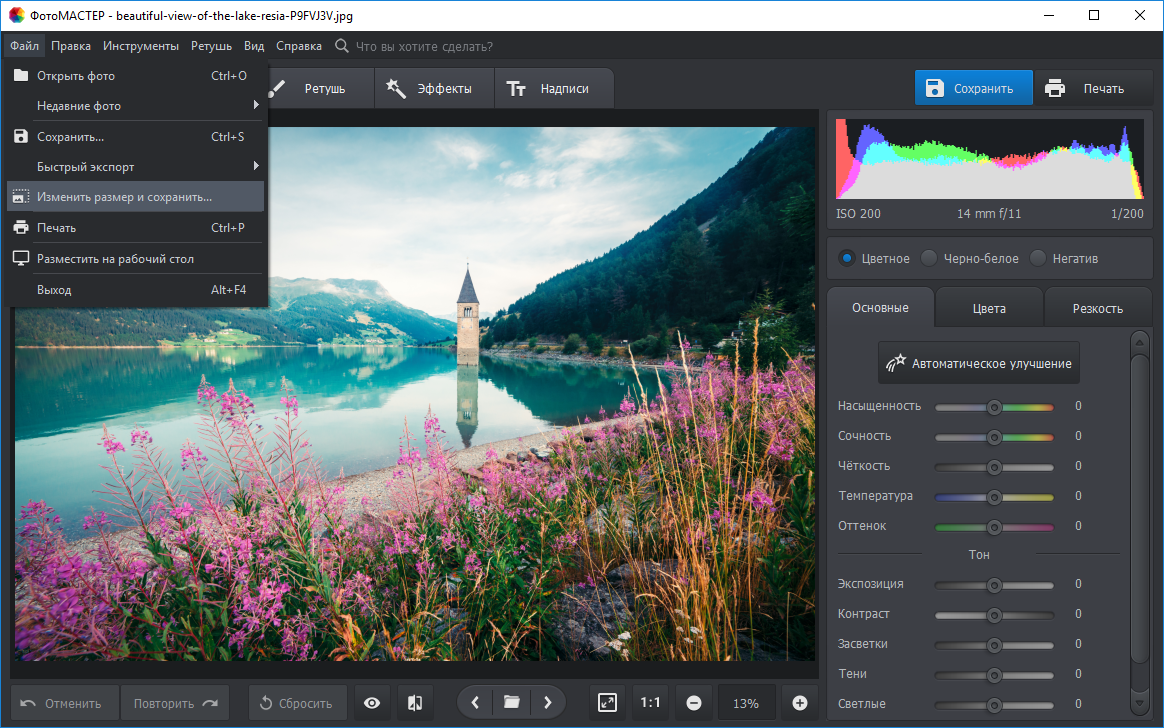
Уменьшить размер фото онлайн: Лучшие сервисы
15 апреля, 2020
Автор: Maksim
Уменьшить размер изображения онлайн предлагают на данный момент множество различных сервисов в интернете. Какие-то из них работают только после регистрации, а какие- то нет и полностью бесплатные.
Чтобы вы не тратили свое время на выбор такого сервиса, я подобрал вас самые удобные, быстрые и качественные из них. Те, которые справляются с поставленной задачей эффективно.
Прошлый материал был о том, как уменьшить размер фото на компьютере или ноутбуке. Сегодня мы рассмотри тоже самое, но, как это можно сделать при помощи интернет-сервисов без использования софта.
Важно! Если вам необходимо сжать фото, а не поменять его физические габариты в пикселях в меньшую сторону — то читайте материал про сжатие фото онлайн.
Уменьшить размер фото онлайн — ТОП 5 сайтов
I Love IMG
Адрес: I Love IMG
Один из лучших сервисов, чтобы уменьшить размер картинки онлайн. Загрузите фотографию и в правой колонке укажите меньшую величину в пикселях или процентах — что очень удобно.
После того, как вы задали параметры, нажмите на кнопку изменения и скачайте полученный результат себе на компьютер или ноутбук.
photo-resizer
Адрес: photo-resizer
Очень наглядный сайт, после загрузки на него картинки с помощью ползунка можно менять габариты и сразу видеть, как это будет в результате смотреться. Так, можно сразу понять — какие параметры лучше выставить.
Как определитесь с новой шириной и высотой — нажмите на «Создать», и скачайте полученный результат к себе на ПК.
ResizePixel
Адрес: ResizePixel
Отличный вариант, чтобы уменьшить разрешение фото онлайн. После загрузки картинки — задайте в левой колонке новые параметры для величины в пикселях и нажмите на кнопку изменения.
В правой нижней части кликните по зеленой кнопке скачивания, чтобы загрузить полученный результат.
Photo-Pick
Адрес: Photo-Pick
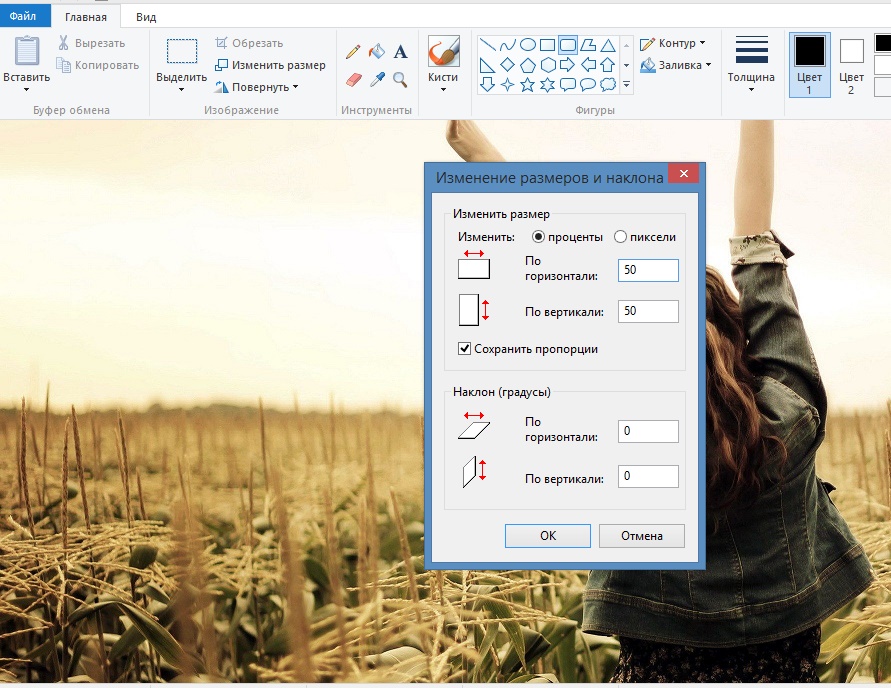
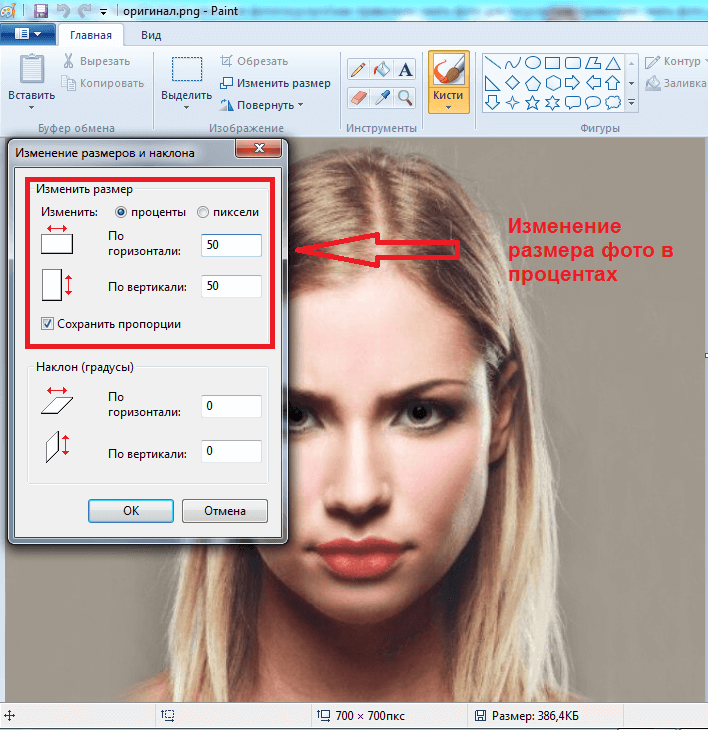
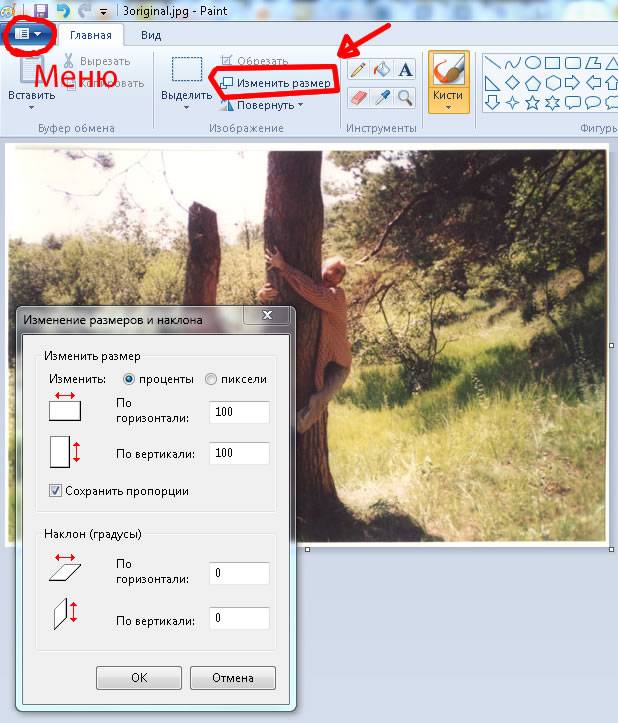
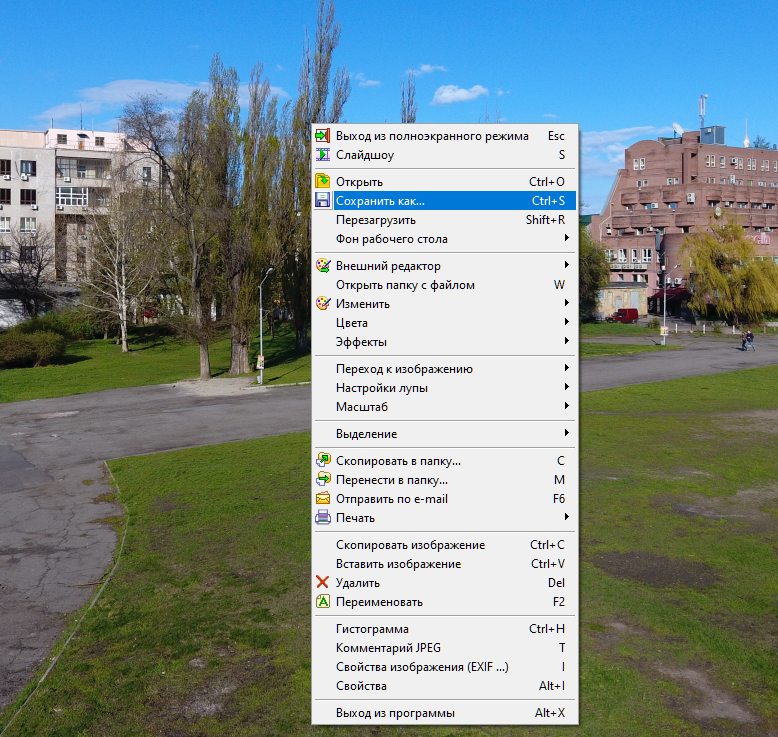
Позволяет мгновенно уменьшить размер фото онлайн без потери качества. Но, перед этим вам понадобиться узнать его текущее разрешение, чтобы уже от него отталкиваться. Посмотреть его можно просто кликнув по фотографии правой кнопкой мыши и выбрав пункт «Изменить».
Откроется редактор Paint, под картинкой будут ее свойства и ширина с высотой в пикселях.
Перед загрузкой фотографии на сайт, вначале укажите на там меньшие значения, чем текущие — по ширине или по высоте. Можно указать одно из двух, т.к. пропорции все равно будут соблюдены и ничего не растянется — второе посчитается само. Уже затем загрузите снимок, он сразу же обработается и скачается вам на компьютер.
photoresizer
Адрес: photoresizer
Англоязычный сервис, но очень наглядный. Загрузите файл — кликните по кнопке «Browse» и выберите из проводника или просто перетащите на сайт.
Загрузите файл — кликните по кнопке «Browse» и выберите из проводника или просто перетащите на сайт.
В верхнем меню над изображением нажмите на «Resize» и при помощи ползунка поменяйте разрешение — результат сразу будет виден. Также, можно указать и вручную в пикселях.
Задав новые параметры, кликните по «File» — «Save image (JPG)», чтобы сохранить измененный снимок. Если необходимо выбрать другой тип файла, то нажмите уже на «Save image as…» и укажите новый формат и имя.
Интересно! Если вам интересно, как вообще строится изображение и из чего оно состоит, то рекомендую посмотреть материал о том, что такое пиксель. Прочитав его, вы точно поймете, зачем фотографии вообще нужно менять в их габаритах, и что значат мегапиксели в камере на вашем телефоне.
В заключение
Это был список отличных сервисов, чтобы уменьшить размер фотографии онлайн. Найти такие сервисы действительно непросто, т.к. часто по этому запросу попадаются сайты для сжатия изображений.![]()
Как уменьшить размер фото на телефоне Андроид
Современные смартфоны оснащены качественными камерами. Они позволяют создавать снимки, которые передают все цвета и детали. Однако, наряду с преимуществами, такое внедрение принесло и недостатки. Все эти фотографии имеют высокое разрешение, а значит, значительный вес. Так, одно фото может весить несколько сотен мегабайт.
Как же найти выход и уменьшить фото.
Как уменьшить фото на Андроиде встроенными средствами
Несмотря на то, что сейчас памяти на телефоне достаточно много, вопрос ее нехватки возникает достаточно часто.
В связи с этим возникает вопрос, как уменьшить фото. Нужно, чтобы вся картинка сохранилась, но вес файла уменьшился. Здесь можно воспользоваться несколькими методами, загрузить стороннее приложение или же воспользоваться онлайн-сервисами.
Пользователю необходимо знать, какими должны быть новые характеристики изображения. Эти данные потребуется вводить в систему.
К сожалению, сжать фото стандартными средствами на Андроид не получится. Встроенный редактор позволяет только вносить небольшие изменения в изображение. В число его функций не входит сжатие фотографий.
Как сжать фото на телефоне в онлайн-сервисе
Чтобы уменьшить размер фотографий, пользователь может прибегнуть к онлайн-сервисам. С их помощью получится сжать фото абсолютно бесплатно. Пользователю необходимо только перейти на сайт и загрузить нужно изображение. После этого нужно выбрать новый размер, и дождаться окончания загрузки. Готовое фото можно скачивать на смартфон.
TinyPNG
Одним из таких приложений, будет TinyPNG . Пользователю следует перетащить фото в главное окно, или загрузить его. Система позволяет загружать только изображения в форматах PNG или JPG. Также, стоит учитывать, что размер фотографии не должен превышать 3 Мб.
Пользователю следует перетащить фото в главное окно, или загрузить его. Система позволяет загружать только изображения в форматах PNG или JPG. Также, стоит учитывать, что размер фотографии не должен превышать 3 Мб.
Значительным преимуществом данного сервиса будет то, что есть возможность конвертировать одновременно до 20 снимков. Готовое фото можно загрузить на смартфон или же сохранить в учетной записи DropBox.
Compress Now
Еще одним сервисом, которым можно воспользоваться, будет Compress Now. Здесь для пользователя доступно намного больше форматов. Так, на сайт можно загрузить следующие изображения:
Также здесь доступны для загрузки фотографии, размер которых не превышает 9 Мб. Отличительным преимуществом данного сервиса будет высокая скорость работы. Все снимки конвертируются за несколько секунд. Кроме того, у пользователя есть возможность сжимать сразу несколько фотографий.
На специальной панели будет отображено уровень компрессии. Здесь можно сжимать фото на 50%, при этом не будет потеряно качество изображения. Снижение можно заметить, если установить данное значение на 90%. Однако, потеря качества не будет значительной.
Здесь можно сжимать фото на 50%, при этом не будет потеряно качество изображения. Снижение можно заметить, если установить данное значение на 90%. Однако, потеря качества не будет значительной.
Toolur
Toolur позволяет одновременно сжимать до 25 изображений. Таким образом пользователь может обработать большое количество снимков за небольшой промежуток времени. Это достаточно удобно, если нужно сжать множество фотографий.
Здесь также есть ограничения по размеру одного фото. В данном случае, не получится загрузить изображение, которое превышает 30 Мб. Что касается поддерживаемых форматов, здесь их несколько:
На сервисе представлено несколько методов сжатия, которые стоит выбирать в зависимости от конечной цели. Так, некоторые могут значительно повлиять на качество конечной картинки. Поэтому рекомендуется ознакомиться с функционалом перед началом компрессии.
Методы от A до E позволяют пользователю уменьшить изображение, при этом происходит конвертация в Jpeg. Данные способы ухудшают качество снимка. Чтобы достичь максимального эффекта, рекомендуется воспользоваться методом A.
Данные способы ухудшают качество снимка. Чтобы достичь максимального эффекта, рекомендуется воспользоваться методом A.
Также есть и другие методы F, G. С их помощью пользователь может сжать фото без изменения параметров ширины и высоты. В данном случае необходимо оставить параметры W и H равными нулю.
Optimizilla
Optimizilla позволяет загружать до 20 фотографий одновременно. На экране будет представлена их миниатюра. Пользователю необходимо выбрать снимок и настроить его параметры. При этом, можно проверить, насколько снизится размер изображения.
Для загрузки доступно два формата, Jpeg и PNG. Это популярные форматы, которые часто используются на телефоне. Поэтому с сжатием фотографий через смартфон, проблем не возникнет.
Здесь пользователь может увеличивать или уменьшать картинку в реальном времени, чтобы посмотреть, как именно будет выглядеть готовое изображение. Для регулировки отдельных настроек, используется специальная шкала.
Kraken
Kraken предоставляет пользователю возможность работать в двух режимах, бесплатном и платном.![]() Для простого сжатия снимка, пользователю будет достаточно первой версии. Платная обладает расширенным функционалом.
Для простого сжатия снимка, пользователю будет достаточно первой версии. Платная обладает расширенным функционалом.
На сайт можно загружать отдельные снимки или архивы. Но их размер не должен превышать 1 Мб. Кроме того, здесь можно добавлять фото не только с самого устройства, но и с облачного хранилища. Это достаточно удобно, особенно, если снимки не хранятся на телефоне.
На сервисе предоставлено несколько режимов сжатия, которые пользователь может выбрать. Так, здесь есть Lossy и Lossless. Если же необходимо вручную настраивать параметры, пользователь может выбрать соответствующий режим.
Compressor.io
Compressor.io может обеспечивать высокий уровень сжатия с потерями и без них. Достаточно выбрать нужный режим. Среди форматов, с которыми работает сервис, присутствуют следующие:
Система позволяет сжимать фото до 90%. Но существуют и ограничения. Так, размер загружаемого файла должен составлять не более 10 Мб. Также, у пользователя не получится загрузить за раз более одного файла.
Как пользоваться онлайн-сервисами в этом видео
Как изменить размер фото на телефоне через приложения
Чтобы не переходить на сторонние ресурсы, и не сжимать файл через интернет, пользователь может установить сторонние приложение. Они могут быть платными или бесплатными. Разница заключается в предоставляемом функционале. Прежде чем выбирать один из редакторов, рекомендуется ознакомиться с его преимуществами и недостатками.![]()
Photo Compress
Приложение имеет достаточно простой интерфейс и создано для изменения размера изображения. Так, пользователю достаточно загрузить нужное изображения и выбрать соответствующие параметры. После этого начнется автоматическое сжатие.
Готовым изображением можно делиться с другими пользователями или в социальных сетях напрямую с редактора. После конвертации, необходимо нажать на соответствующую функцию.
Приложение позволяет не только сжимать, но и изменять размер фотографии, обрезая их. Это позволяет редактировать фото без использования дополнительных программ. Также, система хранит все метаданные, информацию, которая использовалась при сжатии, в отдельном файле.
Изменение размера доступно в бесплатной версии приложения
Простой интерфейс
Высокая скорость работы
Появляются искажения при высокой скорости сжатия
Полный функционал доступен за отдельную плату
Дополнительные возможности
8
Итого
8. 5
5
Бесплатной версии приложения будет достаточно для сжатия снимка
Photoczip
Photoczip отлично выполняет свою главную функцию, сжатие изображения. С помощью данной программы пользователь может изменять размер фотографии без потери качества. Еще одним преимуществом программы, будет бесплатное распространение.
Среди основных функций выделяют конвертация изображений в популярный формат Jpeg. Работать можно сразу с несколькими изображениями. Также, из приложения можно делиться готовыми снимками с друзьями или в социальных сетях.
Устанавливается приложение только на смартфоны с операционной системой Android 4.1 и выше. Часто Photoczip используется и для простого просмотра изображений, как встроенная утилита «Галерея».
Бесплатное распространение
Наличие дополнительных возможностей
Быстрая обработка изображений
Возможность загружать сразу несколько фото
Не будет работать на старых версиях операционной системы.
Дополнительные возможности
10
Итого
9.8
Бесплатное приложение имеет широкий функционал
Уменьшение изображений
Приложение позволяет быстро уменьшить размер изображений. Достаточно выбрать снимок и его новые размеры. Здесь также можно делится готовым изображением по почте или загружать в социальные сети.
Подробнее о том, как уменьшить размер фотографии в видео
Простой интерфейс
Наличие дополнительных возможностей
Для разблокировки всех функций, необходимо приобрести платную подписку
Дополнительные возможности
8
Итого
8
Платное приложение, но для сжатия пользователь может применить бесплатные функции
4.5 / 5 ( 33 голоса )
Как сжать фото на телефоне Андроид – популярные способы
Часто при попытке отправить фотографию или загрузить на сайт выдается сообщение о превышении максимального размера файла или размера изображения. Сегодня в статье расскажем как как сжать фото на телефоне Андроид для отправки или загрузки. За последние пару лет мобильная фотография сильно продвинулась. В начале поговорим о мобильной фотографии. Ниже расскажем с помощью каких программ можно уменьшить размер фото. Если программы ставить лень, воспользуемся онлайн сервисами в сети.
Сегодня в статье расскажем как как сжать фото на телефоне Андроид для отправки или загрузки. За последние пару лет мобильная фотография сильно продвинулась. В начале поговорим о мобильной фотографии. Ниже расскажем с помощью каких программ можно уменьшить размер фото. Если программы ставить лень, воспользуемся онлайн сервисами в сети.
Сайты для сжатия фото онлайн
Если раньше получались маленькие мутные фотографии весом по 100-200 килобайт, сегодня ситуация кардинально изменилась. Смартфоны при средних настройках качества снимков выдают фото размером 5, 10 и 20 мегабайт. Это тенденции последних лет. На дворе 2019 и смартфоны оснащаются камерами с 24,48 мегапикселей и выше. Разрешение снимка и его вес растут и будут увеличиваться. Что бы не замораживаться с установкой приложений. Откройте любой браузер от Яндекса, Оперу или Гугл хром. В поисковой строке вбиваем: “Сжать фото онлайн” или “уменьшить размер фото”. Открываем любой сервис, или воспользуйтесь нашей подборкой:
- iloveimg.
 com/ru/
com/ru/ - imagecompressor.com/ru/
- compressjpeg.com/ru/
Пишем уменьшить размер фото
Все сайты для сжатия изображения онлайн работают по одному принципу:
- На странице нажимаете кнопку “Выбрать изображение” или “Загрузить”.
- После выбираете размер уменьшения в процентах. Для больших фото пробуйте ставить 20% или 30% или используйте ползунок.
Выбираем размер и масштаб фотографии
- Если фото сжимается для загрузки на сайт – посмотрите максимально допустимые размеры в пикселях.
- Нажимаем но кнопку “Загрузить” или на иконку со стрелкой для загрузки фотографии в память смартфона.
Загружаем изображение в память смартфона
Как видим сжать фотографию можно всего за пару кликов используя приведенные выше сайты. Они так же работают с несколькими изображениями.
Программы для сжатия изображений
Если отправлять и сжимать фотографии требуется неоднократно лучше установить специальную программу. Ниже мы расскажем о нескольких из них, в каждой свои плюсы и минусы, но принцип работы похожий.
Ниже мы расскажем о нескольких из них, в каждой свои плюсы и минусы, но принцип работы похожий.
Photo Resizer
Функционал программы Photo Resizer
Скачать Photo Resizer можно в Play Маркет. Далее действия аналогичны описанным в предыдущем разделе:
- Загружаем изображения из галереи смартфона или делаем снимок на камеру.
- Возле загруженной фотографии жмем “Изменить”.
- Задаем размеры нового изображения, указываем масштаб в пикселях.
- Нажимаем кнопку “вперед”, “ок” или “готово” и ждем процесса конвертации.
Обратите внимание, чем меньше размер изображение, которое вы зададите, тем меньше будет изображения на выходе. Тоже самое относится к качеству, рекомендуем выбирать “Среднее” качество.
Изменить размер фото
Еще одна бесплатная программа Изменить размер фото( в оригинале называется Photo Scaler). Она работает не только с фото из галереи смартфона. Но так же поддерживает удаленные и облачные хранилища: Picassa, Google Drive, Яндекс. Скриншоты.
Скриншоты.
Программа Изменить размер фото
Функционал и обработка фотографий аналогичны Photo Resizer. Есть предустановки с выбором разрешения для изображения. Для сайтов можете выставлять 640 на 480 или 1280 на 960 если хотите картинку лучшего качества. После обработки изображения его можно сохранить в память смартфона, отправить сообщением в вк, загрузить в ленту или историю Инстаграм.
Заключение
Как видим сжать фото на телефоне Андроид можно сразу несколькими способами: через сайты для обработки изображений или установив специальную программу. Напишите в комментариях какой способ подошел вам больше, каким вы уже пользовалась. Если после прочтения статьи у вас остались вопросы – задавайте, мы освещаем все актуальные темы.
Как быстро изменить или уменьшить размер фотографии онлайн
Для изменения или уменьшения размера фотографий я раньше практически всегда пользовался сторонними программами. Это были, в основном, бесплатные программы, вроде «Batch Picture Resizer», «ACDSee» и им подобные.
Однако всё чаще процесс уменьшения размера фотографий мне хотелось сделать ещё проще и быстрее. Чтобы не приходилось что-то там устанавливать на компьютер (к тому же, скачивая программы из интернета, нередко можно подхватить какой-то вирус). Чтобы не привязываться к работе за одним устройством, на котором установлена такая программа.
И тогда я решил поискать сервис для изменения или уменьшения размера фотографий онлайн. Ведь существуют же сервисы по конвертации файлов с JPG в PDF и обратно из PDF в JPG.
Должно быть что-то подобное и для изменения размера фотографий! Ведь мы живём в век информационных технологий!
Мои поиски не были долгими, потому что я практически сразу нашёл то, что искал!
Сервис называется ResizePicOnline.com и позволяет просто и легко изменять или уменьшать размер фотографий в реальном времени (онлайн). Сервис полностью бесплатный и может быть полезен тем, кому нужно вот прямо сейчас из большой фотографии сделать маленькую. Чтобы, например, вместо 1 мегабайта, она занимала всего 100 килобайт или ещё меньше. Или из размера 1024 на 768 превратилась в размер 640 на 480.
Чтобы, например, вместо 1 мегабайта, она занимала всего 100 килобайт или ещё меньше. Или из размера 1024 на 768 превратилась в размер 640 на 480.
Давайте вам расскажу подробнее, как этот сервис работает.
Заходим. Загружаем одну или несколько фотографий (до 10).
Выбираем нужно разрешение по ширине (в пикселях), качество итоговых изображений, а также формат.
Мне, в данном случае, нужно было просто уменьшить размер фотографий для обзора. В результате, как видите, размер фотографии получился всего около 50 КВ.
Нажимаем на кнопочку «Скачать» и сохраняем изображения к себе на компьютер.
Готово! Всего за три шага мы уменьшили размер фотографий. Никаких тебе сторонних программ. Никаких установочных процессов и прочих танцев с бубном. Всё просто и легко!
К сожалению, к работе в ResizePicOnline.com допускаются только лишь самые популярные форматы изображений jpeg или png. Также есть ограничение по размеру загружаемой фотографии – она должна «весить» не более 15 мб и быть не более 6000 пикселей.
Впрочем, в большинстве случаев – эти ограничения абсолютно не актуальны.
Резюмирую.
Сервис ResizePicOnline.com — отличная онлайн-программа, которая абсолютно бесплатно и быстро поможет вам уменьшить размер фотографии до нужных вам показателей.
Сервис имеет адаптивный интерфейс для всех устройств и экономит кучу времени при работе.
Словом, рекомендую!
Как увеличить размер фото онлайн » DelPC.ru
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline.com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .
 jpg или .png)
jpg или .png) - Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Как изменить размер изображения без потери качества
Создаете ли вы веб-сайт, публикуете сообщение в блоге или запускаете платформу в социальных сетях для своего бизнеса, изображения необходимы.
Пользователи ожидают высококачественного изображения надлежащего размера. Они важны для того, чтобы ваш веб-сайт или бренд выглядел профессионально и завоевали доверие пользователей. Только представьте, что два сайта электронной коммерции продают одну и ту же пару обуви — на одном есть размытые и искаженные скриншоты продукта, а на другом — кристально чистые.У чего вы, скорее всего, купите? Изображения также важны для передачи важной информации пользователю. Учебное пособие по CSS с изображениями в полную ширину более эффективно и предпочтительнее, чем учебное пособие с миниатюрами изображений.
Учебное пособие по CSS с изображениями в полную ширину более эффективно и предпочтительнее, чем учебное пособие с миниатюрами изображений.
Помимо влияния на пользовательский опыт, изображения, размер которых неправильно изменен, влияют на производительность веб-сайта. Негабаритные изображения с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто в этом дополнительном времени загрузки нет необходимости. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в котором оно находится, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загружать в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, к которой следует стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и т. Д.Общее практическое правило заключается в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и т. Д.Общее практическое правило заключается в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
В этом посте мы расскажем, как изменить размер изображения без потери качества. Для этой демонстрации мы будем использовать бесплатный инструмент Adobe Photoshop Express, но основные шаги применимы к любому инструменту. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Как изменить размер изображения без потери качества
- Загрузить изображение.
- Введите размеры ширины и высоты.
- Сжать изображение.

- Загрузите изображение с измененным размером.
1. Загрузите изображение.
С помощью большинства инструментов изменения размера изображения вы можете перетащить изображение или загрузить его со своего компьютера. Некоторые инструменты, такие как Squoosh, даже позволяют копировать и вставлять изображение.
2. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 598 x 398 пикселей, чтобы сделать его избранным изображением вашего сообщения в блоге.Вам просто нужно ввести эти размеры и нажать кнопку Изменить размер изображения . После изменения размера нажмите Загрузить на панели инструментов в верхней части экрана.
3. Сжать изображение.
Изменение размера изображения значительно уменьшит размер файла изображения. Но вы можете сделать еще один шаг, сжав его. Чтобы сжать изображение, многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также уменьшит его качество.Перемещение вправо увеличит размер и качество файла.
Но вы можете сделать еще один шаг, сжав его. Чтобы сжать изображение, многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также уменьшит его качество.Перемещение вправо увеличит размер и качество файла.
С этим конкретным изображением мне почти не нужно перемещать масштаб влево, чтобы уменьшить размер файла до менее 100 КБ.
4. Загрузите изображение с измененным размером.
Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Ниже вы можете найти сравнение между исходным изображением размером 6000 x 4000 пикселей и измененным размером 598 x 398 пикселей. Выглядит неплохо, правда?
Инструменты изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии и, вероятно, некоторого опыта в графическом дизайне.Хорошая новость в том, что вы можете упростить процесс с помощью инструмента для изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображений. Они различаются по функциональности и цене, поэтому вы можете выбрать наиболее подходящий для своих нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий, который позволяет изменять размер, сжимать и обрезать любое изображение за несколько кликов. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза Youtube или снимка экрана.Вы можете изменить размер любого количества изображений бесплатно, но для их загрузки вам потребуется создать учетную запись.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому настраиваемому значению. После изменения размера изображения вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла, когда вы его оптимизируете.Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
Одним из недостатков этого инструмента является то, что он не показывает размер файла, когда вы его оптимизируете.Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и вращать изображения, добавлять настраиваемую графику, рамки, наложения, текстуры и многое другое. С помощью BeFunky Batch Image Resizer вы даже можете изменять размер изображений сразу, а не по одному. В бесплатной версии доступно 125 цифровых эффектов, а в премиум-версии — еще сотни.
Размер изображенияPicResize
С помощью PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение, задав заранее заданные проценты или задав ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для сжатия фотографий; вам нужно будет приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать файлы только форматов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше.Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Вы можете сжимать файлы только форматов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше.Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и дополнительных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время и повысить скорость своего веб-сайта и в результате порадовать посетителей.
Photo Size Reducer, бесплатный онлайн-инструмент
Вы можете загружать изображения в одном из следующих форматов: JPG, TIF, PNG, PSD, BMP, GIF, JP2, PICT, JPC, PCX и SGI.
Предустановка
Нет QVGAVGASVGAHDFull HD
Нет настроек для этого фильтра
Формат
BMP — Microsoft Windows BitmapPICT — Apple Macintosh QuickDraw / PICT файл GIF — CompuServe Graphics Interchange FormatJP2 — JPEG-2000 JP2 File Format SyntaxJPC — JPEG-2000 Code Stream SyntaxJPG — Joint Photographic Experts Group JFIF formatPCX — ZSoft IBM PC Paintbrush filePDF — Portable Document FormatPNG — Portable Document FormatPNG Portable Network GraphicsPSD — растровый файл Adobe PhotoshopSGI — Irix RGB imageTGA — Truevision Targa imageTIF — Tagged Image File FormatWBMP — Wireless bitmapAVS — AVS X imageCGM — Компьютерная графика MetafileCIN — Kodak Cineon Image FormatDCX — ZSoft IBM PC многостраничный Paintbrush imageDIB — устройство Microsoft Windows Независимый BitmapDPX — SMPTE Digital Moving Picture ExchangeEMF — Microsoft Enhanced Metafile (32-bit) FAX — Группа 3 TIFFFIG — Графический формат FIGFPX — Формат FlashPixGPLT — Файл графика GnuplotHPGL — Язык плоттера HP-GL JBIG — JBIG / BIE / JBG — Совместный двухуровневый Формат обмена файлами группы экспертов по изображениям JNG — Сетевая графика с несколькими изображениями MAN — Справочные страницы Unix MAT — M Формат изображения ATLAB MIFF — Формат файла изображения Magick MONO — Двухуровневое растровое изображение в первом порядке младших байтов MNG — MNG — Сетевая графика с несколькими изображениями MPC — Формат файла изображения Magick Persistent Cache MTV — Формат изображения трассировки лучей MTVOTB — Растровое изображение в эфире P7 — Xv’s Формат миниатюр Visual Schnauzer PALM — Palm pixmap PAM — Общий двухмерный формат растрового изображения PBM — Портативный формат растрового изображения (черно-белый) PCD — Photo CDPCDS — Photo CDPCL — HP Page Control Language PDB — Palm Database ImageViewer FormatPGM — Портативный формат серой карты (шкала серого) PICON — Персональный IconPNM — PNM / PBM / PGM / PPM — Portable anymapPPM — Портативный формат растровых изображений (цвет) PTIF — TIFFRAD, закодированный пирамидой — Файл изображения RadianceRGB — Необработанные образцы красного, зеленого и синего цветовRGBA — Необработанные образцы красного, зеленого, синего и альфа-каналаSUN — SUN RasterfileUIL — таблица UIL X-Motif UYVY — необработанное изображение YUV с чередованием VICAR — формат растрового файла VICAR VIFF — формат файла изображения визуализации ХоросаWMF — Windows MetafileWPG — Word Perfect Graphics FileXBM — система X Windows растровое изображение, только черно-белое изображение XPM — изображение системы X Windows XWD — файл системного окна X Windows YCbCr — необработанные образцы Y, Cb и Cr YCbCrA — необработанные образцы Y, Cb, Cr и альфа YUV — CCIR 601 4: 1: 1
Качество / Размер
Лучшее качество — самый большой размер Хорошее качество — Большой размер Среднее качество — Средний размер Низкое качество — Низкий размер Низкое качество — Самый низкий размер
Изменить размер и сжать изображение онлайн бесплатно!
Добро пожаловать в IM Resizer, идеальное место, где вы можете быстро и легко изменять размер фотографий в Интернете. Это бесплатный онлайн-инструмент для изменения размера изображения. Мы считаем, что для всех нас очень важно предоставить вам ценность, качество и эффективность. Для нас важно качество, и поэтому каждый онлайн-процесс изменения размера изображения должен быть быстрым, удобным и надежным. Мы знаем, насколько сложно изменить размер материала в удобном для вас темпе, и с IM Resizer вы, наконец, можете сделать это, когда и как сочтете нужным.
Это бесплатный онлайн-инструмент для изменения размера изображения. Мы считаем, что для всех нас очень важно предоставить вам ценность, качество и эффективность. Для нас важно качество, и поэтому каждый онлайн-процесс изменения размера изображения должен быть быстрым, удобным и надежным. Мы знаем, насколько сложно изменить размер материала в удобном для вас темпе, и с IM Resizer вы, наконец, можете сделать это, когда и как сочтете нужным.
Мы считаем, что добавление большего контроля ко всему процессу дает великолепный опыт, а также улучшает способ мгновенного получения изображений.Вы можете изменить размер изображения в сантиметрах, миллиметрах, дюймах или пикселях. Вам будет намного проще сделать изображения меньше и, следовательно, при желании их можно будет использовать в Интернете. Все сводится к обеспечению максимальной ценности и качества, и опыт всегда будет расширяться и становиться еще лучше.
Некоторые возможности imresizer. com:
com:
Загрузить фото быстро и легко
Мы упрощаем вам выбор онлайн-опции изменения размера изображения в любое время! Вы можете загрузить файл напрямую, загрузить через URL-адрес или попробовать.У вас не возникнет проблем с добавлением новых фотографий, поскольку весь процесс выполняется быстро, удобно и очень легко для понимания. Благодаря такому интуитивно понятному подходу у вас не будет проблем с быстрым и легким добавлением нового контента!
Поворот, отражение и кадрирование
Поворот или обрезка изображений — всегда очень хорошая идея, если вы хотите настроить изображение и улучшить его внешний вид. Мы можем помочь вам повернуть или обрезать изображение, чтобы оно выглядело лучше всего за несколько секунд. Самое приятное то, что вы также можете сбросить изображение, если вы не кадрировали его должным образом.Это сделает процесс проще и удобнее, а также сэкономит много времени на вашей стороне. Таким образом, у вас есть не только отличное онлайн-решение для изменения размера фотографий, но вы также можете быстро обрезать и сбросить настройки!
Таким образом, у вас есть не только отличное онлайн-решение для изменения размера фотографий, но вы также можете быстро обрезать и сбросить настройки!
Advanced Resize in cm, mm, inch, pixel or dpi
Мы сосредоточены на том, чтобы предложить самое быстрое онлайн-решение для изменения размера изображения, которое работает, которое легко адаптируется и очень удобно. Работа с нашей командой принесет большую ценность и качество, и вы будете поражены каждый раз, когда решите работать с нами.Качество имеет решающее значение, если вы хотите получить максимальный опыт, и наша команда всегда предоставит вам самую лучшую помощь. Изменить размер изображения очень просто, вы можете использовать различные параметры измерения, такие как изменение размера в пикселях, дюймах, мм, точках на дюйм, см и многие другие. Вам действительно нужно сосредоточиться на изменении размера ваших изображений, если вы хотите, чтобы они соответствовали определенному шаблону или местоположению. На некоторых веб-сайтах действительно требуются изображения определенного размера, так что это лучший способ сделать это как можно быстрее.Все, что вам нужно сделать, это выбрать его, и результат действительно будет сиять все время! Если вы хотите изменить размер изображения, попробуйте использовать нужные параметры измерения. Иногда DPI будет работать отлично, иногда мм, см или пиксели будут намного лучше. Постарайтесь использовать это как преимущество, пытаясь найти лучший подход. Таким образом, вы можете без проблем использовать это онлайн-решение для изменения размера изображения.
На некоторых веб-сайтах действительно требуются изображения определенного размера, так что это лучший способ сделать это как можно быстрее.Все, что вам нужно сделать, это выбрать его, и результат действительно будет сиять все время! Если вы хотите изменить размер изображения, попробуйте использовать нужные параметры измерения. Иногда DPI будет работать отлично, иногда мм, см или пиксели будут намного лучше. Постарайтесь использовать это как преимущество, пытаясь найти лучший подход. Таким образом, вы можете без проблем использовать это онлайн-решение для изменения размера изображения.
Свернуть в КБ или МБ
Вы никогда не потеряете качество изображения. Качество ваших изображений остается прежним, можно изменять только их размер.IM Resizer предлагает подлинное онлайн-решение для изменения размера изображений, которое является сверхбыстрым, надежным и удобным, но при этом дает вам ту ценность и качество, которые вам всегда были нужны от онлайн-инструмента. Мы рекомендуем вам уменьшить размер изображения, так как это отлично подходит для SEO, вы хотите уменьшить размер в килобайтах или мегабайтах, в зависимости от того, какой вариант вы используете. Сведите к минимуму размер изображения, и вам будет проще загружать все быстро. Замечательно использовать онлайн-решение для изменения размера фотографий. Кроме того, небольшие изображения легко использовать в онлайн-мире, так что они могут пригодиться, если вы используете их правильно!
Мы рекомендуем вам уменьшить размер изображения, так как это отлично подходит для SEO, вы хотите уменьшить размер в килобайтах или мегабайтах, в зависимости от того, какой вариант вы используете. Сведите к минимуму размер изображения, и вам будет проще загружать все быстро. Замечательно использовать онлайн-решение для изменения размера фотографий. Кроме того, небольшие изображения легко использовать в онлайн-мире, так что они могут пригодиться, если вы используете их правильно!
IM Resizer постоянно улучшается, в будущем мы планируем поддерживать все больше и больше форматов.Таким образом, у вас не будет проблем с получением самого лучшего качества и стоимости вне зависимости от ситуации. Это чрезвычайно впечатляющий, полезный и удобный способ достичь всех желаемых результатов и ценности, не слишком беспокоясь о последствиях и проблемах, которые могут иногда возникать. Просто подумайте об использовании онлайн-решения для изменения размера изображения сегодня, и вы будете поражены большой скоростью и точностью изменения размера, обеспечиваемыми нашим решением!
Как оптимизировать изображения для вашего веб-сайта
Это сообщение последний раз обновлялось 12 августа 2020 г.
Вам как фотографу мало что дороже ваших изображений. Вот почему вы проводите бесконечные часы, гоняясь за идеальными композициями и находя лучший способ показать их на своем веб-сайте фотографии и в каналах социальных сетей.
Однако часто вы можете обнаружить, что способ отображения ваших фотографий на экране оставляет желать лучшего. Возможно, создается впечатление, что на этом пути были принесены в жертву многочисленные бедные, невинные пиксели. Или, может быть, сами изображения выглядят хорошо, но на загрузку уходит, кажется, столетие.Эти проблемы лежат в основе дилеммы оптимизации изображений в эпоху Интернета: как найти правильный баланс, который сохранит качество изображения без ущерба для скорости или производительности вашего веб-сайта?
В этой статье мы рассмотрим основы оптимизации изображений для веб-сайтов, рассмотрим типичные ошибки фотографов и поделимся рядом передовых методов, которые вы должны начать использовать уже сегодня.
Почему оптимизация изображений является такой большой проблемой?
В настоящее время ваше присутствие в Интернете играет огромную роль в том, станете ли вы профессиональным фотографом. И хотя социальные сети могут помочь вам расширить свой бренд и связаться с другими, вам нужно научиться создавать веб-сайт с фотографиями, если вы хотите иметь больший контроль над тем, как представлена ваша работа, позволяя людям нанимать ваши услуги и продавать фотографии в Интернете.
И хотя социальные сети могут помочь вам расширить свой бренд и связаться с другими, вам нужно научиться создавать веб-сайт с фотографиями, если вы хотите иметь больший контроль над тем, как представлена ваша работа, позволяя людям нанимать ваши услуги и продавать фотографии в Интернете.
Чтобы создать профессиональный сайт, вам нужно принять во внимание несколько вещей, одна из самых важных — оптимизация изображений. По сути, браузеры посетителей должны загружать каждый файл вашего веб-сайта, чтобы отображать его на своем экране. Это означает, что чем больше файлы вы загружаете, тем ниже скорость вашего сайта.
Медленно работающий веб-сайт может иметь разрушительные последствия как для вашего SEO, так и для пользовательского опыта ваших посетителей. Всегда полезно иметь в виду, что средний пользователь Интернета не терпит страницу, отображение которой занимает слишком много времени. Фактически, 40% людей покидают веб-сайт, который загружается более 3 секунд.
Как низко вы можете спуститься?
Один из основных методов оптимизации изображений веб-сайтов — это сжатие. Принцип прост (хотя и чрезвычайно сложен математически): алгоритмы программного обеспечения для редактирования фотографий обнаруживают избыточную информацию на ваших изображениях и удаляют ее из файлов.
Принцип прост (хотя и чрезвычайно сложен математически): алгоритмы программного обеспечения для редактирования фотографий обнаруживают избыточную информацию на ваших изображениях и удаляют ее из файлов.
Так работает большинство форматов сжатия, наиболее популярным из них является JPEG. В результате такой пиксельной диеты размер ваших файлов значительно уменьшится. В результате ваш сайт будет загружаться намного быстрее, особенно если вы примените это сжатие для каждого отдельного изображения и если вы примените высокий коэффициент сжатия.
Но недостаток — и он существенный — в том, что сжатие приводит к потере ценных данных. Это может привести к пикселизации или потере мелких деталей.В то время как средний пользователь интернета может спокойно переносить это, вы, скорее всего, этого не сделаете. Как фотограф, вы крайне плохо переносите все, что может даже незначительно повлиять на качество вашей работы.
В конце концов, зачем тратить столько времени и усилий на получение идеальной фотографии, если алгоритм сжатия разрушает ее за микросекунду? Хотя этот метод удобен для многих типов веб-сайтов, фотографы, как правило, не используют его для создания своих онлайн-портфолио.
Размер действительно имеет значение?
Большинство современных фотоаппаратов позволяют делать снимки с очень высоким разрешением.Это огромный актив для вашего искусства, но также создает проблему для вашего веб-дизайна, поскольку изображения с более высоким разрешением приводят к загрузке файлов большего размера.
Здесь вступает в действие еще один распространенный метод оптимизации изображений — изменение размера. Используя средство изменения размера изображения, вы сможете уменьшить размер ваших фотографий без изменения их качества. Поскольку ваше онлайн-портфолио фотографий, скорее всего, не будет отображать фотографии в полном разрешении, посетители увидят ваши работы во всей красе.
Однако при использовании этого метода следует учитывать некоторые недостатки.В конце концов, каждый браузер на каждом настольном компьютере или мобильном устройстве отображает одни и те же изображения в разном размере, и вы можете захотеть отображать одни фрагменты в большем формате, чем другие. Это означает, что вам нужно сохранить одно и то же изображение в разных размерах в зависимости от платформы, на которой вы хотите поделиться им.
Это означает, что вам нужно сохранить одно и то же изображение в разных размерах в зависимости от платформы, на которой вы хотите поделиться им.
Подводя итог, изменение размера изображений может быть хорошим вариантом, если они нужны вам для очень конкретной цели, и вы уверены, что вам не придется отображать их на больших экранах. В остальном этот метод не решит вашу проблему номер один: как сбалансировать качество и производительность.
Какая лучшая практика?
Как мы видели, самые популярные методы оптимизации изображений, сжатие и сжатие, часто не соблюдают желаемый баланс между качеством и производительностью и могут повредить визуальному рендерингу вашей работы ради оптимизации скорости веб-сайта.
Вот где вам пригодится создание онлайн-портфолио с помощью Wix, поскольку платформа использует продвинутые алгоритмы для достижения наилучшего баланса между качеством изображения и производительностью дисплея.Все, что вам нужно сделать, это загрузить фотографии на свой веб-сайт через галерею Wix Pro, а затем позволить компьютеру все вычисления сделать за вас. Абсолютно не нужно сжимать или изменять размер изображения. Просто загрузите свои фотографии.
Абсолютно не нужно сжимать или изменять размер изображения. Просто загрузите свои фотографии.
При отображении изображения в браузерах посетителей эта функция веб-сайта фотографий автоматически определит лучшее разрешение и применит его. Затем файл с измененным размером будет обслуживаться с ближайшего к браузеру сервера с использованием CDN (сети доставки контента) с глобальным охватом, обеспечивая максимально возможную производительность и скорость.
Вот полная процедура оптимизации изображений для вашего веб-сайта:
Отредактируйте изображение в Photoshop, Lightroom или любом другом фоторедакторе.
Экспорт изображения в виде файла JPEG с помощью: — Качество 11 или выше (или эквивалент) — Разрешение не менее 3000 пикселей по самой короткой стороне вашего изображения. — Максимальный размер 15 МБ.
Позвольте Wix творить чудеса для вас, чтобы получить оптимизированную фотографию, которая действительно уважает ваше искусство и соответствует требованиям
Для более продвинутых пользователей
На панели управления Wix Pro Gallery вы можете интуитивно переопределить настройки с конкретными значениями для каждого изображения и обеспечивают наилучшее качество и производительность как для мобильных устройств, так и для настольных компьютеров:
Качество: За исключением случаев, когда вы имеете дело с исключительно богатыми изображениями, установка этого параметра выше 90 считается плохой практикой для вашего веб-сайт, так как это увеличит размер файла с незначительным влиянием на рендеринг изображения.

Повышение резкости: Этот инструмент анализирует и максимизирует четкость краев элементов в ваших изображениях. У вас есть полный контроль над степенью повышения резкости, применяемой к изображению, радиусом (количество пикселей от края, на которое влияет повышение резкости) и порогом (какие пиксели следует рассматривать как крайние пиксели — чем он ниже, тем интенсивнее эффект резкости).
Мораль рассказа? Жизнь — это баланс, и ваш сайт с фотографиями — не исключение.
Автор: Джонатан Ситбон
Эксперт по блогам на Wix
#webdesign #photographywebsite #photographytips
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Есть ли у вас блог, интернет-магазин или обычный веб-сайт, который вы хотите выглядеть потрясающе, стоит оптимизировать каждое загружаемое изображение.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения хорошо выглядящими, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем. .
.
Большинство сообщений посвящены тому или иному аспекту оптимизации изображений, но в этом посте я расскажу о них все. Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
1. Начните с высококачественных изображений
Stock photography: Вам не нужно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
- Pixabay
- Unsplash
- Изображения сарая
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих веб-сайтов, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта).Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особого оборудования для камеры (например, этот урок по созданию собственного лайтбокса).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart.
Logo: Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов. Вы можете попробовать это бесплатно.
Вы можете попробовать это бесплатно.
Создайте логотип, который выделит ваш бизнес.
2. Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на своем веб-сайте вы, скорее всего, будете использовать JPEG (JPG) или в формате PNG. У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла.Используя JPEG, вы не получите огромный файл, который вы могли бы получить, если сохранили фотографию в формате PNG.
- Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла.
 Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Разведите свой бизнес в сети с Jimdo.
Фотографии обычно следует сохранять в формате JPEG, но графические изображения, подобные этой, и логотипы следует сохранять в формате PNG.Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
В большинстве простых графических программ вы можете выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип. Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG. Это потому, что файл JPG уже хранится в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их.Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы разработки, а не пытаться реконструировать PNG из файла JPEG.
3. Измените размер изображений, чтобы оптимизировать скорость и внешний вид страницы.
С веб-изображениями вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо.Но в Интернете изображения большого размера с высоким разрешением могут замедлить скорость загрузки страниц вашего сайта. Это отрицательно сказывается на опыте пользователей и, в конечном итоге, на вашем рейтинге в поисковых системах. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Бывают случаи, когда вы хотите использовать большие изображения на своем веб-сайте, например, для фона или главного изображения.Если вы используете некачественные изображения и попытаетесь увеличить их, чтобы они были достаточно большими, они будут выглядеть нечеткими.
Итак, как найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное. То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, составляющих «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере.
 Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико. - Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение веб-изображений: Разрешение, оставшееся от мира печати, — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм. Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi , так что все, что выше, является излишним и делает ваше изображение излишне большим.
 Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Узнайте больше о веб-графике в нашем Руководстве для начинающих.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Размер файла и размер изображения можно узнать прямо на компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-приложений, что является лучшим разрешением для веб-изображений.
Шпаргалка по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полный -экранные фоновые изображения должны быть не более 1 Мб .

- Большая часть другой небольшой веб-графики может иметь размер 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Он будет выглядеть нечетким и пиксельным.
Что делать, если ваше изображение слишком велико для вашего сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт — намного больше, чем нужно для вашего веб-сайта.Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать следующее:
- Изменить размер изображения.
 Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.
Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось. - Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета». Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда отрегулировать уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба значительно уменьшат размер файла без ущерба для качества.
 Используя Pixlr, я уменьшил его до 1000 × 760 пикселей, что привело к уменьшению размера файла, удобному для использования в Интернете (132 КБ — отлично!).
Используя Pixlr, я уменьшил его до 1000 × 760 пикселей, что привело к уменьшению размера файла, удобному для использования в Интернете (132 КБ — отлично!).4. Сделайте изображения одинакового размера и стиля.
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице. Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не соответствуют друг другу и имеют другой размер, поэтому страница выглядит немного неаккуратно. В следующем примере я обрезал каждую фотографию до более однородного размера 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии. Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Поскольку все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок или догадок!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было того же размера, что и другие мои изображения. Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, найдите время, чтобы переименовать изображения, прежде чем загружать их на свой веб-сайт. Почему? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Для единообразия используйте строчные буквы и цифры от 0 до 9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Когда люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-теги (или альтернативный текст) не будут видны обычному посетителю, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей изображение, желательно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.) Вот еще несколько советов по написанию хороших альтернативных тегов.
Имена файлов и альтернативные теги особенно важны для SEO страниц продукта. Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись! Примечание. Использование альтернативных тегов, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова.Вы просто хотите точно описать изображение на простом английском языке — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой машины.
Использование альтернативных тегов, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова.Вы просто хотите точно описать изображение на простом английском языке — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой машины.
7. Поместите изображение рядом с соответствующим текстом
Выберите изображения, которые связаны с тем, что говорится в тексте, а не что-то совершенно неожиданное. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет лучше ранжироваться.
Этот совет также поможет вам избежать штампов на стоковых фотографиях. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO.Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта для повышения качества и SEO
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, он назывался «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg» и имел размер 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, он назывался «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg» и имел размер 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-то более понятное. Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до желаемого размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до желаемого размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.

Несмотря на то, что этот контрольный список может показаться большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки прямо сейчас, и вы получите выгоду от всего своего веб-сайта.
Еще больше советов можно найти в нашем Руководстве «Как создать веб-сайт»!
Сделайте свой бизнес онлайн с Jimdo.
Как изменить разрешение фото? > Stock Photo Secrets
Цифровые изображения очень универсальны для любого проекта, над которым вы можете работать. Изображения можно использовать для печати, в Интернете или включить в видео. Что делает их еще более универсальными, так это возможность покупать изображения самого большого доступного размера и использовать их снова и снова на всех типах носителей и размеров.
Ознакомьтесь с нашими последними рекомендациями, чтобы найти лучшие большие стоковые фотографии.
И если вы хотите научиться всему этому, чтобы создавать свои собственные проекты на профессиональном уровне, ознакомьтесь с нашим списком из 102 советов по созданию визуального контента!
Хотите увеличить фото до большего размера без потери качества? Тогда непременно попробуйте наш AI Image Upscaler! Это умно, удобно, это все!Получите 10 бесплатных апскейлов изображений, если зарегистрируетесь прямо сейчас!
Разблокируйте 10 бесплатных улучшений изображения в AI Image Upscaler, чтобы сделать ваши изображения самым высоким разрешением одним щелчком мыши!Общие сведения о разрешении изображения
При изменении размера изображения вам необходимо понимать разрешение и то, как количество пикселей и размер файла влияют на резкость изображения.Количество пикселей в изображении напрямую связано с тем, как оно отображается. Чем больше пикселей в изображении, тем резче оно будет. Однако чем больше пикселей в изображении, тем больше размер файла.
Чем больше пикселей в изображении, тем резче оно будет. Однако чем больше пикселей в изображении, тем больше размер файла.
Большие размеры файлов и высокое разрешение — это нормально и необходимо, когда вы хотите создавать большие файлы для печати. К сожалению, вы не можете добавлять пиксели к маленькому изображению, чтобы сделать его больше, сохраняя при этом его резкость. Вот почему важно покупать файл самого большого размера и масштабировать изображение по мере необходимости.Рассмотрим свой проект. Например, вы рекламируете мероприятие и вам нужно создать большой плакат, веб-сайт и встроенное объявление по электронной почте. Когда вы покупаете стандартное изображение, выбор самого большого файла позволяет вам завершить все эти части для продвижения вашего мероприятия. Поскольку в Интернете изображения отображаются с разрешением 72 PPI (пикселей на дюйм), вы можете уменьшить масштаб большого изображения, чтобы не тратить впустую выделенное пространство для хранения. Ваше электронное объявление не должно иметь большого размера файла, поэтому важно уменьшить изображение для использования в электронном объявлении.
Чтобы изменить разрешение изображения, вам понадобится программа для редактирования фотографий (Photoshop, Windows Paint, Picnik, PhotoScape и т. Д.). Чтобы изменить разрешение, вы можете сделать несколько вещей. Если вам нужно изображение с высоким разрешением, но меньшего размера, вы можете просто изменить масштаб изображения на то, что вам нужно, при условии, что ваше изображение было высокого разрешения, для начала. Если вам нужно изменить размер изображения для электронной почты или Интернета, вы можете изменить пиксели или размер изображения, что изменит разрешение изображения.
Наше руководство о распространенных размерах фотографий и о том, для чего обычно используется каждый размер, также поможет вам.
Обрезка
Обрезка изображения также уменьшит размер файла. Если на вашем изображении есть неважные части, может быть полезно избавиться от тех частей, которые вам не нужны. Другой вариант — создать пустой документ с соответствующими размерами изображения и PPI, то есть изображение 3 × 5 с разрешением 72 dpi. Затем, поместив исходное изображение рядом с пустым документом, вы можете перетащить изображение в новый пустой файл.Если вы масштабируете изображение, чтобы оно находилось в пределах вашего файла, у вас будет именно то, что вам нужно. Однако, если ваше изображение окажется меньше созданного вами документа, вы не сможете получить качественное изображение такого размера, если вам нужно увеличить изображение.
Другой вариант — создать пустой документ с соответствующими размерами изображения и PPI, то есть изображение 3 × 5 с разрешением 72 dpi. Затем, поместив исходное изображение рядом с пустым документом, вы можете перетащить изображение в новый пустой файл.Если вы масштабируете изображение, чтобы оно находилось в пределах вашего файла, у вас будет именно то, что вам нужно. Однако, если ваше изображение окажется меньше созданного вами документа, вы не сможете получить качественное изображение такого размера, если вам нужно увеличить изображение.
Эта информация, а также другие руководства и информация доступны вам, покупателям стоковых фотографий, в разделе наших руководств. Если есть какая-либо другая информация, с которой мы могли бы вам помочь, пожалуйста, свяжитесь с нами (или оставьте комментарий) в любое время, чтобы получить ответы, которые вам нужны.Мы стремимся быть лидером в области информации для сообщества покупателей стоковых изображений.
10 лучших приложений для уменьшения размера фото в Windows — PhotoMarksApp.com
Изменение размера изображения — важная часть процесса редактирования. При работе с фотографиями высокого разрешения этот шаг всегда требуется по нескольким причинам. Это помогает нам оптимизировать наши веб-сайты, ускоряя загрузку страниц (что любит Google), помогает нам правильно настраивать изображения для социальных сетей или вложений электронной почты, а также экономить важное дисковое пространство.
Поскольку это неотъемлемая часть редактирования изображений, инструмент изменения размера — довольно стандартная функция, когда дело касается редакторов изображений. В этой статье мы составили список из 10 приложений для пользователей ПК, которые позволяют легко изменять размер фотографии.
Фото
Не нужно спешить и сразу переходить к стороннему приложению. Поскольку вы являетесь пользователем Windows, почему бы не начать с чего-то, созданного самой Windows, то есть с приложения «Фотографии». Конечно, это не самая мощная альтернатива.Но, как вы увидите ниже, он легко справляется со своей задачей. Итак, вот как вы можете изменить размер изображения в Windows, не прибегая к другому программному обеспечению:
Откройте изображение в приложении «Фото» и нажмите кнопку « Дополнительные параметры» , расположенную в правом верхнем углу меню. Затем выберите опцию Изменить размер , и появится новое окно с четырьмя вариантами изменения размера на выбор: Лучшее для изображений профиля и миниатюр (0,25 МП), Лучшее для сообщений электронной почты и сообщений (2 МП), Лучшее для просмотра (4 МП). и возможность определять нестандартные размеры для ширины и высоты.
К сожалению, вы не можете изменить размер нескольких фотографий с помощью этого встроенного приложения, что во многих случаях является обязательной задачей для экономии времени и энергии.
PhotoMarks
PhotoMarks — это приложение, которое позволяет с легкостью изменять размер изображений в Windows, что делает его идеальной альтернативой для оптимизации рабочего процесса. Инструмент имеет удобный для чтения интерфейс, выполненный в виде трехэтапного мастера. Просто добавьте свои фотографии на первом этапе, примените желаемые изменения на втором и выберите выходной формат и папку на третьем.Затем приложение автоматически применит ваши изменения ко всем добавленным фотографиям.
Что касается процесса изменения размера, PhotoMarks довольно прост. Все, что вам нужно сделать, это ввести желаемые новые размеры, выраженные в пикселях или процентах, для ширины и высоты. Помимо изменения размера, вы можете дополнительно оптимизировать изображения, обрезая, автоматически поворачивая или конвертируя их (включая поддержку файлов RAW). Вы также можете защитить свои фотографии текстовым водяным знаком или логотипом или элегантно украсить их рамками и рамками.
Замечательная и полезная функция PhotoMarks — это возможность сохранять ваши настройки в виде профилей для последующего использования. Таким образом, вам не придется вносить одни и те же изменения снова и снова, просто загрузите один из профилей, и приложение автоматически изменит размер, нанесет водяной знак или, возможно, обрежет ваши изображения так, как вам нужно.
Фотосайзер
Fotosizer был разработан для обеспечения быстрого и эффективного процесса изменения размера изображения. Этот инструмент Windows привлекает внимание, потому что он предназначен для обеспечения нескольких режимов изменения размера фотографий: Fit, Stretch, Side, Pad и Crop.Это означает, что вы можете изменять размер фотографии различными способами: настраивая ширину и высоту в пикселях или процентах, выбирая из множества предустановленных размеров, выбирая только одну сторону изображения или, возможно, добавляя отступы.
Fotosizer — это не только пакетное изменение размера. Приложение также позволяет выполнять другие операции, например обрезать, переворачивать, вращать фотографии, а также применять к ним художественные эффекты. Чтобы быть более продуктивным, вы можете сохранить свои общие операции в виде профилей и просто использовать их снова в других сеансах редактирования.В целом инструмент предоставляет необходимые функции для оптимизации ваших изображений. Минус — интерфейс, который по сравнению с другими конкурентами довольно устарел.
Фоторедактор Movavi
Movavi Photo Editor — это универсальная программа, которую можно использовать для широкого спектра редактирования и ретуши. Приложение разработано с современным интерфейсом и предоставляет в ваше распоряжение множество способов улучшить ваши изображения, включая возможность изменения размера. Чтобы изменить размер изображения, просто загрузите его в приложение, нажмите вкладку «Еще» в правом верхнем углу меню и нажмите «Изменить размер».Вы можете выбрать новые размеры для ширины и высоты в пикселях, процентах, сантиметрах или дюймах. В то же время вы можете выбирать из нескольких предопределенных размеров.
Как уже упоминалось, Movavi — редактор фотографий, довольно богатый функциями. Этот инструмент позволяет вам корректировать такие настройки, как баланс белого, насыщенность, экспозиция или температура, выполнять ретуши, сглаживая кожу, удаляя морщины и пятна или отбеливая зубы. Кроме того, приложение позволяет удалять определенные объекты с изображения, изменять фон или применять множество специальных эффектов, чтобы ваши фотографии выделялись.
Изменение размера изображения Icecream
Icecream Image Resizer — это приложение, специально созданное для того, чтобы помочь вам изменить размер изображений в Windows в пакетном режиме. Программа поставляется с простым и интуитивно понятным интерфейсом, разделенным на две основные части: с левой стороны у вас есть добавленные изображения, а с правой стороны у вас есть доступные параметры для уменьшения размера ваших файлов. В структуре приложения нет абсолютно ничего непонятного, что делает его очень простым в использовании.
После добавления фотографий вы можете легко изменить их размер, вручную введя новые значения ширины и высоты.В то же время Icecream Image Resizer предоставляет в ваше распоряжение ряд предустановленных размеров для электронной почты, мобильного использования, Facebook, настольного компьютера и многого другого. Это может быть полезной функцией, которая поможет вам сэкономить время. Обратной стороной является то, что вы ничего не можете делать, кроме изменения размера, других доступных функций нет.
Изменение размера светового изображения
Light Image Resizer — еще одно приложение для Windows, которое позволяет изменять размер сразу нескольких фотографий. Этот инструмент имеет простой и понятный интерфейс, а это значит, что вы быстро поймете, как он работает.Вы можете легко изменить размер своих фотографий, вручную введя новые размеры для ширины и высоты или выбрав из широкого диапазона предопределенных профилей. В вашем распоряжении также различные режимы изменения размера: Fit, Stretch, Center, Extend to Square или Crop.
Не обманывайте себя именем. Light Image Resizer делает гораздо больше, чем просто уменьшает размер ваших файлов. С помощью этого приложения вы можете выполнять другие операции для дальнейшей оптимизации и улучшения ваших изображений. Этот инструмент дает вам возможность конвертировать фотографии в различные форматы, составлять PDF-документ из нескольких изображений или добавлять к ним водяной знак.Вы также можете применить несколько специальных эффектов, настроить такие параметры, как яркость и контраст, а также создать фотоколлажи для публикации в социальных сетях.
FILEminimizer Картинки
FILEminimizer Pictures — это программа для ПК, которую вы можете с уверенностью использовать для уменьшения размера изображения. Эта программа может обеспечить сжатие файла до 98%, что означает, что вы можете уменьшить изображение PNG или jPEG размером 10 МБ до файла размером 0,2 МБ. Доступны четыре режима сжатия: сильный, стандартный, низкий и пользовательский, что дает вам возможность определить свои собственные критерии сжатия.
Процесс сжатия довольно прост. После того, как вы открыли приложение, все, что вам нужно сделать, это открыть свои фотографии и нажать кнопку «Оптимизировать файлы», а программа сделает все остальное. FILEminimizer Pictures предлагает интеграцию с Facebook, что означает, что вы можете сжимать изображения и напрямую делиться ими на Facebook. К сожалению, вы не можете вносить другие изменения, связанные с оптимизацией, и вам придется иметь дело с устаревшим пользовательским интерфейсом.
RIOT
RIOT (Radical Image Optimization Tool) — это приложение для изменения размера изображений для Windows с возможностями пакетной обработки.Этот инструмент имеет простой в использовании интерфейс с двумя экранами. Это означает, что с одной стороны вы можете просматривать исходное изображение, а с другой стороны — сжатое изображение в реальном времени.
RIOT предоставляет в ваше распоряжение автоматическую оптимизацию файлов, что означает, что он выберет наиболее подходящие параметры и формат, но также доступен ручной режим. Приложение дает вам возможность изменить размер ваших фотографий, указав предпочтительные размеры для ширины и высоты и выбрав один из фильтров передискретизации.В то же время вы можете сжать файлы до определенного размера, вручную указав точный размер файла в килобайтах.
Помимо изменения размера, вы можете делать и другие вещи с помощью RIOT. Приложение позволяет вращать и переворачивать изображения или выполнять базовые настройки изображения, такие как изменение яркости, контрастности и гаммы.
FastStone Photo Resizer
FastStone Photo Resizer — это средство изменения размера изображений для Windows, которое стоит рассмотреть, если вы хотите упустить из виду некоторые его особенности, такие как устаревший интерфейс и практически скрытый параметр изменения размера.Чтобы иметь возможность уменьшить размер ваших фотографий, вы сначала должны установить флажок «Использовать дополнительные параметры», нажать «Дополнительные параметры», а затем установить флажок «Изменить размер». Как только вы окажетесь здесь, вам будет полезно знать, что у вас есть несколько вариантов изменения размера: в пикселях, в процентах, размере печати или на основе одной стороны. Также доступны различные фильтры передискретизации.
Хотя название заставляет вас поверить, что это базовое приложение, FastStone Photo Resizer может больше. Этот инструмент предоставляет в ваше распоряжение несколько опций для дальнейшей оптимизации и ретуши ваших изображений.Вы можете пакетно конвертировать, переименовывать, вращать или обрезать фотографии, а также добавлять текстовые комментарии и эффекты границ. Приложение также дает вам возможность защитить ваши изображения водяным знаком с логотипом и настроить яркость, контраст, насыщенность или резкость.
Image Resizer для Windows
Image Resizer для Windows — это самая простая альтернатива, которую вы можете найти для уменьшения размера файла. Этот инструмент предназначен для единственной цели — изменять размер изображений самым простым способом.Принцип его работы довольно ясен, не оставляя места для путаницы.
После того, как вы установили приложение, вам не нужно его открывать. Просто перейдите в папку, в которой хранятся файлы, выберите те, размер которых вы хотите изменить, щелкните их правой кнопкой мыши и выберите параметр «Изменить размер изображений», который инструмент автоматически добавляет в контекстное меню проводника Windows.

 com/ru/
com/ru/ jpg или .png)
jpg или .png)

 Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
 Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.
Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.