Как изменить размер шрифта
Если Вам приходится часто присматриваться и щуриться, чтобы что-то прочитать на компьютере, имеет смысл попробовать изменить размер букв. Их можно как уменьшить, так и увеличить.
Существует два варианта. Первый изменяет размер шрифта частично, в определенных программах. Например, в программе для интернета (браузере) или в программе для печати текста (Microsoft Word).
Второй вариант более существенный – он изменят размер везде. На экране компьютера, во всех программах, в кнопке Пуск, в папках и во многих других местах.
Как изменить размер букв в определенных программах (частично)
Во многих программах компьютера, в которых можно открыть и почитать какой-то текст, можно увеличить или уменьшить его размер. Фактически это изменение масштаба, а не правка самого файла. Грубо говоря, можно просто приблизить или наоборот отдалить текст, не меняя его.
Как это сделать. Самый распространенный способ – найти данную функцию в отдельно взятой программе.
Нажимаем на одну из клавиш CTRL на клавиатуре и, не отпуская ее, прокручиваем колесико на мышке. Каждая такая прокрутка увеличивает или уменьшает текст на 10-15%. Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Как только размер Вас устроит, отпустите кнопку CTRL. Тем самым Вы закрепите результат и вернете колесику на мышке прежние функции.
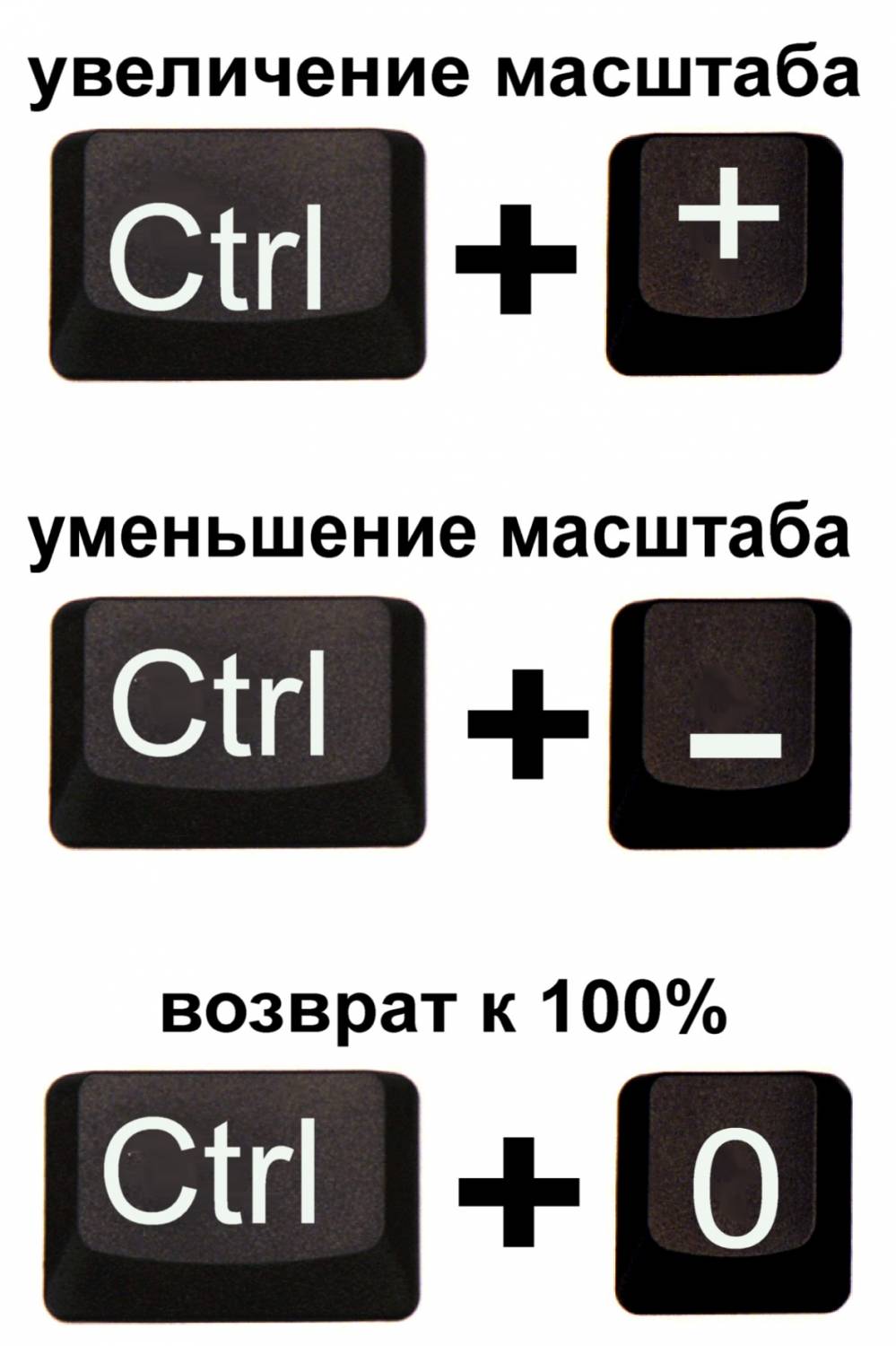
Кстати, вместо колесика можно использовать кнопку + для увеличения и — для уменьшения. То есть зажимаете CTRL, после чего нажимаете, а затем отпускаете клавишу + или — на клавиатуре. Одно такое нажатие изменяет размер на 10-15%.
Несколько примеров. Допустим, я часто пользуюсь интернетом для поиска информации — читаю новости и статьи. На разных ресурсах размер текста отличается – это зависит только от самого сайта.
По большей части размер букв меня устраивает, и я не испытываю неудобства при чтении. Но иногда попадаются сайты, на которых шрифт очень мелкий для меня – приходится наклоняться близко к экрану, щуриться. Это неудобно и неполезно.
Вот в таких случаях можно быстро увеличить шрифт. Зажимаю кнопку Ctrl на клавиатуре и несколько раз прокручиваю колесико на мышке, тем самым изменяя размер текста.
Это работает в 90% случаев: на сайтах, в почте, в социальных сетях. Можете сами проверить, увеличив размер шрифта в статье, которую сейчас читаете.
Кстати, чтобы вернуться к изначальному размеру, нужно зажать кнопку Ctrl на клавиатуре и затем один раз нажать на клавишу с цифрой 0. Правда, такой «возврат» работает не во всех программах, а только в браузерах.
Другой пример. Допустим, я печатаю документ в программе Microsoft Word. Текст в нем должен быть определенного размера, но для меня он слишком мал. Просто увеличить шрифт в самой программе я не могу – это нарушит правила оформления, а работать с таким мелким текстом одно мучение.
Зажав кнопку Ctrl и покрутив колесико на мышке, я могу увеличить масштаб документа. Тем самым я просто приближу его к себе, но НЕ изменю. Текст останется прежнего размера, зато я его буду видеть увеличенным.
То же самое касается фотографий и картинок, которые мы открываем на компьютере. Точно таким же способом их можно «приблизить» или «отдалить».
Важно! Некоторые программы запоминают размер, который был настроен. То есть открыв в такой программе что-то другое, оно сразу же будет показано в измененном размере.
Поэтому не пугайтесь, если документ, книга или страница в интернете откроется в нестандартном размере — слишком большом или слишком маленьком. Просто измените его этим же самым способом (CTRL и колесико на мышке).
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу четыре инструкции для популярных систем: Windows 10, 7, 8 и XP.
Windows 10
- Щелкните правой кнопкой мыши по Рабочему столу (экрану) и из списка выберите «Параметры экрана».
- В разделе «Масштаб и разметка» нажмите на значение 100% и выберите 125%.
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».

- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Система перезапустится, и после этого шрифт везде в компьютере поменяется.
- Откройте «Пуск» и выберите «Панель управления».
- Найдите значок «Экран» (обычно он внизу) и откройте его.
- Укажите нужный размер (мелкий, средний или крупный) и нажмите на кнопку «Применить» внизу справа.
- В маленьком окошке нажмите «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все программы.
Система перезапустится, и шрифт везде в компьютере поменяется.
- Щелкните правой кнопкой мышки по пустому месту Рабочего стола.
- Из списка выберите пункт «Свойства».
- Откройте вкладку «Оформление» (вверху).
- Внизу, в части под названием «Размер шрифта» из выпадающего списка выберите нужный размер – обычный, крупный шрифт или огромный шрифт.

- Нажмите на кнопку «Применить» и через несколько секунд настойки системы поменяются.
- Нажмите на кнопку «ОК» для закрытия окошка.
Автор: Илья Кривошеев
Как изменить размер шрифта Windows 10
  windows | для начинающих | программы
В Windows 10 есть несколько инструментов, позволяющих изменить размер шрифта в программах и системе. Основной из них, присутствующий во всех версиях ОС — масштабирование. Но в некоторых случаях простое изменение масштабирования Windows 10 не позволяет добиться желаемого размера шрифтов, также может потребоваться изменить размеры шрифта текста отдельных элементов (заголовка окна, подписи к ярлыкам и другим).
В этой инструкции — подробно об изменении размера шрифта элементов интерфейса Windows 10. Отмечу, что в ранних версиях системы были отдельные параметры для изменения размера шрифтов (описаны в конце статьи), в Windows 10 1803 и 1703 таковых нет (но есть способы изменить размер шрифта с помощью сторонних программ), а в обновлении Windows 10 1809 в октябре 2018 года появились новые средства для настройки размеров текста.
Изменение размера текста без изменения масштабирования в Windows 10
В последнем обновлении Windows 10 (версия 1809 October 2018 Update) появилась возможность менять размер шрифта, не меняя масштаб для всех остальных элементов системы, что удобнее, однако не позволяет изменять шрифт для отдельных элементов системы (что можно сделать с помощью сторонних программ, о которых далее в инструкции).
Для изменения размера текста в новой версии ОС проделайте следующие шаги
- Зайдите в Пуск — Параметры (или нажмите клавиши Win+I) и откройте «Специальные возможности».
- В разделе «Дисплей», вверху, выберите нужный размер шрифта (задается в процентах от текущего).
- Нажмите «Применить»и подождите некоторое время, пока настройки не будут применены.

В результате будет изменен размер шрифта для почти всех элементов в системных программах и большинстве сторонних программ, например, из Microsoft Office (но не во всех).
Изменение размера шрифта путем изменения масштаба
Масштабирование меняет не только шрифты, но и размеры других элементов системы. Настроить масштабирование вы можете в Параметры — Система — Дисплей — Масштаб и разметка.
Однако, масштабирование — не всегда то, что нужно. Для изменения и настройки отдельных шрифтов в Windows 10 можно использовать стороннее ПО. В частности, в этом может помочь простая бесплатная программа System Font Size Changer.
Изменение шрифта для отдельных элементов в System Font Size Changer
- После запуска программы вам предложат сохранить текущие параметры размеров текста. Лучше сделать это (Сохраняются в виде reg файла. При необходимости вернуть исходные настройки, просто откройте этот файл и согласитесь с внесением изменений в реестр Windows).
- После этого, в окне программы вы можете отдельно настроить размеры различных текстовых элементов (далее приведу перевод каждого пункта).
 Отметка «Bold» позволяет сделать шрифт выбранного элемента полужирным.
Отметка «Bold» позволяет сделать шрифт выбранного элемента полужирным. - По окончании настройки нажмите кнопку «Apply» (Применить). Вам предложат выйти из системы, чтобы изменения вступили в силу.
- После повторного входа в Windows 10 вы увидите изменившиеся параметры размеров текста элементов интерфейса.
В утилите можно менять размеры шрифта следующих элементов:
- Title Bar — Заголовки окон.
- Menu — Меню (главное меню программ).
- Message Box — Окна сообщений.
- Palette Title — Названия панелей.
- Icon — Подписи под значками.
- Tooltip — Подсказки.
Скачать утилиту System Font Size Changer можно с сайта разработчика https://www.wintools.info/index.php/system-font-size-changer (фильтр SmartScreen может «ругаться» на программу, однако по версии VirusTotal она чистая).
Еще одна мощная утилита, позволяющая не только отдельно поменять размеры шрифтов в Windows 10, но и выбрать сам шрифт и его цвет — Winaero Tweaker (параметры шрифтов находятся в расширенных настройках оформления).
Использование параметров для изменения размера текста Windows 10
Ещё один способ работает только для Windows 10 версий до 1703 и позволяет изменить размеры шрифта тех же элементов, что и в предыдущем случае.
- Зайдите в Параметры (клавиши Win+I) — Система — Экран.
- Внизу нажмите «Дополнительные параметры экрана», а в следующем окне — «Дополнительные изменения размера текста и других элементов».
- Откроется окно панели управления, где в разделе «Изменение только разделов текста» вы можете задать параметры для заголовков окно, меню, подписей к иконкам и других элементов Windows 10.
При этом, в отличие от предыдущего способа, выход и повторный вход в систему не требуется — изменения применяются сразу после нажатия кнопки «Применить».
На этом все. Если у вас остались вопросы, а, возможно, и дополнительные способы выполнить рассматриваемую задачу — оставляйте их в комментариях.
Подписаться | Поддержать сайт и автора
А вдруг и это будет интересно:
Как увеличить шрифт в Одноклассниках на странице, способы уменьшить и изменить
Многим людям не нравится размер шрифта в их обозревателях, в частности, когда они общаются в социальной сети. Как увеличить шрифт в Одноклассниках на странице на компьютере и больше не вглядываться в маленькие иконки и надписи?
Как увеличить шрифт в Одноклассниках на странице на компьютере и больше не вглядываться в маленькие иконки и надписи?
Шрифт может быть слишком мелким, что не разобрать текст, или, наоборот, слишком большим: бросается сразу в глаза.
Почему в сообщениях в Одноклассниках шрифт стал крупнее или мельче? Скорее всего, вы когда-то поменяли нечаянно параметры. Такое случается со всеми и довольно часто. Также мог произойти сбой в системе или сброс настроек. Все можно вернуть обратно. Рассмотрим, как это сделать.
Увеличить шрифт в Одноклассниках можно следующими методами:
- В настройках вашего обозревателя.
- В самой операционной системе.
Способ № 1: в браузере
В каждом обозревателе есть опция, которая позволяет изменить размер шрифта, а также все содержимое страницы, включая изображения.
- Откройте свою учетную запись в Одноклассниках.
- Нажмите на своей клавиатуре на Ctrl и удерживайте ее.
- Одновременно начните аккуратно крутить колесико мышки: от себя – увеличение, к себе – для уменьшения.
 Другой вариант нажимать на клавиши:
Другой вариант нажимать на клавиши:
- Ctrl + делает увеличение всего содержимого страницы.
- Ctrl – уменьшаются все элементы сайта.
- Ctrl 0 поможет вам вернуть все в первоначальное состояние, если вам не понравился размер букв.
Ваша задача – подобрать наиболее подходящий масштаб, при этом передвигайте колесико плавно и медленно.
Пользоваться этим способом настройки шрифта можно не только в случае Одноклассников, но и когда вы находитесь на любом другом ресурсе: ВКонтакте, Youtube и т.д. Везде у вас будет уменьшаться или увеличиваться шрифт. Например, особенно актуально это при чтении статей в интернете.
Увеличиваем в Настройках
Если предыдущий способ с мышкой и клавиатурой не работает, зайдите в настройки своего обозревателя и уменьшите шрифт там. Учтите, что при этом методе изображения затронуты не будут.
Для Google Chrome:
- Нажмите на значок с тремя точками в правом верхнем углу. Или скопируйте в адресную строку следующий адрес: chrome://settings/
- Перейдите в самый низ страницы и кликните по ссылке, которая откроет больше параметров для настройки.

- В блоке «Вид страницы» и нужно поменять значение.
Для Opera:
- Нажмите на красную кнопку Opera и откройте раздел «Настройки». Вы также можете ввести адрес: browser://settings.
- Перейдите на вкладку «Сайты». В первом же блоке «Отображение» можно сделать размер шрифта больше или меньше.
Для Mozilla Firefox:
- Нажмите на иконку с тремя горизонтальными линиями.
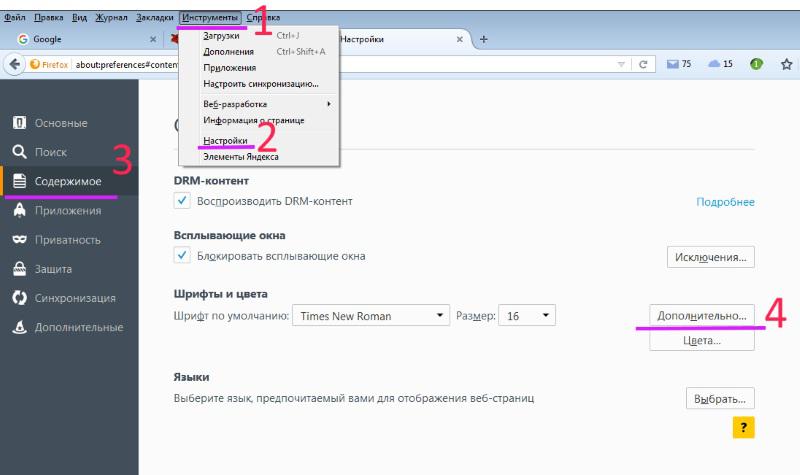
- Перейдите в раздел «Содержимое».
- Увеличиваем или уменьшаем шрифт в выпадающем меню рядом с пунктом «Размер».
Меняем размер шрифта в ОС
Если у вас мелкий шрифт или, наоборот, слишком крупный вообще в целом на экране компьютера, например, на Рабочем столе маленькие значки, измените масштаб в самой ОС.
- Щелкните правой кнопкой по свободному от элементов полю на Рабочем столе.
- В появившемся списке опций кликаем по пункту «Разрешение экрана».
- Меняем параметры на наиболее удобные. Могут быть искажения в зависимости от установки неподходящих параметров.
 Выберите наиболее удачный для вас уровень на шкале.
Выберите наиболее удачный для вас уровень на шкале.
Вы можете проследить, на сколько процентов уменьшился или увеличился масштаб: в конце адресной строки будет соответствующая информация.
Многие пользователи недовольны отдельными маленькими надписями в социальной сети. Увеличить размер букв для отдельного текста, например, для ника, невозможно. Нужно делать увеличение сразу для всех текстовых элементов страницы.
Что делать, если изменился шрифт в «Контакте»?
Самая распространённая проблема среди пользователей социальных сетей – это случайное изменение шрифта. Оно может возникнуть по различным причинам, и мало кто знает, как вернуть масштаб в прежнее положение. В этой статье будет подробно рассказано о том, что нужно делать, если изменился шрифт в «Контакте».
Шрифт в «Контакте» уменьшился. Как вернуть?
В некоторых случаях пользователи могут случайно за долю секунды изменить масштаб. Это делается одним нажатием клавиши Ctrl и прокруткой колесика мышки вперёд или назад.
Это делается одним нажатием клавиши Ctrl и прокруткой колесика мышки вперёд или назад.
Чтобы изменился шрифт в «Контакте», нужно:
- Вернутся на свою страницу, зажать клавишу Ctrl и прокрутить колесико мышки от себя. По мере прокручивания размер букв будет увеличиваться.
- Второй способ – перейти на свою страницу, нажать одновременно комбинацию клавиш Ctrl и «ноль», затем отпустить. Таким образом шрифт возвращается в тот размер, который был установлен изначально.
Что делать, когда на других страницах шрифт не изменился, а «ВКонтакте» стал мелким
Нет единого ответа на вопрос «Почему изменился шрифт в «Контакте»?» В каждой ситуации причины могут быть разными, впрочем, так же, как и методы решения этой проблемы.
На сайте «ВКонтакте» есть раздел «Настройки», в котором, собственно, и можно изменить размер букв. Делается это таким образом:
- В левой колонке сайта выбрать пункт «Настройки», нажать на него, после чего произойдёт переход в раздел «Общее».

- Прокрутить страницу вниз, найти пункт «Использовать увеличение шрифта». Напротив него поставить галочку.
- Перейти на свою страницу и оценить, насколько сильно изменился шрифт в «Контакте».
Как изменить размер шрифта в зависимости от браузера
Если вход в интернет осуществляется через Google Chrome, в таком случае изменить размер букв можно таким способом:
- Войти в настройки браузера.
- Нажать на кнопку «Дополнительные настройки».
- Найти раздел «Веб-контент» и там указать масштаб и размер шрифта.
Необходимо обратить внимание — изменение масштаба может привести к тому, что на некоторых страницах он может остаться таким же, как и был раньше. При таком способе изменения настроек шрифт «ВКонтакте» будет изменён.
Что же делать, если изменился шрифт в «Контакте» в браузере Mozilla Firefox?
В таком случае пользователь может установить размер шрифта и масштаба страницы по умолчанию. В Mozilla Firefox есть возможность установить минимальный размер шрифта.
Для того чтобы изменить масштаб (что гарантированно увеличит шрифт на всех страницах), нужно:
- Включить отображение панели.
- Зайти в пункт «Вид».
- Далее появится раздел, где можно увеличить масштаб.
Таким способом увеличивается только текст, а изображения остаются прежними.
Чтобы изменить шрифт, нужно зайти в раздел «Настройки», выбрать пункт «Содержимое», затем войти в меню «Дополнительно» и поменять масштаб по своему усмотрению.
Если уменьшился шрифт «В Контакте» в браузере Opera, в этом случае изменить его можно с помощью масштаба. Для этого нужно нажать на кнопку «Opera» в верхнем левом углу. Седьмая по счёту вкладка — «Масштаб» — отвечает за размер шрифта на страницах браузера. Рекомендовано установить параметры на 100 процентов.
Таким же способом можно поменять шрифт в Internet Explorer, просто нажав на кнопке настроек и выбрав комфортный для просмотра масштаб.
Как увеличить/ уменьшить размер шрифта и масштаб в Windows XP/ 7/ 8.

Многие заметили, что на современных компьютерах/ ноутбуках значки и шрифт стали меньше, хотя диагональ увеличилась, это связанно с тем, что увечилось разрешение экрана. В одной из своих предыдущих статей я писал Как увеличить (уменьшить) значки на рабочем столе в Windows, в этой же продолжу эту тему и подробно опишу процесс увеличения/ уменьшения размера шрифта и масштаб окон на компьютере/ ноутбуке.
Увеличить шрифт в Windows XP.
Для того что бы изменить размер шрифта в Windows XP существует два способа:
1 Способ. Нажмите правой кнопкой мыши на пустом поле рабочего стола и в контекстном меню выберите «Свойства».
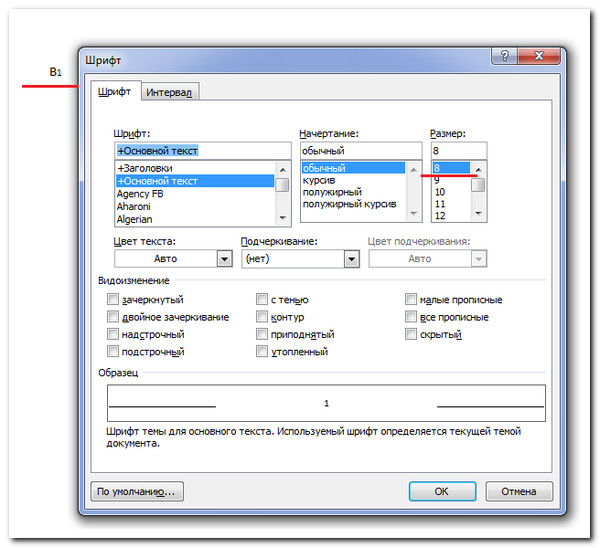
Выберите вкладку «Оформление» и в поле Размер шрифта выберите необходимый размер.
2 Способ. Для использования этого способа вставьте установочный диск с Windows XP в DVD привод. После этого нажмите правой кнопкой на рабочем столе и выберите пункт «Свойства».
В открывшемся меню откройте вкладку «Параметры» и нажмите кнопку «дополнительно».
Во вкладке «Общие» выберите масштаб увеличения шрифта.
Если вы хотите указать свой коэффициент увеличения выберите «Особые параметры» и укажите на сколько процентов увеличить шрифт.
Для вступления настроек в силу необходимо перезагрузить компьютер.
Увеличить/ уменьшить шрифт, масштаб в Windows 7.
Что бы изменить шрифт и масштаб окон в Windows 7 необходимо нажать правой кнопкой мыши на пустом поле рабочего стола и выбрать «Разрешение экрана».
В открывшемся окне выберите «Сделать текст и другие элементы больше или меньше».
После этого вам будет предоставлен выбор между тем на сколько увечить шрифт и другие элементы. Укажите какой пункт вам подходит и нажмите кнопку «Применить».
Если вы хотели бы изменить шрифт на свой коэффициент, выберите «Другой размер шрифта (точек на дюйм)».
После этого укажите на сколько процентов вы хотели бы увеличить размер шрифта и окон в Windows 7.
После этого необходимо перелогинится («Пуск»- «Выйти из системы»). Учтите, что эта процедура закроет все приложения, прежде чем нажать «Выйти сейчас» закройте все приложения.
Увеличить/ уменьшить шрифт, масштаб в Windows 8/ 8.1.
Нажмите правой кнопкой мыши на рабочем столе и выберите «Разрешение экрана».
В открывшемся окне свойств выберет «Изменить размер текста и других элементов».
С помощью ползунка вы можете изменить размер текста и окон. Если вы хотите изменить какой либо определенный параметр, например Заголовок окон, Меню, выберите соответствующий параметр и укажите размер. В конце не забудьте нажать «Применить».
Как вы можете заметить изменить размер шрифта или масштаб окон в Windows довольно просто и легко не зависимо от версии Windows XP/ 7/ 8.
Я очень надеюсь, моя статья помогла Вам! Просьба поделиться ссылкой с друзьями:
Уменьшился шрифт ВКонтакте: что делать?
Очень многие из Вас, дорогие читатели, последнее время жалуются нам на то, что ни с того ни с сего уменьшился шрифт в социальной сети. Такая проблема действительно есть, но не у всех. Сегодня мы не только расскажем Вам, почему уменьшились буквы в Контакте, но и дадим простую инструкцию того, как всё вернуть на свои места. То есть, как сделать так, чтобы шрифт стал таким, каким и был раньше.
Такая проблема действительно есть, но не у всех. Сегодня мы не только расскажем Вам, почему уменьшились буквы в Контакте, но и дадим простую инструкцию того, как всё вернуть на свои места. То есть, как сделать так, чтобы шрифт стал таким, каким и был раньше.
На страницах социальной сети ВКонтакте у некоторых пользователей изменилось сглаживание букв, что повлияло на былое комфортное восприятие любимого сайта. Теперь читать сообщения как-то неудобно, точно так же, как и писать их. Не говоря уже о довольно-таки крупных записях, которые стали вообще нечитабельными. В чем же причина? Почему уменьшился шрифт ВКонтакте?
Дело в том, что администрация социальной сети здесь не причем. Всё дело в разработчиках интернет-браузера Google Chrome. Именно после того как он появился, шрифты в социальной сети ВКонтакте несколько видоизменились, что понравилось далеко не всем пользователям. Мало того, что многие пользователи Контакта и так постоянно кричат: «Верните старый Контакт, всё как было, да ещё и Павла Дурова вдобавок!», так теперь ещё и внешний вид непонятно от чего изменился.

Но не расстраивайтесь! То, что уменьшился шрифт в Контакте из-за обновления браузера, вовсе не значит, что теперь Вам следует пользоваться Internet Explorer’ом или «Оперой». Вовсе нет, ведь мы прямо сейчас расскажем Вам, что делать, если у Вас уменьшился шрифт в соцсети ВКонтакте. Инструкция очень простая, и с этими действиями справиться даже маленькая девочка, которая компьютер увидела второй раз в жизни.
Инструкция по восстановлению шрифтов
- Откройте свой интернет-браузер Google Chrome. Вероятнее всего, именно с него Вы и читаете нашу статью;
- Обратите своё внимание на адресную строку в браузере. Это именно та строка, где сейчас написано http://yavkontakte.ru/;
- В эту строку Вы должны вставить вот этот текст, лучше ввести вручную, а не копировать или клацайте на ссылку: chrome://flags/#disable-direct-write
- Найдите пункт «Отключить DirectWrite Windows: Отключение тестовой системы рендеринга шрифтов DirectWrite»;
- Нажмите на надпись «Включить»;
- Внизу страницы должна появиться кнопка «Перезапустить браузер», на которую Вам и следует нажать;
- Ваш интернет-браузер тут же будет перезапущен, а буквы в Контакте станут такими же, как и раньше.

Вот и всё, проблема решена! Не забудьте поделиться этой статьёй со своими друзьями, чтобы и они знали, что делать с этой проблемой, если она проявилась и на их компьютерах.
Кстати, есть ещё один способ увеличить шрифты, но он кардинально отличается от предыдущего:
- Заходите в «Мои Настройки» на своей странице ВКонтакте;
- Во вкладке «Общее» крутите колёсико мыши в самый низ;
- Пункт «Использовать увеличенные шрифты». Посмотрите, стоит ли там галочка.
Комбинируя эти два метода, Вы сможете сделать своё пребывание в социальной сети ВКонтакте максимально комфортным для глаз. Ведь излишнее перенапряжение, как известно, может вести к ухудшению зрения. А хорошее зрение нам ещё понадобится, верно?
Шрифт стал мелким как исправить
Если шрифт (размер букв) на сайте вдруг стал больше или меньше, чем обычно, нажмите на клавиатуре одновременно Ctrl и 0 (ноль).
Если вы хотите просто увеличить шрифт, чтобы удобнее было читать, нажмите Ctrl и + (плюс), для уменьшения шрифта нажмите Ctrl и — (минус)
Самая распространённая проблема среди пользователей социальных сетей – это случайное изменение шрифта. Оно может возникнуть по различным причинам, и мало кто знает, как вернуть масштаб в прежнее положение. В этой статье будет подробно рассказано о том, что нужно делать, если изменился шрифт в «Контакте».
Оно может возникнуть по различным причинам, и мало кто знает, как вернуть масштаб в прежнее положение. В этой статье будет подробно рассказано о том, что нужно делать, если изменился шрифт в «Контакте».
Шрифт в «Контакте» уменьшился. Как вернуть?
В некоторых случаях пользователи могут случайно за долю секунды изменить масштаб. Это делается одним нажатием клавиши Ctrl и прокруткой колесика мышки вперёд или назад.
Чтобы изменился шрифт в «Контакте», нужно:
- Вернутся на свою страницу, зажать клавишу Ctrl и прокрутить колесико мышки от себя. По мере прокручивания размер букв будет увеличиваться.
- Второй способ – перейти на свою страницу, нажать одновременно комбинацию клавиш Ctrl и «ноль», затем отпустить. Таким образом шрифт возвращается в тот размер, который был установлен изначально.
Что делать, когда на других страницах шрифт не изменился, а «ВКонтакте» стал мелким
Нет единого ответа на вопрос «Почему изменился шрифт в «Контакте»?» В каждой ситуации причины могут быть разными, впрочем, так же, как и методы решения этой проблемы.
На сайте «ВКонтакте» есть раздел «Настройки», в котором, собственно, и можно изменить размер букв. Делается это таким образом:
- В левой колонке сайта выбрать пункт «Настройки», нажать на него, после чего произойдёт переход в раздел «Общее».
- Прокрутить страницу вниз, найти пункт «Использовать увеличение шрифта». Напротив него поставить галочку.
- Перейти на свою страницу и оценить, насколько сильно изменился шрифт в «Контакте».
Как изменить размер шрифта в зависимости от браузера
Если вход в интернет осуществляется через Google Chrome, в таком случае изменить размер букв можно таким способом:
- Войти в настройки браузера.
- Нажать на кнопку «Дополнительные настройки».
- Найти раздел «Веб-контент» и там указать масштаб и размер шрифта.
Необходимо обратить внимание — изменение масштаба может привести к тому, что на некоторых страницах он может остаться таким же, как и был раньше. При таком способе изменения настроек шрифт «ВКонтакте» будет изменён.
Что же делать, если изменился шрифт в «Контакте» в браузере Mozilla Firefox?
В таком случае пользователь может установить размер шрифта и масштаба страницы по умолчанию. В Mozilla Firefox есть возможность установить минимальный размер шрифта.
Для того чтобы изменить масштаб (что гарантированно увеличит шрифт на всех страницах), нужно:
- Включить отображение панели.
- Зайти в пункт «Вид».
- Далее появится раздел, где можно увеличить масштаб.
Таким способом увеличивается только текст, а изображения остаются прежними.
Чтобы изменить шрифт, нужно зайти в раздел «Настройки», выбрать пункт «Содержимое», затем войти в меню «Дополнительно» и поменять масштаб по своему усмотрению.
Если уменьшился шрифт «В Контакте» в браузере Opera, в этом случае изменить его можно с помощью масштаба. Для этого нужно нажать на кнопку «Opera» в верхнем левом углу. Седьмая по счёту вкладка — «Масштаб» — отвечает за размер шрифта на страницах браузера. Рекомендовано установить параметры на 100 процентов.
Рекомендовано установить параметры на 100 процентов.
Таким же способом можно поменять шрифт в Internet Explorer, просто нажав на кнопке настроек и выбрав комфортный для просмотра масштаб.
В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».
Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Изменение размера шрифта или уровня масштабирования веб-страниц в Safari — служба поддержки Apple (Великобритания)
В Safari 10 на macOS Sierra вы можете настроить размер шрифта или уровень масштабирования, чтобы лучше видеть веб-страницы.
Изменить размер шрифта
Вы можете увеличивать или уменьшать только размер шрифта страниц, просматриваемых в Safari на macOS Sierra.Safari будет помнить ваши настройки, пока вы не очистите историю.
- Чтобы увеличить размер шрифта, нажмите Option-Command-плюс (+)
- Чтобы уменьшить размер шрифта, нажмите Option-Command-минус (-)
Или вы можете перейти в меню «Просмотр» и, удерживая клавишу «Option», выбрать «Сделать текст больше» или «Сделать текст меньше».
Изменить уровень масштабирования
Вы можете увеличивать или уменьшать масштаб — как текста, так и изображений — страниц, просматриваемых в Safari в macOS Sierra.Safari будет помнить ваши настройки, пока вы не очистите историю.
- Чтобы увеличить масштаб, нажмите Command-плюс (+)
- Чтобы уменьшить масштаб, нажмите Command-знак минус (-)
Или перейдите в меню «Просмотр» и выберите «Увеличить» или «Уменьшить».
Очистить историю для сброса размера шрифта и уровня масштабирования
Если вы очистите историю Safari, веб-сайты вернутся к размеру шрифта или уровню масштабирования по умолчанию.
В меню «История» выберите «Очистить историю». Затем снова нажмите «Очистить историю».
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения. Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов.Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
Специальные возможности — Справка
The New York Times стремится помочь нашей аудитории понять огромный и разнообразный мир.Мы стремимся к тому, чтобы наш контент соответствовал отраслевым стандартам доступности, и будем рады вашим отзывам и вопросам.
По поводу обратной связи или проблем с доступностью обращайтесь в службу поддержки клиентов. Обязательно укажите информацию о браузере, операционной системе и вспомогательных технологиях, которые вы используете.
Вот несколько советов, которые помогут вам максимально эффективно использовать веб-сайт и приложения.
Увеличьте размер шрифта на NYTimes.com
Есть два способа увеличить размер шрифта на веб-сайте The New York Times.
Отрегулируйте настройки шрифта браузера
Вы можете изменить настройки шрифта в браузере, чтобы всегда использовать определенный размер. Этот метод будет сохранен, и все окна и вкладки браузера будут использовать этот размер.
Вот инструкции, как сделать это в разных браузерах:
Google Chrome
Windows Internet Explorer 11
Firefox
Microsoft Edge
Safari
Opera
Примечание : Некоторые веб-сайты не будут отображать желаемый размер шрифта даже после изменения настроек шрифта браузера.Используйте решение для быстрого изменения размера шрифта, чтобы увеличить размер шрифта.
Увеличить для увеличения размера страницы
Вы можете быстро увеличить масштаб, чтобы изменить размер шрифта для текущего окна или вкладки браузера. Этот метод является временным решением, и размер шрифта может не сохраниться, если вы откроете другую вкладку или окно.
Вот инструкции, как сделать это с разными операционными системами:
Пользователи Windows : нажмите клавиши CTRL и + для увеличения и клавиши CTRL и — для уменьшения.
Для пользователей MacOS : нажмите клавиши CMD и + для увеличения и клавиши CMD и — для уменьшения.
Скрытые субтитры на видео
8 ноября 2017 года The New York Times начала добавлять субтитры ко всем новым видео. Вы можете включить скрытые субтитры, нажав кнопку CC в нижней части видеопроигрывателя.
Большинство видео, снятых до 8 ноября 2017 г., не имеют субтитров.
Стенограммы для видео
14 ноября 2019 года The New York Times добавила возможность транскрипции видео.Вы можете использовать опцию стенограммы, выбрав значок стенограммы в нижней части видеопроигрывателя.
Откроется оверлей, содержащий стенограмму.
Расшифровка аудиозаписей
В феврале 2019 года The New York Times добавила возможность расшифровки аудиозаписей. Вы можете использовать опцию стенограммы, выбрав значок стенограммы внизу аудиоплеера.
Откроется оверлей, содержащий стенограмму.
Доступ к The New York Times с мобильного устройства
Вы можете читать New York Times на ходу со своего iPhone или устройства Android. Каждое устройство имеет специальные возможности, позволяющие изменять параметры отображения и шрифта, а также программу чтения с экрана для озвучивания текста на экране.
Каждая мобильная операционная система предоставляет специальные возможности для людей с нарушениями зрения, слуха и подвижности. Вот инструкции, как это сделать с разными моделями:
Apple iPhone
Android
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ТОВАРЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}27 Открывающая глаза статистика веб-сайта [обновлено к 2021 году]
38% людей перестанут взаимодействовать с веб-сайтом, если его контент или макет непривлекательны.
Что это означает:Поздравляем! Вы прошли 0.05 секунд гибели. Что теперь?
Что ж, вы еще не совсем избавились от сорняков! Фактически, любая проблема, с которой пользователь сталкивается на вашем сайте — будь то дизайн или навигация — может быть фатальной для ваших шансов превратить этого пользователя в лида.
Вот отличный пример:
Помните домашнюю страницу Restoration Hardware, которую я хвалил в статистике №1? Как оказалось, обложка выглядит намного лучше книги.
С точки зрения дизайна сайт выглядит довольно хорошо, хотя отчасти этому способствуют великолепные изображения красивых, роскошных товаров.Но когда дело доходит до макета, сайт может немного раздражать.
При наведении курсора на любую категорию на панели навигации появляется раскрывающееся меню. В этом нет ничего плохого — за исключением того факта, что каждое раскрывающееся меню имеет свою собственную серию раскрывающихся меню, создавая море вложенного контента, который может быть чрезвычайно неприятным для поиска.
Каждая из категорий слева имеет свой собственный набор подкатегорий. Ой!
Не говоря уже о «SHOP RH MODERN», который вызывает новый раскрывающийся список, который дублирует многие элементы из левого столбца в правом столбце.У меня болит голова от одной мысли об этом!
Слишком много возможностей для моего мозга
Как это исправить:Мораль истории?
Не все веб-сайты, которые изначально выглядят хорошо, хорошо справляются со своей работой и превращают пользователей в потенциальных клиентов. Фактически, если в какой-то момент на сайте возникнут ошибки, пользователи ясно дали понять, что не потерпят этого.
Конечно, выпадающие меню с кучей вложенного контента — не единственный недостаток в макете и навигации в книге.Их тысячи, и единственный реальный способ найти их на вашем веб-сайте — это понять, как пользователи взаимодействуют с ним.
Помните, что даже книги с отличными обложками можно отложить на полпути. Убедитесь, что ваш веб-сайт хорошо спроектирован и хорошо структурирован от начала до конца.
Кстати, о чем:
Как изменить размер или цвет текста | Инициатива веб-доступности (WAI)
Чтобы увеличить текст, нажмите одновременно две клавиши:
- Ctrl и + клавиши в Windows, Linux и Chrome OS
- ⌘ и + ключей в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения через браузер.
Содержание страницыИзменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страниц с помощью функций «масштабирования». Некоторые браузеры позволяют увеличивать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, нажмите одновременно две следующие клавиши:
- В Windows, Linux и Chrome OS:
- Для увеличения: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Для увеличения: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные инструкции по различным способам изменения масштаба страницы или только текста:
Другие изменения текста и цвета
Некоторые браузеры предоставляют функциональные возможности для установки различных аспектов шрифта и цвета в представлении по умолчанию.
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для читателя
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основное содержимое; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над отображением текста и другого содержимого в браузере.
Хотя большинство браузеров давно не поддерживают пользовательские таблицы стилей, расширения предоставляют аналогичные расширенные возможности управления. Например, расширение Stylus доступно для нескольких основных браузеров.
Дополнительная информация
Почему это не работает с некоторыми другими веб-сайтами?
Настройки браузера на этой странице должны работать, если веб-сайты и браузеры соответствуют требованиям по специальным возможностям и предназначены для обеспечения доступности, гибкости и контроля со стороны пользователей. Однако:
- некоторые веб-сайты предназначены для отмены настроек браузера пользователя
- некоторые браузеры не предоставляют такой возможности управления пользователем
Изменение размера текста, масштабирование браузера и другие параметры, выбранные пользователем, могут работать некорректно на веб-сайтах, не соответствующих рекомендациям по специальным возможностям.
Должны ли все веб-сайты включать подобные инструкции?
Это зависит от владельца веб-сайта. Наличие на веб-сайтах информации об изменении размера и цвета текста, как на этой странице, не является требованием доступности. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. Д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов.Виджеты меняют только сайт, на котором они находятся.
Примечание: нет подтверждения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно перед другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный архивный список wai @ w3.org или через GitHub.
Back to TopСделайте Yahoo! Почта отображает сообщения крупным шрифтом
Крошечные шрифты, которые так часто используются провайдерами электронной почты, позволяют упаковать большой объем информации в очень мало места. К сожалению, эту уменьшенную информацию часто трудно расшифровать и переварить. К счастью, если вы пользуетесь Yahoo! Почта или Yahoo! Пользователь Mail Classic по умолчанию может увеличить размер экрана, что облегчит чтение и значительно снизит нагрузку на глаза.
Сделайте Yahoo! Почта отображает сообщения крупным шрифтом
Чтобы читать электронные письма более крупным шрифтом, вам придется внести некоторые изменения вне Yahoo! Почта.Большинство веб-браузеров могут увеличивать или увеличивать размер сайта, отображаемого в браузере. Вы можете увидеть эту опцию как увеличительное стекло с плюсом в центре адресной строки.
Если вы этого не сделаете, вам может потребоваться перейти в меню настроек, чтобы найти элементы управления Zoom . Элементы управления масштабированием позволяют увеличивать все, что отображается в браузере. Конечно, это изменение также повлияет на все страницы, которые вы посещаете, кроме Yahoo! Почта тоже побольше.
В качестве альтернативы вы можете использовать сочетания клавиш клавиатуры или мыши для увеличения и уменьшения изображения в браузере.Чтобы использовать клавиатуру, щелкните внутри окна браузера, а затем нажмите и удерживайте клавишу Ctrl , одновременно нажимая клавишу + (плюс) или — (минус) , чтобы увеличивать или уменьшать масштаб. Если у вас есть мышь с колесом прокрутки, вы также можете удерживать клавишу Ctrl на клавиатуре, пока вы прокручиваете колесо, чтобы увеличить или уменьшить размер страницы.
Создать Yahoo! Почтовые сообщения с использованием крупного шрифта
Чтобы создавать электронные письма с большим шрифтом в Yahoo! Mail, вам нужно настроить параметры отображения.
Начните с Yahoo! откройте учетную запись электронной почты и выберите Настройки в правом верхнем углу.
В меню Settings , которое выдвигается с правой стороны страницы, выберите More Settings .
На открывшейся странице Settings выберите Writing Email .
Используйте раскрывающиеся меню под Шрифт отформатированного текста по умолчанию , чтобы изменить тип и размер шрифта для отправляемых вами сообщений.
Когда вы закончите вносить изменения, выберите ссылку Назад в папку «Входящие» , чтобы завершить настройку.
Изменить Yahoo! Расстояние между почтовым ящиком
Еще одна вещь, которую вы можете сделать, чтобы сделать чтение своего почтового ящика более комфортным, — это увеличить расстояние между ними. При увеличении интервала между сообщениями появляется больше пробелов, что облегчает работу глаз.
Откройте Yahoo! Почта и выберите Настройки в правом верхнем углу.
Выберите Дополнительные настройки в нижней части меню.
Выберите Персонализировать папку «Входящие» на левой панели и в разделе Расстояние между входящими сообщениями выберите Большой . Вы всегда можете вернуть значение Small или Medium , если вам так больше нравится.
Yahoo! mail также имеет Базовую версию. В базовой версии вы не можете контролировать размер или тип шрифта в любом из ваших сообщений, даже когда вы их создаете.Вы все равно можете попробовать масштабировать окна браузера, чтобы они казались больше, но вы не можете их изменить.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять7 смертных грехов веб-дизайна, которые вы, возможно, совершаете
Веб-дизайн — непростая тема.
Люди по-разному относятся к тому, что является хорошим веб-дизайном, а что нет.
Некоторые люди думают, что ваш сайт должен быть очень красивым и иметь современный дизайн, чтобы привлекать внимание.Другие считают, что веб-дизайн на самом деле не имеет большого значения, и вам просто нужен сайт, который работает и позволяет людям делать то, что они хотят, например Craigslist.
Оба ответа верны в зависимости от того, о какой отрасли или бизнесе вы говорите. Но как понять, что подходит именно вам? И как сделать так, чтобы ваш веб-дизайнер знал, о чем говорит, и не делал ошибок?
В этом посте рассказывается о семи смертных грехах веб-дизайна, которые вы не хотите совершать на своем сайте .Хорошая новость в том, что все они — простые принципы, которым должен следовать каждый веб-сайт. Независимо от того, получите ли вы красивый дизайн или нет, вам все равно нужно знать об этих принципах дизайна и о том, как они применимы к вашему сайту.
Вы можете использовать эти принципы, чтобы ваш веб-дизайнер знал, что он делает. То, что кто-то является хорошим дизайнером, не означает, что он знает, как разрабатывать дизайн для Интернета. И то, что кто-то разрабатывает веб-сайты, не означает, что они знают, как создать сайт, который будет конвертировать.Обратите особое внимание на принципы, представленные в этом посте, и используйте их при необходимости, чтобы убедиться, что ваш дизайнер создает сайт, оптимизированный для получения нужных вам результатов.
Ошибка №1: слишком мелкие шрифты
Первая ошибка, которую делают люди, — это создание сайта со слишком маленькими шрифтами.
Причина этого в том, что в те времена на большинстве веб-сайтов использовались мелкие шрифты. Стандарт был где-то около 12 пикселей (9 пикселей), и почти все следовали этому стандарту.
Но со временем люди начали понимать, что шрифты размером 12 пикселей трудно читать в Интернете. Когда экран находится в 24 дюймах от лица, мелкие шрифты затрудняют чтение.
Люди также начали понимать, что у вас очень ограниченное количество времени, чтобы привлечь внимание посетителей и сообщить им, что они находятся в нужном месте. Одно исследование даже утверждает, что средняя продолжительность концентрации внимания составляет 8 секунд, что на одну секунду меньше, чем средняя продолжительность концентрации внимания золотой рыбки. В аналогичном исследовании говорится, что люди читают только 28% слов на средней веб-странице.
Исследование показало, что средняя продолжительность концентрации внимания людей составляет 8 секунд, что на одну секунду меньше, чем у золотой рыбки. Это вообще возможно? Flickr: фотограф23 , Лицензия Creative Commons
Чтобы сразу привлечь внимание людей, вам необходимо сделать следующее:
- Составьте отличные заголовки, привлекающие внимание читателей.
- Напишите интересный контент, который заставит их прочитать более 28% того, что вы написали.
- Используйте шрифты заголовков, достаточно большие, чтобы привлекать внимание.
- Убедитесь, что основной шрифт достаточно большой для чтения, чтобы читатели не сдавались, потому что они устали щуриться.
По всем причинам, упомянутым выше, размеры шрифта увеличились за последние несколько лет до такой степени, что многие считают 16 пикселей минимальным размером шрифта, а многие сайты становятся еще больше с минимальным размером 18 пикселей, особенно когда много чтения задействован.
Вот несколько примеров исключительного веб-дизайна с большим размером шрифта:
Веро
- Заголовок: 41 пикс.
- Тело: 18 пикселей
Блог Help Scout
- Вступительный текст: 26 пикселей
- Тело: 19 пикселей
Следует иметь в виду, что цель написания копии — заставить ее прочитать.Когда вы платите писателю хорошие деньги или кропотливо пишете копию веб-сайта самостоятельно, вы должны быть уверены, что ее прочитают и не скроет мелкий шрифт, который затрудняет чтение текста.
Также нужно помнить, что не все шрифты имеют одинаковый размер. Шрифт Arial размером 16 пикселей может быть меньше, чем версия другого шрифта на 16 пикселей. Это то, о чем вам нужно знать при выборе размера шрифта, поэтому вы не выбираете произвольно 19 пикселей, как это сделал другой сайт, только для того, чтобы узнать, что ваша версия 19 пикселей не такая большая.
Имейте в виду, что шрифты нижнего колонтитула могут быть меньшими по размеру, как и подтекст, но если вы написали что-то, что хотите, чтобы люди прочитали, рассмотрите возможность использования шрифта 16 пикселей минимум . И, если вы не хотите верить мне на слово, Smashing Magazine проповедует то же самое в этой статье: Справочное руководство по типографике в мобильном веб-дизайне.
Совет от профессионалов: Чтобы определить размер шрифта, который вы хотите использовать, в зависимости от веб-сайтов, которые вам нравятся, загрузите расширение WhatFont для Google Chrome.Это плагин Chrome, который позволяет очень легко нажимать на шрифты, чтобы узнать, какой тип и размер шрифта использует веб-сайт.
Ошибка № 2: перемещение ползунков
Я до сих пор не понимаю, почему так много веб-сайтов используют движущиеся ползунки.
Насколько они эффективны? Они обращаются? Являются ли они лучшим способом представить вашу информацию клиентам?
В большинстве случаев это не так.
Еще в 2017 году Пип Лайа написал для ConversionXL статью под названием «Не используйте автоматические карусели или слайдеры изображений, игнорируйте причуду».
В статье он цитирует Криса Говарда из WiderFunnel и Тима Эша из SiteTuners, которые говорят следующее:
Мы много раз тестировали ротацию предложений и пришли к выводу, что это плохой способ представления содержания домашней страницы.
— Крис Говард
А…
Вращающиеся баннеры — это абсолютное зло, и их следует немедленно удалить.
-Тим Эш
Лаха также упоминает два более старых исследования, в которых вращающиеся ползунки оказались неэффективными.
Первый был разработан гуру юзабилити Якобом Нильсеном. Он спросил посетителя, есть ли у Siemens какие-либо специальные предложения на стиральные машины на их сайте. Фактически, у них действительно было предложение, написанное шрифтом размером 98 пунктов, в котором говорилось, что клиенты могут получить кэшбэк за новое устройство. К сожалению, пользователь не увидел предложение, потому что оно было замаскировано движущимся слайдером и в итоге было полностью пропущено.
Это указывает на теорию экспертов по конверсии, согласно которой ползунки вызывают слепоту баннеров, как и реклама на боковой панели.Люди привыкли видеть на боковой панели нерелевантную рекламу, поэтому имеют тенденцию игнорировать ее. Этот принцип, кажется, применим и к вращающимся ползункам.
Второе исследование было проведено в Университете Нотр-Дам. Они обнаружили, что только около 1% посетителей нажимали на слайдер, при этом 84% кликов нажимали на элемент, находящийся на первой позиции.
Короче говоря, мы уже много лет знаем, что эти ползунки просто не работают.
В 2019 году веб-дизайнер Джо Ринальди прокомментировал: «Если вы в настоящее время используете слайдер на своей домашней странице или рассматриваете его для будущего редизайна веб-сайта […], откажитесь от слайдера» и замените его чем-то более эффективным.
Какой смысл в слайдере веб-сайта, если только 1% людей нажимает на элемент, который занимает самую ценную часть вашей домашней страницы, особенно когда 84% этих кликов в любом случае приходится на первый элемент? Зачем раздражать людей движением, за которым сложно уследить? Почему бы не предоставить им один вариант на выбор, поскольку большинство все равно щелкает первый элемент?
Так почему же так много людей используют ползунки, если они кажутся такими неэффективными?
Лучшая теория, которую я могу придумать, заключается в том, что это крутая и высокотехнологичная функция, которую легко реализовать веб-разработчикам.Основываясь на этих двух факторах, владельцы бизнеса говорят: «Эй, я хочу один из этих модных движущихся слайдеров», а веб-дизайнеры подчиняются, потому что они выглядят «круто» и их несложно сделать.
Но владельцы веб-сайтов должны подумать о том, будут ли они эффективны и будут ли они лучшим способом донести информацию на своем сайте. Пип Лаха, Крис Говард, Тим Эш и многие другие умные специалисты по интернет-маркетингу больше не считают дело.
Чтобы решить эту проблему, сначала спросите себя, как лучше всего представить свою информацию, вместо того, чтобы выбирать понравившийся сайт и копировать его дизайн, включая крутой слайдер, который они используют на главной странице.
Я использовал этот подход со своим другом несколько лет назад для веб-сайта, который он создавал для своей репетиторской компании.
Он и его деловой партнер подошли ко мне и сказали: «Эй, мы хотим создать веб-сайт… и мы хотим, чтобы на главной странице был слайдер с этой информацией», а затем он показал мне листовку, которую они раздают в школах для рекламы их обслуживание. Флаер был красивым, невероятно хорошо передавал информацию и, к удивлению, удивлению, не содержал слайдера (эти надоедливые ползунки, похоже, не подходят для мира печатных листовок).
Итак, я посоветовал: «Почему бы вам просто не продублировать вашу брошюру, которая уже работает, на вашей домашней странице, а затем поместить кнопку контакта вместе с вашим номером телефона и адресом электронной почты под ней». Мы попробовали это, и вот как вышло…
В итоге сайт выглядел великолепно, избегал ужасного слайдера по умолчанию и хорошо конвертировался. Что не нравится?
Когда дело доходит до создания собственного сайта, следуйте этим инструкциям, чтобы получить те же результаты:
- Не забывайте добавлять слайдер вслепую только потому, что это делают все остальные (даже если ваш дизайнер рекомендует его).
- Подумайте, как лучше всего представить информацию о на вашей домашней странице вместо того, чтобы слепо копировать то, что делают ваши конкуренты.
- Выберите одно важное предложение для размещения в A-пространстве на вашей домашней странице и приступайте к нему. Всегда будут другие вещи, которые вы хотите продвигать, но вы можете сделать это дальше вниз по странице или с помощью кнопки вверху страницы. Выберите одно предложение, сделайте его заметным, а затем не мешайте и пусть ваш сайт заработает.
- И чтобы по-настоящему сформулировать последний пункт, подумайте о цели №1, которую вы хотите, чтобы ваш веб-сайт достигал. Сосредоточьтесь на этом, а не на всех остальных призывах к действию.
Опять же, если вы не хотите верить мне на слово, вот несколько статей, которые подтверждают эту точку зрения, вы можете прочитать:
Ошибка № 3: Низкоконтрастные шрифты
Еще одна большая ошибка, которую делают люди, — это использование низкоконтрастных шрифтов.
Низкая контрастность означает более светлый шрифт на светлом фоне или более темный шрифт на темном фоне.Я не уверен, что это хорошо выглядит в полиграфическом дизайне, но в Интернете это никогда не будет хорошей идеей.
Вы всегда хотите, чтобы содержание вашего веб-сайта было максимально легко читаемым. В упомянутой выше статье Smashing Magazine говорилось, что количество света, которое проходит через наши глаза в 40 лет, составляет лишь половину количества света, проходящего через наши глаза в 20 лет. К 60 годам оно падает до 20%. , почти 9% американцев страдают нарушениями зрения.
Имея в виду эту статистику, действительно ли вы хотите, чтобы посетителям было сложнее читать ваш контент, особенно после того, как вы так много заплатили и так много работали, чтобы привлечь их на свой сайт?
Низкая контрастность шрифтов — всегда плохая идея.
Вы можете решить эту проблему, всегда используя высококонтрастные шрифты. Если фон темный, шрифт должен быть светлым, а если фон светлый, шрифт должен быть темным.
На самом деле, я сделаю еще один шаг вперед. Редко бывают случаи, когда вам нужно использовать какие-либо цвета шрифта, кроме черного или белого. Иногда дизайнеры выбирают более светлый серый шрифт на белом фоне или голубой шрифт на темно-синем фоне.
Почему? Это действительно легче читать, или вы просто пытаетесь добавить «визуальной привлекательности»? В книгах не зря используется черный шрифт на белом фоне — их легко читать.Веб-сайтам следовало бы последовать этому примеру.
Вот несколько примеров отличного контраста шрифтов:
Блог Help Scout
Evernote
Это пример хорошего контраста на изображении, что непросто.
Гарри
Урок, который следует запомнить, заключается в том, что шрифты всегда должны иметь высокий контраст по сравнению с фоном позади них. Если вы находите текст трудным для чтения и чувствуете, что он должен быть более контрастным, не стесняйтесь позвонить своему дизайнеру и сообщить ему.Ваш веб-сайт — это не витрина дизайна. Это место для продаж и увеличения конверсии.
Дополнительный совет: Важен не только высокий контраст, но и экономное использование реверса. (Обратный шрифт — белый текст на черном (или цветном) фоне вместо черного текста на белом фоне.)
Фактически, Дэвид Огилви, один из величайших рекламщиков всех времен, сказал, что реклама никогда не должна быть перевернутой. Колин Уилдон, редактор крупнейшего австралийского автомобильного издания, решил проверить эту теорию.Его открытия были поразительными.
Согласно исследованию, ниже приведен список уровней понимания для разных цветов и фонов:
- Черный текст на белом: 70% хорошо, 19% удовлетворительно, 11% плохо
- Белый текст на черном: 0% хорошо, 12% удовлетворительно, 88% плохо
- Белый текст на фиолетовом: 2% хорошо, 16% удовлетворительно, 82% плохо
- Белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Разве это не невероятно? Результаты для черного текста на белом фоне по сравнению с белым текстом на цветном фоне почти противоположны!
Выводы:
- Не забывайте использовать высококонтрастные шрифты, но также…
- Экономно используйте реверсивный тип.
Иногда обратный шрифт выглядит хорошо, но он может сильно повлиять на удобочитаемость и запоминание. Таким образом, вы должны использовать его только для тех частей вашего сайта, которые не требуют столько чтения и не так важны. В целом, было бы разумно дважды подумать, прежде чем использовать реверсивный шрифт.
Этот реверсивный шрифт выглядит «круто» на главной странице HubSpot, но он может быть не лучшим для читаемости и понимания, особенно в самом важном месте на всем сайте.
Ошибка №4: неправильная высота строки текста
Высота строки для текста часто упускается из виду. Многие веб-дизайнеры и разработчики выбирают шрифт, размер, произвольно выбирают высоту строки и затем прекращают работу.
Но высота строки оказывает неожиданно значительное влияние на общий дизайн и привлекательность сайта. Выбор неправильной высоты строки может сделать шрифты переполненными. Это может испортить весь ваш дизайн.
Хорошая новость в том, что талантливые веб-дизайнеры отлично разбираются в этом и автоматически выбирают для вас подходящую высоту.Плохая новость заключается в том, что некоторые веб-разработчики не обращают внимания на этот дизайн и могут выбрать неправильную высоту строки.
Крис Пирсон из DIYThemes был настолько убежден в этом, что построил калькулятор высоты строки, настроенный на так называемое золотое сечение. Вот определение золотого сечения в Google:
.Более простое определение: золотое сечение — это пропорция, которая считается эстетически приятной. Не утомляя вас подробностями, Крис Пирсон использовал это соотношение для создания калькулятора, который сочетает размер шрифта и ширину содержимого, чтобы найти идеальную высоту строки.Хорошая новость в том, что с калькулятором это очень легко сделать. Вы просто указываете размер шрифта и ширину содержимого, и калькулятор подскажет, какой должна быть высота строки.
Возможно, вы этого не осознавали, но есть причина, по которой одни дизайны и сочетания шрифтов более приятны, чем другие. Великие дизайнеры знают, как достичь золотого сечения самостоятельно, но калькулятор Криса Пирсона позволяет всем остальным сделать то же самое.
Ошибка № 5: слишком длинная строка
Еще одна ошибка, которую вы можете сделать, — это создание слишком длинных строк текста.
Итак, какова оптимальная длина строки?
Институт Баймара опубликовал статью, в которой говорится, что лучше всего от 50 до 60 символов в строке, при этом допускается до 75 символов.
Причина, по которой длина строки так важна, заключается в том, что длинные строки текста пугают читать в Интернете. Если длина строки слишком длинная, некоторые люди не начнут читать, потому что это не очень хорошо для чтения.
С другой стороны, если длина строки слишком мала, читателям приходится часто начинать и останавливать строки, что становится раздражающим.
Эта проблема усугубляется популярностью адаптивного дизайна . Если вы не установите максимальную ширину для раздела с контентом, у вас нет возможности узнать, какой длины будет длина строки для вашего блога или любого другого фрагмента текста, поскольку размеры экрана сильно различаются.
В то время, когда была написана упомянутая статья, Институт Баймарда решил эту проблему, установив максимальную ширину для своего текста в 516 пикселей, что оставляет в среднем 65 символов на строку при размере шрифта 18 пикселей.Это создает отличные впечатления от чтения, как вы можете видеть на изображении ниже.
Опять же, это деталь дизайна, на которую не все дизайнеры будут обращать внимание, но теперь, когда вы знаете, что длинные строки текста пугают читать, вы можете дать своему дизайнеру и разработчику указание убедиться, что вы обеспечиваете оптимальный опыт для читатели.
Ошибка № 6: Отсутствие акцента для призыва к действию
Следующий грех веб-дизайна — отсутствие акцентного цвета.Вот что я имею в виду:
Умные интернет-маркетологи знают, что вам нужен хороший акцентный цвет, чтобы привлечь внимание к ключевым призывам к действию. Если вы просите кого-то «Купить сейчас» или «Начать бесплатную пробную версию», убедитесь, что вы используете цвет кнопки, который привлечет внимание людей, чтобы они щелкнули и предприняли нужное вам действие.
Это кажется достаточно простым, но я видел несколько случаев, когда дизайнеры не оставляли акцентного цвета для наиболее важных призывов к действию.Вместо этого они выбрали цвет, который уже использовался на сайте для чего-то еще. Это плохая идея.
Вот несколько практических правил выбора акцентных цветов:
- Он должен быть достаточно ярким, чтобы привлекать внимание к тому, на что вы пытаетесь привлечь внимание.
- Он должен дополнять другие цвета на вашем веб-сайте, чтобы не противоречить друг другу.
- Он должен выделяться на любом фоне. Это означает, что синяя кнопка на синем фоне, вероятно, не лучшая идея.
- Его необходимо зарезервировать для ключевых призывов к действию, чтобы не допустить чрезмерного использования на сайте.
В приведенном ниже примере вы заметите, что кнопка CTA ярко-оранжевого цвета. Это поможет ему выделиться на белом фоне. Кроме того, оранжевый больше нигде в дизайне не используется (за исключением всплеска в логотипе, который достаточно мал, чтобы не привлекать внимания). Вы можете просмотреть здесь полную страницу, если хотите.
Ошибка № 7: Общие нарушения принципа проектирования
Последняя смертельная ошибка — это несоблюдение общих принципов дизайна, о которых Стив Круг говорит в своей книге «Не заставляйте меня думать».
Он подчеркивает, что посетители веб-сайтов привыкли находить определенные функции в определенных местах. Например, они привыкли находить логотипы и слоганы в верхнем левом углу страницы, а меню — в правом верхнем углу. Они также привыкли к тому, что могут найти страницу «О нас» и страницу «Контакты», если они хотят узнать больше об организации или связаться с ними.
Это означает, что включить эти функции на ваш сайт — это хорошая идея, и вам следует дважды подумать, прежде чем нарушать общие принципы дизайна. Может показаться, что это очевидно, но не всегда.
Некоторые владельцы веб-сайтов, например, решают проявить супер-креатив и придумывают другой способ отображения меню. Вместо того, чтобы находиться наверху, где он обычно находится, он включен в ветви дерева, встроенные в дизайн фона (или какой-либо другой творческий способ включения меню, отличный от стандартного).
Иногда эти сумасшедшие новые подходы работают, но часто нет. В большинстве случаев гораздо лучше следовать общим принципам дизайна (чтобы не запутать посетителей), чем придумывать новый безумный макет, который может быть креативным, но не интуитивно понятным.
Заключение
Надеюсь, вы многое узнали, прочитав об этих семи смертных грехах веб-дизайна. Большинство из них кажутся здравыми, но все они ломаются чаще, чем вы думаете.
Теперь, когда вы знаете об этих принципах, обратите внимание на веб-сайты, на которые вы попадаете, и посмотрите, сколько их соблюдают эти правила. Я уверен, что вы начнете понимать, насколько важны эти правила, и это еще раз подтвердит, почему их важно соблюдать.
Обращаюсь к вам: Пропустил ли я какие-нибудь смертельные грехи веб-дизайна, которые вы часто видите совершенными в Интернете?
Об авторе: Джо Патнэм — основатель ConversionEngine, агентства, которое объединяет CRO с PPC, чтобы помочь предприятиям проводить прибыльные платные рекламные кампании.Он помог организациям в 10 раз увеличить SEO-трафик, вдвое снизить стоимость приобретения и в 20 раз увеличить количество потенциальных клиентов из Google Рекламы. Посетите сейчас, чтобы узнать больше.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.




 Отметка «Bold» позволяет сделать шрифт выбранного элемента полужирным.
Отметка «Bold» позволяет сделать шрифт выбранного элемента полужирным.  Другой вариант нажимать на клавиши:
Другой вариант нажимать на клавиши:
 Выберите наиболее удачный для вас уровень на шкале.
Выберите наиболее удачный для вас уровень на шкале.
