14+ бесплатных онлайн-сервисов оптимизации изображений / картинок / фото для сайта • SA1NIKOV.RU
Автор Сергей Сальников На чтение 8 мин Опубликовано
Периодически наталкиваюсь на ряд сайтов, у которых загрузка страницы происходит достаточно долго. Иногда это бывает из-за очень дешевого хостинга, который просто не справляется с тяжелым движком сайта, иногда из-за отсутствия оптимизации кода сайта или отсутствия кеширования. Однако очень нередко встречаются сайты, у которых не оптимизированы изображения. Причем это свойственно практически всем типам сайтов, например персональным блогам, новостным сайтам, интернет-магазинам и т.д. Иными словами, слишком большой вес изображения может быть, и таких неоптимизированных изображений на странице может быть очень много. За счет этого вес страницы может достигать 5-6 или даже более мегабайт.
Оптимизация (или проще говоря сжатие изображения) бывает разного качества. Бывает без потерь, а бывает с потерями. У разных сервисов разные алгоритмы оптимизации и разные настройки сжатия, поэтому результаты будут отличаться как по весу, так и по наличию или отсутствию видимых потерь. Поэтому тут важно найти золотую середину, когда устраивает и вес картинки, и качество при этом достаточно хорошее.
Сжатие изображений за счет ухудшения качества могут делать практически все графические редакторы, например, небезызвестный фотошоп или его аналоги. Также существуют и отдельные программы, которые могут оптимизировать изображения, но сегодня речь пойдет именно об онлайн-сервисах, когда не нужно устанавливать дополнительный софт на компьютер и можно сделать оптимизацию сразу в окне вашего браузера.
TinyPNG и TinyJPG
Ну и начнем с достаточно известного онлайн-сервиса TinyPNG. Сервис позволяет делать оптимизацию двух типов изображений – JPG и PNG, с возможностью загрузки сразу нескольких изображений (до 20 шт.) и размером не более 5 Мб. Скачивание сжатых изображений возможно как по отдельности, так и файлом архива. Имеется возможность сохранить результат в облачном хранилище Dropbox.
Сервис позволяет делать оптимизацию двух типов изображений – JPG и PNG, с возможностью загрузки сразу нескольких изображений (до 20 шт.) и размером не более 5 Мб. Скачивание сжатых изображений возможно как по отдельности, так и файлом архива. Имеется возможность сохранить результат в облачном хранилище Dropbox.
Никаких иных настроек, например изменение качества сжатия или размер по горизонтали или вертикали на выходе сервис не позволяет делать. В некоторых случаях размер оригинального фото может быть достаточно большим (допустим с камеры в 20 Мп), нет большого смысла выкладывать на сайт фото в таком большом разрешении, нужно его уменьшать до приемлемых размеров. А для этого придется пользоваться другими инструментами, тем же фотошопом. Согласитесь, это не всегда удобно. Но если у оригинальных фотографий не требуется уменьшать разрешение, то этот сервис хорошо справляется со своей задачей.
Сервис TinyJPG является по сути тем же сервисом, только расположенном на другом домене.
Compressor.io
Похожий онлайн-сервис Compressor.io, но с чуть большими возможностями. Поддерживается уже 4 формата фалов – JPG, PNG, GIF, SVG и размер загружаемого файла не более 10 Мб. Нет возможности загружать несколько изображений (только по одному), однако есть возможность выбрать 2 типа компрессии – lossy (с потерями) и lossless (без потерь, правда только для файлов JPG и PNG). Также, как и у предыдущего сервиса нет возможности изменять разрешение выходного изображения. Сохранить выходной файл можно как на свой компьютер, так и в облачные хранилища – Dropbox или Google диск.
Optimizilla, Compress JPEG и Compress PNG
Сервис Optimiizilla поддерживает 2 формата файлов – JPG и PNG и массовую загрузку изображений до 20 шт. Отличие от предыдущих сервисов в том, что есть возможность указать качество. Чем выше этот показатель, тем меньше сжатие изображения, но больше размер файла. Можно поэкспериментировать с каждым конкретным изображением выбрав для него индивидуальное сжатие. Загрузить полученные изображения можно как по отдельности, так и все архивом. Единственный нюанс – все загруженные данные хранятся не более 1 часа. Потому, уйдя в другую закладку браузера по своим делам, можно эти данные потерять.
Загрузить полученные изображения можно как по отдельности, так и все архивом. Единственный нюанс – все загруженные данные хранятся не более 1 часа. Потому, уйдя в другую закладку браузера по своим делам, можно эти данные потерять.
Сервисы Compress JPEG и Compress PNG обладают такими же возможностями, как и Optimizilla (по сути являются копиями). Причем по интерфейсу они максимально похожи. Вполне возможно, что это один и тот же сервис, принадлежащий одному разработчику, но разнесенный на разные домены.
Online Image Optimizer
Сервис Online Image Optimizer поддерживает 3 типа файлов – GIF, JPG и PNG с размером не более 2,86 Мб. Массовой загрузки изображений нет, но зато есть возможность указывать URL-адрес изображения (т.е. нет необходимости скачивать изображение на свой компьютер). Более того, есть возможность конвертации изображения в другой формат, например изображение в формате PNG преобразовать в формат JPG. После оптимизации сервис выдает на странице множество вариантов в разном качестве, где вы можете выбрать наиболее подходящее изображение и сохранить на компьютер.
JPG Zipper
Сервис JPG Zipper поддерживает всего один формат файлов – JPG. Обрабатывать изображения можно только по одному, путем перетаскивания в окно браузера (это не всегда удобно). Есть возможность выставить качество изображения на выходе и возможность скачать полученное изображение. В общем все достаточно просто и минималистично.
CompessNow
Сервис CompressNow также является достаточно простым, поддерживает массовую загрузку изображений (до 10 шт.), размер изображения не должен превышать 9 Мб. Поддерживаемые форматы файлов – GIF, PNG и JPG. Из настроек можно выставить только качество. Сжатые изображения хранятся на сервере 30 минут. Сохранить их можно как по отдельности, так и архивом.
JPEG Optimizer
Сервис JPEG Optimizer поддерживает всего лишь один формат файлов – JPG, и возможность загрузки только по одному изображению. Можно выставлять уровень сжатия (качество) и максимальную ширину изображения по горизонтали. Например, когда исходник имеет ширину в 1600 пикселей, а вам на выходе необходимо получить 700. Высота картинки при этом подберется автоматически с сохранением пропорций.
Например, когда исходник имеет ширину в 1600 пикселей, а вам на выходе необходимо получить 700. Высота картинки при этом подберется автоматически с сохранением пропорций.
Image Optimizer
Сервис Image Optimizer поддерживает 3 формата – GIF, JPG и PNG. Загрузка изображений только по одному файлу. Имеется возможность установки качества (предустановлено 6 вариантов) и ресайза изображения по ширине и высоте (указываются максимальные значения). Помимо онлайн-сервиса существует и десктопная версия с чуть более широкими возможностями.
IMGonline
Сервис IMGonline поддерживает 5 форматов изображений – BMP, GIF, JPEG, PNG, TIFF и дает больше возможностей по выбору параметров сжатия изображения. Уменьшить изображение можно либо в процентах, либо в мегапикселях. Есть субвыборка (усреднение цветовых переходов), возможность выбора прогрессивного формата JPEG и уже привычное качества изображения. Также есть такая функция, как возможность оставить (или удалить) EXIF и другие мета данные (GPS-координаты, информация о фотоаппарате, дата съемки и пр.
Birme
Сервис Birme поддерживает 2 формата файлов – PNG и JPG, и массовую загрузку изображений. Тут есть возможность изменить или обрезать изображение с сохранением пропорций или без, можно указать качество и формат файла на выходе, задать рамку изображению и даже переименовать файлы определенный вид (image-xxx). Сохранить обработанные изображения можно как по отдельности (даже если была массовая загрузка), так и в виде ZIP-архива.
Bulk Resize Photos
У сервиса Bulk Resize Photos заявлена поддержка 2 форматов – PNG и JPG, хотя по факту мне удалось загрузить ему GIF-файл и сервис его удачно обработал. Однако итоговое обработанное изображение возможно только как PNG ли JPG. Поддерживается массовая загрузка изображений. Есть возможность изменять изображение как в процентах, так и в пикселях, можно указать качество, наложить водяной знак на изображение и даже изменить фон у PNG изображений с прозрачностью. Скачивание результата возможно как отдельно файлом (если обрабатывалось одно изображение), так и архивом (если была массовая обработка).
Web Resizer
Сервис Web Resizer поддерживает 3 формата – GIF, JPG и PNG максимальным размером не более 10 Мб. Имеет достаточно много настроек, особенно для формата JPG. Даже если не считать уже привычные настройки качества, то тут и изменение размеров изображения, и поворот, и резкость, и экспозиция, и контрастность с насыщенностью. Можно задать рамку изображению и обрезать лишнее (crop). В общем-то достаточно широкий инструментарий. Жалко только массовой загрузки изображений нет.
ezGIF
Сервис ezGIF несмотря на то, что в названии присутствует «GIF», поддерживает 3 самых распространенных формата – GIF, JPG и PNG с максимальным размером файла до 35 Мб. Есть возможность указать просто URL-адрес изображения для загрузки. Весь функционал даже перечислять не буду, он поистине большой, превосходящий все предыдущие сервисы. Это такой мини редактор картинок, который позволяет делать с картинкой пусть не все, но очень многое. Есть возможность конвертации в разные форматы, наложения текста и эффектов, а также водного знака.
iLoveIMG
Сервис iLoveIMG – также представляет из себя целый комплекс по работе с изображениями и поддерживает уже привычные 3 формата – GIF, JPG и PNG. Есть массовая обработка до 15 изображений за раз (если работаете с сервисом без регистрации) и 30 изображений (если зарегистрируетесь). Загрузить файлы можно как с компьютера, так и из облачных хранилищ – Google диск или Dropbox. Есть возможность наложения водного знака на изображение, обрезка, преобразование в другие форматы и даже генератор мемов. Единственное неудобство в том, что нельзя делать сразу несколько операций с массивом изображений, приходится делать их поочередно, а это лишние телодвижения получаются. Скачать результаты обработки можно также на компьютер или в облачные хранилища.
____
На самом деле список можно и продолжить, т.к. сервисов на самом деле немного больше, однако не все из них полностью бесплатны. Есть и условно-бесплатные сервисы, которые бесплатны только в Trial-версиях, их я в этой статье упоминать не стал. Также в процессе составления списка я наткнулся на несколько сервисов, которые просто не работали должным образом – при загрузке изображений выдавали ошибку, их я тоже не стал добавлять.
Также в процессе составления списка я наткнулся на несколько сервисов, которые просто не работали должным образом – при загрузке изображений выдавали ошибку, их я тоже не стал добавлять.
Сервисы оптимизации изображений — 15 шт |
Наверняка каждый сталкивался с тем, чтобы сжать изображение или оптимизировать изображение онлайн. Конечно можно самому воспользоваться Фотошопом, но не все умеют с ним работать, а вот таким можно воспользоваться программами или плагинами для сжатия изображения, но бывает так, что по разным причинам этого либо мало, либо неудобно, либо несподручно, а есть вариант использования сервисами для оптимизации изображения на сайте. Этот вариант достаточно удобен всем и каждому, потому, что не нужно иметь опыт работы с программами и тратить на это время, а просто открыть онлайн сервис сжатия изображений, загрузить картинку и скачать уже готовую в сжатом виде.
Что значит сжать изображение?
Сжать изображение — это уменьшение качества изображения, а иногда и размера сторон изображения.
Причем фото можно сжать без визуальной потери качества, а может быть сжато настолько, что это ухудшение видно на глаз, в следствие чего картинка визуально становится размытая. Сжатию поддаются все форматы изображений в электронном виде, но результаты сжатия картинки могут быть различны и качество сжатия зависит от качества первоначального изображения, которое вы собираетесь обработать. Нужно иметь в виду, что при конвертировании из одного формата в другой качество изображения падает, хоть и не сильно, но это нужно учитывать.
Вот как раз в этом обзоре мы рассмотрим 15 сервисов сжатия изображений для сайта в различных форматах и с различными методами оптимизирования изображения. Тем, кто это делает постоянно уже является просто необходимостью, поэтому просто выбираем для себя некоторые из них и кладем себе в копилку, чтобы потом не искать. С их помощью можно легко делать обработку фотографий онлайн без установки каких-либо программ, согласитесь удобно иметь всегда под рукой бесплатную обработку фотографий. Когда будете просматривать или пробовать эти сервисы, обращайте внимание на возможности каждого из них, потому как они имеют разные настройки и удобства, порой разнятся между собой.
Когда будете просматривать или пробовать эти сервисы, обращайте внимание на возможности каждого из них, потому как они имеют разные настройки и удобства, порой разнятся между собой.
Обзор сервисов оптимизации изображений
1. OptiPic
Начнем обзор с удобного сервиса, где можно оптимизировать изображение для сайта онлайн, который сразу на главной странице предлагает проверить сжатие изображений на сайте. Этот сервис делает максимальное сжатие изображений на сайте с практически с любой CMS, в том числе может выполнять оптимизацию изображений в вордпресс. Конечно, предоставляется инструкция для подключения любой из предложенных CMS. Качество сжатия отличное, но нужно иметь в виду, что сервис платный, но у вас есть возможность получить скидку и дополнительные мегабайты путем программы скидок, выполнив некоторые условия публикации отзыва, ссылки, описания работы. Вообщем рекомендую к использованию, к тому же если воспользуетесь ссылкой, то получите скидку 10%.
2. IMAGIFY — поддержка форматов JPG, PNG и GIF
А этот сервис сжатия изображений онлайн примечателен тем, что он может сжимать изображения и вручную и оптимизировать изображения wordpress с помощью плагина. Сервис предлагает 3 уровня сжатия и причем достаточно качественное, при регистрации всего дадут 25мб для бесплатного использования, а потом уже за деньги. Причем в бесплатном режиме можно сжать фото без потерь только до 2мб. Есть возможность использовать этот сервис на нескольких сайтах, только для каждого нужно создать свой API ключ. В целом достаточно интересный и удобный сервис как для ручного сжатия так и для оптимизации изображения в WordPress с помощью плагина.
Сервис предлагает 3 уровня сжатия и причем достаточно качественное, при регистрации всего дадут 25мб для бесплатного использования, а потом уже за деньги. Причем в бесплатном режиме можно сжать фото без потерь только до 2мб. Есть возможность использовать этот сервис на нескольких сайтах, только для каждого нужно создать свой API ключ. В целом достаточно интересный и удобный сервис как для ручного сжатия так и для оптимизации изображения в WordPress с помощью плагина.
3. Tiny JPG и Tiny PNG
Данный сервис может работать вручную и как плагин, сжать фото онлайн бесплатно на лету. Из ссылок видно, что сервис может сжимать в двух форматах: JPG и PNG, но делает он в ручном режиме без визуального редактора, т.е. просто загрузил и тут же можно скачивать уже сжатую картинку. Можно загружать сразу до 20 штук и оптимизировать размер изображения не более 5мб. Для каждого формата изображений предоставляется отдельная ссылка. Такой вот утонченный подход, но видно, что сервис нацелен для новичков, чтобы было все сразу просто и понятно, но он мне приглянулся стилем панды, ничего лишнего и сверху всё что нужно для сжатия, а если вам нужно почитать о нем, то это находится уже ниже. Он на английском, но это вам не помешает при его использовании.
Он на английском, но это вам не помешает при его использовании.
4. Compressor.io — поддержка форматов JPEG, PNG, GIF, SVG
А этот сервис сжатия онлайн работает только в ручном режиме и предлагает 2 режима сжатия: оптимизация изображений без потери качества (только.jpg и .png), ну и конечно с небольшими потерями. Конечно этот сервис гораздо проще чем предыдущий и поэтому им легко пользоваться, так что освоите вы его за пару минут. Основным его плюсом является его полная бесплатность, ну а на счет качества нужно вам решить самим, т.е. попробовать.
5. Optimizilla — поддержка формата JPEG и PNG
А этот сервис тоже бесплатный, но он имеет немного другой интерфейс, а что именно понравилось, так это то, что можно загрузить до 20 изображений и редактировать их в визуальном редакторе, переходя от одного изображения к другому. Удобство в том, что вы можете сжимать фото в онлайн, глядя сразу на результаты, поэтому некоторым визуальный анализ оптимизации изображений покажется удобной опцией, причем можно при просмотре увеличивать картинки при просмотре рузультатов. Правда поддерживает всего 2 формата, но увы так бывает, что и этого хватает кому-то с головой.
Правда поддерживает всего 2 формата, но увы так бывает, что и этого хватает кому-то с головой.
6. EZGIF.COM — поддержка форматов GIF, JPG, PNG, APNG, WebP
А этот сервис можно выделить супер многофункциональностью, потому как он делает много операции с картинками. Он может обрезать и сжать фото онлайн, повернуть, поменять размер, добавить текст, работать с видео и анимацией. Такой мульти-сервис может работать с форматами GIF, JPG, PNG, APNG, WebP и согласитесь, достаточно интересный и мощный, я бы даже его назвал онлайн веб-редактором изображений, который не похож на любые остальные, тем и примечателен. Он хоть и на английском языке, но интерфейс у него достаточно прост и понятен, поэтому у вас не возникнет трудностей с ним.
7. Compressjpeg com — поддержка форматов .jpg и .jpeg
А этот сервис может сжать фото онлайн форматов jpg и jpeg, но он один в один похож на сервис optimizilla.com, я так думаю, что они собраны на одном движке, потому как функционал одинаковый, ну за исключением внешнего оформления и некоторых тонкостей. Даже добавить нечего, можете прочитать про optimizill-у и будет всё ясно. Короче, кто-то у кого-то слямзил и или воспользовались одним и тем же плагином.
Даже добавить нечего, можете прочитать про optimizill-у и будет всё ясно. Короче, кто-то у кого-то слямзил и или воспользовались одним и тем же плагином.
8. JPEGmini — поддержка форматов .jpg и .jpeg
Интересный сервис с поштучной загрузкой изображений на английском привлек моё внимание своим визуальным просмотрщиком результата. Он может сжать фото для сайта онлайн и вы можете сразу же глянуть разницу между оригиналом и готовым результатом. После сжатия сервис сразу выдаст результаты показав размер файла до и после. А в остальном такой же простачёк, но нужно заметить, что он предлагает еще и для платформы на Mac и Юникс. Но еще он может подключить сервер для облака Amazon Web Services (AWS) для сжатия изображений, который позволит сжимать изображения на ихнем сервере и использовать их с высокой загрузкой. Понятное дело за это удовольствие нужно платить. Работает сервис форматами .jpg и .jpeg.
9. Online Image Optimizer — поддержка форматов gif, jpg или png
Следующий сервис имеет не очень привлекательный интерфейс, я бы даже назвал его устаревшим, но зато это нивелируется за счет его расширенного функционала. Помимо того, что он делает сжатие фото онлайн, он может быстро сделать иконку сайта, анимированный GIF, есть создатель кнопок, шифрует адрес электронной почты(направленный против сборщиков адресов), может создать файл пароль для htaccess и даже есть простенькие игрушки и это еще не всё… Скорее я устану перечислять, что там есть, но возможности этого сервиса явно широки и выходят за рамки этой статьи. Вообщем, кому интересно, то заходим и изучаем этот немаленький сервис. В итоге это полностью бесплатный и ручной сервис, который может удивить и быть полезным не только в оптимизации картинок.
Помимо того, что он делает сжатие фото онлайн, он может быстро сделать иконку сайта, анимированный GIF, есть создатель кнопок, шифрует адрес электронной почты(направленный против сборщиков адресов), может создать файл пароль для htaccess и даже есть простенькие игрушки и это еще не всё… Скорее я устану перечислять, что там есть, но возможности этого сервиса явно широки и выходят за рамки этой статьи. Вообщем, кому интересно, то заходим и изучаем этот немаленький сервис. В итоге это полностью бесплатный и ручной сервис, который может удивить и быть полезным не только в оптимизации картинок.
10. JPEG Optimizer
Этот же сервис выглядит простовато и умеет он всего лишь сжать фото онлайн jpg формата, менять размер, просматривать Exif данные картинки. Работает просто: загружаете фото, он его обрабатывает и тут же показывает результат оптимизации, а если вы еще поставили галочку обрезать его по определенному размеру, то он вам это тоже сделает. Причем покажет результат и всё, нет сравнения с оригиналом. К тому же оптимизирует он зачастую с потерями, что я сразу увидел при выводе результата. Оказался слабоватым сервисом и мне кажется недоработанном без выбора различных вариантов. Может сжимает он хорошо, но регулировать сжатие нужно будет самому, указав перед процедурой степень сжатия изображения вручную от 0 до 99, причем каждый раз смотреть на результат. Если есть такой богатый выбор среди других сервисов, то зачем нужен этот древний вариант.
К тому же оптимизирует он зачастую с потерями, что я сразу увидел при выводе результата. Оказался слабоватым сервисом и мне кажется недоработанном без выбора различных вариантов. Может сжимает он хорошо, но регулировать сжатие нужно будет самому, указав перед процедурой степень сжатия изображения вручную от 0 до 99, причем каждый раз смотреть на результат. Если есть такой богатый выбор среди других сервисов, то зачем нужен этот древний вариант.
11. Web Resizer
По названию и функционалу этого сервиса можно сказать, что он может только изменять размер и сжать фото онлайн — качество на высоте. По факту, выбрал картинку, он сжал и тут же он выдал тебе картинку до и после, но после чего можно еще изменить финальный размер хоть несколько раз, кроме того можно изменить и контраст и цветовую палитру, цветную рамку, сделать картинку черно-белой ну и развернуть кратно 90 градусам. А степень оптимизации вы тут сможете поменять в градации от 10 до 100, а так как мини веб редактор самое оно, наверно этот сервис будет удобен тем, кто перед публикацией фото захочет немного подредактировать ее, но разьве что чуток. Многим этот сервис может оказаться полезным, если под рукой нет даже Paint-а. Но здесь есть режим массовой обработки, где можно загрузить несколько картинок, указать параметры и готово. Мне вот только не понравилась скорость этого сервиса, уж очень медленная обработка, но зато он бесплатный и можно загружать одну картинку до 10Мб, а в остальном же по заявленному в пределах нормы.
Многим этот сервис может оказаться полезным, если под рукой нет даже Paint-а. Но здесь есть режим массовой обработки, где можно загрузить несколько картинок, указать параметры и готово. Мне вот только не понравилась скорость этого сервиса, уж очень медленная обработка, но зато он бесплатный и можно загружать одну картинку до 10Мб, а в остальном же по заявленному в пределах нормы.
12. Image Optimizer
Об этом сервисе нужно сказать, что есть возможность скачать и установить программу оптимизации изображений для сайта на свой комп и поддерживает пакетную оптимизацию изображений, просто нажав правой клавишей мыши на папку и выбрать ОПТИМИЗИРОВАТЬ по заранее заданным параметрам. Это так же многим будет удобно, иногда не взирая не небольшие потери качества. А сам сервис выглядит как обычный и простой оптимизатор и ничего лишнего. Еще может обрезать фото по заданным размерам. Сервис настолько прост, что даже не покажет вам результирующую картинку, просто загрузили и скачали с указанием размера до и после сжатия. Надо заметить, что если вы уже сжали картинку, то она выйдет без изменений и еще очень важно, что сервис старается не перебарщивать, т.е. не делает обработку с потерей качества, так сказать в щадящем режиме.
Надо заметить, что если вы уже сжали картинку, то она выйдет без изменений и еще очень важно, что сервис старается не перебарщивать, т.е. не делает обработку с потерей качества, так сказать в щадящем режиме.
13. IMGonline
Этот украинский бесплатный сервис на русском языке может оказать так же полезным для новичков и для тех, кто в пути так сказать. Количество возможностей выходит за рамки просто оптимизации, причем описание достаточно подробное. Загрузил фото, нажал ОК и готово, вот только просмотр есть при нажатии отдельной кнопки, этакий скрытый режим. Помимо этого можно изменить размер, конвертировать в другие форматы, изменить EXIF данные картинки, применить невероятное количество эффектов, ещё можно вручную откорректировать фотки и к тому же есть инструменты для обработки и преобразования изображений. Вот такой получился богатый мультитул, это почти ручной фотошоп, а не какой-то там Paint, по сути можно грузить фото для обработки фотографий. Меня даже слегка порадовала ширина выбора для обработки изображений, дааа, тут хохлы конечно постарались и с первого взгляда простой интерфейс восполняется шикарным набором для редакции. Я даже не смогу перечислить всех его тонкостей, но кому будет интересно, тот может найти для себя вкусности и использовать их напостоянку. Сервис поддерживает формат JPEG, но в разделе конвертирования есть целая куча других форматов, в которые можно конвертнуть без проблем. Вообщем, стоящий ресурс, так что оцените сами.
Я даже не смогу перечислить всех его тонкостей, но кому будет интересно, тот может найти для себя вкусности и использовать их напостоянку. Сервис поддерживает формат JPEG, но в разделе конвертирования есть целая куча других форматов, в которые можно конвертнуть без проблем. Вообщем, стоящий ресурс, так что оцените сами.
14. Kraken
Англоязычный условно-бесплатный сервис Кракен может выполнять оптимизацию изображений для сайта wordpress с помощью плагина и через вэбинтерфейс. В нем нет предпросмотра картинки, также нет финального, просто показываются размеры картинки до и после. Он нас похоже не удивит изяществом, но зато удивляет скоростью обработки, по крайней мере через вэб-интерфейс это происходит достаточно быстро в полуавтоматическом режиме. Выбрал файлы для загрузки (даже десятками) и как только нажали ОК, то они сразу начнут «жариться», спустя пару секунд список готов. Но наверно чем больше список, тем больше приходится ждать, но всё равно быстро. Вот чего нет у других, так это загрузки с Гугл Драйва и Дропбокса, тут можно сказать что они выпендрились. Здесь можно легко сжать фото онлайн без потери качества бесплатно. Интерфейс не напряжный и вполне понятный, но и не простой, пару минут всё таки придется потратить на его освоение. Единственное, что удручает, так это скудность настроек, но они расширятся немного, если вы перейдете в платный PRO вариант.
Здесь можно легко сжать фото онлайн без потери качества бесплатно. Интерфейс не напряжный и вполне понятный, но и не простой, пару минут всё таки придется потратить на его освоение. Единственное, что удручает, так это скудность настроек, но они расширятся немного, если вы перейдете в платный PRO вариант.
15. PunyPNG
Punypng условно-бесплатный англоязычный вариант может выполнять оптимизацию изображения онлайн в форматах JPG, GIF и PNG. Но уж очень этот сервис денег хочет, а это сразу видно, сходу возникают трудности с загрузкой изображения, то формат не тот, то размер большой. Может на это и раcсчитано, но как-то это отталкивает. Сходу сразу скажу, что стиль у этого сервиса привлекательный, но функционал простейший и рассчитан на обывателя, но в бесплатном варианте попробовать и оценить получается с трудом, не то чтобы по малу поработать на халяву. Хоть и просят не так много в платной версии, но удивить им просто нечем, т.к. больших возможностей и пестротой выбора он не превосходит предыдущие экземпляры. Я считаю этот вариант темной лошадкой. Ну если только в платном варианте может устроить работа с API, ну так этим не удивить и некоторые раcсмотренные сервисы выше тоже имеют эту опцию.
Я считаю этот вариант темной лошадкой. Ну если только в платном варианте может устроить работа с API, ну так этим не удивить и некоторые раcсмотренные сервисы выше тоже имеют эту опцию.
Итог о сервисах сжатия изображения
Среди такого богатого выбора быстро определиться никак не получиться, потому, что у каждого есть свои предпочтения, которые сугубо индивидуальные и поэтому необходимо ознакомиться с описанием и попробовать самому в заинтересовавшем вас сервисе оптимизаций изображения для сайта онлайн.
Для экономии времени порекомендую вам сначала определиться с какими форматами нужно вам работать, затем какие действия нужно делать с изображением (оптимизацию, обрезку, разворот и что вам там еще нужно), а уж потом подбираем по данным параметрам нужный сервис онлайн сжатия изображения.
Удачного использования онлайн сервиса оптимизации изображений!
Оптимизатор изображений
С помощью этого сервиса можно сжать, оптимизировать изображения формата png, svg, gif и jpeg без потери качества, для лучшей оптимизации их для Web сайтов и ускорения загрузки страниц
После того как вы добавите изображения на сервер и нажмете кнопку «Создать» произойдет оптимизация и вы получите архив с 2 папками imagesrc содержит исходные файлы изображений imagedest содержит сжатые файлы изображений с такими же, как оригинальные файлы, именами. Вам останется только заменить ваши файлы оптимизированными.
Вам останется только заменить ваши файлы оптимизированными.
Хотите ускорить ваш сайт? Увеличить показатели Pagespeed test, и таким образом, сделать сайт более оптимизированным под поисковые системы?
Вам поможет наш бесплатный онлайн инструмент для оптимизации изображений.
Просто загрузите изображения на наш сервер и вы сможете пакетно обработать изображения и скачать архив с готовыми файлами
Ваши файлы под защитой мы не сохраняем их на наших серверах. После обработки файлы удаляются.
После обработки файлы удаляются.
Вам не требуется использовать специальное ПО и устанавливать его к себе на компьютер все быстро и бесплатно.
Упростите себе жизнь и ускорьте проведение рутинных операций с помощью нашего онлайн инструмента.
Другие сервисы
Http optimizilla com ru — Вэб-шпаргалка для интернет предпринимателей!
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
Далее читайте обзор 10 онлайн сервисов для сжатия изображений в форматах JPEG (JPG) и PNG, которые отличаются по своим функциональным возможностям.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».
После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG.
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов).
- Поддержка изображений до 10 MB.
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.
Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.
После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
JPEG Optimizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.
Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Image Optimizer
Image Optimizer — сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!».
IMGonline
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.
Можно открыть обработанное изображение, или скачать его на компьютер.
Compressjpeg com
Онлайн сервис compressjpeg.com служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.
Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
Здравствуйте друзья, достаточно часто любому веб разработчику приходится иметь дело с изображениями, точнее с их размером. Все дело в том что чем больше размер изображения тем дольше происходит загрузка сайта. Для уменьшения картинок есть масса способов, и сегодня пойдет речь об одном из них.
Представляю Вашему вниманию веб сервис для сжатия изображений Optimizilla.com
САМ СЕРВИС ВЫГЛЯДИТ ТАКИМ ОБРАЗОМ:
[vc_single_image image=»587″ img_size=»large» add_caption=»yes» alignment=»center» onclick=»link_image»]
Интерфейс сайта достаточно прост, и будет весьма понятен даже ребёнку. Главная особенность данного сервиса заключается в достаточно мощном алгоритме сжатия изображений, порой удается получить до 90% уменьшения размера изображений.
Способы загрузки на сайт изображений для сжатия :Простым переносом файла (или фалов) методом Drag-and-drop, в центральный блок главной страницы с надписью «Перетащите файлы сюда.»;
Загрузка файлов изображений непосредственно через проводник браузера путем нажатия кнопки «ЗАГРУЗИТЬ».
Процесс сжатия изображений:Сразу же после того как изображение было загружено на сайт, сервис запускает процесс сжатия. В случае если изображение менее 1мб. этот процесс не займет много времени. По итогу сжатия на каждом эскизе изображения отобразится количество процентов сжатия.
Сжатие которое сервис предлагает по умолчанию достаточно не плохое, но можно добиться и куда лучшего результата, по этому мы «поиграемся» с количеством цветов, для этого наведите курсор мышки на то изображение которое хотите сжать, при наведении появится надпись «НАСТРОЙКИ», сделайте щелочек левой клавишей по данной надписи. В окне пред просмотра оригинала и сжатого изображения появится Вами выбранное изображение, в поле «Количество» ведите то количество цветов при которых изображение не сильно потеряет в качестве. В данном примере я ввел 15 цветов. Далее нажмите «СОХР.» и загрузите сжатое изображение.
Загрузка сжатых изображений:
Сжатые изображения можно загрузить обратно на компьютер нажав на кнопку «СКАЧАТЬ» под эскизом изображения:
Или же загрузить все изображения сразу, в данном случае сервис сам запакует обработанные изображения в ZIP архив. Для этого нажмите на кнопку «СКАЧАТЬ ВСЕ»:
Итоги:
Данным сервисом пользуюсь более года, на данный момент очень доволен его работой и полученными изображениями.
Как сжать фотографию до нужного размера
- Albert Lavrov 12.05.2018 Компьютерный зал / Работа с фото1 комментарий
Зачем сжимают размеры фото? Прежде всего это часто приходится делать для того, чтобы опубликовать изображения в интернет или переслать их по электронной почте. Социальные сети ВКонтакте, Одноклассники да и все наиболее популярные уже давно используют встроенные алгоритмы сжатия фото при публикации. Другие, менее крупные игроки интернет площадки этим не балуют. Практически все форумы, особенно фотофорумы и тематические сайты, предъявляют определенные требования не только к формату, но и к размеру и весу фотографии. Также, несмотря на то, что дисковое пространство новых компьютеров становиться все больше и дешевле уменьшить размер фото целесообразно и для их хранения.
Что значит сжать фотографию до нужного размера?
При уменьшении размера фото в пикселях происходит естественное уменьшение его веса в килобайтах или мегабайтах. Но есть как онлайн сервисы, так и программы, позволяющие при помощи специальных алгоритмов обработки одновременно с уменьшением размера произвести дополнительное уменьшение веса фотографии. Таким образом получается, что мы имеем три совершенно разные возможности, которые рассмотрим в этой статье:
- Уменьшение размеров фотографии в пикселях естественным образом уменьшает вес в килобайтах. Программа Paint.
- Онлайн сервис PICHOLD.
- Обработка специальными алгоритмами позволяет уменьшить вес фото в килобайтах без изменения его размера в пикселях. Онлайн сервисы TinyJPG, Compressjpeg, Optimizilla.
- Уменьшение размеров фото одновременно с обработкой специальными алгоритмами уменьшает вес в килобайтах и размер в пикселях. Онлайн сервис Resizepiconline. Программа FastStone Photo Resizer.
Как сжать размер фото
В зависимости от задачи и соображений приватности можно выделить два основных способа сжатия изображений:
- На компьютере, с помощью программы.
- Онлайн, с помощью стороннего сервиса.
Вариант «На компьютере» подходит в большей степени, если Вы положительно отреагировали на одно или несколько нижеследующих высказываний:
- Вы хотите быть уверены, что Ваши фото не будут использоваться третьими лицами в каких либо целях. Ведь загружая фото в онлайн сервис Вы по умолчанию соглашаетесь с условиями конфиденциальности, которые мы все равно никогда не читаем, поэтому, многие их даже не публикуют на видном месте.
- Вы хотите сжать картинку без потери качества. Или, иначе говоря, управлять процессом сжатия для получения лучшего результата.
- Вам необходимо сжать несколько фото, особенно это касается больших количеств. Онлайн сервисы, как правило, бесплатно дают возможность сжимать незначительные количества изображений, один-два десятка одновременно. За большие объемы предлагается заплатить.
- Помимо сжатия необходимо произвести другие действия со всеми фото. Например нанести водный знак на фото, обрезать фото, сменить формат фото, переименовать сразу все фото, сделать все фото черно белыми, перевести jpg в pdf и прочие пакетные обработки изображений.
Вариант «Онлайн» подходит, если:
- Вам надо быстро сжать фото.
- Вы не особо стремитесь сохранить качество при сжатии.
- Вам неважно куда Вы загружаете свои фото и кому они доступны после этого.
- Помимо сжатия не требуется производить никаких других пакетных обработок фото.
- Вам надо сжать всего несколько фото, в пределах от одного до сотни штук.
Давайте начнем с онлайн способов, раз уж первым аргументом в пользу их выбора назвали быстроту. Итак:
Как сжать фотографию до нужного размера онлайн
1) Онлайн сервис Resizepiconline
Самый простой бесплатный сервис, который хотелось бы посоветовать, это Resizepiconline, http://resizepiconline.com. Пользуясь им можно одновременно:
- Сжимать фото до нужного размера в пикселях. Пропорции сохраняются.
- Уменьшать фото. Управляя качеством, изменять его вес в килобайтах.
Как только вы зайдете на сайт, то сразу и перейдете к делу, Вас встретит окно загрузки изображений:
После того, как загрузите фото на сервис Вы можете:
Установить нужную ширину будущих изображений в пикселях, перемещая ползунок по соответствующей шкале. К сожалению, вводом цифровых значений это сделать невозможно. Высота будет изменена пропорционально.
Выбрать уровень качества из 4 доступных, также, перемещением ползунка.
Оценить результат, который получится в итоге. Как видите на скриншоте, результат сразу отображает размер в пикселях и вес в килобайтах.
Скачивание сжатых изображений «поштучное», что, конечно не вселяет радости, когда снимков большое количество. Минусом также можно назвать отсутствие предварительного просмотра. Раз уж все равно скачивать файлы приходится по одному, то можно было бы их и просматривать прямо на сайте перед нажатием кнопки «Скачать». Между тем, все работает. Пользоваться вполне можно.
2) Онлайн сервис PICHOLD
Сервис PICHOLD, http://pichold.ru, тоже бесплатный. Своеобразен тем, что предлагает сразу несколько встроенных вариантов уменьшения фотографии до нужного размера.
- Уменьшить размер фото до 640 пикселей (большинство форумов, блогов и др.)
- Уменьшить размер фото в 2 раза.
- Уменьшить размер фотов 4 раза.
Или до нужного размера, который вводится вручную. Достаточно ввести или высоту, или ширину фото, так как пропорции сохраняются.
Вполне подойдет для небольшого количества фотографий, поскольку загрузка и скачивание здесь поштучное. Подкупает простотой и честностью. Один из немногих, если не единственный, предупреждающий о том, что Ваше фото уже как бы не совсем Ваше. Об этом я написал вначале статьи. Хорошо, что обещают удалить его с сервера в течении месяца. Хотелось бы в это верить. Уж очень дешево сейчас обходятся Петабайты памяти, дешевле докупать диски и хранить на них все подряд, чем тратиться на процессора, увеличивая скорость обработки данных, чтобы удалять их.
Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.
Сжать фотографию онлайн
Как видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса: Compressjpeg, http://compressjpeg.com. Разница в процентах сжатия видна. Видно, что сжать фотографию онлайн без потери качества у TinyJPG получилось намного лучше. В принципе, сайт вполне выполняет задачу как сжать картинку без потери качества. Ничего выдающегося, но вполне рабочий вариант для тех целей, которые мы решаем пользуясь именно онлайн сервисами.
3) Онлайн сервис Optimizilla
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.
Как сжать фотографию до нужного размера с помощью программ
1) Уменьшение размеров фото программой Paint
Встроенное в Windows приложение, пожалуй самое простое решение для увеличения или уменьшения размера фото. Сжатие только за счет естественного уменьшения размера фотографии. Откройте файл в приложении. Для этого:
- Кликните по файлу правой кнопкой мыши.
- Выберите в раскрывшемся списке команд «Открыть с помощью».
- Затем, в списке программ, нажмите «Paint».
Открыть фото с помощью paint
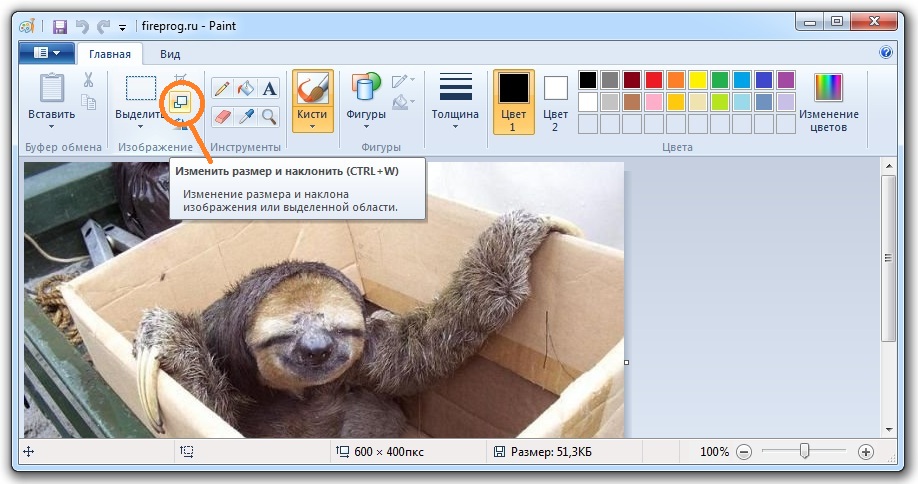
- В меню программы нажмите «Изменить размер». Откроется окно «Изменение размеров и наклона».
- Переведите радиокнопку в положение «Пиксели». Теперь можно установить любой желательный размер фото по горизонтали или по вертикали.
- Нажмите «ОК».
Обратите внимание на галочку в чекбоксе «Сохранить пропорции» Пока она не снята увеличение или уменьшение размера происходит с сохранением пропорций.
Остается сохранить уменьшенное фото. Нажимаем «Файл», «Сохранить как».
2) Уменьшение размеров фото программой
Fast Stone ResizerПрограмма хороша тем, что решает сразу комплекс задач. Например, в отличии от Paint, здесь можно устанавливать размеры нового фото не только в пикселях и процентах, а также в сантиметрах. Что, безусловно необходимо, если в дальнейшем планируете печатать изображения. Кроме того, это настоящий «комбайн», чтобы сразу сжать несколько фото, а также переименовать их, обрезать, сменить формат, настроить цвета, яркость, повернуть фото, нанести текст, нанести водный знак и так далее. Возможностей на самом деле очень много. Минус программы в том, что она не руссифицирована. И при всем многообразии настроек это действительно вызывает трудности при пользовании. Поэтому, в ближайшее время я постараюсь сделать небольшое видео. В нем расскажу, как пользоваться программой. Для тех, кто готов попробовать разобраться самостоятельно вот ссылка на официальный сайт для скачивания. В принципе, ту задачу, которой посвящена статья,сжать фотографию до нужного размера, можно выполнить довольно легко.
Давайте попробуем сделать это пошагово.
- Нажмите кнопку в виде 3-х точек. Откроется окно «Browse For Folder»
- В этом окне выберите папку с изображениями и кликните по ней. Список изображений из папки появится слева в основном окне.
- Нажмите кнопку «Add All…», все изображения перенесутся в правое окно. Список можно корректировать другими кнопками. Названия их понятны. Add — добавить, Remove — удалить, Clear — очистить. Таким образом формируете список изображений, с которыми необходимо произвести групповую обработку.
- Четвертый шаг — настраиваем список действий.
Давайте, пока обещанное видео еще не записано, немного разберемся с настройкой действий. Вот она, в увеличенном виде.
- Output Format — формат, в который будут конвертированы выбранные Вами фото. Выберите из раскрывающегося списка тот формат, который Вам необходим. Напомню, самый «легкий» формат фото — JPEG.
- Output Folder — папка, в которую будут сохранены конвертированные фото.
- Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…). Чуть ниже покажу их подробнее.
- Rename — переименование файлов. Там несколько шаблонов имен. Используйте их, чтобы дать новым фото названия в соответствии с теми изменениями, которые Вы произвели.
- Convert — та самая кнопка, чтобы сразу сжать несколько фото, которую нажмете, когда настроите все действия групповой обработки.
- Settings — Настройки. Нажмите на кнопку, и в соответствии с выбранным Вами в п.1 форматом будут доступны дополнительные опции. На скриншоте ниже видно, что для формата JPEG доступно дополнительное сжатие фото. То самое, алгоритмическое, которое уменьшает вес изображения в килобайтах. Переместите ползунок по шкале Quality — Качество левее, и тем самым понизите вес изображений после конвертации. Тут можно справедливо заметить, что ведь вопрос в том как сжать картинку без потери качества, а не понизить его. Пусть слово «качество» не смущает Вас. В контексте программной обработки оно имеет несколько иной смысл. Это не качество визуального восприятия, о котором мы думаем, когда говорим о качестве фото. Хотя, безусловно, сильно понизив качество программной обработки можно ухудшить и визуальное восприятие картинки.
Чтобы вопрос качества показать наглядно, я сжал фотографию до размера 903*600 пикселей первый раз применил 30%, а второй раз — 90% качество. Исходный файл был такой: Размеры 4288*2848, Размер 2,68 МБ.
Исходный файл перед уменьшением размера
После сжатия соединил два фото в одно, вот, смотрите наглядный результат.
Сразу видно, что большой разницы в визуальном восприятии снимка нет. Хотя, снимок справа немного выигрывает при внимательном рассмотрении. Теперь пару слов о расширенных настройках. Помните,
3 — Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…).
Чтобы уменьшить фотографию до нужного размера на первой закладке настроек установите галочку в чекбоксе Resize. Закладка будет автоматически помечена зеленым кружочком, а в ее поле появится целый набор всевозможных опций. Как Вы уже наверное догадались, таким же образом устроены и все другие закладки. Заходите на них — там пусто, ставите галочку в чекбокс — поле закладки наполняется доступным функционалом.
На закладке Resize (изменение размера) можно выбрать один из 4-х вариантов, в каких единицах измерения Вы хотите указать программе необходимый размер сжатия фотографии:
- В пикселях.
- В процентах от размера оригинала.
- В сантиметрах или дюймах для печати.
- В пикселях, по размеру одной из сторон.
На нашем скриншоте кнопка выбора установлена в позиции для изменения размера в сантиметрах для печати изображения.
На самом деле, программа очень профессиональная. Если у Вас возникли какие-то вопросы или просто нужна подсказка, пишите в комментарии. Помогу с удовольствием. Нравится мне FastStone Photo Resizer.
Рекомендуем к прочтению
Как быстро изменить размер фотографии онлайн
- Как изменить размер онлайн
- Как изменить размер изображения в Adobe Photoshop
Нужно оптимизировать фотографии для публикации на сайте, в соцсетях или онлайн-магазине? Не обязательно использовать сложные графические редакторы — это можно сделать в онлайн-программах за несколько секунд. Подготовили список лучших ресурсов.
Как изменить размер онлайн
Все инструменты в нашем списке бесплатные и удобные: специальных навыков для работы в них не требуется. Чем отличаются онлайн-конвертеры, расскажем ниже.
Resizeimage
Сервис позволяет одновременно работать только с одним фото. Загрузите файл до 100 мегабайт или 100 мегапикселей в форматах JPEG, PNG, GIF или BMP. Приступайте к редактуре, если это необходимо: обрежьте, поверните на 90 или 180 градусов. Затем введите желаемую ширину и высоту или отметьте в процентах, на сколько хотите масштабировать картинку. Осталось выбрать формат, в котором хотите сохранить изображение.
Picresize
На сайт можно загрузить одновременно до 100 снимков, а процесс оптимизации очень простой. В базе Picresize — множество инструментов для редактуры: картинку можно повернуть, отразить зеркально и добавить спецэффекты. После этого выберите изменение масштаба в процентном отношении или в пикселях. Если вы работаете с большим количеством файлов одновременно, сервис предложит сохранить их в zip-формате.
Simpleimageresizer
Сайт поддерживает пять форматов (JPEG, JPG, PNG, BMP и GIF), а его функционал очень скромный. Загружать картинки только можно по одной, а других возможностей, кроме изменения размера, нет.
Imageresizer
Мощный ресурс выполнит любую задачу: изменит размер, обрежет, сожмет и увеличит картинку. Вы можете задать новое соотношение сторон и повернуть снимок. Imageresizer одновременно работает с 20 файлами JPG или PNG.
Internetmarketingninjas
Нужны иллюстрации для соцсетей? Сервис создаст изображение для профиля или обложки в Facebook, Twitter, Google+, форумов (предлагается несколько вариантов), а также фавикон для сайта. Работает с форматами JPG, PNG, GIF и ICO.
Befunky
Еще один сервис, специализирующийся на фотографиях для соцсетей. Файлы можно адаптировать под обложку YouTube-канала, профиля в Facebook или блога без потери качества. А встроенный фоторедактор поможет усовершенствовать снимки: откорректировать оттенки, добавить спецэффекты, текст, графику и многое другое.
Shopify
Инструмент будет особенно интересен тем, у кого есть онлайн-магазин на платформе Shopify: теперь вы сможете создать иллюстрации и сразу загрузить их в свой профиль. Также ресурс подойдет для оптимизации фото под соцсети или электронную рассылку. Для этого нужно добавить изображения (максимальное количество — шесть) и выбрать один из трех предлагаемых квадратных размеров: большой, средний или маленький.
Birme
Гибкий и простой в использовании конвертер позволяет отредактировать цветовую гамму картинки, а затем масштабировать или обрезать ее, вручную установив параметры. Одновременно можно работать только с одним файлом.
Photoresizer
Сайт с обширным инструментарием предлагает сначала отредактировать фото: повернуть, отразить зеркально, добавить текст или рисунок. Затем выберите нужные параметры, в том числе для Facebook, Twitter или Instagram, и загружайте готовый файл. Также можете сразу отправить его по электронной почте или поделиться в соцсетях.
Bulkresizephotos
Преимущества сервиса — в интуитивно понятном меню, возможности редактировать сразу несколько файлов и конвертировать их в JPEG, PNG или WEBP. Осталось указать желаемые пропорции — и скачать готовые картинки.
Iloveimg
Простой и удобный ресурс с самыми необходимыми функциями: изменением, сжатием или обрезкой фото в форматах JPG, PNG, SVG или GIF. При необходимости загрузите сразу несколько картинок и задайте для них новые параметры высоты и ширины.
Compressor
Мощный инструмент уменьшит до 90% размера любого снимка с сохранением качества. Сайт поддерживает четыре формата: JPEG, PNG, GIF и SVG. Удобный интерфейс с двигающимся по фото ползунком и демонстрацией процента сжатия помогает сориентироваться в качестве, которое вы получите.
Imagecompressor
Онлайн-оптимизатор комбинирует алгоритмы, чтобы максимально сжать любое изображение. Одновременно можно загрузить до 20 картинок JPEG и PNG. Управляя шкалой, настройте желаемое качество.
Как изменить размер изображения в Adobe Photoshop
Графический редактор содержит максимальный набор инструментов для работы с изображениями. Масштабировать, обрезать, повернуть фото, откорректировать цвета или добавить спецэффекты можно в несколько простых шагов.
Заключение
Чтобы изображения работали на ваш бренд, придерживайтесь простых правил:
- Перед размещением снимков в онлайн- или офлайн-пространстве сначала изучите требования к формату и масштабу. Слишком большие картинки мешают быстрой загрузке страницы, а слишком маленькие при растягивании выглядят размыто.
- Особое внимание уделите логотипу. Эмблема как главный визуальный символ бренда должна отлично выглядеть и на крошечном фавиконе, и на огромном билборде. Чтобы без проблем масштабировать лого, создайте его не только в растровом, но и в векторном форматах.
- Помните, что ваши снимки должны соответствовать фирменному стилю. Для этого разработайте руководство по типу снимков (сюжетные, портретные, макросъемка и т.д.), цветовой гамме, фильтрам, обработке, калибровке. Визуальная составляющая должна транслировать настроение бренда, как и все остальные элементы айдентики.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Оптимизация изображений для сайта: список приемов
Зачем оптимизировать изображения?
Изображения в большинстве случаев выступают в роли самых тяжеловесных элементов страницы сайта. Именно на них тратиться больше всего ресурсов (интернет-трафика, нагрузка на сервер, времени) при загрузке документа. Поэтому важно проводить оптимизацию картинок, но при этом с минимальными потерями в их качестве.
Поисковые системы уже давно обращают внимание на скорость загрузки отдельных страниц. Их главная задача – дать пользователю то, что он запрашивает в точном соответствии, и с максимально возможным качеством, одним из параметров которого выступает, как раз-таки скорость загрузки страницы. Если она медленная и мешает комфортному серфингу, то данная страница пессимизируется в поисковой выдаче. Выясняется такое-либо в момент индексации сайта поисковым роботом, который фиксирует повышенный ап-тайм, либо по поведенческим факторам, когда посетитель, зайдя на страницу, долго ждет прогрузки, и в итоге ее покидает.
Технические характеристики изображения
Для проведения оптимизации изображений на сайте, необходимо разобраться в технической стороне вопроса.
Разрешение
Вне зависимости от того, какой формат графики используется, разрешение элементов не должно быть слишком высоким. Если ситуация требует публикации изображений в исключительном качестве, то лучше прикладывать их отдельными файлами для скачивания. В идеале, разрешение фотографии должно быть равным месту, где оно размещается, но с учетом показа на устройствах с большими экранами. Также стоит учитывать возможность увеличения изображения при использовании различных Java-плагинов.
Немного теории о влиянии разрешения на вес изображения. 1 пиксель в среднем весит 4 байта, соответственно, фотография, размером 250×200 px, включает в себя 50000 пикселей. Т.е. конечный вес такого графического элемента будет, примерно, 200 Кб. Этот расчет относится к растровым изображениям: RGBA, 256 оттенков по каждому каналу цвета без сжатия.
Итак, ориентируемся на посадочное место изображения и экраны пользователей, которые, в большинстве своем, имеют разрешение до 1920 px в ширину. Т.е. графика должна иметь размер до этого значения.
В качестве примера возьмем фотографию с большим количеством мелких деталей, исходное разрешение которой равно 2880×1800 px и размером 1,5 МБ:
Пример фото с разрешением 2880×1800 px
Уменьшим размер по ширине до 1920 px:
Пример фото с разрешением 1920×1800 px
В итоге, как видно из примера, качество практически не изменилось при просмотре на экране со стандартным разрешением, но размер уменьшился до 700 Кб, т.е. в 2 раза.
В некоторых случаях, на сайтах встречаются ошибки, при которых в миниатюрах изображений выводятся полноразмерные фотографии. Это критический недочет, который значительно увеличивает конечный размер страницы и негативно влияет на скорость ее загрузки.
Форматы
Форматы графических элементов могут быть следующие:
- JPEG (Joint Photographic Experts Group) – наиболее распространенный вариант, сжимает картинки с различными потерями качества, в зависимости от настроек редактора. Суть компрессии таких изображений заключается в разбивке и группировки отдельных пикселей по квадратам 8×8. Потери качества практически пропорциональны уровню сжатия.
- PNG (Portable Network Graphics) – идеально подходит для публикации графиков, чертежей, печатного текста и прочих материалов, где требуется сохранить повышенную четкость. Кроме того, в этом формате можно публиковать изображения с прозрачными элементами.
- WebP – относительно новый формат, который активно продвигает Google. По заявлениям разработчиков, позволяет сохранять исходное качество при максимальной компрессии. Добиться такого удалось за счет того, что сжатие затрагивает в основном текстуру элемента, но не его края, создается эффект сохранения высокой четкости. В сравнении с JPEG, при сохранении того же качества, файл будет «легче» на 30%, с PNG на 25%. Минус формата в том, что не все браузеры его поддерживают, но в основных: Opera, Firefox и Chrome с этим полный порядок.
- SVG – векторная графика, используется для публикации геометрических фигур, и изображений, которые не содержат в себе большое количество сложных элементов. Отличительная особенность этого формата в том, что при изменении масштаба, качество сохраняется.
- JPEG 2000 – отличается от обычного JPEG тем, что имеет больший уровень компрессии без потери качества. Формат поддерживает «ленивую загрузку», когда при открытии страницы, изображение вначале имеет низкое качество, и после загружается до исходника. Популярен в областях, суть которых заключается в работе с большим количеством изображений, и отдается приоритет архивированию файлов. На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.
- JPEG-XR – разработан Microsoft, отличается малым количеством артефактов при сильном сжатии. Превосходит в этих параметрах JPEG, JPEG 2000, однако имеет поддержку только браузерами Internet Explorer 9 версии и старше.
Качество
Наиболее оптимальным решением будет использование для фотографий формата JPEG. Он поддерживается всеми браузерами, имеет хороший баланс между размером файла и его качеством. Поэтому на основе данного формата будем приводить примеры.
Большинство редакторов (в том числе онлайн), которые сжимают изображения, имеют процентную градацию настройки качества:
- 100% или самое лучшее, по сути сохраняется качество исходника.
- 75% – хорошее, оптимальный вариант, картинка получается сбалансированной по размеру и качеству.
- 50% – низкое, когда значительно страдает качество.
- 10% – наихудшее. В таком случае на фото появляются множество артефактов, если есть текст, то он становится нечитаемым. Зато файл получается минимальных размеров.
Пример того, как выглядят вышеперечисленные настройки качества – слева направо его уменьшение:
Примеры разного качества картинки
Снижение глубины цвета также помогает уменьшении веса фотографии. Для цветных изображений идеальным будет использование 256 оттенков на канал.
Сервисы и программа для оптимизации изображений
Как было сказано выше, для уменьшения размера изображений, можно пойти несколькими путями: использовать оптимальный формат, уменьшить качество/разрешение, сжать данные. Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Compressor
Compressor – один из лидеров рынка подобных сервисов, способен значительно снижать (в некоторых случаях в несколько раз) размер исходника, при этом сохраняя его качество. Имеется всего две настройки: Lossy (с потерями в качестве) и Lossless (без потерь). К слову, во втором варианте, скорее всего, размер исходника не изменится. Из особенностей, нельзя загрузить файлы более 10 Мб и в названии не должно содержаться кириллицы.
Сервис для оптимизации изображений Compressor
Для примера возьмем исходное изображение в разрешении 3011×2000 px (4,3 Мб), обработаем его в данном сервисе в режиме Lossy и посмотрим на результат.
Изображение без обработки
На выходе получаем файл с компрессией в 72% и размером 1,2 Мб, при том же разрешении. Визуально потерь качества не видно.
Результат обработки в сервисе Compressor
Tinypng
Сервис особенно популярен среди разработчиков сайтов на WordPress, т.к. имеет удобный плагин для конвертации изображений налету. Кроме этого, сжать отдельный файл можно в веб-интерфейсе. Компрессия получается еще выше чем у предыдущего сервиса, но присутствуют слегка заметные потери в качестве. Тот же файл удалось сжать с 4,3 Мб, до 870 Кб. Это существенный результат, показывающий на сколько можно уменьшить вес страницы сайта, при правильной оптимизации графических элементов.
Сервис Tinypng
Imagify
Imagify – также как и прошлый сервис прост, имеет всего три градации сжатия: Normal, Aggressive и Ultra. В бесплатном тарифном плане сильно ограничены возможности, например, нельзя обрабатывать файлы более 2 Мб. Возможно подключение плагина по API для обработки файлов внутри движка сайта.
Kraken
Сервис Kraken
Kraken ориентирован на платное использование, т.к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
Photoshop
Популярнейшая программа для работы над графикой. С помощью нее можно менять разрешение изображения, его качество, использовать сглаживание и многое другое. Если говорить исключительно про сжатие качества, то после работы над файлом, идем в «Файл-Экспортировать-Экспортировать как», и в открывшемся окне выставляем необходимые настройки качества.
Photoshop
Оптимизация изображения через Photoshop
Рекомендуется не выходить из диапазона 50-80%. Сразу же, программа покажет примерный вес получаемого файла.
Использование CDN
CDN (Content Delivery Network) – технология, суть которой заключается в том, что изображения кэшируются и обрабатываются сторонними серверами, не давая при этом нагрузки на сервера сайта. Из лидеров рынка можно выделить Cloudflare и MaxCDN.
Если говорить вкратце про настройку, то она заключается в регистрации сайта на CDN-сервисе и выделении области загрузки, которая будет иметь URL-адреса загруженных файлов. В целом, эта настройка требует некоторых знаний из программирования, но если вы используете WordPress, то все упрощается, т.к. есть ряд готовых плагинов.
- W3 Total Cache – полностью независимый от хостинга сервис, с высокими оценками пользователей и постоянными обновлениями.
- LiteSpeed Cache – множество функций по оптимизации сайта, в том числе CDN для изображений.
Оба этих сервиса имеют платные и бесплатные тарифные планы.
Плагины для разных CMS
Сжимать качество изображений по отдельности не лучший вариант, т.к. это довольно-таки трудоемкая работа при постоянном наполнении сайта. При использовании популярных CMS, рекомендуется установить специальный плагин, который на лету будет конвертировать графические элементы.
WordPress
Выбрали лишь те, которые больше всего на слуху.
EWWW Image Optimizer
Популярный плагин с хорошей статистикой, прост в использовании. Достаточно установить и активировать, далее предлагается оптимизировать все существующие графические элементы, а также включить автоматическую конвертацию при добавлении новых.
Плагин постоянно обновляется, не имеет ограничений, содержит в себе множество настроек конвертации.
Плагин EWWW Image Optimizer
Optimus — WordPress Image Optimizer
Плагин отлично справляется с задачами по оптимизации графики, однако в бесплатной версии имеет ряд ограничений. Работает по принципу обработки фотографий на своих серверах через API.
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush, как видно из названия, работает не только c PNG и JPEG файлами. На сегодняшний день имеет более 1 млн. установок, практически максимальную оценку пользователей и постоянно обновляется. Разработчики позиционируют его как номер 1 на рынке плагинов, что подтверждается скоростью и качеством работы.
Изображения при обработке незаметно теряют в качестве, но при этом вес уменьшается до 80%.
Joomla
Плагинов для Joomla не так много, как для WordPress, но они все-таки есть.
JCH Optimize Pro
Данное расширение позволяет оптимизировать сайт, объединяя и сжимая файлы стилей, JavaScript и графики. Нужные нам настройки находятся на вкладке «Оптимизация изображений», на ней же предлагается выбрать папку с графикой, которую требуется обработать. Перед оптимизацией рекомендуется протестировать плагин на одном файле, либо включить опцию сохранения исходников.
Есть платный и бесплатный тарифные планы.
OptiPic
Онлайн сервис в связке с плагином, требуется создание личного кабинета на сайте разработчика, после установить модуль, настроить и можно пользоваться. Присутствует только платный тариф, оплата происходит в кабинете.
Imgen
После установки и настройки компонента, оптимизация будет происходить на лету при загрузке графики. Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
SEO оптимизация изображений
Кроме технической оптимизации файлов, изображения необходимо адаптировать под требования поисковых систем. SEO оптимизация включает в себя работу с мета-тегами, микроразметкой и использование карты изображений.
Название файлов
Название файла часто отображается в URL- страницы, поэтому оно не должно содержать кириллицу. Также в нем рекомендуется использовать ключевое слово, которое относится к текущей страницу, и при этом кратко описывает содержимое файла.
Мета-теги
Благодаря мета-тегам, оптимизатор предоставляет поисковикам информацию о графическом элементе. Мета-теги находятся в HTML-коде странице.
В атрибуте <ALT> содержится описание, из него поисковые системы «понимают» тематику файла. Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
При составлении <ALT>, следует придерживаться правил:
- Не более 5 слов, длинной до 75 символов.
- Включение в описание ключевых слов в нужном падеже.
- Не спамить.
- Соотносить содержимое картинки и всей страницы.
<TITLE> – название картинки, выводится при наводке курсором на нее. Атрибут должен полностью соответствовать элементу, иметь адекватную длину, и содержать ключевое слово.
Пример кода с заполненными <ALT> и <TITLE>:
<img src="URL картинки" alt="описание" title="всплывающее описание">
Карта сайта для изображений
Помогает ориентироваться на сайте поисковому роботу при индексации документов. В некоторых случаях до изображений нет прямых ссылок, поэтому они не попадают в базу к поисковикам. Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Настоятельно рекомендуется использовать карту сайта для изображений, если картинки необходимо добавить в индекс поисковиков.
Микроразметка
Используя микроразметку Schema.org для графических элементов, можно улучшить их представление в результатах поиска.
Пример разметки:
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Название картинки</h2> <img src="url.jpg" itemprop="contentUrl" /> <span itemprop="description">Описание</span> </div>
Применяемые атрибуты:
- contentUrl – URL-адрес картинки.
- Name – название элемента.
- Description – описание (ALT).
Где искать изображения?
Качественные фотографии помогают удержать пользователя и вызвать у него доверие. Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Unsplash – огромное количество снимков, удобный поиск, есть платные тарифные планы.
Pixabay – русский интерфейс и разнообразие графики в отличном качестве.
Free Images – бесплатные стоковые фотографии для различных целей использования.
Flickr – социальная сеть для фотографов, в которой имеются снимки для свободного использования.
Free Stock Images – база с более чем 50 тыс. снимков.
Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на
wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Онлайн-оптимизатор изображений для ускорения работы вашего сайта
Вы хотите сжать изображения перед загрузкой в Интернет? Иногда у вас может быть большое количество фотографий для использования на вашем веб-сайте, поэтому вам понадобится онлайн-оптимизатор изображений, который поможет вашему сайту загружаться быстрее. В этом руководстве мы поделимся 15 лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Программное обеспечение, такое как Adobe Photoshop, может быть дорогостоящим и выходить за рамки бюджета для многих владельцев веб-сайтов. Однако существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Почему нужно оптимизировать изображения? Загрузка полноразмерных изображений может значительно увеличить время загрузки вашей веб-страницы и раздражать ваших пользователей. Оптимизация изображений значительно поможет ускорить работу вашего сайта.
Инструменты онлайн-оптимизации изображений
Оптимизатор изображения
Как следует из названия, ImageOptimizer — это онлайн-сервис оптимизатора изображений, который изменяет размер, сжимает и оптимизирует файлы изображений. Это бесплатно и есть настольная версия. Он предлагает различные уровни сжатия — наилучшее качество, высокое качество, нормальное, небольшой размер файла, очень маленький размер файла, минимальный размер файла.Я тестировал изображение на нормальном уровне качества. И результат был не таким впечатляющим. Он уменьшил изображение с 491 КБ до 184 КБ. Выход был в порядке.
Позволяет сжимать только одно изображение за раз.
Fixthephoto Онлайн-редактор Photoshop
Adobe Photoshop — довольно дорогая программа для сжатия изображений. Так что, если вам не нужны все его функции проектирования и редактирования фотографий, этот онлайн-редактор Photoshop Fixthephoto станет вашим онлайн-оптимизатором изображений и основным редактором фотографий.
Это лучший инструмент для бесплатного изменения размера, сжатия и оптимизации ваших изображений. Теперь уменьшить физический размер в пикселях, размер файла по весу, разрешение в DPI легко и довольно быстро. Если вы не хотите тратить более 15 секунд на загрузку изображений на веб-сайт, воспользуйтесь онлайн-редактором Photoshop Fixthephoto.
Compressnow
Compressnow — еще один бесплатный инструмент для сжатия изображений. Это поможет вам уменьшить вес изображений. Лучшее в этом инструменте — это то, что он позволяет вам выбрать% сжатия для получения результата.Кроме того, он поддерживает файлы GIF, JPG, JPEG, PNG. Обратной стороной этого инструмента является то, что он не сохраняет прозрачность изображения.
Теперь посмотрим, как это работает. Изображение ниже было сделано со сжатием 20%, и на выходе все в порядке. Изображение уменьшилось с 491 КБ до 46 КБ, что действительно впечатляет. Однако это дает гибкость при установке процента сжатия. Вы можете загружать 10 изображений размером не более 3 МБ каждое за раз. Максимальный размер загружаемого файла для одного файла составляет 9 МБ.
Компрессор.io
Если вы хотите сжать другие форматы помимо PNG или JPEG, то Compressor.io для вас. Он работает с JPEG, PNG, GIF и SVG. Этот мощный онлайн-инструмент уменьшает размер изображений и фотографий, сохраняя при этом высокое качество. Имеет два типа сжатия. Итак, с потерями и без потерь. Я пробовал использовать этот инструмент с PNG-файлом, и результат был прекрасен. Это почти сэкономило 78%, а качество изображения было отличным. Я пробовал сжатие как с потерями, так и без потерь, но не обнаружил заметной разницы.
Кроме того, вы можете сжимать по одному файлу за раз, а максимальный размер файла составляет 10 МБ.
TinyPNG
TinyPNG — мой личный фаворит. Я уже давно пользуюсь этим инструментом. Большинство изображений в этом блоге оптимизированы TinyPNG. Этот инструмент уменьшает размер ваших PNG-файлов с помощью интеллектуальных методов сжатия с потерями. Он также предлагает сжатие JPG, но я обнаружил, что он отлично работает только с PNG. Самое замечательное в этом инструменте то, что он сохраняет прозрачность изображения.
Недавно они запустили TinyJPG для сжатия JPEG.Услуга полностью бесплатна. Он также предлагает плагины для Photoshop и WordPress. Теперь посмотрим, насколько он может сжать изображение.
Это сжатие почти сэкономило 80% без потери качества. Кроме того, помните, что степень сжатия зависит от изображения. У него нет возможности контролировать процент сжатия. Зато обеспечивает высокое качество изображения с оптимальным сжатием. Вы можете сжимать до 20 изображений за раз. Таким образом, максимальный размер каждого файла составляет 5 МБ.
В заключение, мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений.
10 бесплатных инструментов для оптимизации изображений
Изображения — важная часть веб-сайта или блога. Иногда просто отличного текста недостаточно. Визуальные элементы необходимы для улучшения впечатления читателя, поскольку наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст.
Из лучших миров сочетание отличного контента и привлекательных изображений — лучшее решение.
«Картинка стоит тысячи слов» — это старая англоязычная пословица, кратко описываемая тем фактом, что изображение иногда может передать свое значение лучше и эффективнее, чем словесное описание.
Сайты и блоги без изображений выглядят довольно скучно. Требуются изображения, графика и иллюстрации. Изображения также вызывают интерес и заинтересованность читателя и посетителя. В конечном итоге это может привести к большему количеству акций, более высокому рейтингу, более низкому показателю отказов, увеличению продаж, большему доходу, и это лишь некоторые преимущества.
Что такое оптимизация изображения?
Оптимизация изображений для Интернета, таких как веб-сайты и блоги, может быть тем, о чем вы можете забыть, публикуя сообщения или контент в блогах.Однако это важно, и это можно сделать несколькими способами.
Используя WordPress в качестве CMS, существует множество отличных плагинов WordPress для оптимизации, сжатия и кеширования изображений. Доступны как бесплатные, так и платные версии. (Я перечисляю плагины WordPress для оптимизатора изображений в конце сообщения).
Кроме того, доступно несколько программ для редактирования фотографий, таких как Photoshop, Gimp (бесплатно) и различные приложения для Android и iOS, позволяющие оптимизировать изображения для различных целей.
Однако в этом посте я в основном сосредотачиваюсь на бесплатных инструментах оптимизатора изображений, которые легко доступны в Интернете.
С плагинами WordPress процесс оптимизации изображений обычно автоматизирован. При использовании онлайн-инструментов оптимизатора изображений вам придется загружать изображения вручную. Может быть, это не всех устраивает.
Однако я считаю, что это отличный подход, потому что я могу решить, какое качество хочу использовать, и, как правило, у вас есть больше возможностей, чем плагинов.
Короче говоря, оптимизация изображения — это процесс преобразования и сжатия больших изображений до соответствующего формата, размера и разрешения до минимально возможного размера без потери резкости и цвета.
Зачем оптимизировать изображения для Интернета?
Есть несколько причин, по которым вам следует оптимизировать изображения на своих веб-сайтах и в блогах, например, для повышения производительности веб-сайта и удобства работы пользователей. Кроме того, ниже я дал несколько важных советов.
Время загрузки веб-сайта — Медленная загрузка веб-сайтов никогда не доставляет удовольствия посетителям. Согласно некоторым исследованиям, у вас есть от 3 до 7 секунд, чтобы привлечь внимание посетителей.
Оптимизация изображений может помочь ускорить время загрузки веб-сайтов.Однако медленное время загрузки может быть вызвано и другими причинами, например хостингом.
Факторы ранжирования — Фактически, Google использует скорость страницы в качестве фактора ранжирования с 2010 года. Более того, в 2018 году Google объявил, что они также используют скорость страницы при ранжировании мобильного поиска.
Поэтому важно попытаться оптимизировать каждый аспект вашего веб-сайта, а графика и изображения являются важными элементами.
Улучшение взаимодействия с пользователем — Не только то, что правильно отформатированные и оптимизированные изображения обеспечивают более быстрое взаимодействие, но и оптимизированные изображения с заголовком и alt улучшают доступность и SEO.
Вы можете воспользоваться преимуществами Google PageSpeed Insights для тестирования своего сайта и того, что вы можете и должны делать для повышения производительности и скорости. Вот ссылка на инструмент Google PageSpeed Insights.
Форматы изображенийСуществуют различные форматы файлов на выбор, и иногда может быть немного сложно понять, какой формат изображения лучше всего использовать для вашего веб-сайта.
Согласно мониторингу W3Tech, 7,9% всех веб-сайтов вообще не используют изображения. Наиболее часто используемый формат изображений — PNG, используемый 77.0% всех сайтов. Следом идет JPEG, который используется на 71,8%. Затем идут SVG, Gif и WebP, как вы можете видеть на картинке ниже.
Независимо от того, какой формат файла вы используете, оптимизируйте изображения до нужного размера и выберите минимально возможный размер без потери резкости и цвета.
10 Бесплатно Онлайн Инструменты оптимизатора изображенийКак я уже упоминал ранее, в этой статье я в основном сосредотачиваюсь на бесплатных онлайн-инструментах оптимизатора изображений.Я протестировал множество инструментов для изображений и пришел к выводу, что эти инструменты для оптимизации изображений в списке являются лучшими инструментами для оптимизации изображений, доступными в Интернете. Однако, если я пропустил какой-либо инструмент, сообщите мне об этом в комментарии.
В этой статье я использовал одни и те же два изображения, одно изображение PNG и одно изображение JPEG во всех инструментах оптимизатора изображений, чтобы получить сопоставимые результаты.
Исходный размер файла — 487,5 КБ (PNG)
Исходный размер файла — 92,7 КБ (JPEG)
После каждого инструмента оптимизации изображений вы можете прочитать следующие метрики: исходный размер файла, размер файла сжатого изображения, уменьшение в процентах, и общая экономия.
Исходный размер файла — Размер файла сжатого изображения — Процентное уменьшение — Общая экономия
Давайте еще раз взглянем на эти отличные бесплатные инструменты для оптимизации изображений, не так ли?
Tiny PNG
TinyPNG — это бесплатный и простой в использовании инструмент оптимизации изображений для сжатия изображений в форматах PNG и JPEG. Перетащите одно или несколько изображений прямо в их коробку с помощью простой в использовании функции перетаскивания — ограничение составляет до 20 изображений, максимум 5 МБ каждое в бесплатной версии.
TinyPNG уменьшает размер файлов изображений с помощью интеллектуальной технологии сжатия с потерями и уменьшения цветов, что уменьшает размер изображения, и для хранения файла требуются меньшие байты. Уменьшение цвета практически незаметно, изображения сохраняют резкость и цвет.
Нередко уменьшить размер файла изображения более чем на 70% и получить отличный результат. TinyPNG — популярный онлайн-инструмент для уменьшения размера изображений без потери резкости. Я давно пользуюсь этим инструментом и могу порекомендовать TinyPNG всем онлайн-пользователям.
Кроме того, TinyPNG — сжатие изображений JPEG и PNG также доступен как плагин WordPress, если вы хотите автоматически оптимизировать все изображения на своем веб-сайте WordPress.
Исходный размер файла — 487,5 КБ (PNG) — 73,8 КБ — 85% — Экономия Всего 414 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 74,7 КБ — 19% — Экономия 18 КБ всего .
Recompressor
Recompressor — еще один отличный веб-инструмент для оптимизации и сжатия изображений для повышения производительности веб-сайтов.Их интуитивно понятный инструмент оптимизации позволяет легко перетаскивать изображения в выделенное поле их веб-сайта.
С помощью графика и таблицы вы можете увидеть уменьшение размера файла. Кроме того, также можно выбрать качество изображения, которое вы хотите загрузить. Кроме того, вы можете выбрать, хотите ли вы загрузить изображение в формате PNG или JPEG. Вы также получаете полный онлайн-предварительный просмотр вашего оптимизированного изображения.
Благодаря всем этим параметрам Recompressor является одним из самых гибких инструментов для оптимизации изображений, и этот инструмент рекомендуется.
Исходный размер файла — 487,5 КБ (PNG) — 267 КБ — 44% — Экономия — всего 220,5 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 58,8 КБ — 35% — Экономия — всего 33,9 КБ.
Imagecompressor.io
Imagecompressor.io — это бесплатный инструмент сжатия изображений для оптимизации изображений JPEG и PNG, а также сохранения и поддержания хорошего качества изображения.
Imagecompressor имеет несколько опций оптимизации. Вы можете выбрать всю папку, и все изображения в папке будут оптимизированы с выбранным уровнем сжатия.
Вы также можете выбрать одно изображение или несколько изображений и выбрать между уровнями сжатия, такими как Нормальный, Хороший, Высокий и Экстремальный. Кроме того, вы также можете сжать изображение до точного размера.
Хотя Imagecompressor является бесплатным сервисом, они используют новейшие методы сжатия и кодеры. MozJPEG для сжатия изображений JPEG и pngquant и ECT для сжатия изображений PNG.
Это один из лучших онлайн-инструментов для сжатия и оптимизации изображений, которые я тестировал.Я использовал уровень — Хороший режим сжатия для выбранных мной тестовых изображений.
Исходный размер файла — 487,5 КБ (PNG) — 90,5 КБ — 81% — Экономия — всего 385,6 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 55,7 КБ — 39% — Экономия — всего 34,8 КБ.
Kraken
Kraken.io — это премиум (и бесплатный) инструмент для сжатия и оптимизации изображений, который поставляется с пятью тарифными планами. С тарифными планами Pro вы также получаете доступ ко всем профессиональным функциям. Тем не менее, все бесплатные учетные записи имеют тестовую квоту 100 МБ.
Кроме того, имеется бесплатный веб-интерфейс — Free Online Image Optimizer для оптимизации и сжатия изображений. (Это инструмент, который я использую в этой статье).
Инструмент Kraken Free Online Image Optimizer прост в использовании. Выберите источник изображений. (В бесплатной версии есть только один вариант). Выберите режим оптимизации. (Выберите «С потерями», «Без потерь» или «Эксперт». Измените размер изображений (необязательно). (Доступно только в Kraken.io PRO).
После выбора настроек перетащите изображения в указанное поле.Изображение или изображения оптимизированы и готовы к загрузке напрямую или через ZIP-файл.
Kraken — прекрасная бесплатная альтернатива для оптимизации изображений для Интернета. Меньший размер файла означает, что ваша статья в блоге или веб-страница загружаются быстрее.
Также есть плагин WordPress — Kraken.io Image Optimizer, который, к сожалению, не обновлялся уже год. Он не тестировался с последними тремя основными выпусками WordPress.
Размер исходного файла — 487,5 КБ (PNG) — 254.15 КБ — 46,62% — Экономия всего 221,94 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 79,60 КБ — 12,03% — Общая экономия 10,88 КБ.
ImageRecycle
ImageRecycle — это инструмент для оптимизации изображений и PDF-файлов в формате PDF. Для вас есть как бесплатная версия, так и профессиональные планы членства, которые могут обрабатывать партии изображений или хотят больше возможностей для оптимизации.
Однако в этом тесте я использую бесплатную версию без регистрации. С бесплатной пробной учетной записью вы получаете доступ к большему количеству функций.Кроме того, ImageRecycle — полезный инструмент для оптимизации изображений для всех, кто хочет оптимизировать изображения для различных целей.
Если мне нужно обозначить что-то негативное, ImageRecycle (бесплатная версия) оптимизирует и сжимает слишком много, и изображения теряют резкость и цвет.
Существует также плагин WordPress — ImageRecycle pdf и сжатие изображений с помощью ImageRecycle, который автоматически оптимизирует и сжимает PDF и изображения. Но, к сожалению, чтобы использовать все функции, вам нужно подписаться на премиум-план.
Исходный размер файла — 487,5 КБ (PNG) — 82,44 КБ — 82,68% — Экономия — всего 393,65 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 58,56 КБ — 35,28% — Экономия — всего 31,93 КБ.
Сжать PNG / JPG
Сжать PNG / JPG — это полностью бесплатный онлайн-инструмент для оптимизации изображений для сжатия изображений для повышения производительности веб-сайта и экономии места на диске. Это простой в использовании инструмент с несколькими доступными настройками.
Подход не требует пояснений.Нажмите «Дополнительные настройки» и выберите режим сжатия: «Низкий», «Средний» или «Высокий». Средний — лучший выбор, если вы хотите уменьшить размер файла, но при этом сохранить качество изображения.
Выберите изображения или перетащите их в выбранное поле, и изображения будут быстро сжаты и готовы к загрузке.
Compress PNG / JPG — это быстрый и эффективный веб-инструмент для оптимизации и сжатия изображений. Результаты удовлетворительны и приняты. Попробуйте и уменьшите время загрузки вашего сайта и увеличьте его скорость.
Исходный размер файла — 487,5 КБ (PNG) — 72,2 КБ — 85,0% — Экономия — всего 415,3 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 30,7 КБ — 66% — Экономия — всего 61,9 КБ.
Compressor.io — это бесплатный оптимизатор изображений и онлайн-сервис сжатия с быстрой и эффективной оптимизацией. Как вы, наверное, знаете, время и скорость загрузки веб-сайта могут улучшить и повысить ваш SEO-рейтинг. Оптимизируя и сжимая изображения, вы можете сделать свой сайт более быстрым, а также сэкономить место на вашем сервере.
Compressor.io поддерживает такие форматы файлов, как JPEG, PNG, SVG, GIF и WEBP. Доступные типы сжатия: с потерями, без потерь и настраиваемое (доступно только в профессиональной версии, однако с потерями хорошо работает для оптимизации изображений для веб-сайта.
Загрузите изображения, выбрав — Выберите файлы или просто перетащите их в указанное поле. на веб-сайте. Изображения оптимизируются и быстро сжимаются и готовы к загрузке. Compressor.io — это быстрый и удобный инструмент для оптимизации изображений.Compressor.io также предлагает премиум-версию, которая предлагает больше функций, а также поддерживает.
Исходный размер файла — 487,5 КБ (PNG) — 254 КБ — 46% — Экономия — всего 222 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 85 КБ — 6% — Экономия — всего 6 КБ.
ImageSmaller
ImageSmaller — это бесплатный инструмент для сжатия изображений, который поддерживает форматы изображений PNG, JPG, JPEG, GIF, TIFF. Это простой в использовании онлайн-инструмент для оптимизации изображений, скорости загрузки и улучшения SEO-показателей вашего сайта.
ImageSmaller — это инструмент, не требующий пояснений. Выберите изображение (не более 50 МБ), и оно будет оптимизировано и сжато в течение нескольких секунд.
Если мне нужно упомянуть что-то отрицательное, это ограничение возможности оптимизировать только одно изображение за раз. Подобные онлайн-сервисы и инструменты оптимизации изображений обычно имеют параметры оптимизации для нескольких изображений.
Тем не менее, большой размер изображения ImageSmaller, не превышающий 50 МБ (который не предоставляется многими аналогичными инструментами оптимизации изображений), можно взвесить в их пользу.Это инструмент, который работает легко, быстро и поддерживает несколько форматов изображений.
Исходный размер файла — 487,5 КБ (PNG) — 76,02 КБ — 84,03% — Экономия — всего 411,4 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 40,8 КБ — 54,87% — Экономия — всего 51,9 КБ.
Optimizilla
Optimizilla — это бесплатный онлайн-инструмент для оптимизации изображений, который обычно включается в списки как один из лучших инструментов для сжатия и оптимизации изображений.
Optimizilla поддерживает форматы файлов PNG и JPEG.Их веб-сайт использует комбинацию лучших алгоритмов оптимизации и сжатия с потерями для оптимизации и сжатия изображений до минимально возможного размера с сохранением необходимого уровня качества.
Пользовательский интерфейс не требует пояснений. Выберите изображения или перетащите их в выбранное поле. Вы можете загрузить до 20 изображений за сеанс. Дождитесь завершения оптимизации и сжатия.
Щелкните эскизы в очереди для дополнительных настроек качества. Кроме того, вы можете использовать ползунок для управления уровнем сжатия и мышью / жестами для сравнения изображений.
Optimizilla — отличный инструмент для сжатия и оптимизации изображений без потери качества.
Исходный размер файла — 487,5 КБ (PNG) — 90 КБ — 81% — Экономия — всего 397,5 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 73 КБ — 20% — Экономия — всего 19,7 КБ.
Squoosh
Squoosh — это инструмент оптимизации и сжатия изображений, о котором вы, возможно, не слышали раньше? Это гибкий и удобный инструмент для оптимизации изображений с несколькими вариантами.Изначально выбирать не из чего, кроме перетаскивания изображения.
Однако после выбора изображения вы перейдете к следующему шагу, чтобы решить, какой формат изображения вы хотите использовать. В настоящее время на выбор доступны форматы файлов MozJEG, OxiPNG, WebP, AVIF, Browser PNG, Browser JPEG и Browser WebP.
Кроме того, вы можете изменить размер и уменьшить цветовую палитру выбранного изображения. Повышайте или понижайте качество вашего изображения. Кроме того, есть дополнительные расширенные настройки; однако они требуют некоторых знаний, но вы можете попробовать.
Squoosh — полезный веб-инструмент как для начинающих, так и для опытных пользователей, позволяющий оптимизировать изображения, например, для вашего веб-сайта или блога.
Размер исходного файла — 487,5 КБ (PNG) — 261 КБ — 46% — Экономия — всего 226,5 КБ.
Исходный размер файла — 92,7 КБ (JPEG) — 42,4 КБ — 54% — Экономия — всего 50,3 КБ.
* Эти 10 инструментов оптимизатора изображений, которые вы можете использовать для оптимизации изображений для Интернета, веб-сайтов и блогов. Конечно, есть и другие подобные онлайн-инструменты для оптимизации изображений; однако эти инструменты оптимизатора изображений показали лучшие результаты в моих тестах.
Плагины WordPress
Как я упоминал ранее в статье, есть также несколько плагинов WordPress, доступных для тех, кто использует WordPress и предпочитает устанавливать плагин оптимизатора изображений на свой веб-сайт WordPress.
Все плагины в списке ниже доступны в репозитории плагинов WordPress, и вы можете использовать один из этих плагинов, чтобы уменьшить размер ваших изображений для повышения производительности и скорости.
- Smush — Ленивая загрузка изображений, оптимизация и сжатие изображений — Smush — это бесплатный плагин WordPress для оптимизации и сжатия, созданный WPMU DEV.Плагин имеет множество функций, таких как сжатие без потерь, массовое сжатие, автоматическая оптимизация, интеграция блоков Гутенберга, отложенная загрузка и многое другое. Smush — хороший выбор для оптимизации изображений.
- EWWW Image Optimizer — EWWW Image Optimizer — это плагин оптимизатора, который может помочь вашему веб-сайту загружаться быстрее, повысить производительность и повысить эффективность SEO. Кроме того, также можно оптимизировать все существующие изображения. Включенные функции: прогрессивный рендеринг, интеллектуальные параметры преобразования, защита с помощью SSL-шифрования, бесплатное резервное копирование изображений и многое другое.
- Imagify — Оптимизация изображений и преобразование WebP — С помощью плагина Imagify WordPress вы можете оптимизировать изображения и ускорить работу своего веб-сайта. После установки плагина все изображения автоматически оптимизируются, когда вы загружаете их в свою установку WordPress. Более того, невозможно использовать Imagify для преобразования изображений WebP. Доступны три уровня сжатия — Нормальный, Агрессивный и Ультра.
- reSmush.it Image Optimizer — reSmush.it — это бесплатный плагин для оптимизации изображений на основе reSmush.это API. Плагин обеспечивает уменьшение размера изображений и принимает файлы JPG, PNG и GIF размером до 5 МБ. Дополнительные функции: Массовая оптимизация всех изображений, выбор уровня оптимизации изображений и возможность исключения изображений.
- ShortPixel Image Optimizer — ShortPixel — это плагин freemium, что означает, что есть бесплатная (ограниченная) версия, в которой вы можете бесплатно использовать 150 изображений в месяц. Доступна версия Premium — Short. Большой и размер XXL, с разными ценовыми планами. Если у вас есть веб-сайт и вы не загружаете более 150 изображений в месяц, бесплатная версия работает нормально.При использовании большего количества изображений вам необходимо выполнить обновление, чтобы использовать больше изображений.
- Optimus — Оптимизатор изображений WordPress — Optimus также является бесплатным инструментом оптимизации изображений и плагином от KeyCDN. После установки Optimus размер изображения автоматически уменьшается. Возможна экономия до 70% в зависимости от изображения и формата. Доступные версии — Optimus (Бесплатная с ограничением). Optimus HQ (Премиум с расширенным функционалом для личных проектов). Optimus HQ PRO (Премиум для сайтов клиентов).
Это был лишь небольшой набор плагинов WordPress для оптимизации изображений и сжатия.В репозитории плагинов есть еще много плагинов, которые вы можете протестировать и сравнить со списком выше. Я хотел бы услышать, какой плагин для оптимизатора изображений WordPress вы используете на своем веб-сайте WordPress.
Заключительные слова
Инструменты оптимизатора изображений в списке никоим образом не ранжированы, поэтому не стесняйтесь тестировать и использовать любой веб-инструмент, представленный в моем списке. Тем не менее, я могу сказать, какой инструмент оптимизации изображений я предпочитаю и использую много лет, и это Tiny PNG.
Как я упоминал ранее, оптимизация изображений на веб-сайтах и в блогах важна и необходима.Неоптимизированные изображения занимают много места и вызывают медленную загрузку веб-страниц.
В наши дни все должно быстро и быстро загружаться. С точки зрения пользователей и факторов ранжирования в поисковых системах, оптимизированные изображения необходимы всем владельцам веб-сайтов и блоггерам, чтобы они знали и оптимизировали изображения наилучшим образом.
В этой статье мы рассмотрели, что такое оптимизация изображений, почему вы должны оптимизировать изображения для Интернета, какие форматы изображений лучше всего использовать, отличные инструменты онлайн-оптимизатора изображений и некоторые плагины оптимизатора изображений WordPress от сообщества WordPress.
Предпочитаете ли вы использовать онлайн-инструменты для оптимизации изображений или плагины WordPress, я надеюсь, что один или несколько веб-инструментов или плагинов помогут вам оптимизировать изображения на вашем веб-сайте или в блоге наилучшим образом.
Я хотел бы услышать ваше мнение об оптимизации изображений, онлайн-инструментах, плагинах WordPress или других инструментах, которые можно использовать для оптимизации изображений, в комментарии ниже.
6 Сравнение лучших инструментов оптимизации изображений
К настоящему времени вы, вероятно, знаете, насколько важно время загрузки веб-сайта и скорость страницы.Интернет гудел от новостей о том, как время загрузки влияет на вашу прибыль, и Google четко дал понять, что отдает предпочтение сайтам и блогам с быстрой загрузкой.
Хотя есть много способов оптимизировать скорость вашего веб-сайта, одно из первых мест, куда вам следует обратить внимание, чтобы внести улучшения, — это изображения, которые вы используете.
Изображения играют решающую роль на каждом веб-сайте. Они помогут вам продемонстрировать свой бренд, добавить индивидуальности и рассказать историю вашего бизнеса или каждого сообщения в блоге, которое вы пишете.
К сожалению, изображения также являются одними из главных виновников, когда дело доходит до времени загрузки страницы. Чтобы помочь вам начать оптимизацию изображений, в этом посте мы рассмотрим 6 лучших инструментов оптимизации изображений и сравним их результаты.
6 лучших инструментов для оптимизации изображений для WordPress
Для целей нашего теста мы будем использовать изображения JPG и PNG, показанные ниже:
Фото Луиса Полетти на Unsplash
Фото Брюса Деуса в итальянской Википедии
Одни и те же изображения JPG и PNG, указанные выше, использовались во всех тестах со всеми плагинами, упомянутыми ниже.
1. EWWW Image Optimizer
Когда вы устанавливаете и активируете оптимизатор изображений EWWW, он автоматически оптимизирует любые изображения, которые вы загружаете на свой веб-сайт. Он может оптимизировать файлы JPG, PNG, GIF и PDF, а также позволяет просматривать существующую медиатеку и оптимизировать уже загруженные изображения. Плагин также может конвертировать изображения в лучший формат, если вы решите включить эту опцию в настройках плагина.
Одним из преимуществ EWWW Image Optimizer является то, что он позволяет оптимизировать изображения с помощью специализированных серверов для обеспечения сжатия как с потерями, так и без потерь.Короче говоря, это означает, что оптимизация изображения не вызовет дополнительной нагрузки на ваш сервер. Основной плагин доступен бесплатно.
Платные планыдоступны в виде ежемесячной подписки или предоплаченной подписки по цене от 0,005 доллара за изображение 9 долларов в месяц за 3000 изображений соответственно.
👉 Используйте наш эксклюзивный купон Ewww, чтобы получить скидку 15%.
Как работал плагин?| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 3.4 МБ | 3 МБ | 13,8% | без потерь |
| PNG | 4,4 МБ | 80 КБ | 98,3% | без потерь |
2. Сжатие и оптимизация нечетких изображений
Плагин Smush Image Compression and Optimization, разработанный WPMU Dev, доступен как в бесплатной, так и в расширенной версиях. После установки плагина вы попадете на страницу настроек плагина, где сможете увидеть, сколько изображений уже было оптимизировано, и настроить, какие размеры эскизов вы хотите, чтобы плагин оптимизировал, нужно ли изменять размер изображений и т. Д.Бесплатная версия плагина ограничена изменением размеров изображений, размер которых не превышает 1 МБ.
Плагин может оптимизировать ваши изображения JPEG, GIF и PNG по отдельности, или вы можете использовать их функцию массовой оптимизации. Кроме того, вы можете оптимизировать файлы изображений, которые загружаются за пределы вашей медиатеки, например изображения, хранящиеся в файлах вашей темы.
Функции плагинаPro включены как часть членства в WPMU Dev за 49 долларов в месяц и позволяют сжимать изображения размером до 32 МБ и конвертировать PNG в JPG, а также делать копию исходного изображения.
Как работал плагин?| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 813KB | 793.6 КБ | 5,5% | без потерь |
| PNG | 631 КБ | 616.3 КБ | 0,1% | без потерь |
3.Optimus
ПлагинOptimus WordPress Image Optimizer был разработан KeyCDN, компанией, которая предоставляет услуги CDN по конкурентоспособным ценам. Сам плагин доступен в трех различных версиях, каждая из которых позволяет сжимать файлы JPG и PNG.
Бесплатная версия плагина серьезно ограничивает размер файла. Если размер вашего изображения превышает 100 КБ, плагин не обработает его.
Их платные планы начинаются с 19 долларов в год и позволяют обрабатывать изображения размером до 5 МБ и использовать их для изображений, используемых в ваших собственных и клиентских проектах.Оба платных плана позволяют конвертировать изображения в формат WebP и использовать их API разработчика.
Как делал плагин| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 97 КБ | 53 КБ | 45,3% | С потерей |
| PNG | 76 КБ | 73KB | 3.9% | С потерей |
4. ShortPixel
ShortPixel — это бесплатный плагин, который может сжимать файлы JPG, PNG и GIF. После установки плагина вам будет предложено подписаться на ключ API, указав свой адрес электронной почты. Каждое загруженное изображение будет автоматически оптимизировано, и вы также можете массово оптимизировать изображения, уже присутствующие в вашей медиатеке.
Плагин поддерживает методы сжатия с потерями и без потерь.Он также оптимизирует все миниатюры, созданные WordPress, удалит данные EXIF, установит максимальное разрешение для ваших изображений и сохранит резервную копию каждого изображения, которое вы загружаете, в новую папку.
Бесплатная версия плагина позволяет оптимизировать 100 изображений в месяц. Вы можете приобрести дополнительные кредиты отдельно, начиная с 4,99 долларов США в месяц, или заработать их, направляя новых пользователей в службу.
Используйте наш купон ShortPixel, чтобы получить 50% дополнительных кредитов.
После завершения процесса оптимизации плагин предоставит вам загружаемый отчет о процессе оптимизации.
Как делал плагин| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 1,4 МБ | 447.88KB | 69,39% | С потерей |
| PNG | 4,4 МБ | 1,92 МБ | 57,07% | С потерей |
5.Представьте себе
ПлагинImagify — относительно новый плагин в области оптимизации изображений. Этот инструмент, разработанный командой WP Rocket, плагина для кеширования WordPress, позволяет оптимизировать все популярные форматы изображений. Он требует использования ключа API и предлагает 3 уровня сжатия:
- Нормальный — используется при сжатии без потерь
- Агрессивный — использует сжатие с потерями с минимальной потерей данных
- Ultra — использует сжатие с потерями, но допускает незначительную потерю качества
После того, как вы введете ключ API, вам будет предложено перейти на страницу настроек, где вы можете выбрать уровень сжатия, включить возможность сохранять исходные изображения в отдельной папке, изменить размер изображений, чтобы установить ширину и удалите все данные EXIF.
Бесплатный план позволяет обрабатывать 25 МБ изображений каждый месяц, и вы получите бонус 25 МБ при регистрации. Премиум-планы можно приобретать ежемесячно, начиная с 4,99 доллара США в месяц за оптимизацию 1 ГБ и неограниченный размер файла. Imagify также предлагает одноразовые планы, которые начинаются с 5,99 долларов США за 500 МБ изображений.
Как делал плагин| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 1.4 МБ | 876.45KB | 40,1% | без потерь |
| PNG | 1,2 МБ | 639.39KB | 55,31% | без потерь |
6. Kraken
ПлагинKraken.io Image Optimization позволяет оптимизировать и изменять размер новых и существующих загружаемых изображений WordPress с помощью API Kraken.io Image Optimizer. Плагин поддерживает оптимизацию как без потерь, так и интеллектуальную оптимизацию с потерями, а также может оптимизировать файлы JPG, PNG и GIF, включая анимированные GIF.Поддерживается функция массовой оптимизации, а также возможность сохранения всех данных EXIF.
Kraken не только позволяет оптимизировать анимированные GIF-файлы, но и является одним из немногих плагинов, которые работают даже на локальных установках WordPress.
Бесплатная версия плагина позволяет оптимизировать файлы изображений размером до 32 МБ и до 100 МБ изображений. Премиум-планы начинаются с 5 долларов в месяц с ограничением изменения размера изображений 500 МБ.
Как делал плагин| Тип файла изображения | Оригинальный размер | уменьшенный размер | Снижение в процентах | Используемое сжатие |
| JPG | 1.4 МБ | 1.MB | 7,96% | Интеллектуальные потери |
| PNG | 1,5 МБ | 510KB | 64,35% | Интеллектуальный с потерями |
Заключение
Оптимизация изображений — хороший способ начать сокращать время загрузки вашего сайта. Хотя приведенные выше тесты являются хорошей отправной точкой, чтобы дать вам представление о производительности плагина, имейте в виду, что результаты сжатия зависят от типа используемого вами изображения.Вот финальная таблица, в которой сравниваются все плагины рядом:
| Плагин | Тип файла изображения | Оригинальный размер | Уменьшенный размер | Снижение в процентах | Используемое сжатие |
| EWWW Image Optimizer | JPG | 1,4 МБ | 1,3 МБ | 7,2% | без потерь |
| PNG | 4.4 МБ | 80 КБ | 98,3% | без потерь | |
| Сжатие нечетких изображений | JPG | 813KB | 793.6 КБ | 5,5% | без потерь |
| PNG | 631 КБ | 616.3 КБ | 0,1% | без потерь | |
| Оптимус | JPG | 97 КБ | 53 КБ | 45,3% | С потерей |
| PNG | 76 КБ | 73KB | 3.9% | С потерей | |
| ShortPixel | JPG | 1,4 МБ | 447.88KB | 69,39% | С потерей |
| PNG | 4,4 МБ | 1,92 МБ | 57,07% | С потерей | |
| Представьте | JPG | 1,4 МБ | 876.45KB | 40,1% | без потерь |
| PNG | 1,2 МБ | 639.39KB | 55.31% | без потерь | |
| Кракен | JPG | 1,4 МБ | 1.MB | 7,96% | Интеллектуальный с потерями |
| PNG | 1,5 МБ | 510KB | 64,35% | Интеллектуальный с потерями |
Используйте приведенное выше сравнение в качестве отправной точки, чтобы выбрать плагин и протестировать его на своем собственном сайте.
Как оптимизировать изображения для Интернета. Лучшие бесплатные инструменты для оптимизации изображений, которые вы должны использовать
18 янв. Как оптимизировать изображения для Интернета.Лучшие бесплатные инструменты для оптимизации изображений, которые вы должны использовать
Отправлено в 19:55 в Инструменты и ресурсы для дизайна Джин АрмстронгЕсли вы хотите, чтобы вас видели в результатах поиска, вам нужен быстрый веб-сайт. Теперь, когда Google уделяет повышенное внимание и отдает предпочтение сайтам с быстрой загрузкой, очень важно иметь быстрый веб-сайт.(Скорость страницы — это фактор ранжирования от Yoast)
Знаете ли вы, что размер изображения — одна из основных причин, по которой веб-сайты становятся медленными? Уделяя пристальное внимание размеру изображения и оптимизируя изображения, ваш сайт будет работать хорошо.
Если вы по-прежнему публикуете изображения без их оптимизации, вы упускаете многие преимущества изображений небольшого размера. Итак, каковы некоторые из преимуществ оптимизации изображений ?
- Повышенная производительность веб-сайта — изображения меньшего размера требуют меньше времени для загрузки.Им требуется меньшая пропускная способность. Они ускоряют загрузку вашего сайта и повышают его общую производительность.
- Более удобное взаимодействие с пользователем — пользователи не любят ждать. Если вы оптимизируете свои изображения, ваш веб-сайт будет загружаться быстрее, что улучшит работу пользователей.
- Улучшение SEO — Google отдает предпочтение сайтам, которые загружаются быстро. Многие медленные веб-сайты подвергаются штрафам и понижению рейтинга. Если вы оптимизируете свои изображения, вы можете резко увеличить скорость своего сайта, что приведет к его продвижению в результатах поисковых систем.
Также больше не проблема жертвовать качеством фотографии в обмен на файл меньшего размера. Как вы увидите, как только вы начнете использовать инструменты оптимизации изображения из этого списка, качество фотографии вряд ли ухудшится после того, как вы воспользуетесь этими инструментами и уменьшите размер изображения. Таким образом, даже если качество изображений не будет значительно снижено, размер файла часто можно уменьшить вдвое, а часто даже больше.
Итак, если вам, , интересно, как оптимизировать изображения для Интернета, , ниже приведен список лучших бесплатных инструментов, которые могут вам помочь.
Если вы веб-дизайнер или графический дизайнер, у вас, вероятно, уже есть один из лучших инструментов. Photoshop — отличное приложение для оптимизации изображений. Имеется опция «Сохранить для Интернета», позволяющая уменьшить размер изображения при сохранении.
Ресурсы: руководства по уменьшению размера файла фото
Ознакомьтесь с этой инфографикой о том, как повысить производительность веб-сайта с помощью методов оптимизации изображений от Website Builder Expert.
К сожалению, многие блоггеры и другие профессионалы, работающие в Интернете, не имеют доступа к Photoshop и Adobe Suite.
К счастью, существует множество потрясающих бесплатных инструментов для оптимизации изображений и . Многие из них бесплатны и просты в использовании. У большинства этих инструментов есть платные функции премиум-класса, но в большинстве случаев бесплатной версии более чем достаточно.
Многие инструменты оптимизации и сжатия изображений в этом списке работают аналогичным образом, поэтому вам нужно попробовать несколько, чтобы увидеть, какой из них вам больше нравится. И, пожалуйста, поделитесь своим опытом после того, как попробовали их, и расскажите другим, какой инструмент оптимизации изображений вы считаете лучшим.
Лучшие бесплатные онлайн-инструменты для оптимизации изображений
Squoosh
https://www.squoosh.app
Я недавно обнаружил этот инструмент, и теперь это мой инструмент для изменения размера и оптимизации изображений. В отличие от других инструментов в списке, Squoosh позволяет изменять размер изображения, изменять качество на лету и предварительно просматривать изображение рядом, не сохраняя его. Вы также можете контролировать уровень сжатия для достижения наилучших результатов. Само приложение очень простое и удобное в использовании.
TinyPNG
www.tinypng.com
Сжимайте изображения PNG с сохранением прозрачности. Сделайте свой сайт быстрее и сэкономьте трафик. Этот инструмент оптимизирует изображения jpg и png. Размеры файлов PNG при оптимизации с помощью TinyPNG уменьшаются на 50-80% при сохранении полной прозрачности! Вы даже можете загружать до 20 изображений за раз.
Commpressor.io
www.compressor.io
Сжимайте и оптимизируйте свои изображения. Это позволяет уменьшить размер файла до 90%. Compressor — одно из лучших онлайн-приложений для сжатия изображений.Это бесплатное веб-приложение, которое может принимать любое количество изображений (до 10 МБ) и оптимизировать их размер без потери качества.
JPEGMini
www.jpegmini.com
JPEGMini — еще одно приложение для рекомпрессии фотографий, которое значительно уменьшает размер фотографий, не влияя на их качество восприятия. Вы также можете скачать бесплатную настольную версию, которая позволяет бесплатно сохранять до 20 изображений в день.
JPEG Optimizer
www.jpeg-optimizer.com
Сжимайте и изменяйте размер цифровых фотографий.Изменение размера и сжатие цифровых фотографий и изображений в Интернете. JPEG-Optimizer — это бесплатный онлайн-инструмент для изменения размера и сжатия цифровых фотографий и изображений для отображения в Интернете на форумах или блогах. Вы также можете указать уровень сжатия.
Online Image Resizer
www.resizeimage.net
Обрезка, изменение размера и сжатие изображений, фотографий и…
Бесплатное онлайн-средство для изменения размера и сжатия изображений в Интернете, кадрирование, изменение размера и оптимизация изображений никогда не было таким простым.
Optimizilla
www.optimizilla.com
Optimizilla — лучший оптимизатор изображений для сжатия изображений в форматах JPEG и PNG до минимально возможного размера.
Сжатие JPEG
www.compressjpeg.com/
Сжатие изображений и фотографий JPEG для отображения в Интернете
Бесплатный онлайн-оптимизатор изображений
www.kraken.io/web-interface
Kraken позволяет загружать несколько фотографий и оптимизировать их для быстрой загрузки.
Image Recycle
www.imagerecycle.com
Хороший и простой в использовании оптимизатор изображений и PDF.
Img2Go Compress Image Tool
www.img2go.com/compress-image
Хороший и простой в использовании оптимизатор изображений и PDF-файлов.
Лучшие плагины для оптимизации изображений WordPress
Если вы один из многих, кто использует WordPress, вы также можете оптимизировать и сжимать изображения при их загрузке на сайт WordPress. Ниже приведены два моих любимых плагина для оптимизации изображений WordPress.
Доступный веб-дизайн и маркетинг EWWW Image Optimizer
EWWW I.O. автоматически оптимизирует новые загружаемые вами изображения, он также может оптимизировать все изображения, которые вы уже загрузили, и при необходимости конвертировать ваши изображения в лучший формат файла.
WP Smush
Изменяйте размер, оптимизируйте и сжимайте все ваши изображения с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
Дополнительные инструменты и ресурсы для оптимизации в Интернете :
Вставить эту инфографику на свой сайт
Как оптимизировать изображения для Интернета
Не любите изображения?
Они могут превратить фрагмент текста в увлекательный процесс во время чтения.Изображения улучшают пост в блоге, делают его более доступным для распространения и задают тон и бренд всего вашего сайта.
И знаете что? Мы запрограммированы, чтобы реагировать на изображения. Вот почему использование изображений в вашем контенте — мощный инструмент, который можно использовать при продвижении своего блога.
Но, если вы не будете осторожны, изображения могут составлять более половины (или больше) общего размера вашей веб-страницы. Всего несколько лет назад средний размер веб-страницы составлял 600–700 КБ. Сейчас средний размер составляет 2 МБ, и он увеличивается с каждым годом.
Это огромно!
Основная причина, по которой это происходит, заключается в том, что на веб-страницах чаще используются несколько изображений, и эти изображения не имеют надлежащего размера и не оптимизированы. Это означает, что они не сохраняются и не компилируются в удобном для Интернета виде, а вместо этого раздувают ваши страницы.
Большинство из нас, однако, оставляют оптимизацию изображений на потом и предпочли бы заниматься забавными вещами, такими как создание эпического сообщения или нетворкинг с другими блоггерами в вашей нише.
Но раздутие страницы означает, что скорость загрузки вашей страницы снижается. Возможно, вы не думаете, что это имеет большое значение, если у вас высокоскоростное соединение, но многие из ваших посетителей этого не делают. Кроме того, Google не любит медленную загрузку страниц, и это может отрицательно сказаться на вашем SEO.
Зачем нужно оптимизировать изображения
Вы усердно работаете над созданием звездного контента и проводите бесчисленные часы, продвигая свой блог и общаясь с другими блоггерами, поэтому последнее, чего вы хотите, — это чтобы потенциальные посетители покинули ваш сайт еще до того, как он загрузится!
Исследования показывают, что до 40% посетителей нажимают кнопку «Назад», если сайт загружается дольше трех секунд.
Я знаю, три секунды — это не так уж и много, но когда вы используете мобильное соединение и ждете загрузки сайта, секунда может показаться вечностью.
И поскольку многие ваши посетители могут использовать более медленное мобильное соединение, становится ясно — вам нужно уменьшить размер страницы. И мы уже знаем, что больше всего нарушает размер страницы — это ваши изображения.
Неоправданно большие изображения также занимают место на вашей учетной записи хостинга. В то время как у некоторых из вас может быть хостинг с «неограниченным» пространством для хранения, многие провайдеры премиум-хостинга ограничивают вас примерно 10 ГБ хранилища на планах более низкого уровня.Он может быстро заполниться, особенно если вы размещаете несколько сайтов с большим количеством изображений в одной учетной записи.
Итак, как узнать, замедляют ли ваши изображения работу вашего сайта? Проверьте скорость своего сайта с помощью Google PageSpeed Insights.
Если Google сообщает о неоптимизированных изображениях как о проблеме, вот что вам нужно знать, чтобы исправить это.
Основы оптимизации изображений
Когда дело доходит до оптимизации изображений в вашем блоге, вам нужно знать несколько разных вещей: тип файла, размер и размеры изображения, то, как вы обслуживаете свои изображения, и степень сжатия изображений.
Давайте подробнее рассмотрим каждую из этих областей.
Тип файла
Изображения в Интернете обычно сохраняются в формате файлов PNG или JPEG или в формате GIF для анимации. Кому не нравятся эти веселые анимированные гифки, плавающие в сети!
Теперь технически нормально, , если вы сохраняете изображения в любом формате — у браузера вашего посетителя не будет проблем с отображением вашей веб-страницы, — но для обеспечения наилучшего качества и оптимизации придерживайтесь следующих правил:
- JPEG — используется для фотографий и дизайнов, на которых изображены люди, места или предметы.
- PNG — лучше всего подходит для графики, логотипов, текстовых дизайнов, снимков экрана и когда вам нужны изображения с прозрачным фоном.
- GIF — если вам нужна анимация. , иначе используйте PNG
Итак, почему существуют разные форматы?
Что ж, PNG традиционно используется для сохранения логотипов и графики, потому что он сохраняет исходное качество изображения — никому не нужен размытый текст и пиксельные формы.Но если вы попытаетесь сохранить фотографию в формате PNG, она будет выглядеть потрясающе, но конечный размер файла будет менее впечатляющим.
JPEG традиционно используется для сохранения фотографий. Некоторые данные изображения отбрасываются, чтобы создать файл значительно меньшего размера, но поскольку фотографии содержат большое количество цветов и естественных вариаций, потеря качества обычно незаметна для человеческого глаза.
Мы поговорим о сжатии более подробно позже, а пока, если вы помните только две вещи, помните: JPEG для фотографий и PNG для текста / графики.
Размеры изображения
Вы когда-нибудь загружали веб-страницу и замечали, что для загрузки крошечной картинки (например, снимка головы) требуется f-o-r-e-v-e-r? Мол, так медленно, что вы видите каждую входящую строку? Вы думаете, как такое маленькое изображение может так долго загружаться?
А когда это происходит с большим изображением заголовка, это еще хуже, потому что это может задержать загрузку всей страницы.
Причина, по которой это происходит, заключается в том, что блоггер не изменил должным образом размер и не оптимизировал свое изображение, а в случае нашего примера со снимком головы мог загрузить JPEG с полным разрешением прямо со своей зеркальной камеры.
И это огромный файл!
Видите ли, веб-браузер (обычно) масштабирует изображение по сравнению с его исходными размерами, чтобы оно хорошо умещалось на своем месте на веб-странице. То, что кажется маленьким изображением на экране, на самом деле может быть огромной 10-мегапиксельной фотографией, уменьшенной браузером в реальном времени.
Теперь некоторые платформы веб-публикации автоматически создают несколько вариантов вашего изображения с полным разрешением в разных размерах, но если нет, вам следует заранее изменить размер изображений в графическом редакторе, таком как Photoshop, Lightroom, Pixlr или даже MS Paint.Это может означать разницу между файлом размером 50 КБ и файлом размером 5 МБ.
WordPress, например, автоматически создаст три (или более, в зависимости от вашей темы) копии загруженного изображения — все с разными размерами — которые вы можете использовать в сообщениях в блоге, вместо того, чтобы всегда использовать полноразмерное изображение.
Если у вас есть привычка загружать огромные стоковые фотографии и вы хотите сэкономить место в своей учетной записи хостинга, плагин Imsanity для WordPress придет вам на помощь.
Он изменяет размер и заменяет исходное изображение на что-то более управляемое, поэтому даже если вы вставите полноразмерное изображение в свое сообщение, оно будет не таким уж плохим.
После активации Imsanity может также искать ваши существующие изображения и соответственно изменять их размер.
Обслуживание ваших изображений
То, как вы показываете свои изображения посетителям, не связано строго с их оптимизацией как таковой, но это может существенно повлиять на время загрузки вашей страницы.
Большинство блоггеров размещают свои изображения прямо из своей учетной записи хостинга, и это обычно нормально, но если вы действительно хотите выжать из своего сайта каждый бит производительности, то размещение ваших изображений в сети доставки контента (CDN) может принести большую пользу. разница.
CDN состоит из стратегически размещенных веб-серверов, расположенных в центрах обработки данных по всему миру. На этих серверах размещаются дублированные копии ваших изображений, и когда браузер посетителя запрашивает изображение с вашего веб-сайта, CDN автоматически направляет браузер на сервер, который географически ближе всего к ним.
Это означает, что посетители из Европы, например, будут получать изображения, обслуживаемые локальным европейским сервером, а не сервером из США или других стран. Поскольку время отклика и задержка в сети уменьшаются, изображения загружаются намного быстрее, что сокращает время загрузки страницы.
Blogging Wizard использует Sucuri (он включает брандмауэр для безопасности, а также CDN), но есть и другие качественные поставщики, такие как Amazon Cloudfront или KeyCDN. Даже популярный CloudFlare, который не является строго CDN, предлагает CDN бесплатно и легко настраивается в большинстве пакетов общего хостинга.
Сжатие изображения
Когда дело доходит до оптимизации изображений, ничто так не уменьшает размер файла, как усовершенствованное сжатие изображений с потерями.
Большинство инструментов для редактирования изображений, таких как Visme или Photoshop, сохраняют файлы с использованием сжатия JPEG с потерями, поскольку оно обеспечивает наилучшее уменьшение размера файла.Таким образом, хотя качество изображения немного снижается, использование сжатия изображений с потерями уменьшает огромные изображения до удобных для Интернета размеров.
Я уверен, что многие, кто использует Photoshop, могут рассматривать его функцию Save for Web как основу оптимизации изображений. И даже онлайн-инструменты для редактирования изображений, такие как PicMonkey или Visme, также оптимизируют ваши изображения.
Но знаете ли вы, что существуют инструменты, которые могут взять ваше «оптимизированное» изображение из Photoshop или других инструментов редактирования, сжать и сжать его еще на 40% (или более), и по-прежнему может ли оно выглядеть почти идентичным человеческому глазу?
Вот несколько бесплатных и платных инструментов, которые помогут вам преобразовать ваши изображения в веб-статус.
Настольные инструменты
ImageAlpha / ImageOptim
Для пользователей Mac ImageOptim — это бесплатный инструмент для настольных компьютеров, который я использую каждый день для оптимизации изображений PNG — в основном снимков экрана — перед их загрузкой. Эти инструменты просты в использовании, вы просто перетаскиваете файлы, но вам нужно создавать по одному изображению за раз.
Совет от профессионала : Для технически подкованных есть ImageOptim – CLI, где вы можете оптимизировать сразу всю папку изображений.
ImageAlpha — это компрессор PNG с потерями, который может творить чудеса при сжатии файлов PNG, в то время как ImageOptim выполняет расширенное сжатие без потерь (с возможностью сжатия с потерями) — и удаляет ненужные метаданные из файлов PNG, JPEG и GIF.
Для моих изображений PNG я сначала пропускаю их через ImageAlpha:
Здесь мой снимок экрана уменьшился с 103 КБ до 28 КБ.
Затем я прогнал его через ImageOptim и сэкономил еще 10%.
JPEGmini
Я оптимизирую свои файлы JPEG с помощью настольного приложения JPEGmini, доступного как для Mac, так и для Windows.
Версия Lite позволяет оптимизировать до 20 изображений в день бесплатно, а снятие ограничения стоит 19,99 долларов США.
Совет от профессионалов : Опытные пользователи, желающие интегрировать JPEGmini в Photoshop или Lightroom с помощью плагина, могут купить версию Pro за 99 долларов.99.
Онлайн / Облако / Инструменты SaaS
TinyPNG
Если вы ищете высококачественный онлайн-инструмент для сжатия изображений, TinyPNG (он также оптимизирует файлы JPEG, несмотря на название) — это веб-приложение, которое позволяет перетаскивать в браузер до 20 изображений размером 5 МБ или меньше и получать их. оптимизировали все сразу.
У них также есть API для разработчиков и доступен плагин WordPress, который может автоматически оптимизировать ваши изображения при загрузке.
TinyPNG дает вам 500 бесплатных оптимизаций изображений в месяц, а после этого взимается от 0 долларов.002–0,009 за изображение, в зависимости от объема.
Сейчас 500 изображений в месяц могут показаться большим количеством, но если учесть тот факт, что WordPress часто создает от трех до пяти вариантов каждого изображения разных размеров, 500 изображений не кажутся таким количеством для плодовитого блогера. К счастью, стоимость изображения невысока.
EWWW Image Optimizer
Если вы не готовы тратить деньги и не хотите беспокоиться об оптимизации изображений вручную, бесплатный плагин EWWW Image Optimizer для WordPress может автоматически оптимизировать загруженные изображения.
Вы можете выбрать премиум-подписку, которая выполняет сжатие с потерями, но бесплатная версия выполняет только сжатие без потерь, поэтому экономия не такая значительная. Это сэкономит ваше время, но это лучше, чем ничего.
Завершение
Некоторые люди прогнозируют, что к 2017 году средний размер веб-страницы приблизится к 3 МБ, и сейчас самое время начать оптимизацию изображений.
Помните, что не все ваши посетители будут использовать высокоскоростные соединения, а раздутие страницы и медленная загрузка страницы потенциально могут повлиять на ваш рейтинг в Google.Чтобы помочь вам, так сказать, облегчить нагрузку, возьмите за привычку оптимизировать свои изображения уже сегодня.
Обратите внимание на размеры изображения и уменьшите размер любых слишком больших стоковых фотографий или изображений с цифровой камеры до подходящего размера.
Затем воспользуйтесь преимуществами современного сжатия изображений с помощью настольных приложений, таких как JPEGmini, или облачных инструментов, таких как TinyPNG или Kraken, — по возможности интегрируя их в WordPress с помощью плагина.
Наконец, если ваша издательская платформа автоматически создает варианты исходного изображения с измененным размером, выберите один из них для своего сообщения в блоге, а не исходный полноразмерный.
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
10 лучших инструментов для оптимизации изображений и CDN для увеличения скорости веб-сайта
Оптимизация изображений или управление изображениями — это решение, о котором любой владелец веб-сайта должен знать и активно использовать для улучшения результатов SEO и взаимодействия, а также для повышения технической прочности веб-сайта.
Оптимизация изображения имеет ряд преимуществ;
- Уменьшает размер веб-страницы
- Помогает с SEO, ускоряя загрузку страниц
- Экономия полосы пропускания
В этом сообщении блога мы сравним лучших инструментов оптимизации изображений на основе их функций и цен.Итак, давайте начнем с определения оптимизации изображения и важности управления изображениями или оптимизации изображений.
Оглавление:| Оптимизатор изображения | CDN | API | Обработка изображений | Цена | |
|---|---|---|---|---|---|
| Image4.io | Есть | Есть | Есть | Бесплатно / 39 $ / м | |
| Набор изображений.io | Есть | Есть | Есть | Бесплатно / 49 $ / м | |
| Kraken.io | Да (внешний) | Есть | № | $ 5 / м | |
| Compressor.io | № | № | № | Бесплатно / 50 долларов США в год | |
| ImageRecycle | № | Есть | № | Бесплатно / 10 $ / м |
Оптимизация изображений — это уменьшение размера файлов изображений, которые вы будете использовать на своем веб-сайте, без потери качества изображения.Уменьшенные размеры файлов изображений загружаются быстрее и улучшают взаимодействие с пользователем.
Оптимизация изображений также жизненно важна для изображений SEO . Google отдает предпочтение высококачественным изображениям с быстрой загрузкой, а это означает, что изображения ваших продуктов или контента могут иметь более высокий рейтинг в Google и других поисковых системах изображений.
Помимо сжатия размера файла и сохранения качества, процесс оптимизации изображения также включает правильные имена файлов, типы файлов, миниатюры и атрибуты alt.
Итак, если вы когда-нибудь спрашивали себя: «Как мне оптимизировать изображения для Интернета без потери качества», то здесь на помощь приходят инструменты оптимизации изображений. Инструменты оптимизации изображений в основном нацелены на сжатие размеров файлов изображений без ущерба для качества.
Некоторые инструменты оптимизации изображений предоставляют дополнительные функции, которые упростят общее управление изображениями на вашем веб-сайте. При этом давайте сделаем преимущества оптимизации изображений более понятными.
Сегодня Интернет кишит графикой, изображениями и фотографиями.Спрос на визуализацию в маркетинге и во всех уголках цифрового мира растет быстрее и интенсивнее, чем когда-либо. Это требование требует, чтобы сайты уступали место большему количеству изображений, в то время как большее количество изображений означает более медленный сайт.
Однако у каждой проблемы есть решение. Инструменты оптимизации изображений позволяют оптимизировать изображения и фотографии, чтобы веб-сайты могли загружаться быстрее. Существует тонкая грань между оптимизацией изображения при минимизации размера файла и уменьшением размера файла при ухудшении качества.
Именно здесь инструменты оптимизации изображений помогают спасти скорость загрузки веб-сайта. Другими словами, вы должны оптимизировать изображения на своем веб-сайте, потому что изображения влияют;
Перво-наперво, скорость загрузки страницы — один из главных приоритетов, с которым нужно иметь дело, если вы хотите улучшить взаимодействие с пользователем. Изображения большого размера значительно снижают скорость загрузки. Медленно загружающийся веб-сайт ухудшает UX и приводит к потере потенциальных постоянных посетителей и клиентов.
В рекомендациях Google подчеркивается важность скорости загрузки страниц веб-сайта.Таким образом, скорость загрузки страницы может быть фактором рейтинга веб-сайтов. Это означает, что оптимизированные изображения лучше подходят для поисковой оптимизации и увеличения трафика.
Знаете ли вы, что всплывающие окна также способствуют лучшему SEO? Узнайте, как: может ли всплывающее окно повлиять на SEO?
Среднее количество просмотров страниц и длительность сеанса
Подумайте, если веб-страница загружается долго, не могли бы вы уйти и попробовать другую? Посетители, как правило, покидают медленно загружающиеся веб-сайты и никогда не возвращаются.Оптимизация изображений увеличивает скорость веб-сайта и способствует более высокому среднему количеству просмотров страниц и продолжительности сеанса.
Теперь, когда вы знаете, насколько важна оптимизация изображений, мы можем взглянуть на лучших инструментов оптимизации изображений . Есть несколько способов оптимизации или сжатия изображений, например, с помощью автономных инструментов или плагинов.
Автономные инструменты
Инструмент оптимизации изображений номер один в нашем списке — Image4.io. Он ускоряет время загрузки изображений, обеспечивает оптимизацию, доставку и хранение на одной платформе.
Image4.io рейтинг Capterra: 4.8 / 5
Выдающиеся характеристики
- Интеллектуальное обнаружение: определяет устройства пользователей, состояние сети, браузер и местоположение для максимально быстрого предоставления оптимизированных изображений.
- Повышение коэффициента конверсии и SEO изображений
- Полный доступ с API
- Image CDN (сеть доставки контента) и обработка изображений
- Оптимизация изображений для веб-сайтов и мобильных приложений
- Интеграция с WordPress, Zapier, Slack, Cloudflare
- Может использоваться для SaaS, B2B и электронной коммерции
Цена : бесплатно за 15 кредитов, тарифные планы от 39 долларов за мес.
Imagekit.io — это инструмент оптимизации изображений, который обеспечивает CDN изображений с автоматической оптимизацией, преобразованием в реальном времени и хранением.
Imagekit.io Рейтинг Capterra: 4.7 / 5
Выдающиеся характеристики
- Преобразование изображения
- Интеграция с внешними накопителями
- Глобальный CDN
- Автоматическая оптимизация изображения
- Мониторинг производительности и аналитика
- Водяные знаки и наложение текста для изменения изображений
- Создание эскиза
Цена : бесплатный план Forever, тариф премиум-класса от 49 долларов США.
TinyPNG — это интеллектуальный онлайн-инструмент для сжатия JPEG и PNG. Этот компрессор размера изображения уменьшает размер файлов изображений с помощью методов сжатия с потерями. Он выборочно уменьшает количество цветов в изображении и, таким образом, сокращает объем хранимых данных до меньшего количества байтов.
Что круто в TinyPNG, так это то, что он хранит частично прозрачные изображения. Кроме того, TinyPNG обеспечивает сжатие изображений для приложений и веб-сайтов, поэтому изображения загружаются быстрее и используют меньшую пропускную способность.Анимированные изображения PNG также можно оптимизировать.
Что касается его недостатков, хотя этот инструмент очень прост, он не предоставляет расширенных функций оптимизации и CDN, которые требуются для бизнес-сайтов.
Цена : Бесплатно с ограниченными функциями, тарифный план Pro от 25 долларов в год.
Еще один полезный инструмент для оптимизации / сжатия изображений — Kraken.io. Это помогает сэкономить трафик, место для хранения, а также повысить скорость загрузки веб-сайта. Это простой в использовании инструмент, и для него также доступен плагин WordPress.
Вот некоторые из лучших особенностей Kraken:
- API оптимизации изображений
- Zip-загрузчик и изменение размера изображения
- Свобода смены провайдера CDN
- Облачное хранилище и веб-интерфейс
- Оптимизация с потерями и статистика оптимизации
- Плагины для WordPress и Magento
Цена : от 5 долларов за месяц за 500 МБ изображений в месяц. Вы можете добавить дополнительные ГБ к квотам премиум-плана.
Компрессор.io оптимизирует изображения PNG, JPEG, SVG, GIF и WebP для повышения скорости веб-сайта. Вы можете выбирать между сжатием изображений с потерями или без потерь, чтобы получить наилучший результат между качеством изображения и размером файла.
Этот инструмент имеет функцию перетаскивания, с помощью которой вы можете легко перетаскивать изображения и сжимать их. С планом Pro вы можете исправить ориентацию фотографий и добавить префикс или суффикс к
.В целом, это простой инструмент с меньшим количеством функций и возможностей по сравнению с другими вариантами, но он выполняет свою работу, не усложняя ее.У него еще нет API разработчика и плагина WordPress, хотя они также намекают на появление этих опций.
Цена : Бесплатно до макс. 10 МБ. Тарифный план Pro от 50 долларов в год.
ImageRecycle — это программа для сжатия изображений и PDF-файлов. Он также предлагает бесплатный анализ и отчет для вашего веб-сайта об изображениях, требующих оптимизации.
Стоимость доступа к расширенным функциям начинается с 10 долларов за 10 000 изображений. Вот некоторые из его профессиональных функций:
- Поддержка JPG, PNG, GIF и PDF
- Безлимитные сайты
- WordPress, плагины Woocommerce
- Joomla, расширения Magento
- Приложение Shopify
- API и бесплатные субсчета
- 1-месячное резервное копирование / восстановление
Optimizilla — это бесплатный онлайн-компрессор изображений, который оптимизирует изображения, сочетая лучшие алгоритмы оптимизации и сжатия с потерями.Он позволяет загружать до 20 изображений только в формате JPEG и PNG.
Это довольно простой онлайн-компрессор размера изображений, поэтому он не предлагает никаких других функций. Однако, если то, что вы ищете, простое и у вас относительно мало файлов, Optimizilla — это практичный вариант.
EWWW Image Optimizer — один из лучших плагинов для оптимизации изображений для WordPress, который помогает уменьшить размеры изображений и повысить скорость веб-сайта.
- Неограниченный размер файла
- JPG, PNG, GIF, WebP
- Позволяет оптимизировать изображения с помощью инструментов на вашем собственном сервере
- Массовая оптимизация
- Совместим со многими плагинами и темами
- Если вы покупаете Easy IO, он поставляется с CDN
Цена : Основной плагин бесплатен.Платные сервисы предлагают сжатие до 80%. Ключи API сжатия стоят 0,002 USD / изображение. Функции Easy IO стоят 5-10 долларов в месяц.
Другой плагин сжатия изображений для WordPress — ShortPixel. Он поддерживает файлы PDF, а также файлы JPG, PNG, GIF и WebP.
Кроме того, этот плагин позволяет оптимизировать эскизы и любое изображение на вашем сайте. Другие выдающиеся особенности включают в себя;
- Преобразование CMYK в RGB
- Вы можете запустить плагин ShortPixel на нескольких веб-сайтах или на нескольких сайтах с одним ключом API
- Массовая оптимизация
- Нет ограничения на размер файла
Стоимость : 100 изображений / м бесплатно.Тарифные планы начинаются от $ 4,99 / мес.
Imagify оптимизирует изображения, уменьшает размер их файлов без потери качества для увеличения скорости веб-сайта. После того, как вы включите Imagify, он автоматически оптимизирует все ваши изображения и миниатюры, которые вы загрузили в WordPress.
- Он совместим с WooCommerce и NextGen Gallery.
- Оптимизирует файлы JPG, PNG, PDF и GIF
- Изменяет размер изображения
- Включает API
- Имеет простой и удобный интерфейс
Цена : Вы можете бесплатно оптимизировать 20 МБ изображений (около 200 изображений) каждый месяц и бесплатно конвертировать WebP.Тарифные планы начинаются с 9,99 долларов США.
Вам следует оптимизировать свои изображения, чтобы веб-сайты загружались быстро и обеспечивали лучший пользовательский интерфейс. Доступны десятки инструментов для оптимизации изображений, однако я попытался сократить список и дать вам лучшие из них.
Оптимизация изображений поможет вам улучшить SEO и увеличить трафик. Если вы хотите добавить еще больше, вы можете попробовать наш конструктор всплывающих окон Popupsmart. У вас все еще есть предубеждения по отношению к всплывающим окнам? Мы гарантируем, что всплывающие окна играют огромную роль в повышении коэффициента конверсии.
Вы можете узнать, как правильно использовать всплывающие окна, из наших рецептов создания всплывающих окон. Давай, попробуй Popupsmart бесплатно (очень просто) и поблагодари меня позже!
Вот и все оптимизаторов изображений ! Есть ли другие инструменты оптимизации изображений, которые вы используете и любите? Напишите нам в комментариях.
Спасибо за уделенное время.
Повышение скорости и производительности страницы
Можете ли вы представить себе веб-сайт без единого изображения? По правде говоря, не могу.Независимо от того, какой у вас веб-сайт, само собой разумеется, что ваш контент включает в себя несколько изображений. Следовательно, любой владелец веб-сайта должен знать о бесплатных онлайн-инструментах для оптимизации изображений, чтобы обеспечить бесперебойную работу веб-сайта и удобство для пользователей.
Влияние изображений
Возможно, в наши дни даже ребенок знает эту очевидную истину: «Картинка стоит тысячи слов». Поэтому неудивительно, что визуальный контент стал неотъемлемой частью каждого веб-сайта.
С одной стороны, изображения действительно отлично справляются со своей задачей. Они привлекают внимание вашей онлайн-аудитории и помогают четко передать сообщение. Можно ли создать интернет-магазин или личное портфолио без различных галерей, демонстрирующих ваши товары и услуги? Конечно, нет.
С другой стороны, изображения могут сыграть с вами злую шутку. Если вас не заботят их размер и качество, изображения могут просто убить лучшую идею веб-сайта. Совершенно очевидно, что тяжелые, неоптимизированные изображения перегружают ваш сайт сотнями ненужных килобайт.Таким образом, скорость загрузки ваших веб-страниц значительно замедляется, что приводит к ухудшению производительности веб-сайта и неудовлетворительному взаимодействию с пользователем.
Согласно статистике Kissmetrics, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше. Более того, 40% склонны покидать веб-сайт, который загружается более 3 секунд. Кроме того, задержка в одну секунду снижает удовлетворенность ваших клиентов примерно на 16%. Следовательно, у сайта, перегруженного неоптимизированными изображениями, практически нет будущего. Значит ли это, что ваш сайт должен обходиться без изображений?
Простой выход — бесплатные онлайн-инструменты для оптимизации изображений
К счастью, решение проблемы довольно простое и доступно каждому.Бесплатные онлайн-инструменты для оптимизации изображений — это то, что вам нужно, чтобы успешно справиться с задачей. Они помогают уменьшить размер изображения и оптимизировать изображения для Интернета. Лучше всего то, что при правильном сжатии ваши изображения не теряют своего исходного качества.
Честно говоря, количество бесплатных онлайн-инструментов для оптимизации изображений довольно велико. Поэтому, чтобы сэкономить ваше время и силы, я решил рассказать вам о своих любимых в этой статье. Надеюсь, вы найдете их полезными и простыми в применении.Однако есть одна вещь, которую вы должны определить, прежде чем использовать любой из этих бесплатных онлайн-инструментов для оптимизации изображений. Прежде всего, вы должны понимать, какие типы изображений нужны вашему сайту.
Типы изображений для вашего веб-сайта
Возможно, вы знаете, что существует три распространенных типа файлов изображений, оптимизированных для Интернета. Это JPEG, GIF и PNG. Так что лучше узнать их особенности перед сохранением изображения.
- Изображения JPEG (или .jpg) , безусловно, являются наиболее широко используемым типом файлов в Интернете.Они отлично подходят для фотографий и изображений с широким диапазоном цветов, градиентов и оттенков. Вы можете значительно сжать их без потери качества исходного изображения. Следовательно, они являются лучшим выбором для демонстрации ваших продуктов и услуг в Интернете.
- Изображения в формате GIF (.gif) имеют более низкое качество, чем JPEG, и ограничены 256 цветами. Следовательно, я не советую использовать их для больших изображений товаров. Однако они идеально подходят для небольших изображений с небольшим количеством цветов, например, для значков.
- Изображения PNG (.png) имеют две версии — PNG-8 и PNG-24. При работе с этим типом изображений всегда помните, что размер файла PNG-24 в три раза больше, чем PNG-8. Основным преимуществом PNG является их способность работать с прозрачностью. Таким образом, они хорошо работают в качестве логотипов.
Вы уже определились, какой тип файла вам нужен? Тогда самое время познакомиться с бесплатными онлайн-инструментами оптимизатора изображений.
Бесплатные онлайн-инструменты для оптимизации изображений
TinyPNG / TinyJPEG
TinyPNG / TinyJPEG — бесплатный онлайн-оптимизатор изображений, с которого я хотел бы начать.Во-первых, он позволяет сжимать и оптимизировать изображения и фотографии как для JPEG, так и для PNG. Этот удобный оптимизатор изображений использует интеллектуальные методы сжатия с потерями, чтобы значительно уменьшить размер файла. Собственно, разница в качестве исходного изображения и уменьшенного практически незаметна. Однако размер двух файлов сильно различается — до 70%. Во-вторых, TinyPNG / TinyJPEG дает возможность массовой загрузки (до 20 изображений по 5 МБ каждое). Однако зарегистрированные пользователи могут конвертировать изображения размером до 50 МБ.В-третьих, оптимизатор также предоставляет вам плагин Photoshop для Windows и Mac.
Compressor.io
Compressor.io — это удобный онлайн-компрессор изображений, который позволяет уменьшить размер изображения без потери качества. Начнем с того, что этот компрессор изображений поддерживает 4 формата файлов: JPEG, PNG, GIF и SVG. Обратите внимание, что максимальный размер файла составляет 10 МБ. Затем он позволяет вам выбирать между двумя типами сжатия: с потерями и без потерь. Затем Compressor.io предлагает уменьшить размер файла до 90%.Наконец, процесс такой же простой, как пирог. Вам нужно просто перетащить файл или выбрать его на своем компьютере и подождать несколько секунд. К сожалению, этот онлайн-компрессор изображений не поддерживает массовую загрузку.
Kraken
Kraken — еще один сверхбыстрый бесплатный онлайн-оптимизатор изображений, который порадует вас качеством уменьшенных изображений. Подобно Compressor.io, этот оптимизатор изображений позволяет выбирать между сжатием без потерь и сжатием с потерями. Хотя вы можете загружать неограниченное количество изображений, размер каждого файла изображения не может превышать 1 МБ.Отличительной особенностью Kraken является то, что вы можете выбрать уровень субдискретизации цветности и типы метаданных, которые вы хотите сохранить. Более того, вам не нужно ждать, пока все ваши изображения будут сжаты. Вы даже можете закрыть браузер и загрузить окончательные файлы позже. Они доступны для скачивания в течение 12 часов после оптимизации.
JPEGmini
JPEGmini дает вам возможность уменьшить размер изображения до 80% без ущерба для качества.Фактически, алгоритм JPEGmini полностью имитирует перцептивные качества зрительной системы человека. Он отлично удаляет все избыточности и не создает никаких визуальных артефактов в процессе. Чтобы начать сжатие, вам нужно просто загрузить изображение, которое нуждается в оптимизации. Второй шаг — выбрать уровень сжатия (от 0 до 99, по умолчанию 65) и выбрать ширину изображения. Наконец, вы нажимаете «Оптимизировать фото», и готово! Единственный недостаток этого бесплатного онлайн-оптимизатора изображений ясно виден из его названия.Вы не можете оптимизировать ничего, кроме JPEG.
Optimizilla
Optimizilla — это умный бесплатный онлайн-оптимизатор, использующий лучшую комбинацию алгоритмов оптимизации и сжатия с потерями. Этот инструмент разумно сжимает изображения JPEG и PNG до минимально возможного размера, сохраняя их качество на высоком уровне. Optimizilla позволяет загружать до 20 изображений. Пожалуй, уникальная особенность этого оптимизатора изображений заключается в мгновенном предварительном просмотре. Это позволяет сравнить исходное изображение со сжатым.Кроме того, вы можете щелкнуть миниатюры в карусели, чтобы настроить качество (для JPEG) или цветовую палитру (для PNG). Более того, вы можете загружать готовые изображения по отдельности или в виде zip-файла. Следует помнить только об одном. Optimizilla удаляет все загруженные вами изображения через час.
Shortpixel
Shortpixel — еще один замечательный бесплатный онлайн-компрессор изображений. Главной отличительной особенностью этого инструмента является то, что он поддерживает как файлы изображений (JPG, PNG, GIF), так и файлы PDF.В целом процесс сжатия ничем не отличается от других оптимизаторов изображений: скачать, сжать и получить оптимизированный файл. Однако количество файлов, которые вы можете бесплатно загрузить, намного больше — до 50 изображений! Если вы хотите сжать более 50 изображений, вам следует зарегистрироваться (бесплатно), чтобы получить квоту в 100 изображений в месяц. Максимальный размер файла каждого изображения не должен превышать 10 МБ.
Изменить размер фотографий
Изменить размер фотографий — это увлекательный бесплатный онлайн-инструмент для изменения размера и сжатия цифровых фотографий.Инструмент позволяет работать с файлами 5 следующих форматов: JPG, PNG, GIF, BMP и PSD. Наряду со сжатием Resize Photos позволяет вам применять к вашему изображению различные эффекты редактирования, такие как подписи, границы, отражения, тени, закругленные углы, поворот и т. Д. Этот инструмент позволяет вам выбирать ширину изображения, качество и выходной формат с помощью настроек качества перед вы запускаете сжатие. Имейте в виду, что более высокое качество приводит к увеличению размера файла. Как правило, наилучшая настройка качества вывода находится где-то между 60-80%.
Считаете ли вы, что вам нужна дополнительная информация об оптимизации изображений? Затем ознакомьтесь с еще несколькими советами и инструментами по оптимизации изображений, чтобы углубить свои знания по теме.

 Причем фото можно сжать без визуальной потери качества, а может быть сжато настолько, что это ухудшение видно на глаз, в следствие чего картинка визуально становится размытая. Сжатию поддаются все форматы изображений в электронном виде, но результаты сжатия картинки могут быть различны и качество сжатия зависит от качества первоначального изображения, которое вы собираетесь обработать. Нужно иметь в виду, что при конвертировании из одного формата в другой качество изображения падает, хоть и не сильно, но это нужно учитывать.
Причем фото можно сжать без визуальной потери качества, а может быть сжато настолько, что это ухудшение видно на глаз, в следствие чего картинка визуально становится размытая. Сжатию поддаются все форматы изображений в электронном виде, но результаты сжатия картинки могут быть различны и качество сжатия зависит от качества первоначального изображения, которое вы собираетесь обработать. Нужно иметь в виду, что при конвертировании из одного формата в другой качество изображения падает, хоть и не сильно, но это нужно учитывать.