5 онлайн-сервисов для качественной оптимизации изображений
Размер изображений на сайте напрямую влияет на скорость загрузки страницы. Прежде чем загружать картинки на сайт, необходимо их предварительно оптимизировать. При каждой загрузке медиафайлов на сайт, подумайте об их весе.
Типичная для многочисленных Интернет-ресурсов проблема: пользователь в первый раз со своего браузера переходит на определенный сайт, и в процессе загрузки страницы наблюдает за плавным “развертыванием” изображений. Для того, чтобы все картинки отображались мгновенно со всеми основными веб-элементами, необходимо корректно сжать их размер и вес.
Самая распространенная проблема при сжатии изображений – качество также уменьшается. Таким образом – администратор сайта при добавлении графической информации, может соблюдать все первоочередные правила – однако результатом быстрой скорости загрузки страниц станет некачественный медиа-контент.
Хорошая новость для начинающих редакторов и контент-менеджеров: В сети уже не первый год пользуются спросом онлайн-сервисы позволяющие быстро и без потери качества оптимизировать изображения для их дальнейшей загрузки на сайт, a мы в свою очередь выделим самые лучшие:
1. Optimizilla
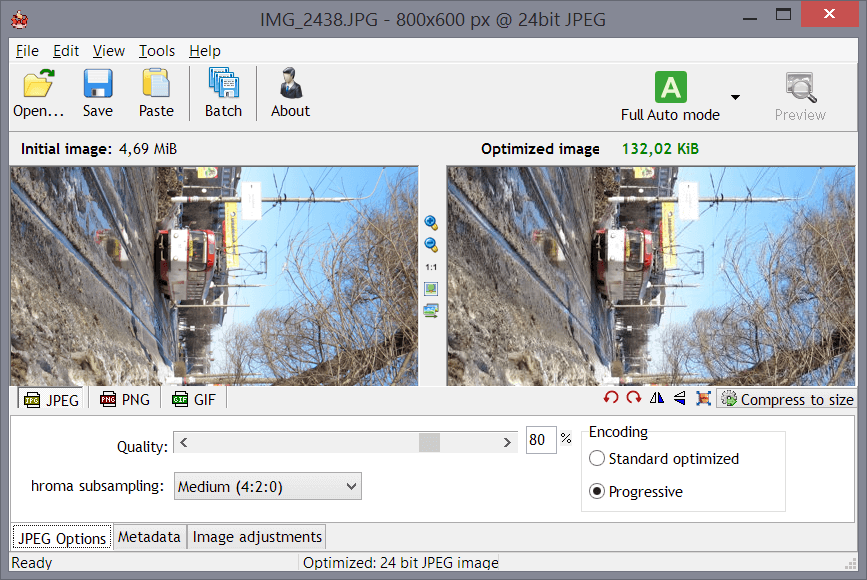
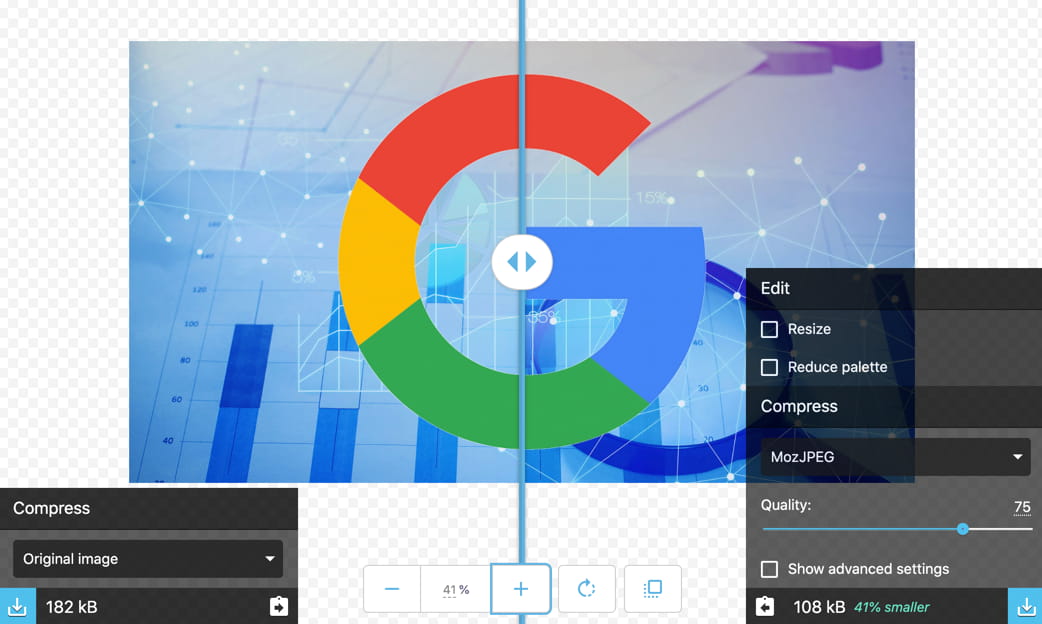
Optimizilla
Эффективный оптимизатор изображений, позволяющий сжать изображения JPEG и PNG до минимального возможного размера.
Сервис позволяет загрузить до 20 изображений за каждую обработку. Также по окончании оптимизации, пользователь сможет увидеть на сколько процентов картинка ужалась. Онлайн-сервис также предусматривает возможность настроить уровень сжатия и в дальнейшем загрузить готовое изображение себе на компьютер в виде архива.
Лучший автоматический оптимизатор JPEG файлов сжимает изображения на 40-60%.
Онлайн-сервис позволяет оптимально сжать файл в формате (.jpeg). Конечный результат обработки сравнивается с оригинальной версией и в дальнейшем может настраиваться.
3. ImageOptimizer
Изменяет размер, сжимает и оптимизирует изображения.
Используя этот бесплатный онлайн-сервис, пользователь сможет за одну обработку изменить размер, сжать и оптимизировать файлы изображений.
4. ImageOptim
Сжимает изображения и ускоряет их загрузку без потери качества.
Сервис удаляет метаданные с изображений, экономит дисковое пространство и пропускную способность путем сжатия изображений без потери качества.
5. Compressor
Уменьшает размер фотографий и изображений сохраняя качество.
Мощный онлайн-инструмент для резкого уменьшения размера изображений и фотографий, сохраняя при этом высокое качество.
Оптимизация изображений для сайта: список приемов
Зачем оптимизировать изображения?
Изображения в большинстве случаев выступают в роли самых тяжеловесных элементов страницы сайта. Именно на них тратиться больше всего ресурсов (интернет-трафика, нагрузка на сервер, времени) при загрузке документа. Поэтому важно проводить оптимизацию картинок, но при этом с минимальными потерями в их качестве.
Поисковые системы уже давно обращают внимание на скорость загрузки отдельных страниц. Их главная задача – дать пользователю то, что он запрашивает в точном соответствии, и с максимально возможным качеством, одним из параметров которого выступает, как раз-таки скорость загрузки страницы.
Технические характеристики изображения
Для проведения оптимизации изображений на сайте, необходимо разобраться в технической стороне вопроса.
Разрешение
Вне зависимости от того, какой формат графики используется, разрешение элементов не должно быть слишком высоким. Если ситуация требует публикации изображений в исключительном качестве, то лучше прикладывать их отдельными файлами для скачивания. В идеале, разрешение фотографии должно быть равным месту, где оно размещается, но с учетом показа на устройствах с большими экранами. Также стоит учитывать возможность увеличения изображения при использовании различных Java-плагинов.
Немного теории о влиянии разрешения на вес изображения.
Итак, ориентируемся на посадочное место изображения и экраны пользователей, которые, в большинстве своем, имеют разрешение до 1920 px в ширину. Т.е. графика должна иметь размер до этого значения.
В качестве примера возьмем фотографию с большим количеством мелких деталей, исходное разрешение которой равно 2880×1800 px и размером 1,5 МБ:
Пример фото с разрешением 2880×1800 px
Уменьшим размер по ширине до 1920 px:
Пример фото с разрешением 1920×1800 px
В итоге, как видно из примера, качество практически не изменилось при просмотре на экране со стандартным разрешением, но размер уменьшился до 700 Кб, т.е. в 2 раза.
В некоторых случаях, на сайтах встречаются ошибки, при которых в миниатюрах изображений выводятся полноразмерные фотографии. Это критический недочет, который значительно увеличивает конечный размер страницы и негативно влияет на скорость ее загрузки.
Это критический недочет, который значительно увеличивает конечный размер страницы и негативно влияет на скорость ее загрузки.
Форматы
Форматы графических элементов могут быть следующие:
- JPEG (Joint Photographic Experts Group) – наиболее распространенный вариант, сжимает картинки с различными потерями качества, в зависимости от настроек редактора. Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия.
- PNG (Portable Network Graphics) – идеально подходит для публикации графиков, чертежей, печатного текста и прочих материалов, где требуется сохранить повышенную четкость. Кроме того, в этом формате можно публиковать изображения с прозрачными элементами.
- WebP – относительно новый формат, который активно продвигает Google. По заявлениям разработчиков, позволяет сохранять исходное качество при максимальной компрессии.

- SVG – векторная графика, используется для публикации геометрических фигур, и изображений, которые не содержат в себе большое количество сложных элементов. Отличительная особенность этого формата в том, что при изменении масштаба, качество сохраняется.
- JPEG 2000 – отличается от обычного JPEG тем, что имеет больший уровень компрессии без потери качества. Формат поддерживает «ленивую загрузку», когда при открытии страницы, изображение вначале имеет низкое качество, и после загружается до исходника. Популярен в областях, суть которых заключается в работе с большим количеством изображений, и отдается приоритет архивированию файлов.
 На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.
На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari. - JPEG-XR – разработан Microsoft, отличается малым количеством артефактов при сильном сжатии. Превосходит в этих параметрах JPEG, JPEG 2000, однако имеет поддержку только браузерами Internet Explorer 9 версии и старше.
Качество
Наиболее оптимальным решением будет использование для фотографий формата JPEG. Он поддерживается всеми браузерами, имеет хороший баланс между размером файла и его качеством. Поэтому на основе данного формата будем приводить примеры.
Большинство редакторов (в том числе онлайн), которые сжимают изображения, имеют процентную градацию настройки качества:
- 100% или самое лучшее, по сути сохраняется качество исходника.
- 75% – хорошее, оптимальный вариант, картинка получается сбалансированной по размеру и качеству.
- 50% – низкое, когда значительно страдает качество.

- 10% – наихудшее. В таком случае на фото появляются множество артефактов, если есть текст, то он становится нечитаемым. Зато файл получается минимальных размеров.
Пример того, как выглядят вышеперечисленные настройки качества – слева направо его уменьшение:
Примеры разного качества картинки
Снижение глубины цвета также помогает уменьшении веса фотографии. Для цветных изображений идеальным будет использование 256 оттенков на канал.
Сервисы и программа для оптимизации изображений
Как было сказано выше, для уменьшения размера изображений, можно пойти несколькими путями: использовать оптимальный формат, уменьшить качество/разрешение, сжать данные. Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Compressor
Compressor – один из лидеров рынка подобных сервисов, способен значительно снижать (в некоторых случаях в несколько раз) размер исходника, при этом сохраняя его качество. Имеется всего две настройки: Lossy (с потерями в качестве) и Lossless (без потерь). К слову, во втором варианте, скорее всего, размер исходника не изменится. Из особенностей, нельзя загрузить файлы более 10 Мб и в названии не должно содержаться кириллицы.
Имеется всего две настройки: Lossy (с потерями в качестве) и Lossless (без потерь). К слову, во втором варианте, скорее всего, размер исходника не изменится. Из особенностей, нельзя загрузить файлы более 10 Мб и в названии не должно содержаться кириллицы.
Сервис для оптимизации изображений Compressor
Для примера возьмем исходное изображение в разрешении 3011×2000 px (4,3 Мб), обработаем его в данном сервисе в режиме Lossy и посмотрим на результат.
Изображение без обработки
На выходе получаем файл с компрессией в 72% и размером 1,2 Мб, при том же разрешении. Визуально потерь качества не видно.
Результат обработки в сервисе Compressor
Tinypng
Сервис особенно популярен среди разработчиков сайтов на WordPress, т.к. имеет удобный плагин для конвертации изображений налету. Кроме этого, сжать отдельный файл можно в веб-интерфейсе. Компрессия получается еще выше чем у предыдущего сервиса, но присутствуют слегка заметные потери в качестве. Тот же файл удалось сжать с 4,3 Мб, до 870 Кб. Это существенный результат, показывающий на сколько можно уменьшить вес страницы сайта, при правильной оптимизации графических элементов.
Тот же файл удалось сжать с 4,3 Мб, до 870 Кб. Это существенный результат, показывающий на сколько можно уменьшить вес страницы сайта, при правильной оптимизации графических элементов.
Сервис Tinypng
Imagify
Imagify – также как и прошлый сервис прост, имеет всего три градации сжатия: Normal, Aggressive и Ultra. В бесплатном тарифном плане сильно ограничены возможности, например, нельзя обрабатывать файлы более 2 Мб. Возможно подключение плагина по API для обработки файлов внутри движка сайта.
Kraken
Сервис Kraken
Kraken ориентирован на платное использование, т.к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
Photoshop
Популярнейшая программа для работы над графикой. С помощью нее можно менять разрешение изображения, его качество, использовать сглаживание и многое другое. Если говорить исключительно про сжатие качества, то после работы над файлом, идем в «Файл-Экспортировать-Экспортировать как», и в открывшемся окне выставляем необходимые настройки качества.
Photoshop
Оптимизация изображения через Photoshop
Рекомендуется не выходить из диапазона 50-80%. Сразу же, программа покажет примерный вес получаемого файла.
Использование CDN
CDN (Content Delivery Network) – технология, суть которой заключается в том, что изображения кэшируются и обрабатываются сторонними серверами, не давая при этом нагрузки на сервера сайта. Из лидеров рынка можно выделить Cloudflare и MaxCDN.
Если говорить вкратце про настройку, то она заключается в регистрации сайта на CDN-сервисе и выделении области загрузки, которая будет иметь URL-адреса загруженных файлов. В целом, эта настройка требует некоторых знаний из программирования, но если вы используете WordPress, то все упрощается, т.к. есть ряд готовых плагинов.
- W3 Total Cache – полностью независимый от хостинга сервис, с высокими оценками пользователей и постоянными обновлениями.
- LiteSpeed Cache – множество функций по оптимизации сайта, в том числе CDN для изображений.

Оба этих сервиса имеют платные и бесплатные тарифные планы.
Плагины для разных CMS
Сжимать качество изображений по отдельности не лучший вариант, т.к. это довольно-таки трудоемкая работа при постоянном наполнении сайта. При использовании популярных CMS, рекомендуется установить специальный плагин, который на лету будет конвертировать графические элементы.
WordPress
Выбрали лишь те, которые больше всего на слуху.
EWWW Image Optimizer
Популярный плагин с хорошей статистикой, прост в использовании. Достаточно установить и активировать, далее предлагается оптимизировать все существующие графические элементы, а также включить автоматическую конвертацию при добавлении новых.
Плагин постоянно обновляется, не имеет ограничений, содержит в себе множество настроек конвертации.
Плагин EWWW Image Optimizer
Optimus — WordPress Image Optimizer
Плагин отлично справляется с задачами по оптимизации графики, однако в бесплатной версии имеет ряд ограничений. Работает по принципу обработки фотографий на своих серверах через API.
Работает по принципу обработки фотографий на своих серверах через API.
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush, как видно из названия, работает не только c PNG и JPEG файлами. На сегодняшний день имеет более 1 млн. установок, практически максимальную оценку пользователей и постоянно обновляется. Разработчики позиционируют его как номер 1 на рынке плагинов, что подтверждается скоростью и качеством работы.
Изображения при обработке незаметно теряют в качестве, но при этом вес уменьшается до 80%.
Joomla
Плагинов для Joomla не так много, как для WordPress, но они все-таки есть.
JCH Optimize Pro
Данное расширение позволяет оптимизировать сайт, объединяя и сжимая файлы стилей, JavaScript и графики. Нужные нам настройки находятся на вкладке «Оптимизация изображений», на ней же предлагается выбрать папку с графикой, которую требуется обработать. Перед оптимизацией рекомендуется протестировать плагин на одном файле, либо включить опцию сохранения исходников.
Есть платный и бесплатный тарифные планы.
OptiPic
Онлайн сервис в связке с плагином, требуется создание личного кабинета на сайте разработчика, после установить модуль, настроить и можно пользоваться. Присутствует только платный тариф, оплата происходит в кабинете.
Imgen
После установки и настройки компонента, оптимизация будет происходить на лету при загрузке графики. Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
SEO оптимизация изображений
Кроме технической оптимизации файлов, изображения необходимо адаптировать под требования поисковых систем. SEO оптимизация включает в себя работу с мета-тегами, микроразметкой и использование карты изображений.
Название файлов
Название файла часто отображается в URL- страницы, поэтому оно не должно содержать кириллицу. Также в нем рекомендуется использовать ключевое слово, которое относится к текущей страницу, и при этом кратко описывает содержимое файла.
Также в нем рекомендуется использовать ключевое слово, которое относится к текущей страницу, и при этом кратко описывает содержимое файла.
Мета-теги
Благодаря мета-тегам, оптимизатор предоставляет поисковикам информацию о графическом элементе. Мета-теги находятся в HTML-коде странице.
В атрибуте <ALT> содержится описание, из него поисковые системы «понимают» тематику файла. Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
При составлении <ALT>, следует придерживаться правил:
- Не более 5 слов, длинной до 75 символов.
- Включение в описание ключевых слов в нужном падеже.
- Не спамить.
- Соотносить содержимое картинки и всей страницы.
<TITLE> – название картинки, выводится при наводке курсором на нее. Атрибут должен полностью соответствовать элементу, иметь адекватную длину, и содержать ключевое слово.
Атрибут должен полностью соответствовать элементу, иметь адекватную длину, и содержать ключевое слово.
Пример кода с заполненными <ALT> и <TITLE>:
<img src="URL картинки" alt="описание" title="всплывающее описание">
Карта сайта для изображений
Помогает ориентироваться на сайте поисковому роботу при индексации документов. В некоторых случаях до изображений нет прямых ссылок, поэтому они не попадают в базу к поисковикам. Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Настоятельно рекомендуется использовать карту сайта для изображений, если картинки необходимо добавить в индекс поисковиков.
Микроразметка
Используя микроразметку Schema.org для графических элементов, можно улучшить их представление в результатах поиска.
Пример разметки:
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Название картинки</h2> <img src="url.jpg" itemprop="contentUrl" /> <span itemprop="description">Описание</span> </div>
Применяемые атрибуты:
- contentUrl – URL-адрес картинки.
- Name – название элемента.
- Description – описание (ALT).
Где искать изображения?
Качественные фотографии помогают удержать пользователя и вызвать у него доверие. Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Unsplash – огромное количество снимков, удобный поиск, есть платные тарифные планы.
Pixabay – русский интерфейс и разнообразие графики в отличном качестве.
Free Images – бесплатные стоковые фотографии для различных целей использования.
Flickr – социальная сеть для фотографов, в которой имеются снимки для свободного использования.
Free Stock Images – база с более чем 50 тыс. снимков.
Оптимизация изображений для сайта
Интернет-эксперты говорят, что картинки на сайте увеличивают вовлечение посетителей. Так и есть, но если вы будете использовать не-оптимизированные изображения, они будут замедлять сайт.
Даже если у вас хороший контент, из-за медленной загрузки сайта / не-оптимизированных изображений будет страдать ваш SEO, поэтому сайт получит более низкую позицию в поисковой выдаче.
Большой размер изображений в Пикселях и/или Килобайтах — одна из основных причин медленной загрузки страниц.
Согласно исследованию Strangeloop, 1 секунда задержки в загрузке страницы вызывает:
- 7% падение продаж,
- 11% меньше просмотров страниц,
- Посетители сайта удовлетворены на 16% меньше.

Перед публикацией на сайте картинки нужно оптимизировать, то есть уменьшить их до нужного размера в Пикселях и до приемлемого соотношения размер / качество в Килобайтах.
В этой статье вы узнаете, как оптимизировать изображения для публикации на сайте вручную, с помощью плагинов или с помощью онлайн сервисов в интернете.
Содержание:
Как оптимизировать изображения для сайта
Инструменты для оптимизации изображений
Программы для оптимизации изображений
Плагины оптимизации изображений Вордпресс
Оптимизация изображений онлайн
SEO оптимизация изображений
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
Инструменты для оптимизации изображений
После того, как вы определились с размером и форматом, выберите способ, которым вы хотите оптимизировать изображения.
- Вы можете сделать это на компьютере с помощью разных программ и загрузить на сайт
- Оптимизировать изображения на сайте с помощью плагина
- Оптимизировать в интернете с помощью специальных сервисов
Многие онлайн сервисы оптимизации поддерживают массовую оптимизацию изображений. На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
На бесплатных тарифах обычно существует ограничение на количество изображений или на объем.
Программы для оптимизации изображений
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:
Изображение s.salvador с сайта FreepikФотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:
Бесплатные альтернативы Фотошопу — программы GIMP и Paint.net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
Другой популярный плагин, регулярно обновляется, имеет более 800.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов./seo-vs-sem-GettyImages-184935557-56a27d573df78cf77276a19d.jpg) В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.
Добавьте атрибут Alt и ОписаниеОписания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.
Трафик из раздела Картинки поисковых системТакже эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Читайте также:
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс.
 Подробная инструкция
Подробная инструкция - 12 советов для SEO оптимизации Блога
Надеюсь, статья была полезна. Оставляйте комментарии.
Оптимизация изображений на сайте для поисковых систем 🎁
11 марта 2019
1 456
Время чтения ≈ 6 минут
Для получения максимального эффекта SEO-работы над сайтом должны затрагивать каждый элемент страницы, в том числе и графическое оформление. Ведь оно не только влияет на релевантность, но и повышает восприятие контента. Сегодня мы откроем вам несколько секретов о том, как улучшить видимость вашего ресурса поисковыми системами с помощью оптимизации изображений.
Почему важно оптимизировать изображения
Часто случается так, что портал не входит в ТОП по «ключам», но при этом по графике он находится в числе первых. Безусловно, это увеличивает трафик, ведь вместе с ссылками тот же самый Google или Яндекс выдает информацию в виде картинок, соответствующих запросу.
Особенно важен этот метод оптимизации для интернет-магазинов и любых других коммерческих ресурсов. Ведь пользователям гораздо удобнее просматривать фотографии товара, чем читать о них текст.
Также ни для кого не секрет, что даже самая грамотная и интересная статья, размещенная на странице без изображений, будет выглядеть непривлекательно. Ведь, первое на что обращает внимание посетитель ресурса — графическая составляющая. Она делает контент полноценным, а страница тем самым открывается намного быстрее.
Для ранжирования сайта поисковыми роботами этот фактор также является немаловажным. Наличие картинки повышает ценность ресурса для ботов, в отличие от сайтов, на которых размещен один лишь текст.
Рекомендации для эффективной оптимизации графики
Иллюстрации — это неотъемлемая составляющая любой веб-площадки. Но успех они принесут только при правильном их использовании. О чем мы сейчас и поговорим.
1. Выбираем формат
Среди всего разнообразия лучше всего остановиться на форматах, которые поддерживаются самыми известными браузерами.
Правильно определите соотношения формата с возможностями и нуждами сайта.
Применение популярных веб-форматов изображений зависит от конкретных задач:
- JPEG — для фотографий и других изображений;
- GIF — если необходим анимированный файл;
- PNG — в случае, когда в картинке важную роль играют маленькие детали либо необходима прозрачность фона.
2. Корректируем вес и размер изображения
Долгая загрузка чревата потерей значительной части посетителей. Предотвратить это можно, если избавить графику от лишнего веса. Для это существуют специальные онлайн-сервисы (ImageOptim, TinyJpg) или устанавливаемые утилиты (PngQuant, FileOptimizer) для оптимизации , которые уменьшают размеры с сохранением качества файла.
Но следует учитывать и обратную сторону медали. Когда поисковые системы находят дубли, они отдадут предпочтение самой большой иллюстрации. В таком случае можно разместить картинку в полном формате на отдельной странице, которая будет открываться по ссылке, оставив в исходнике превью.
Следите за тем, чтобы миниатюра не была менее 150-200 пикселей, так как боты могут решить, что это элемент дизайна.
Однако не стоит крупный файл сжимать до маленьких размеров. Ведь тогда на его загрузку будет уходить больше времени, не говоря о том, что само изображение может исказиться.
3. Выполняем текстовую оптимизацию
Идеальная статья на странице, написанная по всем критериям качества и дополненная графическими составляющими, ценится поисковыми роботами намного выше. Главное, чтобы картинка характеризовала всю страничку в целом, либо дополняла отдельную часть текста, рядом с которой она помещена.
Конечно, поисковики умеют распознавать содержимое, но пробелы в информации они заполняет текстовой частью. Поэтому фотография, которая окружена подходящими по смыслу словами, значительно повышает релевантность ресурса.
Подпись под фотографией — это еще один вариант, как можно окружить ее текстом. Такой способ полезен, если текстовой составляющей на страничке мало, а графики, наоборот, достаточно. SEO-оптимизация изображений проникла и в подписи. Предложение должно включать в себя ключевые слова, так как именно по ним определяется соответствие файла контенту.
SEO-оптимизация изображений проникла и в подписи. Предложение должно включать в себя ключевые слова, так как именно по ним определяется соответствие файла контенту.
Ну и не стоит забывать о грамотном имени файла изображения. Например, если изображено дерево, значит подписать его нужно «derevo.jpg». Такое название становится намного информативнее, нежели если бы оно имело вид «1234.jpg». Переименовать файл можно при его сохранении на компьютер, либо в HTML-коде в системе управления сайтом.
4. Прописываем атрибуты для картинок
К текстовой оптимизации относятся и заполнение атрибутов «alt» и «title».
Так атрибуты alt и title выставляются в панели WordPress
Alt — это альтернативное описание файла, которое предоставляет информацию о графике, если она вдруг не загрузилась.
В коде это выглядит так:
<img src=»seo-оптимизация» alt=»подпись к изображению»>
Важно вписывать достоверные данные о содержимом в пределах 50-60 знаков. Альты должны отличаться между собой и включать в себя запросы.
Тайтл показывается в виде всплывающей подсказки. В нем прописывается дополнительная информация о фотографии. В ссылке все это размещается под тегом <а>.
5. Настраиваем индексацию
Все наши усилия по оптимизации будут впустую, если в файле robots.txt присутствуют такие строки:
- Disallow: /bitrix/images;
- Disallow: *png.
Это означает, что сайт ограничивает доступ к папке с картинками, либо закрывает определенный формат (png) от индексирования. Проверить это помогут такие ресурсы, как Google Search Console или Яндекс Вебмастер.
6. Добавляем изображения в Sitemap
Этот способ оптимизации помогает поисковикам лучше изучить страницу и добавить ее в индекс. А вам, в свою очередь, создать отдельную карту сайта для фото. Отметим, что здесь прописываются не ссылки, а теги, что дает ботам дополнительную информацию об иллюстрациях.
Составить Sitemap можно вручную, либо используя плагины CMS. В случае с WordPress, подойдет, например, Yoast SEO.
7. Храним изображения на одном сервере с сайтом
Размещение картинок на стороннем ресурсе — заманчивый способ сэкономить место на своем хосте. Однако если нагрузка на выбранных площадках резко возрастет, иллюстрации начнут долго грузиться, что влечет за собой потерю значительной части посетителей.
Ценность ресурса повышается, если графические составляющие держать на одном сервере вместе с остальными файлами. Чтобы сохранить место, можно уменьшить вес иллюстрации. С таким методом вы точно будете уверены, что контент на ваших страницах будет отображаться как положено.
Заключение
Грамотная оптимизация изображений для сайта не представляет никаких сложностей. Однако это занятие не для ленивых: прописать alt и title ко всем файлам, проверить расположение графики и правильно заполнить URL — все это требует времени. Но в любом случае, ваши усилия точно окупятся, и платформа получит неплохой дополнительный трафик.
Оцените материал:
[Всего голосов: 3 Средний: 5/5]Зачем оптимизировать картинки на сайте?
Картинки – это эффективный инструмент SEO-продвижения. Релевантные, оптимизированные изображения становятся источником дополнительного трафика из Google и Яндекса, увеличивают интерес посетителей к контенту, улучшают поведенческие факторы и рейтинг сайта в поисковиках. Просто проиллюстрировать статью недостаточно.
Релевантные, оптимизированные изображения становятся источником дополнительного трафика из Google и Яндекса, увеличивают интерес посетителей к контенту, улучшают поведенческие факторы и рейтинг сайта в поисковиках. Просто проиллюстрировать статью недостаточно.
Следует выполнить комплексную оптимизацию изображений:
-
они должны быть высокого качества,
-
подходящего формата, размера и разрешения,
-
одинаково хорошо отображаться на любых устройствах
-
и не замедлять быстродействие страниц.
Работы по оптимизации картинок предстоит много, но результат того стоит!
Сперва рекомендуем посмотреть наш видеоролик, чтобы ознакомиться с темой!
Основные требования к оптимизации изображений.
1. Формат изображений
Стандартного, универсального формата изображений не существует: все зависит от вида и назначения картинки. При выборе типа файла важно соблюсти баланс между размером и качеством.
- JPG/JPEG − используется для больших, детализированных фото, скриншотов, градиентных иллюстраций;
- PNG − оптимален для небольших изображений, где важно сохранить прозрачность фона: логотипов, значков и прочих дизайнерских элементов;
- SVG − подходит для векторных изображений: кнопок, иконок, диаграмм;
- GIF − формат анимированных картинок и динамичных рекламных баннеров.
Существуют и альтернативные форматы – WebP и JPEG-XR. Они весят меньше, но пока поддерживаются не всеми браузерами.
2. Качество изображений
Яркие, четкие, визуально привлекательные оптимизированные картинки положительно влияют и на социальные, и на поведенческие факторы: формируют хорошее впечатление о сайте, продукте или услуге, делают материалы более «вирусными» и кликабельными.
Важным фактором качества изображений является релевантность − соответствие теме статьи и размещение рядом с текстом, который они иллюстрируют.
3. Размер и вес изображений
Размер и вес картинок влияют на скорость загрузки страницы, а это – ключевой фактор ранжирования. Оптимизация изображений позволит снизить их вес и повысить быстродействие.
Сжать иллюстрации вручную можно практически в любом графическом редакторе, отслеживая, чтобы на выходе не испортилась графика, а картинка получилась неразмытой и четкой. Или воспользоваться одним из онлайн-инструментов для автоматической оптимизации изображений – после обработки они становятся «легче» без потери качества.
4. Размещение изображений
Изображения нередко размещают на сторонних ресурсах с целью экономии места на собственном хостинге. Это сопряжено с рядом рисков. Если фотохостинг будет перегружен трафиком либо поменяет условия отображения контента, картинки на сайте могут не загружаться. Юзеры, использующие поиск по изображениям, будут видеть адрес ресурса, на котором хранится картинка, а не адрес нужного сайта.
Юзеры, использующие поиск по изображениям, будут видеть адрес ресурса, на котором хранится картинка, а не адрес нужного сайта.
Для корректной привязки изображений к сайту следует хранить их на своем домене или поддомене. Если же размер файлов слишком большой, поможет оптимизация изображений.
Если на сайте используется большое количество изображений, отличной идеей станет использование CDN – cети доставки контента (Content Delivery Networks).
Использование CDN позволит ускорить загрузку как изображений, так и видео-контента на сайте, за счет уменьшения расстояния от сервера до пользователя.
CDN предлагают уровни оптимизации, которые автоматически изменяют размер картинок и сохраняют их для будущего использования в зависимости от требуемого разрешения изображения.
Это означает, что если ваш сайт содержит изображение в 3 МБ, а кто-то запрашивает его на экран шириной 400 пикселей, CDN сделает копию картинки размером 40 КБ и шириной 400 пикселей и в будущем будет использовать ее для отображения на мобильных устройствах пользователей, таким образом делая сайт быстрее.
5. Названия картинок
Для передачи поисковым системам дополнительной информации о содержании картинки необходимо давать ей правильное и релевантное название.
Автоматически сгенерированный системой набор букв и цифр следует заменить на небольшое и простое, не противоречащее иллюстрации название, по возможности с одним из целевых ключевых слов. В имени файла важно использовать латинские буквы и дефис вместо пробелов. Кириллицу лучше не применять, поскольку многие CMS работают с ней некорректно.
Пример плохого названия изображения
Пример хорошего названия изображения
6. Атрибуты ALT и TITLE
Атрибуты ALT и TITLE выступают в качестве подсказки о содержании картинки как для поисковиков, так и для пользователей. Для страниц, контент которых в основном представлен изображениями, заполнение атрибутов TITLE и ALT стратегически важно.
ALT − это альтернативный текст, видимый пользователю, даже если изображение не прогрузилось. Он должен быть информативным, описывать суть или содержимое картинки, включать ключевые слова. Размер ограничивается 150 символами с учетом пробелов.
Он должен быть информативным, описывать суть или содержимое картинки, включать ключевые слова. Размер ограничивается 150 символами с учетом пробелов.
Title − текст, который выводится при наведении курсора на изображение. Должен емко и точно передавать его смысл. Текст является тизером: на оптимизированных таким образом картинках пользователи дольше останавливают внимание.
7. Расположение изображений на странице
Поисковые роботы ранжируют изображения с учетом смыслового соответствия тексту, который они сопровождают. Поэтому следует грамотно располагать картинки по статье – в местах, где требуется проиллюстрировать пример.
Не следует размещать важную информацию на самом изображении: текст не сканируется браузерами.
8. Sitemap: карта изображений
Настройка Sitemap для картинок поможет поисковым роботам проиндексировать все изображения на страницах сайта, даже те, которые загружаются с помощью JavaScript.
Для изображений лучше создать отдельную, более функциональную карту Sitemap, позволяющую прописывать пути к иллюстрациям, даже если они находятся на других сайтах. Чтобы не составлять файл вручную, можно задействовать плагины для вашей CMS, а также различные сервисы, позволяющие формировать отдельную карту сайта для загружаемых картинок.
9. Микроразметка
Если добавить структурированные данные к картинкам на сайте, то изображения будут показываться на основной странице поисковой выдачи в виде расширенных результатов. Также они будут снабжены хорошо заметными значками в поиске по картинкам.
Это позволит пользователям получать более полное представление о сайте, благодаря чему его будут посещать наиболее заинтересованные из них.
Структурированные данные поддерживаются для следующих типов контента:
-
Товары
-
Видео
-
Рецепты
Микроразметка Open Graph необходима для настройки внешнего вида поста в соцсетях при репосте статьи с сайта и, соответственно, получения более качественного трафика. При публикации в соцсетях заливается уже оптимизированная картинка нужного размера с правильными заголовком и ссылкой, что повышает привлекательность поста.
При публикации в соцсетях заливается уже оптимизированная картинка нужного размера с правильными заголовком и ссылкой, что повышает привлекательность поста.
10. Адаптивные изображения
Адаптивность равно необходимость. Чтобы картинки корректно отображались на любых устройствах, их размер должен соответствовать размерам экрана гаджета, с которого пользователь просматривает контент.
Если на сайте используется адаптивный шаблон, иллюстрации будут кадрироваться автоматически. В иных случаях следует загрузить несколько вариантов исходной картинки в разных размерах и показывать для экранов с разным разрешением изображения соответствующих размеров. Оптимизировать картинки можно с помощью атрибута srcset, или других.
Как сжать картинку без потери качества?
Существует много онлайн-сервисов, которые оптимизируют изображения с сохранением исходного качества.
1. Compressor.io − бесплатный онлайн-сервис, позволяющий уменьшать вес картинок до 90 %, причем изображения форматов JPG и PNG можно оптимизировать без потери качества. Лимит по размерам загруженного файла – 10 MB.
Лимит по размерам загруженного файла – 10 MB.
2. ILoveIMG.com − онлайн-редактор для обработки и оптимизации изображений до наименьшего возможного размера без потери визуального качества. Сжимает картинки в форматах PNG, JPEG, GIF, а также преобразует сырые форматы TIFF и RAW в формат JPEG. Предусматривает возможность добавления водяных знаков.
3. Image Compressor − оптимизатор изображений, позволяющий сжать одновременно до 20 картинок в форматах JPEG и PNG до минимально возможного уровня.
4. Kraken.io − популярный интерфейс, в котором предусмотрена функция оптимизации изображений веб-ресурса: нужно ввести url сайта и получить архив с уже сжатыми изображениями.
5. Imagify.io − продвинутый инструмент для оптимизации изображений в WordPress, не уступающий по функционалу полноценным графическим пакетам. Имеет более 300 000 активных установок. Поддерживает широкий спектр типов файлов. Доступно 3 уровня оптимизации веса картинок до 98 % как с потерями, так и без.
Имеет более 300 000 активных установок. Поддерживает широкий спектр типов файлов. Доступно 3 уровня оптимизации веса картинок до 98 % как с потерями, так и без.
Включение Gzip-сжатия на WEB-сервере хостинга – еще один способ улучшить быстродействие страниц сайта. Все современные браузеры, в том числе и мобильные, способны обрабатывать сжатые файлы с расширением .gz.: распаковывать и отображать их содержимое.
Pinterest входит в топ-5 социальных сетей мира. В ней всего 250 млн пользователей, но практически каждый из них ищет здесь идеи, вдохновение и товары и готов потратиться на понравившиеся вещи.
По сути, это платформа закладок, включающая визуальный контент со всей сети. Закладки ведут на сайты-источники, где можно узнать больше либо совершить покупку.
Если на сайте есть привлекательные оптимизированные изображения или видео, стоит включить Pinterest в стратегию: он приведет горячий трафик на ресурс совершенно бесплатно. Кроме того, платформа − отличный инструмент для развития бизнеса, предоставляющий огромный шанс быть впереди конкурентов.
Кроме того, платформа − отличный инструмент для развития бизнеса, предоставляющий огромный шанс быть впереди конкурентов.
Заключение
Оптимизация изображений – важная часть комплексного продвижения сайта в интернете.
Если картинки залиты в плохом качестве, долго загружаются – это отрицательно скажется на поведении пользователей и понизит рейтинг сайта в поисковиках.
Правильная оптимизация картинок позволит избежать этих проблем, повысит ценность контента и для пользователей, и для поисковых ботов.
Для эффективной оптимизации изображений все вышеописанные методы следует применять в комплексе.
|
|
Статью подготовила Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Оптимизация изображений для сайта в 2021 году
Контент с изображениями лучше усваивается пользователями и гораздо интереснее для них, чем сплошные полотна текста. Оптимизация картинок для сайта в умелых руках становится дополнительным инструментом для привлечения трафика.
Оптимизация картинок для сайта в умелых руках становится дополнительным инструментом для привлечения трафика.
Лить Фейсбук больно?😭 С нами нет😉 Регистрируйся❤️
В чем заключается оптимизация изображений для сайта
Суть оптимизации изображений в трёх основных составляющих.
- Текстовое содержание. Цель — улучшить индексацию картинок роботами Гугла и Яндекса. Алгоритмы в принципе хорошо обрабатывают иллюстрации, способны понять, что на них, но для более высокого ранжирования им необходимо давать подсказки. Организуется это с помощью атрибутов alt, title и метаданных. Последние вообще лучше удалять, особенно если информации много. Для этого нужно перенести файл в Adobe Photoshop и сохранить, выставив в настройках «для веба» и «не сохранять meta».
- Качество, скорость загрузки. Предназначение — уменьшить вес картинки для быстрого открывания её в поисковых системах, а также улучшить качество изображения. В первую очередь надо грамотно подобрать формат.
 JPG/JPEG, PNG, Gif — самые распространённые варианты. JPG поддерживает TrueColor, поэтому его лучше использовать для безупречного отображения цветов. Бесспорный плюс этого формата — во время сжатия иллюстрация незначительно теряет чёткость. PNG оптимальнее для логотипов, схем, рисунков и всех остальных случаев, когда нужна прозрачность. Gif глубиной цвета не радует, но его плюс в поддержке анимации.
JPG/JPEG, PNG, Gif — самые распространённые варианты. JPG поддерживает TrueColor, поэтому его лучше использовать для безупречного отображения цветов. Бесспорный плюс этого формата — во время сжатия иллюстрация незначительно теряет чёткость. PNG оптимальнее для логотипов, схем, рисунков и всех остальных случаев, когда нужна прозрачность. Gif глубиной цвета не радует, но его плюс в поддержке анимации.
- Уникализация. Крайне важный пункт, когда есть задача получать трафик с поисковых систем. При прочих равных, сайт с шаблонным контентом ранжируется ниже, чем ресурс с оригинальными иллюстрациями. Ещё одна причина уникализации — обход системы безопасности, ведь алгоритмы быстро блокируют материалы с одинаковыми picture. Например, когда запускается РК с разных аккаунтов на Фейсбуке. Данная работа включает изменение названия, обрезку и внесение различных дополнений — рамка, цвет, водяной знак.
Очевидно, что подписанная по смыслу картинка гораздо лучше, чем какая-то тарабарщина из символов.
Допустим, если на фото питательный крем, то «pitatelny-krem.jpg» по сравнению с «min/_5687.jpg» выглядит куда приемлемее не только для человека, но и для поискового робота. Соответственно, человекопонятный адрес файла (img src) обеспечивает позитив для Seo. Его надо прописать на стадии сохранения изображения, вбив название от руки в верхнюю графу.
Оптимизация Alt и Title для картинок для Seo
Грамотное заполнение alt и title очень положительно влияет на оптимизацию всей страницы сайта.
- Alt — это альтернативное текстовое описание picture. Очень важный атрибут, всегда учитываемый поисковиками. За его отсутствие можно даже попасть под фильтр. Гугл и Яндекс ориентируются на этот тег, чтобы показать релевантные примеры при поиске картинок. Посетители в обычных условиях не видят alt. Но если в браузере пользователя отключено отображение или произошла какая-то ошибка, данный тег проинформирует посетителя о содержимом изображения.
Желательно, чтобы альт-тег был наполнен смыслом, состоял из не менее трёх слов (не более 250 знаков), включал по возможности различные вариации поискового запроса.
- Title — несёт дополнительную информацию. Данный атрибут появляется при наведении стрелки мыши.
Когда пользователю трудно понять, что на фото, он машинально наводит курсор и подсказка тайтл помогает ему. Рекомендуется делать title содержательным, коротким и точно описывающим картинку. Ключевое слово также можно использовать, но с оглядкой на спам. Этот тег не столь важен, как альт, поэтому некоторые веб-мастеры его не заполняют вообще. Однако рекомендуется его всё же заполнять, так как он положительно отражается на юзабилити.
Оптимизация размеров изображений для Seo
Документы с высоким разрешением чётче выглядят и больше привлекают внимания. Если их качество лучше, чем у конкурентов, то и при равных данных, сайт займёт более высокие позиции в выдаче.
Однако большие и яркие фото тормозят процесс загрузки страницы, поэтому нуждаются в редактировании. Оптимизация — процесс не разовый. Надо этим заниматься регулярно, пока веб-ресурс наполняется контентом, так как вместе с новыми статьями появляются и свежие медиафайлы.
Перед скачиванием картинок на сайт, рекомендуется их уменьшать и обязательно сжимать по возможности, обеспечивая баланс качества и скорости загрузки. Делается это с помощью различных программ. Что это даёт в плане Seo? Уменьшается вес иллюстраций, они занимают немного места на хостинге, что в целом положительно сказывается на скорости загрузки. Естественно, поисковики начинают лучше относиться к таким площадкам.
На данный момент для Гугла скорость чуть ли не главный фактор ранжирования. «Тормозные» страницы он просто выбрасывает из выдачи, их места занимают лёгкие и быстро открываемые документы. Объясняется это тем, что всё больше пользователей заходит в сеть через мобильные устройства. Громоздкие изображения на телефонах значительно снижают page speed.
Сжатие, это метод компрессии медиафайла, когда уменьшается только вес — примерно, около 50-90% от исходного значения. Сжатие бывает с потерями и без. В первом случае удаляются лишние биты информации. В JPG это некритичные части изображения — например, на голубом фоне вместо десятков оттенков оставляется всего 1-2.
В JPG это некритичные части изображения — например, на голубом фоне вместо десятков оттенков оставляется всего 1-2.
Сжатие без потерь уменьшает размер файла так, чтобы в дальнейшем удалось восстановить первоначальное качество. Никакой информации программа не удаляет. Этот способ больше подходит для PNG.
Сервисы для оптимизации изображений онлайн
Рассмотрим несколько программ, которые помогут оптимизировать картинки через Интернет.
- Metapicz. Посредством этого сервиса можно увидеть мета XMP/EXIF и другие данные. Достаточно загрузить картинку и нажать Go, чтобы открылся список.
- Compressjpeg. Онлайн-программа, куда загружаются разом до 20 изображений разных форматов, сжимаются и скачиваются все сразу в ZIP.
- Compressor. Инструмент для компрессии иллюстраций различных форматов, включая SVG, WEBP. Обеспечивает наилучший баланс между качеством и размером файла. Есть платная версия Pro, позволяющая работать с документами 20 Мб, изменять высоту/ширину, автоматически переименовывать картинки и проводить другие работы по оптимизации.

- Iloveimg. Онлайн-редактор, предоставляющий множество опций для работы с фото. Их можно сжимать, уменьшать/увеличивать, обрезать, конвертировать. А также наносить водяные знаки, поворачивать изображение и делать подписи шаблонами мемов.
- ImGonline. Универсальный сервис для обработки JPEG. Предоставляет возможность изменять размер, конвертировать, сжимать, редактировать/удалять EXIF и другие мета, добавлять те или иные эффекты.
- Canva. В этом онлайн-сервисе графического дизайна разрешено загружать картинки и редактировать. Например, добавлять тексты и стикеры, обрезать, брать в рамку и т. д.
- TinyPng. Платформа использует интеллектуальный метод сжатия PNG/JPG, путём уменьшения количества цветов в изображении.
- Google Images. Здесь можно проверить, уникальна ли картинка. Достаточно загрузить файл, чтобы система предоставила количество копий или схожих фото.

Есть множество и других, полезных в плане оптимизации picture, онлайн-сервисы.
Программы и офлайн сервисы для оптимизации картинок
Безусловно, иногда приходится работать вне зоны действия Интернета. Тогда нужно использовать офлайн программы для редактирования изображений.
- PNGGauntlet. Программа, занимающая мало места на компьютере. С её помощью удаётся оптимизировать картинки в формате PNG. Кроме того, конвертируются графические файлы JPG, GIF, BMP, TIFF в PNG.
- Ashampoo Photo Commander Free. Простая и бесплатная прога с доступом оптимизации и корректирования изображения. Всего за 1 минуту удастся создать красивый коллаж или календарь.
- Photoshop. Инструмент, установленный на компьютерах многих пользователей. Позволяет уменьшить вес иллюстраций, установить нужный формат, изменить размер. Одним словом, в Фотошопе с картинкой можно делать практически всё.
- Illustrator.
 Векторный графический редактор, разработанный Adobe Systems ещё в 1987 году. В этой программе можно создавать логотипы, значки, изменять цветовую палитру. Изображения остаются чёткими в любом масштабе, так как разработка осуществляется по векторному формату.
Векторный графический редактор, разработанный Adobe Systems ещё в 1987 году. В этой программе можно создавать логотипы, значки, изменять цветовую палитру. Изображения остаются чёткими в любом масштабе, так как разработка осуществляется по векторному формату.
- Sketch. Ещё один векторный редактор, но разработанный другой компанией — Bohemian Coding. Предоставляет пользователю целый набор инструментов для рисования. В плане оптимизации здесь удастся быстро уникализировать фото, создавая рамки, коллажи и эскизы.
- Riot. Мощный инструмент для оптимизации размера картинок. Поддерживает большое количество форматов. Программа располагает кучей полезных опций: сжатие фото до заданного объёма, редактирование метаданных, коррекция цвета, изменение высоты и ширины иллюстрации и многое другое.
- Paint.Net. Полноценный аналог MS Paint, который штатно встраивается во все компьютеры. В отличие от примитивного инструмента, в этом графическом редакторе от Microsoft удастся профессионально работать.
 Целиком бесплатная утилита, но требует установки Microsoft Net Framework 2.0.
Целиком бесплатная утилита, но требует установки Microsoft Net Framework 2.0.
- OptiPNG. Компьютерная программа, позволяющая уменьшать файлы PNG и другие форматы путём компрессии. Фишка — именно эту прогу рекомендует инструментарий Google Page Speed.
Как оптимизировать изображения на WordPress
На Вордпресс оптимизацию картинок можно делать с помощью различных плагинов. Плюсы неоспоримы — все они подключаются по API, поэтому сервер не нагружается.
- Smush Lazy Load Image Compression and Optimization. Модуль регулярно обновляется. Предназначение — оптимизация картинок форматов JPEG/PNG/GIF и других. Автоматически находит «тяжёлые» документы, замедляющие взаимодействие поисковиков с сайтом.
- EWWW Image Optimizer. Плагин уменьшает файлы, способен автоматически выделить те изображения, компрессию над которыми проводить необязательно.
- Optimus. Утилита от KeyCDN, позволяющая сжать иллюстрацию до 70%.
 Минус плагина — есть ограничение по размеру картинок (не более 100 Кб).
Минус плагина — есть ограничение по размеру картинок (не более 100 Кб).
Как оптимизировать изображения на Битрикс
На 1C-Bitrix для оптимизации картинок обычно устанавливается модуль от Dev2Fun. Он работает с различными форматами, конвертирует JPEG/PNG в графический WebP, рекомендуемый самим Google. Изображения после обработки легко проходят анализ Page Speed Insights.
OptiPic — ещё одно автоматизированное решение для сайтов на Битрикс. Этот плагин построен на алгоритме, который самостоятельно выявляет и удаляет лишние метаданные в файле. Модуль предоставляется тарифными пакетами. В бесплатной версии разрешено работать с картинками до 10 Мб.
Оптимизация картинок для сайта делает их максимально полезными, быстрыми и способными получать дополнительный трафик. С технической точки зрения они, как и видео, имеют для Гугл и Яндекс большое значение.
Оптимизация картинок для сайта: подробное руководство
Изображения играют важную роль в контент-маркетинге, делая любые ваши материалы более доступными, привлекательными и вовлекая читателей. Но не меньшее значение имеет оптимизация картинок, которая положительно сказывается на SEO и в конечном счете приводит новых пользователей.
Но не меньшее значение имеет оптимизация картинок, которая положительно сказывается на SEO и в конечном счете приводит новых пользователей.
Каким образом? Во-первых, оптимизированные изображения дают поисковым роботам контекстуальную информацию. Во-вторых, увеличивают скорость загрузки сайта, что повышает позиции сайта в результатах поиска. Проверьте свой ресурс, уверен, в списке рекомендаций непременно найдутся предложения по оптимизации картинок. И это не мелкие шаги по совершенствованию сайта, а важная работа: «вес» изображений, как правило, больше, чем у всех остальных файлов вместе взятых.
Что такое оптимизация изображений?
Оптимизация картинок – процесс создания и распространения изображений в наилучшем формате, размере и разрешении с целью повышения вовлечения пользователей. Еще одно направление оптимизации – системная маркировка изображений для поисковых систем.
Проще говоря, если вы снижаете размер изображений не в ущерб их качеству, время загрузки страницы улучшается, как и взаимодействие пользователя с ней. По исследованиям Aberdeen Group, задержка загрузки страницы в 1 секунду сокращает количество конверсий на 7%, а более 40% посетителей покидают сайт при ожидании более 3 секунд.
Кроме того, оптимизированные изображения занимают меньше дискового пространства на сервере, и бэкапы сайта загружаются быстрее.
Теперь, к самой оптимизации.
1. Измените размер изображений
Размер изображения и размер файла – не одно и то же. Размер изображения отвечает за параметры картинки (1024 х 680 пикселей), а размер файла – за объем памяти, необходимой для его хранения на сервере (Например, 350 килобайт).
Изображения с более высоким разрешением и размером (особенно, созданные с использованием профессиональной камеры) значительно снижают время загрузки страницы. Несмотря на то, что такие картинки хорошо отображаются на печати, для веб-пространства особой разницы нет. Поэтому их лучше уменьшать, это положительно скажется и на размере файла.
Несмотря на то, что такие картинки хорошо отображаются на печати, для веб-пространства особой разницы нет. Поэтому их лучше уменьшать, это положительно скажется и на размере файла.
До какого размера? Универсального ответа нет, главное – сохранять баланс размер/качество. Не станете же вы уменьшать картинку в ущерб читаемости, только ради того, чтобы вписаться в заданный лимит. Но, из практики, могу сказать, что практически любое изображение будет достаточно отчетливым при размере файла ≈150 кб и размере изображения до 1200 px по большей стороне.
2. Выбирайте правильный формат
Наиболее популярные — PNG, JPEG и GIF. Каждый имеет свои преимущества и недостатки несмотря на то, что множество веб-дизайнеров склонно использовать PNG.
Я бы рекомендовал использовать JPEG для изображений с большим количеством цветов (фотографии, скриншоты), а PNG – для более простых изображений, требующих четкости.
Вот вам шпаргалка:
В последние годы появился ряд новых форматов, как JPEG XR и WebP. Их размер еще меньше, но они поддерживаются не всеми браузерами и индексируются не всеми поисковиками. Сталкивался с ними на крупных eCommerce площадках, где архив изображений насчитывает десятки тысяч файлов, а поисковое продвижение по картинкам не так важно. Поэтому, особо не заостряю внимание, но и не исключаю, что ситуация очень скоро изменится.
3. Экспериментируйте со степенью сжатия
В идеальном варианте, стоит попробовать сохранить файлы в разных форматах и с разной степенью сжатия, чтобы определить, какой вариант лучше. На практике, такая возможность есть не всегда. Но многие графические редакторы предусматривают модули экспорта, в которых сразу можно увидеть, как будет выглядеть изображение и какой будет размер файла. В Photoshop – это «Save for Web».
Если вы не пользуетесь Photoshop, есть масса облачных сервисов и CMS-плагинов для оптимизации размеров файлов изображений. Лично я предпочитаю TinyPNG и TinyJPG несмотря на то, что некоторые ругают их за потерю качества.
3.1 Тестируйте
Как узнать, что скорость загрузки страницы улучшилась после оптимизации изображений? Например, использовать сервис PageSpeed Insights от Google. Кстати, если контент сайта обновляется достаточно часто, хорошо бы проверять скорость на регулярной основе.
4. Оптимизируйте названия файлов
Использование правильного имени файла важно для высокого ранжирования в поиске по картинкам. Перед тем, как загружать изображения, назовите их релевантными описывающими ключевыми словами.
Вставляйте ключевые слова в начале имени файла и разделяйте их дефисами. Забудьте про нижнее подчеркивание, поисковые системы его не распознают.
Забудьте про нижнее подчеркивание, поисковые системы его не распознают.
В общем, названия файлов должны иметь смысл, как для пользователей, так и для поисковиков.
5. Используйте Alt-теги
Юзеры могут понять, о чем картинка, а поисковые системы – не всегда. По крайней мере, на сегодняшнем этапе развития нейросетей. Для этого и созданы Alt-теги. Кроме того, хороший Alt-тег описывает контекст и помогает слабовидящим пользователям. Даже если картинки не загружаются, поисковые работы могут прочитать Alt-текст чтобы проиндексировать страницу.
Что писать в Alt-теге? Релевантную и более детальную информацию, которая описывает изображение. При чем, набор ключевых фраз и копия названия файла – не лучший вариант. Идеального количества слов также не существует, но SEO-специалисты рекомендуют ориентироваться на 10-15.
6. Оптимизируйте заголовки (Image Title)
Если вы пользуетесь WordPress, заголовок изображения подтягивается из имени файла. Поэтому, иногда его можно оставлять без изменений. В обратном случае или если имя файла не объясняет содержание картинки, используйте ключевые слова.
Поэтому, иногда его можно оставлять без изменений. В обратном случае или если имя файла не объясняет содержание картинки, используйте ключевые слова.
Заголовки изображений в меньшей степени важны для SEO, но они могут предоставить дополнительную информацию к Alt-тексту. Например, в них можно использовать призыв к действию, как «купить в Минске» или «скачать бесплатно».
7. Используйте подписи
Подписи к картинкам (текст, размещенный непосредственно под изображением) могут и не иметь прямого влияния на SEO. Но, в отличии от названий файлов и Alt-текста, они видны пользователям, а это может улучшить их взаимодействие со страницей.
Большинство читателей обращают внимание на подписи, чтобы лучше понять контент. Без них повышается показатель отказов, что может подорвать ваш авторитет у поисковых систем.
8. Используйте уникальные изображения
Использование стоковых изображений – нормальная практика. Только вряд ли они помогут вам в поисковом продвижении, если другие сайты используют те же визуалы. Здесь, как и с текстовым контентом, решает уникальность. Иначе как робот может ранжировать два одинаковых файла? Так что, лучше использовать авторские изображения, где это возможно.
Только вряд ли они помогут вам в поисковом продвижении, если другие сайты используют те же визуалы. Здесь, как и с текстовым контентом, решает уникальность. Иначе как робот может ранжировать два одинаковых файла? Так что, лучше использовать авторские изображения, где это возможно.
Проверка уникальности изображения
9. Убедитесь, что текст дополняет изображения
Текстовый контент страницы помогает поисковой системе определить релевантность картинки. Если в тексте недостаточно информации, описывающей изображение, это может вызвать сомнение относительно их соответствия.
10. Используйте карту сайта
Согласно Google, «Sitemap – это файл, в котором можно перечислить веб-страницы сайта, чтобы рассказать Google и другим поисковым системам об организации контента». Графический контент – не исключение, поэтому, чтобы убедиться, что все изображения (фотографии, баннеры, инфографика, мемы и пр. ) индексируются, стоит включить их в Sitemap.
) индексируются, стоит включить их в Sitemap.
Опять же, если вы пользуетесь WordPress, модуль Yoast SEO автоматически добавит графический контент в карту сайта.
Подводя итоги
Все перечисленные методы помогают. Им стоит следовать, чтобы привлекать больше трафика на сайт и наращивать трастовость ресурса. Но, как и с любым другим видом контента, качество графики определяется уникальностью и ценностью для пользователя. А оптимизация – лишь инструмент, которым вы теперь сможете правильно распоряжаться. 😉
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат.Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображения напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменять размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера.Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными соотношениями сторон . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне.API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
TinyPNG — Поддержка плагинов Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop. плагин с инструкциями по установке, дополнительной помощью, советами и трюки. Вы также всегда можете скачать ваш плагин , лицензия и счет-фактура снова.
Инструкции по установке на Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты сможешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка.Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Плагины .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать оба TinyPNG-JPG.license и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.
Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 12.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром из ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке для Windows
На странице загрузки предлагается установщик Windows и файл лицензии. Ты потребуется запустить установщик, а затем вручную скопировать файл лицензии в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Папки программы CC 2019 или CC 2020.
Если вы используете антивирусный сканер, например Avast Business Antivirus или AVG AntiVirus и возникнут проблемы с установкой, вам может потребоваться временно установить отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать файл лицензии дважды . Photoshop обычно находится в как Program Files , так и Program Files (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, лабораторный или в градациях серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 12.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром из ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться при использовании плагина.
Вы можете сохранить часть вашего изображения, создав выборки . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать ломтик. Текущий выбранный фрагмент будет обозначен значком желтая граница. При желании дайте вашему срезу произвольное имя с помощью щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кинотеатр . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .
В Photoshop вы можете добавить сочетание клавиш к плагин. Для этого выберите Edit> Keyboard. Ярлыки … 900 12. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать сценарии Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобен для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Layer Comps для оптимизированных изображений.Ты можешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в File> Automate и в Файл> Скрипты после копирования скриптов в Photoshop.
Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Назначение необходимо установить на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу. После включения вы можете вкладывать через диалоговое окно предварительного просмотра и с помощью пробела нажмите кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши комбинация Ctrl + Fn + F7.
Плагин поддерживает RGB, CMYK, лабораторные и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.
Плагин сжимает изображения офлайн , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть выделено серым цветом . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может в результате у будет немного больше выходного сигнала , чем у веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.
О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются one человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же Адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , пожалуйста, отправьте нам сообщение. Если ты можешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете скачать счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .
Загрузить еще раз
Ищу плагин , лицензию или счет-фактура ? Перейти к вашей панель управления, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин разработан для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019 и CC 2020.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina) и macOS 11 (Big Sur). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине. если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Плагин Photoshop можно получить с помощью программного обеспечения реселлеры .Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена для постоянных клиентов. Специальных скидок для реселлеров нет, договоренности с предпочтительными поставщиками или эксклюзивные контракты с реселлерами. Лучшая поддержка включена в стоимость плагина и там нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют гарантия возврата денег, если товар неудовлетворителен.Нет предложения со скидкой, но иногда мы раздаем скидку, когда компания покупает сразу много плагинов. Например, если реселлер заказывает 20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Порядок оплаты
Поддерживаются платежи по кредитной карте и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация . Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты.Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя форма заказа. Торговому посреднику необходимо будет отправить заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя, адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты и номер CVC.Затем мы сможем обработать платеж по кредитной карте на от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие покупки по их счетам-фактурам приборная панель.
Будущие обновления подключаемых модулей
Мы постоянно совершенствуем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Как легко оптимизировать изображения для Интернета (без потери качества)
Знаете ли вы, что оптимизация изображений перед загрузкой в WordPress может иметь огромное влияние на скорость вашего сайта?
При создании нового блога многие новички просто загружают изображения, не оптимизируя их для Интернета.Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений как часть вашего обычного ведения блога.
В этой статье мы покажем вам, как оптимизировать изображения для повышения производительности в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.
Поскольку это исчерпывающее руководство по оптимизации изображений для Интернета, мы создали простую для понимания таблицу содержания:
Что такое оптимизация изображения? (Оптимизированные и неоптимизированные изображения)
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя процесс кажется сложным, в наши дни на самом деле он довольно прост. Вы можете использовать один из многих плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80% без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:
Как видите, при правильной оптимизации одно и то же изображение может быть на 75% меньше оригинала без потери качества.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображений работает с использованием технологий сжатия, таких как «Lossy» и «Lossless», которые помогают уменьшить общий размер файла без какой-либо заметной потери качества.
Что значит оптимизировать изображения?
Если вы когда-либо получали рекомендацию по оптимизации изображений от поддержки вашего хостинга WordPress или с помощью инструмента проверки скорости, то все это означает, что вам нужно уменьшить размер файла ваших изображений, оптимизировав их для Интернета.
Почему так важна оптимизация изображения? Каковы преимущества оптимизации изображений?
Хотя оптимизация изображений дает множество преимуществ, ниже приведены основные из них, о которых вам следует знать:
- Более высокая скорость веб-сайта
- Улучшен рейтинг SEO
- Более высокий общий коэффициент конверсии продаж и потенциальных клиентов
- Меньше хранилища и пропускной способности (что может снизить стоимость хостинга и CDN)
- Более быстрое резервное копирование веб-сайтов (также снижает стоимость хранения резервных копий)
Помимо видео, изображения — это следующий по значимости элемент на веб-странице.Согласно HTTP-архиву, изображений составляют в среднем 21% от общего веса веб-страницы.
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько действительно важна оптимизация изображений?
Согласно исследованию Strangeloop, задержка загрузки веб-сайта в одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и на 16% снижения удовлетворенности клиентов.
Если этих причин для ускорения вашего веб-сайта недостаточно, то вам следует знать, что поисковые системы, такие как Google, также отдают предпочтение более быстрой загрузке веб-сайтов с помощью SEO.
Это означает, что оптимизируя изображения для Интернета, вы можете как улучшить скорость сайта, так и повысить рейтинг WordPress в SEO.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранить и оптимизировать изображения для повышения производительности в Интернете?
Ключ к успешной оптимизации изображений для веб-производительности — найти идеальный баланс между минимальным размером файла и приемлемым качеством изображения.
Три фактора, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG против PNG против GIF)
- Сжатие (более высокое сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию из трех, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственные три формата файлов изображений, которые действительно имеют значение, — это JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы хотите использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG является несжатым, что означает, что это изображение более высокого качества. Обратной стороной является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующее — сжатие изображений, которое играет огромную роль в оптимизации изображений.
Доступны различные типы и уровни сжатия изображений. Настройки для каждого будут различаться в зависимости от используемого инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, On1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструмент, такой как TinyPNG или JPEG Mini, для упрощения сжатия изображений.
Хотя это немного вручную, эти два метода позволяют вам сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole, EWWW Image Optimizer и другие, которые могут автоматически сжимать изображения при их первой загрузке. Многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений, потому что это просто и удобно.
Мы расскажем больше об этих плагинах WordPress позже в этой статье.
3. Размеры изображения
Обычно, когда вы импортируете фотографию со своего телефона или цифровой камеры, она имеет очень высокое разрешение и большие размеры файла (высоту и ширину).
Обычно эти фотографии имеют разрешение 300 точек на дюйм и размер от 2000 пикселей и более. Эти высококачественные фотографии хорошо подходят для печати или настольных издательских систем. Они не подходят для веб-сайтов.
Уменьшение размера файла до более разумного может значительно уменьшить размер файла изображения.Вы можете просто изменить размер изображений с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с исходным размером файла 1,8 МБ, разрешением 300 точек на дюйм и размером изображения 4900 × 3200 пикселей.
Мы выбрали формат jpeg для более высокого сжатия и изменили размеры до 1200 × 795 пикселей, а также уменьшили размер файла изображения до 103 КБ. Это на 94% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений имеют настройки оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, существует также несколько мощных бесплатных инструментов оптимизации изображений, которые можно использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод поможет вам сэкономить дисковое пространство в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с наилучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это программное обеспечение премиум-класса с функцией сохранения изображений, оптимизированных для Интернета. Просто откройте свое изображение и нажмите «Файл» Сохранить для Интернета ».
Откроется новое диалоговое окно. Справа вы можете установить разные форматы изображений.Для формата JPEG вы увидите разные варианты качества. Когда вы выберете свои параметры, он также покажет вам размер файла в нижнем левом углу.
GIMP
GIMP — бесплатная альтернатива популярному Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации ваших изображений для Интернета. Обратной стороной является то, что его не так просто использовать, как некоторые другие решения из этого списка.
Сначала вам нужно открыть ваше изображение в GIMP, а затем выбрать опцию File »Export As .Это вызовет диалоговое окно сохранения файла. Дайте вашему файлу новое имя и затем нажмите кнопку экспорта.
Появятся параметры экспорта изображения. Для файлов jpeg вы можете выбрать уровень сжатия, чтобы уменьшить размер файла. Наконец, нажмите кнопку экспорта, чтобы сохранить оптимизированный файл изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, в котором используется интеллектуальный метод сжатия с потерями для уменьшения размера файлов PNG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения (простым перетаскиванием).
Они сожмут изображение и дадут вам ссылку для скачивания. Вы можете использовать их дочерний веб-сайт TinyJPG для сжатия изображений JPEG.
У них также есть расширение для Adobe Photoshop, которое мы используем в процессе редактирования изображений, потому что оно сочетает в себе лучшее из TinyPNG и TinyJPG внутри Photoshop.
Для разработчиков у них есть API для автоматического преобразования изображений, а для начинающих у них есть плагин WordPress, который может автоматически делать это за вас (подробнее об этом позже).
JPEG Mini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.
Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества, находя лучшие параметры сжатия и удаляя ненужные цветовые профили.
Альтернатива Windows— Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — это сделать это перед загрузкой в WordPress. Однако, если у вас сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин сжатия изображений WordPress.
Ниже представлен наш список лучших плагинов для сжатия изображений WordPress:
- Optimole — популярный плагин от команды ThemeIsle.
- EWWW Оптимизатор изображения
- Сжатие изображений JPEG и PNG — плагин от команды TinyPNG, упомянутой выше в статье.
- Imagify — плагин от популярной команды плагинов WP Rocket.
- Оптимизатор изображения ShortPixel
- WP Smush
- reSmush.it
Использование любого из этих плагинов для оптимизации изображений WordPress поможет вам ускорить работу вашего сайта.
Заключительные мысли и рекомендации по оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас.Это сильно повлияет на скорость вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите рост своего рейтинга в поисковых системах.
Помимо оптимизации изображений, две вещи, которые значительно помогут вам ускорить работу вашего сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, потому что они часто предлагают как кеширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам узнать, как оптимизировать изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как улучшить безопасность WordPress, и о лучших плагинах WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
ImageOptim HTTP API для оптимизации на веб-серверах
Обработка фотографий продуктов на сайтах электронной коммерции , чтобы иметь конкурентоспособную производительность веб-сайтов, а также гарантировать быстрое отображение высококачественных изображений для мобильных пользователей.Быстрые изображения увеличивают конверсию и улучшают поисковую оптимизацию .
Очистить и сжать изображений, загруженных пользователем . ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими деталями или ограничениями на размер файлов.
Быстро добавляйте адаптивные изображения в веб-приложения и CMS es . ImageOptim API может создавать изображения, специально настроенные для экранов с высоким разрешением и «сжатых» изображений.Легко создавайте варианты изображений для разметки srcset и .
Быстро загружаемые изображения
ImageOptim API использует настраиваемые современные кодировщики и настраивает параметры сжатия для каждого изображения.
Если вы использовали стандартные инструменты и раньше не оптимизировали изображения, переход на ImageOptim заставит ваши изображения загружаться в два раза быстрее .
Попробуйте прямо сейчас! При необходимости ImageOptim API встраивает пользовательский очень маленький цветовой профиль ICC в файлы фотографий для точного воспроизведения цвета на дисплеях с широкой гаммой. Изображениям для дисплеев Retina требуется в 4 раза больше пикселей, чем для обычных дисплеев — обычно размер файла также увеличивается в четыре раза! ImageOptim имеет возможность применять сильное сжатие , настроенное специально для дисплеев с высокой плотностью изображения , чтобы уменьшить эти размеры файлов. ImageOptim удаляет скрытые метаданные из изображений, такие как положение GPS и серийные номера камеры. Это особенно важно, если вы публикуете фотографии, загруженные пользователями, которые случайно могли поделиться чем-то большим, чем хотели. Изображения, оптимизированные с помощью API, могут храниться и обслуживаться прямо с ваших собственных серверов, поэтому вы можете быть уверены, где хранятся ваши изображения, и предотвратить отслеживание ваших пользователей третьими сторонами. Если вы изменяете размер изображений на своих серверах, вы подвергаетесь риску уязвимостей в инструментах обработки изображений и библиотеках, которые могут быть использованы со злонамеренно созданными изображениями для получения несанкционированного доступа к вашим серверам, вашей сети и вашей сети. данные. Используя ImageOptim API , вы изолируете свои серверы от этих рисков .Мы берем на себя бремя безопасности, поэтому вам не нужно. ImageOptim генерирует хорошо сжатые файлы, обратно совместимые со стандартами JPEG и PNG , поэтому изображения просто работают во всех браузерах — никаких взломов не требуется. Эти изображения не требуют анализа браузером и могут кэшироваться сетями CDN и прокси. Кодировщик JPEG ImageOptim значительно уменьшает серые ореолы вокруг черного и белого текста и сохраняет резкость краев очень насыщенных цветов. По возможности изображения PNG преобразуются в эффективный формат PNG8, который до 4 раз меньше. Подробнее… Для рендеринга изображения на странице необходимо загрузить только 15% файла, что создает впечатление гораздо более быстрой загрузки. С помощью API вы можете легко автоматизировать создание нескольких вариантов изображений для оптимального размещения на телефонах, планшетах и устройствах с большим экраном. Вы получаете личную поддержку от меня — разработчика ImageOptim.Если у вас возникнут проблемы, спросите меня, и я смогу вам помочь. Мне нравится, что делает веб-сайты и приложения быстрее. Попробуйте ImageOptim API сейчас К настоящему времени вы, вероятно, знаете, насколько важно время загрузки веб-сайта и скорость страницы. Интернет гудел от новостей о том, как время загрузки влияет на вашу прибыль, и Google четко дал понять, что предпочитает быстро загружаемые веб-сайты и блоги. Хотя есть много способов оптимизировать скорость вашего веб-сайта, одно из первых мест, куда вам следует обратить внимание, чтобы внести улучшения, — это изображения, которые вы используете. Изображения играют решающую роль на каждом веб-сайте. Они помогут вам продемонстрировать свой бренд, добавить индивидуальности и рассказать историю вашего бизнеса или каждого сообщения в блоге, которое вы пишете. К сожалению, изображения также являются одними из главных виновников времени загрузки страницы. Чтобы помочь вам начать оптимизацию изображений, в этом посте мы рассмотрим 6 лучших инструментов оптимизации изображений и сравним их результаты. Для целей нашего теста мы будем использовать изображения JPG и PNG, показанные ниже: Фото Луиса Полетти на Unsplash Фото Брюса Деуса в итальянской Википедии Одни и те же изображения JPG и PNG, указанные выше, использовались во всех тестах со всеми плагинами, упомянутыми ниже. Когда вы устанавливаете и активируете оптимизатор изображений EWWW, он автоматически оптимизирует любые изображения, которые вы загружаете на свой веб-сайт.Он может оптимизировать файлы JPG, PNG, GIF и PDF, а также позволяет просматривать существующую медиатеку и оптимизировать уже загруженные изображения. Плагин также может конвертировать изображения в лучший формат, если вы решите включить эту опцию в настройках плагина. Одним из преимуществ EWWW Image Optimizer является то, что он позволяет оптимизировать изображения с помощью специализированных серверов для обеспечения сжатия как с потерями, так и без потерь. Короче говоря, это означает, что оптимизация изображения не вызовет дополнительной нагрузки на ваш сервер.Основной плагин доступен бесплатно. доступны в виде ежемесячной подписки или предоплаченной подписки по цене от 0,005 долл. США за изображение 9 долл. США в месяц за 3000 изображений соответственно. Разработанный WPMU Dev, плагин Smush Image Compression and Optimization доступен как в бесплатной, так и в расширенной версиях. После установки плагина вы попадете на страницу настроек плагина, где сможете увидеть, сколько изображений уже было оптимизировано, и настроить, какие размеры эскизов вы хотите, чтобы плагин оптимизировал, нужно ли изменять размер изображений и т. Д.Бесплатная версия плагина ограничена изменением размеров изображений, размер которых не превышает 1 МБ. Плагин может оптимизировать ваши изображения JPEG, GIF и PNG по отдельности, или вы можете использовать их функцию массовой оптимизации. Кроме того, вы можете оптимизировать файлы изображений, которые загружаются за пределы вашей медиатеки, например изображения, хранящиеся в файлах вашей темы. Pro включены как часть членства в WPMU Dev за 49 долларов в месяц и позволяют сжимать изображения размером до 32 МБ и конвертировать PNG в JPG, а также делать копию исходного изображения. Optimus WordPress Image Optimizer был разработан KeyCDN, компанией, которая предоставляет услуги CDN по конкурентоспособным ценам. Сам плагин доступен в трех разных версиях, каждая из которых позволяет сжимать файлы JPG и PNG. Бесплатная версия плагина серьезно ограничивает размер файла. Если размер вашего изображения превышает 100 КБ, плагин не обработает его. Их платные планы начинаются с 19 долларов в год и позволяют обрабатывать изображения размером до 5 МБ и использовать их для изображений, используемых в ваших собственных и клиентских проектах.Оба платных плана позволяют конвертировать изображения в формат WebP и использовать их API разработчика. ShortPixel — это бесплатный плагин, который может сжимать файлы JPG, PNG и GIF. После установки плагина вам будет предложено подписаться на ключ API, указав свой адрес электронной почты. Каждое загруженное изображение будет автоматически оптимизировано, и вы также можете массово оптимизировать изображения, уже присутствующие в вашей медиатеке. Плагин поддерживает методы сжатия с потерями и без потерь.Он также оптимизирует все миниатюры, созданные WordPress, удалит данные EXIF, установит максимальное разрешение для ваших изображений и сохранит резервную копию каждого изображения, которое вы загружаете, в новую папку. Бесплатная версия плагина позволяет оптимизировать 100 изображений в месяц. Вы можете приобрести дополнительные кредиты отдельно, начиная с 4,99 долларов США в месяц, или заработать их, направляя новых пользователей в службу. Используйте наш купон ShortPixel, чтобы получить 50% дополнительных кредитов. После завершения процесса оптимизации плагин предоставит вам загружаемый отчет о процессе оптимизации. Imagify — относительно новый плагин в области оптимизации изображений. Этот инструмент, разработанный командой WP Rocket, плагина для кеширования WordPress, позволяет оптимизировать все популярные форматы изображений. Для использования требуется ключ API, и он предлагает 3 уровня сжатия: После того, как вы введете ключ API, вам будет предложено перейти на страницу настроек, где вы можете выбрать уровень сжатия, включить возможность сохранять исходные изображения в отдельной папке, изменить размер изображений, чтобы установить ширину и удалите все данные EXIF. Бесплатный план позволяет обрабатывать 25 МБ изображений каждый месяц, и вы получите бонус 25 МБ при регистрации. Премиум-планы можно приобретать ежемесячно, начиная с 4,99 доллара США в месяц за оптимизацию 1 ГБ и неограниченный размер файла. Imagify также предлагает одноразовые планы, которые начинаются с 5,99 долларов США за 500 МБ изображений. Kraken.io Image Optimization позволяет оптимизировать и изменять размер новых и существующих загружаемых изображений WordPress с помощью API Kraken.io Image Optimizer. Плагин поддерживает оптимизацию как без потерь, так и интеллектуальную оптимизацию с потерями, а также может оптимизировать файлы JPG, PNG и GIF, включая анимированные GIF.Поддерживается функция массовой оптимизации, а также возможность сохранения всех данных EXIF. Kraken не только позволяет оптимизировать анимированные GIF-файлы, но и является одним из немногих плагинов, которые работают даже на локальных установках WordPress. Бесплатная версия плагина позволяет оптимизировать файлы изображений размером до 32 МБ и до 100 МБ изображений. Премиум-планы начинаются с 5 долларов в месяц с ограничением изменения размера изображений 500 МБ. Оптимизация изображений — хороший способ начать сокращать время загрузки вашего сайта. Хотя приведенные выше тесты являются хорошей отправной точкой, чтобы дать вам представление о производительности плагина, имейте в виду, что результаты сжатия зависят от типа используемого вами изображения.Вот финальная таблица, в которой сравниваются все плагины рядом: Используйте приведенное выше сравнение как отправную точку, чтобы выбрать плагин и протестировать его на своем собственном сайте. 313 КБ 45 КБ Ваш сайт медленный? Плагин ShortPixel устанавливается прямо в вашу панель управления WordPress, где вы можете легко управлять процессом оптимизации изображения. Быстрая загрузка страницы означает больше просмотров, приятное взаимодействие с пользователем и лучший рейтинг в поиске. 4214753608 Установите наше новое приложение для Android, чтобы оптимизировать фотографии на мобильном устройстве и сэкономить много места. Не любите изображения? Они могут превратить фрагмент текста в увлекательный процесс во время чтения.Изображения улучшают пост в блоге, делают его более доступным для распространения и задают тон и бренд всего вашего сайта. И знаете что? Мы запрограммированы, чтобы реагировать на изображения. Вот почему использование изображений в вашем контенте — мощный инструмент, который можно использовать при продвижении своего блога. Но если вы не будете осторожны, изображения могут составлять более половины (или больше) общего размера вашей веб-страницы. Всего несколько лет назад средний размер веб-страницы составлял 600–700 КБ. Сейчас средний размер составляет 2 МБ, и он увеличивается с каждым годом. Это здорово! Основная причина, по которой это происходит, заключается в том, что на веб-страницах чаще используются несколько изображений, и эти изображения не имеют надлежащего размера и не оптимизированы. Это означает, что они не сохраняются и не компилируются в удобном для Интернета виде, а вместо этого раздувают ваши страницы. Однако большинство из нас оставляют оптимизацию изображений на потом и предпочитают заниматься такими забавными вещами, как создание эпического сообщения или нетворкинг с другими блоггерами в вашей нише. Но раздутие страницы означает, что скорость загрузки вашей страницы снижается. Возможно, вы не думаете, что это имеет большое значение, если у вас высокоскоростное соединение, но многие из ваших посетителей этого не делают. Кроме того, Google не любит медленную загрузку страниц, и это может негативно сказаться на вашем SEO. Вы усердно работаете над созданием звездного контента и проводите бесчисленные часы, продвигая свой блог и общаясь с другими блоггерами, поэтому последнее, чего вы хотите, — это чтобы потенциальные посетители покинули ваш сайт еще до того, как он загрузится! Исследования показывают, что до 40% посетителей нажимают кнопку «Назад», если сайт загружается дольше трех секунд. Я знаю, три секунды — это не так уж и много, но когда вы используете мобильное соединение и ждете загрузки сайта, секунда может показаться вечностью. И поскольку многие ваши посетители могут использовать более медленное мобильное соединение, становится ясно — вам нужно уменьшить размер страницы. И мы уже знаем, что больше всего нарушает размер страницы — это ваши изображения. Неоправданно большие изображения также занимают место на вашей учетной записи хостинга. Хотя у некоторых из вас может быть хостинг с «неограниченным» пространством для хранения, многие провайдеры премиум-хостинга ограничивают вас примерно 10 ГБ хранилища на планах более низкого уровня.Он может быстро заполниться, особенно если вы размещаете несколько сайтов с большим количеством изображений в одной учетной записи. Итак, как узнать, замедляют ли ваши изображения работу вашего сайта? Проверьте скорость своего сайта с помощью Google PageSpeed Insights. Если Google сообщает о неоптимизированных изображениях как о проблеме, вот что вам нужно знать, чтобы исправить это. Когда дело доходит до оптимизации изображений в вашем блоге, вам нужно знать несколько разных вещей: тип файла, размер и размеры изображения, то, как вы обслуживаете свои изображения, и сжатие изображений. Давайте подробнее рассмотрим каждую из этих областей. Изображения в Интернете обычно сохраняются в формате файлов PNG или JPEG или в формате GIF для анимации. Кому не нравятся эти веселые анимированные гифки, плавающие в сети! Технически это нормально , если вы сохраняете изображения в любом формате — у браузера вашего посетителя не будет проблем с отображением вашей веб-страницы, — но для обеспечения наилучшего качества и оптимизации придерживайтесь следующих правил: Итак, почему существуют разные форматы? Что ж, PNG традиционно используется для сохранения логотипов и графики, потому что он сохраняет исходное качество изображения — никому не нужен размытый текст и пиксельные формы.Но если вы попытаетесь сохранить фотографию в формате PNG, она будет выглядеть потрясающе, но конечный размер файла будет менее впечатляющим. JPEG традиционно используется для сохранения фотографий. Некоторые данные изображения отбрасываются, чтобы создать файл значительно меньшего размера, но поскольку фотографии содержат большое количество цветов и естественных вариаций, потеря качества обычно незаметна для человеческого глаза. Мы более подробно поговорим о сжатии позже, а пока, если вы помните только две вещи, помните: JPEG для фотографий и PNG для текста / графики. Вы когда-нибудь загружали веб-страницу и замечали, что для загрузки крошечной картинки (например, снимка в голову) требуется f-o-r-e-v-e-r? Мол, так медленно, что вы видите каждую входящую строку? Вы думаете, как такое маленькое изображение может так долго загружаться? А когда это происходит с большим изображением заголовка, это еще хуже, потому что это может задержать загрузку всей страницы. Причина, по которой это происходит, заключается в том, что блоггер неправильно изменил размер и не оптимизировал свое изображение, а в случае нашего примера со снимком головы, возможно, загрузил JPEG с полным разрешением прямо со своей зеркальной камеры. И это огромный файл! Видите ли, веб-браузер (обычно) масштабирует изображение по сравнению с его исходными размерами, чтобы оно хорошо умещалось на своем месте на веб-странице. То, что кажется маленьким изображением на экране, на самом деле может быть огромной 10-мегапиксельной фотографией, уменьшенной браузером в реальном времени. Теперь некоторые платформы веб-публикации автоматически создают несколько вариантов вашего изображения с полным разрешением в разных размерах, но если нет, вам следует заранее изменить размер изображений в графическом редакторе, таком как Photoshop, Lightroom, Pixlr или даже MS Paint.Это может означать разницу между файлом размером 50 КБ и файлом размером 5 МБ. WordPress, например, автоматически создаст три (или более, в зависимости от вашей темы) копии загруженного изображения — все с разными размерами — которые вы можете использовать в сообщениях блога, вместо того, чтобы всегда использовать полноразмерное изображение. Если у вас есть привычка загружать огромные стоковые фотографии и вы хотите сэкономить место в своей учетной записи хостинга, плагин Imsanity для WordPress придет вам на помощь. Он изменяет размер и заменяет исходное изображение на что-то более управляемое, поэтому даже если вы вставите полноразмерное изображение в свое сообщение, оно будет не таким уж плохим. После активации Imsanity может также искать ваши существующие изображения и соответственно изменять их размер. То, как вы показываете свои изображения посетителям, не связано строго с их оптимизацией как таковой, но это может существенно повлиять на время загрузки вашей страницы. Большинство блоггеров размещают свои изображения прямо из своей учетной записи хостинга, и это обычно нормально, но если вы действительно хотите выжать из своего сайта каждый бит производительности, то размещение ваших изображений в сети доставки контента (CDN) может иметь большое значение. разница. CDN состоит из стратегически размещенных веб-серверов, расположенных в центрах обработки данных по всему миру. На этих серверах размещаются дублированные копии ваших изображений, и когда браузер посетителя запрашивает изображение с вашего веб-сайта, CDN автоматически направляет браузер на сервер, который географически ближе всего к ним. Это означает, что посетители из Европы, например, будут получать изображения, обслуживаемые локальным европейским сервером, а не сервером из Штатов или другого места. Поскольку время отклика и задержка в сети уменьшаются, изображения загружаются намного быстрее, что сокращает время загрузки страницы. Blogging Wizard использует Sucuri (он включает брандмауэр для безопасности, а также CDN), но есть и другие качественные поставщики, такие как Amazon Cloudfront или KeyCDN. Даже популярный CloudFlare, который не является строго CDN, предлагает CDN бесплатно и легко настраивается в большинстве пакетов общего хостинга. Когда дело доходит до оптимизации изображений, ничто так не уменьшает размер файла, как усовершенствованное сжатие изображений с потерями. Большинство инструментов для редактирования изображений, таких как Canva или Photoshop, сохраняют файлы с использованием сжатия JPEG с потерями, поскольку оно обеспечивает наилучшее уменьшение размера файла.Таким образом, хотя качество изображения немного снижается, использование сжатия изображений с потерями уменьшает огромные изображения до удобных для Интернета размеров. Я уверен, что многие, кто использует Photoshop, могут рассматривать его функцию Save for Web как основу оптимизации изображений. И даже онлайн-инструменты для редактирования изображений, такие как PicMonkey или Canva, также оптимизируют ваши изображения. Но знаете ли вы, что есть инструменты, которые могут взять ваше «оптимизированное» изображение из Photoshop или других инструментов редактирования, сжать и сжать его еще на 40% (или более), а по-прежнему может почти идентично человеческому глазу? Вот несколько бесплатных и платных инструментов, которые помогут вам преобразовать ваши изображения в веб-статус. Для пользователей Mac ImageOptim — это бесплатный инструмент для настольных компьютеров, который я использую каждый день для оптимизации изображений PNG — в основном снимков экрана — перед их загрузкой. Эти инструменты просты в использовании, вы просто перетаскиваете файлы, но вам нужно создавать по одному изображению за раз. Pro совет : Для технически подкованных есть ImageOptim – CLI, где вы можете оптимизировать сразу всю папку изображений. ImageAlpha — это компрессор PNG с потерями и может творить чудеса при сжатии файлов PNG, в то время как ImageOptim выполняет расширенное сжатие без потерь (с возможностью сжатия с потерями) — и удаляет ненужные метаданные из файлов PNG, JPEG и GIF. Для изображений PNG я сначала пропускаю их через ImageAlpha: Здесь мой снимок экрана уменьшился с 103 КБ до 28 КБ. Затем я прогнал его через ImageOptim и сэкономил еще 10%. Я оптимизирую свои файлы JPEG с помощью настольного приложения JPEGmini, доступного как для Mac, так и для Windows. Версия Lite позволяет оптимизировать до 20 изображений в день бесплатно, а снятие ограничения стоит 19,99 долларов. Pro совет : Опытные пользователи, желающие интегрировать JPEGmini в Photoshop или Lightroom с помощью плагина, могут купить версию Pro за 99 долларов.99. Если вы ищете высококачественный онлайн-инструмент для сжатия изображений, TinyPNG (он также оптимизирует файлы JPEG, несмотря на название) — это веб-приложение, которое позволяет перетаскивать в браузер до 20 изображений размером 5 МБ или меньше и получать их. оптимизировали все сразу. У них также есть API для разработчиков и доступен плагин WordPress, который может автоматически оптимизировать ваши изображения при загрузке. TinyPNG дает вам 500 бесплатных оптимизаций изображений в месяц, а после этого взимается от 0 долларов.002–0,009 за изображение, в зависимости от объема. Сейчас 500 изображений в месяц могут показаться большим количеством, но если учесть тот факт, что WordPress часто создает от трех до пяти вариантов каждого изображения разных размеров, 500 изображений не кажутся , что много для плодовитого блоггера. К счастью, стоимость изображения невысока. Если вы не готовы тратить деньги и не хотите беспокоиться об оптимизации изображений вручную, бесплатный плагин EWWW Image Optimizer для WordPress может автоматически оптимизировать загруженные изображения. Вы можете выбрать премиум-подписку, которая выполняет сжатие с потерями, но бесплатная версия выполняет только сжатие без потерь, поэтому экономия не такая значительная. Это сэкономит ваше время, но это лучше, чем ничего. Некоторые люди прогнозируют, что к 2017 году средний размер веб-страницы приблизится к 3 МБ, и сейчас самое время начать оптимизацию изображений. Помните, что не все ваши посетители будут использовать высокоскоростные соединения, а раздутие страницы и медленная загрузка страницы потенциально могут повлиять на ваш рейтинг в Google.Чтобы помочь вам, так сказать, облегчить нагрузку, возьмите за привычку оптимизировать свои изображения уже сегодня. ImageOptim использует точные алгоритмы, чтобы избежать сдвигов цвета изменяет размер 48-битной глубины с гамма-коррекцией для достижения качества , необходимого для профессиональных фотографий .Цвета передаются точно, а при точном изменении размера сохраняется общая яркость текстуры и линий. Оптимизирован для дисплеев с высоким разрешением
точек на дюйм, 58 КБ 29 КБ (2 × меньше) преобразовать - размер 6409, качество 75 ImageOptim с настройкой высокого разрешения 9018 dpi Конфиденциальность и контроль Безопасность
Полная совместимость
(без уловки) Расширенное высококачественное сжатие
Прогрессивный рендеринг
Отзывчивый
Экспертная поддержка
6 Сравнение лучших инструментов оптимизации изображений
6 лучших инструментов для оптимизации изображений для WordPress
1. EWWW Image Optimizer
Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 3,4 МБ 3 МБ 13,8% без потерь PNG 4.4 МБ 80 КБ 98,3% без потерь 2. Сжатие и оптимизация нечетких изображений
Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 813 КБ 793.6 КБ 5,5% без потерь PNG 631 КБ 616.3 КБ 0,1% без потерь 3.Optimus
Плагин Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 97 КБ 53 КБ 45,3% С потерями PNG 76 КБ 73 КБ 3.9% С потерями 4. ShortPixel
Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 1,4 МБ 447.88KB 69,39% С потерями PNG 4,4 МБ 1,92 МБ 57,07% С потерями 5.Представьте себе
Плагин Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 1.4 МБ 876.45KB 40,1% без потерь PNG 1,2 МБ 639.39KB 55,31% без потерь 6. Кракен
Плагин Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие JPG 1.4 МБ 1.MB 7,96% Интеллектуальный с потерями PNG 1,5 МБ 510 КБ 64,35% Интеллектуальный с потерями Заключение
Плагин Тип файла изображения Оригинальный размер Уменьшенный Снижение в процентах Используемое сжатие EWWW Image Optimizer JPG 1,4 МБ 1,3 МБ 7,2% без потерь PNG 4.4 МБ 80 КБ 98,3% без потерь Сжатие нечетких изображений JPG 813 КБ 793.6 КБ 5,5% без потерь PNG 631 КБ 616.3 КБ 0,1% без потерь Оптимус JPG 97 КБ 53 КБ 45,3% С потерями PNG 76 КБ 73 КБ 3.9% С потерями ShortPixel JPG 1,4 МБ 447.88KB 69,39% С потерями PNG 4,4 МБ 1,92 МБ 57,07% С потерями Представьте JPG 1,4 МБ 876.45KB 40,1% без потерь PNG 1,2 МБ 639.39KB 55.31% без потерь Кракен JPG 1,4 МБ 1.MB 7,96% Интеллектуальный с потерями PNG 1,5 МБ 510 КБ 64,35% Интеллектуальный с потерями для WordPress и API от ShortPixel Плагин для оптимизации и сжатия изображений
для WordPress и API от ShortPixel Повысьте скорость вашего сайта и повысите рейтинг SEO
Введите URL своего веб-сайта ниже, чтобы узнать, что ShortPixel может сделать для вашего веб-сайта
ShortPixel повышает производительность веб-сайта за счет изменения размера, сжатия и обслуживания изображений из CDN.
Оптимизированные изображения меньше и визуально похожи на исходные изображения.
Бесплатная регистрация Плагин для оптимизатора изображений ShortPixel для WordPress
Все изображения будут обработаны автоматически. Настройте плагин ShortPixel для сжатия прошлых изображений и оптимизации истории вашего веб-сайта.
Скачать плагин Подробнее …
занимает секунды
СОКРАЩЕННЫХ КОПИЙ
старых и новых изображений
обработанных файлов Счастливые пользователи Интернета
ShortPixel использует передовую технологию сжатия, которая уменьшает размер изображения без разницы в качестве до и после, что ускоряет загрузку ваших страниц. изображения уже оптимизированы
на более чем 1 миллионе веб-сайтов более чем 500 000 пользователей по всему миру.
На данный момент мы сэкономили в Интернете более 600 000 ТБ трафика. × Руководство Blogger по оптимизации изображений для Интернета
Зачем нужно оптимизировать изображения
Основы оптимизации изображений
Тип файла
Размеры изображения
Обслуживание ваших изображений
Сжатие изображения
Настольные инструменты
ImageAlpha / ImageOptim
JPEGmini
Онлайн / Облако / Инструменты SaaS
TinyPNG
EWWW Оптимизатор изображения
Завершение


 На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.
На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.

 org/ImageObject">
<h2 itemprop="name">Название картинки</h2>
<img src="url.jpg" itemprop="contentUrl" />
<span itemprop="description">Описание</span>
</div>
org/ImageObject">
<h2 itemprop="name">Название картинки</h2>
<img src="url.jpg" itemprop="contentUrl" />
<span itemprop="description">Описание</span>
</div>
 JPG/JPEG, PNG, Gif — самые распространённые варианты. JPG поддерживает TrueColor, поэтому его лучше использовать для безупречного отображения цветов. Бесспорный плюс этого формата — во время сжатия иллюстрация незначительно теряет чёткость. PNG оптимальнее для логотипов, схем, рисунков и всех остальных случаев, когда нужна прозрачность. Gif глубиной цвета не радует, но его плюс в поддержке анимации.
JPG/JPEG, PNG, Gif — самые распространённые варианты. JPG поддерживает TrueColor, поэтому его лучше использовать для безупречного отображения цветов. Бесспорный плюс этого формата — во время сжатия иллюстрация незначительно теряет чёткость. PNG оптимальнее для логотипов, схем, рисунков и всех остальных случаев, когда нужна прозрачность. Gif глубиной цвета не радует, но его плюс в поддержке анимации.  Допустим, если на фото питательный крем, то «pitatelny-krem.jpg» по сравнению с «min/_5687.jpg» выглядит куда приемлемее не только для человека, но и для поискового робота. Соответственно, человекопонятный адрес файла (img src) обеспечивает позитив для Seo. Его надо прописать на стадии сохранения изображения, вбив название от руки в верхнюю графу.
Допустим, если на фото питательный крем, то «pitatelny-krem.jpg» по сравнению с «min/_5687.jpg» выглядит куда приемлемее не только для человека, но и для поискового робота. Соответственно, человекопонятный адрес файла (img src) обеспечивает позитив для Seo. Его надо прописать на стадии сохранения изображения, вбив название от руки в верхнюю графу.

 Векторный графический редактор, разработанный Adobe Systems ещё в 1987 году. В этой программе можно создавать логотипы, значки, изменять цветовую палитру. Изображения остаются чёткими в любом масштабе, так как разработка осуществляется по векторному формату.
Векторный графический редактор, разработанный Adobe Systems ещё в 1987 году. В этой программе можно создавать логотипы, значки, изменять цветовую палитру. Изображения остаются чёткими в любом масштабе, так как разработка осуществляется по векторному формату./online-forum-signatures-587036ac5f9b584db3b1f4f1.jpg) Целиком бесплатная утилита, но требует установки Microsoft Net Framework 2.0.
Целиком бесплатная утилита, но требует установки Microsoft Net Framework 2.0. Минус плагина — есть ограничение по размеру картинок (не более 100 Кб).
Минус плагина — есть ограничение по размеру картинок (не более 100 Кб).