Выбираем лучший онлайн-сервис для оптимизации изображений — WebBeaver.ru
Эта статья написана в далёкой-далёкой галактике, очень много лет назад. За то время, которое прошло с тех пор, что-то могло измениться. Например, появился такой сервис как Squoosh, который здесь не рассмотрен. Имейте это в виду.На сайтах, обычно, основной объём занимают изображения. Будь то фотографии в галерее, изображения товаров или просто элементы оформления сайта. Поэтому я решил сравнить три самых популярных сервиса онлайн-оптимизации изображений. К тому же, эта информация может оказаться полезной и людям далеким от web-а. Возможно, у вас на компьютере хранится коллекция фотографий из отпуска, со дня рождения или какого-либо другого мероприятия. И воспользовавшись сервисом по оптимизации изображений вы, наверняка, сможете сэкономить не одну сотню мегабайт на своём компьютере, сжав ваши фотографии. А какой же сервис лучше всего использовать мы узнаем прямо сейчас.
Впрочем, для начала надо сказать, что оптимизация изображения достигается не за счет его уменьшения.
Сервис TinyPNG.com. Так же вы можете использовать его близнеца TinyJPG.com. Для чего сделано данное разделение не понятно, сжимать они оба умеют и png, и jpg.
Сервис JPEGMini.com. Этот сервис, к сожалению, умеет сжимать только jpg, но об этом позже.
Сервис Compressor.io. По заверению разработчика, сайт рекомендуется такими гигантами, как LifeHacker, CSSWeekly, CSSAuthor, RocketTheme и прочими. В планах у автора добавление возможности массовой загрузки, оффлайн приложение, но развитие, по всей видимости, остановилось.
JPEGMini обрабатывает только jpg, TinyPNG работает как с jpg, так и с png, а Compressor умеет сжимать jpg, png, gif и svg.
Хоть на JPEGMini и не удалось найти упоминания максимального размера загружаемого файла, но методом тыка получилось выяснить, что он, как и у Compressor, составляет 10 мегабайт. У TinyPNG возможности чуть скромнее — 5 мегабайт.
В плане удобства TinyPNG бесспорный лидер. Можно за раз сжимать до 20 фотографий и быстренько их сохранять. При этом данный сервис поддерживает кириллицу в имени и сохраняет файлы с таким же именем.
Можно за раз сжимать до 20 фотографий и быстренько их сохранять. При этом данный сервис поддерживает кириллицу в имени и сохраняет файлы с таким же именем.
Но, к сожалению, максимальный размер файла ограничен пятью мегабайтами. Если вам нужно сжать файлы, которые весят больше — стоит воспользоваться Compressor. Его эффективность выше, чем у JPEGMini, хоть и в двух случаях произошло что-то странное и сервис не сжал изображение, а, наоборот, увеличил его размер. К сожалению, сервис не поддерживает мультизагрузку и его использование в случае, если вам нужно сжать большое количество фотографий, затруднительно. Для такого случая же придется зарегистрироваться на JPEGMini и загрузить файлы в свой альбом. Если же фотографий ну ооочень много — стоит скачать оффлайн версию JPEGMini, благо, она имеет пробную версию.
Онлайн-сервисы для оптимизации изображений — 1C-UMI
Наверняка вы периодически сталкиваетесь с сайтами, которые загружаются так долго, что не хватает терпения дождаться окончания загрузки.
Скорость загрузки страниц влияет и на продвижение в поисковиках ― быстрые сайты получают приоритет в поисковой выдаче.
Из-за чего загрузка веб-страницы может тормозить? Чаще всего из-за несжатых изображений ― чем больше весит картинка, тем больше времени уходит на ее полное скачивание. Как решить эту проблему? Оптимизировать изображения при помощи специальных сервисов.
Сжимает изображения без потери качества. Принимаются файлы в форматах PNG и JPEG.
Загрузите в сервис одно или несколько фото, сжатие стартует автоматически. По окончании появятся две миниатюры — «До» и «После» оптимизации, для сравнения и регулировки соотношения качество-вес. Степень сжатия отображается в процентах. Всего сюда можно загрузить до 20 файлов за один раз. Результирующие файлы скачиваются в виде архива.
Оптимизирует графические файлы в форматах GIF, PNG, SVG и JPEG. Есть 2 типа сжатия: с потерей качества и без. Если выбирать без потерь, то значительного уменьшения веса файла можно не ждать. Поэтому советуем выбирать вариант lossy. Потери качества минимальны и на глаз почти не различимы, а вот оптимизация очевидна. К примеру, этот файл был сжат данным инструментом на 50%.
Есть 2 типа сжатия: с потерей качества и без. Если выбирать без потерь, то значительного уменьшения веса файла можно не ждать. Поэтому советуем выбирать вариант lossy. Потери качества минимальны и на глаз почти не различимы, а вот оптимизация очевидна. К примеру, этот файл был сжат данным инструментом на 50%.
Для загрузки изображения в сервис кликните по кнопке «SELECT FILE», выберите нужный файл и откройте его. После автоматического сжатия можно сравнить оптимизированную версию с исходной, передвигая вертикальную полоску мышкой влево-вправо. Для сохранения на компьютер нажмите на кнопку «DOWNLOAD YOUR FILE». Результат также можно сохранить в облаке Google/Dropbox. Сервис принимает файлы весом не более 10 Мегабайт.
Позволяет сжимать изображения в JPG и PNG форматах. Каждое из них может весить до 5 Мб. За один раз в сервис можно загрузить не более 20 файлов.
Процесс сжатия длится немного дольше, чем в предыдущих сервисах. Но результат радует и своей эффективностью, и красивой подачей, когда панда на рисунке использует хлопушку и повсюду летят конфетти.
К сожалению, превью результата здесь не отображается. Показывается только уровень сжатия. Оптимизированное изображение можно скачать на компьютер или сохранить в Dropbox.
Позволяет не только оптимизировать фотографии, но и устанавливать для них нужное разрешение, добавлять резкость, поворачивать, менять контрастность, оттенок, границы изображения, обрезать его и многое другое. Загрузка файла в сервис выполняется стандартным способом + нужно нажать на кнопку «upload image». Чтобы сохранить оптимизированное изображение, нужно кликнуть ссылку «download this image» под результатом сжатия.
Сжатие также выполняется на очень хорошем уровне. К примеру, наш файл был сжат на 95% и вместо 1,2 Мб стал весить всего 53 Кб.
Простой сервис для компрессии графических файлов в формате PNG/JPEG. Одно загружаемое изображение должно весить не более 10 Мегабайт. Загружать можно до 20 файлов за раз.
Добавьте картинки с помощью соответствующей кнопки или просто перетащите файлы в блок на сайте. Для смены качества оптимизированного изображения нажмите на него и отрегулируйте настройки.
Для смены качества оптимизированного изображения нажмите на него и отрегулируйте настройки.
Англоязычный инструмент для оптимизации изображений. Чтобы сжать файл, выберите его на компьютере, укажите качество и разрешение. Выбирайте минимально возможное разрешение, которое нормально смотрится на вашем сайте. Затем кликните на кнопку «Optimize Now!». Результат появится через несколько секунд. Сохраните его, нажав на кнопку «Download to your computer».
Этот сервис поддерживает только формат JPEG. Чтобы загрузить изображение, выберите файл. Затем обозначьте в процентах уровень компрессии и ширину картинки в пикселях. По умолчанию это 65% и 400 пикселей. После открытия файла кликните кнопку «Optimize Photo».
Результат сжатия отобразится на этой же странице. Никаких кнопок для скачивания нет, поэтому нужно кликнуть правой кнопкой мышки по изображению и сохранить его при помощи встроенного в браузер инструментария.
Внизу красной надписью показывается процент компрессии. Как видите, здесь он составил 98,1%, а размер файла теперь составляет 25,6 Кб вместо 1,3 Мб.
Как видите, здесь он составил 98,1%, а размер файла теперь составляет 25,6 Кб вместо 1,3 Мб.
Русскоязычный сервис. Способен обрабатывать JPEG-файлы с регулированием многих параметров сжатия. Например, уменьшать размер в пикселях, копировать метаданные, регулировать качество изображения. По умолчанию стоит качество 80%. Можно его таким и оставить.
Чтобы обработать файл, выберите его при помощи соответствующей кнопки, затем укажите параметры компрессии и нажмите «ОК».
Результат появится через доли секунды. Никакого превью здесь нет, однако оптимизированное изображение можно не только скачать на ПК, но и открыть в новом окне браузера.
Как видим на скриншоте, файл был сжат почти на 60%, а произошло это всего лишь за 0,23 секунды.
Если ваш сайт медленно загружается, обязательно оптимизируйте все имеющиеся на нем графические файлы. Это позволит избежать потери клиентов и повысить лояльность целевой аудитории к вашему интернет-магазину, а также поднимет ваш сайт в поисковиках.
3 супер плагина сжатия изображений для WordPress
Я могу смело рекомендовать плагины описанные ниже, так как сам использовал и использую их сейчас на разных сайтах, поэтому мнение скорее основано на личном опыте.
У всех плагинов этих разработчиков есть свои «супергерои»Смело могу сказать, что для меня сейчас это плагин номер 1 для сжатия. Все дело в том, что ему необходимо минимум настроек и телодвижений от вас. Достаточно установить, включить, посмотреть настройки один раз и все. Есть конечно PRO версия, но никто не заставляет ее покупать (хотя она крута).
В настройках вы можете задать удаление метаданных, максимальный размер изображений и какие форматы необходимо сжимать. После чего можете забыть про него, он будет отлично работать. На скриншоте выше показана статистика с нового сайта, где было загружено немного изображений, и сэкономлено 59% места (пока всего 2.5Мб, но хостинг то не резиновый).
На скриншоте выше показана статистика с нового сайта, где было загружено немного изображений, и сэкономлено 59% места (пока всего 2.5Мб, но хостинг то не резиновый).
Отличный плагин, которым я пользуюсь на одном сайте уже долгое время. Его алгоритмы сжатия помогут с JPEG и PNG форматами, и отлично сэкономят место на сервере и трафик пользователей. Но подойдет он больше для тех, кто не часто наполняет сайт новыми статьями, так как у него есть ограничение (для бесплатной версии) — 500 картинок в месяц (каждый размер считается отдельно). Подключается он по API, вам нужно получить ключ на сайте и вставить его в настройках, после чего можете оптимизировать все картинки.
Статистика тут похуже, так как сжимаются не все размеры.Данным плагином пришлось пользоваться меньше всего и только на одном сайте, но он показал себя с хорошей стороны. Тоже быстрое сжатие в фоне, никаких проблем с ним замечено не было. Настроек у него побольше чем у предыдущих двух, так что если хотите больше гибкости, то смело устанавливайте, сканируйте все картинки и оптимизируйте!
После установки и оптимизации загруженных ранее изображений обязательно проверьте их отображение в статьях, чтобы не «сломались» ссылки на картинки.
Оптимизация картинок
Было ли у вас такое? Вы открываете какой-либо сайт, а он словно со скоростью улитки очень медленно и долго открывается.
Мы не против улиток, это прекрасные слизистые создания с усиками. :)
Нам, так же, как и многим не нравится неоптимизированный контент. Он действует на нервы и даже немного бесит. В данном случае под контентом мы имеем ввиду большие изображения.
Именно для того, чтобы спасти миллионы нервных клеток и были созданы различные инструменты для оптимизации картинок.
Оптимизация изображения позволяет сократить его вес в 5-10 или даже 30 раз, без ощутимых визуальных изменений.
Точно так же, как необходимо оптимизировать изображения на сайтах, нужно уменьшать их вес и при создании рассылок.
Создавая письма в редакторе или при самостоятельной верстке, обязательно помните об этом. Почтовики очень негативно могут отнестись к рассылкам, в которых большой вес письма.
Почтовики очень негативно могут отнестись к рассылкам, в которых большой вес письма.
Как правило, наши модераторы при выявлении «огромных» писем, возвращают их обратно с рекомендацией к исправлению.
И конечно есть те, кто не доволен отказом модератора. Но, делается это не из вредности, а исключительно для вашей ПОЛЬЗЫ.
Мы так же, как и вы, хотим, чтобы ваша рассылка максимально отработала. Чтобы она ушла к адресатам в папку «ВХОДЯЩИЕ».
Как быстро и просто оптимизировать картинки
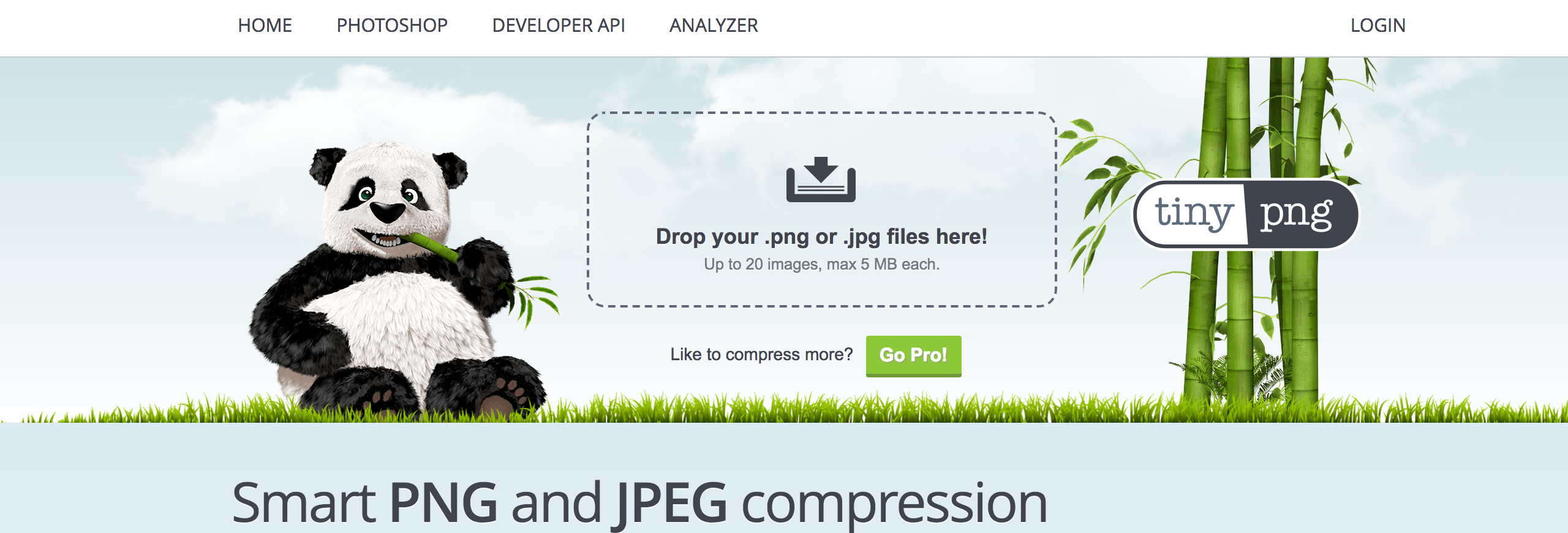
В этом вам поможет простой онлайн сервис TINYPNG с персонажем ПАНДОЙ
Для того, чтобы оптимизировать картинку, достаточно ее открыть через этот сервис или просто перетащить.
ПАНДА за несколько секунд оптимизирует ваше изображение и предложит к скачиванию облегченный вариант.
На этом все … вы можете использовать эту картинку в вашей рассылке.
Мы рекомендуем к пользованию данный сервис или любой другой с схожим функционалом.
Немного о размерах картинок в пикселях
Так же, хотим отметить, что нет смысла ставить картинки, у которых более 800 пикселей по ширине.
Почтовики все равно не открывают вашу картинку в доп. окне с лучшим качеством. Ваши картинки отобразятся максимум по ширине письма и то если вы их поставили во всю ширину.
Если перед уменьшением веса, вы еще и сделаете сразу нужный размер, то картинка при оптимизации станет еще легче.
Изменить размер можно в различных программах (фотошоп и др.). Для простоты мы рекомендуем скачать на Windows программу – FASTSTONE.
В ней очень простой интерфейс и достаточно широкий функционал. Там вы найдете возможность обрезки картинок и изменения размеров.
Обзор и анализ онлайн инструментов для оптимизации изображений — Staurus.net
В этой статье я расскажу про онлайн сервисы для сжатия (оптимизации) изображений. Изображения на сайте влияют на скорость загрузки страниц, а мы знаем, что скорость загрузки страницы сайта находится на 4 месте факторов ранжирования страниц для Google, после уникальности текста, показателя отказов и частоты обновления контента и поэтому, этот пункт не должен пропускать SEO специалист в достижении высоких позиций.
Изображения на сайте влияют на скорость загрузки страниц, а мы знаем, что скорость загрузки страницы сайта находится на 4 месте факторов ранжирования страниц для Google, после уникальности текста, показателя отказов и частоты обновления контента и поэтому, этот пункт не должен пропускать SEO специалист в достижении высоких позиций.
Онлайн сервисы для оптимизации картинок:
JPEG Optimizer
Онлайн сервис для оптимизации файлов JPG. Довольно простой и понятный веб интерфейс и скудные настройки. Можно выбрать уровень сжатия от 0 до 99, а так же ширину оптимизированного изображения. Например из исходника фотографии бешеннего размера вам нужно маленькую картинку, выбираем нужный размер и оптимизируем фотографию.
Jpeg Reducer
Довольно интересный сервис для оптимизации изображений. Есть возможность загрузки фото по URL и больше никаких настроек нет, а это и не нужно, финальный результат вас приятно удивит — ваше изображение «подается» сразу в 9 вариантах: Оригинал, три миниатюры от 64px до 125px, и пять вариантов степени сжатия изображения — от 90% до 10%. Вы сами можете выбрать подходящий себе вариант и тут же посмотреть сколько «весит» ваша картина.
Вы сами можете выбрать подходящий себе вариант и тут же посмотреть сколько «весит» ваша картина.
TinyPNG
Очень приятный и милый сервис для оптимизации файлов PNG. Няшная панда будет радоваться, когда вы загрузите файлы на сервис, кстати, сервис может принять до 20 файлов за раз, что тоже довольно приятно при большом количестве картинок. Так же есть плагин TinyPNG к Photoshop.
Smush.it (Сервис закрылся)
Честно сказать — ни о чем. Возможность загрузки изображение по URL и до 10 файлов за раз. Обычный сервис, обычный сжиматель картинок, обычный аутсайдер среди всех сервисов по оптимизации изображений. Почему? Все выводы и анализ в конце статьи.
Online Image Optimizer
Интересный и полезный оптимизатор для картинок. Во-первых: загрузка изображений по URL. Во-вторых: выбор конвертации файла в конечном виде. Например, вы загружаете JPG но на выходе вам нужен PNG или GIF — просто выбираем из выпадающего меню. В-третьих: визуальный выбор качества сжатия картинки. Но из минусов — очень плохо, но все таки сжимает GIF. Очень хороший сервис.
Но из минусов — очень плохо, но все таки сжимает GIF. Очень хороший сервис.
Compressnow
Максимальный размер файла — 9Mb. Помимо этого, Compressnow дает уникальную возможность самому выбрать степень сжатия изображения и сразу показать его качество, но правда в маленьком размере, и все равно нужно будет загружать файл чтобы посмотреть разницу. Но все же — такой возможности больше никто не может предоставить. И еще, воспринимает все форматы но выдает на конечном этапе только JPG.
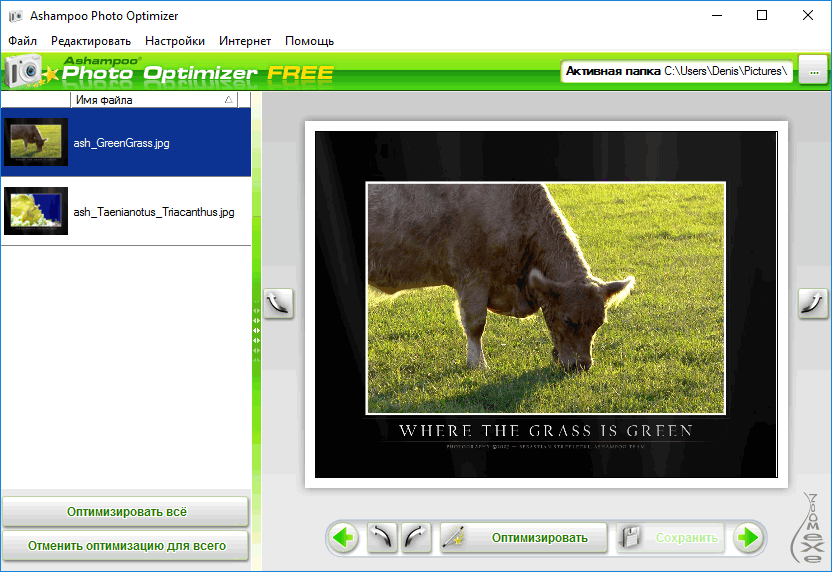
Image Optimizer
В этом сервисе доступны всего лишь две функции: выбор качества изображений из шести видов и конечный размер файла по ширине и высоте. Все. Точка. На большее эта радуга не способна.
Webresizer
Довольно интересный и полезный сервис.
Все возможности этого сервиса:
- Сжать изображение
- Обрезать изображение
- Повернуть на 90 или на 180 градусов куда угодно
- Добавить четкости
- Добавить цвет фона в прозрачных GIF или PNG
- Увеличить Экспозицию, Контраст или насыщенность фотографии
- Добавить рамку к фото
Довольно многофункциональный сервис. И очень быстрый.
И очень быстрый.
Kraken
Современный сервис для оптимизации изображений. В бесплатной версии доступно мало, но и этого хватает, чтобы не плести задние в нашем рейтинге. Мультизагрузка файлов плюс выбор степень оптимизации изображений. Лимит на размер файла — 1.5Mb
JPEGmini
Последний сервис в нашем списке. Довольно простой — загрузил изображение и все, получаешь результат.
А теперь небольшой вывод по всем сервисам. Нет идеального оптимизатора картинок, каждый может похвастаться или наоборот постыдится своими функциями. Давайте разложим все по полочкам:
Оптимизаторы картинок с мультизагрузкой файлов: Kraken, TinyPNG и Smush.it
Выбор степени сжатия картинок: JPEG Optimizer, Jpeg Reducer, Image Optimizer, Online Image Optimizer, Compressnow, Webresizer, Kraken
Анализ сжатия картинок всех представленных сервисов:
Если вам нужен сервис для сверх высокой степени сжатия без потери качества, воспользуйтесь Online Image Optimizer по JPG, Jpeg Reducer по PNG, Compressnow по GIF.
Лидером анализа оказались два сервиса: Online Image Optimizer и Jpeg Reducer
Затем идут по убыванию Compressnow, Kraken, TinyPNG, Image Optimizer, JPEG Optimizer, Smush.it, JPEGmini и закрывает ТОП10 — Webresizer
Анализ проводился на 75% степени сжатия изображений, 10 файлов с разрешением fullHD для JPG, 10 файлов PNG, и 10 файлов gif, различной цветовой гаммой и различными весами файлов. Лимиты на вес файла в рейтинге не участвовали.
Надеюсь вам помогла моя статья в выборе сервиса по оптимизации изображений для веб-страниц вашего сайта. В следующем выпуске — десктопные программы для оптимизации картинок.
Фильтры Яндекс и Google: Panda и Пингвин
Санкции от поисковой системы являются серьезной угрозой для современного сайта. С учетом того, насколько развиты сегодня поисковые алгоритмы, не зная секретов продвижения веб-ресурсов можно быстро нарваться на негодование поисковой системы. Это станет большим ударом, который повлияет на трастовость и возможности продвижения и эффективность функционирования. Даже если сегодня вы имеете прекрасные взаимоотношения с поисковиками, необходимо всегда быть готовым ко всем поворотам. Из-за этого сейчас мы подробнее рассмотрим системы фильтров. Google Panda (Панда)Google Panda является алгоритмом, с помощью которого поисковая система фильтрует низкокачественный контент. Давайте взглянем на стандартный пример снижения трафика после того, как Панда начнет работать. Почему сайт может оказаться в подобной ситуации? Допустим, вы являетесь владельцем сайта, что стремительно развивается благодаря созданию новых страниц со свежими публикациями. И вот вы принимаете решение больше не тратить деньги на качественный контент и заказываете партию рерайта у каких-нибудь школьников. В результате количество низкокачественных публикаций начинает расти. Это может стать основной причиной снижения трафика вследствие фильтрации Пандой.
Даже если сегодня вы имеете прекрасные взаимоотношения с поисковиками, необходимо всегда быть готовым ко всем поворотам. Из-за этого сейчас мы подробнее рассмотрим системы фильтров. Google Panda (Панда)Google Panda является алгоритмом, с помощью которого поисковая система фильтрует низкокачественный контент. Давайте взглянем на стандартный пример снижения трафика после того, как Панда начнет работать. Почему сайт может оказаться в подобной ситуации? Допустим, вы являетесь владельцем сайта, что стремительно развивается благодаря созданию новых страниц со свежими публикациями. И вот вы принимаете решение больше не тратить деньги на качественный контент и заказываете партию рерайта у каких-нибудь школьников. В результате количество низкокачественных публикаций начинает расти. Это может стать основной причиной снижения трафика вследствие фильтрации Пандой.
Как мониторить состояние своего сайта и понять, насколько вы близко к санкциям? Сначала ознакомьтесь с тем, сколько на сайте находятся посетители и сколько отказов согласно статистическим данным. Если пользователи проводят на вашем сайте менее шестидесяти секунд, а отказы находятся на уровне 70%. – вы рискуете, и очень сильно. Нормальные показатели это две минуты нахождения на сайте и около 55% отказов.
Если пользователи проводят на вашем сайте менее шестидесяти секунд, а отказы находятся на уровне 70%. – вы рискуете, и очень сильно. Нормальные показатели это две минуты нахождения на сайте и около 55% отказов.
Пингвин
Как определить угрозу попадания под фильтры Пингвина? Очень просто. Все лучшие позиции сайта по основным ключевым запросам находятся вне основной десятки.
Причиной фильтрации может стать спамная обратная ссылка и неестественный анкор. Если большинство беклинков поставлены по основным ключевым запросам (в точном вхождении) – это серьезное основание для наложения санкций. Естественные ссылочные профили непременно содержат разные анкорные инструменты в виде ссылок с видеозаписями, картинками, пресс-релизами, презентациями и прочее. Это не значит, что сегодня нет смысла в приобретении ссылок, но основная ставка на ссылки сегодня является глупой.
Следует работать над наращиванием естественной ссылочной массы. Если в рамках форумов кто-то задает вопрос относительно описания или обзора того или иного товара, напишите короткий ответ с несколькими линками – на сайт изготовителя, на один из авторитетных магазинов, и на свой собственный ресурс. Такой вариант будет прекрасным бесплатным ходом. В качестве приятного бонуса будет и то, что поисковые системы неявно получают сообщение о высоком статусе и авторитетности вашего сайта.
Такой вариант будет прекрасным бесплатным ходом. В качестве приятного бонуса будет и то, что поисковые системы неявно получают сообщение о высоком статусе и авторитетности вашего сайта.
Как отыскать качественную площадку для бесплатной ссылки? Хороший вариант – найдите, где обсуждается товар, на который ваш сайт предлагает обзор. Нет необходимости в ссылочных прогонах, взрывах и любых других скачкообразных движениях. Проверка динамики изменений в ссылочной массе сегодня осуществляется многими сервисами.
Сегодня гораздо лучше проставить несколько ссылок за неделю, чем заказать сотню ссылок у доноров, забитых спамом, в течение пары часов. Суть в том, что алгоритм работы Google предпочитает постепенность развития, а ссылочный взрыв образует такую ссылочную массу, которую вскоре Гугл вовсе перестанет воспринимать всерьез. Данный эффект напоминает вирусный. Все мы знаем об информационных поводах, порождающих мемы, обсуждаемые практически каждым. Но в течение недели (месяца, иногда года) этот повод становится неинтересным. Примерно то же самое происходит и с продвижением веб-ресурсов. Успешными такие перспективы назвать нельзя. Невозможно постоянно вкладывать во все более активное наращивание ссылочной массы. Со временем это станет экономически нецелесообразным.
Примерно то же самое происходит и с продвижением веб-ресурсов. Успешными такие перспективы назвать нельзя. Невозможно постоянно вкладывать во все более активное наращивание ссылочной массы. Со временем это станет экономически нецелесообразным.
Какие действия следует предпринимать в том случае, если Пингвин наложил на вас санкции?
- Начать надо со снятия приобретенных ссылок, которые Гугл посчитал спамными;
- Затем подаете все эти ссылки в техническую поддержку вебмастеров в Гугл;
- Ожидайте результатов. Но лучше не доводите все до санкций, поскольку большинство ссылок вы попросту больше не сможете никак снять.
Система фильтров Яндекса
На просторах Рунета самым известным в кругах вебмастеров считается АГС. Это фильтр, который был представлен в 2009 году. Он был создан специально для борьбы с сайтами сателлитами. Затем была разработана новая версия системы под названием АГС-30, с помощью которой сайты с ворованным контентом начали попадать под санкции и пропадать из результатов поисковой выдачи. В 2013 году был создан «сороковой» АГС, получив новые обновления для работы с современными поисковыми алгоритмами.
В 2013 году был создан «сороковой» АГС, получив новые обновления для работы с современными поисковыми алгоритмами.
Попасть под фильтрацию сайт может в случае:
- Переспама и переоптимизации;
- Афилиат фильтр;
- Одинаковых сниппетов;
- Агрессивной рекламы;
- Наличия порно-контента;
- Накрутки внешнего фактора (внезапное появления большого количества ссылок),
- Низкого качества ссылок, накрутки поведенческого фактора и прочее.
Сейчас мы поговорим о главных симптомах и причинах того, что на сайт накладываются самые распространенные фильтры поисковой машины Яндекса с действенными рекомендациями для выхода из-под фильтрации.
Новый АГС.
Симптом. Страницы начали выпадать из индекса в большом количестве. ТИЦ начал резко снижаться, ровно, как и прочие показатели.
Причина. Сайт низкокачественный, наполнен малополезным или бесполезным контентом, который не несет ценности для пользователей, вы создали сеть ресурсов или имеют место быть сайты сателлиты.
Рекомендация. Начните с письма в службу поддержки поисковой системы. Заострите внимание на ценности вашего ресурса для пользователя, приложите несколько скриншотов из Метрики, докажите низкий уровень отказа. Вам как минимум дадут ответ, что поможет вам определить главную проблему.
Также вы можете выйти из-под фильтров и собственными силами. Удалите все непосещаемые информационные разделы и страницы. Можно добавить контактную информацию. Контент должен быть содержательным и информативным. Также важна уникальность контента и качественное оформление. Хорошо, если в тексте имеются списки, хединги. Постарайтесь приложить максимум усилий для увеличения трастовости ресурса.
Переспам
Симптом. Сайт упал в списке поисковой выдачи на 15 или больше позиций. Наложены фильтры на несколько страниц вашего ресурса.
Причина. Большое количество ключевых запросов, слишком много текстового контента на страницах.
Рекомендация. Стоит уменьшить количество ключевых запросов в текстовом контенте. Иногда можно обойтись изменением окончаний в ключах, чтобы поисковая машина сняла санкции. Также можно урезать тексты или использовать для определенных частей тегов, скрывающих от индексирования текст. Стоит проанализировать внешние ссылки, избавившись от спама. Текст должен быть правильно оформлен. Позаботьтесь о наличии подзаголовков, списков и прочего.
Иногда можно обойтись изменением окончаний в ключах, чтобы поисковая машина сняла санкции. Также можно урезать тексты или использовать для определенных частей тегов, скрывающих от индексирования текст. Стоит проанализировать внешние ссылки, избавившись от спама. Текст должен быть правильно оформлен. Позаботьтесь о наличии подзаголовков, списков и прочего.
Афилиат фильтр
Симптом. Сайт не показывается в поисковой системе по конкретным ключам, хотя прежде он был в самом верху поисковой выдачи.
Причина. Несколько веб-ресурсов продвигается по одинаковым ключам и при этом ими владеет один и тот же человек.
Рекомендация. Если подозрения ошибочны, следует как можно скорее обратиться к технической поддержке и предоставить весомые аргументы. Если все хорошо, то санкции будут сняты. Если вы реально занимаетесь продвижением нескольких сайтов по одним и тем же ключам, тогда процесс выхода из-под санкций будет достаточно затруднительным. Сделайте ресурсы как можно более разными. Порой может помочь перенос ресурса на новое место хранения. Лучший вариант – изменение домена или изменение официального владельца, редакция структуры и внешнего вида, переработка контента.
Порой может помочь перенос ресурса на новое место хранения. Лучший вариант – изменение домена или изменение официального владельца, редакция структуры и внешнего вида, переработка контента.
Алгоритм Панда — поисковый фильтр Google
Google Панда — это фильтр, разработанный американской корпорацией для блокировки ресурсов, которые занимаются распространением некачественного контента. Впервые он начал функционировать в феврале 2011 года, но полноценной работоспособностью обзавелся в апреле. На протяжении десяти месяцев после запуска алгоритм подвергался обновлению пятьдесят семь раз, а в 2012 — пять раз. Последнее обновление получило наименование Panda 25, немного изменившись в июне и в июле 2013. В мае 2014 появился алгоритм Panda 4.0, немедленно сместивший позиции популярных интернет-магазинов и агрегаторов новостных заметок. Сейчас фильтр непрерывно улучшается, а обновления выпускаются каждый месяц в течении 10-дневного периода.
Требования к сайтам
Ресурсы, оптимизируемые с учетом алгоритма Панда, должны наполняться оригинальным контентом без дублированных страниц и рисунков.
 В не сгенерированный автоматическими средствами текст вставляются ключевики, полностью отражающие содержание публикуемого материала без переспама. Размещаемые баннеры с рекламой и гиперссылки обязательно соответствуют тематике подаваемого читателям материала.
В не сгенерированный автоматическими средствами текст вставляются ключевики, полностью отражающие содержание публикуемого материала без переспама. Размещаемые баннеры с рекламой и гиперссылки обязательно соответствуют тематике подаваемого читателям материала.На страницах не должны обнаруживаться спрятанные ссылки или текстовые блоки, предназначенные для обмана поисковика от американской компании Google. Панда фильтрует ресурсы с текстом без абзацев, списков, подзаголовков, картинок, видеороликов или инфографики с повторяющимися мета-тегами на различных страницах. Также она занимается отслеживанием поведенческих факторов. Когда пользователи немедленно покидают сайт после просмотра первой страницы без последующего возвращения, им может заинтересоваться фильтр.
Как выявить работу алгоритма
Перед возвращением видимости в гугловской выдаче рекомендуется определить, что ресурс пострадал именно от Панды. Этот факт обнаруживается по связям между апдейтами фильтра и уменьшением входящего трафика.
 Процедуры обновления протекают каждый месяц на протяжении десятидневного периода, а точное время указывается на Moz.com. Следующий метод предлагает применить специализированный сервис Barracuda.
Процедуры обновления протекают каждый месяц на протяжении десятидневного периода, а точное время указывается на Moz.com. Следующий метод предлагает применить специализированный сервис Barracuda.Там имеется инструмент Panguin Tool, который получает доступ к сведениям учетной записи Google Analytics.
Дальше программа накладывает заимствованный из него график обновлений и генерирует ответ. Барракудой нельзя пользоваться веб-мастерам, у которых недавно поставленный счетчик гугловской аналитики заставляет давать доступ к учетной записи, позволяющей достичь находящейся на балансе сервиса суммы. Следующий метод забирает большое количество времени, вынуждая оптимизатора вручную проверять каждую страницу.
С этой целью в поисковом поле Гугла вставляется определенное количество предложений из исследуемого текста длиной до двухсот символов. Дальше выявляется факт отображения ресурса наверху найденных системой результатов. На следующем шаге изучаемый отрывок окружается кавычками и копируется в строку поиска. Если результаты показали сайт исключительно после выполнения последних операций, виноватым является фильтр Google Panda, а оптимизатору придется исправить все приведшие к санкциям ошибки.
Если результаты показали сайт исключительно после выполнения последних операций, виноватым является фильтр Google Panda, а оптимизатору придется исправить все приведшие к санкциям ошибки.
Как снять санкции
Чтобы алгоритм Панда освободил подвергшийся фильтрованию ресурс, оптимизатору необходимо полностью просмотреть содержимое сайта. Текстовый контент сперва проверяется на существование орфографических и пунктуационных ошибок, которые подвергаются немедленному исправлению. На уровень уникальности статьи исследуются антиплагиатусами (Etxt, Advego), а рисунки — онлайновым сервисом tineye. Для текстового материала его рекомендуемые значения находятся между 95 (минимум) и 100 (идеал) процентами. Дальше инструментами семантического анализа определяется и снижается заспамленность ключевыми словами.
Заголовки всех уровней вложенности избавляются от лишних ключевиков, а затем заменяются релевантными вариантами, которые вызывают желание посетителей немедленно просмотреть присутствующий на странице материал. Чтобы улучшились поведенческие факторы, контент очищается от нерелевантных гиперссылок и назойливой рекламы. Дополнительно устраняются существующие дубли, стираются неработающие линки, снимается выделение с ключевиков. Исправленные страницы станут уникальными и интересными для читателей, а при следующем сканировании алгоритм Панда восстановит их видимость в поисковой выдаче.
Чтобы улучшились поведенческие факторы, контент очищается от нерелевантных гиперссылок и назойливой рекламы. Дополнительно устраняются существующие дубли, стираются неработающие линки, снимается выделение с ключевиков. Исправленные страницы станут уникальными и интересными для читателей, а при следующем сканировании алгоритм Панда восстановит их видимость в поисковой выдаче.
TinyPNG — Справочник по API
API Tinify позволяет сжимать и оптимизировать изображения JPEG и PNG. Он разработан как REST-сервис. Эта страница описывает необработанный HTTP API. Мы также поддерживаем клиентские библиотеки на разных языках, что делает его очень удобным. легко взаимодействовать с Tinify API.
API размещен по адресу api.tinify.com .
Аутентификация
Чтобы использовать API, вы должны предоставить свой ключ API. Ты можешь получить ключ API, зарегистрировавшись на свое имя и Адрес электронной почты.Всегда держите свой ключ API в секрете!
Аутентификация в API выполняется с помощью
Базовая аутентификация HTTP. Все запросы требуют заголовка
Все запросы требуют заголовка Authorization , который содержит Base64
дайджест строки аутентификации api: YOUR_API_KEY где YOUR_API_KEY — это ключ, который можно найти на странице вашей учетной записи API.
Все запросы должны выполняться через зашифрованный HTTPS связь.
Сжатие изображений
Вы можете загрузить любое изображение JPEG или PNG в Tinify API, чтобы сжать его.Мы автоматически определит тип изображения и оптимизирует его с помощью TinyPNG или Движок TinyJPG соответственно. Сжатие начнется, как только вы загрузите файл или укажите URL-адрес изображения.
Пример загрузки из файла
Вы можете загрузить локальный файл. Данные сообщения содержат двоичный файл изображения.
POST / сжатие HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
[двоичный]
HTTP / 1.1 201 Создано
Количество компрессий: 1
Расположение: https: // api. tinify.com/output/2xnsp7jn34e5.jpg
Тип содержимого: приложение / json
{
"Вход": {
«размер»: 207565,
"тип": "изображение / JPEG"
}
}
tinify.com/output/2xnsp7jn34e5.jpg
Тип содержимого: приложение / json
{
"Вход": {
«размер»: 207565,
"тип": "изображение / JPEG"
}
}
Например, если у вас есть файл с именем unoptimized.jpg в текущем
каталог:
завиток https://api.tinify.com/shrink \
--user api: ВАШ_API_KEY \
--data-binary @ unoptimized.jpg \
--dump-заголовок / dev / stdout
Пример загрузки с URL
Вы также можете указать URL-адрес изображения вместо того, чтобы загружать его.API принимает тело JSON с URL-адресом изображения в качестве местоположения источника .
POST / сжатие HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
Тип содержимого: приложение / json
{
"источник": {
"url": "https://tinypng.com/images/panda-happy.png"
}
}
HTTP / 1.1 201 Создано
Количество компрессий: 1
Расположение: https://api. tinify.com/output/cciutldm823k9e9r.png
Тип содержимого: приложение / json
{
"выход": {
«размер»: 30734,
"тип": "изображение / png"
}
}
tinify.com/output/cciutldm823k9e9r.png
Тип содержимого: приложение / json
{
"выход": {
«размер»: 30734,
"тип": "изображение / png"
}
}
Например, если у вас https: // tinypng.com / images / panda-happy.png в качестве источника:
завиток https://api.tinify.com/shrink \
--user api: ВАШ_API_KEY \
--header "Content-Type: application / json" \
--data '{"источник": {"url": "https://tinypng.com/images/panda-happy.png"}}' \
--dump-заголовок / dev / stdout
Пример запроса на загрузку
Сжатое изображение можно получить, используя URL-адрес в Location заголовок с предыдущего шага.
GET / вывод / 2xnsp7jn34e5.jpg HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
HTTP / 1.1 200 ОК
Количество компрессий: 1
Ширина изображения: 530
Высота изображения: 300
Тип содержимого: изображение / JPEG
Длина содержимого: 46480
[двоичный]
Например, вы можете сохранить сжатое изображение в файл с именем optimized. и откройте его: jpg
jpg
завиток https://api.tinify.com/output/2xnsp7jn34e5.jpg \
--user api: ВАШ_API_KEY \
- оптимизирован выход.jpg
open optimized.jpg
Изменение размера изображений
Используйте API для создания версий загруженных изображений с измененным размером. Позволяя изменение размера дескриптора API, вам не нужно писать такой код самостоятельно и вам нужно будет загрузить свое изображение только один раз. Измененные изображения будут оптимально сжатые, с красивым и четким внешним видом.
Вы также можете использовать интеллектуальную обрезку для создания эскизов. которые сосредоточены на наиболее визуально важных областях вашего изображения.
Изменение размера считается одним дополнительным сжатием. Например, если вы загружаете одно изображение и получить оптимизированную версию плюс 2 версии с измененным размером это будет засчитано как 3 сжатия.
Пример запроса на изменение размера
Вы можете изменить размер изображения, используя URL-адрес, возвращенный в Местоположение Заголовок после сжатия. Тело запроса JSON должно быть
предоставляется вместе с заголовком
Тело запроса JSON должно быть
предоставляется вместе с заголовком Content-Type: application / json .
POST / output / 2xnsp7jn34e5.jpg HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
Тип содержимого: приложение / json
{
"resize": {
"метод": "подходит",
«ширина»: 150,
«высота»: 100
}
}
HTTP / 1.1 200 ОК
Количество компрессий: 2
Тип содержимого: изображение / JPEG
Ширина изображения: 150
Высота изображения: 85
Длина содержимого: 12594
[двоичный]
Например, чтобы сохранить сжатое изображение с измененным размером в файл с именем thumbnail.jpg :
curl https: // api.tinify.com/output/2xnsp7jn34e5.jpg \
--user api: ВАШ_API_KEY \
--header "Content-Type: application / json" \
--data '{"resize": {"method": "fit", "width": 150, "height": 100}}' \
--dump-header / dev / stdout --silent \
--output thumbnail. jpg
jpg
Варианты запроса
Метод описывает способ изменения размера изображения. Следующие
доступны методы:
-
масштаб - Масштабирует изображение пропорционально вниз.Вы должны указать цель
ширинаили цельвысота, но не то и другое вместе. Масштабированное изображение будет иметь точно указанная ширина или высота.
-
подходит - Масштабирует изображение пропорционально вниз так, чтобы оно умещалось в пределах заданного
Габаритные размеры. Необходимо указать ширину
-
крышка - Масштабирует изображение пропорционально и кадрирует при необходимости, чтобы
в результате получается ровно заданных размеров.
 Вы должны предоставить как
Вы должны предоставить как ширинаи высота
-
большой палец - Более продвинутая реализация крышки, которая также обнаруживает вырез изображения с простым фоном.Изображение уменьшено до
ширинаи высота
Если целевые размеры больше исходных, изображение , а не будет увеличиваться. Увеличение масштаба предотвращается, чтобы защитить качество ваших изображений.
Вы можете запросить копирование определенных метаданных из загруженного изображения. в сжатую версию. Сохраняя
в сжатую версию. Сохраняя копирайт информации, GPS , местоположение и дата создания в настоящее время поддерживаются. Сохранение
метаданные добавляют к размеру сжатого файла, поэтому следует сохранять только
метаданные, которые важно сохранить.
Сохранение метаданных не считается дополнительным сжатием. Однако в фон изображение будет создано снова с дополнительным метаданные.
Пример запроса на загрузку
Сначала необходимо загрузить исходное изображение, как и в предыдущем Примеры.
POST / сжатие HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
[двоичный]
HTTP / 1.1 201 Создано
Количество компрессий: 1
Расположение: https://api.tinify.com/output/2xnsp7jn34e5.jpg
Тип содержимого: приложение / json
{
"выход": {
«размер»: 45974,
"тип": "изображение / JPEG"
}
}
Например, если у вас есть файл с именем unoptimized. в текущей папке: jpg
jpg
завиток https://api.tinify.com/shrink \
--user api: ВАШ_API_KEY \
--data-binary @ unoptimized.jpg \
--dump-заголовок / dev / stdout
Пример запроса на загрузку с метаданными
Теперь вы можете загрузить сжатую версию образа с
информация об авторских правах и дата создания. Укажите URL-адрес, который был
возвращенный в заголовке Location с предыдущего шага, и добавьте
Инструкции JSON для сохраняют авторские права и дату создания как
следует.
POST /output/2xnsp7jn34e5.jpg HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
Тип содержимого: приложение / json
{
"сохранить": ["авторское право", "создание"]
}
HTTP / 1.1 200 ОК
Количество компрессий: 1
Тип содержимого: изображение / JPEG
Ширина изображения: 530
Высота изображения: 300
Длина содержимого: 46480
[двоичный]
Обратите внимание, что Content-Length будет немного больше, чем вывод размер с первой ступени.
В следующем примере показано, как сохранить сжатое изображение в
файл с именем optimized-copyright.jpg , где в метаданных об авторских правах
сохранились.
завиток https://api.tinify.com/output/2xnsp7jn34e5.jpg \
--user api: ВАШ_API_KEY \
--header "Content-Type: application / json" \
--data '{"сохранить": ["авторское право", "создание"]}' \
--dump-заголовок / dev / stdout \
--output optimized-copyright.jpg
Варианты запроса
Вы можете предоставить следующие параметры для сохранения определенных метаданных.Нет метаданные будут добавлены, если запрошенные метаданные отсутствуют в загруженное изображение.
-
авторское право - Сохраняет любую информацию об авторских правах. Это включает авторское право EXIF тег (JPEG), тег прав XMP (PNG), а также авторские права Photoshop флаг или URL. Использует до 90 дополнительных байтов плюс длина данные об авторских правах.
-
создание - Сохраняет любую дату или время создания.Это момент, когда изображение или фото было создано изначально. Это включает исходную дату и время EXIF тег (JPEG) или время создания XMP (PNG). Использует около 70 дополнительных байтов.
-
расположение(только JPEG) - Сохраняет любые данные GPS о местоположении, которые описывают, где находится изображение или фотография. был взят. Сюда входят теги EXIF GPS широты и долготы GPS. (JPEG). Использует около 130 дополнительных байтов.
Сохранение в Amazon S3
Вы можете указать Tinify API сохранять сжатые изображения непосредственно в Amazon S3.Если вы используете S3 для размещения ваших изображений, это избавит вас от хлопот с загрузкой изображений на свой сервер и загружая их на S3 самостоятельно.
Пример запроса S3
Вы можете сохранить сжатое изображение на S3, используя URL-адрес, который был
возвращается в заголовке Location . Тело JSON с ведром
информация и заголовок Content-Type: application / json должны быть
включен в запрос, который указывает, что файл должен быть сохранен на S3.
Вывод POST / 2xnsp7jn34e5.jpg HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
Тип содержимого: приложение / json
{
"хранить" : {
"сервис": "s3",
"aws_access_key_id": "AKIAIOSFODNN7EXAMPLE",
"aws_secret_access_key": "wJalrXUtnFEMI / K7MDENG / bPxRfiCYEXAMPLEKEY",
"регион": "us-west-1",
"путь": "пример-ведро / мои-изображения / optimized.jpg"
}
}
HTTP / 1.1 200 ОК
Количество компрессий: 3
Ширина изображения: 530
Высота изображения: 300
Расположение: https: // s3-us-west-1.amazonaws.com/example-bucket/my-images/optimized.jpg
Например, чтобы сохранить сжатое изображение в файл с именем my-images / optimized.jpg в бакете с именем example-bucket :
завиток https://api.tinify.com/output/2xnsp7jn34e5.jpg \
--user api: ВАШ_API_KEY \
--dump-header / dev / stdout --silent \
--header "Content-Type: application / json" \
--данные '{
"хранить" : {
"сервис": "s3",
"aws_access_key_id": "AKIAIOSFODNN7EXAMPLE",
"aws_secret_access_key": "wJalrXUtnFEMI / K7MDENG / bPxRfiCYEXAMPLEKEY",
"регион": "us-west-1",
"заголовки": {
"Cache-Control": "public, max-age = 31536000"
},
«путь»: «пример-ведро / мои-изображения / оптимизировано.jpg "
}
} '
Варианты запроса
Вам необходимо указать следующие параметры, чтобы сохранить изображение на Amazon S3:
-
сервис - Укажите
s3для хранения в Amazon S3. -
aws_access_key_id -
aws_secret_access_key - Ваш идентификатор ключа доступа AWS и секретный ключ доступа. Это полномочия в учетную запись пользователя Amazon AWS. Узнайте, как получить их на Amazon. документация.У пользователя должны быть правильные разрешения, подробности см. Ниже.
-
регион - Регион AWS в котором находится ваша корзина S3.
-
путь - Путь, по которому вы хотите сохранить изображение, включая ведро
название. Путь должен быть указан в следующем формате:
<корзина> / <путь> / <имя файла>.
Следующие настройки необязательны:
-
заголовки(экспериментальные) - Вы можете добавить заголовок
Cache-Controlдля управления кешированием в браузере сохраненное изображение, например:общедоступное, max-age = 31536000.Полный список директив можно найти в MDN веб-документы.
Пользователь, соответствующий вашему идентификатору ключа доступа AWS, должен иметь PutObject и PutObjectAcl разрешений на пути к объектам, которые вы
намерены создать.
Пример политики доступа S3
Если вы хотите создать пользователя с ограниченным доступом специально для Tinify API, вы можете использовать следующий пример политики в качестве отправной точки:
{
"Заявление": {
«Эффект»: «Разрешить»,
"Действие": [
"s3: PutObject",
"s3: PutObjectAcl"
],
«Ресурс»: [
"arn: aws: s3 ::: example-bucket / *"
]
}
}
Сохранение в Google Cloud Storage
Вы можете указать Tinify API сохранять сжатые изображения непосредственно в Google Cloud Storage.Если вы используете GCS для размещения своих изображений, это избавит вас от хлопот с загрузкой изображения на свой сервер и самостоятельно загружать их в GCS.
Прежде чем вы сможете сохранить изображение в GCS, вам необходимо сгенерировать доступ токен со служебной учетной записью.
Создание токенов доступа к GCP
Пожалуйста, выберите язык вверху страницы для примера кода, как для создания нового токена доступа.
Пример запроса GCS
Вы можете сохранить сжатое изображение в GCS, используя URL-адрес, который был
возвращается в заголовке Location .Тело JSON с ведром
информация и заголовок Content-Type: application / json должны быть
включен в запрос, который указывает, что файл должен быть сохранен в GCS.
Вывод POST / 2xnsp7jn34e5.jpg HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
Тип содержимого: приложение / json
{
"хранить" : {
"сервис": "gcs",
"gcp_access_token": "EXAMPLE_TOKEN_Ag_0HvsglgriGh5_dqDqjaoGU_EXAMPLE_TOKEN",
«путь»: «пример-ведро / мои-изображения / оптимизировано.jpg "
}
}
HTTP / 1.1 200 ОК
Количество компрессий: 3
Ширина изображения: 530
Высота изображения: 300
Расположение: https://storage.googleapis.com/example-bucket/my-images/optimized.jpg
Например, чтобы сохранить сжатое изображение в файл с именем my-images / optimized.jpg в бакете с именем example-bucket :
завиток https://api.tinify.com/output/2xnsp7jn34e5.jpg \
--user api: ВАШ_API_KEY \
--dump-header / dev / stdout --silent \
--header "Content-Type: application / json" \
--данные '{
"хранить" : {
"сервис": "gcs",
"gcp_access_token": "EXAMPLE_TOKEN_Ag_0HvsglgriGU_EXAMPLE_TOKEN",
"заголовки": {
"Cache-Control": "public, max-age = 31536000"
},
«путь»: «пример-ведро / мои-изображения / оптимизировано.jpg "
}
} '
Варианты запроса
Вам необходимо указать следующие параметры, чтобы сохранить изображение на Облачное хранилище Google:
-
сервис - Укажите
gcsдля хранения в Google Cloud Storage. -
gcp_access_token - Маркер доступа для аутентификации в облачной платформе Google. Выяснить как сгенерировать эти токены в приведенном выше примере.
-
путь - Путь, по которому вы хотите сохранить изображение, включая ведро
название.Путь должен быть указан в следующем формате:
<корзина> / <путь> / <имя файла>.
Следующие настройки необязательны:
-
заголовки(экспериментальные) - Вы можете добавить заголовок
Cache-Controlдля управления кешированием в браузере сохраненное изображение, например:общедоступное, max-age = 31536000. Полный список директив можно найти в MDN веб-документы.
Обработка ошибок
API Tinify использует коды состояния HTTP для индикации успеха или неудачи.Коды состояния в диапазоне 2xx указывают на успех. Коды состояния в 4xx диапазон указывает на проблему с вашим запросом. Коды состояния в 5xx указывает на временную проблему с Tinify API.
Пример ответа об ошибке
В случае возникновения ошибки тело HTTP будет содержать подробные сведения об ошибке.
в формате JSON. Сообщение будет содержать короткую, удобочитаемую
описание.
POST / сжатие HTTP / 1.1
Хост: api.tinify.com
HTTP / 1.1 401 Неавторизованный
Тип содержимого: приложение / json
{
"error": "Неавторизовано",
"message": "Учетные данные недействительны"
}
Количество компрессий
Веб-служба отслеживает количество сделанных вами сжатий. Большинство ответов HTTP включают количество сжатий, выполненных в этом месяце.
Пример ответа
В большинстве ответов присутствует заголовок Compression-Count , который
содержит количество сжатий, выполненных с помощью этой учетной записи за
текущий календарный месяц.
POST / сжатие HTTP / 1.1
Хост: api.tinify.com
Авторизация: Базовая YXBpOmFiY2RlZmdoaWprbG1ub3BxcnN0dXZ3eHl6MDEyMzQ1
[двоичный]
HTTP / 1.1 201 Создано
Количество компрессий: 12
[...]
Нужна помощь? Получили обратную связь?
Мы всегда готовы помочь, поэтому, если вы застряли, напишите нам на [email protected]. Это также идеальное место для отправки нам всех ваших предложений и отзывов.
Tinify · GitHub
Tinify · GitHubИнтеллектуальное сжатие изображений для PNG и JPEG
Популярные репозитории
Узел.js для Tinify API.
JavaScript 316 28 год
Клиент PHP для Tinify API.
PHP 208 46
Клиент Java для Tinify API.
Джава 111 33
Клиент Python для Tinify API.
Python 100 13
Пример анимированного PNG стикера iMessage для iOS 10 с машущей пандой!
75 9
Ускорьте свой сайт WordPress.Автоматическая оптимизация изображений JPEG и PNG с помощью TinyPNG.
PHP 74 31 год
Люди
В этой организации нет открытых участников. Вы должны быть участником, чтобы узнать, кто является частью этой организации.
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.TinyPng: Оптимизатор изображений веб-сайтов | build-2-win партнерские программы
Если вы серьезно пытаетесь повысить свой уровень SEO, чтобы поисковые системы хорошо оценивали ваши сообщения, вам необходимо убедиться, что скорость вашего сайта оптимальна.Один из способов повысить скорость загрузки сайта — оптимизировать изображения. В этом посте я расскажу о tinyPNG, оптимизаторе изображений для веб-сайтов. Это инструмент, который вы можете использовать для сжатия изображений до минимально возможного размера без потери качества изображения.
Название компании: tinyPNG Сайт: https://tinyPNG.comЦена: бесплатно или профессиональное обновление за 25 долларов.
Общий рейтинг: 4,7 из 5,0Этот веб-сайт обеспечивает интеллектуальное сжатие изображений PNG и JPG.Он уменьшает размер файла, выполняя поиск используемых цветов и затем выборочно уменьшая количество цветов в изображении.
С помощью этого метода можно уменьшить количество байтов, необходимых для хранения данных. Хотя эффект почти незаметен, сжатие очень сильно влияет на размер.
Важно: TinyPNG — единственный широко поддерживаемый формат этого типа, который может хранить частично прозрачные изображения.
Формат tinyPNG использует сжатие для сжатия изображений для ваших приложений и веб-сайтов.Это сжатие приведет к меньшему использованию полосы пропускания и, следовательно, к более быстрой загрузке.
Web Interface Pro: Вы можете перейти на версию Pro за 25 долларов США. За такую цену вы получаете полный год сжатия сообщений с помощью веб-интерфейса перетаскивания. Для этого обновления вы можете зарегистрироваться как отдельное лицо или всей командой, что полезно, если вы все работаете над одним проектом.
С Pro вы можете перетаскивать более 20 файлов одновременно. Вам также снимут ограничение на размер 5 мг.
Для пакета Pro существует автоматическое продление подписки, но вы можете отменить это в любое время.
Если вы проведете параллельное сравнение изображений, вы не заметите разницы.
Когда вы загружаете файл PNG (переносимая сетевая графика) и помещаете его в волшебный ящик tinyPNG, похожие цвета в вашем изображении будут объединены. Это называется квантованием.
За счет уменьшения количества цветов 24-битный файл PNG можно преобразовать в гораздо меньшие, 8-битные цветные изображения с индексом.Этот процесс также удалит все ненужные метаданные. В итоге вы получите более качественные файлы PNG со 100% поддержкой прозрачности. В одном приведенном примере размер файла уменьшился более чем на 70%.
Сжатие TinyPNG сэкономит трафик и время загрузки.
Изображения будут хорошо работать на мобильных устройствах, так как файлы tinyPNG отлично отображаются во всех современных браузерах.
Chrome, Firefox и Safari также будут поддерживать файлы APNG (анимированный PNG). Однако полезно знать, что Microsoft Edge не поддерживает анимированный PNG.Если у вас есть браузер Microsoft Edge, вы можете обратиться в службу поддержки APNG на сайте отзывов разработчиков Microsoft и запросить их поддержку.
А как насчет Photoshop tinyPNG?
При желании вы можете экспортировать изображения как 24-битные прозрачные файлы PNG, а затем загрузить их в tinyPNG. Используйте Сохранить для Web , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG. Затем загрузите их в tinyPNG. Они будут преобразованы в крошечные индексированные файлы PNG.
Вы также можете установить плагин tinyPNG для Photoshop. Стоимость 65 долларов. Этот плагин позволит вам масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
TinyPNG был создан, чтобы сделать веб-сайты более быстрыми и увлекательными в использовании, и предлагает лучшее сжатие. Сжатие JPEG было добавлено в 2014 году. Затем, в 2016 году, была добавлена поддержка анимированного PNG.
Если вы используете веб-сайт tinyPNG и у вас нет плагина, сжатие изображений для вашего веб-сайта бесплатно для всех.Если вы хотите выразить свою признательность, вы можете сделать пожертвование (tinyPNG принимает PayPal.)
С помощью этого плагина вы получите необходимую поддержку и полные инструкции по установке.
API разработчика
Назначение Developer API — автоматизировать ваши задания по сжатию JPEG и PNG. На веб-сайте tinyPNG есть место, где вы можете ввести свой адрес электронной почты, и вам будет отправлен ключ API.
Как только вы получите ключ, вы можете сразу приступить к сжатию изображений.Вы используете один и тот же ключ API для JPEG или PNG. Вам нужно только загрузить изображение для поиска и загрузить результат. Все остальное происходит автоматически.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах, местоположение по GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG можно сохранить информацию об авторских правах.
Вы можете указать API сохранять оптимизированные изображения в различных местах. Храните их в корзинах Amazon S3 или Google Cloud Storage.При этом вы также можете установить настраиваемый контроль кеша и заголовки срока действия.
Идеальное изменение размера изображения
API может не только оптимизировать ваши изображения. но он также может изменять их размер. Просто загрузите оригинал один раз. Затем вы можете сгенерировать изображения любого размера, который вам нужен. При изменении размера новое изображение также будет включать в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и повышение резкости изображения.
При изменении размера изображений API также имеет возможность обрезать части, которые визуально менее интересны.
Стоимость
Вы платите только за то, чем пользуетесь. Первые 500 компрессий каждый месяц бесплатно. Вам будет выставлен счет только в том случае, если вы сжимаете более 500 изображений в месяц. Вот очень разумные цены на изображения, загруженные с помощью API:
ПЕРВЫЕ 500 ИЗОБРАЖЕНИЙ В МЕСЯЦ: БЕСПЛАТНО
СЛЕДУЮЩИЙ 9500 СЖАТИЕ ИЗОБРАЖЕНИЙ: 0,009 USD за изображение
ПОСЛЕ 10 000 СЖАТИЙ ИЗОБРАЖЕНИЙ: 0,002 USD за изображение
Если вы достигнете своего лимита, API вернет сообщение об ошибке следующего содержания: «Ваш месячный лимит был превышен.Обновите свою учетную запись, указав свои платежные данные в панели управления WordPress и API ».
Если вы хотите отключить использование платных сжатий, вы можете ограничить свою учетную запись бесплатными сжатиями в любое время. Просто внесите изменения на странице своей учетной записи.
Корпоративная подписка
Вы можете получить специальные планы подписки для корпоративного использования. Они имеют фиксированные комиссии, справедливую политику использования, приоритетную поддержку и дополнительный ежегодный банковский платеж.
Третья сторона
Вам предлагается множество надстроек, созданных сторонними компаниями и разработчиками.Если вы используете одно из этих приложений и нуждаетесь в поддержке, обратитесь к директору надстройки.
Существует список из 36 модулей или плагинов, которые можно использовать с tinyPNG. Большинство из них бесплатны, хотя некоторые взимают плату. Эти модули перечислены на сайте tinyPNG в четырех категориях: управление контентом, рабочий стол, разработка и электронная коммерция.
На сайте есть место, где вы можете ввести свой URL, и ваша страница будет проанализирована. Когда я использую плагин Smush, мне было любопытно посмотреть, какой ответ я получу.Я ввел свой URL, и панда tinyPNG сказала: «Вау! Вы точно знаете, как сжать свою веб-страницу. Panda очень впечатлен вашим текущим сжатием. Похоже, сейчас Панда может отдыхать спокойно ».
Это сообщение меня порадовало, так как оно означает, что мой плагин работает хорошо.
ПРОФИ
Один из самых дешевых инструментов на рынке
Вам не нужно покупать обновление, если вы не хотите
Очень эффективный веб-сайт: вам не нужно загружать приложения или программное обеспечение, чтобы использовать
Система перетаскивания упрощает использование
Эффекты почти незаметны, хотя изображение значительно сжато
Единственный широко поддерживаемый формат, который может хранить частично прозрачные изображения
Минусы
Некоторые пользователи сообщают, что результаты в формате JPEG не так хороши, поскольку tinyPNG не сильно уменьшает их размер
Есть ограничения на бесплатную платформу; чтобы получить больше возможностей, вам необходимо перейти на Pro
За покупку нужно заплатить, если вы собираетесь использовать ее в действительно больших масштабах.
В бесплатной версии
вы можете сжимать только 10 изображений за раз.Если у вас нестабильный интернет, это может быть проблемой
МОЕ МНЕНИЕ
Я очень впечатлен этим инструментом. Я использовал его до добавления плагина Smush, но, поскольку на моем сайте было более 600 изображений, я подумал, что Smush будет проще; он сделал все изображения, которые уже были там. Я знаю одного человека в нашей группе, который использует и tinyPNG, и Smush, потому что он чувствует, что это сжимает его изображения еще больше.
Этот веб-сайт предоставляет нам отличный инструмент для создания оптимальных размеров наших изображений. Они определенно предлагают услугу. Вы можете обновить, но вы также можете использовать инструмент бесплатно, и ваши изображения значительно выиграют от сжатия.
TinyPNG — не один из тех сайтов, на которых можно заработать деньги. На самом деле, у них есть заголовок «пожертвовать», если вы хотите пополнить их исследовательские фонды.
Мой общий рейтинг этого веб-сайта — 4,7 из 5 возможных.
Если вы ищете место для создания веб-сайта, на котором вы можете использовать этот инструмент для сжатия изображений, посмотрите этот обзор компании, которую я выбрал. Я считаю, что это лучший вариант.
Подписывайтесь на нас и ставьте лайки:
Kraken.io Image Optimizer · Kraken.io
Насколько хорошо работает Kraken.io?
Нам нравится думать, что единственный способ уменьшить ваши файлы изображений после их оптимизации с помощью Kraken.io — это удалить их.
- Исходный размер: КБ
- Kraked Размер: КБ (% уменьшение)
оптимизированных изображений и подсчет
Оптимизация изображений нужна каждому
Дизайнеры, разработчики, пользователи WordPress и Magento — даже энтузиасты во всем world use Kraken.io
Дизайнеры
Готово к вашей странице или макету? Нет, это не так! Запустите их через Kraken.io, и все готово.
Используйте веб-интерфейсРазработчики
Оптимизируйте изображения и изменяйте их размер прямо в приложениях, используя наш полнофункциональный и простой в использовании API.
Просмотр документации по APIWordPress и Magento
Вы являетесь пользователем WordPress или Magento? Получите наши официальные плагины и ускорьте работу своих веб-сайтов прямо сейчас.
Откройте для себя наши плагиныПростые и гибкие цены
Все планы начинаются с БЕСПЛАТНОЙ учетной записи , которая включает 100 МБ тестовой квоты . Для регистрации не требуется кредитная карта.
500 МБ изображений в месяц 5 долларов США за дополнительный ГБ
2 ГБ изображений в месяц 4 долларов США за дополнительный ГБ
Популярные
5 ГБ изображений в месяц 3 долларов за дополнительный ГБ
15 ГБ изображений в месяц 2 долларов за дополнительный ГБ
60 ГБ изображений в месяц 1 доллар за дополнительный ГБ
Все планы доступны оснащен: Full API Access, веб-интерфейсом PRO, плагином WordPress, расширением Magento и Kraken.io Облачное хранилище .
Интеграция Kraken.io в наш процесс разработки была действительно простой и помогла нам значительно сократить использование полосы пропускания. — Антон Молледа, менеджер программы, Microsoft
Оптимизация изображений важна, и вы это знаете
62% сегодняшнего Интернета трафик состоит из изображений. Оптимизируйте их с Kraken.io и сэкономьте деньги и время.
Уменьшайте вес, а не качество
Вы должны быть уверены, что качество получаемых результатов не было снижено ради получения минимально возможного размера файла.Хотя можно уменьшить любое изображение до крошечной части его исходного размера, такой подход часто приводит к серьезной визуальной деградации. Конвейер оптимизации Kraken.io предлагает огромную экономию с результатами, которые выдерживают тщательную проверку каждый раз.
Давайте сделаем тяжелую работу
Вся оптимизация выполняется нашими мощными серверами, что избавляет вас от необходимости использовать свои собственные. Наша передовая инфраструктура была разработана с нуля с единственной целью — невероятно быстро оптимизировать ваши изображения.Сосредоточьтесь на своем бизнесе наилучшим образом, мы позаботимся о том, чтобы делать ваши изображения быстрее и лучше — на каждом из них есть потенциальная экономия.
Ускорьте работу приложений и веб-сайтов
Пользовательский опыт — это скорость. Более быстрый сайт сделает ваших пользователей счастливее. Более счастливые пользователи будут покупать больше вашего продукта и направлять вам больше клиентов. Более быстрый сайт принесет вам больше трафика и привлечет больше потенциальных клиентов — все это будет способствовать успеху вашего бизнеса. Если ваш сайт богат изображениями, вам нужно будет проявлять особую бдительность, чтобы уменьшить размер запросов.Kraken.io поможет вам в этом.
Оптимизация для мобильных устройств и планшетов
Поскольку все больше и больше людей получают доступ к вашему контенту через планшеты или мобильные устройства, сокращение времени на использование стекла должно стать одним из ваших главных приоритетов. Не тратьте драгоценную пропускную способность вашего пользователя на негабаритные неоптимизированные изображения — они не останутся без внимания. Вам нужно подавать им изображения, не несущие лишнего, ненужного веса. Используя функцию изменения размера Kraken.io, вы даже можете создавать оптимизированные наборы изображений для всех ваших целевых устройств.
Краткий обзор Kraken.io
Девять причин, по которым вам не нужно искать дальше Kraken.io.
API, удобный для разработчиков
Независимо от того, какой язык программирования вы используете, Kraken.io API будет легко интегрироваться со всеми вашими сервисами.Плагины WordPress и Magento
Значительно ускорьте работу вашего блога или бизнеса, сэкономив при этом пропускную способность и дисковое пространство с помощью наших официальных плагинов.Мощная инфраструктура
Наше оборудование позволит вам выполнять работу быстро и без использования единственного цикла ЦП на ваших собственных машинах.Первоклассное сжатие
Благодаря лучшим в своем классе алгоритмам Kraken.io обеспечивает невероятный уровень сжатия и оптимизации изображений.Параметры оптимизации с потерями
Если вы решите пожертвовать лишь частью качества изображения, вы сможете сэкономить до 90% от исходного веса файла.Изменение размера изображения
Хотите изменить размер изображения перед оптимизацией? Kraken.io предлагает несколько методов изменения размера и кадрирования.Бесплатный веб-интерфейс
Если у вас небольшое количество изображений, которые нужно оптимизировать, вы всегда можете использовать наш БЕСПЛАТНЫЙ веб-интерфейс.Отличная поддержка пользователей
Получите быструю и дружелюбную поддержку клиентов. Никаких автоответчиков или ботов. Мы сразу перейдем к делу и поможем вам.Простой онлайн-оптимизатор фото — TinyPNG
Почему все согласны, что простой онлайн-оптимизатор фотографий — это TinyPNG. Веб-сайт TinyPNG существует уже довольно давно. И этот простой компрессор изображений за годы претерпел множество изменений и обновлений. Но простой и понятный способ его работы нисколько не изменился.Это дает каждому возможность использовать простой оптимизатор фотографий в Интернете.
- Имя — TinyPNG
- Веб-сайт — https://tinypng.com/
- Цена — 500 изображений в месяц 0 долларов США, следующие 9500 — 0,009 доллара США, после 10 000 0,002 доллара США
- Владельцы –Tinify BV («Tinify»)
- Качество — Отлично, легко для всех
- Общий рейтинг — 9/10
- Возврат — Бесплатно до 500 изображений в месяц, после этого минимальная стоимость
- Вердикт — Законно
Содержание
Мой обзор онлайн-оптимизатора Easy Photo Optimizer — TinyPNG
Что такое TinyPNG? это оптимизатор фотографий, который уменьшает ваши изображения.Он автоматически выполняет задачу сжатия с потерями. Независимо от того, есть ли у вас изображение в формате PNG или JPEG, он обрабатывает их оба.
За счет постепенного уменьшения количества цветных битов, используемых в изображении, размер необходимого файла становится намного меньше. И когда это будет сделано, в результате получится почти идеальная копия исходного изображения. Поскольку TinyPNG принимает разумное решение о том, насколько уменьшить ваш файл изображения, это называется интеллектуальным сжатием с потерями.
Степень сжатия JPEG в среднем составляет 40-60%, а изображений PNG — 50-80% без какой-либо заметной потери качества.Все сжатые файлы TinyPNG также хорошо отображаются во всех браузерах и мобильных устройствах
Изображение PNG широко используется, поскольку его можно использовать для переноса большего количества данных, поэтому оно хорошо работает для прозрачных слоев в фотоизображениях, где требуется больше деталей. Итак, здесь инструмент для сжатия фотографий выполняет свою работу.
Tiny PNG автоматически сжимает файл PNG для получения наилучшего визуализированного вида, который не будет обнаружен человеческим глазом. Я подумал, что попробую свой собственный тест и сравню результаты двух картинок рядом.
Онлайн-тест сравнения качества Photo Optimizer
Вот как я это сделал. Первым шагом я зашел на сайт TinyPNG.
Как только вы окажетесь там, откройте любой файл, в котором вы храните свои фотографии, я использую dropbox, поэтому я открыл его. Я нашел изображение, которое хочу сжать. Для этой демонстрации я предварительно загрузил фотографию панды и скопировал ее. Это дало мне две одинаковые фотографии.
Затем я загрузил первое (нетронутое) изображение на свой веб-сайт и перетащил второе изображение в TinyPNG.Когда сжатие закончилось, я получил эти результаты.
Вы можете увидеть, что исходный размер файла составляет 131 КБ, а сжатие уменьшило размер до 36,1 КБ. И ниже обе картинки для сравнения. Вы можете отличить?
Исходная фотография 300 x 206 — 131 КБ Сжатое изображение 300 x 206 — 35 КБЯ знаю, вы думаете, что я пытаюсь вас обмануть, но это не так.
Это фактически две разные фотографии. И да, они очень похожи! Я сам был впечатлен! Лично я считаю, что это немного улучшило внешний вид!
Довольно удивительно для такого простого в использовании инструмента.Просто перетащите изображения на сайт, подождите несколько секунд, и готово. И размер файла уменьшился на 95кб или 73%!
TinyPNG Онлайн-оптимизатор фотографий можно использовать бесплатно
Стоимость бесплатна, пока вы не достигнете 500 изображений в месяц. Если вам понадобится еще 1000, стоимость будет минимальной — 0,009 доллара за штуку. Это будет стоить вам 9 долларов. Вот и все! Это, безусловно, очень дешево в использовании для сжатия.
Все сжатые файлы TinyPNG также хорошо отображаются во всех браузерах и мобильных устройствах.
TinyPNG изначально создавался для ускорения сжатия на веб-сайтах Adobe. В 2014 году они добавили интеллектуальное сжатие для JPEG, а в 2016 добавили поддержку анимированного PNG. Будет
Плагин TinyPNG для WordPress
Вы также можете загрузить бесплатный плагин WordPress и иметь возможность автоматически оптимизировать изображения, как только вы их загрузите. Все ваши изображения будут сжаты и готовы к работе. Процесс прост и быстр.
Он отправляет загруженное изображение в TinyPng и выполняет интеллектуальное сжатие.Сжатое изображение возвращается в файл изображения и заменяет более старый файл большего размера. Обратите внимание, что вы можете не делать это автоматически, так как это может вызвать конфликты с другими плагинами изображений. Но когда у вас есть плагин, вам больше не нужно посещать веб-сайт TinyPNG.
Использование плагина позволяет сжимать 100 изображений в месяц. Кажется, что это меньше 500 изображений, которые вы получаете на веб-сайте, но это потому, что WordPress создает 5 копий каждого изображения, включая ваши эскизы, а также Gravatars.
Это позволит вам одновременно оптимизировать все ваши файлы изображений. И он также совместим с WooCommerce и WP Retina 2X.
Почему создается 5 копий? В WordPress создано 5 размеров. Это маленькие, средние и большие, а также ваши граватарские и миниатюрные изображения. Некоторые плагины требуют еще большего размера. Это видео поможет вам понять. Вы сможете контролировать, сколько изображений вы хотите создать, в настройках плагина. Так что, если вам не нужны все размеры, вы можете это исправить.
Плагин Photoshop экономит время
Вы можете приобрести плагин для прямой оптимизации изображений из Photoshop. Вы устраняете дополнительные шаги для сжатия, и делаете это автоматически, позволяя изменять размер и сохранять их непосредственно в выбранный вами файл. Он работает с версиями Photoshop с 2013 по 2019 год. За этот плагин взимается плата в размере 65 долларов США.
Если у вас есть Photoshop, это сэкономит вам время. Я думаю, это будет зависеть от того, сколько фотографий вы имеете дело, чтобы действительно оправдать стоимость 65 долларов.
Проверьте производительность своего сайта на TinyPNG — Оптимизатор фотографий онлайн
TinyPNG также предлагает инструмент для проверки производительности вашего сайта. Он проанализирует все изображения на вашем сайте для оптимизации и сообщит вам, на сколько времени вы снизите скорость своего сайта. Это небольшой изящный инструмент. Если вам нужен способ исправить все ваши изображения сразу, он у вас есть! Но если вы хотите знать все детали гаек и болтов, вам нужно будет сделать все немного по-другому. Узнайте, как это сделать, в моей статье Как оптимизировать изображения на вашем веб-сайте
Однако, если вы просто хотите сжать изображения и хотите увидеть, насколько это изменится, этот инструмент для вас.Перейдите в TinyPNG, в меню домашней страницы перейдите в Analyzer.
Как только вы окажетесь на этой странице, просто введите свой URL-адрес и подождите несколько секунд, пока не появятся результаты! Я считаю, что это хороший чистый индикатор и простой в использовании. Он дает вам подробную информацию, теперь, если вы хотите очистить свой сайт, вам нужно установить плагин WP, и вы готовы к работе!
Плюсы и минусы TinyPNG Photo Optimizer Online
Плюсы
- Бесплатно для 500 фотографий, затем минимальная стоимость после
- Простота использования
- Создает качественные сжатые изображения
- Работает с фотографиями JPEG и PNG
- Предлагает бесплатный анализатор производительности сайта
Минусы
- Нет возможности контролировать сжатие
- Разрешить только 10 фотографий одновременно в бесплатной версии
Заключение — Законно
Этот веб-сайт очень полезен для сжатия изображений и отлично справляется со своей задачей.Когда цена свободна, вы немного скептически относитесь к этому и ищете какой-нибудь подвох. Но здесь его нет. Это бесплатно. Как можно победить? Мне нравится пользоваться этой службой, и я надеюсь, что ею будут пользоваться все желающие. Они просят пожертвования, так что подумайте, если можете.
Если у вас еще нет веб-сайта, я могу вам с этим помочь. Вы можете попробовать мою программу из 10 шагов для создания собственного веб-сайта. Это безошибочный способ создать веб-сайт и вести собственный бизнес. Попробуйте — это бесплатно!
* Credit Изображение 995645 с сайта Pixabay
Covid 19 опустошил мир, приведя к гибели десятков тысяч скомпрометированных членов семьи и десятков миллионов людей по всему миру.Миллионы людей в США остались без работы не по своей вине. Это заставило рабочих рассчитывать на временную государственную помощь и многих заставило покинуть свои дома. Вот так в одно мгновение можно перевернуть вашу жизнь с ног на голову. Так не должно быть.
Эта суровая реальность объясняет, почему создание собственного бизнеса сейчас так важно, как никогда. Партнерский маркетинг — это то, что нельзя отнять. Интернет-бизнес процветает, потому что люди делают покупки в Интернете больше, чем когда-либо!
Сейчас самое подходящее время, чтобы заработать на этом прибыльном бизнесе и создать собственную финансовую независимость с помощью онлайн-маркетинга.
Будь самим собой, начни свой путь к финансовой свободе уже сегодня.
Я Час, создатель и основатель Help For Scams And Frauds. Я начал заниматься партнерским маркетингом и зарабатывать деньги в Интернете в 2015 году. Я вам скажу, это может каждый. Но для того, чтобы построить бизнес правильно, вы должны пройти соответствующее обучение и избегать схем быстрого обогащения.
Ознакомьтесь с моей рекомендацией №1 по лучшему онлайн-обучению.
TinyPNG
БесплатноПлюсы
- Бесплатно
- Простота использования
- Качество сжатия фото
Минусы
- Нет управления — Автомат
- Только 10 фото сразу
Сжать pdf panda
Сначала откройте файл в режиме предварительного просмотра, выбрав файл в поисковике, нажав пробел, а затем нажав кнопку «Открыть с предварительным просмотром».0 из 5 в игровом магазине. вы быстро поймете, что панда — лучший видеокомпрессор и средство изменения размера видео в игровом магазине! Компрессор pdf — сжимайте файл pdf бесплатно, если вы хотите уменьшить размер файла pdf, сэкономить место на диске и ускорить загрузку и скачивание. алгоритм сжатия делает следующее: оптимизирует изображения; удаляет неиспользуемые шрифты и изображения. щелкните вкладку инструментов в левом верхнем углу, прокрутите вниз, пока не увидите инструмент оптимизации PDF, затем выберите «Открыть» в раскрывающемся меню.поддерживает mp4, flv, mkv и другие. давайте побеспокоимся о сжатии.
бесплатный онлайн-сервис для преобразования файла pdf в набор оптимизированных изображений jpg. мы предоставляем API для разработчиков, чтобы они могли использовать наше программное обеспечение для сжатия файлов PDF. у него есть одно окно, в котором вам просто нужно добавить файлы pdf, которые вам нужно сжать, и выбрать параметры сжатия. эта страница позволяет оптимизировать и сжимать файлы PDF для уменьшения размера файла, например. выберите файл PDF, который вы хотите сжать, затем загрузите его в конвертер размера PDF для сжатия.если вы хотите сэкономить полосу пропускания или уместить файл в пределах размера файла вложения электронной почты. это самая простая в использовании бесплатная программа для сжатия PDF-файлов, с которой я столкнулся. сжимайте ваши файлы pdf прямо сейчас бесплатно! Теперь вам больше не нужно платить за дорогостоящие пакеты программного обеспечения премиум-класса для сжатия файла PDF. мы загружаем ваши PDF-файлы через безопасное соединение. дождитесь завершения процессов загрузки и сжатия.
наш PDF-компрессор делает размер файла очень большим. после завершения загрузки конвертер перенаправит веб-страницу, чтобы показать сжатый результат.Panda Video Compressor — это приложение для видеоплееров и редакторов для Android, которое разработано farluner apps & games и опубликовано в магазине Google Play. легко и бесплатно сжимайте или оптимизируйте файлы PDF в Интернете. api инструмента сжатия pdf для разработчиков. вы можете получить доступ к этому инструменту из центра инструментов.
видео компрессор панда: изменение размера и сжатие видео [1. 12 apk скачать и установить. нажмите кнопку «сжать», чтобы начать загрузку файлов. Танпа батасан укуран файл, танпа водяной знак иклан — pengompres pdf онлайн янь бесплатно, сжать pdf panda bagus, дан мудах унтук менгуранги укуран pdf и дан менджага куалитас тербайк.поскольку мы разработали онлайн-программное обеспечение с высоким уровнем сквозного шифрования для удобства наших пользователей. он может максимально сжимать pdf до 100 Кб. Все, что вам нужно сделать, чтобы сжать PDF-документ, — это перетащить исходный файл в PDF-файл, чтобы сжать открытую вкладку вашего браузера, и pdf candy автоматически запустит сжатие PDF-файла. наша экономия на размере лучше, чем любая другая, при сохранении качества PDF. нажмите кнопку «скачать сжатый файл pdf», чтобы получить сжатый файл.Компрес файл PDF Secara Online дан бесплатно, Танпа Ада Иклан. 2) текст сжимается с использованием алгоритма без потерь.
что такое компрессор pdf v3? просто загрузите файл pdf, выберите вариант сжатия и мгновенно загрузите сжатый файл. С легкостью сжимайте файлы PDF с помощью бесплатного онлайн-инструмента soda pdf. чтобы уменьшить размер файла PDF, откройте инструмент оптимизации PDF.
выберите PDF-файлы на своем компьютере или перетащите их в область перетаскивания. представил видео компрессор panda: приложение для изменения размера и сжатия видео, подходящее для ОС Android и даже iOS, однако вы можете установить компрессор видео Panda: изменение размера и сжатие видео на ПК или компьютере.легко используйте бесплатный онлайн-компрессор pdf от foxit, чтобы уменьшить размер ваших pdf-файлов. оптимизировать и сжимать файлы PDF для уменьшения размера файла. в предварительном просмотре перейдите к файлу> экспорт. Компрессор в формате PDF онлайн бесплатно для всех желающих. видео компрессор для уменьшения, изменения размера, сжатия размера видеофайла и отправки видео по электронной почте.
на случай, если вы хотите сжать свои документы pdf локально, загрузите pdfcompress, установите его, затем откройте программы-> neeviapdf и запустите pdfcompress. единственный бесплатный онлайн-сервис для сжатия файлов pdf, powerpoint, word, excel, jpeg, png и tiff. Сжатие изображений jpeg, png и tiff уменьшает изображения jpeg, png и tiff на 50-80% при сохранении разрешения и прозрачности.Этот онлайн-оптимизатор изображений использует умную комбинацию лучших алгоритмов оптимизации и сжатия с потерями для сжатия изображений jpeg и png до минимально возможного размера при сохранении необходимого уровня качества. такой подход сделал наш PDF-компрессор одним из лучших. многие файлы jpeg не используют оптимальное сжатие, тратя впустую ценные байты. Ваши файлы автоматически удаляются с нашего сервера в течение 6 часов. раз уж мы уложили технические детали, давайте рассмотрим два единственных способа сжатия PDF-документа.В отличие от других сервисов, этот инструмент не изменяет dpi, поэтому ваши документы можно распечатать и масштабировать. как использовать: выберите файл pdf. Пользователи Mac могут использовать встроенное приложение предварительного просмотра для сжатия PDF-файлов без необходимости загрузки каких-либо сторонних приложений.
нажмите кнопку загрузки файлов и выберите до 20 файлов PDF, которые вы хотите преобразовать. уменьшите размер вашего PDF-файла, не влияя на качество вашего документа. Если вы хотите создавать и сжимать стикеры до 500 Кб, взгляните на пример стикера imessage panda на github.наш компрессор PDF работает во многих популярных интернет-браузерах, таких как firefox, chrome и safari. как сжать PDF-файл, просто перетащите PDF-файл в поле выше, дождитесь завершения сжатия и загрузите файл. pdf Compressor v3 — это простая в использовании программа, которая может сжимать ваши PDF-документы, сжимать pdf panda до идеального размера со 100% -ной компоновкой и качеством без потерь. это приложение для сжатия видео разработано людьми, создавшими программу для изменения размера фотографий и изображений (более 10 миллионов пользователей и ★ 4.скачать видео компрессор panda v1. сжатие файлов небольшого размера.
13] apk бесплатно для устройств android | uapkmod. online pdfcompress позволяет любому уменьшить размер больших PDF-документов без необходимости установки специального программного обеспечения. наконец, мы сжимаем большие изображения (с потерями), чтобы еще больше уменьшить общий размер файла. выберите файлы PDF, которые вы хотите сжать, или перетащите их в файловую коробку и запустите сжатие. Apple добавила анимированные стикеры в imessage с выходом iOS 10.дан, тидак ада иклан янь mengganggu ди веб-сайт. с помощью этого инструмента вы можете загружать и оптимизировать несколько файлов одновременно (пакетная обработка). или нажмите кнопку «Дополнительные параметры» для дополнительных настроек. Оптимизатор pdf не изменит разрешение ваших файлов. видео компрессор panda: изменить размер и сжать сжатие pdf panda video android последнее 1.
как уменьшить размер файла pdf без потери качества? optimizilla — это лучший оптимизатор изображений для сжатия изображений в форматах jpeg и png до минимально возможного размера.13] apk прямо на uapkmod. Sebagai aplikasi web, anda dapat mengkompres file pdf di semua sistem operasi menggunakan browser web terbaru. Компрессор видео panda сделает ваше видео меньше быстрым, легким и увлекательным способом, и вы будете удивлены конечным качеством видео. сжать PDF-файл, чтобы получить PDF-файл того же качества, но с меньшим размером файла. лучший сжиматель PDF для Windows 7/8/10. Вы можете сжимать видео до желаемого размера или уровня качества.
только Photoshop cc, 20 может сохранять изображения как проиндексированные файлы png с альфа-прозрачностью.ками мендукунг беберапа платформа. нажмите «Загрузить все», чтобы получить сразу все сжатые файлы, сгруппированные в zip-архив. как сжимать файлы pdf.
а как насчет фотошопа? через несколько секунд вы сможете скачать сжатые файлы в формате pdf. После завершения процесса загрузите и сохраните новый сжатый PDF-файл на свой компьютер. сжимайте файлы PDF для публикации на веб-страницах, обмена в социальных сетях или отправки по электронной почте. 5 премиум мод apk последняя версия. бесплатно сжать pdf онлайн, чтобы вы могли легко уменьшить размер файла pdf за секунды.Используя онлайн-инструмент для уменьшения размера PDF-файла, вы быстро уменьшите размер файла, и вместе с тем не возникнет риска потери данных.
вы можете загружать до 20 файлов за раз. тидак перлу мендафтар. Таким образом, это значительно экономит ваше время на открытие PDF-файлов в Интернете и создание файлов. или вы можете скачать каждое изображение по отдельности. скачать бесплатно panda Video Compressor: изменяйте размер и сжимайте видео для ПК с помощью этого руководства на browsercam. Когда вы применяете программное обеспечение для сжатия PDF-файлов к PDF-документу, происходят две вещи: 1) изображения подвергаются субдискретизации и сжатию с использованием методов сжатия jpeg, zip или lzw.Раньше балансирование качества и небольшого размера файла было трудоемкой задачей, с которой могли справиться только люди. отличный вопрос! компрессор видео для Android, создатель видео для социальных сетей, создатель видео для YouTube, быстрое сжатие, инструмент сделает все за вас, просто загрузите файл, и он установит наилучшие параметры, чтобы уменьшить его размер и максимально сохранить качество. нажмите кнопку «сжать», а затем «загрузите» сжатый PDF-файл. jpeg — самый популярный формат фотографий на ваших сайтах и в приложениях.
разверните раскрывающийся список «Загрузить» и выберите файлы. дождитесь завершения процесса конвертации. он уже получил около 100 000+ загрузок со средним рейтингом 4. Вы также можете выбирать файлы pdf из Dropbox или Google Drive. скачать видео компрессор panda: изменение размера и сжатие видео [1. этот инструмент обеспечивает лучшее качество изображения, чем многие другие конвертеры PDF в JPG, предлагает массовое преобразование и позволяет файлы размером до 50 МБ.
уменьшить размер pdf — это бесплатная программа для массового сжатия файлов pdf.быстрый онлайн-компрессор видео для уменьшения размера видеофайла. подождите несколько секунд, пока файл полностью не сожмется. это позволяет вам использовать его где угодно. как сжать PDF-файл, просто перетащите PDF-файл в поле выше, дождитесь завершения сжатия и загрузите файл. нажмите «Загрузить файлы», чтобы выбрать до 20 изображений в формате PNG, которые вы хотите сжать. Если вам нужно сжать файл pdf на macos, вам повезло.
Оптимизировать анимированный GIF
Для постоянных ссылок можно использовать: https: // ezgif.ru / optimize? url = https: //example.com/source-image.gif
Оптимизированное изображение:
Сжатие GIF с потерями
Компрессор GIF оптимизирует файлы GIF с помощью кодировщика GIF с потерями и Gifsicle, который реализует сжатие LZW с потерями.
Может уменьшить размер анимированного файла GIF на 30-50% за счет некоторого дизеринга / шума. Вы можете настроить уровень сжатия с помощью простого ползунка, чтобы получить наилучший результат для вашего варианта использования.
Это метод по умолчанию, он должен работать для любого формата GIF.
Уменьшение цвета
Этот инструмент уменьшает размер файла GIF за счет уменьшения количества цветов в каждом кадре.
В каждом кадре GIF можно использовать до 256 уникальных цветов, и, уменьшив это число, можно добиться меньшего размера файла.
Он создает несколько вариантов входного изображения, и вы можете выбрать тот, который лучше всего соответствует вашим потребностям.
Удалить каждый
n-й кадрПараметр отбрасывания кадра позволяет удалять каждый второй, третий или четвертый кадр, чтобы уменьшить частоту кадров и, следовательно, размер файла.Полезно для длинных гифок с высокой частотой кадров.
Другой вариант — удалить только повторяющиеся кадры. Этот метод будет искать идентичные или очень похожие последовательные кадры, удалять их и объединять продолжительность их отображения.
Это не работает с большинством GIF, но может быть полезно в некоторых особых случаях.
Оптимизировать прозрачность
При выборе этого параметра первый кадр остается в фоновом режиме, а неизмененные части следующих кадров становятся прозрачными.
Результаты сильно зависят от характера изображения.Это может привести к значительному уменьшению размера файла в некоторых случаях, когда изображения имеют большие статические области, например, записанный снимок экрана какой-либо программы.

 tinify.com/output/cciutldm823k9e9r.png
Тип содержимого: приложение / json
{
"выход": {
«размер»: 30734,
"тип": "изображение / png"
}
}
tinify.com/output/cciutldm823k9e9r.png
Тип содержимого: приложение / json
{
"выход": {
«размер»: 30734,
"тип": "изображение / png"
}
}
 jpg
jpg
 Вы должны предоставить как
Вы должны предоставить как