Обзор сервиса визуальных закладок Top-Page. Стартовая страница топ пейдж. Расширение Top-Page для Google Chrome
.Top-Page — это эффективное расширение для Google Chrome от бесплатного сервиса визуальных закладок Top-Page.ru. Данное расширение обеспечивает оперативный доступ к выбранным Вами сайтам. Поэтому в одном пакете Вы становитесь владельцем удобной стартовой страницы с визуальными закладками и приятных возможностей интерфейса. А теперь подробнее…
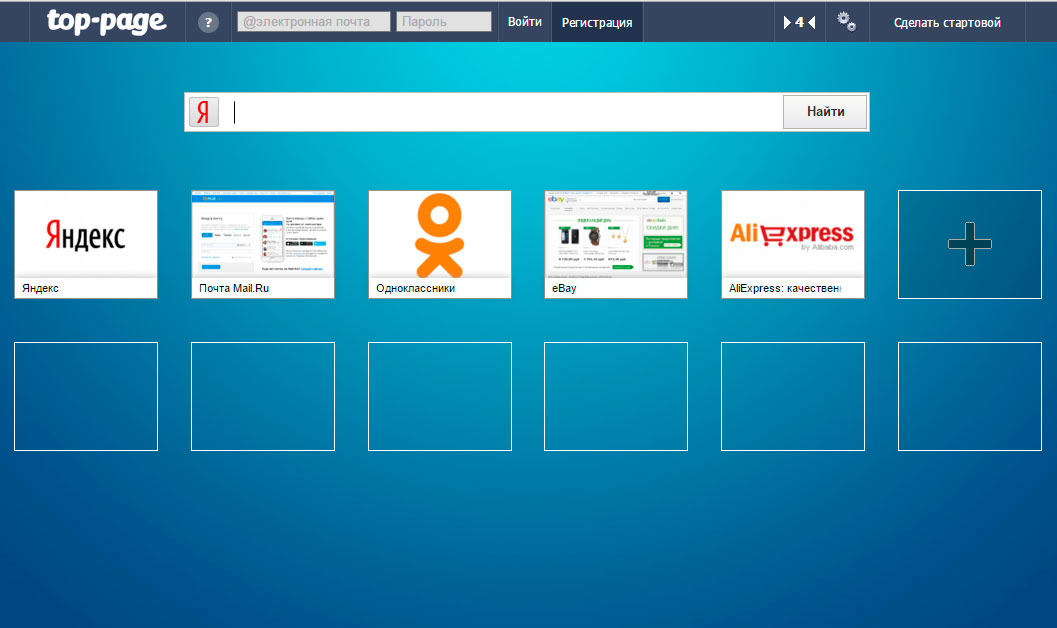
Сначала Вы регистрируетесь на самом сервисе Top-Page.ru. Процедура очень простая, а сам ресурс выглядит так:
С помощью такого сайта Вы сможете синхронизировать все визуальные закладки на любом устройстве и браузере. Также Вы будете защищены от проблем с компьютером или сбоя настроек – закладки содержатся на отдельном ресурсе, поэтому не зависят от локальных нарушений.
Так зачем расширение для и без того замечательного ресурса? Благодаря дополнению Top-Page Вы сможете за 1 клик заходить на этот сайт, а также – быстро делать закладками понравившиеся страницы интернета.
Но сперва посмотрим, как установить наш плагин. Если Вы пользуетесь браузерами Google Chrome или Яндекс.Браузер, то можете найти расширение Top-Page в интернет-магазине Гугла .
Если Вам нужно поставить дополнение на несколько браузеров сразу, то комфортней будет воспользоваться официальным сайтом о расширении Top-Page.
После установки расширения на верней панели Вашего браузера появится соответствующий значок. Он и обеспечивает быстрый доступ к закладкам:
Ещё один признак появления у Вас нового модуля – добавление строчки «Отправить в закладки на Top-Page» в контекстном меню (это когда Вы щелкаете по сайту правой кнопкой мыши):
Таким образом, Вы забираете страничку в свою «копилку» за считанные мгновения.
Перечисленные возможности оценили свыше 150 000 пользователей сети. Сложим эти особенности воедино:
1) достаточно одного клика, чтобы открылась страница с любимыми сайтами;
2) закладки на 100% сохранны и создаются в неограниченном количестве;
3) визуальные закладки доступны с любого устройства и браузера;
4) синхронизируются со всеми подключёнными к сети устройствами;
5) по желанию можно выбрать тему оформления для стартовой страницы;
6) новые закладки добавляются через контекстное меню используемого браузера.
Большинство людей понравившиеся сайты добавляет в закладки, чтобы не забыть адрес или быстро вернуться на него снова. Для быстроты процесса есть сервисы визуальных закладок. Например, Top-Page.
Несмотря на то, что этот сервис бесплатен, он очень удобен. Выходя в интернет с любого компьютера или браузера достаточно перейти на сайт ввести свои данные и все закладки у вас под рукой.
Подключение сервиса
Чтобы подключить сервис визуальных закладок Top-Page, воспользуйтесь данной инструкцией:
- Перейти на сайт top-page.ru и пройти регистрацию.
- Как только регистрация закончена можно смело добавлять страницы в закладки. Для этого необходимо кликнуть на пустое поле закладки и вписать нужные данные для входа на сайт.
Так же можно добавить сайт в закладки и другим способом: с помощью дополнительного расширения.
После установки расширения достаточно просто кликнуть на пустом поле интернет-страницы правой кнопкой мыши и выбрать «Отправить в закладки на Top-Page» . Далее нужно перейти на сайт top-page, обновить страницу и скриншот сайта появится в закладках. Так же можно установить визуальные закладки в качестве стартовой страницы. Для этого необходимо просто нажать на кнопку «Сделать стартовой» .
Но если не хочется менять стартовую страницу, то достаточно просто закрепить вкладку, как показано на рисунке ниже.
Зачем нужны визуальные закладки
Как держать закладки и посещаемые сайты всегда под рукой? Удобная главная стартовая страница с закладками. С любого телефона, планшета или ПК. Рассмотрим несколько популярных сервисов, которые позволяют открыть свои закладки, практически с любого места.
Выбираем удобную стартовую страницу для Яндекс браузер, Google Chrome, Mail.ru браузер, Safari.
Что такое стартовая страница?
Стартовая страница — это страница, которая открывается первой, при открытии вашего браузера. Популярными стартовыми страницами являются: стартовая страница яндекс, стартовая страница гугл, стартовая страница сампо
Популярные решения стартовой страницы, не всегда являются удобным решением. Например, список ситуаций, которые популярные стартовые страницы не могут решить:
- Открыть любимую стартовую страницу, с любого браузера: Chrome, Яндекс, IE, Opera.
- Cтартовая страница с расширяемым списком закладок
- Открыть с телефона или планшета стартовую страницу и закладки
- Открыть с чужого телефона свою стартовую страницу и закладки
- Поставить пароль на список закладок (это важно)
- Добавить любой сайт, в свой список закладок, с чужого телефона или планшета
Стартовая страница яндекс, стартовая страница гугл, стартовая страница mail.ru – все привязаны под свой продукт и хорошо работают только со своим софтом.
Выбираем удобную стартовую страницу
Ищем удобную стартовую страницу для разных случаев жизни. Стартовую страницу, которая может синхронизироваться с телефоном. Хранится в облаке. Всегда быть под рукой. Открываться в любой операционной системе. Открываться с любого устройства.
Как изменить стартовую страницу в браузере Chrome, Opera, Firefox?
Откройте новую вкладку google chrome и введите chrome://settings/startup
Откройте новую вкладку opera и введите opera://settings/startup и добавьте нужный сайт через http://
Изменить стартовую страницу в Firefox
Откройте новую вкладку Firefox и введите about:preferences#genera lи добавьте нужный сайт через http://
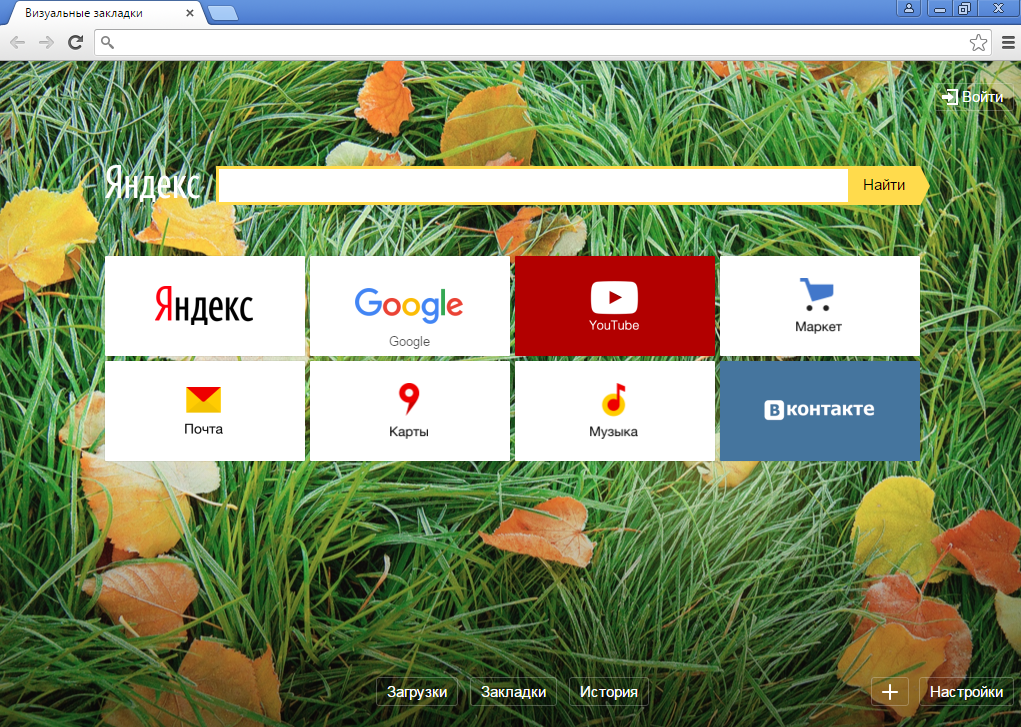
Start-Page.RU — удобная стартовая страница с популярными сайтами
Стартовая страница с популярными сайтами в одном месте start-page. ru . Выглядит данная стартовая страница вот так.
ru . Выглядит данная стартовая страница вот так.
На Start-page.ru не надо регистрироваться. Всё, что надо, чтобы данная страница открывалась при запуске браузера, это указать её в настройках вашего браузера.
Start-page.RU отлично подойдёт тем, кто часто открывает сайты из предложенного списка самой программы и не хочет добавлять свои закладки.
Плюсы Start-page.ru
- Переключатель поиска (удобно искать и в яндексе и в гугле)
- Самые популярные сайты СНГ в одном месте
- Не надо регистрироваться и вводить какие-либо данные
Минусы Start-page.ru
- Нельзя добавить свой сайт в список сайтов
- Нет приложения для Android (а нужно ли оно в данной ситуации)
Top-Page.RU – лёгкая стартовая страница с синхронизацией закладок
Стартовая страница top-page.ru – лёгкая и быстрая стартовая страница, с синхронизацией закладок и своим приложением для Android.
top-page.ru — стартовая страница
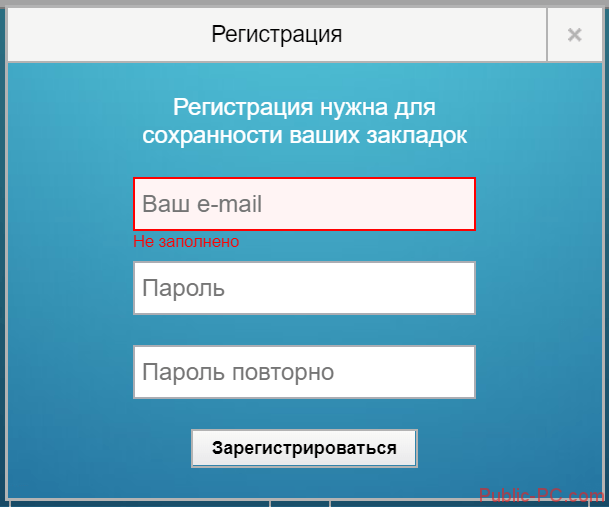
Чтобы начать работу с top-page.ru, сперва нужно зарегистрироваться. Для этого нажмите
Top-page.RU не имеет огромного функционала, только самое необходимое для работы с закладками.
Также огромным плюсом является очень быстрая скорость работы и наличие своего приложения для Android top-page.ru с оценкой 4.3 балла !!!
Плюсы top-page.ru
- Своё приложение для Android
- Быстрая скорость работы
- Поддержка тем
- Своё разрешение для всех браузеров
Минусы top-page.ru
- Нет поддержки группы закладок. Все закладки хранятся в одной папке
- Нет возможности поставить пароль на закладку
- Нет возможности переноса закладок с других браузеров. Перенос закладок с другого браузера в top-page.ru нужно делать в ручную
- Нельзя изменить поиск Яндекс, который стоит по-умолчанию
ATAVI.com — лучшая стартовая страница с импортом закладок из других браузеров, приложением для IOS и ANROID и возможностью поставить ПАРОЛЬ на ЗАКЛАДКУ
Удобная стартовая страница ATAVI. com — это очень удобное решение держать все свои закладки в одном месте. Когда-то я писал про atavi, но прошло уже много времени и функционал atavi ещё расширился.
com — это очень удобное решение держать все свои закладки в одном месте. Когда-то я писал про atavi, но прошло уже много времени и функционал atavi ещё расширился.
В ATAVI есть группа закладок, приложения для IOS и ANDROID, возможность поставить пароль на группу закладок!
, быстрый доступ по ПИН-КОДУ (без пароля и логина, очень удобно), возможность отправки определённых сайтов другому.
Как сделать ATAVI стартовой страницей на ноутбуке/ПК
Чтобы установить ATAVI стартовой страницей в Chrome, Opera, Firefox, Safari надо установить расширение для вашего браузера. Откройте эту страницу и установите расширение для вашего браузера
Импорт закладок из браузера Chome, Opera, Firefox, Safari в ATAVI
Удобная стартовая страница ATAVI умеет легко импортировать закладки с другого браузера за несколько кликов. Сперва нужно установить расширение ATAVI
После установки расширения, откройте эту страницу.
Теперь можно импортировать свои закладки, нажав на Начать импорт
Как сделать ATAVI стартовой страницей на телефоне или планшете
Первый способ (без установки приложения)
Первый способ не требует никаких установок. Откройте в телефоне браузер и перейдите на atavi.com.
Выполнив вход, мы получаем доступ к закладкам в телефоне. Это очень удобно, так как можно зайти в свои закладки с чужого телефона или планшета.
Выполнив вход, мы получаем все закладки на телефоне. Это очень удобно, так как можно зайти в свои закладки с чужого телефона или планшета.
Второй способ. Установка приложения ATAVI
Приложение ATAVI для Android на GOOGLEPLAY
Приложение ATAVI для IOS на APPSTORE
приложение ATAVI на ANDROID и IOS
Ответы на другие вопросы при работе с ATAVI
Иногда интернет-пользователи сталкиваются с проблемой, когда стандартная стартовая страница меняется на другую, при чем, зачастую, без ведома самого пользователя. Например, одна из них – top-page. ru.
ru.
Сам по себе сервис очень хороший, но не в современных реалиях, когда каждый популярный браузер имеет встроенные визуальные закладки, для доступа к самым посещаемым сайтам. Его полезность стремиться к 0.
Поэтому рассмотрим, как удалить Top- page. ru со стартовой страницы браузера .
Как избавиться от Top-page
Top-page может создавать автозагрузку своей страницы разными способами. Поэтому, чтоб избавиться от Top-page.ru, придется использовать разные методы.
Случай №1: В браузере установлено расширение «Закладки Top-page».
Решение: нужно зайти в меню браузера и открыть «Менеджер расширений» или просто «Расширения». Найти «Закладки Top-page» и удалить.
В каждом браузере меню открывается по разному. Для оперы — левый верхний угол «Опера». Для Google Chrome — значок из 3-х вертикальных коротких линий, расположенный справа сверху. Mozilla firefox — аналогично Хрому.
Решение: открыть меню «Пуск» и ввести команду и sport . Уберите галочку и нажмите «Применить».
Напротив vmd или sport найдите столбик «Команда». Посмотрите путь к файлу. Его нужно найти и удалить.
Так же посмотрите столбец «Расположение». Это путь к ключам реестра. Вам нужно их удалить. Для этого зайдите в «Пуск» и введите команду RegEdit. Откроется редактор реестра. Проследуйте по пути из автозагрузки и найдите ключи реестра. Удалите их.
Вот и все. После этого Top-page.ru больше не будет появляться при запуске браузера.
Сервис визуальных закладок для Ваших любимых сайтов.
Буржуйские на наш рынок практически не заточены. Смысл им пользоваться, когда он плохо работает, не на полную катушку?
Кому как. Лично я столкнулся с проблемами у хрома, после которых потерял информацию безвозвратно. Плюс постоянная синхронизация с браузерами, для обмена закладками мне надоела.
Проблемы и у гугла есть, которые между прочим совершенно их решать не спешат. С багами у топпейджа, честно сказать, я не встречался. Сервис визуальных закладок работает как часы.
Сервис визуальных закладок работает как часы.
Здравствуйте! Продолжаются обзоры полезных сервисов для хранения визуальных закладок. В прошлой статье мы рассмотрели, а сегодня разберем, практически аналогичный сервис, который называется Top-Page .
Top-Page.ru – это бесплатный облачный сервис визуальных закладок. А зачем, вообще нужны визуальные закладки? Для быстрого доступа к любимым сайтам, не вводя их адрес в поисковую строку, а так же чтобы не забыть или потерять сам адрес сайта.
Многие из нас значительную часть времени проводят в интернете, некоторые в нем даже работают. И постоянно приходиться быть в контакте со своими необходимыми сайтами, электронной почтой, соцсетями и другими полезными сервисами. Но не всегда это получается. Например, если пользоваться другим компьютером, ноутбуком или гаджетом. Top-Page.ru решает эту проблему.
С помощью данного сервиса визуальные закладки всегда будут под рукой, откроются в любом браузере и с любого компьютера. Все что понадобится, это доступ в интернет и данные своего аккаунта на сайте Top-Page.
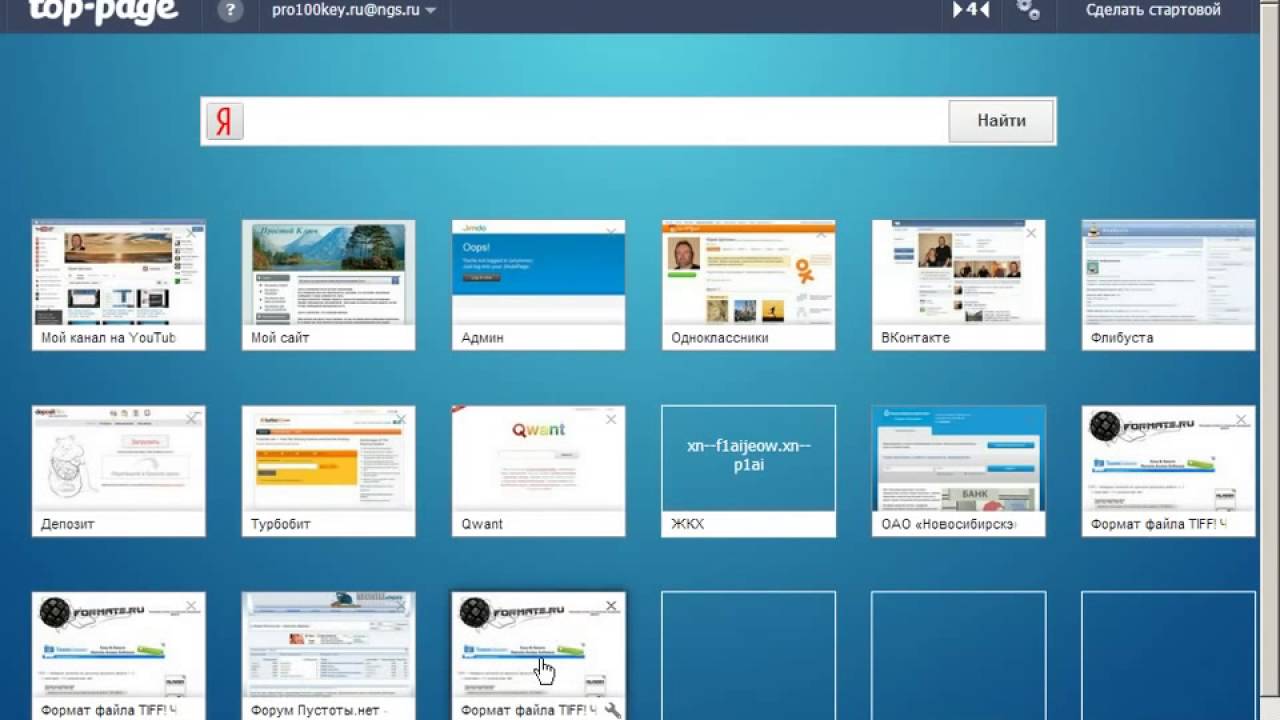
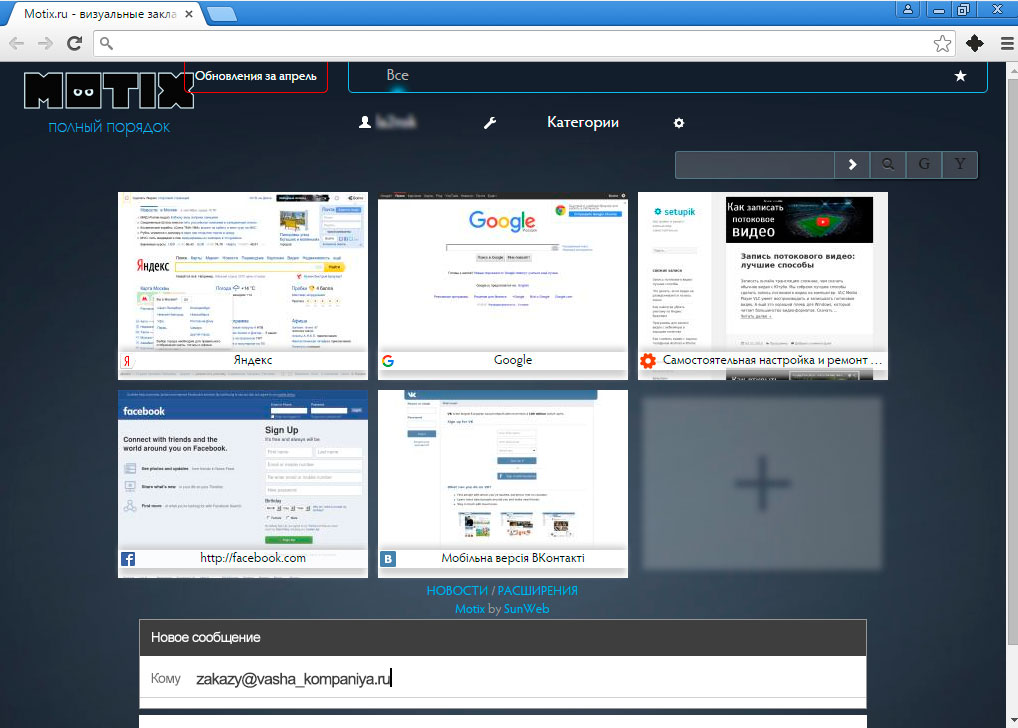
Итак, чтобы начать работать и добавлять свои закладки, синхронизированные со всеми другими устройствами, регистрируемся на сайте Top-Page.ru. Для этого заходим на него по этой ссылке. В верхней части сервиса на панели управления кликаем по вкладке “Регистрация”.
В открывшемся окне вводим адрес своей электронной почты и придуманный пароль дважды. На этом регистрация закончена и теперь вы можете добавлять свои любимые странички сайтов в закладки сервиса Top-Page. Чтобы это сделать, нажимаем на значок в виде плюса или на пустое окно закладки. Откроется мини окошко, где вводим url-адрес сайта и его название. Затем “Добавить”.
Но есть еще проще способ добавления сайта в закладки. Для популярных браузеров сервис Top-Page разработал расширение, установив его можно одним кликом добавить веб-ресурс в закладки.
Находясь на интересующей Вас веб-странице, кликайте правой кнопкой мышки и далее выбираете пункт “Отправить в закладки на Top-Page ”. Страница сразу отобразится в визуальных закладках. Там же ее можно отредактировать, переместить в нужное место или вообще удалить.
Страница сразу отобразится в визуальных закладках. Там же ее можно отредактировать, переместить в нужное место или вообще удалить.
Сервис Top-Page можно использовать как стартовую страницу своего браузера. Т.е. при открытии браузера будет загружаться страница с вашими визуальными закладками. Чтобы это сделать, нажимаем на панели управления на кнопку “Сделать стартовой”. Далее следуйте указанным рекомендациям.
В статье мы рассмотрели полезный и бесплатный сервис хранения визуальных закладок Top-Page. Теперь Ваши любимые сайты собраны в одном месте, у Вас будет в любой момент к ним доступ и с любого устройства подключенного к интернету. Сервис очень прост в работе и все делается на раз два. Все создано для комфортабельного использования и экономии драгоценного времени.
Работая в интернете, приходится часто посещать одни и те же странички. Если вы постоянно находитесь на одном рабочем месте и пользуетесь одним и тем же браузером, то это не становится проблемой, ведь создавать закладки умеет любой из них. Однако если вам приходится пользоваться несколькими браузерами, или заходить в интернет, используя несколько устройств, то проблема синхронизации закладок превращается в ощутимую необходимость. Все больше людей используют разнообразные мобильные устройства, и это значит, что пользователям крайне необходимы сервисы, которые дают возможность пользоваться Интернетом без привязки к конкретным устройствам и программам.
Сервис Top-Page.ru может помочь сохранить и синхронизировать все закладки на всех устройствах и браузерах пользователя. Для этого нужно всего лишь зайти на веб-портал Top-Page с любого устройства и ввести свои авторизационные данные (логин, в качестве которого используется адрес электронной почты, и пароль), указанные при регистрации. Интерфейс портала позволяет легко добавлять и редактировать закладки, просматривать списки сохраненных страниц, а также изменять внешний вид, позволяя достигнуть максимально гармоничного восприятия сервиса. Также на странице доступен видеоролик, в котором доступно расписано, как правильно пользоваться этим сервисом.
Также на странице доступен видеоролик, в котором доступно расписано, как правильно пользоваться этим сервисом.
Кроме самого портала создатели сервиса также разработали приложение для мобильных устройств под управлением ОС Android, скачать которое можно из магазина приложений Google Play , а также программу для пользователей Windows Phone . Все приложения, как и сам сервис, абсолютно бесплатны.
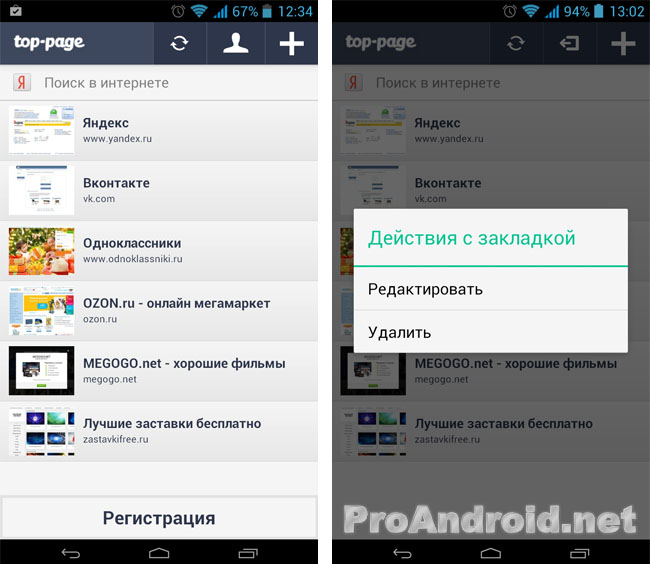
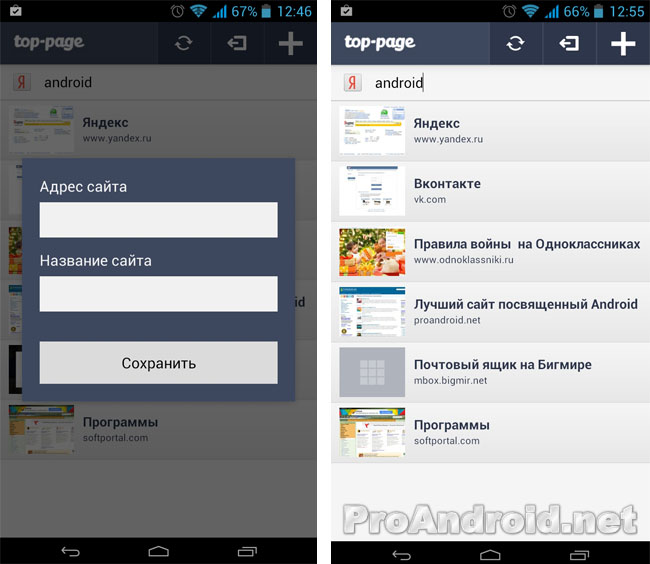
Установив приложение для Android-устройств, необходимо авторизоваться в системе. Если раньше вы не пользовались сервисом, то зарегистрируйтесь в системе. Регистрация занимает считанные секунды: для этого необходимо всего лишь указать свой адрес электронной почты и придумать пароль. При первом запуске сервис предлагает несколько закладок, среди них ссылки на поисковый сервер «Яндекс», популярные социальные сети и несколько других страниц. Эти ссылки легко убрать — для этого нужно длительным нажатием на существующую ссылку открыть меню, в котором будет предложено отредактировать ссылку или удалить ее.
Для добавления новой закладки необходимо нажать кнопку «+» (находится в верхней строчке приложения). После чего ввести адрес страницы и ее название. Страницу не обязательно посещать, чтобы добавить в закладки. Удобнее всего добавлять адреса сразу внутренних страниц сайтов. Например, если вы часто играете в какую-либо игру на «Одноклассниках», то лучше всего добавить в Top-Page не страницу социальной сети, а сразу ссылку на саму игру. Это в итоге позволит сэкономить несколько мгновений столь ценного времени. Если во время путешествия по просторам Сети, вам встретится интересный сайт, то вы всегда можете скопировать его адрес и добавить в Top-Page. При нажатии на кнопку «Обновить» (также расположена в верхней строчке приложения) измененные данные сразу будут исправлены на сервере сервиса и станут доступны с любого другого устройства. Таким образом, Top-Page дарит возможность переключаться между устройствами, ничего не потеряв и не перепутав.
Top-Page — универсальный инструмент работы с закладками. Персональный компьютер, ноутбук, смартфон или планшет, не важно, какое устройство находится в руках пользователя, какая операционная система стоит на нем, ваши закладки отныне и навсегда будут с вами. Они не пропадут при переустановке Windows, смене браузера, вы сможете получить к ним доступ даже в гостях у знакомых. Для этого нет необходимости устанавливать дополнительные программы или расширения (приложения устанавливаются для удобства и быстроты действий на мобильных устройствах), для сервиса нужен только доступ к интернету.
Персональный компьютер, ноутбук, смартфон или планшет, не важно, какое устройство находится в руках пользователя, какая операционная система стоит на нем, ваши закладки отныне и навсегда будут с вами. Они не пропадут при переустановке Windows, смене браузера, вы сможете получить к ним доступ даже в гостях у знакомых. Для этого нет необходимости устанавливать дополнительные программы или расширения (приложения устанавливаются для удобства и быстроты действий на мобильных устройствах), для сервиса нужен только доступ к интернету.
Единственное, что нам не очень понравилось в работе Top-Page, это невозможность создания разделов и подразделов для хранения закладок. Будем надеяться, что разработчики в следующих версиях добавят такую полезную функцию, которая наверняка пригодится тем, у кого есть большое количество закладок. Однако уже сейчас сервисом можно и даже нужно пользоваться, так как это очень удобно.
Как убрать Top-Page.ru из стартовой страницы?
После загрузки скринсейверов с флагами стран или футбольных команд появилась Top-Page.ru. При попытке удалить топ пайдж различными средствами ничего хорошего не выходило, после перезагрузки, вновь появлялась стартовая страница Top Page в Опере, Хроме и в Мозиле.
- Через установку и удаление программ, а еще лучше специальной программой деинсталляции, удаляем все подозрительные скринсейверы, например на одном из зараженных компьютеров она называлась «real madrid».
- Если после перезагрузки компьютера и включение операционной системы Windows в безопасном режиме стартовая страница в браузерах не меняется, проверяйте программы в автозагрузке.
- Нажимаем Пуск – Выполнить – msconfig — Автозагрузка. Тут убираем галочки с программы типа stranaСкринСейвер, где strana — название флага или команды.
- В реестре и в поиске пишем sport и удаляем все найденные записи, особенно найденные в папке Run
- Заходим по адресу С:/Windows и удаляем оттуда вредоносные запускаемые файлы с расширением ехе и все файлы с названием sport.
 Например, приложения с ярлычками в виде цифры 7 и молнии.
Например, приложения с ярлычками в виде цифры 7 и молнии. - Восстанавливаем стартовые страницы в браузерах на стандартные.
Второй раз, совсем недавно столкнулся с вирусом после установки скаченной программы VKMusicManager — менеджера музыки для Вконтакте, появилась топ-пэйдж. После смены настроек домашней страницы в брайзере и последующей перезагрузки, вновь появлялась стартовая страница топ-паж, причем и в Опера, и в Мозила.
Алгоритм правильного и окончательного удаления top-page
- Панель управления — Установка и удаление программ, а еще лучше специальной деинсталируемой программой, например Uninstall Tool, удаляем данный менеджер.
- Нажимаем Пуск — Выполнить — Конфигурация системы — Автозагрузка. Тут находим и убираем галочку с vmd, тем самым, деактивируем ее автозапуск.
- Открываем системный каталог C:\Windows и удаляем вирусный файл vmd.exe.
- Восстанавливаем стартовые страницы в браузерах, удалив ссылку на стартовую страницу top-page.
После перезагрузки Windows стартовая страница Top-Page.ru больше не будет появляться в Ваших браузерах.
Если у Вас появились вопросы по поводу удаления Top-Page.ru обращайтесь к специалистам нашего сервисного центра ITcom в Харькове.
My top apps как удалить с компьютера?
Что такое Лучшие результаты
Лучшие результаты надоедливое применение рекламы для Mac. Он устанавливается без согласия пользователя и устанавливает в качестве настольного приложения и расширения браузера для Safari, Google Chrome или Mozilla Firefox. После установки рекламного может оказать влияние на поиск браузера, модифицируя его в поисковой системе третьей стороной. Лучшие результаты также отвечают за показ назойливой рекламы в браузерах в виде всплывающих окон, баннеров, в текстовых объявлениях, подчеркнутые слова, В раскрывающемся меню. Часто, такие объявления подписаны Работает на Top Результаты, Объявления по Лучшие результаты, Привлечены к вам Лучшие результаты, Объявления по Лучшие результаты или же Объявления питания от Лучших результатов. Помимо инъекционного нежелательной рекламы, рекламный собирают данные браузера и отслеживает онлайн-активность пользователей. Эти данные затем могут быть использованы для более целенаправленной рекламы и совместно с интернет-магазинов и компаний. Рекомендуется удалить Лучшие результаты, как только он был замечен. Ниже вы можете найти все необходимые инструкции для удаления Top Results.app и очистить его остаточные данные.
Помимо инъекционного нежелательной рекламы, рекламный собирают данные браузера и отслеживает онлайн-активность пользователей. Эти данные затем могут быть использованы для более целенаправленной рекламы и совместно с интернет-магазинов и компаний. Рекомендуется удалить Лучшие результаты, как только он был замечен. Ниже вы можете найти все необходимые инструкции для удаления Top Results.app и очистить его остаточные данные.
Сколько Top Результаты заразил Mac
Лучшие результаты обычно устанавливаются с популярными бесплатными утилитами и третьих стороны Adobe Flash Player установки пакетов. Этому способствует на фишинговые страницы,, что дисплей всплывающий с таким или аналогичным сообщением:
Есть также многочисленные сообщения от жертв, о том,, что основные результаты были установлены вместе с FileZilla, DAEMON Tools, приложения Utorrent, а также с различными архиваторы, медиаплееры и преобразователи. Для того, чтобы защитить вашу машину от приложений, как Top Результаты мы рекомендуем Malwarebytes Anti-Malware для Mac.
Скачать Top Результаты Removal Tool для Mac
Чтобы удалить Лучшие результаты полностью, мы рекомендуем использовать Combo Cleaner. Он поможет вам удалить файлы, папки и ключи реестра основных результатов и деинсталляция угонщики, тулбары и нежелательные дополнения из браузера Safari. Пробная версия Combo Cleaner предлагает проверку на вирусы и 1-разовое удаление бесплатно.
Альтернативная утилита для удаления
Чтобы удалить Лучшие результаты полностью, мы рекомендуем вам использовать CleanMyMacX. Он поможет вам удалить файлы, папки и ключи реестра основных результатов и деинсталляция угонщики, тулбары и нежелательные дополнения из браузера Safari.
Удалить Лучшие результаты вручную бесплатно
Заметка: Лучшие результаты устанавливают для запуска при запуске Mac OS. Таким образом, перед началом удаления, выполните следующие действия:
- Откройте Системные настройки, выберите Пользователи & Группы.

- Выберите свой аккаунт (установите в качестве текущего пользователя).
- Нажмите на Параметры входа вкладку.
- Найдите “Лучшие результаты” запись. Выберите ее, и нажмите “-“ (минус) для его удаления.
Заметка 2: Лучшие результаты не уйдут просто закрыв, для этого нужно использовать функцию Завершить принудительно чтобы завершить процесс.
- Нажмите 3 кнопки одновременно: Option, Command, и Esc (Escape). Это похоже на Control-Alt-Delete как на Windows.
- Выберите Лучшие результаты в списке.
- Нажмите на Завершить принудительно кнопку.
Вот руководство шаг за шагом учебник для полного удаления Лучшие результаты с вашего компьютера. Этот способ работает в 99% и была проверена с последними версиями Top Результаты установки операционных систем с последними обновлениями и версиями браузеров.
Удалить результаты топов приложений
Удалить результаты топов Mac:
- В окне Finder боковой панели, кликните Программы.
- Лучшие результаты может иметь деинсталлятор. Если вы видите Uninstall Лучшие результаты или же Лучшие результаты Uninstaller, дважды щелкните по нему и следуйте инструкциям на экране.
- В противном случае, перетащите Топ Results.app из папки Программы в Корзина (расположенной в конце Док-панели).
- Потом выберите Finder > Очистить корзину.
Невозможно удалить Лучшие результаты
Если вы не можете удалить Лучшие результаты, используя приведенные выше инструкции, или приложение продолжает появляться, Вы можете использовать бесплатную AppCleaner для Mac, чтобы удалить все остатки данных и библиотеку Лучших результатов. Следуйте инструкциям ниже:
- Скачайте бесплатно AppCleaner.
- Перетащите Топ Results.app из Программы в AppCleaner окно.
- Выберите файлы и папки, которые вы хотите удалить вместе с Лучшие результаты.
- Нажмите на Удалить кнопку.
Удалить Лучшие результаты надстройки из ваших браузеров
Удаление Топ Results. app из приложений часто не приносит желаемого эффекта. Это расширение для браузера, и оно по-прежнему может быть активным в Google Chrome и Mozilla Firefox. Ниже приведены инструкции о том, как удалить расширение Top Результаты из ваших браузеров вручную.
app из приложений часто не приносит желаемого эффекта. Это расширение для браузера, и оно по-прежнему может быть активным в Google Chrome и Mozilla Firefox. Ниже приведены инструкции о том, как удалить расширение Top Результаты из ваших браузеров вручную.
Safari:
- Запустите Safari на вашем Mac, кликните Safari чтобы открыть выпадающее меню и выберите Настройки
- Нажмите на Расширения вкладку.
- Найдите Лучшие результаты расширение.
- Нажмите на Удалить для его удаления.
Google Chrome:
- Запустите браузер Google Chrome
- В адресном поле введите (или скопируйте и вставьте) chrome://extensions/.
- Найдите Лучшие результаты расширение.
- Нажмите на Значок корзины чтобы удалить его.
Mozilla Firefox:
- Запустите браузер Mozilla Firefox.
- В адресном поле введите (или скопируйте и вставьте) about:addons.
- Выберите Лучшие результаты расширение.
- Нажмите на Отключить или Удалить кнопку.
Сброс настроек браузеров
Для того, чтобы завершить удаление Top Результаты сбросить настройки браузера, чтобы убедиться,, что в папках браузера нет оставшихся элементов.
Сброс Safari:
- Запустите Safari на вашем Mac, кликните Safari чтобы открыть выпадающее меню и выберите Настройки
- Теперь перейдите в Конфиденциальность раздел настроек в Safari.
- Нажмите на Удалить все данные веб-сайта кнопку.
- В открывшемся окне кликните Удалить сейчас кнопку для удаления данных, хранящихся веб-сайтами в Safari.
- Теперь перейдите в Дополнительные раздел настроек в Safari.
- Нажмите на Показать меню «Разработка» в строке меню пункт.
- В меню выберите Разработка и выберите Очистить кэши из этого меню.
- Опять же, перейдите в Safari меню и выберите Очистить Историю….
- Выберите очистить Всю историю и нажмите Очистить Историю кнопку.
Сброс Google Chrome:
- Запустите браузер Google Chrome
- В адресном поле введите (или скопируйте и вставьте) chrome://settings/.

- Прокрутите вниз и найдите Дополнительные ниже.
- Нажмите на него и прокрутите в самый низ еще раз.
- Нажмите на Сбросить настройки кнопку и нажмите Сбросить чтобы подтвердить.
Сброс Mozilla Firefox:
- Запустите браузер Mozilla Firefox.
- В адресном поле введите (или скопируйте и вставьте) about:support.
- Нажмите на Очистить Firefox… кнопку.
- Нажмите на Очистить Firefox чтобы подтвердить.
Удалить следующие файлы и папку Лучших результатов
Скачать Adguard для Mac, чтобы блокировать вредоносные всплывающие окна, которые способствуют Лучшие результаты
AdGuard является лучшим рекламным блокировщиком, программой для интернет фильтрации и интернет-безопасности для MacOS. Он может вырезать ненужные баннеры со страниц сайта, блокировать всплывающие окна, останавливать пользователей от попадания на потенциально опасные ресурсы. Используйте его, чтобы остановить показ рекламы Лучших результатов в браузерах.
Как защитить Mac OSX от такого рекламного ПО, как Лучшие результаты
Mac OSX, как известно, одна из самых безопасных операционных систем, и в течение длительного времени не было никакой необходимости в антивирусных продуктах для Mac. Но с ростом популярности компьютеров Mac и ноутбуков и развитием технологий, вирусы, трояны, рекламное ПО, тулбары, хайджекеры и другие вредоносные программы проложили путь к пользователям Mac. Мы рекомендуем вам использовать одну из лучших антивирусных программ для Mac – Malwarebytes для Mac.
99% пользователей интернет используют закладки для того, чтобы быстро перейти на интересующие их сайты либо найденные когда-то полезные странички. Обычные закладки в виде текстового описания не слишком удобны для работы – гораздо удобней использовать визуальные закладки.
Что же такое визуальные закладки? Это ссылки на конкретные URL в виде миниатюр, или эскизов, а не текста. Кликая на такое изображение, вы сразу оказываетесь на нужной страничке. Тот, кто хоть раз попробовал визуальные закладки в ежедневном использовании, будет пользоваться ими всегда – проверено на 100% 🙂
Тот, кто хоть раз попробовал визуальные закладки в ежедневном использовании, будет пользоваться ими всегда – проверено на 100% 🙂
Бесплатный сервис визуальных закладок Top Page, наряду с Atavi, является одним из самых популярных среди русскоязычной аудитории. Но заслуженная ли у него популярность? Как пользоваться данным сервисом и почему, на мой взгляд, вам стоит найти ему другую альтернативу, — всё это рассмотрим в данной статье.
Стартовая страница Top Page
Топ Пейдж по сути представляет собой страницу закладок, которую вы можете установить в своем браузере в качестве стартовой. На примере Google Chrome покажу как это сделать.
Открываете настройки браузера и в разделе «Запуск Chrome» активируете опцию «Заданные страницы».
Нажимаете «Добавить страницу» и указываете ссылку http://www.top-page.ru/
Теперь перезапустите Хром и вы увидите, что в нем сразу же в отдельной вкладке откроется стартовая страница Top-Page. Данную вкладку вы можете закрепить в браузере, чтобы она никогда не закрывалась.
На странице сервиса вы увидите несколько блоков:
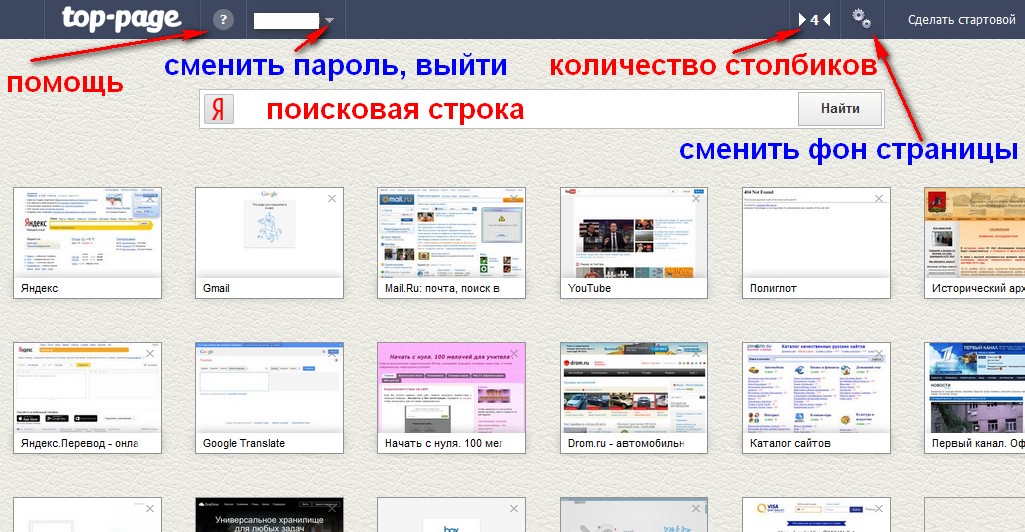
- Авторизация и настройка внешнего вида
- Поисковая строка
- Блок визуальных закладок в виде миниатюр сайтов
Настроек очень мало. Можно поменять только фон страницы (свои картинки использовать нельзя – выбор только из списка доступных), а также число столбцов вкладок: четыре либо шесть. Сам размер эскизов никак не настраивается – по умолчанию он составляет 200 x 150 px.
Как добавлять и удалять визуальные закладки
Чтобы добавить новую закладку, кликайте на любой пустой прямоугольник и в открывшейся форме укажите адрес и название сайта. Название будет отображаться прямо под эскизом.
Чтобы удалить закладку, нажмите крестик в правом верхнем углу прямоугольника.
Вы также можете менять взаимное расположение визуальных закладок путем простого их перетаскивания на нужные места.
Когда все свободные прямоугольники будут заняты, нажимайте кнопку со знаком +, чтобы увеличить их количество.
Синхронизация закладок
Все создаваемые вами ссылки на сайты не хранятся локально, а находятся на сервере top-page.ru. Соответственно, какие бы изменения вы не произвели с закладками на одном устройстве, зайдя с другого устройства, вы будете видеть их полностью в актуальном состоянии.
Это очень удобно по двум причинам:
- Большинство из нас ежедневно используют для серфинга в интернете минимум 2 гаджета, например, ноутбук и смартфон.
- Какие бы сбои не случились в работе ваших гаджетов, вы никогда не потеряете свои закладки.
Именно в целях синхронизации данных следует пройти регистрацию на сайте top page, которая очень проста и не займет много времени.
Недостатки Топ Пейдж
В свое время я использовал самые разные сервисы визуальных закладок, пытаясь найти лучший для себя. Именно поэтому я знаю какие функции могут быть и должны быть для удобства работы. У героя обзора в наличии целый набор недостатков, которые, на мой взгляд, с лихвой перекрывают все его достоинства:
1. Отсутствие возможности смены поисковой системы – по умолчанию стоит Яндекс. Ранее была возможность выбрать и Google. Почему разработчики отказались от Гугл – непонятно, хотя у меня есть догадки на этот счет.
2. Нет сортировки вкладок по категориям. Да, хорошо, когда у вас пару десятков закладок и все они помещаются на экран. А если их под сотню и даже больше? Тогда было бы удобно группировать их по категориям, например: новости, магазины, для дома, здоровье и пр. Кто пользовался Speed Dial, тот в курсе как это удачно можно реализовать.
3. Нельзя поставить произвольную миниатюру сайта вместо автоматически выбранной сервисом. Зачастую автоматически созданные эскизы выглядят диспропорционально, негармонично. А это уже серьезный недостаток, если речь идет именно о ВИЗУАЛЬНЫХ закладках. Несколько наглядных примеров очень популярных сайтов:
Mail выглядит негармонично, Accuweather похож на флаг какой-то африканской страны, Кинопоиск отдаёт приветом из 90-х, YouTube визуально узнать невозможно.
4. По умолчанию top page предоставляет закладки на Ebay, Яндекс и Aliexpress. Так вот ссылки на Али и Ебей не прямые, а партнерские (реферальные), что является, на мой взгляд, полным неуважением к своим пользователям и уже изначально создает к сервису негативное отношение.
Например, пользуясь такими закладками, вы не сможете получать за покупки в этих магазинах кэшбэк от сторонних сервисов. Смело их удаляйте и создавайте свои!
5. Нет возможности изменить размер эскизов. Их размер по умолчанию вполне комфортен для восприятия, но кто-то, как известно, любит побольше, а кто-то поменьше.
6. Сайт Топ Пейдж до сих пор работает по незащищенному протоколу HTTP, хотя уже несколько лет как минимум работа по HTTPS является нормой даже для обычных сайтов, а не то что сервисов, хранящих информацию пользователей. Возможно сайтом уже никто не занимается? Иначе как объяснить такую «забывчивость»?
Итог
Сервис Топ Пейдж произвел на меня очень двоякое впечатление… С одной стороны, стартовая страница закладок выглядит симпатично и вполне удовлетворит потребности неискушенных пользователей. С другой стороны, те, кто уже пользовался другими аналогичными сервисами, непременно остро ощутят потребность в дополнительном функционале, как то: группировка вкладок, произвольные эскизы, смена поисковой системы и пр.
А вот наличие партнерских ссылок на Али и Ебей, что говорится «прямо из коробки», это на мой взгляд вообще нечто за гранью добра и зла…
Top-page.ru вместо вашей домашней (стартовой) страницы или появление этого сайта при открытии новой вкладки — это признак того, что настройки вашего браузера были изменены. Чаще всего кроме этого, top-page.ru так же подменяет поисковик браузера, чтобы все ваши поисковые запросы из Хрома, Файрфокса или Интернет Эксплорера были перенаправлены. Таким образом вас могут заставить посмотреть какой-то конкретный рекламный сайт, собрать статистику того, что вы ищите в Интернете, на какие сайты заходите. В дальнейшем эта информация может быть продана.
В дальнейшем эта информация может быть продана.
Какую бы вы домашнюю страницу не установили, при каждом запуске браузера всегда будет открываться top-page.ru. Если вы попытаетесь вручную исправить ярлыки или восстановить настройки браузера, то увидите что спустя какое-то время сайт top-page.ru снова вернется на своё место. Это происходит потому-что, паразиты, подобные top-page.ru, могут в режиме реального времени следить за состоянием настроек браузера и при попытке их самостоятельного восстановления (сменить поисковик или домашнюю страницу на Гугл) заражать браузер снова. Поэтому очень важно выполнить полное лечение компьютера, завершив каждый из шагов инструкции приведённой ниже.
Другие симптомы заражения top-page.ru
Как top-page.ru инфекция проникла на ваш компьютер
Способы очистки вашего компьютера от top-page.ru
- Рекламные баннеры интегрированы в сайты на которых вы точно знаете рекламы не должно быть
- Разнообразные случайные слова и фразы вставлены в ссылки
- Браузер показывает небольшие окна, которые рекомендуют обновить флеш плеер или другое программное обеспечение
- Неизвестные вам программы сами появились на компьютере
Как бы это не казалось странным, но вероятнее всего он попал на компьютер благодаря вашим действиям. Обычно подобные вредные и ненужные программы проникают на ПК, когда пользователь инсталлирует бесплатное приложение, например, менеджер закачек, торрент клиент или редактор текста. Тут всё просто, top-page.ru паразит просто интегрированан в инсталляционный пакет таких приложений и при их инсталляции он устанавливается автоматически тоже.
Поэтому нужно всегда очень внимательны относиться к тому, что вы собираетесь загрузить с Интернета! После запуска скачанной программы, на этапе установки, внимательно читайте все сообщения. Не спешите нажимать кнопку Agree или Согласен в окне, в котором приведено пользовательское соглашение. Обязательно внимательно прочитайте его. Старайтесь при установке любых программ выбирать пункт Advanced(Custom), то есть полностью контролировать, что и куда будет инсталлировано. Таким образом вы сможете избежать проникновение на ПК потенциально ненужных и рекламных программ. И главное, никогда не устанавливаете то, чему не доверяете!
Старайтесь при установке любых программ выбирать пункт Advanced(Custom), то есть полностью контролировать, что и куда будет инсталлировано. Таким образом вы сможете избежать проникновение на ПК потенциально ненужных и рекламных программ. И главное, никогда не устанавливаете то, чему не доверяете!
Самостоятельно выполнить пошаговую инструкцию
Обратиться на форум за помощью в удалении top-page.ru
Следующая инструкция — это пошаговое руководство, которое нужно выполнять шаг за шагом. Если у вас что-либо не получается, то ОСТАНОВИТЕСЬ, запросите помощь написав комментарий к этой статье или создав новую тему на нашем форуме.
1. Деинсталлировать программу, которая была причиной появления top-page.ru
2. Удалить top-page.ru из Chrome, Firefox и Internet Explorer, используя AdwCleaner
3. Удалить top-page.ru, используя Malwarebytes Anti-malware
4. Удалить top-page.ru в Chrome, сбросив настройки браузера
5. Удалить top-page.ru в Firefox, сбросив настройки браузера
6. Удалить top-page.ru в Internet Explorer, сбросив настройки браузера
7. Удалить top-page.ru из Хрома, Файрфокса и Интернет Эксплорера, очистив их ярлыки
8. Защитить компьютер от сайтов подобных top-page.ru и заблокировать показ рекламы
Если вы используете компьютер Apple под управлением Mac OS X, то воспользуйтесь следующей инструкцией Как удалить вирус, всплывающие окна и рекламу в Mac OS X
1. Деинсталлировать программу, которая была причиной появления top-page.ru
Очень важно на первом этапе определить программу, которая являлась первоисточником появления паразита и удалить её.
Windows 95, 98, XP, Vista, 7
Кликните Пуск или нажмите кнопку Windows на клавиатуре. В меню, которое откроется, выберите Панель управления.
Windows 8
Кликните по кнопке Windows.
В правом верхнем углу найдите и кликните по иконке Поиск.
В поле ввода наберите Панель управления.
Нажмите Enter.
Windows 10
Кликните по кнопке поиска
В поле ввода наберите Панель управления.
Нажмите Enter.
Откроется Панель управления, в ней выберите пункт Удаление программы.
Вам будет показан список всех программ инсталлированных на вашем компьютере. Внимательно его просмотрите и деинсталлируйте программу, которую вы подозреваете в качестве причины заражения. Вероятно это последняя установленная вами программа. Так же внимательно приглядитесь к остальным программам и удалите все, которые кажутся вам подозрительными или вы уверены, что сами их не устанавливали. Для удаления, выберите программу из списка и нажмите кнопку Удалить/Изменить.
Далее следуйте указаниям Windows.
2. Удалить top-page.ru из Chrome, Firefox и Internet Explorer, используя AdwCleaner
AdwCleaner это небольшая программа, которая не требует установки на компьютер и создана специально для того, чтобы находить и удалять рекламные и потенциально ненужные программы. Эта утилита не конфликтует с антивирусом, так что можете её смело использовать. Деинсталлировать вашу антивирусную программу не нужно.
Скачайте программу AdwCleaner кликнув по следующей ссылке.
Скачано 1003486 раз(а)
Версия: 8.0.5
Malwarebytes, Xplode
Категория: Безопасность
Дата обновления: 17 июня, 2020
После окончания загрузки программы, запустите её. Откроется главное окно AdwCleaner.
Кликните по кнопке Сканировать. Программа начнёт проверять ваш компьютер. Когда проверка будет завершена, перед вами откроется список найденных компонентов top-page.ru и других найденных паразитов.
Кликните по кнопке Очистка. AdwCleaner приступ к лечению вашего компьютера и удалит все найденные компоненты зловредов. По-окончании лечения, перезагрузите свой компьютер.
3. Удалить top-page.ru, используя Malwarebytes Anti-malware
Malwarebytes Anti-malware это широко известная программа, созданная для борьбы с разнообразными рекламными и вредоносными программами. Она не конфликтует с антивирусом, так что можете её смело использовать. Деинсталлировать вашу антивирусную программу не нужно.
Скачайте программу Malwarebytes Anti-malware используя следующую ссылку.
Скачано 379884 раз(а)
Версия: 4.1
Malwarebytes
Категория: Безопасность
Дата обновления: 15 апреля, 2020
Когда программа загрузится, запустите её. Перед вами откроется окно Мастера установки программы. Следуйте его указаниям.
Когда инсталляция будет завершена, вы увидите главное окно программы.
Автоматически запуститься процедура обновления программы. Когда она будет завершена, кликните по кнопке Запустить проверку. Malwarebytes Anti-malware начнёт проверку вашего компьютера.
Когда проверка компьютера закончится, Malwarebytes Anti-malware покажет вам список найденных частей вредоносных и рекламных программ.
Для продолжения лечения и удаления зловредов вам достаточно нажать кнопку Удалить выбранное. Этим вы запустите процедуру удаления top-page.ru паразита.
4. Удалить top-page.ru в Chrome, сбросив настройки браузера
Сброс настроек Хрома позволит удалить вредоносные расширения и восстановить настройки браузера к значениям принятым по-умолчанию. При этом, ваши личные данные, такие как закладки и пароли, будут сохранены.
Откройте главное меню Хрома, кликнув по кнопке в виде трёх горизонтальных полосок (). Появится меню как на нижеследующей картинке.
Выберите пункт Настройки. Открывшуюся страницу прокрутите вниз и найдите ссылку Показать дополнительные настройки. Кликните по ней. Ниже откроется список дополнительных настроек. Тут вам нужно найти кнопку Сброс настроек и кликнуть по ней. Гугл Хром попросит вас подтвердить свои действия.
Нажмите кнопку Сбросить. После этого, настройки браузера будут сброшены к первоначальным и перенаправление на top-page.ru будет удалено.
5. Удалить top-page.ru в Firefox, сбросив настройки браузера
Сброс настроек Файрфокса позволит удалить вредоносные расширения и восстановить настройки браузера к значениям принятым по-умолчанию. При этом, ваши личные данные, такие как закладки и пароли, будут сохранены.
Откройте главное меню Хрома, кликнув по кнопке в виде трёх горизонтальных полосок (). В появившемся меню кликните по иконке в виде знака вопроса (). Это вызовет меню Справка, как показано на рисунке ниже.
Здесь вам нужно найти пункт Информация для решения проблем. Кликните по нему. В открывшейся странице, в разделе Наладка Firefox нажмите кнопку Очистить Firefox. Программа попросит вас подтвердить свои действия.
Нажмите кнопку Очистить Firefox. В результате этих действий, настройки браузера будут сброшены к первоначальным. Этим вы удалите top-page.ru и сможете восстановить вашу домашнюю страницу и поисковую машину.
6. Удалить top-page.ru в Internet Explorer, сбросив настройки браузера
Сброс настроек Интернет Эксплорера и Эджа позволит удалить вредоносные расширения и восстановить настройки браузера к значениям принятым по-умолчанию.
Откройте главное браузера, кликнув по кнопке в виде шестерёнки (). В появившемся меню выберите пункт Свойства браузера.
Здесь откройте вкладку Дополнительно, а в ней нажмите кнопку Сброс. Откроется окно Сброс параметров настройки Internet Explorer. Поставьте галочку в пункте Удалить личные настройки, после чего кликните кнопку Сброс.
Когда процесс сброса настроек завершиться, нажмите кнопку Закрыть. Чтобы изменения вступили в силу вам нужно перезагрузить компьютер. Таким образом вы сможете избавиться от использования top-page.ru в качестве вашей домашней страницы и поисковика.
7. Удалить top-page.ru из Хрома, Файрфокса и Интернет Эксплорера, очистив их ярлыки
При проникновении на компьютер top-page.ru инфекция может изменить не только настройки ваших браузеров, но и их ярлыки, дописав в поле Объект http://top-page.ru. Благодаря чему, при каждом запуске браузера будет открываться этот сайт.
Для очистки ярлыка браузера, кликните по нему правой клавишей и выберите пункт Свойства.
На вкладке Ярлык найдите поле Объект. Щелкните внутри него левой клавишей мыши, появится вертикальная линия — указатель курсора, клавишами перемещения курсора (стрелка -> на клавиатуре) переместите его максимально вправо. Вы увидите там добавлен текст http://top-page.ru. Его и нужно удалить.
Вы увидите там добавлен текст http://top-page.ru. Его и нужно удалить.
Удалив этот текст нажмите кнопку OK. Таким образом очистите ярлыки всех ваших браузеров, так как все они могут быть заражены.
8. Защитить компьютер от сайтов подобных top-page.ru и заблокировать показ рекламы
Чтобы повысить защиту своего компьютера, кроме антивирусной и антиспайварной программы, нужно использовать приложение блокирующее доступ к разннобразным опасным и вводящим в заблуждение веб-сайтам. Кроме этого, такое приложение может блокировать показ навязчивой рекламы, что так же приведёт к ускорению загрузки веб-сайтов и уменьшению потребления веб траффика.
Скачайте программу AdGuard используя следующую ссылку.
Скачано 187374 раз(а)
© Adguard
Категория: Безопасность
Дата обновления: 17 июля, 2018
После окончания загрузки запустите скачанный файл. Перед вами откроется окно Мастера установки программы.
Кликните по кнопке Я принимаю условия и и следуйте указаниям программы. После окончания установки вы увидите окно, как показано на рисунке ниже.
Вы можете нажать Пропустить, чтобы закрыть программу установки и использовать стандартные настройки, или кнопку Начать, чтобы ознакомиться с возможностями программы AdGuard и внести изменения в настройки, принятые по-умолчанию.
В большинстве случаев стандартных настроек достаточно и менять ничего не нужно. При каждом запуске компьютера AdGuard будет стартовать автоматически и блокировать всплывающую рекламу, сайты подобные top-page.ru, а так же другие вредоносные или вводящие в заблуждения веб странички. Для ознакомления со всеми возможностями программы или чтобы изменить её настройки вам достаточно дважды кликнуть по иконке AdGuard, которая находиться на вашем рабочем столе.
Выполнив эту инструкцию, перенаправление и автоматическое открытие top-page.ru в Google Chrome, Mozilla Firefox, Internet Explorer и Microsoft Edge будет полностью удалено. Восстановиться ваша домашнаяя страница и поисковик. К сожалению, авторы подобных приложений постоянно их обновляют, затрудняя лечение компьютера. Поэтому, в случае если эта инструкция вам не помогла, значит вы заразились новой версией top-page.ru и тогда лучший вариант — обратиться на наш форум.
К сожалению, авторы подобных приложений постоянно их обновляют, затрудняя лечение компьютера. Поэтому, в случае если эта инструкция вам не помогла, значит вы заразились новой версией top-page.ru и тогда лучший вариант — обратиться на наш форум.
Для того чтобы в будущем больше не заразить компьютер, пожалуйста следуйте трём небольшим советам
- При установке новых программ на свой компьютер, всегда читайте правила их использования, а так же все сообщения, которые программа будет вам показывать. Старайтесь не производить инсталляцию с настройками по-умолчанию!
- Держите антивирусные и антиспайварные программы обновлёнными до последних версий. Так же обратите внимание на то, что у вас включено автоматическое обновление Windows и все доступные обновления уже установлены. Если вы не уверены, то вам необходимо посетить сайт Windows Update, где вам подскажут как и что нужно обновить в Windows.
- Если вы используете Java, Adobe Acrobat Reader, Adobe Flash Player, то обязательно их обновляйте вовремя.
Статьи по теме:
- roller8.ru
Причины, по которым люди голодают 2, 5, 7, 10 дней и больше разные. Одни отказываются…
- iPhoneSource.ru
ВведениеГоловокружительный успех iPhone по всему миру привел не только к огромной популярности различных аксессуаров для…
Топ пейдж установить
Главная -> jf crsity free 6 1 контра сити -> топ пейдж установитьTop-Page это сервис который сохраняет Ваши закладки, каким бы устройством и браузером Вы ни пользовались: ноутбук или персональный компьютер с Windows, iPhone, iPad Расширение «Закладки Top Page» изменяет стандартную вкладку Mozilla Firefox на сервис закладок и позволяет сохранять любую страницу в закладки топ пейдж установить Уважаемые читатели сайта Компьютер с умом», сегодня мы рассмотрим ещё один тип визуальных закладок – это Визуальные закладки» от сервиса Стартовая страница загружается при открытии браузера. Установила Top-page. Все вроде нормально, кроме одного нюанса.У меня с этим топом тоже были проблемы, установил и проблемы исчезли, она также облачная! Возможности Приложения: ✔ Удобное добавление закладок: сохраняйте ссылки на нужные сайты в любом месте, где это необходимо топ пейдж установить Оформление.Найдено по ссылке: Общие закладки для всех браузеров, (top-page) -. Скриншоты |
— детран сервер полностю готовие ;
— какие квесты посоветуете в скайриме для луков ;
— скачать повелитель зоны для stalker зов припяти сигериус мод 2 2 ;
— скачать читы тренер для payday 2 ;
— коди до гта сан андерсона ;
— скачать скин стив обычный ;
— роблокс скін ;
— бассейн из покрышки своими руками ;
Пять лучших стартовых страниц | Блог WebMilk
Стартовой страницей называется та, которая открывается сразу после загрузки браузера. Попробуйте выбрать собственную страницу из пяти, представленных ниже.
Все современные веб-браузеры выводят пустую страницу, если в адресной строке ввести about:blank. Очень многие пользователи предпочитают именно такую — она позволяет браузеру загрузиться очень быстро, без необходимости подгружать дополнительную информацию.
Вероятно, Fav4 — одна из наиболее элегантных стартовых страниц, представленных здесь. Установить ее просто: достаточно посетить ресурс, кликнув по ссылке в заголовке. Затем вы кликаете по ссылке «Settings» в правом нижнем углу, выбирая те сайты, которые хотите видеть при загрузке браузера.
Перетяните четыре сайта по вашему выбору на панель настройки, и при загрузке браузера вы увидите именно их.
Корпорация Google создала много достойных сервисов и инструментов, и этот сервис — один из наиболее популярных. iGoogle — сервис, который предоставляет возможность настраивать виджеты. На такую страницу можно вывести виджеты погоды, электронной почты, офисный и многие другие.
Если вам при работе нужны многие сервисы от Google — установите iGoogle своей стратовой страницой. Дополнительные виджеты можно получить по ссылке iGoogle widget directory.
Стартовая страница с уменьшенными скриншотами выбранных сайтов — не новое изобретение. Впервые такой инструмент был представлен компанией Opera. Теперь аналогичные инструменты появились и для Chrome, и для Firefox.
Правда, многие пользователи говорят, что инструмент для Opera, Opera Speed Dial, все же самый совершенный на данный момент.
Этот тип стартовой странички не зависит от того, какой у вас браузер — ведь настройкой занимается не сторонний разработчик, а вы сами. Если вам не нравится ни одна из перечисленных стартовых страниц, вы можете создать собственную. Стартовая страница — то, что можете сделать вы сами, создав нужный HTML-документ на своем компьютере и установив его в качестве стартовой страницы.
38 качественных шаблонов для создания крутейшего сайта в 2021 году
Автор Илья Чигарев На чтение 13 мин. Просмотров 6.5k. Обновлено
Приступая к созданию сайта для бизнеса, многие делают ставку на красивый дизайн. Постоянное растущее число пользователей мобильных гаджетов привело к тому, что в 2021 году одной красотой дизайна уже не обойтись — сайт просто обязан быть адаптивным.
Исследования показали, что 30% пользователей мобильного интернета откажутся от взаимодействия с сайтом, если его страницы не оптимизированы под мобильные устройства. Уже сейчас на торговых площадках трудно найти хоть один шаблон WordPress, разработанный без учета принципов адаптивной верстки.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
38 премиум шаблонов WordPress, актуальные в 2021 году
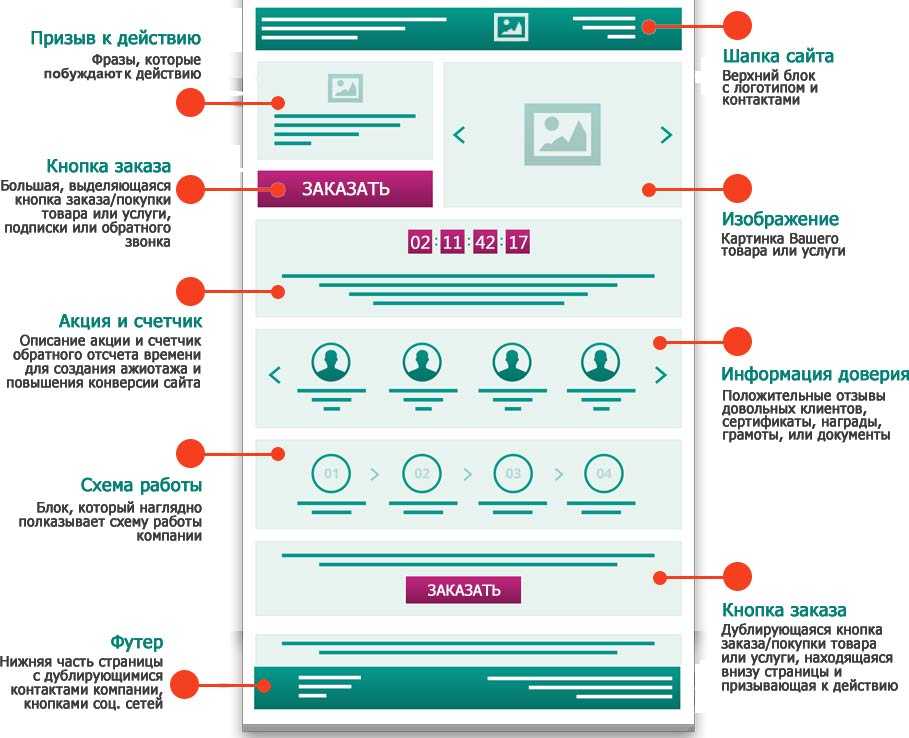
Шаблоны для создания лендинг пейдж
1. Bridge — шаблон Вордпресс с 440 готовых демо сайтов
Retina Ready тема, рассчитанная на применение в творческих проектах. Гибкие в настройке элементы и набор полезных опций шаблона превращают работу над сайтом в простой, но увлекательный процесс. В раскладке страниц применяется 24 концепции — от простых до аутентичных. Среди демо можно найти несколько вариантов для одностраничника: «заглушка», промоушн пейдж, лендинг в классическом понимании, то есть посадочная страница.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Ave
Шаблон Ave на рынок ThemeForest зашел стремительно. На сегодня рейтинг шаблона 5 из 5, что говорит о том, что пользователям он нравится. Я тоже его использовал, когда делал сайт для клиента, шаблон очень удобный. Конструктор используется WPBakery. Самое отличительное преимущество, это большая коллекция готовых блоков, которые вы можете просто вставлять на страницу, заменять текст и публиковать. На сегодня в шаблоне 200+ демо блоков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Phlox Pro — крутой дизайн
Отличный шаблон с качественным дизайном всех страниц. В наборе имеет много уже готовых демо. Также в комплекте набор из 80+ шаблонов для доп страниц. Включены сразу два конструктор, это Elementor и WPBakery. Выбирайте какой вам понравится больше, с тем и работайте. В общем в комплекте идет 9 премиум плагинов, на сумму 248$, а шаблон можно купить за 39$, думаю выгода очевидна.
Также в комплекте набор из 80+ шаблонов для доп страниц. Включены сразу два конструктор, это Elementor и WPBakery. Выбирайте какой вам понравится больше, с тем и работайте. В общем в комплекте идет 9 премиум плагинов, на сумму 248$, а шаблон можно купить за 39$, думаю выгода очевидна.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Pearl
Премиум шаблон, который больше подходит для бизнес тематик. В наборе дополнительно идет 11 премиум плагинов, конструктор используется WPBakery. Демо красивые, много готовых тематик. 200+ готовых шаблонов модулей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. BeTheme — один из топовых шаблонов для сайта
Премиальный респонсивный темплейт, один из первых среди универсальных по функциональности и количеству готовых страниц. Демо лендинги на BeTheme представляют собой основательную базу для кастомизации, оснащенную прекрасными инструментами для создания концептуального дизайна. В категории демо «One page» размещен 41 вариант одностраничных сайтов на BeTheme.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Engage
Универсальная тема, укомплектованная премиальными плагинами, эксклюзивными расширениями и большим количеством готовых демо сайтов. Адаптивность темы обеспечивает фреймворк Bootstrap. При установке демо есть возможность выбрать импорт всего содержимого, только контента или стилей, опций темы, виджетов. Для оформления сайта в темных цветах предусмотрены специально разработанные скины.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
ТОП-50 лендинг пейдж шаблонов на WordPress » Смотреть подборку
7. Jevelin
Премиальный WordPress шаблон из категории универсальных. С помощью качественных демо, список которых постоянно пополняется, можно значительно укорить запуск лендинг пейдж для собственного проекта. Оптимизированные под мобильные устройства элементы и шорткоды гарантируют одинаковый UX при просмотре сайта на любом экране.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
8. Composer
Многофункциональный темплейт на основе адаптивной верстки, обеспечивающий поддержку высоконагруженным проектам. Над темой работала элитная команда дизайнеров и разработчиков. Если вам срочно нужен лендинг или заставка на сайт, стоит обратиться к демо, идущим в комплекте с Composer. Среди них имеется несколько посадочных страниц и 4 варианта «заглушек».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Revolution
Шаблон представлен от разработчиков, которые имеют статус Elite, что говорит о том, что они не вчера пришли на рынок и имеют достаточно опыта. Все демо красивые, имеют приятную легкую анимацию. 250+ готовых к работе элементов, встроенная оптимизация картинок, обещают быструю скорость загрузки сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. Monstroid2
Адаптивный шаблон, способный удовлетворить потребности разноформатных сайтов. Тема подается под лозунгом «Лучший выбор для любого бизнеса», а значит как нельзя лучше подходит под посадочные страницы всевозможных стартапов. Monstroid2 укомплектован наиболее востребованным функционалом и предлагает огромное разнообразие раскладок и скинов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. The7
Многофункциональный бутстрап шаблон WordPress, представляющий собой универсальный набор инструментов для создания сайта. В тему встроены 6 премиум плагинов. В число готовых сайтов на The7 входят одностраничники креативного агентства, маркетинговой компании, хостинг провайдера, веб-студии, частного веб-разработчика, мобильного приложения и 2 заставки «Сайт в разработке».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Ronneby
Надежная WordPress тема для высоконагруженных веб-ресурсов. Все, что может потребоваться сайту, уже включено в Ronneby: разнообразные стили, плагины категории премиум, файлы перевода, RTL оптимизация и многое другое. Разработчики шаблона подготовили 9 вариантов демо в формате landing page, в том числе с 3D скроллингом.
Разработчики шаблона подготовили 9 вариантов демо в формате landing page, в том числе с 3D скроллингом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Jupiter
Универсальный mobile-friendly темплейт для бизнеса, отличающийся гибкостью кастомизации. Для случаев, когда сайт для проекта нужен срочно, предусмотрено 50 демо сайтов, среди них лендинги для стартапов. В составе темы доступен эксклюзивный параллакс слайдер. Каждая страница сайта может содержать уникальный хедер.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Больше шаблонов для лендинг пейдж смотрите тут — Подборка из 40 лучших шаблонов для лендинга
Темы для создания интернет-магазина
14. WoodMart — лучший выбор для интернет-магазина
На сегодня я считаю этот шаблон лучшим в нише коммерции. Я использовал его не раз и всегда получались классные сайты. Особенность шаблона в том, что учтены все важные моменты: есть и красивый дизайн демо страниц, понятный UI для пользователей и удобная админка для владельца сайта. Конструктор в наборе WPBakery. Посмотрите несколько демо и сами все поймете.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. Flatsome
Адаптивная WooCommerce тема, лидер продаж в нише. Page Builder, добавленный разработчиками при последнем обновлении, позволяет добиться совершенно уникального оформления карточек товаров. Сжатый и оптимизированный код делает шаблон идеальным для сайтов, которым особенно важна скорость загрузки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
16. Shopkeeper
Премиальный шаблон с расширенным функционалом, разработанный под WooComerce. С Shopkeeper в галерее товара можно размещать не только фото, но и youtube видео. Для просмотра фото товара доступны эффекты zooming и lightbox. Шаблон поможет создать красивый интернет-магазин и эффектно продемонстрировать товары.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17.
 Porto
PortoECommerce темплейт, полностью совместимый с бутстрап 4 и Woo 3.2.x. В арсенале темы: мега меню, расширенное вертикальное субменю с возможностью размещения в нем акционных баннеров, несколько вариантов раскладки для основного контента, сайдбара, страниц каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. XStore
WooCommerce шаблон, отвечающий требованиям mobile friendly дизайна. Стоит отметить спецэффекты, применяемые в цветовом оформлении и hover событиях. Плагин Woo, включенный в тему бесплатно, делает возможным добавление бесконечной прокрутки и ajax пагинации.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Atelier
Креативная мультифункциональная eCommerce theme. Чистый дизайн с минимумом элементов, не имеющие аналогов опции и качественная техподдержка делают Atelier одной из лучших тем для интернет-магазина. Шаблон позволяет посетителям онлайн магазина самостоятельно выбирать раскладку каталога товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20. Savoy
Ajax шаблон для Woommerce, построенный на принципах минимализма. Savoy идеален для базового интернет-магазина, акцентирующего внимание посетителя исключительно на товарах. Встроенный ajax функционал заботится о позитивном UX при работе с сайтом с любого устройства.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
21. Mr. Tailor
Адаптивный WooCommerce темплейт премиум качества, ориентированный на владельцев малого и среднего бизнеса. Тема сохраняет популярность благодаря легкости установки и настройки, регулярным обновлениям и простоте эксплуатации. Mr. Tailor предоставляет функционал для продажи цифрового контента.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Больше шаблонов для магазина смотрите тут — 40 тем для интернет магазина на WordPress
Шаблоны для блога / новостного сайта
Следующие 4 шаблона являются топовыми для создания блога или журнала. А топовые они потому что сделаны российскими разработчиками и темы полностью адаптированы под русскоязычную аудиторию. Помимо этого все шаблоны максимально оптимизированы, у них молниеносная загрузка, красивый легкий удобный дизайн.
А топовые они потому что сделаны российскими разработчиками и темы полностью адаптированы под русскоязычную аудиторию. Помимо этого все шаблоны максимально оптимизированы, у них молниеносная загрузка, красивый легкий удобный дизайн.
22. Root
На сегодня Root это флагман от WPShop, самый продаваемый и популярный шаблон. Можете много сайтов в топе поисковых систем встретить именно с данной темой. Преимуществ у него куча, посмотрите отдельный обзор тут — Root — идеальный шаблон для блога
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Reboot — топовая тема не только для блога
Последняя выпущенная тема от WPShop. Добавлено: конструктор главной страницы, можно использовать сетку постов или вставлять блок HTML, контент растянут на всю ширину, добавлен новый встроенный слайдер на главную. Также чтобы избавиться от лишних плагинов, в шаблоне добавлено: количество просмотров статей, вывод содержания, вывод контактной формы, вывод карты сайта и пр. Посмотрите отдельный обзор шаблона Reboot.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. JournalX
Прекрасная тема для онлайн журнала. Красивый вывод сетки постов, уникальные элементы редактирования встроены в редактор WordPress, это блок на всю ширину, выносной блок справа, блоки внимания и пр. По шаблону также есть отдельный обзор.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. CookIt — топовая тема для кулинарного сайта
С этим шаблоном я тоже работал, он идеален для кулинарной тематики. Продуманы все мелочи, просто установите его, доработайте мелочи типа Названия и Логотипа и у вас уже готов сайт для публикации рецептов. Очень удобные функции добавления состава, ингредиентов, кол-ва порций, подсчет калорий и пр. Посмотрите демо, вам понравится!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
ТОП-30 кулинарных шаблонов WordPress: смотреть подборку
26. Newspaper
Новостной шаблон WordPress, облегчающий создание и размещение статей и публикаций. Подойдет для любых сайтов с ежедневно обновляемым контентом. Тема поддерживает youtube видео и рейтинговую систему оценки постов. Newspaper применяет лучшие seo практики, в дополнение к этому являясь быстрой и легкой в использовании.
Подойдет для любых сайтов с ежедневно обновляемым контентом. Тема поддерживает youtube видео и рейтинговую систему оценки постов. Newspaper применяет лучшие seo практики, в дополнение к этому являясь быстрой и легкой в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Hemlock
Минималистская респонсивная тема WordPress для блогов. Дизайнеры Hemlock исключили все второстепенные элементы, отвлекающие внимание от основного контента. Раскладка страниц предусматривает одну колонку для текста публикаций. Для украшения футера и сайдбара можно использовать instagram виджет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
29. Voice
Новостной шаблон с адаптивным дизайном и неограниченным количеством комбинаций шрифтов и цветов для оформления текста. Voice оптимизирован по скорости загрузки- встроенный счетчик показателей продуктивности поможет отслеживать скорость и качество работы сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. 15Zine
Адаптивный HD темплейт для онлайн журналов, газет, новостных порталов. 15Zine поставляется с эксклюзивной опцией мега меню: в основное меню добавляется иконка, которая открывает подменю с наиболее читаемыми/обсуждаемыми публикациями за 24 часа, неделю или месяц. Уникальная система настройки заглавных фото расширяет возможности оформления постов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45 шаблонов для блога в 2021 году
31. Bimber
Шаблон для портала с вирусным контентом, первый по продажам в категории, которая продолжит вызывать интерес и в 2021 году. В темплейт добавлены кнопки «расшаривания», шаблоны для списков «Популярное», «Обсуждаемое», «Тренды». Предусмотрено множество секций для эффективного размещения рекламы. Применяя встроенную систему баллов, вы поощряете пользователей проявлять активность на сайте, получать бейджи и зарабатывать рейтинг.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. The Voux
Стильная, профессионально выполненная новостная тема, вобравшая в себя все, что нужно порталу с регулярно добавляемыми публикациями. Все демо на The Voux, которых в настоящее время 11, собраны с помощью Visual Composer, любой элемент дизайна можно переместить из одного готового сайта в другой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30+ лучших платных шаблонов WordPress с подробным описанием
Темы Вордпресс для создания сайта портфолио
33. Salient
Разноплановый Retina Ready темплейт. Используя его в качестве основы для сайта портфолио, можно задействовать режим полноэкранного слайдера с плавным переходом между фото. При сборке страниц вы имеете возможность смешивать и сочетать 200 готовых шаблонов для оформления секций.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
34. Haar — креативное портфолио
Безумно креативный шаблон. Чтобы это понять посмотрите демо, которые предлагают разработчики. Этот шаблон точно нужен вам, если ищите нестандартное, креативное решение для презентации своего портфолио. В наборе плагин WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Engage
Портфолио фотостудии черно-белой фотографии. Сайт использует соответствующее цветовое оформление: белый текст на темном фоне сменяет темно-серый текст на белом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. BeTheme
Многостраничный сайт визитка частного мастера работ по дереву. Стартовая страница сайта кратко презентует мастера и его работы. Демо использует parallax для заглавного баннера и формат мобильного меню, которое открывает иконка «бургер».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
37. Ronneby
Лаконичное демо в бело-серой гамме со значительным акцентом на анимированную презентацию элементов. Меню сайта выполнено очень эффектно — при клике по иконке, характерной для мобильной версии, появляется полупрозрачный hover слой на весь экран.
Меню сайта выполнено очень эффектно — при клике по иконке, характерной для мобильной версии, появляется полупрозрачный hover слой на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
38. Kalium
Креативный шаблон для творческих бизнес проектов. Дизайнеры подготовили множество вариантов для оформления портфолио: полноэкранное, lightbox, zigzag, в один или несколько столбцов, по левому или правому краю от описания, в виде слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Больше шаблонов для сайта портфолио смотрите тут.
39. Essentials
Креативный яркий шаблон на базе конструктора Elementor, созданный специально для сайтов 2021 года: обновленный расширенный функционал с 34 новыми демо и почти 600 темплейтов внутри демо-страниц. Самое главное преимущество этой подборки: можно один раз приобрести мультипак, чтобы получать обновления бесплатно, а они выходят достаточно регулярно и отражают все новинки и тренды WordPress.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Наличие у сайта мобильной версии плавно перешло из разряда рекомендаций в практически обязательное требование. Как вы думаете, какие новые тренды появятся в веб дизайне и разработке в 2021 году?
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
А/Б тесты квиза в сервисе Marquiz
В сервисе marquiz появилась новая функция: запускайте А/Б тесты для роста конверсии прямо внутри сервиса. В этой статье, расскажу как этим пользоваться, и почему мы так долго не хотели публиковать эту возможность.
Что такое А/Б тест?А/Б тестирование – способ поднять конверсию квиза / лендинга / рекламного объявления с помощью сравнения вариантов. Суть такого теста элементарна: создай две версии квиза, где будут различаться заголовки / вопросы / изображения или другие элементы. Затем покажи половине посетителей версию А, второй половине версию Б. Посмотри, какая из них работает лучше.
Затем покажи половине посетителей версию А, второй половине версию Б. Посмотри, какая из них работает лучше.
Стандартный пример А/Б теста выглядит примерно так: запустили рекламу на две версии квиза. В одной версии кнопка белая, в другой – черная. Трафик делится пополам на обе версии. Спустя 250 кликов на каждую мы увидели, что конверсия в заявку на версии А = 2%, а конверсия версии Б = 3%. Оставили кнопки черного цвета и приступили к тестированию другого элемента, например, заголовка на стартовой странице.
Почему мы так долго не хотели публиковать этот функционал?В теории А/Б тестирование выглядит очень простым, но подходит оно далеко не всем. Ниже собрал грубые ошибки, которые превратят ваш эксперимент в бесполезную трату времени, и даже могут ухудшить результат.
Ошибка 1 – тестировать несколько изменений за один раз
В попытке поскорее улучшить конверсию хочется сразу протестировать несколько элементов. Например, во второй версии квиза поменять заголовок на стартовой странице, выбрать другую фотографию и вместо скидки предложить другой бонус.
Даже если вторая версия окажется лучше первой, мы не сможем понять, что именно сработало: заголовок, бонус или изображение. Чаще всего результат будет примерно такой же, но если бы мы тестировали эти 3 элемента отдельно, то заметили бы:
- заголовок на стартовой поднял конверсию с 5% до 6.5%
- изображение никак не повлияло на конверсию
- в вот новая версия бонуса за прохождение снизило конверсию на 5%
Вывод: в рамках эксперимента тестируй один элемент квиза, чтобы понять его влияние на объем заявок. В конце статьи ты найдешь список гипотез, которые можно проверить на своем квизе.
Ошибка 2 – подвести итоги эксперимента раньше времени
Бывает, что уже в первый день эксперимента можно увидеть разницу в конверсии между двумя версиями. Вот это удача – теперь можно закончить эксперимент и перераспределить рекламный бюджет сразу на вариант победителя.
Звучит логично, но здесь кроется грубая ошибка, которая может сильно подпортить результаты в будущем. Перед началом эксперимента обязательно определите время и количество визитов, после которых будете принимать решение. Закладывайте на эксперимент от 7 дней, чтобы учесть разное поведение людей в разные дни недели.
Ошибка 3 – запускать эксперименты с маленьким трафиком
А/Б тесты бесполезны на маленьком трафике; чтобы улучшить конверсию, вам лучше пообщаться с потенциальными клиентами лично, чтобы узнать их получше. В аналитике есть такой термин – «статистически значимое изменение конверсии», его не учитывают многие, даже опытные, маркетологи. Приведу пример: на каждую версию квиза пришло 250 человек
- Конверсия первой версии – 4%
- Конверсия второй версии – 5%
Значит ли это, что если на вторую версию привести в 10 раз больше людей, то получим примерно 120-125 заявок?
Нет. Поскольку изменение конверсии могло быть связано с погодой, настроением или любым другим фактором помимо вашего изменения в квизе. Чтобы рассчитать статистически значимое изменение, воспользуйтесь калькулятором или более мудреной версией – тут можно настраивать % вероятности. Более подробно про статистическую значимость хорошо написано в блоге Олега.
Ошибка 4 – запускать эксперимент сразу на всю аудиторию
Финальная ошибка в рамках этой статьи – запускать эксперимент на 100% аудитории: горячие и теплые клиенты покажут разную конверсию; тест в мобильной версии и десктопе тоже отличается, и нужно уметь запустить эксперимент в рамках одной когорты потенциальных клиентов. Иначе вывод будет неверным.
Как проводить А/Б тесты квиза?Если я всё-ещё не отговорил вас от идеи экспериментов, давайте по шагам запустим первый из них прямо сейчас.
Определим метрику, которую нужно улучшить
Общая конверсия квиза состоит из 3-х промежуточных этапов:
- Конверсия в начало прохождения – показывает, насколько это интересно вашей аудитории;
- Конверсия в ответы на все вопросы – показывает, насколько они грамотно составлены;
- Конверсия в заполнение формы контактов – показывает, насколько сильное вы сделали предложение.

Чтобы определить нужный этап для «подкрутки», сперва заглянем в текущую аналитику квиза. Самый простой и удобный вариант – внутренняя аналитика с наглядной воронкой и статистикой по ответам. Но если у вас также подробно настроены события в Яндекс Метрике или Google Analytics, можно заглянуть туда.
Задача найти точку, на которой мы теряем больше всего заявок. Это может быть отдельный вопрос, форма контактов или стартовая страница.
Сформулируем гипотезу
Гипотеза – это наше предположение, которое требует доказательства на практике. Правильная гипотеза строится из нескольких частей:
- мы заметили <узкое место>;
- если мы <описание изменений>
- это улучшит <метрика>
- на <Х>% для <сегмент пользователей>»
Мы заметили, что на 3-м вопросе уходит большая часть людей, нам кажется, что если поменять формат вопроса с «ввод текста» на «выбор варианта», то можно увеличить % ответов на этот вопрос на 5 п.п. для посетителей с мобильных устройств.
Ремарка – не путайте изменение на n% и на n процентных пунктов. Если конверсия квиза А = 5%, а конверсия квиза Б = 7%, то в результате эксперимента вы подняли конверсию на 2 процентных пункта 5%+2%=7% или на 40% (7-5)/5*100% = 40%
Определить, что будем считать успешным или неудачным тестом.
Для этого нам нужно:
- определить время эксперимента, минимум неделя;
- определить выборку – количество человек, которые будут участвовать в эксперименте;
- изменение конверсии, которое подтвердит наше предположение.
Необходимое число человек в выборке можно определить с помощью уже знакомого калькулятора. Чем меньше человек, тем менее точным будет ваш эксперимент.
Внести изменение в квиз
Поменяем формат вопроса с «ввод текста» на «выбор ответа», сохраним и опубликуем квиз. Всё – это единственное изменение на грядущий эксперимент. Если он будет удачным, то мы увидим больше ответов на этот вопрос и общее количество заявок. Если нет – попробуем внести другое изменение.
Всё – это единственное изменение на грядущий эксперимент. Если он будет удачным, то мы увидим больше ответов на этот вопрос и общее количество заявок. Если нет – попробуем внести другое изменение.
Как работает тест технически со стороны сервиса, можно почитать в заботливой заметке наших разработчиков.
Проверить аудиторию перед стартом: А/А тест.
Этот шаг нужно пройти тем, кто любит эксперименты и хочет разобраться, что именно влияет на изменение конверсии. Напомню, чтобы провести эксперимент, мы показываем оба варианта аудитории поровну. Чтобы убедиться, что аудитория одинаковая, можно запустить А/А тестирование: в этом сценарии оба вариант квиза одинаковые. Если мы увидим, что разница в конверсии присутствует, значит мы привлекаем разнородную аудиторию. Если конверсия одинаковая или ее разница несущественная, то можно внести изменение во второй вариант и запустить полноценный тест.
Подвести итоги
Через неделю или обозначенный период нужно заглянуть в аналитику и проверить разницу конверсии. Убедитесь, что разница статистически значима, с помощью калькулятора. Если эксперимент удачный, оставьте вариант-победитель и переходите к запуску нового теста. Если эксперимент неудачный, а таких может быть большинство, попробуйте разобраться в причине и провести новый эксперимент.
Идеи для тестированияСобрали для удобства список гипотез для тестирования. Можно взять любую из них или пройтись по всем последовательно, а когда набьете руку – переходите к собственным формулировкам гипотез.
Поднимаем конверсию в начало прохождения квиза
- Поменять картинку на стартовой
- Тестируем заголовок или подзаголовок
- Экспериментируем с текстом на кнопке
- Сравниваем вариант «стартовая страница» и «лендинг пейдж» с контактами организации
- Пробуем поменять формат стартовой: выравнивать все по центру, разместить картинку слева или сделать её во весь экран
- Сравниваем эффективность картинки против видео или гифки
Поднимаем конверсию в ответы на все вопросы
- тестируем форматы вопросов (их у нас уже 10 вариантов)
- добавляем и убираем подсказки консультанта
- пробуем эффект нарастающей или тающей скидки
- проводим эксперимент с подключением и отключением бонусов
- добавляем и сокращаем количество вопросов
- меняем формулировки вопросов
- упрощаем или усложняем варианты ответов
- подключаем и отключаем ветвление вопросов
- тестируем с возможность пропустить вопрос
- посмотрим, как влияет на конверсию возможность выбора нескольких ответов против ограничения в один вариант
Поднимаем конверсию в заполнение контактов
- экспериментируем с предложением
- добавляем и убираем бонусы за заполнение формы
- тестируем разный формат подзаголовков на этом шаге
- проводим эксперимент с показов результатов до или после формы контактов
- экспериментируем с заголовком результата до формы
- проводим эксперимент с изображением или видео в результатах до формы контактов
- экспериментируем с текстом на кнопке результата до формы
- пробуем двухшаговую форму контактов
- тестируем количество полей в форме контактов
- пробуем собирать контакты мессенджеров вместо классических телефона и email
Сохрани статью у себя и переходи к своему первому А/Б тесту.
и домашняя: в чем разница?
Дизайн домашней страницы веб-сайта в середине 90-х был полным кошмаром по сегодняшним стандартам дизайна, но в период зарождения Интернета это было все, что мы знали. Яркие бирюзовые гиперссылки, парящие в космосе, казались хорошей идеей в то время.
Два десятилетия спустя все изменилось. Сегодняшние домашние страницы больше ориентированы на вовлечение посетителей в маркетинговую воронку, чем на ослепление их потусторонней графикой и цветами, охватывающими видимый спектр.Благодаря конструкторам целевых страниц стало возможным создание высококонвертируемых продуктов за считанные минуты.
В этом отношении домашние страницы во многом напоминают целевые страницы после клика. Но между ними все же есть существенные различия. Помните об этих различиях в дизайне, чтобы создавать высокоэффективные страницы.
Сравнение дизайна главной страницы веб-сайта и дизайна целевой страницы после клика: что вам нужно знать
1. Целевые страницы после клика и домашние страницы веб-сайтов должны быть созданы для разных пользователей
Хорошо, шансы, что вы натолкнетесь на домашнюю страницу, которая выглядит как беспорядок Microsoft 1995 года, невелики.Но почему?
Кара Дженсен, креативный принцип в BOP Design, объясняет:
«Может быть легко увязнуть в концепции веб-сайта и забыть о конечном пользователе. Успешный веб-сайт — это не просто красивый визуальный элемент; это портал для привлечения вашей целевой аудитории и предоставления им информации. им нужно решить, хотят ли они стать новым клиентом «.
В творческих профессиях, таких как веб-дизайн, нередко дизайнеры (и даже клиенты) настолько привязываются к конечному продукту, что забывают о том, для кого они делают его: посетителя.
Двадцать лет назад этот космический пейзаж, усеянный гиперссылками, мог показаться дизайнеру Microsoft крутым, но заботился ли об этом пользователя? Возможно нет.
Как насчет этой боковой кнопки «FAQ» на второй домашней странице? Было ли это разработано с учетом потребностей пользователя? №
Прежде чем создавать какую-либо страницу, важно спросить себя: «Какова цель этой страницы?» — или, что еще лучше, «Какова цель пользователя, попадающего на эту страницу?»
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Какова цель страницы
На вашей домашней странице эту цель невозможно предсказать для каждого посетителя.Новые потенциальные клиенты или вернувшиеся клиенты могут захотеть узнать историю вашего бизнеса, в то время как другие сразу же обратятся к планам и информации о ценах. Вот почему домашние страницы включают в себя панели навигации и несколько исходящих ссылок, которые предлагают посетителям легкий доступ к любому контенту, который они могут захотеть.
Возьмем, к примеру, домашнюю страницу продукта Zoho CRM, навигация по которой позволяет клиентам, разработчикам и потенциальным клиентам узнать каждую мелочь об инструменте:
Целевая страница после клика, однако, преследует только одну цель: конвертировать посетителя в оффер.Когда пользователи переходят на вашу целевую страницу после клика по рекламной ссылке, это потому, что они рассматривают возможность заявить право на предложение, которое вы рекламируете. Вот почему на вашей целевой странице после клика ваша задача — включить только ту информацию, которая понадобится вашему посетителю, чтобы определить, стоит ли запрашивать это предложение.
Вот целевая страница после клика, созданная той же компанией:
Основные отличия в дизайне заметны даже с первого взгляда. Отсутствие навигации на этой странице заставляет посетителей сосредотачиваться на предложении, которое они просматривали, чтобы оценить.Заголовок на целевой странице после клика гораздо более ориентирован на выгоду, чем заголовок на домашней странице.
Внизу на главной странице представлены скриншоты из приложения, заполненные ссылками на другие страницы, в то время как целевая страница после щелчка содержит конкретные числа, подтверждающие эффективность инструмента.
Домашняя страница:
целевая страница после клика:
Прокрутите еще ниже, и вы увидите, что на главной странице Zoho используются небольшие абзацы текста, которые направляют посетителей на основные страницы веб-сайта, в то время как целевая страница после щелчка заменяет это социальным доказательством:
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Домашняя страница:
целевая страница после клика:
На главной странице мы насчитали более 80 ссылок на другие страницы, которые не были CTA.На целевой странице после клика их было два. И все же два — это слишком много. Соотношение ссылок к кнопкам CTA (также известное как «коэффициент конверсии») на целевой странице после клика всегда должно быть 1: 1.
Давайте посмотрим на другой пример, на этот раз от FreshBooks. Во-первых, их домашняя страница в верхней части страницы:
Теперь одна из целевых страниц компании после клика, в верхней части страницы:
Они выглядят почти одинаково, правда? Почти, но обратите внимание на целевой странице после клика, что заголовок и CTA были изменены.В частности, было удалено меню навигации, чтобы посетители могли сосредоточиться на оценке предложения.
Некоторые части домашней страницы ниже сгиба совпадают. Оба имеют социальное доказательство, те же ориентированные на выгоду абзацы текста и много одинаковой графики. Но посмотрите внимательно, и вы заметите, что на целевой странице после клика все вторичные CTA были заменены кнопкой «Попробовать бесплатно».
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Вот скриншот с домашней страницы:
А вот один с целевой страницы после клика:
Не позволяйте парадоксу выбора проявиться в
Помните парадокс выбора: чем больше у вас вариантов, тем сложнее становится принять решение.Вот почему в ресторанах с более обширным меню заказ всегда занимает больше времени.
В ресторане, который является вашей целевой страницей после клика, CTA — это элементы вашего меню. Предлагайте посетителям только одну на выбор. FreshBooks делает это с помощью призыва к действию «Попробуй бесплатно» на всей странице.
На своей домашней странице FreshBooks предлагает посетителям несколько призывов к действию, и это нормально. Эти «вторичные призывы к действию», такие как «Узнать больше», помогают потенциальным клиентам найти ответы на свои вопросы, и, если они составлены правильно, они даже не отвлекут слишком много внимания от основного призывания к действию.
Можете ли вы определить основной призыв к действию и дополнительный призыв к действию на этой странице?
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Видите, как «Попробовать бесплатно» появляется больше, чем бесцветные кнопки «Узнать больше» ниже? Дизайнер этой страницы хочет привлечь посетителя к кнопке «Попробовать бесплатно», но он по-прежнему дает потенциальным клиентам возможность узнать, если они не готовы попробовать. И это самое существенное различие между домашней страницей веб-сайта и целевой страницей после клика.
Домашняя страница больше ориентирована на информирование и расширение возможностей посетителя, в то время как целевая страница после клика фокусируется на убеждении посетителя.
Цель каждого посетителя домашней страницы, которую мы не можем знать наверняка. Но цель посетителя целевой страницы после клика? Это принять решение. Создайте анатомически правильную целевую страницу после клика, чтобы помочь им в этом.
2. Домашние страницы следуют минималистичному примеру целевых страниц после клика.
Хотя их конкретные цели могут быть разными, в основном посетители целевой страницы после клика и посетители домашней страницы хотят одного и того же.Сергей Магдалин, главный специалист по веб-дизайну в Webflow, объясняет:
«Дизайнеры во всем мире осознали, что люди посещают веб-сайты ради своего контента — будь то бушующие твиты, вдумчивые лонгриды или последний« созданный пользователями »мем — и конечная роль дизайна заключается в том, чтобы представлять контент в интуитивно понятном, эффективном и «восхитительный» способ.
Это одна из причин перехода от скевоморфного дизайна к «более плоскому», более минималистскому подходу к дизайну… »
Еще в 1995 году передовой опыт проектирования и стандартизированная веб-эвристика еще не были разработаны.У создателей веб-сайтов было мало исследований, на которых можно было бы основывать свой дизайн. Вот как в Интернете появились гиперссылки, плавающие в космическом пространстве.
Дизайн страницы начал меняться
По мере того, как все больше предприятий и потребителей обращались к Интернету, основное внимание уделялось сглаживанию перехода от реального мира к киберпространству. Скевоморфный дизайн, такой как, например, значок корзины, упростил распознавание элементов и их функций в сети.
Но с ними была одна большая проблема.Они имели тенденцию загромождать веб-страницы. И это мешало их желанию: контенту. Сегодня «плоские» минималистичные элементы дизайна — тени, базовый шрифт и яркие цвета, например, — представляют его посетителям в простой и понятной форме.
Эти элементы также являются основой одного определенного типа страниц: целевой страницы после клика. Целевая страница после клика содержит все, что нужно посетителю для быстрой оценки предложения, и не более того.
Вот что делает их такими эффективными при конвертации. Они подчеркивают содержание простым макетом. И теперь домашние страницы начинают делать то же самое. Взгляните на эту посадочную страницу автопилота после клика:
Теперь посмотрите на их домашнюю страницу:
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Очень похоже, правда? Щелкните и прокрутите вниз, чтобы увидеть, что их дизайн похож даже ниже сгиба.
Если вам нужен другой пример, вернитесь на домашнюю страницу FreshBooks и целевую страницу после клика выше.Сегодня, независимо от веб-страницы, она сосредоточена на доставке контента, а не на отвлечении от него.
3. И целевые страницы после клика, и домашние страницы веб-сайтов должны направлять посетителей с помощью визуальной иерархии.

Еще до появления Интернета люди просматривали страницы одинаково. Ранние исследования по отслеживанию взглядов показали, что читатели сначала заходят на страницу через изображение или заголовок на написанной странице, а затем смотрят вниз влево, чтобы найти текст, выделенный маркерами или курсивом. Основной текст был прочитан последним.
В Интернете это стало известно как шаблон F-формы:
Чтобы читатели увидели ваш самый важный контент, вам нужно создать так называемую «визуальную иерархию», основанную на том, как люди любят читать. Должно получиться примерно так:
- Используйте привлекающие внимание изображения и большой заголовок, чтобы привлечь внимание читателей.
- Разделите содержание своей страницы на подзаголовки.
- Используйте маркеры, чтобы привлечь внимание к элементам в списке, например к функциям и преимуществам.
- Используйте основной текст в этих подзаголовках и маркерах для краткой пояснения.
Иерархия также должна быть основана на знакомых принципах веб-дизайна. Например, логотипы всегда находятся в верхнем левом углу веб-страницы. Ссылки либо подчеркнуты, либо отличаются цветом от остального текста. Не пытайтесь заново изобрести способ чтения в Интернете. Исследование Массачусетского технологического института однажды показало, что люди предпочитают знакомые макеты страниц тем, которые пытаются отклониться от давних передовых практик.
Пример
Вот пример хорошей визуальной иерархии:
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Изображение и заголовок привлекают внимание читателя. Они переходят к подзаголовку «Более 40 000 организаций и дочерних компаний по всему миру … и продолжают расти». Ниже перечислены важные сведения о программном обеспечении. Справа форма собирает информацию о потенциальных клиентах, а яркая кнопка завершает конверсию.
Пример плохой визуальной иерархии
Вот пример плохой визуальной иерархии:
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔На странице есть заголовок, подзаголовок, маркированный список и даже инфографика — так что же не так?
Ну, люди читают слева направо, и поскольку форма ломает левое поле, текст начинается с формы. Это означает, что для читателей эта страница начинается с с правого края этой формы. А это означает, что самая важная часть этой страницы — форма и призыв к действию — полностью теряются.
Это означает, что для читателей эта страница начинается с с правого края этой формы. А это означает, что самая важная часть этой страницы — форма и призыв к действию — полностью теряются.
Посетители прочитают подзаголовок, пункты маркера и взглянут на инфографику справа, потому что она находится в пределах их прямой видимости. Однако даже с помощью этого наглядного пособия для читателей неестественно смотреть влево на форму, когда остальной контент находится справа.
Вот домашняя страница, которая создает хорошую визуальную иерархию (щелкните здесь, чтобы увидеть полную домашнюю страницу):
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔Изображение и заголовок привлекают внимание читателя, затем несколько подзаголовков с маркированным содержанием кратко описывают преимущества услуги. Затем видео-отзыв говорит о силе Upwork. А ниже призыв к действию приглашает посетителя присоединиться к платформе.
Вот пример плохой визуальной иерархии домашней страницы (щелкните здесь, чтобы увидеть полную домашнюю страницу):
ИСПОЛЬЗУЙТЕ INSTAPAGE ДЛЯ ЦЕЛЕВЫХ СТРАНИЦ ➔На первый взгляд, эта домашняя страница соответствует правилам хорошей иерархии.Изображение с наложенным заголовком привлекает внимание посетителей; затем подзаголовок вводит несколько маркированных значков. Ниже представлены награды и известные клиенты. Но что дальше?
Ничего. Пользователь должен прокрутить назад или просмотреть нижний колонтитул веб-сайта, чтобы сделать следующий шаг. Каждый элемент на вашей странице должен вести вашего посетителя к входу в вашу маркетинговую воронку. В конце этой страницы должен быть CTA.
Домашние и целевые страницы веб-сайтов имеют больше общего, чем вы думаете
Все эти разговоры о домашних страницах веб-сайтов vs.После нажатия на целевые страницы вы можете подумать, что это два совершенно разных животных. В некотором смысле они, безусловно, есть. Но по сути они такие же.
Создание целевых страниц после клика еще никогда не было таким простым. Итак, подпишитесь на демонстрацию Instapage Enterprise сегодня.
Итак, подпишитесь на демонстрацию Instapage Enterprise сегодня.
4 основных различия между домашними и целевыми страницами
Вы часто слышите термин «целевая страница», особенно когда углубляетесь в цифровой маркетинг. Но что такое целевая страница и чем она отличается от текущего сайта вашей компании?
Работая в CRO-индустрии, я часто задаю этот вопрос.Хотя целевые страницы могут показаться почти идентичными обычной домашней странице, есть некоторые ключевые отличия, которые делают их важными для вашей цифровой маркетинговой кампании.
Назначение, цели и часто даже источник трафика целевой страницы отличаются от целей домашней страницы, поэтому очень важно убедиться, что вы оптимизируете и то, и другое по их прямому назначению. Для этого вы должны понять, чем они отличаются в 4 ключевых областях.
1. Аудитория / цель
Первое существенное различие между вашей домашней страницей и вашими целевыми страницами — это ваша аудитория.
Целевые страницы — это именно то, на что они похожи. Это страница, на которую кто-то «попадает» после нажатия на одно из ваших объявлений. Вот пример целевой страницы от Unbounce, экспертов по целевым страницам.
В частности, с платными поисковыми объявлениями посетители вашей целевой страницы уже проявили интерес к вашей компании или продукту. Например, кто-то может выполнить поиск по запросу «Ремонт автомобилей в (вашем городе)», а затем нажать на ваш платный результат поиска.
Вы знаете, что этот человек специально ищет ремонт автомобилей в вашем районе, и поэтому вы можете предположить, что он находится дальше по воронке продаж или конверсии, чем тот, кто органически встречается на вашем сайте.
С помощью этой цифровой рекламы вы можете настроить таргетинг на определенные демографические группы, которые с большей вероятностью совершат конверсию. Это означает, что ваша целевая страница должна быть адаптирована к этому типу аудитории. Они с меньшей вероятностью, чем обычный трафик, будут просто изучать ваш сайт, поэтому на ваших целевых страницах должна отображаться только информация и контент, которые им понадобятся, чтобы подтолкнуть их к конверсии.
При этом вы не хотите, чтобы ваш трафик попадал в засаду, но вы можете избежать наказания, если на целевой странице продадите гораздо больше, чем на домашней.
2. Ссылки
Целевые страницы имеют только одну цель: конвертировать трафик. С другой стороны, домашние страницы должны носить много шляп.
Например, на обычной домашней странице обычно вверху есть какая-то панель навигации. В вашем нижнем колонтитуле может быть еще несколько ссылок на сайты или ссылки на социальные сети в вашем блоге. Вам нужны все эти ссылки, чтобы помочь вашим посетителям попасть туда, куда им нужно, или взаимодействовать с вашим сайтом так, как вы хотите.
Однако на вашей целевой странице не должно быть ни одной из этих ссылок.Ваша главная цель — удерживать зрителей на целевой странице до тех пор, пока они не совершат конверсию, поэтому вам следует избегать этих потенциальных отвлекающих факторов.
Вот отличный пример простой и эффективной целевой страницы, которая подходит к делу. На самом деле есть только 3 варианта: 1) Конвертировать, 2) Войти или 3) Покинуть страницу.
Подумайте об этом так. Допустим, у вас есть ссылки на ваши учетные записи в социальных сетях вверху целевой страницы, которые демонстрируют ваши 10 000 лайков. Это полезное социальное доказательство, которое побуждает вашего посетителя совершать конверсию… до тех пор, пока он не нажмет на ваш значок Facebook.
Ваш посетитель направляется в Facebook, чтобы проверить вашу страницу; но как только они попадают в Facebook, они видят 2 новых запроса дружбы. В тот момент вы их потеряли. Внезапно этот посетитель, с которым вы так усердно работали, чтобы попасть на вашу целевую страницу, теперь прокручивает свою ленту в Facebook, и они вряд ли когда-нибудь взглянут на ваш сайт еще раз.
Лучше найти способы предоставить аудитории необходимую информацию, не убирая ее со страницы. Для длинной страницы у вас может быть панель навигации, которая прокручивает их до нужного раздела вашей целевой страницы или показывает количество ваших подписчиков в социальных сетях прямо на странице.
Если есть причина, по которой вам абсолютно необходима ссылка на другую страницу (например, Политика конфиденциальности), попробуйте использовать функцию лайтбокса или, по крайней мере, откройте ссылку в другом окне или на другой вкладке. Ограничивая параметры на своих целевых страницах, вы повышаете вероятность того, что ваша страница будет делать то, что должна: конвертироваться.
3. Контент
Хотя вы можете использовать часть той же информации, которую вы размещаете на своей домашней странице, целевая страница должна содержать только контент, специфичный для предложения, продукта или услуги, которые вы пытаетесь продвигать.
В отличие от обычного трафика на вашу главную страницу, вы знаете, какие объявления и поисковые запросы привели посетителей на вашу целевую страницу. В результате ваша целевая страница должна соответствовать этим поисковым запросам или объявлениям.
Например, вы компания, которая продает все виды фруктов. Кто-то ищет «бананы» и нажимает на ваше объявление. Теперь, вместо того, чтобы переносить их на свой домашний сайт, где вы демонстрируете многие виды предлагаемых фруктов, вам следует направлять эти объявления на целевую страницу, посвященную бананам.Почему ваши бананы самые лучшие? Какие конкретно предложения у вас есть на продажу бананов?
Точно так же, если вы — юридическая фирма, которая занимается различными делами, но кто-то ищет законные услуги по защите авторских прав, создайте целевую страницу с контентом, основанным на вашем опыте работы с законом об авторском праве. Человек, который нажимает на ваше объявление, не заботится о ваших услугах по защите товарных знаков, поэтому не отвлекайте их нерелевантным контентом!
В идеале ваши целевые страницы должны быть настроены так, чтобы кто-то, нажимая на ваше объявление, переходил на вашу страницу и думал: «Да! Это именно то, что я искал! »
4.Призыв к действию
Одно из самых больших различий между домашней страницей и целевой страницей состоит в том, что целевая страница ориентирована на действия. Другими словами, на целевых страницах должен быть призыв к действию (CTA), который побуждает ваших зрителей к конверсии.
Другими словами, на целевых страницах должен быть призыв к действию (CTA), который побуждает ваших зрителей к конверсии.
CTA может быть чем угодно, от заполнения формы до звонка по номеру телефона или даже простой покупки вашего продукта. Но независимо от того, какой у вас призыв к действию, он должен быть очевидным и простым. Например, «Получите бесплатную оценку!», «Позвоните нам сейчас!» или «Начни сегодня» — отличные примеры CTA.
Часто наличие специального предложения, связанного с призывом к действию, помогает повысить конверсию. Поэтому вместо «Позвоните нам сегодня» попробуйте что-нибудь вроде «Позвоните сегодня со скидкой 10%». Это заставит вашу аудиторию почувствовать, что они получают что-то взамен за свою информацию, и побудит их действовать сейчас.
В отличие от целевых страниц, ваша домашняя страница, скорее всего, не имеет сильного и распространенного CTA (что совершенно нормально), потому что она в основном используется в качестве ресурса. Однако целевые страницы должны отличаться друг от друга, визуально и устно побуждая ваших зрителей к конверсии.
Заключение
Можно сказать, что все сводится к фокусировке. На вашей домашней странице много информации, много источников и много ссылок. Цель сайта компании — предоставить потенциальным клиентам много информации и ресурсов.
Целевая страница содержит конкретное сообщение, релевантный контент и четко сфокусирована. Его цель — конвертировать, будь то создание потенциальных клиентов, побуждение к телефонным звонкам, увеличение числа регистраций или начало онлайн-чата с потенциальными клиентами.Другими словами, целевая страница — это упрощенная и более лаконичная версия домашней страницы с конкретным призывом к действию.
Хотя домашние страницы служат многим важным целям, целевые страницы используют возможности таргетинга на определенную аудиторию и отслеживание конверсий, доступных через платный поиск, что делает их важной частью оплаты за клик и других методов цифровой рекламы.
Если вы хотите опробовать целевую страницу для своего сайта или настроить Disruptive для создания нескольких целевых страниц с высокой конверсией для вашей компании, нажмите здесь или оставьте мне комментарий ниже!
Теперь ваша очередь.Как целевые страницы способствуют вашему присутствию в Интернете? Хорошо ли они работали для вашего сайта?
Следующие две вкладки изменяют содержимое ниже.Сара наш тихий дерзкий CRO-дизайнер. Всегда хорошо одетая и трудолюбивая, она — один из любимых людей наших клиентов. По выходным она печет миндальное печенье или готовится к заказу оперных платьев.
Куда направить платный трафик
Я вам прямо скажу. Если вы направляете с трудом завоеванный трафик контекстной рекламы, Facebook, Twitter или баннерной рекламы на свою домашнюю страницу…
Есть способ получше.
Конверсия происходит на целевых страницах.
И ваша домашняя страница — , а не из них.
Почему?
Ваша домашняя страница — это центр. Это переход к остальному содержанию вашего сайта. Целевая страница — это пункт назначения. Это то место, где вы, , хотите, чтобы в конечном итоге оказались посетителей.
Позвольте мне показать вам, как это выглядит.
Куда пойти (и как добраться)
Изобразите это:
Вы решили поехать в отпуск. Вы звоните своему турагенту.Вы говорите ему, что вам нравится тропический климат, пляжи с белым песком и общественное опьянение.
Я знаю только место , — говорит он.
Ваш турагент, который подрабатывает водителем Uber, забирает вас, и вы уезжаете. Готовы впитать воздух, наполненный мохито.
Но вместо того, чтобы отвезти вас на курорт, он высадит вас в аэропорту. Он оставляет вас там — не зная, куда вы собираетесь и что делать дальше.
Видите, к чему я клоню?
Вы — потенциальный клиент, а ваш туристический агент / водитель Uber — ваше объявление.
У вас было представление о том, чего вы хотите и куда вы хотите пойти. Но вместо того, чтобы отвезти вас туда — вы остаетесь в переполненном терминале с одним вопросом:
Но вместо того, чтобы отвезти вас туда — вы остаетесь в переполненном терминале с одним вопросом:
Что теперь?
Конечно, вы можете немного побродить. Вы даже можете наткнуться на рейс в прибрежный город.
Но, скорее всего, вы найдете кого-то другого, кто на самом деле вас куда-то отправит. Тот, кто направит вас на путь в прекрасную и экзотическую страну — ing page.
Речь идет об осведомленности, намерении и направлении
Каждый посетитель, который нажимает на объявление, заходит на ваш сайт или совершает покупку у вас, находится на определенной стадии осознания проблемы.
Вот краткое изложение пяти этапов:
- Не знаю — Первый этап Потенциальный клиент не знает, что у него есть проблема. Входит Дуайт . Маркетолог, который работает от девяти до пяти, пять дней в неделю без проблем и жалоб.
- Проблема с пониманием — Эта стадия наступает после , что-то вызывает чувство недовольства.Разрыв между желанием и реальностью. Это Дуайт за своим столом в 9:37 утра, понимая, что чувствует себя измотанным. Он не знает, что ему нужно. Он только знает, что у него проблема.
- Решение знает — Отпуск. Ему нужен отпуск . Этап решения — это когда потенциальный клиент определяет способ решения своей проблемы. Но, до сих пор не подозревая о вариантах. Он не знает, куда пойти, чтобы получить необходимое расслабление.
- Информация о продукте – Исландия? Сидней? Гавайи? Следующий этап — осознание имеющихся возможностей.Это потенциальный клиент, который знает, что ваше решение существует и на что оно способно.
- Самые осведомленные — Дуайт любит Гавайи. Заключительный этап — это когда потенциальный клиент не только знает о вашем решении, но и является главным претендентом.
Причем тут платный трафик?
Две вещи.
Во-первых, стадия осознания диктует, что они ищут, почему они это ищут и как они к этому пришли.
Одним словом: Намерение.
Во-вторых, знание того, на каком этапе находится потенциальный клиент, позволяет вам написать таргетированную копию объявления.Это копирайтерская пословица о том, что присоединяются к разговору, который уже происходит в их голове — в действии.
И это не только ваша реклама. Каждая страница вашего веб-сайта направлена на решение проблем на разных уровнях осведомленности о продукте. Цель платных рекламных кампаний — добиться конверсии, проведя их через эти этапы.
Итак, что лучше всего подходит для этой цели? Домашняя страница или целевая страница?
Если вы ответили на домашнюю страницу. Читай дальше.
Если вы ответили на посадочную страницу.Отлично. Читай дальше.
Почему копирайтеры ненавидят писать домашние страницы
Я знаю, что некоторые из вас думают:
Товар есть на нашей домашней странице. Отправляя туда трафик, мы информируем посетителей о товарах. Кроме того, он завален информацией о нашем ценностном предложении. И ЭТО переведет их в стадию наиболее осознанного. Это идеальная целевая страница. Bazinga.
Справедливая точка. Но помните, что конечная цель — это конверсия.Убедить Дуайта в том, что Гавайи — лучшее место для отдыха, не означает, что он забронировал билет. Достижение конечной стадии осознания — это , по-прежнему только осознание , а не действие.
И хотя посетители — это «приземляющихся» на него, я повторю еще раз:
Домашняя страница — это не целевая страница.
Домашние страницы — это шлюз к остальной части вашего сайта. Они предназначены для посетителей на каждой стадии осознания . Это затрудняет написание копии домашней страницы.
Но целевые страницы — это специально созданные машины преобразования. Они следуют оптимизированному набору принципов проектирования. Выжимая каждую возможную регистрацию, подписку и продажу. Они делают это, придерживаясь основного принципа конверсионного копирайтинга:
Правило одного.
Правило одного — создавать каждую страницу с учетом одного читателя и одной большой идеи. Например, целевая страница Spotify для потенциального покупателя (один читатель) с предложением бесплатной пробной версии (одна большая идея):
Ни больше ни меньше. Цель правила единого — обратить. Это дает единственному посетителю единый путь.Вот почему домашние страницы доставляют неудобства копирайтерам. Домашняя страница предназначена для всех, поэтому она никого не конвертирует. Конечно, у вас может быть CTA над сгибом, прямо в центре. Но сколько конверсий вы получите по сравнению со специально созданной целевой страницей?
Я полагаю, намного меньше.
Focus превосходит беспорядок
Настоящая проблема с отправкой посетителей на вашу домашнюю страницу — ответственность .Вы возлагаете на них ответственность за навигацию по вашему сайту. Вы назначаете из них ответственными за поиск ваших целевых страниц.
Вы делаете из них ответственными за ваш коэффициент конверсии .
Вернемся к Дуайту. Он знает, что у него проблема. Ему нужно решение — поэтому он гуглил:
Поисковый запрос Дуайта о проблеме И появляется это объявление. Как вы думаете, что он предпочел бы видеть, когда нажимает на нее? Решение проблем на рабочем месте? Или страница, загроможденная ссылками и информацией, которая может быть актуальной, а может и нет? Направление платного трафика на конверсию основывается на ожидании посетителей — присоединяются к разговору, который уже происходит в их голове .
Если они находятся на стадии проблемы, они ожидают решения. Если они находятся на стадии решения, они ожидают продукта.
Отдай им.
Первая страница, которую они видят, играет ключевую роль в том, чтобы убедить их, что ваше предложение стоит их времени и внимания — сделайте это в счет.
Информации о разработке целевых страниц уже достаточно. Так что мы не будем здесь вдаваться в подробности. Но есть один аспект дизайна целевой страницы, который делает ее чудовищной конверсией:
Вариант.
Как и в случае с множественными целевыми и целенаправленными проектами. Вот пример: Instapage — платформа для создания целевых страниц.
Если кто и знает, как создавать целевые страницы, так это они, верно?
А теперь вот где вы. У вас проблема. Вам нужны целевые страницы. И они нужны вам сейчас.
Вы заходите на компьютер Google и набираете «как создавать целевые страницы» . Вы прокручиваете вниз и нажимаете ссылку на главную страницу Instapage:
. Это не целевая страница. Вы сразу видите пункты меню, кнопку CTA и кнопку воспроизведения видео. Также есть «3 совершенно новых конструктивных элемента», на которые стоит обратить внимание. Вы еще даже не знакомы со старыми функциями.Вы в аэропорту.
Почему ты здесь? Куда ты идешь? Что дальше?
Теперь для сравнения, вот целевая страница после нажатия на рекламу PPC для того же поискового запроса :
Две дороги не расходились в желтом лесу. Видите разницу?Целевая страница имеет четкий путь для посетителя, чтобы «НАЧАТЬ СЕЙЧАС». Нажав любую кнопку, вы попадете на страницу с простой формой регистрации — и ничего больше. Ниже вы видите функции, наиболее подходящие для вашего поискового запроса: как создавать целевые страницы .
С чего начать? Более того, каждый отдельный кликабельный элемент ведет на ту же страницу регистрации , что и первая кнопка с призывом к действию. Как и целевая страница Spotify, она дает отдельному посетителю единый путь к конверсии. Да, даже эти отзывы внизу страницы кликабельны. Основное внимание уделяется намерениям посетителя — предвидению их потребностей. И, предоставляя правильную информацию, они оправдывают свои ожидания.
Как и целевая страница Spotify, она дает отдельному посетителю единый путь к конверсии. Да, даже эти отзывы внизу страницы кликабельны. Основное внимание уделяется намерениям посетителя — предвидению их потребностей. И, предоставляя правильную информацию, они оправдывают свои ожидания.Теперь давайте посмотрим на поисковый запрос: «целевые страницы с высокой конверсией» . Это целевая страница объявления PPC:
Не только заголовок больше ориентирован на рентабельность инвестиций, но и изображение главного героя также ориентировано на аналитику. Опять же, выше сгиба находится центральный фокус — начните сейчас . Внизу страницы представлены функции, соответствующие намерениям и ожиданиям посетителя. Для сравнения: теперь домашняя страница выглядит загроможденной и беспорядочной.Целевые, целевые и релевантные целевые страницы — ключ к высоким конверсиям.
Одна компания обнаружила, что их целевые страницы, ориентированные на рекламу, превосходят по эффективности обычные страницы на 115%. А при увеличении количества целевых страниц с 10 до 15 количество потенциальных клиентов увеличилось на 55%.
В этом прелесть направления платного трафика на целевые страницы. Вы можете создавать их на основе именно того, что посетитель должен увидеть на своем этапе осознания.
Домашние страницы статичны — Может быть только один .
Итог
Если вы направляете платный трафик на свою главную страницу, вы тратите свой маркетинговый бюджет.
Ваша домашняя страница никогда не задумывалась как нечто большее, чем центральный узел. Отправная точка. В то время как на целевых страницах каждый элемент разработан, протестирован и оптимизирован для конверсии.
Вы платите денег за этот трафик.
Если в настоящее время у вас есть объявления, направленные на вашу главную страницу, направьте их на соответствующую целевую страницу. Вперед, сейчас .
Вперед, сейчас .
Если вы уже направили их на целевую страницу, спросите себя:
- Является ли эта целевая страница наиболее оптимизированной для уровня осведомленности предполагаемого читателя?
- Представляет ли целевая страница информацию, которую они ожидали увидеть?
- Если нет, могу ли я создать другую целевую страницу, которая больше подходит?
Помните, Дуайту нужно каникул.Не оставляйте его бродить по аэропорту.
Если показать ему выход на посадку — он сядет в самолет.
Об авторе: Энди Нгуен — профессиональный копирайтер по найму. Он помогает B2B SaaS и маркетинговым компаниям создавать контент, который их аудитория хочет прочитать.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
25 лучших примеров домашних страниц
- Expensify
- Help for Heroes
- Google Trends
- Decibullz
- TED
- PayPal
- Titan Storage Solutions
- StackOverflow University
- StackOverflow
- Sprout Social
- Дружественное общество лесоводов
- Dropbox
- Nescafe
- Airbnb
- Ontrack
- Skype
- UCFB
- Basecamp
- UCFB
- Basecamp 9015 9015 Amre 9015 9015 Amre 9015 9015 Amre Plex Engineering Домашняя страница — это то место, где находится сердце, и для входа на целевые страницы на веб-сайтах домашняя страница постоянно является страницей с наибольшим трафиком для посетителей обычного поиска и других неоплачиваемых маркетинговых каналов.
- Создание положительного первого впечатления.
- Использование переходов пользователей в воронки конверсии.
- Помогаем людям найти то, что им нужно.
- Демонстрация новых стимулов к покупке.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет специальных направлений на веб-сайте.
- Выявление краеугольного камня.
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.
- Хорошо организованная структура страниц.
- Четко определяйте заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
- Рассказывать людям, чем вы занимаетесь.
- Направляйте людей к вашему основному контенту.
- Позвольте людям быстро конвертировать.
- Укрепите доверие.
- Установите связь с аудиторией.
- Адаптивная доставка контента.
- Простота действия.
- Конкретный CTA, охватывающий аудиторию.
- Подкрепление доверия.
- Триггеры изображения и текста работают вместе.
- Удобная функция поиска.
- Ненавязчивая навигация.
- Заголовок позиционирует бренд и услуги.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в эту услугу.
- Доминирующий CTA выпрыгивает со страницы.
- Снимки экрана домашней страницы представляют собой мгновенную демонстрацию решения.
- FreshBooks
- Airbnb
- Pixelgrade
- Монетный двор
- Dropbox (Бизнес)
- Коптильня, 4 реки
- Услуги детской терапии Cobb
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Telerik by Progress
- Электронная свадьба
- Базовый лагерь
- благотворительность: вода
- TechValidate
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Эллевест
- HubSpot
- Легко употреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Контраст и позиционирование отлично используются вместе с основными призывами к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на главной странице, чтобы рассказывать реальные истории о том, зачем использовать продукт.
- Подзаголовок тоже хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство (10 миллионов — это большое число), чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать инструмент.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут забронировать на том же сайте, что и их жилье, чтобы посетители с большим энтузиазмом относились к бронированию поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.

- — Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн прост, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно» Домашняя страница и веб-сайт
- Dropbox — прекрасный пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.»Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket.
 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать. - Параллаксная прокрутка проведет вас по услугам, меню и людям, которые прекрасно проводят время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину, по которой посетитель посетил ее веб-сайт, с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- На странице используются яркие цвета, но при этом они не перегружены, и позволяет легко понять, в чем заключаются основные бизнес-предложения Melyssa.
- Это просто и сразу переходит к делу.
 Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу). - Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») глазная дорожка приведет вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.
 Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше. - Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
- Для влюбленных, планирующих свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Включает отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Запустите веб-сайт».
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелый и решительный отзыв о преимуществах и результатах использования продукта.
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка — отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.

- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, чтобы вы могли начать переходить по вашему сайту. Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но этот сайт — отличное напоминание о том, что нужно подумать о различных способах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, так что это отличная стратегия, чтобы удержать людей в процессе регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали щелкать по ней: в разделах «Популярное на среднем» и «Выбор персонала» я узнаю, где найти высококачественный контент.
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA — «Shop KIND» — умен. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там. Слоган
- KIND Snacks просто великолепен — когда я его прочитал, сообщение сразу же вызвало резонанс, и мне захотелось прочитать этикетку закусочной.
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и делает заголовок и призыв к действию привлекательными.
- Подзаголовок и призыв к действию — отличная пара: возможность начать отслеживать и опережать конкурентов бесплатно — отличное предложение.
- Домашняя страница предоставляет посетителю множество вариантов, но она не загромождена благодаря прочному фону и простой типографике.
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент — это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу предлагает множество способов связаться с нами через социальные сети и электронную почту — что я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
- «Инвестируйте как женщина: деньги — это сила.«Эти сильные заголовки вызывают у меня желание узнать больше о продукте — как как женщина, так и как человек, заинтересованный в разумном финансовом выборе.
- Изображения показывают, а не говорят об одном из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» — отличный призыв к действию — фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
- Персонажи LEGO привлекают ваше внимание (потому что они милые), а затем они ловко иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем есть еще один привлекательный призыв к действию «Начать работу» — с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут выбрать для обновления в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
- Легко употреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- Контрастность и позиционирование отлично сочетаются с основными призывами к действию — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок также великолепен: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — бухгалтерское программное обеспечение обычно бывает «до боли сложным».
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами высокой четкости, на которых путешественники делают что-то, как будто они местные, от приготовления еды на кухне до покупки местных сыров и вождения мопеда. по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Это очень простой дизайн с четким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
- Домашняя страница и веб-сайт Dropbox — лучший пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- В нем основное внимание уделяется одному главному призыву к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение посетителей, которые ненавидят заполнять длинные регистрационные формы.
- Это отличный пример того, как разная аудитория может работать с другим сайтом. В отличие от их главной домашней страницы, которая изначально была создана для потребительской стороны (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно»
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если вы не можете найти его сразу, есть даже удобное окно поиска.
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Верь нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два из ее основных призывов к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Не всегда легко передать это на домашней странице, но Evernote отлично справляется со своей задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помни все») путь глаза приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
- Для влюбленных, планирующих свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличную визуализацию продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Запустите веб-сайт».
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Креативные макеты
Соответствующие CTA
Соответствующее использование пробелов
Приятные цвета1
с поддержкой других цветов элементыЗахватывающий кинематографический опыт
Приятная фоновая музыка
Информативно, но емко. Использование интерактивных аспектов, таких как видеоролики и скользящие отзывы клиентов, сводит к минимуму количество копий текста, но при этом успешно объясняет, что такое продукт.
Целенаправленный подход, ориентированный на контент, позволяет пользователям получать конкретную информацию о продукте, например о том, где и как он работает, и какие действия необходимо выполнить пользователям, чтобы начать работу.
Все призывы к действию размещены с умом. Дизайн и макет страницы одинаково хорошо подходят для новых пользователей или для существующих пользователей, которые хотят добавить больше устройств в свою учетную запись.
- Простая домашняя страница с информативным слоганом.
- Никаких ненужных анимаций или огромных украшений, отвлекающих пользователей. Сообщение ясное и по существу.
- Общий дизайн соответствует внешнему виду приложения, поэтому брендинг является единым.
- Навигация проста и понятна, даже при наличии большого количества различного контента.
Чистый, аккуратный и простой дизайн отображается на макете, который обновляется довольно часто.
Очаровательные нарисованные вручную забавные иллюстрации в паре с информативной копией для эффективного объяснения продукта.
Мощный слоган, полностью объясняющий продукт: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно».
Современный материальный дизайн и удобная навигация.
Миссия компании четко изложена на главной странице, помогая посетителям понять, чем занимается компания.
Ненавязчивая основная анимация отражает суть проекта.
Контент исчезает и появляется с плавной анимацией, удерживая посетителей и побуждая их исследовать больше.
Фоновое видео служит двум целям: как для привлечения внимания посетителя, так и для создания увлекательного и интересного контента;
Домашняя страница ресторана развлекает пользователя, позволяя ему взглянуть на этот бизнес изнутри, что создает большую способность к эмоциональным связям с помощью главного героя.
Приглушенные цвета и простой шрифт удерживают посетителя в контакте с главным героем.
Удобный дизайн и простая навигация прекрасно сочетаются с фоновым видео.
Экран разделяется при выборе вкладки в строке меню, что позволяет посетителям читать соответствующую информацию, сохраняя при этом привлекательный характер видеоконтента.
Общее впечатление от домашней страницы оставляет у посетителя положительную энергию и «инсайдерский» взгляд на бизнес.
- Домашняя страница постепенно погружает пользователя в игровой мир.
- Имеет выдающийся набор шрифтовых решений.
- Звуковые эффекты звенящих мечей усиливают общую атмосферу.
- Микровзаимодействия с пользователем легко отслеживать, следуя простому правилу: триггер-> правило-> обратная связь-> циклы и модели.Микровзаимодействия — это бесконечный цикл.
Минималистичный, яркий и запоминающийся дизайн.
Подходящая комбинация шрифтов.
Четкие и видимые кнопки действий раскрывают особенности бренда и его продукты, побуждая пользователя взаимодействовать с сайтом.
Индивидуальный подход к каждой странице показывает пользователю что-то новое, не теряя общего стиля и сохраняя узнаваемость бренда.
- Четкий дизайн домашней страницы подчеркивает, чем Trello отличается от многих старых менеджеров задач.
- Домашняя страница содержит мощный слоган: «Вы можете организовать все с кем угодно» и объясняет, как это сделать всего в нескольких блоках.
- Современные элементы изображения (например, дружелюбный хаски) вызывают у пользователей положительные эмоции по отношению к бренду.
- Соответствующим образом стилизованный логотип намекает на то, что это за услуга. Эти мелкие детали могут сильно повлиять на общее впечатление посетителя о странице.
- Сочетание ярких цветов тонко передает, что эта услуга одновременно веселая и профессиональная.
- Стильный, яркий и смелый дизайн страницы.
- Наиболее важные элементы выделены контрастными цветами для привлечения внимания.
- Это блестящий пример единой домашней страницы, созданной для двух типов пользователей: композиторов и слушателей.
- Цель проекта отражена в коротком, но очень четком слогане.
- Посетитель может наслаждаться лучшими музыкальными хитами, не покидая страницы, мгновенно просматривая сервис.
Страница состоит из смешанных ярких цветов и простых форм.
Минималистичный макет и потрясающая типографика позволяют пользователям легко сосредоточиться на важном.
Фоновое видео на главном экране задает настроение, демонстрируя достижения компании и в то же время погружая посетителя в работу компании.
Небольшой значок трофея с количеством полученных наград аккуратно помещается в углу страницы, добавляя ценность и доверие, а также пробуждая любопытство посетителя, чтобы узнать больше об этих достижениях.
Анимация очень плавная и отзывчивая.
Модные эффекты прокрутки параллакса используются на современной странице с разделенным экраном.
Погрузчик выполнен в фирменном стиле компании.
Один из самых креативных дизайнов домашней страницы, где представлены снимки с веб-камеры с активными вкладками навигации.Вы можете щелкнуть любой элемент на полу или на баннере.
Вы можете наблюдать за тем, что люди делают в офисе в данный момент.
Яркие шрифты и вкладки навигации также размещены в нижнем колонтитуле.
Это современная страница с длинной прокруткой.
Компания выделяет запоминающийся логотип, выделенный жирным шрифтом, который состоит из одного типографского символа — амперсанда, который соответствует их бренду и имеет отношение к их отрасли.
- Используется параллакс в стиле low-poly.
- Анимация присутствует в мельчайших элементах / деталях: внешний вид кнопок, текста, всплывающих окон и т. Д.
- Эта интерактивная домашняя страница сопровождается сказочной музыкой.
- Чистый дизайн без лишних элементов.
- Курсор имеет необычный привлекательный вид.
- На главной странице есть понятная и удобная навигация.
- Визуально впечатляет благодаря интерактивному дизайну на 360 градусов.
- Интуитивно понятный, реалистичный интерфейс.
- Множество визуальных эффектов побуждают пользователей смотреть, щелкать и исследовать дальше.
- Фоновая музыка погружает посетителей в мир далекого будущего.
- Хорошее использование видео и современной графики привлекает внимание и заставляет посетителей возвращаться на сайт снова и снова.
- На странице выделены все основные возможности услуги.
- Демонстрируется стильный и актуальный видеоконтент.
- Модное сочетание цветов.
- Ползунок пролистывает увлекательные заголовки с соответствующими кнопками CTA.
- Выделенную кнопку «зарегистрироваться» в углу легко найти. Акцент делается на социальные сети, связывающие фанатов с их любимой группой.
Элегантный, легкий и чистый дизайн.
Отличные сочетания цветов и шрифтов: Playfair Display и Montserrat.
Миссия компании и ее сильные стороны четко указаны.
Простая, но стильная подсветка в строке меню.
На первый взгляд невероятно простой слоган, который до сих пор красноречиво описывает то, чем занимается компания.
Все вкладки навигации имеют увлекательную анимацию.
Выделенная статическая кнопка с призывом к действию расположена в правом верхнем углу, чтобы предоставить пользователям быстрый способ взаимодействия, независимо от того, на какой странице они находятся.
Удобная и простая навигация.
Яркий дизайн с постепенно появляющейся анимацией привлекает внимание пользователя.
Продукт и его основные характеристики показаны сразу.
Загрузка страницы объявления.
Простая и изящная навигация.
Яркий пример модного асимметричного плоского цветового дизайна.
Крупный, жирный и легко читаемый шрифт делает меню навигации более понятным и эффективным, а также помогает заполнить пространство.
Простая ненавязчивая анимация.
Необычное, уникальное размещение вкладок навигации.
Четкое описание миссии и сильных сторон компании очень хорошо видно.
Посетители могут бесконечно перемещаться по домашней странице, потому что она имеет гибкую структуру дизайна.
Большое количество анимационных элементов привлекает внимание пользователей.
Интерактивный дизайн в игровой форме.

Домашняя страница может обслуживать множество критически важных бизнес-функций, в том числе:
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми отрывками, чтобы понять, почему они так хорошо работают.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании с возможностью уверенно подключиться к вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
Реклама
Продолжить чтение ниже
В то время как многие домашние страницы рассчитаны на обслуживание множества пользовательских намерений и действий, Expensify вернула это к мощной концепции, движимой их аудиторией.
Домашние страницы, ориентированные на сообщества и ориентированные на аудиторию, создают множество проблем для бизнеса.
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе как мотивацию действий пользователя, так и поддержку благотворительной цели.
Реклама
Продолжить чтение ниже
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для этого эффективного места посадки.
Чтобы донести данные и понимание до масс, вам не нужно знакомство с веб-сайтом, чтобы максимально эффективно использовать Google Trends.
Домашняя страница Google Trends демонстрирует расширение возможностей пользователей за счет дизайна и четко ориентированного пользовательского опыта, чтобы облегчить принятие действий без стресса и получение практических результатов.
Визуально сайт ставит результаты выше воздействия, что и делает его функциональным.
Многослойная и структурированная домашняя страница, которая максимизирует специфичность сегмента, сочетая мощный дизайн и маркетинговые сообщения.
Реклама
Продолжить чтение ниже
Прокручивая домашнюю страницу, вы почти можете сравнивать многие хорошо задокументированные передовые методы дизайна домашней страницы, охватывающие творческие и маркетинговые среды.
Домашняя страница TED воплощает миссию компании по обмену информацией, идеями и интересами в простой и доступной форме.
Контент разделен на плейлисты, новейшие, креативные, идеи и другие таксономии, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для обширной группы людей.
Объявление
Продолжить чтение ниже
Функции включают быстрое связывание пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто смотрю на веб-сайты в поисковой оптимизации, и этот пример домашней страницы содержит множество передовых методов, которые встроены в это мышление.
Сюда входят:
Вхождение в топ-25 примеров домашних страниц гарантирует свое место, основанное на хорошо спланированной информационной архитектуре и сканируемом контенте, что доставляет пользователям удовольствие.
Реклама
Продолжить чтение ниже
Функциональность и «соответствие назначению» — это заниженные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с продуманным дизайном решают болевые точки.
Этот пример демонстрирует решение общей проблемы, с которой сталкиваются насыщенные информацией веб-сайты, содержащие огромное количество пользовательского контента, исследовательских работ и экспериментального контента.
Эта проблема заключается в обеспечении быстрого доступа к контенту для максимально эффективного обслуживания различных намерений пользователей.
Реклама
Продолжить чтение ниже
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-ботов и очевидного обеспечения пользовательского пути основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница вызывает чувство принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело в данном случае к успеху домашней страницы.
Крупные сайты электронной коммерции могут быть очень сложными с точки зрения дизайна, функциональности и удобства работы пользователей.
Реклама
Продолжить чтение ниже
Неудивительно, что подход eBay к постоянному уточнению и адаптации контента и дизайна на основе поведения пользователей и исторического взаимодействия делает эту запись в лучших дизайнах домашней страницы почти по умолчанию.
Домашняя страница должна:
Домашняя страница Sprout Social делает все это.
Сделать финансовые услуги несложными и доступными для широкого круга пользователей — непростая задача.
Реклама
Продолжить чтение ниже
Тем не менее, с момента загрузки домашней страницы вы чувствуете себя знакомым и веселым.
Технически страница быстро загружается, отлично работает на мобильных устройствах и обеспечивает легкий доступ к информации, которая может вас заинтересовать.
Дополнительные преимущества включают инструмент продукта, который поможет новичкам в финансовой сфере начать работу.
Сделать домашнюю страницу B2B интересной, интерактивной и увлекательной — непростое дело.
Реклама
Продолжить чтение ниже
Кликабельные элементы домашней страницы помогают определить функциональность перетаскивания, предоставляемую службой Dropbox.
Заголовки эмоциональны, а подтверждающие утверждения ясны.
Ощущение опыта, радости и всеобъемлющего веселья почти заставляет вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Именно из-за не столь тонкого сообщения «люди превыше продуктов» этот пример домашней страницы превратился в 25 лучших в своем роде домашних страниц веб-сайтов.
Люди, попадающие на домашнюю страницу Airbnb, хотят быстро узнать, почему они здесь, и позволить им как можно быстрее забронировать перерыв.
Реклама
Продолжить чтение ниже
Эта домашняя страница идеально подходит для аудитории Airbnb.
Простая короткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, а доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контактам и решать проблемы с первого значимого взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действиям и способствовать правильному выбору, чтобы минимизировать и без того стрессовые ситуации.
В этом примере домашней страницы нет отвлекающих факторов, ясная функциональность, плюс дизайн сочетается с целенаправленным усилением преимуществ для пользователя, предлагая легкое включение в воронку продаж.
Реклама
Продолжить чтение ниже
Мне нравится видеть простые и эффективные результаты, которые демонстрируют дизайн, основанный на данных, и общее понимание аудитории.
Среди выделяющихся элементов домашней страницы:
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете цель Basecamp как службы и элементы, содержащиеся на домашней странице, вы начинаете видеть роль, которую играет каждый элемент.
Реклама
Читать ниже
База пользователей медиа-сайтов имеет высокие стандарты и ожидания в отношении творческих, быстрых и функциональных веб-сайтов.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедиа и текстового взаимодействия поддерживает предпочтения аудитории и действия всех устройств.
Есть умные призывы к действию, которые помогают смягчить любое чрезмерное настроение на странице.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем для домашних страниц.
Объявление
Продолжить чтение ниже
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Еще одна проблема — это потребность в усилении экспертных знаний, точно охватывающих сложные вопросы.
Эта прокручиваемая домашняя страница предоставляет пользователям индивидуальные дизайнерские творческие сегменты, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование включения Basecamp в топ 25 лучших в своем классе домашней страницы в равной степени относится и к Ahrefs.
Кроме того, Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, обсуждаемый в пункте 20.
Конкуренция жесткая с онлайн-магазинами электронной коммерции для дома и повседневного шоппинга.
Реклама
Продолжить чтение ниже
Домашняя страница Amara немедленно предоставляет инструкции, информацию и поощрения в классическом и содержательном виде.
Пользователь ищет простой продукт, причину для щелчка и мотивацию к покупке (а не продолжение процесса рассмотрения) — на этой домашней странице освещается все это и многое другое.
Все на главной странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функция домашней страницы — упростить работу.
Реклама
Продолжить чтение ниже
Исходя из сообщений, изображений и слов, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
Кредиты на изображения
Все скриншоты, сделанные автором, ноябрь 2019 г.
23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса сделать первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не мягким? Это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает: «Кто я?», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать». Он также находит отклик у вашей аудитории, имеет ценностное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы являетесь известным брендом или компанией (например, Coca-Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству предприятий все еще необходимо отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной чепухи» и избавляются от лишней ерунды.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.

Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны.Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
1.
 FreshBooks
FreshBooksПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно2. Airbnb
Посмотреть всю домашнюю страницу
Почему это великолепно
3. Pixelgrade
Почему это великолепно
4. Монетный двор
Посмотреть всю домашнюю страницу
Почему это великолепно
5. Dropbox (Business)
Посмотреть всю домашнюю страницу
Почему это великолепно
6. Коптильня «4 реки»
Почему это великолепно
7. Услуги педиатрической терапии Cobb
Посмотреть всю домашнюю страницу
Почему это великолепно
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
9. Джилл Конрат
Посмотреть всю домашнюю страницу
Почему это великолепно
10. Evernote
Почему это великолепно
11. Telerik by Progress
Почему это великолепно
12. Электронная свадьба
Почему это великолепно
13. Базовый лагерь
Почему это великолепно
14. благотворительность: вода
Почему это великолепно
15. TechValidate
Почему это великолепно
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это великолепно
17. Средний
Посмотреть всю домашнюю страницу
Почему это великолепно
18. Digiday
Посмотреть всю домашнюю страницу
Почему это великолепно
19. KIND Snacks
Посмотреть всю домашнюю страницу
Почему это великолепно
20. Ahrefs
Посмотреть всю домашнюю страницу
Почему это великолепно
21. A24 Фильмы
Посмотреть всю домашнюю страницу
Почему это великолепно
22. Ellevest
Посмотреть всю домашнюю страницу
Почему это великолепно
23.HubSpot
Посмотреть всю домашнюю страницу
Почему это великолепно (если мы сами так говорим)
Ищете больше вдохновения? Загляните на эти невероятные страницы «О нас».
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие люди до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не пустым звуком? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы погрузимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы — известный бренд или компания (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы удобны в использовании, а это означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных призывов к действию для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны.Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
4) Dropbox (потребительские)
Почему это великолепно5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
6) Whitehouse.gov
Почему это великолепно7) Коптильня 4 Риверс
Почему это великолепно
8) Услуги детской терапии Cobb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
10) Evernote
Почему это великолепно
11) Телерик Прогресс
Почему это великолепно
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
13) Электронная свадьба
Почему это великолепно
14) Базовый лагерь
Почему это великолепно
15) благотворительность: вода
Почему это великолепно
16) TechValidate
Почему это великолепно
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
Как создать отличную домашнюю страницу с примерами
В наши дни наиболее авторитетные предприятия и компании осознают важность присутствия в Интернете для охвата более широкого круга потенциальных клиентов. Если вы вложите много мыслей и усилий в дизайн домашней страницы веб-сайта, это действительно поможет оставить у потенциальных клиентов хорошее или плохое впечатление о вашей компании или продукте.Вот почему особенно важно придумать креативный дизайн домашней страницы веб-сайта, уделяя особое внимание главной странице.
Домашняя страница веб-сайта — это то, на что посетитель попадает после нажатия на результат поиска. Поскольку это, вероятно, будет одним из самых первых впечатлений посетителя о компании или продукте, невероятно полезно сделать дизайн главной страницы максимально привлекательным и привлекательным.
Хороший дизайн домашней страницы может побудить посетителей тратить больше времени на изучение предлагаемого продукта или услуги, приглашая их узнать больше и, надеюсь, убедив их совершить покупку.Прежде чем мы рассмотрим 20 лучших дизайнов домашней страницы, давайте сначала рассмотрим некоторые из основных элементов, из которых должна состоять современная домашняя страница.
Эффективное представление вашего бизнеса
Самым важным аспектом каждой домашней страницы является то, насколько эффективно она привлекает внимание посетителей и привлекает их внимание. Вот почему так важно, чтобы ваша домашняя страница отвечала на три ключевых вопроса о вашей компании и / или продукте всего за несколько секунд. Имейте в виду эти вопросы при создании домашней страницы:
1. Кто ты? (О чем ваша компания, продукт или услуга?)
2. Чем вы занимаетесь? (Чем ваша компания, продукт или услуга на самом деле делают для своих пользователей?)
3. Чем вы лучше своих конкурентов? (Как ваша компания, продукт или услуга решают проблему или удовлетворяют потребности пользователей лучше, чем другие доступные варианты?)
Убедившись, что ваша домашняя страница быстро и четко дает ответы на эти три простых вопроса, вы быть в состоянии помочь посетителям понять, чем занимается ваш бизнес, а также быстро вселить в них уверенность, необходимую для совершения покупки.
Многие компании приняли стратегию создания коротких слоганов или слоганов, подчеркивающих их уникальные ценностные предложения (UVP). Эти слоганы легко описывают предложение компании и устанавливают почти мгновенную запоминающуюся связь с посетителем. Они часто размещаются на главной странице и используются во многих стратегиях брендинга и маркетинга компании.
Адаптивный, чистый дизайн домашней страницы
Посетители вашего веб-сайта будут заходить на самые разные устройства, от компьютеров до планшетов и смартфонов.Поскольку проникновение мобильных устройств во всем мире продолжает расти, неудивительно, что почти 60% всего текущего трафика веб-сайтов осуществляется через мобильные устройства.
Чтобы пользователям было удобнее работать с вашим сайтом, важно учитывать адаптивный дизайн главной страницы. Адаптивный дизайн означает, что пользовательский опыт одинаков или очень похож, независимо от того, какое устройство они используют для посещения вашего веб-сайта. Навигация упрощена, поэтому пользователи могут быстро перемещаться по разным страницам вашего веб-сайта, функциональность аналогична, так что пользователям не нужно переключать устройства, чтобы получить доступ к «полнофункциональному» сайту, а дизайн чистый, гарантируя, что ваше предложение четко отображается для пользователей на экране любого размера.
Обеспечение единообразия вашего веб-сайта независимо от размера экрана или типа устройства, которое использует посетитель, поможет вам сохранить узнаваемость вашего бренда. Представление целостного дизайна и определение приоритетов его отзывчивости при создании вашего веб-сайта поможет вам общаться с посетителями на разных платформах, обеспечивая им положительный опыт работы с вашим бизнесом.
Динамичные, интерактивные и увлекательные
Люди склонны запоминать эмоционально заряженные события лучше, чем нейтральные.Применение этих знаний к дизайну вашей домашней страницы может помочь вам создать положительный опыт для ваших посетителей.
Динамичная домашняя страница может вызывать у посетителей положительные эмоции, повышая шансы их взаимодействия с вашим сайтом, которое станет незабываемым. Использование изменяющихся иллюстраций, анимации, видео или мини-игр может помочь вам наладить позитивное общение с пользователями. Даже мелкие детали, такие как мини-анимация в верхних и нижних колонтитулах, могут улучшить впечатление от посетителей.
Динамические макеты также могут дать посетителям представление обо всем пакете. Внедрение аспектов виртуальной реальности или виртуальных туров на 360 градусов по странице, продукту или компании поможет пользователю почувствовать, что он хорошо понимает, чем занимается ваш бизнес, а также может укрепить связь, которую они устанавливают с вашим брендом.
Периодическое обновление контента на домашней странице для отражения текущих потребностей клиентов или распространения последних новостей вашей компании — еще один способ сохранить динамичность веб-сайта и постоянную актуальность для посетителей.Отличный пример этого типа динамической компоновки домашней страницы можно найти на IBM.com.
Другими словами, применение динамического подхода к дизайну и макету вашей домашней страницы поможет вам удержать внимание пользователей, а также предоставит им положительный, уникальный опыт, который заставит их возвращаться на ваш сайт за новыми!
Простая и удобная навигация
Просмотр вашего веб-сайта должен быть удобным для пользователя. Взаимодействие с вашим сайтом никогда не должно приводить к разочарованию посетителей, поскольку негативный опыт может значительно повредить потенциальным отношениям.
Интеллектуальная, интуитивно понятная домашняя страница отдает предпочтение простой навигации с меню, которое легко идентифицировать и визуально разделить по цвету и контрасту. Маркировка различных страниц имеет логический смысл, чтобы пользователи могли быстро определить, куда их приведет вкладка или кнопка навигации. Также важно обеспечить, чтобы посетитель всегда знал, где он находится на вашем веб-сайте, поэтому имейте в виду, что небольшие детали, такие как визуальное представление выбранной вкладки (посредством выделения, контраста или изменения цвета), действительно могут иметь значение.Отличный дизайн домашней страницы позволит посетителям с легкостью перемещаться между страницами и экранами, всегда сообщая пользователю, где они находятся, сохраняя при этом заинтересованность в продолжении исследования.
Соответствующий призыв к действию
Посетители вашей домашней страницы — отличное начало, но что вы с ними делаете, когда они там появляются? Современные домашние страницы используют свой трафик, ориентируя посетителей с помощью определенного призыва к действию (CTA), такого как «Зарегистрируйтесь сейчас!», «Присоединяйтесь сегодня», «Начните с бесплатной пробной версии», «Подпишитесь сейчас» или из этих других очень интерактивных примеров CTA.
Основная цель каждой веб-страницы должна заключаться в привлечении внимания целевой аудитории, чтобы направлять посетителей дальше на веб-сайт, побуждая их ознакомиться с тематическим исследованием, оставить свою контактную информацию или иным образом взаимодействовать с компанией. Использование соответствующих призывов к действию и уточнение сообщений вашего веб-сайта, чтобы направлять посетителей по определенному пути, могут превратить любую домашнюю страницу из простой брошюры в мощный механизм продаж.
Современные стандарты дизайна главной страницы веб-сайтов
До недавнего времени мир дизайна был довольно статичным, замкнутым и симметричным.По мере развития графического дизайна и технологий дизайнеры стали более смелыми, изменяя правила и разрабатывая дизайн с менее жестким и более творческим подходом.
В этом году мы начали видеть все больше асимметричных макетов для веб-сайтов, поскольку дизайнеры оставляют позади идеально сбалансированный мир однообразных, а иногда и скучных стандартов. Используя минималистичный подход к формированию скелета дизайна и внедряя более творческие подходы при размещении элементов и выборе цветовых палитр, дизайнеры могут экспериментировать и разрабатывать новые захватывающие стандарты.
Тем не менее, большинство современных веб-сайтов, как правило, состоит из следующих элементов:
Поскольку ваша домашняя страница может создать или испортить первое впечатление посетителя о вашем бизнесе, очень важно, чтобы на ней было эффективное введение, объясняющее, кто ваша компания и в чем суть вашего продукта.Вам также необходимо учитывать отзывчивость в своем дизайне, при этом следить за тем, чтобы страница была динамичной, интересной, простой в навигации и побуждала пользователей выполнить ваш призыв к действию. При необходимости обновляйте свою домашнюю страницу и веб-сайт, чтобы ваша онлайн-презентация оставалась современной и эффективной, и ваши посетители обязательно будут снова и снова!
Теперь, когда мы закончили теоретические части того, что нужно для создания отличной домашней страницы, давайте взглянем на 20 лучших примеров дизайна домашней страницы, чтобы увидеть, как эти части работают на практике.Но прежде чем мы пойдем дальше, мы предлагаем вам прочитать 10 ошибок, которых следует избегать при создании домашней страницы.
Примеры домашней страницы
1. Plex.tv
Чем хороша эта домашняя страница?
Посетите веб-сайт: Plex.tv
2. Slack
Чем хороша эта домашняя страница?
Посетите веб-сайт: Slack.com
3. Dropbox
Чем хороша эта домашняя страница?
Бонус: Dropbox — хорошо известный продукт, и сейчас компания сосредоточена на продвижении Paper, своего нового инструмента для создания документов. Домашняя страница Paper разделена на три цветных блока, которые составляют три разные части всего продукта: бизнес-решение, инструмент для работы с документами и классическое приложение. Чистый, понятный дизайн созвучен остальной части фирменного стиля Dropbox, но достаточно мощный, чтобы работать самостоятельно.
Посетите веб-сайт: Dropbox.com
4. Storytrail
Чем хороша эта домашняя страница?
Посетите веб-сайт: Storytrail.co
5. Meetthegreek
Чем хороша эта домашняя страница?
Посетите веб-сайт: Meetthegreek.com
6. Forhonor
Чем хороша эта домашняя страница?
Посетите веб-сайт: Forhonor.com
7. Enjoy-aiia
Чем хороша эта домашняя страница?
Посетите веб-сайт: Enjoy-aiia.com
8. Trello
Чем хороша эта домашняя страница?
Посетите веб-сайт: Trello.com
9. Soundcloud
Чем хороша эта домашняя страница?
Посетите веб-сайт: Soundcloud.com
10. Igegroup
Чем хороша эта домашняя страница?
Посетите веб-сайт: Igegroup.com
11. Sagmeisterwalsh
Чем хороша эта домашняя страница?
Посетите веб-сайт: Sagmeisterwalsh.com
12. Pottermore
Чем хороша эта домашняя страница?
Посетите веб-сайт: Pottermore.com
13. 2050.earth
Чем хороша эта домашняя страница?
Посетите веб-сайт: 2050.earth
14. Tipcow
Чем хороша эта домашняя страница?
Посетите веб-сайт: Tipcow.me
15. Matcha
Чем хороша эта домашняя страница?
Посетите веб-сайт: Matcha.com
16. Подписка
Чем хороша эта домашняя страница?
Посетите веб-сайт: Subsign.co
17. Iliketofu
Чем хороша эта домашняя страница?
Посетите веб-сайт: Iliketofu.eu
18. Studiolovelock
Чем хороша эта домашняя страница?
Посетите веб-сайт: Studiolovelock.com
19. Jacquico
Чем хороша эта домашняя страница?

 Например, приложения с ярлычками в виде цифры 7 и молнии.
Например, приложения с ярлычками в виде цифры 7 и молнии.

 Поменяйте эту страницу на — Визуальные закладки Ваших любимых сайтов всегда будут под рукой. — универсальный сервис визуальных закладок.- это стартовая страница с визуальными закладками, удобная точка входа в интернет.
Поменяйте эту страницу на — Визуальные закладки Ваших любимых сайтов всегда будут под рукой. — универсальный сервис визуальных закладок.- это стартовая страница с визуальными закладками, удобная точка входа в интернет.


 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу). Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.