Как сделать гиперссылку в Ворде: инструкция
При добавлении в текст гиперссылки, нажимая на нее, пользователь может быстро перейти на какой-либо раздел создаваемого документа, либо же открыть веб-страницу в сети. Ее объектом являются: отдельные слова, фразы, графика, символы. Иногда ссылки создаются автоматически. Это происходит, когда ворд распознает, что перед ним находится e-mal или адрес сайта. Далее приведем варианты, как в ворде сделать гиперссылку самостоятельно.
Ссылка на интернет-адрес
Любая гиперссылка имеет две составляющих: адрес, куда она ведет, и непосредственно текст, отображающийся в документе. Так, адресом может быть https://yandex.ru, а текстовой частью – Яндекс.ру.Для создания ссылки на интернет-ресурс выполняются следующие действия:
- Выделение текста, который должен быть гиперссылкой на страничку в Интернете.
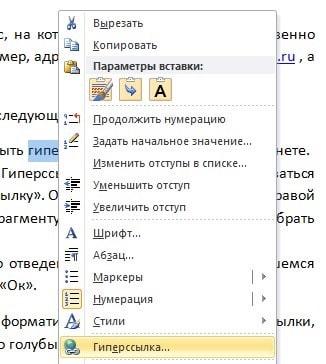
- Выбор вкладки «Вставка» и нажатие «Гиперссылка». Можно еще воспользоваться диалоговым окошком «Вставить гиперссылку». Оно появляется, если кликнуть правой кнопкой по нужному фрагменту, а потом выбрать соответствующую функцию.

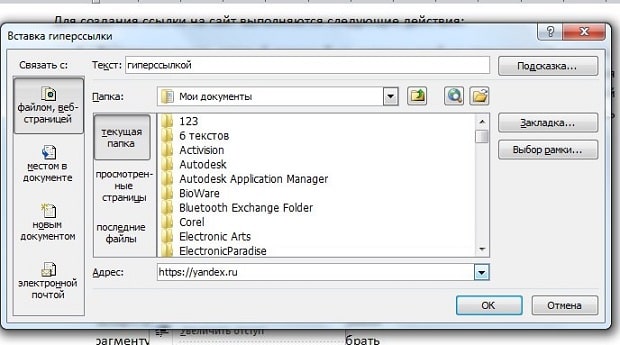
- Ввод адреса Интернет-страницы в специально отведенном для этого поле в открывшемся окне, подтверждение путем нажатия «Ок».

Создаем ссылку на фрагмент текста (содержание)
Чтобы сделать гиперссылку в ворд на нужную часть документа, следует начать с создания закладки. Для этого проделайте следующее:- Выделить текст, на который нужно сослаться.
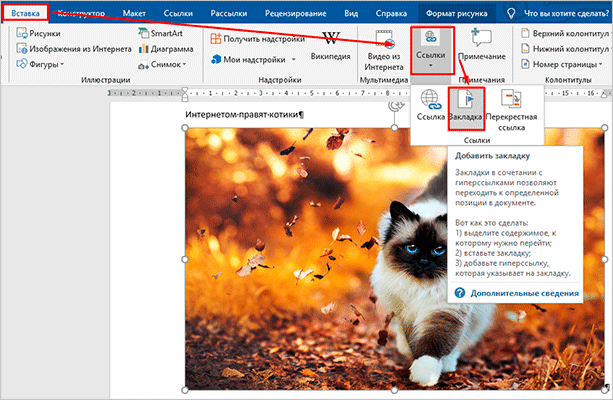
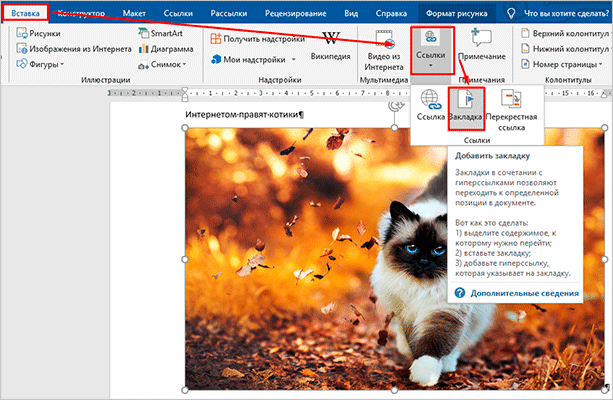
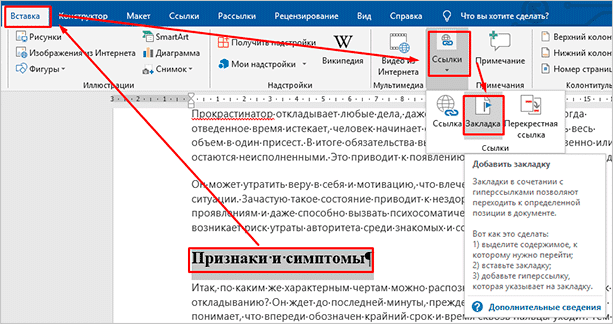
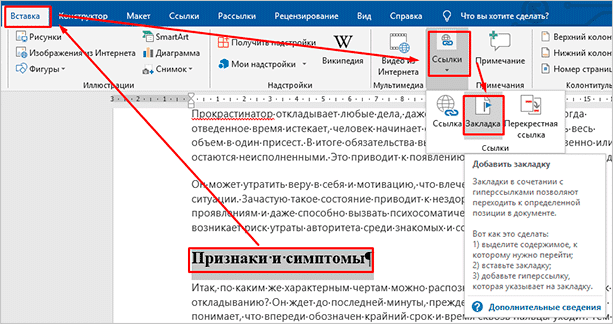
- Нажмите «Вставка» в панели, расположенной сверху.
- Перейдите на раздел «Ссылки», где имеется кнопка «Закладка».
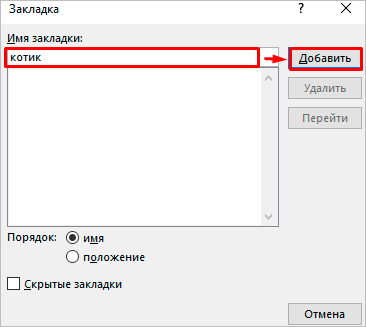
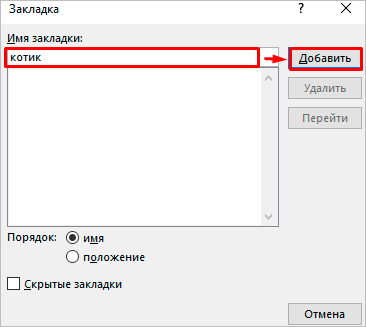
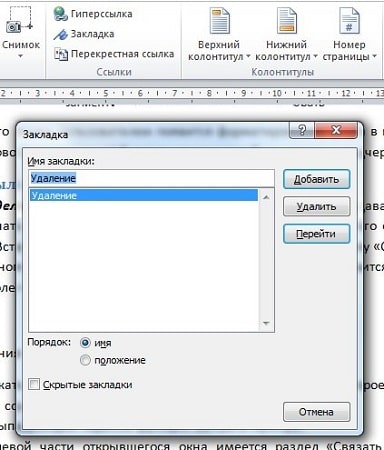
- В появившемся окошке в строке «Имя» вводится название закладки.

- Кликнуть правой кнопкой на слове (предложении), которое будет ссылкой.
- В выпадающем перечне функций выбрать «Гиперссылка».
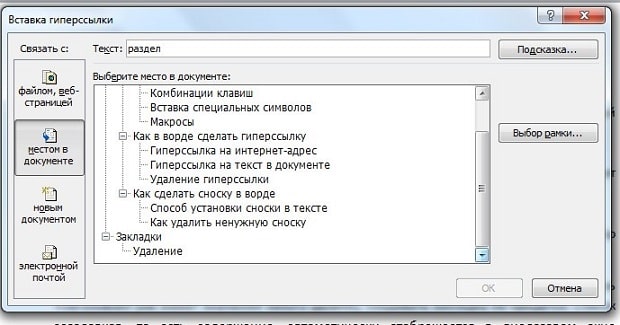
- В левой части открывшегося окна имеется раздел «Связать с…», где следует нажать на «местом в документе».

- В отображающемся перечне будет видна созданная закладка. Ее выбор подтверждается кликом «Ок».
Удаление гиперссылки
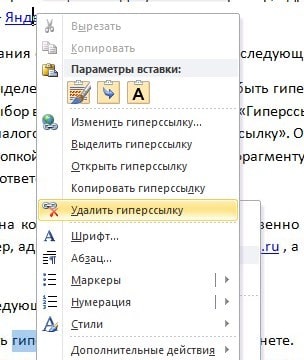
После того как ссылка проставлена, можно кликнуть по ней правой кнопкой мыши, чтобы совершить следующие преобразования: изменение, переход, копирование или удаление ее.Удаление происходит простым нажатием в открывшемся окне соответствующего пункта.

Используя такой способ, текст или картинка, которые были основой для гиперссылки, останутся неизменными. Еще одним вариантом является установка курсора после крайней буквы ссылки и однократное нажатие Backspace. После этого выделение голубым и подчеркивание пропадет. Разумеется, можно стереть и само слово-ссылку.
В статье подробно рассмотрено, как правильно вставить и удалить ссылку, при нажатии которой осуществляется моментальный переход на сайт или раздел в документе в программе Microsoft Word.
droidway.net
Гиперссылки в HTML | HTML/xHTML
Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>

Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
Основные атрибуты гиперссылок
В рамках HTML гиперссылки могут иметь следующие параметры:
1. title – позволяет создать текст подсказки, которая всплывает при наведении курсора мыши на гиперссылку.
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>

2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).
Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!
www.internet-technologies.ru
Как добавить гиперссылку на слайд презентации
Вы можете создать ссылку на веб-страницу, либо создать ссылку на новый документ или место в существующем документе, либо же вы можете создать сообщение на определенный адрес электронной почты.

48 секунд
Ссылка на веб-сайт
-
-
На вкладке Вставка нажмите Гиперссылка.
-
Выберите Существующий файл или веб-страница и добавьте:
-
Текст. Введите текст, который должен отображаться в качестве гиперссылки.
-
Подсказка. Введите текст, который должен отображаться при наведении указателя мыши на гиперссылку (необязательно).
-
Текущая папка, Просмотренные страницы или Последние файлы: Выберите, куда должна вести ссылка.
-
Адрес. Если вы еще не выбрали расположение выше, вставьте URL-адрес веб-сайта, на который должна указывать ссылка.
Если создать ссылку на файл, расположенный на локальном компьютере, и перенести презентацию PowerPoint на другой компьютер, необходимо также перенести все связанные файлы.
-
4. Нажмите ОК.
-
Создание ссылки на место в документе, новый документ или адрес электронной почты
-
Выделите текст, фигуру или рисунок, который вы хотите использовать как гиперссылку.
-
Выберите Вставка > Гиперссылка и выберите подходящий вариант:
-
Место в документе: Используется для создания ссылки на определенный слайд в презентации.
-
Новый документ: Используется для создания ссылки на другую презентацию.
-
Электронная почта. Используется для создания ссылки на отображаемый адрес электронной почты, с помощью которой запускается почтовый клиент пользователя.
-
-
Заполните поля Текст, Подсказка и укажите, куда должна указывать ссылка.
Нажмите ОК.
Изменение цвета гиперссылки
Вы можете изменить цвет гиперссылки по своему усмотрению. Если вы хотите изменить отображение текста ссылки, щелкните правой кнопкой мыши и выберите Изменить ссылку.
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.

-
Выберите цвет для гиперссылки.
Проверка гиперссылки
После вставки ссылки вы можете протестировать ее (в обычном режиме), кликнув по гиперссылке правой кнопкой мыши и выбрав Открыть гиперссылку.
См. также
Удаление подчеркивания текста гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Вы можете создать ссылку на веб-страницу, определенное место в вашей презентации, другую презентацию или создание сообщения электронной почты.
2016
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
Ссылка на веб-страницу
-
В обычном режиме просмотра выделите текст, фигуру или рисунок, который требуется использовать как гиперссылку.
-
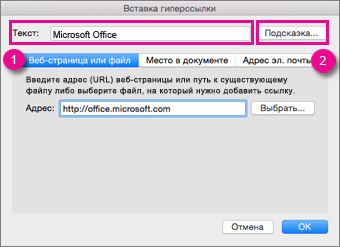
Открывается диалоговое окно Вставка гиперссылки.

1. Отображаемый текст: связанный со ссылкой текст в документе.
2. Всплывающая подсказка: Текст, который отображается при наведении указателя мыши на текст ссылки на слайде.
-
В поле Адрес введите веб-адрес. (Например: https://www.contoso.com)
Изменение цвета гиперссылки
Эта функция доступна в версии PowerPoint 2016 для Mac 16.14.18061000. Определение версии Office
-
Выделите гиперссылку, у которой необходимо изменить цвет.
-
На вкладке Главная на ленте нажмите стрелку рядом с кнопкой Цвет шрифта, чтобы открыть меню палитры цветов.

-
Выберите цвет для гиперссылки.
-
В диалоговом окне Вставка гиперссылки выберите Этот документ.
-
В разделе Выберите место в документе щелкните слайд, на который нужно создать ссылку.
-
В диалоговом окне Вставка гиперссылки выберите Веб-страница или файл.
-
Щелкните Выбрать и выберите нужную презентацию или файл.
Примечание: В PowerPoint для macOS нельзя создать ссылку на конкретный слайд в другой презентации.
-
В диалоговом окне Вставка гиперссылки выберите Адрес эл. почты.
-
В поле Адрес эл. почты введите адрес электронной почты, на который будет указывать ссылка, или выберите адрес электронной почты в поле Недавно использовавшиеся адреса электронной почты.
-
В поле Тема введите тему сообщения.
2011
Выберите заголовок раздела ниже, чтобы открыть подробные инструкции.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.

-
В поле Связать с введите веб-адрес.
Примечание: Чтобы связать объект с определенным расположением на веб-странице, щелкните вкладку Веб-страница и следуйте инструкциям в разделе Привязка.
Вы можете добавить текст или объект как гиперссылку, которая будет открывать определенный слайд презентации PowerPoint или произвольное слайд-шоу. Также можно создать ссылку на документ Word, книгу Excel, файл или адрес электронной почты.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.

-
Перейдите на вкладку Документ или Адрес электронной почты, чтобы выбрать нужный тип гиперссылки.
-
Следуйте инструкциям, чтобы создать ссылку.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Вы можете создавать ссылки на определенные участки или объекты презентации, например первый, последний, последующий слайды или на заголовки слайдов.
-
Выберите текст или объект, который требуется превратить в гиперссылку.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка.

-
Перейдите на вкладку Документ и в разделе Привязка щелкните Найти.
-
Выберите место в документе, на которое должна указывать ссылка.
Примечание: Гиперссылка активна в режиме слайд-шоу.
Гиперссылки на произвольные показы позволяют быстро открывать их из основной презентации. Например, вы можете создать слайд содержания презентации, пункты которого будут гиперссылками. С такого слайда содержания можно переходить к различным разделам презентации, а следовательно выбирать, какие из них показывать аудитории в тот или иной момент. Далее описывается, как создавать один или несколько произвольных показов и добавлять на них гиперссылки из основной презентации.
-
Откройте презентацию, которая будет использоваться для создания произвольного показа по гиперссылке.
-
На вкладке Показ слайдов в группе Воспроизвести слайд-шоу щелкните Произвольные показы и нажмите кнопку Изменить произвольные показы.

-
Нажмите кнопку Создать.
-
В поле Слайды презентации выберите слайды, которые нужно включить в произвольный показ, а затем нажмите кнопку Добавить.
Совет: Чтобы выбрать несколько последовательных слайдов, щелкните первый из них и, удерживая нажмите клавишу SHIFT и, ее, щелкните последний нужный слайд. Чтобы выбрать несколько непоследовательных слайдов, удерживая клавишу COMMAND, щелкните все нужные слайды.
-
Чтобы изменить порядок отображения слайдов, в разделе Слайды произвольного показа выберите слайд и щелкните
 или
или
 для его перемещения вверх или вниз по списку.
для его перемещения вверх или вниз по списку. -
Введите имя в поле Имя слайд-шоу, а затем нажмите кнопку ОК. Для создания других произвольных показов, содержащих слайды из вашей презентации, повторите шаги 2–6.
-
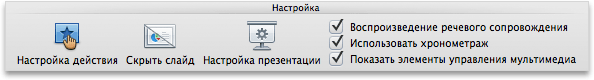
Чтобы создать гиперссылку из основной презентации на произвольный показ, выберите в своей презентации текст или объект, который будет представлять гиперссылку. Также можно создать содержание, сделав его пункты гиперссылками для быстрой навигации по произвольному показу. Для этого вставьте новый слайд в презентацию, введите текст содержания и создайте ссылку для каждой записи.
-
На вкладке Показ слайдов в группе Настройка щелкните Настройка действия.

-
В диалоговом окне Настройка действия выберите способ вызова действия, выполнив одну из указанных ниже операций.
-
Выделите гиперссылку, которую требуется изменить.
-
В меню Вставка выберите Гиперссылка.
-
Внесите необходимые изменения.
-
Выберите текст или объект, представляющие гиперссылку, которую требуется удалить.
-
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите пункт Гиперссылка и нажмите кнопку Удалить ссылку.

support.office.com
Как сделать гиперссылку в Word и Google Документах: подробная инструкция
Здравствуйте, друзья.
Сегодня мы поговорим о самом популярном текстовом редакторе Word. Когда я училась в университете, то с трудом постигала премудрости взаимодействия с ним. У меня в одной курсовой работе могли быть разные шрифты, поля, отступы между строками. Я не знала, как сделать нумерацию страниц, оглавление, примечания, как сохранить Word в PDF и другие форматы. Время шло, и я приобретала новый опыт работы с текстами, которым теперь хочу поделиться с вами. Сегодня мы разберемся, как сделать гиперссылку в Word.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как создать гиперссылку
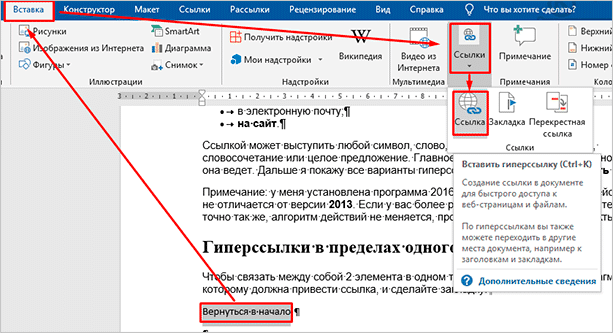
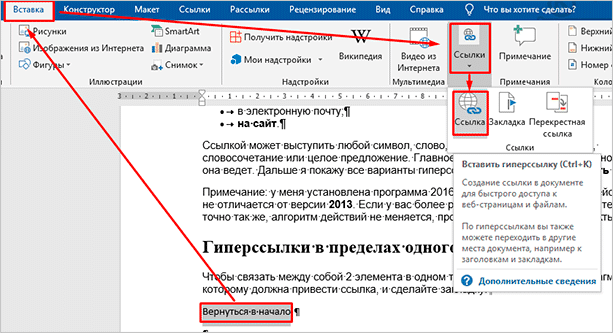
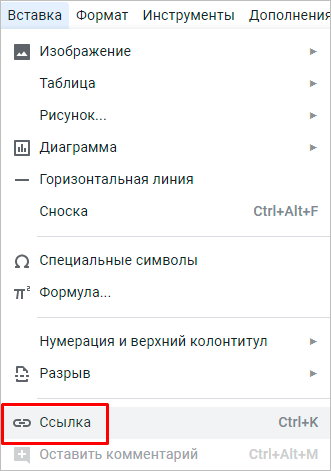
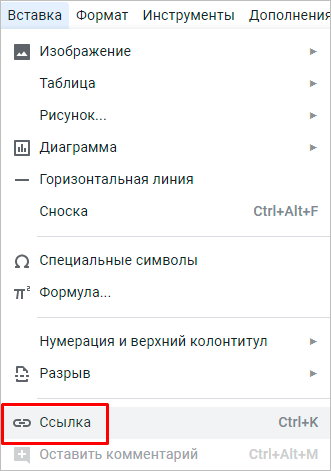
Чтобы найти нужную опцию в текстовом редакторе, выделите фрагмент материала, который выступит ссылкой, нажмите в меню на слово “Вставка” и выберите нужную опцию.


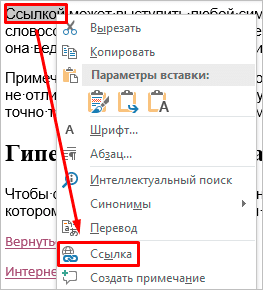
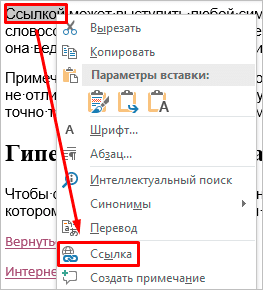
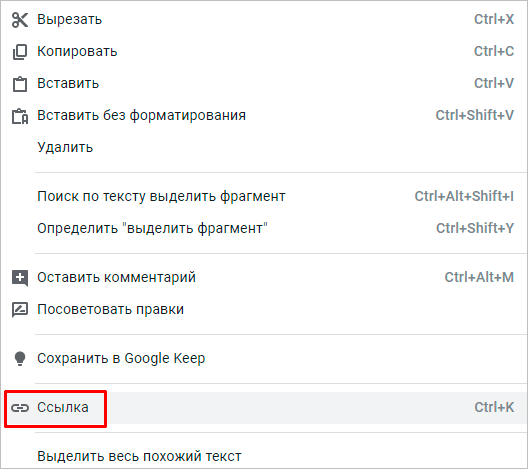
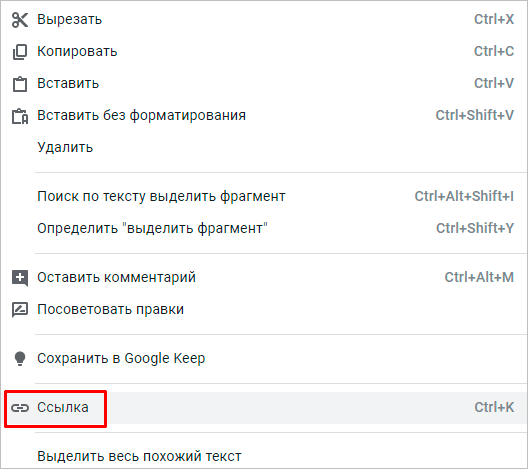
Того же результата можно достигнуть, если нажать правой кнопкой мыши на выделенный элемент и в контекстном меню выбрать соответствующий пункт. Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.


Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
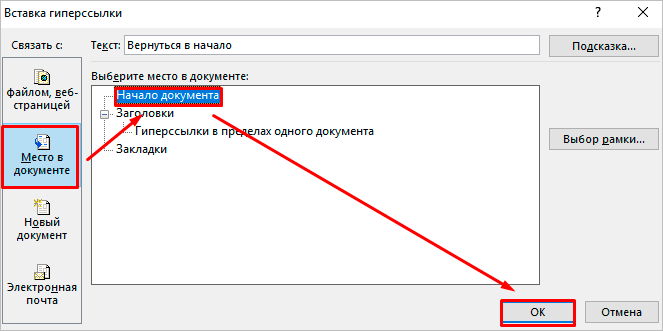
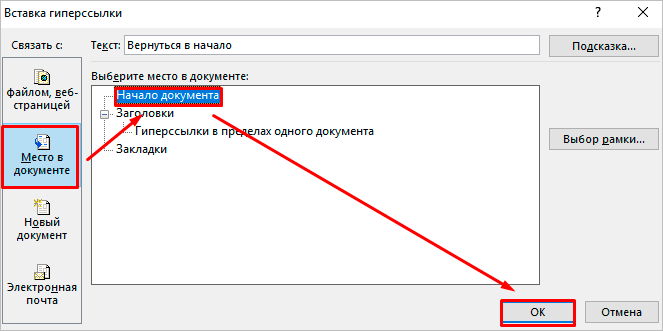
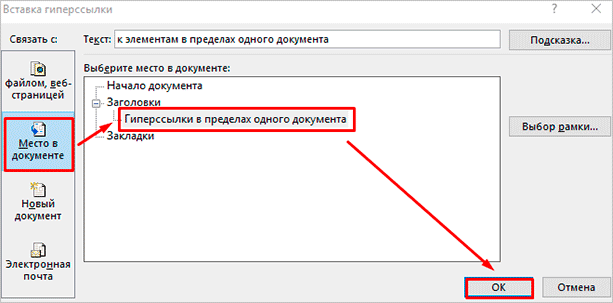
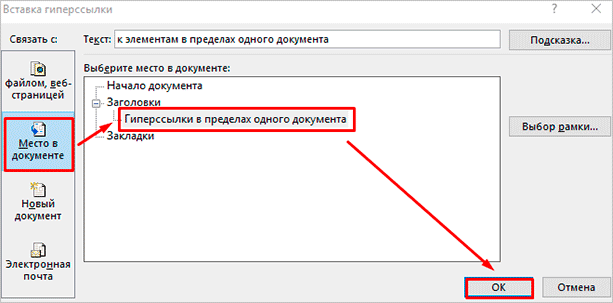
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.


Переход к заголовку
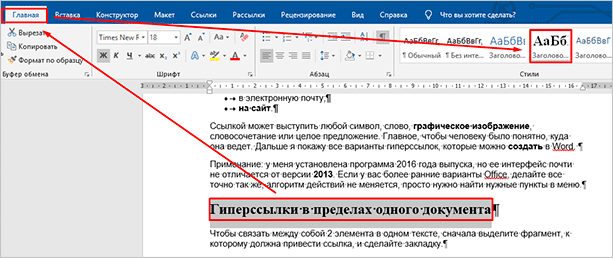
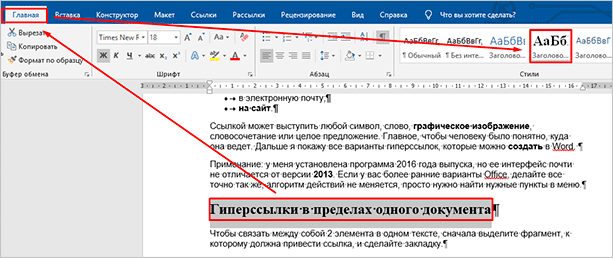
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.


Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.


И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.


Переход к закладке
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.


Напишите имя и сохраните изменения.


Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
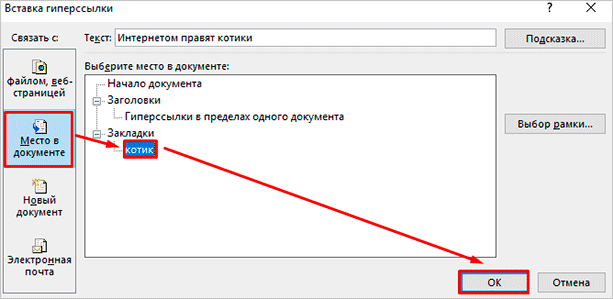
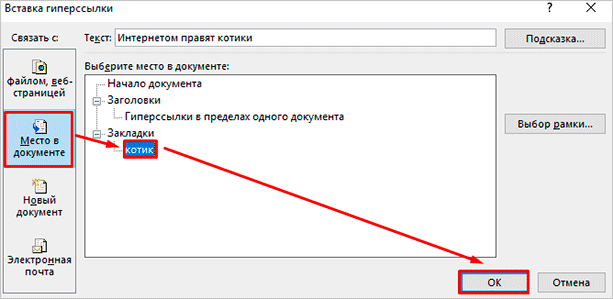
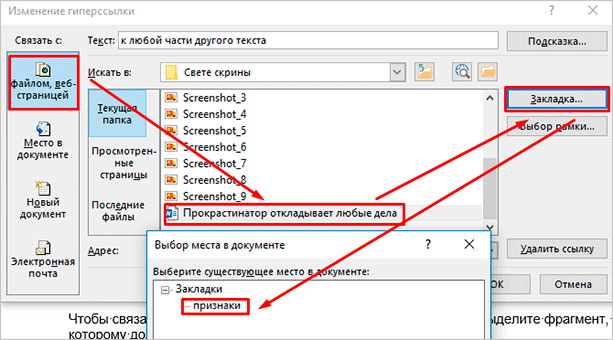
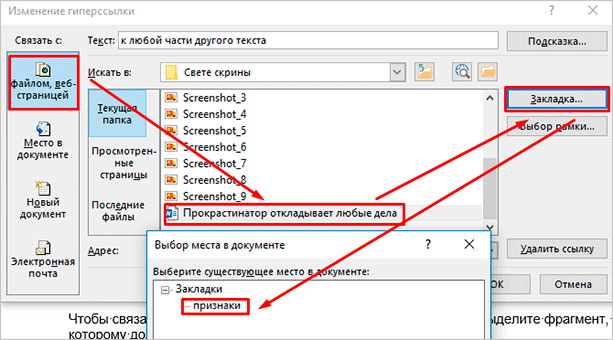
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.


Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
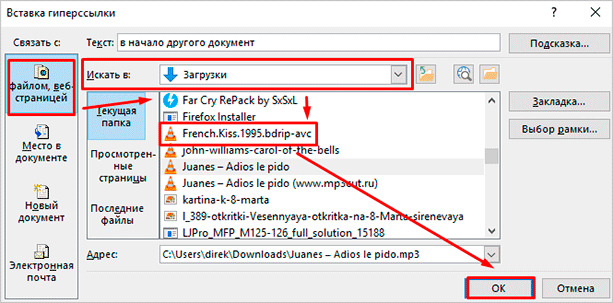
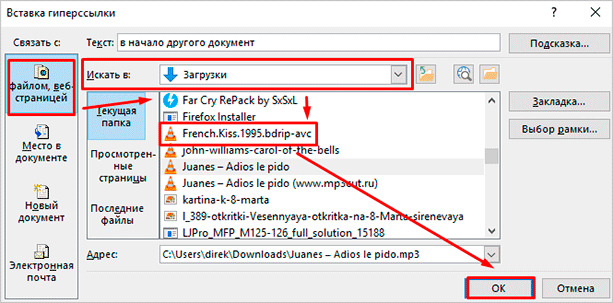
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.


Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
Если вы ссылаетесь на другой текстовый документ, то в нем можно сделать закладку. Тогда по ссылке человек перейдет к конкретному объекту или разделу, а не на титульную страницу. Если вам нужно реализовать именно такую задумку, то сначала создайте закладку в целевом файле.


Затем в параметрах линка укажите документ и конкретный элемент в нем.


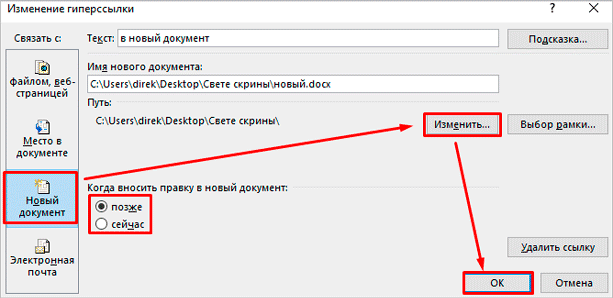
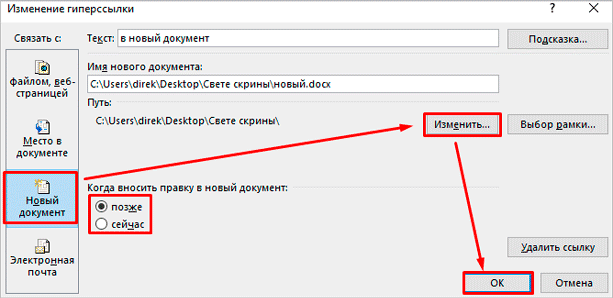
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
- название;
- папку на компьютере, в которой объект будет храниться;
- время редактирования: сейчас или позже.


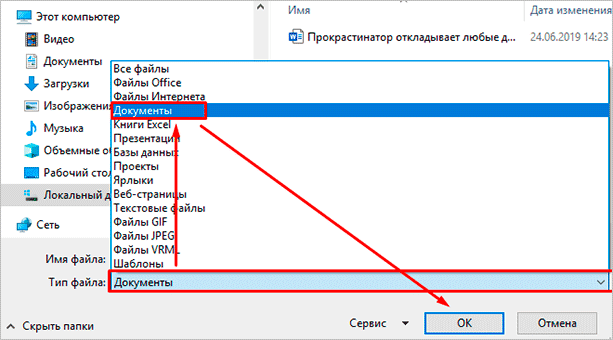
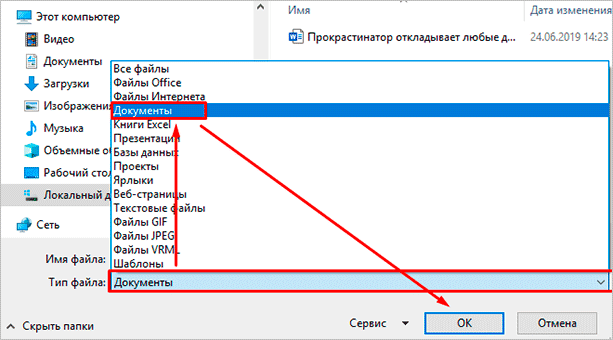
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”.


На электронную почту
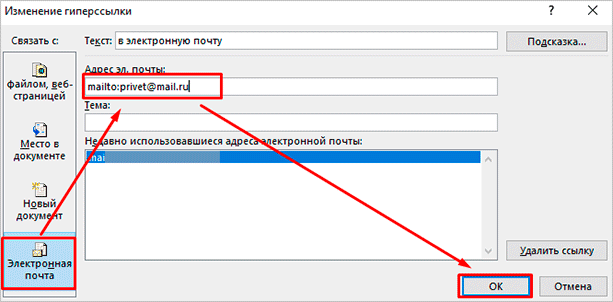
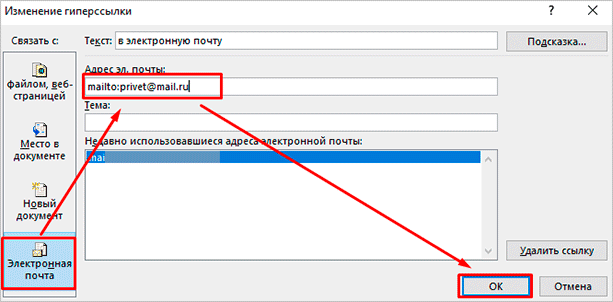
Этот вариант удобно использовать, если вы хотите, чтобы читатели могли легко связаться с вами или с другим человеком, или организацией. Для этого используем “Вставка”, уже известную нам опцию на панели. В параметрах указываем только e-mail, на который будет направляться письмо.
После перехода по такому линку откроется Outlook или другой почтовый клиент, который установлен на компьютере. В поле адресата сразу появится нужный e-mail, и человеку останется лишь написать текст послания.


На веб-страницу
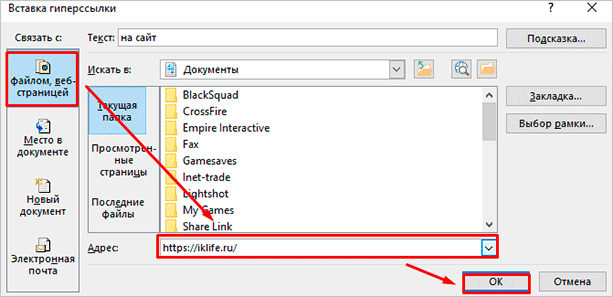
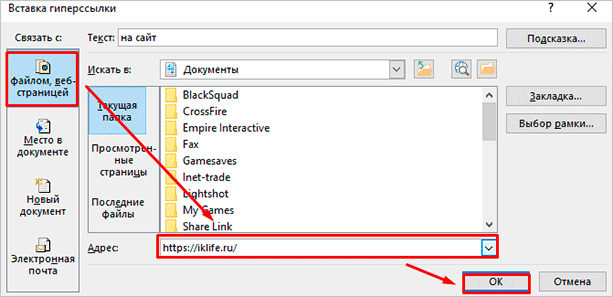
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.


Дополнительные настройки
По умолчанию переход по ссылке в Word осуществляется при помощи клавиши Ctrl в сочетании с нажатием левой кнопки мыши. Но эту установку можно изменить, чтобы достаточно было нажатия мышкой.
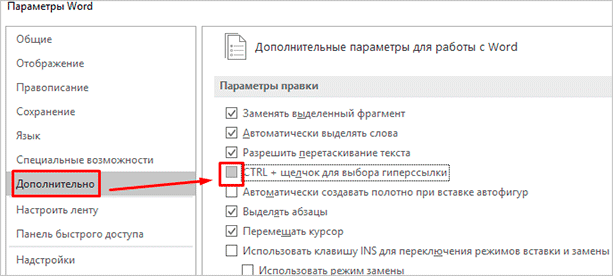
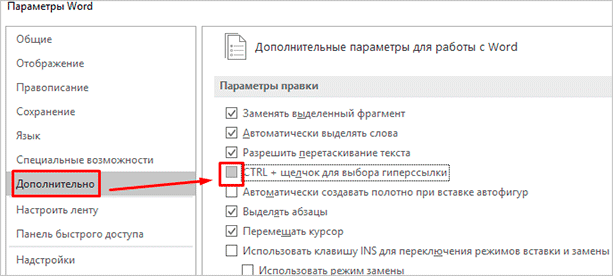
Для этого заходим в раздел “Файл” основного меню, идем в пункт “Параметры”, “Дополнительно” и убираем одну “птичку”, как это показано на скриншоте.


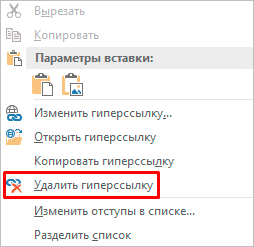
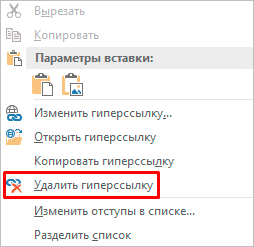
Если вам нужно удалить линк, нажмите правой кнопкой мыши в любой его части и выберите соответствующее действие.


Как можно оформить гиперссылку
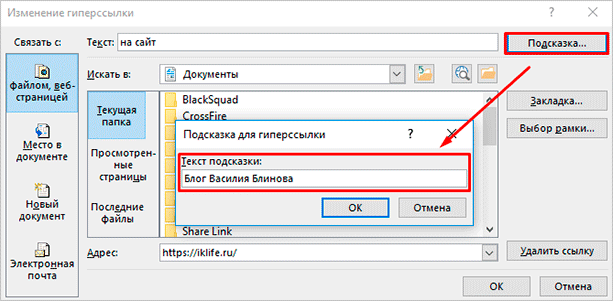
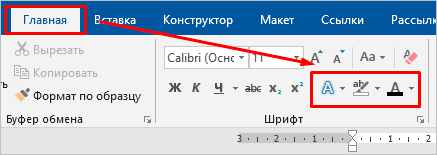
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.


В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.


А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
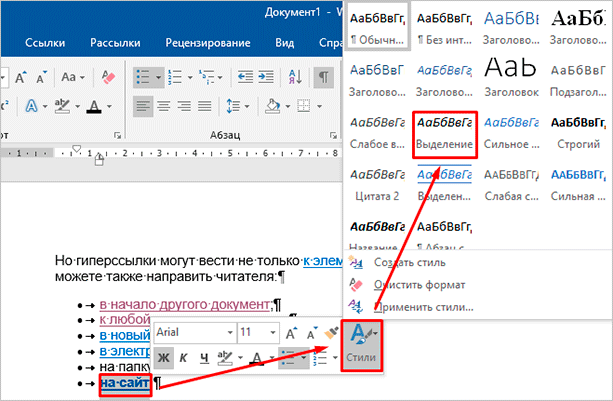
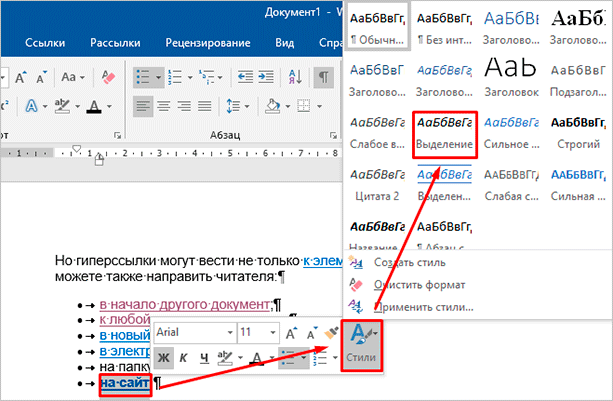
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.


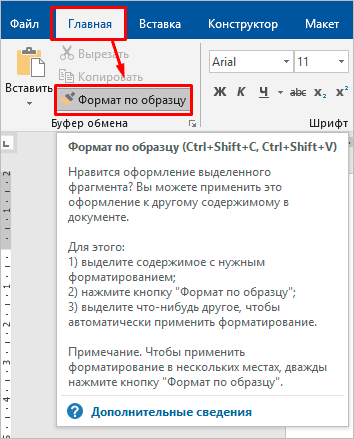
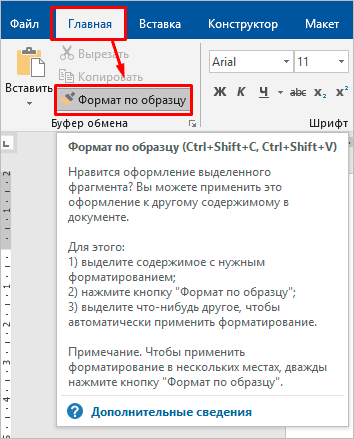
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.


Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
- Выбрать в меню вкладку “Вставка” и соответствующий инструмент.


- Выделить фрагмент, нажать правой кнопкой мыши и кликнуть по опции.


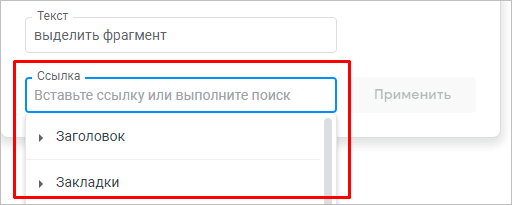
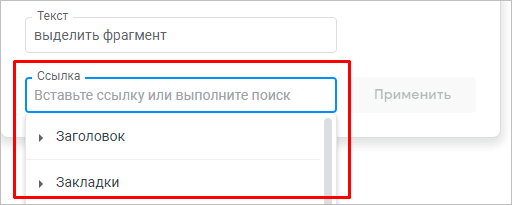
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.


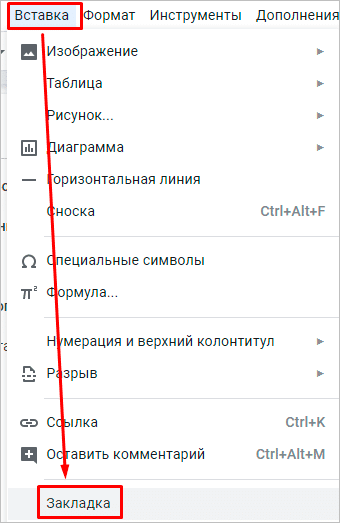
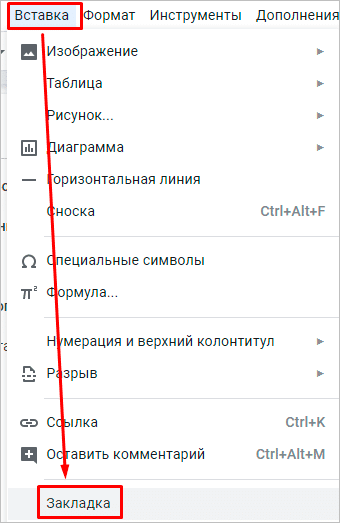
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.


Заключение
Мы рассмотрели с вами все варианты гиперссылок в Word и научились их создавать. Надеюсь, теперь вы сможете легко пользоваться этим инструментом. Если все же остались вопросы, пишите их в комментариях, я постараюсь помочь. Сохраняйте статью в закладки, чтобы вернуться к инструкциям, если вдруг что-то забудете.
Подписывайтесь на новые публикации iklife.ru, мы часто разбираем работу разных программ и сервисов.
До новых встреч, друзья.
iklife.ru
Как сделать гиперссылку?
Гиперссылка является мостиком для перехода в указанный пункт назначения. Документ, содержащий гиперссылку, называют гипертекстовым.
Гиперссылка обычно выделяется особым цветом, как правило – синим. Она может вести на объект, расположенный на вашем локальном компьютере или находящийся в интернете.
Мы будем рассматривать гиперссылки на объекты, размещенные в Интернете.
Содержание:
1. Зачем нам гиперссылки
2. Гиперссылка на страницу ВКонтакте
3. Гиперссылка на примере группы Subcribe

 Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Если при этом по такой ссылке щёлкнуть левой кнопкой мыши, то произойдет переход по ней, то есть будет выполнено то действие, которое назначено этой гиперссылке. Например, будет запущена нужная программа, или открыта другая часть одного и того же документа, или открыта картинка и т.п.
Как сделать гиперссылку на страницу ВК
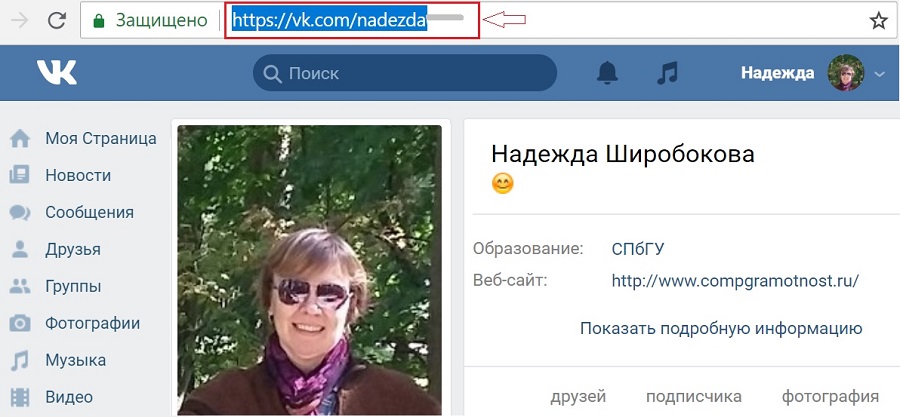
1) Находим и открываем ВКонтакте ту страницу, на которую нужно сделать гиперссылку, например:

Рис. 1. Находим страницу ВК и ссылку на нее
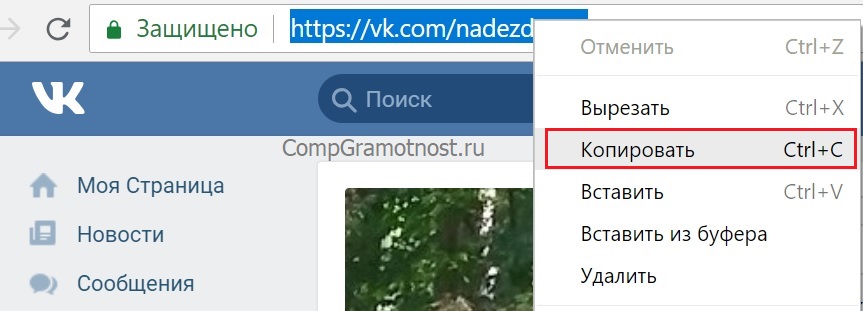
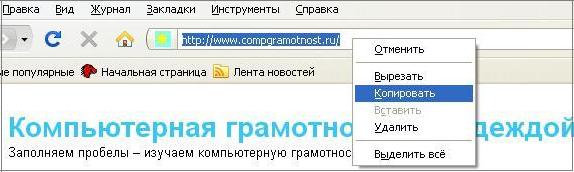
2) Затем кликаем по ссылке правой кнопкой мыши для того, чтобы ее выделить (то есть, закрасить синим цветом). В появившемся меню
- либо щелкаем “Копировать”,
- либо нажимаем на горячие клавиши Ctrl+C:

Рис. 2. Копировать ссылку на страницу ВКонтакте
3) Теперь ссылка ВК скопирована и таким образом помещена в буфер обмена (т.е. в оперативную память компьютера). Хочу обратить ваше внимание на один важный момент. В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
4) Далее ссылку из буфера обмена надо вставить там, где это требуется, например, во ВКонтакте или на другом каком-то сайте.
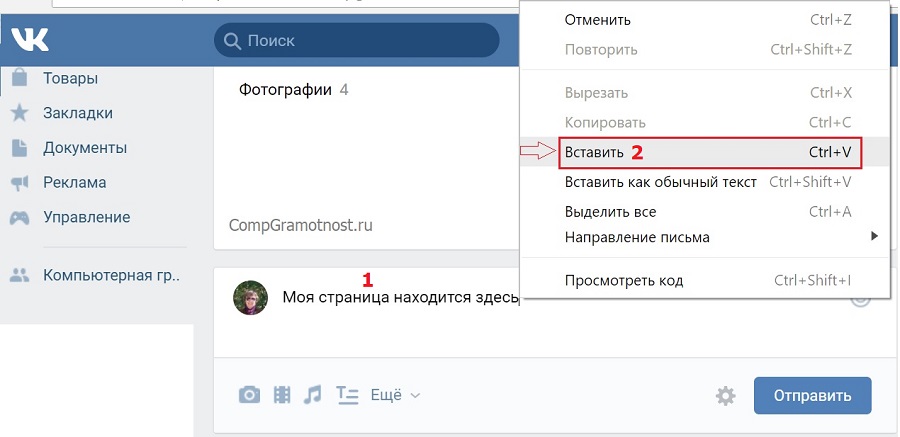
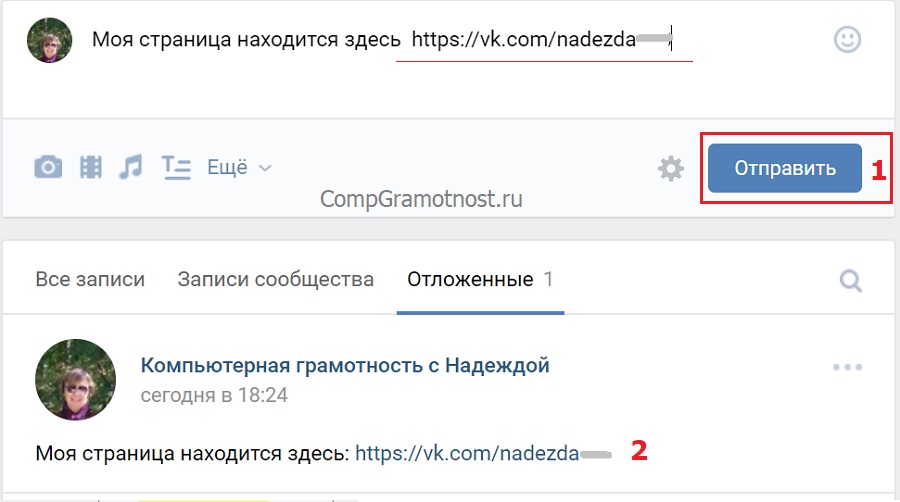
Допустим, надо вставить ссылку на странице ВК или в комментарии. Можно написать сопроводительный текст, к примеру, “Моя страница находится здесь” (1 на стр. 3). И в том месте, где стоит курсор (а именно тут и будет вставлена гиперссылка),
- либо кликните на правую кнопку мыши, а затем “Вставить” (2 на рис. 3),
- либо нажмите на горячие клавиши Ctrl+V.

Рис. 3. Вставить ссылку на страницу ВК
5) После того, как ссылка будет вставлена, нажимаем “Отправить” (1 на рис. 4):

Рис. 4. Ссылка вставлена. После нажатия на “Отправить” она превратится в гиперссылку.
Когда ссылка отправлена, она автоматически превратится в гиперссылку синего цвета (2 на рис. 4) и станет кликабельной.
Описанную выше методику вставки гиперссылки можно применять для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п.
Как сделать гиперссылку в Word?
Как сделать гиперссылку в презентации?
Делаем гиперссылку на примере группы Subscribe
Рассмотрим, как вставить гиперссылку, на примере комментариев в группе «Компьютерная грамотность».
Вначале надо найти ссылку (открыть нужную страницу, после чего сверху в браузере появится ссылка), затем скопировать ее. Для этого:
- выделяем ссылку,
- щёлкаем правой кнопкой мыши для появления меню
- и затем левой кнопкой мыши кликаем в появившемся меню по «Копировать»:

Рис. 5. Выделяем ссылку и копируем ее
Теперь ссылка скопирована:

Рис. 6. Сюда надо вставить ссылку, которая предварительно должна быть скопирована
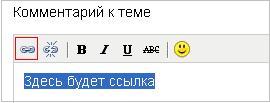
Возвращаемся на Subscribe.ru в группу «Компьютерная грамотность». Здесь в комментариях следует написать текст или вставить ссылку вида http://….., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:

Рис. 7. Вставляем гиперссылку на Сабскрайбе
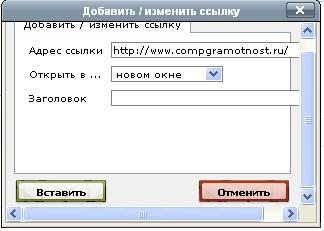
Левой кнопкой мышки щёлкаем по значку «цепочки». При этом открывается окно «Добавить/ изменить ссылку». Здесь в окно «Адрес ссылки» надо ввести скопированный ранее адрес ссылки, который уже находится в буфере обмена. Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Теперь осталось только щёлкнуть по кнопке «Вставить». Как сказала одна из участниц группы, ссылку удалось «засинить», т.е. она стала гиперссылкой с характерной синей подсветкой.
Дополнительные материалы:
1. Что такое фотохостинги или как загрузить картинку и получить ссылку
2. Встроенная справка о гиперссылке в Ворде
3. Сравнение возможностей Word и Excel для работы с таблицами
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда
15 июня 2018
www.compgramotnost.ru
в текст, в картинку, в кнопку

В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=»ССЫЛКА»><img src=»ПУТЬ К КАРТИНКЕ»></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>

Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
 Текст для картинки
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения «1», «2», «3» соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
blogwork.ru
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
www.seostop.ru










 или
или
 для его перемещения вверх или вниз по списку.
для его перемещения вверх или вниз по списку.