Оптимизация JPEG. Часть первая
Многие считают, что оптимизация формата JPEG — это банальный подбор соотношения качества и размера файла, а в сложных случаях — выборочное сжатие. Существует большое количество программ, позволяющих в одно действие уменьшить картинку до очень малых размеров. Но не стоит надеяться, что с помощью какой-то волшебной кнопки можно добиться столь же волшебного результата. Лучше разобраться, что происходит при сохранении JPEG, а потом найти простой и эффективный способ получения лучшего изображения при меньшем объеме файла. Например, путем размещения прямоугольных объектов по восьмипиксельной сетке.
Рассмотрим пример:
32×32, Quality: 10 (Photoshop), 396 байт
Несмотря на низкое значение параметра «Качество», верхний квадрат ровный и чистый, а нижний — «замусоренный»:
Оба белых квадрата имеют одинаковый размер — 8×8 пикселей. Первый размещен ровно по сетке, а второй смещен на два пикселя вправо и вниз.
Хозяйке на заметку | При сохранении изображение разбивается на блоки 8×8 пикселей, и уже в них происходит оптимизация. |
Вот пример того, как влияет расположение прямоугольных областей на размер файла и качество изображения. В первом случае печь расположена случайным образом. А перед сохранением второго файла изображение смещено так, чтобы угол решетки совпал с восьмипиксельной сеткой. Оба изображения сохранены с одинаковым качеством (55):
13,51 КБ
12,65 КБ
А вот так это выглядит при увеличении (красным отмечены границы ячеек восьмипиксельной сетки):
Продолжение следует.
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.

-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.

Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.

Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка.
 Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).

Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.

- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание.
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Ускорение Работы Сайта — Сжатие JPEG изображений
ВведениеОдной из важнейших задач в области оптимизации сайта, которую люди как правило забывают — это работа с изображениями. В одном из наших предыдущих руководств вы узнали, как ускорить работу сайта оптимизируя масштаб изображений. В этом руководстве мы зайдем дальше и научим вас, как получить прогрессивное изображение из последовательного путем сжатия JPEG.
В чем разница между последовательными и прогрессивными JPEG изображениями?Как правило, JPEG изображения загружаются сверху вниз и поэтому зовутся последовательными. Прогрессивные JPEG наоборот, показывают все изображение, загрузив лишь часть данных. Это означает, что изображение может быть немного пиксельным до его полной загрузки. Ниже вы найдете примеры загрузки для более лучшего понимания.
Ниже вы найдете примеры загрузки для более лучшего понимания.
Цикл загрузки последовательных JPEG:
Цикл загрузки прогрессивных JPEG:
Как прогрессивные JPEG изображения улучшат производительность сайта?В дополнение к улучшению визуального восприятия, прогрессивные JPEG изображения от 2% до 10% меньше чем последовательные, таким образом, их использование ускорит загрузку и общую производительность вашего сайта. Ваши запросы на сервер будут короткими и более эффективными, что также уменьшит использование ресурсов, таких как пропускная способность и дисковое пространство. Это очень эффективно, если ваш сайт размещен на бесплатном или виртуальном хостинге. Извлечь пользу из сжатия JPEG в прогрессивные могут и сайты с большим количеством таковых. Также стоит упоминания тот факт, что пользователи заходящие на ваш сайт с использованием мобильных устройств или медленным интернет соединением будут иметь лучшее визуальное восприятие и более быстрое время загрузки, если на сайте используются прогрессивные изображения.
ВАЖНО! Некоторые браузеры (например Internet Explorer перед Windows 7) не поддерживали прогрессивные изображения. Однако все более поздние версии их поддерживают.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
Шаг 1 — Анализ вашего сайтаЧтобы найти последовательные JPEG, которые могут быть заменены прогрессивными, мы будем использовать WebPageTest. Это отличный инструмент для этой задачи, так как здесь вы сможете сжать JPEG и получить прогрессивную версию изображения без использования каких-то дополнительных сайтов.
Здесь представлены результаты Performance Review (Обзора производительности) после анализа сайта:
Шаг 2 — Скачивание прогрессивных JPEG изображенийСуществует широкий выбор разнообразных инструментов, которые позволят вам получить прогрессивные JPEG из последовательных. Вот некоторые из них:
Вот некоторые из них:
После поиска списка изображений, которые могут быть заменены, перейдите в раздел Details (Детали) и нажмите View All Images (Просмотреть Все Изображения)
Этот раздел отобразит все изображения на вашей странице. Нажмите Analyze JPEG (Проанализировать JPEG) на каждом из изображений найденном в Шаге 1 этого руководства и прокрутите страницу вниз.
Здесь вы должны найти Quality 85 Image (Качество 85) вашего изначального изображения. Сохраните все Quality 85 изображения на ваш компьютер и приступите к следующему Шагу. Мы рекомендуем сохранять изображения с теми же именами, что и оригинальные, для облегчения процесса замены.
Вариант 2 — Конвертирование последовательных JPEG в прогрессивные с помощью OptimizillaЕсли вы только планируете загрузку изображений на ваш сайт или ваш сайт еще не загружен на сервер, вы можете использовать Optimizilla, чтобы произвести процесс сжатия JPEG. Данный инструмент позволяет конвертировать до 20 изображений и сжать их используя алгоритм до Качество 85 или меньше.
Данный инструмент позволяет конвертировать до 20 изображений и сжать их используя алгоритм до Качество 85 или меньше.
ВАЖНО! Выставление значения меньше 85 может привести к потере качества.
Вариант 3 — Оптимизация изображений при помощи CMS плагиновЕсли ваш сайт использует WordPress, вы можете легко заменить ваши изображения на прогрессивные JPEG при помощи WP Smush. Проверьте это руководство для более детальных инструкций по использованию WP Smush
Шаг 3 — Замена старых изображенийНайдите изображения из Шага 1 используя Файловый менеджер или любой FTP-клиент. Удалите и замените их новыми прогрессивными JPEG полученными в Шаге 2. Еще раз убедитесь, что они имеют те же имена для избежания ошибок 404 или проблем с отображением.Шаг 4 — Тестирование изменений
Как только прогрессивные изображения загружены, очистите кэш браузера и откройте ваш сайт для проверки правильности их загрузки. После этого, вы можете проанализировать ваш сайт в WebPageTest.org, чтобы убедиться в правильности проделанных действий. Вот результаты которые вы должны увидеть в разделе Details (Детали):
После этого, вы можете проанализировать ваш сайт в WebPageTest.org, чтобы убедиться в правильности проделанных действий. Вот результаты которые вы должны увидеть в разделе Details (Детали):
В этом руководстве вы узнали, как ускорить работу вашего сайта путем сжатия JPEG изображений. Чем плавнее визуальное восприятие, тем больше шансов того, что вы и ваши посетители останетесь довольны. Помимо этого, вы сокращаете использование ресурсов, улучшаете SEO и производительность сайта. Это действительно беспроигрышная ситуация для всех.
Руководства по теме:
Как уменьшить JPEG-изображения — CMS Magazine
Формат JPEG (в силу DCT-кодирования и таблиц Хаффмана) изначально подразумевает потерю качества. И даже сохранение в режиме «100%» не устранит потерь. Но эти потери можно сделать незаметными для глаза или допустимыми в конкретном случае использования. Или использовать некоторые особенности формата, чтобы кодировать JPEG совсем без потерь.
Базовый совет: при сохранении в любом редакторе (Photoshop, Gimp и др.) используйте отдельную опцию «Сохранить для Web». Это сделает изображение совместимым по цветовой палитре со всеми браузерами. А также удалит из него некоторую дополнительную информацию (например, превью-изображения), которая необходима обычным редакторам для быстрого просмотра множества изображений, но совершенно не подходит браузерам (которые не используют превью в JPEG-изображениях ни в каком виде).
Естественно, что фактические размеры изображения должны соответствовать максимальным размерам, используемым на сайте. Наиболее частая ошибка в работе с картинками на сайте: взять их в исходном виде, без приведения к нужным размерам. Это многократно увеличивает размер сайта и существенно замедляет его загрузку.
Удаление мета-информацииВ качестве дальнейшей оптимизации JPEG без воздействия на цветовые данные можно и стоит рассмотреть различные утилиты для удаления EXIF-чанков и комментариев.
Лучшей в данном классе утилит будет ExifTool, которая доступна для всех платформ. ExifTool распознает дополнительные теги (EXIF чанки) почти всех устройств и прикладных программ и позволяет безболезненно для качества изображения их убрать (или извлечь или заменить).
Удаление мета-информации и EXIF-чанков производится вне основных данных изображения (DCT-преобразования и таблиц Хаффмана) и гарантирует сохранение качества.
«Последовательная» оптимизацияФормат JPEG содержит еще одну интересную особенность — возможность делать несколько кадров изображения, отрисовывая их последовательно (от этого и происходит термин «последовательные» (progressive) JPEG). Есть вероятность, что первоначально эту возможность хотели использовать для JPEG-анимации, но в конкретной реализации она нашла лучшее применение.
«Последовательные» JPEG улучшают пользовательское восприятие при загрузке больших файлов (сначала показывается смазанная копия, затем она улучшается в поступлением данных) и обладают меньшим размером (в среднем, если JPEG изображение больше 10 Кб).
Сейчас «последовательные» JPEG файлы поддерживаются всеми браузерами, и нет никаких причин их не использовать. Не всегда такие файлы будут меньше обычных, но проверку на размер обычной и «последовательной» версии необходимо выполнять при сохранении или оптимизации файлов.
Выигрыш в размере «последовательных» JPEG обычно не больше 20% от исходного размера файла.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Сохранение не в 100% качестве
100% качество (максимальный уровень качества в графическом редакторе) при сохранении JPEG-файлов не подразумевает отсутствие потерь. В силу ограничений формата каждый JPEG файл представляет информацию с потерями. Но можно уменьшить размер файла и, практически, не увеличить чисто потерь.
Оптимальным будет использование 90-95% максимального качества (в зависимости от вашего редактора или консольной утилиты): это либо 90-95% при максимуме 100%, либо 10-11 при максимуме в 12. В этом случае размер изображения будет меньше при том же визуальном качестве. И из изображения не будут удалены небольшие детали (что может произойти при дополнительных оптимизациях, включаемых в вашем редакторе, по умолчанию, при качестве меньше 90).
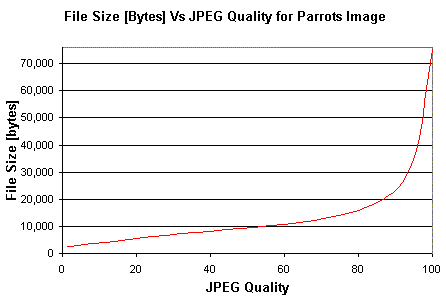
Как видно из графика выше, даже использование качества 95 вместо 100 обычно позволяет сократить размер в 1,5-2 раза.
Использование другого форматаНе всегда изображения в JPEG-формате будут занимать меньше места. Иногда правильнее сохранять их в SVG (логотипы), PNG (при небольшой цветовой палитре) или даже в WebP (если все браузеры ваших пользователей это поддерживают). Даже если формат WebP не полностью поддерживается в браузерах (на текущих момент покрытие составляет в районе 70%), можно сохранять изображение в двух форматах — лучшем из стандартных (например, JPEG) и альтернативном (WebP) и отправлять пользователям те изображения, которые поддерживает их браузер (определяя это по HTTP заголовку Accept).
Правильное определение формата изображение может сократить размер в 2-3 раза.
Оптимизация для Retina-устройствПри использовании изображений двойного разрешения для соответствующих устройств (с Retina) можно применять следующую хитрость. Поскольку физически большее изображение отобразится в меньшую площадь, то исходное изображение можно сохранить с существенно меньшим качеством (при этом потери качества не будут заметны при попиксельном сравнении).
На примере выше более высокая степень сжатия для изображения с двойной плотностью пикселей дало 30% выигрыша в размере без видимой потери качества.
Описанные методики позволяют существенно (иногда в несколько раз) сократить размер JPEG-изображения и применить к ним другие, продвинутые техники оптимизации.
Оптимизация для решетки 8×8Достаточно известный прием (автор метода — Сергей Чикуёнок), использующий особенность JPEG сжимать изображение квадратами 8×8 (из-за DCT преобразования). Для оптимальной четкости изображения (и понижения его качества без видимого ущерба для картинки) нужно выровнять границы элементов изображения по решетке 8×8.
При переводе в формат JPEG изображение нарезается на квадраты 8×8, которые могут быть независимо оптимизированы (с большим числом деталей — с лучшим качеством, однотонные — с меньшем качеством). Если детали изображения не будут совпадать с решеткой 8×8, то на границе решетки будет существенное размытие деталей (которое, конечно, можно нивелировать за счет более высокого качества сжатия — но это приведет к увеличению размера изображения).
Выигрыш от такой техники обычно составляет 5-10%.
Для автоматизации техники возможно настроить смещение границ изображения на 1-4 пикселя по обоим осям с тем же качеством (и сохранение среди результирующих изображений). Изображения меньшего размера будет лучше оптимизировано под решетку 8×8.
Селективная оптимизацияЛогичным продолжением оптимизации для решетки 8×8 будет выборочное качество изображения (количество деталей) для разных зон изображения. Техника называется Selective optimization и доступна в нескольких инструментах.
В частности, в Adobe Photoshop необходимо создать одну или несколько масок изображений для лучшего качества (остальное изображение будет сжато сильнее) и применить ее при сохранении JPEG изображения (подробная инструкция). В результате — при том же качестве отображения деталей размер изображения будет меньше.
Эта техника дает выигрыш в 3-20% относительно исходного изображения.
Оптимизация цвета и яркостиЕще один прием от Сергея позволяет отбросить цветовую информацию для тех частей изображения, которые комбинируют черный и другой цвет в мелких текстурах. За счет уменьшения информации о смене цвета JPEG получается меньше по размеру, но на качестве изображения это не отражается (ведь все равно, какая нулевая яркость у цвета, если он черный).
Прием достаточно сложен в освоении: нужно переключиться в режим Lab Color, затем в Channels выбрать цвета, у которых уменьшить детализацию (смазать фон), затем меняем Levels, чтобы цвет изображения остался прежним. Полная версия руководства доступна здесь.
Выигрыш от таких манипуляций с изображением может достигать еще 10-15%.
Оптимизация субвыборкиВ качестве более автоматизируемой альтернативы уменьшению цветовой информации с сохранением яркости изображения можно рассмотреть технику Chroma subsampling (субвыборка яркости). Если кратко, то при сохранении канала яркости в YCbCr-представлении изображения (Y — яркость, Cb — один цвет (синий), Cr — второй цвет (красный)) уменьшаются различия в цветах соседних пикселей. 1×1 subsampling означает отсутствие каких-либо изменений в цвете, 2×1 и 1×2 усредняют информацию только по одному измерению (горизонтали или вертикали, соответственно). 2×2 subsampling усредняет информацию сразу в 4 пикселях.
В другом представлении схемы — J:a:b (например, 4:2:2) — первая цифра означает ширину области усреднения (в данном случае 4 пикселя), вторая цифра — число результирующих значений цветов в первой строке, третья цифра — число результирующих цветов во второй строке. Всего строк 2 (высота области — 4 пикселя). Таким образом, схема 4:2:2 соответствует 2×1 subsampling, 4:4:4 — 1×1 subsampling, 4:2:0 — 2×2 subsampling, 4:4:0 — 1×2 subsampling.
Последнюю схему subsampling поддерживает большое количество оборудования и прикладных программ. В частности, ImageMagick (через опцию -sampling-factor) и GIMP. По результативности схема 4:2:0 позволяет выиграть 17% размера изображения.
Оптимизация таблиц ХаффманаКодирование Хаффмана позволяет представить цветовую информацию (по разным каналам) в качестве сжимаемой таблицы (с потерей информации). JPEG-файлы используют именно эти таблицы. Оптимальный выбор порядка расположения коэффициентов в такой таблице позволяет существенно сократить ее размер. Этим и пользуются различные варианты утилит для оптимизации таблиц Хаффмана.
Наиболее известной является jpegtran, которая входит в набор libjpeg-progs и во множество утилит редактирования и оптимизации изображения. Менее известным вариантом оптимизатора является набор библиотек libjpeg-turbo, который содержит улучшенные инструкции и дополнительную оптимизацию для таблиц Хаффмана.
И совсем малоизвестным будет пакет mozjpeg, который реализует все наработки libjpeg-turbo и некоторые дополнительные улучшения по производительности. Каждая из описанных библиотек обратно совместима с jpegtran (и может использоваться как полноценная замена этой утилите).
Выигрыш от оптимизированных таблиц Хаффмана составляет 5-20% на изображение.
По материалам searchengines.ru и seonews.ru
зачем это нужно и способы оптимизации картинок онлайн
Оптимизация изображений для сайта стала важной частью подготовки ресурса к выпуску в сеть интернет. Его скорость загрузки учитывается поисковыми системами при ранжировании в поиске, но больше всего медленное открытие страницы раздражает самого посетителя, который не дождавшись полной загрузки просто покидает ресурс. Для многих ресурсов изображения составляют основной вес страницы, поэтому далее мы рассмотрим, как оптимизировать картинки для сайта и можно ли это сделать с помощью онлайн сервисов.
Ручной способ оптимизации изображений
Основной процесс оптимизации JPEG изображений для сайта заключается в максимальном сжатии размера файла. Как правило, разрешение картинки при этом оставляют прежним, а уменьшения изображения добиваются путем подбора способа сжатия и коэффициента сжатия. Сильное сжатие картинки приводит к ухудшению ее качества, появлению артефактов и размытостей. Это становится очень заметно.
Среднее сжатие изображения
Сильное сжатие изображения
Идеальным вариантом будет ручной контроль уровня сжатия для каждого изображения, когда каждая картинка анализируется и проверяется после обработки. Это можно сделать практически в любой программе для редактирования изображений, например, в бесплатном редакторе изображений Paint.NET.
Изображение высокого качества. Размер файла 77,3 КБ
Изображение сжатое. Размер файла 22,3 КБ
Изображений на сайте, как правило, очень много, и обрабатывать каждую картинку вручную просто нереально. Оптимизировать большое количество изображений для сайта можно с помощью пакетной обработкой изображений. В программе настраивается разрешение выходного изображения, его формат и уровень сжатия, а затем эти настройки применяются ко всем добавленным картинкам в программу. Но обрабатывать все картинки одинаково неправильно. Все они имеют разное исходное качество, некоторые из них можно сжать больше, другие меньше. Как вариант, можно такие изображения разделять на группы и обрабатывать по разному.
Оптимизация изображений онлайн
Для оптимизации изображений существует огромное количество онлайн сервисов, которые практически в один клик позволяют сжать картинку или несколько картинок. Это удобно для обработки нескольких файлов, ведь для этого не придется ставить программу на ПК. Но есть сервисы и с гораздо большим функционалом, которые могут оптимизировать картинки онлайн на целом сайте. Один из таких серсисов автоматической оптимизации и сжатия изображений OptiPic.io.
OptiPic.io работает со всеми CMS и буквально в два клика подключается к сайту. После подключения и настройки параметров сжатия, больше ничего не нужно делать, и просто немного подождать. Сервис автоматически просканирует сайт, найдет все картинки и оптимизирует, сохранив при этом оригиналы. Это в свою очередь уменьшит вес страницы сайта, увеличит скорость ее загрузки и положительно скажется на лояльности к сайту поисковых систем и пользователей. Насколько это все просто сделать, смотрите в видео ниже.
При регистрации обратите внимание, за что Вы платите. Можно выбрать пакет с оплатой за трафик или с оплатой за эффективность. При выборе пакета «Оплата за трафик» будет сниматься плата за количество килобайт исходных картинок, т.е. за тот объем, который пришлось обработать. При выборе «Оплата за эффективность» будет сниматься оплата за эффективность сжатия, т.е. на сколько килобайт уменьшится изображение, столько и будет списано со счета.
Надлежащая оптимизация изображений и их оформление может не только уменьшить вес страницы, но и принести дополнительных посетителей на сайт. Но больше посетителей принесет, конечно, продвижение сайта, например, в социальных сетях. Как это сделать, расскажет и покажет сервис, предоставляющий мониторинг социальных сетей. Специалисты этого сервиса научат вас самостоятельно продвигать свои бренды в социальных сетях без привлечения специалистов в будущем.
Tiff формат фото
Изображения векторной графики
Формат изображения raw
Формат файла jpeg
Сервисы для оптимизации изображений для сайта
Изображения — те ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации мы можем значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем быстрее будут загружаться страницы сайта.
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт, каталог товаров или интернет магазин занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта. Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание. Картинки – первое, что можно сжать в объеме, не потеряв в качестве
Заставьте изображения загружаться быстрее и сохраните пропускную способность. Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
JPEG — самый популярный формат для фотографий на ваших сайтах и в приложениях. Многие файлы JPEG не используют оптимальное сжатие, тратя впустую ценные байты. Равновесие между качеством и небольшим размером файла раньше было трудоемкой задачей, которую могли выполнять только люди. Уже нет.
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества.
1. Бесплатный онлайн сервис Optimizilla
Ссылка на сервис: optimizilla.com
Эффективный сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 20 фотографий. Простой и удобный интерфейс не вызовет у вас затруднений.
Но есть некоторые ограничения: исходный размер загружаемого изображения не должен превышать 15 мегабайт или его разрешение – более 6 000 пикселей. Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
2. Бесплатный оптимизатор изображений Tinyjpg
Адрес сервиса: tinyjpg.com
Данный сервис по функциональным возможностям практически не отличается от предыдущего: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковая система заметит разницу, а человеческий глаз – нет.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в фоторедакторах, так как из-за нехватки цветов оно будет отображаться неправильно.
3. Бесплатный онлайн оптимизатор Compressor
Ссылка на сервис: Compressor.io
Compressor — это мощный онлайн-инструмент для значительного уменьшения размера ваших изображений и фотографий при сохранении высокого качества практически без разницы до и после сжатия. Поддерживается 4 формата файла: JPEG, PNG, GIF, SVG. Минимальный размер файла для загрузки: F10 MB
Используется вида сжатия. Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
4. Бесплатный оптимизатор изображений Imageoptimizer
Ссылка на сервис: imageoptimizer.net
Простой и удобный онлайн сервис. В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
5. Онлайн сервис ImageOptim
Ссылка на сервис: imageoptim.com
Если вам требуется регулярная пакетная обработка изображений, рекомендуем сервис ImageOptim. Он отлично подходит для публикации изображений в Интернете (легко сжимает изображения «Сохранено для Интернета» в Photoshop). ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
Это платный сервис. Минимальный платеж $12 в месяц, в рамках этого пакета вы сможете обрабатывать до 2000 изображений в месяц. Так же есть бесплатная пробная версия, которая доступна после регистрации на сайте
Важен не только размер, но и название
Помимо размера изображения, важно уделить внимание названию самого изображения (имя файла). Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Руководство по оптимизации JPEG для веб-страниц
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Сжатие изображения встречается в любом родном формате мультимедиа. Однако разница между GIF, PNG и JPEG заключается в том, как информация сжимается и отображается на экране.
В Интернете опубликовано так много советов по созданию великолепных графических медиа, и все же многие дизайнеры до сих пор не понимают некоторые основные принципы.
В этом руководстве мы хотели бы поделиться несколькими идеями для правильного сжатия JPEG. Вам необходимо оптимизировать свои изображения, чтобы уменьшить время загрузки веб-страницы, сохраняя при этом достойный уровень качества. Все дело в поиске баланса между размерами файлов и отображением экрана. И для дизайнеров не существует идеального решения.
Требуется немного начальной практики, но как только вы поймете процесс сжатия JPEG, в будущем станет намного проще разрабатывать веб-сайты.
Избегайте сохранения на 100%
Вы должны стараться избегать сохранения изображения в формате JPEG со 100% качеством. Это не приведет к получению максимально возможного «оптимизированного» изображения. Подобный метод фактически рассчитывается по формуле предела оптимизации, которая непомерно увеличивает размер вашего файла.
Даже по сравнению с качеством 90% или 95% вы увидите значительное уменьшение размера файла.
В большинстве случаев рекомендуется сохранять изображения с качеством ниже 90%. Если вы откроете диалоговое окно «Сохранить для Web» в Photoshop, вы заметите, что программа предлагает предустановленные значения, которые вы можете выбрать.
- Низкое — 10%
- Среднее — 30%
- Высокое — 60%
- Очень высокое — 80%
- Максимальное — 100%
Даже в Adobe Photoshop качество изображения на 60% считается «высоким». В то же время, многие веб-разработчики считают безопасным диапазоном качества от 50% до 70%.
Когда низкое качество считается слишком низким?
Значения, которые вы выбираете для оптимизации, полностью зависят от текущего проекта. Вам необходимо учесть, какие типы изображений будут отображаться в максимальном размере – именно они действительно нуждаются в сжатии.
Можно сказать, что значение ниже 30% действительно снижаете базовое качество изображения. Опять же, некоторые дизайнеры уверяют, что 50% является пределом для уменьшения оптимального значения.
Но лучший совет в данном случае, просто попробовать разные настройки и посмотреть, что выглядит лучше всего! Вы не ошибетесь, проведя несколько тестовых исследований по оптимизации изображений JPEG для Интернета.
Варианты сжатия
Сначала мы должны уточнить два термина — «сжатие» и «качество», которые противоположны друг другу.
Это означает, что если вы сохраните JPEG при 40% сжатии, вы получите качество 60% (по сравнению с максимальным качеством 100% без сжатия).
Такие значения являются основным вариантом использования, и их должно быть достаточно при сохранении изображения для Интернета. Обычным пользователям незачем вникать в более глубокие настройки.
Сэмплирование приводит к более сложным вопросам, когда вы конвертируете изображения RGB в YCbCr.
Настройка яркости всегда поддерживается на максимально возможном уровне при сжатии JPEG. С этим значением яркости на отдельном канале легче оптимизировать отдельные значения цвета красного и синего.
Данный алгоритм сжатия известен как подвыборка цветности. Дизайнеры, которые не боятся испачкать руки, с удовольствием прочитают немного больше о данном методе.
В качестве интересного примечания, стоит сказать, что Adobe Photoshop не всегда использует подвыборку для сжатия. Любые изображения, сохраненные в диалоговом окне «Сохранить для Web», будут использовать только подвыборку цветности ниже значения качества 50%.
Различные интернет-ресурсы
В интернете также полно различных видов носителей изображения. У вас могут быть фотографии, иконки, кнопки, значки и тонны другой графики. Однако следует заметить, что сравнивать качество между кнопкой и фотографией просто не имеет смысла.
При использовании фотографий или подробных изображений рассмотрите возможность ссылки на отдельный менее сжатый файл JPEG. Затем вы можете настроить эскизы на вашем сайте с более высокой степенью сжатия и гораздо меньшими размерами файлов.
Единственным недостатком является то, что вам необходимо предоставить два набора изображений для медиа-галереи. Обратите внимание на множество различных графических элементов и рассмотрите методы оптимизации для каждого из них в отдельности.
Использование инструментов сжатия
Возможно, вы захотите организовать файлы изображений, которые можно будет легко найти на вашем сайте. Вы также можете разместить свои фотографии в облачном сервисе, таком как Amazon S3, Google Cloud Storage, или через CDN, что позволит ускорить доставку изображения. Тем не менее, вам нужно использовать какой-нибудь инструмент сжатия, чтобы уменьшить размеры изображений. Любые дополнительные байты, которые вы можете уменьшить для каждого размера файла, имеют решающее значение. И вот некоторые из инструментов, которые вам стоит проверить:
TinyJPG
TinyJPG — это браузерное веб-приложение, в котором вы можете загрузить изображение и убрать все ненужные дополнительные байты для оптимизации размера файла. Инструмент производит сжатие на 100% без потерь, что означает, качество изображения не ухудшится вообще. Вы можете загрузить до 20 изображений за раз.
Если ваш сайт находится на WordPress, вы можете использовать официальный плагин Compress JPEG & PNG images. Этот плагин также подключается к дочернему сайту TinyPNG, который позволит вам оптимизировать изображения в формате PNG.
IrfanView
Это бесплатное программное обеспечение для Windows, которое позволяет просматривать и оптимизировать любой набор больших изображений. Вам понравится этот инструмент, потому что он поддерживает пакетное преобразование из изображений в нескольких каталогах. Вы можете автоматически применять одни и те же функции к сотням изображений JPEG.
Что еще лучше, так это плагины поддержки от сторонних разработчиков. Одним из таких примеров является RIOT (Radical Image Optimization Tool). Этот плагин работает для других подобных графических редакторов с открытым исходным кодом, таких как GIMP.
Он предлагает двойной вид изображения, где вы можете вручную настроить параметры сжатия для каждого из ваших изображений.
Программная поддержка великолепна, а функции RIOT очень просты в использовании. Наряду со сжатием изображений у вас также есть доступ к удалению дополнительных метаданных, таких как EXIF и Adobe XMP. Эти дополнительные куски данных могут только добавить вес к общему размеру вашего файла, и они редко нужны.
ImageOptim для Mac
Если вы используете OS X и вам нужно мощное приложение для сжатия, можете прекратить поиски. ImageOptim — это мощный инструмент сжатия изображений для Интернета — иногда даже лучше, чем Photoshop.
Приложение поддерживает функцию перетаскивания, что позволяет легко оптимизировать большие наборы изображений. Аналогичным образом вы можете запускать команды прямо из терминала и настраивать скрипт оболочки.
Заключение
Несмотря на то, что наши современные скорости подключения к интернету увеличиваются с 4G и предстоящим 5G, вам придется уменьшать размер веб-страниц. Каждый байт в конечном итоге будет стоить чего-то вашим пользователям, а в некоторых странах эта стоимость может быть весьма значительной.
В этой статье мы увидели, как сжимать изображения для уменьшения их размера на веб-странице. Сжатие изображения раньше было чем-то сложным, так как вам необходимо было найти правильный баланс между качеством и содержанием. Также не было и выбора инструментов. Однако теперь, имеется куча вариантов, которые более продвинуты и просты в использовании.
Всем успешной работы и творчества!
Источник
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат.Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображения напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменять размер ваших изображений, а также оптимизировать их. Вам нужно только один раз загрузить оригинал, а затем сгенерировать изображения нужного размера.Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными соотношениями сторон . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне.API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
Умные методы оптимизации JPG — Smashing Magazine
Краткое резюме ↬ Когда люди говорят об оптимизации изображений, они принимают во внимание только ограниченные параметры, предлагаемые популярными редакторами изображений, такие как ползунок «Качество», количество цветов в палитре, сглаживание и так далее.Кроме того, некоторым утилитам, таким как OptiPNG и jpegtran, удается выжать лишние байты из файлов изображений. Все это довольно известные инструменты, которые предоставляют веб-разработчикам и дизайнерам простые методы оптимизации изображений.В этой статье мы покажем вам другой подход к оптимизации изображений, основанный на , как данные изображения хранятся в разных форматах .Начнем с формата JPG и простого метода, называемого восьмипиксельной сеткой.
Вы также можете ознакомиться со следующими связанными публикациями:
Восьмипиксельная сетка
Как вы уже знаете, изображение JPG состоит из серии блоков размером 8 × 8 пикселей, которые могут быть особенно заметны, если вы установите слишком низкое значение параметра «Качество» JPEG. Как это помогает нам в оптимизации изображений? Рассмотрим следующий пример:
Больше после прыжка! Продолжить чтение ниже ↓Давайте разберемся с TypeScript и рассмотрим, как его правильно использовать.В своем предстоящем онлайн-семинаре «Мастер-класс по TypeScript» Стефан Баумгартнер подробно расскажет о системах типов и о том, как их правильно использовать при написании JavaScript. Онлайн, а живут . 5–19 августа 2021 г.
Перейти в мастерскую ↬
32 × 32 пикселя, Качество: 10 (в Photoshop), 396 байт.
Оба белых квадрата имеют одинаковый размер: 8 × 8 пикселей. Хотя качество установлено на низком уровне, нижний правый угол выглядит нечетким (как и следовало ожидать), а верхний левый угол выглядит красивым и чистым.Как это случилось? Чтобы ответить на этот вопрос, нам нужно посмотреть на это изображение под сеткой:
Как видите, левый верхний квадрат выровнен по сетке из восьми пикселей, что обеспечивает четкость квадрата.
При сохранении изображение делится на блоки 8 × 8 пикселей, и каждый блок оптимизируется независимо . Поскольку правый нижний квадрат не соответствует ячейке сетки, оптимизатор ищет индексы цвета, усредненные между черным и белым (в JPEG каждый блок 8 × 8 кодируется как синусоида).Это объясняет пух. Многие расширенные утилиты для оптимизации JPEG имеют эту функцию, которая называется выборочной оптимизацией и приводит к получению коэффициентов разного качества в разных областях изображения и большего количества сохраненных байтов.
Этот метод особенно полезен для сохранения прямоугольных объектов. Давайте посмотрим, как это работает, с более практичным изображением:
13,51 КБ.
12,65 КБ.
В первом примере микроволновая печь расположена произвольно.Перед сохранением второго файла выравниваем изображение по восьмипиксельной сетке. Настройки качества одинаковы для обоих: 55. Рассмотрим подробнее (красные линии отмечают сетку):
Как видите, мы сохранили 1 КБ данных изображения, просто разместив изображение правильно. Также мы сделали изображение немного «чище».
Оптимизация цвета
Этот метод довольно сложен и работает только для определенных типов изображений. Но мы все равно рассмотрим это, хотя бы для того, чтобы изучить теорию.
Во-первых, нам нужно знать, какая цветовая модель используется для формата JPEG. Большинство форматов изображений имеют цветовую модель RGB, но JPEG также может быть в формате YCbCr, который широко используется на телевидении.
YCbCr похож на модель HSV в том смысле, что YCbCr и HSV разделяют яркость, для которой зрительная система человека очень чувствительна, от цветности (HSV должен быть знаком большинству дизайнеров). Он состоит из трех компонентов: оттенка, насыщенности и стоимости. Самым важным для наших целей здесь является значение, также известное как яркость (оптимизаторы обычно сжимают цветовые каналы, но сохраняют значение как можно более высоким, потому что человек наиболее чувствителен к нему).Photoshop имеет цветовой режим Lab, который помогает нам лучше подготовить изображение к сжатию с помощью оптимизатора JPEG.
В качестве примера возьмем микроволновую печь. Над дверью есть тонкая сетка, которая является прекрасным примером для нашей оптимизации цвета. После простого сжатия с качеством 55 файл весит 64,39 КБ.
990 × 405 пикселей, Качество: 55 (в Photoshop), 64,39 КБ.
Увеличенная версия.
Откройте увеличенную версию изображения в Photoshop и включите режим Lab Color: Изображение >> Режим >> Lab Color.
РежимLab почти, но не совсем такой же, как HSV и YCbCr. Канал яркости содержит информацию о яркости изображения. Канал A показывает количество красного или зеленого. А канал B обрабатывает синий и желтый цвета. Несмотря на эти различия, этот режим позволяет нам избавиться от избыточной информации о цвете.
Переключитесь на палитру каналов и посмотрите на каналы A и B . Мы можем ясно видеть текстуру сети, и кажется, что есть три блока разной интенсивности яркости.
Мы собираемся внести некоторые изменения в цвет, поэтому, вероятно, поможет сохранить исходную копию в отдельном окне. Наша цель — сгладить зернистую текстуру на этих участках в обоих цветовых каналах. Это даст оптимизатору более простые данные для работы. Вам может быть интересно, почему мы оптимизируем именно эту область изображения (окно дверцы духовки). Просто: эта область состоит из чередующихся черных и оранжевых пикселей. Черный — это нулевая яркость, и эта информация сохраняется в канале яркости.Таким образом, если мы сделаем эту область полностью оранжевой в цветовых каналах, мы ничего не потеряем, потому что канал яркости будет определять, какие пиксели должны быть темными, а разница между полностью черным и темно-оранжевым не будет заметна на такой текстуре.
Переключитесь на канал A , выберите каждый блок отдельно и примените медианный фильтр (Фильтр >> Шум >> Медиана). Радиус должен быть как можно меньше (т.е. пока текстура не исчезнет), чтобы не слишком сильно искажать блики.Стремитесь к 4 в первом блоке, 2 во втором и 4 в третьем. На данный момент дверь будет выглядеть так:
Увеличенная версия.
Насыщенность низкая, поэтому нам нужно это исправить. Чтобы мгновенно увидеть все изменения цвета, продублируйте текущее активное окно: Окно >> Упорядочить >> Новое окно. В новом окне щелкните канал Lab, чтобы увидеть изображение. В результате ваше рабочее пространство должно выглядеть так:
Справа оригинал, слева дубликат, внизу рабочее место.
Выберите все три блока в канале A на рабочем месте и вызовите окно «Уровни» (Ctrl + L или Изображение >> Настройки >> Уровни). Переместите средний ползунок влево, чтобы цвет внутренней части духовки в дубликате копии соответствовал цвету оригинала (я получил значение 1,08 для среднего ползунка). Сделайте то же самое с каналом B и посмотрите, как он выглядит:
990 × 405 точек, Качество: 55 (в Photoshop), 59,29 КБ
Большая версия
Как видите, мы удалили из образа 5 КБ (было 64.39 КБ). Хотя описание этой техники выглядит большим и пугающим, для ее выполнения требуется всего около минуты: переключитесь на цветовую модель Lab, выберите различные области цветовых каналов и примените к ним фильтр Median, а затем выполните некоторую коррекцию насыщенности. Как уже упоминалось, этот метод более полезен для теории, лежащей в основе его, но я использую его для точной настройки больших рекламных изображений, которые должны выглядеть чистыми и резкими.
Общие советы по оптимизации JPG
На этом мы закончим, предложив несколько полезных советов по оптимизации.
Каждый раз, когда вы выбираете качество сжатия изображения, осознанно выбирайте программу , которую вы используете для оптимизации. Стандарты JPEG являются строгими: они определяют только , как преобразовывается изображение при уменьшении размера файла. Но разработчик решает, что именно делает оптимизатор.
Например, некоторые маркетологи продвигают свое программное обеспечение как предлагающее лучшую оптимизацию, позволяющую сохранять файлы небольшого размера с высокими настройками качества, в то время как Photoshop изображает файлы в два раза тяжелее.Не увлекайтесь. Каждая программа имеет свою собственную шкалу качества, а различные значения определяют дополнительные алгоритмы оптимизации.
Единственным критерием для сравнения эффективности оптимизации является соотношение качества и размера. Если вы сохраните изображение с качеством от 55 до 60 в Photoshop, оно будет выглядеть и иметь тот же размер, что и файлы, созданные с помощью другого программного обеспечения, например, с качеством 80.
Никогда не сохраняйте изображения с качеством 100. Это не наивысшее возможное качество, а всего лишь предел математической оптимизации.У вас получится неоправданно тяжелый файл. Сохранения изображения с качеством 95 более чем достаточно, чтобы предотвратить потерю.
Имейте в виду, что когда вы устанавливаете качество ниже 50 в Photoshop, он запускает дополнительный алгоритм оптимизации, называемый понижающей дискретизацией цвета , который усредняет цвет в соседних восьмипиксельных блоках:
48 × 48 пикселей, Качество: 50 (в Photoshop), 530 байт.
48 × 48 пикселей, Качество: 51 (в Photoshop), 484 байта.
Итак, если на изображении есть мелкие высококонтрастные детали, лучше установить качество не менее 51 в Photoshop.
(al)Руководство по оптимизации JPEG для веб-дизайнеров
Сжатие изображений присутствует во всех собственных медиаформатах. Однако разница между GIF, PNG и JPEG заключается в том, как информация сжимается и отображается на экране.
В Интернете опубликовано так много советов по созданию качественных мультимедийных материалов, но многие дизайнеры до сих пор не понимают некоторых основ.
В этом руководстве я хотел бы поделиться несколькими идеями по правильному сжатию JPEG. Вы хотите оптимизировать свои изображения, чтобы уменьшить время загрузки веб-страницы, сохраняя при этом достойный уровень качества. Все дело в том, чтобы найти баланс между размером файла и изображением на экране. Для дизайнеров не существует идеального решения.
Требуется некоторая начальная практика, но как только вы поймете, что такое сжатие JPEG, в будущем разрабатывать веб-сайты станет намного проще.
Рекомендуемая литература: Советы и передовые методы веб-оптимизации
Избегайте экономии при 100%
Вы почти никогда не должны сохранять изображения JPEG со 100% качеством.Это будет , а не , чтобы получить максимально возможное «оптимизированное» изображение. Фактически он рассчитывается по формуле предела оптимизации, которая непомерно увеличивает размер вашего файла.
Даже по сравнению с качеством 90% или 95% размер файла значительно уменьшится.
В большинстве случаев рекомендуется сохранять изображения с качеством намного ниже 90%. Если вы откроете диалоговое окно «Сохранить для Интернета» в Photoshop, вы заметите, что оно предлагает предустановленные значения, из которых вы можете выбирать.
Я добавил возможные значения JPEG ниже — обратите внимание на присущие соглашения об именах.
- Низкая — 10%
- Среднее -30%
- Высокая — 60%
- Очень высокий — 80%
- Максимум — 100%
Даже в Adobe Photoshop 60% качество изображения считается «высоким». Многие веб-разработчики утверждают, что от 50% до 70% — это безопасный диапазон.
Насколько низко слишком низко?
Значения, которые вы выбираете для оптимизации, полностью зависят от текущего проекта.Вам нужно будет подумать, какие типы графики будут выводить файлы наибольшего размера — это те, которые действительно нуждаются в сжатии.
Я бы сказал, что ниже 30% вы действительно ухудшаете основное качество изображения. Другие дизайнеры будут клясться, что 50% — это «предел» для уменьшения оптимального значения.
Но лучший совет здесь — просто попробовать разные настройки и посмотреть, что лучше всего выглядит! Вы не ошибетесь, проведя несколько тестовых исследований по оптимизации изображений JPEG для Интернета.
Параметры сжатия
Сначала мы должны прояснить два термина «сжатие» и «качество», которые противоположны друг другу.
Это означает, что если вы сохраните JPEG со сжатием 40%, вы получите качество 60% (по сравнению с максимальным качеством 100% без сжатия).
Это самые основные параметры для использования — и их должно хватить при сохранении для Интернета. Обычные пользователи не нуждаются в более глубоких настройках.
Субдискретизацияпозволяет решить более сложные задачи, когда вы конвертируете изображения RGB в YCbCr (яркость, синий цвет, красный цвет).
Яркость или настройка яркости всегда поддерживается на максимально возможном значении при сжатии JPEG.С этим значением яркости на отдельном канале проще оптимизировать отдельные значения цвета для красного и синего.
Это также известно как подвыборка цветности . Дизайнеры, заинтересованные в том, чтобы запачкать руки, будут рады прочитать немного больше об этом алгоритме сжатия.
Ознакомьтесь с этой замечательной записью в блоге о сэмплировании цветности, специально предназначенной для изображений JPEG.
Интересно отметить, что Adobe Photoshop не всегда использует субдискретизацию для сжатия.Любые изображения, сохраненные через диалоговое окно «Сохранить для Интернета», будут использовать только субдискретизацию цветности ниже значения качества 50%.
Различные веб-медиа
Интернет также полон различных видов изображений. У вас могут быть фотографии, значки, кнопки, значки и множество другой графики. Но примечательно, что сравнивать качество кнопки и фотографии просто бессмысленно.
При использовании фотографий или подробных изображений рассмотрите возможность создания ссылки на отдельный файл JPEG с меньшей степенью сжатия.Затем вы можете настроить эскизы на своем сайте с более высокой степенью сжатия и гораздо меньшими размерами файлов.
Единственным недостатком является то, что вам потребуется предоставить два набора изображений для галереи мультимедиа. Обратите внимание на множество различных рисунков, которые вы вшили по всему веб-сайту, и рассмотрите методы оптимизации для каждого из них индивидуально.
Использование инструмента сжатия
Возможно, вы захотите организовать файлы изображений, чтобы их было легко просматривать на вашем сайте. Вы также можете разместить их фотографии в облачном сервисе, таком как Amazon S3, Google Cloud Storage, или через CDN, что ускорит доставку изображения.Тем не менее, вы можете использовать какой-нибудь инструмент сжатия, чтобы уменьшить размер изображения. Любые лишние байты, которые вы можете сократить для каждого файла, имеют решающее значение. И вот некоторые из инструментов, которые вы хотите проверить:
TinyJPG
TinyJPG — это веб-приложение на основе браузера, в которое вы можете загрузить изображение и все ненужные дополнительные байты для оптимизации размера файла. Это 100% без потерь, что означает, что качество изображения вообще не ухудшится. Вы можете загрузить до 20 изображений размером 5 Мб одновременно.
Если вы используете WordPress для своего сайта.Вы можете использовать его официальный плагин, Сжатие изображений JPEG и PNG. Этот плагин также подключается к своему дочернему сайту TinyPNG, который позволяет вам оптимизировать изображения в формате PNG.
IrfanView
Это бесплатное программное обеспечение для Windows позволяет просматривать и оптимизировать любой набор больших изображений. Мне особенно нравится это программное обеспечение, потому что оно поддерживает пакетное преобразование изображений в нескольких каталогах. Вы можете автоматически применять те же функции к сотням изображений JPEG.
Что еще лучше, так это поддержка плагинов сторонними разработчиками.Одним из таких примеров является RIOT (инструмент радикальной оптимизации изображений). Этот плагин работает с другими похожими графическими редакторами с открытым исходным кодом, такими как GIMP.
Он предлагает просмотр с двумя изображениями, в котором вы можете вручную настроить параметры сжатия для каждого из ваших изображений.
Замечательная поддержка программного обеспечения, а функции RIOT очень просты в использовании. Наряду со сжатием изображений у вас также есть доступ к удалению дополнительных метаданных, таких как EXIF и Adobe XMP. Эти дополнительные биты данных могут только добавить к вашему общему размеру файлов, и они редко нужны.
ImageOptim для Mac
Если вы используете OS X и нуждаетесь в мощном приложении для сжатия, не ищите дальше. ImageOptim — мощный инструмент для сжатия изображений для Интернета, иногда даже лучше, чем Photoshop.
Все приложение поддерживает функцию перетаскивания, что упрощает оптимизацию больших наборов изображений. Аналогичным образом вы можете запускать команды прямо из терминала и настраивать сценарии оболочки.
6 способов сохранить изображения .WebP как JPG и PNG6 способов сэкономить.Изображения WebP в формате JPG и PNG
Проприетарный формат изображений Google WEBP, возможно, лучше, чем стандартный формат JPG или PNG. Создает … Читать дальше
Заключение
Несмотря на то, что наши современные скорости подключения к Интернету увеличиваются с появлением 4G и грядущего 5G, нам необходимо уменьшить размер наших веб-страниц. Каждый байт в конечном итоге будет стоить вашим пользователям целое состояние, а в некоторых странах эта стоимость может быть весьма значительной.
В этой статье мы увидели, как сжимать изображения, чтобы уменьшить их размер на веб-странице.Раньше сжатие изображения было сложной задачей, так как вам нужно было найти правильный баланс между качеством и содержанием. Также было не так много инструментов на выбор, но теперь параметры стали более продвинутыми и простыми в использовании.
Если у вас есть похожие приемы или идеи по сжатию JPEG, поделитесь с нами в разделе для обсуждения ниже.
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файлаОчень маленький размер файлаМалый размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Учить больше
Качество изображения 90% или 80% для JPG?
Как выбрать лучшее качество JPEG
Поиск оптимального соотношения между качеством изображения и размером файла является важной частью оптимизации вашего веб-сайта.
Правильное качество JPEG гарантирует, что ваши изображения будут выглядеть великолепно, ваши страницы будут загружаться быстро и даже помогут вам занять высокие позиции в поисковых системах. Давайте посмотрим на 2 часто используемых параметра: 80% и 90%.
Шесть сравнений качества JPEG
Ниже приведены бок о бок 6 наборов изображений JPEG. Внимательно изучите каждый из них, чтобы выявить различия. Первое изображение имеет качество 80% и наименьший размер файла, поэтому загружается быстрее всего. Качество второго изображения составляет 90%, что считается высоким качеством. Хотя размер его файла больше, чем у изображения с качеством 80%, он все же намного меньше, чем JPEG со 100% качеством.
Компромисс: качество и размер файла
Идеальные настройки качества для ваших изображений зависят от детализации, цвета и контрастности ваших изображений, а также от пользовательского опыта, которого вы стремитесь достичь. Некоторые изображения можно сжать дальше без очевидной потери качества, в то время как другие начинают проявлять артефакты JPEG гораздо раньше.
Изучите циферблат часов Longines во втором примере, и вы, вероятно, заметите артефакты вокруг высококонтрастных областей, таких как логотип Longines.
Используйте Sirv, чтобы найти идеальное качество
JPEG качество сравнения стало проще с Sirv. Он генерирует новые изображения за доли секунды, что упрощает поиск изображений JPEG наилучшего качества для ваших нужд. Загрузите свое изображение в свою учетную запись Sirv (или создайте учетную запись) и добавьте параметр q ( качество ) в URL-адрес изображения. По умолчанию Sirv выводит JPEG с 80%.
Пример URL:
Просто измените значение в URL-адресе, и вы сразу увидите новое изображение с выбранными вами настройками качества JPEG.Сравните изображения друг с другом и решите, какое качество изображения JPEG лучше всего подходит для вас.
В качестве общего ориентира:
- 90% качество JPEG дает очень высокое качество изображения, значительно уменьшая исходный 100% размер файла.
- 80% Качество JPEG дает большее уменьшение размера файла почти без потери качества.
- 75% Качество JPEG и ниже начинают проявлять очевидные различия в изображении, что может ухудшить восприятие пользователем вашего веб-сайта.
Оптимизация JPEG для всего сайта
Дополнительные примеры сравнения качества JPEG см. В документации по качеству JPEG Sirv.
Вместе с масштабированием, кадрированием, водяными знаками и другими эффектами Sirv может быстро стать незаменимой службой обработки изображений. Автоматизируйте рабочий процесс, оптимизируйте взаимодействие с пользователем на веб-сайте и возьмите под контроль свои изображения.
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
, Александра Бейтман, 22 июня 2021 г.
Хотите сжимать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет вашему сайту загружаться быстрее.А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Многие программы для редактирования фотографий, например Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Зачем нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей.Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
1. Оптимизатор JPEG
Оптимизатор JPEG позволяет загружать и сжимать фотографии в Интернете. Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет вам изменить размер изображений перед оптимизацией.Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет выбрать собственный уровень оптимизации, что позволяет контролировать качество оптимизированного изображения. Эта функция особенно важна для фотографов, поскольку вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла.С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет слайдер, который показывает вам версию фотографии до и после. Таким образом, вы сможете предварительно просмотреть качество изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации ваших PDF-файлов. Некоторые другие из этого списка лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большое количество файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения.Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий.На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на их CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное то, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать свои изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, разработанный, чтобы помочь вам понять, какие изображения на вашем сайте выиграют от оптимизации для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете выбрать платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите для изображений процент сжатия и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, CompressNow сделает вашу работу еще проще!
7. Обрезка
Обрезка позволяет пользователям Linux удалять EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка подойдут для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений, продукт Dynamic Drive, помогает вам легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL . Это означает, что вы можете оптимизировать изображения уже на своем веб-сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Tiny PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично подходит для файлов изображений JPEG и PNG.
Позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта для сжатия изображений.
10. Изменить размер фотографий
Изменить размер фотографий — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать «Изменить размер фотографий до », чтобы изменить размер изображений для использования на вашем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт, чтобы применять эффекты изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также достигнете высоких уровней сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13.JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Convert Image
Convert Image сжимает изображения JPEG на ходу.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. Он даже имеет несколько встроенных настроек , которые могут перевернуть ваше изображение, обрезать, выпрямить изображение и многое другое.
15. PNGGauntlet
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также будет работать для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в файлы PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши главные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу рассылка новостей по электронной почте.Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
12 лучших бесплатных инструментов оптимизации изображений для сжатия изображений — Mageplaza
Драйв 20-40% вашего дохода с помощью электронной почты
, SMS-маркетинг
Хотите, чтобы ваши веб-сайты привлекали внимание с помощью высококачественных изображений? Но вы беспокоитесь, что красивые картинки могут так сильно повлиять на скорость загрузки вашей страницы.Больше не бойтесь, потому что для вас существуют инструменты , чтобы решить эту проблему бесплатно .
В этой статье я хотел бы предложить вам бесплатных инструментов для оптимизации изображений вашего сайта . Да, вы это слышали! Бесплатные инструменты для оптимизации изображений.
Может ли быть лучше?
Содержание
Проблемы, вызванные высококачественными изображениями
Изображения — это душа онлайн-статьи, так как они помогают сделать содержание более живым и понятным.В частности, высококачественные изображения могут порадовать читателей, что побуждает их закончить чтение фактического содержания.
В идеале, содержание вашей страницы должно критически привлекать внимание зрителей с помощью потрясающих изображений прямо тогда, когда они попадают на страницу, а затем они будут постепенно прокручивать страницу вниз, чтобы получить контент, который вы хотите доставить, и, наконец, закончить действиями в конце страница.
Тем не менее, эти красивые миниатюры — что-то вроде двойного меча .На самом деле, пользователи сначала испытывают разочарование только после того, как заходят на страницу, поскольку это увеличивает время загрузки сайтов. Хуже того, их пациенты могут достичь предела и отскочить от страницы. В исследовательском отчете утверждалось, что «большинство интернет-пользователей просто пропустят сайт, если он не загрузится в среднем в течение 8 секунд».
К тому же привлечь посетителя на сайт магазина — задача не из легких. Прежде чем представить онлайн-контент магазина, вам уже потребовалось много времени и усилий, чтобы организовать исключительный контент, оптимизировать SEO и рекламу.Зачем вам позволять изображениям, отнимающим у ваших клиентов время, просто загружаться, чтобы добраться до контента. Если время загрузки так расстраивает клиентов, как они могут сосредоточиться на вашем контенте или продукте? Последствия этого будут разрушительными, когда мы сломаемся:
- Во-первых, он дает шанс для показателя отказов увеличить для сайта магазина.
- Во-вторых, более длительное время загрузки вызывает разочарование у пользователя и ухудшает качество обслуживания клиентов .
- В-третьих, получил спад в рейтинге поисковой системы и снижение трафика
Что такое оптимизация изображения?
Сжатие изображений — это инструмент, созданный для уменьшения размера изображений перед их загрузкой на ваши веб-сайты. При меньшем размере изображение не будет мешать скорости загрузки вашего сайта.
С помощью этих инструментов вы определенно можете добавить приятные для глаз эскизы содержания и с легкостью произвести впечатление на сайт.Это может быть отличным способом увлечь читателей своим брендом, одновременно показывая небольшую часть своей личности и дополнительно описывая свой продукт.
Похожие сообщения:
Это время, когда инструмент сжатия изображений появился в картинке.
Инструменты профессии для сжатия изображений , такие как Adobe Photoshop, могут быть довольно дорогими и ненужными. Если владельцы веб-сайтов хотят оставаться экономными при сжатии изображений для веб-сайтов, бесплатный онлайн-инструмент может работать так же, как платный инструмент, и выполнять свои функции очень хорошо. Вот десять лучших инструментов для сжатия изображений, которые я хотел бы вам представить:
1.Mageplaza Image Optimizer
- Максимальный размер файла: 5 МБ
- Типы файлов: PNG, JPG, GIF, TIF и BMP
- Способность к сжатию: с потерями и без потерь
Mageplaza Image Optimizer для магазина Magento 2 — один из лучших инструментов оптимизации изображений, специально разработанный для сайта магазина Magento 2. Он поддерживает самые популярные форматы изображений, включая PNG, JPG, GIF, TIF, а также BMP.Кроме того, он предлагает два варианта сжатия: с потерями и без потерь. С помощью этих двух режимов вы сможете уменьшить размер файла, сохраняя при этом качество изображений.
Кроме того, при поддержке cron действия по сканированию и оптимизации будут активироваться автоматически, что помогает сэкономить много времени администратору магазина. И последнее, но не менее важное: в нем есть функция резервного копирования, которая позволяет настраивать изображения без потери исходной версии.
2.TinyPNG
Максимальный размер файла: 20 изображений (максимум 5 МБ для каждого изображения) / 1 загрузка.Вы можете обновить страницу, чтобы загрузить больше! Типы файлов: JPEG, JPG, PNG
Не обманывайтесь красотой этой панды!
TinyPNG — один из старейших и наиболее известных бесплатных инструментов для сжатия JPEG и PNG. Кроме того, это чрезвычайно полезный инструмент для сжатия изображений для сайтов приложений или магазинов. Крошечный PNG может достичь наилучшего результата, если будет сохранено более 70% размера изображения.
Это еще не все, для каждой загрузки вы можете отправить 20 изображений одновременно, но размер каждого изображения может достигать 5 МБ.И каждый месяц вы можете сжимать 100 изображений. У него даже есть удобное и бесплатное расширение для сжатия изображения специально для платформы Magento.
3. Оптимизатор JPEG
- Максимальный размер файла: 1 изображение
- Типы файлов: JPEG
Для этого ясно, что по умолчанию эта страница совершенно не привлекательна и не профессиональна, как первый инструмент. Укажите из его названия инструменты, доступные для обслуживания клиентов с файлами JPEG путем изменения размера и сжатия.Оптимизатор JPEG — это простой инструмент для уменьшения размера изображения, но он не гарантирует исходное качество изображений.
4.Compressor.io
- Максимальный размер файла: 10 МБ
- Сжимающая способность:
- С потерями: JPEG, SVG, PNG и GIF
- Без потерь: PNG, JPEG
Compressor.io имеет возможность делать изображения краткими и удаляет до 90% исходного размера.
Файлы доступны для доступа к сжатому методу, например без потерь — без потери качества или с потерями — небольшое снижение качества, но уменьшение размера изображения почти на 90%.
Процесс прост, манипуляции просто перетаскивают желаемое изображение в центр страницы, а остальная часть задачи позволяет ему сжиматься. Единственным недостатком этого является то, что вам нужно загружать изображения одно за другим, чтобы сжатие работало.
5.Изменить размер фото
- Максимальный размер файла: 1 изображение за раз
- Типы файлов: JPG, PNG, GIF, BMP, PSD
Resize photos предлагает возможность сжатия и изменения размера в сочетании с некоторыми функциями редактирования, чтобы добавить некоторую изюминку в изображение, включая границы, отражения, тени, заголовок, фотоэффект и изображения с закругленными углами.
6.CompressNow
- Максимальный размер файла: 10 изображений
- Тип файла: JPEG, PNG, GIF, PDF
CompressNow выдает ползунок, чтобы дать пользователю возможность выбрать уровень сжатия для изображений, а ниже он покажет качество изображения, когда оно сжимается на определенный процент.
7. Кракен
- Максимальный размер файла: 20 изображений
- Тип файла: JPG, PNG и GIF
Очень похоже на Compress.io, Кракен предлагать вам режимы сжатия на выбор: без потерь и с потерями. Еще одним плюсом для этого бесплатного является то, что они предлагают пользователю создать учетную запись для легкого доступа и использования облачного хранилища.
Кроме того, Kraken предлагает экспортировать файлы в Dropbox или импортировать из Dropbox, Box или Google Drive. Он может сэкономить время благодаря массовой загрузке максимум 20 изображений и может сжимать каждое изображение до размера до 32 МБ.
Единственным недостатком этого является ограниченное сжатие файлов размером более 1 МБ.Пользователь должен приобрести профессиональный пакет. Если вы профессионал и регулярно должны сжимать огромные файлы изображений, то меньше приобретайте продукт за 5 долларов в месяц с дополнительными функциями, которые могут хранить ваш файл в облаке Kraken для последующего использования.
8.Optimizilla
- Максимальный размер файла: 20 изображений
- Типы файлов: PNG и JPEG
Самая выдающаяся особенность Optimizilla — это возможность сжать изображение до минимально возможного размера, который вы можете выровнять.Он также показал предварительный просмотр, чтобы увидеть, есть ли какие-либо изменения по сравнению с оригиналом.
9.Переработка изображений
- Максимальный размер файла: 100 МБ (15-дневная пробная версия)
- Возможность сжатия: JPEG, PNG, GIF и PDF
Этапы сжатия очень просты с комбинацией перетаскивания. По сравнению с другими инструментами ImageRecycle отличается, когда дело доходит до функций, они предоставляют API для пользователей и бесплатные субаккаунты, 1 месяц резервного копирования и восстановления мультимедиа, чистые метаданные для большего удобства, а также отчет для оценки производительности ваших сайтов.
Пользователь может опробовать его только через 15 дней, а для большего размера файла вам придется заплатить 10 долларов за 1 ГБ, 20 долларов за 3 ГБ, 50 долларов за 10 ГБ.
10.Отделка
- Способность сжатия: JPEG, PNG
Если вы пользуетесь Linux или Unix, вам обязательно нужно попробовать Trimage, так как он очень хорошо поддерживает эти две платформы. Обрезка предназначена для удаления EXIF и метаданных из изображений, чтобы помочь файлу сжать до идеального размера.
Однако, если вы не являетесь пользователем Linux, вы можете использовать вышеупомянутый инструмент отдельно от этого.
11.Онлайн-оптимизатор изображения
- Максимальный размер файла: 2,86 ГБ
- Типы файлов: GIF, JPG и PNG
Dynamicdrive помогает быстрее экспортировать фото с двумя вариантами: изображение или URL-адрес. Кроме того, последнее поле инструмента может помочь вам преобразовать тип файла вашего изображения в другие типы.
12.GiftOfSpeed
- Максимальный размер файла: 5 МБ
- Возможность сжатия: PNG и JPEG
Инструмент предлагает пользователю сжимать изображения на отдельных страницах в зависимости от типа вашего изображения.Для лучшей работы на сайтах GiftOfSpeed помогает правильно изменить размер изображения, в то время как JPEG Compressor может значительно уменьшить размер при более низком качестве. Единственный недостаток этого — ограниченный диапазон предоставляемых ими типов файлов.
Заключительные слова
Благодаря преимуществам, которые можно получить с помощью этих инструментов, вы можете применять и оптимизировать фотографии на своем собственном веб-сайте. Среди 10 инструментов, перечисленных выше, каждый инструмент имеет свои преимущества и недостатки. Пользователи должны зависеть от того, какую функцию они фактически собираются использовать и сжимать изображения.
С этого момента компании станут еще на шаг ближе к повышению качества обслуживания клиентов, сокращению времени загрузки страниц и сохранению возможности поддержки загрузки веб-страниц.
.
 Так как нижний квадрат не совпадает с ячейками сетки, оптимизатор подбирает «усредненные» цветовые значения между черным и белым цветами (в JPEGе каждый блок 8×8 кодируется набором коэффициентов для синусоиды). Из-за этого вокруг квадрата появляется «мусор».
Так как нижний квадрат не совпадает с ячейками сетки, оптимизатор подбирает «усредненные» цветовые значения между черным и белым цветами (в JPEGе каждый блок 8×8 кодируется набором коэффициентов для синусоиды). Из-за этого вокруг квадрата появляется «мусор». jpeg
jpeg
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.