Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Указание файлов символов (PDB) и исходных файлов в отладчике — Visual Studio (Windows)
В этой статье
Файлы базы данных программ (PDB) также называются файлами символов и используются для сопоставления идентификаторов и инструкций в исходном коде вашего проекта с соответствующими идентификаторами и инструкциями в скомпилированных приложениях. С помощью этих файлов отладчик связывается с исходным кодом, что позволяет выполнять его отладку.
С помощью этих файлов отладчик связывается с исходным кодом, что позволяет выполнять его отладку.
При создании проекта из интегрированной среды разработки Visual Studio со стандартной конфигурацией отладочной сборки компилятор создает необходимые файлы символов. В этой статье описывается, как управлять файлами символов в интегрированной среде разработки, например, как указать расположение символов в параметрах отладчика, как проверить состояние загрузки символов во время отладки и как задать параметры символов в коде.
Подробные сведения о файлах символов см. в следующих статьях:
Принципы использования файлов символов
PDB-файл содержит отладочные данные и сведения о состоянии проекта, позволяющие выполнять инкрементную компоновку отладочной конфигурации приложения. Отладчик Visual Studio использует PDB-файлы для определения двух ключевых элементов информации во время отладки:
- Имя исходного файла и номер строки, которая отображается в интегрированной среде разработки Visual Studio.

- Расположение точки останова в приложении.
В файлах символов также указываются расположение исходных файлов и при необходимости сервер, с которого они будут извлекаться.
Отладчик загружает только те PDB-файлы, которые точно соответствуют PDB-файлам, созданным при построении приложения (то есть исходные PDB-файлы или их копии). Точное дублирование является обязательным, поскольку компоновка приложения может быть изменена даже в том случае, если сам код не изменялся.
Совет
Если требуется выполнить отладку кода за пределами исходного кода проекта, например кода Windows или стороннего кода, вызываемого проектом, необходимо указать расположение
Расположение файлов символов и поведение при загрузке
При отладке проекта в интегрированной среде разработки Visual Studio отладчик автоматически загружает файлы символов, расположенные в папке проекта.
Примечание
При отладке управляемого кода на удаленном устройстве все необходимые файлы символов должны находиться либо на локальном компьютере, либо в расположении, указанном в параметрах отладчика.
Отладчик также ищет файлы символов в следующих местах:
Расположение, указанное в библиотеке DLL или в исполняемом файле (EXE).
По умолчанию, если на компьютере производится сборка библиотеки DLL или исполняемого файла (EXE), компоновщик помещает полный путь и имя связанного PDB-файла в библиотеку DLL или в EXE-файл. Отладчик проверяет, присутствует ли файл символов в этом расположении.
Папка, в которой располагается сам DLL- или EXE-файл.
Любые расположения, указанные в параметрах отладчика для файлов символов. Сведения о добавлении и активации расположений символов см. в разделе Настройка расположения символов и параметров загрузки.
Любая папка локального кэша символов.

Указанные серверы и расположения символов — локальные, сетевые или в Интернете — такие как серверы символов корпорации Майкрософт, если эта возможность включена. Visual Studio может загружать отладочные файлы символов с серверов символов, которые реализуют протокол
symsrv. Visual Studio Team Foundation Server и средства отладки для Windows — это два средства, которые могут использовать серверы символов.Возможно использование следующих серверов символов:
Общедоступные серверы символов Майкрософт При отладке отказов, возникающих при обращении к системной библиотеке DLL или библиотеке стороннего производителя, зачастую требуются системные PDB-файлы. Системные PDB-файлы содержат символьные данные для библиотек DLL, EXE-файлов и драйверов устройств Windows. Символы для операционных систем Windows, MDAC, IIS, ISA и .NET можно получить с общедоступных серверов символов корпорации Майкрософт.
Серверы символов во внутренней сети или на локальном компьютере Команда разработчиков или компания может создавать серверы символов для собственных продуктов и поддерживать кэш для символов из внешних источников.

Сторонние серверы символов Сторонние поставщики приложений Windows и библиотек могут предоставить доступ к серверу символов в Интернете.
Предупреждение
При использовании сервера символов, отличного от общедоступных серверов корпорации Майкрософт, следует убедиться в том, что сервер и его путь заслуживают доверия. Поскольку файлы символов могут содержать произвольный исполняемый код, возможно возникновение угроз безопасности.
Настройка расположения символов и параметров загрузки
На странице Сервис > Параметры
- Указать и выбрать пути поиска и серверы символов для компонентов Майкрософт, Windows или сторонних производителей.
- Указать модули, для которых отладчик будет или не будет автоматически загружать символы.

- Эти параметры можно изменять во время выполнения отладки. См. раздел Управление символами при отладке.
Указание расположения символов и параметров загрузки:
В Visual Studio откройте меню Сервис > Параметры >
В разделе Места размещения файлов символов (.pdb) :
Установите соответствующий флажок, чтобы использовать Серверы символов (Майкрософт) или Сервер символов NuGet.org.
Чтобы добавить новое расположение сервера символов:
- Щелкните символ + на панели инструментов.
- Укажите в текстовом поле URL-адрес (http), сетевую папку или локальный путь к серверу символов или расположению символов. Завершение операторов помогает найти правильный формат.

Примечание
Поиск выполняется только в указанной папке. Любые вложенные папки, в которых требуется осуществлять поиск, должны быть внесены в список.
Добавление нового расположения сервера символов VSTS:
- Выберите на панели инструментов.
- В диалоговом окне Подключение к серверу символов VSTS выберите один из доступных серверов символов и щелкните Подключить.
Чтобы изменить порядок загрузки для расположений символов, используйте клавиши CTRL+СТРЕЛКА ВВЕРХ и CTRL+СТРЕЛКА ВНИЗ либо значки со стрелками вверх и вниз.
Чтобы изменить URL-адрес или путь, дважды щелкните элемент или выберите его и нажмите клавишу F2.
Чтобы удалить элемент, выделите его и щелкните значок — .
Необязательно: чтобы повысить производительность загрузки символов, перейдите в раздел Кэшировать символы в этом каталоге и введите путь к локальной папке, в которую серверы символов могут копировать символы.

Примечание
Не размещайте локальный кэш символов в защищенной папке, такой как C:\Windows или вложенные папки. Вместо этого следует использовать папку, для которой разрешены чтение и запись.
Примечание
Если для проекта C++ задана переменная среды
_NT_SYMBOL_PATH, она переопределяет значение, заданное в разделе Кэшировать символы в этом каталоге.Укажите модули, которые отладчик должен загружать из расположений файлов символов (. pdb) при запуске.
Выберите Все модули, кроме исключенных (значение по умолчанию), чтобы загружать все символы для всех модулей, кроме тех, что были явно исключены. Чтобы исключить конкретные модули, выберите Укажите исключенные модули, щелкните значок + , введите имена исключаемых модулей и нажмите кнопку ОК.
Чтобы загружать из расположений файлов символов только заданные модули, выберите Загружать только указанные модули.
 Выберите Укажите включенные модули, щелкните значок + , введите имена включаемых модулей и нажмите кнопку ОК. Файлы символов для других модулей не загружаются.
Выберите Укажите включенные модули, щелкните значок + , введите имена включаемых модулей и нажмите кнопку ОК. Файлы символов для других модулей не загружаются.
Нажмите кнопку ОК.
Другие параметры символов для отладки
Для настройки дополнительных параметров символов перейдите в раздел Сервис > Параметры > Отладка > Общие (или Отладка > Параметры > Общие):
Загружать экспорты из DLL (только машинный код)
Загружает таблицы экспорта библиотеки DLL для C/C++. Дополнительные сведения см. в разделе Таблицы экспорта библиотеки DLL. Поскольку на чтение данных экспорта для библиотеки DLL затрачиваются определенные ресурсы, по умолчанию загрузка таблиц экспорта отключена. Кроме того, вы можете использовать
dumpbin /exportsв командной строке сборки C/C++.
Включить отладку на уровне адреса и Показывать дизассемблированный код, если исходный код недоступен
Дизассемблированный код отображается во всех случаях, когда исходные файлы или файлы символов не найдены.
Включить поддержку сервера системы управления версиями
Если исходный код на локальном компьютере отсутствует или PDB-файл не соответствует исходному коду, при отладке приложения используется сервер системы управления версиями. Сервер системы управления версиями принимает запросы на файлы и возвращает сами файлы из этой системы. Сервер системы управления версиями использует для работы библиотеку srcsrv.dll, которая нужна для чтения PDB-файла приложения. Этот PDB-файл содержит указатели на репозиторий исходного кода, а также команды, используемые для получения исходного кода из репозитория.
Чтобы ограничить набор команд, которые библиотека srcsrv.
 dll может исполнять из PDB-файла приложения, можно включить список допустимых команд в файл srcsrv.ini. Поместите файл srcsrv.ini в ту же папку, что и файлы srcsrv.dll и devenv.exe.
dll может исполнять из PDB-файла приложения, можно включить список допустимых команд в файл srcsrv.ini. Поместите файл srcsrv.ini в ту же папку, что и файлы srcsrv.dll и devenv.exe.Важно!
В PDB-файл приложения можно внедрять произвольные команды, поэтому убедитесь, что в файл srcsrv.ini включены только те из них, которые требуется выполнять. Любая попытка выполнить команду не из файла srcsvr.ini вызовет диалоговое окно подтверждения. Дополнительные сведения см. в статье Предупреждение системы безопасности. Отладчик должен выполнить команду без доверия.
Параметры команд не проверяются, поэтому будьте внимательны с доверенными командами. Например, если вы включили команду cmd.exe в файл srcsrv.ini, пользователь-злоумышленник может указать параметры, которые сделают выполнение команды cmd.exe опасным.
Выберите этот элемент и нужные дочерние элементы. Параметры Разрешить выполнение частично доверенных сборок (только управляемых) на сервере системы управления версиями и Всегда выполнять ненадежные команды исходного сервера без запроса могут повысить риски безопасности, описанные выше.

Параметры символов для компилятора
Если при выполнении сборки проекта из интегрированной среды разработки Visual Studio используется стандартная конфигурация сборки Отладка, компилятор C++ и управляемые компиляторы создают соответствующие файлы символов для кода. Параметры компилятора также можно задать в коде.
Параметры .NET
Выполните сборку с использованием параметра /debug, чтобы создать PDB-файл. Можно строить приложения с ключом /debug: full или /debug: pdbonly. При построении с ключом /debug:full создается отлаживаемый код. При сборке с ключом /debug:pdbonly создаются PDB-файлы, но не создается DebuggableAttribute, сообщающий JIT-компилятору о доступности отладочной информации. Ключ /debug:pdbonly следует использовать при создании PDB-файла для сборки выпуска, которая не подлежит отладке. Дополнительные сведения см. в разделе /debug (параметры компилятора C#) или /debug (Visual Basic).
Дополнительные сведения см. в разделе /debug (параметры компилятора C#) или /debug (Visual Basic).
Параметры C/C++
Файлы VC<x>.pdb и <project>.pdb
PDB-файл для C/C++ создается при сборке с параметрами /ZI или /Zi. В Visual C++ параметр /Fd присваивает имя PDB-файлу, который создается компилятором. При создании проекта в Visual Studio с использованием интегрированной среды разработки используется параметр /Fd с целью создания PDB-файла с именем <project>.pdb.
При сборке приложения, написанного на C/C++, с использованием файла makefile и указанием параметра /ZI или /Zi без /Fd компилятор создает два описанных ниже PDB-файла:
VC<x>.pdb, где <x> представляет версию компилятора Microsoft C++, например VC11.pdb.
Файл VC<x>.pdb хранит все отладочные данные для отдельных объектных файлов и располагается в том же каталоге, что и файл makefile проекта.
 Каждый раз, создавая объектный файл, компилятор C/C++ добавляет отладочную информацию в файл VC<x>.pdb. Поэтому, даже если исходный файл включает общие файлы заголовков, такие как <windows.h> , определения типов (typedef) из этих заголовков сохраняются только один раз, а не включаются в каждый объектный файл. Вставляемая информация включает информацию о типах, но не включает символьную информацию, такую как определения функций.
Каждый раз, создавая объектный файл, компилятор C/C++ добавляет отладочную информацию в файл VC<x>.pdb. Поэтому, даже если исходный файл включает общие файлы заголовков, такие как <windows.h> , определения типов (typedef) из этих заголовков сохраняются только один раз, а не включаются в каждый объектный файл. Вставляемая информация включает информацию о типах, но не включает символьную информацию, такую как определения функций.<project>.pdb
Файл <project>.pdb содержит все отладочные данные из EXE-файла проекта и располагается в подкаталоге \debug. Файл <project>.pdb содержит полные отладочные данные, включая прототипы функций, а не только сведения о типах, содержащиеся в файле <x>.pdb.
Файлы VC<x>.pdb и <project>.pdb поддерживают добавочные обновления. Компоновщик также включает путь к PDB-файлам в EXE-файл или DLL-файл, которые он создает.

Таблицы экспорта библиотеки DLL
Чтобы посмотреть, какие символы доступны в таблице экспорта для библиотеки DLL, воспользуйтесь командой
dumpbin /exports. Символьные данные из таблиц экспорта библиотеки DLL могут быть полезны при работе с сообщениями Windows, процедурами Windows (WindowProcs), объектами COM, при маршалинге или при работе с любой библиотекой DLL, для которой нет символов. Символы доступны для любой 32-разрядной системной библиотеки DLL. Вызовы функций перечисляются в том порядке, в котором эти функции вызываются, при этом текущая функция (наиболее глубоко вложенная) располагается наверху.В выходных данных команды
dumpbin /exportsможно увидеть точное имя функции, включая символы, отличные от буквенно-цифровых. Просмотр точных имен функций полезен для задания точки останова в функции, поскольку в отладчике имена функций могут быть усечены в других местах. Дополнительные сведения см. в разделе dumpbin /exports.
Веб-приложения
Задайте для файла web. config вашего приложения ASP.NET режим отладки. В режиме отладки ASP.NET создает символы для динамически созданных файлов и включает присоединение отладчика к приложению ASP.NET. Если проект создан на основе шаблона веб-проектов, Visual Studio устанавливает этот режим автоматически при запуске отладки.
config вашего приложения ASP.NET режим отладки. В режиме отладки ASP.NET создает символы для динамически созданных файлов и включает присоединение отладчика к приложению ASP.NET. Если проект создан на основе шаблона веб-проектов, Visual Studio устанавливает этот режим автоматически при запуске отладки.
Управление символами при отладке
Для загрузки символов или изменения параметров символов во время отладки можно использовать окна Модули, Стек вызовов, Локальные, Видимые или Контрольные значения. Дополнительные сведения см. в разделе Дополнительные сведения о присоединении отладчика к приложению.
Работа с символами в окне «Модули»
В процессе отладки в окне Модули можно узнать, какие модули будут рассматриваться отладчиком в качестве пользовательского кода (или «моего кода»), а также проверить состояние загрузки символов для них. Кроме того, в окне Модули вы можете отслеживать состояние загрузки символов, загружать символы и изменять параметры символов.
Отслеживание или изменение расположений и параметров символов во время отладки:
- Чтобы открыть окно Модули во время отладки, выберите Отладка > Окна > Модули (или нажмите клавиши CTRL + ALT + U).
- В окне Модули щелкните правой кнопкой мыши заголовки Состояние символов или Файл символов либо любой модуль.
- В контекстном меню выберите один из следующих вариантов:
| Параметр | Описание |
|---|---|
| Загрузить символы | Отображается для модулей с пропущенными, не найденными или не загруженными символами. Пытается загрузить символы из расположений, указанных на странице Параметры > Отладка > Символы. Если файл символов не удается обнаружить или загрузить, запускается Проводник, с помощью которого можно указать новое расположение для поиска. |
| Сведения о загрузке символов | Отображает сведения о расположении загруженного файла символов или о расположениях, в которых производился поиск, если отладчику не удалось найти файл. |
| Параметры символов | Открывает страницу Параметры > Отладка > Символы, на которой можно изменять и добавлять расположения символов. |
| Всегда загружать автоматически | Добавляет выбранный файл символов в список файлов, которые автоматически загружаются отладчиком. |
Использование страниц «Символы не загружены» или «Нет исходного кода»
Отладчик может прервать выполнение в коде, для которого отсутствуют файлы символов или исходные файлы, в результате любого из следующих событий:
- Шаг с заходом в код.
- Приостановка выполнения кода из-за точки останова или исключения.
- Переключение на другой поток.

- Изменение кадра стека двойным щелчком по кадру в окне Стек вызовов.
Когда происходит любое из этих событий, отладчик отображает страницу Символы не загружены или Нет исходного кода, чтобы помочь найти и загрузить необходимые символы или исходный код.
Использование страницы «Символы не загружены» для поиска и загрузки отсутствующих символов:
- Чтобы изменить путь поиска, выберите незанятый путь, либо выберите Новый путь или Новый путь VSTS и введите или выберите новый путь. Выберите Загрузить, чтобы повторить поиск в путях и загрузить файл символов, если он будет найден.
- Выберите Обзор для поиска <executable-name> , чтобы переопределить все параметры символов и повторить поиск по выбранным путям. Если файл символов будет найден, он будет загружен, иначе отобразится Проводник, в котором можно вручную выбрать файл символов.

- Чтобы открыть страницу параметров символов для настройки поведения, выберите Изменить параметры символов (или Параметры > Отладка > Символы).
- (Дополнительно.) Чтобы однократно отобразить дизассемблированный код в новом окне, выберите Просмотреть дизассемблированный код. Чтобы всегда отображать дизассемблированный код, если файл символов или исходный файл не найдены, перейдите в диалоговое окно Параметры и установите соответствующий параметр. Дополнительные сведения см. в статье Просмотр дизассемблированного кода в отладчике Visual Studio (C#, C++, Visual Basic, F#).
- Чтобы отображать расположения, в которых был выполнен поиск, и результаты поиска, разверните элемент Сведения о загрузке символов.
- Для кода C# можно также выполнить декомпиляцию исходного кода из страниц Символы не загружены или Нет исходного кода.

Если отладчик находит PDB-файл после выполнения одного из этих действий и может извлечь исходный файл на основании информации в PDB-файле, отображается исходный код. В противном случае отображается страница Нет исходного кода, на которой описывается проблема и приводятся ссылки на действия, которые могут решить ее.
Добавление путей поиска исходных файлов в решение:
Вы можете указать расположения, в которых отладчик будет искать исходные файлы, а также исключить из поиска определенные файлы.
Выберите решение в обозревателе решений и затем щелкните значок Свойства, нажмите клавиши ALT+ВВОД либо щелкните это решение правой кнопкой мыши и выберите пункт Свойства.
Выберите Исходные файлы отладки.
В разделе Каталоги, содержащие исходный код введите или выберите расположения исходного кода для поиска.
 Щелкните значок Новая строка для добавления дополнительных расположений, значки со стрелками вверх и вниз для изменения их порядка либо значок X для их удаления.
Щелкните значок Новая строка для добавления дополнительных расположений, значки со стрелками вверх и вниз для изменения их порядка либо значок X для их удаления.Примечание
Отладчик выполняет поиск только в указанном каталоге. Любые подкаталоги, в которых требуется осуществлять поиск, должны быть внесены в список.
В разделе Не выполнять поиск следующих исходных файлов введите имена исходных файлов, исключаемых из поиска.
Нажмите кнопку ОК или кнопку Применить.
См. также
Веб-сайты не загружаются — решение проблемы и исправление ошибок
У вас возникла проблема с загрузкой веб-сайта? Не беспокойтесь — мы здесь, чтобы вам помочь. Эта статья покажет вам, как исправить проблему, чтобы вы смогли вернуться к сёрфингу в Интернете.
Примечание: Если у вас возникли проблемы с веб-сайтом, щёлкните по значку значка в адресной строке, чтобы увидеть, заблокировал ли Firefox части страницы, которые являются небезопасными. Подробнее прочитайте в статье Блокировка небезопасного содержимого в Firefox.
Подробнее прочитайте в статье Блокировка небезопасного содержимого в Firefox.С помощью небольшой детективной работы мы можем сузить круг поиска нашей проблемы.
- Откройте новую вкладку и проверьте, можете ли вы загрузить другой веб-сайт, например google.com или mozilla.org.
- Запустите другой браузер, например Internet Explorer или Microsoft EdgeSafariGoogle Chrome и попробуйте открыть сайт, с которым у вас имеются проблемы.
Если вы видите одно из следующих сообщений об ошибках, это может быть связано с проблемой в кэше Firefox:
- Соединение было прервано
- Соединение было сброшено
- Время ожидания соединения истекло
Попробуйте очистить куки и кэш Firefox
Проделайте эти шаги и затем перезагрузите веб-сайт, на котором у вас имеются проблемы.
- Щёлкните по кнопке меню , чтобы открыть панель меню.
Щёлкните по кнопке Библиотека на вашей панели инструментов.
 (Если вы её не видите, щёлкните по кнопке меню , затем щёлкните щёлкните по кнопке меню ).
(Если вы её не видите, щёлкните по кнопке меню , затем щёлкните щёлкните по кнопке меню ). - Щёлкните Журнал и выберите Удалить историю….
- В выпадающем меню Удалить: выберите Всё.
- Под выпадающием меню выберите Куки и Кэш. Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Щёлкните по кнопке ОК.
Если очистка кук и кэша Firefox не помогла, это вероятно является признаком, что проблема лежит в самом веб-сайте. В этом случае вам остается только ждать, пока проблема не будет исправлена. С большими веб-сайтами, такими как Твиттер или Facebook, это может занять всего несколько минут.
Если вы не видите ни одно из описанных выше сообщений об ошибках, проверьте, не подходит ли ваша проблема под одну из перечисленных ниже специфичных проблем:
Веб-сайт загружается, но работает некорректно
Если веб-сайт выглядит некорректно или не работает так, как он должен работать, вам следует просмотреть следующие статьи:
Проблема происходит только на защищённом (https) веб-сайте
Посмотрите на веб-адрес в панели адреса. Он начинается с https:// (обратите внимание на «s»)? Если так, проверьте, не появились ли у вас следующие сообщения об ошибках:
Если другой веб-браузер работает нормально, вам подойдет одно из следующих решений:
Если вы видите следующие сообщения об ошибках, Firefox пытается получить доступ в Интернет через прокси-сервер:
- Прокси-сервер отказывает в соединении
- Не удалось найти прокси-сервер
Если вы соединяетесь с Интернетом через прокси, сравните настройки Firefox с Internet Explorer — прочитайте Руководство Microsoft по параметрам прокси.Прочитайте статью Ввод настроек прокси-сервера на Mac в Поддержке Apple для получения дополнительной информации о настройках прокси-сервера.
Для того, чтобы проверить ваши настройки подключения в Firefox:
На Панели меню в верхней части экрана щёлкните и выберите . Нажмите на кнопку меню и выберите .Нажмите на кнопку меню и выберите .
- На панели перейдите к разделу Параметры сети.
- Щёлкните по Настроить…. Откроется диалоговое окно Параметры соединения.
- Измените ваши параметры прокси:
- Если вы не соединяетесь с Интернетом через прокси (или вы не знаете, соединяетесь ли вы с Интернетом через прокси), выберите Без прокси.
- Закройте диалоговое окно Настройка Соединения.
- Закройте страницу about:preferences. Любые сделанные изменения будут сохранены автоматически.
Вероятно это является проблемой с вашим интернет-соединением. Некоторые советы по решению этой проблемы приведены в статье Firefox и другие браузеры не могут загрузить веб-сайты.
- Веб-сайт сообщает, что Firefox является устаревшим, несовместимым, либо не поддерживается — прочитайте статью Как сбросить user agent в Firefox на значение по умолчанию.
- Сообщения о зловредных сайтах — если вы увидите предупреждение «Этот сайт подозревается в атаках!» или «Этот сайт подозревается в мошенничестве!», Firefox заблокировал доступ к посещаемому вами сайту, чтобы защитить вас от вредоносных программ или поддельного сайта (фишинга). Для получения большей информации прочтите Фишинг и защита от вредоносных программ (Mozilla.org).
- Автономный режим — если вы увидите сообщение об автономном режиме, вам может понадобиться настроить Firefox не использовать ваше соединение с сетью. Убедитесь, что у вашего компьютера есть соединение с сетью и затем:
- Щёлкните по кнопке меню , щёлкните Дополнительно и убедитесь, что с пункта снят флажок.На Панели меню щёлкните Файл (вы можете нажать и отпустить клавишу Alt, чтобы временно показать Панель меню) и убедитесь, что снят флажок .
- Неверное перенаправление на странице — эта проблема может быть вызвана проблемами с куки. Для получения большей информации прочтите Веб-сайты сообщают что куки заблокированы — Как их разблокировать.
- Если вы получили ошибку Файл не найден, попробуйте произвести шаги по решению проблемы, описанные в этих статьях:
- Ошибка в типе содержимого — если вы получили сообщение об ошибке Ошибка в типе содержимого или Страница, которую вы пытаетесь просмотреть, не может быть показана, так как она использует неверную или неподдерживаемую форму компрессии., используйте следующие шаги по диагностике и исправлению проблемы:
- Проверьте настройки любых используемых вами приложений по обеспечению безопасности в Интернете (в том числе межсетевых экранов, антивируса или антишпионов, и программ по защите приватности). Вам следует удалить любые разрешения, которые эти приложения имеют для Firefox, и затем добавить их заново. Для получения инструкций, специфичных для некоторых приложений, прочтите Настройка межсетевого экрана для обеспечения Firefox доступа к Интернету.
- Проследуйте по Стандартным шагам по решению проблем.
- Обращение к данному адресу заблокировано — эта ошибка происходит, когда вы пытаетесь соединиться с веб-сервером по порту, зарезервированному для другого приложения. Если веб-сайт, который вы пытаетесь посетить, содержит в адресе двоеточие за которым следует число (например, http://website.com:23), попытайте удалить эту часть (http://website.com) или заменить это на :80 (http://website.com:80). Если это не сработало, вероятно вам дали некорректный адрес.
- Кэш DNS недействителен — DNS — это служба, которая преобразует доменное имя веб-сайта в IP-адрес, который Firefox использует для подключения к веб-сайту. Эта информация сохраняется в кэше DNS вашего компьютера, чтобы улучшить скорость. Однако, если запись кэша DNS повреждена или веб-сайт изменил IP-адрес, Firefox может быть перенаправлен на неправильный сервер. Прочитайте статью Firefox и другие браузеры не могут загрузить веб-сайты, чтобы узнать, как очистить кеш DNS. Для получения дополнительной информации обратитесь к статье Flush DNS.
Основано на информации из Error loading websites (mozillaZine KB)
5 причин почему это происходит
Бывает, проблема снижения эффективности ни в чем ином, как в банальных недоработках. Говорят, когда сотрудники загружены их желание работать падает. Однако, когда сотрудник не работает — его продуктивность врядли растет. Как случается, что сотрудники не нагружены в полную меру?
Вы их недооцениваете. Часто руководители вместо того, чтобы переоценивать способности своих людей, наоборот недооценивают их. В менеджменте это называется “страховкой”. И она полезна, однако, никогда слишком. Страхуйтесь на день-два, но не две-три недели.
Неправильное распределение задач. Иногда, половина сотрудников загружены так, что передохнуть некогда, а половина занимается ничегонеделанием. Бывает, что некоторым сотрудникам доверяешь больше и надежд ложишь тоже больше. И ответственности. Но не стоит забывать, что все мы люди. Если только половина ваших сотрудников достаточно компетентны — то зачем тогда другая? А если вам нужно больше специалистов — так наймите их.
Следите за дедлайном. Как уже говорилось выше — не стоит слишком страховаться. В идеале страховка включает от 1 до 5 дней, максимум — неделя, в зависимости от сложности проекта/задачи. Старайтесь не превышать нормы.
Неправильное планирование задач сильно влияет на загруженность персонала. Лучше всего использовать для подобных процессов специализированные программы, такие как Yaware.TimeTracker, Bitrix24 и другие похожие. В любом случае, при планировании старайтесь учитывать все вышеуказанные показатели.
Недостаток контроля. Если руководитель не интересуется, что происходит с постановкой задач, чем занимаются сотрудники и сколько времени тратят на свои задачи, он не сможет полноценно распределить нагрузку. А значит, персонал будет либо перегружен, либо недогружен. В любом случае, подобная ситуация негативно повлияет на общую продуктивность коллектива.
Постарайтесь быть внимательнее к своим сотрудникам и тому, как они справляются с задачами. Ведь от этого зависит прибыльность вашего предприятия. Не сорите деньгами.
Россияне не заинтересовались предустановленными приложениями
Большинство пользователей новых смартфонов Apple и Samsung не загружают программы при первом включении гаджета либо не знают о существовании специальной папки, где хранятся эти приложения, показал опрос
Большинство пользователей новых смартфонов, работающих на платформах iOS и Android, проигнорировали предустановку отечественного программного обеспечения: либо не заметили, либо плохо запомнили способы выбора предустановленных приложений, которые предлагаются на Apple и Samsung. Об этом говорится в исследовании Telecom Daily.
Закон об обязательной предустановке российских программ на ввозимые в страну смартфоны и другие высокотехнологичные устройства вступил в силу в апреле. Он предполагает три варианта установки: «окно выбора» со списком приложений (оно появляется при первом включении гаджета), иконки для скачивания на экране и установка приложений в память устройства. Чтобы узнать, как закон повлиял на популярность российских приложений, эксперты опросили 1850 покупателей новых смартфонов Apple и Samsung и изучили данные о количестве скачиваний приложений на iOS через сервис для сбора статистики AppAnnie.
Apple предлагает «окно выбора», Samsung собирает иконки с приложениями в папку «Закон», всегда доступную на экране. В отличие от пользователей смартфонов на iOS, владельцы гаджетов на Android могут загрузить нужное приложение из этой папки в любой момент.
Опрос показал, что «окно выбора» на iOS не заметили 45% пользователей. Установить новые приложения при активации телефона оказались готовы только 16%. Большинство владельцев Apple при первом включении хотят настраивать только язык и страну (94%) и базовые функции, такие как Face ID (79%). Среди пользователей Samsung о папке «Закон» не знали 64%, авторы исследования считают, что это могло быть связано с тем, что она находится не на первом экране устройства.
По данным сервиса AppAnnie, роста скачиваний на iOS приложений с большой аудиторией (от 4 тыс. загрузок в день) после вступления закона в силу зафиксировано не было. Для приложений с маленькой аудиторией рост в среднем составил 108 загрузок в день.
Эксперты не анализировали трафик на Android, поскольку каждый производитель смартфонов по-разному реализует один из допустимых форматов. Некоторые загружают ПО из списка в память устройств, из-за этого невозможно отследить, как изменилось число скачиваний.
Перечень приложений, рекомендованных для предустановки, в декабре 2020-го определило Минцифры. Список был утвержден постановлением правительства. Большая часть из них — это сервисы Mail.ru и «Яндекса», из соцсетей предложены «Одноклассники» и «ВКонтакте», также есть программы «Лаборатории Касперского», платежная система «Мир». Как показал опрос Telecom Daily, самыми востребованными оказались «Госуслуги» и «Яндекс.Карты». Среди самых бесполезных респонденты назвали ICQ и OK Live (приложение для видеотрансляций от «Одноклассников»).
Результаты поиска не загружаются
Существует несколько возможных причин, по которым приложение не возвращает результаты на Ваши поисковые запросы:
Хэштег, по которому Вы ищете, забанен в Instagram. Посты по таким хэштегам недоступны для просмотра в Instagram, потому Combin тоже не отображает их.
Даже такие с первого взгляда невинные хэштеги, как #woman, которые широко используются среди как обычных пользователей, так и beauty-блогерами на различных социальных площадках, может оказаться запрещенным из-за того, что его часто используют для контента, нарушающего правила Instagram.
Проверьте доступность хэштегов с помощью таких сервисов, как instavast или просто откройте приложение Instagram и выполните поиск по интересующему хэштегу, убедитесь что отмеченные публикации доступны.
Слишком широкий радиус поиска локации. Поиск по целой стране, городу, округу или области не даст больших результатов, загружая их долгое время. Система поиска Combin покрывает места, доступные для отметки в Instagram (улицы, магазины, парки, музеи, клубы и т.д)
Особенности работы системы поиска таковы, что при создании запроса на поиск, например, по России, система в первую очередь ищет все области страны, города каждой области, места в каждом городе. В результате приложение обрабатывает информацию часами, поэтому поиск по более узким запросам предпочтителен и рекомендуем.
Непопулярный хэштег, используемый в поиске хэштег+местоположения. В Instagram может просто не быть постов в определенной локации, отмеченных непопулярным хэштегом. Попробуйте выбрать ту же локацию, добавить более популярный хэштег и повторить поиск.
Внутренние проблемы приложения. Если ни один из вышеперечисленных случаев не соответствует вашей ситуации, попробуйте выполнить следующие шаги:
1. Перезагрузите компьютер.
2. Временно отключите антивирусную/файрволл программу, установленную на Вашем компьютере или добавьте Combin в белый список программы, поскольку она может блокировать соединение приложения.
3. Запустите Combin.
Начните увеличивать аудиторию с Combin! Скачать Напомнить мне4. Выполните повторный вход в Ваш аккаунт (Строка меню > Аккаунт > Войти повторно).
5. Повторите поиск.
В случае, если инструкция выше не помогает, пожалуйста свяжитесь с нашей командой поддержки по [email protected]. Мы проверим информацию и постараемся предоставить решение в кратчайшие сроки.
5 причин, почему на сайте не загружаются изображения
Фотографии на вашем сайте загружаются бесконечно? Что еще хуже, они вообще не загружаются?Это распространенная проблема как для начинающих, так и для опытных веб-мастеров. Но не волнуйтесь. В большинстве случаев есть логическое объяснение того, почему изображения не загружаются.
Первое, что вам следует сделать, это быстро проверить скорость загрузки вашего сайта. Весь ваш сайт работает медленно или только фотографии?
Как только вы определите, что проблема связана с изображениями, вы можете предпринять шаги для ее диагностики и устранения. Вот пять распространенных причин, по которым изображения не загружаются.
1. Ваши фотографии слишком большие
Это может показаться очевидным, но об этой проблеме часто забывают.
Если ваши файлы фотографий слишком большие, они будут загружаться слишком долго. WordPress рекомендует от 60 КБ до 100 КБ для больших изображений и менее 30 КБ для изображений меньшего размера. Вы также можете попробовать инструмент сжатия, чтобы уменьшить размер загружаемых фотографий.
Еще одно возможное решение – использовать профессиональные фотографии вашего бизнеса или продуктов. Мало того, что фотографии будут выглядеть лучше, вы также получите экспертную помощь в выборе размера для вашего веб-сайта. Цены на фотографии продукта, вероятно, более доступны, чем вы думаете!
2. Изображение не существует
Следующий шаг – проверить пути к файлам, чтобы убедиться, что фотография существует там, где вы думаете.
Допустим, вы ищете файл под названием «oaktree.jpg». Вы полагаете, что он находится в папке под названием «изображения». Откройте папку изображений, чтобы убедиться, что изображение действительно находится внутри этой папки.
Случайно переместить или удалить файлы легко, поэтому еще раз проверьте, находятся ли ваши изображения там, где они должны быть.
3. Неправильное имя файла и расширение.
Одна маленькая опечатка может иметь значение между красивым изображением или неработающей ссылкой на вашем сайте.
Ищете файл «oak-tree.jpg» или «oak_tree.jpg»? Также проверьте расширение файла, потому что «.jpg» и «.jpeg» – это разные вещи.
Эти ошибки могут быть легко пропущены человеческим глазом, но компьютер считывает их как два разных файла.
4. Путь к локальному файлу
Что, если ваши изображения правильно загружаются с домашнего компьютера, но не загружаются в другом месте?
Скорее всего, вы использовали локальный путь к файлу, который распознает только ваш компьютер. Когда вы загружаете эти файлы в Интернет, он не может узнать о файлах, находящихся на вашем домашнем компьютере.
Если атрибуты src файла содержат такие слова, как «рабочий стол» или «мои документы», вы, вероятно, использовали локальный путь к файлу.
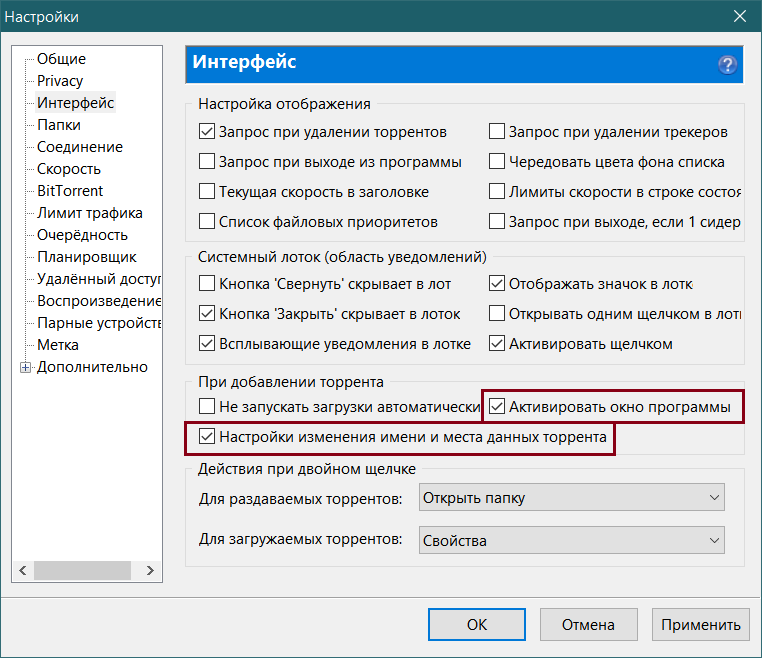
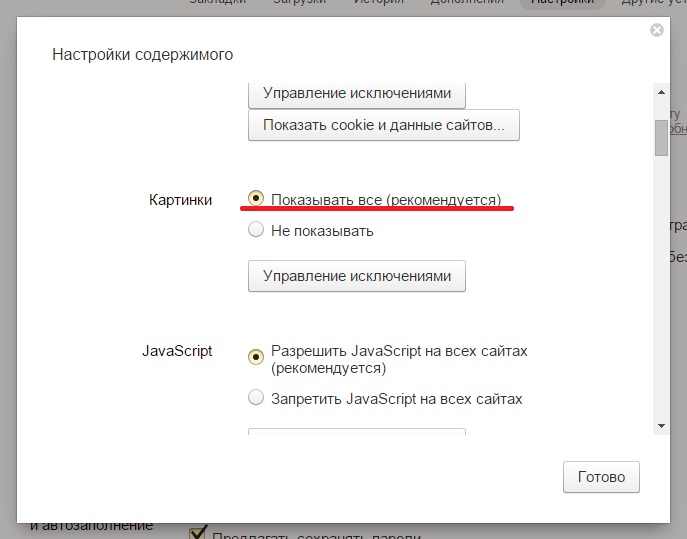
5. Неправильная конфигурация браузера.
Некоторые веб-браузеры автоматически отключают загрузку изображений. Исправить это можно так же просто, как выбрать «показать все изображения» в меню настроек браузера.
Также стоит проверить, есть ли на используемом вами устройстве программное обеспечение безопасности или расширения, которые могут блокировать изображения. Опять же, изменение настроек, разрешающих изображения, должно исправить проблему.
Когда изображения не загружаются: последние мысли
Диагностика и исправление проблем с веб-сайтом может быть утомительным процессом. Однако, выполнив эти шаги, вы сможете определить и устранить причину, по которой ваши изображения не загружаются.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как исправить ошибку «Предварительный просмотр не может быть загружен»
Вы видите ошибку при попытке использовать Elementor, которая гласит: «Предварительный просмотр не может быть загружен»? Это одна из самых распространенных ошибок в Elementor, и обычно ее довольно легко исправить.
Это происходит, когда предварительный просмотр страницы недоступен.
При ошибке будет предпринята попытка предоставить дополнительную информацию, если это возможно. Например, на изображении ниже написано «Предварительный просмотр отладки».Опция «предварительная отладка» позволяет пользователю убедиться, что на странице нет перенаправления.
В некоторых случаяхElementor может обнаружить точную проблему:
- Нет темы: некоторые файлы темы отсутствуют.
- Поврежденный .htaccess: «Файл .htaccess вашего сайта отсутствует.»
- Ошибки HTTP: формат: <код ошибки> <сообщение об ошибке> содержание зависит от кода.
Если невозможно предоставить какую-либо другую информацию, используйте шаги, описанные ниже в этой статье, чтобы увидеть, как можно быстро решить эту проблему и вернуться к проектированию своего веб-сайта с помощью Elementor.
Примечание : Если это сообщение получено в шаблоне WooCommerce или на странице архива, такой как страница блога, это нормально, и в этом случае используйте WooCommerce Builder или Theme Builder вместо того, чтобы пытаться напрямую редактировать эти страницы. .
Если вы получили сообщение об ошибке «Не удалось загрузить предварительный просмотр», попробуйте следующее:
- Включить безопасный режим. Следуйте процедурам, описанным в разделе Что такое безопасный режим?
- Убедитесь, что файлы темы существуют. .Если тема недоступна, установите или переустановите тему.
- Проверьте структуру ваших постоянных ссылок. Попытайтесь сохранить постоянные ссылки еще раз. Также попробуйте изменить структуру постоянных ссылок на «Обычная». Некоторые серверы не позволяют записывать в файл .htaccess, и на самом деле вы не всегда можете изменить структуру постоянных ссылок и редактировать с помощью Elementor.
- Редактируйте в режиме инкогнито в браузере. Это исключает проблему с надстройкой или кешем браузера.В Chrome в правом верхнем углу нажмите «Еще», а затем «Новое окно в режиме инкогнито». Появится новое окно. В верхнем углу найдите значок инкогнито, указывающий, что вы действительно находитесь в режиме инкогнито. Теперь вернитесь к Elementor и посмотрите, сохраняется ли ошибка. Вам также следует убедиться, что никакие надстройки не работают в режиме инкогнито, и, возможно, попробовать вообще другой браузер.
- Решить проблему с ракетным погрузчиком. Elementor и Cloudflare плавно интегрируются друг с другом. Хотя есть проблема с Rocket Loader.Щелкните для решения
- Убедитесь, что на странице нет перенаправления. Вы можете проверить, так ли это, нажав кнопку «Предварительный просмотр отладки».
- Если файл index.php был переименован или его содержимое включает что-то еще, кроме требований WordPress, это также приведет к данной ошибке.
- Решить проблемы с хостингом. Хотя такая ситуация встречается очень редко, пожалуйста, уточните у своего хост-провайдера, включает ли ваша установка WordPress файл .htaccess.Если ваш файл .htaccess отсутствует, перейдите по этой ссылке, чтобы восстановить его. Также узнайте у своей хостинговой компании, стирает ли ваш сервер переменную PHP $ _GET.
- Ошибки HTTP. Возможные решения для каждого типа ошибок HTTP, перечисленных ниже:
Если вы получаете ошибки 403 , проверьте следующее:
- Возможно, у вас поврежден файл .htaccess. Загрузите текущий файл .htaccess, чтобы сохранить его в качестве резервной копии. Затем удалите его со своего сервера. Посетите свой сайт и новый по умолчанию.htaccess будет автоматически сгенерирован. Если это решит вашу проблему, посмотрите на загруженный вами файл .htaccess, чтобы определить, есть ли в нем какой-либо код, который необходимо исправить.
- Ваши права доступа к файлу могут быть неправильными. Попросите вашего хоста проверить, что ваши каталоги и файлы WordPress имеют правильные разрешения.,
- Это может быть связано с плагином безопасности. Чтобы разобраться в этом, активируйте режим обучения плагина или обратитесь в их службу поддержки.
- Эта проблема также может быть связана с брандмауэром вашего сервера, например, mod_security, поэтому это необходимо уточнить у вашей хостинговой компании.
- Другой плагин может вызывать конфликт. Отключите все плагины, кроме Elementor. Если проблема исчезнет, значит, проблема в другом плагине. Повторно активируйте каждый плагин по одному, тестируя свой сайт при каждой повторной активации. Продолжайте тестирование, пока не найдете плагин, вызывающий сбой. Свяжитесь с разработчиками этого плагина, чтобы запросить помощь или использовать другой плагин с аналогичной функциональностью.
Если вы получаете ошибки 401 , вы пытаетесь получить доступ к странице, требующей аутентификации.Если страница не должна запрашивать аутентификацию, обратитесь к своему хосту за помощью в удалении требования аутентификации или проверьте какие-либо плагины безопасности, которые вы можете использовать, чтобы узнать о вариантах отключения этой функции.
Если вы получаете ошибки 500 , щелкните здесь для процедуры отладки.
Если вы не можете решить проблему, выполнив любой из этих шагов, мы предлагаем вам поднять проблему в сообществе Elementor.
Если у вас установлена наша версия Pro, вы можете отправить нам данные для входа на сайт, и наша служба поддержки попытается определить причину и устранить ее.
Библиотека не загружена · Проблема № 3051 · Alamofire / Alamofire · GitHub
iOS 13.3.1 dyld: библиотека не загружена · Проблема № 3051 · Alamofire / Alamofire · GitHub ПравопреемникиКомментарии
Wasa22 изменил названиеУказанный модуль ActiveDirectory не был загружен
В этом руководстве по PowerShell azure мы обсудим, как исправить ошибку Указанный модуль «ActiveDirectory» не был загружен , который появляется при попытке импортировать модуль ActiveDirectory с помощью командлета Azure PowerShell .
Указанный модуль ActiveDirectory не загруженНедавно, работая с Azure PowerShell, я пытался импортировать модуль Active Directory , я получил ошибку «Указанный модуль ActiveDirectory не был загружен» . Я выполнял приведенный ниже командлет PowerShell.
Import-Module: указанный модуль «ActiveDirectory» не был загружен, поскольку ни в одном каталоге модулей не найден допустимый файл модуля. PS C: \ WINDOWS \ system32> Импорт-модуль ActiveDirectory Как видите, после запуска вышеуказанного командлета PowerShell я получил указанную выше ошибку Указанный модуль «ActiveDirectory» не был загружен
ActiveDirectory не загруженПолное сообщение об ошибке было следующим:
Import-Module: указанный модуль «ActiveDirectory» не был загружен, поскольку ни в одном каталоге модулей не найден действительный файл модуля
.
В строке: 1 символ: 1
- Import-Module ActiveDirectory
-
~~~~~~~~~- CategoryInfo: ResourceUnavailable: (ActiveDirectory: String) [Import-M
odule], FileNotFoundException - FullyIQualifiedEr : Modules_ModuleNotFound, Microsoft.PowerShell.Commands.Im
portModuleCommand
- CategoryInfo: ResourceUnavailable: (ActiveDirectory: String) [Import-M
Вы можете выполнить следующие шаги, чтобы исправить ошибку Указанный модуль «ActiveDirectory» не был загружен .
Import-Module: указанный модуль «ActiveDirectory» не был загружен, поскольку ни в одном каталоге модулей не найден допустимый файл модуля. [Решено] Решение -1:Шаг-1: Запустите Windows PowerShell или PowerShell ISE как «Запуск от имени администратора» в режиме .
Шаг 2: Проверьте, запущены ли на вашем компьютере веб-службы Active Directory . Если он остановлен, вам нужно его запустить.Вам нужно выполнить поиск services.msc , чтобы найти статус веб-служб Active Directory.
Шаг 3: Теперь запустите приведенную ниже команду, чтобы проверить, присутствует ли на вашем компьютере модуль Active Directory .
PS C: \ WINDOWS \ system32> Get-module -list Шаг 4: Затем вы можете использовать приведенный ниже командлет PowerShell, чтобы включить модуль Active Directory .
PS C: \ WINDOWS \ system32> Добавить-WindowsFeature RSAT-AD-PowerShell Решение -2 :Вы также можете попробовать следующие шаги, чтобы установить модуль Azure Active Directory , который устранит эту проблему.
- Перейдите в Панель управления и откройте ее -> щелкните «Программы и компоненты» -> Включение / выключение компонентов Windows
- Затем вам нужно найти «Инструменты удаленного администрирования сервера» и развернуть его.
- Теперь разверните узел «Инструменты администрирования ролей» .
- Затем разверните параметр AD DS и AD LDS Tools.
- Убедитесь, что установлен флажок «Модуль Active Directory для Windows Powershell».
- Наконец, нажмите кнопку ОК , чтобы подтвердить установку.
Теперь вы можете запустить команду «Импорт», чтобы импортировать модуль Azure Active Directory.
инсталляционный модуль ActiveDirectoryВы можете обратиться к Решению-1, чтобы установить модуль ActiveDirectory с помощью командлета PowerShell .
import-module activedirectory не найден сервер 2012 r2Если вы используете Windows server 2012 R2 и пытаетесь установить модуль ActiveDirectory, но у вас это не получается, вы можете следовать приведенной ниже информации, чтобы установить модуль Active Directory.
Шаг-1: Запустите Windows PowerShell или PowerShell ISE как «Запуск от имени администратора» в режиме .
Шаг 2: Затем запустите приведенный ниже командлет PowerShell.
Импорт-модуль ServerManager
Добавить-WindowsFeature RSAT-AD-PowerShell Вы также можете подписаться на статью
ниже ЗаключениеЧто ж, в этой статье мы обсудили, как исправить ошибку Указанный модуль «ActiveDirectory» не был загружен .
Вышеупомянутое решение также устранит следующие проблемы.
- Указанный модуль ActiveDirectory не был загружен
- Import-Module: указанный модуль ActiveDirectory не был загружен, поскольку ни в одном каталоге модулей не найден допустимый файл модуля
- Указанный модуль ActiveDirectory не был загружен
- import- модуль activedirectory не загружен windows 10
- import-module activedirectory не найден windows 7
Надеюсь, это также поможет вам решить вашу проблему !!!
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Старый jQuery, JS не загружен, лайтбокс пропущен или другие ошибки JavaScript — Сетка Justified Image Grid
В случае, если произошло хотя бы одно из этих событий:
- Вы получили красное уведомление «Ваша версия jQuery старая».
- Появилось сообщение: «Justified Image Grid JS не загружен».
- Подписи не отображаются.
- Не работает лайтбокс.
- Нет анимации при наведении курсора мыши.
- Галерея не отображается.
Тогда, возможно, ваш сайт использует старую версию jQuery или дважды загружает jQuery.
- В настройках JIG> вкладка «Общие»> раздел «Дополнительно»> источник jQuery выберите другой метод. Другие плагины или темы могут иметь приоритет над настройками этого плагина.
- Найдите в файлах functions.php или header.php вашей темы строки загрузки jQuery. Найдите его по указанному JIG номеру версии. Удалите те строки, которые хотят загрузить старый jQuery.
- Когда jQuery загружается дважды, второй экземпляр заменяет первый. Любой плагин или скрипт, загруженный до второго экземпляра, будет казаться незагруженным. Вы можете проверить несколько экземпляров jQuery на вкладке Network инструментов разработчика браузера — щелкните правой кнопкой мыши страницу и выберите Inspect (Chrome, Firefox).
В качестве альтернативы, неправильный порядок загрузки или неправильный сценарий с синтаксической ошибкой блокирует дальнейшие сценарии на странице. Чтобы убедиться в этом, откройте консоль браузера (щелкните правой кнопкой мыши, Осмотрите в Chrome или Firefox) и перезагрузите страницу. В этом случае начнут появляться ошибки JavaScript.
- Отключите JS minify / comb и не используйте defer JS в своем плагине кеширования, если вы его используете.
- Используйте другую версию jQuery (управляйте ею в настройках JIG), возможно, сценарий несовместим с используемой версией jQuery.Например, $ .browser — это неопределенная ошибка в консоли.
- Не удаляйте ненужные скрипты из тем или плагинов, а скорее предотвращайте их загрузку.
- Отключите настройки JIG> вкладка «Общие»> раздел «Расширения»> «Условная загрузка скрипта» в том случае, если вы используете анимированное переключение страниц или AJAX в своей теме.
- Отключить Ракетный погрузчик CloudFlare . Используйте CloudFlare для его функции CDN, для этого не нужно менять страницу или изменять скрипты.
Далее читайте:
flash проблема «фильм не загружен». | Форум поддержки Firefox
Хм, что изменилось со вчерашнего дня ??
Не могли бы вы попробовать:
Тест нового профиля
Это займет около 3 минут плюс время на проверку проблемных сайтов.
Внутри Firefox введите или вставьте about: profiles в адресную строку и нажмите Enter / Return, чтобы загрузить его.
Щелкните кнопку «Создать новый профиль», затем щелкните Далее.Присвойте имя, например, July2019, проигнорируйте вариант перемещения папки профиля и нажмите кнопку «Готово».
После создания профиля прокрутите вниз до него и нажмите кнопку Запустить профиль в новом браузере .
Firefox должен открыть новое окно, которое выглядит как совершенно новая, нестандартная установка. (Ваши существующие окна Firefox не должны быть затронуты.) Пожалуйста, игнорируйте любые вкладки, побуждающие вас подключиться к учетной записи Sync или активировать расширения, обнаруженные в вашей системе, чтобы мы могли провести чистый тест.
Проблемный сайт лучше работает в новом профиле? (Обычно вам нужно активировать Flash на сайте в новом профиле. См .: Почему мне нужно щелкать, чтобы активировать плагины?)
Когда вы закончите эксперимент, вы можете закрыть дополнительное окно, не затрагивая свой обычный профиль Firefox. (Июль 2019 останется доступным для будущего тестирования.)
Хм, что изменилось со вчерашнего дня ?? Не могли бы вы попробовать: » Тест нового профиля » ‘ Это займет около 3 минут, плюс время на проверку проблемных сайтов.Внутри Firefox введите или вставьте » ‘about: profiles’ » в адресную строку и нажмите Enter / Return, чтобы загрузить его. Нажмите кнопку «Создать новый профиль», затем нажмите «Далее». Присвойте имя, например, July2019, проигнорируйте вариант перемещения папки профиля и нажмите кнопку «Готово». После создания профиля прокрутите вниз до него и нажмите кнопку «Запустить профиль в новом браузере» ». Firefox должен открыть новое окно, которое выглядит как новая, нестандартная установка.(Ваши существующие окна Firefox не должны быть затронуты.) Пожалуйста, игнорируйте любые вкладки, побуждающие вас подключиться к учетной записи Sync или активировать расширения, обнаруженные в вашей системе, чтобы мы могли провести чистый тест. «» Работает ли проблемный сайт в новом профиле лучше? » Когда вы закончите эксперимент, вы можете закрыть дополнительное окно, не затрагивая свой обычный профиль Firefox.(Июль 2019 будет доступен для будущих испытаний.)
V-5-1-1589 не удалось включить: файл Volboot не загружен
Проблема
Ошибка включения V-5-1-1589: файл Volboot не загруженРешение
ПРОБЛЕМА:
Volume Manager не запускается при загрузке после установки
КОД ОШИБКИ / СООБЩЕНИЕ:
================================================== ====
Имя хоста: abc001
VxVM sysboot INFO V-5-2-3409 запускается в режиме загрузки…
ВНИМАНИЕ: VxVMvxdmp V-5-0-34 добавил дисковый массив ДИСКИ, datype = Disk
ВНИМАНИЕ: VxVMvxdmp V-5-0-0 удалил дисковый массив FAKE_ENCLR_SNO, datype = FAKE_ARRAY
Мар 903: 45: 07 vxvm: vxconfigd: V-5-1-1589 не удалось включить: файл Volboot не загружен
Мар 903: 45: 07 vxvm: vxconfigd: транзакции отключены.
================================================== ====
ДИАГНОСТИКА:
Проверить версию ОС: (проверить, поддерживается ли продукт)
# uname-a
Проверьте, правильно ли был установлен пакет (полностью):
# pkginfo -lVRTSvxvm
Проверьте, загружены ли модули Volume Manager:
# modinfo | egrep -i «vx | vrts»
Проверьте, существует ли файл install-db: (если он существует, удалите файл)
# ls -l / etc / vx / reconfig.d / state.d / install-db
Если файл install-db существует, то это причина, по которой Volume Manager не смог запуститься во время загрузки.
ПРИЧИНА:
Существует файл install-db, из-за которого Volume Manager не запускается автоматически во время загрузки, а файл volboot не был правильно создан во время установки.
Другая возможная причина:
— при установке используется опция «installonly»
— Запустил установщик с помощью «-configure», но не смог инициализировать виртуальную машину и удалить файл «install-db».
РЕШЕНИЕ:
— Удалите файл install-db, чтобы Volume Manager автоматически запускался во время загрузки.
— Создайте файл volboot, запустив «vxdctl init»
— EnableVolume Manager, запустив «vxdctl enable»
— Проверьте режим диспетчера томов, запустив «vxdctl mode», чтобы проверить, включен ли он сейчас.
— Проверьте, можете ли вы теперь запускать команды Veritas, такие как «список vxdisk».
.






 Выберите Укажите включенные модули, щелкните значок + , введите имена включаемых модулей и нажмите кнопку ОК. Файлы символов для других модулей не загружаются.
Выберите Укажите включенные модули, щелкните значок + , введите имена включаемых модулей и нажмите кнопку ОК. Файлы символов для других модулей не загружаются.
 dll может исполнять из PDB-файла приложения, можно включить список допустимых команд в файл srcsrv.ini. Поместите файл srcsrv.ini в ту же папку, что и файлы srcsrv.dll и devenv.exe.
dll может исполнять из PDB-файла приложения, можно включить список допустимых команд в файл srcsrv.ini. Поместите файл srcsrv.ini в ту же папку, что и файлы srcsrv.dll и devenv.exe.
 Каждый раз, создавая объектный файл, компилятор C/C++ добавляет отладочную информацию в файл VC<x>.pdb. Поэтому, даже если исходный файл включает общие файлы заголовков, такие как <windows.h> , определения типов (typedef) из этих заголовков сохраняются только один раз, а не включаются в каждый объектный файл. Вставляемая информация включает информацию о типах, но не включает символьную информацию, такую как определения функций.
Каждый раз, создавая объектный файл, компилятор C/C++ добавляет отладочную информацию в файл VC<x>.pdb. Поэтому, даже если исходный файл включает общие файлы заголовков, такие как <windows.h> , определения типов (typedef) из этих заголовков сохраняются только один раз, а не включаются в каждый объектный файл. Вставляемая информация включает информацию о типах, но не включает символьную информацию, такую как определения функций.



 Щелкните значок Новая строка для добавления дополнительных расположений, значки со стрелками вверх и вниз для изменения их порядка либо значок X для их удаления.
Щелкните значок Новая строка для добавления дополнительных расположений, значки со стрелками вверх и вниз для изменения их порядка либо значок X для их удаления. (Если вы её не видите, щёлкните по кнопке меню , затем щёлкните щёлкните по кнопке меню ).
(Если вы её не видите, щёлкните по кнопке меню , затем щёлкните щёлкните по кнопке меню ).