Сервис TinyPNG для сжатия фотографий PNG формата
В этом обзоре я хочу познакомить вас с полезным сервисом, который сам давно использую для лучшего сжатия фотографий. Сервис называется TinyPNG. Он мне очень понравился, поэтому я хочу поделиться с теми, кто о нем еще не знает. Некоторые умники скажут: «На кой черт мне сдался этот твой сервис, если я могу спокойно сжать картинку, допустим, в том же Фотошопе?»Так вот! Во-первых, скажу, что фотошопом сжимать картинки порой не всегда удобно и не всегда быстро. Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Начну с того, что в блоггинге, веб-мастеринге или в создании сайтов, немалое значение имеют сами фотографии. Скажите, вы выдели в сети хоть один сайт, который не содержал бы ни одной фотографии. Наверное, нет! Да что там говорить, сами темы и шаблоны для сайтов состоят порой из немалого количества графических элементов (всякие кнопочки, рюшечки, иконки и подобная дребедень). Вся эта графика, как вы видите, составляет не малый процент от всего сайта.
Это я к чему такое вступление завел? А потому, что одной из главных головных болей любого веб-мастера и блогера — это увеличение скорости загрузки страниц своего детища. Я бы сказал, это своего рода погоня за драгоценные миллисекунды. Разве не смахивает на автогонки? Там в принципе то же самое. Инженеры и механики «колдуют» над своей машиной ради драгоценных секунд времени. Так и у нас. Все время изворачиваемся и ищем альтернативные пути решения. Одной из популярных таких тем является «Замена плагинов на код«. Признавайтесь, у кого такая мысль не крутилась в голове?

Вот в этой статье мы и разберем один способ увеличения скорости загрузки своего сайта и блога. Только на этот раз мы не будем избавляться от плагинов, а займемся оптимизацией изображений. А тем людям, у которых нет своих сайтов и блогов, я рекомендую не крутить носом, а взять этот ресурс к себе на вооружение. Иногда тоже в некоторых случаях требуется сжать фотографию без потери качества. Например, пригодиться для создания электронной книги с иллюстрациями. Сжав картинки, вы намного уменьшите вес самой книги. Так что сервис пригодиться не только вебмастерам, но и людям, не владеющим своим сайтом и блогом.
Особенности сервиса TinyPNG
Итак, прежде чем начать работать с данным сервисом, давайте рассмотрим его преимущества. Чем он так хорош? Для вас я хочу выделить три главные особенности этого замечательного ресурса:
Метод сжатия
Сервис работает только с png форматом. Но по мне, так это не минус. PNG формат очень часто используется. Особенно, если нужно использовать прозрачный фон. Однако, как правило, файлы такого формата весят не мало. Поэтому этот сервис и заточен именно под такой формат файлов. Само сжатие фотографий происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb. Классно, не правда ли?
Интеграция с Photoshop
Да, вы не ослышались. Теперь данный метод сжатия можно интегрировать в программу Photoshop. Для этого сервис предлагает нам специальный плагин. Однако за такой плагин нужно заплатить. А вы думали, все бесплатно! На данный момент он стоит 40$. Плагин называется TinyPNG Photoshop. Он позволит вам использовать данный метод сжатия прямо в фотошопе.
Интеграция с сайтом
Можно интегрировать сервис к любому сайту. Можно даже и не пользоваться сервисом. Когда вы будете загружать изображения на свой сайт, то они автоматически будут сжиматься. Неплохо, правда! И к тому же нет ограничений в размере загружаемого файла. Однако тут есть другие ограничения. Бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
В общем, вот такие главные особенности этого сервиса. Однако, несмотря на всю эту прелесть, хочу вам сказать об одном минусе. Изменение качества изображения почти не видимы для нас. Однако это не для всех фотографий. Если само изображение небольшое или содержит небольшое количество цветовых элементов, то при сжатии, ухудшения качества картинки мы не заметим.
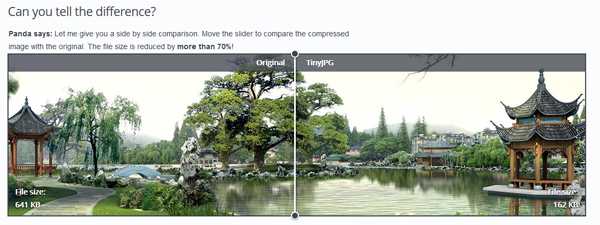
А вот если взять изображение с большим разрешением, да еще и с многообразным цветовым оформлением (например, какой-то красивый пейзаж) то качество здесь все же немного ухудшиться и различия станут видимыми. Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов (например, какие-то графики, логотипы, иконки и тому подобное).
В принципе для многих сайтов такой сервис подойдет. Как правило, загружаются изображения невысокого разрешения. А если сайт на какую-то обучающую тематику, то там вообще, практически одни обучающие скриншоты. Если и будет какое-то ухудшение в качестве, то это не так страшно. Главное, чтобы картинка была небольшого размера и более понятной для пользователя. Я когда загружаю картинки на свой блог, то сильно не зацикливаюсь на качестве.
Работа с сервисом
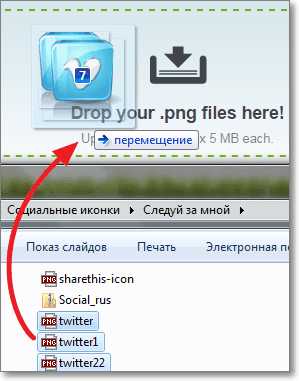
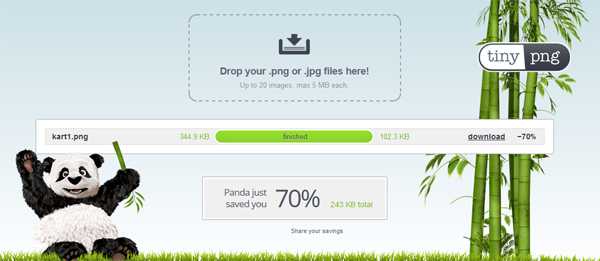
Итак, давайте все же, начнем работать с этим сервисом. Заходим на tinypng.com, и оказываемся на главной странице данного сервиса. Сразу в глаза бросается красивая панда. Ну а чуть правее мы видим загрузчик для наших файлов. Также есть небольшая пометка, что одновременно загружать можно не более 20 изображений и не более 5 Mb каждое.
Вот написали вы статью и понаделали скриншотов. Далее, чтобы по одному каждую фотку не дергать, выделяем нужные картинки (не более 20) и просто перетаскиваем в этот загрузчик сервиса.

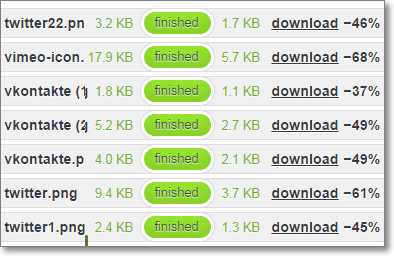
После этого чуть ниже появится таблица выполнения процесса. Там все наглядно видно. Левее отображаются названия файлов. Далее идет первоначальный размер —> статус процесса (если finished, то нормально) —> размер после сжатия —> кнопка загрузки (download) —> процент сжатия. Как видите, все просто. Вам теперь только остается обратно скачать эти файлы. Вот и вся работа!

Но на самом деле, можно еще больше сжать фотографии. Для этого просто уже сжатые фотки по новой (по второму кругу) загружаем на данный сервис. Конечно, процент сжатия не будет таким высоким, как в первоначальном заходе, но размер все же уменьшиться. Я лично, когда делаю какие-то обучающие скриншоты, то всегда сжимаю одни и те же картинки по нескольку раз (иногда по 10 -20 раз). Так сказать, сжимаю до упора, пока процент сжатия не будет равным нулю.
Конечно, при таком раскладе качество последних обработанных скриншотов будет хуже первоначальных. Но для меня главнее размер. А если качество картинки станет немного хуже, то ничего страшного. Главное, чтобы на фото было все понятно. Ну, чтобы сильно не расплывался текст и графические элементы. В общем, суть работы с таким сервисом вы поняли.
Интеграция с Photoshop
Как я уже говорил, сервис TinyPNG можно интегрировать в программу Adobe Photoshop с помощью специализированного плагина. Таким образом, установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять свои изображения. После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы. Также у вас не будет ограничений на загрузку файлов. Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop«.

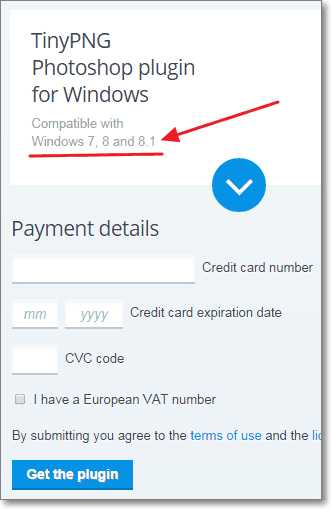
Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить. На данный момент плагин стоит 40 $ — 1 штука. Честно скажу вам, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают. Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные. Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Если кому-то уж сильно приспичит этот плагин, то можете его купить. Доступен он для ОС Windows и Mac. Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC. Внизу страницы выбираете ОС, с которой вы работаете. После чего ниже нужно заполнить данные. Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету. Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.

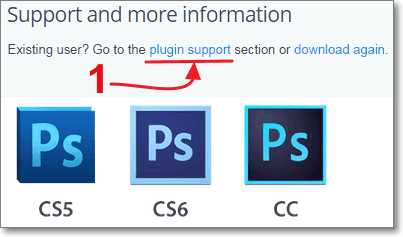
Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор. На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.

Интеграция с сайтом
Ну и последняя интересная возможность — это интеграция сервиса TinyPNG с вашим сайтом. Как я говорил, воспользовавшись такой возможностью, вы сможете сжимать фотографии налету. То есть когда вы загружаете фотографии на свой сайт или блог, то они будут автоматически сжиматься. Таким образом, вам даже не нужно заходить на сам сервис. Такая полезная функция будет также полезна и тем владельцам сайтам, пользователи которых загружают свои изображения прямо на сам сайт.
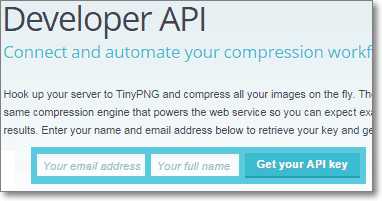
Давайте в самом верхнем меню сайта перейдем во вкладку «Developer API«.
Там идет краткое описание. Ниже вам предлагают получить API ключ. В специальной форме вам нужно ввести свой email и имя. После этого нажать «Get your API key«.

Далее к вам на почту придет письмо со ссылкой на ключ. Перейдя по ссылке, вы на специальной странице можете скачать ключ. Также рядом будет выводиться лимит по сжатию. Теперь после этого вам с помощью своего ключа и специального кода нужно создать запрос для интеграции с сервисом. Я не буду тут многим напрягать мозг подробной интеграцией сервиса с сайтом, так как думаю, что большинству это вообще, может и вовсе не интересно. А кому опять сильно захочется, то можете почитать инструкцию на самом сервисе. Там все расписано в примерах.
Также не забывайте, что здесь есть свои ограничения, то есть нам предлагают три тарифных плана:
Бесплатный тариф.
До 500 изображений в месяц. Это более чем предостаточно. Для сравнения за два с лишним года ведения этого блога, я загрузил в него всего лишь 650 фотографий. Так что такое ограничение для большинства блогеров и веб-мастеров вполне нормальное. Также обратите внимание, что нам предлагают неограниченный размер файлов и всего за 0 $ (хорошо, что бесплатно!).
Малый тариф.
Преобразование до 3 500 фотографий в месяц. Размер не ограничен, но уже за 15 $ в месяц.
Большой тариф.
Сжатие до 50 000 картинок. Не знаю, кому такое может понадобиться. Скорее всего, такой большой объем подойдет для крупных порталов или социальных сетей, где пользователи каждый день загружают десятки новых фотографий.
Бывает так, что кто-то из пользователей заранее не позаботиться сжать фотографию. Владельцу сайта это, конечно же, не выгодно, так как расходуется дополнительное место. А автоматическое сжатие такого количества изображений, будет весьма кстати. Размер, конечно же, без ограничений. А вот цена — 100 $ в месяц (вот же стервятники!).
Интеграция TinyPNG с WordPress
Еще один сюрприз. Тем, кто владеет сайтом или блогом на движке WordPress, то вам не нужно мучиться и разбираться с интеграцией. Для вас есть специальные плагины, которые с легкостью помогут вам решить подобную задачу. Что от вас только потребуется, так это установить нужный плагин и вставить свой API ключ для отслеживания количества преобразований картинок. Тарифы здесь такие же, какие я привел выше. Вот какие плагины имеются в наличии:
Compress PNG for WP
Compress PNG for WP — очень хороший плагин. Он прекрасно интегрируется в медиа галерею WordPress. Там вы можете оптимизировать все свои старые изображения в PNG формате. Также плагин может автоматом сжимать новые изображения при их загрузке на сайт. Еще очень хорошим преимуществом является то, что при оптимизации не создаются дублированные изображения. То есть у вас будут те же старые изображения, но уже с другим размером. Дублей никаких не будет.
Инструкция по работе с плагином
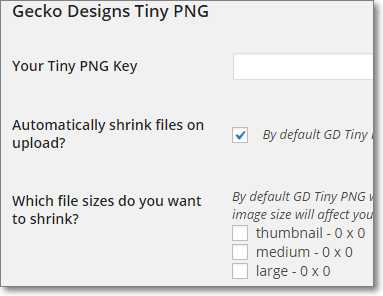
Когда установите плагин, вам нужно перейти в «Настройки» —> «Медиафайлы«. В самом низу вы увидите настройки этого плагина:
- Your Tiny PNG Key — сюда вам нужно ввести свой API ключ. Без него плагин не будет работать.
- Automatically shrink files on upload? — автоматическое сжатие загружаемых фотографий. Галочка должна стоять.
- Which file sizes do you want to shrink? — если у вас используются дубли изображений (например, миниатюрки), то их тоже можно сжимать. Просто отмечаем галочки в нужных пунктах. Если дубли не используются, то все поля оставляем пустыми.

Далее сохраняем настройки. Все, интеграция сайта WordPress с TinyPNG завершена. Теперь при загрузке новых фоток, они у вас будут автоматически сжиматься. Однако, что делать со старыми изображениями? Для этого заходим в «Медиафайлы» —> «Библиотека«. С правой стороны у вас появится новая колонка «Compress PNG for WP«. В ней отображается статус фотографий. Если картинка будет не PNG формата, то будет надпись «Not a png file, Tiny PNG cannot compress«. Здесь ничего не поделаешь. Ну а так, чтобы оптимизировать нужное изображение, нажимаем «Compress now«.

После этого вам будет показан статус. Будет показан коэффициент сжатия, а также оригинальный и текущий размер файла.
Также чтобы по отдельности не оптимизировать каждую фотку, можно просто отметить нужные и в списке действий выбрать «Bulk Compress PNG«. Далее нажимаем «Применить«. После этого сожмутся те фотографии, которые вы выбрали.
К сожалению, по нескольку раз сжимать одно и то же изображение не получиться. Размер не изменяется. Поэтому я предпочитаю пользоваться самим сервисом. Там можно добиться максимального сжатия. Единственно, этот плагин я бы использовал только для сжатия уже старых фотографий, которые я не оптимизировал. Также такой вариант может подойти, если вы сжимаете только один раз или ваши пользователи загружают к вам свои фотографии.
[свернуть]
WP TinyPNG
WP TinyPNG — такой же плагин, как и Compress PNG for WP, но с дополнительной возможностью сохранить исходное изображение. По мне, так эта лишняя функция. Зачем забивать свой хостинг лишними дублями изображений? Еще в отличие от предыдущего плагина, этот все же позволяет сжимать одни и те же изображения по нескольку раз. Иногда это очень полезно делать!
Инструкция по работе
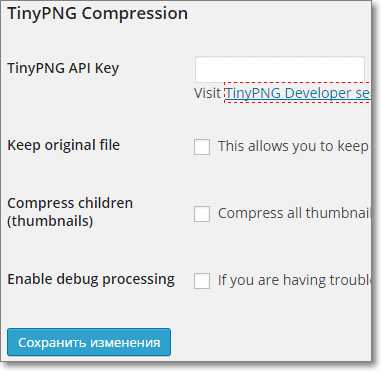
Итак, после активации, переходим в «Настройки» —> «Медиафайлы«. Там в самом низу вы найдете настройки:
- TinyPNG API Key — вводим сюда свой API ключ. Там ниже есть ссылка на запрос получения ключа.
- Keep original File — сохранять ли исходный файл с оригинальным размером. Рекомендую не включать эту опцию, дабы не плодить лишние дубли изображений и не забивать этим мусором свой сервер.
- Compress children (thumbnails) — сжатие дублированных изображений. Если они у вас используются, то отмечаем данный пункт.
- Enable debug processing — включение процесса отладки. Если при установке у вас возникли некоторые проблемы с этим плагином, то можете отметить этот пункт. Так плагин может выявить причины различных ошибок.

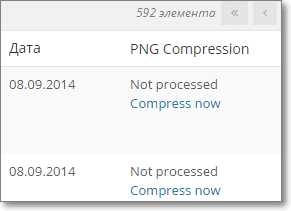
Теперь сохраняем все изменения. Скажу, что этот плагин, как и предыдущий интегрируется в медиа галерею WordPress. Когда вы зайдете в библиотеку медиа файлов, то вам тоже будет доступен новый столбик только уже с названием «PNG Compression«. В нем можно сжать каждое изображение по отдельности. Однако заметьте, в этой библиотеке нельзя выбрать сразу несколько изображений для сжатия. Чтобы такое реализовать, плагин создает дополнительную вкладку. Заходим в «Медиафайлы» —> «PNG Compression«. Там как мы видим, плагин сам формирует удобную для нас библиотеку. Вверху мы видим главные кнопки:
- Select All — отметить все изображения;
- Select None — убрать выделение;
- Select Compressed — выбрать сжатые картинки;
- Select Uncompressed — выбрать несжатые фотографии.
Чуть ниже вы увидите, что плагин собрал все изображения только png формата. Дабы не запутаться, лишние фотки других форматов выводиться не будут. В общем, зашли вы в эту библиотеку. Дальше вы просто одним щелчком выбираете все несжатые фотографии и нажимаете на кнопку «Compress Images«. Дальше плагин начнет сжимать фотографии и после этого покажет вам итог работы. Вернувшись назад, вы увидите, что оптимизированные изображения выделены уже зеленым цветом.
Что еще здесь можно сделать? Можно сделать повторную процедуру для уже сжатых картинок. Для этого вы просто одним щелчком выбираете уже оптимизированные фото. После спускаетесь ниже, ставите галочку для повторного сжатия (4) и нажимаете на кнопку «Compress Images«.
Также заметьте, если вы в опциях плагина поставили галочку на Keep original File (сохранять оригинальное изображение), то с помощью кнопки «Revert to Backup» вы можете восстановить оригинал. Это своего рода бэкап фотографий. Но, даже не смотря на это, я бы не стал сохранять оригинальные размеры, дабы не загромождать дисковое пространство на хостинге.
[свернуть]
TinyPNG for WordPress
TinyPNG for WordPress — еще один плагин для сжатия изображений на сайте WordPress. Однако он хуже предыдущих, так как здесь нет интеграции с галереей. То есть оптимизировать старые изображения уже не получиться. Также он позволяет загружать только до 5 изображений одновременно. Сам плагин все оптимизированные изображения хранит в отдельной папке «TinyPNG«. Это не совсем удобно.
Инструкция по работе
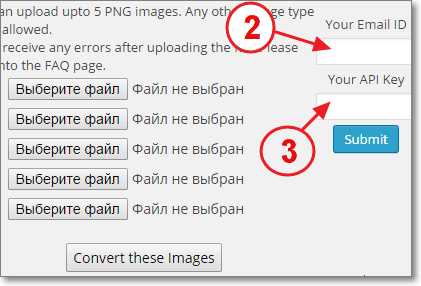
Итак, после активации в административной панели сайта вам будет доступно меню «TinyPNG» с красивой иконкой в виде мордочки панды. Нажимаем на нее. В поле Your Email ID (2) вводим свой email. Далее чуть ниже в поле Your API Key (3) вставляем свой API ключ и нажимаем «Submit«. После этого можно уже загружать картинки.

Однако заметьте, что все фотографии стоит загружать только через опцию этого плагина иначе оптимизации не будет. Согласитесь, не очень-то и удобно.
[свернуть]
Вот такие вот плагины, которые можно использовать для интеграции сервиса TinyPNG с сайтом на CMS WordPress. В принципе неплохо! Даже можно сжать старые фотографии. Так очень удобно. Не нужно по десять раз загружать фотографии. Достаточно просто в медиа галереи выбрать нужные картинки и их оптимизировать. Может даже кому-то понадобиться сжимать изображения налету. Но лично я так не делаю, так как сжимаю изображения в самом сервисе. Привык я к нему!
Заключение
Некоторые говорят, что для увеличения скорости загрузки сайта нужно сжимать фотографии в статьях. Однако почему-то многие забывают про фотографии, которые установлены в самой теме сайта. Как правило, там тоже картинки в PNG формате и весят они не слабо. Это тоже влияет на скорость загрузки. Поэтому такую графику тоже нужно сжимать. Для WordPress эти фото находятся по такому пути: wp-content/themes/название темы/images. Сжав там изображения, вы облегчите свою тему и уменьшите время загрузки сайта. К примеру, моя тема весила 550 Kb. После оптимизации фотографий вес составлял 220 Kb. Одним таким способом мне удалось увеличить скорость загрузки блога на 1 — 1,5 секунды.
Ну а теперь можно закончить обзор сервиса TinyPNG. Добавляйте этот сайт к себе в закладки и используйте для сжатия своих фотографий png формата. Скажу, что этот сервис сжимает фотографии получше, чем программа Adobe Photoshop. То есть качество выходной картинки существенно отличается. В фотошопе она будет немножко хуже. Поэтому, примите к сведению этот момент. Лично я использую этот сервис, но без всяких плагинов. Для моих нужд этого вполне достаточно! А для ваших? В общем, изучайте и внедряйте!
[socialpost]
[stextbox id=»download»]
Еще сервисы для работы с графикой:
- если вы часто работаете с графикой для сайтов, то вам может пригодиться обычный генератор палитр изображений. Сервис называется bighugelabs. Помимо палитр, ресурс специально для верстальщиков автоматом генерирует еще и CSS стили.
- также хочу посоветовать вам сервис для конвертации файлов. Ресурс Zamzar предоставляет большой выбор форматов для конвертации.
[/stextbox]
alpha-byte.ru
Анализ сайта tinyjpg.com
Удобство для пользователей:
98 из 100
Оптимизация загрузки страниц:
62 из 100
Время ответ сервера:
Уменьшите время ответа сервера при открытии сайта с мобильных телефонов, чтобы оно составляло не более 0.2 секунды. Сервер ответил за 0.81 сек.
Плагины:
На сайте не используются дополнительные плагины (Micromedia Flash, Microsoft Silverlight, Java), поэтому контент доступен максимальному числу пользователей интернета.
Тег viewport:
На сайте область просмотра viewport адаптируется по размеру экрана. Это значит, что страницы сайта правильно отображается на всех мобильных телефонах и планшетах.
Кеширование статики:
Кеширование статических файлов включено.
Сжатие CSS файлов:
Файлы CSS стилей оптимизированы.
Сжатие HTML страниц:
HTML код оптимизирован.
Сжатие JS файлов:
JS код оптимизирован.
Блокируещие файлы:
Сжатие изображений:
Возможно уменьшить изображения на 450 Кбайт. Пeреведите изображения в правильный формат: PNG или JPEG. Используйте инструменты сжатия изображений: OptiPNG или PNGOUT для png, jpegtran или jpegoptim для JPEG.
Видимый контент:
Загрузка основного контента оптимизирована.
Адаптация по ширине:
Ширина страницы не выходит за область просмотра, прокрутки по горизонтали нет.
Размеры элементов:
Все элементы на страницах сайта достаточно велики в размере, чтобы на них можно были легко нажать, используя сенсорный телефон или планшет.
Размеры шрифтов:
Размер шрифта и высота строк на сайте позволяют удобно читать текстовый контент.
Вид на телефонах и планшетах:
Анализ оптимизации для мобильных устройств позволяет узнать, насколько удобен веб-ресурс для просмотра на смартфонах или планшетах. Ключевые элементы данного анализа включают в себя сведения о скорости загрузки сайта на мобильных устройствах, ширине области просмотра его страниц, размере используемых шрифтов, наличии всплывающих окон, корректной работе HTML- и CSS-кода, а также других аспектах адаптации сайта под гаджеты.
Сегодня, когда ведущие поисковые системы (Google и Яндекс) главную ставку делают на развитии мобильного поиска, владение такой полезной информацией позволяет в разы повысить эффективность оптимизации сайта для мобильных устройств.
www.cy-pr.com
TinyPNG и TinyJPG — сжатие PNG-24 и JPEG файлов для веб
Информацию про сервис TinyPNG встречал в сети достаточно давно, но написать обзор решил после его упоминания в обучающем курсе Нетологии — видимо, действительно полезный инструмент для верстальщиков. Если рассказывать вкратце, то он позволяет сжимать файлы PNG-24 без потери качества. Чем меньше будут весить картинки вашего сайта, тем быстрее браузер их обработает и быстрее загрузится веб-страница. Если графики на странице много, то этот вопрос становится достаточно актуальным.
Сохранение картинки Save for Web и форматы изображений
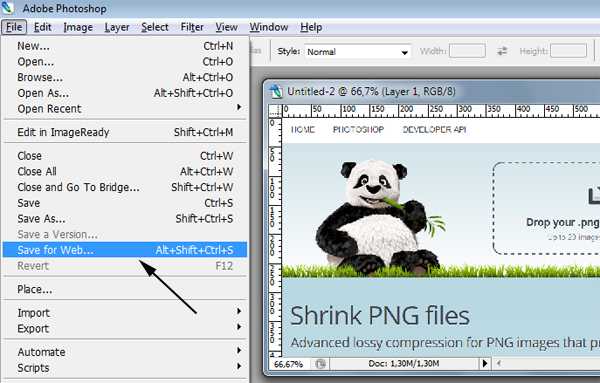
Как многие из вас знают, сохранять картинки для сайта нужно через инструмент фотошопа Save for Web.

Находится он в меню File. Дальше открывается диалоговое окно с возможностью выбора формата файла, в котором вы хотите сохранить картинку.

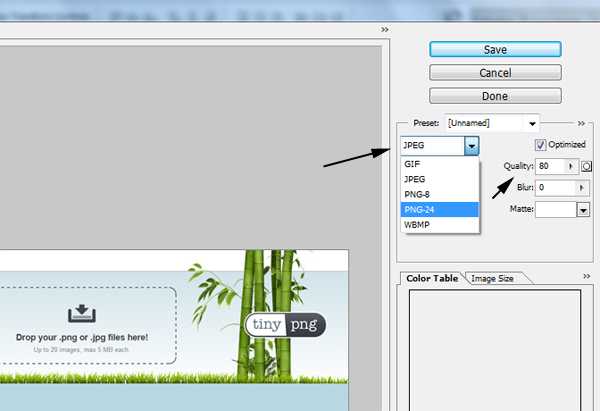
Здесь есть несколько вариантов:
- JPEG имеет смысл выбрать для больших картинок со множеством цветов, например, фотографий (можете поэкспериментировать с качеством, 70-80 вполне достаточно).
- PNG-24 — это формат без потери качества, поэтому занимает больше места. Используется там, где нужны тонкие линии и высокая детализация картинки. Также он поддерживает полупрозрачность.
- PNG-8 — подходит для небольших изображений с малым числом цветов, например иконок. Есть прозрачность, но не плавная.
- GIF — по сути, то же, что и PNG-8, только с возможностью анимации.
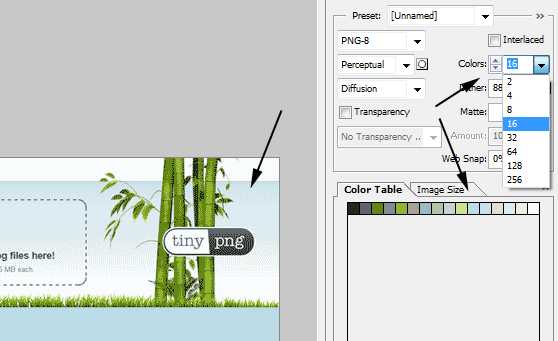
Отличительной особенностью PNG-8 и GIF есть то, что в процессе сохранения файла черерз Save for Web вы можете уменьшать число используемых цветов в палитре.

Для некоторых изображений вы можете изменить палитру, например, с 256 до 64 цветов и т.д. без потери качества. При этом размер итогового файла будет меньше! В примере выше хорошо видно как уменьшение цветов влияет на изображение, но если бы там была простая иконка с 16-32 цветами, разницу вы бы не заметили.
Сервисы TinyPNG и TinyJPG для сжатия изображений
В отличии от PNG-8 вы не можете работать с палитрой цветов для PNG-24. Точнее не можете сделать этого с помощью базовых функция фотошопа. И тут на арену выходит сервис TinyPNG. Для сжатия изображения просто перетаскиваете картинку в специальный блок в шапке сайта.

После обработки скачиваете новое изображение. Как видите из примера выше, исходную картинку в почти 350Кб сервис TinyPNG превратил в файл чуть больше 100Кб. В среднем получается уменьшить вес файла на 70%. Причем с сохранением качества и прозрачности.

Через форму загрузки в TinyPNG вы можете добавить до 20-ти картинок не более 5Мб каждая. Кроме того вам будет интересно узнать, что есть плагин для WordPress и Magento, который позволяет автоматически сжать все ваши изображения на сайтах!
По аналогии с PNG-24 существует также проект TinyJPG, позволяющий сжимать JPEG изображения для сайта. Опять же в фотошопе вы не можете подправить палитру картинки, а сервис легко ужмет ее размер на -70%.

Принцип его работы аналогичный — перетаскиваете файл в блок в шапке сервиса и получаете новую оптимизированную картинку. Разницу заметить сложно, разве что в весе. Кстати, если вам некогда возиться с онлайн сервисами TinyPNG и TinyJPG, можете купить за 50 долларов плагин для фотошопа, который позволяет сделать все то же самое, но внутри графического редактора. Работает он как для Mac так и для Windows.
design-mania.ru
